Как сделать рамку в Photoshop вокруг фотографии?
Доброго всем времени на fast-wolker.ru! Сегодня в обзоре возможностей такого замечательного редактора, как фотошоп, мы будем учиться делать на наших картинках рамку.
Поскольку мы все так или иначе находимся в различных социальных сетях, где размещаем свои фотографии, то прежде чем выставить фото, его иногда хочется каким-либо образом украсить. А что может быть лучше рамки, когда хочется иметь портрет?
Сделать рамку вокруг картинки можно двумя способами. Первый – скачать готовые рамки и вставлять в них в программе свои фотографии. Второй вариант – нарисовать эту самую рамку средствами программы. Это посложней, но и интереснее.
Делаем рамку в Photoshop вокруг фотографии
Первый вариант самый простой. Рамок в интернете существует множество, скачиваем нужную, загружаем в программу и ставим в нее фото. Всё.
Что касается использования средств программы, то здесь имеется несколько способов. Один из них достаточно простой и позволяет сделать рамку за считанные минуты. Способ этот подразумевает использование «обводки«.
Один из них достаточно простой и позволяет сделать рамку за считанные минуты. Способ этот подразумевает использование «обводки«.
Итак, открываем программу, загружаем фото и дублируем слой. Работать будем именно с копией слоя. Дважды щелкаем по слою, откроется «окно свойств» слоя. Здесь выделяем пункт «обводка«.
Далее необходимо выбрать цвет. Он может быть как однотонным, так и с использованием градиента. По градиенту рамка получится красивее. Этот выбор делаем в пункте «тип обводки«.
Если выбрали просто цвет, то рамка будет однотонная и иметь тот оттенок, какой выберете. Что же касается градиента, то здесь можно подобрать любой интересное сочетание.
Выбрали цвет, устанавливаем сперва положение рамки «внутри«, а затем и «размер рамки» в пикселях. Когда начнем двигать ползунок размера рамки, вокруг картинки начнет появляться рамка, выбираем нужный размер.
Пробуем остальные параметры. Когда вы достигнете нужного результата жмем ОК и получаем готовую рамку вокруг нашей картинки.
Все очень просто и быстро.
Как сделать круглую рамку для фотографии в Photoshop ?
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Вставляем прозрачную рамку в фотошопе снаружи фотографии
Этот вариант рамки и прост, и в то же время интересен тем, что представляет собой рамку сделанную из той же самой фотографии. Создаем копию слоя и отключаем его видимость. Для первого слоя в главном меню выбираем «фильтр» — «размытие по гауссу«.
Значение здесь большой роли не играет, ставим любое.
После этого добавляем еще немного шума из меню «фильтр«. Впрочем, шум можно и не ставить, но с ним рамка будет немного интереснее выглядеть.
Значение здесь так же ставим любое. Теперь включаем первый слой и из меню «редактирование«-«выполнить обводку«, создаем обводку этого слоя.
Теперь выбираем цвет белый, ставим размер в 2 пикселя, расположение по центру. В результате получим такой тонкий контур:
Далее, для нашего слоя выбираем «редактирование«-«трансформирование«-«масштабирование«, уменьшаем размер картинки и получаем такое фото с наружней рамкой:
Если поэкспериментировать с нижним слоем, можно границу создать еще интересней. Но, подобную рамку можно делать и проще. Выбираем «прямоугольное выделение» и рисуем на картинке необходимый размер.
Далее, правой кнопкой кликаем по рисунку и выбираем в открывшемся меню «выполнить обводку«:
В открывшемся окне выбираем необходимые параметры, о них говорилось выше; жмем ОК. В результате получаем рамку внутри фотографии.
Делаем в фотошопе размытую рамку вокруг фотографии
Еще один вариант создания красивой рамки. Некоторые особенности аналогичны предыдущим вариантам. Открываем фото. Выделим всё изображение, нажав Ctrl+A. Затем в меню «выделение» выбираем «модификация» — «граница» и ставим ширину в 40 пикселей.
Впрочем, ширину можно выбирать любую. Дальше применяем «размытие по гауссу» в пределах 30 пикселей. После инвертируем выделение выбрав «выделение» — «инверсия«. Сейчас давайте создадим новый слой:
Затем, нажав комбинацию клавиш Alt+Delete, заливаем выделение белым цветом.
Теперь идем в «выделение» -«модификация»- «сжать» и ставим размер в 10 пикселей. Теперь рамка выделения несколько уменьшится.
После этого, нажатием клавиши Delete убираем белый цвет, а щелкнув курсором мышки в любом месте рабочего стола, снимаем и выделение. Получаем такую картинку:
В принципе это все, но если щелкнуть два раза на новом слое с рамкой, то появится окно свойств слоя, где можно подобрать различные параметры и сделать, в результате, рамку еще красивее, по вкусу.
Как в Photoshop сделать белую рамку вокруг фото без срезанных уголков
Белая рамка в программе фотошоп делается при помощи обводки. Об этом рассказывалось в предыдущих разделах. В двух словах – вы делаете обводку. Применив белый цвет. В результате получится рамка белого цвета.
Более наглядно о создании белой рамки можно посмотреть в приведенном ниже видеоуроке.
youtube.com/embed/Vms0N8kSM-s?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
А на этом пока все, успехов в освоении фотошоп!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Делаем рамку на фотографию
На этом уроке мы с вами сделаем симпатичную стеклянную рамку для вашей фотографии. Вот такой результат вышел у меня, а что получится с рамкой у вас — зависит от вашей фантазии и смелости.Для экспериментов с рамкой я выбрал вот это фото:
ШАГ 1. Подготовка.
Итак, начнем. Откройте вашу фотографию в Adobe PhotoShop и скопируйте слой с фото 3 (три) раза. Для этого воспользуйтесь комбинацией клавиш Ctrl+J. Назовите слои frame1, frame2, frame3.
ШАГ 2. Имитация мутного стекла
Временно скройте слои frame1 и frame2, чтобы они нам не мешали. Для этого кликните на изображение глаза напротив каждого слоя. Теперь сделайте активным слой frame3 (самый нижний слой) и примените к нему фильтр Filter->Blur->Gaussian Blur с радиусом размытия 2 пикселя.
Для этого кликните на изображение глаза напротив каждого слоя. Теперь сделайте активным слой frame3 (самый нижний слой) и примените к нему фильтр Filter->Blur->Gaussian Blur с радиусом размытия 2 пикселя.
Далее фильтр Filter->Noise->Add Noise, Amount равный примерно 3, Distribution — Gaussian и ставим галку на Monochromatic.
Дальше редактируем Blending Options нашего слоя (правой кнопкой по слою и выбираем Blending Options или двойной клик по слою в панели слоев). Тут выставляем один единственный параметр Stroke с такими показателями:
Здесь заканчивается наша работа со стеклянной рамкой. Перейдем к нашей фотографии.
ШАГ 3. делаем маску
Включите видимость слоев frame1 и frame2. Удерживая Alt, кликните мышкой между слоями frame1 и frame2. Затем вы должны уменьшить слой frame2 любым известным вам способой, например выделить инструментом Rectangular Marquee Tool (M) (если по-русски, прямоугольный инструмент выделения) пиксели по краям и нажать Del, либо нажать Ctrl+T и изменить геометрию так, чтобы отодвинуть от краев. Если все сделано правильно, вы сразу увидите изменения и сможете контролировать размер вашей рамки. Вот для чего мы делали с вами маску. Следующим нашим шагом будет изменение Blending Options слоя frame2.
Если все сделано правильно, вы сразу увидите изменения и сможете контролировать размер вашей рамки. Вот для чего мы делали с вами маску. Следующим нашим шагом будет изменение Blending Options слоя frame2.
Stroke
Inner Shadow
Эти параметры вы можете редактировать как вашей душе угодно, изменяя параметры, добавляя другие. Все зависит от вашей фантазии.
ШАГ последний. Творческий
По большому счету, создание рамки мы с вами завершили, вот что получилось у меня:
Но если вы захотите изменить размер или форму вашей стеклянной рамки, то вам понадобиться всего несколько секунд, чтобы сделать это. Единственная вещь, с которой вам придется работать в этом случае, это будет слой с маской, или frame2. Посмотрите, что получилось у меня:
Источник: http://goldenone.ru
Как сделать рамку вокруг фотографии в Photoshop
Автор Admin На чтение 2 мин. Просмотров 118 Опубликовано Обновлено
Всем привет, дорогие читатели. В принципе, в 2021 году рамки для фотографий не пользуются уже такой популярностью, как 5-10 лет назад. Тем не менее, иногда композиция улучшается в несколько раз, если она украшена правильно подобранной рамкой. Да и для мемов в социальных сетях, грамотные рамки – это как раз то, что нужно. И в сегодняшней статье мы расскажем вам, как добавить рамку на фотографию при помощи Adobe Photoshop.
