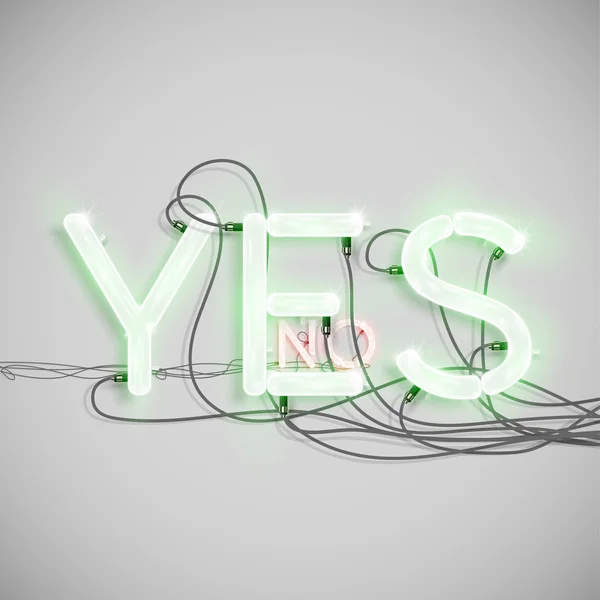
| Ресурсы урока: Шрифт «Limit Break» Кирпичная стена Шаг 1Создайте новый документ в Фотошопе (Ctrl + N) размером 1400х782 пикселя с чёрным фоном. Откройте в Фотошопе кирпичную текстуру и инструментом Прямоугольная область (Rectangular Marquee Tool) выделите небольшой участок. Скопируйте его в основной документ (Ctrl + C / Ctrl + V) и в режиме Свободное трансформирование (Free Transform) растяните на весь холст. Примените фильтр Размытие по Гауссу (Gaussian Blur Filter). Уменьшите непрозрачность кирпичной стены до 60%. Добавьте маску к слою с кирпичной стеной и закрасьте её так: Чтобы добавить цвет на стену, создайте корректирующий слой Цветовой баланс (Layer – Color Balance): Результат: Шаг 2Установите шрифт «Limit Break» и инструментом Горизонтальный текст (Horizontal Type Tool) напишите «NEON LIGHT» цветом #c0f4ff. К текстовому слою примените следующие стили: Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Цвет — #40faf8, Режим тени – Умножение, Цвет — #00c0f0. Обводка: Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет, Цвет — #1ee2f3. Внутренняя тень: Режим подсветки – Умножение. Глянец: Режим – Нормальный, Цвет — #00b3d9. Наложение цвета: Режим – Перекрытие, Цвет — #54f1ff. Наложение градиента: Режим – Нормальный, Стиль – Линейный. Внешнее свечение: Режим – Осветление, Цвет — #04c4e7, Метод – Мягкий. Отбрасывание тени: Режим – Умножение, Цвет – чёрный. Результат: Шаг 3Создайте копию текстового слоя и сдвиньте её на несколько пикселей вправо вниз. Продолжайте создавать копии и сдвигать их, пока не получите такой результат: К последней копии примените коррекцию Цветовой тон/Насыщенность (Hue/Saturation): Результат: Шаг 4Сейчас мы нарисуем свечение от текста. Выберите инструмент Кисть (Brush Tool) (B) и настройте так: Выберите цвет #16f2ff. Создайте новый слой (Create New Layer) на самом верху и установите для него режим наложения Перекрытие (Blending Mode – Overlay). Обрисуйте текст, как показано ниже. Добавьте немного дыма при помощи специальных кистей или фильтра Облака (Clouds Filter). Результат: Шаг 5Сейчас мы добавим несколько проводов. Инструментом Перо (Pen Tool) (P) нарисуйте контур под текстом. Кликните правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke Path). К линии примените стиль Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение. Результат: Создайте несколько копий провода, поверните их и подключите к другим буквам. Шаг 6В завершение, нужно создать несколько корректирующих слоёв. Выборочная коррекция цвета (Layer – Selective Color): Кривые (Layer – Curves): источник урока |
Как сделать неоновый текст в фотошопе
Warning: «continue» targeting switch is equivalent to «break». Did you mean to use «continue 2»? in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/learnpress/inc/class-lp-install.php on line 228
Warning: «continue» targeting switch is equivalent to «break». Did you mean to use «continue 2»? in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/learnpress/inc/class-lp-schedules.php on line 252
Warning: «continue» targeting switch is equivalent to «break». Did you mean to use «continue 2»? in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/siteorigin-panels/inc/styles-admin.php on line 392
Warning: Cannot modify header information — headers already sent by (output started at /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/learnpress/inc/class-lp-install.php:228) in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/wp-super-cache/wp-cache-phase2.php on line 1210
Warning: «continue» targeting switch is equivalent to «break». Did you mean to use «continue 2»? in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/types/vendor/toolset/types/embedded/includes/wpml.php on line 646
Warning: «continue» targeting switch is equivalent to «break». Did you mean to use «continue 2»? in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/types/vendor/toolset/types/embedded/includes/wpml.php on line 663
Warning: Cannot modify header information — headers already sent by (output started at /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/learnpress/inc/class-lp-install.php:228) in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/clearfy-pro/clearfy-pro.php on line 1500
Warning: Cannot modify header information — headers already sent by (output started at /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/learnpress/inc/class-lp-install.php:228) in /var/www/photoshopless.ru/data/www/photoshopless.ru/wp-content/plugins/clearfy-pro/clearfy-pro.php on line 1501
Вам может понравиться
Вам может понравиться
Неоновый эффект стилями слоев. Создаём Неоновый Текст в программе Adobe Photoshop
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Урок для создания эффекта неонового свечения. В этом уроке мы научимся просто и быстро создавать неоновое свечение.
1
Неоновое изображение лучше всего будет смотреться на черном или очень темном фоне. Создайте черный прямоугольник инструментом Rectangle, установив предварительно цвет Fill.
Используя инструмент Pen создайте простую фигуру без заливки (только с контуром). В этом примере я нарисовал фламинго. Сделайте контур белым, заливки быть не должно.
2
Выберите нарисованную фигуру с помощью Selection tool. Выберите в меню Object>Path>Simplify. В меню Simplify нажмите на Preview, затем поэкспериментируйте с ползунком Curve Precision пока ваш контур не будет выглядеть гладким как неоновая трубка. В этом примере я установил 60%.
3
Выберите в панели Layers слой с вашим объектом и щелкните на маленьком треугольнике в верхнем правом углу. В открывшемся меню выберите Duplicate (сдублировать). Повторите эту операцию еще раз, и у вас получится три одинаковых слоя с вашим объектом. Назовем их 1, 2, 3 слой, первый в самом низу, потом второй, и третий сверху.
4
Отключите изображение второго и третьего слоя, нажав на глазик рядом с каждым из них в палитре Layers. Выберите объект на первом слое (с помощью Selection Tool), и измените цвет контура на более темный и слегка обесцвеченный. В этом примере я выбрал Dark Pink. Затем увеличьте толщину контура до 9 пунктов (Window>Stroke).
Благодаря развитию современных технологий наша жизнь с каждым годом становится все интереснее и ярче. Причем «ярче» в буквальном смысле. Так, в плане подсветки своего жилища сегодня можно использовать самые разнообразные осветительные приборы, каждый из которых имеет свои преимущества и недостатки.
В сегодняшней статье речь пойдет о том, что такое лампа тлеющего разряда или как их называют в повседневной жизни – неоновые лампы.
Эти представители светильников на сегодняшний день дают самый яркий световой поток, что открывает перед ними обширные области применения. Но чтобы правильно их использовать, необходимо хорошо разбираться в изделии.
Что это такое?
Неоновые лампы являются яркими современными представителями осветительных приборов на рынке, которые отличаются надежностью и долговечностью. Благодаря этому они применяются в самых разнообразных областях, начиная от освещения зданий и заканчивая внутренней подсветкой комнат квартиры.
Неоновая лампа имеет вид стеклянной трубки, которая заполняется незначительным количеством газа. В неоновые лампы газ загоняется под низким давлением.
Обратите внимание! Здесь используется далеко не любой газ. В качестве инертного газа неоновая лампа содержит неон. Отсюда собственно и пошло ее название. Но в неоновые лампы могут запускать и другие инертные газы.
Конструкция лампы
Характерной чертой, которую имеют все такие лампочки, является то, что у них любой атом обладает полностью заполненной электронной оболочкой. В результате этого неоновые атомы никогда не взаимодействуют с другими атомами с целью захвата новых электронов. При этом для того чтобы оторвать от них хотя бы одни электрон потребуется много энергии.
Стеклянная труба, являющаяся основой для такой лампочки, на каждом своем конце имеет электрод.
Неоновая лампа может работать от источника переменного или постоянного тока. Но если неоновые источники света подключены к постоянному току, неоновый свет будет наблюдаться только вокруг электродов. Из-за этого чаще всего неоновая лампа подключается к источнику переменного тока.
Свечение лампы
Обратите внимание! Такие лампочки часто подключают к большому напряжению (примерно в 15000 вольт). Такого напряжения достаточно для отрыва электрона от внешней орбиты атома. При низких напряжениях эффекта никакого не будет.
На особенностях инертных газов основан весь принцип работы ламп.
Неоновые лампы работают следующим образом:
- при пропускании через атомы газа электричества они лишаются электронов и приобретают положительный заряд;
- далее такие атомы начинают притягиваться к электроду, который заряжен отрицательно;
- освобожденные электроды в свою очередь притягиваются к положительно заряженному электроду.
Обратите внимание! Все частицы газа, обладающие зарядом, называются плазмой. С их помощью происходит замыкание электрической цепи.
В результате этого процесса образуется неоновый свет очень яркого спектра. Поэтому подсветка, организованная с помощью таких лампочек, применяется для подсветки зданий и квартир. Часто неоновая лампа заменяет светодиодную ленту в качестве источника света. Такая подсветка будет ничем не хуже, чем светодиодная, а вот неоновый свет иногда смотрится даже эффектнее. При этом, что светодиодная лента, что неоновая лампа легко монтируются своими руками.
Как образуется свет
Неоновый свет, который так нравится своим внешним видом, образуется в результате специальных направленных процессов, происходящих внутри лампы. Атомы, которые находятся внутри трубки, пребывают в постоянном движении, из-за чего они сталкиваются друг с другом. В результате такого столкновения они передают друг другу энергию с выделением тепла, т.е. происходит их возбуждение, повышая тем самым энергетический уровень. При испускании тепла электрод может опускаться на более низкий порог. Лишняя энергия испускается в пространство трубки в виде фотона (частица света). В результате чего и образуется неоновый свет.
Стоит отметить, что неоновая лампа может светиться различными цветами.
Варианты цвета ламп
Неоновый свет зависит от того, насколько переданная энергия возбуждения будет отличаться от первоначальной. Этот параметр, как и энергетический уровень электрона, обладает определенным интервалом. В результате получается, что каждый возбудившейся электрон имеет свою, присущую только ему, длину волны света. Это означает, что неновый свет дает уникальной свечение. Если светильники заполнены неоном, то они будут давать красновато-оранжевый неоновый свет.
Но такая подсветка (хоть квартиры, хоть целых зданий) на сегодняшний день представлена невообразимым разнообразием цветов. Чтобы получить другой неоновый свет, существует два метода:
- неоновая лампа должна содержать другой газ. Чтобы подсветка имела другой неоновой свет, используются даже газовые смеси. Такая подсветка может применяться как внутри дома (аналог — светодиодная лента), так и для зданий снаружи;
Обратите внимание! Каждый газ имеет свое свечение. К примеру, гелий светится розовым, аргон – синим, криптон – зеленым. При их смешивании в различных пропорциях получаются промежуточные цвета и разный неоновый свет.
- второй способ предполагает нанесение на стекло трубки лампы люминофоров (различных химических веществ). Такая неоновая лампа будет давать различный цвет из-за воздействия энергии плазмы на люминофоры.
Несмотря на то, что прямые конкуренты — люминесцентные светильники сегодня довольно популярны, неоновые модели продолжает удерживать свои позиции на рынке источников света.
Гибкий вариант
Гибкий неон
Следует знать, что неоновые приборы представлены не только лампочками, но и лентами (гибкий неон). Эта лента представляет собой светодиодную гирлянду, которая запаяна в трубку из ПВХ.
Такие изделия бывают разноцветными или монотонными. Ленты изготавливают из прозрачной или матовой высококачественной ПВХ-трубки. Одноцветные модели делаются из матовых трубок.
Лента, по сравнению с лампочками, имеет гораздо больше преимуществ:
- отсутствует риск нанести механические повреждения. Стеклянные лампы довольно часто бьются, что делает их довольно опасными, особенно если подсветка планируется в детской. А вот лента лишена такого негатива;
- гидроизолированность;
- наличие возможности использования RGB-технологии.
- лента гибкая, что позволяет устанавливать ее в любых местах дома или снаружи зданий. В результате подсветка становится более мобильной и универсальной;
- лента стоит меньше, по сравнению со светодиодными аналогами. Светодиодная лента не всегда является более выгодным приобретением.
