InfoConnector.ru
В своей повседневной жизни мне довольно часто приходится отвечать на вопросы своих друзей и знакомых по поводу того или иного действия на компьютере. Часто решения таких вопросов сводятся к довольно трудным действиям, будь то установка новых программ или выполнение определённых действий. Мои знакомые, в большинстве своем, люди ленивые и совсем не хотят запоминать то, о чем я им втолковываю, поэтому частенько приходится решать одну и ту же задачу по несколько раз.
Сегодня я попытаюсь дать ответ на вопрос «Как уменьшить фотографию или картинку?» и постараюсь это сделать так, чтобы вы больше не обращались ни к кому с этим вопросом.
Сразу хочу предупредить супер-дизайнеров и просто умников – это руководство не для вас, оно для простых смертных, которым чужд фотошоп и другие блага цивилизации.
Если вам скучно читать мою писанину и сразу хочется приступить непосредственно к уменьшению изображений и фотографий переходите к параграфу 
Выбор средств в достижении результата
Сегодня одна моя знакомая задала мне вопрос: «Как уменьшить фотографию до нужных мне размеров?». Я, конечно же, сразу поинтересовался: «До каких именно размеров?», на что получил ответ – «До таких, чтобы в экран вмещался!!!». Я попытался было рассказать своей знакомой о существовании специальных программ, которые называются графические редакторы, и которые способны справится с её задачей в пару кликов, но заметил, что лицо её погрустнело, а начальный энтузиазм куда-то улетучился.
И тут я решил, раз уж она хочет размеров, таких как на экране — пусть она их и получит.
Как уменьшить фотографию или картинку до «нужных» размеров
1. Находим нужный нам файл изображения, фотографии или картинки.
2. Щелкаем по файлу правой кнопкой мыши и выбираем пункт «Открыть с помощью»
В появившемся окне выбираем программу «Paint» или «Microsoft office picture manager». Можно выбрать и другие программы, но в этих точно наш метод сработает.
Можно выбрать и другие программы, но в этих точно наш метод сработает.
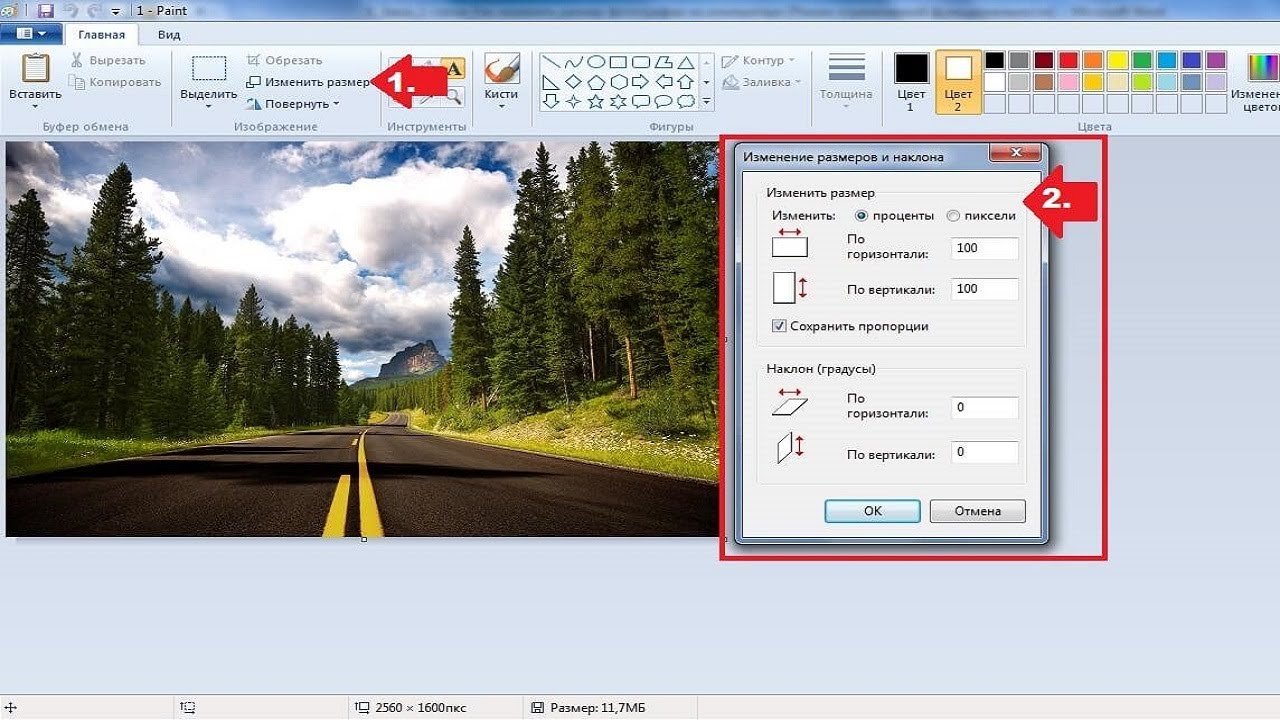
3. Перед нами появилась нужная нам картинка. Как видим, в экран она совсем не вмещается:
