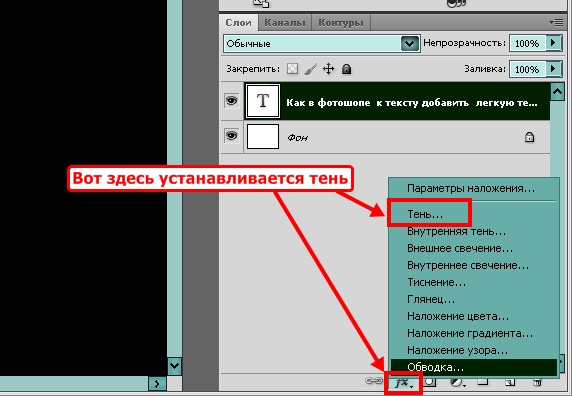
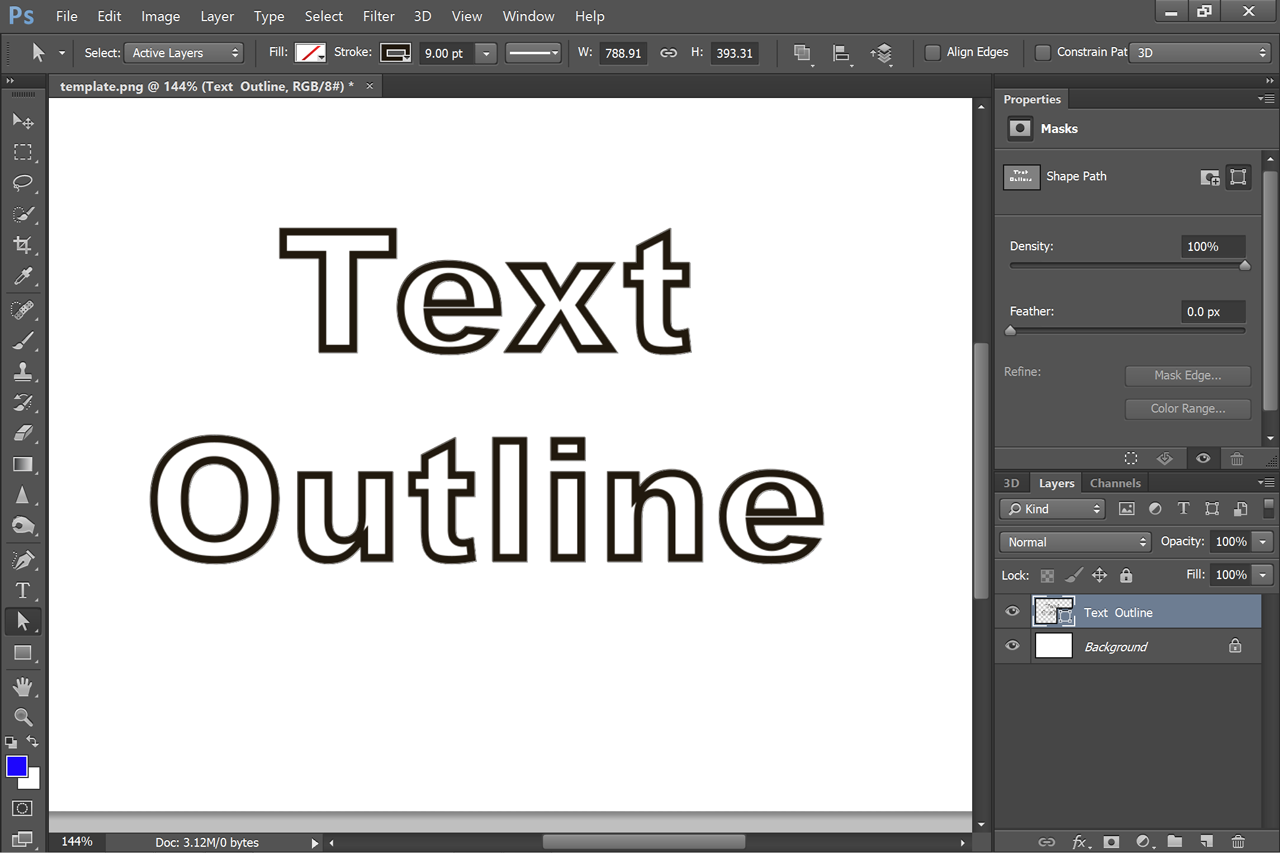
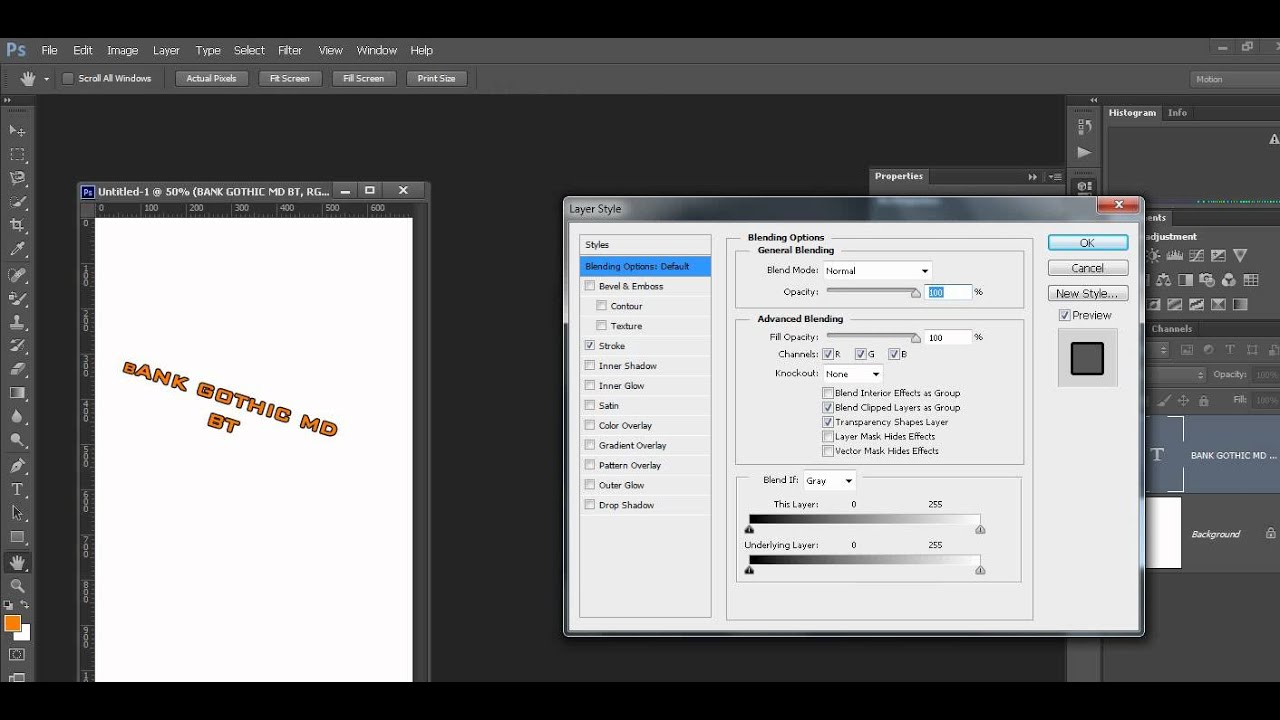
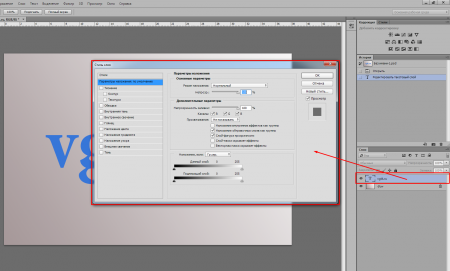
Как убрать нижнее подчеркивание в фотошопе
Пунктирное и тонкое подчёркивание в Фотошопе
Недавно узнал, что все люди дико мучаются, чтобы добиться пунктирного подчёркивания в Фотошопе. На прошедшем в те выходные курсе «Пользовательский интерфейс и представление информации» показал в перерыве участникам свой способ —оказалось, никто не в курсе.
Учу:
Достаточно создать маску один раз, чтобы все пунктирные ссылки в макете делались мгновенно.
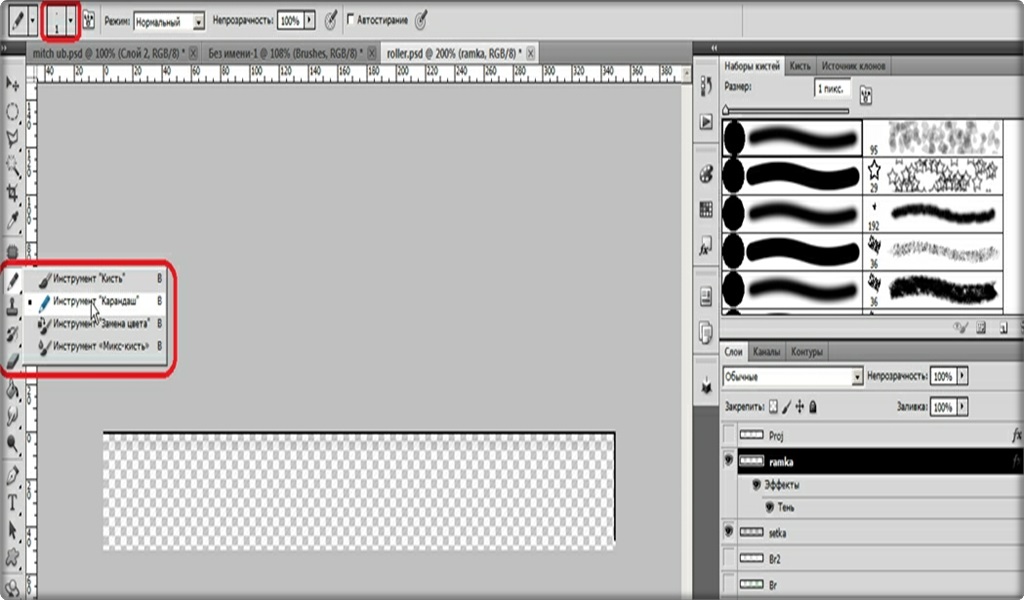
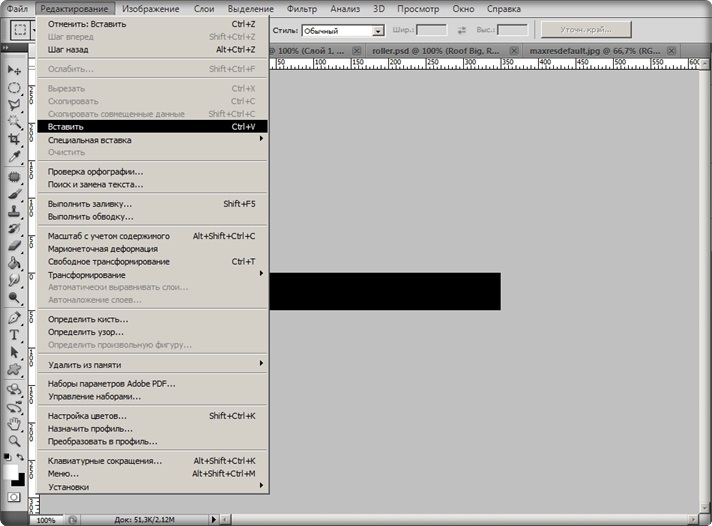
Уже после того, как я записал кино, я понял, что, наверное, там много всяких движений по ходу непонятны начинающим пользователям, поэтому вот вам справочник:
0:18 Взять карандашик — B. 0:22 Скопировать слой на 10 пикселей правее — Альт+Шифт+вправо. 0:23 Скопировать слой на 1 пиксель влево — Альт+влево. У меня специально три пикселя закрашено и два пусто, чтобы кратно 10 пикселям всё было, так быстрее делать, и выглядит хорошо.
3:10 Закрасить выделенную область передним цветом (в данном случае серым) — Альт+бэкспейс
У меня по тегу Фотошоп много там всякого полезного было, если что.
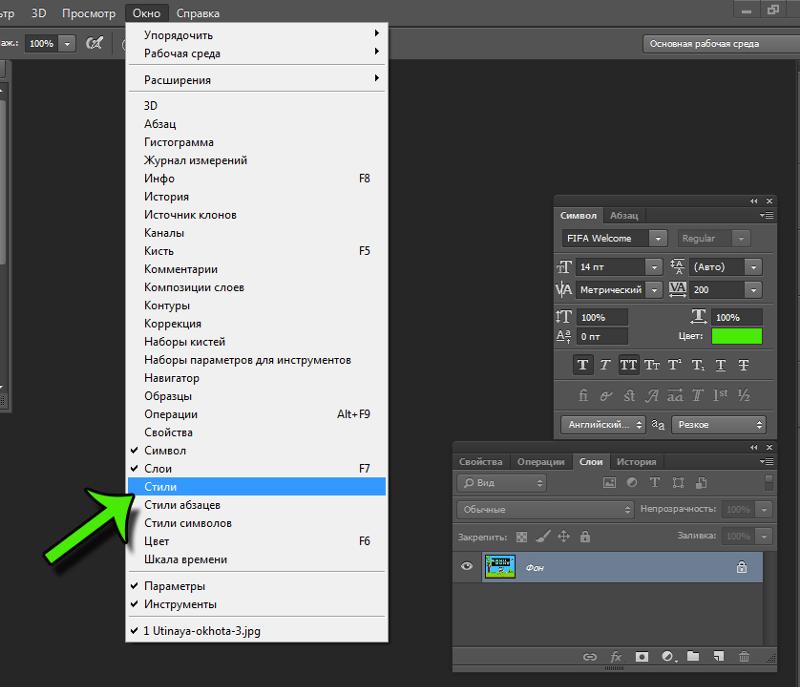
Как убрать подчеркивание в фотошопе — Как убрать подчёркивание текста в Фотошопе? Очень срочно,помогите! — 22 ответа
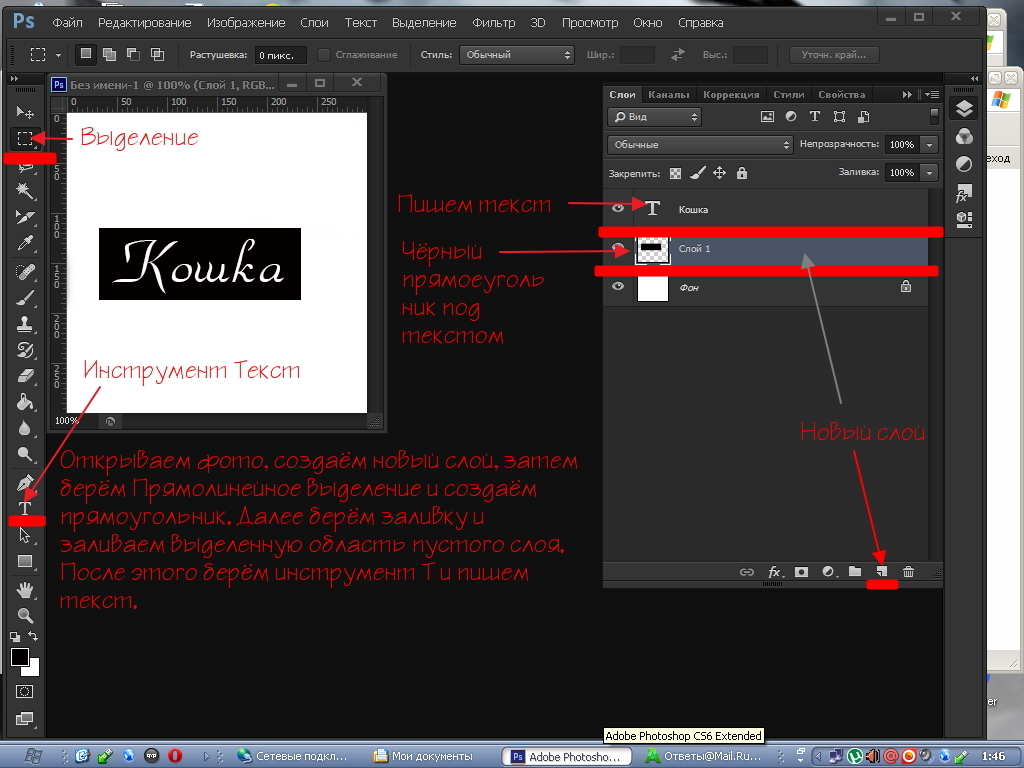
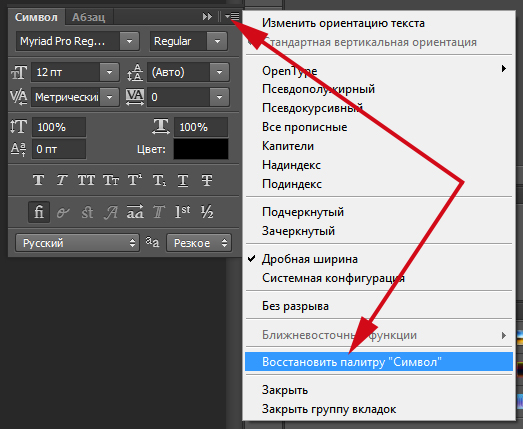
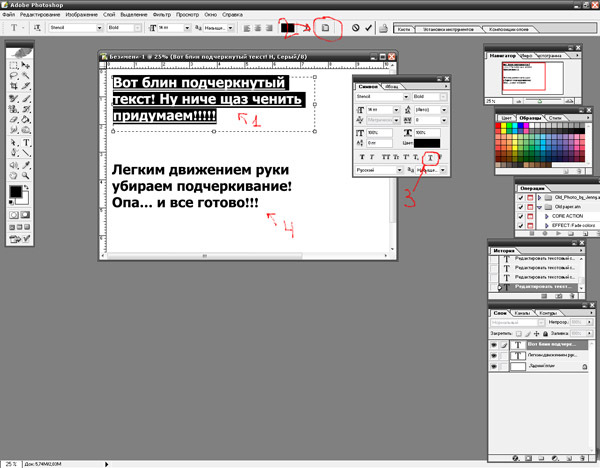
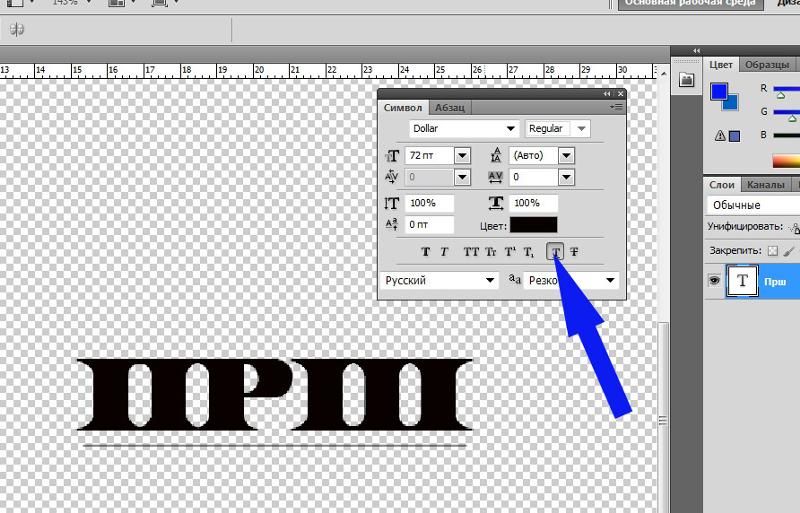
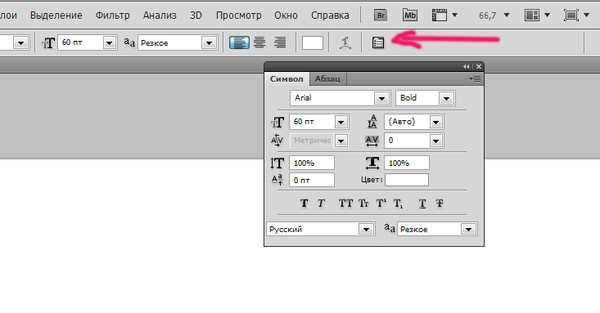
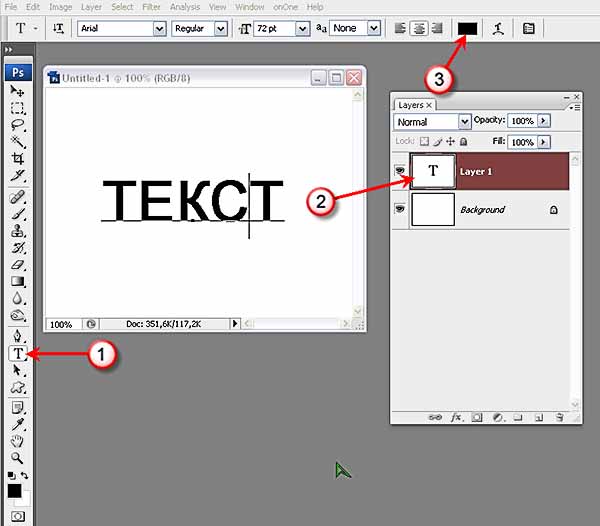
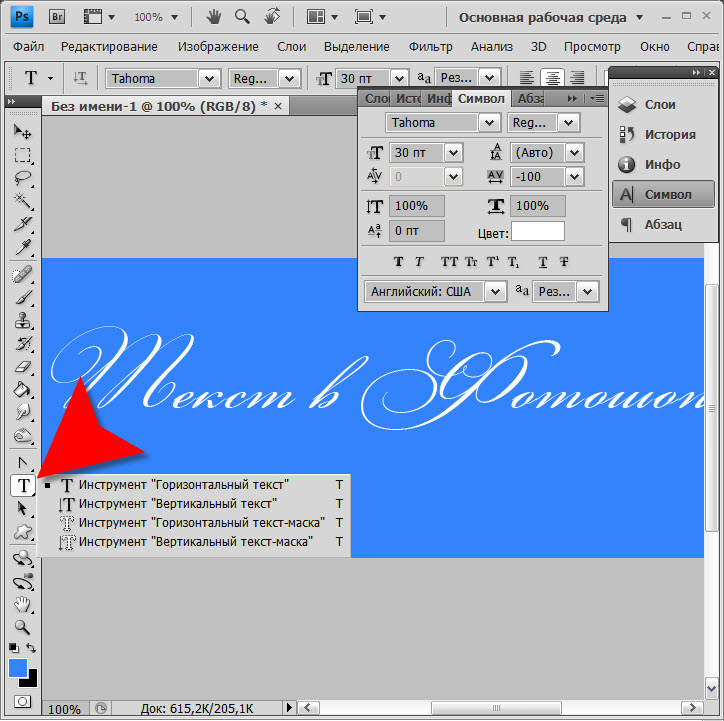
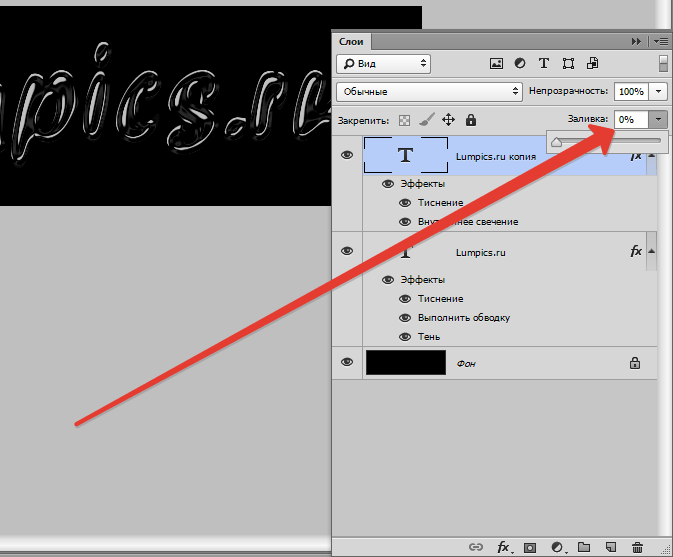
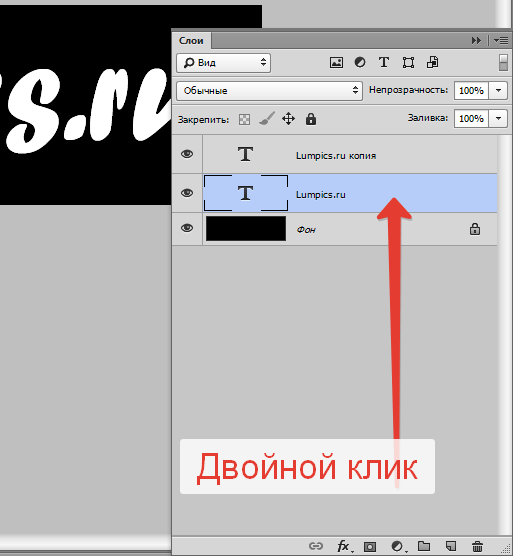
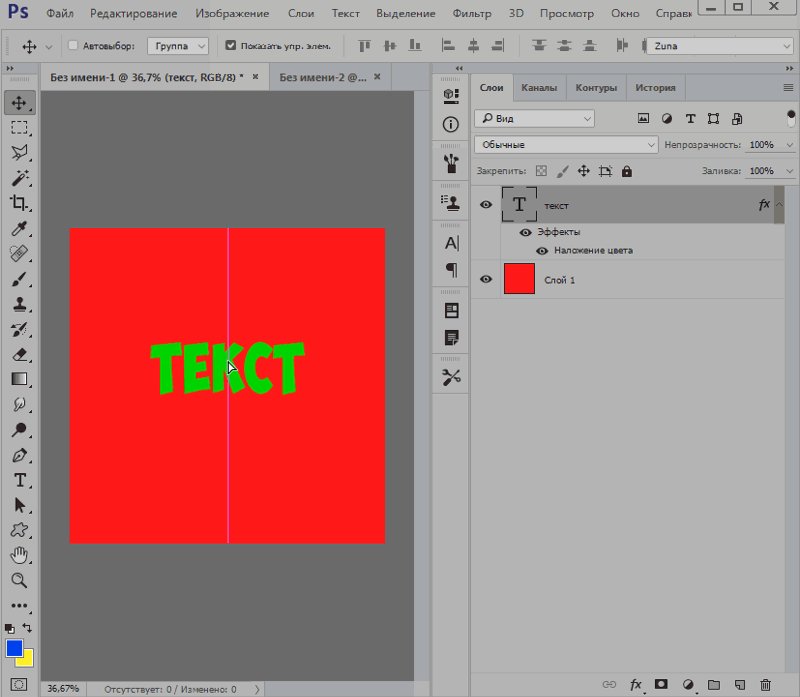
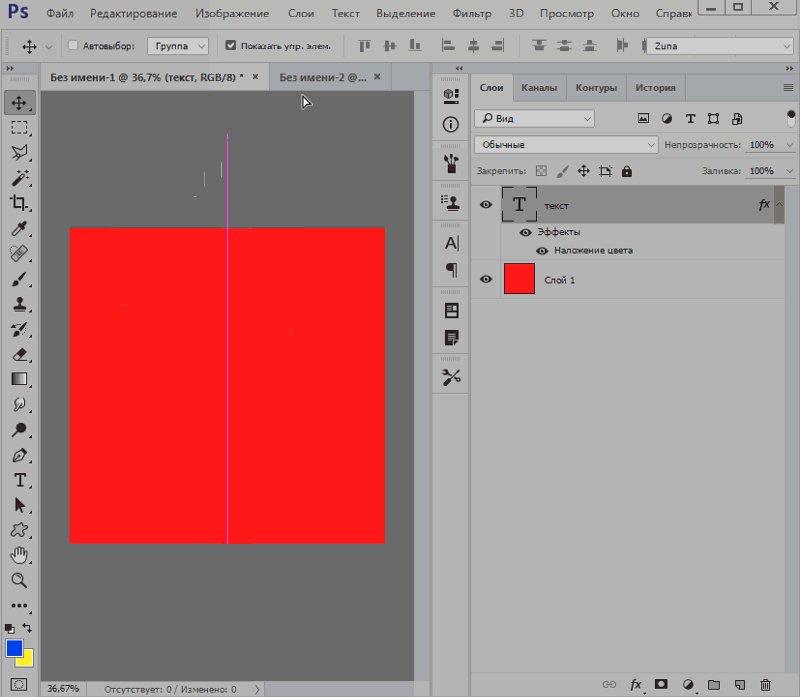
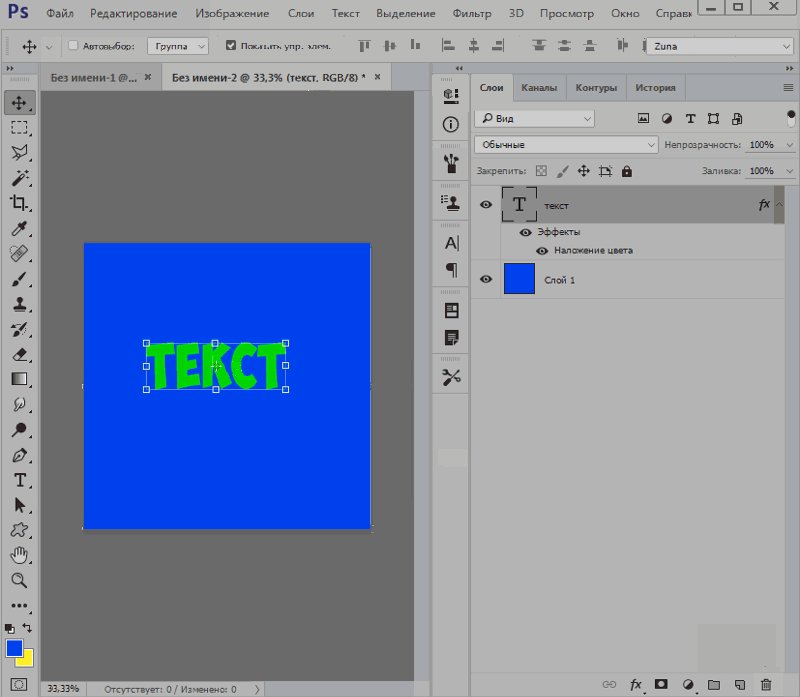
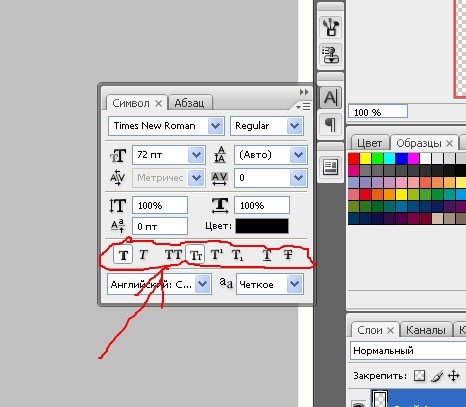
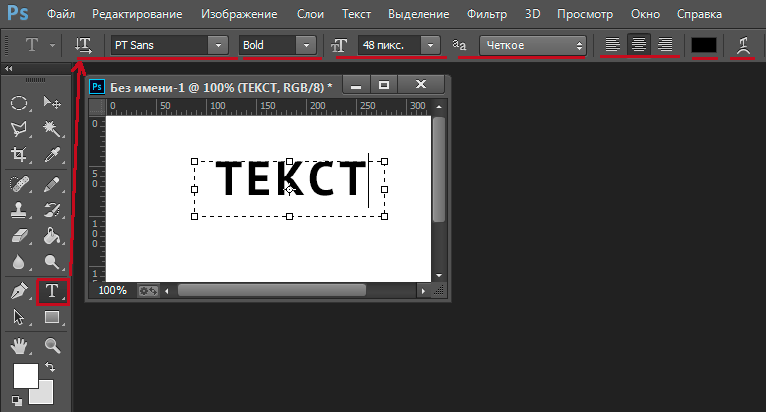
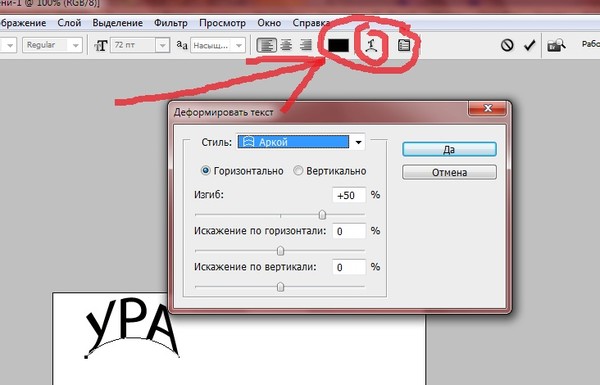
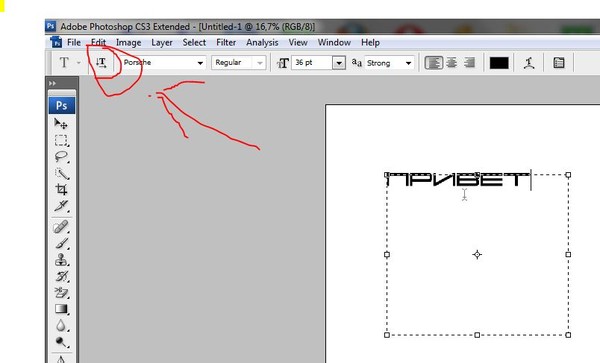
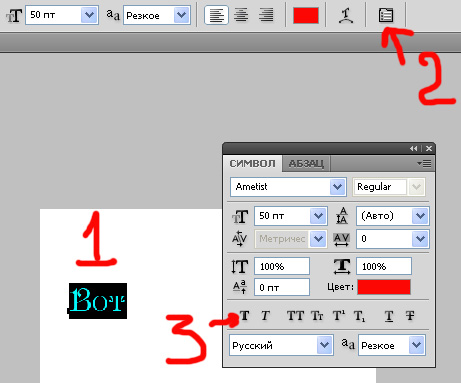
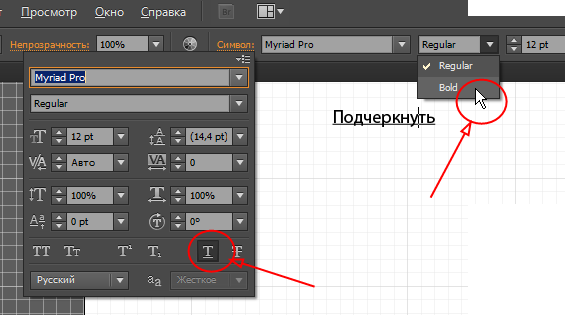
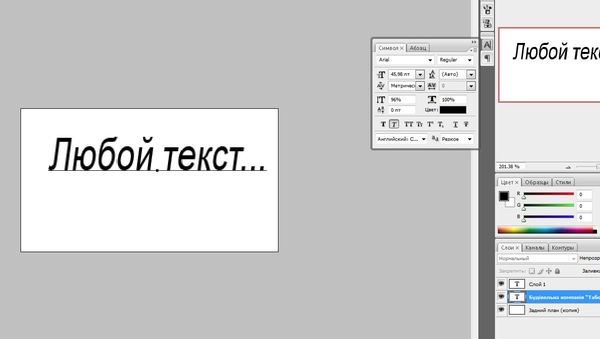
В разделе Фотография, Видеосъемка на вопрос Как убрать подчёркивание текста в Фотошопе? Очень срочно,помогите! заданный автором Личный Кабинет Удален лучший ответ это Значить так! Слушай и запоминай!1) Выделяешь нужный текст2) Нажимаешь на кнопочку вкл/выкл палитры слоев и абзацев ( на рисунке подномером 2 )3) Появляется окошко с различными функциями. Жмешь на подчеркнутую букву Т (под номером 3 на рисунке)4) Опа …и твой текст становиться без всяких там пождчеркиваний (номер 4 на рисунке)P.S. НЕ слушай Viktora Besaraba(он по ходу не шарит) ибо <ctrl+u>- это гарячие клавишименю Цветовой тон/Насыщенность
Жмешь на подчеркнутую букву Т (под номером 3 на рисунке)4) Опа …и твой текст становиться без всяких там пождчеркиваний (номер 4 на рисунке)P.S. НЕ слушай Viktora Besaraba(он по ходу не шарит) ибо <ctrl+u>- это гарячие клавишименю Цветовой тон/Насыщенность
8 лет этому ответу))
Ответ от Папироса[гуру]CTRL + UПодчеркивание и перечеркивание текста
Можно поместить линию под горизонтальным текстом или слева (справа) от вертикального текста. Можно также провести линию через горизонтальный или вертикальный текст.
