App Store: Добавить водяной знак — партия
Создание и применение Полностью настраиваемые водяные знаки (мы не шутим).
Водяной знак вашего контента для защиты от несанкционированного использования (авторское право) ИЛИ Применить цифровую подпись для создания своего бренда.
Добавление водяного знака обеспечивает полное решение для водяных знаков прямо на вашем телефоне. Вы можете добавить водяной знак в Фото и видео.
ФУНКЦИИ
— Создание и сохранение водяных знаков
Сохраните водяные знаки в виде шаблонов. Выберите из предустановленных шаблонов или используйте собственный логотип.
— Пакетная обработка
Водяной знак сотен файлов одновременно.
— Предварительный просмотр и настройка
Предварительный просмотр фотографий перед нанесением водяных знаков, стиль позиции на отдельных фотографиях перед обработкой в партии.
— Пользовательские текстовые водяные знаки
Создайте полностью настроенные водяные знаки за считанные секунды.
— Шаблоны водяных знаков
Выберите один из наших предварительно построенных шаблонов, чтобы быстро добавить стиль к вашему водяному знаку.
— Используйте логотип вашей компании или создайте
Водяные знаки также можно импортировать в виде изображения, такого как логотип компании
— Символы авторского права
Сделайте свой знак водяного знака с авторским правом, товарным знаком или зарегистрированным символом.
— Идеальное позиционирование пикселей
Расположите свои водяные знаки с точностью. Все фотографии в пакете обновляются одновременно.
— Шрифты Галлоре
Выберите один из сотен встроенных шрифтов
— Цифровой подписи
Сделайте цифровую подпись ваших фотографий и создайте свой собственный бренд.
Начните защищать свой контент сегодня!
— Это приложение предоставляет ежемесячные и ежегодные автоматически возобновляемые подписки для премиум-функций (Нет объявлений и пакетного редактирования):
• Ежемесячная или ежегодная подписка — позволяет вам наслаждаться приложением без рекламы и получать все функции, разблокированные с доступом ко всем категориям шаблонов
• Продолжительность подписки (вы можете выбрать месяц или год)
• Оплата будет оплачена на счет iTunes при подтверждении покупки
• Счета будут взиматься за продление в течение 24 часов до окончания текущего периода и определить стоимость продления
• Подписки могут управляться пользователем, и автоматическое продление может быть отключено путем перехода к настройкам учетной записи пользователя после покупки
• Любая неиспользованная часть бесплатного пробного периода, если предлагается, будет конфискована, когда пользователь покупает подписку на эту публикацию, где это применимо
— Условия использования Подробности https://irisstudioprivacypolicy.
Как из фотографии сделать логотип
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип – основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработке сайта и печати рекламных материалов должно быть уделено достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономив свои средства. Существует множество графических редакторов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.

Как создать логотип?
Если вы художник, то можете попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.
Однако реалии таковы, что большинство людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом увидите выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с соответствующими пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы в любой момент можете сменить логотип, если он надоест. Но зачем вам эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, а хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других.
 Посмотрите, какие логотипы используют другие компании.
Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Лучшей программой, по мнению многих (и я в их числе) является Фотошоп. Возможностей — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
Подробнее обо всех её преимуществах читайте ТУТ.
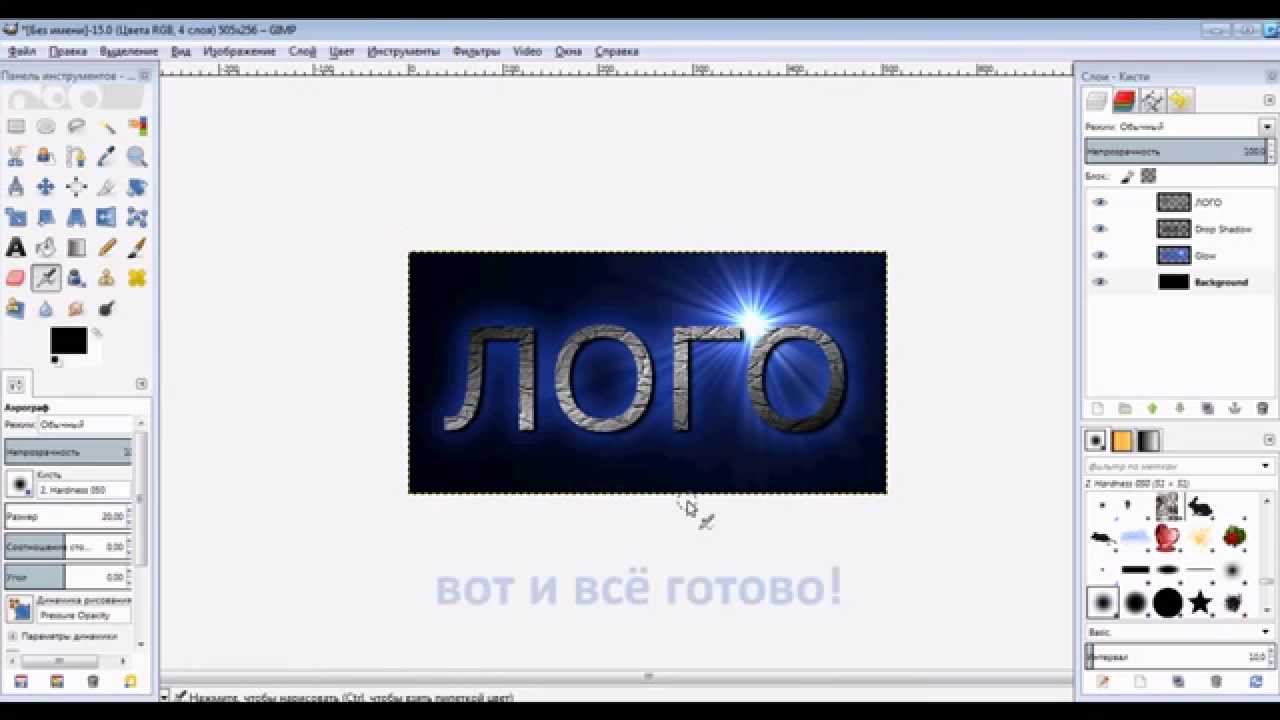
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволят превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которыми мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавления рамок и т.д.
- Photoshop Online — обладает основными функциями Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу.

Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что данная статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
Данный урок был первоначально опубликован в июле 2012 года в качестве Премиум Урока Tuts +.
Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.
Вначале мы подберём исходное изображение, потом проведём коррекцию данного изображения в Photoshop, выполним обводку контуров, чтобы создать основные элементы логотипа. В результате мы получим стилизованный знак, который станет представительским, ярким и иллюстративным. Давайте приступим!
Вам нравятся логотипы в виде животных? Тогда мы уверены, что вам понравятся наши логотипы с изображением животных, которые доступны на GraphicRiver. Или обратитесь за помощью к одному из профессиональных дизайнеров от Envato Studio для создания дизайна собственного логотипа.
1. Как Создать Первоначальную Концепцию
Шаг 1
Для решения любой задачи с дизайном логотипа, лучше всего провести достаточное количество исследований, прежде чем вы начнёте работать над эскизом. Иногда перед вами будет стоять конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он позволит вам создать всё самому. Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Иногда перед вами будет стоять конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он позволит вам создать всё самому. Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Для данного воображаемого задания, клиент захотел отобразить львиную голову на своём логотипе. Львы часто представляют королевство, гордость, силу и лидерство. Я решил создать гордого льва в профиль и сделал несколько миниатюр с черновыми эскизами. Я решил создать что-то более реалистичное, чем стилизованное, но при этом выразительное и иллюстративное.
Мои эскизы выглядели как нечто среднее между изображением овцы и котёнка, поэтому пришло время провести небольшое исследование. Я приступил к поиску обычного изображения с профилем льва. На этом этапе, я просто проглядывал изображения и поглощал визуальную информацию. Я хотел найти золотую середину о том, как выглядит лев, и держать его в своём воображении при работе над логотипом.
Я хотел найти золотую середину о том, как выглядит лев, и держать его в своём воображении при работе над логотипом.
Чтобы создать реалистичный векторный логотип, я решил найти хорошую фотографию, на основе которой можно было бы создать мой дизайн. Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии при использовании фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа, используемого на автомобильных номерных знаках штата Кентукки. Немецкий фотограф предъявил претензии, что созданный логотип был основан на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, придерживайтесь правовой стороны закона, а для этого, получите разрешение.
Шаг 2
Другой аспект исследовательской работы при создании дизайна логотипа, это изучение тех логотипов, которые уже были созданы. Очень сложно просмотреть множество логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано. Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.
Очень сложно просмотреть множество логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано. Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.
Я не увидел ничего похожего на мою задумку, которая была в моём воображении, поэтому, это стало началом подготовительной работы.
2. Подготавливаем Исходное Изображение
Шаг 1
Я нашёл потрясающее исходное изображение льва на PhotoDune, и получил разрешение автора использовать его. Поскольку это воображаемое задание, и здесь нет оплаты за услуги, то фотограф был достаточно любезен, чтобы позволить мне использовать его фотографию для демонстрации.
Большой Африканский Лев от EcoSound
Шаг 2
Поскольку мой логотип будет высококонтрастным, я решил вначале провести коррекцию фотографии, таким образом, мне будет легче видеть света и тени.
Откройте исходную фотографию в программе Photoshop, а затем идём Изображение- Коррекция – Чёрно-белое (Image > Adjustments > Black & White). Поскольку на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (Yellow Filter). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (preset), а затем поиграть с бегунками настройки цвета.
Шаг 3
Теперь преобразуйте изображение в серые полутона. Идём Изображение- Коррекция – Уровни (Image > Adjustments > Levels). Настройте бегунки, чтобы добавить контраст к изображению.
Шаг 4
Теперь, когда ваше изображение готово, распечатайте его, а затем, используя прозрачную чертёжную бумагу, обведите контурные линии и фигуры от руки с помощью карандаша. Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование вручную позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить. Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.
Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование вручную позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить. Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.
3. Рисуем Векторные Фигуры
Шаг 1
Начните рисовать линии и фигуры с помощью инструмента Перо (Pen Tool). Вы могли бы использовать инструмент Карандаш (Pencil Tool), Кисть (Brush tool), или даже инструмент Кисть-клякса (Blob Brush Tool), но мы собираемся создать точные контуры только с основными опорными точками.
Будет полезно, если вы увеличите толщину контуров. Увеличение толщины позволит вам увидеть возможные проблемы. В приведённых ниже примерах, острые углы и опорные точки лучше выделяются на более утолщённом контуре. Аккуратно откорректируйте опорные рычаги, чтобы исправить подобные проблемы.
Аккуратно откорректируйте опорные рычаги, чтобы исправить подобные проблемы.
Шаг 2
Продолжайте работать в этой же манере, сглаживая и упрощая линии контуров.
4. Добавляем Цвет
Шаг 1
Залейте фигуры одним цветом. Продолжайте упрощать при необходимости и сглаживать контурные линии.
Шаг 2
Теперь обведите контуром светлые участки изображения. Эти выделенные участки в конечном итоге будет вырезаны из общего дизайна логотипа или будут залиты другим цветом. В данном случае, выделенные участки залиты зелёным цветом.
Шаг 3
Далее, выделите контуром участки с бликами. Опять же, эти участки могут быть вырезаны в конечно итоге, а пока мы зальём их светлым оттенком.
5. Совершенствуем Логотип
Шаг 1
На данном этапе, всё работа свидится к незначительным доработкам. Удалите всё лишние, при этом изображение должно читаться, как лев. Просто упростите дизайн!
Некоторые изменения, которые я внёс, это доработка формы уха и удаление некоторые фигур на гриве. Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.
Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.
Шаг 2
Когда вы проведёте коррекцию и доработку, и вы будете уверены, что работа завершена, то вы можете скрыть рисунок, сохранив только контурные линии, которые выделяют светлые участки. Используйте команду Разделение (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (Shape Builder tool), чтобы удалить всё кроме участков со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако, создав векторную фигуру, вы можете легко расположить её на фоне другого цвета, чтобы создать различные цветовые решения.
