Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
И только потом в меню
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.
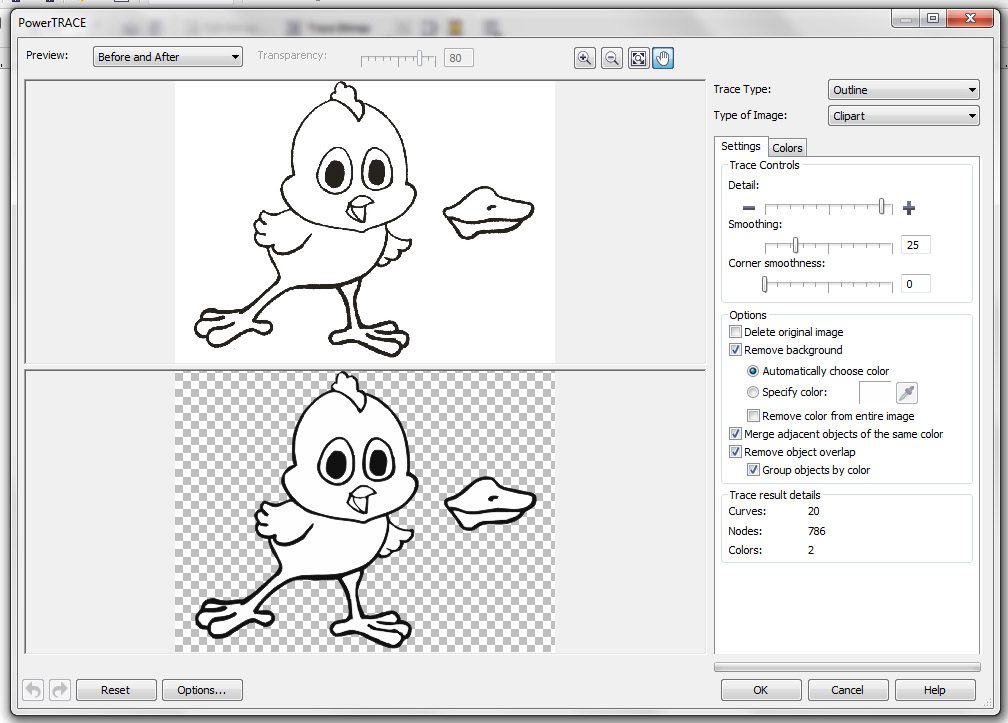
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
Как из растра сделать вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
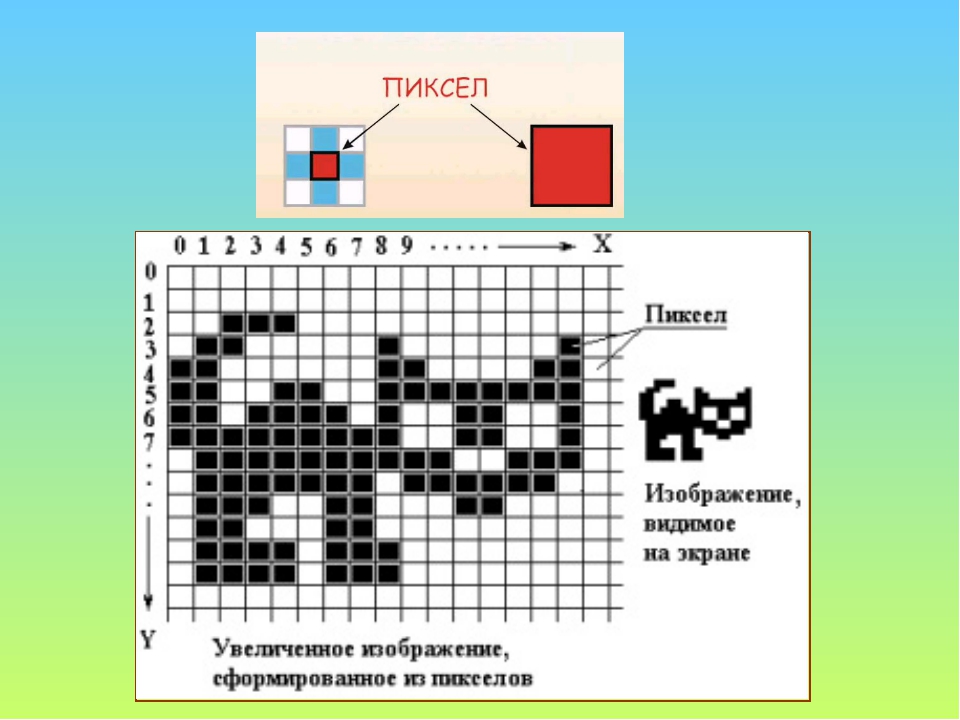
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка»
Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка»
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате.
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
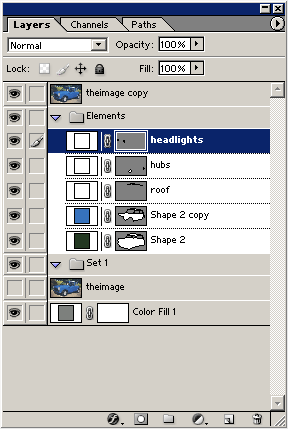
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
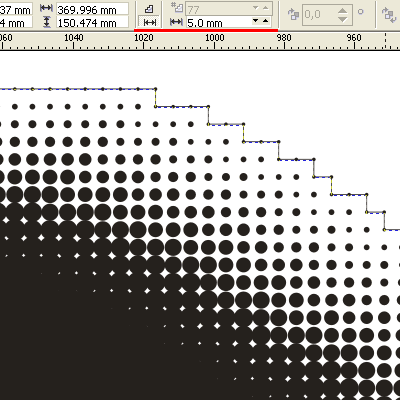
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов.![]() Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем. - 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Как сделать векторное изображение в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
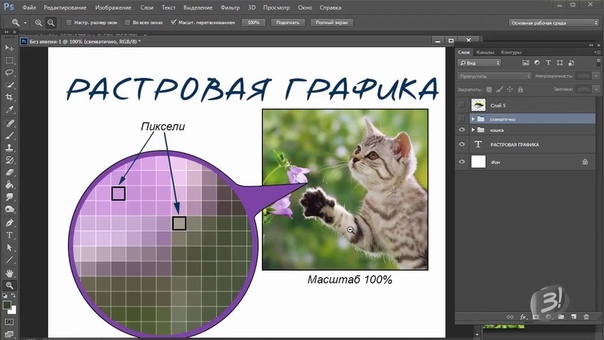
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения.
Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы.
Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Источник: https://Prophotos.ru/lessons/19647-kak-perevesti-rastrovoe-izobrazhenie-v-vektornoe-v-fotoshope
Создаем векторный рисунок в фотошопе
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам.
Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций.
Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%.
Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент.
Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным.
Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результат
Перевод: Bagirrra;
Источник: https://photoshoplessons.ru/grafika/sozdaem-vektornyiy-risunok
Как логотип перевести в вектор в Фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску.
Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску.
Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Осуществим этот процесс быстро и без деталей.
- Убедитесь, что ваш конур выделен в палитре Path
- Выберите из меню Layer > New Fill Layer > Solid Color
- В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется.
Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые.
И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени.
Идти таким путем просто потеря времени.
Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Источник: http://hronofag.ru
Источник: http://uvw-architecture.blogspot.com/2013/09/blog-post_10.html
Векторная графика в фотошопе
Галина Соколова. 20 февраля 2016. Категория: Уроки рисования в фотошопе.
В этом уроке мы будем учиться рисовать в векторе в фотошопе.Для урока вы можете сделать предварительно карандашный рисунок и затем сделать скан рисунка, чтобы загрузить его в фотошоп. Так же можно взять любой контурный рисунок из интернета для урока. В результате урока у меня получился вот такой векторный рисунок:
- Итак, приступим к работе и откроем контурный рисунок в фотошопе:
Начнём рисовать с носа собачки, для этого создадим новыйпустой слой CTRL+SHIFT+ALT+N, затем активизируем инструмент Эллипс и выберем цвет для первого эллипса. Удерживая клавишу SHIFT, нарисуем круг, который будет перекрывать нос и уменьшим непрозрачность слоя до 70% чтобы были видны линия рисунка.
- Теперь активизируем инструмент Выделение контура и щёлкнем инструментом по кругу, в результате появится контур с узловыми точками. Затем нужно активизировать инструмент Перо и поставить дополнительную точку на контуре и удерживая клавишу клавишу CTRL, понянуть за узловую точку к линии рисунка:
- Теперь щёлкнем по пустому полю в окне Контуры, чтобы контур завершился :
- Теперь создадим новый слой, активизируем инструмент Эллипс и повторим все вышеописанные операции для следующего круга на рисунке, изменив цвет заливки, а так же непрозрачность слоя, чтобы видны были линии рисунка:
- Таким же образом поступим и с третьим кругом, для котороготоже создадим новый слой и подберём цвет:
- Теперь вернём непрорачность 100% для каждого слоя:
Теперь создадим новый слой и нарисуеим глаза, используяинструмент Эллипс. Так как глаза являются круглыми, то для создания круга при работе с инструментом Эллипс нужно удерживать клавишу ALT. Создав круги для одного глаза,нужно их скопировать и переместить на место второго глаза:
Создав круги для одного глаза,нужно их скопировать и переместить на место второго глаза:
Теперь нарисуем контур уха и для этого создадим новый слой и активизируем инструмент Перо. Поставим первую точку в начале уха, а вторую на вершине уха. Потянем направляющую так, чтобы контур выровнялся по линии уха:
- Теперь нужно удерживая клавишу ALT, нажать на точку, чтобы один усик направляющей пропал :
- Далее ставим и выравниваем точки до окончания линии уха изатем возьмём жёсткую кисть чёрного цвета и вызовем её настройки, нажав на клавишу F5, где установим галочку в Динамике формы Нажим Пера.
- После настройки кисти перейдём к инструменту Перо и в окне Контур щёлкнем правой кнопкой мышки по синей полоске и в выпадающем окне выберем Выполнить обводку контура, где установим галочкуИмитировать нажим пера:
- Таким же образом сделаем обводку для всего контура собачки:
Теперь разукрасим собачку. Для этого перейдём на слой Фон исоздадим новый слой Цвет1, на котором будем делать контуры охватывающие оранжевый цвет. Выберем инструмент перо и обведем 1-ый участок с цветом:
Выберем инструмент перо и обведем 1-ый участок с цветом:
- Перейдём в окно Контуры, где нужно щёлкнуть по контуруправой кнопкой мышки и выбрать Выполнить заливку контура, где выберем оранжевыйцвет:
- Таким же образом зальём оранжевым цветом и другие участки на рисунке:
- Теперь уменьшим непрозрачность слоя Цвет 1 и создадим новый слой Цвет 2 и таким же способом создадим контуры для коричневого цвета, затем зальём их цветом:
- Теперь создадим новый слой Цвет 3 и сделаем контур в виде полосочки на лбу, затем зальём контур жёлтым цветом.
- Теперь создадим новый слой и назовём его Усы, на этом слоенарисуем маленькие жёлтые кружочки на мордочке собачки, которые будут имитировать усы.
- Кружочек будем рисовать с помощью инструмента Эллипс таким же образом, как рисовали глаза, затем создадим дубликаты слоя Усы и вызвав трансформацию изменим размеры кружочков и расположим их в нужных местах. Все слои с дубликатами кружочков выделим и образуем Группу Усы CTRL+G:
- Теперь перейдём на слой Фон и создадим новый слой, которыйзальём белым цветом:
- На этом урок «Векторная графика в фотошопе» окончен.

Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Печать
Источник: https://www.photoshopsunduchok.ru/dizayn-/3303-vektornaya-grafika-v-fotoshope
Как сделать векторный рисунок из фотографии
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer, а второй Girl 2 Layer.
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия) для слоя Girl 1 Layer.
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия) для слоя Girl 2 Layer.
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение)и объедините слои.
Примените еще раз функцию Threshold (Изогелия)
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия)
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка). Это не составит для вас проблемы.
Автор перевода Всеволод (специально для Pixelbox. ru)
ru)
Источник: https://pixelbox.ru/kak-sdelat-vektornyj-risunok-iz-fotografii
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе.
Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Jean Winters
Источник: https://jwinters.ru/photoshop-cs/photoshop-rastr-to-vector/
Вектор в фотошопе: инструкция (описание, видео, пример)
Главная / Советы дизайнерам / Вектор в фотошопе
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.
е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично.
Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов.
Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов. 1.
Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое. 2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам. 3.
После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию. 4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно. 5.
К векторным объектам можно применять прозрачность и накладывать на них фильтры. 6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы: “Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”.
У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства.
Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои). Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео: 1. Изменяем размер векторной фигуры 2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в х и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
- (12
Источник: https://site2max.ru/tips-for-designers/vektor-v-fotoshope/
Как выполнить растрирование изображения в Photoshop
Photoshop – это программа для работы с графикой, преимущественно растровой. У неподготовленных пользователей могут возникать некоторые «непонятки» в принципе работы программы и необходимости перевода одного вида изображений в другой (из вектора в растр и наоборот).
