letter-spacing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Синтаксис
letter-spacing: значение | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
- normal
- Задает интервал между символами как обычно.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>letter-spacing</title> <style> p { letter-spacing: 5px; } </style> </head> <body> <h2>Duis te feugifacilisi</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
[window. ]document.getElementById(«elementID»).style.letterSpacing
]document.getElementById(«elementID»).style.letterSpacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Текст внутри текста в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания, как классической, так и профессионально обработанной типографии. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Шаг 1.
Шаг 1Для выполнения этого шага вам понадобится два шрифта. Первый шрифт для создания текстового контейнера, он должен быть достаточно жирным, чтобы вместить в себя фрагмент текста. В данном случае шрифт
Вторым шрифтом будет набран текст во внутренней полости первого. Это не должен быть особенно жирный шрифт, или шрифт определенного стиля, но старайтесь подобрать шрифт, который будет соответствовать общему стилю вашего дизайна. В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
Теперь возьмите Инструмент Текст — Type Tool (Т), кликните и потяните, чтобы создать текстовый фрейм 252 мм шириной (Width) и 62 мм высотой (Height). Разместите фрейм по центру первой страницы документа.
Какое бы слово вы не выбрали для заполнения его текстом, создавайте отдельные текстовые фреймы для каждой буквы слова (смотрите на рисунок).
Наберите букву «I», выделите ее и на панели Средства форматирования символов (Character Formatting Controls) в верхней части экрана, установите шрифт на Molot Regular, размер 250 пунктов, положение Выключка влево (Align Left) (если вы выберете Выключка по центру (Align Center), то после перевода текста в кривые придется корректировать положение букв). Заливку текста оставьте черной, как и было по умолчанию.
Перетащите направляющую (Guide) из верхней Линейки (Ruler) (Просмотр > Показать линейки — View > Show Rulers (Ctrl + R), чтобы создать нижнюю линию выравнивания текста. Вы также можете добавить горизонтальные направляющие, чтобы установить одинаковое расстояние между буквами (для этого перетащите направляющие из левой линейки).
Повторите процесс создания остальных букв. В данном случае это ‘S’, ‘I’, ‘D’, и ‘E’ и слово ‘INSIDE’.
Шаг 2.
Шаг 2Шаг 3.
Шаг 3Выделите все буквы, выделив область страницы мышью. Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Шаг 4.
Шаг 4
Возьмите Инструмент Текст — Type Tool (Т) и занесите курсор над первой буквой. Вы увидите, что значок изменился с иконки набора текста с квадратными скобками на иконку набора текста с круглыми краями.
Кликните один раз левой кнопкой мыши и векторный контур превратиться в текстовый фрейм. Переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и выделите первую букву, в данном случае это ‘I’. В нижней правой части буквы появится маленький белый квадратик. Кликните один раз по этому квадратику и затем один раз кликните по следующей букве (в данном случае ‘N’), чтобы объединить две буквы в одну цепочку текста.
Перейдите в меню Просмотр > Вспомогательные элементы > Показать цепочки текста — View > Extras > Show Text Threads (Ctrl + Alt + Y)
Шаг 5.
Шаг 5
Снова возьмите Инструмент Текст — Type Tool (Т), на панели Средства форматирования символов (Character Formatting Controls) установите шрифт Alpha Echo Regular, размер 8 пунктов, Интерлиньяж (Leading) 8 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left).
Кликните один раз внутри первой буквы и перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text).
Переключитесь в Режим просмотра (Preview View) нажав клавишу W, чтобы оценить эффект и откорректировать размер (Sizing), перенос (Hyphenation), трекинг (Tracking) и т.п., пока вы не достигнете желаемого результата.
Шаг 6.
Шаг 6Вы можете добавить эффекту контраста, разместив светлый текст на темном фоне.
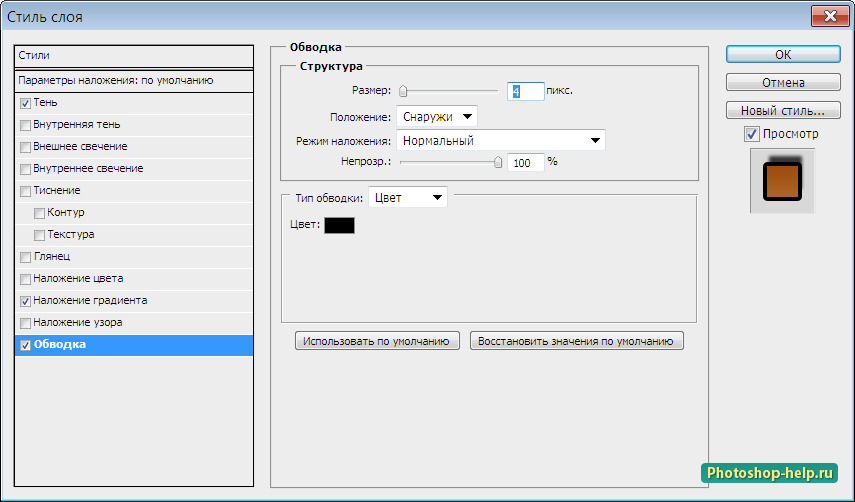
Возьмите Инструмент Прямоугольник — Rectangle Tool (М) и создайте прямоугольник по ширине страницы. Уберите обводку (Stroke) и установите цвет заливки (Fill) C=100, M=90, Y=22, K=72 (или любой другой темный контрастный цвет на ваше усмотрение).
Выделите текст внутри контура букв и установите цвет (Color): Бумага [Paper]. Вот и все! Этот эффект больше всего подходит для дизайна масштабных проектов, например, как часть постера или баннера.
Эффект отражения текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы собираемся создать простой эффект отражения текста. Этот эффект повсеместно использовался в рекламе, и, как мы увидим, его очень легко сделать.
Вот отражение, которое мы будем создавать:
Окончательный эффект отражения текста.
Давайте начнем!
Шаг 1: создайте новый документ Photoshop
Создайте новый пустой документ Photoshop, зайдя в меню « Файл» вверху экрана и выбрав « Новый» . Вы также можете создать новый документ с помощью сочетания клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно « Новый документ» в Photoshop . Введите размеры, необходимые для вашего документа. Для этого урока я собираюсь ввести 6 дюймов
Создайте новый пустой документ Photoshop.
Шаг 2: Заполните новый документ черным
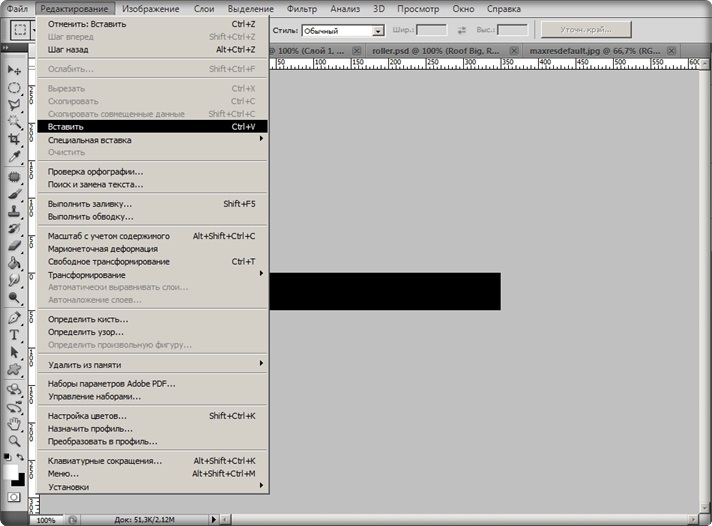
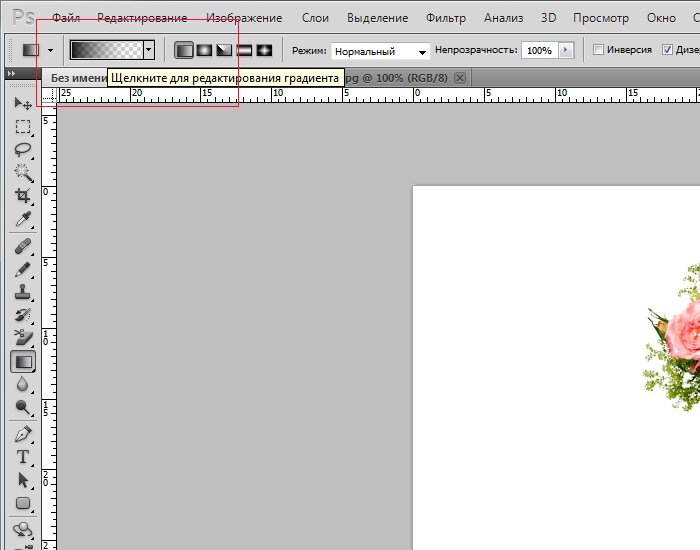
Этот шаг не является обязательным, но я собираюсь использовать черный цвет в качестве фона для моего документа, а не белый по умолчанию. Если вы предпочитаете придерживаться белого, вы можете пропустить этот шаг. Чтобы заполнить документ черным, перейдите в меню « Правка» в верхней части экрана и выберите «
Перейдите в Edit> Fill.
Вы также можете выбрать команду Fill с помощью сочетания клавиш Shift + F5 . В любом случае открывается диалоговое окно Fill. В верхней части диалогового окна находится раздел « Содержание », один из которых называется « Использовать» . Выберите Black из списка справа от слова Use:
Выберите «Черный» в разделе «Содержание» в верхней части диалогового окна «Заливка».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и Photoshop заполнит документ черным:
Фон документа теперь заполнен черным.