Заключение
Коррекция и доработка каждого контура – очень важна и может занять часы, чтобы получить все элементы в оптимальном месте. Обязательно просмотрите изображение при разных масштабах во время работы. Создание прочного фундамента в виде эскиза от руки может сделать процесс немного проще и быстрее.
Создание прочного фундамента в виде эскиза от руки может сделать процесс немного проще и быстрее.
Потрясающие Логотипы с Элементами Животных от GraphicRiver
Вы начинающий предприниматель, которому нужен хороший логотип? Тогда просмотрите нашу коллекцию удивительных логотипов с элементами животных на сайте GraphicRiver. Дизайны этих потрясающие логотипов были созданы вручную сообществом талантливых дизайнеров. А также просмотрите один из этих великолепных дизайнов ниже!
Яркий Логотип в виде Льва
Насладитесь этим потрясающим дизайном логотипа в виде льва, который наполнен яркими красками. Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т. д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
com/embed/rbRtvJdKCLw?feature=oembed»/>
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster – онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Как из картинки сделать логотип: простые способы разработки фирменных знаков
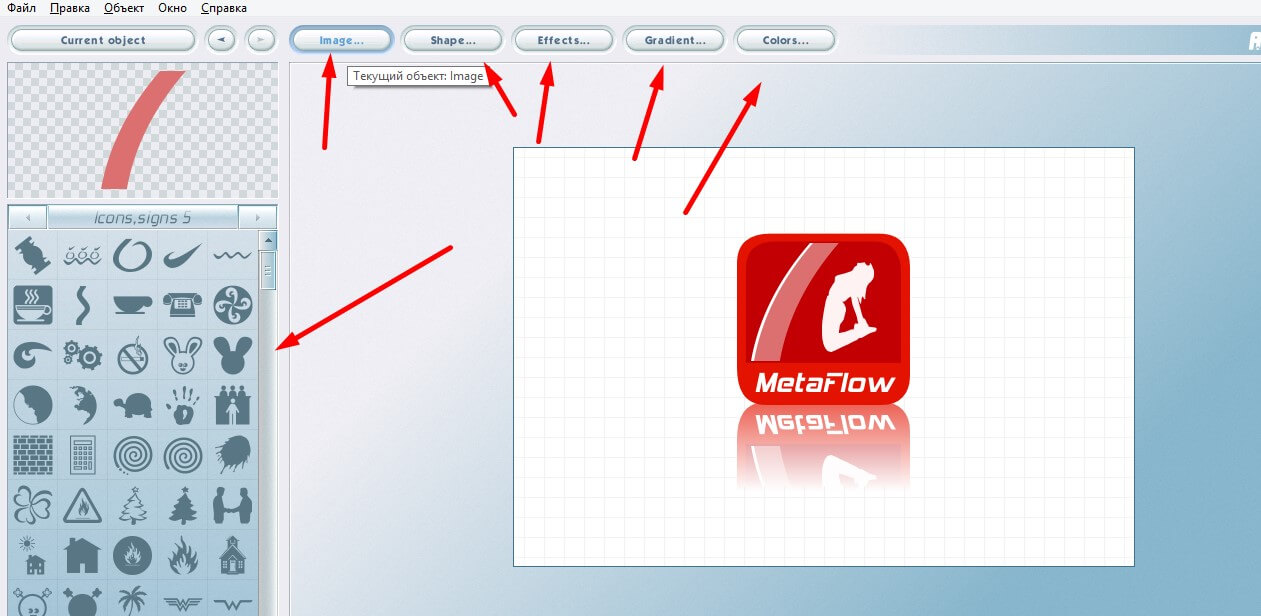
Брендинг – очень актуальное направление при распространении графического контента. Мало создать уникальную картинку, её необходимо закрепить за собой, размещая на визуальном поле узнаваемый фирменный символ. Традиционный сценарий предполагает внедрение эмблемы, при помощи её наложения на фотографию отдельным слоем. Для профессионалов этот процесс сложности не представляет, а вот новички начинают листать интернет-ресурсы и вспоминать порядок действий. Всё можно сделать гораздо легче, а главное – быстрее.
Для профессионалов этот процесс сложности не представляет, а вот новички начинают листать интернет-ресурсы и вспоминать порядок действий. Всё можно сделать гораздо легче, а главное – быстрее.
Дело сделано – переключаемся на Кисть (В), которая сразу же предлагает только что созданную конфигурацию. Даже сменив её на какой-то другой инструмент, мы в любое время можем вновь воспользоваться своим творением. Кисть сохранится в списке до тех пор, пока вы её сами оттуда не удалите. Таким образом очень быстро можно нанести брендирующие символы на любое количество картинок. Достаточно лишь открыть их и поставить отпечаток в нужное место. При этом доступна регулировка параметров по размеру, нажиму и прозрачности –важные пункты для правильной работы с размещением логотипов.
Первый способ опирается на возможности приложений, которые в автоматическом режиме переводятобъект в нужный формат, попутно избавляя его от ненужного шума.
Например, Vectormagic, которыйполностью заточен под решение одной целевой задачи и любому неопытному новичку не доставит лишних проблем. В несколько шагов фотография трансформируется в редактируемый векторный файл. Даже с базовыми настройками эта программа справляется с простыми картинками, а обработка занимает буквально пару минут.
В несколько шагов фотография трансформируется в редактируемый векторный файл. Даже с базовыми настройками эта программа справляется с простыми картинками, а обработка занимает буквально пару минут.
- Открываем изображение или перетаскиваем его в рабочее окно, переходим на следующую панель.
- Выбираем базовые настройки – полностью автоматизированный режим даёт слишком простой результат, а продвинутые пункты лучше использовать после изучения основных параметров.
- Подтверждаем обработку фотографии.
- Определяем уровень качества.
- Выбираем цветовую гамму – предлагаем приложению самостоятельно определить краски.
- Заключительный этап – автоматическая обработка по заданным критериям. Придётся вручную удалить фоновый слой, но при однотонных заливках это потребует несколько кликов кнопкой мыши.
Сохранить полученную картинку можно и в растровых, и в векторных разрешениях. Заметьте, что в арсенале Vector magic присутствует даже формат svg, описывающий изображение в текстовом документе. Очень удобно для размещения на сайтах – вес минимальный, а качество не страдает при любом увеличении.
Заметьте, что в арсенале Vector magic присутствует даже формат svg, описывающий изображение в текстовом документе. Очень удобно для размещения на сайтах – вес минимальный, а качество не страдает при любом увеличении.
К полученному результату остаётся лишь добавить название и слоган, которые традиционно внедряются в логотипы. Но это уже совсем другая тема разговора. А мы продолжим с визуальной частью подготовительного этапа.
Две вечно конкурирующих друг с другом программы – AdobeIllustratorи CorelDraw – тоже имеют функцию трассировки и справляются с задачей не хуже отдельных приложений.
- Загружаем наши бананы в Корел, выделяем их и движемся по предложенному на иллюстрации пути.
- Программа сразу же обработает фотографию со стандартными параметрами.
Настройки можно изменить в правой части окна, передвигая ползунки и добиваясь нужного результата и сохраняя его в основное рабочее пространство. Понятно, что в этом редакторе реализована не только узкая задача, но и потенциал комплексного создания логотипа.
Такая же функция существует и в Иллюстраторе, где картинка обрабатывается через команду «Трассировка изображений» в меню «Объект», а настройки расположены на вкладке «Окно».
Предложенные выше сценарии подходят для категории довольно несложных визуальных конструкций, не обладающих большим количеством оттенков и цветовых полутонов, к тому же размещённых – желательно – на однородном фоне. А для создания логотипа из фрагмента полноценной фотографии придётся воспользоваться другой программой – графическим редактором Adobe Photoshop. Но разбирательство с его свойствами требует отдельной статьи, вернёмся к вопросу в ближайшее время. А пока рассмотрим общие тренды оформления веб-площадок и фирменной стилистики, где знаки и эмблемы играют далеко не последнюю роль.
Дизайн старый и новый
Молодые сайты – даже на первый взгляд – отличаются от своих возрастных коллег целым набором параметров. Между прочим, не только внешним видом, о котором будем говорить дальше. Новоиспечённую страницу выдают тексты – проводя редизайн и внедряя структурные изменения владельцы не раскошеливаются на свежие статьи, предпочитая эксплуатировать написанный десятилетие назадконтент в обновлённом визуальном пространстве. Но это лишь отступление. А вопрос трансформации графической концепции актуален как никогда. Ведь требования поисковиков к качеству веб-ресурсов и уровню их сотрудничества с пользователями, заставляет хозяев бизнеса подтягивать уровень онлайн-представительств.
Но это лишь отступление. А вопрос трансформации графической концепции актуален как никогда. Ведь требования поисковиков к качеству веб-ресурсов и уровню их сотрудничества с пользователями, заставляет хозяев бизнеса подтягивать уровень онлайн-представительств.
Продолжим тему в следующей статье.
Как вставить логотип на фото в фотошопе. Лучшие программы для вставки водяных знаков Как сделать логотип на фотографии онлайн
Не случайно в последнее время все большей популярностью пользуются сервисы по быстрому созданию и редактированию фото. Они с минимальными усилиями позволяют решать поставленные задачи. Из этой статьи вы узнаете на каких сервисах можно наложить логотип на фото онлайн. От вас потребуется лишь готовый логотип и фото. Если у вас нет логотипа, то создать вы его можете уже в другом генераторе –
Сервисы по добавлению логотипов на фото
водянойзнак.рф
Русскоязычный сервис по массовому добавлению логотипов (штампов), водяных знаков на фото. Работа на сервисе до безобразия проста. Вам нужно выбрать серию фотографий, на которые вы планируете добавлять лого (лимит 10 фото) и загрузить на сервис. Для множественного выбора фотографий с компьютера при загрузке нажмите клавишу CTRL.
Работа на сервисе до безобразия проста. Вам нужно выбрать серию фотографий, на которые вы планируете добавлять лого (лимит 10 фото) и загрузить на сервис. Для множественного выбора фотографий с компьютера при загрузке нажмите клавишу CTRL.
Теперь нажмите на кнопку “Редактирование” и перейдите к следующему шагу.
Слева на сайте вы увидите панель, перейдите на вкладку “Логотип”.
Загрузите логотип. С помощью простого перемещения в окне просмотра вы можете расположить штамп в удобном для вас месте. Вы можете также поиграть с настройками логотипа на той же панели слева.
picmarkr.com
Здесь вы можете не только наложить логотип на фотографию, но и текстовый водяной знак.
Как пользоваться сервисом:
ipiccy.com – простой генератор, где вы можете нанести лого на фото онлайн
Надеюсь, что вам понравился мой обзор двух генераторов по наложению логотипа на фото. Спасибо за внимание!
Рада встрече!
Если вы занимаетесь фотографией, то рано или поздно перед вами возникнет вопрос – как вставить логотип на фото в Фотошопе. Это делается в первую очередь для того, чтобы защитить на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Это делается в первую очередь для того, чтобы защитить на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Вставить логотип в фотографию можно несколькими способами. Все зависит от того, в каком формате ваш логотип. Я разберу два случая: если фото в PNG и JPG. С файлом в формате PNG не должно возникнуть проблем, выглядит он как обычная картинка, у которой задний фон прозрачный.