Светодиодная неоновая лента сегодня пользуется особой популярностью, постепенно вытесняя из обихода некоторые другие источники света. Имея обширный световой диапазон, лента широко используется в самых разнообразных областях. Такая светодиодная подсветка будет отлично смотреться в любом месте (как снаружи, так и внутри зданий).
Сфера применения
Лампы и шнуры, которые в своем составе содержат инертные газы, сегодня применяются повсеместно. Их используют для:
- декоративного украшения комнат;
- создания скрытой подсветки;
- оформления наружного освещения зданий, архитектурных сооружений, памятников и т.д.;
Наружная подсветка зданий
- освещения наружной рекламы;
- подсветки взлетной полосы на аэропортах;
- оформления неповторимых интерьеров в жилых помещениях, на торговых площадках и т.д.
Достаточно обширная сфера применения подобного рода продукции объясняется целым рядом достоинств, среди которых выделяются качество и красота светового потока. С ними может поспорить только светодиодная лента.
Установив светильники с неоном у себя дома, вы получите отличное средство, которое поможет вам создать праздничную или романтическую атмосферу в любом помещении. Причем использовать ленту, благодаря ее качествам, можно и на улице. С ней ваш пикник в вечернее время станет незабываемым!
What You»ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 — Размер большой (2000×2328)
- Набор Текстур
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px , установите Разрешение (Resolution) 300 .
Итак, идём Файл — Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85 .
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11 , а значение Яркости (Lightness) -83 .
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’ . Цвет текста #a33e88 , размер шрифта 103 pt .
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование — Специальная вставка — Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74 .
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15 .
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53 .
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’ . Назовите этот слой ‘Провода’ . Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl ). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно — Кисти (Window > Brush), установите жёсткую круглую кисть 7 px , значение Интервала (Spacing) 1 .
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter ), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет : #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’ , чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование — Трансформация — Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’ , чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’ . Далее, дважды щёлкните по слою ‘V’ , чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0 .
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Используя режимы наложения и инструменты выделения, мы будем добавлять потрясающее неоновое свечение на вашу фотографию.
Открываем фотографию, с которой будем работать, В уроке используется .
Шаг 1. Для начала отделяем девушку от фона. Вы можете использовать перо Перо (Pen Tool), проводим путь вокруг фигуры, закрываем контур, образовав выделение. Растушевку ставим 1px.
Шаг 2. Создаём новый слой и копируем туда выделение с девушкой.
Шаг 3. Дублируем его и применяем для копии Изображение > Коррекция > Яркость/Контрастность (Image > Adjustments > Brightness and Contrast) .
Шаг 4. Переходим на начальный слой с девушкой и используем размытие Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur) со следующими настройками Угол (Angle) — 40 градусов, Смещение (Distance) — 120. Объединяем слой с девушкой и его копию.
Шаг 5. Под слоем с девушкой создаём новый, затем берём Лассо (Lasso Tool) и обводим область вокруг девушки. Растушёвку устанавливаем 150px.
Шаг 6. На панели инструментов ставим белый цвет переднего плана и чёрный цвет фонового. Открываем Фильтр > Рендеринг > Облака (Filter > Render > Clouds) . Режим наложения для этого слоя ставим Перекрытие (Overlay).
Шаг 7. Под слоем с дымом создаём ещё один. Выбрав инструмент Градиент (Gradient Tool), переходим в его настройки. Ставим #c6229e цвет переднего плана (foreground) и #1dbdda — цвет заднего (background). Тип градиента — Линейный . Сохраняем настройки и проводим градиентом от левого верхнего угла до правого нижнего, непрозрачность слоя уменьшаем до 60%, режим наложения ставим Перекрытие (Overlay).
Шаг 8. Сливаем слои с градиентом и с дымом. Результат на рисунке:
Шаг 9. Под слоем с градиентом создаём новый и закрашиваем белой мягкой Кистью (Brush) края девушки.
Шаг 10. Выбираем Кисть (Brush tool) и открываем настройки, ставим так, как показано ниже. Сохраняем её, нажав Сохранить новую кисть (Create New Brush) . Проводим настроенной кистью по нашей работе так же, как на скриншоте:
Шаг 11. Добавляем новый слой и создаём на нём треугольник при помощи Полигонального лассо (Polygonal Lasso Tool). Подрисовываем мягкой белой кистью противоположную сторону основы треугольника. При желании можно поэкспериментировать с различными формами и размерами.
Шаг 12. Поверх слоя с девушкой создаём новый с режимом наложения Осветление основы (Color Dodge). Загрузите выделение девушки, для этого зажмите Ctrl и щёлкните по миниатюре слоя с девушкой. Проводим мягкой кистью по внутреннему контуру выделенной области, цвет кисти выбираем при помощи Пипетки (Eyedropper Tool).
Шаг 13. Добавляем новый слой поверх остальных. В панели инструментов ставим белый цвет переднего плана и открываем окно настоек кисти. Возьмём мягкую, размером примерно 9px. Ставим такие же настройки как на картинке:
Шаг 14. Берём Перо (Pen tool) и создаём несколько линий как на скриншоте. Жмём правую кнопку мыши и выбираем Выполнить обводку контура (Stroke Path). В диалоговом окне выбираем из списка Кисть (Brush) и ставим галочку напротив Имитировать нажим (Simulate Pressure).
Шаг 15. Открываем Стили слоя (Blending Options) с линиями. Включаем эффект Внешнее свечение (Outer Glow). Настройки смотрите ниже:
Завершающий шаг. Добавив на слой маску, рисуем на ней чёрной кистью, чтобы убрать некоторые линии, попадающие на девушку.
Как создать анимированный эффект неоновых вывесок
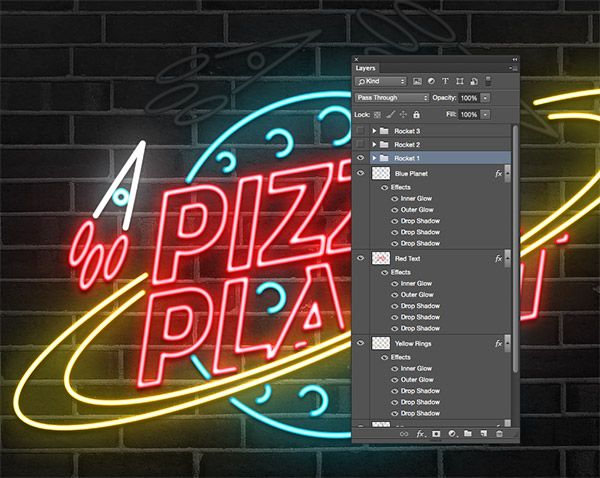
В прошлом месяце я разместил демонстрацию невероятно реалистичных неоновых вывесок , созданных с помощью программного обеспечения 3D. Я гораздо больше отношусь к 2D-парню, поэтому я хотел попробовать создать похожий неоновый эффект с помощью Illustrator и Photoshop, но с добавлением движения через анимированный GIF. Следуйте этому руководству, чтобы увидеть, как я создал забавную неоновую вывеску для Pizza Planet, используя векторные инструменты Illustrator для создания начального макета знака, а затем Photoshop, чтобы воплотить его в жизнь с помощью ярких стилей слоев и кадрирования для анимации.
Эффект неонового знака, который мы создадим, использует стили слоя Photoshop для создания красочных неоновых свечей, а также более темный слой, который отображает выключение света, который появляется, когда знак анимирован, чтобы добавить дополнительный уровень. реализма. Неоновые вывески полагаются на изгибание труб, чтобы сформировать формы дизайна, поэтому мы будем использовать Illustrator для создания векторных контуров, чтобы две линии не пересекались.
Откройте Adobe Illustrator и создайте новый документ. Нарисуйте круг на монтажной области с помощью инструмента Ellipse, затем очистите заливку, оставив только черный штрих. Измените параметры обводки на 5pt с круглой крышкой и круглыми углами.
Используйте инструмент «Текст», чтобы добавить любой текст для вашей неоновой вывески. Я использую шрифт по имени Дарвин для Pizza Planet.
Масштабируйте текст так, чтобы он располагался по центру, но вырвался из круга, затем сдвиньте его на -10 ° по вертикали, используя опцию Object> Transform> Shear.
Удалите цвет заливки текста и добавьте черный штрих, используя тот же размер 5pt, круглую шапку и круглые углы. Щелкните правой кнопкой мыши и выберите «Преобразовать в контуры».
Нарисуйте маленький круг и обрежьте путь с помощью инструмента «Ножницы» в левом верхнем углу. Используйте инструмент «Прямой выбор», чтобы удалить путь от нижней точки до этого нового разреза.
Сделайте копии этой формы и масштабируйте их, чтобы заполнить пустое пространство внутри круга, чтобы представить кратеры планеты.
Выберите основной круг планеты и нажмите CMD + C, а затем CMD + F для копирования и вставки впереди. Удерживая клавишу ALT, растягивая и сдавливая фигуру, образуйте кольцо вокруг планеты, затем дублируйте фигуру и слегка уменьшите ее, чтобы она поместилась в оригинале.
Нарисуйте овал где-нибудь на монтажной области, затем перетащите верхнюю точку вверх с помощью инструмента «Прямой выбор», чтобы растянуть фигуру.
Используйте инструмент «Преобразовать опорную точку» из группы «Перо», чтобы удалить маркеры Безье и оставить острую точку.
Добавьте другие круги к форме, чтобы построить простую ракету. Используйте панель «Выровнять», чтобы централизовать все элементы, дав основному корпусу ракеты дополнительный щелчок, чтобы сделать его ключевым объектом.
Сделайте две дополнительные копии ракеты и масштабируйте и поворачивайте каждую в положение, чтобы вращаться вокруг планеты, становясь немного больше каждый раз.
В настоящее время дизайн имеет множество путей, перекрывающих друг друга, поэтому давайте создадим более типичный макет неоновых вывесок. Выберите основной круг планеты и перейдите в Object> Path> Offset Path. Введите 3 мм.
Щелкните правой кнопкой мыши на полученном пути смещения и выберите Make Guides. Теперь самое время убедиться, что направляющие видимы (CMD +;) и заблокированы (CMD + Alt +;).
Используйте инструмент «Ножницы», чтобы обрезать контуры колец планеты, где они пересекаются с новым руководством. Использование Smart Guides (CMD + U) облегчает привязку к этой области.
С другой стороны, буква P также перекрывает контур планеты, поэтому разгруппируйте текст, чтобы выбрать эту букву по отдельности, а затем добавьте путь смещения 3 мм.
В частности, буква P потребует одного дополнительного шага, чтобы создать руководство. Щелкните правой кнопкой мыши и выберите «Освободить составной контур», затем удалите внутреннюю часть чаши, прежде чем превратить основной контур в направляющую.
Отрежьте кольца планет, где они пересекают этот смещенный путь буквы P, затем удалите ненужные части путей.
Тот же самый метод будет использоваться во всем проекте, чтобы удалить любые пересекающиеся пути, но для нижней части колец текст должен будет измениться, чтобы кольца могли окружать планету.
Разгруппируйте другие текстовые элементы и добавьте путь смещения к первой и последней букве, а затем создайте направляющие из результатов. Не забудьте освободить составной путь буквы P, чтобы иметь возможность сделать его путеводителем.
Используйте эти новые направляющие, чтобы обрезать любые пути, которые пересекают друг друга, и убрать наложения по всему проекту.
Для области, где кольца перекрывают текст, из направляющих колец необходимо создать дополнительные направляющие.
Используйте инструмент «Ножницы», чтобы обрезать и удалить любые области букв, которые выходят за пределы направляющих.
Иногда необходимо освободить составной путь букв, чтобы выбрать и удалить только нужные части пути.
Как только все перекрывающиеся пути будут удалены, дизайн начинает приобретать более реалистичный вид неоновых вывесок.
Выберите все контуры, составляющие различные части дизайна, и измените обводку на яркий цвет, например синий, красный, желтый или белый.
Разделите различные цвета на их собственные слои, используя меню «Выделение»> «Одинаково»> «Цвет обводки», а затем команды «Копировать и вставить в передний план». Дайте любые части дизайна, которые будут анимированы их собственные слои, такие как элементы, которые составляют три ракеты.
Перейдите в File> Export и измените тип файла на Photoshop PSD. Убедитесь, что опция Write Layers отмечена.
Откройте экспортированный PSD в Photoshop и слегка раскройте холст. Залейте фон черным и добавьте кирпичную текстуру.
Выделите все слои элементов неоновых вывесок и нажмите CMD + J, чтобы дублировать их, а затем CMD + E, чтобы объединить их в один. Переименуйте этот слой в «Off».
Добавьте серию стилей слоев, чтобы придать этому слою вид, похожий на тубус, без подсветки, а именно, Color Overlay, Inner Glow и Drop Shadow.
Поместите этот темный слой внизу стека слоев. Он будет скрыт подсвеченными версиями, но виден всякий раз, когда какие-либо анимированные части дизайна отключены.
Принесите в жизнь первый неоновый слой с помощью серии стилей слоев. Добавьте Inner Glow, чтобы добавить яркий белый центр, Outer Glow, чтобы создать цветную ауру, а затем добавьте Drop Shadows, чтобы наложить больше сияний разных размеров.
