Как из фото сделать мультяшный рисунок | by PFY (Твой фотошоп)
Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Мультяшный эффект по фото в Photoshop + бесплатный исходник
Применив всего несколько стандартных фильтров и установок в Photoshop, вы получите фото, обработанное в мультяшном стиле. Очень популярный способ обработки фотографий сегодня. Добейтесь похожего результата, выполняя несложную последовательность действие в уроке ниже или скачивайте исходник к статье и вставляйте туда свои фото, используя смарт-слои.
Для данного урока не берите фото слишком большого разрешения, так как у него будет сильная детализация, что в последствии помешает работе некоторых фильтров. Фото до 1920 пикселей вполне подойдет. Мы будем добиваться следующего мультяшного эффекта.
1 шаг.
Откройте фото и преобразуйте его в смарт объект (нажмите правой клавишей по названию слоя и выберите преобразовать в смарт-объект). Слой назовите Фото. Теперь мы будем работать только с ним. Данный слой в последствии можно будет редактировать, вставляя любое другое фото и добиваясь похожего результата.
2 шаг.
Для того, чтобы осветлить самые темные области и сделать объект более контрастным по сравнению с фоном, выберите Изображение – Коррекция – Тени/Света. Установите значение Эффект в 35%
3 шаг.
Чтобы сгладить детали примените Фильтр – Стилизация – Масляная краска со следующими параметрами: Стилизация – 2, Чистота – 10, Масштаб и Сведения о щетине – 0,1.
Галочка на Освещение выключена.
Добавим прорисованные края. Фильтр – Галерея фильтров – Имитация – Очерченные края. Установите значения:
- Толщина краев – 0
- Интенсивность – 1
- Постеризация – 6
Появятся штрихи как на эскизе, но при этом в местах с излишней детализацией появятся артефакты, от которых избавимся в следующих шагах.
5 шаг.
Фильтр – Шум – Уменьшить шум. Выставите значения:
- Интенсивность – 10
- Сохранить детали – 0
- Уменьшить шумы цветов – 0
- Детали резкости – 0
Чтобы избавиться от появившейся лишней размытости, воспользуйтесь Фильтр – Усиление резкости – Умная резкость. Выставите параметры:
- Эффект – 74%
- Радиус – 5
- Уменьшить шум – 96%
7 шаг.
Добавим немного гладкости кожи применив настройку Фильтр – Размытие – Умное размытие.
- Радиус- 5
- Порог – 25
- Качество – низкое
8 шаг.
Добавим более выраженные блики на фото. Выберите Фильтр – Имитация – Аппликация.
Количество уровней подберите такое, чтобы вас устроила картинка.
- Простота краев – 4
- Четкость краев – 2
Щелкните по значку параметров смешивания фильтров 2 раза и выставите значение прозрачность в 40-50%, режим смешивания в мягкий свет.
Получится вот такой мультяшный эффект по фото в Photoshop.
Используйте данную последовательность шагов, заменяя исходное изображение в смарт объекте, и получите обработанное фото за пару секунд!
| ВНИМАНИЕ! Ознакомьтесь с правилами использования cartoon-effect. Все права на cartoon-effect принадлежат его разработчику. Вы можете использовать данный эффект в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
Если хотите получить исходник с редактируемыми слоями к данному уроку, оставляйте комментарии к статье с пометкой «cartoon-effect», где опишите чем понравился вам данный урок, и я вышлю вам его на почту!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков Photoshop |
(Visited 2 943 times, 40 visits today)
Создаем мультяшный кадр из фото в Фотошопе
Создаем мультяшный кадр из фото в Фотошопе
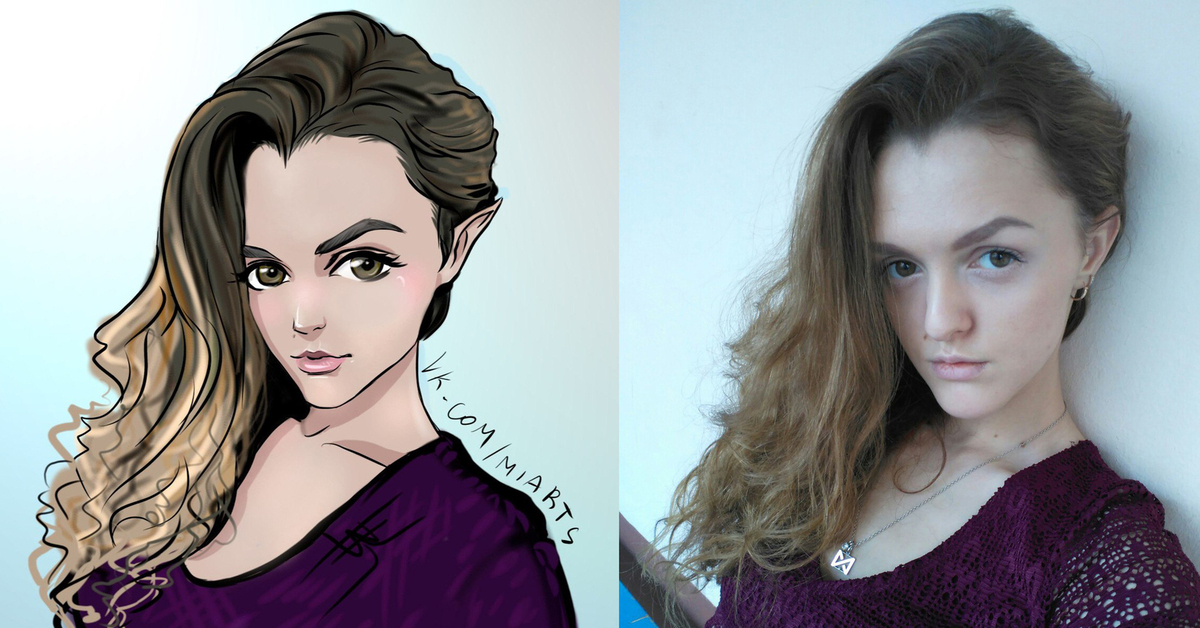
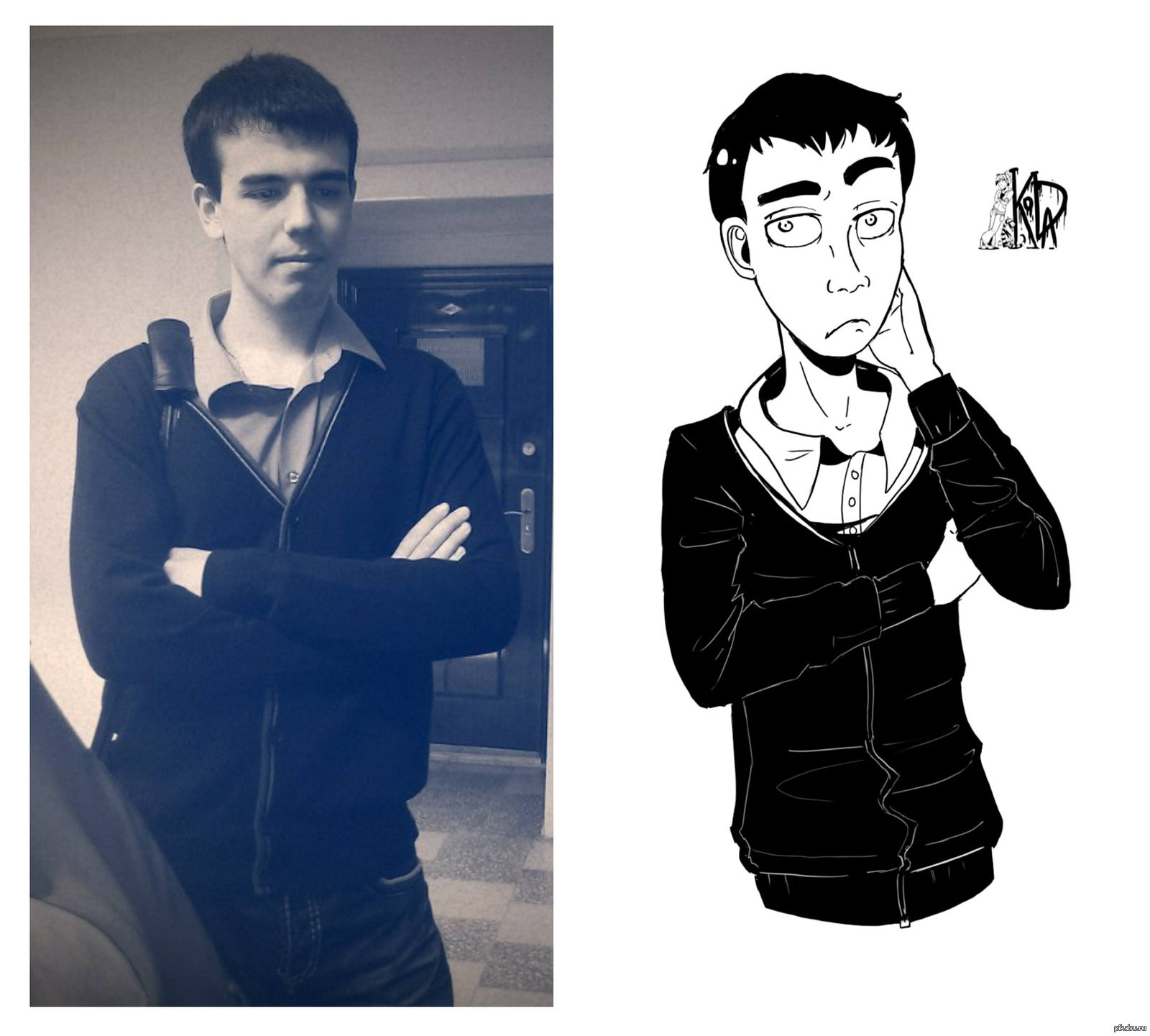
Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Создание мультяшного фото
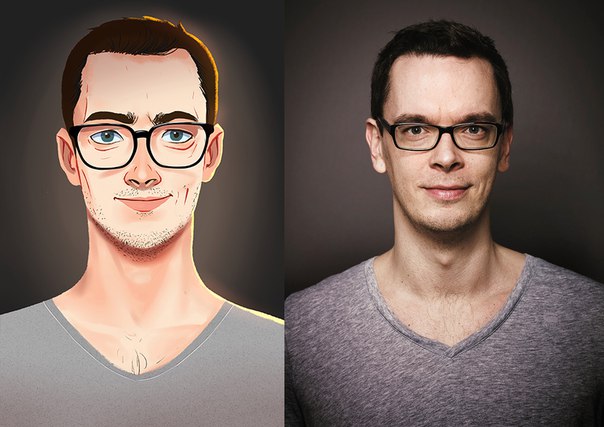
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
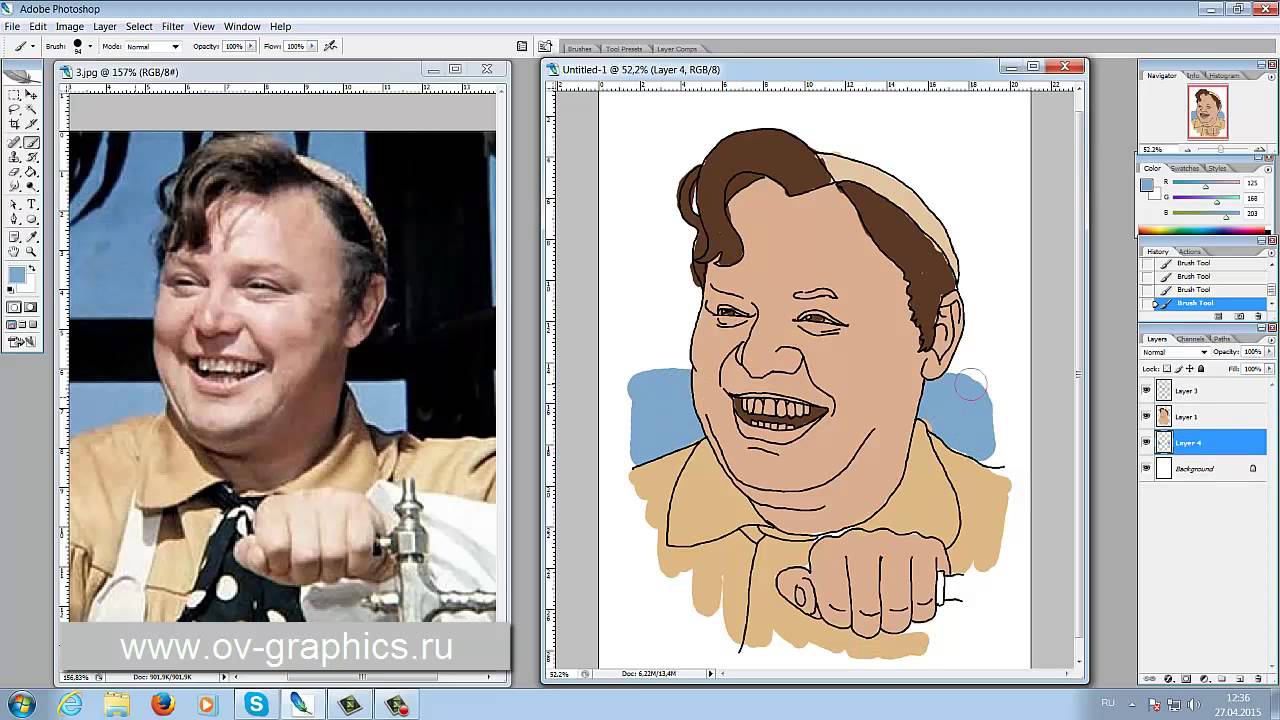
Урок будет строиться вокруг вот такой фотографии известного актера:
Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
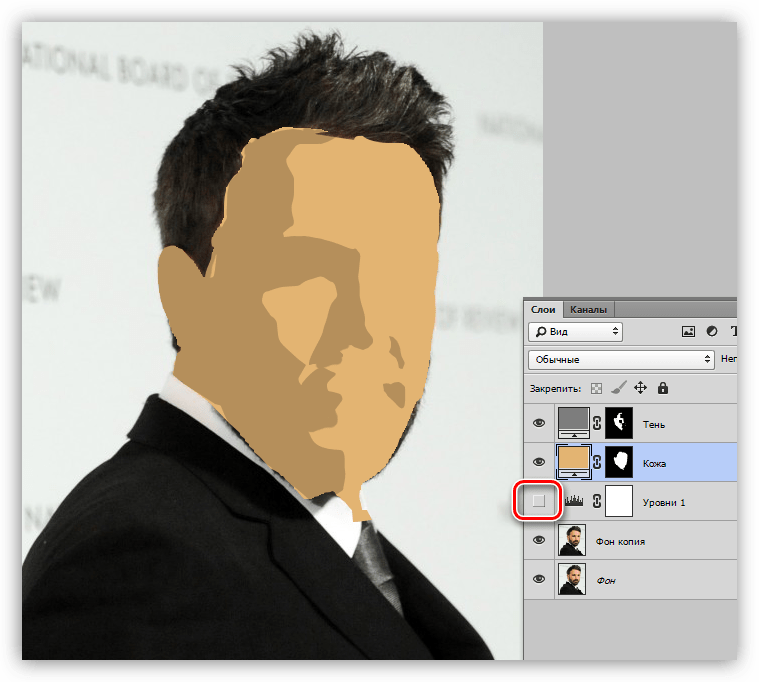
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением

- Тень сделаем серого цвета 7d7d7d.