Как вставить логотип на фото в Фотошопе
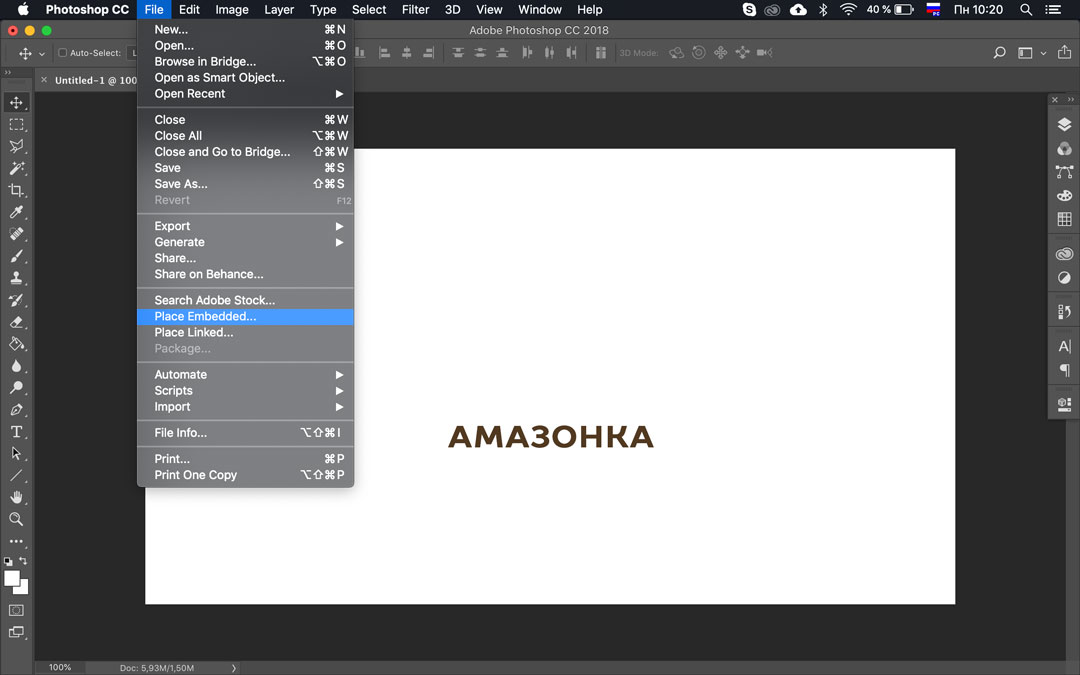
Выбирайте Файл – Открыть и находите фото, на которое поместите потом лого. Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
Теперь разберем пример, когда лого нужно не просто вставить, а подогнать под основное фото. Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.
Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.
Заходим Файл – Поместить связанные и открываем логотип. Нажмите по нему правой кнопкой мыши и выберете «Наклон» . Начинайте поворачивать лого так, как вам нужно. Я же постараюсь выставить его параллельно линиям на дне бассейна.
Когда эмблема помещена на нужное место нажимайте кнопку Enter и лого встанет на картинку. Как вы видите, лого у нас выделяется и смотрится неестественно. Сейчас мы сделаем так, чтобы знак оказался под водой.
Для этого заходим в Фильтр – Искажение – Рябь . Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.
Чтобы эмблема лаконичнее вписалась в пространство бассейна, уменьшим непрозрачность верхнего слоя. По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.
По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.
Вот, что получилось на выходе.
И последний на сегодня урок, как вставить логотип на фото в Фотошопе, если он у вас в формате JPG на белом фоне. Манипуляции необходимо проделать все те же самые, а после просто убрать белый фон. Для этого нужно изменить режим смешивания слоев. К примеру, удобно использовать «Затемнение» или «Умножение» . Можно попробовать и то, и то, а после выбрать, какой вариант окажется удачнее.
Ну вот, мастер-класс подошел к концу, надеюсь все получилось и теперь вы знаете, как вставить логотип на фото в Фотошопе. А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
С уважением, Ваша Суть!
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
У вас есть фотографии, документы или видео, на которые вы хотите наложить водяные знаки для защиты авторских прав или так сделать себе рекламу? Попробуйте скачать некоторые из предлагающих программ.
Установка водяного знака или логотипа в различные документы, изображения, аудиовизуальные материалы, используют не только профессионалы, но и обычные пользователи, имеющие определенную марку.
Из-за того что различные инструменты для различных форматов файлов, отмеченных нами в настоящее время идет не о поиск самой лучшей универсальной программы, потому что различие между приложениями для вставки логотипа на видео и тем для маркировки фотографий большой. Мы выбираем для Вас несколько ряд программ, чтобы найти инструмент в соответствии вашими потребностям.
FastStone Photo ResizerИнструмент для массового изменения размеров изображений или фотографий в JPG формат, который интересен в частности для его контроля. Нет необходимости в установке, вы можете сохранить файл на диске. После выбора набора файлов для передачи изображений имеется возможность установить размер, обрезать, изменить глубину цвета, применять эффекты, добавить текст и вставляет водяные знаки .
После выбора набора файлов для передачи изображений имеется возможность установить размер, обрезать, изменить глубину цвета, применять эффекты, добавить текст и вставляет водяные знаки .
Контроль и выбор в настройках программы очень прост, поэтому с ним справится и новичок. FastStone Photo Resizer имеет для многих пользователей, то преимущество, что она для некоммерческих целей бесплатна.
Avidemux это мультиплатформенная (Windows, Linux, Mac OS X, BSD) с открытым исходным кодом конвертер, видео редактор, предназначенный для преобразования между форматами и простой резки, фильтрации, цветовой баланс и т.д. Avidemux простой и легкий в использовании, водяной знак вставляется в видео всего за несколько кликов.
Конечно, следует длительный процесс для общего преобразования и монтажа видео водяными знаками. Но уже не требует вашего внимания, программа дальше сама сделает все автоматически.
Water k mar MagickОчень простая и небольшая утилита французского происхождения для вставки водознака в фотографии и изображения. Прост в использовании, удобный графический дизайн и возможность создать веб-галерею. В пакетной обработке вы можете изменять размер фотографий.
Прост в использовании, удобный графический дизайн и возможность создать веб-галерею. В пакетной обработке вы можете изменять размер фотографий.
Другое для личного пользования свободно доступное приложениеTSR Watermark Imageдля вставки водяных знаков на изображения и фотографии. Вы можете выбрать любой текст и простую графику. Конечно, вы можете регулировать прозрачность, положение логотипа, размера и под углом к горизонту. Выполняет некоторые базовые операции редактирования изображений партии.
Очень приятно, большое число языков сайта, включая русскую. Если мы добавим его на простоту использования, бесплатную лицензию и значительные варианты, выясняется, что TSR Watermark Image представляет собой очень интересный инструмент.
Инструмент для полного редактирования фотографий с помощью пакетных операций. Image Tuner эффективно изменяет большое количество файлов. Изменяет их размер, может переименовывать, конвертировать между форматами, изменяет степени сжатия и, конечно же, вставляет водяной знак .
Программа также характерно, поддерживает RAW форматы, использует небольшое количество системных ресурсов и является полностью бесплатной для любого использования.
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как , помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый . Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
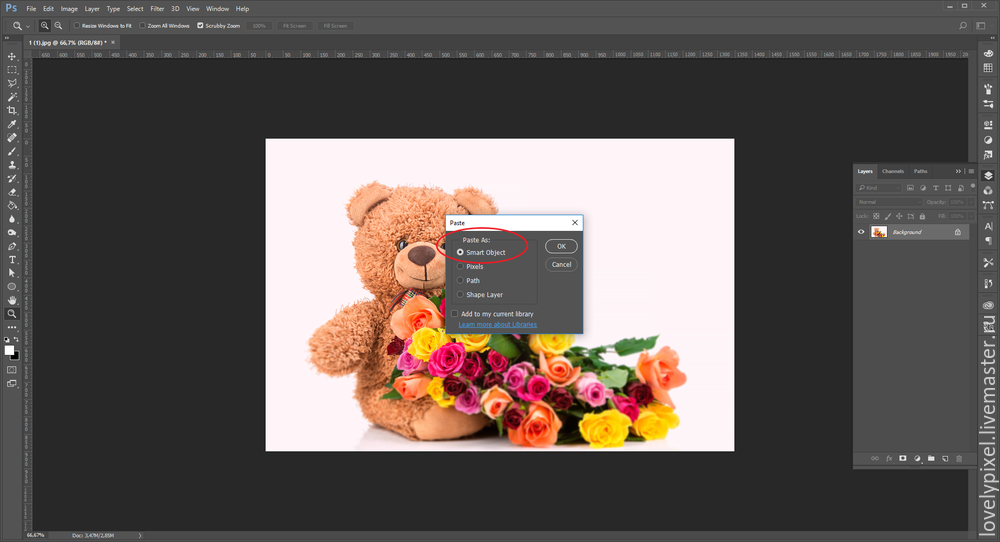
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает.png .jpg и даже.gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Просто загрузите фото, а затем и логотип (приложение поддерживает.png .jpg и даже.gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом .
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Как создать логотип онлайн бесплатно в конструкторе на русском
Сервис предоставляет своим пользователям возможность создать логотип онлайн бесплатно в удобном конструкторе логотипов, чтобы приобрести в дальнейшем исходники в высоком качестве или скачать логотипы бесплатно в формате png. Сервис поддерживает кириллицу, поэтому позволяет создать логотип на русском и других языках, основанных на кириллице.
Перейти в конструктор логотиповСоздание логотипа своими руками в режиме реального времени занятие несложное, творческое и увлекательное, даже для тех, кто не имеет ни малейшего понятия о фотошопе, дизайне, шрифтах и логотипах. Ниже представлена подробная справка по работе в сервисе создания фирменного стиля, которая поможет быстро создать логотип и скачать полученный макет для дальнейшего использования на своем ресурсе или для предложения услуг заказчикам (подробнее о возможности заработка здесь — Как заработать на создании логотипов).
Руководство пользователя включает следующие разделы:
Пошаговая инструкция детально описывает, как создать логотип онлайн в генераторе, как потом его редактировать, как сохранить в своем аккаунте полученные макеты логотипов и скачать нужное изображение при необходимости.
Как создать логотип онлайн в конструкторе
Макет логотипа представляет собой соответствующее по тематике изображение, дополненное по желанию кратким текстом. Чтобы создать новый логотип в конструкторе, требуется выбрать картинку и написать тот текст, который хотелось бы видеть на логотипе.
1 Придумать и указать основное название, которое будет в логотипе
В графе «Название:» нужно указать название организации, в случае если создается фирменный стиль, если же логотип создается для сайта, то нужно указать адрес или название сайта. В примере на рисунке ниже указывается именно адрес сайта, что и будет основным текстом логотипа. Как видно на рисунке, в логотипе можно прописать заглавные буквы, но есть такие шрифты, которые их поддерживать не будут, в этом случае нужно просто искать тот шрифт, который позволит сделать надпись в логотипе с заглавной буквы.
2 Указание слогана в логотипе
Кликнув на ссылку «Добавить слоган» можно открыть поле для добавления слогана, лозунга или любого текста, который характеризует направление деятельности бизнеса или сайта, для которого создается логотип. Слова в слогане должны быть хорошо продуманы, так как именно они будут характеризовать то, что стоит за создаваемым логотипом. В случае примера, указан один из самых удачных слоганов — «Конструктор качественных логотипов».
3 Выбор вида деятельности для создания логотипа в генераторе логотипов
Поле формы «Выбрать вид деятельности», позволяет отфильтровать картинки по необходимым тематикам, что сделано для удобства подбора изображения при создании логотипа. Выбирая из выпадающего меню «Все виды», нужно быть готовым просмотреть около 8000 классных изображений для создания логотипов в режиме реального времени.
Рисунок 1. Заполнение формы выбора названия, слогана и вида деятельности.
Итак, название со слоганом придумано, вид деятельности выбран, можно переходить к самому увлекательному, но в то же время самому сложному процессу создания логотипа — к подбору макета. Для этого кликаем на кнопку «Далее» и переходим на страницу подбора макетов.
Для этого кликаем на кнопку «Далее» и переходим на страницу подбора макетов.
4 Выбор макета для создания логотипа
Как вы уже знаете, в конструкторе огромное количество макетов для создания качественного уникального логотипа. Чтобы найти интересующий лого, пролистывайте страницы с вариантами макетов логотипов, используя навигацию: кнопку «Следующая» и порядковый номер страницы, как видно на картинке (Рисунок 2.) ниже.
Рисунок 2. Интерфейс поиска подходящего логотипа для дальнейшего использования
Если макет для создания логотипа найден, кликаем на него чтобы выделить, а дальше можем пойти несколькими путями, нажав на соответствующую кнопку или ссылку:
Нажать на кнопку «Далее» и перейти к следующему этапу создания профессионального логотипа для бизнеса или сайта.
Нажать на кнопку «Редактировать лого» и приступить к редактированию картинки, цвета, шрифта логотипа. Подробнее о редактировании логотипа поговорим ниже.
Нажать на кнопку «Назад» и вернуться на первую страницу с формой создания логотипа, пример которой можно посмотреть на рисунке №1.
