Как увеличить размер кнопок в фотошопе
Как увеличить интерфейс Фотошопа
Сменил ноутбук и разрешение экрана изменилось с 1366*768 на 1920×1080.
В Photoshop GS6 стали слишком мелкие значки и меню.
Глаза можно сломать при таком мелком Фотошопе.
Что же делать?
- Решение искал долго, перечитал кучу форумов и вот нашел единственное решение которое помогло:
- Откройте реестр (Win+R и ввести regedit).
- Пройдите до раздела:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\ SideBySide - Создайте там параметр (DWORD 32 бита): PreferExternalManifest, которому присвойте значение 1.
- Создайте файл Photoshop.exe.manifest и поместите его в каталог фотошопа, где находится соответствующий exe-файл.
- Содержимое файла должно быть таким (я брал за основу манифест-файл из Тотал Коммандера):
<?xml version=»1.0″ encoding=»UTF-8″ standalone=»yes»?>
<assembly xmlns=»urn:schemas-microsoft-com:asm.
<assemblyIdentity processorArchitecture=»amd64″ version=»5.1.0.0″ type=»win32″ name=»photoshop.exe»/>
<description>Adobe Photoshop</description>
<trustInfo xmlns=»urn:schemas-microsoft-com:asm.v3″>
<security>
<requestedPrivileges>
<requestedExecutionLevel
level=»asInvoker»
uiAccess=»false»/>
</requestedPrivileges>
</security>
</trustInfo>
<compatibility xmlns=»urn:schemas-microsoft-com:compatibility.v1″>
<application>
<supportedOS/>
</application>
</compatibility>
<asmv3:application xmlns:asmv3=»urn:schemas-microsoft-com:asm.v3″>
<ms_windowsSettings:dpiAware xmlns:ms_windowsSettings=»http://schemas.microsoft.com/SMI/2005/WindowsSettings»>false</ms_windowsSettings:dpiAware>
</asmv3:windowsSettings>
</asmv3:application>
<dependency>
<dependentAssembly>
<assemblyIdentity
type=»win32″
name=»Microsoft. Windows.Common-Controls»
Windows.Common-Controls»
version=»6.0.0.0″
publicKeyToken=»6595b64144ccf1df»
language=»*»
processorArchitecture=»amd64″/>
</dependentAssembly>
</dependency> - Убираем галку в свойствах ярлыка Photoshop: «Отключить масштабирование изображения при высоком разрешении экрана»:
После этих манипуляции интерфейс Фотошоп и все диалоговые окна увеличиваются на 200%.
По мотивам источник 1 и источник 2.
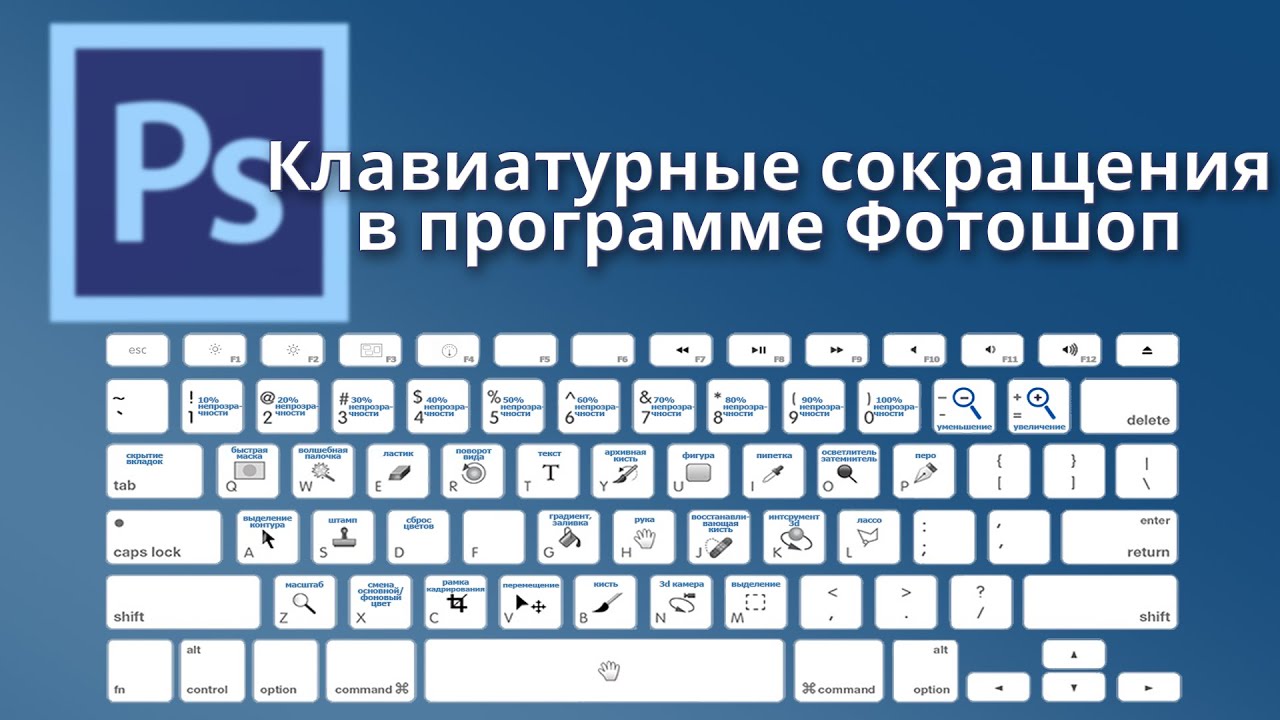
75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).
- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).

- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).

- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).
- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).

- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).

- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).

- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).
- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).

- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).
- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).

Читайте также 🎨🖥📱
Как изменить размер шрифта меню фотошопа?
Если Вас не устраивает текущий размер шрифта меню и панелей фотошопа, и Вы хотели бы его увеличить или уменьшить, то это можно с легкостью сделать, зайдя в настройки интерфейса программы.
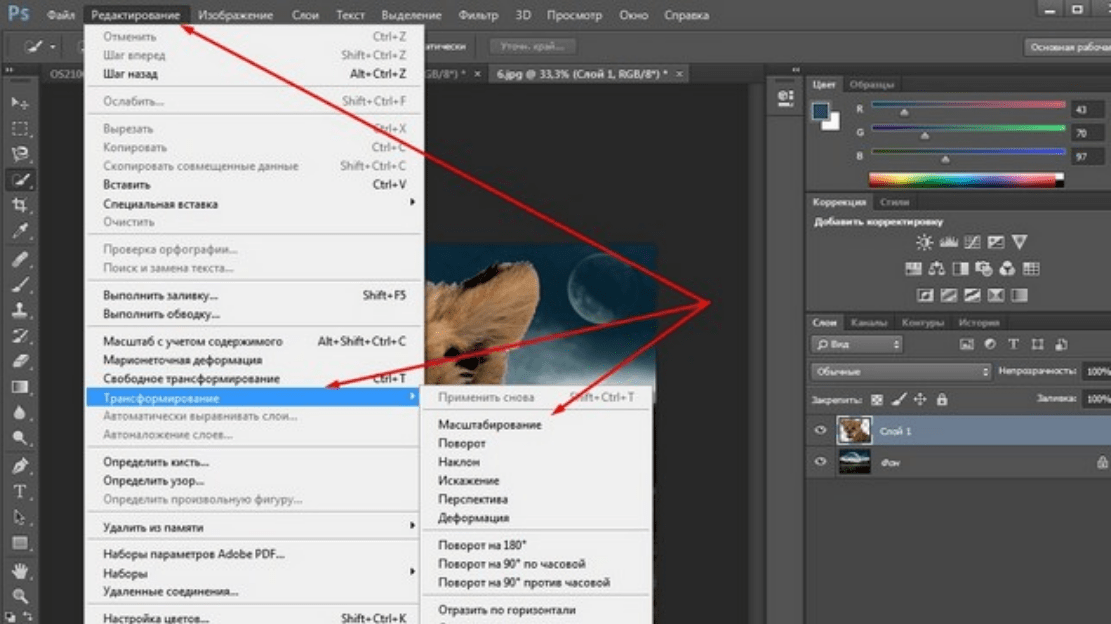
Редактирование – Установки – Интерфейс
Откроется окно, в низу которого есть блок настроек Параметры текста пользовательского интерфейса. В выпадающем списке представлены три возможных размера шрифта: малый, средний и большой. По умолчанию установлен средний размер текста.
Выберите другой размер, сохраните настройку и перезапустите фотошоп.
Итак, изменения коснуться размера текста, используемого в панелях и диалоговых окнах. Давайте посмотрим какая будет разница между самым большим и маленьким шрифтом.
Для начала оценим меню и заголовки. Стрелочками я указал, что изменилось.
(Кликните, чтобы увеличить)
Как видите: главное меню, выпадающий список команд и всплывающие подсказки — изменения не затронули. А вот названия файла во вкладке, настройки на панели параметров, а также заголовок палитры и сопутствующие настройки внутри панели — изменились.
А вот названия файла во вкладке, настройки на панели параметров, а также заголовок палитры и сопутствующие настройки внутри панели — изменились.
Теперь откроем какое-нибудь диалоговое окно и посмотрим каких размеров стал в них текст.
(Кликните, чтобы увеличить)
Как видите разница очевидная. Размер текста даже повлиял на величину самого диалогового окна.
Еще раз обратите внимание, что все изменения вступают в силу только после перезагрузки программы фотошоп!
Это все, других возможностей повлиять на размер шрифта в фотошопе не существует. Довольствуемся тем, что есть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.

Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Результат | Windows | macOS |
|---|---|---|
Инструмент «Масштаб» | Z | Z |
Инструмент «Рука» | H | H |
Инструмент «Баланс белого» | I | И |
Инструмент «Цветовой эталон» | S | S |
Инструмент «Рамка» | В | В |
Инструмент «Выпрямление» | A | A |
Инструмент «Удаление точек» | B | B |
Инструмент «Удаление эффекта «красных глаз»» | Д | Д |
Основная панель | «Ctrl» + «Alt» + «1» | «Command» + «Option» + «1» |
Панель «Кривая тона» | «Ctrl» + «Alt» + «2» | «Command» + «Option» + «2» |
Панель «Детали» | «Ctrl» + «Alt» + «3» | «Command» + «Option» + «3» |
Панель «HSL/Градации серого» | «Ctrl» + «Alt» + «4» | «Command» + «Option» + «4» |
Панель «Расщепленный тон» | «Ctrl» + «Alt» + «5» | «Command»+«Option»+«5» |
Панель «Коррекция дисторсии» | «Ctrl» + «Alt» + «6» | «Command» + «Option» + «6» |
Панель «Калибровка камеры» | «Ctrl» + «Alt» + «7» | «Command» + «Option» + «7» |
Панель «Наборы» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» (в системных настройках ОС macOS необходимо отключить клавиатурное сокращение универсального доступа для изменения масштаба) |
Панель «Открыть снимки экранов» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» |
Инструмент «Целенаправленная коррекция параметрической кривой» | «Ctrl» + «Alt» + «Shift» + «T» | «Command» + «Option» + «Shift» + «T» |
Инструмент «Целенаправленная коррекция цветового тона» | «Ctrl» + «Alt» + «Shift» + «H» | «Command» + «Option» + «Shift» + «H» |
Инструмент «Целенаправленная коррекция насыщенности» | «Ctrl» + «Alt» + «Shift» + «S» | «Command» + «Option» + «Shift» + «S» |
Инструмент «Целенаправленная коррекция светимости» | «Ctrl» + «Alt» + «Shift» + «L» | «Command» + «Option» + «Shift» + «L» |
Инструмент «Целенаправленная коррекция смешивания градаций серого» | «Ctrl» + «Alt» + «Shift» + «G» | «Command» + «Option» + «Shift» + «G» |
Последний использованный инструмент «Целенаправленная коррекция» | T | T |
Инструмент «Кисть коррекции» | K | K |
Инструмент «Градуированный фильтр» | G | Ж |
Увеличение/уменьшение размера кисти | «]» / «[» | «]» / «[» |
Увеличение/уменьшение растушевки кисти | «Shift» + «]» / «Shift» + «[» | «Shift» + «]» / «Shift» + «[» |
Увеличение/уменьшение потока инструмента «Кисть коррекции» с шагом 10 | «=» (равно) / «-» (дефис) | «=» (равно) / «-» (дефис) |
Временное переключение инструмента «Кисть коррекции» с режима «Добавить» на «Стереть» или наоборот | Alt | «Option» |
Временное увеличение/уменьшение размера инструмента «Кисть коррекции» | «Alt»+«]» / «Alt»+«[» | «Option» + «]» / «Option» + «[» |
Временное увеличение/уменьшение растушевки инструмента «Кисть коррекции» | «Alt» + «Shift» + «]» / «Alt» + «Shift» + «[» | «Option» + «Shift» + «]» / «Option» + «Shift» + «[» |
Временное уменьшение или увеличение потока инструмента «Кисть коррекции» с шагом 10 | «Alt» + «=» (равно)/«Alt» + «-» (дефис) | «Option» + «=» (равно)/«Option» + «-» (дефис) |
Переключение из режима «Добавить» или «Стереть» в режим «Новый» для инструмента «Кисть коррекции» или «Градуированный фильтр» | N | N |
Включение и выключение режима «Автомаска» для инструмента «Кисть коррекции» | М | М |
Включение и выключение режима «Показать маску» для инструмента «Кисть коррекции» | Y | Y |
Включение и выключение инструмента «Кисть коррекции» | V | V |
Включение и выключение перекрытия для инструмента «Градуированный фильтр», инструмента «Удаление пятен» или инструмента «Удаление эффекта красных глаз». | V | V |
Поворачивание изображения против часовой стрелки | L или «Ctrl» + «]» | «L» или «Command» + «]» |
Поворачивание изображения по часовой стрелке | R или «Ctrl» + «[» | «R» или «Command» + «[» |
Увеличение масштаба | «Ctrl» + «+» (плюс) | «Command» + «+» (плюс) |
Уменьшение масштаба | «Ctrl» + «-» (дефис) | «Command» + «-» (дефис) |
Временное переключение на инструмент «Увеличение» (Не работает при выбранном инструменте «Выпрямление». | «Ctrl» | Command |
Временное переключение на инструмент «Уменьшение», изменение кнопки «Открыть изображение» на «Открыть копию», а кнопки «Отмена» на «Сброс». | Alt | Option |
Переключение в режим предварительного просмотра | P | P |
Полноэкранный режим | F | F |
Временная активация инструмента «Баланс белого» и изменение кнопки «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент «Кадрирование») | Shift | Shift |
Выделение нескольких точек на панели «Кривые» | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки |
Добавление точки на панели «Кривые» | Щелкните при просмотре, удерживая нажатой клавишу «Ctrl» | Щелкните при просмотре, удерживая нажатой клавишу «Command» |
Перемещение выделенной точки на панели «Кривые» (на 1 деление) | клавиши стрелок | клавиши стрелок |
Перемещение выделенной точки на панели «Кривые» (на 10 делений) | «Shift» + клавиша стрелки | «Shift» + клавиша стрелки |
Открытие выбранных изображений в диалоговом окне «Camera Raw» из приложения Bridge | «Ctrl»+«R» | «Command» + «R» |
Открытие выбранных изображений из приложения Bridge, пропустив диалоговое окно «Camera Raw» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» |
Отображение светлых тонов, которые будут обрезаны при просмотре | Удерживая клавишу «Alt», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» | Удерживая клавишу «Option», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» |
Предупреждение об отсечении светов | O | O |
Предупреждение об отсечении теней | U | U |
(Режим «Кинопленка») Добавить оценку: 1 — 5 звездочек | «Ctrl» + «1–5» | «Command» + «1–5» |
(Режим «Кинопленка») Увеличить/уменьшить оценку | «Ctrl» + «. | «Command» + «.» (точка) / «Command» + «,» (запятая) |
(Режим «Кинопленка») Добавить красную метку | «Ctrl» + «6» | «Command» + «6» |
(Режим «Кинопленка») Добавить желтую метку | «Ctrl» + «7» | «Command» + «7» |
(Режим «Кинопленка») Добавить зеленую метку | «Ctrl» + «8» | «Command» + «8» |
(Режим «Кинопленка») Добавить синюю метку | «Ctrl» + «9» | Command + 9 |
(Режим «Кинопленка») Добавить лиловую метку | «Ctrl» + «Shift» + «0» | «Command» + «Shift» + «0» |
Настройки Camera Raw | «Ctrl» +«K» | «Command» + «K» |
Настройки Adobe Camera Raw удаляются | «Ctrl» + «Alt» (для открытия) | «Option» + «Shift» (для открытия) |
Полезные приемы масштабирования в Фотошоп / Creativo.
 one
oneВ прошлом уроке мы изучили основы изменения размера просмотра и прокрутки изображения, рассмотрели, как приближать и отдалять изображение с помощью инструмента «Масштаб», как прокручивать снимок, используя инструмент «Рука». Также мы познакомились с важными параметрами раздела «Просмотр», позволяющими отобразить изображение во весь экран или быстро перейти к 100% масштабу изображения.
В этом уроке мы изучим несколько полезных приемов и клавишных комбинаций, которые помогут вам сэкономить время и почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображения.
Как и в предыдущем уроке, я буду использовать версию Photoshop CS6, но также данный урок подойдет и для версии Photoshop CC.
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет мужчины из фотобанка Shutterstock):
Фотография, открытая в программе Photoshop CS6.
В качестве логического завершения и как напоминание, мы опять рассмотрим важные клавишные комбинации прошлого урока, а также наряду с ними мы изучим новые менее известные приемы и полезные советы при масштабировании и прокрутке изображений. Давайте начнем!
Давайте начнем!
Приближение изображения и его отдаление с клавиатуры
Для того чтобы приблизить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «+». Для операционной системы Mac требуется нажать сочетание клавиш Command + и значок «+». При нажатии клавишной комбинации несколько раз изображение будет приближаться на определенную величину.
Для того чтобы уменьшить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «-». Для операционной системы Mac соответственно требуется нажать сочетание клавиш Command + и значок «-». Чтобы отдалить изображение на определенную величину, нажмите сочетание клавиш несколько раз.
