Добавление векторной графики в веб-документ — Изучение веб-разработки
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
В веб-разработке вы будете сталкиваться с двумя типами изображений — растровым и векторным:
- Растровое изображение задаётся сеткой пикселей — файл растрового изображения содержит информацию о расположении и цвете каждого пикселя. Среди популярных форматов изображений данного типа числятся Bitmap (.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif)
- Векторное изображение определяется алгоритмом — файл векторного изображения содержит фигуры и правила, по которым компьютер может вычислить как должно выглядеть изображение, когда выводится на экран.

Для демонстрации различий между типами изображений, давайте взглянем на пример. Вы можете найти данный пример на Github как vector-versus-raster.html — в нем демонстрируются два, на первый взгляд, одинаковых изображения, расположенных рядом друг с другом. Каждое из изображений представляет собой красную звезду с тенью. Различие их в том, что левое изображение имеет формат PNG, а правое — SVG.
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Примечание: Оба изображения сверху имеют формат PNG — слева показано растровое изображение, справа условно показано векторное изображение. Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как <circle>(круг) и <rect>(прямоугольник). Более сложные SVG элементы включают <feColorMatrix> (en-US) (разложение цвета с использованием матрицы),
В качестве простого примера, следующий код создаёт круг и прямоугольник:
<svg version="1. 1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>
1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>В результате получается следующее:
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
- Текст в векторном изображении остаётся машинописным (то есть доступным для поисковика, что улучшает SEO).
- SVG легко поддаются стилизации/программированию (scripting), потому что каждый компонент изображения может быть стилизован с помощью CSS или запрограммирован с помощью JavaScript.

Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
- SVG может очень быстро стать сложным в том смысле, что размер файла увеличивается; сложные SVG-изображения также создают большую вычислительную нагрузку на браузер.
- SVG может быть сложнее создать, нежели растровое изображение, в зависимости от того, какое изображение необходимо создать.
- не поддерживается старыми версиями браузеров, то есть не подойдёт для сайтов, поддерживающих Internet Explorer 8 или старее.
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
Быстрый путь:
<img>Чтобы встроить SVG используя элемент <img>, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут
Вам понадобится атрибут height или width (или оба, если ваш SVG не имеет собственного соотношения сторон). Если вы ещё этого не делали, пожалуйста, прочтите Изображения в HTML.
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
/>Плюсы
- Быстрый, знакомый синтаксис изображения со встроенным текстовым эквивалентом, доступным в атрибуте
- Вы можете легко превратить изображение в гиперссылку, поместив
<image>в элемент<a>.
Минусы
- Вы не можете изменять изображение с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны использовать встроенные CSS стили в своём SVG коде. (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например
:focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров которые не поддерживают SVG (IE 8 и ниже, Android 2.
src атрибуте и использовать srcset атрибут (который распознают только последние браузеры) чтобы сослаться на SVG. В этом случае SVG будут загружаться только поддерживающими браузерами — старые же браузеры будут загружать PNG:<img src="equilateral.png" alt="triangle with equal sides" srcset="equilateral.svg">Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
background: url("fallback.png") no-repeat center;
background-image: url("image.svg");
background-size: contain;Подобно методу <img>, описанному выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG нельзя манипулировать при помощи JavaScript, и что SVG будет иметь те же ограничения, что и CSS.
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (<svg></svg> (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
<svg>
<rect fill="green" />
</svg>
Плюсы
- Вставка вашего SVG путём SVG inline позволяет сохранить HTTP запросы и, следовательно, может уменьшить время загрузки.
- Вы можете присваивать
class-ы иidэлементам SVG и стилизовать их при помощи CSS, либо в пределах SVG, либо внутри SVG, либо там, где вы размещаете правила стиля CSS для вашего HTML документа.
- SVG inline единственный метод, который позволяет вам использовать CSS-взаимодействия (как
:focus) и CSS-анимацию на вашем SVG изображении (даже в вашей обычной таблице стилей). - Вы можете разметить SVG как гиперссылку, обернув в элемент
<a>.
Минусы
- Этот метод подходит, только если вы используете SVG лишь в одном месте. Дублирование делает обслуживание ресурсоёмким.
- Дополнительный SVG код увеличивает размер вашего HTML файла.
- Браузер не может кешировать встроенный SVG, так как он кеширует обычные изображения.
- Вы можете добавить альтернативный вариант в элементе
<foreignObject>, но браузеры поддерживающие SVG будут продолжать загружать все альтернативные изображения. Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Как встраивать SVG при помощи <iframe> (en-US)
Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью <iframe> выполняется как мы изучали ранее в главе От <object> к <iframe> — другие технологии внедрения.
Вот краткий обзор:
<iframe src="triangle.svg" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>Это — определённо не самый лучший метод для выбора:
Минусы
- Как вы можете видеть, у
iframe-ов есть резервный механизм, но браузеры отображают резервный вариант только если они вообще не поддерживаютiframe-ы. - Более того, до тех пор пока SVG и ваша текущая веб-страница имеют одинаковый origin, вы не можете использовать JavaScript на вашей основной веб-странице, чтобы манипулировать SVG.
В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
Что такое векторный логотип и как его сделать самостоятельно?
Сразу следует обозначить – почему создание логотипа в векторе является самым правильным решением. Данный формат отличает высокое качество, яркость и чёткость цветов, вне зависимости от того, какому масштабированию подверглось изображение.
Простыми словами.
Векторная графика — специальный формат графики, который выстраивается математическим путем, формулами и магией 🙂
Популярные форматы векторной графики: SVG, AI, CDR, EPS, PDF
Растровая графика — пиксели/кубики определенного цвета выстроенные в какой-то последовательности.
Популярные форматы растровой графики: PNG, JPG, GIF, PSD
Проще картинкой:
Лого быть.
 В векторе
В вектореБезусловно, имеет право на существование и растровый формат. Но спектр преимуществ векторных логотипов очевиден, и он проистекает из их особенностей. Ранее мы мельком упомянули о тех, сейчас же расскажем подробнее.
- При печати логотипа на небольшой визитке или огромном баннере, который планируется повесить перед входом в офис для привлечения клиентов, потребуются совершенно разные уровни масштабирования изображения. И в случае с векторным форматом всё останется столь же четким. А вот технология растрового изображения такова, что текстовая «начинка» логотипа при многократном увеличении превратится в набор пикселей. И надпись будет плохо читаема.
- Отличительной особенностью векторной технологии является гибкая структура, изображение состоит из математических формул. Как результат, оно легко поддается редактированию. Не возникнет проблем с изменением и его отдельных частей.
- Запланировано нанесение изображения логотипа на кожу, бумагу, картон и другие носители, с использованием технологии теснения или фольгирования? Актуален векторный формат.
 Также он легко адаптируется под разрешение печатного устройства.
Также он легко адаптируется под разрешение печатного устройства. - Собираетесь разработать логотип, а после поместить его на жесткий диск до «лучших времен»? Изображение в векторе займет незначительную часть объема дискового пространства. Записываются в файл только основные точки координат.
Это основные преимущества, которые обеспечивает разработка векторного логотипа. Данный формат адаптивен по определению.
Нюансы:
Актуальность – всегда!
Компания «вышла на старт», и для обретения четкого позиционирования на рынке стоит задача, в том числе, и создать «лицо бренда»? Или предстоит ребрендинг, и в его рамках назрела необходимость нарисовать новый логотип?
Векторный вариант лого идеально подойдет для размещения на:
- Вывесках, баннерах любого размера
- При брендировании транспорта
- В любой печатной продукции: визитных карточках, листовках, бланках
- Одежде (униформе, футболках)
С помощью нашего онлайн сервиса вы имеете возможность самостоятельно разработать векторный логотип – основополагающий элемент фирменного стиля компании. На выгодных финансовых условиях. Логотип создается за пару минут, настройки – интуитивно понятны. Все элементы логотипа – изображение, шрифты, цвета – разработаны и подобраны опытными дизайнерами.
На выгодных финансовых условиях. Логотип создается за пару минут, настройки – интуитивно понятны. Все элементы логотипа – изображение, шрифты, цвета – разработаны и подобраны опытными дизайнерами.
Почему решение воспользоваться нашим сервисом является правильным?
Да, можно обратиться в веб-студию, перевести немалую сумму, заполнить подробное техническое задание для специалистов и после 2-3 недель ожидания получить логотип. Но зачем идти на такие жертвы, если можно сэкономить деньги и главный ресурс современности – время? Сделать лого в векторном формате можно на нашем сайте, где имеется большая палитра элементов фирменного знака для разных сфер бизнеса.
Выберите тариф «Бизнес» или «Фирменный стиль». Готовый логотип передается в популярном векторном формате SVG. Также предусмотрена доработка логотипа и других элементов фирменного стиля (визиток, фирменных бланков и конвертов) в рамках соответствующих тарифов. Имеется возможность самостоятельного редактирования уже купленного логотипа в течение неограниченного времени.
Логотип в векторе примут в любой типографии, он актуален для онлайн-продвижения.
Вперед, к новым горизонтам! Ваш помощник – сервис Genlogo!
Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
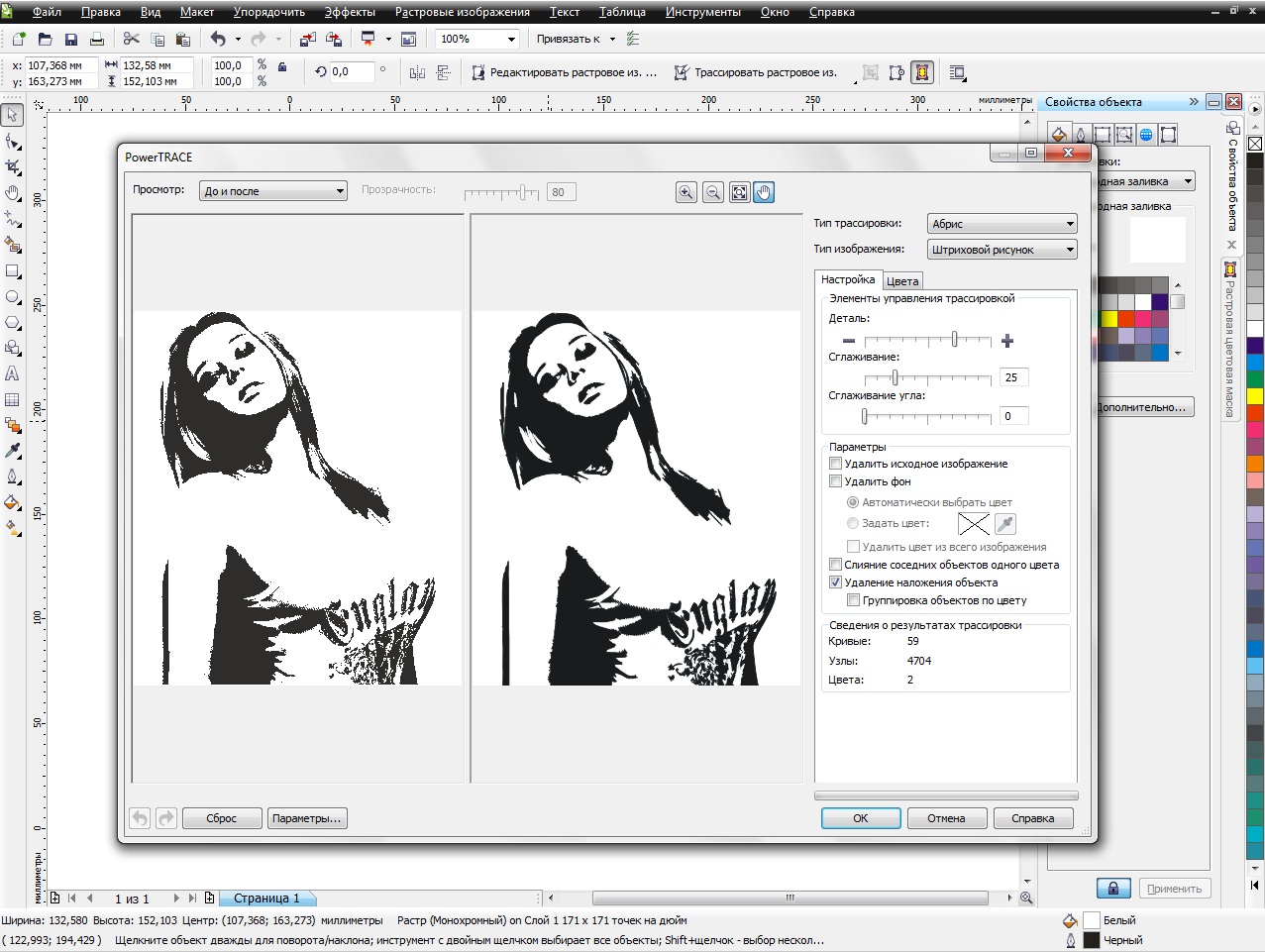
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
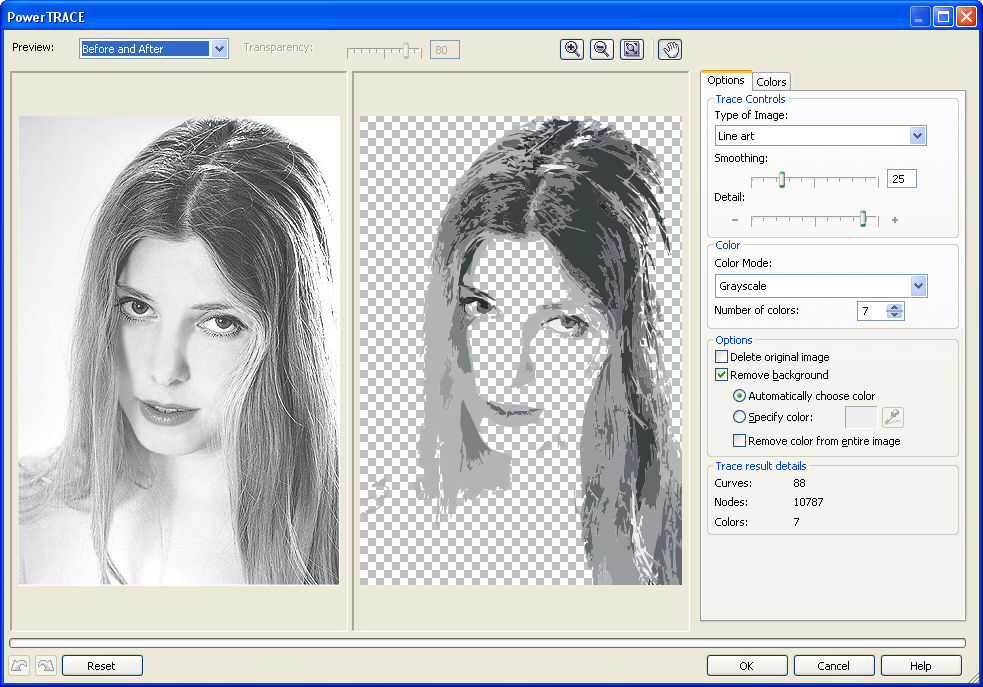
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Как конвертировать изображение в вектор в Adobe Illustrator • Оки Доки
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
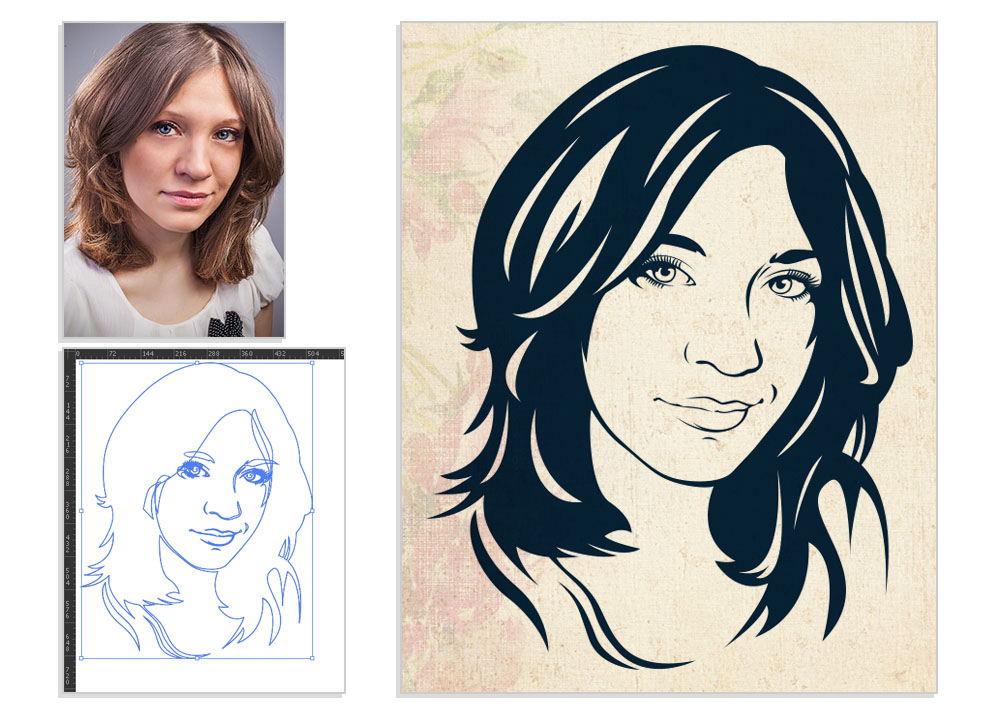
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах.
 Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов. - Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
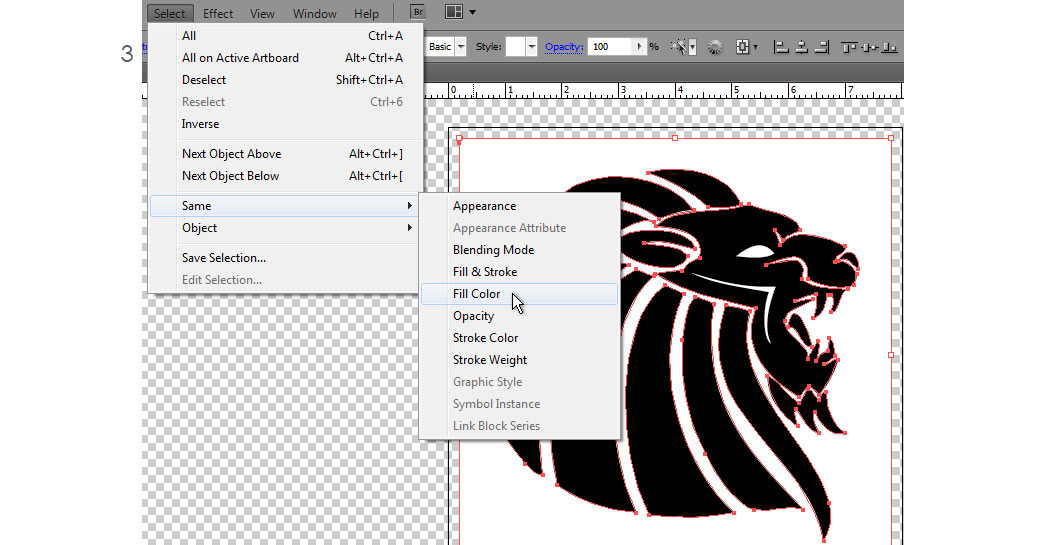
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ().
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Редактирование изображений в SVG в Microsoft Office 365
Настроить внешний вид изображения SVG в документе можно несколькими вариантами. Чтобы получить доступ к этим инструментам, щелкните изображение SVG, и на ленте должна появиться контекстная вкладка Формат. Рассмотрим некоторые из более полезных параметров, доступных на вкладке Формат.
-
Заменить рисунок: позволяет выбрать другое изображение.
-
Стили рисунков: это основные инструменты для изменения внешнего вида изображения.
