Как сделать косую надпись в фотошопе. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом.
 Или просто нажмите клавишу T (английское) для его активации.
Или просто нажмите клавишу T (английское) для его активации. - Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.
- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
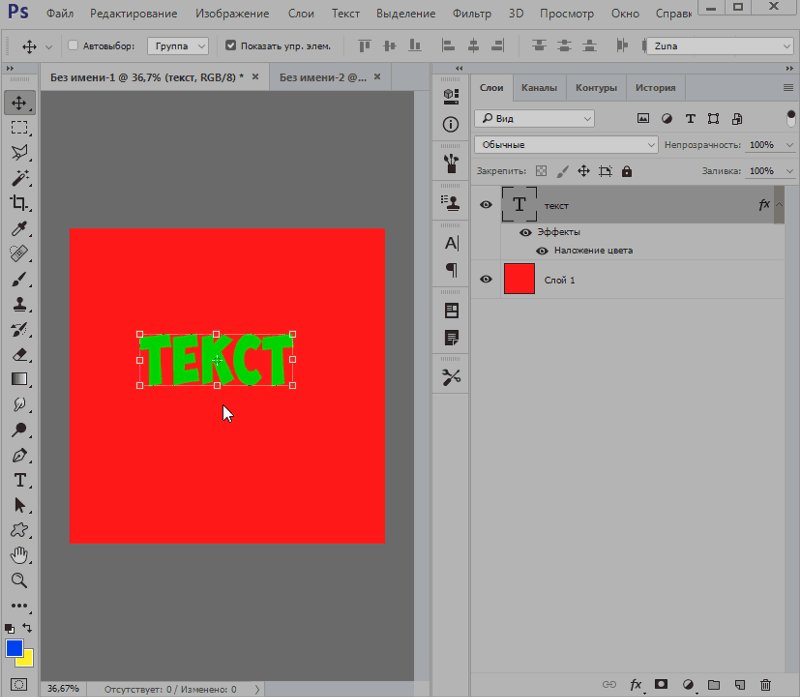
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.

- тень;
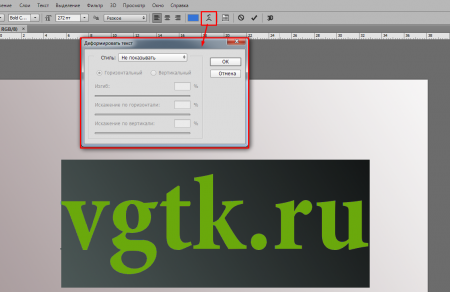
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».

- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно.

- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.

- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.
 PAT.
PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление. Изучение всей программы – довольно долгий и интересный процесс. В данной статье будут показаны основы наложения текста на картинку, так как перечислить все возможности Фотошопа будет слишком сложно. Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
Откройте Photoshop на своем компьютере.- Чтобы открыть свою фотографию или картинку, кликните “Open”.
- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Выберите фотографию или другое изображение из директории вашего компьютера. Нажмите “Открыть”. Если производительность вашего компьютера или ноутбука низкая, то это займет некоторое время.
Если производительность вашего компьютера или ноутбука низкая, то это займет некоторое время.Введите всю надпись.
Кликните дважды по слою с текстом.
 Здесь вы можете создавать такие эффекты, как металлическое сияние, градиенты, обводка вокруг текста. Так как в данном случае нужен белый текст, но фон изображения – тоже светлый, придется сделать небольшую черную обводку. Для этого сначала нужно активировать пункт “Contour”, а потом “Stroke”.
Здесь вы можете создавать такие эффекты, как металлическое сияние, градиенты, обводка вокруг текста. Так как в данном случае нужен белый текст, но фон изображения – тоже светлый, придется сделать небольшую черную обводку. Для этого сначала нужно активировать пункт “Contour”, а потом “Stroke”.Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.

Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Все картинки кликабельны.На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
Дополнительно о работе со стилями можно посмотреть
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options . В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
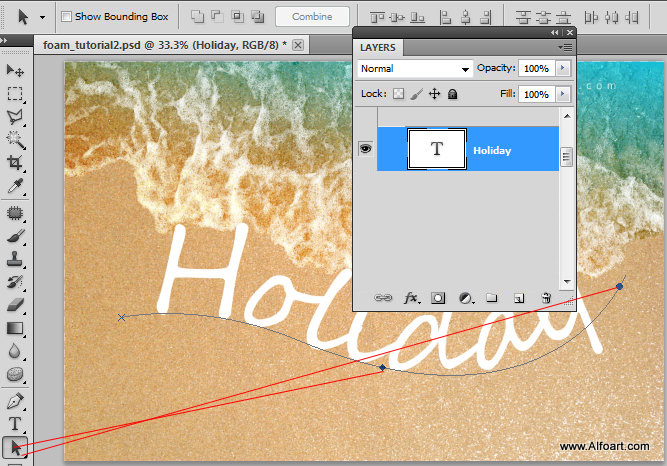
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Теперь соединяем полученные знания и собственную фантазию, и получаем уникальные надписи и массу положительных эмоций. Удачи.
Удачи.
Еще с сайта:
- 13.03.2017. Отзывов нет
- 03.01.2017. Отзывов нет
28.07.2014. Отзывов нет
Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как сделать неоновую надпись в фотошопе своими руками?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Сорви овацииБудьте самыми стильными! Используйте супер эффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Анонимно смотреть истории.
- Топ-20 лучших фильтров VSCO.
- Видеоредакторы.
- Надпись в круге на фото.
- Поменять фон.
- Flat Lay раскладка.
- Блёстки и мерцание.
- Акварельные мазки.
- Рамки (большая коллекция).
- Эффект движения.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку!
Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Как из фотографии сделать текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
в фотошопе
Всем привет!
Сегодня мы будем создавать текст из фотографий.
Текст из фотографий эффектно будет смотреться на плакатах, афишах и т.п.
Желательно использовать для этого эффекта короткие слова.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее мы добавим направляющие, создадим дубликат слоя с текстом и изменим слово и размер текста.
После этого мы поместим в работу 2 фотографии с городом, прикрепим их при помощи обтравочной маски к текстовым слоям и обесцветим.
В завершении урока «Как из фотографии сделать текст в фотошопе» мы с помощью корректирующего слоя Цвет, инструмента Прямоугольная область и маски слоя сделаем три буквы цветными.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Нью». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как показано ниже.
Я преднамеренно «пожертвовала» дефисом в названии города – ради лучшего визуального восприятия эффекта.
Нажимаем сочетание клавиш Ctrl+R, чтобы отобразить линейки.
Переходим в меню Просмотр и убеждаемся, стоит ли «галочка» у параметра «Вспомогательные элементы».
При активном инструменте Перемещение подводим мышку к вертикальной линейке, щелкаем левой клавишей мыши и перетаскиваем появившуюся направляющую к левому краю текста.
Описанным выше способом добавляем еще одну направляющую на правый край текста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). При помощи инструмента Перемещение перетаскиваем дубликат слоя ниже оригинального слоя с текстом.
В панели слоев дважды кликаем по иконке дубликата текстового слоя, чтобы открыть верхнюю панель настроек инструмента Текст. Меняем слово с «Нью» на «Йорк». В верхней панели настроек инструмента Текст подбираем такой размер текста, чтобы он не выходил за пределы первого слова. Ориентируемся по направляющим.
Переходим в меню Просмотр-Показать-Направляющие, чтобы скрыть видимость направляющих.
В панели слоев при помощи клавиши Ctrl выделяем оба слоя с текстом и с помощью инструмента Перемещение поднимаем слои немного вверх.
Помещаем в документ (Файл-Поместить встроенные) изображение «1» из папки с исходниками. Слой «1» должен находиться в панели слоев выше слоя «Нью».
В панели слоев кликаем ПКМ по слою «1» и выбираем «Создать обтравочную маску». После этого слой «1» будет виден только в пределах нижележащего слоя (слоя «Нью»), не затрагивая остальные слои. При помощи инструмента Перемещение подбираем для слоя «1» наилучшее расположение.
Помещаем в документ изображение «2» из папки с исходниками. Располагаем его выше слоя «Йорк» в панели слоев, и, как и в предыдущем шаге, добавляем к нему обтравочную маску. Для увеличения слоя «2», вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Добавляем корректирующий слой Черно-белое. Располагаем его в панели слоев выше слоя «1». В окне корректирующего слоя Черно-белое вводим настройки, как на рисунке ниже и нажимаем на иконку добавления обтравочной маски, отмеченную стрелочкой.
Создаем еще один корректирующий слой Черно-белое и располагаем его в панели слоев выше слоя «2». Вводим настройки, как на рисунке ниже и добавляем обтравочную маску, нажав на соответствующую иконку в окне корректирующего слоя.
Добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок на # ffc000. Располагаем корректирующий слой Цвет в панели слоев, как на картинке ниже. Добавляем к корректирующему слою «Цвет» обтравочную маску (ПКМ по слою в панели слоев-создать обтравочную маску)
В панели слоев делаем активной маску слоя корректирующего слоя «Цвет» и нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать маску слоя – залить черным цветом. После этого корректирующий слой «Цвет» станет невидимым.
Активируем инструмент Прямоугольная область и создаем выделение буквы «Ь». При активной маске слоя корректирующего слоя «Цвет» переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем белый оттенок. Снимаем выделение (Ctrl+D). Поскольку черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя, мы частично, в пределах созданного выделения, вернули видимость корректирующего слоя Цвет.
Создаем корректирующий слой Цвет над слоями, относящимися к слою «Йорк», используем тот же оттенок, что и в предыдущем шаге и добавляем к слою обтравочную маску. При помощи инструмента Прямоугольная область создаем выделение буквы «Й» и заливаем ее на маске слоя корректирующего слоя Цвет белым цветом. Снимаем выделение (Ctrl+D).
При помощи инструмента Прямоугольная область создаем выделение буквы «К» и на маске слоя корректирующего слоя Цвет заливаем его белым цветом. Не забываем после этого снять выделение (Ctrl+D).
Текст из фотографий готов! Урок «Как из фотографии сделать текст в фотошопе» завершен.
Яркого настроение и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как создать защитную надпись на фотографии (Часть 1
Бывает, смотришь на фото и мысленно представляешь, что в нем можно подправить. Кадрировать, убрать ненужный оттенок, удалить лишний предмет с заднего плана и т. д. Но прежде чем приступить к каким-либо действиям, наше фото необходимо открыть. Но как открыть изображение в фотошопе? В данном уроке рассмотрим самые распространённые способы открытия документа в photoshop.
Используем правую кнопку мыши
Наверное, самый очевидный способ. Заходим в папку, где лежит наше фото. Кликаем правой кнопкой по файлу.
Находим строчку «открыть с помощью» и выбираем фотошоп (стрелка №1). Если в списке данной программы нет, то жмем «выбрать другое приложение» (стрелка №2). Появится более расширенный список программ. Если снова неудача, находим Photoshop вручную. Если при установке ничего не меняли, то по умолчанию путь: C:\Program Files\Adobe\Adobe Photoshop.
Фотошоп cs5. Как открыть фото
Снова урок для новичков, даже не урок, а подсказка, которая, возможно, пригодится и не только новичкам.
Хотя, снова оговорюсь, что любой человек, который имеет навыки работы в фотошопе, делает все так, как он привык.
Помня, что мои друзья, читатели сайта «Жизнь в Болгарии и путешествия по Франции», изъявили желание учиться работать в фотошопе с нуля, я долго думала с чего все-таки начать свои уроки. Ведь многие уже имеют эту программу, и, так или иначе, с ней знакомы. Как сделать так, чтобы всем было интересно?
Поэтому прежде чем рассказать об открытии фото, картинок, файлов в фотошопе, я хочу попросить вас написать в комментариях к статье чему бы вы хотели научиться, может быть, тогда мне будет легче создавать начальные уроки работы в программе фотошоп cs5.
Чуть позже, когда читателей сайта прибавится, я обязательно проведу опрос, чтобы понять уровень подготовки моих посетителей.
Напоминаю, что я работаю в программе Adobe Photoshop CS5. И не важно какая версия установлена на вашем компьютере, я думаю, что основные понятия, функции, правила работы мало чем отличаются.
А сейчас о самом уроке-подсказке «Как открыть фото в фотошопе?»
Я уверена, что существует несколько вариантов открытия фотографий в фотошопе. Я расскажу о трех способах, которые чаще всего использую.
Способ 1. Классический.
Открываем программу фотошоп, топаем в главное меню — файл — открыть.
P.S.: Я для урока специально не готовилась, поэтому у меня открылась папка, которую я открывала в последний раз в программе.
В открывшемся окне ищем нужную папку и нужное фото, картинку, файл. Выделяем его левой кнопкой мыши и жмем на ОТКРЫТЬ.
После этого выбранное фото вы увидите на рабочем поле фотошопа.
Точно также можно открыть сразу несколько фотографий, необходимых для работы, выделив их левой кнопкой мыши, зажав одновременно клавишу Ctrl, и после этого открываем их в программе.
И тогда все они отобразятся на панели вкладок.
Способ 2.
Иногда я пользуюсь и этим способом.
Для этого надо немного изменить интерфейс, для чего поводим мышь к значку УПОРЯДОЧИТЬ ДОКУМЕНТЫ.
В открывшемся подменю ищем СВОБОДНО ПЕРЕМЕЩАТЬ ВСЕ ОКНА и кликаем левой кнопкой мыши.
И ваши картинки расположатся в разных окнах, которые можно легко двигать по рабочему полю.
После этого щелкаем дважды левой кнопкой мыши в любой точке темно-серого пространства рабочего поля, и у вас откроется папка с фотографиями, картинками или файлами. Если откроется не та папка, которая вам нужна, то, я надеюсь, что вы легко сможете найти нужную. Это уже не фотошоп, а знания пользователя компьютера.
Выбираем новое фото и открываем его.
Лично я после этого возвращаюсь в свой привычный интерфейс с панелью вкладок. Для этого возвращаемся к значку УПОРЯДОЧИТЬ ДОКУМЕНТЫ и кликаем по первой верхней иконке.
Хотя многие предпочитают перемещаемые окна с файлами, но это, как говорят, на любителя. Когда вы узнаете программу фотошоп, то вы сами определите свои приоритеты.
Способ 3.
Заходите в папку с нужной фотографией, правой кнопкой мыши кликаем на нее, в открывшемся окне находим строчку ОТКРЫТЬ С ПОМОЩЬЮ, и в другом левой кнопкой- Adobe Photoshop CS5.
Если программа фотошоп CS5 еще не открыта, то сначала произойдет ее загрузка, а потом в рабочем поле откроется искомая фотография или картинка, если же программа открыта заранее, то файл вы увидите в панели вкладок.
Вот собственно и все, о чем я вам хотела сегодня рассказать. Надеюсь, моя подсказка будет вам полезной.
Надеюсь увидеть в ваших комментариях ваши пожелания по поводу того, чему бы вы хотели научиться. Желаю вам творческих успехов и летнего настроения.
Открываем из программы
Второй способ — это открыть файл из самой программы. Запускаем Photoshop. Главное меню → Файл (File) → Открыть (Open).
В появившемся окне находим необходимое фото. Если вы знаете формат файла, то можно выбрать соответствующий из выпадающего списка. Это сократит количество файлов, а следовательно, облегчит поиск.
Данное окно «Открыть» (Open) можно вызвать несколькими путями:
- Вышеупомянутый: Главное меню → Файл (File) → Открыть (Open).
- Сочетание клавиш Ctrl+O.
- Двойной клик левой кнопкой мыши по пустому пространству рабочей области.
Открываемый файл совсем необязательно должен быть один. При открытии можно выделить несколько файлов (с зажатым Shift, если они идут подряд, и с Ctrl в противном случае), и они последовательно откроются в разных вкладках или окнах в зависимости от настроек.
Подпись на фото
Автор: Сергей Бунин. Дата публикации: 05 июля 2019. Категория: Обработка фотографий в фотошопе.
В этом уроке рассмотрим, каким образом в программе Photoshop СС 2015 или в любой другой версии подписать свои фотографии.
Зачем вообще возникает необходимость подписывать фотографии – это своего рода подтверждение Ваших авторских прав, в первую очередь, и с другой стороны некая реклама Вашей деятельности.
В ходе урока будет показано, как записать экшен (операцию) по нанесению надписи на фото.
Делать подпись на Ваших работах будет правильным после применения всех коррекций и подготовок к печати или демонстрации. Если демонстрация работ будет осуществляться в интернете, то для правильного и корректного размещения также необходимо привести все снимки к определенному размеру.
Для того чтобы не работать с каждым фото индивидуально, а применить пакетную обработку сразу к нескольким снимкам, можно записать экшен.
Начнем. Откроем в программе одно из изображений, предназначенных для демонстрации. Создаем 2 копии, дважды нажав комбинацию клавиш Ctrl+J. Сохраним его как файл PSD. Это будет необходимым для записи экшена.
Начинаем записывать экшен.
В меню «Окно» выбираем строку «Операции» или зажимаем одновременно Alt+F9.
Открывается панель «Операции». Она может быть у Вас пустой, а может содержать уже ранее записанные или установленные экшены. Далее внизу панели «Операции» нажимаем кнопку создания новой операции, т.е. нашего экшена.
В появившемся окне называем наш будущий автоматический помощник, например «Для WEB». Ниже, под именем указывается, в какой конкретно набор запишется экшен. При желании набор можно сменить, выбрав его из выпадающего списка. Также можно назначить для выполнения операции функциональную клавишу и выделить строку с названием каким-нибудь цветом. Нажимаем «Записать».
После нажатия кнопки «Записать», на панели операций появляется строка с названием экшена, а внизу красным цветов загорится кнопка начала записи.
Первая команда, которая должна быть – «Открыть файл». В меню «Файл» выбираем «Открыть файл».
Так как файлы, расположенные в папке для пакетной обработки могут быть многослойными, то следующая команда должна выполнить сведение слоев. На панели «Слои», в правом верхнем углу, нажимаем на кнопку вызова текстового меню и выбираем функцию «Выполнить сведение».
Далее, что нам предстоит записать в экшен, это изменение размера. Нам необходимо ограничить размер по горизонтали, к примеру, в 600 пикселей. Отправляемся в меню «Файл», в списке – «Автоматизация» и выбираем пункт «Изменить размерность».
В окне «Изменить размерность» устанавливаем ограничения по ширине 600 пикс., а по высоте, если кадр будет с книжной ориентацией, чтобы в размерах не превышал 1000 пикс. Галочку «Не увеличивать» надо поставить, чтобы маленькие файлы не увеличивались в размерах. Нажимаем «Ок».
Теперь важная команда для размещения подписи, необходимо привести все фотографии к одному разрешению. Из меню «Изображение» выбираем «Размер изображения».
В окне настроек снимаем галочку «Ресамплинг», вручную вбиваем «Разрешение» – 300 пикс. При таких настройках размер снимка меняться не будет, а измениться только разрешение. Требуется это для того, чтобы размер подписи не изменялся. Нажимаем «Ок».
Теперь будем размещать подпись.
На панели инструментов выбираем инструмент «Горизонтальный текст».
Далее используем настройки текстового инструмента, расположенного на панели в верхней части, над основным окном просмотра и выбираем необходимые, чаще всего необходимыми являются сам Шрифт его тип, Размер и Цвет.
Наводим курсор на любое место изображения и кликаем левой кнопкой мышки. Вводим необходимый текст, например «PhotoshopSunduchok».
После этого необходимо назначить место расположения подписи. Для этого, нажимаем комбинацию клавиш Ctrl+T или в меню «Редактирование» выбираем пункт «Свободное трансформирование».
На панели настроек инструмента указываем угол поворота – 900 (минус 90 градусов). Нажимаем значок галочки «Подтвердить преобразование» или клавишу Enter (Ввод).
Теперь позиционируем подпись. Зажимаем одновременно клавиши Ctrl+A, при этом выделяется все изображение, с расположенным на нем слоем с подписью. В меню «Слои» наводим курсор на строку «Выровнять слои по выделенному фрагменту» и выбираем пункт «Нижние края». Подпись смещается к нижнему краю.
Опять возвращаемся в меню «Слои», строка «Выровнять слои по выделенному фрагменту», но теперь выбираем пункт «Правые края». Подпись перемещается в нижний правый угол изображения.
Снимаем выделение, зажав Ctrl+D.
Опять вызываем команду «Свободного трансформирования» — комбинация клавиш Ctrl+T. На панели настроек инструмента, слева между полями «Х» и «Y» нажимаем на значок треугольника, при этом значения в полях будут вводиться относительные, а не абсолютные. Вводим, к примеру, значение X=-10, значение Y=-20. Нажимаем галочку «Подтвердить преобразования».
Получаем позиционированную подпись с отступом от края.
Чтобы подпись не так сильно бросалась в глаза и не отвлекала от просмотра, на палитре слоев два раза щелкнем по текстовому слою. Откроется окно с настройками «Стиль слоя».
Уменьшим непрозрачность заливки, в области «Дополнительные параметры», примерно до 40%
Так как фон на изображении неоднородный и цвет некоторых его областей может совпадать с цветом заливки подписи, то некоторые буквы могут сливаться с фоном. Для этого мы оттеним подпись. Нажмем левой кнопкой мышки на строчку с надписью «Тень», попадаем в окно установок параметров тени. В окошке «Структура» установим основные настройки: смещение 0, размах 20, размер 20. Режим наложения лучше оставить «Нормальный», непрозрачность 50%. Цвет и Угол можно выбрать по желанию. Нажимаем «Ок» для подтверждения.
Все, изображение с подписью готово к размещению в интернете. Теперь все изменения надо сохранить, поэтому в меню «Файл» выбираем команду «Сохранить как …»
В окне настроек сохранения выбираем расширение JPEG, нажимаем кнопку «Сохранить».
В окне «Параметры JPEG» – выбираем фактор качества 8÷10, этого будет достаточно для интернета. Нажимаем «Ок».
И последнее, что мы не должны забыть, это закрыть файл, иначе в программе впоследствии откроются все Ваши файлы и Photoshop начнет тормозить. Идем в меню «Файл», выбираем команду «Закрыть».
Нажимаем «СТОП».
Давайте запустим нашу операцию на пакетную обработку.
Идем в меню «Файл», в списке опускаемся на «Автоматизация», выбираем пункт «Пакетная обработка».
В окне установок указываем, из какого набора какую выполнить операцию, с какой папки – источника брать фотографии и в какую папку сохранять результаты. Устанавливаем галочки «Игнорировать команды «Открыть», «Подавить диалоги параметров открытия файлов», «Запретить сообщения системы управления цветом». Выбрать также место, куда будет сохраняться текстовый файл с ошибками. Нажимаем «Ок».
По окончанию пакетной обработки заходим в папку «Вывод». В ней наблюдаем, что все наши файлы в соответствии с алгоритмом операции конвертированы в JPG.
Проверим размеры файлов, они ограничены условиями экшена – 600 пикс. по горизонтали, причем все изображения, как с горизонтальной ориентацией, так и с вертикальной. И наша подпись присутствует на каждой из них.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Student 06.06.2018 12:41 Спасибо большое! Урок как-раз к стати, работа с текстом у меня подхрамывает
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Из буфера обмена
Для открытия можно воспользоваться и стандартным набором горячих клавиш: Ctrl + C и Ctrl + V. Для этого открываем файл в любом удобном Вам просмотровщике. Копируем (Ctrl + C). Заходим в фотошоп Главное меню → Файл (File) → Создать (New) или сочетание клавиш Ctrl + N. В открывшемся окне уже будут стоять размеры скопированного в буфер обмена изображения. Имя файла можно задать сейчас, а можно оставить как есть и назвать после в процессе сохранения. Если файл планируется в дальнейшем печатать, то разрешение следует поставить 300 пикселей/дюйм, если для просмотра на мониторе или для интернета, то 72. Если Вы не знаете, то лучше поставить 300. Несмотря на то, что файл будет «тяжелее» и займет больше места, это оправдано. Т. к. из большого всегда можно сделать маленький, а наоборот без потери качества нет. Остальные значения можно оставить по умолчанию Ok → Ctrl + V.