Теперь меняем ее размер — Для этого удерживая клавишу
4. Теперь, когда изображение приняло именно тот размер, который нам необходим, нажимаем кнопку «PrtSc» или по-другому «Print screen». Для верности нажмите на неё несколько раз.
Если вы не знаете, зачем на клавиатуре нужна клавиша «Print screen», советую прочитать нашу статью «Как сделать снимок экрана».
5. Теперь, открываем программу «Paint» и нажимаем сочетание клавиш
Кнопка «Print screen» скопировала в буфер обмена изображение с экрана, а затем мы вставили его в «Paint».
6. Теперь с помощью инструмента выделения мы обводим нужную нам часть и нажимаем кнопку «Обрезать».
Готово!! Мы уменьшили картинку до нужных размеров!
Теперь, для того, чтобы получить файл картинки достаточно воспользоваться стандартной функцией – «Файл сохранить как…».
Изменение размера картинки (ширина и высота)
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png">
<img src="flower.png">
<img src="flower.png">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height.
Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Попробовать »Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height
С этой темой смотрят:
детальные инструкция для полного понимания
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как
Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как
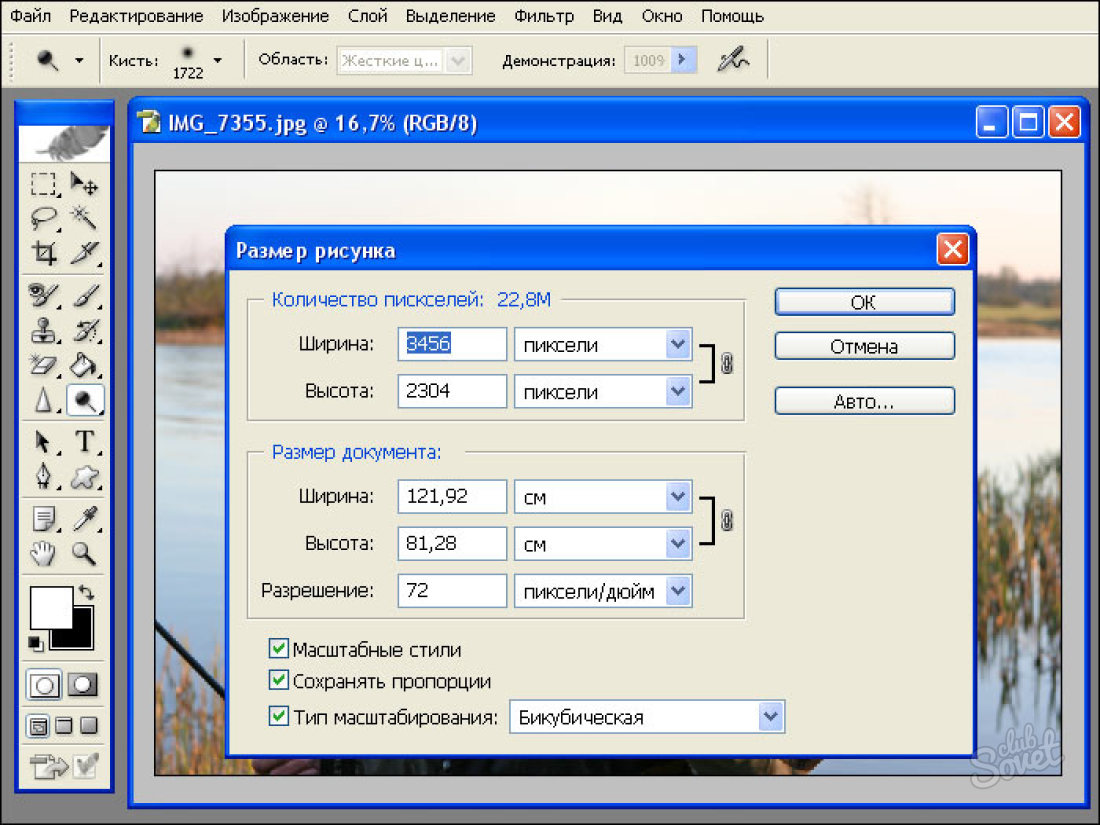
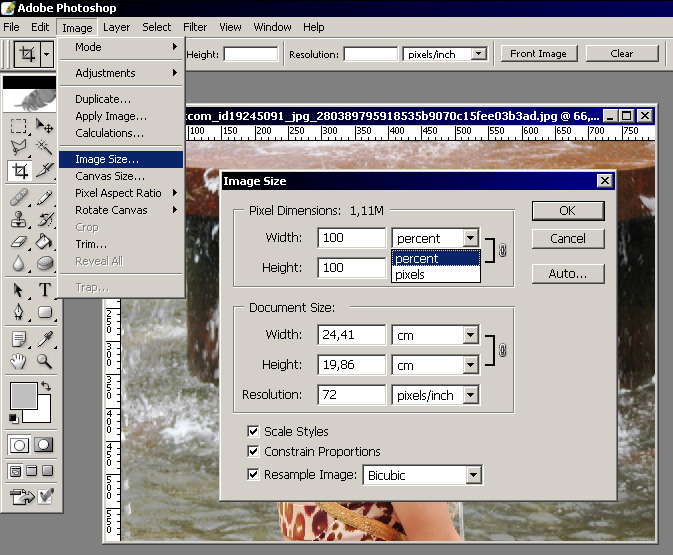
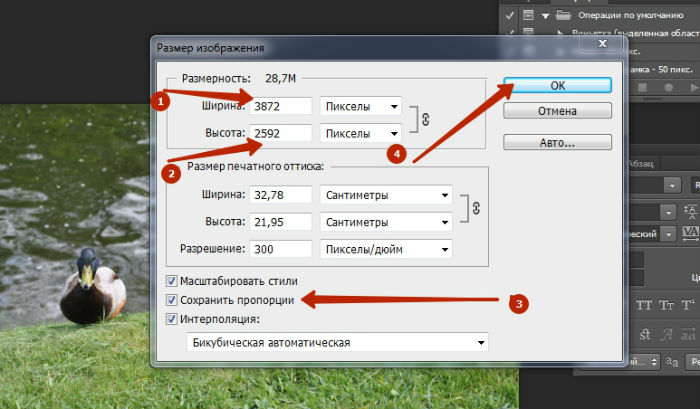
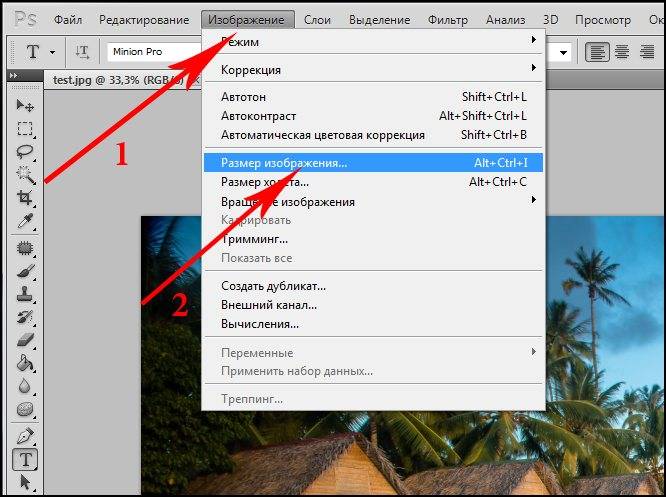
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
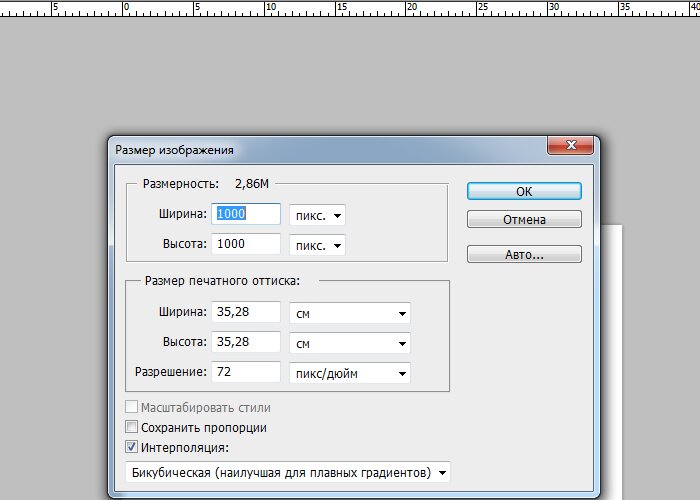
Перед нами появится окно, в котором мы и будем менять размер рисунка.
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять
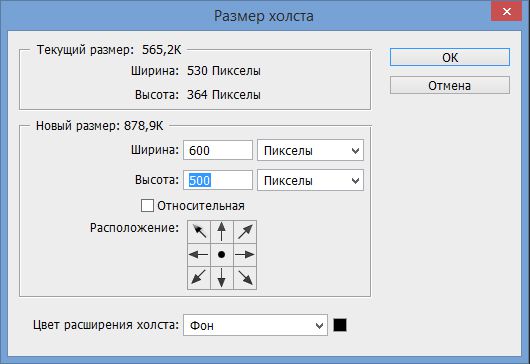
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
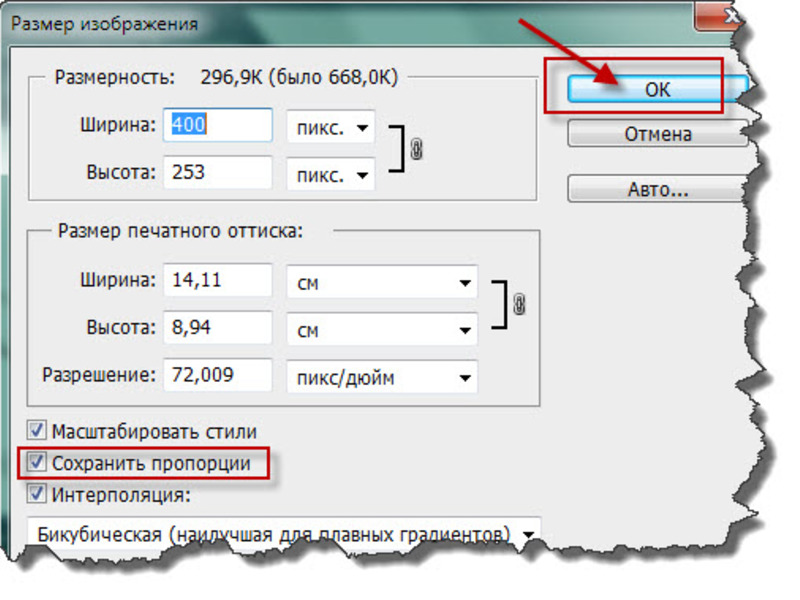
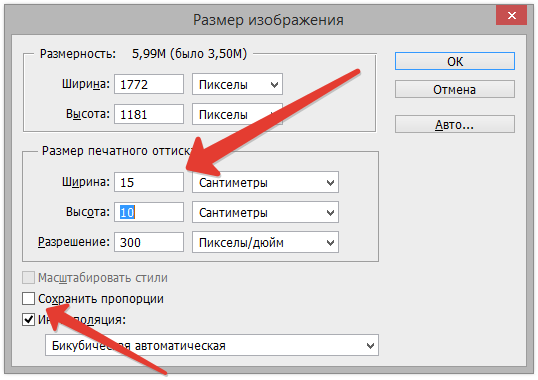
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
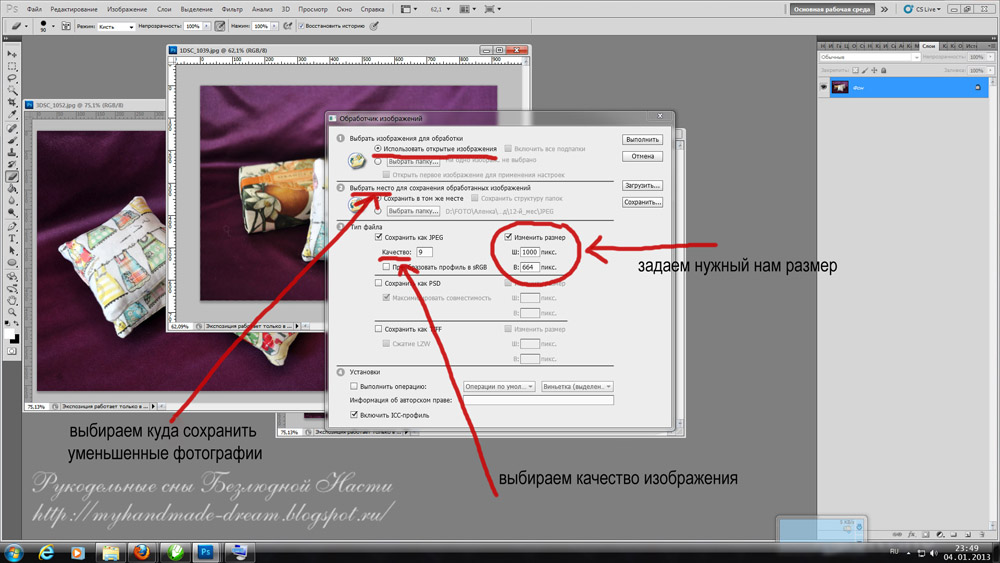
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
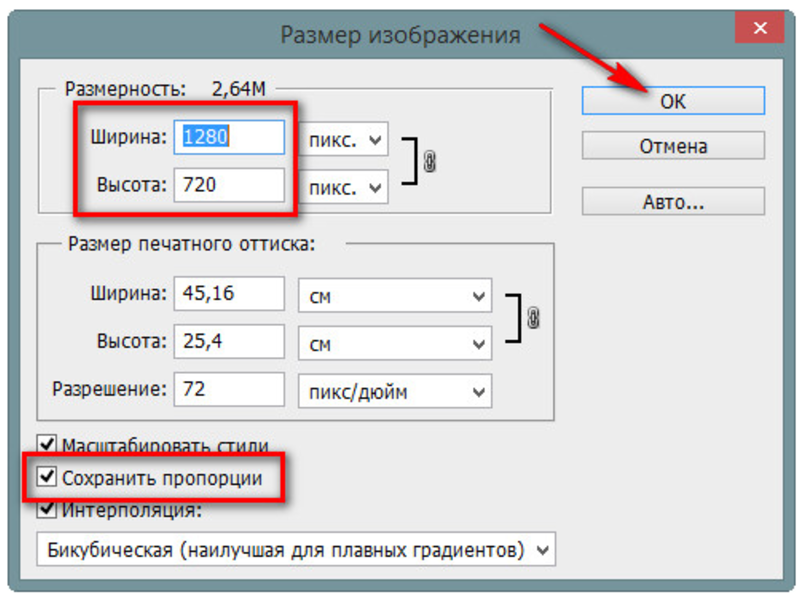