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000.
- Воротничок рубашки и глаза должны быть белыми – FFFFFF.
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595.
- Фон — a26148.
Инструмент, которым мы будем сегодня работать – «Перо». Если возникают трудности с его применением, читайте статью на нашем сайте.
Раскрашивание
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.
Сразу создаем корректирующий слой «Уровни», он нам пригодится позже.
Применяем корректирующий слой «Цвет»,
в настройках которого прописываем нужный оттенок.
Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.
Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE. Это действие закрасит маску черным цветом и полностью скроет заливку.
Пора приступить к обводке кожи «Пером». Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.
Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER.
Находясь на маске корректирующего слоя «Цвет», жмем сочетание клавиш CTRL+DELETE
Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость. Дадим этому элементу название «Кожа».
Дадим этому элементу название «Кожа».
Применяем еще один слой «Цвет». Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50%. Данное значение в дальнейшем можно будет поменять.
Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE).
Как Вы помните, мы создавали вспомогательный слой
Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни».
Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.
Повторяем процедуру с черными участками.
Далее следует раскрашивание бликов.
Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.
Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.
Результат наших трудов выглядит следующим образом:
Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо», потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Удачи в Вашем творчестве.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Мультяшный эффект
Автор: Ольга Максимчук (Princypessa). Дата публикации: 18 мая 2018 . Категория: Фотошоп уроки эффекты.
Сегодня мы будем добавлять мультяшный эффект к фотографии.
В уроке вы научитесь пользоваться различными фильтрами фотошоп, инструментом Микс-кисть, корректирующими слоями и режимами наложения слоев, узнаете, чем можно заменить легендарный фильтр Масляная краска, как загрузить градиенты и не только.
Данный эффект будет лучше всего смотреться на ярком изображении с массой деталей. Учитывайте это, если будете использовать свои собственные фотографии для повторения урока.
Открываем в фотошоп ( Ctrl + O ) фото с оживленной улицей Нью-Йорка.
Создаем дубликат фонового слоя ( Ctrl + J ) и переименовываем слой в «Город». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter .
Щелкаем ПКМ по слою «Город» в панели слоев и выбираем «Преобразовать в смарт-объект». Благодаря тому, что слой переведен в смарт-объект, мы сможем в дальнейшем редактировать примененные к слою фильтры.
Переходим в меню Фильтр-Коррекция дисторсии и во вкладке «Заказная» редактируем перспективу, выравнивая «заваленные» здания. Можно оставить и так, как было, но, как мне кажется, наклоненные здания придают фото какую-то напряженную атмосферу, а у нас должно получиться красочное и жизнерадостное фото.
Переходим в меню Фильтр-Стилизация-Диффузия и настраиваем, как на рисунке ниже.
Чтобы повторить действие фильтра, нажимаем Ctrl + F три раза.
Переходим в меню Изображение-Коррекция-Тени/Света и осветляем затемненные участки, как показано на рисунке ниже.
Добавляем корректирующий слой Карта градиента. В появившемся окне кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Спектры». Выбираем градиент, отмеченный стрелочкой. В панели слоев меняем режим наложения слоя Карта градиента на Насыщенность и понижаем прозрачность.
В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Спектры». Выбираем градиент, отмеченный стрелочкой. В панели слоев меняем режим наложения слоя Карта градиента на Насыщенность и понижаем прозрачность.
На данном этапе мы можем внести изменения в настройки фильтров, если это необходимо. Для этого просто щелкните в панели слоев по фильтру, который хотите редактировать и введите новые параметры. Если все устраивает, нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Переименовываем образовавшийся слой в «Город 2».
Следующий шаг можно выполнить при помощи фильтра Масляная краска. Но если в вашей версии фотошоп отсутствует данный фильтр, можно использовать бесплатную альтернативу – плагин GREYCstoration Filter For Photoshop. Плагин вы найдете в материалах к уроку, он представлен в двух версиях – для 32(86) битных систем и для 64-битных. Для того, чтобы установить плагин в фотошоп, скопируйте файлы, соответствующие вашей системе и перенесите их в папку с плагинами фотошоп на системном диске. Путь будет выглядеть следующим образом C: Program Files Adobe Adobe Photoshop (версия вашего фотошопа) Required Plug-Ins. Далее необходимо перезагрузить фотошоп (выйти из программы, а потом снова ее запустить). После этого фильтр готов к использованию. Кстати, в папке с фильтром вы найдете изображение, на котором справа выставлены настройки, какие можно использовать для замены фильтра Масляная краска. Разумеется, настройки примерные и вы можете экспериментировать для достижения наилучшего результата.
Путь будет выглядеть следующим образом C: Program Files Adobe Adobe Photoshop (версия вашего фотошопа) Required Plug-Ins. Далее необходимо перезагрузить фотошоп (выйти из программы, а потом снова ее запустить). После этого фильтр готов к использованию. Кстати, в папке с фильтром вы найдете изображение, на котором справа выставлены настройки, какие можно использовать для замены фильтра Масляная краска. Разумеется, настройки примерные и вы можете экспериментировать для достижения наилучшего результата.
Итак, переходим в меню Фильтр- Noise -GREYCstoration и вводим настройки, как на рисунке ниже.
В случае, если будете использовать фильтр Масляная краска для добавления эффекта рисунка, настройте фильтр самостоятельно, ориентируясь на результат, который мы получили после применения фильтра GREYCstoration. Вот, например, для сравнения маленький кусочек холста в большом масштабе.
Создаем дубликат слоя «Город 2» и переименовываем его на «Штрихи». Переходим в меню Фильтр-Галерея фильтров и в папке Имитация выбираем фильтр «Очерченные края». Вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Галерея фильтров и в папке Имитация выбираем фильтр «Очерченные края». Вводим настройки, как на рисунке ниже.
Чтобы сгладить рваные края облаков, образовавшиеся после применения предыдущего фильтра, создаем дубликат слоя «Штрихи» и даем ему имя «Небо». Активируем инструмент Микс-кисть, выбираем мягкую круглую кисть и в верхней панели настроек инструмента настраиваем, как показано ниже. Рисуем кистью по краям облаков, чтобы сгладить переходы между облаками.
Мультяшный эффект готов!
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе – подпишитесь на рассылку.
Форма для подписки находится ниже.
Как из фото сделать мультяшный рисунок в Фотошоп
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
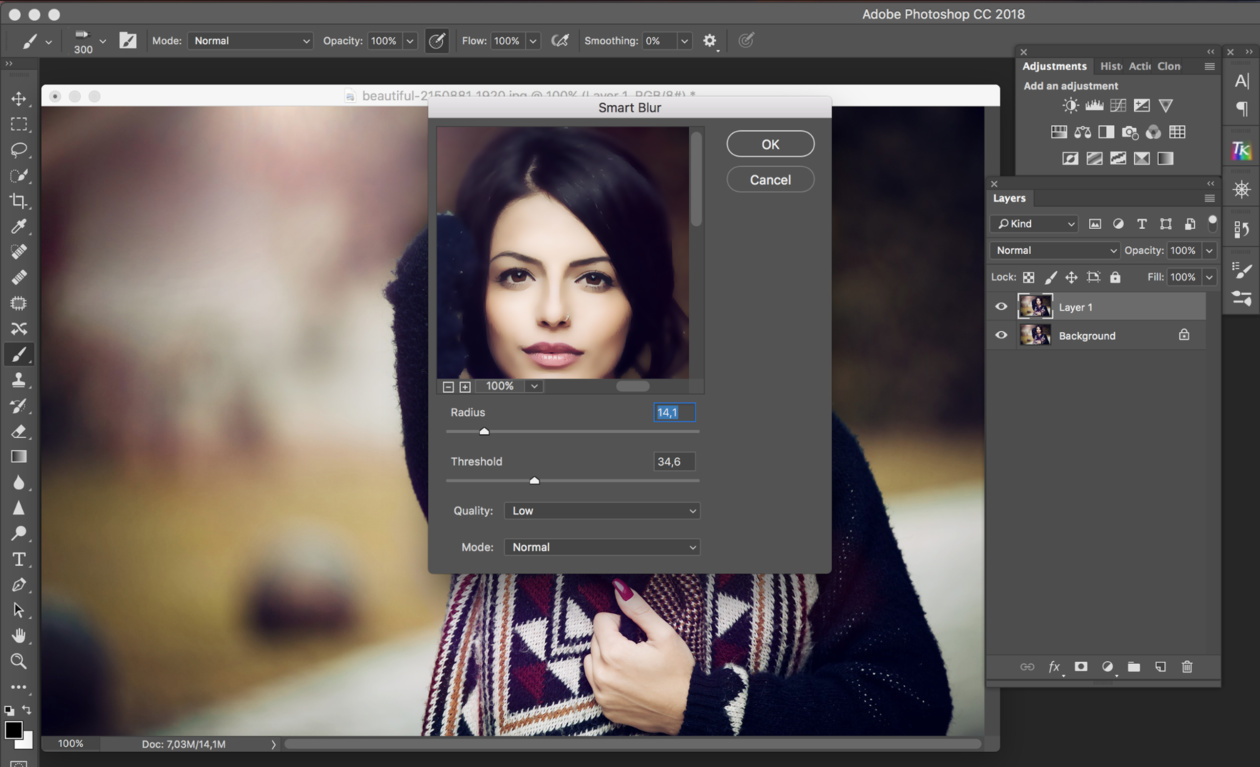
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Как в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Фотошоп мультяшный. Создаем мультяшный кадр из фото в фотошопе
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…» .