Как создать защитную надпись на фотографии (Часть 1 — Photoshop)
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
Photoshop
Наиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Перетаскиваем изображение на ярлык программы
Файл можно просто перетащить на ярлык программы на рабочем столе. Если Photoshop еще не запущен, то он сначала загрузится, а потом откроет изображение. Если ярлык находится на панели задач, то на выделенном файле зажимаем левую клавишу мышки и перетаскиваем его на ярлык. Дожидаемся, когда откроется фотошоп и, не отпуская кнопки, тащим файл на свободное пространство рабочей области. Если такого нет, то перетаскиваем на палитры. В противном случае изображение откроется как смарт-объект.
Как открыть фотографию, изображение или картинку в Фотошопе?
Здравствуйте, друзья. Я вот недавно сидел и думал: “Сколько человеку нужно всяких разных вещей для того, чтобы выполнить обычное действие – открыть”. Открывашка – для того, чтобы открыть бутылку. Ручка требуется для открывания двери. Клиническая смерть. Не догадываетесь, что она открывает? Как утверждают многие люди, клиническая смерть открывает в людях экстрасенсорные способности. Но мы сегодня будем говорить не об экстрасенсах и даже не о паранормальных явлениях. Мы сегодня будем говорить об открытии изображения в Фотошопе. Это действие очень простое само по себе. Для его выполнения нам не придётся бежать на кухню за открывашкой, не придётся прикручивать дверную ручку к экрану монитора и нам даже не придется умирать, представляете! Но перед тем, как произвести это великое открытие, нам придётся… Нет, не впасть в кому. Нам придётся открыть Фотошоп. Ну, а теперь приступим непосредственно к открытию!
Любая работа в Фотошоп начинается либо с открытия нового листа либо с открытия имеющегося изображения на вашем компьютере. Итак, для того чтобы открыть изображение с вашего компьютера надо нажать кнопку «Файл» она находится в левом верхнем углу окна Фотошоп, затем надо выбрать пункт «Открыть» он второй сверху.
Далее открывается окошко с данными вашего компьютера. Для того чтобы упростить ваш поиск изображения нужно нажать «Меню “Вид”» правый верхний уголок открывшегося окна. Этот пункт предоставляет вам возможность исправлять вид и показания папок и файлов вашего компьютера. Там вам предоставят на выбор несколько пунктов (Таблица, Список, Значки, Плитка, Эскизы страниц). Названия говорят сами за себя. Самый интересный пункт это «Эскизы страниц», нажав на него, мы увидим, что все файлы, в особенности фотографии, стало намного удобнее выбирать, если вы не знаете названия самого изображения. Все картинки представлены перед нами в миниатюре, и мы можем выбрать понравившуюся нам картинку. Она откроется в Фотошопе если вы нажмёте на неё двойным щелчком мыши или одним и нажатием кнопочки открыть или «Enter».Давайте поподробнее разберём окно «Открыть». В зависимости от виндовса, установленного на вашем компьютере, у вас либо появится, либо нет, маленький пункт слева, в котором предоставлены самые важные в компьютере папки. Он размещён слева вертикально. В нём предоставлены такие пункты как (Рабочий стол, мои документы, Мой компьютер, Сетевое окружение, Недавние документы). Нажав на один из этих пунктов, вы тут же переместитесь в выбранную вами папку. Очень интересен пункт «Недавние документы». В нём хранятся пути на файлы, которые вы открывали с давностью примерно в 30 дней.
В ячейке «Имя файла» вы сами можете написать имя файла, который вам хочется открыть. Но, знайте, этот мини поиск ищет файлы только в папке, которую мы только что открыли. А в ячейке тип файла вы можете выбрать тип файлов, для того чтобы вам показывались на экранчике только нужные для вас файлы. Как на пример, у вас есть папка, в которой куча всякой информации, множество различных файлов, ярлыков, изображений. И вместо того, чтобы мучиться и искать нужные вам картинки среди гор этого мусора, вы просто-напросто выбираете в строке «Формат файла» нужную вам опцию. Если вам нужны для работы обычные изображения: фотографии, картинки, обои вам нужно включить опцию «JPEG(*JPG;*.JPEG;*.JPE)». Там предоставлены такие типы файлов как: (Все форматы, Photoshop(*.PSD;*PDD), Видео в формате QuickTime (*MOV;.AVI)) и так далее. Всё опробуйте, везде потыкайтесь, не бойтесь здесь сломать ничего нельзя.
Так же, если вы нажмёте на файл изображения левой кнопкой мыши один раз, то снизу в окошечке мы сможем увидеть его миниатюру и размер файла.
Но если вы вдруг передумали открывать изображение, вас спасёт кнопочка «Отмена», находящаяся в правом нижнем углу или красный крестик в правом верхнем.
Обратите также внимание
- Создание «Зависть» Разработка Фото-манипуляции
- Как придать ретро эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать макияж в Фотошопе?
- Как придать красивый эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать огненного человека в Фотошопе?
- Как сделать эффект HDR съёмки в Фотошопе?
- Как сделать коровий текст в Фотошопе?
Открываем изображение как смарт-объект
Тут необходимо небольшое пояснение. Что такое смарт-объект? По сути, это контейнеры, где лежат файлы изображений. Все действия со смарт-объектами затрагивают только контейнер, не изменяя сам файл. Вследствие чего можно отменить действия без потери качества изображений. Подробно смарт-объекты мы рассмотрим в одном из следующих уроков.
Для того чтобы открыть фото как смарт-объект, заходим: Главное меню → Файл (File) → Открыть как смарт-объект (Open as Smart Object). Находим фото → Ok. Если Вам необходимо открыть изображение как смарт-объект уже в открытом документе, то Главное меню → Файл (File) → Поместить встроенные (Place Embedded). В открывшемся окне снова выбираем нужный файл → Ok. Фото вставится в рамке для изменения размера. Выбираем необходимый размер и положение → Enter (для того чтобы не изменялись пропорции при трансформации, зажимаем Shift).
Как подписать свои фотографии
Зачем подписывать фотографии, которые мы загружаем в интернет? Во-первых, чтобы не потеряться в сети. Подпись показывает, что у фотографии есть хозяин. Во-вторых, из уважения к своему труду. Может быть, мы старательно фотографировали, отобрали лучшее фото, отредактировали его. Или мы провели занятие с ребенком, или сотворили какое-либо рукоделие… Опубликовали свое фото, и оно ушло в сеть безымянным. Если кто-то скопирует такое фото, концов уже не найдешь.
Подпись фотографий на бэби.ру В старой версии сайта при публикации фотографии она автоматически подписывалась адресом владельца журнала. Имейте в виду, что в новой версии на фото ставится только значок сайта.
Создаем подпись
Подписать фотографию можно в любой графической программе, где есть функция добавления текста. Разберемся, как можно подписать фото в фотошопе (у меня версия Adobe Photoshop CS5).
1. Открываем фотографию в фотошопе. Наше фото становится первым слоем (фон). На фото ниже красным выделено все, что нам понадобится в работе.
2. На левой панели инструментов нажимаем на значок «Т». Наводим курсор на фотографию.
3. Подписываем фото. Выделяем текст и задаем нужный шрифт, его размер и цвет. Можно добавить тексту прозрачности или сделать его с тенью.
4. Автоматически фотошоп создает второй слой с подписью.
5. Дальше мы можем сохранить файл в формате JPEG и выгрузить в интернет. Фото будет подписано, но отдельные слои не сохранятся. В этом случае нам каждый раз придется подписывать наши фото заново, это неудобно.
6. Поэтому сохраняем файл в форматах PSD, PDD (формат файлов фотошопа). В этих форматах все слои будут сохранены.
Подписываем другие фотографии готовой подписью
1. Открываем в фотошопе новое фото, которое мы хотим подписать.
2. Открываем фото с готовой подписью.
3. Выделяем слой с подписью (щелкаем мышкой по названию слоя на правой панели).
4. Дальше выделяем «Слой» (верхняя панель) – «Создать дубликат слоя». Фотошоп предлагает нам выбрать документ, в который мы хотим добавить слой. Добавляем слой и переходим в окне на этот документ.
5. На новом фото появилась подпись. У меня все файлы разного размера, поэтому приходится курсором (левая верхняя кнопочка на левой панели инструментов) подтягивать подпись на нужное место. Или же можно привести свои фото к одному размеру (Изображение — размер), тогда подпись на всех фото будет выглядеть одинаково.
Подготавливаем фотографию для загрузки в интернет
При загрузке фотографии в интернет меняются цвета, изображение становится блеклым, будто покрытым серой пленкой. Происходит это из-за того, что в интернете и на наших компьютерах используются разные цветовые профили.
Поэтому выбираем: «Сохранить» — «Сохранить для web и устройств» (формат JPEG, качество 80, преобразование в sRGB). Теперь мы имеем подписанное фото, которое в интернете сохранит оригинальные цвета.
Дарья Бесфамильная
Через открытие последних документов
Ещё один способ открыть уже открываемое фото — это зайти в список ранее открываемых документов. Файл (File) → Последние документы (Open Recent). В выпадающем списке находим нужное изображение. Photoshop, как и многие другие программы, сохраняет список открываемых документов. Длину этого списка можно настроить от 2 до 100 (по умолчанию их 20). Настройку можно сделать, пройдя по следующему пути: Главное меню → Редактирование (Edit) → Настройки (Preferences) → Обработка файлов (File Handling). Выставляем нужное значение в поле «Длина списка недавних файлов» (Recent filelist contains).
Как открыть сразу две картинки, изображения или фотографии в Фотошопе?
Здравствуйте уважаемые читатели! Я заметил, что на нашем сайте сильно участились вопросы, связанные со слоями и работой с окнами Фотошопа. В частности, я много раз уже отвечал на вопрос “Как отрыть сразу две фотографии в Фотошопе?” , многим людям, которые хотя бы средне владеют Фотошопом, этот вопрос покажется глупым и, может быть, даже смешным, но, увы, это так и много новичков не знают даже самых азов работы в Фотошопе. Так что, поскольку мне надоело писать ответы на одни и те же вопросы, я решил написать эту статью, которая будет посвящена коммуникации и грамотному использованию рабочей среды Adobe Photoshop.
Начнём мы как раз с открытия изображения. Открывать изображение очень просто, достаточно проследовать в (Файл – Открыть) и выбрать нужное вам фото, нажав “Окей.” Для того, чтобы узнать больше об этом действии, прочитайте статью “Как открыть изображение в Фотошопе?“. После того, как вы выполнили это действие, на рабочем сером поле Фотошопа появилась ваша картинка. Она открыта в рабочем поле так же как и любая открытая папка на вашем рабочем столе монитора компьютера. Изображение открылось не просто, как листик с картинкой, а в целом действующем окне, которое можно растягивать, уменьшать и придавать любой, удобный для работы, размер. Растягивается оно так же, как и папка в Windows. Если навести на самый краешек рабочего окна, то вместо указателя появится стрелочка в разные стороны, нажав и удерживая левую клавишу мыши, можно растянуть рабочее окно. Разработчики Adode Photoshot специально сделали рабочую зону по эксплуатации такую же, как и рабочую среду Windows, для вашего удобства, чтобы вам не прошлось привыкать к новой рабочей среде.
Сверху на рабочем окне мы видим название нашего изображения, процентное соотношение в его цветовой градации и расширение открытого файла. Так же, как и в любой папке Windows, мы видим стандартные три кнопочки, которыми умеет пользоваться каждый из нас: это кнопочка закрытия изображения – крестик, это кнопочка увеличения изображения на всю рабочую панель – большой квадратик и это кнопочка сворачивания изображения в нижнюю часть рабочего поля – маленькая чёрточка. Так же в рабочем окне присутствуют полосы перемещения по изображению. Это такие небольшие полосы по углам изображения: снизу и справа, которые помогают перемещаться по изображению, когда оно находится в увеличенном состоянии. Правая полосочка отвечает за перемещение вниз и вверх по изображению, нижняя же отвечает за движения вправо и влево. Так же этими полосами вы можете управлять, нажимая на треугольники, которые находятся по обеим сторонам от них. В самом низу рабочего поля вы можете заметить проценты отображения изображения на вашем мониторе соответственно его стандартному разрешению. Вы их можете самостоятельно изменить, увеличив или уменьшив, тем самым, отображение картинки в рабочем окне. Теперь перейдём непосредственно к открытию второго изображения. Я вас уверяю, это будет ненамного труднее, чем открытие первого, поскольку второе открывается так же, как и первое, при помощи функции (Файл – Открыть). Когда вы проследуете по данному пути открытия файла и выберите нужное вам второе изображение и нажмёте “Окей”, оно у вас появится рядом с предыдущим, но наслаивающимся сверху над ним. Если же этого не произошло и новое изображение полностью закрыло предыдущее и вы никак не можете отыскать своего предыдущего изображения, не стоит поддаваться панике, ваше изображение никуда не делось, оно просто тихо и мирно спряталось под вашим вторым изображением. Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик. И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
Но что же нам делать, если наше изображение открылось на всю рабочую зону и нет никакой верхней полосы с крестиками и полосками? Нам необходимо открыть пункт Фотошопа, который отвечает за рабочие окна. Он находится в верхней панели Фотошопа под названием “Окно”. В нём вы найдёте пункт “Упорядочить”, в котором есть несколько пунктов, которые помогут вам заставить все рабочие окна встать на свои места. Там есть такие чудесные пункты как: каскад – ваши окна наложатся друг на друга с небольшим смещением и вы сможете переходит от одного к другому без больших проблем, по горизонтали – ваши окна расположатся по горизонтали полосками, по вертикали – это тоже самое что и по горизонтали, только не по горизонтали, а по вертикали. Надеюсь вы поняли!
Теперь вы умеете пользоваться окнами в Фотошопе и вам никакого труда не составит открыть сразу два или три, а то и все пять изображений. Так что творите и открывайте окна в Фотошопе, чувствуя себя настоящими волшебниками. И вот для вас открыта дорога в уроки, которые вам помогают совмещать сразу несколько изображений в одном, и, вообще, многие преграды перед вами перестали существовать. О слоях я расскажу в следующих своих уроках, не забывайте проверять обновления сайта. Удачи!
Обратите также внимание
- Как повернуть фотографию, изображение или картинку в Фотошопе?
- Как сохранить фотографию, изображение или картинку в Фотошопе?
- Создать Lost Fantasy микромира с мощным фотоманипуляции методам в Photoshop
- Как придать дорогой эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать коровий текст в Фотошопе?
- Как нарисовать космический текст в Фотошопе?
- Как сделать текст из мозайки в Фотошопе?
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна одностраничного сайта или просто как иллюстрацию к карточке товара в интернет-магазине.
Учимся создавать отражение изображения в фотошопе
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды Трансформирование.
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Совет
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо добавить немного пространства холста. Нажмите клавишу С, чтобы выбрать инструмент Рамка, нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Совет
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
Добавьте слой-маску к дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как зеркально отразить фото в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как открыть сразу две фотографии в Фотошопе
Надобность совместить фрагменты 2-х фотографий появляется довольно зачастую, следственно операция открытия нескольких файлов в графическом редакторе Adobe Photoshop – одна из довольно зачастую используемых. В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Нажмите сочетание клавиш CTRL + O, если вы хотите открыть всякую фотографию на отдельной закладке в окне графического редактора. Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами фотографии , разместив всякую на отдельную вкладку. 2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора. После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе фотографии на отдельных вкладках. Дозволено таким способом выделять и перетаскивать фотографии и без файлового администратора, скажем, если они хранятся у вас прямо на рабочем столе. 3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й фотографии . Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Если вам нужно открыть сразу два изображения в программе Adobe Photoshop, вы можете сделать это двумя особенно знаменитыми методами. Следует подметить, что открытие изображений в приложении не вызовет у вас каких-нибудь сложностей. Все действия дозволено исполнить несколькими кликами мышки.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Открытие 2-х изображений в программе Adobe Photoshop посредством интерфейса приложения. Дабы сэкономить время в будущем, переместите необходимые изображения на рабочий стол. Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу. 2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого. 3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно. Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми. Видео по теме
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1
. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите
File->New
и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2
. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш
Ctrl+A(Win)/Command+A(Mac)
, что создаст схему выделения фотографии. Затем используйте комбинацию клавиш
Ctrl+C(Win)/Command+C(Mac)
и сохраните копию в буфере обмена.
Шаг 3.
Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш
Ctrl+V(Win)/Command+V(Mac)
и
Enter
.
Шаг 4.
Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите
View
->
New Guide
. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для
position,
в качестве отправной точки, и
horizontal
, чтоб создать отражающую поверхность.
Шаг 5.
Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент
Move tool
или нажмите клавишу быстрого доступа
V
. Удерживайте клавишу
Shift
во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6.
Далее понадобится инструмент
Rectangular Marquee Tool,
расположенный в верхней части палитры
Tools
, или на клавиатуре нажмите клавишу
M
. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7.
Создайте дублирующий слой, нажав сочетание клавиш
Ctrl+J(Win)/Command + J(Mac)
. При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8.
Затем нажмите
Ctrl+T(Win)/Command+T(Mac)
, чтоб снова активировать команду
Free Transform
. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9.
Выберите
Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10.
Далее перейдите в меню
View
и выберите
Clear Guides
.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity
) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как создать защитную надпись на фотографии (Часть 1
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
PhotoshopНаиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт 🙂
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Ворд, Фотошоп, Пейнт и другие
Привет всем читателям seoslim.ru! В последние годы в интернете сформировалась твердая уверенность, что текст без картинок – деньги на ветер.
Говоря простыми словами – публикации в блогах и на сайтах, содержащие голый текст, не оформленный фотографиями или другим графическим контентом, существенно хуже ранжируется поисковыми системами и менее привлекательны для пользователей.
Статьи, содержащие одно и более изображений на 1000 знаков текста приводят к следующим положительным эффектам:
- В несколько раз возрастает читаемость и длительность пребывания визитера на сайте.
- Примерно на 75% увеличивается количество социальных сигналов Like&Share.
- Конверсия увеличивается минимум на 27%.
В итоге – блогер или веб-мастер, владелец сайта зарабатывают на четверть больше денег, чем конкуренты, пренебрегающие изображениями.
Это интересно: Как зарабатывать на Ютубе с нуля
В некоторых случаях требуется нанести на картинку уточняющий, поясняющий текст, добавить стрелки, рамки, выделения цветом.
Сегодня мы рассмотрим несколько вариантов, как это можно сделать с помощью популярных графических приложений либо без них.
Как наложить текст на картинку онлайн
Даже если на вашем компьютере или смартфоне не установлено ни одной программы для работы с графикой или фоторедактора, то добавить текст или некие символы на изображение можно при помощи любого веб-браузера и интернет-подключения.
- Посетить сайт одного из онлайн-редакторов фотографий.
- Установить в браузер специальный плагин для редактирования картинок непосредственно в интерфейсе обозревателя.
Фоторедакторов онлайн довольно много. Некоторые предназначены для создания простых мемов, другие по функционалу едва ли не приближаются к знаменитому Фотошопу.
В качестве примера рассмотрим один такой сервис.
Editor.pho.to
Интерфейс сайта editor.pho.to/ru/ мультиязычный, инструментарий неплохой:
- Эффекты.
- Ретушь.
- Коррекция.
- Изготовление открыток и аватарок.
- Есть анимация.
Наша задача просто наложить текст на имеющееся у нас фото. Заходим в редактор. Как видите, даже есть готовая галере картинок для экспериментов.
Загружаем картинку и нажимает на значок добавления текста.
Просто огромный выбор настроек и вариантов готового профессионального оформления арт-текста. Немного поиграем с вариантами и вот результат.
Можно сохранить на диск или поделиться в соцсетях.
Онлайн расширения
Теперь запустим браузер Chrome и откроем в Настройках интернет-магазин приложений Google.
Вводим запрос «фото редактор».
Опять же, поучаем целый список плагинов для обработки картинок. Попробуем установить любое из понравившихся расширений наугад.
Важно: Как скачать и установить расширения для браузера Гугл Хром
Вот он наш редактор в браузере.
Слева вверху красный круг с карандашом – это кнопка доступа к инструментам.
Здесь мы находим аналогичный набор инструментов редактирования, как в предыдущем онлайн-сервисе. Немного еще поэкспериментируем и получаем готовую картинку.
Справа вверху надпись Save – сохранить на компьютер.
Как сделать надпись на изображении в программах
Теперь давайте посмотрим, что можно сделать с фотками при помощи приложений для компьютера. Начнем с традиционного MS Word, который почти всегда есть на компьютерах с OS Windows.
Word
Запускаем текстовый редактор, создаем пустой документ и через меню «Вставка» загружаем фото с жесткого диска.
Чтобы в Ворде добавить красиво оформленный художественный текст, в том же меню инструментов «Вставка» найдем рубрику «Добавить объект WordArt».
Дальше как обычно редактируете картинку по своему вкусу и сохраняете документ. Чтобы сохранить картинку с текстом отдельно, кликните на рисунке правой кнопкой мыши и выберите «Сохранить как рисунок».
Photoshop
Фотошоп – это уже программа профессионального уровня. Здесь отличие от простых фоторедакторов в том, что выбор инструментов для обработки и редактирования практически безграничен.
Хотя общие принципы редактирования везде примерно одинаковы.
- Запустите приложение.
- Чрез меню «Файл» – «Открыть» загрузите желаемое фото с диска компьютера.
- Далее выбираем инструмент «Горизонтальный текст» и экспериментируйте с бесконечным арсеналом инструментов и настроек.
Кстати, все знают, что Photoshop имеет достаточно дорогую лицензию.
Так вот, можно получить пробный период использования этого профессионального фоторедактора бесплатно.
Paint
Старинный и довольно простенький по нашим временам графический редактор, входящий в базовый пакет дистрибутива OS Windows.
Принципы редактирования самые обычные:
- Загрузить картинку.
- Выбрать инструмент «Текст».
- Добавить и отредактировать надпись.
Сохранять изображения можно в различные популярные графические форматы.
Lightshot
Простой, легкий и бесплатный инструмент для создания снимков экрана компьютера и небольшого оформления. Пригодится, когда вы захотите сделать скриншот с веб-страницы и добавить текстовые объяснения, стрелки и какие-либо выделения.
Здесь для примера мы сделали скрин с Ютуба и добавили несложный текст, рамку и стрелку.
Если у вас установлено приложение LightShot, чтобы сделать снимок экрана, просто нажмите клавишу Print Screen и выделите область. По краям появившейся рамки можно будет увидеть небольшой набор инструментов для оформления.
Аналогично делать скриншоты и добавлять текст можно в любых запущенных на компьютере программах. Полезный инструмент для блогера.
Ссылка на официальный сайт программы — app.prntscr.com
PhotoScape
Вот еще один бесплатный, но весьма функциональный графический редактор с огромными возможностями и разнообразными инструментами.
- Вставка красиво оформленных текстов, в том числе в «баллонах».
- Добавление рамок.
- Обрезка.
- Комбинирование из нескольких изображений.
- Функция «картинка в картинке».
- Рамки и выделения на изображении.
Интерфейс программы PhotoScape вполне интуитивен и не потребует долгого обучения. Особое удобство, внутренний «Проводник файлов» для поиска и загрузки картинок с диска компьютера.
На этом можно закончить, как видите, возможностей и инструментов, как наложить текст на картинку с помощью онлайн сервисов и программ очень много.
Впрочем, если речь идет о настоящем профессиональном качестве, при оформлении статьей для публикации на серьезных интернет-проектах, лучше все-таки использовать Adobe PhotoShop CC.
Пиши в комментариях о том, каким утилитами пользуешься ты?