-
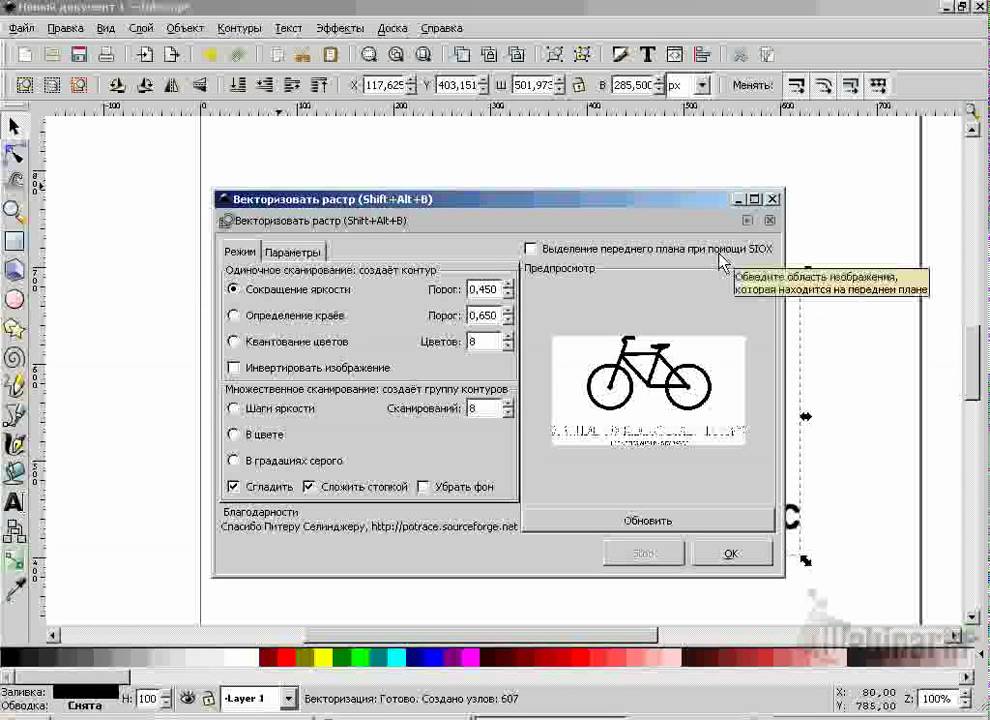
Коллекция содержит набор готовых стилей, позволяющих преобразовать изображение в чертеж или изменить цвет его заливки. В приведенном ниже примере я вставил черный рисунок велосипеда. В группе «Стили» я выбрал стиль с черным контуром и светло-синей заливкой, которая соответствует теме компании.
Совет: Наведите указатель мыши на стиль в коллекции, чтобы просмотреть, как он повлияет на изображение. Это только предварительный просмотр; изменения не будут применены, пока вы не щелкните этот стиль.
-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции вам не подходит, воспользуйтесь командой Заливка рисунка. Выбранный цвет будет применен ко всему изображению. В приведенном ниже примере я выбрал логотип с велосипедом и применил в нему заливку.
Примечание: Если вы хотите применить к отдельным частям изображения SVG заливку разного цвета, сначала его необходимо преобразовать в фигуру. Соответствующие инструкции см. ниже.
Одним из самых интересных инструментов является Пипетка. При ее выборе курсор принимает вид пипетки с небольшим квадратиком. Наведите пипетку на любой объект в документе, на слайде или листе, и цвет квадратика изменится на цвет этого объекта. Щелкните левой кнопкой мыши, чтобы подтвердить заливку выбранной фигуры SVG этим цветом. С помощью пипетки можно быстро задать для фигуры цвет другого элемента, например логотипа компании. Более того, ее можно использовать с цветами на фотографиях.
-
Чтобы изменить (или удалить) линию вокруг изображения SVG, нажмите кнопку Контур рисунка. Это позволит задать цвет границы вокруг изображения. Здесь также можно использовать пипетку.
-
Хотите сделать изображения SVG более интересными? С помощью меню Эффекты рисунка можно добавить тень, свечение и объемные эффекты. В приведенном ниже примере я выбрал перспективу с тенью, чтобы сделать изображение немного объемным.
-
-
Упорядочить: в этой группе находятся средства, с которыми вы, вероятно, знакомы, если вы работали с другими изображениями в Office.
-
Для слоев изображения на странице можно использовать инструменты «Переслать вперед» или «Переслать назад». Это удобно, если вы хотите разместить другие объекты перед изображением или за ним.
-
Область выделения упрощает выбор элементов на сложной странице.
-
С помощью выравнивания можно расположить изображение по левому краю, по центру или в других местах на странице.
-
Если у вас есть несколько изображений, с которыми вы хотите работать как с одним объектом, выберите первое, удерживая нажатой клавишу CTRL, щелкните другие изображения, а затем нажмите кнопку Группировать. Чтобы разгруппировать их, выберите любой объект в группе, а затем щелкните Группировать > Разгруппировать.
-
С помощью команды Повернуть можно повернуть изображение и отразить его по вертикали или горизонтали.
-
-
Инструменты в группе Размер предназначены для обрезки и изменения размера изображения. Дополнительные сведения об инструменте обрезки см. в статье Обрезка рисунка. Чтобы настроить размер, просто укажите нужную высоту и ширину.
Преобразование изображения SVG в фигуру Office
Примечание: Эта функция доступна только для подписчиков Microsoft 365, использующих Office классических приложений на Windows или Mac.
Преобразуя изображение или значок SVG в фигуру Office, можно дизассемблировать SVG-файл и редактировать отдельные его части. Преобразовать файл очень просто. Просто щелкните правой кнопкой мыши изображение SVG в документе, книге или презентации и выберите в контекстное меню пункт Преобразовать в фигуру.
Вот короткий видеоролик, в котором Дуг показывает, как это сделать.
Чтобы вставить SVG-файл в Office для Mac просто вставьте > Рисунки, как любой другой файл изображения.
Настроить внешний вид изображения SVG в документе можно несколькими вариантами. Чтобы получить доступ к этим инструментам, щелкните изображение SVG, и на ленте должна появиться контекстная вкладка Формат рисунка. Рассмотрим некоторые из более полезных параметров, доступных на вкладке Формат рисунка.
-
Заменить рисунок: позволяет выбрать другое изображение.
-
Стили графики. Коллекция содержит набор заранее определенных стилей для преобразования изображения в чертеж или изменения цвета заливки. В приведенном ниже примере я вставил черный рисунок велосипеда. В коллекции стилей я выбрал предустановленную заливу светло-синей заливки, которая соответствует теме компании.
-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции вам не подходит, воспользуйтесь командой Заливка рисунка. Выбранный цвет будет применен ко всему изображению.
-
Хотите сделать изображения SVG более интересными? С помощью меню Эффекты рисунка можно добавить тень, свечение и объемные эффекты. В приведенном ниже примере я выбрал перспективу с тенью, чтобы сделать изображение немного объемным.
-
Чтобы изменить (или удалить) линию вокруг изображения SVG, нажмите кнопку Контур рисунка. Это позволит задать цвет границы вокруг изображения. Здесь также можно использовать пипетку.
-
Чтобы управлять потоками текста вокруг изображения SVG, используйте инструмент Перенос текста.
-
Для слоев изображения на странице можно использовать инструменты «Переслать вперед» или «Переслать назад». Это удобно, если вы хотите разместить другие объекты перед изображением или за ним.
-
Область выделения упрощает выбор элементов на сложной странице.
-
С помощью выравнивания можно расположить изображение по левому краю, по центру или в других местах на странице.
-
Если у вас есть несколько изображений, с которыми вы хотите работать как с одним объектом, выберите первое, удерживая нажатой клавишу CTRL, щелкните другие изображения, а затем нажмите кнопку Группировать. Чтобы разгруппировать их, выберите любой объект в группе, а затем щелкните Группировать > Разгруппировать.
-
С помощью команды Повернуть можно повернуть изображение и отразить его по вертикали или горизонтали.
-
Инструменты в группе Размер предназначены для обрезки и изменения размера изображения. Дополнительные сведения об инструменте обрезки см. в статье Обрезка рисунка. Чтобы настроить размер, просто укажите нужную высоту и ширину.
-
В области «Формат» откроется окно, в которую можно легко получить доступ к инструментам для изменения изображения.
В iOS нельзя вставить изображение SVG, но в Office доступны некоторые средства редактирования для изображений SVG, которые уже есть в файлах. Чтобы начать работу, коснитесь изображения SVG, которое вы хотите изменить, и на ленте должна появиться вкладка Рисунки.
-
Стили графики. Это набор готовых стилей, которые можно добавить для быстрого изменения внешний вид SVG-файла.
-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции вам не подходит, воспользуйтесь командой Заливка рисунка. Выбранный цвет будет применен ко всему изображению.
Примечание: Если вы хотите применить к отдельным частям изображения SVG заливку разного цвета, сначала его необходимо преобразовать в фигуру. В настоящее время вам потребуется открыть документ в Office, Microsoft 365 в Windows, чтобы сделать это.
-
Чтобы изменить (или удалить) линию вокруг изображения SVG, нажмите кнопку Контур рисунка. Это позволит задать цвет границы вокруг изображения.
-
Обтекать текст позволяет управлять тем, как текст будет обтекать изображение в документе.
-
Если вы хотите расположить несколько объектов поверх друг друга, упорядока позволяет перемещать выбранное изображение вверх или вниз (вперед или назад) в стопке.
-
Используйте инструмент обрезки, если вам нужна только часть изображения SVG. Выбрав изображение, нажмите Обрезка, а затем перетащите поле, чтобы обставить изображение нужным образом. Когда все будет готово, коснитесь обрезки
Совет: Если вы хотите отменить обрезку, коснитесь изображения, выберите обрезку еще раз, а затем нажмите Сброс в контекстном меню.
-
Используйте инструмент «Заметь текст», чтобы предоставить описание изображения людям, использующим средства чтения с экрана для чтения с экрана.