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни» .
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…») .
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение» .
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров» .
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
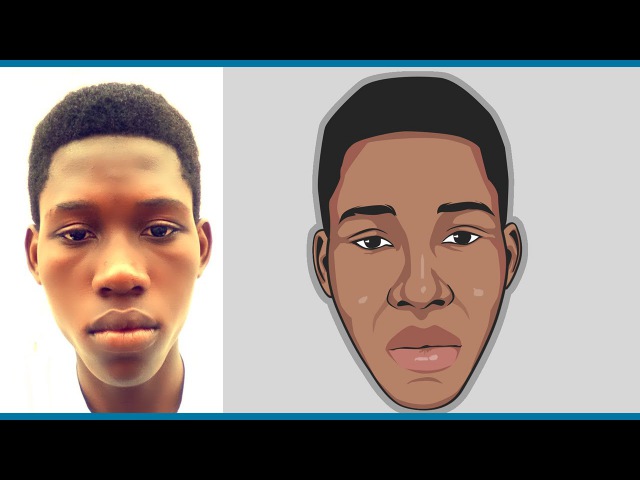
Все чаще и чаще простые онлайн фоторедакторы не способны обработать фото так, чтобы сделать фотографии по-настоящему интересными. Изучать же сложные программы, такие как Фотошоп, не каждому под силу. Однако тот, кто хочет внести разнообразие в свои снимки, всегда найдет выход.. Загрузите на сервис портретное фото, и вы сможете произвести поразительные изменения лица: морфинг лица, изменение мимики, и, наконец, анимацию лица! То есть губы, щеки, брови и веки будут реально двигаться! Создание такого эффекта займет не более минуты!
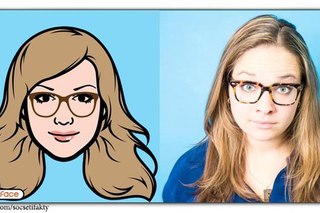
Сервис также предоставляет много других возможностей. Здесь можно создать не только реалистичные варианты мимики лица , такие как подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ, но и множество пародийных эффектов . Помимо этого, к каждой карикатуре можно применить мультяшный эффект . Пародийные эффекты напоминают создание шаржа по фото, или фото карикатуры: так же весело, но несравненно проще и быстрее. Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Загрузите свое портретное фото (или фото друга;)) и превратитесь в пришельца, толстяка, человека-лампочку или тролля!
Анимация лица – это неповторимый анимированный аватар!
Вы когда-нибудь задумывались о своем аватаре? Является ли он индивидуальным? Отражает ли именно вашу личность? Верный способ сделать аватар «своим» — поставить на него собственное лицо. Но просто вырезать лицо из фото может каждый, это скучно. Мегаоригинально изменить лицо можно на сайт. Ваша аватарка может стать либо анимированной, либо статической (для тех сайтов и социальных сетей, что запрещают анимацию). Улыбайтесь друзьям, подмигивайте им или стройте рожицы. Они оценят ваш новый аватар по достоинству!
Эффекты для фото и онлайн фотоприколы: технология изготовления
Создание фотоэффектов с лицом – целая наука. Во-первых, нужно правильно отыскать главные черты лица, такие как уголки глаз и рта, нос. Во-вторых, корректно задать функцию их преобразования, например, последовательность кадров для плавного возникновения улыбки. Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Тогда, при правильном подборе параметров, можно получить отличный результат. Но не волнуйтесь, на сайт все это будет сделано за вас, и полностью автоматически!
Применение мультяшного эффекта (или эффекта комикса, эффекта рисованного изображения) требует нахождения наиболее резких границ на фото. Эти границы затем тщательно прорисовываются, количество цветов на фото уменьшается и сглаживаются переходы между соседними цветами. Таким образом, применив фото фильтр «Мультяшный эффект» вы можете сделать из портретного фото прикольную мультяшную картинку.
Как сделать в фотошопе мультяшное фото за 5 минут?
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно .
Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Но а если, вы хотите стать настоящим профессионалом по фотошопу, то вам сюда…
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
В этом уроке вы узнаете, как из обычной фотографии создать мультипликационную иллюстрацию. Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!
Предварительный просмотр финального результата:
Шаг 1.
Открываем изображение девушки из ресурсов урока (Ctrl+O) .
Сразу обесцвечиваем изображение (Image-Adjustment-Desaturate) .
Получаем следующий результат:
Шаг 2.
Дублируем этот слой (Layer-Duplicate Layer или Ctrl+J) .
Инвертируем цвета на изображении (Image-Adjustment-Invert или Ctrl+I) :
В результате получаем подобие негатива:
Изменяем режим смешивания (Blending Mode) этого слоя на Осветление основы (Color Dodge) :
Шаг 3.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) .
Оставим только контуры изображения. Устанавливаем радиус размытия на 5,7 рх.
Получившийся набросок выглядит довольно хорошо, но необходимо его улучшить. В указанных красным местах мы повысим видимость контуров.
Шаг 4.
Выполняем сведение слоев изображения. Для этого, нажимаем пр.кн.мыши по миниатюре любого слоя и выбираем – Flatten Image (Layer-Flatten Image) .
Полученный объединенный слой переименовываем (двойной клик по названию) в слой «Эскиз».
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill или инструмент Paint Bucket tool) белым цветом (#ffffff) .
На слое с эскизом создаем маску (Layer-Layer Mask или клик по иконке маски внизу панели слоев) .
Шаг 5.
Активируем маску слоя с эскизом (клик по ней) и выбираем Кисть (Brush) черного цвета (#000000) размером 50 рх с 45% жесткостью (Hardness) . Закрашиваем области фона слева от девушки и правый верхний угол.
Чтобы очистить от лишних штрихов ноги, используем черную Кисть (Brush) размером 35рх с мягкими краями, проводя по ним.
Теперь ваш эскиз должен выглядеть более четко, как на изображении ниже:
Шаг 6.
Устанавливаем режим смешивания (Blend Mode) слоя с эскизом на Умножение (Multiply) , затем дублируем его (Ctrl+J или Layer-Duplicate Layer) 7 раз. Такой прием поможет проявить недостающие детали изображения.
Выделяем все копии слоев эскиза (Ctrl+клик по миниатюрам слоев) и объединяем их в один слой (клик пр.кн.мыши по выделенным слоям и выбираем – Merge Layers) .
Переименовываем объединенный слой в «Детали эскиза» и создаем к нему маску слоя .
Шаг 7.
На маске слоя «Детали эскиза» используем Кисть (Brush) черного цвета, чтобы закрасить почти все изображение, кроме обуви, волос и пистолета девушки.
Ваше изображение должно выглядеть вот так:
Чтобы завершить работу над эскизом, уточним еще некоторые моменты. Создаем новый слой (Ctrl+Shift+N) и называем его «Контуры». Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure) . Подчеркиваем контуры лица кистью, имитируя комикс-эффект.
Шаг 8.

Вот как выглядит наш эскиз после завершения работы над ним:
Объединяем слои «Эскиз», «Детали эскиза» и «Контуры» (Ctrl+клик по миниатюрам слоев, затем Ctrl+E) . Называем полученный слой «Эскиз».
Прекрасно! Теперь приступаем к раскрашиванию нашего эскиза. Создаем новый слой (Ctrl+Shift+N) и называем его «Основные цвета». Устанавливаем режим смешивания этого слоя на Умножение (Multiply) .
Я не использовал отдельные слои для раскрашивания волос, кожи и одежды героини. Одного слоя вполне достаточно в нашем случае. Если вы собираетесь выполнять колоризацию на планшете, то активируйте раздел «Динамика формы» в палитре настроек кисти (f5) и рисуйте со 100% непрозрачностью (Opacity) .
Шаг 9.
Если вы не имеете планшета, выберите инструмент Перо (Pen tool) в режиме контуров (иконке пера в рамке в верхнем меню) и создайте контур вокруг лица девушки.
После закрытия контура, нажимаем пр. кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection) . В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.
кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection) . В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.
Устанавливаем цвет переднего плана на #fedcb9. Заполняем выделение (Alt+Backspace или Paint Bucket Tool) цветом переднего плана.
Используя такой прием закрашивания, выполняем колоризацию всего эскиза. Ниже приведены цвета для каждой области закрашивания. Если цвета заливки выходят за пределы контура закрашиваемой зоны, удалите Ластиком (Eraser Tool) лишнее.
Шаг 10.
Цвета для заливки:
Создав цветную основу образа, придадим ему глубину, добавляя тени и блики. Для теней и бликов создаем отдельный слой (Ctrl+Shift+N) и называем его «Тени/Света». Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask) .
Все, что мы будем выполнять на обтравочном слое, будет ограничено низлежащим цветным слоем.
Шаг 11.
В этом шаге мы определим источник света, чтобы правильно распределить тени и блики на изображении. В нашем случае свет падает справа.
Помня о нашем источнике света, начинаем обозначать затемнения и светлые участки. Используем мягкую Кисть (Brush) с непрозрачностью (Opacity) , установленной на «нажим пера» (Pen Pressure) , если вы работаете на планшете; и Кисть (Brush) с непрозрачностью (Opacity) 30-40%, если используете мышь. Ниже указаны цвета, который я применил для нанесения теней и бликов.
Шаг 12.
Вот как теперь выглядит иллюстрация с тенями и бликами.
В качестве завершающего штриха, мы добавим на изображение девушки полутоновую текстуру. Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Поместите полутоновую текстуру выше всех слоев в панели и измените режим смешивания на Умножение (Multiply) .
Теперь, чтобы узор был только на девушке, создаем на слое с ним обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем – Create Clipping Mask) .
Снижаем непрозрачность (Opacity) полутонового слоя до 40-50%.
Шаг 13.
Добавляем маску на слой с полутоновым узором (Layer-Layer Mask-Reveal All) и черной Кистью (Brush) 120-130 рх и 80% жесткости (Hardness) скрываем часть изображения.
И получаем следующий результат:
Шаг 14.
Чтобы удалить белый фон вокруг девушки, используем инструмент Волшебная палочка (Magic Wand Tool) с допуском (Tolerance) в 32 (верхнее меню) . Делаем клик по белому фону, выделяя его.
Выделив основной фон, дополнительно нажимаем Shift, чтобы активировать опцию «добавить к области выделения», и нажимаем инструментом между рук и на бедрах.
Шаг 15.
Как только вы выделили все области фона, переходим в меню Слой-Маска слоя-Скрыть выделенное (Layer-Layer Mask-Hide Selection) . Это удалит весь фон на изображении.
Это удалит весь фон на изображении.
Создаем новый слой (Ctrl+Shift+N) ниже слоя с девушкой и называем его «Фон». Заполняем (Edit-Fill или Shift+F5) его цветом #f07e0f.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя, но под слоем «Девушка». Называем его «Линии».
Шаг 16.
Активируем Кисть (Brush) и выбираем самую первую в наборе по умолчанию. Открываем панель настроек кисти (F5) и в разделе «Форма отпечатка кисти» (Brush Tip shape) устанавливаем размер на 8 рх с интервалом (Spacing) 175%.
В разделе «Динамика формы» (Shape Dynamics) увеличиваем колебание размера (Size Jitter) до 100%. Цвет переднего плана устанавливаем белый (#ffffff) .
Скрываем видимость слоя с девушкой (клик по глазику миниатюры) и, удерживая Shift, рисуем горизонтальную линию кистью (Brush) по центру холста слева-направо.
Шаг 17.
Увеличиваем линию в высоту холста, используя Трансформирование (Edit-Transform или Ctrl+T) . Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.
Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.
Получился вот такой узор:
Переходим на слое с линией в меню Фильтр-Искажение-Полярные координаты (Filter-Distort-Polar Coordinates) . Активируем опцию «Прямоугольные в полярные» (Rectangular to Polar) .
