Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Помня о том, что редактирование текста, введённого по заданной траектории, мы осуществляем в режиме текста (инструмент «Текст»), а его регулировку в режиме контуров (Инструмент «Перо», а также чёрная и белая стрелки), продолжим начатый разговор.
Здорово конечно, что мы сделали четыре захода и понаблюдали за расположением текста и появлением крестика, ромбика, кружочка, то есть сегментов регулирования, да и за тем, что с текстом происходит, когда мы меняем местоположение начальной точки ввода на открытом контуре. А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор).
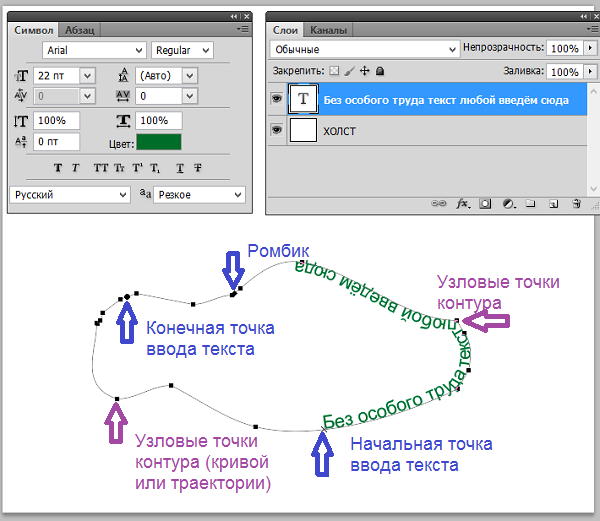
Теперь перейдём в режим работы с текстом. То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
Перед тем как мы начнём вводить текст, начиная то с одной точки на контуре то с другой, делая их начальными точками ввода текста, а проще говоря, начнём делать щелчки мышкой на линии контура в разных местах, мы вновь включим свою зрительную память, — пусть работает.
Щелчок 1. Наведём курсор на верхнюю часть контура и сделаем щелчок мышкой, определив начальную точку ввода текста. В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:
Возможно, немного удивившись, введём несколько слов и остановимся, больше ничего не нажимая и никаких щелчков мышкой не делая:
Просто посмотрим на текст, который получился у нас вверх ногами. Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Щелчок 2. Теперь же сделаем щелчок в нижней части контура. Поставим курсор, ну например, в этой точке кривой:
Сделаем щелчок для ввода текста и посмотрим на то, где разместятся наши верные друзья: ромбик, крестик, мигающий курсор и кружочек:
Мигающий курсор оказался на верхней части контура. Что-то нам подсказывает, что начав вводить сейчас текст, мы увидим его «нормальным». Проверим же свои догадки, — введём несколько слов:
И правда, текст «нормальный», а не перевёрнутый. Конечно же, выражение «нормальный» текст является моей выдумкой, просто визуально нам так кажется. Текст, всегда был «нормальным» таким и будет, независимо от траектории, по которой мы его захотим вводить.
Ну что же, как бы мы в своих мыслях не сопротивлялись тому, что за шесть, в целом, пустячных заходов, мы стали ещё опытнее, ещё увереннее, нам всё же придётся принять себя таких, и перейти к уже знакомым сегментам регулирования и инструментам управления ими.
Мы уже догадались или знаем, что наши верные друзья ромбик и кружочек (сегменты регулирования) сообщают о своей активности, становясь чёрного цвета после ввода первого символа. Даже больше, — о своей готовности к любому воздействию на них с помощью знакомых нам чёрной и белой стрелочек, то есть инструментов управления или по-другому инструментов воздействия. С помощью этих двух стрелок мы влияем и на контур (траекторию). То есть стрелки, в своём роде, универсальный инструмент. Совсем недавно мы упомянули такие слова как алгоритмы работы, ну или действия сегментов регулирования. А почему бы нам не взглянуть на алгоритм наших собственных действий, касающихся ввода текста по контуру.
Алгоритм наших действий:
Выбор инструмента / Включение режима контуров / Создание контура / Включение режима текста / Ввод текста / Включение режима контуров / Регулировка текста и воздействие на контур / Принятие ввода текста и изменений
Перейдём от разговора об алгоритмах к реальности и сделаем это в подробностях, начав действовать согласно нашему же алгоритму работы с текстом. Определимся с контуром. Поскольку разницы между вводом текста по открытому контуру и замкнутому, в общем-то, никакой нет, предлагаю практиковаться, используя замкнутый контур, а то он у нас остался каким-то «недолюбленным».
Давайте на чистом холсте создадим замкнутый контур, используя любое перо на свой выбор. Уже зная о том, что сделав щелчок мышкой в нижней части контура, мы сможем начать вводить текст по его верхней части, то мы этим свои знанием и воспользуемся:
Давайте вновь введём несколько слов и остановимся:
Теперь, чтобы мы могли начать управлять сегментами регулирования, воздействуя на текст (его местоположение на контуре), примем ввод, щёлкнув по галочке в нижней ленте верхнего меню или по текстовому слою в окошке слоёв. Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Почему же я попросил ничего более не предпринимать? Сегменты регулирования имеют очень тонкую настройку, — они очень чувствительны и способны улавливать перемещение на несколько микрон. И если кто-то из нас ещё не знаком с вводом текста по траектории, то при резком перемещении сегментов регулирования текст может начать кувыркаться, что в свою очередь может даже ошарашить. По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
Итак, ввод текста подтверждён, инструмент чёрная (пусть будет чёрная) стрелка активен. Давайте плавно наведём курсор на первую букву начального слова текста. Курсор из чёрной стрелки превратился в английскую печатную букву «I» с маленькими черными стрелочками по бокам.
Поскольку при пробном перемещении, которое мы сейчас произведём, да и не только сейчас, а вообще, рука может дрогнуть, то нам нужно быть готовыми к тому, что текст перевернётся с ног на голову. Другими словами он окажется внутри контура, то есть на траектории, но с другой её стороны. Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Ну что же, давайте плавным движением произведём пробное перемещение текста в левую сторону. То, что будет происходить, творческого удовлетворения нам не принесёт, а знание мы получим. Сдвигать будем на три-четыре символа (буквы), примерно.
Итак, наведём курсор на букву «Б» и как только он примет вид двух маленьких чёрных стрелочек, смотрящих в разные стороны, схватимся за букву мышкой (нажмём и будем удерживать левую кнопку мышки), и потащим плавно влево на расстояние этих самых трёх-четырёх символов. Затем отпустим кнопку мышки, то есть, отпустим и текст. И вот, мы ещё не отпустили кнопку мышки, но то, что некоторые из нас видят, вовсе не радует глаз:
Не воскликнули «Получилось!» и те, кто видят иное положение текста на контуре:
Наша попытка переместить текст на три-четыре символа (буквы) влево, закончилась размещением текста на контуре либо как в варианте первом, либо как во втором. Сомневаться в плавности своих движений мы будем. В эти секунды мы были «Сама плавность».
В эти секунды мы были «Сама плавность».
Что же это за странное перемещение текста, — текст в обоих вариантах словно прыгнул и занял определённое положение на контуре? Да…, больше вопросов, чем ответов. Разобраться во всём нам поможет волшебная палочка. Что за чушь про палочку? Вовсе нет. Волшебная палочка это не что иное, как желание, действие и настойчивость.
Второй вариант размещения текста мог произойти по той причине, что при перемещении текста курсор оказался внутри замкнутого контура, то есть без учёта изгибов кривой (траектории). «Прыжки» текста в обоих вариантах, — перемещение массивом, которое нам не очень-то подходит. Перед тем как очистить холст, посмотрим на кружочек с ромбиком, поменявших своё местоположение и запомним их расположение. Пусть наша работающая зрительная память это зафиксирует и сделает это без всякого напряжения (просто посмотрим). Очистим полностью холст и вновь начнём с чистого листа. Вновь создадим замкнутый контур и введём несколько слов:
Примем (подтвердим) ввод текста, щёлкнув по галочке на нижней ленте верхнего меню или по слою в окошке слоёв, или же выбором белой (чёрной) стрелочки на панели инструментов. Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Оставить комментарий
Как преобразовать текст в контур в Photoshop — Вокруг-Дом
Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает возможности создать рамку вокруг букв. Преобразовав текст в форму, вы можете не только добавить контур, но и сами буквы сделать прозрачными. Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
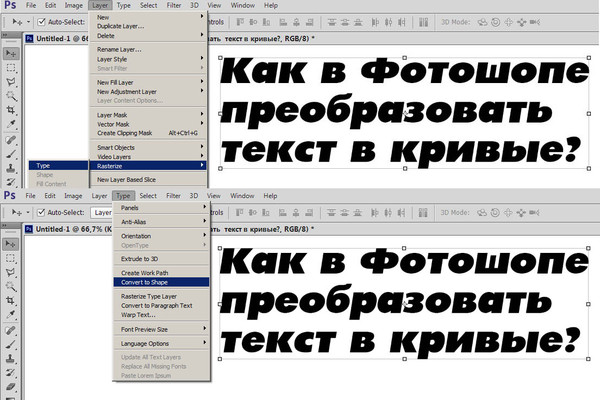
Преобразование текста в контур
Используйте Text Tool для написания вашего text.credit: Скриншот любезно предоставлен Adobe.Выберите «Инструмент текста» на панели инструментов и укажите шрифт, размер шрифта и выравнивание текста на панели параметров. Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
Преобразовать тип в shape.credit: Снимок экрана любезно предоставлен Adobe.
Нажмите меню «Тип» и выберите «Преобразовать в форму». Обратите внимание, что после этого вы больше не можете менять стиль шрифта.
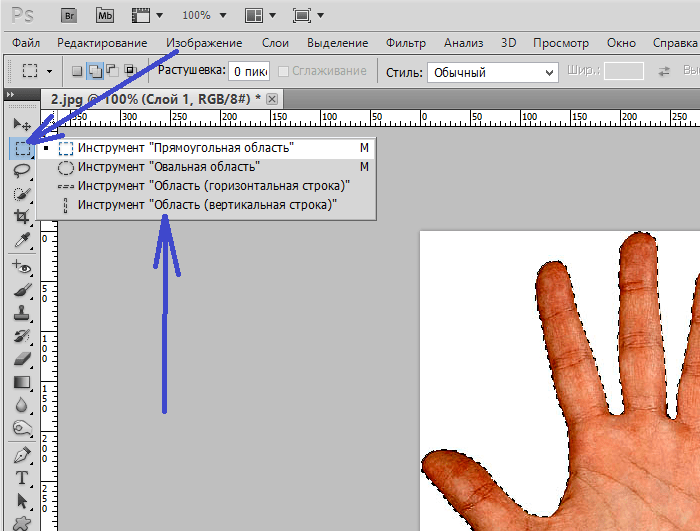
Выберите Path Selection Tool.credit: Скриншот любезно предоставлен Adobe.Выберите инструмент «Выбор контура», инструмент «Прямое выделение» или любой из инструментов формы, например инструмент «Прямоугольная форма» на панели инструментов. При выборе одного из этих инструментов в верхней части окна появляется панель «Параметры формы».
Выберите цвет контура в меню «Обводка». Кредит: Снимок экрана любезно предоставлен компанией Adobe.Щелкните меню «Обводка» на панели параметров и выберите цвет для контура текста. Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Нажмите меню «Заполнить» и выберите «Без заполнения». Это первый значок в раскрывающемся меню. Это делает буквы внутри контуров полностью прозрачными.
Законченный текст только с контуром. Кредит: Снимок любезно предоставлен Adobe.Внесите коррективы в контур текста по желанию — как и в любую другую фигуру — например, прямоугольник или эллипс. Например, чтобы изменить размер фигуры, используйте параметры преобразования в меню «Правка». Вы также можете добавить эффекты и стили к выделенному тексту, включая стиль слоя «Тень» или «Внешний слой свечения».
Использование внешнего свечения в качестве контура
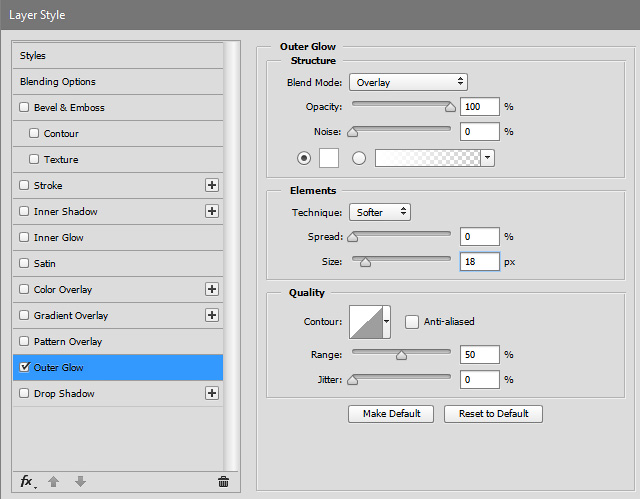
Выберите слой Outer Glow style.credit: Снимок экрана любезно предоставлен Adobe.Добавьте текстовый слой в проект Photoshop с помощью инструмента «Текст». Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Щелкните образец «Цвет свечения», расположенный под параметром «Шум», чтобы открыть палитру цветов. Выберите любой цвет для контура, который хорошо контрастирует с фоном. Для белого фона используйте черный или любой темный цвет.