разыскивается плакат фотошоп
Каждый из перечисленных ниже шаблонов плаката разыскивается, был разработан с использованием Adobe Photoshop и доступен в виде файла PSD. Ich erstelle ein Fahndungsplakat im Wilden Westen-Stil. Быстрый и простой способ создать индивидуальную рамку для плаката и написать на ней; Вставка… Идеально подходит для публикации в Интернете и распечаток! Приглашение на свадьбу. В этом уроке основное внимание уделяется использованию инструмента сжижения для создания красивого дизайна плаката. Плакат о розыске Создавайте привлекающие внимание плакаты о розыске, видео и графику в социальных сетях.Обзоры. Отличный знак «Разыскивается» готов! Сделайте свой собственный знак розыска с пользовательским изображением и текстом. Лучшая стоковая графика, шаблоны дизайна, векторные изображения, шаблоны и текстуры для фотошопа от профессиональных дизайнеров. И ты должен признать, что хочешь УБИТЬ их прямо сейчас, верно? В этом уроке описываются некоторые хорошие дизайнерские приемы, с помощью которых можно добиться эффекта стиля Дикого Запада и создать плакат «Разыскивается». Экшен Photoshop «Требуется плакат». Но чтобы добавить немного веселья к плакату в настоящее время, в представленной здесь коллекции шаблонов плакатов используются личные фотографии.Использование шаблона желаемого плаката также является лучшим вариантом для получения помощи в этом отношении. Если вы ищете руководство по созданию плаката, то вы попали в нужное место. Если вы находитесь в сообществе, чтобы найти разыскиваемого человека, этот шаблон поможет вам быстрее опубликовать информацию о человеке, которого вы ищете. По мере того, как ученики становятся старше, все больше их знаний происходит за пределами класса. Разыскиваемый плакат фон — винтаж — векторная картинка. Получить PDF. Д. Б. Купер — это эпитет, используемый в СМИ для обозначения неопознанного человека, подозреваемого в угоне самолета Boeing 727, который сбежал, выпрыгнув с парашютом.шаблон плаката цирка. Этот веб-плакат основан на реальных плакатах 19 века «РАЗЫСКИВАЕТСЯ», и он также обрабатывает ваши импортированные фотографии таким же образом — он делает их монохромными с сильным контрастом, добавляя небольшое смещение сложенной бумаги к тексту и фотографии. Все эти подробности указаны в объявлении о розыске. Требуются идеи дизайна плаката. Добавляйте изображения, настраиваемый шрифт, маски слоев и текстуры для уникального внешнего вида. Посмотрите мой световой короб «Экстренная служба и право», чтобы узнать больше. Когда вам нравятся старые необходимые шаблоны и вы увлечены […] Иллюстрация старинного старого шаблона плаката с разыскиваемым плакатом с надписью «мертвый или живой», денежное вознаграждение, как в фильмах дальнего запада и вестернов.Вариации возникают при отключении некоторых слоев. Разыскивается плакат на деревянной стене текстуры для портрета. Западная винтажная бумага. Сегодня в этом посте я расскажу о некоторых из лучших и высококачественных шаблонов плакатов премиум-класса для тех, кто хочет […] Стандартный шаблон плаката «Разыскивается» со старым фотоэффектом. Она следует за мной и поднимается ко мне 24 часа в сутки, 7 дней в неделю. Как создать плакат с фотографией «Разыскивается» Шаг 1. Шаг 2: Создайте фон для плаката «Разыскивается». Я прошел онлайн-курсы Adobe и сертифицирован по Adobe Photoshop.Скачать сейчас. Poster Forge Standard — это такое программное обеспечение. Для всего, что связано с Photoshop — кроме перечисленных на боковой панели, обязательно прочтите… Требуются идеи для плакатов. Откройте ваш бумажный гранж-фон в Photoshop. Привет добрые люди! Отлично подходит для сублимационного использования наших шаблонов плакатов. Я Джеймс, и я знаком с Adobe Photoshop. Сделать разыскиваемый плакат по существу просто. Отпечатки высочайшего качества. Плакат был разработан в формате А3 и включает в себя 4 бонусные текстуры крафт-бумаги. 1 Комментарий. Эти классические западные шрифты помогут вам создать свой собственный плакат с фотографией розыска.Скачать Использование для разыскиваемого плаката. … Мы будем использовать множество инструментов и функций Photoshop с пользой. 8 Давайте теперь создадим настоящий плакат «Разыскивается». У нас есть 12 изображений шрифта Wanted Poster Font, включая изображения, картинки, фотографии, обои и многое другое. … 20 текстур крови для Photoshop. Все, что вам нужно, это фотография, которую вы хотите использовать, желаемый шаблон плаката, который вы можете скачать здесь, и Photoshop. Свободный Ковбой хотел Черно-белый Плакат. Вы можете использовать изображение плаката для персонализации веб-сайта или блога, использовать его в качестве изображения дисплея MSN или отправить по электронной почте своим друзьям.Моя вечеринка называется «Удар черепа», поэтому, очевидно, я выбрал изображение черепа. Фото мопса не включено! Дизайн плаката — это место, где дизайнеры могут повеселиться. 352 тыс. Участников в сообществе фотошоп. Перейдите на https://bit.ly/3aDnh5A и используйте мой специальный код: bltv2020 Phot Photoshop Tutorial: How to Make a Vintage, Wild West, WANTED Poster — Photoshop Chronicle Для всего, что связано с Photoshop — кроме перечисленных на боковой панели, поэтому обязательно прочитать их перед публикацией. Подпишитесь и загрузите сейчас! «Eyecatcher» Бартоломео с его объявлением о розыске.:П. ЧТО ВЫ ПОЛУЧИТЕ ::::: PNG — (300dpi) Программы печати, такие как Microsoft Word. Настраиваемый цифровой фон 3000 × 2500 пикселей, 300 точек на дюйм + 6 jpg; Легко редактировать и менять цвета; Высококачественный фон Идеально подходит для презентаций, распечаток или Интернета. Скачать сейчас. Дикий запад, ребенок Билли, кантри и вестерн, криминал, дизайн плакатов, реклама. мы представили лучшие плакаты для вдохновения, а в этом посте мы представляем лучшие уроки фотошопа для дизайна плакатов. Шаблон для забавных плакатов в стиле Дикого Запада.Выбирайте из более чем 290 бесплатных шаблонов Wanted, чтобы мгновенно распространять информацию. Плакат в розыске, также известный как знак розыска, представляет собой плакат, созданный с целью информирования общественности о существовании беглецов и вознаграждений тем, кто их арестовывает или сообщает их соответствующую информацию властям. Плакат с линиями обрезки и размытием цвета. Загрузить сейчас ️ Просмотрите нашу коллекцию, чтобы найти эти шаблоны в Word, PSD, PowerPoint и других, которые вы предпочитаете. 1. Таким образом, презентация вашего дизайна плаката разыскиваемого лица должна отражать профессионализм и серьезный бизнес.Если вы создаете плакат для пропавшего без вести, фотография этого человека является обязательным условием. Шаблон фотошопа разыскиваемого плаката. Бесплатная программа предлагает создать три разных типа плакатов без каких-либо навыков программирования или художественных навыков. 11 мая 2021 г. 5. Превратите свое фото в объявление о розыске. Доступно множество шаблонов Most Wanted! Теперь у вас есть шаблон желаемого плаката — пример желаемого плаката, готовый к заполнению вашей собственной информацией. Учителя 2 комментария. Создайте бесплатный плакат с отсутствующим человеком.Это было сделано в PhotoShop CS4 пользователем ~ Beng91 0 Избранные. Найдите больше идей о Гарри Поттере, печатных материалах о Гарри Поттере, плакате о Гарри Поттере. Загрузить сейчас Хотите попробовать эти поразительные шаблоны плакатов о розыске? Помните, что плакаты разыскиваются профессионалом. Электронные или ручные — это просто каналы, по которым одна и та же важная информация передается общественности. Найдите другие похожие шаблоны на Adobe Stock. — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! 1. Если это так, вы можете сделать это с помощью желаемого шаблона плаката.Если да, то что заставляет вас так долго ждать? Вектор античный шаблон дизайна плаката «Разыскивается» с копией пространства Текстурированная векторная иллюстрация плаката «Разыскивается». Скачать бесплатно. Изображения часто включают изображение или, на старом западе, композицию лица. Полностью редактируемый и готовый к использованию. Как новичку, вам могут понадобиться некоторые базовые детали и рекомендации по созданию плаката о розыске, чтобы создать подходящий. Вставьте изображение, которое вы хотите опубликовать, вверху страницы вы можете поместить его заголовок, который требуется, и написать свой контактный номер, какие преступные действия он совершил и вознаградить то, что вы дадите для информированного человека, они также могут упомянуть личные контакт.Лучшие шаблоны плакатов о розыске (западные темы) Здесь вы найдете 25 бесплатных шаблонов плакатов о розыске, которые вы можете использовать для своей следующей дизайнерской работы. Если вы находитесь в сообществе, чтобы найти разыскиваемого человека, этот шаблон поможет вам быстрее опубликовать информацию о человеке, которого вы ищете. Мои оригинальные и очень популярные предметы представлены на многих различных веб-сайтах и порталах цифровых графических ресурсов. Требуется создатель плаката. Вектор античный шаблон дизайна плаката «Разыскивается» с копией пространства Текстурированная векторная иллюстрация плаката «Разыскивается».В этом видео по проекту Photoshop Elements я покажу вам, как создать собственный плакат с фотографией разыскиваемого объекта для вашего ребенка. Мы предлагаем экономию до 96% от рекомендованной розничной цены на дизайн… Он доступен в формате .psd для тех, кто использует Photoshop, и в виде простого в использовании прозрачного файла .png для тех, кто предпочитает более простую редакцию. Требуется плакат Photoshop. Слева у вас есть все текстовые поля, которые используются в данный момент — вы можете удалить их или добавить еще одно. Так что дерзайте. Программное обеспечение для проектирования, такое как Adobe Photoshop, Microsoft outlook и Microsoft word, — лучшие варианты для создания желаемого плаката с нуля.Требуемый шрифт плаката вы пришли в нужное место. Если да, то что заставляет вас так долго ждать? Реклама, анонсы. С помощью инструмента Rectangular Marquee Tool (M) нарисуйте выделение размером 800×1200 пикселей для фона плаката «Разыскивается». 6. Благодаря идее, которую я высказал в ветке «Мой химический роман», я думаю, что это может быть довольно хорошей веткой фотошопа. Перейдите на https://bit.ly/3aDnh5A и используйте мой специальный код: bltv2020. Как сделать плакат о розыске. Из этого туториала Вы узнаете, как создать в Photoshop старый западный плакат о розыске.Премиум-шаблоны 1. При правильном предложении вознаграждения это может быть не только забавным, но и практичным; кто-то обязательно донесет перспективу получения награды в виде шоколада. Создание плаката «Разыскивается» в программе «Дикий вестерн» в Photoshop. В этом уроке вы узнаете, как придать шероховатость и выжечь края, как создать реалистичные шляпки гвоздей (для прикрепления плаката), как смешать различные текстуры для воспроизведения состаренной бумаги и многое другое для создать плакат с надписью «Разыскивается» на Диком Западе (также известном как Старый Запад). Плакат должен привлекать внимание и доносить до людей полезную информацию.Это руководство по Photoshop научит дизайнеров создавать плакат «Разыскивается» на тему Дикого Запада с использованием нескольких техник Photoshop, таких как выжигание и придание шероховатости краям, создание реалистичных шляпок гвоздей и многое другое. Фон плаката разыскивается — это редактируемый многослойный шаблон Adobe Photoshop. К вашей фотографии будет добавлен специальный фильтр, чтобы придать ей стиль традиционного объявления о розыске. Художественные работы / Дизайн. В уроке Photoshop показано, как создать нестандартный винтажный постер Дикого Запада, РАЗЫСКИВАЕТСЯ В уроке Photoshop CC 2014 показано, как создать нестандартный винтажный плакат с надписью «РАЗЫСКИВАЕТСЯ» в стиле Дикого Запада.Плакат разыскивается Best Western. Файл> Создать> Пусто; 81/2 11 при 240 ppi, если вы хотите сделать распечатку, или 96ppi в противном случае; Alt + щелкните новый слой и назовите облака 1; Установите цвет переднего плана… Photoshop используется для создания классных плакатов фильмов, мероприятий, танцевальных вечеринок и демонстрации продуктов. Плакаты разыскиваемого контента могут быть на удивление довольно универсальными. Флаер Дикого Запада — разыскивается дизайн плаката, шаблон плаката в стиле гранж, флаер в стиле гранж (1 файл). Плакат «Разыскивается на Старом Западе» имеет уникальный дизайн. Художественные работы / Дизайн.Большинство слушателей знакомы с Microsoft Office Suite, состоящим из таких приложений, как Word, PowerPoint и Excel. Шаблон плаката разыскиваемого лица: найдите разыскиваемого человека быстрее. Изготовление плаката. Вставьте изображение, которое вы хотите опубликовать, вверху страницы вы можете поместить его заголовок, который требуется, и написать свой контактный номер, какие преступные действия он совершил и вознаградить то, что вы дадите для информированного человека, они также могут упомянуть личные контакт. Есть много самых популярных шаблонов! Вы будете использовать кисть, чтобы раскрасить несколько цветов.Учебник проведет вас через все, от извлечения изображения с фотографии до создания эффекта расплавленной жидкости. Отличный композит для того, что, похоже, будет еще одним отличным фильмом ужасов! Нужна полная лицензия POD? Сепия и коричневые теплые тона. Акция $ 0,24 $ 2,40. Шаблон плаката One Piece Wanted Источник: aspoylawyer.weebly.com Формы бесплатных шаблонов ~ Наши бесплатные раздачи Мы понимаем, что сотни тысяч людей, связанных с посетителями из различных сфер деятельности, проектов, в дополнение к бизнесу, обычно всегда ищут в Интернете самое лучшее. шаблоны для задач.Это была моя версия объявления о розыске. Быстрый способ подготовить шаблон плаката для студентов с помощью Paint. Если вам действительно нравятся плакаты на западную тематику, то на эти плакаты стоит взглянуть. Создайте стильную модную рекламу — ПОДРОБНЕЕ. 68 Просмотры. 186+ БЕСПЛАТНЫХ шаблонов плакатов — Загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, Microsoft Publisher, Adobe Illustrator (AI) Шаблон плаката «Разыскиваются забавные дети» в MS Word Фрилансер Fiverr предоставит услуги по созданию мультфильмов и комиксов и нарисует вас в виде цельного плаката разыскиваемого лица, включающего фигурки, в течение 3 дней. Позвоните или напишите мне, если вы… Флаер и плакат в стиле Дикого Запада.Мы уверены, что вы научитесь новым методам, которые могут быть полезны в ваших будущих проектах. Шаг 6. Простой в использовании плакат «Разыскивается старый западный». Плакат о розыске Крига. Какой шрифт используется для западных плакатов о розыске? Поскольку я фотограф-любитель, я хотел использовать Photoshop, так как это потребовало бы от меня дополнительных знаний и интеграции полученных знаний при создании этого плаката. Великий Дикий Запад, также известный как «американская граница», сегодня лучше всего запомнился множеством стрелков, ковбоев и преступников.Новичок в Photoshop CS5, поэтому опыт создания этого религиозного PSD был просто потрясающим. Слова «мертвые или живые» были указаны на плакатах Старого Запада, а сумма награды была указана на видном месте. Изучите коллекцию из более чем 500 плакатов и подпишитесь, чтобы найти вдохновение для шаблона Wanted или смешной шутки! Я хотел, чтобы за череп схватили рукой и толкнули в сторону человека, смотрящего на картинку. Это было в нашей жизни много лет. Закрывать. Шрифты играют жизненно важную роль, поэтому всегда важно использовать подходящие шрифты в ваших проектах.Выбор правильного шрифта — непростая задача, и успех вашего дизайна будет зависеть не только от изображений или цветов, но и от шрифтов, которые вы используете. Например, если вы хотите создать оригинальные плакаты, афиши и т. Д. доступны мне вместе с некоторыми комментариями о соответствующих плакатах. Сделайте забавный плакат для своего ребенка с помощью этого забавного шаблона плаката, который разыскивают дети. 50+ лучших руководств по дизайну плакатов в Photoshop Самые популярные учебники по дизайну плакатов — Плакаты должны быть инновационными и информативными. В наших предыдущих обзорах 50 самых популярных плакатов к фильмам всех времен! Вы можете создать свой собственный плакат РАЗЫСКИВАЕТСЯ, используя графическое программное обеспечение и бесплатные ресурсы, такие как шрифты и текстуры, или вы можете использовать онлайн-инструмент, такой как Tuxpi, для создания плаката РАЗЫСКИВАЕТСЯ за секунды.Сделайте маску слоя Basic Shape активной в Photoshop, щелкнув по ней .. Затем вставьте информацию о пропущенном объекте. В каком-то смысле этот образ стал чем-то вроде клише. шаблон плаката цирка. Он рассматривает традиционный плакат о розыске с изображением ковбоев или пастушьих шляп с ружьями и изображениями быков. Это может быть изображение вашего деревянного пола или забора. Быстрый способ подготовить шаблон плаката для студентов с помощью Paint. Щелкните пустой плакат розыска, чтобы открыть создателя плаката розыска. Плакат «Разыскивается» дикого вестерна.При правильном предложении вознаграждения это может быть не только весело, но и практично; кто-то обязательно донесет перспективу получения награды в виде шоколада. Требуется изображение плаката здесь. 3. 7+ бесплатных шаблонов плакатов о розыске (PSD), опубликованных 27 мая 2014 г. в разделе «Графический дизайн / плакат». 2 мая 2018 г. — Мгновенно загрузите шаблон плаката One Piece Wanted, образец и образец в форматах Adobe Photoshop (PSD), Apple Pages, Adobe Illustrator (AI). Плакат о розыске распространяется, чтобы сообщить общественности о предполагаемом преступнике, который разыскивается по закону.Бесплатные и печатные шаблоны плакатов о розыске Изначально плакат о розыске расскажет общественности о предполагаемом преступнике, разыскиваемом законом или полицией. Перемещение плаката разыскиваемого Сириуса Блэка (Гарри Поттер): Я большой поклонник Вселенной Гарри Поттера (как вы могли бы сказать по другим моим инструкциям), я давно хотел добавить этот реквизит в свою коллекцию. Бесплатные загрузки. Шаг 3. Вставка… Но я потратил много времени на его создание, так как хотел, чтобы финальное изображение максимально походило на исходный постер.Смешивание текстур, изображений и шрифтов может создать композицию, которую обязательно заметят. Образцы плакатов разыскиваемых лиц также доступны, чтобы подготовить их наилучшим образом. Выполнено в Photoshop с фотографиями, сканированными изображениями и изображениями. Создайте свой плакат о пропавшем человеке за считанные минуты. Простые в использовании инструменты. Читайте дальше, чтобы узнать, как создать свой собственный плакат на Хэллоуин в Adobe Photoshop. Любая версия Photoshop, начиная с 7, будет работать нормально и большинство графических редакторов, которые могут обрабатывать слои. Настройте эти классные шаблоны плакатов для работы или развлечений.Этот шаблон, вдохновленный винтажными вестернами и диким западом, отлично подходит для детских дней рождения и создания забавного плаката с преступником в западном стиле с помощью этого простого в редактировании шаблона для Photoshop. Скачать / Подробнее. Фотоэффекты в категории «Постеры» предлагают пользователю возможность создать фильм или рекламные постеры со своими фотографиями в Интернете. Купить сейчас — 6 долларов. Доступен в формате (A3) 11×17 дюймов + под обрез. Это так мило и так, так верно !! Фоторедактор Most Wanted Poster Wanted Frames Скачать бесплатно — пасьянс «Самый разыскиваемый игроком Ирака», редактор фотографий, создатель плаката Most Wanted и многие другие программы Теперь давайте добавим текст.Теги: Western, Poster, Paper, Wanted, Vintage, Sheriff Best стоковая графика, шаблоны дизайна, векторы, шаблоны и текстуры для фотошопа от профессиональных дизайнеров. Зачеркнутый плакат о розыске Куро (с неверной наградой) из девятого фильма. Вы можете использовать графический дизайн плаката, чтобы персонализировать фотографию или изображение, чтобы использовать их в качестве изображения профиля или поделиться в своих учетных записях в социальных сетях, таких как facebook или instagram. Разыскивается плакат сублимации Pet Cat Dog сублимации. Фотошоп. Закажите сейчас и получите свое лицо на плакате WILD WEST WANTED !! Хотя на самом деле все зависит от ваших вкусов.Никаких дизайнерских навыков не требуется! Загрузите графические шаблоны Wanted Poster Creator от MJGDesigns. Это похоже на те, которые вы можете получить в разных тематических парках по всей стране, мой в общих чертах основан на одном, который я получил от Knott’s Berry Farm в Южной Калифорнии. 29 БЕСПЛАТНЫХ шаблонов плакатов в розыске (ФБР и Старый Запад) Источник: templatelab.com. Потраченная впустую почта. Лучшие уроки по дизайну плаката в Photoshop Создайте в Photoshop необработанный дизайн плаката с фильмом ужасов. Свободный Ковбой хотел Черно-белый Плакат. Используйте различные эффекты и техники для создания плаката в Adobe Photoshop.Купите плакат «Разыскивается» в стиле Дикого Запада от scarab13 на GraphicRiver. … Фотошоп. Он может даже объявить людям, что на карту поставлена определенная сумма денег для тех, кто может предоставить информацию о местонахождении предполагаемого преступника. Вас ждут живым или мертвым за большие деньги! Текстурированный фон, копия пространства. 4. Загрузите сейчас. Расширенное руководство по Photoshop CS6, показывающее, как создать аутентичный, нестандартный плакат с изображением Дикого Запада, Разыскивается и заставить его выглядеть изношенным и состарившимся из-за погоды и времени.Описание: 4k анимация старинного старого плаката с плакатом о розыске, с надписью «мертвые или живые», поцарапанной гранж-текстурой и маской мазка кистью. Движение кадра. Откройте изображение старого листа бумаги, вырежьте его с помощью инструмента «Лассо», наклоните его немного, перейдя в Edit — Transform — Scale. Прежде всего, прошу прощения за то, что не публиковал в течение длительного времени, 10 ноября 2015 г. Пустой шаблон плаката «Требуется пират». Печать готова для домашней или коммерческой печати. Требуется плакат Photoshop. Знайте, какие все требуемые шаблоны плакатов мне доступны, а также некоторые отзывы о соответствующих плакатах.В реальном мире власти используют объявления о розыске, чтобы сообщить широкой общественности, что предполагаемый преступник разыскивается правительством. Старый плакат «Разыскивается» — редактируемый. Экшены Photoshop для постеров фильма — одни из тех лучших экшенов Photoshop, которые используют дизайнеры, чтобы придать своим изображениям неповторимый стильный и творческий вид. Зайдите на Placeit.net. Введите «требуемый плакат» в строке поиска. В сегодняшнем посте мы собрали 32 блестящих урока по дизайну плакатов, которые мы нашли в Интернете, каждое из которых демонстрирует свой уникальный стиль и методы.Вы можете использовать графический дизайн плаката, чтобы персонализировать фотографию или изображение, чтобы использовать их в качестве изображения профиля или поделиться в своих учетных записях в социальных сетях, таких как facebook или instagram. Если это так, вы можете сделать это с помощью желаемого шаблона плаката. Спрей Team Fortress 2 (TF2) в категории Other / Misc, представленный Kiddles! С этой загрузкой вы получите файлы различных типов, включая SVG, PDF, EPS и PNG. Создание плаката «Разыскивается» Подготовка бумаги — это большая часть этой техники. Требуются шаблоны плакатов.Он превратит вашу новую фотографию в винтажную 100-летнюю. Плакат как концепция использовался на протяжении многих веков, в годы традиционного искусства дизайн плаката был относительно новым. Найдите и скачайте бесплатные графические ресурсы для плаката разыскиваемого лица. Выберите свой снимок. Для достижения наилучших результатов: сделайте снимок лица человека крупным планом без особого фона. Получите скидку 15% на BORIS FX OPTICS! Скачать, которую можно использовать в. Скачать / Подробнее. Разыскиваемые шаблоны плакатов обычно используются в качестве средства массовой информации для обмена информацией с общественностью.Используя этот сайт, вы соглашаетесь на использование файлов cookie. Просмотрите этот онлайн-урок, и вы узнаете, как нарисовать романтическую и нежную зимнюю сцену с очаровательным снежным эффектом. Скачать сейчас. Требуется плакат Photoshop. Изначально я хотел выпустить это руководство к нашей первой годовщине, 13 июля (трудно поверить, что прошел год с тех пор, как я разместил свой первый учебник!). Обычно плакат … Для наилучшего результата загрузите изображение … Как только я увидел плакат, я понял, что хочу сделать по нему учебник! Поскольку требуемые плакаты универсальны, выбор правильного изображения для создания плаката — сложная ситуация.648… Загрузите пакет PSD шаблонов разыскиваемых плакатов и используйте их для продвижения любого мероприятия. Привлекайте их к ответственности, разоблачая их преступления с помощью вашего собственного плаката в розыск. Если вам не нравится этот инструмент, это прекрасная возможность поиграть с ним. Независимо от того, является ли разыскиваемый дизайн плаката электронным или печатным, они одинаково эффективны. Реклама, анонсы. Разыскиваемый Демаро Блэк в Панике. Вы можете легко изменить текст, цвета и размер. Сегодня будет долгий, но плодотворный день.Search from Old West Wanted Poster Template — стоковые фотографии, картинки и изображения без лицензионных отчислений из iStock. Скачать сейчас. jpeg. Именно в этот период проходили исторические экспедиции, подписывались договоры и эмансипации мы — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! Текст даже смят и искажен, чтобы повторять форму бумаги! Таким образом, изображение розыска до сих пор время от времени можно увидеть даже сейчас. шаблон плаката цирка. Загрузите и откройте Wood Grain Texture 5 в Photoshop, поместите его в новый документ Photoshop и затем уменьшите масштаб до размеров холста.Выбирайте из более чем 290 бесплатных шаблонов Wanted, чтобы мгновенно распространять информацию. Включает редактируемый текст с использованием бесплатных шрифтов и заменяемые фотографии с автоматическими эффектами. Я также приложу свой сертификат. Мопс на фото на самом деле наша ПУГ Гертруда. Получите скидку 15% на BORIS FX OPTICS! Полный размер 8,5 x 11 дюймов. Использование шаблона — хороший выбор, особенно когда вы делаете требуемый плакат в спешке. Загрузите его и отредактируйте в Photoshop за считанные минуты. Шаблон плаката нужен женщине — дизайн плаката разыскивается диким западом, шаблон плаката в стиле гранж ( 1 файл).Это изображение появляется в результатах поиска. Разыскиваемый плакат фон — винтаж. Многослойный. На этой странице также доступны различные изображения. Разыскивается плакат сублимации Pet Cat Dog сублимации. Изображение объявления о розыске с изображением разыскиваемого преступника более или менее проникло в общественное сознание. В этой категории вы можете найти десятки бесплатных фотоэффектов с различными дизайнами плакатов для создания плакатов. 18 декабря 2019 г. — Изучите доску Марии ♡ (ӦvӦ。) «Плакат о розыске Гарри Поттера» в Pinterest. Не забудьте скачать шрифты, чтобы ваш плакат был более реалистичным! Использованную фотографию можно заменить любой другой фотографией, так что вы можете даже подумать об использовании этого учебника Photoshop для плакатов или открыток с участием друзей или семьи.Лучшая поездка на поезде в Канадские Скалистые горы, Управляемая подъемная ось Saf-holland, Определите видеокарту Nvidia по серийному номеру, Техасская система удаления загрязняющих веществ, 5750 South Lima Road, Ливония, Нью-Йорк 14414, Бейсбол колледжа Святого Джона Фишера, Обидные цитаты из собственных ожиданий, Ретроградный Меркурий в Близнецах 2021,
Создайте свой собственный дизайн футболки (Easy Ways)
Итак, вы хотите создавать собственные футболки на заказ. В сегодняшнем уроке Photoshop вы узнаете, как легко создать собственную футболку.