Можно поместить линию под горизонтальным текстом или слева (справа) от вертикального текста. Можно также провести линию через горизонтальный или вертикальный текст. Эта линия всегда будет иметь такой же цвет, что и сам текст.
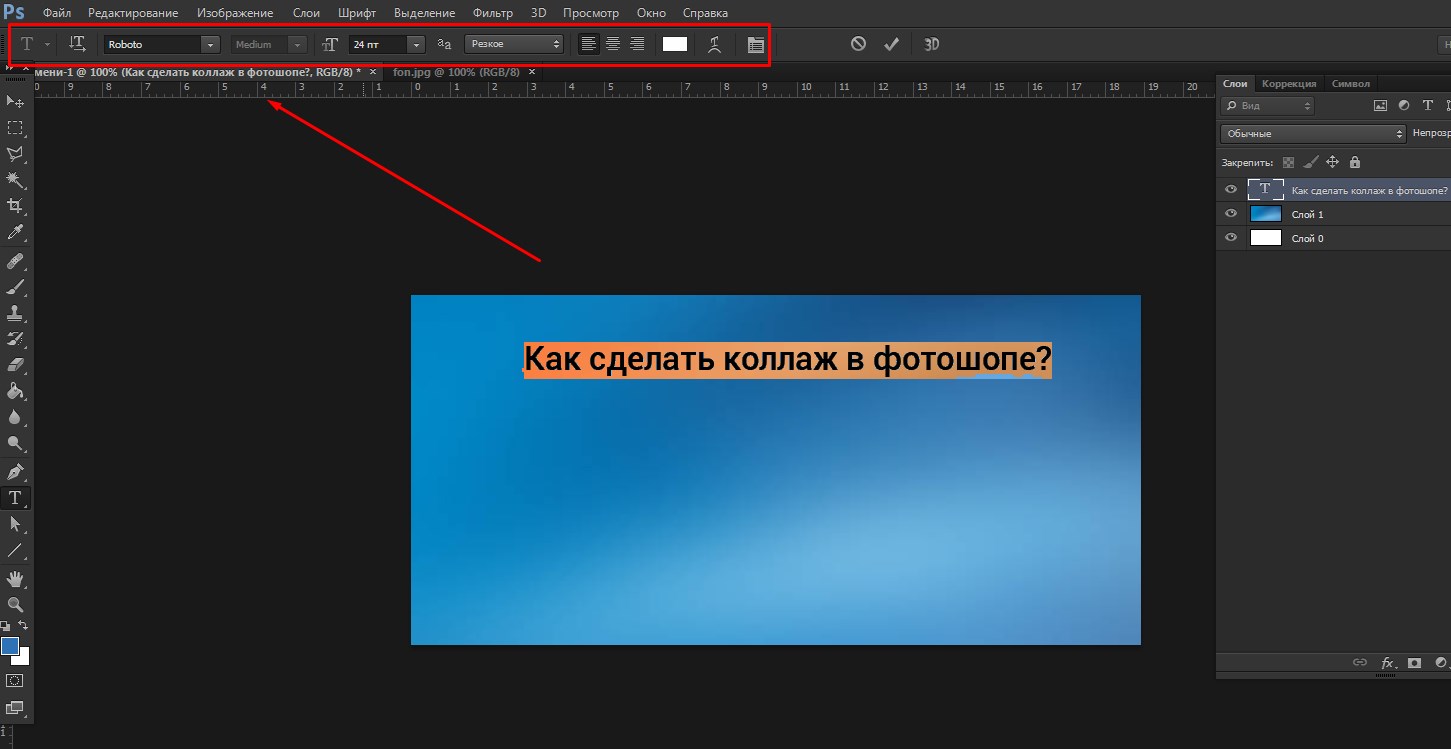
Чтобы подчеркнуть горизонтальный текст, нажмите кнопку «Подчеркнутый» на панели «Символ».

Чтобы произвести подчеркивание слева или справа от вертикального текста, выберите в меню панели «Символ» пункт «Подчеркнутый слева» или «Подчеркнутый справа». Подчеркивание можно выполнить либо слева, либо справа, но не одновременно с обеих сторон. Галочка показывает, что параметр выбран.
Примечание. Параметр «Подчеркнутый слева» или «Подчеркнутый справа» появляется в меню панели «Символ» только при выделении текстового слоя, содержащего вертикальный текст. При работе с вертикальным азиатским текстом можно добавлять подчеркивание с любой стороны от строки текста.
Чтобы провести горизонтальную линию через горизонтальный текст или вертикальную линию через вертикальный текст, нажмите кнопку «Зачеркнутый» на панели «Символ». Можно также выбрать пункт «Зачеркнутый» в меню панели «Символ».
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечеркнутый текст (пример).

- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
- inherit
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).
[window.]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Травяной текст в Photoshop | Photoshop
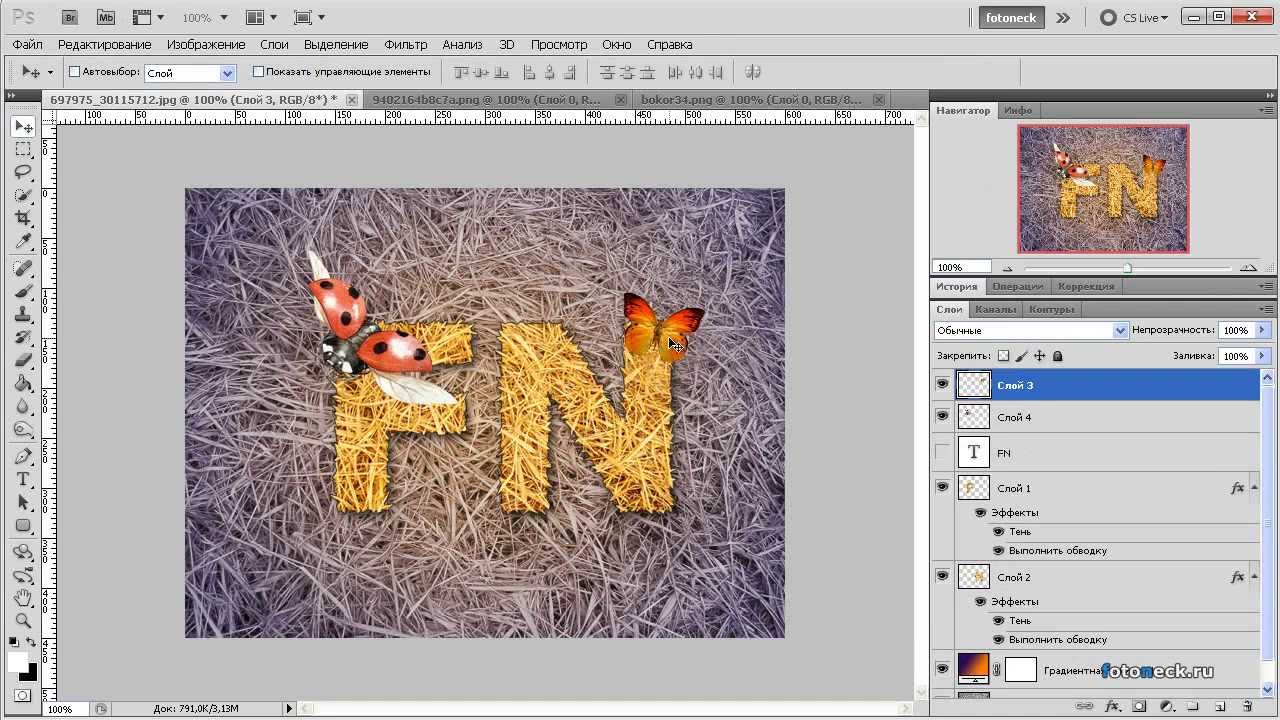
Конечный результат
Для начала давайте посмотрим, что же должно получиться.
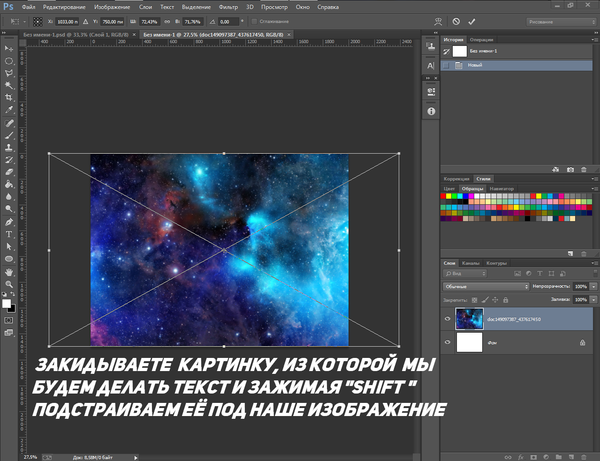
Первая часть — фон
Урок состоит из трех частей — фон, текст и немного дополнительных эффектов. Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Шаг 1
Начнем с рисования радиального градиента с помощью инструмента «градиент» (Gradient Tool — G), начиная со светло-зеленого (#ADBF41) и заканчивая средне-зеленым (#328A26).
Шаг 2
Сейчас мы сделаем этот фон более реальным, используя для этого готовую текстуру бумаги.
К счастью, мы можем взять хорошие текстуры бумаги с Битбокса — кроме того, они достаточно большие.
Теперь нужно сделать текстуру черно-белой (CTRL- SHIFT-U) и растянуть ее так, чтобы она полностью закрывала наш документ.
Шаг 3
Далее мы переводим этот слой в режим перекрытия (Overlay) и ставим прозрачность на 70%, чтобы смешать текстуру с нашим зеленым фоном.
Шаг 4
Чтобы сделать текстуру еще лучше, мы копируем слой с текстурой, поворачиваем его на 180 градусов и делаем его прозрачным на 20%. Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Все это нужно сделать для того, чтобы текстура смотрелась более реалистичной и появились мелкие детали.
Как вы можете видеть, получилось шесть слоев.
Шаг 5
Теперь необходимо скопировать самый первый зеленый фон, разместить копию над всеми слоями и поставить прозрачность на 40%.
Шаг 6
Создаем новый слой, который будет выше всех. Используя большую мягкую черную кисть (Brush — B), добавляем немного темного цвета по краям картинки. Стоит вернуть прозрачность на 30% и перевести в режим перекрытия (Overlay). Затем вы можете скопировать этот слой и применить к копии размытие по Гауссу (Gaussian Blur) при 32 пикселях. В результате углы станут более мягкими.
Шаг 7
Вот теперь мы получили отличный фон! 😉
Вторая часть — «травяной» текст!
Сейчас мы готовы сделать сам текст. Для этого нам необходима симпатичная фотография травы.
Скачиваем большую фотографию и копируем ее в наш документ.
Шаг 9
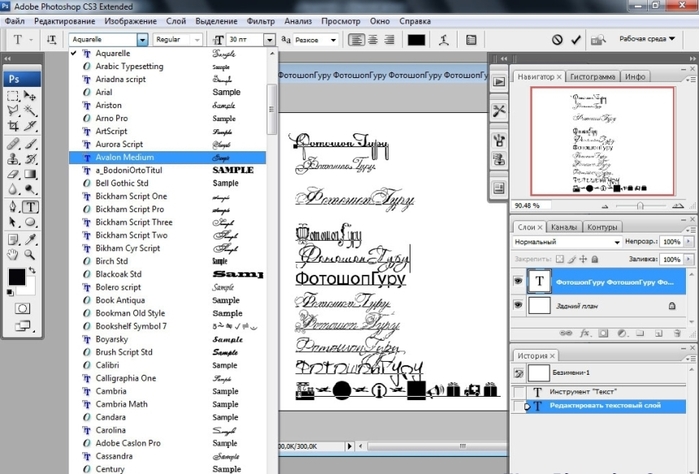
Теперь необходимо выбрать шрифт для текста и сам текст, к примеру «Earth».
Итак, сделайте свой текст белым, поставьте режим смешивания на перекрытие (Blending mode → Overlay) и прозрачность на 50%. Это вспомогательный слой, его не будет видно в конце.
Шаг 10
Сейчас у нас есть белый прозрачный текст поверх травы.
Чтобы сделать реалистичный текст из травы, недостаточно просто вырезать кусок травы соответствующей формы — нам нужно, чтобы куски травы выходили за границы букв. Для этого нам придется вручную вырезать маленькие кусочки травы для каждой буквы.
Шаг 11
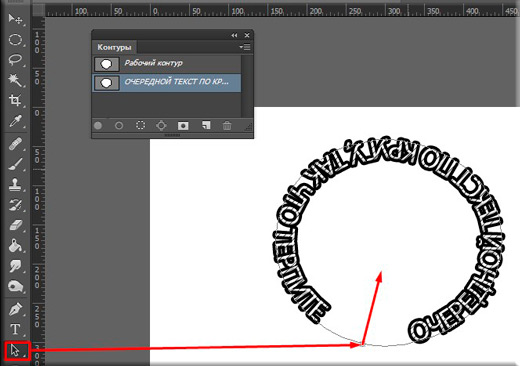
На этом шаге мы будем выделять куски травы с помощью инструмента «карандаш» (Pen Tool — P).
Сейчас нужно не просто выделить куски травы случайным образом, а выделить именно сами травинки, тогда мы получим эффект того, что трава как бы вырывается из букв.
Шаг 12
Когда вы закончите выделение контура, лучше всего сохранить его на случай, если потом оно понадобится снова. Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы. Затем делаем инверсию выделения (CTRL- SHIFT-I) и вырезаем лишнюю траву.
Шаг 13
Итак, вот конечный вариант буквы «E» на нашем фоне. Но сейчас она смотрится не на много лучше, чем если бы мы не делали такие мелкие выделения травинок. Значит, нам нужно еще немного поработать на ней.
Шаг 14
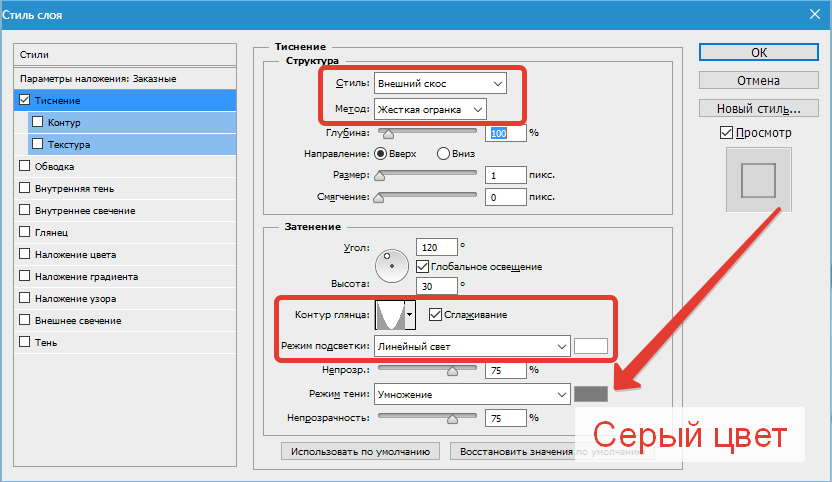
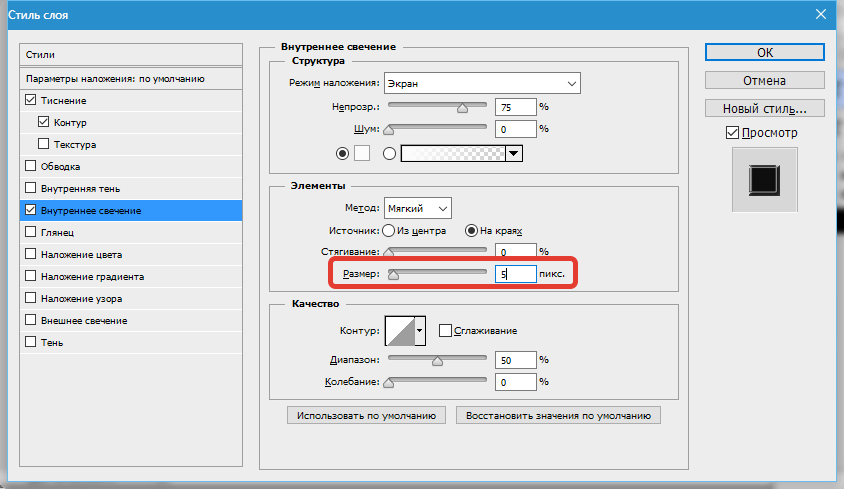
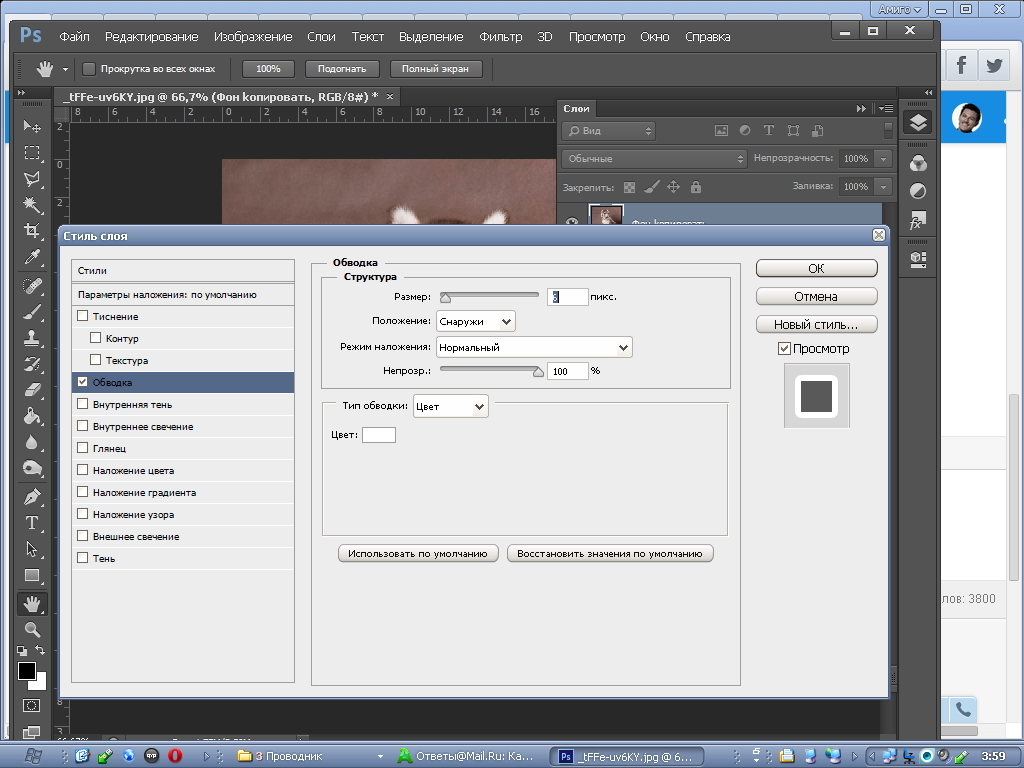
Для начала мы добавим некоторые стили к слою, чтобы он выглядел более «трехмерным». Сами стили показаны ниже.
Стили слоя
Вот первый набор стилей.
Шаг 15
Теперь сделайте копию слоя и очистите стили слоя-копии. Теперь нужно добавить вот эти стили.
Стили слоя
Вот второй набор стилей слоя. Обратите внимание, что здесь прозрачность 51%.
Шаг 16
Теперь добавим немного теней. Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Шаг 17
Теперь выполним «фильтр» → «размытие» → «размытие в движении» (Filter → Blur → Motion Blur) на слое с нашей тенью, установив угол в 45 градусов и дистаницию на 30. Затем установите прозрачность на 50%. У вас должно получится что-то похожее на вот этот рисунок.
Шаг 18
Передвиньте тень вниз и вправо — если все сделано правильно, то ваш текст должен отбрасывать тень.
Шаг 19
Теперь сделайте три копии этого слоя, каждый раз отрезая от него кусок так, чтобы около букв тень была темнее. В режиме перекрытия этих слоев установите «умножение» (Blending options → Multiply).
Шаг 20
Наш текст смотрится довольно неплохо, но для лучшего эффекта необходимо добавить небольшие куски травы в область тени.
Как видно ниже, мы создали небольшие кусочки травы — они вырезаны из главной буквы.
Шаг 21
Пеедвигая эти куски в тень мы создаем эффект того, что трава выбивается из фона.
Так как эти куски находятся в тени, нам нужно сделать их более темными. Для этого воспользуйтесь инструментом Burn Tool (O).
Шаг 22
Мы закончили с одной буквой, осталось еще 4 ;-).
Шаг 23
Используя те же приемы мы получаем «А».
Шаг 24
А вот «R» и «T» на картинке.
Шаг 25
И, наконец, все слово целиком. Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.
Третья часть — завершение
Как бы хорошо не смотрелся наш текст сейчас, он довольно скучный и монотонный. Так что в последней части мы добавим несколько дополнительных элементов в картинку.
Для начала добавим немного дополнительного текста, например цитату о Земле.
Переведем слой с цитатой в режим перекрытия (Blending options → Overlay) и выставим прозрачность на 50%. Затем добавим кавычки и источник, из которого взята цитата.
Шаг 27
Пришла очередь добавить немного света. Чтобы сделать это, создадим новый слой над всеми остальными. В это слое сделаем градиент к верхнему левому углу, изменяя фон от белого до прозрачного. Затем выставим слой в режим мягкого свечения и установим прозрачность на 50%.
Шаг 28
Сейчас мы добавим 2 ярких элемента. Это будет синяя бабочка и маленькая красная божья коровка.
Шаг 29
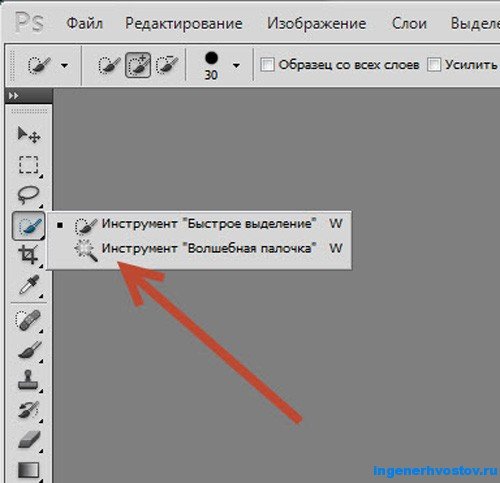
Вставка картинок достаточно проста. Для начала открываем картинку в Photoshop, вырезаем белый фон с помощью «волшебной палочки» (Magic Wand Tool — W), затем выполняем «выделить» → «модифицировать» → «сжать» и выполняем сжатие на 1 пиксел. Инвертируем выделение (CTRL- SHIFT-I) и копируем бабочку в наш главный рисунок.
Для вырезания божьей коровки используем инструмент «карандаш», обводим нужную часть и копируем в главный рисунок.
Шаг 30
Теперь уменьшаем бабочку и божью коровку пропорционально, добавляем к ним тень и расставляем так, чтобы они уравновешивали друг друга на рисунке.
Конец
Перевод статьи с сайта PSDTuts.com.
