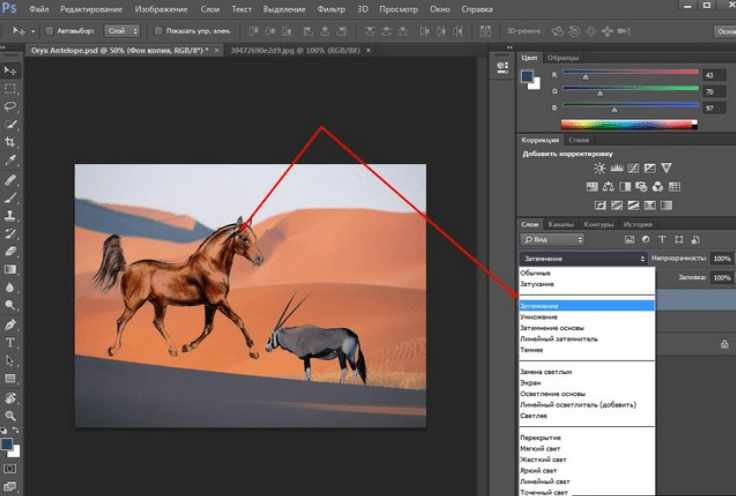
Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
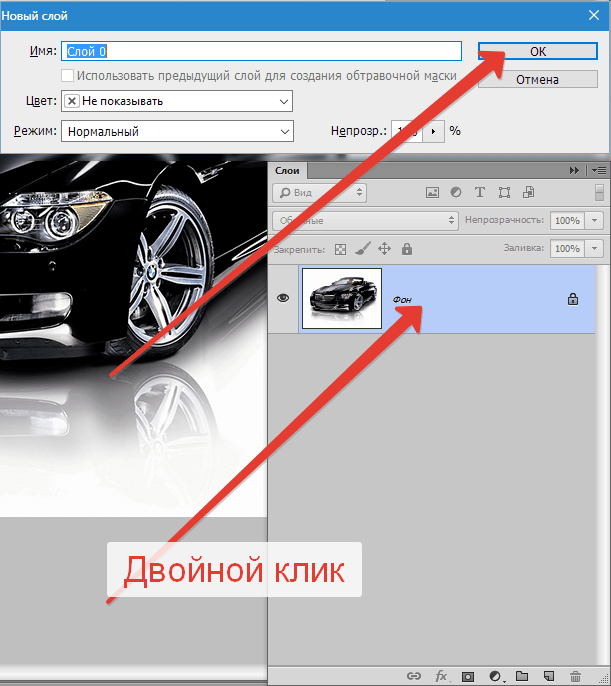
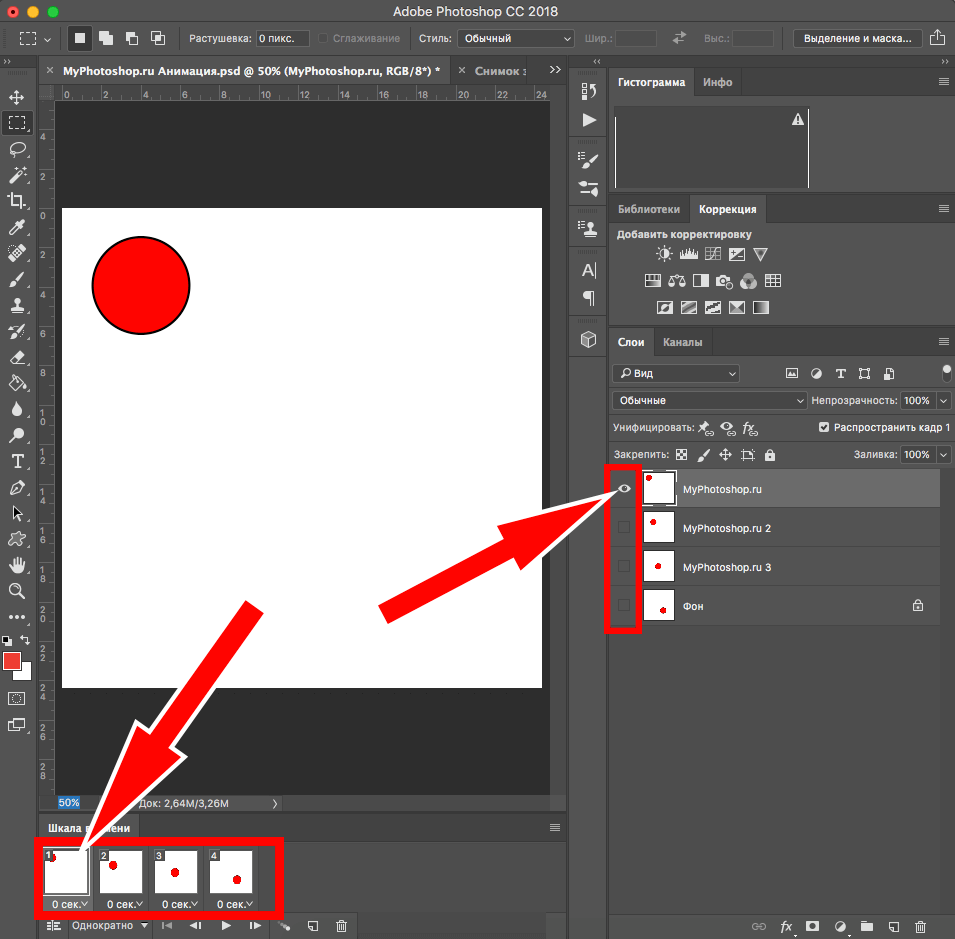
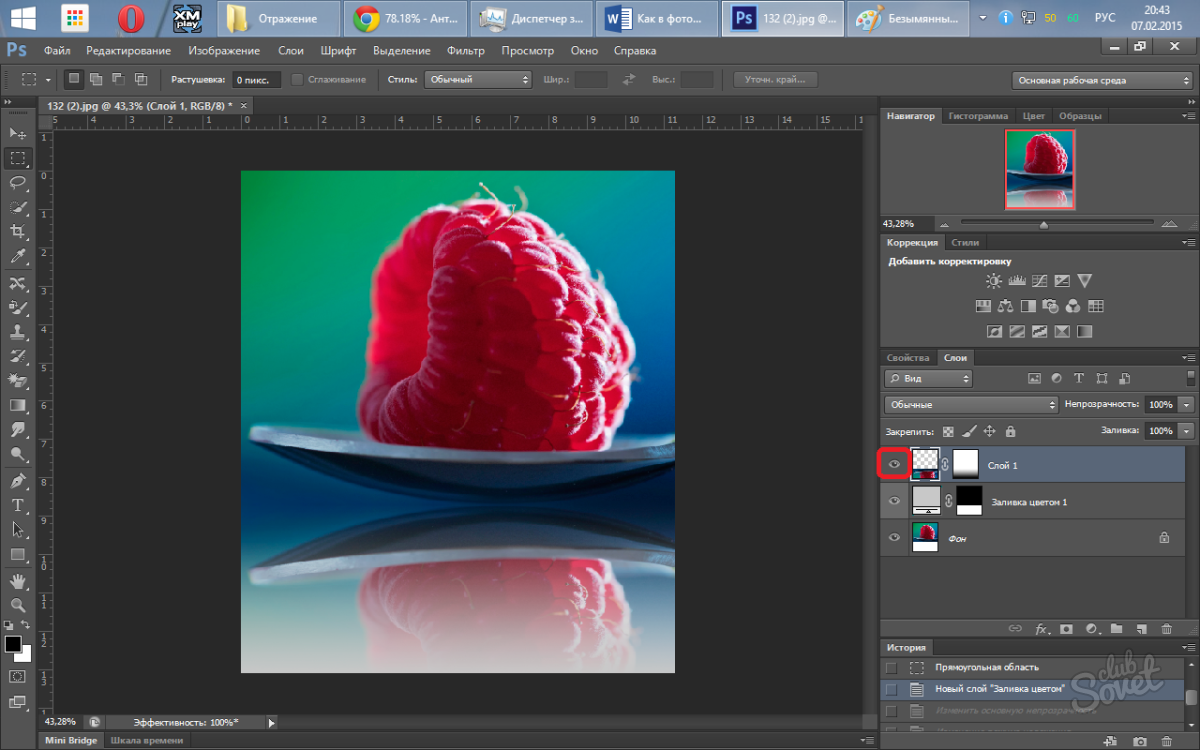
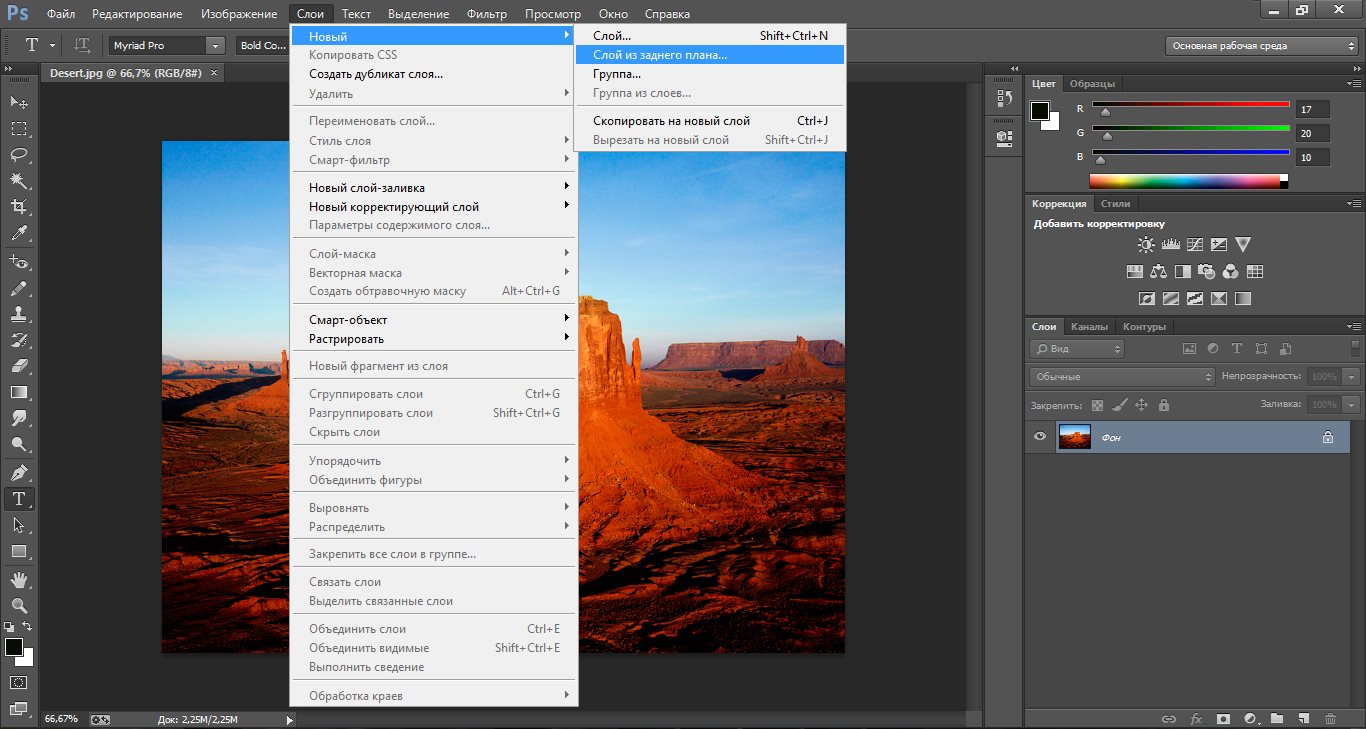
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.
- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).

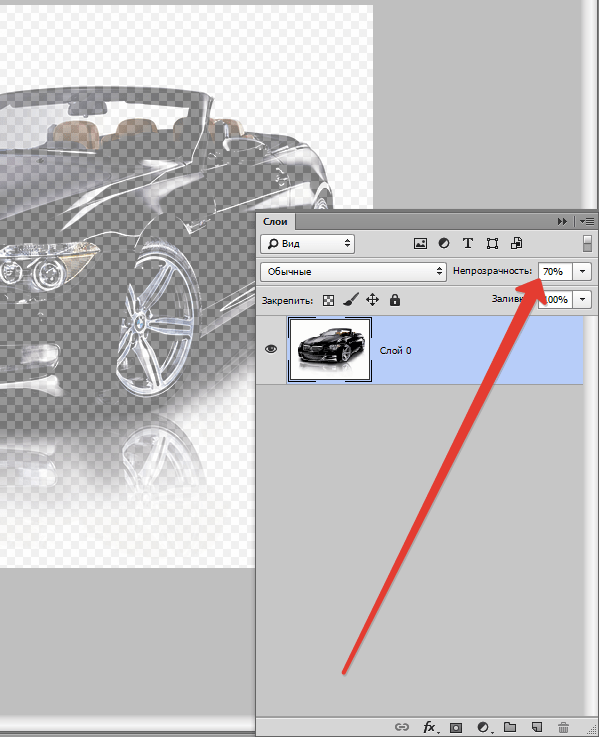
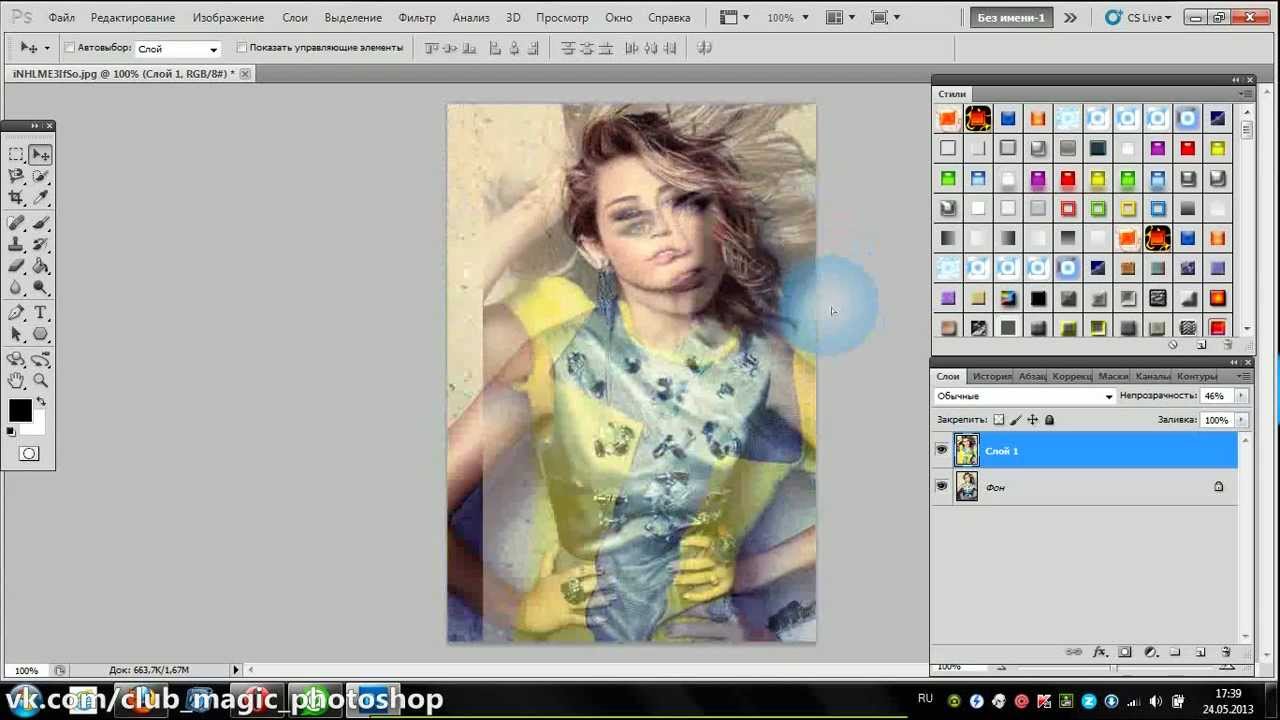
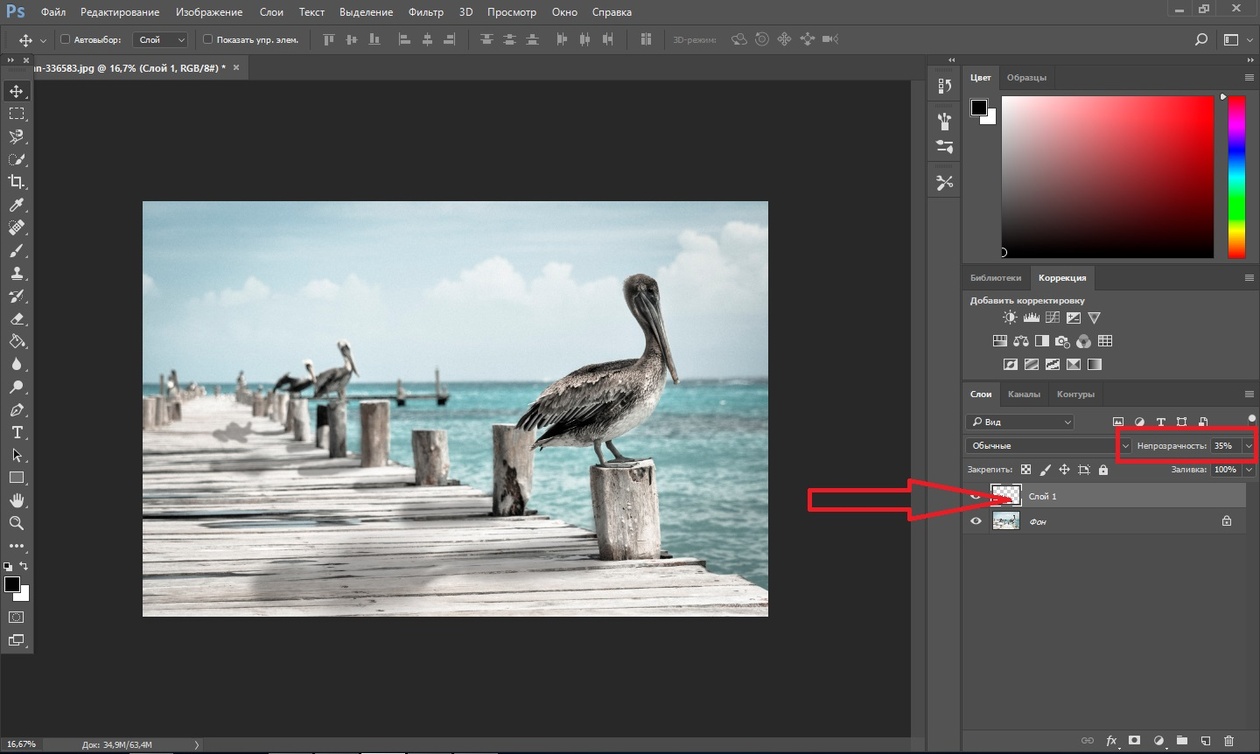
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
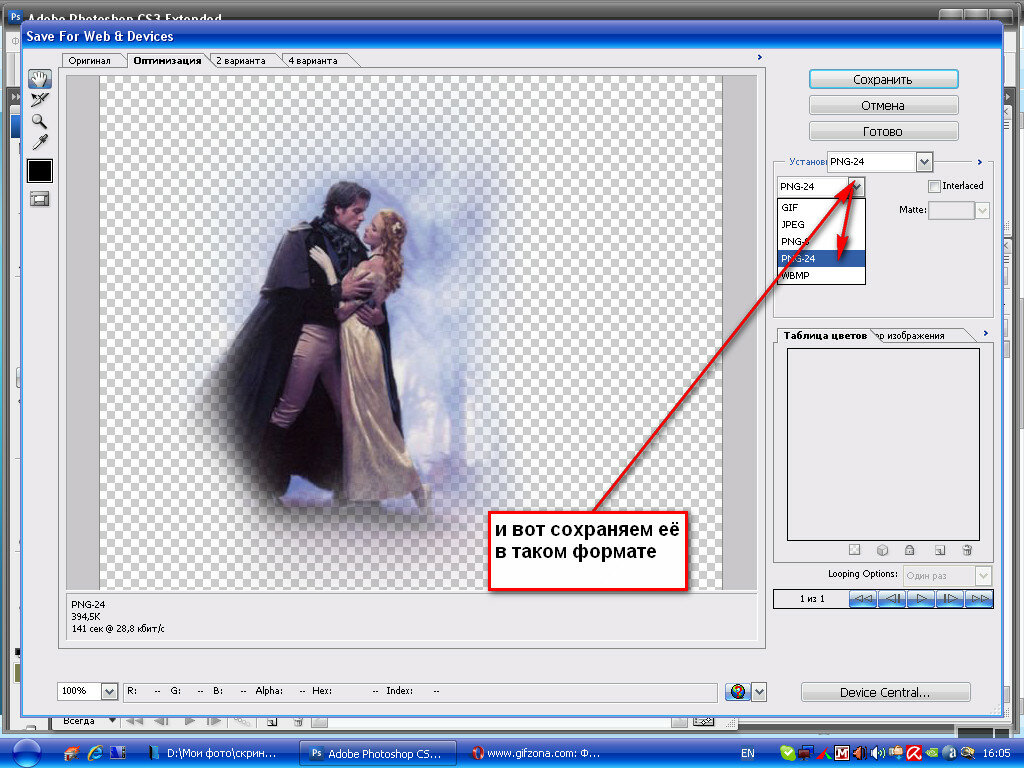
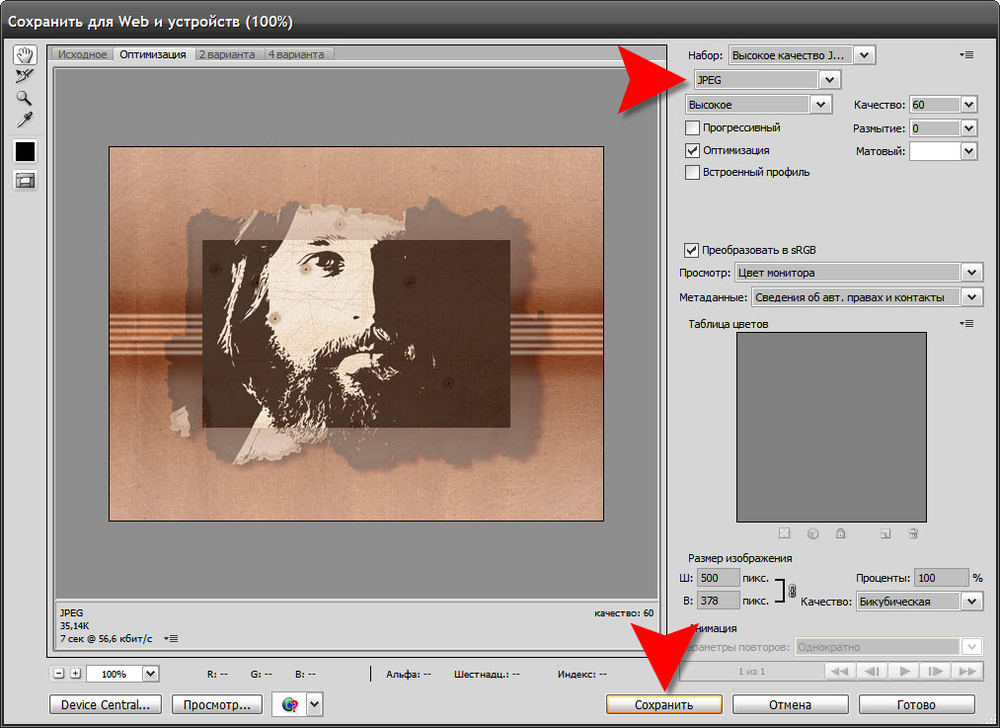
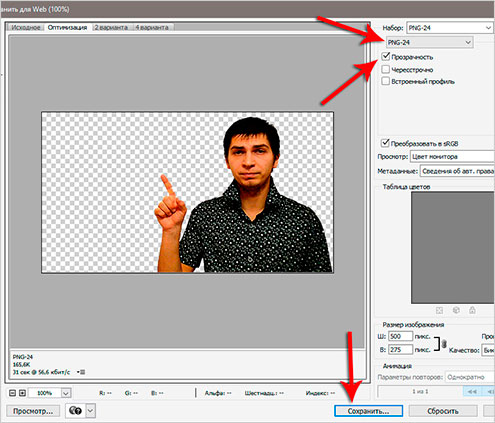
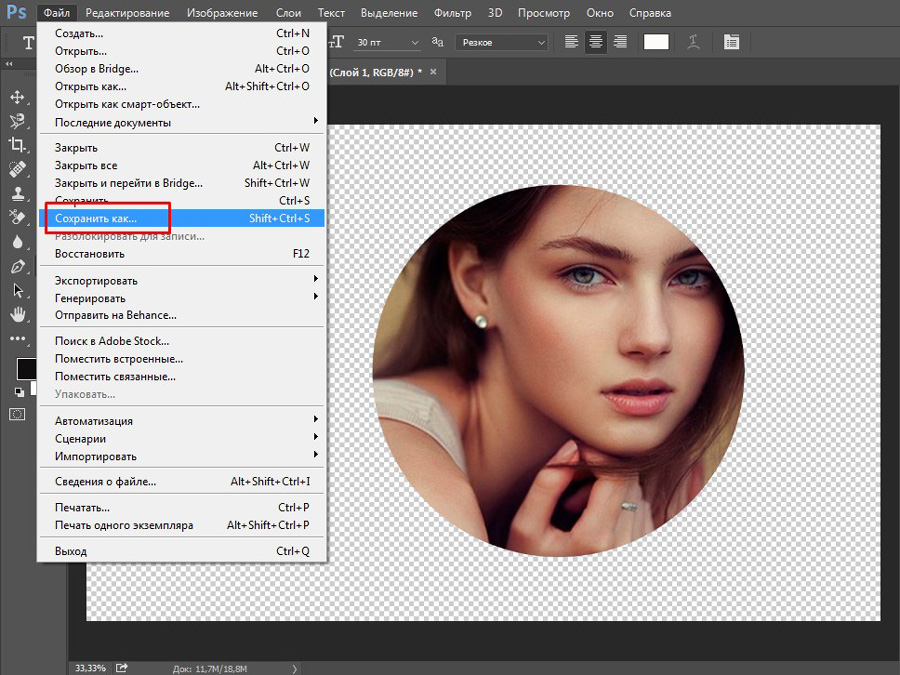
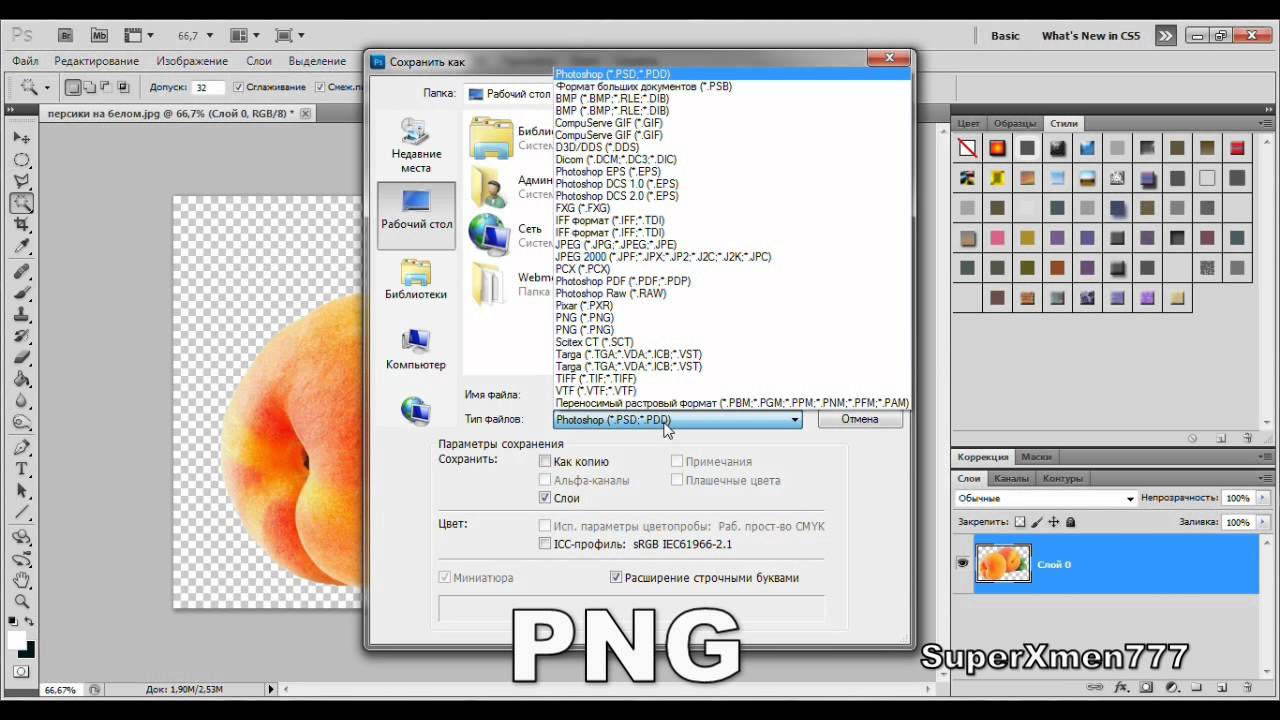
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет). Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.

