Как сделать текст четким в фотошопе
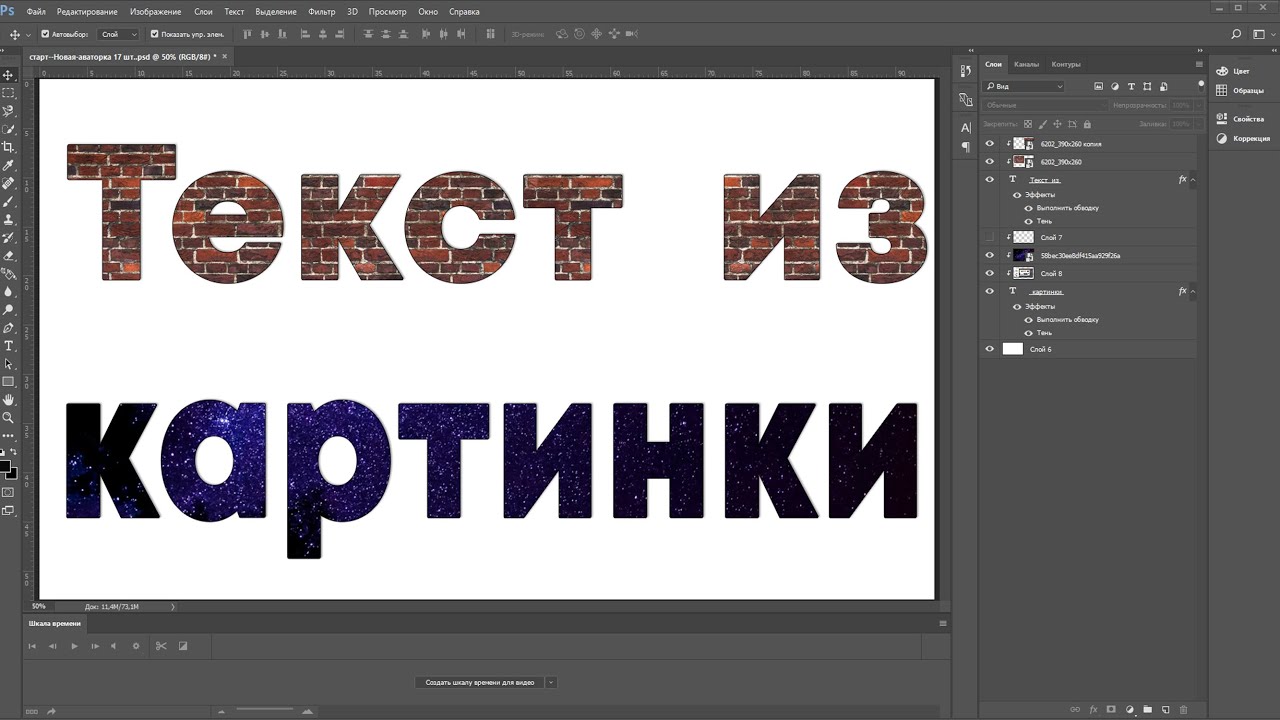
Многим приходится писать текст на фото. Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы когда-нибудь писали на разных фонах, то наверняка замечали, что не на всех фонах надписи хорошо читаются и выглядят четкими.
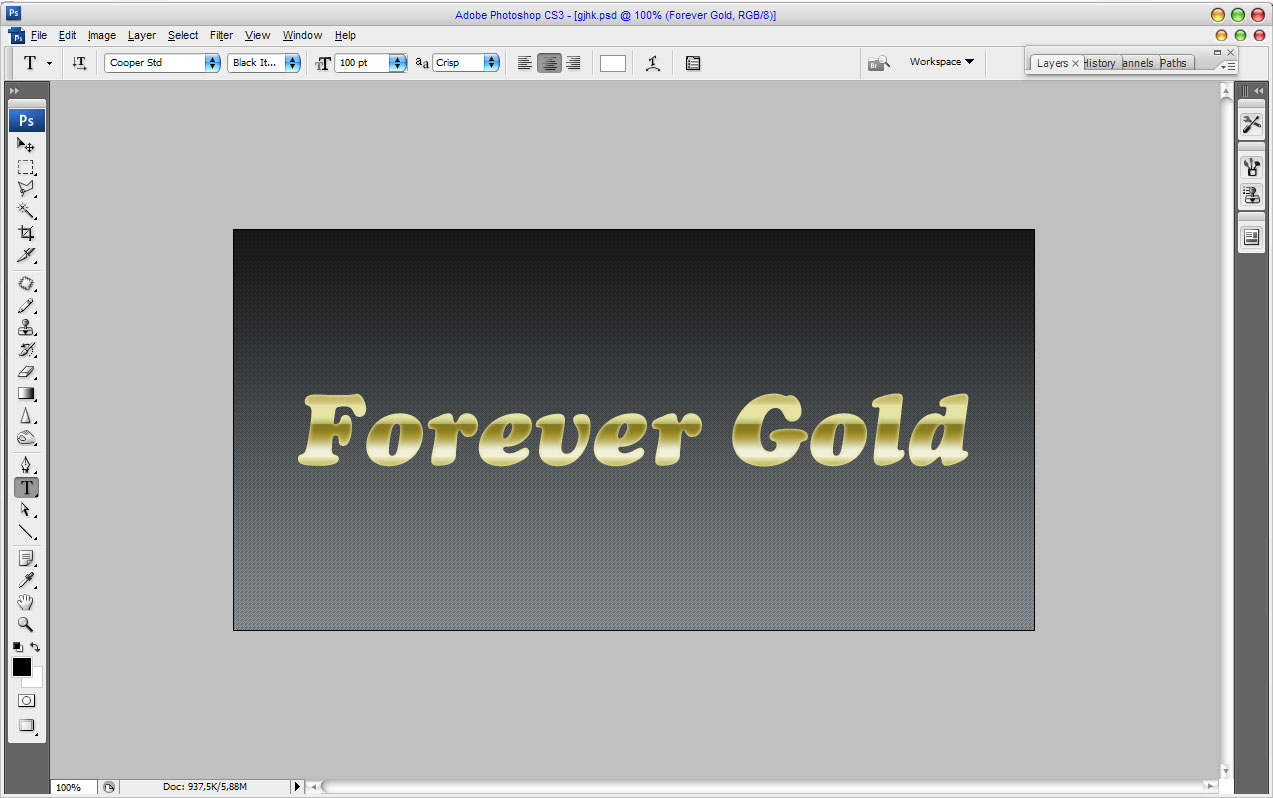
Пример:
На этом пестром фоне надпись выглядит блеклой и невыразительной. С некоторыми фонами дело обстоит еще хуже.
Как обычно борются с нечеткими текстами в фотошопе?
- можно сделать обводку текста. Даже тоненькая обводка в 1 пиксель улучшает восприятие надписи.
- тень текста также может повысить читабельность, но тень не всегда и не везде уместно применять.
- Можно под текст положить фигуру. Часто трюк используют видеоблогеры, но также не всегда можно использовать.
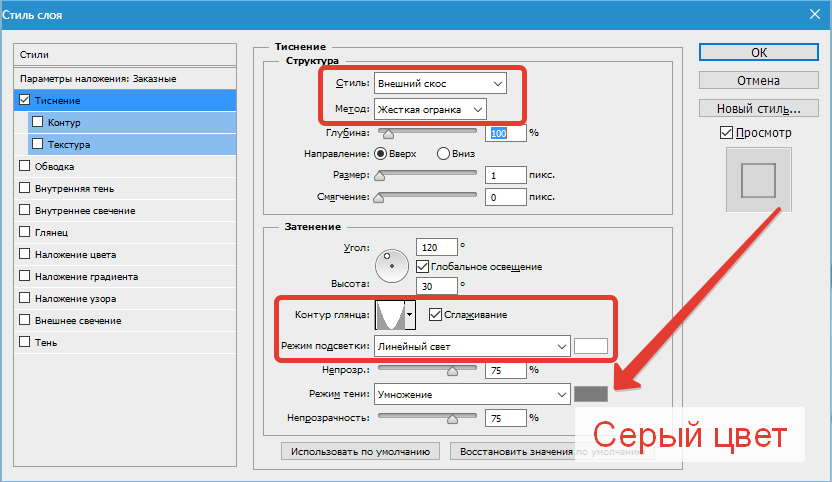
- тиснение. Этот эффект текста нужно использовать с осторожностью.
Как сделать четкую надпись на фото
Рассмотрим сначала случай, когда нам нужно написать на пестром, неоднородном фоне четкий текст в фотошопе.
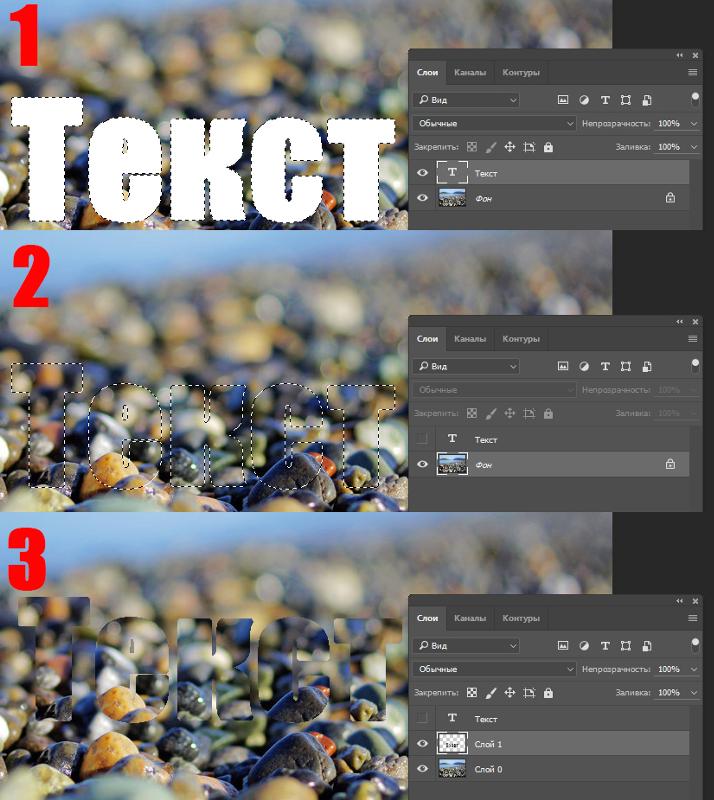
- Берем картинку и пишем текст, цвет текста может быть близок по цвету основного фона изображения.
- У нас получилось два слоя — фоновый с исходным изображением и текстовый.