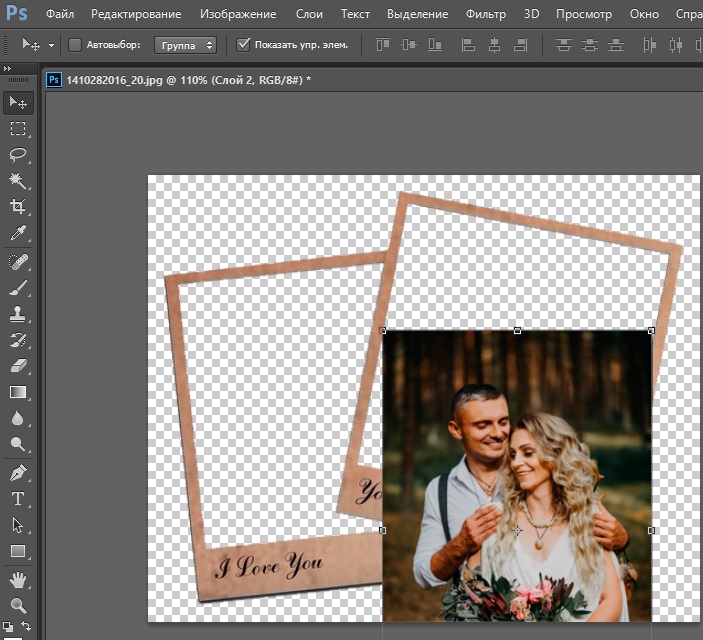
Итак, если на просторах интернета вы найдете рамку с прозрачным фоном – это уже половина дела. В таком случае, наложить ее на фотографию не составит большого труда. Однако бывают ситуации, при которых вы нашли идеальную рамку, но она не является фоном. И именно с такой рамкой мы покажем вам пример, чтобы вы были ко всему готовыми.
Для начала вам нужно будет скачать рамку и фотографию, на которую вы хотите ее добавить. После этого закиньте фотографию в фотошоп, а сверху на нее добавьте вашу рамку.
Далее кликните по вашей рамке и горячими клавишами Ctrl+T выберите команду «трансформировать». Вам нужно растянуть ее таким образом, чтобы она полностью закрывала фотографию снизу. Обязательно при этом зажмите Shift, чтобы сохранялись пропорции.
После этого, на панели слоев, вы должны будете найти пункт параметры наложения. По умолчанию у вас будет стоять «обычный», вам же нужно будет выбрать один из параметров затемнения.
При необходимости вы можете поэкспериментировать, какой из режимов наложения вам понравится больше всего.
Вот и все, дорогие читатели. При необходимости вы можете двигать рамку, выделив ее в прямоугольную область, чтобы открыть детали, которые она, возможно, закрыла. А так – все, рамка готова, а значит и ваше изображение тоже готово.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Как сделать рамку в adobe photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Блок: 1/3 | Кол-во символов: 456
Источник: https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
Способ, который позволит быстро сделать рамку одного цвета
Итак, открываем изображение.
Выделяем его при помощи клавиш CTRL+A, как в Word.
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.
Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.
Блок: 2/6 | Кол-во символов: 1306
Источник: http://start-luck.ru/photoshop/kak-sdelat-ramku.html
Немного об Adobe Photoshop
Наверняка вы часто слышите, как вокруг говорят: «Фотошоп», «отфотошопил» и ваше сознание примерно обрисовало некоторое представление о том, что же это за программа такая чудесная, которая позволяет превратить фото в произведение искусства. Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений.
Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений.
На первый взгляд, при открытии программы (если она есть на вашем компьютере или ноутбуке) может показаться, что вам никогда не научиться ей пользоваться. Но как говорится, «никогда не говори «никогда»! Ничего сложного в этом нет, достаточно просто следовать простейшим инструкциям, которые можно найти в интернете. И таким образом, вы потихоньку сможете делать простые манипуляции с фотографиями и изображениями.
Блок: 2/5 | Кол-во символов: 827
Источник: http://NastroyVse.ru/programs/review/kak-sdelat-ramku-v-fotoshope.html
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных . psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Блок: 2/3 | Кол-во символов: 2635
Источник: https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
Метод, благодаря которому можно применять к рамке различные цвета и градиенты
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.
Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.
Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.
Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.
Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.
Готово.
На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.
Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.
Блок: 3/6 | Кол-во символов: 1600
Источник: http://start-luck.ru/photoshop/kak-sdelat-ramku. html
html
Создание стильных фигурных рамок
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.
Или используя быструю кнопку в меню справа.
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».
Откроется дополнительное меню со стилями. У меня их не много.
Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles. Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.
Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.
Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.
После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.
Кликните по заливке.
Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.
Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.
Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.
Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.
А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.
Когда будете готовы нажмите Del.
Можно обрезать края.
Блок: 4/6 | Кол-во символов: 1922
Источник: http://start-luck.ru/photoshop/kak-sdelat-ramku.html
Как нарисовать рамку самому?
Здесь уже вам придётся немного попотеть. Дело в том, что красивые узорчатые рамки для фото рисуют профессионалы, часто прибегающие к помощи планшета для рисования. И в большинстве случаев это делают художники. Простому же пользователю нарисовать узорчатую рамку не представляется возможным. Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
- Для начала, всё в том же браузере, найдите текстуру, которая вам по душе и которая стилистически подойдёт к вашему фото.
- Затем так же, как и в предыдущей инструкции, добавьте её в новую вкладку Фотошопа.
- Теперь начинается самое интересное! Вы можете попробовать вырезать рамку сами, а можете воспользоваться вспомогательными инструментами. Они расположены на панели слева, внизу, под чёрной стрелочкой. По умолчанию там изображён прямоугольник. Кликните на него правой кнопкой мыши и выберите фигуру, которая в дальнейшем будет трафаретом.
- Далее нарисуйте эту фигуру путём зажатия левой кнопки мыши на текстуре и переноса её в другой конец картинки.
- Размер этой фигуры также можно изменять, как и в предыдущем примере (пункт 8).
- Для того, чтобы подогнать размер рамки, вы должны понять, что пространство, которое заполняет фигура, в дальнейшем есть ничто иное, как ваша фотография (пункт 1). И то, что вы оставите из текстуры вокруг этой фигуру и есть будущая рамка.
- После того, как вы подогнали размер два раза быстро кликните на фигуру (будто вы открываете папку на компьютере). Справа внизу во вкладке «Слои» вы увидите, что на данный момент вы находитесь на слое фигуры. Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Далее, на левой панели найдите инструмент «быстрое выделение». Нажмите на него правой кнопкой мыши и выберите «Волшебная палочка».
- Теперь левой кнопкой мыши нажмите на фигуру.
- Во вкладке слои перейдите на слой текстуры (нажмите на него левой клавишей мышки) и нажмите клавишу Delete. В появившемся окне в поле «Использовать» выберите пункт «Основой цвет» и нажмите ОК. Затем в той же левой панели найдите инструмент «Ластик» и правой клавишей мыши выберите «Волшебный ластик» и нажмите левой кнопкой мыши на фон фигуры.
- Теперь удалите слой с фигурой. Если вы всё сделали правильно, то на фоне фигуры будет шахматная текстура. Это означает, что в этом месте прозрачный фон.
Вырежьте фигуру из изображения текстуры, оставив пустой фон
- Готово! Вы смогли нарисовать свою рамку и теперь вы можете добавить её на любую фотографию по принципу, изложенному в предыдущей инструкции. Осталось лишь сохранить плоды ваших трудов.
- Кликаем «Файл», затем «Сохранить как…», после чего выбираем папку, а в поле формат следует взять .png. Нажимаем ОК.
Немного усидчивости — и вы сможете сделать рамку самостоятельно
Блок: 4/5 | Кол-во символов: 2801
Источник: http://NastroyVse.ru/programs/review/kak-sdelat-ramku-v-fotoshope.html
Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.
Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.
Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.
Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.
Это пока еще не все. Нажимаем на Q.
Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.
Можно применить градиент.
Или один цвет.
Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.
Блок: 5/6 | Кол-во символов: 1262
Источник: http://start-luck.ru/photoshop/kak-sdelat-ramku.html
Итоги
Сегодня мы с вами не только научились вставлять фото в рамку с помощью программы Photoshop, но и научились сами создавать свои рамки. Теперь вы сможете придать некое очарование своим старым фотографиям. Делитесь примерами своих работ в комментариях!
Блок: 5/5 | Кол-во символов: 254
Источник: http://NastroyVse.ru/programs/review/kak-sdelat-ramku-v-fotoshope.html
Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.
Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www.photoshop-master.ru/lessons.
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Если вам понравилась эта статья – подписывайтесь на рассылку, группу и получайте больше полезной информации о заработке в интернете.
Успехов в ваших начинаниях и до новых встреч!
Блок: 6/6 | Кол-во символов: 1040
Источник: http://start-luck.ru/photoshop/kak-sdelat-ramku.html
Количество использованных доноров: 3
Информация по каждому донору:
- http://start-luck.ru/photoshop/kak-sdelat-ramku.html: использовано 5 блоков из 6, кол-во символов 7130 (51%)
- http://NastroyVse.ru/programs/review/kak-sdelat-ramku-v-fotoshope.html: использовано 3 блоков из 5, кол-во символов 3882 (28%)
- https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html: использовано 2 блоков из 3, кол-во символов 3091 (22%)
Как сделать рамку вокруг рисунка в Фотошопе
07.10.09 Уроки Photoshop
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Способ 1: Рамка вокруг рисунка в Photoshop как эффект фонового слоя
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка (горячая клавиша – F7) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
2. Откроется окно Layer Style, в котором можно менять многие свойства текущего слоя. Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Обратите внимание на поле Position, значение которого нужно установить в Inside (рамка показывается внутри рисунка, а не очерчивает его, как установлено по умолчанию). Чтобы сменить цвет рамки, кликните на прямоугольник возле поля Color и выберите нужный цвет в открывшемся окне.