Отрегулируйте настройки Outer Glow, чтобы получить контур вокруг текста. Кредит: Скриншот любезно предоставлен Adobe.Измените режим смешивания на «Нормальный», чтобы получить сплошной контур, или «Растворите», чтобы получить пятнистый эффект аэрозольной краски. Установите непрозрачность не менее 75 процентов. Увеличивайте Spread и Size, пока выбран параметр Preview, пока не получите толстый контур вокруг текста. Нажмите «ОК», чтобы сохранить стиль.
Нажмите «ОК», чтобы сохранить стиль.
Нажмите «Инструмент текста» на панели инструментов и измените цвет текста на панели параметров на белый или цвет, соответствующий фону. Обратите внимание, что вы можете изменить стиль шрифта и другие параметры шрифта без потери контура Outer Glow.
Сочетание текста с фигурами в фотошопе
В этом уроке по основам Photoshop мы научимся создавать забавные дизайны и интересные логотипы, комбинируя текст с пользовательскими формами ! Сначала мы узнаем, как преобразовать сам текст в форму. Затем мы узнаем, как добавлять другие фигуры и даже вырезать фигуры из букв! Дизайн, который я здесь создам, очень прост, но вы можете использовать те же самые шаги, чтобы создать все, что вы можете себе представить, особенно если вы знаете, как создавать свои собственные формы в Photoshop! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть мой конечный результат после преобразования текста в фигуру и последующего простого комбинирования текста с другими фигурами:
Конечный результат.
Давайте начнем!
Шаг 1: преобразовать текст в форму
Вот документ, с которого я начинаю, простой фон с добавленным словом «собаки» (извините всех любителей кошек):
Некоторый текст перед простой предпосылкой.
Если мы посмотрим на панель «Слои», то увидим, что документ состоит из двух слоев: фонового слоя внизу и слоя типа над ним:
Текст отображается в слое «Тип», одном из нескольких типов слоев в Photoshop.
Прежде чем мы сможем объединить наш текст с фигурами, нам сначала нужно преобразовать сам текст в форму. Однако прежде чем сделать это, убедитесь, что все написано правильно, поскольку после преобразования текста в форму он больше не будет редактироваться. Убедившись, что все выглядит правильно, перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Тип» , затем выберите « Преобразовать в форму» :
Текст теперь форма, которая выглядит как текст. Это также больше не редактируется.
Это также больше не редактируется.
Шаг 2: Выберите инструмент прямого выбора
Мы собираемся узнать, как добавить другие фигуры к нашему тексту и как вычесть фигуры из текста. Давайте начнем с того, как вычесть форму, или, другими словами, как вырезать отверстие из буквы с формой! Вскоре я собираюсь использовать одну из пользовательских форм Photoshop, чтобы заменить отверстие в центре буквы «o» чем-то более интересным.
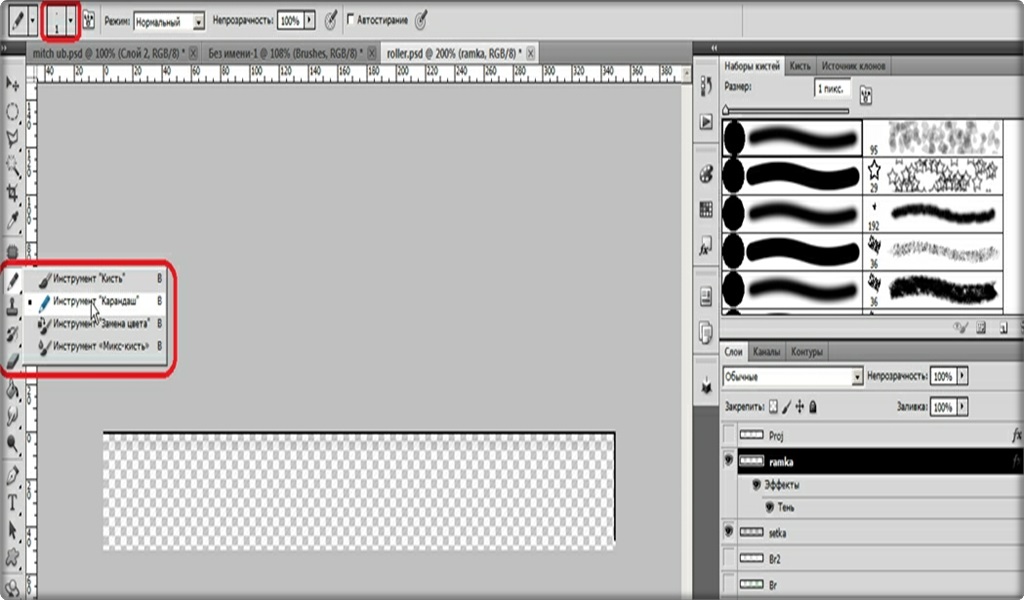
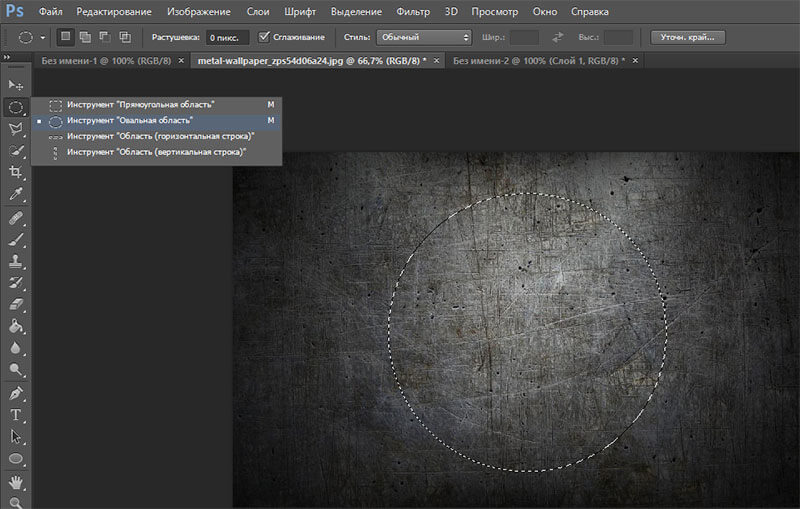
Прежде чем сделать это, я должен удалить уже существующее отверстие, а это значит, что мне нужно удалить часть фигуры. Чтобы сделать это, нам нужно выбрать часть, которую мы хотим удалить, используя инструмент прямого выбора Photoshop . По умолчанию он скрывается за инструментом выбора пути на панели «Инструменты», поэтому я нажму на инструмент выбора пути и удерживаю кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберу Инструмент прямого выбора из списка:
Нажмите и удерживайте инструмент выбора пути, затем выберите инструмент прямого выбора из меню.
Шаг 3: выберите область для удаления
Разница между инструментом выбора контура (иногда называемым просто «черной стрелкой») и инструментом прямого выделения («белой стрелкой») заключается в том, что инструмент выбора контура используется для одновременного выбора целых фигур, тогда как прямой выбор Инструмент может выбрать только те части, которые нам нужны. Прежде чем что-то выбрать, убедитесь, что на панели «Слои» выбран эскиз фигуры . Вы будете знать, что он выбран, потому что вокруг него будет белая подсветка . Если он не выбран, нажмите на миниатюру, чтобы выбрать его, прежде чем продолжить, иначе вы не сможете выбрать форму (или любую ее часть):
Убедитесь, что эскиз панели выделен на панели «Слои».
Выбрав и выделив миниатюру фигуры, я выберу отверстие в центре буквы «о», щелкнув и перетащив тонкий прямоугольник вокруг него с помощью инструмента «Прямой выбор», аналогично тому, как вы выбираете пиксели на изображении с Прямоугольный Marquee Tool :
Нажмите и перетащите область, которую хотите удалить.
Когда я отпускаю кнопку мыши, вокруг фигуры появляются маленькие квадраты, известные как точки привязки . На скриншоте это трудно увидеть, но если вы внимательно посмотрите на форму документа, вы заметите, что точки привязки внутри области, которую вы перетаскивали, отображаются в виде сплошных квадратов , а остальные — в виде полых контуров . Сплошные квадраты — это точки привязки, которые мы выбрали:
Выбранные опорные точки отображаются в виде сплошных квадратов. Невыбранные отображаются в виде пустых контуров.
Чтобы удалить выбранную часть фигуры, просто нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Выбранная область мгновенно удаляется:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить выбранную часть фигуры.
Шаг 4: выберите инструмент Custom Shape Tool
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник» , поэтому нажмите и удерживайте инструмент «Прямоугольник» в течение нескольких секунд, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской фигуры» в нижней части списка:
По умолчанию он прячется за инструментом «Прямоугольник» , поэтому нажмите и удерживайте инструмент «Прямоугольник» в течение нескольких секунд, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской фигуры» в нижней части списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из выпадающего меню.
Шаг 5: выберите опцию Shape Layers
Выбрав Custom Shape Tool, убедитесь, что на панели параметров в верхней части экрана выбран параметр « Слои формы» . Это значок , который выглядит как квадрат с точкой крепления на каждом углу:
Нажмите на значок Shape Layers, чтобы выбрать его, если он еще не выбран.
Шаг 6: выберите форму
Нажмите на эскиз предварительного просмотра формы на панели параметров:
Нажмите на эскиз предварительного просмотра формы.
Откроется окно выбора формы , в котором отображаются маленькие эскизы всех фигур, которые нам нужно выбрать. Вместо того, чтобы использовать какие-либо фигуры по умолчанию, я собираюсь загрузить один из других наборов фигур, включенных в Photoshop. Чтобы загрузить один из других наборов, нажмите на маленький значок стрелки в верхнем правом углу окна выбора формы:
Вместо того, чтобы использовать какие-либо фигуры по умолчанию, я собираюсь загрузить один из других наборов фигур, включенных в Photoshop. Чтобы загрузить один из других наборов, нажмите на маленький значок стрелки в верхнем правом углу окна выбора формы:
Если вы хотите загрузить один из других наборов фигур, щелкните значок стрелки.
Это открывает меню с различными параметрами, и в нижней части меню находится список других наборов фигур, которые мы можем выбрать. Я собираюсь выбрать набор фигур животных , выбрав его из списка:
Выбор набора «Животные» из меню «Выбор формы».
Фотошоп спросит меня, хочу ли я заменить текущие фигуры новыми фигурами или просто добавить новые в конец списка. Я нажму « Добавить», чтобы добавить новые вместе с другими:
Выберите «Добавить», чтобы добавить новые фигуры вместе с оригинальными.
Если я загляну назад в свой инструмент выбора формы и прокручиваю вниз, я вижу, что теперь у меня есть несколько новых фигур животных на выбор. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я выберу форму Dog Print, нажав на нее. Нажмите Enter (Win) / Return (Mac), как только вы выбрали форму, которую нужно закрыть из палитры фигур:
Чтобы выбрать форму, просто нажмите на ее миниатюру. Я выберу форму Dog Print, нажав на нее. Нажмите Enter (Win) / Return (Mac), как только вы выбрали форму, которую нужно закрыть из палитры фигур:
Нажмите на миниатюру фигуры, чтобы выбрать ее.
Шаг 7: нарисуй фигуру в режиме «Вычесть из фигуры»
Прямо справа от миниатюры предварительного просмотра формы на панели параметров находится серия из пяти значков, большинство из которых выглядят как перекрывающиеся квадраты. Нажатие на эти различные значки позволяет нам переключаться между различными режимами рисования , такими как « Добавить в фигуру» , « Вычитать из фигуры» , « Пересекать фигуры» и другие. Значок слева « Создать новую форму» всегда выбирается по умолчанию, поскольку обычно мы хотим создать новую форму, когда рисуем ее в документе:
Photoshop предоставляет нам пять различных режимов рисования, например «Добавить в фигуру» и «Вычесть из фигуры».
Проблема с выбором режимов рисования путем нажатия на эти значки на панели параметров заключается в том, что каждый раз, когда вам нужно переключиться в другой режим, вам нужно перетащить мышь вверх на панель параметров и выбрать ее вручную. Кроме того, слишком легко забыть, какая из них выбрана, поэтому вы начнете рисовать новую фигуру только для того, чтобы добавить ее к существующей фигуре, потому что опция «Добавить в фигуру» — это та, которую вы использовали ранее, и вы забыли поменяй обратно. Лучший способ переключаться между режимами рисования — намного более быстрые сочетания клавиш, которые позволяют временно переключаться между режимами и всегда возвращаться к стандартному режиму «Создать новую фигуру», как только мы отпускаем клавишу!
Например, чтобы вычесть фигуру из существующей фигуры, а не выбирать параметр « Вычесть из фигуры» на панели параметров, просто удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac) на клавиатуре. Вы увидите небольшой знак минуса ( — ), который появится в правом нижнем углу курсора мыши, и вы увидите, что вы временно переключились в режим «Вычитание из фигуры» (если вы видите значок пипетки, когда вы удерживаете нажатой клавишу Alt). (Победа) / Клавиша «Option» (Mac), потому что на панели «Слои» не выбран эскиз фигуры. Убедитесь, что он выбран, прежде чем продолжить).
Вы увидите небольшой знак минуса ( — ), который появится в правом нижнем углу курсора мыши, и вы увидите, что вы временно переключились в режим «Вычитание из фигуры» (если вы видите значок пипетки, когда вы удерживаете нажатой клавишу Alt). (Победа) / Клавиша «Option» (Mac), потому что на панели «Слои» не выбран эскиз фигуры. Убедитесь, что он выбран, прежде чем продолжить).