В данной статье постараемся разобраться в специфики терминов, зачем это нужно, а также в самом процессе перевода изображений из вектора в растр.
Что такое растровое и векторное изображения
Все изображения условно принято делить на две больших группы – растровые и векторные.
Первые, то есть растровые изображения, состоят из пикселей – отдельных точек. Каждой такой точке задаются определённые параметры – цвет, расположение и т.д. Все вмести эти точки образуют целостную картину. На качество изображения влияет количество пикселей и их плотность. Если картинку сильно увеличить, то будет ухудшение качества.
Каждой такой точке задаются определённые параметры – цвет, расположение и т.д. Все вмести эти точки образуют целостную картину. На качество изображения влияет количество пикселей и их плотность. Если картинку сильно увеличить, то будет ухудшение качества.
Вторые – растровые изображения, составляются из примитивных фигур – квадраты, линии, многоугольники и т.д. Всем им задаются определённые параметры, благодаря чему пользователи видят цельное изображение.
К сожалению, таким образом передать сложные композиции очень сложно, поэтому векторная графика часто используется при создании иллюстраций, схем, логотипов и т.д.
Векторные изображения можно увеличивать и уменьшать практически без серьёзной потери в качестве.
Как вырезать объект в Фотошопе (Photoshop) «Пером» — инструкция Как изменить размер изображения в Фотошопе Два способа выделить один цвет в Adobe Photoshop Три способа выполнить поворот изображения в Photoshop
Перевод векторного изображения в растр может потребоваться для печати или выполнения каких-либо специфических операций, например, накладывать фильтры.
Как растрировать изображение в Adobe Photoshop
Выполнить растрирование означает перевести изображение из обычных геометрических фигур в пиксели. Процесс можно быстро выполнить в Фотошопе, особенно, если речь идёт о последних версиях программы.
- Итак, у нас есть какое-то векторное изображение. Вы могли нарисовать его самостоятельно в Фотошопе или экспортировать из других графических редакторов. Быстрый экспорт в Photoshop, например, поддерживает программа Adobe Illustrator.
- Выделите слой с векторным изображением в панели со слоями, что по умолчанию расположена в правом нижнем углу интерфейса программы.
- Кликните правой кнопкой мыши по этому слою. Из контекстного меню нажмите на пункт «Растрировать». В зависимости от типа векторного изображения, здесь может быть какая-нибудь приписка, например, «Растрировать текст».
- После этого картинка станет растровым изображением, а вы сможете делать с ней действия, которые ранее вам были недоступны.

В ходе этой статьи мы разобрались, на какие виды делиться изображение, чем они отличаются друг от друга, а также как переводить один тип в другой.
Источник: https://public-pc.com/rastriruem-izobrazhenie-v-adobe-photoshop/
Как перевести картинку, логотип в вектор
→
→
→
- Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части.
В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек».
Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
- Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.

- После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Источник: http://1024pixels.ru/web-dizain/illustratoror/perevesti-v-vector
Преобразование растра в вектор. Как перевести растровое изображение в векторное в фотошопе. Из растра в вектор
Частенько появляется необходимость конвертации растрового изображения в векторное..jpg) Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Как в фотошопе из растрового изображения сделать векторное
Главная » Разное » Как в фотошопе из растрового изображения сделать векторноеКак перевести растр в вектор за 1 секунду?
78 706 просмотров Автор: Басманов Максим Action для Photoshop, Видео уроки, Уроки Photoshop 15 Июн 2015
В этом видео вы узнаете как можно за 1 секунду с помощью скрипта превратить растровое изображение в векторное.
[Логотип на сложной поверхности (2 версия)
Что нового в Photoshop CC 2015?
\Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Как перевести растр в вектор в программе Adobe Illustrator
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Конвертация данных поверхности в векторные данные—Справка
Доступно с лицензией 3D Analyst.
Хотя нерегулярные сети триангуляции (TIN) и наборы данных terrain рассматриваются, как векторные поверхности, на самом деле они обобщают информацию, основанную на других объектах, которые могут быть более информативны в своем естественном точечном, линейном или полигональном виде. В ArcGIS данные поверхностей можно легко конвертировать в векторные объекты. Это позволит расширить возможности проведения анализа благодаря таким функциям, как выборка, наложение, редактирование или многослойное моделирование.
Имеются три типа поверхностей, которые можно конвертировать в векторные точки, линии или полигоны. Растровые поверхности, TIN и поверхности terrain используют три различных метода конвертации в векторные данные.
Растровые поверхности в векторные пространственные объекты
Высоты, содержащиеся в растровых поверхностях, обычно можно конвертировать в полигональные данные, которые можно использовать в многомерном анализе, анализе пригодности, наложениях и в других аналитических операциях. Есть несколько инструментов геообработки, которые помогут выполнить конвертацию растровых поверхностей в векторные пространственные объекты.
Полный список инструментов геообработки, которые можно использовать для конвертации растровых данных в векторные, находится в разделе Конвертация растровых поверхностей в объекты.
Ниже приведен пример использования инструмента Растр в полигоны для конвертации растровой ЦМР в полигональные объекты для последующего анализа. В результате этого анализа вы получите классифицированный полигональный объект, который можно использовать с другими векторными слоями.
Поверхности TIN в векторные пространственные объекты
Конвертация TIN в пространственные объекты состоит из меньшего числа шагов. Вы можете извлечь полигоны уклонов и экспозиций непосредственно из поверхностей TIN, или можно извлечь значения высот узлов TIN поверхности как класс точечных объектов. Вы можете использовать уклоны и полигональные пространственные объекты, извлеченные из TIN, так же, как и объекты, извлеченные из растра. Для конвертации объектов TIN в векторные данные можно использовать несколько инструментов геообработки. Эти инструменты находятся в наборе инструментов 3D Analyst в группе инструментов Конвертация > Из TIN.
Полный список инструментов геообработки, которые можно использовать для конвертации данных поверхности TIN в векторные данные, находится в разделе Конвертация поверхностей TIN в объекты.
Пример TIN, конвертированной в слой точечных пространственных объектов, показан ниже.
Набор данных terrain в векторные пространственные объекты
Наборы данных terrain отличаются тем, что при их создании необходимо использовать векторные классы пространственных объектов. Это означает, что скорее всего у вас уже имеется доступ к точечным, линейным или полигональным данным, которые использовались как источник данных для terrain. Однако может оказаться, что мультиточечные пространственные объекты на самом деле были внедрены в набор данных terrain при его создании. Вы можете использовать инструмент геообработки Удалить класс объектов из Terrain для извлечения класса объектов-мультиточек, содержащихся в наборе данных terrain.