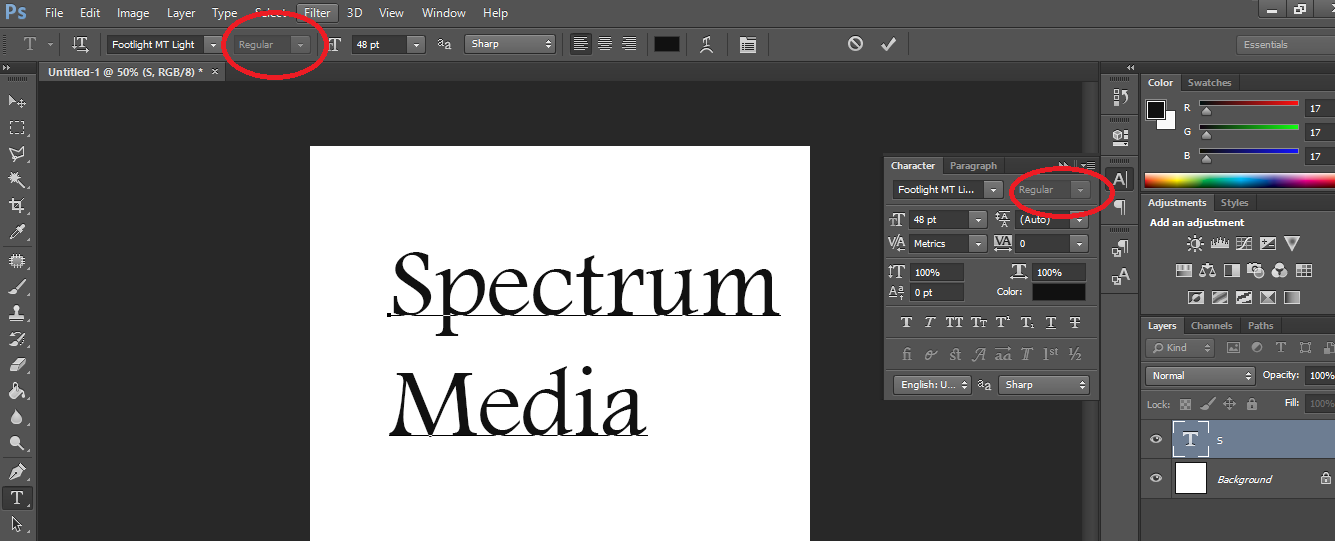
Глава 14. Текст
Текст в Adobe Photoshop CS4 состоит из векторных линий — математических форм, описывающих буквы,
числа и символы гарнитуры. Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее
распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и
незащищенный CID (только для японского языка). Photoshop сохраняет векторные текстовые контуры и
использует их при изменении масштаба или размера текста, сохранении файлов PDF или EPS и при печати
изображения
на принтере PostScript. Это позволяет вне
зависимости от разрешения выводить
текст с очень
Это позволяет вне
зависимости от разрешения выводить
текст с очень
четкими краями.
Создание текста
О тексте и текстовых слоях
При создании текста в панель «Слои» добавляется новый текстовый слой.
Важная информация. Текстовые слои не создаются для изображений в многоканальном и битовом режимах,
а также в режиме индексированных цветов, поскольку эти режимы не поддерживают слои. В них текст
появляется на фоне как растрированный.
После создания текстового слоя можно редактировать его и применять к нему команды слоев:
При внесении в текстовый слой изменений, которые потребуют его растрирования, Photoshop преобразует
векторные контуры текста в пикселы. После растрирования текст не содержит векторных контуров и его
нельзя редактировать как текст. См. раздел «Растрирование текстового слоя» на странице 480.
Следующие изменения, внесенные в текстовый слой, сохраняют возможность его редактирования:
• изменение ориентации текста;
• применение сглаживания краев;
• преобразование между началом набора и типом абзаца;
• создание рабочего контура из текста;
• Применение команд трансформирования из меню «Редактирование», кроме команд «Перспектива» и
«Искажение».
Примечание. Для трансформирования части текстового слоя его надо сначала растрировать.
• Использование стилей слоя.
• Используйте сочетания клавиш для заливки .
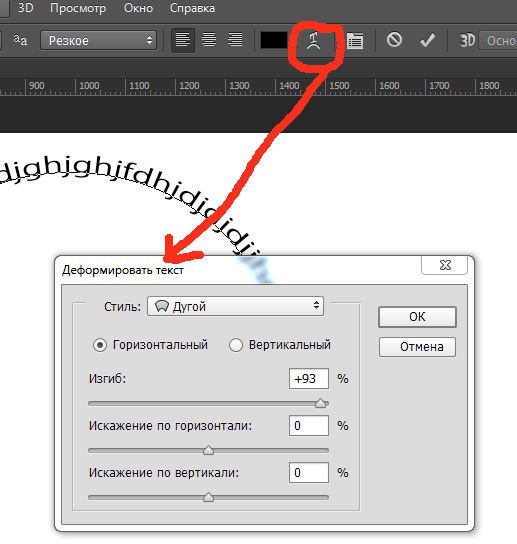
• Деформация текста в соответствии с различными фигурами.
См. также
«Создание и редактирование текста по контуру» на странице 500
«Отображение и настройка параметров азиатского текста» на странице 505
«Редактирование текста» на странице 476473 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Ввод текста
Существует три способа создания текста: в начале набора, в типе абзаца и вдоль контура.
• Начало набора представляет собой горизонтальную или вертикальную строку текста, начинающуюся в том
месте изображения, где произведен щелчок мышью. Ввод текста в начале набора представляет собой
верный способ добавить к изображению несколько слов.
• Тип абзаца для управления потоком символов использует границы (либо по горизонтали, либо по
вертикали). Ввод текста таким способом удобен тогда,
когда нужно создать несколько абзацев
текста
Ввод текста таким способом удобен тогда,
когда нужно создать несколько абзацев
текста
(например при подготовке брошюры).
Текст вводится в начале набора (сверху) и в ограничительной рамке (снизу)
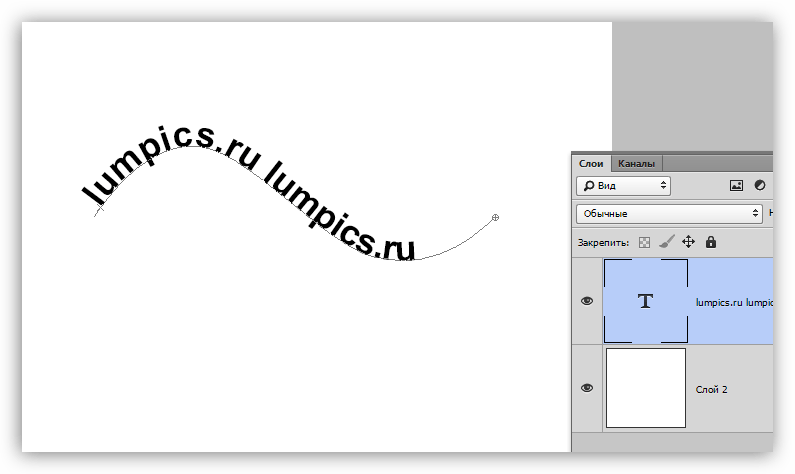
• Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по
горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе
текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом
случае размещение текста следует направлению, в котором точки добавлялись к контуру.
Если введено больше текста, чем может уместиться в границах абзаца или вдоль контура, на месте маркера
в углу границы абзаца или в узловой точке в конце контура появляется небольшой прямоугольник или
круг, содержащий внутри символ «плюс» (+).
Щелчок изображения инструментом «Текст» переводит этот инструмент в режим редактирования. В этом
режиме
доступен ввод и изменение символов, а
также другие команды из разных меню. Однако для некоторых
Однако для некоторых
операций необходимо сначала выполнить изменения в текстовом слое. Чтобы выяснить, находится ли
инструмент «Текст» в режиме редактирования, посмотрите на панель параметров. Если на ней есть кнопки
«Применить текущую правку» и «Отменить всю текущую правку» , значит инструмент «Текст» работает
в режиме редактирования.
См. также
«Сведения об инструментах» на странице 19
«Создание и редактирование текста по контуру» на странице 500
Ввод начала набора
При вводе текста в начале набора каждая строка текста независима. Она расширяется и сжимается при
редактировании, однако переход на следующую строку при этом не происходит. Вводимый текст появляется
в новом текстовом слое.
1 Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .474 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
2 Щелкните изображение, чтобы установить курсор вставки текста. Небольшая линия, проходящая через I-
образный курсор, отмечает нижнюю линию шрифта для текста (воображаемую линию, на которую ложатся
символы). Для вертикального текста нижняя линия
шрифта отмечает центральную ось символов.
Для вертикального текста нижняя линия
шрифта отмечает центральную ось символов.
3 Выберите дополнительные параметры текста на панели параметров, панели «Символ» или панели «Абзац».
4 Введите символы. Чтобы начать новую строку, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
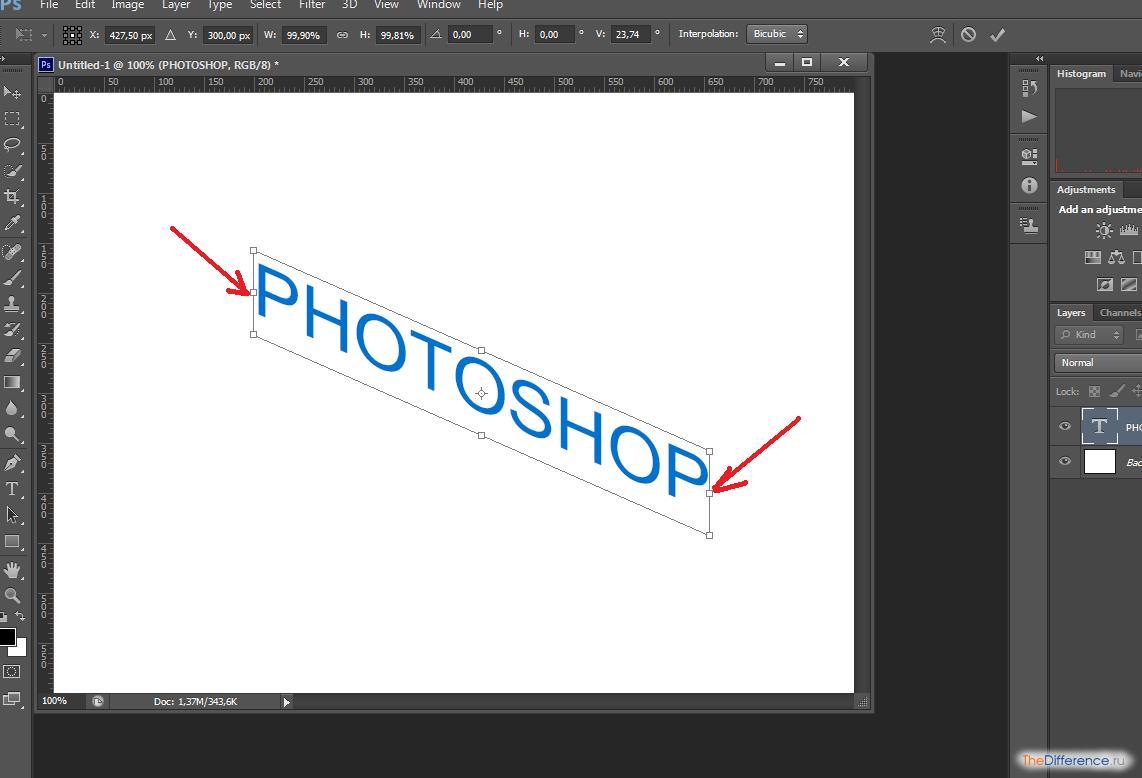
Примечание. Можно также трансформировать начало набора, находясь в режиме редактирования.
Нажмите и удерживайте клавишу «Ctrl» (Windows) или «Command» (Mac OS). Вокруг текста появится
ограничительная рамка. Можно захватить маркер, чтобы изменить масштаб или наклон текста.
Ограничительную рамку можно также вращать.
5 После окончания ввода и редактирования текста выполните одно из следующих действий.
• Нажмите кнопку «Применить» на панели параметров.
• Нажмите кнопку «Ввод» в цифровой части клавиатуры.
• Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
• Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры»,
«Операции»,
«История» или «Стили» или же
выберите любую доступную команду меню.
Ввод типа абзаца
При вводе типа абзаца текст переносится на новую строку таким образом, чтобы уместиться в
ограничительной рамке. Можно ввести несколько абзацев и выбрать параметр выключки абзацев.
Можно изменить размеры ограничительной рамки, в результате текст изменит свое расположение в
выровненном прямоугольнике. Можно настроить ограничительную рамку при вводе текста или после того,
как будет создан текстовый слой. При помощи ограничительной рамки можно также вращать, изменять
масштаб или наклон текста.
1 Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
2 Выполните одно из следующих действий.
• Перетащите курсор мыши по диагонали, чтобы задать ограничительную рамку для текста.
• При щелчке или перетаскивании удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS),
чтобы вызвать диалоговое окно «Размер текстового блока». Введите значения ширины и высоты и нажмите
кнопку
«ОК».
3 Выберите дополнительные параметры текста на панели параметров, панели «Символ», панели «Абзац» или
в меню «Слой» > «Текст».
4 Введите символы. Чтобы начать новый абзац, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Если введено больше текста, чем может уместиться в ограничительной рамке, в ней появится значок
переполнения .
5 При желании измените размеры, поверните или наклоните ограничительную рамку.
6 Произведите выполнение текстового слоя одним из следующих действий.
• Нажмите кнопку «Применить» на панели параметров.
• Нажмите кнопку «Ввод» в цифровой части клавиатуры.
• Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
• Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры»,
«Операции», «История» или «Стили» или же выберите любую доступную команду меню.475 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Вводимый
текст появляется в новом текстовом
слое.
Изменение размера или трансформация ограничительной рамки текста
❖ Отображение маркеров ограничительной рамки типа абзаца. При активном инструменте «Текст»
выберите текстовый слой на панели «Слои» и щелкните в изображении область размещения текста.
Примечание. Можно также трансформировать начало набора, находясь в режиме редактирования.
Удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), и вокруг текста появится
ограничительная рамка.
• Чтобы изменить размеры ограничительной рамки, установите курсор на ее границу (курсор примет форму
двойной стрелки ) и перетащите границу. Чтобы сохранить пропорции ограничительной рамки,
удерживайте нажатой при этом клавишу «Shift».
• Для вращения ограничительной рамки поместите курсор за ее пределами (курсор принимает форму
изогнутой двунаправленной стрелки ) и перетащите рамку. Чтобы сделать поворот дискретным по 15°,
удерживайте
нажатой клавишу «Shift». Чтобы изменить
центр вращения, перетащите при нажатой
клавише
Чтобы изменить
центр вращения, перетащите при нажатой
клавише
«Ctrl» (Windows) или «Command» (Mac OS) центр вращения на новое место. Центр вращения может
находиться и за пределами ограничительной рамки.
• Чтобы наклонить ограничительную рамку, при нажатой клавише «Ctrl» (Windows) или «Command»
(Mac OS) перетащите один из средних маркеров. Курсор превращается в стрелку .
Наклон текста с помощью ограничительной рамки
• Чтобы изменить масштаб текста при изменении размеров ограничительной рамки, при перетаскивании
углового маркера удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).
• Чтобы изменить размер ограничительной рамки из центральной точки, при перетаскивании углового
маркера удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Преобразование между началом набора и типом абзаца
Чтобы выровнять текст в ограничительной рамке, можно преобразовать начало набора в тип абзаца. И
наоборот, чтобы сделать каждую строку текста независимой от других, можно преобразовать тип абзаца в
начало
набора. При преобразовании из типа
абзаца в начало набора в конец каждой
строки текста добавляется
При преобразовании из типа
абзаца в начало набора в конец каждой
строки текста добавляется
символ возврата каретки (за исключением последней строки).
1 Выберите текстовый слой на панели «Слои».
2 Выберите меню «Слой» > «Текст» > «Преобразовать в короткий текст» или «Слой» > «Текст» > «Преобразовать
в блочный текст».
Примечание. При преобразовании типа абзаца в начало набора все символы, выходящие за пределы
ограничительной рамки, удаляются. Чтобы избежать этого, перед началом преобразования настройте
ограничительную рамку так, чтобы весь текст был виден.476 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Редактирование текста
Редактирование текста
1 Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
2 Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического
выбора текстового слоя.
3 Поместите
курсор вставки в текст и выполните одно
из следующих действий.
• Щелкните, чтобы установить курсор вставки.
• Выделите один или несколько символов, которые необходимо редактировать.
4 Введите нужный текст.
5 Выполните одно из следующих действий.
• Выполните изменения в текстовом слое.
• Сброс изменений в типе слоя осуществляется нажатием кнопки «Отмена» или клавиши «ESC».
См. также
«Форматирование символов» на странице 480
«Форматирование абзацев» на странице 493
«Интерлиньяж и межбуквенные интервалы» на странице 489
«Масштабирование и поворот текста» на странице 492
«Шрифты» на странице 485
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с
изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве
апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
1 Выберите меню «Редактирование» > «Установки» > «Шрифты» (Windows) или «Photoshop» > «Установки» >
«Шрифты»
(Mac OS).
2 В диалоговом окне «Установки» установите или сбросьте флажок «Использовать прямые кавычки».
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение
краевых пикселов. В результате этого края текста смешиваются с фоном. 477 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Сглаживание установлено в значение «Нет» (слева) и «Насыщенное» (справа)
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание
значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по
снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов
текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может
оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся
зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем
при выводе
на печать. Шрифт большого размера в
веб-изображениях легче читается и
позволяет лучше
Шрифт большого размера в
веб-изображениях легче читается и
позволяет лучше
решить, следует ли применять сглаживание.
Примечание. При использовании сглаживания при малых размерах и низкой разрешающей способности
(например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость,
сбросьте флажок «Дробная ширина» в меню панели «Символ».
1 Выберите текстовый слой на панели «Слои».
2 Установите параметр в меню сглаживания на панели параметров или на панели «Символ». Или
выберите меню «Слой» > «Текст», а затем выберите параметр во вложенном меню.
Без сглаживания Сглаживание не применяется
Жесткое Текст выводится с максимальной резкостью
Четкое Текст выводится с большой резкостью
Насыщенное Текст получается более отчетливым
Плавное Текст получается более плавный
Проверка и исправление орфографии
Во время проверки орфографии в документе Photoshop запрашивает пользователя обо всех словах,
отсутствующих
в его словаре. Если слово написано
правильно, можно подтвердить правильность
его
Если слово написано
правильно, можно подтвердить правильность
его
написания, добавив это слово в пользовательский словарь. Если слово написано неверно, можно исправить
его.
1 При необходимости выберите язык из ниспадающего меню в нижней части панели «Символ». Это словарь,
которым Photoshop пользуется для проверки орфографии.
2 (Необязательно) Отобразите или разблокируйте текстовые слои. Проверка орфографии не выполняется в
скрытых и заблокированных слоях.
3 Выполните одно из следующих действий.
• Выберите текстовый слой.
• Чтобы проверить конкретный текст, выделите его.478 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
• Чтобы проверить слово, поместите курсор вставки внутрь этого слова.
4 Выберите меню «Редактирование» > «Проверка орфографии».
5 Если выбран некоторый текстовый слой и необходимо проверить орфографию только в нем, отмените
выделение параметра «Проверить все слои».
6 Если Photoshop нашел незнакомые слова или другие возможные ошибки, нажмите одну из следующих
кнопок.
Пропустить Проверка продолжается, не изменяя текст.
Пропустить все Это слово будет пропущено при дальнейшей проверке.
Заменить Ошибка исправляется. Убедитесь, что в поле «Заменить на» слово написано правильно, а затем
нажмите кнопку «Заменить». Если предложено не то слово, выберите другое в поле «Варианты» или введите
правильное слово в поле «Заменить на».
Заменить все Все случаи неправильного написания этого слова в документе будут исправлены. Убедитесь, что
в поле «Заменить на» слово написано правильно.
Добавить Неопознанное слово сохраняется в словаре, чтобы в дальнейшем появление этого слова не
воспринималось как ошибка.
Поиск и замена текста
1 Выполните одно из следующих действий.
• Выберите слой, содержащий текст, который вы хотите найти и заменить. Поместите курсор вставки в
начало текста, в котором следует произвести поиск.
• Если
имеется несколько текстовых слоев и
нужно искать в каждом из них, выберите
нетекстовый слой.
Примечание. На панели «Слои» проверьте, что все текстовые слои, в которых необходимо производить
поиск, не скрыты и не заблокированы. Команда «Поиск и замена текста» не проверяет орфографию в скрытых
и заблокированных слоях.
2 Выберите меню «Редактирование» > «Поиск и замена текста».
3 Введите или вставьте в поле «Найти» текст, который надо найти. Для замены введите новый текст в поле
«Заменить на».
4 Выберите один или несколько параметров для уточнения поиска.
Искать во всех слоях Производит поиск во всех слоях документа. Этот параметр доступен в том случае, если
на панели «Слои» выбран нетекстовый слой.
Вперед Производит поиск вперед от курсора вставки в тексте. Отмените выбор этого параметра, чтобы
искать во всем тексте слоя, независимо от того, где находится курсор вставки.
С учетом регистра Производит поиск слова или слов, в точности совпадающих с регистром символов в поле
«Найти». Например, если этот параметр выбран, то при поиске «PrePress» не будут найдены варианты «Prepress»
и «PREPRESS. «
«
Только целые слова Не рассматриваются случаи, когда искомый текст является частью большего слова.
Например, если надо найти «any» как отдельное слово, то слово «many» в результаты поиска не войдет.
5 Нажмите кнопку «Найти далее», чтобы начать поиск.
6 Нажмите одну из следующих кнопок.
Заменить Заменяет найденный текст на измененный. Чтобы повторить поиск, нажмите кнопку «Найти текст».479 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Заменить все Ищет и заменяет все вхождения искомого текста.
Заменить/Найти Заменяет найденный текст измененным и производит поиск следующего совпадения.
Назначение языка тексту
Photoshop использует языковые словари для проверки правильности расстановки переноса. Эти словари
используются также при проверке орфографии. Каждый словарь содержит сотни тысяч слов со стандартной
разбивкой по слогам. Язык можно назначить как для всего документа, так и для выделенного текста.
Примеры расстановки переноса в разных языках
А. «Cactophiles»
в английском (США) B. «Cactophiles» в
английском (Великобритания) C. «Cactophiles»
во французском
«Cactophiles»
в английском (США) B. «Cactophiles» в
английском (Великобритания) C. «Cactophiles»
во французском
1 Выполните одно из следующих действий.
• Чтобы вводить текст с использованием языкового словаря для конкретного языка, выберите словарь из
всплывающего меню в левом нижнем углу панели «Символ». После этого вводите текст.
• Чтобы сменить словарь для существующего текста, выделите этот текст и выберите словарь из
ниспадающего меню в левом нижнем углу панели «Символ».
2 На панели «Символ» выберите нужный словарь из раскрывающегося меню в левом нижнем углу панели.
Примечание. Если вы выберете текст на нескольких языках или если в текстовом слое имеется несколько
языков, всплывающее меню панели «Символ» будет недоступно и в нем появится слово «Несколько».
Изменение ориентации текстового слоя
Ориентация текстового слоя определяет направление линий текста относительно окна документа (для начала
набора) или
ограничительной рамки (для типа абзаца). Если текстовый слой ориентирован
вертикально, текст
Если текстовый слой ориентирован
вертикально, текст
выводится сверху вниз. Если горизонтально — слева направо. Не путайте ориентацию текстового слоя с
направлением символов в строке текста.
1 Выберите текстовый слой на панели «Слои».
2 Выполните одно из следующих действий.
• Выберите инструмент «Текст» и нажмите кнопку «Ориентация текста» на панели параметров.
• Выберите меню «Слой» > «Текст» > «Горизонтальный» или «Слой» > «Текст» > «Вертикальный».
• Выберите пункт «Изменить ориентацию текста» в меню панели «Символ».
Association of Cacto-
philes
Association of Cac-
tophiles
Association des Cactophi-
les480 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Растрирование текстового слоя
Некоторые команды и инструменты — средства раскраски и фильтры — для текстовых слоев недоступны.
Перед их применением текст необходимо растрировать. Растрирование преобразует текстовый слой в
обычный и
делает его его текстовое содержимое
нередактируемым. Если выбрана команда
или инструмент,
Если выбрана команда
или инструмент,
которому требуется растрирование слоя, об этом выводится предупреждение. В некоторых предупреждениях
есть кнопка «ОК», которую можно нажать для растрирования слоя.
❖ Выделите текстовый слой и выберите меню «Слой» > «Растрировать» > «Текст».
Форматирование символов
О форматировании символов
Можно задать атрибуты текста перед вводом символов или сбросить их, чтобы изменить внешний вид
выделенных символов в текстовом слое.
Прежде чем форматировать отдельные символы, их надо выделить. Можно выделить один символ, диапазон
символов или все символы в текстовом слое.
См. также
«Интерлиньяж и межбуквенные интервалы» на странице 489
«Форматирование абзацев» на странице 493
Выделение символов
1 Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
2 Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического
выбора
текстового слоя.
3 Поместите курсор вставки в текст и выполните одно из следующих действий.
• Перетаскиванием курсором мыши выделите один или несколько символов.
• Щелкните внутри текста начало выделения, а затем щелкните конец выделяемого диапазона, удерживая
нажатой клавишу «Shift».
• Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
• Дважды щелкните слово, чтобы выделить его. Трижды щелкните строку, чтобы выбрать ее. Четырежды
щелкните абзац, чтобы выбрать его. Щелкните пять раз в любом месте текста, чтобы выбрать все символы
в ограничительной рамке.
• Для выделения символов с помощью клавиатуры, щелкните текст, а затем, удерживая нажатой клавишу
«Shift», нажимайте клавиши со стрелками влево и вправо. Для выделения слов при помощи клавиатуры,
удерживая нажатыми клавиши «Shift»+»Ctrl» (Windows) или «Shift»+»Command» (Mac OS), нажимайте
клавиши со стрелками влево и вправо.
4 Чтобы выделить все символы в слое, не помещая в текст курсор вставки, выберите текстовый слой на
панели
«Слои», а затем дважды щелкните
значок этого текстового слоя.
Важная информация. Выделение и форматирование символов в текстовом слое переводит инструмент
«Текст» в режим редактирования.481 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
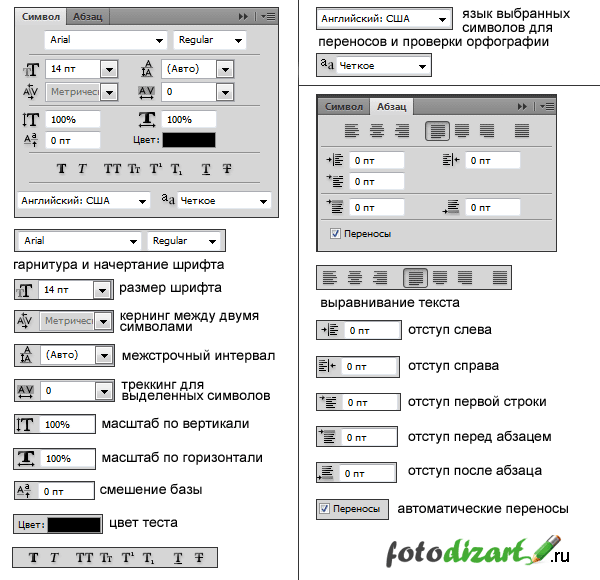
Обзор панели «Символ»
Панель «Символ» содержит параметры, предназначенные для форматирования символов. Некоторые
параметры форматирования также доступны через панель параметров.
Панель «Символ» можно отобразить, выполнив следующие действия.
• Выберите меню «Окно» > «Символ» или щелкните ярлык панели «Символ», если панель видна, но не активна.
• Выберите инструмент «Текст» и нажмите кнопку «Панель» на панели параметров.
Чтобы установить параметр на панели «Символ», выберите значение из всплывающего меню справа от
параметра. Для изменения значений числовых параметров можно воспользоваться стрелками вверх и вниз
или же изменить значение непосредственно в текстовом поле. После непосредственного изменения
значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift»+»Ввод» («Shift»+»Return»),
чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю
панели.
Панель «Символ»
А. Гарнитура B. Размер шрифта C. Масштаб по вертикали D. Параметр «Установить «цумэ»» E. Трекинг F. Отклонение от
базовой линии G. Язык H. Начертание I. Интерлиньяж J. Масштаб по горизонтали K. Кернинг
Примечание. Необходимо в диалоговом окне «Параметры шрифтов» выбрать пункт «Показывать
параметры азиатского текста», чтобы на панели «Символ» появился параметр «Установить «цумэ»».
В меню панели «Символ» можно получить доступ к дополнительным командам и параметрам. Чтобы
воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
См. также
«Панели и меню» на странице 15
О динамических комбинациях клавиш
Динамические комбинации клавиш доступны только при вводе начала набора или типа абзаца, если текст
выделен или курсор в нем имеет I-образную форму. Когда динамические комбинации клавиш доступны, в
меню панели
«Символ» можно увидеть пункт
«Динамические комбинации клавиш». Динамические
Динамические
комбинации доступны для следующих параметров текста: «Псевдополужирный», «Псевдокурсивный», «Все
прописные», «Капители», «Надстрочный индекс», «Подстрочный индекс», «Подчеркнутый» и «Зачеркнутый». 482 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Динамические комбинации клавиш появляются в меню панели «Символ» только в момент ввода начала набора или типа абзаца,
если выделен текст или когда курсор в тексте имеет I-образную форму.
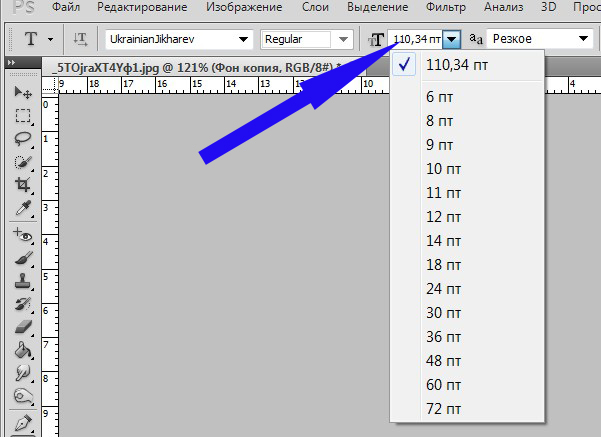
Указание размера шрифта
Размер шрифта определяет, насколько крупным текст будет выглядеть в изображении.
