Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете.
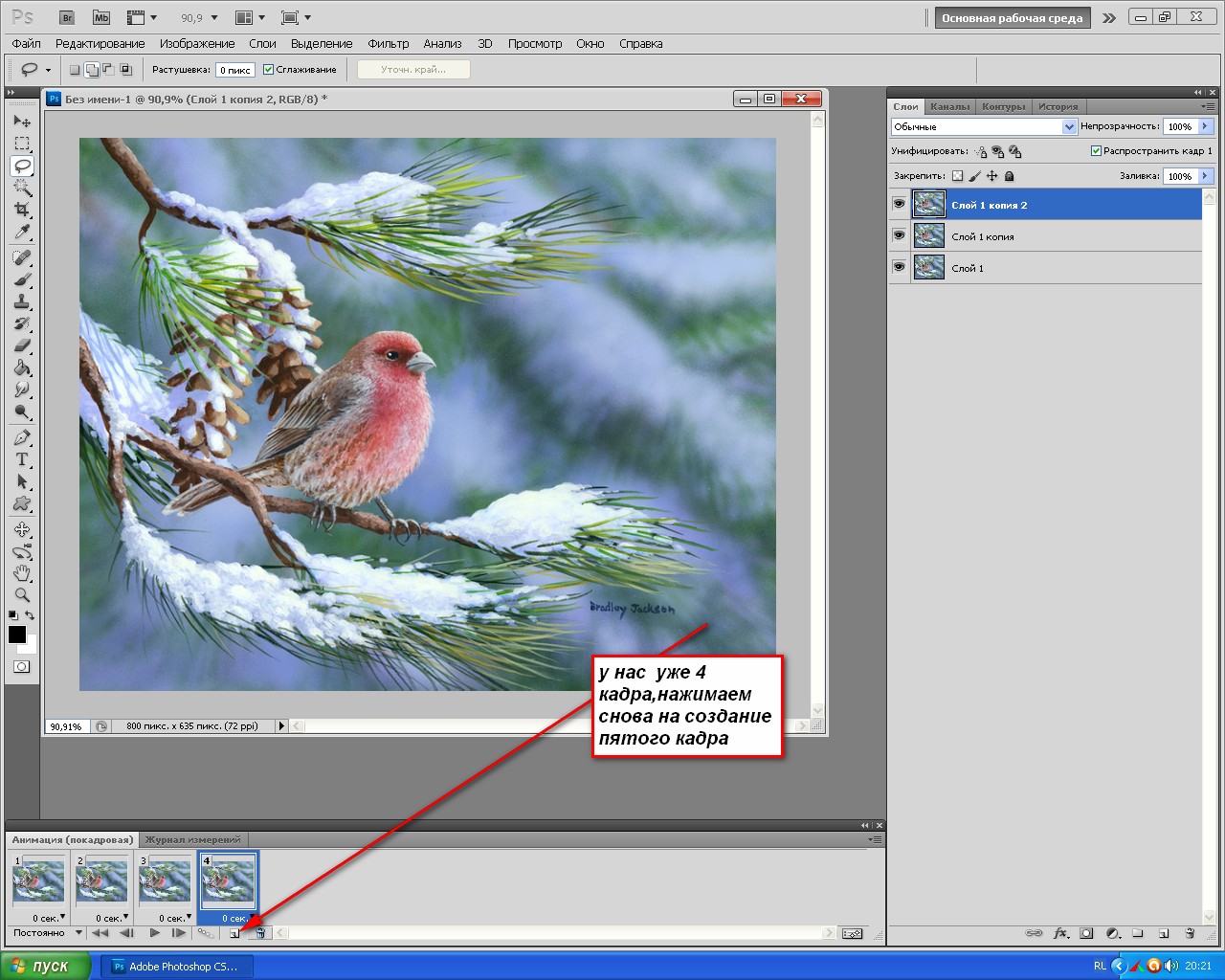
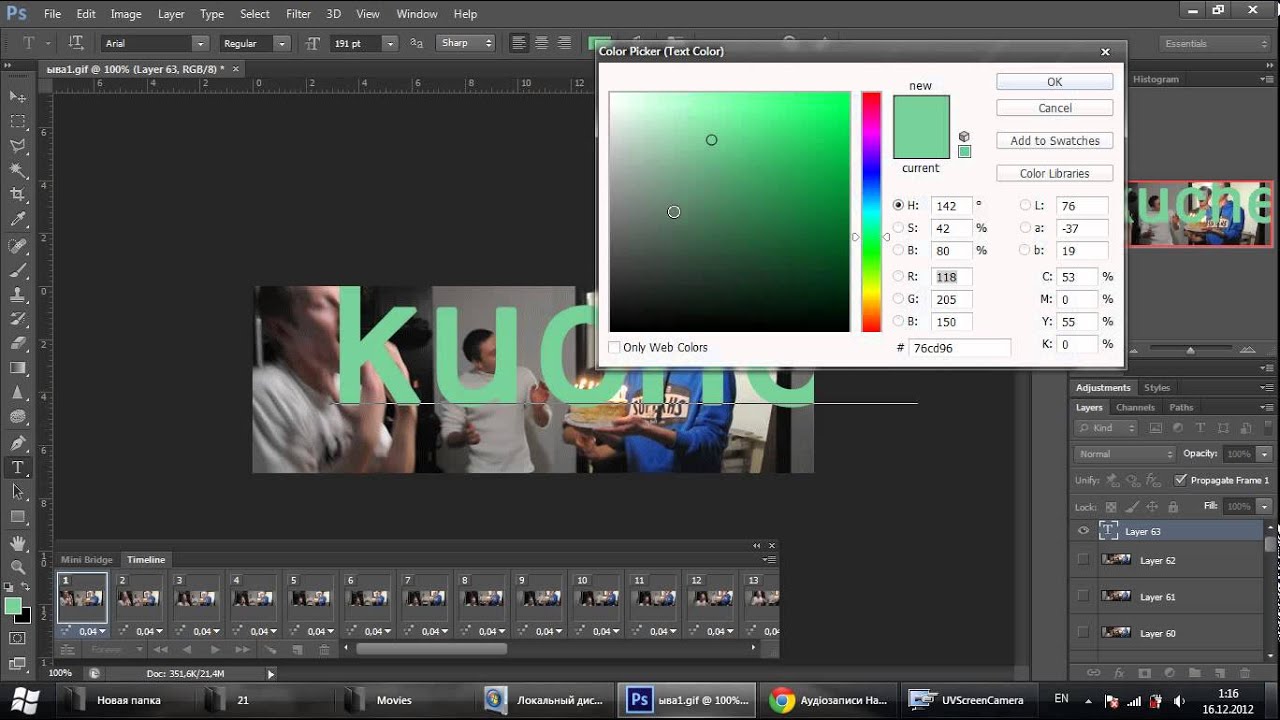
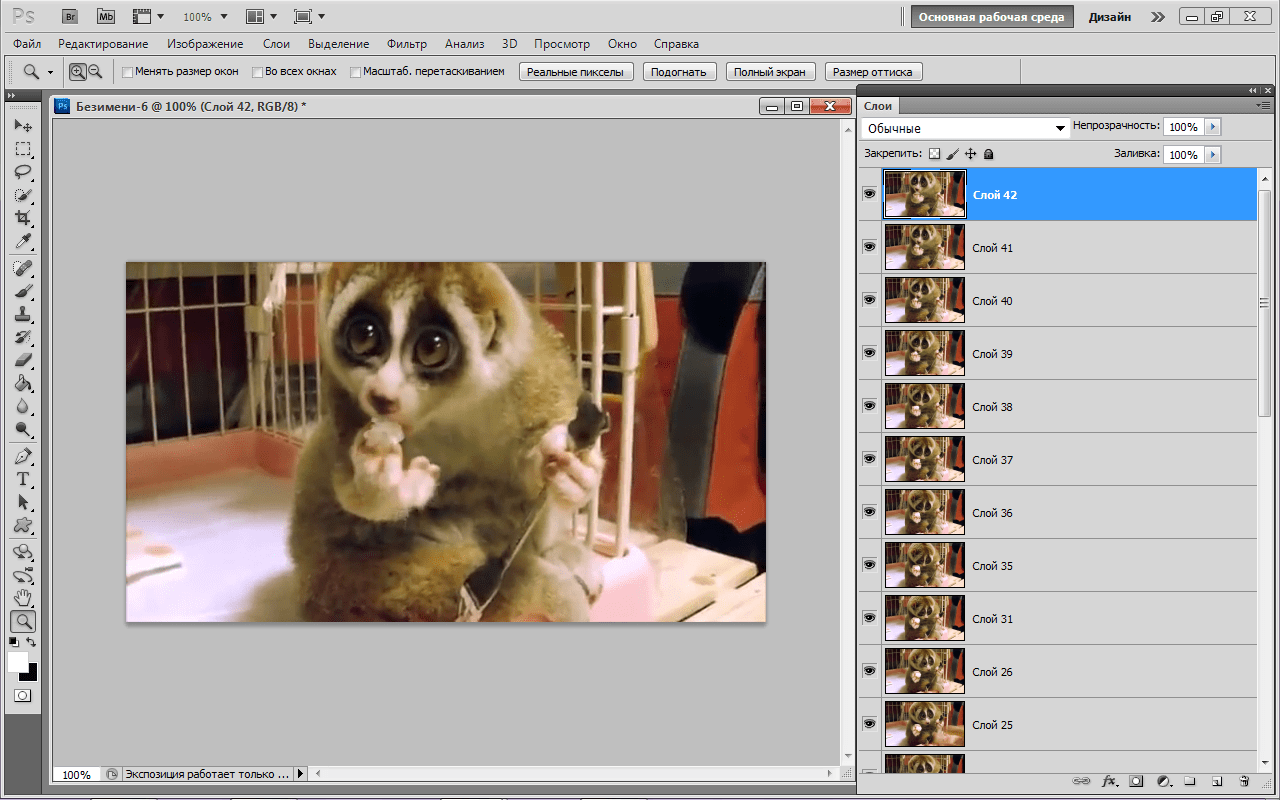
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
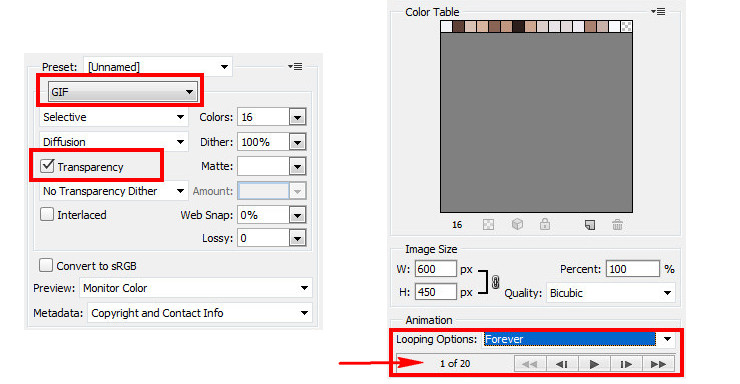
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
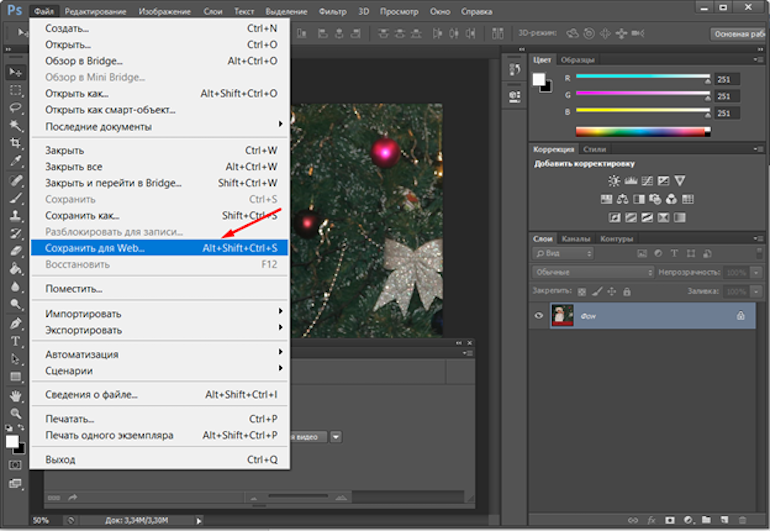
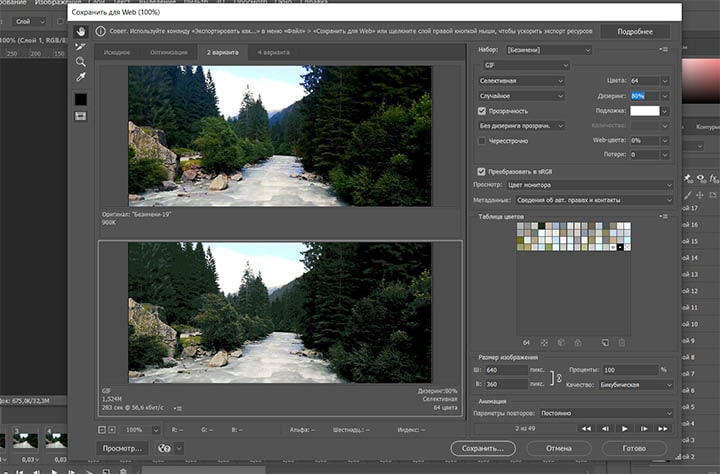
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%. В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