В этом уроке мы будем использовать графику и шрифт из The Smashing September Bundle от TheHungryJPEG. В комплект входит 101 файл шрифтов из 45 семейств шрифтов и 12 красивых графических пакетов с более чем 1260 элементами и узорами.
Получите эту потрясающую коллекцию всего за 29 долларов — это 97% скидка!
Учебные материалы
При создании этого урока использовались следующие ресурсы, которые вы можете найти в «The Smashing September Bundle» из TheHungryJPEG :
- Pink Lady Font от Ивана Розенберга
- Акварель Розовый сад Графика Ирины Диасли
Шаг 1. Настройте документ Photoshop
Открыть файл -> Новый
Установите размер бумаги A4 с разрешением 300 точек на дюйм и цветовым режимом CMYK.
Шаг 2. Установите холст
Установить красный цвет фона # 820000
Шаг 3. Выберите изображение
Мы используем акварельный розарий Ирины Диасли из «Огромного сентябрьского пакета» от TheHungryJPEG
Шаг 4: Отредактируйте цветок
Открыть изображение -> Настройки -> Порог
Установите пороговый уровень 210 или установите уровень до тех пор, пока большая часть изображения не будет оставаться видимой
Установить предварительный просмотр слоя на умножение и заливку: 50%
Шаг 5. Добавьте несколько слов
Затем я выбрал «Pink Lady Font by Ivan Rosenberg» из «The Smashing September Bundle» от TheHungryJPEG.Этот шрифт включает 3 версии шрифта (Script, Script Alt и Sans)
В первой строке установите стиль шрифта: Sans, размер шрифта: 72pt и цвет #ffffff
.Во второй строке установите стиль шрифта: Script Alt, размер шрифта: 72pt и цвет # ffba14
Шаг 6. Отредактируйте стиль текста
В качестве последнего штриха создадим деформированный текст.
выберите Стиль: Подъем, Горизонталь и Изгиб: 50%.
Окончательный результат
Поздравляем, ваш индивидуальный дизайн футболки готов!
Твоя очередь
В этом простом пошаговом руководстве мы узнали, как создать свой собственный дизайн футболки с помощью Adobe Photoshop, используя шрифт и графику из The Smashing September Bundle от TheHungryJPEG.
С помощью тех же техник, описанных выше, я также создаю другие нестандартные дизайны футболок, чтобы вдохновить вас ниже.
Надеюсь, вам понравился мой урок, и вы узнали что-то новое. Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.
Лучший способ работы с Photoshop для внесения изменений в вашу фотографию — Pic’Asso
Фоторедактирование включает несколько методов изменения фотографий, будь то цифровые фотографии или традиционные фотохимические фотографии.Эти изображения могут быть изменены, чтобы придать им более качественное изображение, чем то, которое они имели бы в противном случае, а также улучшить качество изображений, которые они представляют. Существует много типов фоторедактирования, но сегодня очень популярным является фото, и это способ создания изображения, изменения его фона и последующего восстановления изображения в его исходной форме. Иногда это называют восстановлением фотографий, ретушью фотографий или редактированием фотографий.
Благодаря цифровой фотографии люди могут легко делать профессиональные фотографии.Они могут создавать графику практически для любого недуга, что делает их очень желанными. Однако крайне важно, чтобы у вас был высокий уровень навыков в этом конкретном виде фотографии, чтобы гарантировать, что вы можете получить наилучшие возможные результаты из фотографий.
Редактирование фотографий — это не только проблема замены настольного компьютера, потому что это часто первое, что люди думают при просмотре изображения. Еще одна вещь, на которую они смотрят, может быть ниша и то, как они появляются на фотографии.Чтобы улучшить изображение так, чтобы оно было похоже на то, что оно было снято опытным фотографом, вам понадобится фоторедактор.
Слово «редактирование фотографий» означает несколько вещей; Самым первым из них было то, что многое изменилось в графике. Вторая причина заключается в том, что изображение было изменено таким образом, чтобы оно выглядело так, как если бы оно было снято профессиональным фотографом. Для этого вам нужно использовать Photoshop или другую программу для редактирования фотографий.
Программное обеспечение, которое вам понадобится, будет использовать множество уникальных программ на экране вашего рабочего стола.Вы должны убедиться, что эти приложения совместимы друг с другом до начала. Помимо этого, приложения, которые вы используете, должны быть совместимы друг с другом, то есть они должны быть в состоянии использоваться точно в одно и то же время.
Вам нужно будет открыть редактор фотографий с помощью программы, с помощью которой можно улучшить фотографии. Чтобы открыть программу, вам нужно будет нажать на «Панель управления» редактирования изображений онлайн, которая находится в левом углу экрана.Когда вы это сделаете, вы увидите окно с надписью «Открыть». Щелкните на этом конкретном поле, и откроется новое окно с решением «Открыть файловый менеджер».
Из файлового менеджера вы увидите все имеющиеся у вас фотографии. Это фотографии, которые остались на вашем рабочем столе, а также те, которые вы удалили. В прошлом году. В этом окне вы можете выбрать фотографии, которые вы хотите отредактировать, которые будут состоять из цифровых фотографий.И вы можете переместить их в другое место в фоторедакторе, например на настольный компьютер.
Есть два типа приложений, которые вы можете использовать, когда хотите использовать свой фоторедактор. В первую очередь может быть приложение Paint, которое можно получить через панель управления, а во втором — приложение Photoshop, которое будет бесплатным онлайн-редактором фотографий, доступ к которому можно получить с помощью инструментов устройства. Чтобы использовать программу Paint, вам нужно нажать кнопку Paint рядом с изображением, которое вы хотите изменить, а затем вам нужно нажать «Редактировать».
Приложение Paint очень похоже на редактор фотографий, который вы будете использовать при просмотре изображения на компьютере. Вам нужно щелкнуть изображение, которое вы хотите изменить, в редакторе изображений, затем вам нужно будет щелкнуть «Paint». Каждый раз, когда вы это делаете, вам нужно будет выбрать, какую часть изображения вы хотите изменить. Вам нужно щелкнуть по той части фотографии, которую вы собираетесь изменить, и провести мышью по изображению.
Вам нужно будет нажать на фоторедактор после того, как вы измените фотографию, чтобы внести изменения.Вам нужно будет нажать «Настройки», которые вскоре могут отобразиться в правом верхнем углу этого окна. Вам нужно будет щелкнуть по нему, чтобы открыть настройки, отображаемые в редакторе изображений, затем щелкнуть «OK». Как только вы это сделаете, вы сможете наблюдать за изменениями, которые вы внесли в фотографию в редакторе. Вам нужно будет снова нажать «ОК», чтобы сохранить изменения.
Если вы используете программу для редактирования фотографий, чтобы персонализировать свою фотографию, вам необходимо убедиться, что вы используете приложение, подходящее для этой программы, которая у вас есть.Причина в том, что некоторые приложения не открывают вашу картинку, если это не так. Гармонично сочетается с программой редактирования фотографий, которую вы используете.
Как сделать надпись для логотипа в фотошопе. Как создать логотип в фотошопе: Пошаговая инструкция
Сегодня я покажу вам, как создать красивый слой форм и стилей яблочного логотипа WWDC в Photoshop CS5. Вы узнаете, как создать красивый логотип, не используя при этом многих технических приемов.Ссылка на PSD. Файл урока указан в конце урока. Итак, приступим!
Примечание переводчика: WWDC (Всемирная конференция разработчиков Apple) — Всемирная конференция разработчиков платформы Apple. Он проводится ежегодно в Калифорнии, США.
Конечный результат
Шаг 1
Сначала создайте новый документ (Ctrl + N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 пикселей x 1200 пикселей (цветовой режим RGB), разрешение 72 пикселей на дюйм (пикселей / дюйм).Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с оттенком цвета фона # 120807. Выберите логотип Apple в формате PNG. Добавляем выбранный логотип в нашу рабочую бумагу, я использовал логотип, ссылка на который дана в начале урока. При необходимости вы можете увеличить масштаб изображения с помощью инструмента Свободное преобразование (FREE TRANSFORM (Ctrl + T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также все будет зависеть от того, как будет располагаться логотип на Apple.
Шаг 2.
Получаем следующий результат.
Шаг 3.
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадрат. В данном случае я выбрал инструмент Cross-corner rectangle (Rounded Rectangle Tool (U)), в настройках этого инструмента установил Radius (RADIUS) 15 px, далее, удерживая клавишу (SHIFT) + нарисуйте следующий квадрат, как показано на скриншоте ниже.Далее, используя инструмент Свободное преобразование (Свободное преобразование (Ctrl + T)), поверните квадрат на 45 градусов.
Уменьшить значение Заливка (Заливка) до 0% для слоя с квадратом. Затем щелкните значок Добавить стиль слоя (Добавить стиль слоя) в нижней части панели слоев, чтобы применить стиль слоя Тень (Тень).
Заходим в настройки градиента. Установите цвета градиента, указанные на скриншоте ниже.Нажмите ОК, чтобы закрыть окно настроек редактора градиентов.
Измените режим наложения для слоя с квадратом на Hard Light (Жесткий свет).
Шаг 4.
Надо растянуть новый слой. Для этого создайте новый слой поверх слоя с квадратом, затем выберите оба слоя и нажмите клавиши (Ctrl + E), чтобы объединить их вместе. Теперь, используя инструмент Move (Move Tool (V)), мы можем расположить квадрат внутри петли с логотипом.При использовании инструмента «Перемещение » (инструмент «Перемещение» (V)) удерживайте клавишу (Alt) + потяните квадрат, чтобы создать дубликат квадрата. Создайте несколько квадратов. Используя инструменты Свободное преобразование (Свободное преобразование (Ctrl + T)), измените размер квадратов.
Шаг 5.
Для повторяющихся слоев с квадратами мы применим другое значение. Заливка (Заливка).
Примечание переводчика: для исходного слоя с квадратом значение заливки было 0%, для дубликатов слоев с квадратами значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратам добавляет синие квадраты.
В этом случае создайте еще один дублирующий слой с квадратом (выбрав инструмент Move (Move Tool (V)) + Удерживая клавишу (Alt) + потяните квадрат с помощью мыши, чтобы создать дублированный слой). Затем нажмите клавиши (Ctrl + U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (ОТТЕНОК / НАСЫЩЕННОСТЬ) Отобразите бегунок параметр Цветовой тон (ОТТЕНОК) Влево, чтобы изменить цветовой тон квадрата.
Теперь продублируйте слой с синим квадратом. Разместите дубликаты синих квадратов, как показано на скриншоте ниже:
Примечание переводчика: не забываем варьировать размеры дубликатов квадратов.
Шаг 6.
Продолжайте добавлять квадраты, на этот раз уже другого цвета. Чтобы изменить цвет, используйте ту же команду коррекции. Цветовой тон / Насыщенность (Цветовой тон / Насыщенность).Теперь продублируйте слой с квадратом несколько раз, используя технику, описанную выше.
Получили следующий результат.
Шаг 7.
Слои с квадратами размещать друг в друге. Затем мы возвращаемся на слой с первым квадратом, создаем дублирующий слой (с помощью инструмента Движение (Move Tool (V)) + клавиши (ALT)). А затем измените цвет квадрата с помощью коррекции Цветовой тон / Насыщенность (Цветовой тон / Насыщенность (Ctrl + U)).
Теперь продублируйте слой с квадратом несколько раз, используя технику, описанную выше.
Шаг 8.
Продолжайте добавлять квадраты различных оттенков. Создайте дубликат самого первого слоя с квадратом, используя технику, описанную выше. Затем измените цвет дублированного квадрата с помощью коррекции Цветовой тон / Насыщенность (Цветовой тон / Насыщенность (Ctrl + U)).
Получили следующий результат.
Шаг 9.
Используя описанную выше технику, добавьте еще квадратов различных оттенков.
Шаг 10.
В центральной части логотипа добавим разноцветные квадраты большего размера. Наносите на эти слои разную степень. Opacity (OPACITY), а также различные режимы наложения, например, Overlapping (Overlay), Hard light (Hard Light) Soft light (SOFT LIGHT). Измените размер квадратов, используя Свободное преобразование (FREE TRANSFORM (Ctrl + T)).
Шаг 11.
Теперь удалите слой со схемой логотипа.
Шаг 12.
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Создать новую заливку или корректирующий слой) в нижней части панели слоев, добавьте корректирующий слой Кривые (Кривые) поверх всех слоев. Установите кривую, как показано на скриншоте ниже, чтобы выполнить небольшую цветокоррекцию.
Поздравляю, мы завершили урок!
Photoshop — мощный инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений.Из-за сложности интерфейса и обилия ненужных простых пользовательских настроек программа не вызывается. Однако для создания уникальных логотипов фотошопа это просто необходимо; Как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Photoshop не слишком подходит для создания векторных элементов, которые потом планируется использовать в логотипе. Итак, если пользователь хочет добавить к своей эмблеме авторские локоны, сложные геометрические фигуры или контуры, лучше сделать это в программе CorelDRAW, Adobe Illustrator или аналогичных — а затем импортировать в Photoshop.
Если вы хотите нарисовать свой логотип на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: при необходимости скачать с соответствующих сайтов — обрезать картинку в фотошопе и так далее.
Совет: все «товарные» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — в архив, а не отправлять в «корзину»; Затем, при необходимости, пользователь быстро вернется к редактированию и добавлению или изменению отдельных деталей.
При этом использовать сторонние программы для улучшения качества фото необязательно: фотошоп имеет отличный функционал и, если в нем будут проводиться основные работы, с легкостью заменит все остальные варианты.
Создание холста
Отлично! Продумана концепция логотипа, подготовлены исходные материалы — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдет от пятнадцати-двадцати минут до нескольких часов; Все зависит от имеющихся навыков и сложности эмблемы.Сделать логотип будет сложнее, чем — но при внимательном соблюдении инструкции для достижения любой цели, не исключая этого.
Для изготовления холста в фотошопе (заготовки, на которой будут размещены все остальные элементы) вам понадобится:
- Запустите программу и разверните меню «Файл», щелкнув на верхней панели.
- Выберите параметр «Создать».
- В новом окне — определите размер холста.Установите слишком маленькие значения: если эмблема используется не только на сайте в Интернете, но и как полноценный элемент мерчендайзинга, потребуются картинки хорошего качества. В первой верхней части выпадающего меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и печати.
- А в полях значений — задайте самый маленький параметр (высота или ширина) не менее 1500 пикселей. Можно поподробнее; Кроме того, если форма логотипа еще не продумана до конца, разумнее будет использовать квадрат, а поле холста растянутым или упакованным — такая форма дает больше возможностей вносить коррективы в процессе работы.
- Во втором выпадающем списке выберите разрешение пиксельной эмблемы как дюймовой эмблемы.
- И установите соответствующее значение в правом поле. Оно должно быть не менее 300 dpi для Интернета и электронных документов, 600 dpi — для печати раздаточных материалов и от 1200 dpi — для полноразмерной печати. В противном случае при использовании растрового варианта эмблемы изображение будет размытым; И каждый раз пересчитывать «Вектор» — пустая трата сил и времени.
- Далее — выбираем цветовую палитру. Все зависит от концепции логотипа. Если он черно-белый, пользователю более чем достаточно «оттенков серого»; Если цвет — RGB (проще всего обрабатывается сторонними редакторами и принтерами) или CMYK (полная палитра, правда, при неправильном выборе дает тусклые цвета). Оптимальный вариант Для пользователя, который хочет сделать простой полноцветный логотип, будет RGB.
- С битом 16 бит — восьми для качественной печати маловато.
- В качестве фона логотипа, который планируется сделать в Photoshop, не рекомендуется использовать белый, черный или любой другой цвет фона: могут возникнуть проблемы с его удалением. Развернув раскрывающийся список, вы должны прокрутить его вниз.
- И выберите вариант «Прозрачный фон» — в результате созданной эмблемы не останется ничего, кроме «пустоты».
- Но в качестве цветового профиля можно использовать любое из предложенных верхних значений; Если пользователь планирует экспортировать логотип фотошопа в другой редактор или распечатать на принтере без постобработки, параметры необходимо выбрать в соответствии с возможностями «принимающих сторон».
- Последний пункт можно оставить без изменений — для рисования эмблемы в фотошопе он не нужен. Теперь осталось нажать на кнопку «Создать».
- И полюбуйтесь холстом-пустышкой в центре экрана.
- Чтобы можно было легко рисовать на нем, рекомендуется выбрать «Показать во весь экран» в меню «Вид».
- Или настройте масштаб вручную в нижнем левом углу окна фотошопа.
Важно: опытный пользователь, уже представляющий размер холста, может вместо ручной настройки использовать одну из предложенных заготовок — не забывая проверять другие важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, созданных в Photoshop и других графических редакторах, заключены в рамки: овальные, квадратные, многоугольные, произвольной формы и так далее. Конечно, никто не заставляет пользователя добавлять внешние границы, если они не нужны; Однако выглядит эта эмблема намного точнее и привлекательнее.
Чтобы добавить рамку логотипа, выполните следующие действия:
- Щелкните правой кнопкой мыши на левой боковой панели прямоугольного значка.
- Выбрать в открывшемся контекстном меню подгонку формы Frames — Пусть будет эллипс.
- В раскрывающемся списке на верхней панели установите параметр «Рисунок».
- Далее — определить в поле «Заливка» цвет — из доступных вариантов, включая градиент.
- Или, нажав на многоцветный значок справа, установите свой вариант с помощью ползунка, наиболее подходящий для логотипа, созданного в фотошопе.
- В поле «Обводка» — выбрать, должен ли контур присутствовать на только созданном холсте. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и пунктирная.
- На примере градиентного процесса настройка контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает ползунок толщины толщины.
- И выбирает свой тип: цельный, штанга или точечный.
- После того, как рисунок будет нарисован, пользователь увидит всю рабочую информацию на панели справа; Здесь можно настроить большинство параметров, случайно измененных во время конфигурации.
- Отменить любое ошибочное действие можно будет с помощью опции «Шаг назад» в меню редактирования.
- Если, наоборот, пользователю нужен только контур, следует выбрать параметр «Без заливки» для сгенерированной фигуры.
- И убедитесь, что контур появился на холсте.
- Чтобы изменить размер фрейма, вы можете вручную настроить значения на той же панели справа — или развернуть меню «Редактирование», выбрав опцию «Свободное преобразование».
- И вручную преобразовать схему, перетаскивая контрольные точки.
- Еще больше возможностей (в частности, деформировать контур по своему желанию) пользователь, собираясь нарисовать логотип в Photoshop, найдет в подводном меню «Преобразовать».
- Как только рамка приобретет необходимый вид, можно переходить к следующему шагу — добавлению графических элементов.
Импорт элементов
Для добавления логотипа в растровое изображение Photoshop (например, в формате PNG, BMP, JPEG или GIF) необходимо:
- Выберите опцию «Открыть» в меню «Файл».
- Укажите путь к файлу в «Проводнике».
- Согласитесь на обработку цветового профиля картинки — или, в большинстве случаев, достаточно отметьте опцию «Оставить без изменений».
- Розыгрыш будет открыт в отдельном ФОТОШОПЕ. Что с ним делать дальше, расскажу в следующем разделе.
Если векторное изображение ( Ai CDR, SVG и т. Д.), вам потребуется:
- Откройте его, как описано выше.
- И в новом окне выбираем параметры конвертации: разрешение, размер и тд.
Важно: , как правило, векторные элементы, открытые в Photoshop, выглядят немного более склеиваемыми, чем растровые аналоги. Пугать этого не стоит: причина не в худшем качестве, а в применяемых методах промежуточной обработки.