Шаг 3: Выберите инструмент Type
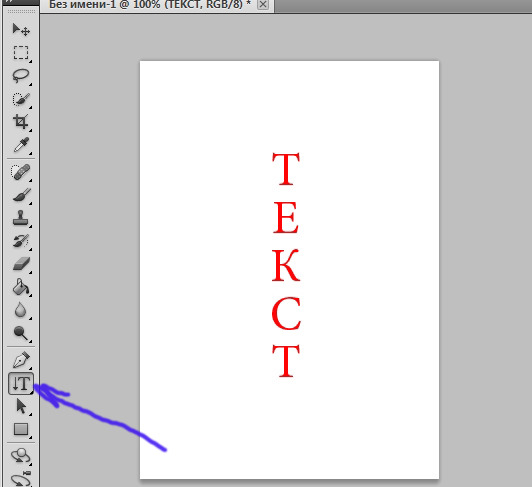
Чтобы добавить текст в документ, нам понадобится Photoshop’s Type Too l. Вы можете либо щелкнуть его в палитре «Инструменты», чтобы выбрать его, либо, чтобы ускорить его, нажать букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 4: выберите шрифт
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите шрифт, который вы хотите использовать для эффекта. Выбор шрифтов будет зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Я остановлюсь на чем-то простом и выберу Gill Sans Light для своего эффекта. Не беспокойтесь о размере шрифта на данный момент:
Выберите шрифт на панели параметров.
Шаг 5: выбери цвет для текста
Далее нам нужно выбрать цвет для нашего текста. В Photoshop есть несколько способов выбрать цвет текста. В этом уроке я собираюсь использовать очень простой и быстрый способ — выбрать готовый цвет из палитры «Образцы» . Переключитесь на палитру «Образцы», которая по умолчанию сгруппирована между палитрами «Цвет» и «Стили». Палитра «Образцы» содержит коллекцию образцов цвета, которые по умолчанию устанавливаются вместе с Photoshop. Чтобы выбрать один из цветов, просто наведите курсор мыши на образец цвета. Вы увидите, как курсор изменится на пипетку. Нажмите на образец пипеткой, чтобы выбрать цвет. Я собираюсь выбрать красный образец в верхнем левом углу:
Вы увидите, как курсор изменится на пипетку. Нажмите на образец пипеткой, чтобы выбрать цвет. Я собираюсь выбрать красный образец в верхнем левом углу:
Выберите цвет для текста, щелкнув образец цвета в палитре «Образцы».
Шаг 6: добавь свой текст
Выбрав цвет, щелкните в любом месте внутри документа и добавьте свой текст. Я собираюсь напечатать слово «ОТРАЖЕНИЯ», все заглавными буквами:
Добавьте свой текст в документ.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять ваш текст и выйти из режима редактирования текста:
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: измените размер текста, если это необходимо, со свободным преобразованием
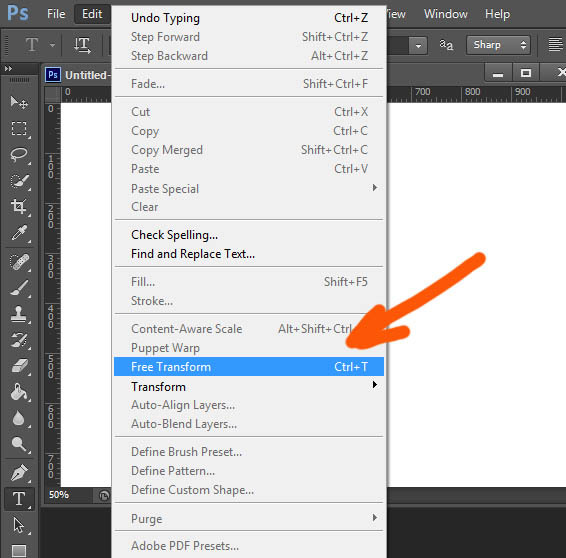
Если вам нужно изменить размер текста, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите сочетание клавиш Ctrl + T (Win) / Command + T (Mac). В любом случае вызывается команда «Свободное преобразование» в Photoshop, которая позволит нам легко изменять размер текста и перемещать его, если нам необходимо:
Перейдите в Edit> Free Transform.
Выбрав его, вы увидите поле «Свободное преобразование», а вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, зажмите Shiftключ, который предотвратит случайное искажение соотношения сторон по ширине к тексту при изменении его размера, затем просто нажмите на любой из четырех угловых маркеров (маленькие квадраты) и перетащите их внутрь, чтобы сделать текст меньше или наружу, чтобы сделать его больше. Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Только не нажимайте на маленький целевой символ в самом центре поля, иначе вы переместите целевой символ, а не текст. Я собираюсь сделать свой текст немного больше, удерживая Shift и перетаскивая ручку в правом нижнем углу наружу. Я также собираюсь перетащить текст немного вниз, чтобы нижняя часть текста оказалась ближе к горизонтальному центру документа:
Я также собираюсь перетащить текст немного вниз, чтобы нижняя часть текста оказалась ближе к горизонтальному центру документа:
Используйте Free Transform, чтобы изменить размер и / или переместить текст, если это необходимо.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform.
Шаг 8: продублируйте текстовый слой
Теперь, когда у нас есть текст, мы можем начать создавать эффект отражения. Первое, что нам нужно, это копия нашего текста, поэтому давайте продублируем текстовый слой, перейдя в меню Layer в верхней части экрана, выбрав New , а затем выбрав Layer via Copy . Или, для более быстрого способа дублирования слоя, просто нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Перейдите в Слой> Новый> Слой через Копировать.
В любом случае, Photoshop должен сделать копию нашего текстового слоя. Казалось бы, ничего не произошло в нашем документе, но если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть копия слоя, расположенная непосредственно над оригиналом (обратите внимание, что в названии копии есть слово «копия»). ):
Копия текстового слоя появится над оригиналом.
Шаг 9: переверни текстовый слой по вертикали
Затем нам нужно перевернуть наш скопированный текстовый слой вверх ногами, и в Photoshop просто появилась команда, разработанная специально для такой задачи. Вернитесь в меню Edit еще раз, выберите Transform , а затем выберите Flip Vertical :
Перейдите в Edit> Transform> Flip Vertical.
Скопированный текстовый слой будет отображаться перевернутым вверх перед оригинальным текстовым слоем, создавая интересный, но совершенно нечитаемый визуальный эффект:
Скопированный текстовый слой отображается вверх ногами перед исходным текстом.
Шаг 10: перетащи скопированный текст под оригинал
Выберите Move Too l в палитре Tools или нажмите букву T, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент Move.
Затем, когда слой скопированного текста по-прежнему выделен на палитре слоев (выделенные слои выделены синим цветом), удерживайте нажатой клавишу « Shift» , затем щелкните внутри документа и перетащите скопированный перевернутый текст ниже исходного текста. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание текста прямо вниз, поскольку предотвращает случайное перемещение влево или вправо:
Перетащите скопированный текст вниз, пока он не станет чуть ниже оригинала.
Шаг 11: добавь маску слоя к перевернутому тексту
На данный момент, все, что осталось сделать для создания нашего эффекта отражения, — это сделать наш перевернутый текст сверху вниз до прозрачности. Для этого мы будем использовать маску слоя . Чтобы добавить маску слоя к нашему скопированному текстовому слою, убедитесь, что у вас все еще выбран слой скопированного текста, а затем просто щелкните значок маски слоя в нижней части палитры слоев:
Нажмите на иконку Layer Mask внизу палитры Layers.
Ничего не произойдет в документе, но вы заметите, что маленький белый прямоугольник появился справа от текстового слоя в палитре слоев. Это миниатюра предварительного просмотра маски слоя , которая сообщает нам, что теперь у нас есть маска слоя на этом слое, хотя мы еще ничего не сделали с ним:
Миниатюра предварительного просмотра маски слоя появляется на скопированном текстовом слое в палитре слоев.
Шаг 12: выбери инструмент градиента
Чтобы текст на этом слое стал прозрачным, нам нужно нарисовать черно-белый градиент на нашей маске слоя (для получения дополнительной информации о том, как работают маски слоя, обязательно ознакомьтесь с нашим полным учебником « Понимание масок слоя» в Photoshop Основы раздела сайта). Чтобы нарисовать градиент, нам понадобится инструмент « Градиент» в Photoshop , поэтому либо выберите его на палитре «Инструменты», либо просто нажмите букву G на клавиатуре, чтобы выбрать его с помощью ярлыка:
Чтобы нарисовать градиент, нам понадобится инструмент « Градиент» в Photoshop , поэтому либо выберите его на палитре «Инструменты», либо просто нажмите букву G на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент Градиент.
Выбрав инструмент «Градиент», вы увидите, что панель параметров в верхней части экрана изменилась, чтобы показать вам параметры специально для инструмента «Градиент». Слева от панели параметров вы увидите область предварительного просмотра градиента, показывающую текущий выбранный градиент. В моем случае он уже показывает градиент от черного к белому, который мне нужен. Если у вас также отображается градиент от черного к белому, вы можете пропустить этот шаг. Если вы видите разные цвета в области предварительного просмотра, щелкните непосредственно в области предварительного просмотра:
Нажмите на область предварительного просмотра градиента на панели параметров.
Это вызывает редактор градиентов в Photoshop , который показывает нам коллекцию градиентов, из которых мы можем выбирать. Нам нужен градиент от черного к белому , третий слева, верхний ряд. Нажмите на него, чтобы выбрать его, затем нажмите OK в верхнем правом углу диалогового окна, чтобы выйти из него:
Выберите градиент от черного к белому в редакторе градиентов.