«Показать во весь экран»
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Выбор инструмента «Масштаб» с клавиатуры
Нажмите клавишу Z для выбора инструмента «Масштаб»
Переключение между режимами увеличения и уменьшения
По умолчанию, у инструмента «Масштаб» установлен режим увеличения, что означает приближение области изображения, по которой вы кликаете кнопкой мыши. Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Нажмите и удержите клавишу Alt (Win) / Option (Mac) для включения режима уменьшения. Отпустите клавишу, чтобы вернуться в режим увеличения
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Ввод определенных значений уровня масштаба
В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом нижнем углу окна программы, но и изменить его, дважды нажав кнопкой мыши по действующему значению и введя новое:
Вводим новое значение текущего уровня масштаба в левом нижнем углу
Единственный недостаток, с которым мы при этом сталкиваемся, заключается в том, что как только мы нажимаем клавишу Enter (Win) / Return (Mac) для подтверждения нового значения масштаба, окно ввода данных перестает быть активным. Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Удерживайте нажатой клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), чтобы оставить окно ввода данных активным
Еще один полезный прием работы с окном ввода данных в левом нижнем углу состоит в том, чтобы изменять масштаб изображения, используя специальный ползунок. Наведите курсор мыши на окно ввода данных, затем нажмите и удержите клавишу Ctrl (Win) / Command (Mac), в результате чего курсор мыши примет форму маленькой руки со стрелками, указывающими налево и направо. Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Нажмите и удержите клавишу Ctrl (Win) / Command (Mac) для появления ползунка-регулятора, затем потяните курсор влево или вправо
Чтобы прокручивать изображение, в Фотошоп используется инструмент «Рука» (Hand Tool). Для выбора этого инструмента нет необходимости обращаться к панели инструментов, достаточно просто нажать клавишу Н:
Нажмите клавишу Н для выбора инструмента «Рука»
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Просмотр изображения с увеличением
И в завершение, чтобы быстро переместиться из одного места изображения в другое, нажмите и не отпускайте клавишу Н (в том числе и при работе с инструментом «Рука»), а затем кликните на изображении и удержите кнопку мыши нажатой. Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Пока в окне документа видно все изображение целиком, переместите прямоугольный контур на ту область, которую хотите отобразить на экране.
Когда вы отпустите кнопку мыши, программа незамедлительно отобразит выбранную область в центре экрана:
Область, которая была внутри прямоугольного контура, теперь отражена в центре окна документа
И вот, наконец, мы с вами изучили все полезные приемы, советы и клавишные комбинации, которые помогут вам почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображений в программе Фотошоп! Удостоверьтесь, что вы познакомились с уроком «Основы масштабирования и прокрутки изображений в Фотошоп», а затем посетите наш раздел «Основы Фотошоп» или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Автор: Барбара Обермейер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него.
 Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.

Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации. Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
ios — Как увеличить или уменьшить размер кнопки в Swift?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как сделать кнопку в графическом редакторе Фотошоп онлайн
Мы уже с Вами изучили полностью графический редактор Фотошоп онлайн, все его основные элементы. В нюансах работы с ним Вы легко разберетесь сами. И теперь уверенно можете создавать в этом редакторе свои изображения, или редактировать те картинки и фотографии, которые у Вас есть.
В нюансах работы с ним Вы легко разберетесь сами. И теперь уверенно можете создавать в этом редакторе свои изображения, или редактировать те картинки и фотографии, которые у Вас есть.
Давайте подведем итоги, использовав полученные знания практически. Весь объем возможностей этого графического редактора мы конечно, за раз отработать не сможем, но кое-что все-таки сделаем. Я предлагаю Вам с нуля сделать кнопку, похожую на кнопку Фотошоп онлайн — эта кнопка на сайте pro444.ru открывает редактор Фотошоп онлайн.
Откройте графический редактор Фотошоп онлайн, и в нем создайте новое изображение, с помощью меню Файл — Новый рисунок. Размеры поставьте такие, чтобы они были больше размеров предполагаемой кнопки, Вы картинку потом обрежете, на ней должна быть тень от кнопки, и другие эффекты создания трехмерного изображения. Сразу сделайте фон нового изображения прозрачным, поставив галочку в чекбоксе Прозрачность.
Теперь нужно добавить рисунок для кнопки. Он для кнопки фотошопа должен быть достаточно красочным и абстрактным. Найдите соответствующую картинку в поиске Гугла, вбив поисковый запрос: узоры, абстрактные картинки, фотошоп, и еще какой-то вроде этих запросов. Выбираете пункт Картинки, и находите то, что Вам нужно. Для поиска можно использовать фильтр Инструменты поиска, с помощью которого Вы можете искать картинки подходящих размеров, цвета, типа.
Когда найдете то, что нужно, нажимаете на картинку правой клавишей мыши, и выбираете Копировать картинку.
Перейдите на графический редактор Фотошоп онлайн, и выберите пункт меню Редактировать — Вставить. Можно также нажать Ctrl + V. На палитре слои Вы увидите новый слой, который и будет содержать эту картинку.
Теперь выберите пункт меню Редактировать — Free Transform, и откорректируйте размер и расположение картинки так, как нужно, двигая его за граничные маркеры.
Окончательно расположите картинку, используя инструмент Перемещение.
Теперь давайте воспользуемся маской слоя. Нажмите на иконку Добавить маску слоя на палитре Слои. На палитре слои добавится иконка маски, правее иконки слоя.
Маска скроет слой с изображением. Чтобы изображение проявить, нужно на нем что-то нарисовать.
Сделайте активным инструмент Рисование, и выберите фигуру Закругленный прямоугольник на панели свойств этого инструмента. Опции поставьте следующие: непрозрачность 100%, режим Normal, размеры границы 0, радиус 5. Также должна стоять галочка в чекбоксе Заполнить форму.
Нарисуйте этот прямоугольник таких размеров, какие должны быть у Вашей кнопки. Через этот прямоугольник проявится Ваше изображение.
Теперь нужно добавить стили для слоя с картинкой. Выберите пункт меню Слой — Стили слоев, и активируйте все стили, выставляя галочки напротив их названий — все эти стили в данном случае будут уместны. Выделяя каждый стиль, подберите для них параметры, и нажмите кнопку Да.
Выделяя каждый стиль, подберите для них параметры, и нажмите кнопку Да.
Это еще не все — изображение нужно сделать более прозрачным, чтобы оно не было таким ярким, а только чуть проглядывало. Для этого используйте команды коррекции. Для каждого случая может быть своя команда коррекции, которая подходит больше остальных. Например, с помощью команды Цветовой тон/Насыщенность можно увеличить насыщенность и уровень цвета картинки.
Последнее, что осталось — добавить текст на кнопку. Инструментом Текст напишите его, шрифт выберите с засечками, к примеру Times New Roman, потому что простой шрифт для кнопки фотошопа мало подходит, это не тот случай, когда нужен минимализм. Подберите размер, стиль сделайте жирный. Цвет — по вкусу и чтобы подходил по дизайну к кнопке и к тому сайту, где Вы ее будете ставить.
Расположите текст на кнопке. используя инструмент Перемещение. Добавьте стили для текста, с помощью меню Слой — Стили слоев, например, выберите Drop Shadow такого же цвета, как и текст, и Outer glow белого цвета.
Вот и все, кнопка готова, остается ее только откадрировать инструментом Обрезка, сохранить в JPEG, и использовать.
Видео о том, как сделать кнопку в графическом редакторе Фотошоп онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как создавать 3D кнопки с помощью Adobe Photoshop
Есть много удивительных вещей, которые вы можете создать в Adobe Photoshop , которые полезны онлайн, начиная от простых рамок для фотографий и заканчивая сложными пользовательскими интерфейсами. Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются кнопки 3D, которые пригодятся, если вы ведете блог или веб-сайт с пользовательским интерфейсом.
Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются кнопки 3D, которые пригодятся, если вы ведете блог или веб-сайт с пользовательским интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop, а также визуальные состояния «вверх» и «вниз», чтобы вы могли анимировать их. (Мы не будем рассказывать о самой анимации в этой статье.)
Шаг 1. Подготовьте документ
Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, макеты продуктов и мобильные игры. В зависимости от того, для чего вы создаете эту кнопку, ваш окончательный формат файла и размеры могут отличаться.
Чтобы создать 3D-кнопку в Photoshop, вам нужно создать для нее собственный документ. Для этого откройте Photoshop и нажмите « Создать новый»> «Пользовательский» . Начните вводить свои значения.
Чтобы создать кнопку 3D, вам понадобится горизонтальный документ. Для наших мы использовали:
Для наших мы использовали:
- Высота 900 x 300 пикселей
- 300 пикселей / дюйм
- Цветовой режим RGB
Хотя эти спецификации определенно не являются жестким и быстрым правилом, это гарантирует, что у вас более чем достаточно места для работы и возможность масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2. Установите прямоугольник для 3D-кнопки
После того, как вы настроите спецификации для своего файла, вы попадете в рабочее пространство. У вас будет горизонтальный белый холст в одном слое, и именно здесь вы начнете создавать свою кнопку.
Чтобы создать 3D-кнопку, нажмите на инструмент Rounded Rectangle Tool в левой части экрана, показанный здесь красным. Вы также можете использовать ярлык U для доступа к нему.
Нажмите один раз на ваш белый слой: это автоматически вызовет вашу коробку Create Rounded Rectangle . Вы будете использовать это поле для указания размеров вашего прямоугольника.
Для нашей кнопки мы пошли с:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также убедились, что углы были скруглены на 10 пикселей. Не слишком высоко и не слишком низко. Затем мы нажали ОК .
Примечание. Кнопки различаются по размеру и форме, поэтому не нужно использовать именно эти размеры. Кроме того, если вам нужна дополнительная информация о ярлыках, вот некоторые из наиболее полезных команд клавиатуры Photoshop .
Когда вы нажимаете OK , Photoshop создаст скругленный прямоугольник с этими размерами внутри вашего слоя. Вы можете изменить цвета заливки и обводки , используя раскрывающиеся меню в верхнем левом углу экрана.
В целях данного руководства — и для иллюстрации того, как могут выглядеть кнопки «вверх» и «вниз» — мы собираемся сделать нашу кнопку «вниз» красной.
Шаг 3: Сделай свою кнопку 3D
После того, как вы создадите свою основную кнопку и выберете ее цвет, вы захотите настроить ее в диалоговом окне « Стиль слоя» . Это должно сделать его более трехмерным.
Это должно сделать его более трехмерным.
Чтобы получить доступ к диалоговому окну « Стиль слоя» , вы можете перейти в меню «Слой»> «Стиль слоя» в верхнем меню. Вы также можете дважды щелкнуть на слое, который содержит вашу кнопку, чтобы вызвать ее автоматически. Этот путь намного быстрее, и мы лично предпочитаем это.
