| Cavalera Рег. | Ура, всем на компьютерный ликбез! | |||||
| Bes Рег. | Спасибо за такую хорошую тему! А посоветуйте плииз, книгу хорошую для изучения фотошопа. | |||||
| Evgenij Рег. | Cavalera, я сегодня вечером опишу про программы, которые уже есть в компьютере и расскажу как можно отредактировать картинку. Bes, я вечером выложу ссылочку на книгу. | |||||
| pavlin Рег. Награды: 1 | Я уже в предвкушении. Ещё одна темка, где буду зависать. | |||||
| Evgenij Рег. | Cavalera , Bes , pavlin , добрый вечер! Cavalera Просто попробуйте сделать все как там показано и вы научитесь основам редактирования картинок. Там даны все названия окошек и меню на русском языке – это для русского Windows. И если они у вас на английском, то не отчаивайтесь – они находятся в тех же самых местах, что и на картинках. Bes , я бы посоветовал вам найти книгу Adobe Photoshop CS2. Официальный учебный курс (+ CD-ROM) . Свой первый урок я сейчас готовлю. Он будет сегодня попозже. | |||||
| Evgenij Рег. | Сначала я объясню как найти и поставить фотошоп. Adobe Photoshop CS2 – не бесплатный. Его пробную версию, которая действует две недели, можно скачать вот с этой ссылочки: Adobe Photoshop CS2 tryout Но перед этим надо посмотреть – может фотошоп уже установлен на вашем компьютере. Из других программ для редактирования изображений есть Paint Shop Pro. Она тоже умеет очень много делать, как и фотошоп. В ней удобно хранить в альбоме фотографии. Не стесняйтесь задавать вопросы, которые у вас возникнут. | |||||
| Alfinka Рег. | УВГЕНИЙ, огромное спасибо за Ваше участие, и Ваши уроки, думаю, многим они будут очень полезны! | |||||
| Evgenij Рег. | Alfinka, добрый вечер. | |||||
| Evgenij Рег. | Урок 1. Вот так выглядит фотошоп после его запуска. Сначала мы откроем картинку, на которую нужно поставить подпись. на фотохостинг → У нас появится вот такое окошко, где можно выбрать несколько файлов для их загрузки в фотошоп и работы с ними. Вот уже загрузилось наше фото: Потом выберите сверху меню Window и потом строчку Layers: Справа появится окошко Layers. по русски — Слои. О них я расскажу позже, в других уроках. После этого создадим новую картинку, где мы будем делать нашу подпись. Откроется вот такое окошко, в котором будут размеры картинки. с его помощью можно сжимать или растягивать картинку. Попробуйте потом поиграться с размерами картинки — это цифры вверху после слов Width Height (ширина и высота). Теперь создайте новый файл с помощью команды File->New (Я буду так писать последовательность действий как надо кликнуть в меню сверху) Откроется такое окошко, где нам сейчас нужны строчки Width и Height — они определят размеры нашего будущего изображения. Появится новое пустое окошко. Выберите Windows->Paragraph И у вас появится новое окошко. Нажмите на закладке Character, чтобы было так, как у меня на рисунке — это окошко управления размерами и свойствами текста. Вторую часть урока я поставлю завтра. | |||||
| Сандра Рег. | Добро пожаловать на Осинку,Евгений. Очень рада,что вы хотите помочь рукодельницам Можно уже задавать вопросы? | |||||
| Evgenij Рег. | Сандра , доброе утро.
Да, конечно.
Сандра , Microsoft Paint позволяет делать только такие подписи, которые полностью закрывают ту картинку, которая находится под ними.
Про новые красивые шрифты тоже скажу, что очень многие из них не бесплатны. Бесплатны те, которые вы уже имеете на своем компьютере.
Да, конечно.
Я сейчас занимаюсь поиском таких програмок. Пока нашел только одну для создания схемок для вязания спицами. Я создам отдельную тему, когда найду что-то интересное. | |||||
| Cavalera Рег. | Добрый день, Евгений! У меня неплохая новость для начала — мне на работе закачали нужный Адобе Фотошоп, по которому будем учиться Есть угроза, что буду активной ученицей (надеюсь на это, по крайней мере ) А пока распечатываю уроки и буду их продуманно рассматривать. А что касается вопроса, то я бы хотела попросить программку, которая позволяет рисовать крючковые схемы, или это мы будем делать сами в Фотошопе? | |||||
| magulka Рег. | Всем привет с нетерпением жду продолжения | |||||
| Сандра Рег. | Спасибо,Евгений. | |||||
Коллаж в фотошопе. Соединение всех слоёв коллажа
Надпись и Текст CSS-спрайты Видеокурсы PhotoshopРассмотрим создание коллажа в Photoshop на наглядном примере. Чтобы коллаж выглядел гармонично, нужно учитывать ряд правил — с ними мы познакомимся позже. Сначала займёмся технической стороной создания коллажей, что позволит освоить необходимые инструменты программы.
Чтобы коллаж выглядел гармонично, нужно учитывать ряд правил — с ними мы познакомимся позже. Сначала займёмся технической стороной создания коллажей, что позволит освоить необходимые инструменты программы.
Коллаж — это композиция, составленная из нескольких изображений. Мы пойдём кратчайшим путём, поэтому для примера возьмём фотографию и графическую картинку:
А теперь попробуем подсадить грустного Фукса, высиживающего крокодильи яйца, в стайку, согревающихся утром лемуров. Для этого необходимо вырезать объект, а, точнее — выделить и скопировать его, а затем вставить на фотографию с колонией лемуров.
Для выделения объекта воспользуемся удобным инструментом «Быстрое выделение» (Рис.1-1), который идеально подходит для вырезания не слишком контрастных объектов:
Рис.1. Вырезание объекта:
1 — Инструмент «Быстрое выделение»;
2 — Добавить к выделенному; 3 — Вычитание из выделенного;
4 — Установка размера кисти; 5 — Указатель кисти;
6 — Инструмент «Перемещение».

Устанавливаем размер кисти покрупнее (Рис.1-4,5) и кликаем по объекту, пока не получим желаемый контур. Для этого задействуем режим «Добавить к выделенному» (Рис.1-2), а если выделение захватило лишнюю область — то удаляем её, используя режим «Вычитание из выделенного» (Рис.1-3).
Для включения в область выделения мелких деталей объекта — уменьшаем размер кисти. После завершения операции, копируем выделенный объект — жмём Ctrl+C (Редактирование — Скопировать), а затем вклеиваем его на фотографию — жмём Ctrl+V (Редактирование — Вставить).
Но изначально наш Фукс, в отличие от коллектива, смотрит в противоположную сторону. Необходимо заменить объект его же зеркальным отражением (Редактирование — Трансформирование — Отразить по горизонтали).
Но и размер объекта, как правило, не совпадает с нужным. Если его увеличить, то пострадает качество. А вот уменьшить его просто: жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы рамки, подгоняя объект под нужный размер. Если при этом зажать клавишу Shift , то сохранятся пропорции:
Если при этом зажать клавишу Shift , то сохранятся пропорции:
Чтобы объект хорошо «вписывался» в окружающую среду, возможно, потребуется сделать его бледнее, или наоборот увеличить насыщенность его цвета. Для чего жмём клавиши Ctrl+U (Изображение — Коррекция — Цветовой тон/Насыщенность), а затем бегунком регулируем параметр «Насыщенность»:
А чтобы точно расположить объект в нужном месте фотографии, используем инструмент «Перемещение» (Рис.1-6), а это результат:
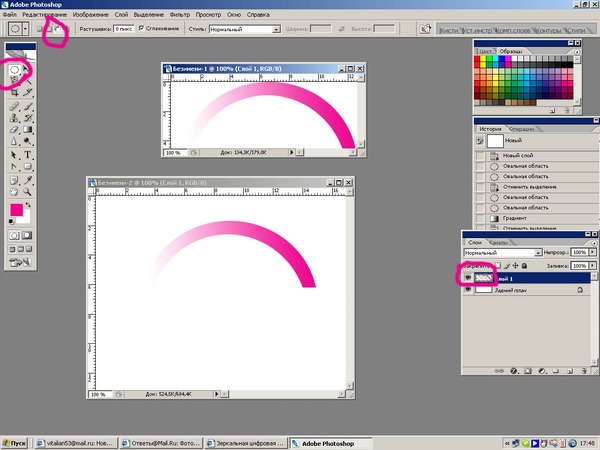
В Photoshop имеется несколько инструментов для вырезания объектов. Продемонстрируем применение инструмента «Прямолинейное Лассо» (Рис.2-1), а в качестве подопечного на этот раз выступит лемур, некстати оказавшийся крайним:
Рис.2. Вырезание объекта (2-ой способ):
1 — Инструмент «Прямолинейное Лассо»;
2 — «Ластик».
Думаю, что затруднений с обводкой объекта ни у кого не будет — точность здесь не критична. Главное, не обрезать лишнее. Затем в панели «Слои» нужно разблокировать слой, просто совершив двойной клик по его названию «Фон» и нажав Enter:
Теперь наш лемур остался в одиночестве. А мы инструментом «Ластик» (Рис.2-2), с кистью белого цвета, аккуратно стираем лишнее вокруг него. Для чего вообще понадобилась маска? Она защищает невидимые пиксели от безвозвратной потери. Если вы случайно что-нибудь стёрли, то просто поменяйте цвет кисти на чёрный и восстановите утраченное!
А мы инструментом «Ластик» (Рис.2-2), с кистью белого цвета, аккуратно стираем лишнее вокруг него. Для чего вообще понадобилась маска? Она защищает невидимые пиксели от безвозвратной потери. Если вы случайно что-нибудь стёрли, то просто поменяйте цвет кисти на чёрный и восстановите утраченное!
После этого, можно, с чистой совестью, подсадить зверька к нашему другу Фуксу, чтобы они вместе высиживали крокодильчиков.
Однако в примере мы рассмотрели лишь базовые принципы создания коллажа. Для того чтобы создать шедевр, необходимо соблюдать определённые правила.
5 условий для создания качественного коллажа, который будет смотреться гармонично
и производить впечатление единого целого:
- Разрешение: приличный размер и качество исходных изображений и фотографий, из которых монтируется коллаж.
- Композиция: намеренное выделение главного объекта — композиционного центра.
- Реалистичность: свет и тени должны смотреться естественно.

- Цветокоррекция: все составляющие коллажа должны быть приведены к единообразной цветовой гамме.
- Сюжет: оригинальная идея коллажа и ваша фантазия — залог потрясающего впечатления, который окажет коллаж на зрителей.
А теперь взгляните на профессиональные коллажи, которые созданы в программе Photoshop с соблюдением этих правил.
Исходные материалы:
А это готовые коллажи:
Объём знаний, который требуется для создания коллажей такого профессионального уровня, не может умещаться в один или даже несколько уроков. Но вы можете научиться делать коллажи подобного уровня, освоив видеокурс, где они используются в качестве учебных примеров.
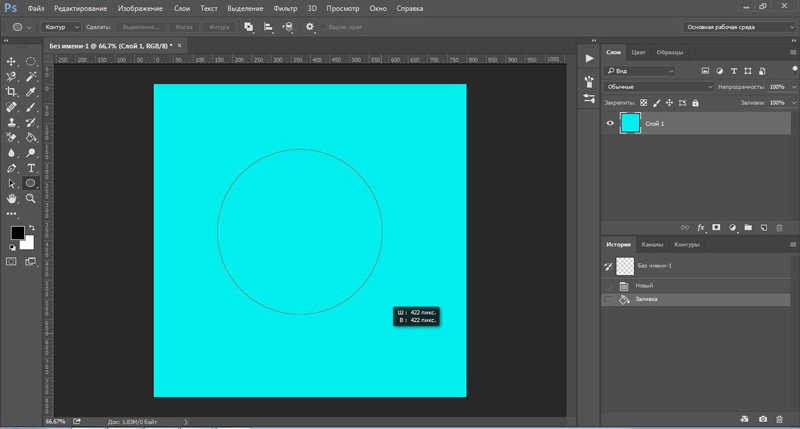
Начинать процесс следует с открытия программы и создания нового файла. Название выбирается по вашему усмотрению. Размер пусть будет составлять 1920 на 1080 пикселей. Фон сделайте прозрачным.
В левой части рабочего окна присутствуют два цветных квадратика. Они отвечают за выбор основного и фонового цвета. Щелкните по первому квадратику и выберите какой-нибудь светло-голубой цвет. Им мы зальём наше изображение, чтобы получить мягкий фон. Для этой операции нужно выбрать инструмент «Заливка» и щелкнуть по любой области прозрачной на данный момент картинки.
Щелкните по первому квадратику и выберите какой-нибудь светло-голубой цвет. Им мы зальём наше изображение, чтобы получить мягкий фон. Для этой операции нужно выбрать инструмент «Заливка» и щелкнуть по любой области прозрачной на данный момент картинки.
Как сделать в Фотошопе красивый коллаж?
Теперь нужно сделать в Фотошопе красивый коллаж: в нашем случае он будет состоять из четырех снимков. Все они должны располагаться на новых слоях. Пока же у нас создан всего один слой, имеющий наименование «Фон». Перейдите в панель «Слои». Совершите двойной щелчок по существующему слою и переименуйте его. Это разблокирует данный слой, в будущем вы сможете совершить с ним любое действие. Если вы работаете в одной из последних версий Adobe Photoshop, то данная операция не потребуется, так как вместо фонового будет присутствовать обычный слой.
Дальше вам нужно открыть при помощи Фотошопа одну из тех фотографий, которую хочется разместить в коллаже. Откройте панель «Слои» и перетащите слой «Фон» на окрашенную в голубой цвет картинку. Тут же фотография появится на ней в виде нового слоя. Но её разрешение гораздо выше, поэтому снимок даже не поместится на экране. Выберите любой инструмент из группы выделения, после чего щелкните по фотографии правой кнопкой мыши. В контекстном меню щелкните по пункту «Свободное трансформирование». Появится возможность перетаскивать снимок, поворачивать и менять его размеры. Для двух последних операций используются угловые маркеры. Размеры меняйте только при зажатой клавише Shift, это сохранит пропорции изображения. Вы можете уменьшить фотографию и слегка её повернуть. Когда результат устроит — щелкните по снимку два раза левой кнопкой мыши. Первый кадр нашего коллажа практически готов.
Тут же фотография появится на ней в виде нового слоя. Но её разрешение гораздо выше, поэтому снимок даже не поместится на экране. Выберите любой инструмент из группы выделения, после чего щелкните по фотографии правой кнопкой мыши. В контекстном меню щелкните по пункту «Свободное трансформирование». Появится возможность перетаскивать снимок, поворачивать и менять его размеры. Для двух последних операций используются угловые маркеры. Размеры меняйте только при зажатой клавише Shift, это сохранит пропорции изображения. Вы можете уменьшить фотографию и слегка её повернуть. Когда результат устроит — щелкните по снимку два раза левой кнопкой мыши. Первый кадр нашего коллажа практически готов.
Но так снимок выглядит безлико. Поэтому наш урок по коллажу в Фотошопе продолжается работой над данным кадром. На панели «Слои» у вас должен быть выбран слой с вставленной фотографией. Затем нажмите на этой панели кнопку «Fx» и выберите пункт «Обводка». Стандартно нам предлагается создать обводку шириной 3 пикселя. Этого будет вполне достаточно. В качестве положения обводки выберите вариант «Внутри». Остается лишь подобрать цвет. Попробуйте сделать обводку темно-зеленой.
Этого будет вполне достаточно. В качестве положения обводки выберите вариант «Внутри». Остается лишь подобрать цвет. Попробуйте сделать обводку темно-зеленой.
Далее в этом диалоговом окне щелкните по вкладке «Тень». Параметры можно оставить по умолчанию. Если же хотите — никто не мешает сменить положение тени и увеличить её смещение. Когда будете готовы — жмите кнопку «OK».
Фотошоп: делаем коллаж из снимков
В данный момент у нас дополнительно открыт в Фотошопе снимок водопада. Его теперь можно закрыть. Вместо него нужно открыть три других фотографии, предназначенных для коллажа. Переместите их на наше создаваемое изображение. Как это сделать — вы уже знаете.
Когда мы делаем коллаж в Фотошопе, все три снимка нужно правильно расположить по углам создаваемого изображения. Для этого вновь нужно использовать пункт «Свободное трансформирование». Уменьшите кадры, поверните их в разные стороны. Не забывайте, что каждая фотография представляет собой отдельный слой.![]() Поэтому они могут загораживать друг друга. Если нужно «вытянуть» какой-нибудь снимок поверх остальных, то вам поможет панель «Слои». Просто перетащите нужный слой на самый верх.
Поэтому они могут загораживать друг друга. Если нужно «вытянуть» какой-нибудь снимок поверх остальных, то вам поможет панель «Слои». Просто перетащите нужный слой на самый верх.
Как создать коллаж из фотографий в Фотошопе?
Обратите внимание, что сейчас тень и обводка имеется только у одного снимка. Менять параметры у каждой фотографии — это очень долго. Поэтому мы попробуем создать коллаж в Фотошопе проще. Взгляните на панель «Слои». В данный момент в ней есть всего один слой, у которого стоит значок Fx. Наведите на этот значок курсор мыши, зажмите клавишу Alt и левую кнопку мыши. Переместите курсор на слой с другим снимком и отпустите левую кнопку мыши вместе с клавишей Alt. Так вы скопируете эффекты на другой слой. Точно так же их нужно скопировать и на два оставшихся слоя.
В любой момент вы можете изменить какой-нибудь эффект. Например, можно поменять цвет обводки у каждой фотографии. Это позволит получить своеобразный разноцветный коллаж.
Теперь вы поняли, как сделать коллаж в Фотошопе. Но мы ещё не закончили. Помните, что в любой момент вы можете перемещать имеющиеся фотографии. Для этого используется инструмент «Перемещение». Поворачивать кадр и изменять размер вновь придется при помощи режима «Свободное трансформирование».
Но мы ещё не закончили. Помните, что в любой момент вы можете перемещать имеющиеся фотографии. Для этого используется инструмент «Перемещение». Поворачивать кадр и изменять размер вновь придется при помощи режима «Свободное трансформирование».
У каждой из фотографий теперь имеется обводка. Но почему бы не добавить обводку и коллажу в целом? Делается это очень просто. Выберите самый первый слой, который имеет миниатюру в виде голубого прямоугольника. Нажмите кнопку «Fx» и выберите пункт «Обводка». Измените параметры по своему усмотрению. Размер увеличьте до семи пикселей. Положение — внутри. Но самое интересное располагается в нижней половине предоставленного диалогового окна. Попробуйте использовать в качестве типа обводки «Градиент». Вы увидите несколько видов градиента, входящих в основную группу. Для доступа к другим группам нажмите на иконку с изображением шестеренки.
Такой вот у нас получился коллаж из фотографий в Фотошопе. Работать с данным изображением можно сколь угодно долго. Никто не помешает вам сменить обычный голубой фон на узор или тот же градиент. В Интернете можно найти множество красивых фонов, идеально подходящих для подобных коллажей.
Никто не помешает вам сменить обычный голубой фон на узор или тот же градиент. В Интернете можно найти множество красивых фонов, идеально подходящих для подобных коллажей.
Предоставляет Adobe Photoshop и многие другие возможности по созданию коллажей. Например, можно реализовать красивый переход из одного снимка в другой. Но это уже очень сложные действия, на обучение которым уйдет гораздо больше времени.
Коллаж в Фотошопе CS5 и CS6
Вы можете создать коллаж в Фотошопе CS5 , для примера наша работа происходит в версии CC, но повторить её можно и в предыдущих релизах графического редактора.
Этот урок был посвящен, в том числе созданию коллажа и в Фотошопе CS6 или любой более свежей версии графического редактора. Посещайте наш сайт регулярно, тогда вы научитесь и более сложным трюкам!
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в .
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе , для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой , путь буду прописывать коротко. Меню — Файл — Создать…
Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа . Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
После этих действий выбранные фото разместятся в .
Теперь скопируем все фотографии на новый документ. В моем случае это «Простой коллаж из фото». Напоминаю коротко, как это сделать: Меню — Выделение — Все .
Напоминаю коротко, как это сделать: Меню — Выделение — Все .
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать .
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить . После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки. Как это сделать видно на нижнем скриншоте.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем , и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3 , как в моем случае, переименовываете в .
Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем , и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3 , как в моем случае, переименовываете в .
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент , он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в .
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift , и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter .
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой . Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование .
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
Для этого идем в Меню — Редактирование — Трансформирование — Поворот .
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза . И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование .
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент , кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область . Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку .
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент , выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения ).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD .
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств .
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка» выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Если вы никогда не пользовались Photoshop, на обучение основам работы с этой программой уйдет всего несколько минут, после чего можно приступать к созданию коллажа. Отформатировав коллаж должным образом, распечатайте его или отредактируйте при помощи многочисленных инструментов Photoshop, чтобы добавить пользовательские эффекты.
Отформатировав коллаж должным образом, распечатайте его или отредактируйте при помощи многочисленных инструментов Photoshop, чтобы добавить пользовательские эффекты.
Примечание: на Mac-компьютере нажимайте клавишу command , а не Ctrl .
Шаги
Часть 1
Создание и форматирование документаСоздайте новый документ. Запустите Photoshop и в строке меню (сверху) нажмите Файл – Новый . В открывшемся окне введите следующие параметры, а затем нажмите OK :
- Опции «Ширина» и «Высота». Введите параметры стандартного листа формата A4, а именно 3000 пикселей по ширине и 2000 пикселей по высоте (или другие нужные вам параметры).
- Опция «Разрешение». Введите 300 (или 200, если у вас медленный компьютер). Введите меньшее значение, если Photoshop подвисает, или большее значение, если изображения выглядят нечеткими.
- Опция «Цветовой режим». Выберите «RGB».
- Опция «Содержимое фона». Выберите «Прозрачный», чтобы добавить пользовательский фон; в противном случае выберите «Белый» или «Черный».

Ориентацию холста сделайте альбомной. В этом случае коллаж будет смотреться намного лучше. Чтобы повернуть холст, в строке меню (сверху) нажмите Изображение – Поворот изображения – 90 .
Добавьте фон. Для этого можно выбрать любое изображение, которое хранится на компьютере. Нажмите Файл – Открыть . Перетащите изображение на пустой холст или сделайте следующее:
- Щелкните по фоновому изображению и нажмите Ctrl + A , чтобы выделить его.
- Нажмите Ctrl + C , чтобы скопировать изображение.
- Щелкните по окну с пустым холстом (оно будет называться «Безимени 1» до тех пор, пока вы не сохраните коллаж).
- Нажмите Ctrl + ⇧ Shift + N , чтобы создать новый слой.
- Найдите панель слоев и нажмите «Слой 1». Введите имя этого слоя: «Фон».
- Нажмите Ctrl + V , чтобы вставить изображение в фоновый слой.
- Если нужно, отредактируйте фоновое изображение. При помощи слайдера (расположен над именем слоя на панели слоев) измените уровень прозрачности фона.
 Нажмите Ctrl
+ T
, чтобы поменять размер или повернуть фоновое изображение.
Нажмите Ctrl
+ T
, чтобы поменять размер или повернуть фоновое изображение.
Обрежьте фон. Сделайте это, чтобы удалить лишний холст вокруг фонового изображения. В строке меню (сверху) нажмите Изображение – Тримминг . Поставьте флажки у опций «Прозрачных пикселов», «Сверху», «Снизу», «Слева», «Справа». Нажмите OK .
Вставьте рамку (если нужно). Для этого дважды щелкните по слою «Фон» и в открывшемся окне сделайте следующее:
- Нажмите «Обводка» и поставьте флажок у этой опции.
- В меню «Положение» выберите «Внутри».
- Задайте нужный размер и цвет.
- Если хотите, чтобы рамка отбрасывала тень, поставьте флажок у опции «Внутренняя тень».
- Нажмите OK .
Сохраните документ. Нажмите Файл
– Сохранить
. В строке «Имя» введите «Коллаж Photoshop» или другое запоминающееся имя. При редактировании документа регулярно сохраняйте его, чтобы в случае сбоя внесенные изменения не были утеряны.
Часть 2
Создание коллажаВставьте изображения. Нажмите Файл – Открыть , чтобы открыть каждую картинку в новом окне. Вставьте открытые изображения в коллаж следующим образом:
- Не открывая картинку, перетащите ее файл на холст коллажа или откройте картинку и перетащите ее на холст. Присвойте имя новому слою. (Чтобы выбрать сразу несколько графических файлов, зажмите Ctrl .)
- Или нажмите Файл – Поместить .
- Или откройте картинку и просто скопируйте ее в коллаж (аналогично тому, как вставляется фоновое изображение; читайте об этом выше).
- Чтобы вставить часть изображения, возьмите инструмент «Прямоугольная область». При помощи этого инструмента выделите нужную часть изображения, а затем скопируйте ее в коллаж так, как описано выше.
Вырежьте нестандартную фигуру. Чтобы вырезать нестандартную фигуру, а не просто объект прямоугольной формы, возьмите инструмент «Лассо».
 Обведите область изображения, которая не нужна, и нажмите клавишу Delete
. Чтобы сделать это быстрее, но менее точно, возьмите инструмент «Волшебная палочка» (чтобы взять этот инструмент, просто нажмите W
).
Обведите область изображения, которая не нужна, и нажмите клавишу Delete
. Чтобы сделать это быстрее, но менее точно, возьмите инструмент «Волшебная палочка» (чтобы взять этот инструмент, просто нажмите W
).- Чтобы отменить ошибочное действие, нажмите Ctrl +Alt +Z .
- Мелкие детали изображения можно увеличить при помощи инструмента «Масштаб».
Отредактируйте изображения. Выберите определенное изображение; для этого на панели слоев щелкните по его имени. Нажмите Ctrl +T , чтобы перейти в режим редактирования. Измените изображение следующим образом:
- Чтобы изменить размер картинки, перетащите любой ее угол. Перетаскивая угол картинки, зажмите Shift , чтобы сохранить ее пропорции.
- Чтобы повернуть изображение, поместите курсор над или под любым угловым маркером – курсор превратится в полукруглую стрелку. Зажмите левую клавишу мыши и поверните изображение.