Шаг 13: нарисуйте вертикальный градиент снизу вверх вдоль текста вверх ногами
С выбранным инструментом «Градиент» и выбранным градиентом от черного к белому все, что нам нужно теперь сделать, — это нарисовать вертикальный градиент вдоль нашего перевернутого текста. Во-первых, убедитесь, что у вас выбрана маска слоя, а не сам слой. Вы должны увидеть белую рамку выделения вокруг миниатюры маски слоя в палитре слоев, которая говорит нам, что маска слоя выбрана. Нажмите на миниатюру предварительного просмотра маски слоя, чтобы выбрать ее, если вы не видите рамку выделения вокруг нее.
Чтобы нарисовать градиент, щелкните внутри документа примерно на 3/4 пути вниз к нижней части перевернутого текста. Затем, удерживая нажатой клавишу Shift, перетащите вверх до точки, где перевернутый текст встречается с исходным текстом. Удерживая клавишу Shift при перетаскивании, вы не сможете двигаться влево или вправо при перетаскивании вверх:
Нажмите и перетащите градиент от черного к белому вертикально вдоль перевернутого текста.
Когда вы закончите, отпустите кнопку мыши, когда Photoshop фактически нарисует градиент, и вы увидите, что перевернутый текст теперь исчезает, когда вы двигаетесь дальше вниз к нижней части букв:
Нижний текст теперь становится прозрачным после рисования градиента на маске слоя.
Так как мы нарисовали градиент от черного к белому на маске слоя, мы фактически не можем видеть его в документе, но мы можем видеть это, если мы посмотрим на миниатюру предварительного просмотра маски слоя в палитре слоев:
Миниатюра предварительного просмотра маски слоя показывает фактический градиент от черного к белому.
Шаг 14: отрегулируйте непрозрачность слоя, чтобы точно настроить эффект
Если вы хотите, чтобы ваше отражение текста выглядело немного более блеклым, просто перейдите к параметру « Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшите непрозрачность слоя. Я собираюсь снизить мой до 50% :
Уменьшите непрозрачность слоя, чтобы еще больше уменьшить отражение.
Здесь, после снижения непрозрачности, мой последний эффект отражения текста:
Окончательный эффект отражения текста.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Photoshop макет шрифта не такой, как в HTML
(От новичка до HTML)
Я сделал макет Photoshop веб-сайта, который я хочу сделать, но текст, который я использовал в макете, выглядит по-другому при просмотре в Firefox. Текст-шрифт Arial, размер 18pt и обычный вес, и я реализовал это в коде HTML, но он выглядит по-другому.
Текст-шрифт Arial, размер 18pt и обычный вес, и я реализовал это в коде HTML, но он выглядит по-другому.
Есть ли способ сделать шрифт таким же в HTML, как и в Photoshop?
Заранее спасибо 🙂
html text fontsПоделиться Источник Mozaz 21 июля 2009 в 20:58
6 ответов
- Размер шрифта в HTML больше, чем в Photoshop
Мой элемент <nav> отображает каждый элемент списка в размере шрифта намного больше, когда я просматриваю его в Chrome, чем я изначально проектировал в Photoshop. В Chrome мой шрифт показывает 23px больше по ширине, чем в Photoshop. Мое разрешение составляет 72dpi , и все остальное, кажется,…
- Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png Я установил тот же цвет в photoshop, а затем в css. В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же (##6a6635). Как я могу установить в css цвета, как в photoshop?
20
Короткий ответ: «no». Photoshop имеет гораздо больше функциональных возможностей шрифта, чем веб-браузер. Он применяет все виды алгоритмов сглаживания, и вы можете гораздо лучше управлять кернингом, отслеживанием и интервалом.
Каждый браузер и OS также имеют отдельный движок рендеринга, так что даже если бы вы могли получить его одинаковым в одной комбинации браузера/OS, он выглядел бы по-другому в другой.
Тем не менее, проверьте все свойства CSS для текста , чтобы увидеть, можете ли вы получить что-то, с чем вы можете жить. Если нет, то лучше всего просто сделать изображение из вашего текста и добавить его на свою страницу с хорошим текстом «alt» и тому подобным.
Поделиться womp 21 июля 2009 в 21:01
2
Я не уверен, что OS вы используете, но Windows и Macintosh имеют разные системы шрифтов.
Этот пост Джоэла Спольски указывает на то, что рендеринг шрифтов основан на философских различиях.
Это то, что ты видишь? Пожалуйста, разместите изображения, чтобы мы могли видеть, о чем вы говорите.
Поделиться Nosredna 21 июля 2009 в 21:02
0
Шрифты — это то, что вы просто не можете получить прямо в интернете. Если вам абсолютно необходимо контролировать внешний вид шрифтов, то вы должны использовать изображения (и быть избитым за это, правильно). Просто невозможно добиться идеального пиксельного отображения текста в HTML. Это начинается с различий в шрифтах операционной системы и заканчивается различиями в движках компоновки браузера.
Поделиться Joey 21 июля 2009 в 21:04
- Являются ли размеры шрифта в Photoshop такими же, как и в Xcode?
приложение iPhone, которое я разработал, разрабатывается за рубежом. Приложение представляет собой приложение для заметок. Размер шрифта экрана при вводе новой заметки-Helvetica Neue, обычный 34px (такой же, как и эквивалентный экран в родном приложении Apple Notes). Однако программист настаивает…
- Как узнать имя шрифта из изображения, отличного от photoshop?
У меня есть изображение,которым я управлял с помощью кнопки print screen . Я хочу знать название шрифта, который был использован в каком-то месте изображения. Есть ли способ узнать имя шрифта с помощью photoshop ?
0
Есть два способа сделать это:
- Возьмите изображение этого шрифта и используйте его в макете.
- Используйте пользовательский инструмент создания шрифтов, например SIFR или FLIR. Это хитрый вариант b / c вам нужно владеть Adobe Flash и вам нужно иметь права на распространение шрифта (аналогично книгам, музыке и т.
 д.).
д.).
В принципе, если вы хотите, чтобы он выглядел точно так же и по-прежнему соответствовал стандартам, это действительно почти невозможно.
Если вы ищете, как превратить макеты Adobe Photoshop в документы HTML, вам следует ознакомиться с серией скринкастов на CSS-tricks.com, которую ведет Крис Койер, очень талантливый дизайнер (нет, это не я 🙂 ).
Поделиться daveslab 21 июля 2009 в 21:04
0
Еще одна вещь, которую вы должны понять, заключается в том, что именно люди с веб-браузерами в конечном итоге контролируют, как будет выглядеть ваша страница. Поэтому независимо от того, сколько усилий вы приложите, чтобы сделать сайт таким, каким вы хотите его видеть, он будет выглядеть по-другому на чужом компьютере
Поделиться Peter M 21 июля 2009 в 21:06
0
Если вам нужен идеальный, кристально чистый шрифт, вы можете использовать flash… но это связано с целой кучей недостатков.
Поделиться Unknown 19 августа 2009 в 22:00
Похожие вопросы:
адаптация макета photoshop для интернета
у меня есть шаблон photoshop, который я хочу превратить в веб-сайт. я адаптировал ширину контейнера, размер шрифта и прочее, но проблема в том, что страница html не будет выглядеть так же, как…
Как эмулировать плавный рендеринг шрифта Photoshop CS4 в Flash?
Любые идеи о том, как эмулировать плавный вариант рендеринга шрифта из Photoshop в Flash/Flex? я пробовал различные настройки для расширенного рендеринга (antiAliasType, gridFitType и друзья), но…
Почему качество шрифта отличается от PSD в HTML
Когда я конвертирую PSDs в XHTML+CSS, самая распространенная проблема, которую я всегда чувствую, — это четкость краев шрифтов & в единице размера. В Photoshop единицей размера шрифта является…
В Photoshop единицей размера шрифта является…
Размер шрифта в HTML больше, чем в Photoshop
Мой элемент <nav> отображает каждый элемент списка в размере шрифта намного больше, когда я просматриваю его в Chrome, чем я изначально проектировал в Photoshop. В Chrome мой шрифт показывает…
Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png Я установил тот же цвет в photoshop, а затем в css. В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же…
Являются ли размеры шрифта в Photoshop такими же, как и в Xcode?
приложение iPhone, которое я разработал, разрабатывается за рубежом. Приложение представляет собой приложение для заметок. Размер шрифта экрана при вводе новой заметки-Helvetica Neue, обычный 34px…
Как узнать имя шрифта из изображения, отличного от photoshop?
У меня есть изображение,которым я управлял с помощью кнопки print screen . Я хочу знать название шрифта, который был использован в каком-то месте изображения. Есть ли способ узнать имя шрифта с…
Photoshop: действия по размеру шрифта?
Мне нужно отредактировать несколько сотен страниц файлов Photoshop, в которых много текстовых слоев. Я должен изменить стиль шрифта, размер шрифта, интервал между буквами и т. д. На каждом слое на…
React Native размер шрифта
У меня есть макет в photoshop, разрешение макета 1242×2208 и размер шрифта 50px. Как я могу пересчитать правильный размер шрифта для устройства? Например: Введите описание изображения здесь
Попытка преобразовать размер шрифта Photoshop в CSS
Недавно мне доставили макет Photoshop, который был разработан для iPhone X. Разрешение составляет 1125px x 2436px @ 72ppi. Я пытаюсь преобразовать это в CSS и начинаю со шрифтов. Например, текст…
Фотошоп как сделать размер холста по размеру изображения
Главная » Разное » Фотошоп как сделать размер холста по размеру изображенияКак изменить размер холста в фотошопе
Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Совет
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место. В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
Например, я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка). Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как подогнать размер холста под изображение в photoshop?
