Как сделать таблицу в фотошопе онлайн урок для новичков
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей.
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как в фотошопе сделать таблицу с текстом по размерам
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.

Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя.
 Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем
Дальше все происходит достаточно просто и быстро.
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как в фотошоп вставить таблицу из ворда
Как в Фотошопе вставить таблицу?
Графический редактор Adobe Photoshop предназначен для работы с изображением, но использующим его дизайнерам нередко приходится иметь дело и с текстовыми элементами. Например, иногда в картинке должна присутствовать таблица с какими-либо данными. Создание и заполнение этого элемента в самом графическом редакторе — процесс достаточно трудоемкий. Намного продуктивнее использование Photoshop совместно с табличным редактором Microsoft Office Excel.
Вам понадобится
- Графический редактор Adobe Photoshop, табличный редактор Microsoft Office Excel.
Инструкция
Как в Фотошопе создать таблицу
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Инструкция
- Запустите программу Photoshop и откройте меню File, нажмите пункт New. Пункт New в меню File
На панели слоев выберите команду Create a new layer или нажмите комбинацию кнопок на клавиатуре Shift+Ctrl+N, добавится новый слой для создания таблицы. Выберите подходящий цвет фона на палитре цветов и заполните им слой.
- На панели инструментов, в разделе команд U, укажите функцию Rectangle Tool. Функция Rectangle Tool в разделе команд U
Используя данный инструмент создайте одну ячейку для вашей будущей таблицы, для создания квадратной ячейки зажмите на клавиатуре клавишу Shift. Если вам нужно несколько одинаковых ячеек, то вышеописанным способом создайте первую ячейку, нажмите сочетание клавиш Alt+Ctrl и зажмите мышью ячейку, переместите ее в нужное место, тем самым вы получите копию ячейки.
- Чтобы переместить ячейку предварительно зажмите кнопку Ctrl. Для четкого выбора позиции на экране используйте сочетание зажатой кнопки Ctrl и нужной стрелки на клавиатуре.
- После построения таблицы выберите опцию Direct Selection Tool, Опция Direct Selection Tool
нажмите правой клавишей мышки по контрольному узелку на нижней ячейке и укажите команду Delete Anchor Point. При необходимости восстановите границу ячейки.
- Укажите на панели инструментов опцию Brush Tool, подберите нужный размер кисти, он должен равняться толщине границ ячеек. Основной цвет плана будет использоваться как цвет границ. Укажите опцию Rectangle Tool и нажмите по таблице правой кнопкой мышки, укажите функцию Stroke Path.
- Для создания таблицы можно использовать другой инструмент из раздела команд U панели инструментов. Выберите в данном разделе команду Line Tool, установите необходимые параметры кисти и начертите таблицу в документе редактора. Для создания идеально ровных линий зажмите на клавиатуре клавишу Shift. После создания таблицы нажмите на нее правой клавишей мышки и выберите команду Stroke Path.
- Для сохранения таблицы откройте меню File и выберите пункт Save As, впишите имя таблицы и укажите место для сохранения, выберите нужный формат и нажмите кнопку «Сохранить».
Видео: Adobe Photoshop CS6. Календарь. Часть 1 — Календарная сетка
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Скачать последнюю версию PhotoshopВариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш. Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро. Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией. Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошоп сделать таблицу
Как в фотошопе сделать таблицу: наглядная инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ».
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Как нарисовать красивую таблицу в фотошопе
Доброго дня всем посетителям сайта pixelbox.ru! В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop. Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак. Открываем в фотошоп (Ctrl + O) подготовленный фон для таблицы:Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки. Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift. Вот какая таблица у нас получилась в итоге: Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки. При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки. Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками. Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
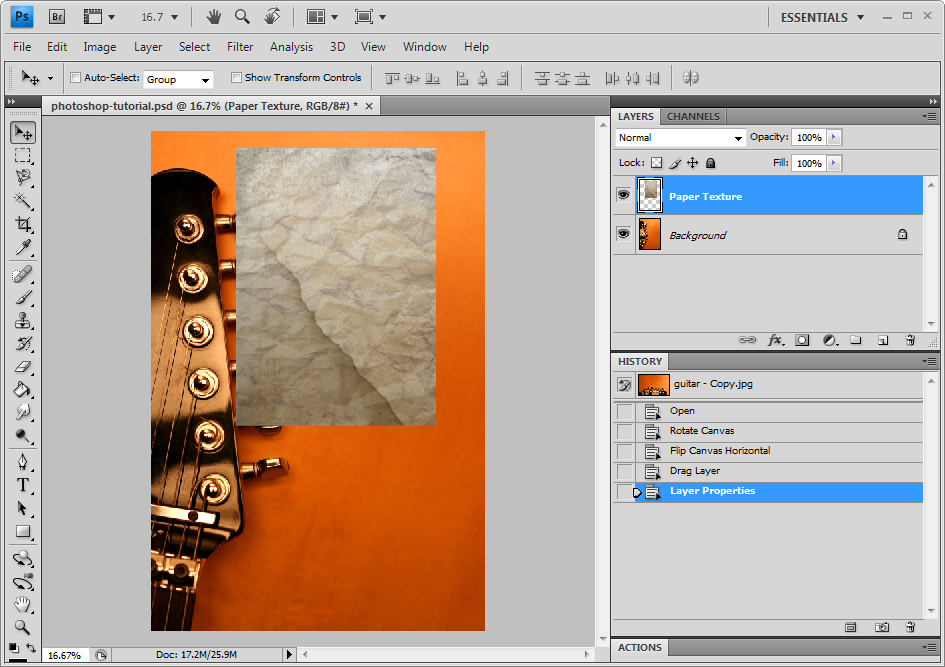
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как добавить таблицу в фотошопе
1 голосДоброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части , так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается , профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ» .
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия) . Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите Line tool (2 ),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Как добавить в таблицу изображения?
Для начала скачайте к себе в компьютер эти изображения:
Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите маркер мыши в окно с таблицей:
Далее можно было бы более точно установить изображение в ячейку таблицы, однако нам мешает белый фон вокруг добавленного изображения. Избавиться от него нам поможет инструмент , который стирает все точки, имеющие одинаковый цвет с той, по которой мы кликнем.
Выберите инструмент Magic Eraser Tool (волшебный ластик) :
Кликните по белому фону в слое с кленовым листом, после этого при помощи инструмента Move tool (перемещение) поместите кленовый лист в первую ячейку таблицы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя . Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T . Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift . В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение . Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter .
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия) . Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите Line tool (2 ),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Как добавить в таблицу изображения?
Для начала скачайте к себе в компьютер эти изображения:
Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите маркер мыши в окно с таблицей:
Далее можно было бы более точно установить изображение в ячейку таблицы, однако нам мешает белый фон вокруг добавленного изображения. Избавиться от него нам поможет инструмент , который стирает все точки, имеющие одинаковый цвет с той, по которой мы кликнем.
