Как создать видео или gif в photoshop | Виктор Скоробогатов
В предыдущей статье я разместил видео о том, как синхронизировать фотовспышку с фотокамерой Fujifilm X-T2, и под этой статьей человек задал вопрос как я делал видео из такого количества фото.
Сегодня расскажу, как в программе Adobe Photoshop, не прибегая к сторонним программам, сделать видео или gif-анимацию из нескольких кадров.
Открываем окно Photoshop. Выбираем «Файл» — «Сценарии» — Загрузить файлы в стек…»
В появившемся диалоговом окне «Обзор» — идем до папки с нужными фотографиями и выбираем те, которые необходимо соединить в видео или gif, на всякий случай кнопку «Сортировать по имени» и «ОК»
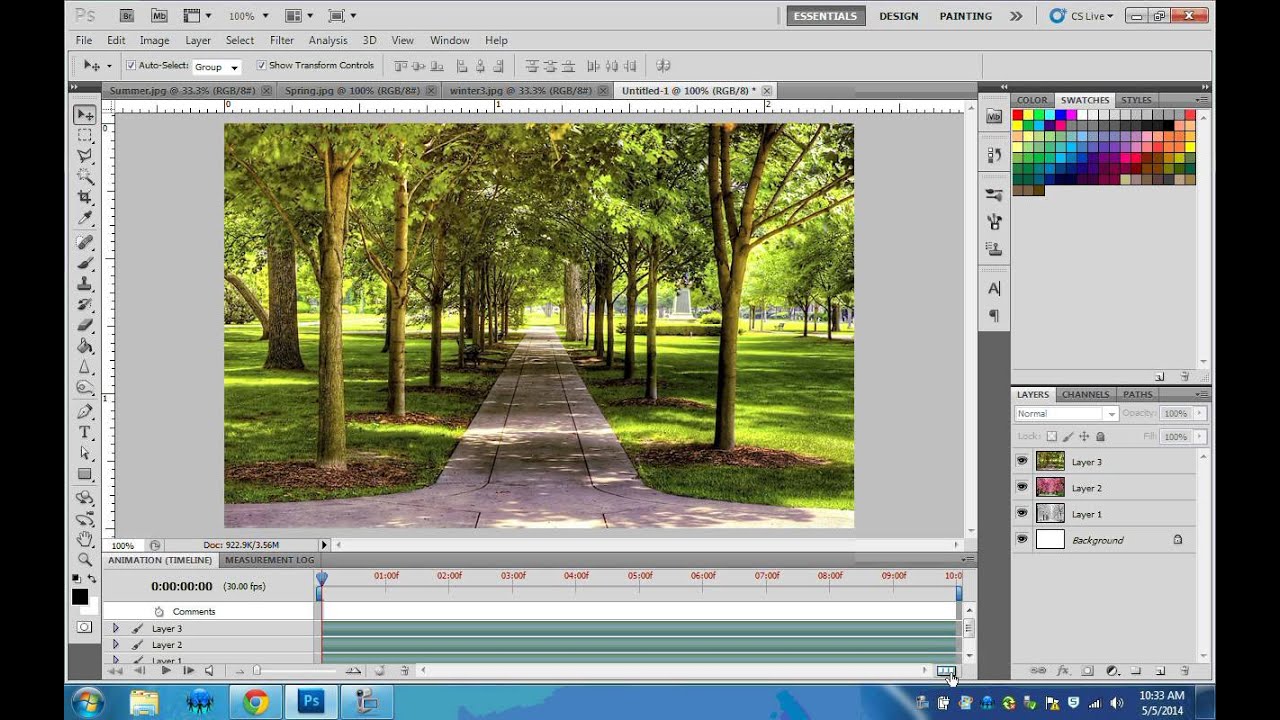
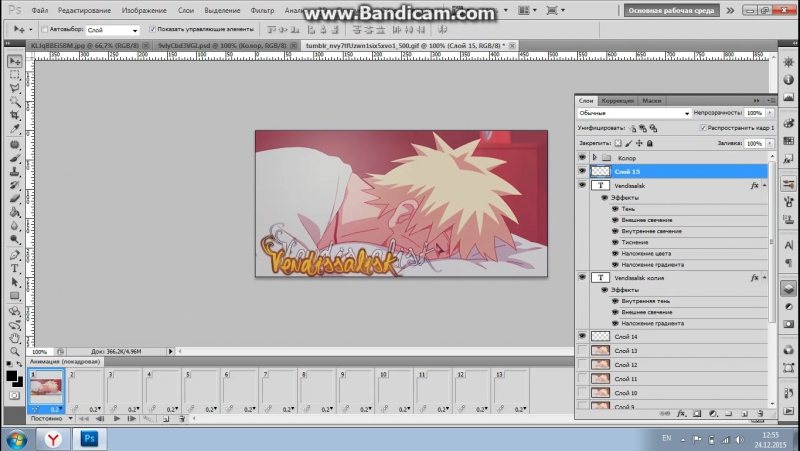
В результате чего получаете многослойный документ, в котором каждый отдельный слой это каждый из выбранных вами для загрузки файлов:
Далее в меню «Окно» выбираем пункт «Шкала времени»:
Внизу рабочей зоны Photoshop появляется новая вкладка, та самая шкала времени:
Нажимаем кнопку на ней «Создать анимацию кадра» и первый становится первым кадром в будущем слайд-шоу. Теперь на шкале времени в правом верхнем углу клац три точки:
Теперь на шкале времени в правом верхнем углу клац три точки:
В появившемся меню выбираем «Создать кадры из слоев»:
Все ранее созданные слои автоматически добавились в виде кадров слайд-шоу:
Внизу каждого кадра есть вкладка с указанием времени, в течение которого будет воспроизводиться каждый кадр. Это время можно менять — клац по указателю времени воспроизведения:
Таким образом, можно выбрать или из имеющихся временных промежутков, или, нажав «Другое», задать свой собственный промежуток времени. Так же можно выделить два-три-четыре или сразу все кадры и задать время сразу для всех, нажав левой кнопкой мыши на указатель времени на любом из выбранных кадров.
После того, как определились со временем прокрутки каждого фото, можно задать дополнительные настройки:
Количество раз воспроизведения всего ролика — кнопка «Постоянно»: можно воспроизводить и смотреть, что у вас получается, размножить нужные кадры или серии кадров, добавлять недостающие кадры, удалять ненужные. Так же можно добавить медиа файлы, например музыку. Но в эти дебри не полезу, разбирайтесь сами, там не сложно.
Так же можно добавить медиа файлы, например музыку. Но в эти дебри не полезу, разбирайтесь сами, там не сложно.
И вот уже можно переходить к сохранению нашего проекта. «Файл» — «Экспортировать» —
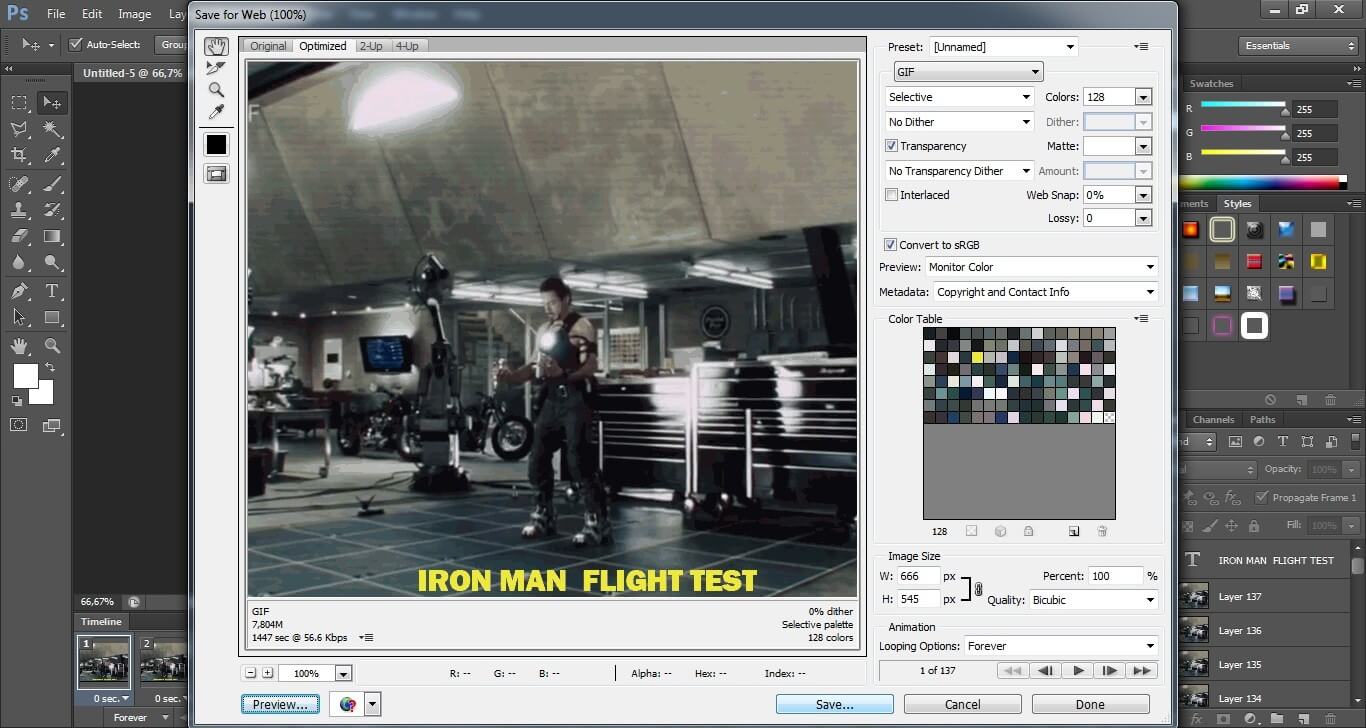
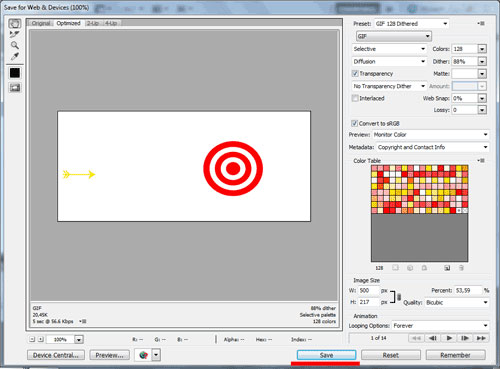
- «Сохранить для Web (старая версия)» и тут вы сохраняете свой проект в формате GIF. Я тут обычно ничего не меняю и просто нажимаю «Сохранить». Да! Важно! Заранее сделайте ресайз фото в формат для веб и из них создавайте свою gif-ку, так качество будет лучше, ибо сколько я ни крутил настройки в форме для сохранения, ни разу не вышло нормального качества, а если делать гиф из полных кадров, то файл будет весить очень много.
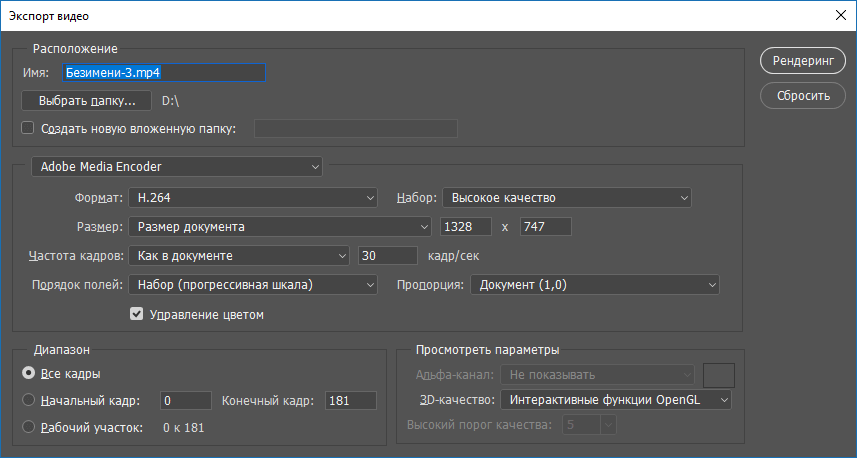
- «Файл» — «Экспортировать» — «Экспорт видео»
И тут вы попадаете в меню настройки вашего видео:
Смотрим, изучаем и кнопка «Рендеринг»
Вуаля! Вы сделали, в зависимости от желания, слайд-шоу в формате gif-анимации или видеоролика.
КАК СДЕЛАТЬ GIF АНИМАЦИЮ
Забавные Gif-анимации заполонили интернет. Динамические картинки бросаются в глаза, привлекают пользователей. Такой контент актуален при разработке баннеров, наглядных инструкций и проч. Можно привлечь к себе внимание в Сети интересной аватаркой. Чтобы делать гифки, не нужно быть веб-программистом: для этого существует множество простых онлайн-сервисов и программ.
Динамические картинки бросаются в глаза, привлекают пользователей. Такой контент актуален при разработке баннеров, наглядных инструкций и проч. Можно привлечь к себе внимание в Сети интересной аватаркой. Чтобы делать гифки, не нужно быть веб-программистом: для этого существует множество простых онлайн-сервисов и программ.
Создать гифку с помощью Gifpal
Gifpal — простой сервис, позволяющий сделать симпатичную гифку онлайн без лишних заморочек. Единственный нюанс — сайт требует наличия Flash Player. Без него интерфейс сервиса полностью не загружается в браузер, и ничего сотворить не получается.
