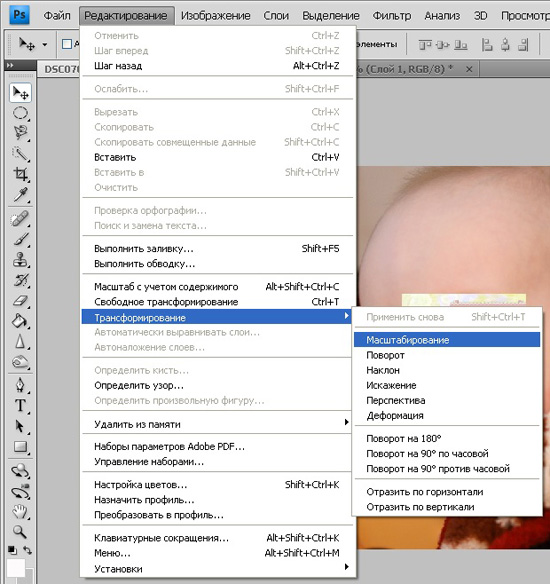
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки.
 Чем больше увеличение, тем четче видна необратимая потеря качества.
Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
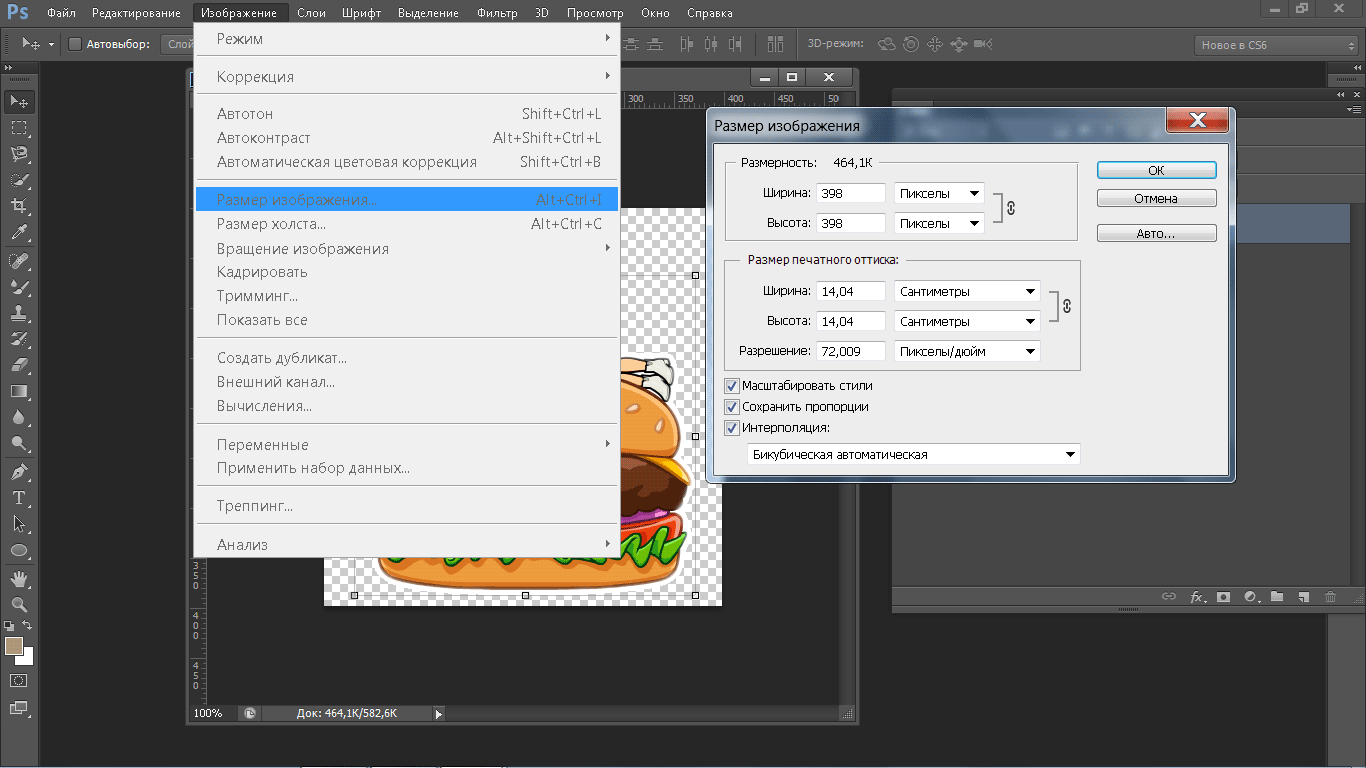
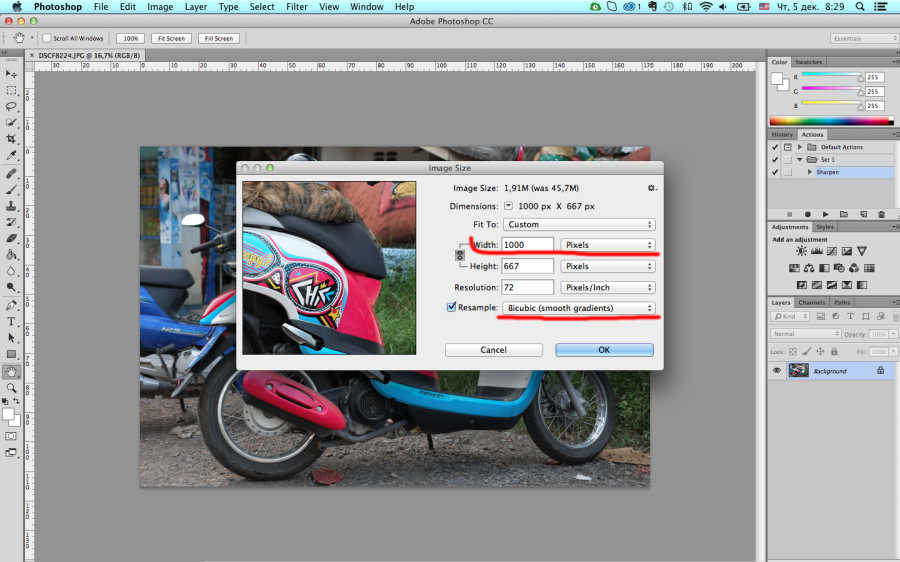
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
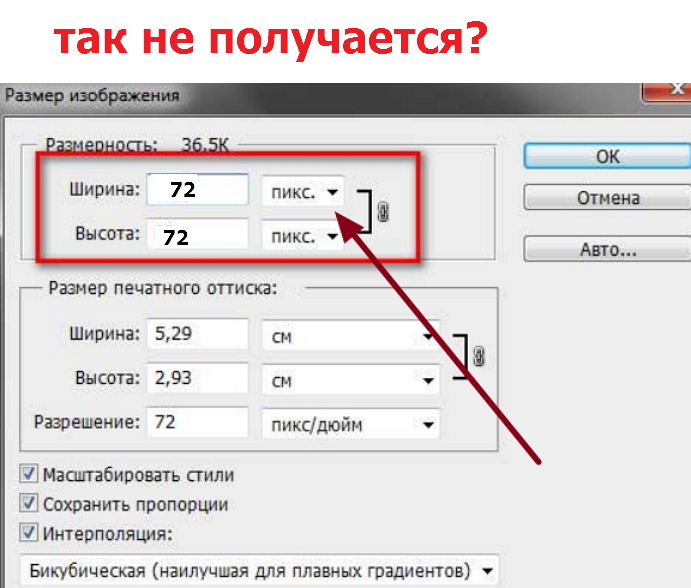
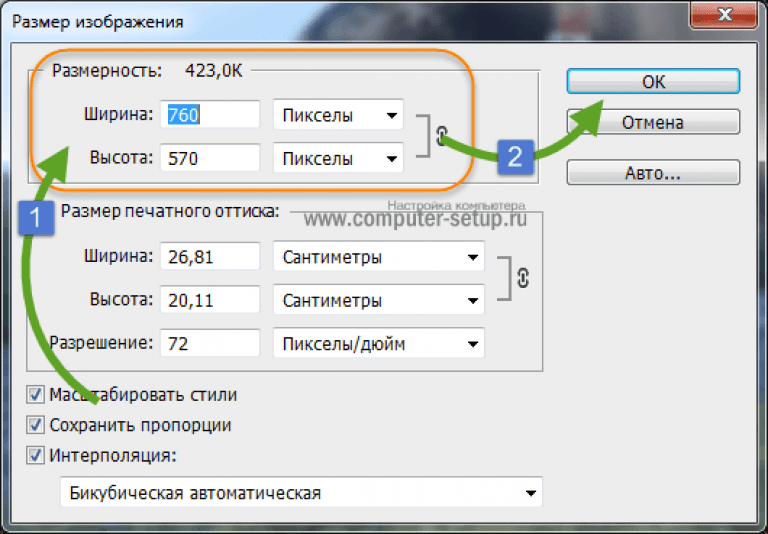
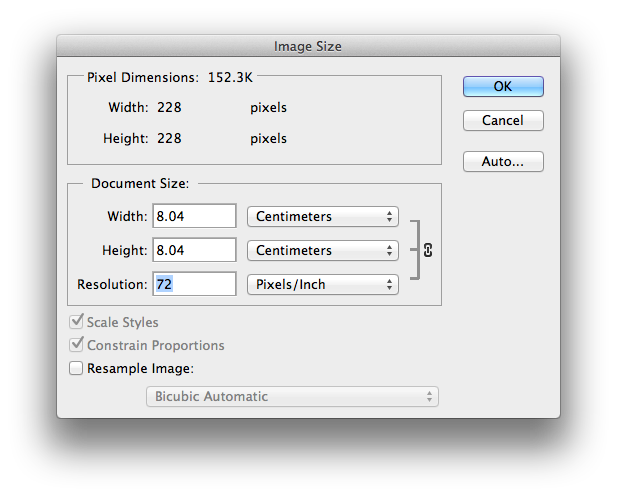
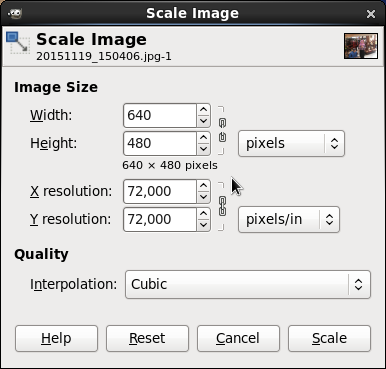
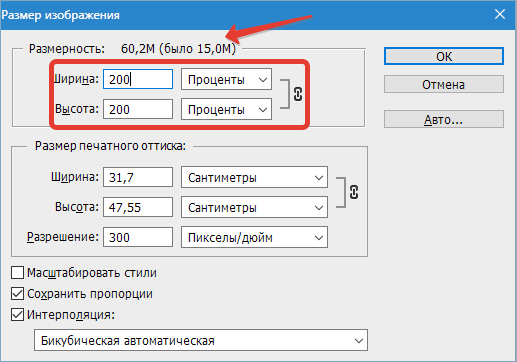
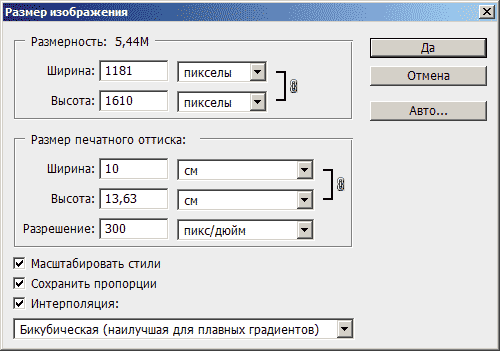
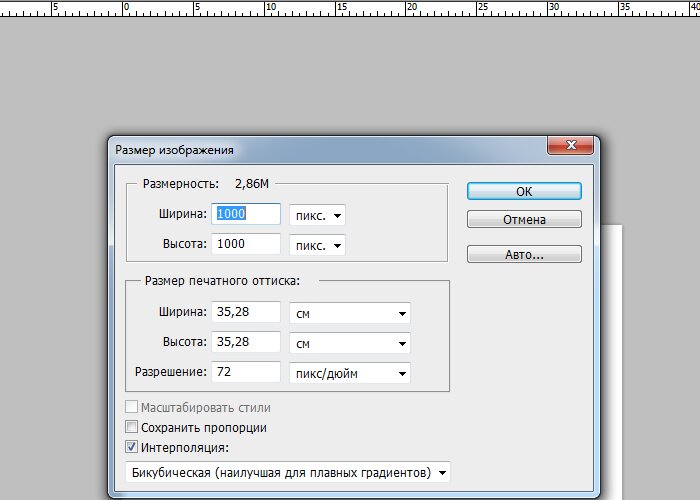
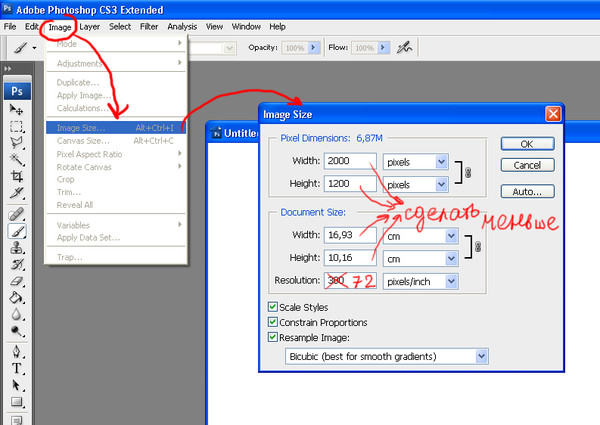
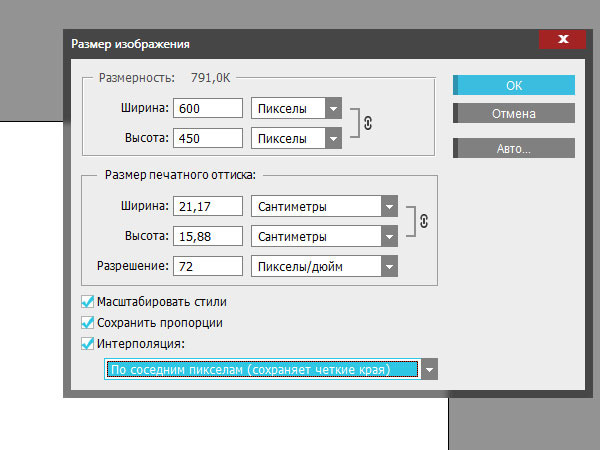
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
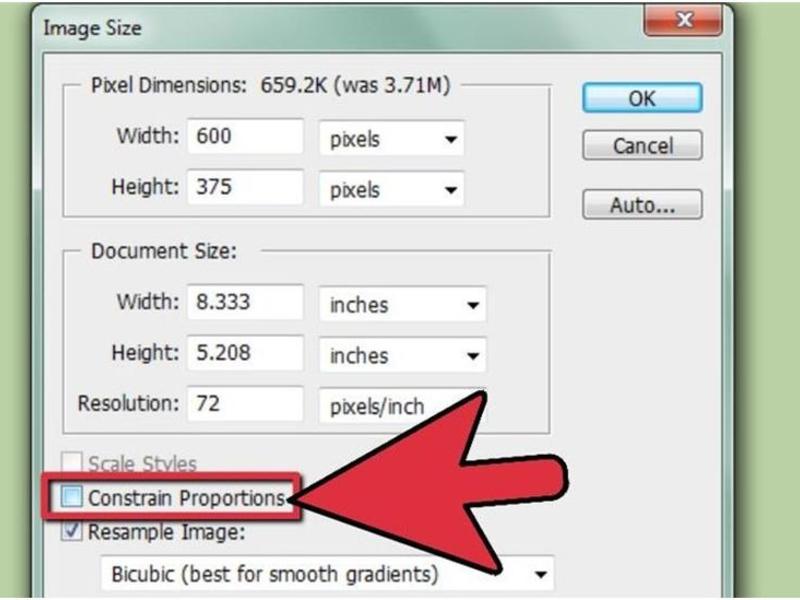
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Лупа
Найдите внизу панели инструментов значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.
Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
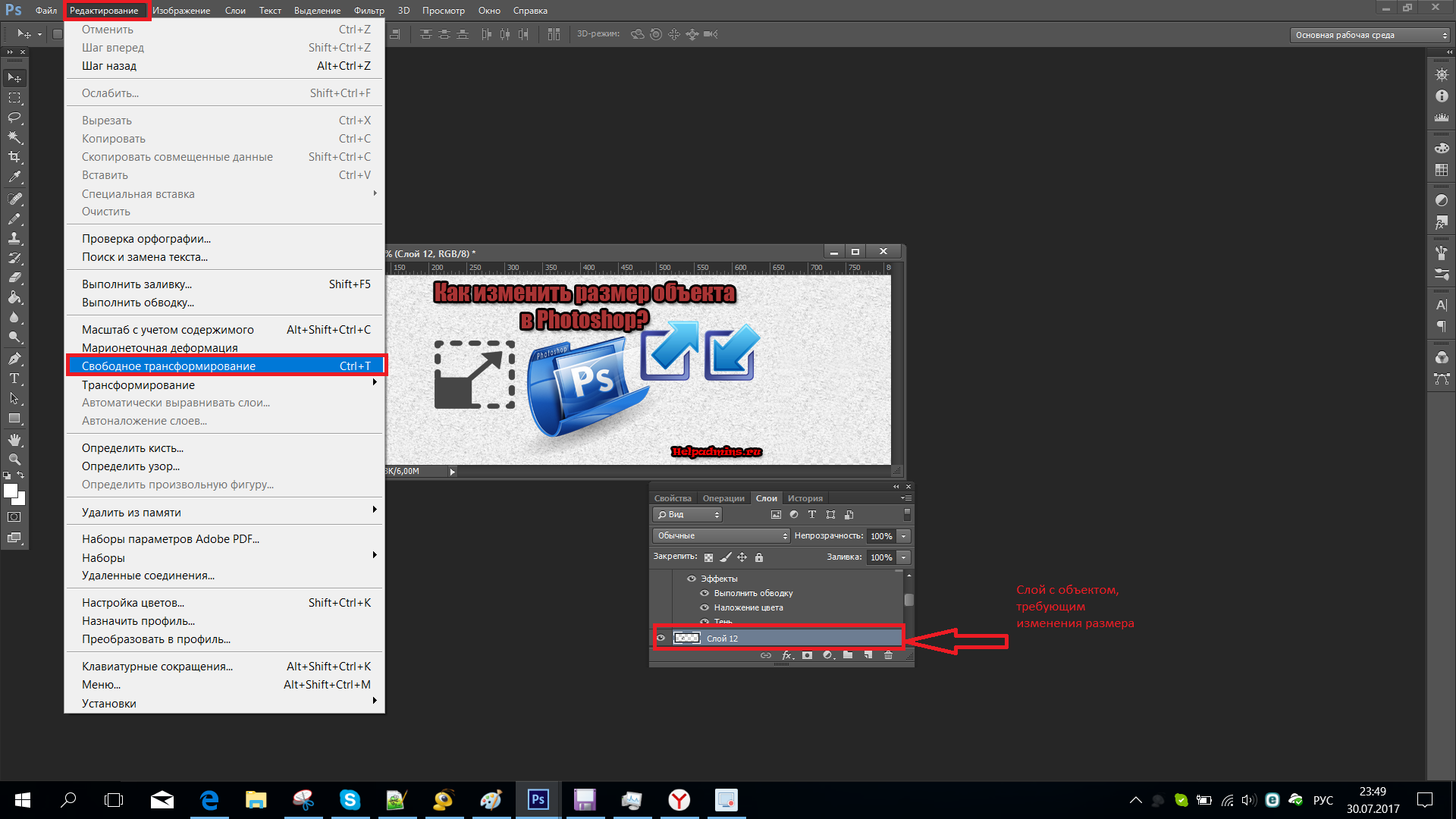
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
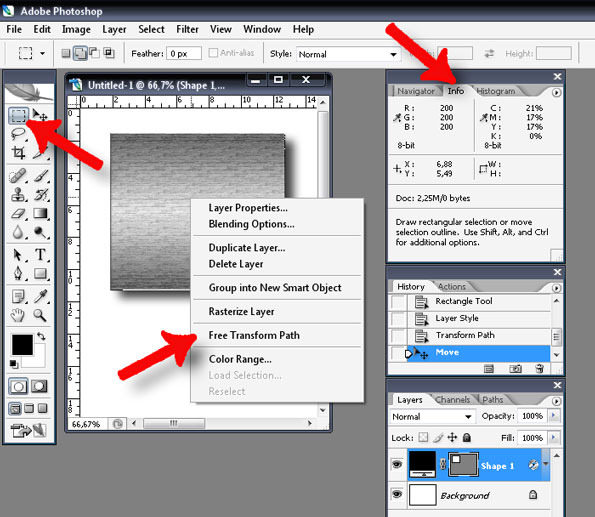
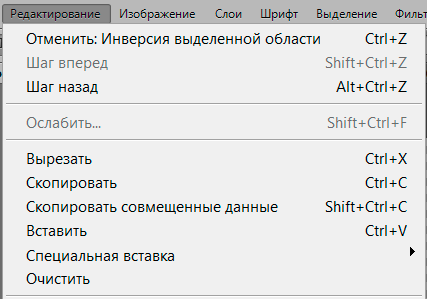
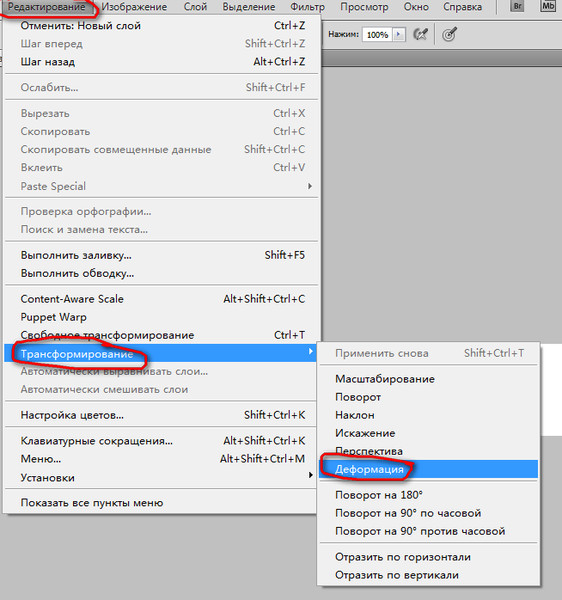
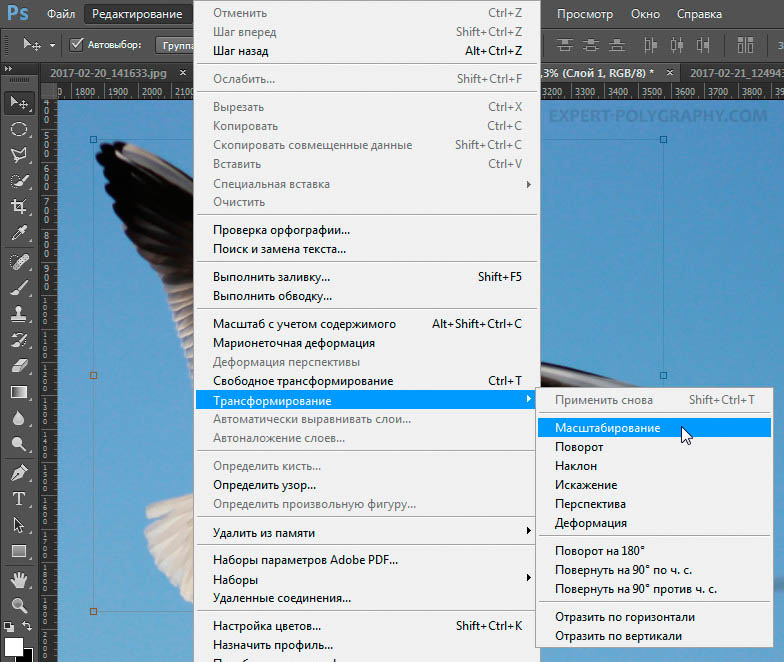
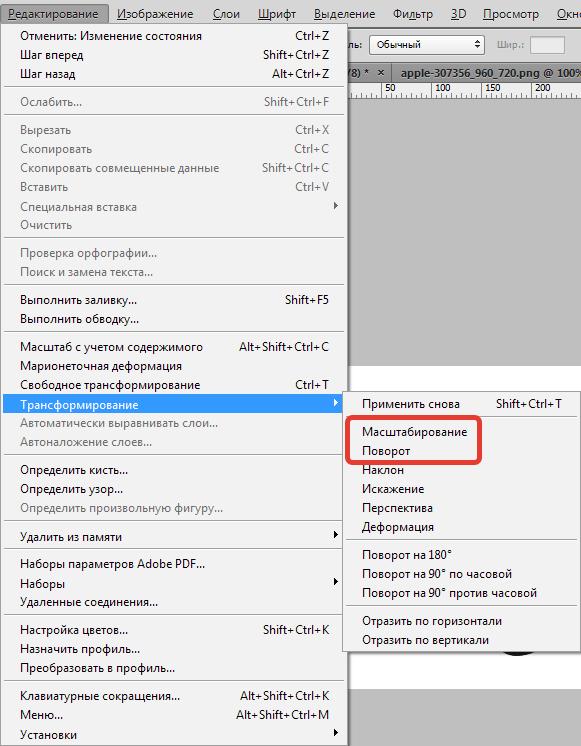
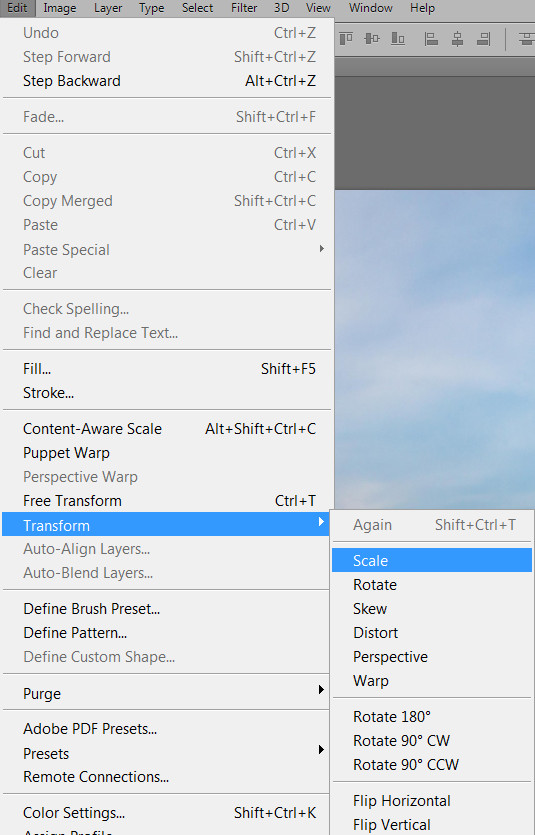
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
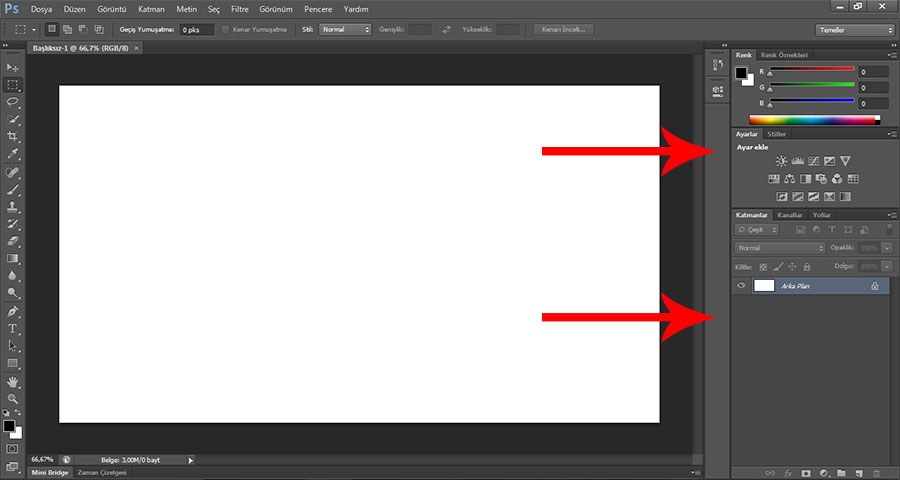
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
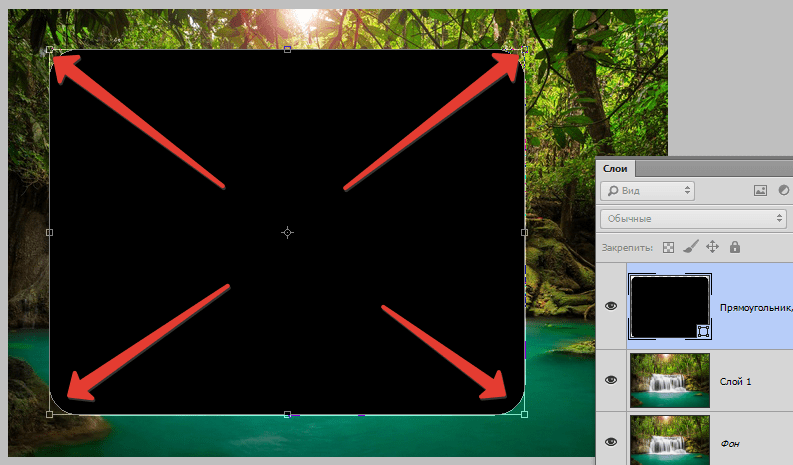
Шаг 2
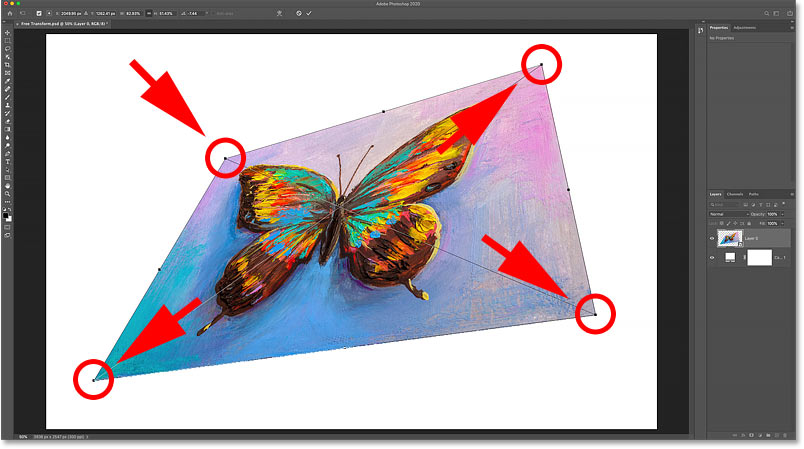
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
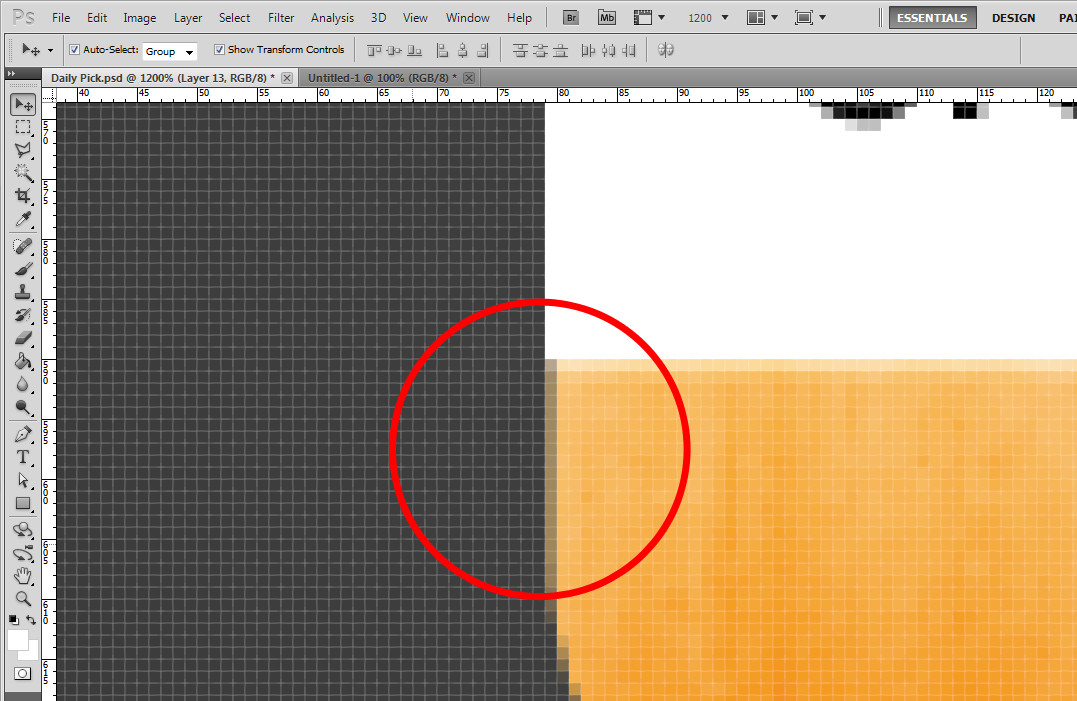
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
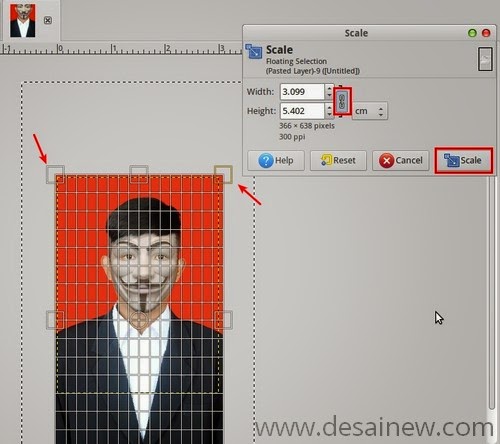
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
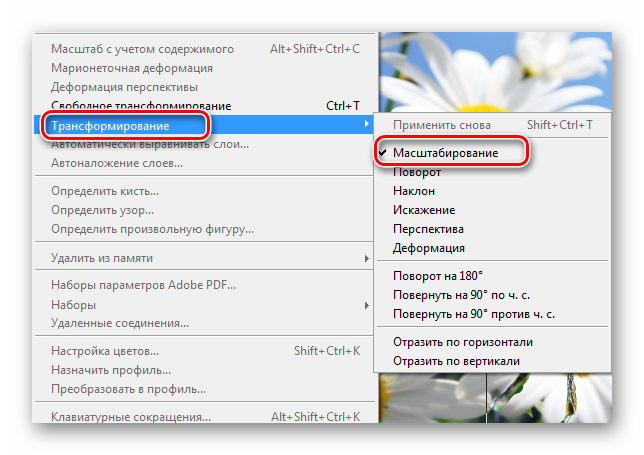
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
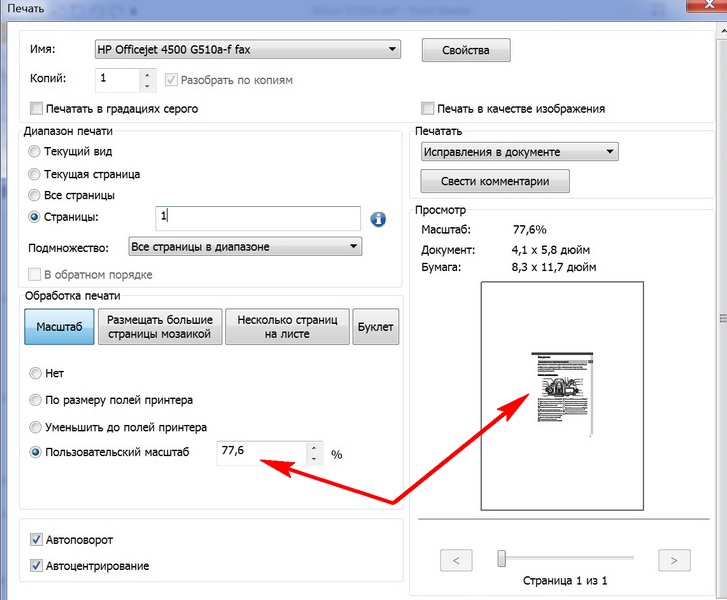
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
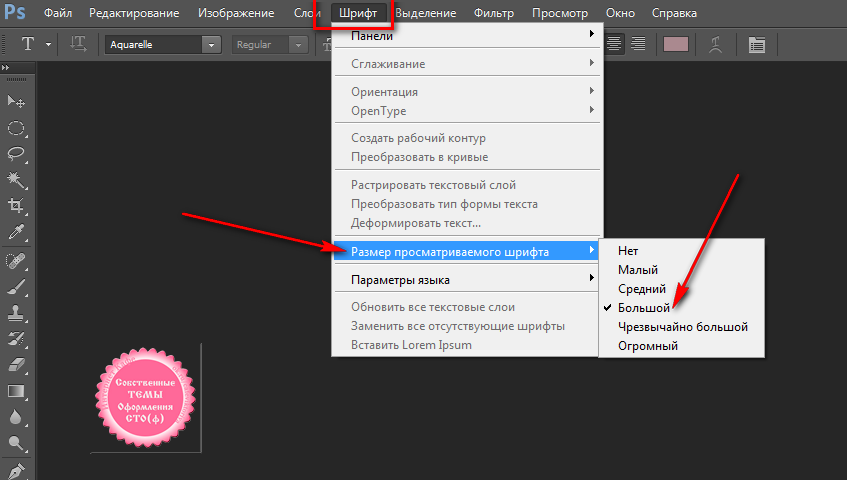
