Рисуем ресницы, простой карандаш. Как нарисовать ресницы и глаза
Глаза — зеркало души человека. Они могут рассказать о возрасте, роде занятий, характере их обладателя. Именно по глазам мы строим в уме образ того, кто изображен на портрете.
Составляющие элементы глаза.
Я составила довольно простой список составляющих элементов человеческого глаза.
1. Третье веко (небольшой бугорок во внутреннем углу глаза).
2. Край верхнего века, это подвижная часть кожи, которая защищает глазное яблоко.
3. Блик.
4. Верхние ресницы — тонкие волосики, которые растут с внешнего края верхнего века.
5. Внешний угол — место, где края внешнего верхнего и нижнего век встречаются.
6. Белок глаза — видимая часть глазного яблока.
7. Ирис — круглая часть глазного яблока, окружающего зрачок, радужка.
8. Зрачок — темная круглая форма в пределах ириса.
9. Край нижнего века — часть складки кожи, защищающей нижнюю часть глазного яблока.
10.
КАК НЕ СЛЕДУЕТ РИСОВАТЬ РЕСНИЦЫ
На нижнем рисунке изображены неестественно смотрящиеся ресницы, их размер и толщина при корне, такие же, как и на кончике. Эти толстые искривленные линии совсем не похожи на естественные ресницы.
Внизу вы можете видеть естественные формы ресниц — они толстые у корня и тонкие у кончика.
Ниже вы можете наблюдать основные ошибки при рисовании ресниц — они или слишком толстые, или слишком прямые, или слишком длинные.
ПРАВИЛЬНО НАРИСОВАННЫЕ РЕСНИЦЫ
Гибкие плавные линии делают ресницы более естественными и реалистичными. Существует довольно таки простая техника правильного их рисования.
Возьмите бумагу и карандаш (2B). Посмотрите следующее изображение, попробуйте нарисовать такие же ресницы.
1. Начните с основы (корня) ресницы и при этом нажимайте сильнее на ваш карандаш.
2. Постепенно снизьте давление на карандаш, и ваша плавная легко искривленная линия будет становится тоньше по сравнению с тем, какой она была у корня.
Реалистичные ресницы выглядят похожим на перевернутые запятые — толстые внизу и тонкие на верху.
3. Медленно и легко оторвите ваш карандаш от бумаги, когда дорисуете линию.
Ниже вы можете видеть четыре изображения глаз с ресницами разной длинны, которые представлены под разными ракурсами.
РИСОВАНИЕ РЕСНИЦ НА ГЛАЗУ
На первых этапах рисования старайтесь наносить очень светлые линии, так что их можно было позже стереть. На нижнем изображение вам представлены рисунки темнее, чем они есть в действительности. Линии затемнены с помощью программы Photoshop, для того, чтоб вы могли их лучше видеть.
1) Слегка нанесите эскиз формы глаза.
Двойная линия вверху и внизу показывает толщину кожи краев верхнего и нижнего век.
Не забывайте дорисовывать круглую форму внутреннего угла глаза.
Если ваш эскиз слишком темный, осторожно пройдитесь ластиком по линиям.
2) Используйте 2H карандаш, чтобы нарисовать несколько ресниц на внешних краях верхнего и нижнего век.
3) Добавьте несколько темных ресниц различной длины (карандашом 2B) в районе внешнего угла глаза.
4) Используйте 2В карандаш, чтобы еще дорисовать несколько толстых линий. Ресницы теперь будут очень густыми.
5) Очертите ирис, зрачок и блик. Источник света находится слева.
Рисование реалистичного правильного круга требует практических усилий с вашей стороны. Попробуйте поворачивать бумагу и смотреть на ваш рисунок из других ракурсов. Эта небольшая хитрость часто приводит к пониманию проблемных областей при рисовании. Посмотрите на отражение в зеркале вашей радужки, это поможет вам сообразить, как правильно ее рисовать.
6) Затемните немного ирис и зрачок. Используйте карандаш 2B для затенения ириса, и 6B — для зрачка. Обратите внимание, что ирис более темный вокруг периметра (то есть своего края) и под верхним веком, которое отбрасывает на него тень; несколько небольших темных линий как бы выходят из зрачка.
7) Затените белок глаза, особенно возле края верхнего и нижнего век по направлению к внутреннему углу. Дорисуйте немного тонких, светлых линий на белке в районе внутреннего угла, имитируя небольшие кровяные сосуды — капилляры.
Дорисуйте немного тонких, светлых линий на белке в районе внутреннего угла, имитируя небольшие кровяные сосуды — капилляры.
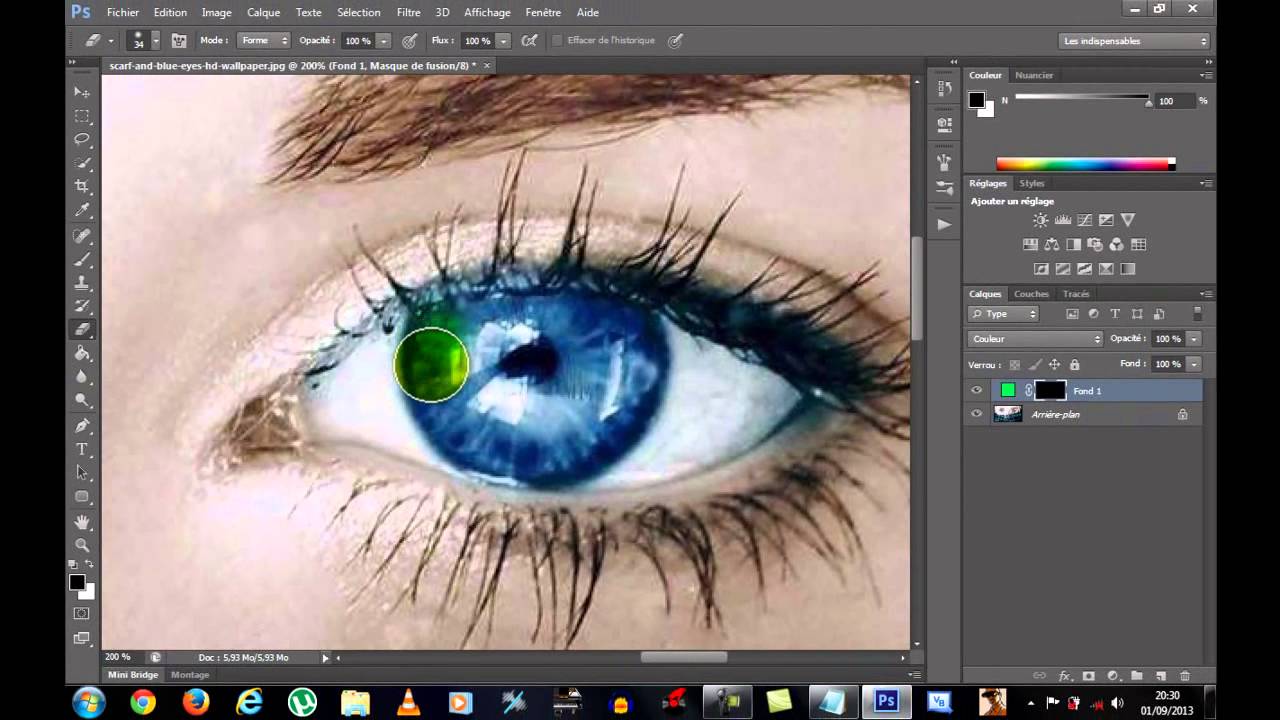
Рисование ресниц довольно распространённая практика ретуши портретов и отнюдь не всегда женских. Мало кого устроят «поросячьи» глазки пристально, или не дай бог томно, смотрящие с картинки. А посему рисование ресниц, процесс которым нужно овладеть начинающему ретушеру благо это не сложно, немного усидчивости и терпения всё что нужно для овладения этой нехитрой техникой.
В качестве примера для демонстрации я выбрал портрет девушки в которого появилась необходимость немного добавить ресниц к уже обработанному по методу, показанному глазу.
Настройка инструмента для рисования ресниц
Этот способ рисования ресниц требует некоторой технической вооруженности, а именно наличие у вас графического планшета хотя бы самого простенького. Ибо рисовать мышкой довольно проблематично.
Если внимательно посмотреть на картинку выше несложно заметить, что существующие ресницы имеют разную толщину и цвет для качественно имитации мы должны учитывать этот факт. Следовательно, по ходу работы необходимо менять как цвет которым рисует так и размер кисти.
Следовательно, по ходу работы необходимо менять как цвет которым рисует так и размер кисти.
Ресницы довольно тонкие, следовательно, и образцы цвета нужно брать небольшие, для этого нужно настроить инструмент взятия таких образцов «Пипетка». Выбираю его на панели инструментов, клавиша I, на панели параметров размер образца устанавливаю, как одну точку.
На панели слоёв нужно создать новый пустой слой для экспериментов с настройками кисти. Теперь нужно настроить кисть — это сделать несложно их немного. Вызываем панель свойств кисти, клавиша F5.
На вкладке формы и размера выбираем обычную круглую кисть, устанавливаем значения для жесткости «Headers» — 100%, рассеивания «Spasing» -1% размер будем менять по ходу работы однако начальный удобно выставить по близлежащим ресницам участка с которым будем работать.
На вкладке «Динамика формы» в списке управления выбираем «Затухание» Fade, минимальный диаметр выбиваем произвольно, непрерывно экспериментируя на созданном пустом слое.
Настройка на этом закончена можно переходить непосредственно к рисованию.
Рисование ресниц
Итак при помощи листика сотру следы настройки кисти со слоя его приспособлю для рисования нижних ресниц. Взяв образец цвета и подстроив размер кисти короткими движениями начинаю рисование. О том, как изменять цвет и размер инструмента во время работы читайте В результате у меня получился вот такой ряд ресниц, показаны на отдельном слое.
Если ещё раз посмотреть на картинку можно заметить, что настоящие ресницы попадали в
Идем в меню фильтр выбираем размытие по Гауссу регулируя радиус размытия «приращиваем» нарисованные ресницы к нужной области подгоняя их вид к уже существующим.
Такую же операцию проделываем с оставшимися ресницами нижнего ряда побрав другой радиус размытия фильтра. Кстати можно не таскаться постоянно в меню для вызова диалога использовавшегося фильтра, используйте комбинацию Alt+Ctrl+F. В результате нижний ряд нарисованных ресниц выглядит вполне правдоподобно.
С нижним рядом закончил можно переходить к верхнему технология та же: создаем пустой слой, изменяя цвет и размер инструмента короткими движениями рисуем ресницы, при необходимости выделяем участки и размываем их с разным радиусом. Ели неудобно рисовать внизу вверх можно временно развернуть картинку как вам удобнее, клавиша R, инструмент «Поворот вида», отлично работает.
Результат действий по рисованию ресниц о общей ретуши этой картинки можете посмотреть в моём портфолио на 500px . Надеюсь этот способ обработки найдет применение в вашей практике.
Как рисовать ресницы — YouLoveIt.ru
Учимся рисовать ресницы
Составляющие элементы глаза.

ПРАВИЛЬНО НАРИСОВАННЫЕ РЕСНИЦЫГибкие плавные линии делают ресницы более естественными и реалистичными. Существует довольно таки простая техника правильного их рисования.
Возьмите бумагу и карандаш (2B). Посмотрите следующее изображение, попробуйте нарисовать такие же ресницы.1. Начните с основы (корня) ресницы и при этом нажимайте сильнее на ваш карандаш.2. Постепенно снизьте давление на карандаш, и ваша плавная легко искривленная линия будет становится тоньше по сравнению с тем, какой она была у корня.Реалистичные ресницы выглядят похожим на перевернутые запятые — толстые внизу и тонкие на верху.3. Медленно и легко оторвите ваш карандаш от бумаги, когда дорисуете линию.
Ниже вы можете видеть четыре изображения глаз с ресницами разной длинны, которые представлены под разными ракурсами. РИСОВАНИЕ РЕСНИЦ НА ГЛАЗУНа первых этапах рисования старайтесь наносить очень светлые линии, так что их можно было позже стереть. На нижнем изображение вам представлены рисунки темнее, чем они есть в действительности. Линии затемнены с помощью программы Photoshop, для того, чтоб вы могли их лучше видеть.
Линии затемнены с помощью программы Photoshop, для того, чтоб вы могли их лучше видеть.1) Слегка нанесите эскиз формы глаза.Двойная линия вверху и внизу показывает толщину кожи краев верхнего и нижнего век.
Не забывайте дорисовывать круглую форму внутреннего угла глаза.Если ваш эскиз слишком темный, осторожно пройдитесь ластиком по линиям.
2) Используйте 2H карандаш, чтобы нарисовать несколько ресниц на внешних краях верхнего и нижнего век.
3) Добавьте несколько темных ресниц различной длины (карандашом 2B) в районе внешнего угла глаза.
4) Используйте 2В карандаш, чтобы еще дорисовать несколько толстых линий. Ресницы теперь будут очень густыми.
5) Очертите ирис, зрачок и блик. Источник света находится слева.
Рисование реалистичного правильного круга требует практических усилий с вашей стороны. Попробуйте поворачивать бумагу и смотреть на ваш рисунок из других ракурсов. Эта небольшая хитрость часто приводит к пониманию проблемных областей при рисовании.
 Посмотрите на отражение в зеркале вашей радужки, это поможет вам сообразить, как правильно ее рисовать.
Посмотрите на отражение в зеркале вашей радужки, это поможет вам сообразить, как правильно ее рисовать.6) Затемните немного ирис и зрачок. Используйте карандаш 2B для затенения ириса, и 6B — для зрачка. Обратите внимание, что ирис более темный вокруг периметра (то есть своего края) и под верхним веком, которое отбрасывает на него тень; несколько небольших темных линий как бы выходят из зрачка.
7) Затените белок глаза, особенно возле края верхнего и нижнего век по направлению к внутреннему углу. Дорисуйте немного тонких, светлых линий на белке в районе внутреннего угла, имитируя небольшие кровяные сосуды — капилляры.
Целую тонну вопросов задают мне по поводу человеческой внешности. Хотите знать как рисовать ресницы? Да пожалуйста, сделаю еще один урок на эту тему! Вот с этой картинки будем срисовывать, но перед этим обязательно что-нибудь веселое да напишу.
Ресницы – они же волосы, только на глазах. Являются основным центром восприятия интуиции, женской логики, высшей математики и всемирного заговора. Посредством моргания человек разрывает информационные потоки в воздухе, тем самым воспринимая некоторую информацию сразу в мозг, без тщательной обработки. Именно в такие моменты возникают внезапные гениальные иль просто тупые идеи, например, как прокатиться в мусорщике по улице, стать космонавтом или подкинуть деньги цыганам. По скольку мозг требует постоянной активности и работы, при закрытии глаз поступление информации прекращается и человек засыпает. Да ну, шутка, я вас подловил =)
Посредством моргания человек разрывает информационные потоки в воздухе, тем самым воспринимая некоторую информацию сразу в мозг, без тщательной обработки. Именно в такие моменты возникают внезапные гениальные иль просто тупые идеи, например, как прокатиться в мусорщике по улице, стать космонавтом или подкинуть деньги цыганам. По скольку мозг требует постоянной активности и работы, при закрытии глаз поступление информации прекращается и человек засыпает. Да ну, шутка, я вас подловил =)
Если вы гомосапиэнс (а скорее всего так и есть, если вы можете это прочесть), то вам стоит знать:
- Большие и длинные ресницу улучшают восприятие. Но при этом из-за большого веса вам будет тяжело смотреть на мир своими глазами;
- Братья Гримм (не те, которые кошмарики писали, а группа такая) твердо уверены, что с помощью ресниц можно летать, если ими активно хлопать;
- Подтверждением уникальности сабжа служит то, что растут они только у млекопитающих, и точка;
- Рекордсменами по длине волос, конечно, являются жители Индии, и на этот раз выделился Пхуто Рав Маули, у которого ресницы в 4,7 см длины.
 Он то уж точно умеет взлетать;
Он то уж точно умеет взлетать; - В среднем человеческое существо имеет там 200 волосков, не верите — пересчитайте.
А теперь, когда мы знаем всю правду, можно приступить к рисованию.
Как нарисовать ресницы карандашом поэтапно
Шаг первый. Рисовать ресницы без глаза нереально, поэтому, нарисуйте соответствующую круглую форму, дабы изобразить глаз.
Шаг второй. Прорисовываем веки и очертание бровей.
Шаг третий. Внимательно проведите глазницу и зрачок.
Шаг четвертый. Теперь аккуратно и отчетливо прорисуйте уже сам глаз с необходимыми переходами и тенями.
Шаг пятый. Вот теперь можно выводить ресницы толстыми линиями, каждый волос по отдельности.
Надеюсь я смогу расширить Ваш кругозор, и вы с легкостью сможете рисовать реснички карандашом. Пишите мне свои идеи и пожелания для будущих уроков на страничке заказов. А также попробуйте нарисовать:
- Глаза;
- Женское лицо;
- Рисуем человеческую руку;
- Кисть руки;
- Лицо с бородой;
Специально для DayFun
dayfun. ru
ru
Как нарисовать ресницы: карандашом поэтапно и красиво
Глаза – это зеркало души, как гласит старая мудрая поговорка. А ресницы – это защита и украшение данного зеркала. Как бы то ни было, выразительный взгляд на фото, или на картинке, однозначно привлекает внимание любого зрителя. В жизни, практически все женщины, прилагают множество усилий для того, чтобы научиться красиво рисовать себе брови, ресницы и стрелки.
Рисунок — глаза девушкиХудожники отдают много своего мастерства, чтобы на их картинах правдоподобно, и максимально выгодно выделялись именно нарисованные карандашом глаза. Сегодня используя возможности фотошопа Саи можно идеально нарисовать не только ресницы, но и всё что угодно.
Нарисовать ресницы поэтапно
Такая небольшая деталь, как ресницы, может играть большую роль в образе в целом. Именно поэтому необходимо правильно и тщательно прорисовывать каждую волосинку, и каждую часть глаза поэтапно. Невозможно красиво изобразить ресницы ни карандашом, ни в фотошопе Sai без того, чтобы сначала не нарисовать сам глаз. Поэтому нужно хорошо знать все его части, и правильно изображать их в соответствии с нужными пропорциями. Итак, чтобы нарисовать ресницы карандашом поэтапно, начинаем с эскиза формы глаза.
Поэтому нужно хорошо знать все его части, и правильно изображать их в соответствии с нужными пропорциями. Итак, чтобы нарисовать ресницы карандашом поэтапно, начинаем с эскиза формы глаза.
- Вид миндального ореха наиболее приближен к форме глаза. Нарисуйте двойные линии вверху и внизу, изображая края век.
- Во внутреннем углу глаза обязательно изобразите круг, так называемое третье веко.
- Внутри красиво нарисуйте карандашом ирис и зрачок.
- Не забудьте о блике света, который должен отображаться в зрачке. Это сделает вашу картинку более натуральной и естественной.
- Далее, на внешних краях век, должны быть нарисованы ресницы. Помните, на верхнем веке их длина всегда больше, чем на нижнем.
- Затемните карандашом поэтапно ирис и зрачок. Верхнее веко должно отбрасывать тень, которую нужно отобразить на ирисе.
- Далее следует слегка затемнить глазное яблоко. Нарисованные во внутреннем углу глаза тонкие кривые линии будут правдоподобно изображать сосуды.
Прежде чем приступить к прорисовке красивых ресниц и стрелок, уделите достаточно сил и внимания самому глазу. Только поэтапное изображение всех составляющих сделает ваш рисунок правдоподобным.
Как красиво нарисовать ресницы
Рисуя глаза человека, многие делают довольно распространенные, и с тем очень грубые ошибки. Ресницы не могут быть все одинаковой длины и толщины, они не бывают слишком густые, и слишком длинные. Только естественное их изображение делает картинку красивой. И неважно где вы рисуете, на бумаге карандашом, или в фотошопе Саи, используйте нижеприведенные тонкости, и ваш рисунок станет идеальным.
- Линии ресниц напоминают перевернутые запятые. Они имеют более широкую основу внизу у века, и плавно истончаются кверху.
- Ресницы никогда не бывают ровными, изображайте их немного изогнутыми.
- Длина волосков во внутреннем углу глаза всегда меньше, чем во внешнем.
- Густота ресниц, чаще всего плавно увеличивается к внешнему краю.
- Всегда рисуйте тонкие и толстые волоски вперемешку. Это можно варьировать более сильным нажатием на карандаш.
- Несколько волосков на нижнем и верхнем веке следует изобразить растущими в другом направлении. Такой штрих сделает эскиз естественным.
Обратите внимание! В Sai глаз изображается поэтапно разными слоями. Ненужные и неправильные штрихи размываются удобным способом.
Нарисовать ресницы карандашом проще, чем кажется на первый взгляд. Следует только применять вышеприведенные советы, а также использовать нужные параметры. Не стоит добиваться идеальности во всем, так как человеческое тело тоже не идеально. Мягкие, но уверенные штрихи помогут сделать рисунок качественным.
resnicy.ya-viju.ru
Рисуем ресницы в фотошопе | Полезные приемы обработки фото изображений
Рисование ресниц довольно распространённая практика ретуши портретов и отнюдь не всегда женских. Мало кого устроят «поросячьи» глазки пристально, или не дай бог томно, смотрящие с картинки. А посему рисование ресниц, процесс которым нужно овладеть начинающему ретушеру благо это не сложно, немного усидчивости и терпения всё что нужно для овладения этой нехитрой техникой.
В качестве примера для демонстрации я выбрал портрет девушки в процессе ретуши которого появилась необходимость немного добавить ресниц к уже обработанному по методу, показанному здесь глазу.
Настройка инструмента для рисования ресниц
Этот способ рисования ресниц требует некоторой технической вооруженности, а именно наличие у вас графического планшета хотя бы самого простенького. Ибо рисовать мышкой довольно проблематично.
Если внимательно посмотреть на картинку выше несложно заметить, что существующие ресницы имеют разную толщину и цвет для качественно имитации мы должны учитывать этот факт. Следовательно, по ходу работы необходимо менять как цвет которым рисует так и размер кисти.
Ресницы довольно тонкие, следовательно, и образцы цвета нужно брать небольшие, для этого нужно настроить инструмент взятия таких образцов «Пипетка». Выбираю его на панели инструментов, клавиша I, на панели параметров размер образца устанавливаю, как одну точку.
На панели слоёв нужно создать новый пустой слой для экспериментов с настройками кисти. Теперь нужно настроить кисть — это сделать несложно их немного. Вызываем панель свойств кисти, клавиша F5.
На вкладке формы и размера выбираем обычную круглую кисть, устанавливаем значения для жесткости «Headers» — 100%, рассеивания «Spasing» -1% размер будем менять по ходу работы однако начальный удобно выставить по близлежащим ресницам участка с которым будем работать.
На вкладке «Динамика формы» в списке управления выбираем «Затухание» Fade, минимальный диаметр выбиваем произвольно, непрерывно экспериментируя на созданном пустом слое. Мне показалось 39% в самый раз. В результате настроек форма отпечатка в окошке просмотра стала похожа на сперматозоид.
Настройка на этом закончена можно переходить непосредственно к рисованию.
Рисование ресниц
Итак при помощи листика сотру следы настройки кисти со слоя его приспособлю для рисования нижних ресниц. Взяв образец цвета и подстроив размер кисти короткими движениями начинаю рисование. О том, как изменять цвет и размер инструмента во время работы читайте здесь… В результате у меня получился вот такой ряд ресниц, показаны на отдельном слое.
Если ещё раз посмотреть на картинку можно заметить, что настоящие ресницы попадали в разные зоны фокусировки и размыты неодинаково. Сымитировать это несложно. При помощи инструмента «Лассо» выбираем область свеже нарисованных ресниц.
Идем в меню фильтр выбираем размытие по Гауссу регулируя радиус размытия «приращиваем» нарисованные ресницы к нужной области подгоняя их вид к уже существующим.
Такую же операцию проделываем с оставшимися ресницами нижнего ряда побрав другой радиус размытия фильтра. Кстати можно не таскаться постоянно в меню для вызова диалога использовавшегося фильтра, используйте комбинацию Alt+Ctrl+F. В результате нижний ряд нарисованных ресниц выглядит вполне правдоподобно.
С нижним рядом закончил можно переходить к верхнему технология та же: создаем пустой слой, изменяя цвет и размер инструмента короткими движениями рисуем ресницы, при необходимости выделяем участки и размываем их с разным радиусом. Ели неудобно рисовать внизу вверх можно временно развернуть картинку как вам удобнее, клавиша R, инструмент «Поворот вида», отлично работает.
Результат действий по рисованию ресниц о общей ретуши этой картинки можете посмотреть в моём портфолио на 500px. Надеюсь этот способ обработки найдет применение в вашей практике.
photoshop-gurus.ru
Как нарисовать ресницы? | Рисуем поэтапно ресницы в фотошопе cs6, cs5
Ресницы защищают наши глаза от попадания в них пыли. Волосы на разных частях тела несут свою функцию, от этого они и разнятся. Ресницы — самые жесткие, волосяной покров головы самые длинные. Средняя продолжительность жизни ресниц три месяца, после чего они меняются на новые.
Обновление ресниц происходит постепенно, поэтому мы не видим, как это происходит. Густота верхнего ресничного ряда и нижнего не одинакова, верхний ряд гуще и длинней. Цвет, густота, наклон и длина ресниц формируется еще до рождения, но при определенном уходе и косметики это можно скорректировать.
Тут покажу, как правильно нарисовать ресницы или можете нарисовать ресницы в фотошопе: cs6 и cs5 простым карандашом.
Рисуем ресницы поэтапно:
Шаг первый. Делаем карандашом большой кружок и в нем маленькой, потом изогнутую линию слева.
Шаг второй. Прорисовываем первые шаги глаза.
Шаг третий. Немного зарисовываем штрихами и рисуем блик на глазном яблоке.