Порядок действий следующий.
- Кликаем Get started.
- Выбираем режим Camera или Photo. В первом случае сервис возьмет картинки для гифки с веб-камеры. Перед этим он, возможно, запросит разрешение на использование камеры. Во втором случае нужно будет выбрать фото на компьютере.
- В режиме Photo кликаем на желтую папочку. Выбираем картинки и отправляем их плюсиком в левое окошко.

- При необходимости переходим в режим Edit Frames. В нем можно удалять, поворачивать кадры, менять скорость воспроизведения и т.п. Сохраняем изменения и выходим из режима крестиком.
- Кликаем Build Gif.
- Постим в соцсети или сохраняем на комп.
Гайд о скриншотах: Как сделать скриншот на компьютере и ноутбуке? 10 быстрых способов
Создать гифку на Giphy
Если ищите, как сделать впечатляющую Gif анимацию на аватарку, онлайн-сервис Giphy в помощь. Загружаем картинку и начинаем экспериментировать. Из фильтров многие пользователи выбирают:
- Rainbow. Эффект, при котором картинка переливается.
- Bad TV. Имитация телевизионных помех.
- Lightning. Освещение вспышкой молнии.
Еще одна интересная вкладка — стикеры. Ставим забавные смайлики поверх основного изображения.
Теперь вернемся к изначальной вкладке Caption. В ней можно прописать свой ник. По аналогии со стикерами есть возможность менять размер надписи и ее местоположение. Кроме того, тут доступны различные анимационные эффекты.
По аналогии со стикерами есть возможность менять размер надписи и ее местоположение. Кроме того, тут доступны различные анимационные эффекты.
И последняя вкладка — Draw. Это расширенная версия стикеров с возможностью рисования. Создать гифку из фото можно как в английском, так и в автоматически переведенном интерфейсе.
Женский взгляд на сборку игрового компа: Как собрать игровой компьютер, какие комплектующие купить: 3 варианта на выбор
Как сделать гифку из видео на YouTube
Еще один актуальный вопрос: как сделать Gif файлик из видео онлайн? В принципе, сервис Giphy это умеет, но там нужно загружать видеофайл с компьютера в интернет. Есть хороший способ, позволяющий сделать гифку из контента YouTube. Берем понравившийся ролик, вставляем в адресной строке браузера перед «youtube» три буквы «gif», давим Enter. Происходит автоматическая переадресация на онлайн-сервис Gifs.
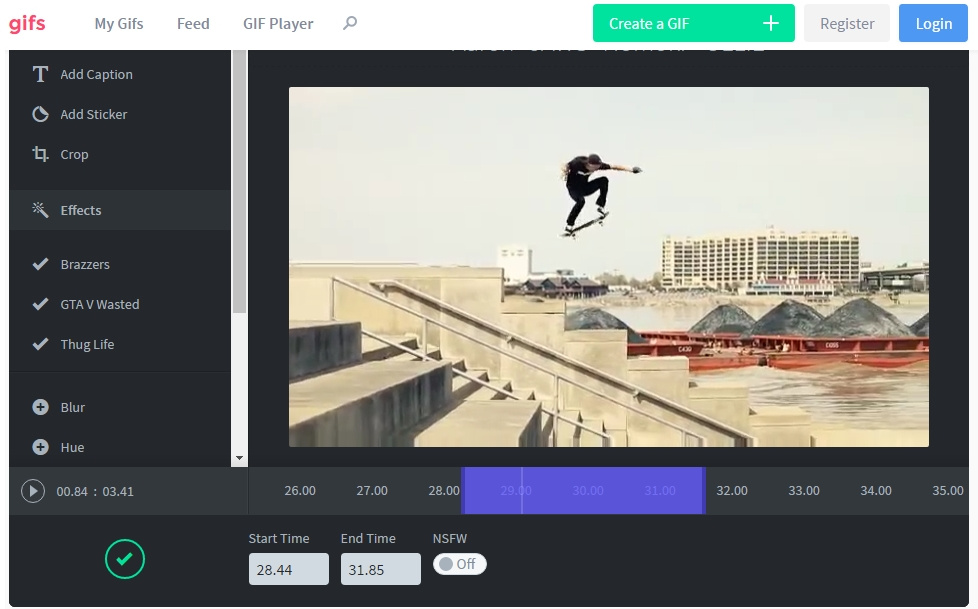
Следующий шаг — указываем начало фрагмента ролика, из которого будем создавать гифку. В левой части окна — инструменты для придания спецэффектов. Можно:
В левой части окна — инструменты для придания спецэффектов. Можно:
- вставить свой текст поверх изображения;
- добавить стикер;
- выделить фрагмент кадра, остальную часть удалить;
- использовать палитру, поиграться с четкостью, оттенками и проч.
После всех необходимых манипуляций нажимаем Create Gif. Вводим название анимации, теги. Выбираем общественный или частный просмотр. Появляется окно предпросмотра. В правой его части — прямая и оптимизированная ссылки. Внизу — кнопка Download. Выбираем размер файла, и скачиваем анимацию на комп. В этом же окне можно поделиться своим шедевром, выложив его в соцсети.
Периодически сервис предлагает завести платный аккаунт, но можно ограничиться бесплатной регистрацией. Это ничем не грозит, кроме присутствия на гифке водяного знака разработчика.
На заметку: Как настроить VPN на смартфоне: ТОП-3 приложения
Как сделать гифку в Photoshop
Специалисты по Фотошопу знают, как быстро создать гиф анимацию, не пользуясь интернетом.
- Создаем новый файл. Большое разрешение тут вряд ли понадобится, из цветовых моделей выбираем RGB.
- Открываем папку в компе с картинками. Выделяем их и перетаскиваем мышкой на холст.
- Кликаем Enter, пока справа в слоях не появятся все изображения.
- Удаляем бэкграунд (цвет фона).
- Обрезаем холст под формат картинки.
- Во вкладке Window выбираем Timeline. Должна стоять галочка напротив пункта Create frame animation.
- Задаем количество времени для каждого кадра, например, полсекунды.
- Зацикливаем анимацию.
- Сохраняем свое творение в формате gif на компьютер.
В данном примере взяли папку с готовыми картинками и просто «склеили» их в гифку. Фотошоп может намного больше. При наличии определенных навыков можно загрузить одно изображение и привязать к нему несколько спецэффектов. К плюсам программы также относится отсутствие зависимости от посторонних сервисов: никто не будет приставать с водяными знаками, регистрациями и т.п. Минусы у приложения тоже существенные — придется тратить время на его установку, выделять место на диске ПК. Ради разового создания простенькой гифки вряд ли стоит устанавливать Фотошоп.
К плюсам программы также относится отсутствие зависимости от посторонних сервисов: никто не будет приставать с водяными знаками, регистрациями и т.п. Минусы у приложения тоже существенные — придется тратить время на его установку, выделять место на диске ПК. Ради разового создания простенькой гифки вряд ли стоит устанавливать Фотошоп.
Работаем с инстаграм: Как выложить фото в инстаграм с компьютера: 3 лучших способа
Как сделать гифку на телефоне
Попробуем теперь разобраться, как сделать классную гифку на смартфоне. Отлично подходят для решения этой задачи телефоны Samsung. Не нужно устанавливать никаких программ, достаточно воспользоваться одним из двух способов.
1. Через Галерею
Кликаем приложение Галерея, запускаем видеоролик, из которого будем делать анимацию. Справа, вверху появится небольшая надпись GIF. Нажимаем на нее и переходим в редактор для изменения параметров анимации. Листаем вправо, чтобы продолжить настройку.
2. Через приложение камеры
Запускаем камеру, кликаем на шестеренку, чтобы зайти в настройки. Нажимаем кнопку удержания затвора, выбираем «Создать GIF». Запускаем запись, получаем ролик в формате гифки.
Приведем таблицу с рекомендациями по созданию GIF-анимаций разными телефонами.
|
|
Модель другого азиатского бренда на Андроид | Apple | |
| Как создавать анимации Gif, какой функционал использовать. | Программное обеспечение производителя или софт из следующей ячейки таблицы | Например, программы: Gif Me!, Gfycat Loops, DU GIF Maker, Footej Camera | Приложение Workflow |
Софт для смартфонов умеет собирать гифки из фоток, накладывать надписи, применять цветовые фильтры, отправлять полученный файл на эл. почту, в соцсети.
почту, в соцсети.
Подводя итоги, отметим, что онлайн-сервисы рассчитаны на неискушенных пользователей. Фотошоп — другая история: ваять гифки в нем сложнее, но зато разработчики этой программы предлагают океан возможностей. Приложения, написанные для смартфонов, в основном заточены на использование камеры.
Разнообразие инструментов для создания гифок впечатляет. Каждый может выбрать удобный способ, чтобы продемонстрировать свой творческий потенциал.
Познавательная статья: Что такое FacePay и как пользоваться услугой «Оплата по лицу»: 5 рекомендаций
Как сделать Gif в Photoshop
Все мы частенько наталкиваемся в интернете на гифки. GIF — формат анимированного изображения. Можно сказать, что гиф — это нечто среднее между статичной картинкой и видео.
Гифки будут очень полезны при создании любого контента. Их легко использовать, они привлекают внимание и могут оказать сильное эмоциональное воздействие. А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими «малютками» стоит поэкспериментировать.
А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими «малютками» стоит поэкспериментировать.
Мне нравятся GIF-ы тем, что их вообще не сложно сделать. При наличии Photoshop и пары свободных минут запилить гиф — плёвое дело.
Учимся делать GIF-ы в Photoshop
Вот такую, например, гифку можно забабахать в этой программе:
Итак, приступим.
Шаг первый. Загружаем изображения в Фотошоп.
Когда у вас есть готовая серия картинок.
Для начала соберите все имеющиеся изображения в отдельной папочке. Нажмите File > Scripts > Load Files Into Stack (Файл > Сценарии > Загрузить файлы в стек), чтобы закинуть их в программу.
Затем жмём Browse (Обзор), выбираем файлы, подтверждаем действие кнопочкой ОК.
Для каждого выбранного изображения прога сделает новый слой. Когда все слои будут готовы, можно переходить ко второму шагу.
Когда у вас нет серии картинок.
Обязательно подпишите каждый слой разными именами — это позволит легко отследить их во время создания GIF. Чтобы сделать это, откройте меню Layer (Слои) (ищите в правом нижнем уголочке экрана), щёлкните два раза мышкой по дефолтному имени слоя, и впишите новое имя. Когда переименуете все слои, жмите Enter.
Шаг второй. Переходим к Timeline (Шкала времени).
В верхней панели выбираем Window > Timeline (Окно > Шкала времени).
Должно появиться вот такое окошко:
Шаг третий. Меняем параметр в Timeline.
Если вы видите вот такую кнопку «Create Video Timeline» (Создать шкалу времени для видео), её нужно поменять на «Create Frame Animation» (Создать анимацию кадра).
Теперь окошко Timeline должно иметь примерно такой вид:
Шаг четвёртый. Создаём каждому кадру новый слой.
Создаём каждому кадру новый слой.
Для начала надо выбрать все слои, нажав в верхней менюшке Select > All Layers (Выделение все слои).
Затем кликаем по значку меню — в верхнем правом уголке экрана Timeline.
Появится выпадающее меню, где нужно поставить галочку напротив «Create New Layer for Each New Frame» (Создать новый слой для каждого нового кадра).
Далее опять жмём меню на экране Timeline, выбираем «Make Frames From Layers» (Создать кадры из слоёв).
Шаг пятый. Выставляем время каждого кадра.
Под кадрами вы увидите маленькие окошечки, щёлкните по ним, чтобы установить желаемый временной промежуток. В нашем случае это 0,5 секунд на кадр.
Шаг шестой. Выставляем количество повторений.
Внизу тулбара выберите количество повторений кадра.
По умолчанию будет выставлено Once (Однократно), однако вы можете зацикливать кадр столько, сколько захотите. Чтобы выставить своё значение, выберите Other (Другое).
Шаг седьмой. Предпросмотр гифки.
Чтобы предварительно посмотреть на результат своих трудов, нажмите кнопку воспроизведения.
Шаг восьмой. Сохранение и экспорт.
Довольны получившимся гифом? Если да, то сохраните его для использования в сети, нажав в верхней панели управления File > Export > Save for Web (Legacy) (Файл > Экспортировать > Сохранить для Web (старая версия)).
Затем в выпадающем списке настроек выберите тип GIF-а. Если у вас гиф с градиентами, выберите Dithered GIF (GIF с дизерингом), чтобы не было бандинга (цветные полосы). Если ваше изображение перенасыщено сплошными цветами, можете отказаться от дизеринга, выбрав No Dither (без дизеринга).
Число, стоящее рядом с GIF-ом, означает величину (и точность) сравнения с исходными файлами JPEG или PNG. Тот, кто работал с изображениями в Adobe, знает, чем выше процент дизеринга, тем больше будет размер у файла.
Осталось сохранить анимацию на компьютер, нажав кнопку Save (Сохранить).
Как сделать Gif-анимацию в Фотошопе
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи.
Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
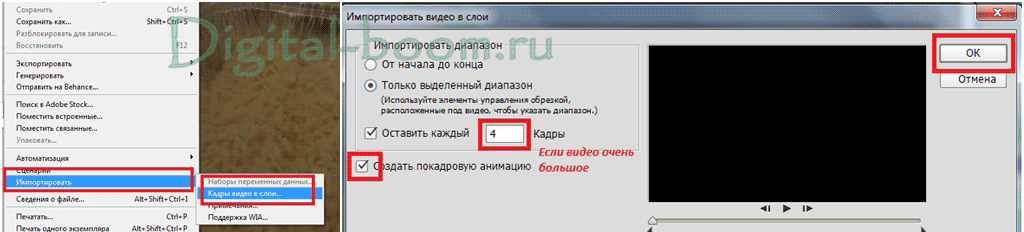
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
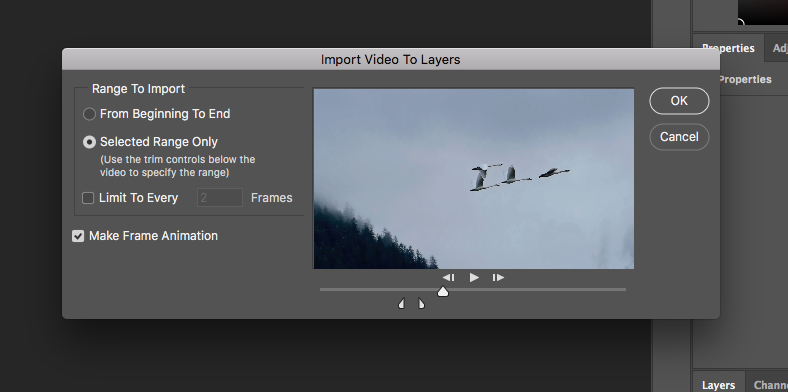
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан,
можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под
загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди. Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться
на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте
слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и
объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и
объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
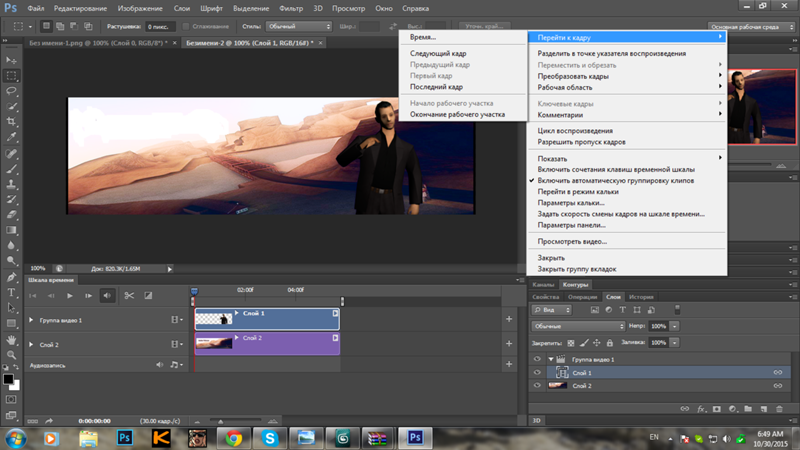
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
- Создать промежуточные кадры – при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров – эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию – удаляет лишние пиксели из кадров, уменьшая вес итогового файла.

- Новые слои видимы во всех кадрах – как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь
к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь
к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо
нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Зациклить гиф в фотошопе. Как сделать гифку в Фотошоп? Создание gif-анимации из видео
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
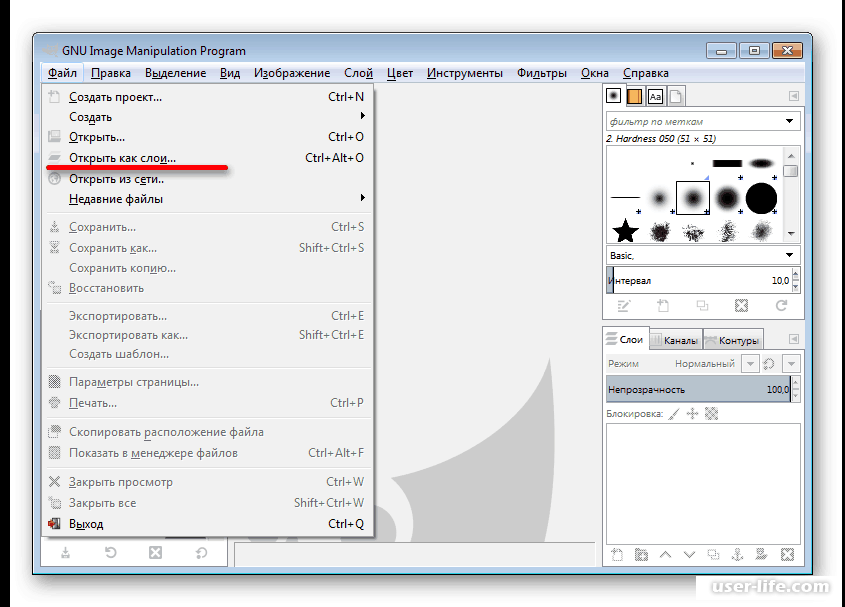
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
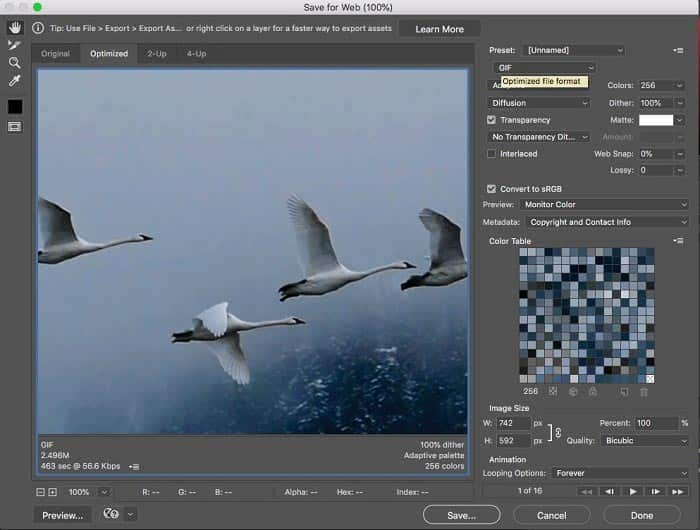
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию , используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
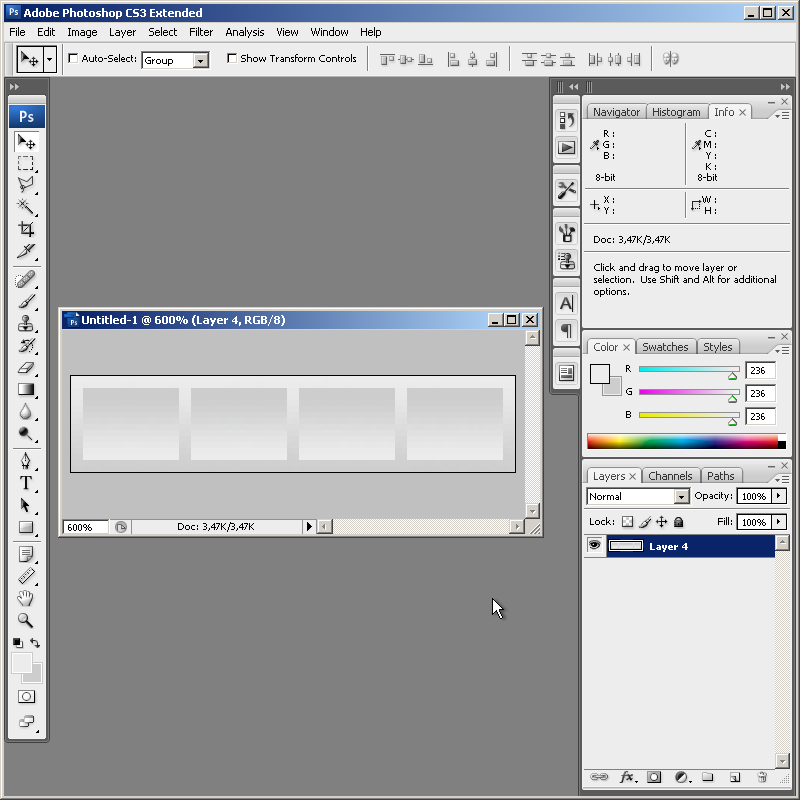
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации» , расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию» .
(0)| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94122 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141820 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296754 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41695 | |
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19424 | |
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190145 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88552 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55877 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153197 | |
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17270 | |
| 17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
| 18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9391 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29604 | |
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Как сделать гифку из двух фотографий. Как быстро создать GIF анимацию в Photoshop
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
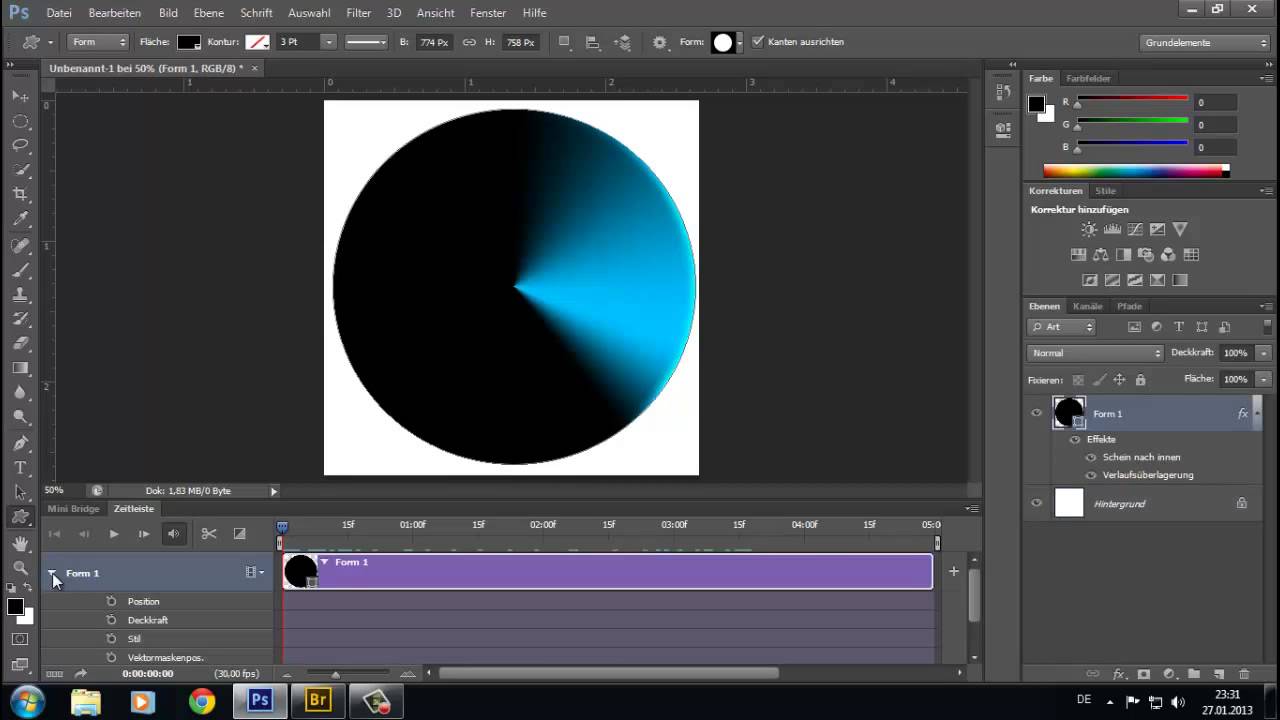
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Евгения Крюкова
Тот, кто придумал гифки, должен попасть в рай без очереди. В тему подобранные анимированные картинки оживят любой контент. И самое крутое, что их можно легко сделать самостоятельно, из любых изображений или видео.
Здесь собрано 10 онлайн-сервисов для создания gif-изображений. На самом деле их гораздо больше, но я отбирала самые удобные. С интуитивно понятным интерфейсом, без кучи всплывающих окон. Сохраните эту подборку себе, чтобы не потерять.
Как сделать гифку из видео с YouTube
YouTube to GIF
Очень простой и изящный способ. Не нужно даже заходить на сервис из поиска или вкладок. Просто добавьте «gif» в адрес видео, вот сюда:
Вас перебросит на зарубежный сервис YouTube to GIF. Нужное видео сразу открывается в интерфейсе.
Выберите нужный отрезок. При желании добавьте эффекты с панели слева. Я добавила текст (Caption). Меню на английском, но все быстро осваивается методом тыка.
Нажмите Create Gif. Появится окошко настроек, где можно изменить название, добавить теги, звук, водяной знак и сделать гифку приватной (это значит, что ее не увидят другие пользователи сервиса).
Сервис предложит купить премиум-версию для полного доступа к функционалу. Можно вежливо отказаться или оценить старания разработчиков и потратить $ 10. Я выбрала первое:-)
Готово! Скачиваем гифку и пользуемся.
Скачивать результаты своих трудов могут только зарегистрированные пользователи. Если вам лень регистрироваться в сервисе, можно открыть ссылку в поле «Direct Link» в новой вкладке и скачать гифку прямо из браузера.
Вместо «gif» в адресе видео можно добавлять «conv». Вас перебросит на сервис Conv., а затем, при нажатии на «Конвертировать Gif» – на YouTube to GIF. То же самое, но в профиль.
Недостатки сервиса:
- На всех гифках автоматически появляется вотермарка сервиса (в премиум-версии ее можно убрать). В остальном все идеально как для бесплатного онлайн-сервиса.