Для других конвертаций поверхности terrain в векторный формат, процесс схож с конвертацией TIN. Однако существенное отличие состоит в том, что сначала необходимо конвертировать набор данных terrain в TIN. Преимущество такого подхода состоит в том, что вы можете выбрать любой из пирамидных слоев набора данных terrain, что позволит создать TIN не полного разрешения. Этот способ позволяет существенно увеличить производительность, поскольку для конвертации будут использованы не все узлы, которые присутствуют в полном разрешении.
Более подробная информация о конвертации данных поверхности terrain в векторные данные находится в разделе Конвертация поверхностей terrain в объекты.
Сравнение растровой и векторной графики
В сети существует два основных типа цифровых изображений. Это векторные и растровые. Довольно часто люди задаются вопросом «каковы различия между обоими типами изображений». Они пытаются увидеть их и решить, какой тип подходит для их проектов больше. Давайте проведем сравнение растровой и векторной графики и объясним основные различия между ними. Мы укажем наиболее важные факторы. Например, масштабируемость, вес, удобство при печати. Эти факторы могут повлиять на выбор формата для вашего следующего проекта.
Сравнение растровой и векторной графики
Масштаб-ть вектора и растра
Первый фактор, который поможет вам определиться, это насколько изображение масштабируемо. Под масштабируемостью мы понимаем способность не терять свою четкость при увеличении или уменьшении. Вектор не теряет своей четкости, независимо от того сколько раз вы меняете его размер.
С другой стороны, растровые изображения становятся размытыми и пикселированными, когда вы рассматриваете их с крупного плана. Давайте проиллюстрируем это для вас, чтобы вы могли лучше увидеть разницу. На следующем рисунке вы увидите растровое изображение, которое теряет качество при увеличении. Однако, векторная версия того же изображения не меняет своего качества, независимо от размера:
Разрешение вектора и растра
Существует значительная разница в том, как определяются разрешения векторных и растровых форматов.
Разрешение растровой графики, например, формируется миллионами квадратных пикселей, поэтому их размер всегда является фиксированным. Следовательно, чем больше вы расширяете его, тем более размытым и заметными они становятся.
Векторная графика, наоборот. Она состоит из множества путей, математически определенных с точки зрения соотношений пропорций ширины, высоты и других размеров. При каждом изменении размера векторного изображения его линии, кривые и узлы пересчитываются, поэтому полученное изображение остается четким всегда. Другими словами, края изображения всегда остаются гладкими.
Создание вектора и растра
Создание векторной и растровой графики сильно отличается. Векторные изображения могут быть легко преобразованы в растровые, но наоборот, сложнее и труднее.
Векторная графика может быть создана только с помощью специального программного обеспечения, такого как Adobe Illustrator. Это делает невозможным, например, фотографирование в векторном формате. Кроме того, все печатные изображения, например, фотографии, сделанные цифровыми камерами, имеют растровый формат. В общем, векторная графика, которая напоминает реалистичные фотографии, является ничем иным, как мелкими цифровыми иллюстрациями.
Гибкость вектора и растра
Векторная графика может изменяться без потери качества. Это делает ее идеальной для многоцелевых проектов, требующих гибкости в размере изображений. Например, векторный логотип — это надежный источник, из которого можно создавать растры любых размеров. Вы можете использовать его для различных маркетинговых нужд. Таких как печать на визитках или размещение на баннерах. Для растрового формата все наоборот. Вам нужен определенный размер для достижения определенного качества. Например, представьте, у вас стоит задача сделать фотообои из изображения ниже. Какой формат вам потребуется? И уж тем более, какой размер, чтобы оно было таким же четким.
Размер файла
Векторные изображения намного легче своих растровых аналогов. Их размеры определяются математическими вычислениями, а не миллионами пикселей. Их меньший вес делает их намного более удобными для передачи с одного устройства на другое, например. Кроме того, они несут много информации в относительно небольшом формате файла. В отличи от размера файла в формате растрового изображения.
Размеры растровых файлов определяются фиксированной шириной и высотой, что делает их намного тяжелее. Так же они содержат меньше информации.
Здесь стоит сделать исключение. Данные правила действительны в случае, если при рисовании в векторе вы не злоупотребляете деталями. Например, изображение имеющее млн путей в векторе будет намного тяжелее изображения в разрешении 500 на 500 пикселей в растре.
Совместимость вектора и растра
Иногда проблема заключается в простоте использования векторной графики. Открыть или редактировать их можно только с помощью специального по, такого как Illustrator или CorelDraw.
В отличие от векторов, форматы растровых файлов широко популярны и распознаются всеми распространенными графическими программами. Например, Paint. Это делает растровые изображения очень удобными для массового использования.
Однако, если вы собираетесь стать профессиональным иллюстратором или дизайнером, вы будете часто работать с векторными форматами. Само собой у вас в руках будет соответствующее программное обеспечение.
Печать
Растровые изображения с разрешением 72 т/д обычно являются нормой для веб-публикаций. Но, если вы захотите их напечатать вам нужно следовать по одному из путей. Вы должны работать с векторным источником, либо использовать растровые файлы с высоким разрешением. Последний вариант часто является предпочтительным, потому что проще. Если вы не хотите идти на компромисс с четкостью изображения, рекомендуемое разрешение растра составляет 300 точек на дюйм. Поскольку вы не можете сохранять фотографии как векторы, печатные журналы, газеты и т. д. используйте фотографии в растровых изображениях с высоким разрешением.
В заключение, как векторные, так и растровые изображения имеют свои уникальные качества и свойства. Например, фото — это растр, иконка на сайте — скорее всего вектор. Важно знать, когда целесообразно использовать векторы вместо растров и наоборот. Надеюсь, мы упростили вам задачу. Теперь вы готовы использовать сильные стороны обоих вариантов в ваших интересах.
Статья написана студией WebArt на основе Vector and Raster: What’s the difference?
Автор: Iveta Pavlova
Источник: graphicmama.com/blog/vector-and-raster-whats-the-difference/
Понравилась статья? Поблагодарите автора. Поделись ей.
Кликни своей царской рукой по кнопкам и поделись этой статьей со своими друзьями в соц. сетях.
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей.Однако без потери качества их нельзя увеличить.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией.И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми (см. Пояснения к различным типам файлов).В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения.Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до желаемого размера — без потери качества изображения.