Все эти стили слоев в сочетании создают довольно реалистичный эффект неонового света с отблесками, которые взаимодействуют с фоном кирпичной стены.
Скопируйте и вставьте стиль слоя на следующий слой, затем отредактируйте настройки, чтобы изменить цвет свечения в соответствии с элементом.
Экономьте время, вставляя тот же стиль слоя на любые другие слои, которые используют тот же цвет неона.
Как только все стили слоя на месте, неоновая вывеска начинает выглядеть довольно хорошо, но некоторая простая анимация действительно может воплотить ее в жизнь.
Сгруппируйте все элементы, составляющие каждую форму ракеты, чтобы их можно было легко включать или выключать для анимации.
Сделайте панель «Таймлайн» видимой из меню «Окно», затем создайте анимацию нового кадра.
Для первого кадра выключите все подсвеченные неоновые слои, чтобы оставить темные трубки на фоне кирпичной стены. Измените продолжительность этого кадра на 1 секунду.
Добавьте новый кадр и включите видимость первого неонового слоя. Не добавляйте задержку к этому кадру, чтобы свет сразу включался.
Добавьте два последующих кадра без задержки, чтобы добавить красный и синий неоны к знаку, каждый из которых немедленно мигает, чтобы осветить знак.
В следующем кадре включите видимость первого слоя ракеты и измените продолжительность на 1 секунду.
Выключите группу ракет в следующем кадре и включите слои второй ракеты, чтобы создать впечатление движущегося ракетного корабля.
Создайте другой слой и включите / выключите группы слоев, чтобы сделать видимой только последнюю ракету.
Эти последние три кадра могут быть продублированы для расширения анимации. Или, в качестве альтернативы, анимация может просто состоять из этих трех слоев для бесконечного зацикливания без начального эффекта «включения».
Затем конечный эффект неонового знака можно экспортировать в виде анимированного GIF-файла для веб-использования или перенести в программное обеспечение для обработки видео, чтобы создать петлю лучшего качества.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти премиальные ресурсы дизайна, которые производят похожий неоновый эффект.
Как сделать неоновую надпись в фотошопе? Создание неоновой вывески для ночного клуба в Photoshop CS6 Extended
Самодельную неоновую вывеску можно использовать не только по ее прямому назначению, но и как элемент освещения яркий и неординарный в интерьере подходящей стилистике. Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Материалы
Для работы вам будут нужны:
- гибкий неон на 12 или 24 В и источник питания к нему;
- 2-х контактный разъем для гибкого неона;
- торцевые крышки;
- алюминиевый профиль;
- плоская алюминиевая трубка по ширине соответствующая гибкому неону;
- эпоксидный клей для стальных изделий;
- наждачную бумагу;
- проволоку;
- изоленту или термоусадочную трубку;
- грунтовку;
- краску;
- ножовку;
- тиски;
- прозрачный силиконовый клей.
Шаг 1 . Вам нужно составить макет надписи, которая и станет вывеской. По сути, ее нужно перенести на большой лист бумаги, например, ватман и т.д. Поскольку неоновые трубки могут в итоге согнуться не так, как вы себе представляли, стоит черновой вариант макета сделать из круглого провода. Его зафиксируйте кусочками скотча и оцените, то ли это, что вы хотите видеть. После перенесите макет на бумагу.
Шаг 2 . Основываясь на заготовленном шаблоне, плоскую алюминиевую трубку загните, формируя каркас. На сгибах и пересечениях его нужно будет сварить.
Шаг 3 . С обратной стороны каркаса приварите два металлических крепления, которые понадобятся для подвешивания надписи к стене.
Шаг 4 . Разрежьте подготовленный алюминиевый профиль на малые детали, 1 – 2 см длиной. Их нужно закрепить по всей длине заготовленного каркаса. Будьте внимательны при их креплении, так как устанавливать кусочки профиля следует строго по той стороне, где будет проходить гибкий неон. Из-за поворотов и перекручивания будет казаться, что они располагаются по обе стороны от трубки, но это не так.
Шаг 5 . Перед креплением профиля металлический каркас зашкурьте по всей длине, особо уделив внимание местам, где использовалась сварка.
Шаг 6 . Прикрепите кусочки профиля к раме в намеченных заранее точках, используя эпоксидный клей. Оставьте все до полного высыхания клеящего материала.
Шаг 7 . Нанесите на поверхность полученного каркаса грунтовку. Вновь оставьте все до полного высыхания материала.
Шаг 8 . Закрепите на раме гибкий неон. Если в крепления он входит не достаточно плотно, используйте эпоксидный клей.
Шаг 9 . Излишки гибкого неона отрежьте.
Шаг 10 . Установите разъем источника питания, соблюдая полярность.
Шаг 11 . Проверьте, работает ли собранная конструкция.
Шаг 12 . Если все в порядке, места соединения неона и источник питания скройте, используя изоленту или термоусадочную трубку. Закрепите торцевые крышки, капнув в них клеем на основе силикона.
В этом уроке я покажу вам как создать красивый 3D текст используя инструменты Photoshop. Целью урока будет создание 3D букв с люминесцентным свечением, а так же мы дополним их темным фоном с эффектом боке. Надеюсь вы изучите новые интересные приемы благодаря данному уроку. Для работы мы будем использовать версию программы Photoshop CS5 Extended.
Перед выполнением задания скачайте и установите необходимые шрифты в Photoshop. А так же хочу акцентировать внимание что для урока необходимо что бы у вас была установлена именно версия программы Photoshop CS5 Extended .
Исходники:
Вы можете, так же, заменить шрифт ” Raleway Thin ” на шрифт “Helvetica Neue” если он вам больше нравится.
Шаг 1
Для начала работы создадим документ размером 1920 × 1080 пикс..
Чтобы создать новый документ, перейдите в меню Файл> Создать (File > New).
Шаг 2
Сделайте фон черным. Вы можете сделать это очень быстро, нажав комбинацию клавиш Ctrl + I или перейдя к Изображение> Коррекция> Инверсия (Image > Adjustments > Invert).
Шаг 3
Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Выберете из списка шрифтов “TR2N Font”, размер шрифта – 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
Шаг 4
Дублируйте слой с текстом. Переименуйте его в “TR2N 3D”. Убедитесь, что этот слой расположен в качестве верхнего слоя.
Шаг 5
Встаньте на слой “TR2N 3D” и перейдите к 3D > Чеканка > Текстовый слой (3D > Repousse > Text Layer). Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да ” (Ок).
Если вы не видите меню 3D, вы используете не версию Photoshop CS5 Extended, инструменты 3D доступны только в Photoshop CS5 Extended.
Шаг 6
Перейдите к вкладке “Материалы ” (Materials) и установите сферу без текстуры. Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.
Вот как текст выглядит на данном этапе:
Шаг 7
Теперь мы изменим значения для вкладки “Скос ” (Bevel).
Сторона (Sides) – “Спереди” (Front)
Высота (Height) – 5
Ширина (Width) – 0,5
Контур (Contour) – “Глубокая выемка” (Deep cove).
Нажмите OK, чтобы применить изменения.
Мы получили объемный текст с небольшим скосом на гранях букв:
Шаг 8
Мы завершили создание 3D текста!
Теперь, когда мы закончим, мы можем перейти к улучшению качества 3D текста.
Одна из самых распространенных проблем, которую испытывают люди при использования инструментов 3D является то, что объекты получаются с “зубчатыми” краями и низкого качества. Photoshop делает это, чтобы улучшить производительность во время редактирования и работы с 3D.
Но когда вы закончите работу по созданию основной формы, вы можете изменить качество объекта. Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете “Окончательная трассировка лучей ” (Ray Traced Final).
Теперь Photoshop начал выполнять рендеринг объекта, о чем свидетельствует бегущая синяя сетка на экране. Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).
После изменения качества текст выглядит гораздо лучше:
Шаг 9
Теперь мы применим некоторые стили слоя, чтобы придать буквам блеск. Прежде чем мы начнем, нужно преобразовать слой с текстом в смарт-объект. Преобразование в смарт-объект не является обязательным. Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
Если вы хотите преобразовать слой в смарт-объект, щелкните правой кнопкой мыши на слое и выберите “Преобразовать в смарт-объект ” (Convert to Smart Object).
Если вы хотите вернуться к настройкам 3D, вы можете дважды щелкнуть по иконке слоя. Photoshop откроет слой как новый документ и покажет вам инструкции о том, как сохранить изменения.
Измените параметры как вам нравится (если это необходимо), а затем сохраните нововведения и закройте документ. Изменения будут отображаться в основном рабочем документе Photoshop.
Шаг 10
Теперь мы прейдем к Стилю слоя (Layer style), чтобы добавить к 3D тексту голубое свечение. Щелкните правой кнопкой мыши на слое TR2N 3D выберите в подменю “Параметр ы наложения ” (Blending Options).
Выберите опцию Наложение цвета (Color Overlay), а затем установите цвет # 00B4FF . Вы также можете изменить режим смешивания на Перекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.
Шаг 11
Затем перейдите к стилю Внешнее Свечение (Outer Glow) и установите тот же цвет что и для предыдущего параметра # 00B4FF. Размер (Size) для свечения установите около 30 пикс.. Учтите, что данный размер будет варьироваться, если вы использовали другой размер шрифта, нежели я. Нажмите OK, чтобы применить изменения.
Вот как голубое свечение выглядит на данном этапе:
Шаг 12
Теперь мы будем работать над передней поверхностью 3D текста, чтобы придать ему люминесцентный эффект. В палитре слоев переместите слой “TR2N” выше слоя “TR2N 3D”. Вы можете переместить слой, просто перетащив его.
Теперь у нас получилась красивая белая передняя поверхность текста.
Шаг 13
Если вы увеличите изображение и присмотритесь, то вероятно, увидите что ваш белый контур не идеально совпадает с 3D текстом.
Чтобы исправить это, активируйте инструмент Свободная трансформация (Free Transform), перейдя к Редактирование> Свободное трансформирование (Edit> Free Transform). Перетащите маркеры на углах так, что бы белый текст совпал по контуру с 3D текстом. Если ваш трансформировочный прямоугольник имеет привязку и вы хотите ее отключить, то зажмите клавишу Ctrl при выполнении масштабирования.
Шаг 14
Теперь мы добавим к белому тексту очень тонкий ободок. Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю “Параметр ы наложения ” (Blending Options).
Перейдите к параметру Обводка (Stroke) и установите размер на 3 пикс., положение – “внутри ” (inside), цвет – белый.
Шаг 15
После применения Обводки (Stroke) вы не увидите изменений, потому что цвет обводки и текста совпадают. Чтобы это исправить, установите Непрозрачность (Opacity) и Заливку (Fill) слоя “TR2N” на 75%.
Вот что получилось теперь:
Шаг 16
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт “Raleway Thin” (так же можно использовать шрифт Neue Helvetica).
Если вы хотите увеличить расстояние между буквами, перейдите к Окно> Символ (Window> Character), затем настройте значение интервалов.
Используйте инструмент Перемещение (Move tool) и разместите тонкий текст как вам нравится.
Шаг 17
Теперь мы добавим голубое свечение к субтитрам. Чтобы сделать это, щелкните правой кнопкой мыши на слое “TR2N 3D” и нажмите на Копировать стиль слоя (Copy Layer Style). Затем перейдите к слою с тонким текстом и сделайте щелчок правой кнопкой мыши по нему, в подменю выберите пункт Вклеить стиль слоя (Paste Layer Style).
Теперь субтитры так же засияли.
Шаг 18
Прежде чем мы перейдем к работе с фоном, нужно немного уменьшить Внешнее свечение (Outer Glow) на субтитрах. Дважды щелкните на стиль слоя Внешнее свечение (Outer Glow).
Уменьшите размер Внешнего свечения (Outer Glow) приблизительно вдвое, затем нажмите кнопку ОК.
Мы закончили работу над текстом! Вот как он выглядит.
Шаг 19
Текст на черном фоне выглядит довольно скучно. Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Начнем работу с создания сетки. Этот эффект очень интересный, так-как вы сможете видоизменять сетку по собственному желанию (как это сделать я опишу позже).
Прежде всего создадим фон для будущей сетки. Создайте новый слой над фоновым черным слоем. Назовите этот слой “Сетка фона” (“Grid Background”).
Щелкните правой кнопкой мыши на новом слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Путем преобразования слоя в смарт-объект, мы можем применить к нему смарт-фильтры, которые в дальнейшем, позволят нам изменить настройки в любое время, когда мы этого захотим.
Шаг 20
Теперь мы собираемся применять интересную комбинацию фильтров для создания сетки фона.
Во-первых, убедитесь, что ваш основной и фоновый цвета установлены по умолчанию (черный и белый). Что бы установить цвета по умолчанию, просто нажмите на клавиатуре клавишу D .
Перейти к Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 21
Сейчас мы будем превращать облака в крупную мозаику с закругленными краями. Для этого переходим к Фильтр> Оформление> Мозаика (Filter> Pixelate> Mosaic).