3. Собственно, все. Осталось только нажать кнопку OK в правом верхнем углу окна Layer Style и сохранить рисунок в нужном формате.
Для того чтобы сменить цвет, толщину, прозрачность и другие характеристики нарисованной в Фотошопе рамки, повторите заново пункты 1 и 2 этого урока. Чтобы удалить рамку кликните правой кнопкой на слое в окне Layers и из появившегося контекстного меню выберите Clear Layer Style.
Способ 2: Рисуем рамку карандашом в Фотошопе
Чтобы нарисовать произвольную рамку, например, вокруг фрагмента рисунка или разной толщины и цвета с каждой стороны фотографии, можно воспользоваться инструментом Photoshop под названием Pensil Tool (горячая клавиша — B). С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
1. Выбираем инструмент карандаш (Pensil Tool), нажав на клавиатуре латинскую букву B.
2. В появившемся сразу под главным меню Фотошопа списке свойств карандаша указываем нужную толщину рамки, которую вы планируете рисовать. Цветом линии будет активный цвет Фотошопа (верхний из цветных квадратиков в панели инструментов Photoshop).
3. Создаем новый слой (Ctrl+Shift+N), в котором будем рисовать рамку. Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
4. Кликаем карандашом в том месте картинки, где будет начинаться рамка, затем нажимаем Shift и, не отпуская зажатую левую кнопку мыши, тянем курсор в нужную сторону.
5. Отпускаем левую кнопку мыши, но не отпускаем клавишу Shift. Теперь нужно покликать там, где должны быть оставшиеся углы рамки рисунка. Поскольку рамка нестандартная, углов может быть сколько угодно. Экспериментируйте, отменяя неудачные ходы с помощью крайне популярных комбинаций горячих клавиш CTRL+Z и CTRL+ALT+Z.
В простейшем случае, когда нужно нарисовать прямоугольную рамку вокруг рисунка, картинка на вид не будет отличаться от той, которую мы получили первым способом этого урока:
Читайте также:
Как сделать в фотошопе рамку: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.
Поэтому, сегодня я расскажу вам как сделать в фотошопе рамку. Все способы, которые я приведу в этой статье, довольно простые, справится даже новичок. Если вы не слишком уверены или не доверяете собственному вкусу, то даже в этом случае, я подскажу что делать. Ну что ж, приступим?
Способ, который позволит быстро сделать рамку одного цвета
Я работаю в Adobe Photoshop CC. Типа очень современная программа для крутых дизайнеров. Если вы используете CS6 или CS5, то урок все равно вам подойдет. В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
Итак, открываем изображение.
Выделяем его при помощи клавиш CTRL+A, как в Word.
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.
Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.
Метод, благодаря которому можно применять к рамке различные цвета и градиенты
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.
Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.
Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.
Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.
Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.
Готово.
На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.
Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.
Создание стильных фигурных рамок
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.
Или используя быструю кнопку в меню справа.
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».
Откроется дополнительное меню со стилями. У меня их не много.
Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles. Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.
Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.
Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.
После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.
Кликните по заливке.
Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.
Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.
Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.
Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.
А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.
Когда будете готовы нажмите Del.
Можно обрезать края.
Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.
Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.
Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.
Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.
Это пока еще не все. Нажимаем на Q.
Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.
Можно применить градиент.
Или один цвет.
Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.
Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.
Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www.photoshop-master.ru/lessons.
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Если вам понравилась эта статья – подписывайтесь на рассылку, группу Вконтакте и получайте больше полезной информации о заработке в интернете.
Успехов в ваших начинаниях и до новых встреч!
Добавить рамку к фотографии в Photoshop Elements
Автор Глеб Захаров На чтение 3 мин. Просмотров 30 Опубликовано
Иногда фотография получает специальную обработку, чтобы сделать ее популярной, и один из способов сделать фотографию популярной – добавить к ней рамку. Photoshop Elements 15 поставляется с сотней креативных рамок, которые упрощают этот процесс.
Размещение рамки в вашем документе
- Откройте новый файл в Photoshop Elements 15.
- Нажмите вкладку Эксперт в верхней части экрана.
- Перейдите на вкладку Слои и нажмите значок нового слоя , чтобы создать новый пустой слой.
- Выберите Графика в правом нижнем углу экрана.
- Нажмите По типу в раскрывающемся меню в верхнем левом углу графического окна, которое открывается. В раскрывающемся меню рядом с ним выберите Рамки .
- Прокрутите экраны примеров фреймов. Есть буквально сотни, чтобы выбрать из уже загруженных в Elements. Если они отображают синий треугольник в углу, их нужно загрузить из Интернета, но этот процесс происходит автоматически, если вы нажимаете на них. Эти кадры профессионально разработаны и прекрасно креативны во всех стилях.
- Дважды щелкните понравившуюся рамку или перетащите ее на свой документ.
- Измените размер фрейма, выбрав инструмент Переместить . Нажмите Ctrl + T в Windows или Command + T на Mac, чтобы получить ограничивающий прямоугольник.
- Перетащите из угловой ручки, чтобы изменить размер рамки. Если перетащить с боковых ручек, рамка будет искажена.
- Нажмите на зеленую галочку , если размер кадра соответствует размеру, который вы хотите сохранить.
Добавление и размещение фотографии в рамке
Добавьте фотографию в рамку одним из следующих способов.
- Нажмите пустое место в центре кадра, чтобы открыть путь навигации . Найдите и выберите фотографию, которую вы хотите добавить в рамку.
- Если фотография уже открыта в Elements, просто нажмите на нее в Корзине для фотографий в нижней части экрана и перетащите ее в рамку.
- Если фотография открыта в другом окне элементов, щелкните ее и перетащите в рамку.
Когда фотография появляется в кадре, она имеет ползунок в верхнем левом углу. Используйте ползунок, чтобы увеличить или уменьшить размер фотографии. Нажмите на фотографию и перетащите ее, чтобы переместить в рамку в положение, которое выглядит лучше всего. Поверните фотографию, нажав на значок рядом с ползунком. Когда вы будете довольны размещением, нажмите зеленую галочку , чтобы сохранить его.
Редактирование кадра и фото
Рамка и фотография сохраняются как единое целое, но вы можете внести изменения позже. Если вы просто хотите изменить размер обоих, используйте маркеры преобразования, чтобы изменить размер рамки и фотографии.
Если вы хотите отредактировать фотографию без изменения рамки, щелкните правой кнопкой мыши фотографию в Windows или щелкните, удерживая клавишу Ctrl, на Mac, чтобы открыть меню. Выберите Разместить фотографию в рамке , чтобы открыть те же элементы управления, которые использовались при первоначальном размещении фотографии. Измените размер или переместите и нажмите зеленую галочку, чтобы сохранить.
Чтобы перейти на другой фрейм, нажмите на фрейм в Графическом окне и перетащите его на документ. Он заменит оригинальную раму. Вы также можете щелкнуть и перетащить другую фотографию из корзины для фотографий на оригинальную фотографию, чтобы заменить ее.
границ и рамок Photoshop — матовая рамка для фотографий
Как создать матовую фоторамку
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать для создания матовой рамки, это продублировать фоновый слой. Если вы недавно открыли свое изображение в Photoshop, как и я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
Исходное изображение на фоновом слое.
Чтобы дублировать его и одновременно назвать новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на фоновый слой и перетаскиваете его на Значок «Новый слой » в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок нового слоя.
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer , давая нам возможность назвать новый слой перед его добавлением. Назовите слой «фотография» (так как это будет слой, на котором находится наша фотография), затем нажмите OK:
Присвоение имени новому слою в диалоговом окне «Дублировать слой».
Копия фонового слоя теперь появляется на новом слое с именем «фотография» над оригиналом:
Панель «Слои», показывающая новый слой «фото».
Шаг 2: выберите фоновый слой
Щелкните на фоновом слое на панели «Слои», чтобы он снова стал активным:
Выбор фонового слоя.
Шаг 3. Добавьте больше холста вокруг изображения
Давайте добавим белую рамку вокруг изображения, которая будет служить матом между рамкой и фотографией, и мы сделаем это с помощью команды Photoshop Canvas Size. Подойдите к меню Image в строке меню в верхней части экрана и выберите Canvas Size :
.Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что для параметра Relative установлено значение , отмеченное как . Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:
Параметр «Относительный» в диалоговом окне «Размер холста».