Как сохранить гифку в Фотошопе
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Урок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web»
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб»
 Приближать и удалять картинку можно и кнопками в нижней части блока.
Приближать и удалять картинку можно и кнопками в нижней части блока.Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web.
 Здесь также сделан упор на отображение оттенков, приближенных к исходным.
Здесь также сделан упор на отображение оттенков, приближенных к исходным. - Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.

- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Пример:
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
- Прозрачность.

Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
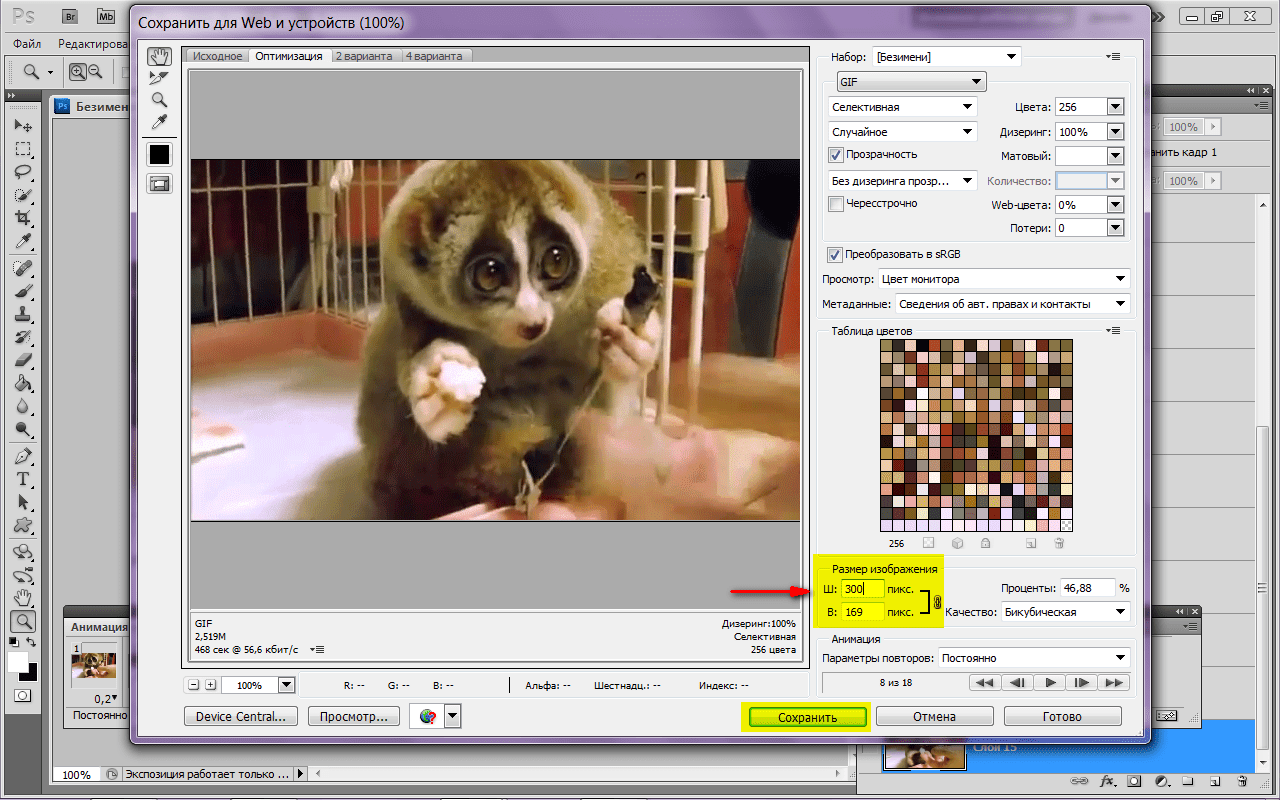
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом.