- Кликните по иконке текстового слоя с зажатой клавишей Shift — загрузится выделение вокруг текстового слоя, как показано на скриншоте ниже:
- Создайте новый пустой слой, нажав на иконку чистого листа в нижней части палитры слоев.
- Переместите новый слой под текстовый.
- Не снимая выделения текста, выберите команды Выделение -> Модификация -> Расширить (Select > Modify > Expand). Расширить на 5-10 пикселей.
- Сделайте активным новый слой (Слой 1) и залейте выделение любым цветом.
- Снимите выделение (горячие клавиши CTRL +D). Теперь нам понадобится фильтр размытие по Гауссу (Filter > Blur > Gaussian blur), примените его к слою с заливкой (Слой 1), уменьшайте и увеличивайте радиус фильтра, пока не получите желаемый результат.
 Вы можете уменьшить прозрачность слоя 1. Результат:
Вы можете уменьшить прозрачность слоя 1. Результат:
Как сделать размытые текст на фото четче
Если у вас уже есть готовая картинка с нечетким текстом, то можно исправить эту ситуацию в фотошопе. В качестве примера вы можете взять ту же исходную картинку:
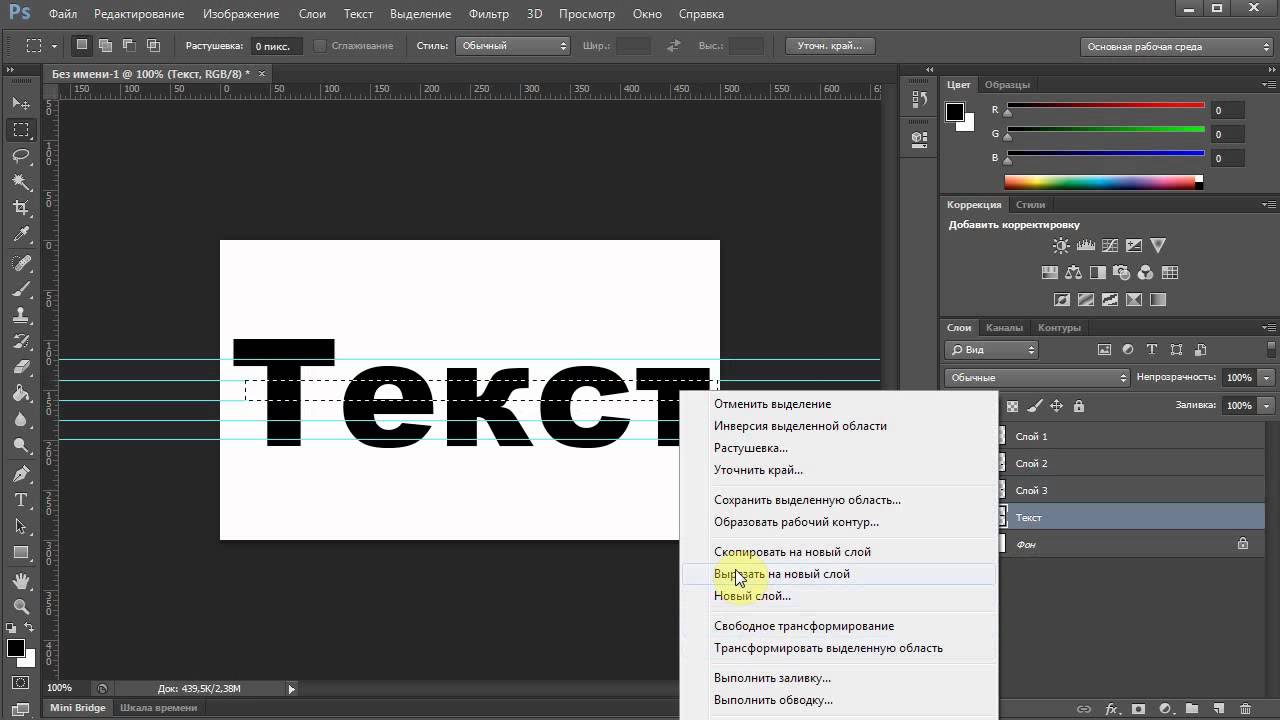
- Возьмите инструмент «Волшебная палочка», в настройках укажите «Добавить к выделенной области» и букву за буквой выделяйте надпись:
- Нажмите клавиши CTRL + J для того, чтобы выделенная область текста скопировалась на новый слой.
- Повторите шаги с 3 (перейти к третьему шагу) предыдущей инструкции, когда мы работали с текстовым слоем. Результат будет такой же, как и в прошлом уроке с выделением текста.
( 1 оценка, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как сохранить четкий логотип для моего сайта
Ну, чтобы он был четким, а при таких низких разрешениях, есть только один маршрут. Векторная графика. Одним из таких предлагаемых типов файлов является SVG (масштабируемая векторная графика), но недостаточно просто загрузить растровое изображение, а затем экспортировать как SVG, потому что тогда вы пытаетесь просто принудительно преобразовать растеризованный файл в векторизованный, он не может выглядеть лучше, чем оригинал по этому маршруту.
Векторная графика. Одним из таких предлагаемых типов файлов является SVG (масштабируемая векторная графика), но недостаточно просто загрузить растровое изображение, а затем экспортировать как SVG, потому что тогда вы пытаетесь просто принудительно преобразовать растеризованный файл в векторизованный, он не может выглядеть лучше, чем оригинал по этому маршруту.
Вы упоминаете шрифты, поэтому, я думаю, вы печатаете в Illustrator, и это выглядит ясно. Шрифты изначально являются векторным форматом, поэтому при экспорте в формат svg он должен оставаться красивым и четким. Не обязательно так много, хотя, шрифты часто требуют немного больше читерства для дополнительного хрустящего хруста с контролем уровня субпикселя, в зависимости от вашей ОС.
В зависимости от вашего исходного файла, вам может понадобиться существенно проследить и воссоздать векторы для вашего файла, и только затем экспортировать как SVG.
Также в Save / for web есть код для «вырезания моего файла с большим сжатием, чтобы он был маленьким и быстро загружался».
Я обещаю 100%, что SVG — это путь. У вас уже есть Adobe Illustrator, но для тех, у кого его нет, Inkscape — это еще один редактор векторной графики, бесплатный и с открытым исходным кодом, который можно легко использовать для получения четких логотипов любого размера.
PDF-файлы также используют векторную графику (в основном, хотя вы также можете вставлять растровые изображения), но они не поддерживаются для веб-логотипов (показанных на вкладках и т. Д.).
Существует множество учебных пособий по их созданию, например, в Inkscape (так что любой может попробовать) https://www.youtube.com/watch?v=mX7Nbj1xFco Просто в конце сохраните вместо SVG.
А также в форме веб-страницы: http://lebende-bilder.blogspot.qa/2014/03/tutorial-how-to-create-logo-in-inkscape.html
Если вы предпочитаете использовать PNG (растровый формат), то, вероятно, лучше начать с довольно большого файла и создать множество уменьшенных версий для использования в разных частях вашего сайта. Алгоритм масштабирования также может иметь значение, я бы предложил использовать что-то, по крайней мере, на уровне SincLanczos (оно доступно в бесплатном GIMP с открытым исходным кодом и в Photoshop точно также, хотя названия могут немного отличаться). Учебник по логотипу PNG в Inkscape находится здесь: http://audioplastic.org/blog/2011/07/03/inkscape-logo/ Я думаю, что некоторые из использованных ими эффектов растеризованы, и это послужило мотивацией для их использовать PNG.
Алгоритм масштабирования также может иметь значение, я бы предложил использовать что-то, по крайней мере, на уровне SincLanczos (оно доступно в бесплатном GIMP с открытым исходным кодом и в Photoshop точно также, хотя названия могут немного отличаться). Учебник по логотипу PNG в Inkscape находится здесь: http://audioplastic.org/blog/2011/07/03/inkscape-logo/ Я думаю, что некоторые из использованных ими эффектов растеризованы, и это послужило мотивацией для их использовать PNG.
Вот отличное руководство по теме с использованием Illustrator: https://design.tutsplus.com/tutorials/svg-files-from-illustrator-to-the-web—vector-20899
Как он указывает, некоторые вещи, которые он делает, не нужны для текста, но если вы начинаете с растрового изображения, то вам нужно каким-то образом перейти к векторам. В Inkscape есть инструмент, который пытается это сделать автоматически, но он может действительно хорошо обрабатывать только простые вводимые данные. Я недостаточно знаком с Illustrator, чтобы сказать, лучше ли их инструмент (если он есть). Вот почему я предположил ранее, что вам может понадобиться проследить векторы по растровому изображению, чтобы воссоздать логотип, а затем отбросить растровое изображение и экспортировать.
Вот почему я предположил ранее, что вам может понадобиться проследить векторы по растровому изображению, чтобы воссоздать логотип, а затем отбросить растровое изображение и экспортировать.
SVG предотвратит сильно отличающиеся версии, как было отмечено в начале OP, так как логотип будет представлен в виде математических уравнений один раз в SVG (он не встраивает шрифты, они преобразуются в уравнения для показанных фигур). В PDF вы фактически можете получить совершенно другой вид шрифта, особенно если встроенный шрифт не поддерживается вашей ОС, и в этом случае он будет использовать какой-то другой шрифт по умолчанию для отображения текста.
Я повторю еще раз, НЕ ИСПОЛЬЗУЙТЕ веб-форматы для чего-либо, что вы хотите показать в высоком качестве. Цель этого экспорта — сохранить полосу пропускания и уменьшить время загрузки, используя большое сжатие с потерями (хотя мы надеемся, что изображение остается едва приемлемым), поскольку сайты не хотят тратить эту полосу пропускания. Тем не менее, у него есть свое применение, не каждый стремится показать все в абсолютном максимальном качестве. Хотя SVG также уменьшает размеры, но многие вещи, которые мы хотим показать, не работают как SVG, например, фотографии, которые мы делаем нашими камерами, растеризуются с момента, когда мы их снимаем, и нет никакого смысла вкладывать их в SVG. В зависимости от того, находится ли это в центре вашего сайта или нет, вы можете или не хотите сжимать их для Интернета (например, вы, вероятно, не хотите использовать их для пользовательских изображений Flicker, эти изображения являются своего рода смыслом этого, но вы можете захотеть для изображений в сообщениях форума, как этот.