При установленном флажке «Относительный» введите объем холста, который вы хотите добавить для своего мата, в поля Ширина и Высота , используя более простой тип измерения (обычно пикселей или дюймов ).Решая, сколько места нужно добавить, имейте в виду, что любое значение, которое вы вводите для ширины, будет , разделенное между левой и правой сторонами . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое и со значением высоты. Он делит между верхним и нижним , поэтому ввод 2 дюйма для высоты добавит 1 дюйм пространства вверху и 1 дюйм внизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Введите необходимое количество дополнительного пространства холста.
Затем убедитесь, что центральный квадрат выбран в сетке Anchor непосредственно под параметром Relative. Выбор центрального квадрата указывает Photoshop, что нужно равномерно добавить дополнительное пространство вокруг холста. Наконец, поскольку мы хотим, чтобы наш коврик был белым, установите цвет расширения холста с на Белый :
.Выберите центральный квадрат сетки привязки и установите белый цвет расширения холста.
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размер холста». В этот момент Photoshop добавляет дополнительное пространство вокруг изображения, создавая нашу белую подложку.Если вы обнаружите, что добавили слишком много или слишком мало места, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем вернитесь к Изображение > Размер холста и попробуйте еще раз с другими значениями ширины и высоты:
.Изображение после добавления белого холста вокруг него.
Шаг 4: переименуйте фоновый слой
Поскольку мы используем фоновый слой в качестве мата, давайте дадим этому слою более информативное имя. Дважды щелкните прямо на имени «Фон» на панели «Слои». Откроется диалоговое окно New Layer . Введите «mat» в качестве нового имени слоя, затем нажмите «ОК»:
Диалоговое окно «Новый слой».
Photoshop изменяет название слоя с «Фон» на «мат»:
Недавно переименованный слой «мат».
Шаг 5. Добавьте новый слой
Затем мы добавим еще один новый слой, на этот раз для удержания рамки. Выбрав слой «мат», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Это снова открывает диалоговое окно «Новый слой». Назовите новый слой «рамка», затем нажмите OK:
.Присвоение имени новому слою.
Между слоями «фото» и «мат» появляется новый пустой слой с именем «рамка»:
Слой «рамка» добавляется между двумя предыдущими слоями.
Шаг 6: Залейте новый слой белым
Перейдите в меню Edit вверху экрана и выберите Fill :
Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Мы собираемся временно заполнить слой «рамка» белым цветом, поэтому установите для параметра Use в верхней части диалогового окна значение White . Убедитесь, что для двух других параметров установлены значения по умолчанию ( Mode установлен на Normal и Opacity установлен на 100% ), затем нажмите OK:
Установка для параметра «Использования» значения «Белый» в диалоговом окне «Заливка».
Кажется, что в документе ничего не произошло, но если мы посмотрим на эскиз предварительного просмотра слоя «рамка» на панели «Слои», мы увидим, что слой на самом деле был залит белым цветом:
Миниатюра предварительного просмотра слоя «рамка».
Шаг 7. Применение стиля слоя «Обводка»
Далее, чтобы нарисовать рамку, мы воспользуемся парой стилей (эффектов) слоя Photoshop. Щелкните значок Layer Styles (значок «FX») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка».Мы хотим, чтобы наша рамка была чёрной , а это значит, что нам нужно, чтобы обводка была чёрной. Если для обводки еще не задан черный цвет, щелкните образец цвета справа от слова Цвет:
Щелкните образец цвета обводки, если он еще не установлен на черный.
Откроется палитра цветов . Выберите черный в качестве цвета обводки, затем нажмите ОК:
Выбор черного в палитре цветов.
Затем, чтобы придать штриху острые углы, измените параметр Position на Inside .Затем следите за своим документом, перетаскивая ползунок Size вправо, чтобы увеличить толщину штриха, создавая начальную рамку. Здесь нет универсального значения, которое можно было бы использовать, потому что размер, который вы хотите для своей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому считаю, что размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что он нам понадобится через мгновение:
Установка «Положение внутри» и увеличение значения «Размер».
Вот как выглядит мой документ с обводкой по внешним краям. Пока не закрывайте диалоговое окно «Стиль слоя». У нас есть еще один стиль:
Обводка создает основную рамку.
Шаг 8: нанесите стиль слоя Bevel & Emboss
Давайте добавим нашему кадру глубины, используя другой стиль слоя Photoshop — Bevel & Emboss. Пока диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно на слове Bevel & Emboss в верхней части списка стилей слева.Убедитесь, что вы нажимаете сами слова , а не только внутри флажка, иначе параметры для Bevel & Emboss не появятся:
Щелкнув прямо на слове Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Фаска и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив параметр Style вверху с Inner Bevel (настройка по умолчанию) на Stroke Emboss :
Изменение стиля на тиснение обводкой.
Затем измените параметр Technique прямо под ним с Smooth на Chisel Hard . Затем установите значение Size на то же значение, которое вы использовали для размера штриха на предыдущем шаге. Для меня это было 80 пикселей . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, перетаскивая ползунок размера вправо, и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения охватывал всю толщину штриха:
Изменение техники на «Жесткое долото» и установка размера в соответствии с размером штриха.
Вот как должна выглядеть рамка, но мы еще не закончили:
Рамка после применения первой из настроек Bevel & Emboss.
Вернувшись в параметры Bevel & Emboss, измените значение Angle в разделе Shading на 120 ° , чтобы свет, казалось, светил на рамку слева вверху:
Изменение угла на 120 °.
Давайте сделаем еще пару настроек освещения. Внизу внизу находятся некоторые параметры для регулировки яркости и тени эффекта.Уменьшите значение Highlight Opacity с 75% (настройка по умолчанию) до 50% . Вы можете даже пойти немного ниже этого. Это затемнит самые яркие участки кадра:
Уменьшение непрозрачности подсветки до 50%.
Затем, чтобы осветлить более темные области (которые на данный момент являются чисто черными), сначала измените Shadow Mode с Multiply на Screen, затем нажмите на образец цвета рядом с ним, чтобы изменить цвет тени:
Изменение режима тени на экран и щелчок по образцу цвета.
Когда откроется палитра цветов , выберите белый в качестве нового цвета тени (я знаю, я знаю … белый для тени ?? Просто поверьте мне в этом), затем нажмите OK:
Выбор белого цвета в палитре цветов для нового цвета тени.
Почему мы выбрали белый цвет в качестве цвета тени? Это потому, что нам на самом деле не нужна тень, поскольку наша рамка уже чисто черная. Вместо этого нам нужен второй блик, и, изменив режим тени с Multiply на Screen, а затем изменив его цвет с черного на белый, мы фактически превратили тень в блик! Теперь, когда в качестве нового цвета используется белый цвет, уменьшите значение Shadow Opacity с 75%, вплоть до где-то между 10-20% .Я разделю разницу и установлю 15%. Части рамы, которые раньше были чисто черными, теперь будут казаться немного ярче, открывая некоторые детали в углах, где встречаются части рамы:
Понижение значения непрозрачности тени.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как должна выглядеть рамка:
Рама со всеми примененными настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9: Растеризация стилей слоя
Затем мы добавим тень к кадру.Для этого нам сначала нужно удалить все на слое, кроме самого кадра. И чтобы сделать , что , нам нужно растеризовать наших двух стилей слоя, по существу сглаживая (объединяя) их на слой как обычные пиксели. Щелкните правой кнопкой мыши (Win) / Щелкните, удерживая клавишу Control, (Mac) на слое «рамка»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control, в любом месте, кроме эскиза предварительного просмотра.
В открывшемся меню выберите Rasterize Layer Style :
Выбор «Растеризовать стиль слоя».
Рамка по-прежнему будет выглядеть так же, как и раньше, но два стиля слоя больше не указаны отдельно под слоем «рамка» на панели «Слои». Теперь они объединены в слой. Этот означает, что означает, что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нам нужно было сделать:
Панель «Слои» после растеризации стилей слоев.
Шаг 10: Выберите инструмент Magic Wand Tool
Выберите инструмент Magic Wand Tool на панели инструментов.По умолчанию он вложен в инструмент Quick Selection Tool , поэтому для доступа к нему нажмите и удерживайте инструмент Quick Selection Tool, пока не появится всплывающее меню, затем выберите в меню Magic Wand Tool:
Выбор инструмента «Волшебная палочка».
Шаг 11. Отключите «Образец всех слоев»
Вверху на панели параметров убедитесь, что параметр Sample All Layers в не отмечен флажком (выключен). Это ограничит наш выбор только содержимым слоя «рамка»:
Параметр «Образец всех слоев».Убедитесь, что он выключен.
Шаг 12: Выберите белую область и удалите ее
Чтобы упростить понимание того, что мы собираемся сделать, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок видимости («глазное яблоко») в крайнем левом углу слоя «рамка» на панели «Слои». Это временно скроет все слои в документе, кроме слоя «рамка»:
Щелкните значок видимости для слоя «рамка».