Выберите инструмент Magic Eraser Tool (волшебный ластик) :
Кликните по белому фону в слое с кленовым листом, после этого при помощи инструмента Move tool (перемещение) поместите кленовый лист в первую ячейку таблицы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя . Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T . Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift . В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение . Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter .
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Создание реалистичных керамических тарелок и мисок
(Примечание: этот урок был навсегда перенесен с Pxleyes на grepless, чтобы улучшить видимость и отзывчивость.)
Простая идея превратить фотографию голубой коровы в красивую искал глиняную посуду, привлек мое внимание и решил создать что-то с помощью фотошопа.
Исходное изображение, которое я буду использовать, — это фотография голубой коровы, предоставленная robvdn. (Спасибо).
В этом уроке я расскажу, как легко и просто создать свою собственную керамику.Я воспользуюсь инструментами Elliptical Marquee Tool и Magnetic Lasso Tool, чтобы выделить синюю корову и начать трансформацию.
Следуйте за мной, и давайте учиться вместе!
Шаг 1
Откройте новый документ 650 X 850 пикселей
Из предустановленных цветов Черный и белый (D) убедитесь, что
черный — цвет переднего плана.
Правка — Заливка
Заливка цветом переднего плана.
Заливает рамку черным цветом.
Шаг 2
Над слоем, «Фон , залитый черным цветом, создает Новый слой
поверх него.
Для создания подобного эффекта. (Мне лично нравятся такие эффекты для фона, но вы можете использовать свой собственный фон). Выделите весь кадр сверху вниз.
Используйте этот цвет для переднего плана: # 006699 (синий).
Используйте этот цвет для фона: # 000000 (Черный).
Используйте Gradient Tool (G), установите на Разница .Проведите линии поперек кадра,
слева, а затем справа. Наклоните некоторые из них, чтобы получить такой эффект.
А Откроется новый слой . Назовите этот слой «Фон».
Во время работы со слоем «Фон», слой не называть. Слейте слой вниз и оставьте имя как есть.
Шаг 3
Для создания эффекта на полу проделайте то же самое, что и на предыдущем шаге. Используйте два цвета: синий и черный.
Установите градиент по разнице.
Сделайте больше линий, на этот раз вертикальных и немного наклонных, не переусердствуйте. Вы хотите, чтобы результат был красивым и гладким.
Step 4
Изготовление полок.
Используйте # 996633 (прозрачный коричневый цвет) как ваш фон.
Используйте # 000000 (черный цвет) как ваш передний план.
Используйте # 996633 (прозрачный коричневый цвет) как ваш фон.
Используйте Rectangular Marquee Tool (M), сделайте длинное выделение от одной стороны до другой вашей рамки. Залейте выделение градиентом, используя цвета, описанные в верхней части изображения для этого шага.
При выборе «Вкл» проведите горизонтальную линию справа налево, начиная с 3/4 выделения.
Сделайте еще одно узкое выделение от одной стороны до другой в кадре, как вы делали раньше. Сделайте то же самое, но на этот раз ваша горизонтальная линия начнется слева направо.
Не называйте слой пока именем, на следующем шаге нужно сделать больше.
Шаг 5
В конце этого шага у вас будет что-то вроде этого.
Соедините узкую часть полки с более широкой.
Объединить слой вниз.
Когда полка сформирована, назовите новый слой, «Полка 1».
Сделайте копию слоя «Полка 1». Назовите новый слой «Полка 2».
Поместите этот слой поверх «Полки 1».
Используйте инструмент Transform Tool (Ctrl T) , чтобы опустить слой «Shelf 2». только немного вниз, чтобы придать ему перспективный вид.
Step 6
Вот изображение «Синей коровы», с которой мы будем работать. Фотография предоставлена robvdn. (Спасибо!)
Образ можно скачать.
Щелкните изображение коровы правой стороной мыши.
Когда откроется окно. Сохранить изображение как.
Сохраните изображение в удобном для вас месте. Мы будем использовать это изображение несколько раз позже.
Шаг 7
Сделаем тарелку!
Используя инструмент Elliptical Marquee Tool (M), сделайте круговое выделение с правой стороны коровы.
Подберите красивые цвета для тарелки. Это будет помещено в центр.
Копировать (Ctrl + C) и вставить (Ctrl + V) выделение.
Назовите новый слой «Граница пластины 1».
Шаг 8
Для этого шага я хотел бы, чтобы вы прочитали тщательно все указанные шаги для формирования пластины. Я думаю, если я напишу шаги здесь еще раз. Я могу вас запутать.
Это очень важно. Если вы сможете это сделать, у вас не возникнет проблем с остальным. Найдите время, чтобы прочитать это. Если вы ошиблись, вернитесь назад.
Шаг 9
Сделайте выбор вашего слоя, «Табличка 1».
Копировать (Ctrl + C) и вставить (Ctrl + V) выделение.
Назовите новый слой «Пластина 2».
Используйте инструмент Transform Tool (Ctrl + T), , чтобы опустить пластину вниз, сверху вниз.
Сделайте еще одну копию вашего слоя «Пластина 2». Назовите новый слой «Тарелка 3».
Используйте настройки, показанные ниже, чтобы изменить цвет пластины.
Шаг 10
На этом шаге мы разместим некоторые из уже выполненных объектов на полках.
Откройте слои «Полка 1» и «Полка 2».
Добавьте стили слоя , как показано на изображении.
Важно знать, что цвета — на ваше усмотрение. Я использовал цвета, которые, как мне казалось, будут хорошо смотреться, потому что изображение коровы такое красочное.Синий — приятный цвет, если вы хотите остаться с этими цветами, это нормально, но если вы хотите попробовать другие цвета для своих тарелок, просто потренируйтесь с оттенком и насыщенностью.
Шаг 11
Держатель.
Чтобы сделать эту опорную планку, сделайте узкий выбор, используя Инструмент Rectangular Marquee Tool (M).
Залейте выделение более светлым и более темным коричневым цветом.
Не называйте слои.
Добавьте стиль слоя к выделенному:
Bevel and Emboss.
Стиль: внутренний скос.
Гладкая.
Направление: Вверх.
Размер: 5 пикселей
Угол: 27
Высота: 30
Сделайте копию удерживающей доски и поместите ее над краем слоев «Полка 1» и «Полка 2».
Объедините два слоя с удерживающими досками со слоями Полка 1 и Полка 2.
Если вас устраивает результат, вы можете объединить все четыре слоя в один.Назовите этот слой «Полки».
Шаг 12
Изготовление горшка
Используйте Elliptical Marquee Tool (M), , чтобы выделить область, показанную на изображении с синей коровой.
Скопируйте (Ctrl + C) и вставьте (Ctrl + V).
Назовите новый слой, «Горшок 1».
Редактировать — Преобразовать.
Повернуть на 90 по часовой стрелке.