Нажать на ссылку «Изменить параметры» для выбора предпочтительных цветовых схем создаваемого логотипа или скорректировать основные данные.
5 Выбор приоритета цветов создаваемого логотипа
Если есть приоритеты в цветах, как, например, в случае с уже существующим сайтом, блогом или социальным аккаунтом, то сразу после открытия результатов поиска макетов логотипов (Рисунок 2.) можно кликнуть на ссылку «Изменить параметры» в правом нижнем углу формы генератора конструктора над кнопкой «Далее». Сразу после этого откроется страница с возможностью выбора предпочтительных цветовых схем для логотипа (Рисунок 3.). После выбора необходимо нажать кнопку «Применить» чтобы продолжить поиск макета для логотипа в определенной цветовой гамме или нажать кнопку «Вернуться к логотипам» чтобы вернуть на тот же этап поиска, что до перехода по ссылке «Изменить параметры».
Рисунок 3. Панель выбора предпочтительных цветовых схем и коррекции основных данных.
Определившись с цветом, шрифтом и макетом логотипа, нажимаем кнопку «Далее» (Рисунок 2).
6 Просмотр созданного логотипа в различных фоновых цветах
После перехода по кнопке «Далее» откроется страница сохранения, с концептом созданного логотипа с левой стороны и примерами визиток, бланков и конвертов с правой стороны страницы, как можно видеть на рисунке 4.
Рисунок 4. Страница сохранения созданного логотипа в онлайн конструкторе
С левой стороны страницы находится слайдер с шестью макетами созданного логотипа в различных цветах и на прозрачном фоне. Кликая по небольшим привью под основным полем для просмотра результатов, можно видеть варианты логотипа в разных цветах. Все это сделано для примера, и после сохранения, логотип будет доступен для скачивания во всех этих цветах.
«Выбрать другое лого» — если после просмотра созданного своими руками логотипа, что-то не понравится, можно нажать на кнопку и продолжить поиск заветного макета логотипа для своего сайта или бизнеса.
«Редактировать лого» — в случае, когда концепт логотипа нравится, но не устраивают цвета, можно нажать на кнопку и произвести тонкую настройку понравившегося логотипа.
Редактирование логотипа
7 Редактирование выбранного макета фирменного логотипа
На странице редактирования (Рисунок 5.) логотип можно увидеть в другом цвете, поменять и сохранить в необходимом виде. Первые изменения, которые можно применить относительно выбранного макета логотипа – это изменение расположения картинки относительно текста. Кликните на интересующее расположение картинки и посмотрите изменения лого в режиме реального времени.
Рисунок 5. Страница редактирования макета — тонкая настройка изображения, цвета, шрифта, вида, размера, расположения логотипа.
Кроме того, что можно изменить расположение текста относительно картинки на логотипе, в макете логотипа можно изменить буквально все, начиная от изменения цвета, шрифта, размера текста названия и слогана, до изменения самой картинки и ее цветов и размеров. Чтобы произвести необходимые изменения, достаточно кликнуть в поле с лева на одну из частей логотипа: изображение, название, слоган. Кликнув на нужную часть логотипа можно увидеть следующие возможности для редактирования и изменений (Рисунок 6, 6. 1, 7, 8).
1, 7, 8).
Редактирование изображения выбранного логотипа
Если кликнуть на рисунок в логотипе, то откроются возможности как показано на рисунке 6. Можно растянуть картинку логотипа, изменить ее размеры и поместить ее как хочется относительно текста. Для изменения границ картинки логотипа, нужно удерживать курсор левой кнопки мышки на черных точках периметра изображения и растягивать в нужные стороны. Для перемещения изображения лого, нужно удерживать левую кнопку мыши на поле картинки и перемещать в нужном направлении. Кроме выше перечисленных возможностей, в этом же окне можно вообще поменять картинку логотипа и сразу видеть происходящие изменения.
Рисунок 6. Панель редактирования и смены картинки созданного в конструкторе логотипа
Кроме всего прочего, можно поменять все цвета в картинке логотипа. В зависимости от количества цветов участвующих в картинке логотипа, на панели справа (Рисунок 6.) будут показаны эти цвета. Если кликнуть на каждый из цветов, то откроется панель подбора цвета, как показано на рисунке 6. 1. Подбираем необходимые цвета, передвигая бегунки цветового фона, или вставляем код желаемого цвета в специальное поле внизу и жмем «ОК», после чего выбранный цвет появится на картинке логотипа. Таким образом, по необходимости, редактируем все цвета логотипа. В случае примера, таких цветов два: синий и зеленый.
1. Подбираем необходимые цвета, передвигая бегунки цветового фона, или вставляем код желаемого цвета в специальное поле внизу и жмем «ОК», после чего выбранный цвет появится на картинке логотипа. Таким образом, по необходимости, редактируем все цвета логотипа. В случае примера, таких цветов два: синий и зеленый.
Рисунок 6.1. Панель подбора цвета для каждого из цветов картинки логотипа
Редактирование шрифта, цвета и размера названия создаваемого логотипа
Если кликнуть на название созданного логотипа, в нашем случае, LogoServis.ru, то появится страница, которую можно увидеть на рисунке 7. На открывшейся странице, можно изменить текст надписи, цвет, размеры шрифта, растянуть надпить в любую сторону, а так же, переметить надпись названия логотипа в любое место относительно картинки и слогана, что можно сделать по аналогии с редактированием картинки логотипа, о чем писалось выше. Кроме всего прочего, можно подобрать один из 64 различных шрифтов, которые поддерживают основные языки мира.
Цвет текста редактируется по образу и подобию изменения цвета в картинке логотипа, о чем было написано немного выше.
Рисунок 7. Редактирование внешнего вида строчки «Название» созданного логотипа
Редактирование шрифта, цвета и размера слогана создаваемого логотипа
Редактирование размера, цвета и шрифта слогана логотипа (Рисунок 8.) происходит точно так же как и в случае с редактированием картинки и названия логотипа, что было описано выше.
Рисунок 8. Редактирование внешнего вида слогана в созданном логотипе
Вернуть изменения в логотипе к первоначальному виду
Если обратить внимание на рисунки 6, 6.1, 7 и 8, видно кнопку «Сброс элемента», которая поможет вернуть все изменения в логотипе к первоначальному виду, ведь далеко не всегда нравятся все изменения, которые были сделаны собственноручно.
Сохранение созданного логотипа
Итак, цвета и картинки в логотипе подобраны, а так же отредактированы под нужды создателя, теперь жмем кнопку «Далее», которая показана на рисунке 8 и много еще на каких рисунках, и снова переходим в раздел сохранения логотипа (Рисунок 4), где нажимаем кнопку «Сохранить».
8 Сохранение созданного логотипа в онлайн генераторе логотипов
После нажатия кнопки «Сохранить» (Рисунок 4.), откроется страница официального сайта, где для сохранения логотипа потребуется пройти простую процедуру регистрации. Для создания учетной записи, необходимо указать e-mail и пароль (Рисунок 9.) и нажать кнопку «Создать учетную запись» (Рисунок 10.). Кроме этого, создать аккаунт и войти в него можно с помощью учетных записей Google, Facebook или Yahoo.
Рисунок 9. Создание учетной записи для сохранения созданного в конструкторе логотипа
Рисунок 10. Кнопка «Создать учетную запись» в конструкторе логотипов
После создания учетной записи станет доступным сохранение и редактирование ранее созданных логотипов как показано на рисунке 11.
Рисунок 11. Сохраненные логотипы в кабинете онлайн конструктора логотипов
Скачать логотип
Сохраненные макеты логотипов можно скачать в виде растровых и векторных файлов форматов JPG, PNG, SVG и PDF.
9 Скачать созданный в конструкторе логотип для бизнеса или сайта
Чтобы скачать созданный логотип, необходимо перейти в личном кабинете по картинке интересующего лого (Рисунок 11.), после чего откроется страница, которая показана на рисунке 12. На этой странице находятся все инструменты, которые доступны в конструкторе, в том числе платные.
Рисунок 12. Интерфейс управления созданного в конструкторе логотипа
На странице панели инструментов (Рисунок 12.) и возможностей доступно скачать созданный логотип:
Бесплатно! Маленький Логотип — кнопка для скачивания небольшого логотипа в формате PNG, как правило, данного размера и формата достаточно для нужд основной массы небольших сайтов, блогов и аккаунтов социальных сетей.
Платные полноразмерные форматы — в случае, если цель стоит создать не просто логотип, а фирменный стиль, то понадобятся более качественные форматы исходников, которые можно скачать за очень небольшие деньги. Доступны для скачивания файлы растровых форматов (JPG и PNG по 1000px и 5000px каждого формата), а так же файлы векторных форматов (SVG и PDF).
Скачать логотип любых размеров – на любом платном тарифе доступны к скачиванию файлы с логотипом любых необходимых размеров или сразу под определенные социальные сети, где нужный размер выставляется автоматически.
Кроме того, что на странице (Рисунок 12.) можно скачать созданный логотип, на этой же странице можно отредактировать лого, нажав на кнопку «Редактировать» или дублировать (скопировать) уже созданный лого для дальнейшего редактирования, нажав на кнопку «Дублировать и редактировать». Если логотип больше не нравится или появилась идея более красивого лого, сохраненный логотип можно удалить, нажав для этого на соответствующую кнопку «Удалить».
На основе созданного макета логотипа в онлайн конструкторе можно создать персонализированный, фирменный дизайн визитной карточки и почтового конверта, для чего достаточно кликнуть на соответствующую кнопку: «Визитка», «Конверт».
Публикация и реклама логотипа
10 Показать созданный в сервисе логотип
Как известно, то, что нравится одним людям, может совершенно не нравится другим, поэтому, после создания логотипа, было бы хорошо его кому-нибудь показать для объективности оценки. Именно по этой причине, в конструкторе внедрена возможность показать и поделиться изображением созданного логотипа (Рисунок 12).
Именно по этой причине, в конструкторе внедрена возможность показать и поделиться изображением созданного логотипа (Рисунок 12).
Поделиться созданным логотипом, в том числе в социальных сетях – чтобы показать созданный логотип своим друзьям, знакомым или потенциальным заказчикам, достаточно кликнуть на иконку нужной социальной сети и подтвердить публикацию. В этот момент, все ваши личные или деловые знакомые смогут оценить ваше творение в ту же самую секунду.
URL созданного логотипа – «URL этого лого», в этом поле можно скопировать ссылку, которая ведет на превью созданного вами логотипа. Поделитесь ссылкой с тем, кому хотите показать созданный лого и шансы на то, что вы создадите действительно красивый и качественный логотип, увеличатся.
Код для вставки созданного логотипа – в поле «Код для вставки» можно скопировать код, который вставляется в страницу любого сайта. Данный вариант всего лишь еще один способ показать созданный в конструкторе логотип более широкой публике. Показывайте свой логотип знакомым, и у вас получится самый красивый логотип из существующих.
Показывайте свой логотип знакомым, и у вас получится самый красивый логотип из существующих.
11 Реклама логотипа в галерее логотипов конструктора и в социальных сетях
Вот и подошли к еще одному интересному и полезному предложению конструктора логотипов. А именно, бесплатное размещение созданного логотипа в галерее логотипов, где уже собраны сотни тысяч логотипов со всего мира. Кроме выше описанного, конструктор предлагает отрекламировать созданный логотип в своих аккаунтах социальных сетей, что так же предлагается абсолютно бесплатно (Рисунок 13).
Рисунок 13. Согласие на рекламу в галерее логотипов и социальных сетях
Чтобы отправить логотип на модерацию, нужно поставить галочку напротив «Прорекламировать логотип в нашей галереи и соц. сетях. Не беспокойтесь, это бесплатно.» (Рисунок 13), как только модератор проверит логотип и даст добро на рекламу, ваш лого появится во всех положенных рекламных местах.
Создать логотип в конструкторепошаговая инструкция, подборка сервисов.