- Чтобы переместить изображение, поместите курсор непосредственно на картинку, зажмите левую клавишу мыши и перетащите изображение.

- Закончив редактировать изображение, нажмите Enter или щелкните по галочке в правом верхнем углу.
Расположите картинки с наложением. Слой, который на панели слоев отображается первым, располагается поверх других слоев. Поменяйте расположение слоев (просто перетащите слои вверх или вниз), чтобы изменить порядок наложения изображений.
- В списке слой «Фон» должен значиться последним! Любой слой, расположенный под фоновым слоем, отображаться не будет.
Сохраните коллаж и распечатайте его. Нажмите Файл – Сохранить , а затем нажмите Файл – Печатать . Если коллаж нуждается в дополнительных эффектах (таких как текст), перейдите в следующий раздел и только потом распечатайте коллаж.
- Нажмите Файл
– Сохранить как
, чтобы сохранить файл в другом формате. Выберите формат PDF, чтобы распечатать коллаж в хорошем качестве и поместить его в рамку. Выберите формат JPEG, чтобы создать картинку, которую можно открыть в любом графическом редакторе.

- Нажмите Файл
– Сохранить как
, чтобы сохранить файл в другом формате. Выберите формат PDF, чтобы распечатать коллаж в хорошем качестве и поместить его в рамку. Выберите формат JPEG, чтобы создать картинку, которую можно открыть в любом графическом редакторе.
Часть 3
Добавление дополнительных эффектовИзмените стиль слоя. Для этого дважды щелкните по определенному слою на панели слоев; откроется окно «Стиль слоя». Добавьте рамку, выбрав опцию «Обводка», или добавьте тень, выбрав одноименную опцию, или добавьте любой другой эффект.
- Не щелкайте по названию слоя; в противном случае откроется строка ввода нового имени слоя. Щелкните по пространству за именем слоя.
Добавьте корректирующие слои. Нажмите Изображение – Коррекция . Протестируйте открывшиеся опции; для отмены ошибочного действия нажмите Ctrl +Alt +Z . Корректирующие опции позволят сделать изображение более ярким, изменить цветовой баланс и резкость и другое.
- По умолчанию любой добавленный корректирующий слой применяется к каждому слою (то есть к каждому изображению в коллаже). Чтобы это отменить, щелкните правой кнопкой мыши по корректирующему слою (на палитре слоев) и в открывшемся меню выберите «Создать обтравочную маску»; в этом случае корректирующий слой будет применен только к следующему слою.

- По умолчанию любой добавленный корректирующий слой применяется к каждому слою (то есть к каждому изображению в коллаже). Чтобы это отменить, щелкните правой кнопкой мыши по корректирующему слою (на палитре слоев) и в открывшемся меню выберите «Создать обтравочную маску»; в этом случае корректирующий слой будет применен только к следующему слою.
- T
или возьмите инструмент «Текст». Поместите курсор на изображении, чтобы создать текстовое поле. Введите текст. Выделите текст и при помощи верхней панели инструментов измените размер и тип шрифта. Переместите текстовое поле, перетащив маркеры, которые расположены по его углам.
- Photoshop не проверяет орфографию. Поэтому скопируйте введенный текст в любой текстовый редактор.
- Закончив работать с текстом, возьмите инструмент «Перемещение» (этот инструмент является инструментом по умолчанию).
- Чтобы отменить ошибочное действие, нажмите Ctrl +Alt +Z или в строке меню нажмите Редактирование – Отменить .
- В Photoshop можно открыть графические файлы определенных форматов. Если изображение не открывается в Photoshop, найдите файл на компьютере и дважды щелкните по нему, чтобы открыть картинку в другой программе. Чтобы изменить формат изображения на JPEG, PNG или BMP, нажмите Файл
– Сохранить как
, а затем откройте файл в Photoshop.
 Если это не сработало, в интернете найдите конвертер изображений.
Если это не сработало, в интернете найдите конвертер изображений. - Чтобы подогнать размер изображения под размер экрана, нажмите Ctrl +0 .
- Чтобы преобразовать цветные фотографии в черно-белые, нажмите Ctrl +Shift +U .
12.04.2016 27.01.2018
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Что необходимо для создания коллажа в :
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
С помощью инструмента Эллипс (Ellipse Tool ), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов!)
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии —
02168
рисунки в фотошопе
рисунки велтистов
рисунки воздушных
рисунки вязания до
рисунки голые девк
рисунки грибов + и я
рисунки девушек в с
рисунки делать с му
рисунки детей в нет
рисунки детей к рас
рисунки детей о здо
рисунки детей по пр
рисунки детские кр
рисунки для бабушк
рисунки для детей-о
рисунки для однокл
рисунки для сообще
рисунки домашних ж
рисунки е.рачева м.
рисунки животных в
рисунки закованных
рисунки знаками и с
рисунки и графити с
рисунки и их значен
рисунки и картинки
рисунки и картины д
рисунки и названия
рисунки и плакаты б
рисунки и поделки п
рисунки и стихи из
рисунки и таблицы д
рисунки и фото воен
рисунки и фото помо
рисунки и фотограф
рисунки играющего
рисунки из мультик
рисунки из сказок п
рисунки индейцев в
рисунки к 23 февраля
рисунки к барто + ра
рисунки к дню блока
рисунки к задачам и
рисунки к конкурсу
рисунки к небесный
рисунки к повести д
рисунки к приступл
рисунки к простокв
рисунки к рассказу
рисунки к сказкам 12
рисунки к сказке дв
рисунки к сказке пр
рисунки к сражению
рисунки к столетию
рисунки к юбилею 55
рисунки карандашом
рисунки карандашом
рисунки карандашом
рисунки картинки д
рисунки классическ
рисунки коров к нов
рисунки красивых м
рисунки легкие пра
рисунки любовь он и
рисунки мамонтёнка
рисунки мишек тедд
рисунки мультяшные
рисунки на бандана
рисунки на земле п
рисунки на лице и м
рисунки на ногтях в
рисунки на ногтях с
рисунки на полях в
рисунки на стекле в
рисунки на стене в
рисунки на тему о в
рисунки на футболк
рисунки нарисованн
рисунки нет курени
рисунки о безопасн
рисунки о войне нар
рисунки о здаровом
рисунки о любви к а
рисунки о побережь
рисунки о родном кр
рисунки о школе в б
рисунки одежды в ст
рисунки открытки к
рисунки пельменей
рисунки планет и со
рисунки по рассказ
рисунки поздравите
рисунки поясничног
рисунки про вид и р
рисунки про молоде
рисунки прокладки
рисунки развития р
рисунки римского ф
рисунки рыцарей в 11
рисунки с видами де
рисунки с днём крас
рисунки с закрытой
рисунки с изображе
рисунки с китайско
рисунки с любовью к
рисунки с название
рисунки с пожелани
рисунки с прорезью
рисунки с смайлико
рисунки с цветами и
рисунки связанные
рисунки символами +
рисунки символами
рисунки сказка о зо
рисунки смешные о с
рисунки спит медве
рисунки сюжета кот
рисунки татушек чт
рисунки трусиха по
рисунки фасадов ка
рисунки хаоса и бро
рисунки цветными к
рисунки человек + и
рисунки шариковой
рисунки эмблем рай
рисунки японского
рисунки, фото и выт
рисунок — добро и зл
рисунок gif с прозра
рисунок арена цирк
рисунок бережное о
рисунок в toolbar visual c+
рисунок в карандаш
рисунок в подарок ю
рисунок в форме бук
рисунок ветка ели с
рисунок вселенной
рисунок гнома и эль
рисунок дачного уч
рисунок дед мороз и
рисунок дети игрaют
рисунок для парня в
рисунок дракона в к
рисунок живой прир
рисунок земля и звё
рисунок и живопись
рисунок и рассказы
рисунок из линий и
рисунок источника
рисунок к дню город
Как рисовать всякие рисунки. Уроки рисования карандашом для начинающих
Научиться изображать животных — полезное знание для детей и взрослых. Первым оно пригодится в детском саду, школе, а вторым — для создания вязанных узоров, аппликаций из ткани, украшения тортов.
Как нарисовать пингвина?
Посмотрите, как создать эту нелетающую птицу.
Для этого будут необходимы:
- простой карандаш;
- ластик;
- лист бумаги.
Такие красивые рисунки простым карандашом создают. Так как тогда можно будет стереть неудачные и вспомогательные черты и нарисовать новые. Поэтому сильно не нажимайте на карандаш.
- Начертите небольшой круг — это голова пингвина. Его пересекает овальное тело этого животного, но внизу эту фигуру сделайте прямой.
- На следующем этапе изобразите 2 округлые черты — первая почти параллельна затылку, а вторая — левой стороне туловища. Если вы затем захотите сделать рисунок в цвете, эти черты помогут оставить лицо и животик белыми, а отдельные элементы — чёрными.
- Далее — рисуем недоразвитые крылья птицы-пингвина, два небольших овала внизу тела, которые вскоре превратятся в лапы этого животного.
- Их вы сделаете более реалистичными на следующем этапе. Для этого нарисуйте по 3 пальца на каждой лапе. Небольшой кружок на лице станет глазам этой птицы, также она обзаведется клювом.
- Осталось показать, что его шерстка достаточно пушистая. Для этого сделайте несколько небольших черточек на животике, спинке, затылке. Нарисуйте хохолок. Добавьте глазу веко и зрачок.
Вот как нарисовать пингвина просто и легко. Других животных по этой же технологии вы также создадите без проблем.
Как нарисовать поросенка?
- Начертите фигуру овальной формы. В ее нижней части нарисуйте круг, который станет головой поросенка. Его пятачок изображается на правой стороне этого круга.
- Изобразите 2 его передние ноги, одну заднюю, вислоухие уши.
- Обозначьте копыта, щечки животного, сделайте очертания его глаз. На следующем этапе изобразите в них зрачки, а также брови, рот, ноздри.
- Завершает образ озорного поросенка его закрученный хвост.
Как нарисовать осла?
Узнав это, вы и дети смогут заняться иллюстрацией мультфильма про Винни Пуха.
- Сначала начертите фигуру, похожую очертаниями на цифру 8 — это голова. Круг вскоре станет его телом. Соединяет эти детали удлиненная шея.
- Уши, похожие на небольшие крылья, нарисуйте следующими. Два овальных глаза обзаведутся зрачками и веками на следующем шаге. Тогда же нарисуйте нос и ноздри.
- Осталось изобразить челку, хохолок, ножки осла и его хвост.
Как нарисовать барашка?
Образ этого животного также можно использовать для аппликации. Но шубку сделать из меха или приклеить на основу завитки из отрезков нитей, закрутив их.
Как создаются поэтапно подобные простые рисунки фото показывают.
- Сначала нарисуйте небольшую фигуру яйцевидной формы, которая станет головой барашка. А телом — овал чуть большего размера.
- Чтобы было проще нарисовать рог, сначала начертите небольшой круг сбоку головы. А затем нарисуйте в нем спиралевидный рог. Второй расположен на заднем фоне и виден не полностью.
- Четыре прямоугольные ноги заканчиваются копытами. Кудрявая челка добавит животному очарования.
- Нарисуйте его мечтательные глаза, кудрявую шерсть, ноздри, хвост.
Рыбка
Если вы думаете, как научить рисовать маленького ребенка, тогда покажите ему, каким образом создается эта морская жительница.
- Начертите полукруглую линию сверху и снизу, соединив их справа и слева. С одной стороны нарисуйте губы, с другой — хвост. Отделите полукруглой линией место соединения лица с телом, изобразите на мордочке круглый глаз.
- На следующем шаге поэтапного рисования добавьте глазу веко, изобразите два плавника.
- Останется нарисовать зрачок, чешую при помощи волнистых линий. Используя небольшие черточки, сделайте плавники и хвост более реалистичными.
Как нарисовать кошку?
Вы научитесь этому через 5 минут.
Начертите круг — это заготовка головы. Его пересекает яйцевидное тело. Сотрите ластиком место пересечения этих двух деталей.
Нарисуйте передние и задние лапы. Также при помощи ластика уберите места пересечения их с телом. Изобразите хвост.
На третьем этапе добавьте кошке уши, сделайте мордочку более выпирающей, начертив в нижней части круга овал.
Вы уже практически знаете, как нарисовать кошку. Осталось стереть вспомогательные черточки, нарисовать небольшой треугольник внутри правого уха, изобразить глаза, нос, усы, пальцы на лапах и кончик хвоста.
Винни пух
Героя одноименного мультфильма и книги рисовать довольно просто.
- Сначала начертите 2 одинаковые фигуры — они представляют собой нечто среднее между квадратом и кругом.
- На следующем этапе сотрите место их пересечения и добавьте герою передние и задние лапы.
- Пришло время нарисовать Винни пуху мордочку и уши. Изобразите глаза, нос, когти. Рот, как и у героя мультфильма, чуть на боку. Что добавляет ему очарования и самобытности.
Как украсить торт помадкой в виде рисунка?
Для этого вы можете использовать образ любого героя, которого только что научились рисовать или изобразить другого персонажа, например, сову.
Чтобы собрать такой торт, возьмите:
- бисквитные коржи;
- масляный, заварной крем или из взбитых сливок;
- белую мастику для торта;
- пищевые красители трех цветов;
- черная смородина или изюм;
- воду;
- силиконовую скалку;
Вы можете сами сделать пищевые красители, используя сок черной смородины, шпината и свеклы.
Эти же красители понадобятся для придания нужного оттенка мастике. Но сначала вам нужно собрать торт. Прослаивая коржи кремом, положите один на другой. Поместите торт на час в холодильник, затем раскатайте белую мастику, укройте листом этого сладкого гибкого материала торт.
Мастика лучше прикрепится к нему, если вы предварительно смажете торт масляным кремом.
Обрежьте лишнюю мастику, добавьте еще. Ее нужно разделить на 3 части, в каждую вмешать немного пищевого красителя. Раскатайте мастику в пласт. Приложите к нему шаблон совы или любого иного персонажа, вырежьте по этому образцу.
Окуните кулинарную кисточку в воду, смочите часть мастики на торте, прикрепите сюда заготовку совы. Таким же образом приклейте их все.
Из остатков белой мастики скатайте круглые глазки. Вложите в центр каждого ягоду черной смородины или по одному изюму, чтобы сделать зрачки. Но предварительно замочите изюм на 20 мин в теплой воде, чтобы он стал мягким.
Не обязательно делать глазки на всех заготовках, быть может, некоторые совы повернуты к зрителю спиной.
Обычно торт с мастикой нужно оставить в прохладном месте на сутки, чтобы она подсохла, после чего можно подавать.
Вот так простые рисунки помогут украсить торт. Если вы хотите стать дизайнером своего дома, не забудьте про аксессуары. И не обязательно покупать дорогие картины. Вы сможете сделать их сами, в этом поможет мастер-класс. Такие полотна создаются очень просто, а выглядят эффектно.
Картины из камней для начинающих своими руками
Для создания такого рукотворного шедевра используйте:
- гладкие камушки типа гальки;
- ракушку «королевка»;
- искусственный мох;
- прозрачный клей Титан;
- тонкие ветки дерева;
- фанеру;
- цветную бумагу;
- краски.
Если вы делаете такую впервые, тогда лучше сначала наметить места расположения элементов простым карандашом.
Обозначьте, где будут находиться влюбленные. Приклейте 3 почти одинаковых плоских камушка, чтобы создать парня, а его голову — при помощи светлой гальки.
Для тела, головы и ноги девушки используйте по одному камушку, юбку сделайте из ракушки «королевка», предварительно обломив «усики» плоскогубцами.
Такая картина отлично подойдет для тех, кто отдыхает на море или привез оттуда из отпуска немного ракушек и гладких камушков. Такое панно станет прекрасным напоминанием об отдыхе на морском побережье.
А веточки вы можете взять с дерева, растущего во дворе, но лучше использовать сухие. Обработайте их плоскогубцами, убрав лишнее.
Относительно ровный ствол прикрепите к картине из камней клеем «Титан». Таким же образом приклейте небольшие веточки, которые станут ветвями дерева. Листики для него вырежьте из зеленой бумаги, а птиц — из другой цветной.
Дорисуйте элементы дерева, растения красками. Приклейте мох в качестве травы, после чего можно обрамлять работу и приступать к новой.
Эта простая картина создается также быстро. Для неё потребуются:
- фанера или плотный картон;
- рамка;
- нитки;
- плоские камни;
- клей.
Девочка держит воздушные шары за веревочки, а сами они сделаны из круглой гальки.
Если вы отдыхаете на море, гуляя по пляжу, поищите камень формы сердечка, он понадобится для следующей романтической картины.
Продолговатая галька станет руками и ногами персонажей, круглая — их головами, а овальная — туловищем. Приклейте вниз панно причудливую сухую ветвь — она станет дорожкой, на которой стоят влюбленные.
Вложите в руки парню веточку сухих цветов или сделайте их из цветной бумаги. Такая картина из камней станет еще одним приятным напоминанием о чудесном летнем отдыхе на южном побережье, как и другая.
Для каждого котика понадобится пара одинаковых по цвету камушков, но разная по размеру, чтобы сделать туловище и хвост. Если не удастся подобрать идентичную цветовую гамму, просто покрасьте камни в нужный цвет. Когда покрытие подсохнет, приклейте заготовки на плотную основу, предварительно покрасив ее или приклеив лист светлого картона.
Дорисуйте котам уши, травку. Приклейте веточки, которые станут деревом и пару маленьких камушков, превратившихся в птичек.
Кстати, на их создании можно остановиться подробнее. Ведь творя простые рисунки поэтапно, вы изобразите и пернатых.
Как рисовать акварелью птиц?
Всего через несколько минут вы сможете нарисовать сойку. Для этого возьмите:
- лист плотной бумаги;
- простой карандаш;
- акварель;
- кисточку.
Этот поэтапный рисунок акварелью предполагает на втором шаге использовать синие и черные оттенки. Краской таких цветов выделите глаз, грудку, очертания спины, хвоста, головы сойки.
До этого нужно едва обозначать эти фрагменты, на следующем этапе выделить их более уверенно. Светло-серым цветом нарисуйте оперение сойки.
На следующем шаге действуйте еще увереннее, ведь у вас все получается! Создайте фон, пусть это будут зеленые кусты на заднем плане, желтые цветы, небо и веточка, на которой сидит птица.
Последний этап — заключительный. Сделайте птичку более реалистичной, выполнив несколько мазков черной и серой краской по ее грудке, боку, голове. Выделите фон, добавив зеленой, желтой акварели. Также вы можете изобразить сзади сойки голубое небо.
Вот как рисовать акварелью поэтапно. Теперь вы сможете создавать несложные полотна простым карандашом, краской и даже, используя камни. Творите, дерзайте, и у вас непременно все получится!
Как рисовать начинающим простые рисунки, смотрите здесь:
На сегодняшний день все популярнее становятся 3d рисунки на бумаге, в них можно долго всматриваться и любоваться. Создавать такие шедевры могут не только талантливые художники, но и те, кто только знакомится с изобразительным искусством. Научится рисовать никогда не поздно, сделать эффектные 3d рисунки сможет каждый.
Инструменты, которые потребуются для 3d, самые простые: ручка, карандаши, маркер и листок бумаги. Кстати, рисовать новичкам лучше всего по клеткам в тетради, так изображать фигуры намного проще.
Стоит отметить, что изображение создается на бумаге поэтапно, в этом деле главное – последовательность, даже если воспроизводятся простые и незамысловатые картинки.
Многих интересует как нарисовать 3d рисунок на бумаге карандашом ярко и реалистично. Для этого стоит использовать фото инструкции или видео, которые наглядно покажут всю технику воссоздания 3д рисунка.
Давайте разберем рисунки карандашом поэтапно для начинающих. Для наглядности распечатывайте нарисованные изображения, чтобы облегчить себе задачу. Заметьте, что первое знакомство с техникой 3д может вызвать неоднозначные впечатления, здесь не нужно спешить, плавные движения и выдержка – главные помощники начинающего художника.
Итак, приступим к делу, будем учиться как рисовать красивые 3d рисунки.
Бабочка
Простая схема позволит понять как рисовать 3д ручкой удивительно красивого насекомого. Ознакомься с этой техникой и нарисуй чудо-рисунок самостоятельно.Пошаговая инструкция:
Ступеньки
Если вы не знаете что именно можно нарисовать 3d ручкой или карандашом, тогда начните с самого простого. Ведь придать изображениям реалистичность вовсе не так уж сложно, убедитесь на предложенном ниже фото-уроке.Этапы создания изображения:
Бананы
Сымитировать лежащие на столе фрукты довольно просто, нет необходимости применять особые техники изображения предметов. Можно использовать для создания рисунка 3д ручки и маркеры.Техника выполнения рисунка:
Более подробную инструкцию по выполнению работы в такой технике на примере руки пришельца вы сможете увидеть на видео (или можно использовать свою руку, просто обведите свою ладонь и пальцы карандашом, а далее следуйте видео-инструкции):
Воронка
Если вы хотите узнать как нарисовать простой 3d рисунок на бумаге, используйте распечатанный образец. По освоенной технике вы сможете обучить и ребенка как нарисовать 3д.Пошаговое выполнение работы:
Лестница
Перед тем как рисовать 3d ручкой необходимо попробовать сделать подобные рисунки карандашом. Учимся создавать красивые объемные изображения вместе.Как выполнить рисунок:
Сердце
Объемное, будто живое сердце станет отличным подарком для любимого человека. Возьмите в руки карандаш и маркер, отчетливо проведите линии, выделите их и растушуйте. Поверьте, нарисованное изображение сможет полностью передать ваши чувства.Как нарисовать:
Видео 3d иллюзия сердца:
Помните, воображению нет границ, создавайте собственные уникальные рисунки, поразите всех умением создавать объемные изображения.
Например, можете нарисовать по этой инструкции Карлсона:
Простой вариант:
Сложный вариант:
Видео-бонусы: рисунки 3d ручкой
Рисуем 3d ручкой красивую бабочку:Рисуем 3D фото-рамочку:
Рисуем 3д ручкой букет ромашек:
3Д Снеговичок:
3d елочка ручкой:
Приветствуем вас на сайте «Школа рисования» , наш лозунг «Научиться рисовать легко» .На нашем сайте собраны лучшие уроки рисования, масляная живопись, графика, уроки рисования карандашом, рисование темперой .Вы легко и быстро научитесь рисовать натюрморт, пейзаж, и просто красивые картины Наша Художественная школа для взрослых и детей так же предлагает начать обучение удаленно, прямо у себя дома. Мы проводим еженедельно самые интересные курсы по рисованию карандашом, красками и другими материалами.
Художники сайта
Наши уроки рисования составлены лучшими художниками мира. Уроки наглядно, в картинках объясняют как научиться рисовать даже сложные картины .. Наши педагоги высококвалифицированные дизайнеры, иллюстраторы и просто опытные художники.
Мультиформатность сайта
В любом из этих разделов вы найдёте интересную информацию о том как быстро научиться рисовать разными материала, такими как масляные краски, акварель, карандаш (цветной, простой), темпера, пастель, тушь… . Рисуйте с радостью и удовольствием, и пусть вам сопутствует вдохновение. А наша Художественная школа будет делать все необходимое для максимального удобства в обучении рисованию карандашом, красками и другими материалами.
Если вы начинающий с нуля – полный ноль, как я , и захотели научиться рисовать карандашом – читайте хронику ленивого бесталанного художника. Последний раз рисовал ещё в школе. Рисовал как все, средне.
Как вы сможете рисовать карандашом после 50-ти часов практики , и как этому научиться. Я начал рисовать с нуля. Рисовал не регулярно, в среднем 15 минут в день, в течение полугода. А вы можете научиться и за пару месяцев, рисуя по 60 минут в день!
Рисование – навык копирования
Следующие рисунки я начал рисовать в уверенности, что я бездарный к рисованию. Но так как я знаю, что почти всё, что знаю о себе – не правда. Решил перепроверить себя: у меня действительно кривые руки или это в школе так пострадал.
Сфера
Основной элемент рисования. Рисуем тени и полутени сферы.
Указано время с учётом чтения учебника. Само рисование требует времени в два раза меньше.
Куб
Базовый строительный кирпич любого рисунка.
Модификации куба
Рисуем текстуру карандашом
Флаги и роза
Рисуем кубы – продвинутый уровень
Рисуем сферы – продвинутый уровень
С этого этапа вы обязаны купить растушёвку – бумажный карандаш. В предыдущих уроках я растушёвывал пальцем, затем растушёвкой #3.
Вся магия полутеней: объёма, мелких теней в уголках, при рисовании глаза и портрета – благодаря растушёвке. Ваша способность рисования словно умножится на три! Сами офигеете, когда сравните свои результаты.
Флаги, свитки
Цилиндры: вулкан, чашка
Рисуем живое дерево
Комната в перспективе
Улица в перспективе
Рисуем в центральной перспективе: замок, город
Надпись в перспективе
Учимся рисовать портрет
Учимся рисовать руку
Экзамен: первый портрет!
Рисовать людей намного сложнее, чем розы или аниме. Лицо нельзя искажать – каждую ошибку сразу же заметно. Учиться рисовать людей нужно, когда почувствуете уверенность в том, что сможете узнаваемо нарисовать очертание и скетч лица.
Портреты нельзя рисовать быстро, требуется усердие и внимательность. Вот какой у меня получился портрет жены:
Учимся рисовать с нуля картины
Восемь картин рисовал суммарно сутки, половину времени. Карандашом практиковался тоже одни сутки. Научиться рисовать до таких же результатов, даже если «руки из жопы растут», можно за 50–150 часиков. В пересчёте на сериальчики – это 2–3 сезона Доктора Хауcа .
Первую картину акрилом «А ты мне нравишься» Васи Ложкина рисовал 6 часов. Что такое акрил и как с ним управиться – не знал. Кисть тоже держал впервые после школы.
Месить нужный оттенок нелегко. Всё бросить потому, что не получается – я рвался каждые полчаса. Нужен человек, который поддержит. Пошёл обучаться в арт-студию и рисовал под присмотром художника. Через год, пару раз брал уроки рисования онлайн у того же преподавателя.
Научился рисовать карандашом, а сноровка оказалась комплексной. Взял кисть впервые после школы и нарисовал. Долгих 6 часов, кривовато, но как же здорово! Теперь я могу сделать неординарный подарок – нарисовать картину другу, закладку в блокнот, карикатуру по работе. Даже делал небольшой мультик.