Шаг 13
Используя инструмент Elliptical Marquee Tool (M), сделайте овальное выделение поверх слоя «Pot 1».
Удалите выделение. Backspace или Delete.
Снова используйте инструмент Elliptical Marquee Tool (M).
Сделайте овальное выделение над областью, которую вы удалили.
Используйте Gradient Tool (G).
Проведите вертикальную линию сверху вниз.
Белый цвет должен быть вашим цветом переднего плана.
Черный цвет фона.
Edit — Stroke.
Используйте обводку 4 пикселя белого цвета.
Объединить слой вниз.Имя слоя остается, «Pot 1»
Step 14
Для эффектов, показанных на рисунке, внимательно прочтите шаги, приведенные ниже. Вы можете раскрасить горшки. Просто используйте Изображение — Настройки — Цветовой тон / Насыщенность.
Для затененных областей используйте Burn Tool (O).
Для светлых участков используйте инструмент Dodge Tool (O).
Шаг 15
Размещаем предметы на полках.
Разместите все свои предметы на полках.Выберите синюю корову. Скопируйте (Ctrl + C) и вставьте (Ctrl + V).
Используйте инструмент Transform Tool (Ctrl + T) , чтобы сделать уменьшенную копию синей коровы. Поместите копию поверх «Полка 2».
Назовите новый слой, «Синяя корова».
Шаг 16
Делаем сферы.
Используйте инструмент Elliptical Marquee Tool (M) , чтобы сделать округлое выделение из красочной области синей коровы. (Вам решать, какие области вы хотите выбрать.
Скопируйте (Ctrl + C) и вставьте (Ctrl + V).
Фильтр — Искажение — Сферизация.
Количество: 100 (впервые).
Количество: 50 (второй раз).
Теперь выберите — Изменить — Контрактировать 2 пикселя.
Выбрать — инверсный.
Удалить или Backspace.
Используйте Dodge Tool (O), чтобы выделить правую сторону сферы, и Burn Tool (O) для теней на левой стороне.
Step 17
Для выполнения работы внимательно прочтите приведенные ниже указания.Это почти конец, если вас устраивает результат, подумайте о слиянии слоев вниз или, если вы планируете внести некоторые изменения, оставьте изображение как есть.
Шаг 18
Мы подошли к концу этого урока. Я благодарю вас за то, что вы нашли время, чтобы прочитать и попрактиковаться в этом. Полезно помогать другим учиться. Я рекомендую вам продолжить практику использования Photoshop. Пожалуйста, ознакомьтесь со всеми другими учебными пособиями, которые есть у pxleyes для всех нас.
Удачи! Хотелось бы увидеть некоторые из ваших практических работ.
Как создать узор алмазной пластины в Photoshop
Создание рисунка с ромбовидной пластиной
Узор ромбовидной пластины — это красивый фон или акцент на более крупном проекте. Этот узор часто встречается в промышленном и строительном дизайне. Однако этот взгляд также имеет тенденцию к автомобильному дизайну и безопасности оборудования.
Однако не ограничивайте эту схему промышленными проектами. Дизайн алмазных пластин также хорошо подходит для всех видов дизайна за пределами промышленности, строительства и автомобилестроения.Подумайте об использовании ромбовидного рисунка для веб-сайта стильной рок-группы, стиля гранж или в качестве контрастного элемента для нежных текстур в моде и подобных проектах. Полосатый рисунок также часто сочетается с ромбовидным рисунком. Я призываю вас дать волю своим творческим способностям и придумать несколько способов использования этого типа рисунка не только в общей промышленной и автомобильной отраслях.
Другие уроки, которые могут вам понравиться
Знаете ли вы, что у нас есть коллекция руководств, посвященных созданию фоновых текстур в Photoshop? Следуйте инструкциям по любому из этих руководств, чтобы создать свою коллекцию дизайнерских ресурсов.Вы также можете посетить магазин, чтобы получить бесплатные текстуры, созданные с использованием того же процесса, который использовался в обучающих материалах.
Создание ромбовидной пластины
Ромбовидная пластина, которую мы будем учиться делать сегодня, предназначена для универсального дизайна. Этот узор является бесшовным, что означает, что его можно масштабировать до любого размера. Возможность изменять размер алмазной пластины дает вам гораздо больше гибкости в работе.
Что вы узнаете из этого учебного пособия
В этом обучающем видео мы рассмотрим, как создать узор алмазной пластины с нуля.Создание этого шаблона с нуля вместо использования исходных изображений позволит вам лучше контролировать размер вашей алмазной пластины. Отказ от использования исходных изображений также позволяет использовать их в больших проектах и печатных работах. Поскольку это бесшовный узор, он будет увеличиваться до заданных вами размеров холста, сохраняя ясность вашего дизайна.
Помимо создания бесшовного узора алмазной пластины, я также покажу вам, как создать металлический фон и как стилизовать узор для более реалистичного узора ромбовидной пластины.Совместное использование градиентов, бликов, теней и тиснения создаст многомерный отражающий эффект.
На случай, если хром не собирается резать его за вас, я также покажу вам, как добавить цвет, чтобы изменить вариацию металлического оттенка в фоновом узоре ромбовидной пластины. Установка тона и цвета после создания дизайна избавит вас от необходимости переделывать проект с использованием определенных цветов.
Пошаговое пошаговое пошаговое руководство по алмазной пластине
Надеюсь, вам понравилось учебное пособие по алмазной пластине.Если вы хотите прочитать это руководство по шагам, ознакомьтесь с остальной частью сообщения в блоге ниже.
Создание шаблона ромбовидной пластины
- Создайте новый документ размером 250 на 250 пикселей, убедитесь, что фон прозрачный, нажмите OK.
- Выберите инструмент прямоугольной формы и нарисуйте квадрат на холсте. Нажмите Enter.
- Наведите указатель мыши на один из угловых маркеров, когда вы увидите двустороннюю изогнутую стрелку, нажмите и удерживайте клавишу Shift, нажмите и удерживайте ручку с помощью мыши и поверните ее на 45 градусов.Вы должны увидеть черный квадрат рядом с ручкой, указывающий градусы.
- Измените размеры фигуры на 130 пикселей в высоту и 16 пикселей в ширину. Нажмите ввод или возврат на клавиатуре.
- Выберите только что созданную фигуру, нажмите и удерживайте опцию или клавишу alt и наведите указатель мыши на ромбовидную фигуру. Когда вы увидите двойные стрелки (одна черная, одна белая), потяните ромб три раза, чтобы получить четыре.
- Выберите два ромба, удерживая Ctrl или командную клавишу на клавиатуре и щелкнув один из слоев ромба на панели слоев.Выделив слои, удерживайте нажатой клавишу Shift и наведите указатель мыши на угловую ручку, чтобы повернуть их на 90 градусов.