Для того что бы закруглить края мозаики мы используем фильтр Медиана (Median). Что бы воспользоваться фильтром перейдите к Фильтр > Шум > Медиана (Filter > Noise > Median). Установите радиус 8 пикс., нажмите кнопку ОК.
Шаг 22
В этом шаге мы добавим светящиеся края к граням мозаики. Перейдите к Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing Edges). Установите параметры как на изображении ниже:
Сделайте двойной щелчок по Свечение краев (Glowing Edges) в палитре слоев.
На экране откроется окно настроек. Установите режим наложения на Экран (Screen) и непрозрачность (opacity) – 50%, затем нажмите кнопку ОК.
Шаг 23
Фон слишком светлый, в этом шаге я покажу вам как сделать его более темным. Перейдите к Изображение> Коррекция> Тени /Света (Image > Adjustments > Shadows/Highlights). Установите значение тени (shadows) на 1%.
Установите флажок возле “Показать дополнительные параметры ” (Show More Options). Теперь вы можете видеть больше настроек. Данные параметры позволят вам увеличить значения как светлых так и темных тонов. Я буду увеличивать значения для теней. Настройки указаны ниже.
У вас должен получится похожий результат:
Шаг 24
Понизьте непрозрачность (opacity) слоя с сеткой по вашему усмотрению. Я изменил данный параметр до 12%.
Теперь изображение выглядит так.
Мы почти завершили работу с сеткой. Остался еще один шаг перед работой с боке.
Шаг 25
Теперь маленькая хитрость. Если вы дважды щелкните по смарт-фильтру Облака (Clouds) то Photoshop в произвольном порядке изменит вид сетки. Это будет происходить при каждом подобном действии.
При двойном щелчке Photoshop будет показывать информационное окно об изменениях. Если вы не хотите что бы возникала данная подсказка вы можете установить флажок “Больше не показывать ” (“Don’t show again”).
Вы можете выбрать любой из вариантов который вам понравится. Я остановился на этом.
Шаг 26
Над слоем с сеткой создайте новый слой и назовите его “Боке”.
Шаг 27
Выберите инструмент Кисть (Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.
Если вы не увидели в списке данную кисть, то необходимо нажать на значок треугольника и в подменю выберите пункт “Восстановить кисти ” (Reset Brushes).
Шаг 28
Перейдите к панели кистей (Окно > Кисти (Window > Brushes)) и откорректируйте параметр Динамика формы (Shape Dynamics). Установите параметр “Колебание размера ” (Size Jitter) на 100%. Убедитесь что в параметре “Управление ” (Control) выбрано “Выкл ” (Off).
Перейдите к параметру Рассеивание (Scattering). Установите значения, показанные на изображении ниже.
Включите опцию Динамика цвета (Color Dynamics), затем установите Колебание цветового фона (Hue Jitter) на 3%.
Так же, измените настройки для параметра Передача (Transfer).
Вернитесь на вкладку Форма отпечатка кисти (Brush Tip Shape). Установите значение Интервала (Spacing) на 100%.
Шаг 29
Мы закончили создание кисти! Теперь начнем рисовать. Во-первых, установить цвет переднего плана на белый. Вы можете это быстро сделать, нажав D на клавиатуре, а затем X .
Теперь прокрасьте новой кистью по холсту на слое “Боке”. У вас получится поле с произвольными разными кружочками. Возможно, вам придется отменить действие кисти (Ctrl + Z ), и повторить действие с рисование заново, прежде чем вы получите результат, который вам понравится.
Шаг 30
Перейдите к Изображение > Коррекция > Цветовой тон\ Насыщенность (Image > Adjustments > Hue/Saturation). В этом окне вы сможете изменить цвет боке на тот, который вам больше нравится. Например так:
Векторную маску
Вот крупный план логотипа при увеличении на 100%.
Так же вы можете ознакомиться с данного урока.
Вывеска магазина или компании должна внушать доверие и привлекать внимание потенциальных клиентов. Чтобы наружная вывеска работала на все 100%, необходимо использовать подсветку. С помощью подсветки можно привлечь новых клиентов даже в темное время суток, что очень актуально зимой.
Подсветку можно сделать из люминесцентных ламп, светодиодов или неоновой ленты. Каждый из вышеперечисленных источников света имеет свои недостатки и преимущества. В этой статье мы расскажем Вам как сделать неоновую вывеску.
Преимущества неоновых вывесок
Неоновые вывески впервые появились в далеком 1912 году и с того времени неоновая реклама сильно изменилась. Такое яркое свечение происходит по тому, что внутри неоновой трубки находится электронные частицы и слой люминифлора. Под воздействием высокого напряжения эти частицы разгоняются и излучают очень яркий свет. Чтобы неоновая трубка прослужила Вам верой и правдой много лет, стеклодув должен откачать весь воздух и закачать газ. Если технология изготовления неоновой трубки была четко соблюдена, то срок ее службы может достигать 10 лет.
Для можно дополнительно использовать подложку из прозрачного или цветного материала, или металлический каркас с креплением. Главными преимущества неоновой вывести является ее доступная стоимость, долгий срок службы и экономичное энергопотребление. Неоновые надписи можно использовать для оформления фасадов зданий, коридоров и жилых зон. Правильно подобранная вывеска будет гармонично смотреться в любом интерьере и станет яркость особенностью архитектурного ансамбля.
Тонкости изготовления неоновых вывесок
Перед тем как приступить к работе, необходимо придумать дизайн и выбрать материалы, из которых будет собираться вывеска. Первое что нужно выбрать — это стеклянную трубу с флуоресцентными пигментами, от которых зависит конечный цвет вывески. Стеклянные трубки представлены на рынке в 4 диаметрах — от 6 до 15 мм. В качестве газа используют аргон или неон. Чтобы добиться какого-то цвета, необходимо комбинировать газ с покрытием трубки.
Ранее разработанный дизайн или рисунок нужно перенести на твердый картон и можно приступать к изменению формы трубки. Перед нагревом неоновую трубку нужно очистить от загрязнений и нанести условную разметку мыльным карандашом. С помощью паяльной лампы нагреваем трубку в месте изгиба и выдуваем нужную форму. Во время работы нужно использовать защитные очки, перчатки и фартук.
Чтобы изгиб не деформировался и не менял диаметра трубки, его необходимо выравнивать деревянным блоком. Если форма вывески очень сложна, то чтобы выбранная фигура удалась, необходимо регулярно сравнивать трубку с перенесенным рисунком на картон. Ставить разогретую трубку непосредственно на картон нельзя, для этого между картоном и трубкой лучше поместить металлическую сетку. Чтобы сделать очень сильный изгиб стекла, нужно использовать лампу с двухсторонним нагревом.
Из-за сильного перепада температур ухудшается прочность стекла. Чтобы сохранить все характеристики трубки, для охлаждения рекомендуется использовать мешочки с песком. Таким образом охлаждение будет происходить не так быстро и перепад температур будет не таким резким.
После того, как основной каркас закончен, необходимо приварить электроды к окончаниям трубки. Затем необходимо к электродам приварить трубку, через которую будет закачиваться газ в систему. Чтобы не было утечек проверьте надежность и качество сварки несколько раз. Если все хорошо, тогда можно приступать к откачиванию воздуха и закачке газа. Чтобы добиться яркого свечения необходимо достаточно много электроэнергии, и как только отметка достигнет значения 250 градусов, систему нужно отключать.
После наполнения контура газом, его придется отставить до полного остывания и затем прикрутить к подложке. Цвет неона, как мы уже говорили, зависит от типа газа, который закачан внутрь. Аргон в трубке с фосфорным покрытием под воздействием электричества дает белое свечение, в прозрачной трубке он будет иметь лавандовый или фиолетовый оттенок, а неон в прозрачном стекле создаст красное свечение.
Как видите, для того чтобы сделать неоновую вывеску, в своем арсенале необходимо иметь специализированный инструмент. Иногда стоимость готовой вывески обходиться намного меньше чем покупка необходимого оборудования. Чтобы не делать все самостоятельно, предлагаем Вам заказать неоновую вывеску в нашей компании. Сотрудники компании имеют многолетний опыт работы в этой области. Современная материально-техническая база позволит создать конструкции любой сложности и работать с разными современными материалами. Для оформления заказа обращайтесь по указанному номеру телефона.
Изучение 3D-возможностей фотошопа может, по началу, показаться очень пугающим, трудным процессом. Однако, не чувствовали ли вы то же самое, когда приступали к изучению техники маскирования или панели коррекции?
Овладение работы в 3D способно привнести абсолютно новую глубину в ваши работы! В частности, применение 3D в дизайнерских проектах может стать отличным финальным штрихом, независимо от того, веб-дизайн ли это, печатная полиграфия или фотокомпозиция.
Поэтому, пора засучить рукава, и взять на вооружение новые навыки!
Сегодняшний урок по фотошопу посвящен описанию 3D инструментария фотошопа версии CS6 Extended.
Как обычно, это не будет унылым описанием последовательности действий. Вместо этого, мы предлагаем вам, вдохновившись атмосферой ночного клуба, попытаться создать крутую неоновую вывеску, овладевая, попутно, техникой создания интересного текстового эффекта.
То, что мы будем создавать
Готовы? Тогда приступаем!
Шаг 1
Начнем с создания нового документа шириной 1440, высотой 900 пикселей, с разрешением 72 пикселя на дюйм. Назовите этот документ “3D Неон”.
Шаг 2
Залайте фоновый слой сплошным цветом: #15243b. Назовите его “Фон”. Теперь скачайте шрифт You’re Gone, и наберите слово “PARTY!”, задав белый цвет, размер 250 pt. При выделенном тексте откройте палитру Символы (Character), и задайте величину трэкинга (tracking): 60.
Шаг 3
Кликните по слою с текстом ПКМ, и в открывшемся контекстном меню выберите пункт “Растрировать текст” (Convert to Shape). Выберите инструмент Перо (Pen tool). Далее, мы проделаем ряд действий, продиктованных тем, что нас интересует только контур текста. Итак, на панели опций в верхней части окна программы, установите Заливку (Fill): Нет цвета (No Color), укажите в качестве цвета Штриха (Stroke): #488dc6, и ширину штриха: 10 pt. Раскройте выпадающее меню с типами штриха фигуры, и нажмите кнопку Другие параметры (More Options). В раскрывшемся диалоговом окне задайте параметры, приведенные на скриншоте ниже:
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Штрих (Dash): 38
Пробел (Gap): 3
Остальные поля оставьте пустыми.
Вот что должно получиться в результате:
Шаг 4
Продублируйте слой и назовите его “ Party! черный”. На этот раз мы только преобразуем форму обводки в сплошную линию. Задайте следующие установки:
Выровнять (Align): Из центра (Center)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Смотрите изображение ниже:
Шаг 5
Продублируйте черный слой и назовите его “Крепление”. На этот раз мы преобразуем обводку в пунктирную линию. Откройте диалоговое окно для Штриха и задайте следующие параметры:
Набор (Preset): выберите пунктирную линию
Выровнять (Align): Внутри (Inside)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Пунктирная линия (Dashed Line): Поставить галочку (Checked)
Штрих (Dash): 0
Пробел (Gap): 18
Шаг 6
Наша вывеска нуждается в электропитании. Поэтому давайте создадим кабель. Прочертите сквозь буквы линию при помощи инструмента Перо (Pen tool), при бесцветной заливке, цвете штриха: #081a2b и размере: 5 pt. При необходимости, вы можете изменить форму линии, добавив опорные точки.
Вот как должна выглядеть палитра слоев на данном этапе:
Шаг 7
Приступаем к работе в 3D
Теперь нам предстоит преобразовать все эти слои в 3D экструзию. Одновременно это сделать не получится, поэтому будем преобразовывать слои последовательно. Поэтому повторите этот процесс поочередно для всех слоев, за исключением фонового слоя. Выделите слой и пройдите в меню 3D > Новая 3D экструзия из выделенного слоя (Menu 3D>New 3D Extrusion from Selected Layer). Совет: это можно сделать так же, кликнув ПКМ по слою на палитре слоев, и выбрав в контекстном меню пункт “ Новая 3D экструзия из выделенного слоя ” (New 3D Extrusion from Selected Layer).
Шаг 8
Выделив слой с фоном, пройдите в меню 3D > Новая сетка из слоя > Почтовая открытка (3D>New Mesh from Layer>Postcard), либо, кликните ПКМ по слою на палитре слоев, и выберите соответствующий пункт в контекстном меню. Вот как примерно должен выглядеть ваш текст на данном этапе. Пока ничего особенного.
Шаг 9
Выделите все слои и пройдите в меню 3D > Слияние 3D слоев (3D>Merge 3D Layers).
Шаг 10
Здесь мы изменим глубину экструзии наших 3D-слоев. Сначала выделите слой с кабелем на палитре 3D. При этом автоматически изменится содержимое палитры Свойств. Здесь же, на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate).
Последовательность этих действий не важна, результат будет одинаковым.
Шаг 11
Выделите на 3D палитре слой “Party! синий”, и на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate). Затем, в верхней части этой палитры кликните по иконке Капитель, задайте угол: 90 градусов, и Интенсивность (Strength): 20%.
Повторите процедуру для слоя “ Party! черный”.
