Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
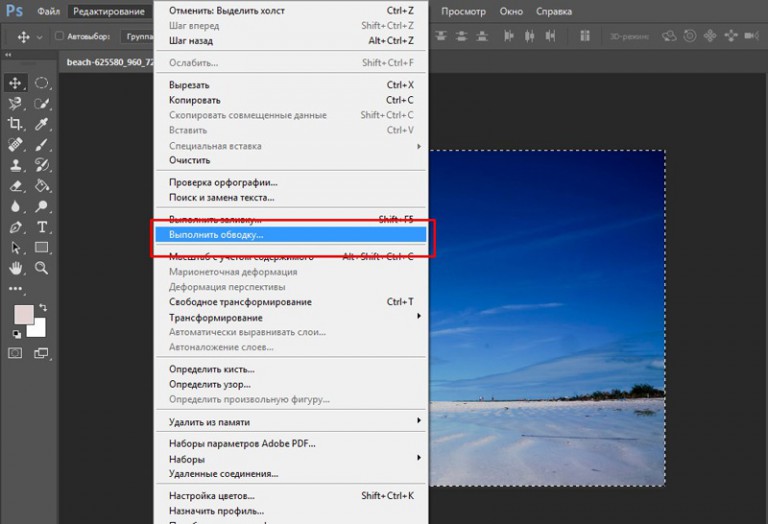
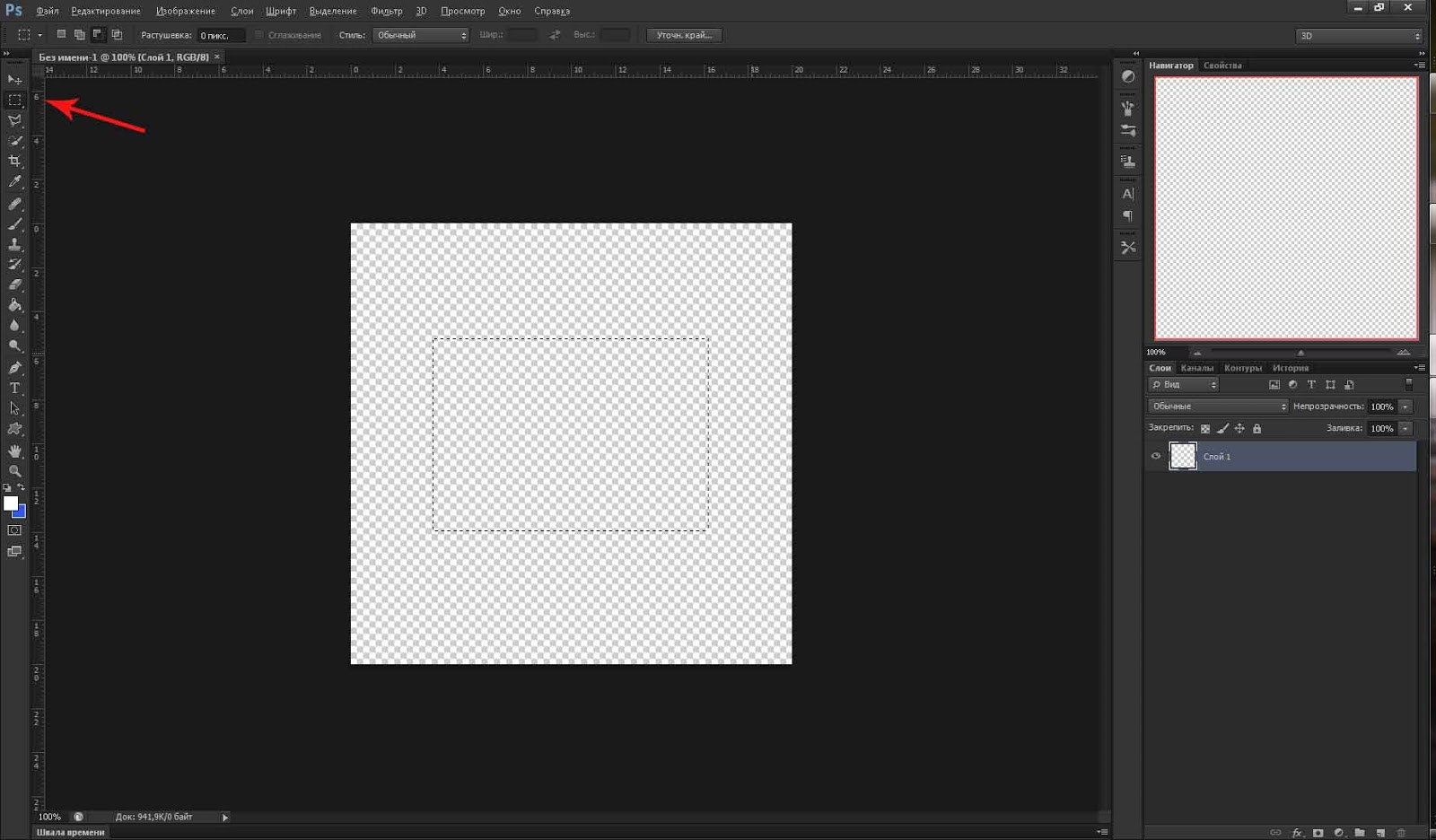
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
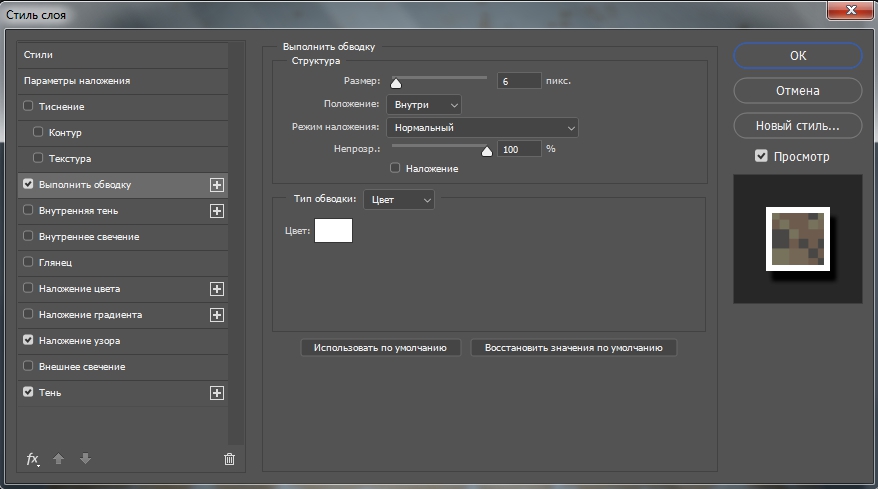
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
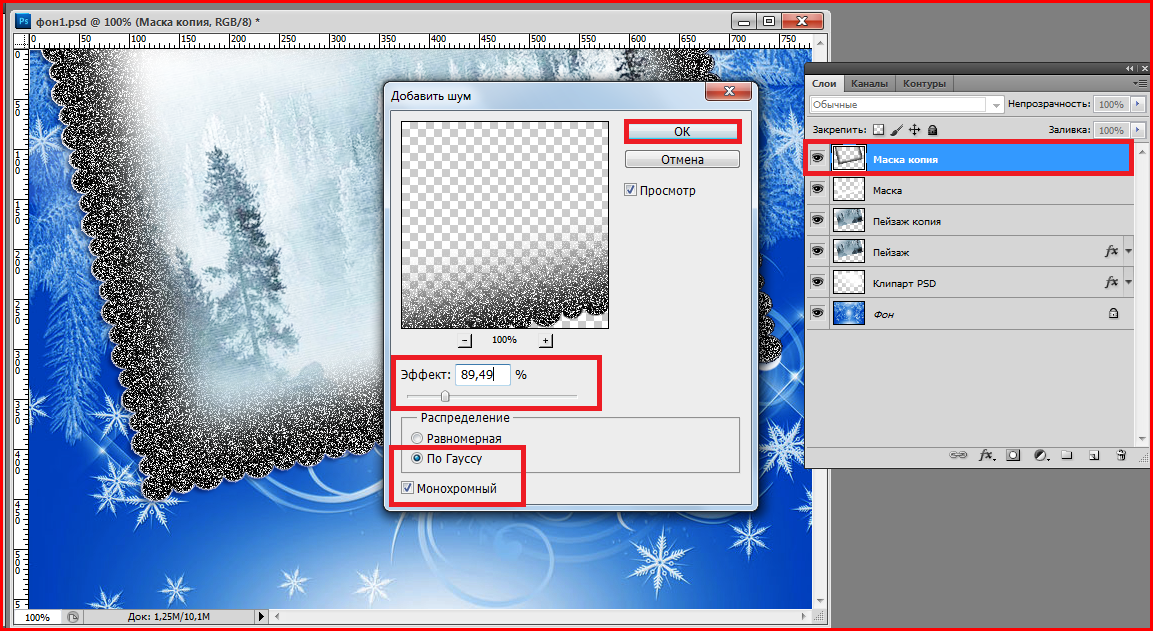
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
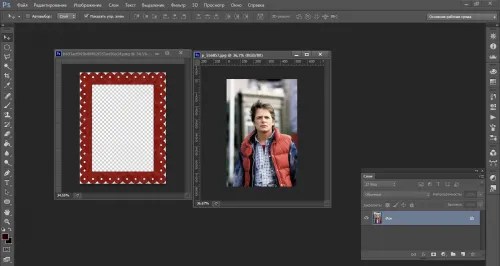
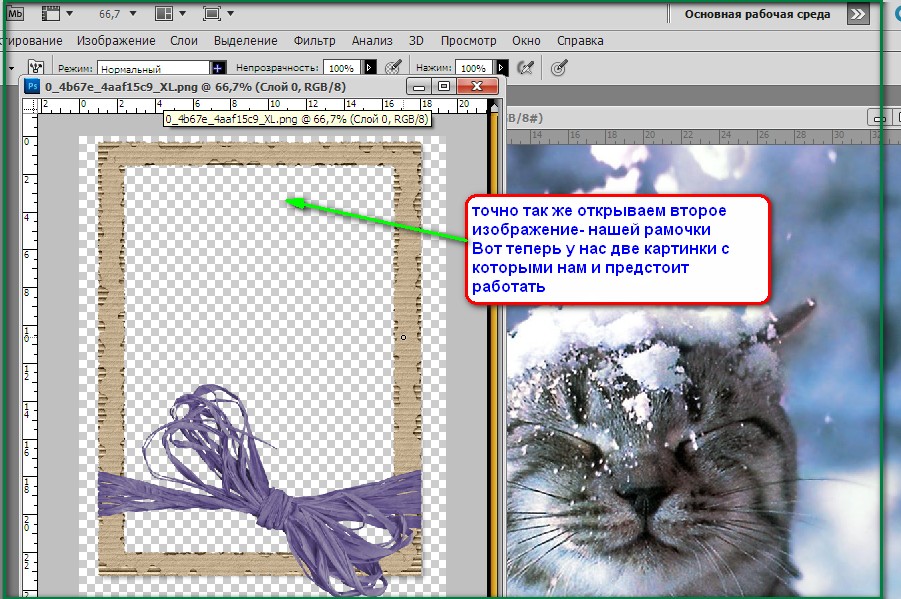
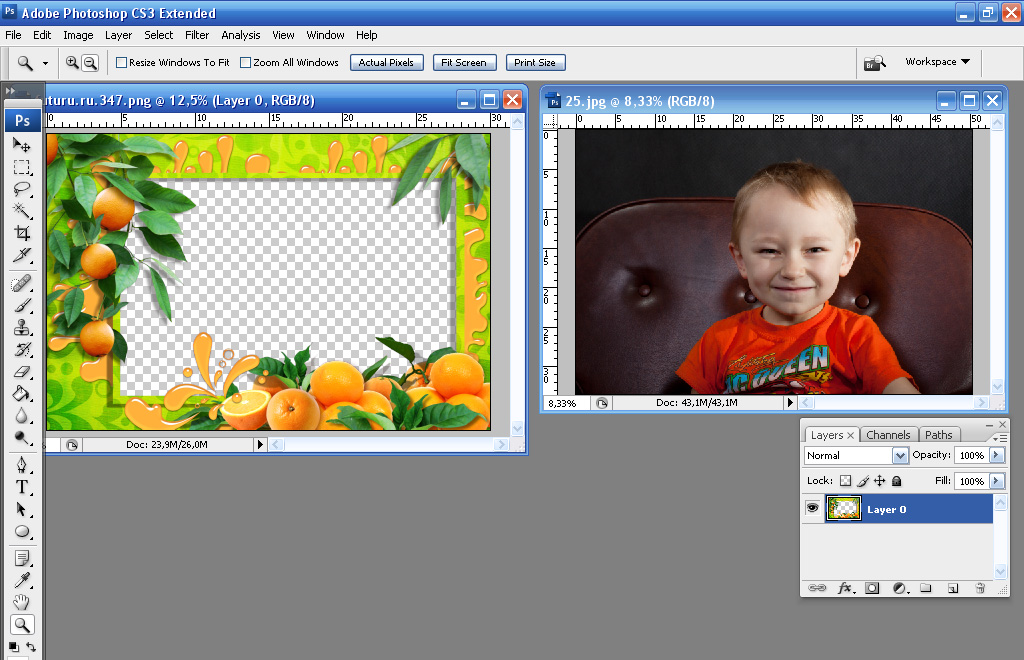
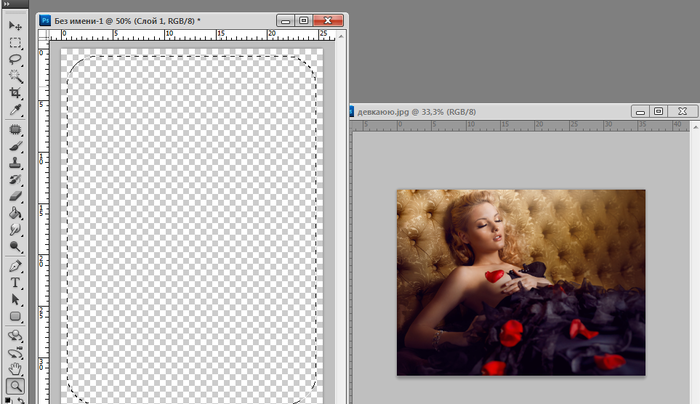
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
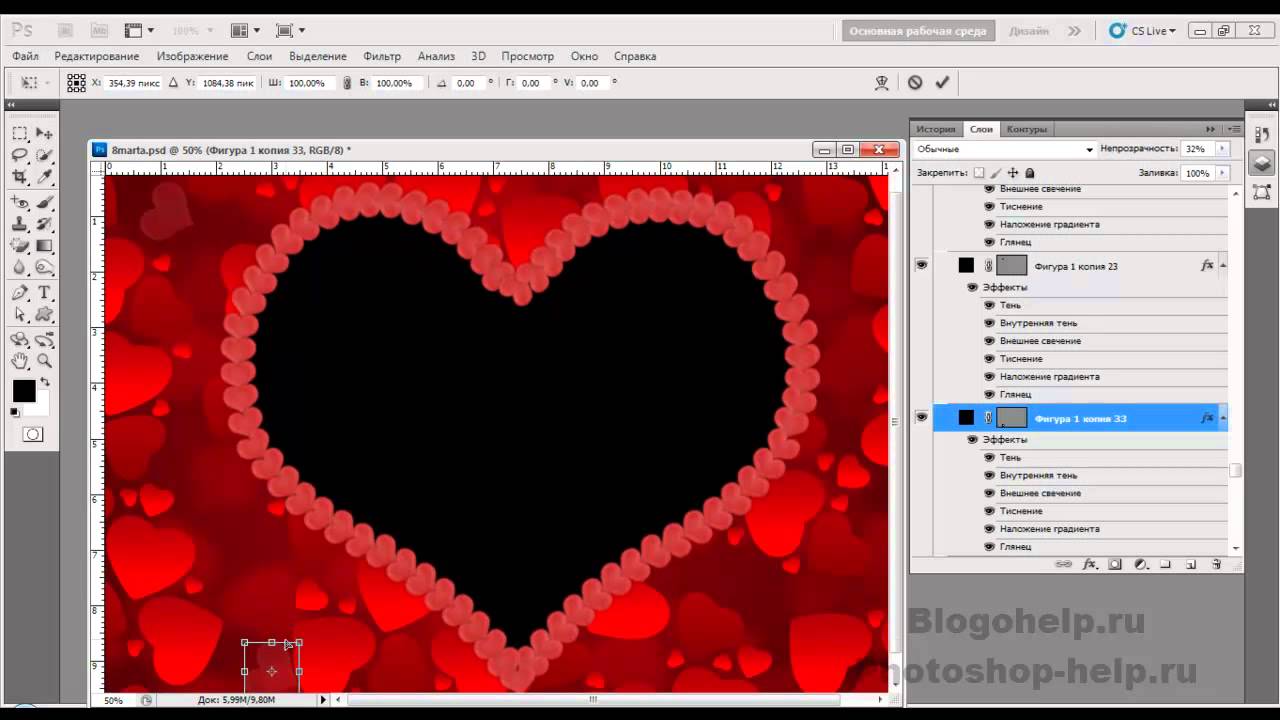
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
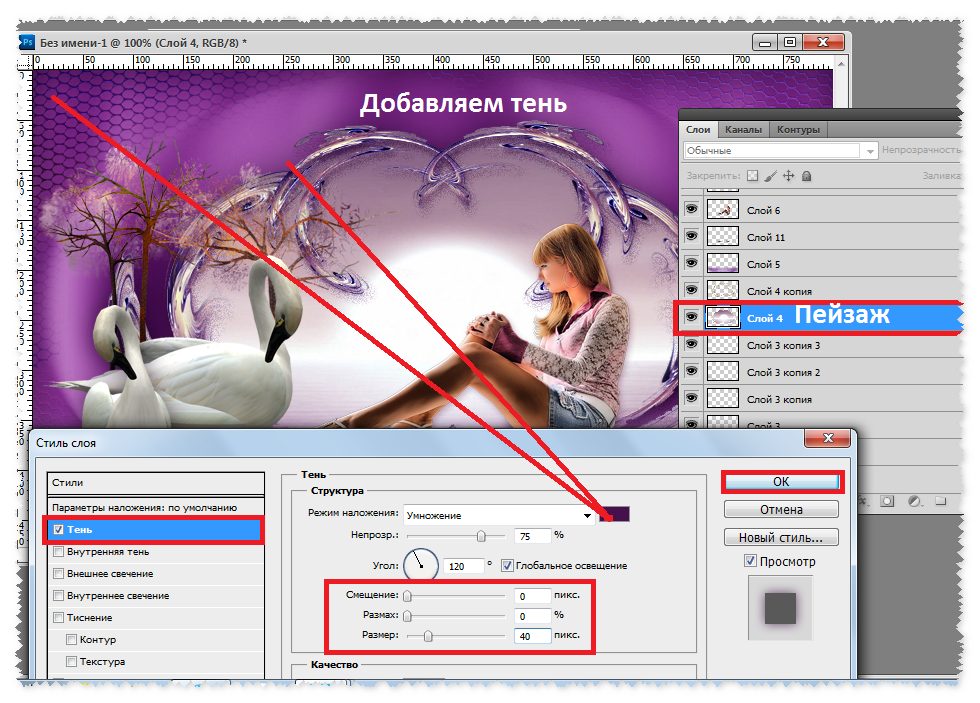
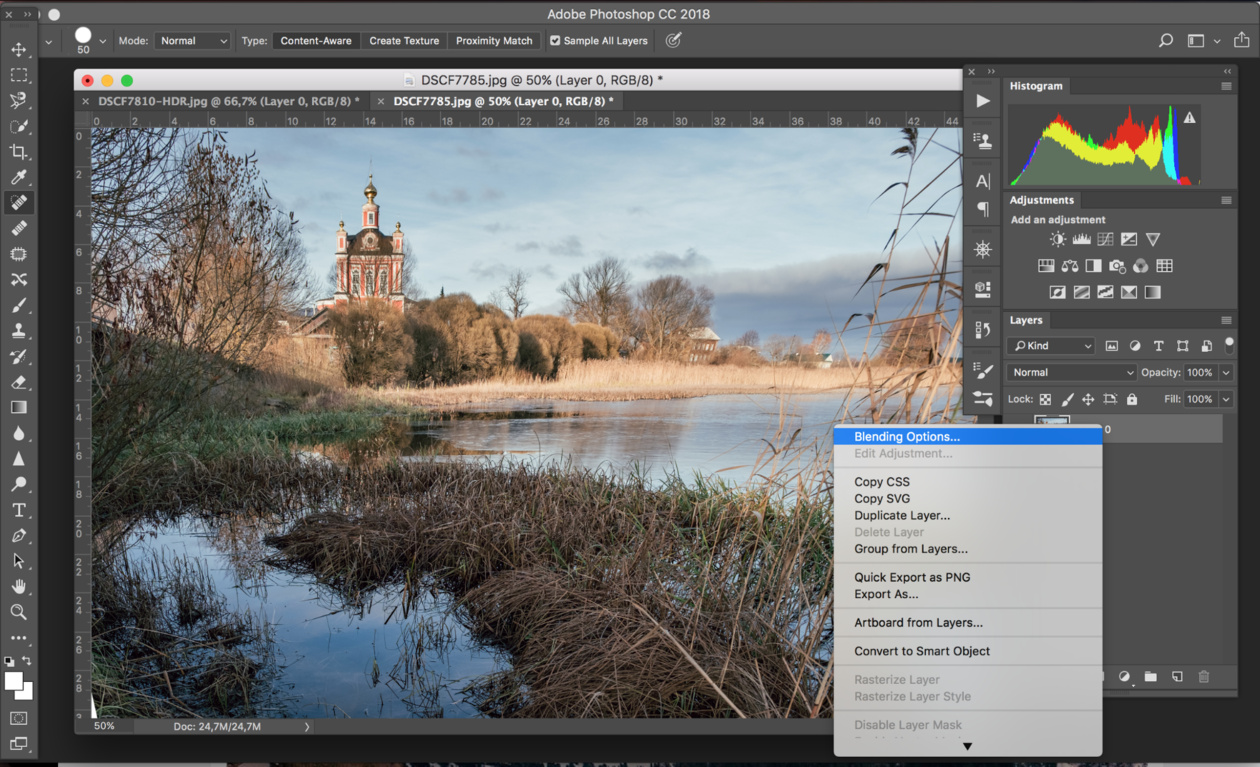
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
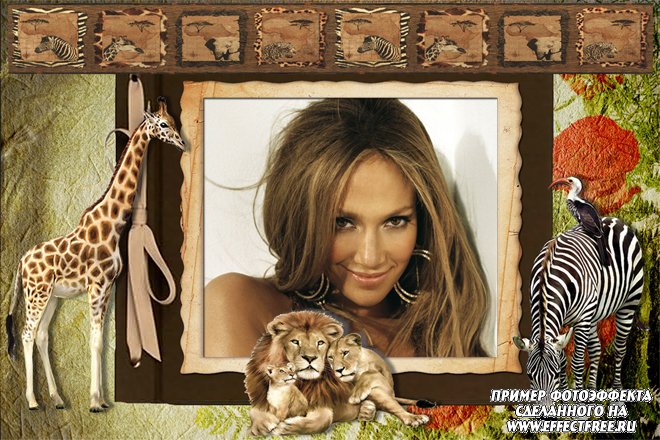
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как в фотошопе сделать тонкую рамку. Создание различных рамок в фотошопе. Пример создания рамки при помощи эффекта
0 7 484 0Умение делать рамки в фотошопе весьма полезное – таким незамысловатым способом можно украсить любое фото, придав ему необычности, и сделав более запоминающимся. Красивая рамка – это не только эстетический компонент, но и хороший способ сделать композицию завершенной.
Красивая рамка – это не только эстетический компонент, но и хороший способ сделать композицию завершенной.
О том, как сделать рамочку в фотошопе несколькими способами мы вам сегодня расскажем и наглядно продемонстрируем.