Как только ваша коробка стиля слоя будет открыта, перейдите к опции Bevel & Emboss . Включи это.
Это быстрый и простой способ придать краям вашей кнопки более выпуклый, «3D» вид. Для этого урока мы использовали следующие настройки:
Структура
- Стиль: Внутренний скос
- Техника: Зубило Софт
- Глубина: 605
- Направление: вверх
- Размер: 5
- Смягчить: 1
затенение
- Угол: 90
- Высота над уровнем моря: 37
- Режим Highlight: Color Dodge, 55% непрозрачность
- Shadow Mode: несколько, непрозрачность 25%
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторые различия, но не настолько сильными, чтобы это подавляло.
После того, как мы закончили с Bevel & Emboss, мы пошли в Contour и включили это тоже. Contour делает определение Bevel & Emboss немного сильнее, и для этого урока мы выбрали настройку Cone — Inverted .
Затем включите наложение градиента . Это то, что придает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим смешивания : наложение
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Наконец, мы включили Drop Shadow , чтобы кнопка выглядела немного «приподнятой» на белом фоне веб-сайта или блога. Опять же, вот настройки:
Структура
- Режим смешивания: несколько
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Распространение: 6
- Размер: 8
Качество
- Контур: линейный
- Шум: 0
- Слой выбивает Drop Shadow: On
Теперь пришло время сохранить эти спецификации как стиль слоя.
Шаг 4: Сохранить как стиль слоя
Как только вы закончите с настройками вашей кнопки, она начнет выглядеть 3D. Поскольку высока вероятность того, что вы создадите более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Прежде чем нажать кнопку « ОК» в диалоговом окне « Стиль слоя» , нажмите « Новый стиль» . Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для своей кнопки.
Если вы используете Photoshop CC, этот новый стиль будет сохранен в разделе « Библиотеки », как вы можете видеть выше. Это очень быстро и легко получить доступ.
Шаг 5: Как использовать стиль сохраненного слоя
Теперь, когда вы разработали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим на нее в действии для вашего состояния «вверх». Нет слова лжи, это сократит ваше рабочее время в два раза.
Сначала давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так. Давайте сделаем это зеленым, для акцента.
Далее — вместо двойного щелчка по самому слою, чтобы вызвать диалоговое окно Стили слоя — дважды щелкните по стилю слоя на панели « Библиотеки» .
Когда вы это сделаете, Photoshop автоматически применит ваш сохраненный стиль к новому слою с кнопками, сохраняя при этом его новый цвет и форму. Теперь у вас есть две кнопки — одна в верхнем состоянии, а другая в нижнем — и это так просто сделать. Я люблю этот ярлык.
Шаг 6: добавь текст на кнопку
Далее мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями кнопок. Нажмите инструмент «Текст», чтобы начать печатать.
В этом уроке мы напишем слово «подписаться», потому что это то, что вы часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-безопасный шрифт san serif. Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Однако после того, как это будет сделано, вам еще нужно сделать несколько более тонких изменений, чтобы этот текст выскочил.
Сначала дважды щелкните на слое, который содержит ваш текст, чтобы вы могли вызвать его в диалоговом окне « Стиль слоя» .
Затем, нажмите на Inner Shadow , чтобы добавить немного депрессии (или затонувшей области) к вашему тексту. Это выглядит так, как будто буквы были выгравированы на кнопке. Точные настройки, которые мы использовали для этого урока, приведены ниже.
Структура
- Режим смешивания : умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
- Контур: линейный
- Шум: 0
Затем примените Gradient Overlay к этим буквам, чтобы они легче смешивались с кнопкой, не выглядя плоскими. Опять же, наши настройки:
Опять же, наши настройки:
- Режим смешивания: Color Burn
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершение
После создания этого стиля текста, особенно если вы хотите использовать его снова, перейдите в « Новый стиль» и сохраните его, прежде чем нажать « ОК» .
Завершив это, вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Довольно круто, а? Чтобы сохранить файл, выберите «Файл»> «Сохранить как» и сохраните его в формате, подходящем для любого проекта, над которым вы можете работать.
Настройте свой блог с 3D-кнопками и виджетами
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить креативность, создав собственные 3D-кнопки в соответствии с вашими потребностями. И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
Хотите узнать о других вещах, которые вы можете сделать с этой программой? Вот как удалить фон в Photoshop
Создание кнопки в фотошопе. Рисуем кнопку · «Мир Фотошопа
Привет, читатели! Сегодня мы поговорим о такой важной вещи, как кнопки. В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
Этот урок я разбил на шаги, т.к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
Шаг 1
Создаем документ произвольных размеров. После чего делаем одну хитрость, которая для рисования мелких деталей просто незаменима.
Теперь следуем инструкции. Свернем документ, чтобы он был не на весь экран.
Документ уменьшится, настройте его размер таким образом, что бы он занял около половины экрана.
Теперь делаем так, как показано на скриншоте ниже, тем самым у нас появится второй экран с нашим документом. Главная изюминка этого метода в том, что один из документов можно сделать большого масштаба, к примеру 200-500% и тем самым намного удобнее будет работать с деталями, а на втором в 100% масштабе видеть все изменения.
Этап подготовки пройдет, пора начинать рисовать саму кнопку.
Шаг 2
Создаем новый слой, выбираем цвет, который будет основным для кнопки, я предпочел этот: #8cb314 , выбираем инструмент Rounded Rectangle Tool (настройки инструмента можно поглядеть на скриншоте ниже) и рисуем форму будущей кнопки.
Шаг 3
На этом шаге мы будем придавать объема нашей кнопке. Начнем с центра, его надо немного затемнить, выделим центральную область.
Выбираем цвет, немного темнее, чем у нас на кнопке, я использовал: 6a8a09, после используем Gradient Tool и выставляем настройки как на скриншоте ниже.
Делаем градиентную полоску, как на скриншоте, таким образом чтобы центр был наиболее насыщен по цвету, а к краям цвет рассеивался. Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.
Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.
Но появилась проблема — градиентная заливка не соответствует форме кнопки. Благо решается она очень просто, щелкаем правой кнопкой мыши на слое и выбираем Create Clipping Mask.
Теперь градиент соответсвует форме кнопки, но его границы слишком жесткие и нет плавного перехода, это разрешается с помощью фильтра Filter ? Blur ? Gaussian Blur и поиграйте с ползунком так, чтобы границы градиента стали мягкие.
Теперь надо добавить света снизу и сверху кнопки, создадим в верхней части выделение.
Подбираем светлый цвет (светлее, чем верхняя часть кнопки), выбираем Gradient Tool и настраиваем, как на скриншоте ниже.
Теперь создаем новый слой (примечание: все слои, которые мы накладываем поверх кнопки, сразу переводим в Clipping Mask, свидетельством тому, что слой переведен служит маленькая, черная стрелка слева от изображения слоя).
На новом слое применяем градиент, вытягиваем его сверху вниз.
Теперь перетягиваем это выделение вниз, или создаем внизу аналогичное — это как кому удобнее. Выбираем еще чуть-чуть более светлый цвет и опять применяем градиент с теми же настройками, только теперь не тянем сверху вниз, а наоборот снизу вверх.
Шаг 4
Общий объем задан. Приятным дополнением будет более тщательная проработка границ кнопки. С помощью Rectangular Marquee Tool создайте прямоугольное выделение высотой в один пиксель.
Настраиваем градиент, как на рисунке ниже и тянем от центра к любому краю.
Получится линия, цвет которой растворяется к краям. Копируем слой с линией и смещаем на 1 пиксель вниз, получится линия толщиной в два пикселя, конечно можно было сразу делать выделение толщиной в два пикселя, но на мой взгляд удобнее делать в 1, т.к. можно оставить ее и не делать толще, т.е. это дело вкуса.
Еще раз копируем слой с линией, опускаем его еще ниже на 1 пиксель и красим в светлый тон, близкий к белому или белый.
Перенесем полученный эффект на нижнюю часть кнопки и создадим выделенную область, для создания блика, как на картинке ниже.
Полученное выделение закрашиваем белым и уменьшаем непрозрачность слоя. Я снизил до 12%.
Шаг 5
Добавляем текст на кнопку.
Копируем слой с текстом, переносим его ниже основного текста, красим в более темный цвет, сдвигаем на 1 пиксель вправо и на 1 вниз, после чего уменьшаем непрозрачность слоя. Это придает тексту немного объема, в зависимости от уровня выставленной непрозрачности для этого слоя, вы сможете сделать эффект более сильнее или слабо выраженным.
Остался последний штрих — я считаю, что саму кнопку можно сделать слегка четче. Для этого надо слить то большое количество слоев, что мы сделали на протяжении всего урока, кроме двух текстовых слоев. Делается это так: выделяем через Shift все слои и жмем Ctrl+E.
После того, как слои будут слиты в единый, сделаем его копию и применяем к ней фильтр Filter ? Sharpen ? Unsharp Mask… Рекомендую поиграть с настройками, для получения наиболее подходящего вам результата.
Остался один вопрос: «Зачем мы перед этой операцией дублировали слой». Все очень просто — если вдруг действия фильтра через минуту вам покажутся немного перенасыщенными, то уменьшить эффект можно снизив непрозрачность слоя, к которому был применен фильтр.
Кнопка готова, удачи.
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp . Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
Шаг 2. Выделяем изображение «Выделение — Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение — Закруглить прямоугольник» (настройки по умолчанию)
Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение — Уменьшить» и вводим нужный параметр — это 2px. И нажимаем «ОК»
Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.