 В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета. - Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%.
 Весьма неплохой результат.
Весьма неплохой результат. - Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПлавный анимированный переход одной картинки в другую в Adobe Photoshop
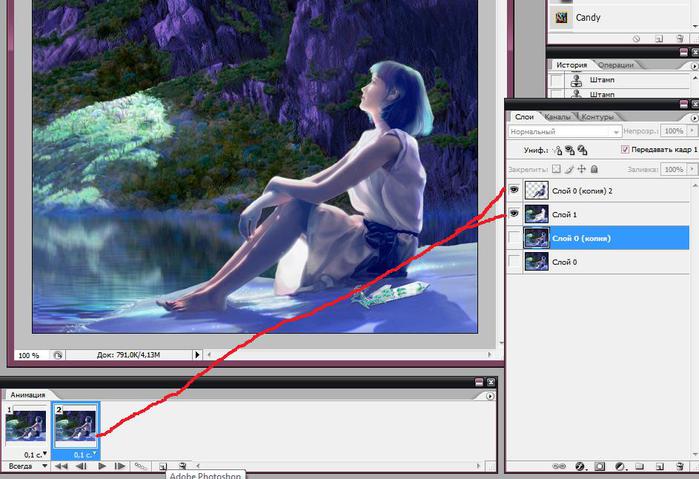
Многие из вас видели анимированные GIF картинки на которых одно изображение плавно сменяет другое. Сделать такую анимацию при помощи программы Adobe Photoshop очень просто. Для этого нам понадобиться несколько изображений. Для примера я выбрал вот эту фотографию:
Далее я создал копию слоя с этой картинкой и при помощи различных фильтров получил такой результат:
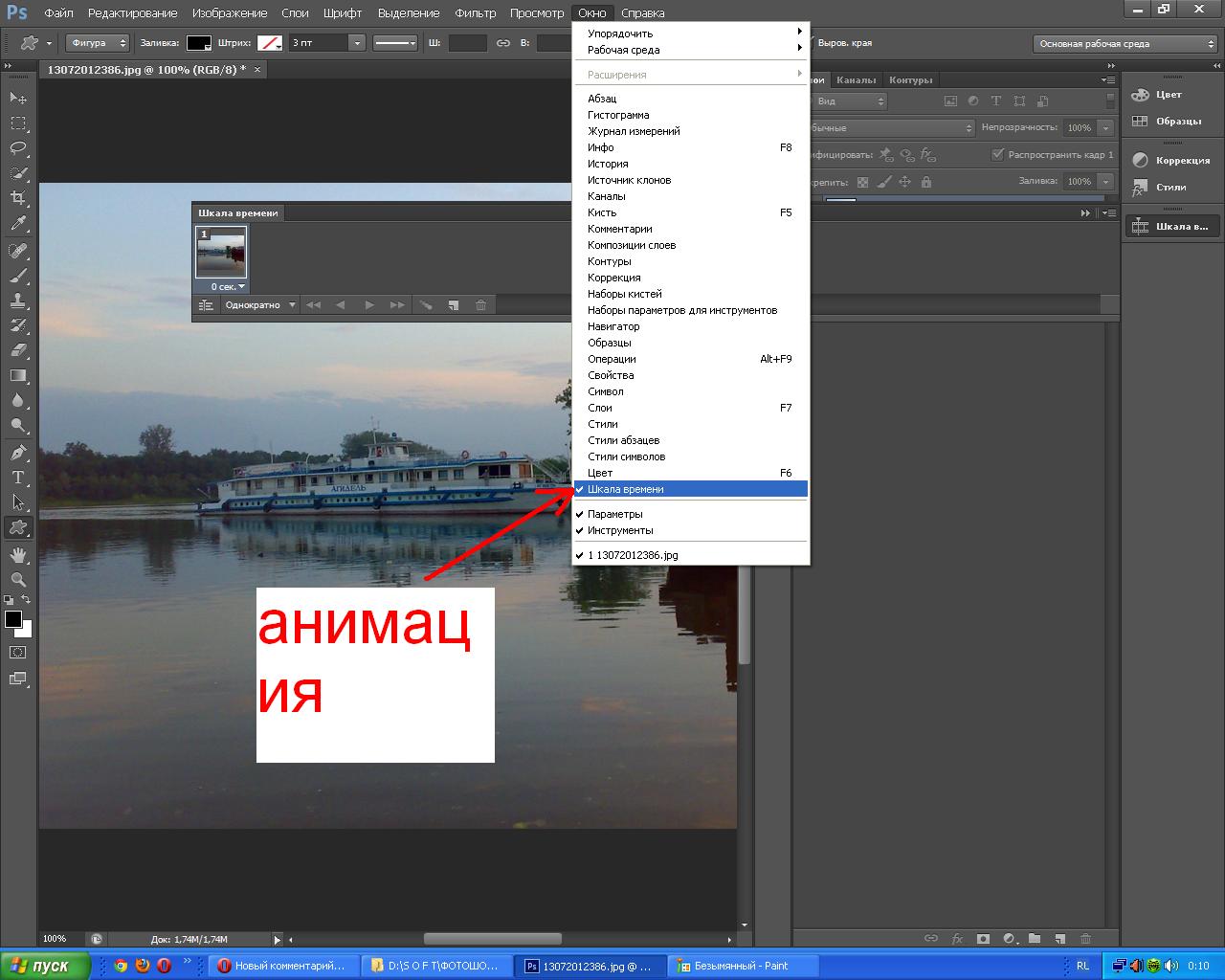
Теперь можно приступать к анимации. Для этого необходимо включить шкалу времени и создать анимацию кадра:
Анимация будет выглядеть следующим образом: три секунды будут показана фотография до обработки затем плавный переход из одной фотографии в другую и три секунды будет показана фотография после обработки, затем опять плавный переход к первоначальной фотографии и так по кругу.