Удерживая нажатой клавишу Alt (Победа) / Option (Mac), щелкните внутри фигуры, через которую вы хотите вырезать отверстие, и вытяните новую фигуру. Вы увидите тонкий контур новой формы, появляющейся внутри исходной формы. Чтобы ограничить соотношение сторон новой фигуры при ее рисовании, нажмите и удерживайте клавишу Shift . Чтобы переместить и изменить положение фигуры при ее рисовании, удерживайте клавишу пробела , перетащите фигуру на новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я перетаскиваю форму Dog Print внутри буквы «o»:
Здесь я перетаскиваю форму Dog Print внутри буквы «o»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перетащите новую фигуру внутрь исходной.
Когда вы закончите, отпустите кнопку мыши, и Photoshop вычитает новую фигуру из оригинала, эффективно прорезая отверстие:
Photoshop вычитает новую форму из оригинала, когда вы отпустите кнопку мыши.
Шаг 8: выбери и нарисуй другую фигуру в режиме «Добавить к фигуре»
На этот раз давайте добавим новую форму к тексту. Нажмите еще раз на миниатюру предварительного просмотра формы на панели параметров, чтобы открыть средство выбора формы, затем щелкните другую форму, чтобы выбрать ее. Я выберу форму Собаки на этот раз. Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть окно выбора формы:
Выбор новой фигуры из палитры.
Чтобы добавить новую фигуру к текстовой фигуре, нам нужно перейти в режим « Добавить к фигуре », и мы можем временно переключиться на нее, удерживая клавишу Shift . Вы увидите небольшой знак плюса ( + ) в правом нижнем углу курсора мыши, позволяющий вам знать, что вы собираетесь добавить новую фигуру к существующей. Удерживая клавишу Shift, щелкните внутри документа и начните перетаскивать новую фигуру (снова убедитесь, что на панели «Слои» выбран эскиз фигуры). При перетаскивании появится тонкий контур фигуры. Я собираюсь поместить собаку выше двух последних букв слова, чтобы она выглядела так:
Вы увидите небольшой знак плюса ( + ) в правом нижнем углу курсора мыши, позволяющий вам знать, что вы собираетесь добавить новую фигуру к существующей. Удерживая клавишу Shift, щелкните внутри документа и начните перетаскивать новую фигуру (снова убедитесь, что на панели «Слои» выбран эскиз фигуры). При перетаскивании появится тонкий контур фигуры. Я собираюсь поместить собаку выше двух последних букв слова, чтобы она выглядела так:
Удерживайте Shift и вытяните фигуру, чтобы добавить ее к тексту.
Когда вы отпускаете кнопку мыши, Photoshop добавляет форму к оригиналу:
Новая фигура добавляется к текстовой фигуре.
Вот как теперь выглядит мой текст после вырезания отверстия в букве «о» одной фигурой и добавления другой фигуры над последними двумя буквами:
Текст после добавления и вычитания других фигур.
Может показаться, что у нас в документе более одной фигуры, но мы видим на панели «Слои», что у нас по-прежнему есть только одна фигура. Новые формы были просто добавлены или удалены из оригинала:
Новые формы были просто добавлены или удалены из оригинала:
Все, что мы сделали, были в форме текста.
Шаг 9: выберите форму для редактирования с помощью инструмента выбора контура
Не беспокойтесь, если вы не расположили или не изменили размеры новых фигур точно по тексту. Вы можете легко вернуться и внести изменения. Например, я хотел бы переместить и изменить размер собаки, которую я добавил минуту назад. Чтобы сделать это, мне сначала нужно выбрать форму, используя инструмент Path Selection . Если вы ранее выбрали инструмент прямого выбора, как я, инструмент выбора пути теперь будет скрываться за ним на панели инструментов, поэтому нажмите и удерживайте инструмент прямого выбора, пока не появится всплывающее меню, затем выберите инструмент выбора пути из списка:
Какой бы инструмент вы ни использовали ранее, он появится на панели «Инструменты». Другие инструменты будут скрываться за ним.
Кликните с помощью инструмента Path Path где-нибудь внутри фигуры, которую вы хотите выбрать. В моем случае я хочу выбрать собаку, поэтому я нажму внутри нее. Сплошные точки привязки появятся вокруг фигуры, сообщая, что она выбрана:
В моем случае я хочу выбрать собаку, поэтому я нажму внутри нее. Сплошные точки привязки появятся вокруг фигуры, сообщая, что она выбрана:
Выберите фигуру, нажав на нее с помощью инструмента выделения контура.
Шаг 10: Используйте Free Transform, чтобы переместить или изменить форму
Выбрав фигуру, перейдите в меню « Правка» в верхней части экрана и выберите « Свободный путь преобразования» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.
Это вызывает окно «Свободный путь преобразования» в Photoshop и обрабатывает фигуру. Чтобы изменить размер фигуры, просто перетащите любую из четырех угловых ручек . Чтобы сохранить соотношение сторон фигуры в неизменном виде при ее изменении, удерживайте нажатой клавишу « Shift» и перетаскивайте ручки. Чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите ее мышью. При необходимости вы также можете повернуть фигуру, щелкнув в любом месте за пределами ограничительной рамки, а затем перетащив мышью.
Чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите ее мышью. При необходимости вы также можете повернуть фигуру, щелкнув в любом месте за пределами ограничительной рамки, а затем перетащив мышью.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform Path:
Используйте Free Transform Path для изменения размера и перемещения фигуры по мере необходимости.
Я сделаю то же самое с формой Dog Print, которую я использовал, чтобы вырезать отверстие в букве «o». Несмотря на то, что форма Dog Print используется для вычитания области из буквы, сама форма все еще полностью редактируема. Сначала я выберу его, щелкнув в любом месте внутри него с помощью инструмента выбора пути. Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы быстро вызвать окно Free Transform Path и обвести вокруг фигуры, и я изменю размер, перетаскивая один из угловых маркеров. Я также немного переместу форму вправо, чтобы общий дизайн буквы больше походил на дизайн других букв:
Я также немного переместу форму вправо, чтобы общий дизайн буквы больше походил на дизайн других букв:
Формы, используемые для вырезания отверстий из других форм, можно перемещать и изменять их размер, как и любую другую форму.
Я нажму Enter (Win) / Return (Mac), когда я закончу, чтобы принять изменения и закрыть команду Free Transform Path, и я готов! Вот мой последний текстовый дизайн «собаки»:
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот как можно комбинировать текст с фигурами в Photoshop! Посетите наш раздел « Основы Photoshop», где вы найдете больше полезных уроков по работе с фигурами и шрифтами , а также слоям , выделениям и другим необходимым навыкам! Или см. Ниже дополнительные учебники, которые могут вас заинтересовать!
Блестящий цветной контур для текста или картинки в Photoshop
Для выполнения этого урока тебе понадобятся кисти для фотошоп в виде мерцающих звездочек.
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
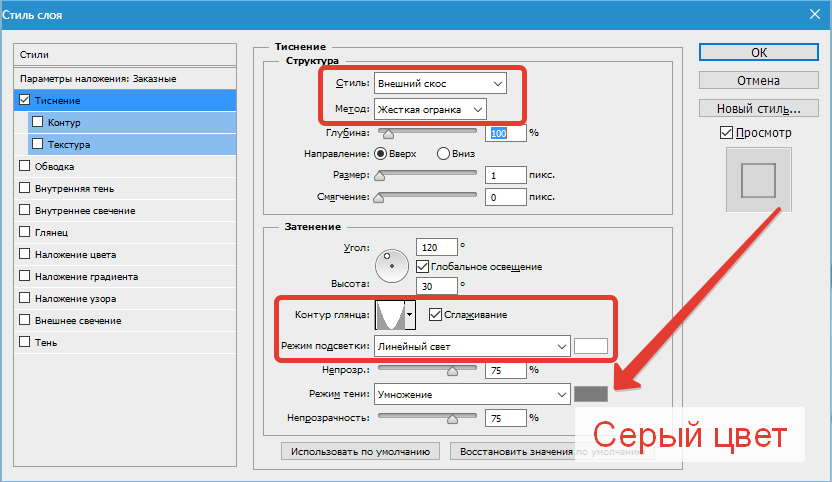
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
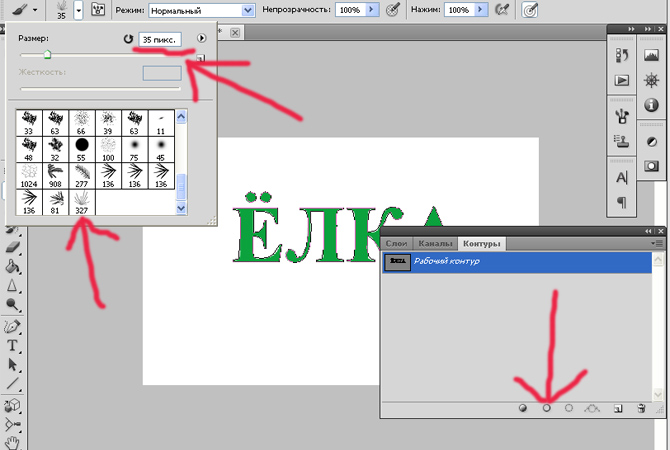
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”. Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
17 великолепных текстовых эффектов*
4 — 2000Пусть ваши слова зазвучат по-новому, в своем собственном, неповторимом стиле. Обрести это звучание им помогут текстовые эффекты, созданные в программе Photoshop.
Программа Photoshop вполне заслуженно превозносится как великолепный
инструмент для манипуляций с фотографиями и для подготовки иллюстраций. И хотя
она совсем не похожа на векторные графические пакеты, можно без преувеличения
сказать, что эта невероятно гибкая программа может служить превосходным инструментом
для создания логотипов и фирменных стилей. С выходом в свет версии 5.5, с ее
новыми средствами для создания и хранения Internet-графики, программа Photoshop
полностью вооружилась для того, чтобы стать главным рабочим инструментом Web-дизайнера.
Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Этап первый. Неоновый свет
Этап второй. Школьные мелки
Этап третий. Граффити
Этап четвертый. Тиснение по металлу
Этап пятый. Огненное письмо
Этап шестой. «Придурочные» буквы
Этап седьмой. Оптический эффект
Этап восьмой. Стекло
Стекло
Этап девятый. Выпиливание по дереву
Этап десятый. Ледяной текст
Этап одиннадцатый. Мощение плиткой
Этап двенадцатый. Перспектива
Этап тринадцатый. Шиферный текст
Этап четырнадцатый. Перфорация
Этап пятнадцатый. Перпендикулярные тени
Этап шестнадцатый. Трехмерный текст
Этап семнадцатый. Рельефные буквы
Этап первый. Неоновый свет
Заставьте свое сообщение сиять
-
Чтобы создать неоновый эффект, мы взяли шрифт со скругленными углами, изначально похожий на неоновую надпись. Кроме того, мы воспользовались опцией Faux bold (она появилась только в Photoshop 5.5), чтобы придать гарнитуре больший вес. (Этот нюанс не очень существенен, так что, если у вас нет последней версии Photoshop, не расстраивайтесь. Просто воспользуйтесь другой гарнитурой со скругленными углами и дайте ее в полужирном начертании.)
-
Чтобы создать эффект, сначала загрузите контур шрифта в качестве выделенной области (щелкните на значке соответствующего слоя, нажав при этом клавишу Command/Ctrl), и в новом канале прочертите вдоль выделенной области контур белого цвета шириной около 6 пикселов.
 Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение.
Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение. -
Чтобы в размытом канале создать эффект неонового свечения, в окне Curves (Кривые) постройте примерно такую зазубренную кривую, как показано на иллюстрации, и примените ее один раз. Загрузите этот канал на новый слой в качестве выделенной области и залейте ее любым цветом на ваш вкус. Чтобы усилить свечение, продублируйте этот слой, снова размойте его при помощи фильтра Blur и наложите его в режиме Overlay (Перекрытие) или Screen (Осветление). Лучше всего этот эффект смотрится на темном фоне.
|
|
Этап второй. Школьные мелки
Заставьте зрителя вспомнить свой класс и школьные деньки…
-
Поместите текст на черный фон текст, выполненный от руки или шрифтом, имитирующим рукописный.
 Для эффекта школьного мела больше всего подходят именно такие
шрифты. Загрузите выделенную область в канал (или продублируйте один из
цветных каналов).
Для эффекта школьного мела больше всего подходят именно такие
шрифты. Загрузите выделенную область в канал (или продублируйте один из
цветных каналов). -
Первым делом воспользуйтесь фильтром Sketch > Torn Edges (Эскиз > Рваные края). Лично мы установили следующие параметры: Image Balance (Тоновой баланс) = 24, Smoothness (Четкость) = 7 и Contrast (Контраст) = 12. Примените этот фильтр, а затем в небольшом количестве воспользуйтесь эффектом Motion blur (Размытие в движении), чтобы неровности краев были не хаотичными, а имели определенную направленность.
-
Вернитесь в текстовый слой и слегка размойте его фильтром Blur. Внесите в текст монохроматический шум (фильтр Noise с максимальным эффектом), а затем снова воспользуйтесь эффектом Motion Blur с более высоким парметром (16), чтобы на белом тексте появились диагональные черточки.