Imgur: Video to Gif
Очень лаконичный сервис, где можно быстро склепать гифку с «Ютуба»:
- Вставьте адрес видео в строку и немного подождите, пока оно загрузится в сервис.
- Выберите нужный отрезок.
- Нажмите Create Gif.
- Наведите курсор на созданную гифку и в выпадающем меню выберите опцию «Download image» (еще бы дальше спрятали эту кнопку, честное слово).
Недостатки сервиса:
- Ограниченный набор функций (только текст и теги).
- На странице загрузки выскакивает реклама.
Giphy GIF Maker
Очень простой и удобный сервис для создания гифок из видео, взятого с YouTube. Чтобы им воспользоваться, скопируйте ссылку на видео, вставьте ее в строку поиска на главной странице сайта, и сервис автоматически начнет загружать видео:
Как только видео загрузилось, выберите нужный вам отрезок видео. Giphy тут же покажет вам, как будет выглядеть ваша будущая гифка:
Пролистайте ниже, чтобы добавить надписи к вашему gif-изображению, а также прописать тэги, если хотите, чтобы аудитория находила вашу гифку прямо в каталоге Giphy:
Если вам это не нужно, то просто нажмите кнопку Create GIF. В новом окне вам будет дан HTML-код вставки gif-файла, а во вкладке Advanced – прямая ссылка на его скачивание. Гифка, созданная с помощью этого сервиса:
Недостатки сервиса:
- Можно добавить только одну подпись
- Невозможно выбрать размер изображения
Как сделать гифку из загруженного видео
Convertio
Удобный конвертер файлов в разных форматах. Доступен также в виде расширения в Google Chrome.
Работать с ним просто:
- Загрузите видео и нажмите «Преобразовать». Одновременно можно конвертировать несколько файлов.
- Нажмите «Скачать».
Недостатки сервиса:
- Нельзя редактировать гифки и добавлять на них новые элементы. Сервис только преобразует один формат в другой.
Photoshop
Если вы не хотите, чтобы на видео присутствовали логотипы сторонних сервисов, можно воспользоваться фотошопом. Даже если у вас нет опыта работы в этой программе, у вас все получится – просто следуйте инструкции ниже.
- Найдите подходящее видео на Youtube и скачайте его к себе на компьютер . Это можно сделать с помощью сервиса Savedeo или любого другого подобного.
- Вырежьте из видео нужный вам фрагмент . Это можно сделать с помощью любого видео-сплиттера или стандартных Windows Movie Maker или Киностудии. Убедитесь, что длительность видео не превышает 2-3 секунды, иначе файл получится слишком большим и тяжелым. В этих же программах можно добавить нужные надписи.
- Откройте его в фотошопе . Нажмите Файл – Импортировать – Кадры видео в слои (или, если фотошоп на английском, File – Import – Video frames to layers).
- Поиграйте с настройками . Нажмите Файл – Сохранить для Web и постарайтесь изменить настройки так, чтобы вес изображения не превышал нескольких мегабайтов. Изначально мое трехсекундное видео весило 11,02 мегабайта.
После изменения размера гифки и уменьшения диапазона цветов вес уменьшился до 2,425 мегабайт. Этот вес уже считается нормальным.
- Сохраните гифку. И наслаждайтесь красивым изображением без всяких водяных знаков и логотипов сервисов.
Как создать гифку из записи экрана
Licecap
Приложение Licecap позволяет выделить любую часть экрана и сделать из нее гифку. Большой плюс этой программы заключается в том, что она может записывать не только в браузере, но и в любой другой программе. Вот, например, гифка, записанная мною в ворде.
Gifcam
Работает по такому же принципу, как и Licecap, но имеет более современный интерфейс. В принципе, это единственное отличие.
Как создать гифку из картинок
Brush Ninja
Стильный и удобный сервис для создания гифок из собственных рисунков. Минимализм сейчас в моде, так что этот сервис будет актуален.
Нарисуйте что-нибудь. 1 рисунок = 1 экран.
Добавьте новый экран (опция New Frame) и опять нарисуйте что-нибудь. И так далее. Количество экранов, похоже, не ограничено – я доходила до 50 шт. Для гифки этого более чем достаточно. В настройках можно выбирать цвет экрана, выбирать скорость смены слайдов, а также использовать изображения из галереи Brush Ninja.
Чтобы использовать свои картинки, придется проспонсировать разработчика. Cервис изначально создавался в некоммерческих целях, как хобби, но полный функционал доступен только спонсорам проекта. Стать спонсором можно, отправив донат через сервис Patreon или купив фирменную футболку от Brush Ninja.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Зачем вообще может понадобиться сделать гифку из видео?
Почему просто не использовать видео?
Видео — тяжелое. Видеоролик будет весить несколько Мб, а аналогичная гифка в 10-100 раз меньше.
Да, интернет-каналы толстеют, но ведь есть еще и мобильный интернет, есть медленные компьютеры и прочее.
У GIF-анимации есть 2 функции…
Для чего используют GIF?
Я вижу 2 функции. Первая — показать какой-то процесс наглядно.
Вот, например, моя гифка, показывающая как работает программа Punto Switcher:
Можно было долго описывать, как работает программа, но гораздо проще засунуть такую вот гифку. И всем все понятно. Ее вес — всего 29 Кб.
Кстати, второй вариант — сделать крутой скриншот со стрелками. О том, как это делать я писал .
Вторая функция — просто ФАН (развлечение, шутка и т. д.).
Когда в статье нужно показать какую-то эмоцию лучше средства, чем GIF-анимация не найти.
Например, эта гифка отлично показывает злость (499 кб):
а это — скуку (392 кб):
а вот задумчивость (385 кб):
Вставив такую картинку в статью вы сразу сполна передадите вашу эмоцию. Разве не здорово?
Но как найти подходящую гифку онлайн?
Например, я с его помощью смастерил за 5 минут такую гифку из видео на YouTube. Размер -всего 390 Кб:
Ее можно использовать, когда нужно показать, например, излишний формализм и гламур в абсолютно неподходящих для этого обстоятельствах.
О том, как я сделал эту анимацию, а также о том, как вообще уменьшать размеры GIF — моя пошаговая инструкция .
Вариант 2. Гифка со съемки экрана
Если вы хотите записать гифку с каким-то процессом (например, чтобы послать коллеге наглядное пособие), то вы можете просто снять скринкаст любой программой.
Я же для этого пользуюсь удобным программой-комбайном ShareX (ссылка).
Она, конечно, позволяет снять и видео с экрана, но может и сразу создать гифку из всего процесса.
Не гифом единым. Coub!
Картинка — хорошо. Но иногда со звуком все еще лучше. Гифка со звуком — это Coub.
В Интернете полно смешных кубов.
Моя любимая — «Ну и пожалуйста! Не очень то и хотелось!»
А вот про наших народных умельцев, которые дадут жару любому Масачусетскому технологическому:
А этот куб про дороги России. Мы такие сцены видим каждую весну, к сожалению:
Лесной стриптиз. Ни разу не был на стриптизе, теперь знаю, как это бывает:
Ну, а в этом состоянии, я уверен, каждый бывает в пятницу вечером.
Как сделать Gif анимацию в фотошопе
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Создание Gif-анимации
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
создание Гиф-анимации
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
создание Гиф-анимации
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Создание анимации в Photoshop
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Photoshop анимация
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
Gif в фотошопе
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Photoshop Gif
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Photoshop Gif
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Настройка анимации в фотошоп
Проверьте что ваша анимации зациклена:
Gif банер Photoshop
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье CSS3 и JQuery варианты создания анимации загрузки (спиннер – spinner)
анимации — Как преобразовать видеофайл в анимированный GIF в Photoshop?
анимация — Как преобразовать видеофайл в анимированный GIF в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 729k раз
Я пытался преобразовать MP4 в анимированный GIF для ответа здесь.
Я попытался открыть файл непосредственно в Photoshop, а затем щелкнул меню временной шкалы и выбрал оба варианта:
Но ни один из них не работал. Казалось, они просто сведут его в единое изображение.
Как создать анимированный GIF из видеофайла в Adobe Photoshop?
Цай39.3k1111 золотых знаков7070 серебряных знаков161161 бронзовых знаков
Создан 31 янв.
ДомДом8,19899 золотых знаков4242 серебряных знака8686 бронзовых знаков
0Преобразование видеофайла в структуру, совместимую с форматом анимированного файла GIF
Откройте Photoshop, не открывая видеофайл.
Перейдите в File → Import → Video Frames to Layers .
Убедитесь, что в появившихся параметрах установлен флажок «Сделать анимацию кадра».
На этом этапе вы также можете выбрать только указанный диапазон видео и импортировать только каждый 2-й, 3-й, 4-й, n-й кадр. Полезно по многим причинам, наиболее очевидным из которых является уменьшение размера файла.
Сохранение / вывод анимированного GIF из сгенерированных кадров
Перейдите в Файл → Сохранить для Интернета… (или File → Export → Save for Web (Legacy) … в более новых версиях)
Выберите один из вариантов GIF в меню предустановок или выберите вариант GIF в раскрывающемся списке под предустановками и настройте параметры в соответствии с вашими потребностями.
Нажмите «Сохранить», дайте ему имя и наслаждайтесь.
39.3k1111 золотых знаков7070 серебряных знаков161161 бронзовый знак
Создан 31 янв.
ДомДом8,19899 золотых знаков4242 серебряных знака8686 бронзовых знаков
7 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
The Ultimate Photoshop Tutorial for Making a Beautiful GIF
Gif: Andrew Liszewski (Gizmodo) Несмотря на то, что формат изображения 30-летней давности отчаянно нуждается в замене, анимированный GIF по-прежнему правит Интернетом.Это полезно для многих вещей; от визуальной иллюстрации точки до потрясающего возвращения. Если вы когда-нибудь хотели создать свой собственный файл с полным контролем качества и размера файла, вот наше руководство по использованию Photoshop для преобразования видеоклипов в красивые GIF-файлы.
Если вы торопитесь или просто не имеете доступа к Photoshop, существует множество веб-сайтов и автономных приложений, которые можно использовать для быстрого и грязного создания GIF. Но если вы хотите создать анимированный шедевр — что-то, чем однажды могут поделиться ваши внуки, — предпочтительный инструмент — Photoshop.Его возможности редактирования GIF надежны, а его инструменты обработки изображений добавят дополнительный уровень блеска вашим клипам.
Источник видео
Поиск видеоклипа в формате GIF и его загрузка в Photoshop часто является наиболее трудоемкой частью процесса. В идеале вы хотите начать с самого высокого качества исходного материала, который вы можете найти, потому что всегда будет потеря качества при преобразовании сжатых оцифрованных материалов в GIF, который затем сжимается — например, при создании фотокопии фотокопии.Но чаще всего вы будете получать отснятый материал с таких сайтов, как YouTube и Vimeo, или из социальных сетей, поэтому найдите время, чтобы найти лучшую версию, не содержащую водяных знаков или чрезмерно агрессивных артефактов сжатия.
Photoshop не поддерживает столько форматов видеофайлов, сколько медиаплеер, как VLC, но он может импортировать некоторые из наиболее популярных форматов, таких как MP4, MOV, VOB и даже AVI, если вы работаете в Windows. Перенести видео с популярных сайтов обмена на рабочий стол не так уж и сложно; существует множество веб-сайтов, которые могут загружать для вас видеофайлы с YouTube, Vimeo, Twitter, Facebook и Instagram, но вам нужно будет спросить у Google, где их найти.
При поиске видео важно помнить о том, чтобы не слишком увлекаться разрешением. GIF, созданный из видео 4K, безусловно, будет выглядеть великолепно, но для импорта видео в Photoshop требуется много системных ресурсов, потому что вы, по сути, открываете сотни фотографий одновременно. Чтобы максимально увеличить объем оперативной памяти вашего компьютера и поцарапать диски, ваша система может начать работать медленной и вялой. Как правило, старайтесь брать видео, размер которых немного превышает размер готового GIF-файла.Для Gizmodo файлы GIF, используемые в историях, обычно имеют ширину 800 пикселей, поэтому идеально начинать с исходного материала размером не более 1280 на 720 пикселей (72oP). Это также дает вам немного больше места для обрезки материала, если вы хотите, чтобы GIF фокусировался на чем-то конкретном.
G / O Media может получить комиссию
Импорт отснятого материала в Photoshop
Есть несколько способов превратить видео в GIF, но Импорт> Видеокадры в слои … самый простой. Скриншот: Эндрю Лишевски ( Gizmodo)Вы захотите пропустить стандартный диалог Photoshop «Файл> Открыть» и вместо этого перейти к опции Файл> Импорт> Видеокадры в слои .После того, как вы выбрали поддерживаемый видеофайл, который находится где-то на вашем компьютере, Photoshop откроет диалоговое окно Импорт видео в слои , в котором вы можете ограничить объем клипа, который вы хотите импортировать и с которым работать. Элементы управления кадрированием
Photoshop являются базовыми и иногда медленными, поэтому не беспокойтесь об импорте только того клипа, который вам нужен. Скриншот: Эндрю Лисжевски (Gizmodo)В правой части этого диалогового окна вы получаете предварительный просмотр выбранного видеоклипа с помощью простые элементы управления воспроизведением под ним, а также ползунок текущего кадра с регулируемыми точками входа и выхода, которые позволяют вам ограничить, какой раздел всего видео Photoshop будет фактически импортировать.Не слишком увлекайтесь точным указанием точек входа и выхода; На самом деле неплохо было бы выделить несколько дополнительных секунд в начале и в конце выбранного клипа, а затем обрезать результаты позже. Вы также должны иметь в виду, что Photoshop ограничивает вас импортом 500 кадров каждый раз, поэтому для сборки более длинных GIF-файлов потребуется несколько операций импорта.