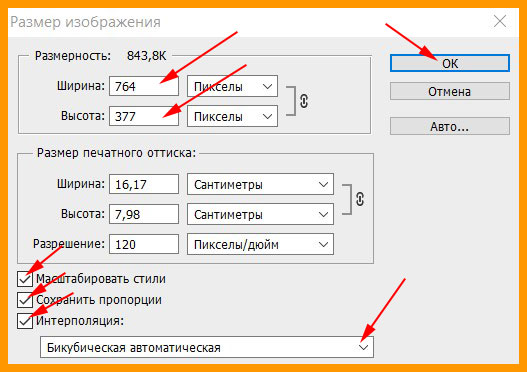
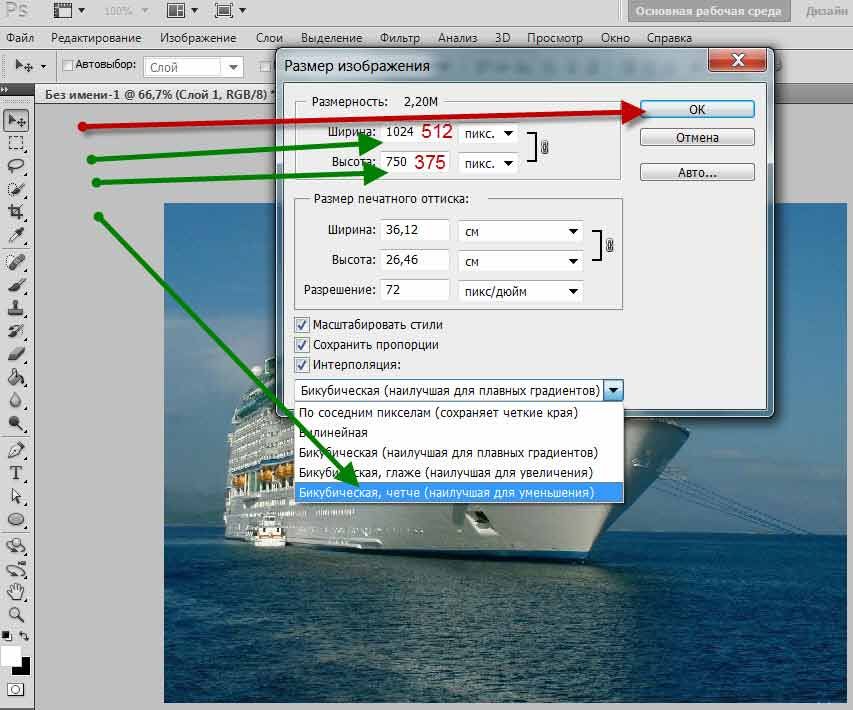
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru
. Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
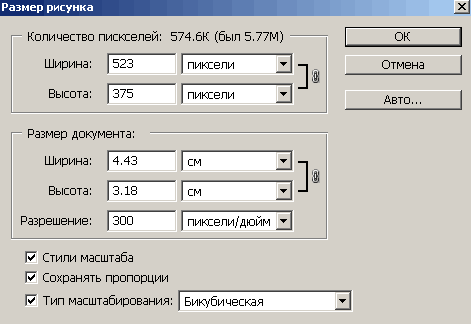
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.

13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
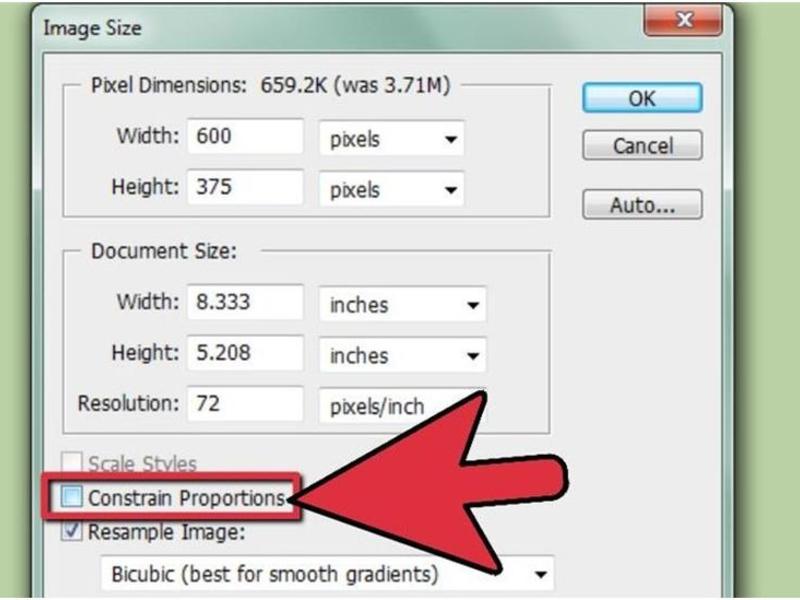
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Рекомендуем также
Как изменить размер картинки и разрешение в Paint или Paint 3D G-ek.com
Вы можете изменить размер и разрешение картинки, используя Paint и Paint 3D в Windows 10. В этом посте мы рассмотрим, как это сделать.
Иногда вам может понадобиться, уменьшить размер картинки или разрешение фотографии, чтобы соответствовать ограничениям онлайн-приложения. Вместо покупки платного инструмента вы можете использовать встроенные опции — Microsoft Paint и Paint 3D. Оба инструмента могут помочь вам редактировать изображения.
Как изменить размер файла изображения с помощью MS Paint
Чтобы изменить размер файла с помощью Microsoft Paint, выполните следующие действия.
- Откройте приложение Paint на вашем компьютере.
- Откройте фотографию или изображение в приложении Paint.
- Перейдите в меню «Файл».
- Нажмите кнопку «Сохранить как».
- Выберите место для сохранения файла.
- Выберите «JPEG» в строке Тип файла.
- Нажмите кнопку «Сохранить».
Шаг 1: Для начала откройте приложение Paint на вашем компьютере. Вы можете использовать окно поиска на панели задач, чтобы открыть его или в меню «Пуск» перейдите в папку «Стандартые — Windows» и запустите Paint.
Шаг 2: После этого нажмите Ctrl + O и выберите изображение, чтобы открыть его в приложении Paint.
Шаг 3: Затем нажмите меню «Файл» и выберите «Сохранить как».
Шаг 4: После этого вам нужно выбрать место, где вы хотите сохранить файл.
Шаг 5: Теперь выберите «JPEG» в строке «Тип файла» и нажмите кнопку «Сохранить».
Все проверьте размер нового файла и сравните его со старым. Во время тестирования файл размером 1.28 МБ за считанные секунды стал размером 660 КБ, что составляет сокращение примерно на 50%.