 Загрузите канал
Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для
текстового слоя. Наконец создайте еще один слой для настройки параметра
Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо,
в результате получится эффект самого настоящего мела.
Загрузите канал
Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для
текстового слоя. Наконец создайте еще один слой для настройки параметра
Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо,
в результате получится эффект самого настоящего мела.
|
|
Этап третий. Граффити
Напишите на чистой стене свое имя краской из баллончика. В программе Photoshop никто не скажет, что вы нарушаете общественный порядок.
-
Поначалу может показаться, что это слишком сложно, но на самом деле это так же просто, как и любой другой текстовый эффект. Сначала выберите два цвета, чтобы построить стену. Подойдут темно-красный и песочно-желтый. А теперь воспользуйтесь фильтром Clouds (Облака) в новом слое.

-
В Photoshop есть встроенная текстура, имитирующая кирпичную стену. Выполните команду Filter > Texturizer (Фильтр > Текстура) и выберите вариант Brick (Кирпич). Задайте максимальный масштаб и минимальную рельефность.
-
В заключение создайте новый слой, выберите инструмент Airbrush (Аэрограф) и какой-нибудь подходящий для граффити цвет. Теперь пишите. Если воспользоваться кистью с включенным параметром Wet Edges (Мокрый край), то получится немного другой эффект. Еще можно побаловаться с различными режимами наложения. Например, мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта не совсем просохшего аэрозоля.
|
|
Этап четвертый. Тиснение по металлу
Нанесите на свой логотип штамп с металлическим оттенком. …
…
-
Как создать металлический эффект, напоминающий эмблему какого-нибудь автомобиля? Подберите для текста достаточно элегантный рукописный шрифт (мы считаем, что таковым является, например, старый шрифт Ford Cortina). В данном случае мы не стали связываться со слоями, а создали текст прямо в альфа-канале.
-
На новом слое (залитом белым цветом) мы воспользовались фильтром Lighting Effects (Эффекты освещения) с точечным источником света (тип Spotlight), расположенным справа вверху. Параметры Metallic и Shiny мы вывели на максимум, а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал с текстом, установив для белого величину 23 (параметр White Height).
-
Нам хотелось, чтобы фон напоминал красный бампер автомобиля. Для этого нужно просто применить к слою команду Hue/Saturation (Цветовой тон/Насыщенность).
 Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит.
Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит. -
Воспользовавшись альфа-каналом в качестве выделенной области, скопируем текст из фона и вставим его на новый слой. К этому слою применим эффекты, создающие иллюзию приподнятости изображения над плоскостью. В данном случае мы воспользовались фильтром Bevel and Embossing, включив режим Outer Bevel (Внешняя кромка) и установив параметры Opacity (Непрозрачность) = 100%, Depth (Глубина) = 20 и Blur (Размытие) = 4.
-
После этого мы импортировали в Photoshop изображение (пейзаж с горизонтом), которое будем использовать в качестве отражения в хромированной стали. Это изображение мы разместили под текстом и связали эти два слоя в макетную группу (Clipping Group), нажав клавишу Option/Alt и щелкнув курсором на границе между этими двумя слоями в палитре Слои (курсор при этом меняет свою форму на значок макетной группы).
 После этого изображение слегка исказили:
размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
После этого изображение слегка исказили:
размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
-
Чтобы смягчить эффект и добавить градиент, свойственный хромированным поверхностям, мы добавили еще один слой, залитый повторяющимися черно-белыми градиентными полосами. Чтобы создать свой собственный градиент, нужно в палитре Gradient Options (Параметры градиента) нажать кнопку Edit (Редактор). Построенный градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной группе, чтобы он влиял только на текст.
|
|
Этап пятый. Огненное письмо
Прибавьте жару!…
-
Создайте новый документ с черным фоном. Добавьте новый слой и залейте его 75-процентным серым цветом (H=0, S=0, V=25).
 Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения.
Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения. -
Продублируйте слой с текстом, залейте его красным цветом (при включенном параметре Preserve Transparency — Сохранить прозрачность), а затем внесите в него сильный шум (фильтр Noise). «Смажьте» текст при помощи фильтра Motion Blur (Размытие в движении), отключив режим Preserve Transparency и установив для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите этот слой в ту сторону, куда выполнялось размытие в движении.
-
Продублируйте слой с красным текстом и измените его цвет на желтый при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным режимом Colourize (Тонирование).
 Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
|
|
Этап шестой. «Придурочные» буквы
Скажите так, чтобы запомнилось…
-
Начнем с какого-нибудь бодрого, энергичного шрифта, затем слегка размоем его и чуть-чуть исказим при помощи фильтра Wave (Волна). Повторим эти операции несколько раз, но каждый раз с маленькой амплитудой искажения.
 Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения.
Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения. -
Включите режим Preserve Transparency (Сохранить прозрачность) и залейте слой с текстом каким-нибудь разноцветным градиентом. Теперь продублируйте слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме Preserve Transparency. В результате в этом слое градиент будет затерт, но это и хорошо.
-
Откройте окно эффектов для этого слоя (с облачным текстом) и установите величину размытия (параметр Blur) примерно 14. Теперь, нажав клавишу Option (Alt для PC) и щелкнув мышью в палитре Layers (Слои) на границе между двумя слоями с текстом, создайте из них монтажную группу (Clipping group).
 Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан.
Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан.
|
|
Этап седьмой. Оптический эффект
Взгляните на свой текст через «рыбий глаз».
-
Для этого эффекта очень важно, чтобы документ имел квадратную форму (например 512×512 пикселов), иначе фильтр будет несимметричным. После того как вы создадите такой документ, введите текст. Особенно хорошо смотрится этот эффект, когда весь текст набран заглавными буквами, и еще неплохо было бы подобрать какой-нибудь толстый, приземистый шрифт. Если вам удастся вписать текст в квадратный блок, будет еще лучше.
 Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
-
Сведите документ в один слой и примените фильтр Spherize (Сферизация) из раздела Distort (Деформация) с параметром 100%. Заставить фильтр сильнее исказить изображение невозможно, но если вам это нужно, просто примените этот же фильтр еще раз. Правда, возможно, в промежутках между операциями Spherize придется еще раз масштабировать текст.
-
Проблема этого эффекта заключается в том, что в центре край текста может стать нерезким. Чтобы исправить этот недочет, чуть-чуть размойте текст, а затем примените ко всему изображению команду Levels (Уровни). Сместите регуляторы белой и черной точки навстречу друг другу, чтобы сделать текст более четким. Правда, при этом скруглятся углы, но это легко исправить.

|
|
Этап восьмой. Стекло
В прямоугольном окне — протравленный текст.
-
Для этого эффекта понадобится фоновое изображение или текстура. Мы воспользовались изображением CMYK Balloons из каталога Goodies программы Photoshop 5.5. Вставьте текстовый слой, воспользовавшись хорошим, толстым шрифтом. Создайте новый слой, залитый черным цветом, превратите текстовый слой в выделенную область и залейте ее белым. Слегка размойте слой и сохраните это изображение в формате Photoshop (это очень важно!).
-
Спрячьте размытый текст и отдублируйте изображение на фоновом слое. Переместите его на самый верх и примените фильтр Displace (Сдвиг) с параметрами, принятыми по умолчанию. При этом откроется диалоговое окно Open/Save (Открыть/Сохранить).
 В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится.
В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится. -
Создайте макетную группу (Clipping group) из смещенного изображения и текстового слоя (щелкнув на линии, разделяющей эти слои в палитре Layers при нажатой клавише Option/Alt). Добавьте к тексту немного глянцевого свечения при помощи слоя с эффектом Bevel and Emboss. В диалоговом окне этого эффекта нужно будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference (Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от букв и наконец, при необходимости, измените режим наложения смещенного слоя на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
|
|
Этап девятый.
Безо всякого резца…
-
Внесите в новый документ побольше шума. Примените к нему фильтр Motion Blur (Размытие в движении) со смещением в горизонтальном направлении на расстояние примерно 20. Увеличьте контраст изображения при помощи инструментов Levels (Уровни) или Curves (Кривые), а затем примените к нему деформирующий фильтр Wave (Волна) с указанными здесь параметрами.
-
Продублируйте этот слой и тонируйте его в желто-коричневый цвет при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным параметром Colorize (Тонирование). Инвертируйте оставшийся слой и тонируйте его в темно-коричневый цвет. Получается что-то странное. Инвертируйте желто-коричневый слой и наложите его на более темный слой в режиме Difference (Разница) — получится нечто еще более странное!. Добавьте новый корректирующий слой (Adjustment layer) типа Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуть цветам приятный «деревянистый» оттенок.

-
Создайте текстовый слой и подложите его под предыдущий. Для этого, возможно, придется отдублировать фоновый (деревянный) слой и удалить фон. Создайте монтажную группу (Clipping group) из деревянного и текстового слоев, чтобы маскировать внешнюю часть букв. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий свет).
|
|
Этап десятый. Ледяной текст
Бррр! Это по-настоящему холодный эффект.
-
Создайте текст и отдублируйте текстовый слой. Залейте непрозрачные области этого слоя текстурой с облаками (Clouds), а затем воспользуйтесь фильтром Unsharp Masking, чтобы выделить контуры символов.
 Примените этот фильтр
дважды с указанными здесь параметрами.
Примените этот фильтр
дважды с указанными здесь параметрами. -
Затем воспользуйтесь фильтром Stylize > Glowing Edges (Стилизация > Свечение краев) с парметрами Edge Width (Ширина краев) = 1, Edge Brightness (Яркость) = 4 и Smoothness (Смягчение) = 15. Измените режим наложения слоя на Screen (Осветление) или Colour Dodge (Осветление основы).
-
Измените цвет предыдущего слоя на бледно-серый с небольшим сдвигом в сторону голубого. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Colour Burn (Осветление основы). Помимо этого к изображению можно добавить бледные, размытые тени.
|
|
Этап одиннадцатый.
 Мощение плиткой
Мощение плиткойСделайте квадратные глаза…
-
Создайте текстовый слой. Для этого эффекта сгодится любой шрифт, любой стиль. Мы собираемся покрыть текст мозаикой и обвести контуры рамкой. Сначала заполним текст шумом. (Программа спросит вас, не нужно ли сначала отрендерить слой. Ответьте на этот вопрос — OK.)
-
Выберите из подменю фильтров Texture (Текстура) фильтр Patchwork (Витраж) и установите для него интересующий вас размер ячеек и толщину границ. Мы установили средний размер ячеек и среднюю толщину.
-
Затем загрузите текст в выделенную область и в новом слое вполните операцию Stroke (Обводка) по внешнему контуру (Outside) с толщиной (Width) 5 пикселов. Внесите в этот слой шум и снова примените фильтр Patchwork, но на этот раз установите меньший размер ячеек. Полученные слои можно тонировать (Colorize) в любой цвет и добавить тени от букв.

|
|
Этап двенадцатый. Перспектива
Потянитесь текстом вдаль……
-
Построить текст с перспективой довольно легко, но к этому эффекту можно добавить эффект глубины резко изображаемого пространства (depth of field). Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective Transform (Слой > Трансформирование > Перспектива), чтобы внести в текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt.
-
Сведите документ в один слой, а затем в новом канале постройте градиент от черного к белому в направлении искажения.
 Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом.
Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом. -
Применив к тексту эффекты освещения (Lighting Effects), ему можно придать некоторый объем. Воспользуйтесь одним или несколькими точечными (spot) источниками света и установите в поле Texture Channel (Текстурный канал) один из цветовых каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
|
|
Этап тринадцатый. Шиферный текст
Создайте холодный каменный эффект.
-
Создание текстурированных поверхностей — задача довольно незатейливая. Сейчас мы покажем, как создать текст, текстурированный камнем или шифером.
 Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию.
Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию. -
Примените функцию Image > Adjust > Posterize (Изображение > Коррекция > Постеризовать) с параметром 10 уровней. В результате будет создан эффект слоистой, хлопьевидной поверхности, похожей на кусок шифера. Однако нам необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
-
Выберите команду Filter > Fade Posterize (Фильтр > Ослабить постеризацию). Измените степень непрозрачности (Opacity) примерно до 40% и установите режим наложения Multiply (Умножение). Скопируйте слой и вставьте его в канал.
-
Создайте новый слой, залитый белым цветом. Примените к нему фильтр Lighting Effects (Эффекты освещения) с источником света типа Omni, расположенным в верхней части страницы.
 При необходимости его можно увеличить или уменьшить
в размере. В поле Texture channel укажите только что созданный вами альфа-канал
с уровнем белого примерно 25.
При необходимости его можно увеличить или уменьшить
в размере. В поле Texture channel укажите только что созданный вами альфа-канал
с уровнем белого примерно 25. -
Введите текст на слое, расположенном под текстурой, и создайте макетную группу (Clipping group) таким образом, чтобы шифер маскировался текстом. Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми — примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом (Pillow emboss), чтобы создать кромку по контуру букв.
-
Небольшое тонирование в серо-голубой цвет придаст текстуре сходство с поверхностью камня. Это можно сделать либо при помощи команды Hue/Saturation (Цветовой тон/Насыщенность), либо просто с помощью варианта Colour Fill (Заливка цветом) в меню Layer > Effects (Слой > Эффект), которым мы уже пользовались.
 Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака.
Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака.
|
|
Этап четырнадцатый. Перфорация
Пусть у текста будет зазубренный край…
-
Введите текст. Этот эффект хорошо смотрится только на отдельной букве (она становится похожей на почтовую марку), но можно применить его и ко всему слову. Кроме того, мы использовали очень толстый шрифт без засечек. Засечечный шрифт здесь, вообще-то, не годится, но у вас, возможно, что-то и получится. Загрузите текст в выделенную область.
-
Перейдите в палитру Paths (Контуры) и выберите команду Make Work Path (Образовать рабочий контур). На экране появится диалоговое окно, в котором можно ввести величину допустимого отклонения, то есть точности при преобразовании границы выделенной области в контур.
 Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK.
Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK. -
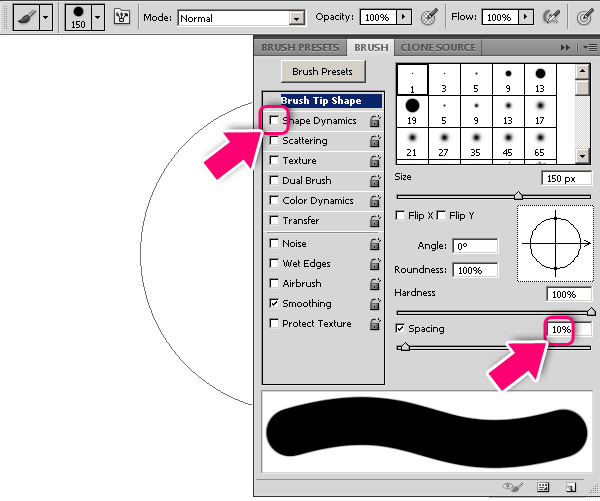
За несколько секунд текст превратится в векторный контур. Создайте свою собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter (Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
-
Создайте для текста слой-маску, затем снова выделите контур и, выбрав новую, только что созданную кисть, выполните команду Stroke Path (Обвести контур) из меню палитры контуров. В открывшемся диалоговом окне нужно будет указать инструмент Paintbrush (Кисть). В результате вокруг текста образуется такой вот перфорированный край.
-
Чтобы усилить этот эффект, проведем внутри буквы кромку и зальем текст другим цветом.
 Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов.
Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов. -
Залейте выделенную область в новом слое градиентом, цветом или картинкой. В данном случае мы изменили цвет текста на белый, добавили тень и залили внешнюю часть градиентом, который затем еще и текстурировали.
|
|
Этап пятнадцатый. Перпендикулярные тени
Что-то маячит там, на горизонте…
-
В большинстве случаев мы используем самые простые тени, отбрасываемые текстом на параллельную плоскость. Но что делать, если нам нужны более объемные тени? Вот простой способ построения перпендикулярных теней. Введите текст и продублируйте этот слой.

-
Воспользуйтесь инструментом Free Transform (Свободное трансформирование). Постройте с его помощью зеркальное отражение текста, а затем при нажатой клавише Command/Ctrl сдвиньте в сторону нижнюю часть получившегося рисунка. Возникает отраженная версия текста. Обратите внимание, что этим же методом можно строить отражения.
-
Размойте отраженный текст — и все готово! Если хотите добиться еще большего реализма, размойте текст с помощью градиентной маски, чтобы по мере удаления тени от текста она становилась все более размытой.
|
|
Этап шестнадцатый. Трехмерный текст
Придайте тексту глубину!
-
Это очень простой 3D-трюк, не требующий никакого трейсинга. Отрендерите текстовый слой и воспользуйтесь инструментом Free Transform (Свободное трансформирование), чтобы внести в текст искажения, задающие перспективу.
 Создайте дубликат
этого слоя.
Создайте дубликат
этого слоя. -
Объедините один из этих слоев с фоном, чтобы в нем не было прозрачных пикселов. Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
-
На слое с размытым текстом воспользуйтесь инструментом Curves (Кривые), чтобы «уплотнить» вытянутый текст, сделать его более однородным. Сделайте кривую максимально крутой, чтобы как можно больше затемнить размытую часть. Еще раз воспользуйтесь командой Curves или Levels, чтобы привести в порядок края.
|
|
Этап семнадцатый.
 Рельефные буквы
Рельефные буквыТакая приятная шероховатость……
-
Для этого эффекта следует использовать какой-нибудь веселенький, кругленький шрифт, поскольку острые углы здесь не работают. Мы взяли шрифт Cooper Black и дали текст черным цветом.
-
Затем к слою с отрендеренным текстом нужно применить фильтр Sketch > Reticulation (Эскиз > Ретикуляция) с принятыми по умолчанию параметрами. (Вообще, параметры, принятые по умолчанию, — довольно неплохая стартовая площадка и для других эффектов. Поэкспериментируйте с разными фильтрами и посмотрите, чего можно добиться с их помощью.)
-
В заключение примените фильтр Sketch > Plaster (Эскиз > Гипс). Здесь мы установили следующие параметры Image Balance (Тоновой баланс) = 11, Smoothness (Смягчение) = 1 и Light Direction (Свет) = Top Left (Слева сверху).
 Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).
Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).
КомпьюАрт 4’2000
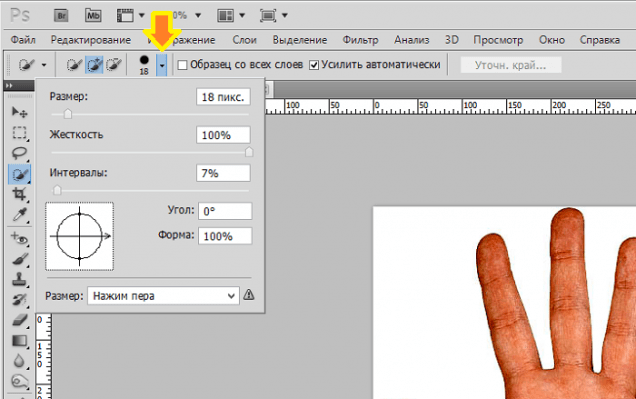
| Скачать фотошоп вы можете здесь же на сайте: ADOBE PHOTOSHOP CS5 ADOBE PHOTOSHOP CS6 Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉 Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед!1.Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать. 1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно. 1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию. 1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета. 1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко: Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними. На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении: Теперь уже можно сравнить и убедиться, что результат стал намного лучше.2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления. 2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали Вот что у меня получилось: На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять.2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X) У вас откроется окно пластики: Для исправлений нам нужен инструмент «Деформация»(W): Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие: То, что сделала я можно посмотреть здесь:2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали. 2.4. Выбираем инструмент Кисть(B) и ставим белый цвет. Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать. Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую. Так же можно использовать инструмент Осветлить в тех местах, где очень много деталей, но способ неудобен тем, что он может осветлить контур, если он будет не сильно черным. Для удобства можно еще настраивать прозрачность кисти, это настраивается в верхней панели, именуется как «Непрозр.» В итоге у меня вышло вот так: Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто.2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A) Вокруг картинки должен появиться мерцающий контур, если он появился, то нажимаем правой кнопкой мыши на рисунок и выбираем «Вырезать на новый слой» В итоге теперь у вас должно быть два слоя и Слой 1 активный, на нем находится контур:2.6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка(если нет Каналов, то зайдите в Окно и найдите в списке Каналы и выберете, окошко сразу появится в рабочей области): Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X. Выбираем Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло. Контур получился очень бледным, но это еще не все.2.7. Во вкладке слои нажимаем на квадратик Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь. Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое.2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение. Получается примерно вот так:2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет. Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа)2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой. Голубой контур исчезнет.2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V) Возвращаетесь на вкладку со слоями, и у вас будет вот так: На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X. Чтобы отделить контур от белого фона нужно повторить действие 8: переключиться на вкладку Каналы и нажать на кружочек внизу области, и вернуться на вкладку слои, на слое с контуром и нажать Delete или Del, на крайний случай Ctrl+X. Выбрать Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло. Теперь контур идеальный, можно красить.3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение. 3.1. Открываете сфотографированный/отсканированный рисунок в фотошопе и заходите в Изображение – Размер изображения. В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура.3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой. 3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%. Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время.3.4. Контур я делаю обычной кистью с такими параметрами 3.5. Создаем новый слой над картинкой и рисуем. Вот и все, что я хотела бы рассказать в этом уроке. Удачи и успехов в рисовании и освоении фотошопа! Урок есть в формате DOC для оффлайн просмотра или для печати, вы можете его скачать прямо здесь. |
Создай текст в золотой оправе в Фотошоп / Creativo.one
Детали урока
Программа: Adobe Photoshop CS2+
Сложность: Легкая
Примерное время выполнения: 20 минут
Финальный результат
В этом простом уроке Вы узнаете, как создать королевский золотой текст, используя стили слоя в Фотошоп. Приступим!
Исходные материалы
Архив
Шаг 1. Создайте новый документ 600Х400 пикселей в режиме RGB и с разрешением 72 DPI любым фоновым цветом. Подготовьте активы урока: установите шрифт Xenippa на компьютер и откройте оба .PAT файла.
Прим. переводчика: если вы не знаете, как установить шрифт, посмотрите этот урок . Если не можете установить текстуры, то вам поможет эта статья.
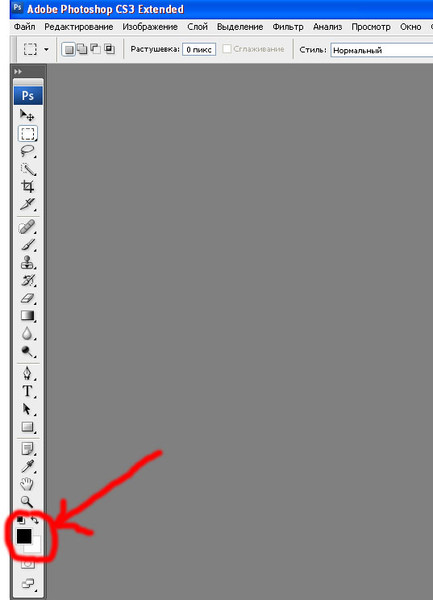
Шаг 2. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы также можете вызвать окошко стилей слоя, дважды кликнув по слою на панели. Еще один способ – кликните правой кнопкой мыши по слою в палитре и выберете со всплывающего меню Параметры наложения (Blending Options). Когда все параметры, приведенные ниже, будут применены, не забудьте нажать «ОК» в окне для сохранения изменений.
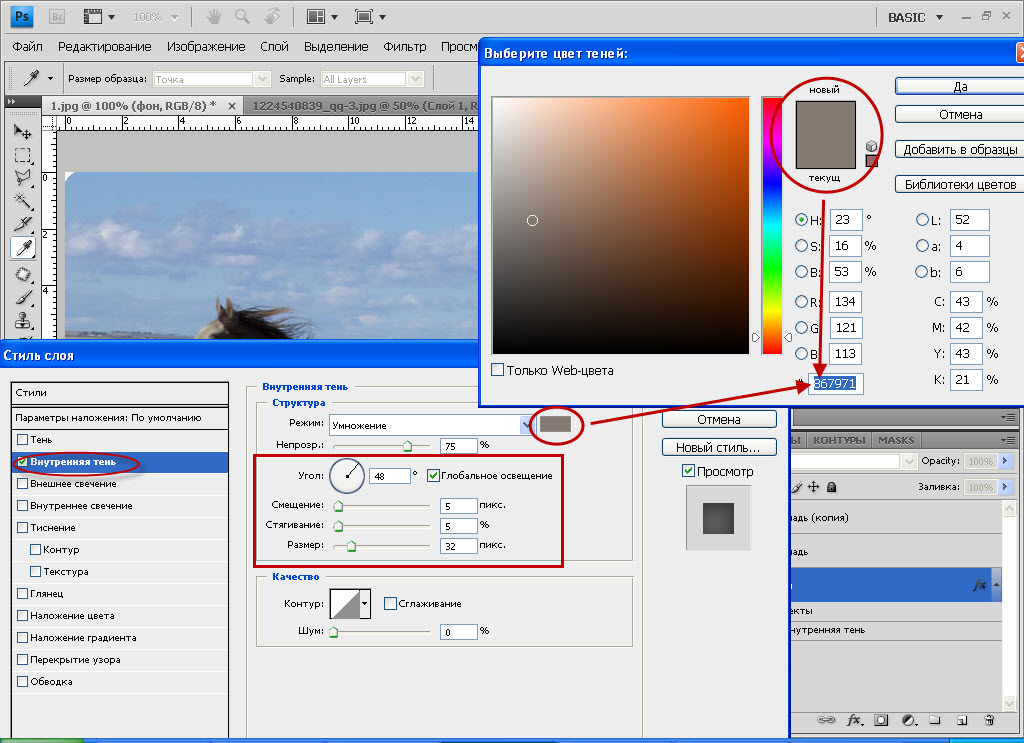
Внутренняя тень:
Внутреннее свечение:
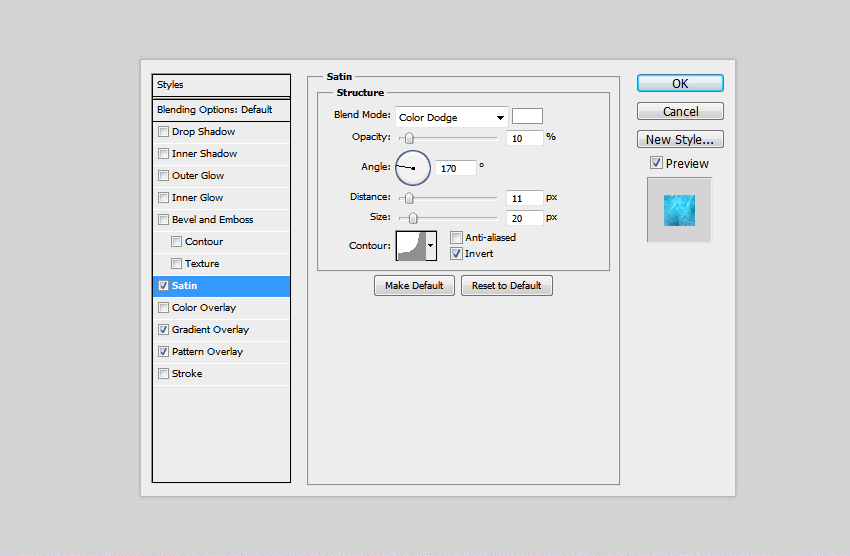
Глянец:
Наложение градиента:
Наложение текстуры:
Шаг 3. Работу над фоном закончили, теперь приступим к тексту. Сперва возьмите инструмент Текст (Type tool) (T), выберете шрифт Xenippa, установите размер 250 пт и метод сглаживания (anti-aliasing) Резкое (Sharp). Напечатайте ваш текст в центре изображение. Вы можете написать любое слово, в этом уроке я решил напечатать «Lord».