Казалось бы, простейшая операция, бери подгоняй. Ан, нет, друзья мои, оказывается возникают мелочные, но довольно неприятные трудности. Поясню.
Допустим, мы скачали шаблон фотошопа, в который вставлен некий растовый графический объект, очень нужный нам, например такой ⤵️:
Изображение 1
И, если по высоте холст идеально подогнан под изображение (в данном случае), то вот по ширине (высоте) возникнут некоторые проблемы. Придется:
- либо растягивать объект, но это вызовет искажения Изображение 2;
- либо подгонять постепенно холст Изображение 3, что, как бы, не добавляет точности подгонки размера холста к изображению ⤵️:
Изображение 2
Изображение 3
Хочу Вам предложить простой способ быстро выполнить подгонку объекта к холсту.
Выделяем слой объекта. Жмем «Преобразовать в смарт-объект» ⤵️:
Изображение 4
Далее жмем «Редактировать…»⤵️:
Изображение 5
В НАЧАЛО
И получаем такую красоту, которую можно сохранять в любом формате ⤵️:
Изображение 6
🏷️ Метки: урокPhotoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер холста в фотошоп
426
15.06.2014 | Автор: Трофименко Владимир | Просмотров: 13244 | видео + текстВ этом уроке фотошоп расскажу как изменить размер холста в фотошоп. Видеоурок предназначен для начинающих пользователей программы.
Найти пункт можно в верхнем меню «Изображение -> Размер холста» (Image -> Canvas Size). Горячее сочетание клавиш «Alt+Ctrl+C».
При работе с инструментом есть два момента. Первый — когда мы изменяем размер изображения, у которого фоновый слой заблокирован, т.е. у слоя справа от названия есть замок. Он доставляет небольшие неудобства, потому что нужно будет выбирать фон расширения холста.
Он доставляет небольшие неудобства, потому что нужно будет выбирать фон расширения холста.
Границы, которые буду увеличиваться, должны быть какого-то цвета.
Из выпадающего списка можем выбрать основной фон, черный, белый или поставить какой-то свой цвет.
Второй момент — когда фоновый слой разблокирован. Если в этом режиме зайти в изменение холста, то можно заметить, что пункт «Цвет расширения холста» уже не активен. Если мы будем увеличивать холст, то все расширения будут прозрачные. Можно будет подложить под основное изображение какой-то слой и залить его своим цветом или другим изображением.
Давайте уже наконец познакомимся с самим процессом изменения. Окно можно разделить на 2 части:
- Текущий размер;
- Новый размер.
В блоке Новый размер есть также разделение. Делается оно с помощью специальной галочки «Относительная». Если эта опция не активна, то в поля Ширина и Высота подставляются значения размеров изображения. Справа от значение можно выбирать в чем измерять размер: пиксели, проценты, сантиметры и т.д. При активной этой настройке в поля достаточно прописать новые значения ширины и высоты. Например, сделаем изображение на 100 пикселей шире. Для этого в поле «Ширина» введем значение 500, вместо 400.
После применения изменений изображение становиться шире на 100 пикселей — слева и справа добавляется по 50 пикселей.
Теперь давайте разберемся как работает опция «Относительная». В этом случае ширина и высота убираются. Теперь в этих полях необходимо прописать на сколько по ширине или высоте будет изменяться изображение, а ниже на стрелочку выбрать относительно какой из сторон будет происходить увеличение. Можно производить увеличение относительно центра, одной из сторон или одного из углов.
Например, можно увеличить холст по высоте на 100 пикселей. Выставляем в поле «Высота» 100 и оставляем выбранной опцию «Расположение» — относительно центра.
Получается, что изображение также будет увеличено по 50 пикселей сверху и снизу.
А сейчас давайте рассмотрим, что нам необходимо изменить изображение с какой-то одной стороны, например, на 50 пикселей справа. Указываем, что по ширине изображение должно увеличиться на 50 пикселей относительно левой стороны.
Результат представлен ниже.
Из скриншота видно, что увеличенный участок имеет шахматную разметку и является прозрачным. Можно создать под изображением отдельный слой и залить его цветом или другим изображением.
На этом у меня все. Если будут вопросы, то обязательно их задавайте в комментариях ниже.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
19.08.2014 | Просмотров: 4649
Этот фотошоп видеоурок будет посвящен выделению сложных объектов, таких как волосы. Из урока вы узнаете как каналы могут упростить процесс выделения, а также как избавиться от ореолов с кусками старого фона.
21.12.2014 | Просмотров: 29901 | видео + текст
В этом уроке будем разбираться как работать с фотошоп инструментами Размытие, резкость и палец.
27.03.2019 | Просмотров: 1844
Сегодня поговорим об еще одном очень интересном способе как повысить резкость07.05.2014 | Просмотров: 4038
Представляю вашему вниманию серию из 4 уроков по смарт-объектам в фотошопе
02.07.2011 | Просмотров: 4723
В этом видео уроке я научу вас повышать резкость ваших фотографий
Увеличение размера холста с помощью инструмента Crop в Photoshop
Думаете, инструмент обрезки предназначен только для обрезки изображений? Узнайте, как это можно использовать для быстрого добавления холста и рамки вокруг ваших фотографий!
До сих пор в этой серии обрезки изображений в Photoshop мы видели несколько примеров того, как инструмент обрезки используется для обрезки нежелательных областей изображения. Но менее известная особенность инструмента Crop Tool заключается в том, что его также можно использовать для увеличения пространства холста вокруг изображения, что дает нам быстрый и простой способ добавить декоративную рамку вокруг фотографии! В этом уроке мы узнаем, как добавить пространство холста с помощью инструмента Crop Tool и как превратить дополнительное пространство в простую настраиваемую рамку для фотографий!
Но менее известная особенность инструмента Crop Tool заключается в том, что его также можно использовать для увеличения пространства холста вокруг изображения, что дает нам быстрый и простой способ добавить декоративную рамку вокруг фотографии! В этом уроке мы узнаем, как добавить пространство холста с помощью инструмента Crop Tool и как превратить дополнительное пространство в простую настраиваемую рамку для фотографий!
Если вы еще не знакомы с использованием инструмента обрезки в Photoshop, возможно, вы захотите прочитать , прежде чем продолжить, в первом учебном пособии из этой серии, как обрезать изображения Я буду использовать Photoshop CC здесь, но это руководство полностью совместимо с CS6 и более ранними версиями.
Вы можете использовать любое собственное изображение, чтобы следовать за ним. Вот фотография, которую я буду использовать, которую я скачал с Adobe Stock :
Оригинальное фото. Изображение предоставлено: Adobe Stock.
Это урок 3 в нашей серии « Обрезка изображений ». Давайте начнем!
Как правильно изменить размер изображения в фотошопе
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к основам фотошоп.
Изменение размера изображения с помощью команды «Размер изображения»
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Изменение изображения с помощью рамки (кадрирования)Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения:используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста:увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки:уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования:изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта https://www.makeuseof.com/tag/basics-properly-resizing-image-files-photoshop/ + мои дополнения и объяснения.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях. Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом.
Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».
Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование». Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование».
Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы.
Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Автор: Барбара Обермейер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.

Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как изменить размер изображения в фотошопе, не меняя банку … — Adobe Support Community
У меня такая же проблема. Я использую PS CC.
hello @ c.pfaffenbichler
Я изменил размер своего изображения на изображение> размер изображения.
Подробности:
Я не специалист по пс, но, к сожалению, самоучка. Однако с помощью многих проб и ошибок я, по моему опыту на протяжении многих лет, добился некоторого удобства в диалоговом окне размера изображения, а также в диалоговом окне размера холста.НЕКОТОРЫЕ удобство лол. То есть, я чувствую, что понимаю, что происходит большую часть времени, и когда я в замешательстве, изучал литературу по Adobe или читал сотни сообщений здесь и в других местах, чтобы получить дополнительные знания, которые во многих случаях решают проблему. Мне нравится копаться и находить ответы.
В этом случае, мои копания закончены, вырыл гигантскую яму, и я вымотался и нашел нутин.
Я чувствую, что схожу с ума.
На мой взгляд,
1. Вот изображение, над которым я работаю
2.Это холст, на котором находится изображение
Мои ожидания и предыдущий опыт таковы, что я могу изменить размер изображения, выбрав «Изображение»> размер изображения, и это изменение не влияет на размер холста.
Мои ожидания и предыдущий опыт заключаются в том, что я могу перейти в меню «Изображение»> «Размер холста» и изменить размер холста, и это не повлияет на размер изображения.
Я мог бы также использовать Transform для изменения размера изображения, которое также, как я ожидал, не изменило бы размер холста.
В начале моего рабочего процесса над этим конкретным коллажем у меня не было этой проблемы, так что это наводит меня на мысль, что я сделал или делаю что-то, чтобы вызвать это, а не что-то вроде ошибки. Но что я знаю.
Заранее благодарю вас за помощь.
–
.Photoshop JavaScript для изменения размера изображения и холста до определенных (не квадратных) размеров
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Варианты увеличения находятся в верхней половине списка.