Шаг четвертый. Убираем каркас, что был в начале, дорисовываем ресницы и брови.
narisovat.com
Как нарисовать ресницы в фотошоп
В этом уроке мы будем учиться рисовать реснички в фотошопе.Иногда на фотографии у модели требуется добавить немного ресничек, чтобы глаза выглядели более выразительно. Но сделать это нужно аккуратно, так чтобы реснички выглядели естественными. Конечный результат урока вы можете видетьниже:
Итак, приступим к работе и откроем изначальную фотографию в фотошопе, затем создадим новый слой CTRL+SHIFT+ALT+N:
Теперь активизируем инструмент Кисть и выберем чёрного цвета, круглую, жёсткую с маленьким диаметром, затем войдём в настройки кисти F5 и установим в Динамикеформы в строке Управление – Переход и подберём Минимальный диаметр таким образом, чтобы кисть имела заострённую форму.
Теперь быстрыми отрывистыми движениями прорисуем реснички по ходу роста ресниц в тех местах, где их мало. Если отключить слой Фон, то можно увидеть только нарисованные реснички на пустом слое:
А вот так выглядит фото с дополнительными ресничками:
Для того чтобы ресницы выглядели более реально, применим кслою с ресницами фильтр Добавить шум и фильтр Размытие по Гауссу:
Теперь добавим небольшую стрелочку в уголке глаза, для этого перейдём на слой Фон, затем создадим новый пустой слой и активизируем инструмент Перо, затем поставим первую точку на веке, где-то ближе к центру века, а вторую точку поставим в на внешнем уголке глаза, затем не отпускаялевую клавишу мышки, потянем направляющую из второй точки так, чтобы контур выгнулся и лёг по линии века.
Затем удерживая клавишу ALT, щёлкнем по второй точке, после чего усик направляющей исчезнет – это нужно для того, чтобы поставить следущую точку и чтобы усик не мешал созданию нового контура:
Теперь поставим третью точку, где будет заканчиватьсястрелочка и немного изогнём контур таким же образом, как описывалось выше:
Теперь сделаем обводку контура и для этого сначала перейдёмк инструменту Кисть, настроим кисть. Выберем кисть круглую, жёсткую, небольшогодиаметра и затем вызовем её настройки F5 и в Динамике формы установим Нажим пера:
Теперь опять перейдём к инструменту Перо и в окне Контурыщёлкнем правой кнопкой мышки по синей полоске и выберем в выпадающем окне Выполнить обводку контура, где установим Имитация нажима пера:
Теперь применим к слою фильтр Добавить шум и Размытие поГауссу:
На этом урок «Как нарисовать ресницы в фотошоп» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
www.photoshopsunduchok.ru
Рисуем глаза
Глаза прекрасны! Я больше всего люблю рисовать именно их. Весь рисунок может быть просто фоном для одного глаза! На приведенных ниже рисунках вы можете увидеть глаза как просто формы. Глаз состоит из большего числа элементов, чем любая другая деталь лица. Чтобы вам легче было уяснить, из каких элементов состоит глаз, я пронумеровала их.Видите, как этот глаз смотрит на вас под углом? Благодаря тому что он повернут, вы видите большую площадь белка слева от радужной оболочки и почти ничего справа. Видите толщину нижнего века под радужной оболочкой? Обратите внимание на то, что нижние ресницы растут не из линии глаза, а пониже.
Примечание. Обратите внимание на то, что блик расположен наполовину на зрачке и наполовину на радужной оболочке. Сколько бы бликов вы ни видели на фотографии, ваш рисунок будет смотреться лучше, если вы изобразите только один блик в каждом глазу и разместите его именно таким образом. Это единственный случай, когда я настаиваю на обмане, когда вам следует рисовать не то, что вы видите. (Право художника!)
Как рисовать брови и ресницы
Линия слева выглядит жесткой и прямой. Линия справа мягче и более изогнутая. Она нарисована быстрым движением руки. Чтобы линия получалась более тонкой к концу, нужно взмахнуть запястьем.
Брови могут быть широкими и узкими, густыми и редкими. Сначала просто нанесите форму.
Начинайте прорисовывать волоски. Следите по оригиналу, в каком направлении они растут, и двигайте карандаш соответственным образом.
Продолжайте рисовать волоски, пока они не начнут сливаться, и затем воспользуйтесь растушевкой.
Еще дорисуйте волоски, придавая им желаемую черноту.
Чтобы несколько смягчить тон, возьмите немножко пластичного ластика, скатайте маленький шарик и теми же быстрыми движениями «снимите» часть волос. Именно этот завершающий штрих придает рисунку убедительность.
Никогда не закрашивайте брови жирными карандашными линиями.
Эти линии годятся. Они изогнуты, становятся тоньше к концу, в большей степени походя на настоящие волоски.
Так лучше, но линии все равно выглядят резкими и слишком прямыми.
Ресницы тоже не следует рисовать жесткими линиями. Эти линии слишком жесткие и прямые.
Линии нарисованы правильно, но ресницы не растут поодиночке, как изображено здесь.
Ресницы растут примерно такими группами. Проследите, в каком направлении они изгибаются.
Никогда не рисуйте контур глаза с такими нижними ресницами.
Вот как должны изображаться нижние ресницы. Они растут из нижнего края толщи нижнего века, и они короче верхних ресниц. Видите, что одни из них длиннее других? Нижние ресницы тоже растут кустиками.
Рисуем глаз поэтапно
Перерисуйте этот глаз на разграфленную бумагу.
Вам нужно не просто видеть глаз как сочетание форм, нужно видеть формы, находящиеся в каждой клетке. Именно здесь предстоит воспользоваться шаблоном круга. Зрачок и радужная оболочка — по природе своей идеальные окружности. Недооценка этого является причиной неправдоподобности многих изображений людей.
Сотрите сетку. От руки тонкой линией наметьте окружности в глазу. Затем уточните эти линии при помощи кругового шаблона. Если вы рисуете два глаза, оба нужно рисовать с помощью одного и того же шаблона. Блик должен быть помещен наполовину на зрачке и наполовину на радужной оболочке. Начинайте прорисовывать карандашом бровь и зачерните зрачок.
Нанесите немного темного (№ 1) тона вокруг внешнего края радужной оболочки и вокруг зрачка. Растушуйте бровь.
Растушуйте радужную оболочку до полутени № 3. Не забудьте про блик!
Несколько осветлите радужную оболочку пластичным ластиком, чтобы она выглядела блестящей, и увеличьте блик.
Закрасьте ресницы тонами №1 и № 2. (Над радужной оболочкой тон несколько светлее.)
Последние штрихи! Наложите немного тона над глазом. Слегка растушуйте белок глаза для придания ему объема. Чуть-чуть осветлите бровь. В данном случае ресницы почти не показаны — лишь те, что уходят в стороны.
Как правильно (и неправильно!) рисовать глаза
Ниже приведены некоторые рекомендации, которые следует помнить, когда рисуете оба глаза вместе.А вот чего не следует делать, рисуя глаза.
Изучение глаз
Мужские глаза легко отличить от женских. Брови у мужчин обычно шире и расположены ближе к глазам. Видите, как они нависают над веками? Кроме того, не так заметны ресницы.
Брови женщин обычно более изогнуты. Ресницы кажутся более длинными и темными.
Глаза могут многое рассказать о человеке: о его расе…
чувствах…
возрасте…
красоте…
Посмотрите, как глубоко утоплены глаза, если смотреть под таким углом. Переносица не дает увидеть второй глаз. Радужная оболочка уже выглядит не круглой, а как окружность в перспективе, т.е. как эллипс.
Когда глаз смотрит в сторону, с одной стороны видно больше поверхности белка.
Сайт как научиться рисовать
paintmaster.ru
А также, желательно, сначала изучить другой урок — .
Смотрим структуру глаза на картинке ниже.
Ресницы должны быть толстые у корня и тонкими на кончиках.
Как не стоит рисовать ресницы смотрите ниже.
Нарисуйте светлыми линиями контур глаза. Потом карандашом 2Н нарисуйте ресницы. Каждая ресница выглядит, как запятая, только перевернутая. Рисуйте от контура глаза при этом уменьшайте нажим на карандаш изгибая линию, линия будет становиться тоньше. Легким движением кисти оторвите карандаш от бумаги, когда закончите рисовать ресницу.
Карандашом 2В нарисуйте еще ресницы, чтоб они были густые. нарисуйте контур радужной оболочки, зрачок и блик.
Карандашом 6В нарисуйте зрачок. Карандашом 2В нарисуйте радужную оболочку глаза. Для этого используем . Обратите внимание, что сверху область глаза более темная, чем внизу, по бокам тоже затемнено. Ластиком пройдетесь для создания светлой области снизу, потом нанесите несколько линий для создания текстуры.
Используя перекрестную штриховку создайте градиентные переходы на белке глаза, при этом края и вверх белка должны быть затемнены. Сделайте штриховку краев верхнего и нижнего века, ближе к внешнему углу глаза переход тона становиться темней. Нарисуйте немного тонких линий, чтоб создать кровеносные сосуды.
Целую тонну вопросов задают мне по поводу человеческой внешности. Хотите знать как рисовать ресницы? Да пожалуйста, сделаю еще один урок на эту тему! Вот с этой картинки будем срисовывать, но перед этим обязательно что-нибудь веселое да напишу. Ресницы – они же волосы, только на глазах. Являются основным центром восприятия интуиции, женской логики, высшей математики и всемирного заговора. Посредством моргания человек разрывает информационные потоки в воздухе, тем самым воспринимая некоторую информацию сразу в мозг, без тщательной обработки. Именно в такие моменты возникают внезапные гениальные иль просто тупые идеи, например, как прокатиться в мусорщике по улице, стать космонавтом или подкинуть деньги цыганам. По скольку мозг требует постоянной активности и работы, при закрытии глаз поступление информации прекращается и человек засыпает. Да ну, шутка, я вас подловил =)
Если вы гомосапиэнс (а скорее всего так и есть, если вы можете это прочесть), то вам стоит знать:
- Большие и длинные ресницу улучшают восприятие. Но при этом из-за большого веса вам будет тяжело смотреть на мир своими глазами;
- Братья Гримм (не те, которые кошмарики писали, а группа такая) твердо уверены, что с помощью ресниц можно летать, если ими активно хлопать;
- Подтверждением уникальности сабжа служит то, что растут они только у млекопитающих, и точка;
- Рекордсменами по длине волос, конечно, являются жители Индии, и на этот раз выделился Пхуто Рав Маули, у которого ресницы в 4,7 см длины. Он то уж точно умеет взлетать;
- В среднем человеческое существо имеет там 200 волосков, не верите — пересчитайте.
А теперь, когда мы знаем всю правду, можно приступить к рисованию.
Как нарисовать ресницы карандашом поэтапноШаг первый. Рисовать ресницы без глаза нереально, поэтому, нарисуйте соответствующую круглую форму, дабы изобразить глаз.
Шаг второй. Прорисовываем веки и очертание бровей.
Шаг третий. Внимательно проведите глазницу и зрачок.
Шаг четвертый. Теперь аккуратно и отчетливо прорисуйте уже сам глаз с необходимыми переходами и тенями.
Шаг пятый. Вот теперь можно выводить ресницы толстыми линиями, каждый волос по отдельности.
Надеюсь я смогу расширить Ваш кругозор, и вы с легкостью сможете рисовать реснички карандашом. Пишите мне свои идеи и пожелания для будущих уроков на
Как сделать размытие в Фотошопе
«Красивое Ню снял удачно?
Беги к Фотошопу, и блюрь. Одозначно.»
В первой части статьи я описал процесс моего самостоятельного изучения съемки красивого Ню. Я определил, что на фотосессии, при работе с позой модели, надо выполнять несложные правила. И неоценимый вклад при съемке Ню дает множество диагональных линий, которых у модели, мы знаем, одиннадцать штук. Однако, практически неотъемлемой частью съемки Ню в современном, гламурном стиле, является обработка фотографии в Фотошопе. Умные люди называют это «постпродакшн» (постобработка). Я начну обработку съемки с размытия в Фотошопе для того чтобы сгладить фактуру кожи фотомодели, и чтобы имитировать размытие фона объективом.
Вы можете подробней познакомиться с примерами того, как для реализации творческих задач используется размытие фона при съемке с малой глубиной резкости в статье идеи для фотографии: размытый фон.
Были времена, когда размытие (блюр) в Фотошопе делалось только по Гауссу. То были темные времена, смутные. Этот вид блюра снискал широкую популярность при обработке в Фотошопе (альтернативы-то не было), но ненадолго. Во-первых, размытие по Гауссу сильно снижает резкость фотографии (фото 1), и, во-вторых, делает поверхность кожи человека неестественно гладкой, лишенной фактуры, «пластмассовой». Для имитации размытия фона алгоритм Гаусса так же был малопригоден, потому что объектив фотокамеры размывает фон иначе, чем этот фильтр (или «плагин» на жаргоне) Фотошопа (фото 2). Поэтому, сторонние производители стали разрабатывать собственные фильтры, помогающие фотографам получать более естественные результаты размытия для фона и кожи модели. Разработчики Фотошопа смекнули, что к чему, и ввели в Фотошоп для фотографов новые фильтры размытия. О двух из них и поговорим в этом уроке: размытие поверхности (Surface Blur) и размытие объектива (Lens Blur).
Исходные данные (фото 3 и 4): из фотографий выбрано два фрагмента. Фрагмент с лицом покажет нам как размытие может сгладить нежелательную фактуру кожи, но при этом сохранить приемлемую резкость для таких деталей как глаза, ресницы, брови, губы. Второй фрагмент покажет, насколько хорошо размытие может справиться с крупными неровностями на теле модели. Для таких участков фотографии требуется, как правило, более сильное размытие, нежели для поверхности лица, и эти два фрагмента могут вступить в противоречие по настройкам фильтра Фотошопа. Будем искать компромисс.
Фото 1: размытие по Гауссу снижает резкость фотографии…
Фото 2: …и отличается от того, как размывает объектив фотокамеры.
Фото 3: фрагменты фотографий для изучения размытия в Фотошопе.
Размытие кожи модели
Для того чтобы сделать поверхность кожи модели гладкой и при этом не снижать контурную резкость деталей, таких как глаза, губы, волосы модели, мы будем использовать фильтр Фотошопа размытие поверхности: Filter > Blur > Surface Blur (Фильтры > Размытие > Размытие поверхности). Этот плагин имеет всего две настройки: радиус и порог (Threshold). Порог, это чувствительность фильтра, и его значение определяет, какие линии сохранять резкими, а какие размывать. Если порог будет иметь слишком маленькое значение (например 2), то размытие будет минимально, но при этом будет сохранено максимальное число деталей, их резкость. Если значение порога будет слишком велико (например 255), то всё изображение будет размыто, и мы не сохраним контурную резкость деталей. Для начала я установил для обоих параметров значение 10 (фото 5). Результат для области лица был очень хорошим. Кожа стала гладкой, но при этом все значимые детали, вплоть до ресниц, сохранились. А вот для неровностей на бедре модели эти настройки были слабы. Хотелось увеличить значение радиуса до 15, а порога до 20 (фото 6), но это приводило к нежелательной потере мелких деталей на лице и кисти руки модели.
Что делать, если вы попали в такое затруднение? Первый вариант: использовать щадящие к мелким деталям настройки (10 и 10), а неровности большого размера доводить вручную, например инструментом штамп. Второй вариант: использовать сильные настройки фильтра (15 и 20), а затем, полупрозрачной исторической кистью, ослаблять действие фильтра в тех местах, где он проявил себя чрезмерно. Выбирайте тот, который потребует меньшей последующей доводки или даст более качественное изображение. На фотографии 7 вы видите результат работы по первому варианту.
Фото 4: фрагменты фотографий без обработки.
Фото 5: размытие в Фотошопе с щадящими установками.
Фото 6: более сильные настройки фильтра.
Фото 7: слабое размытие с последующей ручной доработкой в Фотошопе.
Если вы любите использовать сторонние плагины, то я рекомендую вам обратить внимание на Portraiture от Imagenomic. Этот плагин можно установить в Фотошоп, Aperture или Lighroom. Кроме смягчения фактуры кожи, очень схожего по действию со стандартным для Фотошопа размытием поверхности, Portraiture имеет еще несколько приятных дополнений по модному изменению цвета (фото 8-10).
Фото 8: фильтр Portraiture для Фотошопа умеет смягчать фактуру кожи сохраняя мелкие детали.
Фото 9 и 10: два варианта модного изменения цвета, которые встроены в фильтр Portraiture.
Если вы применили блюр, и его эффект оказался чрезмерным, то можно смягчить действие фильтра и после его применения: сразу после применения фильтра нажмите клавиши Ctrl + Shift + F, этим вы вызовите палитру Fade (ослабление). Уменьшая значение Opacity (непрозрачность) вы будете ослаблять последнее действие (в нашем случае это блюр). Так же интересный результат можно получить, если изменить Mode (режим наложения) на Lighten (осветление). В этом режиме исчезнет темная фактура, такая как морщинки и нежелательные неровности поверхности, но сохранится светлая, например поры кожи, и изображение в целом выглядит резче.
Размытие фона в Фотошопе
Чтобы изучить имитацию размытия фона в Фотошопе понадобится фотография, в которой корпус модели постепенно удаляется от фотокамеры (фото 11). По мере отклонения от плоскости, на которой производится фокусировка объектива (обычно это глаза модели), мы должны получать всё большее размытие. Для этого эффекта будет использоваться фильтр размытие объектива (Lens Blur), который расположен в том же пункте меню, что и предыдущий.
Если просто запустить этот фильтр, то мы увидим, что фотография размоется равномерно, и никакого эффекта плавного изменения размытия не получится. Такое действие фильтра (в совокупности с исторической кистью) можно было бы использовать, если в фотографии присутствуют плоскости, без перехода между ними. Например, резко изображенная стоящая модель и фон позади нее. Но в нашем, более сложном случае, размытие должно быть постепенным (по корпусу модели и кровати). И полупрозрачная историческая кисть, увы, тут нам не поможет: ее применение приведет к тому, что на размытом изображении проявится резкий контур, который присутствовал до применения фильтра (фото 12), а размытие объектива не дает такого наложения контуров. Этот эффект проявления резких линий не просто обнаружить, тем досадней будет заметить его слишком поздно. Да и не правильно это, делать размытие единого радиуса для всей фотографии, ведь объектив «меняет радиус размытия» по мере отклонения от плоскости фокусировки. Это значит, что работать нам придется по взрослому, и до применения фильтра размытия создать карту глубины (Depth Map).
Карта глубины указывает фильтру Фотошопа какие части фотографии находятся в резкости, и к ним не надо применять размытие, а какие должны размываться. Карта рисуется кистью в градациях серого. Если мы примем, что черный цвет соответствует резкому фрагменту изображения, а белый — максимально размытому, то промежуточные, серые тона, будут иметь и промежуточную силу – чем светлее, тем радиус размытия больше. Если же перед вами стоит задача лишь размыть фон позади объекта, то вам потребуется черная краска (для защиты объекта то размытия) и белая (для того чтобы размыть фон).
Фото 11: исходная фотография имеет большую грубину резкости.
Фото 12: резкие линии проступают сквозь размытые, если использовать историческую кисть.
Фото 13: градиенты обозначают общую схему размытия фона и переднего плана фотографии на карте глубины.
Фото 14: уточнение карты глубины кистью с различной светлотой и жесткостью.
Фото 15: настройка фильтра размытия в Фотошопе.
Для того чтобы нарисовать карту глубины, создайте новый слой. Для лучшей ориентации, над какой частью фотографии мы работаем, можно задать этому слою непрозрачность 85-90%. Вначале инструментом градиент я задаю основные области, которые плавно усилят размытие объектива: о лица к ногам, и от лица к спинке кровати (фото 13). Обратите внимание, что верхний градиент не черно-белый, а черно-серый, так как спинка кровати находится на меньшем удалении от лица, чем ноги модели, а значит она должна быть более резкой. Затем я уточняю промежуточные зоны размытия кистью с серыми красками различной светлоты. Например, мне захотелось чтобы вся спинка кровати имела одинаковое легкое размытие, ведь она вся находится примерно на одном расстоянии от объектива фотокамеры. Подушка, формально, должна быть резкой, так как находится в плоскости лица модели, но я захотел слегка вывести ее из резкости, поэтому закрасил эту область серой краской. Если за каким-либо объектом фон находится на большом удалении, то защищать объект от размытия надо кистью с жестким краем. Это усложняет создание карты глубин, но в моей фотографии такой участок только один: в области бедра модели. Итоговый слой карты глубин вы можете видеть на фотографии 14.
- Дальнейшие действия:
- Выделите весь слой с картой глубин и скопируйте его в буфер обмена;
- Сделайте активным слой с размываемой фотографией, и отключите видимость слоя с картой глубины.
- Перейдите в окно каналов и создайте новый канал (появится альфа-канал). Вставьте в этот канал из буфера обмена карту глубины.
- Сделайте активным каналы RGB и отключите видимость альфа-канала.
- Откройте фильтр размытие объектива. В качестве источника (Source) карты глубин укажите альфа-канал (фото 15).
- Задайте максимальное размытие для областей удаленных от резкой зоны через настройку радиуса.
На фото 16 итог имитации в Фотошопе съемки с малой глубиной резкости. К сожалению, если вам не понравилось, как действует созданная вами карта глубин, то придется заново пройти всю последовательность действий, кроме создания альфа-канала.
Всё же правильней, проще и быстрее сразу снимать на малой глубине резкости. Но если вы не имеете для этого технической возможности или во время съемки не уверены, нужна ли вам малая глубина резкости, то фильтр Фотошопа размытие объектива поможет вам добиться желаемого эффекта после съемки.
В следующем уроке по Фотошопу мы завершим работу над этой съемкой и сделаем два варианта снимков: переведем цветные фотографии в черно-белые и усилим эффект съемки в высоком ключе.
А в Photoshop CS6 добавили еще два фильтра размытия 🙂
Как отретушировать лицо в фотошопе cs6. Быстрая техника Degrunge. Повышение уровня эстетики
В этом уроке по Фотошоп вы узнаете как делают ретушь кожи профессионалы. Кожа будет смотреться здоровой и, главное, без “пластмассового” эффекта или размытия.
Надеюсь наши курсы фотошоп вам нравяться. Приступим к уроку…
1. Откройте фотографию в фотошопе.
В этом уроке по ретушированию фото, попробуйте использовать изображения с высоким разрешением, где можно увидеть текстуру кожи .
2. Сделайте дубликат слоя и вставьте его в группу.
Чтобы совершить это, нажмите Ctrl + J , чтобы дублировать слой, а затем Ctrl + G , чтобы разместить только что созданный слой в группу. Группу называем “Airbrush”, а слой “Blur” (Размытие).
Слой “Blur” мы будем использовать для размытия кожи. Затем, мы добавим еще один новый слой, чтобы вернуть природную текстуру кожи.
3. Выберите слой “Blur”.
Чтобы размыть нынешний слой, используем фильтр Размытие по поверхности . Этот фильтр похож на Размытие по Гауссу, различие заключается в том, что он оставляет границы побольше детальными. Мы должны размыть слой так, чтобы кожа была сглаженной, но без смазанных краёв.
4. Результат применения фильтра Размытие по поверхности.
Ваш рисунок должен выглядеть похожим на мой, детали глаза должны быть нетронуты.
5. Создайте новый слой и поместите его над слоем с размытием.
Назовём текущий слой “Texture” и поменяем ружим смешивания на Суровый свет (Hard Light). Существующий слой будет использоваться, чтобы прибавить текстуры на кожу, а также отрегулировать тональность кожи.
6. Текстуры, созданной в этом слое, на окончательном изображении реально не будет заметно.
Её можно будет разглядеть, если применить большое увеличение. Но, несмотря на это кожа не будет смотреться слишком гладкой или “пластиковой”.
Ниже приведён прототип полученного результата.
7. Убедитесь, что у Вас выбран слой “Texture”.
Нажмите Shift+F5 или идите в список Редактирование > Заливка (Edit – Fill). Поставьте настройки инструмента Заливка, как на картинке ниже.
8. Дальше выбираем в меню
Фильтр > Шум .Тем самым Вы добавите легкий шум на изображение, что позволит избежать “эффекта кожи из пластика”. Из-за применения фильтра ваше фото может начать выглядеть чересчур резко. На следующем шаге мы это исправим, применив фильтр Размытие по Гауссу (Gaussian Blur).
9. Выбираем в меню
Фильтр > Размытие > Размытие по Гауссу .Радиус размытия ставим 1 пиксель.
10. Сейчас мы возьмём образец цвета с этого слоя.
Для начала выберите инструмент Пипетка . Возьмите пробу цвета кожи, который Вам кажется больше подходящим, можете быть не совсем точными, поскольку кардинально настраивать цвет мы будем позже. В палитре цветов нажмите на лилипутский треугольник в кружке и в всплывающем список выберите модель HSB . Мы должны знать HSB значения для следующего шага.
11. Откройте панель
Цветовой тон/насыщенность, нажав Ctrl+U.Поставьте галочку Тонировать и проверьте параметры, чтобы они совпадали с параметрами HSB из верхнего шага.
12. Выберите группу “Airbrush” на панели слоев.
Затем идём в меню Слой> Слой-маска>Скрыть все (Layer – Layer mask – Hide all).
Тем самым мы создадим маску слоя заполненную чёрным цветом, которая будет таить всю группу. В этой маске слоя мы будем рисовать области, в которых мы хотим добавить ретушь.
13. Нажмите D на клавиатуре, чтобы определить расцветку фона по умолчанию черный и белый.
Выберите инструмент Кисть со следующими настройками.
Увеличьте иллюстрацию до 100% и закрасьте кожу. Не волнуйтесь, если тон кожи вам покажется неправильным. Это происходит потому, что мы не выбрали точный цвет, когда использовали Цветовой тон/насыщенность с оттенком на слое Texture. Просто, тогда это очень сложно совершить. К правильному результату мы придём немного позже. Используйте следующие горячие клавиши фотошоп , для того чтобы переменить размер кисти и твердость:
* Снижение размера кисти: [
* Увеличение размера кисти: ]
* Уменьшить мягкость кисти на 25%: Shift + [
* Умножить мягкость кисти на 25%: Shift + ]
В тех местах, где вы закрашивали кожу, ваша маска слоя должна иметь области белого цвета, а кожа смотреться гладкой.