Должно получится как на рисунке:
Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание
Создадим новое прямоугольное выделение в режиме вычитание
Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:
Шаг 12. Выделение — Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае — это «Download»
На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383 . Выберите инструмент Rounded tool (Прямоугольник со скругленными краями). Установите следующие настройки:
Установите следующие настройки:
Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)
Stroke (обводка)
Результат:
Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd . Сделайте горизонтальную линию поперек вашего прямоугольника.
Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)
Результат:
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:
Ваш результат:
Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.
Выполните команду Filter> Blur > Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.
Инвертируйте выделение (SHIFT + CTRL + I ). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D ).
Ваш результат:
Шаг 7. Дублируйте слой и расположите его симметрично.
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Настройки показаны на рисунке.
Всем привет. Для начала хочу рассказать историю создания этой кнопки, ну а потом сам процесс создания кнопки в фотошопе.
Откуда взялась идея?
Да откуда она взялась? Так вот есть такой хороший сайт под названием яндекс, уверен все его знают , у этого сайта появился раздел яндекс.диск и вот однажды зайдя в этот раздел увидел кнопки в желто-оранжевых оттенках, честно скажу что я влюбился в эти кнопки и у меня тут же в голове пронеслась идея создать такую кнопку в фотошопе!.
Мое удивление.
Оказывается данная кнопка сделана чисто на CSS3 я то думал что просто картинка, а оно вот что, не знаю может покажется странным кому то что я удивился, но я если честно не разбираюсь в CSS3 на таком уровне так базово. И так небольшую историю послушали, теперь приступаем к самому уроку!
Шаг 1. Создание документа.
Для начала создайте документ. Размеры выбирайте по своему вкусу я сделал 400х400 что бы размер картинок был не очень большим.
Шаг 2. Создание формы кнопки
Для этого на панели инструментов возьмите инструмент прямоугольник со скругленными углами.
И выставьте такие настройки:
Затем создаем вот такую фигуру нашей кнопки:
Внутреннее свечение/Inner Glow:
Шаг 3. Светлая часть
Для этого берем инструмент прямоугольник со скругленными углами с такими настройками:
И создаем вот такую фигуру:
Теперь отрежем лишнее, для этого выбираем наш слой с белым фоном нажимаем правой кнопкой мыши и выбираем растрировать слой.
После этого оставаясь на нашем слое и удерживая клавишу CTRL кликаем по слою с фоном нашей кнопки:
Получаем выделение кнопки, теперь нажмите комбинацию клавиш CTRL+SHIFT+I (получаем инверсию выделения) затем клавишу DELETE . Все получаем правильно вырезанную форму.
Так ну теперь сделайте выделение нашей белой фигуре зажимая CTRL + клик на нашем слое.
Затем в панели инструментов выберите основной цвет и назначьте вот такой цвет: #fbdf76 .
Теперь нажимаем комбинацию ALT+Backspace и заливаем нашу фигуру.
И да чуть не забыл что бы эффект смотрелся лучше нашу только что залитую фигуру с помощью свободной трансформации уменьшите по бокам на 1 пикс . И прозрачность опустите до 70% .
Результат:
Шаг 4. Делаем высветления и затемнения.
1. Нижнее осветление кнопки.
Берем инструмент кисть .
Ставим такие настройки:
Создаем новый слой и проводимся кистью по нижней части кнопки:
Обрезаем лишнее как делали выше, т.е выделить слой кнопки, инвертировать и удалить.
Прозрачность сделайте 40% .
2. Верхнее осветление кнопки.
Проделайте все тоже самое только цвет кисти будет таким: #fdefaa . Мой результат:
3. Затемнение середины.
Опять делаем то же самое только нужно делать это посередине светлой части кнопки и теперь не надо ничего инвертировать и выделять, просто не выходите за границы кнопки. Цвет кисти: #f9d659 . Прозрачность 90% .
Цвет кисти: #f9d659 . Прозрачность 90% .
Получаем:
Кнопка готова но без теней смотрится не очень красиво и сейчас мы с вами сделаем эту тень!
Шаг 5. Создание теней.
Создание теней это очень трудоемкий процесс и долгий поэтому попробую объяснить более понятно.
1. Задняя тень
И так начнем. Создайте новый слой. Сбросьте цвета нажатием клавиши D . Нажмите X если основной цвет не черный. Возьмите инструмент Овальная область .
Создайте вот такую фигуру:
Заполняем ее комбинацией клавиш ALT+Bakspace .
Убираем выделение CTRL+D .
Применяем фильтр размытие по гауссу.
Затем трансформируем нашу тень комбинацией CTRL+T .
И затем с помощью прямоугольной областью удаляем нижнюю часть:
Как вы заметили, низ тени получился, мягко говоря, пи**ец . Для этого берем инструмент размытие и размываем уголки.
2. Нижняя тень.
Дублируем нашу кнопку т. е без свечений теней и т.д а просто саму кнопку. Очищаем от стилей. И перемещаем слой ниже слоя самой нашей кнопки.
е без свечений теней и т.д а просто саму кнопку. Очищаем от стилей. И перемещаем слой ниже слоя самой нашей кнопки.
Так теперь измените цвет на черный и растрируйте слой. Затем переместите фигуру ниже на 1 пикс.
И размываем по гауссу.
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Рисуем кнопку · Мир Фотошопа
Привет, читатели! Сегодня мы поговорим о такой важной вещи, как кнопки. В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
Этот урок я разбил на шаги, т.к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
Шаг 1
Создаем документ произвольных размеров. После чего делаем одну хитрость, которая для рисования мелких деталей просто незаменима.
Теперь следуем инструкции. Свернем документ, чтобы он был не на весь экран.
Документ уменьшится, настройте его размер таким образом, что бы он занял около половины экрана.
Теперь делаем так, как показано на скриншоте ниже, тем самым у нас появится второй экран с нашим документом. Главная изюминка этого метода в том, что один из документов можно сделать большого масштаба, к примеру 200-500% и тем самым намного удобнее будет работать с деталями, а на втором в 100% масштабе видеть все изменения.
Этап подготовки пройдет, пора начинать рисовать саму кнопку.
Шаг 2
Создаем новый слой, выбираем цвет, который будет основным для кнопки, я предпочел этот: #8cb314, выбираем инструмент Rounded Rectangle Tool (настройки инструмента можно поглядеть на скриншоте ниже) и рисуем форму будущей кнопки.
Шаг 3
На этом шаге мы будем придавать объема нашей кнопке. Начнем с центра, его надо немного затемнить, выделим центральную область.
Выбираем цвет, немного темнее, чем у нас на кнопке, я использовал: 6a8a09, после используем Gradient Tool и выставляем настройки как на скриншоте ниже.
Делаем градиентную полоску, как на скриншоте, таким образом чтобы центр был наиболее насыщен по цвету, а к краям цвет рассеивался. Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.
Но появилась проблема — градиентная заливка не соответствует форме кнопки. Благо решается она очень просто, щелкаем правой кнопкой мыши на слое и выбираем Create Clipping Mask.
Теперь градиент соответсвует форме кнопки, но его границы слишком жесткие и нет плавного перехода, это разрешается с помощью фильтра Filter ? Blur ? Gaussian Blur и поиграйте с ползунком так, чтобы границы градиента стали мягкие.
Теперь надо добавить света снизу и сверху кнопки, создадим в верхней части выделение.
Подбираем светлый цвет (светлее, чем верхняя часть кнопки), выбираем Gradient Tool и настраиваем, как на скриншоте ниже.
Теперь создаем новый слой (примечание: все слои, которые мы накладываем поверх кнопки, сразу переводим в Clipping Mask, свидетельством тому, что слой переведен служит маленькая, черная стрелка слева от изображения слоя).
На новом слое применяем градиент, вытягиваем его сверху вниз.
Теперь перетягиваем это выделение вниз, или создаем внизу аналогичное — это как кому удобнее. Выбираем еще чуть-чуть более светлый цвет и опять применяем градиент с теми же настройками, только теперь не тянем сверху вниз, а наоборот снизу вверх.
Шаг 4
Общий объем задан. Приятным дополнением будет более тщательная проработка границ кнопки. С помощью Rectangular Marquee Tool создайте прямоугольное выделение высотой в один пиксель.
Настраиваем градиент, как на рисунке ниже и тянем от центра к любому краю.
Получится линия, цвет которой растворяется к краям. Копируем слой с линией и смещаем на 1 пиксель вниз, получится линия толщиной в два пикселя, конечно можно было сразу делать выделение толщиной в два пикселя, но на мой взгляд удобнее делать в 1, т.к. можно оставить ее и не делать толще, т.е. это дело вкуса.
Еще раз копируем слой с линией, опускаем его еще ниже на 1 пиксель и красим в светлый тон, близкий к белому или белый.
Перенесем полученный эффект на нижнюю часть кнопки и создадим выделенную область, для создания блика, как на картинке ниже.
Полученное выделение закрашиваем белым и уменьшаем непрозрачность слоя. Я снизил до 12%.
Шаг 5
Добавляем текст на кнопку.
Копируем слой с текстом, переносим его ниже основного текста, красим в более темный цвет, сдвигаем на 1 пиксель вправо и на 1 вниз, после чего уменьшаем непрозрачность слоя. Это придает тексту немного объема, в зависимости от уровня выставленной непрозрачности для этого слоя, вы сможете сделать эффект более сильнее или слабо выраженным.
Остался последний штрих — я считаю, что саму кнопку можно сделать слегка четче. Для этого надо слить то большое количество слоев, что мы сделали на протяжении всего урока, кроме двух текстовых слоев. Делается это так: выделяем через Shift все слои и жмем Ctrl+E.
После того, как слои будут слиты в единый, сделаем его копию и применяем к ней фильтр Filter ? Sharpen ? Unsharp Mask… Рекомендую поиграть с настройками, для получения наиболее подходящего вам результата.