- В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как в фотошопе сделать прозрачность по краям
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
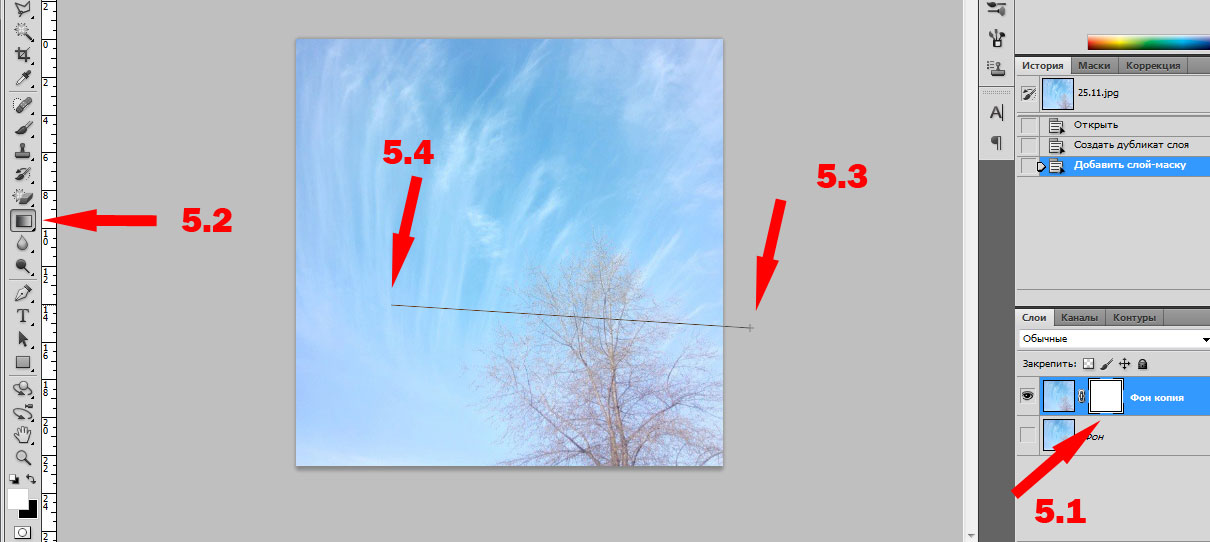
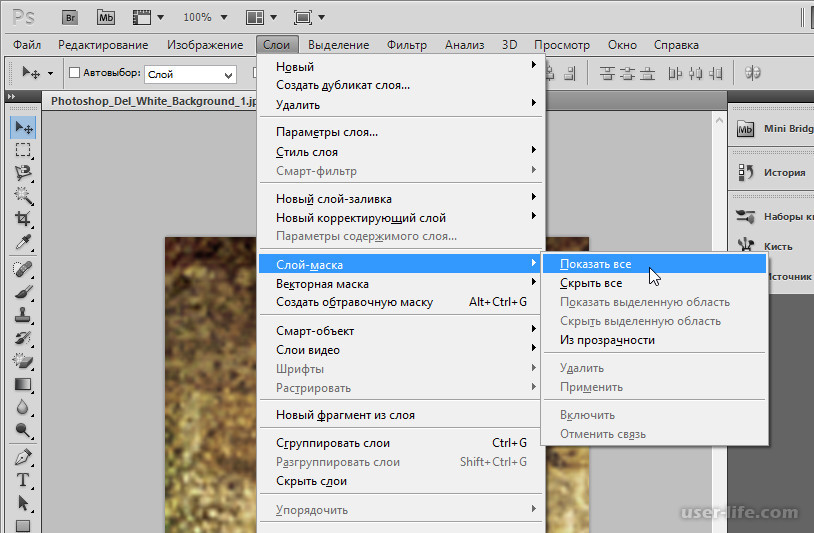
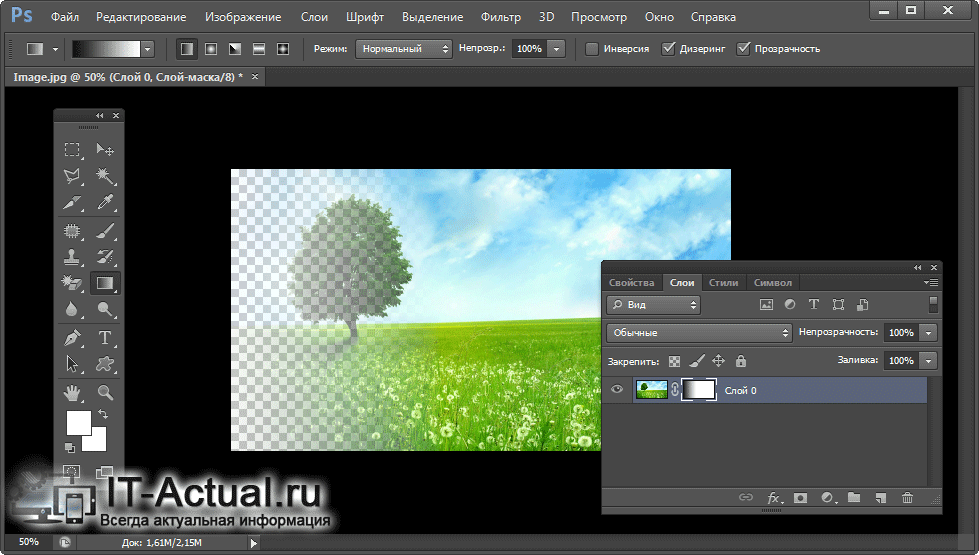
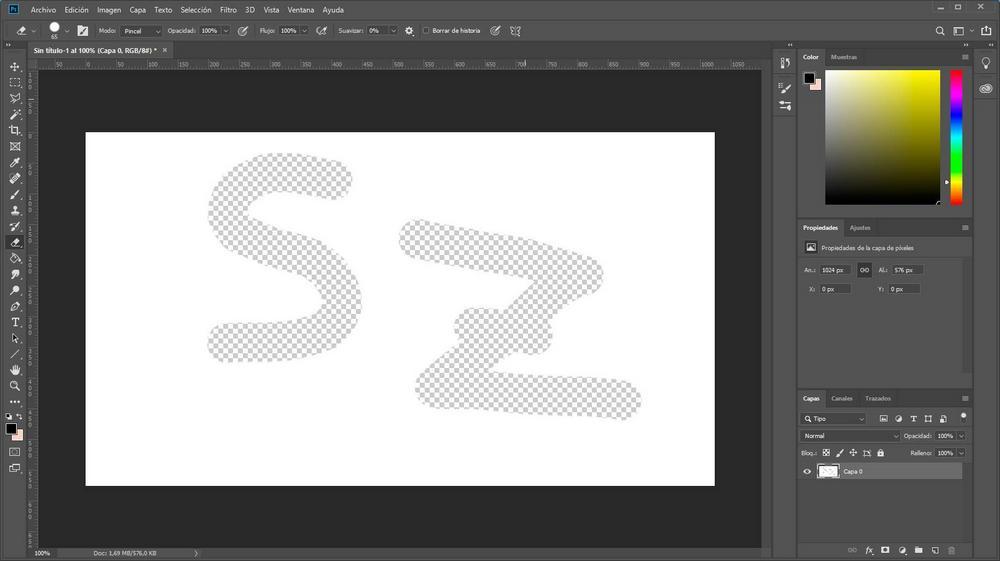
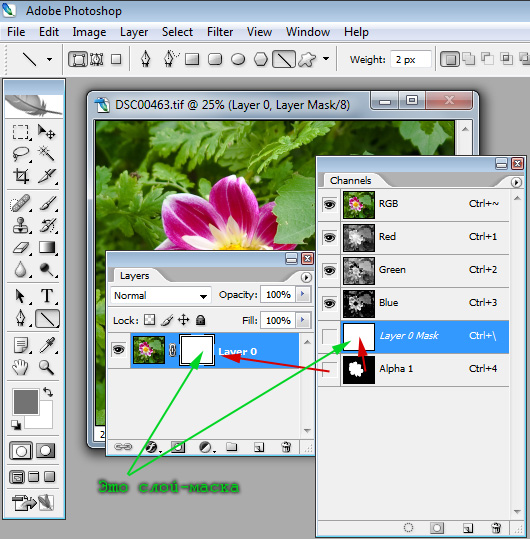
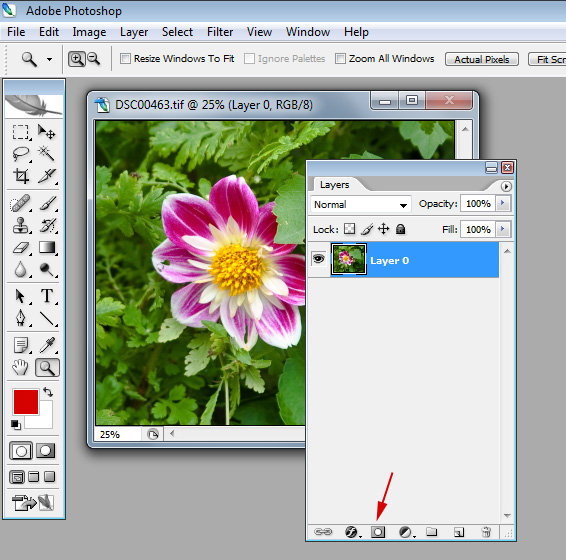
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.

- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
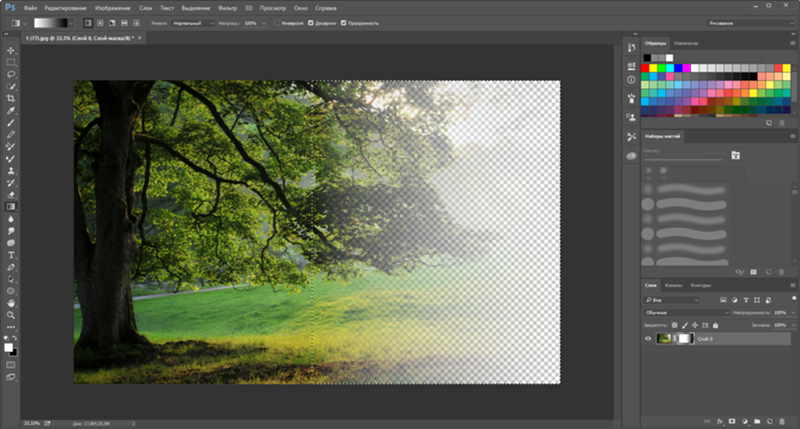
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.
Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность.
 К примеру, это может быть очень популярный формат PNG.
К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис Яндекс Деньги)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
— 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
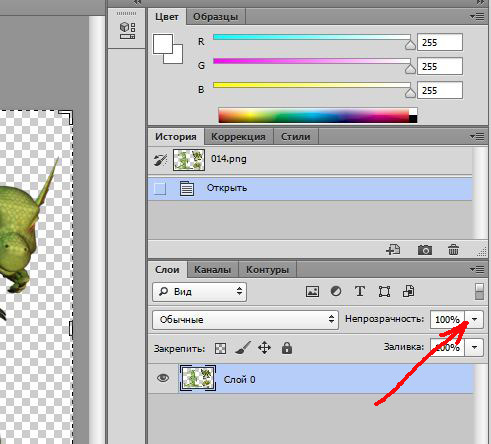
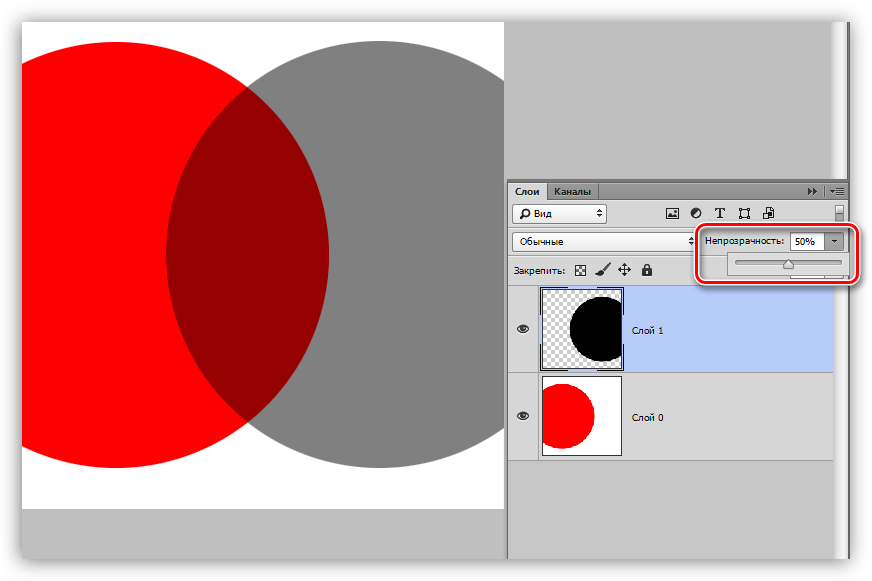
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
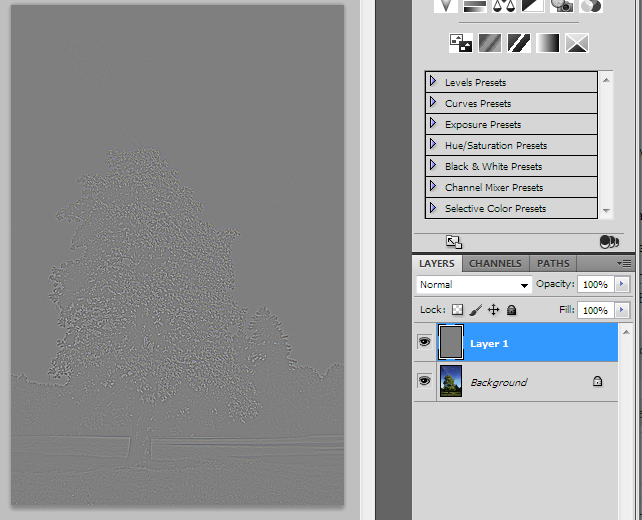
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
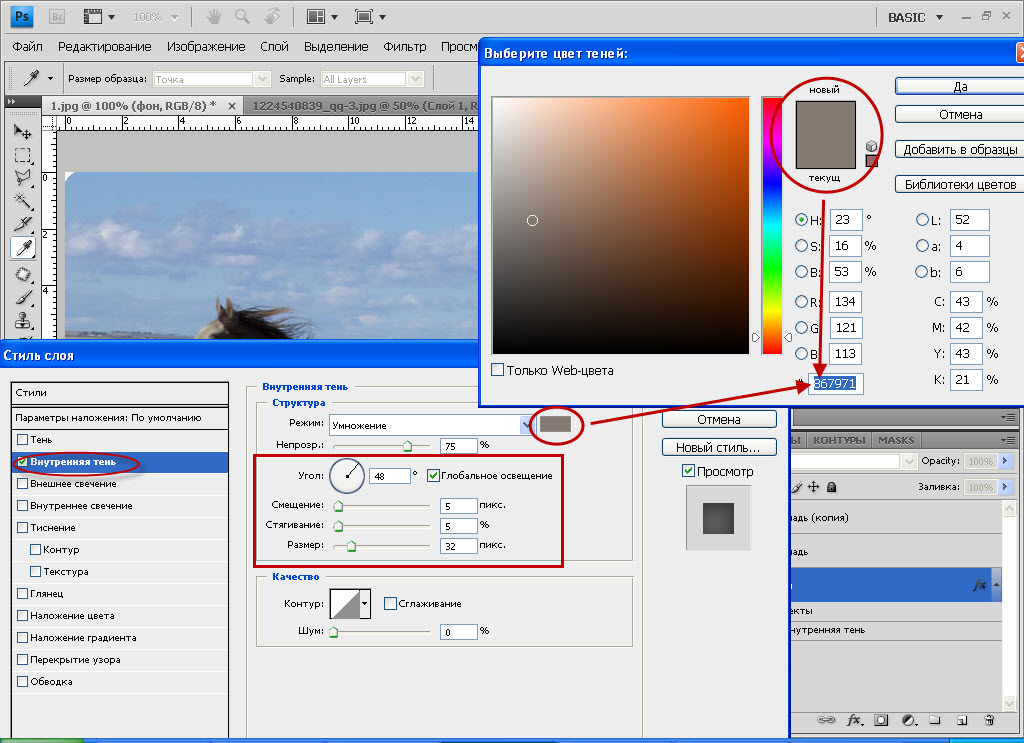
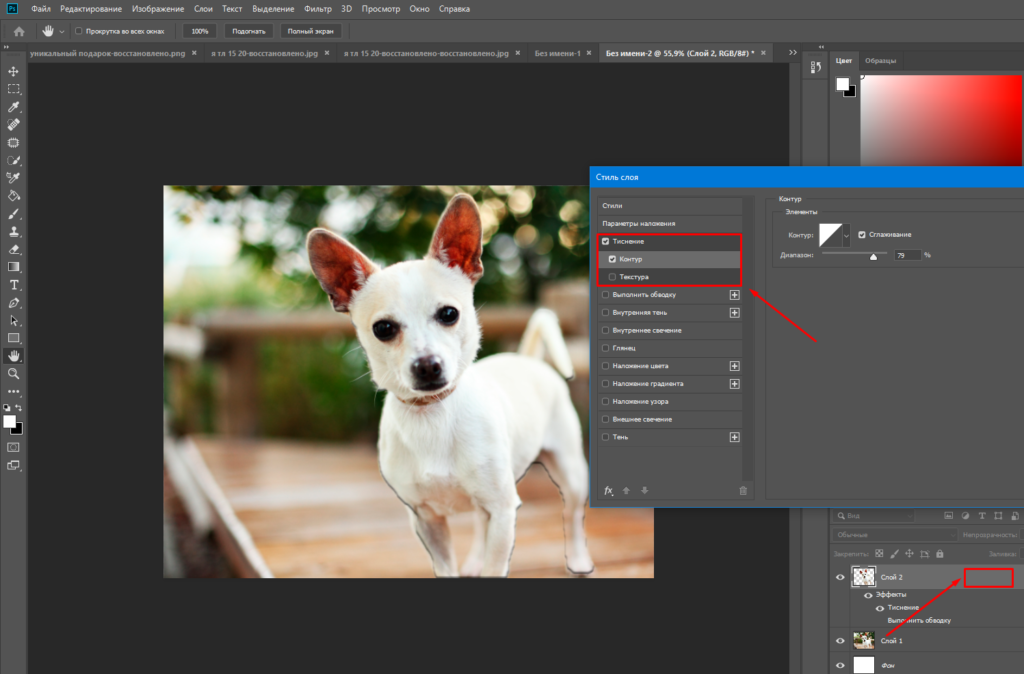
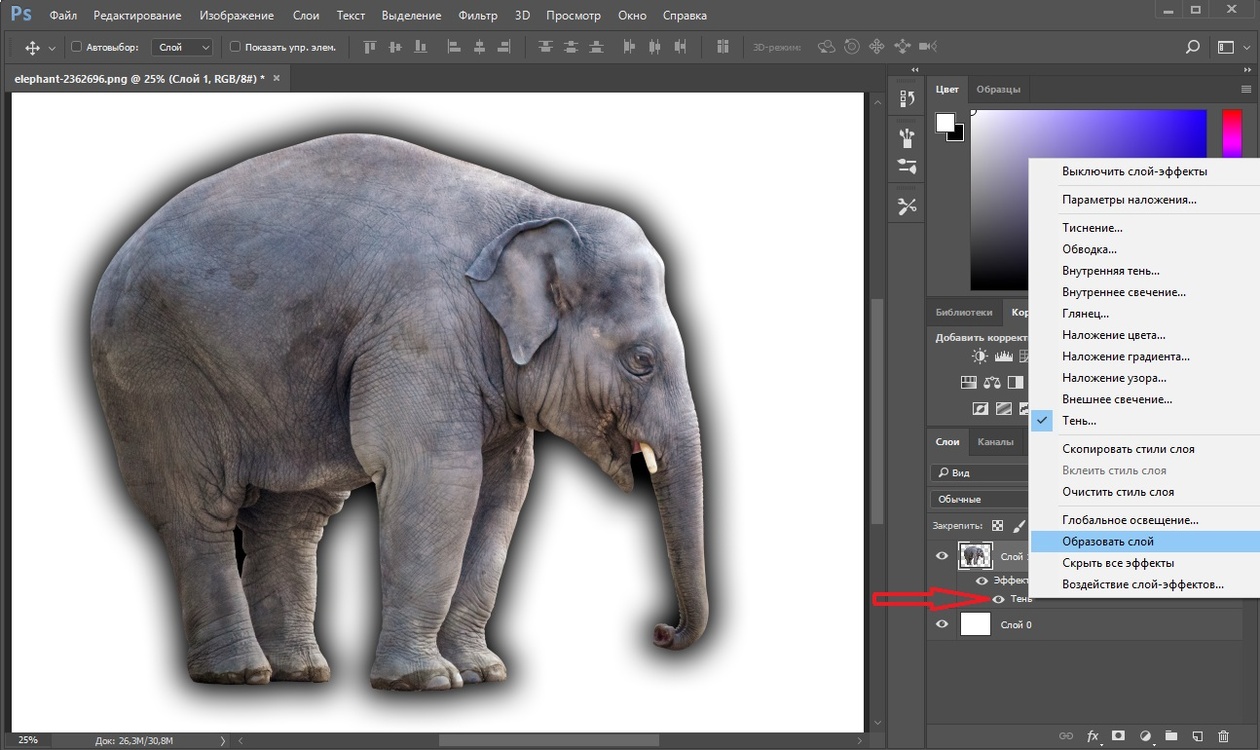
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
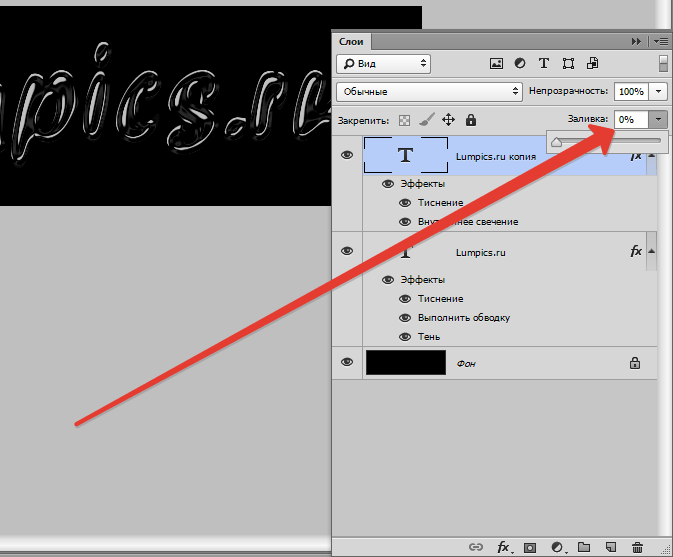
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
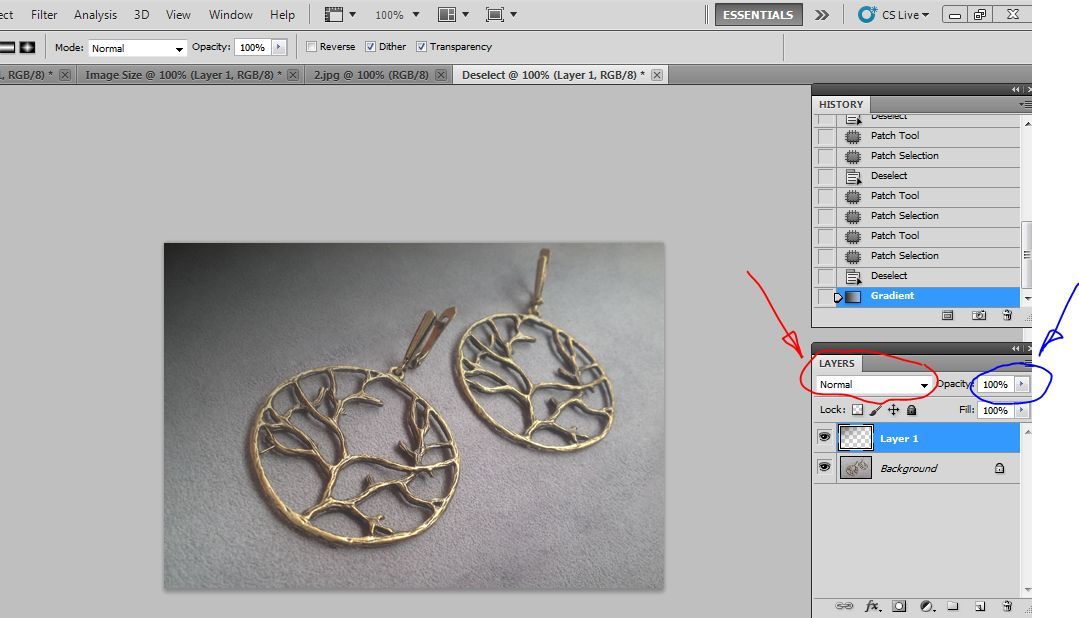
Непрозрачность и отдельный объект
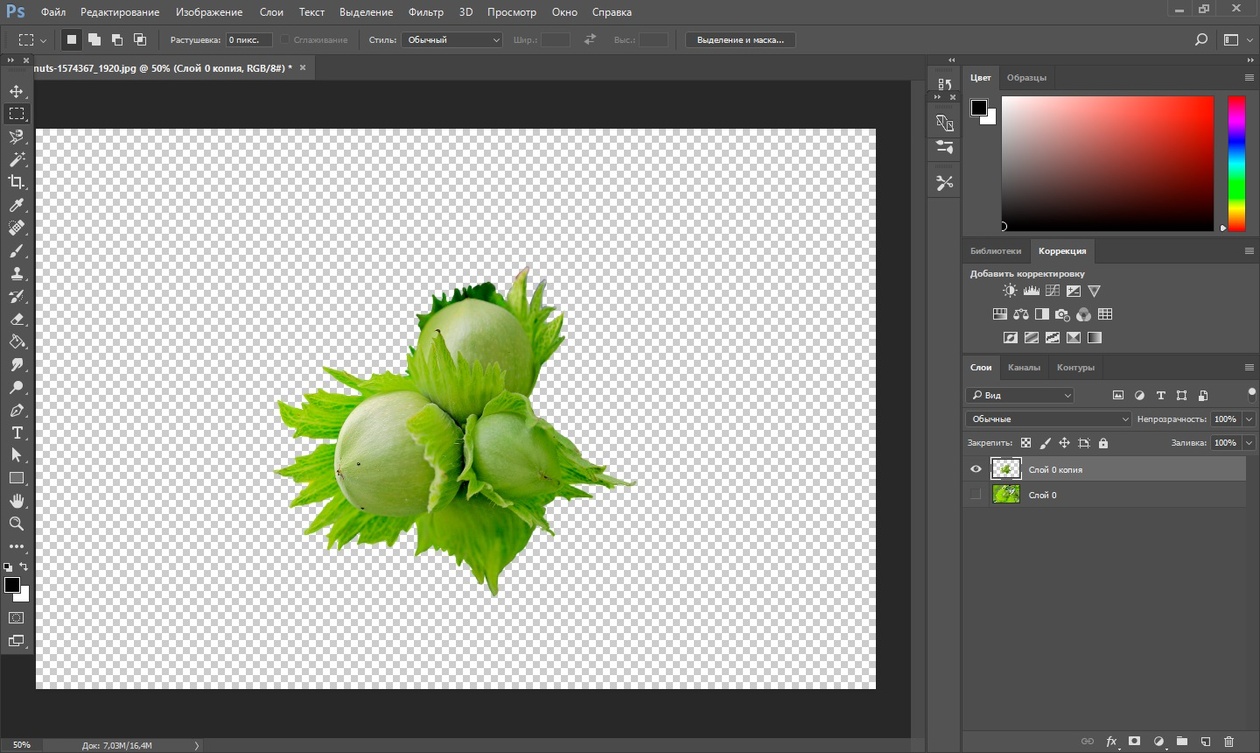
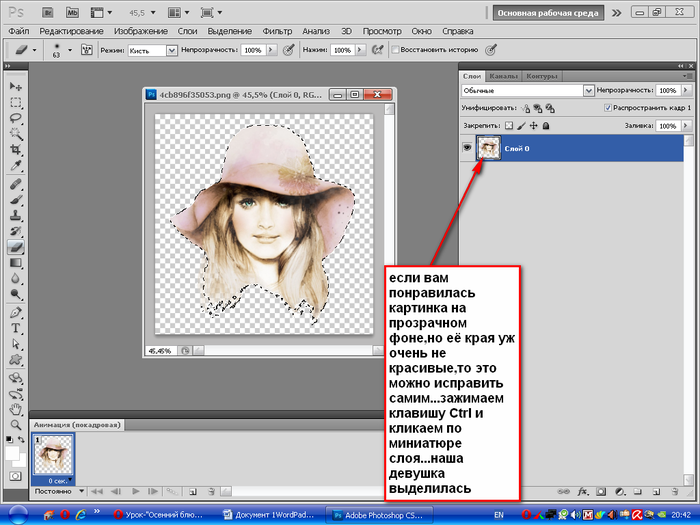
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
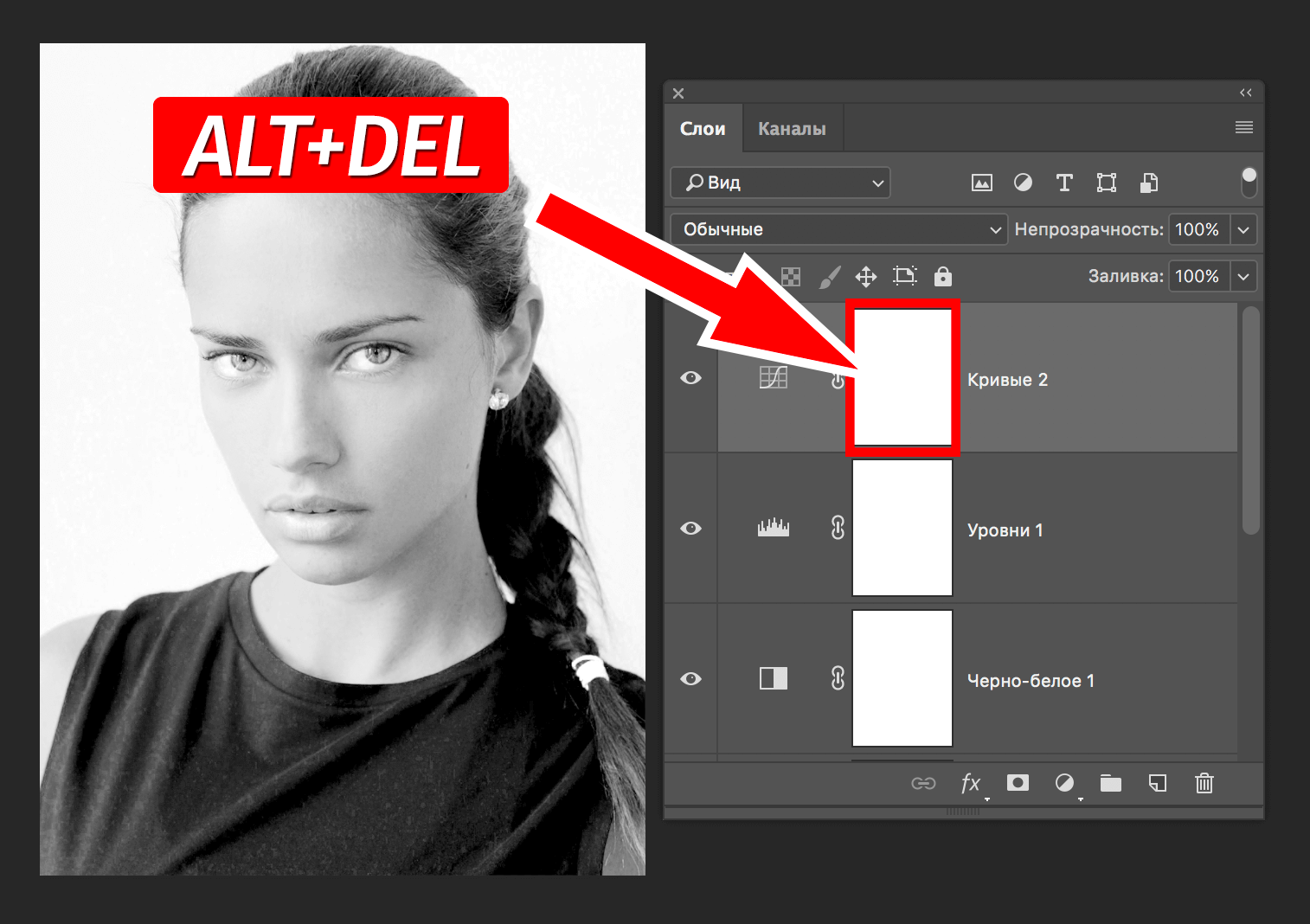
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
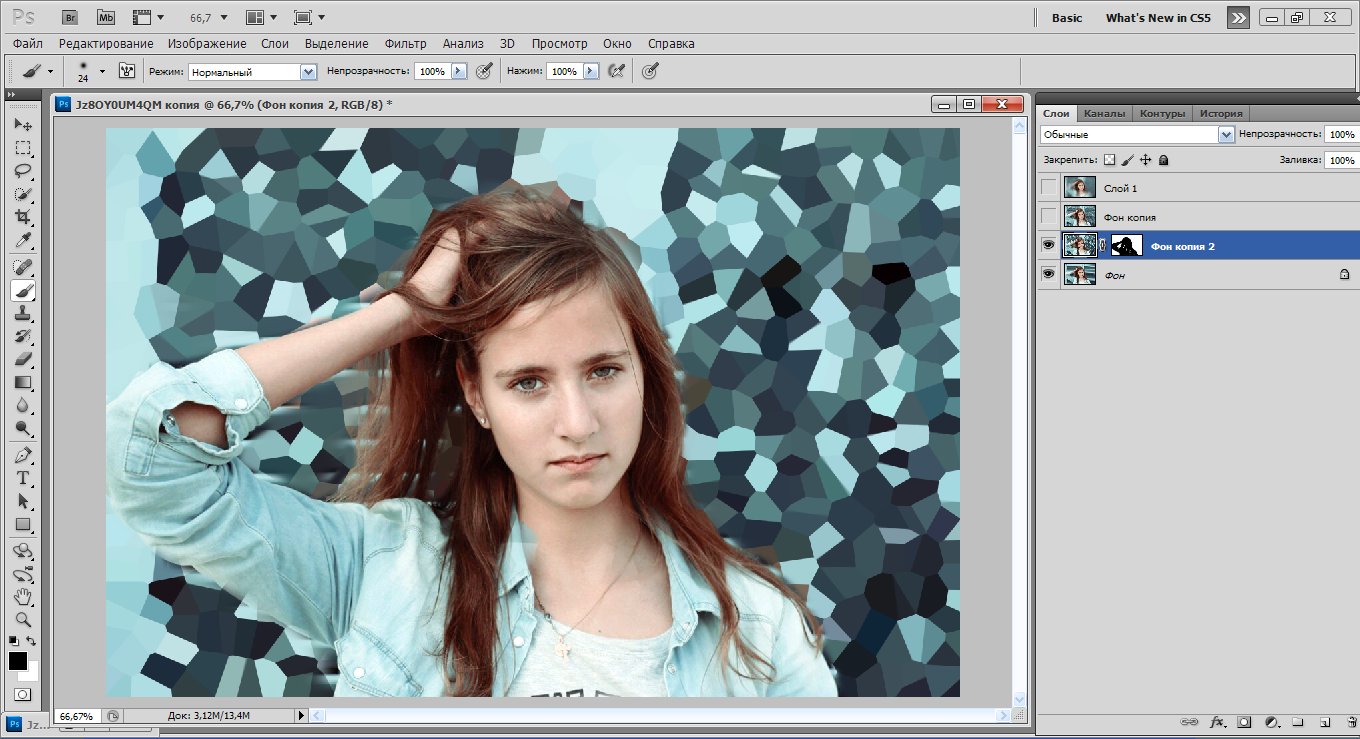
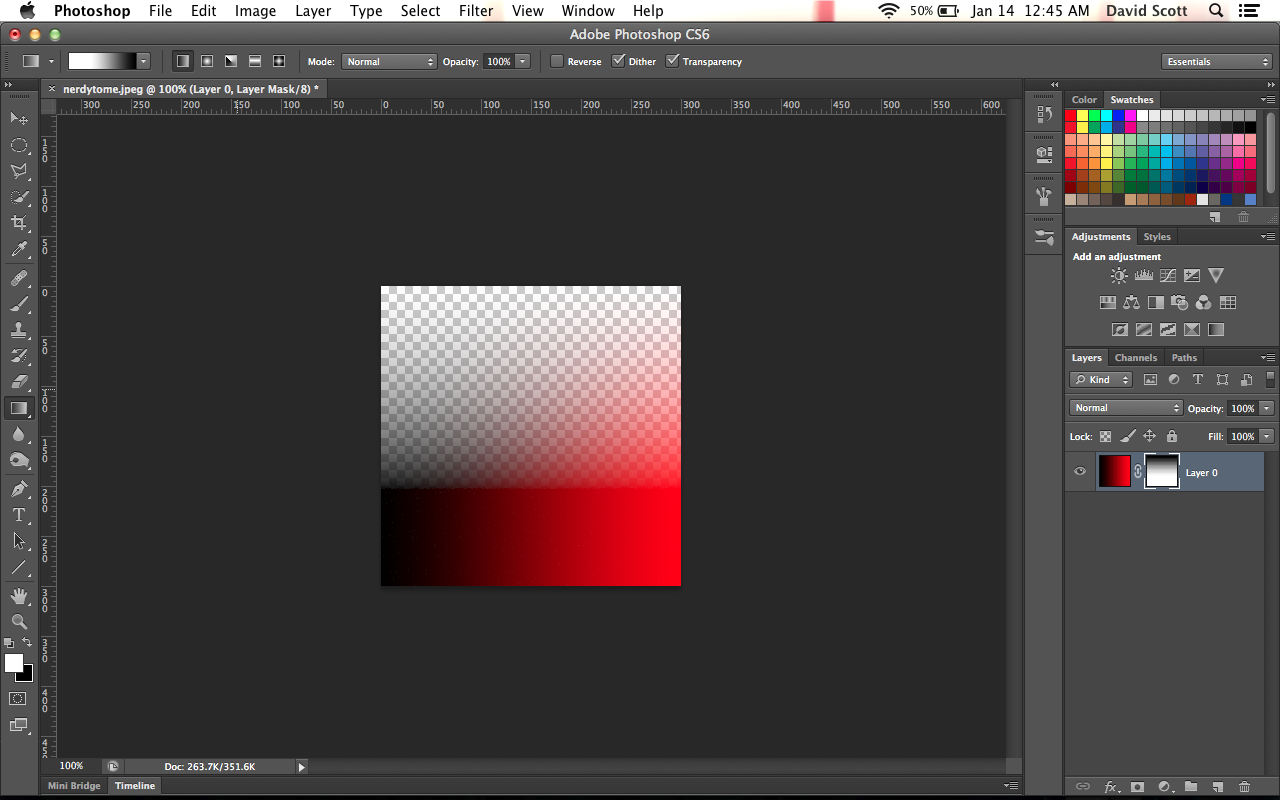
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.

- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет).
 Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S. - В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам.
 Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
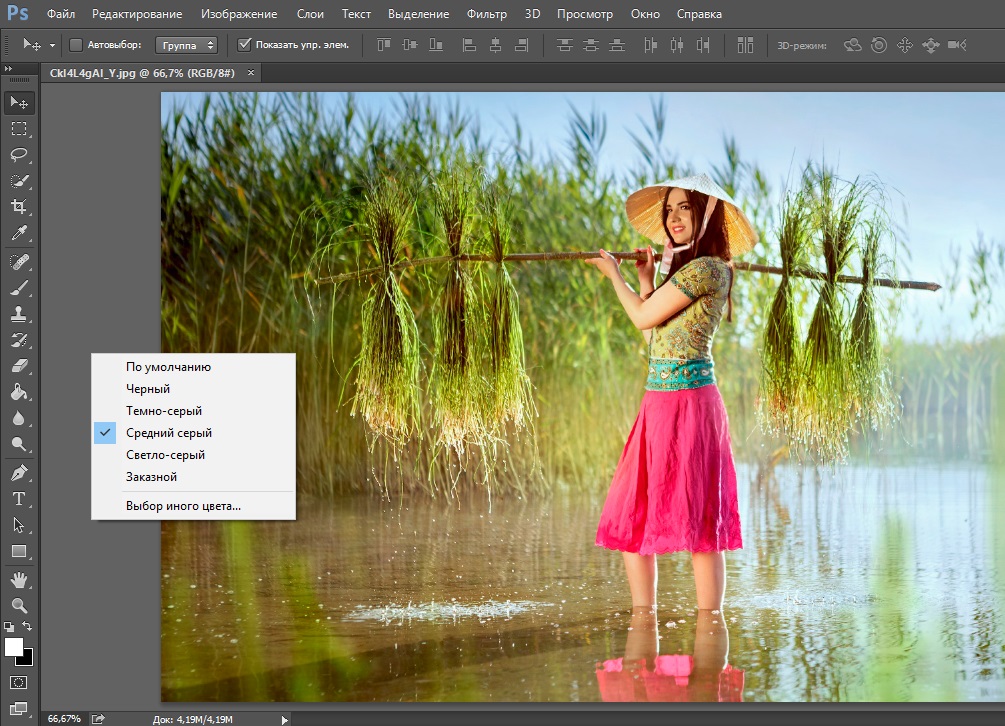
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
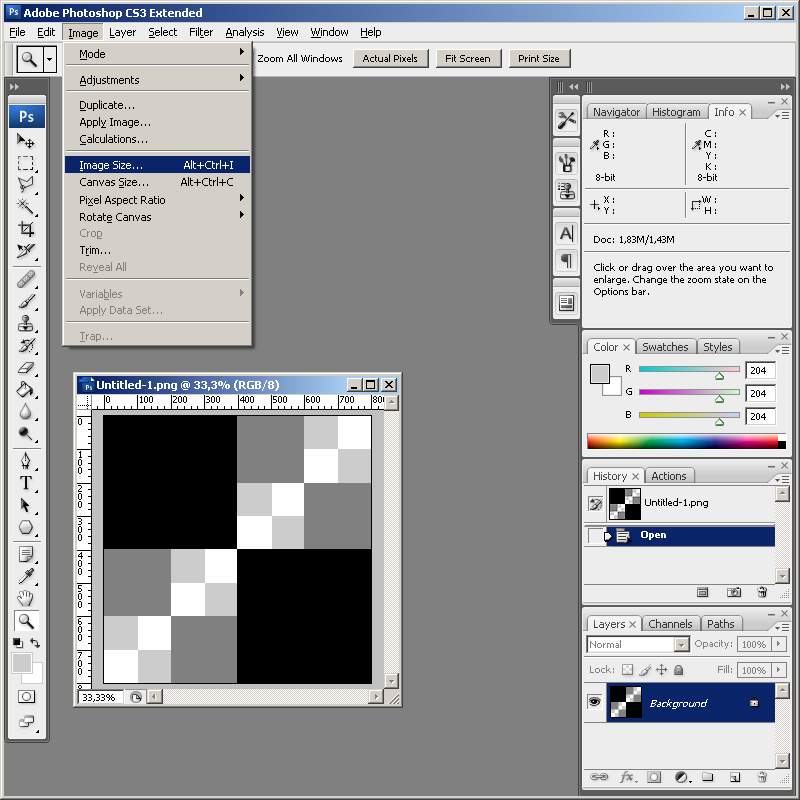
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).![]()
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
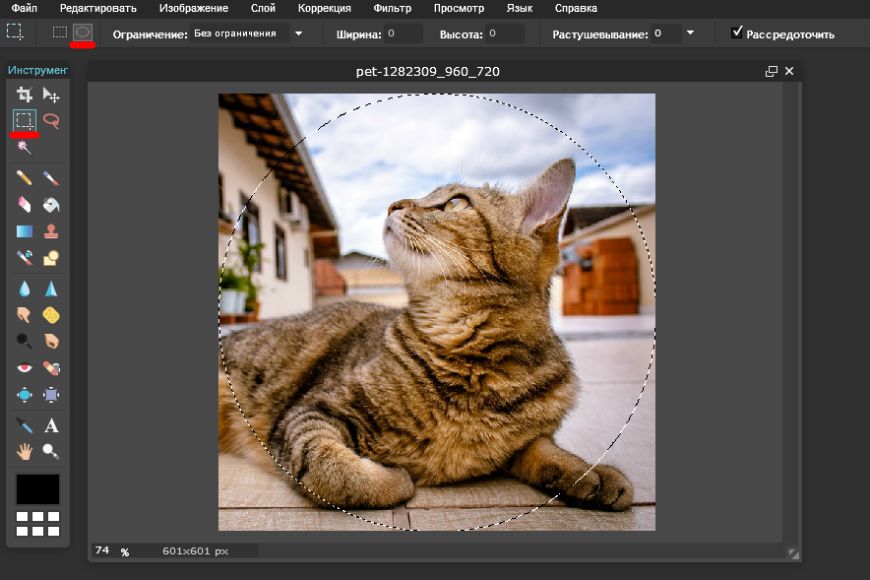
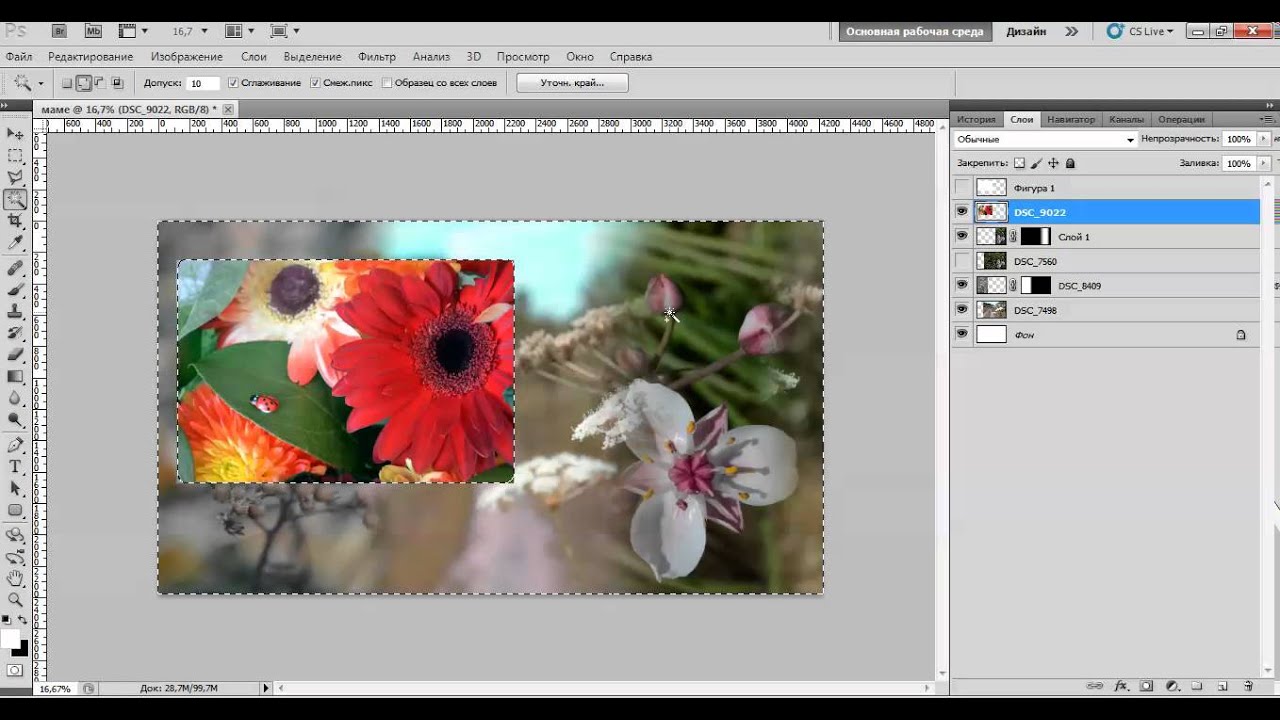
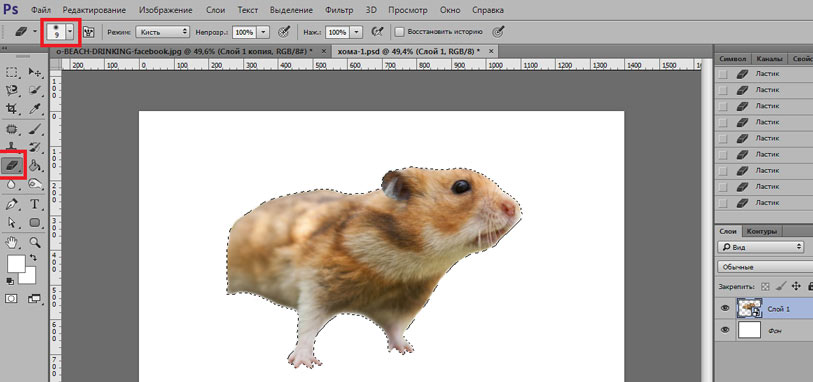
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
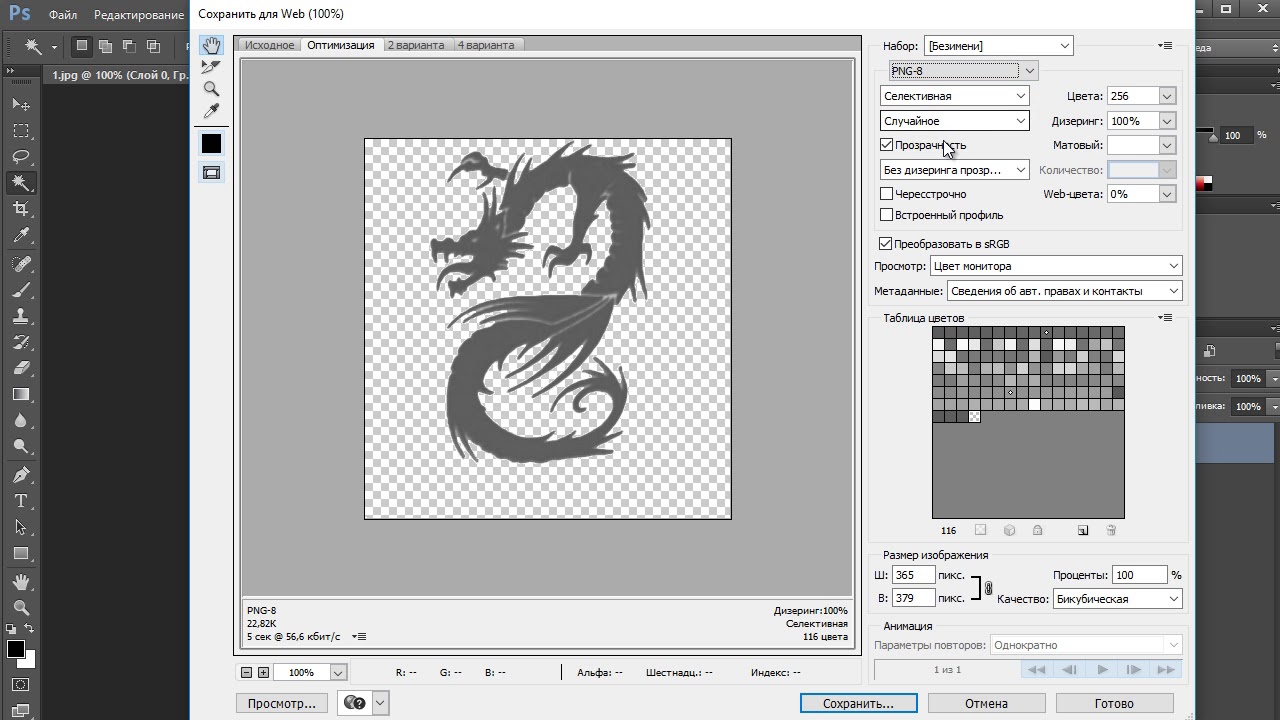
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*. PNG).
PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
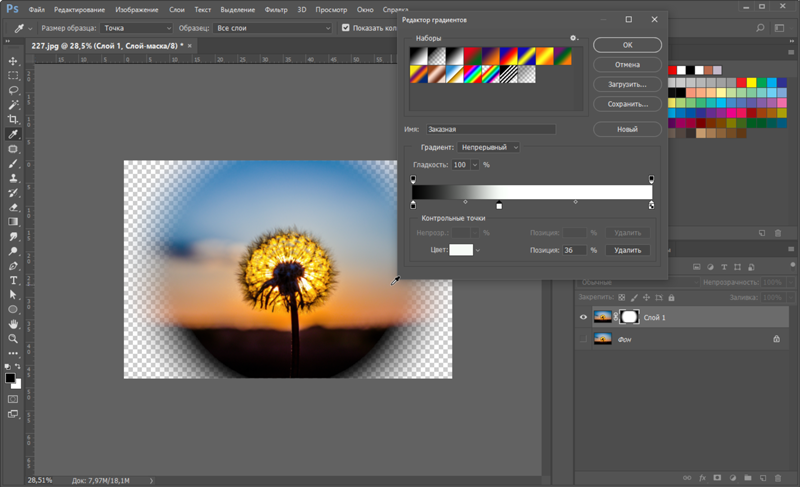
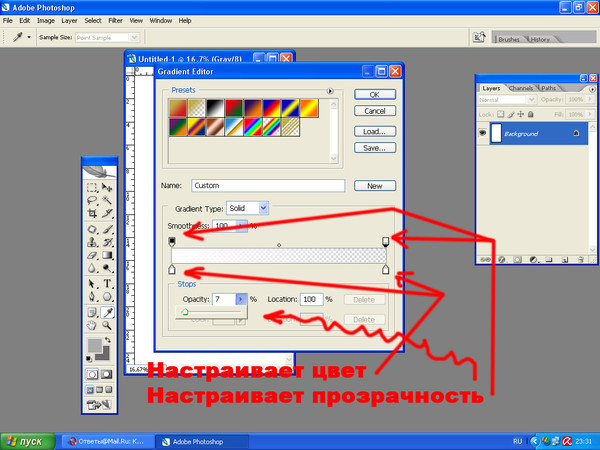
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые прозрачны более чем на 50% в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели непрозрачны более чем на 50% в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.

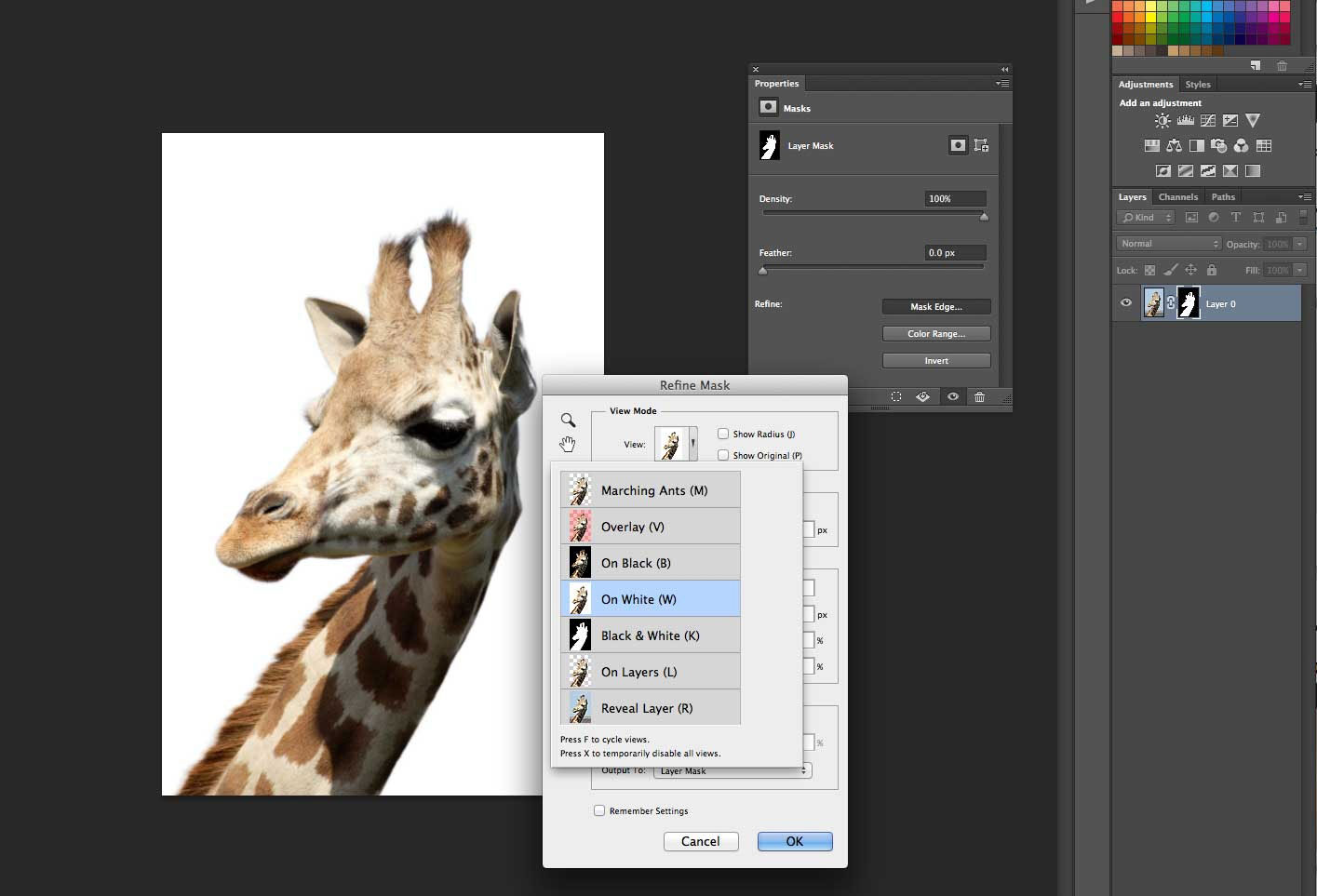
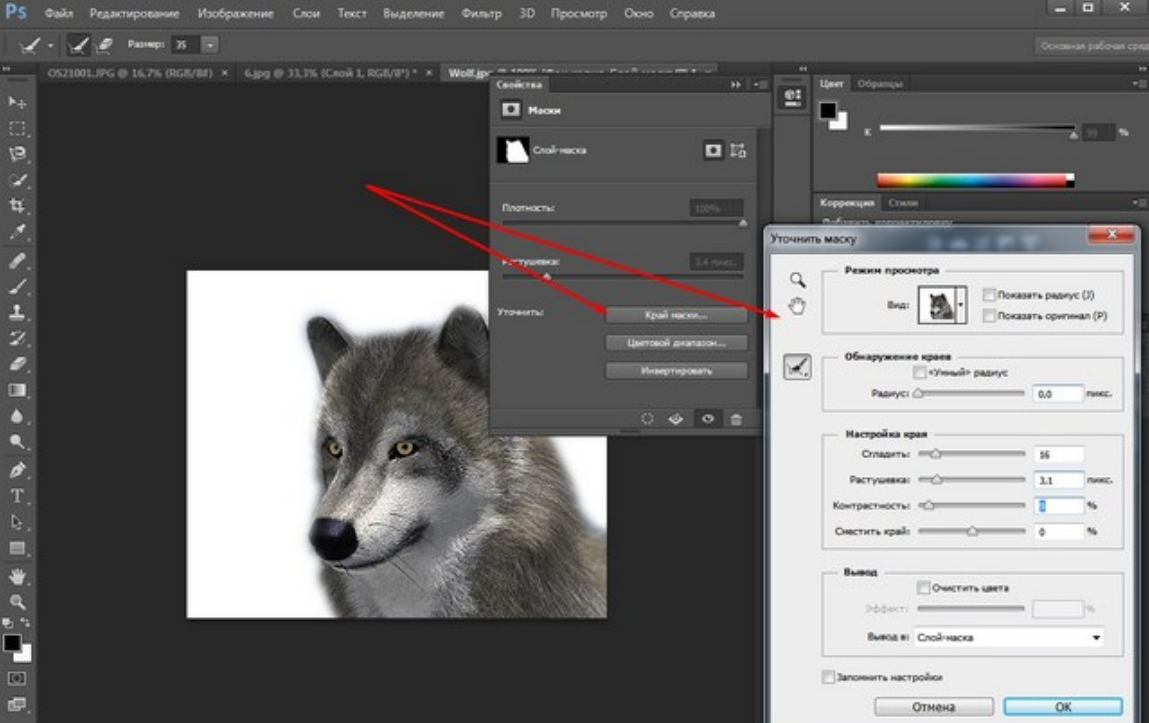
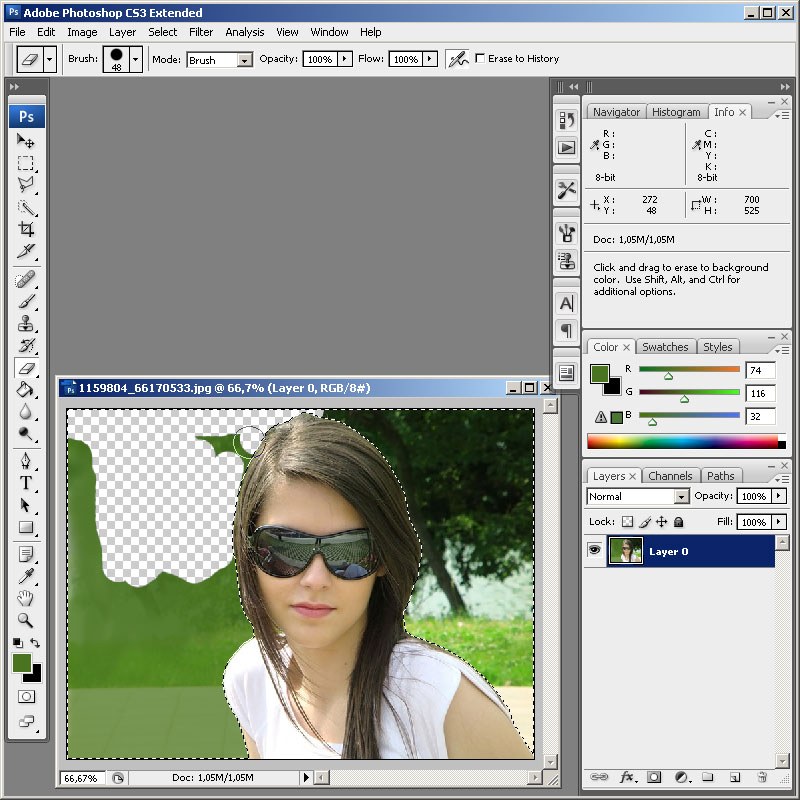
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
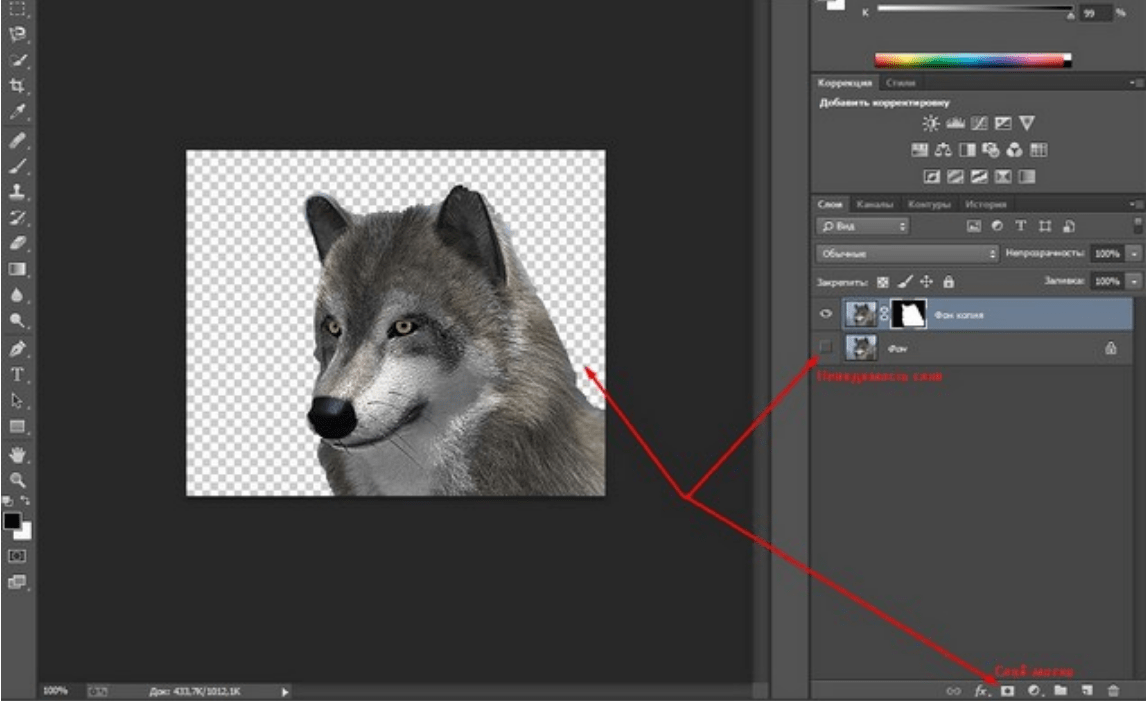
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
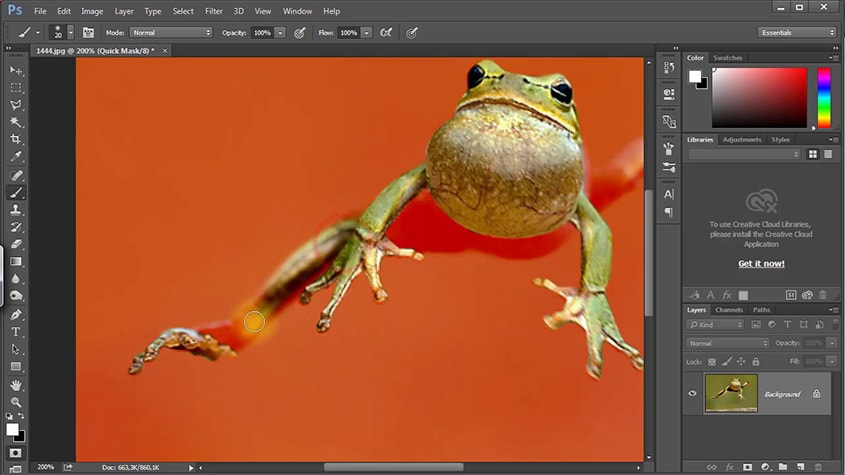
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.

Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Сделать выделение стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое есть в последней версии Photoshop.
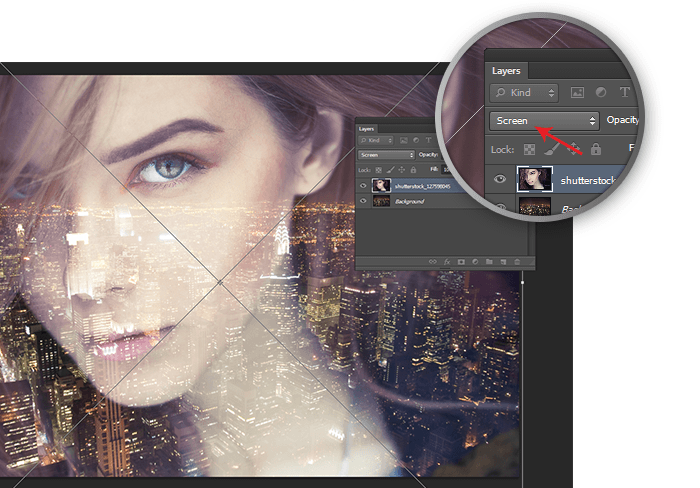
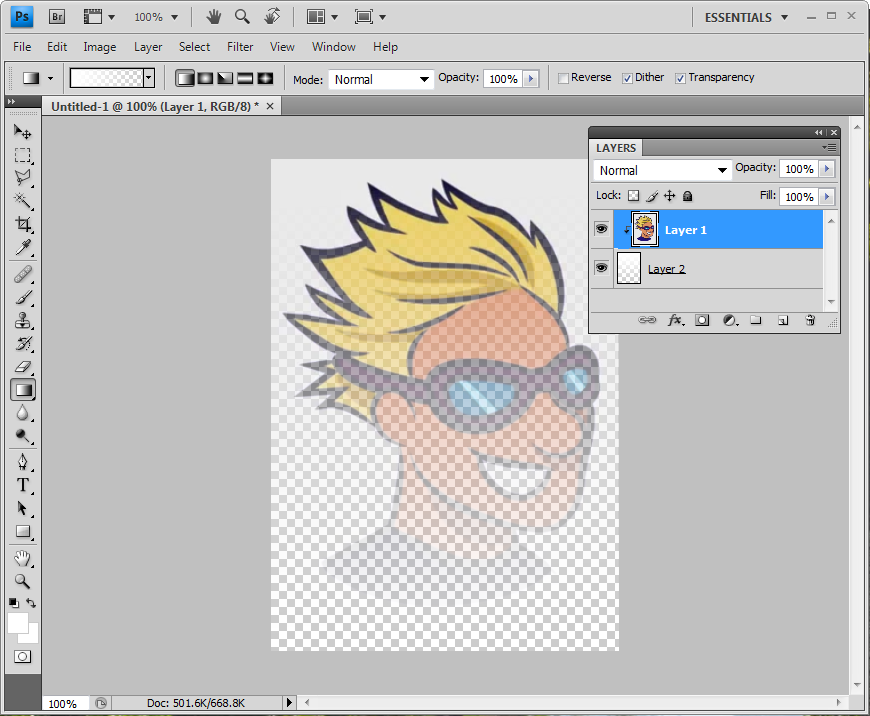
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
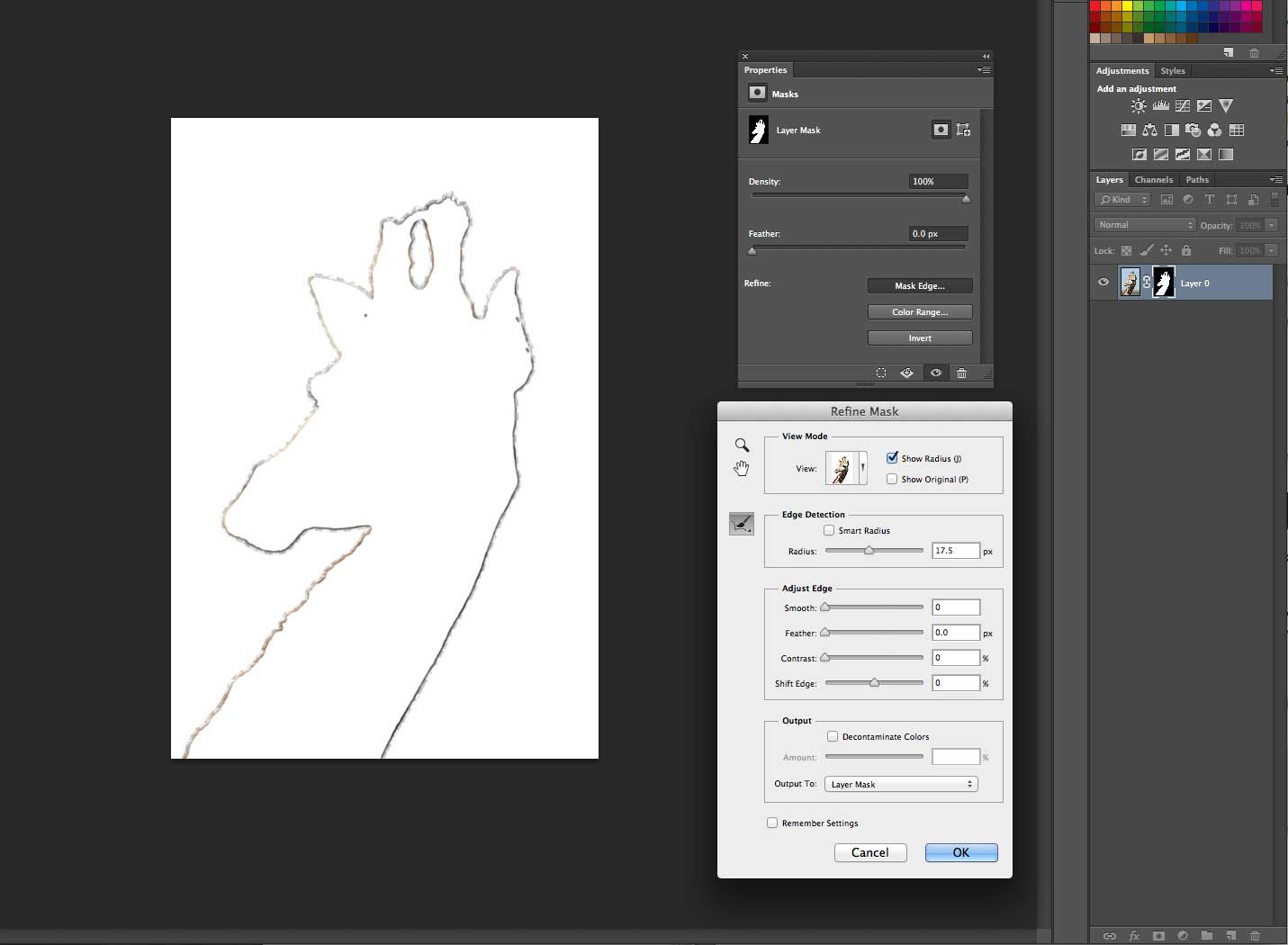
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
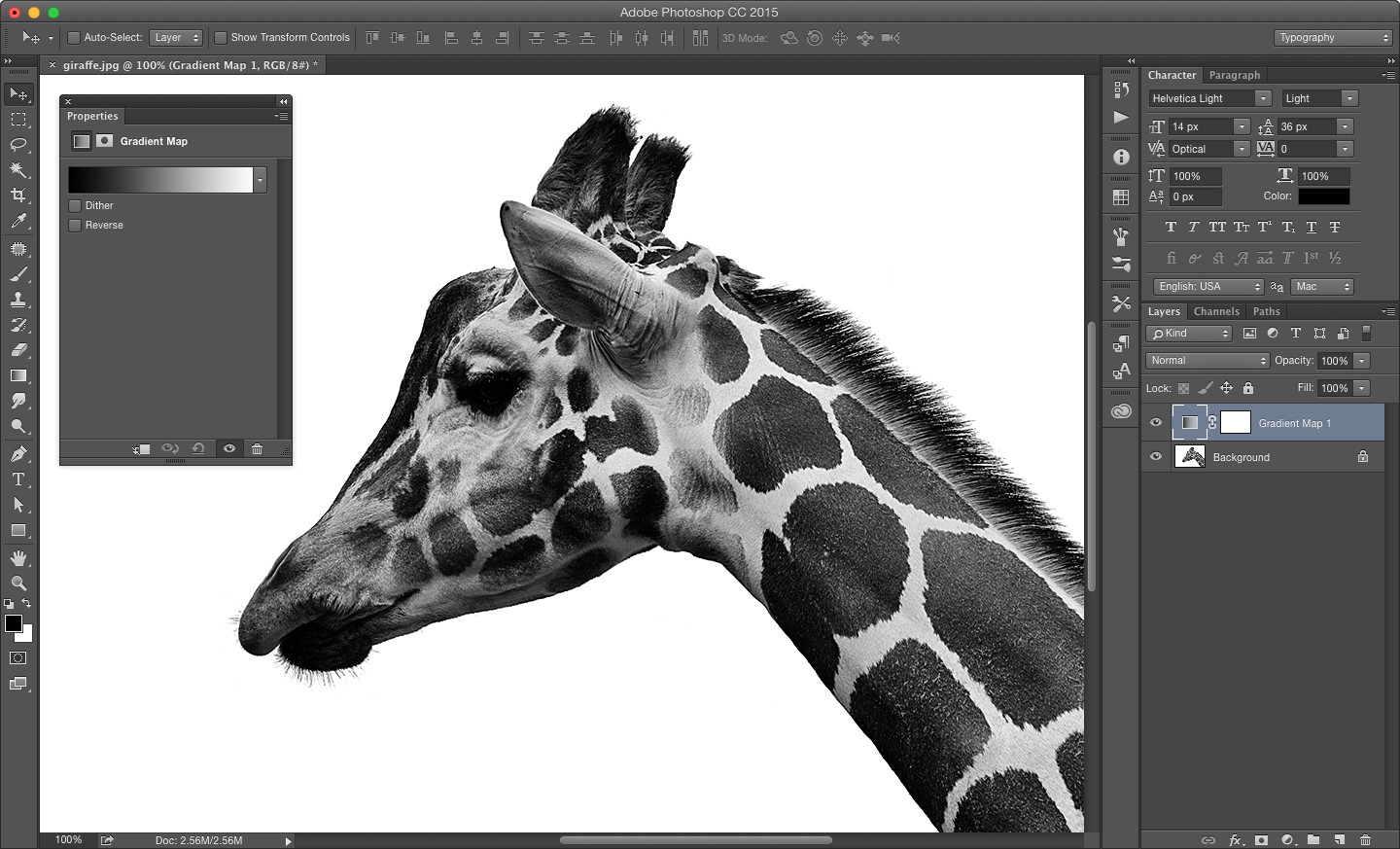
Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.КАК: Как сделать изображение прозрачным в редакторе изображений
Изменение прозрачности или непрозрачности изображения может добавить совершенно новый эффект в проект или проект фотографии. Регулировка прозрачности текста может создать более мягкое чувство, в то время как уменьшение прозрачности другого слоя может создать атмосферу тайны и привлечь зрителя для более пристального взгляда.
Многие популярные программы редактирования изображений способны регулировать прозрачность изображения. Вот как получить уровни прозрачности изображения прямо в Adobe Photoshop, Paint 3D и Canva.
Как сделать изображение прозрачным в Photoshop
Adobe Photoshop — одна из самых популярных программ для редактирования изображений для профессиональных дизайнеров и фотографов. Он предлагает широкий спектр функций, включая редактирование прозрачности и слои изображений.
- Откройте свой PSD-документ в Photoshop.
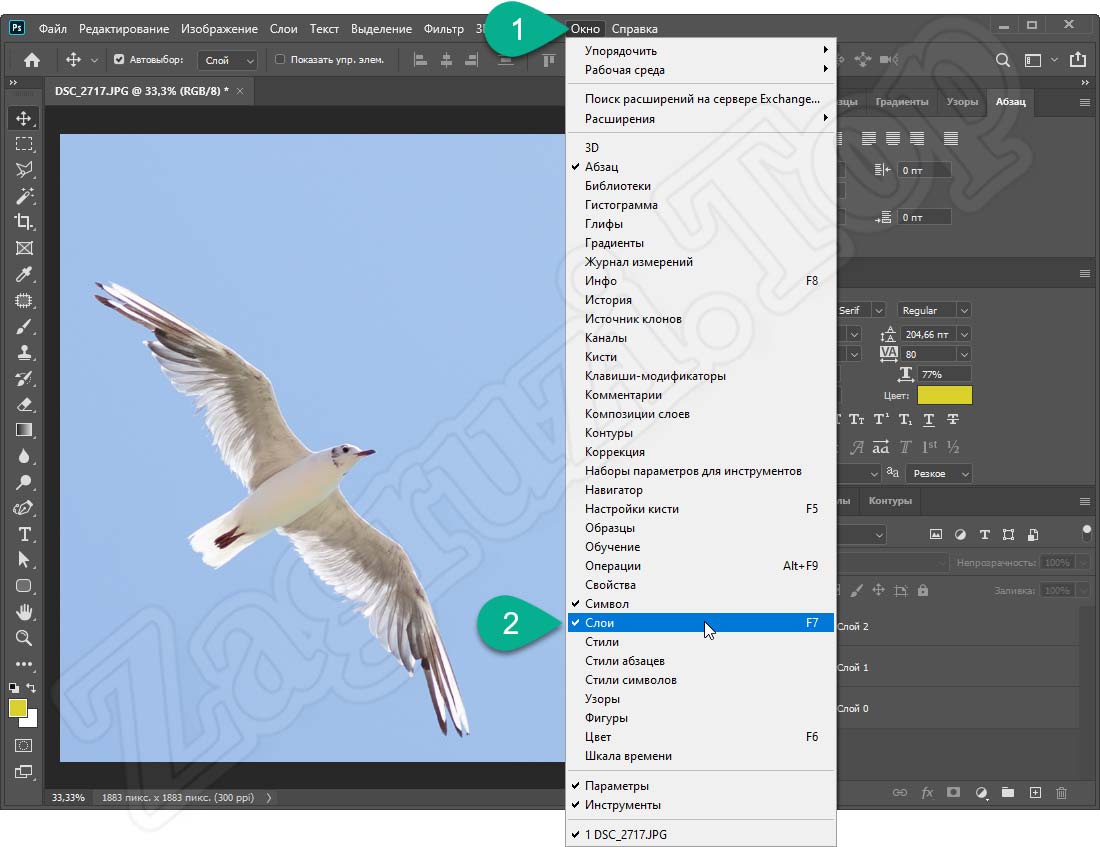
- Убедитесь, что окно «Слои» отображается в Photoshop. Если это не так, выберите Окно из верхнего меню, затем Слои поэтому рядом со словом появляется галочка.
- В поле «Слои» вы должны увидеть несколько разных визуальных элементов. Тот, что находится в верхней части списка, находится в верхней части слоев изображения, а нижний — под другими. Выберите слой с изображением или словом, прозрачность которого вы хотите отредактировать.

- Ищу помутнение в поле «Слои» и коснитесь маленькой стрелки рядом с ней, чтобы открыть слайдер прозрачности или прозрачности.
- Перетащите ползунок влево и вправо, чтобы изменить прозрачность выбранного слоя.
Как сделать изображение прозрачным в Paint 3D
Бесплатное программное обеспечение для редактирования изображений Windows 10, Paint 3D, имеет очень ограниченные возможности редактирования изображений, но можно изменить прозрачность некоторых аспектов проекта с помощью стикеров.
- Откройте свой проект или файл изображения в Paint 3D, как обычно.
- Выбрать Наклейки из верхнего меню. Функция «Наклейки» позволяет добавлять изображения, текстуры и другие изображения, которые можно поместить поверх изображения, уже загруженного в Paint 3D. Выберите свой тип наклейки в меню в правой части экрана.
- С помощью выбранной наклейки выберите в любом месте проекта Paint 3D. Это поместит наклейку поверх вашего текущего изображения.
 Вы можете перемещать, изменять размер и поворачивать его с помощью мыши.
Вы можете перемещать, изменять размер и поворачивать его с помощью мыши. - Хотя стикер доступен для редактирования, в правой части экрана появится новое меню с ползунком непрозрачности. Перетащите этот слайдер, чтобы изменить прозрачность наклейки.
- После того, как вы настроите все, как хотите, выберите галочку справа от новой наклейки.
Как сделать изображение прозрачным в Canva
Canva — бесплатное онлайн-программное обеспечение для редактирования изображений, которое полностью работает в вашем веб-браузере. В нем не хватает многих функций, которые есть в Photoshop, но они очень удобны для начинающих и предлагают пользователям разнообразные высококачественные шаблоны, которые можно редактировать и настраивать. Canva также поддерживает эффекты прозрачности.
- Откройте или создайте проект в Канве, как обычно.
- Выберите элемент в проекте Canva, прозрачность которого вы хотите изменить. Если вы правильно выбрали его, тонкая коробка должна появиться вокруг элемента.
 В верхней части экрана также появится новое меню.
В верхней части экрана также появится новое меню. - В правой части этого нового меню выберите поле, которое выглядит как затухающая шахматная доска. Под ним появится слайдер.
- Перетащите ползунок горизонтально, чтобы изменить прозрачность выбранного элемента.
Фотошоп как сделать прозрачным. Как можно легко сделать прозрачный фон картинки в фотошопе разными методами
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
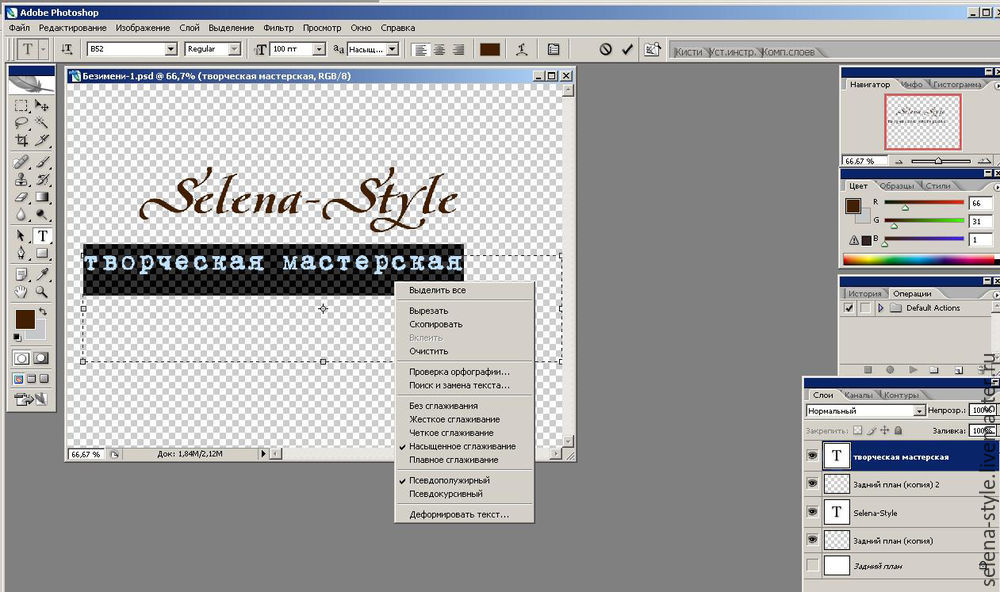
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
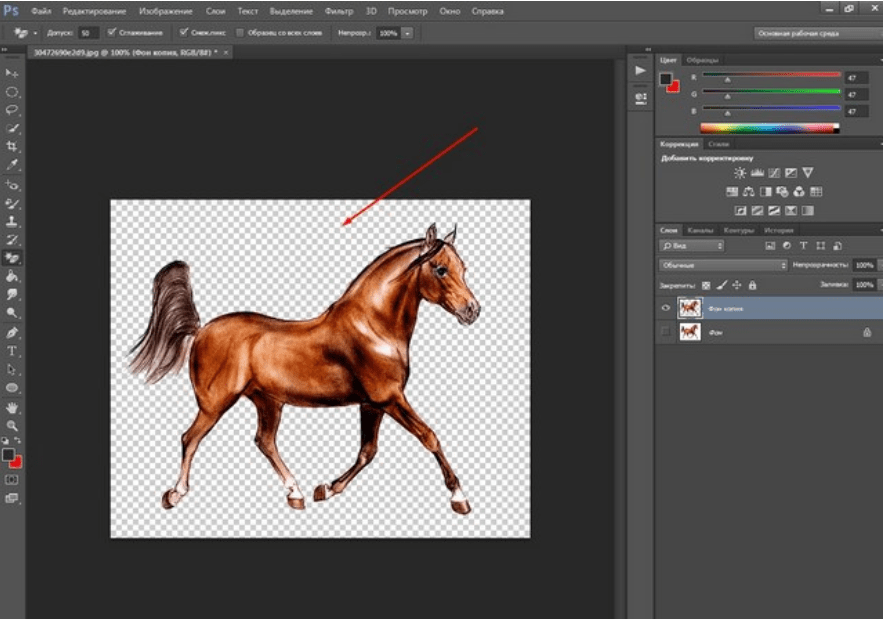
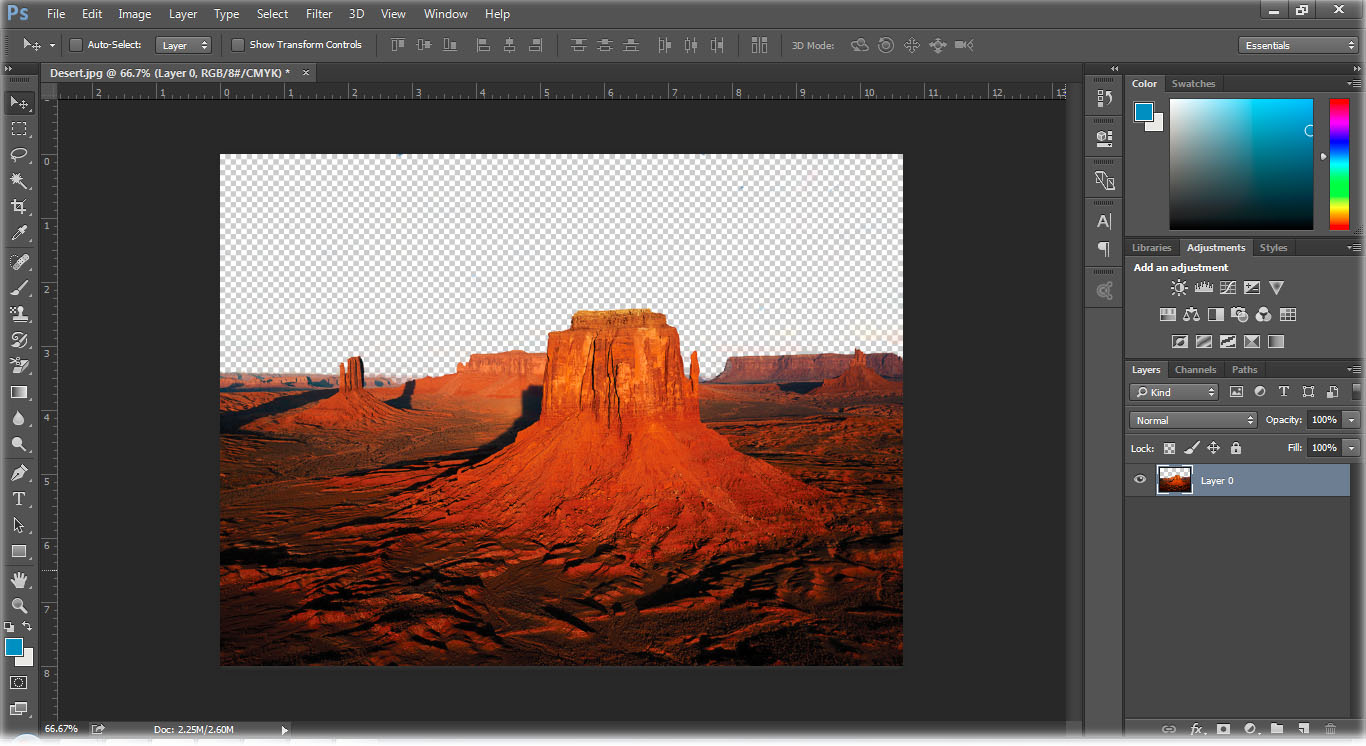
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом
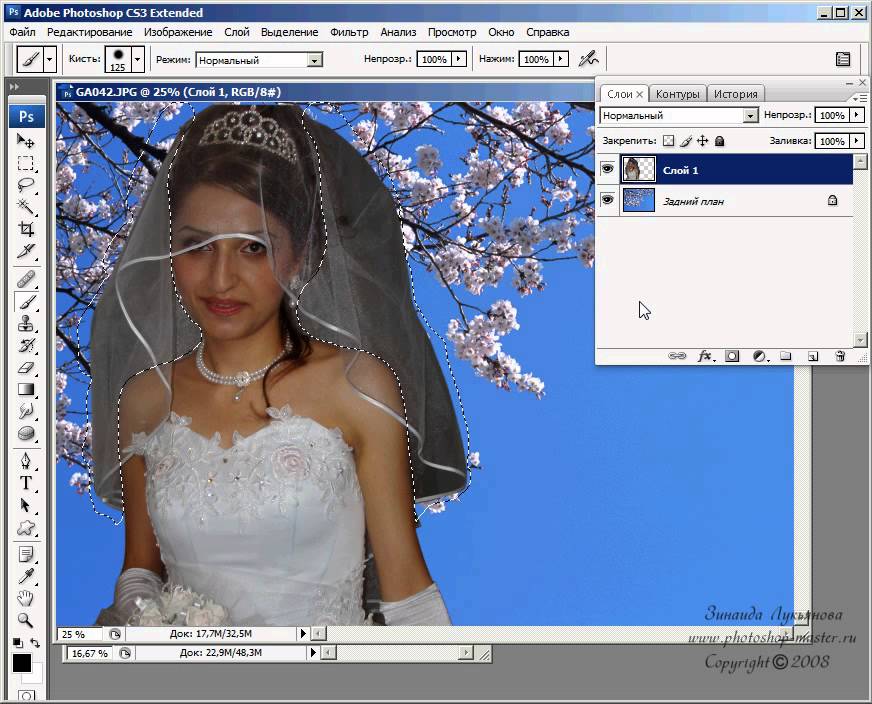
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область»
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
39 60 838 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
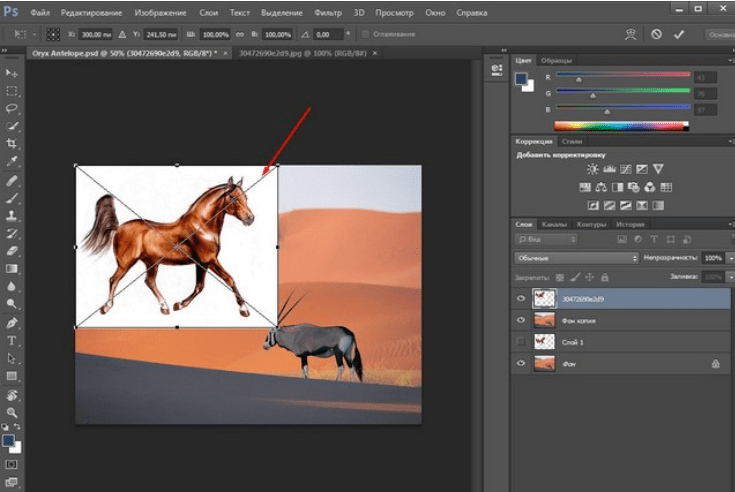
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
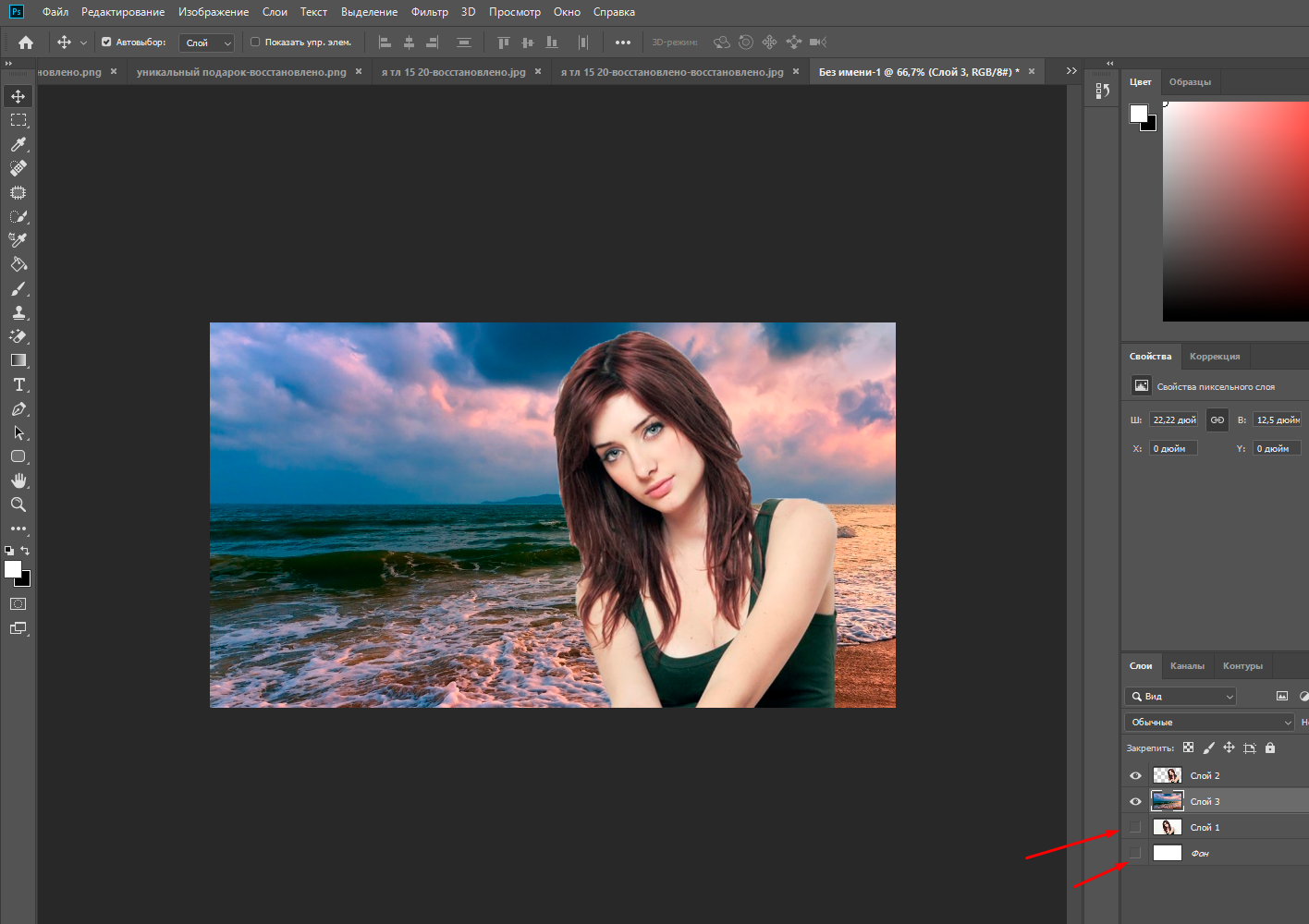
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
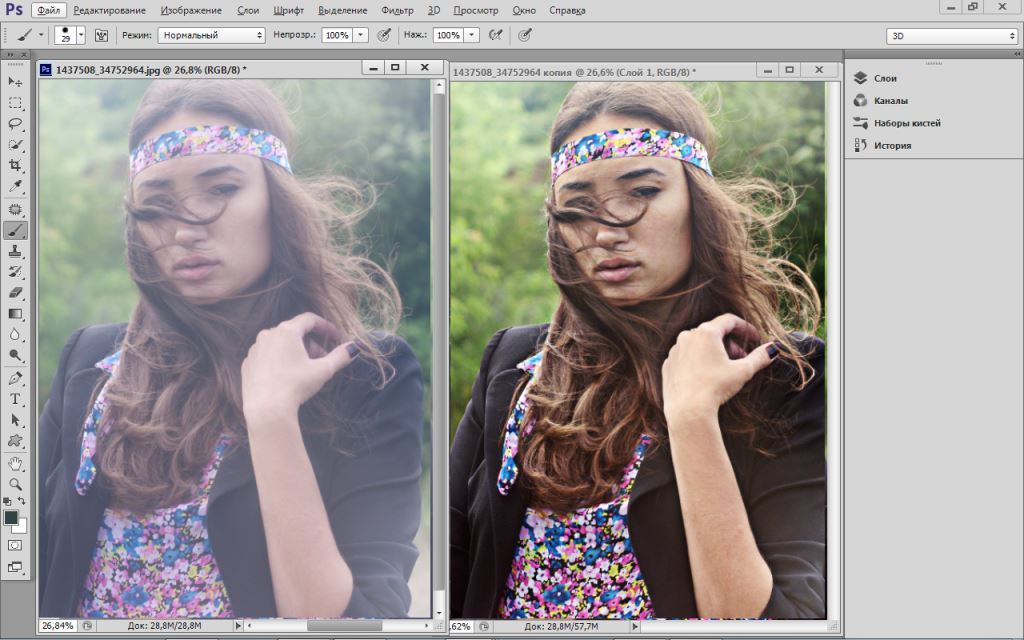
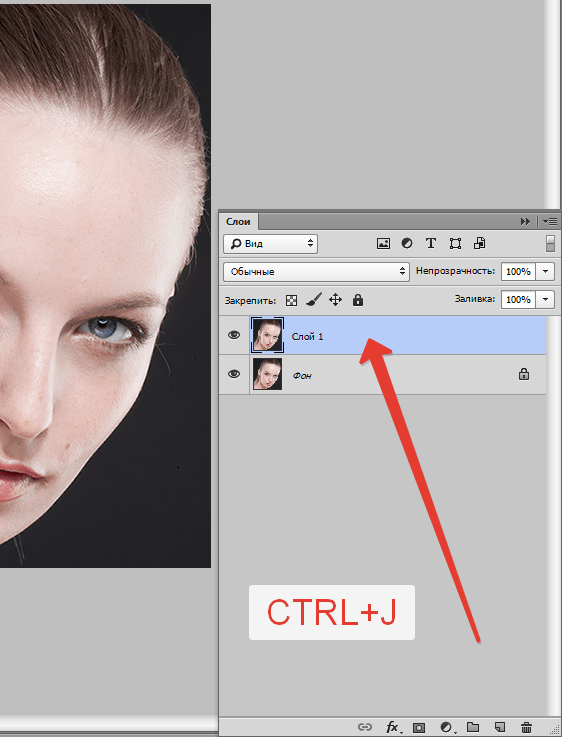
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».

- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .
 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Как создать png в фотошопе. Сделать прозрачный фон в фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл
– Открыть
и указываем расположение изображения.
Жмем меню Файл
– Открыть
и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
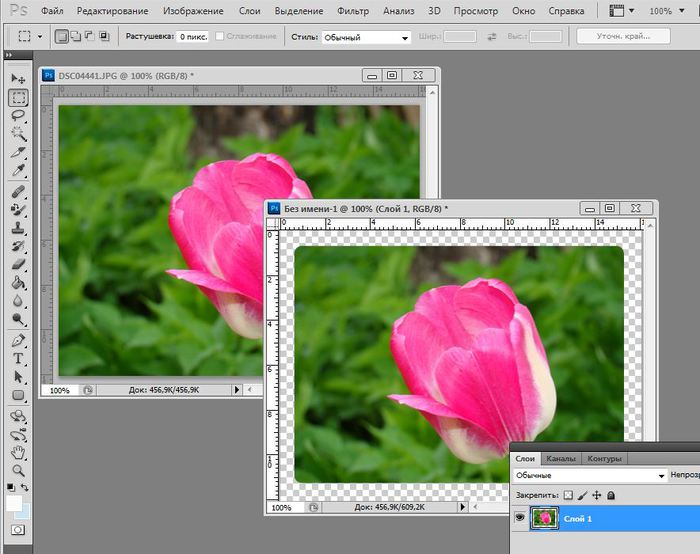
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.
Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Фоторедактор с прозрачным фоном. Используем JPEG с прозрачностью. Изображение, которое должно работать на любом фоне
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
(Ну правильно вообще то, зачем мне то, с чем я не умею работать).
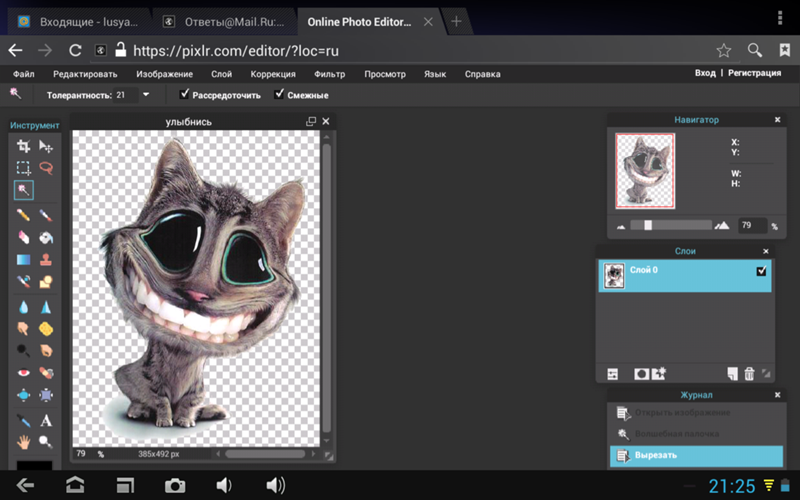
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr
— онлайновое подобие фотошопа.
В этом нам поможет Pixlr
— онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат. png. Но если нет другого выхода, почему бы не воспользоваться этим?
png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Запустите установочный файл и следуйте инструкциям программы. После завершения установки Фоторедактор откроется автоматически.
После завершения установки Фоторедактор откроется автоматически.
Загрузите изображение в программу
Кликните на кнопку Открыть файл , в появившемся окне найдите нужное фото и нажмите Открыть . Также картинку можно просто перетащить в окно программы.
Удалите задний фон
На верхней панели выберите вкладку Замена фона . Нажмите кнопку Автовыделение , – программа автоматически выделит силуэты людей на фото.
Чтобы выделить любой объект вручную, воспользуйтесь зеленой кистью и выберите объект, который вы хотите перенести на прозрачный фон. Не обязательно уделять внимание каждому миллиметру изображения – любые огрехи можно будет исправить после. Далее красной кистью обозначьте область вокруг нужного объекта. Нажмите кнопку Далее .
Теперь нужно уточнить края вырезаемой части изображения. Чтобы скорректировать выделение крупных областей картинки, выберите подходящую кисть-маску . Чтобы уточнить край выбранной области, проведите по нему кистью Выделение волос . Когда результат вас устроит, перейдите к следующему шагу.
Когда результат вас устроит, перейдите к следующему шагу.
По умолчанию задний план изображения будет прозрачным. При необходимости его можно заменить. Чтобы сделать фон одноцветным, выберите один из готовых вариантов (программа предлагает черный, серый и белый фон) или воспользуйтесь палитрой. Чтобы поставить на задний план другую фотографию, нажмите кнопку Добавить изображение и выберите нужную картинку. Затем нажмите кнопку Применить .
Сохраните результат
Нажмите кнопку Сохранить . По умолчанию программа предлагает сохранить файл в JPEG. Этот формат не поддерживает прозрачность, поэтому нужно выбрать другой. Откройте вкладку Тип файла и выберите BMP, DPX, PNG, TGA или TIFF. Нажмите Сохранить . Программа автоматически откроет папку с получившимся файлом.
Теперь вы знаете, как сохранить картинку с прозрачным фоном с помощью Movavi Фоторедактора. Но в программе есть множество других опций редактирования, например удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров на фото. Экспериментируйте, и каждый кадр будет незабываемым!
Экспериментируйте, и каждый кадр будет незабываемым!
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Сделать png с прозрачным фоном онлайн. Как можно легко сделать прозрачный фон картинки в фотошопе разными методами
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Для тех, кто еще не знаком со всеми секретами графики, дизайна и фотошопа — простые решения сложных и несложных задач всегда являются спасительным кругом, с помощью которого можно справиться с задачей самостоятельно. Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Очень хочется научиться работать в фотошопе, но видно время еще не пришло — ученик не готов. Поэтому осваиваю понемногу онлайн-фотошоп Pixlr — не совсем еще понятный, но удобный инструмент. Переходите по ссылке, потому что сейчас будет практическое занятие.
Картинка без фона часто бывает нужна для того, чтобы получить изображение, обрезанное по контуру. Например, или замахнулись на изготовление шапки сайта. Во всех случаях, при загрузке полученного изображения на сайт, фон будет отсутствовать. Смотрите получившийся результат в конце статьи.
Итак, мы уже на нужной странице Pixlr, и выбираем в появившейся по центру таблице «Загрузить изображение».
Загружаем картинку с компьютера, у меня будет такая:
Теперь находим с правой стороны маленькую табличку с замочком.
Выберите среднюю табличку «Слои» и кликните два раза мышкой по замочку. Вместо замочка должна появиться галочка.
Теперь переходим к правой стороне онлайн-фотошопа, выбираем инструмент и нажимаем вкладку «Редактировать».
Выбираем значение толерантности, как показано на картинке «21» и кликаем волшебной палочкой на фон нашей картинки.
Затем еще раз нажимаем «Редактировать» и выбираем «Очистить» .
Эту функцию можно нажать еще несколько раз, если вас не устроит с первого раза результат. Сохраняем картинку на компьютер в формате, который поддерживает прозрачность фона — png. Вот что должно получиться в итоге:
На мой взгляд, результат получился отличным. Знаю, что существует масса других способов, которые убирают задний фон картинки, кстати, один из них можете посмотреть прямо сейчас:
Отличный способ! Возможно, кому-то он понравится больше! Да и фоны у картинок бывают разные, так же, как и сами картинки. Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Тем не менее, работая в онлайн-редактором Pixrl, буквально за несколько минут можно отредактировать фотографию в нужный формат. Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Надеюсь, что очередной совет будет полезен многим моим читателям. Успехов вам!
Время от времени многие пользователи сталкиваются с необходимостью изменения прозрачности изображения. В первую очередь, это действие подразумевает удаление фона, но иногда требуется сделать всю картинку или фотографию в той или иной степени прозрачной. О каждом из этих вариантов мы расскажем в нашей сегодняшней статье.
О каждом из этих вариантов мы расскажем в нашей сегодняшней статье.
Конечно, обрабатывать и изменять графические файлы, убирать на них фон или другие элементы куда удобнее с помощью специализированных программ – редакторов. Но когда такого ПО нет или отсутствует желание устанавливать его на компьютер, вполне можно прибегнуть к одному из множества . Благо, с поставленной перед нами задачей они справляются хорошо, позволяя не только сделать изображение прозрачным, но и выполнить ряд других манипуляций.
Примечание: Достичь желаемого эффекта прозрачности без особых усилий можно с файлами формата PNG. А вот с JPEG, в котором сохраняются, например, фотографии, могут возникать определенные проблемы.
Способ 1: IMGOnline
Этот веб-сервис предоставляет довольно широкие возможности по работе с графическими файлами. Так, в его арсенале есть инструменты для изменения размера, сжатия, обрезки, конвертирования изображений и обработки их эффектами. Конечно, есть здесь и необходимая нам функция – изменение прозрачности.
Конечно, есть здесь и необходимая нам функция – изменение прозрачности.
- Оказавшись на сайте, нажмите по кнопке «Выберите файл» . Откроется окно стандартного «Проводника» Windows, в нем перейдите к папке с картинкой, прозрачность которой вы хотите изменить. Выберите ее и нажмите кнопку «Открыть» .
- Следующий шаг – настройка параметров замены фона. Если нужен прозрачный, ничего в этом разделе не меняем. Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка. Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
- Определившись с параметрами фона, выбираем формат для сохранения обрабатываемого изображения. Рекомендуем установить отметку напротив расширения PNG, после чего следует нажать «ОК» .
- Изображение будет обработано моментально.
На следующей странице вы сможете открыть его в отдельной вкладке для предварительного просмотра (это поможет понять, действительно ли фон стал прозрачным)
или сразу же сохранить на компьютер.
Вот так просто можно изменить прозрачность фотографии, а точнее, ее фона, с помощью онлайн-сервиса IMGOnline. Однако есть у него и недостатки – действительно качественно, идеально может быть изменен только однородный фон. Если же он будет с оттенками или попросту разноцветным, убран будет лишь один из цветов. Помимо этого, алгоритмы сервиса нельзя назвать достаточно умными, и если цвет фона будет совпадать с цветом какого-то элемента на изображении, он тоже станет прозрачным.
Способ 2: Фотоулица
Следующий сайт, который мы рассмотрим, предоставляет возможность совсем иного подхода к созданию прозрачной картинки. Он действительно делает ее таковой, а не просто убирает однородный задний план. Веб-сервис Фотоулица будет полезен в случаях, когда осветлить изображение требуется, например, для его наложения на другое или использования в качестве фирменной подложки документа, водяного знака. Рассмотрим, как с ним работать.
- На главной странице сайта нажмите по кнопке «Открыть фоторедактор» .

- Далее, возможно, потребуется разрешить веб-сервису использовать , для чего нужно просто кликнуть по пустому полю, а затем нажать «Разрешить» во всплывающем окне. В появившемся фоторедакторе нажмите по расположенной в правом верхнем углу кнопке «Загрузить фото» .
- Далее нажмите «Загрузить с компьютера» или выберите второй вариант, если у вас есть ссылка на изображение в интернете.
- На обновленной странице веб-сервиса нажмите кнопку «Выбрать фото» , в открывшемся окне системного «Проводника» перейдите в папку с картинкой, выделите ее и нажмите «Открыть» .
- Когда изображение будет добавлено в фоторедактор, нажмите по расположенной в нижней части левой панели кнопке «Эффекты» .
- В правой верхней области, нажимая на круглый значок «–» , измените степень прозрачности изображения.
- Добившись приемлемого результата, нажмите «Свернуть» , чтобы открыть основное меню редактора на сайте Фотоулица.

- Там кликните по кнопке «Сохранить» , расположенной внизу.
- Далее выберите предпочтительный вариант скачивания. По умолчанию установлено «Сохранить на компьютер» , но можно выбрать и другой. Определившись, нажмите «ОК» .
- Сервис предоставит вам возможность выбора качества конечного файла. Установите галочку напротив пункта «Большой размер» и около расположенной снизу строки «Не печатать логотип» . Нажмите «ОК» .
- Начнется процедура сохранения результата, которая, по непонятным причинам, может затянуться на несколько минут.
- Когда сохранение измененного изображения будет выполнено, онлайн-сервис предоставит вам ссылку на его скачивание. Перейдите по ней – картинка будет открыта во вкладке браузера, откуда ее можно сохранить на ПК. Кликните правой кнопкой мышки и выберите пункт «Сохранить файл как…» . Укажите предпочтительную директорию для размещения скачиваемого файла и нажмите «Сохранить» .