Тем не менее, у него есть свое применение, не каждый стремится показать все в абсолютном максимальном качестве. Хотя SVG также уменьшает размеры, но многие вещи, которые мы хотим показать, не работают как SVG, например, фотографии, которые мы делаем нашими камерами, растеризуются с момента, когда мы их снимаем, и нет никакого смысла вкладывать их в SVG. В зависимости от того, находится ли это в центре вашего сайта или нет, вы можете или не хотите сжимать их для Интернета (например, вы, вероятно, не хотите использовать их для пользовательских изображений Flicker, эти изображения являются своего рода смыслом этого, но вы можете захотеть для изображений в сообщениях форума, как этот.
Как сделать фото более резким («четким») и в каких пределах стоит резкость поднимать – Фотоконкурс ЗооПапарацци
Итак, одна из основных бед фотографии быстро движущихся объектов (животных) – это размытость кадра вследствие того, что выдержка (время, на которое открывается объектив и свет падает на матрицу) фотоаппарата слишком длинна и запечатлевается перемещение хомяка, а не момент, который вы хотели изобразить. Способ борьбы с этим есть, правда в разумных пределах – совсем нерезкую фотографию даже им не спасти.
Способ борьбы с этим есть, правда в разумных пределах – совсем нерезкую фотографию даже им не спасти.
Как повысить (понизить) резкость на фото или на каких то его участках
Итак, начнем, как всегда, с начала.
1. Открываем фото в Photoshop. Как вы можете заметить, хомячок размыт. Все восстановить, конечно, не удастся. Но давайте попробуем сделать резкой хотя бы мордочку!
2. Первый способ улучшения резкости. Назовем его самым простым и не требующим никаких мысленных и творческих процессов, что, впрочем, не делает его плохим. Я вот, к примеру, чаще всего использую его. Это так называемая “Умная резкость”. Применяется она сразу ко всему фото и прячется вот тут:
3. В открывшемся меню выбираем по двум шкалам что вы хотите получить от резкости. Обращаю внимание, что если поставить ползунок “Радиус” на значение 0,1, то ничего не произойдет, даже если “Эффект” будет на максимуме. Ваша задача как творца, подобрать оптимальное соотношение значений в ползунках. чтобы фото не испортить сильно, но по максимум выжать резкость.
чтобы фото не испортить сильно, но по максимум выжать резкость.
Из рекомендуемых значений советую “Радиус” держать на 2,0-2,5, а “Эффект” двигать в зависимости от света на картинке. Каждое фото уникально, потому распространяться здесь бесполезно. Попробуйте сами подвигать ползунки и быстро оцените, что происходит с фотографией.
Давайте посмотрим как же это выглядит на нашем примере.
Фото номер раз. Радиус 2,0, эффект на 1 ( скажу по секрету – это оригинал без добавления резкости )
Далее двигаем ползунок “Эффект” вправо до ухудшения качества картинки (как правило это появление красных пятен на фото, по-правильному – явно выраженных “шумов”). В моем случае остановимся на 275 (не забываем жать “Да” после подбора значений).
Эффект налицо и прекрасно виден невооруженным глазом! Повторяю, для большинства фото достаточно этой простой операции!
Обращаю внимание, что очень сильное увеличение резкости сильно увеличивает вес (объем) файла и возможно, вам придется сжимать его более хитрым способом, чтобы пройти требования сайта на загрузку. Или же при сохранении выбирать качество 7-9.
Или же при сохранении выбирать качество 7-9.
Ну а для особо любознательных поясню, что же делают другие кнопки в закладке “Резкость”. Особо углубляться не стану, так как не ставлю первоочередной задачей подробнейшее описание возможностей Photoshop.
Команда “Контурная резкость” по сути является той же “Умной резкостью”, только имеет более расширенные и тонкие настройки. Команда “Резкость +” и “Резкость -” являются самыми (на мой взгляд) бесполезными командами, так как просто добавляют определенный порог резкости или убавляют ее, не задумываясь о качестве фото. “Резкость на краях” – очень хитрая команда, но, к сожалению, к фото редко применимая. Она добавляет резкости лишь на места с сильной разницей цвета (на нашем примере хомяк и фон за ним), то есть при нажатии этой кнопки Photoshop добавит резкости на “грани” хомяка, что сделает его лишь более, как бы выразиться попроще, отделенным от фона что ли. Интересная и местами очень полезная команда! Надеюсь, вы найдете ей применение.
Автор: Екатерина Гончарова
Как лицо сделать четким в фотошопе
Как сделать фотографию четче в фотошопе
Когда делаешь фото в движущемся режиме, да еще и на камеру мобильного устройства, часто получаемые изображения могут иметь повторяющийся дефект – нечеткое изображение. С помощью графического редактора есть возможность устранить этот недостаток.
Для этого можно воспользоваться разными способами, наиболее простой из них – применение фильтров из раздела «Усиление резкости».
- Для начала необходимо на своем устройстве запустить редактор и загрузить исходное фото, которое необходимо отредактировать. Теперь следует создать дубликат оригинального изображения с помощью правой кнопки мыши, выбирайте «Создать дубликат слоя».
- В меню Adobe Photoshop активируйте раздел «Фильтр», затем кликните на «Умную резкость», данный пункт позволяет использовать более широкие функции настроек.
- Поставив отметку в разделе «Расширенный», есть возможность добавить к существующим настройкам редактирование тени и света.

- На вкладке «Усиление резкости» подберите необходимые варианты настроек, изменения в качестве картинки можно просматривать в том же окне. Таким образом можно проверить влияние каждого фильтра в отдельности на качество изображения.
- Подтвердите выбор настроек ОК, это необходимо для применения их графическим редактором.
- Можно также опробовать другие предложенные в разделе «Усиление резкости» фильтры. Некоторые из них могут действовать только на отдельные участки фотографии. Для этого можно создать дополнительную копию исходного слоя и провести уже с ним эксперименты. Если этот слой не понадобится, потом можно будет его удалить.
- Фото с изменениями необходимо сохранить, сделать это можно сочетанием клавиш ctrl + s. Если сначала вам необходимо выбрать оптимальное соотношение размера файла и его качества, тогда выбирайте кнопки shift + ctrl + alt + s.

Советуем использовать в работе только лицензионную версию Adobe Photoshop, которую можно приобрести в нашем интернет-магазине по доступной цене!
Видео: Как сделать фотографию четче в фотошопе
Как ретушировать лицо в фотошопе: профессионально для начинающих
Оглавление
- Пошаговая инструкция
- Видео инструкция
Здравствуйте, уважаемые читатели блога Start-Luck. Существует множество онлайн редакторов для ретуши портретов, но если вы хотите добиться удивительного эффекта, то у вас нет выбора, придется пользоваться фотошопом. Он позволит создать такой результат, что хоть на стену вешай, хоть в глянцевом журнале используй. Вашим фото обзавидуются все друзья и знакомые, а главное, никаких особо сложных манипуляций.
Сегодня я расскажу вам как ретушировать лицо в фотошопе профессионально. Работа легкая, но кропотливая. У вас может уйти не меньше часа. Зато результат превзойдет все ожидания. Со мной было именно так.
Зато результат превзойдет все ожидания. Со мной было именно так.
Не буду скрывать, я взял один из первых роликов на YouTube попытался повторить и даже особенно не надеялся на качественный результат, но он оказался идеален. Вы можете прочитать текст с пошаговыми картинкам, а можете сразу перейти в конец статьи и попытаться делать все точно также как в видео. Для начинающих я бы порекомендовал первый вариант, но решать вам.
Итак, работаю я на Photoshop СС, но он мало чем отличается внешне от CS 5 или 6. Так что проблем и непонимания возникнуть не должно. Программа на русском языке, но в ходе описания будет использоваться много горячих клавиш. Очень рекомендую выписывать их, чтобы не забыть и научиться быстрее и профессиональней пользоваться программой.
Пошаговая инструкция
Искренне хотел найти женщину для пробы пера, но необработанных фотографий в интернете очень мало. Пришлось использовать мужика. Среди них неидеальная кожа встречалась чаще. Итак, открываю программу, а затем и фотографию, которую буду обрабатывать.
Теперь нужно избавиться от серьезных недостатков. Существует несколько инструментов. Самые явные проблемы проще всего маскировать при помощи заплатки. Если вы ее не видите, просто на несколько секунд зажмите левую клавишу мыши на иконке, напоминающей пластырь. Появится список дополнительных инструментов.
Выделяете несовершенную область и перетаскиваете ее на близлежащий участок кожи, более ровный и правильный.
Выбираете «Точечную восстанавливающую кисть».
Жесткость около 50%, угол 160, форма немного приплюснутая – 85%.
Уменьшать и увеличивать диаметр кисти можно при помощи клавиш «[» и «]».
Чуть было не забыл. В настройках обязательно поставьте галочку напротив «Образец со всех слоев», чтобы выбрать наиболее правильный цвет.
Избавляетесь от более мелких недостатков – прыщей, пятен, ненужных родинок. Просто кликаете по не правильным точкам и они меняют свой цвет. Для удобства используйте Alt+колесо мыши, чтобы увеличить или уменьшить масштаб изображения, а про работу с размерами объектов вы можете прочитать в предыдущей публикации.
Просто кликаете по не правильным точкам и они меняют свой цвет. Для удобства используйте Alt+колесо мыши, чтобы увеличить или уменьшить масштаб изображения, а про работу с размерами объектов вы можете прочитать в предыдущей публикации.
Итак, готово.
Если убрать значок глаза (видимость) с верхнего слоя, то вы увидите как фото выглядело до изменений. Уже чуть лучше.
Теперь делаем дубликат всех слоев, для этого зажимаем Shift+Ctrl+Alt+E.
И создаем дубликат для этого нового слоя. Ctrl+J.
Кликаем по предыдущему слою, чтобы тот подсветился. Убираем видимость слоя, который находится над ним, чтобы видеть результаты работы. Открываем вкладку «Фильтры» в меню сверху, выбираем «Размытие», в открывшемся списке жмем «По Гауссу».
Сейчас важно сделать кожу ровной и гладкой. Для этого увеличиваем радиус размытия. Не переживайте, что глаза и детали лица не видно. В процессе все изменится. Сейчас обращайте внимание только на кожу. Она должна быть максимально гладкой. У каждого будут свои показатели, не бойтесь экспериментировать. В моем случае подошло 7,4.
Она должна быть максимально гладкой. У каждого будут свои показатели, не бойтесь экспериментировать. В моем случае подошло 7,4.
Переходим на верхний слой (щелчок по нему, чтобы включилась подсветка), не забудьте вернуть видимость, нажав на пустую иконку рядом с эскизом слоя. Теперь открываете раздел «Изображение» и в списке находите «Внешний канал».
Выбираете слой 3 (тот, на который мы накладывали размытие), ставите галочку напротив «Инвертировать», эффект наложения – «Добавление», масштаб – 2, сдвиг – 1.