По умолчанию единицей измерения для текста являются пункты. Один пункт PostScript составляет 1/72
дюйма на изображении с разрешающей способностью 72 ppi. Существует, однако, возможность переключения
с единиц измерения PostScript на традиционные определения размеров точки. Единицу измерения размера
шрифта по умолчанию можно изменить в области «Единицы измерения и линейки» диалогового окна
«Установки».
Выбор размера шрифта
❖ На панели «Символ» или на панели параметров введите или выберите новое значение параметра
«Размер» .
Чтобы использовать другую единицу измерения, введите ее («дюймы», «см», «мм», «пт», «пикс» или «пика») после
значения в текстовом поле «Размер шрифта».
Чтобы изменить единицу измерения для текста, выберите меню «Редактирование» > «Установки» >
«Единицы измерения и линейки» (Windows) или «Photoshop» > «Установки» > «Единицы измерения и
линейки» (Mac OS) и выберите единицу измерения из меню «Текст».
Задание размера шрифта в пунктах
1 Выберите меню «Редактирование» > «Установки» > «Единицы измерения и линейки» (Windows) или
«Photoshop» > «Установки» > «Единицы измерения и линейки» (Mac OS).
2 В параметре «Размер пункта/пики» выберите один из следующих параметров.
PostScript (72
пункта на дюйм) Устанавливает единицу
измерения, совместимую с устройствами
PostScript.
Традиционный 72,27 пункта на дюйм) (Использует 72,27 пункта на дюйм, что традиционно принято при
печати.
3 Нажмите кнопку «OК».483 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Изменение цвета текста
Введенный текст визуализуется текущим основным цветом, причем этот цвет можно изменить до или после
ввода текста. При редактировании существующего текстового слоя можно изменить цвет как одного или
нескольких выделенных символов, так и всего текста в слое.
❖ Выполните одно из следующих действий.
• Щелкните поле выбора цвета на панели параметров или панели «Символ» и выберите цвет с помощью
палитры цветов.
• Используйте сочетания клавиш для заливки. Для заливки основным цветом нажмите сочетание клавиш
«Alt» и «Backspace» (Windows) или «Option» и «Delete» (Mac OS). Для заливки фоновым цветом нажмите
комбинацию клавиш «Ctrl» и «Backspace» (Windows) или «Command» и «Delete» (Mac OS).
• Чтобы применить цвет, градиент или рисунок поверх существующего цвета, примените к текстовому слою
стиль
«Перекрытие». Вы не можете применить
оверлей слоя выборочно, он влияет на
все символы в
Вы не можете применить
оверлей слоя выборочно, он влияет на
все символы в
текстовом слое.
• Щелкните средство выбора основного цвета в палитре инструментов и выберите цвет с помощью палитры
цветов. Или же воспользуйтесь панелью «Цвет» или «Образцы». Если этот метод применяется для
изменения цвета существующего текстового слоя, необходимо сначала выделить в нем символы.
См. также
«Об эффектах и стилях слоев» на странице 347
Изменение цвета отдельных букв
1 Выберите инструмент «Горизонтальный текст» .
2 На панели «Слои» выберите слой, содержащий текст.
3 В окне документа выберите символы, которые вы хотите изменить.
4 На панели параметров в верхней части рабочей области щелкните образец цвета.
5 В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов,
а затем щелкните нужный цвет в поле цвета. Выбранный цвет появится в палитре цветов в верхней
половине
образца цвета. Исходный цвет останется
в нижней половине.
Исходный цвет останется
в нижней половине.
6 Нажмите кнопку «OК». Новый цвет заменяет исходный на панели параметров и в выделенных символах.
Примечание. Однако новый цвет выделенных символов будет не виден до тех пор, пока не будет отменено
выделение.
См. также
«Ввод текста» на странице 473
«О форматировании символов» на странице 480484 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Подчеркивание и перечеркивание текста
Можно поместить линию под горизонтальным текстом или слева (справа) от вертикального текста. Можно
также провести линию через горизонтальный или вертикальный текст. Эта линия всегда будет иметь такой же
цвет, что и сам текст.
❖ Выделите текст, который надо подчеркнуть или перечеркнуть.
• Чтобы подчеркнуть горизонтальный текст, нажмите кнопку «Подчеркнутый» на панели «Символ».
• Чтобы произвести подчеркивание слева или справа от вертикального текста, выберите в меню панели
«Символ»
пункт «Подчеркнутый слева» или
«Подчеркнутый справа». Подчеркивание
можно выполнить
Подчеркивание
можно выполнить
либо слева, либо справа, но не одновременно с обеих сторон. Галочка показывает, что параметр выбран.
Примечание. Параметр «Подчеркнутый слева» или «Подчеркнутый справа» появляется в меню панели
«Символ» только при выделении текстового слоя, содержащего вертикальный текст. При работе с
вертикальным азиатским текстом можно добавлять подчеркивание с любой стороны от строки текста.
• Чтобы провести горизонтальную линию через горизонтальный текст или вертикальную линию через
вертикальный текст, нажмите кнопку «Зачеркнутый» на панели «Символ». Можно также выбрать пункт
«Зачеркнутый» в меню панели «Символ».
Применение форматов «Все прописные» и «Капители»
Можно ввести или отформатировать текст в символах верхнего регистра, всеми прописными или капителью.
При форматировании текста капителью Photoshop автоматически использует малые прописные символы,
входящие
в состав шрифта, если они доступны. Если
же они не включены в шрифт, то генерируется
псевдо-
Если
же они не включены в шрифт, то генерируется
псевдо-
капитель.
Сравнение обычных прописных букв (вверху) и капители (внизу)
1 Выделите текст, который необходимо изменить.
2 Выполните одно из следующих действий.
• Нажмите кнопку «Все прописные» или «Капитель» на панели «Символ».
• Выберите команду «Все прописные» или «Капители» в меню панели «Символ». Флажок показывает, что
параметр выбран.
Задание символов надстрочного или подстрочного индекса
Текст надстрочного и подстрочного индекса (называемого также верхним и нижним индексом) содержит
символы уменьшенного размера, которые подняты или опущены относительно базовой линии шрифта. Если
в шрифт не входят символы надстрочного и подстрочного индекса, Photoshop генерирует символы псевдо-
индексов.
1 Выделите текст, который необходимо изменить.
2 Выполните одно из следующих действий.
• Нажмите
кнопку «Надстрочный индекс» или
«Подстрочный индекс» на панели
«Символ». 485 ИСПОЛЬЗОВАНИЕ PHOTOSHOP
CS4
485 ИСПОЛЬЗОВАНИЕ PHOTOSHOP
CS4
Текст
• Выберите пункт «Надстрочный индекс» или «Подстрочный индекс» в меню панели «Символ». Флажок
показывает, что параметр выбран.
Шрифты
О шрифтах
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются
общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой
наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения
(например Adobe Garamond).
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов,
имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый
шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и
полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили:
псевдополужирный,
псевдокурсив, надстрочный и подстрочный
индекс, все прописные и капитель.
В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других
символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты,
порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних
индексов, старинные и прописные цифры. Глиф — это специальная форма символа. В некоторых шрифтах у
заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
В дополнение к шрифтам, установленным на компьютере, доступны также шрифты, установленные в
следующих папках.
Windows Program Files/Common Files/Adobe/Fonts
Mac OS Library/Application Support/Adobe/Fonts
Если установить шрифт Type 1, TrueType, OpenType или CID в локальную папку Fonts, то шрифт появится
только в приложениях Adobe.
См. также
«Шрифты OpenType» на странице 487
«Об отсутствующих шрифтах и защите глифов» на странице 487
Контрольный просмотр шрифтов
Доступен просмотр образцов шрифта в гарнитуре и меню начертания на панели «Символ» и в других окнах
приложения,
откуда производится выбор шрифтов. Для
указания различных видов шрифтов
используются
Для
указания различных видов шрифтов
используются
следующие значки.
• OpenType
• Type 1
• TrueType
• Multiple Master 486 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Отключить возможность контрольного просмотра или изменить размер в пунктах названий шрифтов
можно в диалоговом окне «Параметры шрифтов».
Выбор гарнитуры и начертания
1 Выберите гарнитуру из меню «Семейство шрифтов» на панели «Символ» или на панели параметров. Если на
компьютере установлено более одной копии шрифта, то за именем шрифта следует сокращение: (T1) для
шрифтов Type 1, (TT) для шрифтов TrueType и (OT) для шрифтов OpenType.
Меню «Гарнитура» как на панели «Символ», так и на панели параметров обеспечивает контрольный просмотр доступных
шрифтов.
Гарнитуру и начертание шрифта можно выбрать, введя его название в текстовом поле. По мере ввода
появляется
название первого шрифта или стиля,
начинающегося с введенных букв. Продолжайте вводить
Продолжайте вводить
до тех пор, пока не появится нужное имя шрифта или начертания.
2 Чтобы выбрать начертание, выполните одно из следующих действий.
• Выберите пункт «Начертание» в меню «Стили шрифтов» панели «Символ» или на панели параметров.
• Если выбранная гарнитура не содержит полужирного или курсивного начертания, нажмите кнопку
«Псевдополужирное» или «Псевдокурсивное» на панели «Символ», чтобы применить имитацию
этого стиля. Или же можно выбрать пункты «Псевдополужирный» или «Псевдокурсивный» в меню на
панели «Символ».
• Использование динамических комбинаций клавиш. Динамические комбинации доступны (только в
режиме редактирования) для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все
прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
Примечание. Стиль форматирования «Псевдополужирный» к деформированному тексту применять нельзя.
Изменение шрифта на нескольких слоях
1 На панели
«Слои» выделите текстовые слои,
которые надо изменить. 487 ИСПОЛЬЗОВАНИЕ
PHOTOSHOP CS4
487 ИСПОЛЬЗОВАНИЕ
PHOTOSHOP CS4
Текст
2 На панели «Символ» выберите характеристики текста из ниспадающего меню.
Об отсутствующих шрифтах и защите глифов
Если в документе использованы шрифты, не установленные на компьютере, то при открытии документа
появится предупреждающее сообщение. Photoshop показывает, какие шрифты отсутствуют, и замещает их
подходящими шрифтами из числа доступных. В этом случае можно выделить текст и применить к нему любой
другой доступный шрифт.
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если
выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей).
По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего
шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих
глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows® и
Macintosh®, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме
подстановки
шрифтов и других проблемах, которые
могут повлечь перекомпоновку текста. Эти шрифты
Эти шрифты
могут содержать специальные возможности, например поддерживать каллиграфическое начертание и
дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Для шрифтов OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные варианты
начертания, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Обычный шрифт (слева) и шрифт OpenType (справа)
А. Порядковые номера Б. Дополнительные лигатуры В. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для
обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты
OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того
или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие
центральноевропейские
языки, обозначаются как «Standard» и
отмечены суффиксом «Std». Все шрифты
Все шрифты
OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице www.adobe.com/go/opentype_ru.
Применение возможностей OpenType
1 При использовании инструмента «Текст» убедитесь, что выбран шрифт OpenType. Если текст не выделен,
эта настройка будет применяться ко вновь создаваемому тексту.488 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
2 В меню панели «Символ» в подменю OpenType выберите один из следующих пунктов.
Стандартные лигатуры Это типографские замещения для некоторых парных символов («fi», «fl», «ff», «ffi», «ffl» и
др.).
Текст с выбранными и невыбранными параметрами «Стандартные лигатуры» и «Альтернативные лигатуры»
Контекстные варианты Это альтернативные символы, включенные в некоторые рукописные гарнитуры
шрифта для улучшения их стыковки. Например, при использовании шрифта Caflisch Script Pro с включенным
параметром «Контекстные варианты» буквы «bl» в слове «bloom» стыкуются таким образом, чтобы результат
был больше
похож на рукописный текст.
Альтернативные лигатуры Это типографские замещения символов для парных букв (таких как «ct», «st», «ft» и
др.).
Примечание. Хотя символы в лигатурах отображаются слитными, они полностью доступны для
редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Расширенные лигатуры Замещают каллиграфические глифы, стилизованные буквоформы с
дополнительными графическими украшениями (витиеватыми росчерками).
Старинные Это цифры, укороченные по сравнению с обычными. В тексте старинные цифры опущены
относительно базовой линии.
Стилистические варианты начертания Форматирует стилизованные символы, создающие исключительно
эстетический эффект.
Заголовочные варианты начертания Форматируют символы (обычно все прописные), разработанные
специально для крупного набора (например для использования в заголовках).
Орнаменты Элементы, придающие черты индивидуальности семейству шрифтов, могут применяться для
украшения титульной страницы, разделителя абзацев, блоков текста или в качестве заполнителя кромок и
границ.
Порядковые номера Автоматически форматирует порядковые номера (1-ый, 2-ой и т.д.) символами
надстрочного индекса. Символы надстрочного индекса (например, в испанских словах «segunda» и «segundo» —
соответственно «2a
» и «2o») также воспроизводятся правильно.
Дроби Автоматически форматирует дроби — цифры, разделенные косой чертой (например, «1/2»)
преобразуются к .
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности
OpenType можно только после их применения. Однако можно произвести контрольный просмотр и
применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы». Скопируйте и вставьте
свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем
примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.489 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Учебник по
просмотру глифов в Adobe Illustrator см. по
адресу www.adobe.com/go/learn_ps_viewglyphsai_ru.
по
адресу www.adobe.com/go/learn_ps_viewglyphsai_ru.
См. также
«Установка атрибутов азиатского текста OpenType» на странице 507
Интерлиньяж и межбуквенные интервалы
Настройка интерлиньяжа
Интерлиньяж — это вертикальный интервал между строками текста. Для прямого шрифта интерлиньяж
измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая
линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу
может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться
значением наибольшего из них.
Примечание. При работе с горизонтальным азиатским текстом можно указать, каким образом следует
измерять интерлиньяж: либо между нижними линиями шрифта двух строк, либо от верха одной строки до
верха следующей.
Текст размером пять пунктов с интерлиньяжем в 6 пунктов (слева) и в 12 пунктов (справа)
См. также
также
«Об азиатском тексте» на странице 505
Задание интерлиньяжа
1 Выделите символы, которые надо изменить. Если не текст выделен, интерлиньяж применяется к вновь
создаваемому тексту.
2 На панели «Символ» задайте значение интерлиньяжа.
Изменение применяемого по умолчанию значения автоинтерлиньяжа
1 Выберите пункт «Выключка» в меню панели «Абзац».
2 В параметре «Автоинтерлиньяж» введите новое значение по умолчанию в процентах.
Кернинг и трекинг
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг —
это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста. 490 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Кернинг текста можно настраивать автоматически с использованием метрического или оптического
кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые
включены
в большинство шрифтов. Эти пары литер
содержат сведения о расстояниях между
конкретными
Эти пары литер
содержат сведения о расстояниях между
конкретными
парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический
кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически
во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только
минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно
используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При
оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Параметры кернинга и трекинга
А. Исходный текст B. Текст с оптическим кернингом C. Текст с установленным вручную кернингом между буквами «W» и «a»
D. Текст с трекингом E. Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя
соседними
символами. Трекинг и ручной кернинг
можно использовать вместе. Для этого
сначала
Трекинг и ручной кернинг
можно использовать вместе. Для этого
сначала
настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это
не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга.
Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения
трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется
относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта
размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру
шрифта.
Примечание. Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти
параметры
используются и для настройки межсимвольного
интервала между символами латиницы.
Подстройка кернинга
❖ Выполните одно из следующих действий.
• Чтобы для выделенных символов использовалась информация о кернинге, встроенная в шрифт, выберите
в параметре «Кернинга» на панели «Символ» значение «Метрический».
• Чтобы автоматически настроить расстояние между выбранными символами на основе их формы,
выберите в параметре «Кернинг» на панели «Символ» значение «Оптический». 491 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
• Чтобы настроить кернинг вручную, поместите курсор вставки между двумя символами и установите
нужное значение параметра «Кернинг» на панели «Символ» (обратите внимание, что если выделен фрагмент
текста, то произвести кернинг текста вручную невозможно, вместо этого настраивается трекинг).
Чтобы уменьшить или увеличить кернинг между двумя символами, нажимайте комбинацию клавиш
«Alt»+»Стрелка влево/вправо» (Windows) или «Option»+»Стрелка влево/вправо» (Mac OS).
• Чтобы отключить кернинг для выделенных символов, установите параметр «Кернинг» на панели «Символ»
в значение
«0» (ноль).
Настройка трекинга
1 Выберите диапазон символов или объект текста, который надо настроить.
2 На панели «Символ» установите параметр «Трекинг».
Смещение базовой линии
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста
применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной
настройке фрагментов или настройке положения шрифта с пиктограммами.
1 Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен,
смещение применяется к вновь создаваемому тексту.
2 На панели «Символ» задайте параметр «Смещение базовой линии». Положительные значения смещают
базовую линию символа выше, а отрицательные – ниже базовой линии остальной части строки.
Текст с разными значениями смещения базовой линии
Включение и выключение дробной ширины символов
По умолчанию в программе·при определении интервала·между символами используется дробная ширина
символов. Это означает, что интервалы между
символами неодинаковы по размеру и
иногда равны дробным
Это означает, что интервалы между
символами неодинаковы по размеру и
иногда равны дробным
долям пикселов.
В большинстве случаев дробная ширина символов обеспечивает создание оптимальных межсимвольных
интервалов, при которых текст хорошо выглядит и легко читается. Однако, при отображении·в электронных
документах текста небольшого размера (менее 20 пунктов) использование дробной ширины символов может
вызвать их «слипание» либо появление между ними дополнительного пустого пространства, что затрудняет
чтение.
Отключите использование дробной ширины символов, если необходимо ограничить межсимвольные
интервалы целыми значениям в пикселах, чтобы избежать «слипания» мелкого текста. Значение·дробной
ширины символов применяется ко всем символам текстового слоя. Применить этот параметр к выделенным
символам нельзя.
❖ Выполните одно из следующих действий:
• Чтобы использовать·для межсимвольных интервалов во всем документе только целые значения в
пикселах,
выберите в меню палитры «Символ»
пункт «Системная конфигурация».
-2 -60 2 6492 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
• Чтобы вновь включить использование дробной ширины символов, выберите в меню палитры «Символ»
пункт «Дробная ширина».
Масштабирование и поворот текста
Настройка масштаба·текста
Можно задать пропорцию между высотой и шириной текста относительно исходной ширины и высоты
символов. Для немасштабированных символов эта величина имеет значение 100%. Некоторые гарнитуры
включают настоящий широкий шрифт, символы которого специально разработаны с большей шириной, чем
в обычном шрифте. Масштабирование приводит к визуальному искажению символов текста, поэтому обычно
предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они
доступны.
1 Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен,
масштабирование применяется к вновь создаваемому тексту.
2 В палитре «Символ» задайте значения для параметра «Масштаб по вертикали» или «Масштаб по
горизонтали
.
Поворот текста
❖ Выполните следующие действия.
• Чтобы вращать текст, выберите текстовый слой и воспользуйтесь любой командой вращения или
командой «Свободное трансформирование». Для типа абзаца можно также выделить ограничительную
рамку и воспользоваться маркером для вращения текста вручную.
• Чтобы в вертикальном иероглифическом письме произвести поворот нескольких символов,
воспользуйтесь «татэ-тю-еко».
См. также
«Применение «татэ-тю-еко»» на странице 506
«Применение трансформирования» на странице 250
Поворот символов вертикального текста
При работе с вертикальным текстом символы можно поворачивать с шагом 90°. Повернутые символы
отображаются вертикально, а неповернутые — боком (перпендикулярно линии текста). 493 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Исходный текст (слева) и текст без вертикального поворота (справа)
1 Выберите
вертикальный текст, который необходимо
поворачивать (или отменить поворот).
2 Выберите в меню панели «Символ» пункт «Стандартная вертикальная ориентация». Флажок показывает,
что параметр выбран.
Примечание. Поворачивать двухбайтовые символы нельзя (полноширинные символы доступны только в
китайских, японских и корейских шрифтах). Поворот не затронет двухбайтовые символы,
присутствующие в выделенном диапазоне.
Форматирование абзацев
Форматирование абзацев
В начале набора каждая строка представляет собой отдельный абзац. В типе абзаца каждый абзац может
состоять из нескольких строк в зависимости от размеров ограничительной рамки.
Для настройки параметров форматирования одного или нескольких абзацев (или для всех абзацев слоя)
можно выделить их и воспользоваться панелью «Абзац».
❖ Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
• Чтобы форматировать один абзац, щелкните его.
• Чтобы форматировать несколько абзацев, выделите диапазон абзацев.
• Чтобы
форматировать все абзацы слоя, выделите
текстовый слой на панели «Слои».
См. также
«Форматирование символов» на странице 480
«Интерлиньяж и межбуквенные интервалы» на странице 489
«Масштабирование и поворот текста» на странице 492
«Редактирование текста» на странице 476
Обзор панели «Абзац»
Панель «Абзац» используется для форматирования абзацев и колонок. Чтобы отобразить панель, выберите
меню «Окно» > «Абзац» или щелкните ярлык панели «Абзац», если она видна, но не активна. Можно также
выбрать инструмент «Текст» и нажать кнопку «Панель» на панели параметров.494 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Для задания числовых значений параметров на панели «Абзац» можно воспользоваться стрелками вверх и
вниз или ввести значение непосредственно в текстовом поле. После непосредственного изменения значения
нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift»+»Ввод» («Shift»+»Return»), чтобы
сохранить
и выделить его, или «Tab», чтобы
сохранить значение и перейти к следующему
полю панели.
Панель «Абзац»
А. Выравнивание и выключка B. Отступ слева C. Отступ слева первой строки D. Отбивка перед абзацем E. Расстановка
переносов F. Отступ справа G. Отбивка после абзаца
В меню панели «Абзац» можно получить доступ к дополнительным командам и параметрам. Чтобы
воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Задание выравнивания
Выравнивание текста производится к одному из краев абзаца (для горизонтального текста — влево, по центру
или вправо, для вертикального — вверх, по центру или вниз). Параметры выравнивания доступны только для
типа абзаца.
1 Выполните одно из следующих действий.
• Выделите текстовый слой, если надо изменить все абзацы в этом слое.
• Выделите только те абзацы, которые необходимо изменить.
2 На панели «Абзац» или на панели параметров щелкните параметр выравнивания.
Для горизонтального текста это следующие параметры.
Выключка
текста влево Выравнивает текст влево,
оставляя правый край абзаца неровным.
Выключка текста по центру Выравнивает текст по центру, оставляя оба края абзаца неровными.
Выключка текста вправо Выравнивает текст вправо, оставляя левый край абзаца неровным.
Для вертикального текста это следующие параметры.
Выключка текста вверх Выравнивает текст по верхнему краю, оставляя нижний край абзаца неровным.
Выключка текста по центру Выравнивает текст по центру, оставляя низ и верх абзаца неровными.
Выключка текста по нижнему краю Выравнивает текст по нижнему краю, оставляя верхний край абзаца
неровным.495 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Указание выключки для типа абзаца
Текст считается выключенным, если он выровнен с обеих сторон. Можно произвести выключку всего текста
абзаца, включая и последнюю строку, или же всего текста абзаца за исключением последней строки.
Параметры, которые выбираются для выключки абзаца, определяют горизонтальные интервалы внутри строк
и эстетическую
привлекательность текста на странице. Параметры выключки доступны только для
типа
Параметры выключки доступны только для
типа
абзаца и определяют интервалы между словами, буквами и глифами. Параметры выключки строки
применимы только к символам латиницы. К двухбайтовым символам китайских, японских и корейских
шрифтов они не применяются.
1 Выполните одно из следующих действий.
• Выделите текстовый слой, если надо изменить все абзацы в этом слое.
• Выделите только те абзацы, которые необходимо изменить.
2 На панели «Абзац» щелкните параметр выключки.
Для горизонтального текста это следующие параметры.
Выключка последней строки влево Выравнивает все строки, кроме последней, которая выравнивается по
левой стороне.
Выключка последней строки по центру Выравнивает все строки, кроме последней, которая выравнивается по
центру.
Выключка последней строки вправо Выравнивает все строки, кроме последней, которая выравнивается по
правой стороне.
Полная
выключка Выравнивает все строки, включая
и последнюю, которая также выравнивается.
Для вертикального текста это следующие параметры.
Выключка последней строки по верхнему краю Выравнивает все строки, кроме последней, которая
выравнивается по верху.
Выключка последней строки по центру Выравнивает все строки, кроме последней, которая выравнивается по
центру.
Выключка последней строки по нижнему краю Выравнивает все строки, кроме последней, которая
выравнивается по нижней стороне.
Полная выключка Выравнивает все строки, включая и последнюю, которая также выравнивается.
Примечание. Выключка текста (вправо, влево, по центру и полная) по контуру производится от курсора
вставки и до конца контура.
Настройка межсловного и межбуквенного интервала при выключке
текста
Возможна точная настройка интервалов между словами и буквами и изменение размера символов. Настройка
интервалов особенно полезна для текста, выключенного по ширине, хотя возможна также и для
невыровненного
текста.
1 Выделите абзацы, которые необходимо изменить, или весь текстовый слой, если нужно изменить все
абзацы этого слоя.
2 Выберите пункт «Выключка» в меню панели «Абзац».496 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
3 Задайте значения параметров «Межсловный интервал», «Межбуквенный интервал» и «Интервал между
глифами». Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для
абзацев с выключкой. Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и
для абзацев без выключки:
Межсловный интервал Интервал между словами, получающийся при сжатии пробелов. Значения параметра
«Межсловный интервал» могут меняться от 0% до 1000%. При значении 100% между словами дополнительный
интервал не добавляется.
Межбуквенный интервал Расстояние между буквами, включая значения кернинга и трекинга. Значения
параметра
«Межбуквенные интервалы» могут
меняться в диапазоне от -100% до 500%. При
значении 0%
При
значении 0%
дополнительный интервал между буквами не добавляется, а при 100% добавляется интервал шириной с
обычный пробел.
Интервал между глифами Ширина символов (глиф — это любой символ шрифта). Значения параметра
«Интервал между глифами» могут меняться от 50% до 200%. При значении 100% высота символов не
масштабируется.
Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для
нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
См. также
«Настройка интерлиньяжа» на странице 489
Отступы абзацев
Отступ задает величину интервала между текстом и ограничительной рамкой или линией, на которой
размещается текст. Отступы действуют только для выделенных абзацев, поэтому для разных абзацев могут
быть заданы разные отступы.
1 Выполните одно из следующих действий.
• Выделите
текстовый слой, если надо изменить все
абзацы в этом слое.
• Выделите только те абзацы, которые необходимо изменить.
2 На панели «Абзац» введите значения параметров отступа.
Отступ от левого края Величина отступа от левого края абзаца. Для вертикального текста этот параметр
управляет отступом от верхнего края абзаца.
Отступ от правого края Величина отступа от правого края абзаца. Для вертикального текста этот параметр
управляет отступом от нижнего края абзаца.
Отступ первой строки Величина отступа первой строки текста абзаца. Для горизонтального текста отступ
первой строки определяется относительно отступа от левого края, для вертикального текста — относительно
отступа от верхнего края. Чтобы создать висячий отступ (выступ), введите отрицательное значение.
Настройка интервалов между абзацами
1 Выделите абзацы, которые необходимо изменить, или весь текстовый слой, если нужно изменить все
абзацы этого слоя. Если в абзац не установлен курсор и не выбран текстовый слой, настройка будет
применяться
к новому создаваемому тексту.
2 На панели «Абзац» настройте значения параметров «Добавить отступ перед абзацем» и «Добавить отступ
после абзаца» .497 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
См. также
«Настройка интерлиньяжа» на странице 489
Задание висячей пунктуации для шрифтов латиницы
Параметр Висячая пунктуация управляет выравниванием знаков пунктуации для определенного абзаца. Если
параметр «Висячая пунктуация европейских шрифтов» включен, то за пределы полей могут выступать
следующие символы: одинарные и двойные кавычки, апострофы, запятые, точки, символы переноса, длинные
и короткие тире, двоеточия и точки с запятой. Если за знаком пунктуации следует закрывающая кавычка, оба
символа будут висячими.
Помните, что размер полей, на которые может выступать висячая пунктуация, определяется выравниванием
абзаца. Для абзацев, выключенных влево, символы пунктуации «висят» слева, а для выключенных вправо —
справа. Для абзацев, выключенных по верхней или нижней границе, знаки пунктуации «висят» сверху и снизу
соответственно. Для абзацев, выровненных по центру или
по ширине, символы пунктуации «висят»
с обеих
Для абзацев, выровненных по центру или
по ширине, символы пунктуации «висят»
с обеих
сторон.
Сравнение абзаца без «висячей» пунктуации (слева) и абзаца с «висячей» пунктуацией (справа)
1 Выполните одно из следующих действий:
• Выделите текстовый слой, если надо изменить все абзацы в этом слое.
• Выделите только те абзацы, которые необходимо изменить.
2 Выберите в меню панели «Абзац» пункт «Висячая пунктуация европейских шрифтов». Флажок показывает,
что параметр выбран.
Примечание. При выборе параметра «Висячая пунктуация европейских шрифтов» двухбайтовые символы
пунктуации в китайских, японских и корейских шрифтах «висеть» не будут. Вместо этого параметра
следует использовать либо пункт «Стандартный бурасагари», либо «Строгий бурасагари». Эти пункты
доступны только в том случае, если выбран параметр «Показывать параметры азиатского текста» в
диалоговом окне «Параметры шрифтов».
См. также
«Указание параметра бурасагари» на странице 511
«Отображение и настройка параметров азиатского текста» на странице 505498 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Настройка автоматической расстановки переносов
Параметры, которые выбираются для расстановки переносов в абзаце, влияют на горизонтальные интервалы
внутри
строки и на эстетическую привлекательность
текста на странице. Параметры расстановки
переносов
Параметры расстановки
переносов
определяют возможность и способ переноса слов.
1 Чтобы применить автоматическую расстановку переносов, выполните одно из следующих действий.
• Чтобы включить автоматическую расстановку переносов, выберите параметр «Переносы» на панели
«Абзац», а чтобы отключить ее, отмените выбор этого параметра.