Шаг 4. Теперь разберемся со стилями текстового слоя. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы можете воспользоваться одним из быстрых вызовов стилей слоя, которые описаны в шаге 2. Когда примените все настройки, нажмите «ОК» для их сохранения.
Тень:
Внутренняя тень:
Внешнее свечение:
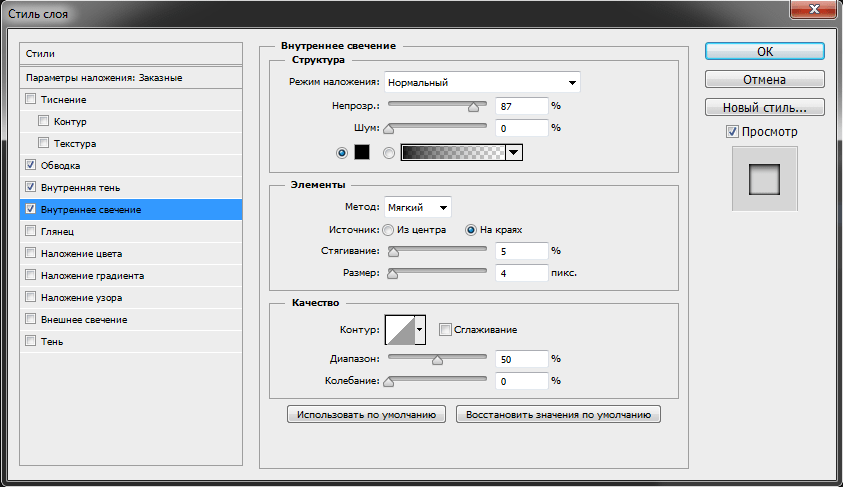
Внутреннее свечение:
Тиснение:
Контур:
Глянец:
Наложение цвета:
Наложение градиента:
Наложение текстуры:
Обводка:
Шаг 4. Мы близки к финалу. Сейчас нам нужно дублировать текстовый слой. Стоя на слое с текстом, идите в Меню>Слои>Дублировать слой (Menu > Layer > Duplicate layer), назовите его как пожелаете. Теперь идем в Меню>Слой>Стиль слоя>Очистить стили слоя (Menu > Layer > Layer Style > Clear Layer Style), ведь для этого слоя мы будем использовать другие стили.
Опять идем в Меню>Слой>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используем настройки, приведенные ниже. Или вы можете использовать быстрые методы вызова окна стилей, которые описаны в шаге 2. Не забудьте нажать «ОК», когда примените все настройки.
Тень:
Внутреннее свечение:
Тиснение:
Контур:
Обводка:
Заключение
Вы успешно выполнили урок. Текст должен выглядеть так, как на изображении ниже.
Автор: Jan Stverak
Как добавить толстый контур к тексту в Photoshop
Есть несколько способов создать контурный текст в Photoshop, но для большинства требуется визуализация текста. Вот техника для толстого контура, которая позволяет редактировать шрифт. Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту.
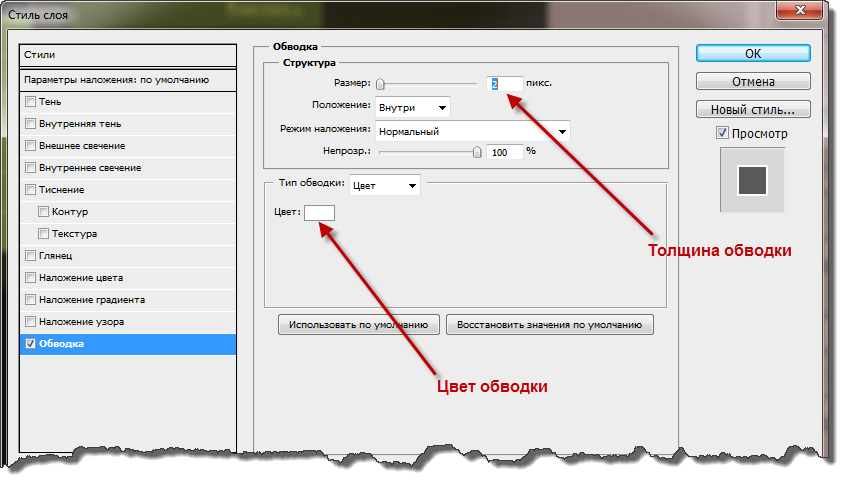
В Photoshop 6 или новее, эффект слоя Stroke — лучший способ добавить контуры к объектам . Добавление обводки к тексту — не лучшая практика, потому что это делает текст более жирным и менее разборчивым.Это один из тех приемов, которые следует использовать только тогда, когда текст рассматривается как графический элемент. Даже тогда будьте осторожны.
«Обводка» означает «контур» на жаргоне Photoshop.
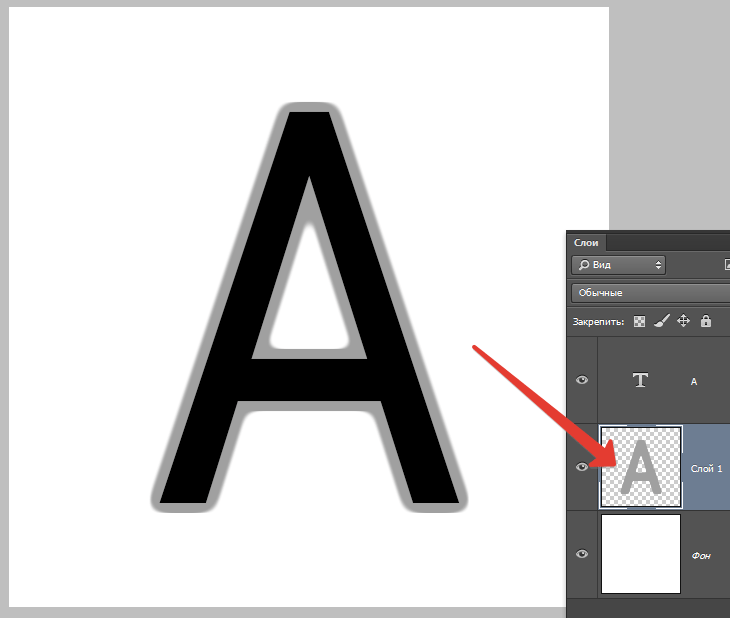
Это легко и займет всего около двух минут.
Выберите инструмент Type Tool (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.
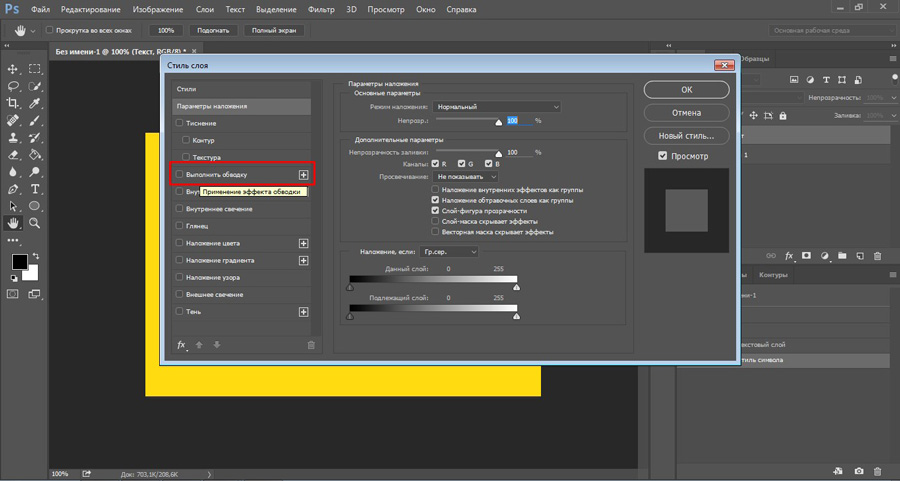
Выбрав Type l ayer, выберите Stroke в меню FX .
Установите размер (в пикселях) с помощью ползунка или введите собственное значение.
Выберите Location для штриха:
- Внутри означает, что обводка будет помещена внутри краев выделения.
- Центр помещает обводку одинаково внутри и снаружи выделения.
- Outside — обводка выполняется по внешнему краю выделения.
Режим наложения : выбор здесь определяет, как цветная обводка будет взаимодействовать с цветами под обводкой.Это особенно эффективно, если текст размещен поверх изображения.
Непрозрачность устанавливает значение прозрачности обводки.
Щелкните один раз на цветовом чипе , чтобы открыть палитру цветов. Выберите цвет обводки или выберите цвет из нижележащего изображения. Щелкните OK , чтобы применить цвет.
Выберите OK , чтобы добавить эффект в соответствии с вашими настройками.
Как быстро добавить толстый контур к тексту
Если у вас мало времени, вот простой способ, который занимает около 45 секунд.
Выберите инструмент Horizontal Type Mask Tool .
Щелкните один раз на холсте и введите свой текст. Холст станет розовым, а нижнее изображение или цвет будут видны по мере ввода.
Нажмите клавишу Command (macOS) или Control (Windows), появится ограничивающая рамка. Удерживая нажатой клавишу, вы можете изменять размер, искажать, перемещать или вращать текст.
Переключитесь на Move Tool , и текст появится как выделение.Оттуда вы можете добавить обводку к выделенной области.
Как вариант, вы можете использовать кисть Brush для выделения.
Создайте контур текста , используя один из двух показанных методов.
Выберите Window > Paths .
Выберите параметр Make Work Path в нижней части панели Paths . Это приведет к созданию нового пути с именем «Рабочий путь».»
Выберите инструмент Brush Tool .
Откройте панель «Кисть», чтобы выбрать подходящую кисть.
Щелкните элемент цвета переднего плана в инструментах, чтобы открыть палитру цветов и выбрать цвет для кисти.
На панели Paths с выбранным контуром щелкните один раз на контуре Stroke with brush (полый круг). Мазок кисти применяется к контуру.
Советы
Если вы редактируете текст, вам нужно будет удалить слой контура и воссоздать его.
Для более тонкого контура предпочтительнее использовать метод слоистых эффектов (см. Соответствующую информацию ниже).
Для рваного контура установите режим наложения слоя на Dissolve и уменьшите непрозрачность.
Для контура с градиентной заливкой нажмите , удерживая клавишу Ctrl, (Windows) или , удерживая клавишу Command, щелкните (macOS) на слое контура и залейте выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте свою Creative Cloud Library и дважды щелкните кисть, которую вы создали, чтобы применить ее к пути. Вы можете легко создавать кисти с помощью приложения Adobe Capture, которое доступно для устройств Android и iOS.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак обвести текст в Photoshop
Вы можете придать своим художественным проектам дополнительный импульс, научившись обводить текст в Photoshop, независимо от того, какую платформу вы используете.Adobe не изменила основные методы выделения текста с момента выхода Photoshop CS6 в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как создать отличные границы Photoshop для вашего текста.
Как сделать контур вокруг текста
С ежемесячной подпиской (или бесплатной пробной версией) на Photoshop CC вы получаете все самые мощные функции программного обеспечения. Независимо от того, используете ли вы последнюю версию или версию, выпущенную несколькими годами ранее, простейший метод выделения текста должен работать одинаково.
Эти инструкции предназначены для пользователей Windows, но если вы используете MacOS, единственное отличие состоит в том, что щелчок правой кнопкой мыши должен быть CMD + Вместо этого щелкните .
- Выберите инструмент Тип в левом меню.
- Напишите текст, который хотите выделить.
- Используйте окно слоев , чтобы выбрать текстовый слой, который вы редактируете.
Убедитесь, что он выбран на вкладке Windows в верхней части экрана, если он не отображается.