Первая картина: пастелью, акрилом, гуашью и маслом. Все техники с нуля, а повесить на стену – не стыдно.
Как правильно научиться рисовать – алгоритм
Обучение рисованию карандашом – это база : сносить углы, размеры линий, соблюдать пропорции. Просто научиться не боятся рисовать. Освойте начальный уровень, а дальше только веселее и проще.
Чем учиться рисовать
Рисуем гуашью .
Матовый окрас, более густой, чем акварель, тоже разбавляется водой. Отлично подходит для новичков: ею легче исправить неточности, чем акварелью. Дешёвый материал.
Рисуем акриловыми красками .
Самый доступный профессиональный материал. Акрил быстро сохнет, 5–15 минут. Им легко нанести второй слой, исправить огрехи. Если качественный, то устойчив к воде.
Акрилом рисуют на холсте. Также можно обрисовать что угодно: стену, табурет, чашку, шлем, пепельницу, футболку, рамки для фото. Рекомендую затем вскрывать работу лаком с баллончика.
Рисуем пастелью – сухой и масляной .
Техника рисования пастелью необычна – рисовать нужно мелками, растирая их об бумагу.
Техника рисования масляной пастелью похожа на рисование карандашами, но имеет свои особенности.
Рисуем маслом .
Сложные профессиональные краски. Долговечные, но нельзя покупать дешёвые – трескаются.
Долго сохнет, около 2–10 дней. Это плюс – всегда можно снять слой, дорисовать, растушевать. Но и минус, нужно очень осторожно наносить слой поверху, чтобы не испортить то что есть. Не рекомендую их использование для начинающих.
Рисуем простым карандашом .
Фундаментальный инструмент для рисования. Почти все иллюстрации, скетчи и картины рисуются сперва карандашом. Далее он затирается до еле видимых линий, либо поверху рисуем красками. Ошибки легко исправляются. №1 для начинающих.
Рисуем гелевыми ручками .
Простой инструмент для рисования в цвете. Техника рисования схожа с техникой рисования карандашом – всё-таки ручка, а не кисть. Исправить ошибки можно только в Фотошопе.
Рисуем фломастерами . Аналоги: маркеры и профессиональные «копики».
Больше разнообразия цветов, чем у гелевых ручек. Набор будет стоить дешевле. Через 1–2 года фломастеры засыхают и нужно покупать новый набор.
Фломастеры немного пропитывают бумагу и она начинает раскисать, из-за этого мне не нравится ими рисовать. Можно наводить по 2–3 раза и линия становится более насыщенной, можно рисовать полутени.
Рисуем акварелью .
Дешёвые материалы, и знакомы со школы. Разбавляются водой, поэтому новый слой краски размывает предыдущий. Сложно освоить как она поведёт себя. С нуля, самостоятельно, не просто научиться рисовать детали. Преимущество – доступность.
Вы способны научиться рисовать карандашом . Найдите «Зачем?», купите учебник и срисовывайте в удовольствие. Через месяц – удивитесь своим способностям.
В основе ремесла хорошего рисовальщика 2 базовые вещи: умение контролировать свою руку и правильное видение. Если хотите создавать или дизайны сайтов, то без специальной подготовки тут не обойтись.
Следующие 6 разделов статьи, по сути, являются первым шагом в данном направлении — вы узнаете как научиться рисовать и с чего начать. Сразу после этого приступайте ко второй части темы и пройдите еще .
Это перевод заметки с Medium от Ralph Ammer (вся графика его же).
Совет. Для следующих 6 задач используйте один вид ручки и один тип бумаги (например, А5).
Ловкость рук – два тренинга
Первые два приема касаются контроля вашей руки. Следует набить руку, а также научиться координировать зоркость глаза и движение кисти. Механические практики отлично подходят новичкам. Позже вы сможете использовать их для пробы новых инструментов. Они также позволяют расслабиться и отдохнуть от умственной или физической работы. Итак, как правильно начать рисовать.
1. Много-много кругов
Заполните лист бумаги кругами разного размера. Старайтесь, чтобы круги не пересекались.
Научиться рисовать круги – это не так просто, как вы могли подумать. Заметьте, чем больше кругов на бумаге, тем сложнее добавить следующий. Нарисуйте их в двух направлениях и как можно больше.
Совет. Потрясите кистью руки, когда ее начнет сводить судорога, делайте так после каждого подхода.
2. Штриховка – создаем структуру
Заполните лист бумаги параллельными линиями.
Диагональные линии для нас самые простые, так как они соответствуют движению нашего запястья. Заметьте, что левша предпочитает противоположное направление штрихов, нежели правша. Взгляните на вашего любимого художника (в моем случае — это Леонардо да Винчи) и попробуйте угадать, какой рукой он писал?
Попробуйте другие направления штрихов. Получайте удовольствие от процесса штрихования. Объедините разные штрихи и наслаждайтесь тем, как бумага покрывается различными теневыми пятнами.
Совет. Не поворачивайте бумагу. Очень важно натренировать руку в разных направлениях.
Итак, после того как мы потренировали руку, нужно сделать упражнения на глаза!
Восприятие – научиться видеть
Рисование в первую очередь связано со зрением и с пониманием того, что ты видишь. Люди часто предполагают, что все видят одно и тоже, но на самом деле это не так. Вы всегда сможете улучшить и наработать качество зрения. Чем больше рисуете, тем больше видите. Следующие четыре приема заставят расширить ваш взгляд на привычные предметы. Это именно то, с чего начинают учиться рисовать на разных курсах.
3. Контур – покажи мне свои руки!
Вы видите эти разные увлекательные контуры вашей руки? Нарисуйте их на листе бумаги. Не пытайтесь воссоздать все, выберите лишь несколько самых интересных.
Неважно рисуете ли человека, растение или ваше любимое животное – вы создаете контур того, что видите. Контуры определяют тело или объект и дают возможность распознать рисунок. Задача состоит не в том, чтобы сразу отобразить все существующие отличительные черты, а чтобы научиться их видеть!
Даже если вы знаете форму объекта, все равно стоит присмотреться и изучить его заново.
4. Кьяроскуро — накладываем свет и тень
Нарисуйте кусочек ткани. Начните с контуров, а затем используйте навыки штрихования – найдите переходы светотени.
Это упражнение поможет вам научиться передавать свет и тень на бумаге. Я должен признать, что это не самый простой способ для начинающих. Имейте в виду, что необязательно делать идеальные переходы светотени. Ткань представляет собой игровое поле, чтобы попрактиковать навыки, полученные в предыдущих уроках. Плюс вы также поймете, как научиться рисовать светотень, используя только свою кисть руки.
Совет. Можете делать изогнутую штриховку для создания формы и перекрестную для достижения более глубоких теней, которые напоминают структуру ткани.
Совет. Прикройте глаза ненамного, когда смотрите на ткань. Вы увидите размытое изображение ткани и усиленный контраст между светотенью.
5. Перспектива — кубы в трехмерном пространстве
Давайте нарисуем кубики! Следуйте простым действиям.
Рисунок в перспективе – это проекция 3D объекта в 2D пространство (ваш лист бумаги).
Построение перспективы – это отдельная наука, которую нереально полностью рассмотреть в рамках одной статьи. Однако мы можем немного позабавиться в пределах простой техники, которая дает нам интуитивное чувство магии создания рисунка в перспективе.
Шаг 1. Нарисуйте горизонтальную линию. Это будет горизонт.
Шаг 2. Поставьте две точки по краям линии — две невидимые точки схода.
Шаг 3. Нарисуйте вертикальную линию в любом месте.
Шаг 4. Соедините концы вертикальной линии с точками схода.
Шаг 5. Добавьте еще две вертикальные линии, как указано ниже.
Шаг 6. Соедините их с точками схода.
Шаг 7. Теперь используйте черный карандаш или ручку, чтобы обвести кубик.
Повторите шаги с 3 по 7 столько, сколько пожелаете. Насладитесь построением! Получайте удовольствие от рисования, тогда у вас все получится. Можете заштриховать стороны куба.
Совет. Когда вы рисуете перекрестные линии, лучше слегка наложить одну линию на другую, так лучше видна форма.
Освоение перспективных чертежей поможет вам создавать иллюзию глубины. А самое главное, вы научите свой мозг видеть и распознавать трехмерное пространство. Это отличная практика как начать рисовать с нуля без каких-либо навыков.
Даже если решите пренебречь правилами перспективы и сделать «плоские рисунки», эти знания никогда не будут лишним, а наоборот поспособствует расширению вашего кругозора и обострению зрительного рецептора.
6. Построение композиции — почему именно здесь?
Сделайте 5 разных рисунков одного объекта. Располагайте предмет по-разному каждый раз.
По мере того, как будете создавать различные варианты расположения своего предмета на бумаге, старайтесь проследить то, как это меняет его коннотацию – значение.
У автора Ralph Ammer имеется еще несколько интересных статей, но именно эту нужно смотреть первой дабы понять с чего начать рисовать карандашом и не только. В комментариях хочется увидеть ваше мнение по поводу плюсов и минусов представленной методики. Какие упражнения действительно доставили вам удовольствие, какие нет? Что еще хотите знать по теме или, возможно, у вас есть свои наработки как научиться рисовать с нуля — пишите все это ниже.
P.S. Бесплатный и полный SEO анализ страницы сайта — sitechecker.pro . В раскрутке важны не только внешние факторы, но и сам веб-проект должен быть хорош.
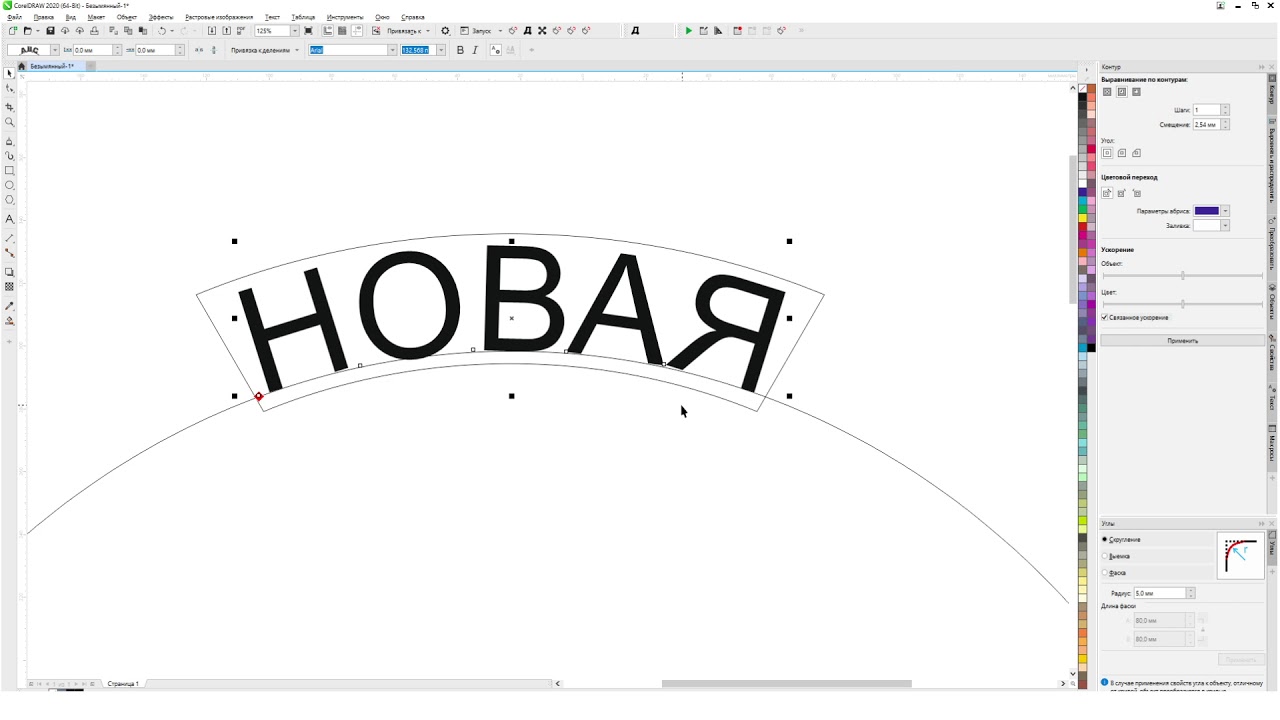
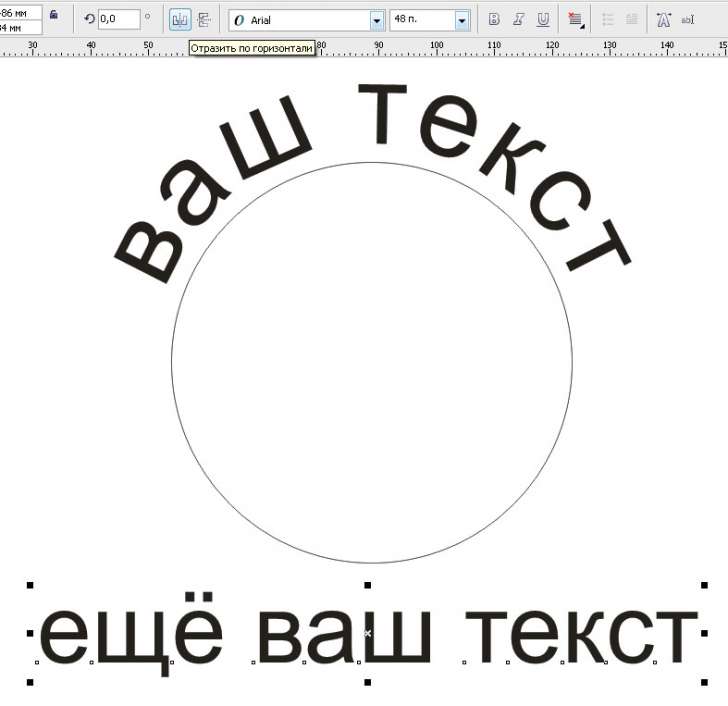
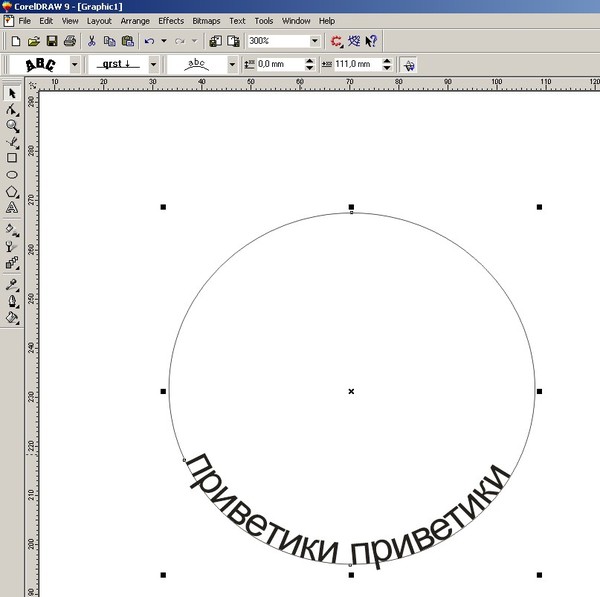
Урок 02. Иcкривляем текст в CorelDraw (Fit Text to Path, CorelDRAW, Envelope, текст дугой, аркой, по кругу)
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Оглавление
- Первый способ (искривление вокруг объекта)
- Второй способ (искривление формы текста)
Использованное ПО: CorelDraw X3
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.
Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes. Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes. В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
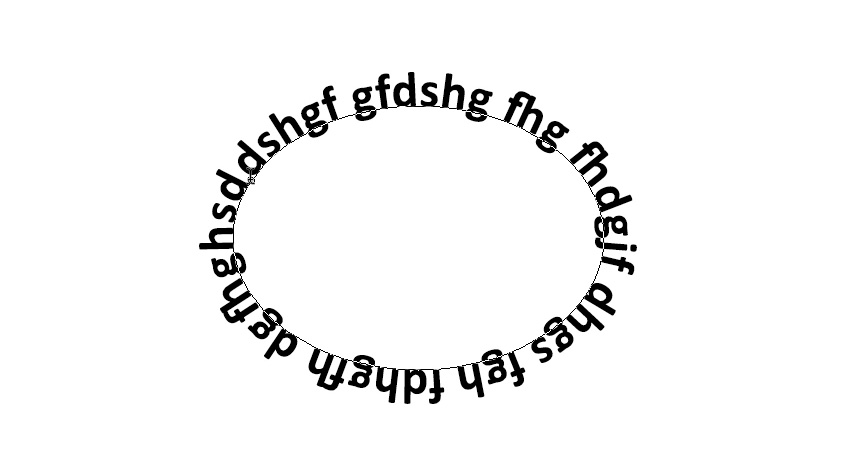
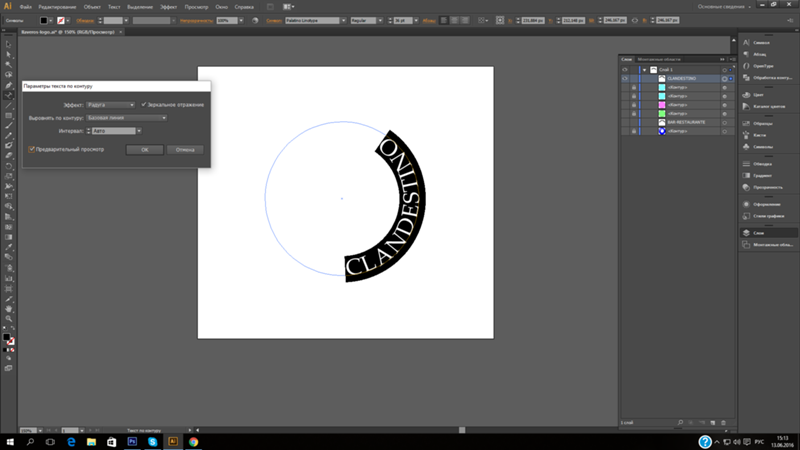
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool. Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool. Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1.6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool.
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
Удачи в обучении 🙂
Создать закладку в (наведите курсор на иконку снизу)Режим слой фигура в фотошоп. Как рисовать простые геометрические фигуры в Photoshop
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
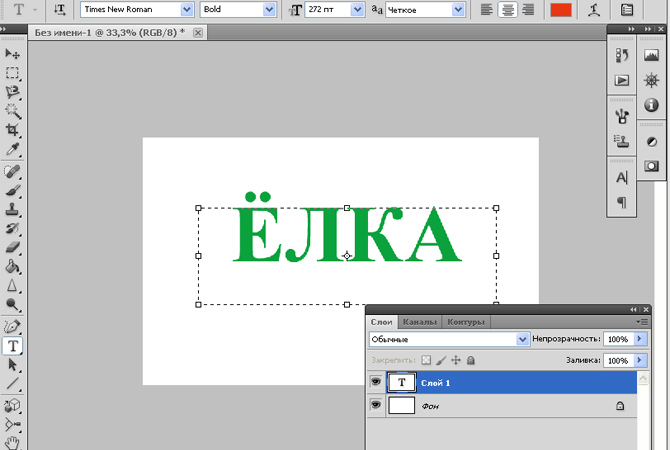
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее )
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT , то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки» . Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура» , а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift , чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox . Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства» . После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT .
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы . Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры» . Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры» , как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами» , но на сей раз выбираем «Вычесть переднюю фигуру» . Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры» .
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение» , иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине» . В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами»
и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла»
и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T , чтобы активировать «Свободное трансформирование»
, после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла»
и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL , а затем берем инструмент «Перемещение»
и в свойствах под главным меню ставим «Выравнивание центров по горизонтали»
.
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна . Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки . На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во-первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично — тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется — так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете — фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему — мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае — это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя — нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять — мы эти детали из фигуры уберем (или вычтем)!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё — вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Перевод: Ксения Руденко
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны .
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
Как рисовать с карандашом. Как научиться рисовать карандашом поэтапно, уроки рисования для начинающих пошагово
Как рисовать легко поэтапно и по клеточкам?
Используя несложную технику поэтапного рисования, даже начинающие художники смогут нарисовать красивые фигурки животных. Вот как можно нарисовать веселого щенка.
А так с помощью геометрических фигур можно нарисовать корову.
Курочку, которая сидит на яйцах начинают рисовать с круга. Постепенно дорисовывают клюв, глаза, крылья и хвост.
А после того, как курица высидела яйца, можно нарисовать и цыплят.
Нарисовать летучую мышь на первый взгляд кажется сложно, но если использовать технику поэтапного рисования, то эта симпатичная летучая мышь появится в вашем альбоме уже через 5 минут. Тоже два круга, но больший внизу, а меньший вверху помогут нарисовать кошку.
Птиц рисовать сложно, а нарисовать попугая еще сложнее. Но три круга одинакового размера помогут справиться с этим заданием.
А так можно нарисовать мышку.
Очень симпатичная Леди-кошка нарисована карандашом, вспомогательные линии аккуратно удаляются и кошка раскрашивается акварельными красками.
Рисунок слона и лошади смогут нарисовать все, кто умеет рисовать круги, овалы и прямоугольники.
Нелегкая задача нарисовать верблюда только кажется сложной. Но в технике поэтапного рисования ничего не возможного нет.
Домашние животные овца и свинья рисуются немножко по-разному. У свиньи сначала рисуют морду, а потом туловище. У овцы наоборот сначала туловище и в конце морду.
Не летающая птица холодных морей пингвин и лесная птица сова нарисованы поэтапно и раскрашены акварельными красками.
Рисунок улитки сделать несложно, если нарисовать круг, затем пририсовать тело улитки и дорисовать завиток на раковине, глаза и усики.
Чтобы нарисовать утенка достаточно к кругу пририсовать овал и дорисовать хвостик, клюв и глазки и крылья.
А так можно нарисовать малышей.
Бывает, что девочки рисуют в альбомах, но не знают, как красиво нарисовать лицо. На помощь придет несложная схема, где соблюдены правильные пропорции лица.
Можно долго не ломать голову, какую прическу нарисовать девочке в дневнике, а просто выбрать понравившуюся и нарисовать такую же.
Цветы в альбомы тоже можно рисовать поэтапно. Чтобы цветок имел правильную форму достаточно сделать круг или овал и дорисовать центр и лепестки.
Красивые и легкие рисунки по клеточкам для срисовки в тетради и личном дневнике для девочек 5 – 12 лет
Легче всего рисовать по клеточкам. Конечно, в том случае, если у вас есть имеется расчерченный рисунок. Вот такие милые котята могут появиться в дневнике, если срисовать их по клеточкам.
Для страничек в дневнике о любви подойдет рисунок с мальчиком и девочкой, которые обмениваются сердцами.
Еще один рисунок на тему любви несложен для перерисовывания, но очень интересен.
Мишка, который держит сердце, украсит странички дневника девочек, а клеточки помогут его нарисовать.
Улыбающаяся собака в цветах подойдет для тех, кто любит общаться с собаками и их рисовать.
Рисунки девочек в стиле аниме украсят странички дневника. Их несложно перерисовать по клеточкам и раскрасить акварельными красками или фломастерами.
Рисунок посложнее с девочкой, бабочкой и клубникой. Тем не менее, если внимательно считать клеточки и по ним рисовать, успех гарантирован.
Портрет девочки в стиле аниме в профиль тоже подойдет для дневников девочек. Рисунок переносят по клеточкам, цвет прически и глаз нарисованной девочки зависит от пожеланий хозяйки дневника.
Мишка-мальчик и мишка-девочка напомнят о том, что дружба бывает как между зверятами, так и между ребятами.
Красивые и легкие рисунки по клеточкам для срисовки в тетради и личном дневнике для мальчиков 5 – 12 лет
Котов любят рисовать как мальчики, так девочки. Такой веселый кот появится в альбоме или тетради, если его срисовать по клеточкам.
Мальчики любят рисовать мотоциклы. Пусть мотоцикла у них еще нет в реальной жизни, но его всегда можно нарисовать по клеточкам.
Космическая тема тоже актуальна для рисунков мальчиков и кот-космонавт возможно придется им по душе.
Рисунки по клеточкам красивые и легкие для девочек и мальчиков: идеи, фото
Лев с красной гривой, нарисованный по клеточкам своей огненной гривой украсит любой дневник.
По клеточкам можно нарисовать целую картину. На ней в густых зарослях сидят лев, зебра, жираф, слон и бегемот.
Этих зверей можно нарисовать по отдельности. Голубой слон для срисовки по клеточкам
А так можно нарисовать и раскрасить бабочку. Она может украсить альбомы девочек.
Если дорисовать пруд и камыши, то получится картина с веселыми лягушатами в центре.
Лисенок, нарисованный по клеточкам может быть нарисован на сказочных картинках или можно добавить цветы и траву и украсить такой картинкой дневник. Дерево для срисовки по клеточкам
Веселая стрекоза удивит яркими крыльями.
ВИДЕО: Как нарисовать пчелу поэтапно?
adminСкорее всего, у всех возникает периодически желание что-то нарисовать, да не просто каляку-маляку, а так, чтоб всем понравилось. В особенности часто подобное желание появляется при взгляде на красивую и талантливую картину. Казалось бы, что сложного? Хочу научиться круто рисовать карандашом, беру бумагу и рисую шедевр. Но если дело доходит до воплощения, то появляются сложности: то центр смещен, то масштаб и соотношения сторон неправильные, то детали не получились. Как быстро научиться рисовать простым карандашом , если тут же, из-за собственной неумелости, желание создавать шедевры пропадает?
Помните, что даже самые талантливые мастера научились не сразу: все прошли длительный путь, дабы усовершенствовать умения и радовать других красотой. Этому предшествует не один год и не один месяц упорного труда — пройдет совсем немного времени, и вот мы уже хорошо рисуем простые картинки и людей.
Карандаш считается наиболее простым инструментом для рисования, потому начинать обучение стоит именно с него.
Вам требуется привыкнуть носить при себе карандаш и блокнотик , дабы делать зарисовки. Только труд и настойчивость поможет достижению цели. Но что предпринять, если помимо желания и некоторых способностей, нет ничего?