14. Теперь мы собираемся исправить цвет кожи.
Мы об этом уже говорили прежде в этом уроке по ретушированию кожи в фотошопе. Так что, выберите слой ” Texture ” и нажмите Ctrl + U . Измените настройки, чтобы получить обычный тон кожи.
В “Цветовом тоне ” настройки обычно правильные. Но я увеличил его на 10 единиц, добавив жёлтого оттенка, чтобы уменьшить красные области.
Настройки “Насыщенность ” часто приходиться значительно уменьшать. Отрегулируйте параметр до тех пор, пока оттенок кожи не будет смотреться хорошо, но не бледно.
“Яркость ” напротив, требует незначительных изменений, когда вы будете его регулировать, вы увидите, как чувствителен этот параметр. Если Яркость настроена точно, то фото будет высмотреть более естественно.
15. Восстановим детали кожи.
Идём в список Изображение > Внешний канал (Image – Apply Image). В появившемся окне поставьте следующие настройки.
Окончательные результаты.
Тут вы видите финальное фото после применения техники аэрографа.
Изменяя диапазон изображения, вы заметите, что небольшие неровности кожи всё таки видны. Даже у правого нижнего образа полученный результат смотрится естественно из-за слоя Texture. Вне этого слоя изображение выглядело бы как однотонный цвет без шума.
Понравилось? У всех получилось сделать такую ретушь?
Поделись мнением в комментариях прямо СЕЙЧАС!
Знаете, откуда большая часть современных девушек черпают неуверенность в своей красоте? Правильно, из интернета и женских журналов. И все из-за того, что размещенные там портреты моделей прошли ретушь лица в фотошопе. Вот такая получается «писаная красота »!
Что такое ретушь?
Конечно, над ретушью этой девушки придется трудиться не одному профессионалу. Но скрыть недостатки лица на фото обычного человека не так уж и сложно. Этим мы займемся немного позже. А сейчас разберемся, что такое ретушь.
Под ретушью понимают изменение оригинала изображения с помощью инструментов графического редактора (в нашем случае ). Чаще всего ретуширование фотографий в фотошопе производится, чтобы скрыть мелкие изъяны лица и фигуры человека. Или для реализации творческой задумки художника. Такая корректировка называется портретной ретушью.
Область применения портретной ретуши имеет широкий диапазон. Ею пользуются:
- Профессиональные фотографы;
- Дизайнеры;
- Художники;
- Обычные люди.
Но большая часть мужчин всей Земли уверены, что ретуширование придумали женщины, чтобы казаться красивее и стройнее. То есть, чтоб скрывать свои недостатки.
Если вы не согласны, то зайдите в интернет. Там увидите, что большая часть женских портретов подвергнута ретушированию.
Как происходит ретушь лица в Photoshop
Девушка имеет красивый овал лица, глаза и губы. Но из-за высокого разрешения фотоаппарата становятся видны все поры кожи и ее чрезмерный блеск. Все эти недостатки мы постараемся убрать с помощью Photoshop .
Для начала возьмемся за настройку цветовой насыщенности фотографии. Делаем это следующим образом:
- Открываем снимок в графическом редакторе;
- В главном меню выбираем пункт «Изображение »;
- В списке находим элемент «Регулировки » и через него переходим к пункту «Оттенок/Насыщение ».
В появившемся диалоговом окне «ТонНасыщение » для настройки доступны три параметра. Нас интересуют лишь два из них (насыщенность и яркость ). «Тон » лучше не трогать.
Как видно, ползунки всех параметров установлены посредине в нулевом значении. То есть за точку отсчета взяты установки оригинала. Перед ретушью портрета в фотошопе для придания лицу более здорового цвета можно немного сдвинуть ползунок насыщенности в плюсовую сторону, а яркость сделать меньше:
Теперь возьмемся за процедуру корректировки лица. Чтобы убрать мелкие морщины и хорошо просматриваемые поры кожи, воспользуемся инструментом «Размытие ». Порядок действий:
- На боковой панели инструментов (слева ) курсором активируем нужный нам инструмент:
- На верхней панели устанавливаем показатели жесткости кисти и ее диаметр в пределах 15-30. Или просто установите все параметры так, как изображено на снимке:
- Затем движениями кисти корректируем кожу лица девушки. Вот как примерно должно получиться в итоге:
Как видите, все поры, и мелкие морщины почти полностью сгладились.
Но не все части лица надо сглаживать. Некоторые из них на фоне основного размытия нужно наоборот акцентировать. То есть сделать немного резче. К таким частям лица относятся:
- Глаза;
- Ресницы;
- Губы;
- Брови.
Для их коррекции воспользуемся инструментом «Резкость ». Он расположен рядом с предыдущим инструментом на боковой панели.
Чтобы «не промахнуться», следует каждый из корректируемых участков сделать больше. Поэтому увеличиваем общий масштаб отображения нашего снимка.
Этот инструмент даже при нулевом уровне жесткости отличается высокой силой действия. Поэтому для последующей ретуши в фотошопе все параметры выставьте, как показано на снимке. Не следует часто проводить инструментом «Резкость » по одному и тому же участку изображения, иначе придется отменять все действия через историю и начинать все сначала:
В результате обработки девушка на фото обрела шелковистую кожу, блеск в глазах и очерченные губы:
Боремся с прыщами и веснушками в Photoshop
Но это еще не все возможности того, как можно отретушировать лицо в фотошопе. Здесь есть одно замечательное средство, с помощью которого можно избавить лицо от веснушек и прыщей. Для его демонстрации возьмем фотографию другой девушки. Вот как выглядит исходник:
Скорее всего, девушка захотела бы избавиться от своих веснушек на портрете. Этим и займемся. Мы будем использовать инструмент «Лечащая кисть ». Она имеет точечное действие. Ее принцип работы основан на том, что в качестве эталона берется определенный участок кожи (неповрежденной ). Затем он используется для удаления проблемной области.
Порядок действий:
- На панели инструментов выбираем инструмент «Лечащая кисть »:
- Выставляем все настройки кисти как показано на рисунке:
- Зажимаем кнопку «ALT » и нажатием левой кнопки мыши задаем эталонный участок;
- Нажимая мышь, проходим по всем проблемным участкам.
При работе с инструментом «Лечащая мышь» старайтесь не подвергать его действию изгибы лица, контуры глаз, губ и крыльев носа. Если нечаянно задели эти участки, то для их восстановления используйте инструмент «Историческая кисть».
Вот как выглядит лицо на фотографии после «лечения » кистью:
Кроме этих инструментов для удаления дефектов кожи можно использовать набор «Dodge and burn ». В него входят инструменты:
- «Осветление »;
- «Затемнение »;
- «Губка ».
Например, на следующем изображении частичное удаление веснушек с лица достигается за счет осветления оттенка кожи:
Красим губы в Фотошопе
На этом возможности Photoshop по наведению макияжа не исчерпываются. Рассмотрим пример, в котором мы накрасим губы. Вот они:
Порядок выполнения «малярных » работ:
- Открываем изображение в графическом редакторе;
- Делаем основной слой рисунка открытым для редактирования. Для этого два раза щелкаем по нему в панели слоев:
- Затем создаем копию основного слоя изображения. На этой же панели нажатием правой кнопки мыши на элементе вызываем контекстное меню. В нем выбираем пункт «Дублировать слой »:
- Теперь в панели у нас отображаются два элемента. Для работы нам нужен слой-копия. Поэтому активируем его щелчком мыши;
- Следующим шагом будем красить губы с помощью обычной кисти. Она доступна на панели инструментов. А все ее настройки подобны описанным выше. Цвет «помады » выбираем сами. Получается примерно вот так:
- Перед тем, как сделать ретушь губ полностью, нам нужно выставить прозрачность нанесенной краски. Это можно сделать на панели слоев, передвигая ползунок «Заливка »:
Как известно, практически никакая толково законченная фотография не обходится без той или иной обработки. Она позволяет подчеркнуть и выделить основные элементы снимка, убрать или приглушить лишние и неважные детали, усилить эмоциональный эффект от изображения и грамотно расставить акценты.
Связано это в частности с тем, что человеческий глаз с мозгом реагируют на полученные данные вполне определённым образом. А потому, понимая, как и на что обращает внимание мозг, при ретуши можно чётко определять, куда и на что будет в итоге смотреть зритель.
Первоочередную важность имеют контрасты. Цветовой, световой и резкостный.
Создавая и контролируя их, можно делать такие снимки, на которые человеческому глазу будет приятно смотреть.
Как у поклонника минимализма, в моих фотографиях обычно 2—3 центральных элемента, между которыми я с переменным успехом стараюсь заставить скользить взгляд зрителей.
Понятно, можно добиться и прямо противоположенного эффекта, если подходить к ретушированию безграмотно. Так что следует проявлять революционное чутьё в вопросе того, что стоит ретушировать, а что неплохо бы оставить таким, как есть.
В какой-то мере это зависит от поставленных целей и жанра, в котором планируется получить финальный снимок.
Например, т.н. «гламурный» портрет требует минимума лишних деталей и максимальной «прилизанности». В итоге модель может себя и не узнать на снимке, так как серьёзной доработке могут подвергнуться непосредственно черты лица и фигуры — для приведения их к более «идеальному», иногда даже «кукольному» виду. Более «личностные» портреты, наоборот, требуют сохранения и таких характерных черт лица, как свойственная настоящему живому человеку асимметричность, важные родинки, морщинки, ямки, шрамы и т.д. Идеальных людей не бывает, а нашей целью обычно является достижение аутентичной картинки с конкретными характером и персонажем.
Тренированный вкус и личные предпочтения тут тоже играют немалую роль. Особенно это сказывается на этапе цветокоррекции. Некоторые лентяи, правда, стараются избежать этого интересного этапа посредством перевода снимка в ч/б, но мы то знаем: ч/б — для лентяев и слабаков!!!
Кстати, существует мнение, что «фотошоп расслабляет», «фотошоп — зло» и «раньше такого не было и было круче».
В общем, со вступлением пока всё, потихоньку приступим.
Инструментарий
В первую очередь — манипулятор.
Если серьёзно задумал ретушить фотки в более-менее приличных количествах — обзаведись планшетом. Купи, возьми у друзей (спасибо тебе, о Jezek!!!), уговори начальника купить на работу. Ибо обрабатывать снимки мышкой — просто ад.
Это, понятно, если хочется не убить кожу и лицо блюром/фильтром, а работать грамотно, ручками и в разумные сроки. Также на порядок ускоряется и становится удобней работа с масками. Да и вообще, «рисовать» во время ретуши приходится обильно и делать это удобней планшетом.
Ваком, даже младший, будет отличным выбором. Но размер желательно взять побольше. Больший размер планшета = большая точность.
Ретушь фотографии — одна из самых популярных функций при работе в программе Photoshop. Число методов для достижения того или иного результата является чрезмерно большим, а способы имеют довольно широкое разнообразие. Традиционно у каждого профессионального фотографа или дизайнера для ретуши фото есть свои хитрости и тонкости, позволяющие добиться того или иного эффекта. Ниже описаны различные методики, которые позволят расширить навыки работы в данной области.
На снимках с естественной освещенностью солнечный свет, так или иначе, создает некую текстуру. Одни места выглядят чрезмерно затененными, участки же, куда солнечные лучи попадали без всяких препятствий, выглядят слишком ярко. В подобных случаях возникает необходимость каким-то образом управлять интенсивностью света и яркостью на фотографии. Для этого создаем новый слой, используя комбинацию клавиш Shift + Ctrl + N, или же переходим к меню «Слои» (Layer) → «Новый» (New) → «Слой» (Layer), и меняем здесь режим наложения: «Осветление основы» (Color Dodge). Непрозрачность необходимо установить на уровне 15%.
С помощью пипетки выбираем цвет на том участке фотографии, который необходимо сделать светлее. Далее берем кисть с мягкими краями и начинаем корректировать свет, подбирая каждый раз тон, наиболее соответствующий области, с которой вы работаете. Используя этот метод можно не только повысить яркость некоторых участков на снимке, но и откорректировать насыщенность цветовой гаммы. В результате можно добиться эффекта, наиболее приближенного к реальной картинке.
Для начала открываем фото, используя формат Camera Raw. Сделать это можно в самой программе Photoshop, следуя по пути «Файл» (File) → «Открыть как смарт-объект» (Open as Smart Object). Кроме того, можно использовать и Bridge, здесь по щелчку правой кнопки мыши выбираем “Open in Camera Raw”. Для оптимизации исходного снимка будет необходимо задать базовые настройки. Сделать это можно, к примеру, играя с бегунками «Заполнение света» (Fill Light) или «Восстановление» (Recovery). Теперь проходим на вкладку «Оттенки серого» (HSL/Grayscale), там щелкаем по пункту «Преобразовать в оттенки серого» (Convert to Grayscale) и выбираем значение «Yellows» приблизительно на уровне +20, «Blues» на -85, «Greens» на +90. Результатом должно стать почти черное небо, а кустарники приобретут белый цвет.
Можно не останавливаться на этом результате и придать снимку большую зернистость. Для этого идем на вкладку «Эффекты» (Effects) и задаем следующие параметры: для roughness 80, для size 20 и 15 для amount. Кроме того, можно использовать эффект “Виньетка” (Vignette), используя значения -35 для roundness, -30 для amount, 40 для midpoint. Благодаря проделанным действиям, снимок становится похожим на инфракрасную картинку.
Манипуляции с уровнями
С помощью инструмента «Levels adjustment» можно установить точки белого и черного для регулирования оттенков разных цветов. Но при работе возникает проблема с определением наиболее темных и светлых мест на фотографии. Для разрешения данного вопроса нужно пройти в меню «Слои» (Level) → «Корректирующий слой» (New Adjustment Layer) → «Изогелия» (Threshold), либо нажимаем в нижней части палитры «Слои» (Layer). Задаем параметры бегунка таким образом, чтобы на снимке осталось только пара пятен белого цвета. На одном из таких пятен устанавливаем точку, используя для этого инструмент «Цветовой эталон» (Color Sampler tool). Теперь перемещаем бегунок влево, пока не останется только несколько черных пятен, на одно из них ставим вторую точку.
Ищем на полученном изображении нейтральный серый полутон. Между исходным снимком и корректирующим слоем «Изогелия» (Threshold) создаем новый слой. Теперь нужно перейти к пункту «Редактирование»(Edit) → «Выполнить заливку»(Fill) или зажать клавиши Shift + F5, заливаем новый пустой слой серым на 50%, выбрав в поле «Содержимое» (Contents) 50% «Gray».
Сделайте активным слой «Изогелия»(Threshold) и смените режим наложения на «Разница» (Difference). Снова выбираем «Изогелия» (Threshold), двигаем ползунок до упора влево, а потом плавно перемещаем его вправо до появления маленьких черных точек — это нейтральные полутона. На черную область добавляем “Color Sampler spot” и удаляем слой, залитый серым (50% «Gray»), и корректирующий слой (Threshold). Создаем новый пустой корректирующий слой и на самой черной области используем первую пипетку, а на самой светлой области — третью, на третьей же точке цветового эталона используем среднюю. Таким образом, мы снизили количество оттенков на исходной фотографии.
В меню «Слои»(Layer) выбираем «Корректирующий новый слой»(New Adjustment Layer) →«Цветовой тон/Насыщенность»(Hue/Saturation), выбираем режим наложения “Мягкий свет” (Soft Light) и устанавливаем флажок на позиции “ Тонирование” (Colorize). С помощью манипулирования ползунками «Яркость» (Lightness), «Цветовой тон» (Hue), и «Насыщенность» (Saturation), делаем тона изображения более холодными или теплыми.
Кроме того, можно использовать цветовые слои. Для этого используем функцию «Создать слой-заливку или новый корректирующий слой» (Adjustment Layer /New Fill), меняем режим наложения на «Яркий свет» (Vivid Light) и устанавливаем непрозрачность слоя на уровне 11-13%, зажимаем клавиши Ctrl + I и инвертируем маску слоя. Участок, который нужно тонировать, закрашиваем, используя большую кисть с мягкими краями белого цвета. Особенно хорошо результат работы виден на портретных снимках, имеющих текстурный фон.
Нередко при редактировании пейзажных и ландшафтных снимков возникает необходимость повышения деталей. Для достижения этой цели можно попробовать увеличить контрастность средних тонов. Сочетанием клавиш Ctrl + J копируем фоновый слой на новый. Двигаемся в меню «Фильтр» (Filter) → «Преобразовать для смарт-фильтров» (Convert for Smart Filters), далее вновь «Фильтр» (Filter) → «Другое»(Other) → «Цветовой контраст» (High Pass), где задаем радиус пикселя равный 3. Меняем наложение на «Перекрытие» (Overlay) и открываем окно «Стиль слоя» (Layer Style) двойным щелчком возле названия слоя.
Для первого градиента «Данный слой» (This Layer) значения задаем на уровне от 50/100 до 150/200, при этом зажав клавишу Alt и разведя бегунки. Так повысится контрастность лишь средних тонов. В палитре слоев двойным щелчком снова активизируем фильтр «Цветовой контраст» (High Pass)» и настраиваем значения радиуса. В результате получаем фото с увеличенной контрастностью средних тонов.
Имитируем закат
Сам по себе закат, как природное явление, уже может быть необычайно красивым. Если же речь идет о море в лучах закатного солнца, можно с уверенностью говорить о живописности подобной фотографии. Прибегнув к уловкам и хитростям в программе Photoshop, несложно создать имитацию заката. Изменить тона можно, используя карту градиента. Перейдем в меню «Слой-заливку или новый корректирующий слой» (Adjustment Layer-Gradient Map /New Fill), откроем градиентную панель.
Открываем редактор, щелкнув мышью по самому градиенту. Для первого маркера сменим цвет градиента на красный, для другого маркера выставляем желтый цвет и заодно меняем режим наложения на “Мягкий свет” (Soft Light), снижая при этом непрозрачность до уровня 50%. Результатом должен быть закат теплого, золотистого оттенка.
Прибегнув к ниже описанному методу, можно легко создать красивую и непринужденную улыбку.
Выбираем инструмент «Прямолинейное лассо» (Polygon Lasso tool) и выделяем область вокруг рта, сделать это можно достаточно условно, далеко выступая за края губ. В меню «Выделение» (Select) → «Модификация» (Modify) → «Растушевка» (Feather), выбираем радиус 10 пикселей. Далее зажимаем Ctrl + J и копируем на новый слой. Идем в меню «Редактирование» (Edit) → «Марионеточная деформация» (Puppet Warp), в результате вокруг нашего предыдущего выделения появится сетка. На панели опций найдите параметр «Расширение» (Expansion), с его помощью можно регулировать объем и размер сетки. В опорных местах — то есть в местах, которые должны оставаться неподвижными, расставьте булавки. Изменяйте сеть, перетаскивая ее, до получения красивой улыбки.
С помощью макросъемки можно создать красочные снимки воды и водяных капель. Иногда бывает не лишним подчеркнуть их живописность с помощью коррекции цвета. Чтобы получить капли воды с оптимизированными цветами, можно использовать градиент: «Слой» (Layer) → «Стиль слоя» (Layer Style) → «Наложение градиента» (Gradient Overlay). Меняем наложение на «Цветность» (Color), снижаем непрозрачность до уровня 50%,градиент “Foreground to background color” и задаем угол 90°. Таким образом, градиент сохраняется как стиль слоя, его можно изменить в любое время, двойным щелчком по слою в палитре.
Окрасить поверхность можно и линейным градиентом, создаем новый стиль слоя и градиент от №772222 (RGB 119, 34, 34) до №3333bb (RGB 51, 51, 187). В результате получаем подсвеченные капли воды.
Порой после ретуши кожа на фотографии смотрится не достаточно натурально и совершенно. Причиной может быть общий цветовой тон, заданный для снимка. Данный изъян можно устранить путем создания «Нового корректирующего слоя» (New Adjustment Layer) →» Цветовой тон/Насыщенность» (Hue/Saturation). Теперь инвертируем маску слоя, щелкнув по ее миниатюре, и зажимаем клавиши Ctrl + I. Закрашиваем области кожи, цвет которых считаете неудовлетворительным. При этом используем кисть с мягкими краями белого цвета. Регулировать цвета можно и с помощью бегунков «Яркость» (Lightness)
«Цветовой тон» (Hue), «Насыщенность» (Saturation). Рекомендовать здесь определенные значения сложно, все зависит от фотографии, поэтому руководствуйтесь своими предпочтениями.
Соответствие тонов кожи
На парных или групповых снимках бледность кожи одного человека может невыгодно оттенять загар другого, или наоборот. Для оптимизации разных тонов кожи прибегают к использованию инструмента «Подобрать цвет» (Match Color). Допустим, что на фото, где присутствуют 2 человека, кожа одного сильно отливает красным. Работу с таким снимком начинаем с открытия его, прибегнув к инструменту «Быстрое выделение» (Quick Selection). Для начала выделим красную кожу, к выделению применим
Растушевку (Feather) на 10-15 пикселей, и скопируем на новый слой сочетанием клавиш Ctrl + J.
Действуя по выше описанной последовательности, проведите работу над бледной кожей.
Делаем активным слой, на котором расположена красная кожа, и переходим в меню «Изображение» (Image) →«Коррекция» (Adjustments) →> «Подобрать цвет» (Match Color).С помощью бегунков корректируем тон до получения нужного результата. Интенсивность эффекта можно регулировать через движение бегунков «Светимость» и «Интенсивность цветов». Когда результат будет сохранен, можно варьировать эффект, меняя непрозрачность слоя.
Снижаем интенсивность шума
«Шумные» изображения могут быть не очень приятными для глаза смотрящего. Попробуйте снизить шум, используя каналы. Зажимаем Ctrl + J, чтобы скопировать исходный слой. В палитре «Каналы»(Channels) подбираем канал с наименьшим уровнем шума, мышью перетаскиваем его на «Новый канал» (New Channel), который расположен рядом с корзиной. Далее двигаемся в меню «Фильтр» (Filter) → «Стилизация» (Stylize) → «Выделение краёв» (Find Edges) и применяем «Размытие по Гауссу» с радиусом 3 пикселя.
Теперь зажимаем клавишу Ctrl и щелкаем по миниатюре нового канала, выделив таким способом его содержимое. Вновь включаем режим RGB и уходим на панель «Слои» (Layers), где создаем маску «Добавить слой-маску» (Add Layer Mask). Щелчком по миниатюре делаем слой активным и идем в меню фильтров: «Фильтр» (Filter) → «Размытие» (Blur) → «Размытие по поверхности» (Surface Blur). Теперь подгоняем значения ползунков «Радиус» (Radius) и «Изогелия» (Threshold) таким образом, чтобы шум был максимально снижен. Сущность описанного метода заключается в том, что контуры — то есть самые темные места фотографии, благодаря созданной маске, остаются нетронутыми, все остальное же становится размытым.
Эффект «Ретро» в фотошоп
Добиваться нужного эффекта будем с помощью кривых. Переходим в меню «Слои» (Layer) → «Новый корректирующий слой» (New Adjustment Layer) → «Кривые» (Curves) и меняем режим RGB на Red. Играем с ползунком, немного перетаскивая его вниз для теней и слегка вверх для света. Далее меняем режим на Green. И проделываем для него все в точности, как и для Red. Для канала Blue нужно сделать все наоборот, для того, чтобы тени стали отливать синим светом, а более светлые участки стали желтоватыми.
Теперь создаем новый слой, зажимаем Shift + Ctrl + N, и устанавливаем режим наложения «Исключение» (Exclusion). Созданный слой заливаем цветом №000066 (RGB 0, 0, 102). Нажимаем Ctrl + J, копируем фоновый слой снимка, устанавливаем режим наложения «Мягкий свет»(Soft Light). При желании можно сгруппировать слои фото, нажав Ctrl + G, и играть с их непрозрачностью до получения подходящего результата.
Определение слоев
Часто при работе со сложным шаблоном и коллажем, случается переизбыток слоев со стандартными именами, так как оригинальными именами слоев чаще всего пренебрегают. В итоге имеем массу однотипных имен вроде «layer 53 / layer 5 copy 3» и т.п. Возникают проблемы с идентификацией слоя. Для того чтобы предотвратить путаницу, Photoshop предлагает несколько решений. К примеру, можно выбрать «Перемещение» (Move tool) и кликнуть по нему правой кнопкой мыши, так вы увидите, какие слои расположены за текущим слоем. Этот способ удобен при относительно небольшом количестве слоев, иначе нужный слой в раскрывшемся списке найти будет не очень просто.
Можно щелкнуть по пункту «Перемещение» (Move tool) левой кнопкой мыши с зажатой клавишей Ctrl, это переместит вас на тот слой, который вы нажали.
Кроме того, можно изменить размеры самих миниатюр и стиль их отображения. Для этого щелкаем по стрелочке в правом верхнем углу панели «Слои» (Layers) и выбираем “ Опции панели” (Layers Palette Options), откроется окно настроек палитры слоев. Задайте параметры и стиль по своему усмотрению.
Экономим ресурсы
При использовании в работе плагинов, возможно, вы замечали, что работа программы Photoshop заметно тормозится, увеличивается время загрузки и ответа. Для устранения этого недостатка можно создать новую папку в директории Adobe → Adobe Photoshop CS5 , задаем ей имя Plugins_deactivated. Все неиспользуемые в данный момент расширения перетаскиваем туда и, при следующей загрузке программы, эти плагины не будут запускаться, хотя и будут готовы к работе в любой момент. Таким образом, вы освободите оперативную память компьютера, что значительно повысит его производительность.