Чтобы отредактировать изображение SVG в Office для Android, выберите SVG, который вы хотите изменить, и на ленте должна появиться вкладка Рисунки.
Примечание: Если вы не видите ленту, коснитесь значка Изменить .
-
Стили: это набор готовых стилей, которые можно добавить, чтобы быстро изменить внешний вид SVG-файла.
-
Если вы хотите изменить цвет изображения и ни один из стилей в коллекции вам не по-настоящему нужен, заливка позволяет выбрать один из сотен цветов. Выбранный цвет будет применен ко всему изображению.
Примечание: Если вы хотите применить к отдельным частям изображения SVG заливку разного цвета, сначала его необходимо преобразовать в фигуру. В настоящее время вам потребуется открыть документ в Office, Microsoft 365 в Windows, чтобы сделать это.
-
Чтобы изменить (или удалить) линию вокруг изображения SVG, выберите Контур. Это позволит задать цвет границы вокруг изображения.
-
Обтекать текст позволяет управлять тем, как текст будет обтекать изображение в документе.
-
Если вы хотите расположить несколько объектов поверх друг друга, упорядока позволяет перемещать выбранное изображение вверх или вниз (вперед или назад) в стопке.
-
Используйте инструмент Обрезка рисунка, если вам нужна только часть изображения SVG. Выбрав изображение, нажмите Обрезка, а затем перетащите поле, чтобы обставить изображение нужным образом. Когда все будет готово, коснитесь обрезки
-
Размер и положение. Укажите размер изображения SVG на странице.
-
Используйте инструмент «Заметь текст», чтобы предоставить описание изображения людям, использующим средства чтения с экрана для чтения с экрана.
Как подготовить векторный файл к печати
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии ИллюстратораПрежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
Векторный файл — это не абстрактное словосочетание. Это векторное изображение, созданное в векторном редакторе — зачастую это Adobe Illustrator или Corel Draw.
А есть еще растровое изображение — создается в к примеру в Adobe Photoshop
Разница между вектором и растром в следующем: Вектор создается с помощью математических формул, которые описывают свойства кривых (цвет, направление, длинна…) И благодаря такому механизму, вектор можно масштабировать без потери качества изображения. То есть увеличивать до нимагу. А растр состоит из пикселей (маленькие квадратики, которые видны при сильном увеличении картинки). Значит картинка состоит из пикселей. И количество этих пикселей исчислимо и ограничено. Например, картинка по ширине 3000пикс. и по высоте 2000пикс. Чтоб понять сколько пикселей ( иногда кому-то это нужно) мы умножаем ширину (3000) на высоту (2000) и получаем 5 миллионов пикселей. Скажу, что для Shutterstock этого мало. Картинка не очень большая. Чтоб проверить как выглядит картинка в реальном размере (приближении) когда мы ее напечатаем, заходите в фш в меню «Просмотр» и «Размер при печати».
Зачем я тут пишу про растр, если надо про вектор? А затем, что вам все равно придется пересохранять (експортировать) копию векторного файла в растр. Сделать превью. Так надо) Чтоб люди видели, что вы там нарисовали. Потому что превью — это просмотровый файл, файл для просмотра. Про експорт писать не буду — не по теме и скучно) Просто зайдите в меню «Файл» «Експорт» и выберите формат jpeg
Что может быть в векторном файле? Иллюстрация, логотип, макет(визитки, открытки…)
Именно потому, что в векторе могут содержатся разные изображения, к каждому есть свои особые требования. Больше всего требований к логотипу: Логотип выполняется чаще всего в двух цветах. И эти цвета закреплены за этим логотипом. Они не должны меняться. А должны отображаться именно таким цветом, каким их назначили. Цвет берется из палитры. Палитры (основные) бывают:
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
А цвет состоит из циферок. Например R=130 G=130 B=130
Красного (Red) 130 Зеленого (Green) 130 и Синего (Blue) тоже 130. Так же и у СMYK.
В логотипе может использоваться не стандартная палитра, а Pantone. Если вы мало знаете об этой палитре, лучше не трогайте) Пусть заказчик сам скажет какой цвет поставить. Pantone печатать дороже, чем просто СMYK.
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл — Цветовой режим документа СMYK
Разобрать в кривые текст и все остальное. «Обьект» «Разобрать»
В всплывающем окошке отметьте галочками «Обводка» «Обьект» Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? — При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
Как это сделать. «Просмотр» «Линейки» «Показать линейки»
И правой кнопокой мыши нажав на линейку, выбрать «мм»
Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.
Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное — подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:
Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в «Обьект» «Обработка прозрачности» и поставьте параметры
- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем «Файл» «Сохранить как» И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
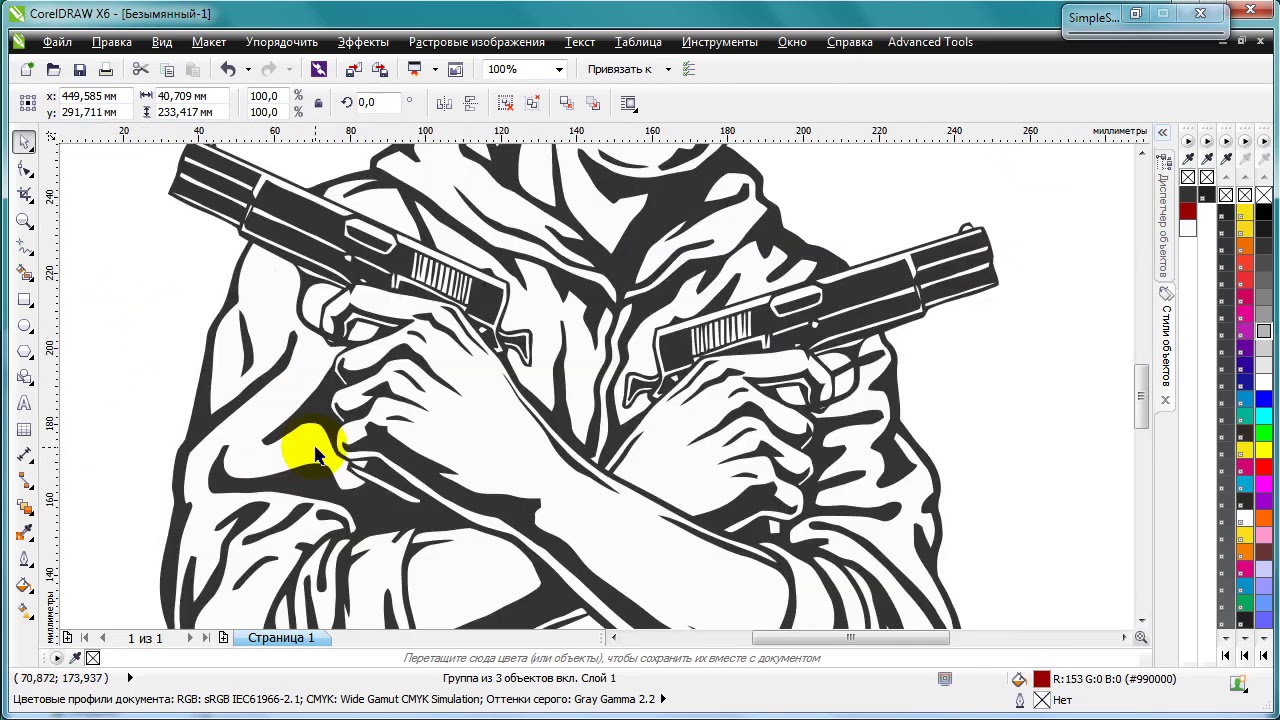
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Виталий Черкасовавтор
Как создать векторное изображение в GIMP? — MVOrganizing
Как создать векторное изображение в GIMP?
Быстрый совет: как работать с векторными значками в GIMP
- Шаг 1. Откройте ресурс в GIMP и найдите значок, который хотите использовать. Загрузите ресурс значков Medialoot SVG и разархивируйте его на свой рабочий стол.
- Шаг 2: Измените размер и заполните свой значок.
- Шаг 3. Экспортируйте значок.
Photoshop — вектор или растровое изображение?
Photoshop основан на пикселях, в то время как Illustrator работает с векторами.Photoshop основан на растре и использует пиксели для создания изображений. Photoshop предназначен для редактирования и создания фотографий или растрового искусства.
Является ли jpg растровым или векторным?
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), представляют собой растровые форматы. С другой стороны, векторные форматы лучше подходят для изображений, которые состоят из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
Это PNG — растровое изображение или вектор?
Файл png (переносимая сетевая графика) представляет собой формат файла растрового или растрового изображения.Файл svg (масштабируемая векторная графика) — это формат файла векторного изображения. В векторном изображении используются геометрические формы, такие как точки, линии, кривые и фигуры (многоугольники), для представления различных частей изображения как дискретных объектов.
Может ли PNG быть векторным?
К сожалению, формат PNG не является векторным.
Можно ли превратить JPEG в векторный файл?
Хотя большинство векторных изображений создаются с нуля, вы можете использовать программу Adobe Illustrator для «трассировки» изображений JPG и преобразования их в векторные.
Зачем нужно векторизовать изображение?
Когда вы конвертируете изображение в векторное, важно помнить о назначении изображения. Это может показаться сложным процессом, но если вы не можете получить исходный векторный файл дизайна, вам нужно будет векторизовать его, чтобы вы могли масштабировать его для печати и внести чистые корректировки в изображение.
Как мне бесплатно преобразовать изображение в векторное?
Онлайн-конвертер PNG или JPG в SVG
- КАК ПРЕОБРАЗОВАТЬ ИЗОБРАЖЕНИЕ В ВЕКТОР.
- Шаг 1. Выберите изображение в формате PNG или JPG на своем компьютере.
- Шаг 2: Выберите количество палитр для выходного векторного файла.
- Шаг 3. Установите параметр «Упростить», чтобы сгладить вывод.
- Шаг 4: Нажмите «Создать» векторизовать изображения.