Если вы откроете изображение в Paint и сохраните копию файла, размер автоматически уменьшится. Однако, если у вас есть изображение, содержащее только какой-то текст, вы можете не получить, значительного уменьшения размера.
Как изменить размер файла картинки с помощью Paint 3D
Чтобы изменить размер файла в Paint 3D, выполните следующие действия.
- Откройте приложение Paint 3D на вашем ПК.
- Откройте изображение в Paint 3D.
- Нажмите кнопку «Меню».
- Выберите «Сохранить как».
- Выберите Изображение в качестве формата файла.
- Выберите место для сохранения файла.
- Выберите «2D-JPEG» в строке «Тип файла».
- Нажмите кнопку «Сохранить».
Шаг 1: Откройте приложение Paint 3D с помощью поиска на панели задач или меню «Пуск». Далее откройте изображение в этом приложении.
Шаг 2: Нажмите кнопку «Меню», которая отображается в верхнем левом углу, и выберите «Сохранить как» на следующем экране.
Шаг 3: Далее выберите «Изображение» в качестве формата файла.
Шаг 4: Вы увидите знакомый экран, в котором вы должны выбрать место для сохранения файла, выберите 2D-JPEG из списка «Сохранить как» и нажать кнопку «Сохранить».
Затем вы можете сравнить размер нового файла со старым. Во время тестирования файл размером 1.28 МБ стал 550 КБ, что почти на 60% меньше.
Как изменить разрешение картинки в Paint
Чтобы изменить разрешение изображения в Paint, выполните следующие действия.
- Откройте фото или картинку в Paint.
- Нажмите кнопку «Изменить размер» на вкладке «Главная».
- Выберите новое разрешение.
- Нажмите кнопку «ОК».
- Нажмите Ctrl + S, чтобы сохранить файл.
Давайте рассмотрим эти шаги подробно.
Шаг 1: Сначала откройте изображение в Paint. Для этого вам нужно сначала открыть приложение Paint, а затем;
Шаг 2: Вы можете использовать сочетание клавиш Ctrl + O, чтобы открыть изображение в приложении.
Шаг 3: Теперь убедитесь, что вы находитесь на вкладке «Главная». Здесь вы можете найти опцию под названием «Изменить размер». Вам нужно нажать на эту кнопку или используйте сочетание клавиш Ctrl W.
Шаг 4: Есть два способа изменить разрешение. Вы можете увеличить или уменьшить размерность в процентах или пикселях. Выберите способ и установите разрешение в соответствии с вашими требованиями.
Шаг 5: Нажмите кнопку «ОК», чтобы установить разрешение. Теперь вы можете использовать Ctrl + S, чтобы сохранить файл. Если вы хотите сохранить копию файла, вам нужно использовать «Файл» → «Сохранить как».
Как изменить разрешение в Paint 3D
Чтобы изменить разрешение файла в Paint 3D, выполните следующие действия.
- Откройте изображение в Paint 3D.
- Переключитесь на вкладку «Холст».
- Установите способ изменения разрешения.
- Выберите новую высоту и ширину.
- Нажмите Ctrl + S, чтобы сохранить файл.
- Читайте дальше, чтобы узнать больше об этих шагах.
Шаг 1: Сначала откройте приложение Paint 3D и откройте свое изображение в этом инструменте. После открытия файла вам необходимо перейти на вкладку «Холст».
Шаг 2: Здесь вы можете найти выпадающее меню, из которого вы можете выбрать, хотите ли вы изменить размер в процентах или пикселях. Выберите способ по вашему желанию и установите желаемое разрешение.
Шаг 3: Теперь нажмите Ctrl + S, чтобы сохранить файл.
Совет: если вы оставите галочку в поле «Сохранять пропорции», вам не нужно отдельно менять высоту и ширину.
Все! Я надеюсь, что эти простые советы помогут вам.
Как напечатать фото нужного размера на принтере быстро и легко
Как напечатать фото нужного размера на принтере
18.06.2020
Нужно срочно распечатать фотографии определенного размера для документов или фотоальбома, но совершенно нет времени бежать в фотосалон? Вас выручат ваш верный принтер и редактор «Домашняя Фотостудия»! Из статьи вы узнаете о том, как напечатать фото нужного размера на принтере с помощью этих двух инструментов.
Шаг №1. Установите программу
Прежде всего скачайте программу «Домашняя Фотостудия» на компьютер и установите ее. Найти дистрибутив вы можете на одной из страниц нашего сайта — http://homestudio.su. Все, что останется сделать после этого — запустить установщик, выбрать папку, в которую нужно поместить приложение, создать ярлык на рабочем столе и дождаться окончания установочного процесса. Когда все будет готово, запустите редактор. Нажмите кнопку «Открыть фотографию» и укажите путь к снимку, который хотите вывести на бумагу.
Стартовое меню программы «Домашняя Фотостудия»: загрузите фото для работы
Шаг №2. Настройте печать
На экране появится рабочее меню программы. Сразу же нажмите на панели управления на кнопку с изображением принтера или перейдите в то же меню через «Файл» > «Печать».
Нажмите кнопку «Печать»
Выберите принтер из раскрывающегося списка и проставьте число копий, требуемых для печати. Укажите размер бумаги: A4, A5, A6, лист 10х15 и т.д. Не забудьте обозначить ориентацию страницы: она может быть как горизонтальная, так и вертикальная. И, конечно, не стоит забывать о полях. В одноименных графах укажите требования к ним, введя все значения вручную или определив их с помощью специальных переключателей.
Настройте процесс печати: укажите размер листа, ориентацию и другие параметры
Шаг №3. Печать фото
Теперь о том, как напечатать фото нужного размера на принтере. На каждой стороне изображения представлено по три «кружка». Ухватив любой из них, вы сможете изменить размер картинки: для этого достаточно просто потянуть фото в нужном вам направлении.
Измените размер фотографии на нужный вам
Обратите внимание: по умолчанию программа кадрирует изображение, отталкиваясь от заданных вами границ. Если необходимо, то отключите эту функцию: просто поставьте галочку в пункте «Сохранять пропорции фотографий», тогда фото не будет обрезаться при изменении. Все готово? Запустите печать, щелкнув по одноименной кнопке.
Заключение
Отлично! Теперь вы можете напечатать фото нужного размера в домашних условиях без лишних хлопот и суеты. Также обработанное изображение можно сохранить на компьютере: в программе представлены все популярные форматы графических файлов, любой из которых вы можете выбрать для фиксации всех внесенных изменений.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как изменить размер и обрезать изображение в PowerPoint?
Многие пользователи не умеют изменять размер изображения в презентации. Еще больше таких, кто не умеет обрезать изображения. А это очень важный навык, который может пригодится при работе в любом программном продукте компании Microsoft, да и во многих других приложениях.
Как изменить размер изображения
Иногда при вставки изображения возникает проблема: изображение большое и оно перекрывает текст презентации. Куда бы мы не перемещали изображение, проблема не решается, текст не виден. Для решения этой проблемы достаточной навести указатель мыши на один из угловых узлов изображения (если узлов не видно, нужно щелкнуть левой кнопкой мыши по презентации).
При наведении появляется двунаправленная диагональная стрелка. В тот момент, когда она появляется, нужно нажать левую кнопку мыши и, не отпуская, уменьшить изображение до требуемого размера. При нужном размере отпустить левую кнопку мыши:
Изображение зафиксируется в нужной позиции:
Таким же образом можно и растянуть маленькое изображение. Но при этом нужно следить за качеством картинки, потому что при растяжении появляется так называемая «зернистость» картинки.
Обратите внимание! Захватывать изображение нужно именно за угловые узлы. Если изменять изображение с помощью верхних или боковых узлов, то изображение тоже будет уменьшаться, но не пропорционально. А по вертикали или горизонтали. В результате получается искаженное изображение:
Как обрезать изображение
Предположим, на следующем изображении , размещенном на слайде, нам нужно обрезать небо, то есть практически обрезать верхнюю часть.
Решение задачи обрезки решается следующим способом.
Щелкаем левой кнопкой мыши по изображению. Появляются инструменты работы с изображениями. Щелкаем по инструменту «Обрезка»:
При этом появляются так называемые направляющие обрезки.
Работа с ними аналогична работе с узловыми направляющими при изменении размера изображения. Разница в том, что при обрезке удаленную часть изображения в презентации мы восстановить уже не сможем. Итак, нам нужно вырезать верхнюю часть. Наводим указатель мыши на верхнюю направляющую т и при изменении курсора мыши в режим обрезки нажимаем левую кнопку мыши. Не отпуская левой кнопки, перемещаем направляющую в нужное место. Затем отпускаем. Получаем обрезанное изображение:
Таким образом, непосредственно в PowerPoint можно обрабатывать любые графические изображения.
И еще один совет.