Остался один вопрос: «Зачем мы перед этой операцией дублировали слой». Все очень просто — если вдруг действия фильтра через минуту вам покажутся немного перенасыщенными, то уменьшить эффект можно снизив непрозрачность слоя, к которому был применен фильтр.
Кнопка готова, удачи.
Создайте элегантную кнопку Photoshop за 15 минут
Пуговицы, кнопки, кнопки! Вы видите этих маленьких парней почти везде, куда вы смотрите в Интернете — в меню, контактных формах и на страницах продуктов (и это лишь некоторые из них). Поскольку кнопки являются неотъемлемой частью пользовательского опыта, я собираюсь показать вам, как создать свою собственную элегантную кнопку в Photoshop. Это довольно простой процесс, занимающий не более 15-20 минут.
Давайте начнем и добавим немного удивительности вашему пользовательскому интерфейсу.
Откройте Photoshop — Ctrl + N, чтобы открыть новое окно холста.Ширина и высота полностью зависят от вас, но убедитесь, что разрешение составляет не менее 72 точек на дюйм , а цветовой режим — RGB 8 бит .
Мы собираемся быстро подготовить фон — залейте текущий фон серым цветом.
Затем добавьте эффект Noise (Фильтр> Шум> Добавить шум…).
У большинства кнопок закругленные углы, но в данном случае я хочу, чтобы они были квадратной формы. Создайте новый слой (Ctrl + Shift + N), установите цвет переднего плана на оранжевый и используйте инструмент «Прямоугольник» (U), чтобы создать новую форму.Обязательно выберите Слои формы в верхнем меню.
Когда основная форма нарисована, мы собираемся добавить стили слоя. Каждый раз, когда вы хотите добавить стиль к слою, просто дважды щелкните слой (или щелкните правой кнопкой мыши слой> Параметры наложения), и откроется окно Layer Style .
Первый стиль, который мы добавляем, — это Drop Shadow .
Не закрывайте палитру стилей слоя! Следующий стиль, который нужно добавить, — это Inner Shadow , он добавит блеска верхней части кнопки, придав ей трехмерный вид.
Двигаясь дальше, выберите Inner Glow , чтобы добавить объема. Это может показаться тонким дополнением, но поверьте мне, важны только мелкие детали.![]()
Примените эффект Gradient Overlay и установите режим наложения на Overlay . Возможно, вам потребуется установить флажок Reverse рядом с градиентом, чтобы убедиться, что верхняя часть кнопки светлая, а нижняя — темнее.
Конечный эффект — Ход .
Мы хотим действительно подчеркнуть трехмерный эффект кнопки. Мы собираемся сделать это, создав новую фигуру белого цвета, поместив ее сверху так, чтобы она закрывала половину нашей оранжевой кнопки.
Теперь создайте обтравочную маску на белой фигуре (щелкните правой кнопкой мыши слой> Создать обтравочную маску).
Затем выделите слой с белой формой и добавьте маску слоя — щелкните значок маски слоя в нижней части палитры слоев.
Используйте инструмент Gradient Tool (G) , чтобы покрыть белую фигуру градиентом от переднего плана к прозрачному .
Измените Режим наложения для белой формы на Overlay. Теперь у нас есть гладкий эффект для кнопки.
Теперь у нас есть гладкий эффект для кнопки.
Наша кнопка должна что-то говорить, верно? Я выбрал классический шрифт, например Helvetica Neue.
Легко разместить по центру текста на кнопке:
- Сначала выберите текстовый слой. Наведите указатель мыши на оранжевую фигуру, удерживайте Command и щелкните. Вы увидите, что вокруг оранжевой кнопки появятся линии выбора.
- На верхней панели нажмите Выровнять по центру по вертикали и Выровнять по центру по горизонтали .
Придайте тексту эффект Drop Shadow , как показано ниже:
Ура, мы создали кнопку! Надеюсь, этот урок помог добавить еще одну красивую кнопку в ваш веб-дизайн.
Есть вопросы по созданию кнопки для веб-сайта?
39 руководств по использованию кнопок Photoshop, которые должны быть в вашем арсенале — Design Vitality
Навигация по вашему сайту играет важную роль в обеспечении легкости использования и навигации по вашему сайту. Учебные пособия по кнопкам полезны, потому что вы можете взять те приемы, которые вам нравятся из учебного пособия, и использовать их для создания собственных пользовательских кнопок в соответствии с сайтом, над которым вы работаете.
Учебные пособия по кнопкам полезны, потому что вы можете взять те приемы, которые вам нравятся из учебного пособия, и использовать их для создания собственных пользовательских кнопок в соответствии с сайтом, над которым вы работаете.
Я отфильтровал миллионы результатов, чтобы выделить 39 обучающих программ по кнопкам, которые должны быть в вашем арсенале.
- Верле: Создание гибких кнопок с помощью форм и стилей Photoshop
- IRIS Design: Учебное пособие по кнопкам Photoshop в стиле Web 2.0
- BlogWatts: кнопки Web 2.0 в другом стиле
- AvivaDirectory: Кнопки панели навигации в стиле Windows Vista
- PSCloud: создание панели навигации, аналогичной текущему сайту Apple
- Talk-Mania: Создайте панель навигации, похожую на старый сайт Apple
- В постоянного тока: создание кнопок стиля iMac в Photoshop
- Spoono: Как создавать градиентные микрокнопки
- TutorialWiz: Создание простых пиксельных микрокнопок
- PhotoshopStar: Создание кнопок для игрового сайта, такого как сайт Warcraft III.

- EVOGfx: Создание панели навигации и кнопок в стиле XBox 360
- PhotoshopPoint: Как сделать кнопку промышленной прочности
- Photoshop-Pack: простые и понятные кнопки панели меню Photoshop
- YourPhotoshopGuide: Урок Photoshop с прозрачной стеклянной кнопкой
- N-Sane: светящиеся стеклянные кнопки в Photoshop
- PhotoshopStar: Учебное пособие по кнопкам навигации из углеродного волокна
- TutorialStream: Создание больших привлекательных кнопок в Photoshop
- PSDSpy: Урок Photoshop с маленькими хромированными микрокнопками
- WipeOut44: Учебное пособие по кнопкам Photoshop со стильным закругленным градиентом
- PixelDigest: создание стеклянной панели навигации в стиле MP3-плеера
- UpUpMedia: создание удобной панели навигации с вкладками в Photoshop
- EVOGfx: Как сделать темную вертикальную панель навигации и кнопки
- TutorialPark: панель навигации с пластиковыми кнопками
- Toxiclab: Создание веб-кнопок для макета вашего сайта
- PhotoshopBuddy: Анимированный Нажмите здесь Кнопка
- SkeletorScope: Учебное пособие по кнопке фотошоп из матового металла
- RetireAt21: цветочные кнопки для веб-сайта, на котором продается что-то вроде цветов
- Time2Photoshop: гладкая кнопка отправки с шероховатым текстом
- SaberFusion: создание кнопок, подобных кнопке поиска в MSN
- Photoshop-Pack: создание стильных кнопок за минуту
- ZASDesign: Учебное пособие по созданию кнопок в Photoshop
- PhotoshopStar: создание 2.
 0 Кнопка загрузки в Photoshop
0 Кнопка загрузки в Photoshop - PSDTuts: Сделайте пуговицу, подобную той, которую вы прикалываете на рубашке
- EmpireDezign: Создание кнопки с гелевым эффектом
- Boonage: Создание кнопки сферы в Photoshop
- TutorialSubmitter: создание «кнопки» в Photoshop
- Boonage: Урок по кнопкам Photoshop Perfect Shine
- OKTutorials: Создание гладкой кнопки «Завершение работы» в Photoshop
- : создание настраиваемой кнопки регулировки громкости
40+ лучших уроков Photoshop для создания кнопок и значков
Создавать кнопки и значки в Adobe Photoshop очень просто.Существуют различные виды учебных пособий, связанных с созданием кнопок и значков в Интернете, которые могут помочь улучшить ваши навыки работы с фотошопом. Мы собрали несколько лучших источников, чтобы вы могли добавить их в закладки в одном месте. В этом посте вы узнаете, как создавать собственные кнопки и значки для своего веб-сайта и т. Д. В этих уроках вы будете чаще всего использовать инструменты Marquee Tool, Shape Tool и Gradient Tool.
Д. В этих уроках вы будете чаще всего использовать инструменты Marquee Tool, Shape Tool и Gradient Tool.
Вот 40+ лучших руководств Photoshop по созданию кнопок и значков , которые вам нужно изучить.Большинство этих руководств предназначены для новичков, поэтому ожидайте простых руководств, представленных ниже.
Из этого туториала Вы узнаете, как создать стильную, чистую и сияющую кнопку для вашего веб-сайта в Photoshop. На протяжении всего урока вы будете использовать инструмент «Форма», параметры наложения слоев, кисть и инструмент «Ластик».
Из этого туториала Вы узнаете, как создать дизайн значка кнопки-таблетки на веб-сайте с учебным пособием Photoshop в Photoshop.
Кнопка в стиле Vista
В этом руководстве вы узнаете, как создать кнопку в стиле перспективы, используя множество различных стилей слоев, инструментов и техник.
Создание кнопок в Photoshop
Из этого туториала Вы узнаете, как создавать кнопки в фотошопе.
В этом уроке Photoshop будет показано, как создать простой и чистый спрайт кнопки в стиле Web 2.0 с состоянием наведения курсора.
Из этого туториала Вы узнаете, как создать глянцевую Web 2.0? значки в фотошопе. Сначала вы начнете создавать форму, а затем стилизовать ее, используя стили слоев и дополнительные отдельные глянцевые слои.
Из этого туториала Вы узнаете, как создать профессиональный эффект глянцевой кнопки.