- Выберите одну из фигур и расположите на холсте так, чтобы острие одного ромба совпадало с серединой другого. Затем, удерживая клавишу Shift, дважды нажмите левую или правую стрелку, чтобы сдвинуть ее на 10 пикселей, это даст дизайну немного места. Проделайте это со всеми четырьмя формами, пока не получите в целом квадратную форму с выступающими со всех сторон краями.
- На панели слоев выберите все четыре формы и нажмите Ctrl + G или command + G, чтобы сгруппировать слои.Выберите группу и поверните всю группу на 45 градусов.
- Отрегулируйте размер группы до 215 пикселей в ширину и 215 пикселей в высоту. Нажмите ввод или возврат на клавиатуре.
- Выберите группу на панели слоев. Удерживая нажатой клавишу option или alt, щелкните, удерживайте и перетащите группу вниз, чтобы создать вторую группу. Щелкните правой кнопкой мыши вторую группу и выберите группу слияния.
- Отключите первую группу, щелкнув глазное яблоко в левой части слоя.
- Выберите объединенную группу.В верхней части экрана выберите <
> прокрутите до конца меню и выберите < > - Появится меню свойств смещения. Значения смещения должны быть 125 x 125 по горизонтали и вертикали. Это значение составляет половину размера вашего холста.
- Включите первую группу, щелкнув значок глазного яблока.
- Убедитесь, что вы не отметили циклический перенос и нажмите «ОК».
- Включите первую группу, щелкнув значок глазного яблока.
- Когда на холсте будет виден весь узор, в меню в верхней части экрана перейдите к <
> и << Define Pattern >> - Когда появится всплывающее меню, назовите свой узор как угодно нравится и жмем ОК.
Стилизация шаблона ромбовидной пластины
Создайте новый документ 1500 пикселей на 1500 пикселей
Фон
- Выберите инструмент градиента.
- Градиент должен быть серебристым из градиентов по умолчанию.Вы найдете это в разделе «Металлы», если вы этого не видите, вы можете добавить его, выполнив следующие действия:
- В редакторе градиента щелкните маленький значок шестеренки справа и выберите металлы в меню. Вы можете либо добавить текущие градиенты, либо заменить их. В верхнем меню установите следующее:
- Мы собираемся выбрать серебряный градиент, затем нажмите OK.
- Градиент должен быть установлен на «отраженный»
- Режим слоя нормальный
- Непрозрачность составляет 100 процентов.
- Перетащите перекрестный курсор по диагонали по холсту от одной стороны к другой.
- Градиент должен быть серебристым из градиентов по умолчанию.Вы найдете это в разделе «Металлы», если вы этого не видите, вы можете добавить его, выполнив следующие действия:
Добавление узора
- Создайте новый корректирующий слой узора, щелкнув черно-белый кружок в нижней части панели слоев.
- В меню выберите «узор»,
- Когда меню заливки узором появится из раскрывающегося списка, выберите новый узор алмазной пластины, который мы только что создали.
- Масштабируйте по желанию, в нашем случае будет масштабирование до 50%, нажмите OK.
- Создайте новый пустой прозрачный слой и переместите его под корректирующий слой, щелкнув и перетащив слой. Выберите корректирующий слой, щелкните правой кнопкой мыши, чтобы открыть меню, и нажмите << Объединить вниз >>
- Дважды щелкните слой рисунка ромбовидной пластины на противоположной стороне значка глазного яблока, чтобы открыть параметры слоя. В меню параметров слоя выберите << Наложение градиента >>
- Градиент будет таким же серебристым, который мы используем для фона
- Режим наложения — «нормальный»
- Непрозрачность — 100 процентов
- Стиль отражен
- Угол 90 °
- Масштаб 125 процентов
- Нажмите << Bevel & Emboss >>
- Стиль будет «тиснение»
- Техника «гладкая»
- Глубина 100%
- Направление « Вверх »
- Размер 10 пикселей
- Смягчение нулевых пикселей
- В разделе« Затенение »
- Угол будет 90 °
- Отметить глобальный свет
- Высота при 30 °
- Выделить 50 процентов (режим экрана) и тени будут 50% (режим умножения)
- Нажмите OK
Необязательные шаги
Следующие шаги необязательны, чтобы придать вашему дизайну более шероховатый реалистичный эффект и изменить цвет вашей основы. подписать.
Добавление текстуры
Вы можете добавить наложение текстуры, которое мы будем использовать сегодня. Я скачал бесплатно с Transparent Textures, вы можете бесплатно скачать этот файл на веб-сайте Transparent Textures.
Загрузите текстуру, которую вы хотите использовать, в нашем случае мы будем использовать текстуру мокко гранж. В верхнем меню перейдите к <
Вы также можете найти текстуры премиум-класса, которые сложно найти на сайтах бесплатных текстур на Creative Market, например, этот пакет гранжевых текстур для создания проблемных гранжевых алмазных пластин.
Добавление цвета к алмазной пластине
Чтобы изменить цвет алмазной пластины, добавьте корректирующий слой оттенка и насыщенности. Вы можете сделать это, нажав на черно-белый кружок внизу панели слоев.Когда появятся элементы управления оттенком и насыщенностью, обязательно установите флажок «Раскрашивать», чтобы сделать корректировку цвета видимой. Затем отрегулируйте ползунки оттенка и насыщенности по своему желанию.
Экспорт изображения алмазной пластины
Чтобы экспортировать новый фоновый узор, перейдите в <
Что дальше?
Если вам нравятся видеоуроки, которые мы публикуем здесь, на Prettywebz.com, то не забудьте подписаться на нашу рассылку, чтобы получать уведомление каждый раз, когда мы отправляем новое видео или сообщение в блоге. В девяносто девяти процентах случаев эти видео и сообщения в блогах также содержат небольшой дополнительный бонус, который мы рассылаем напрямую нашим подписчикам. Я определенно не хочу, чтобы вы это упустили.
Все эти файлы шаблонов и текстур могут помочь вам создать ваши дизайнерские активы, чтобы вы могли создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz.Кроме того, подпишитесь на PrettyWebz на Youtube, чтобы мы тоже могли оставаться на связи.
Вам понравился этот пост и вы хотите сохранить его или поделиться с другом? Закрепил это изображение!
Эффект коллодия мокрой пластины в Photoshop
Процесс коллодии на влажной пластине становится все более популярным, поскольку фотографы ищут более уникальные и не менее привлекательные способы фотосъемки. Этот почти заброшенный метод когда-то был самым передовым из доступных фотографических процессов, но его обогнали сухие пластины, целлулоидная пленка и в последнее время цифровая фотография.Эффект пользуется большим спросом из-за удивительного качества деталей портретов. Вот как можно применить эффект коллодия мокрой пластины к любому портрету в Photoshop.
Процесс коллодия влажных пластин требует, чтобы стеклянные пластины были покрыты, сенсибилизированы, экспонированы и проявлены в течение примерно пятнадцати минут. В это время тарелки должны оставаться влажными. Время экспозиции в 1900-х годах было медленным из-за светочувствительности пластин. Это означало, что натурщики-портретисты должны были сидеть невероятно неподвижно, держа голову неподвижно с помощью подголовника.