 Приложения для IOS
Приложения для IOSБусинка – проект, посвященный бисеру и бисерному рукоделию. Наши пользователи – начинающие бисерщики, которые нуждаются в подсказках и поддержке, и опытные мастера, которые не мыслят своей жизни без творчества. Сообщество будет полезно каждому, у кого в бисерном магазине возникает непреодолимое желание потратить всю зарплату на пакетики вожделенных бусинок, страз, красивых камней и компонентов Swarovski.
Мы научим вас плести совсем простенькие украшения, и поможем разобраться в тонкостях создания настоящих шедевров. У нас вы найдете схемы, мастер-классы, видео-уроки, а также сможете напрямую спросить совета у известных бисерных мастеров.
Вы умеете создавать красивые вещи из бисера, бусин и камней, и у вас солидная школа учеников? Вчера вы купили первый пакетик бисера, и теперь хотите сплести фенечку? А может, вы – руководитель солидного печатного издания, посвященного бисеру? Вы все нужны нам!
Пишите, рассказывайте о себе и своих работах, комментируйте записи, выражайте мнение, делитесь приемами и хитростями при создании очередного шедевра, обменивайтесь впечатлениями. Вместе мы найдем ответы на любые вопросы, связанные с бисером и бисерным искусством.
Вместе мы найдем ответы на любые вопросы, связанные с бисером и бисерным искусством.
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Рада встрече!
Если вы занимаетесь фотографией, то рано или поздно перед вами возникнет вопрос – как вставить логотип на фото в Фотошопе. Это делается в первую очередь для того, чтобы защитить на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Вставить логотип в фотографию можно несколькими способами. Все зависит от того, в каком формате ваш логотип. Я разберу два случая: если фото в PNG и JPG. С файлом в формате PNG не должно возникнуть проблем, выглядит он как обычная картинка, у которой задний фон прозрачный.
Как вставить логотип на фото в Фотошопе
Выбирайте Файл – Открыть и находите фото, на которое поместите потом лого. Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
Теперь разберем пример, когда лого нужно не просто вставить, а подогнать под основное фото. Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.
Заходим Файл – Поместить связанные и открываем логотип. Нажмите по нему правой кнопкой мыши и выберете «Наклон» . Начинайте поворачивать лого так, как вам нужно. Я же постараюсь выставить его параллельно линиям на дне бассейна.
Я же постараюсь выставить его параллельно линиям на дне бассейна.
Когда эмблема помещена на нужное место нажимайте кнопку Enter и лого встанет на картинку. Как вы видите, лого у нас выделяется и смотрится неестественно. Сейчас мы сделаем так, чтобы знак оказался под водой.
Для этого заходим в Фильтр – Искажение – Рябь . Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.
Чтобы эмблема лаконичнее вписалась в пространство бассейна, уменьшим непрозрачность верхнего слоя. По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.
Вот, что получилось на выходе.
И последний на сегодня урок, как вставить логотип на фото в Фотошопе, если он у вас в формате JPG на белом фоне. Манипуляции необходимо проделать все те же самые, а после просто убрать белый фон. Для этого нужно изменить режим смешивания слоев. К примеру, удобно использовать «Затемнение» или «Умножение» . Можно попробовать и то, и то, а после выбрать, какой вариант окажется удачнее.
Можно попробовать и то, и то, а после выбрать, какой вариант окажется удачнее.
Ну вот, мастер-класс подошел к концу, надеюсь все получилось и теперь вы знаете, как вставить логотип на фото в Фотошопе. А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
С уважением, Ваша Суть!
Интересуетесь вопросом, как наложить логотип на фото онлайн? Предлагаем использовать онлайн сервис на русском языке, который быстро и легко справится с поставленной задачей, а вы получите нужный результат за 1 минуту.
Теперь вам не нужна программа для водяных знаков, чтобы защитить авторство своих фотографий! Сделайте всё онлайн, не загружая свой компьютер. Водяным знаком может быть логотип или текст, добавленные на картинку.
Единовременно можно загружать на данный сервис не более 10 фото с максимальным размером картинки 1 МБ. Поддерживаются следующие форматы изображений JPG, JPEG, PNG и GIF.

Инструкция по наложению логотипа или текста на фото:
- Загрузите фото в онлайн сервис.
- Нажмите кнопку «2. РЕДАКТИРОВАНИЕ».
- Выберите вкладку «ТЕКСТ» или «ЛОГОТИП»:
— Если необходимо наложить текст, то впечатайте его в специальную графу. Затем ниже выберите шрифт, его размер, прозрачность и настройте угол наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать мышкой.
— Если необходимо добавить логотип на фото, то жмете «Загрузить логотип» и затем настраиваете его положение, степень прозрачности и размер. - Когда все готово, в верхнем меню кликаете на «3. СОХРАНИТЬ» и потом ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
Иногда становится крайне необходимо защитить свои фотографии или картинки от воровства и распространения их на других ресурсах, которые обычно “воришки” выдают как за свои.
100% защиты не существует, но сделать водяной знак – это все же лучше, чем ничего. По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
Рассмотрим 3 простых способа нанесения водяного знака на фото без фотошопа и дополнительных программ. 2 из них будут онлайн.
1. Загрузите фото, которое нужно защитить водяным знаком.
2. Нажмите на редактирование. Выберите, что Вы хотите нанести текст или логотип. С текстом все понятно. Для примера, я выберу логотип.
3. Загрузите заранее подготовленный логотип, желательно с прозрачным фоном (формат png).
4. Отрегулируйте прозрачность и размер логотипа. Переместите его в нужное место, если нужно, то можете его размножить.
5. После того, как все будет готово, нажмите кнопку сохранить и скачайте готовую фотографию.
Способ №2
В принципе первого способа будет вполне достаточно, но бывают случаи, когда сайт не работает и нужна достойная альтернатива.
На помощь придет второй онлайн-сервис. Есть только один минус у него — он на английском языке.
Есть только один минус у него — он на английском языке.
Но суть везде одна и та же. Загрузил, отредактировал и сохранил. Его я выбрал из – за понятного и удобного интерфейса.
1. Нажмите на кнопку, как показано на картинке и загрузите фотографию, которую нужно обработать.
2. Наведите курсор на фото и нажмите “Edit”.
3. Внизу экрана располагается панель с инструментами. Там можно обрезать фото, наложить фильтры или развернуть картинку.
Нас интересует кнопка “Watermark”. Нажмите на нее и выберите, что нужно наложить, текст или лого. Для примера я выберу вначале текст, а затем добавлю еще и лого.
4. Напишите нужный Вам текст или просто скопируйте адрес своего сайта и вставьте в поле ввода.
Перед Вами откроется новая панель инструментов для работы с текстом.
- Цвет текста (в моем примере он черный)
- Фон текста (в моем примере фон желтый)
- Прозрачность (чем меньше значение, тем меньше видимость водяного знака на фото)
- Расстояние между строк
- Возможность размножить водяной знак по всей фотографии
- Размер
- Обводка текста другим цветом
- Расстояние между букв
- Линии
- Отменить
- Применить
- Возможность поставить значок торговой марки
- Можно развернуть текст, подчеркнуть или выделить его жирным
5. Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
6. Загрузите свою картинку нажав “Import logo”.
7. Отредактируйте размер, прозрачность, расположение водяного знака и нажмите на кнопку “Apply”. Можете сохранить шаблон, а можете пропустить.
Затем нажмите на зеленую кнопку “Finish”. Подождите пару секунд и нажмите в верхнем правом углу зеленую кнопку “Download – скачать”.
Способ №3
Если по каким-то причинам, Вам неудобно делать водяные знаки онлайн, то можно воспользоваться простой, легкой и бесплатной программой для Windows (подходит для любых версий).
Эту программу можно использовать не только для создания водяных знаков, но и для просмотра и редактирования фотографий. Программа понимает все форматы и очень проста в настройках.
Также она будет полезна тем, кому нужно наложить свой знак сразу же на несколько фотографий. Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
Как это сделать, смотрите вот эту короткую видео – инструкцию:
Виды водяных знаков
Можно разделить водяные знаки на 2 вида. Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Минус текста. Выглядит просто, скучно и иногда даже портит весь вид фотографии.
Плюс текста. Быстрота и простота нанесения на фото.
Минус изображения. Картинку для водяного знака придется заказывать у дизайнера (нужны деньги). Либо придется искать подходящую по теме в интернете. Либо рисовать самому (нужно время).
Плюсы картинки. Выглядит красиво и профессионально.
В заключении
Таких трех способов будет достаточно, чтобы выполнить нужную задачу. Добавьте мою инструкцию в закладки, чтобы она была у Вас всегда под рукой в нужный момент.
Если Вы знаете еще бесплатные сервисы по созданию и добавлению водяных знаков, то поделитесь ими пожалуйста в комментариях! Я с удовольствием добавлю их в свой список.
Как создать логотип в фотошопе?
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.

Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя».
 В появившемся окне переходим на вкладку «Обводка»:
В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.

Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать логотип в фотошопе, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
Как сделать бесплатный логотип
Это руководство было создано специально для вас, кто только начал использовать Online Logo Maker и хочет создать отличный логотип для своего бренда, не тратя много времени и не теряя времени. Это наше новейшее улучшенное приложение, и мы рады показать вам новые функции!
1. Добавить текст: используйте эту кнопку, чтобы добавить текст, будь то название вашего бренда или слоган. У нас есть множество шрифтов на ваш выбор, в том числе различных стилей и цветов.Все готово? Переходим ко второму шагу.
2. Добавить символ: Щелкните здесь, и вы найдете тысячи шаблонов логотипов, распределенных по десяткам категорий. Вы можете использовать в своем логотипе столько символов, сколько захотите. Многие пользователи получают потрясающие результаты, комбинируя изображения из разных категорий и оригинальную идею.
Вы можете использовать в своем логотипе столько символов, сколько захотите. Многие пользователи получают потрясающие результаты, комбинируя изображения из разных категорий и оригинальную идею.
После выбора символа вы можете увеличивать, уменьшать, дублировать, вращать и даже изменять цвета. Все для ваших творческих нужд
3.Загрузить изображение: у вас также есть возможность загрузить изображение со своего компьютера в свой проект. Это может быть полезно, если вы не можете найти идеальный символ в нашей базе данных символов. Обратите внимание, что вы не сможете редактировать цвета загружаемых изображений.
СОВЕТЫ
Подключайтесь к этому совету: если вам нужно отправить текст перед символом или наоборот, эта функция сделает именно то, что вы хотите. Вы можете отправить вперед или назад любой символ, текст или загруженное изображение.
Вы можете изменить цвет фона вашего проекта, нажав кнопку BG COLOR в верхнем меню. Когда вы загружаете свой логотип, по умолчанию вы получаете его с прозрачным фоном (обратите внимание, что есть некоторые программы, которые отображают прозрачность черным цветом). Только премиум-пользователи могут получить свои логотипы с цветным фоном.
Когда вы загружаете свой логотип, по умолчанию вы получаете его с прозрачным фоном (обратите внимание, что есть некоторые программы, которые отображают прозрачность черным цветом). Только премиум-пользователи могут получить свои логотипы с цветным фоном.
Еще одна функция, представленная в верхнем меню, — это опция GRID . Если вам нужна помощь в точном выравнивании и измерении размеров ваших объектов, вы найдете это полезным активом.
После завершения проекта стоит его сохранить. Хотя это необязательная функция, всегда есть вероятность, что вам может потребоваться отредактировать ее позже. Чтобы сохранить свой проект, сначала войдите в систему или зарегистрируйтесь для получения бесплатной учетной записи, если у вас ее еще нет. Затем нажмите кнопку «Сохранить» в правом верхнем меню. Ваши сохраненные проекты будут доступны на странице Моя учетная запись.
Создание логотипа Start
Free Photography Logo Design — Создание фотографических логотипов за считанные минуты
Зачем использовать FreeLogoServices
- Надежно — используется более чем 100 000 довольных клиентов
- Качество — Мы используем отмеченных наградами профессиональных дизайнеров логотипов
- Easy & Fast — простой трехэтапный процесс проектирования, занимающий минуты
- Попробуйте бесплатно — создайте собственный логотип бесплатно и заплатите 35 евро.