Меняем режим наложения на «Линейный свет».
Два верхних слоя объединяем в группу. Для этого нажмите на папку.
Теперь снова щелкните по третьему слою, выберите инструмент лассо, поставьте галочку напротив сглаживание и выберите радиус. 20 в результате получилось много, я использовал 10. Что это дает? Когда вы неровно обводите участок кожи, то программа сама сглаживает углы, ориентируясь на цвет участка.
Выделяйте участки примерно одного оттенка: одна щека, вторая, лоб. К каждому фрагменту примерите фильтр размытие по Гауссу.
К каждому фрагменту примерите фильтр размытие по Гауссу.
Вы сами увидите какой радиус должен быть. Помните, что благодаря лассо, изменения будут применены только к выделенной области, а не всей картинке целиком.
Вот так изображение выглядело до проделанной операции.
Это после нее. Как вы видите, лицо стало ровнее.
Что дальше? Находясь на сером слое, создайте новый. Он должен располагаться поверх всех предыдущих. Затем нажмите Shift+F5.
Слой должен быть заполнен серым на 50%, режим – мягкий свет. Жмите ок.
Поменяйте режим наложения этого слоя на «Мягкий свет».
Далее выбираем инструмент затемнение и осветление.
Сейчас предстоит довольно серьезная работа. Поставьте вот такие настройки для каждого инструмента: жесткость 0, диапазон – средние тона, экспонир – 2-3%, и галочка напротив «Защитить тона».
То же самое для затемнителя.
Запомните вот эту иконку – черно-белый кружок, она очень пригодится в последующем. Она создает новый корректирующий слой. Нажимать на нее придется неоднократно.
Она создает новый корректирующий слой. Нажимать на нее придется неоднократно.
Сейчас вам понадобится эффект «Черно-белое».
Уменьшите баланс красного, чтобы более четко видеть светлые и темные пятна. Пройдитесь по ним затемнителем и осветлителем, чтобы выровнять тон кожи. Будьте внимательны, работать надо не на корректирующем слое, а том, что расположен под ним. Щелкните, чтобы тот подсветился. В моем случае – слой 4.
Не смущайтесь, на эту работу уходит очень много времени. Быть может, не меньше часа. От этого момента зависит будущее портрета, так что уделите ему максимум внимания.
Вот так выглядела картинка до.
Признаюсь честно, мне было лень очень долго ковыряться, на работу ушло минут 15. Вот такой результат у меня получился.
Теперь удаляем корректирующую маску, отправив ее в корзину.
Снова создаем новый слой, а затем кликаем Shift+F5 и добавляем серый слой с непрозрачностью 100 и режимом наложения «Мягкий свет».
Меняем и здесь режим наложения на аналогичный.
Пройдемся еще раз по светлым и темным участком затемнителем и осветлителем. Экспонир можно поставить чуть больше – процентов 13.
Уделите внимание всем теням и светлым участкам на рисунке. Масштаб инструмента можно выбрать побольше.
Чтобы картинка получилась более естественной уменьшите прозрачность слоя.
Теперь вам придется снова обратиться к черно-белому кружку, чтобы создать корректирующий слой – уровни.
Средний (серый ползунок) направьте чуть правее (у меня 0,94), а белый левее (235).
Теперь нам понадобится цветовой баланс. Я хочу сделать глаза более яркими.
Для этого тяну самый верхний ползунок немного в сторону голубого, а нижний в сторону синего.
Открываю «Тон» — «Тени» и делаю то же самое.
Не бойтесь, фото не будет таким синим. Зажмите Alt+Del, все вернется как будто на свои места.
Теперь выберите кисть белого цвета и обведите зрачки на портрете. Возможно вы уже работали с масками слоя. Сейчас вы делаете именно это.
Возможно вы уже работали с масками слоя. Сейчас вы делаете именно это.
Убавьте непрозрачность слоя, чтобы добавить картинке естественность.
Добавляем еще один корректирующий слой – цветовой тон/насыщенность.
Делаем картинку менее насыщенной.
Теперь «Кривые».
Выровняйте цвета по своему вкусу.
Лицо на данный момент выглядит не совсем естественно, оно слишком бледное. Перейдите в красный канал. И попробуйте немного его оживить.
То же самое можно сделать с синим и зеленым.
Непрозрачность этого слоя также лучше сделать чуть меньше. Для придания естественности.
Снова объединяем все предыдущие слои в кучу.
Выбираем фильтр – усиление резкости и добавляем контурную резкость портрету.
Выберите эффект 50, а радиус 1.
Еще раз перейдите к фильтру «Контурная резкость», но на этот раз пусть эффект будет 100, а радиус от 1 до 2.
Ну вот и все. Так наше фото выглядело изначально.
А также по завершению всех работ.
Видео инструкция
Я полагаю, что текстовый и видео режим помогут вам разобраться во всех тонкостях и добавиться превосходного результата. Если что-то не понимаете по тексту, всегда можно перейти к ролику и наоборот. Я, к примеру, никак не мог понять изначально как сводить все слои в один. Но потом разобрался.
Ну а если вы хотите научиться мастерски, основательно, профессионально и вдумчиво ретушировать любые фотографии, могу посоветовать вам курс «Фотошоп для фотографа» в нем вы найдете детальный разбор каждого инструмента и научитесь применять их, преследуя определенную цель и зная что делаете и для чего. Вы сможете научиться пользоваться профессиональной программой мастерски.
Ну вот и все. До новых встреч и не забывайте подписываться на рассылку.
Легкий способ сделать вашу фотографию более четкой в CS5
Автор Макс Сухарев на 23. 10.2011 в Photoshop для новичков · 0 Комментариев
10.2011 в Photoshop для новичков · 0 Комментариев
Здравствуйте, дорогие читатели моего блога maxsuharev.ru. Сегодня я расскажу вам, как можно сделать фотографию более четкой и выразительной в Photoshop CS5, на примере нашей девушки с мехом.
До После
Откроем нашу фотографию в Photoshop. Дублируем слой с помощью клавишь ctrl+J, или просто перенесем фотографию на новый слой.
Теперь добавим четкости нашему меху. Перейдем в Filter>Other>High Pass
Я выставил 3.2. В зависимости от фотографии, этот пункт будет меняться. Подгоняйте как вам больше нравится.
Режим наложения поменяем на Hard Light.
Тут в принципе мы можем остановиться. Но кого такой результат не устраивает, идем дальше. Как вы уже заметили на коже появились неровности, например точки на носу. Сейчас избавимся от этого, перейдем во вкладку channel и с зажатым ctrl кликнем по Red.
Появилось выделение. Перейдем обратно во вкладку layers.
Теперь самое интересное: с зажатым alt жмем по маске слоя. Только с зажатым alt, иначе ничего не получится.
Только с зажатым alt, иначе ничего не получится.
Вот и все: кожа стала чистая, а мех преобразился.
Как сделать четкую фотографию в Фотошопе
Всем привет. Сегодня расскажу, как сделать фотографию более резкой, четкой. Вот такой результат у нас получится.
Такой у нас оригинал. Видно, что все кажется замыленным. Если даже изначально мы бы посмотрели на эту фотографию, то нам бы показалось что все отлично, но нет. Вот так все должно получиться. Как же это сделать?
Давайте удалим слой. Далее нам нужно выделить всю фото, нажав Ctrl+A, затем Ctrl+С, скопировать ее и Ctrl+W. Тем самым, создаем точно такой же слой, который был до этого, фоновый, основной. Затем идем во вкладку Фильтры. Она находится сверху. Выбираем Другое, далее Цветовой контраст. Чтоб вы успели, давайте я поговорю, как я это делаю. Выбирайте цветовой контраст радиус 3 целых, этого хватает, и нажимаете Ок.
Идем теперь в правую часть фотошопа, работаем со слоем. Выбираем линейный свет и сразу видим, что фотография стала резкой. Можно сравнить с оригиналом. Все же сделаем резкость слабее и удалим резкость с кожи. Коже резкость не нужна, она и так на фотографии резкая. Надо чтобы кожа была более мягкая. Все просто. Не забывайте, когда будете работать с ластиком, ластик выбирается слева, либо нажимаете Е. Работаете со слоем, который создаете сами, а не с фоновым, и все стираете, там где не нужна такая резкость.
Выбираем линейный свет и сразу видим, что фотография стала резкой. Можно сравнить с оригиналом. Все же сделаем резкость слабее и удалим резкость с кожи. Коже резкость не нужна, она и так на фотографии резкая. Надо чтобы кожа была более мягкая. Все просто. Не забывайте, когда будете работать с ластиком, ластик выбирается слева, либо нажимаете Е. Работаете со слоем, который создаете сами, а не с фоновым, и все стираете, там где не нужна такая резкость.
На этом все. Не забывайте подписываться, ставить лайки, оставляйте комментарии, пишите вопросы. Всем удачи. Пока.
Как создать эффект мягкого затухания виньетки в Adobe Photoshop CC
Автор Глеб Захаров На чтение 4 мин. Просмотров 147 Опубликовано
виньетка , или мягкое затухание, является популярным фотоэффектом, когда фотография постепенно отходит на задний план, обычно в форме овала. Эту технику также можно использовать с темной заливкой для имитации виньетки камеры, которая представляет собой затемнение по краям фотографии, обычно получаемой с более старых камер. Используя маски слоев Photoshop, вы можете создавать эффект виньетирования гибко и неразрушающе.
Эту технику также можно использовать с темной заливкой для имитации виньетки камеры, которая представляет собой затемнение по краям фотографии, обычно получаемой с более старых камер. Используя маски слоев Photoshop, вы можете создавать эффект виньетирования гибко и неразрушающе.
Эта техника является одной из основных в Photoshop, поскольку она требует слоев, масок, кистей и панели свойств маскирования. Хотя это базовая техника, ее можно использовать в качестве отправной точки для более продвинутых творческих проектов в Photoshop.
Техника первая: добавить маску слоя
Откройте фото в фотошопе.
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев. Когда изображение открывается в Photoshop, оно всегда открывается как заблокированный фоновый слой. При двойном щелчке по слою откроется диалоговое окно Новый слой r, и вы можете выбрать имя слоя или оставить имя по умолчанию – Слой 0 – как есть. Обычной альтернативной практикой является преобразование слоя в смарт-объект.
 Этот неразрушающий метод сохраняет исходное изображение.
Этот неразрушающий метод сохраняет исходное изображение.Выделив слой на панели «Слои», выберите инструмент «Эллиптическая область» и перетащите выделенную область вокруг области фотографии, которую хотите сохранить.