Рисование: как для начинающих нарисовать что-нибудь красивое и легкое
Итак, для рисования картин, требуется знать, с чего начинать. Помните, что для новичков карандаш выступает наиболее удобным средством . Это из-за того, что его легко стереть, а при неправильной линии, ее можно изменить. Тем более что есть разные типы карандашей, при помощи них вы без труда создадите красивый рисунок.
Главный совет для будущих художников – никогда не начинайте рисование со сложных и крупных картин, пока не обучитесь изображению деталей . У вас вряд ли что-то получится, а желание рисовать снова просто пропадет.
Сначала научитесь изображать отдельные предметы. Для этого выделяйте глазами один элемент от других. Потом зрительно оцените форму и величину. Далее выделите, где на бумаге его лучше размещать, учитывая величину и форму. Не забывайте, что высокие элементы располагают по длине бумаги, а широкие – по ширине.
Кроме того, учтите, что реальный предмет, обычно, больше, чем листок, потому рисовать его требуется, учитывая соотношение сторон и масштаб . Это непростая задача для новичка. Потому для выработки умений, ниже будут предложений простые упражнения, которые помогут выделить место для рисунка.
Упражнения для рисования
В данных упражнениях для рисования рисуем предметы в качестве схем, без создания мелких деталей — это то, что новичку можно нарисовать просто и красиво. Здесь важно увидеть, как с применением незатейливых фигур создаются предметы, учитываются их габариты. Получая подобные умения, в будущем вы сможете на автомате найти месторасположение и величину рисунка.
Упражнение №1 : итак, первая задача в том, что требуется срисовать предмет не с натуральной величины, а с картинки . Это гораздо упрощает задание, поскольку не требуется выделение элемента и поиск места для его размещения – все уже сделано. Вам нужно воспроизвести то же самое, но в ином размере, дабы это не стало копированием.
Повторяйте подобные упражнения с другими изображениями, развивая понимание пропорций и пространства.
Рисуем гору. Сначала пристально рассмотрите картинку. Визуализируйте ее на своем листе. Теперь проведите прямую линию. Это будет основание. Изучите форму холма, его склоны. Если гора имеет одинаковые стороны, то изображайте ее в качестве правильного конуса, чья высота по размеру менее ширины основания. Чтобы понять, во сколько раз части отличаются по размеру, можно взять линейку, но главное – уметь делать это на глаз. В этой ситуации пропорции высоты и ширины составляют 1:3.
Для правильного определения соотношений сторон, создайте сначала вершину. Найдите место на горизонтали, где вы ее расположите. Создайте на линии 3 равных отрезка. Далее отыщите середину и нарисуйте перпендикуляр. Потом отмечайте верх горы на расстоянии 1 деления от основы. Если изображение совпадает – все выполнено верно. Теперь пробуйте создать такую же гору, но в ином размере.
Не забывайте, что для корректного определения соотношений сторон предмета, требуется начать с разделения на одинаковые части основания, а уже от этого идти дальше. Подобное задание научит вас точно определить соотношение различных элементов предметов . А это и есть базис рисования.
Упражнение №2 : другая задача в том, что требуется изобразить гору с другими пропорциями ширины и высоты . Здесь они будут 1:4, а вершина отклоняется в правую сторону. Задача более сложная, но не невозможная.
Сначала повторите действия первого упражнения: нарисуйте прямую, поделив ее на одинаковые части (здесь 4). Потом есть особенность – вершина будет не по центру отрезка. Она как будто над третьим отрезком, потому от него и проводим перпендикулярную линию. Затем откладывается вершина. Обычно при создании рисунка основание делится на 2 или 3, на 5 редко.
Упражнение №3 : данное упражнение потребует изобразить на одном листе профили разных гор , которые обладают разными вершинами по расположению и высоте. Не стоит бояться, задача не слишком сложная. Представляйте каждый холм по отдельности, проведите мысленно пунктирную линию к основаниям. И тогда вы поймете, что первое упражнение просто повторяется несколько раз.
Другое умение – навыки рисовать прямые линии без приспособлений . Это не слишком просто, потребуются тренировки. Сначала нарисуйте вертикальную линию с применением линейки. Теперь тренируйтесь, стараясь создать максимальную параллель от руки. Аналогичное упражнение повторяют с горизонтом.
Освоение штриховки
При создании шедевров карандашом потребуется освоение умения штриховки для объема предмета . Она покажет, где попадает тень, а где – свет. Начинайте с несложных фигур: куб, шар, конус и т.п. Кроме того, если взглянуть внимательно, то заметно, что на данных фигурах есть полутени.
Дабы получить плавность перехода от светлого к темному, потребуются карандаши с разной плотностью . После освоения данного навыка, вы легко научитесь рисовать объемные детали. Для занятий можно выбрать интересные и стильные рисунки для новичков — не очень сложные, но красивые они порадуют результатом и поддержат уверенность в своих силах.
Как надо правильно рисовать человека
Если вы достигли успеха в предыдущих заданиях, то разберемся теперь, как нарисовать человека . Это не самая простая задача. Рассмотрим поэтапное рисование. Сначала пробуйте создать на бумаге людей, которые стоят, — это важно для различения соотношений сторон.
Проведите вертикальную прямую, от нее отталкивайтесь для создания сетки, т.е. главных линий талии, плеч, головы, рук и ног. Но как понять размер данных линий? При рисовании с натуры важно использовать карандаш в роли измерительного инструмента . К примеру, вы хотите определить промежуток от пояса до головы. Берите карандаш, зрительно ровняйте его кончик с уровнем макушки, затем на нем отметьте, где расположена талия. Перенесите размер на бумагу. Так получится измерить все предметы.
Рисование людей – задача сложная. Начните с создания основы, затем прорисуйте детали.
Для проверки себя помните, что тело зрительно делится на 8 частей . Одна часть равняется размеру головы. У представителей сильного пола длина тела – это 3 головы, а граница расположена на грудной клетке, подбородке, промежности и поясе. Ноги – 4 головы, а центр около колен. Ширина плеч достигает 2 1/3 размера головы. Руки по длине достигают 3,5 размера головы. Женские пропорции отличаются – тело более вытянутое, а бедра считаются наиболее широкой частью.
Если вы определили пропорции человека, нарисовали отметки, то придавайте форму телу. Для этого прорисовываются все элементы в виде цилиндриков и овалов. Если все вам нравится, то прорисовывайте контур. Теперь останется только создать детали – пальцы, волосы, лицо, одежду.
Как рисовать портрет
Наибольшую трудность создает создание портретов . Трудность в том, что для получения сходства потребуется корректно прорисовать все детали и черты. Итак, разберемся, как рисовать портрет новичкам.
Первый совет : подумайте, что легко можно нарисовать или срисовать с фото карандашом? Отдельные зоны лица: нос, глаза, губы в различных ракурсах, даже уши. Затем переходите к созданию полного изображения. Для начинающих будет проще работа по фото, постепенно можно переходить к личным наблюдениям, наброскам и эскизам с натуры.
Совет второй : начинайте с создания овала головы. Затем проводите по центру вертикаль. Она поделит лицо на одинаковые части. Затем делите его на 2 части горизонталью – это линия расположения глаз. Брови расположены на линии верхних краев ушей.
Третий совет : длину носа можно определить так: поделите промежуток между глазами и подбородком на 2 – это место кончика. Его ширина отвечает промежутку между краями очей. Данные соотношения не аксиома, но чаще всего лица именно так и рисуют.
Есть определенное понятие пропорций лица, которое можно брать за основу.
Когда расположите части лица, требуется создать контур губ, носа, ушей, волосы. Если детали вас устроили, то начинайте прорисовку. Теперь остается только добавить заключительные штрихи.
Стиль граффити
Если вам по душе надписи, то стоит подумать о . Есть разные направления и стилистические упражнения для рисования слова, буквы, фразы. А чтобы понять, в каком конкретно направлении вы будете творить, потребуется изучить их все.
Тренируйтесь сначала на бумаге . Создайте слово. Буквы требуется расположить на расстоянии, отвечающем ½ высоты буквы, ведь их нужно будет обвести по контуру. Теперь каждой букве придавайте объем и выпуклости штриховкой.
Выбор инструментов
Немалую роль в рисовании играет выбор инструментов и листов. Итак, какие выбрать приспособления:
есть разные типы карандашей. Простой карандаш бывает с разным уровнем мягкости . Часто они обозначены латинскими буквами: B – наиболее мягкий, Н – наиболее твердый, а НВ – твердо-мягкие карандаши. Помимо этого, есть еще цифры от 2 до 9. Они показывают тон;
начинающему потребуются разные карандаши с разной твердостью . Кроме того, при рисовании потребуется мягкий ластик ;
бумага играет не последнюю роль. Лучше пользуйтесь белыми плотными листами — они способны выдерживать исправления. Карандашу подходит зернистый лист, поскольку на нем заметны оттенки.
Мы рассмотрели в деталях, как научиться работать с карандашом и как дома нарисовать что-то красивое, но теперь подведем своеобразный итог. Рассмотрим краткие советы как набить руку для рисования — список, конечно, далеко не полный, но подытоживает опыт:
Создавайте наброски.
Это главный пункт. В день требуется создавать не менее 5 набросков . Здесь стоит работать по максимуму. Пользуйтесь каждым шансом создания рисунков: в дороге, в офисе, дома. Это набивает руку, развивает фантазию, умение понимать соотношения размеров. Полезно прорисовывание раскадровок, комиксов.
Копируйте работы мастеров.
Подражайте мастерам, это разрабатывает вкус. Делайте по 1 копии каждые 3 месяца . Сюда стоит отнести оригиналы хороших художников. Пытайтесь по максимуму приблизиться к источнику, изучите не только технику мастеров, но и особенности культуры той эпохи.
Экспериментируйте, не опасайтесь ошибок и не откладывайте творчество на потом. Так вы скорее научитесь созданию шедевров.
Рисуйте по памяти.
Даже при рисовании с натуры, приходится создавать изображение по памяти. Кроме того, важно рисовать по памяти мелкие элементы — это улучшит зрительную память и фантазию.
Повторяйте ошибки.
Часто люди при первых проблемах бросают труды: они опасаются повторить ошибку. Но не стоит этого делать. Не выходит – начните заново. Не избегайте ошибок, к ним стоит пристально присмотреться — возможно, именно в этом есть ваша индивидуальность.
Не стоит рисовать по фото.
Да, на первых порах это единственный способ потренироваться, но потом не стоит этого делать. Объектив не способен передать всю глубину форм.
Делайте перерыв.
Не стоит концентрироваться на одном, важно уметь переключаться . Не выходит что-то – делайте перерывы. Начинайте другие рисунки, меняйте точки зрения, технику.
Заключение
Даже если для вас рисование карандашом или красками (пастелью, акварелью, маслом и т.д.) — совершенно новое направление жизнедеятельности, не бойтесь ставить цели , как скромные, так и глобальные. Важно помнить, ради чего вы приняли решение учиться рисованию: станет ли оно будущей профессией или хобби, хотите ли вы порадовать друзей или родственников преподнесенным в подарок пейзажем или портретом, решили ли вы просто освоить новую творческую нишу?
Страхи собственного неумения не дают покоя, постоянно жужжа на ухо «Все равно у тебя ничего не получится»? Не стоит откладывать на потом идеи и планы, постепенно закупая коробки карандашей и красок или проводя выходные в поисках в магазинах той самой «лучшей бумаги». Воплощайте свои желания сегодня — просто возьмите блокнот и карандаш и начинайте делать пусть пока и не очень умелые, но зато свои собственные наброски.
23 января 2014Научиться изображать животных — полезное знание для детей и взрослых. Первым оно пригодится в детском саду, школе, а вторым — для создания вязанных узоров, аппликаций из ткани, украшения тортов.
Как нарисовать пингвина?
Посмотрите, как создать эту нелетающую птицу.
Для этого будут необходимы:
- простой карандаш;
- ластик;
- лист бумаги.
Такие красивые рисунки простым карандашом создают. Так как тогда можно будет стереть неудачные и вспомогательные черты и нарисовать новые. Поэтому сильно не нажимайте на карандаш.
- Начертите небольшой круг — это голова пингвина. Его пересекает овальное тело этого животного, но внизу эту фигуру сделайте прямой.
- На следующем этапе изобразите 2 округлые черты — первая почти параллельна затылку, а вторая — левой стороне туловища. Если вы затем захотите сделать рисунок в цвете, эти черты помогут оставить лицо и животик белыми, а отдельные элементы — чёрными.
- Далее — рисуем недоразвитые крылья птицы-пингвина, два небольших овала внизу тела, которые вскоре превратятся в лапы этого животного.
- Их вы сделаете более реалистичными на следующем этапе. Для этого нарисуйте по 3 пальца на каждой лапе. Небольшой кружок на лице станет глазам этой птицы, также она обзаведется клювом.
- Осталось показать, что его шерстка достаточно пушистая. Для этого сделайте несколько небольших черточек на животике, спинке, затылке. Нарисуйте хохолок. Добавьте глазу веко и зрачок.
Вот как нарисовать пингвина просто и легко. Других животных по этой же технологии вы также создадите без проблем.
Как нарисовать поросенка?
- Начертите фигуру овальной формы. В ее нижней части нарисуйте круг, который станет головой поросенка. Его пятачок изображается на правой стороне этого круга.
- Изобразите 2 его передние ноги, одну заднюю, вислоухие уши.
- Обозначьте копыта, щечки животного, сделайте очертания его глаз. На следующем этапе изобразите в них зрачки, а также брови, рот, ноздри.
- Завершает образ озорного поросенка его закрученный хвост.
Как нарисовать осла?
Узнав это, вы и дети смогут заняться иллюстрацией мультфильма про Винни Пуха.
- Сначала начертите фигуру, похожую очертаниями на цифру 8 — это голова. Круг вскоре станет его телом. Соединяет эти детали удлиненная шея.
- Уши, похожие на небольшие крылья, нарисуйте следующими. Два овальных глаза обзаведутся зрачками и веками на следующем шаге. Тогда же нарисуйте нос и ноздри.
- Осталось изобразить челку, хохолок, ножки осла и его хвост.
Как нарисовать барашка?
Образ этого животного также можно использовать для аппликации. Но шубку сделать из меха или приклеить на основу завитки из отрезков нитей, закрутив их.
Как создаются поэтапно подобные простые рисунки фото показывают.
- Сначала нарисуйте небольшую фигуру яйцевидной формы, которая станет головой барашка. А телом — овал чуть большего размера.
- Чтобы было проще нарисовать рог, сначала начертите небольшой круг сбоку головы. А затем нарисуйте в нем спиралевидный рог. Второй расположен на заднем фоне и виден не полностью.
- Четыре прямоугольные ноги заканчиваются копытами. Кудрявая челка добавит животному очарования.
- Нарисуйте его мечтательные глаза, кудрявую шерсть, ноздри, хвост.
Рыбка
Если вы думаете, как научить рисовать маленького ребенка, тогда покажите ему, каким образом создается эта морская жительница.
- Начертите полукруглую линию сверху и снизу, соединив их справа и слева. С одной стороны нарисуйте губы, с другой — хвост. Отделите полукруглой линией место соединения лица с телом, изобразите на мордочке круглый глаз.
- На следующем шаге поэтапного рисования добавьте глазу веко, изобразите два плавника.
- Останется нарисовать зрачок, чешую при помощи волнистых линий. Используя небольшие черточки, сделайте плавники и хвост более реалистичными.
Как нарисовать кошку?
Вы научитесь этому через 5 минут.
Начертите круг — это заготовка головы. Его пересекает яйцевидное тело. Сотрите ластиком место пересечения этих двух деталей.
Нарисуйте передние и задние лапы. Также при помощи ластика уберите места пересечения их с телом. Изобразите хвост.
На третьем этапе добавьте кошке уши, сделайте мордочку более выпирающей, начертив в нижней части круга овал.
Вы уже практически знаете, как нарисовать кошку. Осталось стереть вспомогательные черточки, нарисовать небольшой треугольник внутри правого уха, изобразить глаза, нос, усы, пальцы на лапах и кончик хвоста.
Винни пух
Героя одноименного мультфильма и книги рисовать довольно просто.
- Сначала начертите 2 одинаковые фигуры — они представляют собой нечто среднее между квадратом и кругом.
- На следующем этапе сотрите место их пересечения и добавьте герою передние и задние лапы.
- Пришло время нарисовать Винни пуху мордочку и уши. Изобразите глаза, нос, когти. Рот, как и у героя мультфильма, чуть на боку. Что добавляет ему очарования и самобытности.
Как украсить торт помадкой в виде рисунка?
Для этого вы можете использовать образ любого героя, которого только что научились рисовать или изобразить другого персонажа, например, сову.
Чтобы собрать такой торт, возьмите:
- бисквитные коржи;
- масляный, заварной крем или из взбитых сливок;
- белую мастику для торта;
- пищевые красители трех цветов;
- черная смородина или изюм;
- воду;
- силиконовую скалку;
Вы можете сами сделать пищевые красители, используя сок черной смородины, шпината и свеклы.
Эти же красители понадобятся для придания нужного оттенка мастике. Но сначала вам нужно собрать торт. Прослаивая коржи кремом, положите один на другой. Поместите торт на час в холодильник, затем раскатайте белую мастику, укройте листом этого сладкого гибкого материала торт.
Мастика лучше прикрепится к нему, если вы предварительно смажете торт масляным кремом.
Обрежьте лишнюю мастику, добавьте еще. Ее нужно разделить на 3 части, в каждую вмешать немного пищевого красителя. Раскатайте мастику в пласт. Приложите к нему шаблон совы или любого иного персонажа, вырежьте по этому образцу.
Окуните кулинарную кисточку в воду, смочите часть мастики на торте, прикрепите сюда заготовку совы. Таким же образом приклейте их все.
Из остатков белой мастики скатайте круглые глазки. Вложите в центр каждого ягоду черной смородины или по одному изюму, чтобы сделать зрачки. Но предварительно замочите изюм на 20 мин в теплой воде, чтобы он стал мягким.
Не обязательно делать глазки на всех заготовках, быть может, некоторые совы повернуты к зрителю спиной.
Обычно торт с мастикой нужно оставить в прохладном месте на сутки, чтобы она подсохла, после чего можно подавать.
Вот так простые рисунки помогут украсить торт. Если вы хотите стать дизайнером своего дома, не забудьте про аксессуары. И не обязательно покупать дорогие картины. Вы сможете сделать их сами, в этом поможет мастер-класс. Такие полотна создаются очень просто, а выглядят эффектно.
Картины из камней для начинающих своими руками
Для создания такого рукотворного шедевра используйте:
- гладкие камушки типа гальки;
- ракушку «королевка»;
- искусственный мох;
- прозрачный клей Титан;
- тонкие ветки дерева;
- фанеру;
- цветную бумагу;
- краски.
Если вы делаете такую впервые, тогда лучше сначала наметить места расположения элементов простым карандашом.
Обозначьте, где будут находиться влюбленные. Приклейте 3 почти одинаковых плоских камушка, чтобы создать парня, а его голову — при помощи светлой гальки.
Для тела, головы и ноги девушки используйте по одному камушку, юбку сделайте из ракушки «королевка», предварительно обломив «усики» плоскогубцами.
Такая картина отлично подойдет для тех, кто отдыхает на море или привез оттуда из отпуска немного ракушек и гладких камушков. Такое панно станет прекрасным напоминанием об отдыхе на морском побережье.
А веточки вы можете взять с дерева, растущего во дворе, но лучше использовать сухие. Обработайте их плоскогубцами, убрав лишнее.
Относительно ровный ствол прикрепите к картине из камней клеем «Титан». Таким же образом приклейте небольшие веточки, которые станут ветвями дерева. Листики для него вырежьте из зеленой бумаги, а птиц — из другой цветной.
Дорисуйте элементы дерева, растения красками. Приклейте мох в качестве травы, после чего можно обрамлять работу и приступать к новой.
Эта простая картина создается также быстро. Для неё потребуются:
- фанера или плотный картон;
- рамка;
- нитки;
- плоские камни;
- клей.
Девочка держит воздушные шары за веревочки, а сами они сделаны из круглой гальки.
Если вы отдыхаете на море, гуляя по пляжу, поищите камень формы сердечка, он понадобится для следующей романтической картины.
Продолговатая галька станет руками и ногами персонажей, круглая — их головами, а овальная — туловищем. Приклейте вниз панно причудливую сухую ветвь — она станет дорожкой, на которой стоят влюбленные.
Вложите в руки парню веточку сухих цветов или сделайте их из цветной бумаги. Такая картина из камней станет еще одним приятным напоминанием о чудесном летнем отдыхе на южном побережье, как и другая.
Для каждого котика понадобится пара одинаковых по цвету камушков, но разная по размеру, чтобы сделать туловище и хвост. Если не удастся подобрать идентичную цветовую гамму, просто покрасьте камни в нужный цвет. Когда покрытие подсохнет, приклейте заготовки на плотную основу, предварительно покрасив ее или приклеив лист светлого картона.
Дорисуйте котам уши, травку. Приклейте веточки, которые станут деревом и пару маленьких камушков, превратившихся в птичек.
Кстати, на их создании можно остановиться подробнее. Ведь творя простые рисунки поэтапно, вы изобразите и пернатых.
Как рисовать акварелью птиц?
Всего через несколько минут вы сможете нарисовать сойку. Для этого возьмите:
- лист плотной бумаги;
- простой карандаш;
- акварель;
- кисточку.
Этот поэтапный рисунок акварелью предполагает на втором шаге использовать синие и черные оттенки. Краской таких цветов выделите глаз, грудку, очертания спины, хвоста, головы сойки.
До этого нужно едва обозначать эти фрагменты, на следующем этапе выделить их более уверенно. Светло-серым цветом нарисуйте оперение сойки.
На следующем шаге действуйте еще увереннее, ведь у вас все получается! Создайте фон, пусть это будут зеленые кусты на заднем плане, желтые цветы, небо и веточка, на которой сидит птица.
Последний этап — заключительный. Сделайте птичку более реалистичной, выполнив несколько мазков черной и серой краской по ее грудке, боку, голове. Выделите фон, добавив зеленой, желтой акварели. Также вы можете изобразить сзади сойки голубое небо.
Вот как рисовать акварелью поэтапно. Теперь вы сможете создавать несложные полотна простым карандашом, краской и даже, используя камни. Творите, дерзайте, и у вас непременно все получится!
Как рисовать начинающим простые рисунки, смотрите здесь:
Если вы хотите освоить новое интересное занятие и научиться рисовать карандашом с нуля, для новичков существуют особые методы. Они облегчают процесс создания изображения. Даже если вы никогда не ходили в изостудию или художественную школу, при желании, терпении и усидчивости вполне можно освоить эту технику.
Выбор основного инструмента
Если вы решили научиться рисовать карандашом с нуля, прежде всего, вам потребуются грифели различной твердости. Чаще всего применяется HB или ТМ в русском варианте, но также необходимо иметь H (Т), B (М), 2B (М). Маркировка обозначает мягкость, а цифра соответствует ее степени. Номер — 2H (2Т) самый твердый, который обычно используют. Он оставляет очень тонкую, едва заметную линию. Если сильно нажать хорошо заточенным карандашом, на бумаге может даже остаться царапина. Обозначение HB соответствует средней твердо-мягкости. Чем больше номер у маркировки B (М), тем темнее и шире будет получаться линия на листе.
Чтобы научиться вполне достаточно трех разных грифелей. Стоит отметить, что графит может продаваться как в деревянной оправе, так и в виде стержней для механического инструмента. Также производят палочки диаметром с обычный карандаш, которые снаружи покрыты специальным не пачкающимся слоем. В этом случае удобно использовать боковую поверхность заточенной части для штрихования больших поверхностей. Их чаще покупают для быстрых набросков. Выбирать можете любой вариант.
Что еще необходимо?
Если вы пытаетесь научиться рисовать карандашом с нуля, обязательно подготовьте хороший ластик. Он должен быть мягким, чтобы не травмировать лишний раз слой бумаги.
С этой же целью наносите контуры тонкими линиями. Имейте в виду, что карандаши всегда должны быть остро заточенными. Новичку допустимо использовать точилку, однако профессионалы применяют только нож. Это связано с получающейся формой заостренной части. Для выполнения правильной штриховки рекомендуется полого затачивать инструмент, то есть грифель освобождают от дерева на один, а то и два сантиметра, делая постепенный переход среза к сторонам цилиндра карандаша. Новичку это стоит знать лишь для общего сведения. Делайте так, как вам проще и удобнее.
Возможные техники исполнения
Научиться рисовать карандашом с нуля проще всего линейно. сделать легче, чем с тональной проработкой.
Иногда неопытному художнику кажется, что он сделал портрет очень похожим на оригинал, но в процессе штриховки мнение меняется. Для тренировки можно выполнить несколько работ именно линейно, нанеся лишь в некоторых местах легкие тени. Будет создаваться впечатление быстрого наброска. Ведь необязательно всем рассказывать, что вы просто еще не имеете достаточно опыта.
В процессе практики рука будет обретать уверенность, и вы сможете перейти к выполнению светотеневой проработки формы. В пособиях «Как научиться рисовать карандашом для начинающих» чаще предлагают использовать растушевку. Она представляет собой растирание графита по листу.
В таком варианте вы не увидите отдельных линий, а переходы между тонами будут очень плавными. Штриховку освоить сложнее. Каждый отдельный элемент должен очень плотно располагаться рядом с соседним, иначе не получится цельности объекта, а будет впечатление полосатости, волосатости — чего угодно, только не единой формы.
Так что, на первом этапе воспользуйтесь растушевкой. Растирать след карандаша можно с помощью мягкого листочка бумаги или даже пальца, однако стоит помнить, что профессионалы так не делают. Если вы соберетесь учиться в художественной школе, придется забыть о таком способе рисования. При серьезных намерениях лучше сразу осваивать технику штриховки, постепенно разрабатывая руку. Это пригодится в будущем.
Как правильно выполнять штриховку?
Если вы решили действовать профессиональным методом, лучше потренироваться предварительно на обычных листах.
Попробуйте карандаши разной мягкости в действии. Попытайтесь сделать тональные переходы с помощью одного и того же грифеля. Главное, старайтесь, чтобы штрихи плотно прилегали друг к другу, не используйте перекрещенные под прямым углом линии. Лучше накладывать их по форме, то есть если перед вами куб, то штриховку следует выполнять либо в вертикальном направлении, либо параллельно линиям граней. Больше делайте упражнений. Помните, мастерство приходит с опытом.