 00 для безлимитного использования
00 для безлимитного использования - Большой выбор — выбирайте из тысяч графических изображений и типов бесплатных логотипов
Как это работает
1) Введите текст логотипа
Введите текст, который вы хотите использовать в своем логотипе2) Выберите дизайн
Просмотрите тысячи графических изображений и типы бесплатных логотипов по отраслям3) Настройте свой логотип
Выберите цвета, текст и т. Д. Для вашего логотипа4) Сохранить и загрузить
Сохраните свой логотип.Для неограниченного использования приобретите исходные файлы за 35,00 евро
Обрамление вашего бренда увлекательными фотографиями-логотипами
Согласно недавней статистике, предоставленной Google Trends, концепция «экономии денег» по-прежнему является доминирующим фактором для потребителей во всем мире. И, к сожалению, фотографы не были освобождены от этого скупого мышления — даже когда речь идет о крупных мероприятиях, таких как свадьбы, бар-мицвы и юбилеи, или о более специализированных областях фотографии, таких как дикая природа, городские / промышленные и даже стоковые изображения.
Среди способов, которыми успешные фотографы-фрилансеры нашли способ справиться с этой тенденцией, можно выделить: создание специализированной ниши для своей работы и обеспечение более высокого уровня ценности за счет улучшенного обслуживания клиентов. Но для того, чтобы эффективно конкурировать с бесчисленным множеством других жуков, борющихся за те же события и темы, многие профессионалы обратились к личному брендингу Открывает новое окно и, в частности, к уникальному логотипу фотографии.
Сужение панорамы с помощью логотипов профессиональной фотографии
Независимо от того, специализируетесь ли вы на свадьбах или остановились в палатке, чтобы сфотографировать неуловимого буревестника Бека (редкую птицу), основой любой хорошей маркетинговой инициативы, PR-кампании и разработки веб-сайтов является построение бренда на основе простого, но запоминающегося изображения.
Как фотограф, вы можете подумать, что можете просто использовать одно из своих изображений, не так ли? Не обязательно. Вот четыре идеи логотипа фотографии, о которых нужно помнить:
Вот четыре идеи логотипа фотографии, о которых нужно помнить:
1. Представьте свою специальность
Начните с перечисления слов, описывающих ваш бизнес. На какой фотографии вы специализируетесь? Вычурный? Черное и белое? Антенна? Затем перечислите слова, относящиеся к вашему клиенту? Кто они? Чего они ждут от ваших услуг? Этот список даст вам прочную основу для выбора шрифтов, графики и разработки строки тега. Открывает новое окно.
2. Используйте однотонный цвет
Хотя готовый логотип не обязательно должен быть одноцветным, его должно быть легко преобразовать в сплошной цвет (или даже в черно-белый, если необходимо). При этом вы сможете использовать его в печатных носителях, где цвет может быть недоступен или слишком дорог.
3. Сделайте его привлекательным
Это отличное место, чтобы нанять друзей, семью и даже доверенных клиентов. Всегда старайтесь сохранить его как можно более чистым. Открывает новое окно. Логотипы фотографий должны быть запоминающимися и привлекательными для глаз, обеспечивая баланс между текстом и искусством.Это экспоненциально более важно для фотографов, поскольку ваши услуги основаны на качественных изображениях. А логотип фотографии, который выглядит как-то менее, будет подразумевать то же самое в вашей работе.
Логотипы фотографий должны быть запоминающимися и привлекательными для глаз, обеспечивая баланс между текстом и искусством.Это экспоненциально более важно для фотографов, поскольку ваши услуги основаны на качественных изображениях. А логотип фотографии, который выглядит как-то менее, будет подразумевать то же самое в вашей работе.
4. Помните о разборчивости (особенно при перемещении шкалы)
Ваш логотип будет использоваться в различных маркетинговых материалах. Открывается в новом окне. Таким образом, вы хотите, чтобы он выглядел на рекламном щите так же хорошо, как на визитной карточке или веб-сайте. Самый надежный способ достичь этой цели — сохранить все элементы как можно более чистыми и простыми.Когда вы создаете логотипы с фотографиями, всегда помните, что ваш готовый дизайн может быть уменьшен до размера четверти. Так что не бойтесь тратить время на сложные детали. Сохраните это для своей работы!
Создать логотип фотографии5 простых шагов для добавления водяного знака для защиты ваших фотографий
Благодаря тому, что информация может быть передана через Интернет, вы не всегда можете контролировать ее распространение. Если вы загрузите свою работу в Facebook, Instagram или любое количество других веб-сайтов, которые люди просматривают в поисках интересных работ, вы можете быть уверены, что многие из них просто сохранят ее на своем компьютере или опубликуют на своих платформах социальных сетей и либо случайно или непреднамеренно не указывать первоначального автора.Это определенно проблема, но, к счастью, у нас есть водяные знаки и логотипы, чтобы гарантировать правильную атрибуцию наших работ.
Если вы загрузите свою работу в Facebook, Instagram или любое количество других веб-сайтов, которые люди просматривают в поисках интересных работ, вы можете быть уверены, что многие из них просто сохранят ее на своем компьютере или опубликуют на своих платформах социальных сетей и либо случайно или непреднамеренно не указывать первоначального автора.Это определенно проблема, но, к счастью, у нас есть водяные знаки и логотипы, чтобы гарантировать правильную атрибуцию наших работ.
Тогда возникает вопрос, как сделать водяной знак ненавязчивым, но достаточно видимым, чтобы другие знали, кто изначально создал произведение? Вот наш путеводитель по водяным знакам.
Как добавить авторское право на вашу фотографию
Согласно Бюро регистрации авторских прав США , авторское право защищает оригинальные авторские работы.Обычные вещи, на которые вы можете оформить авторское право, — это стихи, книги, произведения искусства, картины и архитектура. Скорее всего, ваша работа охраняется авторским правом и будет защищена авторским правом. Это не защищает идеи. Это должно быть что-то осязаемое. Он должен творить где-то в другом месте, а не в уме, чтобы иметь право.
Скорее всего, ваша работа охраняется авторским правом и будет защищена авторским правом. Это не защищает идеи. Это должно быть что-то осязаемое. Он должен творить где-то в другом месте, а не в уме, чтобы иметь право.
- Используйте соответствующий символ
Соответствующий символ — круг авторских прав ©. Если вы собираетесь идентифицировать его только на звукозаписи, используйте букву P. Вы должны были использовать это, но с 1 марта 1989 года вам больше не нужно предоставлять никаких уведомлений.На момент создания работы защищены авторским правом. С юридической точки зрения все равно неплохо опубликовать его. Это может удержать кого-либо от плагиата ваших оригинальных работ.
- Укажите год публикации
«Публикация» означает год, в который вы распространили копии для продажи или передачи. Если не опубликовано, вы можете сказать: Неопубликованная работа Copyright 2019 Fotor
- Укажите свое имя или имя правообладателя
Убедитесь, что правообладатель тоже присутствует. Вы можете использовать как полное имя, так и узнаваемое сокращение.
Вы можете использовать как полное имя, так и узнаваемое сокращение.
Не забудьте указать авторские права на свою работу, в которой содержится разумное уведомление о вашей претензии. Его не следует скрывать или прятать. Если вы не можете атаковать его, вы можете добавить его как тег.
- Включить заявление о правах
All Rights Reserved — самый распространенный из них. Лицензия Creative Commons также используется очень часто. Это означает, что есть определенные случаи, когда люди могут его использовать, если это не для прибыли.Отсутствие зарезервированных прав означает, что вы не хотите обладать правами.
Как разместить водяной знак
Теперь поговорим о размещении. Есть четыре типа водяных знаков, и вы можете разместить свой водяной знак по своему усмотрению.
Используя водяной знак, вы хотите пройти грань между чрезмерным и защищенным. Стандартное место для размещения водяного знака — в нижнем правом или левом углу. Это видно, но не отвлекает от общего изображения. Самый большой недостаток в том, что его легко обрезать.
Это видно, но не отвлекает от общего изображения. Самый большой недостаток в том, что его легко обрезать.
Другой популярный вариант — прямо по центру, по диагонали или параллельно изображению, что делает его заметным и трудным для удаления, просто обрезав его.
Еще один стиль водяных знаков — это использование рамок. Простая белая рамка с вашим логотипом или текстовой вставкой, расположенная по краю вашего изображения, может быть хорошей защитой и декоративным орнаментом. Это особенно хорошо работает с изображениями, даже если вы можете добавить контактную информацию где-нибудь в центре композиции.
Если вы хотите добавить творческий и тонкий водяной знак, отличный вариант — интегрировать свой логотип в фотографию. Идея состоит в том, чтобы интегрировать его где-нибудь внутри объекта, чтобы он выглядел как часть сцены.
Сделайте водяной знак с помощью онлайн-редактора Fotor
Теперь давайте посмотрим, как сделать водяной знак с помощью Fotor .
Нажмите кнопку «Импорт» в правом верхнем углу и следуйте инструкциям, чтобы получить нужную фотографию.
- Добавить водяной знак на фото
Сделайте любое изображение, которое у вас есть, и нажмите на инструмент «Текст», чтобы получить текстовое поле для ввода водяного знака.
- Превратить этот текст в водяной знак
Измените цвет в левом верхнем углу на белый, и вы быстро доберетесь до водяного знака.
Затем увеличьте его, чтобы закрыть большую часть фотографии, чтобы ее было сложно удалить или игнорировать.Вы также можете повернуть его на бок, чтобы он выглядел круче.
Инструмент «Прозрачность» — это то, что вам нужно. Это на верхней панели инструментов. Уменьшите прозрачность примерно до 50%.
Если здесь не ставится цель предотвратить удаление водяного знака, вы также можете попробовать разместить водяной знак в углу.
Если вы вошли в свою учетную запись Fotor, вы можете сохранить ее в своем Fotor Cloud. После того, как вы нажмете кнопку «Загрузить», у вас также появится возможность поделиться своей фотографией в социальных сетях, таких как Facebook или Twitter.Разве Fotor не так уж и удобен?
Таким же образом вы также можете использовать изображение логотипа вашей компании, чтобы сделать водяной знак на вашей фотографии с помощью Fotor!
Разминка
Добавление водяного знака на фотографию поможет вам легко защитить ваши фотографии и их авторские права, но если вы знаете, как правильно нанести водяной знак на фотографию, ваши фотографии не будут испорчены. Надеюсь, вы найдете эти техники, упомянутые выше, полезными и сохраните эстетику вашей фотографии.Теперь перейдите в Fotor и отредактируйте свои собственные фотографии. Без особых усилий вы можете сразу же создать собственное произведение искусства.
Дизайн логотипов, водяные знаки и графика веб-сайтов стали проще
Начало творчества всегда начинается с чистого листа. Это может быть предметом обсуждения, но одно из лучших ощущений, когда вы творческий человек, — это начать с чистого листа бумаги и идеи. Если вы пишете произведение, создаете иллюстрацию, рисуете для развлечения или набрасываете логотип для своего последнего бизнес-проекта, на пустой странице есть все возможные возможности.
В мире цифрового дизайна наличие прозрачного холста для творчества важно для создания водяных знаков, логотипов и веб-графики. Прозрачный фон обеспечивает плавный и плавный переход при размещении созданной вами графики на визитных карточках, фотографиях и фонах веб-сайтов всех цветов.Просто посмотрите на разницу между этими дизайнами, созданными с прозрачным фоном, и белым фоном. Сохранение прозрачности фона означает, что вы сможете разместить графику в любом месте, не беспокоясь о согласовании холста с фоном.
Шаблоны дизайна с прозрачным фоном обычно зарезервированы для высокопроизводительных программ или обширных и сложных обходных путей внутри платформы.К счастью, с BeFunky у вас есть возможность превратить любой шаблон дизайна в прозрачный холст одним щелчком мыши! У нас была эта функция, доступная в нашем фоторедакторе в качестве ластика для фона фотографий, но теперь, когда вы сможете использовать ее в конструкторе, стало проще, чем когда-либо, создавать графику профессионального качества, которая заставит людей задуматься, действительно ли вы наняли человека с дипломом дизайнера.