Как бесплатно преобразовать PDF в векторный файл?
Вот шаги по преобразованию PDF в векторный файл.
- На веб-сайте Vist Zamzar нажмите «Добавить файлы», чтобы загрузить файл PDF, или вы можете перетащить файл PDF напрямую, чтобы начать преобразование PDF в вектор.
- Выберите «SVG» в качестве выходного формата, затем нажмите кнопку «Конвертировать сейчас».
векторных параметров Canva — Как использовать векторную графику с Canva
Хотя Canva предлагает бесплатную графику и изображения, если вы не можете найти в Интернете то, что вам нужно, бесплатная векторная графика может быть идеальным решением. Самая большая причина, по которой некоторые люди не используют векторные изображения, заключается в том, что онлайн-редакторы не понимают формат файла. Canva даже не позволит вам загружать файлы, если они не jpg или png.Но есть несколько вариантов векторной графики Canva, которые позволяют легко и без усилий использовать векторы, повторно сохраняя векторный файл в формате, который обрабатывает Canva.
Так что не позволяйте форматам векторных файлов мешать вам использовать векторные ресурсы. Преобразовать векторный файл легко с помощью нескольких бесплатных редакторов, распознающих векторный формат.
Зачем использовать векторы с Canva или любым бесплатным редактором?
# 1 — Как я уже упоминал, вы можете не найти нужного изображения, значка или иллюстрации в формате JPG или PNG, но они могут быть доступны в виде вектора, и вам просто нужно их преобразовать.
# 2 — Иконки и, в частности, графика в виджетах, страницах продаж, боковых панелях, нижних колонтитулах и заголовках начинаются как векторы.
Большинство иконок и графических элементов создаются с помощью векторных редакторов. Если вам повезет, они будут конвертированы в форматы JPG / PNG для вас.
Рекламные ссылки
Получите пробное предложение BuilderAll за 1 доллар — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram — Социальные доказательства-Интернет-магазин — Супер-оплата — Платформа электронного обучения — Все по 1 доступной цене — Никто другой не делает этого .Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Я всегда заканчивал преобразованием векторной графики в веб-версии для каждого созданного мной веб-сайта. Примеры графики, которую я преобразовал, включают значки почтовых ящиков или сообщений электронной почты, компьютерные графические иллюстрации, кнопки справки, графические значки PDF или документов, и это лишь некоторые из них, но на самом деле список бесконечен. И я, конечно, создал несколько собственных векторов, но с тех пор, как я их создал, я всегда сохраняю как векторный файл, так и версию для веб-интерфейса, понятную любому редактору.Я хочу сказать, что преобразование вектора в PNG или JPG очень похоже на то, как взять документ Word и сохранить его как PDF.
Многие из векторов, которые я преобразовал из файлов SVG, AI, PSD или EPS в JPG или PNG, позволили мне переназначить графику как значок для виджета услуг, иллюстрацию для воронки продаж страницы, графику для боковой панели, нижнего колонтитула. или заголовок. Преобразование бесплатной векторной графики для целевых страниц, всплывающих форм подписки и шаблонов дает прекрасную возможность создавать привлекательные и уникальные веб-страницы и формы для вашего бизнеса.Вот почему этот простой процесс так важен.
Преобразованные векторы удобны для любых целей в Интернете: для веб-сайтов, социальных сетей и печати. На мой взгляд, преобразование файлов в форматы, пригодные для использования в Интернете, — это необходимый навык. Существуют бесплатные редакторы, которые могут действовать как векторные конвертеры, но преобразование файлов зависит от исходного векторного формата. Преобразовать векторный файл так же легко с помощью правильного бесплатного векторного редактора.
Что такое вектор?
Векторные файлы создаются с использованием математических формул; нет, вам не нужно знать формулу для ее создания, поскольку редактор, который вы используете, сделает это за вас.В векторном файле для создания окончательного изображения используются отдельные цветовые блоки; Таким образом, векторные файлы отлично подходят для графики (значки, иллюстрации и т. д.), размер которых необходимо изменить по разным причинам.
Рекламные ссылки
Примером может служить логотип. Если ваш логотип создан в виде векторного файла, его размер можно легко изменить под свой веб-сайт, профили в социальных сетях, напечатанные визитные карточки или фирменные бланки. В большинстве случаев ваш логотип будет сохранен в формате png или jpg соответствующего размера из векторного файла.
Возможно, вы этого не знаете, но все те PDF-файлы, которые вы обычно используете, являются векторными. Хотя в зависимости от программы, создавшей PDF-файл, это может быть векторный или растровый файл. (Я не буду здесь обсуждать достоинства растровых файлов).
Так или иначе, дело в том, что существует множество бесплатных векторных изображений, иконок и иллюстраций, которые можно преобразовать для использования. Существует как минимум 4 варианта преобразования свободных векторов в пригодные для использования файлы JPG и PNG помимо использования хорошо известного набора продуктов Adobe.
Рекламные ссылки
Однако между этими векторными редакторами есть различия; например, Inkscape изначально работает с векторами SVG, а GIMP легко обрабатывает файлы AI и PSD. Оба понимают универсальный векторный формат файлов EPS.
Итак, сначала найдите свободный вектор, который вам нравится, независимо от формата, а затем используйте один из этих редакторов, чтобы повторно сохранить вектор, то есть преобразовать его в JPG или PNG. После этого загрузите его в Canva или любой другой редактор.
Опции векторного преобразователя
Первые 2 варианта абсолютно бесплатны; Pixelmator — это платный вариант, который мне нравится на моем Mac.Pixlr Pro — это недорогой онлайн-вариант примерно за 5 долларов в месяц.
Вариант 1. INKSCAPE
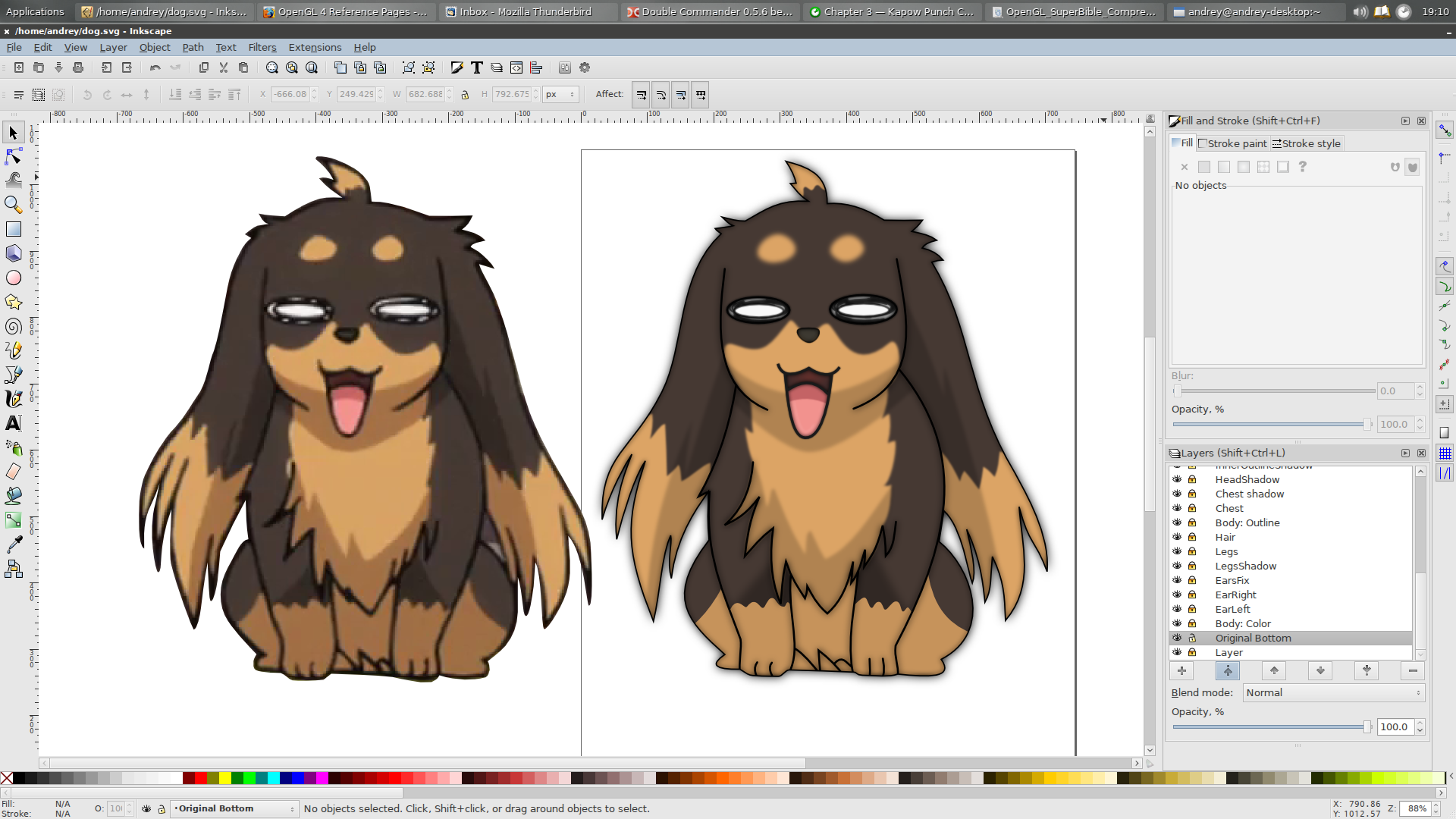
Если файл в формате SVG, то Inkscape — это то, что вам нужно. Формат файла Inkscape по умолчанию — SVG, хотя его можно импортировать и экспортировать в другие векторные и не векторные форматы файлов. Фактически, многие из бесплатных векторных изображений, которые я редактирую для своего веб-сайта и контента в социальных сетях, модифицируются с помощью Inkscape. Программное обеспечение бесплатное и доступно для операционных систем Windows, Mac и Linux.