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Эффективная работа с текстом в Photoshop – POPEL Agency
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приемов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.
| Действие | ||
| Переход к предыдущему/следующему слову | Command + ← / → | Ctrl + ← / → |
| Переход между абзацами | Command + ↑ / ↓ | Ctrl + ↑ / ↓ |
| Выделение символов слева/справа от курсора | Shift + ← / → | Shift + ← / → |
| Выделение слов слева/справа от курсора | Command + Shift + ← / → | Ctrl + Shift + ← / → |
| Выделение строк | Shift + ↑ / ↓ | Shift + ↑ / ↓ |
| Выделение абзацев | Command + Shift + ↑ / ↓ | Ctrl + Shift + ↑ / ↓ |
| Выделяем щелчком | 2 щелчка — слово, 3 щелчка — строка, 4 щелчка — абзац | |
| Выделить всё/снять выделение | Command + A Command + Shift + A | Ctrl + A Ctrl + Shift + A |
| Стили текста | Command/Ctrl + Shift + I — курсив, B — полужирный, U — подчёркнутый | |
| Размер шрифта | Command + Shift + . /, /, | Ctrl + Shift + ./, |
| Выключка | Command/Ctrl + L — по левому краю, R — по правому краю, C — по центру, J — по ширине | |
| Все прописные | Command + Shift + K | Ctrl + Shift + K |
| Изменение кернинга или трекинга | Option + ← / → | Alt + ← / → |
| Изменение интерлиньяжа | Option + ↑ / ↓ | Alt + ↑ / ↓ |
| Сдвиг относительно базовой линии | Option + Shift + ↑ / ↓ | Alt + Shift + ↑ / ↓ |
| Создать новый текстовый слой поверх старого | Shift + щелчок с выбранным иструментом Type Tool | Shift + щелчок с выбранным иструментом Type Tool |
| Создать текстовый слой с заданным размером блока | Option + щелчок с выбранным иструментом Type Tool | Alt + щелчок с выбранным иструментом Type Tool |
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Метрические атрибутыК метрическим параметрам относятся кегль, кернинг, трекинг, интерлиньяж, смещение базовой линии.
Кегль. Это высота символов шрифта. Она равна расстоянию от нижнего выносного элемента до верхнего (рис. 7.23) плюс так называемые оплечики — свободное пространство над и под литерой. Это свободное пространство определяется в самом шрифте и нужно для того, чтобы символы соседних строк не сливались.
7.23) плюс так называемые оплечики — свободное пространство над и под литерой. Это свободное пространство определяется в самом шрифте и нужно для того, чтобы символы соседних строк не сливались.
Рис. 7.23. Метрические атрибуты шрифта
Поскольку размер оплечиков и отношение высоты литеры к размерам выносных элементов у разных шрифтов могут быть неодинаковыми, эти шрифты, даже будучи одного кегля, не совпадают по видимым размерам (рис. 7.24).
Рис. 7.24. Шрифты одного кегля
Как правило, кегль измеряется в традиционных полиграфических единицах — пунктах (что равно 1/72 дюйма или 0,352 мм). Использование традиционных единиц измерения позволяет сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др.
Однако в программе существует возможность задания любой единицы измерения кегля, что определяется в поле Type (Текст) вкладки Units & Rulers (Направляющие и линейки) диалогового окна Preferences (Установки) (рис. 7.25).
Рис. 7.25. Вкладка Units & Rulers диалогового окна Preferences
Для определения кегля служит поле ввода Size (Кегль) палитры Character (Символ) или панели свойств инструмента Type (Текст). Требуемый размер можно ввести с клавиатуры или выбрать из раскрывающегося списка. Список появляется при нажатии на кнопке справа от поля ввода и содержит наиболее часто используемые размеры шрифтов. Значения в этом списке приводятся в пунктах, независимо от выбранной единицы измерения.
В поле ввода Size (Кегль), как и в любом другом, могут задаваться значения в различных единицах измерения, а не только в тех, что определены по умолчанию. Для этого введите нужное число и рядом — сокращенное обозначение единицы измерения (рис. 7.26). Программа сама преобразует введенное выражение в основные единицы измерения. Например, если единицей по умолчанию являются пункты, а вы введете выражение 2 cm (т. е. 20 мм), в поле ввода будет установлено значение 20/0,352=56,69 пунктов.
е. 20 мм), в поле ввода будет установлено значение 20/0,352=56,69 пунктов.
Смещение базовой линии. Воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой (см, рис. 7.23). Литера как бы лежит на этой линии. Обычно базовые линии символов строки находятся на одном уровне. Однако положение базовой линии можно менять, вводя соответствующие значения в поле Baseline shift (Смещение базовой линии) палитры Character (Символ). По умолчанию смещение базовой линии равно 0. Оно измеряется в тех же единицах, что и кегль. Положительное значение смешения соответствует подъему символа относительно остальных, отрицательное — опусканию (рис. 7.27).
in Дюймы 2,54 ммcm Сантиметры 10 мм pt Пункты 0,352 мм или 1/72 дюйма рх Пикселы Относительная единица измерения pica Пики 1/6 дюйма Рис. 7.26. Условные обозначения для единиц измерения
Рис. 7.27. Смещение базовой линии
Интерлиньяж. Это расстояние между строками. В Photoshop интерлиньяж измеряется как расстояние между базовой линией данной и следующей строки (см. рис. 7.23). Параметр задается для каждого символа. Если в строке есть символы с разным интерлиньяжем, то программа определяет интерлиньяж строки как максимальный среди заданных для символов строки.
Интерлиньяж может быть стандартным или точным. Стандартный интерлиньяж равен 120% от кегля наибольшего символа строки. В этом случае величина интерлиньяжа гибко меняется в зависимости от кегля. То есть стандартный интерлиньяж — относительная величина, пропорциональная кеглю символов. Чтобы задать для символов стандартный интерлиньяж, установите в поле Leading (Интерлиньяж) палитры Character (Символ) значение Auto (Авто). При точном интерлиньяже расстояние между строками фиксирование. Для его установки введите нужную числовую величину в поле ввода Leading (Интерлиньяж).
Трекинг. Характеризует межсимвольные пробелы. Уменьшение трекинга отнимает, а увеличение — прибавляет к межсимвольному расстоянию определенную величину. Для измерения трекинга и других горизонтальных размеров в шрифте используются шпации. Круглая, полукруглая и тонкая шпации — относительные полиграфические единицы измерения, равные, соответственно, ширине заглавных букв М, N и строчной буквы t данного шрифта. Таким образом, круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Сокращение для круглой шпации— em. Шпации применяются при измерениях абзацных отступов и кернинга, а также при задании других смещений символов. Межсимвольные расстояния измеряются в тысячных долях круглой шпации (ет/1000). Этот параметр задается в поле Tracking (Трекинг) палитры Character (Символ) и может быть как положительным, так и отрицательным (рис. 7.28).
Уменьшение трекинга отнимает, а увеличение — прибавляет к межсимвольному расстоянию определенную величину. Для измерения трекинга и других горизонтальных размеров в шрифте используются шпации. Круглая, полукруглая и тонкая шпации — относительные полиграфические единицы измерения, равные, соответственно, ширине заглавных букв М, N и строчной буквы t данного шрифта. Таким образом, круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Сокращение для круглой шпации— em. Шпации применяются при измерениях абзацных отступов и кернинга, а также при задании других смещений символов. Межсимвольные расстояния измеряются в тысячных долях круглой шпации (ет/1000). Этот параметр задается в поле Tracking (Трекинг) палитры Character (Символ) и может быть как положительным, так и отрицательным (рис. 7.28).
Рис. 7.28. Трекинг с различными значениями: -100 (а), -50 (б), О (в), +50 (г), +100 (д)
а
б
Рис. 7.29. Текст без кернинга (а) и с кернингом (б)
Кернинг пар. Характеризует изменение ширины пробела между определенными парами символов. Настройка интервалов необходима для улучшения зрительного восприятия текста. Если межсимвольные интервалы одинаковы, то для некоторых сочетаний символов интервал между ними выглядит увеличенным по сравнению с другими. Так, на рис. 7.29, а пробел между буквами А и G выглядит шире, чем между буквами Е и N. Обычно кернинг делается в сторону уменьшения пробела — таким образом, что выступающие части одного символа пары заходят в пространство второго символа (рис. 7.29, б). В результате размещение символов становится зрительно более равномерным.
Кернинг может быть автоматическим. Шрифты снабжены таблицами кернинга, т. е. списком пар символов, между которыми пробел при наборе текста автоматически сокращается (например, для пар ГО, ГА, АУ, Cm, Те и др.). Установите в палитре Character (Символ) в поле ввода Kerning (Кернинг) значение Metrics (Метрический), если вы хотите чтобы программа проводила в тексте кернинг на основе таблицы.
Чем крупнее текст, тем большее значение для его внешнего вида имеет хороший кернинг. В заголовках и другом крупном тексте задают точный (или ручной) кернинг, когда символы сближают произвольно. Для установки кернинга вручную поставьте курсор между проблемной парой символов и задайте числовое значение в поле Kerning (Кернинг). Положительные величины смещают символ вправо, отрицательные— влево. При изменении значения кернинга первая литера остается на месте, вторая перемещается. Кернинг проводится только в точке вставки. Он не определяется ни по умолчанию, ни для выделенного текста. Измеряется кернинг в тысячных долях круглой шпации (ет/1000).
СоветДля кернинга действуют клавиатурные сокращения: Alt + — увеличивает, Alt + — уменьшает его на 10 единиц (т. е. на 1/100 em). При каждом нажатии Alt + Ctrl + -, Alt + Ctrl + — значения кернинга соответственно уменьшаются или увеличиваются на 100 единиц (т. е. на 1/10 em).