Нажмите кнопку Добавить маску слоя в нижней части палитры слоев. Значок «Добавить маску слоя» – это «окно с отверстием» в нижней части панели «Слои». Когда вы отпустите кнопку мыши, слой будет содержать цепочку и новый эскиз. Новый эскиз – это маска.
Дважды щелкните миниатюру маски слоя в палитре слоев, чтобы открыть панель свойств маски.
Если он не открыт, поверните область «Глобальные уточнения», чтобы угаснуть края маски, чтобы создать эффект виньетки. Четыре ползунка помогут вам сделать все правильно:
- Smooth . Этот ползунок делает переход по краям менее четким.
- Перо . Перемещение этого внутрь или наружу увеличит или уменьшит эффект затухания по краям маски.

- Контраст . Перемещение этого ползунка делает край выделения более четким и четким.
- Shift Edge: . Сдвиг этого или увеличения увеличивает или уменьшает диаметр области выбора, установленной в Шаге 2.
По завершении нажмите ОК , чтобы вернуться на панель «Слои». Добавьте новый слой под фото и залейте его нужным цветом фона.
Техника вторая: используйте векторную форму в качестве маски
Самое замечательное в работе с вектором – вы можете использовать или создавать любую векторную форму, а затем применять ее в качестве маски для изображения.
Открыв изображение, выберите инструмент «Эллипс» и нарисуйте форму маски.
Когда откроется окно свойств, нажмите цвет заливки и выберите Градиентная заливка .
Установите тип градиентной заливки Radial и убедитесь, что цвета – черный и белый.
Когда вы вернетесь к своим слоям, вы должны увидеть слой эллипса над изображением.
 Перетащите слой ниже изображения.
Перетащите слой ниже изображения.Удерживая нажатой клавишу Command или Ctrl, перетащите слой эллипса на слой изображения. Вы увидите значок маски, и когда вы отпустите кнопку мыши, форма будет применена к изображению в виде маски.
Дважды щелкните маску, чтобы открыть панель «Свойства векторной маски».
Перетащите ползунок «Перо» вправо, чтобы добавить виньетку.
Отличительная особенность векторов в Photoshop – их можно редактировать. Чтобы изменить форму маски, выберите маску на панели «Слои» и переключитесь на инструмент «Выбор контура». Вы можете перетаскивать точки или добавлять точки с помощью инструмента «Перо».
подсказки
Краска в маске слоя с оттенками серого, чтобы отрегулировать общий эффект. Просто щелкните миниатюру маски в палитре слоев, чтобы активировать ее для рисования. По умолчанию цвет переднего плана и фона – черный и белый, затем выберите инструмент «Кисть» и – с выделенным слоем маски – закрасьте область маски. Будьте осторожны с этой техникой, учитывая старую поговорку, что «черное скрывает, а белое показывает». Оттенки серого между ними контролируют непрозрачность.
Будьте осторожны с этой техникой, учитывая старую поговорку, что «черное скрывает, а белое показывает». Оттенки серого между ними контролируют непрозрачность.
Если вы решили, что вам не нравится эффект, перетащите миниатюру маски на значок корзины на палитре слоев и нажмите Отменить .
Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски, чтобы переместить маску независимо от слоя. Не забудьте связать их, когда закончите.
Вам не нужно использовать только инструмент Elliptical Marquee.Прямоугольный шатер или текст также можно использовать в качестве маски в Photoshop.
Векторный и растровый текст — Web-dok.ru
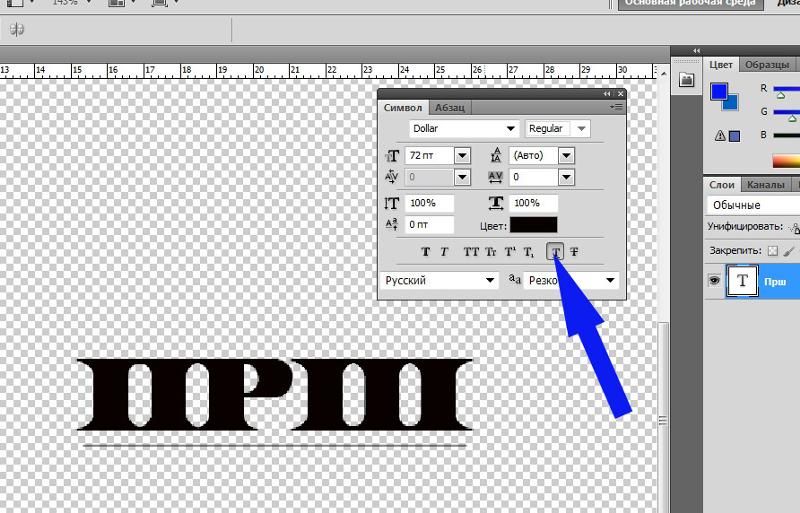
Символы векторного текста состоят из обычных линий, уровень кривизны которых описан математическими формулами. Поэтому границы символов векторного текста даже после значительного увеличения всегда выглядят четким (без «ступенек» и «зазубрин»). Текст этого типа широко используется в приложениях, которые предназначены для создания и редактирования векторной графики (например, в программе Adobe Illustrator ).
Текст этого типа широко используется в приложениях, которые предназначены для создания и редактирования векторной графики (например, в программе Adobe Illustrator ).
Символы растрового текста , как и любое растровое изображение, состоят из набора пикселей. Увеличение масштаба растрового текста приводит к появлению ярко выраженных ступенек («зазубрин»). Любой текстовый фрагмент, созданный в программе Photoshop , первоначально является векторным. Векторный текстовый фрагмент в любой удобный для вас момент можно преобразовать в растровый. С помощью фильтров программы Photoshop можно создать оригинальные спецэффекты. Однако фильтры программы можно применить только растровому тексту. С помощью инструментов семейства Type (Текст) и параметров панели Options (Параметры инструмента) можно создать горизонтальные и вертикальные текстовые фрагменты, выбрать способ выравнивания текста, размер его шрифта и другие атрибуты форматирования.
Цвет выделенного в данный момент текстового фрагмента можно менять с помощью уже знакомого вам диалогового окна Color Picker (Выбор цвета). Каждый новый текстовый фрагмент (который введен пользователем) программа автоматически помещает на отдельный текстовый слой в палитре Layers (Слои).
Каждый новый текстовый фрагмент (который введен пользователем) программа автоматически помещает на отдельный текстовый слой в палитре Layers (Слои).
Продвижение сайтов
Заработок на сайте
Как сделать простую маску в Instagram. Пошаговая инструкция со скриншотами и материалами
Автор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram. com/we.smm.school
com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh5A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.

Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
Этап 1.1 — Сетки в фотошопе1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1. 5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 1.3 — Убираем видимость мешейЭтап 2 — Создание FaceMesh с ретушью.
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Этап 2.1.1 — Рабочая зонаЭто твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т. д., а в другой — с материалами, текстурами, 3D объектами.
д., а в другой — с материалами, текстурами, 3D объектами.
Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Этап 2. 2 — Добавление трекер
2 — Добавление трекерНажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.
Этап 2.3 — Добавление трекераЭтап 2.4 — Затем нажимаешь Insert и добавляешь уже FaceMesh.Этап 2.5 — Иерархия.Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.
Этап 2.6 — Переименование объектаИ да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
Этап 2.7 — Настройка меша и создание материала.Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Этап 2.8 — Материал появился в AssetsОтлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Этап 2.10 — Настройка свойств материала со сглаживанием кожиЕсли ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Этап 3.1 — Создание нового мешаСоздаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Этап 3.2 — Создание нового материалаЗдесь выбираем создать новый материал.
Этап 3.3 — Создание текстуры для материала.Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Этап 3.4 — Текстура в AssetsОна отобразится у тебя в Assets в кладке с текстурами.
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :
Этап 3. 5 — Размытая текстура
5 — Размытая текстураЭто проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.
Этап 3.6 — Настройки текстурыВыбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.
Этап 3.7 — Прозрачность материалаИногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!
Этап 3.8 — DoneНу вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.
У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.
У кого не супер-мощное устройство берите этот вариант себе на заметку.
И да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.
Этап 5.1 — Экспорт маскиТут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar. facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?
Как добавить прозрачный текст к изображению в Photoshop
В этом уроке я решил показать вам, как создать прозрачный текст в Photoshop. На изображении ниже вы можете увидеть, как это будет выглядеть после того, как вы закончите редактировать изображение.
Как видите, эффект выглядит очень профессионально и отлично будет смотреться на плакате, в качестве подписи к изображению или что-нибудь еще, что вы можете придумать. Ниже вы можете просмотреть видеоинструкцию полностью, а под видео вы можете прочитать письменное руководство, если хотите.
Не можете просмотреть видео? Смотрите на YouTube
Подготовьте фоновое изображение и слои:
Начните с открытия изображения, которое вы хотите использовать в качестве фона.
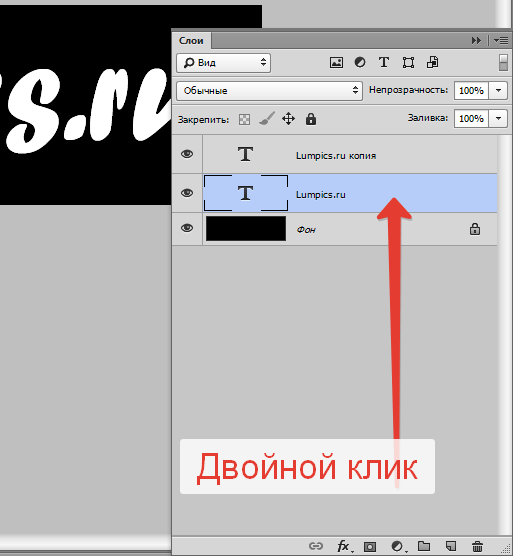
Если слой заблокирован, разблокируйте его, дважды щелкнув по нему в окне слоев.
Дайте вашему разблокированному слою имя или оставьте имя по умолчанию.
Щелкните значок папки в нижней части окна слоев, чтобы создать новую группу.
Теперь выберите эту новую группу и щелкните значок страницы в нижней части окна слоев, чтобы создать новый слой.
Перейдите в «Редактировать> Заливка», чтобы заполнить новый слой цветом.
Я использовал шестнадцатеричный код цвета # f3bb0a для своего изображения, потому что изображение было немного желтым, и я решил, что цвет будет хорошо совпадать. Конечно, для своего изображения вы можете использовать любой цвет.
После заливки моего слоя он выглядел так:
Теперь уменьшите непрозрачность слоя до уровня, который, по вашему мнению, выглядит хорошо.Я снизил непрозрачность своего слоя до 80%.