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
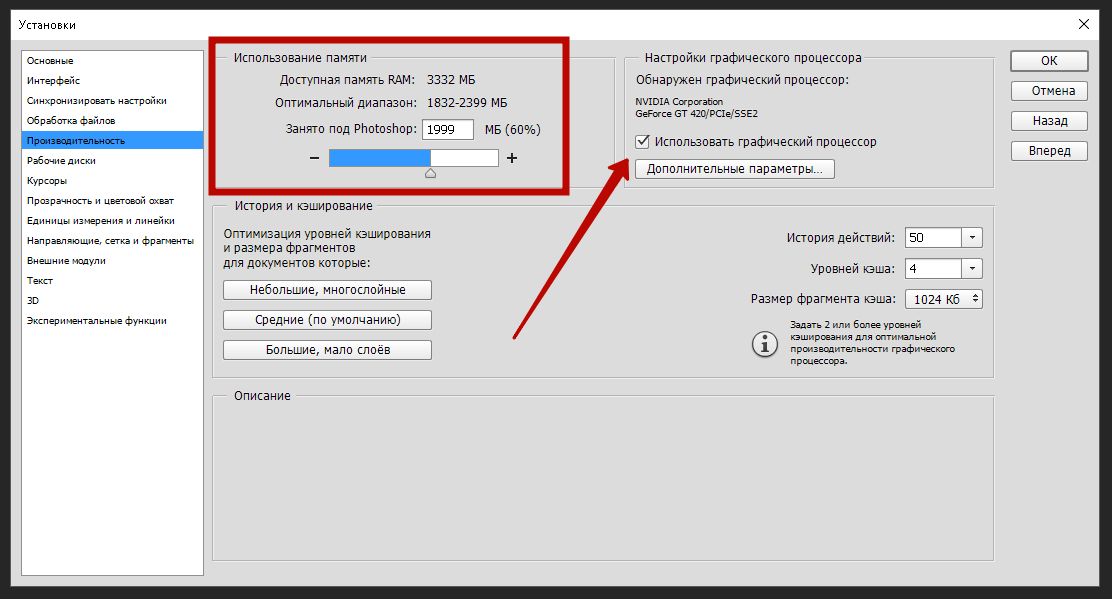
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
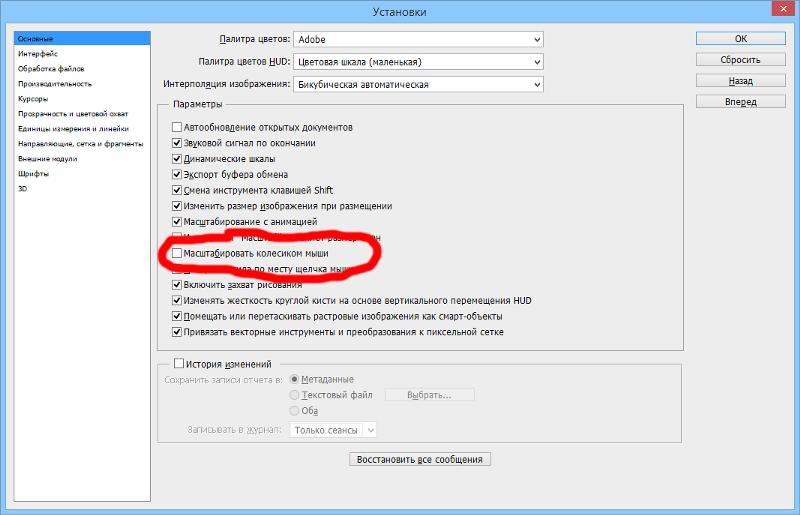
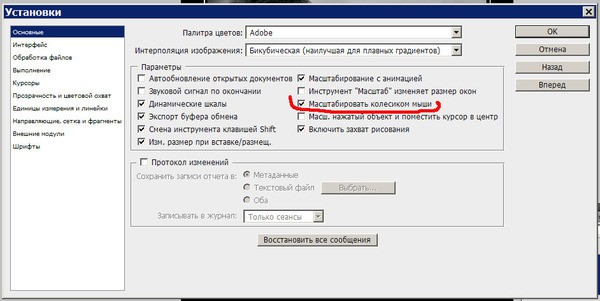
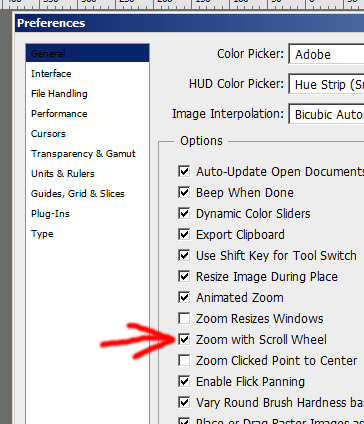
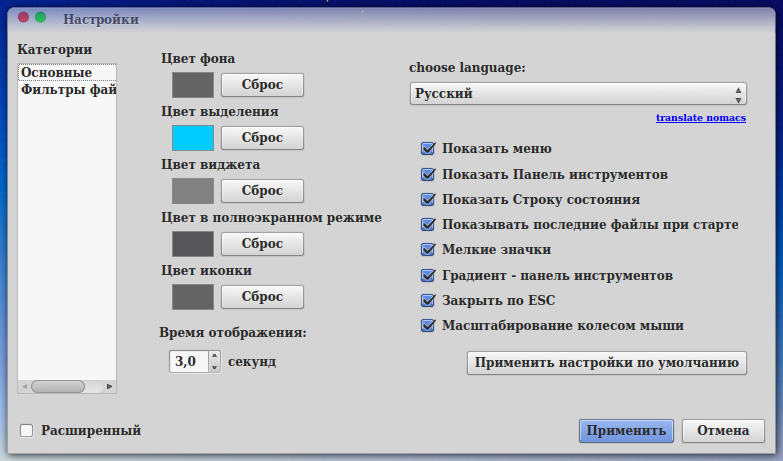
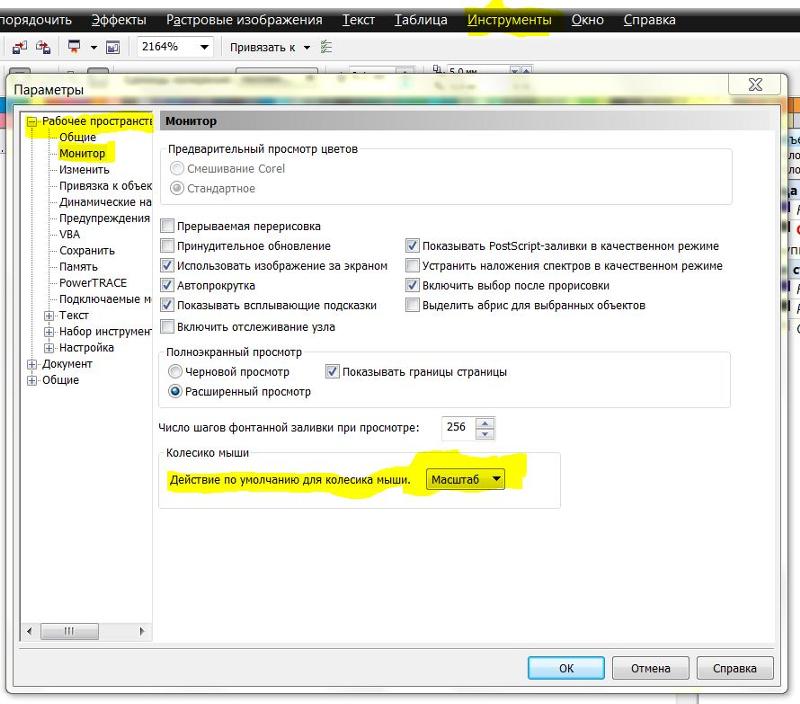
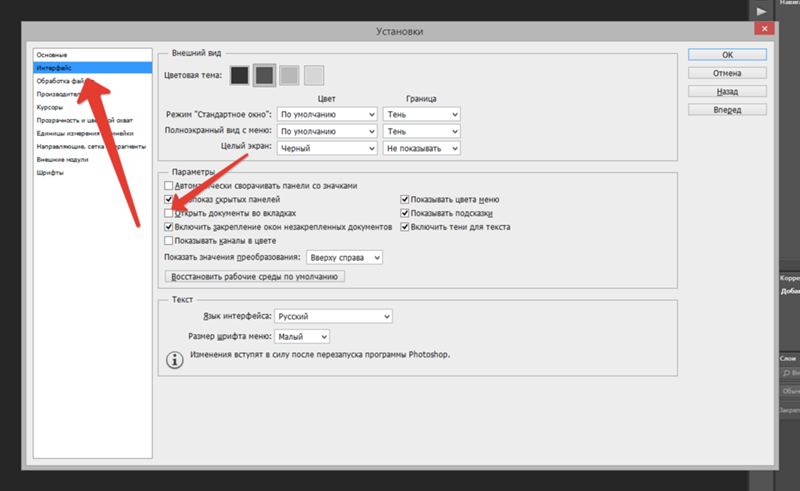
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами. В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
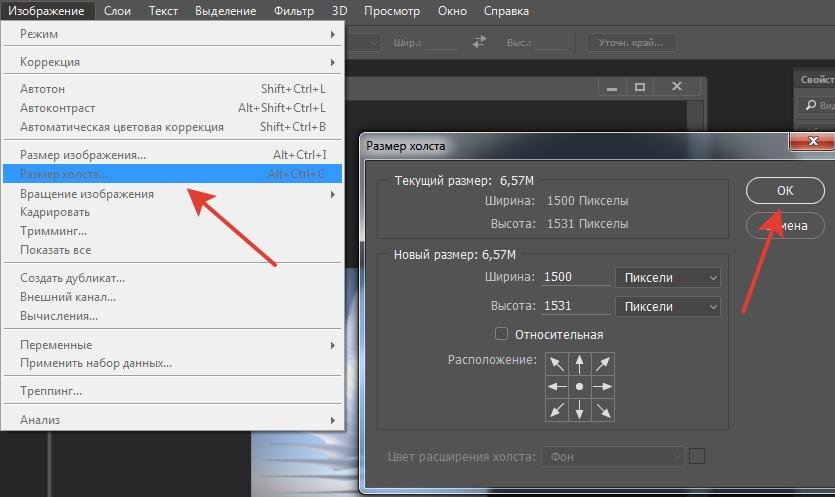
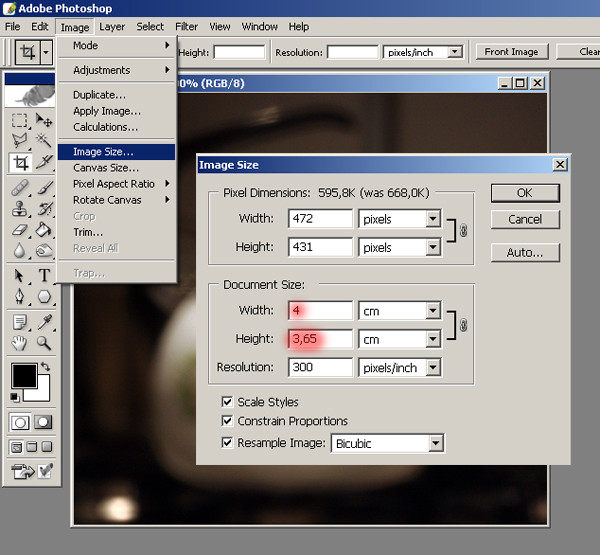
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть.
 Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием». - О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
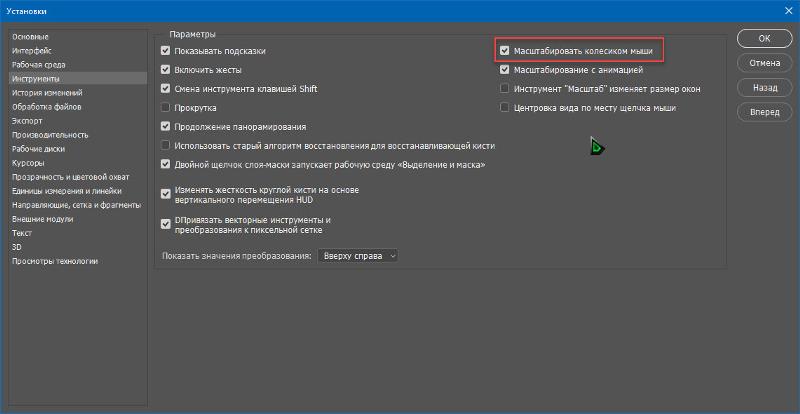
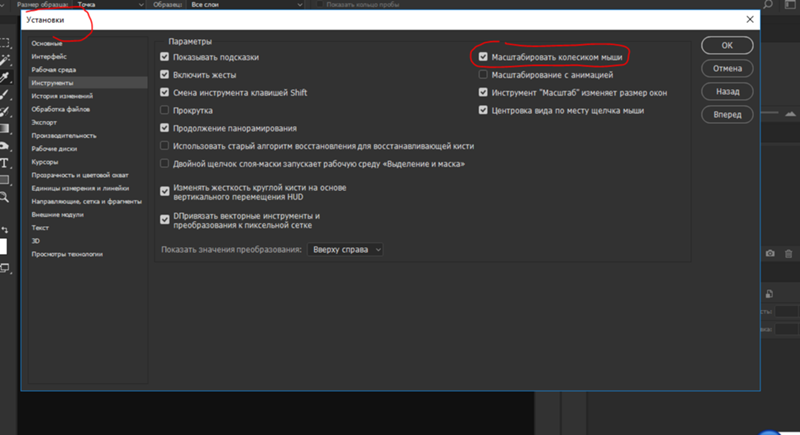
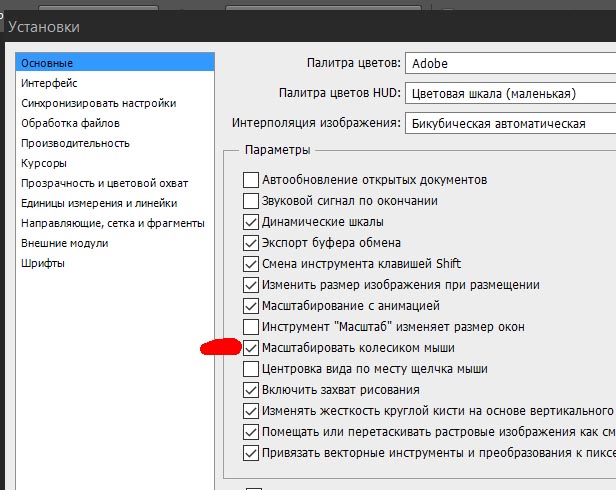
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Масштабирование и панорамирование изображений в Photoshop. Изучаем основы масштабирования в фотошоп
Видео урок «Масштабирование, как изменить (уменьшить, увеличить) масштаб в фотошопе» посвящен вопросу о том, как работает инструмент Масштаб, горячие клавиши, а также для чего нужна палитра Навигатор. При работе в программе Adobe Photoshop очень часто требуется увеличение отдельного участка изображения, для более точной обработки, чтобы рассмотреть мелкие детали или сделать точное выделение и т.д. Для изменения масштаба есть специальный инструмент Масштаб, который находится в нижней части панели инструментов и имеет иконку с изображением лупы. Мышкой мы увеличиваем тот участок изображения, по которому щелкаем. Для уменьшения необходимо на панели настроек переключиться на иконку с минусом. Быстро переключиться между плюсом и минусом можно при помощи клавиши Alt. Если инструментом Масштаб нарисовать рамку на изображении, то этот участок автоматически увеличится. Для удобства изменения масштаба, есть специальные комбинации клавиш.
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки.
 Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.

- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
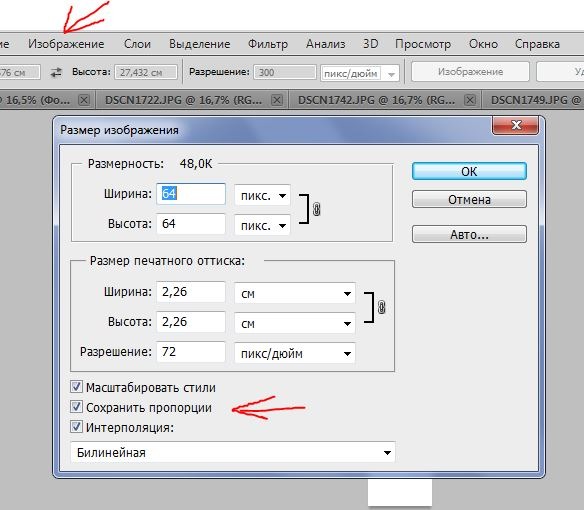
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Доброго времени суток, дорогие друзья. И мы продолжаем наше обучение фотошопу с нуля! Вот почему я советую всем начинать изучение фотошопа с азов, теории и простейших действий? Есть у меня знакомый, который сразу хотел всё и сразу. Делал что-то, а там где нужно было аккуратно выделить фрагмент картинки, он пыжился и не мог нормально его захватить, а всё потому что не знал одной элементарной вещи — как изменить масштаб изображения в фотошопе.
Только не путайте изменение масштаба с изменением размера изображение. При изменении масштаба картинка не становится больше на самом деле, в отличие от изменения размера.
Зачем вообще изменять масштаб изображения? Как зачем? Вот допустим у вас есть какое-то изображение, но вам нужно проделать на нем ювелирную работу, например выделить какую-нибудь мелкую деталь. Как правило это очень неудобно делать в обычном масштабе, так как выделяемый объект очень маленький. Вот тогда-то нам и приходит на помощь изменение масштаба! Мы увеличим изображение и с легкостью выделим всё, что нам нужно, ну а потом вернем масштаб на место.
Существует несколько популярных способов изменять масштаб изображения в фотошопе. Рассмотрим их. Готовы? Тогда повторяйте и запоминайте, а лучше записывайте!
Для начала зайдите в программу фотошоп и любым удобным для вас способом. Открыли? Молодцы. Теперь начнем нашу котовасию.
Найдите внизу значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.
Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Горячие клавиши
Этот способ почему-то мне ближе всего и я им пользуюсь постоянно. Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Для уменьшения, соответственно, нужно нажать обратную комбинацию, т.е. CTRL+МИНУС (-) . Картиночка наша и уменьшится как по волшебству.
Клавиатура и мышь
С помощью клавиатуры и мыши. Этот способ мне тоже очень нравится. Он быстрый и удобный. Просто я чаше сижу с ноутбуком и вместо мышки использую сенсорную панель. В общем для увеличения зажмите клавишу ALT и крутите колесико мышки вниз, а для уменьшения, соответственно, крутите колёсико вверх, естественно не забываем при этом держать альт.
Попробуйте сами все эти способы на практике и сами для себя решите, какой для вас удобнее. Какой способ наиболее предпочтителен для вас? Напишите пожалуйста в комментариях.
Ну как? Все понятно? Я думаю, что да. Но, естественно, не стесняемся и задаем свои вопросы, если в этом есть необходимость. Буду рад помочь. Кстати вообще я рекомендовал бы вам посмотреть вот этот видеокурс по фотошопу для начинающих
. Всё рассказывается человеческим языком и показывается на конкретных примерах. Если вы хотите изучить фотошоп, то это просто идеально. В общем посмотрите, не пожалеете!
Всё рассказывается человеческим языком и показывается на конкретных примерах. Если вы хотите изучить фотошоп, то это просто идеально. В общем посмотрите, не пожалеете!
А на сегодня я наш урок заканчиваю. Надеюсь, что вам статья понравилась и была полезной для вас. Поэтому жду вас в моих следующих уроках. Кстати не забудьте подписаться на обновления статей моего блога, тогда вы будете в курсе всего нового самыми первыми. Удачи вам и пока-пока.
С уважением, Дмитрий Костин.
Сегодня мы познакомимся с методами изменения масштаба в программе Photoshop. Их знание поможет вам оптимизировать работу в программе…
Первый способ
На панели инструментов щелкнем мышью по инструменту «Масштаб» (Zoom)
или нажмем клавишу Z. Переместим указатель мыши на окно изображения. Теперь он выглядит как миниатюрная лупа со знаком «плюс». Щелкнем мышью в любом месте окна — картинка станет больше. Чтобы уменьшить изображение, на панели выбора параметров, перейдем в режим «Уменьшения».
Второй способ
Еще один способ как увеличить или уменьшить масштаб в фотошопе: выберите команду: «Просмотр => Увеличить» (View => Zoom ln) (Ctrl+) или «Просмотр => Уменьшить» (View => Zoom Out) (Ctrl-) .
Третий способ
Нажмем и удерживаем клавишу Alt . Режим «Увеличения» сменился на режим «Уменьшения». Щелкнем в любом месте изображения. Отпустим клавишу Alt .
Четвертый способ
Установим на панели выбора параметров флажок «Масштабирование перетаскиванием» (Scrubby Zoom) . Щелкнем мышью в любом месте изображения и перетащим указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба перетащим указатель влево.
Пятый способ
В нижней части рабочей области находится строка состояния. Процентные показатели слева отображают текущий уровень масштаба изображения. Ведем числовое значение уровня масштабирования в строку состояния и нажмем клавишу Enter. Масштаб изменится с заданным шагом.
Шестой способ
Масштабирование с помощью панели «Навигатор» (Navigator) — еще один способ изменения масштаба изображения. Чтобы открыть эту панель, выполним команду: «Окно => Навигатор» (Window => Navigator)
.
Чтобы открыть эту панель, выполним команду: «Окно => Навигатор» (Window => Navigator)
.
На панели «Навигатор» под миниатюрой изображения расположен ползунковый регулятор. При перемещении его вправо изображение увеличивается, а при перемещении влево — уменьшается.
Красная прямоугольная рамка показывает область, которая видна в окне изображения. Переместим красную рамку по миниатюре, чтобы просмотреть другие области.
Итак, мы рассмотрели шесть способов, с помощью которых можно увеличить или уменьшить масштаб изображения в фотошопе. Надеюсь, вы для себя нашли что-то полезное. До встречи на
Навигация в Photoshop CS6 и CC, рекомендации и горячие клавиши. Работа с панелями в программе Photoshop CS6 Как открыть навигатор в фотошопе cs6
В Photoshop при работе с большим изображением (или при большом масштабе про- смотра) часто возникает задача быстро перейти к его другому участку. Чтобы безболезненно проделать эту операцию, нужно использовать специальные инструменты.
Да-да, снова поговорим о ней, но уже в другом ключе. Как же с ее помощью пере- двигаться по изображению? Первым делом вспомним о рамочке, с которой вы только что познакомились (см. рис. 4.33). Как мы уже выяснили, она выделяет ту область изображения, которая в этот момент видна в окне документа. Но функции рамки этим не ограничиваются! Щелкните на ней кнопкой мыши (указатель при этом примет вид руки) и свободно переме- щайтесь по уменьшенному изображению документа на палитре. Вслед за рамкой сдвинется и изображение в окне открытого документа.
Если вы захотите поменять цвет рамки (а такое может случиться, если само изображе- ние красное и рамка на его фоне не видна), щелкните на кнопке палитры
Рис. 4.34. Применение к изображению инструмента Rotate View (Поворот холста) Поворот холста сопровождается появлением в центре рабочей области виртуального
компаса, который показывает, где находится верх изображения (красная стрелка), а где низ (белая стрелка).
Источник: Юрий Анатольевич Гурский Геннадий Геннадьевич Кондратьев, Фотоприколы с помощью Photoshop: Питер; Санкт-Петербург; 2010
Когда вы увеличиваете изображение таким образом, что в рабочем окне виден только незначительный его фрагмент, то вы и сами легко можете потерять ориентацию и «за деревьями не увидеть леса». Палитра Navigator предназначена как раз для перемещения (навигации) по увеличенному изображению (рис. 14). С ее помощью удобно также осуществлять масштабирование. Кроме того, в палитре всегда представлена уменьшенная копия изображения целиком. Это позволяет быстро, хотя и весьма приблизительно, оценить влияние редактирования на документ.
Для того чтобы вывести на экран эту удобную палитру, следует открыть меню Window и выполнить команду Show Navigator.
Рис.14. Палитра Navigator
Палитра Navigator состоит из окна просмотра (вверху) и блока управления масштабом (в нижней части). В окне просмотра видно все изображение целиком. Цветная рамка просмотра отмечает часть изображения, видимую в окне документа. При изменении размеров рабочего окна и масштабировании документа размер и положение рамки просмотра автоматически изменяются.
Цветная рамка просмотра отмечает часть изображения, видимую в окне документа. При изменении размеров рабочего окна и масштабировании документа размер и положение рамки просмотра автоматически изменяются.
Одним из самых важных свойств палитры Navigator является возможность плавного изменения масштаба отображения в рабочем окне с помощью особого блока управления, расположенного в нижней части палитры. В левой части блока имеется поле для ввода произвольных числовых значений.
1. Подведите курсор мыши к полю ввода масштаба и щелкните на нем. После щелчка в поле появится мигающий курсор.
2. На клавиатуре можно набрать любое число в диапазоне от 0,18 до 1600,00
(например, 50) и нажать клавишу. Документ отобразится в масштабе 50%. Заметьте, что в левом углу полосы состояния Photoshop имеется точно такое же редактируемое окно, показывающее масштаб текущего документа.
3. Если в момент нажатия клавиши удерживать еще и клавишу, то поле ввода с числом будет подсвечено, что позволит без дополнительных щелчков вводить новое значение.
4. В правой части блока расположены кнопка дискретного уменьшения (с маленькими треугольниками) и кнопка дискретного увеличения (с большими треугольниками). Щелкните на кнопке увеличения масштаба, Он примет следующее фиксированное значение.
5. Щелкните на кнопке уменьшения масштаба. Он вернется к предыдущему значению.
6. Расположенная между кнопками масштабирования шкала с ползунком предназначена для плавного изменения значений масштаба. Попробуйте перемещать ползунок и наблюдайте изменение масштаба отображения.
7. Удерживая клавишу, очертите курсором мыши в окне просмотра островок в центре изображения (рис. 15). Изображение в окне документа будет отмасштабировано соответствующим образом.
Рис.15. Увеличение фрагмента изображения с помощью палитры Nvigator
Для того чтобы перемещать фрагмент увеличенного изображения, видимый в рабочем окне, с помощью палитры Navigator, существуют два способа. Установив масштаб изображения таким, чтобы изображение не помещалось в окне документа:
1. Поместите курсор в левый верхний угол окна просмотра палитры (курсор примет форму «указующего перста») и щелкните левой кнопкой мыши. Рамка просмотра переместится в новое положение, а через долю секунды и в рабочем окне отобразится соответствующий фрагмент.
Поместите курсор в левый верхний угол окна просмотра палитры (курсор примет форму «указующего перста») и щелкните левой кнопкой мыши. Рамка просмотра переместится в новое положение, а через долю секунды и в рабочем окне отобразится соответствующий фрагмент.
2. Поместите курсор во внутреннюю область рамки просмотра (курсор примет форму руки), нажмите левую кнопку мыши и перемещайте рамку вправо и вниз. При перемещении курсор принимает вид сжатого кулака. Одновременно с перемещением рамки в рабочем окне будет отображаться соответствующий фрагмент увеличенного изображения.
Постарайтесь освоить все приемы работы с палитрой Navigator, и очень скоро вы убедитесь, что она предлагает очень удобный и быстрый, а главное, наглядный метод работы. Опытные пользователи применяют Navigator чаще, чем описанные выше инструменты масштабирования и перемещения. Впрочем, одно другому не помеха. Все способы в программе согласованы и только дополняют друг друга, а ваше право — использовать те из них, которые более удобны.
Особенно это полезный материал для тех, кто занимается ретушированием и обработкой фотографий, так как в вашем деле необходимо быстро ориентироваться в пространстве рабочего изображения.
Итак, разберемся еще раз с ролями:
Фотошоп — это ваш самолет!
Вы — пилот!
Ваш штурвал — панель навигации!
Для управления изображением в Photoshop мы используем навигационную панель.
Если навигационная панель не видна, то ее нужно активировать в меню Window (Окна) — выбрать (Навигатор).
Давайте приглядимся к навигационной панели:
В области отмеченной буквой A мы видим редактор масштаба.
В данный момент изображение имеет масштаб 81.97% от настоящего размера.
Здесь можно вводить значения от 0.11% до 1600% .
Мы также можем использовать ползунок (отмечен буквой E ):
перетаскивая вправо — увеличиваете , влево — уменьшаете .
Кликая на значок (отмечен буквой В ) мы можем уменьшить постепенно небольшими шажками.
А этот значок (отмечен буквой С ) увеличивает. Красный квадратик, отмеченный буквой D , говорит нам о том, какая часть изображения видна в документе.
Это окошко будет становиться меньше и меньше в том случае, если мы будем постоянно увеличивать изображение.
Мы можем передвигать этот квадратик — просто наведите курсор на изображение в навигационной области пока не появится такой значок:
Когда это случится, вы просто зажимаете левую кнопку мыши и перетаскиваете окошко на тот участок изображения, который вам нужно корректировать в данный момент.
Заметьте: вы можете перетаскивать квадратик только в том случае, если он меньше чем само изображение.
Посмотрите на скриншоты:
на верхнем — мы не можем передвигать красный квадрат, на нижнем можем без проблем:
Важно отметить, что саму навигационную панель мы тоже можем увеличивать.
Просто потяните за нижний правый угол панели (отмечен красным цветом на скриншоте):
Это позволит увидеть больше деталей:
Надеемся, вам этот материал будет полезен, и вы будете закрытыми глазами ориентироваться по вашему бескрайнему изображению.
Приятного путешествия!
Непрерывное увеличение
При активном инструменте «Лупа», наведите курсор на любую часть документа и нажмите и удерживайте левую клавишу мыши. Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Быстрое и более точное масштабирование
Для точного и быстрого увеличения картинки, при активном инструменте «Лупа», наведите курсор на область, которую Вы хотите увеличить, зажмите мышку и протащите курсор вправо. Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно — картинка увеличится медленно.
Центр увеличения картинки будет располагаться в том месте, где находится курсор.
Для уменьшения примените те же действия, только перетаскивайте курсор вправо.
Еще один способ быстрого увеличения/уменьшения картинки — это навести курсор мыши на ту область, масштаб которой Вы хотите увеличить/уменьшить, затем нажать и удерживать Alt и вращать колесо мыши в одну или другую сторону. Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Выбор определенной области для масштабирования
Только что мы узнали, что можно быстро масштабировать изображение с помощью простого перетаскивания курсора вправо/влево. Эта опция называется «Масштабирование перетаскиванием» (Scrubby Zoom), и по умолчанию она включена. Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
При отключённой опции «Масштабирование перетаскиванием» просто нажмите и протащите курсор вдоль области, которую необходимо увеличить. Здесь я обвожу розочку:
Когда Вы отпустите кнопку мыши, Photoshop мгновенно увеличивает масштаб выбранной области:
Точное масштабирование
В предыдущем материале мы узнали, что значение масштаба изображение отображается в левом нижнем углу документа .
Кроме изменения масштаба мышкой, мы можем задать точное цифровое значение масштаба картинки, для этого нам необходимо кликнуть по окну с цифрами и ввести своё значение, можно просто число без символа %, затем нажать Enter:
И, как обычно в Photoshop, изменять числовое значение можно с помощью мышки. Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения — 1%
Прокрутка изображения
Прокрутка изображения внутри рабочего окна осуществляется с помощью инструмента «Рука» (Hand Tool), который можно выбрать нажатием клавиши H:Для временного переключения на инструмент «Рука» следует зажать клавишу «Пробел».
Прокрутка колёсиком мыши
В Photoshop имеется еще один способ для прокрутки изображения, без использования инструмента «Рука», осуществляется он с помощью колёсика мыши. Этот способ работает при любом активном инструменте.
Прокрутка изображения вверх/вниз осуществляется простой прокруткой колёсика, прокрутка изображения вправо/влево производится прокруткой колёсика мыши при зажатой клавише Ctrl.
Быстрый просмотр всего изображения с последующим выбором нужной области
Этот приём может очень помочь, когда Вы работаете с картинкой при сильном увеличении, и Вам нужно переместиться на другую область картинки.
Собственно, это прекрасный способ навигации по изображению в случае, когда картинка значительно больше размеров окна.
Зажмите клавишу H, наведите курсор на документ, зажмите левую клавишу мыши и немного протащите курсор вниз:
В результате в окне отобразится весь документ целиком, а курсор будет в виде руки с рамкой, рамка показывает границы участка, который только что был отображён в документе:
Наведите рамку на нужную область и отпустите клавишу мыши, в окне документа отобразится содержимое рамки в масштабе, который был до нажатия клавиши H.
Навигация по документу Phpotoshop
Навигация с помощью этих горячих клавиш пригодится при отображении картинки при увеличенном масштабе
Home — промотать изображение в верхний левый угол
End — промотать в правый нижний угол
PageUp — промотать изображение вверх на расстояние, равное высоте окна
PageDown — промотать изображение вниз на расстояние, равное высоте окна
Ctrl + PageUp — промотать изображение лево на расстояние, равное ширине окна
Ctrl + PageDown — промотать изображение вправо на расстояние, равное ширине окна
Shift + PageUp — промотать изображение вверх на 10 пикселей
Shift + PageDown — промотать изображение вниз на 10 пикселей
Ctrl + Shift + PageUp — промотать изображение влево на 10 пикселей
Ctrl + Shift + PageDown — промотать изображение вправо на 10
Панель управления Photoshop — Учебный сайт по Adobe Photoshop
С общей информацией об интерфейсе фотошопа вы ознакомились. Теперь перейдем к более детальному знакомству с ее основными частями.
Теперь перейдем к более детальному знакомству с ее основными частями.
Итак, самый верх фотошопа называется — Панель управления. В уроке, посвященном интерфейсу, есть видео, где я чуть подробнее говорил об особенностях этой панели. Рекомендую к ознакомлению.
Напомню ее местоположение (левая зеленая стрелочка):
Условно панель можно разделить на такие составляющие части:
1. Команды главного меню. Это стандартная составляющая, практически любого приложения, открывающегося в виде окна. Команды содержат доступ ко всем возможностям и функциям фотошопа, а также его настройки и стандартные задачи, например, сохранение документа или его открытие.
Львиная часть процесса обучения, связана с изучением эффектов и принципов действия этих команд. Понятное дело, в этом уроке я не буду на этом останавливаться.
Правее от команд меню размещены иконки дополнительных команд. Они также являются неотъемлемой частью панели управления. Вот они:
Вот они:
2. Запуск программы Adobe Bridge и ее укороченной версии, сделанной в виде дополнительного модуля — Mini Bridge.
Это обозреватель файлов с расширенными функциями и возможностями по их
систематизации, хранению и экспорте. Рекомендую ознакомиться с обзорами
этой программы. Очень полезные знания.
3. Кнопочка «Просмотреть вспомогательные элементы» понадобиться для активации таких инструментов как: сетки, линейки и направляющие. Их задача сделать работу с изображениями более комфортной, путем добавления элементов разметки. Обязательно перейдите по ссылке, чтобы подробнее ознакомиться с их спецификой.
4. Кнопочка «Масштаб» позволяет приблизить или удалить изображение, чтобы, например, поближе
рассмотреть детали или окинуть взглядом весь фронт работы.
Инструмент располагает следующими значениями: 25, 50, 100 и 200
процентов. Помимо них, можно указать свое значение. Для этого введите
необходимое число в соответствующее поле и нажмите клавишу Enter.
Для этого введите
необходимое число в соответствующее поле и нажмите клавишу Enter.
Масштаб в 100% отображает реальный размер изображения.
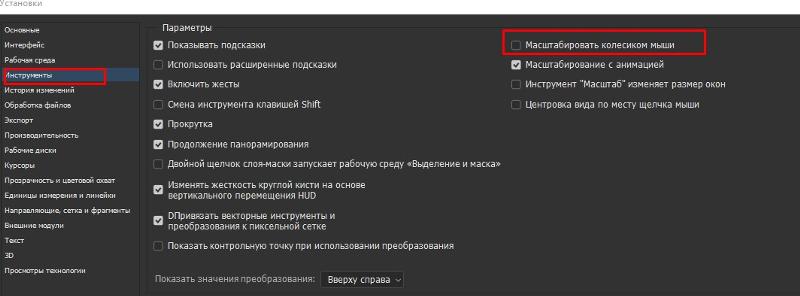
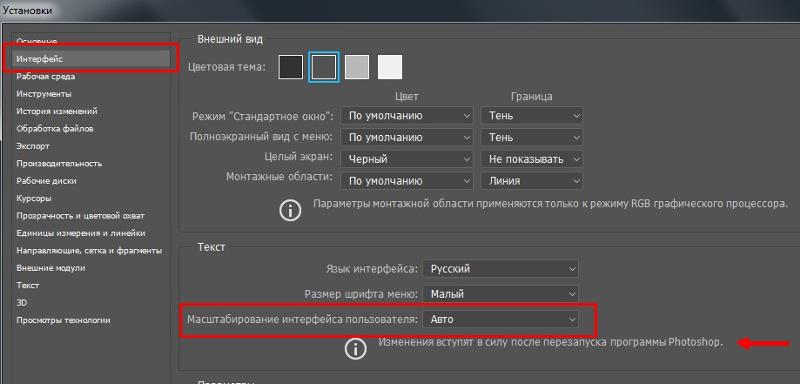
Программа фотошоп предусматривает альтернативу этой кнопке.Размер экрана можно регулировать и при помощи колесика мыши. В настройках фотошопа такая возможность отключена по умолчанию. Чтобы ее включить, выполните следующие действия: перейдите в меню Редактирование, расположенное на панели управления, внизу списка перейдите в Установки, затем в Интерфейс. Откроется диалоговой окно. Нажмите в нем Основные и поставьте галочку Масштабировать колесиком мыши.
5. Упорядочить документы — хороший помощник для работы с двумя и более изображениями. Благодаря данному инструменту можно установить разные способы расположения изображений для их просмотра, например, Расположить в сетке или Расположить вертикально.
В этом же меню есть и другие полезности. Актуальные пиксели — благодаря этому инструменту можно просмотреть изображение учитывая его размерность в пикселях. Во весь экран — устанавливает изображение на всю рабочую область. Согласовать масштаб и Согласовать расположение — устанавливает один и тот же масштаб и выравнивает все изображения.
Актуальные пиксели — благодаря этому инструменту можно просмотреть изображение учитывая его размерность в пикселях. Во весь экран — устанавливает изображение на всю рабочую область. Согласовать масштаб и Согласовать расположение — устанавливает один и тот же масштаб и выравнивает все изображения.
6. Режимы экрана — в этом меню можно выбрать способ отображения окна программы фотошоп. Имеется три режима: Стандартное окно — отображается верхняя класическая часть окна (где есть кнопки ОС Windows Закрыть, Свернуть), а также нижняя панель управления Windows.
Если выбрать Целый экран с главным меню, то вышеописанные элементы стандартного отображения исчезнут.
При выборе Целый экран, на экране вашего монитора будет отображаться только рабочее пространство. Выход — нажатие клавиши Esc.
Масштабирование изображения в фотошопе.
 Масштабирование и панорамирование изображений в Photoshop.
Масштабирование и панорамирование изображений в Photoshop.
В этом практическом совете по работе с фотошопом
будет показан очень удобный способ изменения масштаба изображения. Вы сможете визуально поставить необходимый масштаб просмотра документа одним движением курсора мыши. Этот совет применим к версии фотошопа CS5
. Так как изменить масштаб в фотошопе ?
Подобные публикации:
В более ранних версиях фотошопа поменять масштаб изображения можно было, к примеру, путём ввода цифр в палитре «Навигатор » или в нижнем левом углу окна фотографии. Или же просто передвинув ползунок в палитре «Навигатор «.
Можно выбрать инструмент «Масштаб » (Z ) и щелчками увеличить масштаб или использовать комбинации клавиш «Ctrl+Пробел » или Ctrl + «+» .
Но в версии фотошопа CS5
увеличивать масштаб стало очень удобно. Выбираем инструмент «Масштаб
» (Z
), щёлкаем и удерживаем левую клавишу мыши на объекте фотографии, который мы хотим увеличить. Этот элемент фото плавно и красиво увеличивается, при достижении необходимой степени увеличения, отпускаем клавишу мыши.
Этот элемент фото плавно и красиво увеличивается, при достижении необходимой степени увеличения, отпускаем клавишу мыши.
А теперь самый удобный способ увеличения и уменьшения масштаба в фотошопе . При активном инструменте «Масштаб » (Z ) щёлкаем и удерживаем левую клавишу мыши на любом месте картинки и ведём курсор влево, происходит уменьшение масштаба.
Ведём вправо — происходит увеличение масштаба. Согласитесь очень удобный и практичный способ, позволяющий очень точно подобрать необходимый масштаб в фотошопе .
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями.
Не упустите возможность сделать доброе дело: нажмите на кнопку от Facebook
, Vkontakte
или Twitter
, чтобы другие люди тоже получили пользу от этого материала.
СПАСИБО
!
Скачать урок (307 Кб) в формате PDF можно .
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Доброго времени суток, дорогие друзья. И мы продолжаем наше обучение фотошопу с нуля! Вот почему я советую всем начинать изучение фотошопа с азов, теории и простейших действий? Есть у меня знакомый, который сразу хотел всё и сразу. Делал что-то, а там где нужно было аккуратно выделить фрагмент картинки, он пыжился и не мог нормально его захватить, а всё потому что не знал одной элементарной вещи — как изменить масштаб изображения в фотошопе.
Только не путайте изменение масштаба с изменением размера изображение. При изменении масштаба картинка не становится больше на самом деле, в отличие от изменения размера.
Зачем вообще изменять масштаб изображения? Как зачем? Вот допустим у вас есть какое-то изображение, но вам нужно проделать на нем ювелирную работу, например выделить какую-нибудь мелкую деталь. Как правило это очень неудобно делать в обычном масштабе, так как выделяемый объект очень маленький. Вот тогда-то нам и приходит на помощь изменение масштаба! Мы увеличим изображение и с легкостью выделим всё, что нам нужно, ну а потом вернем масштаб на место.