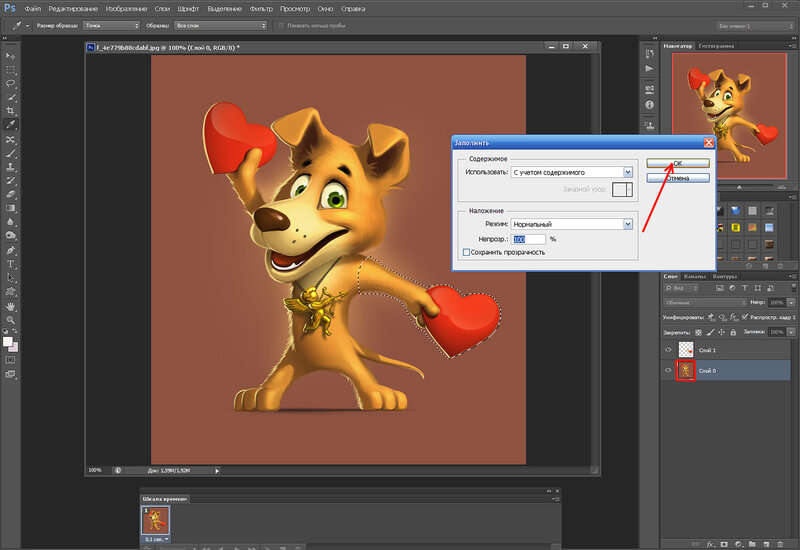
Для этого необходимо создать две копии выделенного кадра. Для первого и третьего кадра нужно отключить видимость слоя 1, а для второго отключить слой 0. Установить длительность в 1,5 сек. Для 1 и 3 кадра, а для второго – 3 сек. Должно получиться как на рисунке:
Установить длительность в 1,5 сек. Для 1 и 3 кадра, а для второго – 3 сек. Должно получиться как на рисунке:
Теперь необходимо создать плавный переход между кадрами. Для этого необходимо добавить промежуточные кадры. Выделяем первый кадр и нажимаем на эту кнопку:
Я добавил 10 кадров:
Чем больше кадров, тем длиннее будет переход. Теперь выделим кадры со 2 по 11 и установим время отображения равным 0, т.е. без задержки:
Теперь выделим 12 кадр и снова добавим 10 кадров и установим время отображения для них – 0 сек:
Теперь можно посмотреть, как выглядит наша анимация. Если все получилось как задумано значит можно сохранить анимацию в GIF файл. Для этого нажимаем комбинацию Alt+Shift+Ctrl+S или заходим в меню Файл – Экспортировать – Сохранить для Web:
При экспорте необходимо следить за размером файла. Файл должен быть в разумных пределах. Чем меньше, тем быстрее он будет загружаться. Все остальные параметры можно оставить по умолчанию:
На этом все. Спасибо за внимание! 🙂
Спасибо за внимание! 🙂
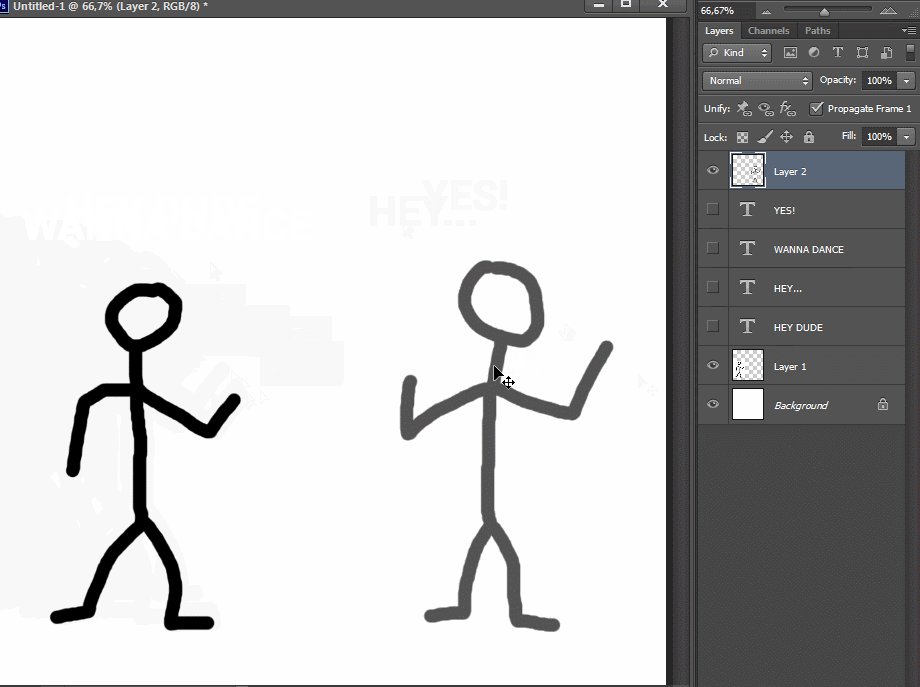
Анимация текста в Фотошоп
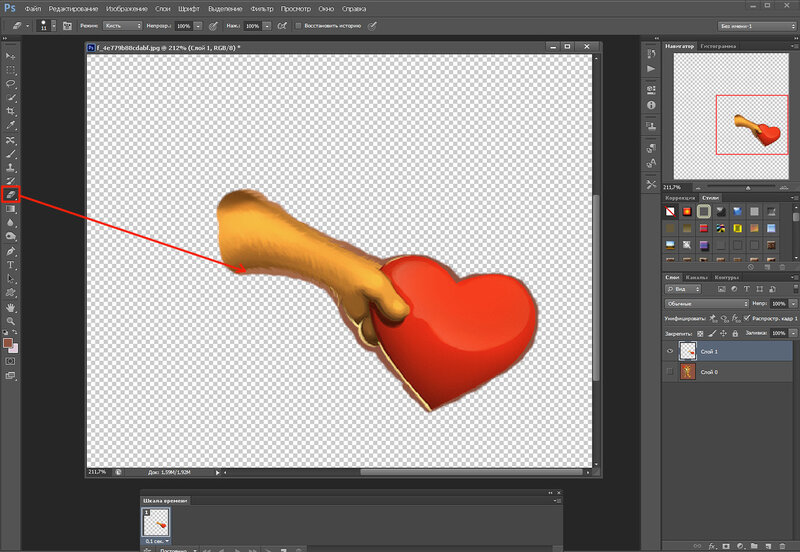
Рассмотрим, как сделать анимацию текста, а именно эффект написания слова, в Фотошоп. Для начала следует подготовить фон (пример) и инструмент (пример), который создает слово, в нашем примере это будет перо.
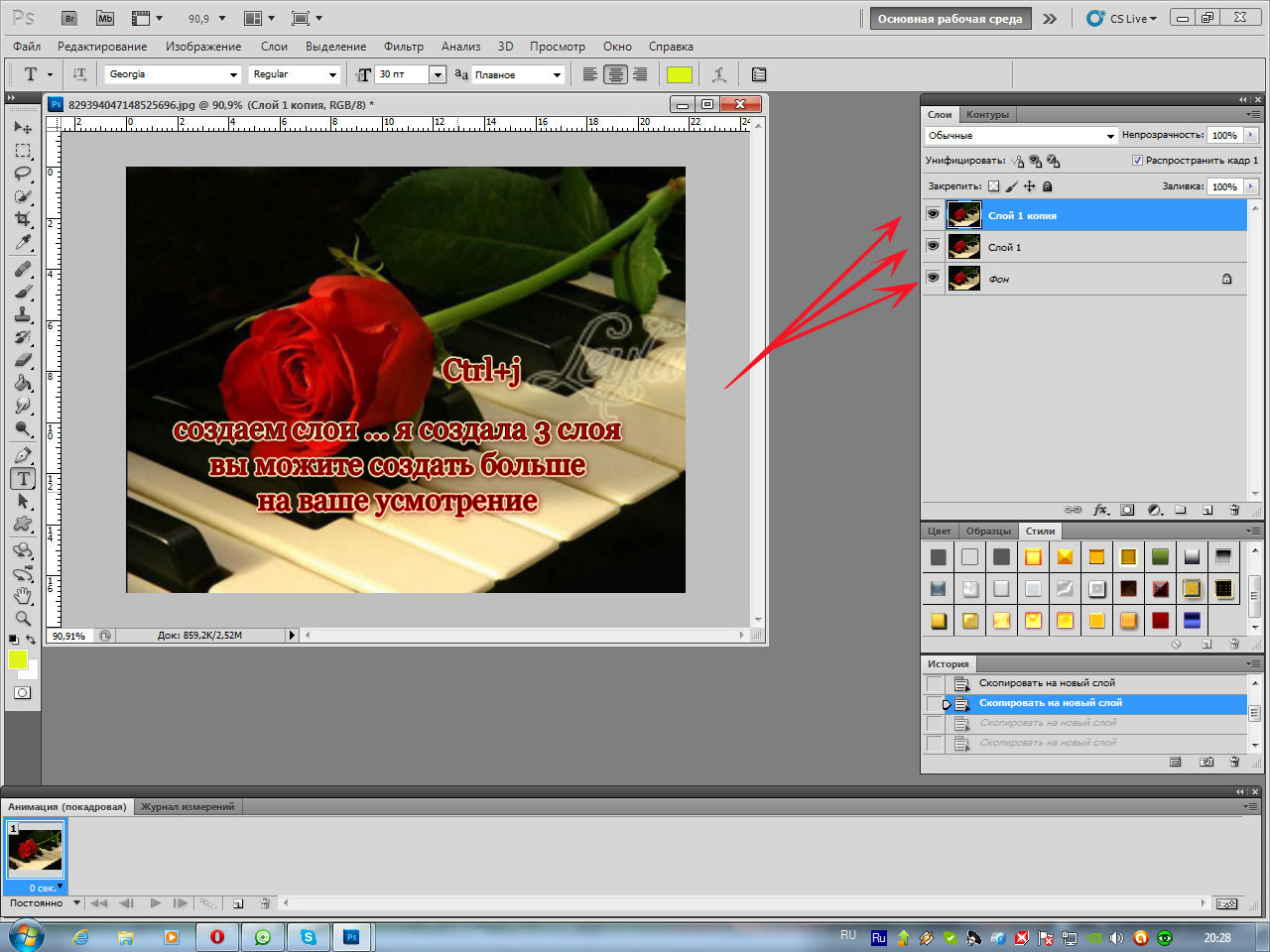
Далее следует подобрать слово и создать текстовый слой. Следует продублировать текстовый слой, чтобы получилось такое количество, которое соответствует количеству букв в слове.