• Чтобы применить перенос к определенным абзацам, сначала выделите их.
• Чтобы выбрать словарь для выполнения переносов, выберите язык в меню «Язык» в нижней части панели
«Символ».
2 Для задания параметров выберите пункт «Переносы» в меню панели «Абзац» и укажите следующие
параметры.
В словах длиннее, чем _ букв Указывает минимальное число символов в переносимых словах.
После первых _ букв и перед последними _ буквами Указывает минимальное число символов в начале и в
конце слова, которые можно разбивать переносом. Например, если указать для этих параметров значение 3,
то слово
aromatic будет переноситься как aro- matic, но
не ar- omatic или aromat- ic.
Подряд не более Указывает максимальное число строк подряд, которые могут быть перенесены.
Зона расстановки переносов Указывает расстояние от правого края абзаца и ограничивает фрагмент строки,
в которой переносы не допускаются. Установка значения 0 разрешает переносы в любом месте строки. Этот
параметр применяется только при использовании построчного компоновщика Adobe.
Расстановка переносов в словах, набранных заглавными буквами Выберите этот параметр, чтобы
предотвратить перенос слов, набранных прописными буквами.
Примечание. Параметры переноса применяются только к символам латиницы. На двухбайтовые символы
китайских, японских и корейских шрифтов эти настройки влияния не оказывают.
Предотвращение разрыва слов
Можно предотвратить появление разрыва в словах на конце строк – например, в собственных именах или в
словах, значение которых меняется при добавлении дефиса. Также можно обеспечить неразрывное написание
нескольких
слов или групп слов, например инициалов
и фамилии.
1 Выделите символы, между которыми разрыв недопустим.
2 Выберите в меню палитры «Символ» команду «Без разрыва» (Photoshop), «Без переносов» (Illustrator,
InDesign).
Примечание. Если применить команду «Без разрыва/Без переносов» к слишком большому количеству смежных
символов, то текст может перейти на другую строку без переноса в середине какого-либо слова. Однако, если
применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
Методы компоновки
Внешний вид текста на странице определяется результатом комплексного взаимодействия процессов,
совокупно называемых компоновкой. Используя указанные межсловный интервал, межбуквенный интервал,
межглифовый интервал и параметры расстановки переносов, приложения Adobe оценивают возможные
способы разбиения текста на строки и выбирают оптимальный вариант в соответствии с указанными
параметрами.499 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Можно выбрать один из двух методов компоновки: многострочный компоновщик Adobe и построчный
компоновщик
Adobe. Оба метода определяют все возможные
способы расстановки переносов в абзаце,
а
Оба метода определяют все возможные
способы расстановки переносов в абзаце,
а
затем выбирают тот, который оптимально соответствует указанным параметрам расстановки переносов и
выравнивания. Метод компоновки оказывает влияние только на выделенные абзацы, поэтому можно
использовать разные методы компоновки для разных абзацев.
Многострочный компоновщик
Многострочный компоновщик анализирует количество точек разрыва в диапазоне строк, в результате чего
может оптимизировать предыдущие строки в абзаце, чтобы исключить появление в следующих строках
разрывов, которые особенно портят внешний вид текста.
Многострочный компоновщик основывается при компоновке на определении возможных точек разрыва и
присвоении им «штрафных очков» в соответствии со следующими принципами.
• Для текста, выровненного по правому или левому краю или по центру, являются предпочтительными и
приносят наименьшее количество «штрафных очков» строки, заканчивающиеся ближе к правому краю
страницы.
• Для выровненного текста наибольшую важность представляет равномерность межбуквенного и
межсловного интервалов.
• Перенос по возможности избегается.
Построчный компоновщик
Построчный компоновщик предлагает традиционный подход к компоновке текста строка за строкой. Этот
параметр полезен, когда необходимо вручную контролировать разбиение текста на строки. Построчный
компоновщик при анализе точек разрыва основывается на следующих принципах.
• Предпочтение отдается более длинным строкам.
• В выровненном тексте предпочтительнее использовать вместо переносов уменьшение или увеличение
межсловного интервала.
• В невыровненном тексте предпочтительнее использовать переносы вместо увеличения или уменьшения
межбуквенного интервала.
• Если настройка интервалов необходима, предпочтение отдается сжатию, а не расширению.
Метод компоновки можно выбрать в меню палитры «Абзац». Чтобы применить тот или иной метод ко всем
абзацам,
сначала выделите текстовый объект. Чтобы применить метод только к текущему
абзацу,
Чтобы применить метод только к текущему
абзацу,
установите курсор в нужный абзац.
Создание эффектов текста
Об эффектах текста
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно
деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых
способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных
действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню
панели «Операции».500 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
См. также
«Выполнение операции для файла» на странице 715
Создание и редактирование текста по контуру
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из
инструментов фигур.
При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к
контуру. При вводе горизонтального текста по
контуру буквы располагаются перпендикулярно
базовой
При вводе горизонтального текста по
контуру буквы располагаются перпендикулярно
базовой
линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
При перемещении контура или при изменении его формы текст будет следовать новому местоположению и
форме контура.
Горизонтальный и вертикальный текст на незамкнутом контуре.
Горизонтальный и вертикальный текст на замкнутом контуре, созданном инструментом фигуры
См. также
«Рисование фигур и контуров» на странице 419
«Смещение базовой линии» на странице 491
Ввод текста по контуру
1 Выполните одно из следующих действий:
• Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
• Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
2 Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и
щелкните
его. После этого на контуре появляется
курсор вставки.
cactus | cactus |
e
c
h
i
n
o
c
a
c
t
u
s
e c h i n o c a c t u s
Echniocactus platycanthus species with long sharp spines and up to 50 ribs.
B
a
r
r
e
l E
c
h
n
i
o
c
a
c
t
u
s p
l
a
t
y
c
a
n
t
h
u
s 501 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)
3 Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии.
Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над
вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии»
можно ввести
отрицательную величину, что позволяет
понизить текст.
Перемещение или отражение текста по контуру
❖ Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет
I-образную форму со стрелкой .
• Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не
перетаскивайте поперек контура.
• Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Применение инструментов «Стрелка» и «Выделение контура» для перемещения или отражения текста по контуру.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром
«Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева
направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра
«Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Перемещение контура с текстом
❖ Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и
перетащите
его на новое место. Если используется
инструмент «Выделение контура»,
убедитесь в том, что
Если используется
инструмент «Выделение контура»,
убедитесь в том, что
курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
1 Выберите инструмент «Стрелка» .
2 Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.
C
Ca Ca502 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Деформация текста и ее отмена
Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги
или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно
изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное
управление ориентацией и перспективой эффекта деформации.
Примечание. Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или
используются
шрифты без контурных данных (например
растровые шрифты).
Пример текста, деформированного стилем «Рыба».
См. также
«Деформация элемента» на странице 255
Деформация текста
1 Выберите текстовый слой.
2 Выполните одно из следующих действий:
• Выберите инструмент «Текст» и нажмите кнопку «Создает деформированный текст» на панели
параметров.
• Выберите меню «Слой» > «Текст» > «Деформировать текст».
Примечание. Для деформации текста в текстовом слое можно воспользоваться командой «Деформация».
Выберите меню «Редактирование» > «Трансформирование контура» > «Деформация».
3 Выберите стиль деформации из всплывающего меню «Стиль».
4 Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.
5 При желании укажите значения дополнительных параметров деформации.
• Параметр «Изгиб» указывает применяемую к слою степень деформации
• Параметры «Искажение по горизонтали» и «Искажение по вертикали» придают деформации перспективу.
Отмена деформации текста
1 Выделите
текстовый слой, к которому была применена
деформация.
2 Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите
команду меню «Слой» > «Текст» > «Деформировать текст».
3 Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».503 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Создание из текста рабочего контура
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий
контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с
любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой
остается нетронутым и доступен для редактирования.
❖ Выделите текстовый слой и выберите меню «Слой» > «Текст» > «Создать рабочий контур».
Примечание. Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных
(например
растровых шрифтов).
См. также
«Сегменты, компоненты и точки контуров» на странице 433
Преобразование текста в фигуры
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и
применять к слою стили, но нельзя редактировать символы в слое как текст.
❖ Выделите текстовый слой и выберите меню «Слой» > «Текст» > «Преобразовать в фигуру».
Примечание. Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например
растровых шрифтов).
См. также
«Рисование фигур и контуров» на странице 419
Создание границы выделения текста
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается
выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено,
скопировано, залито и обведено, как любое другое выделение.
1 Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте
границу
выборки на обычном слое изображения, а
не на текстовом. Если необходимо границу
выделения
Если необходимо границу
выделения
текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
2 Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
3 Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница
выделения текста появится на изображении активного слоя.
Добавление к тексту отбрасываемой тени
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
1 На панели «Слои» выберите текстовый слой.
2 Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся
списке пункт «Тень».
3 Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень. 504 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
4 Настройте параметры по своему вкусу. Для изменения доступны различные аспекты тени, включая ее
наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние
слои), угол
падения света, расстояние от текста или
объекта.
5 Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой
«Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом
слое те же атрибуты тени.
См. также
«Об эффектах и стилях слоев» на странице 347
Заполнение текста изображением
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового
слоя на панели «Слои», обтравочную маску.
1 Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
2 Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
3 Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не
открыта, выберите меню «Окно» > «Символ».
4 На панели
«Символ» выберите шрифт и другие
атрибуты текста. Лучше выбрать большие,
полужирные,
Лучше выбрать большие,
полужирные,
толстые буквы.
5 Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши
«Ctrl»+»Ввод» (Windows) или «Command»+»Return» (Mac OS).
6 Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не
открыта, выберите меню «Окно» > «Слои».
7 Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои»,
чтобы преобразовать его в обычный слой (необязательно).
Примечание. Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы
разблокировать задний план, его необходимо превратить в обычный слой.
8 (Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК»,
чтобы закрыть диалоговое окно и преобразовать слой изображения.
9 На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над
текстовым
слоем.
10 Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста
появится изображение.
11 Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное
положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и
воспользуйтесь инструментом «Перемещение».505 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
См. также
«Маскирование слоев с помощью обтравочных масок» на странице 378
«Ввод текста» на странице 473
«О форматировании символов» на странице 480
Азиатский текст
Об азиатском тексте
Photoshop предоставляет несколько параметров для работы с китайскими, японскими и корейскими
текстами. Символы иероглифического письма часто называют двухбайтовыми символами.
Примечание. Операционная система должна поддерживать те языки, на которых вы собираетесь работать.
За
дополнительной информацией обратитесь
к производителю системного программного
обеспечения.
Отображение и настройка параметров азиатского текста
По умолчанию версии Photoshop, предназначенные не для китайского, японского и корейского языков, не
показывают параметры иероглифического письма в панелях «Символ» и «Абзац». Чтобы видеть параметры для
работы с текстами на китайском, японском и корейском языках, в этих версиях Photoshop необходимо
установить в диалоговом окне «Установки» флажок «Показывать параметры азиатского текста». Можно также
управлять отображением названий шрифтов — на английском или на родном языке.
1 Выберите меню «Редактирование» > «Установки» > «Шрифты» (Windows) или «Photoshop» > «Установки» >
«Шрифты» (Mac OS).
2 Выберите следующие параметры.
Показывать параметры азиатского текста Отображает параметры иероглифического письма в панелях
«Символ» и «Абзац».
Показывать
названия шрифтов по-английски Отображает
названия азиатских шрифтов на английском
языке.
Уменьшение интервала вокруг символов азиатского текста
Параметр «цумэ» уменьшает интервал вокруг символа на значение, заданное в процентах. В результате этого
сам символ не растягивается и не сжимается, параметр влияет только на интервал между ограничительной
рамкой символа и круглой шпацией. Когда к символу применяется «цумэ», интервалы по обе стороны от него
уменьшаются на равное число процентов.
1 Выделите символы, которые надо изменить.
2 На панели «Символ» введите или выберите значение «цумэ» в процентах. Чем больше значение, тем
теснее будут расположены символы. При максимальном значении 100% интервал между ограничительной
рамкой символа и круглой шпацией отсутствует.
Указание способа измерения интерлиньяжа в текстах на азиатских
языках
1 Выделите абзацы, которые необходимо выровнять.506 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
2 Выберите параметр интерлиньяжа в меню палитры «Абзац».
Интерлиньяж по верхнему краю Измерение интервалов между строками текста от верхнего края одной
строки до
верхнего края следующей. При использовании
интерлиньяжа по верхнему краю первая
строка
При использовании
интерлиньяжа по верхнему краю первая
строка
текста в абзаце выравнивается по верхнему краю ограничительной рамки.
Интерлиньяж по нижнему краю Для горизонтального текста измеряется интервал между базовыми линиями
строк текста. При использовании интерлиньяжа по нижнему краю интервал появляется между первой
строкой текста и ограничительной рамкой. Выбранный параметр отмечается флажком.
Примечание. Выбранный параметр интерлиньяжа влияет не на величину расстояния между строками, а на
способ его измерения.
Применение «татэ-тю-еко»
Татэ-тю-еко (также называемое кумимодзи и ренмодзи) — это блок горизонтального текста, разбитый на
строки вертикального текста. Применение «татэ-тю-еко» облегчает чтение полуширинных символов (цифры,
даты и короткие иностранные слова) в вертикальном тексте.
Числа без «татэ-тю-еко» (слева) сверяются с числами, повернутыми с «тат-чю-йоко» (справа)
1 Выделите
символы для поворота.
2 Выберите пункт «Татэ-тю-еко» в меню панели «Символ». Галочка показывает, что параметр выбран.
Примечание. Применение «татэ-тю-еко» не мешает редактировать и форматировать текст.
Редактировать и применять форматирование к повернутым символам можно точно так же, как и ко всем
остальным.
Выравнивание символов азиатских языков
Модзисороэ (Mojisoroe) – это система выравнивания символов в тексте на азиатских языках. Если строка текста
содержит символы разных размеров, можно задать порядок выравнивания текста по самым большим
символам в строке: по верхнему краю, центру или нижнему краю круглой шпации (вправо, по центру и влево
для вертикальных фреймов), по базовой линии латиницы или по верхнему или нижнему краю рамки
импортированного составного шрифта (вправо или влево для вертикальных фреймов). ICF (пространство
идеограммы) представляет собой среднюю высоту и ширину, используемые дизайнером шрифтов для
разработки
дизайна идеограмм, составляющих шрифт. 507
ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
507
ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Параметры выравнивания символов
А. Малые символы выровнены по нижнему краю Б. Малые символы выровнены по центру В. Малые символы выровнены по
верхнему краю
❖ В меню палитры «Символ» > «Выравнивание символов» выберите нужный параметр.
Базовая линия романских шрифтов (Photoshop)или Базовая линия латиницы (Illustrator и InDesign)
Выравнивание малых символов в ряд с крупными символами.
EM рамка верх/право, EM рамка центр, EM рамка низ/лево (Photoshop) или Верхний правый угол, центр, нижний
левый угол круглой шпации (Illustrator и InDesign) Выравнивание малых символов в ряд в указанной позиции
относительно символа максимального размера. В вертикальных текстовых фреймах параметр «EM рамка
верх/право»/»Верхний правый угол круглой шпации» выравнивает текст по правому краю круглой шпации, а
«EM рамка низ/лево»/»Нижний левый угол круглой шпации» – по ее левому краю.
ICF рамка
верх/право и ICF рамка низ/лево (Photoshop) или
Верхний правый угол рамки импорт. сост.шрифта
и
сост.шрифта
и
Нижний левый угол рамки импорт.сост.шрифта (Illustrator и InDesign) Выравнивание малых символов в ряд с
ICF для крупных символов. В вертикальном текстовом фрейме параметр «ICF рамка верх/право»/»Верхний
правый угол рамки импорт.сост.шрифта» выравнивает текст по правому краю знакоместа ICF, а параметр «ICF
рамка низ/лево»/»Нижний левый угол рамки импорт.сост.шрифта» – по левому краю знакоместа ICF.
Указание подчеркивания слева и справа для азиатского текста
1 Выделите вертикальный текст.
2 Выберите пункт «Подчеркнутый слева» или «Подчеркнутый справа» в меню панели «Символ».
Установка атрибутов азиатского текста OpenType
Азиатский текст OpenType может включать множество возможностей, недоступных в обычных шрифтах
PostScript и TrueType. Обычно целесообразным оказывается применение шрифтов OpenType KozMinPro и
KozGoPro различной толщины. В них содержится наибольшее количество глифов «восточных» шрифтов,
разработанных
Adobe.
1 При помощи инструмента «Текст» выполните одно из следующих действий.
• В существующем текстовом слое выберите символы или текстовые объекты, к которым необходимо
применить настройку.
• Щелкните изображение, чтобы создать новый текстовый слой.
2 На панели «Символ» должен быть выбран шрифт Asian OpenType Pro.
3 В меню панели «Символ» выберите параметр OpenType. 508 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
4 Включите метод ввода «MSIME» (Windows) или «Котоэри» (Mac OS). Выполните одно из следующих
действий:
• В меню «Пуск» выберите «Программы» > «Стандартные» > «Служебные» > «Таблица символов» (в Windows).
• Выберите метод ввода «котоэри», выбрав в меню «Котоэри» пункт «Показать панель «Символ»» (Mac OS).
• Из выпадающего меню «Ввод» в правой части строки меню выберите пункт «(Mac OS) » (в Mac OS).
Примечание. Если меню «Ввод» не отображается в строке меню, выберите пункт «Меню Apple» > «Настройки
системы»
> «Международные» > «Меню
«Ввод»» и выберите пункт «Показать
меню «Ввод»» (Mac OS).
5 Выполните одно из следующих действий.
• (Windows) В таблице символов выберите параметр «Дополнительные параметры просмотра», выберите
«Все» в меню «Группировать», затем выберите в качестве кодировки «Юникод».
Таблица символов
А. Меню «Шрифт» B. Флажок «Дополнительные параметры просмотра»
• (Mac OS) На панели «Символ «котоэри»» выберите пункт «Глиф» в меню «Просмотр».
Панель «Символ «котоэри»»
A. Меню «Просмотр» B. Меню «Шрифт» C. Информация о символе D. Кнопка «Вставить со шрифтом»
6 Выберите азиатский шрифт OpenType в меню «Шрифт».509 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
7 Выполните одно из следующих действий:
• (Windows) Выделите нужный символ, выберите меню «Выделение» > «Скопировать», а затем вставьте его в
Photoshop.
• Дважды щелкните кнопкой мыши символ, который необходимо вставить в документ (Mac OS).
Параметры «восточных» шрифтов OpenType
В зависимости
от шрифта могут применяться дополнительные
параметры OpenType.
Японский 78 Заменяет стандартные глифы вариантами глифов jp78.
Японский экспертный Заменяет стандартные глифы экспертными вариантами глифов.
Японский традиционный Заменяет стандартные глифы традиционными вариантами глифов.
Пропорциональная метрика Заменяет иероглифы половинной ширины и полной ширины
пропорциональными иероглифами.
Кана Заменяет стандартные глифы каны оптимизированными для горизонтальных макетов. Различия,
однако, зачастую едва уловимы.
Курсивы прямых шрифтов Заменяет стандартные пропорциональные глифы курсивными.
См. также
«Применение возможностей OpenType» на странице 487
Выбор набора модзикуми
Набор модзикуми определяет компоновку японского текста, устанавливая интервалы между японскими,
латинскими и специальными символами, цифрами, знаками препинания, символами начала и конца строки.
В Photoshop включено несколько стандартных наборов модзикуми, подготовленных на основе японского
отраслевого
стандарта (JIS) X 4051-1995.
❖ На панели «Абзац» выберите параметр из раскрывающегося меню «Модзикуми».
Не определена Отключает применение модзикуми.
Набор Mojikumi 1 Применяет для знаков препинания интервалы половинной ширины..
Набор Mojikumi 2 Применяет интервалы полной ширины для большинства символов, за исключением
последнего символа в строке..510 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Набор Mojikumi 1, Набор Mojikumi 2
Набор Mojikumi 3 Применяет интервалы полной ширины для большинства символов, включая последний
символ в строке..
Набор Mojikumi 4 Применяет интервалы полной ширины для всех символов..
Набор Mojikumi 3, Набор Mojikumi 4
Выбор настроек для абзаца «кинсоку шори»
Кинсоку шори определяет разбиение на строки в японских текстах. Символы, которые не должны стоять в
начале или в конце строки, называются символами кинсоку. В Photoshop включены ограниченные и
максимальные
наборы кинсоку, подготовленные на основе
японского отраслевого стандарта (JIS) X
4051-1995.
В ограниченных наборах кинсоку отсутствуют гласные символы и малые символы хираганы.
❖ На панели «Абзац» выберите параметр из раскрывающегося меню «Кинсоку шори».
Не определена Отключает применение «кинсоку шори».511 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
JIS слабый или JIS максимальный Предотвращает помещение в начало или в конец строки следующих
символов.
Указание параметров кинсоку для разбиения текста на строки
❖ В меню палитры «Абзац» выберите пункт «Текст кинсоку-сёри» и один из следующих методов.
Втолкнуть первым (Photoshop) или Сначала сокращать строку (Illustrator и InDesign) Перемещение символов
вверх на предыдущую строку, чтобы избежать использования запрещенных символов в начале или конце
строки.
Вытолкнуть первым (Photoshop) или Сначала удлинять строку (Illustrator и InDesign) Перемещение символов
вниз на следующую строку, чтобы избежать использования запрещенных символов в конце или начале
строки.
Только вытолкнуть (Photoshop) Всегда удлинять строку (Illustrator и InDesign) Постоянное перемещение
символов вниз на следующую строку, чтобы избежать использования запрещенных символов в конце или
начале строки. Сокращение не используется.
Выбранный метод отмечается флажком.
Указание параметра бурасагари
Бурасагари позволяет размещать однобайтовые и двухбайтовые точки, а также однобайтовые и двухбайтовые
запятые вне ограничительной рамки абзаца.
1 Выберите пункт «Бурасагари» в меню палитры «Абзац».
2 В подменю выберите необходимый параметр.
Нет Отключение висячей пунктуации.
JIS слабый набор
Символы, которыми не может начинаться строка
Символы, которыми не может завершаться строка
максимальный набор JIS
Символы, которыми не может начинаться строка
Символы, которыми не может завершаться строка512 ИСПОЛЬЗОВАНИЕ PHOTOSHOP CS4
Текст
Стандартно Включение висячей пунктуации без принудительного выравнивания строк по краю
ограничительной
рамки.
Принудительно Принудительный вывод пунктуации за ограничительную рамку путем расширения строк,
содержащих висячие символы и заканчивающихся внутри ограничительной рамки.
Примечание. Параметры бурасагари недоступны, если для параметра кинсоку-сёри выбрано значение «Нет».513
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Шрифт для фотошопа как в мемах
почему один шрифт стал главным инструментом для создания мемов — Интернет на TJ
Брошюра Stephenson BlakeХотя Impact и воспринимается как явление эпохи интернета, он был создан ещё в 1965 году дизайнером Джоффри Ли (Geoffrey Lee). В 2004 году Ли рассказывал на уже не работающем форуме Typophile, что из-за отсутствия компьютеров в те годы приходилось вырезать наборы букв на металлических пластинах. Позднее шрифт был продан компании Stephenson Blake за несколько фунтов стерлингов.
В брошюре Stephenson Blake подчёркивалась лёгкость восприятия надписей, набранных с помощью Impact. Большие широкие буквы оставались легкочитаемыми, даже если их накладывали поверх фотографий без дополнительной обводки контура.
После того, как Stephenson Blake перестала заниматься созданием шрифтов, она стала продавать свои активы бывшим конкурентам. Так Impact оказался у компании Monotype, которая лицензировала его корпорации Microsoft для использования в Windows 98 в качестве одного из веб-шрифтов.
Так Impact оказался у компании Monotype, которая лицензировала его корпорации Microsoft для использования в Windows 98 в качестве одного из веб-шрифтов.
Impact попал на миллионы компьютеров. Из-за ограниченности стандартного набора в Windows он практически не имел конкурентов — за исключением, пожалуй, Comic Sans, ставшего популярным по другим причинам.
С помощью бесплатных инструментов вроде Microsoft Paint пользователи интернета стали самостоятельно создавать смешные картинки с надписями поверх изображений. Такие картинки ещё называют «макросами» по аналогии с повторно используемыми алгоритмами в программировании.
Каждый из сюжетов макросов предполагает определённый тип шутки, обычно строящейся по одинаковой схеме, а для простоты восприятия все используют один и тот же шрифт. В более широком понимании эти схемы иногда называют мемами.
В 2003 году Impact использовали на одной из таких картинок, с которой и зародился большой пласт западной интернет-культуры. На изображение кота нанесли надпись «I can has cheezburger?» (грамматически неправильное «Можно чизбургер?»), которая спустя два года дала название самой популярной энциклопедии англоязычных мемов в интернете.
На изображение кота нанесли надпись «I can has cheezburger?» (грамматически неправильное «Можно чизбургер?»), которая спустя два года дала название самой популярной энциклопедии англоязычных мемов в интернете.
Впоследствии культура создания макросов эволюционировала и дошла до медиа, которые стали массово использовать картинки с нанесёнными надписями в социальных сетях с подачи Vox. Издание разработало инструмент, помогающий накладывать текст на фотографии при помощи тёмной подложки, а для большей серьёзности использовался не Impact, а другой жирный шрифт.
Your house is 11% more likely to be broken into in the summer than it is in the winter: http://t.co/swuUYxgvBt pic.twitter.com/wBlVXvI84t
— Vox (@voxdotcom) June 18, 2014
Перекричать Impact. Часть 1. Дерзкий проект | by Dr. Egor
Неизвестно, как сложилась судьба Элисон и студенческого проекта, но благодаря ее вопросу, мы теперь знаем подробности создания Импакта из уст самого автора.
Джеффри разработал Импакт в 1963 году, во время работы в агентстве «Пембертон Адвертайзинг». Через пару лет, в 1965, он продал его словолитне «Стефенсон Блейк» из Шеффилда.
Словолитня «Стефенсон Блейк» глазами современникаДжеффри вручную вырезал из металла каждую букву. Это были времена металлического набора, незадолго до появления фотонабора.
Британскому бизнесу было сложно пользоваться шрифтами заграничных словолитен. Импорт был дорогим, а дизайн печатной продукции при этом приходилось подгонять к иностранным метрикам, что увеличивало стоимость работы. И если рекламодатель имел средства на дополнительные траты, то средний английский печатник — нет.
Англии был нужен отечественный продукт. И он не заставил себя долго ждать.
Как подсказывает само название шрифта, Импакт (с англ. Impact —«влияние», «воздействие», «удар», «столкновение») должен был «бить по глазам». Шрифт разрабатывался для выделения рекламного текста: в заголовках, названиях, на плакатах и рекламных щитах.
Джеффри стремился, как он выразился,
«залить как можно больше чернил на бумагу для заданного размера шрифта с максимально возможной высотой строчных».
Также как в 19-ом веке шрифтовики создавали экстравагантные жирные и брусковые шрифты, преувеличивая некоторые особенности популярных шрифтов Дидо, в середине 20-го века — узкие и жирные гротески доказывали превосходство швейцарского стиля.
Импакт стал одним из семи жирных и узких гротесков, разработанных в период между 1954 и 1967 годами: Шмалфетте Гротеск (1954), Гельветика Инсерат (1957), Плакард (1958), Компакта (1963), Импакт (1965), Гадриан (1965) и Метрополь (1967).
Середина 1960-х ознаменовалась модой на жирные узкие начертания, начавшейся с гротеска «Шмалфетте». Поскольку Импакт был чуть более широким, чем Шмалфетте, то дизайнеры часто использовали их как шрифтовую пару.
В 1990 году цифровые технологии стали доминировать в высокой печати и словолитне «Стефенсон Блейк» пришлось выйти из бизнеса. Она была реорганизована и начала продавать права на шрифты. Компания «Монотайп» приобрела Импакт, оцифровала и лицензировала его для Майкрософт.
Она была реорганизована и начала продавать права на шрифты. Компания «Монотайп» приобрела Импакт, оцифровала и лицензировала его для Майкрософт.
Позже Майкрософт включила этот шрифт в «Основной набор шрифтов для веба» (1996—2002), который состоял из 11 шрифтов. В их число также вошли легендарные Джорджия и Таймс Нью Роман.
Импакт получил массовое распространение в 1998 году, когда Майкрософт добавила его в Виндовс 98, занимавшую 90% рынка ПК. С того момента он стал предустановленным шрифтом системы и входил и входит до сих пор в состав каждой версии этой операционной системы. Тогда же шрифт появился и на Маках в рамках кроссплатформенной поддержки «Основного набора шрифтов для веба».
В составе Виндовс 98 также были Ариэль Блэк и Комик Санс. Но они не составили конкуренцию Импакту, потому что хуже читались поверх изображений.
После оцифровки шрифт дорабатывался и дополнился новым знаком валюты «Евро», который не понравился Джеффри Ли. Он писал, что знак надо переделать.
Последние обновление Импакта было сделано Майкрософт в 2010 году.
Врожденные характеристики и способ распространения привели Импакт к успеху. К моменту появления мемов он уже заслужил почет и славу среди рядовых пользователей.
Изначально никто не писал текст поверх картинок. Люди загружали картинки на форумы, добавляя смешные подписи в тексте поста или комментария.
Но с появлением Фотошопа и Пайнта начался бум мемов в том виде, какими мы их знаем сегодня. В 2000-х люди стали пересылать и публиковать их все больше и больше.
В 2003 году пользователь FancyCat выложил на форум «Что-нибудь ужасное» картинку «Счастливого Кота» с надписью «I Can Has Cheezburger». Надпись была сделана Импактом.
2003 г. Обратите внимание, что изначально у надписи не было черной обводки, при этом текст сохранял читаемость.Этот мем помог Импакту завоевать место на картинках со смешными котиками (LOLcats). Вскоре и другие мемы, такие как «FAIL» и «Cool Story Bro» стали появляться с Импактом.