При вставке больших изображений иногда не достаточно только лишь уменьшить изображение на слайде. Желательно его еще и сжать. Дело в том, если вставляются изображения, полученные из фотоаппаратов, имеющих высокое разрешение, то вставленное изображение дает большой прирост размеру файла презентации. А если таких изображений в презентации большое количество? Тогда презентация становится огромного размера. Визуальное уменьшение не дает уменьшения размера файла. Поэтому желательно еще и сжимать изображения. Для этого щелкаем по изображению, а потом по вкладке «Сжатие рисунков». В открывшемся диалоговом окне выбираем нужные параметры. Как правило, для презентации достаточно качества «Экран (150 пикселей на дюйм)».
Изменить размер изображения или видео | Инструменты изменения размера и размера изображения
Правильный размер вашей фотографии может превратиться в настоящую ситуацию Златовласки — слишком большой размер изображения и загрузка занимает эоны, или размер изображения слишком маленький, и это размытие — но не бойтесь, мы здесь, чтобы поможет вам получить правильные пропорции с помощью онлайн-инструментов редактирования фотографий PicMonkey Crop and Resize. Мы покажем вам, как изменить размер изображения до нужных размеров для социальных сетей и как определить идеальное соотношение пикселей к дюйму для печати с высоким разрешением.
Плюс, узнайте, что такое наш инструмент Smart Resize (подсказка: изменить размер нескольких версий изображения одним махом — потрясающе!).
Обрезка изображения до определенного размера
Чтобы обрезать фотографию, когда ваше изображение является фоновым слоем, откройте изображение в редакторе PicMonkey и найдите Crop Canvas на вкладке редактирования слева:
Используйте предварительно установленные пропорции кадрирования в раскрывающемся меню, чтобы точно кадрировать изображение. (У нас есть стандартные размеры печати и размеры экрана, настроенные для вас.)
Определите пиксели в полях «Ширина» и «Высота».
Используйте кнопку Повернуть кадрирование для перехода от горизонтальной области обрезки к вертикальной (или наоборот).
Чтобы обрезать фотографию, когда ваше изображение является , а не фоновым слоем, используйте кнопку Crop на вкладке «Инструменты изображения».
Когда фотография является отдельным слоем, вы можете обрезать ее независимо от фонового слоя (слоев) с помощью инструментов Image на левой панели.
Как обрезать видео
Используйте Обрезать на Видео инструменты на боковых вкладках, чтобы изменить форму вашего видео. Используйте Trim , чтобы удалить рамки с передней или задней части зажима.
PicMonkey также позволяет легко обрезать видео. Просто выберите Crop layer из инструментов Video и используйте маркеры ограничивающей рамки, чтобы обрезать видеоизображение.Это очень удобно, если вы хотите поместить свое видео в квадратный или более тонкий контекст — например, пост в Instagram или шаблон видео. Обратите внимание, что при обрезке видео продолжительность воспроизведения не изменяется — используйте Trim , чтобы уменьшить длину видео.
Пять шагов для базовой обрезки видео в PicMonkey
Щелкните Создать новый , чтобы запустить и открыть видеоклип в PicMonkey.
Преобразуйте видео в слой, щелкнув значок замка на панели Слои .
Щелкните, чтобы выбрать видео. В инструментах Video щелкните Crop .
Переместите синие маркеры обрезки, чтобы изменить размеры видео.
По завершении щелкните Применить .
Изменение размера изображения без обрезки
Инструмент «Изменить размер» сохраняет соотношение сторон неизменным и пропорционально изменяет ширину и высоту.
Если кадрирование — не то, что вам нужно, и вы хотите, чтобы полное изображение было меньше или больше, перейдите в раздел «Изменить размер» на вкладке «Редактирование». Установите флажок, чтобы переключаться между пикселями и процентами и поиграйте с пропорциями изображения. При нажатии на поле Сохранить пропорции (значок цепочки) автоматически обновляется высота или ширина, когда вы изменяете одно или другое, поэтому ваш дизайн остается «как есть» при увеличении (или уменьшении) размера.
Узнайте о размерах социальных сетей, чтобы ваши сообщения выглядели лучше всего, где бы они ни отображались.Чтобы ваши фотографии выглядели потрясающе великолепно на всех ваших каналах в социальных сетях, избегая при этом ужасных сообщений «файл слишком мал» или «файл слишком большой», посетите нашу таблицу распространенных размеров изображений в социальных сетях, а затем обрезайте и измените размер.
Не хочется об этом думать? Используйте функцию «Кадрирование» на вкладке «Редактирование» и выберите желаемый размер в социальных сетях (например, Facebook Cover Photo, Pinterest Pin) в раскрывающемся меню с предварительно заданными пропорциями кадрирования. Вы также можете использовать наш Создатель обложек для Facebook, чтобы улучшить свою игру в социальных сетях, не беспокоясь о размерах изображений.При запуске пустого холста в PicMonkey Mobile вы найдете предварительно настроенные размеры социальных сетей, нажав значок «Размер».
Подписчики
Pro могут использовать волшебный инструмент Smart Resize для создания нескольких версий дизайна за считанные секунды. Это похоже на разницу между стиркой белья в ручье и бросанием белья в стиральную машину. То есть: ваааааааай быстрее и удобнее.
Шаг 1. Открыв свой дизайн в редакторе, щелкните Smart Resize на верхней панели инструментов.
Шаг 2. В меню слева разверните разделы, щелкнув маленькую фигурку рядом с меткой, и установите флажок рядом с каждым желаемым размером. Вы также можете использовать поле поиска, чтобы найти размер.
Шаг 3. В нижней части меню щелкните Изменить размер , чтобы просто изменить текущее изображение до нового размера, или Копировать и изменить размер , если вы хотите сохранить оригинал как есть при создании версии с измененным размером как хорошо.
Шаг 4. Готово! Проверьте свой хаб, чтобы увидеть все новые размеры.
Les voilà! Все ваши изображения отображаются в вашем хабе. Пора отправить их в мир!
Сохраняйте изображения с правильным размером
Война между размером файлов и качеством изображения может никогда не закончиться, но мы предлагаем прекратить огонь. Когда вы нажимаете Загрузить на верхней панели инструментов редактора, у вас будет возможность сохранить его как JPG, PNG или PDF (функция Pro) и как MP4 или GIF, если ваш файл содержит анимированный элемент, например видео. или анимированное изображение.Для фотографий наилучшим качеством является PNG, но это будет файл большего размера, поэтому вы можете выбрать вариант JPG, если вам нужен меньший размер (например, для Интернета). У JPG есть три уровня качества на выбор:
Низкое : Низкое качество, крошечный размер файла
Средний : Отличное качество, хороший размер файла
Высокий : Великолепно, но большой размер файла
Вы заметите, что размер файла отображается с каждым параметром размера.Выберите тот, который предлагает идеальный баланс между качеством изображения и размером изображения, и будьте уверены, что размер вашего файла достаточно правильный.
Преобразование пикселей в дюймы
Определение количества пикселей в дюйме во многом похоже на определение количества мармеладов в банке. Если вам нужен конкретный размер для ваших печатных форм (например, размер фотографии идеального размера кошелька), избавьтесь от догадок с помощью нашей удобной таблицы пикселей в дюймы, которая предоставляет рекомендуемые размеры изображений в пикселях для обычных размеров фотографий в дюймах.
Таблица преобразования пикселей в печать
Таблица преобразования пикселей в дюймы
| РАЗМЕР В ДЮЙМАХ | РАЗМЕР В ПИКСЕЛЯХ | |
|---|---|---|
| 3 X 5 | 9002 X 1500 902 902 902 | 9002 902 1200 X 1800 |
| 5 X 7 | 1500 X 2100 | |
| 8 X 8 | 2400 X 2400 | |
| 8 X 10 | 2400 X 3000 | |
| 8.5 X 11 | 2550 X 3300 | |
| 9 X 16 | 2700 X 4800 | |
| 11 X 14 | 3300 X 4200 | |
| 11 X 16 | 3300 X 484 9279 902 21 902 Все, что вам нужно для эпического дизайна:Как сделать картинку меньшеИзображение меньшего размера быстрее распространяется и пользователи быстрее загружают (или просто просматривают в Facebook, Instagram или просто загружают по электронной почте). Если изображение (я) является частью презентации, меньшее изображение может сделать всю презентацию меньше и легче для большего числа компьютеров. Изменение размера — это больше, чем просто растяжение и сжатиеПри работе с изображениями на вашем компьютере вы иногда можете видеть выбираемые стрелки по бокам и / или углам изображения.Вы, , могли бы просто перемещать стрелки по мере необходимости, чтобы добиться нужного размера. Однако это не лучший способ изменить размер изображения, поскольку он растягивает (или сжимает) изображение, делая его размытым, не в фокусе и пиксельным. Лучший способ изменить размер изображения — использовать программное обеспечение для редактирования изображений, в котором вы можете лучше контролировать качество изображения, чтобы изображение с измененным размером выглядело безупречно и профессионально. Все начинается с файла изображенияКачество изображения с измененным размером зависит от исходного изображения, с которым вы работаете.Файлы изображений (PNG, JPG, TIF и т. Д.) — лучший тип изображений для изменения размера, поскольку они, как правило, содержат больше деталей. Больше деталей означает более высокое разрешение, что упрощает программному обеспечению изменение размера изображения без потери каких-либо деталей. Сохраняйте изображение в перспективеПри изменении размера изображения старайтесь сохранять такое же соотношение ширины и высоты. Это предотвратит растяжение или искажение изображения при изменении размера. Большинство редакторов изображений позволяют сделать это с помощью опции «ограничить пропорции», которая автоматически делает это за вас при изменении размера изображения.Клавиша Shift — это быстрый способ сделать это в большинстве программ для редактирования изображений. Как изменить размер изображенияИзменить размер изображения легко. Вы можете сделать это с помощью онлайн-средства изменения размера изображений, такого как Pixlr или Simple Image Resizer, или вы можете использовать программное обеспечение для редактирования изображений (на вашем компьютере или мобильном устройстве). Как изменить размер изображения в PhotoshopЕсть несколько способов изменить размер изображений в Photoshop, но два основных способа — использовать инструмент Crop и Image Resizer . Использование инструмента обрезкиВот как изменить размер изображения с помощью инструмента Photoshop Crop .