В каждом текстовом слое можно удалить лишние буквы с конца. Так в первом текстовом слое будет только заглавная буква, во втором две буквы, в третьем три и т.д.
Можно упростить задачу и в слое-маске, добавленной к текстовому слою и залитой черным цветом попросту проявлять буквы.
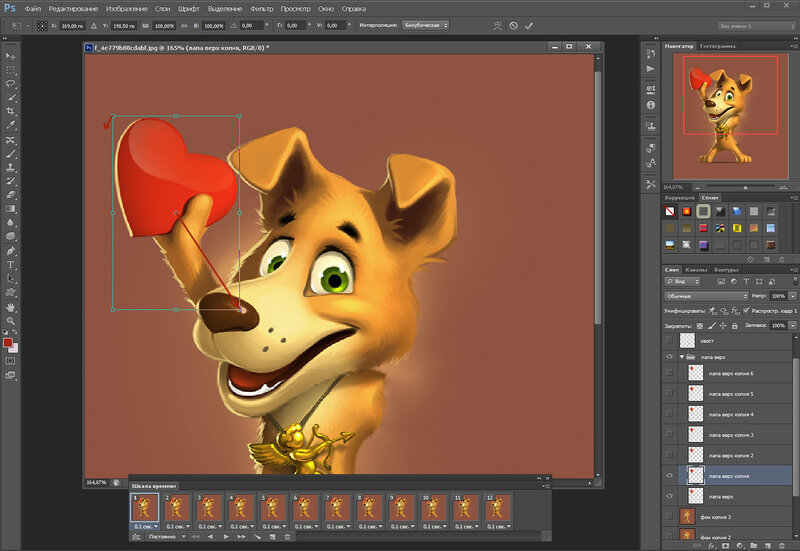
Дублируем слои с пером. Каждый из слоев с пером будет перемещаться вслед за проявлением части буквы.
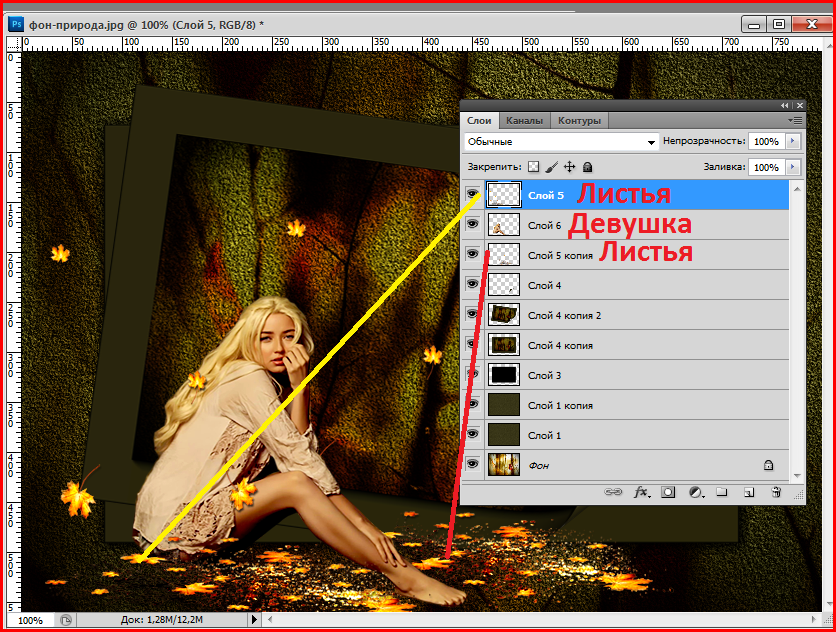
Итак, устанавливаем видимость для первого слоя с пером и слоя с буквой. Определяем основные слои для первого кадра.
К слою с буквой следует добавить маску и в маске кистью черного цвета скрыть большую часть буквы, имитируя начало написания буквы. Слой с буквой будет дублироваться столько раз, сколько и соответствующий слой с пером, полностью имитируя траекторию пера, которая соответствует написанию буквы.
Слой с буквой будет дублироваться столько раз, сколько и соответствующий слой с пером, полностью имитируя траекторию пера, которая соответствует написанию буквы.
Итак, начало написания выглядит следующим образом: выставить перо и слегка проявить букву.
Для следующего кадра дубликат слоя с пером продвигаем вниз, и в дубликате слоя с буквой проявляем часть буквы, но так, чтобы она не выходила за нижние пределы пера.
Завершаем написание буквы, дублируя слои с пером и буквой. Располагать перо следует так, словно оно пишет букву.
Формируем следующую группу слоев, ответственных за написание второй буквы.
И так следует сделать для каждой буквы.
Далее необходимо создать шкалу раскадровки.
Следует выставить параметры анимации: время отображения кадра и параметры цикла.
Для первого кадра следует установить видимость для слоев с пером и частью буквы, с остальных слоев видимость снять.
Создавая новые кадры устанавливать видимость соответствующим слоям с пером и частью буквы.
Создать все кадры и распределить по ним слои с пером и частями букв.