Ширина и высота символов. В расширенном или суженном начертании гарнитуры рисунок каждой буквы изменен с учетом ее ширины так, чтобы получился гармоничный шрифт с выверенным соотношением ширины штрихов и межсимвольных интервалов. В отличие от этого, ширина и высота символа в рамках программы изменяется простым их сжатием и растяжением. Соотношение ширины и высоты символа данного начертания может быть задано вводом значений в процентах в полях Vertical Scale (Высота) и Horizontal Scale (Ширина) палитры Character (Символ). Исходная ширина и высота принимаются за 100%. Значение ширины символов меняется и при масштабировании текстового объекта. На значение же высоты в поле Vertical Scale (Высота) масштабирование не влияет, вместо этого увеличивается или уменьшается кегль.
ПримечаниеУвеличение высоты символа практически повышает его кегль. Однако программа считает кегль увеличенных литер исходным и не меняет значение интерлиньяжа.
При сжатии и растяжении нарушаются соотношение толщин между горизонтальными и вертикальными штрихами литер, пробелы в очках букв Б, О, Q и т. д. внешний вид и читаемость шрифта ухудшаются. Особенно к этому чувствительны шрифты с засечками, поэтому для них подобные деформации нежелательны. Рубленые шрифты меньше искажаются при смене ширины, но и здесь эту величину не стоит менять более чем на 10—20%.
д. внешний вид и читаемость шрифта ухудшаются. Особенно к этому чувствительны шрифты с засечками, поэтому для них подобные деформации нежелательны. Рубленые шрифты меньше искажаются при смене ширины, но и здесь эту величину не стоит менять более чем на 10—20%.
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — тогда вам нужно знать о типографике.
В Photoshop есть множество инструментов для размещения текста на вашей странице и создания невероятного внешнего вида.Но с чего начать?
В этом кратком руководстве мы расскажем вам все, что вам нужно знать о работе с текстом в Photoshop.
Прежде чем мы начнем, давайте сделаем краткий обзор основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type .Вы можете выбрать их на панели инструментов у левого края экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Type появятся на панели параметров в верхней части экрана. Основные из них:
Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например полужирный или наклонный.
- Размер: Установите размер шрифта для вашего шрифта
- Выровнять текст: Выровнять текст по левому, правому краю или по центру
- Цвет: Выберите цвет текста
- Отмена или принятие: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда располагается на отдельном слое.Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете отредактировать текст или изменить шрифт, размер и т. Д. В любое время.Для этого выберите инструмент Type и с помощью курсора выделите текст, как в текстовом редакторе. Не выбирайте просто текстовый слой.
Д. В любое время.Для этого выберите инструмент Type и с помощью курсора выделите текст, как в текстовом редакторе. Не выбирайте просто текстовый слой.
Создание текста для заголовков и заголовков
Основной способ добавления и редактирования текста в Photoshop для большинства людей — это выбрать инструмент Horizontal Type Tool (или Vertical , если хотите), щелкнуть холст и начать печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
При нажатии на холст создается текстовая область, которая расширяется по мере ввода.Весь текст размещается в одной строке и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картоне.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите , введите . Еще лучше, создавайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете управлять каждым из них и размещать их индивидуально.
Еще лучше, создавайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете управлять каждым из них и размещать их индивидуально.
Работа с текстом абзаца
Для основного текста — более длинные фрагменты текста, такие как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования. Щелкните и перетащите по диагонали холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте копию в поле.
Щелкните и перетащите по диагонали холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте копию в поле.
Текстовое поле имеет фиксированный размер.Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер поля, чтобы остальное было видно (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями.Вы можете использовать различные инструменты фигур или рисовать новые формы вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool . Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте свою форму на холсте.
Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте свою форму на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри контура, который вы нарисовали.Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он соответствовал линии кривой.
Начните с выбора инструмента Pen Tool . На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен пример для начинающих, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен пример для начинающих, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool .Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, щелкните. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру формы.Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать.
Чтобы отрегулировать положение текста на кривой, используйте инструмент Direct Selection Tool . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Щелкните и перетащите вдоль линии, чтобы сдвинуть текст вдоль линии.
Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Щелкните и перетащите вдоль линии, чтобы сдвинуть текст вдоль линии.
Щелкните и перетащите поперек линии, чтобы указать, должен ли текст располагаться внутри или за пределами фигуры.
Маскирование текста в Photoshop
Последними из основных текстовых инструментов Photoshop являются инструмент Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не помещают текст на холст.Вместо этого они создают текстовые формы, которые вы можете использовать в своих проектах. По этой причине перед началом работы важно выбрать правильный шрифт. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Commit , ваш текст превратится в выделение.
Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Commit , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя » в нижней части панели «Слои , ». Это делает фон прозрачным, оставляя только текстовые формы, содержащие текстуру исходного изображения.
Залейте текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы его стилизуете? Мы уже рассмотрели основные настройки на панели параметров.Есть еще кое-что, о чем нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или гладким будет текст.

- Деформация текста: Искажение текста с помощью 15 предустановленных стилей
- Открыть панель символов / абзацев: Открыть панель настройки параметров символов
- 3D: Перейти в режим 3D в Photoshop
Как упоминалось ранее, вам нужно выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование.
Панели символов и абзацев
Нажмите кнопку панели символов и абзацев на панели параметров .Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают возможности, которые мы уже видели (например, выбор шрифтов и цветов), а остальные позволяют вам улучшить свой шрифт.
Некоторые удваивают возможности, которые мы уже видели (например, выбор шрифтов и цветов), а остальные позволяют вам улучшить свой шрифт.
- Меню панели: Сюда входит Без перерыва , который помещает неразрывный пробел между двумя словами, чтобы гарантировать, что они остаются на одной строке.
- Ведущий: Это позволяет вам отрегулировать высоту строки для вашего текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите для параметра значение Metrics , чтобы использовать дизайн по умолчанию для шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы придать заголовкам эффектность и срочность.

- Вертикальный масштаб и горизонтальный масштаб: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных случаев дизайна — если вам нужен более широкий или более высокий, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Ложный полужирный и курсив: По возможности избегайте этого — всегда используйте полужирный или наклонный вариант выбранного шрифта, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать заглавные буквы в тексте.
- Другие параметры: Различные настройки для создания дополнительных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.
Щелкните вкладку Абзац , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете сделать отступ для левого или правого поля текстового поля, а также выбрать, следует ли использовать расстановку переносов.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой.Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть окно Layer Style .
Выберите Drop Shadow и настройте параметры, включая непрозрачность , угол и расстояние .Убедитесь, что кнопка Preview отмечена флажком, чтобы вы могли видеть эффект в реальном времени. Когда закончите, нажмите ОК .
Тот же подход позволяет вам добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть инструмент Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку.Теперь щелкните и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из ручек на краю поля.Перетащите в сторону, затем нажмите , введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты в раскрывающемся списке Fonts на панели параметров . Вы увидите небольшой предварительный просмотр каждого из них.
Вы увидите небольшой предварительный просмотр каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув значок Star рядом с ними.Чтобы найти их снова, нажмите значок Star в строке меню.
Выберите шрифт и выберите Подобные шрифты , чтобы просмотреть все доступные гарнитуры с аналогичными характеристиками.
Чтобы увеличить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Fonts .
Это запускает веб-сайт Adobe Typekit.Войдите в систему, если вам нужно, затем просмотрите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. В качестве альтернативы синхронизируйте только те стили и веса, которые вам нужны.
Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. В качестве альтернативы синхронизируйте только те стили и веса, которые вам нужны.
Подбор шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотите использовать, но не можете распознать.Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type> Match Font . Инструмент поместит оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Инструмент поместит оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд.Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, вы можете сделать небольшой трюк, чтобы придать ему уникальность, — это настроить шрифт, который вы используете.Вы можете легко сделать это в Photoshop.
Выделите текст и перейдите к Type> Convert to Shape .Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы.Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент Direct Selection Tool , чтобы показать путь для каждого символа.Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент Pen Tool , чтобы добавить новые кривые к вашим буквам.
Что дальше? Дополнительные советы Photoshop
Текст является неотъемлемой частью графического дизайна, и Photoshop предлагает довольно мощные инструменты для управления тем, как текст выглядит на вашей странице.
Следующий шаг — узнать, как включить его в остальные ваши проекты.Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop, и вы будете готовы приступить к созданию значков, логотипов, плакатов и многого другого.
9 легальных способов смотреть фильмы онлайн бесплатноЕсть много нелегальных вариантов.Хотите оставаться в рамках закона? Вот несколько легальных способов смотреть фильмы онлайн.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Позволяет изменять размер рамок вместе с текстом
Часто я больше всего ценю маленькие функции. InDesign CS6 добавил несколько из них, которые могут повысить вашу продуктивность, и один из моих любимых — это Text Frame Auto Sizing. Эта функция решает одну из небольших неприятных проблем, которые возникают в процессе создания макета, когда текст редактируется и повторно редактируется. Хотя в течение некоторого времени у нас была возможность подогнать фрейм под текст, объем текста внутри фрейма может продолжать уменьшаться или увеличиваться.Когда он растет, мы видим ужасный красный знак плюса с вытесненным текстом. В прошлом это означало изменение размера и размера фреймов вручную.
Проблема с перекрытием текста
InDesign CS6 решает эту проблему, добавляя еще одну вкладку в диалоговое окно «Параметры текстового фрейма» («Объект»> «Параметры текстового фрейма») под названием «Автоматический размер». Когда вы нажимаете на эту вкладку, вы видите интерфейс, который позволяет уменьшать или увеличивать размер фрейма по мере удаления или добавления текста.