После уменьшения непрозрачности мое изображение выглядело так:
Создайте свой текст:
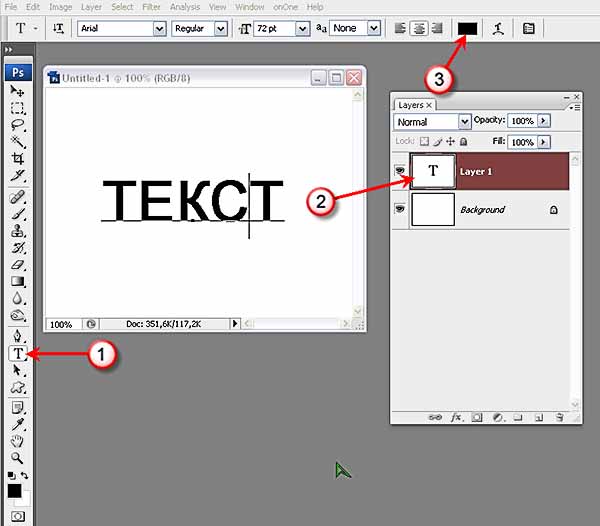
Щелкните по инструменту горизонтального типа на левой панели инструментов
Теперь введите текст, выберите тип шрифта, расположите текст и т. Д. Обратите внимание, что вы также можете изменить шрифт после завершения редактирования изображения.
Когда вы будете довольны тем, как выглядит текст, просто нажмите галочку на верхней панели инструментов.
Добавьте к тексту эффект прозрачности:
Теперь выберите слой, содержащий текст.
Теперь щелкните стрелку в правом верхнем углу окна слоев, которая выглядит так:
В раскрывающемся меню выберите «Параметры наложения».
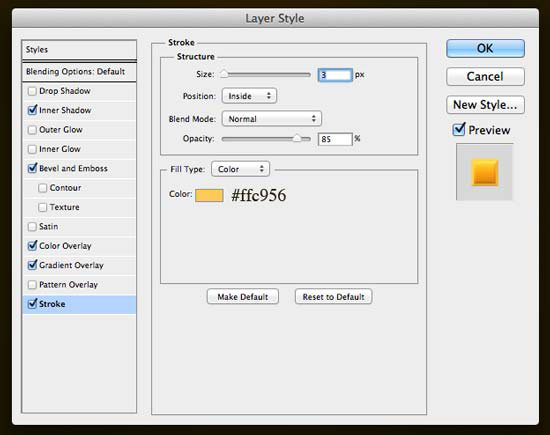
В разделе расширенного наложения выберите «мелкое» для нокаута и измените непрозрачность заливки на 0%.
При желании вы также можете добавить рамку вокруг текста, установив флажок рядом с «обводкой».Когда вы закончите редактировать текст, нажмите кнопку «ОК».
Теперь выберите инструмент прямоугольной области на левой панели инструментов.
Выберите область слоя заливки, которую вы хотите удалить.
После выбора области перейдите к «редактировать> очистить», чтобы удалить эту область.
Щелкните выделение правой кнопкой мыши и нажмите «отменить выделение», чтобы очистить выделение.
После завершения ваше изображение должно быть похоже на мое:
Создание прозрачного текста в Photoshop
Добавление прозрачного текста к изображению - это умный ресурс, который может открыть новые пути в дизайне с помощью Photoshop.Вы увидите, что это используется в рекламе, на веб-сайтах, баннерах в социальных сетях и другой визуальной графике, и хотя вы можете подумать, что для их создания требуется мастер Photoshop, на самом деле они просты и быстрые. В этом уроке вы шаг за шагом узнаете, как создать прозрачный текст в Photoshop CC двумя разными способами.
Создание прозрачного текста с помощью копирования слоя
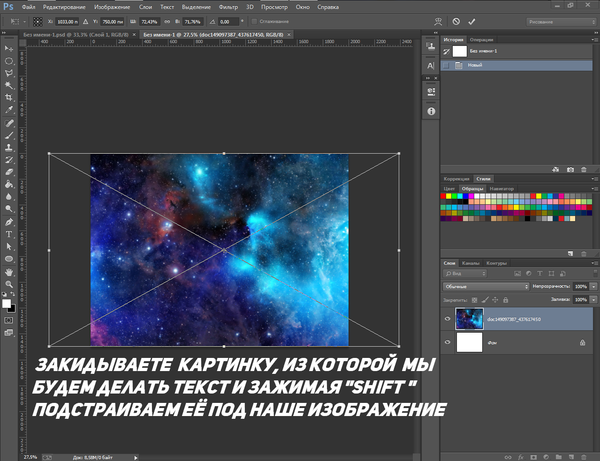
Для начала откройте изображение, к которому вы хотите применить прозрачный текст. Лучше всего подходят изображения с большой площадью текстуры - проявите творческий подход - рассмотрите узоры неба, воды, травы или стен. Когда изображение открыто, выберите инструмент «Текст» на панели инструментов Photoshop и создайте текстовый слой поверх изображения, которое вы используете.
Когда изображение открыто, выберите инструмент «Текст» на панели инструментов Photoshop и создайте текстовый слой поверх изображения, которое вы используете.
Выберите нужный шрифт, определите размер шрифта и установите свойства шрифта, который вы хотите сделать прозрачным. В этом случае цвет шрифта не имеет значения, так как он будет прозрачным за несколько шагов; выберите цвет, который поможет вам увидеть, как текст вписывается в изображение. Отрегулируйте текст так, чтобы его положение устраивало.Если вы используете этот метод, когда текст станет прозрачным, вы не сможете его переместить.
Другими словами, вам нужно будет загрузить только выделенный текст в вашем слое; в выделенной области должны быть выделены только пиксели, составляющие текст. Самый быстрый способ сделать это - использовать сочетание клавиш «Cmd + щелчок» («Ctrl + щелчок» для Windows) на миниатюре слоя. После применения этого ярлыка должен быть выделен только текст. Если нет, убедитесь, что у вас выделен текстовый слой.
Теперь вы можете скрыть текстовый слой, переключив «значок глаза» рядом с ним. Выберите слой изображения и используйте сочетание клавиш «слой через копию» «Cmd + J» (Ctrl + J для Windows), чтобы скопировать только выбранную область изображения.
На данный момент у вас уже есть прозрачный текст, но пока он не виден. Вам нужно будет использовать стили слоя и инструменты настройки изображения, чтобы выделить его. Что касается стилей слоя, наиболее эффективный способ выделить ваш прозрачный текстовый слой - использовать эффект «Bevel and Emboss».Чтобы добавить стиль слоя, нажмите кнопку «Fx» на панели слоев и выберите в меню эффект «Bevel & Emboss…». На панели «Стиль слоя» поэкспериментируйте с различными типами фаски и тиснения и настройте структуру и оттенок, чтобы текст дополнял изображение.
Чтобы текст выделялся еще больше, вы можете настроить контраст слоя, экспозицию или уровни, чтобы сделать текст светлее или темнее - этого нельзя сделать с помощью второго метода.![]()
Конечный результат имитирует гравировку на изображении, которая, за счет правильного маскирования текста, может быть улучшена, если мы добавим тонкий эффект размытия, чтобы он выглядел так, как будто это приложение ручной работы поверх текстуры, над которой вы работаете.Также внимательно следите за тенями - слишком темные тени взорвут ваш эффект реализма.
Второй метод сохраняет возможность преобразования и редактирования текста, даже если он является прозрачным; однако опция настройки изображения не будет работать для этого метода, уменьшая количество изменений, которые вы можете внести в свой текст.
Откройте изображение, к которому вы будете применять прозрачный текст. Один из способов творческого использования прозрачного текста в Photoshop - создать слой между слоями изображения и текста и прорезать текст через средний слой.Для этого создайте второй слой, нажав кнопку «Создать новый слой» на панели слоев.
После того, как вы создали новый слой, залейте его цветом по вашему выбору - лучше всего белый или черный. Чтобы заполнить слой, используйте сочетание клавиш «Shift + Delete» на Mac (Shift + Backspace в Windows). Появится диалоговое окно, в котором вы можете выбрать цвет заливки - оставьте непрозрачность на 100%.
Чтобы заполнить слой, используйте сочетание клавиш «Shift + Delete» на Mac (Shift + Backspace в Windows). Появится диалоговое окно, в котором вы можете выбрать цвет заливки - оставьте непрозрачность на 100%.
Теперь, когда слой заполнен, уменьшите непрозрачность слоя примерно до 60%.Число может варьироваться в зависимости от типа изображения, которое вы используете - не стесняйтесь экспериментировать. Вы найдете ползунок непрозрачности на панели слоев.
Затем выберите текстовый инструмент на панели инструментов Photoshop и создайте текстовое поле с текстом, который вы хотите прорезать через средний слой.
Используя этот метод, ключом к прозрачному тексту является изменение свойств смешивания текстового слоя. Чтобы получить доступ к «Параметры наложения», нажмите кнопку «Fx» и выберите вкладку «Режим наложения» в верхней части меню.
Откроется панель «Стиль слоя» с параметрами настройки наложения слоев. Найдите раздел «Расширенное смешивание» и измените параметр «Нокаут» на «Мелкий» или «Глубокий». Настройка «Shallow» добавит прозрачности только к нижней части набора слоев. Параметр «Глубокий» сделает слои в текстовой области прозрачными вплоть до фонового слоя. В этом сценарии, когда между вашим текстом и фоном есть только один слой, не будет никакой разницы между двумя настройками, так как оба будут проходить до нижнего слоя.Уменьшите непрозрачность заливки до 0%, идеальное число будет зависеть от коэффициента контрастности между вашим изображением и средним слоем заливки. Теперь текст прозрачен и редактируется одновременно. Как и в первом методе, вы можете добавить эффекты к своему тексту, чтобы он выделялся еще больше.
Настройка «Shallow» добавит прозрачности только к нижней части набора слоев. Параметр «Глубокий» сделает слои в текстовой области прозрачными вплоть до фонового слоя. В этом сценарии, когда между вашим текстом и фоном есть только один слой, не будет никакой разницы между двумя настройками, так как оба будут проходить до нижнего слоя.Уменьшите непрозрачность заливки до 0%, идеальное число будет зависеть от коэффициента контрастности между вашим изображением и средним слоем заливки. Теперь текст прозрачен и редактируется одновременно. Как и в первом методе, вы можете добавить эффекты к своему тексту, чтобы он выделялся еще больше.
И вот так! Теперь вы узнали, как этот «эффект цитаты», с которым мы сталкиваемся много раз в Интернете, применяется менее чем за 5 минут, хотя вы должны учитывать эти два фактора:
- Не все изображения подходят для применения этой корректировки: изображения с большим количеством оттенков, текстур и визуальных ссылок могут склонить нас смотреть под текстом и пытаться определить, что там происходит.