Ограничение количества импортируемых кадров может помочь уменьшить размер файла GIF. Снимок экрана: Эндрю Лишевски (Gizmodo)В левой части диалогового окна Импорт видео в слои вы захотите оставить Создать анимацию кадра всегда включен, и вы захотите использовать опцию Selected Range Only в разделе Range To Import вместо From Beginning To End .(Это также изменится автоматически, как только вы отрегулируете точки входа и выхода под предварительным просмотром клипа.) Также рекомендуется изменить параметр Limit To Every # Frames . Уменьшение количества кадров в GIF-анимации может помочь сохранить небольшой размер файла, но также для сохранения плавности анимации вы должны установить значение Limit To Every 2 Frames в большинстве случаев, что просто указывает Photoshop, что нужно импортировать только каждый второй кадр из видео.
Увеличение этого числа до трех или более приводит к тому, что видео выглядят прерывистыми при воспроизведении GIF, но бывают случаи, когда вы можете захотеть пойти намного больше, чем два, например, при импорте замедленного видео в… Каждые 10 кадров для ускорения отснятого материала. Более высокое значение также можно использовать для ускорения замедленной замедленной съемки, что приводит к более короткому и меньшему GIF. Иногда вам захочется поэкспериментировать с этим числом, чтобы получить желаемые результаты, или сохранить небольшой размер GIF, который легко загружать, что может потребовать повторного импорта.
Регулировка времени анимации
Если у вас есть 60-секундный клип и вы удалили половину кадров, результаты будут воспроизведены всего за 30 секунд, и любое движение будет отображаться в два раза быстрее.Поэтому при использовании параметра Limit To Every 2 Frames для импорта отснятого материала вам придется настроить время каждого кадра анимации GIF, чтобы это компенсировать.
Формат GIF позволяет указать время для каждого кадра в анимации, но при преобразовании видео в GIF вам нужно обеспечить воспроизведение каждого кадра с одинаковой скоростью. Скриншот: Эндрю Лисжевски (Gizmodo)После импорта вашего видеоряда, Photoshop автоматически сгенерирует стек слоев изображений и временную шкалу, где каждый кадр будет размещен горизонтально в виде серии миниатюр.Под каждым кадром находится число, обозначающее, как долго он будет удерживаться в секундах, прежде чем GIF воспроизведет следующий кадр. В этом примере каждый кадр отображается в течение 0,04 секунды, но поскольку была импортирована только половина кадров исходного клипа, это время необходимо удвоить, чтобы отснятый материал снова воспроизводился с нормальной скоростью. Щелчок по индикатору времени каждого кадра вызывает небольшое меню, позволяющее выбрать из ряда предустановок или ввести пользовательское значение с помощью Other… вариант. В этом случае изменение времени каждого кадра на 0,08 секунды заставит все воспроизводиться правильно. Если бы мы вместо этого импортировали … Каждые 3 кадра , нам нужно было бы изменить это значение на 0,12 секунды для компенсации и так далее.
Чтобы облегчить себе жизнь, вы также можете использовать клавиши Shift или Command / CTRL для выбора нескольких кадров на шкале времени и одновременного изменения их времени. Эти настройки также можно использовать для изменения скорости воспроизведения (для имитации замедленного или замедленного видео), или вы даже можете удерживать определенный кадр в течение нескольких секунд для дополнительного акцента.Каждый кадр GIF не обязательно воспроизводится с одинаковой скоростью.
Редактирование клипов
Окно временной шкалы Photoshop обеспечивает простой способ редактирования и обрезки отснятого материала после его импорта. Снимок экрана: Эндрю Лизевски (Gizmodo)Временная шкала по умолчанию в Photoshop. приложение для редактирования видео, но оно обеспечивает достаточную функциональность для преобразования видео в GIF, включая возможность вырезать, вставлять, переупорядочивать, реверсировать и даже собирать кадры из нескольких проектов в единую временную шкалу — что иногда полезно с учетом 500-кадрового режима Photoshop. лимит импорта.
Кадры можно переупорядочивать по одному, или вы можете выбрать несколько серий, используя клавиши Shift или Command / CTRL, и перемещать их все сразу. Удаление кадров выполняется таким же образом, что позволяет обрезать импортированные до самых важных частей.
Вы можете копировать и вставлять кадры с помощью сочетаний клавиш, но эти функции также доступны в меню временной шкалы, которое также включает в себя возможность легко перевернуть блок выбранных кадров. Скриншот: Эндрю Лисжевски (Gizmodo)В верхнем углу экрана В правой части окна Timeline находится кнопка, которая вызывает меню с очень полезными опциями редактирования.Вы можете копировать и вставлять фреймы между документами, и опция «Обратные фреймы» часто бывает удобной уловкой для создания GIF-изображения, которое кажется идеально повторяющимся. Существует также опция Tween … , которую можно использовать для создания перехода между двумя кадрами, но по сути она просто создает базовое перекрестное растворение вместо того, чтобы выполнять какое-либо интеллектуальное преобразование между ними.
Конечная цель при редактировании видеоряда — сделать его максимально плотным, чтобы уменьшить количество кадров, попадающих в окончательный GIF.Но, как правило, старайтесь держать отдельные клипы в более длинной последовательности, не короче 30 кадров. Чем меньше это значение, тем быстрее они будут мигать в финальной анимации.
Сделайте вашу анимацию сияющей
Одной из многих причин, по которым Photoshop является отличным инструментом для создания файлов GIF, являются его бесчисленные фильтры и функции коррекции изображения. Однако, поскольку программное обеспечение в первую очередь предназначено для редактирования одной фотографии за раз, многие из его инструментов непрактичны для использования в анимации из 100+ кадров.Настройка цветов или регулировка яркости по одному кадру за раз не только отнимает много времени, но и приводит к незначительным изменениям от каждого кадра к следующему, которые становятся более очевидными при воспроизведении всей анимации.
Вам лучше использовать корректирующие слои Photoshop , которые доступны с помощью наполовину заполненных круглая кнопка, расположенная в нижней части стека приложения Layers .После добавления каждый корректирующий слой появляется как дополнительный слой, и они автоматически применяют свои коррекции к каждому слою, находящемуся под ними в стеке. Представьте, что вы поместите чистый кусок красного пластика (корректирующий слой) поверх стопки фотографий на вашем столе (все остальные слои), в результате все станет красным. Поэтому, чтобы легко гарантировать, что каждый кадр анимации обрабатывается добавленным вами корректирующим слоем, лучше всего переместить его на самый верх стека слоев.
Переключение глаза для каждого слоя, включая корректирующие слои, изменяет их видимость.Каждый из них может быть включен или выключен для каждого кадра. Снимок экрана: Andrew Liszewski (Gizmodo)Вы можете ограничить эффективную площадь корректирующего слоя, добавив маску, или вы можете выборочно включить или выключить ее для кадра. покадрово, переходя по временной шкале (или выбирая несколько кадров группы кадров) и переключая «глаз» корректирующего слоя, который устанавливает его видимость. Photoshop автоматически запомнит каждый слой и корректирующий слой, который был включен или выключен для каждого кадра на временной шкале.
Экспорт вашего GIF с оптимизацией размера файла и качества изображения
Adobe немного похоронила Save for Web (Legacy) … в последних версиях. Скриншот: Эндрю Лисжевски (Gizmodo) Как только вы будете довольны тем, как воспроизводится ваша анимация , и после того, как вы добавили какие-либо улучшения изображения, такие как регулировка яркости или цветокоррекция, вы готовы создать свой GIF. Лучший способ сделать это в Photoshop — использовать опцию File> Export> Save for Web (Legacy) … , которая открывает диалоговое окно, которое сначала может показаться немного пугающим, но в конечном итоге вы все оцените. варианты.
Если вас не заботит размер конечного файла На самом деле нет предустановки, которая будет работать для каждого отдельного GIF. Итак, первое, что вам нужно сделать в окне Сохранить для Интернета , это убедиться, что выбран вариант 2-Up . Здесь представлены две версии анимации, расположенные бок о бок (или уложенные друг на друга), показывающие, как оригинал будет выглядеть в сжатом формате GIF.Вам придется немного поэкспериментировать, чтобы сбалансировать размер файла и качество изображения для каждого создаваемого GIF-файла, но предварительный просмотр результатов может сэкономить вам много времени.
Важные настройки, о которых следует помнить в диалоговом окне Photoshop «Сохранить для Интернета». Снимок экрана: Эндрю Лисжевски (Gizmodo)1. Шаблон настроек Photoshop GIF 128 Dithered всегда является хорошей отправной точкой при тестировании уровней сжатия для вашего GIF, но вы вы можете легко настроить и сохранить здесь свои собственные пресеты для быстрого доступа в будущем.(Максимальное качество GIF с максимальными настройками для оптимального качества изображения также является полезным пресетом, но вам придется сделать его самостоятельно.)
2. Убедитесь, что для него установлено значение GIF , но в диалоговом окне Сохранить для Интернета также есть обширные настройки для настройки сжатия файлов JPG, PNG и WBMP (устаревший формат черно-белого изображения, используемый на древних монохромных мобильных телефонах).
3. Здесь вы указываете, какой алгоритм уменьшения цвета Photoshop будет использовать для преобразования вашего видео в очень ограниченную цветовую палитру GIF.Adobe рекомендует установить для этого параметра значение Selective (по умолчанию), чтобы сохранить как можно более широкий диапазон цветов из исходного материала. Но после долгих проб и ошибок мы обнаружили, что получаем намного лучшие результаты от настройки Adaptive , которая отдает приоритет наиболее преобладающим цветам в кадре. Придерживайтесь одного из этих двух параметров.
4. Чтобы ваш GIF выглядел как можно ближе к исходному видео, оставьте для этого параметра значение Diffusion .Чтобы уменьшить размер файла, вы можете попробовать один из двух других вариантов: Pattern или Noise , но вы часто будете видеть снижение качества изображения и явные признаки того, что вы смотрите на анимированный GIF.
5. В отличие от файлов JPG, которые могут хранить более 16 миллионов оттенков, файлы GIF ограничены максимум 256 цветами. Чем больше цветов вы выберете, тем лучше будут выглядеть ваши результаты, но вы также получите больший размер GIF. Это одна из двух настроек, с которыми вам захочется больше всего поэкспериментировать, но, как правило, старайтесь, чтобы она превышала 128 цветов.Ваши глаза будут вам благодарны.
Слева направо: плавный градиент, исходный градиент уменьшен до восьми цветов без дизеринга, исходный градиент уменьшен до восьми цветов со 100-процентным дизерингом. Изображение: Эндрю Лишевски (Gizmodo) 6. Дизеринг — это техника, которая пытается замаскировать градиенты, которые не выглядят плавно переходящими при ограничении до 256 цветов. Приведенный выше пример является экстремальным, но слева направо — это плавный градиент, этот исходный градиент, который был уменьшен до восьми цветов без сглаживания, и, наконец, этот восьмицветный градиент со 100-процентным сглаживанием.Полосы все еще видны, но общее качество изображения значительно улучшилось, несмотря на очень ограниченную цветовую палитру. Лучше всего оставить этот параметр в пределах от 80 до 90 процентов, но имейте в виду, что увеличение этого значения до 100 процентов резко увеличит размер файла вашего GIF.
7. GIF-файлы могут иметь прозрачность, и хотя это не требуется при преобразовании видео в GIF, оставление этого параметра редко влияет на размер файла.
8. Этот параметр относится к управлению цветом и цветовым профилям, но оставив его включенным, ваш GIF-файл будет выглядеть максимально хорошо на старых компьютерных дисплеях и мониторах, практически не влияя на размер файла.
Диалоговое окно «Сохранить для Интернета» включает в себя ярлыки для изменения размера изображения в формате GIF или ограничения продолжительности его цикла. Скриншот: Эндрю Лисжевски (Gizmodo)В диалоговом окне «Сохранить для Интернета» есть несколько других полезных настроек, которые вы найдете в нижний правый угол. Существует ярлык для уменьшения размера изображения вашего GIF-изображения, который может быть полезен, если вы пытаетесь сжать его до определенного размера файла или хотите создать вторую копию гораздо меньшего размера, которой будет легче поделиться в социальных сетях.Вы также можете изменить, сколько раз GIF будет воспроизводиться в цикле, но Forever является значением по умолчанию, и почему бы вам не захотеть, чтобы ваш шедевр воспроизводился бесконечно?
Нет двух одинаковых GIF-файлов, поэтому вам придется экспериментировать с различными настройками Save For Web каждый раз, когда вы создаете один. Но как только вы найдете хороший баланс между цветами, размытием, качеством изображения и размером файла, вы можете сохранить свой GIF и начать делиться им со всем миром.
Мы хотели бы поблагодарить Адама Кларка Эстеса за его вклад в это руководство.Gif: Эндрю Лишевски (Gizmodo)Является ли это окончательным и окончательным способом превратить видео в GIF с помощью Photoshop? Нисколько. В Photoshop есть несколько способов сделать что-либо, но путем проб и ошибок этот рабочий процесс оказался относительно быстрым и безболезненным, и при этом он все равно приводил к отличному преобразованию видео в GIF.