Шаг 18.
Получился симпатичный лучевидный узор.
Нажимаем Ctrl+T (Трансформирование) и, удерживая Alt+Shift, увеличиваем лучи на холсте.
Размываем лучи при помощи фильтра «Размытие по Гауссу» (Filter-Blur-Gaussian Blur) с радиусом 14,8 рх.
Шаг 19.
Снижаем непрозрачность (Opacity) лучевого слоя до 52% и включаем видимость слоя с девушкой.
И вот наша мультперсона готова! Это окончательный результат:
Думаю, вам понравились такие интересные приемы создания комиксов. Удачи и творческих успехов!
Как называется фотошоп мультяшный эффект.
 Создаем мультяшный кадр из фото в фотошопе
Создаем мультяшный кадр из фото в фотошопеКак сделать в фотошопе мультяшное фото за 5 минут?
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно .
Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Но а если, вы хотите стать настоящим профессионалом по фотошопу, то вам сюда…
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
Как из фото сделать рисунок?
Photoshop (Фотошоп) — программа, обладающая огромным числом возможностей, о многих из которых рядовые пользователи даже не догадываются. Одной из интереснейших опций самой популярной программы для редактирования изображений является возможность сделать рисунок из фото. О том, как в фотошопе из фото сделать рисунок, как раз и поговорим в данной статье.
Одной из интереснейших опций самой популярной программы для редактирования изображений является возможность сделать рисунок из фото. О том, как в фотошопе из фото сделать рисунок, как раз и поговорим в данной статье.
Возможности Photoshop
Для выполнения задачи превращения фото в рисунок в Photoshop можно воспользоваться различными приемами. Каждый прием позволяет добиться различных эффектов. Можно сделать из фото карандашный рисунок, а можно картину, написанную красками, мультяшное изображение и т.п. Рассмотрим подробнее самые удобные и популярные методы.
Картина кистью
Данная задача легко выполняется с помощью нового инструмента Photoshop — фильтра Oil Paint. Этот инструмент содержит 2 раздела — «Кисть» и «Освещение». В первом разделе четыре «ползунка»: «Стилизация», «Чистота», «Масштаб», «Сведения о щетине», во втором — два: «Под углом», «Блеск». Как вы уже догадались, первый инструмент отвечает за настройки «пера художника», второй — за создание необходимого освещения «холста». Играя соответствующими ползунками фильтра, можно добиться разной величины и характера мазков, создав в итоге картину в наиболее приятном для вас стиле.
Играя соответствующими ползунками фильтра, можно добиться разной величины и характера мазков, создав в итоге картину в наиболее приятном для вас стиле.
Карандашный рисунок
Удивительно, но для того чтобы из фото сделать рисунок карандашом, потребуется больше усилий, нежели для «рисования» красками. Работа будет несложной, но шагов потребуется больше.
- Открываем необходимое фото в Photoshop.
- В настоящий момент в палитре Layers (Слои) у вас должен находиться один слой с названием Background, копируем слой и называем его «Фото1».
- Нажимаем комбинацию клавиш Ctrl+SHIFT+U, после этого слой станет черно-белым.
- Еще раз копируем слой, называем его «Фото2» и инвертируем с помощью комбинации Ctrl+I.
- Теперь в палитре слоев выбираем опцию Color Dodge для слоя «Фото2» (после этого слой станет белым, не пугайтесь, так и должно быть).
- Проходим путь Filter/Blur/Gaussian Blur и в появившейся палитре двигаем «ползунок». В этот момент рисунок начнет «проявляться».
 В фильтре можно выбрать величину штрихов, тень и глубину рисунка.
В фильтре можно выбрать величину штрихов, тень и глубину рисунка. - В принципе, с помощью умелого подбора последних параметров уже должно получиться весьма неплохо, однако в большинстве случаев требуется дополнительная корректировка кистью. На главной панели инструментов выбираем «Кисть», цвет — черный. В свойствах кисти выставляем следующие настройки — Hardness — 0%, Oracity — 5-10%, Diametr — наиболее комфортный для рисования, после чего редактируем рисунок, добавляя собственные штрихи. Кстати, с помощью белой кисти можно, напротив, убрать лишние штрихи.
Мультяшный рисунок
Сделать из фото мультяшный рисунок, пожалуй, сложнее всего, хотя странно, ведь слово «мультяшный» такое несерьезное. Для выполнения данной задачи вам
потребуются элементарные навыки рисования и терпение.
- Открываем фото в Photoshop.
- Добавляем новый прозрачный слой.
- Выбираем инструмент «Кисть», цвет — черный, размер — 1 пиксель.
- Делаем активным прозрачный слой и на нем начинаем «рисовать» — обводить контур всех элементов фото.

- Как только закончим с обводкой, выбираем инструмент «Заливка» и раскрашиваем элементы как пожелается — поскольку мы рисуем мультяшный рисунок, применять советуем яркие цвета.
- Все! Дело сделано.
Программы для создания рисунков из фото онлайн
Вышеизложенные схемы превращения фото в рисунок довольно просты, однако если вы не хотите совершать даже такие небольшие действия, всегда можно воспользоваться
каким-нибудь онлайн-сервисом для решения этой задачи, например, Фотофания или Cartoonize . Просто загрузите фото, нажмите Enter и дождитесь результата!
Другие программы
Как ни крути, Photoshop все же довольно сложная в обращении программа, непродвинутые пользователи и панель Layers не сразу-то найдут. С другой стороны, владение Photoshop — навык очень полезный, а потому результат стоит стараний. Тем не менее, никто не будет против, если вы для превращения фото в рисунок воспользуетесь более простой программой. О самых популярных программах, решающих данную задачу, читайте .
Создавайте
забавные мультяшные эффекты быстрее, чем когда-либо прежде. Сегодня мы
предлагаем вам ещё одну потрясающую коллекцию премиум ресурсов от Envato Market и Envato Elements.
20 Лучших Мультяшных Фото Эффектов и Экшенов Comic Text Photoshop
Вы
любите мультфильмы? Теперь вы можете придать своему образу мультяшный вид! Экшены
Photoshop позволяют создавать самые крутые фотоэффекты без
каких-либо предварительных знаний о программном обеспечении.
Мы
знаем, как сложно с уверенностью создавать собственные мультфильмы, поэтому мы подобрали
список лучших мультяшных фотоэффектов и экшенов для создания текстовых эффектов
для комиксов, которые просты в использовании.
Просто
откройте свою исходную фотографию, а затем запустите эти экшены, чтобы
насладиться причудливыми и весёлыми мультяшными эффектами. Раскрасьте их с
помощью высококачественных пресетов, а также настройте текст и многое другое!
Насладитесь
этой подборкой первоклассных ресурсов, взятых на Envato Elements и Envato Market .
Хотите
увидеть эти ресурсы в действии? Тогда просмотрите наши примеры работ, которые
приведены ниже.
Чтобы показать вам, насколько легко использовать эти ресурсы, представляем вам два интересных примера наших работ, которые мы попробовали воссоздать!
Давайте
начнём с вдохновляющего экшена Soft Cartoon Photoshop Action. Придавая вашим портретам красочный мультяшный
эффект, этот экшен в один клик невероятно интересен для использования.
В этом
примере, я применила данный экшен на изображение кошки от Pixabay. Я сама
откорректировала глаза и голову с помощью фильтра Пластика (Liquify), а
затем дала экшену сделать остальную работу. Вы можете увидеть результат на
скриншоте ниже! Так смешно!
Мультяшный Экшен Стекающие Капли
Добавьте
уникальный эффект к вашим фотографиям с помощью этого мультяшного экшена
стекающие капли. Экспериментируйте с различными формами и цветами, чтобы
создать естественное стекание капель прямо на вашей работе. Данный
экшен совместим с версиями Photoshop CS6 и выше и использует 25 цветовых шрифтов.
Данный
экшен совместим с версиями Photoshop CS6 и выше и использует 25 цветовых шрифтов.
В этом примере я использовала данный экшен на изображение мужчины от Pixabay. Вначале я прокрасила плечо, руку и голову, участки, где бы я хотела применить данный эффект, а затем запустила экшен. Вы можете увидеть результат на скриншоте ниже!
Хотите увидеть больше дизайнерских решений? Тогда просмотрите остальные потрясающие ресурсы, которые приведены ниже.
Создайте
единственные в своем роде векторные мультфильмы всего за несколько шагов! Этот
удивительный экшен Photoshop можно использовать для преобразования ваших
изображений для постеров, альбомов или обложек в социальных сетях. Выберите из 25 уникальных цветовых комбинаций, чтобы применить их к своей итоговой работе перед сохранением.
Насладитесь своими любимыми мультяшными эффектами для создания блестящих текстовых эффектов! Этот пакет экшенов Photoshop включает в себя восемь высококачественных экшенов с различными мультяшными стилями. Просто обновите смарт-объекты своим текстом, чтобы заменить эффект за считанные секунды! Используйте эффекты на постерах, футболках и на многом другом!
Просто обновите смарт-объекты своим текстом, чтобы заменить эффект за считанные секунды! Используйте эффекты на постерах, футболках и на многом другом!
Загрузите
крутой мультяшный эффект в свои профили в социальных сетях с помощью этого
простого экшена Photoshop. Этот экшен
можно использовать с версиями CS5 и выше. Для получения дополнительной информации
также включено краткое руководство пользователя.
10 Геометрических Текстовых Стилей
Попробуйте
эти современные геометрические текстовые эффекты для создания красиво
оформленных комиксов! Благодаря
10 PSD файлам
с полностью многослойной графикой, эти текстовые эффекты легко обновить и разместить
в вашем проекте работы. Просто замените названия на свой текст, чтобы увидеть
магический результат!
Мультяшный Эффект Глюков
Превратите
свои фотографии в забавные мультяшные эффекты! Этот экшен Photoshop создаёт
потрясающие карикатурные портреты без всяких хлопот. Он даже применяет потрясающую текстуру с эффектом глюка для дополнительной привлекательности.
Сделайте
свои иллюстрации и фотографии супер-психоделическими с помощью этого
градиентного двухцветного экшена. Всего
за один клик, этот экшен воссоздаст 25 красочных двухцветных эффектов,
украшенных большими полутоновыми пузырями. Используйте его для презентации
своей работы в Интернете или для традиционных средств передачи информации.
3D Мультяшные Текстовые Эффекты
Создавайте
потрясающий 3D-текст с ваши любимыми анимационными функциями! В эту
загрузку включены восемь профессиональных файлов Photoshop,
созданных с разрешением 300 точек на дюйм. Просто
поменяйте шрифт или текст, для этого, выберите смарт-объекты, а затем внесите
изменения. Добавьте этот эффект к любому фильму или постеру!
Добавьте
немного текстуры к своим мультфильмам, чтобы помочь им выделиться! Этот
потрясающий экшен Photoshop создаёт
уникальную альтернативу плоским, скучным мультфильмам. Мало
того, что вы получаете качественный экшен Photoshop для создания
эффекта, но вы также получаете текстуру в качестве бонуса для создания выветрившего
вида, как на скриншоте ниже. Попробуйте применить этот экшен на своих
фотографиях!
Попробуйте применить этот экшен на своих
фотографиях!
Генератор Винтажных Комиксов
Набросайте
свои идеи с помощью этого умного генератора винтажных комиксов. Этот простой экшен
создаёт текстовый эффект, вдохновлённый комиксами, который вы можете эффективно
применить к любому логотипу или тексту. В эту
загрузку включены несколько узоров, стилей слоя и наложений, которые полностью редактируются.
Удивите
своих детей и семью своим собственным мультфильмом. Этот экшен Photoshop создаёт
быстрый и легкий мультяшный эффект, вдохновлённый картинами импрессионистов. Получите
доступ к полностью организованным папкам и слоям, всё в одной удобной загрузке.
Проверьте это!
Любите
космос? Тогда создайте блестящий текстовый эффект, вдохновлённый космосом для добавления
к своему дизайну комиксов! Этот
прекрасный экшен Photoshop создаёт полностью редактируемые текстовые эффекты,
содержащие забавные мультяшные темы. Вы получите один основной файл с
несколькими примерами и даже ссылку на бесплатный шрифт.