Затем щелкните инструментом Magic Wand Tool в любом месте белой области , чтобы выбрать его. Вы увидите контур выделения вокруг внешних краев. Теперь выделено все, кроме рамки:
Щелчок инструментом Magic Wand Tool внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Та же самая область теперь будет заполнена прозрачностью, обозначенной шаблоном шахматной доски.Остается только сама рама:
Белая область исчезла.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню Select вверху экрана и выберите Deselect . Или просто нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Затем, чтобы снова включить другие слои в документе, вернув фотографию и белый коврик, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните рамку » значок видимости слоя:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13: Добавьте падающую тень
Щелкните еще раз на значке Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Drop Shadow внизу списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Во-первых, уменьшите Непрозрачность тени с 75% (значение по умолчанию) до 50-60% , чтобы она не была такой интенсивной.Оставьте Угол установленным на 120 ° , чтобы направление освещения осталось таким же, каким оно было при создании кадра. Затем отрегулируйте значения Distance и Size по мере необходимости для вашего изображения. Distance контролирует, насколько далеко тень появляется от ее источника (кадра), а Size контролирует мягкость тени. Я оставлю для своего расстояния значение по умолчанию 5 пикселей , но увеличу значение размера до 10 пикселей :
Параметры Drop Shadow.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь вы должны увидеть довольно мягкую тонкую тень вдоль верхнего и левого внутренних краев кадра:
Рамка с наложенной тенью.
Шаг 14: Добавьте новый слой
Завершим нашу рамку рисунка, добавив вторую, меньшую рамку вокруг фотографии, создав эффект двойного коврика. Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «внутренняя тень» и нажмите «ОК»:
Назовите новый слой «внутренняя тень».
Между слоями «рамка» и «фотография» появляется новый пустой слой с именем «внутренняя тень»:
Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15: Выберите инструмент Rectangular Marquee Tool
Возьмите инструмент Rectangular Marquee Tool с панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 16. Нарисуйте выделение вокруг фотографии
Используя инструмент Rectangular Marquee Tool, растяните прямоугольное выделение вокруг фотографии, сделав его немного больше, чем сама фотография. Начните с нажатия выше и слева от верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и справа от нижнего правого угла, оставляя одинаковое количество пространства по всем четырем сторонам. . Если вам нужно переместить контур выделения во время его рисования, нажмите и удерживайте пробел , перемещайте выделение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание:
Сохраняйте равное пространство вокруг фотографии при выделении.
Шаг 17: Залейте выделение белым цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Идем в меню «Правка»> «Заливка».
Когда откроется диалоговое окно «Заливка», установите для параметра « Использовать » значение Белый , если это еще не сделано, затем нажмите «ОК»:
Повторная установка параметра «Использовать» на «Белый».
Заливает выделение белым цветом на слое «внутренняя тень». Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
На миниатюре предварительного просмотра выделенная область теперь залита белым.
Нам больше не нужен контур выделения, поэтому перейдите в меню Выберите и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы быстро удалить:
Собираюсь Выбрать> Отменить выбор.
Шаг 18: примените эффект слоя внутреннего свечения
Чтобы создать эту вторую границу, все, что нам нужно сделать, это применить тонкую внутреннюю тень к области, которую мы только что залили белым (поэтому мы назвали этот слой «внутренней тенью»).Photoshop действительно включает стиль слоя Inner Shadow, мы не собираемся его использовать, потому что он создаст тень только вдоль двух из четырех сторон (аналогично тому, как Drop Shadow выглядит на кадре). Вместо этого мы создадим нашу собственную внутреннюю тень, используя другой стиль слоя — Inner Glow.
Щелкните значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Inner Glow из списка:
Выбор стиля слоя Inner Glow.
Когда откроется диалоговое окно Layer Style, измените Blend Mode в верхней части опций Inner Glow с Screen на Multiply. Это превращает свечение в тень, или, по крайней мере, оно будет, когда мы также изменим его цвет:
Изменение режима наложения на умножение.
Щелкните образец цвета , чтобы открыть палитру цветов и изменить цвет внутреннего свечения:
Щелкните образец цвета.
Выберите черный , затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета внутреннего свечения на черный.
Это создает тонкую рамку вокруг фотографии:
Тень появляется вокруг области, которую мы залили белым.
Вы можете немного увеличить значение Size , чтобы немного смягчить тени. Увеличу свой до 10 пикселей :
Увеличение значения размера.
Наконец, уменьшите значение Opacity до примерно 15-20% , чтобы тень выглядела очень слабой и едва различимой:
Понижение значения непрозрачности.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот моя последняя матовая рамка после увеличения размера и уменьшения непрозрачности:
Окончательный результат.
Как добавить рамку для изображения на стену в Photoshop
Отличная техника для перепродажи больших отпечатков или холстов клиентам портретной ориентации
Используя этот простой совет Photoshop, вы можете показать своим клиентам, насколько потрясающе их портреты будут смотреться на любой стене их дома.Вы просто берете один из их портретов, помещаете его в фоторамку и прикрепляете к стене следующим образом:
1
Импортируйте изображение комнаты клиента в Photoshop2
Найдите подходящую пустую рамку изображение и наложите его на изображение выше3
Выберите внутреннюю рамку с помощью инструмента «Контуры», щелкните правой кнопкой мыши и «сделайте выделение»4
Найдите подходящее изображение для добавления в рамку5
Ctrl A или используйте инструмент выделения, чтобы выделить все изображение6
Ctrl C, чтобы скопировать это изображение7
Вернитесь к изображению стены и выберите кадр с бегущими муравьями / выделением8
Перейдите в Edit — Paste Special — Paste Into (или Alt + Shift + Ctrl + V)9
Нажмите Ctrl T, чтобы выбрать это изображение и настроить его10
Редактировать — Трансформировать — Искажать и перетаскивать каждый угол нового изображения в каждый угол рамы11
Сгладьте и сохраните
После того, как вы это сделаете, покажите клиенту, и когда он увидит, как это выглядит на стене его настоящего дома, он станет больше скорее всего, купят у вас большие принты или картины на холсте.Однако помните, что вы должны попросить о распродаже, поэтому возьмите с собой прайс-лист с выбором интересных вариантов печати!
Вам нечего терять, если вы попробуете в следующий раз сделать портретную съемку дома или на выезде у клиента. Однако у вас есть все, чтобы выиграть!
Пока вы здесь, ознакомьтесь с другими нашими статьями ниже или другими нашими советами по Photoshop …
Как поставить рамку вокруг изображения в Photoshop Учебное пособие по Photoshop
www.psd-dude.comВ этом уроке вы узнаете, , как добавить рамку к фотографии в Photoshop всего за несколько шагов. Это краткое пошаговое руководство по Photoshop для начинающих, позволяющее добавлять границы или рамки к вашим изображениям.
ТвитнутьДобавьте свое изображение в новый файл PSD
Сначала вам нужно открыть изображение в новом файле PSD.
Изменение размера холста
Перейдите к Изображение> Размер холста и выберите пиксели из раскрывающегося списка. Также убедитесь, что вы отметили опцию Relative . Выберите толщину границы, указав одинаковый размер для Ширина и Высота .
добавить рамку к фото в фотошопе
Создайте новый слой и назовите его Граница 1 . Нажмите Shift-F5 от до Залейте слой любым серым цветом.
Установите для Заливка слоя Граница 1 значение 0%.
Добавьте стиль слоя Stroke , чтобы создать границу. Убедитесь, что вы выбрали Position Inside из списка. Выберите цвет; Я использую белый цвет для этой первой границы.
Чтобы добавить еще одну границу, нажмите Control-J , чтобы продублировать слой Граница 1 . Переименуйте слой-копию Border 2 в .
Откройте окно стиля слоя и измените обводку .Выберите меньший размер для второй границы. Также измените цвет; Я использую черный цвет для второй границы.
Как добавить декоративные или причудливые границы в Photoshop
Если вы хотите создать более декоративные и творческие границы, вам необходимо преобразовать каждый слой Border в смарт-объект. Щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Чтобы создать причудливые границы, просто добавьте стили слоя к смарт-объектам. Таким образом можно создать реалистичных фоторамок .
Вы также можете использовать текстуры и стили слоев для рамок. Деревянные текстуры отлично подходят для рамок для картин. Добавьте текстуру поверх смарт-объекта Border , щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Если вы хотите узнать, как добавить рамку в Photoshop, ознакомьтесь с этим кратким руководством для начинающих.
БОНУС: вы получаете бесплатного экшена Photoshop frame , который включает 9 экшенов для кадрирования фотографий.
Если у вас нет Photoshop, вы можете попробовать онлайн-редактор фотографий MockoFun , который является бесплатной альтернативой Photoshop.MockoFun — отличный онлайн-редактор волшебных фотографий, в котором есть множество интересных функций, которые вы можете использовать бесплатно.
Сделайте свои фотографии более креативными всего за несколько простых шагов! Чтобы разместить фото в рамке в Интернете, не требуются продвинутые навыки редактирования фотографий.
Фотография сама по себе является произведением искусства, но фотография в рамке может выглядеть еще красивее.
РУКОВОДСТВО: Итак, если вы хотите научиться вставлять фото в рамку онлайн, ознакомьтесь с этим кратким руководством.Добавить рамку к фото онлайн действительно просто. Вы можете сделать это за 3 простых шага без продвинутых навыков редактирования фотографий.