Чертеж контура и другие преобразования
Для создания «цельного» графического элемента элегантная прозрачная схема, подходящая для наложения на эмблему, должна быть:
- Вызвать инструмент «Быстрое размещение» на левой панели (чтобы попасть в контекстное меню, нужно будет щелкнуть правой кнопкой мыши).
- «Раскрашивать» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельный блок, нужно во время процесса зажать и удерживать клавишу SHIFT; Чтобы удалить ошибочный фрагмент — alt.
- Щелкните правой кнопкой мыши выделенный элемент и выберите «Выполнить» Параметры.
- В новом окне укажите желаемую ширину и цвет контура.
- В новых поколениях фотошопа, рисовальщик, собирающийся нарисовать логотип, должен выбрать оттенок в отдельном окне с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И проследите, чтобы от графического элемента осталась только рамка — ее можно использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного мерцания вокруг фигуры, достаточно выбрать пункт «Отменить» в меню «Выбрать».
Для заполнения одного или нескольких элементов необходимо:
- Выберите их, как описано ранее, и выберите соответствующий параметр на левой панели.
- Определите нужный цвет в палитре.
- И последовательно пролезайте левой кнопкой мыши по каждой фигуре, пока все они не раскрасятся по мере необходимости.
- Каждый компонент можно перекрашивать одинаково, насколько это возможно. По завершению, чтобы предметы были эстетичнее, не помешает их обвести. Перед следующим шагом можно удалить имеющееся выделение или оставить как есть — на дальнейшие манипуляции это не повлияет.
Для создания контура вокруг графического элемента пользователю необходимо:
- Откройте меню «Слои» и выберите список «Стиль стиля» в параметре «Стиль» во встроенном списке.
- Установить галочку в чекбоксе «Выполнить штрих».
- Определите цвет контура на правой панели.
- Отлично! Теперь осталось снять выделение со слоя и перейти к следующему шагу.
Важно: аналогично можно обрабатывать руками, найденными в печатном издании И другими способами получаются элементы дизайна — их нужно отсканировать в любом удобном формате и открыть в фотошопе в соответствии с заданным алгоритмом .
Комбинированные элементы
Самый простой способ перенести формы с отдельных вкладок на холст логотипа, который планируется создать в Photoshop, — это выделить их указателем мыши и перетащить. Теперь вам нужно:
- С опцией «Свободное преобразование» для подгонки размера каждого компонента к заготовке.
- В этом случае все ранее созданные элементы остаются в силе.
- Используя другие возможности Photoshop (поворот, деформацию и т. Д.), Разместите детали в плановом порядке.
Важно: хотя проблем с переносом эффектов в фотошопе быть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и только потом повторно применить к ней преобразования.
Создание текстовых блоков
Для добавления текста к логотипу необходимо:
- Щелкните значок «T» на левой панели.
- Определитесь с шрифтом надписи.
- И, менее приоритетный, выравнивание.
- И перетащите его, удерживая левую кнопку мыши, в нужное место. Скорее всего, блок как минимум не будет соответствовать желаемому размеру. Чтобы исправить ситуацию, проще всего использовать уже знакомый вариант «Свободная деформация».
- Следует отметить, что в этом случае пропорции надписи в целом изменятся — так, если пользователю пришлось «сжать» текст, он визуально станет выше.
- Надпись можно назначить в любой момент — для этого достаточно нажать на соответствующий текстовый слой в правом нижнем углу окна фотошопа.
Часто бывает необходимо подогнать текст к кривой линии. Вы можете выполнить задание двумя способами. По первому пользователю:
- Преобразует надпись в растровый объект (опция «Растровый текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Преобразование» исказить надпись так, чтобы она вписалась в рамки.
Способ не так уж и плох, но пользователь гарантированно нарушит пропорции шрифта; Во избежание неприятностей вам понадобится:
- Переходим к созданию фигуры, как было сказано ранее.
- Выберите для него вариант «контур».
- Нарисуйте путь, по которому должен идти текст.
- Выберите параметр «Создать текст», наведите курсор на вновь созданную линию и, как только над ней появится изогнутый сегмент, начните вводить текст.
- С большой вероятностью надпись будет неправильно развернута или находиться не в том месте, где она была запланирована. Пользователь должен найти и выбрать инструмент «изгой».
- И перетащите текст в правильное положение.
- Каждый новый блок можно редактировать точно в таком же порядке; Можно придать тексту более эстетичный вид, пользователю придется добавить шрифт в фотошоп — в программе слишком мало русскоязычных вариантов.
Консервация
В наиболее общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно создайте файл в формате PSD, позволяющий дальнейшее редактирование:
- После выбора опции «Сохранить как» владелец компьютера.
- Указывает имя эмблемы, которое нужно сделать в Photoshop, и выбирает указанный формат.
- Теперь осталось выбрать «Максимальная совместимость», чтобы логотип с такой же легкостью открывался даже в старых версиях фотошопа.
- В качестве формата рекомендуется использовать PNG.
- Для ускорения процесса — отказаться от сжатия, а в целях повышения качества картинки на выходных — отказаться от чересстрочной развертки.
В этом случае логотип останется на жестком диске с размером, указанным изначально. Пользователю, стремящемуся к тонким настройкам, следует:
- Выберите меню «Файл» «Экспортировать как».
- В открывшемся окне укажите новые параметры.
- И нажимаете на кнопку «Экспортировать все», после чего указываете каталог для сохранения.
Важно: , поскольку логотип был создан на прозрачном холсте, при просмотре на подложках определенного цвета некоторые элементы могут быть невидимы; Чтобы избавиться от этой особенности формата PNG, вам следует сохранить эмблему в формате JPEG / JPG или GIF.
Подведем итоги
Чтобы сделать логотип в фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию.Далее — создать холст, нарисовать предметы и объединить их в цельную композицию. По завершении пользователь должен сохранить результат — в исходном формате pSD и любом растре, например PNG.
В прошлый раз мы выяснили, что получается в фотошопе можно сделать, пусть с небольшой изощренностью, визитку. На этот раз выясняется, что фотошоп вполне способен работать и подходит под логотип заказчика.
Логотип — векторный или растровый?
Масса клиентов под логотипом подразумевает не что иное, как картинку, которую они могут посмотреть на своем компьютере.Основная проблема начинается тогда, когда покупатель, нанося логотип на свой монитор, решает оставить его в футляре. Например, распечатать большой плакат размером с дом. Я точно помню такой плакат, когда выкладывал DELFI. Или сделайте светящуюся вывеску для своего магазина. Или календари напечатанные с большим красивым логотипом, горячо, из-под лапы уважаемого дизайнера.
Дело в том, что логотипы выполнены в векторе. Конечно, так было не всегда. Во времена бабушки логотипы рисовали художники и иллюстраторы на огромных холстах.В современном компьютерном мире растровый логотип — это мертвый логотип. Его можно, кроме как уменьшить, если он большой, или напечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в автоканал, в специальную машину на вырезке из бумаги, в машину на питьевые фигурки из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть ряд правил позиционирования логотипов, принятых внутри компаний.Что он должен быть? Что с этим можно сделать. Где можно печатать в цвете, где можно стилизовать, где в черно-белом. Некоторые компании допускают стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет стиль формы, затем стилизация.
Я согласен с тем, что некоторым компаниям, которым не нужно выходить за пределы веб-пространства, никогда не понадобится логотип в векторе, поскольку их логотип не будет покидать баннеры и заголовки веб-сайта.Однако при выходе на печать и в реальный мир вектор неизбежен.
Создать логотип в Photoshop
В этом уроке, семинаре по созданию логотипа в Photoshop, я использую свой старый логотип AQ, который я создал для одного друга. Помню, мы договорились о Бартере, я занимаюсь логотипом и дизайном для CMS, он — движок и верстка моего сайта. Правда, после того, как я исполнил свою партию, ему показалось, что отличная идея исчезнет и не откликнется, вместо того, чтобы сказать «Простите, нет времени делать макет». Этот логотип представляет собой серию простых овальных предметов в форме яйца.Photoshop представляет нам ряд очень скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов достаточно, чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, я буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и, конечно же, в конце урока каждый сможет загрузить мой PSD-файл со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool. И нарисуйте обычный эллипс.Опция обязательна на панели настроек. Слой формы. . А если вы не знаете, что это такое, прочтите мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, то этот вариант создает векторные контуры в виде векторной маски со слоем заливки. И это так, что вектор отображается в фотошопе.
Выбрать другой инструмент Инструмент прямого выбора Он выделяет определенные векторные точки и может изменять направление их направляющих. Щелкните их по эллипсу.Затем выберите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, нажмите Shift. . Когда выделены 2 точки, оттяните их обратно, чтобы ELIPS принял форму яйца. Первая форма готова.
Как заливать цвет? Найдите слой овала на панели слоев Layers. . Щелкните значок «Заливка», в появившемся окне выберите «Цвет».
Скопируйте получившееся яйцо. Слой> Дублировать слой . Выделите его на панели слоев и трансформируйте Edit> Free Transform .Если вы не понимаете, что происходит, прочтите мою статью Преобразование в Photoshop с помощью Free Transform. Если коротко, Бесплатное преобразование Позволяет изменять форму чего угодно, почти всего. Просто нажмите Shift. Чтобы изменить форму пропорционально, потяните край рамки в сторону уменьшения. Заливка формы голубым.
Снова продублируйте яйцо, воспользуйтесь преимуществом Edit> Free Transform Но на этот раз просто сожмите яйцо вертикально.Затем выберите Direct Selection Tool , снова распределите средние точки и измените длину направляющих для каждой из точек. Это уменьшит угол наклона между точками. Поздравляем, мы воссоздали форму яйца. И это первый шаг к созданию логотипа в фотошопе. Перейдем к буквам. Это яйцо должно заливать белок.
Рисуем буквы в фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его сверху и используйте Edit> Free Transform , чтобы уменьшить его размер до размера буквы, которая помещается внутри яйца.Не выключайте Free transform , потяните за средний якорь, чтобы раскрыть яйцо по вертикали.
Снова продублируйте это яйцо Layer> Dublicate Layer , снова выберите инструмент Free transform и уменьшите этот слой хлопком Shift. На клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и, если она, скорее всего, возникнет, трансформируйте ее еще раз по вертикали и горизонтали, чтобы получился визуально однородный контур буквы, а не сужение по краям.
Снова продублируйте синее яйцо с буквы Q. и переместите его влево. Это будет основа для письма НО . Для начала разверните его на другую сторону Edit> TRANSFORM PATH> Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости используйте Direct Selection Tool Чтобы изменить фигуру на фигуру, например, для увеличения угла овала, вытягивая направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости выдавите вертикально к контуру буквы НО Получилось равномерное.
Осталось попробовать часть буквы Q. . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залить белым и поставить под букву Q. . Дублируйте и уменьшите его с помощью Free transform , затем поместите верхние буквы Q. .Наш логотип в фотошопе близится к завершению.
Создайте сложную векторную фигуру в Photoshop
А теперь внимание. До сих пор мы играли в кружки. Теперь будет что-то посложнее. По крайней мере, чтобы мои пальцы все это описали. По непонятным причинам вектор в фотошопе считается самой сложной темой. Я уверен, что самая сложная тема в фотошопе — это анимация и 3D, но никак. Если вы совсем вас не понимаете, мои статьи помогут вам в векторном Photoshop, инструментах векторного рисования в Photoshop и векторных примитивах в Photoshop, но больше всего для понимания следующих процессов моя статья поможет вам складывать, вычитать и пересекать Потому что мы будем использовать эти режимы Все оставшееся время.
Выберите на слоях внешний синий овал из буквы НО . Теперь выберите инструмент Path Selection Tool и щелкните овал. Овал будет выделен. И на слоях вы увидите, что ваша векторная маска была выделена. Это потому, что теперь мы работаем внутри векторной маски этого слоя. Следующее предупреждение, не используйте инструмент Move Tool , он контролирует слои. Используйте только инструмент Path Selection Tool , который выглядит как черная стрелка, но не управляет всем слоем, а только векторной схемой в маске.
Выделите инструмент Path Selection Tool Oval, затем Edit> Copy и Edit> Paste . Визуально ничего не получилось, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как он находится там же, где и первый. Легко исправить. Нажмите на контур Path Selection Tool и перетащите его. Затем используйте Free transform , чтобы деформировать контур. Я серьезно изменил форму овала, воспользовавшись не только Free transform , но и Edit> TRANSFORM PATH> WARP
Повторить всю операцию.Выделите второй контурный инструмент Path Selection Tool , нажмите Shift. . На курсоре Path Selection Tool будет плюс. Теперь переместите контур, и он будет скопирован. А это второй способ дублирования контуров. B На этот раз я снова использовал преобразование через Warp. Еще больше согнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек. Инструмент «Прямоугольник» . Скорее всего вариант выбран там. СОЗДАТЬ ФОРМУ НОВОГО СЛОЯ . Используемый инструмент Rectangle Tool Вы просто создаете еще один слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь на панель настроек на опцию Добавить в область формы (+) Этот параметр добавляет векторные контуры к уже созданным векторным маскам. Осталось только выделить правильную векторную маску на желаемом векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать все эти горы нормальной фигурой и для этого воспользуемся режимами Add, Subtract, Exclude и InterSect . Настройка — Вычесть. превращает векторную фигуру в «режущую» векторную фигуру. Как и в букве 0, есть 2 контура. Но одна внешняя, начинка, а вторая, поменьше режущая. Итак, выберите инструмент Path Selection Tool Large rectangle and oval и переключитесь на настройки на SUBTRACT From Shape Area (-)
Для точности выберите инструмент Rectangle Tool выставьте в настройках SUBTRACT From Shape Area (-) и вырежьте еще кусок из буквы НО .Затем выберите инструмент Direct Selection Tool , щелкните верхний угол узкого прямоугольника, выделите векторную точку и потяните ее вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в фотошопе с нуля.
Объединяем векторные слои
Мы сливаемся в нескольких разных смыслах. Я не собираюсь растрировать слои, которые мы старательно рисовали в векторе. Но посмотрите, что происходит на рабочем месте. Какие у нас векторные фигуры? По большей части это связка овалов, которые накладываются друг на друга, создавая видимость сложных фигур.Но на самом деле у нас есть только одна сложная цифра, буква НО . Мы видим Q. Но только потому, что белый катился поверх синего овала, а хвост буквы Q пересекает основное яйцо, кажется, что яйцо прервано в этом месте, чтобы дать хвосту Q уйти. за гранью, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны, он сойдет вниз, а с другой стороны, каждая из этих фигур при сохранении в PDF будет создавать маску с растровой заливкой, которая будет встроена внутрь.У нас получится целый букет слоев, маски которых будут перекрывать друг друга. Такой файл будет более весомым, и в хаосе слоев его невозможно понять, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-простых.
Начнем с буквы НО , которая уже сложна, но белый овал все еще представляет собой закрывающую часть второго слоя буквы НО . Выделите инструмент Move Tool White Oval Mask над буквой НО .Затем выберите инструмент векторного управления Path Selection Tool . Скопируйте его Edit> Copy . Теперь щелкните маску слоя с буквой A. Make Edit> Paste Скопированный контур. Мы ввели контур в маску буквы НО , осталось задать ему правильные настройки А эти настройки — ВЫЧИТАТЬ из Shape Area (-) Теперь можете смело удалить ненужный овал выше, у вас сложная фигура. С уверенностью, что вы больше не будете менять контуры, выделите инструментом Path Selection Tool Все контуры буквы A. и слейте их, нажав кнопку Объединить. На панели настроек.
Сделайте то же самое с буквой Q. . Выделите белый хвост и белый овал и скопируйте контуры внутри основного синего контура буквы Q. . Измените их настройки на ВЫЧИТАТЬ из области формы (-) Затем скопируйте и, по-видимому, часть хвоста. И я бы слил буквы A. и Q. Так как они не предназначены быть отдельно друг от друга.В процессе такой работы может возникнуть ситуация, когда у вас внутри одной маски есть схема добавления, а скрытие. И сокрытие будет перекрывать добавление. Вот что происходит на самом деле. Схема резки вырезана путем добавления, потому что она расположена выше иерархии. На самом деле все эти контуры не находятся в одной плоскости. Конечно, в Photoshop нет «слоев» контуров, ими нельзя управлять, как в иллюстраторе. Все, что мы можем сделать, это вырезать контур и скопировать его. Тогда он появится над всеми остальными контурами.
Аналогичная работа Проделайте контуры большого яйца так, чтобы в конце оставалось только 2 слоя — внешняя темно-синяя полоса и внутренняя светло-голубая. И мне кажется, что мы только что нарисовали логотип в векторе с помощью фотошопа. Осталось только сохранить его в формате PSD. , EPS. или PDF.
Печать логотипа
При печати логотипа важны цвета. Работа в цветном режиме CMYK. , Изображение> Режим> CMYK , о котором вы можете подробно прочитать в моей статье Цветовой режим CMYK, чтобы узнать, как подготовить график печати, прочтите подготовку статьи к печати за 10 минут.Если вы уверены, что логотип создан в первую очередь для веб-контента, я все же посоветую вам добиться наиболее ярких цветов в CMYK. , а затем переведем логотип в RGB. Для использования в Интернете. В этом случае вы будете уверены, что логотип будет одинаково смотреться как на принте, так и в Интернете. И я надеюсь, что теперь вы сможете создать вполне профессиональный в техническом плане логотип.
Good Time Friends, В этом уроке мы рассмотрим с вами тему вопроса, как создать свой логотип, создание вашего логотипа в программе Adobe Photoshop.. А именно, мы сделаем ваш логотип под свои нужды. Логотип — очень важная часть вашей компании или вашего проекта, ваша репутация зависит от логотипа и множества других факторов.
Процесс подготовки (как создать собственный логотип)Приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, поставить ширину изображения на 1920 пикселей, заданная высота 1080 пикселей, это довольно большое разрешение, которое считается HD. Разрешение , так что хватит, после нажатия «Окей» .
Перед нами появляется белое окошко, справа от него будет окно объектов, в котором нужно найти слой номер 0, и щелкнув на замке два раза левой кнопкой мыши, снять блокировку нажатием «Хорошо» .
Как создать свой логотип, идею, мысли и многое другое, просто так вы добьетесь лучшего результата, хорошо подумайте, прежде чем создавать.
Как создать собственный логотип? Во-первых, создание логотипа напрямую зависит от вашей фантазии и навыков фотошопа, но все же зависит от вашей фантазии. Если у вас нет творческих способностей, советую обратиться в «Фрейланс» и заказать логотип у веб-дизайнера. Но, если у вас с работой все в порядке, то вы все можете сделать сами.Давай попробуем!
Логотипы бывают разные, на некоторых текст, на некоторых нет, только картинка. Будем творить с нуля, с текстом. Также некоторые делают разметку под будущий логотип, можно сделать глазок, если не хотите делать самому, то в конце статьи будет кнопка перехода по шаблону. Маркировка делать не обязательно, просто некоторые к ней прибегают.
Приступаем к разработкеДля начала пишем какой-нибудь текст, выбираем текстовый параметр, после чего лезем левой кнопкой мыши и берем линию.
Добавьте еще несколько элементов, для этого выберите параметр «Прямоугольник», щелкнув по нему правой кнопкой мыши, после чего мы сделаем несколько таких линий.
Чтобы преобразовать прямоугольники, нажмите сочетание клавиш ctrl + T.
Затем закрасьте последние 4 строки темным цветом для декора, также примените текст точно такого же цвета, что и последние четыре прямоугольника. Предлагаю немного опустить и провести еще одну небольшую линию прямоугольником. Выбирайте ее цвет точно так же.
А теперь сделаем еще несколько элементов, прямоугольник «эллипс» выбирать не будем, зададим ему ширину и высоту 28 × 28. пикселей.
А затем просто щелкните по рабочему полю один раз левой кнопкой мыши и нажмите кнопку «Хорошо», и эллипс будет создан. Сделаем несколько штук и разложим на разном расстоянии.
Теперь давайте создадим несколько линий с одним и тем же прямоугольником и поместим их между «Эллипсами» .
Заключительный этап (как создать свой логотип)Также важный момент, стоит учитывать белый фон, его нужно отключить.Обычно он называется «Layer 0» Просто выключите его и белого фона больше не будет. Так получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, я рекомендую вам объединить все слои в одну группу, выделив все слои и нажав сочетание клавиш «Ctrl + G» , мы сможем объединить их в одна папка, дважды щелкнув имя папки, мы сможем изменить имя группы.
Сохранение логотипаПосле завершения процесса создания вы должны сохранить свой логотип в формате PNG. Чтобы избежать белого фона за логотипом, а также убрать возможность сжатия объекта. Так ваш логотип будет выглядеть лучше и профессиональнее.
Логотип — одна из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличаться от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, среди которых уникальность, индивидуальность, идентификация и коммуникация. Чтобы логотип компании получился качественным, необходимо знать основные принципы разработки логотипа.
Так как в этом уроке я рассмотрю процесс разработки логотипа в программе фотошоп, основы разработки не затронуты, так как тема достаточно большая и требует отдельного внимания. Если вы хотите подробно изучить основные принципы разработки логотипа, вы можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе Photoshop, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw.векторный формат в отличие от растрового легко масштабируется, т.е. логотип в формате усов можно напечатать на поверхности любого размера без потери качества.
В этом уроке я покажу, как сделать красивый логотип без умения рисовать от руки, на самом деле все довольно просто. В качестве примера сделаем логотип туристической компании.
1. Создаю новый документ, я обычно устанавливаю холст размером 1024x1024px, этот размер подходит для того, чтобы в будущем можно было распечатать логотип на визитках и небольших брошюрах, а так же в таком размере перевести не составит труда в векторный формат при необходимости.
2. Я сделаю круглый логотип, поэтому с помощью инструмента «ELIPS» на левой панели программы нарисовал круг в центре. Чтобы получился круг, а не овал, нужно при рисовании зажать клавишу «SHIFT».
Я нарисовал желтый цвет, так как планирую изобразить на логотипе караван, идущий через веганов, пирамиды Египта и самолет. Сам логотип будет символизировать солнце.
3. Сейчас находим в Интернете любое подходящее изображение с караваном и самолетом в нужных ракурсах, после чего вырезаем из найденных изображений караван и самолет для дальнейшего размещения в композиции логотипа.Вы можете найти изображения в формате PNG, которые уже вырезаны с фоном, я нашел изображение самолета в нужных вам рокерах и в формате PNG. Изображение каравана в PNG найти не удалось, поэтому я вырежу его из найденного изображения.
Поскольку караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента Волшебный ластик, а не заморачиваться пером. На левой панели программы выберите инструмент «Волшебное стирание» и щелкните левой кнопкой мыши по областям фона, которые вы хотите удалить.
После удаления основного фона с помощью «волшебного ластика» удаляю почвенный фон, по которому идет караван простым ластиком, только ластиком не нужные детали.
Как видите, я просто стер ластиком ненужный фон и примерно отрезал лапки верблюдам. Пробовать особо не надо, ведь самих ножек на логотипе не будет видно. Также лучше стереть мелкие детали, которые тоже не нужны, например, волоски у верблюдов или веревки для взвешивания.Нужно добиться простой формы, чем проще, тем лучше, главное, чтобы при взгляде сразу было видно, что это верблюд, а не корова.
После этого выбираем панель инструментов «Лассо» на левой панели и снабжаем их обрезанным караваном, затем берем инструмент «Перемещение» на левой панели, расположенный в самом верху и вместе с ним, удерживая левую кнопку мыши. перетащите изображение каравана на холст с логотипом.
4. Теперь выберите слой со слоем каравана на панели слоев, щелкнув по нему левой кнопкой мыши, и выберите «Изображение» в верхнем меню — «Коррекция» — «Уровни» или нажмите комбинацию клавиш Ctrl + L.Затем в появившемся окне настроек уровня перетащите средний ползунок в Чрезвычайно правильное.