Эту функцию не следует использовать в основных потоках текста, которые переходят от кадра к кадру.Но это особенно хорошо работает со всеми поддерживающими игроками на спреде: боковые панели, подобные приведенной выше, цитаты, подписи к рисункам, титры и т. Д. У вас есть параметры, позволяющие изменять размер кадра: «Только высота», «Только ширина», «Высота и ширина» и «Высота и ширина» при сохранении пропорций. Лучше всего то, что вы можете зафиксировать положение одной части рамки и позволить рамке увеличиваться или уменьшаться из этой части.
Параметры автоматического размера
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
На самом деле виджет, который позволяет вам контролировать, какая часть кадра блокируется, выглядит почти идентично старому другу: диалоговому окну «Размер холста» Adobe Photoshop.
Подобно Canvas Size
В результате выбранный фрейм автоматически подстраивается — устраняются любые отклонения и точно подгоняется фрейм к новому тексту. В этом примере я выбрал текст, который будет расти только по высоте, и выбрал центр кадра, чтобы привязать его к макету. Результат всегда чистый и аккуратный!
Размер кадра
Вот еще одно хорошее применение: вставка подписи к рисунку, текст которой изменяется.На этот раз для автоматического изменения размера задано значение «Только ширина». Вы также можете указать минимальную ширину (но не максимальную!) И ограничить разрывы строк.
Подписи и титры
Наконец, функция автоматического размера также интегрирована в стили объектов. После того, как вы создали свой фрейм так, как вам нравится, сохраните его в стиле объекта, и вы готовы продолжить работу с макетом.
Стили объектов
Photoshop: настройка размеров текстового поля без настройки размера шрифта
Впервые опубликовано 18 июля 2006 г.
Итак, я набирал все возможные комбинации ключевых слов в Google о «изменении размера текстовых полей без изменения размера самого текста» (и 200 других вариантов в течение часа).Все, что я хотел сделать, это изменить текст с выравнивания по левому краю на центрированный, но текстовое поле явно было неправильного размера для центрирования. Естественно, я пошел изменить размер текстового поля. Но когда я изменил размер текстового поля, сам текст тоже был изменен!
Из:
Кому:
Попытка настроить все мыслимые параметры Photoshop и использование Ctrl + щелчок, Shift + щелчок правой кнопкой мыши, «крик на компьютерный щелчок» и т. Д. Ни к чему не привели. Так что ни за что не спасибо Google и ни за что не спасибо моему мозгу.
Да, я мог бы просто создать новое текстовое поле, но это означало бы уступить. Итак, через час я отправил файл Дереку (умному парню) и пожаловался. Он ответил: «У меня нет проблемы — я могу изменить размер текстового поля, и размер шрифта не изменится».
Что!?!? Это шутка!?!? Я вернулся в Photoshop и… ах… по какой-то причине наконец загорелся свет: мне следовало просто изменить размер, используя инструмент Text Tool ; все это время я пытался использовать стрелку, чтобы изменить размер текстового поля.
К счастью, у кого-то еще была эта проблема (еще в 2003 году, и на его вопрос в группе новостей на самом деле так и не ответили), поэтому, прежде чем я пойду и бьюсь головой об стену, может быть, я могу обвинить Adobe Photoshop в плохом дизайне? Ладно, я идиот. Но сейчас я пишу об этом в надежде, что у кого-то где-нибудь когда-нибудь возникнет такая же проблема, и он найдет этот пост. И тот час, который они сэкономят (ну, наверное, меньше, потому что я немного медлителен), бесценен.
Facebook Твиттер Отправить это по электронной почте
Эта запись находится в разделе «Компьютерные материалы» и написана Питером Кеунгом. Вы можете следить за любыми ответами на эту запись через канал RSS 2.0.
Лучшая ширина и размер изображения для кампаний по электронной почте (2021)
Мы связались с несколькими экспертами по электронной почте, чтобы узнать их мнение о ширине электронной почты, и вот что мы услышали.
Спецификации размера баннера электронной почты
Эллиот Росс из Action Rocket пишет: «Мы экспериментировали с более широкими электронными письмами. Максимальная ширина нашего еженедельного электронного письма составляет 960 пикселей, а в зависимости от размера экрана подписчика — от 3 столбцов до 2 к 1 ».
Мы проверили электронную почту Action Rocket на нашем мониторе Apple Thunderbolt. Конечно, он выглядел резким, как прихватка, и этот желтый цвет фона в основной части растянулся на всю ширину.
Затем мы скорректировали размер экрана, и скорость отклика стала плавной.
Важно отметить, однако, что при ширине более 640 пикселей Gmail не отображает цвет фона, который мог бы отображаться на полях при наиболее разумных размерах браузера (вы можете увидеть их, если расширите свой браузер до ширины более 1200 пикселей) .
Кроме того, почтовые клиенты не используют всю ширину экрана для отображения сообщения электронной почты. Некоторые показывают рекламу, имеют навигацию или меню, поэтому на экране есть ограничения.
Итак, если вы хотите, чтобы ваше электронное письмо хорошо отображалось в каждом почтовом клиенте, кажется, мы можем немного увеличить ширину нашего электронного письма, по крайней мере, до 640 пикселей.И если вы хотите пойти еще дальше, вы можете использовать цвета фона для растягивания на всю ширину, как желтая полоса в электронном письме Action Rocket — просто знайте, что некоторые клиенты могут не отображать это.
Стиг Мортен Майр, наш собственный разработчик электронной почты в Campaign Monitor, сообщает, что давняя рекомендация в 600 пикселей по-прежнему является полезным руководством, хотя и не жестким правилом.
«Если ваша электронная почта удобна для мобильных устройств, это, как правило, означает, что у нее нет единой ширины для всех. Таким образом, число, о котором мы здесь говорим, на самом деле является максимальной шириной, на которой оно будет отображаться.
Чтобы определиться с этим числом, вы можете взглянуть на несколько вещей. В каких почтовых клиентах ваши подписчики открывают свои электронные письма? Ваше письмо адаптируется к ширине этих почтовых клиентов или может закончиться горизонтальной прокруткой, если письмо слишком широкое?
Также учитывайте длину строки вашего текста. Обычная рекомендация — не выходить за пределы диапазона 45-75 символов в строке. Поэтому, если ваш размер шрифта на мобильном устройстве такой же, как и в полной настольной версии, вы можете стремиться к минимальной ширине, чтобы уместить примерно 45 символов в строке и около 75 символов в строке при максимальной ширине.Опять же, это всего лишь рекомендации, но они могут быть полезными для подхода к дизайну электронной почты ».
При разработке наших шаблонов Email Builder Стиг и его команда учли это, заставив макеты отображаться с шириной 600 пикселей на рабочем столе и 320 пикселей на мобильных устройствах, чтобы электронные письма выглядели великолепно в каждом клиенте и на любом устройстве.
В Campaign Monitor мы гордимся тем, что позволили нашим клиентам возглавить революцию в электронном маркетинге с помощью нашего мощного конструктора писем с перетаскиванием.
Руководство по подготовке фигур
Как подготовить рисунки к подаче
Перед отправкойДве распространенные проблемы с представленными авторами рисунками — это низкое разрешение и слишком маленький размер изображения. Наши журналы требовали, чтобы все рисунки, отображаемые в основном тексте, соответствовали следующим требованиям к разрешению и размеру:
Разрешение:
- Полутона (цвет или оттенки серого): 300 dpi (точек на дюйм) или ppi (пикселей на дюйм)
- Полутона с текстом: 600 — 900 dpi
- Штриховая графика (черно-белая, без затенения): 1200 dpi
Для черно-белых штриховых изображений, черно-белых полутонов / комбинированных полутонов и цветных полутонов установите модель TIFF как растровое изображение, оттенки серого и CMYK соответственно.
Размер (габариты):
- Рисунки должны соответствовать размеру публикации 100%, шириной от 3,0 до 7,5 дюймов, высотой не более 9,8 дюйма. При просмотре с размером шрифта весь текст и маркировка должны быть разборчивыми.
- Как узнать размер изображения: 1) Откройте изображение в Photoshop à Изображение à Размер изображения; или 2) откройте изображение в любом приложении (например, в проводнике Windows), проверьте его свойства и запишите его разрешение и размеры. Его размер печати в дюймах должен быть шириной (пиксели) / разрешением (ppi) x высотой (пикселями) / разрешением (ppi).Например, изображение размером 300 ppi и 1800 x 1200 пикселей имеет размер печати 6 x 4 дюйма.
Как выполнить требования к разрешению : Если у вас есть изображение с низким разрешением, вы не можете решить проблему с низким разрешением, просто увеличив значения разрешения в программном обеспечении для редактирования изображений (например, Photoshop) после настройки поля разрешения в существующий файл не создает больше точек на дюйм, а только уменьшает размеры изображения. Подходящим способом создания изображения с высоким разрешением является сначала создание нового файла изображения с его разрешением, установленным на требуемое значение, указанное выше, и его размером (размерами) не превышающий размер страницы для печати (7.5 «x 9,8», что эквивалентно 2250 x 2940 пикселей для изображения 300 пикселей / дюйм).
Общие рекомендации по созданию изображений приемлемого качества (на примере Photoshop):
- Если компоненты изображения должны быть получены со сканера, отсканируйте оригиналы с высоким разрешением, а затем импортируйте их в Photoshop.