Шаг 12
Задайте Глубину экструзии слоя с Креплением: 35
Шаг 13
Теперь улучшим вид сцены, выровняв слои. Выделите на палитре 3D вкладку Сцена, после чего, на палитре Свойств, задайте Наборы (Presets): Скрытая сетка (Затененный каркас). Затем кликните ПКМ по осям в левом нижнем углу документа, и, в раскрывшемся контекстном меню, выберите пункт “Слева” (Left). При помощи манипуляторов переместите каждый элемент по оси Z, располагая их так, как нужно.
Шаг 14
Изменение угла. При помощи инструмента Перемещение (Move tool) в его 3D режиме, задайте объекту нужное положение. Ниже приведены координаты положения, выбранного мной:
Сохраните текущий вид камеры для дальнейшего использования. Для этого, при активной вкладке 3D палитры “Текущий вид” (Current View), пройдите на палитре Свойств в меню Вид > Сохранить (View>Save). Присвойте этому виду название “Финал”. Теперь вы можете произвольным образом менять положение объекта, и всегда вернуться к сохраненному виду выбрав его по названию.
Шаг 15
Добавление материалов
Выделите все вкладки с материалами, относящиеся к 3D слою “Party! синий”. Затем, на палитре Свойств кликните по иконке рядом с цветом Рассеивания (Diffuse).
Задайте следующие установки:
Рассеивание (Diffuse): #a0d6ff
Цвет блика (Specular): #348bcd
Свечение (Illumination): #3ba6f8
Освещение (Ambient): #454545
Блеск (Shine): 80%
Отражение (Reflection): 17%
Плавность (Roughness): 0%
Рельеф (Bump): 0%
Шаг 16
Выделите все вкладки с материалами, относящиеся к слою “Party! черный”, и задайте на палитре свойств следующие установки:
Освещение (Ambient): #000000
Блеск (Shine): 20%
Отражение (Reflection): 20%
Плавность (Roughness): 7%
Рельеф (Bump): 10%
Шаг 17
Выделите все вкладки с материалами, относящиеся к слою с креплением, и задайте на палитре свойств следующие установки:
Рассеивание (Diffuse): # 7f7f7f
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 20%
Отражение (Reflection): 10%
Плавность (Roughness): 5%
Рельеф (Bump): 10%
Шаг 18
Выделите все вкладки с материалами для 3D слоя с кабелем. Цвета используем те же, что для слоя “Party! черный”, изменив только следующие параметры:
Блеск (Shine): 20%
Отражение (Reflection): 43%
Плавность (Roughness): 9%
Рельеф (Bump): 10%
Шаг 19
Внесем некоторые изменения в окружение. Выделите на 3D палитре вкладку Окружающая среда (Environment). Затем на палитре слоев снимите галочку с пункта ИСБИ (IBL). Деактивация этой опции поможет нам при работе с фоновым слоем в дальнейшем. Теперь, в разделе Плоскость основания уменьшите Непрозрачность (Opacity) до 60%, а Плавность (Roughness) – до 20%.
Вот как должно выглядеть ваше изображение на данном этапе:
Шаг 20
Добавим холодный свет. Кликните по иконке добавления нового света на сцену, находящейся в нижней части палитры слоев. В выпадающем списке выберите “Новый бесконечный свет” (New Infinite Light). Задайте цвет #b4f2ff, Интенсивность (Intensity): 60%, и Сглаживание тени (Shadow Softness): 11%.
Рассеивание (Diffuse): # 023963
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 23%
Отражение (Reflection): 89%
Плавность (Roughness): 47%
Рельеф (Bump): 10%
Шаг 22
Наложим текстуру кирпичной стены. Выделив фоновый слой, откройте палитру Свойств и кликните по иконке с папкой рядом с цветом Рассеивания. Выберите пункт “Редактировать текстуру” (Edit Texture). Появится сообщение, предупреждающее, что изменения этой текстуры появятся во всех местах. Нажмите OK, после чего будет открыт новый документ, содержащий один единственный оригинальный фоновый слой.
Шаг 23
Вставьте в этот документ скачанную текстуру с кирпичной стеной. Измените ее размер в соответствии с размером холста, оставив за его пределами колонны по бокам. Растрируйте текстуру, продублируйте ее и скройте копию.
Шаг 24
Удалите фоновый слой, так как он нам больше не нужен. Нажатием Ctrl+U откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункт “Тонирование” (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 54, и Яркости (Lightness): -67.
Затем, нажатием Ctrl+L откройте окно коррекции Уровней (Levels). Задайте Средние тона: 0,93, и Света в разделе Выходных значений (Output Levels): 197, как показано на изображении ниже:
Переключаясь между документами, вы можете контролировать изменения, вносимые на 3D сцену. При переключении на оригинальный документ, фотошоп автоматически будет обновлять состояние 3D объекта. Вот, смотрите:
Шаг 25
Добавим световое пятно. Переключитесь на документ со стеной, включите видимость копии. Снова откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункте Тонирование (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 20, и Яркости (Lightness): -40.
Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску, и проявите ее центральную часть. Уменьшите Непрозрачность (Opacity) до 82%, а Заливку (Fill) – до 70%. Вот как должна выглядеть ваша маска:
При необходимости, вы можете подкорректировать размер фонового слоя, чтобы скрыть пустые области. Для этого можно воспользоваться опцией масштабирования инструмента Перемещение (Move tool) в режиме 3D.
Когда вид сцены вас полностью удовлетворит, запустите процесс рендирнга, кликнув по иконке “Рендринг” в нижней части палитры свойств, либо нажав Alt+Shift+Ctrl+R.
Шаг 28
Как можно заметить, свет, излучаемый неоновыми буквами, получился не очень убедительным. Поэтому давайте добавим этим буквам свечения. Возвращаемся на палитру слоев и создаем новый слой под названием “Свечение”. При помощи мягкой кисти размером 28 пикселей и цвета #00ccff прокрашиваем поверхность букв. Устанавливаем этот слой в режим наложения Экран (Screen), уменьшив Непрозрачность (Opacity) до 85%.
Вот мы и закончили!
Ниже представлен окончательный результат. Надеюсь, урок вам понравился. И мне были бы интересны ваши отзывы и комментарии.
Мои поздравления!
Думаю, вы и сами испытываете восторг, глядя на результат своего труда. Продемонстрируйте композицию своим друзьям и знакомым, и поинтересуйтесь их мнением.
Вы так же можете задать здесь любой интересующий вас вопрос, касательно описанных в уроке приемов. Нам очень интересно, то что вы создаете, и мы всегда рады помочь вам продвинуться дальше!
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select — Modify — Expand (Выделение — Модификация — Расширить).
Шаг 8
Переходим Edit — Stroke (Редактирование — Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Как в фотошопе сделать неоновую надпись
Как сделать неоновую надпись в фотошопе?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Будьте самыми стильными! Используйте супер эффекты:
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку! Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Создаем неоновый текст в Фотошоп
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
Скачать архив с материалами к уроку
Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows – Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit – Fill (Редактирование – Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select – Modify – Expand (Выделение – Модификация – Расширить).
Шаг 8
Переходим Edit – Stroke (Редактирование – Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Автор: Mohammad Jeprie
Создаём Неоновый Текст в программе Adobe Photoshop
What You’ll Be CreatingЭффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур Гранж
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px, установите Разрешение (Resolution) 300.
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни (Levels).
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’. Цвет текста #a33e88, размер шрифта 103 pt.
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Что мы сделаем далее- это отделим вертикальные и диагональные фрагменты текста от горизонтальных фрагментов текста, чтобы применить эффекты, используя различные значения Углов (Angle).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Дважды щёлкните по оригинальному слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет: #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 85%
- Цвет: #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 13
- Размер (Size): 7
Таким образом, мы добавили стилизацию к первому слою с горизонтальной частью текста.
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Итак, мы дополнительно добавили свечение к тексту.
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет: #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет: #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74.
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15.
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b, выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’. Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px, значение Интервала (Spacing) 1.
Шаг 6
Установите цвет переднего плана на #252525, выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к проводам.
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’, чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к горизонтальному креплению.
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’. Далее, дважды щёлкните по слою ‘V’, чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0.
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799. Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Далее, мы продублировали слои с текстом, создав различные группы. Применили стили слоя к тексту, чтобы создать глянцевый светящийся эффект.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Создаём красивый неоновый текст в Фотошоп
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
Уменьшите непрозрачность слоя с текстурой до 60%.
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.
Результат:
Шаг 2
Установите шрифт в Фотошоп и инструментом Текст (T) напишите текст. Цвет текста #c0f4ff.
К слою с текстом примените стиль Тиснение (Bevel and Emboss):
Также, добавьте стиль слоя Обводка (Stroke):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):
Добавьте стиль слоя Глянец (Satin):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Внешнее свечение (Outer Glow):
Тень (Drop Shadow):
Результат:
Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):
Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.
Результат:
Шаг 4
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.
В цветовой палитре выберите голубой цвет (#16f2ff).
Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.
Результат:
Шаг 5
Инструментом Перо (Pen Tool) нарисуйте контур — это будут светящиеся провода:
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (StrokePath).
К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):
Результат:
Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:
Шаг 6
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective Color):
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Финальное изображение:
Автор: psdvault
Урок по визуализации неона
SatДоброго времени суток, зовут меня Костриков Дмитрий.
Визуализацией я занимаюсь любительски, так что часто ищу в интернете различные способы визуализации. Достаточно большой проблемой для меня стало создание неона (вывесок и т.п.). Визуально получается, но у реального неона есть как бы «аура» освещенности. Причем ее видно на воздухе, для этого не должно требоваться каких либо объектов. Но вот в голову пришла и светлая мысль…
Начнем создание сцены с 1 источника света Omni, для которого будет настроен эффект линзы в атмосферных эффектах, используем эффект Glow:
Потом создадим сплайнами необходимую форму (не долго думая можно сделать простую надпись, для нее желательно выбрать текст с более узкими расстояниями между границами букв и немного увеличить расстояние между буквами):
Как я уже говорил тут не будет каких либо поверхностей, и сама надпись (сплайны) используется для размещения источников освещения по нужной траектории. Размещаем источники света используя Tools -> Spacing tool или нажатием Shift+I.
Для более качественного создания нужно меньшее значение параметра Spacing (расстояние между источниками света). Есть недостаток при таком расположении света – эффект вместе с источником не копируется. Но это не проблема – открываем эффекты (кнопка 8), выбираем наш эффект, нажимаем кнопочку Pick Light, нажимаем выбор объектов на верхней панели, выбираем нужные источники и жмем кнопку Pick , выглядит это так:
Эффект наложен, осталось его полностью настроить – на месте, как говорится:
Основная игра будет происходить с параметром Size – размер эффекта. Так же можно поменять параметры цвета эффекта – но это уже на любителя или на заказчика. Далее источник света с которого все начиналось можно просто удалить что бы не портил картину. После обновления эффекта получим следующее изображение:
Для уменьшения волнистости по краям эффекта можно либо увеличить количество источников света (уменьшив параметр Spacing как это было описано выше) либо при помощи фотошопа, но первый вариант по моему предпочтительнее. Этот вариант хорошо подходит для любой сцены, ибо уровень освещения можно убрать на нет и не будет проблемы из-за этих источников. Так же хочу подметить что эффект ставится уже после просчета, и для того что бы сделать более дальние объекты (надписи) читаемыми, надо будет уменьшать значение Size этого эффекта. По крайней мере теперь у неоновых надписей есть шанс получить «ауру».
Буду ждать отзывов по этому уроку.
Костриков Дмитрий
49 0 850 53
37
2010-09-01
эта самый лучший урок каторый я видел!!!
2010-09-01
Несколько неоновых надписей в сцене ночного города… 500 источников света…
2010-09-01
[quote=Medwedius] [/quote] Единственное что могу посоветовать, если Вы еще так не сделали, то конвертировать текст в Editable Splines и удалить одну часть контура текста тем самым уменьшив количество источников примерно вдвое. А насчет слов «несколько неоновых надписей» и «500 источников света», ИМХО маловато будет. С учетом того что эти источники можно исключить из просчета сцены, т.е. от них не будет фотонов при использовании Mental Ray, сцену они особо не нагрузят.
2010-09-01
ухххх!!! аж дух захватило… «наш неон — самый лучший неон! только с нашим неоном вы сможете сварить кофе, приготовить ужин, отвести ребенка в школу и съездить на курорт на всё время отпуска и всётаки успеть к окончанию рендеринга!!! спешите! только здесь и сейчас!»
2010-09-01
[quote=igni] ухххх!!! аж дух захватило… «наш неон — самый лучший неон! только с нашим неоном вы сможете сварить кофе, приготовить ужин, отвести ребенка в школу и съездить на курорт на всё время отпуска и всётаки успеть к окончанию рендеринга!!! спешите! только здесь и сейчас!» [/quote] Вижу первый отрицательный комментарий, но сути его понять не могу. В данном уроке я представил вариант создания неона который увеличивает время рендеринга максимум на 5 минут. У меня такой метод создания увеличивает время всего на 0,5-1 минуту (Атлон64 х2, 2 гига оперативы). Поясните пожалуйста.