Существует несколько популярных способов изменять масштаб изображения в фотошопе. Рассмотрим их. Готовы? Тогда повторяйте и запоминайте, а лучше записывайте!
Для начала зайдите в программу фотошоп и любым удобным для вас способом. Открыли? Молодцы. Теперь начнем нашу котовасию.
Лупа
Найдите внизу значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.
Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Горячие клавиши
Этот способ почему-то мне ближе всего и я им пользуюсь постоянно. Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Опять же нажимайте эту комбинацию столько раз, сколько потребуется.
Для уменьшения, соответственно, нужно нажать обратную комбинацию, т.е. CTRL+МИНУС (-) . Картиночка наша и уменьшится как по волшебству.
Клавиатура и мышь
С помощью клавиатуры и мыши. Этот способ мне тоже очень нравится. Он быстрый и удобный. Просто я чаше сижу с ноутбуком и вместо мышки использую сенсорную панель. В общем для увеличения зажмите клавишу ALT и крутите колесико мышки вниз, а для уменьшения, соответственно, крутите колёсико вверх, естественно не забываем при этом держать альт.
Попробуйте сами все эти способы на практике и сами для себя решите, какой для вас удобнее. Какой способ наиболее предпочтителен для вас? Напишите пожалуйста в комментариях.
Ну как? Все понятно? Я думаю, что да. Но, естественно, не стесняемся и задаем свои вопросы, если в этом есть необходимость. Буду рад помочь. Кстати вообще я рекомендовал бы вам посмотреть вот этот видеокурс по фотошопу для начинающих
. Всё рассказывается человеческим языком и показывается на конкретных примерах. Если вы хотите изучить фотошоп, то это просто идеально. В общем посмотрите, не пожалеете!
Всё рассказывается человеческим языком и показывается на конкретных примерах. Если вы хотите изучить фотошоп, то это просто идеально. В общем посмотрите, не пожалеете!
А на сегодня я наш урок заканчиваю. Надеюсь, что вам статья понравилась и была полезной для вас. Поэтому жду вас в моих следующих уроках. Кстати не забудьте подписаться на обновления статей моего блога, тогда вы будете в курсе всего нового самыми первыми. Удачи вам и пока-пока.
С уважением, Дмитрий Костин.
В этом материале вы узнаете, как в Photoshop происходит масштабирование и прокрутка документов, а так же познакомитесь с инструментами выделения, являющимися основой форматирования и редактирования изображений.
ВведениеНапомним, что в прошлом, первом материале из цикла , вы познакомились с пользовательским интерфейсом и внешним видом этого продвинутого графического редактора, а так же узнали о некоторых базовых функциях работы с изображениями.
Во второй части пришло время начать знакомство с инструментами этого замечательного приложения. Начнем мы с таких функций как масштабирование и прокрутка документа, которыми вам придется пользоваться довольно часто при работе с редактором. Ну а потом мы достаточно подробно поговорим об инструментах выделения существующих в Photoshop, а так же рассмотрим различные способы выделения графических фрагментов различной сложности из исходного изображения.
Начнем мы с таких функций как масштабирование и прокрутка документа, которыми вам придется пользоваться довольно часто при работе с редактором. Ну а потом мы достаточно подробно поговорим об инструментах выделения существующих в Photoshop, а так же рассмотрим различные способы выделения графических фрагментов различной сложности из исходного изображения.
В левой части рабочего поля программы располагается панель, на которую вынесены основные инструменты создания и редактирования графических объектов или изображений. Все они условно разделены разработчиками на четыре группы, которые визуально отделены друг от друга горизонтальными линиями.
Все инструменты на панели отображаются в виде пиктограмм. При этом они могут располагаться как в один столбец (по умолчанию), так и в два столбца. Переключения вида осуществляется щелчком мыши по двойной стрелке, располагающейся сверху панели инструментов.
Можно заметить, что большинство пиктограмм в правом нижнем углу имеет небольшую черную стрелку. Это означает, что под пиктограммой скрывается не один инструмент, а сразу несколько. Что бы открыть список дополнительных разновидностей инструментов, щелкните по иконке правой кнопкой мыши. Что бы активировать любой инструмент, необходимо щелкнуть по нему левой кнопкой мыши.
Это означает, что под пиктограммой скрывается не один инструмент, а сразу несколько. Что бы открыть список дополнительных разновидностей инструментов, щелкните по иконке правой кнопкой мыши. Что бы активировать любой инструмент, необходимо щелкнуть по нему левой кнопкой мыши.
Так же вы можете вызывать инструменты с помощью клавиатуры, что значительно ускоряет процесс работы в программе. Наведя курсор мыши на любой инструмент, во всплывающей подсказке вы можете увидеть не только его название, но и букву горячей клавиши к которой он привязан.
Масштабирование документаПеред тем как мы перейдем к изучению первых инструментов, давайте рассмотрим, как в Photoshop выполняется одна из самых востребованных операций — изменение масштаба документа. Масштабирование позволяет многократно увеличивать и уменьшать изображение, как целиком, так и конкретные его участки, тем самым предоставляя пользователю возможность выполнять редактирование любой точности.
Для изменения масштаба в программе существует специальный инструмент, так и называемый — «Масштаб» .![]() Его пиктограмма выполнена в виде лупы и размещается в самой нижней группе на панели инструментов. Так же этот инструмент можно вызвать при помощи клавиши.
Его пиктограмма выполнена в виде лупы и размещается в самой нижней группе на панели инструментов. Так же этот инструмент можно вызвать при помощи клавиши.
Сразу после выбора инструмента «Масштаб», курсор мыши изменится на лупу, внутри которой будет изображен знак «+» или «-», означающий увеличение или уменьшение изображения соответственно. Далее для изменения масштаба просто щелкайте мышкой по нужному участку документа. Что бы осуществить непрерывное изменение масштаба, удерживайте левую кнопку мыши зажатой. Для изменения значка с плюса на минус или наоборот, зажимайте клавишу или используйте соответствующие кнопки на панели свойств, размещенную над рабочей областью.
Так же на панели свойств этого инструмента расположены три чекбокса:
- Менять размер окон (Настройка размера окон — PS6) . Установив здесь галочку, вы сможете с помощью инструмента «Масштаб» менять размер окон.
- Во всех окнах . Позволяет менять масштабирование одновременно во всех открытых окнах.

- Масштаб перетаскиванием . При активации этого режима масштабирование можно выполнять движениями мыши влево или вправо, предварительно зажав ее левую кнопку.
Сразу за ними располагаются четыре кнопки:
- Реальные пикселы — позволяет отобразить документ в реальном размере с масштабом 1:1.
- Подогнать — масштабирует окно на всю рабочую область.
- Полный экран — увеличивает текущее изображение на весь экран.
- Размер оттиска — позволяет отобразить документ в соответствии с установленным разрешением печати.
Задать масштаб в Photoshop можно и в численном выражении с клавиатуры. Для этого необходимо вбить нужное значение в поле, расположенное в левом нижнем углу окна программы, сразу под рабочей областью, и нажать клавишу .
Очень удобно для масштабирования изображения использовать колесо мыши. По умолчанию эта функция отключена. Для того что бы ее включить, необходимо зайти в установки программы. Для этого нажмите или выберите в главном меню пункт Редактирование , затем в самом низу опцию Установки , и наконец, в ниспадающем меню пункт Основные .
Для этого нажмите или выберите в главном меню пункт Редактирование , затем в самом низу опцию Установки , и наконец, в ниспадающем меню пункт Основные .
В открывшемся окне поставьте флажок рядом с пунктом Масштабировать колесиком мыши и нажмите кнопку ОК.
Еще одной полезной функцией инструмента » Масштаб» является возможность увеличения определенного участка изображения . Для это установите указатель мыши в нужную точку документа, нажмите левую клавишу мыши, и не отпуская ее, двигайте курсор в необходимом направлении, тем самым выделяя нужный фрагмент. После того, как левая кнопка мыши будет отпущена, выделенный участок будет увеличен на весь экран. Только учтите, что данная функция будет работать только при отключенном флажке Масштаб перетаскиванием на панели свойств инструмента.
Прокрутка документаИногда содержимое документа целиком может не помещаться в окне, и тогда во время работы придется неминуемо использовать прокрутку. Как и во многих других приложениях, для этого можно использовать полосы прокрутки и бегунки, расположенные снизу и слева окна. Но такой классический способ, честно говоря, не всегда удобен.
Как и во многих других приложениях, для этого можно использовать полосы прокрутки и бегунки, расположенные снизу и слева окна. Но такой классический способ, честно говоря, не всегда удобен.
Поэтому в Photoshop для этих целей существует специальный инструмент под названием » Рука» . Расположен он на панели инструментов и имеет пиктограмму в виде руки . Примечательно, что данный инструмент гораздо эффективнее вызывать не щелчком мыши по значку или с помощью горячей клавиши , а зажав . Работает это очень просто. Нажимаете и, не отпуская его, двигаете курсор мыши в любом нужном направлении. Изображение будет перемещаться вслед за движением мыши. После того как клавиша будет отпущена, вы сможете продолжить работу с прежним инструментом, не тратя время на его повторный выбор на панели инструментов.
Так же вы можете прокручивать изображение по вертикали с помощью колеса мыши. Правда, во многих случаях пользователи изменяют настройки по умолчанию и назначают на колёсико мышки функцию масштабирования, что на наш взгляд гораздо полезнее.
У инструмента «Рука» существует и еще одна полезная функция, позволяющая вывести нужную область документа на все рабочее пространство программы, когда изображение не помещается на экране. Вне зависимости от того, с каким инструментом вы работаете, нажмите и удерживайте клавишу. Курсор примет вид руки. Затем зажмите левую кнопку мыши. Изображение уменьшится до размера рабочей области, а на экране появится прямоугольная область. Переместите прямоугольник на нужный участок изображения и отпустите кнопку мыши. После этого выделенная область отобразиться на весь экран.
ВыделениеВыделение определенных фрагментов цифровых изображений является неотъемлемой и поэтому одной из самых востребованных задач при редактировании и форматировании изображений. Так, при работе с графическим документом, часто возникает ситуация, когда необходимо редактировать не весь рисунок целиком, а лишь какую-то его часть. Вполне логично, что для того, что бы работать с определенным фрагментом изображения, сначала его необходимо выделить. Более того, многие операции в Photoshop возможно осуществлять только с выделенными областями.
Более того, многие операции в Photoshop возможно осуществлять только с выделенными областями.
Так же с помощью выделений из документа можно вырезать определённые участки изображения или определенные объекты. Правда, в растровой графике понятие «объект» довольно условно. Ведь все то что наши глаза воспринимают как лицо человека, здание, цветок или дерево, по сути является набором цветных пикселей. Таким образом, выделением в любом растровом редакторе, в отличие от векторного, является не указание программе определённого объекта, а точный выбор набора пикселей из которого этот объект состоит. Данный факт очень сильно усложняет процесс выделения элементов изображения, имеющих плавные цветовые границы и сложную геометрическую форму.
Например, выделить темный квадрат или овал, изображенный на светлом фоне не составит труда. А вот выделение на фотографии человеческого глаза на фоне лица или конкретного дерева из лесной чащи, является очень нетривиальной и трудоёмкой задачей, с которой сможет справиться далеко не каждый пользователь.
Надо отдать должное разработчикам Photoshop, которые прекрасно понимали, что хороший графический редактор просто обязан иметь продвинутые инструменты выделения, и хорошо поработали в этом направлении. Благодаря этому приложение получило целый ряд интересных возможностей, позволяющих пользователям осуществлять качественное и профессиональное редактирование изображений.
Выделенная область в Фотошоп обозначается мерцающей пунктирной линией, которую еще называют «марширующими муравьями». Все что находится за ее пределами, становится недоступным для редактирования и защищено от случайных изменений. То есть сразу после выделения, все инструменты редактирования будут действовать только в пределах области выделения, не затрагивая другие участки изображения.
Для целей выделения в Adobe Photoshop существует сразу несколько разнообразных программных инструментов, которые объединены в три группы, расположенные в самой верхней части левой панели.
В первой группе заключены самые простые инструменты для выделения прямоугольной и овальной областей, а так же горизонтальных и вертикальных строк, толщиной в один пиксель. Что бы активировать любой инструмент в этой группе, щелкните правой кнопкой мыши по второй сверху пиктограмме и выберите его в открывшемся списке.
Что бы активировать любой инструмент в этой группе, щелкните правой кнопкой мыши по второй сверху пиктограмме и выберите его в открывшемся списке.
Для выделения произвольной прямоугольной области щелкните мышью на панели инструментов по пиктограмме с пунктирным квадратом или используйте клавишу. Далее установите курсор в нужную точку изображения, зажмите левую клавишу мыши и, не отпуская ее, перемещайте указатель по диагонали вниз или вверх. Что бы завершить выделение, необходимо просто отпустить кнопку.
Если вы хотите создать квадратную область, то во время перемещения курсора удерживайте нажатой клавишу. Удержание клавиши позволит создать выделение из центра, которым будет считаться начальное месторасположение указателя мыши.
Точно таким же образом создается овальная область. При этом вы так же можете использовать клавиши (создание круга) и. Обратите внимание, что в PS6 во время выделения рядом будем возникать небольшое всплывающее окошко, где будут в реальном времени отображаться текущая ширина и высота выделяемой области.
Другие два инструмента из этой группы, отвечающие за создание вертикальных и горизонтальных строк, работают еще проще. Активируйте нужный инструмент и щелкните мышью в любой точке открытого документа. Сразу после этого будет выделена строка или столбец, расположенные по всей ширине или высоте изображения.
Все инструменты данной группы имеют ряд полезных настроек, которые отображаются в панели свойств (атрибутов), расположенной сразу над рабочей областью документа.
Слева находятся значки команд, отвечающих за арифметические операции с областью выделения:
- Создание новой выделенной области (активировано по умолчанию).
- Добавление к выделенной области. После включения данной функции, можно сделать несколько дополнительных выделений, которые впоследствии будут объединены в единую область. Так же что бы выполнить операцию добавления, при выделении удерживайте клавишу.
- Вычитание из выделенной области. Позволяет удалять части уже выделенной области путем последующих выделений внутри нее ненужных участков.
 Что бы быстро выполнить операцию вычитания, при выделении можно удерживать клавишу.
Что бы быстро выполнить операцию вычитания, при выделении можно удерживать клавишу.
- Пересечение выделенной области. В этом случае результатом выделения нескольких областей будет являться их область пересечения. Для активации этой функции с клавиатуры, при выделении удерживайте одновременно и.
К слову, эти операции доступны для всех видов выделения, включая те, с которыми вы познакомитесь ниже.
Следом расположены настройки стиля выделения:
- Обычный. Позволяет выделять произвольную область.
- Заданные пропорции. Позволяет выделять область с заданными пропорциями сторон. Для ввода значений используются поля ширины и высоты, расположенные рядом.
- Заданный размер. Позволяет выделять область с заданными размерами. При этом значения ширины и высоты можно вводить как пикселях, так и в сантиметрах или миллиметрах.
Последней в строке свойств размещается кнопка , вызывающая диалоговое окно с подробными настройками краев выделяемой области.
Во второй группе собраны инструменты под названием «Лассо» , предназначенные для выделения областей произвольной геометрической формы.
Что бы выделить область изображения с произвольной формой границ щелкните по пиктограмме с изображением лассо на панели инструментов, либо нажмите клавишу. После активации инструмента «Лассо» зажмите левую кнопку мыши и обведите нужный фрагмент документа, перемещая курсор в любом удобном направлении. После того, как кнопка будет отпущена, процесс выделения будет завершен. При этом совершенно не обязательно точно подводить курсор к начальной точке выделения, что бы замкнуть область, так как это произойдет автоматически. Стоит отметить, что из-за плохой точности выделения нужной области данный инструмент используется редко.
Инструмент «Прямолинейное лассо» предназначен для выделения многоугольной области. Для этого щелкайте мышью в точках вершин рисуемого многоугольника. Прямые отрезки, соединяющие их, будут появляться автоматически. Что бы завершить выделение и замкнуть область, подведите указатель мыши к начальной точке и при появлении точки рядом с курсором нажмите левую клавишу манипулятора. Так же завершить выделение можно в любой момент, кликнув мышью при зажатой клавише.
Что бы завершить выделение и замкнуть область, подведите указатель мыши к начальной точке и при появлении точки рядом с курсором нажмите левую клавишу манипулятора. Так же завершить выделение можно в любой момент, кликнув мышью при зажатой клавише.
Использование «Прямолинейного лассо» в сочетании с удерживаемой клавишей позволяет располагать отрезки многоугольной области под углами 45 и 90 градусов относительно друг друга. Так же вы можете удалить последнюю нарисованную сторону многоугольника при помощи клавиши.
Последним в этой группе является очень интересный инструмент — , предназначенный для выделения фрагментов с контрастными границами. Например, это может быть темный объект с неровными краями на светлом фоне.
Во время использования этого инструмента выделенная область создается автоматически, когда вы двигаете курсор мыши вдоль нужного контура. При этом граница области как бы прилипает к ближайшему отличительному цветовому оттенку или тени, которые, как правило, определяют границы графического объекта. Держать кнопку мыши при осуществлении выделения не нужно. Для завершения выделения доведите курсор мыши до начальной точки, пока рядом с ним не появится точка, и щелкните левую копку манипулятора.
Держать кнопку мыши при осуществлении выделения не нужно. Для завершения выделения доведите курсор мыши до начальной точки, пока рядом с ним не появится точка, и щелкните левую копку манипулятора.
Вот так можно выделить яблоко на белом фоне с помощью инструмента «Магнитное лассо»
Будучи достаточно сложным программным инструментом, «Магнитное лассо» активно использует компьютерные ресурсы. Поэтому, чем медленнее вы будете вести курсор мыши вдоль контура, тем точнее получиться выделение. В случае если «прилипание» все же происходит не в том месте, то принудительно «приклеить» выделение к нужной точке можно щелчком левой кнопки мыши.
Во время применения «Магнитного лассо» вы можете переключиться на инструмент обычного «Лассо». Для этого зажмите клавишу, и, не отпуская ее, сделайте клик мышью. Для возвращения к Магнитному лассо, отпустите и вновь нажмите на левую кнопку манипулятора.
Наконец, переходим к третьей группе средств выделения, которая включает в себя инструменты «Волшебная палочка» и «Быстрое выделение».
Инструментом «Волшебная палочка» (горячая клавиша) очень удобно выделять однородные объекты, где пиксели близки по цвету или объекты, расположенные на однотонном фоне. Для выделения фрагмента этим инструментом достаточно один раз просто щелкнуть мышью на нужном участке изображения, после чего автоматически образуется выделенная область, содержащая пикселы, имеющие схожий цветовой оттенок.
Например, если выбрать данный инструмент и кликнуть мышкой по белому фону на картинке с яблоком, то произойдет довольно точное выделение яблока, так как оно имеет гораздо более темный цвет, чем сам фон. Тем не менее, видно, что помимо контура яблока, внизу была выделена и тень, которая хоть и значительно светлее самого яблока, но в то же время темнее основного фона.
Для того что бы пользователи могли регулировать параметры области выделения, у инструмента «Волшебная палочка» есть ряд полезных настроек, расположенных, как обычно, на панели свойств.
Параметр Допуск позволяет выбрать чувствительность инструмента. Чем выше его значение, тем больший цветовой диапазон будет охвачен при выделении.
Чем выше его значение, тем больший цветовой диапазон будет охвачен при выделении.
Например, представим, что на этом изображении нам необходимо выделить небо. На верхнем рисунке, установив значение допуска «Волшебной палочки» равным 15 и щелкнув на центральный участок неба, выделить его целиком не удалось. Допуск 30 позволил несколько расширить цветовой охват, но и этого для наших целей оказалось мало. А вот установив допуск равным 40, мы видим, что практически все небо попало в выделенный участок.
Тот же «фокус» можно проделать и с выделением яблока. Щелкая по белому фону, постепенно увеличиваем допуск, пока тень внизу объекта перестанет попадать в выделенную область.
Так же на панели свойств инструмента «Волшебная палочка» можно изменить следующие параметры:
- Сглаживание — делает переход на краях области выделения более плавным.
- — задает область действия. Если флажок на данном параметре установлен, то инструмент будет осуществлять выделение только соседних (смежных) пикселей, схожих между собой по цвету.
 Если галочка снята, то выделение схожих по цветовому диапазону участков будет производиться по всему документу.
Если галочка снята, то выделение схожих по цветовому диапазону участков будет производиться по всему документу. - Образец со всех слоев — позволяет выделять смежные пиксели во всех изображениях, наложенных друг на друга.
- — дополнительные параметры настройки границ выделенной области.
Для того, что бы при помощи этого инструмента выделить в документе сразу несколько произвольных несмежных объектов, удерживайте клавишу и щелкайте мышью в нужных областях изображения.
Наконец, переходим к последнему и самому продвинутому инструменту выделения, которой находится в одной группе с «Волшебной палочкой» и называется «Быстрое выделение» . Этот инструмент примечателен тем, что с помощью него, выделение можно, в буквальном смысле, «нарисовать». Для этого, активируйте инструмент, нажав на соответствующую пиктограмму, а затем, удерживая левую копку мыши, просто ведите курсор в нужном направлении. В это время, выделенная область и ее границы, следуя за вашими движениями, будут образовываться автоматически.
Этот инструмент не зря носит такое название, так как во многих случаях действительно позволяет быстро и качественно выделять из документа сложные однородные участки изображения произвольной геометрической формы.
Из дополнительных настроек этого инструмента, располагающихся на панели атрибутов, особенно стоит отметить опцию параметры кисти, с помощью которой можно изменить размер курсора рисования. Например, если у вас выделился нежелательный участок изображения, то уменьшите размер кисти и потом, удерживая клавишу, сотрите ненужные пикселы.
Так же на панели параметров инструмента «Быстрое выделение» размещены опции:
- Режим работы выделения (новое, добавить, вычесть).
- Образец со всех слоев. Выделяет область во всех наложенных друг на друга изображениях (если таковые имеются).
- Усилить автоматически. Позволяет уменьшить неровности и зубчатость границы выделения.
- Набор параметров, предназначенных для улучшения качества краев выделенной области.

При грамотном подходе, инструмент «Быстрое выделение» позволяет извлекать сложные объекты даже из фотоснимков, где границы элементов и переходы между ними могут быть очень плавными.
Отмена выделенияВ процессе работы с цифровыми изображениями вам придется сталкиваться с выделениями различной сложности, и как показывает практика, с первого раза выполнить все идеально получается редко. Тем более это касается пользователей, которые только начинают осваивать эту программу. Поэтому использовать такие функции, как отмена или очистка выделения в первое время вам придется особенно часто, хотя и потом они будут не менее востребованы.
Что бы снять выделение, воспользуйтесь командой Снять выделение из пункта Выделение главного меню программы, а лучше, используйте сочетание клавиш — это существенно ускорит процедуру снятия выделения.
Если вы создали выделение инструментами «Прямоугольная/Овальная область» или «Лассо», то для снятия выделения достаточно щелкнуть мышью в любой части изображения.
Еще одной очень часто применяемой операцией при работе в Photoshop с выделениями, является инверсия выделенной области. Суть инверсии заключается в том, что создав выделение какого-либо фрагмента, его можно в любой момент поменять местами с невыделенной областью. Например, такой трюк может быть полезен, если перед вами стоит задача удалить сложный цветовой фон у какого-либо однородного объекта. В этом случае проще выделить сначала объект, а потом в меню Выделение выбрать команду Инверсия (клавиатурный эквивалент), после чего выделенным станет фон, а с самого объекта выделение будет снято. Повторное применение команды Инверсия все вернет к начальному варианту.
Копирование, удаление и перемещение выделенияИтак, теперь, давайте рассмотрим основные операции, которые можно производить с выделенным участком изображения. В первую очередь вы можете скопировать выеденный фрагмент в буфер обмена при помощи сочетания клавиш или воспользоваться одноименной командой из меню Редактирование .
После этого можно вставить выделенную область либо в другое изображение (), либо поместить в новый файл. Для этого выберите из меню Файл команду Открыть или Создать . При этом в последнем случае редактор, проанализировав информацию об объекте в буфере обмена, сразу предложит создать вам холст нужной ширины и высоты.
Так же вы можете скопировать выделенный фрагмент при помощи инструмента (), расположенного, в самом верху панели инструментов. Активировать данный инструмент можно как щелчком мыши по пиктограмме, так и зажав клавишу. Далее удерживая клавишу перетащите копию выделения в нужную область, которой может быть как участок текущего изображения, так и вкладка с другим открытым документом. При этом если вы хотите просто переместить выделенную область, то зажимать не нужно.
Что бы удалить выделенный участок изображения, нажмите клавишу или выберите в меню Редактирование команду Очистить . Так же вы можете удалить выделенную область из документа при помощи команды Вырезать (), но при этом удаленный фрагмент будет автоматически помещен в буфер обмена.
Теперь, давайте рассмотрим некоторые команды из меню Выделение , наиболее часто использующиеся для редактирования выделенной области.
Что бы изменить ширину/высоту выделенной области, осуществить поворот или переместить ее, используйте команду Трансформировать выделенную область (). После активации этой команды появится рамка, с помощью которой изменить размеры выделения. Наведите указатель мыши на одну из опорных точек рамки, расположенных на ее границах или их перекрестиях, и потяните ее в нужном направлении. Таким образом, можно изменять размер выделенной области по горизонтали, вертикали или в обоих направлениях одновременно (угловые точки).
Если установить указатель мыши с внешней стороны рядом с любым углом рамки, то он примет вид изогнутой стрелки. Далее, зажав левую кнопку мыши, вы сможете осуществлять вращение области, как по часовой, так и против часовой стрелки. Что бы переместить выделенный фрагмент в горизонтальной или вертикальной плоскости, поместите указатель мыши внутрь рамки и, зажав клавишу манипулятора, двигайте его в нужном направлении.
Для выполнения трансформации выделения вы можете так же воспользоваться панелью параметров этого режима. Здесь вы можете вручную указать горизонтальные и вертикальные координаты центра преобразования (рамки), масштабирование по горизонтали и вертикали с сохранением или без сохранения пропорций, угол поворота, а так же наклон выделенной области. Что бы изменить единицы ввода координат или масштабирования, щелкните правой кнопкой мыши по любому полю ввода значений и в появившемся контекстном меню выберите требуемый вариант.
Следящая опция из меню Выделение под названием , содержит сразу пять различных команд форматирования области выделения
- Граница . Вокруг исходного контура выделения создается новая область выделения указанной ширины. Например, если в окне Выделение границы указать ширину 50 пикселей, то образуется выделение, выступающее и углублённое относительно начально границы на 25 пикселов наружу и внутрь соответственно.