- Если компоненты изображения должны быть экспортированы из других приложений, экспортируйте их в формате EPS или TIFF.
- Создайте новый файл в Photoshop и установите его разрешение в соответствии с указанными выше рекомендациями по разрешению, его ширину от 3.0 дюймов и 7,5 дюймов и высота не более 9,8 дюймов.
- Импортируйте компоненты изображения из других приложений, таких как MS Powerpoint, MS Word, MS Excel, скопировав и вставив их в Photoshop, или откройте экспортированные изображения из других приложений в Photoshop, а затем скопируйте и вставьте изображения в новый файл.
- Для штриховых рисунков и рисунков, сделанных в MS Powerpoint, MS Word, MS Excel, WordPerfect или других неграфических приложениях, вы также можете сохранить их как файлы PDF, а затем открыть файлы PDF в Photoshop.
- Объедините многокомпонентные рисунки в один файл и используйте жирный шрифт Arial или Helvetica для обозначения каждого компонента как A , B , C и т. Д.
- Обрезайте все изображения максимально точно, без лишних пробелов.
- Все рисунки, за которыми следуют их легенды, должны быть встроены в основную рукопись в том месте, где они должны быть в тексте, или в конце основного текста (после ссылок).
- Загрузите отдельные файлы изображений в формате TIFF в качестве дополнительных файлов в онлайн-систему подачи рукописей.
- Все дополнительные рисунки с пояснениями, показанными ниже, должны быть встроены в один файл MS Word . Авторы могут представить файл MS Word или преобразованный файл PDF.
Советы по графическому дизайну
При разработке проекта для печати необходимо учитывать несколько факторов, чтобы получить наилучший готовый продукт.
Размер макета страницы
Когда вы начинаете разрабатывать проект печати, важно учитывать размер готового продукта. Например, если вы хотите сделать листовку размером с букву (представьте себе лист бумаги для принтера нормального размера), вам необходимо убедиться, что макет страницы установлен на 8,5 x 11 дюймов. Другие распространенные размеры печати включают 8,5 x 14 дюймов (Legal) и 11 x 17 дюймов (Tabloid / Ledger).
Для Illustrator выберите «Файл»> «Настройка документа». Установите единицы измерения в дюймы и установите желаемые размеры для высоты и ширины.
Для InDesign выберите «Файл»> «Параметры документа». Установите желаемые размеры в дюймах для высоты и ширины. InDesign измеряет их в других единицах измерения, но если вы введете, например, «8,5 дюйма», он преобразует измерения за вас.
Для Photoshop, перейдите в меню «Изображение»> «Размер изображения». В области «Размер документа» установите для высоты и ширины требуемые размеры (рекомендуются дюймы) и разрешение 300 пикселей / дюйм.
Для Word выберите «Файл»> «Параметры страницы».Выберите Размер бумаги, чтобы выбрать «US Letter» или какой-либо другой размер, либо выберите в раскрывающемся меню, либо выберите «Управление нестандартными размерами».
Разрешение изображения
Если вы добавляете изображения в свой проект печати или загружаете свой проект печати из Интернета, убедитесь, что эти изображения имеют достаточно высокое разрешение. В то время как в Интернете стандартно используется 72 пикселя на дюйм (DPI), для печати лучше всего использовать не менее 300 пикселей на дюйм.
Если вы работаете на Mac , откройте изображение с помощью Preview и перейдите в Инструменты> Показать инспектор.Это покажет вам настройки разрешения файла, если это файл на основе пикселей. Если вы не видите значения пикселей на дюйм, изображение готово к работе.
Если вы работаете с Photoshop , вы можете перейти в меню «Изображение»> «Размер изображения», чтобы увидеть разрешение изображения.
Сохранение файла в формате PDF
По завершении создания проекта печати вы должны сохранить файл в формате PDF или распечатать его в формате PDF. Если у вас нет этого параметра и вам необходимо сохранить, например, в формате JPEG, убедитесь, что выбрано разрешение 300 пикселей на дюйм или максимальное качество.
* Для файлов InDesign : чтобы сохранить проект в формате PDF, выберите «Файл»> «Экспорт», чтобы экспортировать проект в формате PDF.
Вопрос : Кто-то еще создал PDF-файл, но я хочу внести некоторые изменения. Как узнать, можно ли работать с имеющимся у меня файлом?
Ответ : Попробуйте выделить часть текста или графики в файле с помощью курсора. Если вы можете выбрать определенные элементы изображения или текстовые символы, то это, вероятно, хороший файл для работы.Если вы не можете выделить какой-либо текст или изображения, значит файл был «растеризован», и вам следует попросить графического дизайнера предоставить исходный файл.
Вопрос : Размер изображения или файла, с которым я работаю, меньше 300 пикселей на дюйм. Можно просто пересохранить как 300 пикселей на дюйм, чтобы исправить разрешение?
Ответ : Нет. Думайте об изображении как о фотографии. Если вы сделаете фотографию маленького или размытого снимка с действительно высоким разрешением, все, что вы получите, — это действительно большая версия этого маленького или размытого снимка без добавления качества изображения.
Вопрос : Итак, я сохранил файл в формате JPEG / GIF / PNG или TIFF, и Центр копирования просит меня вместо этого PDF. Разве я не могу просто сохранить JPEG / GIF / PNG / TIFF как PDF?
Ответ : Нет. Если Центр копирования запрашивает PDF-файл, скорее всего, это связано с тем, что предоставленный вами файл имеет недостаточно высокое разрешение. Сохранение JPEG, например, в формате PDF не фиксирует разрешение.
Думайте о файлах JPEG, GIF, PNG и TIFF как о фотографиях. Если вы делаете фотографию документа и разрешение слишком низкое, сохранение этой фотографии с низким разрешением в формате PDF означает создание PDF-файла фотографии с низким разрешением.
Вместо этого вам следует вернуться к исходному файлу (слово, фотошоп, иллюстратор или файл indesign) и сохранить эти файлы в формате PDF.
Представляем новые функции Spark Post: настраиваемые размеры, интеграция с Adobe Stock и многое другое!
Эми Копперман | Эми Копперман
Праздники наступили рано! Spark Post 4.1 уже здесь, и в нем больше вкусностей, чем на вашем столе на День Благодарения. Вот список всех новых функций, доступных прямо здесь (просто коснитесь любого из рисунков ниже, чтобы попробовать!) Или на вашем iPhone или iPad после быстрого обновления.
Вырезанные изображения и поддержка прозрачных PNG
Вспомните, как вы вырезали из журналов лицо Леонардо Дикаприо и прикрепляли его к шкафчику. (Нет? … Да, мы тоже …) Что ж, PNG, для тех, кто не знает, точно такие же, за исключением того, что вместо вашего шкафчика вы применяете эти вырезки изображений к своим проектам постов, и вместо Лео это какой бы образ или сердце вы ни пожелали. Импортируйте изображения PNG, созданные вами в Photoshop или Photoshop Mix, или выполните поиск «вырез» или «PNG» в параметре «поиск бесплатных фотографий» прямо в Post.Затем переместите их в любое место поверх вашего дизайна, чтобы усилить коллажи или добавить искусную яркость вашей графике.
нестандартные размеры
Мы стараемся загрузить вас всеми заранее определенными размерами, которые вам нужны, от истории Instagram до слайда презентации и обложки Kindle, но мы также знаем, что красота бывает всех размеров, поэтому теперь вы можете установить свою ширину и высоту. Для начала перейдите на вкладку «Изменить размер» и выберите «Пользовательский размер».
Мульти-стили в одном текстовом блоке
Иногда вы хотите, чтобы слово или части вашего сообщения выделялись другим цветом, шрифтом или формой.И теперь это очень просто сделать с помощью Post — больше не нужно разбивать текст на несколько текстовых блоков! Просто напишите свое сообщение в одном текстовом поле, затем нажмите и удерживайте слово, которое хотите выделить, или нажмите значок «а», чтобы войти в новый режим с несколькими стилями. Измените шрифт, цвет, форму или прозрачность, чтобы выделенный текст отображался именно так, как вы хотите. Чтобы применить новый стиль к любым другим словам в текстовом блоке, просто нажмите на слова. Чтобы удалить стиль из выделенного слова, просто коснитесь его еще раз.Совет инсайдера: вращайте Колесо предложения стиля, чтобы получить потрясающие текстовые эффекты.
Прозрачный экспорт PNG
Вы когда-нибудь хотели создать логотип в Post или просто экспортировать текст без фона для использования в другом месте (например, Spark Video, подсказка)? Что ж, теперь это возможно! Выберите сплошной цвет в качестве фона вашего проекта. Когда вы закончите работу над дизайном, нажмите «Поделиться», и вы увидите возможность сохранить его с прозрачным фоном.
Доступ к изображениям Adobe Stock
Мы знаем, что у многих пользователей Spark есть подписка на Adobe Stock — привет, 90 миллионов профессиональных изображений, графики, иллюстраций и многого другого! — и им нужны простые способы работы с ресурсами Stock прямо в редакторе сообщений.Итак, начиная с сегодняшнего дня, вы можете использовать свои ранее лицензированные изображения Adobe Stock или использовать кредиты для новых изображений, которые вы найдете в поиске Post.
300 000+ дополнительных бесплатных изображений
«Настало время дарить! Для тех из вас, кто любит бесплатный поиск фотографий в Post, мы только что добавили еще более 300 000 великолепных изображений, которые можно совершенно бесплатно использовать в ваших проектах Post! Чем больше, тем лучше, верно?
Уф! Это длинный список.

 д.).
д.).