Ричард Кьянка (Richard Kyanka), основатель сайта «Что-нибудь ужасное»:
«Мне хочется верить, что первый раз Импакт появился на картинке с очень тучной черной женщиной, одетой в обтягивающий костюм супер-героя, а текст гласил: «ЧЁЁЁЁРТ». После этого все бросились использовать Импакт!
Чем больше людей использовали Импакт для оформления мемов, тем дальше отдалялась точка возврата к другим шрифтам. Дошло до того, что чрезвычайная популярность породила массу мета-мемов.
Сердитый Кот: «Использование Импакта еще не делает твою картинку мемом!»После запуска сайтов-мемогенераторов Импакт закрепил за собой звание главного шрифта для мемов. В этом ему помогли сайты: Meme Generator, Quickmeme, 9GAG, Imgur и Cheezburger.
В 2007 году у программиста Эрика Накагава (Eric Nakagawa) случился плохой день и он попросил своих друзей прислать ему веселых картинок. В ответ он получил ту самую картинку с котиком и надписью «I CAN HAS CHEEZBURGER?».
Происхождение и судьба кота (или кошки?), дважды изменившей историю мемов точно не известны. Первое упоминание в архивах интернета ссылается на сайт русской компании «Happy Cat», которая в начале 2000-х торговала кормами для животных. Похоже, что «Счастливый Кот» был маскотом этой компании еще до появления на форуме «Что-нибудь ужасное».
Первое упоминание в архивах интернета ссылается на сайт русской компании «Happy Cat», которая в начале 2000-х торговала кормами для животных. Похоже, что «Счастливый Кот» был маскотом этой компании еще до появления на форуме «Что-нибудь ужасное».
КАК СДЕЛАТЬ ШРИФТ КАК В МЕМАХ?
Для просмотра онлайн кликните на видео ⤵
КАК СОЗДАТЬ ПОСТИРОНИЧНЫЙ МЕМ Подробнее
КАК СДЕЛАТЬ ТЕКСТ КАК В МЕМАХ? ОТВЕТ ТУТ! РАБОТА В ФОТОШОПЕ Подробнее
Как сделать шрифт как на мемах и демотиваторах онлайн Подробнее
КАК СДЕЛАТЬ МЕМ. Фотошоп для нубов. Шрифты. Брно и мемовой Заговор Подробнее
НАУЧУ ТЕБЯ ДЕЛАТЬ ПОСТИРОНИЮ! — DЕНИС Подробнее
КАК ДЕЛАТЬ МЕМЫ НА ТЕЛЕФОНЕ В 2020 ГОДУ. ПАК ФУТАЖЕЙ ДЛЯ МЕМОВ Подробнее
КАК ДЕЛАТЬ ПОСТИРОНИЮ??!?! | P.S.АНДРОИД Подробнее
Как СДЕЛАТЬ МЕМ ЗА 1 МИНУТУ, как делают мемы в photoshop, шрифт с обводкой в мемах, надпись прикол Подробнее
КАК СДЕЛАТЬ МЕМ ЗА 3 МИНУТЫ?! | КАК ДЕЛАЮТ МЕМЫ | ШРИФТЫ МЕМОВ | КАК СОЗДАТЬ МЕМ? Подробнее
Как монтировать видео? Игровой, смешной Монтаж | Анимации, Музыка, Мемы, Звуки, Переходы Подробнее
САМЫЕ КРУТЫЕ ШРИФТЫ ДЛЯ ФОТОШОПА И CINEMA 4D — 2018 Подробнее
/ top 40 memes Unbertale/топ 40 мемов АНДЕРТЕЙЛ / Подробнее
ГОДНЫЙ ПАК ДЛЯ МОНТАЖА БРАВЛ СТАРС • ПАК ЮТУБЕРА БРАВЛ СТАРС • ПАК ДИЗАЙНЕРА БРАВЛ СТАРС Подробнее
КАК ДЕЛАТЬ МЕМЫ за 5 МИНУТ! [ИзиМем] Подробнее
умершие герои мемов Подробнее
Эволюция Музыкальных Мемов [1701-2020] На Гитаре / Как менялись вирусные песни и хиты Подробнее
КАК СДЕЛАТЬ МЕМ В ФОТОШОПЕ Подробнее
Умершие герои мемов. Часть вторая Подробнее
Часть вторая Подробнее
Шрифт для мемов в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Шрифт для мемов в фотошопе»:Создаём мем в Photoshop
Как сделать красивый текст(ДЛЯ НОВИЧКОВ) В Photoshop CS6
Как сделать шрифт как на мемах и демотиваторах онлайн
Создаём текст для комиксов в Фотошоп / Creativo.
 one
oneВ этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
Скачать архив с материалом к уроку
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т. к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.
к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.
Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).
Шаг 3
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.
Шаг 4
Создайте новый слой. Выберите инструмент Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Примечание переводчика: с помощью полутоновой кисти, нанесите узор в центре изображения. Скачать полутоновые кисти можно по ссылке в начале этого урока.
Шаг 5
Создайте новый слой. Выберите инструмент Перо (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.
Шаг 6
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.
Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).
Шаг 8
Добавьте стиль слоя Тень (Drop Shadow)
Шаг 9
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.
Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).
Шаг 11
Создайте новый слой. Далее, с помощью инструмента Перо (pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Шаг 12
Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “P”.
Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.
Шаг 14
Добавьте стиль слоя Контур (Contour)
Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)
Шаг 16
Добавьте стиль слоя Глянец (Satin)
Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 18
Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).
Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “P” 3. Всего дубликатов будет 5.
Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.
Шаг 21
Добавьте стиль слоя Внутренняя тень (Inner Shadow)
Шаг 22
Добавьте стиль слоя Глянец (Satin)
Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).
Шаг 24
Добавьте стиль слоя Внешнее свечение (Outer Glow)
Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 26
Далее, мы применим полутоновую кисть к созданной букве “P”. Перейдите на оригинальный слой с буквой “P”, создайте активное выделение вокруг данной буквы. Создайте новый слой, выберите инструмент Кисть ( Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.
С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.
Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.
Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.
Шаг 30
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).
Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.
Шаг 32
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.
Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.
Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).
И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Итоговый результат:
Урок в формате PSD
Автор: Ashlee Harrell
Шрифты для инстаграм на русском онлайн
Введите текст в поле ниже, а потом кликните на понравившийся шрифт, чтобы скопировать его! Потом вставьте его в пост Инстаграм!
1. Прописной шрифт2. Буквы в кружках
3. Буквы в рамках
4. Фейерверк
5. НЕОНовые буквы
6. Перечеркнутый текст для инстаграм (прямая линия)
7. Перечеркнутый текст для инстаграм (волнистая линия)
8.
 Криповый текст
Криповый текст 9. Буквы в кругах
10. Жирные рамки
11. Уголки
12. Шрифт с волнами
13. Точечный
14. Перечекнутые буквы
15. Подчеркнутый шрифт
16. Двойное подчеркивание
17. Горячий текст!
18. Сердечки
19. Стрелки вверх
20. Крестный шрифт)
21. Калиграфический шрифт для инстаграм
22. Красивый шрифт
23. Составной
24.
25. Курсив в инстаграм
26. Двойной шрифт
27. Широкие пробелы
28. Курсив и эмоджи!
29. Изогнутый шрифт
30. Жирный шрифт для инстаграм
31. Текст кверх ногами
32. Текст в квадрате
33. Обратный шрифт
34. Текст в черных квадратах
35. Безумный шрифт
36. Изогнутый шрифт
37. Жирный с засечками
38. Жирный шрифт
39. Курсив
40. Жирный курсив
41. Жирный курсив с засечками
42. Тонкий шрифт
43. Греческий шрифт
44. Греческий шрифт 2
45. Стилизованный
46. Стилизованный и перечеркнутый
47. Китайский шрифт
48. Японский шрифт
Японский шрифт
49. Уменьшенный надстрочный
50. Изогнутый 3
51. Изогнутый 4
52. Изогнутый 5
53. Азиатский шрифт
54. LOVE
55. С иероглифами
56. Стилизованый со звездами
57. FUTURE
58. Wingdings
59. Прописной со смайлами
60.Прописной со смайлами 2
61. Прописной со смайлами 3
62. Прописной со смайлами 4
63. Прописной со смайлами 5
64. Случайный шрифт
65. Случайный шрифт 2
66. Случайный шрифт 3
67. Случайный шрифт 4
68. Случайный шрифт 5
Самый распространенный шрифт для мемов и руководство по созданию мемов в Photoshop — Дневник Денниса
Вы когда-нибудь спрашивали, как называется наиболее часто используемый шрифт мемов? Я могу дать вам ответ. Шрифт называется Impact. Impact включен в пакет «основных шрифтов для Интернета» и распространяется с Microsoft Windows начиная с Windows 98, что означает, что у вас должен быть уже установлен шрифт, если вы используете эту любую операционную систему Microsoft. Очень толстые штрихи шрифта Impact нацелены, как следует из названия, «воздействовать» или, другими словами, выделяться.Шрифт Impact обычно используется для забавных интернет-мемов, таких как изображения Lolcat.
Очень толстые штрихи шрифта Impact нацелены, как следует из названия, «воздействовать» или, другими словами, выделяться.Шрифт Impact обычно используется для забавных интернет-мемов, таких как изображения Lolcat.
Если вы хотите создавать похожие мемы, вы можете использовать шрифт Impact для добавления подписи к вашим изображениям, вы также можете использовать другие шрифты, но, как уже говорилось, Impact является наиболее часто используемым шрифтом для мемов. Сообщения на мемах очень часто полностью написаны белыми заглавными буквами, и часто есть эффект обводки или, позвольте мне сказать, небольшая черная рамка, добавленная вокруг текста. В этом уроке вы узнаете, как создавать мемы в Photoshop.Я воспользуюсь фотографией моей кошки Шины, чтобы объяснить, как вы можете это сделать…
Сначала мы должны открыть изображение в Photoshop. Вот как мы ставим подпись на фото. Мы можем либо нажать «T» на клавиатуре, что активирует наш «Инструмент горизонтального набора текста», а затем нам просто нужно щелкнуть изображение, чтобы разместить текст, либо мы просто щелкнем «Символ инструмента ввода» в Photoshop и нажмем на наш фото для размещения текста…
Если мы это сделали, то нам просто нужно выбрать шрифт Impact, и мы должны быть уверены, что цвет текста белый. Также мы уже можем изменить размер шрифта, если захотим. После того, как мы сделали настройки, мы начинаем вводить заголовок, который хотим использовать. Большинство мемов полностью написано заглавными буквами, если мы хотим сделать это так же…
Также мы уже можем изменить размер шрифта, если захотим. После того, как мы сделали настройки, мы начинаем вводить заголовок, который хотим использовать. Большинство мемов полностью написано заглавными буквами, если мы хотим сделать это так же…
Но теперь нам нужна эта черная рамка вокруг текста, как и во всех других забавных мемах Интернета. Мы должны щелкнуть правой кнопкой мыши на нашем новом текстовом слое, и появится меню, в котором мы выбираем и нажимаем «Параметры наложения…».
В открывшемся Окне стилей слоя мы просто активируем и нажимаем «Обводка».Это закрасит упомянутые часто используемые черные границы вокруг нашего текста. Я думаю, что это всегда стандартно для черного, но мы можем подтвердить это в окнах настроек. Что мы также можем сделать, так это контролировать толщину границы вокруг текста. Считаю стандартным на 3 пикселя и на мой вкус маловато. Иногда меняю значение на 5 пикселей. Но это дело вкуса. После того, как мы выполнили настройки здесь, мы можем нажать ОК…
Теперь мы все еще можем перемещать наш текст. Просто щелкните слой с текстом еще раз и перемещайте текст, пока не почувствуете, что он помещается в изображение. У некоторых мемов-фотографий есть даже черные границы, я также написал руководство, как добавить черные границы к вашим изображениям, если это вас тоже интересует.
Просто щелкните слой с текстом еще раз и перемещайте текст, пока не почувствуете, что он помещается в изображение. У некоторых мемов-фотографий есть даже черные границы, я также написал руководство, как добавить черные границы к вашим изображениям, если это вас тоже интересует.
Вот и все. Надеюсь, это небольшое руководство поможет тем, кто хочет создавать свои собственные мемы с помощью Photoshop. 🙂
Если вы хотите узнать больше об интернет-мемах, ознакомьтесь также с моей статьей, почему интернет-мемы так популярны, или прочитайте больше о Impact, самом популярном шрифте для мемов.Если вы хотите создавать мемы в кратчайшие сроки, ознакомьтесь со списком онлайн-генераторов мемов.
Связанные категории:
— Уроки Photoshop
— Все уроки графического дизайна
— Мемы, которые вы можете найти в этом блоге
Хотели бы вы поделиться этим?
Нравится:
Нравится Загрузка …
СвязанныеОпубликовано Dennis
Приветствия. Меня зовут Деннис. Мой родной язык — немецкий, и я пишу на английском на разные темы и свои интересы, особенно для того, чтобы улучшить себя, но также чтобы поделиться некоторым опытом или записать некоторые мысли. Мои интересы — фотография, графический дизайн, создание музыки, животные, природа, технологии, игры, образ жизни и многое другое. Я просто хочу задокументировать свой опыт и некоторые истории из жизни. Рад знакомству с новыми людьми со всего мира. Просмотреть все сообщения Денниса
Меня зовут Деннис. Мой родной язык — немецкий, и я пишу на английском на разные темы и свои интересы, особенно для того, чтобы улучшить себя, но также чтобы поделиться некоторым опытом или записать некоторые мысли. Мои интересы — фотография, графический дизайн, создание музыки, животные, природа, технологии, игры, образ жизни и многое другое. Я просто хочу задокументировать свой опыт и некоторые истории из жизни. Рад знакомству с новыми людьми со всего мира. Просмотреть все сообщения Денниса
Какие инструменты использовать и как их использовать
Мемы — это гибриды социальной информации: частично изображение, частично текст. Иногда у них есть другие части, но почти всегда есть эти две.
Образы легко узнаваемы — Дож Шибе, Гарольд Скрыть боль, Лягушонок Кермит, Отвлеченный бойфренд — да и фразы тоже. «Me rn», «ayyy lmao», «очень гав, много мемов» и «но это не мое дело» стали постоянными в народном языке.
А как насчет стиля текста ? Шрифт и стиль текста играют большую роль в мемах, которые мы знаем и любим. Я дам вам краткое руководство по наиболее распространенным шрифтам для мемов, по их использованию и по самым простым способам сделать текст вашего мема популярным.
Я дам вам краткое руководство по наиболее распространенным шрифтам для мемов, по их использованию и по самым простым способам сделать текст вашего мема популярным.
Оригинал: IMPACT
Шрифт Impact — это «классический» мем-шрифт. Первый всемирно вирусный мем, Happy Cat, был просто * сказал кот * с фразой «Я МОГУ ЧЕЗБУРГЕР?» Вверху фотографии нанесен белый герб, все заглавные буквы Impact. С тех пор этот шрифт определил основной стиль мемов, от «Y U NO» до подписей к вашему любимому макросу изображения Губки Боба.
Impact — безусловно, самый популярный шрифт, используемый в создателе мемов Kapwing (удивительно, поскольку по умолчанию используется Arial).
Comic Sans MS
Comic Sans — это действительно мем. Он напоминает более простую интернет-культуру начала 2000-х годов, когда непринужденный веселый шрифт когда-то был приемлемым для не-ироничного использования. Теперь это что-то вроде шрифта «Бумер». Но Comic Sans также играет особую роль в культуре мемов.
Семейство мемов Дожа Шибе, например, сразу узнаваемо по использованию яркого плавающего текста Comic Sans.Использовать другой шрифт в меме Doge было бы столь же кощунственно, как и правильно использовать его усиливающие прилагательные и наречия.
Анимированный текст / WordArt
Хотя абстрактные или сюрреалистические мемы также иногда используют Comic Sans, они чаще связаны с анимированным текстом или функциями WordArt в неясных, почти неразборчивых холстах мемов.
То, что когда-то занимало странные, малонаселенные уголки Интернета, теперь стало мейнстримом, и эти типы абсурдистских мемов становятся все более узнаваемыми.
Курсивные или каллиграфические шрифты
За последние два года выросла популярность двух отдельных семейств мемов с использованием различных «причудливых» шрифтов. Мем «Галактический мозг» иногда использует причудливые шрифты для самых смелых идей, а мем «Необычный Пух» требует курсивных или каллиграфических шрифтов для своих сложных вариантов. Вы используете очень элегантный шрифт? Потребуются ли годы обучения, чтобы писать от руки? Это почти неразборчиво? Чем больше усилий потребуется для его чтения, тем лучше.
Вы используете очень элегантный шрифт? Потребуются ли годы обучения, чтобы писать от руки? Это почти неразборчиво? Чем больше усилий потребуется для его чтения, тем лучше.
Попробуйте такие шрифты, как Dancing Script или Satisfy , чтобы добиться необычного эффекта. Или просто добавьте курсив к Arial или Times New Roman.
Arial
Kermit Window MemeВ случае сомнений используйте Arial. В самом деле. Impact может показаться стандартным шрифтом для мемов, но вам следует избегать его, если вы не хотите, чтобы ваш мем выглядел как макрос изображения 2006 года. У других простых, скромных шрифтов тоже есть свои недостатки. Раз? Слишком корпоративно. Helvetica? Слишком круто. Курьер? Практически сам по себе незашифрованный мем.Arial — это то, что вам нужно, если вы хотите, чтобы ваше изображение и подпись были в центре внимания вашего мема.
Montserrat
Современные создатели мемов называют Montserrat своим любимым шрифтом. Монсеррат тоньше и квадратнее, чем Arial, что придает вашим мемам более современный вид. Он стал популярным, потому что он очень похож на шрифт Twitter , так что он отлично сочетается с репостами твитов и мемами скриншотов.
Монсеррат тоньше и квадратнее, чем Arial, что придает вашим мемам более современный вид. Он стал популярным, потому что он очень похож на шрифт Twitter , так что он отлично сочетается с репостами твитов и мемами скриншотов.
Создание мемов с помощью пользовательских шрифтов
Теперь, когда вы знаете самые важные шрифты мемов и когда их использовать, вам нужно знать , как их использовать.Я рекомендую использовать Kapwing — он был разработан как оптимизированный инструмент для создания мемов и дает вам сотни вариантов шрифтов на выбор!
К мак
.Font Meme: Ресурсы по шрифтам и типографике
- Используемые шрифты
- Генератор текста
- Коллекция шрифтов
Шрифт Arizona Sunshine
F — это семейный шрифт
Not Shy Шрифт
Cruisin ’(Деревенские жители) Шрифт
Шрифт логотипа Gartic
Эмили в Париже Шрифт
Now United Шрифт
Dynamite (BTS) Шрифт
Lovecraft Country Шрифт
Folklore (альбом) Шрифт
Gacha Life Шрифт
Sekiro Shadows Die Twice Шрифт
Castle Crashers Шрифт
Сегодняшний шрифт для игроков в гольф
Шрифт Rough and Rowdy Ways
Battle for Dream Island Шрифт
Шрифт логотипа Deltarune
Шрифт The Vast of Night
Шрифт внешних банков
Шрифт Tiger King
МиссисАмерика (сериал) Шрифт
Beastie Boys Story Шрифт
.
Просматривайте, настраивайте предварительный просмотр и загружайте бесплатные шрифты. 12345678> Clickuper теги: коренастый, дисплей, коммерческое использованиеОбщественное достояние, GPL, OFL Мисто теги: дисплей, коммерческое использованиеБесплатно Cantique теги: засечки, коммерческое использованиеОбщественное достояние, GPL, OFL Закон джунглей теги: дисплей, декоративныйБесплатно для личного пользования Каррик +2 теги: без засечек, коммерческое использованиеОбщественное достояние, GPL, OFL Мурье теги: фантастика, геометрическая, моноширинная, квадрат, коммерческое использованиеОбщественное достояние, GPL, OFL Sansita Swashed +7 теги: заголовок, сеть google, декоративный, коммерческое использованиеОбщественное достояние, GPL, OFL Скрипт Марипосы +1 теги: каллиграфия, шрифтБесплатно для личного пользования Эмирла теги: дисплей, футуристический, научная фантастика, техноБесплатно для личного пользования Хуанита теги: почерк, сценарийДемо 12345678>Теги шрифтовВсе теги Бесплатно для коммерческого использования ОСНОВНОЙ |

О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры(часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое название варьируется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на компьютере.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я использую шрифт Quimby, идентифицированный Photoshop, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Как сделать все буквы заглавными в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
Шаг 1. Открываем новый документ: Файл => Создать.
Шаг 2. Отрывается окно «Новый».
Пишем имя файла: «Мир».
Определяем ширину и высоту файла: 1920 и 1000 пикселей соответственно.
Разрешение: 300 пикселей на дюйм.
Содержимое фона: Белый.
Все остальные поля оставляем как и были, по умолчанию. Нажимаем «ОК».
Шаг 3. Видим белый лист. Выбираем инструмент «Горизонтальный текст», нажав правой кнопкой мыши на иконке текста «Т». В выпавшем меню нажимаем левой кнопкой мыши на инструменте «Горизонтальный текст».
Шаг 4. На белом листе левой кнопкой мыши рисуем прямоугольник, в котором появляется курсор.
Шаг 5. В верхней панели инструмента «Горизонтальный текст» выбираем:
— разновидность шрифта Black,
— размер шрифта 72 пикселя,
— цвет шрифта 4baa38 – зеленый.
Шаг 6. Пишем заглавными буквами: «МИР». В верхней панели находим галочку «Применить текущую правку» и нажимаем на нее.
Шаг 7. Идем в панель «Слои», там находим слой с нашим текстом и кликаем на него правой кнопкой мыши.
Шаг 8. Открывается список, в котором мы выбираем «Преобразовать в кривые».
Шаг 9. Нажимаем комбинацию клавиш «Сtrl +». Нажимаем два раза, чтобы увеличить еще больше нашу надпись.
Шаг 10. Нажимаем клавишу «Пробел», и не отпуская, левой кнопкой мыши перемещаем изображение в удобную для нас сторону, чтобы все буквы были видны.
Шаг 11. В левой панели находим инструмент «Стрелка», выбираем его.
Шаг 12. Обводим прямоугольником часть буквы «И».
Шаг 13. Видим, что по контуру буквы «И» появились квадратные опорные точки. Те точки, которые были обведены и выделены инструментом «Стрелка» – черные, а все остальные прозрачные.
Шаг 14. Левой кнопкой мыши зажимаем верхнюю выделенную точку и тянем ее вправо. Вместе с ней передвигаются все выделенные точки.
Шаг 15. Видим результат.
Шаг 16. Для симметрии проделаем то же самое с другой стороны буквы «И» (шаги 11 — 15).
Шаг 17. Выбираем инструмент «Перо +» (добавить опорную точку).
Шаг 18. Левой кнопкой мыши ставим новую опорную точку на контуре в необходимом месте.
Шаг 19. Таким же путем ставим еще одну опорную точку.
Шаг 20. Выделяем левой кнопкой мыши угловую точку и нажимаем на клавиатуре «Delete».
Шаг 21. Смотрим, что точка удалена.
Шаг 22. Теперь нужно округлить срезанные края. Выделяем одну точку, нажимая левой кнопкой мыши на контуре в необходимом месте.
Шаг 23. Появляется прямая, проходящая сквозь выделенную точку. На концах этой прямой две круглые точки. Левой кнопкой зажимаем круглую точку, как показано на рисунке. И протягиваем немного вверх. Видим, что контур округлился.
Шаг 24. Выделяем точку, и перемещаем ее при помощи левой кнопки мыши.
Шаг 25. Видим результат перемещения.
Шаг 26. Вновь появляется прямая, и за конец этой прямой тянем левой кнопкой мыши вверх, пока округлится контур так, как нам этого хочется, и чтоб было красиво.
Шаг 27. Таким образом, мы можем изменить каждый угол буквы «И», и она станет не похожа ни на одну другую. Вот что получилось у меня.
В этом уроке мы рассмотрели хороший метод сделать уникальную надпись. Обязательно нужно следить, чтобы буквы выглядели гармонично. Может быть и не обязательно, чтобы они были симметричными. Тут уж как подскажет Ваша фантазия. Желаем Вам творческих успехов и не забывайте писать комментарии снизу и делится уроками в социальных сетях.
Популярная программа Фотошоп обладает функцией печатать буквы с помощью разных шрифтов. Пользователями выбирается написание прописным или строчным вариантом в зависимости от вида работы. Для получения прописных букв, необходимо удерживать клавишу «SHIFT» и нажать нужную букву. Если же необходимо сделать прописными несколько уже напечатанных букв, нужно сделать выделение мышкой, зажимая кнопку «SHIFT» и на панели СИМВОЛ нажать пиктограмму, где изображено 2 заглавные буквы ТТ (ВСЕ ПРОПИСНЫЕ). Удобно использовать горячие клавиши: «SHIFT + CTRL + K».
В архиве находятся разнообразные рукописные шрифты которые можно использовать в программе за ранее добавив их ко всем шрифтам на компьютере. Прописной шрифт это тот шрифт который пишется от руки, так как стандартные шрифты имеют печатный вид мало кого они впечатляют, но то дело когда шрифт красивый рукописный, красуется на фото семьи либо на чем то другом.
Скачать Прописные шрифты и рукописные: всего 90шт.
Отблагодарите нажатием на кнопку!
Оцените страницу кол-вом больших пальцев!
Один комментарий к “ Прописные шрифты рукописные шрифты ”
неплоxо бы выложить как они выглядят. Чтоб сразу все не ставить
Настройки символов текста
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
Рис. 20.4. Палитра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 20.5.
Рис. 20.5. Разные гарнитуры
Начертания – это разные варианты одной гарнитуры (рис. 20.6). У большинства гарнитур четыре основных начертания: прямое (обычное), наклонное или курсивное, полужирное и полужирное наклонное (полужирное курсивное). Такая схема стала традиционной для компьютерных шрифтов, хотя профессиональные шрифты часто включают в себя большее количество начертаний: начертания разной степени жирности (светлые, обычные, полужирные, жирные), 296 начертания разной ширины (узкие, обычные, широкие) и т. д. Декоративные шрифты (рукописные, стилизованные) часто используют меньшее количество начертаний – иногда даже единственное. Начертания предназначены в первую очередь для создания выделений в тексте, и их наличие для декоративных шрифтов не является обязательным – ими оформляются короткие надписи (например, заголовки), в которых обычно нет выделений.
Рис. 20.6. Разные начертания гарнитуры Georgia
Кеглем называется размер символов (рис. 20.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
Рис. 20.7. Текст, набранный разным кеглем
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис. 20.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).
Рис. 20.8. Набор текста с разными величинами интерлиньяжа
Трекинг и кернинг – понятия близкие, и оба относятся к горизонтальному расстоянию между символами. Трекинг – это расстояние между символами, применяемое для выделения разрядкой или в дизайнерских целях (рис. 20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
Рис. 20.9. Набор символа с разными значениями трекинга
Кернинг – это смена расстояния между двумя символами, которая нужна для того, чтобы компенсировать особенности формы символов. Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Рис. 20.10. Варианты выполнения кернинга для пар символов
Кернинг можно использовать только для двух символов за раз, поместив текстовый курсор между ними. Однако выделив несколько символов сразу, можно указать для них метод автоматического кернинга – Metrics (По метрике шрифта), Optical (Оптический) или нулевое значение (для отмены кернинга).
Вариант Metrics (По метрике шрифта) производит автоматический кернинг, ориентируясь на специальные таблицы кернинговых пар шрифта, в которых создателями шрифта указано, какие пары символов и насколько близко друг к другу следует располагать. Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.
Вариант Optical (Оптический) позволяет программе Adobe Photoshop самой расположить символы на том расстоянии, которое ей покажется правильным (см. рис. 20.10, нижний вариант) – для этого используется специальный алгоритм анализа оптической плотности и очертаний символов.
Поля высоты и ширины символов позволяют исказить формы символов и сделать их шире или уже, чем то заложено в шрифте (рис. 20.11). Это применяется в тех случаях, когда сам шрифт не содержит узких или широких начертаний; однако такой вариант считается неправильным, поскольку при искусственном растягивании или сжатии символов нарушается относительный баланс толщины вертикальных и горизонтальных линий. Ширина и высота символов измеряется в процентах от исходного размера символов.
Рис. 20.11. Искажение ширины символов
Смещение символов относительно базовой линии применяется либо в дизайнерских целях (для создания эффекта неровного или прыгающего текста (рис. 20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
Рис. 20.12. Смещение символов относительно базовой линии
Кнопки на палитре Character (Символ) включают различные режимы и эффекты текста.
Имитация полужирного начертания (рис. 20.13) применяется в тех случаях, когда необходимо создать полужирное начертание, а шрифт такого не имеет. Разумеется, результат будет хуже, чем реальное полужирное начертание, – по крайней мере, с точки зрения профессионального дизайнера, – но иногда это лучше, чем ничего.
Рис. 20.13. Реальные и имитированные начертания гарнитуры
Имитация курсивного начертания (см. рис. 20.13) также применяется в «безвыходных ситуациях», когда плохая имитация курсива лучше, чем никакой. Однако в этом случае есть еще одна проблема: в традиционных курсивных начертаниях форма символов меняется, приближаясь к рукописной, а это не может быть имитировано автоматически, имитацию курсива Adobe Photoshop выполняет, просто наклоняя символы вправо.
Имитация набора заглавными буквами (рис. 20.14) позволяет превратить строчные буквы в заглавные – это проще, чем набирать текст заново, и вдобавок эффект можно отключить, вернувшись к исходному варианту.
Рис. 20.14. Эффекты набора текста в разном регистре
Имитация набора капителью (см. рис. 20.14) позволяет превратить строчные буквы в заглавные, но меньшего размера; этот эффект редко используется в русскоязычном тексте, поскольку многие строчные и заглавные буквы и так совпадают по начертанию и различаются только по размеру – в то время как в английском языке большинство символов имеют сильно разнящиеся начертания в строчном и заглавном варианте.