Painting & Comics Photoshop Actions
Получите
два потрясающих эффекта в одной невероятной загрузке! Этот пакет экшенов Photoshop включает
12 профессиональных экшенов для создания потрясающих эффектов нарисованной картины
и комиксов. Экшены
полностью совместимы с устройствами Mac и ПК
и даже включают простое в использовании руководство пользователя.
Тоновое
затенение — традиционная арт техника, используемая для создания удивительных
мультфильмов. Вы можете добиться такого же стиля с помощью этого одношагового экшена. Просто
откройте фотографию, которую хотите использовать, а затем нажмите кнопку
воспроизведения, чтобы увидеть её затенённой. Попробуйте этот эффект на фотографиях
друзей, животных и стоковых фотографиях для создания блестящего эффекта!
Передайте
причудливое сообщение своим подписчикам с помощью этого эпического текстового
эффекта в виде шаров из фольги. Благодаря
одному файлу Photoshop, который работает с любым текстом или формой, этот экшен
даёт возможность экспериментировать с разными цветами и текстурами для получения
желаемого результата. Используйте его на логотипах, постерах и заголовках!
Используйте его на логотипах, постерах и заголовках!
Откройте
для себя весёлые экшены Photoshop, чтобы скрутить и деформировать ваши фотографии. Этот
великолепный генератор карикатур превратит ваши портреты в удивительные
карикатуры за короткое время. Самостоятельно контролируйте искажение лица перед применением одного из множества различных цветовых пресетов. Попробуйте!
Завершите
свои проекты комиксов с помощью интересных текстовых эффектов. Этот набор экшенов
Photoshop содержит два необычных экшена для создания текста с
высоким разрешением. Они полностью настраиваются и содержат супер полезные дополнения, такие как узоры и кисти для создания более невероятной текстуры.
Создайте
забавный дизайн, вдохновлённый пикселями, с помощью этого потрясающего экшена Pixelator Photoshop. Всё,
что вам нужно сделать, это прокрасить кистью свой объект на изображении, прежде
чем нажать кнопку воспроизведения, чтобы насладиться фантастическим
результатом! Попробуйте этот эффект на изображении объектов, людей или домашних
животных для получения забавных и удивительных эффектов!
Продолжение
оригинального экшена тоновое затенение, данный экшен Photoshop создаёт
великолепный мультяшный вид! Чтобы использовать его на своих фотографиях,
просто прокрасьте кистью объект на изображении, прежде чем нажать кнопку
воспроизведения. Через
мгновение появится результат с тоновым затенением, который вы дополнительно
настроите с помощью цветов. Попробуйте!
Через
мгновение появится результат с тоновым затенением, который вы дополнительно
настроите с помощью цветов. Попробуйте!
Покажите Нам Свои Мультяшные Эффекты!
Уже
попробовали любой из этих ресурсов? Дайте нам знать! Расскажите, пожалуйста, о
своих любимых мультяшных эффектах в комментариях ниже.
Это была коллекция премиум ресурсов, идеально подходящая для заядлого дизайнера и фотографа. Для создания более интересных мультяшных эффектов , перейдите на Envato Market и Envato Elements или обратитесь за помощью наших талантливых профессионалов от студии Envato . Желаем весело провести время за созданием своего дизайна!
Всем доброго времени суток! Сегодня расскажу о приложение которое делает из фото мультяшный рисунок! Подобные программы существуют как в онлайн версиях, так и для телефонов и компьютеров. Самый простой способ создания мультяшки это применить один из встроенных в прогу фильтров.
Приложения с помощью которых можно сделать фото мультяшным Cartoon. pho.to
pho.to Это интернет сервис, который без особого труда поможет создать из фото мультяшный рисунок. Пользуясь подобным софтом вам не потребуется ставить специальную программу на компьютер. Либо устанавливать программку на свой смартфон, айфон либо другой телефон! Проект позволяет обработать изображение в считанные минуты. На выходе вы получите полноценное изображение в нужном виде!
Изображение можете загружать с диска, можете просто вписать ссылку, либо из фейсбук. Мне лично удобнее всего загрузить изображение с компьютера. Данный проект очень интересен и думаю вполне пригодиться!
PrismaУникальное приложение которое позволяет переводить ваш снимок в мультяшный рисунок. Что нужно сделать?
- Скачать это ПО
- Установить его на телефон
- Сфотографировать
- Выбрать снимок в данной проги
- Применить различные эффекты
Подобное программное обеспечение можно использовать напрямую в Инстаграме.
Это программа которая реально превратит фотографию в мультяшный рисунок! Вы можете создать фотку и применить к ней определенный фильтр. Либо сначала настроить, то есть перевести вашу камеру в особый режим и начать в нем снимать. Приложение дает колоссальный эффект от которого вы останетесь в восторге! Скачать данную прогу можно с Google Play!
SketchGuruДанный софт поможет сотворить из обычной фотки мультяшную. Либо вообще вы можете выполнить рисованный портрет или изображение, сделанный простым карандашом. Лично мне данное приложение очень нравится.
Таким образом, познав одно из этих приложений, или изучив каждое из них, вы сможете перевести снимок в мультяшный рисунок. Конечно, можно это выполнить и в обычном фотошопе, но не каждому хочется копаться в многочисленных настройках программы. Здесь же все просто создал снимок, выбрал фильтр и ура! То, что так хотел уже у тебя есть! На этом все, удачи вам в ваших делах!
Видео о том как сделать себя рисованным!
Рисованные фотографии, созданные вручную, выглядят довольно интересно. Такие изображения являются уникальными и всегда будут в моде.
Такие изображения являются уникальными и всегда будут в моде.
При наличии некоторых навыков и усидчивости, из любой фотографии можно сделать мультяшный кадр. При этом, совсем не обязательно уметь рисовать, нужно только иметь под рукой Фотошоп и пару часов свободного времени.
В этом уроке создадим такое фото, используя исходник, инструмент «Перо» и два вида корректирующих слоев.
Не все фотографии одинаково хороши для создания мультяшного эффекта. Лучше всего подойдут изображения людей с ярко выраженными тенями, контурами, бликами.
Урок будет строиться вокруг вот такой фотографии известного актера:
Преобразование снимка в мультик происходит в два этапа – подготовка и раскрашивание.
Подготовка
Подготовка заключается в подборе цветов для работы, для чего необходимо разделить изображение на определенные зоны.
Для достижения нужного эффекта мы поделим снимок так:
- Кожа. Для кожи выберем оттенок с числовым значением e3b472 .

- Тень сделаем серого цвета 7d7d7d .
- Волосы, борода, костюм и те участки, которые определяют контуры черт лица, будут абсолютно черного цвета – 000000 .
- Воротничок рубашки и глаза должны быть белыми – FFFFFF .
- Блики необходимо сделать чуть светлее тени. HEX-код – 959595 .
- Фон — a26148 .
Инструмент, которым мы будем сегодня работать – «Перо» . Если возникают трудности с его применением, читайте статью на нашем сайте.
Раскрашивание
Суть создания мультяшного фото заключается в обводке вышеуказанных зон «Пером» с последующей заливкой соответствующим цветом. Для удобства редактирования полученных слоев воспользуемся одной хитростью: вместо обычной заливки применим корректирующий слой «Цвет» , а редактировать будем его маску.
Итак, давайте начнем раскрашивать мистера Аффлека.
- Делаем копию исходной картинки.
- Сразу создаем корректирующий слой «Уровни» , он нам пригодится позже.

- Применяем корректирующий слой «Цвет» ,
в настройках которого прописываем нужный оттенок.
- Нажимаем клавишу D на клавиатуре, тем самым сбрасывая цвета (основной и фоновый) на значения по умолчанию.
- Переходим на маску корректирующего слоя «Цвет» и нажимаем сочетание клавиш ALT+DELETE . Это действие закрасит маску черным цветом и полностью скроет заливку.
- Пора приступить к обводке кожи «Пером» . Активируем инструмент и создаем контур. Обратите внимание, что мы должны выделить все участки, в том числе и ухо.
- Для преобразования контура в выделенную область нажимаем сочетание клавиш CTRL+ENTER .
- Находясь на маске корректирующего слоя «Цвет» , жмем сочетание клавиш CTRL+DELETE , заливая выделение белым цветом. При этом станет видимым соответствующий участок.
- Убираем выделение горячими клавишами CTRL+D и кликаем по глазу возле слоя, снимая видимость.
 Дадим этому элементу название «Кожа» .
Дадим этому элементу название «Кожа» . - Применяем еще один слой «Цвет» . Оттенок выставляем соответственно палитре. Режим наложения необходимо поменять на «Умножение» и снизить непрозрачность до 40-50% . Данное значение в дальнейшем можно будет поменять.
- Переходим на маску слоя и заливаем ее черным цветом (ALT+DELETE ).
- Как Вы помните, мы создавали вспомогательный слой «Уровни» . Сейчас он нам поможет в отрисовке тени. Два раза кликаем ЛКМ по миниатюре слоя и ползунками делаем затемненные участки более выраженными.
- Снова становимся на маску слоя с тенью, и пером обводим соответствующие участки. После создания контура повторяем действия с заливкой. По окончанию выключаем «Уровни» .
- Следующий шаг – обводка белых элементов нашего мультяшного фото. Алгоритм действий такой же, как и в случае с кожей.
- Повторяем процедуру с черными участками.

- Далее следует раскрашивание бликов. Здесь нам снова пригодится слой с «Уровнями» . При помощи ползунков осветляем снимок.
- Создаем новый слой с заливкой и рисуем блики, галстук, контуры пиджака.
- Осталось только добавить фон к нашему мультяшному фото. Переходим на копию исходника и создаем новый слой. Заливаем его цветом, определенным палитрой.
- Недостатки и «промахи» можно исправлять, работая кистью по маске соответствующего слоя. Белая кисть добавляет участки к области, а черная удаляет.
Результат наших трудов выглядит следующим образом:
Как видите, ничего сложного в создании мультяшного фото в Фотошопе нет. Работа эта интересна, правда, довольно трудоемка. Первый снимок может отнять несколько часов Вашего времени. С опытом придет понимание того, как должен выглядеть персонаж на таком кадре и, соответственно, увеличится скорость обработки.
Обязательно изучите урок по инструменту «Перо» , потренируйтесь в обводке контуров, и отрисовка таких изображений не вызовет затруднений. Удачи в Вашем творчестве.
Удачи в Вашем творчестве.
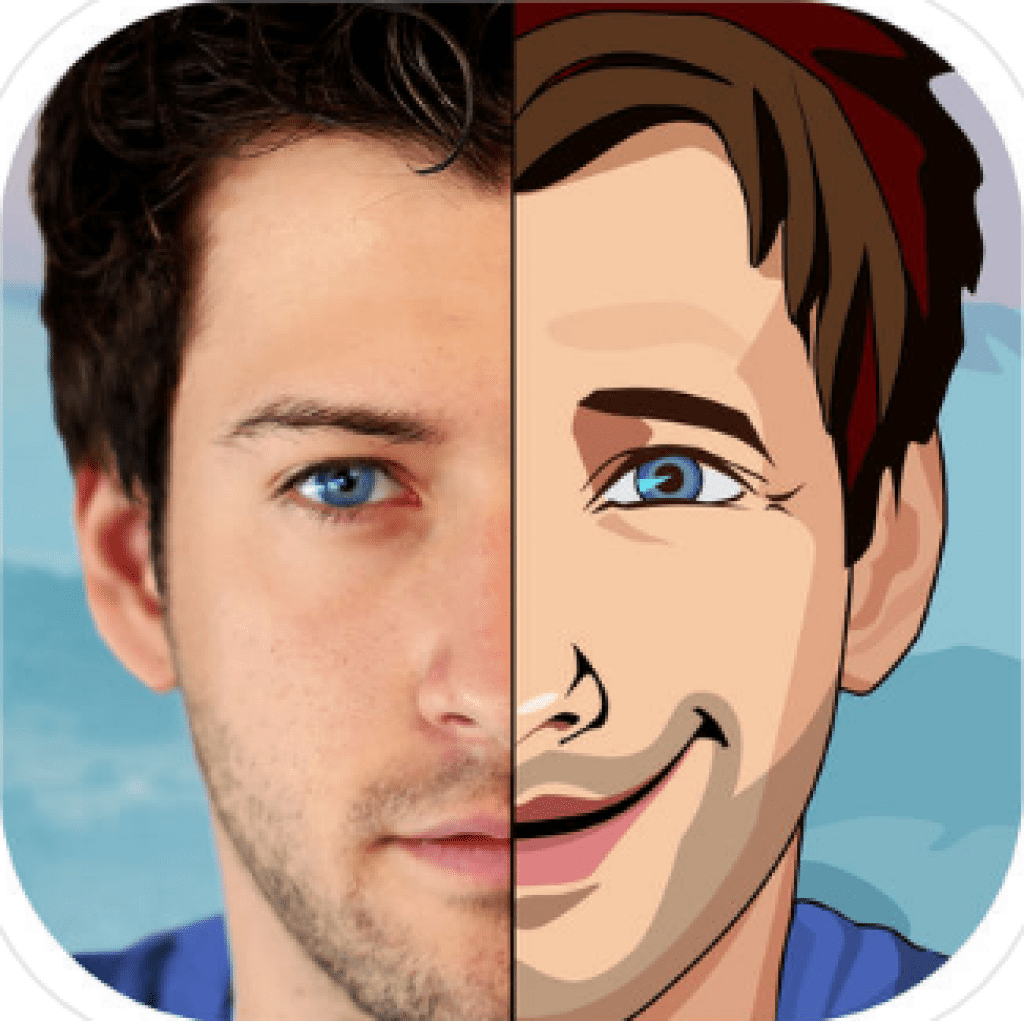
App Store: Cartoon Face: анимация лица
Приложение Cartoon Face поможет вам сделать забавную анимированную карикатуру из своего фото или фото друга! Легким движением руки вы направляете камеру телефона на лицо, щелчок затвора, и смешная мультяшная карикатура готова! =)
Приложение станет ХИТом в вашем мобильном, и всегда будет вызывать неудержимый смех у очевидцев этого удивительного превращения!