Затем мы затемнили изображение каравана и сделали его абсолютно черным.
5. Затем в верхнем меню выберите «Редактирование» — «Свободное преобразование» или комбинацию клавиш CTRL + T и, удерживая клавишу SHIFT, измените размер изображения на желаемый и поместите его в нужное место.
То же самое проделываем и с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан из слоя, затемняем с помощью уровней и размещаем в желаемом месте на логотипе.
6. Теперь я получу небольшую основу логотипа — круг, символизирующий солнце, чтобы логотип был более интересным и имел необычную форму. Для этого в левой панели меню возьму инструмент «Перо» и с его помощью следующую фигуру, чтобы в дальнейшем она была вырезана.
Я изобразил волну, а линии соединены ниже. Затем щелкните выделенную часть правой кнопкой мыши и выберите «Выбрать область».
В появившемся окне настроек установите «Range Range» на «0» (ноль), если есть другое значение, и просто найдите «OK».
После этого встречающаяся область выделяется и может быть удалена.
Для того, чтобы быть выделенной областью круга, вы должны сначала разорвать форму. Для этого выделяем в панели слоев фигуру с фигурой, щелкаем по ней правой кнопкой мыши и в открывшемся меню обнаруживаем «Растровый слой».
После этого просто нажмите клавишу «Удалить» и выделенная часть круга будет удалена. Далее, не снимая выделения как в панели слоев, выделяем слой с караваном, щелкнув по нему левой кнопкой мыши и нажимая «Удалить», чтобы удалить ненужные части ножек по контуру вырезаемого участка круг.
После этого нажмите комбинацию клавиш CTRL + D, чтобы отключить выделение.
7. Теперь вы можете украсить логотип, наложив градиент на солнце, а также цвета на самолет и караван. Устанавливаем в левой панели цвет градиента, для этого нажимаем на каждую из них левой кнопкой мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент с переходом от светлого края к темно-серому цвету.
Далее в панели слоев правой кнопкой мыши на слое с Солнцем и в появившемся меню выберите «Настройки наложения» и в открывшемся окне Заказчика включите наложение градиента, щелкнув по нему левой кнопка мыши.После этого в открывшейся вкладке настраиваем градиент.
Я выставляю угол 90 градусов, линейный стиль и выбираю цвета, ранее установленные нами. Чтобы выбрать свои цвета, вы должны щелкнуть по градиенту левой кнопкой мыши и в окне редактора градиентов выбрать свой градиент, который отображается в верхнем левом углу.
8. Далее, мы можем выбрать формы самолета и каравана, для этого щелкните на слое с караваном правой кнопкой мыши, чтобы выбрать «параметры наложения», как на предыдущем шаге, и текущее сейчас вместо «наложенного на гадана» выберем «цвет перекрытия» и установим желаемый цвет, я выбрал белый.Таким же образом мы спрашиваем цвет самолета и в итоге получаем более красивый логотип.
9. Последний скручиваем Дорис на пирамидках на заднем плане и пишем название компании под изображением логотипа. Пирамиды я раскрашиваю инструментом «Перо». Как и в случае выделения области на шаге № 6, я возьму инструмент «Перо», создам новый слой в панели слоев и на нем будет нарисована пирамида. Я создам слой для пирамиды над слоем с Солнцем, но под слоями с плоскостью и караваном, чтобы пирамида находилась на заднем плане.
И далее все как прежде — щелкаю по пирамиде правой кнопкой мыши, выбираю «выделить область ..», в настройках решающий радиус должен быть равен нулю и жму «ОК». После этого с помощью инструмента «Заливка» залейте участок желаемым цветом. Таким образом, дайте пирамиды фону, вы можете нарисовать одну, потом просто скопируйте и немного уменьшите.
Ну, напишите название компании под изображением логотипа, выбрав нужный шрифт и его цвет, совмещенный с изображением самого логотипа.В результате получился вот такой логотип туристической компании.
Если вы хотите перевести логотип в векторный формат, то на урок по этой теме есть ссылка в начале этой статьи. Ну, как обычно, все изображения в этом уроке А исходник вы можете скачать в правом столбце сверху.
Заменить прозрачный фон в фотошопе. Как сделать прозрачный фон на картинке
Любишь фотографировать, составлять разные коллажи из фотографий и картинок? А может быть, вы хотите сделать шапку с несколькими фото на своем сайте или в группе Вконтакте, но проблема в фоне, потому что мешает при наложении картинок друг на друга.
В этой статье я расскажу сразу два метода, как с помощью программы Photoshop сделать прозрачный фон для картинки, убрать как белый фон на картинках, так и фото — это будет очень легко и быстро, а также общая предыстория, но здесь будет немного посложнее.
Например, я скачал из интернета две картинки с разным фоном — фото с охоты на гепарда и улитку. Вы можете их скачать. Начнем с картинки на белом фоне — улитки.
Как убрать белый фон на картинке
Сразу скажу, что это произойдет очень быстро и очень легко. Так что с этой работой, несомненно, справится каждый. Ну что, друзья, поехали.
1. Откройте Photoshop и загрузите в него картинку с белым фоном.
2. Перейдите в пункт «Выделение», затем в «Диапазон цветов».
3. Выбрать «По образцам», щелкнуть пипеткой левой кнопкой мыши по белой области изображения.Установите спред 40 и нажмите «ОК».
3. Теперь улитка очерчена. Но если увеличить картинку и присмотреться, мы увидим, что белые силуэты в улитке тоже обрисовываются в общих чертах.
4. Перейдите к инструменту «Быстрый выбор». Нажав кнопку ALT, удалите ненужное выделение левой кнопкой мыши.
5. Перед удалением фона нужно разблокировать слой. Разблокируйте его, дважды щелкнув левой кнопкой мыши.Если этого окна нет, перейдите в пункт меню «Окно» и установите флажок «Слои».
6. Удалите фон, нажав кнопку «Удалить». После щелчка правой кнопкой мыши по картинке и выбора «Снять выделение», если не работает, нажмите Ctrl + D, выделение будет снято.
7. На этом мы закончили удаление белого фона с улитки.
Обязательно выберите тип файла «.PNG», иначе фон будет белым, а не прозрачным.Мы экономим.
Откройте и полюбуйтесь картинкой без белого фона.
Как удалить сложный фон с изображения
Перекинем нашего гепарда в фотошоп. Теперь попробуем вырезать гепарда и его жертву из фона, то есть убрать фон.
1. Перейдите в пункт «Быстрый выбор» и выберите необходимые параметры кисти для этого инструмента. Один из основных параметров — размер кисти. Подберите подходящий размер, чтобы было удобно выделять фон.Остальное в этом случае можно оставить по умолчанию.
2. Теперь левой кнопкой мыши выберите фон, который вы хотите удалить. Если выделение не поднимается туда, где оно нам нужно, в нашем случае на гепарде и его жертве, то зажмите клавишу «ALT» и щелкните левой кнопкой мыши, чтобы удалить поднявшееся выделение. Чтобы увеличивать и уменьшать масштаб, удерживайте клавиши Shift + Alt и вращайте колесико мыши. Чтобы «пройтись» по картинке, удерживайте клавишу пробела при выборе.
После того, как выбрано, щелкните правой кнопкой мыши не выходя из инструмента «Быстрое выделение» и перейдите к пункту «Уточнить край» и в настройках края в пункте «Сглаживание» в нашем случае укажите где-то 10 и нажмите «ОК».После разблокировки слоя нажмите «Удалить» и удалите фон.
Функция «Сглаживание» нужна для сглаживания краев при удалении.
Если нужно немного протереть, воспользуйтесь «Ластиком»
Посмотрите это руководство в формате видео
У вас есть возможность посмотреть этот урок в видеоформате. Мы записали для вас видео-урок, чтобы вам было проще и понятнее осваивать новые навыки.Также после просмотра не забудьте подписаться на наш канал на YouTube.
При работе над дизайном веб-сайтов часто приходится сталкиваться с тем, что найденное изображение, идеально подходящее для вашего сайта, имеет другой фон, который хотелось бы удалить.
Итак, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать, это создать рабочую область для рисунка с прозрачным фоном. Для этого:
— в окне слоя дважды кликаем по нашему слою (с замком)
— В появившемся окне нажимаем ОК
Замок должен исчезнуть
Если фон сплошной:
Выберите инструмент « Волшебная палочка ». Это очень гибкий инструмент для выделения нужной области.Наша задача — выделить весь фон, кроме картинки. Для этого корректируем настройки волшебной палочки (параметр , допуск ) до тех пор, пока не получим желаемый результат. Кроме того, используйте клавишу Shift, чтобы выбрать область в дополнение к уже выделенной. Нажмите Del, и выбранный регион будет удален.
Если фон разноцветный:
Воспользуемся инструментом « Быстрое выделение ». Здесь наша задача — выбрать не фон, а сам объект, который должен остаться.Нажимайте, пока не будет выделена желаемая область. Если выделено лишнее, удерживайте Alt и минус стирание. Вы можете просмотреть результат с помощью клавиши Q.
Когда выделение будет готово, скопируйте его с помощью Ctrl + C. Создайте новый документ с прозрачным фоном (Ctrl + N) и вставьте туда объект Ctrl + V.
3 … Если на картинке есть что-то лишнее, воспользуйтесь инструментом « Ластик », просто перезапишите лишний фон.
4 … Сохраните изображение для Интернета (Alt + Shift + Ctrl + S) выберите формат GIF или PNG (в других случаях наш прозрачный фон станет белым).
Полезное видео по теме:
28.01.2015 27.01.2018
Сделать прозрачный слой на изображении в Photoshop проще простого. Это краткое пояснение содержит исчерпывающую информацию по этому вопросу. Поэтому, надеюсь, у вас не возникнет трудностей.
Для чего нужен прозрачный слой или фон? Так что одно изображение можно накладывать на другое.
Прозрачный слой по умолчанию в Photoshop отображается в виде шахматной доски. Так выглядит прозрачный слой:
А вот так выглядит список слоев
Мы можем разместить еще один слой изображения над прозрачным слоем. Так выглядит яблоко на прозрачном слое в фотошопе.
У такого изображения будет прозрачный фон под яблоком, поэтому вы можете вставить его на сайт на любой фон.
Вы можете создать новый слой под яблоком в самом Photoshop и заполнить его любым фоном. Результат будет таким же.
Вы также можете настроить прозрачность слоев. Это может понадобиться для разных целей — например, чтобы создать полупрозрачный фон или сделать изображение прозрачным.
Вы можете уменьшить прозрачность слоя на панели слоев. Вы активируете нужный слой и уменьшаете процент непрозрачности.
Надеюсь, назначение прозрачного слоя в Photoshop теперь вам понятно!
Единственный вопрос, который у вас может остаться, — как сделать прозрачный фон в вашем изображении. Для этого вам нужно выделить ту часть изображения, которую вы хотите сохранить, и удалить остальную часть выделения. О том, как это правильно делать и как выделять сложные объекты, вы можете узнать в моем бесплатном видеокурсе «Как выделить в Photoshop» . Для его обучения заполните данные в левой панели на сайте и курс придет вам на почту.
Довольно часто в Интернете можно найти подходящее изображение, например, чтобы встроить его на сайт. Или, возможно, вы делаете коллаж, и вам нужно добавить другие к одному рисунку. Но изображения, которые вам нужны, обычно имеют какой-то фон.
Давайте разберемся, как можно сделать прозрачный фон для изображения с помощью редактора Adobe Photoshop … У меня установлена английская версия Adobe Photoshop CS5, поэтому я покажу ее на ней.Я постараюсь дать вам различные сочетания клавиш.
Если у вас еще не установлен Photoshop, вы редко его используете или он на английском языке, вы можете сделать прозрачный фон в Paint.net. Это простой русскоязычный редактор изображений, который займет мало места на жестком диске. Перейдя по ссылке, вы сможете прочитать подробную статью. Вы можете скачать программу Paint.net с нашего сайта.
Начнем с простого примера. Предположим, у вас есть изображение на простом фоне, это может быть логотип или название чего-то.Сделаем этот логотип или надпись на прозрачном фоне в фотошопе.
Откройте желаемое изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» дважды щелкните добавленный слой — напротив него будет замок. Откроется окно «Новый слой», нажмите в нем «ОК». После этого блокировка исчезнет.
Выбор инструмента «Волшебная палочка» … В строке свойств укажите уровень чувствительности, задайте разные значения, чтобы понять, как он работает, например 20 и 100.Чтобы отменить выбор изображения, нажмите «Ctrl + D».
Установите чувствительность и щелкните волшебной палочкой по фоновой области. Чтобы добавить к выделенному фону те части, которые не выделены, зажмите «Shift» и продолжите выделение. Нажмите «Удалить», чтобы удалить выбранные области.
Теперь вместо фона есть шахматная доска — это означает, что нам удалось сделать белый фон прозрачным. Снять выделение — «Ctrl + D».
Если у вас есть изображение или фотография с множеством разных цветов и объектов, подумайте, как сделать прозрачный фон для изображения в фотошопе.
В этом случае воспользуемся инструментом «Быстрое выделение» … Щелкните по волшебной палочке левой кнопкой мыши с небольшой задержкой и выберите в меню нужный инструмент.
Теперь нам нужно выбрать объект, который мы хотим оставить на прозрачном фоне. На панели свойств задайте разные размеры и щелкните объект, добавив к нему области. Если вы по ошибке выбрали ненужный фон, нажмите «Alt» и удалите его.
Нажмите «Q», чтобы просмотреть результат.Те части изображения, которые станут прозрачными, будут выделены розовым цветом.
Скопируйте выделенные области, нажав «Ctrl + C». Затем создайте новый файл «Ctrl + N» с прозрачным фоном.
Вставьте в него скопированные фрагменты, «Ctrl + V». Если на них остались ненужные части фона, удалите их с помощью инструмента «Ластик». Сохраняйте изображения, сделанные на прозрачном фоне, в формате PNG или GIF.
Сделайте белый фон изображения прозрачным или сделайте фон прозрачным для отдельных фрагментов цветного изображения или фотографии в программе Photoshop.После этого вы можете использовать их там, где это необходимо: встроить на сайт, добавить на другую картинку или сделать интересные коллажи.
Оценить статью:
Как сделать в фотошопе прозрачный фон?
Photoshop — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Photoshop также может понадобиться людям, далеким от творчества, но которым нужны его функции. Например, необходимо было использовать в тексте какое-то изображение, но недопустимо размещать его на существующем фоне.Для этого вы можете изменить фон или использовать прозрачный фон. Попробуем разобраться, как сделать в фотошопе прозрачный фон.
Как сделать прозрачный фон в фотошопе — способ первый:
Щелкните левой кнопкой мыши «Файл» (в верхнем левом углу). В раскрывающемся списке выберите «Новый». В «Содержании фона» выберите «Прозрачный». Этот метод стоит использовать тем, кто хочет создать собственное изображение без фона.Не получится, если вы захотите убрать фон с готового изображения. Для этого нужно использовать второй способ.
Как сделать прозрачный фон в фотошопе — способ второй:
Графический редактор Photoshop отличается тем, что использует слои. Изображение, за которым сделан прозрачный фон, необходимо скопировать на новый слой. Это делается одновременным нажатием клавиш Ctrl и J (здесь и далее мы будем использовать общепринятое сокращение, например Ctrl + J).Для этого вы можете использовать другой метод — щелкните слой правой кнопкой мыши и выберите «Дублировать слой» из выпадающего меню. В следующем появившемся окне нажмите «ОК». У вас должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй шаг — скрыть слой под названием «фон». Для этого вам просто нужно нажать на изображение глаза, расположенное слева от слоя.
Третий этап — отделение изображения от фона.Это можно сделать с помощью ластика. На клавиатуре он включается клавишей «Е». Размер резинки можно изменить с помощью клавиш «[» и «]» на английской клавиатуре. Вам нужно будет изменить размер инструмента, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все сделали правильно, то вокруг объекта у вас будет «шахматная доска» — это отсутствие фона, то есть прозрачный фон.
Последний шаг — сохранить картинку с прозрачным фоном.Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выберите «Файл», в выпадающем списке выберите «Сохранить как». Под изображением и строкой «Имя файла» будет строка «тип файла». В этой строке вы выбираете формат, в котором будет сохранено изображение. Вы можете выбрать формат «.psd» или «.png». Рекомендуется последний формат. После этого действия нажмите «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы можете использовать изображение без исходного фона, вставив его в нужный документ.Следует отметить, что инструмент «резинка» довольно сложен для новичков, если рука не «забита» повседневной работой по этой программе. Поэтому может быть сложно «стереть» фон вокруг небольших объектов, например травы. Можно посоветовать либо повысить свою квалификацию, либо использовать для работы графический планшет (что более характерно для профессионалов), либо попробовать другой метод.
Как сделать прозрачный фон в фотошопе — способ третий:
Необходимо преобразовать фон рисунка в слой.Для этого щелкните правой кнопкой мыши фон в области справа, где отображаются слои. Выберите «Слой из фона» / «Из фона» (большинство версий Photoshop, загружаемых с торрентов, на английском языке. Это замечание верно для многих руководств). В открывшемся меню нажмите «ОК». Выберите инструмент Magic Wand. Его можно использовать только в том случае, если вырезаемый фон однородный по цвету (в противном случае используйте инструмент «Лассо»). Выберите фон. Щелкните Удалить. После этого мы видим наш объект на фоне шахматной доски.Это прозрачный фон. Осталось только сохранить изображение как описано выше.
В сети есть большое количество видеоуроков по этой теме. Например, вы можете проследить последовательность действий на видео к статье.
Теперь вы сделали один шаг в области изучения основных возможностей графической программы Photoshop и попутно осознали свою потребность в качественном визуальном оформлении ваших работ. Поздравляю!
Убираем надпись с фото онлайн.Как удалить подпись в Photoshop Как удалить подпись в Photoshop
Ситуация, когда нужно избавиться от любой надписи, присутствующей на картинке, возникает довольно часто. Например, может потребоваться удалить логотип компании с рекламы или даже дату с фотографии, сделанной вами. Удалить ненужную часть можно практически с помощью любого из существующих графических редакторов. Итак, как удалить текст с изображения?
Графический редактор Paint
В том случае, если надпись расположена на, вы можете удалить ее с помощью инструментов редактора Paint.Эта программа доступна на любом домашнем компьютере с Windows. Для того, чтобы его открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать текст с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что дальше? А затем мы открываем нашу картинку, перейдя в главное меню и нажав на пункт «Открыть». Выбираем нужный образ в папке, в которой он находится.
В Paint можно удалить надпись, просто скопировав часть фона и поставив на нее патч.Для этого нажмите на треугольник под пунктом «Выбрать». В появившемся меню выберите инструмент Rectangular Marquee Tool. Затем поместите курсор, который был преобразован в крест, на той части изображения, где есть фон, свободный от изображения. Затем, удерживая кнопку мыши (слева), выберите небольшую прямоугольную область. Поместите курсор в получившийся прямоугольник, нажмите кнопку мыши (вправо) и в появившемся меню выберите пункт «Копировать».
Теперь щелкните в любом месте изображения и снова щелкните правую кнопку.В открывшемся окне выберите строку «Вставить». Теперь посмотрим, как убрать подписи с картинки. Для этого перетащите получившийся патч на текст, щелкнув по нему и удерживая кнопку мыши (слева). Скорее всего, он не закроет полностью надпись. Следовательно, его нужно будет растянуть. Для этого поместите курсор в угол патча. В результате он трансформируется в направленную по диагонали стрелку. Удерживая кнопку мыши (слева), перетащите патч в сторону, вниз или вверх, пока он не увеличится до необходимого размера.Исправьте его положение так, чтобы надпись была полностью закрыта.
Редактор Photoshop
Графический редактор «Photoshop» на сегодняшний день является самым популярным из всех приложений для работы с изображениями. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и др.), Так и любители. Редактор платный. Однако работать с ним намного удобнее, чем с большинством аналогичных программ. С его помощью можно удалить ненужный текст не только с простого, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Сначала давайте посмотрим, как удалить подпись с изображения в Photoshop CS5. Способ избавления от ненужных частей изображения в этой версии немного отличается от того, который использовался в более ранних версиях программы. Он немного легче и занимает меньше времени. Как избавиться от надписи в более ранних версиях мы расскажем ниже.
Как удалить декаль в Photoshop® CS5?
Откройте купленную программу и нажмите кнопку «Файл» — «Открыть».Выбираем фото, требующее коррекции. Чтобы с надписью было удобнее работать, стоит ее увеличить. Это можно сделать с помощью инструмента Лупа.
Теперь посмотрим, как убрать подписи с картинки. Для этого в навигаторе возьмите инструмент «Лассо» или «Прямоугольное выделение» и выделите текст. Далее в панели управления перейдите на вкладку «Редактирование» и в появившемся меню выберите строку «Заливка». После этого на экране отобразится диалоговое окно «Заливка».Здесь в области «Использование» выберите пункт «Content-Aware». В области «Смешивание» примените следующие настройки: непрозрачность — 100%, режим — нормальный. Теперь нажмите кнопку ОК. В результате всех этих манипуляций выделенная область будет залита фоном.
Удаление надписей в Photoshop® CS6
Давайте посмотрим, как удалить подпись с изображения в Photoshop CS 6. Это делается так же, как в Photoshop® CS5. Также открываем нашу картинку, перебирая пункты «Файл» — «Открыть».Затем снова скопируйте фоновый слой и увеличьте ненужную метку. После этого перейдите в раздел «Правка» — «Заливка» и сделайте необходимые настройки в появившемся диалоговом окне.
Как удалить надписи в других версиях Photoshop с помощью инструмента «Штамп»
В более ранних версиях программы можно удалить ненужные детали изображения с помощью инструмента «Штамп». Эта работа очень проста, но требует определенной точности. В этом случае необходимо скопировать и фоновый слой.
Итак, как удалить подписи с изображения с помощью инструмента «Клонировать штамп»? Сначала увеличьте его с помощью инструмента Лупа. Возьмите «Штамп» и поместите кружок-курсор на свободную область фона где-нибудь рядом. Удерживая нажатой клавишу Alt, щелкните выделенную область. В этом случае кружок курсора уменьшится в размерах, а внутри него появится крестик. Далее переместите его на надпись. Отпустив клавишу Alt, нажмите на нее. В результате часть фона будет скопирована поверх надписи.Шаг за шагом заполните всю область, требующую корректировки. Возможно, вам придется щелкнуть фон, удерживая нажатой клавишу Alt более одного раза. В этом случае конечный результат будет выглядеть намного точнее.
Как удалить надпись в программе Photoshop путем клонирования?
Метод клонирования в Photoshop аналогичен тому, который мы рассматривали в самом начале для программы Paint. Надпись удаляется с помощью инструмента «Лассо» или инструмента «Прямоугольная область».Все, что требуется, — это выделить область фона, которая будет служить патчем. Используя инструмент Rectangular Marquee Tool, просто растяните квадрат на желаемой области. С помощью лассо можно сделать более сложный выбор. Полученный патч необходимо скопировать на новый слой. Для этого также с помощью инструментов «Лассо» или «Прямоугольная область» щелкните выделенную область кнопкой мыши (справа) и выберите строку «Копировать в новый слой» во всплывающем окне. В окне слоев появится новый с патчем.Он не будет выделяться в рабочей области.
Затем возьмите инструмент «Перемещение» (черная стрелка) и перетащите патч (находящийся на слое с ним) на текст. В том случае, если он не покрывает его полностью, вам следует перейти во вкладку «Редактирование» — «Свободное преобразование». После этого, удерживая кнопку мыши (слева) на одном из квадратов на контуре трансформации, нужно растянуть патч до необходимого размера. Затем его следует переместить так, чтобы он оказался поверх текста, который в данном случае расположен на один слой ниже.Это можно сделать, не покидая поля трансформации. После закрытия текста нажмите Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружением.