Самый простой способ – выполнить обводку изображения. Для этого открываем в графическом редакторе изображение. В меню «Редактирование» выбираем пункт «Выполнить обводку».
В появившемся окне выбираем расположение – внутри, а также указываем такие параметры, как толщина рамки, цвет, и непрозрачность. Также, можно выбрать один из режимов наложения.
Если выбрать расположение обводки – снаружи, то тогда размер фото можно уменьшать при помощи команды «Свободное трансформирование» (комбинация клавиш Ctrl+T), а для того, чтобы сохранить пропорции, удерживая клавишу Shift.
При помощи меню «Файл», «Создать», делаем новый документ с размерами, скажем, 10 на 15 см. Слой заливаем любым узором по собственному вкусу.
Слой заливаем любым узором по собственному вкусу.
Готовую область выделяем, и очищаем содержимое при помощи клавиши Del. После этого снимаем выделение, дважды кликаем по этому слою, и выбираем любой понравившейся параметр наложения (обводка, тиснение, тень, и т.д.).
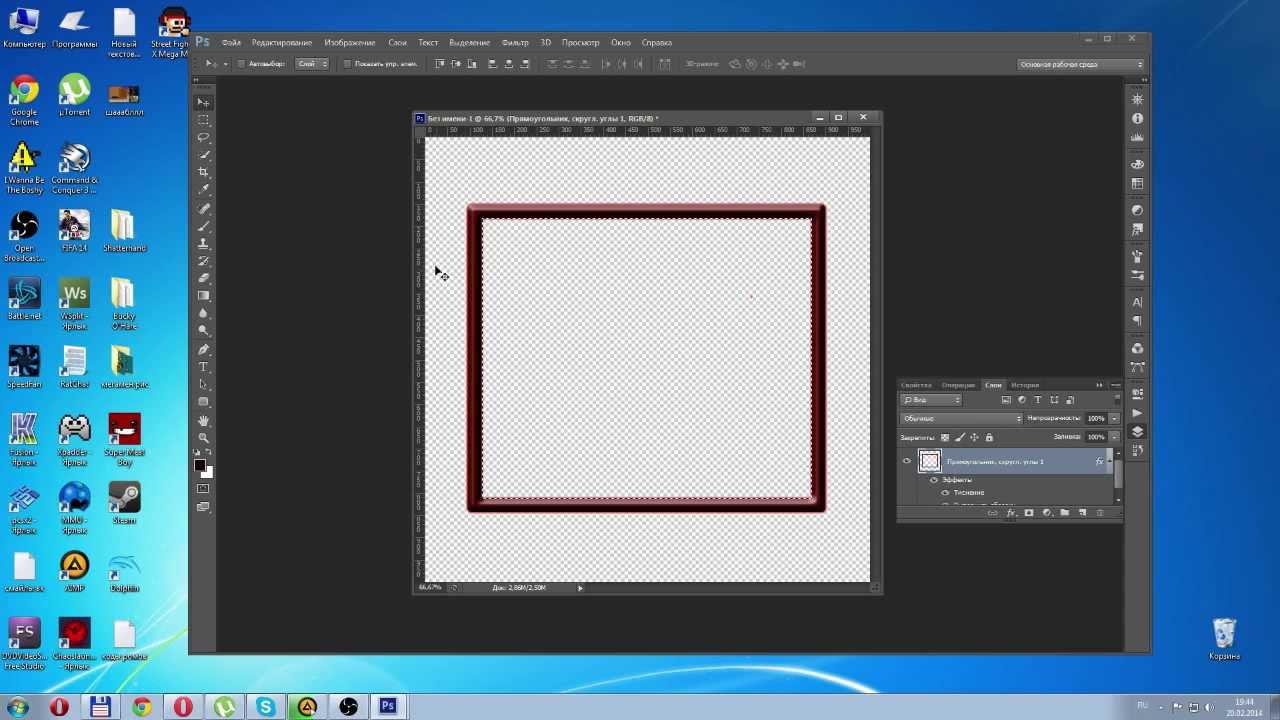
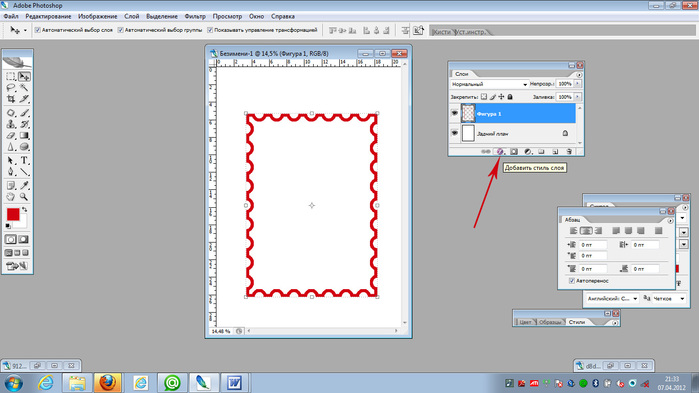
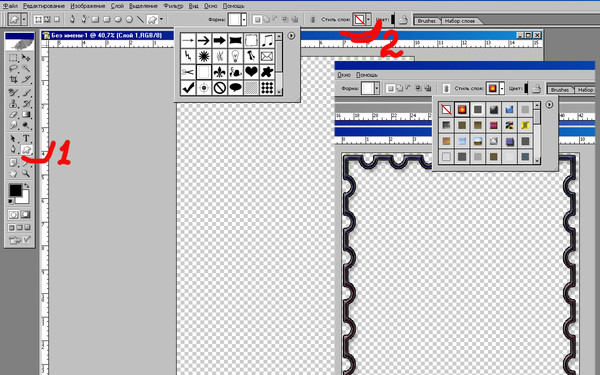
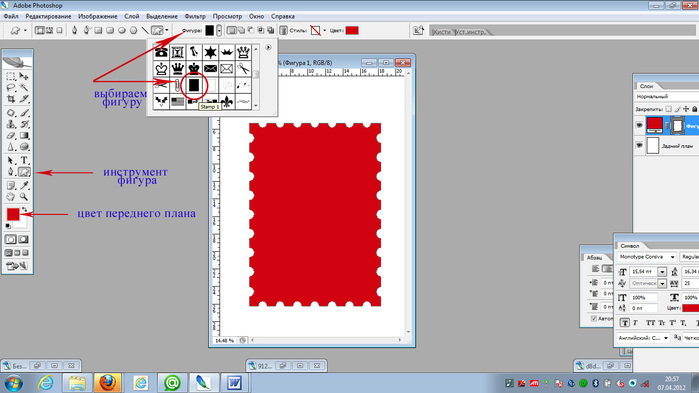
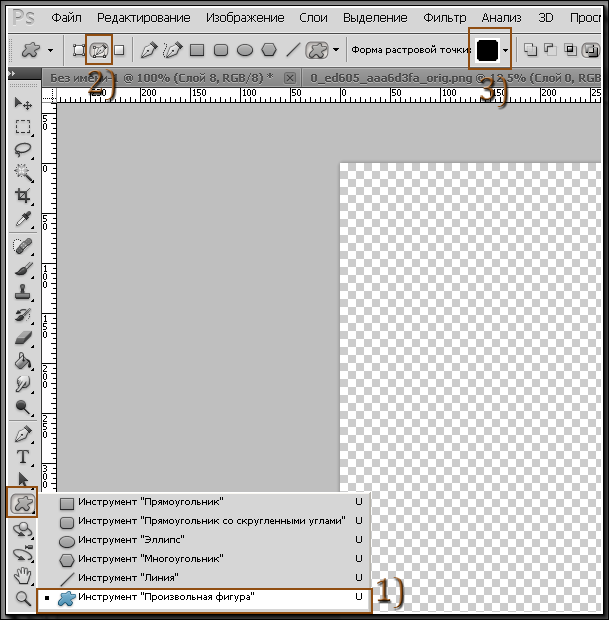
Для начала, открыв изображение, разблокируйте фоновый слой. После этого, на панели инструментов выберите растровую фигуру, которая понравиться вам в качестве рамки больше всего. Это может быть как многоугольник, так и обычный прямоугольник со сглаженными углами.