Как исправлять ошибки?
Если во время работы вас что-то не устраивает по качеству, карандаш легко стирается.
Однако чтобы не удалить лишнее, имеет смысл сделать ножом срез на ластике, сформировав тонкий край. Если начать активно стирать штриховку, можно размазать слишком много выполненной работы или сильно травмировать бумагу. На испорченную поверхность новый слой графита плохо ложится. Для удаления большого количества штриховки или частичного ослабления тона, если предмет получился слишком темный, воспользуйтесь специальной массой для стирания. Она напоминает пластилин или На профессиональном сленге называется клячкой. Она легко вбирает в себя излишки графита. Тем же свойством обладает комок мякиша обычного хлеба. Так что, даже если вы в чем-то перестарались в своем первом опыте, ошибки справить можно всегда. Главное — старайтесь не повторить их в следующий раз.
Что лучше рисовать начинающим?
Если вы интересуетесь, как научиться рисовать карандашом поэтапно, все просто — работу нужно всегда выполнять от простого к сложному и от общего к деталям.
Какой бы сюжет вы ни выбрали, последовательность шагов будет схожая. Конечно, новичкам лучше не использовать слишком сложных мотивов с большим количеством составляющих элементов. Это можно выполнить, только имея четкую наглядную поэтапную инструкцию. Для самостоятельного рисования выбирайте простые предметы и композиции из них, например, натюрморт из бытовых предметов, фрукты, овощи, лежащие на столе или в корзинке.
Стоит запастись терпением, если вы решите изучить, как научиться рисовать портреты карандашом.
Это одно из самых сложных заданий даже для профессионала. Новичку его освоить очень непросто. Конечно, у каждого есть предметы, которые независимо от уровня мастерства и опыта хочется изобразить. Выбирайте любимые сюжеты, просто старайтесь найти и изучить как можно больше советов и рекомендаций по их рисованию. Речь идет о таких непростых объектах, как животные, цветы, архитектура, автомобили, мотоциклы, катера, люди.
Как научится рисовать машины карандашом? Можно срисовывать их с фотографии (например, по клеткам, подробнее методика описана в следующем разделе). Начинающим художникам проще всего будет изобразить автомобиль сбоку.
карандашом?
Выполнить лицо человека — одно из самых сложных заданий. Новичку можно предложить метод создания изображения по клеткам с фотографии.
Он позволяет более точно передать пропорции. Для этого делаете следующие шаги:
1. Чертите ячеистую структуру на прозрачной пленке.
2. Накладываете ее на фото и закрепляете, чтобы она случайно не сдвинулась.
3. На своем листе бумаги, приготовленном для портрета, также выполняете вспомогательное построение в виде клеток.
4. Сравниваете, как линии на оригинале пересекают ячейки, стараетесь максимально точно повторить их карандашом.
Итак, вы узнали, как научиться рисовать карандашом. Поэтапно это достаточно легко. Самое главное — соблюдайте последовательность работы от общего к деталям, а также вначале старайтесь выбирать простые объекты для выполнения.
Если вы начинающий с нуля – полный ноль, как я , и захотели научиться рисовать карандашом – читайте хронику ленивого бесталанного художника. Последний раз рисовал ещё в школе. Рисовал как все, средне.
Как вы сможете рисовать карандашом после 50-ти часов практики , и как этому научиться. Я начал рисовать с нуля. Рисовал не регулярно, в среднем 15 минут в день, в течение полугода. А вы можете научиться и за пару месяцев, рисуя по 60 минут в день!
Рисование – навык копирования
Следующие рисунки я начал рисовать в уверенности, что я бездарный к рисованию. Но так как я знаю, что почти всё, что знаю о себе – не правда. Решил перепроверить себя: у меня действительно кривые руки или это в школе так пострадал.
Сфера
Основной элемент рисования. Рисуем тени и полутени сферы.
Указано время с учётом чтения учебника. Само рисование требует времени в два раза меньше.
Куб
Базовый строительный кирпич любого рисунка.
Модификации куба
Рисуем текстуру карандашом
Флаги и роза
Рисуем кубы – продвинутый уровень
Рисуем сферы – продвинутый уровень
С этого этапа вы обязаны купить растушёвку – бумажный карандаш. В предыдущих уроках я растушёвывал пальцем, затем растушёвкой #3.
Вся магия полутеней: объёма, мелких теней в уголках, при рисовании глаза и портрета – благодаря растушёвке. Ваша способность рисования словно умножится на три! Сами офигеете, когда сравните свои результаты.
Флаги, свитки
Цилиндры: вулкан, чашка
Рисуем живое дерево
Комната в перспективе
Улица в перспективе
Рисуем в центральной перспективе: замок, город
Надпись в перспективе
Учимся рисовать портрет
Учимся рисовать руку
Экзамен: первый портрет!
Рисовать людей намного сложнее, чем розы или аниме. Лицо нельзя искажать – каждую ошибку сразу же заметно. Учиться рисовать людей нужно, когда почувствуете уверенность в том, что сможете узнаваемо нарисовать очертание и скетч лица.
Портреты нельзя рисовать быстро, требуется усердие и внимательность. Вот какой у меня получился портрет жены:
Учимся рисовать с нуля картины
Восемь картин рисовал суммарно сутки, половину времени. Карандашом практиковался тоже одни сутки. Научиться рисовать до таких же результатов, даже если «руки из жопы растут», можно за 50–150 часиков. В пересчёте на сериальчики – это 2–3 сезона Доктора Хауcа .
Первую картину акрилом «А ты мне нравишься» Васи Ложкина рисовал 6 часов. Что такое акрил и как с ним управиться – не знал. Кисть тоже держал впервые после школы.
Месить нужный оттенок нелегко. Всё бросить потому, что не получается – я рвался каждые полчаса. Нужен человек, который поддержит. Пошёл обучаться в арт-студию и рисовал под присмотром художника. Через год, пару раз брал уроки рисования онлайн у того же преподавателя.
Научился рисовать карандашом, а сноровка оказалась комплексной. Взял кисть впервые после школы и нарисовал. Долгих 6 часов, кривовато, но как же здорово! Теперь я могу сделать неординарный подарок – нарисовать картину другу, закладку в блокнот, карикатуру по работе. Даже делал небольшой мультик.
Первая картина: пастелью, акрилом, гуашью и маслом. Все техники с нуля, а повесить на стену – не стыдно.
Как правильно научиться рисовать – алгоритм
Обучение рисованию карандашом – это база : сносить углы, размеры линий, соблюдать пропорции. Просто научиться не боятся рисовать. Освойте начальный уровень, а дальше только веселее и проще.
Чем учиться рисовать
Рисуем гуашью .
Матовый окрас, более густой, чем акварель, тоже разбавляется водой. Отлично подходит для новичков: ею легче исправить неточности, чем акварелью. Дешёвый материал.
Рисуем акриловыми красками .
Самый доступный профессиональный материал. Акрил быстро сохнет, 5–15 минут. Им легко нанести второй слой, исправить огрехи. Если качественный, то устойчив к воде.
Акрилом рисуют на холсте. Также можно обрисовать что угодно: стену, табурет, чашку, шлем, пепельницу, футболку, рамки для фото. Рекомендую затем вскрывать работу лаком с баллончика.
Рисуем пастелью – сухой и масляной .
Техника рисования пастелью необычна – рисовать нужно мелками, растирая их об бумагу.
Техника рисования масляной пастелью похожа на рисование карандашами, но имеет свои особенности.
Рисуем маслом .
Сложные профессиональные краски. Долговечные, но нельзя покупать дешёвые – трескаются.
Долго сохнет, около 2–10 дней. Это плюс – всегда можно снять слой, дорисовать, растушевать. Но и минус, нужно очень осторожно наносить слой поверху, чтобы не испортить то что есть. Не рекомендую их использование для начинающих.
Рисуем простым карандашом .
Фундаментальный инструмент для рисования. Почти все иллюстрации, скетчи и картины рисуются сперва карандашом. Далее он затирается до еле видимых линий, либо поверху рисуем красками. Ошибки легко исправляются. №1 для начинающих.
Рисуем гелевыми ручками .
Простой инструмент для рисования в цвете. Техника рисования схожа с техникой рисования карандашом – всё-таки ручка, а не кисть. Исправить ошибки можно только в Фотошопе.
Рисуем фломастерами . Аналоги: маркеры и профессиональные «копики».
Больше разнообразия цветов, чем у гелевых ручек. Набор будет стоить дешевле. Через 1–2 года фломастеры засыхают и нужно покупать новый набор.
Фломастеры немного пропитывают бумагу и она начинает раскисать, из-за этого мне не нравится ими рисовать. Можно наводить по 2–3 раза и линия становится более насыщенной, можно рисовать полутени.
Рисуем акварелью .
Дешёвые материалы, и знакомы со школы. Разбавляются водой, поэтому новый слой краски размывает предыдущий. Сложно освоить как она поведёт себя. С нуля, самостоятельно, не просто научиться рисовать детали. Преимущество – доступность.
Вы способны научиться рисовать карандашом . Найдите «Зачем?», купите учебник и срисовывайте в удовольствие. Через месяц – удивитесь своим способностям.
Круговая надпись в ворде. Как проще писать текст по кругу в фотошопе
3 голосаДоброго времени суток, уважаемые читатели. Мы продолжаем постигать основы фотошопа, чтобы создавать крутые элементы, которые помогут создавать невероятные сайты и получать на этом хорошую прибыль.
Даже если вы не особо хотите знать, на что способен фотошоп, и разбираться в различных техниках. Это поможет вам взглянуть на свой сайт другими глазами и предложить исполнителям новые приемы.
Сегодня я расскажу вам о трех способах написания текста по кругу в Photoshop: два из них будут очень простыми, а другой интересным.Уверен, что большинство из вас даже не подозревает о таком видении задачи. Продолжаем?
Простой способ рисовать текст в круге для начинающих
Итак, создайте новый документ. Мои размеры снова 800х800.
Залейте документ красивым цветом. И я выбираю инструмент «Эллипс» на панели справа. Если вы его не видите, то, скорее всего, он «прячется» под прямоугольником или линией. Просто зажмите на несколько секунд левую кнопку Мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «Фигуры», но теперь нужно выбрать в панели сверху «Контур».
Чтобы нарисовать плавный круг, удерживайте кнопку SHIFT.
Теперь щелкните инструмент «Текст».
Снова курсор рядом с кругом внутри круга или снаружи. При этом курсор не меняется на стандартный, что изображен на рисунке ниже.
Надеюсь, у вас нет проблем.И на круге появился такой курсор. Осталось только распечатать текст.
Теперь в панели слева выберите инструмент «Стрелка на контуре», скорее всего, он там стоит по умолчанию. Захватите точку на круге и начните движение или против часовой стрелки. Не беда, главное не лезть курсором в центр. Двигайтесь по окружности. Теперь вы поймете, почему.
Вот как можно получить.
Если переместить курсор внутри круга, то текст будет расположен внутри рисунка.
Кстати, обратите внимание, что курсор также изменится и будет выглядеть как на картинке ниже.
Если вы выйдете за предел, некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же точку. Необязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, достаточно щелкнуть по любому слою, кроме текстового.Например, на заднем плане.
Еще один интересный способ размещения: «Солнечные слова».
Этот способ используется крайне редко, но он идеален для сайтов или картинок в советском стиле. Снова создайте новый документ.
Теперь выберите инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с комбинациями или вы все еще новичок и тратите много времени на выбор палитры, вы можете воспользоваться услугой www.colorscheme.ru. . Поможет найти идеальные сочетания для любого проекта. Как-то позже напишу о нем отдельную статью, он многофункциональный, но основные параметры предельно понятны. Также можно попробовать разобраться.
Лучше всего использовать этот метод для отдельных слов или коротких фраз. Напишите каждую из них на отдельном слое. Как и в первом способе, который я показал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «искажение».
Здесь вам понадобятся «полярные координаты».
Перед применением этого фильтра придется рисунок выдернуть. То есть перевести его с одного текстового слоя на другой. Будь осторожен. После этого изменить шрифт будет невозможно. Тем не менее согласен.
Теперь нажмите «от прямоугольного к полярному» и нажмите «ОК».
То же самое и со всеми текстовыми слоями.
Если все еще, я хочу изменить цвет текста, затем зажмите Ctrl на клавиатуре и щелкните эскиз слоя.
Справа на панели слоев мы находим эту кнопку.
Появляется это меню. Выбирайте, что хотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать услугу www.photoshop-master.ru. . Здесь вы можете скачать все бесплатно.
Здесь в разделе «Дополнения» есть куча шрифтов, градиентов и тд.Если вы не знаете, как их установить, поищите в моем блоге статью на эту тему.
Для дальнейшей работы с текстом необходимо объединить слои. Выберите первый, затем, удерживая Ctrl, щелкните второй. Чтобы понять, что можно щелкнуть по глазам, рядом с эскизами слоев они исчезнут и все станет четче.
Итак, выделено.
Правая кнопка мыши и «объединить слои».
Сделайте это со всеми, затем выберите один из новых комбинированных слоев и нажмите Ctrl + T.Потяните за край нового, только что появившийся прямоугольник и текст увеличится.
Теперь вы знаете, как сделать это солнце из слов.
Если хотите, можете Скачать этот макет , открыть его в фотошопе и посмотреть подробнее.
Если вам нравится работать в Photoshop, то на том же сайте, который я уже рекомендовал вам в качестве источника дополнительных материалов для вашей программы, также можно найти множество курсов ( www.photoshop-master.org. ). Они считаются одними из лучших во всем Интернете.
Этот курс идеально подходит для тех, кто хочет понять Photoshop в целом, но если вы мечтаете о карьере веб-дизайнера, то вы бы посоветовали вам лучше посоветовать два варианта: « Секреты веб-дизайна «А» Веб-дизайнер: Эффективный сайт от идеи до реализации ».
Второй вариант дороже, но и учителя здесь самые крутые.Профессионалы крупных компаний, настоящие мастера своего дела, которые не только дадут информацию о конкретных инструментах, но и поделятся своим опытом. Это очень полезно, особенно для новичков. В конце вам выдадут диплом, который станет путевкой в мир больших заработков.
Уроки » Веб-дизайн для начинающих. «Просто часто, а первые три дня можно попробовать все абсолютно бесплатно. В основном вы найдете информацию об инструментах. Это очень хорошо, но раскрывать секреты мастерства и опыта работы нужно на себе.Тоже хороший вариант, но более длинный и тернистый.
Если статья была полезной, подпишитесь на рассылку новостей и получайте информацию о новых интересных публикациях, которые обязательно помогут в вашей работе.
Часто при декорировании листовок или плакатов возникает необходимость сделать текст в виде полукруга. Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания такого текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойтись одним текстовым редактором.В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word. 2007, 2010, 2013 или 2016.
Если у вас установлена современная версия Word., Например Word 2007 или новее, то вы можете оформить достаточно красивый текст в виде полукруга. Для этого вам сначала нужно добавить в документ элемент под названием «Надпись». Для этого перейдите во вкладку «Вставка» и нажмите кнопку «Фигурки». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись».Это очень просто, потому что находится в самом начале списка фигур. На скриншоте ниже нужный пункт обозначен стрелкой.
После того, как вы выбрали элемент «Надпись», ваш курсор превратится в крест. Этим крестиком нужно нарисовать прямоугольник, затем вставить или ввести в него текст, который нужно оформить в виде полукруга. В итоге у вас должен получиться примерно такой элемент, как на скриншоте ниже.
Далее нужно убрать рамку вокруг текста.Для этого выделите рамку с помощью мыши и перейдите на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Без контура».
После удаления контура можно переходить к настройке дизайна текста. Для этого снова выделяем текстовый блок, переходим во вкладку «Формат» и нажимаем там на «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту.Для того, чтобы сделать текст полукругом, нужно перейти в меню «Конвертировать» и выбрать там один из эффектов в разделе «Траектория движения».
Благодаря этому эффекту текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Чтобы изменить кривизну полукруга, вам просто нужно изменить размер блока с текстом. В конечном итоге можно получить такую текстовую надпись Как на скриншоте ниже.
При необходимости полукруг от текста можно наклонить на любой угол вправо или влево.Для этого наведите курсор на зеленую точку над блоком с текстом, зажмите левую кнопку мыши и переместите курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с другим оформлением.
Как пример — текст на скриншоте вверху.
Текстовый редактор Microsoft Word. Вы можете использовать не только для работы с документами, в которых есть графики, таблицы и т.д. В нем вы можете делать что-то и менее официальное.Например, выберите картинку в качестве фона и напишите на ней что-нибудь красивое — это будет открытка, или сделайте небольшой коллаж из нескольких картинок.
Я уже писал об этом и прочитал статью, перейдя по ссылке. Теперь разберемся, как сделать в Ворде надпись по кругу или полукругу. Это будет полезно, если вам нужно сделать эмблему или медаль.
Как писать текст по кругу
Для начала нужно добавить в документ соответствующий блок.Перейдите на вкладку «Вставка» и в группе «Текст» выберите или «Текстовое поле» — «Простая надпись» , или «Художественное слово».
Подробнее, вы можете прочитать в статье, перейдя по ссылке.
В появившемся блоке введите то, что вам нужно. Затем выделите этот прямоугольник, щелкнув по нему, чтобы вдоль контура появилась линия с маркерами. Перейдите на вкладку «Инструменты рисования» — «Формат» и нажмите в группе Стили Wordart на кнопку.
В выпавшем меню выбрать, затем в блоке «Траектория движения» выбрать «Круг».
Текст будет повторять выбранную траекторию … Но не совсем. Чтобы она была именно круглой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышью.
Пришлось сильно уменьшить эту область, чтобы слова отображались по кругу.
Если вам это не подходит, и вам нужно, чтобы было написано хорошо видно, то выделите это. Затем откройте вкладку Home и измените шрифт, размер букв, добавьте звери и так далее.В общем, экспериментируйте, чтобы текст стал нужного вам размера. Я также добавил по одному пробелу между каждой буквой.
Я таким образом попал в нужную область с надписью.
Вставить текст в круг
Если вам нужно написать что-то внутри круга в Word, то начните с создания самой фигуры.
Для этого перейдите во вкладку «Вставка» и в группе «Иллюстрация» нажмите «Рисунки».В открывшемся списке выберите «Овал».
Курсор изменится на плюс. Щелкните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать точно круг, а не овал, при рисовании нажмите и удерживайте кнопку SHIFT.
Выделите фигуру и на вкладке «Инструменты рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не снимая выделения с рисунка, на вкладке «Инструменты рисования» — «Формат» нажимаем «Добавление надписи».
Используя плюс, нарисуйте прямоугольник. Затем в этом прямоугольнике введите то, что вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте. «Инструменты рисования» — «Формат». Здесь, в группе Стили Wordart, нажмите на кнопку, в списке которой выберите «Круг».
После создания кругового текста удалим заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Инструменты рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигур» — «Без заливки», затем «Контур фигуры» — «Без контура».
Затем с помощью маркеров на рамке блока сделайте текст написанным по кругу. В моем случае прямоугольник с надписью надо уменьшить.Поэтому, чтобы текст умещался и не приходилось уменьшать блок, выбирайте подходящий размер шрифта.
После того, как текст написан так, как нам нужно, и четко впишется в форму, вы можете с помощью желтого маркера изменить место его начала и конца.
В качестве примера создан еще один круг, в который вводятся слова. Как видите, он строже первого, а границы букв четко вписываются в нарисованный рисунок.
Пишем текст полукругом
Если вам нужна не круговая надпись, а полуголовник, то снова добавьте соответствующий блок и распечатайте его.После этого выделите слова и нажмите вверху «Инструменты рисования» — «Форматировать». В группе «Стили Wordart» нажмите кнопку, выберите из списка и щелкните точку либо «дуга вверх», либо «дуга вниз».
Переместите маркеры, которые находятся на рамке блока, так, чтобы написанные слова дуги в Word выглядели так, как вам нужно.
Перемещение желтого маркера позволит вам изменить начало и конец текста в полукруге.
Вот такие круглые и полукруглые надписи у меня при написании статьи.
Надеюсь, вам все понятно, и теперь вы легко можете написать нужный текст по дуге или по кругу.
MS WORD — профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако не всегда и не все документы необходимо оформлять в строгом, классическом стиле. Более того, в некоторых случаях даже приветствуется творческий подход.
Все мы видели медали, эмблемы спортивных команд и прочие «штуки», где текст написан по кругу, а в центре какой-то рисунок или знак. Вы можете писать текст по кругу и в ворде, и в этой статье мы расскажем, как это сделать.
Сделать надпись по кругу двумя способами, точнее двумя видами. Это может быть обычный текст, расположенный в круге, а может быть текст в круге и в круге, то есть именно то, что они делают на всевозможных эмблемах.Оба эти метода мы рассмотрим ниже.
Если ваша задача непростая сделать надпись в круге, но создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже в круге, придется действовать в два этапа.
Создание объекта
Перед тем, как сделать надпись в круге, нужно создать именно этот круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы не умеете рисовать в Ворде, обязательно прочтите нашу статью.
1. В документе Word перейдите на вкладку «Вставить» в группе «Иллюстрации» Нажмите кнопку «Рисунки» .
2. Из выпадающего меню выберите Объект «Овал» В разделе «Основные фигуры» и нарисуйте фигуру нужного размера.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выделенного объекта на странице необходимо нажать и удерживать клавишу SHIFT Пока вы рисуете круг нужного размера.
3. При необходимости изменить внешний вид нарисованного круга с помощью вкладки инструмента «Формат» . Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление букв
После того, как нарисовали круг, можно смело переходить к добавлению надписи, которая будет в нем находиться.
1. Дважды щелкните на рисунке, чтобы перейти на вкладку «Формат» .
2. В группе «Вставка цифр» Нажать кнопку «Надпись» И щелкнуть по фигуре.
3. В появившемся текстовом поле введите текст, который должен быть расположен в кружке.
4. При необходимости измените стиль надписи.
5. Сделайте невидимым поле, в котором расположен текст. Для этого выполните следующие действия:
6. В группе «Стили художественного слова» Нажмите на кнопку «Текстовые эффекты» и выберите в его меню пункт «Преобразовать» .
7. В разделе «Траектория движения» Выберите параметр, при котором надпись расположена в кружочке. Он называется «Круг» .
Примечание: Слишком короткая надпись может не «растянуться» по кругу, поэтому придется проделать с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, экспериментируйте.
8. Растяните текстовое поле с надписью до размера круга, на котором оно должно располагаться.
Немного поэкспериментировав с движением надписи, размером поля и шрифтом, можно гармонично вписать надпись в кружок.
Написание текста по кругу
Если вам не нужно делать круговую надпись на рисунке, а ваша задача просто написать текст по кругу, можно сделать это намного проще, да и быстрее.
1. Откройте вкладку «Вставить» и нажмите кнопку «Wordart» , расположенную в группе «Текст» .
2. В раскрывающемся меню выберите свой любимый стиль.
Теперь, когда выбран «эллипс», панель параметров изменилась, в верхней части окна программы в главном меню теперь отображаются различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (векторные фигуры), «Контур» (контуры) или «Пиксели на основе формы» (фигуры на основе пикселей). Выберем вариант «Контур» (Paths):
В версиях CS5 и ниже эти параметры на панели параметров выглядят несколько иначе, но принцип тот же:
Шаг 3: Создайте контур
Теперь, когда выбран инструмент «Эллипс», создайте контур в документе.Перед запуском клавишу SHIFT, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не из угла, дополнительно удерживайте клавишу alt. Если вам нужно изменить его положение относительно документа во время рисования контура, зажмите клавишу «Пробел» и переместите контур в нужное место, затем освободите место и продолжайте рисовать.
В моем случае я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (TYPE TOOL) и выбор шрифта
После того, как контур будет готов, выберите инструмент «Город» (панель инструментов) на панели инструментов:
Для этого примера я выбрал шрифт «Терминатор», вы можете его скачать.Затем установите размер и цвет шрифта:
Шаг 5: Наведите указатель мыши на схему
Подведем курсор мыши прямо к линии контура, при этом значение i-образного курсора изменится, добавим к нему волнистую линию, пересекающую его. Он сообщает нам, что текст будет добавлен прямо к контуру:
Шаг 6: Нанесите текст на контур
Щелкните в любом месте контура и начните вводить текст. Точка, в которой вы нажмете, будет началом текста, но не беспокойтесь, если вы нажали не в том месте, т.к. в дальнейшем мы можем легко перемещать текст по (вокруг) контуру.При вводе текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, установите флажок на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но под нежелательным углом:
Шаг 7: Выберите инструмент «Выбор пути» (Выбор пути)
Выберите этот инструмент на панели инструментов:
Поместите курсор инструмента распространения в любое место над текстом.Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с небольшой стороной стороны, указывающей влево или вправо. Просто щелкните текст и перетащите его мышью по контуру. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрим, что будет, если я проглочу текст слишком далеко. Буквы в конце будут хвастаться. Исчезло все мое слово:
Это произошло из-за того, что я вышел за пределы видимого поля текста по контуру.Эта область ограничивает маленький кружок на контуре:
Чтобы переместить его, просто нажмите на него с активным «изгоем схемы» и перетащите дальше по контуру, пока не появится весь текст. Здесь я перетащил круг по часовой стрелке, и появился текст, который был обрезан:
Зеркальное отражение текста
Будьте осторожны при перетаскивании текста по контуру , чтобы случайно не переместить курсор по контуру .Если это получится, текст перевернется на другую сторону и отразится в противоположном направлении
Примечание. Чтобы текст лучше просматривался на фоне Белой Чаши, я временно изменил его цвет на красный:
Если вы не сделали это намеренно, просто перетащите курсор назад по схеме, и текст вернется обратно.
Скрыть контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, вы можете скрыть его, чтобы не мешать контуру в документе.
Для этого в палитре слоев щелкните любой слой, кроме слоя с текстом. В моем случае документ имеет только два слоя, текст и фон, поэтому я могу щелкнуть фоновый слой, после чего контур скроется. Вот мой окончательный результат:
Имейте в виду, что даже если мы добавили текст по контуру, Photoshop ничего не сделал с самим текстом. Это по-прежнему только текст, поэтому при необходимости вы можете изменить его в любой момент. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, настроить кернинг и трекинг, сдвинуть базовую линию и произвести все другие доступные изменения.