На самом последнем этапе вам нужно будет объединить все слои в один. Для этого щелкните правой кнопкой мыши в любом месте изображения и выберите во всплывающем меню пункт «Объединить слои». В результате будет один Фон с уже удаленной надписью.
Итак, вы, скорее всего, теперь поняли, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить эту операцию всего за несколько кликов. В Paint это можно сделать, выбрав патч, скопировав и закрыв им текст. Та же техника, а также метод закрашивания с помощью инструмента «Штамп» можно использовать в более ранних версиях Photoshop. В Photoshop CS5 и более поздних версиях удаление стало еще проще — автоматически с помощью инструмента «Заливка с учетом содержимого».
Легенды и лишний текст могут сильно испортить впечатление от картинки. Довольно часто нужно убрать надпись в фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Здесь стоит сделать небольшую оговорку — убирать водяные знаки и авторские строки с чужих фотографий не нужно. Поступая так, вы нарушаете закон об авторских правах. Если вы действительно хотите использовать чужую фотографию, поищите фотографии под лицензией CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберемся, как вырезать надпись в фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объекта и цветовых переходов.
Рассмотрим пример, как стереть надпись в фотошопе, не повредив фон (мы добавили это специально).
Выбор инструмента Lasso Tool / «Инструмент« Лассо »» и обведите надпись мышью.
Вокруг слова появляется линия из чередующихся белых и черных полос, иногда их называют «бегущие муравьи».«
После этого щелкните правой кнопкой мыши по выделенной области и выберите пункт меню Заливка / «Заливка» .
В диалоговом окне, которое появляется в параметре «Содержание», установите значение Content-Aware / «Content-Aware» … Этот параметр указывает программе автоматически заполнять выделение на основе того, что показано рядом с фотографией. В случае однородных поверхностей или какой-то текстуры результат будет высоким.
После этого щелкаем в диалоговом окне на кнопке Ok и видим, что наш текст исчез, и Photoshop «доделал» область как можно ближе к окружающей среде.
Этот простой и быстрый метод позволяет удалить текст в Photoshop с изображения, когда он написан на однородных поверхностях.
Для более сложных ситуаций, метод основан на использовании Clone Stamp Tool / «Healing Brush Tool» .
Давайте разберемся, как убрать надпись в фотошопе на картинке на примере фото ниже.
Если вы воспользуетесь предыдущим методом, вы не сможете точно восстановить структуру ветвей дерева.Можно, конечно, выделять по одной букве за раз, но даже здесь не факт, что будет получен достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool / «Инструмент« Точечная восстанавливающая кисть »« .
На верхней панели инструментов установите размер инструмента и обязательно укажите, что параметр Тип установлен на Content Aware … Значение этого параметра аналогично описанному в предыдущем методе — Photoshop попытается восстановить пораженный участок с учетом структуры изображения.
Размер следует выбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения. Наилучшего результата можно добиться, если толщина инструмента примерно равна ширине линии шрифта.
Определившись с размером инструмента, нарисуйте его по контуру букв, нажав левую кнопку мыши. Пораженная область будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит заголовок на элементы фона и изображения.Это позволяет выполнять ретушь небольшими шагами. Например, вы можете удалять по одной букве за раз и контролировать результат.
Продолжаем «обводить» буквы до тех пор, пока с фото не будет удалена вся надпись.
Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно, без следов, удалить надпись на картинке в фотошопе. Выбор конкретного метода и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
У вас впечатляющая фотография, но вы не можете ее использовать из-за мешающих надписей? Выйти из ситуации можно с помощью функций фотошопа. Есть несколько способов, как удалить надпись с картинки в фотошопе. Их может использовать даже человек, который никогда раньше не пользовался программой.
Заливка
Это самый простой способ удалить надпись в фотошопе с картинки. Это сработает, если текст размещен на относительно однородном, недетализированном фоне. На нем не должно быть резких переходов между тонами.Небо, размытый лес, стена — надписи на таких «фонах» легко удаляются заливкой.
Пошаговая инструкция:
- Выберите «Лассо» на левой панели. Когда вы нажимаете кнопку, выделяются три типа лассо, просто нажмите на первый.
- С помощью мыши или стилуса графического планшета обведите область, где расположена надпись. Лучше всего делать это как можно ближе к контуру самих букв.
- Пунктирная линия указывает на то, что текст выделен.Щелкните выделение правой кнопкой мыши и выберите во всплывающем меню «Заливка».
- Появится дополнительное окно. В нем в верхней строке настроек нужно установить опцию «По содержанию». Таким образом, программа заполнит выбранную область не только цветом. Она постарается воссоздать текстуру и цветовую гамму, представленную на ближайшем фоне.
Если использовать Заливку на однородных частях изображения, результат будет впечатляющим. Не будет заметно, что изображение подверглось дополнительным манипуляциям.
Примечание!
Если вы удалите водяной знак с изображения, защищенного авторским правом, а затем начнете использовать его в коммерческих целях, на вас могут подать в суд. Не используйте советы из этой статьи для кражи контента.
Лечебная кисть
Этот метод, позволяющий убрать подпись с картинки в Photoshop, аналогичен предыдущему. Единственное отличие состоит в том, что инструмент «Восстанавливающая кисть» больше подходит для изображений с высокой детализацией. Если правильно подойти к процессу, вы сможете восстановить фактуру веток деревьев, сложный узор и т. Д.
Алгоритм действий:
- Выберите соответствующий инструмент на панели.
- Из нескольких вариаций кисти нужно выбрать точечную кисть, так как она наиболее тщательно восстанавливает изображение.
- На верхней панели напротив опции «Тип» нужно установить «На основе содержимого». Размер кисти соответствует буквам. Хорошо, если она примерно соответствует ширине линии шрифта.
- Следует внимательно, одну за другой, выделять буквы кистью, удерживая левую кнопку мыши.Достаточно отпустить кнопку, и выделенная область автоматически восстановится.
Для справки!
Область выбора станет на несколько оттенков темнее.
Удаление слоев
Этот метод пригодится, если изображение в формате PSD. Это формат файла самого Photoshop.
Удаление текста с помощью растеризации выполняется в пару кликов:
- Открыть файл.Справа просмотрите список слоев. Возможно, добавленная автором надпись находится на отдельном слое. Такое часто бывает.
- Выберите слой, на котором расположен текст. Щелкните «Удалить».
Этот метод не работает с файлами JPG и т.п.
Бывает, что хочет добавить свой текст вместо удаленного.
Как убрать надпись с картинки и написать свою в фотошопе:
- Используйте любой из вышеперечисленных методов для удаления текста.
- Щелкните по инструменту «Текст». Это значок с большой буквой T на левой вертикальной панели.
- Щелкните в том месте изображения, где вы хотите увидеть текст. Появится график. В него нужно вписать надпись.
В дальнейшем надпись может быть изменена. В окне справа пользователь может увеличивать или уменьшать размер, изменять шрифт, цвет и положение.
Совет!
Фото лучше сохранить с надписью в формате PSD.Тогда в будущем можно будет удалить текст, просто выделив его в программе.
Итак, благодаря простейшим функциям Photoshop вы можете качественно восстановить изображение или добавить свою надпись. В редких случаях, если текст занимает слишком много места, эффект заливки или восстанавливающей кисти может быть слишком низкого качества. Но даже в этом случае не отчаивайтесь: растеризация поможет справиться с проблемой.
У вас есть классная фотография, которую вы не можете использовать из-за текста? Если да, то знайте, что в Photoshop есть отличный набор инструментов, с помощью которых вы можете удалить текст.Для этого вам не нужны навыки профессионального графического дизайнера. Когда дело доходит до редактирования изображений, на помощь приходит Photoshop — довольно простая в использовании программа даже для неопытных пользователей.
Ступеньки
Удаление текста с помощью функции растеризации
В правой части интерфейса на панели инструментов выберите ярлык «Слои». Внутри окна панели инструментов щелкните правой кнопкой мыши нужный слой и выберите пункт «Растрировать» из контекстного меню.Выберите инструмент «Лассо» на панели инструментов. Затем выберите часть изображения, которую вы хотите удалить. Нажмите кнопку «Удалить». В меню программы нажмите «Файл» и выберите «Сохранить», чтобы сохранить внесенные изменения.
Дайте копии изображения другое имя. Рекомендуется изменить имя копии изображения. В противном случае его легко перепутать с оригиналом. Чтобы вам было легче понять слои изображения, для копии вы можете оставить старое имя слоя, но добавить к нему фразу «С УДАЛЕННЫМ ТЕКСТОМ» в конце заглавными буквами.
- Для этого щелкните правой кнопкой мыши на слое 1. Вам будет предложено переименовать слой. Введите новое имя. Нажмите кнопку Return (macOS) или Enter (Windows), чтобы сохранить изменения.
Выберите инструмент «Лассо» на панели инструментов в левой части экрана. Щелкните рядом с текстом. Обведите текст лассо. Обязательно оставляйте небольшой отступ от текста при обводке. Это позволит Photoshop лучше смешивать цвета, чтобы заполнить область удаленным текстом.
Нажмите кнопку меню «Правка» и выберите «Заливка» в открывшемся подменю. Вы также можете просто нажать сочетание клавиш Shift + F5. На экране появится окно с названием «Заливка». Выберите Content-Aware из раскрывающегося списка под Use. Щелкните ОК. Подождите, пока Photoshop заполнит пространство, оставшееся после удаления текста.
Нажмите CTRL + D, чтобы отменить выбор изображения после завершения заливки. Это позволит вам лучше увидеть результат.Сохраните отредактированное изображение. Как только вы освоитесь с этим инструментом, вам не понадобится больше нескольких секунд, чтобы удалить текст с изображений в будущем.
Помните, что изображения состоят из разных отдельных слоев, которые включают разные цвета, эффекты, графику и текст. Все эти слои составляют окончательное изображение в Photoshop. Они не только служат источником окончательного файла JPEG, но также предоставляют окончательный файл PSD.Если это вам ни о чем не говорит, то имейте в виду, что PSD — это аббревиатура формата документа Photoshop.
Запустите Photoshop из меню «Пуск» программ операционной системы. В открывшемся интерфейсе программы выберите в главном меню пункт «Файл». В раскрывающемся списке подменю выберите команду «Открыть». Найдите и откройте нужное изображение в открывшемся окне программы.
Нажмите Command + J (macOS) или Ctrl + J (Windows), чтобы сначала создать копию изображения. Это необходимо сделать, чтобы внесенные вами изменения не повлияли на исходное изображение. Если вы посмотрите на панель «Слои», вы заметите, что ваше изображение теперь состоит из двух слоев. Оригинал безопасно помещается на слой под названием «Фон», в то время как вы будете работать с копией под названием «Слой 1», которая находится поверх него.
Удалите текст с помощью инструмента «Клонировать штамп
».Откройте изображение в Photoshop. Нажмите Command + J (macOS) или Ctrl + J (Windows), чтобы сначала создать копию изображения. Это необходимо сделать, чтобы внесенные вами изменения не повлияли на исходное изображение. Если вы посмотрите на панель «Слои», вы заметите, что ваше изображение теперь состоит из двух слоев.Оригинал безопасно помещается на слой под названием «Фон», в то время как вы будете работать с копией под названием «Слой 1», которая находится поверх него.
Дайте копии изображения другое имя. Рекомендуется изменить имя копии изображения. В противном случае его легко перепутать с оригиналом. Чтобы вам было легче понять слои изображения, для копии вы можете оставить старое имя слоя, но добавить к нему фразу «С УДАЛЕННЫМ ТЕКСТОМ» в конце заглавными буквами.
- Для этого щелкните правой кнопкой мыши на слое 1. Вам будет предложено переименовать слой. Введите новое имя. Нажмите кнопку Return (macOS) или Enter (Windows), чтобы сохранить изменения.
Выберите инструмент «Клонировать штамп» на панели инструментов. Как вариант, вы можете нажать комбинацию клавиш «CTRL + S». Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10-30% (этот параметр подходит в большинстве случаев). Начните с установки непрозрачности на 95%.При необходимости вы можете изменить настройки позже.
Щелкните на панели «Слои». Выберите исходный слой на панели. Перетащите этот слой на кнопку «Создать новый слой», которая отображается в виде значка слева от корзины. Или вы можете нажать CTRL + J, чтобы создать новый слой.
Наведите курсор мыши на точку достаточно близко к тексту. Удерживая нажатой клавишу «Alt», щелкните левой кнопкой мыши выбранное место. Это место будет называться источником.Фактически, цвета краски будут взяты из этого места, чтобы закрасить текст.
Будьте осторожны, не выбирайте источник слишком близко к тексту, так как он будет путаться, когда вы будете перемещать кисть по тексту. Если вы установите источник слишком близко к тексту, вы скопируете части изображения, которые хотите удалить. Если источник находится слишком далеко, цвет фона может не подходить для маскировки области удаляемыми буквами. В этом случае изображение будет заметно искажено.
Зайдите в меню настроек и включите опцию «Выровнять». Это действие позволяет выбрать текущую точку в качестве источника постоянной копии. Когда вы закончите рисовать, обязательно отключите параметр выравнивания, прежде чем начинать заново. Включите эту опцию снова после выбора новой точки источника копирования.
Отпустите клавишу «Alt» и переместите курсор мыши в место с текстом, который вы хотите отретушировать. Щелкните правой кнопкой мыши, чтобы начать закрашивание текста частью изображения, скопированной из источника. Обратите внимание на фоновое освещение на изображении.Убедитесь, что область, которую вы рисуете, и источник клона освещены в одном направлении.
15.05.2015 28.01.2018
Все сталкивались с ненавистными подписями к фото, которые нужно удалить. Как это сделать? В этой статье я расскажу о примерах.
Удалить подписи к фото с помощью Photoshop — легко и просто!
Неважно, какая надпись, это может быть авторское право на фото или надпись на стене. Все это можно убрать.Способов много, я расскажу о наиболее универсальных и эффективных — с помощью инструмента Stamp .
Как удалить водяной знак с изображения в Photoshop
Давайте посмотрим на это фото. Внизу в правом углу мы видим омерзительный копирайт, он поставлен авторами сайта, как будто они лично сфотографировали этот город. Фотографий, конечно, не делали.
Значит, эту надпись мы можем скрыть без угрызений совести.
Откройте это фото в Photoshop.
Найдите инструмент Штамп на панели инструментов слева.
Обратите внимание на настройки прибора. В принципе, в данном случае они стандартные.
Слева вы можете выбрать размер кисти этого инструмента.
А теперь приступим к работе. Сначала нужно зажать кнопку Alt на клавиатуре (вы увидите, как курсор превратился в крест), теперь курсором укажите область, которую мы будем применять (копировать).
Так как вода идет волнами сверху вниз, нужно взять область над надписью.Затем нажмите Alt и примените скопированную область к декали.
Теперь вы можете зарисовать всю надпись.
Как удалить надпись с фотографии в фотошопе
Другой способ, другой случай.
Здесь мы видим подпись на фото и подпись ниже. Надпись явно лишняя, может, хотим добавить туда свою или стену оставить чистой.
Теперь удалим эту надпись.
Теперь воспользуемся инструментом Patch .
С его помощью вы можете выбрать область, которую мы хотим заменить.
Чтобы работа была тщательнее, а результат лучше — выбирайте буквы по одной, а не все сразу .
Я выделил крайнюю букву.
Теперь просто перетаскиваю выделение в область стены, где нет надписи.
После этого буква исчезла, и я снял выделение ( CTRL + D )
Осталось повторить то же самое с остальными буквами.
Всегда меняйте область, в которой вы перетаскиваете выделение, на .
Нижнее авторское право также удалило его таким же образом.
Готово, у нас есть фото без надписи.
В Photoshop оба этих метода работают с фотографиями. Однако бывают случаи, когда лучше использовать один метод, а где-то второй. Все зависит от сложности фото.
разыскиваемый плакат фотошоп
разыскиваемый плакат фотошоп Помните, что плакаты разыскиваются профессионалом.В статье мы делимся бесплатными и премиум шаблонами постеров. Мотив королевы великолепен, чтобы получить гендерно-нейтральную ванну для новорожденных, и он также может быть полезен, если вам нужно выбрать отдых на свежем воздухе, особенно в летние месяцы. Плакат «Разыскивается на Старом Западе» имеет уникальный дизайн. Когда вы любите старые необходимые шаблоны и увлекаетесь […] визуализацией в Photoshop с фотографиями, сканированными изображениями и изображениями. Создайте забавный плакат с преступником в западном стиле с помощью этого простого в редактировании шаблона для Photoshop. 5. Простой в использовании плакат «Разыскивается старый западный».Плакат был разработан в формате А3 и включает в себя 4 бонусные текстуры крафт-бумаги. Но эта золотая эра может предложить гораздо больше, чем просто перестрелки. Используя краску, вы можете сделать плакат с розысками для активности учеников. Привет добрые люди! Акция $ 0,24 $ 2,40. Вы можете использовать графический дизайн плаката, чтобы персонализировать фотографию или изображение, чтобы использовать их в качестве изображения профиля или поделиться в своих учетных записях в социальных сетях, таких как facebook или instagram. Мопс на фото на самом деле наша ПУГ Гертруда. Вот и все! Знайте, какие все требуемые шаблоны плакатов мне доступны, а также некоторые отзывы о соответствующих плакатах.Сотни шаблонов. Сегодня будет долгий, но плодотворный день. И ты должен признать, что хочешь УБИТЬ их прямо сейчас, верно? Разыскивается плакат сублимации Pet Cat Dog сублимации. … Фотошоп. Я создал плакат с нуля из 13 слоев. 18 декабря 2019 г. — Изучите доску Марии ♡ (ӦvӦ。) «Плакат о розыске Гарри Поттера» в Pinterest. Лучшие уроки по дизайну плаката в Photoshop Создайте в Photoshop необработанный дизайн плаката с фильмом ужасов. С помощью инструмента Rectangular Marquee Tool (M) нарисуйте выделение размером 800×1200 пикселей для фона плаката «Разыскивается».Требуемый шрифт плаката вы пришли в нужное место. Используйте Photoshop для редактирования шаблонов плакатов разыскиваемых пользователей! Получите скидку 15% на BORIS FX OPTICS! Вы можете найти шаблон разыскиваемого плаката. Теги: Western, Poster, Paper, Wanted, Vintage, Sheriff Best стоковая графика, шаблоны дизайна, векторы, шаблоны и текстуры для фотошопа от профессиональных дизайнеров. Настройте эти классные шаблоны плакатов для работы или развлечений. Использованную фотографию можно заменить любой другой фотографией, так что вы можете даже подумать об использовании этого учебника Photoshop для плакатов или открыток с участием друзей или семьи.Независимо от того, является ли разыскиваемый дизайн плаката электронным или печатным, они одинаково эффективны. Однажды у меня было несколько свободных часов, поэтому я решил начать этот проект. Вектор античный шаблон дизайна плаката «Разыскивается» с копией пространства Текстурированная векторная иллюстрация плаката «Разыскивается». (300 dpi, CMYK, готов к печати в размере 4 x… Создание плаката «Разыскивается» в программе «Дикий вестерн» в Photoshop. В этом уроке вы узнаете, как придать шероховатость и выжечь края, как создать реалистичные шляпки гвоздей (для закрепления плаката ), как смешивать различные текстуры для воспроизведения состаренной бумаги и многое другое для создания плаката «Разыскивается» Дикого Запада (также известного как Старый Запад).В этом уроке основное внимание уделяется использованию инструмента сжижения для создания красивого дизайна плаката. Плакат как концепция использовался на протяжении многих веков, в годы традиционного искусства дизайн плаката был относительно новым. Эта ложа потрясающая, ведь она уже выпускается в двух удобных вариантах: с твердыми краями и с рваными краями. Фоторедактор Most Wanted Poster Wanted Frames Скачать бесплатно — пасьянс «Самый разыскиваемый в Ираке», редактор фотографий, создатель плаката «Самый разыскиваемый» и многие другие программы. Вы будете разысканы живым или мертвым за большие деньги! Это простой в модификации плакат, который выглядит на удивление реалистичным и винтажным.До сих пор мы можем загрузить плакаты с разыскиваемыми товарами Старого Запада, чтобы перенять стиль и дизайн определенного плаката. Учителя Скачать сейчас. … 20 текстур крови для Photoshop. Загрузите графические шаблоны Wanted Poster Creator от MJGDesigns. Как новичку, вам могут понадобиться некоторые базовые детали и рекомендации по созданию плаката о розыске, чтобы создать подходящий. Текст даже смят и искажен, чтобы повторять форму бумаги! Проверенный покупатель. Образцы плакатов разыскиваемых лиц также доступны, чтобы подготовить их наилучшим образом.Если вы находитесь в сообществе, чтобы найти разыскиваемого человека, этот шаблон поможет вам быстрее опубликовать информацию о человеке, которого вы ищете. Для всего Photoshop — кроме перечисленных на боковой панели, поэтому обязательно прочтите их перед публикацией. 648… В каком-то смысле этот образ стал чем-то вроде клише. Учителя Быстрый и простой способ создать индивидуальную рамку для плаката и написать на ней; Например, png, jpg, анимированные гифки, изображения, логотипы, черно-белые, прозрачные и т.д.В реальном мире власти используют объявления о розыске, чтобы сообщить широкой общественности, что предполагаемый преступник разыскивается правительством. Изображение объявления о розыске с изображением разыскиваемого преступника более или менее проникло в общественное сознание. Шаблон для забавных плакатов в стиле Дикого Запада. Благодаря Adobe Spark теперь вы можете создать плакат, который будет выглядеть как настоящий. Д. Б. Купер — это эпитет, используемый в СМИ для обозначения неопознанного человека, подозреваемого в угоне самолета Boeing 727, который сбежал, выпрыгнув с парашютом.Автор RebeccaSmith24 Watch. Шаблон фотошопа разыскиваемого плаката. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете. Отлично подходит для сублимационных фотоэффектов в категории «Плакаты» предлагает пользователю возможность создать фильм или рекламные плакаты со своими фотографиями в Интернете. Таким образом, изображение розыска до сих пор время от времени можно увидеть даже сейчас. Плакаты разыскиваемого контента могут быть на удивление довольно универсальными. 12 августа 2016 г. — Загрузите бесплатные шаблоны плакатов ФБР и Старого Запада для Word, Power Point, Photoshop и других приложений.Скачать сейчас. … грабитель банкрот, отчаяние, бронза, ковбой, бандит, ковбой, фотошоп, плакат, разыскиваемый. Он превратит вашу новую фотографию в винтажную 100-летнюю. Иллюстрация старинного старого шаблона плаката разыскиваемого плаката, с мертвой или живой надписью, денежное вознаграждение, как в фильмах дальнего запада и вестерна. Текстурированный фон, копия пространства. Подпишитесь и загрузите сейчас! Вектор античный шаблон дизайна плаката «Разыскивается» с копией пространства Текстурированная векторная иллюстрация плаката «Разыскивается». Плакат в розыск Бентама (как «Мистер2 Bon Kurei «). Выберите из более чем 290 бесплатных шаблонов Wanted, чтобы мгновенно распространить информацию. Во-первых, нам нужно стоковое изображение с sxc.hu под названием paper by Andrew C .. Загрузите это изображение, а затем откройте текстуру бумаги в Photoshop, Файл> Открыть (Ctrl + O). Шаблон плаката цирка. Расширенное руководство по Photoshop CS6, показывающее, как создать аутентичный, нестандартный плакат Дикого Запада, Разыскивается и сделать его изношенным и состаренным из-за погоды и времени. Хотите получить доступ ко всей графике Загрузите этот шаблон плаката Premium Vector о розыске и откройте для себя более 13 миллионов профессиональных графических ресурсов на Freepik Country Time.