Когда использовать прозрачный фон холст
Прозрачный фон дает вам возможность создать графику, которую вы можете разместить поверх другого изображения или проекта, без необходимости держать непрозрачный фон позади вашего изображения (привет, дизайнеры 90-х!).Проще говоря, он позволяет вам разместить файл поверх другого файла, как наклейку с чистым фоном. Вот где прозрачный фон пригодится, когда дело доходит до дизайна:
Логотипы
Считайте логотип основой бренда.Вы найдете логотипы на веб-сайтах, визитных карточках, упаковке, фирменных бланках и в любом другом активах компании.
С BeFunky очень легко создавать логотипы, которые выглядят сверхпрофессионально, а с новой функцией прозрачного холста ваш дизайн логотипа можно легко разместить на чем угодно.
Водяные знаки
Независимо от того, являетесь ли вы профессиональным фотографом, блоггером или бизнесменом, водяные знаки необходимы для утверждения собственных изображений и предотвращения кражи созданных вами фотографий.Считайте это эквивалентом подписи художника на своей работе. Водяной знак может быть любым, от логотипа до подписи или индивидуального дизайна.
После того, как вы создали водяной знак на прозрачном холсте и сохранили его как.png, вы можете использовать редактор фотографий BeFunky, чтобы добавить водяной знак к фотографиям в качестве упрощенной части рабочего процесса. Вы сэкономите массу времени, если примените один и тот же водяной знак к нескольким изображениям!
Графика для блогов и веб-сайтов
Для всего, от настраиваемого заголовка блога до создания кнопок для вашего веб-сайта, проектирование на прозрачном фоне позволит вам беспрепятственно загружать графику на сайт.Прозрачный фон будет идеально сочетаться с любым цветом веб-сайта, и вам никогда не придется беспокоиться о том, что вокруг изображения появится ужасно заметная рамка (как если бы вы создавали дизайн на однотонном фоне, даже чисто белом).
Что бы вы ни создавали на прозрачном холсте, после сохранения вашего дизайна в формате.png, его можно будет загрузить как слой в любой из ваших будущих проектов. И что самое приятное, как только вы загрузите свой логотип, водяной знак или графику веб-сайта в Диспетчер изображений BeFunky, они всегда будут доступны для использования в любом проекте, будь то редактор фотографий, графический дизайнер или редактор коллажей! Универсальный диспетчер изображений запоминает его каждый раз (ну, пока вы не удалите дизайн из диспетчера изображений, и в этом случае вам придется повторно загрузить файл). Идеально подходит для упрощения рабочего процесса!
Как создать дизайн с прозрачным фоном
Когда у вас возникло вдохновение для дизайна, самое время отправиться в дизайнер BeFunky, чтобы начать создавать на прозрачном холсте дизайна.В рамках этого урока мы начнем с создания водяного знака, который вы можете разместить поверх всего, от фотографий до визиток. Независимо от того, создаете ли вы логотип или веб-графику, применяются одни и те же действия.
Шаг 1. Выберите шаблон идеального размера
После того, как вы войдете в конструктор BeFunky, щелкните вкладку Templates в меню слева и выберите шаблон из категории Blank Templates .Вы найдете все необходимые вам пустые шаблоны разных размеров, поэтому выберите тот, который лучше всего подходит для вашего проекта.
Если вы работаете с холстом меньшего размера и вам нужно рассмотреть его поближе, нажмите ползунок Zoom внизу Конструктора и отрегулируйте его, щелкнув и перетащив.Для однозначного приращения щелкните ползунок и отрегулируйте размер с помощью клавиш со стрелками влево и вправо на клавиатуре.
Шаг 2. Создайте прозрачный фон для вашего шаблона
Выбрав нужный размер холста, выберите вкладку Настроить в меню слева, а затем выберите первую из цветных плиток.
Когда появится меню «Цветовая палитра», выберите опцию Transparent (белый квадрат с красной чертой через него) и посмотрите, как ваш холст превратится в серо-белую шахматную доску.Другими словами, это будет прозрачный фон.
Шаг 3. Добавьте текст
Для текстовых дизайнов щелкните вкладку Текст в меню слева, а затем кнопку Добавить текст .Вам будет представлено текстовое поле, на которое вы можете нажать и начать вводить текст. Чтобы настроить шрифт, щелкните имя шрифта на панели инструментов свойств текста, которая появляется всякий раз, когда вы работаете с текстовым полем, и выполните поиск в обширной библиотеке бесплатных шрифтов для использования, которые были вручную собраны нашими собственными графическими дизайнерами (они знают кое-что о типографике!).
Если у вас есть шрифты, которые вы загрузили на свой компьютер, вы можете использовать их сколько угодно в BeFunky! Используйте панель поиска шрифтов, чтобы ввести полное имя шрифта, чтобы найти его, или просто перетащите файл шрифта со своего компьютера в интерфейс BeFunky.Он автоматически загрузит и запомнит ваш шрифт для будущих проектов.
Профессиональный совет:
Для небольших дизайнов обязательно выберите шрифт меньшего размера, который не слишком сложен для чтения.
Чтобы еще больше настроить текст, панель инструментов «Свойства текста» предоставляет вам параметры для изменения цвета текста, цвета текстового поля, расстояния между буквами, режима наложения и т. Д.! Есть даже варианты добавления типографского акцента (например, выделение текста жирным шрифтом, курсивом или подчеркиванием), чтобы вы могли действительно донести свою точку зрения.
Профессиональный совет:
Хотите легко настроить размер и поворот шрифта? Щелкните и перетащите синие круги вокруг текстового поля, чтобы изменить размер, или используйте более высокий синий круг, чтобы повернуть все текстовое поле!
Шаг 4. Настройте с помощью графики
Если вы хотите улучшить свой дизайн-проект графикой, выберите вкладку Design Elements в меню слева и найдите сотни графических элементов, которые можно использовать — от форм и стрелок до иконок еды, кнопок социальных сетей и всего, что между ними! Просто нажмите на картинку, которую хотите добавить в свой проект, и она появится на вашем холсте.
Используйте панель инструментов Graphic Properties (Свойства графики) , которая появляется, чтобы легко изменить цвет графики, настроить режим наложения, переместить его вперед или назад по отношению к другим слоям вашего проекта и многое другое! Чтобы переместить его по холсту, просто щелкните и перетащите его, чтобы изменить положение.Обратите внимание на то, что линии привязки появляются всякий раз, когда вы меняете положение слоев на холсте. Эти удобные линии помогут вам найти центр холста, а также точно выровнять каждый слой — больше не нужно гадать, когда вы пытаетесь выровнять все идеально!
Профессиональный совет:
Если вы хотите произвести сверхточную настройку поворота изображения, удерживайте нажатой клавишу SHIFT, щелкая и перетаскивая более высокий синий кружок вокруг изображения, чтобы повернуть его.Вы сможете легко и эффективно настроить угол наклона 45 °, 90 ° или 180 °!
Если вы настроили рисунок и хотите его дублировать, просто нажмите на рисунок и нажмите кнопку «D» на клавиатуре, чтобы создать точную копию! Таким образом, вам не придется каждый раз начинать с нуля.
Шаг 5: Сохранить файл как A .PNG
Когда ваш дизайн станет идеальным и вы будете готовы начать его использовать, нажмите кнопку Сохранить в верхней части Конструктора.Выберите место на вашем компьютере, где вы хотите сохранить файл, и нажмите кнопку PNG в разделе «Формат».
Сохранение в формате.PNG сохранит фон прозрачным. Если вы сохраните как .JPG, фон останется клетчатым — не лучший вид!
Шаг 6. Начните использовать свой дизайн
После сохранения вашего дизайна в формате.PNG, можете сразу начать использовать! Для добавления водяных знаков откройте фотографию в редакторе фотографий BeFunky и выберите вкладку Images / Layers в верхней части меню слева. Нажмите кнопку Computer и загрузите сохраненный водяной знак или значок. Он будет отображаться в виде эскиза, который вы можете щелкнуть и перетащить, чтобы добавить прямо на изображение.
Оттуда вы можете изменить его размер, настроить непрозрачность и еще больше настроить его с помощью панели инструментов «Свойства изображения»!
Теперь вы будете выглядеть сверхпрофессионально, когда дело доходит до разработки логотипов, водяных знаков, веб-графики и не только! Нажмите на ссылку внизу, чтобы начать.
Упрощенный графический дизайн.
Как сделать логотип в Photoshop
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа. Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему векторные программы, такие как Illustrator, являются предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC. Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать простой логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста. Изучите эти варианты, и вы быстро создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда. Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создайте новый холст
Установите линию сетки через каждые 50 пикселейОткройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но подойдут и большие размеры. Вы можете изменить размер холста в любой момент.Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ или View> Show на панели параметров. Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую форму.
Создайте форму стрелки.Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что в левой части панели параметров установлен параметр «Форма», а не «Путь». Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек.Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте форму.
Дублируйте свой слой, чтобы вы могли редактировать форму.Дублируйте слой, нажав cmd + J , и щелкните новый слой, чтобы выбрать его. Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста.Переместите эту точку на несколько квадратов сетки, удерживая нажатой клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавление цвета с градиентом
Градиенты по-прежнему в тренде в дизайне логотипов, поэтому добавьте один к своему логотипуСоздайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга.Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Форма».
05. Сгруппируйте и продублируйте ваши слои
Приведите в порядок все, сгруппировав ваши слоиСгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои». Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов.Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отразит исходную форму, используя центр холста в качестве линии симметрии.
06. Преобразуйте формы.
X отмечает точку. ВозможноСдвинуть каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + курсорную клавишу.
07. Сгруппировать, дублировать, повторить
Создайте более сложную форму, дублируя ту, что у вас естьИспользуя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов.Новая форма должна напоминать форму перекрестия.
Вырежьте немного места в своем логотипе, добавив круг.Перебирайте инструменты формы, пока не найдете круг, либо щелкнув и удерживая значок на панели инструментов, либо нажав Shift + U . Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий от центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или отредактировать фигуру с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру.
Освободите место для текста с помощью прямоугольникаСнова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку поперек рисунка над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
Мы будем называть наш логотип «снежинка». Не обижайтесьНарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , затем проведя пальцем по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ».Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
Выбор правильного шрифта для вашего бренда является ключевымВыберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — ознакомьтесь с некоторыми идеями, которые помогут вам начать работу в нашем обзоре бесплатных шрифтов. Поскольку этот логотип может появляться на многих ваших объектах, было бы плохо использовать незаконно загруженный шрифт.Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Отрегулируйте кернинг
Не забудьте кернинг текстаКернинг текста. Это означает регулировку расстояния между отдельными буквами по горизонтали, чтобы сделать слово читаемым. Это можно сделать на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашем посте о том, как набирать текст.
13.Добавьте окончательные детали и экспортируйте.
Не забудьте сохранить как файл psd, чтобы потом можно было редактировать свой логотип.Внесите любые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя технику, аналогичную другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен.Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы можно было вернуться и внести изменения.
Подробнее:
8 отличных приложений с водяными знаками для защиты ваших фотографий и видео
Кража контента — реальная проблема для всех, кто публикует фотографии или видео в Интернете. Когда кто-то может легко щелкнуть правой кнопкой мыши / сохранить как и сделать с вашими творениями то, что он хочет, вам нужно принять некоторые меры предосторожности, чтобы получить признание за свою работу. Даже видео на YouTube небезопасны для людей, которые действительно хотят отключить их.Однако один из самых простых и простых способов защитить ваш контент — это поставить на него водяной знак. В наши дни это на самом деле довольно быстро и безболезненно, поэтому давайте рассмотрим лучшие варианты и выберем для вас подходящее приложение для водяных знаков.
Подпишитесь на наш канал Youtube
1. Снагит
Snagit само по себе не является приложением для создания водяных знаков, но оно включено в качестве функции. Это легко сделать, и у вас есть множество вариантов на выбор.Вы не накладываете на себя логотип или текст настолько, насколько Snagit преобразует изображение или логотип, который вы выбираете, в прозрачный водяной знак, который вы можете стилизовать под тиснение или выцветание (или любое другое количество вещей), прежде чем ненавязчиво разместить его на вашем изображении. . С Snagit вы получаете полный контроль над каждым аспектом редактирования изображений, так что вам стоит попробовать. Особенно, если вам нужно больше, чем просто водяные знаки. Это не обязательно будет рентабельным только для этой функции, но когда добавлено все остальное, оно стоит каждого пенни.