Использование инструмента изменения размераВы также можете использовать инструмент Изменение размера в Photoshop.
Изменение размера с помощью SnagItSnagIt — еще одно программное обеспечение для редактирования изображений, которое вы можете загрузить на свой компьютер и использовать для изменения размера изображений.
Изменение размера с предварительным просмотром (MacOS)Приложение Apple Preview — удобный инструмент для решения многих распространенных задач редактирования изображений, таких как изменение размера изображений.
Как изменить размер фотографий в Windows 10Если вы являетесь пользователем Windows 10, у вас есть встроенная опция для изменения размера изображений на вашем компьютере: приложение «Фотографии». Вот как им пользоваться. Эти шаги создают копию изменяемого изображения, но не заменяют оригинал.
Спасибо, что сообщили нам! Расскажите, почему! Другой Недостаточно подробностей Сложно понятьКак сделать фотографию меньше, чтобы использовать ее в качестве изображения профиля Facebook | Малый бизнесЗак Лаццари Обновлено 29 апреля 2019 г. В Facebook есть несколько избранных позиций фотографий для личных профилей и страниц. Фотография на обложке большого размера и дает возможность действительно расширить изображение с высоким разрешением, чтобы представить вас или ваш бизнес.Однако фотография профиля намного меньше, и вам может потребоваться изменить размер изображения или обрезать фотографию, чтобы она соответствовала пространству. Потратьте некоторое время на выбор фотографии, которая идеально подходит для помещения, и воспользуйтесь инструментами редактирования, чтобы она действительно хорошо подошла. Выберите отличное фотоПрежде чем вы начнете изменять размер и редактировать фотографию для изображения вашего профиля Facebook, потратьте некоторое время на то, чтобы решить, какая фотография лучше. Снимок головы или крупный план идеально подходят для личных профилей. Сделав ваше лицо центром внимания, люди смогут вас найти.Компании могут подходить к изображению профиля по-разному. Отдельный бизнес может по-прежнему использовать выстрел в голову, когда бизнес связан с личностью владельца. Многие бизнес-страницы также выбирают фотографию, имеющую отношение к их бизнесу, или используют логотип. Размер важен для логотипа, потому что вы хотите, чтобы все изображение было четким, четким и в пределах границ. После того, как вы остановились на фотографии или нескольких других вариантах, вы можете загрузить свою фотографию. Facebook Profile Picture ResizerКогда вы загружаете фотографию, Facebook показывает вам ее миниатюру.Наведите указатель мыши на эскиз, и вы увидите значок кисти с надписью «Редактировать фото». Щелкните значок, чтобы открыть редактор фотографий. Сдвиньте ползунок под фотографией, чтобы увеличить или уменьшить ее. Щелкните инструмент Обрезать , чтобы обрезать ненужные части изображения. Вы также можете повернуть изображение, пометить людей или добавить эффекты текстового или фотофильтра. Используйте инструмент редактированияИнструменты редактирования существуют специально для создания изображений для Facebook и других социальных сетей.Каждая социальная платформа имеет свои собственные требования к размеру фотографий, а качественный инструмент редактирования или средство изменения размера изображения позволяют настраивать и настраивать, добавляя текст и уникальную графику. Существует множество инструментов, облегчающих этот процесс для тех, у кого нет опыта работы с превосходной, но сложной программой Adobe Photoshop. Canva — один из многих инструментов редактирования, который предлагает бесплатную платформу для изменения размеров и редактирования. У него есть предустановленные размеры и средство изменения размера изображения, чтобы оно идеально подходило. Бесплатное приложение Microsoft Photos для Windows 10 также позволяет изменять размер и обрезать изображения. Как уместить всю картинку в InstagramInstagram имеет максимальное соотношение сторон 4: 5 для портретных постов (четыре пикселя в ширину на каждые пять пикселей в высоту). Ограничение Instagram уменьшает количество очень высоких изображений, которые занимают много места в ленте по вертикали. Хотя это приятно, что Instagram не дает пользователям публиковать массивные, навязчивые сообщения, ограничение 4: 5 затрудняет публикацию целого вертикального изображения или видео, которое вы сняли на свой телефон. Вот как ваши высокие фотографии будут выглядеть в Instagram без дополнительных рамок.Если вы хотите уместить всю фотографию в Instagram, но она выше, чем соотношение сторон 4: 5, вам необходимо изменить изображение перед публикацией. В противном случае Instagram автоматически обрежет ваше изображение до максимума 4: 5. Я рекомендую средство изменения размера Kapwing, поскольку оно позволяет добавлять пустое пространство с обеих сторон, чтобы привести изображение к требуемому соотношению сторон. В этой статье я объясню, как разместить всю картинку в Instagram за три простых шага:
Шаг 1. Загрузите изображениеНачните с открытия инструмента Resizer Kapwing на вашем телефоне или компьютере.Загрузите файл изображения из камеры или импортируйте его по URL-адресу. Kapwing поддерживает изображения, видео и GIF-файлы, поэтому вы можете использовать его для изменения размера для любого типа мультимедиа. Инструмент изменения размера видео в KapwingПосле загрузки изображения в редактор вы попадете в редактор Kapwing Studio, где вы увидите предварительный просмотр вашего изображения в центре экрана. Шаг 2: Изменить размер до 4: 5В разделе Выходной размер выберите параметр 4: 5 . Это позволяет вашей фотографии занимать максимальное пространство по вертикали в ленте Instagram без уменьшения размера.Для Instagram есть опция изменения размера 1: 1, но это сжимает ваше изображение, чтобы оно соответствовало квадратной форме по умолчанию. Измените размер изображения до 4: 5 с помощью кнопки в списке «Размер вывода».После того, как вы выбрали размер, Kapwing добавляет белый отступ с обеих сторон изображения, чтобы оно соответствовало соотношению сторон 4: 5. Вы можете изменить этот белый фон на любой желаемый цвет, чтобы он выделялся в ленте Instagram. Шаг 3. Загрузите и опубликуйтеНажмите красную кнопку Export Image в верхней части экрана.После нескольких секунд обработки Kapwing делает ваше измененное изображение 4: 5 или видео доступным для загрузки. Независимо от того, используете ли вы настольный компьютер, iPhone, Android или планшет, вы сможете мгновенно загрузить изображение в свою фотогалерею после публикации. Если вы не вошли в учетную запись Kapwing, войдите в систему или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален с вашего последнего изображение. Откройте приложение Instagram и загрузите свою фотографию. Вы заметите, что Instagram по умолчанию обрезает изображение до квадрата, но вы можете щелкнуть стрелки раскрытия или зажать изображение в нижнем левом углу, чтобы уместить все изображение в Instagram. Когда вы опубликуете его, Instagram изменит размер изображения до ширины, чтобы соответствовать экрану, белый фон изображения будет сливаться с белым фоном Instagram, и вся ваша фотография появится в Instagram без обрезки. Примечание : вы также можете выбрать черный фон, если вы и ваши подписчики используете Instagram в темном режиме. ЗаключениеВ этом руководстве показано обходное решение для публикации полных портретных изображений и видео в Instagram. Вы можете использовать Resizer Kapwing для публикации нескольких изображений разного размера в Instagram, добавления тонкой белой рамки вокруг ваших медиафайлов и публикации видео в TikTok и Snap. Я надеюсь, что это поможет ускорить ваш рабочий процесс в социальных сетях и позволит вам публиковать свои красивые и веселые откровенные моменты в Instagram. Вот так ваши высокие фотографии будут отображаться на слайдах в Instagram — вы можете увидеть все!Для получения дополнительной информации о том, как изменить размер видео для Instagram, ознакомьтесь с этим видеоуроком (мы также даем вам лучшие размеры для каждого типа видео!): Вернитесь на страницу ресурсов Kapwing или на нашу Канал YouTube для других советов и руководств по созданию контента! И не забудьте отметить нас @KapwingApp вы делитесь своим контентом в социальных сетях чтобы увидеть, чем увлечены наши создатели! Статьи по теме: 5 бесплатных приложений для изменения размера изображений в 2020 годуСовременные мобильные устройства делают невероятно красивые фотографии, но за все детали приходится платить — размер.Поэтому вам нужно хорошее приложение для изменения размера изображений, которое мгновенно изменит размер ваших фотографий без потери качества. Проблема: большие изображения слишком большого размераДавайте посмотрим правде в глаза; Вся наша жизнь теперь каталогизирована в цифровом виде благодаря повсеместным мобильным устройствам. Это означает много фотографий, и из-за высокого уровня качества эти фотографии стали огромными! Большинство снимков, сделанных на обычную камеру телефона, имеют ширину не менее 2000 пикселей, а некоторые — намного больше. Проблема в том, что многие из нас регулярно публикуют сообщения в социальных сетях, а эти фотографии слишком большие, чтобы соответствовать требованиям платформы.Поэтому каждую фотографию, которую вы делаете, перед загрузкой в Facebook, Instagram или другие социальные сети необходимо обрезать и соответствующим образом изменить. Решение: бесплатные приложения для изменения размера фотографийХорошая новость в том, что существуют десятки приложений для изменения размера фотографий, которые позволяют быстро и легко выполнять эту работу. Большинство из них бесплатны, но могут включать в себя некоторые покупки в приложении, такие как дополнительные фильтры или функции для улучшения ваших возможностей редактирования фотографий. Если все, что вы хотите использовать, — это изменить размер ваших изображений для социальных сетей, большинства бесплатных предложений будет достаточно. Ниже вы найдете пять наших лучших бесплатных приложений для изменения размера изображений в 2020 году:
Ищете, как изменить размер изображения без потери качества? Следуйте нашему пошаговому руководству о том, как сделать это в кратчайшие сроки. Какие функции делают хорошее приложение для изменения размера изображения?При оценке того, что делает хорошее приложение для изменения размера изображений хорошим, нам пришлось рассмотреть несколько разных вещей.Большинство средств изменения размера изображения, конечно же, позволяют изменять размер изображения. Однако если вы что-нибудь знаете о том, как работает изменение размера изображения, вы знаете, что это не всегда так просто. Иногда фотография не подходит к новому выбранному размеру. В этом случае вам нужно обрезать или заполнить холст этого размера частью вашей фотографии. Эти вещи очень важны, и их не следует упускать из виду при выборе средства изменения размера изображения. Другие функции, которые мы хотели бы видеть в хорошем бесплатном редакторе размеров фотографий:
1. Resizing.appОдин из наших фаворитов — онлайн-средство изменения размера изображений под названием Resizing.app. У компании есть простой веб-сайт и процесс изменения размера изображений в Интернете за считанные секунды.Одна из самых крутых функций — это возможность экспортировать изображение нового размера в другой формат. Измените размер изображений здесь ↓Добавьте в ChromeResizing.app как никогда не может быть проще в использовании. Вы просто перетаскиваете изображения в поле на домашней странице. Затем вы выбираете, как вы хотите изменить размер изображения (только ширину, только высоту или пользовательский). Вы можете оптимизировать изображение для обеспечения качества, а затем просто выбрать новый формат файла (jpg или png). Как только вы нажмете кнопку «Сохранить», ваше новое изображение будет сохранено на вашем компьютере.Вуаля, все готово. Без изысков, но и без хлопот. К сожалению, этот онлайн-сервис не имеет каких-либо дополнительных возможностей редактирования фотографий наряду с изменением размера. Но эй! Это бесплатно, и нам нравится бесплатное и простое. Если вы регулярно изменяете размер изображений и фотографий, мы настоятельно рекомендуем вам добавить расширение Resizing в ваш Google Chrome; это также совершенно бесплатно. 2. Photoshop Express: Photo EditorНесомненно, многим людям нравится это приложение и оно используется.Хотя Adobe не часто славится простотой использования своих приложений, мы обнаружили, что этот редактор фотографий очень прост в использовании. Adobe позволяет быстро изменять размер изображений с помощью шаблонов для многих популярных социальных сетей, таких как YouTube, обложка Facebook, обложка ETSY, Pinterest и другие. Это приложение также предоставляет множество нестандартных размеров и вариантов устройства для определения размеров. Однако есть один минус: вы не можете указать свой собственный размер в пикселях или дюймах. Для нас, фанатиков контроля, это большое дело. При этом Photoshop Express: Photo Editor — действительно полнофункциональный бесплатный редактор фотографий. Они не только содержат отличные спецэффекты, позволяющие превратить обычные фотографии в шедевры за считанные секунды, но и проверяют все наши поля с настройками поворота, цвета и яркости, ретушью фотографий, возможностью добавления текста и многим другим! Это отличное приложение, но может быть больше, чем вам нужно, если все, что вам нужно, — это изменить размер ваших фотографий. Однако имейте в виду, что это совершенно бесплатно, поэтому, если вы не возражаете против предустановленных размеров, это настоящая жемчужина. Оценки пользователей: 4,8 звезды от 480 тыс. Пользователей Apple. 3. Изменение размера изображения Photo ResizerЭто приложение для изменения размера фотографий является фантастическим во многих отношениях. Во-первых, интерфейс очень прост в использовании. Вам не нужно угадывать, куда идти, чтобы начать редактирование. Одна из самых приятных функций заключается в том, что вы можете ввести точный размер в пикселях, мм, см или дюймах, и размер вашей фотографии будет мгновенно изменен. Этот инструмент также включает в себя такие инструменты, как наложение цвета, фильтры для улучшения вашей фотографии, настройки цвета и яркости, забавные эффекты, размытие и фокус, переворот, и вы даже можете рисовать на своих изображениях, чтобы добавить больше размаха. Обратной стороной размера изображения является то, что бесплатная версия включает рекламу, и вам нужно просмотреть 30-секундную рекламу, прежде чем сохранять отредактированное изображение. Однако это приложение очень хорошее; мы считаем, что стоит приобрести профессиональную версию. Оценки пользователей: 10.9k пользователей 4.7 звезды на Apple, 4.3 на Android. 4. Instasize Photo EditorЭтим приложением очень легко пользоваться почти 150 000 человек. Откроется белый экран с черной кнопкой «плюс». Просто коснитесь плюса, чтобы выбрать фотографию со своего устройства, а затем начните редактирование.Встроенные фильтры потрясающие. Нам также нравятся их предустановленные размеры кадрирования для Instagram, Facebook, Pinterest и Twitter. Легко перемещаться и изменять настройки экспозиции, контрастности, люкс, яркости, резкости и десятков других настроек. Вы также можете добавить текст (используя разные шрифты) и цветную рамку. Что нам не нравится в Instasize, так это то, что бесплатная версия действует всего семь дней, а затем вы должны купить полную версию, чтобы продолжить ее использование. Отсутствие ретуши и эффектов в этом приложении компенсируется простым изменением размера фотографий для публикации в социальных сетях. 5. ReSIZER — Simple Photo ResizerЕсли вы хотите самый простой и бесплатный инструмент для изменения размера изображения на рынке, то этот для вас! Простой интерфейс предлагает для начала большую кнопку плюса на белом экране. После выбора изображения у вас есть только три варианта: повернуть, обрезать и изменить размер. Вот и все! Использовать это приложение так быстро и легко. Он выполняет свою работу без каких-либо причудливых надстроек, но позволяет вам делиться своим измененным размером с другими. Кроме того, что у Resizer очень мало вариантов выбора, единственное, что уменьшает размер Resizer, — это то, что она работает только на телефонах Apple.Извините, версия Android пока недоступна. ЗаключениеХотя мы рассмотрели несколько надежных вариантов изменения размера изображения, это действительно вопрос личного вкуса. Если вы хотите без излишеств и хлопот, Resizer — ваш инструмент. Если вы работаете на компьютере и у вас нет доступа к изображениям на мобильном устройстве, Resizing.app определенно вам подойдет. Нашим любимым выбором среди приложений для мобильных устройств должен быть Adobe Photoshop Express. Сочетание функций и мощных эффектов было опьяняющим, и это бесплатно! Однако размер изображения оказался на втором месте, и нам нравится возможность микроуправления размером изображения с помощью числа для высоты и ширины. Статьи по теме:Как обрезать и изменять размер фотографий на iPhone и iPadЕсли ваш iPhone — ваш любимый фотоаппарат — и давайте посмотрим правде в глаза, для большинства из нас так оно и есть — тогда у вас, вероятно, есть несколько фотографий, которые вы хотите распечатать и обрамить, чтобы украсить свой дом. Но чтобы ваша фотография была готова к созданию рамки, вам нужно убедиться, что она подходящего размера. Вот как обрезать и изменять размер фотографий прямо на вашем iPhone и iPad с помощью приложения «Фото»! Как автоматически обрезать фотографии в Фото на iPhone и iPad
Вот и все. Только имейте в виду, что кадрирование сохранится по сравнению с исходной версией фотографии. Если вы хотите вернуть исходное изображение, просто снова измените коэффициент кадрирования на исходный. Как вручную обрезать фотографию в Фото на iPhone и iPadДругой вариант — вручную нажать и перетащить границу кадрирования и вручную переместить ее в любой желаемый размер или форму.Обрезка вручную может быть полезна, если вы пытаетесь уместить рамку или границу определенного размера. VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Как изменить размер фотографий на iPhone и iPadЕсли вы хотите обрезать фотографии и изменить их размер, вы можете обрезать фотографии прямо в приложении «Фотографии», но не сможете изменять размер. Вот почему загрузка такого приложения, как Image Size, вероятно, ваш лучший способ получить идеальный размер изображения.