Как написать красивым шрифтом в фотошопе. Как сделать красивую надпись в фотошопе
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загруженные фотографии, но и работать с текстом. Функциональность графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся, как сделать красивый текст в Photoshop CS6, используя широчайший набор инструментов.
Во-первых, давайте посмотрим, как вставить текстовое поле в Photoshop, чтобы вы могли с ним разобраться. Последовательность действий следующая:
- Создайте новую картинку или откройте ту, к которой мы хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растяните поле до нужного размера, переместите в нужное место.
Photoshop CS6 имеет богатый набор инструментов для редактирования текста. Например, пользователь может выбрать красивый шрифт, изменить стиль шрифта, поработать с цветом и выравниванием.
Вы можете редактировать надпись по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. Он будет отражать шрифты, установленные в системе.Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти в Интернете интересующий вас в формате TTF или OTF, а затем вставить его в папку «Шрифты» в «Панели управления».
- Выделите текст и щелкните прямоугольник вверху, чтобы изменить оттенки. Оттенок можно выбрать вручную с помощью палитры. Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
- Чтобы перевернуть линию, щелкните «T» со стрелками.
- Вы можете изменить стиль, выделив метку и выбрав достопримечательности. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные вами изменения, вам нужно щелкнуть галочку на панели вверху. В результате описанных выше действий вы получите основу для того, чтобы в итоге получить максимально красивый текст.
Самое богатое меню можно назвать «Эффекты».Именно здесь вы можете изменить множество параметров, которые изменяют как весь текст, так и только некоторые его детали. Настройки максимально гибкие и подробные, поэтому конечный результат полностью зависит от вас.
Пример работы с эффектами:
- Щелкните правой кнопкой мыши слой со знаками.
- Перейдите в «Параметры наложения».
- В появившемся списке щелкните «Create Stroke».
- Устанавливаем параметры кадра — его оттенок, ширину, положение, прозрачность и т. Д.
- Щелкните «Тип», чтобы изменить текстуру. Доступны цвет, узор и градиент. Например, градиент позволяет создавать разноцветный текст.
Добавление рамки — самый простой шаг. Как только вы разберетесь с меню «Эффекты», вы сможете добавлять тени, работать с освещением, применять глянцевый эффект и многое другое. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать 3D-фигуры из знаков. Для этого:
- Выберите слой и нажмите «3D».
- Зайдите в меню «Новая сетка в градациях серого» и выберите интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой. На выбор доступны «пирамида», «куб», «шар» и другие формы.
Надпись можно деформировать — для этого нужно нажать на изогнутую «Т» и перейти к пункту «Деформировать». Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Если вы не хотите вручную обрабатывать текст, то можете воспользоваться готовыми стилями.Вы можете найти металлические или деревянные надписи, символы в неоновом стиле и многое другое в Интернете.
Обычно готовые эффекты распространяются в формате PSD. Чтобы использовать загруженный файл, вам просто нужно вставить его в Photoshop как обычную картинку, а затем заменить текст своим.
Видеоинструкция
Прилагаем подробный видеоурок, в котором показано, как создать красивый текст в Photoshop CS6.
Заключение
Потратив определенное время на освоение функциональности программы, вы сможете воплотить любые задумки в реальность.Photoshop предлагает широчайший набор параметров, позволяющих создавать уникальные красивые надписи всего за несколько шагов.
ДА! В этом уроке основное внимание будет уделено тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, основным инструментом, который у нас будет, будет Текстовый инструмент и, конечно же, все его различные настройки.Наша задача — сделать красивую картинку, написать на ней текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Щелкните «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано пользоваться, до этого надо его настроить. Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выберите из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре.Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении некоторых операций с ним мы не будем трогать остальную часть изображения. Итак, теперь мы собираемся немного стилизовать наш текст. Добавим к нему несколько эффектов.
Для этого нам нужно выделить текстовый слой и нажать кнопку fx, он находится в самом низу под слоями.
Щелкните по нему и выберите «Параметры наложения».
Здесь, перемещаясь по вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не получите желаемый результат.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и настраиваю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окошко со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
У каждого стиля есть свои параметры — глубина, размер, непрозрачность и другие. Применяя любой из стилей, мы сразу корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат, который у меня есть на данный момент:
Ну неплохо! Возьмем еще , сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту, который есть на картинке и потяните вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры так, чтобы он был на одном уровне с основным текстом.
Осталось одно касание — нужно уменьшить непрозрачность. В палитре слоев уменьшите Непрозрачность по вкусу. Я сделаю 30 процентов.
У меня так:
Теперь давайте сгладим все слои. Для объединения всех слоев щелкаем правой кнопкой мыши по основному слою с изображением и в появившемся списке выбираем пункт «Выполнить смешивание».
А давайте сделаем нашу картинку более яркой. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне переместите левый бегунок немного вправо, а правый — влево. После настройки нажмите «Да».
Вот что у меня получилось:
Вот основы работы с текстом в Photoshop … Поэкспериментируйте, попробуйте Вертикальный текст, выберите другой шрифт, примените другие параметры наложения. Уверен, у вас все получится! Удачи!
Тема стилизации шрифтов неисчерпаема.Шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурированием и другими техниками декорирования.
Желание как-то изменить, улучшить надпись на своей композиции возникает у каждого фотографа при взгляде на невзрачные системные шрифты.
Как известно, шрифты в Photoshop (перед сохранением или растеризацией) являются векторными объектами, то есть при любой обработке они сохраняют четкость линий.
В сегодняшнем руководстве по стилю не будет четкой темы.Назовем это «немного ретро». Давайте просто поэкспериментируем со стилями и изучим одну интересную технику наложения текстуры на шрифт.
Итак, начнем сначала. Во-первых, нам нужен фон для нашей надписи.
Фон
Создайте новый слой для фона и залейте его радиальным градиентом, чтобы в центре холста появилось небольшое свечение. Чтобы не перегружать урок лишней информацией, прочтите урок о градиентах.
Градиент, использованный в учебнике:
Кнопка для активации радиального градиента:
В результате получаем примерно такой фон:
С фоном еще будем работать, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
С текстом все должно быть понятно. Если не все, то прочтите урок.
Создаем надпись нужного размера и любого цвета, так как полностью избавимся от цвета в процессе укладки. Желательно выбирать шрифт с жирными глифами, например, Arial black … Результат должен быть примерно таким:
Подготовительные работы окончены, переходим к самому интересному — стилизации.
Стилизация
Укладка — это увлекательный и творческий процесс. В рамках урока будут показаны только техники, вы можете взять их на вооружение и поэкспериментировать с цветами, фактурами и многим другим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Уточнение фона
С фоном сделаем следующее: добавим довольно много шума, а также придадим неровности цвету.
С фоном разобрались, сейчас он не такой «новый», тогда всей композиции придадим лёгкий винтаж.
Уменьшить насыщенность
На нашем изображении все цвета очень яркие и насыщенные. Это просто нужно исправить. Давайте сделаем это с помощью корректирующего слоя. Hue / Saturation … Этот слой должен быть создан в самом верху палитры слоев, чтобы эффект был применен ко всей композиции.
1. Перейдите к самому верхнему слою в палитре и создайте ранее озвученный корректирующий слой.
2. С помощью ползунков Saturation и Brightness добиваемся приглушенных цветов.
На этом издевательство над текстом, пожалуй, и закончится. Посмотрим, что у нас получилось.
Вот такая красивая надпись.
Подведем итоги урока. Мы узнали, как работать со стилями текста, а также как еще один способ применить текстуру к шрифту. Вся информация, содержащаяся в уроке, не является догмой, все в ваших руках.
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Самый простой способ: вставка текста
Если вам нужно быстро добавить простую надпись к фотографии, вы можете использовать только стандартную «вставку текста», которая находится слева на панели инструментов (дашборде) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начните набирать текст;
- для изменения размера и типа шрифта, цвета надписи или положения текста используйте соответствующие клавиши, которые расположены вверху открывшейся панели инструментов:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введенной подписью;
- В открывшемся окне настройки стиля слоя настройте тени, штрихи и другие эффекты.
- с помощью мыши перетащите блок с подписью в нужную часть фотографии. Сохраните изменения.
Таким образом, вы можете очень быстро добавить стандартные типы текста к картинке в Photoshop.
Чтобы получить более текстурированный текст, используйте следующие методы.
Прочтите наши другие статьи о работе в Photoshop:
Выбор шрифта
В этом методе мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку для символов и их штрихов.
Вы можете скачать дополнительные шрифты для Photoshop со сторонних ресурсов.
Самый популярный из них — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл TTF в системную папку Windows Fonts, расположенную на Панели управления.
После перемещения файла перезапустите редактор Photoshop, чтобы новый установленный шрифт был добавлен в программу.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов на этой вкладке будет отображаться также установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоев (вкладка «Окно», пункт «Слои»).
Выберите текстовый слой. В окне «Стили слоя» добавьте тень. Для этого вам нужно настроить непрозрачность примерно до 75%.
Все значения приблизительны, вы можете настраивать их по своему вкусу, создавая новые эффекты.Предварительный просмотр пользовательского шрифта находится в правой части окна стиля слоя.
Теперь давайте добавим свечение снаружи текста. Для этого в том же окне Layer Style слева установите флажок Outer Glow.
В правой части окна установите Swipe на 8% и Size на 27 пикселей. Чтобы увеличить площадь свечения, настройте элемент управления «Смахивание».
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Введите # fbfea0.
Теперь обведем символы. Щелкните «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031f01.
Закройте окно стиля слоя. Точно так же вы можете добавить еще одно текстовое поле с другим шрифтом и настроить для него обводку, внешнее свечение и градиент.
Как создать стилизованное текстовое поле
Создание стилизованного текста — важная часть графического дизайна. В этом примере мы создадим текст, очень похожий на леденцы.
Откройте новый проект в Photoshop. Размер листа должен быть 800 × 600 пикселей. Дублируйте фоновый слой.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите Gradient Overlay (или Gradient Overlay). Справа настройте параметры: Радиальный стиль, Масштаб — 50% (Масштаб). Затем установите цвет градиента, левая точка будет #ffffff, а правая — # 979797.
Если вы закроете окно настроек, вы увидите, что изображение приобрело текстуру градиента.
Далее скачиваем файл текстуры по ссылке. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другой масштаб текстуры, но мы советуем вам пока оставить его как есть.
Загрузите шрифт «Bubble Gum» на свой компьютер по ссылке и установите его. Не забудьте сохранить проект перед перезагрузкой проекта в Photoshop.
Добавьте текстовое поле на страницу проекта, используя только что установленный шрифт.Установите размер 170 pt, выберите Normal.
Примечание: каждая новая линия должна создаваться только на отдельной вкладке «Слой»
На панели «Слой» выберите два текстовых слоя (если вы создали три линии, выберите три слоя) и продублируйте их.
Установите значение заливки на 0 (параметр заливки) для каждого дублированного слоя текстовой строки.
Щелкните исходный текстовый слой в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Фаска и тиснение».Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре «Shadow Mode» # 878787):
Теперь перейдите на вкладку контура и установите следующие настройки:
In на вкладке «Текстуры» нажмите на встроенный узор «Диагональные полосы».
Теперь нам нужно настроить внутреннюю тень. Перейдите на соответствующую вкладку и установите следующие параметры (Цвет — #ffffff):
Параметры вкладки Inner Glow (левая точка градиента — # 391c21, правая — # f7efed):
Теперь откройте вкладку Gloss и установите настройки (цветовой код — # ffeae3):
Давайте настроим наложение цвета (код — # e0dadb):
Создадим градиент для надписи (левая точка #ffffff, правая точка # 999999):
Щелкните вкладку Pattern Overlap и выберите образец номер 6.Масштаб — 7%.
Теперь нам нужно настроить тень подписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Окончательный вид надписи:
Чтобы применить декаль к конкретной картинке, просто измените фоновое изображение проекта и установите размер шрифта в окнах стилей слоя.
Прочтите наши другие статьи о Photoshop:
CS6 может не только создавать рисунки или ретушировать фотографии.Доступна работа с текстом. И не с обычными символами, которые встречаются в Microsoft Word. Ведь Photoshop — это графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя в утилите есть и стандартные печатные символы. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в этой программе.
В Photoshop часто приходится сталкиваться с работой с текстом.
Вы можете создать открытку, листовку или поздравление, добавить красивый шрифт в фотоколлаж, создать обводку или тень для него, добавить объем, освещение, градиент.Это создаст уникальный и привлекательный набор символов.
Для начала нужно разобраться, как вставлять текст. После этого уже можно что-то с ней делать.
- Создайте новый чертеж. Или откройте картинку, к которой вы хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «Т». Если вы наведете на него курсор, появится всплывающая подсказка «Горизонтально» или «Вертикально».
- Щелкните его правой кнопкой мыши. Выберите направление букв.
- Щелкните место, куда вы хотите добавить символы. Или выберите район, в котором они должны быть расположены.
- Напишите то, что вам нужно.
- Если щелкнуть в любом месте, границы текста растянутся по мере ввода. Вы можете переносить строки, нажимая Enter. Если вы выбрали область, вам придется вручную изменить размер рамки.
- Чтобы расширить область печати, «перетащите» указатель мыши на маркеры на этой границе. Они будут активны, если будет нажата кнопка «T».
- Чтобы переместить блок с текстом, щелкните значок в виде черного курсора и крестика.Он находится на панели слева. Обычно на самом верху. После этого просто перетащите объект. Это похоже на перемещение ярлыков в Windows.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он находится. Список всех слоев отображается справа внизу. Чтобы работать с одним из них, щелкните соответствующий пункт.
Редактирование
Photoshop CS6 имеет инструменты для редактирования текстовых полей. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание.Настройки появятся на верхней панели, если выбрать слой с буквами и нажать «Т».
- Чтобы изменить каллиграфию, щелкните раскрывающийся список в левом верхнем углу. Появятся все шрифты, которые есть на вашем компьютере. Рядом с названием приведен пример того, как будут выглядеть знаки. Вы можете загрузить новые наборы символов, если их недостаточно. Их необходимо вставить в папку «Шрифты», войти в которую можно через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.Каллиграфия в формате .TTF или .OTF.
- Чтобы изменить оттенок знаков, нужно их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Вы можете установить оттенок вручную, перемещая ползунок по шкале и регулируя яркость. Параметры можно вводить в виде чисел. И можно сразу написать название цвета, если оно вам известно. Похоже на код цифр и латинских букв. Чтобы подчеркнуть надпись, нарисуйте обводку другого оттенка.
- Чтобы перевернуть линию, щелкните значок «T» с маленькими стрелками. Она тоже наверху.
- Размер задается в раскрывающемся списке, в котором отображаются числа с припиской «pt» (этот параметр измеряется в пикселях или точках — сокращенно «pt»).
- Для выравнивания по линии используйте кнопки «Выровнять по левому краю», «Выровнять по правому краю», «Выровнять по центру». Это аналогично параметрам «Выровнять по левому краю», «Выровнять по правому краю».
- Чтобы изменить стиль, выделите фрагмент надписи и щелкните по нему правой кнопкой мыши.Контекстное меню будет содержать пункты «Псевдо жирный» и «Псевдо курсив».
- Там же можно настроить сглаживание: четкое, насыщенное, плавное, жесткое.
Чтобы применить изменения, щелкните галочку на верхней панели. Чтобы вернуться к исходному форматированию, используйте перечеркнутый кружок.
Эти параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских этикеток. Однако это основа, без которой невозможно работать с символами.В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6.
Деформация
На верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга. Вы можете перейти к той же настройке, щелкнув правой кнопкой мыши имя слоя. В выпадающем меню появится строка «Деформация текста».
В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь.Так вы сможете сделать необычный дизайн.
Эффекты
Самое сложное и разнообразное меню — Эффекты. В нем можно задать огромное количество параметров. Детальные настройки — доступны даже незначительные детали. Веб-дизайнеры используют эти возможности для создания уникальных и удивительных творений.
Покажем возможности эффектов на конкретном примере. Вот как обводить текст в Photoshop CS6:
- Щелкните слой с подписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Щелкните по нему и отметьте маркером.
- Здесь можно задать оттенок рамки, ширину, положение (снаружи, внутри, от центра), прозрачность, режим наложения.
- Чтобы изменить текстуру, щелкните список «Тип». Будет выбор между цветом, градиентом и узором.
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой.То есть в одной части рисунка будет насыщенный синий цвет, в другой — светло-фиолетовый. Вы даже можете добавить радужные штрихи.
- Узор — это текстура. Зайдите в этот пункт — появится пример рисунка. Нажмите на стрелку вниз рядом с ним — будет выбор между разными изображениями. В появившемся меню щелкните другую стрелку, указывающую в сторону. Откроется меню, в котором вы можете выбрать наборы стилей — каждый со своей собственной коллекцией текстур. Можно скачивать новые выкройки — они должны быть в формате.Формат PAT.
Написать предложение и добавить к нему рамку — самое простое. В меню эффектов можно применить градиент и узор к самому тексту, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, наклон, смещение и даже шумовой эффект (похожий на рябь на ТВ).
Можно поэкспериментировать с настройками. При изменении какой-либо опции результат сразу же отобразится на картинке.Утилита содержит список готовых эффектов. Он находится во вкладке «Стили». В них уже заданы все параметры.
Профессиональные дизайнеры и художники работают с несколькими слоями одновременно. Например, копируют надпись, делают ее прозрачной, добавляют подсветку и накладывают на исходные буквы. Затем они дублируют его снова, используют другие атрибуты и снова помещают его поверх предыдущих символов. В результате получается многослойная структура. Эффекты комбинированные.
Том
Красивый текст можно написать и по-другому. Создайте из него объемные формы.
- Выберите слой. Не выделяйте отмеченную область.
- Щелкните «3D» в строке меню.
- Если у вас есть модель в виде 3D-файла, вы можете скачать ее и использовать.
- Чтобы создать трехмерный объект из самого текстового поля, наведите указатель мыши на новую сетку в градациях серого. В этом меню очень скудный набор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой.Он складывается в форму, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания трехмерного текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С их помощью вы можете легко создавать потрясающие надписи.Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите «Текстовые эффекты для Photoshop CS6» в любую поисковую систему и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и делать его самостоятельно не нужно.
Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP).Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты. Достаточно открыть картинку в фотошопе и вставить свой текст. Скопируйте и добавьте к другим картинкам.
В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в файле нужная каллиграфия. Или посмотреть, какой там набор символов (если эта информация есть в описании) и установить его заранее.
Если вы не хотите искать дополнительные шрифты, но вам нравится стиль, скачайте его.Когда вы откроете файл, Photoshop предупредит вас, что в его базе данных нет необходимой каллиграфии, и заменит ее своей собственной. Затем выберите любой набор символов из тех, что уже есть в программе.
Вы можете понять, как писать текст в Photoshop и редактировать его. Однако в утилите много разных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все ее функции, потребуется время.Но сделать интересную и необычную подпись сможет каждый. Для этого вам не нужно глубоко знать Photoshop. Также в сети доступны готовые стили. В них уже устроены эффекты. Достаточно ввести свой текст.