2010-09-01
[b]Sat[/b] ты бы попробовал посчитать сложную архитектурку, скажем ночного интерьера клуба, где этих надписей миллион + миллион размытых поверхностей, все это под ФГ + ГИ…хотя все это или в шопе или в композке делается за 7 секунд по маске
2010-09-01
и это не неон на картинке, а жутко пересвеченный glow эффект, настоящий неон хоть и яркий, но контур при близком рассмотрении проглядывается
2010-09-01
Автору, просто на заметку. Если уж делать таким способом, то эффект Glow можно применять не только к источникам света, но и к объектам. В данном случае достаточно было применить этот эффект к самому тексту (по Object ID) и вместо 100 лампочек мы получаем 1 меш.
2010-09-01
[quote=Mr.Core] ты бы попробовал посчитать сложную архитектурку, скажем ночного интерьера клуба, где этих надписей миллион + миллион размытых поверхностей, все это под ФГ + ГИ…хотя все это или в шопе или в композке делается за 7 секунд по маске [/quote] Читайте внимательнее следующие строки: Визуально получается, но у реального неона есть как бы «аура» освещенности. Причем ее видно на воздухе, для этого не должно требоваться каких либо объектов. Этот вариант хорошо подходит для любой сцены, ибо уровень освещения можно убрать на нет и не будет проблемы из-за этих источников. Разьясняю: Выделяем омник, заходим во вкладку Modify, опускаемся до подменю mental ray Indirect Illumination, убираем умолчальную галочку у слов Automatically Calculate Energy and Photons, а в полях Manual Settings около всех параметров ставим нули. После этого наложение этого уффекта будет занимать мало времени. Суть урока не в том что бы сделать неоновое освещение, а что бы сделать его визуальную «ауру». Скажу точнее — урок для тех кто не привык пользоваться дополнительными программами кроме как 3DS Max, для тех кто предпочитает делать все «от и до» в одной программе. [quote=Mr.Core] и это не неон на картинке, а жутко пересвеченный glow эффект, настоящий неон хоть и яркий, но контур при близком рассмотрении проглядывается [/quote] При близком рассмотрении у него и ауры то особой нет, так что вполне можно сделать самосветящимся материалом. При рендеринге в ментале от этого материала и будет освещение на небольшом расстоянии.
2010-09-01
[quote=BlackAgate] Автору, просто на заметку. Если уж делать таким способом, то эффект Glow можно применять не только к источникам света, но и к объектам. В данном случае достаточно было применить этот эффект к самому тексту (по Object ID) и вместо 100 лампочек мы получаем 1 меш. [/quote] Самоучка, литературы толковой не находил. Будьте добры поподробнее. Знаю что эффект Glow относится к Lens Effects и применяется только к источникам света, но не к сплайнам/обьектам.
2010-09-01
век живи, век учись…:)
2010-09-01
[quote=iVAt] век живи, век учись…:) [/quote] 3я картинка снизу, настройка эффекта Glow, кнопка Pick Light. По моему если перевести получится что то вроде «укажите источник света». Кроме как источник света выделить объект нельзя.
2010-09-01
[quote=Sat] Самоучка, литературы толковой не находил. Будьте добры поподробнее. Знаю что эффект Glow относится к Lens Effects и применяется только к источникам света, но не к сплайнам/обьектам. [/quote] Все очень просто. В настройках Glow есть вкладка Options. В ней нужно поставить галку напротив Object ID и указать желаемую цифру (по умолчанию 1). После чего зайти в Object Properties текста (правой кнопкой по объекту) и поставить там такой же Object ID.
2010-09-01
Плюс ко всему ментал не поддерживает Lens Effects(исключение вроде бы 8й макс)
2010-09-01
И еще автору:В максе есть такая штука как Video Post там можно сделать все тоже самое что было описано ниже плюс еще всякие эффекты такие как газовое облако,эффект электризации, глубина резкости.Для любительской визуализации очень даже хорошая штука.
2010-09-01
[quote=Sat] Поясните пожалуйста. [/quote] Ну, [b]Mr.Core[/b] достаточно ясно пояснил, что я имел в виду. Если считать только вот эту надпись то конечно да, 5 минут это просто супер))). А вообще способов создать такой эффект — очень много. Что и предлагают коментирующие. Где-то лежал урок, где подобным образом создавался джедайский световой меч, может на рендерюру, может где еще. Особой похвалы автор тоже не получил, опять же, за ресурсоемкость. А насчет «ауры освещенности», которой вы пытались добиться — так вот её на приведенных картинках ну совершенно не ощущается, вот если бы ваш неон был хотябы возле стеночки, отбрасывая все возможные и невозможные эффекты\тени\блики\тд, вот тогда было бы хотябы понятно к чему вы стремились.
2010-09-02
Давно не было таких безтолковых уроков. Это мое лично мнение. Работать в таком стиле уже лет 10 не актуально.
2010-09-02
Коменты не читал, но мне кажется, что гораздо легче и менее ресурсоемко, сделать эффект в фотошопе, да и красивее выйдет… а если уж делать в максе, так светящимся матом на геометрии…
2010-09-02
Урок на твёрдую двойку! Если автор только познакомился с эффектами в 3dmax,это совсем не говорит о том, что пора уроки писать!
2010-09-02
не лучше сделать светящийся материальчик ?)
2010-09-03
Ну буду ругать урок. Хватит с него =) Автору полезная информация: С помощью VideoPost http://www.toxiclab.org/tutorial.asp?ID=60 MentalRay http://www.youtube.com/watch?v=4QAHIYCYB3o
2010-09-09
Это ж надо так придумать… Поржал от души. Вашему уроку говорю — НЕТ
2010-09-10
какойнить новечек посмотрит ведь и сделает так же… автор подучись немного и потом пиши уроки! не в обиду..
2010-09-11
Большое открытие!!! :(|)
2010-09-13
Проще поставить менталовский Glow и включить Glare(как один из вариантов) .А у вашего метода, которому кстати лет 100 и собственно он не ваш,масса минусов .Урок короче в корзину
2010-09-26
посмотрел на надпись Lens Effects — сразу понял что не стоит читать урок, есть масса способов сделать и качественей и быстрей…
2010-09-27
Заклевали автора, даже как-то грустно:( У меня возникло, вернее напрочь отвалилось желание, писать уроки… Быть может этот вариант для чего-то необходим!
2010-09-29
Не ну все такие знающие! Ну а где ваши то «реальные» уроки! Если есть что показать, выкладывайте! А критиковать все могут! Да, и почему если все такие умеющие, в нашем кино нет классных спецэффектов? Создайте свою команду и творите!
2010-09-30
Да фиг с ней с командой, пусть хоть кто то поднимет свой простите зад и напишет урок, автор все равно молодец, что урок написал, от оценок воздержусь.
2010-10-21
Молодец, хороший урок для новичка и простенький.
2010-12-13
Интересный способ! Спасибо автору!
2011-04-07
Урок понравился, а если поэкспирементировать с настройками то можно применить и не только как неон. Как новечку очень даже и пригодилось. Спасибо за урок и Респект автору!
2011-05-17
Эффект Glow можно и к материалу применить.MaterialMap ID номер и в настройках Glow-Options -ID номер материала и играться с настройками.
2011-09-29
ГАРАЗДО проще применить Glow непосредственно к обьекту…
2011-10-04
Я честно-говоря, даж всплакнул, глянув на скрины и уловив суть урока :)))
2011-11-18
Автор абсолютный ноль как в 3дэ максе, так и в компьютерной графике вообще…
2012-07-20
[quote=Евгений Парфенов] [/quote] Это вы по одному уроку к такому выводу пришли?
Как создать эффект неонового свечения в Photoshop
Одним из наиболее популярных элементов дизайна является эффект неонового свечения. Включая и играя с различными световыми эффектами, вы можете подчеркнуть элемент вашего сайта или добавить некоторую загадочность в общий дизайн. Хотите ли вы сделать буквальную неоновую вывеску или просто добавить на свой сайт веселую атмосферу поп-культуры, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
Эффект неонового свечения можно найти в Интернете во множестве различных форм.Некоторые сосредотачиваются на светящемся неоновом аспекте, другие сосредотачиваются на «реальности» виртуальной неоновой вывески. Вот пример реалистичного подхода:
Это был один из дизайнов, созданных для ежегодной распродажи Flywheel «Black Flyday» в 2018 году.Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создайте эффект неонового свечения в Photoshop
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов. Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска.Если вы используете значок, простой контур будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению. Дайте нам знать, как это происходит!
Создайте свой фон
В этом примере я собираюсь использовать этот кирпичный фон от Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич создает отличное реалистичное ощущение висения на стене. И не волнуйтесь — мы сделаем его ночным, чтобы подчеркнуть сияние!
Чтобы затемнить изображение, создайте под ним новый слой и залейте его серым с помощью инструмента Paint Bucket Tool .Я использую # 999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Добавить драматическое освещение к фону
Теперь создадим виньетку. Для этого создайте новый слой и с помощью инструмента Ellipse Tool нарисуйте эллипс чуть меньше холста.
Затем с помощью инструмента выбора пути выберите в раскрывающемся списке Операции с контурами и нажмите Вычесть из формы .
Откройте окно свойств с помощью Window> Properties и выберите Mask . Затем установите Feather на 200 пикселей и отрегулируйте его с помощью инструмента Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:
Создайте новый слой над слоем виньетки с помощью Layer> New Layer и залейте его черным цветом с помощью инструмента Paint Bucket Tool . Затем установите непрозрачность примерно на 75% и измените режим наложения для слоя на Vivid Light .
Создаем неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium для написания слова «Layout», но вы можете выбрать любой шрифт, фразу или значок, который вам нравится! Отсюда вы можете расположить свой текст, как вам нравится.
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем щелкните слой правой кнопкой мыши и выберите Параметры наложения .
Добавить Bevel & Emboss . Это придает объем тексту, поэтому попробуйте различные настройки, чтобы добиться желаемого эффекта! Я использую эти настройки:
- Стиль: Подушка Тиснение
- Техника: Гладкая
- Глубина: 251%
- Направление: Вверх
- Размер: 15px
- Смягчение: 3px
- Угол затенения: 90 градусов
- Высота: 53 градуса
- Глянец Контур: Cove — глубокий
- Режим выделения: наложение с белым и непрозрачностью 100%
- Режим тени: наложение с черным и непрозрачностью 0%
Затем добавьте корректировку Contour под Bevel & Emboss, выберите cove — deep из раскрывающегося списка и оставьте диапазон на 100%.
Теперь добавьте слой Stroke . Это создаст «свечение» вашей неоновой вывески и заставит ее выглядеть так, как будто она включена! Вот настройки, которые я использую:
- Размер: 40
- Положение: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: Проверено
- Тип заливки: Градиент
- Стиль: Разброс формы
- Выровнять по слою: Проверено
- Угол: 90 градусов
- Масштаб: 100%
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента.Добавьте прозрачный цвет слева, темный цвет к центру (я использовал # 51bbad) и более светлый синий цвет справа от более темного цвета центра (я использовал # a1fff3). Это придаст вашему сиянию идеальную глубину, чтобы оно было похоже на пластик настоящей неоновой вывески.
Теперь давайте добавим Outer Glow, , чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
- Режим наложения: Наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Более мягкая
- Распространение: 20%
- Размер: 250 пикселей
- Контур: Линейный
- Диапазон: 50%
- Джиттер: 0 %
И выберите тот же цвет, что и ваш текст.Опять же, я использую # 50c4da .
Создать собственный градиент света
Чтобы добавить эффект свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и сосредоточенным эффектом позади текста, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное и тонкое свечение.
Используя инструмент Ellipse Tool , создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для своего текста.Я использую # 51bbad . Затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем, выбрав слой эллипса, выберите Filter> Blur> Gaussian Blur .
Установите радиус около 150 пикселей. Теперь измените параметры наложения на Soft Light .
Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером примерно с текст. Переместите его под текстовым слоем, но над другим слоем с эллипсом.Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее, чем выбранный вами цвет текста. Я использую # a1fff3 .
Затем, выбрав этот новый слой эллипса, выберите Filter> Blur> Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Soft Light .
И все — теперь у вас есть яркая и сияющая неоновая вывеска! Как вы воспользуетесь этим эффектом? Есть еще любимые примеры? Дайте нам знать об этом в комментариях.
Как использовать шаблоны Photoshop
Скачать шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые можно включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Редактировать текст
Чтобы отредактировать текст, откройте папку «Вкл.» И дважды щелкните слой «Вкл. — дважды щелкните для редактирования текста».
Откроется еще один документ Photoshop, в котором вы можете использовать инструмент Text Tool для редактирования текста или настройки шрифта. Главное здесь — изменить размер текста, чтобы он соответствовал заданной области. (Все, что выходит за рамки, не будет перенесено в основной файл!) Вы можете сделать это, выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК). Когда вы будете довольны результатом, сохраните и закройте смарт-объект или вкладку Photoshop.