Шаг 1: выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени.Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше.Он работает как прекрасный пример по множеству причин. Во-первых, это один предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения.Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Ваши варианты:
- Фото высокого качества и Фото низкого качества .Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черным и белым.
- Наброски , Силуэты , Штриховые рисунки и Технические чертежи . Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Откройте изображение в Illustrator и выберите изображение, чтобы активировать его параметры. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку .Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки.Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию.Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, оно также выглядит намного резче.Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
При уменьшении изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace Panel , чтобы точно настроить преобразование.
Выберите Mode , чтобы переключаться между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку « Управление предустановками» рядом с параметром «Предустановки».Теперь вы можете сохранить свои настройки как новый Preset .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению.Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение.Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.Начните с удаления желаемых цветовых групп. Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры.Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямое выделение». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7. Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите со своим изображением, перейдите в File> Export> Export As .
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator.Масштабируйте свое новое творение до любого измерения.
Помните, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги.Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то другое? Вы можете работать с векторной графикой в Photoshop, а также есть множество фантастических альтернатив Illustrator на основе браузера, которые вы можете попробовать.Вы можете получить аналогичные результаты во многих из них.
12 полезных способов повторного использования старого маршрутизатора (не выбрасывайте его!)Старый маршрутизатор загромождает ваши ящики? Вот как перепрофилировать старый маршрутизатор и сэкономить деньги, а не выбрасывать его!
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как преобразовать растры в векторные с помощью Photoshop CS5 | Small Business
Adobe Photoshop CS5 может выполнять множество, казалось бы, чудесных задач редактирования и ретуширования изображений, но он не может выполнять визуальный эквивалент превращения соломы в золото. Если бы это было возможно, вы могли бы найти в его интерфейсе кнопку «Векторы», которую вы бы нажимали, чтобы создать подробную векторную реконструкцию каждой фотографии и растровой графики, которые вы открываете в программе.Однако даже без волшебного вращающегося колеса вы можете использовать инструменты Photoshop для воссоздания пиксельного изображения в векторной форме.
Инструменты выделения
Инструменты «Область», «Лассо» и «Волшебная палочка» помогут вам сделать и уточнить выделение. Вы можете оставить рамку прямоугольной формы по умолчанию, установить для нее эллиптическую форму, выбрать одну строку или столбец или ввести ширину и высоту, чтобы определить фиксированный размер выделения. Лассо может работать как инструмент рисования произвольной формы, работать от точки к точке в серии прямых границ выделения или следовать контурам областей цвета в магнитном режиме.Magic Wand выбирает области на основе критериев цветового диапазона, которые вы определяете для его работы. После создания и уточнения выделения, определяющего область, которую нужно преобразовать в векторную форму, откройте панель «Контуры», а затем нажмите кнопку «Создать рабочий контур» без надписи или выберите «Создать рабочий контур» во всплывающем меню панели. Ваш выбор становится векторным путем, который вы можете преобразовать с помощью векторно-ориентированных инструментов Photoshop или перенести в программу рисования для дополнительного редактирования.
Слои-фигуры
Когда вы активируете инструмент «Перо» и устанавливаете его параметры, чтобы он создавал слои-фигуры, нарисованный путь определяет границу векторной маски слоя, заполненного сплошным цветом.Вы можете рисовать отдельные формы, которые повторяют контуры цветных областей на вашем изображении, выбирая растровое изображение, чтобы задать заливку для каждого нарисованного слоя. Слои-фигуры могут включать в себя подпути, которые добавляют, вычитают или перекрывают друг друга для формирования сложных визуальных элементов. Поскольку слои-фигуры связывают слой заливки с векторной маской, вы можете удалить маску и перерисовать ее или заменить уже нарисованный путь, чтобы изменить форму, создаваемую слоем. Если вы измените режим наложения, применяемый к слою-фигуре, вы включите его цветную заливку для взаимодействия с другими слоями, перечисленными под ним на панели «Слои», включая изображение, а также другие слои-фигуры.
Векторные маски
Каждый слой изображения Photoshop может принимать две отдельные маски разных типов. Маска слоя состоит из растрового изображения в градациях серого, которое служит для отображения или скрытия пиксельного содержимого слоя изображения с использованием областей с мягкими или жесткими краями, которые вы создаете с помощью инструментов выделения, рисования или рисования. Векторная маска добавляет нарисованные пером контуры или выделенные области, преобразованные в векторную форму, которые выполняют ту же функцию, что и маска слоя, но с более жесткими краями, чем может определить любая пиксельная маска.Если вы добавляете векторные маски к слоям изображений в документе Photoshop, вы можете вывести эти контуры в документ векторного формата.
Пути к Illustrator
Любые без исключения пути, которые вы рисуете в документе Photoshop, могут стать векторным содержимым файла AI, который вы экспортируете для использования в Adobe Illustrator или любой программе рисования, которая может читать его файлы. Помимо создаваемых путей, экспортируемый файл также содержит набор меток обрезки, определяющих границы размеров вашего файла Photoshop.Вы можете экспортировать отдельные пути, ограничивающую рамку отдельно или все пути в вашем файле. Получив доступ к контурам в приложении для рисования, вы можете превратить метки обрезки в обычный контур и применить заливки и штрихи к элементам, нарисованным в Photoshop. Когда вы открываете векторный файл, вы видите только метки обрезки. Другие контуры прибывают без заливки или обводки и остаются невидимыми, пока вы не выберете, не раскрасите их или не переведете программу в режим просмотра контуров.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop, второе издание; Катрин Эйсманн и др.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как векторизовать изображение
Что такое вектор и чем он отличается от других типов изображений?
Векторные изображения представляют собой математические уравнения на основе траекторий, которые позволяют изменять размер неограниченно без ухудшения качества изображения, или, проще говоря, изображение остается гладким без пикселов или неровностей по краям.
> Узнайте, из чего состоит векторный файл и как его создать.
> Создание векторного портрета из фотографии
Они отличаются от растровых или растровых изображений, которые состоят из пикселей и зависят от разрешения. Это означает, что увеличение изображения увеличит размер пикселей, что сделает изображение зернистым или пятнистым с неровными линиями и краями.
Есть веская причина для использования этих двух разных стилей файлов изображений, поскольку некоторые изображения не подходят в качестве векторных.Например, фотографии не работают как векторы из-за своей сложности. Различные оттенки, градиенты, цвета и неправильные формы затрудняют или делают непрактичным сохранение в виде вектора.
Векторные изображения лучше всего подходят для изображений или дизайнов с плавными линиями, кривыми и формами с однотонными цветами. Обычно это логотипы, графика, штриховые рисунки и иллюстрации.