Cartoon Face работает с портретными снимками и позволяет создать такие интересные эффекты, как:
* ИМИТАЦИЯ РЕАЛИСТИЧНЫХ ЭМОЦИЙ НА ЛИЦЕ:
подмигивание, милая улыбка, хитрое прищуривание, искреннее удивление или грустное опускание уголков губ. Обратите внимание, все эти эмоции могут быть анимированы;
* ПРИМЕНЕНИЕ МУЛЬТЯШНОГО ФИЛЬТРА;
* СОЗДАНИЕ ПАРОДИЙНОГО ПОРТРЕТА, ИЛИ ШАРЖА:
Человек –Лампочка, Марсианин или Инопланетянин, Крутой Верзила, Толстяк и другие.
Простой и удобный интерфейс приложения поможет вам быстро во всем разобраться. Для применения базового эффекта — улыбки — нужно всего лишь выбрать фото из альбома или сделать снимок на камеру. Вы сможете поэкспериментировать со всеми доступными эффектами и получить заряд хорошего настроения на весь день!
Для применения базового эффекта — улыбки — нужно всего лишь выбрать фото из альбома или сделать снимок на камеру. Вы сможете поэкспериментировать со всеми доступными эффектами и получить заряд хорошего настроения на весь день!
Результаты можно отправить друзьям в Instagram, Twitter или Facebook прямо из приложения. А сохранив результат на устройстве, вы сможете послать фото или видео в любую соц. сеть!
Начните мультяшное веселье прямо сейчас!
===========================
Cartoon Face subscription options:
===========================
Sketch Me — $19.99 per month
Sketch Me — $4.99 per 1 week
Your subscription will automatically renew 24-hours prior to the end of each term and your card will be charged through your iTunes account. You can turn off auto-renewal at any time in your iTunes account settings, but refunds will not be provided for any unused period of the term. An unused portion of free trial period will also be forfeited once any of the subscription options is purchased.
Cartoon Face Terms of Use: http://pho.to/terms/
Cartoon Face Privacy Policy: http://pho.to/policy/
Как из фото сделать мультяшный рисунок
Название эффекта для фотографии Tilt-shift переводится с английского языка как «наклон-смещение». Данное направление известно относительно недавно, но уже стремительно набирает популярность во всем мире. Это отличный способ привлечь интерес к своим снимкам в социальных сетях, портфолио и фотогалереях. Часто этот эффект именуется «мультяшным», о других функциях читайте в статье «Фотоэффекты для фотографий».
Чтобы изначально Tilt-shift получился на фото, потребуется использование профессионального цифрового фотоаппарата, который стоит довольно дорого. С фоторедактором «Домашняя фотостудия» изготовление мультяшного рисунка из фотографии становится доступно каждому пользователю, вне зависимости от уровня его финансовых возможностей и профессиональной подготовки.
Пошаговая инструкция по изготовлению мультяшного рисунка
Чтобы сделать мультяшный рисунок из фото, придерживайтесь следующей пошаговой инструкции, и эта операция займет у вас всего несколько минут:
Шаг 1.

Скачать фоторедактор «Домашняя фотостудия». Загрузка займет две-три минуты, столько же и установка, по ее окончании появится ярлык программы на рабочем столе. Для изучения возможностей утилиты вам предоставляется бесплатная пробная версия.
Шаг 2.
Открыть каталог эффектов. После открытия программы нажмите на иконку «Обработать фотографию» (Улучшения, эффекты, фильтры). Выберите эффект миниатюры, далее утилита предложит найти фото на вашем компьютере. Программа для фотомонтажа автоматически использует Tilt-shift и откроет окно настроек.
Шаг 3.
Настроить эффект миниатюры. В правой части меню утилита предлагает настроить вам такие параметры, как: размытие фона, размытие границ, центр фокуса (по горизонтали и вертикали), ширину фокуса и угол поворота. При необходимости уберите галочку с пункта «Повысит контраст и насыщенность». Нажмите «Применить». Вот и все, что требовалось, чтобы сделать мультяшный рисунок из фото.
Шаг 4.

Улучшить качество фотографии. Нажмите вкладку «Изображение» и выберите нужную функцию: яркость и контраст, коррекция освещения, оттенок и насыщенность, а также устранение дефектов (шумы, красные глаза, бледность). Более подробно, как это сделать, читайте в статье: «Как улучшить качество фото».
Шаг 5.
Добавить для фотографии маску. Выберите вкладку «Оформление» и «Маски (обработка краев). В правой части меню появятся настройки для ее наложения, настройте тип фона (однотонный, полупрозрачный, тонированный), ее цвет, форму (прямоугольная, закругленная, сложная, стилизация). После наложения маски на мультяшный рисунок, нажмите «ОК».
Шаг 6.
Сохранить фотографию с эффектом Tilt-shift. В фоторедакторе «Домашняя фотостудия» сохранение изображения осуществляется практически мгновенно, просто выберите соответствующую функцию на вкладке «Файл».
Фоторедактор «Домашняя фотостудия» имеет огромную коллекцию других эффектов и готовых решений, например, шаблоны для фото с эффектами, с помощью которых вы сделаете красивый коллаж, открытку, календарь, или оформите фотоальбом в социальных сетях.
Наиболее красиво представленный эффект Tilt-shift смотрится на фотографиях, где запечатлены большие пространства. Он словно превращает их в игрушечные миниатюры. Поэтому, как из фото сделать мультяшный рисунок, заинтересует широкий круг пользователей. Особенно тех, кто часто любит путешествовать и снимать панорамы городов, площади, вид с башен.
← Предыдущая статья Cледующая статья →
Читайте другие статьи по теме:
Понравилась статья? Расскажите друзьям:
Как превратить фотографию в мультфильм в Photoshop
Нетрудно превратить фотографию в нарисованный от руки мультфильм, и с помощью этой техники вы можете изменять внешний вид по мере продвижения.
Для создания этого эффекта мы собираемся использовать фотографию покойного великого карикатуриста Стэна Ли, любезно предоставленную Гейджем Скидмором на Wikimedia Commons, которую вы можете скачать здесь.
Шаг 1: Начальное изображение
Для этой техники можно использовать практически любую фотографию, если она четкая и четко очерченная.Этот снимок Стэна Ли идеально соответствует всем требованиям.
Еще после прыжка! Продолжите чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 2: Вырежьте фотографию
Если у вас есть Photoshop CC, команда «Выделение»> «Тема» хорошо справится с задачей автоматизации этого процесса. Если у вас более ранняя версия, начните с инструмента «Быстрое выделение» и измените вырез, используя «Выделение и маска / уточнение края» (в зависимости от вашей версии Photoshop).Используйте Command / Ctrl J, чтобы создать новый слой из выделения, и добавьте белый фон позади него на отдельный слой.
Шаг 3: Неправильный путь
Чтобы превратить изображение в чисто черно-белое, фильтр «Порог» («Слой»> «Коррекция»> «Порог») кажется лучшим вариантом. Но, как вы можете видеть здесь, это часто дает очень грубый, битовый результат.
Но, как вы можете видеть здесь, это часто дает очень грубый, битовый результат.
Шаг 4. Смягчение изображения
Вместо того, чтобы идти прямо к Порогу, сначала используйте Фильтр> Шум> Медиана, чтобы смягчить портрет.Я использовал радиус 4 пикселя. В отличие от размытия по Гауссу, это смягчается, сохраняя четкие края.
Шаг 5. Добавьте слой настройки порога
Используйте Слой> Новый корректирующий слой> Порог, чтобы добавить настройку порога. Теперь, когда был применен фильтр Median, эффект стал более плавным. возьмите весь цвет с вырезанного слоя, используя Image> Adjustments> Desaturate.
Шаг 6: Уклоняйся и сжигай
Поскольку мы просматриваем настройку «Порог» на нижележащий слой, мы можем изменить базовый слой, пока не увидим окончательный эффект.Используйте инструмент Burn Tool, установленный на Highlights, чтобы затемнить края рубашки, чтобы придать ей четкость; удерживайте Alt / Option, чтобы временно получить инструмент Dodge Tool, и используйте его, чтобы осветлить слишком темные области, такие как внутри очков. Не торопитесь на этом этапе, обращаясь к оригиналу, чтобы вы могли получить правильную форму носа и другие черты.
Не торопитесь на этом этапе, обращаясь к оригиналу, чтобы вы могли получить правильную форму носа и другие черты.
Шаг 7: Добавьте цветной слой
Выберите базовый слой, удерживая Command / Ctrl и щелкнув его миниатюру на панели слоев.Затем создайте новый слой, установив его режим на Умножение.
Шаг 8: заливка цветом
Выберите цвет кожи и используйте Option / Alt + Backspace, чтобы залить выделение этим цветом. Затем снимите выделение и используйте клавишу /, чтобы заблокировать прозрачность этого слоя, чтобы вы не могли случайно закрасить края.
Шаг 9: Закрасьте оставшуюся часть цвета
Прокрасьте цветной слой, используя подходящие цвета для усов и волос, очков и рубашки.Закрасьте область зубов чистым белым цветом. Пока все выглядит нормально, но фильтр «Порог» дает рваные края. Мы исправим это дальше.
Шаг 10: Смягчение краев
Скройте цветной слой и используйте Command-Shift-Option + E / Ctrl-Shift-Alt + E, чтобы сделать объединенную копию всего изображения. Теперь вы можете открыть цветной слой, если хотите, но не забудьте поработать с только что созданным объединенным слоем. Используйте Filter> Blur> Gaussian Blur, чтобы смягчить изображение.
Теперь вы можете открыть цветной слой, если хотите, но не забудьте поработать с только что созданным объединенным слоем. Используйте Filter> Blur> Gaussian Blur, чтобы смягчить изображение.
Шаг 11: Повышение резкости
Смягчение краев предсказуемо дает нечеткий результат.Чтобы исправить это, откройте «Слой»> «Коррекция»> «Уровни» и в разделе «Уровни ввода» перетащите черный и белый треугольники к центру. Это усиливает размытость, создавая плавные формы. Не тяните их полностью к центру, иначе вы снова получите неровные края.
Шаг 12: Готовое изображение
Вот изображение Стэна Ли, превращенное в мультфильм. Возможно, это не соответствует качеству Человека-паука, но именно это сделало Стэна Ли таким выдающимся художником.