Лучшие изображения для этой техники — портреты головы и плеч. Вам также понадобится изображение текстуры, например отслаивающейся краски, ржавчины или шероховатой стены. Мокрый фальц пластины также полезен для создания кромок — их можно найти в Интернете бесплатно. Вот как создать эффект коллодия мокрой тарелки в Photoshop. Посмотрите видеоурок ниже и прокрутите вниз, чтобы прочитать письменное руководство.
Видеоурок по коллодию с мокрой пластиной
Учебное пособие по эффекту коллодия на мокрой пластине
1.Применение заточки High Pass
Откройте портретное изображение в Photoshop и нажмите Ctrl + J, чтобы скопировать фон на новый слой. Затем перейдите в Filter> Other> High Pass и установите Radius на 10 пикселей для снимка головы и плеч или 5 пикселей для портрета на уровне талии. Теперь перейдите на панель «Слои», нажмите на раскрывающееся меню «Режимы наложения» вверху, для которого по умолчанию установлено значение «Нормальный», и выберите «Наложение» из списка параметров.
2. Добавить линзу и размытие движения
Удерживайте Ctrl + Shift + Alt + E, чтобы объединить видимые слои в новый слой наверху стека.Теперь это будет активно. Нам нужно это сделать, потому что добавление размытия к предыдущему слою не будет отображаться. Затем перейдите в «Фильтр»> «Размытие»> «Размытие при линзе» в главном меню Photoshop и используйте все настройки по умолчанию, кроме радиуса, который должен быть установлен на 60. Нажмите «ОК». Вернитесь в меню и нажмите Фильтр> Размытие> Размытие в движении. Когда откроется диалоговое окно, установите Угол на 10, Расстояние на 50 и нажмите ОК.
3. Замаскировать область размытия
Щелкните значок маски слоя в нижней части панели «Слои», чтобы добавить маску слоя — это значок, показывающий прямоугольник с кругом в центре.Нажмите D на клавиатуре, чтобы установить черный и белый цвета переднего плана и фона. Если на переднем плане появляется белый цвет, нажмите X, чтобы переключиться на черный. Теперь нажмите B на клавиатуре и выберите большую кисть с мягкими краями (около 1500 пикселей), чтобы замаскировать размытие в центральной части лица. Если вы ошиблись, нажмите X, чтобы выделить белый цвет на передний план и закрасить проблемную область. Не торопитесь, потому что вы стремитесь к реалистичному эффекту малой глубины резкости.
4.Преобразование в черно-белое с помощью Channel Mixer
Щелкните значок корректирующего слоя в нижней части палитры слоев — это полу-черный полубелый круг. Выберите Channel Mixer из списка опций. Затем установите флажок Монохромный, чтобы преобразовать изображение в черно-белое. Теперь пришло время создать очень детализированный скин-эффект, так что в качестве начальной точки установите красный на -100, зеленый на 0 и синий на 200. Теперь переместите красный ползунок вправо, пока изображение не станет настолько ярким, насколько вы хотите. быть.Если светлые участки тускнеют, перетащите зеленый ползунок влево. Мои окончательные настройки для этого портрета были: Красный -56, Зеленый -22 и Синий 200. Все изображения разные, так что вам придется экспериментировать с изображением за изображением.
5. Осветлить и сделать изображение более тусклым.
Вернитесь к значку корректирующего слоя и выберите «Кривые» из списка параметров. Щелкните левой кнопкой мыши в центре кривой и перетащите немного вверх и влево, чтобы сделать изображение еще более светлым. Когда закончите, нажмите «ОК».Снова щелкните значок корректирующего слоя и на этот раз выберите «Уровни». Установите для параметра «Вывод» значение 10 для черного и 220 для белого. Это немного приглушит изображение, чтобы придать ему более аутентичный вид.
6. Выберите и скопируйте текстуру
Теперь пришло время имитировать эффект жидкой эмульсии, типичный для процесса коллодии с мокрой пластиной. Откройте изображение текстуры и преобразуйте его в черно-белое, если это еще не сделано. Затем удерживайте Ctrl + A, чтобы выбрать все, затем Ctrl + C, чтобы скопировать. Щелкните вкладку портретного изображения и нажмите Ctrl + V, чтобы вставить текстуру на изображение.Перейдите в меню «Режимы наложения» на панели «Слои» и выберите в списке «Умножение», чтобы добавить слой прозрачности.
7. Дублируйте текстуру и измените режимы наложения
Удерживайте Ctrl + J, чтобы сделать копию слоя текстуры, а затем нажмите Ctrl + I, чтобы инвертировать его. Теперь перейдите в меню режимов наложения и выберите в списке Экран. Нажмите V на клавиатуре, затем щелкните левой кнопкой мыши и перетащите слой так, чтобы две текстуры были перекошены. Удерживая нажатой клавишу Shift, щелкните левой кнопкой мыши на слое текстуры ниже, чтобы выделить обе текстуры.Нажмите Ctrl + G, чтобы сгруппировать слои, и уменьшите непрозрачность примерно до 10-15%
.8. Сепия тонировать изображение
Перейдите к значку корректирующего слоя и выберите «Фотофильтр» из списка параметров. Когда откроется диалоговое окно, щелкните раскрывающееся меню, для которого по умолчанию установлено значение «Фильтр потепления» (85), и выберите «Сепия». Перетащите ползунок «Плотность» вправо, пока он не будет установлен в диапазоне от 20 до 50%. Это придаст изображению естественный теплый вид. Эффект влажного коллодия пластин завершен.Теперь вы можете оставить все слои без изменений или сгладить изображение.
Еды недостаточно? 4 простых шага в Photoshop для создания фотографии еды
Забавно, как все работает, потому что этот рецепт Джемелли не только появляется в разделе естественного освещения моего мастер-класса по фотографии еды, но, снова фотографируя этот рецепт, я одновременно затронул совершенно другой урок фотошопа из курса. То, что все время всплывает в моей повседневной жизни; простой, но чрезвычайно мощный инструмент для начинающих фуд-фотографов.На самом деле, это скорее образ мышления, чем инструмент; подход к фотографии еды (на самом деле любой вид фотографии), который лучше усвоить раньше, чем позже. Этот урок заключается в том, чтобы снимать для постпродакшна, а не наоборот. Сделать Lightroom или Photoshop частью творческого процесса с самого начала, а не просто корректирующими инструментами в конце.
Для этого пряного ростка джемелли с лимоном и мятой я знал, что хочу, чтобы джемелли были идеально стилизованы на тарелке, но я разрывался между пустой частью сковороды, из которой я взял макароны, или полной сковородой стилизованной пасты. также.
Как только вы возьмете эту ложку со сковороды, пути назад нет, и поскольку я не мог определиться, не увидев в конце оба сценария бок о бок, я решил прикрыть свою задницу с самого начала.