Сепия
Классические оттенки сепии едва ли когда-то потеряют свою актуальность. Для усиления сепии на черно-белом изображении, двигаемся по пути «Слой» (Layer) → «Корректирующий новый слой» (New Adjustment Layer) → «Фотофильтр» (Photo Filter) и применяем фильтр «Сепия» со 100% плотностью. Открываем окно «Стиль слоя» (Layer Style), дважды щелкнув по слою. Двигаем белый ползунок на первом градиенте влево, зажав клавишу Alt. Так переход между скорректированной и нескорректированной областью фото получится плавным и мягким.
Частенько программа, пытаясь нам помочь, ставит объекты совсем не туда, куда нам хотелось бы. Порой эта функция бывает полезна, иногда же просто мешает. Дело в том, что Photoshop по умолчанию привязывает наш элемент к другим объектам. Чтобы на время убрать привязку элементов, нужно всего лишь удерживать клавишу Ctrl при позиционировании элементов.
Несколько теней для одного объекта
Иногда возникает необходимость создать от одного предмета две или три тени. На первый взгляд это кажется сложным, но создать такой эффект вполне реально. Будем создавать тени по очереди, сначала отбрасываем одну. Следуем по традиционному пути «Слои» (Layer) → «Стиль слоя» (Layer Style) → «Тень» (Drop Shadow). Жмем правой кнопкой мыши по значку слоя и выбираем «Преобразовать в смарт-объект» (Convert to Smart Object), теперь тень и наш объект — одно целое, от него тоже можно отбросить тень таким же образом. И снова преобразовать его в смарт-объект. Аналогично можно создать сколь угодно много теней для одного объекта.
Плюс ко всему, тень можно преобразовать и в новый слой щелчком правой кнопки мыши по FX. Здесь выберем «Образовать слой» (Create Layer). Это пригодится для того, чтобы применить к каждой из созданных теней свой фильтр.
На основе материалов с сайта:
В этом уроке рассказывается, как очень быстро достичь эффекта гладкой кожи без потери ее текстуры.
Основы
Любое изображение можно рассматривать, как комбинацию изображений на различных пространственных частотах. С помощью Размытия по Гауссу и фильтра Цветовой контраст можно разложить изображение на частотные составляющие, при этом вид исходного изображения не изменится. Нет, это не пустая трата времени, потому что вы сможете управлять отдельными частями, на которых находятся детали разных размеров. В этом уроке мы будем использовать технику разделения изображения на три части:
- Размытое изображение
- Часть с мелкими деталями
- Часть с промежуточными деталями между размытыми и мелкими.
Нас больше всего интересует как раз третья часть, так как на ней мы можем контролировать детали средних размеров независимо от остальной части изображения
Кожа
Вы когда-нибудь рассматривали кожу человека? Именно внимательно рассматривали? Если нет, то вам необходимо это сделать, только будьте осторожны в общественных местах J
Текстура кожи устроена следующим образом: есть крошечные поры и волоски, затем вкрапления покрупнее и неровности, и общая форма и цвет.
Теперь давайте разделим изображение на три составляющих:
- Общая форма и цвет
- Поры и волоски
- Неровности и дефекты средних размеров, которые нужно убрать
…А затем избавимся от неровностей и дефектов!
Разделение на части
Давайте сделаем это вместе. Прежде всего. трижды дублируем фоновый слой.
1. Размытая часть
Применяем к нижней копии фильтр Размытие по Гауссу. Радиус увеличиваем до тех пор, пока неровности и дефекты не исчезнут. Будьте внимательны, этот шаг очень важен! Подбирайте радиус правильно.
Здесь я использовал радиус 5,1, он подбирается в зависимости от размера изображения в пикселях. Запомните значение радиуса, оно вам понадобится в дальнейшем шаге.
2. Мелкие детали
На второй копии слоя применяем фильтр Цветовой Контраст и подбираем такой радиус, чтобы мелкие детали были видны, но неровности еще не проявились. Это не всегда легко, но в первом приближении можно разделить радиус размытия на три. То есть я применил здесь радиус 1,7.
3. Неровности
На третьей копии нужно применить фильтр Цветовой контраст с радиусом, который мы использовали для размытия, то есть 5,1, затем размыть полученный слой по Гауссу с радиусом, который применяли для фильтра Цветовой контраст на мелких деталях, то есть 1,7.
Теперь давайте организуем слои. Расположите размытый слой над фоновым, выше него слой с неровностями, верхний слой будет с мелкими деталями. Для слоев с неровностями и деталями установите режим смешивания Линейный свет и непрозрачность 50%.
Мы снова получили оригинальное изображение! Но подождите…
Устраняем неровности
Выключите видимость слоя Grunge и вы увидите довольно хорошую кожу, но несколько уродливый вид границ. Включите видимость слоя обратно
Добавьте белую маску на слой Grunge и мягкой черной кистью закрашивайте места, где хотите устранить неровности, но держитесь подальше от границ!
Да, это здорово, скажете вы! Но что, я должен делать это всякий раз?!
Нет, просто это для того, чтобы узнать, как работает метод. Теперь давайте сделаем это быстро.
Быстрая техника Degrunge
- Сделайте дубликат слоя
- Откройте фильтр Размытие по Гауссу и подберите такой радиус, чтобы все дефекты исчезли. Это очень важный шаг! Запомните значение радиуса, а фильтр не применяйте.
- Примените фильтр Цветовой контраст с тем радиусом, который вы запомнили.
- Примените Размытие по Гауссу на этом слое, установив 1/3 предыдущего радиуса.
- Инвертируйте слой (CTRL+I), установите режим наложения Линейный свет и непрозрачность 50%.
- Примените маску — Скрыть все и белой мягкой кистью закрашивайте там. где хотите избавиться от неровностей кожи.
Почему это работает также, как и трехслойная техника?
Давайте назовем три слоя B Blur, G Grunge и D Detail
Исходно мы видим сумму всех трех слоев:
B + G + D = Оригинал
Когда мы убирали некоторые дефекты, мы делали это:
B + (G — часть G) + D = Хорошая кожа
Раскроем скобки:
B + G + D — часть G = Хорошая кожа
Или Оригинал — часть G = Хорошая кожа.
Таким образом, нам не нужен размытый слой и слой с деталями — достаточно вычесть из оригинала некоторые части слоя с неровностями (Grunge)
Как нарисовать ресницы на лице. Рисуем ресницы, простой карандаш
Как рисовать ресницы — YouLoveIt.ru
Учимся рисовать ресницы
Составляющие элементы глаза.1. Третье веко (небольшой бугорок во внутреннем углу глаза).2. Край верхнего века, это подвижная часть кожи, которая защищает глазное яблоко.3. Блик.4. Верхние ресницы — тонкие волосики, которые растут с внешнего края верхнего века.5. Внешний угол – место, где края внешнего верхнего и нижнего век встречаются.6. Белок глаза — видимая часть глазного яблока.7. Ирис — круглая часть глазного яблока, окружающего зрачок, радужка.8. Зрачок — темная круглая форма в пределах ириса.9. Край нижнего века — часть складки кожи, защищающей нижнюю часть глазного яблока.10. Нижние ресницы — тонкие волосики, которые растут с внешних краев нижнего века. КАК НЕ СЛЕДУЕТ РИСОВАТЬ РЕСНИЦЫНа нижнем рисунке изображены неестественно смотрящиеся ресницы, их размер и толщина при корне, такие же, как и на кончике. Эти толстые искривленные линии совсем не похожи на естественные ресницы. Внизу вы можете видеть естественные формы ресниц – они толстые у корня и тонкие у кончика.Ниже вы можете наблюдать основные ошибки при рисовании ресниц – они или слишком толстые, или слишком прямые, или слишком длинные.
ПРАВИЛЬНО НАРИСОВАННЫЕ РЕСНИЦЫГибкие плавные линии делают ресницы более естественными и реалистичными. Существует довольно таки простая техника правильного их рисования.
Возьмите бумагу и карандаш (2B). Посмотрите следующее изображение, попробуйте нарисовать такие же ресницы.1. Начните с основы (корня) ресницы и при этом нажимайте сильнее на ваш карандаш.2. Постепенно снизьте давление на карандаш, и ваша плавная легко искривленная линия будет становится тоньше по сравнению с тем, какой она была у корня.Реалистичные ресницы выглядят похожим на перевернутые запятые — толстые внизу и тонкие на верху.3. Медленно и легко оторвите ваш карандаш от бумаги, когда дорисуете линию.
Ниже вы можете видеть четыре изображения глаз с ресницами разной длинны, которые представлены под разными ракурсами. РИСОВАНИЕ РЕСНИЦ НА ГЛАЗУНа первых этапах рисования старайтесь наносить очень светлые линии, так что их можно было позже стереть. На нижнем изображение вам представлены рисунки темнее, чем они есть в действительности. Линии затемнены с помощью программы Photoshop, для того, чтоб вы могли их лучше видеть.1) Слегка нанесите эскиз формы глаза.Двойная линия вверху и внизу показывает толщину кожи краев верхнего и нижнего век.
Не забывайте дорисовывать круглую форму внутреннего угла глаза.Если ваш эскиз слишком темный, осторожно пройдитесь ластиком по линиям.
2) Используйте 2H карандаш, чтобы нарисовать несколько ресниц на внешних краях верхнего и нижнего век.
3) Добавьте несколько темных ресниц различной длины (карандашом 2B) в районе внешнего угла глаза.
4) Используйте 2В карандаш, чтобы еще дорисовать несколько толстых линий. Ресницы теперь будут очень густыми.
5) Очертите ирис, зрачок и блик. Источник света находится слева.
Рисование реалистичного правильного круга требует практических усилий с вашей стороны. Попробуйте поворачивать бумагу и смотреть на ваш рисунок из других ракурсов. Эта небольшая хитрость часто приводит к пониманию проблемных областей при рисовании. Посмотрите на отражение в зеркале вашей радужки, это поможет вам сообразить, как правильно ее рисовать.
6) Затемните немного ирис и зрачок. Используйте карандаш 2B для затенения ириса, и 6B — для зрачка. Обратите внимание, что ирис более темный вокруг периметра (то есть своего края) и под верхним веком, которое отбрасывает на него тень; несколько небольших темных линий как бы выходят из зрачка.
7) Затените белок глаза, особенно возле края верхнего и нижнего век по направлению к внутреннему углу. Дорисуйте немного тонких, светлых линий на белке в районе внутреннего угла, имитируя небольшие кровяные сосуды — капилляры.
Целую тонну вопросов задают мне по поводу человеческой внешности. Хотите знать как рисовать ресницы? Да пожалуйста, сделаю еще один урок на эту тему! Вот с этой картинки будем срисовывать, но перед этим обязательно что-нибудь веселое да напишу.
Ресницы – они же волосы, только на глазах. Являются основным центром восприятия интуиции, женской логики, высшей математики и всемирного заговора. Посредством моргания человек разрывает информационные потоки в воздухе, тем самым воспринимая некоторую информацию сразу в мозг, без тщательной обработки. Именно в такие моменты возникают внезапные гениальные иль просто тупые идеи, например, как прокатиться в мусорщике по улице, стать космонавтом или подкинуть деньги цыганам. По скольку мозг требует постоянной активности и работы, при закрытии глаз поступление информации прекращается и человек засыпает. Да ну, шутка, я вас подловил =)
Если вы гомосапиэнс (а скорее всего так и есть, если вы можете это прочесть), то вам стоит знать:
- Большие и длинные ресницу улучшают восприятие. Но при этом из-за большого веса вам будет тяжело смотреть на мир своими глазами;
- Братья Гримм (не те, которые кошмарики писали, а группа такая) твердо уверены, что с помощью ресниц можно летать, если ими активно хлопать;
- Подтверждением уникальности сабжа служит то, что растут они только у млекопитающих, и точка;
- Рекордсменами по длине волос, конечно, являются жители Индии, и на этот раз выделился Пхуто Рав Маули, у которого ресницы в 4,7 см длины. Он то уж точно умеет взлетать;
- В среднем человеческое существо имеет там 200 волосков, не верите — пересчитайте.
А теперь, когда мы знаем всю правду, можно приступить к рисованию.
Как нарисовать ресницы карандашом поэтапно
Шаг первый. Рисовать ресницы без глаза нереально, поэтому, нарисуйте соответствующую круглую форму, дабы изобразить глаз.
Шаг второй. Прорисовываем веки и очертание бровей.
Шаг третий. Внимательно проведите глазницу и зрачок.
Шаг четвертый. Теперь аккуратно и отчетливо прорисуйте уже сам глаз с необходимыми переходами и тенями.
Шаг пятый. Вот теперь можно выводить ресницы толстыми линиями, каждый волос по отдельности.
Надеюсь я смогу расширить Ваш кругозор, и вы с легкостью сможете рисовать реснички карандашом. Пишите мне свои идеи и пожелания для будущих уроков на страничке заказов. А также попробуйте нарисовать:
- Глаза;
- Женское лицо;
- Рисуем человеческую руку;
- Кисть руки;
- Лицо с бородой;
Специально для DayFun
dayfun.ru
Как нарисовать ресницы: карандашом поэтапно и красиво
Глаза – это зеркало души, как гласит старая мудрая поговорка. А ресницы – это защита и украшение данного зеркала. Как бы то ни было, выразительный взгляд на фото, или на картинке, однозначно привлекает внимание любого зрителя. В жизни, практически все женщины, прилагают множество усилий для того, чтобы научиться красиво рисовать себе брови, ресницы и стрелки.
Рисунок — глаза девушкиХудожники отдают много своего мастерства, чтобы на их картинах правдоподобно, и максимально выгодно выделялись именно нарисованные карандашом глаза. Сегодня используя возможности фотошопа Саи можно идеально нарисовать не только ресницы, но и всё что угодно.
Нарисовать ресницы поэтапно
Такая небольшая деталь, как ресницы, может играть большую роль в образе в целом. Именно поэтому необходимо правильно и тщательно прорисовывать каждую волосинку, и каждую часть глаза поэтапно. Невозможно красиво изобразить ресницы ни карандашом, ни в фотошопе Sai без того, чтобы сначала не нарисовать сам глаз. Поэтому нужно хорошо знать все его части, и правильно изображать их в соответствии с нужными пропорциями. Итак, чтобы нарисовать ресницы карандашом поэтапно, начинаем с эскиза формы глаза.
- Вид миндального ореха наиболее приближен к форме глаза. Нарисуйте двойные линии вверху и внизу, изображая края век.
- Во внутреннем углу глаза обязательно изобразите круг, так называемое третье веко.
- Внутри красиво нарисуйте карандашом ирис и зрачок.
- Не забудьте о блике света, который должен отображаться в зрачке. Это сделает вашу картинку более натуральной и естественной.
- Далее, на внешних краях век, должны быть нарисованы ресницы. Помните, на верхнем веке их длина всегда больше, чем на нижнем.
- Затемните карандашом поэтапно ирис и зрачок. Верхнее веко должно отбрасывать тень, которую нужно отобразить на ирисе.
- Далее следует слегка затемнить глазное яблоко. Нарисованные во внутреннем углу глаза тонкие кривые линии будут правдоподобно изображать сосуды.
Прежде чем приступить к прорисовке красивых ресниц и стрелок, уделите достаточно сил и внимания самому глазу. Только поэтапное изображение всех составляющих сделает ваш рисунок правдоподобным.
Как красиво нарисовать ресницы
Рисуя глаза человека, многие делают довольно распространенные, и с тем очень грубые ошибки. Ресницы не могут быть все одинаковой длины и толщины, они не бывают слишком густые, и слишком длинные. Только естественное их изображение делает картинку красивой. И неважно где вы рисуете, на бумаге карандашом, или в фотошопе Саи, используйте нижеприведенные тонкости, и ваш рисунок станет идеальным.
- Линии ресниц напоминают перевернутые запятые. Они имеют более широкую основу внизу у века, и плавно истончаются кверху.
- Ресницы никогда не бывают ровными, изображайте их немного изогнутыми.
- Длина волосков во внутреннем углу глаза всегда меньше, чем во внешнем.
- Густота ресниц, чаще всего плавно увеличивается к внешнему краю.
- Всегда рисуйте тонкие и толстые волоски вперемешку. Это можно варьировать более сильным нажатием на карандаш.
- Несколько волосков на нижнем и верхнем веке следует изобразить растущими в другом направлении. Такой штрих сделает эскиз естественным.
Обратите внимание! В Sai глаз изображается поэтапно разными слоями. Ненужные и неправильные штрихи размываются удобным способом.
Нарисовать ресницы карандашом проще, чем кажется на первый взгляд. Следует только применять вышеприведенные советы, а также использовать нужные параметры. Не стоит добиваться идеальности во всем, так как человеческое тело тоже не идеально. Мягкие, но уверенные штрихи помогут сделать рисунок качественным.
resnicy.ya-viju.ru
Рисуем ресницы в фотошопе | Полезные приемы обработки фото изображений
Рисование ресниц довольно распространённая практика ретуши портретов и отнюдь не всегда женских. Мало кого устроят «поросячьи» глазки пристально, или не дай бог томно, смотрящие с картинки. А посему рисование ресниц, процесс которым нужно овладеть начинающему ретушеру благо это не сложно, немного усидчивости и терпения всё что нужно для овладения этой нехитрой техникой.
В качестве примера для демонстрации я выбрал портрет девушки в процессе ретуши которого появилась необходимость немного добавить ресниц к уже обработанному по методу, показанному здесь глазу.
Настройка инструмента для рисования ресниц
Этот способ рисования ресниц требует некоторой технической вооруженности, а именно наличие у вас графического планшета хотя бы самого простенького. Ибо рисовать мышкой довольно проблематично.
Если внимательно посмотреть на картинку выше несложно заметить, что существующие ресницы имеют разную толщину и цвет для качественно имитации мы должны учитывать этот факт. Следовательно, по ходу работы необходимо менять как цвет которым рисует так и размер кисти.
Ресницы довольно тонкие, следовательно, и образцы цвета нужно брать небольшие, для этого нужно настроить инструмент взятия таких образцов «Пипетка». Выбираю его на панели инструментов, клавиша I, на панели параметров размер образца устанавливаю, как одну точку.
На панели слоёв нужно создать новый пустой слой для экспериментов с настройками кисти. Теперь нужно настроить кисть — это сделать несложно их немного. Вызываем панель свойств кисти, клавиша F5.
На вкладке формы и размера выбираем обычную круглую кисть, устанавливаем значения для жесткости «Headers» — 100%, рассеивания «Spasing» -1% размер будем менять по ходу работы однако начальный удобно выставить по близлежащим ресницам участка с которым будем работать.
На вкладке «Динамика формы» в списке управления выбираем «Затухание» Fade, минимальный диаметр выбиваем произвольно, непрерывно экспериментируя на созданном пустом слое. Мне показалось 39% в самый раз. В результате настроек форма отпечатка в окошке просмотра стала похожа на сперматозоид.
Настройка на этом закончена можно переходить непосредственно к рисованию.
Рисование ресниц
Итак при помощи листика сотру следы настройки кисти со слоя его приспособлю для рисования нижних ресниц. Взяв образец цвета и подстроив размер кисти короткими движениями начинаю рисование. О том, как изменять цвет и размер инструмента во время работы читайте здесь… В результате у меня получился вот такой ряд ресниц, показаны на отдельном слое.
Если ещё раз посмотреть на картинку можно заметить, что настоящие ресницы попадали в разные зоны фокусировки и размыты неодинаково. Сымитировать это несложно. При помощи инструмента «Лассо» выбираем область свеже нарисованных ресниц.
Идем в меню фильтр выбираем размытие по Гауссу регулируя радиус размытия «приращиваем» нарисованные ресницы к нужной области подгоняя их вид к уже существующим.
Такую же операцию проделываем с оставшимися ресницами нижнего ряда побрав другой радиус размытия фильтра. Кстати можно не таскаться постоянно в меню для вызова диалога использовавшегося фильтра, используйте комбинацию Alt+Ctrl+F. В результате нижний ряд нарисованных ресниц выглядит вполне правдоподобно.
С нижним рядом закончил можно переходить к верхнему технология та же: создаем пустой слой, изменяя цвет и размер инструмента короткими движениями рисуем ресницы, при необходимости выделяем участки и размываем их с разным радиусом. Ели неудобно рисовать внизу вверх можно временно развернуть картинку как вам удобнее, клавиша R, инструмент «Поворот вида», отлично работает.
Результат действий по рисованию ресниц о общей ретуши этой картинки можете посмотреть в моём портфолио на 500px. Надеюсь этот способ обработки найдет применение в вашей практике.
photoshop-gurus.ru
Как нарисовать ресницы? | Рисуем поэтапно ресницы в фотошопе cs6, cs5
Ресницы защищают наши глаза от попадания в них пыли. Волосы на разных частях тела несут свою функцию, от этого они и разнятся. Ресницы — самые жесткие, волосяной покров головы самые длинные. Средняя продолжительность жизни ресниц три месяца, после чего они меняются на новые.
Обновление ресниц происходит постепенно, поэтому мы не видим, как это происходит. Густота верхнего ресничного ряда и нижнего не одинакова, верхний ряд гуще и длинней. Цвет, густота, наклон и длина ресниц формируется еще до рождения, но при определенном уходе и косметики это можно скорректировать.
Тут покажу, как правильно нарисовать ресницы или можете нарисовать ресницы в фотошопе: cs6 и cs5 простым карандашом.
Рисуем ресницы поэтапно:
Шаг первый. Делаем карандашом большой кружок и в нем маленькой, потом изогнутую линию слева.
Шаг второй. Прорисовываем первые шаги глаза.
Шаг третий. Немного зарисовываем штрихами и рисуем блик на глазном яблоке.
Шаг четвертый. Убираем каркас, что был в начале, дорисовываем ресницы и брови.
narisovat.com
Как нарисовать ресницы в фотошоп
В этом уроке мы будем учиться рисовать реснички в фотошопе.Иногда на фотографии у модели требуется добавить немного ресничек, чтобы глаза выглядели более выразительно. Но сделать это нужно аккуратно, так чтобы реснички выглядели естественными. Конечный результат урока вы можете видетьниже:
Итак, приступим к работе и откроем изначальную фотографию в фотошопе, затем создадим новый слой CTRL+SHIFT+ALT+N:
Теперь активизируем инструмент Кисть и выберем чёрного цвета, круглую, жёсткую с маленьким диаметром, затем войдём в настройки кисти F5 и установим в Динамикеформы в строке Управление – Переход и подберём Минимальный диаметр таким образом, чтобы кисть имела заострённую форму.
Теперь быстрыми отрывистыми движениями прорисуем реснички по ходу роста ресниц в тех местах, где их мало. Если отключить слой Фон, то можно увидеть только нарисованные реснички на пустом слое:
А вот так выглядит фото с дополнительными ресничками:
Для того чтобы ресницы выглядели более реально, применим кслою с ресницами фильтр Добавить шум и фильтр Размытие по Гауссу:
Теперь добавим небольшую стрелочку в уголке глаза, для этого перейдём на слой Фон, затем создадим новый пустой слой и активизируем инструмент Перо, затем поставим первую точку на веке, где-то ближе к центру века, а вторую точку поставим в на внешнем уголке глаза, затем не отпускаялевую клавишу мышки, потянем направляющую из второй точки так, чтобы контур выгнулся и лёг по линии века.
Затем удерживая клавишу ALT, щёлкнем по второй точке, после чего усик направляющей исчезнет – это нужно для того, чтобы поставить следущую точку и чтобы усик не мешал созданию нового контура:
Теперь поставим третью точку, где будет заканчиватьсястрелочка и немного изогнём контур таким же образом, как описывалось выше:
Теперь сделаем обводку контура и для этого сначала перейдёмк инструменту Кисть, настроим кисть. Выберем кисть круглую, жёсткую, небольшогодиаметра и затем вызовем её настройки F5 и в Динамике формы установим Нажим пера:
Теперь опять перейдём к инструменту Перо и в окне Контурыщёлкнем правой кнопкой мышки по синей полоске и выберем в выпадающем окне Выполнить обводку контура, где установим Имитация нажима пера:
Теперь применим к слою фильтр Добавить шум и Размытие поГауссу:
На этом урок «Как нарисовать ресницы в фотошоп» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
www.photoshopsunduchok.ru
Рисуем глаза
Глаза прекрасны! Я больше всего люблю рисовать именно их. Весь рисунок может быть просто фоном для одного глаза! На приведенных ниже рисунках вы можете увидеть глаза как просто формы. Глаз состоит из большего числа элементов, чем любая другая деталь лица. Чтобы вам легче было уяснить, из каких элементов состоит глаз, я пронумеровала их.Видите, как этот глаз смотрит на вас под углом? Благодаря тому что он повернут, вы видите большую площадь белка слева от радужной оболочки и почти ничего справа. Видите толщину нижнего века под радужной оболочкой? Обратите внимание на то, что нижние ресницы растут не из линии глаза, а пониже.
Примечание. Обратите внимание на то, что блик расположен наполовину на зрачке и наполовину на радужной оболочке. Сколько бы бликов вы ни видели на фотографии, ваш рисунок будет смотреться лучше, если вы изобразите только один блик в каждом глазу и разместите его именно таким образом. Это единственный случай, когда я настаиваю на обмане, когда вам следует рисовать не то, что вы видите. (Право художника!)
Как рисовать брови и ресницы
Линия слева выглядит жесткой и прямой. Линия справа мягче и более изогнутая. Она нарисована быстрым движением руки. Чтобы линия получалась более тонкой к концу, нужно взмахнуть запястьем.
Брови могут быть широкими и узкими, густыми и редкими. Сначала просто нанесите форму.
Начинайте прорисовывать волоски. Следите по оригиналу, в каком направлении они растут, и двигайте карандаш соответственным образом.
Продолжайте рисовать волоски, пока они не начнут сливаться, и затем воспользуйтесь растушевкой.
Еще дорисуйте волоски, придавая им желаемую черноту.
Чтобы несколько смягчить тон, возьмите немножко пластичного ластика, скатайте маленький шарик и теми же быстрыми движениями «снимите» часть волос. Именно этот завершающий штрих придает рисунку убедительность.
Никогда не закрашивайте брови жирными карандашными линиями.