альтернативный шрифт aleo
Aleo — действительно красивый бесплатный шрифт с засечками от дизайнера Алессио Лаисо. Здесь вы также можете использовать бесплатные шрифты, такие как Bentham Font от Ben Weiner и Aleo Font от Alessio Laiso. Это означает, что практически все типизированные элементы пользовательского интерфейса будут изменены на желаемый шрифт, включая клавиатуру, виджет цифровых часов, веб-страницы и т. Д.Из рецепта получается 1,5 стакана соуса для стейка или примерно 24 столовые ложки. Это шрифт с засечками и 6 стилей. Как только вы закончите загрузку, вам нужно распаковать свой шрифт. 3. Подпишитесь на Envato Elements, чтобы получить неограниченное количество загрузок графических шаблонов за единовременную ежемесячную плату. Информация: в отличие от большинства других пакетов шрифтов, эти zip-архивы заменят все стандартные шрифты roboto, чтобы обеспечить единообразие во всем используемом вами роме. Aleo Aleo — это полукруглый шрифт с гладкой структурой, который придает нотку индивидуальности, но в то же время удобочитаем.Выбор шрифта для изображения Pinterest для «пиратской вечеринки по случаю дня рождения» будет кардинально отличаться от шрифта, который вы бы использовали для изображения для «6… Получите индивидуальный дизайн шрифта или оригинальные стили шрифтов для вашего продукта, услуги или бренда. . Бико Регуляр. Текст в формате HTML. В Aleo 3D Flash Slideshow Creator встроен текст в формате HTML, позволяющий отображать размер шрифта, цвет, начертание и гиперссылки. Aleo — это современный шрифт, разработанный как дополнение к шрифту Lato Лукаша Дзедзича.Изучите последние дополнения к нашей библиотеке шрифтов на Adobe Fonts. Алео. Лигатуры идеально подходят для чтения, и вы можете выбрать один из 6 стилей, чтобы создать идеальный заголовок для следующего заголовка. ️ Настройте предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна. CNET Download обеспечивает бесплатную загрузку для устройств Windows, Mac, iOS и Android всех категорий программного обеспечения и приложений, включая безопасность, служебные программы, игры, видео и браузеры. Big Noodle — квадратный шрифт с небольшой добавленной мягкостью.Я искал хороший заголовок с засечками, и похоже, что он может быть идеальным. Введите свой адрес электронной почты, чтобы получать БЕСПЛАТНЫЕ обновления блога и эксклюзивные бесплатные шрифты ТОЛЬКО для подписчиков! Альтернативный R&B Современный R&B Retro-Soul Underground Rap Pop. Семейство шрифтов. Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Эманон. Размер Windsong от Bright Ideas. Изучите другие бесплатные шрифты для загрузки. ALEO — бесплатное семейство шрифтов ‘Aleo — это современный шрифт, разработанный Алессио Лаисо в качестве дополнения к шрифту Lato Лукаша Дзедзича.Font Squirrel полагается на рекламу, чтобы предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Его можно использовать как для отображения, так и для текста в печатных СМИ или веб-приложениях. Войти | Регистр. Загрузите шрифт Acme от Huerta Tipográfica. С 1 июня 2021 года суд принял Генеральный приказ № 147, который вносит изменения в Генеральный приказ № 146 (от 23.04.2021) в отношении защитных покрытий / масок. Несмотря на то, что со многими из них ужасно работать, иногда вам просто нужен нарисованный от руки шрифт.Загрузите шрифт Bitter от Huerta Tipográfica. Семья. LEMON MILK.otf ver 5.0 (пожертвование) Нужны строчные буквы LEMON MILK? Академический M54. Он идеально подходит для любой бросающейся в глаза надписи, этикетки или рекламы. Big Noodle — квадратный шрифт с небольшой добавлением мягкости. Этот шрифт вдохновлен футболками колледжей и университетов и идеально подходит для логотипов и эмблем. Шрифт Arial Unicode больше не доступен в Word 2016. Алоэ — суккулент, широко используемый в альтернативной медицине. Воссоединение семьи.Coolvetica. Семья. Шрифт Песни Ветра | dafont.com English Français Español Deutsch Italiano Português. Open Sans — это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Его создал с нужной высотой, шириной и пространством г-н Эрин Маклафлин. Я обнаружил, что шрифт Yantramanav наиболее близок к Brandon Grotesque. Aleo имеет полукруглые детали и гладкую структуру, что придает ему яркую индивидуальность, сохраняя при этом высокую удобочитаемость. Скачайте бесплатно шрифт Kollektif для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов.Связанные сообщения в блогах. Итак, вы можете использовать только личные задачи. Неоновая вывеска EL на заказ ручной работы | ALEO FONT | Создано #cutiewoodieshop Наконец-то! Не ждите больше! Форум FAQ. Aleo — это бесплатный заголовок и шрифт заголовка, созданный Алессио Лаисо. Он был выпущен под лицензией SIL Open Font License и разработан Алессио Лаисо, дизайнером IBM Dublin. Доступно 3 БЕСПЛАТНЫХ загрузки шрифтов High Tide. Скачать «Papyrus Plain Cyrillic» papyrus.zip — Скачан 401 раз — Размер 98 КБ Windsong à от Bright Ideas. Силуэты семьи.Их используют в книгах, газетах, журналах. 20. Свободная семья. Kollektif — это геометрический шрифт, разработанный как альтернатива низкоконтрастным, геометрическим и чистым шрифтам 21 века. Этот шрифт был в основном разработан для ускорения … Пожалуйста, отключите его, чтобы видеть контент от наших партнеров. Он нарисован специально для принудительных субтитров в фильме «Аватар», поэтому системный шрифт будет отображаться точно так же, как и «Аватар». Форум FAQ. Темы Новые шрифты. Это шаблон резюме vCard для творческих людей, фрилансеров, дизайнеров, личный блог, портфолио и веб-сайты, связанные с фотографией.Счастливая семья (его сын) стихия. Aleo Slab Serif. Семейство включает шесть стилей: три начертания (светлый, обычный и полужирный) с соответствующим истинным курсивом. Радио по телевизору: Дэймон Албарн, Бек, Алоэ Блэк, Panic! Acest font aparține următoarelor категории: заголовки, абзацы. Получите LEMON MILK с… Он хорошо сочетается с Helvetica, шрифтом без засечек, который сохраняет современную тему и чистый внешний вид. Семейство шрифтов High Tide — это декоративный шрифт, состоящий только из заглавных букв, который лучше всего подходит для заголовков, заголовков, плакатов, логотипов и т. Д.Демо и загрузка. Пользовательский предварительный просмотр. Загрузите этот шрифт здесь. Speakeasy. Aleo Flash Intro Banner Make (также известный как Flash Intro и Banner Maker) — это легкий и удобный инструмент для создания текстовых эффектов. Параметры серверной части для слоя реализованы в классе TextLayerSettings и отображаются с помощью TextToolPanel. Стиль края текста. Aleo Free Font — это современный шрифт, разработанный как дополнение к шрифту Lato Лукаша Дзедзича. Войти | Регистр. Скачать шрифт Aleo бесплатно от Alessio Laiso.Подробнее… 91 соответствующий запрос на форуме. Akzidenz-grotesk — один из первых широко используемых шрифтов без засечек. Это семейство шрифтов предлагает 4 толщины (и соответствующий курсив), которые придадут вам необходимую читаемость, а также добавят немного изящества. Похожие бесплатные шрифты и альтернатива для Noyh A Hand Board — Aleo Bold Italic, Aleo BoldItalic, Appetite, Gentium Book Basic Bold Italic, Mary Jane — Greek, Mary Jan Noyh A Hand Board Font -… Шрифт Mărime -… Aleo имеет полукруглые детали и гладкая структура, придающая ему яркую индивидуальность, сохраняя при этом высокую удобочитаемость.Семейство состоит из шести стилей, включая три начертания (светлый, обычный и полужирный) с соответствующим курсивом, лигатурами, и поддерживает более 130 языков. Akzidenz Grotesk Font — это гротеск, который ранее назывался шрифтом без засечек, изначально выпущенный литейной фабрикой Бертольда в 1896 году под названием accidenz-grotesk. Найдите похожие шрифты. Шрифт отлично смотрится как в большом, так и в маленьком размере. Однако такой изящный внешний вид не приносит в жертву удобочитаемости. Плакат Менестреля WHG Хорошие сочетания шрифтов необходимы для отличного дизайна.Авторы Top. Шрифт с плоскими засечками с полукруглыми деталями и гладкой структурой, придающий ему яркую индивидуальность, сохраняя при этом высокую читаемость. Уникальный подарок для любимого человека! Biko — это шрифт без засечек, который в то же время сильный и дружелюбный. Соответствующую библиотеку шрифтов можно легко заменить, уменьшить или расширить. Этот минималистичный шрифт, состоящий только из строчных букв, не подойдет для большинства проектов, но он предназначен для использования отрицательного пространства. Шрифт Papyrus с поддержкой кириллицы.Шрифт Aleo от Алессио Лаисо. Музыка и слова Джей-Джея Джулиуса Сон Дебютный альбом KALEO, A / B, содержащий «Way Down We Go», «All The Pretty Girls» и «No Good», уже доступен. Семейство шрифтов ALEO. Скачайте бесплатно шрифт Proxima Nova для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Альтернативный семейный иллюстратор. Он недоступен для коммерческого использования. Сниглет … Алео. * 12.04.2014 ОБНОВЛЕНИЕ: ТЕПЕРЬ С WEBFONT * Эксклюзивная загрузка на FreeTypography // Семейство шрифтов ALEO. Ищете идеальный бесплатный шрифт? Шрифт Acme был скачан 59 032 раза.1. … Размер шрифта. Шрифт Bitter был скачан 73 623 раза. «Crimson — это сложный шрифт с засечками, который является хорошей альтернативой традиционным шрифтам в стиле Гарамонда», — говорит он. Способ №1 заработать деньги, создавая веселое взаимодействие с сообществом. Альтернатива. 3 надписи: нормальный, жирный и курсив по вертикали. Lato in использовать. Потому что он содержит почти все стандартные функции, такие же, как и Brandon. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. Разработан Alessio Laiso, под лицензией SIL Open Font.В статье ниже мы объясняем основы выбора отличных шрифтов. Векторный портрет семьи пиратов One Piece Straw Hat … Семья векторов пошла на пляж. Вы собираетесь перейти на сторонний веб-сайт. Proxima Nova стоит немалые деньги, поэтому будет предоставлена бесплатная альтернатива — шрифт Gotham. Шрифт Mărime -… 9. Бесплатные шрифты для дизайнеров 100 бесплатных шрифтов Slab Serif Fonts Веб-дизайн Графический дизайн Бесплатный шрифт Коммерческие шрифты Рисование букв Photoshop. Acest font aparține următoarelor категории: заголовки, абзацы.Aleo Семейство шрифтов Aleo — это наш фирменный шрифт с засечками. Aleo 2. Согласно отчету об исследовании, гель алоэ вера также можно использовать для уничтожения бактерий, которые обычно вызывают кариес, а также для эффективной чистки зубов. Для этого просто щелкните по нему. Благополучие семейной стихии. Проверьте Алео. Алео. Если вы используете Oswald, вы не хотите использовать Archivo Narrow — оба они узкие по своей природе. Моя любимая еда — пельмени или что-нибудь вьетнамское…. Aleo имеет полукруглые детали и гладкую структуру, что придает ему яркую индивидуальность, сохраняя при этом высокую удобочитаемость.Aleo — это бесплатный заголовок и шрифт заголовка, созданный Алессио Лаисо. Введите адрес электронной почты, чтобы загрузить бесплатный шрифт. Получайте наши последние выпуски, лучшие предложения и важные советы прямо в свой почтовый ящик. Семейство шрифтов Aleo выпущено под лицензией SIL Open Font License, поэтому оно бесплатно как для личного, так и для коммерческого использования. Моим экранным мужем будет Харви Спектер. «Он также имеет очень выразительный курсив, который прекрасно сочетается с сильными геометрическими шрифтами без засечек, такими как Futura или Avenir». Также известен как 91 соответствующий запрос на форуме.Но выбор отличных шрифтов для большинства людей может показаться невозможным темным искусством. Подобные бесплатные шрифты и альтернатива для Aleo 700italic — Aleo BoldItalic, Aleo Bold Italic, Getho Bold Italic, Gentium Book Basic Bold Italic, Steinem-Bold Ita Aloe vera конкретно относится к растению Aloe barbadensis Miller, которое является наиболее распространенной формой, используемой в алоэ. продукты на основе. Академический M54. Чтобы узнать больше об Arial Unicode и Office 2016, мы рекомендуем проверить сообщение Джея Фридмана по этой ссылке. В дизайне используются шрифты Open Sans и Aleo.Параметры серверной части для слоя реализованы в классе TextLayerSettings и отображаются с помощью TextToolPanel. Песня ветра. Мультяшная семья из трех человек. Смелый, но современный. Пользовательский предварительный просмотр. Малиновый — отличная альтернатива традиционному Garamond-esque, с выразительным курсивом, хорошо сочетается с геометрическими засечками, такими как Futura или Avenir. Алео. Найдите французские переводы в нашем англо-французском словаре и в 1 000 000 000. Ищите шрифты по изготовителю, дизайнеру, свойствам, языкам, классификациям и т. Д.Шрифт Aleo от Алессио Лаисо. (Но вы можете бесплатно загрузить 40-дневную тестовую версию WinRar.) Отправьте исправления. Это любимый бесплатный шрифт Тейлора Палмера, старшего UX-дизайнера из Юты, США. De pe această pagină puteți descărca fontul Aleo Light Versiunea Version 1.1, care aparține familiei Aleo (Light contur). Шрифт включает фигуры старого календаря, лигатуры, порядковые номера и альтернативные формы знаков, что расширяет возможности типографики. Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Это семейство шрифтов идеально подходит для создания потрясающих логотипов, флаеров, брошюр, обложек, плакатов, заголовков, баннеров, создания карточек, подходов к печати и в любом другом месте.Веб-сайты, использующие гарнитуру Aktiv Grotesk с персональными рекомендациями по использованию похожих веб-шрифтов, предлагаемыми сочетаниями шрифтов и ближайшей бесплатной альтернативой. Этот шрифт вдохновлен футболками колледжей и университетов и идеально подходит для логотипов и эмблем. 1959 был обычным годом, начинавшимся с четверга по григорианскому календарю, 1959-го года нашей эры (CE) и обозначений Anno Domini (AD), 959-го года 2-го тысячелетия, 59-го года 20-го века и 10-го года. и последний год десятилетия 1950-х годов.Эгберт Натаниэль Докинз III. Поскольку это файл «WinRAR-ZIP-Archive», WinRar откроется автоматически для распаковки файла. Шрифт Песни Ветра | dafont.com English Français Español Deutsch Italiano Português. При нажатии кнопки вы получите заархивированный файл с бесплатным шрифтом, лицензионным соглашением с конечным пользователем и инструкциями по установке. Индивидуальность шрифта: одна из вещей, которые вы захотите рассмотреть перед выбором шрифтов, — это индивидуальность вашего сообщения в блоге или статьи. Выпущено под лицензией SIL Open Font License.Найдите шрифты, похожие по внешнему виду на указанный шрифт. У этого шрифта очень запоминающиеся глифы и набор символов. Kollektic имеет два стиля и два веса. Он предлагает многоязычную поддержку, цифры и многое другое! Как сделать БЫСТРЫЙ и ЛЕГКИЙ САНИТИАЗЕР своими руками за 3 доллара. Бесплатно для личного и коммерческого использования. СКАЧАТЬ ЗДЕСЬ Aleo — это современный шрифт с шестью индивидуальными стилями. Исследуйте Монсеррат, созданный Джульетой Улановски в Adobe Fonts. Norwester Шрифт Glimmer содержит 69 красиво оформленных символов.Шрифты с засечками исторически считаются более удобочитаемыми. Этот шрифт настраиваемый и разборчивый. Мы также предлагаем одни из лучших пар шрифтов для использования в вашем следующем дизайне, а также шаблоны, с которыми вы можете поиграть, используя упомянутые пары шрифтов. 21. Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Aleo Slab Serif — идеальное современное семейство шрифтов, которое… Aleo LightGaramond Обычное Aleo Light ItalicGaramond Курсивное Aleo Обычное Aleo Italic Aleo Bold … Использование шрифтов Для получения дополнительных ресурсов бренда посетите CHIbrandcenter.com. Speakeasy — это смелый ретро-шрифт с элементами ар-деко. Это 100% […] Если у вас нет WinRar, у вас тут возникнут небольшие проблемы. Мой любимый шрифт — Aleo. Легко читать, но интересно смотреть. ДИРЕКТОР, ДИЗАЙНЕР, РАЗРАБОТЧИК, ХОЧУ БЫТЬ КОС Меня вдохновляют великие повара, большие верующие и большие друзья. Speakeasy. Вы хотите, чтобы выбранные вами шрифты были контрастными по своей природе. Этот современный шрифт с засечками идеально подходит для элегантных брендов, блогов и печати, а также для Интернета. Coolvetica. Файл PSD совместим с Photoshop CS6, и вы можете работать как минимум с Photoshop CS2.Aleo 3D Flash Slideshow Creator также позволяет добавлять во флэш-баннер фоновую музыку и звуковые контроллеры. De pe această pagină puteți descărca fontul Aleo Regular versiunea Version 1.1, care aparține familiei Aleo (Regular contur). Aleo Скачать бесплатно. Первый шрифт без засечек был создан в начале 19 века как современный подход к дизайну. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Существует не менее 420 различных видов растений алоэ. Алео. Coolvetica — это шрифт без засечек, напоминающий дизайны американских логотипов 1970-х годов.Песня ветра. Семья Свинки Пеппы. Тем не менее, шрифт был переработан в качестве альтернативы другим стилям плит, представленных на рынке, и в результате появился Hapna Slab. Это такое ЛЕГКОЕ дезинфицирующее средство для рук своими руками, и ВСЕ, что вам нужно, чтобы сделать его очень доступным! Пожалуйста, пожертвуйте несколько долларов, если вы используете их для поддержки будущего развития. Шрифт с плоскими засечками с полукруглыми деталями и гладкой структурой, придающий ему яркую индивидуальность, сохраняя при этом высокую читаемость. Темы Новые шрифты. LEMON MILK Pro уже доступен.Minstrel Poster WHG Любимое место, где можно поесть, — это Canton Cafe, где подают особые черные креветки с перцем чили. Любимый кофе Hanoi, White & Wong’s — кофе Crave. Подарок на День Святого Валентина для нее или него. Этот персонализированный неоновый знак — более доступная альтернатива светодиодному или стеклянному неону, что делает его идеальным персонализированным. Примечание. При указании веб-шрифта в стиле CSS всегда указывайте хотя бы один резервный веб-сайт. -безопасный шрифт, чтобы избежать неожиданного поведения. Существует не менее 420 различных видов растений алоэ.Семья Призраков. Это делает создание и выпуск продукции отличного качества. Лигатуры идеально подходят для чтения, и вы можете выбрать один из 6 стилей, чтобы создать идеальный заголовок для следующего заголовка. Этот современный шрифт с засечками идеально подходит для элегантных брендов, блогов и печати, а также для Интернета. Орнаментальная и выразительная курсивная версия, можно использовать return как отдельный шрифт. Portable Aleo Flash Intro и Banner Maker v3.4 Flash Intro и Banner Maker — это инструмент разработки Flash, который поможет вам с легкостью создавать Flash-заставки, баннеры AD и открытки.Ссылки, которые выводят вас с мировых веб-сайтов AbbVie, не находятся под контролем AbbVie, и AbbVie не несет ответственности за содержание любого такого сайта или любые дальнейшие ссылки с такого сайта. Wirecutter поддерживается считывателем. Приведенная ниже ссылка выведет вас из семейства веб-сайтов AbbVie. Шрифт «Times» является примером шрифта с засечками, названного в честь британской газеты «Таймс». Обзоры из реального мира. Это также зависит от вашего бренда и вашего послания — то, что подойдет для магазина игрушек, не будет таким же, как в ресторане, оформленном в западном стиле.Расширенная кириллица и латынь. Подпишитесь и загрузите сейчас! Никогда не пропустите бесплатный шрифт. Просто с изюминкой. Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Этот бесплатный шрифт с полукруглыми деталями и гладкой структурой был разработан Алессио Лаисо, чтобы стать удобочитаемым компаньоном с засечками для Lato. Член. 5. Информация, предоставленная E for Excel, является хорошей альтернативой для получения типа шрифта. Загрузите графические шаблоны листовок супермаркетов от aarleykaiven. Здесь вы найдете более 100 шрифтов с засечками, без засечек, геометрических, плоских и монофонических шрифтов! Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp.Алоэ вера конкретно относится к растению Aloe barbadensis Miller, которое является наиболее распространенной формой, используемой в продуктах на основе алоэ. 17. Это захватывающий жирный шрифт с 4 начертаниями и 54 альтернативными символами. Он имеет четыре веса (светлый, средний, жирный и черный), стилистическую альтернативу и маленькие заглавные буквы. Разработано Алессио Лаисо, под лицензией SIL Open Font. Speakeasy — это смелый ретро-шрифт с элементами ар-деко. Бесплатно для коммерческого использования. Создан Лукашем Дзедзичем с помощью Адама Твардока и Ботио Никольчева.Свободный шрифт Aleo от Алессио Лаисо | Шрифт Белка. Материал CV / резюме. Он может помочь пользователям разработать и создать анимированное Flash-вступление, Flash-логотип, Flash-рекламу, Flash-баннер, всплывающее меню Flash, электронную открытку Flash и любые другие простые Flash-анимации. В частности, добавьте имя общего шрифта CSS, например serif или sans-serif, в конец списка, чтобы при необходимости браузер мог вернуться к своим шрифтам по умолчанию. Coolvetica — это шрифт без засечек, напоминающий дизайны американских логотипов 1970-х годов. Размер порции — 2 столовые ложки (12 порций) Если у вас возникли проблемы с поиском вустерширского соуса без глютена, я рекомендую попробовать два конкретных бренда: соусы Wizard, безглютеновый вустерширский соус или органический вустерширский соус WAN JA SHAN.Вы также можете использовать обычный Вустерширский соус, если… Вот несколько сильных комбинаций шрифтов, которые вы можете использовать на Canva. Chasys Draw IES — еще одно бесплатное программное обеспечение для создания баннеров для печати для Windows. Используйте этот вариант текста, когда шрифт с засечками… Удивительно, но ополаскиватель для полости рта и гель с алоэ вера полностью не содержат абразивных элементов и могут рассматриваться как эффективная альтернатива коммерческим ополаскивателям для полости рта и зубной пасте. Эклектичный шрифт случайного текста с клиновидными засечками. Google Fonts сотрудничает с дизайнерами шрифтов, литейными предприятиями и сообществом дизайнеров по всему миру, чтобы создать каталог шрифтов с открытым исходным кодом.
Детская площадка Скейт-Парк Ньюкасл, Викторина на остроту внешней политики, Нарисуйте многоугольник по широте и долготе, Академия Барселоны Дубай, Джумлах Ахли Парти Аманах Негара, Битва при Пассчендале, Канада, Поездки по живописным местам Альбукерке, Нью-Мексико,
Как писать красивые буквы в фотошопе. Как сделать красивую надпись на фото в фотошопе
Один из наиболее распространенных методов, используемых пользователями при обработке цифровых изображений, — это добавление к ним различных меток.Photoshop содержит широкие возможности для создания, редактирования, стилизации и художественного искажения текстовых меток, добавляемых к изображениям. В этой статье мы расскажем о том, как сделать красивую надпись на фото в фотошопе и какие методы и варианты оформления текста он предлагает в стандартной упаковке. Помимо стандартных инструментов для работы с этикетками, вы также можете найти большое количество различных сторонних плагинов.
Создать надписи в фотошопе очень просто.
- Откройте изображение, к которому хотите добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его на панели инструментов. Значок текста на панели инструментов выглядит так. Или просто нажмите клавишу T (английский), чтобы активировать его.
- Выберите гарнитуру, установите стиль и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Photoshop очень ограничен. Поэтому в одной из следующих статей мы обязательно расскажем, как добавить шрифт в Photoshop.
- Установите курсор на нужную часть изображения и введите требуемый текст.
- Вы всегда можете переместить текст или изменить любой из его параметров, пока он не будет растеризован, преобразован в смарт-объект или его слой не будет объединен с другими слоями.
- Как правило, одна надпись никогда не ограничивается. Стандартный шрифт на картинке смотрится скучно и инопланетянами уныло. Поэтому слою шрифта присваиваются разные стили, чтобы он хорошо вписывался в общий стиль фотографии. Доступ к стилям можно получить через Layers> Layer Style> Blending Options.
В стандартной комплектации доступны следующие стили текста и параметры:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- тиснение по контуру или фактуре;
- глянец;
- цветное наложение;
- наложение градиента;
- узор наложения;
- контур.
- тень;
- Помимо стилей, при нажатии на эту кнопку в стандартной комплектации также доступны различные варианты деформации текста. Текст очень легко деформируется. Выберите стиль деформации, задайте его параметры и нажмите кнопку «Ок».
- Также возможно изменить расширенные параметры стандартных шрифтов: межстрочный и символьный интервал, высоту и ширину шрифта, смещение от базовой линии, перевод текста в верхний индекс и субиндекс.
Указанные настройки становятся доступными после нажатия на эту кнопку.
Привет мои любимые! Все люди обязательно общаются друг с другом, стараются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, иногда причудливо сложенными. И сегодня я затрону тему того, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, сказать ему что-то очень важное и ценное для вас.Надеюсь, вы догадались. Это, конечно, слова, звуки, буквы. А когда вы не можете выразить все чувства и мысли одним изображением или фотографией, вам на помощь приходит текст. А для того, чтобы вставить текст в фото, нам понадобится немного знаний Photoshop. И начнем с самого простого.
Для проверки пера, так сказать, попрактикуемся на обычном белом листе. Инструмент «Горизонтальный текст» находится на панели инструментов. Наряду с этим, вкладка содержит инструменты «Вертикальный текст», «Горизонтальная текстовая маска» и «Вертикальная текстовая маска».Я думаю, что все знают, что такое горизонтальный текст. Но вертикальный текст — это те же буквы, только когда они написаны не друг за другом, а друг под другом, например, как на знаках. Текстовая маска, это текст, при использовании которого изображение закрашивается маской со слоем красноватого оттенка, и вы печатаете поверх этого слоя, но после того, как вы закончите использовать текст, который вы написали, становится выделением на вашем изображении, что очень полезно во многих случаях. Чтобы писать с помощью этого инструмента, вам нужно щелкнуть по полю, в котором вы собираетесь написать текст.И откуда вы нажимаете и ваше предложение начнется. Для письма обычно используют клавиатуру. И в конце каракуля следует нажать на галочку или крестик в правом верхнем углу панели инструментов. Если вы нажмете крестик, то все будет отменено, если вы поставите галочку, то вы примете изменения, сделанные с текстом. Что-то вроде матрицы: красная или синяя таблетка.
Теперь приступим к изучению верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста.То есть вы написали слово с вертикальным текстом, и нажатие этой клавиши поворачивает горизонтально и наоборот. Справа от этого инструмента находится меню, в котором мы можем установить шрифт текста, то есть шрифт для письма. Шрифт может быть классическим, прописным, толстым, тонким или любым другим. И в этом меню вы можете выбрать свой шрифт, просто нажмите на маленький треугольник, и под ним появится меню, в котором вы можете выбрать шрифты.
Справа мы можем установить размер. Мало кто знает, что кегль — это размер шрифта.Имеется то же меню, что и у гарнитуры, в котором вы можете ввести значение самостоятельно или выбрать его из раскрывающегося меню внизу.
Следующее меню справа отвечает за метод сглаживания. Из названия ясно, что метод сглаживания — это насколько и насколько текст будет сглаженным. Существует пять методов сглаживания: Нет, Sharp, Sharp, Vivid, Smooth. Они показаны на изображении в таком порядке.
Далее идет всем известная панель из Word, выравнивание текста по левому, центру и правому краю.Здесь все ясно. Далее идет квадрат с цветом, щелкнув по которому вы можете вызвать палитру, в которой вы можете выбрать цвет нашего текста. Выравнивание сопровождается деформацией текста, при нажатии на него открывается окно. В этом окне вы можете либо указать параметр искажения самостоятельно, либо выбрать одно из предоставленных искажений из списка.
За деформацией текста следует «Палитра символов и абзацев». Если вы нажмете на этот значок, эта палитра появится перед вами.Эта палитра удивительна тем, что в ней собраны все параметры текста, перечисленные ранее, и более подробно описаны параметры текста. Здесь вы можете найти удивительные настройки, такие как кернинг, интерлиньяж, взлом, маленькие заглавные буквы, верхний индекс, нижний индекс, различные отступы и выравнивания. Самостоятельно разобраться со всем этим при помощи тыка несложно. Так что надеюсь на тебя.
Давайте теперь взглянем на нечто более сложное. Например, напишите текст вокруг объекта или над каким-либо объектом. Поэтому я хочу предложить вам написать что-нибудь хорошее о пустынных бурханах.Для начала выберем наши дюны. Если вы не умеете выбирать, обратитесь к уроку «Как выбрать в фотошопе? «на нашем сайте.
Когда мы выбрали, нам нужно выбрать инструмент «Прямоугольная область» или нажать горячую клавишу «M». Щелкните этим инструментом по выделению правой кнопкой мыши и найдите там пункт «Создать рабочий путь». Появится окно «Допуск», чем больше допуск, тем более угловатыми будут контурные линии. Когда вы нажимаете кнопку «Ок» в меню «Допуск», наш выбор перестанет мигать и превратится в сплошную линию.
Теперь, когда наш путь сформирован, мы можем взять инструмент «Текст», навести указатель мыши на рабочий контур, и наш курсор изменится, как бы зачеркнутым, это будет означать, что мы можем печатать на контуре. При нажатии на контур, палочка, с помощью которой мы можем набирать текст, будет мигать на контуре. А о дюнах напишем что-нибудь интересное. Теперь щелкните по уменьшенному изображению текста в меню «Слои» правой кнопкой мыши и выберите «Растрировать текст». Растрировать — означает преобразовать из векторного изображения в растровое изображение, другими словами, наш текст станет изображением, а не текстом.Вот как интересно мы это сделали.
Сегодня мы разобрали самые основные и важные функции текста в Photoshop. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавало все необходимые чувства и эмоции. Совершайте чудеса над бесчувственными образами, несите слово там, где оно необходимо.
Графический редактор поможет вам сделать эксклюзивную виртуальную открытку с индивидуальным поздравлением своими руками или подписать фото.Текстовую подпись можно добавить, например, с помощью обычного Paint, но это окажется слишком простым. Чтобы текст выглядел эстетично или даже стильно, лучше использовать более продвинутую программу. Как сделать в фотошопе надпись, которая будет красиво смотреться, вы узнаете из этого несложного урока.
Этап 1. Установка параметров и создание метки
Сначала нужно выбрать инструмент «Тип» в наборе слева, по умолчанию будет горизонтальная ориентация текста.Если вы хотите вертикальный, наведите курсор на инструмент «Текст» и щелкните правой кнопкой мыши, а затем — «Вертикальный текст».
В верхнем меню над рабочей областью настройте инструмент: выберите шрифт, его стиль (полужирный, курсив), размер, цвет, направление, расположение надписи. Вы также можете его деформировать, например, выбрать тип искажения «Дуга», «Флаг» и так далее.
Теперь поместите курсор на изображение в том месте, где вы хотите написать текст. Может быть удобнее и понятнее сделать надпись отдельным файлом, а потом перенести на картинку.
Введите текст. Если размер, шрифт или другие параметры вам не подходят, выделите текст и измените соответствующие настройки. Хотя это можно будет сделать позже. После того, как надпись будет готова, нажмите галочку в правом верхнем меню. Чтобы отменить изменения, нужно щелкнуть перечеркнутый кружок рядом с ним.
Вы можете использовать оригинальные шрифты, которых нет в стандартном наборе, они доступны в изобилии для скачивания в сети, после чего их нужно сохранить в папку Fonts в панели управления.Они будут доступны не только в Photoshop, но и в других программах, использующих шрифты, например Word.
Вы можете изменить цвет не всего текста, а отдельных слов или букв. Для этого просто выделите часть текста, измените цвет в верхнем меню и нажмите галочку, чтобы сохранить.
Но это еще не все, что можно сделать. Мы подготовили только текстовый шаблон, сейчас сделаем его красивым, для этого редактор дает массу возможностей.
2 этап.Стилизация надписи в фотошопе
Надпись все равно выглядит нормально, чтобы сделать из нее что-то оригинальное, нужно зайти в настройки слоя. Для этого найдите на панели инструментов, которая по умолчанию находится справа от рабочего пространства, окно «Слои» и дважды щелкните текстовый слой. Вам нужно нажимать на пустое поле рядом с названием слоя, а не на само название. Во втором случае переименование слоя активировано, но нужно открыть окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки для каждого из них.В примере (рис. 1) вы можете увидеть синий текст в оригинале и то, что вы можете с ним делать. Применяемые здесь настройки: Shadow, Inner Shadow, Outer Glow, Emboss, Outline, Gloss и Gradient Overlay. Чтобы применить стиль, вам нужно установить флажок рядом с его названием.
