Внешнее свечение. Photoshop. Мультимедийный курс
Внешнее свечение
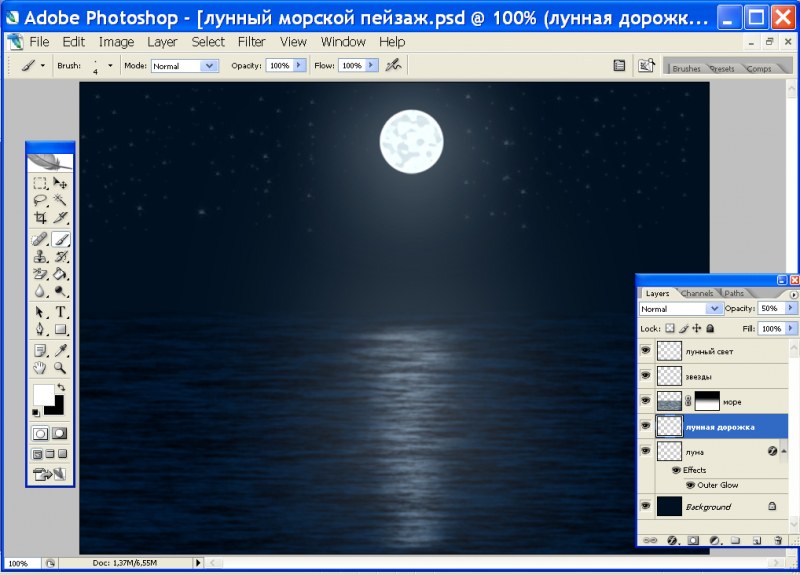
Стиль Внешнее свечение создает вокруг изображения слоя иллюзию свечения, как, например, от неоновой рекламы (рис. 5.18).
Рис. 5.18. Пример использования стиля Внешнее свечение
Вы можете выбрать цвет свечения или градиент. Кроме того, градиент можно создать самостоятельно.
В раскрывающемся списке Метод выбирают тип свечения: Мягкий или Точный, а с помощью ползунков Размах и Размер устанавливают размер и плотность свечения. Для свечения можно также выбрать любой режим наложения цвета.
Обратите внимание, вы также можете выбрать стиль Внутреннее свечение. Данный стиль действует точно так же, как и Внешнее свечение, но свечение распространяется не наружу, а внутрь изображения.
Итак, после того как стили применены, нажмите кнопку Да в диалоговом окне
Чтобы удалить ранее примененный к слою стиль, необходимо просто снова вызвать диалоговое окно Стиль слоя и снять флажки возле тех стилей, которые вы хотите удалить из слоя.
Обратите внимание, что при применении стиля к слою на палитре Слои происходят некоторые изменения. Под слоем, к которому применен стиль, появляется список Эффекты, где перечислены примененные к слою стили. Слева от каждого стиля расположен значок в виде глаза. Это означает, что любой из примененных стилей можно временно отключить, а затем опять включить. Чтобы отключить все примененные стили, нужно щелкнуть кнопкой мыши на значке в виде глаза слева от пункта
Работа со слоями – важный этап работы с редактором Photoshop. Если вы используете программу только для того, чтобы отретушировать или подкорректировать цифровые фотографии, вы, возможно, и не столкнетесь с многослойными изображениями. Но как только вы захотите добавить к фотографии текст или заключить фотографию в красочную рамку, вам непременно понадобится создать, как минимум, один новый слой. В дальнейшем вы можете оставить изображение многослойным (в этом случае размер файла будет выше исходного) или объединить слои. Слои, кстати, будут автоматически объединены при сохранении изображения в файл, не поддерживающий многослойные изображения, например JPEG.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесНеоновое свечение в фотошопе
В этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию. Фотошоп урок больше ориентирован на начинающих пользователей.
Фотошоп урок больше ориентирован на начинающих пользователей.
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.
Далее выбираем инструмент «Перо» (Pen Tool).
Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.
При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.
Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.
Далее переходим в параметры кистей и устанавливаем галочку на пункте «Динамика формы», чтобы мазок кисти выглядел как на скриншоте ниже.
Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.
После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».
В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.
Последним шагом будем стирать области светящейся спирали, которые нам не нужны. Для этого добавляем маску к слою, щелкнув по соответствующей иконке в палитре слоев.
Берем инструмент «Кисть». «Жесткость» выставляем на 50%, размер берем побольше и обязательно основным выставляем черный цвет. Начинаем аккуратно стирать те участки, где линия нам не нужна. Пытаемся добиться эффекта, чтобы линия шла вокруг тела нашей модели.
Как видите, теперь линия идет аккуратно вокруг тела модели и у нас с вами получилось вот такое красивое неоновое свечение.
Видеоурок:
Источник: http://photoshop-professional.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
05.06.2011 | Просмотров: 7610
В этом видеоуроке я научу Вас создавать изображения с эффектом объемной картинки.
16.03.2018 | Просмотров: 2505
Очередной урок для новичков в котором будем создавать эффект движения (флеш-эффект)
09.11.2015 | Просмотров: 14140 | видео + текст
Сегодня Басманов Максим расскажет как создать матовый эффект в фотошопе.
20.06.2011 | Просмотров: 5660
В этом видеоуроке по Фотошоп мы будем с вами создавать эффект платиновой фотографии, который просто отлично смотриться при применении его на пейзажах и архитектуре…
12.12.2017 | Просмотров: 3527
Этот видеоурок будет посвящен двойной экспозиции в фотошопе.
Как сделать свечение в фотошопе
Создаем сердце из светящихся линий используя Фотошоп
Финальный результат
В данном уроке Фотошопа мы рассмотрим процесс создания сердца из линий, которым придадим эффект свечения.
Приступаем к уроку «Как сделать свечение в фотошопе»Создайте новый документ большого размера, залейте фон чёрным (Paint Bucket Tool (Инструмент Заливка / Клавиша ‘G’)). В меню слева выберите Custom Shape Tool (Инструмент ‘Произвольная фигура’ / Клавиша ‘U’) и нарисуйте фигуру, которую вы хотите изобразить. Не стоит делать её слишком большой, иначе могут возникнуть трудности в обработке. Итак, я выбрал сердце.
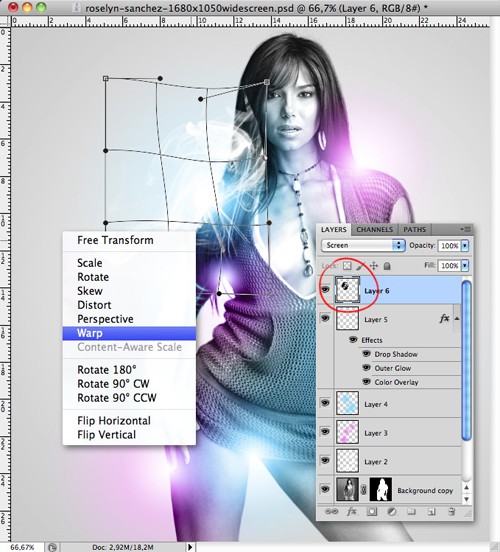
Выбрав и расположив фигуру, используя
Создайте новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), на данном этапе нужно самостоятельно подобрать новые абстрактные кисти подобные тем что используются в данном уроке. Установите данные кисти. Выберите белый цвет и настройте размер кисти так, чтобы отпечаток был чуть крупнее, чем фигура.
Теперь вы должны придать отпечатку кисти нужную форму. Для сердца достаточно сделать только половину, так как оно симметричное. Нажмите Ctrl+T, и чуть-чуть поверните изображение.
Кликните правой кнопкой и выберите Warp (Деформация). Поиграйте с изображением пока вы не получите что-то вроде этого: ↓
Поиграйте с изображением пока вы не получите что-то вроде этого: ↓
Нажмите Enter и повторите эту процедуру ещё раз (Ctrl+T, правый клик, Warp(Деформация)): ↓
Ну и ещё разок, для пущей убедительности: ↓
Самая сложная часть работы позади.
Выделите слой (Ctrl+A), скопируйте выделенное (Ctrl+C) и нажмите (Ctrl+V), чтобы скопированное оказалось на новом слое. Нажмите Ctrl+T и правым кликом выберите Flip Horizontal (Отразить по горизонтали). Сдвиньте изображение, как на картинке ниже и объедините с предыдущим слоем (Ctrl+E).
Начальная фигура нам больше не понадобится, поэтому вы смело можете её удалить.
Теперь ваша картинка выглядит так: ↓
Почти готово! Осталось добавить немного цвета. Создайте новый слой (Shift+Ctrl+N), и измените режим смешивания слоя на Overlay (Перекрытие). Залейте градиентом (Gradient Tool (Инструмент Градиент / Клавиша ‘G’)) по вкусу или просто пройдитесь по изображению цветной кистью.
Финальный результат
Альтернативный результат
Альтернативный результат
Теперь вы знаете как сделать свечение в фотошопе. Также вы можете посмотреть другие наши уроки по этой программе.
Другие статьи:
Эффект Instagram в Фотошоп
Загар в photoshop
Как сделать текстуру в фотошопе
( Пока оценок нет )
Как в фотошопе сделать неоновое свечение
Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат
Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.
Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.
Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.
Шаг 4
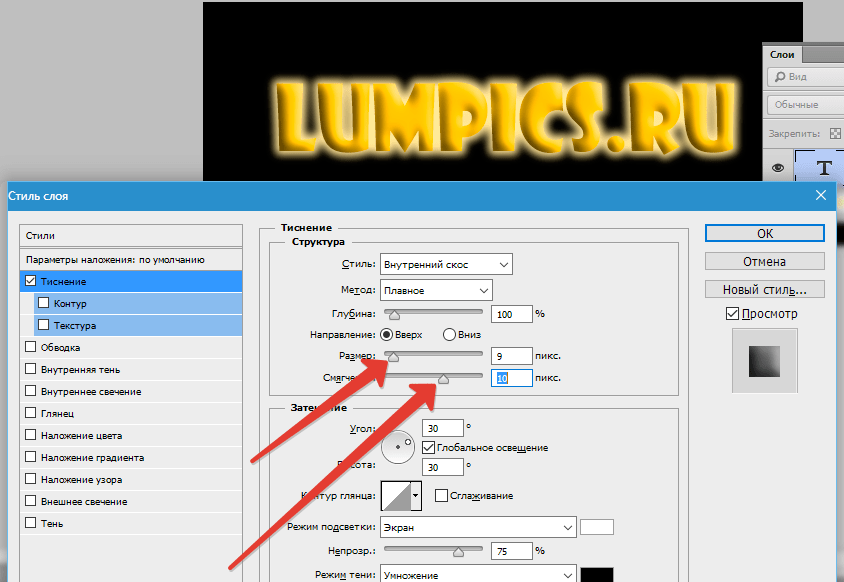
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.
Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.
Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.
Шаг 7
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Шаг 9
Вот что в итоге получится:
Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.
Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.
Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:
Результат
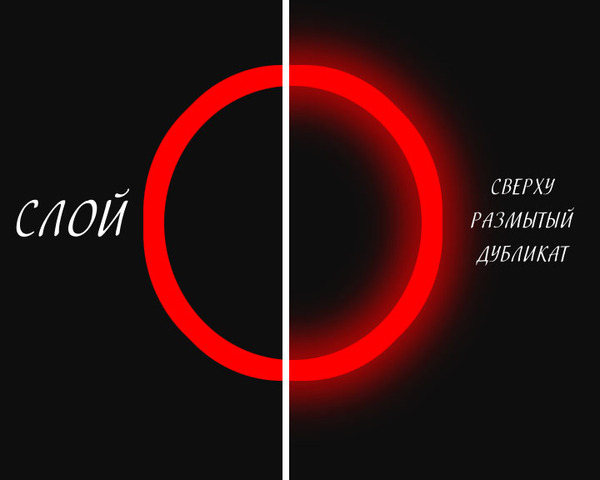
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!
Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста. Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1 Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2 Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3 Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4 На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5 Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6 Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7 Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Сказочное неоновое свечение
В этом уроке я расскажу, как создать эффект неонового свечения в программе Adobe Photoshop. Приемы, описанные ниже, научат вас создавать сказочные и фантастические изображения и пейзажи. Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.
1. Откройте изображение в Photoshop.
2. В палитре Layers (Слои) создайте новый слой, нажав на иконку Create a New Layer (Создать новый слой).
3. Выберите инструмент Brush (Кисть).
В настройках кисти (она находится под главным меню)
выберите в контекстном меню библиотеку Assorted Brushes (Набор кистей).
Выберите кисточку Texture 4 (под номером 28)
и нажмите F5, откроется окно с настройками кисти.
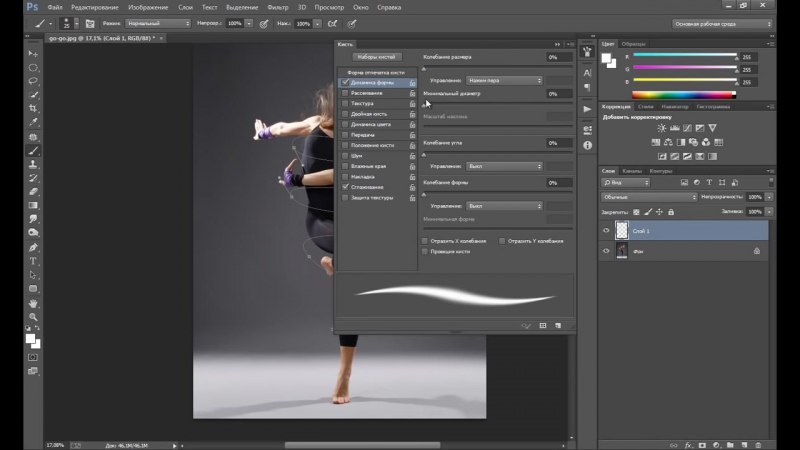
4. Во вкладке Brush Tip Shape (Форма кисти) в поле Spacing (Расстояние) поставьте значение 1%.
Установите галочку на Shape Dynamics, и оставьте остальные значения по умолчанию.
Закройте окошко.
5. Далее перейдите к палитре Layers, нажмите правую кнопку на созданном слое Layer1 и выберите Blending Options (Стили слоя).
В окне Layer Style во вкладке Outer Glow выставьте настройки, как на изображении, цвет возьмем зеленый:
После настроек нажмите ОК.
6. Далее выберите инструмент Pen (Перо).
На панели выберите цвет, который вы настроили во вкладке Outer Glow (зеленый).
Инструментом «перо» нарисуйте линии, используя направляющие, это и будут направляющие линии с неоновым свечением.
7. После того, как будет готов контур, перейдите к палитре Paths: Window > Paths (Путь). Нажмите правую кнопку на слое с вашим контуром и выберите Stroke Path (Обводка контура).
В окошке выберите кисть и нажмите ОК.
Контур должен подхватить настройки кисти и слоя со свечением.
Если вас не устраивает нарисованный контур, толщина кисти или свечение, отредактируйте их и повторите пункт 7. Делайте это, пока результат вас окончательно не устроит.
8. Далее воспользуйтесь обычной круглой резинкой, чтобы стереть ненужные участки.
9. Чтобы создать еще один неон, другого цвета, в палитре Layers нажмите правую кнопку на названии (не на иконке!) Layer1 и выберите Copy Layer Style.
Создайте новый слой, далее правая кнопка мыши – Paste Layer Style.
У вас скопируются настройки стиля слоя, нажав два раза по слою измените цвет свечения на другой, к примеру голубой.
На панели инструментов выберите такой же голубой цвет и повторите пункты 6 и 7.
10. Неоновые штрихи готовы…
Предлагаю сделать еще эффект сказочного свечения с помощью других кисточек. Выберите кисточку в виде ромбика или звездочки, нажмите F5 и настройте ее, как на изображении ниже.
Создайте новый слой, скопируйте стиль слоя из предыдущих слоев и перенесите его на новый слой (см. п. 9). Проконтролируйте, чтобы цвет основной кисти и стиля слоя совпадали. Нарисовав кисточкой, повторите этот пункт, чтобы создать свечения другого цвета или другой формы. Вот результат:
Обновлено (27.06.2012 12:55)
Mannodesign
Уроки фотошоп. Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.
В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:
Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:
Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
Уроки фотошоп.
Mannodesign
Как создать эффект неонового света в фотошопе?
В этом простом и быстром уроке мы научим вас, как создать эффект неонового света в Фотошоп так что вы можете использовать его, придавая вашим фотографиям другой штрих. Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Как создать эффект неонового света в Photoshop: выполните следующие действия
Пример эффекта неонового света
Шаг 1.
 Выберите фон и обработайте изображение.
Выберите фон и обработайте изображение.В этом примере мы решили создать эффект на фотографии кирпичной стены. Мы открываем наше изображение, и первое, что мы сделали в этом случае, – это немного затемнили его, чтобы позже мы получили эффект света и тени при создании наших неонов. Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Шаг 2. Создайте свечение
Наши неоновые огни будут расположены в центре изображения. Поэтому мы собираемся создать световой эффект в центре, когда мы разместим наши неоновые огни, и таким образом получим более реалистичный вид. Для этого мы создаем новый слой, переходим к палитре цветов на нашей панели инструментов слева. Выбираем белый цвет. После этого мы переходим к инструменту «Кисть» и выбираем жесткую кисть с непрозрачностью и потоком 100%. Для этого случая выбран размер кисти 300 пикселей (но он всегда будет зависеть от каждого изображения и эффекта, который нам нужен).
Как только у нас будет белое пятно, нарисованное кистью, мы переместим его, чтобы размыть. Для этого мы переходим в верхнее меню и нажимаем Filters> Blur> Gaussian blur и выбираем радиус размытия 100 пикселей. Как только это будет сделано, мы снизим непрозрачность этого слоя до 65%, чтобы оценить результат.
- Как сделать анимированный GIF в Adobe Photoshop?
Шаг 3. Выберите типографику и напишите текст.
Теперь у нас уже готово фоновое изображение. С этого момента мы будем создавать наши неоны. Мы сымитируем метку со словом NEON, для этого мы создадим новый горизонтальный текстовый слой, который мы найдем на нашей панели инструментов слева. Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Шаг 4. Стиль слоя (внешнее свечение).

Это четвертый шаг к созданию эффекта неонового света. После того, как слово написано, мы дважды щелкаем текстовый слой, и появляется окно стиля слоя. Мы выбираем Outer Glow, которое мы находим в нижнем левом углу этого нового окна.
После выбора мы проверяем, есть ли у нас несколько вариантов. Мы оставили режим наложения на Нормальный и отрегулировали непрозрачность по своему вкусу. В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
Шаг 5. Стиль слоя (внутреннее свечение)
Чтобы продолжить создание нашего эффекта неонового света, теперь мы нажимаем на опцию Inner Glow. Мы повторно настраиваем значения, как необходимо, с целью создания в каждой букве небольшого цветного отражения, имитирующего неоновую трубку. Мы настаиваем на том, что эти типы корректировок не обязательно должны быть заранее установлены, как в примере, который мы вам показываем, а скорее, что их удобно настраивать до тех пор, пока мы не достигнем того, чего мы намерены достичь. Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Шаг 6. Стиль слоя (тень дроу)
Чтобы закончить добавление эффекта неонового света к нашему тексту, нажмите на опцию Drop Shadow. Мы придаем нашей тени более темный цвет, чем неоновое свечение. Мы выбрали режим наложения «Умножение», снизили непрозрачность до 20%, дали ему расстояние 25 пикселей, расширение 45% и размер примерно 35 пикселей. Благодаря этому нам удалось растушевать тень и добиться эффекта, что наш неон отражает тень цвета неона на стене.
С этим мы уже создали бы наш лейбл, но мы можем не только создать неон из слова, мы также можем сделать это с помощью формы. Мы собираемся это сделать и закончим нашу неоновую вывеску.
Шаг 7 Создайте фигуру (инструмент эллипс)
На новом слое мы создаем эллипс с помощью инструмента Ellipse Tool, который мы находим на панели инструментов в левой части экрана. Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Шаг 8. Стиль слоя (внешнее свечение).
Как только наш круг будет создан, мы дважды щелкнем по слою, чтобы активировать окно Layer Style. Чтобы сделать нашу метку более динамичной, мы выбираем яркий бирюзовый цвет и начинаем настраивать параметры Outer Glow (в этом случае мы оставим те же значения, что и для текста, которые также будут оставлены по умолчанию, предварительно назначив их к нашему слову).
Шаг 9. Стиль слоя (внутреннее свечение).
В настройках Inner Glow внесем небольшие изменения. Мы снова выбрали бирюзовый цвет и увеличили размер свечения на несколько пикселей, чтобы внутренняя часть нашего неонового цвета оставалась белой, в отличие от слова, в котором мы оставили небольшую цветовую линию.
Шаг 10. Стиль слоя (падающая тень).
Наш последний шаг – Drop Shadow. Мы снова сохраним те же значения, которые мы дали нашему слову, но мы изменили цвет, назначив более темный бирюзовый оттенок.
Как видите, за несколько простых шагов мы можем создать за несколько минут очень удачный эффект неонового света и применить его к нашим фотографиям.
Как сделать свечение в фотошопе. Эффект мягкого свечения на фото с помощью Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка и Магнитное лассо .
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное (цвет и интенсивность вы можете выбрать сами) .
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя) , затем нажмите «Растрировать стиль слоя» , а после удалите все содержимое области при помощи клавиши Delete .
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl , потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо , создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент и поменяйте цвет заливки на черный (обводку можно отключить) .
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
Добавляем разноцветное свечение в ФотошопВ этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options), инструменты выделения и немного Вашего воображения.
Для этого будем использовать режимы наложения (blending options), инструменты выделения и немного Вашего воображения.
До обработки.
После.
Давайте начнём. Откройте изображение , к которому вы хотите применить эффект. Автор выбрал это.
Шаг 1. Нужно отделить девушку от фона. Сделайте это с
помощью способа, который у Вас лучше всего получается. Автор
использовал инструмент Перо
(Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур,
образовать выделенную область. Растушевку поставьте в 1 пикс.
Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка ».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение — Коррекция (Image > Adjustments > Brightness and Contrast).
Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) — 40 градусов, Смещение (Distance) — 120. Слейте слои «Девушка» и её копию.
Шаг 5. с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.
Шаг 6. Убедитесь, что Ваш цвет переднего плана — белый, а фоновый цвет — черный. Теперь идём в меню Фильтр — Рендеринг — Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).
Шаг 7. Создайте новый слой под слоем «Дым» и назовите его «Градиент». Выберите Инструмент Градиент (Gradient Tool) и щелкните, чтобы вызвать Редактор Градиента. Поставьте цвет переднего плана (foreground) #c6229e и цвет заднего (background) плана #1dbdda . В настройках инструмента поставьте Линейный . Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.
В настройках инструмента поставьте Линейный . Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент».
У Вас должно получиться как на скриншоте ниже. Можно
экспериментировать с разными цветовыми сочетаниями градиента и другими
режимами наложения для слоя «Градиент».
Шаг 9. Создайте новый слой под слоем «Градиент» и назовите его «Свечение». Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.