Хотите увидеть, как? Ознакомьтесь с этой статьей >>>> Преобразование векторных файлов с помощью Inkscape
Вариант 2.GIMP
Хотя GIMP — не самая простая программа для изучения, это один из самых популярных бесплатных редакторов векторных изображений и изображений. GIMP плохо работает с файлами SVG, но легко управляет AI-файлами Adobe, PSD и общими форматами файлов EPS. В GIMP довольно просто удалить фон, перекрасить изображения, значки или части.
Хотите увидеть, как? Ознакомьтесь с этой статьей >>>> C преобразование векторных файлов с помощью GIMP
Вариант 3.Pixelmator
Эта платная программа работает только на Mac, но ее набор функций очень мощный и конкурирует со многими функциями Adobe за небольшую часть цены. Абонентской платы нет, только одноразовая платная версия с обновлениями. Pixelmator открывает файлы Adobe и общие файлы EPS, но по умолчанию сохраняет в формате Pixelmator PXM. Pixelmator также имеет возможности, которые есть у Adobe, а у GIMP пока нет.
Вариант 4. Pixlr Pro
Существует несколько версий Pixlr.Две онлайн-версии (оригинальный Pilxr Editor и более новая версия Pilxr X) не поддерживают векторные файлы. Однако загружаемая версия под названием Pixlr Pro может обрабатывать все типы векторных файлов. Pixlr Pro стоит около 5 долларов в месяц, что составляет менее половины стоимости Canva.
Если вам понравилось это, рассмотрите возможность поделиться им. Спасибо.
Рекламные ссылки
Как преобразовать PDF в векторный (обновлено в 2021 году)
Можно ли преобразовать PDF в векторное изображение ? В этой статье мы покажем вам, как конвертировать PDF в векторные изображения.Один из способов — использовать онлайн-PDF в вектор и конвертер, а также использовать мощное программное обеспечение PDF в вектор.
Векторные изображения — это графика, состоящая из линий, кривых и математических формул, которые объединяются для создания изображения. Такое изображение создается с помощью такого программного обеспечения, как Adobe Illustrator и CorelDraw. Эти виды изображений меньше по размеру по сравнению с растровыми изображениями и более масштабируемы. Кроме того, векторные изображения легче редактировать. Одним из недостатков векторных изображений является то, что они не полностью поддерживаются в Интернете.Поэтому, чтобы использовать их в Интернете, вам придется конвертировать их в другие форматы.
Лучший конвертер PDF в векторные
Существуют различные способы преобразования PDF в векторное изображение при поиске в Интернете. Одним из способов преобразования PDF в векторное изображение является использование онлайн-программного обеспечения. Onlineconvert.com — это пример онлайн-инструментов, которые позволяют конвертировать PDF в форматы SVG, TIFF, PICT, PIX и многое другое. Не говоря уже о многом, давайте посмотрим, как преобразовать PDF на этом сайте в масштабируемые изображения.
Шаг 1. Посетите Online-Convert
Зайдите на сайт Online-Convert в своем браузере. Затем выберите «Преобразовать в SVG» на левой панели меню.
Шаг 2. Преобразование PDF в файл Vertor
Затем вам необходимо загрузить файл PDF, который вы хотите преобразовать. Вы можете просмотреть его на своем компьютере, ввести его URL-ссылку, если он находится в Интернете, или выбрать его в Dropbox или на Google Диске. Оттуда вы можете сделать некоторые настройки вывода, если это необходимо. Наконец, нажмите кнопку «Конвертировать».
Лучший редактор и конвертер PDF для пользователей Windows и Mac
При работе с PDF-файлами вам необходимо иметь инструмент, который может выполнять ряд PDF-решений без необходимости делать многое для другого программного обеспечения. Хорошо интегрированное программное обеспечение — PDFelement, универсальное решение для работы с PDF. Он может конвертировать PDF-файлы во многие другие форматы. Кроме того, это программное обеспечение также является создателем PDF, редактором, аннотатором и заполнителем PDF-форм. Он также хорошо разработан, чтобы вы могли читать и просматривать файлы PDF в светлом или темном режиме.Вы можете перемещаться по страницам, прокручивать и даже увеличивать контент. Его пользовательский интерфейс также делает его первоклассным программным обеспечением для работы с PDF на рынке. Wondershare PDFelement — это кроссплатформенное программное обеспечение, которое можно установить в операционных системах Windows, Mac, iOS и Android. Другие особенности этого программного обеспечения включают:
- Он поддерживает пакетное преобразование файлов PDF в форматы вывода, такие как PPT, XLS, DOC, HTML, RTF, TXT, EPUB и форматы изображений.
- Он также позволяет создавать файлы PDF путем объединения файлов PDF, объединения поддерживаемых файлов из пустых документов, HTML, RFT, ключевых заметок, изображений и буфера обмена.
- Вы можете использовать его для заполнения PDF-форм, а также для создания новых PDF-форм.
- Позволяет добавлять цифровые подписи в файл PDF.
- Он имеет функцию распознавания текста, которая позволяет редактировать, искать и копировать текст в файлах на основе изображений.
- Позволяет выполнять пакетное редактирование текстов, объектов и изображений в вашем PDF-документе.
- Он построен с разными разметками, например; заметки, текстовые комментарии, выноски, аннотации, водяные знаки, выделение, подчеркивание и зачеркивание.
- Это модернизированная программа, позволяющая добавлять разметки в файл PDF в пакетном режиме.
- Позволяет добавлять биты, нумерацию, нижние колонтитулы и заголовки.
- С помощью этого программного обеспечения вы можете не только поворачивать страницы PDF-файла под определенным углом, но и обрезать ненужные части в PDF-файле.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Как легко векторизовать логотип
Вы много работали, собирая вдохновение и другие материалы для своего следующего дизайн-проекта, поэтому не позволяйте такой ошибке, как выбор неправильного формата файла или инструмента, остановить вас еще до того, как вы начнете.Когда дело доходит до дизайна, типы файлов имеют значение, и правильный из них может означать разницу между логотипом, который отлично выглядит без артефактов любого размера — идеально подходит для различных современных цифровых устройств и потребностей печати — и логотипом, который представляет собой небольшой пиксельный беспорядок, когда смотрел ни при чем, кроме родных габаритов.
Векторные файлы, в отличие от растров, состоят из линий и форм, а не из отдельных пикселей, поэтому вы можете растягивать и изменять их размер по своему усмотрению без снижения качества или точности исходного файла.С другой стороны, растры лучше всего смотрятся с определенным размером или меньше, поскольку они состоят из сотен или тысяч крошечных точек, соответствующих определенным цветам и их расположению внутри. Поскольку растры обычно сжимаются из необработанного исходного файла в формат с потерями, они, вероятно, будут иметь артефакты и другие визуальные проблемы даже при их собственном разрешении — и это будет только ухудшаться по мере изменения размера, обрезки и сдвига цветов для различных целей. время.
Прежде чем вы начнете думать о том, как создать векторное изображение, важно знать основы того, когда и где использовать векторные изображения по сравнению с растровыми.
Почему векторные изображения?
Если вы когда-либо пытались увеличить размер типичного изображения, которое находите в Интернете, вы, вероятно, сталкивались с вариантом использования векторов номер один. Векторы являются идеальным представлением исходного формата — независимо от размера — и без проблем масштабируются вверх или вниз. Это резко контрастирует с растеризованными или пиксельными изображениями, которые лучше всего видны при одном исходном разрешении или меньше и не могут быть изменены без потери качества и точности в процессе.
Секрет в том, что векторы состоят из масштабируемых линий и форм, встроенных в настоящие цвета, а не из нечеткой матрицы цвета на пиксель, которую вы найдете в растровых изображениях. Однако, как ни странно, большинство изображений, с которыми вы сталкиваетесь в Интернете, предназначены для неверного представления их источников, в основном по причинам пропускной способности — и для определенных приложений, таких как определенная веб-страница определенного размера. В самом деле, размер файла растеризованного изображения может составлять лишь часть его полного размера без сжатия. Умножьте это на десятки или сотни изображений, найденных на типичной веб-странице, и это может означать разницу между страницей, которая загружается за секунду или две, и тем, что ползет в течение 10 или 20 секунд, прежде чем посетитель схватит ее и уйдет.
К сожалению, создать векторы немного сложнее, чем обычное растровое изображение, что обычно ограничивает их использование логотипами и дизайнами, размер которых часто изменяется, даже несмотря на то, что растровые изображения являются популярными форматами для экспортируемых версий векторных изображений. Но независимо от вашей пропускной способности или типа файла конечного экспорта вашего изображения, работа с вектором дает вам максимальную гибкость и маневренность, когда приходит время создавать эту веб-страницу, информационный бюллетень или приложение, поскольку вы можете легко манипулировать и растягивать вектор до растеризованный экспорт — просто убедитесь, что у вас всегда под рукой исходный исходный вектор.
Итак, без лишних слов, вот как сделать векторный логотип.
Шаг 1. Выберите инструмент
Поскольку существует так много инструментов для создания изображений — от быстрых онлайн-инструментов до полнофункциональных настольных приложений, на освоение которых уходят годы или десятилетия, может быть трудно понять, с чего начать с векторной графики.
Одним из самых популярных инструментов является Adobe Illustrator, стандартное графическое программное обеспечение для Mac, ПК и других платформ.
Другие решения, такие как наш бесплатный онлайн-инструмент для создания логотипов, избавляют от множества догадок при создании векторного логотипа, предоставляя вам шаблонный дизайн и пошаговые инструкции, которые могут помочь новичкам создавать векторные логотипы с минимальными усилиями. и время.
В общем, если вы новичок в векторной графике, вам, вероятно, будет лучше воспользоваться онлайн-инструментом, который быстро и легко проведет вас через процесс создания векторизованного логотипа. Illustrator и другие полнофункциональные настольные инструменты лучше подходят для опытных дизайнеров с их крутыми кривыми обучения и дорогостоящей структурой ценообразования.