- Сгладить . Данная команда дает возможность добавить к выделенной области группу пикселей, которые по той или иной причине туда не попали, а так же сгладить зубчатость границ выделения.
- После выбора команды Сгладить , перед вами откроется диалоговое окно Оптимизировать область , где вы можете указать значения от 1 до 100 пикселей. Кстати сглаживание краев выделения можно так же выполнить в окне параметров , с помощью ползунка Сгладить .
- Расширить . Позволяет расширить выделенную область на указанное количество пикселей.
- Сжать . Уменьшает выделение на заданное количество пикселей.
- Смягчает границы выделенной области, делая ее нечеткой.
На рисунке вы видите исходное изображение цветка на фоне листьев, а так же цветки с удаленным фоном без растушевки области выделения и с растушевкой границы на 20 пикселей.
Сразу под опцией в меню Выделение расположились две команды, объединенные в одну группу: Смежные пикселы и Подобные оттенки . Обе они предназначены для совместной работы с инструментом «Волшебная палочка». Первая, позволяет добавлять в выделение все смежные точки, попадающие, в установленный на панели параметров, диапазон допуска. Вторая добавляет к выделенной области вообще все пиксели изображения, которые попадают в диапазон допуска.
Обе они предназначены для совместной работы с инструментом «Волшебная палочка». Первая, позволяет добавлять в выделение все смежные точки, попадающие, в установленный на панели параметров, диапазон допуска. Вторая добавляет к выделенной области вообще все пиксели изображения, которые попадают в диапазон допуска.
Посмотрите на примеры. На цветке слева был применен инструмент «Волшебная палочка» с допуском 50. Как видно, края лепестков цветка, а так же нижний лепесток остались не выделенными. Далее к выделению была применена команда . Результат вы видите на среднем изображении. Теперь края лепестков попали в выделенную зону, но с нижним лепестком все еще сохранились проблемы. На самой правой картинке результат работы команды Подобные оттенки, с помощью которой удалось корректно выделить все лепестки цветка.
Наконец, в меню Выделение располагается еще одна очень полезная команда , которую так же можно вызвать сочетанием клавиш. При этом вы наверняка заметили, что данная опция включена в панели свойств (параметров) практически всех инструментов выделения.
При выборе команды перед вам откроется одноименное окно с набором параметров, позволяющих улучшать границы выделения мелких деталей, например, волос или шерсти. В данном материале мы не будем подробно останавливаться на данном инструментарии. Во-первых этому вопросу можно смело посвящать отдельную статью, а во-вторых многие инструменты собранные здесь нами уже были рассмотрены ранее.
ЗаключениеМожно с уверенностью сказать, что выделение является основополагающей операцией при редактировании графических документов, так как в большинстве случаев, требуется вносить изменения не во всё изображение целиком, а лишь только в какую-то его часть.
В этом материале вы познакомились со всеми основными инструментами выделения, существующими в программе Adobe Photoshop, которые позволят выделять любые участки изображения, от самых простых геометрических объектов до самых сложных графических элементов. Но для того, что бы эти инструменты стали действительно профессиональным оружием в ваших руках, придется немало практиковаться в их применении.
Сначала поупражняйтесь в выделении простых геометрических областей и объектов, расположенных на однородном фоне. И только потом, когда вы уловите суть работы каждого из инструментов, а так же разберетесь с их основными настройками, можно будет переходить к более сложным задачам.
Каждый раз, когда мы обрабатываем или ретушируем снимки в Фотошоп, реставрируем старые или поврежденные фотографии, добавляем художественные эффекты, нам нужно быстро и легко перемещаться по изображению, увеличивать или уменьшать масштаб, приближать мелкие детали и тут же видеть все изображение целиком. В данном уроке мы рассмотрим, как это можно делать в программе Фотошоп.
Основы масштабирования изображения мы начнем изучать сейчас и закончим эту тему в следующем уроке, где вы сможете найти несколько полезных советов, которые помогут сберечь вам время и силы. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC. Если же вы работаете с более ранними версиями Фотошоп, предлагаю вам изучить урок «Масштабирование и панорамирование в Фотошоп».
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет молодой девушки из фотобанка Shutterstock):
Фотография, открытая в программе Фотошоп CS6.
Текущий уровень масштаба
Прежде чем мы начнем приближать и удалять наше изображение, полезно знать, что существует текущий уровень масштаба, и программа отображает нам его в двух местах. Во-первых, это заголовок документа, расположенный как раз над изображением. Вы сможете найти уровень масштаба в правой части названия документа. В моем случае видно, что он равен 25%:
Текущий уровень масштаба отображен в заголовке документа
Во-вторых, мы можем увидеть текущий уровень масштаба в левом нижнем углу окна программы. И снова, видно, что масштаб изображения составляет 25% от его действительного размера:
Ту же самую информацию можно найти в левом нижнем углу
Зачем же размещать одну и ту информацию в двух местах? Уровень масштаба в заголовке документа вверху отображен только для ознакомления. Иными словами, изменить его в заголовке мы не можем. Однако мы в состоянии поменять размер просмотра изображения в левом нижнем углу. Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Иными словами, изменить его в заголовке мы не можем. Однако мы в состоянии поменять размер просмотра изображения в левом нижнем углу. Предположим, что я хочу увеличить масштаб с 25% до 50%. Для того, чтобы это сделать, мне нужно дважды нажать кнопкой мыши по текущему уровню, выделив его, и ввести новое значение масштаба, равное 50%:
Дважды кликните мышкой по текущему уровню масштаба и введите новую величину
Нажмите клавишу Enter / Return, чтобы подтвердить новое значение масштаба, и размер просмотра изображения тотчас поменяется:
Сейчас масштаб изображения равен 50%
Параметры раздела «Просмотр»
Если вы выберите в строке меню в верхней части экрана раздел «Просмотр» (View):
Открываем раздел «Просмотр» в строке меню
Вы увидите несколько параметров, объединенных в группы, которые мы можем использовать для изменения масштаба изображения. Первые два параметра — наиболее понятны: «Увеличить» (Zoom In) и «Уменьшить» (Zoom Out). Как следует из их названий, выбирая эти параметры, мы либо приближаем, либо удаляем наше изображение:
Как следует из их названий, выбирая эти параметры, мы либо приближаем, либо удаляем наше изображение:
Параметры раздела «Просмотр» — «Увеличить» и «Уменьшить»
Если вы экономите свое время, то вряд ли вам захочется каждый раз заходить в раздел «Просмотр» для изменения размера изображения. Посмотрите внимательно на параметры, и вы увидите, что с правой стороны после названий «Увеличить» и «Уменьшить» написаны клавишные комбинации этих команд, которые вы определенно захотите запомнить, поскольку будете использовать их постоянно при работе в Фотошоп. Для того чтобы быстро увеличить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «+». Для того чтобы уменьшить изображение, следует нажать сочетание клавиш Ctrl + /Command + и значок «-». Каждый раз, когда вы будете нажимать эти клавишные комбинации, программа будет приближать или отдалять изображение на определенную величину.
Единственный недостаток при работе с командами «Увеличить», «Уменьшить» заключается в том, что эти команды не позволяют нам контролировать, какую часть изображения мы хотим приблизить/отдалить. Они просто увеличивают/уменьшают изображение от центра. В моем случае, я несколько раз нажал клавишную комбинацию для команды «Увеличить», и как мы можем увидеть, программа приблизила нам изображение, оставляя лицо и волосы девушки в центре. Если бы мне нужно было поработать с глазами девушки, то такое приближение не сильно бы помогло. Для того чтобы контролировать, какую часть изображения мы хотим приблизить, нам нужна какая-то другая команда, и ее мы рассмотрим в дальнейшем:
Они просто увеличивают/уменьшают изображение от центра. В моем случае, я несколько раз нажал клавишную комбинацию для команды «Увеличить», и как мы можем увидеть, программа приблизила нам изображение, оставляя лицо и волосы девушки в центре. Если бы мне нужно было поработать с глазами девушки, то такое приближение не сильно бы помогло. Для того чтобы контролировать, какую часть изображения мы хотим приблизить, нам нужна какая-то другая команда, и ее мы рассмотрим в дальнейшем:
Приближение изображения от центра с использованием команды «Увеличить»
«Показать во весь экран»
Прямо под параметрами «Увеличить» и «Уменьшить» располагается третий параметр «Показать во весь экран» (Fit on Screen), и у него также есть соответствующая клавишная комбинация, которую вы, вероятно, захотите запомнить — Ctrl+0 / Command+0:
Параметр «Показать во весь экран» в разделе «Просмотр»
Параметр «Показать во весь экран» мгновенно уменьшает размер просмотра изображения до того момента, пока изображение не становится видно на экране целиком. Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
Данный параметр особенно полезен, когда мы увеличиваем отдельные мелкие детали и тут же хотим видеть все изображение опять полностью:
После выбора команды «Показать во весь экран» нам опять видно все изображение
100% размер просмотра изображения
И, наконец, еще один полезный параметр раздела «Просмотр» — «100%» (в более ранних версиях программы был известен как «Реальный размер» (Actual Pixels)) с соответствующей клавишной комбинацией Ctrl+1 / Command+1:
Выбираем параметр 100% размер просмотра
Выбирая этот параметр (или нажимая соответствующую клавишную комбинацию), вы переходите к 100% масштабу изображения — масштабу, который дает вам истинное представление об изображении (когда каждый пиксель изображения занимает ровно один пиксель на экране). Если ваше изображение больше, чем разрешение экрана, как в моем случае, вы увидите на экране только часть изображения. Для того чтобы просмотреть оставшуюся (невидимую) часть изображения, нам необходимо его как-то прокрутить. Мы научимся делать это в дальнейшем:
Мы научимся делать это в дальнейшем:
100% уровень масштаба — наиболее верный способ для просмотра пикселей изображения
Инструмент «Масштаб»
До сих пор, ни один из рассмотренных нами способов изменения масштаба изображения не позволял нам самим выбирать часть изображения, которую мы хотим приблизить или отдалить. Чтобы иметь такую возможность, нам нужно воспользоваться инструментом «Масштаб» (Zoom Tool), который можно найти в низу панели инструментов в левой части экрана (это инструмент в виде лупы). Нажмите на значок инструмента для его выбора. Или, чтобы быстрее выбрать данный инструмент, просто нажмите клавишу Z (от слова Zoom) на клавиатуре:
Выбираем инструмент «Масштаб»
После выбора инструмента «Масштаб», курсор мыши превратится в лупу со значком «+» в центре. Знак «+» означает, что инструмент «Масштаб» находится в режиме увеличения (в отличие от режима уменьшения). Этот режим установлен по умолчанию:
Значок «+» в центре лупы означает увеличение
Для того чтобы приблизить определенную область изображения, просто нажмите на это место, наведя курсор мыши в виде лупы (выбрав инструмент «Масштаб). Для более сильного приближения нажимайте несколько раз на одно и то же место. В моем случае, я несколько раз нажал на изображение глаза модели, чтобы приблизить эту область:
Для более сильного приближения нажимайте несколько раз на одно и то же место. В моем случае, я несколько раз нажал на изображение глаза модели, чтобы приблизить эту область:
Увеличивайте изображение, несколько раз нажимая на кнопку мыши
Для того чтобы уменьшить размер просмотра изображения, используя инструмент «Масштаб», просто нажмите и удержите клавишу Alt / Option на клавиатуре. Это действие приведет к временному выбору режима уменьшения, и вы увидите, что значок «+» в центре лупы изменится на значок «-»:
Нажмите и удержите клавишу Alt / Option для переключения в режим уменьшения
Удерживая нажатой клавишу Alt / Option, кликните на изображение, чтобы его уменьшить. Для более сильного уменьшения нажмите несколько раз на одно и то же место. Когда вы отпустите клавишу Alt / Option, инструмент «Масштаб» опять вернется в режим увеличения:
Удерживая нажатой клавишу Alt / Option, кликните мышкой на изображении, чтобы его уменьшить, используя инструмент «Масштаб».
Временное включение инструмента «Масштаб» с клавиатуры
Чтобы каждый раз при необходимости не выбирать инструмент «Масштаб» на панели инструментов, можно это делать с клавиатуры. Мы уже изучили, что можно перейти к инструменту «Масштаб», нажав клавишу Z, но и это не самый удобный способ, потому что тогда данный инструмент остается активным до тех пор, пока мы не выберем другой инструмент.
Лучший способ для временного включения инструмента «Масштаб» — нажатие и удержание клавишной комбинации Ctrl+spacebar / Command+spacebar. Это действие приведет к выбору инструмента «Масштаб», независимо от того, с каким инструментом мы работали до этого, и позволит нам приблизить любую область на изображении. Как только мы отпустим сочетание нажатых клавиш, программа опять сделает активным инструмент, с которым мы работали до этого, и мы сможем продолжить прерванное действие. Если нам требуется отдалить изображение, нужно нажать и удержать сочетание клавиш Alt+spacebar / Option+spacebar, чтобы включить инструмент «Масштаб» в режиме уменьшения, отдалить нужную область, нажав на изображение, и затем отпустить клавиши, чтобы вернуться к предыдущему инструменту.![]()
Прокрутка изображения с помощью инструмента «Рука»
При работе с инструментом «Масштаб» имеется один явный недостаток — приближая изображение, мы видим только отдельную его область. Остальная часть изображения находится за пределами окна документа и нам не видна. Поэтому требуется найти способ протянуть изображение внутри окна документа таким образом, чтобы увидеть скрытые области. Это действие называется прокрутка изображения, и для его выполнения используют инструмент «Рука» (Hand Tool). Найти этот инструмент можно сразу над инструментом «Масштаб» на панели инструментов (это инструмент в виде руки). И, как и в случае с инструментом «Масштаб», мы также можем выбрать инструмент «Рука» с клавиатуры, нажав клавишу Н:
Выбираем инструмент «Рука»
После выбора инструмента «Рука», курсор мыши превращается в значок руки:
Иконка инструмента «Рука»
Для прокрутки изображения, просто кликните на него, удержав кнопку мыши нажатой, и протяните изображение в окне документа. Отпустите кнопку мыши, когда вам перестанет требоваться прокрутка изображения:
Отпустите кнопку мыши, когда вам перестанет требоваться прокрутка изображения:
Нажмите на изображение и прокрутите его в окне документа, используя инструмент «Рука»
Временное включение инструмента «Рука» с клавиатуры
Также как и при работе с инструментом «Масштаб», выбор инструмента «Рука» на панели инструментов каждый раз, как он нам понадобится, может быть затратным по времени, а выбор с клавиатуры — не всегда практичным. При нажатии клавиши Н инструмент «Рука» остается активным до тех пор, пока не будет выбран другой инструмент. Программа предлагает нам более удобный вариант — временное включение инструмента «Рука». Мы можем временно сделать инструмент «Рука» активным в любой момент, когда нам это потребуется, просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки, затем отпустите клавишу, чтобы активировать предыдущий инструмент.
И вот мы это сделали! Мы рассмотрели основы изменения размера просмотра и прокрутки изображения, используя инструменты «Масштаб» и «Рука» и несколько полезных параметров раздела «Просмотр». В следующем уроке мы продолжим работать с масштабом и прокруткой изображений и изучим несколько простых, но очень полезных приемов, которые помогут нам сэкономить время и улучшить результат!
В следующем уроке мы продолжим работать с масштабом и прокруткой изображений и изучим несколько простых, но очень полезных приемов, которые помогут нам сэкономить время и улучшить результат!
Перевод : Ксения Руденко
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком простом и в тоже время нужном инструменте фотошоп как масштаб.
Инструмент Масштаб в фотошоп (Zoom Tool) позволяет приближать или отдалять область работы.
Это важно, когда требуется выполнить скрупулезную работу в месте, где состыковываются мелкие детали изображения.
Где находится инструмент?
Фотошоп имеет несколько удобных элементов масштабирования, которые позволяют сделать свою работу более качественно. Расположен инструмент в нижней части главной панели, также вызывается с помощью горячей клавиши «Z».
После активации щелкайте левой кнопкой мыши, увеличивая изображение до необходимого предела.
Чтобы уменьшить картинку можно зажать клавишу Alt, теперь использование левой кнопки мышки будет уменьшать изображение.
В фотошоп есть возможность масштабировать изображения колесиком мыши. О том как сделать соответствующие настройки написано в статье об .
Масштаб картинки можно изменять при любом активном инструменте. Для этого зажмите кнопку Alt и используйте колесико на мышке, прокрутка вниз будет уменьшать изображение, прокрутка вверх – увеличивать.
Еще один способ увеличения при любом активном инструменте выполняется без участия мышки.
Для регулировки масштаба использует сочетания клавиш Ctrl + (плюс) и Ctrl – (минус) . Удобно левой рукой зажать кнопку Ctrl, а правой нажимать кнопки масштабирования.
Опции инструмента
Если инструмент «Масштаб» активирован, появляется вспомогательная панель над рабочей областью, которая расширяет стандартные возможности масштаба.
Первыми идут взаимоисключающие кнопки, на которых изображена лупа со знаком плюс и минус. Активируйте первую или вторую кнопку, для работы с масштабом изображения. Затем расположены три функции, которые включаются с помощью установки флажка возле опции.
Первая позволяет менять размер окон (Resize Windows to Fit) при масштабировании. При этом габариты окна подгоняются под новый размер картинки.
Вторая функция позволяет применять выбранные действия масштабирования во всех открытых окнах (Zoom All Windows). Изменение масштаба происходит одинаково во всех активных окнах.
Третья функция – это масштаб перетаскиванием (Scrubby Zoom).
Если включить эту опцию появляется возможность динамического масштабирования при зажатии левой клавиши мышки. Не отпуская кнопку, двигайте мышку вправо (увеличение картинки) или влево (уменьшение картинки).
Отключение масштабирования перетаскиванием автоматически включает выделение любого элемента на изображении с помощью рамки. Принцип такой же, как всегда, не отпуская левую кнопку мышки, рисуем прямоугольник. Выделенная область увеличиться максимально под размер текущего окна.
После этих функций расположены три кнопки.
При нажатии первой кнопки происходит возвращение изображения в положение 100%. В таком виде картинка идет на печать, это ее реальные размеры. Увидеть реальный размер после многократного увеличения или уменьшения можно после двойного клика по кнопке выбора инструмента «Масштаб».
В таком виде картинка идет на печать, это ее реальные размеры. Увидеть реальный размер после многократного увеличения или уменьшения можно после двойного клика по кнопке выбора инструмента «Масштаб».
Если вам удобно использовать горячие клавиши, нажмите «Ctrl + 1 ».
Вторая кнопка подгоняет размер изображения по ширине под свободное пространство, которое используется в программе.
Следующая кнопка еще больше увеличивает рабочее окно, поскольку увеличивает картинку на полный экран в пределах доступного свободного пространства программы.
На этом все, спасибо за внимание.
Как изменить масштаб в фотошопе cs6. Как изменить размер слоя трансформированием. Как уменьшить вырезанное изображение в фотошопе
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.

- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка.
 Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту. - Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Возможность сильного увеличения изображения очень важна, она в сотни раз упрощает процессы устранения несовершенств, детальной чистки и создания точных выделений.
Один из способов увеличить изображение — щелкнуть по нему мышью при выбранном инструменте Масштаб (Zoom Tool), который выглядит как увеличительное стекло. Его можно найти в нижней части или выбрать, нажав клавишу Z .
Щелкните мышью по изображению несколько раз, чтобы увеличить масштаб настолько, насколько нужно.
Когда вы будете готовы уменьшить масштаб , достаточно щелкнуть мышью по изображению, удерживая клавишу Alt.
Вы можете также изменять масштаб с помощью клавиатуры: нажмите сочетание клавиш Ctrl + (плюс) или Ctrl — (минус).
Чтобы с помощью инструмента «Масштаб» увеличить конкретную область, сбросьте флажок Масштаб перетаскиванием на панели атрибутов инструмента, а затем обведите в рамку пиксели, которые хотите рассмотреть поближе. Как только вы отпустите кнопку мыши, фотошоп увеличит выбранную область до размеров окна документа.
Если графический контроллер вашего компьютера поддерживает , можно удерживать кнопку мыши при выбранном инструменте, чтобы плавно увеличить или уменьшить масштаб изображения.
Параметры инструмента
Менять размер оконЕсли вы хотите, чтобы фотошоп менял размер окна в соответствии с выбранным значением масштаба, установите флажок напротив этого параметра. Вы также можете активировать его, выбрав команду меню Редактирование — Установки — Основные и установив флажок Инструмент «Масштаб» изменяет размер окон ; однако, если активировать оба параметра, они отменяют друг друга.
Установите этот флажок, чтобы использовать инструмент для увеличения изображений во всех открытых окнах на одно и то же значение одновременно. Данная настройка полезна, если вы открыли копию изображения.
С той же целью можно использовать команду меню Окно — Упорядочить . Здесь у вас имеются следующие варианты:
- Согласовать масштаб . Изменяет масштаб всех открытых окон на одно и то же значение;
- Согласовать расположение . Перемещает к одной и той же позиции во всех окнах;
- Согласовать вращение . Поворачивает холсты во всех окнах под одним и тем же углом;
- Согласовать все . Совершает все перечисленные выше действия.
Этот параметр позволяет изменять масштаб с помощью перетаскивания и удерживания кнопки мыши. После того как вы установите флажок, нажмите и удерживайте кнопку мыши при перетаскивании влево для уменьшения масштаба изображения или вправо для его увеличения.
Нажмите эту кнопку, чтобы увидеть изображение при 100-процентном увеличении. Вы можете сделать то же самое, нажав сочетание клавиш Ctrl+1 или дважды щелкнув мышью по инструменту «Масштаб».
ПодогнатьНажатием этой кнопки вы измените размер активного окна изображения в соответствии со свободным пространством на экране и уместите изображение в окно документа.
Полный экранДанная кнопка максимально увеличивает изображение в пределах окна. После нажатия кнопки, ваше изображение станет немного больше, чем оно было после выполнения команды «Подогнать», поскольку здесь используется все доступное пространство по вертикали.
Размер оттискаЕсли нажать эту кнопку, фотошоп сделает изображение такого размера, каким оно будет выглядеть в напечатанном виде. Можно добиться того же, выбрав команду меню Просмотр — Размер при печати . Имейте в виду, что из-за настроек разрешения вашего монитора образец размера оттиска может выглядеть больше или меньше, чем он будет на самом деле, поэтому используйте данную функцию только как примерный вариант.
Немного возвращаясь к способам масштабирования, хочется добавить, что если ваша мышь оборудована колесом прокрутки, можно использовать для изменения масштаба также и его. Для этого выберите команду меню «Редактирование — Установки — Основные», установите флажок «Масштабировать колесиком мыши» и нажмите ОК.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T
.
Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T
.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T
). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
пошаговая инструкция, описание и рекомендации. Изменение масштаба в фотошопе сочетанием клавиш
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные . В этом окне поставьте галочку у параметра .
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится . Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть . Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр , то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье .
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в .
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели Вот что получилось:
Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении? Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Сегодня мы познакомимся с методами изменения масштаба в программе Photoshop. Их знание поможет вам оптимизировать работу в программе…
Первый способ
На панели инструментов щелкнем мышью по инструменту «Масштаб» (Zoom) или нажмем клавишу Z. Переместим указатель мыши на окно изображения. Теперь он выглядит как миниатюрная лупа со знаком «плюс». Щелкнем мышью в любом месте окна — картинка станет больше. Чтобы уменьшить изображение, на панели выбора параметров, перейдем в режим «Уменьшения».
Второй способ
Еще один способ как увеличить или уменьшить масштаб в фотошопе: выберите команду: «Просмотр => Увеличить» (View => Zoom ln) (Ctrl+) или «Просмотр => Уменьшить» (View => Zoom Out) (Ctrl-) .
Третий способ
Нажмем и удерживаем клавишу Alt . Режим «Увеличения» сменился на режим «Уменьшения». Щелкнем в любом месте изображения. Отпустим клавишу Alt .
Четвертый способ
Установим на панели выбора параметров флажок «Масштабирование перетаскиванием» (Scrubby Zoom) . Щелкнем мышью в любом месте изображения и перетащим указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба перетащим указатель влево.
Пятый способ
В нижней части рабочей области находится строка состояния. Процентные показатели слева отображают текущий уровень масштаба изображения. Ведем числовое значение уровня масштабирования в строку состояния и нажмем клавишу Enter. Масштаб изменится с заданным шагом.
Шестой способ
Масштабирование с помощью панели «Навигатор» (Navigator) — еще один способ изменения масштаба изображения. Чтобы открыть эту панель, выполним команду: «Окно => Навигатор» (Window => Navigator)
.
На панели «Навигатор» под миниатюрой изображения расположен ползунковый регулятор. При перемещении его вправо изображение увеличивается, а при перемещении влево — уменьшается.
Красная прямоугольная рамка показывает область, которая видна в окне изображения. Переместим красную рамку по миниатюре, чтобы просмотреть другие области.
Итак, мы рассмотрели шесть способов, с помощью которых можно увеличить или уменьшить масштаб изображения в фотошопе. Надеюсь, вы для себя нашли что-то полезное. До встречи на
Блог Джулианны Кост | Adobe объявляет об обновлениях Photoshop 2021 (v22) и Adobe Camera Raw (v13)
Я рад объявить о нескольких новых функциях и улучшениях в Photoshop 2021 (v22), включая новый предварительный просмотр узора, замену неба и нейронные фильтры, а также улучшения для фигур, Camera Raw, выбора и маски, облачных документов, подключаемых модулей, и многое другое!
Это видео дает краткий обзор Pattern Preview, Sky Replacement и Colorize Neural filter.Дополнительную информацию об этих функциях и многом другом можно найти под видео.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ШАБЛОНА — Photoshop теперь позволяет быстро и легко перемещать и настраивать слои для создания бесшовных повторяющихся узоров. Выберите «Просмотр»> «Мозаичный холст»: исходный холст центрируется (с синим контуром по краю), и создаются «виртуальные» фрагменты документа, заполняющие рабочую область для предварительного просмотра повторяющегося рисунка.
Поскольку элементы перемещаются за пределы холста, Photoshop устраняет любые догадки, отображая предварительный просмотр получившегося мозаичного узора в реальном времени.Чтобы сохранить узор, щелкните значок плюса в нижней части панели узора. Узоры можно применять как: слои заливки узором, эффекты слоя (как наложение образца, так и обводка), слои формы (как заливка, так и обводка) и инструмент «Рамка» (обводка через панель «Свойства»).