Шаг 10. Сделайте активным инструмент Кисть (Brush
tool), зайдите в палитру настроек кисти (F5) и введите следующие
настройки, как показано на скриншотах ниже. Сохраните эту кисточку,
нажав Сохранить новую кисть (Create New Brush) и назовите её «Splash».
Потом вы снова можете её выбрать в палитре кистей и использовать позже.
Проведите настроенной кистью по изображению как на рисунке ниже.
Добейтесь желаемого эффекта.
Шаг 11. Создайте новый слой, назовите это «Полосы». Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо
(Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую
мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы
можете также экспериментировать с различными формами и размерами, чтобы
создать эффекты, которые Вы хотите.
Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы
(Color Dodge). Загрузите контур девушки, который вы сделали раньше в
палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по
миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент П ипетка (Eyedropper
Загрузится выделение. Используя инструмент П ипетка (Eyedropper
Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали
раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему
контуру выделенной области.
Шаг 13. Теперь мы создадим световые линии. Создайте новый слой под названием «Линии» выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.
Шаг 14. Используя инструмент Перо (Pen tool), создайте несколько линий (смотрите скриншот). После этого нажмите ПКМ и выберите опцию — Выполнить обводку контура (Stroke Path). Откроется окно настроек. В нём необходимо поставить Кисть (Brush) и поставить галочку в окошке Имитировать нажим (Simulate Pressure). Жмём ОК. После этого, Ваши линии сделанные пером, обведутся кисточкой.
Шаг 15. Теперь дважды щёлкните по слою с линиями, чтобы вызвать Стили слоя (Blending Options). Применим Внешнее свечение (Outer Glow). Настройки используйте как на скриншоте ниже.
Шаг 16. С помощью маски слоя, по желанию, Вы можете
убрать некоторые части линий, которые попадают на девушку. А также
можете добавить больше элементов к изображению, чтобы заставить его
выглядеть еще более уникальным.
Вот финальное изображение.
Изучая этот урок, я сделала вот такую картинку.
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.

Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Таким образом настраиваем свечение контура объекта вовне. После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
- светящиеся глаза фотошоп
Инструкция
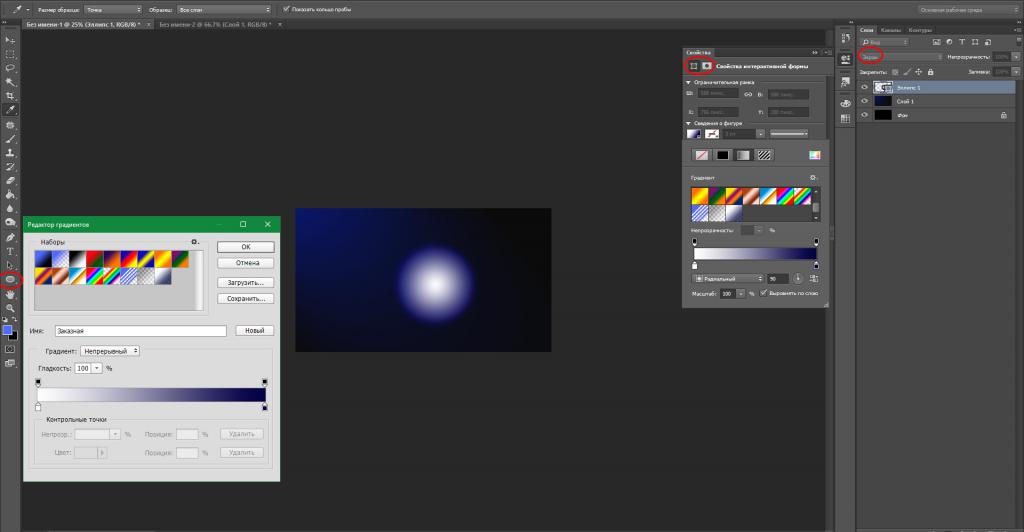
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего свечения установите на Screen, а затем повторите все описанные действия от создания изогнутых линий до прибавления световых эффектов любое количество раз – пока количество светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете любой или вставить логотип.
Видео по теме
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.
Инструкция
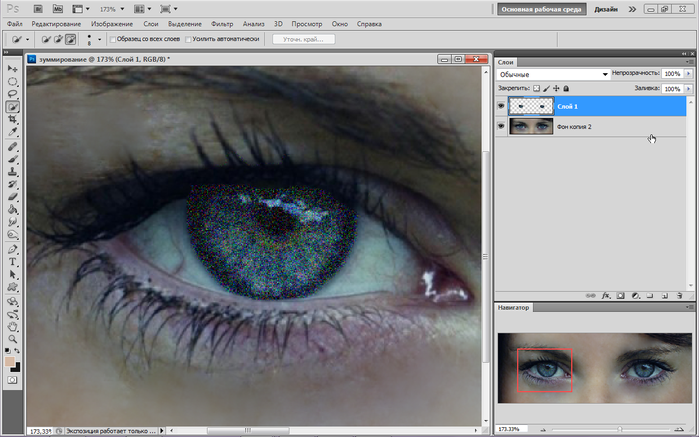
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно большого размера. Создайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Кликните на слой Background copy («Задний план (копия)»), чтобы активировать его. Смените режим наложения Normal («Обычный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите сначала Layer Mask («Слой-маска»), затем Hide All («Скрыть все»). Этим вы добавите на слой маску.
Выберите в панели инструментов кисть или нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с помощью Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас наиболее удовлетворит. Впечатайте окошко со значением 100% необходимое значение.
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop .
Свечение краев добавляет драмыВ фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
« Чужой » кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сценеЯ использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание :
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в PhotoshopКлючом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слояДавайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx , расположенную внизу панели Слои.
Набор Внутреннее свечение
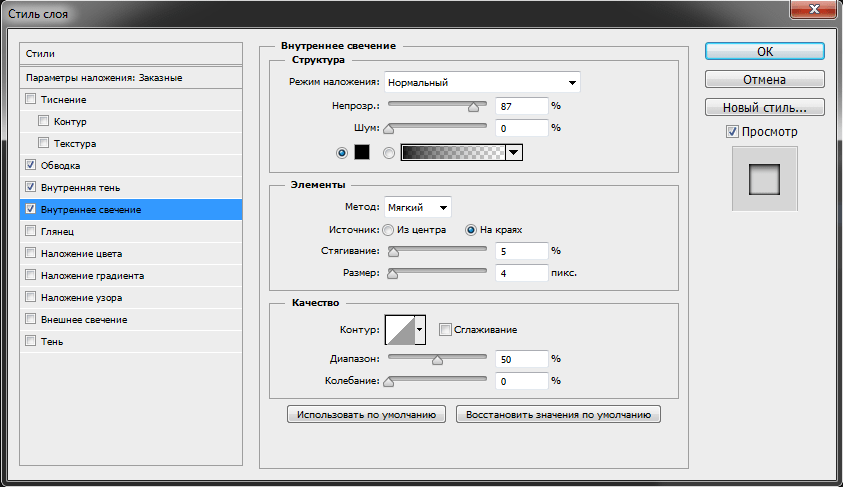
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Я предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью PhotoshopОднако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее , чтобы смешать цвета двух изображений.
Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее , чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Изредка для создания на картинке фантастической атмосферы либо волшебного настроения дизайнеры пользуются результатами свечения. Овладеть этим художественным приемом под силу даже начинающему изыскателю программы Adobe Photoshop.
Вам понадобится
- Чтобы добавить результат свечения в фотошопе, раньше каждого нужно, чтоб объект, силуэты которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в иных статьях, на этом теперь в нашей инструкции останавливаться не будем.
Инструкция
1. Выходит, у нас есть обособленный слой с объектом. Дабы комфортнее было настраивать параметры свечения, уместно подложить под объект еще один слой темного цвета, на фоне которого все нюансы будут видны.Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), либо нажимаем на значок «результат fx» внизу на панели слоев.Видим перед собой довольно обширное поле для настроек:– цвет свечения; оно может быть однотонным либо же изменять свой цвет, в зависимости от расстояния до объекта.– ширина ореола и интенсивность свечения– также дозволено варьировать алгорифм наложения свечения – отличнее каждого подходят режимы Lighten и ScreenТаким образом настраиваем свечение силуэта объекта вовне. Позже этого переходим в следующую вкладку Inner Glow (Свечение вовнутрь). Настройки тут подобны. Дабы картинка выглядела безусловно, необходимо помнить, что даже если по логике пророческой объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает блестящие блики, они выглядят выходящими за границы источника света, следственно при насыщенном свечении вне силуэта Outer Glow, внутри его все равно необходимо подыграть легкое свечение Inner Glow.
Дабы картинка выглядела безусловно, необходимо помнить, что даже если по логике пророческой объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает блестящие блики, они выглядят выходящими за границы источника света, следственно при насыщенном свечении вне силуэта Outer Glow, внутри его все равно необходимо подыграть легкое свечение Inner Glow.
2. В нашей композиции может быть всякое число слоев с объектами, всем из которых могут быть подобраны индивидуальные параметры – цвет свечения и его нрав.Помимо того, если мы хотим изобразить обособленный точечный источник света, дозволено воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), тот, что имитирует реакцию разных фотообъективов на происхождение в кадре блестящего источника освещения. Таким образом мы можем добавить в композицию какое желательно число светящихся ламп, ламп и прожекторов.
3. Варьируя и комбинируя результаты свечения, применяя их к различным слоям, мы можем добиться дюже блестящих и запоминающихся – фантастических и реалистичных итогов.
Фотошоп открывает перед дизайнерами и графиками массу перспектив по созданию самых различных эффектных изображений. Если вы обладаете техникой работы в Фотошопе, для вас не составит труда сотворить симпатичный и странный результат свечения , тот, что привлечет внимание людей к всякий рекламе либо логотипу. Светящиеся линии на графическом изображении смотрятся ясно и странно, создают определенную атмосферу и свидетельствуют о мастерстве их создателя.
Инструкция
1. Сделайте новейший документ размером 500х500 пикселей, а после этого выберите на панели инструментов градиентную заливку. Установите значение радиального градиента и выберите подходящий переход цветов (скажем, переход из черного цвета в алый). Растяните градиент на сделанном изображении, а после этого продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
2. Сейчас сделайте новейший слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с начальными параметрами палитры – черным и белым цветами. Прозрачность слоя установите на 30%, позже чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а после этого верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
3. Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с подмогой этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с поддержкой узловых точек. Сделайте новейший слой и, предпочтя кисть диаметром 3 пикселя необходимого цвета, вновь перейдите к инструменту Pen Tool.
4. Кликните правой клавишей мыши на сделанной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, позже чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках жанра слоя.
5. Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, отслеживая за изменениями в изображении и добиваясь наилучшего результата. Режим смешивания внешнего и внутреннего свечения установите на Screen, а после этого повторите все описанные действия от создания изогнутых линий до прибавления световых результатов всякое число раз – пока число светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете напечатать всякий текст либо вставить логотип.
Видео по теме
Дабы фотопортрет стал колоритным и живым, нужно выделить глаза человека на фотографии. Инструменты графического редактора Photoshop дозволяют не только сделать глаза яркими, но и всецело изменить их цвет, сделав лицо симпатичным и запоминающимся.
Инструкция
1. Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте надобную фотографию. Желанно, но необязательно, дабы фотография была довольно большого размера. Сделайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Включите палитру слоев нажатием кнопки F7. Выберите и откройте надобную фотографию. Желанно, но необязательно, дабы фотография была довольно большого размера. Сделайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
2. Кликните на слой Background copy («Задний план (копия)»), дабы активировать его. Смените режим наложения Normal («Обыкновенный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите вначале Layer Mask («Слой-маска»), после этого Hide All («Спрятать все»). Этим вы добавите на слой маску.