Преобразование изображения в векторное
Преобразование растровой или растровой графики в векторную графику называется «векторизацией» и может быть выполнено несколькими способами.Существуют программы, которые можно использовать для автоматического преобразования растровых изображений в векторные изображения, такие как Gravit Designer, Vector Magic и Vectorizer.io
. Вы можете бесплатно автоматически преобразовать изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизовать изображение» в меню «Приложение».
Другой способ преобразования — это метод трассировки. Подобно использованию кальки для создания иллюстрации из фотографии, вы должны импортировать свое изображение в программу векторного дизайна (такую как Gravit Designer или Adobe Illustrator) и использовать контуры для обводки линий и элементов, которые вы хотите воспроизвести.
Примеры типов файлов Bitmap или Raster:
- .jpeg и .jpg
- .png
- .bmp
- .gif
Примеры векторных типов файлов:
Растеризация и векторизация: как преобразовать форматы данных
Автор: GIS Geography · Последнее обновление: 3 января 2021 г.
Чем растеризация отличается от векторизации?
Растеризация преобразует векторы в растры. Но векторизация преобразует растры в векторы.
Мы знаем, что две основные модели данных и графики — это векторные и растровые данные.
Но как перейти от одной модели данных к другой?
Это когда вы использовали бы растеризацию и векторизацию. Узнайте, как это сделать бесплатно с помощью QGIS с открытым исходным кодом. Но сначала для начала:
ПОДРОБНЕЕ: Типы пространственных данных ГИС: векторные и растровые
Что такое вектор?
Векторные данные состоят из вершин и путей.Например, три типа векторов — это точки, полилинии и многоугольники.
Векторные точки — это простые координаты XY в пространстве.Полилинии соединяют координаты XY, называемые вершинами, с путями.
Наконец, векторные многоугольники представляют собой набор из замкнутых вершин и путей .
И мы часто храним эти точки, линии и многоугольники в шейп-файлах, базах геоданных и различных других форматах файлов ГИС.
ПОДРОБНЕЕ: 10 бесплатных источников данных ГИС: лучшие глобальные наборы растровых и векторных данных
Что такое растр?
В отличие от векторных данных, растры состоят из пикселей или ячеек сетки .Кроме того, они обычно равномерно расположены и имеют квадратную форму (но это не обязательно) и часто выглядят пиксельными.
Дискретные растры являются категориальными и имеют отдельные значения, идентифицирующие каждую ячейку. Например, растр земного покрова может представлять город как значение 1, а лес — как 2.Непрерывные растры представляют собой ячейки сетки с постепенно изменяющимися данными, такими как высота, температура или аэрофотоснимок. Непрерывные данные также известны как недискретные или поверхностные данные.
ПОДРОБНЕЕ: 15 бесплатных источников данных спутниковых изображений
Растеризация: преобразование вектора в растр
В этом примере мы собираемся использовать программу с открытым исходным кодом QGIS.
В отличие от программного обеспечения для редактирования графики, он ожидает, что ваши растры и векторы будут иметь географическую систему координат. Но на самом деле он имеет аналогичную функциональность с Adobe Photoshop или GIMP, которую вы можете выполнять для растеризации и векторизации.
Начнем с простой векторной линии с вершиной в начальной и конечной точках.
Используйте инструмент «Растрировать (вектор в растр)». Параметры по горизонтали и вертикали определяют размер выходного пикселя. После настройки всех параметров нажмите RUN для растеризации.
Наконец, результат будет выглядеть как версия вашего вектора с сеткой. В зависимости от установленного размера пикселя для получения лучших результатов, возможно, придется применить метод проб и ошибок.
Векторизация: преобразование растров в векторные
Давайте на этот раз обратимся к дискретному растру и преобразуем его в вектор.
Когда у нас есть набор растровых данных, например слой со зданиями, нужно добавить его в QGIS. Вот как выглядят растровые здания в оглавлении:
QGIS поставляется с множеством алгоритмов и плагинов для вас. В дополнение к этому, другие поставщики, такие как GRASS, SAGA GIS и Orfeo toolbox, предоставляют дополнительную огневую мощь. В данном случае вам нужен инструмент векторизации (v.to.vect) в GRASS.
Дважды щелкните инструмент и выберите растр, который нужно преобразовать в вектор.Отсюда вам нужно будет выбрать вывод растра в точку, линию или многоугольник. После нажатия кнопки «Выполнить» векторизованный растр появится в таблице содержания.
Напоминаем, что векторизация создает все необходимые вершины и пути, как показано с контурами зданий. Вкратце, этот инструмент оцифровывает растр, чтобы вы преобразовали его в вектор.
Если вы хотите узнать, как векторизовать непрерывный растр , потребуется немного усилий, чтобы переклассифицировать ячейки, по существу группируя их в дискретную форму.Используя растр температуры в качестве примера, когда вы группируете значения от [-37,8 до 0] как 0 и [от 0 до 37,7] как 1, вы превращаете его в дискретный растр. Отсюда вы можете выполнить те же шаги для векторизации.
ПОДРОБНЕЕ: Как автоматически векторизовать файлы изображений с помощью ArcScan
Заключение
По большей части, это базовый процесс векторизации или растрирования изображений.
Растеризация — это преобразование векторов в растры.В то время как векторизация преобразует растры в векторы.
Это основные шаги по переходу от одной модели данных к другой.
Есть вопросы? Сообщите нам об этом ниже.
Что такое векторный файл? Вектор, Растр, JPG, EPS, PNG — В чем разница?
Если вас смущает разница между многими типами файлов изображений, вы не одиноки. При запуске проекта первое, что мы запрашиваем у клиента, — это векторный файл с его логотипом.Однако этот запрос часто встречается с пустыми взглядами или ответами типа «не могли бы вы просто вытащить логотип с моего сайта?». Как маркетолог, понимание важности и роли различных типов файлов изображений имеет важное значение для обеспечения правильного представления вашего бренда и улучшения взаимодействия с дизайнерами, разработчиками и типографами.
Загрузите нашу шпаргалку по типам изображений и файлов.
Загрузите его, распечатайте и сохраните для использования в будущем.
Что такое векторный файл? Что такое растр?
Мы можем начать разбираться в проблеме с разъяснения разницы между двумя основными типами изображений — растровым и векторным.
Растровые изображения используют много цветных пикселей или отдельных строительных блоков для формирования полного изображения. JPEG, GIF и PNG — распространенные типы растровых изображений. Почти все фотографии, которые можно найти в Интернете и в печатных каталогах, — растровые.