[БЕСПЛАТНО] 🖼️ Как добавить рамку в Photoshop
Изучите , как добавить рамку в Photoshop , используя этот бесплатный Photoshop frame action . Добавьте декоративную рамку Photoshop к своим фотографиям очень быстро и легко!
Как добавить рамку в PhotoshopСоздание рамки в в Photoshop — довольно простой процесс.Вы можете использовать множество методов для добавления границы к изображению в Photoshop. Я покажу вам самый простой способ добавить фоторамку к вашей фотографии .
Добавить границу к изображению в PhotoshopДобавить границу к фотографии в Photoshop , всего за несколько простых шагов:
- Откройте изображение в Photoshop .
- Дважды щелкните изображение и добавьте стиль слоя Stroke .
- Введите Размер границы, установите Положение внутри , а также выберите Цвет границы Photoshop.
- Добавьте также стиль слоя Inner Glow .
- Сначала установите дроссель на 100% . Установите размер Size больше, чем размер стиля слоя Stroke .
Как видите, довольно просто добавить рамки в Photoshop .
Но вам придется делать несколько повторяющихся шагов каждый раз, когда вы хотите добавить границу в Photoshop . И, если вам нужно обработать много фотографий, это займет у вас некоторое время.
Photoshop Border Around Image [FREE Action]
Чтобы помочь вам быстро и легко добавить Photoshop рамки и рамки к вашим изображениям, я сделал этот экшен Photoshop frame . Вы можете скачать экшен Photoshop frame бесплатно.
В предварительном просмотре вы можете увидеть все рамки Photoshop и границы , которые вы можете создать с помощью этого бесплатного экшена.
Все рамки доступны для редактирования, поэтому вы можете изменить размер и цвет рамки.Вы можете добавить простую черную рамку Photoshop или две рамки в Photoshop. Действие включает 10 действий, для добавления кадров в Photoshop .
Как использовать экшены Photoshop
Чтобы использовать экшены Photoshop, сначала необходимо загрузить действие, а затем воспроизвести действие.
1. Загрузите действие в Photoshop
- Перейдите в «Окно »> «Действия » и нажмите кнопку в правом верхнем углу на вкладке «Действия » .
- Щелкните Загрузить действия , чтобы загрузить действие
2. Запустите действие в Photoshop
- Откройте фотографию в новом документе. (Примечание: для использования действий PhotoshopSupply дважды щелкните заблокированный фон фотографии, чтобы превратить его в обычный слой)
- Щелкните действие, которое вы хотите запустить.
- Перейдите в нижнее меню вкладки Действия .
- Нажмите кнопку Воспроизвести и дождитесь завершения действия.
Рамка для фотографий онлайн [БЕСПЛАТНО]
В качестве альтернативы Photoshop попробуйте онлайн-редактор фотографий MockoFun для создания рамок в Интернете. MockoFun имеет множество декоративных рамок и свободных декоративных рамок на выбор.
Вы можете добавить круглые рамки, квадратные рамки и другие рамки для фотографий онлайн. Галерея включает деревянные рамки, цветочные рамки и бордюры, а также другие рамки для фото s. Создайте свой собственный дизайн фоторамки .Это бесплатно!
Детали предмета
Этот бесплатный пакет содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться:
Как создать рамку в Photoshop CS4
Добавить рамку к изображению в Photoshop очень просто, и из этого туториала Вы узнаете, как это сделать.
| Adobe PhotoshopВы будете удивлены, узнав, как добавление рамки действительно может повлиять на изображение, и их действительно просто создать в Photoshop.
Во-первых, вам нужно открыть изображение, и как только вы это сделаете, в окне слоев дважды щелкните фоновый слой, чтобы превратить его в базовый слой и переименовать.
Затем перейдите к изображению> увеличить размер холста, и откроется новое окно, в котором вы можете изменить ширину и высоту холста. Если вы установите соответствующий флажок и поместите 100 пикселей в ширину и высоту, 50 пикселей пространства холста будут добавлены к каждой стороне изображения. Когда вы будете довольны, нажмите ОК.
Отсюда мы хотим создать новый слой, чтобы добавить полосу цвета к кадру.Вы можете сделать это в окне слоев или выбрав слой> новый слой. Выберите новый слой и используйте инструмент заливки, чтобы раскрасить слой (мы использовали белый цвет).
Щелкните на своем слое изображения, удерживая клавишу CTRL (на ПК), чтобы выбрать его с помощью «бегущих муравьев», затем создайте еще один новый слой, на котором мы создадим рамку. Для этого перейдите в меню «Правка»> «Обводка» и откроется новое окно. Здесь вы можете выбрать цвет линии, ширину и ее расположение. После того, как вы нажмете ОК, вы увидите, что вокруг изображения появится рамка.Если вы довольны, снимите выделение с изображения (выберите> отменить выделение).
При желании вы также можете добавить тень к кадру. Вы делаете это, щелкая по значку FX в нижней части окна слоев. Как только вы найдете параметр тени и щелкните по нему, откроется окно стиля слоя. Здесь вы можете настроить несколько параметров, включая непрозрачность и угол падающей тени. Когда вы будете довольны тем, как выглядит падающая тень, нажмите «ОК» и посмотрите на готовое изображение.
Вот изображение с рамкой:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как форматировать фотографии для онлайн-обрамления и матирования
Благодаря всем доступным сегодня технологиям, печать фотографий для онлайн-обрамления и матирования еще никогда не была такой простой.
В большинстве случаев вы можете просто загрузить фотографию со своего телефона или компьютера в службу печати и рамки, выбрать несколько вариантов, и все готово.
Но если вы хотите сделать что-то более уникальное — например, офсетное / цифровое матирование или фотоколлаж — вам, возможно, придется поработать с изображением перед загрузкой файла.
Не волнуйтесь — независимо от того, обладаете ли вы техническими знаниями или являетесь полным новичком, мы расскажем, как легко отформатировать ваши цифровые изображения для создания рамок и матирования в Интернете.
Что такое DPI (точек на дюйм)?
Прежде чем мы перейдем к форматированию, мы сначала должны поговорить о DPI. Когда дело доходит до любой цифровой фотографии или изображения — отформатированных, отредактированных или прямо с камеры — DPI — это единица измерения, которую вы часто слышите.Но что это такое и что вам нужно знать об этом, когда вы собираетесь распечатать и кадрировать фотографию?
Точек на дюйм (или сокращенно «DPI») — это количество точек, которые принтер помещает в линию в один дюйм. Чем больше это число, тем больше деталей мы можем увидеть на распечатанной фотографии.
Когда вы делаете снимок, ваша камера сохраняет его с определенным уровнем детализации (который зависит от качества самой камеры). В наши дни технологии камеры настолько продвинуты, что камеры и большинство смартфонов делают изображение с достаточно высоким разрешением, у вас не должно возникнуть особых проблем, но все же важно знать, какую роль DPI играет в качестве вашей печати, особенно если вы планируете вносить изменения. к нему.
В то время как размер изображения — сколько пикселей по ширине и высоте — может показаться вашим лучшим показателем, когда придет время загрузить файл для печати, DPI будет самым большим фактором, определяющим размер, который вы можете распечатать. твое фото.
Например, фотография, сделанная на iPhone X, может иметь ширину 3024 пикселя и высоту 4032 пикселя. При 100 DPI фотография может быть напечатана примерно 30 ″ x 40 ″, но это будет менее четким и резким.
Фотография того же размера (3024 x 4032 пикселей), но с разрешением 300 точек на дюйм, может быть напечатана примерно 10 ″ x 13 ″ — меньший размер печати, но более высокое качество и четкость.
При этом, хотя 300+ точек на дюйм гарантирует, что ваша фотография будет четкой и ясной под любым углом, иногда вы можете обойтись более низким DPI в зависимости от размера и расстояния вашего искусства в рамке.
Приведенная ниже таблица представляет собой удобную справочную информацию для определения того, какой DPI может работать в соответствии с вашими потребностями и стандартами:
Общие рекомендации по DPI
| Точек на дюйм | Лучше всего смотрится с… | Хорошо выглядит с… |
|---|---|---|
| 300+ | Все расстояния | Все расстояния |
| 200 | 2 футов на расстоянии | |
| 150 | 3+ фута | 1 1/2 фута |
| 100 | 4+ фута | 2 фута |
Примечание. детали к фотографии после того, как она была сделана — например, с фотографией, сделанной камерой старого мобильного телефона, ничего нельзя сделать, чтобы она выглядела как снимок, сделанный профессиональным фотооборудованием.Поскольку DPI — это количество визуальной информации в изображении, после того, как вы сделали снимок, вы не сможете искусственно добавить больше.
Здесь, в Frame It Easy, мы исключаем догадки, пытаясь выяснить, какого размера и DPI ваша загруженная фотография. После того, как вы загрузите файл (.jpeg или .png), у нас появится удобный слайдер, который покажет вам размер, который мы можем распечатать, по отношению к DPI.
Что делать, если вы нашли свою фотографию в Интернете?
Не говоря уже об авторских правах и интеллектуальной собственности, обычно фотографии, найденные в Интернете, не так подробны, как фотографии, предназначенные для печати на бумаге.Это связано с тем, что большинство экранов не могут отображать более 72 точек на дюйм, стандартное разрешение веб-страниц.