Примечание. Большинство инструментов работают за пределами области холста (за границами плиток), включая Кисть, Карандаш, Кисть-миксер, Штамп клонирования и Ластик, Восстанавливающую кисть и Точечную восстанавливающую кисть, Инструмент «Перо», Фигуры и Текст.Выделение можно делать за пределами границ плитки, но они будут отображаться только в области холста, выложенной плиткой. Предварительный просмотр узора лучше всего работает со смарт-объектами (преобразование слоев пикселей может привести к неожиданным результатам).
ВЫБРАТЬ НЕБО И ЗАМЕНА НЕБО — Новые функции Photoshop «Выделение»> «Небо» и «Редактирование»> «Замена неба» автоматически отделяют небо от элементов переднего плана на фотографии. Чтобы просто выбрать небо, выберите «Выделение»> «Небо»: это отличный способ быстро выбрать область неба (или передний план: «Выделение»> «Инвертировать») для внесения изменений.Чтобы выбрать небо и заменить его с помощью искусственного интеллекта Adobe Sensei и машинного обучения, выберите «Правка»> «Замена неба».
Выберите одно из предустановленных небес или щелкните значок шестеренки, чтобы загрузить новое небо. Photoshop автоматически помещает небо в область изображения и отображает предварительный просмотр. Sky Replacement распознает горизонт на изображении и настроит цвета переднего плана в соответствии с небом.
Панель Sky Replacement содержит несколько настраиваемых параметров, в том числе:
Shift Edge — Сдвигает край и помогает уменьшить бахрому краев за счет сдвига края маски слоя для слоя неба (который можно увидеть на панели «Слои», когда для параметра «Вывод» задано значение «Новые слои»).
Fade Edge — Смягчает края неба за счет размытия маски для слоя неба (что можно увидеть на панели «Слои», когда для параметра «Вывод» задано значение «Новые слои»). Более низкие значения обеспечивают более четкое смешивание и могут уменьшить эффекты ореола, которые могут появиться для некоторых комбинаций переднего плана / неба.
Коррекция неба — Замена неба использует неразрушающие корректирующие слои (Яркость и Контрастность и Цветовой баланс) для гармонизации цвета и тона, чтобы сделать окончательную композицию более реалистичной.
Размер— Используйте ползунок «Размер» для уменьшения / увеличения размера неба и инструмент «Перемещение неба» для изменения положения неба. При изменении положения неба элементы переднего плана будут повторно гармонизированы (на основе видимой части неба).
Отразить — Используйте параметр Отразить, чтобы лучше соответствовать направлению света.
Регулировка переднего плана — Эти параметры регулируют тонирование на переднем плане, чтобы оно лучше соответствовало новому небу. Опция Multiply может затемнить область, а опция Screen осветлить ее.
Небесная кисть — Используйте Небесную кисть, чтобы вручную закрасить новое небо внутрь или наружу, чтобы уменьшить ореолы или усилить внешний вид неба в сложных областях, таких как верхушки деревьев. Когда кисть выбрана, на панели параметров появляются дополнительные параметры, включая размер, режим наложения и непрозрачность.
• Опция (Mac) | Alt (Win) переключает между добавлением и вычитанием неба.
• Использование режима кисти «Добавить» на новом небе может уменьшить эффект ореола или сделать небо более заметным на верхушках деревьев.
• Режим «вычитания» на переднем плане может удалить новое небо, которое просачивается на передний план.
• Режимы наложения Overlay или Soft Light эффективны для мягкого тонирования неба и границы переднего плана. Используйте режим наложения «Нормальный» и увеличьте непрозрачность кисти для более сильного эффекта.
Вывод — Выберите вывод результатов в новую группу слоев (для максимальной гибкости, включая доступ к маскам слоя, цветным и тональным корректирующим слоям) или в дублированный слой (результаты сглаживаются на одном слое).
Небесные группы— При добавлении нового неба щелкните значок папки (или используйте значок шестеренки), чтобы создать новую группу. Затем перетаскивайте предустановки неба между группами, чтобы упорядочить небо.
Примечание. Добавленные Sky автоматически доступны на всех устройствах (при входе в систему с использованием одного и того же Adobe ID).
ИНСТРУМЕНТЫ ФОРМЫ — Инструменты формы Photoshop были обновлены несколькими новыми функциями и улучшениями, включая элементы управления преобразованием на холсте и радиусом угла, новый инструмент «Треугольник», свойства живой формы для инструментов «Многоугольник» и «Линия», а также добавленные элементы управления на панели «Свойства». .
Рисование фигур — при рисовании фигур используйте значок шестеренки на панели параметров, чтобы изменить поведение по умолчанию, или используйте следующие ярлыки:
• Добавьте клавишу Shift, чтобы ограничить прорисовку фигур (ограничение пропорций по умолчанию отключено).
• Option -drag (Mac) | Alt -drag (Win), чтобы рисовать из центра.
• Нажмите клавишу пробела, чтобы изменить положение фигуры во время рисования.
• Command -drag (Mac) | Control -drag (Win) для изменения угла (поворота) многоугольника во время рисования.
Преобразование живых фигур — после рисования фигуры Photoshop теперь отображает на экране элементы управления преобразованием:
• Перетащите любую контрольную точку, чтобы масштабировать форму. По умолчанию функция «Сохранение пропорций» отключена. Добавьте клавишу Shift, чтобы сохранить пропорции.
• Поместите курсор за пределы контрольной точки (значок изменится на двунаправленную стрелку) для поворота. Чтобы сбросить поворот, используйте панель «Свойства».
• Перетащите контрольную точку радиуса угла, чтобы увеличить / уменьшить радиус формы.По умолчанию радиусы углов связаны: Command -drag (Mac) | Control -drag (Win), чтобы изменить радиус одного угла. Примечание. Инструменты «Треугольник» и «Многоугольник» имеют один маркер контрольной точки «Радиус угла», который одинаково изменяет округлость всех углов.
• Когда на одном слое выбрано несколько фигур, изменение атрибутов одной формы приведет к изменению всех выбранных фигур.
Примечание: Элементы управления преобразованием на холсте должны уменьшить необходимость использования «Правка»> «Преобразовать» для масштабирования и поворота фигур, однако вам все равно придется использовать параметры преобразования для применения таких преобразований, как «Наклон», «Искажение», «Перспектива» и «Деформация». (который преобразует живую фигуру в правильную форму).
Инструмент «Треугольник» — Новый инструмент «Треугольник» предназначен для создания трехсторонних форм. Перетащите элементы управления на холсте, чтобы масштабировать и повернуть, и инструмент радиуса угла, чтобы закруглить углы. Используйте панель «Свойства», чтобы изменить ориентацию. Примечание. Инструмент «Треугольник» имеет одну ручку контрольной точки «Радиус угла», которая одинаково изменяет округлость всех углов. В настоящее время нет отдельных контрольных точек радиуса угла для инструмента «Треугольник».
Инструмент «Линия» — Обновленный инструмент «Линия» теперь определяется двумя контрольными точками.Используйте значение Stroke для определения толщины линии.
• Используйте элемент управления Cap Type на панели параметров (или панели свойств), чтобы округлить начало / конец строки.
• При добавлении стрелки к линии используйте параметр «Заливка», чтобы заполнить стрелку. Примечание: Чтобы создать линию со стрелкой того же цвета и применить обводку другого цвета, используйте эффект слоя «Обводка».
• При преобразовании линий со стрелками, стрелки сохраняют свои размеры (пока линия трансформируется).
Панель «Свойства» — На панели «Свойства» теперь отображается несколько дополнительных элементов управления для инструментов формы (при необходимости), включая: отражение, угол / поворот, радиус, количество сторон и атрибуты звезды (процент отступа и радиус сглаживания) и команды Обработки контуров.
• При внесении изменений в формы используйте чистые ползунки (поместите курсор над названием функции и щелкните и перетащите влево / вправо), чтобы изменить значения, чтобы увидеть обновления в реальном времени (тогда как для использования текстовых полей требуется обязательство (нажмите Enter или Return), чтобы просмотреть изменения).
• Щелкните образец цвета, чтобы выбрать цвет, палитра обновляет цвет, примененный к форме в реальном времени.
Контрольная точка— Чтобы изменить контрольную точку для слоев фигур (точка, от которой формы масштабируются и поворачиваются с помощью элементов управления преобразованием на холсте), выберите «Установки»> «Инструменты»> «Показать контрольную точку при использовании произвольного преобразования» (или выберите «Правка»> «Свободное преобразование»). Преобразуйте и проверьте пустую ячейку слева от значка контрольной точки на панели параметров, чтобы включить ее как для «Правка»> «Преобразования», так и для экранных преобразований).
НЕЙРОННЫЕ ФИЛЬТРЫ — В этой версии Photoshop компания Adobe представила совершенно новый тип фильтра на основе искусственного интеллекта и машинного обучения, разработанный для экспериментальных и творческих сценариев редактирования фотографий. Есть две категории фильтров: рекомендуемые и бета-версии. Рекомендуемые фильтры находятся на более позднем этапе цикла разработки, в то время как бета-фильтры построены на ранних технологиях, которые команда очень хочет исследовать, и на структуре, которую можно быстро итерировать и продвигать по мере их улучшения.Поскольку не каждый фильтр дает идеальные результаты для каждого изображения, я бы посоветовал вам использовать параметры вывода и выбрать вывод в смарт-объект, чтобы воспользоваться маской смарт-фильтра и дополнительными инструментами в Photoshop для удаления различного машинного обучения. несовершенства. Примечание. Некоторые обучающие модели довольно большие, и их необходимо загрузить, щелкнув значок облака рядом с фильтром. Другие фильтры (например, «Умный портрет») требуют подключения к Интернету при применении, поскольку обработка выполняется в облаке.
Featured> Сглаживание кожи — Этот фильтр корректирует и удаляет недостатки кожи, сохраняя детали портретов.
Featured> Передача стиля — Этот фильтр принимает внешний вид или визуальный стиль исходного изображения и применяет его к вашему изображению. Есть 50 стилей, с которыми можно поэкспериментировать, и дополнительные параметры, такие как применение / сохранение цветов, фокус и сила стиля, размер кисти и размытие фона.
Бета> Интеллектуальный портрет— Этот фильтр берет пиксели исходного изображения, а затем создает новые пиксели с нуля (посредством обработки в облаке), которые, по его «мнению», должны работать, и создает вымышленный результат.Например, при увеличении ползунка «Счастье» Умный портрет «представляет», какие зубы должны быть во рту (размер, форма и т. Д.), И создает их. Используйте ползунки «Выражения» и «Объекты» для изменения черт лица, ползунки «Маска» для настройки размещения и растушевки масок и ползунок «Экспериментальный», чтобы сохранить уникальные детали изображения, такие как родинка, кольцо в носу и т. Д.
• Обязательно примените фильтр ко всему лицу (он не распознает только часть лица), затем используйте маску интеллектуального фильтра, чтобы скрыть изменения в любых областях, которые вам не нужны.
• Если документ имеет несколько граней, Photoshop нарисует синий прямоугольник вокруг выбранного. Щелкните грань с желтым прямоугольником, чтобы выбрать ее (или выберите новую грань в раскрывающемся меню).
• Окклюзия лица (рука перед лицом, декоративные очки), сложное освещение, сильные цветные оттенки на лицах, которые скрывают оттенки кожи, волосы на лице, блеск / раскрашивание лица, а также большие бороды или шляпы могут вызвать фильтр выйти из строя.
Бета> Перенос макияжа — Этот фильтр принимает внешний вид губ и области глаз из эталонной фотографии и применяет его к вашему изображению.
Beta> Depth Aware Haze— Этот фильтр анализирует объекты внутри изображения, чтобы предсказать глубину, создает маску глубины и имитирует объемную дымку, чтобы лучше выделить объект (на основе маски глубины). Используйте ползунок Haze для увеличения / уменьшения количества, а ползунок теплоты отрегулируйте цвет. Примечание: прозрачные объекты не подходят для этого фильтра .
Beta> Colorize— Этот фильтр автоматически добавляет цвет к изображению. Щелкните образец цвета, чтобы выбрать дополнительные цвета, и примените их, щелкнув в области предварительного просмотра (справа). (Option -drag (Mac) | Alt -drag (Win) цветную точку, чтобы дублировать ее. Используйте ползунки цвета сцены (голубой / красный, синий / желтый, пурпурный / зеленый) для настройки цветового баланса изображения и используйте Ползунок Focus / Scene для балансировки веса цветов изображения, созданных вручную / автоматически. Примечание: если вы начинаете с черно-белого изображения (в оттенках серого), не забудьте преобразовать его в RGB перед запуском фильтра, чтобы Photoshop мог добавить цвет к изображению!
Beta> Super Zoom — Этот фильтр увеличивает часть изображения, изменяет размер этой области и выводит ее, чтобы заполнить размер документа (это может быть очень удобно при создании сравнительных иллюстраций). Если вы хотите увеличить все изображение, сначала увеличьте размер холста, а затем не увеличивайте масштаб фотографии в фильтре.
Бета> Удаление артефактов JPEG — Этот фильтр хорошо работает, удаляя артефакты в областях градиента, но не пытается компенсировать то, чего нет, в областях деталей.
Бета> Возможные фильтры — Эти фильтры не работают, но перечислены под бета-фильтрами и были включены для оценки интереса (нажмите «Мне интересно», чтобы отправить свой отзыв).
Отзыв— Вы можете оставить отзыв о результатах любого из фильтров, нажав на кнопку «Удовлетворены ли вы результатом? Да / нет вариант.
Примечание. Я ожидал, что некоторые из моделей бета-фильтров со временем будут улучшаться и обновляться — другими словами, они, вероятно, изменятся. Если вы примените фильтр к смарт-объекту (тем самым создав смарт-фильтр), результаты будут кэшированы и будут обновлены только с результатами новой модели, если вы отредактируете фильтр. Например, если вы произвольно трансформируете смарт-объект с примененным смарт-фильтром, фильтр необходимо будет повторно применить, и, если модель была обновлена, результаты будут основаны на новой модели с потенциальными улучшениями (но также и с потенциальными различиями). .
ВЫБОР И МАСКА— В рабочем пространстве «Выделение и маска» появились две новые функции Adobe Sensei: «Уточнить волосы» и «Режим уточнения с учетом объекта». Оба используют ИИ для дальнейшего улучшения выделения, включая сложные объекты, такие как волосы на сложном фоне одинакового цвета или схожей текстуры.
Refine Hair — Ранее при выборе волос нужно было создать начальное выделение переднего плана, а затем закрасить с помощью кисти Refine Edge Brush, чтобы улучшить маску по краям волос.Новая кнопка «Уточнить волосы» заменяет ручное расчесывание, автоматически создавая и уточняя края вдоль волос одним щелчком мыши.
Refine Modes — Теперь есть два режима Refine Mode на выбор в рабочем пространстве Select and Mask: Object Aware и Color Aware. При попытке выделить волосы и другие мелкие элементы изображения — особенно когда передний план и фон похожи по цвету или их трудно различить — используйте режим с учетом объекта (кнопка). С помощью искусственного интеллекта и машинного обучения он часто дает наилучшие результаты в таких ситуациях.Если у вас есть фотография с простым фоном и высоким цветовым контрастом с объектом, режим Color Aware (кнопка) может дать лучшие результаты, особенно при использовании в сочетании с кистью Refined Edge Brush. При использовании режима с учетом цвета установка флажка «Уточнение в реальном времени» в разделе «Режим просмотра» может помочь в предварительном просмотре результатов кисти «Уточнить края» в реальном времени.
Сохранение предустановок— Теперь вы можете сохранять предустановки в рабочем пространстве «Выделение и маска».
ОБЛАЧНЫЕ ДОКУМЕНТЫ— В облачные документы было внесено несколько улучшений, которые упростили работу с ними, чем когда-либо прежде, включая новую панель истории версий, доступность облачных документов в автономном режиме, улучшенную синхронизацию и встроенные облачные документы Photoshop.
Панель истории версий — Cloud Documents автоматически создают «версии» в процессе работы (огромное преимущество, если вам нужно оглянуться назад или вернуться к предыдущим состояниям). В Photoshop (на рабочем столе) выберите «Окно»> «История версий», чтобы просмотреть, восстановить, открыть, сохранить как и присвоить имя различным версиям облачных документов. Новая версия автоматически создается всякий раз, когда облачный документ автоматически сохраняется (по истечении определенного времени) или когда вы выбираете сохранение документа. На панели «История версий» отображается предварительный просмотр версии, помеченных версий и автоматически сохраненных версий.Щелкните значок «Отметить версии», чтобы добавить версию в закладки и сохранить ее. Примечание: все отмеченные версии отображаются в разделе «Отмеченные версии». Непомеченные версии периодически удаляются (10 da ys для пробных пользователей, 30 для индивидуальных учетных записей и 60 для корпоративных клиентов).
• Выберите меню «Дополнительно» (…), чтобы назвать (или переименовать) версию. Примечание. Когда версия получает имя, она автоматически сохраняется как Отмеченная версия.
• Чтобы открыть новый (копию) облачного документа, выберите меню «Дополнительно» (…) и выберите «Открыть в новой вкладке».Копия ведет себя так же, как и любой другой вновь созданный документ, и может быть полезна при попытке доступа к содержимому с предыдущего слоя, при перемещении изображения в другом направлении или просто для просмотра другой версии в полноэкранном режиме.
• Чтобы вернуть облачный документ обратно к выбранной версии, выберите меню «Дополнительно» (…) и выберите «Вернуться к этой версии». Версия, к которой вы вернулись, становится текущей версией документа. Новая версия (автоматически созданная из вашего текущего состояния до возврата) добавляется в список существующих версий этого документа. Примечание: История версий является нелинейной, вы можете выбрать любую версию, и они действуют как отдельные файлы.
• Вы также можете управлять версиями, используя представление временной шкалы на сайте assets.adobe.com. Выберите «Работа»> «Файлы»> «Облачные документы», выберите нужный файл и щелкните значок «Просмотр временной шкалы» (в правой части окна.
)Примечание. Несмотря на то, что на самом деле версии представляют собой отдельные файлы, только отмеченные версии учитываются в вашей квоте облачного хранилища.
Доступность облачных документов в автономном режиме — облачных документов можно сделать доступными в автономном режиме. На главном экране Photoshop выберите облачный документ и щелкните значок облака (внизу справа на предварительном просмотре изображения), чтобы сделать их доступными в автономном режиме (они будут храниться локально в кеше). Или выберите изображения, щелкнув пустую ячейку в верхнем левом углу предварительного просмотра), и выберите «Всегда делать доступными в автономном режиме». Примечание: t o назначьте онлайн-документ только облачным, выберите его и выберите «Сделать доступным только в онлайн-режиме ».
Улучшенные возможности синхронизации — Щелкните значок облака в правом верхнем углу главного экрана Photoshop, чтобы просмотреть статус синхронизации, объем данных, которые вы используете для синхронизации, и объем используемой квоты хранилища. Примечание: в настоящее время эта функция доступна только для настольных компьютеров.
Встроенные облачные документы Photoshop — теперь вы можете размещать встроенные облачные документы Photoshop (PSDC) в файлы облачных документов Illustrator (AIC).
ADOBE CAMERA RAW— В Adobe Camera Raw было внесено несколько обновлений, включая новую панель цветокоррекции, ускорение графического процессора для локальных инструментов и улучшения интерфейса.
ЦВЕТОВАЯ ГРАФИКА — новая панель цветокоррекции Camera Raw позволяет еще больше контролировать применение цветовых оттенков к вашим изображениям. Цвета можно применять независимо к теням, светлым и средним тонам изображения с помощью дополнительных элементов управления для смешивания, сдвига баланса и изменения значений яркости. Это видео (хотя оно и записано в Lightroom Classic, но оно поможет вам разобраться в этой функции или, вы можете прочитать все об этом ниже.
Примечание: @ 7:25 вам нужно навести курсор на цветовое колесо в подробном представлении, чтобы сочетания клавиш, которые я упоминаю в видео, работали!
Панель Split Tone — Новая трехсторонняя панель Color Grading модернизирует (и заменяет) панель Split Tone.При открытии устаревших файлов (или применении устаревших предустановок, содержащих настройки разделения тона), цветовые оттенки будут применяться на панели цветокоррекции (с использованием цветовых кругов теней и светлых участков и ползунка наложения, если необходимо) для достижения идеального соответствия .
Применение цветов— В представлении «По умолчанию» панели «Градация цвета» отображаются 3 цветовых колеса: одно для теней, средних тонов и светлых участков. Быстро выберите нужный оттенок и насыщенность, щелкнув цветовое колесо.
• Чтобы ограничить уточнение оттенка, перетащите сплошную точку (ручку) на краю колеса или нажмите Command -drag (Mac) | Ctrl-перетащите (Win) пустую точку в цветовом круге, чтобы ограничить уточнения оттенком.
• Чтобы ограничить уточнение насыщенности, перетащите пустую точку в цветовом круге (Lightroom отображает мягкое ограничение (спица) между центром и краем) или перетащите, удерживая клавишу Shift, чтобы ограничить уточнение насыщенностью. Примечание: перетаскивание точки на достаточно большое расстояние от первоначально выбранного места нарушит ограничение и позволит вам выбрать другой оттенок и насыщенность.
• Опция -drag (Mac) | Alt -drag (Win) точка будет перемещать ее медленнее, что позволяет более точно регулировать как оттенок, так и насыщенность. Примечание. В режиме точной настройки не используется мягкое ограничение.
Ползунок яркости — Перетащите ползунок «Яркость» (под каждым цветовым кругом), чтобы затемнить / осветлить каждый цветовой диапазон. Осветление теней и затемнение светлых участков позволяет добавить цвет к черным и белым пикселям изображения.
• Хотя изменения яркости могут применяться к изображению даже без применения цветового оттенка, на основной панели есть более сложные элементы управления для настройки тонов (например, восстановления информации о тенях и светах).Элементы управления яркостью предназначены для внесения определенных изменений в градацию цвета и оптимизированы для настройки диапазонов оттенков цвета по мере внесения изменений в ползунки «Смешивание» и «Баланс».
Ползунок баланса — Используйте ползунок баланса, чтобы сместить диапазон значений, определяющих тени / полутона / светлые участки. Например, если вы применяете синий оттенок к теням и хотите, чтобы этот оттенок распространялся дальше на средние тона / светлые участки, переместите ползунок «Баланс» влево.Если вы применяете желтый оттенок к светлым участкам и хотите, чтобы этот оттенок распространялся дальше на средние тона / тени, переместите ползунок «Баланс» вправо.
Ползунки смешивания — Используйте ползунок смешивания, чтобы определить степень смешения цветов (пересечение / перекрытие) между оттенками, назначенными теням / средним тонам / светлым участкам. Если наложение установлено на 0, есть небольшое перекрытие, чтобы избежать резких переходов, но каждый цвет должен оставаться «чистым». Если ползунок установлен на 100%, цветовые оттенки будут перекрываться (кроссовер) и создавать дополнительные цвета между тенями / полутонами и светлыми участками. Примечание. Без ползунка смешивания было бы трудно контролировать, как цвет добавляется в средние тона (более низкое значение смешивания позволяет цвету промежуточных тонов стоять отдельно) .
• Опция -drag (Mac) | Alt-перетащите (Win) ползунок наложения, чтобы временно повысить насыщенность до 100, что позволит вам быстро увидеть, как смешиваются оттенки, когда вы настраиваете наложение.
Детальный вид — Для просмотра отдельных (более крупных) цветовых кругов щелкните значки деталей в верхней части панели градации цвета ( или щелкните цветные колеса «peek-a-boo» по обе стороны панели, чтобы переместить от одного цветового круга к другому) .
• Вы можете использовать те же параметры для добавления цветовых оттенков, что и в трехцветном представлении, или использовать треугольник раскрытия для использования ползунков оттенка и насыщенности.
• В подробном представлении, наведя указатель мыши на цветные колеса, удерживайте Option (Mac) | Alt (Win), чтобы настроить оттенок с помощью стрелок влево / вправо.
• В подробном представлении, наведя указатель мыши на цветные колеса, удерживайте Option (Mac) | Alt (Win), чтобы настроить Sat с помощью стрелок вверх / вниз.
• Маленькие точки добавляются под каждым значком детали, для которого есть настройки.
Глобальный ползунок цвета — Используйте глобальное цветовое колесо, чтобы применить оттенок цвета ( и настроить значения яркости) ко всему изображению или применить оттенок в сочетании с трехсторонней регулировкой. Это может быть полезно, если вам нравится эффект, которого вы достигли с помощью других цветовых кругов, но вы хотите увеличить / уменьшить глобальный оттенок / насыщенность / яркость.
• Ползунок «Яркость» отображается по умолчанию, используйте раскрывающийся треугольник для просмотра ползунков «Оттенок» и «Сб».
• Щелкните образец цвета, чтобы выбрать цвет по умолчанию, или щелкните и перетащите пипеткой, чтобы выбрать цвет. Примечание: пипетка на самом деле записывает видео, когда выбирает цвет — вот почему (на Mac) Lightroom Classic запрашивает разрешение на запись видео.
• Ползунки «Смешивание» и «Баланс» не влияют на тонировку, применяемую колесом Global.
Сброс цветовых кругов— Дважды щелкните в цветовом круге, чтобы сбросить оттенок и насыщенность.Дважды щелкните ползунок яркости, чтобы сбросить его. Дважды щелкните «Настроить», чтобы сбросить все ползунки. Or, Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Победа) на цветовом круге и используйте контекстное меню, чтобы сбросить цветовое колесо, на котором вы щелкнули, сбросить все трехсторонние цветовые колеса и / или сбросить все трехсторонние цветовые колеса, а также глобальное цветовое колесо.
Копирование и вставка настроек цветового круга — Control-щелкните (Mac) | Щелкните правой кнопкой мыши (Win) на отдельном цветовом круге и используйте контекстное меню, чтобы скопировать настройки колеса, на котором щелкнули, или вставить настройки, скопированные с другого колеса.Чтобы скопировать и вставить все настройки цветокоррекции , щелкните значок «Дополнительно» (…) и выберите «Копировать выбранные параметры редактирования» (выберите «Цветовая градация» в диалоговом окне). Затем перейдите к желаемому изображению, щелкните значок «Дополнительно» (…) и выберите «Вставить параметры редактирования». Настройки цветокоррекции также можно сохранить как часть предустановки.
Предварительный просмотр изменений — Нажмите и удерживайте значок глаза рядом с цветовым кругом, чтобы переключить видимость одного цветового круга. Нажмите значок глаза справа от заголовка «Градация цвета», чтобы переключить видимость всех настроек на панели «Градация цвета».
Для получения дополнительной информации о цветокоррекции обязательно ознакомьтесь с этим сообщением в блоге «Введение в цветовую градацию» от Макса Виндта из группы инженеров ACR!