Как создать GIF в Photoshop — Полное руководство (+ другие альтернативы Photoshop) — Fallon Travels
Как использовать GIF в контент-маркетинге
Загрузите свою GIF-анимацию в любое место в Интернете, и она должна легко воспроизводиться в большинстве случаев.Некоторыми примерами распространенных маркетинговых стратегий GIF являются социальные сети, информационные бюллетени и кампании по электронной почте, сообщения в блогах и контент веб-сайтов.
используйте анимированные GIF-изображения в социальных сетях:
Анимированные GIF-файлы — отличный способ повысить вашу вовлеченность в различных социальных сетях. Однако важно отметить, что некоторые платформы не поддерживают формат файлов GIF. Например, (в настоящее время) Instagram не позволяет загружать GIF-анимацию — только файлы MP4 с точки зрения видеоконтента. Однако GIF-файлы будут работать на большинстве онлайн-платформ.
Следующие платформы социальных сетей действительно принимают загрузки GIF :
Следующие платформы социальных сетей НЕ принимают загрузки GIF :
Примечание. Хотя Instagram в настоящее время не принимает формат GIF, имеет несколько функций GIF уже встроены в приложение. К ним относятся готовые GIF-анимации для Instagram Stories, а также Boomerang, который позволяет создавать и делиться своими собственными GIF-файлами.
Хотите узнать больше об Instagram Stories, GIF-стикерах и получить несколько бесплатных вкусностей, пока вы это делаете ?! Возможно, вас заинтересует это сообщение в блоге:
используйте анимированные гифки В своем сообщении в блоге:
Мир блогов, кажется, становится все более и более насыщенным с каждым днем.Так почему бы не выиграть у конкурентов, добавив анимированный контент в формате GIF во все сообщения в блоге? Некоторые примеры могут включать:
Изображение обложки вашего сообщения в блоге
Анимированная инфографика вашего сообщения в блоге
Анимированный шаблон с призывом к действию (CTA)
Используйте анимированные GIF-файлы в ваш информационный бюллетень по электронной почте:
Вы можете прикреплять анимированные GIF-изображения к своим кампаниям по электронной почте, и они будут отображаться так же, как обычное неподвижное изображение.Так почему бы не повеселиться со своей электронной почтой? Добавление GIF-анимации к вашим информационным бюллетеням не только поможет вам выделиться в многолюдном пространстве с уникальным видеоконтентом, но также повысит шансы вашего бренда на то, чтобы его запомнили читатели. Некоторые способы, которыми бренды в настоящее время используют GIF-анимацию в своих информационных бюллетенях по электронной почте, включают:
Дисплей продукта
Объявление о предстоящем мероприятии
Предложение о продаже или скидке
Описание продукта, которое может быть сложно объяснить в словах.Например, сложный технический продукт, который можно было бы лучше описать с помощью визуального контента
Как создать GIF с помощью After Effects
Стенограмма видео
Эй, как дела? Это Калеб Уорд из школы движения. В этом уроке After Effects я покажу вам, как создать GIF с помощью After Effects.
Теперь есть проблема, и большая проблема в том, что вы не можете изначально создавать GIF-файлы внутри After Effects или, по крайней мере, вы не можете создавать GIF-файлы внутри After Effects с помощью встроенных инструментов After Effects.Существует фантастический инструмент под названием GIF Gun, о котором я немного расскажу в этом уроке, но по большей части, чтобы создать GIF с помощью After Effects, вам нужно экспортировать готовое видео, а затем преобразовать его. видео в GIF. Хорошо то, что если вы используете облако для творчества и если вы смотрите это видео, есть действительно хороший шанс, что вы это сделаете, вы действительно сможете использовать Photoshop для создания GIF всего за считанные секунды.
Теперь в этом видео я покажу вам четыре различных способа создания GIF с помощью After Effects.У каждого из этих методов есть свои преимущества и недостатки, но я рекомендую вам проверить запись в блоге на нашем веб-сайте, если вы хотите узнать больше о том, когда использовать каждое из этих решений при создании GIF. Так что, если вы готовы поднять свою игру с мемами на ступеньку выше, давайте приступим.
Итак, первый метод, который я хочу показать вам, — это использование Photoshop для экспорта вашего GIF. Теперь первое, что нам нужно сделать, это, конечно, экспортировать наше окончательное видео из After Effects.Итак, я собираюсь сделать предварительный просмотр этого короткого видеоклипа, который у нас есть. Итак, как вы можете видеть, в этом нет ничего особенного, это просто полуторасекундная циклическая GIF-анимация, и мы собираемся экспортировать это видео. Так что продолжайте и добавьте его в свою очередь рендеринга, вы можете нажать «shift», «command», «/» или просто перейти в «композиция», «добавить в очередь рендеринга». И я собираюсь использовать только один из этих пресетов, которые у меня есть, я собираюсь использовать пресет pro-res 422. Но при желании вы можете зайти в настройки модуля вывода и, скажем, выбрать QuickTime, затем перейти к параметрам формата и просто выбрать «pro-res 422».Но у меня там сохранен мой пресет, и позвольте мне посоветовать вам в будущем сохранять пресеты, если вы много экспортируете в After Effects, что вы, вероятно, делаете.
Так что продолжайте и установите его в качестве модуля вывода, а затем я собираюсь установить свой вывод на свой рабочий стол, и мы сохраним его как School of Potion, что, как вы знаете, является своего рода побочным проектом, над которым мы работаем. здесь, в Школе движения. Рифмы — действительно лучший способ выбрать хорошую бизнес-модель. И нажмите «рендеринг». Отлично.Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть полутора секундное видео. Так что переходите к Photoshop. Возможно, вы удивитесь, услышав это, но на самом деле вы можете импортировать видео в Photoshop. Итак, если вы просто перейдете в «файл», «открыть», мы можем выбрать наш видеофайл на нашем рабочем столе и нажать «открыть», и вы также увидите здесь, на панели слоев, есть новый слой группы видео. Итак, давайте продолжим и экспортируем это видео в GIF. Для этого перейдите в раздел «файл» и «сохранить для Интернета». Загрузка на ваш компьютер может занять всего секунду, но как только он загрузится, вы сможете увидеть и предварительно просмотреть свой GIF.
Теперь, прежде чем я нажму кнопку сохранения, я хочу показать вам, что означают все эти настройки, потому что все они в некоторой степени важны, когда вы экспортируете GIF в Photoshop. И позвольте мне воспользоваться этим моментом, чтобы прояснить, что Photoshop на самом деле является очень профессиональным способом экспорта GIF, вам доступно множество очень настраиваемых параметров, которые не обязательно доступны, если вы используете, скажем, Giphy или GIF Rocket для экспорта GIF. Итак, если вам нужно профессиональное решение, допустим, вы работаете над заголовком веб-сайта дизайнерской фирмы или вам нужен действительно отточенный и модный GIF для вашего конкретного веб-сайта или блога, вы, вероятно, захотите использовать Photoshop.Кроме того, Photoshop предоставляет вам такие данные о размере GIF в реальном времени до того, как вы нажмете кнопку сохранения, чтобы вы могли увидеть, насколько большим будет ваш окончательный GIF перед экспортом, что делает его чрезвычайно полезным для вас. Итак, позвольте мне пройти здесь настройки, прежде чем мы экспортируем, и мы сможем лучше понять, что означают все эти индивидуальные настройки.
Итак, наша первая настройка прямо здесь — это наш алгоритм уменьшения цвета и это просто причудливый способ сказать: «Это способ, которым Photoshop будет сканировать наше видео и создавать цвета на основе цветов, найденных внутри этого видео.»Сейчас есть много настроек, которые могут сбивать с толку, но самое главное, что нужно запомнить, — просто делать то, что имеет смысл для вашего отдельного GIF. Итак, для этого конкретного GIF, который мы здесь создаем, я собираюсь оставьте его выборочным. Но, например, если вы работали с GIF-файлом, в котором был градиент, вы можете использовать адаптивный, потому что он может быть немного более плавным, но размер файла также может быть больше. Так что это просто Это своего рода компромисс между тем, хотите ли вы иметь высококачественные GIF-файлы или GIF-файлы небольшого размера, и как цвет соотносится с вашей конкретной GIF-анимацией, которую вы пытаетесь экспортировать.Этот GIF имеет только 1, 2, 3, 4, 5 разных цветов, тогда как если бы мы экспортировали видео, оно могло бы иметь тысячи разных цветов, и мы должны уменьшить количество цветов до определенного числа. Поэтому я оставлю это выборочно, но это просто зависит от того, какой GIF вы пытаетесь экспортировать.
И цвета — это именно то, что вы могли подумать, это количество цветов, которое будет в вашем окончательном GIF. Так, например, для этого GIF, над которым мы работали, нам не нужно 256 цветов.На самом деле, если вы посмотрите здесь на цветовую таблицу, многие из этих цветов выглядят почти одинаково. Таким образом, мы можем изменить это число на другое, допустим, мы хотим сделать 16. Или мы могли бы даже, вероятно, уменьшить это число до восьми. И вы можете видеть, что даже после того, как мы уменьшили количество цветов до восьми, на самом деле нет большой разницы в визуальном восприятии того, как выглядит этот GIF, и размер нашего файла был значительно уменьшен. А сейчас у нас всего 150 тыс., Что отлично подходит для Интернета.Помните, когда вы загружаете изображения в Интернет, вы действительно не хотите, чтобы они были больше двух-трех мегабайт, если только нет действительно смягчающих обстоятельств, потому что людям будет трудно загружать их, когда они заходят и просматривают ваш сайт. с телефона, скажем так.
Следующее окно, на которое мы можем взглянуть, это ваши параметры дизеринга. А дизеринг — это просто цветной шум, который будет добавлен в вашу сцену. Итак, если вы подумаете о том, как низкокачественное видео имеет цветной шум, скажем, в темных частях изображения или в переходах от одного цвета к другому, это именно то, что делает дизеринг.Итак, если у вас есть, скажем, плоское изображение, подобное этому, мы могли бы выбрать «без дизеринга», и это не будет иметь большого значения. Фактически, он фактически уменьшил размер нашего файла, выбрав «без дизеринга». Но иногда, если вы экспортируете GIF из видеоматериалов в реальном времени, выбрав «дизеринг», вы действительно можете уменьшить размер файла, и я настоятельно рекомендую вам просто возиться с вашим индивидуальным GIF, чтобы получить правильный вариант дизеринга для вас. . А затем здесь дизеринг, если вы действительно включите какой-то дизеринг, этот процент дизеринга будет как бы набирать количество дизеринга для вашей сцены.Но поскольку мы не будем использовать дизеринг, мы просто отключим его.
Теперь прозрачность — это именно то, на что это похоже, она на самом деле позволяет вам иметь прозрачные пиксели в вашем изображении, и это действительно здорово, потому что в основном дает вам возможность иметь альфа-каналы. Но здесь есть большое предостережение: GIF-файлы на самом деле не поддерживают переменные альфа-каналы, а это означает, что пиксель может быть включен или выключен только на 100%. Нет 50% или промежуточных цветов. Так, например, если мы как бы посмотрим на наш GIF, который у нас есть, и на самом деле вы можете нажать эту кнопку воспроизведения и предварительно просмотреть свой GIF, на всякий случай, если вам интересно.Итак, давайте представим, что у нашего GIF-изображения прозрачный фон, поэтому видны Школа зелья, а затем этот розовый материал, но этот синий фон прозрачный. Если бы это было так, вы могли бы гипотетически экспортировать этот видеокадр с выбранным параметром «без дизеринга прозрачности», и у него были бы альфа-каналы в фоновом режиме. Но всякий раз, когда вы это делаете, у него будут резкие края, которые выглядят не совсем правильно.
Итак, если вы не хотите, чтобы у него были резкие края, вы можете выбрать один из этих параметров дизеринга, чтобы растушевать пиксели на краю вашего GIF-изображения, а затем вы можете войти и выбрать свой матовый цвет.Итак, мы можем использовать наш, скажем, цвет пипетки, чтобы заполнить цвет этих краев. И если вы хотите, вы можете выбрать здесь пипетку и выбрать синий фон, а затем изменить матовый цвет на цвет пипетки, и это поможет Photoshop как бы растушевать эти края, чтобы они не были такими резкими. Но имейте в виду, что в этом случае у вас будут неуклюжие краевые пиксели. В общем, нужно помнить, что вы можете экспортировать GIF-файлы с альфа-каналами, хотя я не рекомендую делать это в большинстве случаев.И тогда мы, очевидно, можем пойти сюда и изменить количество дизеринга и диффузии для пикселей на краю вашего видеокадра. Так как нам не нужна прозрачность, я собираюсь снять этот флажок.
Таким образом, чересстрочная развертка — еще одна из действительно интересных функций, которые трудно найти в других программах для создания GIF. Таким образом, если вы выберете «чересстрочный», он фактически загрузит ваши GIF-файлы за несколько проходов, поэтому будет проход с низким разрешением, а затем с высоким разрешением. Это в основном позволит людям увидеть ваш окончательный GIF-файл, а затем загрузить формат с более высоким разрешением вместо этого формата с более низким разрешением.Это действительно здорово, если вы хотите, чтобы люди, скажем, на мобильном телефоне могли мгновенно увидеть ваш GIF и не ждать, пока все загрузится, прежде чем увидеть какой-то предварительный просмотр. Это действительно крутая функция, и если вы хотите оптимизировать свои изображения для мобильной платформы, я рекомендую выбрать ее, но имейте в виду, что она немного увеличит размер вашего файла.