Когда мое видение окончательного изображения не сразу становится ясным, или я сталкиваюсь с ситуацией, когда у меня не хватает еды или реквизита для завершения моей последней фотографии, вот как я подхожу к съемке в четырех простых шаги.
Шаг 1: Композиция для Photoshop
Теперь я собираюсь создать композицию, в которой и полная кастрюля с макаронами, и тарелка с макаронами в идеальном стиле появляются на одном итоговом изображении, которое было собрано в Photoshop.
Сначала создайте окончательную композицию и сделайте снимок без главного объекта, как на скриншоте из Photoshop ниже. Вы можете видеть, что у меня есть полная панорама гемелли, мои боковые реквизиты и положение, в котором мой герой будет в финальной композиции. Ничего из общего размещения элементов в моей композиции или настроек камеры не изменится по сравнению с этим расположением.
Шаг 2: Поместите героя
Ничего не меняя, переместите только героя на место и сделайте еще один выстрел.В случае с этим изображением гемелли из сковороды черпали на тарелке. Затем я украсила тарелку гемелли и изменила стиль сковороды. (* Повторная стилизация сковороды необязательна, но поскольку я хочу сравнить изображение, которое мы создаем в Photoshop, с этой фотографией совка, взятой из сковороды и помещенной на тарелку, я хочу убедиться, что это изображение тоже идеальное)
Как только вы сделаете эту фотографию, вот и все, и фотография готова! Перенесите свои два крутых изображения в Photoshop, чтобы начать процесс объединения.Во-первых, убедитесь, что любая коррекция цвета RAW, сделанная для одного изображения, также выполняется для другого изображения, затем с помощью MOVE TOOL щелкните и перетащите одно изображение поверх другого. (Удерживая Shift при отпускании мыши, изображение будет точно центрировано относительно другого) Теперь у вас будет документ с обоими изображениями, каждое на отдельном слое.
Выделив верхний слой, щелкните значок ДОБАВИТЬ МАСКУ на нижней панели инструментов справа.
Шаг 3. Смешивание двух изображений
Выбрав маску MASK , щелкните инструмент BRUSH , расположенный на левой панели инструментов, или нажмите « B » на клавиатуре.Вам нужно выбрать мягкую кисть среднего размера. (Чтобы изменить размер кисти, вы можете использовать левую клавишу [ ключ и правая] клавишу, а для изменения мягкости кисти вы можете нажать shift + [ или shift +] на клавиатуре)
Используя черную краску, проведите кистью по области, которую вы хотите сделать видимой через маску. В данном случае это была моя сковорода с макаронами.Вы увидите, как значок маски на слое начинает становиться черным в том месте, где вы рисуете, и изображение из нижнего слоя просвечивает.
Шаг 4: Готово!
Если все работает правильно, у вас должно быть новое изображение с обоими ключевыми элементами, реквизитом или едой, объединенными в одно изображение внутри Photoshop.
Как вы видите ниже, теперь я могу сравнить обе идеи, которые у меня были для этого изображения макарон. На одной сковорода и тарелка лопаются пряными лимонно-мятными гемелли, а на одном — пустая часть сковороды, где видно, откуда взялись гемелли на тарелке.
После всего Photoshop я лично предпочитаю изображение с отсутствующей ложкой на сковороде.Мне это кажется более естественным и человечным, но, тем не менее, я рад, что у меня есть варианты, в чем и заключается суть съемки ДЛЯ пост-продакшн. Позже вы никогда не узнаете, что клиент может захотеть или какой образ может потребовать история, и этот простой 4-шаговый образ мышления к фотографированию вашей еды спасет положение.
И не забудьте захватить этот пряный лимонно-мятный джемелли со сливочной рикоттой и жареным цуккини по рецепту ниже !!!!
Этот пряный лимонно-мятный джемелли со сливочной рикоттой и цуккини на гриле — мой рецепт из заднего кармана, я готовлю его, когда у меня есть эти неожиданные (я же забыл) планы на ужин.Это простой рецепт с БОЛЬШИМ вкусом, и даже без мяса он достаточно сытный для самых упорных хищников. Легкое тепло перечных хлопьев, игривая сладость свежего лимона и мяты, а также богатство сливочной рикотты и густой пасты поражают ту идеальную зону, где Ближний Восток встречается со Средиземноморьем.
Я обожаю цедру лимона; действительно любой предлог, чтобы добавить его в рецепт, и я выкидываю зестер. Тем не менее, что действительно объединяет меня в этом рецепте джемелли, так это обжаривание макарон в конце.Ванна с оливковым маслом, чесноком и ароматными хлопьями чили покрывает гемелли, и с помощью нескольких быстрых оборотов лопатки вы избавитесь от необходимости в типичном соусе для пасты.
Рецепт этого пряного лимонно-мятного джемелли со сливочной рикоттой и цуккини на гриле приведен ниже, однако, снимая изображения для этого поста, я наткнулся на отличный небольшой рецепт для фуд-фотографов, которым я люблю и которым хотел поделиться с вами.
- Время подготовки: 30м
- Время готовки: 20м
- Общее время: 50 м
Ингредиенты
- 340 г джемелли (12 унций.)
- 4 столовые ложки оливкового масла первого отжима
- 250 граммов кабачков — нарезанных небольшими кружочками (8 унций)
- 2 измельченных зубчика чеснока
- 2 грамма сушеных хлопьев чили (1/2 столовой ложки)
- 50 граммов кедровые орехи (4 ст. л.)
- 180 г рикотты
- 1/2 стакана пармезана, натертого на терке с добавлением еще немного для укладки
- 1/2 стакана свежей мяты, мелко нарезанной
- 1/4 стакана мелко нарезанной итальянской петрушки
- цедра лимона среднего размера
- сок половины того же лимона
Инструкции
- Разогрейте гриль на среднем огне.
- В кастрюле емкостью 3 литра доведите до кипения воду с приправами, чтобы приготовить пасту. Пока вода нагревается, начните готовить все травы и кабачки. Мелко нарежьте мяту и петрушку, складывая травы между пальцами во время нарезки, стараясь не повредить травы, что приведет к потере аромата. Измельчите чеснок, цедру лимона и натрите пармезан, затем нарежьте цуккини небольшими кружочками, поместив их в небольшую миску и смешав с небольшим слоем оливкового масла, соли и свежемолотого перца.
- Когда вода закипит и гриль начнет дымиться, вылейте в воду джемелли и начинайте жарить кружочки кабачков на гриле. Равномерно распределите кружочки кабачков по решетке, оставив между ними достаточно места, чтобы их можно было легко переворачивать. Постарайтесь не беспокоить цуккини во время приготовления на гриле, чтобы на них оставались красивые следы гриля. Используйте один из патронов как тестер для остальных. Когда тестер будет готов, осторожно переверните остальные раунды.