Camera Raw GPU Acceleration — Изображения с несколькими мазками кисти или радиальными или градуированными фильтрами будут отображаться намного быстрее благодаря полному ускорению графического процессора.
Компактный режим — При просмотре стека редактирования на экранах с более низким разрешением выберите «Настройки»> «Общие»> «Компактный режим», чтобы просмотреть дополнительные параметры на экране.А для большей точности при перетаскивании ползунков перетащите, чтобы изменить ширину стека редактирования.
Этот выпуск также включает дополнительную поддержку необработанных снимков камеры, поддержку профиля объектива и устраняет ошибки, которые были введены в предыдущих выпусках
.HIDDEN GEMS— В дополнение к большим функциям команда Photoshop также работает над улучшением мелких вещей, которые помогают улучшить наши рабочие процессы:
Поиск предустановок — Поиск предустановок в Photoshop стал намного проще! В верхней части панели Preset (Образцы, Градиенты, Узоры, Фигуры, Стили, Кисти) просто начните вводить текст в контекстной панели поиска, чтобы быстро найти свои пресеты.Переключите видимость панели поиска для каждой из отдельных панелей с помощью всплывающего меню панели. Нажатие клавиши Escape очищает поле строки поиска.
Улучшения смарт-объектов — Используйте панель «Свойства» для сброса преобразований, примененных к смарт-объектам, включая повороты, преобразования и деформации.
Панель подключаемых модулей — Теперь вы можете использовать приложение Creative Cloud для настольных ПК для обнаружения, управления и установки подключаемых модулей (через новую торговую площадку подключаемых модулей), а затем получать к ним доступ непосредственно в Photoshop с помощью нового меню подключаемых модулей и панели подключаемых модулей (подключаемые модули> Панель плагинов).Новая современная архитектура и панель UXP упростят их поиск, улучшат их надежность и производительность, а также упростят установку. Несколько популярных плагинов теперь доступны на торговой площадке, и многие другие в разработке, поэтому обязательно ознакомьтесь с ними.
Бесплатные общедоступные библиотеки — Обязательно ознакомьтесь с новыми библиотеками, доступными на новой вкладке Marketplace в приложении Creative Cloud для настольных ПК. Следите за общедоступной библиотекой, чтобы получить доступ к бесплатным ресурсам, включая кисти, узоры, градиенты, цветовые темы, шрифты, значки, графику и многое другое!
World-Ready Text Layout Engine — Японский текст теперь поддерживается в World-Ready Text Layout Engine.
Предварительный просмотр для фактического размера — Поскольку Photoshop знает разрешение вашего монитора, при выборе нового меню «Просмотр»> «Фактический размер» документ будет предварительно показан на экране в его истинном размере (с указанием правильного размера печати).
«Экспортировать как» — Функция «Экспортировать как» была переписана в UXP и доступна в качестве предварительной версии технологии. Чтобы включить его, выберите «Настройки»> «Технологические превью»> и включите UXPExportAs. Несмотря на отсутствие каких-либо функциональных изменений, он работает быстрее, чем предыдущий вариант «Экспортировать как».
Панель «Обнаружение» — Обязательно ознакомьтесь с новой панелью «Обнаружение», содержащей обучающий контент в приложении, новыми пошаговыми инструкциями и новой мощной функцией поиска. В этом новом пакете содержится много отличного контента. панель и использует ИИ для предоставления рекомендаций, основанных на вас и вашей работе. Откройте панель «Обнаружение» с помощью значка «Увеличение / Поиск», «Справка»> «Справка Photoshop» или «Command + F» (Mac) | Control + F (выигрыш). Примечание. Панель Learn была удалена, и в настоящее время панель Discovery полностью поддерживает только английский язык (США).Если у вас другой язык / регион, вы можете увидеть частичные переводы.
PHOTOSHOP FOR IPAD — iPad продолжает добавлять новые функции, включая потоковое вещание в приложении, галерею Behance и параметры размера изображения.
Параметры размера изображения — измените размеры вашего PSD, чтобы он соответствовал выходным файлам, которые вам нужны, с помощью новой панели свойств документа.
Прямая трансляция в приложении — поделитесь своим творческим процессом со всем миром с помощью новой потоковой передачи в приложении в Behance или просмотрите прошлые записи, чтобы поучиться у других.Нажмите здесь, чтобы узнать, как транслировать свой творческий процесс в прямом эфире.
Галерея Behance в приложении — вдохновляйтесь и просматривайте работы других участников сообщества с помощью галереи Behance в приложении.
Щелкните здесь, чтобы просмотреть подробный обзор функций «Что нового в Photoshop» на сайте helpx.adobe.com
Adobe Camera Raw и DNG, Adobe Photoshop Actual Size (1), Behance (1), ОБЛАЧНЫЕ ДОКУМЕНТЫ (1), Colorize (1), Discovery Panel (1), Export As (5), Libraries (12), Line Tool (1), Живые фигуры (1), Нейронные фильтры (1), Режим уточнения с учетом объекта (1), Автономный режим (1), Предварительный просмотр узора (1), Панель плагинов (1), Предустановленный поиск (1), Панель свойств ( 6), Контрольная точка (2), Уточнить волосы (1), Выделение и маска (3), Выделение неба (1), Инструменты формы (3), Сглаживание кожи (1), Замена неба (2), Умный портрет (1) ), Перенос стиля (1), Инструмент Многоугольник (1), Плиточный холст (1), Инструмент Треугольник (1), Панель истории версий (1)
Кистей Photoshop — Динамика формы
Чтобы получить доступ к параметрам динамики формы, щелкните непосредственно на слове Динамика формы в левой части панели кистей.Нам нужно щелкнуть непосредственно по словам, чтобы отобразились элементы управления (щелчок внутри флажка слева от названия категории включит эти параметры, но не даст нам доступа к их элементам управления):
Щелкните прямо на слове Shape Dynamics, чтобы получить доступ к элементам управления.
Как только вы нажмете кнопку «Динамика формы», в правой части панели «Кисти» появятся элементы управления для различных параметров динамики формы. Область предварительного просмотра в нижней части панели остается, поэтому мы сможем увидеть эффект, который мы производим на мазке кисти, когда мы вносим изменения:
Появятся элементы управления для параметров динамики формы.
Shape Dynamics позволяет нам динамически управлять размером , углом и круглостью кисти, когда мы рисуем ею. Фактически, используя только эти три элемента управления, мы можем заставить наши цифровые безжизненные кисти Photoshop вести себя так, как если бы мы рисовали настоящими кистями на бумаге!
Я упоминал, что расположение элементов управления делает вещи более запутанными, чем они должны быть, поэтому давайте проясним эту проблему прямо сейчас. Параметры динамики формы разделены на три части — размер , угол и округлость .К сожалению, это не совсем понятно, потому что справа от каждого из этих заголовков находится слово Jitter с ползунком под ним. На данный момент игнорируйте слово «Джиттер» (и ползунок). Единственное, что нас сейчас интересует, это слово, стоящее перед словом «Джиттер». Это название секции (размер, угол и округлость):
Раздел «Динамика формы» разделен на три части — «Размер», «Угол» и «Круглость».
Под каждым из этих трех заголовков находится опция Control .Каждая опция Control привязана непосредственно к заголовку над ней. Так, например, опция Control вверху должна быть помечена как Size Control (это не так, но должно быть). Средний должен быть помечен как Angle Control (опять же, это не так, но должен быть), а нижний должен быть помечен как Roundness Control (что, конечно же … о, подождите, нет, это не так » т, но так и должно быть):
Каждый из трех вариантов управления привязан к заголовку над ним.
Эти параметры управления дают нам различные способы динамического управления размером, углом и / или округлостью кисти во время рисования.Большинство предлагаемых нам вариантов требуют, чтобы у нас был установлен графический планшет, но есть некоторые варианты, если у вас его нет (хотя вы серьезно упускаете его, если у вас его нет). По умолчанию для каждого из них установлено значение Off , что означает, что в настоящее время мы ничего не контролируем. Давайте получим контроль, внимательно рассмотрев каждый раздел в отдельности.
Размер
Раздел «Размер» дает нам различные способы динамического изменения толщины мазка кисти во время рисования.Чтобы увидеть список всех различных способов управления размером кисти, просто щелкните раскрывающийся список справа от параметра «Управление». Щелкните любой из вариантов в списке, чтобы выбрать его:
Щелкните раскрывающийся список, чтобы просмотреть все варианты управления размером кисти.
Выцветание
Опция Fade — единственный выбор, который у нас есть для динамического управления толщиной кисти, для которого не требуется перьевой планшет.Фактически, это работает точно так же, независимо от того, используете вы перьевой планшет или нет. Fade постепенно уменьшает размер кисти по мере того, как вы растягиваете мазок.
Если вы помните из нашего урока «Создание собственных кистей для Photoshop» , если бы мы рисовали на бумаге настоящей кистью, кисть наносила бы непрерывный слой краски на бумагу, но Photoshop работает иначе. Photoshop «штампует» серию кончиков кистей вдоль пути вашей кисти, когда вы перетаскиваете ее внутри документа.Параметр «Затухание» постепенно делает каждый новый штамп меньше предыдущего до тех пор, пока кисть не перестанет быть видимой.
Точное время, необходимое для полного исчезновения мазка кисти, определяется количеством шагов , которые мы установили для него в поле ввода справа от параметра «Управление». Количество шагов по умолчанию — 25:
.Fade постепенно уменьшает размер кисти в несколько шагов, по умолчанию — 25 шагов.
Думайте о «ступенях» как о штампах, причем каждый новый штамп кончика кисти представляет собой один шаг.При значении по умолчанию 25 Photoshop будет постепенно уменьшать размер мазка кисти в течение 25 штампов. Самый простой способ увидеть это — увеличить расстояние до между каждым штампом. Давайте на мгновение выйдем из элементов управления динамикой формы, щелкнув слова Brush Tip Shape прямо над Shape Dynamics в левой части панели кистей:
Щелкните прямо на слове «Форма кончика кисти».
Это дает нам возможность настроить сам кончик кисти.Вы найдете опцию Spacing в нижней части панели, чуть выше области предварительного просмотра мазка кисти. Параметр «Интервал» позволяет нам регулировать расстояние между каждым штампом кончика кисти, когда мы рисуем мазок. Я собираюсь перетащить ползунок «Интервал» вправо, чтобы увеличить расстояние между каждым новым кончиком кисти, что позволит нам легко увидеть, как работает Fade. У меня все еще выбрана одна из стандартных круглых кистей Photoshop. Обратите внимание, как каждый новый штамп кончика кисти меньше предыдущего.Если вы посчитаете каждую марку, то обнаружите, что их ровно 25, от самой большой слева до самой маленькой справа. После этого инсульт уходит в небытие:
Если для параметра «Затухание» установлено значение 25 шагов, требуется 25 «отпечатков» кончика кисти, чтобы размыть кисть.
Я снова нажму на слова Shape Dynamics в левой части панели Brushes, чтобы снова получить доступ к элементам управления Size, и уменьшу количество шагов Fade до 15:
Уменьшение количества шагов Fade до 15.
Если мы посмотрим на предварительный просмотр мазка кисти в нижней части панели, мы увидим, что мазок теперь короче, поскольку требуется всего 15 отпечатков кончика кисти, чтобы размер кисти исчезал до нуля:
При меньшем количестве шагов размер кисти будет исчезать быстрее.
Для достижения наилучших результатов при использовании «Затухание» для управления размером кисти вам обычно необходимо настроить параметр «Интервал», чтобы точно настроить длину и плавность мазка кисти.Меньшее значение интервала даст вам более плавный вид. Большие значения делают отдельные штампы более заметными и приводят к более рельефному внешнему виду.
Минимальный диаметр
Если вы не хотите, чтобы размер кисти полностью исчезал, вы можете использовать параметр Минимальный диаметр , чтобы установить предел того, насколько маленькой может быть кисть. Как только кисть уменьшится до минимального размера, она будет оставаться в этом размере до тех пор, пока вы продолжаете перетаскивать мазок.Вы можете настроить параметр «Минимальный диаметр», перетащив его ползунок или введя определенное значение в поле ввода. Значение по умолчанию — 0%, что означает, что кисть полностью исчезнет. Я собираюсь увеличить минимальный диаметр кисти до 10%, чтобы, как только кисть достигнет 10% от исходного размера, она не станет меньше:
Используйте параметр «Минимальный диаметр», чтобы установить минимально возможный размер кисти.
Если мы посмотрим на предварительный просмотр мазка кисти в нижней части панели, мы увидим, что мазок теперь продолжается и никогда не опускается ниже своего нового минимального размера:
Используйте параметр «Минимальный диаметр», чтобы установить минимально возможный размер кисти.
Давление пера
Безусловно, наиболее распространенный и естественный способ динамического управления толщиной мазка кисти во время рисования — это Pen Pressure :
Выберите «Нажим пера», если у вас установлен чувствительный к давлению перьевой планшет.
Если для параметра «Управление размером» выбрано «Нажим пера», чем сильнее вы вдавливаете перо в планшет, тем больше становится толщина штриха. Чем меньше давление, тем тоньше мазок кисти.Область предварительного просмотра в нижней части панели «Кисти» изменится и покажет, как мазок кисти сужается с обоих концов, когда выбрано «Нажим пера»:
Нажим пера делает управление толщиной мазка кистью более естественным.
Конечно, вы можете использовать эту опцию, только если на вашем компьютере установлен чувствительный к давлению перьевой планшет. Photoshop не помешает вам выбрать Pen Pressure, даже если у вас не установлен графический планшет, но он отобразит небольшой значок предупреждения, чтобы вы знали, что даже если вы выбрали его, он не будет работать:
Значок предупреждения — это способ Photoshop сказать «Хорошая попытка, приятель».
Наклон пера
Если у вас установлен перьевой планшет и вы хотите еще более динамично управлять размером мазка кисти, попробуйте вариант Pen Tilt :
Pen Tilt — еще один вариант, специально предназначенный для пользователей графических планшетов.
Pen Tilt включает в себя все чувствительные к давлению возможности параметра Pen Pressure и добавляет возможность управлять размером кисти, наклоняя перо во время рисования. Чем дальше вы наклоняете перо, тем крупнее становится штрих.Вы можете контролировать степень влияния наклона пера на мазок кисти с помощью параметра Шкала наклона , который доступен только при включенном наклоне пера. Перетащите ползунок влево или вправо, чтобы настроить процент масштабирования:
Параметр «Шкала наклона» неактивен и недоступен, если не выбран параметр «Наклон пера».
Лично я считаю, что использование Pen Tilt для управления размером кисти разочаровывает больше, чем что-либо еще, поэтому я обычно придерживаюсь параметра Pen Pressure, но это только я.И под «только я» я, вероятно, имею в виду и тебя.
Колесо щупа
Наконец, последний вариант динамического управления размером кисти — Stylus Wheel :
Таинственный и запутанный вариант Stylus Wheel.
Многие пользователи Photoshop выбирают эту опцию, думая, что она позволит им управлять размером кисти с помощью колеса мыши, но нет, это не то колесо, о котором здесь говорит Adobe. Этот вариант Stylus Wheel предназначен для людей, у которых есть не только перьевой планшет, но и дополнительное перо для аэрографа.В аэрограф встроено специальное колесо стилуса, и если у вас есть аэрограф, вы можете использовать его колесо стилуса для управления размером кисти.
При последней проверке Wacom продавал перо для аэрографа для своих новых планшетов Intuos4 за 99,95 долларов (США), но, поскольку у меня еще не было причин покупать его, я получаю предупреждающий значок «Хорошая попытка, приятель», когда выбираю параметр Stylus Wheel, сообщающий мне, что я могу выбрать его, если захочу, но это не будет иметь никакого значения:
Если у вас есть перо для аэрографа, попробуйте вариант Stylus Wheel.Остальные из нас могут просто притвориться.
Размер джиттера
Теперь, когда мы рассмотрели различные способы, которыми Photoshop дает нам динамическое управление размером кисти во время рисования, давайте вернемся к первоначальному варианту, который мы намеренно игнорировали ранее — Jitter . Термин «джиттер» на языке Photoshop означает случайность , что на самом деле является точным напротив элемента управления. Когда мы видим слово «Джиттер» рядом с названием заголовка (размер, угол, округлость и т. Д.), Это означает, что мы может позволить Photoshop произвольно вносить изменения в этот аспект кисти, когда мы рисуем ею.Джиттер не имеет абсолютно ничего общего с параметрами управления, которые мы только что рассмотрели. Вы можете использовать Джиттер сам по себе, чтобы добавить к кисти ничего, кроме случайности, или вы можете комбинировать его с любым из параметров управления для своего рода гибрида управления / случайности. Например, вы можете контролировать размер кисти, нажимая пером, и при этом добавлять к нему некоторую случайность.
По умолчанию для параметра «Джиттер» установлено значение 0%, что означает «выключено». Чтобы размер кисти изменялся случайным образом во время рисования, перетащите ползунок «Джиттер» вправо.Чем дальше вы перетаскиваете ползунок, тем больше случайности вы добавляете:
Используйте ползунок «Джиттер» для случайного изменения толщины мазка кисти во время рисования.
Следите за областью предварительного просмотра в нижней части панели «Кисти», чтобы увидеть результаты при перетаскивании ползунка «Джиттер». Обратите внимание, как кисть случайным образом меняет размер с каждым новым отпечатком кончика кисти:
Более высокие значения джиттера приводят к большей случайности размера каждого кончика кисти.
Как я уже упоминал, вы можете комбинировать «Джиттер» с любой из опций управления, чтобы немного добавить волнения.Вот мазок кисти, который я нарисовал с параметром управления размером, установленным на давление пера, и в сочетании со значением дрожания размера 50%:
Комбинируйте параметры управления со случайностью для получения интересных результатов.
Теперь, когда мы подробно рассмотрели, какие есть различные параметры для динамического управления размером кисти и как все они работают, давайте быстро посмотрим, как мы можем использовать многие из этих параметров для управления углом нашей кисти. щетка!
Уголок
Photoshop Shape Dynamics позволяет нам динамически управлять углом нашей кисти при рисовании почти так же, как мы можем контролировать ее размер.Фактически, большинство вариантов управления углом одинаковы. Прежде чем мы продолжим, я собираюсь выбрать другой кончик кисти в параметрах формы кончика кисти на панели «Кисти» по той простой причине, что сейчас у меня выбрана круглая кисть, а круглая кисть выглядит круглой независимо от того, какая угол, на который вы его установили. Я выберу жесткую эллиптическую кисть 45 пикселей из списка:
Щелкните «Форма кончика кисти» в верхнем левом углу панели «Кисти», чтобы выбрать новый кончик кисти из списка.
Теперь, когда моя новая кисть выбрана, я снова переключусь на параметры Shape Dynamics. Щелкните раскрывающийся список справа от параметра угла Control , чтобы просмотреть наши варианты управления углом наклона кисти:
Многие секции Brush Dynamics имеют одинаковые параметры управления, такие как Fade, Pen Pressure и т. Д.
Угасание, давление пера, наклон пера, колесо стилуса
Как мы видим в списке, Fade, Pen Pressure, Pen Tilt и Stylus Wheel снова здесь, и все они работают аналогичным образом, за исключением того, что на этот раз они будут контролировать угол кисти, а не ее угол. размер.Например, Fade будет вращать кисть на 360 ° за определенное количество шагов. Количество шагов по умолчанию снова 25. Я выберу Fade и уменьшу количество шагов до 15, как я сделал с элементом управления размером:
Указание Photoshop вращать кончик кисти на протяжении 15 шагов с опцией «Затухание».
Область предварительного просмотра в нижней части панели кистей обновится, чтобы показать нам результат. Кисть теперь вращается по траектории мазка, делая ровно 15 отпечатков кончика кисти, прежде чем он вернется к исходному углу:
«Затухание» угла наклона кисти просто означает вращение кисти на определенное количество шагов.
Выбор Pen Pressure позволяет изменять угол наклона кисти в зависимости от силы давления, прилагаемого к планшету с пером. Наклон пера регулирует угол наклона пера во время рисования. Вот пример мазка кистью, который я нарисовал с регулятором угла, установленным на Pen Pressure . Я увеличил расстояние между отдельными кончиками кисти, чтобы сделать вещи более очевидными:
Выбрав параметр «Нажим пера», измените силу давления на перьевой планшет для вращения кисти.
Направление и начальное направление
Из всех доступных нам вариантов управления углом наклона щетки наиболее часто используется Направление :
Может быть внизу списка, но «Направление» обычно является лучшим выбором для управления углом наклона кисти.
Параметр «Направление» работает одинаково, независимо от того, используете ли вы перьевой планшет или стандартную мышь. Кончик кисти автоматически поворачивается в соответствии с направлением, в котором вы рисуете:
Кисть теперь следует направлению, в котором мы рисуем, для более естественного вида.
Вы также можете попробовать вариант Начальное направление :
Начальное направление задает угол к начальному направлению, в котором вы рисуете.
Начальное направление фиксирует угол наклона кисти относительно направления, в котором вы сначала перетаскиваете мышь или перо. Независимо от того, в каком направлении вы двигаетесь после этого, угол остается неизменным:
Если выбрано начальное направление, при перемещении мыши или пера вы фиксируете угол наклона кисти.
Угловой джиттер
Так же, как мы видели в разделе «Размер», в разделе «Угол» также есть опция Jitter непосредственно над опцией Control.Мы уже знаем, что «дрожание» означает случайность, и в этом случае мы можем использовать ползунок «Джиттер», чтобы указать Photoshop, чтобы он произвольно изменял угол наклона кисти во время рисования. Чем дальше мы перетаскиваем ползунок вправо, тем больше будет случайность:
Используйте ползунок «Джиттер» в разделе «Угол», чтобы случайным образом изменить угол наклона кисти.
Опять же, ползунок «Джиттер» не имеет ничего общего с опцией «Управление» под ним. Мы можем использовать «Джиттер» сам по себе, чтобы добавить ничего, кроме случайности, к углу кисти, или мы можем комбинировать «Джиттер» с одним из параметров управления для получения эффекта «лучшего из обоих миров».Вот мазок кисти, который я нарисовал с параметром Control, установленным на Direction, в сочетании со значением Jitter 20%:
При значении «Джиттер», равном 20%, угол кончика кисти был добавлен небольшой случайности, поскольку он следует за направлением мазка.
Округлость
Третий аспект кисти, которым мы можем динамически управлять с помощью параметров в разделе Shape Dynamics, — это округлость . Прежде чем мы продолжим, я собираюсь вернуться к одной из стандартных круглых кистей Photoshop, щелкнув ее миниатюру в разделе Brush Tip Shape на панели Brushes.Я делаю это только для того, чтобы нам было легче увидеть эффект, который мы производим на кисти. Вы можете использовать любой кончик кисти, который вам нравится. Выбрав новый кончик кисти, я снова переключусь на Shape Dynamics:
.Выбор жесткой круглой кисти с разрешением 19 пикселей в параметрах формы кончика кисти.
Термин «округлость» здесь может ввести в заблуждение, поскольку он не имеет ничего общего с тем, действительно ли форма кончика кисти круглая. Это может помочь думать о округлости как о «плоскостности», поскольку на самом деле мы сглаживаем кончик кисти во время рисования.Значение округлости 100% просто означает, что кончик кисти выглядит совершенно нормально, точно так же, как он выглядел на миниатюре, когда вы его выбрали, будь то настоящая круглая кисть, подобная той, которую я выбрал, кисть с листьями, снежинка, меловая кисть. , или как бы то ни было. Выбирая способ динамического управления округлостью, мы можем сжимать и сглаживать кончик кисти по длине мазка.
Как и в случае с разделами «Размер» и «Угол», раздел «Округлость» содержит собственный параметр Control , и мы просто щелкаем его раскрывающийся список, чтобы выбрать метод управления из списка.Параметры для управления округлостью почти такие же, как и для управления размером кисти:
Параметры для управления размером кисти и округлостью в основном одинаковы.
Выцветание
Если выбрать Fade в параметре «Управление», Photoshop будет постепенно уменьшать округлость кисти за определенное количество шагов. Еще раз, количество шагов по умолчанию — 25, но я уменьшу его до 10 и увеличу расстояние между кончиками кисти, чтобы мы могли видеть, что происходит.Кисть начинает с правильной формы и постепенно сглаживается, достигая минимального значения округлости на последнем этапе:
Если для элемента управления округлостью установлено значение «Затухание за 10 шагов», требуется 10 отпечатков кончика кисти для достижения минимальной округлости.
Выбор Pen Pressure позволяет нам контролировать округлость кисти в зависимости от давления, прилагаемого к планшету с помощью пера. Pen Tilt позволяет регулировать округлость во время рисования, наклоняя перо.Если держать перо под нормальным углом 90 ° к планшету, кисть будет иметь максимальную округлость. Наклон в любом направлении уменьшит округлость. Здесь я установил контроль округлости на Pen Tilt и нарисовал простой горизонтальный мазок кисти, наклоняя угол пера, продолжая рисовать штрих:
Если выбран параметр «Наклон пера», угол наклона пера определяет округлость кончика кисти при рисовании.
Минимальная округлость
Если вы не хотите, чтобы кончик кисти сплющивался полностью, мы можем контролировать, насколько он может стать плоским, используя параметр Minimum Roundness .Значение по умолчанию — 1%, что означает 1% от нормального размера кончика кисти. Собираюсь увеличить до 25%:
Увеличьте минимальное значение округлости, если вы хотите, чтобы кончик кисти не стал полностью плоским.
Я снова установлю контроль округлости на «Затухание» и уменьшу количество шагов до 5. Как только округлость достигнет 25% от исходного размера, она останется на этом уровне до конца штриха:
Когда кисть достигает 25% округлости, она остается там, пока вы не начнете новый мазок.
Джиттер округлости
Наконец, секция округлости включает ту же опцию Jitter , которую мы видели с секциями Size и Angle, и, как и в случае с этими двумя другими секциями, Jitter полностью отделен от опции Control. Перетаскивание ползунка «Джиттер» вправо добавит случайности округлости кисти во время рисования. Используйте параметр «Джиттер» отдельно или комбинируйте его с любым из параметров управления:
Позвольте Photoshop случайным образом изменять плоскостность кисти во время рисования, увеличивая значение Jitter.
(PDF) Использование Adobe Photoshop для масштабирования скорости деформации формы с помощью приложения цветового контраста
190 Firas Al-Helly и Fuziah Ibrahim
Car Showroom. «International Transaction Journal of Engineering, Management, &
Applied Sciences & Technologies 4 (1): 67-79.
Campagna, D., D. Mergler, et al. (1995). «Зрительная дисфункция у
рабочих, подвергшихся воздействию стирола». Scand J Work Environ Health 21 (5): 382 -390.