Примечание. Слои «Вкл.» И «Выкл.» Синхронизируются, поэтому, когда вы редактируете интеллектуальный текст в одном, он обновляется в другом.Довольно мило, правда ?!
Отрегулируйте дополнительные детали
В зависимости от того, какой эффект вы выберете, вам, возможно, придется отрегулировать внешний квадрат или линию. Если вы используете Neon_Sign_Treatment2, не обращайте внимания на этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл.» И «Выкл.». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК).Ключ в том, чтобы одинаково настроить слои «Вкл.» И «Выкл» Sign Border .
Для «Neon_Sign_Treatment1» вы можете изменить строку под текстом. Для этого откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл.», Он также обновится в слое «Выкл.». (И наоборот!)
Если вы хотите изменить слой «Cords» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент Direct Selection Tool , щелкните отдельные точки и перетащите их.Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Если вам нужно настроить свечение после перемещения вокруг различных объектов, просто откройте папку «Вкл» и выберите слои «Выделить». Отсюда вы можете перетаскивать их с помощью инструмента Move Tool или сжимать и увеличивать их с помощью Edit> Free Transform .
Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Удачи в разработке!
Скачайте бесплатные шаблоны!
Хотите загрузить использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к большему вдохновению?
Узнайте об основных тенденциях дизайна здесь.
Узнайте, как создать неоновый текст в Photoshop
В этом уроке мы покажем вам, как создать неоновый эффект на тексте, используя простые параметры наложения и базовые эффекты в Photoshop.Ниже показан эффект, который мы собираемся создать.
Шаг 1. Изображение кирпичной стены
Прежде всего, вам понадобится изображение кирпичной стены, как показано ниже.
Шаг 2: оттенок / насыщенность
Перенести изображение на холст. Нажмите CTRL U, чтобы открыть окно оттенка / насыщенности. Используйте следующие детали, чтобы затемнить изображение.
Шаг 3. Облака
Установите черный цвет переднего плана и оставьте фон белым.Создайте новый слой и перейдите в Filter, Render и выберите облака.
Шаг 4. Наложение
Теперь выберите слой Clouds и измените параметры наложения на Overlay. Возьмите ластик и сотрите облака, как показано ниже.
Шаг 5: текст
Прямо в центре холста типа вашего текста. Установите цвета, как показано ниже.
Шаг 6. Размытие по Гауссу
Дублируйте текстовый слой. Перейдите в Filter, Blur и выберите эффект Gaussian Blur.Радиус оставьте 15 пикселей.
Шаг 7: Тень
Теперь выберите текстовый слой впереди и перейдите к параметрам стиля слоя. Отметьте опцию Drop Shadow и используйте следующие данные.
Шаг 8: Внутренняя тень
Теперь выберите опцию Inner Shadow и используйте следующие детали.
Шаг 9: Внешнее свечение
После этого выберите опцию Outer Glow и введите следующие данные.
Шаг 10: скос и тиснение
После этого выберите опцию Bevel and Emboss и используйте следующие детали.
Шаг 11: Наложение цвета
Чтобы придать тексту неоновый эффект, установите флажок «Наложение цвета» и используйте следующие детали.
Шаг 12: Добавление глубины
Создайте новый слой и поместите его между стеной и текстовым слоем. Раскрасьте края текста (область, которая должна быть окрашена, обозначена черными кружками на изображении. Когда вы закончите этот шаг, перейдите в Стиль слоя и выберите Bevel and Emboss. Используйте детали, приведенные ниже, и это добавить глубины вашему тексту.
Шаг 13: Последние штрихи
Создайте новый слой прямо вверху и закрасьте весь холст в черный цвет, кроме области с текстом и свечением. Перейдите к параметрам наложения этого конкретного слоя и выберите «Яркость».
Как создать неоновое свечение в Photoshop, включая стиль слоя и шрифт.
Я покажу вам, как создать неоновый текст в Photoshop, используя стили слоя. В этом уроке вы найдете несколько интересных советов по стилям слоев.
Скачать ресурсы
Здесь у нас есть красивая кирпичная стена, на которой она стоит.
1.
Давайте добавим текст с помощью инструмента «Текст».
Введите PSCafe. или как хотите. Используйте панель параметров вверху, чтобы изменить размер шрифта.
Я нашел бесплатный шрифт под названием Neon Tubes 2 (ссылка вверху)
Увеличьте масштаб до 100% двойным щелчком по лупе. Удерживая клавишу пробела, перетащите, чтобы разместить окно.
2.Создание неонового эффекта в Photoshop (стили слоя)
Выделив наш текстовый слой, перейдите к стилям слоя, где написано fx. Щелкните и выберите наложение цвета.
Откроется диалоговое окно «Эффекты слоя».
Установите белый цвет наложения, щелкнув образец цвета. Возможно, я мог просто создать белый текст, но это не имеет значения.
Придадим этому неоновый цвет. Выберите внутреннее свечение и нажмите на него, чтобы открыть его параметры.
Выберите цвет с помощью палитры цветов, возьмите красивый неоновый синий или выберите любой цвет, который вам нужен. Это может быть желтый, розовый, все что угодно.
Измените режим наложения с экранного на нормальный.
Настройте размер и полностью увеличьте непрозрачность. Теперь у вас есть два варианта: центр или край, мы будем использовать край.
Мы начинаем получать немного неонового цвета по краям нашего шрифта. Замечательно.
Спустимся к нашему внешнему свечению и придадим ему голубоватый цвет
Выберите нормальный режим наложения, и давайте увеличим наш размер.
Установите непрозрачность на 86
У нас получилась приятная дымка. Нам нужно еще одно свечение внутри, которое даст более яркий цвет.
Теперь обратите внимание, что есть только один вариант внешнего свечения. Что мы делаем?
Мы можем обмануть, мы можем использовать падающую тень как внешнее свечение. Фактически, это работает очень похоже, если мы установим расстояние равным нулю.
Выберите цвет. Добавьте немного синего, но не слишком много.
Увеличьте наши возможности и увеличьте размер.Переключитесь в нормальный режим наложения и посмотрите, как он начинает светиться.
Немного уменьшите размер и увеличьте наш спред. По мере того, как мы увеличиваем спред, он делает его толще и смягчается с увеличением размера, и заметьте, что немного идет долгий, долгий путь с этим.
Наконец, отрегулируйте непрозрачность.
Мы запустили наши неоновые трубки, давайте добавим немного свечения вокруг фона.
Возьмите наш инструмент прямоугольной области и выделите прямоугольную область вокруг области неона.
Выберите> изменить> Растушевка и сделайте его действительно большим. Я использовал 177, это создаст большую мягкую кромку.
Щелкните, чтобы добавить корректирующий слой. Выберите кривые.
Сдвиньте кривые вверх в области средних тонов.
И если вы хотите сделать немного цвета, выберите синий канал (щелкните RGB и измените его на синий) и увеличьте его.
Захватите красный канал и немного уменьшите его.
Одна из замечательных особенностей этого эффекта заключается в том, что мы можем изменить его в любое время, просто возьмите наш тип, чтобы выбрать наш тип, и введите то, что вам нравится.
Если вы хотите закончить этот эффект, вы можете создать несколько проводов позади шрифта и даже нарисовать немного синего цвета на некоторых лицевых поверхностях для небольшого отражения. Но я хочу, чтобы это руководство оставалось простым и точным.
Спасибо за просмотр этого руководства! Новые фотошопы добавляются каждую неделю.
Просмотрите наши сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске в верхней части страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Как создать эффект неонового текста в Photoshop
В этом уроке по текстовым эффектам мы узнаем, как создать эффект неонового текста в Photoshop.Мы будем использовать корректирующий слой «Уровни» для усиления контраста фонового изображения, инструмент «Текст» для набора текста, команду «Свободное преобразование» для масштабирования шрифта, стиль слоя и маску слоя, которые поставляются с Photoshop.
1. Откройте фоновое изображение.
Выберите Файл> Открыть или просто нажмите Ctrl + O , чтобы открыть фоновое изображение в Adobe Photoshop.Появится стандартное диалоговое окно Открыть.
Перейдите в папку, содержащую файл фонового изображения, затем выберите имя файла, который хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
В этом уроке Photoshop я буду использовать это изображение, BrickSmallBrown0091_14, загруженное с CGtextures.
2. Дублировать слой.
Дублируйте фон в этом исходном изображении, перейдя в верхнее меню и выберите Layer> Duplicate layer или просто нажмите Ctrl + J .На панели «Слои» над фоновым слоем появляется дубликат слоя с именем по умолчанию «Фоновая копия» или «Слой 1».
Дублировать слой.3. Примените настройку уровней.
Выберите дублирующийся слой на панели «Слои» (в данном случае — слой с фоновой копией).Перейдите к слою > Новый корректирующий слой> Уровни .
Нажмите ОК, когда появится диалоговое окно «Новый слой».
Элементы управления уровнями отображаются на панели «Свойства».
Затемните тени, переместив черный ползунок входных теней (левый ползунок) вправо.
Затемните светлые участки на выходе, переместив ползунок белых светов на выходе (правый) влево.
Щелкните значок обтравочной маски, чтобы обрезать корректировку уровней на слое под ним (не на все слои ниже).
4. Введите желаемый текст.
Выберите инструмент Horizontal Type Tool.На панели параметров выберите семейство шрифтов, выберите стиль шрифта, выберите или введите размер шрифта и щелкните образец «Цвет текста», затем выберите цвет с помощью палитры цветов или панели «Образцы», затем нажмите «ОК».
Щелкните документ, чтобы установить точку вставки, затем введите желаемый текст.Чтобы принять новый текст, нажмите Ctrl + Enter или нажмите кнопку «Подтвердить» в правом конце панели параметров.
Каждый раз, когда вы создаете новый шрифт с помощью инструмента «Горизонтальный текст», он будет появляться на новом слое.
Масштабируйте тип с помощью Free Transform, перейдя в Edit> Free Transform .Теперь вы можете масштабировать свой шрифт следующим образом:
- Перетащите боковой маркер, если вы хотите масштабировать только высоту или ширину шрифта.
- Перетащите угловой маркер, если вы хотите масштабировать как высоту, так и ширину шрифта.
- Удерживая нажатой клавишу «Shift», перетащите угловой маркер, чтобы сохранить исходные пропорции символов при их масштабировании.
- Нажмите кнопку «Применить» на панели параметров, чтобы принять масштабное преобразование.
5. Растрировать текст.
Поскольку мы хотим отредактировать текстовый слой, мы должны сначала преобразовать его в пиксели с помощью команды «Растрировать тип».Выберите Layer> Rasterize> Type .
Растрировать текстовый слой.6. Загрузить пиксели.
Создайте выделение, выделив все непрозрачные области на текстовом слое, щелкните правой кнопкой мыши на текстовом слое, затем выберите «Загрузить пиксели» или просто Ctrl + щелкните текстовый слой.
Загрузить пиксели.7. Выбор контракта.
Теперь перейдите к Select> Modify> Contract .Появится диалоговое окно «Выбор контракта».
Контракт выставлю на 12 пикселей.
Нажмите ОК.
Выбор контракта.8. Очистить выделение.
Чтобы создать неоновый текст, мы удалим выделение.Перейдите в Правка> Очистить или просто нажмите кнопку удаления.
Выберите Выделение> Отменить выделение , чтобы удалить выделение.
Очистить выделение.9. Добавьте стиль слоя.
Убедитесь, что выбран текстовый слой на панели «Слои».Перейдите в меню «Слой »> «Стиль слоя»> «Outer Glow », чтобы открыть диалоговое окно «Стиль слоя Outer Glow».
Примените эффекты Inner Glow, Outer Glow и Drop Shadow, используя настройки, показанные ниже:
Настройка внутреннего свечения. Параметр «Внешнее свечение». Параметр «Тень».10. Загрузить пиксели.
Щелкните правой кнопкой мыши текстовый слой, затем выберите «Выбрать пиксели» или просто Ctrl + щелкните текстовый слой.
Загрузить пиксели.11. Разверните выделение.
Теперь перейдите к Select> Modify> Expand .Появится диалоговое окно «Развернуть выделение».
Я установлю Expand на 12 пикселей.
Нажмите ОК.
Расширить выделение.12. Уточнить выделение.
Уточните выделение, перейдя в Select> Refine Edge .Появится диалоговое окно «Уточнить край».
Переместите ползунок «Перо» вправо.
Выбрать вывод для выбора.
Нажмите ОК.
Уточнить выделение.13. Создайте новый слой.
Создайте новый слой, выбрав Layer> New> Layer или просто нажмите Shift + Ctrl + N .Появится диалоговое окно «Новый слой», в котором вы можете дать своему слою имя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» появится слой с именем по умолчанию Layer 1.
Перетащите новый слой прямо под текстовый слой.
14. Создайте отражение света на стене.
Выберите новый слой на панели «Слои».Теперь выберите Brush Tool на панели инструментов или нажмите B .
На выбор доступны четыре инструмента кисти: инструмент «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер».
Нажмите Shift + B , чтобы переключаться между четырьмя доступными инструментами кисти, пока не станет активным тот, который вам нужен.
Выберите мягкую кисть на панели параметров, затем выберите цвет переднего плана и нанесите мазки кисти на выделенную область.