Эта функция веб-привязки, расположенная здесь, позволит вам преобразовать ваши цвета в безопасные для Интернета цвета, но в целом вы, вероятно, захотите оставить это значение на 0% большую часть времени.Вместо веб-привязки я предпочитаю использовать «преобразование в SRGB», которое поддерживается большинством современных мониторов. И мы можем продолжить здесь, предварительный просмотр — это в основном цвета предварительного просмотра, которые здесь, мы можем просто оставить это в цвете монитора. Метаданные действительно интересны, поэтому они позволяют вам добавлять информацию о метаданных в ваш GIF, и если вы хотите анонимно опубликовать этот GIF в Интернете, я не знаю, зачем вам это нужно, но вы можете выбрать «none». ‘и тогда наш GIF не будет содержать информации о метаданных.Размер изображения, очевидно, является размером изображения, поэтому вы можете настроить ширину и высоту прямо здесь или вы можете настроить процентное соотношение, чтобы мы могли просто ввести 50%, и вы увидите, что размер нашего изображения автоматически уменьшается здесь.
Теперь этот ползунок качества здесь имеет отношение к тому, как Photoshop будет интерпретировать это новое меньшее разрешение, или это может быть большее разрешение, если вы хотите масштабировать по какой-либо причине. Сейчас я обычно использую бикубический размер, хотя некоторые люди говорят, что если вы уменьшаете масштаб GIF, вы хотите сохранить его в бикубической резкости, а если вы увеличиваете масштаб GIF и увеличиваете его, вы хочу, чтобы вы погладили.Но я считаю, что бикубика работает в большинстве моих ситуаций. И этот вариант цикла довольно очевиден, мы хотим сохранить его навсегда, хотя иногда вы можете захотеть сохранить его сразу, скажем, у вас есть анимированный текст, который записывается в заголовок веб-сайта, а затем остается навсегда, мы давай и уходи сразу. Но для нашего GIF мы хотим, чтобы он зацикливался, поэтому мы будем хранить его вечно.
И как только вы выполнили все эти настройки, мы можем пойти дальше и нажать «сохранить», и мы сохраним это на рабочем столе, мы назовем это «Школа зелья» и нажмем «сохранить».И если мы просмотрим это, вы увидите, что у нас есть GIF с высоким разрешением из Photoshop, и он очень маленький. Если мы перейдем к информации здесь, то увидим, что это всего сто 35 КБ. Это крошечный размер для изображений, особенно для изображений шириной 960 пикселей. Photoshop проделал действительно отличную работу, хотя на это потребовалось немного времени.
Итак, теперь позвольте мне показать вам самый быстрый способ создания GIF в After Effects. Итак, мы вернемся к After Effects и рассмотрим здесь новую композицию.Итак, у нас есть это зацикленное видео, и мы хотим преобразовать его в GIF. Обычно вам нужно экспортировать видео, а затем преобразовать его с помощью другого приложения, но если использовать этот удивительный инструмент внутри After Effects под названием GIF Gun, вы действительно можете создать GIF в основном внутри After Effects. И работает супер супер легко.
Итак, GIF Gun уже установлен на моей машине, и вы можете видеть, что в основном это две кнопки, верно? Как будто у вас есть «настройки» или «сделать GIF», и это не может быть намного проще.Если мы перейдем к нашим настройкам здесь, мы сможем настроить все настройки, которые, как вы думаете, вы сможете настроить, мы можем изменить папку, в которую он экспортируется, мы можем изменить ширину, количество цветов, кадров в секунду. А для GIF обычно не нужно превышать 15 кадров в секунду. Мы можем оставить наш, скажем, на 12. И мы можем выполнить рендеринг без потерь, что в основном говорит о том, что GIF будет создан из видео с очень высоким разрешением, и это прекрасно. И у нас есть это сжатие, мы можем оставить его на среднем уровне, хотя вы можете сделать «none», и наш GIF, вероятно, уже будет довольно маленьким.
Вы можете видеть, что GIF Gun может сохранять альфа-каналы, как и Photoshop. Хотя на самом деле у вас нет ни одной из этих опций дизеринга, но она есть, если вам это нужно. И у нас есть этот вариант прогрессивного рендеринга, который, если вы изменяете размер своего GIF до другого размера, вы хотите убедиться, что он выбран, и он просто увеличит скорость рендеринга вашей композиции. У нас есть «сохранить копию видео», которая имеет смысл, сохраняет копию видео. У нас есть циклический GIF, который мы хотим, чтобы этот был циклом, а затем у нас есть «открытая папка GIF» всякий раз, когда GIF создается, и мы хотим убедиться, что он выбран.
Итак, единственное, что я собираюсь изменить здесь, это пользовательскую папку, и я собираюсь пойти дальше, выбрать наш рабочий стол и нажать «открыть здесь», поэтому мы собираемся экспортировать нашу композицию на наш рабочий стол. А затем я собираюсь изменить эту ширину на 940, чтобы она соответствовала GIF, который мы создали в Photoshop, и нажимаю «готово». А затем все, что вам нужно сделать, это нажать кнопку «Создать GIF», и он будет отправлен в вашу очередь рендеринга и автоматически экспортируется. Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть совершенно новый GIF.И вы можете видеть, что качество этого GIF-изображения тоже действительно высокое. Фактически, мы видим, что размер GIF составляет всего 59 килобайт, что намного меньше, чем у Photoshop. Теперь GIF Gun не бесплатен, за него нужно платить, но это фантастический инструмент, если вы создаете много GIF-файлов, и если вы хоть немного похожи на меня, вы будете создавать много GIF-файлов в будущем. Так что я очень рекомендую его скачать. Фактически, вы можете скачать бесплатную пробную версию на AE Scripts. Итак, это GIF Gun, теперь перейдем к методу номер три.
Итак, у нас есть эта новая композиция, она проста, как и другие. Допустим, мы хотим превратить ее в зацикленный GIF, мы собираемся использовать стороннее приложение. Итак, я собираюсь перейти к «композиция», «добавить в очередь рендеринга» и, как и прежде, я собираюсь пойти дальше и выбрать наш формат экспорта pro res, а затем мы убедимся, что это сохранено на рабочий стол, и нажмем ‘оказывать’. Теперь, если мы перейдем к нашему рабочему столу, мы увидим, что видео экспортировано и длится около двух секунд, и мы хотим преобразовать его в GIF.Теперь инструмент, который я собираюсь использовать здесь, называется «GIF Rocket», и на самом деле он доступен только для Mac, но существует множество программ для создания GIF. Фактически, быстрый поиск в Google покажет довольно много различных инструментов, которые вы можете использовать. Таким образом, этот инструмент действительно прост в использовании. Если вы просто нажмете здесь настройки, вы можете изменить ширину, чтобы мы могли сделать 940, и вы можете изменить качество на все, что захотите, а затем перетащите видео прямо сюда, и оно преобразует ваше видео в GIF.И мы видим, что это 100 килобайт, и если мы воспроизведем его здесь, он выглядит почти так же хорошо, как и другие GIF-файлы.
Итак, этот последний вариант, по общему признанию, не мой любимый, но если вы, скажем, работаете в среде, где вам не разрешено устанавливать больше программного обеспечения на свой компьютер, или вы не доверяете загрузке сторонних приложений, вы можете использовать Этот способ. Итак, я собираюсь экспортировать здесь наш последний GIF-файл, а мы перейдем в режим pro-res и экспортируем его на наш рабочий стол.И он отрендерил здесь, и у нас, как и раньше, есть одно-двухсекундное зацикленное видео. То, что я собираюсь сделать, на самом деле пойти в Интернет, поэтому мы собираемся перейти к старому доброму Google Chrome здесь, и мы можем использовать онлайн-сервис создания GIF. Итак, я собираюсь использовать здесь Giphy, но есть буквально десятки, если не сотни вариантов. Итак, я собираюсь перетащить наш видеофайл в Giphy, и все, что нам нужно сделать, это ввести здесь некоторую информацию. Итак, мы сделаем «Школу движения» и нажмем «загрузить гифки».Это займет всего минуту, но это невероятно быстро и невероятно просто в использовании. Итак, у нас есть высококачественный GIF-файл, который есть в Интернете. И пока вы там, вы можете просто пойти и посмотреть остальное человечество, что немного удручает.
Итак, это четыре разных способа экспорта GIF-файлов в After Effects. Теперь, прежде чем я вас отпущу, я хочу показать вам несколько различных методов уменьшения общего размера файла вашего GIF. Поэтому при экспорте GIF нужно помнить, что фон должен быть как можно более простым.У нас есть циклическая анимация с таким текстурированным фоном, но если бы мы экспортировали этот GIF, размер файла был бы намного больше, чем у этого файла с очень простым простым фоном, так что имейте это в виду. Еще одна вещь, о которой следует помнить, — это то, что размер файла GIF очень сильно зависит от количества цветов в вашей сцене. Таким образом, тот, который имеет градиентную рампу или этот градиент на этом зелье, на самом деле будет больше по размеру, чем наш исходный GIF здесь. И есть еще о чем подумать, убедитесь, что вы перешли к своей композиции и настройкам композиции, убедитесь, что у вас низкая частота кадров, 12 — фантастика.Если вы хотите уменьшить размер файла, вы также можете убедиться, что в нем нет прозрачных пикселей. Еще один совет, если вы используете видеоматериалы в реальном времени, — это использовать программное обеспечение или инструмент, например стабилизатор деформации, чтобы ваш создатель GIF мог фактически смешивать пиксели между кадрами и сохранять размер файла.
Итак, я надеюсь, что вы нашли это руководство полезным. Теперь имейте в виду, что GIF-файлы — отличный ресурс для продвижения ваших навыков моушн-дизайнера. Так что, если вы не в Instagram и постоянно делитесь своими материалами, я настоятельно рекомендую хотя бы попробовать и посмотреть, что делают другие люди.Это фантастический способ получить вдохновение и поделиться своими работами с другими.
Если вы хотите узнать больше о создании GIF-файлов в After Effects, прочтите сообщение в блоге в School of Motion. И, конечно же, если вы когда-нибудь захотите изучить новейший дизайн движения, After Effects или просто отраслевую технику, посетите School of Motion. Это был Калеб Уорд, увидимся в следующий раз.
Twentytwo | Как: создать анимированный GIF в Adobe Photoshop
Photoshop — отличный инструмент для создания GIF-файлов.У вас есть выбор: использовать несколько изображений или использовать видеофайл (хотя я бы сделал видеофайл как можно меньше).
Вы можете скачать некоторые образцы ресурсов для использования в этом руководстве здесь.
Преобразование фотографий в GIFОткройте Photoshop и перейдите в Файл> Сценарии> Стек> Загрузить файлы в стек. Нажмите Просмотрите , выберите фотографии, которые вы хотите использовать, которые появятся в ваших слоях, щелкнув полный список, удерживая нажатой клавишу «Shift».Каждая из этих фотографий будет одним кадром в вашем GIF.
Экран «Загрузить слои» будет выглядеть, как показано на рисунке ниже. Когда вы будете довольны выбранными вами изображениями, нажмите кнопку OK .
Создание временной шкалы для вашего GIFВ меню Окно в раскрывающемся списке рядом с нижней частью щелкните Временная шкала .
Под окном предварительного просмотра появится дополнительное окно: Щелкните стрелку справа от Создать временную шкалу видео .Щелкните по нему и измените его на Создать анимацию кадра .
Превращение ваших слоев фотографий в набор кадров анимации (где происходит волшебство)В правом верхнем углу панели «Временная шкала» вы увидите значок гамбургера. Щелкните меню гамбургера и выберите Сделать кадры из слоев .
Теперь панель Timeline будет показывать кадры анимации в последовательном порядке. Вы можете щелкнуть и перетащить их, чтобы изменить их порядок по своему желанию.
Щелкните значок Воспроизвести , чтобы увидеть ваши кадры в действии — это предварительный просмотр того, как будет выглядеть ваш GIF после экспорта. Не забудьте , чтобы убедиться, что Forever выбран в раскрывающемся меню слева. Если он не выбран, ваш GIF будет зацикливаться только конечное количество раз.
Преобразование видеофайла в GIFПреобразование видео в GIF с помощью Photoshop требует создания слоев из видеокадров.Сначала нажмите Файл> Импорт> Видеокадры в слои…
Появится окно с вопросом, какую часть видео вы хотите импортировать (я бы не стал использовать его для файлов небольшого размера). Просто щелкните Только выбранный диапазон и выберите, сколько видео вы хотите, используя ползунок под видео. На следующем шаге Photoshop спросит, сколько кадров нужно импортировать. Поиграйте, пока не будете удовлетворены, затем нажмите OK .
Когда вы импортировали видеофайлы в слои, вы можете перейти к Экспорт .
Как экспортировать ваш GIFЩелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Затем появится это меню, которое выглядит чрезвычайно сложным. В меню «Preset» выберите GIF 128 Dithered .
Измените настройку Colors на 256 (максимальное число для GIF), чтобы получить GIF-изображение наивысшего качества.
Чтобы проверить, как все получится, нажмите Preview в нижнем левом углу.Он откроет ваш веб-браузер по умолчанию и воспроизведет циклический предварительный просмотр вашего GIF.