Однако, когда вы распечатываете фотографию и держите ее на расстоянии вытянутой руки, ваши глаза могут различать до 300 точек на дюйм, поэтому 300 точек на дюйм — лучшее качество для любого печатного носителя.
Однако по множеству причин лучше избегать использования изображений, найденных с помощью онлайн-поиска, — вместо этого ищите высококачественные отпечатки, которые вы можете купить или загрузить с явными правами на использование.
Форматирование цифровых фотографий
Для любой фотографии, которую вы хотите напечатать и поместить в рамку, помните следующее:
- Убедитесь, что вы начинаете с максимально возможного разрешения фотографии / изображения.
- Помните, что некоторые приложения и веб-сайты (включая сайты социальных сетей) часто сжимают изображения, поэтому, если вы сохраните оттуда, ваше разрешение может быть намного ниже рекомендуемого.
- Не забывайте, что любой заключительный элемент в рамке будет перекрываться на ¼ дюйма.
Если у вас есть высококачественная фотография на вашем телефоне или рабочем столе, которую вы хотите напечатать и поместить в рамку, все, что вам нужно сделать, это загрузить ее и выбрать подходящий размер. Очень просто.
Если, однако, вы хотите внести какие-либо правки или изменения в изображение, вам придется поработать с изображением в другой программе, прежде чем загружать его на выбранный вами принтер / установщик.
Для редактирования фотографий с целью устранения проблем освещения, красных глаз или художественных фильтров существует множество программ и приложений, которые вы можете использовать в зависимости от того, какие функции вам нужны.Самое главное, что здесь нужно иметь в виду, это убедиться, что вы можете экспортировать отредактированные фотографии в высоком разрешении, как обсуждалось выше.
Когда дело доходит до форматирования фотографий для размещения или группировки, мы рекомендуем два приложения: Canva или Photoshop.
Canva — бесплатное веб-приложение, которое подойдет новичку или любителю, ищущему самый простой вариант форматирования фотографий. Хотя здесь есть больше ограничений по размеру и параметрам экспорта, компромисс заключается в том, что это быстро, просто и бесплатно.
Photoshop отлично подходит, если у вас уже есть некоторые дизайнерские / технические ноу-хау, когда дело доходит до обработки фотографий, и вы готовы инвестировать в возможность управления точным размером, цветовыми профилями и функциями экспорта без ограничений. Возможности здесь поистине безграничны, что дает вам гораздо больше творческой свободы, хотя и требует более крутого обучения.
Как отформатировать смещение «Цифровое матирование» в Canva
В Frame It Easy мы предлагаем настоящее матирование (т.е.е. кусок бескислотного матового картона со скосом, чтобы окружить ваше искусство), который является однородным с каждой стороны (1 дюйм, 2 дюйма, 2 ½ дюйма и т. д.), если вы ищете что-то вроде офсетного мата — где все стороны не равны — вы можете добиться этого, добавив «цифровой коврик» перед загрузкой изображения на наш сайт.
Необходимое время: 10 минут.
Вот как создать офсетный «цифровой мат» в Canva:
1. Нажмите кнопку «Пользовательские параметры».
Чтобы сделать это в Canva, после того, как вы создали бесплатную учетную запись, просто перейдите в раздел «Все ваши дизайны» на панели управления учетной записи и нажмите «Пользовательские параметры» в правом верхнем углу.
2. Измените размеры
Измените размеры на дюймы (дюймы) и введите желаемый размер вашего рисунка. В данном случае мы стремимся к «художественному размеру» 16 x 24 дюйма, поэтому мы и будем вводить его.
3. Создать новый дизайн
Нажмите «Create New Design», как только вы введете свои измерения.
4. Загрузите свое фото
Когда он откроет ваш новый пустой документ, перейдите на вкладку «Загрузки» слева.Здесь вы можете перетащить фотографии, которые хотите использовать. Опять же, загрузите в максимально возможном разрешении! После того, как вы загрузили фотографию, вы можете перетащить ее на пустой холст.
5. Расположите и измените размер фотографии
Здесь вы можете отрегулировать размер вашего изображения по отношению к вашему цифровому «мату» — считайте, что ваш пустой фон является матом. Это ваш шанс изменить размер / обрезать фотографию, чтобы она соответствовала эстетике, которую вы предпочитаете.
6.Экспорт в «PDF Печать»
Когда ваше изображение будет выглядеть так, как вы хотите, щелкните значок стрелки в правом верхнем углу, чтобы выбрать параметры экспорта. Чтобы получить изображение с разрешением 300 точек на дюйм, вам нужно будет загрузить его в формате PDF, а затем нажать «Загрузить».
7. Конвертируйте PDF в JPEG или PNG
После того, как файл сохранен на вашем компьютере, нам нужно преобразовать PDF в формат высокого разрешения («hi-res») .jpeg или .png. (Параметры Canva в формате JPG и PNG экспортируются только с разрешением 96 точек на дюйм, что немного мало для печати фотографий, если вы не планируете использовать гораздо меньший размер кадра.)
Если у вас Apple / Mac, просто откройте PDF-файл в режиме предварительного просмотра, затем перейдите в «Файл»> «Экспорт…», выберите нужные параметры — JPEG или PNG и измените разрешение на 300 пикселей / дюйм.
Если у вас есть ПК, вам понадобится сторонняя программа для чтения PDF-файлов, которая позволит экспортировать файлы в формате JPEG или PNG с высоким разрешением, например, Wide Angle PDF Converter или Adobe Acrobat Pro.
8. Загрузите JPEG / PNG в Frame It Easy
После преобразования ваш файл готов к загрузке для кадрирования! (Как упоминалось ранее, возможно, вам придется немного изменить размер, но он должен быть близок к исходным размерам, которые вы указали в Canva.В данном случае мы хотели 16 x 24 дюйма, но размер изображения по умолчанию при загрузке составляет 16 x 23 15/16 дюймов. Мы можем оставить все как есть или вручную отрегулировать высоту до 24 дюймов с помощью раскрывающегося списка.)
Как отформатировать коллаж фоторамки в Canva
Как и выше, если вы хотите создать коллаж из фотографий, вы можете сделать это, добавив все изображения в один файл, который затем можно загрузить на наш сайт.
1. После того, как вы создадите бесплатную учетную запись Canva или войдете в нее, перейдите в раздел «Все ваши дизайны» на панели управления учетной записи и нажмите «Пользовательские размеры» в правом верхнем углу.
2. Измените размеры на дюймы (дюймы) и введите желаемый размер вашего рисунка. В этом случае мы будем использовать 12 x 12 дюймов.
3. Щелкните вкладку «Элементы» слева, затем щелкните «Все» над разделом «Сетки». Это вызовет кучу различных шаблонов коллажей / фото сеток, поэтому выберите тот, который вам больше нравится.
4. После того, как вы выбрали сетку, которая вам нравится, и она появится на вашем холсте, нажмите «Загрузить» с левой стороны, чтобы открыть вашу библиотеку фотографий.Перетащите фотографии, которые вы хотите использовать, поверх холста, в нужные места. * Вы можете дважды щелкнуть отдельные фотографии для настройки внутри каждой секции сетки .
5. Как только он станет выглядеть так, как вам нравится, выполните шаги 6–8 выше, чтобы экспортировать файл в формате PDF, а затем конвертировать в JPEG или PNG перед загрузкой для кадрирования.
В этом случае вы можете добавить настоящее матирование для однородного вида или объединить эту технику с тем, как создать офсетный цифровой мат для чего-то действительно уникального!
Подробнее о фотоколлажах Canva можно узнать здесь.
Как форматировать фотографии в Photoshop
Хотя Canva — отличный инструмент для быстрого и простого создания чего-либо, если вы действительно хотите улучшить свои навыки форматирования фотографий, вам нужно будет использовать что-то более профессиональное, например Photoshop.
Практически нет предела точности и детализации, которые вы можете получить с помощью Photoshop, поэтому здесь мы просто рассмотрим основы воссоздания чего-то похожего на приведенные выше примеры.
1.В Photoshop создайте новый документ нужного размера (в дюймах) и убедитесь, что для разрешения установлено значение 300 пикселей / дюйм. Поскольку вы можете управлять цветовым режимом здесь, вы можете выбрать CMYK * для более точного представления печати, хотя любой цветовой профиль будет работать для наших собственных первоклассных принтеров здесь, в Frame It Easy.
2. Получив чистый холст, импортируйте фотографии, которые вы хотите использовать, и расположите их в желаемом макете — будь то офсетный «цифровой» мат или коллаж.
3. Когда ваше изображение будет выглядеть так, как вам нравится, перейдите в «Файл»> «Экспортировать как…» и выберите PNG или JPG. Установите флажок «Вставить цветовой профиль» в разделе «Цветовое пространство».
4. Теперь ваш файл должен быть готов к загрузке для печати и кадрирования.
* Краткое примечание о цветовых режимах и качестве печати
Когда дело доходит до цветовых режимов, обычно для отображения на мониторе лучше использовать RGB (красный, зеленый, синий), а для печати стандартным является CMYK (голубой, пурпурный, желтый, черный).