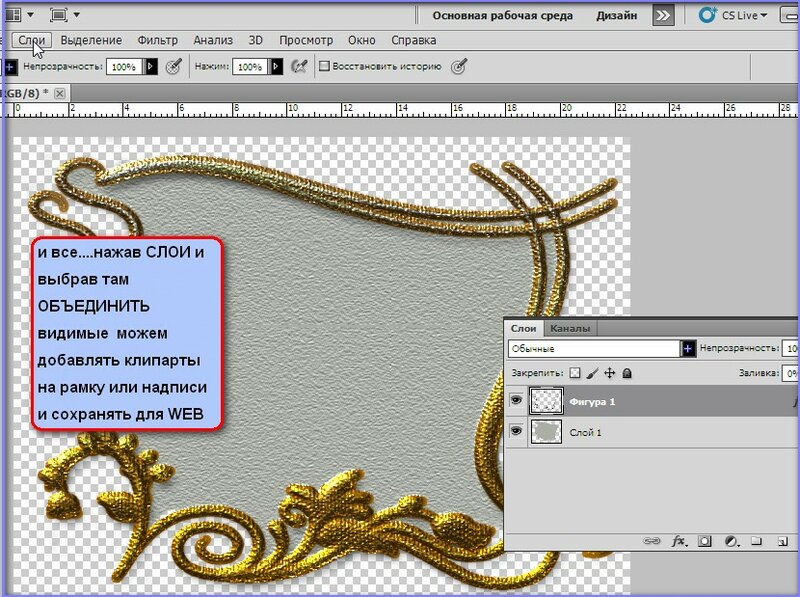
Нужный фрагмент выделяем. После этого меняем расположение слоев на панели, после чего, удерживая клавишу Alt, мышкой встаем между двумя слоями. Кликаем на значок, который появиться. После этого при помощи комбинации клавиш Ctrl+Eобъединяем слои, и в слое с фотографией или изображением добавляем эффекты наложения (также, как мы это делали в предыдущем способе). Нижний слой заливаем фоном переднего плана, и, как вариант, применяем фильтр «Эффекты освещения».
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
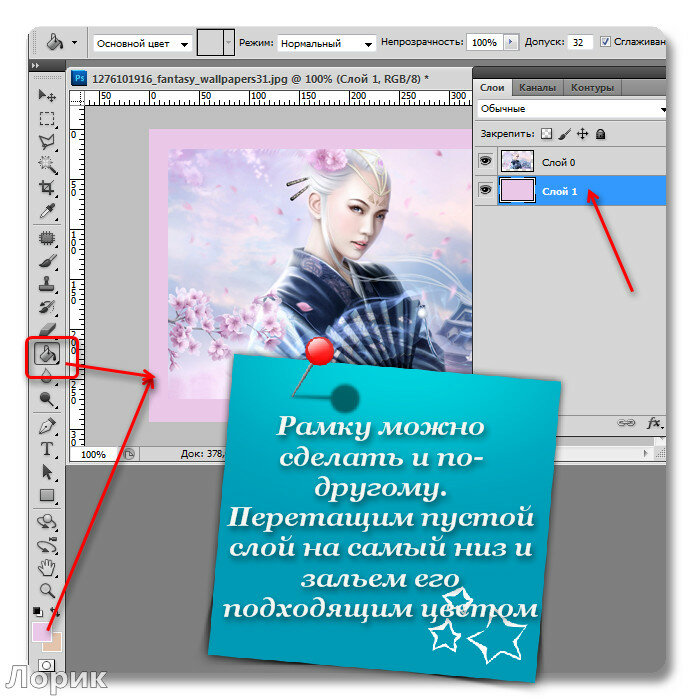
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
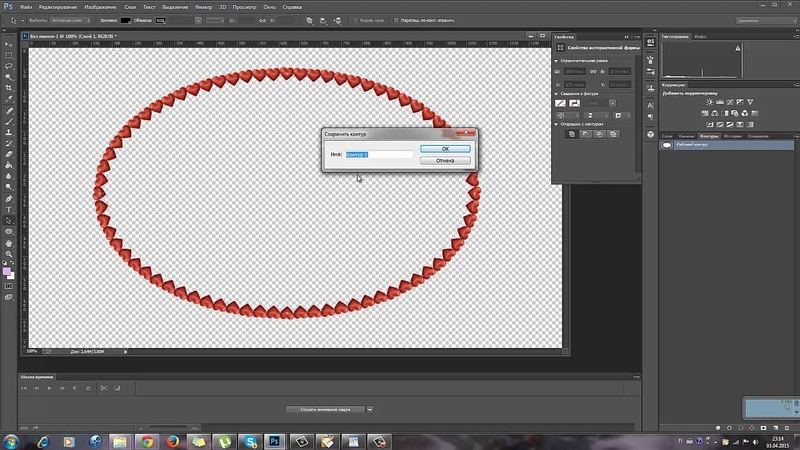
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку , используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
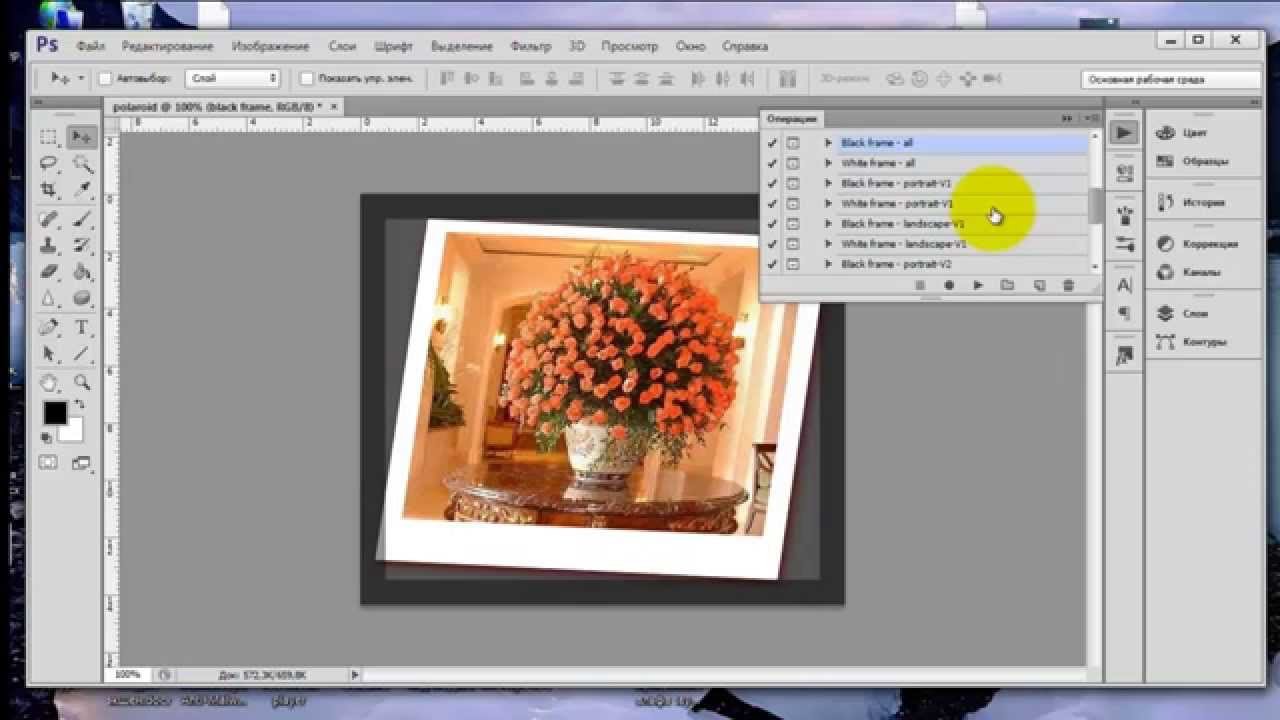
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
У нас меняется цвет рамки на тот, что мы выбрали:
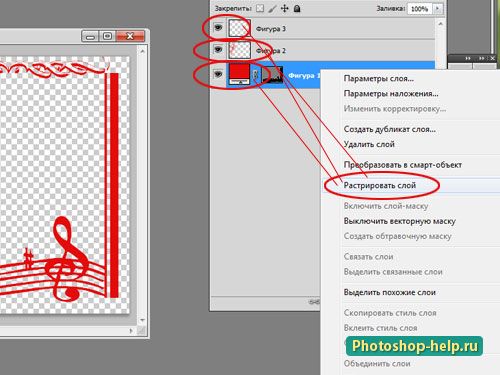
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
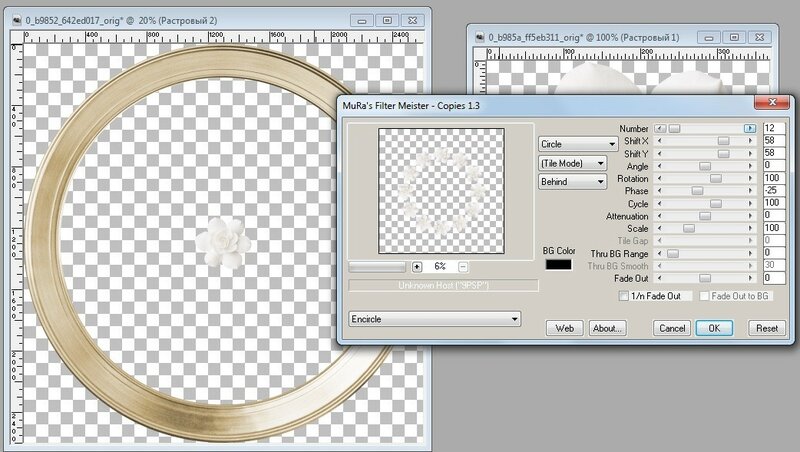
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Как сделать цветную рамку в фотошопе. Как сделать рамку в фотошопе. Экшен для рамок
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
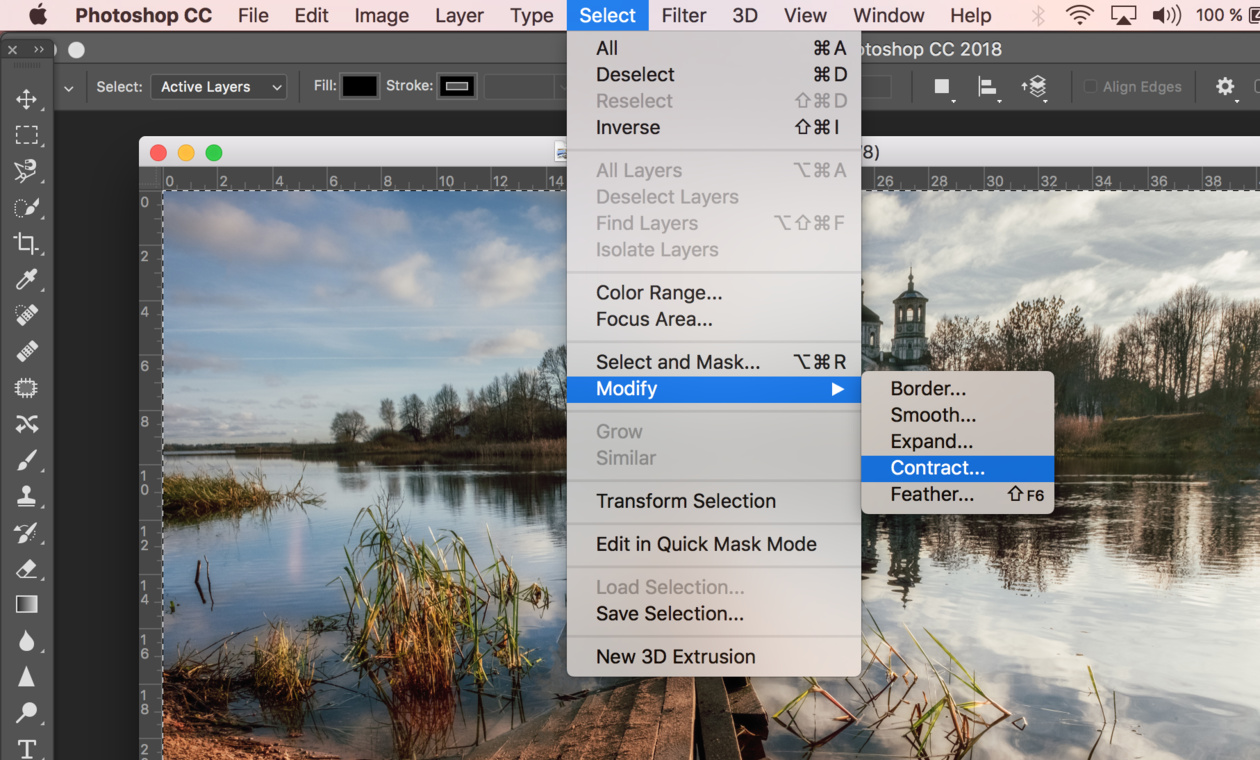
Шаг 2. Выбираем в меню Выделение — Модификация — Сжать (Selection — Modify — Contract). В диалоговом окне выбираем величину отступа в пикселях.
В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку .
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри .
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область .
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края .
Шаг 1 . Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Быстрой маски (Quick Mask).