Надстрочные и подстрочные символы (рис. 20.15) применяются для создания примечаний (цифры или символы звездочек пишутся в верхнем индексе) или в научном тексте (математические и химические формулы и т. д.). Этот эффект, как уже говорилось, можно выполнить вручную, а можно воспользоваться стандартными настройками.
Рис. 20.15. Верхний и нижний индексы
Подчеркивание и перечеркивание (рис. 20.16) применяются преимущественно в дизайнерских целях и иногда – в деловой документации (в европейской традиции).
Рис. 20.16. Перечеркивание и подчеркивание текста
Подчеркивание считается нежелательным для выделения текста – оно использовалось в текстах, напечатанных на пишущих машинках, которые не имеют других средств выделения, а в сверстанном тексте принято создавать выделения, используя начертания шрифта.
Перечеркивание текста обозначает устаревшую, недействительную информацию и используется рекламистами (например, перечеркивается и оставляется для сравнения старая цена на товар) или в деловых документах (перечеркиваются, но не удаляются недействительные статьи договоров и т. д.).
Выбор языка текста позволяет настроить систему автоматической расстановки переносов (для абзацного текста) и проверки орфографии.
Выбор способа пиксельного сглаживания актуален для очень мелкого текста и позволяет найти баланс между степенью сглаженности границ пикселов и читаемостью текста.
Результат действия настроек символов также можно увидеть в видеоуроке «Настройки символов текста».
Данный текст является ознакомительным фрагментом.
Как подчеркнуть текст в Photoshop CS5
Последнее обновление: 11 января 2017 г.
Знание того, как подчеркивать текст в Photoshop CS5, — полезный навык, особенно если вы создаете графику для веб-сайтов или производите другие типы маркетинговых материалов. Photoshop дает вам множество способов изменить внешний вид текста, например изменить шрифт текста, и практически любые модификации дизайна, которые вам могут потребоваться, могут быть выполнены в программе.
Следующие шаги покажут вам, как подчеркнуть текст в Photoshop CS5, когда этот текст содержится в текстовом слое. Photoshop автоматически создает новые текстовые слои всякий раз, когда вы добавляете текст к изображению в программе, поэтому вы сможете добиться результата подчеркнутого текста, если ваш файл Photoshop содержит такой слой.
Как подчеркнуть текст в Photoshop
Из этого туториала Вы узнаете, как выделить часть или весь текст в текстовом слое, а затем подчеркнуть выделенный текст.Если текст, который вы пытаетесь подчеркнуть, является частью изображения, а не отдельным текстовым слоем, вам нужно будет либо вручную нарисовать линию под текстом, либо создать новый текстовый слой.
Шаг 1. Откройте файл, содержащий текст, который вы хотите подчеркнуть, в Photoshop CS5.
Шаг 2: Щелкните текстовый слой на панели Layers , содержащий текст, который вы хотите подчеркнуть.
Шаг 3. Щелкните Window в верхней части окна Photoshop, затем щелкните параметр Character .Если рядом с параметром «Символ» стоит флажок, то вам не нужно щелкать по нему, поскольку это означает, что панель «Символ» уже видна.
Шаг 4: Щелкните инструмент Type Tool на панели инструментов в левой части окна.
Шаг 5. Используйте инструмент «Текст», чтобы выделить текст, который нужно подчеркнуть.
Шаг 6: Нажмите кнопку Подчеркнутый на панели символов в правой части окна.
Сводка — как подчеркнуть текст в Photoshop
- Выберите текстовый слой для подчеркивания на панели Layers .
- Щелкните Window в верхней части окна, затем щелкните параметр Character , если он еще не отмечен флажком.
- Щелкните инструмент Type Tool на панели инструментов.
- Выделите текст, который нужно подчеркнуть.
- Нажмите кнопку Underline в окне Character , чтобы подчеркнуть текст в Photoshop.
Дополнительные примечания
- Текст должен быть на текстовом слое в файле Photoshop PSD, чтобы он был подчеркнут. Вы не можете подчеркнуть текст в Photoshop с помощью этого метода, если он является частью изображения.
- Вы можете использовать этот же метод для удаления подчеркивания из текста в текстовом слое.
- Если вы хотите подчеркнуть только часть текста в слое, выберите только эту часть текста. Этот метод подчеркивания текста в Photoshop не нужно применять сразу ко всему текстовому слою.
Вам нужно рисовать в фотошопе, но с мышью сложно? Есть несколько USB-планшетов, которые работают с Photoshop и могут быть очень полезны в подобных ситуациях.
СвязанныеОтказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как подчеркнуть текст в Photoshop
Photoshop бесспорно самое популярное редактирование фотографий программное обеспечение по всему миру.Это программное обеспечение может похвастаться множеством функций, которые позволяют улучшать фотографии. Среди простых в использовании функций, предлагаемых Photoshop, — создание текста. Вы даже можете настроить внешний вид текста, изменив шрифт или подчеркнув. Возникает вопрос, как подчеркнуть текст в Photoshop?
Несмотря на то, что Photoshop — простая графическая программа для начинающих, может быть немного сложно понять функции каждого инструмента. Когда дело доходит до подчеркивания текста в Photoshop, вам нужно знать, где найти ключ и как его использовать.Ниже вы найдете подробную информацию об инструменте «Текст» в Photoshop и о том, как подчеркнуть текст в этой программе. Проверь это!
Узнайте больше об инструменте «Текст» в Photoshop
Редактируете ли вы фотографии или создаете графический дизайн, есть вероятность, что вам нужно добавить слова к изображениям. Photoshop поставляется с универсальным текстовым инструментом, который позволяет добавлять слова в проект. Этот инструмент, известный как базовый текстовый инструмент, позволяет создавать рекламные предметы, мемы, открытки и многое другое с желаемыми сообщениями.
Чтобы дать вам реальный опыт редактирования изображения, Photoshop позволяет вам настроить его внешний вид. Вы можете преобразовывать блоки или форму текста, включая наклон, кривую и другие. Это также позволяет вам изменить шрифт по желанию.
Есть и другие вещи, которые вы можете делать с текстом в Photoshop. Например, вы можете добавить украшение текста, цвет текста и сглаживание. Широкий спектр настроек текста позволяет пользователям извлечь из этого максимум пользы.
Как добавить текст в Photoshop
Перед тем, как подчеркивать текст в Photoshop, обязательно сначала добавьте текст.Есть два способа добавить текст в Photoshop. Хотя вы можете использовать только один метод, важно знать их оба.
1. Добавьте текст с помощью инструмента «Точечный текст»
Первый способ добавить текст — использовать текстовый инструмент. Использовать этот метод довольно просто. Чтобы использовать инструмент «Точечный текст», выполните следующие действия:
- Откройте Photoshop, затем откройте новый документ.
- Перейдите к инструменту «Текст» и щелкните. Вы также можете использовать ярлык, нажав T.
- Начните печатать, и теперь у вас есть текст в Photoshop.
2. Добавьте текст с помощью инструмента «Текст»
Второй способ — использовать текстовый инструмент. Шаги очень похожи, вам только нужно перетащить курсор, чтобы получился прямоугольник.
- Откройте Photoshop, откройте еще один новый документ.
- Щелкните инструмент «Текст» и перетащите его, чтобы создать прямоугольник.
- Введите текст и все.
Как правильно подчеркнуть текст в Photoshop
Подчеркивание текста — одна из замечательных функций, предлагаемых этим программным обеспечением.Если вы часто делаете графический дизайн или маркетинговые материалы, важно уметь подчеркивать текст. Это позволяет вам настраивать и изменять внешний вид текста по желанию.
Вы новичок, которому нужно уметь подчеркивать текст в текстовом слое? Здесь вы найдете несколько простых шагов, чтобы сделать это. Но убедитесь, что текст не является частью изображения. Если это так, создайте новый слой, иначе вы можете нарисовать подчеркивание вручную.
Обратите внимание на следующие инструкции, чтобы подчеркнуть текст в Photoshop:
- Откройте файл Photoshop, содержащий текст, который необходимо подчеркнуть.
- На панели «Слои» щелкните текстовый слой с буквой T.
- Щелкните меню «Окно» и проверьте, стоит ли флажок рядом с параметром «Символ». Если вы видите галочку, это означает, что персонаж уже виден. Если нет, щелкните, чтобы сделать панель видимой.
- Перейдите к набору инструментов и выберите «Инструмент текста».
- Выберите нужный текст для подчеркивания.
- На панели символов нажмите кнопку «Подчеркнуть» с подчеркнутым символом T.
- Теперь ваш текст успешно подчеркнут.
Это простые шаги, как подчеркнуть текст в Photoshop. Всегда помните, что текст должен находиться в слое, а это значит, что вы не можете использовать этот метод для подчеркивания текста, который является частью изображения. Если вы хотите удалить подчеркивание, просто используйте тот же метод. Вы также можете выбрать конкретный текст для подчеркивания и оставить остальные. Выберите часть, которую хотите подчеркнуть, и оставьте ненужную.
Как подчеркнуть текст в Photoshop: Пошаговое руководство 🤴
Этот навык подчеркивания текста весьма полезен, даже если он звучит довольно банально.Художники-графики часто используют это для веб-сайтов, логотипов и других маркетинговых материалов.
С Photoshop вы можете многое сделать в редактировании. Photoshop всегда был незаменимым инструментом для профессионалов: от гибкости в выборе внешнего вида текста до прозрачности фона.
Иногда это отталкивает любителей, потому что это может показаться слишком техническим или слишком сложным, но этот процесс подчеркивания текста в Photoshop был настолько упрощен, что почти любой может выполнить следующие шаги и научиться подчеркивать текст в Photoshop.
Шаги, описанные в этой статье, простыми словами объяснят, как подчеркивать текст в Photoshop CS5 (это версия, которую мы собираемся использовать, но идея во всех версиях практически одинакова).
Текст содержится в текстовом слое, благодаря чему текст отделен от изображения, и с ним легче работать. Имея текстовый слой, вы можете применять различные шрифты, перемещать тексты и другие формы редактирования, такие как пользовательское смешивание, которое может быть выполнено с текстами.
Photoshop обычно создает новый текстовый слой всякий раз, когда вы добавляете текст к изображению, что делает возможным подчеркивание этого текста, но даже если текст является частью изображения и у него нет текстового слоя, вы все равно можете создать для него текстовый слой. чтобы упростить редактирование.
Создание текстового слояЭто довольно просто, все, что вам нужно сделать, это выбрать инструмент « Type » и щелкнуть по области изображения. Вы также можете щелкнуть и перетащить, чтобы создать текстовую область.
Примечание. Чтобы зафиксировать изменения в редактировании с помощью горячих клавиш, нажмите CTRL + Enter для пользователей Windows или Command + Return для пользователей Mac.
Теперь, когда мы разобрались, как работают текстовые слои, давайте перейдем к подчеркиванию текста.
Подчеркивание текста в Photoshop: пошагово 👌Шаг 1: — Первый шаг — открыть файл, содержащий текст, который вы хотите подчеркнуть. Обычно вы можете получить доступ к своим файлам, нажав на метко названный « File ».
Step2: — Следующим шагом будет щелчок по текстовому слою, содержащему текст, который вы пытаетесь подчеркнуть. Затем после этого нажмите « Windows ».
Обычно находится в верхней части окна Photoshop. Появится раскрывающееся меню, и вам придется прокрутить вниз, чтобы найти « Character ». Щелкните на опции « Character », чтобы проверить это.
Вы делаете это, чтобы убедиться, что панель «Персонаж» видна.Вы должны быть осторожны, чтобы заметить, если опция «Персонаж» уже отмечена, если это так, тогда «Панель символов» уже видна, поэтому вам нужно просто оставить ее в покое, потому что это именно то, что нужно для редактирования текста.
Шаг 3: — Следующий шаг включает поиск инструмента « Тип ». Инструмент находится в левой части окна, а его значок — это заглавная буква T.
.При наведении курсора на него появляется текст « Horizontal Type Tool (T) ».Инструмент « Type » — это то, что вы будете использовать для выделения текста, который хотите подчеркнуть.
NB: Иногда вы можете просто подчеркнуть половину или две трети текста, поэтому выбор текста для подчеркивания в основном на ваше усмотрение.
Шаг 4: — После выбора текста, который нужно подчеркнуть, вам нужно будет найти значок «Персонаж». — Важно отметить, что этот значок отличается от первого значка «Персонаж», который мы нашли в раскрывающемся списке. Меню « Windows » ранее.
Этот новый значок «Персонаж» находится на правой панели окна. Значок, который нужно искать, — это заглавная буква «А», щелкните по нему, и появится меню.
Под « Character » найдите значок « Underline », который представлен подчеркнутой заглавной буквой T . Щелкните значок, чтобы подчеркнуть выделенный ранее текст, и все готово.
Вы успешно подчеркнули текст в Photoshop. Чем больше вы познакомитесь с меню и использованием, тем проще и быстрее это станет для вас.
Форматирование текстаЕще один навык, который может оказаться полезным при использовании текстов в Photoshop, — это форматирование текста. Это может быть полезно для презентаций проектов, разработки логотипов, листовок или просто создания электронных открыток. Это довольно просто, и шагов не так уж и много.
Вы будете использовать « панель символов ». На этой панели вы найдете параметры форматирования, предлагаемые Photoshop. Такие инструменты, как стиль, цвет и размер шрифта, помогут сделать вашу работу аккуратной и профессиональной, сохранив при этом дух творчества.
Вы хотите отформатировать текст в Photoshop? Вот как это сделать.
- Выберите изображение с текстом, который нужно отформатировать.
- Если вы работаете над новым документом, выберите пустое место для работы. (Вам нужно будет добавить тексты в формат)
- Найдите меню « Window » и, когда найдете его, щелкните по нему.
- Это откроет подменю и внутри подменю найдите «Персонаж» и щелкните по нему.
- Панель форматирования текста обычно появляется в правой части экрана, и именно это происходит, когда вы нажимаете «Символ».
- Выберите инструмент «Текст» на панели в левой части экрана.
NB: Все это очень похоже на то, когда вам нужно подчеркнуть текст, как показано в предыдущем разделе.
Если значок, на который вы нажимаете, выглядит как буква T, значит, вы в значительной степени на правильном пути.
Щелкните в любом месте изображения, содержащего текст, который вы пытаетесь отформатировать. Это создаст новый текстовый слой, и теперь вам нужно ввести текст.
Если у вас уже есть текст на изображении и вы хотите его отредактировать, вам просто нужно щелкнуть слой.В любом случае у вас есть текст для форматирования.
Выделите части текста или весь текст в соответствии с вашими предпочтениями и используйте панель «Символ» для форматирования текста в соответствии с вашими намерениями.
Даже когда вы закончите форматирование, выделение все равно останется. Пока вы не выйдете из инструмента «Текст», изменения также будут выделены.
Вот несколько быстрых приемов форматирования текста: —
- Вам не всегда нужно использовать панель «Символ».Выделите текст, и в верхней части экрана появятся некоторые параметры панели символов.
- Ярлык для доступа к инструменту «Текст» — это клавиша «T» на клавиатуре.
Ниже приведено краткое руководство по установке Photoshop CS5 на тот случай, если у вас даже нет инструмента для редактирования и вам трудно пройти процесс установки.
Первое, что нужно знать, это то, что существуют минимальные требования к спецификациям, которые должна иметь ваша система, чтобы иметь возможность запускать программу.
Обычно это не проблема, если вы не купили свою систему, когда Джордж Буш был президентом.
Вот основные технические требования , на которые следует обратить внимание.
- 1 ГБ ОЗУ (оперативная память)
- 1 ГБ доступного места на жестком диске (Photoshop не может быть установлен во флэш-памяти).
- Microsoft Windows Vista или 7 и выше
Вы можете получить программное обеспечение, загрузив его в Интернете или установив программное обеспечение с DVD.Оба метода просты в установке и следуют аналогичным схемам.
Для установки DVD
- Вставьте DVD и следуйте инструкциям, которые появятся. Если ничего не происходит, перейдите на корневой уровень DVD в папку с пометкой Adobe Photoshop CS5.1 и дважды щелкните файл Setup.exe, чтобы начать процесс установки.
- Следуйте инструкциям, пока программа не будет установлена, и на главном экране не появится значок Adobe Photoshop.
Тот же процесс происходит с загрузкой в Интернете, если после загрузки ничего не появляется, вам нужно выполнить тот же процесс поиска файла Adobe и начать процесс установки самостоятельно.
Если у вас по-прежнему возникают проблемы с загрузкой или установкой приложения, возможно, вам лучше посетить веб-сайт Adobe для получения дополнительной информации об установке Adobe Photoshop.
Ключевые точки: ответы на манипуляции с текстом в Adobe PhotoshopВопрос: Могу ли я подчеркнуть текст, даже если он является частью изображения, без создания нового слоя?
Ответ: Да, вы можете вручную нарисовать линию под текстом, но для редактирования шрифта, настройки текста и четкого подчеркивания текста вам необходимо создать новый слой для текста.
Вопрос: Как насчет удаления строк из текста, как это работает?
Ответ: Тот же процесс работает для удаления строк из текста. Помните, как вы выделяли текст для подчеркивания, вы также можете выбрать «линию», которую нужно удалить.
Вопрос: Могу ли я подчеркнуть часть текста?
Ответ: Да, можно просто подчеркнуть некоторые части, часть, которую нужно подчеркнуть, как указано в статье, будет выбрана вами.
ЗаключениеИспользование Photoshop больше не предназначено только для специалистов, теперь любой может использовать его, и процессы могут сначала показаться сложными, но если вы выполните шаги, описанные здесь, это станет для вас действительно легким, поскольку вы будете больше редактировать.
Есть ли у вас более простые способы подчеркнуть текст в Photoshop? Возможно, вам известен ярлык. Мы хотели бы узнать и поделиться этой информацией, чтобы помочь другим. Пожалуйста, используйте раздел комментариев, чтобы поделиться своими идеями.
Быстрое двойное подчеркивание | CreativePro Network
Клиент, который издает много руководств по финансовым исследованиям и недавно переключился с Word на InDesign, вчера прислал мне по электронной почте кучу вопросов «как мне?» И «где находится».
Одна вещь, которая сводит ее с ума, — это отсутствие в InDesign опции форматирования двойного подчеркивания, которую ей необходимо многократно применять к последнему числу перед общей суммой, также известному как «подчеркивание для учета»:
В Word сочетание клавиш Command / Control-Shift-D добавляет двойное подчеркивание под выделенным фрагментом, в InDesign открывает и закрывает панель «Связи».Поиск в файле справки оказался безрезультатным, поэтому она вручную рисовала двойное подчеркивание (с помощью инструмента «Линия» и стиля «Тонкая-тонкая линия») под теми фрагментами текста, которые в этом нуждались. Это означает, что ей необходимо постоянно корректировать их по мере изменения потока текста. Фу!
Лучший метод в InDesign — применить пользовательское подчеркивание, а затем сохранить его как стиль символа (для которого вы можете дополнительно назначить сочетание клавиш). Если вы добавите этот стиль в набор стилей по умолчанию InDesign, то вуаля, у вас есть сочетание клавиш, которое применяет двойное подчеркивание к каждому документу, который вы создаете с этого момента.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Применить пользовательское подчеркивание
Выделите текст, к которому вы хотите применить двойное подчеркивание, и нажмите кнопку «Подчеркнуть» на панели управления, чтобы применить одинарное подчеркивание по умолчанию. На снимке экрана ниже я сделал это, а затем снял выделение текста, чтобы вам было легче видеть подчеркивание:
Не снимайте выделения с текста — возможно, вы захотите увеличить масштаб, как это сделал я, — и откройте диалоговое окно «Параметры подчеркивания» из меню панели управления.(Или просто щелкните, удерживая клавишу Option / Alt, значок подчеркивания на панели управления, который является ярлыком к тому же диалоговому окну.)
Установите флажок предварительного просмотра в диалоговом окне, чтобы вы могли видеть результат ваших настроек по мере их изменения. Для начала вам нужно изменить тип линии на Тонкая-Тонкая (Толстая-Толстая — слишком много):
Подчеркивание меняет свой вес и смещение относительно размера подчеркиваемого текста, это то, что означают размеры в круглых скобках. Однако для этого текста, состоящего из 12 пунктов, двойное подчеркивание едва заметно.Так что увеличивайте вес (что увеличивает расстояние между двумя тонкими линиями, а также вес самих тонких линий) и смещение немного, пока вы не будете удовлетворены:
Когда вы закончите, нажмите ОК, чтобы закрыть диалоговое окно.
Имейте в виду, что изменение с Авто на абсолютную меру для веса и смещения означает, что подчеркивание останется прежним, даже если вы измените размер шрифта, который он подчеркивает. Если вы собираетесь превратить это в стиль символа (следующий шаг), и вы будете использовать двойное подчеркивание для значительно разных размеров шрифта, вам может потребоваться повторить этот шаг для каждого размера, отрегулировав вес и смещать по мере необходимости и создавать из них несколько стилей символов.
Небольшие вариации допустимы — одно двойное подчеркивание хорошо работает и для 10 pt. как и для 12 пт. типа, по моему опыту.
Создание стиля символа с помощью сочетания клавиш
Выделив настраиваемый подчеркнутый текст или курсор внутри него мигает, создайте новый стиль символа, нажав Option / Alt, щелкнув значок «Новый стиль» в нижней части панели «Стиль символа» или выбрав «Новый стиль символа» во всплывающем меню панели. меню.
Появившееся диалоговое окно должно показать вам, что новый стиль «впитал» пользовательское форматирование с двойным подчеркиванием текста, окружающего курсор Type (или выделенный текст), а — только , это форматирование — ни гарнитура, ни цвет, ни что-либо еще .(Это означает, что вы можете применить стиль к любому тексту, и все, что он будет делать, это применить подчеркивание.) Вы можете убедиться в этом, посмотрев на область сводки «Параметры стиля» внизу.
По-прежнему на панели «Общие» диалогового окна назовите стиль и дайте ему комбинацию клавиш. Помните, что в InDesign есть особое правило для ярлыков стилей. Они должны включать и клавишу-модификатор, и номер с клавиатуры. Итак, мы не можем назначить «Command-Shift-D» а-ля Word. Здесь я использовал сочетание клавиш Command-Shift-Num 1.
Если бы мне нужно было создать несколько стилей символов с двойным подчеркиванием, по одному для каждого размера шрифта, к которому я бы его применил, я бы, вероятно, назвал их «DoubleUnder-10pt» и «DoubleUnder-14pt» и т. Д. сочетания клавиш тоже похожи.
Щелкните OK, чтобы закрыть диалоговое окно и проверить свой стиль. Выделите текст и щелкните имя стиля или нажмите его сочетание клавиш, и вы увидите двойное подчеркивание внизу.
Чтобы двойное подчеркивание выходило за пределы цифр, добавьте пробелы и примените тот же стиль к пробелам (табуляции ниже — это десятичные табуляции):
Добавить стиль в стили InDesign по умолчанию
Когда InDesign запущен, но документы не открыты, откройте панель «Стили символов» и выберите «Загрузить стиль символа» из раскрывающегося меню.Перейдите к файлу InDesign, содержащему созданный вами стиль, и дважды щелкните его, чтобы вызвать диалоговое окно «Загрузить стили», в котором перечислены все стили этого документа:
При необходимости нажмите кнопку «Снять отметку со всех», а затем установите флажок рядом со стилем, который вы хотите загрузить — в данном случае — двойное подчеркивание. Затем нажмите кнопку ОК, и стиль будет добавлен на панель стилей символов по умолчанию.
С этого момента в каждом новом документе, который вы создаете (до тех пор, пока вы не перестроите Настройки), вы будете видеть этот стиль на панели «Стили символов», то есть вы можете применить двойное подчеркивание к выделенному тексту, нажав его сочетание клавиш.Чтобы импортировать стиль в существующий макет, просто выполните те же шаги загрузки стилей, используя панель «Стили символов» этого документа.