Размер изображения автоматически сохранит изображение в альбоме камеры. Как вы думаете?Если вам нужно обрезать и изменить размер фотографий на iPhone и iPad, выполните следующие действия. Мы говорили вам — это просто лимонно-лимонный сок! Мы хотим, чтобы приложение «Фото» позволяло изменять размер изображений, но, по крайней мере, есть бесплатные приложения, которые помогут вам в этом.У вас есть еще вопросы о том, как обрезать и изменять размер фотографий на вашем iPhone и iPad? Оставляйте их в комментариях! Обновлено в августе 2020 г .: Обновлено для последних версий iOS. Мы можем получать комиссию за покупки, используя наши ссылки. Выучить больше. обращениеБывший сотрудник Cork Apple обжалует компенсацию ущерба в связи с увольнением взрывчатых веществБывший сотрудник Apple, работавший в кампусе компании в Корке в Ирландии, обжаловал решение о возмещении ущерба в свою пользу, заявив, что вместо этого он хочет очистить свое имя и доказать друзьям, что он не является преступником.Станислав Иванов был уволен после того, как на корпоративной рождественской вечеринке в его сумке были обнаружены следы взрывчатого вещества. Как изменить размер изображения?Изменение размера изображения в режиме онлайн определенно сопряжено с определенными проблемами. Попытка увеличить или уменьшить размеры изображения, не влияя на качество и разрешение, временами может вызывать разочарование, но ваша конечная цель — получить качественное и четкое изображение, которым вы можете поделиться в социальных сетях, с семьей и друзьями или даже в рабочих целях. . Прежде чем мы расскажем, как изменить размер изображения, было бы полезно сначала получить небольшой фон. Вот небольшой урок о том, как изменить размер и разрешение фотографии, чтобы вы лучше понимали, как все это работает. Дело пикселей и разрешениеФизические размеры изображения можно измерить в сантиметрах (см) или дюймах (дюймах). Цифровые изображения также можно измерять с помощью пикселей. Вы можете конвертировать дюймы в пиксели, что пригодится, если вы хотите распечатать изображения.Например, стандартное изображение размером 4 x 6 дюймов будет равно 1200 x 1800 пикселей. Качество изображения можно измерить по его разрешению в пикселях. Общее практическое правило заключается в том, что чем выше количество пикселей, тем выше разрешение и, следовательно, более высокое качество изображения. Чем ниже разрешение, тем более зернистым и пиксельным он может выглядеть. Использование онлайн-средства изменения размера изображений может помочь решить проблемы с разрешением. Измените размер фотографииВсе о размере файлаРазмер файла изображения можно измерить в килобайтах (КБ) или мегабайтах (МБ).Размеры изображения и размер файла напрямую связаны, поэтому чем больше размер изображения, тем больше размер файла. Таким образом, уменьшение высоты и ширины изображения означает, что вы также уменьшаете размер его файла. Имеет смысл, правда? Хотя изображение с высоким разрешением является идеальным, оно может быть неоптимальным при определенных настройках. Например, загрузка изображения с высоким разрешением на веб-сайт может занять некоторое время. Иногда вам нужно уменьшить размер файла и использовать изображение с более низким разрешением для более удобного для пользователя результата. Измените размер фотографииИнтересно Изменить размер изображения ФактКак все это связано с изменением размера изображения? Что ж, изменяя размер изображения, вы, по сути, изменяете количество пикселей и, таким образом, меняете разрешение. Общее практическое правило здесь заключается в том, что уменьшение размера изображения имеет тенденцию выглядеть более качественно, чем попытка увеличения изображения. Это связано с тем, что любой инструмент или программное обеспечение для изменения размера фотографий, которые вы используете для изменения размера изображения, легче справляется со своей технической магией и удаляет пиксели по сравнению с добавлением дополнительных пикселей к увеличенному изображению. Вы, вероятно, пытались увеличить изображение только для того, чтобы увидеть его размытую, пиксельную версию. (Иногда вам нужно создать эффект размытия!) Вот почему важно начинать с изображения с высоким разрешением, чтобы в случае необходимости изменить его размер, выходное изображение не потеряло столько же качества. Независимо от того, увеличиваете ли вы размер или уменьшаете его, используете ли вы редактор для ПК или мобильное приложение, изменение размера изображения определенно возможно, и мы покажем вам, как это сделать, выполнив несколько простых шагов. Давайте начнем с основ изменения размера изображения с помощью инструмента PicsArt Image Upscale для ПК. 1. Откройте инструмент Image Upscale. 2. Нажмите Загрузить в верхнем левом углу, чтобы загрузить изображение из библиотеки компьютера. Чтобы использовать изображение из Интернета, вы можете щелкнуть ссылку (URL) и вставить адрес изображения, когда будет предложено на следующей странице. 3. Выберите нужный размер из раскрывающегося списка (высоту или ширину). Затем выберите один из трех вариантов изменения размера (1024 пикселей, 2048 пикселей или произвольный). 4. Щелкните Edit в верхнем правом углу, если вы хотите внести дополнительные изменения, чтобы оживить ваше изображение. Если нет, просто нажмите Загрузить , и все готово! А ниже мы расскажем, как изменить размер изображения с помощью приложения PicsArt. 1. Откройте приложение PicsArt и нажмите на знак плюса внизу экрана. 2. Загрузите изображение, которое хотите обрезать (или выберите любое изображение из библиотеки). 3.Щелкните значок Tools и обратите внимание на всплывающую сетку. В вашем распоряжении множество инструментов для редактирования и изменения размера. 4. Следующий шаг зависит от вашей цели выходного изображения.
Остается один из самых важных вопросов: как изменить размер изображения без потери качества? Качество имеет решающее значение, особенно при публикации в социальных сетях или публикации идеального изображения профиля для вашего бизнеса или бренда.Возможно, вам нужно обрезать изображение PNG или JPG для работы, чтобы оно выглядело качественно и профессионально. Или вы хотите изменить размер своей визитки, не жертвуя ее разрешением. Иногда вы не рискуете рассчитать точное разрешение пикселей самостоятельно и в итоге получаете изображение низкого качества. Измените размер фотографииЛучшее приложение для изменения размераБлагодаря бесплатным инструментам изменения размера PicsArt вам не нужно беспокоиться о низком качестве изображения. PicsArt предоставляет несколько инструментов для изменения размера в своем приложении, а также в настольной версии, например, инструмент Image Upscale.Он даже предоставляет различные варианты соотношения для каждой платформы социальных сетей для всех ваших потребностей в публикации! Нужно изменить размер обложки Facebook? Или история в Instagram? PicsArt удовлетворяет все ваши потребности в изменении размера изображений в социальных сетях! Посмотрите несколько отличных шаблонов ниже: История InstagramПлощадь InstagramПортрет в InstagramСообщение в FacebookОбложка FacebookСообщение в PinterestИ что самое приятное? Это бесплатно! Не нужно платить из кармана за модное приложение для редактирования фотографий, когда PicsArt делает все это бесплатно.Что еще? Когда дело доходит до изменения размера изображений, вы можете не беспокоиться с PicsArt. Благодаря удобным и точным инструментам вы не получите расплывчатое изображение! Теперь, когда вы профессионал в области изменения размера фотографий, выйдите и измените размер! Измените размер фотографииPicsArt «все-в-одном» для редактирования фото и видео, создания коллажей и наклеек — это крупнейшая в мире платформа для творчества с более чем 150 миллионами активных авторов и влиятельных лиц в месяц. PicsArt сотрудничает с такими крупными художниками и брендами, как The Jonas Brothers, Gwen Stefani, Maroon 5, Lizzo, Меган Трейнор, One Direction, MONSTA X, Warner Bros.Развлечения, iHeartMedia, Condé Nast и другие. Загрузите приложение сегодня, чтобы повысить уровень своих фотографий и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Раскройте свой творческий потенциал с помощью PicsArt и обновите до Gold и получите потрясающие премиальные привилегии! . |