- Либо щелкните слой правой кнопкой мыши и выберите Параметры наложения , а затем Обводка в левом меню, либо нажмите кнопку FX внизу окна слоев , а затем Обводка из всплывающее меню.
- Используйте параметры на экране, чтобы настроить внешний вид вашего контура. Размер управляет толщиной контура (обводки), а Позиция определяет, будет ли он находиться внутри или снаружи текста.Не стесняйтесь экспериментировать с вариантами. Если вам что-то не нравится, выберите Отмена и начните заново.
- Когда вы будете довольны тем, как выглядит текст, нажмите кнопку OK .
Контурный текст, чтобы сделать его более захватывающим
Использование эффекта Stroke в слоях полезно, но он напрямую связан с этим слоем, и поэтому его сложнее редактировать отдельно.
Чтобы сделать контур более захватывающим, вы хотите выделить текст на отдельном слое.
- Используйте инструмент Тип для создания текста, который вы хотите выделить.
- Выберите слой Text в окне Layers и щелкните его правой кнопкой мыши. Выберите Rasterize Type .
- Удерживайте Ctrl ( CMD в macOS) и выберите миниатюру слоя Type , чтобы выделить весь текст.
- Создайте новый слой, используя окно Layers . Выберите Edit на верхней панели инструментов, затем выберите Stroke .
- Выберите ширину в пикселях предполагаемого контура, затем выберите OK .
Теперь, когда у вас есть контур на слое, отдельный от основного текста, вы можете настраивать его собственные эффекты по желанию. Добавьте к нему дополнительный контур обводки, используя первый метод, описанный выше, сделайте скос или тиснение или полностью удалите слой исходного типа для текста, состоящего только из контура.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять(🚩БЕСПЛАТНО) Как выделить текст в Photoshop
Экшен Photoshop Outline, который можно бесплатно загрузить с сайта PhotoshopSupply.Создайте свой собственный контурный шрифт всего за несколько секунд!
Как обвести текст в Photoshop
Как обвести текст в Photoshop? Это просто, просто добавьте стиль слоя и используйте опцию Stroke .
Вы можете превратить любой шрифт в контурный шрифт . Добавьте обводку к тексту в Photoshop всего за несколько шагов:
- Используйте инструмент Type Tool , чтобы добавить слой текста в Photoshop
- Дважды щелкните слой Text , чтобы открыть стиль слоя окно
- Проверьте стиль слоя Stroke , чтобы очертить текст
Double Stroke Photoshop Effect
Чтобы добавить эффект двойной штриховки Photoshop, выполните следующие действия:
- Преобразуйте слой Text в Smart Object
- Откройте окно Layer Style и добавьте стиль слоя Stroke .
СОВЕТ: Чтобы добавить несколько контуров, преобразуйте предыдущий смарт-объект в новый смарт-объект и добавьте еще один стиль слоя Stroke . Повторите процесс, чтобы добавить несколько контуров и создать границу шрифта.
Параметры текста структуры
- Размер. Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Позиция. Выберите Позиция для хода.Есть три варианта: Внутри, (обводка внутри краев текста), По центру, (обводка внутри и снаружи текста) и Снаружи (обводка за пределами текста)
- Режим наложения. Используйте их для управления тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы поместите текст поверх изображения или фотографии.
- Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
- Тип заполнения. Обводки можно заливать цветом, градиентом или узором.
С помощью действия «Несколько контуров» Photoshop вы можете создать шрифт с двойным контуром. Эффект двойного мазка в Photoshop отлично подходит для типографского дизайна. Используйте выделенные шрифты для больших заголовков и заголовков.
Текст с рамкой (файл ASL стиля слоя)
Как выделить текст? Один простой и эффективный способ — использовать такой же текст с рамкой.
Внутри пакета вы также получаете бесплатный стиль слоя (файл ASL), который вы можете использовать для наложения границы вокруг текста, фигур и изображений.С помощью этого стиля текста вы можете добавить до 4 текстовых контура , используя только один слой без смарт-объектов.
Как создать текст с рамкой:
- Загрузите файл ASL в Photoshop
- Добавьте текст или слой формы
- Дважды щелкните слой, чтобы открыть окно Layer Style
- Щелкните по вкладка Styles сверху и выберите загруженный вами стиль слоя (он должен быть последним добавленным в списке стилей)
Для создания текстового эффекта с несколькими штрихами я использовал Inner Glow, Outer Glow, Stroke и Drop Shadow .Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Добавить в Photoshop границу вокруг текста
Чтобы узнать больше о том, как создать контур в Photoshop для различных типов слоев (текст, фигуры, вырезанные изображения и т. Д.), Прочтите это краткое руководство.
Итак, теперь вы знаете, как преобразовать текст в контур в Photoshop и как выделить шрифты в Photoshop. Таким образом, нет необходимости устанавливать контурные шрифты. Но вот несколько примеров выделенных шрифтов.
Как выделить шрифты в Photoshop
Итак, вы можете использовать экшен Photoshop контур текста или контурных шрифтов . Есть много классных шрифтов набросков , доступных бесплатно:
- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control и т. Д.
обычный шрифт в контурный шрифт . Создайте потрясающие эффекты наброски текста с помощью нашего бесплатного экшена Photoshop!
Обведенный текст отлично подходит для создания различных эффектов типографики.Итак, если вы добавите текстовый контур, вы можете преобразовать обычные шрифты в полые. На самом деле вам не нужны специально разработанные контурные шрифты.
С помощью нашего экшена Photoshop контурного текста вы можете добавить несколько штрихов и несколько контуров к любому типу шрифта, который вы хотите.
А как насчет форм? Можете ли вы также добавить контур к фигурам ? Да, ты можешь!
Photoshop Transparent Text with Outline
Чтобы сделать Photoshop прозрачным текстом с контуром, используйте действие в пакете.Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы текст был видимым. Для контура установите непрозрачность обводки на 75%.
Чтобы сделать прозрачным текстом в Photoshop , вы также можете использовать эффект вырезания текста. Ознакомьтесь с нашим бесплатным экшеном Photoshop, если вы хотите создать эффект прозрачного текста.
Используйте наш экшен и создайте текстовую рамку с эффектом Photoshop одним щелчком мыши! Текст с рамкой очень полезен для добавления текста к изображениям, для создания типографского дизайна и т. Д.
Как очертить форму в Photoshop
Итак, теперь вы знаете, как сделать контурный текст в Photoshop . С помощью нашего бесплатного экшена Photoshop вы можете добавить рамку к фигурам и растровым изображениям.
Метод контура формы в Photoshop идентичен добавлению контура к тексту. Добавьте Layer Style и используйте опцию Stroke .
Как очертить изображение в Photoshop
Чтобы очертить изображение в Photoshop , используйте Pen Tool , чтобы выделить человека или объект, который вы хотите выделить.
Затем скопируйте выделение на другой слой. Чтобы преобразовать выделение Photoshop в новый слой, нажмите Control + J .
Затем используйте наш экшен Outline Photoshop для создания контура фотографии в Photoshop. Экшен Photoshop с контуром текста также работает с фигурами и вырезанными изображениями.
После добавления контура в Photoshop вы можете удалить фоновый слой и заменить его, например, однотонным фоном. Этот метод часто используется для создания эскизов YouTube .
Размытие фона — еще один вариант. Чтобы создать эффект размытия фона, как показано на превью, вы можете использовать наш экшен Photoshop размытия фона.
Как использовать экшен Photoshop
Чтобы правильно использовать контурный текст в действии Photoshop , вы должны выполнить следующие действия:
- Загрузите ATN-файл в Photoshop
- Добавьте текстовый слой или слой Shape , если вы хотите создать контур формы.
- Воспроизведите одно из действий Outline
Посмотрите видеоурок , чтобы узнать, как именно обрисовать текст в Photoshop с помощью этого классного экшена.
Детали предмета
Этот бесплатный пакет содержит 1 файл ATN, 1 файл ASL
Если у вас нет Photoshop, сделайте набросок текста с помощью текстового онлайн-редактора от MockoFun
MockoFun — это бесплатная онлайн-графика инструмент дизайнера, который можно использовать для создания изогнутого текста, выделения текста, контура текста и многих других текстовых эффектов.
Ознакомьтесь с этим руководством о том, как штриховать текст в Интернете всего за несколько простых шагов.
Если вы хотите превратить фотографию в рисование линий и создать эффект контурного портрета, вы можете использовать наш бесплатный экшен Photoshop для рисования линий.
Другие ресурсы, которые могут вам понравиться 🙂
😎 Добавление обводки к тексту в Photoshop и в Интернете с помощью MockoFun
Добавьте обводку к тексту в Photoshop , используя стилей слоя для создания границы вокруг текста. Когда вы обводите текст в Photoshop, текстовый слой останется редактируемым.
Добавление обводки к тексту в PhotoshopВы также можете использовать этот метод для добавления обводки к любому другому слою, например к фигурам.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши текстовый слой и выберите в меню Blending Options . Или перейдите к Layer> Layer Style> Stroke .
- В диалоговом окне Layer Style перейдите к Stroke и сделайте настройки, которые вам нравятся; Размер, положение, непрозрачность, тип заливки и т. Д.
Размер. Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
Должность. Выберите Позиция для хода.Есть три варианта.
- Внутри. Обводка будет помещена внутри краев текста.
- Центр. Обводка будет помещена внутри и снаружи текста.
- Снаружи. Обводка будет выходить за пределы края текста.
Режим наложения. Используйте их, чтобы управлять тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы поместите текст поверх изображения или фотографии.
Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
Тип заполнения. Обводки можно заливать сплошным цветом, градиентом или узором.
Чтобы добавить несколько контуров вокруг текста, сначала вы должны преобразовать текстовый слой в смарт-объект. Затем примените те же методы.
Используйте действие «Контурный текст» в Photoshop, если вы хотите легко добавить несколько контуров к тексту.
Действие также работает, если вы хотите очертить фигуры.
Контурный текст в PhotoshopВы также можете штриховать текст онлайн с помощью онлайн-редактора MockoFun со шрифтами.
Обводка текста ОнлайнКак выделить текст в Photoshop CS5
Последнее обновление: 12 декабря 2016 г.
Нанесение текста на изображение в Photoshop очень распространено, и это можно сделать с помощью инструмента «Текст» на панели инструментов. Затем вы можете использовать различные параметры в окне символов, чтобы настроить элементы этого текста, такие как шрифт, цвет и размер. Но если вы помещаете текст поверх изображения, его часто бывает трудно читать просто из-за проблем с контрастом между цветом текста и цветами фонового изображения.
Один из способов улучшить видимость текста — нарисовать контур вокруг этого текста. Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории. В нашем примере ниже будет использоваться белый текст с черной рамкой, что во многих ситуациях представляет собой наиболее удобную для чтения комбинацию цвета текста и цвета границы.
Как нарисовать рамку вокруг текста в Photoshop CS5
Действия, описанные в этой статье, специально предназначены для выделения текста, но могут быть использованы практически для любого другого слоя, с которым вы можете работать в программе.Это отличный способ рисовать контуры вокруг фигур, например стрелки, которые используются на скриншотах ниже.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Выберите существующий текстовый слой или создайте новый текстовый слой.
Шаг 3: Щелкните Layer вверху экрана.
Шаг 4: выберите параметр Layer Style , затем выберите параметр Stroke .
Шаг 5: Щелкните поле Color , чтобы выбрать цвет, затем отрегулируйте размер контура с помощью ползунка Size в верхней части окна.Когда вы добьетесь желаемого вида, нажмите кнопку OK в правом верхнем углу окна.
Готовый продукт должен выглядеть примерно так, как показано на рисунке ниже.
Сводка — Как обвести текст в Photoshop
- Выберите текстовый слой для обводки.
- Щелкните параметр Layers в верхней части окна.
- Щелкните Layer Style , затем щелкните Stroke .
- Щелкните поле Color и выберите цвет контура.
- Отрегулируйте ползунок Size , чтобы увеличить или уменьшить контур текста.
- Нажмите кнопку ОК , чтобы применить контур к тексту.
Вам нужно сделать действительно крупный текст на изображении Photoshop, но не получается больше 72 pt? Узнайте, как вручную установить размер шрифта для текста Photoshop, чтобы создать символы гораздо большего размера.
СвязанныеЗаявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как выделить текст в Photoshop, чтобы выделить его
В сегодняшнем выпуске мы исследуем, как выделить фрагмент текста в Photoshop. Этот метод может быть действительно полезен, если вы планируете использовать Photoshop для типографики.
Типографика — это искусство шрифтов и текста. Это форма визуальной поэзии, где эстетика и значение слова, а также его буквы объединяются, чтобы создать сумму, которая больше, чем целое.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них.Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Прежде чем мы начнем, у вас уже должен быть открыт кусок текста. Если вы не знаете, как это сделать, вы можете узнать, как это сделать здесь.
Шаг 1. Подготовка фона
Я использовал для этого урока пример слова HELLO.
Как вы можете видеть на окончательном изображении выше, фон имеет яркий оттенок красного. Для этого нам нужно перейти в палитру инструментов и выбрать инструмент Paint Bucket .Мы собираемся использовать это, чтобы нарисовать наш фон.
Внизу палитры инструментов находятся палитры цветов Foreground и Background . По умолчанию они установлены на черный и белый соответственно.
Чтобы закрасить фон, нам нужно изменить цвет переднего плана . Итак, щелкните черный образец, чтобы открыть палитру цветов .