Хотя все цвета могут быть получены путем слияния красного, зеленого и синего (RGB) света, мониторы способны отображать только ограниченный диапазон видимого спектра. Поэтому, когда вы хотите преобразовать свои веб-файлы для создания иллюстраций для визитных карточек или брошюр, изменение формата с RGB на CMYK очень важно для этих печатных документов.
Большинство принтеров потребительского уровня, которые принимают файлы RGB, автоматически преобразуют изображения в CMYK, что может привести к блеклым, тусклым или неточным цветовым представлениям, поэтому преобразование файла в CMYK в первую очередь дает вам лучший контроль над конечным результатом изображения.Вот почему профессиональные полиграфисты и фотографы сохраняют свои работы в CMYK для получения наиболее точных и разнообразных цветов.
Здесь, в Frame It Easy, мы печатаем точно из файла, который вы нам даете, поэтому вы можете рассчитывать на очень точный результат. Наш принтер по-прежнему может отображать файлы RGB, поскольку мы используем десять чернильных сопел и вывод на печать с разрешением более 2000 точек на дюйм (, поэтому вам не нужно беспокоиться о том, какой цветовой профиль вашего изображения — ).
В нашей полиграфической лаборатории используются современные широкоформатные принтеры, и мы печатаем с использованием чернил архивного класса на полуматовой бумаге премиум-класса.Мы печатаем с разрешением до 2880 x 1440 точек на дюйм и стараемся максимально соответствовать загруженному файлу, поэтому важно, чтобы вы приняли во внимание размер, форматирование и стиль, прежде чем загружать файлы к нам.
Мы никогда не изменяем выборку и не выполняем деструктивных изменений вашего изображения, и мы сохраняем точный профиль и цветовое пространство, встроенные в ваш файл — мы никогда не удаляем их и не добавляем свои собственные.
Единственное, что мы не можем сделать, так это откалибровать наши выходные данные для печати в соответствии с тем, что вы видите на своем дисплее — это означает, что если вы ищете исключительно точного соответствия цветов на отпечатках, вам захочется работать со специализированной цветовой лабораторией, но при этом мы никогда не слышали жалоб на точность цветопередачи от наших многочисленных корпоративных клиентов.
Последние мысли
Хотя у вашего любимого магазина рамок могут быть некоторые технические ограничения, искусство, которое вы создаете, на самом деле ограничено только вашим воображением. Надеюсь, приведенные выше примеры вооружили вас достаточно вдохновением, чтобы экспериментировать со своими собственными проектами!
Независимо от того, какое цифровое фото / произведение искусства вы выберете для рамок и матирования в Интернете, наш самый главный совет — убедитесь, что вы работаете с изображением с максимально возможным разрешением. — это обеспечит четкую и четкую печать, которая действительно будет сиять в вашем кадре.
Как всегда, если у вас есть какие-либо вопросы относительно онлайн-обрамления и матирования, не стесняйтесь обращаться в нашу службу поддержки.
Лучшие бесплатные рамки для Photoshop: исследуйте эти рамки для редактирования фотографий
Поэкспериментируйте с этими бесплатными рамками для Photoshop, чтобы вдохнуть новую жизнь в старые фотографии.
Дополнительные руководства по редактированию фотографий
Поскольку многие из нас застряли внутри в обозримом будущем, вам может быть интересно, как вы можете продолжать экспериментировать со своей фотографией, когда вы не можете выйти и снимать новые проекты.К счастью, вы все еще можете получать удовольствие от фотографирования — вам просто нужно делать это в доме. Один из многих интересных проектов, которыми вы, возможно, захотите заняться, — это экспериментировать с редактированием.
• Подробнее: Все, что нужно фотографам для работы из дома
Существует множество предустановок, действий и текстур, которые вы можете использовать при редактировании, чтобы вывести его на новый уровень. Однако вы, возможно, еще не пробовали использовать рамки для Photoshop.
Хотя кадры, возможно, подходят не для каждой ситуации, в последнее время наблюдается возрождение кадров в связи с растущей настройкой историй в Instagram.Многие фотографы с удовольствием помещают рамки поверх своих изображений, чтобы помочь им по-новому нарядить их для зрителей Story, не беспокоясь о том, что это может выглядеть странно в их основной ленте.
Даже если вы не являетесь поклонником Instagram, вы все равно можете экспериментировать и получать удовольствие с этими бесплатными кадрами для Photoshop, которые мы собрали.
Как использовать бесплатные рамки для Photoshop
Использовать бесплатные рамки для Photoshop очень просто. Каждый из перечисленных здесь фреймов имеет расширение.eps (или аналогичный), который по сути является форматом графического файла. Эти файлы великолепны, потому что вы можете масштабировать их, не беспокоясь о потере качества.
Чтобы использовать свободный кадр, вам сначала нужно открыть фоновое изображение, с которым вы хотите поэкспериментировать, а затем перетащить файл кадра .eps поверх него. Может появиться окно с вопросом, хотите ли вы преобразовать файл в смарт-объект, поэтому просто нажмите «ОК».
Большинство фреймов, перечисленных здесь, имеют несколько фреймов на одном изображении, поэтому просто используйте инструмент Ластик, чтобы избавиться от всего, что, по вашему мнению, вам не нужно (он может спросить, хотите ли вы «Растрировать смарт-объект», так что просто нажмите ОК).
Некоторые кадры поставляются без фона, поэтому вы можете просто изменить размер кадра до подходящего размера и готово. Однако у других будет фон, а это значит, что вам нужно будет перейти в меню «Режимы наложения» на панели «Слои».
Если рамка темного цвета на светлом фоне, вам нужно использовать параметр «Затемнить». В качестве альтернативы, если рамка светлого цвета на темном фоне, вам необходимо использовать параметр «Светлее».
Подсказка! Если вам нравится дизайн рамки, но он не отображается на фотографии, просто перейдите в меню «Изображение»> «Коррекция»> «Инвертировать», чтобы изменить цвет рамки с черного на белый (или наоборот).
Используйте границы редактирования фотографий
Мы продемонстрируем каждую из границ, которые мы нашли на изображении ниже. Хотя некоторые из них могут подойти этому базовому снимку больше, чем другие, каждый пример просто дает вам общее представление о том, как этот кадр может подойти вашему изображению.
Не забывайте, что у каждого из этих кадров есть несколько вариантов, поэтому, если один бросится в глаза, щелкните, чтобы увидеть, какие другие варианты доступны!
(Изображение предоставлено Луизой Кэри)Лучшее на сегодняшний день Adobe Photoshop CC предлагает
01.Гранж-рамки для фотографий
(Изображение предоставлено Луизой Кэри)Верните его в 90-е с этими забавными рамками с эффектом гранж! Этот подобный наброску эффект идеально подходит для городских пейзажей или мрачных портретов.
Загрузите рамки для фотографий Grunge Photo Edge от Vecteezy
02. Набор декоративных рамок
(Изображение предоставлено Луизой Кэри)Эта красиво замысловатая рамка идеально подойдет для фото романтической пары, как и наша. Его квадратный формат лучше всего подходит для одинаково квадратного изображения.
Загрузите набор декоративных рамок от Vecteezy
03. Симпатичная схематичная рамка в виде листьев
(Изображение предоставлено Луизой Кэри)Этот очаровательный рисунок в виде листьев отлично подойдет для истории в Instagram! Он также особенно подходит для семейных фотографий или детских портретов.
Загрузите Симпатичную схематичную рамку в виде листьев от Vecteezy
04. Декоративные квадратные рамки
(Изображение предоставлено Луизой Кэри)Этот сдержанный коричневый цвет придает нашей фотографии легкий эффект.Однако, если вы хотите изменить цвет, вы можете сделать это через Image> Adjustments> Hue / Saturation. Просто убедитесь, что вы выбрали слой кадра на панели «Слои».
Загрузите декоративные квадратные рамки от Vecteezy
05. Набор милых рисованных каракулей
(Изображение предоставлено Луизой Кэри)Нам так понравился этот набор геометрических каракулей, что мы почти не могли решить, какой из них использовать на нашем фото! Этот треугольник великолепен, но вам обязательно стоит взглянуть и на другие.
Загрузите набор милых рисованных каракулей от Vecteezy
06. Набор квадратных рамок
(Изображение предоставлено Луизой Кэри)Эта традиционная рамка идеально подходит для тех, кто хочет получить классический эффект. Замысловатый дизайн дополнит любой образ.
Загрузите набор декоративных квадратных рамок с сайта Vecteezy
07. Квадратные элегантные рамки
(Изображение предоставлено Луизой Кэри)Эта рамка в виде мозаичной плитки не подойдет для каждой фотографии, но обеспечит максимальное впечатление при использовании с правильным изображением.
Скачать Square Elegant Frames от Vecteezy
Подробнее
Лучший бесплатный редактор фотографий в 2020 году: бесплатное программное обеспечение, которое по-прежнему отлично работает
Лучшее облачное хранилище фотографий в 2020 году: сравнение бесплатных и платных вариантов
Лучшее бесплатное видео программное обеспечение для редактирования