Изменение прозрачности изображения с помощью редактора, встроенного в онлайн-сервис Фотоулица, требует немного больше усилий и действий, чем рассмотренный в предыдущем способе IMGOnline. Но ведь и обработку он выполняет по совсем иному принципу. При этом важно учитывать следующее – для изображений в формате JPG фактически будет изменена не прозрачность, а яркость, то есть изображение просто станет более светлым. А вот с файлами PNG, поддерживающими прозрачность по умолчанию, все будет именно так, как и задумано – картинка, становясь менее яркой визуально, в действительности будет становиться более прозрачной пропорционально уменьшению этого показателя.
Дата публикации: 10.03.2013
Большинство блогеров при написании новых статей на своем сайте стараются в пост вставить какую-то картинку, которая бы отражала суть всей статьи. Эти картинки стали уже хорошей традицией и используются практически во всех блогах.
Кто-то рисует картинки самостоятельно. Например, у меня есть хороший знакомый, который все изображения для своего сайта создает в программе 3ds Max. Но большинство вебмастеров берут изображения из Интернета, и очень часто попадаются отличные картинки с неподходящим фоном под фон блога. Но эта проблема чаще всего решаемая, нужно лишь сделать фон картинки прозрачным. О том, как сделать фон картинки прозрачным , я и расскажу в данной статье.
Но большинство вебмастеров берут изображения из Интернета, и очень часто попадаются отличные картинки с неподходящим фоном под фон блога. Но эта проблема чаще всего решаемая, нужно лишь сделать фон картинки прозрачным. О том, как сделать фон картинки прозрачным , я и расскажу в данной статье.
Самый распространенный способ сделать фон картинки прозрачным – использовать графический редактор Photoshop. Но не у многих из нас на компьютере установлена данная программа. Лично у меня Фотошопа на компьютере нет.
Как сделать прозрачный фон у картинки.
Для примера у меня есть картинка, которая мне очень сильно понравилась, но основной фон этой картинки – белый, а фон моего сайта абсолютного другого цвета (например, синий).
Моя задача — сделать фон картинки абсолютно прозрачным и разместить эту картинку на сайт с другим фоном. Для того, чтобы сделать фон прозрачным, я буду использовать онлайн-сервис для работы с изображениями — Pixlr.com. Pixlr.com — является неким подобием Photoshop. Редактировать любые изображение с помощью данного сервиса можно Онлайн, не устанавливая на компьютер при этом никаких программ.
Редактировать любые изображение с помощью данного сервиса можно Онлайн, не устанавливая на компьютер при этом никаких программ.
1) Заходим на сайт Pixlr и загружаем изображение:
2) С правой стороны в окне «Слои» щелкаем два раза мышкой по изображению «замочек», который запрещает нам удалить задний слой на картинке.
После двух щелчков мыши «замочек» превратится в «галочку», которая позволяет нам удалить задний фон на изображении.
3) В панели «Инструменты» выбираем «Волшебная палочка» и щелкаем по тому фону, от которого мы хотим избавиться. В моем случае я щелкаю по белому фону, который мне нужно удалить. После щелчка по фону — фон, который будет удален, выделится пунктиром.
4) После того, как фон будет выделен, нажимаем на клавишу Delete , и фон будет удален:
5) Сохраняем картинку с прозрачным фоном на свой компьютер. Сохранять нужно обязательно в формате PNG. В противном случае прозрачный фон будет потерян.
В итоге буквально за минуту я сделал картинку с прозрачным фоном и теперь могу разместить ее на сайт, например, с синим фоном.
Хочется отметить, что данным способом не всегда удастся удалить любой основной фон картинки и сделать его прозрачным, но для большинства случаев данный вариант подходит.
Если что-то непонятно из статьи, советую посмотреть мой онлайн-урок: «Как сделать фон картинки прозрачным»:
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе
, который вышел раньше CC 2015
. В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
В этих версиях используют метод «Сохранить для Web
» (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл
» (File ), и далее – «Сохранить для Web
» (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Поля «Размер изображения
» (Image Size ) и «Размер холста
» (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе
.
Добавить прозрачный шрифт к изображению
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить прозрачный шрифт к изображению. Есть много разных способов сделать текст Photoshop прозрачным, и в этом уроке мы рассмотрим несколько способов сделать это.
Сначала мы рассмотрим самый быстрый и простой способ сделать текст прозрачным, а затем рассмотрим еще несколько интересных способов создания прозрачного шрифта с использованием стилей слоя, а также рассмотрим важное различие между » Непрозрачность »и« Заливка ».
Это своего рода комбинация учебника по фотоэффектам и учебника по текстовым эффектам, и любая последняя версия Photoshop будет работать.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я буду использовать в этом уроке Photoshop:
Исходное изображение.
И вот, после того как мы рассмотрим быстрый и простой способ сделать текст прозрачным в Photoshop, мы увидим более интересный результат, над которым мы будем работать:
Один из наших окончательных результатов.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Шаг 1. Добавьте текст к изображению
Прежде чем мы сможем позаботиться о том, чтобы сделать наш текст Photoshop прозрачным, нам сначала нужно его добавить, так что давайте сделаем это. Выберите инструмент Type Tool из палитры инструментов:
Выберите инструмент «Текст».
Вы также можете быстро получить доступ к инструменту «Текст» в Photoshop, нажав клавишу T на клавиатуре. Мне нужен белый цвет в качестве цвета переднего плана, поэтому я нажимаю D на клавиатуре, что сбрасывает цвет переднего плана Photoshop на черный, а цвет фона — на белый, а затем я нажимаю X , чтобы поменять их местами, делая белый мой Цвет переднего плана.
Выбрав инструмент «Текст» и выбрав белый цвет в качестве цвета переднего плана, перейдите на панель параметров вверху экрана и выберите шрифт. Ваш выбор шрифтов, конечно, будет зависеть от того, какие шрифты вы в настоящее время установили в вашей системе. Я собираюсь выбрать Helvetica Black Condensed для своего шрифта. Вы также можете установить размер шрифта на панели параметров, если хотите, но часто бывает проще настроить размер после того, как вы добавили шрифт с помощью команды Photoshop Free Transform, как я это сделаю чуть позже.Так что пока я продолжу и добавлю свой шрифт. Я собираюсь набрать слова «ДАЙВИНГ» (хотя технически люди на фото ныряют с маской и трубкой, но я уверен, что они будут нырять с аквалангом позже):
Я собираюсь выбрать Helvetica Black Condensed для своего шрифта. Вы также можете установить размер шрифта на панели параметров, если хотите, но часто бывает проще настроить размер после того, как вы добавили шрифт с помощью команды Photoshop Free Transform, как я это сделаю чуть позже.Так что пока я продолжу и добавлю свой шрифт. Я собираюсь набрать слова «ДАЙВИНГ» (хотя технически люди на фото ныряют с маской и трубкой, но я уверен, что они будут нырять с аквалангом позже):
Добавьте свой шрифт к изображению.
Щелкните галочку на панели параметров, чтобы принять ваш тип, когда закончите:
Щелкните галочку на панели параметров, чтобы принять тип.
Шаг 2. Измените размер и переместите тип в соответствии с требованиями с помощью свободного преобразования
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и обработать текст.Переместите текст в нужное положение, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив текст по экрану (не щелкайте маленький значок цели в центре, иначе вы переместите цель, а не изображение). Чтобы изменить размер текста, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и перетащите любой из угловых маркеров. Удерживание «Shift» указывает Photoshop ограничивать пропорции ширины и высоты текста при перетаскивании, чтобы не искажать его внешний вид, а удерживание Alt / Option указывает Photoshop на изменение размера текста от центра.Я также собираюсь немного растянуть свой текст по вертикали, поэтому, как только я переместил его в нужное положение и изменил его размер с помощью угловых маркеров, я собираюсь снова удерживать Alt (Win) / Option (Mac) и щелкнуть на верхнем центральном маркере и перетащите его вверх, чтобы растянуть текст. Еще раз, удерживание Alt / Option растягивает текст от его центра:
Чтобы изменить размер текста, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и перетащите любой из угловых маркеров. Удерживание «Shift» указывает Photoshop ограничивать пропорции ширины и высоты текста при перетаскивании, чтобы не искажать его внешний вид, а удерживание Alt / Option указывает Photoshop на изменение размера текста от центра.Я также собираюсь немного растянуть свой текст по вертикали, поэтому, как только я переместил его в нужное положение и изменил его размер с помощью угловых маркеров, я собираюсь снова удерживать Alt (Win) / Option (Mac) и щелкнуть на верхнем центральном маркере и перетащите его вверх, чтобы растянуть текст. Еще раз, удерживание Alt / Option растягивает текст от его центра:
Переместите и измените размер текста по мере необходимости с помощью команды Photoshop Free Transform.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование.
Шаг 3: Уменьшите непрозрачность текстового слоя
Самый быстрый и самый простой способ сделать текст в Photoshop прозрачным перед изображением — просто уменьшить значение Непрозрачности текстового слоя. Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть два слоя, с нашим исходным изображением на нижнем «фоновом» слое и нашим текстом на слое над ним:
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть два слоя, с нашим исходным изображением на нижнем «фоновом» слое и нашим текстом на слое над ним:
Палитра слоев Photoshop, показывающая два наших слоя.
Чтобы уменьшить непрозрачность текста и позволить изображению под ним частично просвечивать, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшите его значение.Чем ниже вы установите значение непрозрачности, тем прозрачнее станет текст. Я собираюсь снизить свою примерно до 50%:
Уменьшите непрозрачность текстового слоя Photoshop, чтобы сделать текст более прозрачным.
А вот мое изображение после уменьшения прозрачности моего текста:
Текст теперь кажется полупрозрачным после уменьшения значения непрозрачности.
Теперь текст кажется полупрозрачным, и если бы я еще больше понизил его значение непрозрачности, он стал бы еще более прозрачным.Вот изображение с уменьшенной непрозрачностью текста до 35%:
Текст теперь выглядит еще более прозрачным после снижения его непрозрачности до 35%.
Конечно, если бы я понизил непрозрачность до 0%, текст стал бы полностью невидимым, что на самом деле не то, что нам нужно. Вообще говоря, значение непрозрачности где-то между 30-50% хорошо работает с большинством изображений.
Итак, это самый быстрый и простой способ сделать текст прозрачным поверх изображения, но это, конечно, не то, что я бы назвал самым интересным способом, поэтому давайте рассмотрим другой способ сделать это.Прежде чем мы это сделаем, я собираюсь вернуть значение непрозрачности на 100%:
Установка значения непрозрачности текста на 100%.
Шаг 4. Уменьшите значение «Заливка» до 0%
Минуту назад мы увидели, как понижение значения непрозрачности текстового слоя может сделать его прозрачным. Чем больше мы снижали значение, тем прозрачнее становился текст. Если вы посмотрите прямо под параметром «Значение непрозрачности» в правом верхнем углу палитры «Слои», вы увидите параметр «Заливка».Разница между «Непрозрачностью» и «Заливкой» связана с любыми стилями слоя, которые были добавлены к слою, и понимание этой разницы открывает целый мир возможностей в Photoshop, поэтому очень важно, чтобы вы знали разница. В настоящее время у меня нет стилей, применяемых к моему текстовому слою, поэтому, если бы я уменьшил значение «Заливка», результат был бы точно таким же, как если бы я снизил значение непрозрачности. Чем ниже я установил значение «Заливка», тем прозрачнее стал бы шрифт.Фактически, давайте сделаем это сейчас. Уменьшите значение Заливки вашего текстового слоя до 0%:
В настоящее время у меня нет стилей, применяемых к моему текстовому слою, поэтому, если бы я уменьшил значение «Заливка», результат был бы точно таким же, как если бы я снизил значение непрозрачности. Чем ниже я установил значение «Заливка», тем прозрачнее стал бы шрифт.Фактически, давайте сделаем это сейчас. Уменьшите значение Заливки вашего текстового слоя до 0%:
Уменьшите значение «Заливка» вашего текстового слоя Photoshop до 0%.
Ваш текст полностью исчезнет на вашем изображении, что и произошло бы, если бы мы понизили значение непрозрачности до 0%:
Текст внутри изображения исчез.
Шаг 5. Добавьте стиль слоя «Внешнее свечение»
Разница между «Непрозрачностью» и «Заливкой» заключается в том, что если бы мы снизили значение Непрозрачности до 0%, не только сам тип был бы полностью прозрачным и скрытым от просмотра, но и любые стили слоя, которые мы пытались добавить к нему, также также быть полностью прозрачным, что означает, что мы ничего не увидим, что бы мы ни делали с типом, а это значит, что все это было бы бессмысленно на самом деле. Но, если вместо этого понизить значение Заливки до 0%, тип по-прежнему станет прозрачным, но любые стили слоя, которые мы добавляем, остаются полностью видимыми! Щелкните значок «Стили слоя» (значок с буквой «f») в нижней части палитры «Слои» и выберите стиль слоя «Внешнее свечение» из списка:
Но, если вместо этого понизить значение Заливки до 0%, тип по-прежнему станет прозрачным, но любые стили слоя, которые мы добавляем, остаются полностью видимыми! Щелкните значок «Стили слоя» (значок с буквой «f») в нижней части палитры «Слои» и выберите стиль слоя «Внешнее свечение» из списка:
Добавьте стиль слоя «Outer Glow» к слою типа Photoshop.
Это вызывает диалоговое окно Layer Style с параметрами Outer Glow в среднем столбце, и уже, если вы посмотрите на свое изображение, вы увидите свечение вокруг вашего шрифта.Опять же, если бы мы снизили значение Непрозрачности до 0%, сам стиль слоя также был бы скрыт от просмотра, но, поскольку мы снизили значение Заливки, прозрачным становится только текст, а стиль слоя остается видимым.
По умолчанию цвет Outer Glow желтый, поэтому давайте изменим его на тот, который лучше подходит к нашему изображению. Фактически, давайте возьмем образец цвета прямо из изображения и используем его в качестве цвета Outer Glow. Для этого нажмите на образец цвета прямо под словом «Шум»:
Щелкните образец цвета, чтобы изменить цвет внешнего свечения.
Это вызовет палитру цветов Photoshop, но просто проигнорируйте ее или сдвиньте в сторону, если необходимо, так как мы не будем ее использовать. Вместо этого наведите указатель мыши на изображение, и при этом вы увидите, как курсор мыши изменится на значок «Пипетка». Щелкните в любом месте изображения, чтобы выбрать цвет, который станет цветом вашего внешнего свечения. Как только вы щелкните внутри изображения, вы увидите, как внешнее свечение вокруг текста изменится на цвет, который вы только что выбрали, поэтому не стесняйтесь щелкать по различным областям изображения, чтобы просмотреть, как выглядит этот цвет.Я собираюсь взять образец светло-голубого цвета из верхнего левого угла моего изображения, и как только я это сделаю, цвет моего свечения вокруг моего текста изменится на тот же светло-голубой цвет:
Щелкните внутри изображения, чтобы выбрать цвет для внешнего свечения.
После того, как вы выбрали цвет для внешнего свечения, нажмите «ОК» в правом верхнем углу палитры цветов Photoshop, чтобы закрыть его и вернуться к параметрам «Внешнее свечение» в среднем столбце диалогового окна «Стиль слоя». Увеличьте непрозрачность внешнего свечения до 100%, затем увеличьте размер свечения примерно до 20 пикселей:
Увеличьте непрозрачность внешнего свечения до 100%, затем увеличьте размер свечения примерно до 20 пикселей:
Увеличьте непрозрачность внешнего свечения до 100% и увеличьте размер примерно до 20 пикселей.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя». Вот мое изображение на данный момент:
Текст Photoshop после применения стиля слоя Outer Glow с цветом, взятым из изображения.
Мы могли бы на этом закончить, если бы захотели, так как теперь у нас есть эффект прозрачного текста, и он выглядит более интересным, чем если бы мы просто снизили значение Opacity текстового слоя, как мы это делали в начале урока, но давайте пойдем дальше .
Шаг 6. Установите значение «Заливка» обратно на 100%
Вернитесь в верхний правый угол палитры слоев и установите для параметра Заливки текстового слоя значение 100%:
Верните значение Заливки слоя типа Photoshop на 100%.
Это снова временно закрасит ваш текст белым:
Теперь текст снова закрашен сплошным белым цветом.
Шаг 7. Измените режим наложения текстового слоя на «Перекрытие»
Еще один способ сделать текст прозрачным на изображении — изменить его режим наложения. По умолчанию режим наложения слоя установлен на «Нормальный», что в основном означает «ничего особенного». Слой текста просто сидит и никак не взаимодействует с изображением под ним, но мы можем это изменить.Перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, прямо напротив параметра «Непрозрачность». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Наложение» из раскрывающегося списка:
Измените режим наложения слоя типа Photoshop с «Нормальный» на «Наложение».
Теперь посмотрим на изображение. Текст снова стал прозрачным, но он также берет цвета из изображения под ним и делает все ярче, что дает нам действительно хороший эффект:
После изменения режима наложения текстового слоя на «Overlay» текст снова становится прозрачным, а изображение под ним становится ярче и красочнее.
Если вы обнаружите, что режим наложения Overlay слишком интенсивен для вашего изображения, попробуйте вместо этого «Мягкий свет», который дает тот же, но гораздо более тонкий эффект.
Опять же, мы могли бы остановиться на этом, но давайте закончим, придав нашему прозрачному типу немного больше определений.
Шаг 8: Добавьте стиль слоя «Внутреннее свечение» к Типу
Вернитесь к значку «Стили слоя» в нижней части палитры «Слои» и на этот раз выберите «Внутреннее свечение» из списка:
Добавьте стиль слоя «Внутреннее свечение» к текстовому слою Photoshop.
И снова Photoshop откроет диалоговое окно «Стиль слоя», на этот раз для параметра «Внутреннее свечение» в среднем столбце. Так же, как мы сделали с Outer Glow, давайте возьмем образец цвета из изображения, чтобы использовать его для нашего Inner Glow. Нажмите на образец цвета прямо под словом «Шум»:
Щелкните образец цвета внутреннего свечения, чтобы изменить его цвет.
Палитра цветов Photoshop появится, и мы снова проигнорируем ее, так как мы собираемся взять образец цвета прямо из изображения. Наведите курсор мыши на изображение, и вы увидите, что оно изменится на значок «Пипетка». Щелкните темный цвет на изображении, чтобы взять образец. Нам нужен темный цвет, потому что мы собираемся изменить наше свечение на тень, поэтому убедитесь, что вы выбрали хороший и темный цвет. Я собираюсь взять образец темно-синего цвета со своего изображения:
Наведите курсор мыши на изображение, и вы увидите, что оно изменится на значок «Пипетка». Щелкните темный цвет на изображении, чтобы взять образец. Нам нужен темный цвет, потому что мы собираемся изменить наше свечение на тень, поэтому убедитесь, что вы выбрали хороший и темный цвет. Я собираюсь взять образец темно-синего цвета со своего изображения:
Пример темного цвета изображения, который станет внутренней «тенью».
После того, как вы выбрали цвет, нажмите «ОК» в верхнем правом углу палитры цветов, чтобы выйти из нее и вернуться к параметрам «Внутреннее свечение» в диалоговом окне «Стиль слоя».Чтобы изменить наше внутреннее свечение на внутреннюю тень, все, что нам нужно сделать, это изменить его режим наложения в верхней части параметров с «Экран» на «Умножение», щелкнув стрелку вниз справа от слова «Экран» и выбрав «Умножить» из списка. Как только вы измените режим наложения, вы увидите, что тень появляется прямо по краям ваших букв. Уменьшите значение непрозрачности тени примерно до 40%, чтобы она не была такой интенсивной, и, наконец, увеличьте размер тени примерно до 18 пикселей:
Измените параметры внутреннего свечения (тени), как обведено выше.
После того, как вы изменили параметры, нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот мой финальный эффект, после того как я добавил немного четкости моему прозрачному шрифту с внутренним свечением:
Окончательный результат.
И вот оно! Вот как просто добавить прозрачный шрифт к изображению в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как сделать фон изображения прозрачным в Photoshop
Вставить новое изображение в существующий дизайн легко, если у него уже есть прозрачный фон.Однако если ваше изображение находится в формате JPG (который не поддерживает прозрачность), вам придется настроить его, прежде чем вы сможете его использовать. Вот как в Photoshop сделать фон изображения прозрачным.
Уловка проста. Вам просто нужно выделить ту часть изображения, которая вас интересует, и стереть все остальное, оставив только прозрачный фон, а затем сохранить результаты в формате, поддерживающем прозрачность.
Связанные : Как сделать прозрачные изображения с предварительным просмотром в OS X
Импорт Смокинг
В этом руководстве мы используем популярное изображение талисмана Linux, пингвина Тукса.
Запустите Photoshop и откройте файл, содержащий объект на фоне, который вы хотите удалить. Обратите внимание на его разрешение. Создайте новый вторичный документ ( Ctrl + N ) с более высоким разрешением — подойдет +200 пикселей как по ширине, так и по высоте. Вернитесь к своему первому документу, выберите все ( Ctrl + A ), затем скопируйте его в буфер обмена ( Ctrl + C ). Снова перейдите ко второму пустому документу и вставьте ( Ctrl + V ) свое изображение туда.
Эта трансплантация с одного изображения на другое скоро поможет нам определить, хорошо ли мы удалили фон.
Изменить фон по умолчанию
Выберите инструмент «Ведро с краской» (G) и выберите фоновый слой одним щелчком мыши по его записи на панели «Слои» справа. Выберите цвет, которого нет (по крайней мере, не так много) в вашем существующем изображении. Мы выбрали пастельно-зеленый цвет. Щелкните в любом месте изображения, чтобы залить фон этим цветом.
Выберите цвет, которого нет (по крайней мере, не так много) в вашем существующем изображении. Мы выбрали пастельно-зеленый цвет. Щелкните в любом месте изображения, чтобы залить фон этим цветом.
Как видите, прямоугольник, о котором мы упоминали ранее, теперь виден вокруг Тукса. Давай удалим это.
Выберите фон с помощью Magic Wand
Если вам повезло, как и нам, и ваше изображение кристально чистое, с четко очерченными контурами, вы можете удалить фон автоматически. Выберите инструмент «Волшебная палочка» ( W ) и слой изображения на панели «Слои», чтобы опробовать его, затем щелкните фон своего изображения. Обратите внимание, что мы говорим не о цветном фоне, который вы создали, а о том, который находится внутри прямоугольника вокруг вашего объекта.
Вы увидите контур вокруг ваших объектов. Если он выбрал все, кроме ваших объектов, все готово. Если этого не произошло, стоит повторить попытку, изменив значение Tolerance для волшебной палочки. Чем выше допуск, тем больше областей вашего изображения будет выделено. Затем нажмите Ctrl + X , чтобы удалить все.
Чем выше допуск, тем больше областей вашего изображения будет выделено. Затем нажмите Ctrl + X , чтобы удалить все.
Если все пойдет по плану, ваш объект будет плавать один. У вас не будет лишних элементов или случайных пикселей, а тот, который вас интересует, будет иметь четко очерченный контур.В таком случае пропустите следующие шаги.
Однако в большинстве случаев результаты не идеальны и требуют корректировки. Тогда вам придется делать это вручную. Это проще начать с нуля, чем пытаться исправить ошибочные результаты волшебной палочки, поэтому, если это не сработало, отмените свои последние шаги и приготовьтесь к некоторой резке пикселей.
Удалить фон
Выберите слой объекта на панели «Слои». Нажмите L на клавиатуре, чтобы выбрать инструмент «Лассо».Тщательно выделите несколько пикселей за пределами вашего объекта, щелкнув левой кнопкой мыши, перетащив мышь, чтобы определить форму вручную, а затем отпустив кнопку мыши. Нажмите Ctrl + X , чтобы удалить их.
Нажмите Ctrl + X , чтобы удалить их.
Если вы выбрали какую-то часть объекта, не повторяйте выделение. Вместо этого вы можете уточнить его и добавить больше разделов, удерживая нажатой Shift , пока вы щелкаете или удаляете детали, используя вместо этого Alt .
Повторяйте до тех пор, пока не останется единственное, что вам интересно.
По этой причине мы использовали сплошной цвет заливки для фонового слоя. Этот сплошной цвет добавляет контрастности, что помогает увидеть паразитные пиксели, чтобы определить плавность контура объекта.
Экспорт в PNG
Чтобы сохранить файл, выберите для нового прозрачного изображения формат, например 24-битный PNG. Чтобы сохранить в этом формате, выберите «Файл -> Сохранить для Интернета».
По умолчанию, вероятно, будет JPG. Измените его на PNG-24 в раскрывающемся меню вверху справа.Оставьте остальные параметры как есть и нажмите «Сохранить» внизу. Выберите, куда вы хотите экспортировать файл, нажмите ОК, и все. Теперь вы можете включить объект в этот файл в другие свои проекты.
Выберите, куда вы хотите экспортировать файл, нажмите ОК, и все. Теперь вы можете включить объект в этот файл в другие свои проекты.
Заключение
Теперь, когда вы знаете, как сделать фон изображения прозрачным в Photoshop, стоит также отметить, что если вы имеете дело с популярным элементом, его версия с прозрачным фоном может уже существовать. Попробуйте поискать в Интернете. Как вариант, посетите эти веб-сайты, на которых есть хорошая база данных изображений с прозрачным фоном.
Связанный:
Одиссей Курафалос Настоящая жизньOK началась примерно в 10 лет, когда он получил свой первый компьютер — Commodore 128. С тех пор он плавил клавиши клавиатуры, печатая 24/7, пытаясь распространить The Word Of Tech среди всех, кто достаточно заинтересован, чтобы слушать. Или, скорее, прочтите.
Эта статья полезна? да Нет
лучших 8 приложений для создания прозрачных изображений на Android и iOS
5 февраля 2021 г. • Проверенные решения
• Проверенные решения
Редактирование фотографий — это профессиональный навык, и удаление фона изображения никогда не было простым.Недавно я пытался добавить логотип и несколько значков на изображение, но изображение имело фоновый цвет и требовал единообразия, чтобы соответствовать изображению. Вы также могли столкнуться с подобной ситуацией, когда вы пытались что-то спроектировать, но вам нужно было иметь прозрачное изображение, прежде чем вы сможете продолжить идеальное творение. Мы рассмотрим несколько профессиональных приложений для Android и iOS, чтобы сделать изображение прозрачным с максимальной легкостью, чтобы даже начинающие редакторы могли воспользоваться преимуществами этих приложений и продемонстрировать свой опыт редактирования.
8 лучших приложений для создания прозрачного изображения на Android и iOS
Здесь мы покажем вам 8 приложений, чтобы сделать изображение прозрачным на вашем мобильном телефоне. Они перечислены в произвольном порядке:
Они перечислены в произвольном порядке:
Вам также может понравиться: Как сделать изображение прозрачным в Windows и Mac
1. Ластик для фона
- Рейтинг пользователей: 4.6
- Размер загружаемого файла: 3.3MB
- Системные требования: Зависит от устройства Android
Background Eraser — это фантастическое приложение, которое позволяет вырезать фотографии и делать изображения прозрачными с помощью инструмента для удаления фона.Вы можете использовать его для создания коллажей и объединения различных изображений и логотипов, накладывая изображения на другие изображения на ходу. В приложении есть режим автоматического извлечения, который автоматически стирает похожие пиксели, а также режим ластика с ручным извлечением, который позволяет вам выбрать объект или области изображения, которые вы хотите сделать прозрачными, с помощью синих и красных маркеров. Вы можете увеличить масштаб, чтобы точно определить окружающие области изображения, чтобы удалить фон изображения.
Вы можете увеличить масштаб, чтобы точно определить окружающие области изображения, чтобы удалить фон изображения.
2. Ultimate Photo Blender / Mixer
- Оценка пользователей: 4.8
- Размер загружаемого файла: 21MB
- Системные требования: Android 4.1 и выше
Приложение Ultimate Photo Blender / Mixer можно использовать для наложения двух или более изображений друг на друга, удаляя фон изображения. Смешайте свои ежедневные фотографии из галереи или сделайте живое изображение и смешайте их с потрясающими рамками и конструктором коллажей. Приложение предлагает профессиональный инструмент для создания фотоэффектов, в котором вы выполняете двойную экспозицию, наложение, мультиэкспозицию, применяете десятки интересных эффектов и многое другое.Функции включают в себя микшер, редактор, средство улучшения изображения, фотоэффекты, наложения, настройки ориентации, широкий спектр границ, рамок, наклеек и т.![]() Д., Чтобы придать вашим изображениям уникальность.
Д., Чтобы придать вашим изображениям уникальность.
3. Прозрачные фоторамки
- Рейтинг пользователей: 4.0
- Размер загружаемого файла: 7.6MB
- Системные требования: Android 4.0.3 и выше
Transparent Photo Frame — еще одно приложение для удаления фона, которое позволяет вам выбрать фон и фотографию, которую вы хотите разместить на прозрачном фоне.Приложение накладывает новое изображение на предыдущее и объединяет их, создавая впечатление, что они никогда не были разделены эффективным образом. В приложении есть широкий выбор рамок, HD-фонов и многое другое. Вы можете редактировать изображение с помощью множества инструментов, таких как масштабирование, ориентация, редактирование текста на изображении, изменение размера, цвета и шрифта и т. Д.
4. Snapseed
- Рейтинг пользователей: 4.5
- Размер файла: 8 МБ
- Системные требования: Зависит от устройства Android / iOS 10.
 0 или новее
0 или новее
Snapseed — одно из лучших бесплатных приложений для редактирования фотографий, доступных в Интернете. Он поставляется с множеством инструментов для редактирования изображений и манипуляций, которые довольно просты в использовании. Вы можете использовать приложение, чтобы иметь прозрачный фон для вашего изображения и редактировать его по своему усмотрению. Приложение имеет множество функций тонкой настройки изображения, таких как насыщенность, яркость, настройка изображения, баланс белого, кисть, тени, контраст и многое другое. Приложение загружено инструментами и предустановками профессионального уровня, которые могут использоваться как профессионалами, так и любителями.Snapseed доступен как для Android, так и для iOS и может быть загружен из соответствующего магазина приложений.
5. Adobe Photoshop Mix
- Рейтинг пользователей: 4.
 1
1 - Размер загружаемого файла: Зависит от устройства
- Системные требования: Android 5.0 и новее / iOS 10.0 или новее
Без сомнения, Adobe Photoshop Mix может быть одним из лучших вариантов для фоторедакторов, пытающихся использовать смартфон для редактирования на ходу. Функция вырезания в приложении обеспечивает автоматический и интеллектуальный контроль прозрачности, который можно использовать, чтобы сделать изображение прозрачным, выбрав определенные области, которые вы хотите сделать прозрачными, с помощью интеллектуального вырезания.Он сочетает в себе как важные, так и более сложные возможности, такие как вырезание для обеспечения прозрачности и комбинирование изображений, объединение нескольких фотографий, регулировка цветов, контрастности, фильтры FX и многое другое. Приложение работает с сервисом Adobe Creative Cloud и может использоваться для редактирования переднего плана или фона, объединения отдельных или составных изображений с эффективным контролем прозрачности, а также предлагает гармонизацию изображений, наложение слоев, автоматическое и интеллектуальное вырезание, а также простой генератор мемов.
6. Apowersoft BG Remover
- Оценка пользователей: 3.9
- Размер загружаемого файла: 17MB
- Системные требования: Android 4.1 и новее / iOS 10.0 или новее
Apowersoft BG Remover — это приложение, в основном предназначенное для пользователей, которые пытаются удалить фон изображения и сделать его прозрачным на Android или iOS. В приложении есть три встроенных алгоритма автоматического распознавания — распознавание человека, продукта или штампа, что позволяет приложению удалить фон изображения и автоматически сделать его прозрачным. Единственное, что вам нужно сделать, это загрузить изображение в приложение, и оно мгновенно выдаст фотографию с прозрачным фоном.Вы также можете применить встроенные шаблоны, цвета или пользовательские изображения в качестве фона. В приложении есть некоторые основные функции редактирования, такие как перемещение, отражение, копирование, регулировка размера и т. Д.
Д.
7. Afterlight
- Рейтинг пользователей: 4.1
- Размер загружаемого файла: 35MB
- Системные требования: Android 4.0.3 и новее / iOS 11.0 или новее
Afterlight — это простое приложение для редактирования с мощными и быстрыми инструментами, позволяющими добиться идеального результата. В редакторе есть множество творческих функций и возможностей улучшения с помощью инструментов фильтрации и настройки.Вы можете использовать Afterlight не только для того, чтобы сделать изображение прозрачным, но также использовать его инструменты редактирования, такие как обрезка, поворот, зеркальное отображение, наклон, для инструментов настройки, таких как наложение цвета, градиент, кривые и выборочная настройка. Afterlight предоставляет набор фильтров и позволяет загружать дополнительные фильтры с настраиваемыми фильтрами слияния. Эффекты включают пыльную текстуру, световые эффекты, сдвиг цвета, цветность и двойную экспозицию. Вы можете использовать приложение, чтобы удалить фон изображения и использовать его с другими многослойными изображениями в соответствии с вашими потребностями в редактировании.
Эффекты включают пыльную текстуру, световые эффекты, сдвиг цвета, цветность и двойную экспозицию. Вы можете использовать приложение, чтобы удалить фон изображения и использовать его с другими многослойными изображениями в соответствии с вашими потребностями в редактировании.
8. PicsArt
- Оценки пользователей: 4.3
- Размер загружаемого файла: Зависит от устройства
- Системные требования: Зависит от устройства Android / iOS 11.0 или более поздней версии
PicsArt — еще один популярный редактор фотографий, с помощью которого можно сделать изображение прозрачным с помощью ластика. Он может служить универсальным редактором на смартфоне с впечатляющим списком функций. Он может похвастаться широким спектром фотоэффектов, инструментами для редактирования изображений, создателем стикеров, создателем коллажей, фотофильтрами, редактором лиц и многим другим. Бесплатное приложение для редактирования фотографий содержит популярные эскизы, капли, холст, глюк, магические эффекты, каракули, наклейки и т. Д. В приложении есть все универсальные инструменты редактирования, такие как обрезка, изменение размера, поворот, фотоэффекты, кисть, формы, текст. , наложения и инструменты удаления фона, чтобы сделать изображение прозрачным.
Бесплатное приложение для редактирования фотографий содержит популярные эскизы, капли, холст, глюк, магические эффекты, каракули, наклейки и т. Д. В приложении есть все универсальные инструменты редактирования, такие как обрезка, изменение размера, поворот, фотоэффекты, кисть, формы, текст. , наложения и инструменты удаления фона, чтобы сделать изображение прозрачным.
Рейтинг каждого приложения в основном основан на Google Play
Заключение
Мы прошли через несколько лучших производителей прозрачного фона для устройств с операционной системой Android и iOS.Вы можете выбрать понравившееся приложение и сделать изображение прозрачным . Весь процесс занимает всего несколько простых шагов на вашем смартфоне и дает вам свободу создавать идеальный вид для вашего маркетингового материала, учебного документа или презентации.
Также хотите сделать видео прозрачным? Попробуйте этот урок ниже!
Шенун Кокс
Шенун Кокс — писатель и любитель всего видео.
Подписаться @Shanoon Cox
Три простых способа сделать любую текстуру прозрачной — Medialoot
Текстуры — незаменимый ресурс для дизайнеров. Существует бесчисленное множество способов использования текстур в Photoshop, но часто требуется, чтобы текстура была прозрачной, чтобы использовать ее на переднем плане в вашей работе. В этом посте я расскажу о трех моих методах превращения любой текстуры в прозрачное наложение.
Метод 1. Стиль слоя
Откройте любую текстуру в фотошопе. Дважды щелкните слой с именем «Фон» и нажмите «Хорошо» в появившемся диалоговом окне «Новый слой». Это разблокирует фоновый слой. Теперь щелкните Изображение | Настроить | Обесцветьте (Cmd + Shift + U), чтобы изображение текстуры стало черно-белым. Затем настройте уровни, щелкнув Изображение | Настроить | Уровни (Cmd + L). Вы хотите сделать черный и белый более четкими, по сути убрав часть серого. Теперь отсюда вы можете просто перетащить этот слой текстуры в файл графического объекта и установить режим наложения слоя на Screen (показать белые) или Multiply (показать черные). Это сделает текстуру прозрачной, но во многих случаях вы можете захотеть, чтобы текстура была действительно прозрачной. Может быть, вы хотите создать PNG или превратить текстуру в вектор для использования в Illustrator. Затем создайте новый слой и залейте его черным цветом. Перетащите его под слой текстуры. Теперь дважды щелкните слой текстуры, чтобы открыть панель «Стили слоя».В разделе «Параметры наложения» переместите белую стрелку на верхнем ползунке влево, и вы увидите, как белые области текстуры начинают исчезать. Поскольку нижележащий слой черный, вам нужно перемещать ползунок до тех пор, пока изображение не станет как можно ближе к сплошному черному цвету. Нажмите «ОК». Вернитесь к черному слою под текстурой. Выделите его и нажмите (Cmd + I), чтобы инвертировать его в сплошной белый цвет. Теперь вы снова можете видеть текстуру.
Теперь отсюда вы можете просто перетащить этот слой текстуры в файл графического объекта и установить режим наложения слоя на Screen (показать белые) или Multiply (показать черные). Это сделает текстуру прозрачной, но во многих случаях вы можете захотеть, чтобы текстура была действительно прозрачной. Может быть, вы хотите создать PNG или превратить текстуру в вектор для использования в Illustrator. Затем создайте новый слой и залейте его черным цветом. Перетащите его под слой текстуры. Теперь дважды щелкните слой текстуры, чтобы открыть панель «Стили слоя».В разделе «Параметры наложения» переместите белую стрелку на верхнем ползунке влево, и вы увидите, как белые области текстуры начинают исчезать. Поскольку нижележащий слой черный, вам нужно перемещать ползунок до тех пор, пока изображение не станет как можно ближе к сплошному черному цвету. Нажмите «ОК». Вернитесь к черному слою под текстурой. Выделите его и нажмите (Cmd + I), чтобы инвертировать его в сплошной белый цвет. Теперь вы снова можете видеть текстуру. Почти готово. Удалите белый слой внизу. Теперь, чтобы сгладить стиль слоя, создайте новый слой над текстурой.Выделите оба слоя и нажмите (Cmd + E), чтобы объединить два слоя. Теперь у вас осталась прозрачная текстура.
Почти готово. Удалите белый слой внизу. Теперь, чтобы сгладить стиль слоя, создайте новый слой над текстурой.Выделите оба слоя и нажмите (Cmd + E), чтобы объединить два слоя. Теперь у вас осталась прозрачная текстура.Метод 2: Пользовательская кисть
Один из самых простых способов получить прозрачную текстуру — создать собственную кисть. Единственный недостаток — текстура будет ограничена до 2500×2500 пикселей. Давайте посмотрим, как это делается. Возвращаясь к методу 1 … Давайте откроем текстуру, преобразуем ее в черно-белую и настроим уровни. Теперь создайте новый документ размером 2500×2500 пикселей. Щелкните и перетащите слой текстуры в этот новый документ.Расположите текстуру так, чтобы она умещалась в квадратном полотне. Теперь выберите Edit | Определите предустановку кисти. Появится новое диалоговое окно. Дайте имя новой кисти и нажмите «ОК». Теперь ваша новая кисть появится на панели кистей. Выберите новую кисть и примените ее к новому слою в своей работе.
Метод 3: Выбор
Пожалуй, самый простой, этот способ также самый универсальный. Это включает в себя выбор и настройку атрибутов этого выбора. Сначала нам нужно открыть текстуру, преобразовать ее в черно-белую и настроить уровни так же, как и раньше.(подробности см. в методе 1) Теперь с помощью Magic Wand Tool (W) выделите черную область. Теперь нажмите Select | Похожий. Возможно, вам придется проделать это два или даже три раза, чтобы получить необходимое количество выбора. Теперь нажмите Select | Уточнить край. На этой панели вы можете выполнить очень точные настройки. Смотрите мои настройки ниже для этой конкретной текстуры. Убедитесь, что для параметра «Вывод в:» установлено значение «Новый слой». Теперь у вас есть прозрачный слой текстуры, который можно применить к вашей работе.Заключение
Это всего лишь три метода достижения прозрачной текстуры, и, как и в большинстве случаев в Photoshop, всегда есть несколько способов добиться того, что вам нужно. Не стесняйтесь поделиться некоторыми из ваших собственных методов получения прозрачных текстур в поле для комментариев ниже.
Не стесняйтесь поделиться некоторыми из ваших собственных методов получения прозрачных текстур в поле для комментариев ниже.Как сделать изображения прозрачными в PowerPoint
В более поздних версиях PowerPoint (2016 и новее) вы можете очень легко сделать изображение прозрачным. Однако с более ранними версиями PowerPoint это может быть немного сложнее. Прочтите, чтобы получить подробную информацию об обоих методах создания прозрачного изображения, независимо от того, работаете ли вы в последней версии PowerPoint или нет.
PowerPoint 2016 или более поздняя версия
Во-первых, убедитесь, что все части, которые будут под вашим изображением, расположены. Здесь я только что добавил простое текстовое поле с помощью инструмента Insert .
Есть два быстрых способа изменить прозрачность изображения. Сначала вы можете перейти на вкладку Picture Format на ленте и выбрать Transparency . Это дает вам ряд предварительно запрограммированных опций прозрачности для вашего изображения.
Также можно щелкнуть изображение правой кнопкой мыши и выбрать Формат изображения… , чтобы открыть правую панель.Выберите показанный значок и в раскрывающемся меню Picture Transparency вы можете использовать ползунок или поле ввода текста, чтобы точно указать, насколько прозрачным должно быть ваше изображение.
Et voila! Готово!
Более ранние версии PowerPoint
Хотя в более ранних версиях PowerPoint это занимает немного больше времени, все же можно сделать изображения прозрачными. Вот как это сделать…
Вместо того, чтобы импортировать изображения непосредственно на слайд в PowerPoint, вам нужно вставить изображение в форму PowerPoint.
- Создайте фигуру PowerPoint на слайде, затем щелкните ее правой кнопкой мыши и выберите Формат изображения , это откроет окно формата изображения.
- Щелкните вкладку Fill слева, затем выберите в качестве опции заливку рисунка или текстуры.