Еще один урок, который научит вас создавать глянцевые кнопки в Photoshop.
Создание маленьких разноцветных кнопок в Photoshop
В этом уроке вы узнаете, как создать маленькие цветные кнопки в Photoshop.
Учебник по Photoshop, в котором вы узнаете, как создать кнопку, похожую на iPhone.
Узнайте, как создать зеленоватые глянцевые кнопки в фотошопе. Это руководство для начинающих.
Узнайте, как создать винтажный значок с нуля в Photoshop.
Урок Photoshop начального уровня, в котором вы узнаете, как создать классную кнопку за 10 шагов.
В следующем уроке вы узнаете, как создать простой веб-значок с помощью Photoshop.
В этом простом уроке по фотошопу вы узнаете, как создать свою собственную кнопку, используя режимы наложения.psd файл включен в это руководство.
Это руководство по Photoshop научит вас создавать чистые и привлекательные веб-кнопки, которые будут выделяться и сделать вашу навигацию намного интереснее.
Узнайте, как создать крутые синие кнопки в Photoshop.
В этом уроке вы узнаете, как создавать гибкие кнопки с помощью формы и стиля.
Учебное пособие по фотошопу, в котором вы научитесь создавать значок со стеклянным эффектом.
В этом подробно объясненном уроке Photoshop вы увидите, как создать современную кнопку, которую можно использовать для любого веб-сайта.
С помощью этого руководства вы создадите кнопку в стиле хай-тек, которую можно использовать на страницах-заставках, приложениях или презентациях Powerpoint.
В этом уроке Photoshop вы создадите эти классные значки в стиле супермаркета, а затем превратите их в кнопки подписки для своего веб-сайта.
Учебник по фотошопу, в котором вы научитесь создавать навигацию из глянцевого углеродного волокна.
Из этого урока вы узнаете, как создать гелевую кнопку в фотошопе.
Урок для новичков в фотошопе, где вы научитесь сделать классную пуговицу другого цвета.
Из этого урока вы узнаете, как создать красивый золотой значок в Photoshop.
Web2.0 Значки
Учебное пособие по фотошопу, в котором вы узнаете, как создать значок Web 2.0 за несколько простых шагов.
Создание современной кнопки навигации
Автор: online-photoshoptutorials. com
com
Этот учебник научит вас некоторым фундаментальным методам создания классных кнопок для панели навигации, простых для понимания с большим количеством деталей и красивого результата, который можно использовать на любом современном веб-сайте.
Учебное пособие по фотошопу, которое научит вас создавать значок Glossy Web 2.0 с закругленными углами.
Интернет 2.0 стиль пуговицы
Автор: iris-design.info
Из этого туториала Вы узнаете, как создать кнопку в стиле Web 2.0 с помощью Adobe Photoshop CS2. В этом уроке вы создадите глянцевые кнопки RSS.
Кнопки навигации в индустриальном стиле
Автор: photoshoppoint.com
Из этого туториала по фотошопу вы узнаете, как создать кнопку навигации в индустриальном стиле, которая точно поместится на чистом шаблоне.
Учебное пособие по модным наклейкам
Автор: Floatingcitydesigns.com
Учебник по фотошопу, в котором вы узнаете, как создать модный дизайн стикеров. В этом уроке вы изучите несколько базовых и продвинутых техник Photoshop.
В этом уроке вы изучите несколько базовых и продвинутых техник Photoshop.
Кнопка Create Web 2.0
Автор: bexinh.cn
В этом руководстве вы будете делать простую кнопку, которая подходит для любого веб-приложения Web 2.0.
Из этого туториала по фотошопу вы научитесь представлять или создавать кнопки RSS.
В этом уроке Photoshop для начинающих вы узнаете, как легко сделать кнопку со скосом.
Простое руководство, в котором вы создадите кнопку и добавите к ней значок.
Из этого урока по фотошопу вы узнаете, как создать светящуюся кнопку.
Создание анимированной веб-кнопки «Нажмите здесь»
Автор: photoshopbuddy.net
В этом уроке вы научитесь создавать глянцевые кнопки и анимировать их.
Узнайте, как создавать собственные глянцевые кнопки в фотошопе.
Пошаговое руководство, которое покажет вам, как создать простую, профессиональную и глянцевую кнопку «Загрузить».
Еще одно руководство для начинающих о том, как создать значок поклонника. В этом уроке вы будете больше использовать инструменты выделения и градиента.
Об авторе: Графический дизайнер и основатель Naldz Graphics. Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы и учебные пособия по дизайну.
Top Design Magazine — Веб-дизайн и цифровой контент 20 руководств по созданию кнопок в Adobe Photoshop | Top Design Magazine
Автор Богдан / Комментарии к 20 руководствам по созданию кнопок Adobe Photoshop для создания кнопок
отключены Навигация — очень важный аспект в любом веб-дизайне, и иногда более мелкие элементы дизайна веб-сайта могут вызвать множество проблем с навигацией, удобством использования или даже со всем аспектом веб-сайта.В этой статье я собрал 20 руководств, которые помогут вам создать собственную кнопку пользовательского интерфейса.
Из этого туториала Вы узнаете, как создать очень привлекательную кнопку продажи.
Из этого туториала Вы узнаете, как создавать креативные анимации наведения для кнопок с помощью спрайтов. Особый эффект, проиллюстрированный в этом руководстве, навеян кнопками «Загрузить» на Tutorial9.net. В первой части этого урока объясняется процесс дизайна в Photoshop.В Части 2 мы конвертируем его в XHTML + CSS и в качестве бонуса также будем использовать jQuery для затухающего эффекта наведения.
Кнопки, созданные в этой статье, просты и легко настраиваются, изменение значения эффекта одного слоя может изменить цвет всей кнопки.
Узнайте, как создать красивую глянцевую кнопку в стиле Web 2.0, используя стили слоя, а также как сделать наведение курсора.
Из этого туториала Вы узнаете, как создать кнопку с призывом к действию, и научитесь создавать ее в Adobe Photoshop с помощью некоторых базовых приемов, которые можно применить на практике в будущих проектах.
Кто-то может сказать, что кнопки с фаской — это «начало 90-х». Однако в последнее время они возвращаются. Автор покажет вам, как создать кнопку с микро скосом. Этот технический прием также можно применить к любому другому элементу веб-дизайна.
В этом уроке по фотошопу вы узнаете, как создать значок с эффектом стекловидности.
Из этого туториала Вы узнаете, как создавать простые, но очень привлекательные кнопки.
Это руководство по дизайну веб-интерфейса / пользовательского интерфейса для начинающих проведет вас через создание популярного стиля кнопок, которые можно использовать в различных ситуациях, например, в призывах к действию, обычных пользовательских задачах, таких как отправка веб-страниц. форма и покупка товаров в вашем интернет-магазине. Помимо создания графики в Photoshop, мы рассмотрим HTML и CSS, необходимые для того, чтобы сделать дизайн полностью функциональным.
В этой статье вы научитесь создавать потрясающие глянцевые кнопки.Этот урок подходит для новичков в фотошопе.
В этом уроке автор покажет вам метод, который я использую для создания стильной, чистой и сияющей кнопки для вашего веб-сайта в Photoshop. Этот метод чрезвычайно прост, в нем не более пяти шагов, но он очень эффективен, поскольку вы можете использовать кнопку в самых разных случаях.
В этом уроке Photoshop показано, как создать простой и чистый спрайт кнопки в стиле Web 2.0 с состоянием наведения курсора.
В этом уроке автор покажет вам, как создать красивую металлическую кнопку, используя стили слоя в Photoshop.
Из этого туториала Вы узнаете, как создавать кнопки, подобные iPhone.
В этом уроке автор покажет вам, как создать детальную кнопку с помощью Photoshop. Для достижения идеального пиксельного дизайна используются различные полезные методы, и это довольно простой процесс, занимающий не более 15-20 минут.Конечный результат можно увидеть ниже. Нравится это? Тогда приступим!
Из этого туториала Вы узнаете, как создавать забавные толстые пуговицы.
В этом уроке вы узнаете, как использовать параметры наложения и маски слоев для создания кнопок, предназначенных для Интернета.
Из этого туториала Вы узнаете, как создать деревянную пуговицу. Это простое руководство, даже если вы новичок.
Из этого туториала Вы узнаете, как создать простую, но красивую кнопку.
Как создать профессиональные кнопки загрузки из Интернета Adobe Photoshop
😍 Как создать профессиональные кнопки загрузки из Интернета в Adobe Photoshop
Хотите узнать, как создавать профессиональные кнопки загрузки из Интернета в Adobe Photoshop?
Если ответ на любой из вышеперечисленных вопросов утвердительный, значит, вы попали в нужное место.
В этом уроке я покажу то же самое.
Кнопка «Загрузить» или «Магазин» или «Купить» очень полезна для веб-сайта или блога, и очень важно, чтобы она выглядела профессионально сногсшибательно.
Вы можете купить профессиональные кнопки загрузки из Интернета на различных сайтах Stock Image, но это стоит денег.
или вы можете узнать, как создавать профессиональные кнопки веб-загрузки в Adobe Photoshop, и, используя свое воображение и творческий подход, вы можете придумать столько уникальных кнопок с дизайном, сколько захотите.
Создание кнопки загрузки или покупки в Интернете или кнопки магазина кажется сложной задачей, но это не так, если вы знаете, как это сделать профессионально.
Техника, которую я собираюсь показать вам в этом руководстве, очень проста, и вы будете удивлены, насколько легко создать свою собственную уникальную профессиональную кнопку загрузки или покупки в Интернете или кнопку магазина в Adobe Photoshop, используя несколько простых шагов.