Как превратить изображение в мультфильм с помощью Photoshop CC
Забавный фотоэффект — сделать фотографию похожей на мультфильм.В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.
Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон.
Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.
Шаг 2: Продублируйте слой два раза.
Чтобы продублировать слой, щелкните его правой кнопкой мыши и выберите «Дублировать слой …». После двойного дублирования слоя скройте верхний слой и выберите второй слой.
Шаг 3: Добавьте фильтр Cutout ко второму слою.
Чтобы добавить фильтр-вырез, сначала выберите Фильтр> Галерея фильтров … Затем выберите «Вырез». Установите количество уровней на 7, простоту краев на 2 и точность краев на 2. Вы можете поэкспериментировать с другими числами, если хотите. Щелкните «ОК».
Шаг 4: Добавьте фильтр «Края плаката» на верхний слой.
Отобразите и выберите верхний слой. Как и в предыдущем шаге, выберите Фильтр> Галерея фильтров … На этот раз выберите «Края плаката».Установите Edge Thickness на 10, Edge Intensity на 10 и Posterization на 2. Нажмите «OK».
Нажмите «OK».
Шаг 5: Настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог … Установите уровень порога на 50. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 6: Добавьте фильтр масляной краски на верхний слой.
Выберите Filter> Stylize> Oil Paint … Установите Stylization на 5.0, Cleanliness на 7.0, Scale на 8.0 и детализация щетины до 1.0. Выберите «ОК».
Шаг 7: Снова отрегулируйте порог на верхнем слое.
Выберите Image> Adjustments> Threshold … На этот раз установите для параметра Threshold Level значение 150. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 8: Измените режим наложения верхнего слоя на «Затемнение цвета».
В раскрывающемся меню режима наложения выберите «Затемнение цвета».
Готово! Ваша картина теперь выглядит как мультфильм.
Как создать простой мультяшный эффект в Photoshop за считанные минуты
С фотографией и магией Photoshop даже люди с ограниченными художественными возможностями могут создать мультфильм. Есть несколько десятков различных способов создать эффект мультфильма Photoshop, каждый из которых имеет свой уникальный вид. Но многие из них представляют собой интенсивные 25-этапные процессы, которые заставляют вас часами сидеть за компьютером с файлом с двумя дюжинами различных слоев. Итак, мы решили создать эффект мультфильма Photoshop, который работает как для людей с художественными недостатками, так и для людей с ограниченными возможностями, за десять шагов или меньше.
Используя два слоя, фильтр Photoshop и некоторые настройки размытия и цвета, вы можете создать мультяшную фотографию с яркими цветами и темными линиями эскиза. Этот учебник лучше всего работает с объектом на простом фоне — если вы хотите преобразовать фотографию с загруженным фоном, вы можете начать с удаления фона. (Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
(Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
1. Перейдите в 8-битный режим RGB.
Некоторые инструменты Photoshop, используемые для создания мультипликационного эффекта, работают только с изображениями, которые являются 8-битными RGB — и когда вы пытаетесь сделать фотографию похожей на рисунок, вам все равно не нужны все эти дополнительные цвета.Перейдите в Image> Mode и отметьте RGB и 8-бит. Если оба флажка уже отмечены, вам не нужно ничего делать, прежде чем перейти к следующему шагу.
2. Дублируйте фон.
Для создания эффекта вам понадобится один слой для эскизных меток и один слой для цветов. Выделив фоновый слой, нажмите Ctrl или Command-J, чтобы продублировать фоновый слой. Теперь у вас должно быть два одинаковых слоя в файле. При желании вы можете создать третий слой, чтобы сохранить исходное изображение на его собственном слое, но это не обязательно — просто обязательно используйте команду «Сохранить как», чтобы не перезаписывать исходный файл.
3. Примените размытие поверхности.
Выберите нижний слой (или средний слой, если вы решили оставить исходное изображение нетронутым на его собственном слое). Это ваш слой, который раскрашивает мультфильм, но нам не нужны все детали и поры кожи, потому что мультфильмы не так детализированы. Щелкните значок глаза на верхнем слое, чтобы скрыть верхний слой и увидеть свою работу над цветным слоем.
В меню выберите «Фильтр»> «Размытие»> «Размытие поверхности». Размытие поверхности размывает все, не переливая цвета на других участках фотографии.Во всплывающем окне поверните радиус до 100 и нажмите ОК, чтобы получить красиво размытый цветной слой.
4. На верхнем слое примените фильтр штампа.
Затем мы добавим эскизы к рисунку. Выберите верхний слой и щелкните глаз, чтобы отобразить слой. На панели инструментов слева внизу выберите черный для переднего плана (верхний цвет) и белый для фона (нижний цвет).
Затем перейдите в «Фильтр»> «Галерея фильтров» (если эта опция неактивна, вероятно, вы не находитесь в 8-битном режиме). В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
5. Измените режим наложения на умножение.
На панели «Слои» измените режим наложения верхнего слоя фильтра штампа на «Умножение». (По умолчанию режим наложения — это раскрывающееся меню по умолчанию, которое начинается с «нормальный.”) Теперь ваша работа должна выглядеть как мультфильм.
6. Очистить слой штампа белой кистью.
Иногда слой штампа добавляет слишком много эскизов к мультфильму. На слое штампа с помощью белой кисти закрасьте любые следы кисти, которые вам не нужны в мультфильме. В образце изображения я использовал белую кисть, чтобы убрать некоторые лишние следы эскиза на шляпе и коже.
7. Поднимите яркость и насыщенность.
Мультфильмы редко бывают реалистичными.Нажмите на цветной слой, затем перейдите в Adjustments> Vibrance. Перемещайте ползунки, чтобы усилить яркость и насыщенность, пока не будете довольны мультяшными цветами.
Когда вы закончите рисовать, обязательно используйте опцию «Сохранить как», чтобы не писать поверх исходной фотографии. Сохраните PSD, чтобы сохранить всю свою работу, чтобы вы могли вернуться и внести изменения позже, или выберите JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
Рекомендации редакции
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
Чтобы нарисовать реалистичных персонажей и портреты, требуются определенные навыки, но вы можете воспользоваться быстрым способом, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный.В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
Этот эффект можно применить к любому изображению, чтобы преобразовать реальную фотографию в иллюстрированный мультфильм. Все используемые фильтры Photoshop играют важную роль в сглаживании деталей, выделении краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
Я буду использовать эту фотографию «Красивая женщина» Дэниела Даша на Shutterstock в качестве примера для этого урока, но эффект будет работать с любым изображением. Перед внесением каких-либо изменений преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определяли края объекта, сначала необходимо осветлить. Перейдите в Image> Adjustments> Shadows / Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр Oil Paint — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите для параметров значение «Стилизация 2,0», «Максимальная чистота» — 10, «Масштаб 0» и «Детализация щетины», затем — без эффектов освещения.
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения 0 Толщина кромки, 1 Интенсивность кромки и 6 Постеризация. Этот фильтр добавляет темные контуры, похожие на линии эскиза.
К сожалению, фильтр «Края плаката» также выявляет некоторую неприятную текстуру в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить их.
Перейдите в Фильтр> Шум> Уменьшить шум. Установите Strength на максимум 10, все остальные настройки на ноль.
Побочным эффектом шумоподавления является слишком сильное размытие всего изображения. Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали.Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Filter> Blur> Smart Blur со значениями 4px Radius, 25 Threshold при низком качестве помогает немного сгладить результат.
В качестве последнего штриха, чтобы придать эффекту оттенок ячеек, как иллюстрации из комиксов, снова откройте меню «Галерея фильтров». Выберите «Вырез», затем установите «Простота краев» на 4 и «Верность краев» на 2. Прокрутите параметр «Количество уровней», чтобы найти хороший массив форм, сформированных из теней изображения.Примерно 4-5 уровней часто обеспечивают наилучшие результаты.
Выберите «Вырез», затем установите «Простота краев» на 4 и «Верность краев» на 2. Прокрутите параметр «Количество уровней», чтобы найти хороший массив форм, сформированных из теней изображения.Примерно 4-5 уровней часто обеспечивают наилучшие результаты.
Дважды щелкните маленький значок рядом с последним смарт-фильтром из галереи фильтров на панели «Слои», чтобы изменить его параметры наложения. Установите режим «Мягкий свет», чтобы цвета могли взаимодействовать.
Уменьшите значение Непрозрачности до 50-70%, чтобы уменьшить яркость цветов.
Конечный результат — эффект мультяшной иллюстрации с жирными контурами, яркими цветами и определенным оттенком, созданный с помощью набора фильтров Photoshop.Теперь этот эффект был применен к смарт-объекту, исходная фотография может быть обновлена, чтобы тот же эффект мгновенно применялся к любому изображению.
Получить доступ к этой загрузке
Руководство по созданию карикатуры в Photoshop: преобразование фотографии в карикатуру
TradeXcel Graphics предлагает профессиональные услуги по созданию мультипликационных изображений и иллюстраций, адаптированные к индивидуальным потребностям их клиентов. В них работает команда высококвалифицированных экспертов, которые стремятся сделать карикатурных изображений в фотошопе , фото в карикатуры и услуги графического дизайна для глобального рынка.
В них работает команда высококвалифицированных экспертов, которые стремятся сделать карикатурных изображений в фотошопе , фото в карикатуры и услуги графического дизайна для глобального рынка.
Они обладают широким спектром навыков рисования и дизайна. Это гарантирует, что как крупные, так и мелкие проекты будут выполнены профессионально и в стандартные сроки.
TradeXcel Graphics имеет возможность создавать мультфильм в фотошопе . Их опытные художники работают напрямую со своими клиентами, чтобы создать узнаваемый бренд, превращая векторные или растровые изображения в карикатуры по мере необходимости для их компании.
Их выдающаяся услуга для создание мультфильма в фотошопе довольно рентабельна.Помимо этого, они обладают уникальной способностью повышать потенциал продаж продуктов и других услуг своей компании.
TradeXcel Graphics предлагает великолепный дизайн для , создавая мультфильм в Photoshop , чтобы удовлетворить самые разные потребности. Их настраиваемые графические услуги и векторные графические услуги идеально подходят как для бизнеса, так и для образовательных целей.
Их настраиваемые графические услуги и векторные графические услуги идеально подходят как для бизнеса, так и для образовательных целей.
TradeXcel Graphics работала с множеством различных клиентов со всего мира, чтобы создать:
- Раскадровки
- Детские книжные иллюстрации
- Преобразовать фото в мультфильм
- Превратить картинку в рисунок аниме 902 Фотография к карикатуре и др.
Услуги векторной графики , предлагаемые TradeXcel Graphics, включают преобразование цифровых файлов в векторные файлы, преобразование изображений jpeg в векторные файлы, а также другие услуги оцифровки.
Если у вашей компании есть проект, связанный с оцифровкой или преобразованием векторных файлов, TradeXcel Graphics может помочь. Их дизайнеры векторной графики и дигитайзеры имеют более чем десятилетний опыт помощи бизнесу в расширении.
Эти первоклассные графические дизайнеры способны создавать различные типы выходных документов как для печатных носителей, так и для веб-носителей.TradeXcel Graphics предлагает чрезвычайно конкурентоспособные цены, качественные услуги графического дизайна, быстрое выполнение работ и отличное обслуживание клиентов.
На их информативном веб-сайте представлены образцы их услуг в области векторной графики, включая преобразование растрового изображения в вектор , преобразование растрового изображения в векторное изображение , преобразование jpeg в векторное изображение и другие услуги векторной графики.
TradeXcel Graphics Limited может помочь вашей компании с ее графическим дизайном, оцифровкой, преобразованием векторных изображений и изображений в мультфильмы.Пожалуйста, свяжитесь с нами сегодня для получения дополнительной информации о наших услугах и рабочем процессе. Почему бы вам не попробовать Free Trial ?
Изобразите себя сегодня с помощью более 10 инструментов, руководств и советов
Хотите создать мультяшную версию себя? Круто! Сегодня мы покажем вам десяток из доступных способов , которые помогут вам рисовать себя, одновременно развлекаясь.
Мы искали в Интернете различные руководства и инструменты .Все это приводит к разным результатам в зависимости от того, что именно вы ищете. Мы также не хотели, чтобы вы терялись в широком спектре возможностей рисовать себя в цифровом формате. Вот почему мы добавили небольшой комментарий к каждому методу, включая его плюсы и минусы.