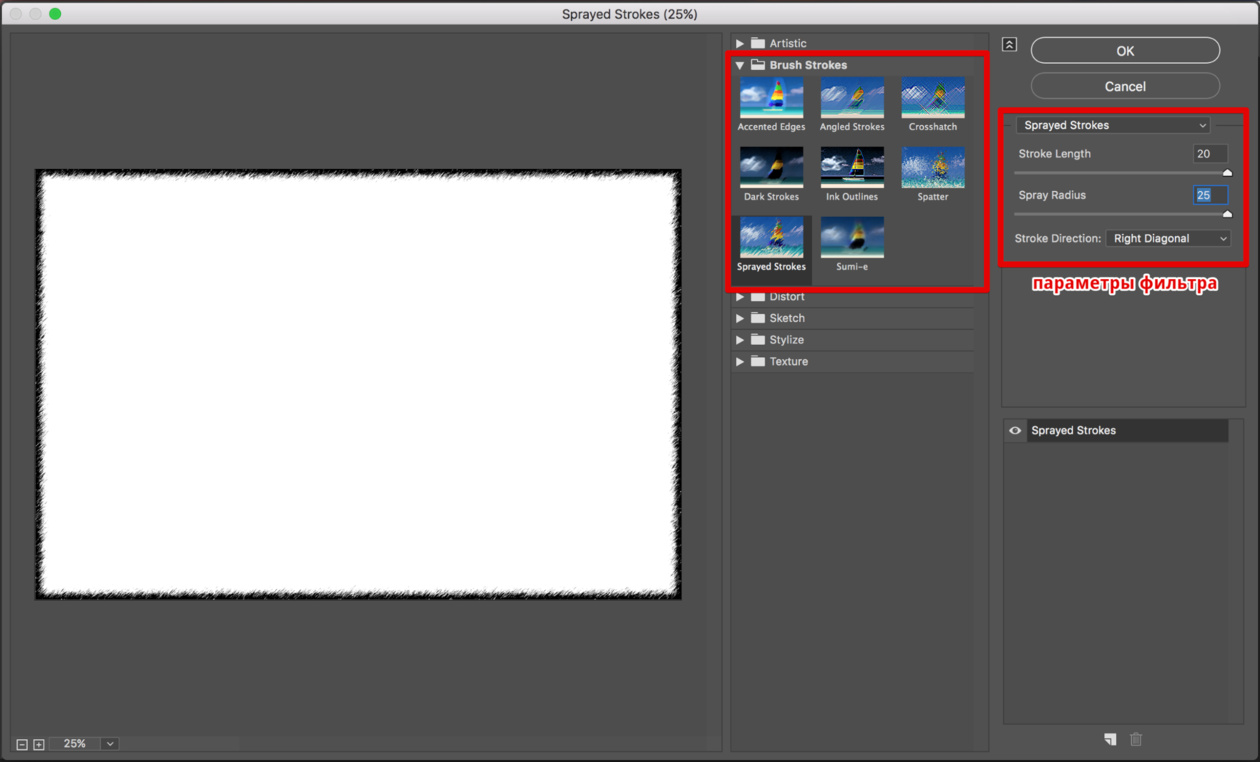
Шаг 3 . Применяем Фильтр — Штрихи — Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр — Искажение — Волна (Filter — Distort — Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр — Оформление — Фрагмент (Filter — Pixelate — Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию — черный.
Желаю всем творческого вдохновения и успехов!
Автор : Евгений Карташов.
Этот прием не нов и используется достаточно часто. Впрочем, не удивительно — в нем есть некая живость, динамика, как будто фотография проявляется от мазков кисти художника. На самом деле, так оно и происходит, только в роли художника будете вы.
Не так давно этот прием описал в своей книге Скот Келби, но в том варианте, который описал он, вы каждый раз будете делать новую рамку. Здесь приводится усовершенствованный вариант, в котором, создав такую рамку один раз, вы сможете использовать ее многократно.
Открываем фотографию, на которую будем накладывать рамку.
Создаем новый пустой слой: Layer — New — Layer (Ctrl + Shift + N).
Заливаем его белым цветом.
Быстрый способ это сделать. Нажать клавишу “D”, после этого нажимаем сочетание клавиш Ctrl + Del (залить цветом заднего плана)
Берем инструмент , кисть выбираем необычную, с рваным краем, напоминающим мазок. Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Кстати для этого вы можете использовать вот эти кисти:
И начинаем стирать белый слой, проявляя изображение.
Вот, пожалуй, и все, тут вам придется поэкспериментировать, чтобы добиться интересной рамки. Ну и самое главное, теперь слой, на котором мы протирали инструментом белый фон, мы можем перенести на другое изображение.
Удачных работ.
Klid Fistof — «Курсы Фотошоп в Киеве»
*************************************************
Как сделать рамку с размытым краем или применяем Feather
Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
В Фотошоп есть возможность растушевывать выделение, и отвечает за это функция Feather (Растушевка) , но давайте сразу перейдем к практике и посмотрим, как это работает.
Открываем снимок и инструментом (М) создаем прямоугольную рамку выделения.
Не обязательно прямоугольную, можно создать овальную рамку, все получиться точно также, только растушевываться будет овал.
Вот теперь мы применим растушевку выделения: Select(Выделение) — Modify (Модифицировать) — Feather (Растушевка) и у вас откроется окошко, в котором вы задаете радиус растушевки. Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Углы рамки выделения после применения растушевки должна округлиться.
Если вы нарисовали овальную рамку, то рамка выделения не измениться.
Теперь нам нужно инвертировать выделение: Select (Выделение) — Inverse (Инвертировать). Теперь “Бегущие муравьи” или пунктирная линия выделения стала двойной. Одна осталось там же, и появилась вторая по периметру фотографии.
А теперь переходим к финальному аккорду. Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Ну и перед тем, как закончить хочу дать вам одно важное сочетание клавиш, чтобы вам было проще экспериментировать. Ctrl + Alt +Z — удерживая Ctrl + Alt, нажимаем Z столько раз, сколько отмен мы хотим сделать. По умолчанию доступна отмена двадцати действий.
По умолчанию доступна отмена двадцати действий.
***************************************************
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК ОТ Novichok56
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки (картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):
5. Внутри картинки щелкаем правой кнопкой и, в появившемся окне, выбираем ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:
6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок сетки трансформирования и тянем внутрь на ширину рамочки:
7. Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:
9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения, вы можете поэкспериментировать и выставить свои значения:
Получаем такую рамочку:
ВАРИАНТ ВТОРОЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и выделяем внутри рамку:
3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):
4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ, выставляем значение радиуса 25-30 пк.:
5. Не снимая выделения, снова идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ и затем нажимаем комбинацию клавиш Ctrl+j (создали новый слой). Вот такая у нас получилась размытая рамочка:
6. Чтобы сделать ее более выпуклой, идем в стили слоя:
Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:
Теперь рамочка получилась намного интересней:
На этом урок закончим. Удачи вам в вашем творчестве!
*********************************************************
Урок для Photoshop «Полутоновый бордюр»
Этот урок для Photoshop несложный, но очень пригодится для оформления ваших картинок и фотографий. Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Подберите изображение с которым будете работать и откройте его в программе фотошоп
1.Файл — Открыть
Если ваше изображение является фоном, т. е. на слое в палитре слоев стоит замочек, то этот замочек необходимо снять и сделать фоновый слой обыкновенным. Щекнете дважды по замочку фонового слоя в палитре слоев и, в появившемся диалоговом окне, нажмите «ОК».
2. На панели инструментов установите основные цвета по умолчанию. Цвет переднего плана — черный, а цвет фона — белый. Быстро это сделать можно клавишей «D» с клавиатуры. (Внимание! Раскладка клавиатуры англ).
4. Теперь нам необходимо инвертировать выделение (поменять выделенную часть местами), чтобы выделен был именно бордюр.
Для этого идем во вкладку меню Выделение и выбираем пункт Инверсия .
Получили выделенную рамочку, к которой будем применять фильтр из тех, что имеются в фотошоп по умолчанию.
5. Перед применением фильтра в панели инструментов кликаем по иконке «Быстрая маска» . Она находится в самом низу панели инструментов под переключателем цвета.
Теперь у нас включен режим Быстрой маски . После того как вы кликните по этой иконке, невыделенная часть изображения (середина) окрасится в красный цвет. Это означает, что часть изображения защищена от редактирования.
6.Создаем эффект «Полутоновый бордюр» . Идем в меню вкладка — Фильтр . Находим группу фильтров Оформление и в открывшемся списке выбираем фильтр Цветные полутона .
Щелкните по этой вкладке. Откроется диалоговое окно настроек фильтра.
Я взяла вот такие параметры. Вы можете поэкспериментировать. Скажу только, что чем больше по размеру изображение, тем больше можно взять радиус. Углы наклона растров тоже можно изменять. Будет изменяться наклон узора-выделения.
Нажимаем «ОК» и применяем фильтр. Получаем вот такой результат
7. Снова кликаем по иконке «Быстрая маска» в панели инструментов . Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
На клавиатуре нажимаем клавишу «Delete» и получаем результат
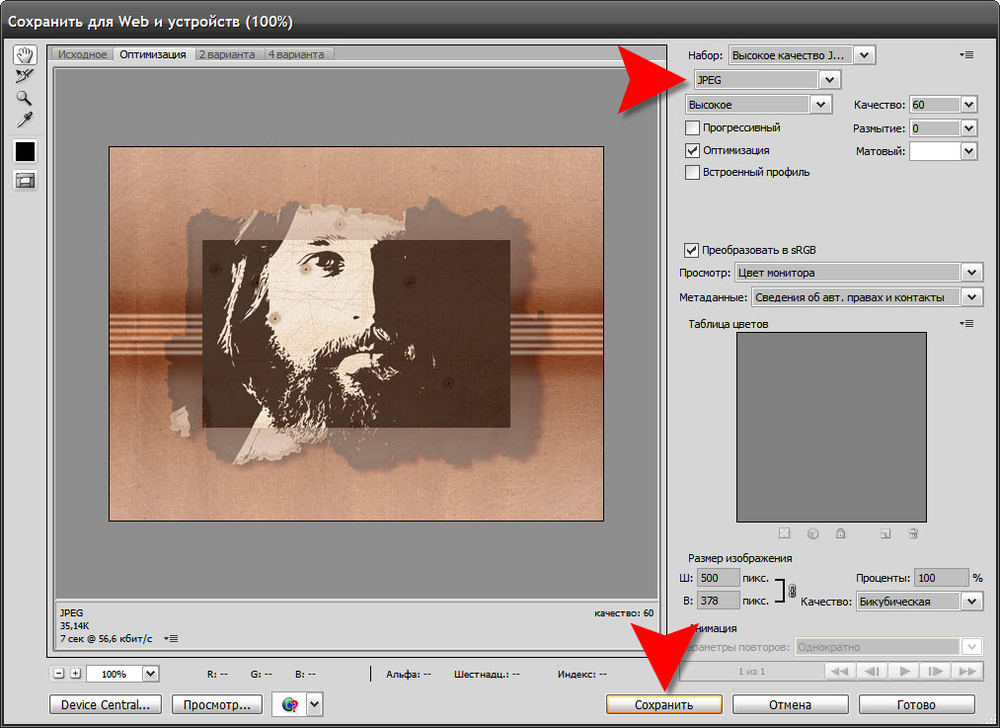
Выделение снимаем Выделение — Отменить выделение . Ваша работа готова. Можете оставить ее в таком виде и сохранить в формате JPG (Файл — Сохранить Как ) или в формате PNG-24 (Файл — Сохранить для Web и устройств )
Сохраненный результат в формате PNG-24 будет выглядеть так
8. Если захотите, то перед сохранением можно еще поработать с полученной картинкой. Например, применить к слою какие — либо эффекты слоя . Это может быть тень, обводка или готовые стили слоя . Можно создать слой ниже изображения и залить его цветом, градиентом или узором .
Вот мои варианты
Novprospekt — novprospekt.ru/post202863990/?upd
**************************************
Рамочка с закруглёнными углами в ФОТОШОП CS5
1. Загружаем картинку:
Загружаем картинку:
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:
3.Зажав клавишу Ctrl, щелкаем по иконке картинки:
Наша картинка выделилась:
4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:
В появившемся окне, выставляем ШИРИНА — 10пк., нажимаем ОК:
5.На картинке появилось двойное выделение:
6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:
В появившемся окне, выставляем ШИРИНА — 20пк., нажимаем ОК:
7. Углы выделения на картинке закруглились:
8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ, снимаем выделение Ctrl+D:
Вот такая получилась картинка:
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование » и кликнув по пункту «Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя », выберите панель «Обводка ». Селектор «Снаружи » обязательно необходимо поменять на «Внутри ». Указав все необходимые вам параметры, кликните на «ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр », «Размытие » и «Размытие по Гауссу » и размойте изображение:
Затем в окне «Фильтр » кликните на «Шум » — «Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.

Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных.psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
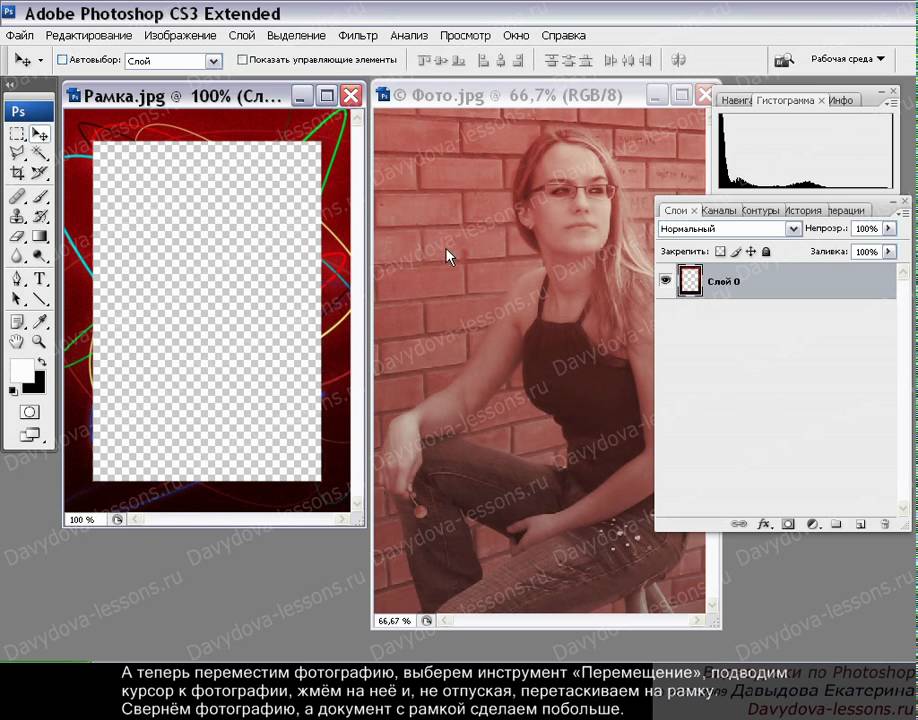
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента «Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «Слои
» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как сделать обычную рамку в фотошопе?
Ответ мастера: В программе Photoshop можно создать рамку большим количеством способов, используя разные инструменты. Самый простой способ – изменить размеры холста, добавить обводку или вдоль границ изображения создать выделения. В зависимости от ситуации, все методы можно комбинировать.
В зависимости от ситуации, все методы можно комбинировать.
Выберите картинку, к которой хотите нарисовать рамку и откройте ее в программе Photoshop. Содержимое слоя выделите, используя сочетание клавиш Ctrl+A. Это же действие можно сделать так: откройте меню Select и выберите опцию All.
Из меню Select, в группе Modify, выберите опцию Border. На экране появится окно, в котором нужно будет указать в пикселях ширину создаваемой вами каемки. У вас получится рамка, которую нужно закрасить. Для этих целей воспользуйтесь инструментом Paint Bucket Tool или Brush Tool.
Чтобы сделать слой доступным редактированию, перед тем, как вы создадите рамку методом обводки, используйте опцию Layer from Background, которая находится в группе New меню Layer.
Воспользовавшись опцией Stroke, находящейся в группе Layer Style меню Layer, откройте параметры для обводки. В списке Position нужно будет выбрать пункт Inside. Чтобы выбрать цвет рамки, которую вы создаете, в окне настроек нажмите на образец и выберите нужный вам цвет. Обычно выбирают белый, серый или черный. Ширину рамки можно настроить, перемещая регулятор Size.
Обычно выбирают белый, серый или черный. Ширину рамки можно настроить, перемещая регулятор Size.
Данный способ годиться и для создания рамки, которая сочетает в себе несколько цветов. Чтобы этого добиться, вам нужно после добавления к слою обводки над фотографией, которую вы обвели, создать новый слой. Сделать это можно воспользовавшись опцией Layer (меню Layer, группа New). После того, как вы нажмете комбинацию клавиш Ctrl+Alt+Shift+E, копия картинки с обводкой появится на новом слое, но только уже без стиля слоя.
К новому слою нужно применить опцию Stroke, но выбрать не Inside в качестве позиции обводки, а Center. Оставьте толщину обводки той же самой, но цвет следует настроить так, что бы заметны были и старая, и новая рамки.
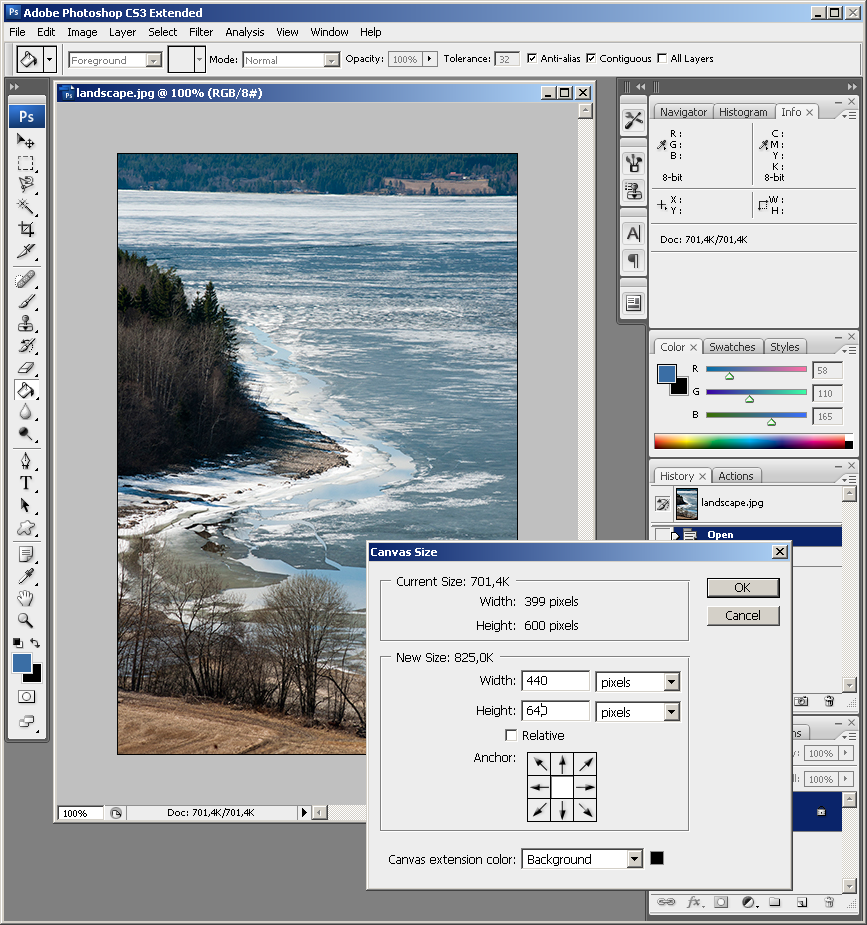
Можно создать рамочку и другим способом, тоже очень простым: увеличить на несколько пикселей размер холста. Это можно сделать, применив опцию Canvas Size из меню Image. На экране появится новое окошко, где нужно будет поставить галочку напротив Relative и выбрать пиксели в качестве единицы измерения.
Выберите используемый для холста, вокруг изображения, цвет в поле Canvas extension color. Чтобы это сделать, вам понадобится нажать на прямоугольник, где находится образец цвета. Величину, на которую изменится размер холста, введите в поля Width и Height (единица измерения – пиксели).
Используя этот способ, можно несколько раз увеличивать размер холста. Получить рамку нескольких цветов можно с помощью настройки разных цветов холста в процессе его трансформации.
Вставить рамку в фотошопе. Как в фотошопе вставить фото в рамку
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь наш шаблон появился в окне программы:
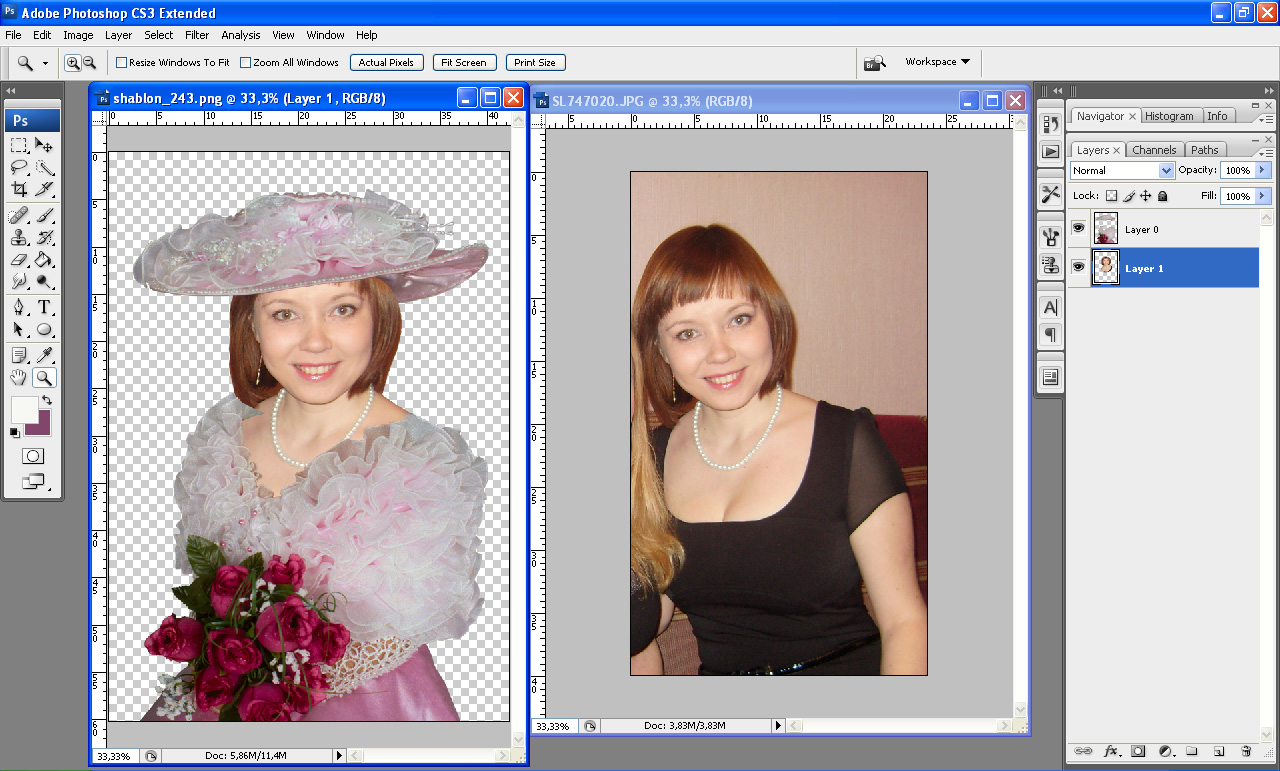
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя.
 Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0». - Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.

- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.

- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
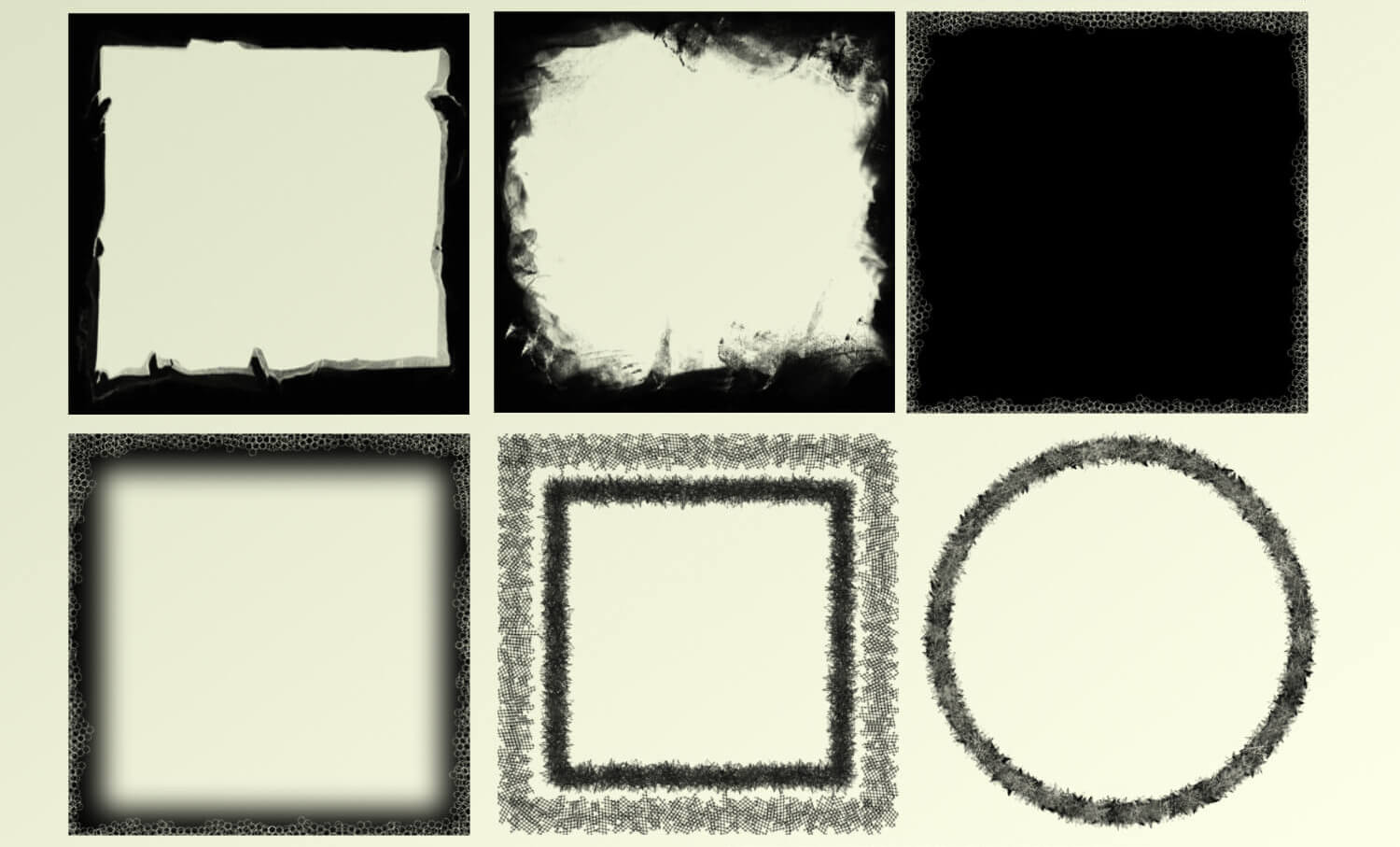
Большое количество фоторамок на выбор
Всем нам нравится пробовать разные варианты. Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.

Легко поднять уровень ваших фотографий с помощью рамок
Fotor — это бесплатный онлайн-редактор фотографий, который предоставляет множество бесплатных рамок для фото, таких как обрамления файлов, рамки на фото, ретро рамки для картин, простые фоторамки, кружевные рамки… Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото. Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фото — это уникальный фотоэффект, и вы можете использовать цифровую фоторамку, чтобы добавить тонкости или контрастности к вашей фотографии и улучшить ее расположение. Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии.
 Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Эффект рамок для фотографии
Добавление оригинального эффекта рамок изменит до неузнаваемости фотографию.
Такой несложный урок фотошопа может быть полезен для креативного превращения обычного скучного фото во что-то нетривиальное. Разделить картинку на части в отдельных рамках – хорошая идея для создания интересной графической работы.
Неудачный фон фотографии, погрешности в деталях, нарушенные пропорции часто приводят к тому, что приходится избавляться от в общем-то неплохих снимков. Используя простые методы работы в программе Photoshop — корректирующие слои, стили слоя, трансформирование — можно дать фотографии новую жизнь, превратив ее в оригинальную композицию из нескольких картинок с декоративными элементами.
Выигрышно смотрятся те фрагменты, которые попадают в середину прямоугольной рамки, теряются детали на краях. Декоративные элементы могут расставить акценты или скрыть брак на исходной фотографии.
Этот простой урок в программе фотошоп продемонстрирует, как сделать креативный эффект фоторамок для любого фото.
В работе использована такая картинка:
Откройте изображение в фотошопе. Дубликат слоя перед работой делать не обязательно, исходная картинка нарушена не будет. Используйте Retangcle tool (Прямоугольник) в режиме контуров чтобы выделить прямоугольную область.
Шаг1.
Кликните правой кнопкой мыши на полученном контуре и выберите в меню Free transform path (Свободная трансформация контура).
Поверните прямоугольник так, как вам нравится. После этого, снова щелкните правой кнопкой мыши на контуре и выберите команду Make selection (Образовать выделенную область), установите параметр Feather (Радиус растушевки) на 0.
Скопируйте выделенную область и вставьте ее в документ дважды (для этого удобно использовать комбинацию клавиш Ctrl+J).
В панели Layers (Слои) переименуйте полученные дубликаты в Layer 1 and layer 2 чтобы не путать.
Щелкните мышкой на слой Layer 1 и перейдите в меню Edit (Редактирование) > Fill (Выполнить заливку). Залейте этот слой любым цветом на ваш вкус (это будет фон). Получаем такой результат:
Шаг2
В панели Layers (Слои) установите параметр Opacity (Непрозрачность) для слоя layer 1 примерно 30-50%, чтобы стали видимыми действия по выделению следующих рамок. Щелкните мышкой на исходном слое с девушкой и снова выбирайте инструмент на панели инструментов Photoshop Restangle tool (Прямоугольник).
Выделите область на снимке немного ниже предыдущей, точно также как в шаге 1 поверните немного прямоугольник, создайте выделение и вставьте его на отдельный слой комбинацией клавиш Ctrl+J. Копия второй части нужна только одна.
Назовите этот слой layer 3 и перетяните его в панели Layers (Слои) под layer 2. Слой layer 3 должен быть над фоновым слоем.
Шаг 3.
Повторите шаг 2 еще два раза, чтобы создать остальные рамки. Возможно, для вашей работы нужно больше или меньше рамок, может быть прямоугольники должны накладываться друг на друга не в том порядке, иметь другой размер или угол поворота. Выбирайте на ваш вкус.
Шаг 4.
На этом шаге пришло время добавить стили к слоям ( layer 2,3,4,5).
Сделайте активным layer 2 в панели Layers (Слои). Дважды щелкните на слое, чтобы открыть окно настройки Layer Style (Стили слоев), или выполните команду Layer (Слой) > Layer Style (Стиль слоя).
Выберите параметр Stroke (Обводка) и задайте настройки:
Color (Цвет) #6a5656, Size (размер) 5 рх, положение Outside (Снаружи), Opacity (Непрозрачность) 80%.
Перейдите на вкладку настроек для параметра Drop Shadow (Тень): режим смешивания Multiply (Умножение), Opacity (Непрозрачность) 70%, Angle (угол) 130, distance (смещение) 12 рх, spread (Разброс) 4%, Size (Размер) 5 рх.
Вероятно, для вашего изображения более уместными будут другие настройки цвета и размера обводки. Экспериментируйте, а этот простой урок фотошопа используйте как базовый.
Чтобы не задавать аналогичные настройки для всех рамок, скопируйте эти эффекты слоя Layer 2 для остальных слоев с рамками. Для этого правой кнопкой мышки нажмите на миниатюре слоя Layer 2 и в открывшемся меню выберите пункт – Copy layer style (Скопировать стиль слоя).
Переходите по очереди на остальные слои с рамками, нажимайте правую кнопку мыши и вставляйте в каждом этот стиль – Paste layer style (Вклеить стиль слоя).Шаг 5.
Теперь пришло время поработать с фоном. Если вы хотите оставить фон композиции такой же, как на фотографии, выключите видимость слоя с розовой заливкой (щелкните на глаз в панели слоев для слоя с розовой заливкой).
Попробуйте размыть слой. Для этого сделайте дубликат фонового слоя (Ctrl+J). Выберите в меню Filter (Фильтр) – Blur (Размытие) — Radial Blur (Радиальное размытие). Настройки: метод Zoom, качество best (наилучшее), величина (Amount) — 20-25.
Настройки: метод Zoom, качество best (наилучшее), величина (Amount) — 20-25.
Если вы желаете изменить фон, это сделать очень легко. Выключите исходный слой и его размытую копию, сделайте видимым слой с розовой заливкой.
Различные элементы декора добавьте с помощью инструмента Custom Shape Tool (Произвольная фигура).
Инструмент используйте в режиме заливки пикселей (Fill pixels). Установите цвет переднего плана близкий по оттенку к слою с заливкой. В панели свойств инструмента выберите из набора фигур, заданных по умолчанию, завязанную ленту (Bow) и цветок (Flower 4).
Шаг 7.
Создайте новый слой (Ctrl+Shif+N) выше всех слоев с рамками и вставьте декоративные элементы в нужных местах. Для сохранения пропорций удерживайте клавишу Shift.
Для этого нового слоя с декоративными элементами добавьте стили слоя с такими настройками, какие вам нравятся.
Здесь: distance (смещение) 3 рх, size (размер) 3 рх.
Ваша фантазия и художественный вкус подскажут, какие элементы добавить и какие стили использовать.
Кроме этого можно использовать элементы из скрап-наборов или картинки из коллекции клипарта.
Шаг 8
Каждая рамка имеет свой определенный оттенок. Чтобы получился такой резутьтат воспользуйтесь корректирующими слоями. Над каждой создайте корректирующий слой Layer (Слой) — New Adjustment Layer (Новый корректирующий слой) — Color Balance (Цветовой баланс) и выполните настройки по своему усмотрению, в любом цветовом оттенке.
Очень важно, чтобы изменение цветового тона влияло не на все изображение в целом, а только на один слой с рамкой. Щелкните правой кнопкой мышки на корректирующем слое и выберите в меню Сlipping Mask (добавить обтравочную маску). Эффект коррекции цветового баланса будет действовать только на один слой. Примените обтравочную маску для на каждого слой коррекции.
Вот, пожалуй, и все. Желаю успехов в творчестве!
Вставить фотографию в рамку фотошопе.
 Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате. jpg, вместо прозрачного фона будет фон белым цветом.
jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т. е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Для этого нам с вами понадобится графический редактор Adobe Photoshop. Уверяю вас, вставить фото в рамку с помощью Photoshop очень просто, даже если вы совсем не умеете с ним работать!
1. Откройте в Photoshop изображение с выбранной рамкой (Меню File —> Open или комбинацией клавиш Ctrl-O):
В центре картинки с рамкой находится прозрачная область (она обозначается серыми и белыми клеточками), в которой и будет располагаться фотография.
2. Откройте фотографию, которую хотите вставить в рамку.
А теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с рамкой. Фотография наложится на рамку, и нам нужно переместить ее вниз. Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой — с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Внимание! Если слой с рамкой является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию этого фона-слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Далее нам нужно изменить размер фотографии, подогнав ее под рамку, и, если нужно, сместить и повернуть ее. Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Начинаем изменять размер фотографии: комбинацией клавиш Ctrl-T или через меню Edit —> Free Transform выделяем ее и меняем, как нам нужно. Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:
Сохранять готовую фотографию для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните также и «исходник» — то есть сохраните вариант файла в формате PSD .
Рамки для фотографий для украшения ваших фотографий. Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.Бесплатные фоторамки онлайн — красивые эффекты фото
У вас под рукой всегда готовы установить бесплатные фоторамки, более десятка тематических разделов. Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадров
Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадровФоторамка цветы новый
Интересные онлайн фото кадры в золотой конструкции с декоративным рисунком и. Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.Фоторамка цветы
А потом весело! В Funny.Pho.to услуг вы также найдете красивые шаблоны фото, что «носить» свои фотографии с помощью специальных фильтров и поместить их в красивых старинных «сюжет».Фотографии кадров новый
Ретро стиль придает нежность и женские образы. Кроме того, здесь, идеальный выстрел, бабушки и дедушки были молоды. Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.Красивые цветочные фотографии бесплатно онлайн
Очень удобные коллажи для размещения не только фото, но и к ее написания. Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.
Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.

- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
Как создавать анимированные GIF-файлы с помощью Photoshop
Ура, больше анимированных GIF-файлов!
Как я и обещал в своем последнем посте, я расскажу вам, как с помощью Photoshop создавать анимированные GIF-файлы из видео или серии изображений.
У вас нет Photoshop, но есть адрес электронной почты? Загрузите бесплатную пробную версию! Я использую Photoshop CC, но действия должны быть аналогичны предыдущим версиям.
Давайте начнем с создания анимированного GIF из видео.
Шаг 1. Настройте рабочее пространство
Итак, вы открыли Photoshop.Что теперь?
Убедитесь, что в верхнем правом углу ваше рабочее пространство настроено на «Движение». Если нет, щелкните раскрывающееся меню, чтобы изменить его. Мой обычно по умолчанию «Essentials».
Теперь перейдите к File> Import> Video Frames to Layers. Появится другое окно, в котором вы сможете выбрать видео из ваших собственных файлов. В этом примере я использовал конфетти-пушечную дуэль Джордин и Лорен — обычная среда в офисе VIEO.
Примечание. Вам понадобится сам видеофайл.Вы не сможете использовать видео YouTube или любую другую размещенную ссылку на видео.
Шаг 2. Выберите видеоклип
После того, как вы выберете видео из файлов, Photoshop предложит выбрать диапазон видео, который вы хотите импортировать . Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить каждые X кадров.
Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить каждые X кадров.
Поскольку GIF-файлы обычно относительно короткие, я выбрал их из целого ряда. Это оставляет вам управляемое количество кадров для работы.Вы увидите, о чем я говорю, на следующем шаге.
Чтобы выбрать диапазон используемых кадров, перетащите скобки под предварительным просмотром, чтобы они охватили клип, который вы хотите использовать . Параметр «Ограничить каждые [X] кадров» позволяет вам настроить, насколько изменчивым будет GIF. Чем больше количество кадров вы выберете, тем резче будет видео.
Параметр «Создать анимацию кадра» позволяет анимировать переходы между слоями. Обычно я оставляю этот параметр отмеченным.
Шаг 3. Отредактируйте видеоклип
Вы можете вносить корректировки в отдельные слои или видео в целом. Чтобы применить корректировки к нескольким слоям, сначала выберите слои, а затем сгруппируйте их. Перейдите к строке меню и выберите «Выделение»> «Все слои». Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
Перейдите к строке меню и выберите «Выделение»> «Все слои». Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
После группировки вы можете применить корректировки слоя к группе. Ниже я добавил пару корректировок слоя на группу, чтобы показать вам, что можно сделать, но не использовал их для своего конечного продукта.
Внизу все ваши кадры появятся на временной шкале .Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала». Это покажет покадровый просмотр в нижней части окна Photoshop.
Здесь вы можете удалить кадры, чтобы обрезать клип. Исходный клип, который я выбрал на предыдущем шаге, произвел более 100 кадров, что слишком много. Я просто выбрал кадры, которые мне не нужны, удалил их (щелкните маленькую кнопку мусорного ведра на временной шкале) и в итоге получил около 20 кадров.
Вы также можете настроить синхронизацию ваших кадров (отдельных и нескольких), щелкнув раскрывающееся меню под предварительным просмотром вашего кадра. Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Чтобы предварительно просмотреть GIF, щелкните значок воспроизведения под шкалой времени.
Шаг 4. Сохраните GIF
Довольны своим потрясающим анимированным GIF? Теперь вы готовы к экономии. Я обрезал свое и уменьшил размер изображения, так как мне не нужно было, чтобы оно было огромным. Перейдите в меню File> Export> Save for Web .
Откроется еще одно окно. Убедитесь, что формат вашего файла — GIF .Вы также можете установить продолжительность анимации: один раз, навсегда или индивидуально. Обычно я выбираю бесконечный цикл.
Результат: наименее смертоносная дуэль в истории
Теперь давайте создадим анимированный GIF из серии неподвижных изображений.
Этот способ немного отличается от создания GIF из видео. Вы объединяете неподвижные изображения, накладывая каждый кадр снизу вверх.
Вы можете использовать уже имеющуюся последовательность фотографий и загружать их как слои или создать каждый слой своей анимации отдельно в Photoshop.Для простоты я покажу вам, как с помощью Photoshop создать анимированный GIF из уже существующей последовательности изображений.
Шаг 1. Настройте рабочее пространство
Итак, этот шаг аналогичен шагу в видеоуроке выше. Открыв Photoshop, убедитесь, что вы находитесь в своей рабочей области движения. В верхнем меню перейдите к File> Scripts> Load Files into Stack .
Шаг 2. Загрузите фотографии
Теперь появится новое окно с надписью «Загрузить слои».Нажмите «Обзор» и выберите все изображения, которые вы хотите использовать, на вашем компьютере. Выбранные изображения теперь должны появиться в окне «Загрузить слои». Нажмите «ОК», чтобы загрузить их в рабочее пространство.
Шаг 3. Создание рамок
Загруженные изображения будут отображаться в ваших слоях справа. Далее вам нужно создать рамки из этих слоев.
Далее вам нужно создать рамки из этих слоев.
Нажмите кнопку «Создать анимацию кадра» на временной шкале. Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала».«
Щелкните раскрывающееся меню в правом верхнем углу шкалы времени и убедитесь, что «Создать новый слой для каждого кадра» отмечен флажком .
Выберите все свои слои (или только слои, которые вы хотите превратить в рамки), затем вернитесь в то же раскрывающееся меню и нажмите «Создать кадры из слоев». Теперь выбранные вами слои будут отображаться на вашей шкале времени.
Шаг 4. Отредактируйте кадры
Итак, теперь, когда у вас есть эти рамки, что вы будете делать? Вы редактируете! Как и в видеоуроке выше, вы можете редактировать отдельные слои или группу в целом .
Начните с настройки синхронизации слайдов. Вы также можете удалить ненужные кадры, выбрав кадр и щелкнув значок корзины на шкале времени, и изменить порядок кадров, перетащив слайды на шкале времени.![]()
Чтобы предварительно просмотреть GIF, щелкните значок воспроизведения под шкалой времени.
Шаг 5: Пора сохранить GIF!
Довольны ли вы своим GIF-файлом? Большой! Пора экономить.
Перейдите в строку меню Файл> Экспорт> Сохранить для Интернета .Появится новое окно. Убедитесь, что формат вашего файла — GIF, и нажмите «Сохранить». Вы можете установить длины анимации : один раз, навсегда или по желанию.
Вам будет предложено выбрать место на вашем компьютере для сохранения. Дайте ему имя и бац, готово! Чтобы просмотреть окончательный GIF-файл, просто перетащите его в любой браузер, и он запустится автоматически.
Результат: красочный посетитель, проверяющий Ноксвилл!
Последняя мысль: GIF-файлы — это весело и могут быть отличным средством для выражения того, что неподвижное фото не может передать.Но важно помнить, что файлы огромны на . Мы рекомендуем использовать созданные вами GIF-файлы для социальных сетей и файлы MP4 для своего блога или веб-сайта.
Мы рекомендуем использовать созданные вами GIF-файлы для социальных сетей и файлы MP4 для своего блога или веб-сайта.
Да, я знаю, что этот пост был немного длинным, и я благодарю вас за то, что вы придерживались меня до конца. Я надеюсь, что вы нашли этот урок полезным, и счастливых гифок!
Планируете поделиться своими гифками в социальных сетях? Убедитесь, что ваши профили выглядят так же хорошо, как и они!
Как анимировать изображение в Photoshop
Приложив немного практики и терпения, вы сможете научиться анимировать в Photoshop и превратить свою работу в GIF для публикации в Интернете.Инструменты для анимации Photoshop часто неизвестны, но их стоит изучить. Мы проведем вас через каждый шаг, необходимый для того, чтобы научиться анимировать в Photoshop.
Как и большинство инструментов анимации, вам нужно будет создавать каждый кадр как отдельное изображение, поэтому вам нужно будет выделить некоторое время для создания каждого кадра вручную, особенно если вы планируете создавать сложную анимацию.
Для начала вам нужно сохранить отдельное изображение для каждого кадра, который вы планируете использовать.Вам решать, насколько сложной вы хотите создать анимацию, но для этого теста мы создадим простой анимированный логотип.
Уловка для обучения анимации в Photoshop заключается в том, чтобы делать небольшие движения и сохранять новую фотографию каждый раз, когда вы делаете движение. Каждое движение должно иметь одинаковый вес. Например, если вы хотите, чтобы строка текста скользила по экрану, каждый кадр должен перемещать текст на одинаковое количество пикселей, чтобы анимация выглядела плавно.
Если вы не знаете, как перейти от точки A к точке B в вашей анимации, начните сначала с конечного кадра, а затем создайте первый кадр.Наконец, заполните рамки между ними.
При сохранении каждого изображения назовите его численно, чтобы не запутаться с их положением.
Когда у вас есть покадровые изображения, самое время превратить их в анимацию. Обязательно внимательно следуйте приведенным ниже инструкциям.
- Щелкните Файл , щелкните Сценарии , затем щелкните Загрузить файлы в стек..
- Щелкните Обзор… и выберите все кадры для анимации.
- Щелкните ОК и подождите, пока изображения загрузятся в отдельные слои.
- Щелкните Window , а затем Timeline , чтобы открыть окно анимации.
- Щелкните стрелку раскрывающегося списка на панели временной шкалы и выберите Создать анимацию кадра .
- Щелкните Создать анимацию кадра .
Теперь у вас будет слой на шкале времени.Следующий шаг — превратить каждый из ваших слоев в новую рамку. Следуйте инструкциям ниже.
Следуйте инструкциям ниже.
- Щелкните Выберите вверху, а затем щелкните Все слои.
- Щелкните значок меню с тремя стеками в левой части панели временной шкалы.
- В появившемся меню нажмите Создать новый слой для каждого нового кадра .
- Щелкните значок меню с тремя стопками , а затем щелкните Создать кадры из слоев .
Теперь все изображения загружены в отдельные кадры.Следующая задача — выбрать время, в течение которого будет воспроизводиться каждый кадр. Чтобы получить правильную скорость, может потребоваться некоторое тестирование, но вы можете выбрать время кадра для каждого отдельного кадра, щелкнув стрелку под каждым кадром рядом с текстом 0 сек .
Вы можете экспериментировать с разным временем, но лучше начать с выбора одного и того же времени для каждого кадра. Если анимация содержит разные сцены или фазы анимации, вы можете настроить время для каждой из этих фаз / сцен отдельно.
Если анимация содержит разные сцены или фазы анимации, вы можете настроить время для каждой из этих фаз / сцен отдельно.
В любой момент вы можете нажать кнопку воспроизведения, чтобы просмотреть анимацию. В окне временной шкалы также есть ряд других элементов управления, которые мы объяснили слева направо ниже.
Переключатель временной шкалыПереключайте шкалу времени между покадровой шкалой времени и шкалой времени традиционного фильма.
Количество воспроизведенийИзмените, будет ли анимация воспроизводиться вечно или определенное количество циклов перед остановкой.Это повлияет на конечный результат после его сохранения в формате GIF. Вы можете снова изменить этот параметр, прежде чем экспортировать анимацию позже.
Выпадающее меню воспроизведения Стрелка раскрывающегося списка, которую вы видите на элементах управления временной шкалой, — это еще один способ доступа к количеству воспроизведения.
Воспроизведение, пауза, остановка и переход анимации к концу или началу с помощью четырех доступных элементов управления воспроизведением.
ТвинИспользуйте функцию Tween для создания «промежуточных» кадров, чтобы ваша анимация выглядела более плавной.Функция Tween будет более подробно объяснена ниже.
Дубликат рамыЭта кнопка дублирует любой текущий выбранный кадр и помещает его на шкалу времени после оригинала.
Удалить рамкуЭта опция удалит любой выбранный кадр.
Как экспортировать анимацию PhotoshopКогда вы будете довольны своей анимацией в Photoshop, вы можете экспортировать ее, выполнив следующие действия.
- Щелкните Новый .
- Щелкните Экспорт , а затем щелкните Сохранить для Интернета (устаревшая версия)…
- Если у вас есть анимация с подробными цветами, выберите GIF 128 Dithered в раскрывающемся списке предустановок.

- Если у вас есть анимация с простыми цветами блоков, выберите GIF 128 No Dither .
- Убедитесь, что в поле Looping Options внизу установлен нужный параметр.
- Наконец, нажмите Сохранить… и выберите место для сохранения вашего GIF на вашем ПК.
Если у вас нет опыта в создании покадровой анимации, конечный результат может показаться немного шатким. К счастью, вы можете использовать функцию Tween для автоматического заполнения пробелов в анимации, чтобы все выглядело более плавно.
Для этого удерживайте клавишу shift , щелкните два отдельных кадра в окне шкалы времени и щелкните значок Tween . Затем щелкните, чтобы выбрать, будет ли параметр Tween использовать положение , непрозрачность или эффекты .Для большинства анимаций, основанных на движении, вам нужно использовать позицию и .
Убедитесь, что выбрано Все слои , а затем нажмите ОК . Повторите этот процесс для каждого парного кадра. Например, кадры 1 и 2, затем кадры 3 и 4 и так далее.
СводкаМы надеемся, что наше руководство по анимации в Photoshop помогло. Если вам нужна дополнительная помощь, не стесняйтесь оставлять комментарии ниже.
Как создать онлайн-фоторамку с помощью Photoshop
Вы можете делать так много интересных вещей с помощью Adobe Photoshop, что трудно понять, с чего начать.В этой статье мы покажем вам, как создать онлайн-фоторамку с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
Шаг 1.
 Настройте файл
Настройте файл Прежде чем мы начнем это руководство, вам необходимо знать основы инструмента Custom Shape Tool. Для этого ознакомьтесь с нашей статьей, в которой подробно описано, как использовать инструмент Custom Shape Tool в Photoshop.
Для этого ознакомьтесь с нашей статьей, в которой подробно описано, как использовать инструмент Custom Shape Tool в Photoshop.
Затем откройте Photoshop, чтобы настроить документ.В этом уроке предположим, что создаваемая вами фоторамка — это аватар в социальной сети. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрата.
Имея это в виду, установите размер документа не менее 1000×1000 пикселей, хотя вы можете увеличить его.Эти размеры будут служить ориентиром для вашей фоторамки.
После того, как ваш файл настроен, создайте новый слой на панели Layers — это то место, куда будет помещена ваша рамка.
Затем убедитесь, что ваш Custom Shape Tool активен.Затем проверьте цвета для своей пользовательской формы в разделах Fill и Stroke .
На данный момент у меня активна цветовая палитра по умолчанию. Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь заменить их.
Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь заменить их.
Чтобы переключить эти цвета, перейдите на панель Swatches . Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Вы также можете загрузить собственную цветовую палитру, если вы ее уже создали.Если вы еще не сделали его раньше, ознакомьтесь с нашим руководством, в котором объясняется, как создать собственную цветовую палитру в Photoshop.
Теперь, когда новая палитра загружена, вернитесь к параметрам Fill и Stroke для инструмента Custom Shape Tool. Выберите цвета, которые хотите использовать.
Выберите цвета, которые хотите использовать.
После этого перейдите в раскрывающееся меню Shape и выберите дизайн, который лучше всего подходит для вашего изображения.
Для этого урока прокрутите вниз, пока не найдете полый круг и квадрат.Выберите полый круг, который вы хотите использовать в качестве рамки изображения, он показан красным.
Хотя у Adobe есть много готовых рамок, они слишком интересны для нашей цели. Этот круг должен подойти.
Этот круг должен подойти.
Шаг 3: нарисуйте форму
Выбрав фигуру, щелкните и перетащите курсор по странице, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы — как я — не волнуйтесь.Вы можете использовать инструмент Path Selection Tool или Move Tool для центрирования кадра. Здесь он выделен красным.
Шаг 4: примените стиль слоя
После того, как вы отцентрируете кадр, вы можете применить к нему эффект, чтобы он выглядел более «трехмерным».
Для этого перейдите на панель Layer и дважды щелкните слой, содержащий вашу форму.Появится окно с надписью Layer Style .
В разделе Blending Options вы увидите Bevel & Emboss . Щелкните этот параметр, чтобы активировать его, и убедитесь, что флажок рядом с именем заполнен.
Щелкните этот параметр, чтобы активировать его, и убедитесь, что флажок рядом с именем заполнен.
Как только эта галочка станет активной, вы увидите, что ваша фоторамка стала более трехмерной.
В разделе Structure вы можете выбрать, какой тип скоса применить к вашей форме, глубину скоса, размер и степень смягчения его краев.
Под Shading вы сможете изменить то, как будут выглядеть ваши блики. Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
После того, как вы настроите все необходимые настройки, нажмите OK .
Шаг 5: растеризуйте слой
После того, как вы закончите скашивание, вы захотите выбрать рамку, чтобы создать «выделение рамки». Это позволит вам вызвать «фигуру» позже и легко применить цветную заливку к форме этого выделения — просто на другом слое.
Это позволит вам вызвать «фигуру» позже и легко применить цветную заливку к форме этого выделения — просто на другом слое.
Думайте об этом как о ярлыке для редактирования.
Когда вы выбираете Magic Wand Tool , убедитесь, что ваше изображение в настоящее время установлено на 16 бит . В противном случае вы получите предупреждение от Photoshop.
В противном случае вы получите предупреждение от Photoshop.
Если это не так, щелкните Изображение> Режим> 16 бит .Поскольку вы работаете с разными слоями, Photoshop спросит вас, хотите ли вы объединить эти слои, когда вы уменьшите глубину документа.
Щелкните Не объединять . Вы по-прежнему хотите, чтобы эти слои были разделены.
Вы по-прежнему хотите, чтобы эти слои были разделены.
После того, как вы измените глубину вашего изображения, вам все равно нужно будет «растрировать» свой слой, чтобы использовать Magic Wand. Это означает, что вы конвертируете векторную графику в пиксельную.
Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растрировать слой, щелкните правой кнопкой мыши слой, содержащий вашу фоторамку, и выберите Растрировать стиль слоя .
Шаг 6: сделайте выбор
Затем вернитесь к вашему Magic Wand Tool и выберите пустое пространство внутри и снаружи рамки изображения.
Когда эти две области выбраны, щелкните правой кнопкой мыши пустое пространство и выберите Select Inverse .Вместо этого Photoshop выберет форму вашей рамки.
Это может показаться запутанным шагом, но есть веская причина делать выбор именно в таком порядке.
Если вы попытаетесь щелкнуть напрямую по своему 3D-кадру, Photoshop выберет только цвета с одинаковым значением и оттенком, а не все.
С Select Inverse у вас теперь есть чистый выбор рамы.
Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочего пространства. Нажмите Выбрать> Сохранить выделение .
Нажмите Выбрать> Сохранить выделение .
Дайте вашему выбору значимое имя, затем нажмите OK .
Шаг 7.
 Отрегулируйте цвет
Отрегулируйте цвет Теперь, когда вы создали свою онлайн-фоторамку, вы можете настроить ее цвет.
Чтобы настроить цвет, перейдите на панель Layers и создайте новый слой поверх слоя, который содержит вашу рамку изображения.Затем нажмите Select> Load Selection .
В раскрывающемся списке Channel выберите выбранную вами рамку изображения.
Когда выделение станет активным, перейдите к инструменту Paint Bucket или Gradient и примените цвет к этому слою.Он останется в рамках этого выбора.
После того, как у вас есть цвет, вы захотите, чтобы он взаимодействовал с рамкой изображения под ним.
Для этого щелкните раскрывающееся меню Blending Mode на панели Layers .Выберите эффект.
Как вы можете видеть, этот эффект делает мою рамку ярче, а также подчеркивает светлые и темные оттенки трехмерного скоса под ней.
Шаг 8: добавьте свое изображение
После того, как вы закончите с рамкой для картины, вы, вероятно, захотите поместить в нее изображение. Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Чтобы поместить этот снимок в голову в рамку, выберите инструмент Move , затем щелкните и перетащите снимок на вкладку файла для рамки изображения вверху. Я выделил вкладку красным.
Я выделил вкладку красным.
После того, как вы перетащите снимок головы на вкладку, Photoshop перенесет снимок в рабочую область рамки изображения.
Отпустите файл. Photoshop автоматически поместит снимок в голову на новом слое на панели Layers .
Photoshop автоматически поместит снимок в голову на новом слое на панели Layers .
Как только этот снимок в голову окажется на новом слое, переместите этот слой выстрела в голову под слой рамки изображения.Рамка должна быть видна сверху.
При необходимости отрегулируйте снимок, чтобы он лучше соответствовал вашему кадру, выбрав Edit> Free Transform . Перетащите опорные точки внутрь, чтобы уменьшить их.
Перетащите опорные точки внутрь, чтобы уменьшить их.
Затем перейдите к слою с рамкой изображения. Активируйте инструмент Magic Wand , затем выберите пространство за пределами рамки.
Активируйте инструмент Magic Wand , затем выберите пространство за пределами рамки.
Как только область за пределами вашего кадра выделена, вернитесь к слою выстрела в голову. Перейдите в меню вверху экрана, затем нажмите Правка> Вырезать.
Перейдите в меню вверху экрана, затем нажмите Правка> Вырезать.
Это быстро уберет остальную часть вашего изображения за пределы кадра, создав эффект «подобного картинке».
Шаг 9.
 Сохраните файл для Интернета
Сохраните файл для Интернета Теперь, когда ваш снимок в голову вставлен, и ваша фоторамка готова, вы готовы к сохранению.
Перед сохранением убедитесь, что фоновый слой в вашем файле выключен.Ваша фоторамка круглая, и вокруг нее будет некоторая прозрачность. Если вы оставите этот фоновый слой включенным, эта прозрачность не повлияет.
После выключения фона перейдите в File> Export> Save for Web (Legacy) . Сохраните файл в формате PNG. И вот оно. Готово.
Сохраните файл в формате PNG. И вот оно. Готово.
Настройка вашего присутствия в Интернете
Теперь, когда вы знаете, как создать цифровую фоторамку, вы можете использовать ее для настройки своего присутствия в Интернете, давая вам единообразный вид на различных сайтах и приложениях.
Однако не останавливайте на этом свое образование в Photoshop.Далее мы рекомендуем научиться создавать собственный градиент с помощью Photoshop.
Не нужно пиратов: 9 популярных приложений, которые можно использовать бесплатно или дешево Вот как получить доступ к распространенным пиратским приложениям бесплатно, со скидкой или через альтернативное программное обеспечение.
Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать анимированный GIF с эффектами затухания в Photoshop | автор: Diana Urban
Эта статья была перенесена на Medium с Веб-сайт автора Дианы Урбан , чтобы сосредоточить внимание на содержании книг. Если вы хотите читать триллеры с изюминкой, посетите ее веб-сайт, чтобы найти бесплатный рассказ .
Анимированные GIF-файлы в моде.И если все сделано хорошо, они могут стать отличным способом продемонстрировать продукт, если у вас ограниченное пространство для работы на веб-сайте, странице в Facebook или даже по электронной почте.
Например, на прошлой неделе моя компания HubSpot запустила новый продукт. Я отвечаю за наш электронный маркетинг и хотел отправить рекламное письмо с объявлением о запуске этого продукта. Желая, чтобы электронное письмо было коротким и передавало удивительные функции, я создал в Photoshop анимированный GIF-файл, в котором использовался эффект затухания, чтобы изображение выглядело как видео о том, как работает продукт.
Вот как это выглядело:
Я начал создавать анимированные GIF-файлы для продвижения нескольких наших бесплатных предложений, которые использовались на наших целевых страницах, в сообщениях в блогах и электронных письмах. Создать эффект затухания в Photoshop проще, чем вы думаете. Вот как создать в Photoshop анимированный GIF-файл с эффектом затухания.
В приведенном выше примере у меня есть фоновое изображение плюс четыре изображения, которые постепенно появляются и исчезают. Я создал отдельный слой для каждого из этих четырех изображений и четко пометил их, чтобы потом легко выбрать нужные.А пока выберите слои, которые вы хотите показывать по умолчанию, когда кто-то впервые смотрит на этот GIF.
На верхней панели навигации выберите Окно> Анимация.
По умолчанию в вашей анимации будет один кадр. Этот фрейм будет включать любые слои, которые вы в данный момент выбрали. Нажмите кнопку нового кадра на панели анимации.
Убедитесь, что этот новый фрейм выбран, а затем перейдите на панель слоев. Выберите слои, которые вы хотите отобразить во 2-м кадре вашей анимации, включив или выключив маленький глазок рядом с каждым слоем.Вы можете добавлять слои, вычитать слои или делать то и другое.
Выберите слои, которые вы хотите отобразить во 2-м кадре вашей анимации, включив или выключив маленький глазок рядом с каждым слоем.Вы можете добавлять слои, вычитать слои или делать то и другое.
Щелкните стрелку рядом со временем по умолчанию под каждым кадром анимации и выберите продолжительность каждого кадра. Если вы хотите установить собственное время, которое не отображается в списке, или рекомендуемое время, выберите Другое и введите время в секундах. Если вы нажмете кнопку воспроизведения в нижней части панели анимации, вы увидите предварительный просмотр своей анимации. Анимация будет переходить от одного кадра к другому без плавного перехода.
Добавить фактический эффект затухания просто. Сначала выберите два кадра, между которыми вы хотите добавить плавный переход (щелкните каждый кадр, удерживая клавишу Control). Вы также можете добавить плавный переход между несколькими кадрами, щелкнув несколько кадров, удерживая клавишу Shift. После того, как вы выбрали кадры, щелкните значок анимации движения (он выглядит как маленькие прямоугольники, исчезающие вправо).
Анимация означает, что вы добавляете кадры между существующими кадрами, которые добавляют плавный переход между этими кадрами.Мне нравится добавлять пять кадров для плавного перехода. Вы можете поэкспериментировать с добавлением меньшего или большего количества кадров, если хотите. Затем нажмите ОК .
Удерживая нажатой клавишу Shift, щелкните все пять кадров анимации, а затем щелкните время под одним из кадров. Выберите 0 секунд для наиболее плавного перехода между фейдами.
Щелкните кнопку воспроизведения в нижней части панели анимации, чтобы увидеть, как выглядит ваша затухающая анимация. После редактирования синхронизации кадров анимации ваша панель анимации должна выглядеть следующим образом:
В верхней части навигации щелкните Файл> Сохранить для Web и устройств .В раскрывающемся меню типа файла выберите GIF. Затем сохраните ваше изображение.
Вот и все!
Как создать анимацию в Photoshop (Пошаговое руководство)
Аниматика — центральная часть подготовительного процесса.
 Хотя доступно специализированное программное обеспечение для создания аниматик, вы можете хорошо поработать над созданием простого аниматика в Photoshop за несколько шагов.
Хотя доступно специализированное программное обеспечение для создания аниматик, вы можете хорошо поработать над созданием простого аниматика в Photoshop за несколько шагов.- Создайте свой документ
- Добавить график
- Добавьте свои рамки
- Время выхода кадров
- Воспроизведение аниматика через
- Экспорт аниматика
Шаг 1.Создайте свой документ
Запустите Photoshop, затем создайте новый документ шириной 1920 пикселей и высотой 1080 пикселей. Эти размеры также известны как HDTV1080p или Full HD. Это размер самого короткого видео.
Создание документа 1920×1080 в Photoshop
Шаг 2. Добавьте временную шкалу
Щелкните «Создать временную шкалу видео» на панели временной шкалы в нижней части пользовательского интерфейса. Если вы не видите панель «Временная шкала», вы можете открыть ее, выбрав «Окно»> «Временная шкала» в меню.
Шаг 3. Добавьте рамки
Перетащите изображения раскадровки на пустую монтажную область. Это создаст ссылки на эти кадры на вашей временной шкале. Когда вы впервые перетаскиваете изображения внутрь, велика вероятность, что шкала времени не заполнит всю ширину экрана по горизонтали. Используйте инструмент масштабирования временной шкалы в нижней части панели временной шкалы для увеличения или уменьшения масштаба.
Это создаст ссылки на эти кадры на вашей временной шкале. Когда вы впервые перетаскиваете изображения внутрь, велика вероятность, что шкала времени не заполнит всю ширину экрана по горизонтали. Используйте инструмент масштабирования временной шкалы в нижней части панели временной шкалы для увеличения или уменьшения масштаба.
Инструмент масштабирования временной шкалы
Шаг 4. Время кадра
А теперь самое интересное — время ожидания аниматика! Перетащите конечную точку каждого кадра влево, пока не получите «лестницу» кадров.Ваш первый кадр должен быть вверху, последний — внизу.
Конечная точка кадра 0001
Нам не нужно изменять начальные точки каждого кадра, потому что Photoshop покажет только верхний видимый кадр в любой заданной точке. Конечная точка последнего видимого кадра на временной шкале определяет продолжительность вашего аниматика.
Последний видимый кадр определяет продолжительность анимации
Шаг 5.
 Проигрывание вашего аниматика через
Проигрывание вашего аниматика черезПроигрывайте свой аниматик, используя кнопки «Воспроизвести» или «Шаг» в пользовательском интерфейсе временной шкалы.«Play» будет непрерывно воспроизводить ваш аниматик (по умолчанию он зацикливается, хотя вы можете отключить это). «Шаг» переместит ваш аниматик вперед на один кадр за раз. Вы также можете воспроизвести аниматик и приостановить его, нажав пробел.
Элементы управления воспроизведением и шагом
Шаг 6. Экспорт аниматика
Когда вы будете довольны временем вашего аниматика, пора его экспортировать. Перейдите в «Файл»> «Экспорт»> «Визуализировать видео», выберите настройки экспорта в MP4, и вы отправитесь в гонку.
Как создавать собственные фоторамки с помощью Photoshop
Как фотографы, мы всегда стараемся выделить наши изображения. Обычно это означает придумывать новые уникальные позы, фоны, реквизиты или экшены Photoshop.
Но есть еще один способ выделить свои изображения — это создать пользовательские фоторамки, которые добавляют стиль и изящество, чтобы дополнить окончательное отображение ваших изображений.
Я поделился этим в нашем клубе Digital Creation с некоторыми настраиваемыми шаблонами, но я решил создать это короткое видео-руководство для блога, в котором показано, как создавать собственные фоторамки всего за несколько простых шагов.
Идея довольно проста. Вы создаете уникальную форму в Photoshop, а затем создаете обтравочную маску, соответствующую изображению. Вы можете использовать множество стандартных фигур в Photoshop прямо из Adobe.
Но есть много БЕСПЛАТНЫХ фигур, которые вы можете загрузить и использовать в своих проектах. Если вы быстро выполните поиск в Google по запросу «Фигуры Photoshop», вы найдете тонну. Вы даже можете получить более конкретную информацию и выполнить поиск «Прокрутка фигур Photoshop» и найти совершенно новый стиль.
Посмотрите это короткое видео, и вы увидите, как я создаю эту нестандартную карточку 5 × 5.
Вот шаги, которые я использовал для создания фоторамки с обтравочной маской
- 1.
 Создайте новый документ (в качестве примера я создал 5 × 5 с разрешением 300 точек на дюйм).
Создайте новый документ (в качестве примера я создал 5 × 5 с разрешением 300 точек на дюйм). - 2. Выберите инструмент формы на панели инструментов (произвольная форма)
- 3. Щелкните и перетащите нужную форму внутри документа (заполните цветом)
- 4. Откройте и перетащите изображение на новый холст
- 5.Убедитесь, что он выше вашей фигуры
- 6. Перейдите в ==== Layer ==> Create Clipping Mask
- 7. Расположите, масштабируйте и переместите, чтобы получить желаемый вид.
- 8. Выберите слой с вашей формой
- 9. Перейдите в ===> Layer ==> Layer Style ===> Stroke
- 10. Установите желаемую ширину
- 11. Выберите Drop Shadow и отрегулируйте до желаемой силы
В видеоуроке выше я также показываю, как создать фон для открытки, который дополняет и рекламирует некоторый стиль.
Существует множество способов создания шаблонов и уникальных дизайнов. Этот метод — лишь один из способов, которыми я в последнее время создавал шаблоны для нашего Клуба цифрового творчества.
Надеюсь, вам понравился этот урок, и вы попробуете его.
Оставьте комментарий ниже и дайте мне знать, что вы думаете.
Добавьте эту страницу в закладки для использования в будущем.FYI: Если вам интересно, как называется Digital Creation, которое я использовал для ребенка в синем грузовике, это… Keep on Truckin , и его можно найти в зоне для членов клуба.
Пользователи Войти здесь
Нажмите здесь, чтобы вступить в клуб
[ois skin = «Главная страница»]
GIF-файлов Макина в Photoshop — Annenberg Digital Lounge
В этом уроке мы рассмотрим, как создать два типа GIF-файлов: один, который вы анимируете в Photoshop, а другой — из видео с помощью After Effects и Photoshop.
Откройте файл, который нужно анимировать, в пустом документе Photoshop. В этом уроке мы будем вращать пляжный мяч, но те же шаги можно предпринять для создания нарисованного от руки анимированного GIF.
Для анимации GIF в Photoshop мы используем слои как кадры. Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано. Для каждого слоя поверните пляжный мяч немного больше, чем на предыдущем слое, используя инструмент выделения в верхнем левом углу панели инструментов. Вы можете увидеть угол поворота рядом с правым верхним углом вашего выделения, как показано, и вы можете более точно редактировать поворот, используя настройки вверху.
Вы можете поиграть с непрозрачностью каждого слоя на панели слоев, чтобы увидеть разницу между слоями.Это может работать аналогично «луковой шкуре», если вы делаете рисованную анимацию.
Повторяйте этот процесс до тех пор, пока у вас не будет примерно 7 итераций повернутого шара. Если хотите, вы можете сделать больше с меньшими поворотами для более плавной анимации. Убедитесь, что последний кадр — это то, что происходит прямо перед первым кадром, а не копия первого кадра.
Вверх ↑
B. Анимация кадров
Теперь, когда у нас есть все слои, мы можем анимировать.Перейдите в Окно> Временная шкала.
Внизу откроется окно временной шкалы с кнопкой посередине с надписью «Создать временную шкалу видео». Щелкните стрелку справа от нее и выберите «Создать анимацию кадра».
Затем щелкните значок с тремя линиями в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».
Ваши слои будут отображаться как кадры в окне шкалы времени. Если в начале есть пустая белая рамка (например, ваш «фоновый» слой), выберите ее и щелкните значок корзины на нижней панели окна временной шкалы.Если вы просто нажмете «Удалить» на клавиатуре, другие кадры могут быть случайно удалены. Обязательно удалите этот лишний кадр, потому что, если он останется, ваша анимация будет прервана.
Теперь вы можете нажать кнопку «Воспроизвести» на панели времени, и будет воспроизведен ваш GIF-файл:
Вы можете изменить скорость GIF, щелкнув стрелку вниз рядом с «0 сек». Вы можете изменить скорость каждого кадра индивидуально или, чтобы изменить их все, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр, а затем щелкните стрелку в любом из кадров.
Вы можете изменить скорость каждого кадра индивидуально или, чтобы изменить их все, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр, а затем щелкните стрелку в любом из кадров.
Чем меньше число, тем быстрее GIF. Один кадр в секунду будет довольно медленным, 0,2 будет ближе к среднему значению GIF, а 0,00 будет самым быстрым.
Наверх ↑
C. Экспорт в формате GIF
Выберите, куда вы хотите сохранить свой GIF, затем сначала сохраните GIF как файл Photoshop:
Чтобы сохранить как GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия).
Появится новое окно, и в качестве формата по умолчанию будет использоваться GIF! Вы можете изменить размер и цвет, если необходимо, чтобы убедиться, что размер файла не слишком велик, но с коротким 7-кадровым GIF в этом не должно быть необходимости.
Проверьте внизу настроек, где написано «Параметры цикла», и убедитесь, что он установлен на «Навсегда», а не «Один раз».
Если вы нажмете «Готово», все изменения, сделанные в этом окне, сохранятся, но файл GIF не сохранится. Нажмите «Сохранить» и выберите, где сохранить GIF.
GIF-файл с пляжным мячом готов!
Вверх ↑
Чтобы создать GIF с использованием существующего видео, например, «GIF реакции», мы сначала воспользуемся After Effects, а затем перенесем контент в Photoshop, чтобы повторить шаги, описанные выше.
Вверх ↑
A. Редактирование в After Effects
В окне, выделенном синим цветом в левой части экрана, щелкните правой кнопкой мыши нижнюю камеру и выберите Импорт> Файл.
Для целей этого раздела руководства я загрузил видео с забавным щенком с YouTube с помощью программы ClipGrab. Вы можете сделать то же самое или использовать файл, уже загруженный на ваш компьютер, в зависимости от того, что вы пытаетесь сделать. .
Ваш файл появится на этой панели.
Перетащите файл в левую часть временной шкалы, которая находится непосредственно под ним и охватывает нижнюю часть экрана.
В конце шкалы времени вы увидите две полосы с синими концами вверху. Нижний — это то, что мы будем использовать для изменения длины видео (если вы наведете на него курсор, появится надпись «Конец рабочей области», это также можно сделать с помощью полосы в начале временной шкалы.
Переместите ползунок в начало и конец фрагмента видео, который вы хотите сделать в формате GIF:
Чтобы сделать это более точным, перейдите к концу временной шкалы еще раз и наведите указатель мыши на синий конец верхней панели.Будет написано «Конец Навигатора времени». Если вы сдвинете его влево, полоса внизу растянется, открывая новые временные маркеры. В принципе, если вы загружаете 3-минутное видео, но хотите его пару секунд, шкала времени изначально будет показывать приращения в минутах, но когда вы перемещаете навигатор по времени, он будет показывать приращения в секундах: важно обрезать видео до точной начало и конец вы хотите, потому что сделать это в Photoshop будет намного сложнее.
Чтобы завершить последние штрихи, перейдите в «Композиция»> «Настройки композиции» или просто нажмите Command-K на Mac или Control-K в Windows:
На вашем видео могут быть черные полосы сбоку.Чтобы исправить это, вы можете изменить размер видео в настройках композиции. Это квадрат, поэтому нам просто нужно изменить ширину на тот же размер, что и высота.
Использование полосы «Конец рабочей области» должно изменить время продолжительности само по себе, но для большей безопасности вы можете изменить время продолжительности здесь, в настройках композиции.
Здесь вы можете настроить частоту кадров, если вам нужен файл меньшего размера и более изменчивый на вид GIF.Я держу 30 кадров в секунду, чтобы GIF был плавным.
Наверх ↑
B. Экспорт в виде последовательности PNG
Теперь, когда мы закончили редактировать клип, пора его экспортировать. Перейдите в File> Export> Add to Render Queue
.Временная шкала превратится в панель рендеринга ниже. Щелкните «Без потерь» рядом с «Модуль вывода».
Появится окно настроек модуля вывода.Обычно для файла After Effects мы экспортируем его в QuickTime, но чтобы создать GIF, нажмите «Формат»> «Последовательность PNG». Затем нажмите ОК.
Затем на панели рендеринга щелкните имя файла рядом с «Output To». Здесь вы сохраните свой GIF.
Убедитесь, что в нижней части окна «Сохранить» выбрано «Сохранить в подпапке», и задайте имя для своей папки.Щелкните Сохранить!
Затем нажмите «Render!» Визуализация может занять некоторое время в зависимости от длины вашего клипа.
Наверх ↑
C. Преобразование видеоклипа в GIF в Photoshop
Теперь откройте новый документ в Photoshop. Найдите папку с последовательностью PNG, которую вы только что визуализировали.
Выберите все файлы в папке. Вы можете сделать это с помощью Command-A или Control-A, или вы можете удерживать Shift при выборе первого и последнего файла.
Щелкните «Enter» столько раз, сколько необходимо, пока каждый файл не станет отдельным слоем в Photoshop. Это может занять некоторое время в зависимости от длины вашего клипа и выбранной вами частоты кадров.
Следующие шаги такие же, как и выше, из GIF с пляжным мячом. Если ваша временная шкала еще не открыта, выберите «Окно»> «Временная шкала». Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Щелкните эту кнопку. Затем перейдите к значку с тройной линией в правом верхнем углу панели «Таймлайн» и выберите «Создать кадры из слоев».”
Напоминание: если в качестве первого кадра используется белая рамка, щелкните ее и щелкните значок корзины под ней на временной шкале.

 Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».




 Создайте новый документ (в качестве примера я создал 5 × 5 с разрешением 300 точек на дюйм).
Создайте новый документ (в качестве примера я создал 5 × 5 с разрешением 300 точек на дюйм).