Цена: 49,95 $ | Дополнительная информация
2. Водяной знак X
Watermark X — одно из самых простых приложений для создания водяных знаков. У него есть несколько шаблонов на выбор, чтобы вы могли вставить один и поделиться им, но вы также можете много редактировать и настраивать эти водяные знаки, чтобы отображать данные о вашем местоположении, а также изменять прозрачность, цвет и все остальное. иначе вам нужно сделать так, чтобы водяной знак не умалял красоту контента, который он защищает.Это бесплатно в течение ограниченного времени, затем вам необходимо подписаться, чтобы продолжить использование приложения.
Цена: Бесплатно в течение ограниченного времени | Дополнительная информация
3. Мои водяные знаки
Заявление о славе этого приложения заключается в его способности распознавать текст. Хотя вы получаете те же функции, что и другие приложения с водяными знаками, включая управление непрозрачностью, цветом, размещением и т. Д., В My Watermarks есть функция для сканирования вашей собственной подписи (на самом деле, рукописного текста), чтобы сделать еще более личный водяной знак для ваших фотографий и видео.Вместо рукописного текста или стерильного и бесчувственного шрифта без засечек, дающего людям понять, что контент принадлежит вам, просто подпишите свое имя, как художника, которым вы являетесь, и никто не будет дважды думать об этом.
Цена: Бесплатно | Дополнительная информация
4. Соль
Salt — это универсальный мобильный редактор фотографий, который специализируется на кадрировании, изменении размера и добавлении водяных знаков для вашего контента. С помощью всего нескольких движений и щелчков мыши вы защитили свои вещи от воров.Вы можете создать текстовый водяной знак с помощью Salt, а также можете импортировать собственное изображение логотипа для наложения.
Цена: Бесплатно | Дополнительная информация
5. PhotoMarks
Встроенный общий доступ, наложение логотипа, создание текстовых меток и элементы управления непрозрачностью / цветом, экспорт в высоком разрешении, эффекты тени, шаблоны и настройки профиля, отмена и повтор, комбинирование цветов, масштабирование и изменение размера фотографий и водяных знаков, а также супер простой интерфейс, который кажется правильным? PhotoMarks — определенно приложение премиум-класса, но его цена составляет всего 4 доллара.99, это доступно практически для всех, кому нужно приложение с водяными знаками.
Цена: 4,99 $ | Дополнительная информация
6. Добавить водяной знак
То, что Add Watermark приносит на рынок приложений для водяных знаков, очень просто: вы можете сделать водяной знак, который хотите добавить к своим фотографиям, в этом приложении, а затем экспортировать его для использования в другом месте. Так что если вы получите тот идеальный знак, который действительно не навязчив или не умаляет искусство, вы можете использовать его везде, где вам нужно, не беспокоясь о необходимости воссоздать его идеально для единообразия.Остальная часть приложения тоже великолепна, предлагая многие из тех же функций, которые являются общими для этих приложений: управление цветом и непрозрачностью, изменение размера, обрезка и т. Д.
Цена: Бесплатно | Дополнительная информация
7. Фотография водяного знака
Watermark Photo имеет абсурдное количество вариантов использования водяных знаков для вашего контента. Более 300 различных шрифтов на выбор — это только начало. Вы кадрируете и изменяете размер, чтобы убедиться, что все идеально по пикселям. Но на самом деле разработчики сконцентрировались на настройке.Они хотят, чтобы вы использовали Watermark Photo, чтобы действительно создать что-то уникальное для вашего бренда, которое будет видно в социальных сетях и Интернете.
Цена: Сначала бесплатно, позже потребуется подписка (3,99 доллара в месяц или 39,99 доллара в год) | Дополнительная информация
8. Визуальный водяной знак
И завершает список приложение под названием Visual Watermark. Это, как и Snagit, не мобильное приложение, а настольная программа. Это здорово, потому что оно мощное.Когда вы загрузите Visual Watermark, вы увидите множество доступных вам опций. 260 шрифтов, включение текста и логотипа и сохранение всего в виде шаблона, чтобы вы могли более эффективно защищать свои видео для публикации. На самом деле, пакетные водяные знаки невероятно хороши, а 60+ эффектов и множество типов файлов экспорта делают его действительно нужным. У них также есть программа Photo Watermark, если вам нужно что-то столь же надежное для ваших фотографий.
Цена: 19 долларов.95 и старше | Дополнительная информация
Заключение
Как мы уже говорили, водяные знаки на вашем контенте необходимы во многих местах в Интернете, хотя бы по той или иной причине, кроме как для защиты от воровства. Однако это также дает большие рекламные преимущества, не говоря уже о том, что если у вас есть отличный водяной знак или подпись, его можно включить как часть вашего бренда и ожидать как часть всего пакета, который вы представляете людям. Независимо от того, зачем вам нужно приложение с водяными знаками, мы думаем, что из предложенных выше вариантов вы найдете идеальное для себя.Будь то быстрое, легкое и бесплатное или безумно мощное и надежное, всего в нескольких щелчках мыши вы сможете показать миру то, что принадлежит вам, самым стильным способом.
Что вы используете для водяных знаков в своем контенте?
Статья выделенное изображение: Bplanet / shutterstock.com
Добавление логотипа на бизнес-страницу Facebook
Использование Facebook для бизнеса ничем не отличается от личного общения с клиентами.Вы должны установить взаимопонимание, прислушиваться к отзывам и найти способы, чтобы люди были заинтересованы в вашем бренде.
Добавление визуальных элементов на вашу бизнес-страницу в Facebook — первый шаг к установлению этой связи с вашей аудиторией. Вы хотите, чтобы люди были привлечены к вашему бренду, когда они заходят в ваш профиль и видят, как ваш контент появляется в их лентах.
Пустой профиль без логотипа или торговой марки похож на заколоченную витрину. Не упускайте возможность произвести хорошее впечатление, как только новый клиент узнает о вашей компании в социальных сетях.
Более 1,32 миллиона человек заходят в Facebook каждый день. Вам решать, чтобы ваш уголок этого виртуального района был привлекательным и привлекательным для посетителей. Узнайте, как добавить логотип в Facebook для продвижения вашего бизнеса.
Как настроить фотографию профиля Facebook
1. Зайдите в свой бизнес-профиль на Facebook. Если вы еще не находитесь на вкладке «Страница», выберите ее сейчас. Вы должны увидеть два больших пустых поля в верхней части вашего профиля. Поле слева со значком камеры предназначено для фотографии вашего профиля, это лучшее место для отображения вашего логотипа.
2. Подготовьте изображение вашего логотипа в формате .PNG или .JPG размером примерно 170 x 170 пикселей. Фотографии профиля отображаются в этом размере на экранах компьютеров и 128 x 128 пикселей на смартфонах. Facebook время от времени меняет размеры фотографий, поэтому следите за обновлениями на веб-сайте.
Совет. Используйте самый простой вариант своего логотипа, чтобы он выглядел четко и качественно. Файл .PNG обеспечивает лучшее качество для логотипов с текстом.
3.Щелкните поле с надписью «Добавить изображение». Откроется раскрывающийся список с тремя вариантами.
- Выбрать из фотографий: выберите изображение из одного из ваших фотоальбомов Facebook.
- Сделать фото: используйте веб-камеру своего компьютера, чтобы мгновенно сделать снимок.
- Загрузить фото: выберите фотографию, хранящуюся в папке на вашем компьютере.
Опцию «Сделать фото» можно игнорировать. Этот метод предназначен для рекреационных пользователей, которые хотят сделать быстрый выстрел в голову. Если вы выберете первый вариант, вы сможете выбрать из списка изображений, которые вы ранее добавили в Facebook.
В противном случае выберите последний вариант загрузки фотографии. Используйте диалоговое окно, чтобы перейти к файлу изображения, который вы хотите использовать. Откройте файл изображения.
4. Теперь у вас есть шанс внести окончательные изменения, чтобы ваша фотография профиля хорошо отображалась на вашей странице Facebook. Используйте ползунок внизу экрана для увеличения или уменьшения изображения.
Параметр «Увеличить» полезен, если вы не использовали рекомендуемый размер изображения или ваша фотография содержит много ненужного белого пространства.Однако если слишком увеличить масштаб, изображение потеряет четкость. Сделайте все возможное, чтобы центрировать изображение в предоставленной рамке. Вы можете выбрать опцию, позволяющую полностью отказаться от обрезки, если ваш фото-профиль выглядит отлично как есть.
Совет. Фотография вашего профиля отображается в виде круга при публикации или показе рекламы. Старайтесь не располагать ключевые части вашего дизайна близко к внешним краям рамки. Вы также можете написать быстрое сообщение, чтобы проверить, правильный ли размер.
5. Нажмите кнопку «Редактировать» под фотографией, чтобы внести собственные изменения.Экран редактирования позволяет добавлять к логотипу фильтры, текст или наклейки. Используйте раздел «Альтернативный текст», чтобы описать изображение для людей с нарушениями зрения.
6. Когда вы закончите редактировать, нажмите «Сохранить» в правом нижнем углу. Вы вернетесь к основным параметрам фото профиля. Нажмите «Сохранить» еще раз, чтобы подтвердить все настройки. Ваша бизнес-страница в Facebook перезагрузится, и на ней будет отображаться только что добавленный логотип.
7. Если вы решите обновить изображение своего логотипа в будущем, просто щелкните значок камеры в поле с фотографией профиля.Появится раскрывающийся список с параметрами из шага 3 и дополнительной возможностью удалить фотографию без добавления новой.
Как настроить фото на обложке Facebook
1. Перейдите на вкладку «Страница» в своем бизнес-профиле Facebook. Широкий баннер в верхней части страницы дает больше места для демонстрации визуальных элементов или ценностей вашего бренда. Если вы использовали уменьшенный логотип для фотографии профиля, фотография на обложке дает возможность отобразить название вашей компании и изображения целиком.Страница бренда Oreo — отличный тому пример.
Вы также можете использовать фотографию на обложке, чтобы показать другие визуальные эффекты бренда, такие как слайд-шоу, слоган или фотографии вашей команды и бизнес-интерьера. Выберите фотографию, которая дает людям представление о вашей личности и о том, каково это взаимодействовать с вашим бизнесом.
2. Подготовьте обложку размером около 312 пикселей в высоту и 820 пикселей в ширину. Facebook требует минимального размера 150 пикселей в высоту и 400 пикселей в ширину, чтобы избежать размытости и искажений.Убедитесь, что ваша фотография четкая и яркая с высококачественными цветами.
3. Щелкните «Добавить обложку» в верхнем левом углу поля обложки. Выберите вариант из раскрывающегося меню, который включает.
- Выбрать из фотографий: выберите изображение из одного из ваших фотоальбомов Facebook.
- Выбрать из видео: выберите видео из своей библиотеки Facebook.
- Загрузить фото / видео: выберите видео, хранящееся на вашем компьютере.
- Создать слайд-шоу: выберите подборку фотографий из своих альбомов Facebook.
Если вы выберете любой вариант видео, файл должен быть размером от 20 до 90 секунд, иметь высоту не менее 312 пикселей и ширину 820 пикселей. Для этого урока давайте перейдем к загрузке фотографии.
4. В диалоговом окне найдите фотографию, которую хотите использовать, и откройте файл изображения. Когда изображение загрузится, щелкните поле обложки и перетащите изображение, чтобы переместить его в рамку. Вы можете пропустить этот шаг, если проблем с посадкой нет. Нажмите «Сохранить», чтобы завершить дизайн.
После того, как вы добавите логотип в Facebook, начните заполнять свой профиль контентом, который побуждает людей узнавать о вашем бренде. Потребители используют платформу для изучения бизнеса и получения быстрого индивидуального обслуживания при возникновении проблем. Не говоря уже о том, что страницы Facebook часто появляются в результатах поиска, создавая еще один путь к вашему бизнесу.


 Посмотрите, какие логотипы используют другие компании.
Посмотрите, какие логотипы используют другие компании.
 Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.
Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.
 В появившемся окне переходим на вкладку «Обводка»:
В появившемся окне переходим на вкладку «Обводка»: 00 для безлимитного использования
00 для безлимитного использования