Если все устраивает, нажмите Сохранить. Отсюда вы называете свой GIF-файл и сохраняете его на свой компьютер.
Поздравляем, вы создали свой первый GIF! А теперь иди и зарабатывай больше!
Каллум Хютт
Веб-дизайнер и графический дизайнер
Как быстро создать GIF в Photoshop из видео или фотографий
Создание GIF в Photoshop из видео или фотографий
В этом уроке я покажу вам, как создать GIF в Photoshop из серии изображений.Также вы увидите, насколько легко и быстро можно сделать GIF в Photoshop из видеоклипа. Посмотрите, как вы можете экспортировать свой GIF-файл, чтобы поделиться им в социальных сетях. Создать анимированный GIF в фотошопе легко и быстро.
Как сделать GIF из видеоклипа
В этом уроке я покажу вам, как легко создавать анимированные GIF-файлы в Photoshop из видео или последовательности неподвижных изображений. Первое, что я хочу сделать, это просмотреть видео, которое я хочу превратить в анимированный GIF.Несколько секунд друзья прыгают в воду. Хорошо, мы это остановим.
Итак, теперь я могу либо перетащить видео в Photoshop, либо открыть файл и перейти туда, где находится видео. Я собираюсь перетащить клип в Photoshop, и как только я перетащу видеоклип в Photoshop, вы увидите, что на панели слоев он создал группу видео.
А также внизу, внизу, вы видите, что Photoshop создал временную шкалу для видеоклипа. Теперь, если вы не видите, что эта шкала времени появляется, вы можете перейти сюда к временной шкале окна, и вот она.
Сейчас самое время проверить, насколько велик файл. Мы можем сделать это, перейдя сюда к размеру изображения. У вас может быть GIF любого размера, но чем больше размер, тем больше размер файла. Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Что я собираюсь сделать, так это изменить это на процент и поставить 50%. И вы можете увидеть здесь размеры: 960 пикселей на 6:40 пикселей, что намного меньше, а размер файла увеличился до 1.48 мегабайт. Было 5,93 мегабайта. Мы выберем этот размер и скажем «ОК». В нем говорится, что для преобразования видеослоя необходимо преобразовать его в слой смарт-объекта. Мы сделаем это, скажем, конвертируем, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы вывести видео на размер экрана.
А теперь нам нужно обрезать видео и сохранить его как анимированный GIF. Итак, теперь на шкале времени я собираюсь спуститься сюда, навести курсор на указатель воспроизведения и пролистать то место, где я хочу, чтобы это видео начиналось.И я думаю, что это должно быть хорошо прямо сейчас. И я хочу обрезать это видео. Я собираюсь щелкнуть здесь в передней части клипа и перетащить его, пока он не зафиксируется на ползунке, и отпущу.
А теперь я хочу переместить точку воспроизведения немного дальше, где-то здесь. Затем щелкните противоположный конец клипа и перетащите курсор воспроизведения. А теперь я собираюсь нажать кнопку воспроизведения, чтобы увидеть свои результаты. И я заставил их прыгнуть прямо перед. Вода останавливается. Если после нажатия кнопки воспроизведения вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла установлено.Итак, вот мой предварительный просмотр того, как это выглядит.
Итак, теперь нам нужно экспортировать наш файл GIF. Вы приходите сюда, чтобы экспортировать файл и сохраняете его для использования в Интернете, и здесь появляется это диалоговое окно. Убедитесь, что здесь вверху выбран GIF. Большинство этих значений по умолчанию будут в порядке. Цвета 256. Вам не нужна прозрачность. Снимите этот флажок. Убедитесь, что установлен флажок «Преобразовать в sRGB». Вот размер, который мы уже установили ранее. Качество, мы можем оставить его там на бикубическом. И просто убедитесь, что параметры зацикливания анимации говорят навсегда.Можете сыграть в нее снова, прямо здесь.
Вот как выглядит GIF-анимация, и вы можете просто нажать «Сохранить» и сохранить ее на свой компьютер. Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер и просто принести его туда, и вы сможете увидеть, как он играет. Так что это подарок из видеоклипа. Довольно просто, да?
Как создать GIF из последовательности неподвижных изображений
Теперь я хочу показать вам, как создать анимированный GIF из нескольких неподвижных изображений.Я использую семь изображений модели, позирующей во время фотосессии. И иногда хорошо знать, где вы тоже собираетесь поделиться своими подарками. Я решил, что хочу опубликовать эти т0 в Instagram. Поэтому я обрезал все свои изображения до соотношения сторон один к одному и установил ширину и высоту 1080 на 1080.
Итак, теперь мне нужно перенести эти семь изображений в Photoshop. Так что, если я приду сюда, чтобы записать файлы и перейти к сценариям, загрузите файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выделить их все и сказать «Открыть».И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматически выровнять исходные изображения. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
И нам нужно показать временную шкалу. Итак, мы собираемся подойти к окну и щелкнуть по временной шкале. Итак, теперь вы видите шкалу времени внизу экрана. Далее нам нужно убедиться, что выбрано создание покадровой анимации. Щелкните по нему, и теперь Photoshop создал 1-й кадр на нашей шкале времени.
А теперь переместим остальные кадры на временную шкалу. Перейдите в это всплывающее меню. И нажмите на создание рамок из слоев. И вот здесь, внизу, убедитесь, что установлен флажок навсегда, потому что мы хотим, чтобы наша последовательность изображений продолжала отображаться одно за другим. А теперь я собираюсь выбрать 1-й кадр, удерживая нажатой клавишу Shift и щелкнув последний кадр, чтобы выделить все кадры. И я хочу установить задержку всех этих кадров.
Так что просто чтобы показать вам, что если я говорю «нет задержки» и нажимаю кнопку воспроизведения, все идет довольно быстро.Собираюсь выбрать их все снова и выбрать другое время, скажем .5, нажмите мою кнопку воспроизведения. Допустим, одна секунда, поиграем еще раз. Хорошо, давай займемся одной секундой. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
А теперь я хочу экспортировать свою последовательность неподвижных изображений в формате GIF. Итак, я хочу подойти сюда, чтобы экспортировать файлы, сохранить для веб-наследия и, как и в предыдущем примере с использованием видео, я хочу убедиться, что GIF отмечен, цвета 256.Прозрачность не нужна, надо поставить галочку конвертировать в sRGB.
Вот размер для Instagram будет 1080 на 1080 квадратов с соотношением сторон один к одному. И снова я убеждаюсь, что параметры цикла анимации установлены на вечность. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто перенесу его в веб-браузер, такой как Safari, чтобы показать вам. Я
Смотрите мой веб-сайт с фотографиями здесь ▶ ️ https: // www.charlescabreraphotography.com
См. Предыдущую статью в блоге здесь ▶ ️ https://charlescabrera.com/best-overhead-camera-setup-for-youtube-el/
Как сделать GIF в Photoshop
Если вы знаете, как создать GIF в Photoshop, вы можете сделать Интернет более личным местом для себя. В этой статье объясняется, как это сделать, чтобы вы могли начать создавать свои собственные мемы и забавные предметы, которыми можно поделиться.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4.Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как создать GIF в Photoshop с помощью видео
Существует ряд отличных сервисов, которые могут создавать GIF-файлы для вас, но если вы не можете подключиться к Интернету или просто хотите понять основные моменты процесса, стоящего за этим, изучение того, как создать GIF в Photoshop, станет отличным шагом в ваш пояс веб-навыков. Создание одного из видео — отличное место для начала.
Возьмите видео, которое хотите превратить в GIF.Вы можете скопировать его с YouTube, если не планируете использовать его для чего-либо коммерческого, но есть ряд веб-сайтов, таких как Pexels, на которых есть большое количество бесплатных видеороликов, которые вы можете использовать с указанием авторства и без него.
Откройте Photoshop, если вы еще этого не сделали, затем перейдите к File > Import > Video Frames to Layers .
Найдите и выберите видео, которое вы хотите преобразовать, и выберите Открыть .
Либо выберите От начала до конца , если вы хотите преобразовать все видео, либо используйте ползунки для Только выбранный диапазон , чтобы определить часть видео, которое вы хотите импортировать.
Когда вы будете довольны своим выбором, выберите OK .
Этот процесс может занять много времени, если вы пытаетесь преобразовать длинное видео или ваш компьютер работает медленно. Мы рекомендуем выбирать не более 20 секунд видео.
Выберите Window > Timeline . Это должно вывести все слои на шкалу времени как отдельные кадры.
Если это не так или вы используете старую версию Photoshop, которая требует ручного управления, выберите четырехстрочное меню значок в правом нижнем углу главного окна и выберите Создать кадры из слоев .
Используйте элементы управления мультимедиа на временной шкале для предварительного просмотра вашего GIF.Если есть какие-либо кадры, которые вы не хотите включать, вы можете перетащить их в значок корзины в нижнем левом углу. Вы также можете выбрать их, а затем выбрать значок корзины.
Внесите любые изменения в цвет, контраст или даже сделайте каждый кадр черно-белым, если захотите, выбрав отдельные слои в меню Layers .
Вы можете изменить несколько кадров одновременно, выбрав несколько слоев, но убедитесь, что не объединяете их вместе, если у вас есть опция.
Вы также можете настроить время, необходимое для каждого кадра перед переходом в окне временной шкалы. Вы можете установить все, что вам нравится, для более плавных или прерывистых переходов. Убедитесь, что в левом нижнем углу указано «Forever», если вы хотите, чтобы GIF зацикливался.
Если вы изменили свой GIF не так, как вам нравится, нажмите Ctrl (или CMD ) Z , чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z , чтобы выполнить несколько шагов отмены.
Когда вы довольны созданным GIF-файлом, самое время сохранить его. Выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Существует множество возможных настроек, которые вы можете выбрать и поиграть, но мы бы порекомендовали следующее: Установите Preset на GIF 128 Dithered и Colors на 256 .Если вас беспокоит размер файла или его физический размер, используйте параметры высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить, , , затем выберите имя и место назначения для вашего нового GIF.
Создать GIF в Photoshop с фотографиями
Если у вас есть серия изображений, которые вы хотите превратить в GIF, процесс во многом такой же, как и с видео, за исключением того, что вам не нужно сначала растягивать кадры на слои. Вот как начать.
В Photoshop есть отличный инструмент для захвата всех изображений, которые вы хотите использовать, и их подготовки. Выберите Файл > Сценарии > Загрузить файлы в стек .
Оттуда выберите Обзор и перейдите к папке, в которой находятся ваши изображения. Выберите файлы, которые вы хотите импортировать, и выберите Открыть . Затем выберите ОК .
Если вы не видите никаких файлов, возможно, Photoshop по умолчанию ищет файлы другого типа. Используйте выделение в правом нижнем углу, чтобы выбрать Все файлы .
Через мгновение или две вы должны увидеть новый холст со всеми вашими изображениями, загруженными в отдельные слои.Выберите Window > Timeline .
ОзгурДонмаз / Getty ImagesЕсли хотите, вы можете использовать переключатель «Попытка автоматического выравнивания исходных изображений» , чтобы Photoshop попытался выровнять все изображения за вас. Это может быть удобно, но в большинстве случаев не требуется.
Выделите все новые слои. В окне временной шкалы щелкните значок раскрывающегося списка, затем выберите Создать анимацию кадра .
Если вы не видите окно «Слои», выберите Окно > Слои , чтобы открыть его.
Выберите значок четырехстрочного меню в правом углу окна временной шкалы и выберите «Создать кадры из слоев ».
Выберите значок play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Если кажется, что воспроизведение происходит в обратном порядке, снова выберите значок четырехстрочного меню , затем выберите Обратные кадры .
Внесите любые корректировки, которые вам могут понадобиться в каждое отдельное изображение, настроив их слои.Вы также можете изменить продолжительность отображения каждого изображения в анимации с помощью пронумерованных элементов управления под каждым изображением в окне временной шкалы.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors от до 256 .Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для нового GIF.
Как создать анимацию в Photoshop с текстом
Если вы хотите анимировать GIF с текстом и ничем другим (вы всегда можете наклеить текст на отдельные слои при создании GIF с изображениями), шаги во многом такие же, но вы должны создать слои самостоятельно.
Откройте Photoshop и выберите File > New , выберите размеры, которые вы хотите, чтобы ваш окончательный GIF был, затем выберите OK .
Добавьте текст к изображению и внесите в него любые изменения, включая цвет и размер.
Если вы хотите, чтобы ваш GIF содержал тот же текст в следующем кадре, но другого размера или цвета, нажмите Ctrl (или CMD ) + J , чтобы дублировать слой. Если вы хотите, чтобы в следующем кадре говорилось что-то еще, выберите значок New Layer в окне «Слои», второй слева внизу.
Повторите этот шаг столько раз, сколько вам нужно, для любого количества кадров.
Когда вы будете довольны созданием различных слоев, выберите Windows > Временная шкала , затем щелкните значок раскрывающегося списка посередине и выберите Создать анимацию кадра .
Выберите значок четырехстрочного меню в правом углу окна временной шкалы и выберите «Создать кадры из слоев ».
Нажмите кнопку play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Внесите необходимые корректировки в время отображения кадров, используя число под каждым кадром.
Если вы хотите, чтобы GIF воспроизводился непрерывно, выберите Forever в нижнем левом углу.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors от до 256 . Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для нового GIF.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .