Как в Ворде нарисовать линию
Если вы хотя бы иногда пользуетесь текстовым редактором MS Word, наверняка знаете о том, что в этой программе можно не только набирать текст, но и выполнять ряд других задач. О многих возможностях этого офисного продукта мы уже писали, при необходимости, вы можете ознакомиться с этим материалом. В этой же статье мы расскажем о том, как в Ворде нарисовать линию или полоску.
Уроки:
Как создать диаграмму в Word
Как сделать таблицу
Как создать схему
Как добавить шрифт
Создаем обычную линию
1. Откройте документ, в котором необходимо нарисовать линию, или создайте новый файл и откройте его.
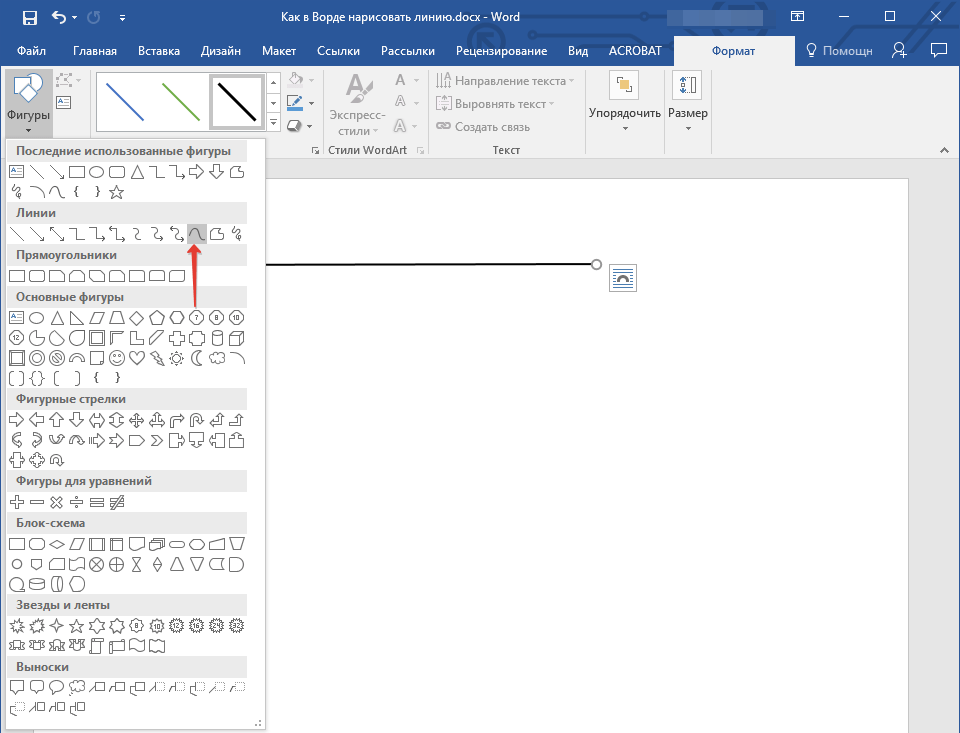
2. Перейдите ко вкладке “Вставка”, где в группе “Иллюстрации” нажмите кнопку “Фигуры” и выберите подходящую линию из списка.
Примечание: В нашем примере используется Ворд 2016, в предыдущих версиях программы во вкладке
“Вставка” есть отдельная группа “Фигуры”.
3. Нарисуйте линию, нажав левую кнопку мышки в ее начале и отпустив в конце.
4. Линия заданной вами длины и направления будет нарисована. После этого в документе MS Word появится режим работы с фигурами, о возможностях которого читайте ниже.
Рекомендации по созданию и изменению линий
После того, как вы нарисуете линию, в Ворде появится вкладка “Формат”, в которой вы сможете изменить и отредактировать добавленную фигуру.
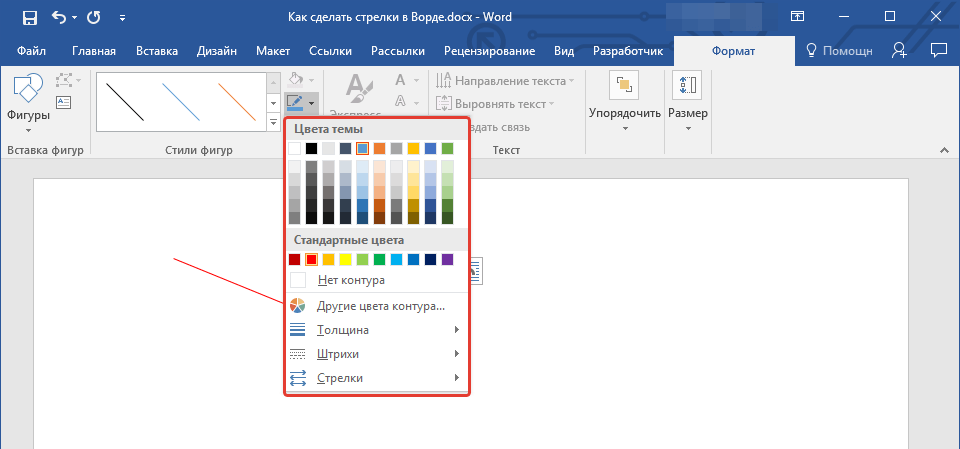
Чтобы изменить внешний вид лини, разверните меню пункта
Чтобы сделать пунктирную линию в Word, разверните меню кнопки “Стили фигур”, предварительно кликнув на фигуру, и выберите необходимый тип линии (“Штрих”) в разделе “Заготовки”.
Чтобы нарисовать не прямую, а кривую линию, выберите соответствующий тип линии в разделе “Фигуры”. Кликните один раз левой кнопкой мышки и потяните ее, чтобы задать один изгиб, кликните второй раз для следующего, повторите это действие для каждого из изгибов, а затем дважды кликните левой кнопкой мышки, чтобы выйти из режима рисования линии.
Кликните один раз левой кнопкой мышки и потяните ее, чтобы задать один изгиб, кликните второй раз для следующего, повторите это действие для каждого из изгибов, а затем дважды кликните левой кнопкой мышки, чтобы выйти из режима рисования линии.
Чтобы нарисовать линию свободной формы, в разделе “Фигуры” выберите “Полилиния: рисованная кривая”.
Чтобы изменить размер поля нарисованной линии, выделите ее и нажмите на кнопку “Размер”. Задайте необходимые параметры ширины и высоты поля.
- Совет: Изменить размер области, которую занимает линия можно и с помощью мышки. Кликните по одному из кружков, обрамляющих ее, и потяните в нужную строну. Если это необходимо, повторите действие и с другой стороны фигуры.
Для фигур с узлами (например, кривая линия) доступен инструмент их изменения.
Чтобы изменить цвет фигуры, нажмите на кнопку “Контур фигуры”, расположенную в группе “Стили”, и выберите подходящий цвет.
Чтобы переместить линию, просто кликните по ней, чтобы отобразилась область фигуры, и переместите ее в желаемое место документа.
На этом все, из этой статьи вы узнали, как нарисовать (провести) линию в Ворде. Теперь вы знаете немного больше о возможностях этой программы. Желаем вам успехов в ее дальнейшем освоении.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPaint Net. Вырезаем и меняем фон. Как сделать картинку с невидимым фоном
Обладатели персональных компьютеров часто задают различные вопросы по пользованию некоторыми программами, которые идут в комплекте с операционной системой семейства Windows. Чаще всего, они для начала используют стандартный графический редактор, с помощью которого можно изменять различные картинки или рисовать простенькие картинки. Поэтому, для тех, кто только осваивает навыки работы в стандартном графическом редакторе, необходимо прочитать данную статью.
Поэтому, для тех, кто только осваивает навыки работы в стандартном графическом редакторе, необходимо прочитать данную статью.
В данной статье будет рассказано о том, как сделать прозрачность в Paint. Дело в том, что многие картинки с прозрачностью зачастую используются в некоторых сферах, например при построении какой-нибудь интернет страницы, где необходимо использовать прозрачность. С помощью этой прозрачности, также можно изготовить различные шаблоны и заготовки рамок, которые могут быть в дальнейшем задействованы.
Итак, если у вас операционная система Windows XP, то стандартный Paint не подойдет. Данное приложение не имеет возможности создавать прозрачность в рабочей области. Для этого вам необходимо скачать из интернета новую версию, которая намного расширила свои графические возможности — Paint Net. Если у вас операционная система Windows 7 и выше, то вам не нужно обновлять приложение, так как данное программное обеспечение присутствует в данной системе, как основное.
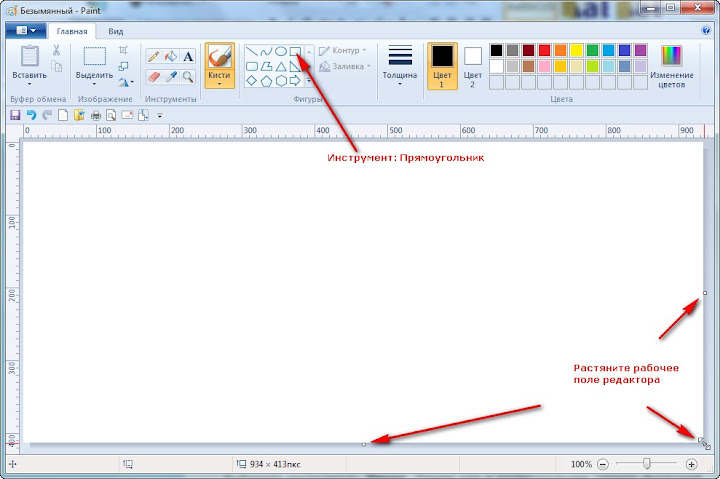
Для начала создадим рабочую область.
Создав рабочую область, необходимо простым выделением всей рабочей области, выделить нужную область для прозрачности. Если вы хотите полностью весь лист сделать прозрачным, то вам необходимо комбинацией клавиш Ctrl+A выделить всю область и клавишей Del удалить выделенный участок. Таким образом удаляется все на листе и получается прозрачная основа.
Теперь, получив такой вид окна, вы можете приступать к рисованию на данной рабочей области любыми инструментами, которые предлагает данное приложение.
Итак, вы закончили рисование на рабочей области. Теперь возникает вопрос — как сохранить данное изображение? Для того чтобы прозрачность сохранилась в изображении, необходимо сохранять не в JPG формате, а в специальном формате, который позволяет сохранять детализацию картинки, вплоть до прозрачности — PNG. Нажимаем кнопку сохранить и выбираем формат.
Сохранив в таком формате, ваша прозрачность не станет белой, а останется прозрачной.
Привет посетителю моего блога!
Я часто встречаю такие вопросы среди новичков:
- Как скачать картинку на компьютер
- Как уменьшить картинку
- Как сохранить её в нужном Вам формате
- Как сделать картинку круглой
- Как сделать картинки на прозрачном фоне
А это сделать очень просто! И воспользоваться можно бесплатным уже встроенным в наш Windows редактором картинок Paint.net. Вот официальный сайт программы https://paintnet.ru/. На фотографии показан конечный продукт наших манипуляций, фон соответственно может быть любой. На картинке вы видите, как выглядит картинка на прозрачном фоне в каком-либо графическом редакторе.
И такое изображение можно ставить на любой фон, там где шашечки будет тот же фон, на который вы поставите её. Но! Обязательно сохраняйте сделанную прозрачной картинку в расширении
Об этой программе я уже писала в статье . Там написано где скачать Пайнт бесплатно и почему это нужно сделать, ведь чаще всего он уже есть на нашем компьютере.
И я решила помочь новичкам, и сделала видеоролик именно для них, так как там рассказано всё с нуля. То есть азы, начиная от скачивания картинок из интернета Его вы сможете посмотреть внизу страницы.
И как всегда я сделала скриншоты для тех кто не может смотреть виде по разным причинам и одна из них медленный интернет.
Все непонятные моменты вы сможете посмотреть в видеоуроке.
- Открываем картинку в программе Paint.net.
- Её можно перетащить мышкой, а можно открыть через Файл и в выпадающем меню, нажать Открыть.
- 1 Нажимаем на круглый инструмент выделения
- 3 Выделяем нужный нам фрагмент
- 2 Нажимаем на ножницы команда «Вырезать» и программа сохраняет вырезанный фрагмент в буфер обмена
Получаем вот такой вид в Paint. И нажимаем на инструмент «Создать» (белый листок с зелёным значком)
Выходит окошко с указанием размера будущего документа, жмём «ок».
После того как документ создался, выбираем инструмент Волшебная палочка. И кликаем ею по белому полю.
И кликаем ею по белому полю.
После этого жмём Delete, и фон становится прозрачным. Получаем вот такую картинку, далее выберем инструмент вставить (зелёная стрелочка показывает на него). После этого туда добавляется наша роза на круглом фоне (смотрите на первую картинку поста).
И один очень важный момент, сохраняем ОБЯЗАТЕЛЬНО в формате.png Иначе фон не будет прозрачным.
Если вы делаете изображения для блога, то не забывайте . И удаляйте с блога , которые нагружают блог замедляют его загрузку.
А вот и видеоурок. Правда, там сначала вставляется изображении, а потом уже удаляется фон.
Paint.net Обрезать, сделать круглой, прозрачный фон.
Если у Вас есть какие то вопросы по обработке картинок, то пишите пожалуйста и я обязательно отвечу или сделаю видеоурок.
P.S. Если Вам что то не понятно, то пишите пожалуйста в комментариях.
Позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
Слои
Для того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:
Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:
Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху:
Пиксели и прозрачность
Каждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски:
Прозрачность
Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои.
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
Слои и непрозрачность
Хотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера:
Верхний слой полностью непрозрачен
Верхний слой полупрозрачен
Верхний слой полностью прозрачен
Режимы смешивания
Режим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в . В любом случае откроется вот такое окно:
Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания.
Нормальный (Normal)
Стандартный режим применяемый по умолчанию. Каждый пиксель в слое смешивается с композицией в зависимости от значения прозрачности. Если верхний слой полностью непрозрачный он закрывает собой нижний слой полностью. При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
Умножение (Multiply)
Этот режим умножает видимые цвета нижнего слоя на цвета верхнего. В результате изображение становится более темным. При умножении белого с другим цветом, он не меняется. Подобный эффект получается при установке двух слайдов (один поверх другого) и направлении изображений на один экран.
Добавление (Additive)
Интенсивность цвета пикселей обоих слоев складываются вместе. Композиция, всегда ярче, за исключением полностью черных пикселей изображений.
Затемнение основы (Color Burn)
Создает эффект испепеления нижнего слоя под воздействием верхнего. То есть темные участки верхнего слоя используются для затемнения нижнего. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно.
Осветление основы (Color Dodge)
Противоположность предыдущему режиму — нижнее изображение «выгорает» под воздействием верхнего цвета. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
Отражение (Reflect)
Этот режим смешивания может быть использован для придания блеска объектам или светлым участкам.
Свечение (Glow)
Тоже что и предыдущий режим, но как-бы после смены очередности слоев.
Перекрытие (Overlay)
В зависимости от интенсивности цвета пикселей слоя применяется режим«Экранное осветление» (для темных цветов) или «Умножение» (для светлых).
Разница (Difference)
Вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое черный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — черный пиксель. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Отрицание (Negation)
На первый взгляд этот режим похож на предыдущий, но на самом деле он приводит к обратному эффекту. Вместо того, чтобы делать цвет темнее, он его осветляет.
Замена светлым (Lighten)
При использовании этого режима, остаются только наиболее светлые цвета на обоих слоях, что приводит к более светлому изображению, чем при обычном наложении слоев.
Замена темным (Darken)
В этом режиме пиксели слоя помещаются в результирующее изображение только в том случае, если они темнее соответствующих пикселей другого слоя.
Экранное осветление (Screen)
Противоположен режиму «Умножение» в том смысле, что перемножает цвет нижнего слоя с верхним слоем. В результате картинка посветлеет, как если бы мы проецировали её при помощи двух диапроекторов.
Исключение (Xor)
Этот режим в основном используется для анализа изображения, а не обработки изображения или композиции.
Эта страница сайта посвящена несложным вопросам работы с Paint.NET и маленьким хитростям. Не смотря на то, что графический редактор Paint.NET имеет интуитивно понятный, дружественный интерфейс и довольно подробную инструкцию, некоторые посетители нашего сайта, которые только недавно начали работать с Paint.NET, все-таки сталкиваются с затруднениями при его освоении. Ответам на подобные вопросы Paint. NET и посвящена эта страница.
NET и посвящена эта страница.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса. Информация на странице постоянно дополняется по мере возникновения вопросов.
Как в paint.net сделать блик света?
Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Этот вопрос не случайно размещен в разделе уроки Paint.NET для новичков, потому что выполняется он в одно действие.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный.
Для этого параметр «Прозрачность (альфа)»
в окне палитра в Paint.NET
нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225,
потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу.
И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента
на рисунке ниже.
На рисунке значение этого параметра указано как 225,
потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу.
И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента
на рисунке ниже.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом
«волшебная палочка» ,
в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
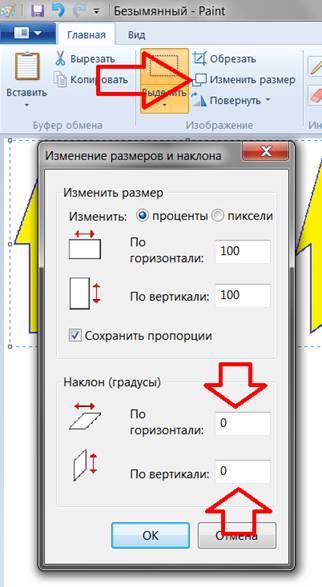
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift .
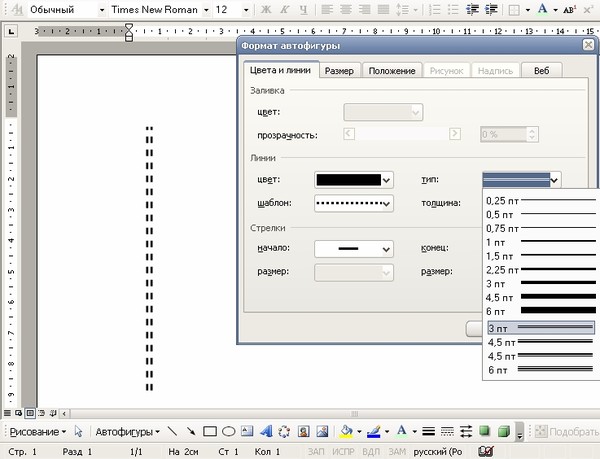
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
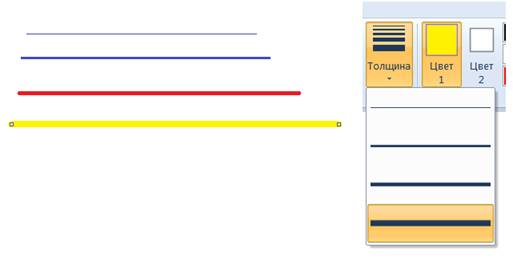
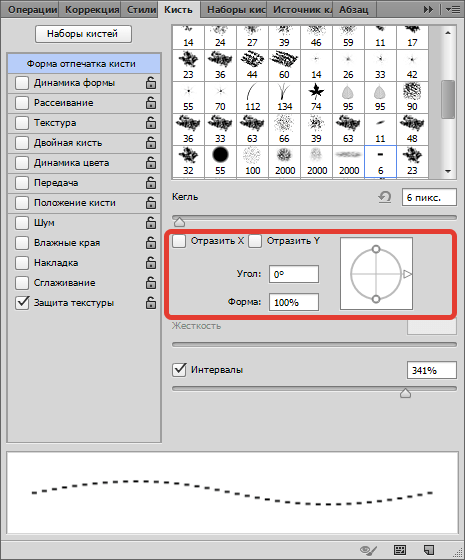
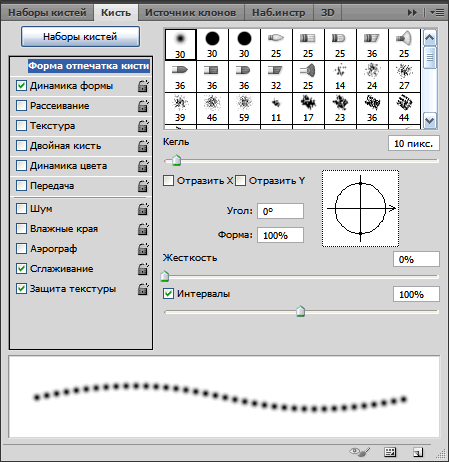
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка.
Во втором примере нарисована синяя пунктирная стрелка-наконечник.
В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
На первом примере нарисована просто зеленая стрелка.
Во втором примере нарисована синяя пунктирная стрелка-наконечник.
В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
Бесплатная программа Paint.NET не обладает столь широкими возможностями, как многие другие . Однако сделать прозрачный фон на картинке с её помощью можно без особых усилий.
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение
«Волшебной палочкой»Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка» .
Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка» .
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
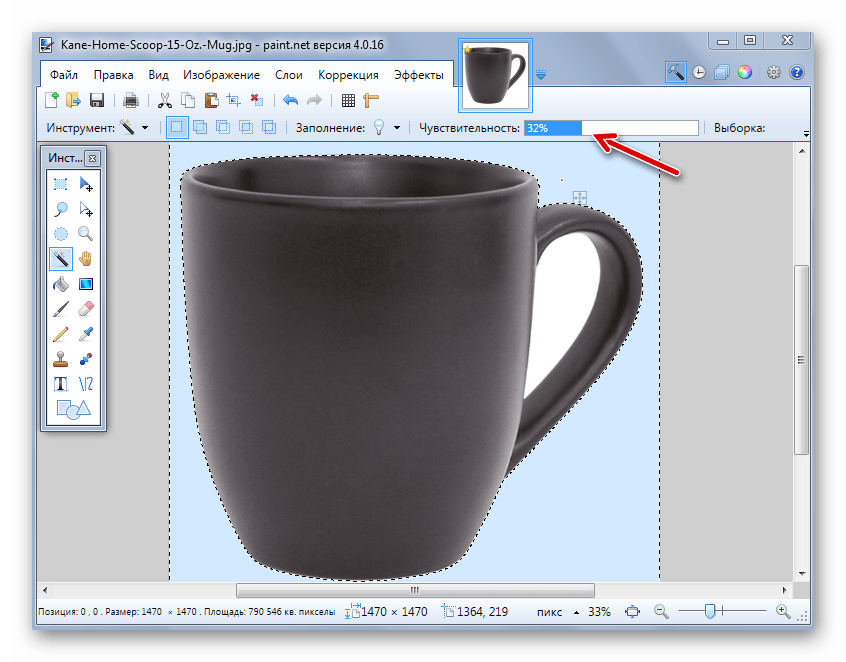
- Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.
- На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.

- Когда всё, что должно стать прозрачным, выделено, нажмите «Правка» и «Очистить выделение» , а можно просто нажать кнопку Del .
- Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как» .
- Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG» , причём последнее предпочтительнее.
- Все значения можно оставить по умолчанию. Нажмите «ОК» .
В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.
Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка» наоборот оставила кусочки фона вокруг основного объекта, то чувствительность можно попытаться повысить.
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.
Способ 2: Обрезка по выделению
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.
При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку «Обрезать по выделению» .
В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG» .
Способ 3: Выделение с помощью
«Лассо»Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить «Волшебной палочкой» .
Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
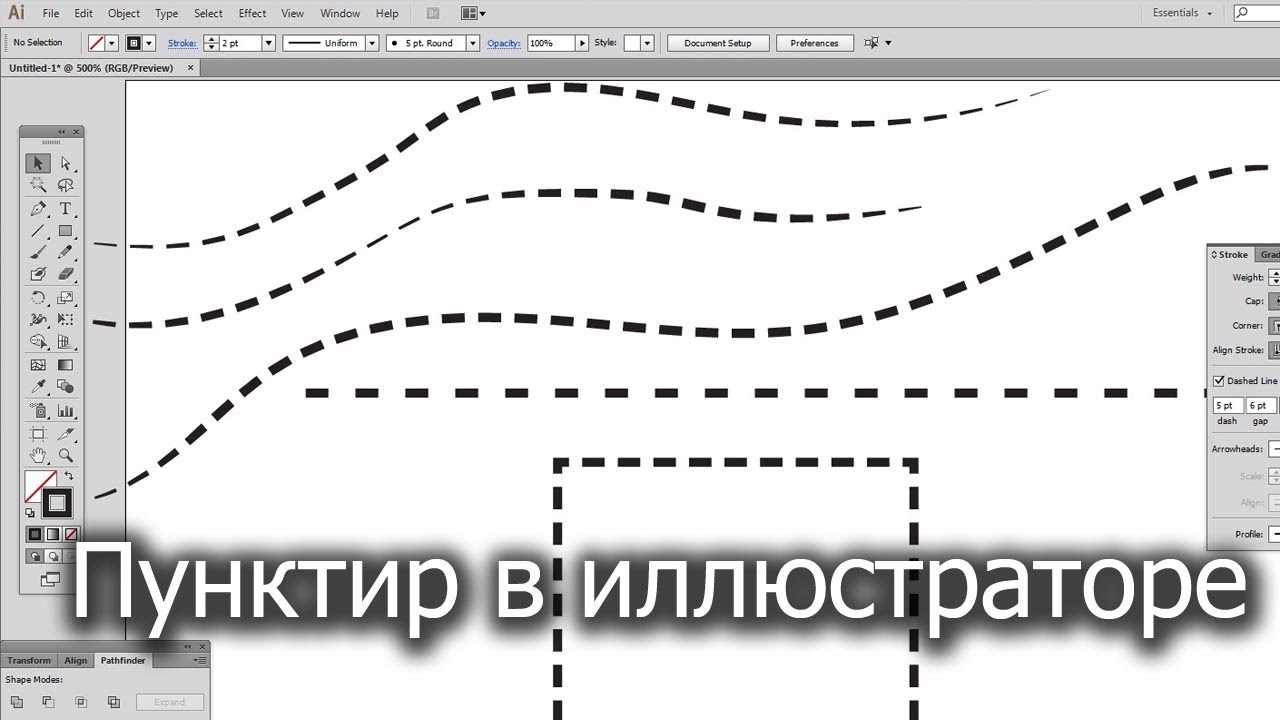
Пунктирная линия точками в иллюстраторе. Подсказки по использованию эффектов Illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть» Paintbrush Tool (B) . Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса» (Blob Brush (Shift + B)) , если вы используете этот инструмент. Параметры указаны на рисунке ниже.
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [» / «]»» . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance . Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент «Прямое Выделение» (Direct Selection Tool (A)) и инструмент «Лассо» (Lasso Tool (Q)) .
Этот метод также позволяет окрашивать части контура в различные цвета.
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 — CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha)
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова)
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same >
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
Инструмент Path (Путь) окажется самым сложным инструментом для изучения в Illustrator. Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Рисуем Прямые Линии
Выберите инструмент (Перо) и кликните одиножды, чтобы добавить первую ключевую точку. Переместите мышку в следующую позицию и кликните снова, чтобы создать вторую точку. Две точки соединятся друг с другом. Продолжайте делать так, пока у вас не получится фигура формы W как на рисунке. Чтобы нарисовать новую линию, кликните по инструменту Selection (Выделение) (иконка черная стрелочка), затем снова кликните по инструменту Pen (Перо).
Closing a Path
Чтобы закрыть путь, кликните по начальной точке.
Рисуем Волнистую Линию
Кликните по линии и протяните, чтобы сделать линию изгибистой.
Меняем Направления Путей
Кликните и протяните, чтобы создать изгибистую линию. Не отпуская мышку, зажмите Alt/Option и протяните вверх, чтобы поменять направление пути.
Рисуем Круговой Путь
Кликните и протяните, чтобы создать изгибистую линию. Продолжайте создавать ключевые точки, в конце кликните по начальной точке, чтобы закрыть путь.
Добавляем Ключевые Точки
Используя инструмент Pen (Перо), поместите указатель в место, где вы хотите добавить точку. Появится знак плюса рядом указателем, кликните по линии, чтобы создать новую ключевую точку.
Удаляем Ключевые Точки
Чтобы удалить точку, подведите инструмент Pen (Перо) близко к ней. Рядом с указателем появится знак минуса. Кликните по точке, чтобы удалить ее.
Конвертируем Ключевые точки
Чтобы конвертировать волнистую ключевую точку в угловатую, поместите инструмент Pen (Перо) рядом с ней и зажмите Alt/Option. Инструмент Pen (Перо) поменяется на стрелку. Кликните по волнистой точке, чтобы превратить ее в угловатую. Кликните и протяните точку снова, чтобы конвертировать ее назад в волнистую.
Перемещение ключевых точек
Выберите инструмент Direct Selection (Прямое выделение) и кликните по ключевой точке, которую хотите переместить. Кликните и протяните, чтобы изменить ее позицию
Изменяем Направление Ключевых Точек
При помощи инструмента Pen (Перо) можно легко менять направления ключевых точек. Зажмите Ctrl/Command, чтобы сменить инструмент Pen (Перо) на инструмент Direction Selection (Прямое выделение). Выделите ключевую точку, которую вы хотите редактировать. Появится манипулятор точки. Теперь отпустите Ctrl/Command и зажмите Alt/Option, чтобы сменить его на инструмент Convert Anchor (Конвертор точки). Кликните и протяните, чтобы изменить направление.
Рисуем Старый Ключ
После изучение основ работы инструмента Pen (Перо), применим наши знания на практике, нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем, как добавлять ключевые точки, чтобы придерживаться 90 градусов.
Финальная Иллюстрация
Вот финальная иллюстрация.
Приемы Использования Инструмента PenИспользуйте ключевых точек столько, сколько их нужно минимально для создания формы Ставьте ключевые точки там, где присутствует изменение направления линии/изгиба Используйте горячие клавиши Alt/Option или Ctrl/Command для быстрой смены инструментов редактирования Зажимайте shift, чтобы заблокировать путь во время добавления новых ключевых точек при 45-градусном возрастании
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
как подружить Java AWT Stroke и 10 приказ Минэкономразвития РФ / Хабр
Мы тут в ИТМО занимаемся созданием всяких ГИС на заказ. И вот пришел к нам заказчик и попросил сделать демку с отображением генерального плана города и с некоторой аналитикой по ней.
Сам генеральный план — это куча геоданных в формате Shapefile, содержащих различные виды зон и объектов. Плюс поверх этого мы еще должны были рисовать всякие кадастровые участки, здания и много чего еще. И при этом отображать это как в браузере (про это я еще отдельную статью напишу, как нарисовать в браузере на карте 200+ тысяч объектов), так и рендерить отдельные схемы в пнгшки для дальнейшей печати.
И все бы ничего — взяли стандартные средства для работы с изображениями, отрендерили в текстуру по шаблону сгенерированный текст, пунктирчиком разметили границы участков, но тут всплыла такая штука как ЗОУИТ — Зоны с особыми условиями использования территории. Грубо говоря — зоны, в которых строить или нельзя вообще, или можно но с ограничениями и согласованиями. Это могут быть всякие зоны защиты инженерных сетей, водоохранные зоны и т.п.
И вот тут-то началась засада. У каждого ЗОУИТа есть свой стиль для отображения, описанный в 10 приказе Минэкономразвития (вообще порадовало, что оказывается есть цельный отдельный приказ, где прописано все в деталях, от RGB цветов линий до названий и значений полей с данными). И стили эти все достаточно непростые.
Если простую линию или пунктир нарисовать через стандартные механизмы AWT просто, для этого есть класс BasicStroke, то вот рисовать что-то такое этакое, с галочками, крестиками и прочими закорючками в разрывах или вдоль линии, из коробки в джаве не получится. При этом документация и примеры в сети довольно скудные — везде обычно пишут, как нарисовать пунктир тем же стандартным BasicStroke и на этом успокаиваются. А что делать с более сложными видами линий — нигде не сказано. Пришлось осваивать это самому.
Под катом — описание того, как сделать свой собственный Stroke, позволяющий рисовать произвольные фигуры вдоль пути.
Сперва вкратце пробежимся по тому, как в AWT выглядит рисование объектов:
Берем объект Graphics — его можно получить как у окна (да, десктоп на джаве давно мертв, я в курсе), так и у, например, изображения, чтобы рендерить в текстуру. Это будет наше полотно для рисования.
Создаем объект типа Shape — это могут быть всякие круги-линии-полигоны и прочие геометрические примитивы, заполняем его координатами. Это то, ЧТО мы будем рисовать.
У нашего Graphics выставляем поля типа font, color, stroke, paint — это то, КАК мы будем рисовать.
Зовем один из двух основных методов — fill закрасит наш шейп, draw нарисует его контур.
Этого достаточно чтобы нарисовать что-то простое. При этом вся магия стилизации нашего изображения находится в пункте 3. И конкретно за рисование контуров отвечает класс Stroke.
Про BasicStroke
Из коробки у нас есть единственный класс BasicStroke с несколькими конструкторами, умеющий рисовать сплошные и пунктирные линии одним цветом. Наиболее понятно (для меня) параметры конструктора и возможности рисования расписаны в этой статье. Например вот разные варианты пунктира для разного варианта dashArray:
Почему-то много где приводят эти цифры, но мало где их объясняют. На деле это просто последовательность закрашенных и пустых пикселей. Т.е. [21, 9, 3, 9] означает «нарисуй 21 пиксель, затем пропусти 9, нарисуй 3, пропусти 9, начни с начала».
Тут тоже скрыт небольшой подводный камень. Вот вы задаете массив {10, 10} и ожидаете, что пунктир и пропуски у вас будут одинаковой длины… однако на изображении видите, что пунктир явно длиннее чем пустое место. Такое поведение может быть вызвано неправильным значением параметра endCap, который задает, как именно должны заканчиваться штрихи. Вариантов доступных три:
В итоге если задать что-то отличное от CAP_BUTT, к штриху добавится еще несколько пикселей на его окончание.
С помощью BasicStroke и dashArray можно рисовать различные сложные последовательности пунктира. И большинство туториалов заканчиваются фразой в духе «ну вот этого вам точно хватит на 99% случаев рисования, поэтому углубляться дальше не будем».
Ну а вот мы попали в тот самый 1 процент. Нам вдоль пути надо рисовать не только пунктир, но еще и различные символы в разрывах. В том самом 10 приказе встречаются самые разные варианты: кружочки, крестики, полоски в одну сторону от линии, полоски в обе стороны от линии, какие-то повернутые галочки и чего еще только нет. В общем, нам нужен Stroke, который умеет рисовать не только линию. но и произвольный Shape раз в N пикселей. Повернутый на правильный угол.
Как устроены классы Stroke
Реализуем свой собственный класс, наследник Stroke. Этот интерфейс определяет единственный метод createStrokedShape. Суть в том, что в AWT по сути есть одна-единственная «настоящая» операция рисования — это заливка области, заданной Shape’ом. Рисование контуров тоже сделано через заливку.
Stroke берет геометрию и превращает ее в фигуру, площадь которой надо залить. Т.е. в простейшем случае линия превращается в многоугольник нужной толщины, построенный вокруг нее, который потом заливается сплошным цветом. И наш метод должен брать геометрический объект (в нашем случае — линию границы ЗОУИТ) и возвращать Shape, который можно будет залить нужным цветом и получить итоговый контур.
Поскольку у нас есть полный контроль над точками заливаемой области, мы в теории можем сделать все что угодно и как угодно изменять исходный Shape.
Несколько неплохих примеров есть в статье http://www.java2s.com/Code/Java/2D-Graphics-GUI/CustomStrokes.htm. Обратите внимание на занятный вид штриха, искажающего форму объекта и имитирующего «рукописные кривули»:
Поскольку глупо было бы изобретать велосипед и делать рисование пунктиров самостоятельно, если это уже есть в стандартной библиотеке, сделаем так:
Нарисуем наш Shape стандартным BasicStroke с нужным типом пунктира
Добавим к этому Shape наши выступающие кусочки и всякие загогулины
Вернем комбинированный Shape
Под катом полный код метода createStrokedShape()
Spoileroverride fun createStrokedShape(shape: Shape): Shape {
// По сути копия исходного шейпа, которую мы будем рисовать чтобы знать последнюю точку
val newshape = GeneralPath()
// Тут мы будем хранить все вставленные нами дополнительные шейпы
val innerShape = GeneralPath()
val i: PathIterator = shape.getPathIterator(null)
val coords = FloatArray(6)
// Аккумулятор расстояния с момента последней вставки нашего дополнительного шейпа
var pixels = 0.0
// Пройдем по сегментам переданного нам Shape
while (!i.isDone()) {
val type: Int = i.currentSegment(coords)
when (type) {
// Пустой сегмент - ничего не делаем
PathIterator.SEG_MOVETO -> {
newshape.moveTo(coords.get(0), coords.get(1))
}
PathIterator.SEG_LINETO -> {
// Вычислим длину сегмента
val startX = newshape.currentPoint.x
val startY = newshape.currentPoint.y
val endX = coords.get(0).toDouble()
val endY = coords.get(1).toDouble()
val line = Line2D.Double(startX, startY, endX, endY)
val segmentLength = Math.sqrt(Math.pow(endX - startX, 2.0) + Math.pow(endY - startY, 2.0))
// Если сегмент короче чем расстояние между вставками шейпа - ничего не делаем
if (pixels + segmentLength < step) {
pixels += segmentLength
} else {
// Накопилось достаточное расстояние с момента вставки предыдущего шейпа, вставми новую копию
var offset = Math.max(0.0, step - pixels)
while (offset < segmentLength) {
// Вычисляем точку на текущем сегменте, в котороую надо вставить шейп
val stepScale = offset / segmentLength
val stepTransform2 = AffineTransform.getTranslateInstance(startX, startY)
stepTransform2.scale(stepScale, stepScale)
stepTransform2.translate(-startX, -startY)
val stepLine = stepTransform2.createTransformedShape(line) as Path3D.Double
val lastPoint = getLastPoint(stepLine)
// Берем наш шейп, поворачиваем и перемещаем его в эту точку
val transformed = generateShapeForInsertion(line, lastPoint!!)
// Добавляем шейп к результирующему шейпу
innerShape.append(transformed, false)
offset += step
}
pixels = segmentLength - offset + step
}
newshape.lineTo(coords.get(0), coords.get(1))
}
PathIterator.SEG_QUADTO -> {
newshape.quadTo(coords.get(0), coords.get(1), coords.get(2), coords.get(3))
}
PathIterator.SEG_CUBICTO -> {
newshape.curveTo(coords.get(0), coords.get(1), coords.get(2), coords.get(3),
coords.get(4), coords.get(5))
}
PathIterator.SEG_CLOSE -> newshape.closePath()
}
i.next()
}
// Составим результат из newShape (сейчас содержащего по сути копию входного шейпа)
// и добавленных нами шейпов вдоль него
val rz = Area(mainStroke.createStrokedShape(newshape))
rz.add(Area(sideStroke.createStrokedShape(innerShape)))
return rz
}Начинаем мы с двух пустых шейпов. В один будем складывать копию входного шейпа (наверное можно было бы обойтись и без нее и как-то вытаскивать координаты из итератора), во вторую будем складывать добавленные нами шейпы, которые будем рисовать вдоль линии.
Идем итератором по сегментам исходного шейпа, накапливаем расстояние. Как только накопилось достаточно — находим точку, в которую надо вставить дополнительный шейп, создаем афинное преобразование для перемещения и поворота и добавляем его к sideStroke шейпу.
В конце у нас есть два шейпа, исходный мы рисуем переданным нам mainStroke (который дополнительно может создать там пунктир и нужную толщину), а наши боковые шейпы рисуем линиями фиксированной толщины. В принципе, можно было бы и для них передавать кастомный Stroke, но для моих задач это было излишним.
Полный код класса можно увидеть в нашем репозитории в GitHub
В итоге можно рендерить всякие вот такие вот линии, которые очень нравятся чиновникам и архитекторам:
Как в программе паинт нет. Все возможности Paint для создания и редактирования изображений
Дорогие бусинки! Поступило несколько вопросов по работе со слоями в программе Paint.NET. Поэтому сделала еще один мастер-класс. Он содержит в себе основы, а все остальные возможности вы сможете изучить сами. Этот графический редактор далек от совершенства и не содержит в себе такое множество функций как Фотошоп. Однако поэтому он и прост в использовании.
Слои позволяют работать с несколькими изображениями, накладывать одни на другие, как бы создавая бутерброды из картинок. При этом каждый слой можно редактировать, исправлять. Позже все слои сводятся в одно изображение. С помощью функции слоев можно создавать коллажи из фотографий, менять фон, создавать банеры, визитки, этикетки и т.д.
Начнем с того, что открываем в программе необходимое изображение изделия. Например, мы хотим поменять фон, поэтому открываем нужное нам изображение фона.
Важно, чтобы окна Слои и Палитра были открыты. Мы хотим нашу брошь переместить на фон с орхидеями. Работаем с фоном. Создаем первый слой. Для этого выбираем на верхней панели меню Слои-Добавить новый слой.
В окне Слои появился новый Слой 2
Далее работаем со второй картинкой — Брошкой орхидеей. Выбираем в окне Инструменты Лассо. Им по контуру обводим брошь. Можно захватывать часть фона, это позже можно исправить. Мышью обводку делать не очень удобно, у кого есть графический планшет, можете воспользоваться им. Начало и конец нашей обводки должны сомкнуться, тогда мы получим цельную выделенную область.
Чтобы перенести кусок на фон, нажимаем кнопку Вырезать на верхней панели. Затем переходим к картинке с фоном, там нажимаем кнопку Вставить на верхней панели. Поскольку фотография по размеру больше, чем картинка с орхидеей, программа выдает нам такое окно.
Выбираем — Сохранить размер полотна. Получаем вот такую смешную картинку
Далее меняем размер наложенного изображения до необходимого нам. Изображение ограничено рамкой с кружками. Чтобы изменить размер нужно, нажать левой кнопкой мыши на кружок и «потянуть» изображение к углу. Изображение уменьшается. Но! Будьте осторожны! Если слишком двигайте мышью, пропорции изображения могут нарушиться. Но их легко подправить потянув мышью за кружок в нужном направлении. Изображение можно передвигать, просто удерживая изображение левой кнопкой мыши. Вот, что получаем.
Чтобы изображение не двигалось, достаточно снять выделение щелкнув правой кнопкой мыши по рабочей области (серый фон). Далее убираем остатки белого фона. Для этого выбираем инструмент Ластик и выбираем для него нужный размер.
Чтобы было удобней стирать, можем увеличить масштаб изображения. Как видите, остатки белого старого фона вокруг брошки стираются, открывая взору новый фон.
Вот, что у нас получилось.
Чтобы узнать, удалили ли мы весь старый фон, или посмотреть на Слой 2 в целом, в окне Слои снимаем галочку со слоя Фон и выбираем Слой 2.
Все, что нужно подчищаем, ставим галочку на место и выбираем Слой 2. Мы, к примеру, хотим добавить светящуюся надпись. Для этого создаем новый Слой 3 (по той же схеме, что и слой 2).
Добавляем надпись (подробно о надписи в МК 1 по работе с этой программой).
Если хотим сделать надпись, или в целом слой полупрозрачным выбираем меню Слои на верхней панели — Свойства слоя — Непрозрачность (двигаем по шкале).
Если мы хотим, чтобы надпись светилась заходим в меню Эффекты на верхней панели — Для фотографии — Свечение.
Эта страница сайта посвящена несложным вопросам работы с Paint.NET и маленьким хитростям. Не смотря на то, что графический редактор Paint.NET имеет интуитивно понятный, дружественный интерфейс и довольно подробную инструкцию, некоторые посетители нашего сайта, которые только недавно начали работать с Paint.NET, все-таки сталкиваются с затруднениями при его освоении. Ответам на подобные вопросы Paint.NET и посвящена эта страница.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса. Информация на странице постоянно дополняется по мере возникновения вопросов.
Как в paint.net сделать блик света?
Здесь мы рассмотрим довольно простой и эффектный момент, как сделать световой блик на изображении при помощи Paint.NET. Этот вопрос не случайно размещен в разделе уроки Paint.NET для новичков, потому что выполняется он в одно действие.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента на рисунке ниже.
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Для удаления фона можно воспользоваться, например, инструментом «волшебная палочка» , в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift .
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Стиль линии и другие ее параметры задаются в панели инструментов, поэтому для наглядности на приведенном рисунке приведено изображение настроек значений в этой панели для трех примеров. На первом примере нарисована просто зеленая стрелка. Во втором примере нарисована синяя пунктирная стрелка-наконечник. В третьем примере нарисована красная штрихпунктирная стрелка, с заливкой 50%, а не сплошной, как в первых двух примерах. Возможные варианты настройки стиля окончания линии так же приведены в третьем примере в виде открытого меню. Графический редактор Paint.NET позволяет изменять стиль обоих окончаний линии и самой линии.
Часто позиционируется как замена MS Paint, приложению, входящему в состав операционных систем Windows. В результате может сложиться впечатление, что их отличия минимальны, что целевая аудитория обоих продуктов во многом совпадает. MS Paint – примитивный инструмент, предназначенный, скорее, для развлечений, чем для серьезной работы. Paint.NET является полноценным графическим редактором, без каких-либо оговорок. Он обладает широкими возможностями обработки фотографий. Большинство аналогичных программ имеют довольно высокую цену, что ограничивает их доступность. Paint.NET, напротив, бесплатен. Вы можете свободно установить программу и использовать ее неограниченное количество времени.
Paint.NET требует, чтобы в системе был установлен Microsoft .NET Framework 2.0. Графический редактор может переключаться между восемью языками интерфейса, среди которых, к сожалению, отсутствует русская локализация. Paint.NET быстро совершает первый старт и без загруженных в память фотографий занимает около 33 МБ оперативной памяти.
Интерфейс графического редактора представляет собой сочетание классической панели инструментов и серии плавающих окон, также являющихся носителями определенных функций продукта или отображающие какую-либо служебную информацию. Активная панель не прозрачна. Все остальные независимые окна имеют среднюю прозрачность, позволяющую видеть весь документ, несмотря на вынужденное перекрытие.
Любая операция над документом отображается в окне History. Вы можете свободно перемещаться по списку истории, тем самым, откатываясь на произвольное количество шагов назад. Кроме того, на панели присутствуют кнопки быстрой перемотки, позволяющие одной командой переходить на первый и последний элементы списка.
Paint.NET поддерживает работу со слоями. Можно создавать пустой слой, а также копию текущего документа. Допускается также импорт внешнего файла в качестве отдельного слоя. Его свойства довольно просты. Вы можете менять прозрачность слоя, метод смешивания данных, а также задавать ему произвольное имя. Во время работы над документом допускается временное включение и отключение отдельных слоев.
Отображение и скрытие отдельных окон с инструментами может быстро осуществляться с помощью горячих клавиш Fx. Их полный список можно посмотреть в меню Window. Вы можете включить отображение направляющей сетки, а также боковых линеек, как в текстовых процессорах. Во время масштабирования рабочего окна приложения, меняется масштаб открытого документа. Помимо его плавного изменения, можно приводить размер изображения к границам текущего окна, а также включать реальный масштаб документа.
Редактор позволяет работать с несколькими изображениями одновременно. Вы не можете как-либо минимизировать или изменить размер рабочего окна текущего документа. Все они отображаются в виде миниатюр у правого края панели инструментов. Если размеры рабочего окна приложения не позволяют разместить все элементы, то появляется новая кнопка, вызывающая список открытых изображений. Все документы показаны вместе с миниатюрами. Аналогичное меню вызывается при попытке вызова последних открытых изображений. Список Open Recent также содержит миниатюры.
Paint.NET может извлекать фотографии из фотокамеры, а также получать данные со сканера. В первом случае поддерживается лишь JPEG, а также TIFF с 8 или 16 бит на канал. Если вы снимаете в RAW, то в любом случае необходимо предварительное преобразование в специальном конвертере.
Во время выбора какого-либо инструмента, в строке статуса отображается подсказка по его использованию. Например, во время выделения прямоугольных областей, вам рассказывается, что если удерживать клавишу Shift, то выделение будет квадратным, а Ctrl включает режим добавления новых регионов.
Раз мы заговорили о выделении, то нельзя не отметить одну неприятную особенность Paint.NET. Вы не можете четко указывать соотношение сторон. На официальном сайте проекта, в разделе FAQ задается подобный вопрос. Ответ на него довольно странен. Вам советуют включить линейки по краям кадра, назначить в качестве единиц изменения сантиметры или дюймы и на глаз ориентироваться в своем выборе области. Это неудачный ответ. Вам придется нелегко, если требуется подготовить фотографии к печати на бумаге или к загрузке в мобильный телефон.
Кадрирование осуществляется на основе произведенного выделения, не являясь полностью независимым инструментом.
Выделение может также происходить с помощью волшебной палочки. Вы указываете максимальное значение изменения цвета и щелкаете мышью по заданному фрагменту фотографии. При этом выделяется вся соседняя однородная область. Вы можете также воспользоваться интеллектуальным инструментом лассо. Удерживая левую кнопку мыши, вы рисуете кривую, которая автоматически прилипает к границам резкого перепада цвета. При этом вы в реальном времени видите, как часть изображения закрашивается в голубой цвет – индикатор выделения. Как только вы отпустите кнопку мыши, первая и последняя точка кривой соединятся. Выделение завершено.
Во время изменения линейных размеров фотографии вам предлагается либо ввод абсолютных значений конечного снимка, либо указание процентного соотношения. Можно включить режим сохранения пропорций кадра. Редактор обладает несколькими алгоритмами масштабирования. Разумнее всего использовать режим максимального качества, ведь скорость обработки материала в любом случае невелика. Вы можете также менять размер холста. Исходное изображение привязывается к любой из сторон кадра, а также может располагаться по центру будущего документа.
Для удаления царапин с фотографии можно использовать инструмент клонирования текстур Clone Stamp. Удерживая клавишу Ctrl, вы извлекаете исходную текстуру, после чего рисуете ей на поврежденном месте. Алгоритм работает не очень аккуратно, что не позволяет использовать штамп для деликатных целей, например, для удаления родинок на коже.
Базовая корректировка фотографии доступна из меню Adjustment. Первое, что необходимо отметить сразу – автоматический режим, который вызывается также с помощью сочетания Ctrl+Alt+L. Кроме того, вы можете быстро переводить фото в черно-белый режим, а также тонировать в цвета сепия.
Все инструменты управления цветом и экспозицией не имеют собственных окон предварительного просмотра результата. По мере изменения настроек, ваши корректировки отображается внутри открытого документа. Как было сказано ранее, диалоговые окна Paint.NET наполовину прозрачны, они не загораживают фото. В результате, заметно упрощен интерфейс многих инструментов корректировки изображений в сочетании с наглядным предварительным просмотром.
Вы можете управлять экспозицией с помощью уровней и кривых. В обоих случаях допускается управление отдельными каналами. Например, вы можете сделать более насыщенным красный цвет в тенях и убрать его влияние в бликах.
Создание текстовых надписей происходит в текущем слое. При вызове инструмента Text можно всегда вернуться к старым надписям. Допускается сглаживание текста. Выбор цвета букв удобно осуществлять с помощью палитры, входящей в состав окна Colors. Графический редактор содержит большую библиотеку текстур, которыми могут закрашиваться буквы.
Работа с текстом не очень удобна. Полностью отсутствует инструмент его выделения. Все операции корректировки текста должны выполняться над каждым символом по отдельности. Простейшая операция – создание тени около текста. Ее осуществление в Paint.NET представляет собой сложную последовательность операций. Вы создаете надпись в новом слое. Затем в еще одном слое повторяете ее. После этого в предыдущем слое следует установка серого цвета, так как он является тенью. С помощью инструмента сдвига выделенных областей вы перемещаете надпись так, чтобы она была чуть ниже и в стороне от исходных букв. В результате получается неплохая тень. Но на ее создание потрачено немало усилий.
Paint.NET позволяет выполнять заливку областей не только одним цветом, но и с применением градиентов. Вы можете использовать переход между двумя цветами, а также плавное изменение прозрачности. Указывая исходную точку начала заливки, вы, удерживая левую кнопку мыши, перемещаете указатель, задавая степень и направление градиента. Программа предлагает несколько вариантов градиентов.
В состав Paint.NET входит довольно большое количество эффектов, применяемых к изображениям. Устранение красных зрачков при съемке со вспышкой выполняется в несколько этапов. Сначала вам необходимо выделить фрагмент снимка с глазом. Затем, вызвав специальный инструмент, вы указываете уровень допуска цвета и степень обесцвечивания красного канала.
Вы можете применять один вариант повышения резкости и целый набор инструментов размывания изображений. Помимо популярного гауссова размывания, вы можете имитировать расфокусировку, смазывание при движении, радиальное размывание. Если вы во время съемки объективом с переменным фокусным расстоянием в момент экспонирования вы повернете кольцо «зума», то на снимке получится эффект увеличения размывания по мере приближения к границам кадра. Вы повторить его с помощью аналогичной функции Paint.NET. Разнообразные размывания в сочетании с понижением контраста очень удобно использовать для создания фоновых рисунков для обложек дисков, для открыток и других подобных целей.
Все инструменты деформации изображения не могут настраиваться с помощью указания конкретных областей, точек. Вы лишь выбираете функцию, задаете некоторые ее параметры, а затем применяете эффект либо на все изображение, либо на заранее выделенную область.
Paint.NET позволяет создавать текстуру облаков, имитировать рисунок масляными красками, добавлять на фото зерно, создавать эффект гравюры на металле и многое другое. Настройки эффектов довольно примитивны. Предварительный просмотр результата работы всех функций отсутствует. Программа пытается сразу применить эффект на все изображение, что резко снижает скорость работы инструментов.
Графический редактор не содержит каких-либо инструментов пакетной обработки файлов. Для подобных целей лучше использовать либо менеджер изображений, либо другой, более мощный графический редактор. В меню Tool можно найти интересный инструмент Choose Defaults, позволяющий указывать настройки по-умолчанию для всех инструментов графического редактора.
Paint.NET – удачный продукт от корпорации Microsoft. Несмотря на то, что графическому редактору трудно придумать какое-либо серьезное применение, он удачно подойдет для начинающих фотографов, открывающих для себя возможности редактирования фотографий на компьютере. До систематизации данных еще далеко, полноценный менеджер изображений не нужен. В мощном графическом редакторе также пока нет необходимости, ведь его цена, скорее всего, будет серьезно бить по карману, а реальной отдачи можно будет добиться лишь в далекой перспективе. Для начала неплохо освоить какой-нибудь простой бесплатный графический редактор, чтобы понять всю прелесть обработки фотоматериала на компьютере. Какие могут быть варианты? ? Этот редактор обладает богатыми возможностями, но далеко не прост и имеет необычный интерфейс, способный вызывать серьезные проблемы в освоении. Основное достоинство Paint.NET и положительное отличие от конкурента заключается именно в его доступности. Графический редактор не делает ничего лишнего, предоставляя пользователю лишь необходимый минимум, качественно упакованный в удобный, легко осваиваемый интерфейс.
Резюме:
+ Paint.NET – отличный инструмент для новичков
— Paint.NET – бесполезная программа для смелых творческих натур, для увлеченных любителей и профессиональных фотографов.
Paint.NET – бесплатный растровый редактор, который позволит Вам обрабатывать рисунки и фотографии. Работает на платформе.NET Framework, поэтому при установке, возможно, потребуется установить его необходимую версию, программа делает это автоматически.
Paint.NET имеет русскоязычный интерфейс, и распространяется совершенно бесплатно. Это отличный аналог дорогостоящим редакторам. Поддерживает следующие форматы изображений: BMP , GIF , JPEG , PNG , TIFF , TGA , DDS , имеет собственный формат paint.net (*.pdn ). Программа умеет работать со слоями, изображение можно загрузить прямо со сканера или фотоаппарата, имеется возможность корректировки рисунков, применение к ним различных эффектов и много другого.
Необходимые системные требования для установки: ОС Windows XP, Vista, 7 и новее; процессор с частотой 1 ГГц; более 1 Гб оперативной памяти; свободное место на диске – зависит от обрабатываемого фото и примененных к нему операций.
Скачать бесплатно Paint.NET можно перейдя по ссылке, приведенной ниже. В архиве две версии программы: 4.0.9 (6,7 Мб) и 3.5.11 (3,6 Мб). Тем, у кого установлена Windows XP, нужно устанавливать версию 3.5.11.
Запускаем скачанный файл установки на компьютере. Если программа не найдет у Вас нужной версии.NET Framework, она автоматически скачает ее и установит на компьютер.
В первом окне мастера установки Paint.NET, отметьте маркером пункт «Пользовательские» , выберите язык и нажмите «Далее» .
Примите условия лицензионного соглашения, нажмите «Далее» .
Отметьте галочками нужные пункты. Чтобы файлы JPEG, PNG, BMP, TGA по умолчанию открывались в данной программе, поставьте галочки в первых двух полях. Включить или отключить автоматическую проверку обновлений, можно будет в настройках программы. Нажмите «Далее» .
Здесь можно ничего не менять. Если хотите, выберите другую папку для установки программы на компьютере, нажав «Обзор» . Нажмите «Далее» .
В следующем окне мастер сообщит, что Paint.NET готов к установке, нажмите «Далее» .
Затем дождитесь, когда программа установится и выполнит оптимизацию производительности для Вашего компьютера. После этого нажмите «Готово» .
Если Вы не снимали галочки в предыдущем окне, то Paint.NET запустится автоматически. Главное окно программы выглядит следующим образом. Сверху расположены основные вкладки меню, ниже отображаются настройки для выбранного инструмента. На рабочем листе открыты четыре дополнительных окна: «Инструменты» , «Палитра» , «Журнал» , «Слои» . Для их отображения или скрытия нужно нажать на соответствующую кнопочку в правом верхнем углу. Там же находится и кнопочка «Параметры» , в виде шестеренки. Вверху посредине будут отображаться все открытые файлы.
Чтобы открыть нужное изображение в программе, перейдите на вкладку «Файл» и выберите из меню «Открыть» . Через Проводник найдите рисунок на компьютере.
Выбирайте любой из инструментов, выделив его в окошке или выбрав из выпадающего списка, и применяйте к изображению. Открыть расширенную палитру можно нажав на кнопочку «Больше» .
Для добавления нового слоя в окошке «Слои» нажмите на соответствующую кнопочку. Крестик рядом, позволит удалить выделенный слой. Галочка напротив каждого слоя, делает его видимым, чтобы скрыть слой, уберите галочку. Также можно создать копию слоя, объединить их и поменять местами.
В окне «Журнал» можно отменить последние выполненные действия, достаточно нажать на синюю стрелочку «Отменить» .
Вкладка меню «Коррекция» позволит изменить цвета изображения, отрегулировать его оттенки, настроить яркость и прочее. На вкладке «Эффекты» можно применить различные эффекты для изображения.
Причем, настраивая параметры для выбранного эффекта или выполняя коррекцию, Вы сразу будете видеть результат на изображении. Если что-то не подойдет, нажмите в окне настроек «Отмена» .
Графический редактор Paint.NET, обладает неплохим набором функций, имеет понятный интерфейс, в нем можно работать со слоями, выполнять коррекцию изображений и применять к ним различные эффекты. При желании, можно сделать прозрачный фон для созданного изображения в Paint.NET.
Думаю, Вы без проблем сможете нарисовать в нем рисунок или подкорректировать нужную фотографию. Удачи Вам!
Оценить статью: (1 оценок, среднее: 5,00 из 5)
Вебмастер. Высшее образование по специальности «Защита информации».. Автор большинства статей и уроков компьютерной грамотности
На вопрос как работать со слоями в Paint.NET 3.36 ??? заданный автором Просека лучший ответ это .
Русификатор Paint.Net — скачать программу Русификатор Paint.Net
Event HoriZZont, 12.10.2009 21:06, для Русификатор Paint.Net 3.36. И как его скачать? На сайте требуется регистрация. От редакции. Попробуйте еще раз — теперь файл лежит в нашем архиве. Patatina, 26.02.2009 23:47, для Русификатор Paint.Net.
soft.softodrom.ru/…/Rusifikator-Paint-Net-p7690 сохраненная копия еще с сайта
2.
Paint.NET 3.36 [Русская версия]
Эта программа находится в разделе: Редакторы. Другие программы этого раздела! Paint.NET — бесплатный графический редактор для создания и коррекции разнообразных изображений.
to4kacom.ru/view_soft.php?id=202 сохраненная копия еще с сайта
3.
Paint.NET
Mu-mu. А я вот что-то скачала прогу, а разобраться никак не могу. Есть ли инструкция paint.net? подскажите, где скачать можно?
Вот и я думаю, скачать paint.net 3.36 или нет. Программка-то не плохая, но фотошоп круче намного!
сохраненная копия
4.
Paint.Net 3.36 Rus — Скачать бесплатно
-прост в использовании. Информация о файле: Размер: 1.58 MB. Версия: 3.36. Рус. язык: Есть.
center.dax.ru/graphics/paint_net.php сохраненная копия
5.
Paint.NET 3.36 Ultra Pack 1.01 + Rus » P32 — Развлекательная информация.. .
Кроме игрового азарта, со временем такие информационное развлечения начали приносить еще и прибыль так, как в наш век — информация главный товар. Paint.NET 3.36 Ultra Pack 1.01 + Rus.
p32.com.ua/soft/1157902378-paint.net-3.36-ultra-pack-1.01-rus.html сохраненная копия еще с сайта
6.
ST JIMY: Файловый архив / ПРОГРАММЫ / Paint.NET 3.36 Final + Руссификатор. zip
5200 book caprturenx capture capture nx d40 d50 d60 d70 d80 djvu finepix.5600 fuji fujifilm lumix.dmc-fx100 manual nikon nx paint.net 3.36 final + руссификатор panasonic pdf photo raw rus Инструкция Книги Мануал Фото.
nik-onn.mylivepage.ru/file/2114/3838 сохраненная копия еще с сайта
7.
Paint.NET 3.36 Ultra Pack 1.02 » Город 54 —
-Paint.Net Plugin Manager X 1.0. -abrViewer.NET 2.0.2663.34884. Поддерживаемые форматы: pdn, bmp, gif, jpg, jpeg, jpe, jfif, png, png(optimized), tif, tiff, tga, txt, avi, blp, bmpx, dds, ico, cur, ani, jp2, j2c, jpg2, pcx. Год: 2009. Версия: 3.36.
city54.sk6.ru/soft/102-paintnet-336-ultra-pack-102.html сохраненная копия еще с сайта
8.
Скачать бесплатно Paint.NET — бесплатная программа для редактирования.. .
Как правило, только дорогие платные программы для работы с изображениями умеют работать со слоями. Paint.NET предоставляет эту возможность бесплатно. — Мощные инструменты.
baraholka.biz.ua/ru/paint_net/index.html сохраненная копия еще с сайта
9.
Paint.NET 3.36 Ultra Pack 1.02 Rus » бесплатная музыка фильмы скачать.. .
Чтобы узнать как скачать Paint.NET 3.36 Ultra Pack 1.02 Rus бесплатно прочитайте пожалуйста вот эту инструкцию. Если вы считаете что она устарела или вы хотите узнать как качать и с других файловых обменников — напишите нам, мы добавим описание.
сохраненная копия еще с сайта
10.
Paint.NET 3.36.3158 Rus » AGVI.RU — Скачать бесплатно варез, софт, видео.. .
Обратите внимание: для нормальной работы программы необходимо, чтобы в системе был установлен Microsoft .NET Framework 2.0. Скачать Paint.NET 3.36.3158 Rus. Другие новости по теме
agvi.ru/14811-paint.net-3.36.3158-rus.html сохраненная копия еще с сайта
Paint 3D: что это и как пользоваться?
Как сделать градиент в Paint?
Для того что бы нарисовать или сделать градиент в Paint.NET достаточно щелкнуть указателем мыши в точку начала и перетащить указатель мыши в точку окончания. Принцип использование этого инструмента похож на рисование линий.
Как наложить сетку на картинку в Paint?
Чтобы создать сетку, выберите в меню Эффекты -> Узоры -> Генератор сетки и шахматной доски. Как только вы это сделаете, на рабочем холсте появится сетка с настройками по умолчанию, а поверх нее откроется небольшое окошко, в котором можно будет изменить параметры этой сетки.
Как копировать в Paint 3d?
Копирование фрагмента: 1 способ – установить курсор мыши внутри вырезанного фрагмента, переместить рисунок при нажатой клавише Ctrl; 2 способ – выделить фрагмент, скопировать в буфер обмена (Правка, Копировать или Ctrl+C), вставить из буфера обмена (Правка, Вставить или Ctrl+V).
Что такое градиент в рисовании?
Градие́нт (англ. Gradient) — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой.
Что можно сделать в Paint?
Программа Paint — стандартный графический редактор, который устанавливается вместе с Windows. C помощью этой программы можно рисовать, наносить на существующие изображения надписи, линии и фигуры, стирать или закрашивать части изображений, а также вырезать, копировать и вставлять части изображений.
Как сделать прозрачный фон в Paint 3d?
Есть два способа, которыми вы можете сделать фон изображения прозрачным .
…
Добавляйте прозрачные фоны к сохраненным изображениям с помощью Paint 3D
- Нажмите параметр Прозрачный холст на боковой панели.
- Нажмите кнопку Выбрать и перетащите прямоугольник выделения на область изображения, которую необходимо удалить.
Как нарисовать прямую линию в Paint 3d?
Инструмент «Линия» позволяет нарисовать прямую. Настройки инструмента – толщина. Чтобы нарисовать горизонтальную или вертикальную линию или линию с наклоном 45 градусов, удерживайте нажатой клавишу SHIFT при перемещении мыши. Инструмент «Кривая» позволяет нарисовать кривую линию.
Как рисовать фигуры в Paint?
На вкладке Главная в группе Фигуры щелкните готовую фигуру. Чтобы нарисовать фигуру, перетащите. Чтобы нарисовать равностороннюю фигуру, удерживайте клавишу Shift при перетаскивании указателя. Например, чтобы нарисовать квадрат, выберите Прямоугольник и перетащите указатель, удерживая нажатой клавишу Shift.
Как выделить картинку по контуру в Paint?
выбрать овал на панели управления; разместить его в соответствии с воображаемыми границами, в рамках которых должен остаться рисунок; придать контуру нужную форму и размер; нажать на выделение произвольной области и аккуратно обвести контур.
Начало использования программы Paint – работа с инструментами рисования
Paint – это средство Windows, предназначенное для рисования, окраски и редактирования изображений. Программа Paint можно использовать как цифровой альбом для создания простых изображений и творческих проектов или для добавления текста и деталей к другим изображениям (например, сделанным цифровой камерой фотографиям).
Части программы Paint
Откройте Paint. После запуска программы Paint откроется пустое окно; инструменты для черчения и рисования расположены на ленте в верхней части окна. На рисунке показаны различные части окна программы Paint.
Работа с инструментами Paint
На ленте в программе Paint размещен удобный набор инструментов для черчения. Их можно использовать для рисования от руки и добавления различных фигур в готовые изображения.
В этом разделе описано несколько типичных задач. Дополнительные сведения о том, как использовать различные инструменты в программе Paint, см. Работа с программой Paint.
Рисование линий
Некоторые орудия и фигуры (например, Карандаш, Кисть, Линия и Кривая) дают возможность наметить различные прямые, кривые и волнистые линии. Результат зависит от движения мыши при рисовании. Например, с помощью орудия «Линия» можно начертить прямую линию.
- На вкладке Главная в группе Фигуры щелкните инструмент Линия.
- В группе Цвета нажмите Цвет 1, выберите нужный цвет.
- Чтобы нарисовать линию, перетащите указатель в области рисования.
Рисование волнистых линий
Рисунки можно создавать не из одних прямых линий. С помощью орудий «Карандаш» и «Кисть» можно рисовать фигуры произвольной формы.
- На вкладке в группе Сервис щелкните инструмент Карандаш.
- В группе Цвета нажмите Цвет 1, выберите нужный цвет.
- Чтобы нарисовать волнистую линию, соответственно перетащите указатель в области рисования.
Примечание: Чтобы создать линию с другим видом, используйте одну из кистей.
Рисование фигур
Программа Paint позволяет создавать самые разнообразные фигуры. Например, можно рисовать определенные шаблонные фигуры: прямоугольники, круги, квадраты, треугольники, стрелки (и многие другие).
К тому же, с помощью фигуры Многоугольник можно создать произвольную фигуру: многоугольник с каким угодно количеством сторон.
- На вкладке в группе Фигуры, выберите шаблонную фигуру, например прямоугольник.
- Чтобы добавить шаблонную фигуру, нарисуйте ее, перетаскивая указатель мыши в области рисования.
- Чтобы изменить контур, в группе Фигуры щелкните Контур, а затем выберите тип контура. Если фигуры не нужен контур, выберите Без контура.
- В группе Цвета нажмите Цвет 1 и выберите цвет контура.
- В группе Цвета нажмите Цвет 2, далее выберите цвет заливки для фигуры. Чтобы изменить тип заливки, в группе Фигуры щелкните Заливка и выберите тип заливки. Если для фигуры не нужна заливка, выберите Без заливки.
Добавление текста
К изображениям можно добавлять ещё и текст. С помощью орудия «Текст» можно добавить простое сообщение или заголовок.
- На вкладке Главная в группе Сервис щелкните инструмент Текст.
- Перетащите указатель в область рисования, куда нужно добавить текст.
- В разделе Сервис для работы с текстом на вкладке Текст выберите шрифт, размер и стиль в группе Шрифт.
- В группе Цвета нажмите Цвет 1, выберите нужный цвет. Это цвет текста.
- Введите текст, который нужно добавить.
Удаление части рисунка
Чтобы устранить ошибку или изменить часть рисунка, можно воспользоваться резинкой. По умолчанию ластик заполняет любой участок, который вы стираете, белым цветом, но цвет ластика можно изменить. Например, если задать желтый цвет фона, стертые участки станут желтыми.
- На вкладке в группе Сервис щелкните инструмент Резинка
- В группе Цвета нажмите Цвет 2, а затем выберите цвет стирания. Для удаления белым, не нужно выбирать цвет.
- Перетащите указатель над участком, который нужно стереть.
Cохранение изображения созданного в Paint
Часто сохраняйте внесенные в рисунок изменения, чтобы случайно не потерять. Для сохранения изменений нажмите кнопку Paint , выберите Сохранить. Сохраняются все изменения в рисунке, внесенные с момента последнего сохранения.
Во время первого сохранения рисунка нужно предоставить ему имя файла.
Для этого:
- Нажмите кнопку Paint, выберите Сохранить.
- В поле Сохранить как тип требуемый формат.
- В поле Имя файла введите имя и нажмите кнопку Сохранить.
2 простых способа сделать пунктирную линию в Adobe Illustrator
Все еще загружаете стандартные пунктирные линии? Вы не обязаны. Наверное, быстрее самостоятельно нарисовать пунктирную линию, чем искать бесплатную в Интернете.
Был там, сделал то. Я знал, что сделать пунктирную линию легко, но я изо всех сил пытался выяснить, где находится вариант пунктирной линии.
Cap & Corner и значение тире — это две ключевые настройки, над которыми вам нужно будет поработать. Помимо этого, вы также можете нарисовать пунктирную линию, создав новую кисть.
В этом уроке я покажу вам, как построить пунктирную линию, используя два простых метода, а также несколько дополнительных советов.
Давайте нырнем!
2 способа сделать пунктирную линию в Adobe Illustrator
Вы можете нарисовать пунктирную линию, создав новую кисть, или изменить настройки мазка и отредактировать пунктирную линию.
Примечание: скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Метод 1. Создайте пунктирную линию
Шаг 1: Выберите инструмент «Эллипс» и нарисуйте небольшой круг.
Шаг 2: Перетащите круг на панель «Кисти». Если она еще не открыта, вы можете открыть панель кистей из верхнего меню Окно > Кисти .
Когда вы перетаскиваете круг на панель «Кисти», появляется диалоговое окно «Новая кисть», в котором вы увидите, что параметр кисти по умолчанию — Scatter Brush .Нажмите ОК .
После того, как вы нажмете OK , вы можете изменить параметры точечной кисти. Вы можете изменить имя кисти и пока оставить остальные настройки.
Шаг 3: Выберите инструмент Line Segment Tool , чтобы нарисовать линию.
Шаг 4: Вернитесь на панель «Кисти» и выберите кисть с пунктирной линией, которую вы только что создали. Вы увидите что-то подобное.
Как видите, между точками нет места и они слишком большие.
Шаг 5: Дважды щелкните кисть на панели «Кисти», чтобы снова открыть окно «Параметры точечной кисти». Установите флажок Preview и отрегулируйте Size и Spacing , чтобы получить результат, который лучше всего подходит для вас.
Метод 2. Измените стиль обводки
Шаг 1: Используйте инструмент Line Segment Tool , чтобы нарисовать линию.
Шаг 2: Перейдите на панель Appearance и щелкните Stroke .
Шаг 3: Настройте параметры. Теперь у вас есть несколько вариантов для корректировки линии. Измените Cap на Round Cap и Corner на Round Join (средний вариант для обоих).
Установите флажок Пунктирная линия и измените все значения тире на 0 pt. Значение зазора определяет расстояние между точками, чем выше значение, тем больше расстояние. Например, я поставил 12 пт, и это выглядит так.
Если вы хотите сделать точки больше, просто выберите линию и увеличьте толщину штриха.
Дополнительные советы
Если вы хотите сделать пунктирные или точечные формы. Вы можете выбрать любой из инструментов формы, а затем изменить стиль обводки.
Например, если вы хотите создать прямоугольник из точек. Выберите инструмент «Прямоугольник», чтобы нарисовать прямоугольник, а затем измените обводку, используя любой из описанных выше методов. Вы также можете изменить цвет пунктирной линии, изменив цвет обводки.
Хотите сделать линии веселее? Вы можете изменить Профиль.Как насчет этого?
Завершение
Оба метода позволяют изменять размер и интервал, но если вы хотите изменить цвет пунктирной линии, вам нужно будет изменить цвет обводки.
Технически вы можете создать цветную кисть, но сколько раз вы собираетесь использовать один и тот же цвет? Вот почему изменение цвета обводки более эффективно.
Примерно июнь EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
CanvasRenderingContext2D.setLineDash () — веб-API | MDN
setLineDash () метод Canvas 2D API CanvasRenderingContext2D Интерфейс устанавливает шаблон штрихового пунктира, используемый при
гладкие линии. Он использует массив значений, которые определяют переменную длину строк.
и пробелы, которые описывают узор.
Примечание: Чтобы вернуться к использованию сплошных линий, установите для списка штриховых штрихов значение пустой массив.
ctx.setLineDash (сегменты);
Параметры
-
сегментов Массивчисел, которые определяют расстояния для попеременного рисования линия и пробел (в единицах координатного пространства). Если количество элементов в массиве является нечетным, элементы массива копируются и объединяются. Например,[5, 15, 25]станет[5, 15, 25, 5, 15, 25]. Если массив пуст, список штрихов очищается и штрихи возвращаются к твердый.
Возвращаемое значение
Базовый пример
В этом примере используется метод setLineDash () для рисования пунктирной линии над
Сплошная линия.
HTML
JavaScript
const canvas = document.getElementById ('холст');
const ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.setLineDash ([5, 15]);
ctx.moveTo (0, 50);
ctx.lineTo (300, 50);
ctx.stroke ();
ctx.beginPath ();
ctx.setLineDash ([]);
ctx.moveTo (0, 100);
ctx.lineTo (300, 100);
ctx.stroke ();
Результат
Некоторые общие шаблоны
Этот пример иллюстрирует множество общих шаблонов штриховых штрихов.
HTML
JavaScript
Созданная ниже функция drawDashedLine () позволяет рисовать несколько
пунктирные линии простые. Он получает массив шаблонов в качестве единственного параметра.
function drawDashedLine (pattern) {
ctx.beginPath ();
ctx.setLineDash (шаблон);
ctx.moveTo (0, y);
ctx.lineTo (300, y);
ctx.stroke ();
у + = 20;
}
const canvas = document.getElementById ('холст');
const ctx = canvas.getContext ('2d');
пусть y = 15;
drawDashedLine ([]);
drawDashedLine ([1, 1]);
drawDashedLine ([10, 10]);
drawDashedLine ([20, 5]);
drawDashedLine ([15, 3, 3, 3]);
drawDashedLine ([20, 3, 3, 3, 3, 3, 3, 3]);
drawDashedLine ([12, 3, 3]);
Результат
Таблицы BCD загружаются только в браузере
Строка
Уровень оценки: 1-2
Студенты познакомятся с одним из основных элементов искусства — линией — путем анализа типов линий, используемых в различных произведениях искусства, чтобы помочь ученикам понять, как художники используют линию для передачи движения и настроения.Затем они создадут абстрактную линейную иллюстрацию на основе того, что им нравится делать или смотреть.
Фрэнк Стелла
Американец, 1936 года рождения
Jarama II , 1982
смешанная техника на травленом магнии, 319,9 x 253,9 x 62,8 см (125 15/16 x 99 15/16 x 24 3/4 дюйма)
Национальная художественная галерея, Дар Лилы Ачесон Уоллес
Связь с учебной программой
Материалы
- Smart Board или компьютер с возможностью проецирования изображений из слайд-шоу
- Разнообразие художественных материалов для учащихся на выбор (предложения: маркеры, акварель, цветные карандаши, цветная бумага для коллажей, масляная пастель, темпера, пряжа и т. Д.)
- Коробка картонная длинная
- Маленькие мячи разных размеров
Вопросы для разминки
Если бы эта картина могла двигаться, двигалась бы она быстро или медленно? Есть ли что-то в строках, которые заставляют вас так думать?
Фон
Линия — это отметка, сделанная с помощью инструмента для рисования или кисти. Есть много типов линий: толстые, тонкие, горизонтальные, вертикальные, зигзагообразные, диагональные, фигурные, изогнутые, спиральные и т. Д. И часто очень выразительны. Линии — это основной инструмент художников, хотя некоторые художники показывают свои линии больше, чем другие.Некоторые линии на картинах невидимы — на самом деле вы не видите темного пятна линии. Но они есть в том, как художник расставляет предметы на картине.
Художник Фрэнк Стелла — фанат гонок. Этот металлический рельефный рисунок Jarama II назван в честь автомобильного ипподрома недалеко от Мадрида, Испания. Здесь Стелла использовала извилистые, изогнутые полосы металла, окрашенные в яркие, динамичные цвета, чтобы передать движение и волнение профессиональных гонок.
Практика с инструкциями
Линии в искусстве выражают разные вещи.Просмотрите слайд-шоу ниже и попросите учащихся ответить на вопросы под каждым изображением:
Слайд-шоу: Изучение линий в произведениях искусства
предыдущие слайды Изучение линий в произведениях искусства Уроки и занятия Roy Lichtenstein
American, 1923–1997
Leo Castelli Gallery (издатель)
Chiron Press (принтер)
Brushstroke , 1965
цветной трафарет на плотной белой плетеной бумаге, 58.4 x 73,6 см (23 x 29 дюймов)
Corlett / Fine 1994, Vol. II, нет. 5
Национальная художественная галерея, Дар Роя и Дороти Лихтенштейн
Что это за линия?
А теперь внимательно посмотрите на эти строки. Какая группа слов лучше всего их описывает?
(1) Спокойный, серьезный, тихий
ИЛИ
(2) Энергичный, веселый, динамичный
Изучение линий в произведениях искусства Уроки и занятия Чарльз Шилер
Американец, 1883–1965
Классический пейзаж , 1931
холст, масло, 63.5 x 81,9 см (25 x 32 1/4 дюйма)
Национальная художественная галерея, собрание Барни А. Эбсворта
Какие типы линий вы видите?
Где вы видите следующее:
Длинный
Непрерывный
Прямой
Диагональ
Вертикальный
Горизонтальный
А теперь внимательно посмотрите на эти строки. Какая группа слов лучше всего их описывает?
(1) Надежный, серьезный, организованный, спланированный
ИЛИ
(2) Глупый, энергичный, динамичный, в движении, хаотичный
Изучение линий в произведениях искусства Уроки и занятия Жоан Миро
Испанский, 1893–1983
Ферма , 1921–1922
холст, масло, 123.8 x 141,3 x 3,3 см (48 3/4 x 55 5/8 x 1 5/16 дюйма)
Национальная художественная галерея, Дар Мэри Хемингуэй
Какие типы линий вы видите?
Где вы видите следующее:
Прямой
Короткий
Длинный
Зигзаг
изогнутый
Посмотрите внимательно на эти строки. Какая группа слов лучше всего их описывает?
(1) Занят, вверх ногами, активен
ИЛИ
(2) Серьезный, спокойный, тихий
Изучение линий в произведениях искусства Уроки и занятия Morris Louis
American, 1912–1962
Beta Kappa , 1961
холст, акрил, 262.3 x 439,4 см (103 1/4 x 173 дюйма)
Национальная художественная галерея, Дар Марселлы Луи Бреннер
Какие типы линий вы видите?
Чем эта картина отличается от предыдущих?
Посмотрите внимательно на эти строки. Какая группа слов лучше всего их описывает?
(1) В движении, празднично, весело
ИЛИ
(2) Спокойный, сонный, тихий
Изучение линий в произведениях искусства Уроки и занятия Анри Матисс
Френч, 1869–1954 гг.
Женщина, сидящая в кресле , 1940
холст, масло, 54 x 65.1 см (21 1/4 x 25 5/8 дюйма)
Национальная художественная галерея, Подарено Ритой Шрайбер в память о ее муже Тафте Шрайбер
Какие типы линий вы видите?
Где вы видите следующее:
Зигзаг
изогнутый
Прямой
Короткий
Сломанный
Посмотрите внимательно на эти строки. Какая группа слов лучше всего их описывает?
(1) Движение, праздник, веселье
ИЛИ
(2) Спокойный, сонный, тихий
Изучение линий в произведениях искусства Уроки и занятия Уинслоу Гомер
American, 1836–1910
Breezing Up (A Fair Wind) , 1873-1876
холст, масло, 61.5 x 97 см (24 3/16 x 38 3/16 дюйма)
Национальная художественная галерея, Дар Фонда У. Л. и Мэй Т. Меллон
Сможете ли вы найти скрытые линии на этой картине? На этой картине, изображающей быстро движущийся парусник, есть диагональные линии. Почему? Художники используют диагонали, чтобы показать энергию и движение. Диагонали также уводят зрителя в картину. Попробуйте представить лодку без диагоналей, стоящую на воде горизонтально, с мачтой, уходящей прямо вверх, вертикально в небо.Будет ли лодка двигаться или стоять без диагоналей?
А теперь сравните эту сцену с катанием на лодке со следующим слайдом …
Изучение линий в произведениях искусства Уроки и занятия Fitz Henry Lane
American, 1804–1865
Лесные шхуны вечером в заливе Пенобскот , 1863
холст, масло, 62,5 x 96,8 см (24 5/8 x 38 1/8 дюйма)
Национальная галерея Искусство, Дар мистераи г-жа Фрэнсис В. Хэтч, старший
Эта лодка движется быстро или медленно? Похоже, он стоит на месте. Вода кажется спокойной или бурлящей? Насколько сильно дует ветер? (Нет парусов = очень слабый ветер!) Есть ли на этой картине диагональные линии? (Очень мало — здесь в основном прямые линии, вертикальные и горизонтальные. Без диагональных линий художник создал тихую, спокойную сцену с медленно движущейся лодкой.)
следующие слайдыДеятельность
Ученики выберут занятие, которое им нравится смотреть или в котором участвуют, которое включает в себя движение, такое как занятия спортом, танцы, лазание по дереву, езда на велосипеде, прыжки со скакалкой и т. Д.Они будут перечислять прилагательные, которые описывают как деятельность, так и чувства, которые они испытывают при выполнении или просмотре этой деятельности. Затем ученики напишут рядом с каждым прилагательным, какой тип линии и цвет лучше всего отразит это задание. Например, при просмотре балета могут быть мягкие, тонкие, волнистые линии пастельных тонов, а для прыжков со скакалкой — толстые зигзагообразные линии жирных оттенков. Вдохновленные Stella Jarama II , ученики создадут абстрактные линейные рисунки в выбранной ими среде, которая вызовет ощущение их деятельности.Напомните учащимся, что выбор средств массовой информации очень важен; маркеры создают гораздо более смелое впечатление, чем акварель, поэтому они должны думать обо всей картине, которую они хотят изобразить.
Чтобы приспособиться к нарушениям зрения, учащиеся могут использовать пряжу и клей для создания своих абстрактных линейных рисунков. Учащиеся могут рисовать с помощью клея на листе бумаги, а затем укладывать пряжу разного типа и длины, чтобы создать рельефный рисунок.
Альтернативой для учета различий в управлении двигателем может быть создание абстрактного линейного рисунка с использованием коробки, шариков и темперной краски.Студенты помещали лист бумаги в длинную коробку и выдавливали на бумагу 3-4 количества темперной краски разных цветов размером в четверть. Затем ученики использовали шарики разных размеров и катали шарики по краске, пробуя разные скорости, чтобы нарисовать линии.
предыдущее изображение следующее изображение
предыдущий набор миниатюр- Рисование линии с шариками
/ содержание / плотина / ngaweb / образование / учебные ресурсы / уроки-мероприятия / элементы-искусства / EA-Line-3.jpg
Поместите лист бумаги в коробку и нанесите на бумагу 3-4 количества темперной краски разных цветов размером в четверть.
- Рисование линии с шариками
/ содержание / плотина / ngaweb / образование / учебные ресурсы / уроки-мероприятия / элементы-искусства / EA-Line-Photo-2.jpg
Выбирайте шары разного размера и предлагайте ученикам катать шарики по краске, чтобы нарисовать линии.
- Рисование линии с шариками
/ content / dam / ngaweb / Education / обучающие ресурсы / уроки-мероприятия / элементы-искусства / EA-Line-Photo-1 копия.jpg
Ученики могут попробовать катать шары с разной скоростью, чтобы поэкспериментировать с разными линиями.
Рисование линии с шариками
Поместите лист бумаги в коробку и нанесите на бумагу 3-4 количества темперной краски разных цветов размером в четверть.
Добавочный номер
Затем ученики разместят свои готовые произведения искусства для обсуждения в классе. Во-первых, их одноклассники должны угадать, какой вид деятельности изображается, и обосновать свой ответ: что такого особенного в форме линии? толщина? количество включенных строк? цвет? выбор СМИ? Тогда ученик-художник будет обосновывать свои решения перед классом.
Элементы искусства поддерживаются Фондом Роберта Лемана
VA: Cr1.1.2 Совместно обсудите несколько подходов к проблеме искусства или дизайна.
VA: Cr1.2.2 Изобразите или создайте дизайн с использованием различных материалов и инструментов, чтобы исследовать личные интересы, вопросы и любопытство.
VA: Cr2.1.2 Экспериментируйте с различными материалами и инструментами, чтобы выявить личные интересы в произведении искусства или дизайне.
VA: Cr2.2.1 Продемонстрировать безопасные и правильные процедуры использования материалов, инструментов и оборудования при изготовлении произведений искусства.
VA: Cr3.1.2 Обсудите и подумайте со сверстниками о выборе, сделанном при создании произведений искусства.
VA: Re7.2.2 Воспринимать и описывать эстетические характеристики природного мира и созданной окружающей среды.
VA: Re8.1.2 Интерпретируйте искусство, определяя настроение, предлагаемое произведением искусства, и описывая соответствующий предмет и характеристики формы.
Как сделать стену с золотыми точками (и сохранить прямые линии)
Во время недавней переделки медиа-комнаты я хотел воссоздать вид обоев с золотыми точками, которые я видел на обложке ноябрьского номера «House Beautiful» за 2017 год.
Узор состоит из двойных горизонтальных рядов квадратных точек, равномерно расположенных по всей комнате.
Итак, у меня было две дилеммы. Во-первых, как создать точки, чтобы все они были одного размера.
Во-вторых, как убедиться, что они расположены ровно и ровно.Если бы ряды не были прямыми, они выглядели бы ужасно!
Дилемма № 1 — Как сделать точки
Этот пост может содержать партнерские ссылки. Мы взимаем небольшую комиссию, если вы покупаете товары по этим ссылкам (без дополнительных затрат для вас). Как партнер Amazon, я зарабатываю на соответствующих покупках. Но мы рекомендуем только те продукты, которые использовали бы сами. Для получения дополнительной информации щелкните здесь, чтобы увидеть наши раскрытия.
Изначально я думал, что смогу заклеить отдельные квадраты и закрасить их.Но мысль о том, чтобы собрать их всех в очередь, казалась невозможной!
Некоторые люди могут купить золотой клейкий винил и обрезать его до размеров квадратов, но я отказался наклеивать наклейки на стены, когда мои дети выросли. И у вас все еще есть проблема убедиться, что они натуралы.
Наконец-то мы пришли к идее создания трафарета, на котором были бы вырезаны ряды точек. Это позволит убедиться, что все они одного размера, а точки на трафарете прямые.
К счастью, этот узор очень легко создать с помощью Cricut!
Дилемма № 2 — Как получить прямые точки
Моей первой идеей было провести прямую линию вдоль первой стены с помощью уровня.Это не сработало! Поскольку стена и потолок не прямые, линия визуально выглядела кривой. К счастью, эту линию было легко покрыть краской.
Тогда я решил, что мне нужно использовать потолочную линию в качестве ориентира. Итак, я измерил 5 дюймов от потолка с каждой стороны одной стены и провел меловую линию. Это сработало, но потребовалось два человека, и это было беспорядочно. Мел покрыл всю обратную сторону трафарета, стену, пол, меня.
Мой брат наблюдал за моими дилеммами и придумал более чистый и простой метод, без которого я мог бы обойтись как помощник.Он предложил отмерить 5 дюймов от потолка (как я делал раньше), а затем в этой точке протянуть веревку через стену. Блестяще! Затем все, что мне нужно было сделать, это совместить верхнюю часть трафарета со шнурком.
Как сделать трафарет с золотой точкой
Cricut Explore отлично подходит для создания трафарета с золотой точкой.С помощью машины Cricut * создание пользовательских трафаретов действительно просто. (Но, конечно, вы можете разрезать его вручную с помощью универсального ножа.)
Откройте Cricut Design Space *, чтобы создать дизайн стены с золотой точкой.
Если вы хотите пойти по простому пути, вы можете получить мой проект Design Space ниже.
Чтобы создать дизайн самостоятельно:
1. Создайте несколько квадратов 1/2 ″ и разместите их на расстоянии 1 ″ друг от друга. Использование сеток позволяет легко определять нужные расстояния.
2. Затем скопируйте строку, чтобы создать вторую строку на 1 ″ вниз.
3. Вы должны уместить 3 таких двойных ряда на одном листе пластика для трафарета. Так что просто скопируйте обе эти строки вниз, чтобы создать 2 дополнительные строки трафарета.
4. Создайте линию разреза между каждой группой рядов, которая разделит их на отдельные трафареты.
Чтобы вырезать трафарет:
1. Создайте пользовательский материал в Пространстве дизайна для материала трафарета со следующими настройками:
Давление резания: 335
Множественная резка: 2X
Тип лезвия: Лезвие с мелким острием
2 2. Используйте Cricut, чтобы вырезать квадраты.
Как красить золотые точки
Используйте веревку, чтобы отметить верхнюю линиюЯ хотел, чтобы первый ряд точек находился на расстоянии 6 дюймов от потолка, а строки — на расстоянии 10 дюймов.Чтобы быть визуально точным, ряд точек, ближайший к потолку, должен располагаться прямо по комнате. Так что это была самая важная линия.
Верх трафарета находился на расстоянии 1 дюйма от верха рисунка, поэтому я отмерил 5 дюймов от потолка на каждом конце стены и использовал малярную ленту, чтобы отметить пятно. Затем я закрепил веревку между этими двумя точками, убедившись, что она туго натянута.
Теперь у меня была прямая линия от одной стены до следующей стены в 5 ″ от потолка. Чтобы убедиться, что он не провисает посередине, я приклеил эту линию через каждые 2 фута вдоль стены.
Выровняйте верх трафарета с помощью веревки.Затем было легко выровнять верх трафарета вдоль веревки и закрепить их липкой лентой.
С помощью мазка золотой краски и круглой трафаретной кисти с натуральной щетиной я нанёс точки на стену.
Закрепите ленту для следующего рядаКак только я закончил трафарет верхнего ряда двойных точек, я измерил для следующего ряда 17 ″ вниз от потолка . (Узор из двойных точек имеет ширину 2 дюйма, а расстояние между рядами точек составляет 10 дюймов плюс исходные 5 дюймов).
Затем повторил тот же процесс, приклеивая ленту через стену, размещая трафареты и закрашивая точки, как описано выше.
Повторить процесс вниз по стенеКаждый последующий ряд измерялся с интервалами 12 дюймов всегда измерения от потолка , например на 17 ″, 29 ″, 41 ″, 53 ″, 65 ″, 77 ″. Я записал эти числа на листке бумаги, который держал под рукой, чтобы не прогадать во время работы.
Примечание. Если ваш дом не очень хорошо построен (мой — нет), нижний ряд точек не будет находиться на одинаковом расстоянии от пола из-за различий в конструкции дома.Но со всей мебелью в комнате вы этого не замечаете.
Перейдите к следующей стене, убедившись, что ряды у угла выровнены.Когда вы закончите первую стену, повторите все шаги на каждой из других стен, пока не закончите!
Стена с золотой точкойЭтот процесс легкий и простой, но не быстрый!
Мне потребовалось около 2 дней, чтобы закончить трафарет всех четырех стен моей небольшой медиа-комнаты.
Готовая стена с золотой точкойОднако, на мой взгляд, это стоило потраченных усилий и времени!
Ищете другие идеи декора стен?
Есть вопросы или комментарии по поводу того, как сделать стену из золотых точек? Расскажите нам в разделе ниже.
Совместное использование — это забота!
Как нарисовать прямую / пунктирную линию в Affinity Designer
В этом уроке мы узнаем, как нарисовать прямую линию в Affinity Designer от Serif с помощью инструмента «Перо » .
1) Запустите Affinity Designer.
2) Создайте новый документ (нажмите ⌘ + N ). Если вы собираетесь работать с прозрачным фоном, вы можете выбрать Прозрачный фон в разделе Цвет всплывающего диалогового окна.
3) Выберите инструмент «Перо » (нажмите P ).
4) Имеет четыре различных режима. Выберите Line Mode .
5) Щелкните в том месте документа, где вы хотите, чтобы линия начиналась. Затем нажмите SHIFT и перетащите мышь по горизонтали.
6) Отпустите кнопку мыши в точке, где вы хотите закончить линию. В то же время обратите внимание на инструмент Stroke на контекстной панели инструментов, который в настоящее время имеет значение 1 pt.Здесь вы устанавливаете толщину, тип, цвет и другие свойства линии.
7) Вот и получилась первая горизонтальная линия.
8) Чтобы установить толщину линии, щелкните значок растянутой линии на контекстной панели инструментов рядом с образцом Stroke . Откроется панель Stroke . Сдвиньте ручку Width до желаемой толщины.
9) Чтобы установить цвет линии, щелкните образец Stroke , а затем панель Color .Есть несколько предпочтений выбора для ползунков цвета. Здесь я выбрал HSL Color Wheel . Выберите желаемый цвет на колесе.
10) Чтобы нарисовать вертикальную линию, достаточно нажать клавишу SHIFT и перетащить мышь по вертикали.
11) Выберите инструмент Move Tool и щелкните линию, которую вы хотите сделать пунктирной. Снова щелкните значок линии рядом с образцом Stroke .Открывается панель обводки . Выберите стиль штриховой линии в поле Стиль .
12) Теперь для стиля тире Cap вы можете выбрать либо Round , либо Butt , либо Square . Здесь я выбираю Butt .
13) Наша пунктирная линия выглядит следующим образом.
14) В нижней части панели Stroke находится сетка с четырьмя числами Dash .Первое число устанавливает размер тире, а второе — последующий пробел.
Clip Studio Paint ДЕБЮТ | Clip Studio.net
Clip Studio Paint ДЕБЮТ возможности рисования.
1. Создавайте плавные, красивые линии с реалистичным рисованием, любимым профессионалами!
Благодаря более чем 10-летнему опыту разработки программного обеспечения для создания манги, Clip Studio Paint вселяет уверенность благодаря реалистичным возможностям мазков кистью, таким как улучшенная чувствительность пера к давлению, которая создает естественные и плавные мазки.Clip Studio Paint DEBUT имеет множество настраиваемых параметров кисти, таких как коррекция, которая удаляет шаткие линии, и сужение линий, которое изменяет начало и конец мазков.
2. Раскрашивать веселее! Раскрашивайте бесконечными кистями в вашем распоряжении.
Инструменты рисования включают «Закрыть зазор», который закрашивает область, не превышая каких-либо зазоров в линиях, и «Заполнить остатки», который заполняет все оставшиеся зазоры сразу! DEBUT предлагает широкий выбор кистей, таких как акварель, масло, аэрограф и декоративные кисти.Кисти для украшения позволяют мгновенно рисовать такие узоры, как цветы, цепочки и пунктирные линии!
3. 3D-функции позволяют легко рисовать сложные ракурсы и позы!
Импортируйте трехмерные рисунки, персонажи, аксессуары и фоны и используйте их в качестве ссылок на чертежи. Фигуры 3D-рисунков можно создавать, что позволяет настраивать тела и формы по своему усмотрению. Вы также можете зарегистрировать свои наиболее часто используемые фигуры и позы в качестве материалов, чтобы вы могли импортировать их как есть, вместо того, чтобы заново настраивать их каждый раз, когда вы их используете!
4.Оснащен всеми основными функциями для создания иллюстраций!
Включены полезные функции для рисования, такие как ввод текста, линейки, градиенты и фильтры! DEBUT также поддерживает ввод со сканера и импорт файлов psd для авторов, которые хотят рисовать на бумаге, а также импортировать и экспортировать файлы по мере необходимости.
5. Создавайте короткие анимации и анимированные иллюстрации!
Clip Studio Paint DEBUT включает функции для анимации ваших иллюстраций.Готовые работы можно экспортировать в виде фильмов, анимированных GIF-файлов и последовательных изображений.
Узнать больше
Натуральный, гладкий, Удобные, |
6.В сети доступно множество готовых материалов и курсов!
Многие материалы поставляются с DEBUT, включая ручки, кисти, тона и 3D-модели, а также множество материалов, созданных пользователями и Celsys! Для любой работы, которую вы создаете, найдется материал! Кроме того, если вы не знаете, как что-то использовать, вы можете ознакомиться с профессиональными руководствами, опубликованными на Clip Studio TIPS. От новичков до тех, кто уже знаком с рисованием, вы можете найти подходящее учебное пособие для вас.
7. Поддержка пользователей, когда она вам нужна.
Мы предоставляем бесплатную поддержку пользователей от установки до завершения работы. Для обеспечения точности поддержка пользователей осуществляется внутри компании. Обновления наших продуктов отражают мнения и отзывы наших пользователей.
8. Легко обновляется!
Обновление до PRO или EX выполняется только путем изменения серийного номера, чтобы не нарушать текущие пользовательские настройки! Добавлены новые удобные функции, которые можно свободно настраивать.Обновление открывает возможности для творчества и позволяет создавать свои произведения быстрее, чем когда-либо!
PRO
Наслаждайтесь созданием большего количества иллюстраций!
Дополнительные функции:
・ Линейки
・ Векторный рисунок
・ Автоматические действия
・ Границы рамки / выноски
・ Ввод / вывод CMYK
・ Настройка инструмента
БЫВШИЙ
Профессиональный софт для создания комиксов и анимации!
Дополнительные функции:
Все функции PRO и
・ Управление работой для нескольких страниц
・ Функции групповой работы
・ Преобразование изображений в линии и тона
・ Профессиональные функции анимации
и другие дополнительные функции
Натуральный, гладкий, Удобные, |
Глава 3B — MUTCD 2009 издание
Раздел 3B.01 Желтая разметка осевой линии и гарантии
Стандарт:
01 Осевая разметка дорожного покрытия, если используется, должна быть разметкой дорожного покрытия, используемой для обозначения разделения полос движения, которые имеют противоположные направления движения на проезжей части, и должны быть желтого цвета.
Опция:
02 Разметка осевой линии покрытия может быть размещена в месте, не являющемся геометрическим центром проезжей части.
03 На проезжей части без сплошной разметки осевой линии покрытия короткие участки могут быть отмечены осевой разметкой для контроля положения движения в определенных местах, например, вокруг поворотов, над холмами, на подходах к переездам, на пересечениях с дорогами и у мостов.
Стандарт:
04 Разметка осевой линии на двухполосных дорогах с двусторонним движением должна быть одной из следующих, как показано на Рисунке 3B-1:
Рисунок 3B-1 Примеры применения двусторонней и двусторонней маркировки
- Двусторонняя разметка зоны обгона, состоящая из нормальной прерывистой желтой линии, где пересечение разметки осевой линии для осторожного проезда разрешено для транспортных средств, движущихся в любом направлении;
- Односторонняя разметка зоны запрета на обгон, состоящая из двойной желтой линии, одна из которых является нормальной прерывистой желтой линией, а другая — нормальной сплошной желтой линией, где для движения разрешено пересечение центральной линии разметки для осторожного проезда. движение, прилегающее к пунктирной линии, но запрещено движение, прилегающее к сплошной линии; или
- Двусторонняя разметка зоны запрета проезда, состоящая из двух нормальных сплошных желтых линий, где пересечение разметки центральной линии для проезда запрещено для движения в любом направлении.
05 Одиночная сплошная желтая линия не должна использоваться в качестве разметки осевой линии на проезжей части с двусторонним движением.
06 Разметка осевой линии на неразделенных дорогах с двусторонним движением с четырьмя или более полосами для движения автотранспорта, всегда доступными для движения транспортных средств, должна представлять собой разметку двухсторонней зоны запрета проезда, состоящую из сплошной двойной желтой линии, как показано на рисунке 3B-2.
Рис. 3B-2 Примеры применения четырех и более полосной двусторонней маркировки
Указание:
07 На дорогах с двусторонним движением с тремя сквозными полосами для движения автотранспорта, две полосы должны быть обозначены для движения в одном направлении с использованием одно- или двухсторонней разметки зоны запрета проезда, как показано на Рисунке 3B-3. .
Рисунок 3B-3 Примеры применения трехполосной и двусторонней маркировки
Support:
08 Разделы 11-301 (c) и 11-311 (c) «Единого транспортного кода (UVC)» содержат информацию относительно левых поворотов через разметку зоны запрета на прохождение центральной линии и середин с твердым покрытием, соответственно. UVC можно получить в Национальном комитете по единообразным правилам дорожного движения и постановлениям по адресу, указанному на странице i.
Стандарт:
09 Разметка осевой линии должна быть нанесена на всех мощеных городских артериях и коллекторах, которые имеют проезжаемый путь 20 футов или более в ширину и ADT 6000 автомобилей в день или больше.Разметка осевой линии также должна быть нанесена на всех мощеных улицах с двусторонним движением или автомагистралях, имеющих три или более полос движения для движения автотранспорта.
Guidance:
10 Разметка осевой линии должна быть нанесена на проложенных городских артериях и коллекторах, которые имеют проезжаемый путь 20 футов или более в ширину и ADT 4000 транспортных средств в день или больше. Разметка осевой линии также должна быть нанесена на все сельские магистрали и коллекторы, которые имеют проезжаемый путь 18 футов или более в ширину и ADT 3000 автомобилей в день или больше.Разметку осевых линий следует также наносить на других проезжих дорогах, где инженерное исследование указывает на такую необходимость.
11 Инженерная оценка должна использоваться при определении того, следует ли размещать разметку осевой линии на проезжаемых дорогах шириной менее 16 футов из-за потенциальной возможности для движения транспорта по краям тротуара, движения, на которое влияют припаркованные транспортные средства, и движения, вторгающегося на встречные дороги. полоса движения.
Опция:
12 Разметка осевой линии может быть нанесена на других мощеных дорогах с двусторонним движением, ширина которых не менее 16 футов.
13 Если подсчет трафика недоступен, ADT, описанные в этом разделе, могут быть оценками, основанными на инженерной оценке.
Раздел 3B.02 Маркировка дорожного покрытия в зоне, запрещенной для проезда, и гарантии
Стандарт:
01 Зоны запрета проезда должны быть обозначены либо однонаправленной разметкой зоны запрета проезда, либо двухсторонней разметкой зоны запрета проезда, описанной в Разделе 3B.01 и показанной на рисунках 3B-1 и 3B- 3.
02 При использовании разметки осевой линии следует использовать разметку зоны запрета на проезжание на дорогах с двусторонним движением на переходах с уменьшением полосы движения (см. Раздел 3B.09) и на подходах к препятствиям, которые необходимо преодолевать справа (см. Раздел 3B.10).
03 На дорогах с двусторонним, двух- или трехполосным движением, где нанесена разметка осевой линии, должны быть установлены запретные для проезда зоны на вертикальных и горизонтальных поворотах и в других местах, где инженерное исследование показывает, что обгон должен быть запрещен из-за недостаточной видимости расстояния или другие особые условия.
04 На проезжей части с разметкой осевой линии следует использовать разметку запретной зоны на горизонтальных или вертикальных поворотах, где расстояние видимости меньше минимума, указанного в таблице 3B-1 для скорости 85-го процентиля или установленной или установленной скорости предел.Расстояние обзора на вертикальной кривой — это расстояние, на котором объект на высоте 3,5 фута над поверхностью тротуара может быть виден из точки на высоте 3,5 фута над тротуаром (см. Рисунок 3B-4). Точно так же расстояние обзора на горизонтальной кривой — это расстояние, измеренное по центральной линии (или правой линии полосы движения трехполосной проезжей части) между двумя точками на высоте 3,5 фута над тротуаром на линии, касательной к насыпи или другому препятствию. который закрывает вид на внутреннюю часть кривой (см. рис. 3B-4).
| 85-й процентиль или установленное или установленное законом ограничение скорости | Минимальная дальность видимости |
|---|---|
| 25 миль / ч | 400 футов |
| 30 миль / ч | 500 футов |
| 35 миль / ч | 550 футов |
| 40 миль / ч | 600 футов |
| 45 миль / ч | 700 футов |
| 50 миль / ч | 800 футов |
| 55 миль / ч | 900 футов |
| 60 миль / ч | 1000 футов |
| 65 миль / ч | 1100 футов |
| 70 миль / ч | 1200 футов |
Рисунок 3B-4 Метод определения местоположения и определения границ непроходных зон на кривых
Support:
05 Верхний конец зоны без прохождения в точке «a» на рисунке 3B-4 — это точка, в которой расстояние видимости сначала становится меньше, чем указанное в таблице 3B-1.Нижний по потоку конец зоны запрета прохождения в точке «b» на рисунке 3B-4 является той точкой, в которой расстояние обзора снова становится больше указанного минимума.
06 Значения минимальных расстояний обзора, которые показаны в Таблице 3B-1, предназначены для оперативного использования при обозначении непроходимых зон и меньше значений, предлагаемых для геометрического проектирования Политикой AASHTO по геометрическому проектированию улиц и улиц. Автомагистрали (см. Раздел 1A.11).
Guidance:
07 Если расстояние между последовательными запретными зонами составляет менее 400 футов, запрещающие знаки должны соединять зоны.
Стандарт:
08 Если используется разметка осевой линии, то на подходах к переходам на дорогах должна использоваться разметка зоны запрета проезда в соответствии с Разделом 8B.27.
Опция:
09 В дополнение к разметке на тротуаре, знаки запретной зоны (см. Разделы 2B.28, 2B.29 и 2C.45) могут использоваться для подчеркивания существования и протяженности запретной зоны.
Служба поддержки:
10 Раздел 11-307 «Единого транспортного правила (UVC)» содержит дополнительную информацию о требуемом поведении участников дорожного движения в зонах, запрещенных для проезда.UVC можно получить в Национальном комитете по единообразным правилам дорожного движения и постановлениям по адресу, указанному на странице i.
Стандарт:
11 На дорогах с тремя полосами движения, где направление движения по центральной полосе переходит с одного направления в другое, на центральной полосе должна быть предусмотрена буферная зона, запрещающая проезд, как показано на рис. 3B-5. Переходы с сокращением полосы движения (см. Раздел 3B.09) должны быть предусмотрены на каждом конце буферной зоны.
Рисунок 3B-5 Пример применения трехполосной и двусторонней разметки для изменения направления центральной полосы
12 Буферная зона представляет собой ровный средний остров, образованный двумя наборами двойной желтой разметки центральной линии, длина которой составляет не менее 50 футов.
Опция:
13 Желтые диагональные перекрестные метки (см. Раздел 3B.24) могут быть размещены в средней зоне заподлицо между двумя наборами разметок непроходных зон, как показано на Рисунке 3B-5.
Guidance:
14 Для проезжей части с тремя полосами движения, имеющих установленное или установленное законом ограничение скорости 45 миль в час или больше, длину конуса перехода полосы движения следует рассчитывать по формуле L = WS. Для проезжей части, где установленное или установленное законом ограничение скорости меньше 45 миль в час, для вычисления длины конуса следует использовать формулу L = WS 2 /60.
Опора:
15 В обеих формулах L равняется длине конуса в футах, W равняется ширине центральной полосы или расстоянию смещения в футах, а S равняется скорости 85-го процентиля или установленному или установленному законом ограничению скорости, в зависимости от того, что больше .
Guidance:
16 Минимальная длина конуса перехода полосы движения должна составлять 100 футов в городской местности и 200 футов в сельской местности.
Раздел 3B.03 Прочая желтая продольная разметка покрытия
Стандарт:
01 Если используются двусторонние полосы движения, разметка дорожной разметки на каждой стороне двусторонних полос движения должна состоять из нормальной ломаной двойной желтой линии, очерчивающей край полосы движения, направление движения на котором время от времени меняется на противоположное. , чтобы каждая из этих разметок служила разметкой осевой линии проезжей части в течение некоторого периода (см. Рисунок 3B-6).
Рисунок 3B-6 Пример нанесения двусторонней разметки полосы
02 Знаки (см. Раздел 2B.26), сигналы управления полосой движения (см. Главу 4M) или и то, и другое должны использоваться для дополнения разметки обратимой полосы движения.
03 Если используется полоса с двусторонним левым поворотом, которая никогда не используется в качестве полосы с двусторонним движением, разметка полосы движения на каждой стороне полосы с двусторонним левым поворотом должна состоять из нормальной прерывистой желтой линии и нормальной полосы движения. сплошная желтая линия для обозначения краев полосы движения, которая может быть использована для движения в любом направлении как часть маневра левого поворота.Эти разметки должны быть нанесены пунктирной линией в направлении полосы с двусторонним левым поворотом, а сплошной линией — в направлении соседней полосы движения, как показано на Рисунке 3B-7.
Рисунок 3B-7 Пример приложений для разметки полосы левого поворота с двусторонним движением
Указание:
04 Белые стрелки для движения по полосе с двусторонним левым поворотом (см. Рисунок 3B-7) должны использоваться вместе с продольной разметкой двустороннего левого поворота в местах, описанных в Разделе 3B.20.
05 Знаки следует использовать вместе с разметкой двустороннего левого поворота (см. Раздел 2B.24).
Стандарт:
06 Если используется непрерывный промежуточный остров заподлицо, образованный разметкой дорожного покрытия, разделяющей движение в противоположных направлениях, должны использоваться два набора сплошных двойных желтых линий для формирования острова, как показано на рисунках 3B-2 и 3B-5. Другая разметка в средней части острова также должна быть желтого цвета, за исключением разметки пешеходного перехода, которая должна быть белой (см. Раздел 3B.18).
Раздел 3B.04 Маркировка тротуара белой полосой движения и гарантии
Стандарт:
01 При использовании разметка полосы движения, разделяющая полосы движения с одинаковым направлением движения, должна быть белого цвета.
02 Разметка полосы движения должна использоваться на всех автомагистралях и автомагистралях между штатами.
Указание:
03 Разметка полосы движения должна использоваться на всех дорогах, которые предназначены для работы с двумя или более соседними полосами движения в одном направлении движения, за исключением случаев, когда требуется иное для полос с двусторонним движением. Разметку полосы движения следует также использовать в местах с высокой плотностью движения, где проезжая часть будет вмещать больше полос движения с разметкой полос движения, чем без разметки.
Support:
04 Примеры разметки полосы движения показаны на рисунках 3B-2, 3B-3 и 3B-7–3B-13.
Стандарт:
05 За исключением случаев, предусмотренных в параграфе 6, где разрешено осторожное пересечение разметки полосы движения, разметка линии движения должна состоять из нормальной прерывистой белой линии.
06 Разметка белой пунктирной линией должна использоваться в качестве линии полосы движения, чтобы отделить сквозную полосу движения, которая продолжается за развязкой или перекрестком, от соседней полосы движения при любом из следующих условий:
- Полоса замедления или ускорения,
- Сквозная полоса, которая становится обязательной полосой съезда или поворота,
- Вспомогательная полоса длиной 2 мили или менее между въездной рампой и выездной рампой, или
- Вспомогательная полоса длиной 1 миля или менее между двумя соседними перекрестками.
07 Для съездных съездов с параллельной полосой замедления должна быть установлена белая пунктирная полоса нормальной ширины от переднего конца полосы замедления на всю ширину до теоретической выемки или до конца сплошной белой полосы движения перед входом, если использованный, который простирается выше по потоку от теоретического забоя, как показано на рисунках A и C на рисунке 3B-8.
Рисунок 3B-8 Примеры применения пунктирной линии и линии распределения для разметки съезда
Опция:
08 Для съездных съездов с параллельной полосой замедления может быть установлено продолжение белой пунктирной линии нормальной ширины в области конуса перед полосой замедления полной ширины, как показано на чертежах A и C на рис. 3B-8.
09 Для съезда с сужающейся полосой замедления, продолжение белой пунктирной линии нормальной ширины может быть установлено от теоретического канала через область сужения таким образом, чтобы оно совпадало с линией кромки на переднем конце сужения, как показано на чертеже B из Рисунок 3B-8.
Стандарт:
10 Для въездных пандусов с параллельной полосой ускорения должна быть проложена пунктирная белая полоса нормальной ширины от теоретического забоя или от нижнего конца сплошной белой полосы движения, если таковая используется, которая простирается вниз по течению от теоретического забоя. , до точки, по крайней мере, на половине расстояния от теоретического забоя до нижнего конца конуса ускорения, как показано на Рисунке A на Рисунке 3B-9.
Рисунок 3B-9 Примеры применения пунктирной линии и линии распределения для разметки входных пандусов
Опция:
11 Для въездных рамп с параллельной полосой ускорения может быть установлено продолжение белой пунктирной линии нормальной ширины от нижнего конца пунктирной белой линии полосы до нижнего конца конуса ускорения, как показано на чертеже А рисунка. 3Б-9.
12 Для въездных рамп с сужающейся полосой ускорения, продолжение белой пунктирной линии нормальной ширины может быть установлено от нижнего конца линии создания каналов, смежной со сквозной полосой движения, до нижнего конца сужения ускорения, как показано на чертежах B и C. на Рисунке 3B-9.
Стандарт:
13 Следует использовать широкую пунктирную белую полосу:
- В качестве разметки обрыва полосы движения перед обрывом полосы движения на съездных съездах, чтобы отличить обрыв полосы движения от обычного съезда (см. Чертежи A, B и C на рис. 3B-10),
- Перед разделением маршрута автострады с выделенными полосами (см. Рисунок D на рисунке 3B-10),
- Чтобы отделить сквозную полосу движения, которая продолжается за развязкой, от соседней вспомогательной полосы между въездной рампой и съездной рампой (см. Чертеж E на рис. 3B-10),
- В качестве разметки обрыва полосы движения перед обрывом полосы движения на перекрестках, чтобы отличить обрыв полосы движения от пересечения полосы движения (см. Рисунок A на рис. 3B-11), и
- Чтобы отделить сквозную полосу движения, которая продолжается за перекрестком, от соседней вспомогательной полосы между двумя перекрестками (см. Рисунок B на рисунке 3B-11).
Рис. 3B-10 Примеры применения разметки выезда на шоссе и скоростные автомагистрали
Рис. 3B-11 Примеры применения традиционной дорожной разметки переулков
Указание:
14 Разметка обрыва полосы движения, используемая перед обрывом полосы движения на съезде с автострады и скоростной автомагистрали, должна начинаться не менее чем на 1/2 мили до теоретической отметки.
15 На подходе к съезду с многополосным съездом, имеющим дополнительную полосу съезда, по которой также проходят потоки транспорта, следует использовать разметку полосы движения, как показано на Рисунке B на Рисунке 3B-10. В этом случае, если крайняя правая выездная полоса является добавленной полосой, такой как параллельная полоса замедления, разметка полосы движения должна начинаться на верхнем конце полосы замедления полной ширины, как показано на рисунке C рисунка 3B-8. .
16 Разметка обрыва полосы движения, используемая перед обрывом полосы движения на перекрестках, должна начинаться на расстоянии до перекрестка, которое определено инженерной экспертизой как подходящее, чтобы позволить водителям, которые не желают совершать обязательный поворот, чтобы выехать с обрываемой полосы не дойдя до очереди машин, ожидающих поворота.Разметка перехода с полосы движения должна начинаться не ближе к перекрестку, чем самый верхний регулирующий или предупреждающий знак, связанный с переходом с полосы движения.
17 Пунктирные белые линии полос движения, которые используются для разметки полосы движения и которые используются в качестве линии полосы движения, отделяющей полосы движения от вспомогательных полос, должны состоять из отрезков линии длиной 3 фута, разделенных промежутками в 9 футов.
Support:
18 Раздел 3B.20 содержит информацию о других обозначениях, которые связаны со спуском с полосы движения, например, указатели стрелок при использовании полосы движения и ТОЛЬКО словесные обозначения.
19 Раздел 3B.09 содержит информацию о разметке полосы движения, которая должна использоваться для переходных участков, где количество проходных полос сокращено.
Стандарт:
20 Если пересечение разметки полосы движения не рекомендуется, разметка полосы движения должна состоять из нормальной или широкой сплошной белой линии.
Опция:
21 Там, где это предназначено для предотвращения смены полосы движения на подходе к съезду, широкая сплошная белая линия полосы движения может проходить вверх по течению от теоретического забоя или, для многополосных съездов, как показано на Рисунке B на Рисунке 3B -10 для расстояния, определяемого инженерной оценкой.
22 Там, где смена полосы движения может вызвать конфликты, широкая или нормальная сплошная белая линия полосы движения может проходить вверх по течению от перекрестка.
23 В случае съезда с полосы движения на съезде или перекрестке такая сплошная белая линия может заменить часть, но не всю длину широкой пунктирной белой линии полосы движения.
Support:
24 Раздел 3B.09 содержит информацию о разметке полос движения, которые должны использоваться для переходных участков, где количество проходных полос сокращено.
Указание:
25 На подходах к перекресткам следует использовать сплошную белую разметку полосы движения, чтобы отделить проходную полосу от добавленной полосы обязательного поворота.
Опция:
26 На подходах к перекресткам сплошная белая разметка полосы движения может использоваться для отделения друг от друга смежных проходных полос или смежных полос обязательного поворота.
Рисунок 3B-12 Пример сплошных двойных белых линий, используемых для запрещения смены полосы движения
27 Там, где средняя ширина позволяет отделить полосы для левого поворота от сквозных полос, чтобы дать водителям на встречных подходах менее затрудненный обзор встречного движения, белая разметка на тротуаре может использоваться для образования разделительных островов, как показано на Рисунке 2B- 17.
28 Сплошная белая разметка полосы движения может использоваться для отделения полос движения от вспомогательных полос, таких как добавленная полоса для подъема грузовиков или преимущественная полоса движения (см. Раздел 3D.02).
29 Широкая сплошная разметка полосы движения может использоваться для большего выделения.
Стандарт:
30 Если пересечение разметки полосы движения запрещено, разметка полосы движения должна состоять из сплошной двойной белой линии (см. Рисунок 3B-12).
Раздел 3B.05 Прочая белая продольная разметка тротуаров
Стандарт:
01 Линия разделения должна быть широкой или двойной сплошной белой линией.
Опция:
02 Линии разделения каналов могут использоваться для формирования островов разделения каналов, где движение в одном направлении разрешено с обеих сторон острова.
Стандарт:
03 Прочая разметка тротуара в зоне разделительного острова должна быть белого цвета.
Support:
04 Примеры применения линии разделения каналов показаны на рисунках 3B-8, 3B-9 и 3B-10, а также на рисунке C рисунка 3B-15.
05 Линии формирования каналов на съездах, как показано на рисунках 3B-8 и 3B-10, определяют нейтральную зону, направляют выезжающий транспорт под правильным углом для плавного отклонения от основных полос движения на съезд и снижают вероятность столкновения с соседними объектами. к проезжей части.
06 Линии распределения каналов на въездах, как показано на рисунках 3B-9 и 3B-10, способствуют упорядоченному и эффективному слиянию со сквозным трафиком.
Стандарт:
07 Для всех съездных пандусов и для въездных пандусов с параллельными полосами ускорения линии разделения должны быть размещены с обеих сторон нейтральной зоны (см. Рисунки 3B-8 и 3B-10 и рисунок A на рисунке 3B-9).
08 Для въездных пандусов с сужающимися полосами ускорения линии создания каналов должны быть проложены по обеим сторонам нейтральной зоны до точки, по крайней мере, на половине расстояния до теоретического забоя (см. Рисунок C на рисунке 3B-9).
Опция:
09 Для въездных пандусов с конусообразными полосами ускорения линии создания каналов могут доходить до теоретического забоя, как показано на Рисунке B на Рисунке 3B-9.
10 Белые штриховки в виде шеврона (см. Раздел 3B.24) могут быть размещены в нейтральной зоне выемок съездной рампы и входной аппарели для особого акцента, как показано на рисунках 3B-8 и 3B-10 и чертеже A на рисунке 3B-9. Разделяющие линии и дополнительные шевронные перекрестные разметки на выезде и выемках въездной рампы могут быть дополнены белыми световозвращающими указателями или приподнятыми маркерами тротуара с внутренней подсветкой (см. Разделы 3B.11 и 3B.13) для улучшения видимости в ночное время.
Раздел 3B.06 Разметка кромки дорожного покрытия
Стандарт:
01 Если используется, краевая разметка дорожного покрытия должна очерчивать правый или левый край проезжей части.
02 За исключением продолжения пунктирной линии кромки (см. Раздел 3B.08), маркировка линии кромки не должна продолжаться через перекрестки или основные проезды.
03 Если используется на проезжей части разделенных автомагистралей или улиц с односторонним движением, или на любом съезде в направлении движения, разметка левого края дорожной разметки должна состоять из нормальной сплошной желтой линии, очерчивающей левый край проезжей части или для обозначения ограничений движения или проезда слева от этой разметки.
04 Если используется, разметка правой кромки проезжей части должна состоять из нормальной сплошной белой линии, очерчивающей правый край проезжей части.
Guidance:
05 Разметка краевых линий не должна прерываться на второстепенных проездах.
Support:
06 Разметка кромок имеет уникальную ценность как визуальные ориентиры, помогающие участникам дорожного движения в неблагоприятных погодных условиях и условиях видимости.
Опция:
07 Для большего выделения можно использовать широкую сплошную разметку краев.
Раздел 3B.07 Гарантии на использование кромок
Стандарт:
01 Разметка краевых линий должна быть нанесена на мощеных улицах или шоссе со следующими характеристиками:
- Автострада, Скоростные автомагистрали
- и
- Сельские магистрали с проезжей частью шириной 20 футов или более и средним транспортным потоком 6000 автомобилей в день или более.
Указание:
02 Разметка краевых линий должна быть нанесена на мощеных улицах или шоссе со следующими характеристиками:
- Сельские магистрали и коллекторы с проезжей частью 20 футов или более в ширину и ADT 3000 автомобилей в день или более.
- На других улицах и шоссе с твердым покрытием, где инженерное исследование указывает на необходимость разметки кромок.
03 Маркировочные линии не следует размещать там, где инженерное исследование или инженерная оценка указывают на то, что их нанесение может снизить безопасность.
Опция:
04 Разметка краевой линии может быть нанесена на улицах и шоссе с разметкой центральной линии или без нее.
05 Разметка краевых линий может быть исключена на основании инженерной оценки по таким причинам, как если края пройденного пути ограничены бордюрами, парковкой или другой разметкой.
06 Если велосипедная полоса размечена на внешней части пройденного пути, краевая линия, которая будет отмечать внешний край велосипедной полосы, может быть опущена.
07 Разметка краевых линий может использоваться там, где желательно разграничение краев, чтобы свести к минимуму ненужное движение по мощеным обочинам или в убежищах, которые имеют меньшую конструктивную прочность покрытия, чем прилегающая проезжая часть.
Раздел 3B.08 Расширения через перекрестки или развязки
Стандарт:
01 За исключением случаев, предусмотренных в параграфе 2, разметка дорожного покрытия, продолжающаяся в зоне пересечения или развязки или продолжающаяся через нее, должна быть того же цвета и по крайней мере такой же ширины, что и линейная разметка, которую они проходят (см. Рисунок 3B-13).
Рисунок 3B-13 Примеры продления линии через перекрестки
Опция:
02 Обычная линия может использоваться для продолжения широкой линии через перекресток.
Руководство:
03 В тех случаях, когда конструкция шоссе или условия ограниченной видимости делают желательным обеспечение контроля или направление транспортных средств через перекресток или развязку, например, на смещенных, наклонных, сложных или многосторонних перекрестках, на кривых дорогах, где несколько поворотов. используются полосы движения или там, где смещение полосы движения для левого поворота может вызвать недоумение водителя, следует использовать разметку продолжения пунктирной линией, состоящую из отрезков длиной 2 фута и промежутков от 2 до 6 футов, чтобы разметка продольной линии проходила через перекресток или зону развязки.
Опция:
04 Пунктирные линии края могут быть проложены через перекрестки или основные проезды.
Указание:
05 Там, где требуются более строгие ограничения, сплошные полосы движения или разделительные линии должны быть продолжены или продолжены через перекрестки или основные проезды.
Стандарт:
06 Сплошные линии не должны использоваться для продолжения краевых линий на перекрестках или основных проездах или через них.
Указание:
07 Если двойная линия продолжается через перекресток, следует использовать одиночную линию, равную ширине одной из линий двойной линии.
08 Насколько это возможно, удлинение дорожной разметки через перекрестки должно быть спроектировано таким образом, чтобы сводить к минимуму потенциальную путаницу для водителей на соседних или противоположных полосах движения.
Раздел 3B.09 Разметка перехода для уменьшения полосы движения
Поддержка:
01 Переходная разметка с сокращением полосы движения используется там, где количество проезжих полос сокращается из-за сужения проезжей части или из-за наличия участка уличной парковки в том месте, где в противном случае была бы проезжая часть.Разметка перехода для уменьшения полосы движения не используется для съезда с полосы движения.
Стандарт:
02 За исключением случаев, предусмотренных в параграфе 3, где используется разметка тротуара, должна использоваться разметка перехода с уменьшением полосы движения для направления движения через переходные зоны, где количество проходных полос сокращено, как показано на Рисунке 3B-14. На дорогах с двусторонним движением должна использоваться разметка зоны запрета проезда, запрещающая движение в направлении схождения, и должна продолжаться через зону перехода.
Рисунок 3B-14 Примеры применения разметки перехода для уменьшения полосы движения
Опция:
03 На низкоскоростных городских дорогах, где бордюры четко определяют край проезжей части в переходе с уменьшением полосы движения или где проходная полоса становится полосой для парковки, линия края и / или разграничители, показанные на рис. 3B-14, могут быть опущено, как определено инженерной оценкой.
Указание:
04 Для дорог, имеющих установленное или установленное законом ограничение скорости 45 миль в час или больше, длина переходного конуса для перехода с сокращением полосы движения должна быть рассчитана по формуле L = WS.Для проезжей части, где установленное или установленное законом ограничение скорости меньше 45 миль в час, для вычисления длины конуса следует использовать формулу L = WS 2 /60.
Support:
05 По обеим формулам L равняется длине конуса в футах, W равняется ширине расстояния смещения в футах, а S равняется скорости 85-го процентиля или установленному или установленному законом ограничению скорости, в зависимости от того, какое из значений выше.
Руководство:
06 Если наблюдаемая скорость превышает объявленные или установленные законом ограничения скорости, следует использовать более длинные конусы.
Опция:
07 На новом строительстве, где не было установленных или установленных законом ограничений скорости, расчетная скорость может использоваться в формуле длины переходного конуса.
Указание:
08 Разметку линии полосы движения следует прекратить на четверти расстояния между знаком «Концы полосы движения» (см. Раздел 2C.42) и точкой, где начинается сужение перехода.
09 За исключением случаев, предусмотренных в параграфе 3 для низкоскоростных городских дорог, разметка краевой линии, показанная на Рисунке 3B-14, должна быть установлена от места расположения предупреждающего знака «Концы полосы движения» за пределами начала более узкой проезжей части.
Поддержка:
10 Разметка тротуара на переходах с уменьшением полосы движения дополняет стандартные знаки. См. Раздел 3B.20 для получения информации об использовании стрелок, уменьшающих полосу движения.
Раздел 3B.10 Разметка препятствий на подходе
Стандарт:
01 Разметка тротуара должна использоваться для направления движения в сторону от неподвижных препятствий в пределах проезжей части с твердым покрытием. Разметка подходов к опорам мостов, островам-убежищам, срединным островам, островам платных площадей и возвышенным островам канализации должна состоять из сужающейся линии или линий, идущих от центральной линии или линии полосы движения до точки на 1–2 фута с правой стороны. или с обеих сторон от подходящего конца препятствия (см. Рисунок 3B-15).
Рисунок 3B-15 Примеры нанесения разметки препятствий на проезжей части
Поддержка:
02 См. Главу 3E для получения дополнительной информации о разметке подхода к островам платных плат.
Guidance:
03 Для проезжей части с объявленным или установленным законом ограничением скорости 45 миль в час или более длину конуса разметки конической линии следует рассчитывать по формуле L = WS. Для проезжей части, где установленное или установленное законом ограничение скорости меньше 45 миль в час, для вычисления длины конуса следует использовать формулу L = WS 2 /60.
Support:
04 В обеих формулах L равно длине конуса в футах, W равно ширине расстояния смещения в футах, а S равно 85-й процентили скорости или объявленному или установленному законом ограничению скорости, в зависимости от того, какое из значений выше.
Guidance:
05 Минимальная длина конуса должна составлять 100 футов в городской местности и 200 футов в сельской местности.
Поддержка:
06 Примеры разметки подходов к препятствиям на проезжей части показаны на Рисунке 3B-15.
Стандарт:
07 Если транспортным средствам требуется проезжать только справа от препятствия, разметка должна состоять из двухсторонней запрещенной зоны, обозначающей как минимум удвоенную длину диагональной части, определяемую соответствующей формулой конуса ( см. рисунок A на рисунке 3B-15).
Опция:
08 Если транспортным средствам требуется проезжать только справа от препятствия, желтые диагональные перекрестные разметки (см. Раздел 3B.24) могут быть размещены в средней зоне заподлицо между разметками запретной зоны, как показано на чертежах A. и B на Фигуре 3B-15.Другая маркировка, такая как желтые разметки, желтые устройства для разделения каналов, желтые приподнятые указатели на тротуаре и белые разметки пешеходного перехода, также могут быть размещены в средней зоне заподлицо.
Стандарт:
09 Если движение транспорта может проходить справа или слева от препятствия, разметка должна состоять из двух разделительных линий, расходящихся от линии полосы движения, по одной с каждой стороны от препятствия. Перед точкой расхождения широкая сплошная белая линия или нормальная сплошная двойная белая линия должна быть продлена вместо пунктирной линии полосы движения на расстояние, равное длине расходящихся линий (см. Рисунок C на рисунке 3B-15). .
Опция:
10 Если движение транспорта может проходить справа или слева от препятствия, дополнительные белые шевронные перекрестные разметки (см. Раздел 3B.24) могут быть размещены в плоской средней области между линиями разделения каналов, как показано на рисунке C рисунка. 3Б-15. Другая разметка, такая как белые ограничители, белые устройства для разделения каналов, белые приподнятые указатели тротуара и белые знаки пешеходного перехода, также могут быть размещены в плоской средней зоне.
Раздел 3B.11 Маркеры с возвышением — Общие положения
Стандарт:
01 Цвет приподнятых маркеров тротуара как в дневное, так и в ночное время должен соответствовать цвету разметки, для которой они служат ориентиром при позиционировании или которую они дополняют или заменяют.
Опция:
02 Сторона поднятого маркера тротуара, видимая для транспортных средств, идущих в неправильном направлении, может быть красной (см. Раздел 3A.05).
03 Световозвращающие или с внутренней подсветкой приподнятые указатели тротуара могут использоваться на проезжей части, непосредственно примыкающей к обочинам подъездных путей приподнятых середин и бордюров островов или поверх таких бордюров (см. Раздел 3B.23).
Поддержка:
04 Световозвращающие маркеры с внутренней подсветкой доступны в однонаправленной и двунаправленной конфигурациях.Двунаправленный маркер может отображать соответствующий цвет для каждого направления движения.
05 Синие указатели тротуара иногда используются на проезжей части, чтобы помочь персоналу службы спасения найти пожарные краны.
Стандарт:
06 При использовании приподнятые маркеры тротуара с внутренней подсветкой должны гореть постоянно и не мигать.
Поддержка:
07 Мигающие приподнятые указатели тротуара считаются дорожными огнями (см. Главу 4N).
Руководство:
08 Не световозвращающие рельефные маркеры не следует использовать отдельно, без дополнительных световозвращающих маркеров или маркеров с внутренней подсветкой, вместо других типов разметки.
09 Направленные конфигурации следует использовать для получения максимально точной информации и сведения к минимуму вводящей в заблуждение информации, предоставляемой участникам дорожного движения. Также следует использовать конфигурации направления, чтобы избежать путаницы из-за видимости маркеров, которые не относятся к участнику дороги.
10 Расстояние между выпуклыми указателями на тротуаре, используемыми для дополнения или замены других типов продольной разметки, должно соответствовать рисунку пунктирных линий, которые эти указатели дополняют или заменяют.
Стандарт:
11 Значение N, указанное в разделах с 3B.12 по 3B.14 для расстояния между приподнятыми указателями на тротуаре, должно равняться длине одного линейного сегмента плюс один промежуток пунктирных линий, используемых на шоссе.
Опция:
12 Для дополнительного акцента световозвращающие рельефные маркеры дорожного покрытия могут быть расположены ближе, чем описано в Разделах 3B.С 12 по 3B.14, как определено инженерной оценкой или инженерным исследованием.
Support:
13 Рисунки с 9-20 по 9-22 в «Руководстве по устройствам управления дорожным движением» (см. Раздел 1A.11) содержат дополнительную информацию относительно расположения поднятых маркеров на продольной разметке.
Раздел 3B.12 Выступающие указатели на тротуаре в качестве направляющих для позиционирования транспортных средств с другой продольной разметкой
Опция:
01 Световозвращающие или подсвечиваемые изнутри маркеры дорожного покрытия могут использоваться в качестве направляющих с разметкой продольных линий без обязательной передачи информации участникам дорожного движения об ограничениях проезда или движения по полосам.В таких приложениях маркеры могут быть расположены на одной линии с одинарной линией разметки или непосредственно рядом с ней, или между двумя линиями двойной центральной линии или двойной линии разметки.
Руководство:
02 Расстояние для таких приложений должно быть 2N, где N равно длине одного линейного сегмента плюс один зазор (см. Раздел 3B.11).
Опция:
03 Там, где желательно предупредить участника дорожного движения об изменениях пути движения, например, на крутых поворотах или на переходах, которые сокращают количество полос или которые смещают движение транспорта вбок, интервал может быть уменьшен до N или менее. .
04 На автомагистралях и скоростных автомагистралях интервал может быть увеличен до 3N для относительно прямых и ровных участков дороги, если инженерная оценка показывает, что такое расстояние обеспечит адекватное разграничение в условиях дождливой ночи.
Раздел 3B.13 Маркеры с выступом, дополняющие прочую разметку
Указание:
01 Использование световозвращающих маркеров или маркеров с внутренней подсветкой для дополнения разметки продольных линий должно соответствовать следующим требованиям:
- Боковое позиционирование
- При добавлении двойной разметки следует использовать пары приподнятых маркеров, размещенных сбоку на одной линии с двумя линиями или сразу за ними.
- При добавлении разметки широкой линией следует использовать пары приподнятых маркеров, расположенных сбоку друг от друга.
- Продольный интервал
- При добавлении разметки сплошной линией следует использовать приподнятые метки на расстоянии не более N (см. Раздел 3B.11), за исключением того, что при добавлении линий разделения каналов или разметки краевых линий расстояние не должно превышать N / 2. использоваться.
- При добавлении разметки пунктирной линией следует использовать интервал не более 3N. Однако при добавлении разметки пунктирной линией, обозначающей двусторонние полосы движения, следует использовать интервал не более N.
- При добавлении пунктирной разметки полосы движения следует использовать интервал, соответствующий области применения.
- При добавлении разметки продольной линии через перекрестки на уровне уклона следует использовать один приподнятый маркер для каждого короткого отрезка линии.
- При добавлении продлений линии через развязки на автомагистралях следует использовать интервал не более N.
02 Приподнятые указатели на тротуаре не должны дополнять линии правого края, если только инженерное исследование или инженерная оценка не указывают, что преимущества улучшенного очерчивания кривой или другого места перевешивают возможные воздействия на велосипеды с использованием обочины и расстояние между приподнятыми указателями на тротуаре. на правом краю находится достаточно близко, чтобы избежать ошибочной интерпретации как ломаную в условиях дождливой ночи.
Опция:
03 Выступающие указатели на тротуаре также могут использоваться для дополнения другой разметки, такой как разделительные острова, заболоченные участки, подходы к препятствиям или стрелки, указывающие неверный путь.
04 Чтобы улучшить видимость горизонтальных кривых, центральные линии могут быть дополнены световозвращающими или подсвечиваемыми изнутри маркерами дорожного покрытия для всего изогнутого участка, а также для расстояния до кривой, которое составляет примерно 5 секунд времени в пути.
Раздел 3B.14 Выступающие маркеры на тротуаре, заменяющие разметку на тротуаре
Опция:
01 Световозвращающие или с внутренней подсветкой приподнятые маркеры тротуара или не световозвращающие поднятые маркеры тротуара, дополненные световозвращающими маркерами или маркерами с внутренней подсветкой, могут быть заменены на маркировку других типов.
Guidance:
02 Если используется, то рисунок поднятых маркеров тротуара должен имитировать рисунок разметки, которую они заменяют.
Стандарт:
03 Если приподнятые маркеры тротуара используются вместо разметки ломаной линией, должна использоваться группа из трех-пяти маркеров, равномерно расположенных на расстоянии не более N / 8 (см. Раздел 3B.11). Если N отличается от 40 футов, маркеры должны быть равномерно распределены по длине отрезка линии (1/2 балла для трех маркеров, 1/3 балла для четырех маркеров и 1/4 балла для пяти маркеров). Должен использоваться по крайней мере один световозвращающий маркер или маркер с внутренней подсветкой на группу, либо световозвращающий маркер или маркер с внутренней подсветкой должен быть установлен посередине в каждом промежутке между последовательными группами световозвращающих маркеров.
04 Если приподнятые маркеры мостовой заменяют разметку сплошной линией, маркеры должны располагаться на равном расстоянии не более N / 4, а световозвращающие элементы или элементы с внутренней подсветкой — на расстоянии не более N / 2.
Указание:
05 Рельефные указатели на тротуаре не должны заменять разметку линии правого края, за исключением тех случаев, когда инженерное исследование или инженерная оценка указывают на то, что преимущества улучшенного обозначения кривой или другого местоположения перевешивают возможные воздействия на велосипеды с использованием обочины и расстояния между ними. приподнятых маркеров на правом краю дорожного покрытия находится достаточно близко, чтобы избежать ошибочного толкования как ломаную линию в условиях дождливой ночи.
Стандарт:
06 Если вместо пунктирных линий используются приподнятые маркеры тротуара, они должны располагаться на расстоянии не более N / 4, при этом не менее одного поднятого маркера на каждый сегмент пунктирной линии. По крайней мере, один поднятый маркер через каждые N должен быть световозвращающим или иметь внутреннюю подсветку.
Опция:
07 При замене широких линий маркеры дорожного покрытия могут быть размещены сбоку рядом друг с другом для имитации ширины линии.
Раздел 3B.15 Поперечная разметка
Стандарт:
01 Поперечная разметка, которая включает плечевую разметку, разметку слов и символов, стрелки, стоп-линии, линии уступки, линии пешеходного перехода, разметку измерения скорости, разметку снижения скорости, разметку горки, разметку парковочных мест и т. Д. белый, если иное не предусмотрено в данном Руководстве.
Guidance:
02 Из-за малого угла въезда, под которым просматривается разметка на тротуаре, поперечные линии должны быть соразмерными, чтобы обеспечить видимость, по крайней мере, равную продольным линиям.
Раздел 3B.16 Линии стопа и доходности
Указание:
01 Стоп-линии должны использоваться для обозначения точки, за которой транспортные средства должны остановиться в соответствии с сигналом управления движением.
Опция:
02 Стоп-линии могут использоваться для обозначения точки, за которой транспортные средства должны остановиться в соответствии со знаком СТОП (R1-1), знаком «Остановитесь здесь для пешеходов» (R1-5b или R1-5c) или какое-либо другое устройство управления дорожным движением, которое требует остановки транспортных средств, за исключением знаков YIELD, которые не связаны с пассивными переходами.
03 Линии текучести могут использоваться для обозначения точки, за которой транспортные средства должны уступить дорогу в соответствии со знаком «УДАР (R1-2) или« Уступи пешеходам »(R1-5 или R1-5a).
Стандарт:
04 За исключением случаев, предусмотренных в Разделе 8B.28, стоп-линии не должны использоваться в местах, где водители обязаны уступать дорогу в соответствии со знаком YIELD (R1-2) или Yield Here To Pedestrians (R1-5 или R1-5a) или в местах на неконтролируемых подходах, где водители по закону штата обязаны уступать дорогу пешеходам.
05 Полосы выхода не должны использоваться в местах, где водители должны останавливаться в соответствии со знаком СТОП (R1-1), знаком «Остановись здесь для пешеходов» (R1-5b или R1-5c), сигналом управления движением или какое-то другое устройство управления движением.
06 Стоп-линии должны состоять из сплошных белых линий, проходящих через подходные полосы, чтобы указать точку, в которой остановка предназначена или должна быть сделана.
07 Линии уступа (см. Рис. 3B-16) должны состоять из ряда сплошных белых равнобедренных треугольников, указывающих в сторону приближающихся транспортных средств, проходящих через подходные полосы движения, чтобы указать точку, в которой предполагается или требуется произвести уступ.
Рисунок 3B-16 Рекомендуемые схемы расположения линий доходности
Руководство:
08 Стопорные линии должны быть шириной от 12 до 24 дюймов.
09 Отдельные треугольники, образующие линию текучести, должны иметь основание от 12 до 24 дюймов в ширину и высоту, равную 1,5-кратному основанию. Расстояние между треугольниками должно составлять от 3 до 12 дюймов.
10 Если они используются, линии остановки и уступа должны быть размещены не менее чем на 4 фута перед ближайшей линией пешеходного перехода на контролируемых перекрестках, за исключением линий уступки на круговых перекрестках, как предусмотрено в Разделе 3C.04 и на пешеходных переходах в середине квартала. При отсутствии обозначенного пешеходного перехода стоп-линия или линия уступки должны быть размещены в желаемой точке остановки или уступки, но не должны располагаться на расстоянии более 30 футов или менее 4 футов от ближайшего края пересекающегося пройденного пути.
11 Стоп-линии в местах, где сигнализируется средний блок, должны быть размещены на расстоянии не менее 40 футов до ближайшего сигнального индикатора (см. Раздел 4D.14).
12 Если на пешеходном переходе, который пересекает неконтролируемый многополосный переход, используются линии уступки или стоп-линии, линии уступов или стоп-линии должны быть размещены на 20-50 футов перед ближайшей линией пешеходного перехода, и парковка должна быть запрещена в этой зоне. между линией выхода или стоп-линией и пешеходным переходом (см. Рисунок 3B-17).
Рис. 3B-17 Примеры линий доходности на несигнализованных пешеходных переходах между кварталом
Стандарт:
13 Если на пешеходном переходе, который пересекает неконтролируемый многополосный переход, используются полосы уступки (стоп), должны быть установлены знаки «Пройдите сюда, чтобы (остановиться здесь) для пешеходов (серия R1-5)» (см. Раздел 2B.11). использовал.
Указание:
14 Линии выхода (стоп) и знаки «Пройдите здесь, чтобы (остановиться здесь)». Знаки пешеходов не следует использовать перед пешеходными переходами, которые пересекают подход к кольцевой развязке или съезд с нее.
Поддержка:
15 Когда водители уступают дорогу пешеходам или останавливаются слишком близко к пешеходным переходам, которые пересекают неконтролируемые многополосные съезды, они подвергают пешеходов риску, блокируя обзор пешеходов другим водителям и блокируя просмотр пешеходов транспортных средств, приближающихся по другим полосам движения.
Опция:
16 Линии остановки и уступки могут быть смещены в продольном направлении для каждой полосы движения (см. Рисунок D на рис. 3B-13).
Support:
17 Смещенные стоп-линии и смещенные линии уступов могут улучшить обзор пешеходов водителем, обеспечить лучшую дальность обзора при повороте транспортных средств и увеличить радиус поворота для транспортных средств с левым поворотом.
18 Раздел 8B.28 содержит информацию об использовании стоп-линий и линий доходности на переездах.
Раздел 3B.17 Не блокировать разметку перекрестков
Опция:
01 Разметка «Не блокировать перекресток» может использоваться для обозначения краев зоны перекрестка, которая находится в непосредственной близости от сигнального перекрестка, железнодорожного переезда или другого ближайшего управления движением, которое может привести к остановке транспортных средств на перекрестке и созданию препятствий. другой транспортный поток, выезжающий на перекресток.Если это разрешено законом, знаки «Не блокировать перекрестки» с соответствующими знаками могут также использоваться в других местах.
Стандарт:
02 Если используется, маркировка «Не блокировать пересечение» (см. Рисунок 3B-18) должна состоять из одной из следующих альтернатив:
- Широкие сплошные белые линии, очерчивающие зону перекрестка, которую транспортные средства не должны блокировать;
- Широкие сплошные белые линии, очерчивающие зону перекрестка, которую транспортные средства не должны блокировать, и сообщение белого цвета, например «НЕ БЛОКИРУЙТЕ» или «ДЕРЖАТЬ ЧИСТИТЕ»;
- Широкие сплошные белые линии, очерчивающие зону перекрестка, которую транспортные средства не должны перекрывать, и белая штриховка в пределах зоны перекрестка; или
- Сообщение белого цвета, такое как НЕ БЛОКИРУЙТЕ или ДЕРЖАТЬ В ЧИСТЕ, в пределах зоны перекрестка, которую транспортные средства не должны блокировать.
Рисунок 3B-18 Не перекрывать разметку перекрестков
03 Разметка «Не блокировать перекресток» должна сопровождаться одним или несколькими знаками «Не блокировать перекресток» (ПРОЕЗДА) (ПЕРЕСЕЧЕНИЕ) (R10-7) (см. Раздел 2B.53), одним или несколькими знаками «Не останавливаться на путях» (R8-8 ) знаки (см. Раздел 8B.09) или один или несколько аналогичных знаков.
Раздел 3B.18 Разметка пешеходного перехода
Поддержка:
01 Разметка пешеходного перехода служит ориентиром для пешеходов, пересекающих проезжую часть, путем определения и разграничения путей на подходах к сигнальным перекресткам и внутри них, а также на подходах к другим перекресткам, где останавливается движение.
02 В сочетании со знаками и другими мерами разметка пешеходного перехода помогает предупреждать участников дорожного движения об обозначенном пешеходном переходе через проезжую часть в местах, которые не контролируются сигналами управления движением или знаками STOP или YIELD.
03 В местах, где нет перекрестков, разметка пешеходного перехода юридически обозначает пешеходный переход.
Стандарт:
04 При использовании линий пешеходного перехода они должны состоять из сплошных белых линий, обозначающих пешеходный переход.Они не должны быть меньше 6 дюймов или больше 24 дюймов в ширину.
Указание:
05 Если для обозначения пешеходного перехода используются поперечные линии, расстояние между линиями не должно быть меньше 6 футов. Если используются диагональные или продольные линии без поперечных линий для обозначения пешеходного перехода, ширина пешеходного перехода должна быть не менее 6 футов.
06 Линии пешеходного перехода, если они используются по обеим сторонам пешеходного перехода, должны проходить по всей ширине тротуара или до края пересекающегося пешеходного перехода, чтобы препятствовать диагональному ходьбе между пешеходными переходами (см. Рисунки 3B-17 и 3B-19).
Рисунок 3B-19 Примеры разметки пешеходного перехода
07 В местах, контролируемых сигналами управления движением, или на подходах, контролируемых знаками STOP или YIELD, должны быть проложены переходные полосы в тех местах, где инженерная оценка указывает, что они необходимы для направления пешеходов на правильный путь (пути) перехода.
08 Линии пешеходного перехода не должны использоваться без разбора. Перед установкой обозначенного пешеходного перехода в месте, удаленном от сигналов управления движением или подхода, контролируемого знаком STOP или YIELD, необходимо провести инженерное исследование.Инженерное исследование должно учитывать количество полос, наличие медианы, расстояние от соседних сигнальных перекрестков, количество пешеходов и задержки, среднесуточный трафик (ADT), объявленное или установленное законом ограничение скорости или скорость 85-го процентиля, геометрия места, возможное объединение нескольких точек пересечения, наличие уличного освещения и другие соответствующие факторы.
09 Только новые обозначенные пешеходные переходы, без других мер, направленных на снижение скорости движения, сокращение расстояний перехода, повышение осведомленности водителей о переходе и / или обеспечение активного предупреждения о присутствии пешеходов, не должны устанавливаться на неконтролируемых дорогах, где ограничение скорости превышает 40 миль / ч и либо:
- У проезжей части четыре или более полосы движения без приподнятой средней полосы или пешеходного острова-убежища и ADT из 12 000 транспортных средств в день или больше; или
- У проезжей части четыре или более полосы движения с приподнятым срединным или пешеходным островом-убежищем и ADT не менее 15 000 транспортных средств в день.
Поддержка:
10 Глава 4F содержит информацию о пешеходных гибридных маяках. Раздел 4L.03 содержит информацию о предупредительных маячках для активного предупреждения о присутствии пешехода. Раздел 4N.02 содержит информацию о сигнальных огнях на пешеходных переходах. В главе 7D содержится информация о надзоре за переходом через школу.
Указание:
11 Поскольку пешеходные переходы без перекрестков обычно возникают неожиданно для участников дорожного движения, предупреждающие знаки (см. Раздел 2C.50) следует устанавливать на всех обозначенных пешеходных переходах в местах, не пересекающихся с ними, а запреты на парковку должны обеспечивать достаточную видимость.
Поддержка:
12 Раздел 3B.16 содержит информацию о размещении разметки стоп-линии возле разметки пешеходного перехода.
Опция:
13 Для дополнительной видимости зона пешеходного перехода может быть отмечена белыми диагональными линиями под углом 45 градусов к линии пешеходного перехода или белыми продольными линиями, параллельными транспортному потоку, как показано на Рисунке 3B-19.
14 Когда для обозначения пешеходного перехода используются диагональные или продольные линии, поперечные линии перехода могут быть опущены. Этот тип разметки может использоваться в местах, где значительное количество пешеходов переходят дорогу без какого-либо другого устройства управления движением, в местах, где физические условия таковы, что желательна дополнительная видимость пешеходного перехода, или в местах, где пешеходный переход не ожидается.
Guidance:
15 Если используются, диагональные или продольные линии должны быть от 12 до 24 дюймов в ширину и разделены промежутками от 12 до 60 дюймов.Конструкция линий и промежутков должна по возможности избегать движения колес, а промежуток между линиями не должен превышать 2,5 ширины диагональных или продольных линий.
Опция:
16 Когда исключительная пешеходная фаза, которая разрешает диагональное пересечение перекрестка, предусмотрена в сигнале управления движением, разметка, показанная на рисунке 3B-20, может использоваться для пешеходного перехода.
Рисунок 3B-20 Пример разметки пешеходного перехода для участка пешеходного перехода, разрешающего диагональный переход
Guidance:
17 Разметка пешеходного перехода должна быть расположена так, чтобы пандусы бордюра находились в пределах разметки пешеходного перехода.
Поддержка:
18 Обнаруживаемые предупреждающие поверхности обозначают границы между пешеходными и транспортными путями, где нет приподнятого бордюра. Обнаруживаемые предупреждающие покрытия требуются в соответствии с 49 CFR, Часть 37 и Законом об американцах с ограниченными возможностями (ADA), где на стыке тротуаров и проезжей части устанавливаются пандусы для обозначенных и немаркированных пешеходных переходов. Обнаруживаемые предупреждающие поверхности визуально контрастируют с соседними пешеходными поверхностями: свет на темном или темный на светлом. «Рекомендации Закона об американцах с ограниченными возможностями по обеспечению доступности зданий и сооружений (ADAAG)» (см. Раздел 1A.11) содержит требования к конструкции и размещению обнаруживаемых предупреждающих поверхностей.
Раздел 3B.19 Разметка парковочных мест
Поддержка:
01 Маркировка границ парковочных мест способствует более упорядоченному и эффективному использованию парковочных мест там, где оборот парковок значительный. Разметка парковочных мест, как правило, предотвращает вторжение в зоны пожарных гидрантов, автобусные остановки, зоны погрузки, подходы к перекресткам, пандусы и зазоры для островов и других зон, где парковка ограничена.Примеры разметки парковочных мест показаны на Рисунке 3B-21.
Рисунок 3B-21 Примеры разметки парковочного места
Стандарт:
02 Разметка парковочных мест должна быть белого цвета.
Опция:
03 Синие линии могут дополнять белые обозначения парковочных мест каждого парковочного места, предназначенного для использования только людьми с ограниченными возможностями.
Поддержка:
04 Дополнительная разметка парковочных мест с целью обозначения мест для использования только людьми с ограниченными возможностями обсуждается в Разделе 3B.20 и проиллюстрировано на Рисунке 3B-22. Дизайн и расположение доступных парковочных мест для людей с ограниченными возможностями указаны в «Руководстве по обеспечению доступности в соответствии с Законом об американцах с ограниченными возможностями (ADAAG)» (см. Раздел 1A.11).
Рисунок 3B-22 Международный символ доступности Маркировка парковочного места
Раздел 3B.20 Маркировка слов, символов и стрелок на дорожном покрытии
Поддержка:
01 Знаки, символы и стрелки на тротуаре используются для направления, предупреждения или регулирования движения.Эта разметка может быть полезна для участников дорожного движения в некоторых местах, дополняя знаки и делая дополнительный акцент на важных нормативных, предупреждающих или руководящих сообщениях, поскольку разметка не требует отвлечения внимания участников дорожного движения от поверхности проезжей части. Символьные сообщения предпочтительнее текстовых сообщений. Примеры стандартной разметки в виде слов и стрелок показаны на рисунках 3B-23 и 3B-24.
Рисунок 3B-23 Пример удлиненных букв для разметки дорожной одежды
Рисунок 3B-24 Примеры стандартных стрелок для разметки дорожного покрытия
Опция:
02 Маркировка слов, символов и стрелок, включая те, которые содержатся в книге «Стандартные дорожные знаки и разметка» (см. Раздел 1A.11), может использоваться, как определено инженерной оценкой, в качестве дополнения к знакам и / или для придания дополнительного акцента нормативным, предупреждающим или инструктивным сообщениям. Среди обозначений слов, символов и стрелок, которые могут использоваться, следующие:
- Нормативные документы:
- СТОП
- УХОД
- ТОЛЬКО ПРАВО (ЛЕВЫЙ) ПОВОРОТ
- 25 миль / ч
- Стрелки движения по полосе и навесу
- Алмазный знак для полос движения HOV
- Другая преимущественная дорожная маркировка слов
- Предупреждение:
- ОСТАНОВИТЬ ВПЕРЕД
- УРОЖАЙ ВПЕРЕД
- УРОЖАЙ ВПЕРЕД ТРЕУГОЛЬНИКОМ
- ШКОЛА СИН
- СИГНАЛ ВПЕРЕДИ
- PED XING
- ШКОЛА
- R X R
- БАМП
- HUMP
- Стрелки редуктора
- Руководство:
- Номера маршрутов (символы маркировки дорожного покрытия и / или слова, такие как I-81, US 40, STATE 135 или ROUTE 10)
- Стороны света (СЕВЕР, ЮГ, ВОСТОК или ЗАПАД)
- К
- Названия пунктов назначения или их сокращения
Стандарт:
03 Маркировка слов, символов и стрелок должна быть белого цвета, если иное не предусмотрено в этом разделе.
04 Буквы, цифры, символы и стрелки разметки дорожного покрытия должны быть установлены в соответствии с деталями конструкции, приведенными в главе «Маркировка дорожного покрытия» книги «Стандартные дорожные знаки и разметка» (см. Раздел 1A.11).
Guidance:
05 Буквы и цифры должны быть 6 футов или более в высоту.
06 Обозначение слов и символов не должно превышать трех строк информации.
07 Если сообщение со словом для разметки дорожного покрытия состоит из более чем одной строки информации, оно должно читаться в направлении движения.Первое слово сообщения должно быть ближе всего к пользователю дороги.
08 За исключением двух противоположных стрелок разметки полосы движения с двусторонним левым поворотом (см. Рисунок 3B-7), продольное расстояние между разметкой текстовых или символьных сообщений, включая разметку стрелок, должно быть как минимум в четыре раза больше высоты персонажи для тихоходных дорог, но не более чем в десять раз превышающие рост персонажей при любых условиях.
09 Количество используемых обозначений слов и символов должно быть сведено к минимуму, чтобы обеспечить эффективное руководство и избежать недоразумений.
10 За исключением словесной маркировки ШКОЛА (см. Раздел 7C.03), дорожные слова, символы и стрелки должны быть не более одной ширины полосы движения.
11 Маркировка слов, символов и стрелок на дорожном покрытии должна быть пропорционально масштабирована, чтобы соответствовать ширине объекта, на котором они нанесены.
Опция:
12 На узких низкоскоростных дорогах общего пользования слова, символы и стрелки на дорожном покрытии могут быть меньше предложенных, но в относительном масштабе.
13 Разметка дорожного покрытия, имитирующая дорожные знаки между штатами, США, штата и другие официальные дорожные знаки (см. Рисунок 2D-3) с соответствующими номерами маршрутов, но удлиненная для правильного соотношения размеров при просмотре как разметка, может использоваться для направления участников дорожного движения к их назначения (см. Рисунок 3B-25).
Рисунок 3B-25 Примеры удлиненных защитных экранов для разметки дорожного покрытия
Стандарт:
14 За исключением концов проходов на стоянках, слово STOP не должно использоваться на тротуаре, если оно не сопровождается стоп-линией (см. Раздел 3B.16) и знак СТОП (см. Раздел 2B.05). В конце проходов на стоянках слово STOP не должно использоваться на тротуаре, если оно не сопровождается стоп-линией.
15 Слово «СТОП» не должно размещаться на тротуаре перед стоп-линией, за исключением случаев, когда требуется, чтобы каждое транспортное средство постоянно останавливалось.
Опция:
16 На подходах к перекресткам, где приближающиеся транспортные средства встретят знак «УРОЖАЙНОСТЬ» на перекрестке, можно использовать символ треугольника предвосхищения (см. Рисунок 3B-26) или слово «УРОВЕНЬ ВПЕРЕДИ».
Рис. 3B-26 Символы треугольника впереди доходности
Стандарт:
17 Треугольный символ предоплаты или слово «УРОЖАЙ ВПЕРЕДИ» не должны использоваться, если на перекрестке не установлен знак «УРОЖАЙ» (см. Раздел 2B.08). Обозначение символа предвыборной гонки должно быть таким, как показано на Рисунке 3B-26.
Руководство:
18 Маркировка парковочного места с международным символом доступности (см. Рис. 3B-22) должна быть размещена на каждом парковочном месте, предназначенном для использования людьми с ограниченными возможностями.
Опция:
19 Синий фон с белой рамкой может дополнять символ инвалидной коляски, как показано на Рисунке 3B-22.
Опора:
20 стрелок, обозначающих полосу движения (см. Рисунок 3B-24), используются для обозначения обязательных или разрешенных перемещений в определенных полосах движения (см. Рисунок 3B-27) и в полосах движения с двусторонним левым поворотом (см. Рисунок 3B- 7).
Рисунок 3B-27 Примеры контрольного слова для использования полосы и разметки со стрелками
Указание:
21 Разметка стрелок для использования полосы движения (см. Рисунок 3B-24) должна использоваться на полосах движения, предназначенных исключительно для использования при повороте, включая площадки для разворота, за исключением тех случаев, когда инженерная оценка определяет эти физические условия или другие обозначения (например, пунктирное продолжение линии полосы движения через конус в участок поворота) явно препятствует непреднамеренному использованию участка поворота проезжими транспортными средствами.Стрелки для использования полосы движения также должны использоваться на полосах движения, с которых разрешено движение, противоречащее обычным правилам дорожного движения (см. Рисунок B на рисунке 3B-13). При использовании в полосе поворота следует использовать по крайней мере две стрелки: одну на или рядом с верхним концом полосы поворота полной ширины или рядом с ним, а другую на соответствующем расстоянии выше по потоку от стоп-линии или перекрестка (см. Рисунок A на рис. 3B-11). .
Опция:
22 На полосе поворота можно использовать дополнительную стрелку или стрелки. Когда стрелки используются для полосы короткого поворота, вторая стрелка (ниже по потоку) может быть опущена на основании инженерной оценки.
Guidance:
23 Там, где существуют встречные смещенные полосы движения для левого поворота, маркировка стрелок для использования полосы должна быть размещена рядом с конечной точкой смещенных полос левого поворота ниже по потоку, чтобы уменьшить движение в обратном направлении (см. Рисунок 2B-17).
Support:
24 Стрелка на конце полосы поворота может помочь предотвратить движение в неправильном направлении.
Стандарт:
25 Там, где сквозные полосы движения, приближающиеся к перекрестку, становятся обязательными полосами для поворота, должны использоваться стрелки для использования полосы движения (см. Рисунок 3B-24), которые должны сопровождаться стандартными знаками.
Указание:
26 Там, где сквозные полосы движения, приближающиеся к перекрестку, становятся обязательными полосами поворота, ТОЛЬКО словесная разметка (см. Рис. 3B-23) должна использоваться в дополнение к обязательной разметке стрелок и знакам для использования полосы движения (см. Разделы 2B.19 и 2B. 20). Эти разметки и знаки должны быть размещены задолго до поворота и должны повторяться по мере необходимости, чтобы предотвратить попадание в ловушку и помочь участникам дорожного движения выбрать подходящую полосу движения до того, как они окажутся в очереди ожидающих транспортных средств (см. Рисунок A на рисунке 3B-11. ).
Опция:
27 На автомагистралях или скоростных автомагистралях, где проходная полоса становится обязательной полосой для съезда, на подходе к съезду на выброшенной полосе и на соседней дополнительной полосе с пересечением или выездом могут использоваться стрелочные указатели. существуют.
Указание:
28 Стрелочная разметка дорожной одежды с использованием стрелок для двустороннего поворота с левым поворотом, с противоположными стрелками, расположенными, как показано на Рисунке 3B-7, должна использоваться в начале полосы с двусторонним левым поворотом или чуть ниже по течению от его начала. .
Опция:
29 Дополнительная маркировка стрелками для использования полосы с двусторонним левым поворотом может использоваться в других местах вдоль полосы с двусторонним левым поворотом, где инженерная оценка определяет, что такая дополнительная маркировка необходима, чтобы подчеркнуть правильное использование полосы движения. .
Стандарт:
30 Стрелка для движения по одной полосе движения не должна использоваться на полосе движения, окаймленной с обеих сторон желтой продольной разметкой полосы с двусторонним левым поворотом.
31 Разметка движения по полосе, сужения полосы движения и указателя направления движения в неверном направлении должна быть спроектирована, как показано на Рисунке 3B-24 и в книге «Стандартные дорожные знаки и разметка» (см. Раздел 1A.11).
Опция:
32 ЕДИНСТВЕННАЯ словесная маркировка (см. Рисунок 3B-23) может использоваться для дополнения маркировки стрелками использования полосы движения в полосах движения, которые предназначены исключительно для использования одного механизма (см. Рисунок 3B-27), или для дополнения преимущественное обозначение полосы движения словом или символом (см. раздел 3D.01).
Стандарт:
33 ЕДИНСТВЕННАЯ словесная маркировка не должна использоваться на полосе движения, на которой проходят более одного движения.
Указание:
34 Там, где на проезжей части с ограничением скорости 45 миль в час или более происходит переход с сокращением полосы движения, следует использовать маркировку в виде стрелок, показанную на чертеже f на рис. 3B-24 (см. Рис. 3B-14). . За исключением полос ускорения, когда переход с сокращением полосы движения происходит на проезжей части с ограничением скорости менее 45 миль в час, следует использовать маркировку стрелок уменьшения полосы движения, показанную на чертеже f на рис. 3B-24, если это определено как целесообразное на основании инженерная оценка.
Опция:
35 Стрелки для уменьшения полосы движения могут использоваться на длинных полосах ускорения на основании инженерной оценки.
Указатель:
36 Если разделение каналов на перекресток или геометрические параметры съезда не затрудняют движение в обратном направлении, соответствующая стрелка использования полосы должна быть размещена на каждой полосе съезда рядом с конечным пунктом перекрестка, где она будет четко видна для потенциального нарушителя. участник дорожного движения (см. Рисунок 2B-18).
Опция:
37 Маркировочные стрелки, показанные на рисунке D на рисунке 3B-24, могут быть размещены рядом с нижним концом съезда, как показано на рисунках 2B-18 и 2B-19, или в других местах, где используются полосы движения. стрелки не подходят, чтобы указывать правильное направление транспортного потока и препятствовать водителям двигаться в неправильном направлении.
Раздел 3B.21 Маркировка для измерения скорости
Support:
01 Маркировка для измерения скорости — это поперечная разметка, размещаемая на проезжей части для обеспечения соблюдения правил скорости.
Стандарт:
02 Маркировка для измерения скорости, если она используется, должна быть белого цвета и иметь ширину не более 24 дюймов.
Опция:
03 Маркировка для измерения скорости может выходить на 24 дюйма по обе стороны от центральной линии или на 24 дюйма с каждой стороны от разметки краевой линии с интервалами в 1/4 мили на протяженности проезжей части протяженностью 1 милю.При наличии мощеных обочин достаточной ширины маркировка для измерения скорости может быть полностью размещена на этих обочинах (см. Рисунок A на рисунке 3B-10). Предупреждающие знаки могут использоваться вместе с этой маркировкой.
Раздел 3B.22 Маркировка снижения скорости
Поддержка:
01 Разметка снижения скорости (см. Рисунок 3B-28) — это поперечная разметка, которая размещается на проезжей части в пределах полосы (по обоим краям полосы) в виде постепенно уменьшающегося расстояния, чтобы создать у водителей впечатление, что их скорость повышается.Эти разметки могут быть размещены перед неожиданно резким горизонтальным или вертикальным поворотом или другим элементом проезжей части, где водителям необходимо замедлить движение, прежде чем добраться до этого элемента, и где желаемое снижение скорости не было достигнуто путем установки предупреждающих знаков и / или других устройства управления дорожным движением.
Рисунок 3B-28 Пример нанесения маркировки снижения скорости
Guidance:
02 Если используется, маркировка снижения скорости должна быть зарезервирована для неожиданных поворотов и не должна использоваться на длинных касательных участках проезжей части или в местах, часто посещаемых местными или знакомыми водителями (например,г., школьные зоны). Маркировка снижения скорости, если она используется, должна дополнять соответствующие предупреждающие знаки и другие устройства управления движением и не заменять эти устройства.
Стандарт:
03 Если используется, разметка снижения скорости должна представлять собой серию белых поперечных линий по обеим сторонам полосы движения, которые перпендикулярны центральной линии, краю или полосе движения. Продольный интервал между разметкой должен постепенно уменьшаться от переднего до нижнего конца отмеченного участка полосы движения.
Guidance:
04 Разметка снижения скорости не должна быть больше 12 дюймов в ширину и не должна заходить более чем на 18 дюймов в полосу движения.
Стандарт:
05 Разметка снижения скорости не должна использоваться на полосах движения, у которых нет продольной линии (осевой линии, краевой линии или полосы движения) по обеим сторонам полосы движения.
Раздел 3B.23 Маркировка бордюра
Поддержка:
01 Разметка бордюра чаще всего используется для обозначения правил парковки или для обозначения бордюра.
Стандарт:
02 Если бордюры обозначены для передачи правил парковки в зонах, где разметка бордюров часто скрывается из-за скопления снега и льда, должны использоваться знаки с разметкой бордюров, за исключением случаев, предусмотренных в пункте 4.
Указание:
03 За исключением случаев, предусмотренных в параграфе 4, когда разметка бордюров используется без знаков для обозначения правил парковки, на бордюре должна быть размещена разборчивая словесная маркировка, относящаяся к правилу (например, «Стоянка запрещена» или «Стоянка запрещена»). .
Опция:
04 Разметка обочины без словесной разметки или знаков может использоваться для обозначения общего запрета на стоянку на определенном расстоянии от знака остановки, знака YIELD, проезжей части, пожарного гидранта или пешеходного перехода.
05 Местные дорожные агентства могут предписывать специальные цвета для разметки бордюров в дополнение к стандартным знакам, регулирующим парковку.
Поддержка:
06 Поскольку желтая и белая разметка бордюров часто используются для обозначения бордюров и улучшения видимости, рекомендуется установить правила парковки путем установки стандартных знаков (см. Разделы 2B.46 по 2B.48).
Стандарт:
07 В тех случаях, когда бордюры обозначены для контура или видимости, цвета должны соответствовать общим принципам маркировки (см. Раздел 3A.05).
Guidance:
08 Световозвращающая сплошная желтая разметка должна быть размещена на концах приближения к возвышенным срединным линиям и бордюрам островов, которые расположены на линии транспортного потока, где бордюр служит для направления движения справа от препятствия.
09 Световозвращающая сплошная белая маркировка должна использоваться, когда транспортным средствам разрешено движение по любой стороне острова.
Поддержка:
10 Там, где бордюры островов становятся параллельны направлению транспортного потока, нет необходимости отмечать бордюры, если только инженерное исследование не укажет на необходимость этого типа разграничения.
11 Бордюры на проемах в непрерывном срединном острове не нужно маркировать, если инженерное исследование не укажет на необходимость этого типа маркировки.
Опция:
12 Световозвращающие или подсвечиваемые изнутри приподнятые указатели тротуара соответствующего цвета могут быть размещены на тротуаре перед бордюром и / или на вершине тротуара, например выступающих срединных линий и бордюров островов, в качестве дополнения или замены для световозвращающей разметки бордюров, используемой для обозначения границ.
Раздел 3B.24 Шеврон и диагональная штриховка
Опция:
01 Шеврон и диагональная штриховка могут использоваться, чтобы препятствовать передвижению по определенным мощеным участкам, таким как обочины, забойные участки, срединные участки заподлицо между сплошной двойной желтой разметкой центральной линии или между белыми разделительными линиями, приближающимися к препятствиям на проезжей части (см. Раздел 3B.10 и рисунок 3B-15), между сплошными двойными желтыми осевыми разметками, образующими плоские срединные линии или канальные пути движения на перекрестках (см. Рисунки 3B-2 и 3B-5), буферные пространства между предпочтительными полосами движения и полосами движения общего назначения ( см. рисунки 3D-2 и 3D-4), а также на железнодорожных переходах (см. Часть 8).
Стандарт:
02 Когда перекрестная разметка используется на мощеных участках, разделяющих транспортные потоки в одном и том же общем направлении, они должны быть белыми и иметь форму шеврона, причем вершина каждого шеврона должна быть направлена в сторону приближающегося транспорта, как показано на Рисунок 3B-8, рисунок A на рисунке 3B-9, рисунок 3B-10 и рисунок C на рисунке 3B-15.
03 Когда перекрестная разметка используется на мощеных участках, разделяющих противоположные направления движения, это должна быть желтая диагональная разметка, которая отклоняется от движения на соседних полосах движения, как показано на рисунках 3B-2 и 3B-5 и рисунках A и B. на Рисунке 3B-15.
04 Если на обочинах с твердым покрытием используются перекрестные разметки, они должны быть диагональными разметками, которые отклоняются от движения по соседней полосе движения. Диагональная разметка должна быть желтой при использовании на левых обочинах проезжих частей разделенных автомагистралей и на левых обочинах улиц с односторонним движением или съездов. Диагональные отметки должны быть белыми при нанесении на правые плечи.
Guidance:
05 Шевроны и диагональные линии, используемые для штриховки, должны быть не менее 12 дюймов в ширину для проезжей части, на которых установлено установленное или установленное законом ограничение скорости 45 миль в час или более, и не менее 8 дюймов в ширину для проезжих частей с установленным или установленным законом ограничением скорости. менее 45 миль в час.Продольный интервал шевронов или диагональных линий должен определяться инженерной оценкой с учетом таких факторов, как скорость и желаемые визуальные воздействия. Шевроны и диагональные линии должны образовывать угол примерно от 30 до 45 градусов с продольными линиями, которые они пересекают.
Раздел 3B.25 Маркировка горбов
Стандарт:
01 Если используются разметки «горка», они должны представлять собой серию белых разметок, размещаемых на «горке» для обозначения ее местоположения.Если разметка используется для горки, которая также не функционирует как пешеходный переход или скоростной стол, она должна соответствовать Вариантам A, B или C, показанным на Рисунке 3B-29. Если разметка используется для горки, которая также функционирует как пешеходный переход или таблица скорости, разметка должна соответствовать варианту A или B, показанному на рисунке 3B-30.
Рисунок 3B-29 Разметка дорожной одежды для горок без пешеходных переходов
Рисунок 3B-30 Разметка тротуара для скоростных столов или искусственных неровностей с пешеходными переходами
Раздел 3B.26 Маркировка подъемной горки
Опция:
01 Маркировка «горки» (см. Рисунок 3B-31) может использоваться перед «лежачими полицейскими» или другими инженерными вертикальными отклонениями проезжей части, такими как провалы, где желательна дополнительная видимость или где такое отклонение не ожидается.
Рисунок 3B-31 Предварительная предупреждающая маркировка о горках
02 Обозначения на дорожном покрытии, такие как BUMP или HUMP (см. Раздел 3B.20), могут использоваться на подходе к горке либо отдельно, либо в сочетании с заранее нанесенной разметкой.Соответствующие предупреждающие знаки могут использоваться в соответствии с Разделом 2C.29.
Стандарт:
03 Если используется предварительная разметка горки, она должна представлять собой серию из восьми белых 12-дюймовых поперечных линий, которые становятся длиннее и располагаются ближе друг к другу по мере приближения транспортного средства к горке или другому отклонению.