 Изображение, используемое в этом случае, или другие распространенные городские изображения являются яркими примерами того, что я пытаюсь объяснить, и причиной, по которой цитирующие изображения или рекламные объявления с использованием этого метода предпочитают естественные пейзажи в условиях заката / ночи, а не неприятные сценарии.
Изображение, используемое в этом случае, или другие распространенные городские изображения являются яркими примерами того, что я пытаюсь объяснить, и причиной, по которой цитирующие изображения или рекламные объявления с использованием этого метода предпочитают естественные пейзажи в условиях заката / ночи, а не неприятные сценарии. - Гарнитура, выбранная для применения этого эффекта, является наиболее важной частью самого эффекта, поскольку неправильно выбранный шрифт может свидетельствовать о недостатке ваших навыков графического дизайна, особенно если мы решим работать с более чем одним шрифтом.Вместо этого воспользуйтесь услугами множества приложений для сочетания шрифтов, которые мы можем найти в Интернете (это один из самых популярных и точных инструментов, которые вы можете найти на MyFont.com).
Вы нашли это руководство полезным? Попробуйте прочитать наше руководство о том, как импортировать узоры в Photoshop, чтобы расширить свои навыки редактирования.
4 причины, по которым шрифты Photoshop выглядят неровными
Вы создаете новый файл Photoshop, и когда вы набираете текст на своем дизайне, вы видите, что ваши буквы выглядят неровными по краям.В прошлый раз все было хорошо, но вдруг все шрифты стали пиксельными.
Щелкните изображение, чтобы увеличитьВы задаетесь вопросом, атакован ли вирус или ваше программное обеспечение Photoshop повреждено. Вы запутались, что вдруг произошло? Не о чем беспокоиться. Причин пикселизации ваших шрифтов может быть несколько.
Причина 1: Увеличение файла
Первое, что нужно проверить, это посмотреть на увеличение изображения. Вы можете заметить, что ваш инструмент масштабирования случайно увеличил изображение, как показано ниже:
Щелкните изображение, чтобы увеличить Кроме того, если разрешение вашего изображения большое и вы находитесь в увеличении Fit to View, изображение и шрифты выглядят грубо.
Итак, просто дважды щелкните инструмент масштабирования. Он будет сброшен до 100% или до фактического размера. Вы также можете перейти к инструменту «Масштаб» и нажать «Фактический размер» на верхней панели.
Щелкните изображение, чтобы увеличитьПричина 2: Сглаживание
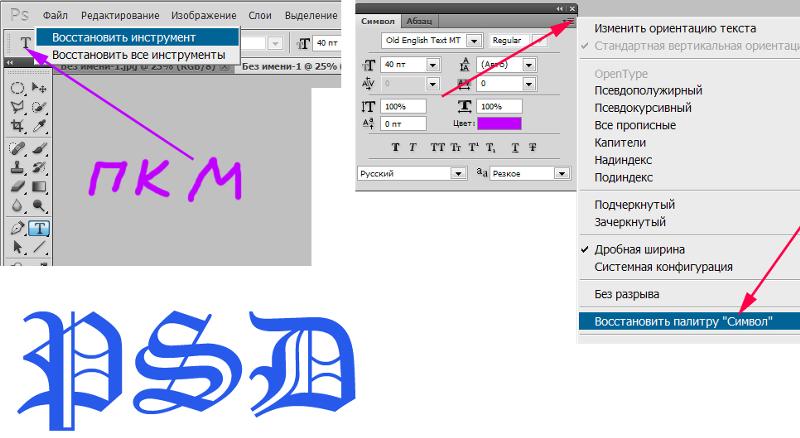
Сглаживание сглаживает неровности изображений. То же самое и со шрифтами. Это наиболее частая причина, по которой для сглаживания шрифта установлено значение Нет. Чтобы найти это, сначала выберите текст или щелкните инструмент ввода.
Щелкните изображение, чтобы увеличитьПроверьте текстовую строку вверху и нажмите кнопку сглаживания. Появится раскрывающийся список, как показано ниже:
Щелкните изображение, чтобы увеличить Щелкните изображение, чтобы увеличить Если установлено значение «Нет», выберите «Сглаживание». Шрифт станет гладким. Вы также можете выбрать другие варианты в зависимости от желаемого результата. Но вариант Smooth работает лучше всего и является предпочтительным выбором.
Но вариант Smooth работает лучше всего и является предпочтительным выбором.
Причина 3: Сам шрифт
Третьей причиной может быть сам стиль шрифта.Если у определенного шрифта есть неровные края, а другие работают нормально, тогда это стиль шрифта, как на изображении ниже:
Щелкните изображение, чтобы увеличитьЕсли у вас есть желание использовать этот шрифт, тогда один Решение состоит в том, чтобы растрировать шрифт и применить фильтр Gaussian Blur. Это не лучшее решение. Вы можете нарисовать шрифт с помощью инструмента «Перо», если он не является громоздким для получения хороших результатов.
Причина 4: Фильтр пикселизации
Это происходит в самых редких случаях, если к тексту применяется один из фильтров пикселизации из вкладки эффектов.Пикселизация может произойти только при растрировании шрифта в изображение. Следовательно, эта причина является самой редкой, но случается с немногими.
Adobe Photoshop - лучшая программа для редактирования изображений, которая уже почти два десятилетия правит индустрией компьютерной графики. Это большой навык, который нужно развивать, и он пользуется большим спросом во всем мире.
Мы предлагаем одни из лучших курсов обучения в отрасли. Посетите наши курсы Photoshop.
Как создать прозрачный текст в Photoshop?
Добавление ваших контактных данных в виде прозрачного текста - лучший способ добавить водяной знак на ваши фотографии.Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют. В этом уроке я покажу вам, как создать прозрачный текст в Photoshop.
Это будет краткое руководство. Мы не собираемся использовать какие-либо корректирующие слои, а только стили слоев.
Прежде чем мы продолжим, я хочу показать вам фотографии после и до. Вот очень красивая фотография площади Praca do Comercio, которая находится в Лиссабоне, Португалия.
Это фото Фрэнка Нюрнбургера и размещено на Pixabay. Отличная работа, Фрэнк!
Отличная работа, Фрэнк!
После
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-то еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
До
Давайте начнем обучение.
Шаг 1. Напишите текст.
Возьмите инструмент «Текст» на панели инструментов.
Измените шрифт на тот, который хотите использовать. Я собираюсь выбрать League Spartan (один из моих любимых шрифтов 😀).
Напишите текст.
Шаг 2: Отрегулируйте положение текста
Перейдите в меню Edit> Free Transform или нажмите Cmd + T / Ctrl + T , чтобы активировать инструмент Free Transform.
Перетащите текст в желаемое место. Нажмите Return / Enter , чтобы деактивировать инструмент Free Transform.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3: Сделайте текст прозрачным в Photoshop
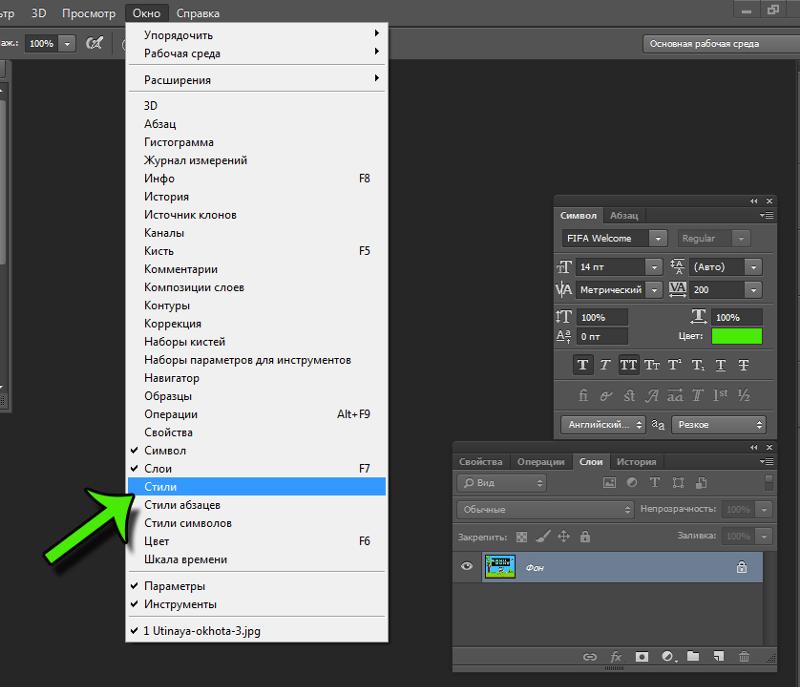
Перейдите в Window> Layers , чтобы активировать панель слоев.
Сделайте «Заливку» 0%.
Это сделает текст прозрачным.
Шаг 4: Добавьте стиль с помощью стиля слоя
Нажмите кнопку fx, которая находится внизу панели слоев. Это второй значок слева.Выберите Bevel and Emboss.
Отрегулируйте настройку в опции. Я собираюсь использовать следующие настройки. Вы можете изменить эти настройки. Это придаст тексту эффект тиснения.
Щелкните Outer Glow и настройте параметры. Это заставит ваш текст светиться.
Щелкните "Тень". Это добавит тени к тексту.
А вот как сделать текст прозрачным в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как сделать блестящие тексты в Photoshop CS5 | Small Business
Создание блестящего текста в Photoshop - отличный способ оживить публикации или литературу клиентов. Текстовые эффекты Photoshop также могут помочь улучшить читаемость документа, привлекая внимание к заголовкам и помогая сделать структуру документа более понятной. Один из лучших способов создать этот тип эффекта в Photoshop - использовать инструменты программы Layer Effects для вашего текста.Инструменты Layer Effects позволяют вам добавлять тени, скос и световые эффекты ко всем слоям вашего изображения, так что вы можете создавать эффекты сияния даже на больших объемах текста.
Щелкните «Файл» и выберите «Новый» в раскрывающемся меню. Введите ширину и высоту холста вашего нового изображения в поля «Ширина» и «Высота», а затем нажмите «ОК», чтобы создать новое изображение.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите базовый цвет для текста и нажмите «ОК», чтобы закрыть окно.