- Вы захотите остановить джемелли, когда они достигнут al dente, но пока джемелли и цуккини готовятся, достаньте новую сковороду, достаточно большую, чтобы вместить макароны.Поставьте на средний огонь с большим количеством оливкового масла (около 2–3 столовых ложек). На этой сковороде обжарьте чеснок и кедровые орехи с хлопьями чили, чтобы перец стал ароматным. Это действительно придаст остроте и вкусу хлопьям чили пикантное масло, которое позже покроет пасту.
- Выключите гриль и отложите цукини в сторону. Когда гемелли достигнет уровня al dente, поместите его в ситечко и промойте холодной водой, чтобы остановить процесс приготовления. Вернитесь в кастрюлю и смешайте гемелли с рикоттой, мятой, петрушкой, лимонным соком, цедрой лимона и большей частью пармезана.Вымешайте из него дерьмо, затем вылейте эту небесную кастрюлю с пастой из сыра, лимона и мяты в сковороду, смешав ее на среднем огне с чесноком, кедровыми орешками, хлопьями чили и оливковым маслом. Перемешивайте 5 минут, пока все не смешается равномерно.
- Порционируйте джемелли на 4 тарелки и разложите цуккини на гриле, сбрызнув каждую порцию оставшимся пармезаном.
Как я провел вечер пятницы, делая номерные знаки.
Вам когда-нибудь приходилось работать допоздна в пятницу вечером? Не совсем так, как мы все представляем себе наши звездные вечера пятницы, если только вам не посчастливилось стать дизайнером! Несколько недель назад мне приходилось работать допоздна в пятницу … но я не вел номера, не отвечал на телефонные звонки и не составлял отчеты.Мне нужно сделать номерной знак!
Итак, сколько людей, не находящихся в тюрьме, могут сказать это хммм?
Итак, зачем я делал номерной знак, спросите вы? Хороший вопрос! Мы создавали индивидуализированный вариант прямой рассылки с переменными данными для одного из наших клиентов. Довольно крутая штука. С помощью переменных данных вы можете настроить текст, отображаемый на печатных материалах, практически любым способом. Для этой карты мы дарим получателю индивидуальный номерной знак с его именем.
Теперь я знаю, что вы все тоже хотите хорошо провести вечер пятницы, поэтому вот урок о том, как создать свой собственный номерной знак в Photoshop!
Шаг 1. Создание опорной плиты
Создайте новый файл фотошопа и используйте инструмент «Прямоугольник со скругленными углами», чтобы создать основу пластины.
Теперь мы хотим добавить несколько эффектов слоев, чтобы придать фигуре некоторую глубину. Я использовал комбинацию Bevel и Emboss, Inner Glow и Outer Glow. Обратите внимание, что эффекты внутреннего и внешнего свечения используются для усиления тени, а не для создания «свечения».
Сделаем еще одну коробку с закругленными углами, чтобы создать впечатление приподнятого края. Мы наложим скос и тиснение на этот слой с фигурой вместе с обводкой.
Теперь сгруппируйте оба этих слоя-фигур для финального штриха на шаге 2.
Шаг 2. Создайте «отверстия для подвешивания», чтобы можно было прикрутить пластину к автомобилю.
Снова с помощью инструмента прямоугольник с закругленными углами создайте меньшую форму со следующими эффектами для создания глубины: внутренняя тень, скос и тиснение. В этом случае внутренняя тень действует как «тень» для пластины. (см. снимок экрана).
Теперь вам нужно скопировать этот слой еще три раза, чтобы разместить «отверстие для вешалки» в каждом углу. Я использовал несколько групп слоев, чтобы использовать инструменты выравнивания Photoshop, чтобы помочь с этим.
Отлично выглядит! За исключением одной проблемы, они всего выглядят как отверстия , но вы не можете увидеть, что «под» пластиной! Нам нужно проделать «настоящие» дыры, чтобы вы могли видеть сквозь них. Обратите внимание, что все слои-фигуры заполнены белым цветом. Давайте воспользуемся опцией «Смешать, если» и сделаем белый цвет прозрачным.
Затем вы выбираете пиксели на каждом из ваших слоев формы и создаете маску для базовой группы, начиная с шага 1. Это заблокирует пиксели на всем в этой группе и позволит вам разместить свой номерной знак на любом выбранном вами фоне.
Шаг 3. Добавьте логотип!
Может быть, вам нужно создать определенное состояние, или, может быть, вам нужно создать что-то совершенно уникальное для компании. В этом случае мы создавали пластину для Westerra Credit Union. В любом случае, уловка состоит в том, чтобы создать впечатление глубины элементов. Если вы посмотрите на настоящий номерной знак, вы заметите, что все логотипы, цифры и т. Д. Вдавлены в номерной знак сзади (то есть они приподняты).
Вот эффекты, которые мы использовали на логотипе Westerra, чтобы придать правильный вид нашей тарелке (ваши окончательные эффекты могут отличаться в зависимости от используемого вами искусства): Bevel and Emboss, Satin.
Шаг 4. Индивидуальные имена!
И последний шаг… кастомизированный текст! Я нашел шрифт под названием «Номерной знак», установил свой шрифт и добавил несколько эффектов (Bevel and Emboss, satin), чтобы закончить его.
И все!
Наслаждайтесь своим номерным знаком, вызывающим лихорадку в пятницу вечером (или вы можете загрузить мой файл фотошопа и вместо этого пойти выпить с бандой).
Урок Photoshop 02: Как создать эффект старинной металлической пластины
В этом руководстве мы рассмотрим несколько фильтров и то, как их использовать для изменения масок по мере необходимости.В этой связи мы также рассмотрим множество масок.
Все, что вам понадобится, включено в это руководство. Все используемые кисти взяты из стандартного набора, доступного в Photoshop по умолчанию.
Мы будем использовать две текстуры (загрузите их из раздела для подписчиков), чтобы придать пластине больше реализма.
Прямо сейчас у нас есть плоская иллюстрированная пластина (исходный макет можно скачать по ссылке ЗДЕСЬ (1.06Мб) или используйте свой макет), поэтому нам нужно придать буквам немного большей глубины.
1 — Фаски текста
Во-первых, мы должны применить стиль слоя Bevel and Emboss к основному тексту пластины. Мы также должны изменить уже существующий сток. Для этого дважды щелкните миниатюру «Старый цирк Генри». Это откроет меню стилей слоя.
Проверьте непрозрачность подсветки и убедитесь, что она низкая.
Позаботьтесь о стиле «всплеск фигуры» в команде обводки (всплеск фигуры в основном позволяет применить градиент вдоль фигуры). Все остальные настройки можно настроить по своему вкусу.
Теперь мы создадим стиль скоса для двух других текстов: «Учебник № 2» и «fontscafe.com». Вы увидите, что два слоя растрированы, но этот эффект также работает с векторными фигурами и текстом.