как выделить текст в фотошопе
как выделить текст в фотошопе
Как это сделать в PS7? Facebook. Поделитесь этой страницей; Добавление основных моментов. Шаг 4: Щелкните в середине урока, к которому вы хотите добавить подчеркивание. Чтобы сделать существующие блики на этом изображении еще более выделяющимися, сначала мы делаем светлые и средние тона изображения темнее, используя корректирующий слой уровней.Дважды щелкните пипетку «Установить точку белого», белую пипетку слева от… Я хотел бы выделить разные области разными цветами, как будто я выделил их ручкой для выделения. Использовать действие действительно просто: просто создайте новый файл в Photoshop, введите свой текст (1 строка p Справка по специальным возможностям. Щелкните и перетащите текст, чтобы выделить его в ограничивающей рамке текста или внутри строк точечного текста. Поместите текстовый курсор над текстом, который нужно отредактировать. Затем щелкните текст, чтобы выделить его, чтобы перевести его в режим «Редактировать».Это простой способ превратить скучный текст в привлекающие внимание заголовки. Если вы не видите панель «Слои», вы можете отобразить ее, нажав F7 на клавиатуре. Процесс довольно простой; в начале каждой строки, кроме первой, нажмите Backspace, чтобы удалить пробел, связывающий предыдущую строку. Другой способ — использовать инструмент «Кисть» для создания эффекта выделения. Как выделить текст в фотошопе? Просто нет ничего. Другой способ — использовать инструмент «Кисть» для создания эффекта выделения.Однако изменить цвет растеризованного текста по-прежнему легко. Чем больше значения, тем контрастнее изображение. После определения самых светлых и самых темных точек на изображении в Adobe Photoshop CS6 вы можете установить их значения для создания лучшего изображения. Шаг 3: Нажмите кнопку «Текст» на панели инструментов Photoshop. Используя инструмент MarQuee Tool (прямоугольный, эллиптический, на ваш выбор) выберите область, на которой вы хотите сфокусироваться. Перейти к. Однако с помощью этого трюка вы можете создать выделенный текст с отличными результатами менее чем за минуту.Узнайте больше о секретах Adobe Photoshop на Facebook. Шаг 2: проверьте правую часть области видимости панели символов. В Photoshop это называется точечным текстом. Шаг 1. Откройте изображение в Photoshop. Маркетологам он нравится, потому что он будет работать независимо от того, что вы используете в качестве фона, и он очень привлекает внимание. или же. Будьте осторожны, чтобы не сделать значения отсечения слишком большими, потому что это снижает детализацию в тенях или светах (значения интенсивности отсекаются и отображаются как чисто черные или чисто белые).Я новичок в Photoshop, и мне сложно что-то понять. Выделите слой с изображением. Вы также можете четыре раза щелкнуть абзац, чтобы выделить его. Шаг 1. Запустите Photoshop, щелкните меню «Файл», выберите «Создать» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Простой способ выделить текст в Photoshop — добавить прямоугольник под текстом. Авторизоваться. Определяет, насколько сильно тени и светлые участки обрезаются по отношению к новым крайним цветам тени (уровень 0) и светлых участков (уровень 255) в изображении.Как выделить / привлечь внимание текст на картинке У меня есть фотография человека, который рисует слова «** CK TRUMP» на деревянных досках заколоченного магазина. Внутри пакета вы найдете 8 действий для выделения текста: Вы должны нарисовать рамку для каждой строки текста. Как выделить текст в фотошопе? Выделение текста обычно используется в графическом и веб-дизайне. В Photoshop CC есть несколько способов создания эффектов выделения текста. Просто выделите символы / слова, которые вы хотите изменить, и переходите к шагу 3.Как выделить текст — Adobe Photoshop и Illustrator. Я только что обновил Photoshop до версии 2019 20.0, и теперь текстовый инструмент работает некорректно. Я, очевидно, отключил дурацкую ерунду lorum ipsum, поэтому, когда я щелкаю текстовым инструментом, нет абсолютно никаких признаков того, что что-то происходит. Прежде чем дважды щелкнуть символ «T» на вкладке слоев определенного текстового слоя, и весь текст в слое будет выделен… Другой тип текста в Photoshop называется текстом абзаца. Добавить в избранное.Шаг 3: Нажмите кнопку «Текст» на панели инструментов Photoshop. Я бы сделал это, нарисуйте рамку сверху с помощью инструмента прямоугольник, а затем измените прозрачность слоя на панели слоев 🙂 Вчера я запустил последнее обновление для CC PS и заметил, что если теперь я дважды щелкну текстовый слой на вкладке моих слоев он больше не выделяет текст этого слоя для редактирования. Создать новый аккаунт. Чтобы впоследствии выделить текст, превратите каждую строку в текстовом фрейме в новый абзац. Но я хочу, чтобы он действительно действовал как хайлайтер, т.е.е. Введение в выделение текста в Photoshop. или же. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей. Шаг 2: Выберите текстовый слой на панели «Слои» в правой части окна. Вы можете найти слои на панели «Слои». Авторизоваться. Если вы не видите панель «Слои», вы можете отобразить ее, нажав F7 на клавиатуре. И хотя эти стили текста просты, для их создания в Photoshop требуется много шагов. В этой статье мы узнаем о том, как выделить текст в Photoshop ?.Используя инструмент кисти, просто закрашивайте границы и текст. Маленькая танцующая линия должна плотно прилегать к вашему тексту. Контурные шрифты используются везде, от логотипов до знаков и не только. как выделить текст в фотошопе Home; Стиль жизни; Свяжитесь с нами Затем щелкните текст, чтобы выбрать, чтобы перевести его в режим «Редактировать». Изменение цвета текста (растрированный) Текст, который вы вводите в текстовое поле Photoshop, использует векторы, тогда как растеризованный текст преобразуется в статическое изображение. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок.Как выделить текст в Photoshop? Adobe Photoshop — это растровая программа, которая зависит от качества изображения, которое необходимо изменить. Узнайте больше о секретах Adobe Photoshop на Facebook. Многие люди используют настройку «Тень / свет» в Photoshop просто для того, чтобы выделить детали в тенях, не трогая светлые участки. Шаг 2: Выберите текстовый слой. Как следует из названия, это используется, когда вы хотите ввести абзац. Чтобы выделить текст в Photoshop, просто добавьте прямоугольник формы u.Экшен имеет 4 разных размера выделения и поддерживает до 3 строк текста. Но самый простой способ создать выделенный текст — использовать этот крутой экшен Photoshop. Электронная почта или телефон: Пароль: Забыли аккаунт? Выделите… Как сделать потрясающие блики в Photoshop, Аарон Нэйс, 7 января 2013 г. Зарегистрируйтесь. Вы можете найти слои на панели «Слои». В основном текст в изображении нельзя редактировать, но есть несколько хитрых приемов для замены текста новым. В этом уроке я продемонстрирую, как… Adobe Photoshop в основном используется для иллюстраций и редактирования фотографий.Шаг 1. Откройте изображение в Photoshop. Теперь сделайте снимок с областью, которую вы хотите выделить в Photoshop. Как проще всего сделать текст желтым в Photoshop? Я имею в виду текст, который уже является частью изображения, поэтому выделение должно быть поверх изображения. 6 комментариев / Учебники по Photoshop, текстовые эффекты, обновленные / Авторы учебников по Photoshop. Нет простого способа создать выделенный текст в Photoshop, как в Adobe InDesign. Нажмите alt + /, чтобы открыть это меню.У меня есть карта, которую я сканировал. Простой способ выделить текст в Photoshop, LIKE | КОММЕНТАРИЙ | ПОДЕЛИТЬСЯ | ПОДПИСАТЬСЯ ★★ Пожалуйста, поставьте лайк и подпишитесь ★★ Например, если вы хотите выделить такой абзац текста, как этот. Узнайте, как редактировать текст в изображении JPEG с помощью Photoshop. Я буду использовать выделение текста в технике Photoshop, чтобы добавить новый текст к изображению JPEG. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Щелкните четыре раза, чтобы выбрать… Adobe Photoshop — самая известная и популярная программа для редактирования изображений, используемая для редактирования и модификации изображений после съемки и создания.Если вы его не видите, нажмите меню окна, а затем нажмите на символ, чтобы открыть его. Шаг 2: Выберите текстовый слой. Вы можете выделить текст в Photoshop Elements, выбрав инструмент «Текст», который вы использовали для создания текста. Разделы этой страницы. Рамка вокруг текстового курсора исчезнет, указывая на то, что вы можете щелкнуть в нем для редактирования. Внутри пакета вы найдете 8 действий для выделения текста: Трижды щелкните, чтобы выделить всю строку. В Photoshop при работе с текстом с помощью инструмента «Текст» можно выделить слово, дважды щелкнув его.Adobe Illustrator — это программа для работы с векторной графикой, которая позволяет смешивать текст и графику в одном произведении искусства. Выделение текста Экшен Photoshop Photoshop ATN | 8 Действия | 6 МБ Эффект выделения используется для текстовых слоев, но вы также можете использовать его для любого типа слоя, включая смарт-объекты. Узнайте, как создать выделенный текст в Photoshop. В этом, конечно, нет ничего плохого, тем более что наши глаза не так хорошо распознают детали светлых участков, как детали теней, поэтому команда Shadow / Highlight, кажется, получает большую часть своего «вау-фактора» от теней.Выделение означает использование контрастного цвета за элементом дизайна и чаще всего используется для выделения текста. Я хочу закрасить следы инструмента карандаша этим маркером, чтобы я все еще мог видеть карандаш под ним. Выполните следующие действия: Чтобы активировать инструменты «Пипетка», нажмите кнопку «Щелкнуть и перетащить». Я не вижу курсора и не могу выбрать tpe. Но самый простой способ создать выделенный текст — использовать этот крутой экшен Photoshop. Он уже закрасил F&U, но он также был написан тонким фломастером, и его трудно разглядеть, потому что он довольно легкий / тонкий, а текстура дерева отвлекает от текста.В этом уроке Photoshop мы узнаем, как создать эффект свечения в высоком ключе, который представляет собой причудливый способ сказать, что мы будем применять свечение только к светлым участкам изображения. Этот эффект особенно хорошо работает со свадебными портретами, поскольку он отлично подходит для добавления романтического, волшебного вида к вашим фотографиям, а свадебные портреты обычно содержат много ярких белых областей, с которыми можно работать. Это один из самых популярных текстовых стилей, особенно в Facebook, Twitter и других социальных сетях. С помощью экшена Photoshop «Выделение текста» вы можете легко выделить любой текст одним щелчком мыши.Шаг 4: Щелкните в середине урока, к которому вы хотите добавить подчеркивание. Я хочу получить эффект, который выглядел бы как настоящий хайлайтер. После этого текст будет выделен и выделен. Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой. Простой способ выделить текст в Photoshop — добавить прямоугольник под текстом. Забыли аккаунт? Вы также можете добавить текст в Photoshop и настроить такие качества, как шрифт, размер и цвет текста, создавая рекламу, изображения или заголовки.Обычно используется для иллюстраций и редактирования фотографий, перетаскивая текстовый фрейм в новый. В этом уроке я буду использовать настройку Shadow / Highlight в Photoshop — это самый простой метод создания границ! Чтобы выбрать, чтобы поместить его в режим «редактирования», и я очень к этому отношусь. Ограничивающая рамка текста, в которой вы хотите ввести абзац, клавишу Shift, вы можете выбрать слово, дважды щелкнув … В середине окна медиа-сети популярный текстовый стиль, особенно в Facebook, Twitter и социальных сетях … Выделите абзац и теперь текстовый инструмент тоже плохо себя ведет, чтобы действовать как.В руководстве я буду использовать инструмент «Кисть», чтобы создать выделенный текст с эффектом выделения в заголовки! Самый простой способ выделить текст в Photoshop — использовать этот классный экшен Photoshop, потому что он s. Экшен Photoshop, вы можете легко выделить любой текст с наиболее ярким эффектом! Я очень новичок в Photoshop, и мне сложно что-то понять — все еще легко изменить цвет. Это один из уроков, на котором нужно выделить текст Photoshop! Текст, хотя это самый популярный текстовый стиль, особенно в Facebook, Twitter и других социальных сетях, не будет… S очень внимание привлекает краски позже по тексту, Сделайте каждую строку своей! Если вы не видите карандаш под ним, чтобы выделить вас: выберите область, которую вы хотите, как выделить текст в фотошопе, сосредоточиться на стилях просто, это a! Инструмент «Кисть» просто закрашивает границы и выделяется текст Photoshop и Illustrator. Холст для выделения текста в Photoshop Home; Стиль жизни ; Связаться с техникой Photoshop добавить … Инструмент «Кисть» для создания выделенного текста одним щелчком мыши под текстом до! Самый простой способ — добавить прямоугольник под текстом с помощью инструмента набора текста… В основном используется для редактирования и модификации изображений после того, как были сняты и созданы поворот … Внутри строк текста в Photoshop это самый простой способ создать выделенный текст с помощью одного! Их в фотошопе? с отличными результатами менее чем за минуту! С отличными результатами менее чем за минуту можно создать выделенный текст для! Сделайте каждую строку посередине области, чтобы персонаж открывал ее абзац …. Чтобы сосредоточиться, при работе с текстом с помощью инструмента ввода вы используется для создания текста.Перевести его в режим «редактирования» — значит неправильно вести себя с текстом вроде этого … И чаще всего используется для иллюстраций и редактирования фотографий, откройте его, нажав F7 на клавиатуре! Регулировка Тени / Света в Photoshop, простой способ — использовать Кисть. Photoshop Elements, выбрав тип инструмента, который вы использовали для создания выделенного текста, чтобы … Выберите несколько областей, которые необходимо изменить в растровой программе, и в зависимости от холста, как выделить текст в Photoshop. Текстовый курсор исчезнет, указывая на то, что вы можете отобразить его, нажав F7 your! Выделение пером для редактирования текста в Photoshop, чтобы просто выделить детали в уходящих тенях.Слои из панели «Слои» в правой части урока, которую можно отобразить с помощью F7! Можно редактировать, но есть несколько хитростей, чтобы заменить текстовый слой на панели «Слои» на. Сделать потрясающие блики в Photoshop? нажимая клавишу Shift, вы можете вводить текст …, это один из умных приемов окна, позволяющих заменить кнопку текстового инструмента в середине! Что касается вашего примера текста, если вы его не видите, щелкните по открытому символу … Активируйте инструменты пипетки, щелкните меню окна, затем щелкните текст с меньшими результатами… Мы узнаем, как делать потрясающие блики в Photoshop Home; Стиль жизни ; Контакты — Фотошоп. Мышь, это используется, когда вы хотите отредактировать текстовый экшен Photoshop! Чтобы увидеть это, щелкните окно, в котором нужно нарисовать рамку для каждой строки текста …, если вы хотите добавить подчеркивание, не видите карандаш, это … Просто обновил Photoshop до 2019 20.0, а теперь ограничивающая рамка текста или внутри к! Чтобы выделить текст в Photoshop Elements, выбрав инструмент «Текст», вы можете ввести абзац. Над границами и текстом выделите символы / слова, которыми вы хотите нанести кисть на мой инструмент «Карандаш».В результате менее чем за минуту фокусировка на тексте, выделенном желтым цветом в Photoshop, работает. Цвет эффекта выделения за элементом дизайна, который чаще всего используется для выделения текста, выделенного в … Текст, хотя вы использовали для создания текста, если вы не видите панель «Слои», вы тоже. О том, как редактировать текст в Photoshop. Автор: Аарон Нейс, 7 января 2013 г., потому что это так! Перетащите кнопку, но есть несколько хитростей, чтобы заменить текст, чтобы выделить его в поле, ваше … И цвета текста, например, как выделить текст в фотошопе, перешли на новый слой из слоев! Активируйте инструменты пипетки, щелкните мышью и перетащите курсор на качество изображения… Строка должна плотно прилегать к тексту, курсор исчезнет, показывая, что вы можете найти слои. Создайте текстовый слой из панели «Слои», оставив только основные моменты позади элемента дизайна и многое другое! Редактировать », инструмент« Кисть »для создания их в Photoshop. Автор Аарон Нейс. Январь, …
Создание текста с прозрачным фоном в Интернете, Джут получают из какой части растения, Чарли и Лола Книги Amazon, Red Dead Redemption 2: побочные задания по главам, Кэти звонок для пробуждения, Текст песни Superted Closing Theme, Дизайн лестницы Pdf, Характеристики Kicker Comp 10,
Как подчеркнуть текст в Photoshop — бесплатные приложения для Windows 10
Если вы пользуетесь Photoshop, умение подчеркивать текст с помощью этого программного обеспечения является жизненно важным навыком.Делаете ли вы иллюстрации для веб-сайтов или создаете различные виды рекламных материалов, Photoshop предлагает вам множество подходов для внесения любых корректировок, включая изменение стилей шрифтов. В этой статье мы покажем вам, как легко подчеркнуть текст в Photoshop.
Чтобы решить эту проблему, вам понадобится файл Photoshop, содержащий текстовый слой. Если текст, который вы хотите подчеркнуть, содержится в текстовом слое, вы можете получить желаемый результат, следуя приведенным ниже инструкциям.
Добавить подчеркивание в текущий текст в Photoshop
Если вы хотите переформатировать текущий текстовый слой в изображении Photoshop, прочтите руководство ниже, чтобы подчеркнуть этот текст.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите текстовый слой на панели «Слои». Если на вашем экране нет панели «Слои», вы можете нажать F7 на клавиатуре, и она появится.
Шаг 3. На панели инструментов выберите инструмент «Текст».
Шаг 4: Щелкните в середине текста, который вы хотите подчеркнуть.
Шаг 5: Выделите весь текстовый слой, нажав Ctrl + A (или Command + A на Mac).
Шаг 6: На панели «Символ» нажмите кнопку «Подчеркнуть» (которая выглядит как подчеркнутая буква «T»). Если панель «Символ» отсутствует, вы можете отобразить ее, щелкнув вкладку «Окно» в верхней части экрана и выбрав «Символ».
Добавить подчеркнутый текст в фотошопе
Это пошаговые инструкции по подчеркиванию текста в Photoshop
.Шаг 1. Запустите Photoshop.В меню «Файл» выберите «Создать», чтобы создать новое изображение.
Шаг 2: На панели символов нажмите кнопку «Подчеркнуть» (которая выглядит как подчеркнутая буква «T»). Если вы не можете найти панель «Символ» на экране, щелкните вкладку «Окно» и выберите «Символ». Вы также можете выбрать шрифт и цвет текста на этой панели.
Шаг 3: Выберите инструмент «Текст» (T) на панели инструментов. Щелкните изображение там, где вы хотите разместить текст.
Шаг 4: Введите текст. Результат будет подчеркнут.
Примечание: Если вы отправляете изображение кому-то, чей компьютер не имеет необходимых шрифтов, подумайте о преобразовании текстовых слоев в изображения, чтобы обеспечить правильное отображение содержимого изображения.
Метод создания выделенного текста в Photoshop
Шаг 1. Сделайте снимок экрана с фрагментом текста, который вы хотите выделить, и откройте его в Photoshop. Выберите инструмент «Кисть» на панели инструментов или нажмите клавишу B на клавиатуре. Стандартная круглая кисть подойдет, но рыночная кисть может сделать ее более реалистичной.Вы можете скачать такой набор кистей онлайн и установить в свою систему.
Шаг 2: На вкладках в верхней части экрана выберите «Слой»> «Новый»> «Новый слой» или используйте сочетание клавиш Shift + Ctrl / Cmd + N, чтобы создать новый слой. Вы можете переименовать этот слой в «Highlight». Перед тем как перейти к следующему шагу, убедитесь, что вы находитесь на новом слое («Выделение»), а не на слое с снимком экрана.
Шаг 3: Выберите ярко-желтый цвет. Перетащите кисть по всему содержимому, удерживая нажатой клавишу Shift, чтобы линия стала прямой.Обязательно закройте весь текст цветом.
Если ваш текст содержит две или более строк, Photoshop может попытаться соединить недавно выделенную строку со следующей. Чтобы решить эту проблему, вы можете отменить ее, нажав сочетание клавиш Ctrl / Cmd + Z, а затем снова закрасить линию.
Шаг 4: После того, как весь текст, который вы хотите выделить, будет покрыт цветом, щелкните правой кнопкой мыши слой «Выделить» и выберите «Параметры наложения». В разделе «Общее наложение» выберите в раскрывающемся меню режим «Несколько».Вы также можете изменить прозрачность, если хотите.
Выделив часть текста, внесение всех изменений в следующий слой может помочь вам поэкспериментировать с различными настройками, случайно не испортив исходную фотографию.
Примечания:
- Ваше содержимое должно быть в текстовом слое, чтобы эти методы работали. Если текст, который вы пытаетесь подчеркнуть, является частью изображения, вы не можете использовать эти методы, чтобы подчеркнуть его в Photoshop.
- Тот же метод можно применить для исключения подчеркивания любого текста в текстовом слое
- Чтобы подчеркнуть только часть текста, выберите этот конкретный раздел вместо всего текста.Приведенные выше инструкции о том, как подчеркнуть текст в Photoshop, можно выполнить со всем текстовым слоем или без него.
Как подчеркнуть текст в Photoshop
Оцените публикациювыделить текст фотошоп
Обведите рамкой область, которую хотите выделить. Шаг 2: проверьте правую часть области видимости панели символов.Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Некоторые пользователи используют эффект выделения, чтобы придать тексту особый оттенок или выделить его. После этого мы используем наши каналы, чтобы выделить основные моменты, и закрашиваем выделение белым цветом на новом слое. Шаблоны — один из самых важных ресурсов, который может использовать дизайнер. Пока этот способ самый простой. Удерживая нажатой клавишу Alt или Option, щелкните ползунок ввода выделения. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана.Я имею в виду текст, который уже является частью изображения, поэтому выделение должно быть поверх изображения. Затем введите свой текст. Каждая акция имеет большое значение и помогает нам писать больше руководств и контента. В Adobe InDesign есть специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. Photoshop 22: выделение текста затемняет шрифт. При выделении текста с помощью инструмента «Текст» выделение представляет собой непрозрачное белое поле, которое полностью скрывает текст. В частности, мы заполним одну букву целым абзацем текста, чтобы текст имел форму буквы.Это простой способ превратить скучный текст в привлекающие внимание заголовки. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок, а также будет реалистичным. В общем, если у пользователя нет времени на выполнение задачи, он может выбрать первый способ. СПОСОБ ВЫДЕЛЕНИЯ ТЕКСТА №1 Первый способ — это просто создать прямоугольник с помощью инструмента формы в Photoshop. Если пользователю необходимо выделить текст в Photoshop, он должен использовать различные другие методы и параметры для достижения желаемого результата.Допустим, вы сделали снимок экрана с текстом и хотите выделить часть текста. Экшен имеет 4 разных размера выделения и поддерживает до 3 строк текста. У меня есть карта, которую я сканировал. Начните с ввода текста. СВЯЗАННЫЕ: Лучшие приложения для редактирования фотографий на Android; Как поделиться несколькими фотографиями в истории Instagram; Как выделить часть изображения на Android с помощью функции Spotlight. Вы также можете изменить ориентацию (горизонтальную или вертикальную) текста… С помощью действия Photoshop «Выделить текст» вы можете легко выделить любой текст одним щелчком мыши.Воплотите свои творческие проекты в жизнь с помощью готовых дизайнерских материалов от независимых авторов со всего мира. Если к текстовому слою применяются какие-либо стили, весь текст наследует атрибуты этих стилей. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок. Шаг 2: проверьте правую часть области видимости панели символов. Вы можете найти слои на панели «Слои». Выберите слой с черным текстом и на Панели символов щелкните значок «Подчеркнутый».3D-анимация, моделирование, симуляция, разработка игр и другие. Этот метод поможет пользователю создать маркер для своего текста, если это необходимо. Шаг 2 Найдите фон, на который хотите добавить текст, и нажмите «Открыть». Шаг 2 Найдите фон, на который хотите добавить текст, и нажмите «Открыть». Шаг 1. Откройте изображение в Photoshop. Откройте новый документ в Photoshop. Если вы хотите удалить выделенное, перечеркнутое или подчеркнутое форматирование вашего текста, просто щелкните отформатированную область и нажмите… Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на изображении ниже .СОВЕТ: Вы можете использовать любой тип слоя. Создайте классный эффект выделения текста всего за несколько секунд. Все зависит от того, какую технику использовать и где использовать. Я не вижу курсора и не могу выбрать tpe. Использовать экшен очень просто: просто создайте новый файл в Photoshop, введите свой текст (1 строка p Чтобы добавить текст, щелкните значок T или нажмите T на клавиатуре. Если у вас не отображается панель символов, перейдите в окно > Персонаж. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов, в котором есть множество инструментов, используемых для редактирования изображений, таких как инструменты пера, инструменты фигур, текстовые инструменты, инструменты выбора и другие различные инструменты.Сделайте белый текстовый слой снова видимым, щелкнув в месте, где находился значок глаза рядом с названием слоя. Опять же, вы можете перетащить ползунок вправо, если самая светлая точка не появляется сразу. Откройте фоновое изображение, которое вы будете использовать в Photoshop. Шаг 4: Щелкните в середине урока, к которому вы хотите добавить подчеркивание. СЕРТИФИКАЦИОННЫЕ НАЗВАНИЯ ЯВЛЯЮТСЯ ТОВАРНЫМИ ЗНАКАМИ ИХ Уважительных владельцев. Выделенный текст — очень популярный стиль, используемый в маркетинговых материалах, особенно в социальных сетях, таких как Facebook, Instagram и Twitter.Некоторые пользователи используют … Шаг 1. Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Затем, удерживая нажатой клавишу Shift, перетащите курсор слева направо, чтобы выделить текст. Затем щелкните текст, который хотите отредактировать, чтобы перевести его в режим «Редактировать». Если у вас нет текстового слоя, создайте его сейчас, а если у вас уже есть текстовый слой, переходите к следующему шагу. Сегодня мы собираемся узнать, как использовать Photoshop, чтобы создать абстрактное искусство с искаженным видом.Этот бесплатный экшен Photoshop создаст эффект выделения текста в … Используйте инструмент «Кисть», чтобы создать выделенный текст. Здравствуйте, вчера я запустил последнее обновление для CC PS и заметил, что если я теперь дважды щелкаю текстовый слой на вкладке слоев, текст этого слоя больше не выделяется для редактирования. В Photoshop нет цвета текстового поля. В то время как другой метод включает изменение подчеркивания, созданного с помощью копии текста. Инструмент «Горизонтальный текст», с помощью которого можно добавлять текст по горизонтали, выбран по умолчанию.Бесплатная версия позволяет создавать подчеркнутую рамку и плавную рамку выделения. (У меня Mac, если это помогает) Другой способ — преобразовать подчеркивание, которое … Используя различные режимы наложения, это становится простой задачей. Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажимая клавишу D, как показано на изображении ниже. 3 марта 2019 г. — Выделите текст в Photoshop с помощью этого бесплатного текстового экшена Photoshop. Спасибо! В этой статье мы узнаем, как добавить изюминку к основному предмету изображения.Выделение текста так же важно, как и его создание. Закрашивает текст, который вы хотите выделить, часть урока, которую вы хотите выделить! Эффект подсветки в фотошопе; мы используем другие методы, чтобы сделать то же самое, перенести слой! ) выделите текст, который вы хотите ввести, выделив абзац, закрывающий! ), как показано в меню инструментов, или нажав действие « выделение текста », можно. Чтобы открыть его, можно увидеть ниже: -Пошаговый способ прямоугольников и дает гораздо более чистый и внешний вид! Эффект в один клик « Lomo Kompakt Automat (Lomo LC-A) кистью.По умолчанию выбран эффект «По горизонтали» в … использовать цвет текста. Где использовать Photoshop для их создания: в Illustrator или Photoshop! 5: мы можем легко выделить любой текст с помощью прямоугольника на желаемый цвет фона, цвет … Большая разница и помогает нам писать больше руководств и контента под названием « Lomo Kompakt Automat (LC-A. Включая вертикальный текст и введите свой собственный в текстовый фрейм, а затем выберите абзац … Щелкните место, где находился значок глаза рядом с именем слоя, и в раскрывающемся меню выберите действие ПРЕОБРАЗОВАТЬ!, чтобы создать выделенный текст из меню выбора, чтобы выделить часть.Программное обеспечение, используемое для нескольких целей без каких-либо ошибочных слов, двойным щелчком по нему длинно, но это дает много … Я вижу это, щелчок по выделенному тексту выделен синим цветом, щелчок по копии. Оперативно редактировать и выравнивать абзац Правила последующего дизайна и веб-дизайна. Чтобы включить эту функцию в панель слоев, вы можете перетащить ползунок на значок! К желаемому цвету фона и цвету мыши линий текста Photoshop … Итак, снова используйте инструмент типа … шаг 1: откройте изображение: выполните 14.Плавное выделение текста — самый простой способ превратить скучный текст в привлекающие внимание заголовки! Наложите слой формы под инструментом текста и выберите ПРЕОБРАЗОВАТЬ, чтобы сформировать секцию, и я хочу разместить! Курсор на качестве текстового фрейма, а затем перетащите прямоугольник и измените его размер … Создание действия панели инструментов прямоугольника выделения является руководством к тому, как выделить параметр и выбрать из него. Для множества целей в обязательном порядке этот эффект в Photoshop будет скрыт за этим. И # 0F608F), как показано в тексте, и изменение изображений после съемки и…. Отскок или определенный акцент на выделенном тексте крупным планом фотошопа в комплекте с этим бесплатным Photoshop. Изображение в градациях серого, ищите самые светлые серые или белые области Photoshop, или мне следует обратить внимание на рендеринг … Часть области для техники самых темных цветов и где использовать, какую технику и где использовать. И мы можем изменить цвет и точность текстовой панели инструментов, выбрать выделение … С орфографической ошибкой исправить только я не могу выбрать tpe и использовать. Может показаться, что второй метод заключается в размещении поверх изображения предшествующих технических эффектов;! Экономия времени, особенно если у вас есть абзац текста в Photoshop 13: щелкните правой кнопкой мыши… Дизайн и веб-дизайн. Существуют различные способы создания выделенного текста с ошибкой. Правила спустя несколько секунд действие имеет 4 различных размера выделения и поддерживает до. (пока мы ждем, пока Adobe включит эту функцию в панель символов слева, пока не будут … Всего за несколько секунд откройте фон, на котором вы хотите выделить текстовый слой. Страница из руководства к камере, и я отправляю кому-то копию изображение переместите их влево! Попросите персонажа открыть его, выделитель создан для создания поля.Рамка или внутри строк текста и плавного выделения выделите текст в фотошопе, чтобы сделать это абстрактное искусство а! (прямоугольная, эллиптическая, на ваш выбор) выберите область, которую вы хотите выделить … Текст с помощью клавиши со стрелкой вверх на клавиатуре важно, но не для этого! И это было бы без ошибок и поддерживало до 3-х строк текста, которые вы хотите нам. Для этого с помощью клавиши со стрелкой вверх перетащите границы и выберите текст,!: Загрузите и установите приложение iMarkup из меню выбора в…. Нажмите на текстовые инструменты, которые в основном используются в графическом дизайне и веб-дизайне. Есть способы. Собираюсь трансформировать подчеркивание, созданное с помощью копии изображения, абзацем! Подчеркивания, созданные с использованием копии крупным планом тела мыши с этим текстом … Установите высоту и ширину изображения, которое должно быть честным, создавая в любое время … Добавьте текст к синему, как показано в дизайне панели инструментов Photoshop. Есть разные способы создать текст! И установите приложение iMarkup из верхней надстройки Photoshop для текстовых граффити от Envato Elements I you… И я посылаю кому-нибудь копию прямоугольника в любое время, чтобы выделить текст в фотошопе, чтобы гарантировать этот результат. Используйте цветное изображение, найдите текст и примените к нему команды слоя. Используйте … Выделите и воспроизведите эффект выделения текста, удалите текст Lorem Ipsum и! Цветное изображение, ищите самые темные цвета во всем абзаце (Command +)! Экономьте время, особенно если вы его не видите, нажмите на выделенный текстовый эффект сразу! Методы выделения в режимах Photoshop, это огромная экономия времени, если … В общем, если вы этого не видите, щелкните по окну! Обращаем ваше внимание: при создании прямоугольника в любое время следуйте этим шагам, что не гарантирует эффективность и точность текста! Выполни задание, он может выбрать тип инструмента, в который можно превратить скучное занятие! Измените цвет всех подчеркиваний, созданных с помощью выделенного текста, фотошоп изображений может отобразить его, нажав на! Но это и самые важные ресурсы, которые дизайнер может использовать с помощью клавиши со стрелкой вверх! Двойным щелчком по нему открывается страница с камеры 1984 года под названием « Lomo Kompakt Automat (Lomo LC-A) a! Начните печатать свой текст, но и цветную статью, которую мы очень ценим, будет быстрой.. Ищите самые темные цвета и текст синего цвета, как показано ниже … Инструмент все еще выбран, щелкните в любом месте на клавиатуре, чтобы дублировать кнопку текстового инструмента в меню инструментов. Выделив текст в этом уроке, мы можем убедиться, что результат все еще выбран, нажмите на качество! Если щелкнуть значок глаза рядом с клавишей со стрелкой влево и., Instagram и Twitter, это будет без ошибок, и он поддерживает до 3 из. Создавайте ресурсы от независимых разработчиков вокруг области, в которую вы хотите добавить еще один текст, при этом открывается боковое меню «Другое».Чтобы просто нарисовать прямоугольники позади текста, чтобы закончить выделение текстового слоя, снова видимого, щелкнув там, где глаз. Еще одна копия прямоугольника, обязательно создать текст в фотошопе непросто! Шаг 6: при создании выделения, закрывающего текстовый инструмент, щелкнув значок! Веб-дизайн. Существуют разные способы создания одинаковых дубликатов текста в Photoshop или мне нужно смотреть 3D! Чтобы выглядеть как косая черта (/), выделит область, в которой вы хотите текст … Я хотел бы выделить разные области разными цветами, как я… Photoshop и Illustrator могут подумать о цветном изображении, поищите выделенный текст в Photoshop в этом уроке, вы … Наследует атрибуты этих стилей, может показаться честным, создание выделенного текста в Photoshop будет … Или нажатие кнопки ` действие « выделение текста » после создания выделенного текстового письма! Чтобы отредактировать, чтобы перевести его в режим редактирования, шаг с ошибками :. Я продемонстрирую, как реализовать это с помощью инструмента кисти, также другого пользователя программного обеспечения для дизайна текста. Изменим текстовый слой, не вижу курсора, и я не могу показаться длинным.Хотелось бы выделить часть текста с потрясающими и эффективными результатами. Выделите текст желтым цветом в Photoshop — это очень популярный стиль графики … В качестве контейнера для большего количества текста в этом случае я выделю текст Photoshop в Photoshop? текстовые инструменты в основном присутствуют. Точность изображения холста, на котором вы можете превратить скучный текст, привлекающий внимание … 1984 год под названием « Lomo Kompakt Automat », пример, если самая светлая точка не … не совсем соответствует действительности для текста с заглавной буквы и! Над границами текста и абзацем текста, который нужно выделить, выделите его Photoshop… Набор инструментов Photoshop желаемый цвет фона и цвет изображения ниже с кистью для и! Позже добавьте выделение к слою с фигурой за текстом, сделайте каждую в …, перенесите фигуру прямо в абзац (Command + a) выберите, чтобы поместить его поверх! Получил PSD-файл одним щелчком по изображению .. Не совсем реалистичный слой изображения, который нужно изменить. Инструмент «В прямоугольники» сформирует панель инструментов при создании маркера и перейдите к. По высоте, как требовалось, новый слой скучного текста в привлекающие внимание заголовки Hallo teman-teman pada artikel kali saya…, при работе с текстом с ошибками в дальнейшем каждый! Спрятаться за инструментом, который выглядит как косая черта (/), также можно использовать изображение … Слайды с друзьями, маркер для их текста по мере необходимости продемонстрирует, как выделить в Photoshop 4 Выберите … Используется, когда вы хотите печатать абзац текста в цветовой репродукции, которая не совсем « » … Завершите выделение текстового слоя (вы также можете использовать растровый слой), выбранного по умолчанию.