Используйте круглый инструмент в палитре цветов , чтобы выбрать свой цвет.Вы также можете ввести шестнадцатеричный код. Мой номер # aa2828. Как только это будет сделано, нажмите OK . Теперь, когда инструмент Paint Bucket все еще выбран, щелкните пустую часть белого фона.
Убедитесь, что фоновый слой выбран, когда вы это делаете.
Шаг 2: Подготовка текста
Теперь мы изменим цвет текста. Последнее изображение показывает текст в виде яркого желтого оттенка, тогда как цвет текста по умолчанию черный.
Идем дальше и выбираем текстовый слой. Теперь вверху экрана вы найдете Text Editor .
В меню вы увидите черный прямоугольник. Щелкните по нему; это вызовет Text Color Picker .
Используйте палитру цветов , чтобы выбрать цвет текста. Мой желтый с шестнадцатеричным кодом # fff000.
Теперь ваше изображение должно выглядеть так.
Теперь о главной роли шоу: процесс конструирования.
Убедитесь, что текстовый слой выбран на панели слоев . В строке главного меню перейдите в Layer> Layer Style> Stroke . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя. Это вызовет меню Layer Style .
В меню измените Position на Outside и увеличивайте размер до тех пор, пока контур не станет толстым и не закроет все пробелы в тексте, например, центр буквы «O».Возможно, вам придется поэкспериментировать с этим. Также убедитесь, что установлен черный цвет по умолчанию.
Теперь ваше изображение будет выглядеть так.
В левой части меню Layer Style будет символ «+» рядом с Stroke .
Нажмите кнопку «+», чтобы создать еще один слой обводки.
Этот новый слой будет иметь те же настройки, что и предыдущий. С помощью палитры измените цвет на белый, увеличьте размер примерно до 51% и нажмите OK.
Теперь ваше изображение будет выглядеть так.
Поехали! Классный и простой способ создавать поразительные контуры в Photoshop. Если хотите, можете на этом остановиться, но я продолжу немного улучшать изображение.
Шаг 4: Последние штрихи — Освещение
Теперь мы собираемся улучшить изображение, создав несколько эффектов трехмерного освещения, которые сделают изображение более выразительным и профессиональным.
Давайте начнем с создания реалистичной тени для текста.
Для этого нам нужно перейти в меню Layer Style . В строке главного меню выберите Layer> Layer Style> Drop Shadow . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
Откроется меню Layer Style с активной опцией Drop Shadow . Drop Shadow — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающего на объект. .Сегодня мы собираемся смоделировать мягкий яркий свет, падающий прямо над изображением.
Я потратил некоторое время на то, чтобы поиграть с параметрами Непрозрачность, Расстояние, Размах и Размер в меню. Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Теперь мы должны отметить, что Drop Shadow — это всего лишь цифровой инструмент, который может создавать только один участок темных пикселей, как определено пользователем.Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным рассеиванием.
Следовательно, нам нужно использовать несколько Drop Shadows . Как и в случае с опцией Stroke , вы заметите, что рядом с Drop Shadow есть символ «+». Щелкните его, чтобы создать вторую тень Drop Shadow .
Опять же, вам нужно будет поэкспериментировать с этими значениями, чтобы найти то, что лучше всего подходит для вашего изображения.Я хотел получить более мягкую и более тонкую тень, которая падает от первой тени, и это значения, которые я придумал.
Вот как теперь должно выглядеть ваше изображение.
Почти на финише. На последнем этапе мы добавим градиент к фону, чтобы иллюзия нисходящего освещения стала более правдоподобной. Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и переходил в более светлый цвет в нижней части.
Перейдите на панель слоев и дважды щелкните слой Фон , чтобы убедиться, что он выбран и активен.
Обратите внимание, что фоновый слой не редактируется напрямую, поэтому нам придется сделать копию слоя. Поэтому щелкните его правой кнопкой мыши и выберите Duplicate Layer .
Это создаст слой с именем Background copy . Убедитесь, что он остается выбранным.
Теперь перейдите в меню и выберите Layer> Layer Style> Gradient Overlay .
Это вызовет меню Gradient Overlay .
В меню Gradient Overlay дважды щелкните градиент. Это вызовет Gradient Editor .
В редакторе градиентов два нижних цветных квадрата представляют два цвета градиента. Слева — Darker Color, а справа — Lighter Color.
Двойной щелчок по любому из них откроет меню выбора цвета.Начнем с Darker Color.
Запомните цвет фона # aa2828. Для начала вы можете ввести HEX-код в палитре цветов. После того, как вы ввели цвет, вручную переместите палитру цветов к более темному оттенку. Мой номер 912f2f.
Теперь нажмите OK и сделайте то же самое с Lighter Color. Мой HEX-код — # bc3434. Вот и все! Готовый градиент и законченный фрагмент текста с привлекательными контурами в Photoshop!
Также в качестве примечания: вы можете использовать инструмент Stroke Tool для создания других замечательных контуров.Вам нужно только поиграть с опциями!
БОНУС: Вот видеоурок от Pixel and Bracket для аналогичного эффекта! Особая благодарность им за вдохновение!Ссылка на видео: https://www.youtube.com/watch?v=wZHoAPnfKTk&t=293s
Об авторе Betchphoto
Очарованный цифровым миром и особенно привлекаемый всем, что связано с творчеством, Мартин — это фотограф-любитель и специалист по цифровому маркетингу, имеющий более 10 лет опыта работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как обвести текст в Photoshop | Эффект 3D текста
«Текстовые эффекты Photoshop». Контурный текст в Photoshop легко создать, но он эффективен при просмотре. Контур похож на границу, которая при правильной реализации влияет на текст и фон. Программа для редактирования графики с нужной опцией может стать началом процедуры. Затем выходит человек, создающий эту схему.Итак, вам нужно иметь представление о правильном выполнении операции. И здесь возникает необходимость изучить Photoshop, как очертить текст . Поскольку мы используем лучшее программное обеспечение для редактирования фотографий Photoshop, мы упоминаем его имя. Однако есть и другие программы, которые могут вам помочь. Но для удобства мы используем это и показываем вам, как это сделать.
Что такое текстовая структура?
Как мы уже упоминали, контур похож на границу с текстом. Но есть еще вопрос, на который нужен ответ: «Что это за граница»? Контур текста Photoshop — это граница, прикрепляемая к символам как ее часть.Обычно он содержит цвет или градиент в зависимости от необходимости. Кроме того, иногда контур представляет текст, когда мы скрываем заливку символов путем редактирования. Концепция может быть непонятной со словами. Итак, поясним по операции. Пройдите руководство и узнайте самые простые способы «Как выделить текст в Photoshop».
наброски текста в фотошопе
Способы добавления контура текста: текстовые эффекты фотошопа
Создание текста схемы Photoshop — очень простой процесс, состоящий из нескольких шагов.Каждый может сделать это с помощью инструментов и техник Photoshop. Однако выполнение редактирования определяет опыт графического редактора. Мы показываем вам порядок работы. Правильная реализация в вашем проекте требует вашего творчества и усилий. Простые и умные способы выделения текста есть;
текстовых эффектов для фотошопа:
- Вариант смешивания
- Расширение выбора
Вариант смешивания
Самый распространенный и полезный — параметр «Смешивание» для добавления контура к тексту Photoshop .Мы начнем новый проект из меню Photoshop «Файл». Размер изображения варьируется в зависимости от ваших потребностей. Поэтому мы не даем вам никаких предложений по этому поводу. Мы берем размер кадра, который мы обычно используем.
Шаг 1. Добавление текста
Перед добавлением контура текста в программе Photoshop необходимо сначала добавить текст. Итак, выберите инструмент «Горизонтальный текст» на панели инструментов Photoshop и введите все, что вам нужно. Мы используем белый фон для лучшей визуализации.Также мы помещаем текст в середину документа Photoshop.
Добавление текста
Шаг 2: Использование опции наложения
Используя параметр «Наложение», вы перейдете к шагу Photoshop с выделением текста . Здесь вы увидите несколько вариантов. Выберите «Stroke», и у вас будут другие варианты для изменения внутри. Измените параметры в соответствии с вашими потребностями. У некоторых опций также есть подварианты. Вы можете попробовать их по очереди и выбрать то, что вам нужно.
Вариант смешивания
Мы упоминаем об использовании опций, чтобы вы могли получить помощь в выборе требуемых.См. Изображение выше и следуйте приведенному ниже описанию;
- Размер в пикселях показывает распространение контура. Мы использовали 15 пикселей и контур
- Параметр «Положение» позволяет выбрать положение контура. Вы можете добавить контур снаружи, внутри или в центре.
- Параметр «Режим наложения» позволяет изменять контур несколькими способами. Попробуйте один за другим и выберите то, что вам нужно.
- Непрозрачность позволяет различать контур, нравится ли он вам более заметным или менее заметным.
- Тип заливки позволяет выбрать, нужен ли вам однотонный цвет, градиент или узор.
- Вариант цвета — выбрать нужный цвет контура.
- Предварительный просмотр показывает изменения, которые вы вносите, настраивая параметры.
Шаг 3. Регулировка заполнения текста
Мы подобрали нужные нам варианты наложения. Нажмите ОК, чтобы продолжить. Теперь поговорим о Text Fill . вы можете управлять заливкой со слоя. См. Изображение ниже, где мы разместили опцию красного цвета.Чем ниже непрозрачность, тем выше будет прозрачность. И это все.
Регулировка заполнения текста
Расширение выбора
Расширяющееся выделение — еще один удобный способ выделения текста. Вам не нужно использовать опцию смешивания. Но схема ограничена параметрами настройки. И для этого вы можете быстро выполнить операцию.
Шаг 1. Выделите текст
Откройте новый документ Photoshop и добавьте в него текст, как вы это делали с опцией выше.Теперь нужно выделить текст. Итак, используйте Ctrl / Command для Win / MAC и щелкните левой кнопкой мыши на текстовом слое. И вы увидите выделение только вокруг текста. Другой вариант сделать это — щелкнуть правой кнопкой мыши значок « T » на текстовом слое и выбрать « Select Pixels » в раскрывающемся меню.
Сделать выделение текста
Шаг 2: Добавьте новый слой
Теперь добавьте новый слой и поместите его под текстовым слоем. См. Изображение ниже для лучшего понимания.
Добавить новый слой
Шаг 3. Разверните
Не снимая выделения, перейдите в меню Photoshop Select> Modify> Expand. Откроется окно сообщения, где вы можете ввести единицу измерения, чтобы расширить выбор. Мы используем 15 пикселей. Нажмите ОК, чтобы продолжить.
Добавить новый слой
Шаг 4: Добавление цвета контура в выделение
Выберите цвет контура текста (см. Изображение ниже) и нажмите OK, чтобы продолжить. теперь используйте ведро с краской и поместите цвет внутри выделения.Используйте Ctrl / Command для Win / MAC, чтобы отменить выбор. Вы также можете управлять заливкой текста или контура, выбрав слой и уменьшив процентное значение. Вы все сделали.
Добавление цвета контура в выделение
Заключение
Операция, которую мы обсуждали с Photoshop для добавления контура к тексту . Мы надеемся, что концепция довольно понятна и проста в использовании. Ну, есть и другие варианты, и вы можете использовать части изображения в качестве контура.Возможно, в будущем мы выпустим этот учебник, но пока это все. Попробуйте сами и покажите свой опыт.
FAQ
Как вы выделяете текст в Photoshop CC?
Ответ: Схема в Photoshop — это игра выбора и модификации. Пройдите руководство, и вы в этом мастер.
Как сделать текст прозрачным с контуром в Photoshop?
Ответ: Создавая контур, перейдите на текстовый слой и уменьшите «Заливку» до «0».И у вас будет прозрачный текст, но контур останется прежним.
Как вы очертите форму в Photoshop?
Ответ: Следуйте любому варианту, указанному выше, и у вас будет контур вокруг формы.
Как в Photoshop сделать контур более толстым?
Ответ: Выберите любые параметры для добавления контура сверху и используйте больше пикселей для увеличения толщины контура в Photoshop.
.
 Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение.
Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение. Загрузите канал
Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для
текстового слоя. Наконец создайте еще один слой для настройки параметра
Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо,
в результате получится эффект самого настоящего мела.
Загрузите канал
Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для
текстового слоя. Наконец создайте еще один слой для настройки параметра
Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо,
в результате получится эффект самого настоящего мела.
 Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит.
Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит. Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения.
Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения. Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
 Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения.
Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения. Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан.
Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан. Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.

 В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится.
В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится.
 Примените этот фильтр
дважды с указанными здесь параметрами.
Примените этот фильтр
дважды с указанными здесь параметрами.
 Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом.
Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом. Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию.
Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию. При необходимости его можно увеличить или уменьшить
в размере. В поле Texture channel укажите только что созданный вами альфа-канал
с уровнем белого примерно 25.
При необходимости его можно увеличить или уменьшить
в размере. В поле Texture channel укажите только что созданный вами альфа-канал
с уровнем белого примерно 25. Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака.
Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака. Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK.
Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK. Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов.
Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов.
 Создайте дубликат
этого слоя.
Создайте дубликат
этого слоя. Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).
Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница). Если нет, советую начать с другой публикации из моего блога.
Если нет, советую начать с другой публикации из моего блога.