Примените одинаковые настройки для обоих.Вы можете создать новый «стиль», если вам нужно изменить много текста. Для этого просто нажмите «новый стиль» после применения настройки и дайте ему имя.
Опять же, проверьте непрозрачность блика и убедитесь, что он не слишком светлый!
2 — Создание скоса пластины
Создайте новый слой и проштампуйте / объедините все слои на нем.
Вы должны сначала скрыть фоновый слой, чтобы фон не попал в новый слой.
Вот ярлыки:
SHIFT + CTRL + ALT + N [SHIFT + COMMAND + OPTION + N] , чтобы создать новый пустой слой (который не запрашивает подробностей).
SHIFT + CTRL + ALT + E [SHIFT + COMMAND + OPTION + E] для объединения всех видимых слоев в выделенный слой.
Кроме того, вы также можете создать новый слой, щелкнув вместо этого значок, а затем щелкнув меню панели слоев и выбрав объединение всех слоев.
Дважды щелкните этот новый слой, чтобы открыть меню стилей слоя.
Примените настройки, как показано: (не волнуйтесь; при необходимости вы все равно сможете поиграть с настройками позже).
Вы можете оставить «контурную» непрозрачность и диапазон по умолчанию.
Вот как это должно выглядеть:
3 — А вот и первая текстура
Возьмите файл под названием «текстура ржавчины» и объедините все слои, перейдя в меню палитры слоев и выбрав объединить видимые SHIFT + CTRL + E [SHIFT + COMMAND + E] .Затем продублируйте его и поместите поверх рабочего файла. Закройте файл текстуры ржавчины, но не сохраняйте его, чтобы не повредить слои.
Теперь вам нужно создать маску, чтобы скрыть ржавчину от пластины, за исключением границ и некоторых пятен посередине.
Для этого начните с создания черной маски, прикрепленной к слою. Затем выделите слой и нажмите ALT [OPTION] , одновременно щелкнув значок «добавить маску слоя» в нижней части панели слоев.
Установите для слоя режим наложения «умножение» с непрозрачностью 100%.
Возьмите большую кисть «художника» с полной непрозрачностью (наша «меловая» с разрешением 1000 пикселей) и закрасьте ее белым цветом, чтобы открыть середину пластины. Уменьшите непрозрачность кисти и закончите рисование полупрозрачными мазками, чтобы оставить пятна.
Затем замаскируйте границы фона, потому что ваша текстура ржавчины пока повлияет на весь холст.
Проще всего это сделать, взяв несколько уже сделанных масок. Например, вы можете получить готовую форму, прикрепленную к группе «винтажный знак».
Повторно используйте маску следующим образом:
— Откройте палитру «путь».
— Выделите векторную маску «старинный знак».
— CTRL + НАЖМИТЕ на эскизе.
— Теперь, когда у вас есть активное выделение, инвертируйте его (SHIFT + CTRL + I [SHILFT + OPTION + I] ).
— Вернитесь к палитре слоев и выберите маску слоя текстуры ржавчины.
— Залейте черным.
Маска должна выглядеть как на следующем скриншоте:
Изображение все равно выглядит слишком «чистым», поэтому попробуйте добавить немного «сколов» на металл. Просто добавьте новый корректирующий слой «сплошной цвет» с черной маской и возьмите большую жесткую кисть без какого-либо сглаживания. Затем «ударьте» по холсту, чтобы появилось несколько точек.Попробуйте разные формы, непрозрачность и размер, чтобы добиться желаемого эффекта. После этого установите «сплошной цвет» на более светлый оттенок (у нас — слегка персиковый).
4 — Создание отражения и грубой 3D-текстуры
Снова штампуйте слои на новом слое, как мы это делали на шаге 2. Опять же, не включайте фон. Мы создадим эффект освещения на этом новом слое с рельефной текстурой, используя функцию канала текстуры в фильтре.
А пока давайте создадим новый альфа-канал.
Перейдите в палитру каналов и нажмите значок «Создать новый канал» внизу. Измените название на «bump texture». Выделив этот весь черный канал, перейдите в раздел Фильтр> Галерея фильтров и добавьте фильтр зернистости пленки (в «художественном»). Затем добавьте новый фильтр «слой» (см. Следующее изображение) и выберите фильтр «фреска». Теперь у вас должно быть 2 фильтра на одном альфа-канале. Нажмите «ОК», чтобы продолжить.
Не снимая выделения с альфа-канала, перейдите в Filter> Blur и немного размыте текстуру (около 1 пикселя).
Вернитесь к своему верхнему слою в палитре слоев и примените фильтр световых эффектов (фильтр> рендеринг> световой эффект) с настройками, как показано ниже. Вам также нужно будет перетащить прожектор в окне предварительного просмотра, чтобы оно соответствовало расположению, как на скриншоте.
Посмотрите на раздел «Текстурный канал» и выберите «рельефную текстуру» в раскрывающемся меню.Замаскируйте этот слой, как и раньше, чтобы скрыть эффект от фона (повторно используйте «винтажную» векторную маску).
5 — Вторая текстура
Возьмите изображение FC02_Texture (которое вы ранее скачали из области подписчиков) и продублируйте его в рабочем файле перед тем, как поместить его поверх стека слоев. Замаскируйте фон, как это было сделано ранее (вы можете изменить размер слоя, чтобы он соответствовал тарелке, если хотите). Измените режим наложения на «точечный свет» и уменьшите непрозрачность.
Дважды щелкните миниатюру, чтобы открыть меню стилей слоя. Измените «смешать если» на синий вместо «серый». Переместите ползунки, как показано ниже (нажмите ALT [OPTION ], перетаскивая ползунки, чтобы «разделить» два треугольника).
Эта опция позволяет нам заменить часть синего (и только синего) изображением сверху. Если бы табличка была красной, мы, конечно, должны были бы выбрать «красную» вместо «синей». Это сделает работу намного менее утомительной.
Мы почти закончили. Хотя на данный момент вы можете оставить все как есть, может быть предпочтительнее немного смешать общий цвет.
Мы можем добавить слой «цветового баланса» с большим количеством желтого на светлых участках, например, или с большим количеством желтого и красного в средних тонах, а также с большим количеством синего и голубого в тенях.
Теперь мы можем осветлить изображение и немного уменьшить насыщенность, чтобы сделать его немного «старше».Для этого просто используйте уровни, кривые или корректирующий слой «оттенок / насыщенность», если необходимо.
TaDaaaa! Вы сделали это!
ИСПОЛЬЗУЕМЫЙ ШРИФ для создания макета:
Pixelate Часть фотографии с помощью этого учебного пособия Photoshop Elements
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания.Спасибо! »- Элли«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик! Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9.Отличная отличная работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатый
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube. Еще раз огромное вам спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Прежде всего, я должен поблагодарить вас за всю информацию, которой вы делитесь.Не могу дождаться, когда увижу «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Вы, кажется, действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт … действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках.


 Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.