3. Выберите в панели инструментов кисть либо нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с поддержкой Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас особенно удовлетворит. Впечатайте окошко со значением 100% нужное значение.
4. Сделайте радужку ярче по-иному. Откройте и увеличьте изображение. Нажмите на клавиатуре Щ. На панели слоев вы увидите, что применяемый инструмент как словно вдавлен. Нажмите на инструмент правой кнопкой мыши и выберите Dodge Tool («Осветлитель»).
5. Сделайте копию фонового слоя сочетанием Ctrl+J. Проведите несколько раз инструментом «Осветлитель» по радужке. Снизьте непрозрачность слоя, если это нужно, либо измените режим наложения на Overlay («Перекрытие») либо Soft Light («Мягкий свет»).
6. Используйте для совершенствования внешнего вида глаз инструмент «Магнитное лассо». Откройте фотографию. Выделите радужку инструментом Magnetic Lasso. Данный инструмент дозволено активировать, нажав кнопку L и на панели инструментов нажав на инструмент правой кнопкой мыши. Выберите «Магнитное лассо». Скопируйте выделенную область, нажав Ctrl+J. Измените режим наложения на Screen («Осветление») и отрегулируйте при необходимости непрозрачность.
7. Откройте требуемую фотографию. Сделайте новейший слой сочетанием Ctrl+Shift+N. Возьмите мягкую кисть белого цвета и поставьте на новом слое два пятнышка на радужке. Сотрите инструментом «Eraser» («Ластик») лишнее. Смените режим наложения на «Overlay» («Перекрытие»). Измените непрозрачность, дабы добиться желаемого итога.
8. Откройте изображение. Выделите глаза с подмогой инструмента Magnetic Lasso. Откройте вкладку верхнего меню Layer («Слои»), после этого группу New Adjustment Layer («Новейший корректирующий слой») и там кликните на Сurves («Кривые»). Отодвиньте открывшееся окно с кривыми так, дабы видеть глаза . Ставьте точки на прямую, искривляя ее. Перетаскивайте точки, удерживая левую кнопку мыши. Следите за итогом. Когда желаемый итог будет достигнут, нажмите Ок.
Обратите внимание!
Если позже вашей работы светлая оболочка глаза кажется несколько поменьше, а белок глаза огромнее, чем на начальном изображении, возьмите кисть с черным цветом и закрасьте радужку на маске верхнего слоя.
Полезный совет
Сберегайте промежуточные изображения в формате.psd (растровом формате, тот, что разрешает сберегать изображение без утраты слоев). Финальный вариант фотографии сбережете в формате.jpeg с качеством 12 либо.png.
Видео по теме
Как создать эффект неровного свечения вокруг предмета в Photoshop. Опции и настройки стиля «внешнее свечение»
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:
Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей:
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно, на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много, так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Мы все еще можем разглядеть детали на фото, но размытость, безусловно, на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много, так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения . По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:
Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay) . Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:
Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:
После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:
Давайте начнём!
Шаг 1
Создайте новый документ размером 1900 х 1200 рх, разрешение 72 пикс/дюйм, RGВ 8 bit. Затем создайте новый слой (Ctrl+Shift+N). Выберите инструмент Gradient Tool (G) (Градиент) цвет от # 031625 к чёрному, стиль Радиальный и нарисуйте градиент, как показано ниже.
Шаг 2
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр — Размытие — Размытие в движении).
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation Saturation (Насыщенность) на -100.
Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.
К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), радиус 7 рх.
Затем измените режим наложения на Оverlay (Перекрытие).
Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.
Шаг 4
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.
Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.
Шаг 5
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение — Коррекция — Обесцветить).
Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.
Измените режим наложения на Color Dodge (Осветление основы).
Шаг 6
Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.
Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
- Size (Размер) — 100 — 300 рх
- Hardness (Жёсткость) — 0%
- Opacity (Непрозрачность) — 70%
- Flow (Нажим) — 60%
- Цвет — # 80b2d6
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает — где нужно прокрасить.
Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.
Измените режим наложения на Color Dodge (Осветление основы).
Проделайте то же самое с изображением туманности.
Измените режим наложения на Color Dodge (Осветление основы).
Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой — Новый Корректирующий слой — Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.
Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.
Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.
Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.
Шаг 10
Откройте и переместите в работу текстуру блика.
Измените режим наложения на Screen (Экран)
И в заключение добавьте корректирующий слой Layer > New Adjustment Layer > Gradient Map (Слой — Новый Корректирующий слой — Карта градиента) цвет от # 094b39 к белому.
Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Окончательный результат:
Как сделать свечение в Фотошопе.
Photoshop® CS 4 позволяет добавлять на фотографии множество красивых эффектов. В данном видео уроке мы рассмотрим, как сделать эффект разноцветного магического свечения .
Для этого нам понадобится фотография и рисунок с красивой текстурой. Откройте фотографию, используя команду File – open.
Изменим настройки контрастности изображения, чтобы фотография выглядела более выразительно. Выберете команду Image — Adjustments — Brightness/Contrast . Изменяйте настройки, пока изображение не получится более насыщенным.
Затем откроем нужный нам рисунок. В данном случае мы выберем рисунок серпантина, чтобы разноцветные линии создавали эффект магического свечения.
Теперь отрегулируем размер рисунка, чтобы он соответствовал размеру фотографии. Выберете в меню image команду image size.
В данном случае нам нужен размер 800 на 600. Нажмите Ок.
Для начала нам необходимо воспользоваться фильтром размытия. Выберете в меню Filter — Blur — Gaussian Blur. Подвиньте ползунок на значение Radius 10 пикселов. Жмите Ок.
Мы получили размытое изображение.
Теперь примените фильтр Render – Lighting Effects. В появившемся окне выберете из списка Style – Flood Light.
Значение Intensity укажите равное 80.
Расположите свечение таким образом, чтобы самым ярким местом был верхний правый угол. Выделите рисунок с помощью команды Select – All. Сочетанием Ctrl + C скопируйте его.
Откройте фотографию. Создайте новый слой, нажав на кнопку Create a new layer.
С помощью команды Edit – Paste вставьте рисунок.
В списке стили смешивания слоев выберете Screen.
С помощью ползунка Opacity установите прозрачность. Так, вы можете регулировать интенсивность света.
На рисунке мы видим некоторые разноцветные элементы, которые придают рисунку особую выразительность.
Выбрав другой рисунок и указав другие настройки фильтров вы сможете создать свой неповторимый эффект магического свечения.
(0)| 1. | Уменьшение размера фотографии | 2:15 | 0 | 51754 | |
| 2. | Создание рамок для фотографий | 1:58 | 6 | 45909 | |
| 3. | Яркость, контрастность | 1:45 | 0 | 44216 | |
| 4. | Изменение цвета, смешивание цветов | 2:06 | 1 | 25510 | |
| 5. | Как улучшить резкость фотографии | 2:08 | 0 | 50272 | |
6. | Как улучшить качество старинных фотографий | 1:37 | 1 | 32040 | |
| 7. | Как совместить несколько фотографий | 1:56 | 8 | 157514 | |
| 8. | Замена цвета | 2:10 | 2 | 51210 | |
| 9. | Как из черно-белой фотографии сделать цветную | 2:37 | 3 | 59449 | |
| 10. | Фотомонтаж в Фотошоп | 5:03 | 33 | 840055 | |
| 11. | Устранение дефектов снимка фотографии | 2:09 | 1 | 51072 | |
| 12. | Устранение «цифрового шума» | 1:27 | 0 | 21067 | |
| 13. | Как убрать блеск с кожи лица | 1:57 | 6 | 136531 | |
| 14. | Изменяем цвет глаз | 1:47 | 0 | 40593 | |
| 15. | Создание надписей на фотографиях | 1:34 | 0 | 26143 | |
| 16. | Эффект царапины | 1:33 | 1 | 25305 | |
| 17. | Как сделать щетину | 2:09 | 0 | 21657 | |
| 18. | Эффект красивого освещения | 2:46 | 0 | 33578 | |
| 19. | Эффект радуги | 1:49 | 0 | 17024 | |
| 20. | Удаление морщин | 2:50 | 2 | 73097 | |
| 21. | Размытое изображение (эффект привидения) | 2:03 | 1 | 19961 | |
| 22. | Как создать капли воды | 2:14 | 1 | 25346 | |
В этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options), инструменты выделения и немного Вашего воображения.
Для этого будем использовать режимы наложения (blending options), инструменты выделения и немного Вашего воображения.
До обработки.
Материалы для урока:
Давайте начнём. Откройте изображение, к которому вы хотите применить эффект. Автор выбрал это.
Шаг 1. Нужно отделить девушку от фона. Сделайте это с помощью способа, который у Вас лучше всего получается. Автор использовал инструмент Перо (Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур, образовать выделенную область. Растушевку поставьте в 1 пикс.
Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка ».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение — Коррекция (Image > Adjustments > Brightness and Contrast).
Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) — 40 градусов, Смещение (Distance) — 120. Слейте слои «Девушка» и её копию.
Шаг 5. с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.
Шаг 6. Убедитесь, что Ваш цвет переднего плана — белый, а фоновый цвет — черный. Теперь идём в меню Фильтр — Рендеринг — Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).
Шаг 7. Создайте новый слой под слоем «Дым» и назовите его «Градиент». Выберите Инструмент Градиент (Gradient Tool) и щелкните, чтобы вызвать Редактор Градиента. Поставьте цвет переднего плана (foreground) #c6229e и цвет заднего (background) плана #1dbdda . В настройках инструмента поставьте Линейный . Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.
В настройках инструмента поставьте Линейный . Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент». У Вас должно получиться как на скриншоте ниже. Можно экспериментировать с разными цветовыми сочетаниями градиента и другими режимами наложения для слоя «Градиент».
Шаг 9. Создайте новый слой под слоем «Градиент» и назовите его «Свечение». Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.
Шаг 10. Сделайте активным инструмент Кисть (Brush tool), зайдите в палитру настроек кисти (F5) и введите следующие настройки, как показано на скриншотах ниже. Сохраните эту кисточку, нажав Сохранить новую кисть (Create New Brush) и назовите её «Splash». Потом вы снова можете её выбрать в палитре кистей и использовать позже. Проведите настроенной кистью по изображению как на рисунке ниже. Добейтесь желаемого эффекта.
Шаг 11. Создайте новый слой, назовите это «Полосы». Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите.
Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы (Color Dodge). Загрузите контур девушки, который вы сделали раньше в палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент П ипетка (Eyedropper Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему контуру выделенной области.
Загрузится выделение. Используя инструмент П ипетка (Eyedropper Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему контуру выделенной области.
Шаг 13. Теперь мы создадим световые линии. Создайте новый слой под названием «Линии» выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00 , #000000 ).
2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.
4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным.
5 Шаг
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
6 Шаг
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.
7 Шаг
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.
8 Шаг
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.
9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
11 Шаг
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.
12 Шаг
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.
14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.
16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
Переведено с сайта psd.tutsplus.com , автор перевода указан в начале урока.
Как сделать экран светящимся с помощью Photoshop (светится телефон, телевизор, ноутбук)
Если вы ищете простой способ сделать цифровой экран более интересным на ваших фотографиях, добавление свечения экрана в Photoshop — идеальное решение. Вы можете быстро добавить свечение экрана к экрану телефона, компьютера или телевизора с помощью инструмента кисти и другого режима наложения. Вот как это сделать.