- Теперь нажмите на опцию Insert From: file… . Перейдите к изображению, которое вы хотите поместить в фигуру, и дважды щелкните.
- Теперь ваше изображение будет помещено в фигуру PowerPoint. В окне «Формат изображения» есть параметр «Прозрачность» (внизу). Вы можете использовать его, чтобы установить прозрачность изображения в диапазоне от 0 до 100%.
В PowerPoint есть опция анимации, позволяющая сделать изображение прозрачным, но для этого оно должно быть предварительно отображено на экране в исходном формате; при использовании этой анимации также нет плавного действия, изображение просто переключается из исходного состояния в прозрачное в мгновение ока.
Ниже представлена видеодемонстрация того, как сделать изображение прозрачным в PowerPoint:
Хотите узнать о других интересных способах использования и изменения изображений в PowerPoint? Нет необходимости в Photoshop — вы можете обрезать изображения именно так, как хотите, или конвертировать изображения в текст.
буфер обмена — Как вставить прозрачное изображение в фотошоп?
Так что мне надоело это раздражение, и я нашел обходной путь.
К нему две штуки:
- Маленькая утилита, которую я написал для сохранения изображения из буфера обмена в файл .png
- Сценарий AutoHotKey
Сценарий AutoHotKey проверяет, активен ли Photoshop в данный момент, и если да, он перехватывает комбинацию клавиш Ctrl + V , а затем запускает утилиту.
Если утилита сохранила изображение в папке % TEMP% \ clip.png , комбинация клавиш Shift + Ctrl + F12 отправляется в Photoshop, который я сопоставил с действием Photoshop для размещения клипа .png в текущий открытый документ.
Если утилита не сохранила изображение, в Photoshop отправляется стандартная комбинация клавиш Ctrl + V и выполняется стандартная вставка.
Весь исходный код доступен здесь: https: // github.com / SilverEzhik / ClipboardToPNG, а утилиту можно скачать здесь: https://github.com/SilverEzhik/ClipboardToPNG/releases
Чтобы создать экшен Photoshop, просто создайте новое действие с комбинацией клавиш, назначенной Shift + Ctrl + F12 (или измените комбинацию в файле сценария), а затем во время записи перейдите к File > Place Embedded .. . и вставьте % TEMP% \ clip.png в поле имени файла.
Исходный код сценария AHK приведен ниже — если вы не использовали AutoHotKey раньше, установите его, а затем сохраните код под именем файла .v :: DoPhotoshopPaste ()
#IfWinActive
Применение прозрачного цвета в Photoshop
Джастин Джерард
В недавнем посте меня спросили, не хочу ли я более подробно рассказать о том, как я применяю и насыщаю цвет при работе в цифровом формате. Сегодня я сделаю краткий обзор этого.
Обратите внимание, что этот пост предназначен для людей, которые знакомы с Photoshop, но все еще ищут, как лучше всего использовать его для раскрашивания своих иллюстраций. Для гениев Photoshop следующее может показаться несложным. (Цифровые ниндзя, йети, воины и Кевин Сорбос найдут это совершенно ниже себя)
Для гениев Photoshop следующее может показаться несложным. (Цифровые ниндзя, йети, воины и Кевин Сорбос найдут это совершенно ниже себя)
Для целей этого поста я создал вышеупомянутую монохромную акварель для раскрашивания. Обычно я работаю над полноцветной акварелью, но это поможет упростить задачу. (Просто знайте, что вы можете использовать все эти же принципы при работе над полноцветной работой!)
СЕЙЧАС, ПРЕЖДЕ ВСЕГО:
При рисовании в цифровом формате поверх рисунка или монохромной живописи есть 2 основных ловушки, которых следует избегать:
# 1 Пагубный образ для фототинта.(Подумайте: старые колозированные фотографии) Мы этого не хотим.
# 2 Мерзкий вид пластика с перекрашиванием. (Подумайте: фиолетовый волк, лающий на луну, нанесен аэрографом на бок передвижного дома) Мы тоже этого не хотим.
Первый подводный камень страдает от слишком большого количества информации из исходного изображения, в то время как второй страдает от недостатка. Мы хотим что-то среднее. И, к счастью, Photoshop был создан специально для этого. Все, что нам нужно сделать, это использовать в нем правильную комбинацию инструментов.
Мы хотим что-то среднее. И, к счастью, Photoshop был создан специально для этого. Все, что нам нужно сделать, это использовать в нем правильную комбинацию инструментов.
Итак, приступим к основам:
Режимы слоев
Чтобы применить цвет в Photoshop, я начинаю с создания нового слоя, а затем выбираю для него режим. В приведенном ниже примере маленькой красной шапочки «Собираюсь испортить твой день» я применил плоский красный цвет к выбранной области ее плаща. Когда я меняю режим слоя, мы видим, как резко меняется эффект.
Как видите, большинство из них, если их использовать отдельно, оставят наше изображение в тонированном на фотографии.(Ловушка № 1)
Вот где процесс последовательного применения комбинации нескольких различных режимов слоев может быть чрезвычайно полезным. Рассмотрим следующие комбинации:
Обратите внимание, как финальный эффект во всех этих случаях обеспечивает более естественную насыщенность цветов. Вот почему это работает:
Истинный цвет поверхности проявляется только в области между прямым светом и тенью.
По этой причине мы привыкли видеть «настоящий» красный цвет только в ограниченных областях.Когда мы видим объект, окрашенный в один оттенок красного, он выглядит неправильно и каким-то образом сплющен. Это связано с тем, что там, где объект получает прямой свет, красный цвет приобретает цветовой оттенок этого света, а там, где он находится в тени, он принимает цветовой оттенок окружающего света. Кроме того, по мере того, как объекты удаляются от зрителя, цвет дополнительно изменяется из-за атмосферной перспективы.
Некоторые режимы слоев имеют более сильное насыщение, чем другие. Некоторые темнеют по мере насыщения, другие светлеют.
Ладно, Джастин, это глупо, а ты глуп. ПОЧЕМУ НЕ ПРОСТО КРАСИТЬ НОРМАЛЬНЫМИ СЛОЯМИ?
Нормальные слои — это здорово! Если вы только начинаете, вам следует работать только с ними, пока вы не почувствуете, что понимаете их. Они ведут себя наиболее предсказуемо и чрезвычайно универсальны, если вы используете кисти с низкой текучестью или непрозрачностью.
Однако, если вы добавляете цифровые слои поверх традиционно нарисованного изображения, вы обнаружите, что в конечном итоге вы стираете части своего оригинала, и конечный эффект получается пластичным и неровным.(Ловушка №2) Чтобы по-настоящему воспользоваться возможностями Photoshop, вам необходимо использовать режимы прозрачного слоя.
Photoshop имеет головокружительное множество вариантов раскрашивания. Важно найти то, что работает для вас. Нет настоящего правильного или неправильного. Это все, что вы можете использовать, чтобы вывести на экран то, что у вас в голове.
Для меня большинство прозрачных слоев состоит из Multiply, Color, Soft Light и Screen. Вы можете делать практически все, что угодно, только с этими четырьмя, и в итоге получить надежный имидж.
Multiply Layers имеет тенденцию к затемнению и добавлению цветности в очень тусклом приложении. Это отлично подходит для постепенного наращивания цветов и добавления текстуры и тона вашему изображению. Это очень похоже на работу с традиционной акварелью. Отлично подходит для создания теней и тонирования изображения.
Слои экрана по существу противоположны умножению, они также медленно добавляют цвет, но они светлеют, а не темнеют. Я использую их, чтобы добавить прямое освещение на темные слои ниже.Выбирая здесь теплый желтый цвет, я могу постепенно создавать красивый естественный световой эффект для моей фигуры.
Soft Light Layers — помешательство. У них нет хозяина, и они никому не подчиняются. Математика, которая ими управляет, не до конца известна науке. Что я точно знаю, так это то, что когда яркий цвет используется на мягком светлом слое, он обеспечивает очень яркую насыщенность цвета, которая не влияет на детали под ним. Например, я использовал ярко-зеленый цвет на слое с мягким светом, чтобы действительно выделить яркую зелень из остальной части изображения.
Слои Color Dodge затемняют светлые участки. Они чрезвычайно жестоки и должны использоваться ОЧЕНЬ экономно. Слишком много — и вы зажигаете свечи на праздничном торте из огнемета. Но при умеренном использовании они могут помочь усилить ваши ярко освещенные области, а также любые блики детального света. Я использую слои Color Dodge, чтобы усилить резкость светлых участков, добавить рамочные блики и повысить резкость профилей объектов на их фоне. При чередовании с несколькими слоями это поможет расширить диапазон значений изображения.
Цветовые слои . Не показано здесь, потому что я использую их очень экономно, но я использую базовые цветные слои, чтобы выдвигать и вытягивать цвет в ограниченных областях. Режим цветного слоя — это классический способ тонирования фотографий (и мне не нужно больше беспокоить вас предупреждениями). Просто знайте, что вы не должны злоупотреблять ими, но в ограниченных дозах они превосходны. Например, убивает цветность: если область слишком красная, я могу выбрать синий цвет и слегка применить его к цветному слою, и он вернет красный цвет в режим проверки.




 К примеру, это может быть очень популярный формат PNG.
К примеру, это может быть очень популярный формат PNG.
 Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.

 Вы можете перемещать, изменять размер и поворачивать его с помощью мыши.
Вы можете перемещать, изменять размер и поворачивать его с помощью мыши. В верхней части экрана также появится новое меню.
В верхней части экрана также появится новое меню.
 png более практичен, поскольку его распознает большее количество программ.
png более практичен, поскольку его распознает большее количество программ.


 0 или новее
0 или новее 1
1