Эти линии годятся. Они изогнуты, становятся тоньше к концу, в большей степени походя на настоящие волоски.
Так лучше, но линии все равно выглядят резкими и слишком прямыми.
Ресницы тоже не следует рисовать жесткими линиями. Эти линии слишком жесткие и прямые.
Линии нарисованы правильно, но ресницы не растут поодиночке, как изображено здесь.
Ресницы растут примерно такими группами. Проследите, в каком направлении они изгибаются.
Никогда не рисуйте контур глаза с такими нижними ресницами.
Вот как должны изображаться нижние ресницы. Они растут из нижнего края толщи нижнего века, и они короче верхних ресниц. Видите, что одни из них длиннее других? Нижние ресницы тоже растут кустиками.
Рисуем глаз поэтапно
Перерисуйте этот глаз на разграфленную бумагу.
Вам нужно не просто видеть глаз как сочетание форм, нужно видеть формы, находящиеся в каждой клетке. Именно здесь предстоит воспользоваться шаблоном круга. Зрачок и радужная оболочка — по природе своей идеальные окружности. Недооценка этого является причиной неправдоподобности многих изображений людей.
Сотрите сетку. От руки тонкой линией наметьте окружности в глазу. Затем уточните эти линии при помощи кругового шаблона. Если вы рисуете два глаза, оба нужно рисовать с помощью одного и того же шаблона. Блик должен быть помещен наполовину на зрачке и наполовину на радужной оболочке. Начинайте прорисовывать карандашом бровь и зачерните зрачок.
Нанесите немного темного (№ 1) тона вокруг внешнего края радужной оболочки и вокруг зрачка. Растушуйте бровь.
Растушуйте радужную оболочку до полутени № 3. Не забудьте про блик!
Несколько осветлите радужную оболочку пластичным ластиком, чтобы она выглядела блестящей, и увеличьте блик.
Закрасьте ресницы тонами №1 и № 2. (Над радужной оболочкой тон несколько светлее.)
Последние штрихи! Наложите немного тона над глазом. Слегка растушуйте белок глаза для придания ему объема. Чуть-чуть осветлите бровь. В данном случае ресницы почти не показаны — лишь те, что уходят в стороны.
Как правильно (и неправильно!) рисовать глаза
Ниже приведены некоторые рекомендации, которые следует помнить, когда рисуете оба глаза вместе.А вот чего не следует делать, рисуя глаза.
Изучение глаз
Мужские глаза легко отличить от женских. Брови у мужчин обычно шире и расположены ближе к глазам. Видите, как они нависают над веками? Кроме того, не так заметны ресницы.
Брови женщин обычно более изогнуты. Ресницы кажутся более длинными и темными.
Глаза могут многое рассказать о человеке: о его расе…
чувствах…
возрасте…
красоте…
Посмотрите, как глубоко утоплены глаза, если смотреть под таким углом. Переносица не дает увидеть второй глаз. Радужная оболочка уже выглядит не круглой, а как окружность в перспективе, т.е. как эллипс.
Когда глаз смотрит в сторону, с одной стороны видно больше поверхности белка.
Сайт как научиться рисовать
paintmaster.ru
Целую тонну вопросов задают мне по поводу человеческой внешности. Хотите знать как рисовать ресницы? Да пожалуйста, сделаю еще один урок на эту тему! Вот с этой картинки будем срисовывать, но перед этим обязательно что-нибудь веселое да напишу. Ресницы – они же волосы, только на глазах. Являются основным центром восприятия интуиции, женской логики, высшей математики и всемирного заговора. Посредством моргания человек разрывает информационные потоки в воздухе, тем самым воспринимая некоторую информацию сразу в мозг, без тщательной обработки. Именно в такие моменты возникают внезапные гениальные иль просто тупые идеи, например, как прокатиться в мусорщике по улице, стать космонавтом или подкинуть деньги цыганам. По скольку мозг требует постоянной активности и работы, при закрытии глаз поступление информации прекращается и человек засыпает. Да ну, шутка, я вас подловил =)
Если вы гомосапиэнс (а скорее всего так и есть, если вы можете это прочесть), то вам стоит знать:
- Большие и длинные ресницу улучшают восприятие. Но при этом из-за большого веса вам будет тяжело смотреть на мир своими глазами;
- Братья Гримм (не те, которые кошмарики писали, а группа такая) твердо уверены, что с помощью ресниц можно летать, если ими активно хлопать;
- Подтверждением уникальности сабжа служит то, что растут они только у млекопитающих, и точка;
- Рекордсменами по длине волос, конечно, являются жители Индии, и на этот раз выделился Пхуто Рав Маули, у которого ресницы в 4,7 см длины. Он то уж точно умеет взлетать;
- В среднем человеческое существо имеет там 200 волосков, не верите — пересчитайте.
А теперь, когда мы знаем всю правду, можно приступить к рисованию.
Как нарисовать ресницы карандашом поэтапноШаг первый. Рисовать ресницы без глаза нереально, поэтому, нарисуйте соответствующую круглую форму, дабы изобразить глаз.
Шаг второй. Прорисовываем веки и очертание бровей.
Шаг третий. Внимательно проведите глазницу и зрачок.
Шаг четвертый. Теперь аккуратно и отчетливо прорисуйте уже сам глаз с необходимыми переходами и тенями.
Шаг пятый. Вот теперь можно выводить ресницы толстыми линиями, каждый волос по отдельности.
Надеюсь я смогу расширить Ваш кругозор, и вы с легкостью сможете рисовать реснички карандашом. Пишите мне свои идеи и пожелания для будущих уроков на
Глаза – зеркало души человека. Они могут рассказать о возрасте, роде занятий, характере их обладателя. Именно по глазам мы строим в уме образ того, кто изображен на портрете.
Составляющие элементы глаза.
Я составила довольно простой список составляющих элементов человеческого глаза.
1. Третье веко (небольшой бугорок во внутреннем углу глаза).
2. Край верхнего века, это подвижная часть кожи, которая защищает глазное яблоко.
3. Блик.
4. Верхние ресницы — тонкие волосики, которые растут с внешнего края верхнего века.
5. Внешний угол – место, где края внешнего верхнего и нижнего век встречаются.
6. Белок глаза — видимая часть глазного яблока.
7. Ирис — круглая часть глазного яблока, окружающего зрачок, радужка.
8. Зрачок — темная круглая форма в пределах ириса.
9. Край нижнего века — часть складки кожи, защищающей нижнюю часть глазного яблока.
10. Нижние ресницы — тонкие волосики, которые растут с внешних краев нижнего века.
КАК НЕ СЛЕДУЕТ РИСОВАТЬ РЕСНИЦЫ
На нижнем рисунке изображены неестественно смотрящиеся ресницы, их размер и толщина при корне, такие же, как и на кончике. Эти толстые искривленные линии совсем не похожи на естественные ресницы.
Внизу вы можете видеть естественные формы ресниц – они толстые у корня и тонкие у кончика.
Ниже вы можете наблюдать основные ошибки при рисовании ресниц – они или слишком толстые, или слишком прямые, или слишком длинные.
ПРАВИЛЬНО НАРИСОВАННЫЕ РЕСНИЦЫ
Гибкие плавные линии делают ресницы более естественными и реалистичными. Существует довольно таки простая техника правильного их рисования.
Возьмите бумагу и карандаш (2B). Посмотрите следующее изображение, попробуйте нарисовать такие же ресницы.
1. Начните с основы (корня) ресницы и при этом нажимайте сильнее на ваш карандаш.
2. Постепенно снизьте давление на карандаш, и ваша плавная легко искривленная линия будет становится тоньше по сравнению с тем, какой она была у корня.
Реалистичные ресницы выглядят похожим на перевернутые запятые — толстые внизу и тонкие на верху.
3. Медленно и легко оторвите ваш карандаш от бумаги, когда дорисуете линию.
Ниже вы можете видеть четыре изображения глаз с ресницами разной длинны, которые представлены под разными ракурсами.
РИСОВАНИЕ РЕСНИЦ НА ГЛАЗУ
На первых этапах рисования старайтесь наносить очень светлые линии, так что их можно было позже стереть. На нижнем изображение вам представлены рисунки темнее, чем они есть в действительности. Линии затемнены с помощью программы Photoshop, для того, чтоб вы могли их лучше видеть.
1) Слегка нанесите эскиз формы глаза.
Двойная линия вверху и внизу показывает толщину кожи краев верхнего и нижнего век.
Не забывайте дорисовывать круглую форму внутреннего угла глаза.
Если ваш эскиз слишком темный, осторожно пройдитесь ластиком по линиям.
2) Используйте 2H карандаш, чтобы нарисовать несколько ресниц на внешних краях верхнего и нижнего век.
3) Добавьте несколько темных ресниц различной длины (карандашом 2B) в районе внешнего угла глаза.
4) Используйте 2В карандаш, чтобы еще дорисовать несколько толстых линий. Ресницы теперь будут очень густыми.
5) Очертите ирис, зрачок и блик. Источник света находится слева.
Рисование реалистичного правильного круга требует практических усилий с вашей стороны. Попробуйте поворачивать бумагу и смотреть на ваш рисунок из других ракурсов. Эта небольшая хитрость часто приводит к пониманию проблемных областей при рисовании. Посмотрите на отражение в зеркале вашей радужки, это поможет вам сообразить, как правильно ее рисовать.
6) Затемните немного ирис и зрачок. Используйте карандаш 2B для затенения ириса, и 6B — для зрачка. Обратите внимание, что ирис более темный вокруг периметра (то есть своего края) и под верхним веком, которое отбрасывает на него тень; несколько небольших темных линий как бы выходят из зрачка.
7) Затените белок глаза, особенно возле края верхнего и нижнего век по направлению к внутреннему углу. Дорисуйте немного тонких, светлых линий на белке в районе внутреннего угла, имитируя небольшие кровяные сосуды — капилляры.
Глаза – зеркало души человека. Они могут рассказать о возрасте, роде
занятий, характере их обладателя. Именно по глазам мы строим в уме
образ того, кто изображен на портрете.
Составляющие элементы глаза.
Я составила довольно простой список составляющих элементов человеческого глаза.
1. Третье веко (небольшой бугорок во внутреннем углу глаза).
2. Край верхнего века, это подвижная часть кожи, которая защищает глазное яблоко.
3. Блик.
4. Верхние ресницы — тонкие волосики, которые растут с внешнего края верхнего века.
5. Внешний угол – место, где края внешнего верхнего и нижнего век встречаются.
6. Белок глаза — видимая часть глазного яблока.
7. Ирис — круглая часть глазного яблока, окружающего зрачок, радужка.
8. Зрачок — темная круглая форма в пределах ириса.
9. Край нижнего века — часть складки кожи, защищающей нижнюю часть глазного яблока.
10. Нижние ресницы — тонкие волосики, которые растут с внешних краев нижнего века.
КАК НЕ СЛЕДУЕТ РИСОВАТЬ РЕСНИЦЫ
На
нижнем рисунке изображены неестественно смотрящиеся ресницы, их размер
и толщина при корне, такие же, как и на кончике. Эти толстые
искривленные линии совсем не похожи на естественные ресницы.
Внизу вы можете видеть естественные формы ресниц – они толстые у корня и тонкие у кончика.
Ниже
вы можете наблюдать основные ошибки при рисовании ресниц – они или
слишком толстые, или слишком прямые, или слишком длинные.
ПРАВИЛЬНО НАРИСОВАННЫЕ РЕСНИЦЫ
Гибкие
плавные линии делают ресницы более естественными и реалистичными.
Существует довольно таки простая техника правильного их рисования.
Возьмите бумагу и карандаш (2B). Посмотрите следующее изображение, попробуйте нарисовать такие же ресницы.
1. Начните с основы (корня) ресницы и при этом нажимайте сильнее на ваш карандаш.
2.
Постепенно снизьте давление на карандаш, и ваша плавная легко
искривленная линия будет становится тоньше по сравнению с тем, какой
она была у корня.
Реалистичные ресницы выглядят похожим на перевернутые запятые — толстые внизу и тонкие на верху.
3. Медленно и легко оторвите ваш карандаш от бумаги, когда дорисуете линию.
Ниже вы можете видеть четыре изображения глаз с ресницами разной длинны, которые представлены под разными ракурсами.
РИСОВАНИЕ РЕСНИЦ НА ГЛАЗУ
На
первых этапах рисования старайтесь наносить очень светлые линии, так
что их можно было позже стереть. На нижнем изображение вам представлены
рисунки темнее, чем они есть в действительности. Линии затемнены с
помощью программы Photoshop, для того, чтоб вы могли их лучше видеть.
1) Слегка нанесите эскиз формы глаза.
Двойная линия вверху и внизу показывает толщину кожи краев верхнего и нижнего век.
Не забывайте дорисовывать круглую форму внутреннего угла глаза.
Если ваш эскиз слишком темный, осторожно пройдитесь ластиком по линиям.
2) Используйте 2H карандаш, чтобы нарисовать несколько ресниц на внешних краях верхнего и нижнего век.
3) Добавьте несколько темных ресниц различной длины (карандашом 2B) в районе внешнего угла глаза.
4) Используйте 2В карандаш, чтобы еще дорисовать несколько толстых линий. Ресницы теперь будут очень густыми.
5) Очертите ирис, зрачок и блик. Источник света находится слева.
Рисование
реалистичного правильного круга требует практических усилий с вашей
стороны. Попробуйте поворачивать бумагу и смотреть на ваш рисунок из
других ракурсов. Эта небольшая хитрость часто приводит к пониманию
проблемных областей при рисовании. Посмотрите на отражение в зеркале
вашей радужки, это поможет вам сообразить, как правильно ее рисовать.
6)
Затемните немного ирис и зрачок. Используйте карандаш 2B для затенения
ириса, и 6B — для зрачка. Обратите внимание, что ирис более темный
вокруг периметра (то есть своего края) и под верхним веком, которое
отбрасывает на него тень; несколько небольших темных линий как бы
выходят из зрачка.
7)
Затените белок глаза, особенно возле края верхнего и нижнего век по
направлению к внутреннему углу. Дорисуйте немного тонких, светлых линий
на белке в районе внутреннего угла, имитируя небольшие кровяные сосуды
— капилляры.
А также, желательно, сначала изучить другой урок — .
Смотрим структуру глаза на картинке ниже.
Ресницы должны быть толстые у корня и тонкими на кончиках.
Как не стоит рисовать ресницы смотрите ниже.
Нарисуйте светлыми линиями контур глаза. Потом карандашом 2Н нарисуйте ресницы. Каждая ресница выглядит, как запятая, только перевернутая. Рисуйте от контура глаза при этом уменьшайте нажим на карандаш изгибая линию, линия будет становиться тоньше. Легким движением кисти оторвите карандаш от бумаги, когда закончите рисовать ресницу.
Карандашом 2В нарисуйте еще ресницы, чтоб они были густые. нарисуйте контур радужной оболочки, зрачок и блик.
Карандашом 6В нарисуйте зрачок. Карандашом 2В нарисуйте радужную оболочку глаза. Для этого используем . Обратите внимание, что сверху область глаза более темная, чем внизу, по бокам тоже затемнено. Ластиком пройдетесь для создания светлой области снизу, потом нанесите несколько линий для создания текстуры.
Используя перекрестную штриховку создайте градиентные переходы на белке глаза, при этом края и вверх белка должны быть затемнены. Сделайте штриховку краев верхнего и нижнего века, ближе к внешнему углу глаза переход тона становиться темней. Нарисуйте немного тонких линий, чтоб создать кровеносные сосуды.
Эффекты в Фотошопе Cs6 — Уроки Фотошопа
Март 19, 2017 – 04:37
Применение фильтра Карты смещения (Displacement Maps)
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение -> Размер холста (Image -> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование -> Трансформация -> Отразить по вертикали (Edit -> Transform -> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр -> Галерея фильтров (Filter -> Gallery), где выбираем Эскиз -> Полутоновый узор (Sketch -> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр -> Эскиз -> Полутоновый узор или Filter -> Sketch -> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр -> Размытие -> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Источник: rugraphics.ruРисовать в фотошопе cs6 мышкой. Как научиться рисовать в фотошопе
Собранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaПредоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и — желательно — новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента — это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.
- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Позволяет установить динамическое изменение насыщенности и прозрачности.
- Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему , из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Основные инструменты описаны .
Для начала необходимо правильно расположить наш рисунок. Вследствие моих трудностей при наброске пропорций, первую вещь, которую я создал — сетку, по фотографии (размер A4 картинка из глянцевого журнала) используя карандаш и линейку. Сетка состояла из 12 квадратов поперек и 9 вниз, каждый квадрат 1,5см.
Для этого я создал прозрачный слой и (для дальнейшей работе с линейкой) далее размерную сетку – 12 квадратов поперек и 9 вниз. Назвал слой СЕТКА (GRID). Поскольку мне необходим был размер 640х480 этого изображения, для этого я подравнял сетку до нужного мне размера.
После этого я создал другой слой с белым фоном, назвал его ЭСКИЗОМ (SKETCH), поместив перед слоем СЕТКИ(GRID), подобно этому:
На слое ЭСКИЗА, я начал создавать набросок в фотошопе, используя инструмент line tool , с сеткой для лучшей прорисовки пропорций.
Позади этого ЭСКИЗА, на белом слое, я начал добавлять небольшую штриховку с помощью airbrush , пока не получилось это:
Шаг1
Вы видеть здесь, как сетка помогает мне точно распределить все пропорции. Например, лицо женщины, занимает приблизительно 15 квадратов, где 1 квадрат между носом и щекой девушки.
Основная тень
При работе с фоновым слоем в Фотошопе (с ЭСКИЗОМ и слоем СЕТКИ на переднем плане), я начал заштриховывать изображение серым, используя airbrush и smudge tool с различными настройками кистей, варьируя pressure 60-80%.
Шаг 2
Для более плотных областей, таких как нос, я добавлял маленькие капли и линии, которые потом размазывал по всей форме носа, используя smudge tool .
Используя те же самые инструменты, я начал заштриховывать мужское лицо, подкрашивать некоторые области и добавлять тени к плечу девушки, пока не пришёл к этому:
Шаг 3
Базовая раскраска
По светлым и тёмным областям, я начал накладывать цвет. Это было сделано довольно таки просто, крася по текущему изображению airbrush в режиме mode:color.
Шаг 3
В ходе этого раскрашивания, я решил использовать простые коричневые и розовые оттенки для кожи.
Что не надо делать!
Так как Я рисую по своей методике, могу сразу сказать о допущенных мною ошибках в ходе этой работы.
Первая ошибка заключалась в том, что я начал раскрашивать не по слою ЭСКИЗА, а по фоновому слою (background), подумав, я решил слить слои. Из-за этого я потерял большое количество времени и нервов:
Ошибка 1 : я вырезал изображение с помощью Magic Wand и приклеил его на красный фон, испортив при этом сглаживание вокруг головы девушки. Я также заметил, что немного поторопился с airbrush ’ем и потерял некоторые детали на носе мужчины и его щеке. Загрузив предыдущую стадию своей работы, попытался вырезать мужчину и приклеивать его на испорченное изображение (не очень то хорошо получилось) и немного позже всёже пришлось подчищать некоторые области резинкой.
Ошибка 2 : рисовать волосы девушки мне показалось очень легко, и я решил применить один из фильтров,перед дальнейшей обработкой инструментом smudge . Для этого я выделил волосы с помощью инструмента Lasso tool , и применил к ним фотошоп-фильтр «Размазывание краски» (Filter > Artistic > Paint Daubs ).
Иногда я применял sharpen (filter > sharpen ) к волосам, чтобы более чётче проявлялись все детали и резкость цветов, которые присутствуют в волосах, чтобы придать ещё большее количество оттенков и просто для разнообразия и уменьшения монотонности самого их вида.
Выглядит не лучшим образом, да?
После попытки работать с этим (и еще раз расстягивая весь процесс) получалось что-то непонятное.
Я сохранял изображение поверх предыдущего, после раскраски каждой из голов, а также и в дальнейшем ходе работы. Это давало мне две возможности: загружать предыдущий шаг (показанный как шаг 4) или пробовать перекрасить испорченные области. Я решил исправить испорченные места и переделать свою картину.
Урок 1 : Регулярно сохраняйте свою работу под различными названиями.
Урок 2 : Не применяйте фильтров! (Ладно, я признаю, что использовал Paint Daubs, НО очень редко).
Так или иначе, в итоге после переделывания изображения при помощи airbrush и smudge tool я достиг следующей стадии.
Шаг 5
Сглаживание
В этом пункте, я решил пригладить некоторые места после работы с кистью. Это было сделано сначала с blur tool и затем, смешивая оттенки вместе с smudge tool , как показано в следующем примере:
1. Неровный градиент с небольшими переходами между каждым оттенком.
2. Smudge tool используется обычно для смягчения этих оттенков.
3. Smudge tool и soft brushes использовал для дальнейшего смешивания, до перехода к следующему шагу.
Детализация
Для начала я решил удалить слой СЕТКА со всеми её фишками и продолжить работу без неё, используя первоначальную фотографию. При добавлении различных элементов и деталей, я не беру за основу уже существующий образец. Лучше внести свой собственный творческий потенциал на этой стадии и реализовать некоторые свои задумки.
С dodge и burn tool , я начал усиливать основные световые и теневые моменты. Я также использовал airbrush , burn и dodge tools и smudge tool с hard brushes , чтобы добавить деталей к губам, глазам и носу каждого, слегка как бы подталкивая и растягивая цвета в нужном направлении (см. предыдущий пример носа).
С помощью burn и dodge tools , я начал добавлять светлые и темные линии к волосам девушки, используя smudge tool и hard brushes , для разделения цветовых линий.
К некоторым другим областям волос я применил Filter > Artistic > Paint Daubs (в умеренном количестве) перед сглаживанием и дальнейшей обработкой (как показано ниже).
Шаг 6
Продолжая работу вышеупомянутыми методами, я продолжил сглаживание в местах нанесения цветов кистями, добавляя более сильные эффекты и детализацию к волосам. Я также начал добавлять складки к глазам, ресницам и бровям глаза, используя smudge и burn tools размером в 1px на низком давлении.
1. Простой недетализированный глаз.
2. Основной момент, это осветление кончика глаза при помощи инструмента фотошоп dodge tool . Добавление отдельных элементов к глазу, сделанных при помощи smudge tool .
3. Брови и ресницы, опущены вниз. Добавлены складки к кончику глаза. Добавление фиолетовых оттенков при помощи airbrush в режиме mode: color.
Шаг 7
Как сделать векторное изображение в фотошопе cs6. Растровые и векторные изображения в фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите .
Найдите фото, которые вы хотите переделать в векторный рисунок.
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Подредактируйте все оставшиеся детали…
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
Добавление теней и накладных ресниц в Photoshop
Хорошо, я знаю, что уже поздно. Я прошу прощения за то, что в последнее время был МВД с этими вещами. Как большинство из вас знает, мы переехали через всю страну, и мне потребовалось больше времени, чтобы устроиться, и еще больше времени, чтобы получить мотивацию. =) Но я вернулся! Пожалуйста, подержите аплодисменты до конца отрезка. Thaaaanks!
На этой неделе я хотел завершить свои уроки цифрового макияжа, показав вам, как улучшить, изменить или добавить тени для век и как нанести накладные ресницы в Photoshop.В качестве бонуса я также предлагаю БЕСПЛАТНО загрузить кисть для ресниц, которую я использовала в видео. Чтобы воспользоваться этим, все, что вам нужно сделать, это зайти на мою страницу в Facebook, поставить лайк и просмотреть вкладку «Fan Freebies». Бам, готово! =)
Кроме того, впервые в этом сегменте, я больше не добавляю скриншоты в текстовые инструкции. Извините, но это занимает слишком много времени. Если у вас возникли проблемы с выполнением текстовых инструкций, посмотрите видео. Вот почему это есть. Кстати, вот видео (пожалуйста, не забудьте щелкнуть по нему, чтобы посмотреть его во всей красе HD на Vimeo):
00:15: улучшить существующие тени / ресницы / брови
03:33: изменить цвет или добавить новую тень
05:34: добавить накладные ресницы
Если у вас есть вопросы или вы хотите получить учебное пособие, не стесняйтесь спрашивать в Twitter, Facebook или заполнить эту модную контактную форму, и я сделаю все возможное, чтобы это произошло, Ca’pn!
Текстовые инструкции:
Улучшить существующие тени / ресницы / брови:
1.Создайте корректирующий слой кривых, настройки по умолчанию. Измените режим наложения слоя кривых на «Умножение» и маску заливки черным, чтобы скрыть.
2. Используйте мягкую белую кисть с непрозрачностью 10%, чтобы прокрасить основу нижних и верхних ресниц, нижние веки, нижнюю часть надбровных дуг и брови. При необходимости уменьшите непрозрачность слоя.
3. Создайте корректирующий слой кривых, настройки по умолчанию. Измените режим наложения слоя кривых на «Экран» и маску заливки черным, чтобы скрыть.
4. Используйте мягкую белую кисть с непрозрачностью 7%, чтобы прокрасить область чуть ниже бровей и внутренние уголки глаз.Уменьшите непрозрачность кисти до 5% и легкими движениями нарисуйте чуть выше бровей. При необходимости уменьшите непрозрачность слоя.
Измените существующую или добавьте новую тень:
1. Создайте корректирующий слой оттенка / насыщенности. Переключитесь на палитру слоев и измените режим наложения на «Оттенок». Вернитесь к корректирующему слою оттенка / насыщенности, дважды щелкнув значок слоя.
2. Установите флажок «Раскрашивать» и отрегулируйте ползунок оттенка, чтобы создать желаемый цвет.
3. Залейте маску оттенка / насыщенности черным, чтобы скрыть ее.
4. Используйте мягкую белую кисть с непрозрачностью 10%, чтобы слегка прокрасить цвет.Вы должны нанести больше цвета на нижние веки / нижнюю часть надбровных дуг и меньше цвета на область чуть ниже бровей и нижних ресниц. При необходимости уменьшите непрозрачность слоя. Дважды щелкните значок слоя, чтобы открыть настройки корректирующего слоя оттенка / насыщенности, и отрегулируйте ползунок оттенка, чтобы при желании изменить цвет.