Когда вы закончите, вы можете удалить выделение, перейдя в Select> Deselect .
Щелкните раскрывающееся меню в верхней части панели «Слои» и затем измените режим наложения слоя на «Осветление».
Вы можете изменить непрозрачность слоя до 60%.
15. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Щелкните Сохранить, чтобы сохранить изображение.
И вот результат:
Как создать эффект неонового текста в Photoshop.Подробнее в уроках Photoshop:
Как создать эффект неонового света в Photoshop
* Обновление: я впервые написал это руководство по Photoshop для своих учеников, waaaaaaay, еще в 2008 году. С тех пор, конечно, было много обновлений Photoshop, но этот метод создания эффекта неонового света по-прежнему отлично работает, если вы хотите чтобы попробовать. Вы заметите, что интерфейс Photoshop выглядит немного устаревшим, как и актер, играющий Супермена 🙂, который я использовал в образце изображения.Если вы новичок, начинающий работать с Photoshop, вы узнаете, как использовать эффекты слоев для создания привлекательного неонового эффекта.
1. В Photoshop откройте изображение, к которому вы хотите применить эффекты. Я использую это изображение Супермена, которое можно скачать с movieweb.com.
2. Первое, что нужно сделать, это отделить Супермена от его фона. На этом конкретном фоне легко выбрать Супермена с помощью волшебной палочки, а затем немного прибраться с помощью быстрой маски.Сделав выбор, нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы добавить выделение на новый слой. Назовите этот новый слой «вырез».
3. Чтобы световые эффекты выделялись немного больше, добавьте черный фон под вырезанным слоем, создав новый слой на панели «Слои» и залейте его черной краской с помощью инструмента «Заливка». Используя инструмент «Перемещение», переместите Супермена в слое «Cutout» вниз в нижний левый угол изображения.
4. Теперь добавим текст. Цвет белый, а шрифт, который здесь используется, называется MA Sexy, и у него приятный зацикленный почерк. Вы можете получить его бесплатно на сайте dafont.com
5. Выбрав новый слой супертекста на панели «Слои», нажмите кнопку «Добавить стиль слоя» на панели слоев и выберите Outer Glow из раскрывающегося меню.
Установите Режим наложения на Экран, Непрозрачность на 100% и выберите любой цвет, который вы хотите, чтобы ваш световой эффект был.Я выбрал ярко-красный.
Установите Spread на 0%, но задайте довольно большой размер — это то, с чем вы можете поиграть, чтобы получить желаемый эффект. Я установил размер 185 пикселей.
6. Щелкните OK. Итак, теперь у нас есть небольшое сияние, исходящее от слова Super.
7. Чтобы было похоже, что к отдельным буквам применен световой эффект, нам нужно добавить немного больше свечения. Создайте новый слой и назовите его «Extra Glow». Перетащите этот слой под слой Super text.
Снова примените стиль слоя — выберите Outer Glow — оставьте все настройки такими же, как и прежде, ЗА ИСКЛЮЧЕНИЕМ размера. Это должно быть меньше — в моем случае я установил 51 пиксель. Затем нажмите ОК. Вы пока не увидите никаких изменений, потому что на этом слое еще ничего нет — это наш следующий шаг.
8. Выберите очень мягкую круглую кисть и установите непрозрачность кисти примерно на 20%.
Начните закрашивать каждую букву в слове супер. Это создаст красивое, более аутентичное свечение.
9. Следующим световым эффектом, который я хотел добавить, было ярко-оранжевое свечение вокруг Супермена. Создайте новый слой и назовите его «Spiral Glow».
Используйте инструмент «Перо», чтобы нарисовать спиральную форму на теле супермена. Когда вы будете довольны спиралью, возьмите твердую круглую кисть размера 9. Затем на панели «Контуры» щелкните контур «Обводка кистью».
10. Это создает красивую чистую спираль перед Суперменом. Однако мы хотим создать впечатление, что линия обвивается вокруг Супермена, а не просто появляется перед ним.Выберите инструмент «Ластик» и сотрите чередующиеся участки линии так, чтобы казалось, что линия идет не только впереди, но и позади Супермена.
11. Теперь добавьте свечение к слою «Спираль» так же, как вы делали в шаге в шаге 5. Вместо добавления красного свечения я добавил желтое свечение, но все остальные настройки для стиля внешнего свечения такие же. одинаковый.
12. Создайте еще один слой под названием Extra Spiral glow и используйте те же настройки, что и на шаге 7. Теперь еще раз с очень мягкой круглой кистью с непрозрачностью около 20% — нарисуйте спираль.Это придаст свечению дополнительную привлекательность.
На этом урок по эффектам неонового света завершен. Поделитесь этим руководством или прикрепите его на Pinterest. Спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как создать неоновый эффект в Adobe Illustrator
Что вы узнали: Как работать с панелью «Оформление» для наложения нескольких штрихов и заливок текста для достижения эффекта неонового текста
Работа с панелью Оформление
Панель «Внешний вид» показывает форматирование внешнего вида, примененное к выбранному графическому объекту. Если выбран текстовый фрейм, вы увидите не форматирование текста, а форматирование фрейма на панели «Оформление».
- На панели «Оформление» щелкните «Символы», чтобы просмотреть форматирование текста. Затем вы можете увидеть обводку, заливку и другие свойства внешнего вида на панели. Выделив текст, нельзя применить еще одну обводку и заливку — текстовый фрейм необходимо выделить.
- Чтобы снова выделить текстовый фрейм и увидеть его форматирование, щелкните «Тип» в верхней части панели.
Добавить несколько штрихов
Теперь, когда выбран текстовый фрейм, вы можете добавить больше штрихов и заливок.Наложив более одного штриха и заливки на текст, а также применяя цвет, толщину и эффекты, вы можете добиться эффекта неонового свечения.
- Нажмите кнопку «Добавить новую заливку» в нижней части панели «Оформление», чтобы применить вторую заливку. Новая заливка появится поверх предыдущей.
- Чтобы изменить внешний вид существующей обводки, измените цвет, щелкнув цвет обводки, а затем измените толщину обводки.
- Чтобы добавить вторую обводку, нажмите кнопку «Добавить новую обводку» в нижней части панели «Оформление».
- Чтобы изменить внешний вид новой обводки так, чтобы она находилась под исходной обводкой, можно изменить порядок. Перетащите новую обводку под исходную обводку, чтобы она находилась за новой заливкой и исходной обводкой.
Применить эффект к отдельной обводке или заливке
Вы можете применять эффекты к текстовому объекту в целом или можете применять эффекты к отдельному свойству внешнего вида, например к одному из штрихов.
- Щелкните строку внешнего вида (обводку), чтобы выбрать ее.Этот выбор нацелен на внешний вид, поэтому эффект будет применен только к нему.
- Нажмите кнопку «Добавить новый эффект» в нижней части панели «Оформление» или выберите эффект в меню «Эффект».
- Выберите «Размытие»> «Размытие по Гауссу».
- Измените радиус в диалоговом окне «Размытие по Гауссу» и нажмите «ОК».
Совет: Добавьте дополнительные штрихи к рисунку, измените цвет, измените порядок штрихов и заливок и примените эффект свечения, чтобы придать рисунку большую глубину.
Создание стиля неонового свечения в Photoshop
Легко создать этот светящийся стиль слоя, который позволит вам сделать так, чтобы любой слой выглядел освещенным как неон. Более того, как только вы создали стиль, вы можете рисовать сияющим светом на любом слое, к которому он был применен.
Шаг 1. Нарисуйте дизайн
Залейте фоновый слой черным, затем создайте новый слой и закрасьте его белым, используя маленькую кисть с твердыми краями. Я нарисовал тотемную фигуру слева, чтобы вы могли видеть, как складывается ее стиль.Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя».
Шаг 2: Добавьте цвет
Перейдите в раздел с названием Color Overlay и установите его флажок, чтобы сделать его активным. Щелкните образец цвета вверху и выберите яркий, яркий цвет в палитре цветов, когда он появится. Вы увидите, как белые мазки переходят в этот цвет. Щелкните OK, чтобы закрыть палитру цветов.
Больше после прыжка! Продолжите чтение ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Добавьте внутреннее свечение
Перейдите в раздел Inner Glow и поставьте галочку напротив него. Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков. Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей.
Шаг 4: Добавьте внешнее свечение
Перейдите в раздел Outer Glow и поставьте галочку. Нажмите на образец цвета еще раз и выберите цвет, похожий на тот, который вы выбрали на шаге 2, возможно, немного ярче, и нажмите OK, чтобы закрыть палитру цветов.
Шаг 5: Установите яркость свечения
Теперь вам нужно установить Spread (толщину свечения) и Size (мягкость свечения). В этом примере я использовал Spread 7% и Size 14px, но это зависит от размера кисти, которую вы использовали, когда впервые нарисовали свой дизайн. Нажмите ОК, чтобы применить стиль к слою.
Шаг 6: Начало покраски
Теперь вы можете рисовать на своем слое, и рисунок, который вы рисуете, будет иметь свечение, которое вы сделали.Если вы увеличите размер кисти, как я сделал со словом «Paint», вы увидите гораздо более яркое внутреннее свечение — и мы скоро это исправим.
Шаг 7: Измените цвета
Вы можете изменить цвета свечения, вырезав часть вашего рисунка на новом слое или удалив его и перерисовав на новом слое. Скопируйте стиль на новый слой, удерживая Option / Alt, когда вы перетаскиваете его со старого слоя на этот. Затем вам нужно будет изменить цвета, которые вы установили для внутреннего свечения и внешнего свечения, на любые новые цвета, которые вы выберете.
Шаг 8: Измените радиус внутреннего свечения
Я вырезал слово «Paint» на новом слое и изменил его цвет. Поскольку мазок кисти намного толще, Inner Glow необходимо изменить: дважды щелкните запись Inner Glow на панели слоев для нового слоя, чтобы открыть его диалоговое окно. Здесь я изменил значение Inner Glow с 7 пикселей на 14 пикселей в соответствии с более крупной обводкой.
Шаг 9: Сохраните стиль
Если вы нажмете кнопку с пометкой «Новый стиль» в диалоговом окне «Стиль слоя», вы сможете сохранить стиль, чтобы применить его к слою в новом документе — вы найдете его на панели «Стили».


 Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да” (Ок).
Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да” (Ок).
 Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).
Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).






 Я изменил данный параметр до 12%.
Я изменил данный параметр до 12%. Установите размер в 200 пикселей.
Установите размер в 200 пикселей. Установите значение Интервала (Spacing) на 100%.
Установите значение Интервала (Spacing) на 100%. Установите радиус 16 пикселей нажмите кнопку ОК.
Установите радиус 16 пикселей нажмите кнопку ОК.

 Мы засвечим этим элементы.
Мы засвечим этим элементы. Для этого добавим корректирующие слои.
Для этого добавим корректирующие слои. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow.
Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow.
 Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
 Применяем стиль слоя Outer Glow (Внешнее свечение).
Применяем стиль слоя Outer Glow (Внешнее свечение).
 Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Затем устанавливаем Fill (Заливка) этого слоя на 0%.
 Устанавливаем цвет слоя на черный и размещаем его за текстом.
Устанавливаем цвет слоя на черный и размещаем его за текстом.

 Теперь документ можно закрыть.
Теперь документ можно закрыть.
 У вас должно было получиться изображение похожее на это:
У вас должно было получиться изображение похожее на это:
 Выберите Кисть (Brush) для обводки.
Выберите Кисть (Brush) для обводки. Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.
Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.

 Используйте значение для Radius в 5 px.
Используйте значение для Radius в 5 px. Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Этот стиль слоя создаст тень и добавит большую глубину эффекту. В этом примере я нарисовал фламинго. Сделайте контур белым, заливки быть не должно.
В этом примере я нарисовал фламинго. Сделайте контур белым, заливки быть не должно. Затем увеличьте толщину контура до 9 пунктов (Window>Stroke).
Затем увеличьте толщину контура до 9 пунктов (Window>Stroke).
 Атомы, которые находятся внутри трубки, пребывают в постоянном движении, из-за чего они сталкиваются друг с другом.
Атомы, которые находятся внутри трубки, пребывают в постоянном движении, из-за чего они сталкиваются друг с другом. Если светильники заполнены неоном, то они будут давать красновато-оранжевый неоновый свет.
Если светильники заполнены неоном, то они будут давать красновато-оранжевый неоновый свет. Эта лента представляет собой светодиодную гирлянду, которая запаяна в трубку из ПВХ.
Эта лента представляет собой светодиодную гирлянду, которая запаяна в трубку из ПВХ. Имея обширный световой диапазон, лента широко используется в самых разнообразных областях. Такая светодиодная подсветка будет отлично смотреться в любом месте (как снаружи, так и внутри зданий).
Имея обширный световой диапазон, лента широко используется в самых разнообразных областях. Такая светодиодная подсветка будет отлично смотреться в любом месте (как снаружи, так и внутри зданий). Причем использовать ленту, благодаря ее качествам, можно и на улице.
Причем использовать ленту, благодаря ее качествам, можно и на улице.