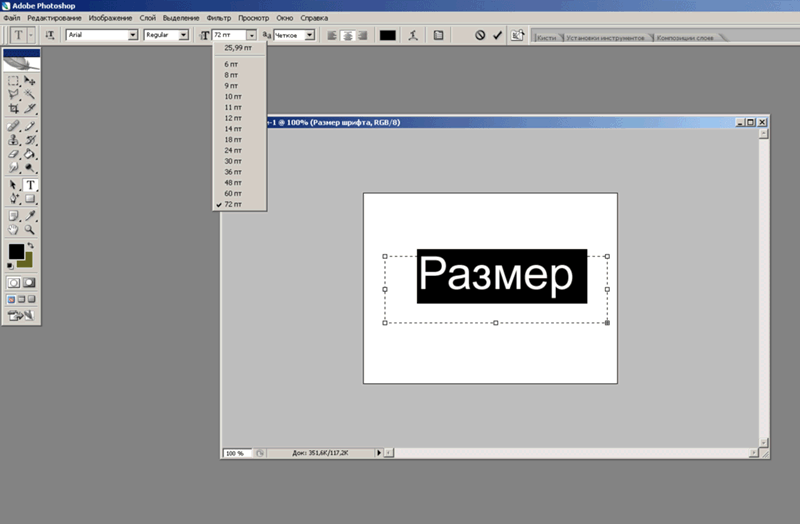
Щелкните инструмент «Текст», а затем выберите шрифт и размер текста. Затем щелкните область холста, в которую вы хотите поместить текст, и введите текст на изображение.
Дважды щелкните слой текста на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя». Установите флажок «Drop Shadow» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем уменьшите его яркость и яркость, чтобы получить более тусклый оттенок того же цвета.
Установите флажок «Внутренняя тень» и дважды щелкните панель цвета.Выберите основной цвет текста, а затем увеличьте его яркость и яркость, чтобы получить более светлый оттенок того же цвета.
Установите флажок «Скос и тиснение». Измените размер эффекта на девять пикселей и его мягкость на три пикселя. Затем выберите «Наложение» в раскрывающемся списке «Режим тени» и дважды щелкните панель цвета «Режим тени». Выберите тот же цвет, который вы использовали для тени, и нажмите «ОК».
Удерживая нажатой клавишу Ctrl, щелкните слой текста на панели «Слои», чтобы выделить текст.Нажмите «Выбрать», затем «Изменить», а затем «Развернуть». Введите значение «4» в поле «Развернуть выделение».
Нажмите кнопку «Создать новый слой» на панели «Слои», а затем щелкните и перетащите, чтобы переместить этот слой под текстовый слой.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите тот же цвет, который вы использовали для внутренней тени текста, а затем нажмите «ОК». Выберите инструмент «Заливка», а затем щелкните область выделения, чтобы залить эту область цветом, выделенным в палитре цветов.
Щелкните пункт меню «Фильтр», а затем выберите «Размытие в движении» из подменю «Размытие». Введите угол 90 градусов с расстоянием 20 пикселей и нажмите «ОК». Повторите процесс, на этот раз создав размытие с углом 0 градусов и расстоянием 20 пикселей.
Введите угол 90 градусов с расстоянием 20 пикселей и нажмите «ОК». Повторите процесс, на этот раз создав размытие с углом 0 градусов и расстоянием 20 пикселей.
Щелкните пункт меню «Слой», а затем выберите «Параметры наложения» в подменю «Стиль слоя». Выберите «Яркий свет» в раскрывающемся списке «Режим наложения» и нажмите «ОК».
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS5.Процедуры могут отличаться в зависимости от других версий или продуктов.
Writer Bio
Энди Уолтон (Andy Walton) с 2009 года занимается технологией и специализируется на сетях и мобильной связи. Ранее он был ИТ-специалистом и менеджером по продукту. Уолтон живет в Лестере, Англия, и имеет степень бакалавра информационных систем в Университете Лидса.
Выделите текст в Photoshop Elements
В этой статье объясняется, как выделить текст на фоне в Photoshop Elements.
Как выделить текст в Photoshop Elements
Вот как выделить текст с помощью Photoshop Elements:
Начните с открытия фотографии, с которой хотите работать, и используйте инструмент «Текст», чтобы добавить текст в любом месте изображения.

Откройте палитру слоев, если она еще не отображается («Окно »> «Слои »), затем нажмите Ctrl-щелчок (Ctrl-щелчок на Mac) на эскизе T для текстового слоя.Это сделает выделение вокруг вашего текста рамкой.
Перейдите в меню Select > Modify> Expand и введите число от 5 до 10 пикселей. Это расширяет выбор вокруг типа.
В палитре слоя нажмите кнопку Create a new layer и перетащите этот новый пустой слой ниже текстового слоя.
Перейдите в меню «Правка »> «Заливка» ... В разделе «Содержимое» установите «Использовать :» на Цвет , затем выберите цвет, который вы хотите разместить за текстом.Оставьте в этом диалоговом окне только раздел Blending и нажмите OK , чтобы залить выделение цветом.
Снимите выделение ( Ctrl-D в Windows или Command-D на Mac).

Перейдите в меню Фильтр> Размытие> Размытие по Гауссу и отрегулируйте величину радиуса до желаемого эффекта, затем нажмите ОК .
Необязательно: чтобы еще больше уменьшить фон текста, перейдите к палитре слоев и уменьшите непрозрачность размытого слоя заливки (вероятно, все еще называется «Слой 1», если вы никогда его не меняли).
Текст в Photoshop против текста Photoshop Elements
Недавно мы работали над созданием фоновых изображений и хотели, чтобы шрифт на некоторых фотографиях выделялся немного лучше, добавив размытый цвет за текстом. Это полезно, если ваш текст пересекает как светлые, так и темные области фотографии; в некоторых местах он может теряться на заднем плане. Выцветшее размытие отделит текст от фона и облегчит его чтение, особенно если вы также размыли фон.Это легко сделать в Photoshop, используя эффект стиля внешнего свечения, но поскольку Photoshop Elements не дает вам такого большого контроля над эффектами слоя, вам придется делать это вручную.
Выделение текста в Photoshop Elements 14
В этой версии Photoshop Elements все немного иначе. Основное отличие состоит в том, что возможность преобразовывать текст в выделенный фрагмент больше не доступна. Вы можете лучше выделить текст на фотографии, разместив за ним сплошной цвет, который плавно переходит в фон.На самом деле это довольно легко сделать, но вам нужно подойти к этому проекту немного по-другому.
Вам понадобятся два текстовых слоя с применением к нижнему слою размытия по Гауссу. Просто поймите, что когда вы применяете фильтр к тексту, текст растрируется - преобразуется в пиксели - и больше не редактируется. Давайте начнем:
Откройте изображение, которое вы собираетесь использовать, и убедитесь, что для цветов установлены значения по умолчанию: Черный в качестве цвета переднего плана .Это будет цвет размытого текста. Вы выбираете любой цвет для размытого текста, но убедитесь, что между фоновым изображением и текстом есть сильный контраст.
 Размытие исчезнет по краям, и если нет сильного контраста, размытие не будет выполнять свою работу.
Размытие исчезнет по краям, и если нет сильного контраста, размытие не будет выполнять свою работу.Выберите инструмент Текст и введите текст. Обычно достаточно одного-двух слов. В данном случае мы использовали изображение озера в сумерках, поэтому мы ввели слово «Закат».
Выбор шрифта для такого рода вещей очень важен. Курсивный шрифт и шрифт Script работают не так хорошо, как вы думаете. В данном случае мы выбрали Myriad Pro Bold Semi Extended. Из-за того, что изображение достаточно большое, мы выбрали размер шрифта 400 пунктов.
Переместите текст в область изображения, где цвет текста будет контрастировать с основным изображением.
На панели Layers продублируйте слой Text и назовите нижний текстовый слой Blur .
Выделите верхний текстовый слой, выберите инструмент Text Tool и измените цвет текста на основной яркий цвет, который вы собираетесь использовать.

Выберите слой Blur и выберите Filter> Blur> Gaussian Blur . Откроется предупреждение о том, что слой необходимо преобразовать в смарт-объект или растеризовать. Щелкните Растрировать , чтобы продолжить.
Откроется диалоговое окно «Размытие по Гауссу», и вы можете использовать ползунок Radius для регулировки силы размытия.Убедитесь, что у вас выбрано Preview , чтобы увидеть, как размытие «работает» как с текстом переднего плана, так и с фоновым изображением. Когда вас устраивает, нажмите ОК .
Необязательно: вы можете использовать технику, показанную в первом подходе к этому проекту, но обязательно примените выделение и расширение выделения к слою размытия. Вы также можете «поиграть» с размытием, используя Edit> Transform> Free Transform , чтобы исказить размытие. Если вы это сделаете, не забудьте переместить размытие обратно в положение под текстом.

Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак создать и изменить прозрачный градиент в Photoshop
Как создать и изменить прозрачный градиент в Photoshop Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Закрасьте белым, и они снова появятся.
Шаг 3. Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру. Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент.Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет.Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите еще одну фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента Paint Brush.
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото.Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
Об авторе
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx. RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
RealPlayer G2 Control ',
'rmocx.RealPlayer G2 Control.1',
'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)',
'RealVideo.RealVideo (tm) ActiveX Control (32-бит)',
'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
[type = 'text']
[type = 'text']
[type = 'password']
[type = 'password']
['rmockx.RealPlayer G2 Control ', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', 'RealPlayer']
['rmockx.RealPlayer G2 Control', 'rmocx.RealPlayer G2 Control.1', 'RealPlayer.RealPlayer (tm) ActiveX Control (32-разрядный)', 'RealVideo.RealVideo (tm) ActiveX Control (32-бит)', «RealPlayer»]
.

 Вы можете уменьшить прозрачность слоя 1. Результат:
Вы можете уменьшить прозрачность слоя 1. Результат:
 Этот неразрушающий метод сохраняет исходное изображение.
Этот неразрушающий метод сохраняет исходное изображение.
 Перетащите слой ниже изображения.
Перетащите слой ниже изображения.
 Изображение, используемое в этом случае, или другие распространенные городские изображения являются яркими примерами того, что я пытаюсь объяснить, и причиной, по которой цитирующие изображения или рекламные объявления с использованием этого метода предпочитают естественные пейзажи в условиях заката / ночи, а не неприятные сценарии.
Изображение, используемое в этом случае, или другие распространенные городские изображения являются яркими примерами того, что я пытаюсь объяснить, и причиной, по которой цитирующие изображения или рекламные объявления с использованием этого метода предпочитают естественные пейзажи в условиях заката / ночи, а не неприятные сценарии.

 Размытие исчезнет по краям, и если нет сильного контраста, размытие не будет выполнять свою работу.
Размытие исчезнет по краям, и если нет сильного контраста, размытие не будет выполнять свою работу.