Добавьте накладные ресницы:
1. Выберите кисть для ресниц из набора кистей. Создайте новый слой (режим наложения «Hard Light») и установите цвет кисти на темно-коричневый. Щелкните один раз кистью для ресниц, чтобы добавить ресниц.
2. Ctrl + T (⌘ + T на Mac), чтобы вызвать инструмент «Свободное преобразование». Масштабируйте и вращайте ресницы по размеру глаза. Щелкните правой кнопкой мыши внутри поля преобразования и выберите «Искажение», чтобы при необходимости лучше подогнать изображение.
3. На большинстве изображений вам необходимо применить размытие по Гауссу к ресницам, чтобы они соответствовали вашей фотографии. Фильтр> Размытие> Размытие по Гауссу с радиусом около 0,8 пикселей.
4. Примените маску слоя к ресницам и мягкой черной кистью с непрозрачностью 50% слегка прокрасьте кончики ресниц, чтобы они смешались с вашей фотографией.При необходимости проделайте то же самое с основанием ресниц.
5. Уменьшите непрозрачность слоя ресниц примерно до 85%.
6. Когда ресница будет выглядеть так, как вы хотите, продублируйте ее. Отразите его по размеру другого глаза, выбрав Edit> Transform> Flip Horizontal. Используйте инструмент Free Transform, чтобы подогнать его под другой глаз. Отрегулируйте непрозрачность, запустите еще один экземпляр Guassian blur и / или раскрасьте маску, чтобы раскрыть / скрыть больше по мере необходимости.
Как добавить и улучшить ресницы и брови в Photoshop
Как добавить и улучшить ресницы и брови в Photoshop перейти к содержанию
В этом видео фотограф Майкл Волошинович (из vibranthot) смотрит, как улучшить ресницы и брови с помощью Adobe Photoshop.
Woloszynowicz показывает несколько способов закрепления, улучшения и прорисовки ресниц и бровей для улучшения ваших портретов, что особенно важно для снимков с высоким разрешением.
Это не первый раз, когда Волошинович смотрит на улучшение глаз в Photoshop, в прошлом мы представляли вам его видеоурок о том, как осветлить глаза в Photoshop, а также другие функции лица, такие как «Как ретушировать губы с помощью Photoshop».
Вы можете просмотреть все предыдущие уроки Волошиновича здесь, на LensVid, а также множество других видеоуроков по Photoshop в разделе Photoshop LensVid.
В этом видео фотограф Энтони Морганти сравнивает три популярных программного обеспечения для редактирования изображений, которые в настоящее время включают…
В этих двух видеоуроках Аарон Нейс из Phlearn рассматривает различные инструменты и методы…
Наш любимый инструмент Audition наконец-то прибывает в Premiere Pro, и это большое дело…
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Photoshop, Постобработка Adobe Photoshop, Майкл Волошинович LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Профессиональная ретушь глаз — Урок Photoshop CS6 — tutvid.com
Видео
1. Свет в глазах
Это старое клише «Сделай это прямо в камере» — хорошее правило, которому нужно следовать в целом. Когда дело доходит до глаз, хорошее стартовое изображение имеет решающее значение.Главное, чтобы глаза были хорошо открыты, а если есть блики, это даже лучше. ПРИМЕЧАНИЕ. Блики не обязательно должны быть настроенными вами. Часто при съемке изображений с естественным освещением все небо становится большим и красивым бликом в верхней части глаза.
2. Пятна на глазах
Я начинаю избавляться от красных линий и любых других пятен на белках глаз. Создайте новый слой и возьмите инструмент Clone Stamp (S) и установите для этого инструмента непрозрачность 50%.Затем возьмите образец где-нибудь на белках глаз и серией коротких мазков начните закрашивать пятна на глазах.
3. Добавить свет
Перейдите «Слой»> «Новый корректирующий слой»> «Кривые» и нажмите «ОК», затем установите для этого корректирующего слоя режим наложения «Экран». Возьмите инструмент «Кисть» (B), установите непрозрачность кисти на 10% и выберите маленькую кисть с мягкими краями. Выберите Изображение> Коррекция> Инвертировать, чтобы изменить цвет маски с белого на черный. Теперь мы можем использовать нашу кисть, чтобы медленно и осторожно прорисовать глаз.Я обычно добавляю света к нижней части радужной оболочки, увеличиваю яркость бликов и добавляю немного света к белкам глаза ТОЛЬКО за пределами радужной оболочки. Посмотрите, куда я указываю стрелками на скриншоте ниже.
4. Добавить тьмы
Чтобы увеличить контраст нашего глазного яблока здесь, мы также хотим затемнить определенные области глаза. Добавьте еще один корректирующий слой «Кривые», как мы это сделали недавно, но установите для этого слоя режим наложения «Умножьте и инвертируйте маску слоя, как мы это делали на последнем шаге».Используйте тот же инструмент кисти, чтобы затемнить самый центр зрачка и провести небольшую темную линию по самому краю того места, где радужная оболочка встречается с белками глаз, а также затемните «края» самого глазного яблока, чтобы эти глазные яблоки выглядели крошечными. немного больше 3D. Вы также можете добавить немного темноты ресницам, чтобы они немного выступили, если хотите. Посмотрите мой скриншот, чтобы увидеть, где я потемнел.
5. Вибрация
Добавьте новый корректирующий слой Vibrance Adjustment Layer и увеличьте яркость изображения (я выберу -15).Переверните эту маску и закрасьте глаза белым цветом. ПРИМЕЧАНИЕ. Убедитесь, что вы снова установили для кисти непрозрачность 100%, чтобы это сработало.
6. Добавьте бликов в глаза
Иногда нам нужно по-настоящему выделить этот свет. Для этого нам нужно создать новый луч света и использовать его, чтобы усилить блеск в глазах. СОВЕТ: будьте очень осторожны при этом, вы действительно можете сделать свое изображение пластичным и / или фальшивым, если сделаете блики жирными или яркими. Создайте новый слой и возьмите инструмент Elliptical Marquee Tool (M) и растяните небольшой эллипс на нашем слое.
7. Заставьте светильник работать
Залейте это выделение белым цветом. Нажмите Cmd / Ctrl + J, чтобы продублировать этот слой и перетащите его на другой глаз в том же месте на глазу. Размещение бликов в одном и том же месте на обоих глазах сделает этот вид более реалистичным.
8. Смешивание до отделки
Установите оба этих новых слоя бликов в режим наложения «Мягкий свет» и уменьшите непрозрачность, пока он не будет хорошо выглядеть. С этими глазами отлично смотрится непрозрачность 50%.Мне также нравится добавлять очень тонкое размытие к бликам. Я добавил размытие по Гауссу на 1,5 пикселя к этим бликам, чтобы они лучше сливались. СОВЕТ: в зависимости от того, сколько «краев» вы хотите видеть в бликах или их интенсивности, просто отрегулируйте размытие по Гауссу и непрозрачность для получения множества различных возможных результатов.
Следуй за мной в Твиттере!
Мне нравится Тутвид на Facebook!
Блог Photoshop — Новости Photoshop и советы по Photoshop
Попробуйте перед покупкой .Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Блог Photoshop предлагает последние новости Photoshop и обновления программного обеспечения, советы и руководства по Photoshop, а также случайные мысли от художника-графика и эксперта по Photoshop Дженнифер Эппл.
Шесть способов ускорить Lightroom и улучшить цифровой рабочий процесс
28 ИЮЛЯ 2012
From Peachpit Press: шесть способов ускорить Lightroom Майкл Кларк.
Возникли проблемы с Lightroom? Кажется, что он работает медленно? В этой статье Майкл Кларк обсуждает шесть способов повысить производительность Lightroom, чтобы вы могли максимально использовать возможности этого программного обеспечения.Эти советы и приемы сэкономят вам много времени, а также улучшат ваш общий цифровой рабочий процесс.
Кажется, многие люди находят Lightroom немного медленным, что мне кажется довольно любопытным. У меня был противоположный опыт, особенно когда я сравниваю свой текущий рабочий процесс Lightroom с моим старым рабочим процессом Adobe Camera Raw, который по сравнению с ним казался ледяным.
В Lightroom 4 инженеры Adobe действительно много работали, чтобы программное обеспечение работало быстрее, чем когда-либо прежде, и я это вижу.Тем не менее, в этой статье я предложу несколько инсайдерских приемов, советов и приемов, которые позволят Lightroom работать максимально плавно.
Загрузите 30-дневную бесплатную пробную версию любого Adobe Creative Suite
Photoshop Extended объединяет современные возможности редактирования, компоновки и графического дизайна Adobe Photoshop, а также предлагает расширенные инструменты для 3D-дизайн, редактирование изображений и видео.
Photoshop и Photoshop Extended можно приобрести как отдельные приложения, как компоненты семейства Adobe Creative Suite или как часть нового предложения Adobe Creative Cloud.Цены на обновление также доступны для подходящих клиентов.
Скачать 30-дневная бесплатная пробная версия Photoshop или пробная версия любого продукта Adobe, включая Master Collection. На нашей странице руководств по Photoshop CS6 собрана коллекция бесплатных руководств и видеороликов. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe. Получите скидку до 80% в Adobe Education Store.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Бесплатный набор кистей по царапинам от Bittbox
28 ИЮЛЯ 2012
Еще один красивый набор бесплатных кистей Photoshop, на этот раз четыре поцарапанных металлических изображения.Загрузите и используйте для личного использования бесплатно, но ознакомьтесь с их политикой, поскольку они ограничивают коммерческое использование. (Загрузите бесплатную пробную версию Photoshop CS6.)
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты Adobe Creative Люкс 6 семейный. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Photoshop Eerie Eye Effects Tutorial
27 ИЮЛЯ 2012
Вот новый урок от Photoshop Daily:
Эффекты глаз в Photoshop от Адама Смита.Из этого туториала Вы узнаете, как создавать жуткие эффекты при манипуляциях с фотографиями. (Загрузите бесплатную пробную версию Photoshop CS6.)
Затемнение в тенях
Дублируйте свой слой, работая только с новым дублированным слоем. Выберите инструмент «Затемнение» с настройками «Средние тона» и «Выдержка 50%» на верхней панели параметров. Прокрасьте зрачок, край радужной оболочки и вокруг глаза небольшой мягкой кистью.
Продолжайте работать с глазом
Увеличьте размер кисти, затемните ресницы и область вокруг глаз, затем создайте эффект виньетки для кадрирования изображения.Переключитесь на инструмент «Осветление», установленный на «Средние тона» с выдержкой 50%, закрасьте белые участки, чтобы сделать их ярче. Добавьте новый слой в верхнюю часть стопки и установите для него режим наложения Color.
Завершите с несколькими настройками
Выберите темно-желтую кисть с жесткими краями и нарисуйте радужную оболочку. Добавьте корректирующий слой Hue / Saturation под слоем цвета радужной оболочки и слегка обесцветьте. Добавьте слой регулировки яркости / контрастности вверху и усилите изображение. Наконец, добавьте корректирующий слой Levels и уменьшите красный цвет.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Регулировка цвета кожи и глаз в Photoshop
26 ИЮЛЯ 2012
Вот урок от Photoshop Daily: Мастер ретуширования с помощью простых техник.
Артефакты сглаживания
Кожа полна пор и пятен, поэтому для их устранения дублируйте изображение модели и примените Фильтр> Шум> Медиана> 3 пикселя и 5px Размытие по Гауссу.Нанесите слой-маску, переверните и нанесите смягчение с помощью белой кисти с 30% -ной мягкостью.
Играйте с кривыми
Начните изменять цвет, применяя слой Curves. Выберите все три канала кривых Red, Green и Blue, слегка затемняя первые два и осветляя последний. Это должно создать более розоватый оттенок кожи.
Selective Color для губ
Примените Selective Color, затем уменьшите красный до -55, 0, 0, 0 и нейтральный до -40, 15, -40, 5.Инвертируйте маску слоя. С помощью белой кисти с непрозрачностью 30% нарисуйте на губах, чтобы просвечивать более розовые губы.
Selective Color для глаз
Примените еще один слой Selective Color и установите Neutrals на 20, -10, -50, 10. Это изменит ориентацию цвета глаз на синий. Чтобы улучшить оттенки зеленого, увеличьте значение ползунка Neutrals Yellows. Снова инвертируйте маску слоя. Теперь нарисуйте это, чтобы раскрыть голубые глаза.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Как создать взаимосвязанные кольца в олимпийском стиле в Illustrator — видеоурок
24 ИЮЛЯ 2012
Четыре года назад Дик обнаружил, что в Illustrator можно создавать взаимосвязанные кольца, благодаря совету нашего собственного Морди Голдинга.В духе предстоящих Олимпийских игр, на этой неделе Deke’s Techniques документирует начало и завершение создания пяти взаимосвязанных колец в Illustrator CS6. (Загрузите бесплатную пробную версию Illustrator CS6.)
Конечно, поскольку он понял, как это сделать четыре года назад, это также будет работать и в более ранних версиях Illustrator. Ключевой особенностью, необходимой вам для выполнения этой техники, является Live Paint, которая помогает вам сделать все соответствующие перекрытия (и перекрытия), необходимые для правильного создания эффекта.
Чтобы дать вам правильное представление о том, почему инструмент Live Paint такой классный, важно помнить, что в Illustrator один объект должен находиться либо перед другим объектом, либо позади него — объекты нельзя вплетать друг в друга. Итак, чтобы получить эффект перекрытия олимпийских колец друг над другом, нам нужно смоделировать эффект перекрытия с помощью Live Paint.
Функция Live Paint рассматривает ваш рисунок как книжку-раскраску или структуру из цветного стекла, а не как серию перекрывающихся фигур.Это позволяет Illustrator легко обнаруживать пересечения цветов в иллюстрации, а также позволяет выбирать пересечения и заливать их желаемым цветом — и все это без необходимости создания сложных подпутей. Еще круче, когда вы перемещаете объекты, Illustrator все еще «видит» эти области перекрытия, поэтому, если вы хотите превратить свои кольца в цепочку, эффект блокировки останется.
Дик начинает это руководство с создания самих колец с помощью инструмента «Эллипс» и вырезания центров путем преобразования форм в составные контуры.Затем он использует инструмент «Отражение», чтобы скопировать и расположить кольца соответствующим образом, без необходимости измерять и перемещать каждое из них на место, и добавляет соответствующие цвета обводки и заливки, чтобы дать вам пять правильно раскрашенных, но явно не переплетенных колец олимпийского стиля:
Наконец, чтобы закончить эффект, он демонстрирует, как применить Live Paint ко всем пересечениям, чтобы кольца проходили под или над своими взаимосвязанными соседями, в зависимости от ситуации. Он даже позаботится о том, чтобы вы захватили границы вокруг колец.
Эта возможность создания динамически обновляемых перекрестков имеет множество приложений. Фактически, в главе 17 Illustrator CS5 One-on-One Advanced Дик показывает вам, как применить эту технику для создания кельтского узла.
Вы можете получить бесплатную 7-дневную пробную версию онлайн-библиотеки обучения lynda.com. Пробное членство дает вам 7 дней бесплатного доступа ко всем 986 курсам онлайн-библиотеки lynda.com. Нажмите «Зарегистрироваться» на выбранном вами плане подписки, чтобы начать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Пакет плагинов onOne Распродажа Perfect Photo Suite — скидка 100 долларов плюс 2 бесплатных DVD
24 ИЮЛЯ 2012
Программное обеспечение onOne в настоящее время доступно для продажи на Perfect Photo Suite 6.1. Эта распродажа начнется 24 июля и продлится до 27 июля.
Вы сможете приобрести программное обеспечение для 199 долларов.95 вместо 299,95 долларов. Все покупки также будут включать два бесплатных DVD — Лучшее от onOne University и Adobe Photoshop Lightroom 4 Crash Course.
Perfect Photo Suite 6.1 включает семь интегрированных продуктов для рабочего процесса фотографии:
— Perfect Effects : создание впечатляющих изображений
— Perfect Portrait : простое мощное ретуширование
— Perfect Resize : увеличение изображений для печати
— Perfect Layers : мощь слоев без Photoshop
— Perfect Mask : незаменимый инструмент для вырезания
— FocalPoint : установите фокус там, где хотите
— PhotoFrame : границы, фон, текстуры и украшения
— Работает как плагин для Lightroom, Aperture и Photoshop! Программа также
работает как отдельное приложение.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Специальные предложения Adobe на июль — экономия на Elements и Premiere
24 ИЮЛЯ 2012
Вот некоторые только что объявленные специальные предложения Adobe на конец июля:
· 69,99 долларов США за полную версию Adobe Photoshop Elements 10.
· 69,99 долларов за полную версию Adobe Premiere Elements 10
· 99,99 долларов за полную версию Photoshop Elements 10 и комплект Premiere Elements 10
Сэкономьте 50 долларов на Photoshop Elements 10 — теперь всего 69 долларов.99
Код предложения SummerElements , заканчивается 6 августа.
Сэкономьте 50 долларов на Premiere Elements 10 — сейчас всего 69,99 долларов
Код предложения SummerElements , до 6 августа
Сэкономьте 50 долларов на Photoshop Elements 10 и Premiere Elements 10 — сейчас $ 99,99
Код предложения SummerElements , до 6 августа.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как стенд — отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Бесплатные текстуры — Пакет органических текстур — 15 бесплатных текстур
23 ИЮЛЯ 2012 ГОДА
Хороший бесплатный подарок от Photoshop Daily:
Фотоманипуляторы и художники смешанной техники всегда ищут хорошую текстуру.Здесь мы предоставили вам множество сэмплов в высоком разрешении — 15, если быть точным, с общим размером более 70 МБ. Перейдите на эту страницу и щелкните ссылку на пакет текстур Organic, чтобы загрузить его сейчас. Эти изображения следует использовать только в некоммерческих проектах.
Почему предварительный просмотр фотографии меняется в Lightroom и Bridge? — Видеоурок
23 ИЮЛЯ 2012
В этом видеоуроке Джулианна объясняет одну из великих загадок Lightroom и Bridge — почему Lightroom (или Bridge) отображает фотографию в одном направлении, а через мгновение меняет ее внешний вид.Все станет ясно с небольшой информацией о том, как файлы цифровой камеры захватываются и отображаются различными приложениями. (Загрузите бесплатную пробную версию Photoshop Lightroom 4.)
Фильтр световых эффектов CS6 — что нового
21 ИЮЛЯ, 2012
Вот руководство от Photoshop Daily по новому фильтру световых эффектов CS6 от Адама Смита.
Узнайте, как этот фильтр Photoshop был полностью переработан для последней версии.(Загрузите бесплатную пробную версию Photoshop CS6.)
Фильтр световых эффектов вряд ли является новым дополнением к Photoshop, но он был полностью переработан и перестроен для PS CS6. Вы получаете доступ к фильтру из Filter> Render> Lighting Effects, который переносит вас в новый диалог. В новом интерфейсе у вас есть панель параметров вверху, из которой вы можете получить доступ к предустановленным параметрам освещения, а также к различным типам предлагаемого света: точечный, точечный и бесконечный.
Точечные светильники создают «световое пятно», которое вы можете настроить, чтобы изменить интенсивность, местоположение и направление, а также местоположение «горячей точки», где свет падает на ваш объект. Точечные огни похожи на лампочку, и вы можете изменить ее расположение и силу, но не направление. Наконец, Infinite Lights — это более далекие источники света, и вы можете только изменить их интенсивность или цвет.
Панель «Свойства» в правой части экрана содержит множество различных ползунков, которые вы можете настроить, чтобы настроить освещение.Вы также можете добавить несколько источников света в любую сцену по мере необходимости.
шаг 1: Введите фильтр
Откройте фотографию, над которой вы хотите работать. Если вы хотите иметь возможность повторно редактировать эффект, продублируйте слой фотографии и превратите дубликат в смарт-объект. Затем перейдите в Filter> Render> Lighting Effects, чтобы открыть недавно разработанный интерфейс Lighting Effects, где мы можем начать добавлять источники света.
шаг 2: Выберите тип источника света
Вы можете добавить новый источник света из раскрывающегося меню в верхней части панели свойств или с помощью «Источники света» на панели параметров в верхней части экрана.В этой конкретной сцене мы собираемся использовать точечный свет, который вызывает кольцо управления с кольцом интенсивности в центре. Отрегулируйте интенсивность в соответствии с интенсивностью изображения, на которое вы хотите воздействовать.
шаг 3: Корректировки
Мы не собираемся играть с параметрами на панели «Свойства», чтобы изменить внешний вид нашего светового эффекта. Мы увеличили экспозицию, снизили блеск и увеличили металлический и атмосферный. При желании вы можете сохранить предустановки для использования в будущем, хотя метод проб и ошибок позволяет получить правильный вид отдельных изображений.Более быстрая обработка Photoshop CS6 означает, что изменения производятся в режиме реального времени.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения.Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Get Inspired — Creative Billboard Collection
19 ИЮЛЯ 2012
Вау, это хорошая коллекция креативных рекламных щитов. Некоторые из моих любимых:
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты Семейство Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Как создать эффекты динамического освещения в Photoshop
19 ИЮЛЯ 2012
Вот урок Photoshop от Адама Смита из Photoshop Daily: узнайте, как использовать простую кисть и методы режима наложения для добиться потрясающих эффектов.Здесь мы покажем вам, как создать динамическое освещение, используя простейшие инструменты Photoshop.
(Загрузите бесплатную пробную версию Photoshop CS6.)
Узнайте, как добиться поразительного эффекта с помощью лаконичных эффектов наложения слоев, применения кистей Photoshop и режимов наложения. Эффекты становятся простыми при точном применении, предлагая впечатляющие результаты с первого раза.
Прожектор
Создайте новый слой с названием «Прожектор», расположенный непосредственно под слоем модели.Установите этот режим наложения слоев на Overlay. Затем выберите светло-желтый тон в палитре цветов (#fdeeca) и выберите большую мягкую кисть, дважды нанеся ее за изгиб правой руки модели. Дублируйте этот слой, установив режим наложения на Screen. Также дважды примените мягкую кисть за левым плечом модели на этом слое Screen.
Fringe light
Создайте новый слой поверх вашей стопки под названием Fringe light. Когда этот слой активен, Cmd / Ctrl + щелкните миниатюру слоя модели, создав активное выделение.Нажмите Cmd / Ctrl + H, чтобы скрыть это, выбрав кисть с мягкими краями на 80%, все того же светло-желтого тона. Примените это к внешним краям вашей модели, где заметны сильные блики, увеличивая экспозицию и общие эффекты. В меньшей степени нанесите ту же кисть на 10% по краям внутренних и внешних ног вашей модели, а также левой руки и сумки.
Эффект бликов
Активируйте слой копии «Точечный свет» и выберите инструмент «Размытие» с силой 65%.Нанесите это на слой несколько раз, создавая незаметные световые лучи. Примените Фильтр> Шум> Добавить шум к его слою, установите значение 30%. Затем создайте новый слой поверх вашей стопки, залитый сплошным черным цветом, под названием Lens flare. Выберите Filter> Render> Lens Flare, применив 105mm Prime с яркостью 120%. Отмените масштабирование до пятой части и поверните на 90 градусов перед применением режима наложения «Экран».
Эффект бликов, часть II
Расположите блики в центре изогнутой руки модели и замаскируйте все видимые края.Выберите «Параметры наложения» в параметрах стиля слоя (палитра слоев> FX). Удерживая Alt, перетащите и разделите черный ползунок Blend If This Layer до значения 0/110. Уменьшите непрозрачность слоя до 80%, прежде чем применить фильтр> размытие> размытие по Гауссу, радиус 4 пикселя. Затем создайте новый слой, расположенный непосредственно под исходным слоем с цветным оттенком, и назовите его Floor light. Установите режим наложения слоя на Overlay.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Alien Skin Exposure 4 — Новая версия плагина Photo Effects
ИЮЛЯ 19, 2012
Alien Skin’s Exposure 4 — это новая версия плагина фотоэффектов для Photoshop, Photoshop Elements и Photoshop Lightroom.Exposure 4 обеспечивает точную имитацию пленки и широкий спектр творческих эффектов. Благодаря полностью переработанному пользовательскому интерфейсу и новым элементам управления, которые помогут вам быстро изучить широкий спектр эффектов или разработать свой собственный внешний вид, Exposure 4 работает быстрее и проще.
Вот краткий обзор из Photoshop Daily:
Существует множество приложений и надстроек, которые позволяют добавлять различные фильтры и эффекты к вашим фотографиям и изображениям. Но мы встречали немногие, столь же адаптируемые, как Exposure 4.Редакция Photoshop и Lightroom предлагает огромный набор фильтров для добавления к вашему изображению, каждый из которых полностью настраивается в соответствии с вашими потребностями. После выхода Exposure 3 пользовательский интерфейс претерпел серьезные изменения, и в результате он стал намного более оптимизированным.
В левой части окна предлагается ряд предустановленных фильтров и небольшой предварительный просмотр эскизов. Ваше изображение находится в центре окна с настройками внизу. С правой стороны вы можете настроить изображение, используя ползунки для изменения уровней цвета, тона, зернистости и т. Д.
Добавить текстуры, границы и световые блики просто благодаря раскрывающимся меню, и в результате никакие два изображения не должны выглядеть одинаково. Самым большим преимуществом этого дополнения является его простота; добавление фильтров находится всего в паре кликов, и все можно редактировать с помощью ползунков справа. Результаты по большей части были впечатляющими, и возможность сохранять собственные комбинации настроек в качестве предустановок приветствуется.
Наши самые большие проблемы заключались в цене, которая на удивление высока по сравнению с аналогичными плагинами, и в том, что некоторые из предустановленных фильтров нуждались в серьезной настройке, чтобы они выглядели профессионально.Тем не менее, большинство наших финальных изображений были впечатляющими, с отличительным видом, который сильно напоминал эффекты старой школы фотографии.