Шаг 2. Выберите цвета и определитесь с концепцией
Независимо от того, разрабатываете ли вы корпоративный логотип или немного расцветаете для профиля в социальных сетях или просто делаете что-то простое для своего портфолио, вам придется принять некоторые решения, прежде чем переходить к деталям дизайна.Для векторных изображений и логотипов лучше меньше, да лучше, поэтому выберите два или три цвета, которые хорошо сочетаются друг с другом, и подумайте об общем направлении, в котором вы хотите двигаться со своим векторным логотипом. Когда у вас есть цвета и концепция, вы готовы приступить к проектированию.
Шаг 3. Набросок
Прежде чем начать щелкать мышью, возьмите блокнот, мелки, цветные карандаши, маркеры, ручки — все, что у вас есть, — и набросайте несколько идей. Попробуйте разные цвета, оттенки и акценты; Чем больше идей вы попробуете здесь, тем лучше вы будете готовы к работе за компьютером.Если вы плохо разбираетесь в компьютерном дизайне, вы сэкономите массу времени и сэкономите головную боль с помощью надежных инструментов, прежде чем начнете возиться с меню, нажатиями клавиш и щелчками. Даже ручка и лист линованной бумаги отлично подходят для записи быстрых идей, реализация которых на компьютере может занять гораздо больше времени — и они все равно могут не сработать.
Шаг 4. Начните разработку вашего логотипа
В Illustrator создайте новый пустой документ («Файл»> «Создать») и начните с инструмента «Форма».Выберите один из своих цветов и начните рисовать и манипулировать фигурами, используя эталонные эскизы, при необходимости накладывая слои и располагая все в соответствии с концепцией и цветами, которые вы выбрали на предыдущем шаге. На самом деле вам нужно быть знакомым с различными концепциями и принципами дизайна (и иметь много времени), чтобы превратить пустой холст во что-то, напоминающее законченный логотип.
Вот базовый пример, который может помочь вам создать базовую иллюстрацию.
Как векторизовать логотип
Если у вас уже есть растеризованный логотип или дизайн, который вы хотите преобразовать в вектор, чтобы изменить его размер для конкретного приложения, хорошей новостью является то, что вы можете использовать Illustrator или другие инструменты векторного дизайна для отслеживания существующего изображения. а затем настроить его оттуда.
Вот отличная статья, которую рассказывают наши друзья из MakeUseOf, но учтите, что правильная векторизация изображения может занять часы или дни, особенно если вы новичок в Illustrator или у вас ограниченный опыт в дизайне. И, если вы не хотите стать дизайнером по профессии, ваше время может быть лучше потрачено на использование инструментов, которые упрощают процесс и позволяют начать с просмотра дизайнов, а не с пустого экрана.
Создание логотипа из шаблонов
Наши онлайн-сервисы по созданию логотипов (и другие онлайн-инструменты, такие как наш) исключают много догадок при создании логотипов, предоставляя вам различные профессиональные шаблоны и уже готовые логотипы, которые вы можете изменять, настраивать и сохранять для собственного использования.
Начните с загрузки нашего бесплатного конструктора логотипов и выберите один из нескольких стандартных стилей логотипа.
Затем выберите шрифт, который отражает эстетику дизайна, для которой вы стремитесь. В целом, шрифты с засечками, имеющие декоративные линии и переходы, выглядят и ощущаются более традиционными, чем шрифты без засечек, которые создают более современный вид. Но это не абсолют; существует множество способов сделать шрифт с засечками более современным или сделать его более традиционным. Даже если вы не уверены или поймете, когда увидите это, вы можете выбрать несколько шрифтов и посмотреть, как обработка текста может придать вашему дизайну другой характер.
После этого просто выберите макет, который лучше всего представляет ваше предполагаемое использование, будь то элемент дизайна вверху с текстом внизу, текст посередине, текст сбоку — или что-то еще, что бросается в глаза.
Выбрав все варианты, мы покажем вам различные концепции логотипа, соответствующие вашим параметрам и предпочтениям. Если вы передумаете, вы можете легко настроить результаты на левой панели или можете искать определенные логотипы в качестве отправной точки с помощью нашего настраиваемого поиска логотипов.
Выбрав дизайн, настройте его, нажав кнопку редактирования. Здесь вы можете пересмотреть макет, цвета и текст в удобном редакторе, который сделает большую часть тяжелой работы за вас.
Шаг 5. Сохраните свой логотип
Когда вы закончите редактирование и настройку дизайна, самое время сэкономить. Обычно это делается в меню вашей программы «Файл»> «Сохранить» или «Экспорт». Но будь осторожен. Вы захотите сохранить свой логотип в правильном формате, чтобы обеспечить совместимость и возможность изменять размер в дальнейшем.Если вы сохраните его как png, tiff, gif, jpeg или другой растровый экспорт (совет: убедитесь, что вы знаете, какие типы файлов подходят для обеспечения прозрачности изображения), вся ваша работа будет напрасной, если вы также не сохраните векторизованную версию.
Хорошо то, что существует множество векторных форматов файлов, и любой из них подходит для обеспечения защиты вашего дизайна в будущем. AI (Adobe Illustrator Artwork) — это собственный формат файлов Illustrator. Когда вы переходите к сохранению файла, обычно по умолчанию используется этот тип файла, и если вы хотите работать только в Illustrator и других системах, которые открываются и работают с AI-файлами, вам больше не нужно ничего делать.
Однако, если вы хотите сотрудничать с другими или передать файл клиенту для дополнительных целей, возможно, лучше использовать стандартный векторный тип файла, который не ограничивает ваши возможности. EPS (инкапсулированный PostScript) и SVG (масштабируемая векторная графика) — это два универсальных типа файлов, которые работают в различных программах — SVG также поддерживает большинство веб-браузеров — и неплохо сохранить несколько копий вашего логотипа в Формат AI, EPS и SVG для всех ваших задач.
Наш бесплатный дизайнер логотипов делает это, и это важный аспект векторного дизайна — в конце концов, если у вас нет исходного файла вашего логотипа в нескольких совместимых форматах, вы можете быть ограничены в изменениях, которые вы можете сделать в будущее. После того, как вы сохранили свой вектор в соответствующих векторных форматах, вы также можете сохранить растеризованные версии для электронной почты или других целей, хотя вы всегда можете вернуться и создать экспорт, когда это необходимо. Обратите внимание, что многие платформы социальных сетей по-прежнему полагаются на растровые изображения определенных размеров, поэтому вам в любом случае потребуется их экспорт.
Векторный дизайн для победы!
С помощью этих простых советов мы надеемся, что помогли вам понять преимущества использования векторных изображений в ваших важных дизайнерских проектах. Хотя растровые изображения по-прежнему широко используются в цифровом дизайне, векторы лучше всего подходят для логотипов и изображений, которые должны работать на нескольких устройствах, экранах, приложениях для печати и т. Д.
Серьезно, если вы выберете векторную графику, вам больше не захочется иметь дело с размытыми пиксельными растровыми изображениями. Мы не виним вас и приветствуем вас на стороне вектора.А еще лучше, сократите время в своем следующем проекте векторного логотипа и попробуйте наш бесплатный инструмент. Это легко для новичков, новичков в дизайне и даже экспертов, которые могут сократить время разработки, загрузив один из наших прекрасных дизайнов в свой любимый инструмент для редактирования.
Простой способ конвертировать PDF в векторные файлы
Непосредственное преобразование PDF в векторный — это непростая задача. Но теперь есть много инструментов, которые помогут вам преобразовать PDF в векторное изображение.Здесь вы можете узнать, как легко преобразовать PDF в векторный с помощью онлайн-инструмента.
Часть 1. Преобразование PDF в векторный за 2 этапа
Zamzar — это инструмент, который поможет пользователям конвертировать PDF в различные форматы файлов, и наоборот. Посетите Zamzar и загрузите файл PDF, чтобы преобразовать его в вектор. Вот шаги по преобразованию PDF в векторный файл.
Шаг 1. Vist Zamzar website, нажмите «Добавить файлы», чтобы загрузить файл PDF, или вы можете перетащить файл PDF напрямую, чтобы начать преобразование PDF в вектор.
Шаг 2. Выберите «SVG» в качестве выходного формата, затем нажмите кнопку «Конвертировать сейчас». По завершении преобразования PDF в векторный файл нажмите кнопку «Загрузить», чтобы получить преобразованный векторный файл.
Часть 2. Основные преимущества векторных файлов
Вектор — это математическое описание изображения, состоящего из путей, углов и различных форм, которое можно использовать для создания простой графики в деловых целях. Некоторые другие форматы изображений, например растровые, состоят из сетки пикселей.Стандарт Консорциума World Wide Web (W3C) для векторной графики — это формат файла SVG, который расшифровывается как Scalable Vector Graphics. Другие распространенные форматы файлов для векторной графики включают EPS (инкапсулированный файл Postscript), DWF (формат веб-дизайна) и DXF (формат обмена документами). Изображения в формате PDF могут иметь свойства как векторной графики, так и пиксельного изображения.
Vectors имеет три основных преимущества по сравнению с PDF, что заставляет вас принять решение преобразовать PDF в векторный файл. Это меньшие размеры файлов, возможность изменения размера и тот факт, что их легко редактировать.
- Вектор — это, по сути, список инструкций по отображению изображения. Этот минимальный объем информации приводит к гораздо меньшему размеру файла, чем в пиксельной форме.
- Масштабирование векторного изображения практически не влияет на размер файла. Это не влияет на качество изображения, тогда как изменение размера изображения на основе пикселей может существенно повлиять как на размер файла, так и на качество изображения из-за того, что пиксели создаются или удаляются для соответствия новому размеру.
- С векторами, редактированием изображения, таким как перемещение, масштабирование, вращение, заливка не ухудшает качество чертежа.Вы можете создавать графику для распространенных типов маркетинговых материалов, от логотипов компаний до рекламных плакатов.
В заключение, лучший формат для преобразования изображения PDF зависит от того, для чего оно будет использоваться. Традиционно векторные изображения использовались в отраслях трафаретной печати, графического дизайна и надписей. Сегодня Векторы используются в приложениях и играх, в анимированной графике, а также в архитектурных чертежах или изображениях. Существует несколько форматов векторной графики, каждый из которых либо создается, либо лучше всего используется с определенными инструментами редактирования.