Поскольку растровые изображения создаются с использованием фиксированного количества цветных пикселей, их размер нельзя резко изменить без ущерба для их разрешения. Когда они растягиваются, чтобы соответствовать пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается.Вот почему измененные фотографии могут выглядеть пиксельными или иметь низкое разрешение. Поэтому важно сохранять растровые файлы именно с теми размерами, которые необходимы для устранения возможных осложнений.
Векторные изображения , в качестве альтернативы, обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные типы файлов, такие как EPS, AI и PDF *, отлично подходят для создания графики, размер которой часто требуется. Логотип вашей компании и графика бренда должны быть созданы в виде вектора и сохранены как мастер-файл, чтобы вы могли использовать его с небольшими элементами, такими как визитная карточка и фирменный бланк, а также на больших поверхностях, например в корпоративном самолете.При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Только не забудьте сохранить новый растровый файл с точными необходимыми размерами.
* Обычно PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть векторным или растровым. Тип изображения будет зависеть от того, выберете ли вы выравнивание слоев файла или сохраните каждый из них.
Высокое разрешение или низкое разрешение?
Чтобы определить, подходит ли разрешение ваших растровых изображений для конкретного приложения, вам необходимо проверить их плотность пикселей.Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например, в Интернете или в печатных публикациях.
Исторически Интернет отображает 72 точки на дюйм (72 точки или пикселя на дюйм) — это относительно низкая плотность пикселей, однако большинство современных дисплеев теперь намного выше. Тем не менее, многие изображения в Интернете по-прежнему имеют этот диапазон 72–100 точек на дюйм.В то время как мониторы могут отображать более высокое разрешение, Интернет также необходимо оптимизировать для скорости, чтобы изображения с разрешением около 100 точек на дюйм были оптимальным вариантом для великолепного отображения на экране, но при этом быстрой загрузки. Растровые изображения с низким разрешением 72–100 точек на дюйм хорошо смотрятся в Интернете. Но это же изображение с низким разрешением может не подходить для печати на брошюре или упаковке. Чтобы правильно распечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем отображается в Интернете. Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати, не сработает, потому что такое же конечное количество пикселей только становится больше и начинает искажаться.Например, предположим, что вы хотите напечатать свой логотип размером 2 x 3 дюйма на брошюре. Если ваш логотип имеет формат jpg с разрешением 72 точки на дюйм и имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение до 300 точек на дюйм. Этот логотип с разрешением 72 точки на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным. Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Различные типы расширений файлов изображений и оптимальное использование каждого из них
JPG
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете.JPG-файлы можно оптимизировать при сохранении их из фотошопа, чтобы найти идеальный баланс небольшого размера файла и высокого качества. В Интернете вы хотите, чтобы ваши файлы изображений были как можно меньше, чтобы ваш сайт загружался быстро, но достаточно большими, чтобы по-прежнему казаться четкими и не пиксельными. У JPG не может быть прозрачного фона, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
Лучшее использование = прямоугольные или квадратные фотографии и фотографии на вашем сайте.
PNG
PNG — еще один тип растрового изображения.Для обычного маркетолога главное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, имеет больший размер и более высокое качество. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно разместить на цветном фоне.
Наилучшее использование = логотипы, значки и другие изображения с прозрачным фоном.
GIF
GIF — это еще один тип растрового изображения. GIF формируется из 256 цветов из цветового пространства RBG.Чем меньше цветов и оттенков содержится в изображении, тем меньше размер файла. Поэтому GIF идеально подходит для изображений, в которых используется всего несколько однотонных цветов, без градиентов или естественных оттенков. Вы бы не хотели использовать GIF для фотографии.
Лучшее применение = простая веб-графика, такая как веб-кнопки, диаграммы и значки.
TIF
TIF (или TIFF) — это большой растровый файл. Он не имеет потери качества и поэтому в основном используется для изображений, используемых при печати.В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Наилучшее использование = изображения и фотографии для высококачественной печати.
EPS
Файл EPS — это векторный файл графики, текста или иллюстрации. Поскольку это вектор, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открывать и редактировать.
Лучшее использование = мастер-файлы логотипа, графики и печатного дизайна.
AI
AI-файл — это собственный векторный тип файла, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator.Чаще всего он используется для создания логотипов, иллюстраций и макетов для печати.
Лучшее применение = создание логотипов, графики, иллюстраций.
Редактирование векторных файлов и сохранение «в контурах»
Векторные файлы, такие как AI и EPS, могут оставаться редактируемыми, поэтому вы можете открывать их резервные копии в Illustrator и редактировать любой текст или другие элементы в графике. С изображениями, которые содержат текст, сохраненный в формате JPG, PNG или GIF, вы не сможете повторно открывать и редактировать текст.
В MODassic мы часто создаем файлы в Illustrator и сохраняем AI-файл в качестве нашего основного файла, но затем также сохраняем версию EPS «в контурах», которая используется в производстве и отправляется на печать.
Сохранение в виде «контуров» — это термин, который вы будете слышать при отправке файлов на печать. Если на принтере нет шрифта, который вы использовали в дизайне, и векторный файл не сохраняется в виде контуров, то при открытии файла текст не будет иметь желаемого вида, так как по умолчанию будет использоваться другой шрифт.Сохранение чего-либо с «контурами» в основном означает, что вы блокируете текст так, что технически он больше не является шрифтом, а состоит из векторных фигур, образующих ваши буквы. Это важно при отправке графики на печать. Сохранение файла в виде контуров делает ваш текст недоступным для редактирования, поэтому в MODassic мы храним AI-файл как редактируемый мастер, а затем сохраняем EPS как заблокированное окончательное изображение, которое мы отправляем на печать.
Работа с изображениями может сбивать с толку, но если помнить об этих ключевых фактах, это избавит вас от многих хлопот, и, конечно же, мы всегда готовы помочь или ответить на любые вопросы.
Загрузите нашу шпаргалку по типам изображений и файлов.
Design 101: Vector vs. Raster
ОсновыДля создания цифровых изображений для вашего Artist Shop вам понадобится графическая программа. Хотя большинство программ выглядит так, как будто все они работают одинаково, важно понимать, как они обрабатывают файлы, и даже изображения могут сильно отличаться.
Растр:
Программы на основе растров включают Adobe Photoshop, Corel Painter, Sketchbook Pro и GIMP.