Улучшенный пользовательский интерфейс
Обновленный пользовательский интерфейс значительно упрощает использование Exposure 4.
Все стало быстрее и интерактивнее.
Унифицированные фильтры. Черно-белые и цветные фильтры объединены, поэтому вы можете найти все эффекты в одном месте.
Групповые предустановки позволяют легко исследовать пользовательские эффекты.
Предварительный просмотр эскизов. Наведите указатель мыши на параметр, чтобы просмотреть его на миниатюре.
Быстрый текстовый поиск. Находите настройки по имени или описанию.
Новые элементы управления и эффекты
Новые элементы управления позволяют быстро и интуитивно создавать индивидуальный внешний вид.
Текстурные эффекты (световые блики, пыль и царапины, границы)
Новые элементы управления позволяют более легко создавать черно-белые эффекты (больше цветовых каналов, фильтр ч / б цветов, управление разделением тонирования).
Новые элементы управления упрощают создание пользовательских цветовых эффектов (больше каналов насыщенности, тонирование с разделением цветов).
Цветная инфракрасная пленка обеспечивает психоделические изменения цвета.
Новые пресеты
Многие пресеты были улучшены и добавлены новые. Посетите нашу страницу с примерами, чтобы ознакомиться с некоторыми из сотен пресетов.
Новые текстуры помогут вам воссоздать исторические фотографические процессы, такие как цианотипия, лит-печать и фотография с мокрых пластин.
предустановок для игрушечной камеры Lo-Fi теперь более реалистичны с использованием световых бликов и органических текстур.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Мобильный Photoshop: базовое ретуширование в Adobe Photoshop Touch
19 ИЮЛЯ 2012
Вот руководство от Photoshop Daily: базовое ретуширование в Adobe Photoshop Touch.(Узнайте больше о Photoshop Touch здесь.) (Чтобы получить доступ к изображению лягушки, щелкните здесь.)
Шаг 1: Выберите штамп клонирования
Мы собираемся подправить это великолепное изображение лягушки. Мы начнем с очистки некоторых темных пятен на листьях, чтобы немного привести в порядок вещи. Для этого выберите инструмент «Клонировать штамп» на главной панели инструментов. В том же меню вы также найдете инструмент Healing Brush, который отлично подходит для работы с кожей. Выбор этого инструмента откроет основные параметры кисти.Мы также собираемся поработать над дублирующим слоем, чтобы всегда можно было вернуться к исходному, если что-то пойдет не так.
Шаг 2: Установите размер кисти
Есть два основных варианта использования инструмента «Штамп». Первый — это кисть, которая открывает палитру кистей. Здесь вы можете изменить размер и жесткость кисти, перетаскивая пальцем, наблюдая за значениями, которые появляются на экране, чтобы получить правильные настройки кисти. Вы также можете изменить значения непрозрачности и потока здесь, как и в Photoshop, перетаскивая ползунки слева направо.Маленький значок в правом нижнем углу содержит элементы управления давлением стилуса.
Шаг 3: Выберите источник и начните клонирование
Второй вариант, который вам нужно установить, — это Источник. Когда этот значок активен, вы можете щелкнуть в любом месте фотографии, чтобы установить источник для клонирования. Вам нужно убедиться, что вы снова переключились на кисть, прежде чем начать работать над областью, которую вы хотите клонировать. Вы можете продолжать переключаться между ними, чтобы выбирать новые источники, работая над фотографией, удаляя любые пятна с листьев.
Шаг 4. Добавьте глубину резкости с размытием
Теперь мы собираемся усилить эффект глубины резкости, который уже присутствует в кадре, за счет большего размытия фона. Вы можете выделить фон и применить к нему размытие по Гауссу, но нам нужно было немного больше контроля, поэтому мы используем инструмент «Размытие» на панели инструментов, чтобы выборочно добавить размытие там, где оно нам нужно. Опять же, вы можете настроить кисть по своему усмотрению, а параметр «Размытие» устанавливает силу эффекта.
Шаг 5: Повышение резкости
Теперь, когда у нас есть изображение, которое выглядит так, как мы хотим, мы собираемся повысить его резкость в качестве последнего штриха. В меню «Эффекты» из основных параметров есть фильтр «Резкость». Появится ползунок «Интенсивность», который можно перетащить, чтобы усилить эффект. Изображение мгновенно обновляется с результатами, но оно не высечено до тех пор, пока вы не нажмете Применить. Наше изображение быстро и легко улучшается с помощью нескольких элементов управления.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Adobe Creative Week UK — Бесплатные записи
18 ИЮЛЯ 2012
Если вы любите творчество, это для вас.На прошлой неделе Adobe Creative Week UK представила несколько живых программ, посвященных фотографии и цифровым изображениям, а также дизайну и публикации. Записи каждого из этих шоу теперь доступны для просмотра. Тджей охватил все аспекты творческой индустрии с помощью творческих деятелей, отраслевых экспертов, евангелистов Adobe и многих членов творческого сообщества. Вот несколько тизеров:
Начнем с общей картины. В порядке ли наша творческая индустрия? Кадровый резерв растет или сокращается? И какие стратегии необходимы для обеспечения процветания отрасли в будущем? Детали могут подождать; посмотрим в горизонт.
Индустрия дизайна и издательского дела переживает период огромных изменений, вызванных бурным ростом цифровых публикаций и ускоренных ростом популярности планшетов и мобильных устройств. Сегодняшние сессии будут смотреть в будущее, рассматривая как возможности, так и угрозы, которые эта революция несет многовековой индустрии.
По мере сокращения бюджетов как национального телерадиовещания, так и кинематографии, программы и фильмы вынуждены предоставлять больше за меньшие деньги.Заседания в среду будут посвящены тому, ведет ли это к снижению стандартов или продвигает отрасль вперед с обновленным творчеством.
Вопрос о специализации в индустрии цифровых медиа сейчас более актуален, чем когда-либо. Как в отрасли, как работники могут защитить свою карьеру от будущего, разбираясь в различных веб-технологиях и мобильных технологиях? Сегодняшние сессии будут посвящены тому, как инновации в Интернете и мобильной связи меняют отрасль и создают спрос на новые навыки и многопрофильных сотрудников.
Цифровые технологии «приглушили» фотоиндустрию или на самом деле открывают новые двери для творчества и художественного самовыражения? Традиционная фотография — король или корона претендует на цифровую? Этот и другие ключевые вопросы в мире фотографии и цифровых изображений станут движущей силой обсуждения в последний день творческой недели. (Хотите попробовать PS CS6? Теперь вы можете загрузить бесплатную 30-дневную пробную версию Photoshop CS6 прямо из Adobe.)
Adobe Photoshop CS6 & Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобретаются как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Ретуширование глаз — профессиональное ретуширование для получения достоверных результатов
17 ИЮЛЯ 2012
Редактор изображений Адам Смит из Photoshop Daily покажет вам, как профессионально ретушировать, получая достоверные результаты.Создавая коммерческое ретуширующее изображение, связанное с реконструкцией лица, вы должны быть готовы уделять много времени мельчайшим деталям.
Половина битвы — это ретуширование чего-либо до такой степени, что оно полностью трансформируется, только для того, чтобы это выглядело так, как будто оно вообще не подвергалось ретушированию. Здесь мы делаем акцент на области глаз. Вынуть сумки и вороньи лапки — это одно, но без секундной мысли вы создадите ужасные синтетические эффекты.
Обращение к размеру, форме и контуру может радикально изменить характеристики ваших моделей, сделав их более здоровыми и привлекательными.Овладеть иллюзией реализма — настоящее мастерство любого великого ретушера. Здесь мы покажем вам, как это сделать. (Загрузите бесплатную 30-дневную пробную версию Photoshop CS6.)
Шаг 1. Очистите область вокруг глаз
Многие снова применит инструмент «Патч», чтобы убрать мешки под глазами, что не является неправильным инструментом, но многие люди применяют это неправильно. Лучше всего применить инструмент «Заплатка» к самой глубокой линии, которая обычно является полостью, в которой находится глаз, перетащив ее в область ниже, где текстура лучше всего соответствует.Затем проделайте то же самое до следующей линии глаз. Завершите эффект, используя инструмент «Восстанавливающая кисть», применяя его в направлениях, которые соответствуют рисунку кожи перед рукой.
Шаг 2: Расширьте глаз
Даже на этом этапе лицо объекта приобрело гораздо более гладкий вид, что теперь позволяет нам выделять ключевые черты, не отвлекая артефактов. Начните с выделения правого глаза, дублируя его на новый слой. Нажмите Cmd / Ctrl + T, чтобы активировать маркеры Free Transform, но не делайте этого вручную.Вместо этого используйте значения W и H на приведенной выше панели параметров, чтобы мы получили симметричное изменение размера и не сходили с ума от масштабирования. Затем примените Edit> Transform> Warp handle, чтобы открыть глаз больше, прежде чем применять маску и объединять края.
Шаг 3. Придайте форму бровям
Выщипывание бровей цифровым способом очень просто. Просто увеличьте масштаб примерно на 200%, применив инструмент «Восстанавливающая кисть», чтобы обработать выпавшие волоски. Однако иногда брови объекта съемки могут быть выщипанными и неровными, а из-за рубцовой ткани даже пропадать волоски.Здесь вам нужно работать с ценностями и иметь много терпения. Прививка — один из наиболее надежных способов добиться идеальной брови, который заключается в том, что вы выбираете бровь и дублируете ее. Установите режим наложения этого дублированного слоя на «Более темный цвет», разместите, деформируйте и объедините с маской слоя.
Шаг 4: Наращивание ресниц
В области ресниц могут появиться зазоры, и вы можете исправить их вручную. Просто выделите соседнюю ресницу, скопируйте и вставьте ее в новый слой, затем замаскируйте края кожи, применив режим наложения «Затемнение».Затем вы можете изменить положение и применить уровни (Cmd / Ctrl + L), чтобы еще больше растушевать ресницы. Вы также можете применить инструменты Burn и Doge для более конкретного эффекта слоя ресниц, но использование уровней позволяет работать намного быстрее.
Adobe Exchange доступен в Adobe Labs
17 ИЮЛЯ 2012
Вот последние новости об Adobe Exchange от менеджера по продуктам Photoshop Джонатана Фермана: Я очень рад сообщить, что сегодня мы предоставили первая общедоступная предварительная версия нового Adobe Exchange в Adobe Labs.
Что это?
Новый Adobe Exchange — это торговая площадка расширений Creative Suite. Он доступен в виде панели в различных приложениях CS6. Панель Adobe Exchange предоставляет новый способ поиска, обнаружения и установки подключаемых модулей, расширений и другого содержимого для продуктов Creative Suite. (Хотите попробовать PS CS6? Теперь вы можете загрузить бесплатную 30-дневную пробную версию Photoshop CS6 прямо из Adobe.)
Разве Adobe Exchange еще не существует?
Да, здесь есть разные товарные биржи.Этот новый Adobe Exchange совершенно другой и предлагает ряд преимуществ по сравнению с существующим Adobe Exchange (подробно здесь). Торговая марка Adobe Exchange великолепна, но веб-сайт не отражает современный мир, связанный с облачными технологиями. По моему опыту, пользователям Creative Suite нравится работать с продуктами Creative Suite, а не прыгать в браузер и выходить из него, поэтому новый Exchange представлен как внутренняя панель продукта.
С сегодняшнего дня любой, у кого есть Adobe ID, сможет бесплатно отправить до 10 бесплатных продуктов на новый Adobe Exchange.Вы также можете делиться продуктами в частном порядке. Из-за того, как продукты Exchange упакованы, это отличный способ для частных лиц или организаций делиться контентом Creative Suite, и он будет отображаться в разделе «Мои материалы» пользователя на панели и может автоматически предоставлять любые новые обновления.
Потенциал здесь огромен. Например, совместное использование шаблона InDesign, образцов и многих других материалов, созданных Creative Suite, которые можно упаковать за считанные минуты с помощью Adobe Exchange Packager. Это выходит за рамки совместного использования файлов, поскольку позволяет устанавливать контент в правильные места для использования с продуктами, поддерживаемыми Creative Suite 6.
Всем, кто хочет предлагать платные продукты через новый Adobe Exchange, следует подписаться на предварительную версию программы на tinyurl.com/exchangeprerelease. Пока мы находимся на предварительном выпуске, плата за подписку на платные продукты не взимается. У нас запланировано множество разработок для нового Adobe Exchange, включая интеграцию с Creative Cloud и многое, многое другое. А пока загрузите панель Adobe Exchange, и она будет автоматически обновляться по мере добавления новых возможностей.
Я был бы очень признателен, если бы вы помогли распространить информацию о новом Adobe Exchange теперь, когда он общедоступен.Публикация сообщений в блогах, социальных сетях и т.д. Мы хотим создать критическую массу пользователей и производителей Adobe Exchange, создающих отличные продукты.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов.Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Скотт Келби показывает вам, как настроить вещи по-своему в Adobe Photoshop Lightroom 4 — Пример главы
14 ИЮЛЯ 2012
В этом примере главы из Adobe Photoshop Lightroom 4 Книга для цифровых фотографов, Скотт Келби показывает вам, как настроить Adobe Photoshop Lightroom 4, в том числе как выбрать то, что вы видите в виде луп и сетки, как работать с панелями быстрее и проще, использовать два монитора, выбрать, что будет отображаться на диафильме, и добавьте название или логотип вашей студии для индивидуального оформления.
(Хотите попробовать Lightroom 4 или PS CS6? Или borth? Теперь вы можете загрузить бесплатную 30-дневную пробную версию Photoshop CS6 или Lightroom 4 прямо из Adobe.)
Прочтите полную бесплатную главу, Скотт Келби показывает вам, как Настройте вещи по-своему в Adobe Photoshop Lightroom 4.
О книге
С момента первого запуска Lightroom книга Скотта Келби Adobe Photoshop Lightroom 4 для цифровых фотографов стала самым продаваемым Lightroom в мире. книга.В этой последней версии для Lightroom 4 Скотт использует тот же пошаговый, простой английский стиль и макет, чтобы сделать изучение Lightroom простым и увлекательным.
Скотт не просто показывает вам, какие ползунки что делают, и он не только описывает новейшие функции Lightroom (хотя, конечно, он делает это тоже, обсуждая улучшенную функцию четкости, кисть для настройки баланса белого. , возможности фотокниги и многое другое). Вместо этого, используя следующие три простых, но блестящих метода, которые делают его просто невероятным инструментом обучения, эта книга показывает вам, как создать свой собственный рабочий процесс фотографии с помощью Lightroom:
1) Скотт делится своими личными настройками и протестирован в студии техники.Он обучает тысячи пользователей Lightroom каждый год и не понаслышке знает, что действительно работает, а что нет.
2) Вся книга выложена в реальном рабочем порядке, все пошагово, так что вы можете начать использовать Lightroom как профессионал с самого начала.
3) Что действительно отличает эту книгу, так это последняя глава. Здесь Скотт драматично отвечает на свой самый часто задаваемый вопрос о Lightroom №1, а именно: «В каком именно порядке я должен делать что-то и где подходит Photoshop?»
Книга для цифровых фотографов Adobe Photoshop Lightroom 4 — первая и единственная книга, которая объединяет весь процесс в такой ясной, краткой и наглядной форме.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Набор кистей Free Brush Set — Кисти для потрескавшейся поверхности
14 ИЮЛЯ, 2012
От Bittbox, набор кистей для удаления трещин на поверхности. Набор из пяти кистей.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Эффект реалистичного облачного текста с использованием кистей Photoshop — Учебное пособие
13 ИЮЛЯ 2012
В Design Panoply есть новый классный учебник по текстовым эффектам — Реалистичный текстовый эффект устаревшего облака с использованием кистей Photoshop.Из этого туториала Вы узнаете, как использовать некоторые самые базовые навыки вместе с высококачественными кистями Photoshop, чтобы добиться текстового эффекта эфирного облака. (Хотите попробовать PS CS6? Теперь вы можете загрузить бесплатную 30-дневную пробную версию Photoshop CS6 прямо из Adobe.)
Каждая новая версия Photoshop включает в себя какой-то инструмент, который автоматизирует то, что мы привыкли делать вручную. Во многих случаях это ускоряет выполнение утомительных задач, не оказывая особого влияния на конечный результат наших проектов.Однако иногда, потратив время на то, чтобы сделать что-то вручную, можно получить более интересные результаты.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Превращение контуров Illustrator в формы Photoshop — видеоурок
12 ИЮЛЯ 2012
В бесплатном выпуске на прошлой неделе Дик показал вам, как создать сияющий звездный щит супергероя с нуля в Adobe Illustrator .На этой неделе Дик покажет вам другой подход к проекту, который переносит ваши пути иллюстратора в Photoshop в виде слоев фигур и использует Photoshop, чтобы придать вашему щиту более реалистичный эффект со скошенными краями. (Теперь вы можете загрузить бесплатную 30-дневную пробную версию Illustrator CS6 прямо из Adobe.)
Создание фигур в Illustrator с последующим их импортом в Photoshop позволяет использовать сильные стороны Illustrator в создании форм, а затем улучшать идеально выровненные звезды и круги с помощью эффектов слоев Photoshop.После того, как вы правильно настроили формы в Photoshop, аккуратное применение некоторых эффектов Bevel и Emboss создаст ощущение глубины и иллюзию того, что ваш щит состоит из отдельных дисков из устойчивого к злу металла.
Для участников lynda.com на этой неделе у Дика также есть еще один эксклюзивный фильм под названием «Создание фотореалистичного щита супергероя», в котором он показывает вам, как продолжить эту часть проекта щита в Photoshop, используя смарт-фильтры и корректирующие слои. размер и реализм вашего щита до более фотореалистичного уровня:
Вы можете получить бесплатную 7-дневную пробную версию Lynda.com онлайн-библиотека обучения. Пробное членство дает вам 7 дней бесплатного доступа ко всем 986 курсам онлайн-библиотеки lynda.com. Нажмите «Зарегистрироваться» на выбранном вами плане подписки, чтобы начать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов.Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Новый Wacom Cintiqs нарисуйте красивую картинку —
Cintiq 24HD Touch и Cintiq 22HD
12 ИЮЛЯ 2012
С учетом растущих потребностей творческих профессионалов компания Wacom представляет двух новых членов семейства интерактивных перьевых дисплеев Cintiq®: Cintiq 24HD touch и Cintiq 22HD.У художников и дизайнеров теперь есть две новые возможности для работы прямо на экране.
Как и Cintiq 24HD, новейшие модели Cintiq от Wacom оснащены лучшими в своем классе широкоэкранными HD-дисплеями, сверхширокими углами обзора и превосходной цветопередачей. Чтобы профессиональные художники и дизайнеры могли сосредоточиться на своей работе и творчестве, Wacom представляет мощную комбинацию точного пера и естественного мультитач. С добавлением этих моделей в линейку Cintiq любой, от промышленных дизайнеров-фрилансеров, делающих наброски в небольшой студии до голливудских аниматоров, создающих следующий блокбастер, сможет найти устройство Cintiq, которое наилучшим образом соответствует их рабочему процессу.
Чтобы предложить пользователям захватывающий опыт и более интуитивно понятный и естественный способ работы, новый Cintiq 24HD touch сочетает в себе мультитач Wacom с его известной перьевой технологией. Cintiq 24HD touch полностью воспроизводит опыт работы двумя руками при использовании традиционных материалов, таких как краски, маркеры и глина, предоставляя художнику мощные возможности, которые существуют только в современных приложениях для творчества.
Профессионалы с критичным к цвету рабочие процессы, такие как фотографы, графические дизайнеры, редакторы видео и фильмов, а также аниматоры и разработчики игр, получат от Cintiq 24HD реалистичное качество цвета, которое отображает 1.07 миллиардов цветов и 97 процентов цветовой гаммы Adobe.
Как и Cintiq 24HD, Cintiq 24HD touch предлагает лучшую в своем классе эргономику. Профессионалы, работающие много часов, оценят подставку с противовесом, которая регулируется в их любимое положение для максимального комфорта. Например, можно переместить поверхность дисплея за край стола, чтобы он удобно располагался прямо над коленями, или дисплей можно отрегулировать в более вертикальное положение, подобное мольберту.
Кроме того, часто используемые команды быстрого доступа доступны на кончиках пальцев пользователя с помощью настраиваемых клавиш ExpressKeys (TM) и сенсорных колец на Cintiq 24HD touch для конкретного приложения.Использование этих сочетаний клавиш может сэкономить драгоценное время за счет минимизации зависимости от клавиатуры.
С новым широкоформатным интерактивным перьевым дисплеем Cintiq 22HD от Wacom иллюстраторы, дизайнеры и художники могут взаимодействовать со своими произведениями на более личном уровне. Предлагая перо на экране, которое обеспечивает такое же естественное ощущение, реакцию и результаты, полученные при работе с традиционными кистями, карандашами и ручками, рабочий процесс Cintiq 22HD позволяет пользователям раскрыть свой творческий потенциал и выразить себя так же, как при помощи настоящей краски. на холсте или настоящие туши на бумаге.Кроме того, уникальная подставка Cintiq 22HD идеально подходит для художников, которые предпочитают вращать весь дисплей в рамках рабочего процесса.
Для улучшения рабочего процесса и творческих результатов Cintiq 22HD предлагает восемь настраиваемых клавиш ExpressKeys для разных приложений, расположенных на каждой стороне лицевой панели дисплея. Кроме того, определяемые пользователем сенсорные полосы, удобно расположенные на задней стороне каждой стороны дисплея, можно использовать для таких функций, как масштабирование, прокрутка, размер кисти и поворот холста.
Производительность пера остается ключевым элементом всего интерактивного перьевого дисплея, и два новых дисплея Cintiq от Wacom не разочаровывают.Обеспечивая практически такое же ощущение и обратную связь, что и традиционные кисти и перья, оба Cintiq оснащены пером профессионального уровня Wacom для создания великолепных художественных эффектов в приложениях для творчества от Adobe®, Corel®, Autodesk® и многих других. И Cintiq 24HD touch, и Cintiq 22HD поддерживают дополнительные перья Art Pen и Airbrush для создания естественных эффектов кисти в Adobe® Photoshop® и Illustrator® (CS3 и выше), а также Corel® Painter ™ (10 и выше).
Выбор CintiqВ настоящее время в семействе четыре устройства Cintiq (Cintiq 12WX, Cintiq 22HD, Cintiq 24HD и Cintiq 24HD touch), Wacom предлагает линейку интерактивных перьевых дисплеев, каждый из которых обладает собственным набором уникальных функций и характеристик.Выбор лучшей модели в конечном итоге сводится к согласованию личных рабочих процессов с правильным устройством Cintiq.
Доступность и цены Cintiq 22HD (1999 долларов США) поступит в продажу во второй половине июля, а Cintiq 24HD touch (3699 долларов США), как ожидается, поступит в продажу в августе.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
HDR Efex Pro 2 — Новые возможности Получите восторженные обзоры — Плюс 15% скидка
10 ИЮЛЯ 2012
Как многие из вас знают, NIK запустил HDR Efex Pro 2.Это фантастический продукт, который уже получает восторженные отзывы — новый движок тонального отображения, переработанный и упрощенный пользовательский интерфейс, новый диалог слияния, улучшенная производительность и многое другое — все это дает отличный опыт и потрясающие результаты. HDR Efex Pro 2 продается за 99,95 долларов, а обновления — за 49,95 долларов, так что это один из самых доступных продуктов от NIK.
Ознакомительные видеоролики, бесплатные пробные версии и интерактивное обучение можно найти на сайте www.niksoftware.com/hdrefexpro. (Введите наш эксклюзивный код скидки — NIKPSS — во время процесса оформления заказа в Nik Software для получения мгновенной 15% скидки на любой продукт Nik Software )
Вот некоторая информация о HDR Efex Pro 2.
HDR Efex Pro 2 представляет следующее поколение фотографий с расширенным динамическим диапазоном, дающих исключительные результаты. Эта новая версия не только добавляет широкий спектр новых функций, но также построена на запатентованном и еще более мощном механизме отображения тонов, обеспечивая непревзойденную скорость и качество. Запатентованная компанией технология U Point обеспечивает точную выборочную настройку, упрощение и ускорение процесса создания изображений с исключительно высоким динамическим диапазоном.
Ключевые новые функции:
НОВИНКА : Улучшенный механизм отображения тонов — получение превосходных результатов с улучшенной цветопередачей и улучшенными естественными стилями
ОБНОВЛЕНИЕ : Интерфейс, взаимодействие и рабочий процесс — Воспользуйтесь преимуществами улучшений интерфейса слияния, отображения тонов и элементы управления улучшением, визуальные предустановки и многое другое
NEW : Контроль глубины — наслаждайтесь дополнительной глубиной и реализмом изображений с новым запатентованным регулятором глубины, который помогает противодействовать сглаженному виду, обычно связанному с изображениями HDR
NEW : Полная обработка на графическом процессоре и многоядерная оптимизация — еще более высокая производительность с обработкой графического процессора, которая в полной мере использует преимущества процессоров современных видеоадаптеров
ОБНОВЛЕНО : Уменьшение количества фантомных изображений — Улучшенный алгоритм подавления побочных эффектов гарантирует, что артефакты, создаваемые движущимися объектами, удаляются одним щелчком мыши
NEW : Уменьшение хроматической аберрации — уменьшение цветовых полос ar ound objects
NEW : Градуированный контроль нейтральной плотности — доступ к полной 32-битной глубине объединенного изображения, обеспечивая естественный эффект, особенно на изображениях с четкой линией горизонта
NEW : Полный контроль баланса белого — Взять Полное преимущество баланса белого в изображении с новым ползунком «Оттенок», который вместе с ползунком «Температура» можно применять как глобально, так и выборочно с использованием технологии U Point.
NEW : History Browser — Легко просматривайте настройки и различные виды HDR через браузер истории, который записывает каждое усовершенствование, используемое в сеансе редактирования
НОВИНКА : Расширенная языковая поддержка — международные пользователи получают выгоду от добавления бразильского португальского и китайского (упрощенного и традиционного) к списку языков, который включает английский, французский, испанский , Немецкий, итальянский и японский
(введите код эксклюзивного скидочного купона — NIKPSS — во время процесс оформления заказа в Nik Software для получения мгновенной 15% скидки на любой продукт Nik Software )
Рекомендуемая розничная цена HDR Efex Pro 2 составляет 99 долларов.95. Обновление первой версии стоит 49,95 доллара США. Клиенты в США, которые приобрели HDR Efex Pro или комплект Complete Collection после 9 июня 2012 г., имеют право на бесплатное обновление. HDR Efex Pro 2 совместим с Windows и Mac и устанавливается как дополнительный модуль для Adobe Photoshop CS5 или новее, Adobe Photoshop Lightroom 3 или новее и Apple® Aperture 3 или новее.
Предварительные настройки тонирования фотографий в Photoshop CS6 — Видеоурок
10 июля 2012 г.
Слой настройки карты градиента содержит более 35 новых предварительных настроек, имитирующих традиционные методы фотолаборатории для тонирования и раздельного тонирования фотографий.В этом видео вы узнаете, как загрузить и применить карты градиента к одному изображению, а также как загрузить и использовать шаблон Джулианны, чтобы быстро увидеть, как каждая предустановка будет выглядеть на вашей фотографии с помощью магии смарт-объектов. Файлы, на которые она ссылается, можно найти здесь. (Загрузите бесплатную 30-дневную пробную версию Photoshop CS6).
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6.Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Создание щита супергероя в Adobe Illustrator — видеоурок
8 июля 2012 г.
В учебном пособии «Техники Дика» на этой неделе Дик проведет вас через процесс создания блестящего щита супергероя в Adobe Illustrator, украшенного всем обязательным великолепием, которое такому объекту может понадобиться для защиты от самых гнусных злодеев.Но прежде чем вы сможете добавить всю эту свободолюбивую искорку, препятствующую злу, вам нужно сначала создать правильно выровненную форму щита. Это одна из тех вещей, которые Illustrator делает немного сложнее, чем вы могли ожидать. Не бойтесь, на вашей стороне ваш наставник-супергерой-иллюстратор капитан Дик. (Теперь вы можете загрузить бесплатную 30-дневную пробную версию Illustrator CS6 прямо из Adobe.)
Как и путешествие любого хорошего героя, это приключение начинается с поиска неуловимого центра стандартной звезды американской формы.К сожалению, команда «Найти центр» в Illustrator не помогает, потому что она показывает только центр прямоугольной ограничительной рамки звезды, которая по законам геометрии не является центром настоящей звезды. Неустрашимый вам придется деконструировать свою звезду, найти центр из пяти ее внутренних точек, а затем объединить этот центр с копией вашей исходной звезды (звучит непонятно? Это не так уж плохо — после включения Smart Guides Дик идет за вами. через это шаг за шагом, начиная с 1:20 в фильме выше).После того, как вы преодолеете эту проблему, ваш путь к добавлению концентрических кругов, округляющих форму, будет ясен.
Когда у вас есть форма, вооружившись инструментом Flare и эффектом тиснения, вы можете заставить свой щит правильно отражать свет (и отражать злых злодеев). Обладая этой техникой, вы на пути к тому, чтобы стать супергероем Illustrator.
Вы можете получить бесплатную 7-дневную пробную версию онлайн-библиотеки обучения lynda.com. Пробное членство дает вам 7 дней доступа ко всем 986 курсам в линде.com онлайн-библиотека обучения бесплатно. Нажмите «Зарегистрироваться» на выбранном вами плане подписки, чтобы начать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения. Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
5 бесплатных текстур от Bittbox — Firepit Ashes
3 июля 2012 г.
Bittbox предлагает еще несколько бесплатных текстур, на этот раз пепел от firepit. Несколько хороших …
Подробный обзор Adaptive Wide Angle — Видеоурок
5 июля 2012 г.
Изучите некоторые расширенные советы и методы работы с Adaptive Wide Angle внутри Adobe Photoshop CS6 (загрузите бесплатную 30-дневную пробную версию Photoshop CS6).В этом руководстве вы подробно ознакомитесь со встроенными инструментами коррекции, которые помогут вам отрегулировать искажение линз на ваших собственных изображениях.
Photoshop CS6 для чайников — бесплатный образец главы — рисование в Photoshop
3 июля 2012 г.
Вот глава 14 (рисование в Photoshop — PDF) из Photoshop CS6 для чайников. Взято с разрешения John Wiley and Sons, Inc. Книга доступна в магазинах и через Интернет-магазины по всей стране.
В этой главе
• Знакомство с инструментами рисования
• Перемещение по панелям и выбор цветов
• Использование iPad с Photoshop
• Рисование в стиле изобразительного искусства с помощью специальных советов и инструментов
• Добавление цветов к изображениям другими способами
В этой главе я сосредоточусь на навыках рисования, связанных с редактированием, и дам вам быстрый взгляд на рисование с помощью инструмента Mixer Brush и аэрографа. и разъедаемые (как карандаш, который со временем требует заточки) кончики кистей.Я познакомлю вас с основными концепциями рисования в Photoshop, а также познакомлю вас с основными инструментами, связанными с кистями, и с панелью «Кисть», сосредоточившись на тех функциях, которые вам, скорее всего, понадобятся (а также на некоторых других, более художественных функциях) . В завершение главы я расскажу вам о других способах добавления цветных областей к вашим изображениям, включая очень полезный инструмент «Градиент». (Загрузите бесплатную 30-дневную пробную версию Photoshop CS6 прямо из Adobe.)
В этой новой версии Photoshop CS6 для чайников эксперт Питер Бауэр показывает вам, как использовать новейшие инструменты Photoshop для изменения фона, регулировки яркости и улучшения цвета , или исправить недостатки.Это издание, богато иллюстрированное в полном цвете, охватывает все обновления новейшей версии Photoshop, золотого стандарта для программ редактирования изображений.
Fluid Mask Специальное предложение от 4 июля — скидка 50% — всего 74,50 долларов США
3 июля 2012 г.
Для создания масок в Photoshop доступно множество вариантов, от встроенных инструментов до плагинов из onOne и Ник и Топаз. Вы также можете использовать автономную маску под названием Fluid Mask.
Это лучшее программное обеспечение для маскировки, и они предлагают супер-50% скидку на следующую неделю.Вот подробности: Перейдите по нашей ссылке, а затем получите FluidMask со скидкой 50%, введя код купона: 4July2012 при оформлении заказа (до 9 июля).
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
PhotoFXlab уже доступен, вступительная скидка увеличена
29 июня 2012
Мы рады сообщить о доступности photoFXlab v1.1. Это новое обновление упрощает настройку
и решает многие из ваших проблем, о которых вы сообщили, плюс мы добавили несколько новых функций, которые, по нашему мнению,
ты найдешь полезным!
Если вы хотите оптимизировать свой рабочий процесс Topaz, вам понравится мгновенный доступ к своим плагинам Topaz, библиотека эффектов с возможностью поиска, простой многоуровневый рабочий процесс, технология IntelliColor, встроенное маскирование и многое другое — все в одном удобное рабочее пространство.
По запросу, специальная вводная скидка также была расширена для тех, кто хочет добавить photoFXlab в свою коллекцию Topaz. Получите новый photoFXlab всего за 29,99 доллара США. (Экономия 50 долларов.) Просто введите код купона: FXLab при покупке. Срок действия предложения истекает: 31 июля 2012 г.
Новый обновленный инструмент кадрирования в Photoshop CS6 — видеоурок
28 июня 2012 г.
Из блога Джулианн Кост: новый измененный дизайн дает несколько преимуществ Инструмент кадрирования в Photoshop CS6.В этом видеоуроке (Недавно переработанный инструмент кадрирования в Photoshop CS6) Джулианна демонстрирует усовершенствованный интерфейс, новые функции, настраиваемые пресеты, улучшенные инструменты и основные сочетания клавиш, которые сделают кадрирование проще, чем когда-либо. (У вас нет PS CS6? Вы можете продолжить, загрузив бесплатную 30-дневную пробную версию Photoshop CS6 от Adobe.)
Новый Adobe Exchange — продвижение и монетизация решений CS6
28 июня 2012 г.
Если вы разработчик Adobe, вот несколько интересных новостей из блога команды Creative Suite SDK: Adobe создает совершенно новый Adobe Exchange, который позволит разработчикам, инструкторам и экспертам сообщества продвигать, распространять, монетизировать и отслеживать свои решения CS6.
Эти продукты будут доступны потенциальным клиентам CS6 на панели «Adobe Exchange» в большинстве приложений CS6. Первыми продуктами CS6, которые будут поддерживать панель Exchange, являются:
Dreamweaver
Fireworks
Flash Professional
Illustrator
InDesign
Photoshop
Premiere
Эта программа подходит для разработчиков, которые ищут эффективные способы сбыта и распространения бесплатно, платно , и пробные версии, а также доставлять обновления этих элементов пользователям Creative Suite.Мы активно ищем партнеров по запуску этой программы и сейчас принимаем заявки от партнеров, которые хотели бы участвовать в нашей бета-программе. Партнеры по запуску, которые обязуются предоставить распространяемый контент CS6 в следующие 8–10 недель, получат ценные преимущества в качестве учредителей нового Adobe Exchange.
Подробнее читайте в блоге группы разработчиков Creative Suite SDK.
5 бесплатных текстур от Bittbox
27 июня 2012 г.
Bittbox имеет пять бесплатных текстур для загрузки.Немного ржавчины и немного дерева. Прочтите их условия перед использованием.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения или как компоненты семейства Adobe Creative Suite 6. Цены на обновление доступны для подходящих клиентов. Вы также можете скачать
30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6 для бесплатного обучения.Посетите страницу купонов и специальных предложений Adobe, чтобы узнать о последних предложениях Adobe.
отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
Блог Photoshop — Предыдущие публикации
Блог Photoshop предлагает последние новости Photoshop и обновления программного обеспечения, советы и руководства по Photoshop, а также случайные мысли от художника-графика и эксперта по Photoshop Дженнифер Эппл.
НОВОСТИ ФОТОШОПА — ИЮНЬ 2012
35 — PhotoFXlab уже доступен, вступительная скидка увеличена
34 — Новый переработанный инструмент кадрирования в Photoshop CS6 — Видеоурок
33 — 5 бесплатных текстур от Bittbox
32 — Новый Adobe Exchange — продвижение И монетизировать решения CS6
31- Как создать научно-фантастическую структуру в Photoshop CS6 Extended 3D
30- Что использовать Lightroom или Bridge — Видео от Джулианн Кост
29- Photoshop Lightroom 4 присоединяется к Creative Cloud
28- Библия Photoshop CS6 — Бесплатная глава в формате PDF — Изучение рабочего пространства Photoshop
27 — Как добавить обводку или заливку на фотографию в Illustrator
26 — Советы по производительности Photoshop CS6
25 — Как отключить окна с вкладками в Photoshop CS6, CS5, CS4
24- Создать Иллюстрация автомобиля с нуля в Photoshop
23 — Бесплатный набор из 4 абстрактных гранжевых кистей для Photoshop
22 — Создание текстового эффекта печенья в Photoshop — Урок
21 — Начало работы с HDR — Создавайте уникальные и перетаскивайте matic HDR Images — 5 бесплатных видео
20 — Начало работы с Photoshop Lightroom 4 — Урок Adobe
19 — Как добавить фотографическую текстуру в векторный тип в Illustrator — Видеоурок
18 — Бесплатные кисти для Photoshop — 8 различных винтов и 7 динамических кистей
17 — Настройка Photoshop для оптимальной производительности — Советы и приемы
16 — Текстовый эффект Морского корабля с использованием стилей слоев Photoshop
15 — Мощный плагин Perfect Layers 2 теперь доступен бесплатно
14 — Шесть кистей с эффектом боке с высоким разрешением для Photoshop
13 — Бесплатные текстуры Photoshop и Patterns — Argyle Set
12- Бесплатные текстуры — Абстрактные синие кристаллы
11- New Topaz photoFXlab — Intro Special $ 50 Off
10- Создание составного изображения в Photoshop CS6 — PS Tutorial
09- Бесплатный набор кистей Photoshop для грязи и камня от Brusheezy
08- Маленькие секреты Photoshop CS6 со Скоттом Келби — Обзор видео
07- LevelUp для Photoshop — Игра миссий с еженедельными призами
06- Изменение пропорций Selecti Vely In With Liquify в Photoshop — Видеоурок
05 — Бесплатный набор кистей Photoshop — Пленочный шум
04 — Июнь 2012 Информационный бюллетень
03 — Camera Raw 7.1 и DNG Converter 7.1 теперь доступны
02 — Ретуширование фотографий для улучшения поверхности кожи в Photoshop — Видеоурок в формате HD
01 — DVD с обучающим видео по Photoshop CS6 — Видеоуроки — 16 примеров видеоуроков
См. Предыдущие сообщения в блоге Photoshop — ИЮНЬ 2011.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Код скидки Введите наш эксклюзивный купон на скидку процесс в Topaz Labs для получения мгновенной 15% скидки на любой продукт Topaz, включая пакетные предложения и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.
Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет Topaz Photoshop Bundle включает следующие плагины Topaz:
Topaz Adjust оптимизирует экспозицию, цвет и детализацию изображения для получения потрясающих результатов.
Topaz DeNoise предлагает полное решение для шумоподавления, которое устраняет гораздо больше шума и сохраняет гораздо больше деталей, чем другие решения.
Topaz Detail дает полный контроль над всеми аспектами обработки деталей и регулировки микроконтрастности без создания каких-либо краевых артефактов или ореолов.
Topaz Simplify обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean объединяет уникальные возможности сглаживания со стилизованной обработкой деталей, чтобы придать фотографиям свежесть.
Topaz ReMask быстро создает детализированные маски и выделения даже из самых сложных изображений.
Topaz DeJPEG значительно улучшает качество веб-изображений и других сжатых фотографий.
ПРОЧИТАЙТЕ О ПРЕДЛОЖЕНИИ НА КОМПЛЕКТ TOPAZ.
Эксклюзивный купон на 10% мгновенную скидку на программное обеспечение onOne
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software и получите мгновенную скидку 10% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
onOne Software Plug-In Suite сочетает в себе полные версии шести основных программных инструментов — Genuine Fractals Print Pro, PhotoTools Pro, PhotoFrame Pro, Mask Pro, PhotoTune и FocalPoint — доступную комбинацию, которая включает в себя все, что нужно фотографу, чтобы их изображения выглядели как они Лучший.
Зачем нужны плагины? Photoshop — это потрясающее приложение для редактирования изображений, которое навсегда изменило графический дизайн и редактирование цифровых фотографий, но, как и любой другой инструмент, если у вас нет времени полностью изучить его, вы не сможете извлечь из него максимальную пользу.
Плагины для Photoshop позволяют вам делать то, что вы не можете сделать с функциями, включенными в Photoshop, или они позволяют вам делать что-то проще, быстрее или лучше, чем вы могли бы сделать в Photoshop без плагина. Будь то цветокоррекция, изменение размера, маскирование или создание эффекта, вы можете найти подключаемый модуль Photoshop, который поможет вам более эффективно использовать свое время.
Плагин Photoshop Masking Fluid Mask 3 — Снижение цен и эксклюзивная мгновенная скидка 20 долларов — сейчас всего 129 долларов
4 1/2 из 5 звезд обзора Fluid Mask 3 на MacWorld начинается с того, что этот «плагин Photoshop» -in избавляет от проблем с извлечением фона », и продолжает рекомендовать последнюю версию, заявляя, что« Fluid Mask 3.0.2 — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask 3 Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Купите сейчас всего за 129 долларов. Просто перейдите по этой ссылке со скидкой и мгновенно получите скидку 20 долларов на покупку Fluid Mask 3.
Fluid Mask 3 разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask 3 мгновенно показывает ключевые края на изображении и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Просто перейдите по этой ссылке со скидкой и заплатите всего 129 долларов за Fluid Mask 3.
Специальные предложения на плагины Nik Software Photoshop — Viveza, Complete Collection — КУПОНЫ НА СКИДКУ 15%
Перейдите по ссылкам ниже, и 15% скидка будет АВТОМАТИЧЕСКИ ПРИМЕНЯЕТСЯ к любой сделанной вами покупке или воспользуйся нашим эксклюзивным код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Nik Software The Complete Collection (Plugins Bundle)
Complete Collection включает все последние отмеченные наградами названия плагинов Nik Software для Photoshop, Lightroom и Aperture, включая: Dfine, Viveza, HDR Efex Pro, Color Efex Pro, Silver Efex Pro и Sharpener Pro.
В Complete Collection представлены продукты с запатентованной технологией U Point® от Nik Software, предоставляющей фотографам самые мощные инструменты для точного и естественного улучшения и исправления фотографий без необходимости в сложных выделениях или слоях-масках.
The Complete Collection предлагается в двух редакциях: (1) Complete Collection Ultimate Edition включает поддержку каждого плагина для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы в Capture NX 2. (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого плагина для работы только в Lightroom и Aperture. Щелкните здесь, чтобы сравнить обе версии
Color Efex Pro 3.0
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro 3.0 — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro 3.0 вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений своих фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Освоение искусства выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом фотографических изображений.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию имитированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
HDR Efex Pro
Оцените мощь, контроль и творческое выражение HDR. Все это в одном наборе инструментов позволяет создавать самые лучшие HDR-изображения, от реалистичных до художественных.
HDR Efex Pro — это новый важный стандарт для создания невероятно высокого качества реалистичных и художественных изображений HDR с революционно новым универсальным рабочим процессом. HDR Efex Pro включает в себя широкий выбор визуальных предустановок одним щелчком для невероятно быстрых результатов, расширенные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®
Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку — NIKPSS — при оформлении заказа в Nik Software мгновенную скидку 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Блог CoffeeShop: Action FlashBack: CoffeeShop Eye Bright!
Если вы новичок в моем блоге, добро пожаловать !!! Блог CoffeeShop — это бизнес, которым владеет одна женщина (я, Рита!), И я создаю все руководства и бесплатные материалы, размещенные здесь.
Благодаря вам Блог CoffeeShop стал возможен.
В моем блоге размещено более 200 бесплатных экшенов, и некоторые из моих любимых — ретуши. Я написал CoffeeShop Eye Bright в марте 2009 года, но, честно говоря, не видел причин обновлять его. Я понимаю, что у меня только что был короткий учебник по исходному посту, поэтому я решил вернуться к Eye Bright и тому, как его использовать. Если у вас еще нет CoffeeShop Eye Bright, просто нажмите здесь, чтобы загрузить его, а затем следуйте инструкциям в этом посте.Вы должны понимать, как использовать маски слоя, чтобы использовать это действие, поэтому, пожалуйста, прочтите мое руководство по маске слоя, и если у вас есть PSE8 или ниже, вы можете загрузить мое бесплатное действие маски слоя.Вам не нужно добавлять свои собственные маски слоев, чтобы использовать это действие (они встроены), но как только вы начнете использовать маски слоев, вы не захотите останавливаться.
Помните, я обычно редактирую это действие именно так, но вы можете найти способ, который, по вашему мнению, работает лучше!
1. Откройте изображение и запустите CoffeeShop Eye Bright. У вас будет четыре слоя, но ваше изображение не изменится. У меня так много людей пишут мне по электронной почте и спрашивают, почему их изображение не меняется после того, как они запустили это действие. Это действие требует ввода данных пользователем, чтобы получить потрясающие и реалистичные результаты.
Маска слоя «Определение глаз» уже выбрана. Черные маски «маскируют» любые изменения.
2. Увеличьте глаза.
3. Нажмите «B», чтобы выбрать кисть, затем «D» для черного переднего плана и белого фона по умолчанию, а затем «X», чтобы сделать цвет переднего плана белым. Ваша кисть должна быть белой, чтобы редактировать все эти слои! Сделайте кисть мягкой, убедитесь, что она в нормальном режиме, и установите для этого шага непрозрачность 100%.
4. Мне нравится, чтобы было легко увидеть, где я редактирую, поэтому я нажимаю Alt-Shift, одновременно нажимая на мою маску черного слоя в слое Eye Define.Теперь все мое изображение красное, что позволяет мне видеть, где я рисую на изображении. Вы также можете нажать на клавишу обратной косой черты \, чтобы получить тот же эффект.
5. Теперь я беру кисть, которую настроила на шаге 3, и прокрашиваю радужку каждого глаза. Где бы я ни рисовал на изображении, я удаляю красный цвет, что означает, что я определяю эту часть глаза. Если вы перейдете на белый цвет, просто нажмите «X», чтобы кисть стала черной, и перекрасьте ту часть, которую хотите удалить.
6. Затем я обычно уменьшаю непрозрачность до 50% или около того и закрашиваю ресницы и брови.Убедитесь, что вы не рисуете по краям нижней части глаза чуть выше нижних ресниц. Это может сделать глаза действительно странными. И помните, пока вы удерживаете мышь во время рисования, непрозрачность будет по-прежнему составлять 50%, даже если вы перекрашиваете область.
7. Shift-Alt, чтобы удалить красную маску, а затем щелкните по черной маске слоя White Whites. Нажмите Shift-Alt, чтобы снова включить красную маску. Затем убедитесь, что ваша кисть белая, установите ее на 50% и закрасьте белки глаз.Будьте осторожны, чтобы не рисовать на черной части радужной оболочки или на коже вокруг глаза. Вы можете видеть ниже, я закрасил нижнюю часть радужной оболочки, поэтому я использовал черную кисть и закрасил радужку.
Shift-Alt, чтобы удалить красную маску, когда вы закончите.
8. Щелкните слой Bright Eyes. Используйте белую кисть с непрозрачностью 100%, чтобы закрасить цветные части глаза. Избегайте черных участков.
9. Теперь это, вероятно, самая важная часть процесса редактирования глаза.Мы все видели, как ретуширование стало безумным в фотографии, где дети или взрослые выглядят как пластиковые космические пришельцы … Поэтому обязательно уменьшите масштаб, исследуйте свои глаза и убедитесь, что они выглядят нормально. В этом случае, я думаю, нам нужно внести некоторые последние корректировки.
10. Обычно я ничего не делаю со слоем Eye Define, но всегда уменьшаю непрозрачность слоев Bright Eyes и White Whites. Вы можете увидеть мои окончательные настройки ниже.
11. Я все еще думаю, что глаза немного переборщили, но я мог бы вернуться и снова поиграть с настройками.Это простое небольшое действие действительно может улучшить глаза на ваших портретах.
Если вы хотите выполнить полное ретуширование с помощью Eye Bright, автоматического сглаживания кожи и т. Д., Пожалуйста, загрузите мой бесплатный экшен CoffeeShop Perfect Portrait 3. У меня так много других действий по ретушированию, и вы можете найти их все на этой странице (спуститесь немного ниже) или загрузить мои самые популярные в одну простую загрузку и помочь поддержать этот блог здесь.
У меня также выходит новый экшен, в котором есть Eye Bright и автоматическое сглаживание кожи из Perfect Portrait 3.Как только я придумаю имя, я опубликую его здесь. Я разместил образец до / после ниже, и это редактирование заняло, может быть, 2 минуты. Этот экшен идеально подходит для использования с уже отредактированным портретом, который требует простой ретуши.
Хотите загрузить мои любимые экшены или элементы дизайна CoffeeShop в одном удобном архиве И помочь поддержать этот блог? Просто щелкните здесь, чтобы увидеть мой пакет действий, или здесь, чтобы загрузить некоторые из моих самых популярных элементов дизайна, раскадровок и текстур.
Для получения полной информации об установке всех моих действий щелкните здесь.
Как легко удалить наращенные ресницы в домашних условиях?
Я получила наращивание ресниц в профессиональном салоне. Хотя не хотелось тратить столько денег только на то, чтобы снять их в салоне красоты.
Я решил быстро найти , легкий и безболезненный способ до безопасно удалить ресницы, которые частично отпали спустя почти два месяца после моего последнего пополнения.
Я просматриваю Интернет, чтобы найти лучшие продукты для удаления наращенных ресниц, но то, что я нашла, было масло , средство для снятия макияжа с глаз или специальное средство для удаления клея для наращивания ресниц (Micro Brushes DVD Hypoallergenic Non Burn Glue Remover ), которые стоят больших денег и должны использоваться только квалифицированным косметологом или косметологом.
Первый вариант (чистое масло) и второй (средство для снятия макияжа) не работали, а третий был слишком рискованным и дорогим.
Я решил поиграть с продуктами, которые были у меня дома, и мой крем для под глазами крем (Pose Natural UnderEye Cream) сотворил чудес!
Готов поспорить, вы можете использовать любой другой крем для области под глазами с аналогичными ингредиентами (INCI ниже).Я нанесла крем и через 3-5 минут мои ресницы начали опадать выпадать ! Я только один раз прикоснулась к веку и обнаружила на пальце пару накладных ресниц!
Когда я понял, что растворил клей , я пошел в ванную, чтобы очистить веки ватным диском, смоченным в теплой воде .Сняла все ресницы сразу ! Поразило, насколько быстро и легко прошла вся «процедура» 🙂
Состав крема Pose Undereye Cream (INCI):
Aqua (вода), масло Vitis vinifera (виноградных косточек), масло Simmondsia chinensis (жожоба), эмульгирующий воск NF, пальмовая стеариновая кислота, гиалуронат натрия, масло Oenothers biennis (примула вечерняя), токоферол (витамин E), феноксиэтанол, гамамелис вирджиниана Hazel), ксантановая камедь (полисахаридная камедь), экстракт Salix nigra (органическая кора черной ивы), маннан, масло Azadirachta indica (Neem), олеорезин Rosmarinus officinalis (розмарин), тетранатрий EDTA, лимонная кислота, d-лимонен.
После — больше не наращивать ресницы и у меня остались ресницы 🙂
До и после
.
 Он то уж точно умеет взлетать;
Он то уж точно умеет взлетать;