Чтобы экран в Photoshop светился, выберите голубой цвет и на новом слое нарисуйте мягкую кисть по краям экрана.После настройки кисти измените режим наложения слоя с «Нормальный» на «Экран», чтобы смешать мазки кисти. Теперь ваш экран выглядит так, как будто он светится на вашей фотографии!
В зависимости от типа изображения, с которым вы работаете, существует несколько различных методов создания светящихся экранов в Photoshop. В этом уроке вы познакомитесь с двумя эффективными методами, используя инструмент «Кисть» и корректирующий слой «Кривые». Оба варианта очень легко создать, но их внешний вид может немного отличаться в зависимости от ориентации экрана.
Давайте начнем с самого простого способа создания свечения экрана с помощью Brush Tool!
Как сделать цветной экран светящимся в Photoshop (метод кисти)
Этот метод лучше всего подходит для свечения, цвет которого вы хотите контролировать. Если вы работаете над научно-фантастической фотоманипуляцией или хотите создать неоновый свет, этот вариант отлично подойдет. Поскольку вы можете выбрать точный цвет, который хотите использовать для свечения, проявить творческий подход намного проще.
Шаг 1. Создайте новый слой
Прежде чем что-либо делать, начните с создания нового слоя над слоем изображения.Это позволит вам редактировать без разрушения с помощью настроек кисти!
Шаг 2. Выберите инструмент «Кисть» и выберите цвет.
А теперь пора выбрать цвет для вашего эффекта свечения. Начните с выбора Brush Tool ( B ), а затем щелкните цвет переднего плана на панели инструментов.
Из появившейся цветовой палитры выберите цвет для свечения. Если вы не знаете, какой использовать, попробуйте голубой или светло-желтый цвет.Для этого изображения я выберу желтый цвет.
Шаг 3. Закрасьте края экрана
Мягкой круглой кистью прокрасьте края экрана, чтобы нанести цвет. Цель состоит в том, чтобы добавить цвет в те места, где вы хотите светиться. В большинстве случаев это означает рисование вверх в направлении экрана. Как вы можете видеть в этом примере, мазки кисти нарисованы вверх, чтобы соответствовать углу наклона телефона.
Помните, что размер вашего свечения должен зависеть от размера вашего экрана.Например, свечение экрана телефона будет намного меньше свечения экрана телевизора.
Шаг 4. Повторите эти шаги с более светлым цветом
Добавив к изображению первый круг цвета, давайте добавим более светлый цвет ближе к экрану. Это очень помогает сделать экран ярче и придать свечению большую глубину.
Еще раз щелкнув по цвету переднего плана, настройте цвет кисти на немного более высокую версию той, которую вы только что нарисовали. В этом примере я выберу светло-желтый цвет.
Уменьшите размер кисти с помощью клавиши [, рисуйте по краю экрана на том же слое, что и раньше. Теперь у вас остался двухцветный мазок кисти, идущий от экрана. Проблема в том, что это пока выглядит не очень убедительно, поэтому давайте изменим режим наложения слоев!
Шаг 5. Измените режим наложения светящегося слоя на «Экран».

Убедитесь, что ваш слой свечения выбран (он же слой с мазками кисти), и измените режим наложения слоя с Normal на Screen .Это изменит то, как настройки кисти смешиваются с вашей фотографией, и превратит их в убедительное свечение.
Шаг 6: Отрегулируйте свечение с помощью маски слоя (необязательно)
Если вы понимаете, что есть части вашего свечения, которые вам больше не нужны, вы можете быстро избавиться от них с помощью маски слоя. Сначала добавьте маску слоя к слою свечения, затем установите черный цвет переднего плана, нажав , нажав D .
Мягкой кистью нарисуйте светящиеся части экрана, от которых вы хотите избавиться.Поскольку это просто маскирует свечение, у вас все еще есть возможность добавить его обратно, если это необходимо.
Результат
Создание свечения экрана в Photoshop с помощью кисти — один из самых простых способов сделать это. Поскольку вы можете быстро нанести кисть на фотографию, для создания эффекта не требуются какие-либо сложные инструменты.
Как сделать реалистичное свечение экрана в Photoshop (метод настройки кривых)
Для этого второго варианта вы узнаете, как сделать экран светящимся с помощью настройки кривых и инструмента «Перо».Этот метод предлагает более точный способ добавления свечения на экран, но обеспечивает только базовые настройки цвета. В отличие от предыдущего метода, корректировка кривых позволяет только слегка изменить оттенок цвета. Это может не сработать для манипуляций с фотографиями в научно-фантастическом стиле, но, безусловно, хорошо работает для того, чтобы все выглядело реалистично!
Шаг 1. Создайте контур ручки в форме вашего свечения
Для начала возьмите Pen Tool ( P ) и начните создавать путь в форме вашего свечения.Еще раз, вы хотите расширить эту форму наружу от направления экрана. Поскольку этот экран направлен прямо от камеры, я создам путь, тянущийся вверх.
После завершения пути щелкните правой кнопкой мыши в центре и выберите «Сделать выбор».
Оставьте радиус растушевки 0 пикселей и нажмите ОК. Теперь ваш путь пера станет активным выделением, представленным марширующими муравьями.
Шаг 2. Применение выделенной области к корректирующему слою «Кривые»
Поскольку выбор уже активен, тяжелая работа сделана.Все, что осталось, это создать корректирующий слой кривых, чтобы применить это выделение к маске слоя. При создании новой настройки кривых выбор будет применен автоматически. Теперь все корректировки кривых, которые вы делаете, будут ограничены формой вашей маски.
Шаг 3. Настройка яркости кривых
Щелкнув в центре кривой, перетащите вверх, чтобы сделать изображение ярче. Чем ярче вы увеличите яркость, тем ярче будет выглядеть экран. Поиграйте с этим, пока не найдете то, что подходит для вашего изображения.Не волнуйтесь; вы всегда можете вернуться и изменить это позже.
Шаг 4: Добавьте цвет с помощью настройки кривых
Над кривой находится вкладка с надписью RGB. При нажатии на эту вкладку отображаются отдельные цветовые каналы для красного, зеленого и синего. Когда вы нажимаете между этими каналами, вы можете применять разные цвета к своей фотографии. Я хочу сделать его теплее для этого свечения экрана, поэтому я нажимаю синий канал и добавляю желтый , затем нажимаю красный канал и добавляю красный.
Шаг 5: примените размытие по Гауссу к корректировке кривых
Теперь, когда свечение экрана выглядит так, как вы хотите, единственная проблема заключается в том, насколько резкими будут края эффекта свечения. К счастью, вы можете быстро растушевать этот край, добавив размытие по Гауссу к маске корректирующего слоя кривых.
Убедитесь, что маска корректирующего слоя кривых выбрана, и перейдите к Фильтр> Размытие> Размытие по Гауссу.
Регулируя радиус размытия, кривые будут выглядеть все более смешанными.Попробуйте сделать что-то среднее, чтобы свечение было заметно, но резкие края больше не были видны. Вам нужен мягкий и постепенный переход между свечением и исходным изображением.
Когда вы будете довольны результатом, нажмите OK.
Шаг 6: затемните края фотографии (необязательно)
На многих фотографиях свечение экрана может выглядеть не так хорошо, как могло бы, потому что остальная часть фотографии слишком яркая. Когда вы думаете о свечении в реальной жизни, вы замечаете его только в более темных условиях, поскольку более яркий экран выделяется на темном фоне.Чтобы создать наиболее реалистичный эффект свечения, вам нужно подражать этой идее.
Сначала создайте слой регулировки яркости и контрастности и затемните яркость всей фотографии.
Теперь все выглядит слишком темным, поэтому давайте удалим этот эффект из центральной области вокруг свечения. Лучший способ сделать это — использовать прозрачный радиальный градиент переднего плана. Выберите инструмент «Градиент» ( G ), выберите градиент от переднего плана до прозрачного в редакторе градиентов и установите тип градиента на радиальный градиент .
Нажмите D , чтобы установить черный цвет переднего плана, затем щелкните маску слоя регулировки яркости и контрастности, чтобы выбрать ее. Теперь щелкните и перетащите наружу от экрана на фотографии, чтобы удалить настройку затемнения. Таким образом, более темные области будут появляться только по краям фотографии, что сделает свечение более реалистичным.
Результат
Этот способ создания светящихся экранов в Photoshop дает более точный результат.Вместо того, чтобы иметь дело со случайным разливом цвета, вы можете легко контролировать, где появляется свечение, с помощью пути пера. После того, как контур пера создан и применен к маске корректирующего слоя кривых, тяжелая работа сделана, и вы можете свободно настраивать эффект свечения.
После того, как контур пера создан и применен к маске корректирующего слоя кривых, тяжелая работа сделана, и вы можете свободно настраивать эффект свечения.
Теперь вы знаете два эффективных способа создания свечения экрана в Photoshop. Независимо от того, ищете ли вы быстрое решение с помощью инструмента «Кисть» или более точного варианта с помощью инструмента «Перо» и настройки кривых, вы все равно получите отличный результат.Поскольку вы освоили этот эффект Photoshop, давайте перейдем к следующему уроку и посмотрим, как сделать фотографии мягкими и сказочными в Photoshop!
Счастливого редактирования,
Брендан 🙂
СвязанныеУзнайте, как создать простую светящуюся анимацию
Что мы будем создавать
ресурсов, используемых в этом руководстве
Начало работы
Я начал с холста размером 800 × 600 пикселей исключительно для примера в этом руководстве. Если вы используете этот эффект для веб-сайта, вы можете захотеть использовать что-то немного меньшее из-за размера файла.Я придумал простой фон, который дополняет кнопку.
Создание кнопки
Выберите «Ellipse Tool» (U), затем перетащите эллипс на холст.
Добавьте следующие стили слоя к эллипсу.
У вас должно получиться что-то вроде этого.
Дублируйте только что созданный эллипс, затем нажмите (Ctrl + T) для инструмента «Свободное преобразование», выберите одну из угловых опорных точек и удерживайте (Shift + Alt).Перетащите вниз, чтобы изменить размер эллипса. После изменения размера эллипса щелкните слой правой кнопкой мыши и выберите «Очистить стили слоя».
Теперь добавьте следующие стили слоя к дублированному слою.
У вас должно получиться что-то вроде этого.
Создание эффекта алюминия
Выберите инструмент «Rectangular Marquee Tool» (M), затем сделайте выделение вокруг холста и залейте выделение черным цветом # 000000.
Добавьте фильтр шума к черному прямоугольнику, выбрав «Фильтр> Шум> Добавить шум».
Теперь перейдите в «Фильтр> Размытие> Радиальное размытие» и используйте настройки ниже.
Снимите выделение (Ctrl + D), затем установите режим наложения слоя на «Экран». Теперь нам нужно удалить часть прямоугольника, поместить слой алюминия так, чтобы он находился в центре эллипса кнопки.
Выберите слой эллипса, удерживая клавишу «Ctrl» на клавиатуре, чтобы загрузить выделение вокруг слоя эллипса кнопки, или перейдите в «Слой> Загрузить выделение».После того, как выделение было загружено, перейдите к «Select> Inverse» и нажмите клавишу удаления на клавиатуре.
Добавление символа мощности
Загрузите символ питания из списка ресурсов.
После загрузки символа питания добавьте его к кнопке в центре.
Добавьте следующие стили слоя к символу власти.
У вас должно получиться что-то вроде этого.
Наша кнопка теперь готова, создайте новую группу, затем перетащите все слои в группу, пометьте кнопку группы.Дублируйте группу, затем переименуйте новое групповое свечение, внутри группы свечения измените стили слоя символа власти на те, что указаны ниже.
У вас должно получиться что-то вроде этого.
Создание анимации
Скройте «Glow Group», оставив другую группу видимой, затем перейдите на панель анимации «Окно> Анимация», панель анимации должна появиться внизу холста, выберите маленькую серую стрелку справа, затем выберите «Преобразовать. Кадровая анимация ».
В окне анимации выберите «Дублировать кадр», первый кадр должен иметь нормальное состояние кнопки со скрытой светящейся группой. На втором кадре у вас должно быть скрыто нормальное состояние группы кнопок и видимой светящейся группы. Просто используйте обычный способ скрытия и отображения слоев с помощью маленькой кнопки глаза на слое.
Если вы выберете первый кадр, свечение не будет видно, если вы выберете второй кадр, слой свечения должен быть виден. Если это так, то вы все сделали правильно.Теперь выберите оба кадра, щелкнув, удерживая нажатой клавишу «Ctrl» на клавиатуре, после того, как оба кадра выбраны, снова выберите маленькую серую стрелку и выберите «Tween».
Когда появится окно анимации движения, введите следующие настройки.
Когда вы нажмете ОК, у вас будет 5 новых слоев, содержащих анимацию, если вы нажмете кнопку воспроизведения, вы сможете увидеть анимацию в действии. В конце анимации вы заметите, как она возвращается к началу. Чтобы сделать анимацию бесшовной, выделите все 7 слоев.
После того, как все 7 слоев выбраны, нажмите кнопку дублирования, теперь у вас должно быть 14 кадров. Щелкните маленькую серую стрелку еще раз и выберите «Обратить кадры».
Перед тестированием анимации выберите все 14 кадров, затем щелкните маленькую черную стрелку на одном из слоев и установите время на «Без задержки».
Протестируйте и сохраните свою анимацию, и все готово.
Заключение
Спасибо за участие в этом руководстве. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов.Не стесняйтесь размещать их на нашей фан-странице в Facebook.
Нажмите здесь, чтобы загрузить PSD
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес. Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и безумный @bout пончики 🙂Как сделать стильную светящуюся коробку в Photoshop
В этом уроке графического дизайна Adobe Photoshop мы собираемся создать волшебный эффект свечения, исходящий из коробки в Photoshop.Это довольно простой эффект, который отлично выглядит и может быть легко адаптирован для использования другими способами.
Окончательный результат
Вот то, что мы собираемся попытаться достичь. Посмотреть увеличенную полноразмерную версию можно, щелкнув по изображению.
Загрузите и установите стоковую фотографию
1 Давайте продолжим и сделаем нашу стоковую фотографию. Вы можете скачать это здесь. Откройте его в фотошопе.
Нет, мы хотим выпрямить рамку, поэтому щелкните и удерживайте инструмент «Пипетка» на панели «Инструменты», а затем щелкните инструмент «Измерение» (также известный как инструмент «Линейка»).
2 Теперь щелкните и перетащите линию так, чтобы она следовала за нижним краем рамки. Перейдите в Изображение> Повернуть холст> Произвольный. Не меняйте номер, нажмите ОК. Это поправит вашу коробку.
Теперь подойдите и обрежьте документ, чтобы не было видно белых краев.
Очистка стокового изображения
3 Поскольку источник света будет изнутри, наша тень будет отличаться от текущей. Итак, избавимся от тени на обложке.
Используйте инструмент Marquee Tool и выберите часть яркой области, затем перенесите это выделение на новый слой (Ctrl + J). Поднесите его к левому краю и вставьте в угол. (Если вы используете Ctrl + T для преобразования слоя, а затем управляете и перемещаете углы прямоугольника, они будут наклонены для лучшего соответствия.)
4 Добавьте маску слоя, нажав кнопку «Добавить маску слоя» в нижней части панели «Слои», и используйте мягкую черную кисть , чтобы замаскировать правую сторону выделенной области, которую мы только что продублировали (средняя область коробка).
Поиграйте с ним, пока не получите плавный переход между двумя слоями и не будет дублированных областей.
5 Теперь свяжите два слоя.
Объедините их вместе, Layer> Merge Layers (Ctrl + E).
6 Теперь мы собираемся сделать другое выделение, на этот раз возьмем выделение по всей ширине более яркой области, которую мы только что сделали. Перенесите новое выделение на новый слой (Ctrl + J). Затем смешайте новый слой, как в шаге 4.
Перенесите новое выделение на новый слой (Ctrl + J). Затем смешайте новый слой, как в шаге 4.
Используйте инструмент Clone Stamp Tool (S), сначала удерживая Alt + щелкнув область, из которой вы хотите клонировать, а затем закрасьте область, которую нужно клонировать.
Вырезание коробки из нашего стокового изображения
7 Теперь мы готовы вырезать коробку.
Войдите и воспользуйтесь инструментом «Перо», чтобы вырезать коробку и перенести ее в новый документ. Для его размеров используйте 1680 x 1050 пикселей. Уменьшите его примерно до 30% .
Создание фона
8 Давайте поработаем над фоном.Выберите темно-синий цвет и залейте фон (Ctrl + Del).
9 Возьмите более светлый вариант этого цвета, создайте новый слой (Ctrl + Shift + N) и создайте радиальный градиент.
10 Преобразуйте градиент (Ctrl + T), поднесите его под рамку, затем растяните и сожмите так, чтобы он поместился вот так.
Затемнить коробку
11 Теперь мы затемним рамку. Откройте окно оттенка / насыщенности, Изображение> Коррекция> Цветовой тон / Насыщенность (Ctrl + U).Измените настройки, как показано ниже.
Откройте окно Curves, Image> Adjustments> Curves (Ctrl + M) и измените настройки на что-то вроде того, что есть у меня.
Загорание
12 Давайте теперь добавим свечение в коробку. Используя инструменты Elliptical Marquee Tools, нарисуйте круг так, чтобы боковые края прямоугольника касались внутренних сторон прямоугольника.
13 Выберите слой с кругом, используя (Ctrl + щелчок правой кнопкой мыши) слой с кругом, и создайте новый слой (Ctrl + Shift + N).Заполните область голубым цветом. Убедитесь, что белый круг — это верхний слой. Щелкните слой с белым кругом и трансформируйте круг, используя Правка> Свободное преобразование (Ctrl + T). Удерживая Shift + Alt, сожмите круг.
14 Теперь, чтобы придать ему сияющий вид, мы собираемся размыть края обоих кругов. Сначала щелкните слой с синим кругом, а затем перейдите в Фильтр> Размытие> Размытие по Гауссу. Проделайте то же самое с белым кружком.
15 Соедините два круга вместе (щелкните пустое поле слева от слоя, затем объедините слои, «Слой»> «Объединить вниз» (Ctrl + E), чтобы объединить два слоя.
Теперь используйте инструмент Polygonal Lasso Tool, чтобы создать рамку вокруг нижней части круга, который не находится внутри рамки, и удалите его.
Создание внешнего свечения
16 Теперь мы собираемся добавить внешнее свечение к кругу. Нажмите кнопку «Добавить стиль слоя» в нижней части панели слоев Photoshop и выберите «Внешнее свечение». Отрегулируйте настройки, как у меня. Цвет будет R: 190 G: 239 B: 255 .
17 Теперь мы собираемся создать еще один радиальный градиент, используя белый цвет в качестве нашего цвета.Поместите слой за светящийся круг и растяните его так, чтобы он покрыл всю ширину коробки.
Измените режим наложения на Overlay. Теперь продублируйте этот слой, щелкнув его правой кнопкой мыши и выбрав Duplicate Layer… в диалоговом окне (Ctrl + J), чтобы сделать его ярче.
Добавление деталей (плавающие частицы)
18 Создайте новый слой (Ctrl + Shift + N).
Мы собираемся создать несколько частиц, плавающих в свечении. Щелкните на Brush Tool (B) и возьмите кисть с жесткостью 0% , около 20 пикселей .Поднимите настройки кисти (F5).
19 Создайте новый слой и начните рисовать на нескольких частицах, пока не получите что-то вроде следующего. Вы можете отрегулировать размер кисти и поэкспериментировать с ее настройками, чтобы получить желаемый эффект.
20 Теперь перейдите в стили слоя и измените внешнее и внутреннее свечение на то, что показано ниже. Перетащите этот слой чуть ниже слоя с кругом.
Создание тени для коробки
21 Придадим коробке немного тени.Нажмите на слой с коробкой и продублируйте слой (Ctrl + J). Используйте Ctrl + щелчок правой кнопкой мыши на новом слое, чтобы выбрать его, и залейте его черным цветом # 000000 .
Перетащите его под слой коробки.
Перейдите в Фильтр> Размытие> Размытие по Гауссу и измените настройку на 12,4 . Щелкните ОК. Теперь немного уменьшите тень.
22 Щелкните на инструменте Elliptical Marquee Tool, измените растушевку на 100 пикселей и нарисуйте круг вокруг прямоугольника.
Убедитесь, что ваш передний план черный ( # 000000 ), а фон белый ( #FFFFFF ), затем перейдите в Filter> Render> Clouds.Измените Режим наложения слоя на Мягкий свет и непрозрачность на 70% .
Готово!
Вот он, волшебный светящийся ящик. Я вставлю свой логотип, и все готово!
Если вы изучаете руководство, обязательно дайте ссылку на свою версию в комментариях, мы будем рады увидеть ваше исполнение!
Об авторе
Тайлер Денис — внештатный дизайнер по совместительству из Ашленда, Нью-Гэмпшир.Он также является создателем / автором блога о дизайне Denis Designs / blog , веб-сайта, посвященного качественным обучающим материалам и вдохновению. Вы можете подписаться на в Twitter или на его личном сайте Denis Designs .
Как сделать светящуюся планету на космическом фоне в Photoshop
Винтажный дизайн в последнее время очень популярен, но иногда вам нужно проектировать для будущего, а не для прошлого.
В этом уроке вы узнаете, как создать футуристическую светящуюся планету поверх космического фона, используя только фильтры Photoshop и одну текстуру.
Шаг 1
Создайте новый документ с разрешением 1920 x 1280 и залейте фон черным цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Установите значение 85%, распределение по Гауссу и установите флажок Монохроматический.
Нажмите «ОК», затем нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите радиус на 0,3 пикселя и нажмите ОК.
Шаг 2
Добавьте новый корректирующий слой «Уровни». Установите черный упор на 140, центральный упор на.25, а белая остановка — 230 на панели «Свойства».
Теперь у нас есть хорошее звездное поле, с которым можно поработать.
Шаг 3
Откройте файл текстуры как новый документ. Лучше всего использовать текстуры с шероховатостью и большим контрастом.
Обрежьте холст так, чтобы текстура имела квадратный формат, а затем преобразуйте ее в смарт-объект. Это важно, если вы хотите иметь возможность легко поменять текстуру планеты позже.
Щелкните «Фильтр»> «Искажение»> «Сферизация».Установите количество на 100% и режим на нормальный и нажмите ОК.
Нажмите CTRL + F, чтобы применить тот же фильтр еще раз.
Шаг 4
Щелкните «Слой»> «Векторная маска»> «Показать все», чтобы добавить векторную маску к смарт-объекту.
Выберите инструмент «Эллипс» с режимом «Путь» на верхней панели инструментов, создайте круг того же размера, что и ваш холст. Центрируйте круг в векторной маске так, чтобы на вашем холсте отображалась только сферическая «планета».
Щелкните правой кнопкой мыши смарт-объект на панели «Слои» и преобразуйте его в смарт-объект (да, смарт-объекты могут содержать другие смарт-объекты).
Щелкните правой кнопкой мыши новый смарт-объект и выберите «Дублировать слой». В разделе «Место назначения» выберите рабочий документ и нажмите «ОК».
Шаг 5
Вернувшись в рабочий документ, измените размер планеты до 1920 пикселей в ширину, затем отцентрируйте ее по горизонтали в документе, чтобы нижняя часть свисала с холста.
Шаг 6
Примените следующие настройки стиля слоя к слою с планетой. Для свечения мы использовали цвет # FFF8F3, который был взят непосредственно с планеты.
Для свечения мы использовали цвет # FFF8F3, который был взят непосредственно с планеты.
Шаг 7
Создайте новый слой и с помощью мягкой белой кисти размером около 800 пикселей щелкните один раз примерно в центральной точке холста, чтобы нарисовать легкое свечение.
Ваше свечение должно выглядеть как на изображении ниже, если поместить его на черный фон.
Установите режим наложения слоя свечения на Linear Dodge и Fill на 35% на панели Layers.
Щелкните правой кнопкой мыши слой свечения на панели «Слои» и выберите «Создать обтравочную маску», чтобы замаскировать свечение, чтобы оно не влияло на фон.
Шаг 8
Используя инструмент «Эллипс» с режимом «Форма» на верхней панели инструментов, щелкните холст и создайте эллипс размером 1920 x 1920 пикселей, используя цвет # 0D0805. Перетащите его на место прямо над вашей планетой.
Увеличьте масштаб до 2250 x 2250 пикселей и переместите вниз, чтобы он покрыл только нижнюю часть вашей планеты.
Шаг 9
На панели «Свойства» установите растушевку на 65 пикселей. Затем установите режим наложения на Linear Burn на панели Layer.
Шаг 10
Создайте новый слой и залейте его черным.
Щелкните «Фильтр»> «Визуализация»> «Блик». Установите яркость на 100% и выберите Movie Prime в качестве типа объектива.Щелкните и перетащите миниатюру бликов, пока она не окажется в центре над вашей планетой, и нажмите ОК.
Установите режим наложения для бликов вашего объектива на «Экран» на панели «Слои».
Возможно, вам придется отменить и повторить этот шаг пару раз, пока вы не будете довольны расположением вспышки.
Шаг 11
Повторите шаг 10, но на этот раз выберите 105 мм Prime в качестве типа объектива и установите непрозрачность на 85% на панели «Слои».
Шаг 12
Создайте текст заголовка, используя черный цвет. Мы используем шрифт Franchise.
Мы используем шрифт Franchise.
Примените следующие настройки стиля слоя, чтобы он выглядел так, как будто он подсвечивается бликами наших линз.
Шаг 13
Дублируйте текст заголовка. Переместите его вниз, измените размер и замените текст своим слоганом.
Щелкните правой кнопкой мыши эффекты слоя слогана на панели «Слои» и выберите «Масштабировать стили». Уменьшите размер стилей до 50% и нажмите ОК.
Шаг 14
Создайте новый слой под текстом вашего заголовка.С помощью мягкой белой кисти размером около 80 пикселей щелкните за углами определенных букв, чтобы создать отдельные блики.
Шаг 15
Создайте новый слой прямо под слоем с планетой и, используя мягкую белую кисть около 800 пикселей, щелкните один раз, чтобы нарисовать одну большую вспышку сразу за бликами вашей линзы.
Установите режим наложения для этой вспышки на Linear Dodge на панели Layers.
Шаг 16
Создайте еще один новый слой прямо под слоем с планетой и залейте его черным цветом.
Убедитесь, что у вас установлены черный и белый цвета переднего плана и фона. Неважно, что именно.
Щелкните «Фильтр»> «Визуализация»> «Облака» и нажмите «ОК». Щелкните Filter> Render> Difference Clouds и нажмите OK. Нажмите CTRL + F, чтобы запустить фильтр «Облака различий» еще раз.
Установите режим наложения на Overlay и Fill на 35% на панели Layers.
Шаг 17
В самом верху документа создайте корректирующий слой Gradient Fill.
Установите стиль на линейный, угол на -90 и масштаб на 100%.
Щелкните градиент, чтобы отредактировать цвета, и установите левый упор на # 008AFF с положением 25%. Установите правый упор на # FF8C2F с положением 35%.
Измените режим наложения на «Яркий свет» и установите заливку до 20% на панели «Слои».
Возможно, вам придется немного изменить расположение в зависимости от вашего документа. Идея состоит в том, чтобы блики выглядели синими, а планета — оранжевыми.
Идея состоит в том, чтобы блики выглядели синими, а планета — оранжевыми.
Окончательное изображение
Поскольку многие из этих шагов используют смарт-объекты и корректирующие слои, вы можете легко вернуться и настроить параметры, пока не будете довольны.
Поскольку мы использовали смарт-объекты в шагах 3 и 4, вы можете легко дважды щелкнуть каждый смарт-объект и заменить исходную текстуру, чтобы мгновенно обновить окончательное изображение.
Знаете ли вы, что это возможно с использованием только фильтров Photoshop? Покажи нам, что ты сделал в комментариях.
Улучшение свечения Photoshop — агентство цифровой рекламы ThreeCell
Вы когда-нибудь чувствовали, что свечение Photoshop не светится так, как должно? Или что одному из элементов вашего дизайна не хватало блеска? Если это так, то сегодняшнее руководство будет большим подспорьем.В этой статье мы рассмотрим очень простую концепцию, которую можно применить в бесчисленных настройках, от простых макетов до расширенного композитинга. Когда люди впервые начинают использовать Photoshop и хотят добавить где-нибудь свечение, они нередко сразу направляются к параметру «Эффекты слоя»> «Внешнее свечение». В конце концов, название опции делает ее очевидным выбором. Однако применение свечения таким образом без дополнительных настроек приведет к чему-то довольно не впечатляющему по сравнению с тем, что легко возможно.Вот параллельное сравнение.
Теперь, выполнив несколько простых настроек, вы сможете сделать свечение намного более реалистичным и, в конечном итоге, впечатляющим. Как всегда с любой техникой, вы можете поэкспериментировать с ней, чтобы добиться желаемого образа. Чтобы любое свечение работало эффективно, оно должно быть на относительно темном фоне. Основное правило заключается в том, что для достижения максимального эффекта свечения должен быть контраст. Для начала создайте изображение размером 900 х 900 пикселей и залейте его черным фоном. Затем создайте слой под названием «круг» и сделайте круг среднего размера, заполнив его белым цветом. После того, как у вас будет круг, мы создадим слой под названием «Основной свет» и перетащим его между слоем круга и фоном. Выберите большую кисть с мягкими краями (800 пикселей) и щелкните один или два раза в центре изображения. После этого вы можете снизить непрозрачность примерно до 40%. Это даст вам эффект радиального градиента. Причина, по которой мы добавили этот свет, заключается в том, что следующие эффекты не будут работать на полностью темном фоне.Так что имейте в виду, что всякий раз, когда вы применяете эту технику в другой среде, важно, чтобы на заднем плане был хотя бы какой-то источник освещения.
Затем создайте слой под названием «круг» и сделайте круг среднего размера, заполнив его белым цветом. После того, как у вас будет круг, мы создадим слой под названием «Основной свет» и перетащим его между слоем круга и фоном. Выберите большую кисть с мягкими краями (800 пикселей) и щелкните один или два раза в центре изображения. После этого вы можете снизить непрозрачность примерно до 40%. Это даст вам эффект радиального градиента. Причина, по которой мы добавили этот свет, заключается в том, что следующие эффекты не будут работать на полностью темном фоне.Так что имейте в виду, что всякий раз, когда вы применяете эту технику в другой среде, важно, чтобы на заднем плане был хотя бы какой-то источник освещения.
Затем вы создадите новый слой под названием «свечение» и переместите его под слой с кругом. Выберите кисть размером около 500 пикселей с максимальной мягкостью краев, выберите цвет кисти, который будет служить цветом вашего свечения (я выбрал бирюзовый оттенок), и снова щелкните один или два раза в середине холста. Ключевым моментом здесь является установка режима наложения слоя на «Overlay».В вашем путешествии по улучшению свечения Photoshop «Overlay» — самый необходимый друг. Вы заметите, что при изменении режима наложения с «Нормальный» на «Наложение» свечение имеет меньший разброс, но более резкий эффект.
На данный момент это еще не тот сияющий шар излучающей люминесценции, к которому мы стремимся. Но сделав еще несколько простых шагов, мы будем там. Дублируйте слой «свечение» (Control — J) и равномерно уменьшите его примерно на 10% с помощью инструмента преобразования. Новый слой по умолчанию должен быть установлен в режим наложения «Overlay» при копировании слоя.Вы заметите, что свечение стало еще ярче.
Еще раз продублируйте последний слой свечения. Выделив этот новый слой, примените к нему эффект оттенка / насыщенности, перетащив маркер оттенка на 40+ от его исходного положения. Это добавляет к свечению некоторые необходимые цветовые вариации. Иногда вы можете смотреть на свечение и думать, что оно просто «синее», хотя на самом деле оно состоит из нескольких разных оттенков синего и бирюзового. Дублируйте этот слой и увеличьте его до полного размера холста.На этом этапе вы заметите, что свечение немного усилило люмены. Снова продублируйте этот последний слой и измените его цвет на белый. Легкий способ сделать это — применить оттенок / насыщенность и сдвинуть настройку яркости до упора вправо. Теперь вы увидите беловатое кольцо, которое вы можете расширять или сжимать в зависимости от того, как вы хотите, чтобы ваше свечение выглядело.
Иногда вы можете смотреть на свечение и думать, что оно просто «синее», хотя на самом деле оно состоит из нескольких разных оттенков синего и бирюзового. Дублируйте этот слой и увеличьте его до полного размера холста.На этом этапе вы заметите, что свечение немного усилило люмены. Снова продублируйте этот последний слой и измените его цвет на белый. Легкий способ сделать это — применить оттенок / насыщенность и сдвинуть настройку яркости до упора вправо. Теперь вы увидите беловатое кольцо, которое вы можете расширять или сжимать в зависимости от того, как вы хотите, чтобы ваше свечение выглядело.
Наконец, щелкните слой с кругом и примените внешнее свечение с настройками ниже: — Обратите внимание, что режим наложения установлен на «Экран», а цвет — светло-желтый.Это добавит мягкую ауру вокруг вашего объекта и придаст презентации дополнительный реализм.
Я повторю, что это руководство больше о принципах, чем о конкретных правилах, которым нужно следовать. Используя эти основные принципы, вы можете экспериментировать с разными размерами, цветами и даже формами вашего свечения. В окончательной композиции есть некоторые незначительные улучшения, такие как отражение и тень для шара, некоторые текстуры фона и тонкая линия горизонта. Поскольку в этом руководстве основное внимание уделяется самой технике свечения, мы не будем здесь описывать процесс внесения этих улучшений.
И вот оно, свечение, которое действительно светится и может даже заставить ваших зрителей немного прищуриться. Теперь, когда вы узнали, как добиться максимального свечения в Photoshop, пусть ваше свечение в реальной жизни будет таким же ярким 🙂
Как придать гламурной коже сияние с помощью Adobe Photoshop
Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать в наших интересах, если цель состоит в том, чтобы сгладить кожу и скрыть пятна, придавая фотографии гламурный вид.
С другой стороны, Photoshop часто становится жертвой плохой прессы из-за того, что его используют для аэрографии моделей и знаменитостей до такой степени, что результаты получаются неестественными. Однако можно использовать Photoshop для небольших улучшений, которые улучшают внешний вид объекта, но при этом он не выглядит слишком очевидным.
Следуя принципам этого руководства, я проведу вас в путешествие, в котором вы сможете изучить множество техник, которые вы сможете использовать для всех своих портретов крупным планом.
В Photoshop есть несколько инструментов, которые позволяют с легкостью сгладить кожу, скрыть пятна и придать фотографии гламурный вид.Здесь я поделюсь несколькими приемами использования этих инструментов в этом руководстве.
Photoshop часто получает плохую репутацию из-за того, что его используют для аэрографии моделей и знаменитостей до такой степени, что результаты получаются неестественными. Однако можно использовать Photoshop для внесения более тонких улучшений, которые улучшают внешний вид объекта, не делая его слишком очевидным.
Здесь я проведу вас в путешествие, в котором вы узнаете много приемов, которые сможете использовать на всех портретах крупным планом.
ВЫБРАТЬ ФОТО
Естественно, нам нужно выбрать фото, чтобы начать работу над этим проектом. Поскольку эффекты гладкой кожи в основном требуются индустрией моды, я собираюсь основывать свою работу на следующем изображении, чтобы приблизиться к тому, как будет выглядеть «отраслевой стандарт».
Щелкните меню «Файл» на верхней панели и выберите «Открыть». Выберите фотографию из своей фотогалереи. Вы также можете перетащить фотографию из своей фотогалереи в Adobe Photoshop: просто возьмите это изображение и верните его в Adobe Photoshop.
НАЙДИТЕ ДЕФЕКТЫ ИЛИ прыщи
Давайте посмотрим правде в глаза: в реальной жизни не бывает «идеальной кожи». Пятна могут проявляться в большей или меньшей степени в зависимости от нашего образа жизни, условий работы и генетики. Если отбросить эти элементы, на этой фотографии, очевидно, есть несколько дефектов, которые можно удалить, а фактическую текстуру кожи также можно смягчить, чтобы создать более приятный эффект. Прыщи очень мешают на портретах.Однако следует проявлять осторожность, чтобы результат не выглядел слишком размытым. Итак, здесь я обнаружил этот прыщик и прыщик на ее коже.
Если отбросить эти элементы, на этой фотографии, очевидно, есть несколько дефектов, которые можно удалить, а фактическую текстуру кожи также можно смягчить, чтобы создать более приятный эффект. Прыщи очень мешают на портретах.Однако следует проявлять осторожность, чтобы результат не выглядел слишком размытым. Итак, здесь я обнаружил этот прыщик и прыщик на ее коже.
УДАЛИТЬ ЯЗЫК ИЛИ прыщ
В Adobe Photoshop есть много инструментов, которые вы можете использовать для удаления прыщей, следов, пятен и т. Д. В этом случае я собираюсь использовать «Инструмент для лечения пятен», чтобы удалить прыщ со лба. Вы можете найти «инструмент лечебной кисти», который также подойдет для этого. Используя этот инструмент, просто выберите его в меню параметров, а затем «щелкните левой кнопкой мыши» по прыщику или месту, которое вы хотите удалить.Вы можете найти великолепный результат.
Для удаления дефектов вы также можете применить те же правила или использовать «инструмент клонирования штампа». Чтобы использовать инструмент клонирования штампа, сначала выберите его в меню параметров слева. Затем наступает творческая часть, которую вы должны сделать. Вы должны понимать, какой участок кожи следует использовать для клонирования, чтобы придать естественный вид. Выделите ту часть фотографии, которая настолько близка к редактируемому цвету кожи. Чтобы клонировать часть, полностью выберите «alt + левый щелчок».
Теперь вы выбрали часть. Теперь просто закрасьте участок, который нужно отредактировать или исправить. Вы также должны позаботиться о деталях. Если вы сохраните «Непрозрачность» на 100%, это может привести к исчезновению большей части деталей фотографии. Поэтому менять его нужно по глубине фото.
Другой подход, который стоит рассмотреть, — это использовать «Patch Tool» — мы поговорим об этом позже, где мы покажем вам, как клонировать часть фотографии с помощью «patch tool».Но я думаю, что для этой цели очень хорошо работает «инструмент клонирования».
ДУБЛИКАЦИЯ ФОНОВОГО СЛОЯ
Чтобы дублировать фоновый слой, вам нужно перейти к опции «окно» вверху и выбрать «слои». Справа внизу вы найдете диалоговое окно. Там вы можете увидеть опцию «слой», где показано ваше основное изображение. Чтобы дублировать его, вам нужно «щелкнуть правой кнопкой мыши» по фоновому слою и выбрать «дублировать слой» (или просто щелкнуть по нему и применить сочетание клавиш Ctrl + J).Затем появится другое диалоговое окно. Нажмите «ок». Там ваш дублированный слой был создан.
НАСТРОЙТЕ ЦВЕТ И ПРИДАЙТЕ ГЛАМУРНЫЙ ОБРАЗ
Теперь выберите опцию «экран» в верхней части диалогового окна слоя. Вы, вероятно, заметите огромную разницу. Фотография стала слишком яркой. Поэтому настройте его с помощью уровня непрозрачности. Я думаю, что высокая яркость на этой фотографии уменьшит многие детали. Поэтому, учитывая этот факт, я оставил для этой фотографии непрозрачность 50%.Вам нужно сгладить изображение. Так что перейдите в меню параметров вверху. Выберите «Слой», а затем нажмите «Свести изображение». Таким образом, ваше изображение получится с хорошей яркостью.
Сделайте еще одну копию этого изображения в диалоговом окне «слой». Теперь используйте «инструмент лассо», чтобы выбрать лицо на фотографии. Не забудьте оставить его в разделе «Добавить в выделение» вверху. Это даст вам доступ к постоянному выбору.
Перейдите в диалоговое окно «слой» и выберите Overlay.Это придаст очень жгучий вид. Отрегулируйте уровень «непрозрачности», чтобы получить желаемый вид. Затем сделайте изображение жирнее, как и предыдущее.
Затем снова создайте дубликат слоя и перейдите к опции «Фильтр» вверху, затем выберите «Размытие» и затем выберите «Размытие по Гауссу». Появится диалоговое окно, в котором вы найдете параметры радиуса и уровня. Ключевой момент работы с этим инструментом: все зависит от интенсивности, которую вы применяете к ползунку уровня. Чем больше вы увеличите его, тем больше будет размытость; но если вы сделаете лишнее, это будет выглядеть искусственно.Получение точного рабочего процесса — это всего лишь вопрос практики.
Чем больше вы увеличите его, тем больше будет размытость; но если вы сделаете лишнее, это будет выглядеть искусственно.Получение точного рабочего процесса — это всего лишь вопрос практики.
Увеличьте радиус, и когда вы обнаружите детали глаз, губ исчезнут, остановите это. Детали губ и глаз должны быть менее заметными. Теперь у вас есть красивый эффект размытия по всей области лица. Сотрите такие части, как губы, уши, волосы, нос, глаза и другие части, которые вам не нужны в виде размытия. Если ваша фотография все еще выглядит искусственно, измените ползунок «Непрозрачность», пока не получите хороший результат.
Создайте еще один «дублированный слой» и используйте палитру цветов, чтобы выбрать цвет ближайшего цвета, в котором вы хотите получить эффект гламура.Выберите «кисть» и нарисуйте те области, где вы хотите создать гламур. В диалоговом окне слоя выберите «linear Burn». Это преобразует фотографию, чтобы она соответствовала эффекту выжженного изображения. Теперь с помощью «ластика» сотрите все части, кроме тех, где вы хотите сохранить гламур. Уменьшите уровень непрозрачности, чтобы получить гладкий гламур на лице. Затем перейдите к параметру слоя и нажмите «Свести изображение».
Как видите, вот окончательный результат применения эффекта гламурной кожи с помощью Adobe Photoshop.Не забывайте внимательно следить за применением такого эффекта, учитывая тот факт, что любой странный вид разрушит всю вашу тяжелую работу. Удачи!
Как создать эффекты свечения с помощью Photoshop «Photoshop :: WonderHowTo
Этот урок по фотошопу, продемонстрированный Ховардом с сайта tutcast.com, научит вас создавать потрясающие эффекты свечения для ваших работ и проектов. Все, что вам нужно знать из фона, который вы решили использовать для удаления остатков. Вы можете использовать любое изображение, какое захотите.Начните с инструмента «Перо», расположенного на панели инструментов в самой левой части экрана. Создайте начальный слой для свечения, щелкнув значок нового слоя в правом нижнем углу. Затем определите кисть, нажав букву B на клавиатуре. В этом примере демонстратор выбрал кисть для каллиграфии. Он выбрал кисть 28 пикселей и уменьшил ее примерно до 7 пикселей. щелкните окно в верхней части экрана и выберите кисти. Нажмите на динамику формы и выберите давление пера. Установите белый цвет переднего плана в нижней части экрана до упора влево.Снова выберите инструмент «Перо» в меню в левой части экрана. Выберите пути вверху слева. Щелкните в месте начала линии, затем щелкните и перетащите для первой кривой. Продолжайте в том же духе, пока не получите линию, полностью охватывающую объект. Чтобы изменить направление кривой, нажмите на клавиатуре букву А. Затем нажмите букву P, чтобы продолжить отмечать свой путь. Чтобы начать заполнение вашего пути, установите правые часы на линии пути и выберите путь обводки. Выберите кисть и имитируйте давление. Чтобы наложить стили, перейдите к слою, щелкните его, выберите стили слоя и щелкните внешнее свечение.Оставьте выбранным режим наложения на экране. Демонстрант выбрал ярко-фиолетовый цвет. Установите разброс на 10 и размер на 9. Под контуром выберите полукруглое и увеличьте диапазон до 75 процентов. В разделе параметров наложения снова выберите падающую тень. Выберите осветление цвета, и демонстратор использовал более светло-фиолетовый цвет. Уменьшите вместимость до 60 процентов, а расстояние изменится на 0. Выберите вариант полукруга ниже. Выберите маску слоя на правой нижней панели инструментов. Возьмите черную кисть и закрасьте линии, которые вы не хотите видеть.Вот и все!
Создайте начальный слой для свечения, щелкнув значок нового слоя в правом нижнем углу. Затем определите кисть, нажав букву B на клавиатуре. В этом примере демонстратор выбрал кисть для каллиграфии. Он выбрал кисть 28 пикселей и уменьшил ее примерно до 7 пикселей. щелкните окно в верхней части экрана и выберите кисти. Нажмите на динамику формы и выберите давление пера. Установите белый цвет переднего плана в нижней части экрана до упора влево.Снова выберите инструмент «Перо» в меню в левой части экрана. Выберите пути вверху слева. Щелкните в месте начала линии, затем щелкните и перетащите для первой кривой. Продолжайте в том же духе, пока не получите линию, полностью охватывающую объект. Чтобы изменить направление кривой, нажмите на клавиатуре букву А. Затем нажмите букву P, чтобы продолжить отмечать свой путь. Чтобы начать заполнение вашего пути, установите правые часы на линии пути и выберите путь обводки. Выберите кисть и имитируйте давление. Чтобы наложить стили, перейдите к слою, щелкните его, выберите стили слоя и щелкните внешнее свечение.Оставьте выбранным режим наложения на экране. Демонстрант выбрал ярко-фиолетовый цвет. Установите разброс на 10 и размер на 9. Под контуром выберите полукруглое и увеличьте диапазон до 75 процентов. В разделе параметров наложения снова выберите падающую тень. Выберите осветление цвета, и демонстратор использовал более светло-фиолетовый цвет. Уменьшите вместимость до 60 процентов, а расстояние изменится на 0. Выберите вариант полукруга ниже. Выберите маску слоя на правой нижней панели инструментов. Возьмите черную кисть и закрасьте линии, которые вы не хотите видеть.Вот и все!