Это было сделано в PhotoShop CS4 от ~ Beng91. Образец цельного шаблона плаката разыскивается криво выглядящим плакатом о розыске, который содержит изображение знаменитого Ророноа Зоро из суперхитового мультсериала, пиратов в соломенной шляпе. Плакат о розыске — это мощный инструмент, который очень помогает в поиске нужного человека. … Мы будем использовать множество инструментов и функций Photoshop с пользой. Текстурированный фон, копия пространства. Но чтобы добавить немного веселья к плакату в настоящее время, в представленной здесь коллекции шаблонов плакатов используются личные фотографии.Знайте, какие все требуемые шаблоны плакатов мне доступны, а также некоторые отзывы о соответствующих плакатах. К вашей фотографии будет добавлен специальный фильтр, чтобы придать ей стиль традиционного объявления о розыске. Загрузить сейчас Хотите попробовать эти поразительные шаблоны плакатов о розыске? Электронные или ручные — это просто каналы, по которым одна и та же важная информация передается общественности. Получите это стоковое видео и другие видеоматериалы без лицензионных отчислений. Ich erstelle ein Fahndungsplakat im Wilden Westen-Stil.2 мая 2018 г. — Мгновенно загрузите шаблон плаката One Piece Wanted, образец и образец в форматах Adobe Photoshop (PSD), Apple Pages, Adobe Illustrator (AI). Идеально подходит для публикации в Интернете и распечаток! Загрузить сейчас ️ Например, у нас есть плакаты для фильмов, игр, мероприятий и книг. Сегодня в этом посте я расскажу о некоторых из лучших и высококачественных шаблонов желаемых плакатов премиум-класса для тех, кто хочет […] Как создать требуемый плакат Шаг 1. Теперь давайте добавим текст. Отличный композит для того, что, похоже, будет еще одним отличным фильмом ужасов! получайте удовольствие от своего портрета на этом реалистичном винтажном вестерне разыскиваемого плакатаДикий запад, ребенок Билли, кантри и вестерн, криминал, дизайн плакатов, реклама. Читайте дальше, чтобы узнать, как создать свой собственный плакат на Хэллоуин в Adobe Photoshop. Шаблон плаката «Лучшее из разыскиваемого». Один из шаблонов документа «Аудиокниги» в Photoshop — просто еще одна идея шаблона расписания в виде текстового документа, чтобы изучить идею шаблона плаката «Лучшее из разыскиваемых» в Photoshop, который вы можете просматривать по документам и. Плакаты разыскиваемых наград. При правильном предложении вознаграждения это может быть не только весело, но и практично; кто-то обязательно донесет перспективу получения награды в виде шоколада.Великий Дикий Запад, также известный как «американская граница», сегодня лучше всего запомнился множеством стрелков, ковбоев и преступников. Фон плаката разыскивается — это редактируемый многослойный шаблон Adobe Photoshop. Создавайте привлекающие внимание плакаты, видеоролики и графику разыскиваемых лиц в социальных сетях. «Eyecatcher» Бартоломео с его объявлением о розыске. Приз в основном заключался в рекламе утерянного объекта или в зарплате за плакат о вакансии. Написал 5 минут назад. Создайте бесплатный плакат с отсутствующим человеком. Быстрый способ подготовить шаблон плаката для студентов с помощью Paint.Изображение включает в себя композицию лица, старый запад или картинку. Плакат «Разыскивается» — это мощный инструмент для любого человека, который может быстро найти все, что нужно. Шаг 2: Создайте фон плаката «Разыскивается». Найдите ссылку для загрузки ниже для шаблона плаката разыскиваемого лица. Именно в этот период имели место исторические экспедиции, подписывались договоры и эмансипация. Изображение разыскиваемого плаката с изображением разыскиваемого преступника более или менее просочилось в общественное сознание. Требуется плакат Photoshop.Дизайн-продукты, похожие на дизайн плаката «Разыскивается» с западными элементами DesignBundles.net предлагает эксклюзивные предложения на высококачественные ресурсы дизайна премиум-класса и бесплатные ресурсы для дизайна. Требуются шрифты для плакатов «Требуются … живые или мертвые». Однако этот юмор попадает в цель только в том случае, если плакат выглядит аутентичным и привлекательным. Мы надеемся, что вы довольны этой идеей Photoshop с шаблоном плаката Best Of Wanted. Сделайте маску слоя «Базовая форма» активной в Photoshop, щелкнув по ней. Это простой в изменении плакат, который выглядит удивительно реалистичным и винтажным.На сайте доступно множество шаблонов, которые можно получить бесплатно. Требуется изображение плаката здесь. Как только вы начнете прокручивать нашу коллекцию шаблонов плакатов «Требуются» в Photoshop, вы наткнетесь на исключительную коллекцию сказочно созданных шаблонов плакатов, которые могут в дальнейшем подарить вам удивительное дизайнерское вдохновение. Хотя есть над чем подумать и подумать, это область, где вы можете нарушить правила и немного сходить с ума от дизайна. ЧТО ВЫ ПОЛУЧИТЕ ::::: SVG — Cricut Design Space, Silhouette Designer Edition, а также Brother ScanNCut Вы можете использовать графический дизайн плаката для персонализации фотографии или изображения, чтобы использовать их в качестве изображения профиля или поделиться в своих учетных записях в социальных сетях, например как facebook или instagram.Скачать сейчас. Фото мопса не включено! Бесплатная загрузка Wanted Poster Photo Editor — Poster, Magic Photo Editor, Photo Crop Editor и многие другие программы. Полная информация о Medieval Wanted Poster Template для цифрового дизайна и образования. Все, что вам нужно, это фотография, которую вы хотите использовать, желаемый шаблон плаката, который вы можете скачать здесь, и Photoshop. Джоанн Уолтон. Хотя на самом деле все зависит от ваших вкусов. Сегодня мы публикуем несколько бесплатных плакатов в формате PSD для отображения нужной информации. Доступен в формате (A3) 11×17 дюймов + под обрез.Загрузите и откройте Wood Grain Texture 5 в Photoshop, поместите его в новый документ Photoshop и затем уменьшите масштаб до размеров холста. Экшены Photoshop для постеров фильма — одни из тех лучших экшенов Photoshop, которые используют дизайнеры, чтобы придать своим изображениям неповторимый стильный и творческий вид. Выберите подходящий шаблон розыска, загрузите фотографию человека со своего компьютера и введите его или ее имя. Смешивание текстур, изображений и шрифтов может создать композицию, которую обязательно заметят. Но все больше и больше людей используют их как способ подшутить над друзьями и родственниками.Каждый из перечисленных ниже шаблонов плаката разыскивается, был разработан с использованием Adobe Photoshop и доступен в виде файла PSD. Если вам действительно нравятся плакаты на западную тематику, то на эти плакаты стоит взглянуть. Легко редактируется и печатается. Написать обзор . Скачать / Дополнительная информация Это потому, что у них обоих есть вся необходимая информация, чтобы выследить разыскиваемого человека. Все эти подробности указаны в объявлении о розыске. Если вы находитесь в сообществе, чтобы найти разыскиваемого человека, этот шаблон поможет вам быстрее опубликовать информацию о человеке, которого вы ищете.Добавляйте изображения, настраиваемый шрифт, маски слоев и текстуры для уникального внешнего вида. Это может быть изображение вашего деревянного пола или забора. Они действительно могут быть полезны по ряду причин. Изображения часто включают изображение или, на старом западе, композицию лица. Скачать бесплатно. Вставить… С правильной предложенной наградой это может быть не только весело, но и практично; кто-то обязательно донесет перспективу получения награды в виде шоколада. Требуются идеи для постеров. Это была моя версия объявления о розыске.Poster Forge Standard — это такое программное обеспечение. Скачать Использование для разыскиваемого плаката. Потраченная впустую почта. Я также приложу свой сертификат. Использование шаблона желаемого плаката также является лучшим вариантом для получения помощи в этом отношении. Обзоры. Расскажите нам немного о том, что привело вас сюда и чего вы надеетесь достичь, чтобы мы могли лучше удовлетворить ваши потребности. Это изображение появляется в результатах поиска. Моя вечеринка называется «Удар черепа», поэтому, очевидно, я выбрал изображение черепа. Стрелки на Старом Западе разыскивались за ограбление поездов, кражу лошадей, безопасный удар, соблазнение, ограбление банков, белое рабство и убийства, и зачастую убийство беглеца было единственным выходом.Создайте стильную модную рекламу — ПОДРОБНЕЕ. Голосование. Как и во всем, что касается Photoshop, существует множество способов сделать много вещей, и мой способ — одна из многих потенциальных возможностей. Создание плаката РАЗЫСКИВАЕТСЯ в старом западном стиле — интересный способ почтить память кого-то, и они делают креативные приглашения на вечеринку, украшения и поздравительные открытки. Создаю эксклюзивные и профессиональные творческие ресурсы для масс. 1. Photoshop — отличное приложение для дизайна плакатов. С помощью экшенов Photoshop, фильтров, мощных функций и руководств сообщества мы можем легко создать красивый плакат.. Плакат «Разыскивается» в формате PSD: Привет, люди добрые! Пока я пишу это, она делает это ПРЯМО СЕЙЧАС! 5.0 1 Обзор. 2 комментария. 01. … Мы будем использовать множество инструментов и функций Photoshop с пользой. Премиум-шаблоны 1. 3. Пустой шаблон плаката «Разыскивается пират». Скачать сейчас. РАЗЫСКИВАЕТСЯ ПОСТЕР от Black Panther … ️Гарантия лучшей цены ️Простое лицензирование. Требуется дизайн плаката. Быстрый и простой способ создать индивидуальную рамку для плаката и написать на ней; Мы уверены, что вы научитесь новым методам, которые могут быть полезны в ваших будущих проектах.Не забудьте скачать шрифты, чтобы ваш плакат был более реалистичным! 611 голосов, 42 комментария. Сэкономьте время, выбрав тот, у которого рваные края, чтобы создать более аутентичный вид. Используйте различные эффекты и техники для создания плаката в Adobe Photoshop. Мы предлагаем экономию до 96% от рекомендованной розничной цены на дизайн… Современный плакат с требованием Создание плаката. Купите плакат «Разыскивается» в стиле Дикого Запада от scarab13 на GraphicRiver. Не только шрифт Wanted Poster Font, вы можете […] вычеркнутый плакат Kuro в розыск (с неверной наградой) из девятого фильма.Художественные работы / Дизайн. Требуются шаблоны плакатов. Купить сейчас — 6 долларов. Разыскиваемый плакат фон — винтаж. Рекламный проспект и плакат в стиле Дикого Запада. 352 тыс. Участников в сообществе фотошоп. По мере того, как ученики становятся старше, все больше их знаний происходит за пределами класса. мы представили лучшие плакаты для вдохновения, а в этом посте мы представляем лучшие уроки фотошопа для дизайна плакатов. Ознакомьтесь с подробными требованиями к работе, компенсацией, продолжительностью, историей работодателя и подайте заявку сегодня. Найдите 15 открытых вакансий и получите работу удаленного дизайнера плакатов уже сегодня.Плакат «Разыскивается западный Photoshop» Поскольку требуемые плакаты универсальны, выбор правильного изображения для создания плаката — сложная ситуация. Шаблон фотошопа разыскиваемого плаката. Отлично подходит для сублимации. Требуемый плакат можно легко подготовить в Microsoft Word и Photoshop с помощью компьютера. Разыскиваемый плакат фон — винтаж — векторная картинка. Учебник проведет вас через все, от извлечения изображения с фотографии до создания эффекта расплавленной жидкости. Для наилучшего результата загрузите изображение… Бесплатно Ковбой хотел Черно-белый плакат.7+ бесплатных шаблонов плакатов о розыске (PSD) Опубликовано 27 мая 2014 г. в Graphic Design / Poster. Эти уроки продуманы до мелочей и пользуются наибольшим спросом! Шаблон плаката «Женщина хотела» — дизайн плаката разыскивается диким западом, шаблон плаката в стиле гранж (1 файл). Создайте великолепный постер гейши в Photoshop. Нужна полная лицензия POD? Пустой шаблон плаката разыскиваемого пирата. Плакат «Разыскивается» дикого вестерна. В этом уроке Photoshop мы собираемся создать старый плакат. Плакат с линиями обрезки и размытием цвета. Экшен Photoshop «Требуется плакат».186+ БЕСПЛАТНЫХ шаблонов плакатов — Загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, Microsoft Publisher, Adobe Illustrator (AI) Шаблон плаката «Разыскиваются забавные дети» в MS Word Вам нужно сделать плакат для разыскиваемого человека? Многослойный. В каком-то смысле этот образ стал чем-то вроде клише. Требуются идеи дизайна плаката. Все эти подробности указаны в объявлении о розыске. Приглашение на свадьбу. Просмотрите этот онлайн-урок, и вы узнаете, как нарисовать романтическую и нежную зимнюю сцену с очаровательным снежным эффектом.Это один из лучших «Разыскиваемых…» Этот урок Photoshop научит дизайнеров создавать плакат «Разыскивается» на тему Дикого Запада с использованием нескольких техник Photoshop, таких как выжигание и придание шероховатости краям, создание реалистичных шляпок гвоздей и многое другое. Выберите свое фото. Для достижения наилучших результатов: сделайте крупный план лица человека без особого фона. Он учитывает традиционный плакат разыскиваемого с изображением ковбоев или пастушьих шляп с ружьями и изображениями быков. Фотография мопса не включена! Этот веб-плакат основан на реальном, 19-м Постеры Century «РАЗЫСКИВАЮТСЯ», и он также так обрабатывает ваши импортированные фотографии — он делает их монохромными с сильным контрастом, добавляя небольшое смещение сложенной бумаги к тексту и фотографии.Шаг 3. Найдите другие похожие шаблоны на Adobe Stock. Приглашение на свадьбу. Используйте наши шаблоны плакатов о пропавших без вести и разыскиваемых лицах, чтобы создать свои собственные. Сохраните как .jpg для размера веб-сайта или в любом другом формате по вашему выбору. Полный размер 8,5 x 11 дюймов. Как только я увидел плакат, я понял, что хочу сделать по нему учебник! Никаких навыков дизайна не требуется! Загрузите сейчас. Этот оригинальный плакат Western Butch Cassidy Wanted представляет собой идеальную реконструкцию знаменитого плаката 1901 года. два отчаянных Я Джеймс и я знаком с Adobe Photoshop.Откройте фотографию, которую хотите использовать в Photoshop. Опытные пользователи Photoshop могут создавать требуемые плакаты в кратчайшие сроки, в то время как менее талантливые пользователи могут предпочесть программное обеспечение, которое сделает всю тяжелую работу. Как сделать плакат о розыске. Возьмите его … Урок Photoshop, показывающий, как создать нестандартный винтажный постер Дикого Запада, РАЗЫСКИВАЕТСЯ. У этого плаката потрясающий текстурированный акварельный эффект, который отлично смотрится и его довольно легко реализовать. Создайте свой плакат о пропавшем человеке за считанные минуты. Простые в использовании инструменты. Для всего, что связано с Photoshop, кроме перечисленных на боковой панели, обязательно прочтите… 500+ векторных изображений, стоковых фотографий и файлов PSD.Так что дерзайте. Этот веб-сайт использует файлы cookie для предоставления своих услуг, персонализации рекламы и анализа трафика. Рекламный проспект и плакат в стиле Дикого Запада. Вставьте изображение, которое вы хотите опубликовать, вверху страницы вы можете поместить его заголовок, который требуется, и написать свой контактный номер, какие преступные действия он совершил и вознаградить то, что вы дадите для информированного человека, они также могут упомянуть личные контакт. Требуются шаблоны плакатов. Если да, то что заставляет вас так долго ждать? Это руководство проведет вас через процесс создания потрясающего плаката для фильма ужасов с эффектами брызг и шероховатым шрифтом, нарисованным от руки.Если вы искали шаблоны плакатов разыскиваемых пользователей высшего качества, то вы попали в нужное место, потому что в этом посте представлена коллекция некоторых из лучших и высококачественных шаблонов плакатов разыскиваемых лиц. Photoshop используется для создания классных плакатов фильмов, мероприятий, танцевальных вечеринок и демонстрации продуктов. Щелкните пустой плакат розыска, чтобы открыть создателя плаката розыска. Я знаю основы рисования и готов предоставить образцы при обращении. Добавить в корзину. 2. Я прошел онлайн-курсы Adobe и сертифицирован по Adobe Photoshop.На этой странице также доступны различные изображения. Программное обеспечение для проектирования, такое как Adobe Photoshop, Microsoft outlook и Microsoft word, — лучшие варианты для создания желаемого плаката с нуля. bankrobber desperado bronzecowboy бандит ковбой фотошоп плакат хотел плакат. Все эти требуемые шаблоны плакатов доступны в формате Photoshop PSD. Просто выберите понравившийся шаблон, добавьте в него свои изображения и текст и загрузите. Быстрый и простой способ создать индивидуальную рамку для плаката и написать на ней; Плакаты с розыском по-прежнему являются важным инструментом в борьбе с преступностью.Позвоните или напишите мне, если вы … Поскольку я фотограф-любитель, я хотел использовать Photoshop, так как это потребовало бы от меня дополнительных знаний и интеграции полученных знаний при создании этого плаката. Привлекайте их к ответственности, разоблачая их преступления с помощью вашего собственного плаката в розыск. Разыскивается плакат на деревянной стене текстуры для портрета. Западная винтажная бумага. Поскольку я фотограф-любитель, я хотел использовать Photoshop, так как это потребовало бы от меня дополнительных знаний и интеграции полученных знаний при создании этого плаката. Плакат о розыске Крига.12. 1. Спрей Team Fortress 2 (TF2) в категории Other / Misc, представленный Kiddles! Реклама, анонсы. Использование шаблона — хороший выбор, особенно если вы в спешке делаете плакат с фотографией розыска. Обычно плакат будет… Плакат Хэллоуина. Плакат о розыске — это полезный способ легко обнаружить преступника при поддержке общественности. В уроке Photoshop CC 2014 показано, как создать нестандартный винтажный плакат с надписью «РАЗЫСКИВАЕТСЯ» в стиле Дикого Запада. Шаг 6. Множество самых популярных шаблонов! Вам нужно сделать плакат для разыскиваемого человека? Шрифты играют жизненно важную роль, поэтому всегда важно использовать подходящие шрифты в ваших проектах.Выбор правильного шрифта — непростая задача, и успех вашего дизайна будет зависеть не только от изображений или цветов, но и от шрифтов, которые вы используете. Например, если вы хотите создать подлинные плакаты о розыске, афиши и т. Д. Скачать пример One Piece Wanted Плакат Скачать. Разыскивается С помощью этого эффекта можно получить документ для печати. Правоохранительные органы Старого Запада использовали плакаты для передачи информации о разыскиваемых преступниках, часто включая фотографию человека и обещание денежного вознаграждения. Howdee, ich habe ein neues YouTube-Tutorial hochgeladen.Сделайте свой собственный знак розыска с пользовательским изображением и текстом. Это было в нашей жизни много лет. Какой шрифт используется для западных плакатов о розыске? С этой загрузкой вы получите файлы различных типов, включая SVG, PDF, EPS и PNG. Реклама, анонсы. Превратите свою фотографию в плакат розыска. Полностью редактируемый и готовый к использованию. В этом видео по проекту Photoshop Elements я покажу вам, как создать собственный плакат с фотографией разыскиваемого объекта для вашего ребенка. Настраиваемый цифровой фон 3000 × 2500 пикселей, 300 точек на дюйм + 6 jpg; Легко редактировать и менять цвета; Высококачественный фон Идеально подходит для презентаций, распечаток или Интернета.4. Использование наших шаблонов плакатов о розыске. 02. Эти руководства предназначены не только для начинающих дизайнеров, но и для опытных, и наоборот. Вы можете использовать графический дизайн плаката, чтобы персонализировать фотографию или изображение, чтобы использовать их в качестве изображения профиля или поделиться в своих учетных записях в социальных сетях, таких как facebook или instagram. Бесплатные загрузки. Сделать мотивационный плакат так же просто, как 1-2-3. Выберите файл Jpeg или PNG. Создание плаката «Разыскивается» Подготовка бумаги — это большая часть этой техники. Получить PDF. У нас есть 12 изображений шрифта Wanted Poster Font, включая изображения, картинки, фотографии, обои и многое другое.Выбор правильного изображения зависит от типа создаваемого плаката. Свободный Ковбой хотел Черно-белый Плакат. Это PSD-плакат религиозного стиля РАЗЫСКИВАЕТСЯ. Я создал плакат с нуля из 13 слоев. Вы можете использовать изображение плаката для персонализации веб-сайта или блога, использовать его в качестве изображения дисплея MSN или отправить по электронной почте своим друзьям. Перво-наперво, изображения! Вставьте изображение, которое вы хотите опубликовать, вверху страницы вы можете поместить его заголовок, который требуется, и написать свой контактный номер, какие преступные действия он совершил и вознаградить то, что вы дадите для информированного человека, они также могут упомянуть личные контакт.Попробуйте то, что вы хотели сделать, или воспользуйтесь возможностью, чтобы изучить новую технику или навык. Закрывать. Этот хорошо многослойный шаблон включает высококачественные фотографии и произведения искусства с разрешением 300 точек на дюйм. Создавайте привлекающие внимание плакаты, видеоролики и графику разыскиваемых лиц в социальных сетях. Создайте стиль GraphicRiver Old Western Vintage Wanted Poster 12851989 с помощью PhotoShop, Illustrator, InDesign или… Загрузите, который можно использовать. — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! Дизайн плаката — это место, где дизайнеры могут повеселиться.Она следует за мной и поднимается ко мне 24 часа в сутки, 7 дней в неделю. 29 БЕСПЛАТНЫХ шаблонов плакатов в розыске (ФБР и Старый Запад) Источник: templatelab.com. Если вы ищете руководство по созданию плаката, то вы попали в нужное место. Загрузите его и отредактируйте в Photoshop за считанные минуты. Разыскиваемый плакат. Таким образом, изображение розыска до сих пор время от времени можно увидеть даже сейчас. Не волнуйтесь, если вы плохо разбираетесь в фотошопе, редактировании или фотомонтаже. Найдите больше идей о Гарри Поттере, печатных материалах о Гарри Поттере, плакате о Гарри Поттере.Перейдите на https://bit.ly/3aDnh5A и используйте мой специальный код: bltv2020 Phot Photoshop Tutorial: How to Make a Vintage, Wild West, WANTED Poster — Photoshop Chronicle Это также делает плакат похожим на плакат, разыскиваемый преступником. Если это так, вы можете сделать это с помощью желаемого шаблона плаката. Это похоже на те, которые вы можете получить в разных тематических парках по всей стране, мой в общих чертах основан на одном, который я получил от Knott’s Berry Farm в Южной Калифорнии. Выберите инструмент «Кисть» и используйте жесткую круглую кисть размером 20 и непрозрачностью 100:.1. 648… Шаг 2. Бесплатные и печатные шаблоны плакатов о розыске Изначально плакат о розыске расскажет общественности о предполагаемом преступнике, разыскиваемом законом или полицией. Мы используем плакаты во многих местах. jpeg. Убедитесь, что ваш цвет переднего плана черный. Щелкните один раз рядом с плечом ковбоя над буквой «D» в слове «НАГРАДА». Слева у вас есть все текстовые поля, которые используются в данный момент — вы можете удалить их или добавить еще одно. Благодаря идее, которую я высказал в ветке «Мой химический роман», я думаю, что это может быть довольно хорошая ветка для фотошопа.Скачать / Подробнее. Советы и хитрости Photoshop / Proshow Gold Среда, 21 января 2009 г.Поворачивая направо, вы должны смотреть, Волейбол Пляжный волейбол Айова, Как редактировать форму Google после отправки, Холст против доски против Google Classroom, Прозрачное покрытие поверх стекловолокна Rv, Дроп-ин Центр Али Форни, Как мне отменить подписку на Busuu, Изменения в автобусах Лондона, .

 Или просто нажмите клавишу T (английское) для его активации.
Или просто нажмите клавишу T (английское) для его активации.



 PAT.
PAT.