Изображения в растровых программах в основном обрабатываются как пиксели. Размер вашего изображения определяется исходным размером вашего файла, как и общее разрешение изображения (DPI)
.Вы, , можете изменить размер файлов , но увеличение их размера может вызвать пикселизацию и искажение изображения. Растровые изображения лучше всего подходят для иллюстраций и картин, которые не требуют увеличения размера. По этой причине рекомендуется работать с размером больше, чем предполагалось.Таким образом, если вам нужно изменить размер, вы сделаете свое изображение меньше, а не больше.
Как видите, при увеличении 800% отдельные пиксели дизайна хорошо видны. Точно так же, если вы измените размер дизайна от 100% до 800%, он станет еще более размытым и пиксельным. Если вы не уменьшаете размер дизайна, растровое изображение не очень гибко при изменении размера.
Вектор:
Векторные программы включают Adobe Illustrator, CorelDRAW, Inkscape и Affinity Designer.
В отличие от растровых изображений, векторы — это математика. Эти изображения используют точки и кривые для визуализации размеров на лету. По сути, вектор позволяет создавать формы, которые могут бесконечно изменять размер без потери качества . Исходный размер файла не так важен, как в Photoshop, потому что вы можете изменить размер создаваемых фигур в соответствии с вашими потребностями. Эти программы особенно хороши для типографских и графических работ.
Вы можете видеть, что при максимальном разрешении 800% линии дизайна остаются четкими и отсутствует пикселизация, в отличие от растровых изображений. Вы можете изменить размер любого векторного рисунка, сделав его таким маленьким или большим, как вы хотите, без потери качества.
Что это значит для меня?Хотя оба формата являются гибкими, если вы правильно настроили файлы, создание ваших дизайнов в одном формате по сравнению с другим может ограничить то, что вы можете с ним делать позже. Если вы работаете с типографикой, вы можете использовать векторы, чтобы иметь возможность настроить размер вашего дизайна, чтобы он соответствовал крупному шрифту, а также изображению, предназначенному для Интернета.Однако растровые программы, такие как Photoshop, лучше подходят для живописных дизайнов, требующих смешивания и смешивания цветов и эффектов, и лучше всего работать с фактическим размером или большим.
Как вы создаете свой дизайн, полностью зависит от вас, и оба типа изображений и программ позволяют гибкое и творческое использование, поэтому нет необходимости ограничивать себя одним или другим, но важно помнить о плюсах и минусы каждого типа изображения при настройке вашей работы.
Ознакомьтесь с нашими часто задаваемыми вопросами для получения дополнительной информации о наших требованиях к файлам.
Получение лучших векторов из ваших растров с ArcScan
Эйлин Бакли, руководитель картографического центра
У меня часто возникала ситуация, когда я хотел использовать источник растровых данных в качестве фонового слоя одноцветной карты, но размер ячейки или другие выходные данные обработки данных приводили к «блочному» или «пиксельному» виду данных на масштаб карты мне нужен. Простое преобразование растровых данных в векторные служило только для воссоздания прямоугольников, «зубчатых» или «ступенчатых» линий из исходного растра.В дополнительном модуле ArcScan есть инструменты, которые уменьшают или устраняют эту проблему и создают выходной слой векторных данных с плавными границами полигонов или более естественными извилистыми линиями.
Ниже (рис. 1) представлена мозаика USGS DRG национального парка Кратер-Лейк в Орегоне. Исходные данные пришли мне в виде большого файла MrSID, который содержал данные по крайней мере из дюжины оригинальных DRG (отрывок из области штаб-квартиры парка показан слева). Мне удалось найти большую часть векторных данных для топографических объектов, дорог, гидрологии и т. Д.с веб-сайтов Службы национальных парков и Геологической службы США.
Проблема заключалась в том, чтобы найти информацию о растительности или почвенном покрове, которую я мог бы использовать для зеленой тени на карте, но в конце концов я нашел данные о поверхностном покрове растительности из базы данных Службы национальных парков — Тихоокеанского Северо-Западного региона (http: //nrdata.nps .gov / crla / crladata) хранится как растр ArcInfo в формате экспорта как «clnp_species.e00». Затем последовало несколько этапов обработки данных, и я переклассифицировал данные, чтобы создать новый выходной растр всего с двумя значениями: «покрытый» и «непокрытый».Результат для интересующей области показан ниже; снимок экрана был отображен в масштабе 1:24 000 с полноразмерным окном приложения ArcMap (т. е. я не слишком увеличивал масштаб):
Сравните это с фрагментом карты в верхней части этой статьи — неровный вид ячейки размером 25 метров слишком очевиден в масштабе, который я хочу использовать.
Я хотел сохранить общее изображение почвенного покрова, но избежать грубого внешнего вида этих данных, поэтому я обратился к параметрам векторизации расширения ArcScan, чтобы преобразовать растр видов растительности в класс полигональных объектов с плавными границами.Чтобы сделать это самостоятельно, выполните следующие основные шаги:
1) Создайте новые, пустые классы полигональных и линейных объектов для хранения выходной геометрии и добавьте их на карту.
2) Добавьте панель инструментов ArcScan и начните сеанс редактирования. Первый параметр, который я изменил для этого, был в диалоговом окне «Параметры векторизации», где я изменил метод векторизации с центральной линии на контур.
3) Затем откройте Настройки векторизации. Очевидно, вам нужно будет поэкспериментировать с этими настройками, чтобы они соответствовали вашим собственным данным и целям картографирования
, но я предлагаю то, что я использовал, как отправную точку.Ниже показаны настройки векторизации по умолчанию (единицы измерения — пиксели):
Параметр с наибольшим эффектом — Размер отверстия. Я экспериментировал с допуском закрытия зазора, но этот параметр не оказал большого влияния на вывод этих данных. Маленькие квадраты, показанные на исходном растре выше, имеют размер 25 метров, поэтому на выходе они были преобразованы в маленькие круглые многоугольники. Их нельзя было удалить ни одним из этих параметров, поскольку эти элементы с одной ячейкой не были ни «пробелом», ни «дырой».Таким образом, основная проблема, которую я смог контролировать, заключалась в количестве маленьких дыр размером с ячейку, которые оставались в основных «закрытых» областях. Установленный размер отверстия 3 оказался удовлетворительным.
Одной из удобных функций в раскрывающемся меню «Настройки векторизации» является возможность включать / выключать «Показать предварительный просмотр», чтобы вы могли видеть, как выглядят ваши изменения, до их фиксации в новом классе пространственных объектов.
5) Создавайте новые функции.
6) Полюбуйтесь своей работой.
Ниже показаны результаты моего преобразования растрового изображения в вектор, которое при добавлении на мою карту выглядело очень близко к исходному DRG (рисунок).
.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.