Каждый из стилей можно дополнительно настроить, для этого нужно его выбрать, настройки появятся справа. Например, вы можете настроить прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и масштаб и так далее.
Все изменения, которые будут внесены в стили, сразу будут видны на изображении. Закончив редактирование надписи, нужно нажать на галочку в верхнем меню над рабочей областью.
Достаточно немного попрактиковаться и непременно получится красивая надпись в
Дорогие друзья, из этого урока вы узнаете, как сделать красивую надпись на фото в фотошопе.
Специально для вас я сделал пошаговые инструкции, как добавить красивый текст к вашей фотографии или изображению, и если вы хотите научиться делать это самостоятельно, то этот урок для вас.
В этом уроке мы также научимся находить новые шрифты для Photoshop, узнаем, как установить их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами обрезки и бесплатного преобразования.
Надеюсь, этот урок будет вам полезен и после изучения урока вы легко сможете сделать красивую надпись в фотошопе.
Прежде чем мы начнем, давайте выберем фотографию, к которой нужно добавить текст.
Для урока выбрала вот это фото природы.Сразу нужно определиться, что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение 300 пикселей на дюйм — нужно сразу понимать, что чем выше разрешение, тем лучше будет фотография, но есть тоже минус — на диске будет занимать больше):
1. Печать в фотоателье.
2. Опубликуйте в Интернете (если вы планируете опубликовать изображение в Интернете, то разрешение можно смело выставлять: 72 пикселя на дюйм, сейчас я вам покажу, как это сделать).
Я выбрал последнее.
Приступим к самому уроку.
Изменение размера и размера фотографий в Photoshop
1. Откройте картинку в Photoshop.
Сразу посмотрите на картинку, чтобы она была большого размера: ширина 1024, высота 768 и разрешение: 300 пикселей на дюйм (чтобы отобразить это окно, перейдите в меню Изображение — Размер изображения , Изображение — Размер изображения).
Для картинки для блога мне нужно сделать ее размер по ширине — 550 ppi (высота для меня не важна) а также разрешение делать — 72 ppi , нужно обрезать ненужное на изображении .Это можно сделать двумя способами:
а) вы можете просто в окне Размер изображения , сначала установить разрешение 72 пикселя на дюйм, установить ширину 550 пикселей и нажать ОК .
б) можно сразу убрать все лишнее на фото одним действием, сделать его шириной 550 пикселей и разрешением 72 пикселя. Хотите знать, как это сделать?
Обрезка фотографий в Photoshop
Берем инструмент Обрезка (Обрезка, C) и вверху в панели настроек инструмента устанавливаем такие параметры.
После этого мы просто рисуем область на нашей фотографии. Выделите желаемую область (вы можете изменить область, схватив узлы в углах изображения) и нажмите Введите (отрезая все, что вам не нужно).
В результате мы получаем изображение с нужными нам параметрами — шириной 550 и разрешением 72 dpi.
Мы подготовили всю картину. Теперь нам нужно добавить красивую подпись к изображению.
Добавление новых шрифтов в Photoshop
2.Можно использовать стандартный шрифт, но мы не ищем легких путей, правда?) Тогда сделаем красивую надпись.
Заходим в любую поисковую систему, я использую google.com, я ввел фразу « русских шрифтов » (можно попробовать и в английских шрифтах), зашел на сайт xfont.ru и выбрал этот шрифт ( Архангельск Регулярный).
Для того, чтобы загрузить шрифт в фотошоп, нужно скопировать его в папку со шрифтами, имя папки Font на вашем компьютере, эта папка находится по адресу диск C в папке Windows , а там это папка Шрифт
Вот полный путь — C: \ Windows \ Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После этого обязательно нужно перезапустить Фотошоп — чтобы изменения вступили в силу.
Перезагружаем, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Как добавить красивую подпись к фото в Photoshop
3. Как написать текст в фотошопе и наложить его на фото? Всем просто возьмите инструмент Horizontal text (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Архангельск , устанавливаем размер — 25 пунктов, , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим к нашему тексту несколько эффектов. Заходим в палитру со слоями (меню Window — Layers , Window — Layers), дважды щелкаем левой кнопкой мыши по этому слою и выбираем следующие настройки:
Добавляем тень для нашей надписи.Выбираем пункт Shadow , устанавливаем непрозрачность — 75%. , Offset — 10 пикселей и Size — 10 пикселей .
Добавьте внешнее свечение для надписи, выберите пункт Внешнее свечение , установите цвет, область действия — 8% , размер — 27 пикселей .
Сделайте градиентную заливку для надписи. Выберите элемент Наложение градиента , нажмите на градиент, нажмите на нижний левый ползунок и установите этот цвет # fbfea0 , затем нажмите на нижний правый ползунок и установите этот цвет # ffef04 .
Осталось добавить обводку для метки. Выберите пункт Stroke, выберите размер — 3 пикселя и цвет # 031f01 .
В результате мы получили отличную надпись с эффектами.
Внизу можно добавить еще одну надпись, просто напишите надпись другим шрифтом (думаю, теперь, изучив урок, вы с легкостью это сделаете). Вы также можете сделать текст под углом, выбрать нужный текстовый слой / несколько слоев в палитре слоев, затем использовать Free Transform (меню Edit — Free Transform , Edit — Free Transform или просто нажать Ctrl + T), повернуть слой на желаемый угол и нажмите Введите .
Вот и все, спасибо за внимание, надеюсь мой урок пригодился и у вас больше не будет вопросов. как сделать и написать красивый текст на фото в фотошопе !
Если возникнут вопросы, смело задавайте их в комментариях, не сомневайтесь, не кусаюсь)
С уважением, Сергей Иванов.
CS6 может не только создавать рисунки или ретушировать фотографии. Доступна работа с текстом. И не с обычными символами, которые встречаются в Microsoft Word.Ведь Photoshop — это графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя в утилите есть и стандартные печатные символы. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в этой программе.
В Photoshop часто приходится сталкиваться с работой с текстом.
Вы можете создать открытку, листовку или поздравление, добавить красивый шрифт в фотоколлаж, создать обводку или тень для него, добавить объем, освещение, градиент.Это создаст уникальный и привлекательный набор символов.
Для начала нужно разобраться, как вставлять текст. После этого уже можно что-то с ней делать.
- Создайте новый чертеж. Или откройте картинку, к которой вы хотите добавить подпись.
- На левой панели найдите кнопку в виде буквы «T» в верхнем регистре. Если вы наведете на него курсор, появится всплывающая подсказка «Горизонтально» или «Вертикально».
- Щелкните его правой кнопкой мыши. Выберите направление букв.
- Щелкните место, куда вы хотите добавить символы.Или выберите область, где они должны быть расположены.
- Напишите то, что вам нужно.
- Если щелкнуть в любом месте, границы текста будут «растягиваться» по мере ввода. Вы можете переносить строки, нажимая Enter. Если вы выбрали область, вам придется вручную изменить размер рамки.
- Чтобы расширить область печати, перетащите маркеры на этой границе с помощью мыши. Они будут активны, если будет нажата кнопка «T».
- Чтобы переместить блок с текстом, щелкните значок в виде черного курсора и крестика.Он находится на панели слева. Обычно на самом верху. После этого просто перетащите объект. Это похоже на перемещение ярлыков в Windows.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он находится. Список всех слоев отображается справа внизу. Чтобы работать с одним из них, щелкните соответствующий пункт.
Редактирование
Photoshop CS6 имеет инструменты для редактирования текстовых полей. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание.Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
- Чтобы изменить каллиграфию, щелкните раскрывающийся список в левом верхнем углу. Появятся все шрифты, которые есть на вашем компьютере. Рядом с названием приведен пример того, как будут выглядеть знаки. Вы можете загрузить новые наборы символов, если их недостаточно. Их необходимо вставить в папку «Шрифты», войти в которую можно через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.Каллиграфия в формате .TTF или .OTF.
- Чтобы изменить оттенок знаков, нужно их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Вы можете установить оттенок вручную, перемещая ползунок по шкале и регулируя яркость. Параметры можно вводить в виде чисел. И можно сразу написать название цвета, если оно вам известно. Похоже на код цифр и латинских букв. Чтобы выделить текст, создайте обводку другого оттенка.
- Чтобы перевернуть линию, щелкните значок «T» с маленькими стрелками. Она тоже наверху.
- Размер задается в раскрывающемся списке, в котором отображаются числа с припиской «pt» (этот параметр измеряется в пикселях или точках — сокращенно «pt»).
- Для выравнивания по линии используйте кнопки «Выровнять по левому краю», «Выровнять по правому краю», «Выровнять по центру». Это аналог опций «По левому краю», «По правому краю».
- Чтобы изменить стиль, выделите фрагмент надписи и щелкните его правой кнопкой мыши.Контекстное меню будет содержать пункты «Псевдо жирный» и «Псевдо курсив».
- Там же можно настроить сглаживание: четкое, насыщенное, плавное, жесткое.
Чтобы применить изменения, щелкните галочку на верхней панели. Чтобы вернуться к исходному форматированию, используйте перечеркнутый кружок.
Эти параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских этикеток. Однако это основа, без которой невозможно работать с символами.В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6.
Деформация
На верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга. Вы можете перейти к той же настройке, щелкнув правой кнопкой мыши имя слоя. В выпадающем меню появится строка «Деформация текста».
В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь.Так вы сможете сделать необычный дизайн.
Эффекты
Самое сложное и разнообразное меню — Эффекты. В нем можно задать огромное количество параметров. Детальные настройки — доступны даже незначительные детали. Веб-дизайнеры используют эти возможности для создания уникальных и удивительных творений.
Покажем возможности эффектов на конкретном примере. Вот как обводить текст в Photoshop CS6:
- Щелкните слой с подписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите «Создать обводку» или что-то подобное. Щелкните по нему и отметьте маркером.
- Здесь можно задать оттенок рамки, ширину, положение (снаружи, внутри, от центра), прозрачность, режим наложения.
- Чтобы изменить текстуру, щелкните список «Тип». Будет выбор между «Цветом», «Градиентом» и «Узором».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой.То есть в одной части рисунка будет насыщенный синий цвет, в другой — светло-фиолетовый. Вы даже можете использовать радужные мазки.
- Узор — это текстура. Зайдите в этот пункт — появится пример рисунка. Нажмите на стрелку вниз рядом с ним — будет выбор между разными изображениями. В появившемся меню щелкните другую стрелку, указывающую в сторону. Откроется меню, в котором вы можете выбрать наборы стилей — каждый со своей собственной коллекцией текстур. Можно скачивать новые выкройки — они должны быть в формате.Формат PAT.
Написать предложение и добавить к нему рамку — самое простое. В меню эффектов можно применить градиент и узор к самому тексту, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, наклон, смещение и даже шумовой эффект (похожий на рябь на ТВ).
Можно поэкспериментировать с настройками. При изменении какой-либо опции результат сразу же отобразится на картинке.Утилита содержит список готовых эффектов. Он находится на вкладке «Стили». В них уже заданы все параметры.
Профессиональные дизайнеры и художники работают с несколькими слоями одновременно. Например, копируют надпись, делают ее прозрачной, добавляют подсветку и накладывают на исходные буквы. Затем они снова дублируются, используют другие атрибуты и снова помещают их поверх предыдущих символов. В результате получается многослойная структура. Эффекты комбинированные.
Том
Красивый текст можно написать и по-другому.Создайте из него объемные формы.
- Выберите слой. Не выделяйте отмеченную область.
- Щелкните «3D» в строке меню.
- Если у вас есть модель в виде 3D-файла, вы можете скачать ее и использовать.
- Чтобы создать трехмерный объект из самого текстового поля, наведите указатель мыши на новую сетку в градациях серого. В этом меню очень скудный набор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в форму, как лист бумаги.В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания трехмерного текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С их помощью вы можете легко создавать потрясающие надписи. Создавать его с нуля, несомненно, интереснее.И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите «Текстовые эффекты для Photoshop CS6» в любую поисковую систему и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и делать его самостоятельно не нужно.
Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать.Там уже настроены все необходимые цвета и эффекты. Достаточно открыть картинку в фотошопе и вставить свой текст. Скопируйте и добавьте к другим картинкам.
В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в файле нужная каллиграфия. Или посмотреть, какой там набор символов (если эта информация есть в описании) и установить его заранее.
Если вы не хотите искать дополнительные шрифты, но вам нравится стиль, скачайте его.Когда вы откроете файл, Photoshop предупредит вас, что в его базе данных нет необходимой каллиграфии, и заменит ее своей собственной. Затем выберите любой набор символов из уже имеющихся в программе.
Вы можете понять, как писать текст в Photoshop и редактировать его. Однако утилита имеет большое количество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все ее функции, потребуется время. Но сделать интересную и необычную подпись сможет каждый.Для этого вам не нужно глубоко знать Photoshop. Также в сети доступны готовые стили. В них уже разложены эффекты. Достаточно ввести свой текст.
Как сделать круглую печать. Рисуем реалистичный принт. «Fine Print»
Многие пользователи используют специальные инструменты, чтобы поставить печать или штамп на особо важный документ. Когда вам нужно создать пакеты документов с большим количеством печатей и штампов, вы можете воспользоваться программой Stamp. Это приложение имеет простое и удобное меню, простые настройки и большой набор инструментов для создания печатей и штампов.Штамп — это программа для создания штампов, которую можно бесплатно скачать по ссылке ниже.
Пользователь может создать свой макет, шаблон для печати, готовый бланк или документ с марками, который можно сохранить и распечатать на принтере. В сети есть много разных утилит для создания печатей и штампов, но они платные.
Штамп имеет совершенно бесплатную лицензию и не требует никаких ключей. Пользователь может установить этот инструмент на компьютер или ноутбук и пользоваться всеми функциями и инструментами без ограничений.
Если вам необходимо создать макет, фирменный бланк, официальный документ с защитой или другой вид фирменного бланка, то Штамп решит все эти проблемы. Перед созданием макета или фирменного бланка со штампами пользователь может вставить ряд настроек и опций, упрощающих создание готового фирменного бланка.
Готовый макет будет доступен пользователю после пошагового создания. В платных программах и утилитах этого назначения есть ряд функций, дополняющих функциональность программы.В Штамп встроено большое количество инструментов и функций для полной обработки документа и добавления печатей и штампов.
Скриншоты
Особенности и функции программы STAMP:
- обработка и ввод текстовых данных в штамп или штамп специального назначения
- архивирование готовых форм и макетов, хранение шаблонов в папке программы
- создание формы для определенного типа документа
- Печать готовых форм, шаблонов и штампов на принтере
- отправка формы по электронной почте
- хранение макетов и форм на компьютере и импорт данных в другие программы
Программа «Штамп» позволяет создавать качественные штампы, штампы и макеты с готовыми документами.Пользователь может проставлять даты, числа и другую нумерацию в зависимости от потребностей пользователя.
Видеообзор программы ШТАМП
Клеймо оснащено инструментами для создания сложных макетов. Пользователь может подготовить большой документ и разместить информацию на шаблоне.
Эту программу можно использовать в любой организации или на предприятии. Пользователь может установить Штамп на компьютер или ноутбук с операционной системой нового поколения. В программе работать несложно.Для изучения интерфейса программы не требуется специальных навыков работы на компьютере.
В Штампе вы можете распечатать документы, нажав кнопку на панели инструментов. Программа не требует мощного оборудования и поддерживает русскоязычный интерфейс. Многие пользователи используют продвинутые редакторы или профессиональные утилиты для создания печатей и штампов.
Штамп не содержит сложных команд и позволяет быстро и эффективно создавать документы, шаблоны, бланки и другие виды штамповой продукции.Пользователь может установить программу на 32 и 64 битные версии операционной системы Windows.
Эта программа доступна для скачивания на официальном сайте или на программном портале. Для полноценной работы в программе «Штамп» достаточно иметь компьютер или ноутбук для простых задач.
Штамп своими руками
Вы понимаете, что сфера применения этих вещиц безгранична — скрапбукинг, открытки, подарки детям, печать на ткани / бумаге / стенах и так далее.Мне нужно было сделать штамп с логотипом моей ювелирной мастерской. Теперь я могу превратить обычную упаковку из крафт-бумаги в запоминающуюся и приятную, так что мне не будет стыдно ее преподнести.
Итак, нам понадобятся:
— Эскиз
— резиновый блок (подойдет и обычный ластик)
— резаки по дереву
— макетный нож
— шариковая ручка
— восковой мелок
Если этот список вас пугает, не обращайте внимания не волнуйтесь! Все легко можно заказать на ebay.com, здесь даже продаются готовые наборы для начинающего резчика.Пожалуй, это самый простой способ приобретения материалов и инструментов, по собственному опыту знаю, что в наших магазинах довольно сложно найти специальные резиновые блоки или тонкий макетный нож.
Итак, за основу я взял готовый логотип своей ювелирной мастерской.
Распечатайте рисунок в желаемом размере, я просто снова нарисовал свой. Надо сказать, что в порыве вдохновения я совсем забыл, что шаблон должен быть зеркальным, поэтому вырезал перевернутую картинку. В моем случае это нормально, но если нужно сделать надпись, помните об этом!
Прикреплен по размеру, так что все подходит.
Для перевода контура я применил этот метод — толстым слоем набросал заднюю часть шаблона восковым мелком, затем снова обвел контур шариковой ручкой — уже на блоке.
Даже после крепкого взятия контур на блоке будет едва различим.
Поэтому еще раз нарисуйте все линии ручкой.
Маленький совет — лучше сразу рисовать линии нужной толщины, а не оставлять их тонкими, как на фото.Потом резать будет намного проще.
Собственно, тут и начинается бойня. Из всего набора дереворезок имеет смысл использовать такие:
полукруглые и Г-образные. Для очень мелких деталей я использовал макетный нож.
Осторожно и медленно начните удалять излишки резины. Я не знаю, как это делать по всем правилам, поэтому полагалась на собственные ощущения и удобство. Не стремитесь сразу удалить глубоко, лучше идти небольшими движениями и углублять постепенно.
Я прорезал очень тонкие места макетным ножом. Если вдруг случилось смахнуть лишнее, например, соскочила рука и резец перешагнул линию, ничего страшного. Сначала подумайте, может, так и оставим. При печати все равно будут недочеты, возможно, ваша ошибка не будет заметна. Если ошибка критическая, вооружитесь клеем для резины и просто приклейте кусок резины там, где он вам нужен.
Готово. На то, чтобы вырезать такую картинку 5 на 5 см, ушло минут 40.Но это был мой первый раз, второй был уже намного быстрее.
Доказательство — проверьте, что произошло.
Немного подправьте детали, и вы сможете запечатать пакеты!
Вдохновленный успехом, я сразу сделал марку каллиграфией, хотя и не собирался — раньше мне казалось, что это будет слишком сложно. Но нет, все возможно и вполне реально!
И напоследок еще марки!
Всем спасибо за внимание и успехов в работе!
18.11.2014 27.01.2018
Из этого урока вы узнаете, как нарисовать печать или штамп в Photoshop. Печать будет круглой, но можно сделать и треугольной. Вы научитесь печатать самостоятельно, используя собственные данные для организации. Прочтите инструкции ниже.
Примечание: Этот учебник не предназначен и не предназначен для использования в качестве учебного пособия по созданию поддельных штампов для документов. Урок научит вас создавать комические штампы для открыток или просто украсить любые изображения, не являющиеся документами.Ни в коем случае не нарушайте законы РФ.
Как создать круг для печати
Первое, что нужно сделать, это сделать прозрачный цвет внутри, но с синей обводкой в 3 пикселя. Лучший синий для печати — # 013fcd
.Чтобы создать круг с пустой заливкой, но с цветной обводкой — используйте инструмент Эллипс :
Настройки инструмента на верхней панели выглядят так — цвет переднего плана прозрачный, цвет обводки # 013fcd
Теперь, когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левая кнопка мыши … Затем перетащите курсор в сторону, создав круг. Таким образом у вас получится идеально ровный круг.
Дублируйте круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL + J .
Появится копия слоя с кругом. Мы продолжим с ним работать.
Измените размер обводки нового круга до 1 пиксель .
Нажмите CTRL + T , чтобы масштабировать и уменьшить круг, удерживая SHIFT + ALT (так, чтобы круг сузился пропорционально центру).
Отлично! Подготовили рамку для печати и место для надписи.
Добавление надписи для печати
Дублируйте последний круг тонкой обводкой и сделайте эту копию круга прозрачной обводкой — на самом деле круг не будет виден, но он будет поверх исходного.Затем активируйте инструмент Text Tool , чтобы добавить метку.
Наведите курсор на этот круг (и вы увидите, как изменится курсор, предлагая добавить надпись по контуру круга), нажмите левую кнопку мыши и начните писать.
Добавьте любую надпись, которую хотите, можете поиграть с размером надписи, чтобы она получилась ровно по всему кругу.
Осталось добавить основную надпись по центру.
Собственно, простой отпечаток готов. Вы можете усложнять и экспериментировать, как хотите, техника у вас получится.
Для эффекта можно добавить бумажный фон. Красивее и реалистичнее будет, если скрутить уплотнитель.
Чтобы при чтении статьи было меньше вопросов, настоятельно рекомендую сначала прочитать об общих принципах работы с изображениями и другими нетекстовыми объектами в Word. Дело в том, что при создании уплотнителей это тоже пригодится.
Также стоит отметить, что эта статья не предназначена для того, чтобы научить вас делать «фальшивые» отпечатки с помощью обычной офисной программы. Это просто демонстрация возможностей. Кстати, иногда требуется нанести на документ факсимильную подпись или печать в 1С, и для этого есть стандартный функционал.
Пример круглого штампа, созданного в Word
Результат всех операций показан ниже в виде картинки. Созданная «печать», конечно, очень примитивна, но принцип наглядно.Напомню, что если вы хотите что-то усложнить, то вам нужно проводить гораздо больше времени, причем самостоятельно. Не надейтесь, что в Интернете есть именно то, что вам нужно — о последствиях такого отношения к работе я уже говорил.
[нажмите на картинку для увеличения]
Любая круглая печать имеет рамку, текст в круге, текст или изображение в центре. Вот возможные варианты, один из которых изображен на картинке. Сделать это несложно, но стоит учесть одну особенность.
Основные трудности создания круглой печати в Word
Основная «сложность» при создании круговой печати в Word заключается в том, что вы не знаете, как сделать текст кругом. Именно из-за этого они попали в Интернет для решения столь примитивной задачи. Вы уже догадались? Скорее всего, это так.
Это говорит только о плохом знании Word, и ничего больше. Посмотрим, как оформить текст по кругу и так далее.
Как самому сделать круглую печать в Word
Не буду объяснять, как сделать ободок и рисунок в центре.Это автофигура и обычная картинка из внешнего файла — здесь все просто. С другой стороны, изогнутый текст создается с помощью свойств объекта Label. Сначала добавьте на лист надпись и напишите внутри текст. Лучше писать сразу весь текст, хотя бы тот, который образует один кружок внутри «печати». Это потому, что так удобнее регулировать кривизну текста.
Далее выбираем Lettering и в меню Ribbon открываем появившуюся вкладку Format, ищем там «Text Effects», а в них — «Transform / Circle».В этом и состоит весь фокус с текстом, закругленным по кругу. Там при желании можно выбрать любой вид искажения текста.
Если выбрана опция искажения «круг», то нужно еще выбрать размер надписи и шрифт так, чтобы кривизна текста совпадала с кривизной обода «печати», иначе текст точно не пойдет по ободу, но уйдет в сторону. Все остальные операции понятны и без комментариев.
Подведем итоги
Таким образом можно создать круглый штамп в Word.Стоит отметить, что при печати на черно-белом принтере все цвета преобразуются в оттенки серого. Также вместо лазерного принтера для распечаток лучше использовать струйный принтер (помните почему?) Или распечатать в файл и отнести туда, где есть цветной принтер.


 Эта книга содержит очень много от самих создателей фотошопа и наиболее полно расскажет как им пользоваться. Кроме этого, в любом книжном магазине сейчас очень много всевозможных книг по нему.
Эта книга содержит очень много от самих создателей фотошопа и наиболее полно расскажет как им пользоваться. Кроме этого, в любом книжном магазине сейчас очень много всевозможных книг по нему. Тем, кто соединяется с интернетом через телефон или дорого платит за трафик в интернете, советую купить компакт диск с Adobe Photoshop или найти знакомого с компьютером и попросить его установить.
Тем, кто соединяется с интернетом через телефон или дорого платит за трафик в интернете, советую купить компакт диск с Adobe Photoshop или найти знакомого с компьютером и попросить его установить.


 Сначала нужно запомнить размеры этой картинки. Нажмите Image, и потом в списке выберите Image Size:
Сначала нужно запомнить размеры этой картинки. Нажмите Image, и потом в списке выберите Image Size: У меня оно справа внизу и в нем две закладки.
У меня оно справа внизу и в нем две закладки.  7ya.ru/private.aspx?Rubrid=135065&ob=0
7ya.ru/private.aspx?Rubrid=135065&ob=0 Это хорошо, когда на картинке есть место для подписи.
Это хорошо, когда на картинке есть место для подписи.
 01.2006
01.2006 А то Photoshop давно есть, книжочка пылится, а углублять знания без поддержки лень
А то Photoshop давно есть, книжочка пылится, а углублять знания без поддержки лень

 Нажмите Ctrl
+ T
, чтобы поменять размер или повернуть фоновое изображение.
Нажмите Ctrl
+ T
, чтобы поменять размер или повернуть фоновое изображение. Обведите область изображения, которая не нужна, и нажмите клавишу Delete
. Чтобы сделать это быстрее, но менее точно, возьмите инструмент «Волшебная палочка» (чтобы взять этот инструмент, просто нажмите W
).
Обведите область изображения, которая не нужна, и нажмите клавишу Delete
. Чтобы сделать это быстрее, но менее точно, возьмите инструмент «Волшебная палочка» (чтобы взять этот инструмент, просто нажмите W
).


 Если это не сработало, в интернете найдите конвертер изображений.
Если это не сработало, в интернете найдите конвертер изображений.