При преобразовании изображений PDF в векторы рекомендуется разделить PDF-файл на отдельные страницы, если изображения, которые вы хотите преобразовать, находятся на нескольких страницах. Это упрощает загрузку файлов и ускоряет их преобразование.
Простой в использовании конвертер и редактор PDF — PDFelement Pro
PDFelement ProPDFelement Pro — отличное решение для чтения, создания, редактирования, преобразования и печати файлов PDF. Перед преобразованием PDF-файла в векторное изображение вам может потребоваться отредактировать PDF-файлы.PDFelement Pro — отличный выбор. Его простой и интуитивно понятный интерфейс позволяет выполнять эти функции с минимальными усилиями за короткое время. Этот редактор PDF включает первоклассные функции, которые позволяют пользователям редактировать текст, добавлять изображения, вставлять заметки и комментарии, добавлять ссылки или пакетно конвертировать файлы PDF с помощью простых инструментов.
PDFelement Pro может конвертировать PDF в различные форматы, такие как Word, Excel, PowerPoint, EPUB, HTML, изображения и простой текст. Он также помогает редактировать файлы PDF и поддерживать макет и форматирование исходного файла PDF после преобразования.
Почему стоит выбрать этот редактор и конвертер PDF
- Простое редактирование изображений, ссылок и текста PDF.
- Конвертируйте PDF-файлы в Word, Excel и другие форматы и одновременно конвертируйте несколько PDF-файлов.
- Удобное предоставление пометок и аннотаций.
- Расширенные функции OCR помогут вам редактировать и конвертировать отсканированные PDF-файлы.
- С легкостью управляйте своими PDF-файлами и печатайте их.
Как создать векторную графику из jpg
Может ли JPG быть векторным файлом?
Вам нужно программное обеспечение для создания векторовAdobe предлагает широкий спектр графического программного обеспечения, и Adobe Photoshop не менее популярен, но он не может преобразовать JPG в Vector , а используется только для редактирования растровых или растровых файлов .Если вам неизвестны файлы Raster , мы обсудим их позже в этой статье.
Как бесплатно преобразовать JPEG в векторное изображение?
Преобразование Raster Graphics в VectorsВекторизацию (или трассировку изображений) можно выполнить онлайн за бесплатно . Зайдите на Photopea.com. Нажмите File — Open и откройте ваше растровое изображение. Затем нажмите Image — Vectorize Bitmap.
Как преобразовать мой логотип в векторный?
Является ли PNG векторным файлом?
Обычное растровое изображение файлов включает форматы png, , jpg и gif.Файл svg (масштабируемая векторная графика ) файл — это векторное изображение в формате файла . Векторное изображение использует геометрические формы, такие как точки, линии, кривые и фигуры (многоугольники), для представления различных частей изображения как дискретных объектов.
Вектор лучше, чем PNG?
В отличие от растровых изображений, данные векторного изображения фактически состоят из математических формул, а не , а не цветных пикселей. Это качество означает, что векторные файлы обычно содержат меньше цветов и меньше деталей , чем растровые файлы , такие как PNG, , но это также означает, что они подходят для изменения размера лучше .
Как превратить PNG в вектор?
Является ли PDF-файл векторным?
* PDF обычно представляет собой векторный файл . Однако, в зависимости от того, как изначально создается PDF , он может быть либо векторным , либо растровым файлом .
Как превратить PDF в векторный файл?
Щелкните выбранное изображение правой кнопкой мыши и выберите «Копировать». Щелкните « File », затем «New», затем «Default» и щелкните «Edit» и «Paste», чтобы извлечь векторную графику из PDF-файла в новый документ.
Какие типы файлов — векторные?
Векторная графика сегодня обычно встречается в форматах SVG, EPS, PDF или AI из графических форматов файла и по сути отличается от более распространенных форматов растровой графики файл , таких как JPEG, PNG, APNG , GIF и MPEG4.
Как сохранить PDF как векторный файл?
Формат файла PDF — это векторный формат , который также может содержать растровые изображения.Inkscape может сохранить напрямую в PDF . Для этого выполните команду File ‣ Save a Copy и выберите Portable Document Format (*. pdf ) из списка доступных форматов файлов внизу.
Как сохранить изображение как векторный файл?
Шаг 1. Перейдите в Файл > Экспорт. Шаг 2: Назовите ваш новый файл и выберите папку / место, в которое вы хотите сохранить . Шаг 3. Откройте раскрывающийся список под названием Сохранить как тип / формат (Windows / Mac) и выберите векторный файл в формате , например EPS, SVG, AI или другой вариант.Шаг 4: Нажмите кнопку Сохранить / Экспорт (Windows / Mac).
Как превратить PDF в вектор в Illustrator?
Щелкните изображение или графику. Перейдите в «Объект», «Живая трассировка», затем «Параметры трассировки». Выберите лучший цветовой режим в разделе «Коррекция» для изображения или графики. Возможные варианты: «Цвет», «Черно-белый» или «Оттенки серого». Затем нажмите «Трассировка», чтобы преобразовать изображения и графику в векторных .
Какой формат лучше всего подходит для векторных изображений?
SVG.SVG означает масштабируемую векторную графику и представляет собой формат векторного изображения на основе XML для двухмерной графики . Его можно искать, индексировать, масштабировать и сжимать, и в результате он может иметь меньший размер файла, чем другие форматы файлов, что делает его идеальным для Интернета.
Что такое логотип в векторном формате?
Что такое векторный логотип ? Векторная графика состоит из двухмерных точек, которые затем соединяются кривыми и линиями на основе математических уравнений.После соединения эти элементы создают формы и многоугольники. Это позволяет масштабировать графику больше или меньше без потери качества.
Какой формат изображения самый качественный?
TIFF — Формат изображения высочайшего качестваTIFF (Tagged Image File Format ) обычно используется стрелками и дизайнерами. Это без потерь (включая вариант сжатия LZW). Таким образом, TIFF для коммерческих целей называется форматом изображения высочайшего качества .
Как бесплатно создать векторный файл?
Вот лучшие бесплатные графические редакторы для векторных изображений , которые вы должны попробовать.
- BoxySVG. BoxySVG может быть не очень сложным приложением с массой инструментов и настроек для вас, чтобы из можно было сделать , но в этом его сила.
- SVG-Edit.
- Inkscape.
- RollApp.
- Вектор.
- LibreOffice Draw.
- Fatpaint.
- 5 комм.
Хороша ли Vector Magic?
В целом: я думаю, что Vector Magic идеален и прост в использовании для всех, кому нужно превратить изображение в вектор . Плюсы: Это потрясающее программное обеспечение, оно может превратить любое изображение в вектор , используя простые шаги. У меня есть простой пользовательский интерфейс, который работает, и вы можете сравнить исходное изображение с векторным изображением .
Векторная магия лучше, чем Illustrator?
Vector magic великолепен в том, что касается трассировки одним щелчком, намного лучше, чем Illustrator, но не всегда идеален.Особенно, если контрасты низкие и т. Д. Вы получаете две бесплатные трассировки с Vector magic (на каждый адрес электронной почты).
Почему векторная графика лучше?
По сути, векторная графика на основе графика более гибкая, чем растровые изображения — таким образом, они гораздо более универсальны, гибки и просты в использовании. Наиболее очевидным преимуществом векторных изображений перед растровой графикой является то, что векторные изображения быстро и идеально масштабируются.Нет верхнего или нижнего предела для размера векторных изображений .
Как использовать Vector Magic?
Использование Vector Magic очень просто:
- Загрузите свое изображение. Vector Magic автоматически определяет, какие настройки использует , и сразу же отслеживает изображение.
- Скачать результат! Вы можете подробно просмотреть результат в Интернете, прежде чем загружать его, и есть несколько вариантов настройки для его улучшения.
Что такое CLV Vector Magic?
“ VectorMagic предоставляет программное обеспечение и услуги векторизации; преобразование растровых изображений в векторных изображений ». С помощью этого сервиса пользователи могут легко конвертировать растровые изображения в чистые векторные арт. Возможно автоматическое преобразование растровых изображений, таких как JPEG, GIF и PNG, в масштабируемое векторное изображение в форматах EPS, SVG и PDF.
Сколько стоит векторизация изображения?
Векторизация Стоимость :Большинство векторных преобразований стоят от 10 до 50 долларов.
Что такое векторный формат и зачем он вам
Что такое векторная версия?Векторный формат, как следует из названия, представляет собой составное изображение векторов. Этот формат использует математику для создания вектора между двумя точками привязки, создавая математически определенные геометрические формы. Следовательно, в отличие от растрового изображения, имеющего определенный размер, его можно растягивать бесконечно без потери качества изображения. Например, если мы возьмем растровое изображение (JPG или PNG, с фиксированным размером пикселя 200 x 200 пикселей), и если мы захотим его увеличить, мы увидим все маленькие пиксели, составляющие изображение.Напротив, если мы возьмем векторное изображение и захотим его увеличить, проблем не будет. Мы никогда не потеряем качество.
Пример векторных форматов:.AI
Расширение .AI является основным расширением, используемым программным обеспечением Adobe Illustrator. Это один из наиболее часто используемых форматов для работы с файлами дизайнерами, но он совершенно бесполезен в других условиях, так как его можно открыть только с помощью этого программного обеспечения.
Формат PDF является одним из универсальных форматов, поскольку его можно открыть либо с помощью программного обеспечения для редактирования, такого как Illustrator, либо с помощью бесплатного программного обеспечения или веб-браузера.Это также очень полезно при печати файла. Вот почему мы включаем его в пакет высокого разрешения Free Logo Design.
.SVG
Формат SVG — самый популярный векторный формат для Интернета.


 1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>
1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>


 Также он легко адаптируется под разрешение печатного устройства.
Также он легко адаптируется под разрешение печатного устройства. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.