Джордж Д.(1985). Искусство подводной фотографии, Британское общество подводных фотографов
.
http://help.adobe.com. «Примените настройку яркости / контрастности». 2013 г., номер
http://help.adobe.com/en_US/photoshop/cs/using/WS6F4BFD05-7169-4fda-9003-
3751F79CEC70.html # WSfd1234e1c4b69f30ea53e41001031ab64-764ea.
Иттен Дж. (1970). Элементы цвета, JOHN WILEY & SONS, INC.
Мариния, Д. и А. Рицциб (2000). «Вычислительный подход к эффектам цветовой адаптации.»
ELSEVIER 18 (13): 1005–1014.
Sayer, JR и ML Mefford (2000). ВЛИЯНИЕ ЦВЕТОВОГО КОНТРАСТА НА
ДНЕВНОЕ И НОЧНОЕ ЗНАЧЕНИЕ ЖИЛЕТОВ ДОРОЖНИКОВ
Транспортный научно-исследовательский институт, Мичиганский университет Ann Arbor, MI 48109-
2150 USA. UMTRI-2000-35
Shadish, WR, TD Cook, et al. (2001). «Экспериментальные и квазиэкспериментальные схемы для
обобщенного причинного вывода».
Wang , Л., J. Giesen, et al. (2008). «Цветной дизайн для иллюстративной визуализации». IEEE
ОПЕРАЦИИ ПО ВИЗУАЛИЗАЦИИ И КОМПЬЮТЕРНОЙ ГРАФИКЕ 14 (6).
www.businessdictionary.com. «Определение Photoshop» 2013 г., из
http://www.businessdictionary.com/definition/Photoshop.html.
Фирас Хусейн Аль-Хелли имеет степень магистра наук. Студент школы жилищного строительства, строительства и планирования, USM (Universiti
Sains Malaysia). Имеет степень факультета дизайна интерьера Колледжа изящных искусств Багдадского университета,
, а также диплом по статистике от Фонда технического образования / Багдад (1997 г.), работал статистиком
в Министерстве здравоохранения Ирака (1997-2007 гг.), А также его личная работа в области дизайна интерьеров.Фирас является членом Союза художников Ирака
/ Багдад, Ассоциации по изучению посетителей / Сэнфорд.
Доктор Фузия Ибрагим — адъюнкт-профессор программы дизайна интерьеров в USM (Universiti Sains
Malaysia). Ее доктор философии. Из Манчестерского столичного университета (1995), магистра (промышленный дизайн) из
Manchester Polytechnic (1991) и с отличием. (HBP) от USM. Она получила благодарственную грамоту от начальника отдела
за научные достижения, выполненные для нее M.А. диссертация. Область интересов доктора Фузии (
) связана с разработкой дизайна продуктов и дизайном интерьеров.
Рецензирование: эта статья была рецензирована на международном уровне и принята к публикации
в соответствии с рекомендациями, приведенными на веб-сайте журнала.
Хитрый вырез? Возьмите карандаш для фотошопа!
Photoshop имеет мощный набор инструментов выделения, которые могут обработать практически любой вырез, в который вы захотите их бросить. Однако иногда мы сталкиваемся с изображением, похожим на инструмент быстрого выбора, которое может быть утомительным и трудоемким для выбора с помощью инструментов Pen или Lasso.
Это фото велосипеда как раз и есть такое изображение. Вырезание рамы и колес — довольно простая задача для инструмента «Перо» или комбинации инструментов выделения. Однако когда дело доходит до спиц, это будет ужасно разочаровывающая работа. Однако есть быстрый способ справиться с такой задачей.
Вместо того, чтобы тщательно обрисовывать отдельные спицы, мы переключимся в режим быстрой маски и воспользуемся одним из старейших инструментов Photoshop, карандашом, для рисования спиц.После завершения, выход из Quick Mask дает нам идеальный выбор, на создание которого уходит всего несколько минут. Причина выбора этого метода вместо инструмента «Кисть» заключается в том, что по умолчанию мазок карандаша не исчезает, как мазок кисти, поэтому мы получаем линию той же ширины.
Приступим. Если вы хотите продолжить, изображение в формате .psd можно скачать здесь. Основной выбор велосипеда уже сохранен как альфа-канал, поэтому вы можете загрузить его при необходимости; если только вы не хотите делать это сами для практики.Нет, конечно же, нет!
Откройте изображение велосипеда. Прежде чем мы продолжим, нам нужно убедиться, что для быстрой маски установлен правильный режим отображения. Дважды щелкните значок быстрой маски на панели инструментов. Откроется диалоговое окно его настроек. Режим по умолчанию — отображение замаскированных областей. Мы хотим видеть только выбранные области, поэтому нажмите его кнопку. Щелкните OK, чтобы установить режим.
Возьмите инструмент «Масштаб» (сочетание клавиш Z). Увеличьте изображение части переднего колеса.Чтобы техника работала, нам нужно всегда видеть оба конца спиц.
Возьмите инструмент «Карандаш», щелкнув и удерживая значок инструмента «Кисть» на панели инструментов, или нажав Shift + B на клавиатуре, чтобы переключаться между инструментами. Перейдите на панель параметров. Откройте средство выбора предустановок и выберите предустановку Hard Round.
Начнем с настройки размера кисти. Наведите курсор на одну из спиц. Используйте клавиши квадратных скобок [и], чтобы изменить ширину так, чтобы она соответствовала ширине спицы.Возможно, он не идеально подходит, но мы сможем исправить это позже.
Теперь сделаем наш первый штрих. Еще раз проверьте, что мы находимся в режиме быстрой маски; его значок должен быть сплошным кружком, а не пунктирным. Выберите первую спицу для работы. Щелкните один раз в самом конце, где он встречается с ободом колеса. Теперь проследите за спицей до другого конца, где она прикреплена к центральной ступице. Удерживая Shift, щелкните еще раз. Две точки будут объединены.
Перейдите к следующей спице и сделайте то же самое.Продолжайте, пока все спицы в текущем разделе не будут завершены. Удерживайте клавишу пробела, чтобы временно переключиться на инструмент «Рука». Теперь переместите изображение к следующему разделу. Отпустите клавишу «Пробел» и продолжайте выделять спицы, пока они не будут готовы.
Когда переднее колесо закончено, перейдите к заднему колесу и продолжайте складывать спицы. Не беспокойтесь, если линии перекрывают другие части велосипеда, они будут объединены в окончательный выбор.
Когда все спицы готовы, мы можем выйти из Quick Mask, снова щелкнув его значок или нажав Q на клавиатуре. Это создает выбор. Сейчас выделение будет неровным, так как мы использовали кисть с жесткими краями; потом его легче изменить, чем в то время, когда мы рисуем линии.
Откройте диалоговое окно «Уточнить край» из меню «Выбор» или нажав Cmd + Opt + r / Ctrl + Alt + r. Убедитесь, что все значения вообще установлены на ноль, на случай, если они были перенесены из предыдущего сеанса.Наилучший режим просмотра изображения — черный. Мы можем выбрать это из раскрывающегося списка или нажав B на клавиатуре.
Дважды щелкните инструмент «Масштаб» диалогового окна, чтобы увеличить изображение до 1: 1. Теперь используйте инструмент «Рука», чтобы увидеть один набор спиц. Хорошо видны неровные края. Начните с настройки Smoothness, этого не нужно много, примерно 2-3 подойдет. Мы снова добавим небольшое перышко, очень небольшое количество; около 0,3 пикселей. Это дало нам гораздо более чистый выбор.
Если бы размер кисти был больше, чем ширина спиц, мы могли бы использовать ползунок Shift Edge, чтобы отрегулировать его, но здесь вроде нормально. Щелкните меню «Вывод в» и установите для него значение «Выделение». Теперь нажмите ОК. Мы не видим никакой разницы в выборе, поскольку марширующие муравьи не отражают такие незначительные изменения.
Перейдите в меню выбора. Щелкните Загрузить выделенное. Мы можем увидеть сохраненное выделение кадра в меню «Канал». Спуститесь в настройки работы.Выберите «Добавить в выделение». Щелкните ОК. Теперь у нас есть выбранный велосипед целиком, включая спицы.
На этом этапе стоит сохранить выбор; мы бы не хотели потерять только что проделанную работу. Перейдите к Select> Save Selection. Убедитесь, что для канала установлено значение «Новый». Дайте ему имя. Теперь нажмите ОК. Мы можем сохранить изображение как файл Photoshop или TIFF, чтобы убедиться, что выделение сохранено вместе с файлом.
Теперь мы можем использовать завершенное выделение, чтобы извлечь байк из фона и поместить его в новое место.
Масштабирование приложения Adobeна дисплеях с высоким разрешением (FIX)
Попробуйте новое решение, перейдя по этой ссылке: Windows High DPI Fix
Недавно я купил новый Yoga 2 Pro с великолепным разрешением 3200 x 1800 Дисплей . Моим основным назначением для этого устройства было выполнение тяжелых задач в дороге со многими из моих профессиональных приложений. Я быстро разочаровался, когда впервые запустил Fireworks, Photoshop, Dreamweaver и Illustrator и обнаружил, что мне нужно увеличительное стекло, чтобы увидеть простые пункты меню.
Существует простое решение — уменьшить разрешение до 1600 x 900 и изменить масштаб до 100%, но вы сократите свой великолепный дисплей до четверти его прежнего великолепия… и не в этом суть.
ТАК! Вместо того, чтобы менять кучу настроек каждый раз, когда мне нужно было использовать несколько приложений от Adobe, я без особого успеха начал искать лучшее решение.
Корень проблемы:
Краткий ответ: Adobe.
Длинный ответ: Когда приложения загружаются, Windows спрашивает, поддерживает ли приложение High DPI, и эти приложения отвечают «да». Вот почему вы получаете интерфейс для муравьев.
Решение:
Пусть приложение сообщит Windows, что оно не поддерживает DPI, и пусть оно все правильно масштабирует. (Конечно, это не идеальное решение, но оно позволяет снова использовать приложения)
Как это делается:
- Скажите Windows, что нужно искать внешний файл манифеста.
- Создайте файлы внешнего манифеста.
Шаг 1. Сообщите Windows, что нужно использовать внешний файл манифеста.
Как всегда, убедитесь, что вы сделали резервную копию реестра, и осторожно действуйте в этой области. Мы просто добавим одну строчку. Это ОЧЕНЬ просто. Не бойтесь.
- Нажмите кнопку Windows + R , введите «regedit» , а затем нажмите OK .
- Перейдите к следующему подразделу реестра:
- HKEY_LOCAL_MACHINE > ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ > Microsoft > Windows > Текущая версия > SideBySide
- выберите НОВЫЙ , щелкните правой кнопкой мыши DWORD (32 бита) Значение
- Введите PreferExternalManifest и нажмите ENTER .
- Щелкните правой кнопкой мыши PreferExternalManifest, а затем щелкните Изменить .
- Введите данные значения 1 и выберите Decimal .
- Щелкните ОК . Закройте редактор реестра.
Для справки, вот ссылка на файл поддержки Microsoft по теме: https://support.microsoft.com/kb/9/en-us
Шаг 2. Создайте и разместите файлы внешнего манифеста.
А теперь самое интересное. Вам просто нужно скопировать файл манифеста во все папки приложений, для которых вы хотите изменить масштабирование.Например, Photoshop.exe находится по адресу: C: \ Program Files \ Adobe \ Adobe Photoshop CS6 (64 Bit) , и я создал файл манифеста в текстовом редакторе с именем photoshop.exe.manifest , чтобы поместить в него папка.
Вот ссылка на txt-файл с кодом манифеста: manifest.txt
Чтобы Windows могла использовать внешний файл манифеста, вам нужно будет изменить имя файла на исполняемый файл приложения. .
Вот файлы, которые я создал для своего компьютера (щелкните правой кнопкой мыши и сохраните для использования на вашем компьютере):
Теперь поместите этот файл в тот же каталог, что и ваш исполняемый файл.Все перечисленные выше находятся в довольно простых местах, например C: \ Program Files (x86) \ Adobe или C: \ Program Files \ Adobe.
Вот и все! Теперь он должен выглядеть великолепно. Не нужно перезагружать или менять что-либо еще.
Пример видео
Загрузите файл .reg (щелкните правой кнопкой мыши «Сохранить ссылку как …»): ExternalManifestFile-REGISTRY-DanAntonielli.com.reg
Загрузите файл примера манифеста (щелкните правой кнопкой мыши «Сохранить ссылку как …»): фейерверк.exe.manifest
ОБНОВЛЕНИЕ июль 2015 г .: Это решение также работает с Windows 10!
ОБНОВЛЕНИЕ Декабрь 2016 г .: Загрузил короткое видео!
ОБНОВЛЕНИЕ 8 апреля 2017 г .: Пожалуйста, посмотрите мой последний комментарий — Ссылка на комментарий
Попробуйте новое решение, перейдя по этой ссылке: Windows High DPI Fix
Колеса Photoshop на моей машине
Публикуйте свои комментарии ?
Учебное пособие по Adobe Photoshop: замена дисков на машине YouTube
3 часа назад Привет, ребята! Из этого видео вы узнаете, как поставить нестандартные диски на автомобиль ! Надеюсь, вам понравится 🙂 Следуйте за мной: • Facebook: http: // www.facebook.com/akdigitaldesign•Instag
Веб-сайт: Youtube.com
Категория : Используйте слова в предложении
Положите
Как бы выглядела ваша машина с новыми колесами?
7 часов назад Модернизация колес может дать вашему автомобилю еще кое-что, чтобы выделить его среди остальных автомобилей на дороге. Вы можете поискать в Google Картинках автомобиль того же цвета, что и ваш, того же года, что и ваш, и с точно такими же колесами , которые вы хотите купить, но…
Веб-сайт: Ishopwheels.com. Визуализатор Wheel Visualizer позволяет вам увидеть, как будут выглядеть наши нестандартные колеса после установки на ваш автомобиль , грузовик или внедорожник, предлагая на выбор самые популярные марки и модели автомобилей. …
Веб-сайт: Gostreetking.com
Категория : Используйте слова в предложении
Perfect, Popular
Wheel Visualizer Склад колес со скидкой
1 час назад Просмотрите колеса на вашем автомобиле , грузовике или внедорожнике с помощью колеса Visualizer Visualizer ! Совершенно новый визуализатор колес позволяет вам просматривать наши нестандартные колеса на вашем автомобиле , грузовике или внедорожнике. Имея на выбор множество марок и моделей, визуализатор Wheel позволяет вам визуализировать, как будут выглядеть наши Custom Wheels после установки на ваш автомобиль .Если вы не можете найти ваш автомобиль
Рейтинг : 3,8 / 5 (8,3K)Веб-сайт: Discountedwheelwarehouse.com
Категория : Используйте слова в предложении
Легкосплавные диски для моей машины с помощью мобильного iOS или Android
8 часов назад Ищете ли вы грузовик , колеса , дешевые колеса , б / у колеса , алюминиевые колеса , горячие колеса или нестандартные колеса .Способ увидеть кастомные диски на моей машине . Сделайте снимок вашего автомобиля и настройте его на своем ipad или iphone . Заказать диски в будущем можно прямо через приложение. Отличное место, чтобы увидеть колеса на моей машине или просмотреть колеса на моей машине .
Веб-сайт: Wheelsonapp.com
Категория : Использовать в предложении
Фото, место, превью
Колеса Photoshop на моей машине Fiat 124 Spider Forum
7 часов назад Колеса для Photoshop на моей машине .Перейти к последнему отслеживанию 1 — 18 из 18 сообщений. Ранфи · Зарегистрирован. Зарегистрировался 11 мес. Назад · 17 сообщений. Обсуждение Starter · # 1 · 10 мес. Назад. Есть ли простой способ фотошопа различных колес на фотографию моего 2019 124 Abarth?
Количество взаимодействий с пользователем: 17
Расчетное время чтения: 4 минуты
Веб-сайт: 124spider.org
Категория : Использование в предложении
Photoshop, сообщения, фото
Как сделать фотошопом автомобильные диски на автомобиль «Photoshop
6 часов назад JdudeTutorials показывает, как Photoshop снимать обода фотографии автомобиля , либо для предварительного просмотра различных вариантов для вашего автомобиля , либо просто для развлечения.Откройте фотографию автомобиля (желательно сбоку) в Adobe Photoshop . Откройте желаемое фото обода. На ободе используйте инструмент «Лассо» или «Магнитное лассо», чтобы выделить обод на заднем плане. Затем скопируйте выделенную область и вставьте ее в автомобиль …
Расчетное время чтения: 1 мин.
Веб-сайт: Photoshop-tutorials.wonderhowto.com
Категория : Использовать в предложение
Photoshop, фото, предварительный просмотр, желательно вставить
Диски для фотошопа своими руками на вашу машину! Honda D Series Forum
2 часа назад Если вы объедините этот «сделай сам» с фотошопом трюков «сделай сам», у вас не должно возникнуть проблем с выполнением этого.Это займет всего 10-15 минут. Сначала вы хотите сфотографировать обод из Интернета, который вы хотите увидеть на вашем автомобиле . Тогда вам нужно взять вид сбоку на вашу машину . Сначала откроем картинку обода.
Количество взаимодействий с пользователем: 22
Расчетное время чтения: 4 минуты
Веб-сайт: D-series.org
Категория : Использование в предложении
Photoshop, Проблема , Исполнение, Picture
Wheels ON в App Store
1 часов назад Как иметь свой собственный дешевый Photoshop дизайнер с уникальными колесами , чтобы соответствовать внешнему виду и образу жизни любого автомобиля .3. Добавьте Свой Собственный Колеса ! Сделайте снимок с помощью вашего мобильного устройства или любого колеса , кадрируйте и добавьте его на свой iPhone или iPad. Примерьте их перед тем, как использовать «Продать My Car » или купить и продать автомобили, улучшить дизайн вашего автомобиля и кастомного VW, Subaru
Рейтинг : 3,7 / 5 (152)Продавец: Ambient Channel, ООО
Авторские права: © 2017 Ambient Channel, LLC.
Категория: Бесплатно
Веб-сайт: Приложения.apple.com
Категория : Использовать в предложении
Photoshop, Фото
ПОЖАЛУЙСТА 🙂 Фотошоп два колеса на моей машине Photoshop Gurus
9 часов назад Не моя машина , а именно та такое же, как у меня: одно колесо : другое колесо : Не могли бы вы сделать оба одинаковых колеса на одном рисунке, то же самое для другого колеса на другом рисунке, а затем по одному для каждого колеса на третьем фото?
Веб-сайт: Photoshopgurus.com
Категория : Используйте два в предложении
Пожалуйста, Pic
[Задача] ищу кого-нибудь для фотошопа колеса на мою машину
1 часов назад Не могу определиться с набором колес так что ищу кого-то, чтобы фотошопить им, чтобы помочь мне определиться. Колеса , вероятно, потребуется немного изменить, чтобы выглядеть правильно. Есть четыре фотографии, на которых можно поставить 6 разных колес . Понравится ли PayPal 20 долларов? Если все сделано правильно.Все очень просто. Глядя, чтобы закончить как можно скорее. У меня есть фотографии всех колес на белом
Веб-сайт: Reddit.com
Категория : использовать в предложении
Photoshop, Вероятно, Photos, Put, Paypal, Pretty
Словарь
Часто задаваемые вопросы
Как в Photoshop наложить автомобильные диски на автомобиль?
Откройте нужную фотографию обода. На ободе используйте инструмент «Лассо» или «Магнитное лассо», чтобы выделить обод на заднем плане.Затем скопируйте выделенную область и вставьте ее в фото автомобиля. Выделите слой с ободом, выберите «Свободное преобразование» и измените размер изображения, чтобы оно соответствовало размеру обода автомобиля.
Как я могу увидеть колеса моей машины?
Просматривайте колеса вашего автомобиля, грузовика или внедорожника с помощью визуализатора колес! Совершенно новый визуализатор колес позволяет вам просматривать наши нестандартные колеса на вашем автомобиле, грузовике или внедорожнике. Визуализатор колес позволяет вам визуализировать, как будут выглядеть наши нестандартные колеса после установки на ваш автомобиль, с множеством марок и моделей на выбор.
Что нужно знать о нестандартных колесах?
Визуализатор колес позволяет вам увидеть, как будут выглядеть наши нестандартные колеса после установки на ваш автомобиль, грузовик или внедорожник. StreetKing упрощает создание стильной поездки перед покупкой.
Что делает визуализатор колес на моей машине?
Совершенно новый визуализатор колес позволяет вам просматривать наши нестандартные колеса на вашем автомобиле, грузовике или внедорожнике. Визуализатор колес позволяет вам визуализировать, как будут выглядеть наши нестандартные колеса после установки на ваш автомобиль, с множеством марок и моделей на выбор.
Adobe Photoshop CC 2019 — новые функции и улучшения
Adobe Photoshop теперь предлагает потрясающий набор улучшений и новых функций в своем новом выпуске. Когда вы запускаете программное обеспечение, вы попадаете на главный экран, на котором перечислены учебные пособия и предустановки, которые помогут вам пройти каждый этап процесса проектирования. Другие дополнительные функции включают расширенный инструмент заливки с учетом содержимого, инструмент рамки для легкого создания изображений, новые несколько режимов отмены и многое другое. Помимо добавления новых функций, Adobe также работает над улучшением существующих наборов инструментов.Давайте рассмотрим их подробнее.
Adobe Photoshop CC 2019 — Новые возможности:
1. Рамка для удобного создания изображений
Раньше дизайнерам приходилось работать с обтравочными масками из панели настроек, чтобы преобразовать контент в объект. С появлением инструмента «Рамка» дизайнеры могут создавать рамку изображения, которая дает предварительный просмотр того, как будет выглядеть содержимое при размещении на фигуре. Чтобы поместить изображение в рамку, просто перетащите изображение в них, и изображение будет автоматически масштабировано.Теперь вы можете легко преобразовать текст или фигуру в рамку-заполнитель и перетаскивать в нее изображения.
2. Заполнение с учетом содержимого
Этот новый инструмент может обеспечить интерактивное редактирование для пользователя. Имея возможность редактировать исходные пиксели, вы можете добиться бесшовных результатов заливки. Этот инструмент, созданный на основе технологии Adobe Sensei, позволяет вращать, масштабировать и зеркально отображать пиксели для получения желаемых результатов. Чтобы использовать эту функцию, выберите область, которую вы хотите отредактировать на изображении, выберите «Правка»> «Заливка с учетом содержимого» — это создаст маску наложения на изображении, теперь выберите инструменты и работайте с изменением области выборки вместе с областью первоначального выбора.
3. Режим многократной отмены
Теперь вы можете использовать Ctrl + z для возврата на несколько этапов в документе Photoshop. Шаг вперед и назад был удален из меню «Правка», но вы по-прежнему сможете получить к нему доступ из всплывающего меню.
4. Радиальная симметрия и симметрия раскраски мандалы
Теперь вы можете рисовать несколько симметричных мазков кистью вокруг желаемой оси и использовать цветовое колесо для изменения цвета по мере необходимости. Выбрав инструмент «краска» или «карандаш», щелкните значок бабочки на панели параметров, введите количество сегментов, чтобы создать контур оси для создания каркаса.После того, как вы примените изменения к контуру, используйте цветовое колесо из всплывающего меню и выберите желаемые цвета для иллюстрации.
Adobe Photoshop 2019 — Улучшения:
Опорные точки
Контрольные точки на фигуре помогут вам пропорционально масштабировать объект. Если вы хотите исказить форму, выберите «Панель параметров» или используйте «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку» при использовании «Преобразовать», чтобы скрыть контрольную точку.
Автоматическая фиксация
Сейчас проще, чем когда-либо, вносить изменения в ваши изображения, сделанные с помощью инструментов, которые имеют модальные состояния.Чтобы выполнить действие, просто щелкните за пределами ограничивающей рамки, за пределами / внутри холста, выберите инструмент или слой.
Легкое редактирование текстов
Дважды щелкните, чтобы редактировать текст, находящийся в ограничивающей рамке. Вам не нужно переключаться обратно на панель инструментов / символов для редактирования текстов.
Простое редактирование слоев
По умолчанию вы можете пропорционально изменять размер и масштабирование большинства типов слоев. Это означает, что вам не нужно удерживать нажатой клавишу Shift при преобразовании типа слоя, чтобы ограничить его пропорции.Таким образом, это будет означать, что, перетаскивая вниз угловые маркеры, вы теперь можете изменять размер типов слоев, не беспокоясь о потере исходных пропорций. Удерживание клавиши Shift при перетаскивании угловых маркеров изменит его размер непропорционально.
Предварительный просмотр наложения слоев при наведении
Просмотрите различные режимы наложения на изображении, прокручивая эти параметры на всплывающей панели слоев. Photoshop теперь предлагает предварительный просмотр режима наложения в реальном времени при наведении курсора на эти режимы.
Цветовой круг для выбора цветов
Используйте новое улучшенное цветовое колесо, чтобы найти аналогичные, дополнительные, дополнительные и другие цветовые палитры для вашего следующего проекта.Чтобы получить доступ к этой функции, щелкните раскрывающееся меню цветовой панели и выберите цветовое колесо.
Главный экран
При запуске обновленного программного обеспечения вас встретит список обучающих программ и предустановок. Учебники помогут вам изучить и понять советы, приемы и внутреннюю работу программного обеспечения. В то время как предустановки помогают с легкостью выбрать предопределенный документ. В дополнение к этим функциям вы также можете создать новый документ или открыть уже существующий для редактирования.
Улучшенное обучение
Photoshop имеет встроенную систему обучения, которая помогает пользователю достичь желаемых результатов.По завершении этого урока вы можете использовать собственное изображение или иллюстрацию, чтобы получить желаемый результат за меньшее время.
Распределение интервалов
Вы можете смычком распределять объекты так, как это было возможно только в Adobe Illustrator. Photoshop уже равномерно распределяет объекты, измеряя расстояние между их центральными точками. Если ваши объекты различаются по форме, теперь вы можете равномерно распределить расстояние между ними, просто перетащив их вдоль одной оси.

 Чем больше увеличение, тем четче видна необратимая потеря качества.
Чем больше увеличение, тем четче видна необратимая потеря качества. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием». Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.

 Что бы быстро выполнить операцию вычитания, при выделении можно удерживать клавишу.
Что бы быстро выполнить операцию вычитания, при выделении можно удерживать клавишу. Если галочка снята, то выделение схожих по цветовому диапазону участков будет производиться по всему документу.
Если галочка снята, то выделение схожих по цветовому диапазону участков будет производиться по всему документу.


 Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.