Если вам нравится это видео, то, пожалуйста, покажите свою поддержку, написав несколько строк в комментарии и нажав кнопку «Нравится», а если вы еще не подписались, то подпишитесь на мой канал, чтобы не пропустить ни одного моего видео.
Спасибо за просмотр!
Если у вас есть какие-либо вопросы в комментариях, которыми вы хотите поделиться, оставьте их в разделе комментариев ниже!
Попробуйте применить все, что вы узнали здесь, и попытайтесь поделиться им со мной в моей частной группе Facebook под названием Lens of View, чтобы получить отзывы и множество советов и рекомендаций по Photoshop и фотографии.
Пожалуйста, подпишитесь и поделитесь!
Присоединяйтесь к частной группе Facebook
Присоединяйтесь к объективу обзора
Нравится:
Нравится Загрузка …
Связанные20 полезных руководств по созданию кнопок и значков в Photoshop
20 полезных руководств по созданию кнопок и значков в Photoshop
В этой статье мы собираемся продемонстрировать несколько руководств по созданию кнопок и значков в Photoshop, которые действительно помогут вам улучшить навыки проектирования веб-сайтов.Этот пост научит вас создавать собственные кнопки и значки для вашего сайта. Мы перечисляем 20 полезных руководств по Photoshop, которые научат вас с легкостью создавать кнопки и значки.
1. Создайте восхитительную яркую кнопку воспроизведения в круге (Интернет) в Photoshop.
В этом уроке мы покажем вам шаги, которые мы предприняли для создания этой интересной кнопки «Играть в круге сияющей сферы» (Интернет) в Photoshop.
2. Создание толстых кнопок
3. Создайте большую красивую кнопку в Photoshop
Создайте в Photoshop большую красивую кнопку, готовую для ссылки на файл PSD этого урока.Попутно мы будем использовать различные инструменты Photoshop для создания форм и текста и украсим их, применяя некоторые тщательно подобранные параметры наложения.
4. Создайте кнопку Facebook, Twitter и RSS в Photoshop.
Создавайте элегантные и профессиональные кнопки / значки Facebook, Twitter и RSS с помощью Adobe Photoshop. Мы будем использовать основные методы для создания этих кнопок, включая формы, параметры наложения и различные полезные техники.
5.Создайте эффект стеклянной кнопки или эмалированного значка в Photoshop
Рисунок, показанный ниже, содержит только два слоя плоских форм — все эффекты (включая текст на значке) были применены с использованием стилей слоя.
6. Создание кнопок в Photoshop
В этом уроке мы создадим простую кнопку, используя разные слои и несколько разных эффектов.
7. Сделайте глянцевые кнопки в Photoshop
На протяжении всего этого урока вы будете больше использовать Marquee Tool, Gradient Tool, Ellipse Tool и другие стандартные инструменты.Вот пошаговая процедура его изготовления.
8. Мастер создания кнопок для Photoshop
В этом простом уроке мы собираемся создать небольшой умный способ создания маленьких кнопок, используя пару слоев и один сменный слой изображения. Как всегда, вы можете скачать образец PSD внизу урока, чтобы следить за ним и копировать стили слоя из него.
9. Симпатичные простые значки подписки
В этом уроке Photoshop мы создадим эти крутые значки в стиле супермаркета, а затем превратим их в кнопки подписки для вашего веб-сайта, необходимые для любого блога!
10.Кнопка Perfect Shine или Icon
В этом руководстве вы узнаете, как создать классную кнопку или значок в соответствии с вашими потребностями.
11. Создайте восхитительную кнопку «Свяжитесь со мной» в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этой (восхитительной ?!) кнопки «Связаться со мной» в Photoshop.
12. Кнопка продажи
Создать кнопку продажи в Photoshop CS3.
13. Кнопка загрузки изящного образа в Photoshop
Узнайте, как сделать кнопку загрузки гладкой в Photoshop! Сегодня мы узнаем, как сделать кнопку загрузки более гладкой в Photoshop.
14. Как создать кнопку «Попробовать сейчас» в Photoshop
Узнайте, как создать кнопку «Попробовать сейчас» в Photoshop! Сегодня мы узнаем, как создать кнопку «Попробовать сейчас» в Photoshop.
15. Как создать кнопку медиаплеера в Photoshop
Узнайте, как создать кнопку медиаплеера в Photoshop! Сегодня мы узнаем, как создать кнопку медиаплеера в Photoshop.
16. Photoshop кнопка выключения логотипа стоковая фотография в Photoshop
17.Создайте элегантное меню в стиле Web 2.0 для своего сайта
Это руководство очень простое и, на мой взгляд, дает отличные результаты. Ознакомьтесь с руководством и дайте мне знать, что вы думаете.
18. Создание современной кнопки навигации
Этот учебник научит вас некоторым фундаментальным методам создания классных кнопок для панели навигации, простых для понимания с большим количеством деталей и красивого результата, который можно использовать на любом современном веб-сайте.
19. Как создать значок в Adobe Photoshop
В этом уроке мы узнаем, как сделать красивый значок с лентами, включая эффект стежка в Photoshop.
20. Создание кнопки загрузки Учебник
В этом уроке я научу вас, как создать кнопку загрузки.
Надеюсь, что все собранные выше уроки помогут улучшить ваше творчество, оставляйте свои комментарии. Спасибо…
Статьи по теме
Photoshop: кнопки в стиле iOS • Советы и рекомендации по Photoshop от IceflowStudios
По мере того, как мобильные устройства Apple продолжают набирать популярность, все больше и больше дизайнеров стремятся реализовать аналогичный дизайн на своих веб-сайтах.Из этого туториала Вы узнаете, как создавать кнопки навигации в стиле iOS.
Первым шагом, как всегда, является создание нового документа. Размер на самом деле не имеет значения, если у вас достаточно места для создания кнопки хорошего размера. Я собираюсь залить свой фон голубым цветом, чтобы позже я смог увидеть все эффекты.
Есть несколько способов создать базовую форму кнопки, но для обеспечения симметрии мы начнем с прямоугольника со скругленными углами, который находится на панели инструментов слева.Он может скрываться вместе с другими фигурами, если вы не видите его сразу. Выбрав инструмент, проверьте панель параметров вверху. Нам нужно определить радиус углов.
Я обнаружил, что радиус 10 пикселей работает хорошо. Идите вперед и нарисуйте свой прямоугольник на своем документе. Не волнуйтесь, если форма вам не на все 100%. Вы всегда можете вернуться и изменить форму позже.
Этот шаг не является обязательным, но я собираюсь растянуть Гид, пройдя через середину моей кнопки.Если вы не видите свои линейки в верхней и левой части рабочего пространства, используйте сочетание клавиш Command + R (Mac) или CTRL + R (ПК), чтобы активировать их. Перетащите направляющую с верхней линейки к середине кнопки. Он должен встать на место.
Вы поймете, почему мы добавили руководство через минуту. Теперь нам нужно создать заостренный край нашей кнопки. Для этого мы собираемся настроить точки привязки. На панели инструментов выберите инструмент «Прямое выделение». Это белый значок курсора.
Выбрав инструмент, щелкните правой кнопкой мыши край фигуры.Вы должны увидеть путь вместе с точками привязки. Когда вы увидите точки, выберите точку вверху, ближайшую к середине. На изображении ниже это точка, выделенная черным.
После выбора этой точки с помощью клавиши со стрелкой вниз переместите ее примерно к средней направляющей. То же самое и для нижней точки привязки. Попробуйте переместить обе точки на одинаковое расстояние.
Теперь, когда точки привязки расположены ближе друг к другу, обведите их рамкой, чтобы выбрать обе сразу.Обе точки должны стать черными. Как только они это сделают, переместите их влево. Вы можете удерживать клавишу Shift, одновременно нажимая клавишу со стрелкой влево, чтобы перемещать их с большим шагом.
Ваша окончательная форма должна выглядеть примерно так:
Теперь, когда наша форма более или менее завершена, давайте начнем добавлять стили слоя! Начнем с Drop Shadow. Поднимитесь к Layer> Layer Styles> Drop Shadow. Хотя «тени» обычно темные, они также могут быть светлыми.Все стили слоя внизу.
Как всегда, вы можете изменить любые настройки для достижения желаемого результата. Теперь, когда стиль готов, давайте добавим наш текст! Возьмите инструмент «Текст» слева и направьте взгляд на панель параметров вверху. Опять же, вы можете использовать любой шрифт или размер по своему усмотрению. Я обнаружил, что это хорошо работает.
Введите желаемый текст внутри кнопки и расположите его слева от фигуры.
Очевидно, что эта кнопка слишком длинная для этого текста, поэтому нам нужно немного сократить ее. На что-то очень важное, на что следует обратить внимание. Если вы просто используете инструмент Transform Tool, чтобы сжать кнопку по горизонтали, ваши закругленные углы также будут затронуты. Мы хотим снова использовать наш инструмент прямого выбора для этой работы. Снова возьмите его с панели инструментов и на этот раз выберите все точки привязки с правой стороны кнопки.
Используйте Shift + стрелка влево, чтобы переместить сторону кнопки внутрь.Вы также можете использовать инструмент «Прямое выделение», чтобы масштабировать кнопку по вертикали. Поиграйте с формой кнопки, пока не будете довольны результатом. В итоге у вас может получиться что-то вроде этого:
Вот и все! Если вы хотите скачать этот PSD, нажмите ЗДЕСЬ ! Надеюсь, вам понравилось, и увидимся в следующий раз!
.

 Windows.Common-Controls»
Windows.Common-Controls»








 Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».)
Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».)
 » (точка)/«Ctrl» + «,» (запятая)
» (точка)/«Ctrl» + «,» (запятая) Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
 0 Кнопка загрузки в Photoshop
0 Кнопка загрузки в Photoshop