Готовы сделать мультипликационную версию своей фотографии? Давайте начнем.
Бесплатные онлайн-инструменты для рисования самого себяИнструменты веб-сайта помогут вам получить мгновенных карикатуры ваших фотографий.Применяя различные фильтры к вашим портретам , вы можете создавать различные мультяшные версии своего лица. Однако эти инструменты обычно имеют ограниченную функциональность, и конечный результат может быть не таким уж удовлетворительным. Этот метод идеально подходит для тех, кто:
- готовы пожертвовать качеством,
- ищите быстрые результаты,
- просто хочу повеселиться.

Мы нашли несколько бесплатных онлайн-инструментов, которые помогут вам нарисовать себя за считанные минуты.Мы лично протестировали их все, поэтому можем подтвердить, что они работают, и окончательный результат можно бесплатно загрузить для . Мы также добавили небольшой обзор каждого из них, чтобы вы могли принять взвешенное решение.
# 1 Wish3BeЭтот инструмент предлагает набор из готовых шаблонов мультфильмов , чтобы вы могли в итоге создать забавную карикатуру. С другой стороны, вы действительно не можете контролировать, каким будет ваше мультяшное лицо. Исходя из нашего опыта, нарисованное лицо может не очень хорошо вписаться в окончательный рисунок.Тем не менее, сайт отлично подходит для развлечения.
# 2 KusoCartoon Этот бесплатный онлайн-инструмент позволяет вам выбирать из 6 эффектов фильтра , которые можно применить к вашим фотографиям: 3 стиля мультфильма, вектор, стиль фэнтези и стиль комиксов. В отличие от других сайтов, этот ориентирован на сообщество. Все изображения попадают в галерею, и их могут просматривать все желающие. Поэтому сайт требует, чтобы вы пометили свои фотографии при конвертации.
В отличие от других сайтов, этот ориентирован на сообщество. Все изображения попадают в галерею, и их могут просматривать все желающие. Поэтому сайт требует, чтобы вы пометили свои фотографии при конвертации.
Этот инструмент бесплатно преобразует вашу фотографию в художественную картинку.Если вы хотите, чтобы он стал картиной, карандашным рисунком, эскизом или контурным изображением — выбор за вами. Этот инструмент также позволяет вам настроить уровень чувствительности применяемого вами фильтра .
# 4 Cartoon.Pho.toЭтот онлайн-инструмент позволяет загружать фотографии прямо из вашей учетной записи Facebook. Помимо мультфильмов, вы также можете кадрировать фотографии или изменять черты лица. Окончательный результат также можно сразу же опубликовать в социальных сетях , если хотите.
# 5 Cartoonize.net Бесплатный онлайн-инструмент, который позволяет рисовать себя с помощью множества фильтров . Вы можете выбирать среди множества мультипликационных эффектов, эффектов рисования, эффектов оттенков серого, эффектов Instagram, художественных эффектов и многого другого, пока вы не будете довольны результатом. Вы также можете добавить забавных графических элемента , чтобы сделать вашу мультипликационную фотографию еще более интересной.
Вы можете выбирать среди множества мультипликационных эффектов, эффектов рисования, эффектов оттенков серого, эффектов Instagram, художественных эффектов и многого другого, пока вы не будете довольны результатом. Вы также можете добавить забавных графических элемента , чтобы сделать вашу мультипликационную фотографию еще более интересной.
Мультфильм себя с помощью уроков Photoshop
Другой вариант бесплатно нарисовать карикатуру на свою фотографию — это сделать самостоятельно, следуя руководству .Мы выбрали несколько руководств, которые проведут вас через этот процесс. Тем не менее, вам необходимо знать программное обеспечение, чтобы добиться желаемого эффекта. Вот плюсы этого метода:
- дает свободу экспериментировать;
- бесплатно, если у вас уже есть лицензионная версия программы;
- намного лучше, чем при использовании автоматического онлайн-инструмента;
- дает возможность лучше изучить функции программного обеспечения .

Принимая во внимание все это, это предпочтительный метод для многих, но имейте в виду, что довольно трудоемкий , особенно если вы новичок. Вот подборка из 5 руководств по Adobe Photoshop, которые помогут вам создать мультяшную версию самого себя с помощью функций и инструментов программы:
# 6 Преобразование фотографии в цифровую живопись # 7 Создайте мультяшный эффект комиксов из фото # 8 Создание рисунков с помощью Pen Tool # 9 Создание векторных мультипликационных эффектов # 10 Превратите фотографию в мультфильм в PhotoshopИспользуйте
Adobe Illustrator , чтобы нарисовать себя Основное различие между Adobe Photoshop и Adobe Illustrator — это формат изображения. Adobe Photoshop создает ваши творения в растровых форматах, а Illustrator экспортирует их в векторном формате . Вот преимущества использования Illustrator перед Photoshop:
Adobe Photoshop создает ваши творения в растровых форматах, а Illustrator экспортирует их в векторном формате . Вот преимущества использования Illustrator перед Photoshop:
- ваши мультяшные фотографии будут полностью изменены без потери качества ,
- , если у вас хорошие навыки рисования , вы можете добиться отличных результатов,
- бесплатно, если программа уже установлена,
- возможность практиковать свои навыки и получать удовольствие одновременно.
… или, наконец,
Пусть кто-нибудь Сделает это за васЕсли вы планируете использовать свою версию мультфильма для определенных целей, не может быть и речи о том, что вам понадобится высококачественная художественная работа . Если вы сами являетесь искусным художником, отлично! У вас все будет хорошо, если вы выполните некоторые из приведенных выше руководств.В противном случае лучшим вариантом для вас было бы нанять кого-нибудь, чтобы создать собственный векторный рисунок по вашей фотографии. Есть много художников, которые с удовольствием создадут для вас такое искусство. Вот преимущества , которые вы получите:
- высококачественная цифровая иллюстрация, напоминающая вашу фотографию,
- внимание к деталям в зависимости от сложности вашего заказа,
- стиль иллюстрации по вашему вкусу,
- окончательный формат в соответствии с вашими предпочтениями,
- безграничных возможностей, расширяющих навыки художника, рисующего вашу фотографию.

Вот несколько примеров того, как пользовательская карикатура фотографии выглядит как . Мы использовали разные стили иллюстраций, которые обычно служат разным целям. Все зависит от вашей конкретной причины иметь мультяшную версию себя.
Если вы хотите, чтобы мы позаботились о преобразовании фотографии в мультфильм, мы будем рады услышать ваше мнение.
Кроме того, не стесняйтесь делиться своими собственными творениями в разделе комментариев ниже, если вы протестируете онлайн-инструменты или пройдете обучение.Не могу дождаться, чтобы увидеть, как получился ваш мультфильм!
Как превратить вашу фотографию в мультяшный рисунок с помощью Photoshop
Фотография может быть прослежена вплоть до камеры-обскуры; который был подспорьем для художников, которые затем могли рисовать объекты из проекции, создаваемой светом, проходящим через отверстие. Следуя этой традиции, в этом уроке я покажу вам, как создать рисунок, обведя объект цифровой фотографии, чтобы создать забавное, похожее на мультфильм изображение.
Начало работы
Вы можете использовать эту технику на любой фотографии и применить ее к любому объекту, который вам нравится. Однако я считаю, что лучше, особенно для вашей первой попытки, чтобы предмет был четко определен или изолирован, чтобы вам было легче его обрисовать. Я также лично предпочитаю и рекомендую, чтобы изображение не было слишком загруженным. Итак, как только вы выбрали свою фотографию, откройте ее в Photoshop.
Обрисуйте тему
Чтобы обвести объект, вы собираетесь использовать инструмент «Перо».Это работает так, что вы создаете опорные точки с каждым щелчком. Затем эти точки соединяет прямая линия. Делайте это по всей теме.
После этого измените инструмент «Перо» на инструмент «Преобразование точки», который можно найти, удерживая перо, пока не откроется раскрывающееся меню. С помощью Convert Point вы можете изгибать прямые линии, чтобы они лучше соответствовали силуэту. Просто щелкните точку привязки и начните перетаскивать ее. От каждой точки привязки вам придется использовать ручки, каждая из которых будет управлять линией в каждом направлении привязки.
От каждой точки привязки вам придется использовать ручки, каждая из которых будет управлять линией в каждом направлении привязки.
Это поможет вам получить более гладкий силуэт и избежать ненужных неровностей, которые могут возникнуть, если вы начнете рисовать только путем добавления опорных точек.
Прямая.
Используя изогнутые линии.
Создайте свой контур
После того, как вы очертили силуэт объекта, создайте новый слой. Вы можете сделать это, перейдя в верхнее Меню> Слой> Новый слой. Вы можете переименовать его в «силуэт» или «контур», чтобы все было аккуратно, так как дальше вы будете создавать больше слоев.
Что вы собираетесь сделать дальше, так это превратить этот путь в рисунок, точнее, в линию, ограничивающую ваш рисунок. Поэтому вы можете выбрать, какого он будет цвета и какой толщины вы хотите. Чтобы установить его, вам нужно перейти к инструменту «Кисть» и выбрать жесткую кисть любой толщины. В данном случае я использую 8 пикселей.
Вы также можете выбрать цвет, щелкнув цвет переднего плана в нижней части палитры инструментов, в этом примере я использую черный. Выключите фоновый слой (щелкните значок маленького глаза), чтобы увидеть, как он будет выглядеть, а затем выберите свои настройки.
Теперь, когда все готово, оставьте новый слой активным и перейдите к палитре контуров. Если он уже открыт, вы можете открыть его, выбрав в верхнем меню> Окна> Путь. Там вы увидите, что рабочий контур был создан, значок отобразит изображение в виде серого прямоугольника, а путь — это силуэт, который вы обвели.
Затем щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура». Появится всплывающее окно, убедитесь, что выбран параметр «Кисть», и нажмите «ОК».
Добавление деталей
Теперь у вас есть рамка или силуэт, но вам все еще нужны детали. Каждый из них будет новым слоем и новым путем, таким образом вы разделите их и, следовательно, сможете управлять им более точно.
Если вы хотите, чтобы две детали были на одном слое, например, чтобы два уха находились в одном слое, чтобы любые изменения применялись одинаково, тогда вы продолжаете работать в том же слое. Но вам нужно создать новый путь для каждого из них.
Обратите внимание, что у меня есть фоновый слой, который является моим исходным изображением; Слой 1, который соответствует Рабочему Пути, который является контуром; и Слой 2, который содержит Путь 1 и Путь 2, которые являются двумя деталями ушей.Вот почему я ранее предлагал вам переименовать слои и пути, чтобы их было легче отслеживать. Продолжайте делать это столько раз, сколько вам нужно, чтобы закончить рисунок.
Применить фильтр
Когда вы закончите с этим, продублируйте фоновый слой. Когда этот новый слой активен, перейдите к Рабочему контуру (тот, который имеет внешнюю линию рисунка) и щелкните его правой кнопкой мыши. В раскрывающемся меню выберите «Сделать выбор». В результате будет выбран объект съемки, так что фильтр, который вы примените следующим, не повлияет на фон, иначе весь объект превратится в мультфильм.
Теперь перейдите в верхнее Меню> Фильтр> Галерея фильтров. Появится окно со всеми типами фильтров, которые вы можете применить, и изображением для предварительного просмотра. В этом случае вы собираетесь выбрать тот, который называется Cutout из Художественных фильтров. С правой стороны есть ползунки для улучшения эффекта, просто перемещайте их, пока не будете удовлетворены. Я собираюсь сделать это как Количество уровней 7, Простота края 5 и Точность края 2. Когда вы закончите, просто нажмите ОК.
Другие фокусы
Вы также можете умножать свои мультфильмы, применять модифицирующие слои для изменения цвета или насыщенности и все остальное, что вы можете придумать! И самое приятное то, что вы можете сделать это с любой фотографией, вот еще несколько примеров; поделитесь и своим в комментариях!
.


 В фильтре можно выбрать величину штрихов, тень и глубину рисунка.
В фильтре можно выбрать величину штрихов, тень и глубину рисунка.


 Дадим этому элементу название «Кожа» .
Дадим этому элементу название «Кожа» .