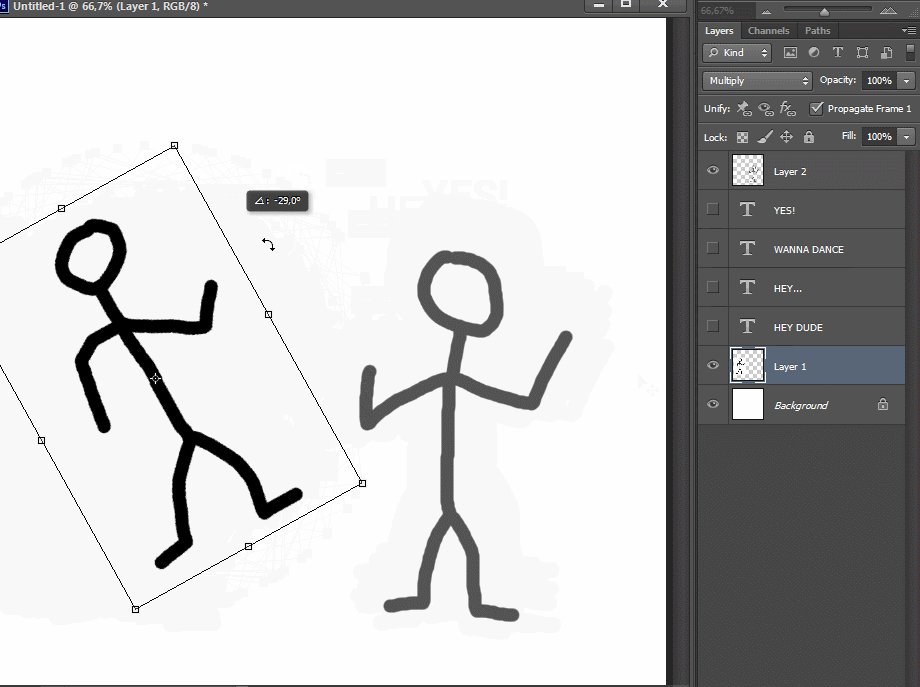
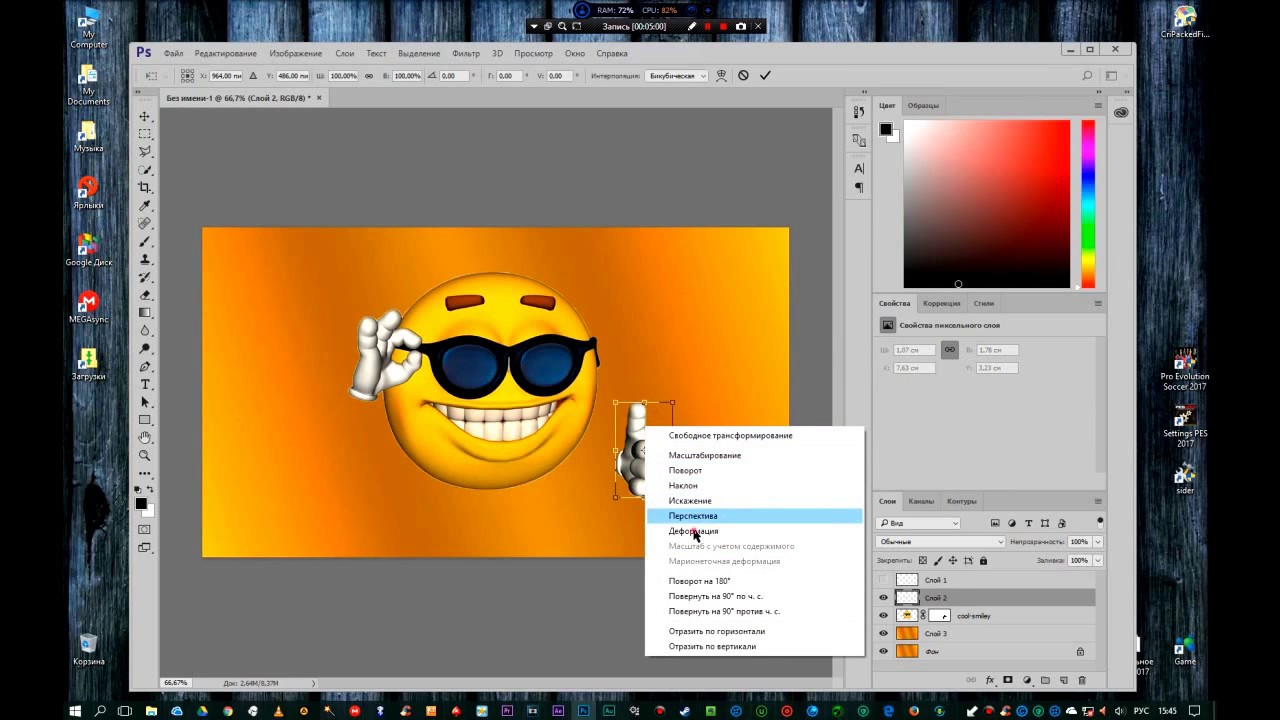
Для придания реалистичности и качественности движения пера на отдельных слоя с пером выполнить трансформацию поворота пера относительно его пишущей части. Сделать это нужно во вкладке «Редактирование» — «Трансформация» — «Поворот».
Сохраняем анимацию.
РЕЗУЛЬТАТ
Как экспортировать гиф из фотошопа
Оптимизация и сохранение изображений в формате GIF
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Скачать последнюю версию PhotoshopУрок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.

- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.

Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Пример:
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.

Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.

- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.

В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать анимированное GIF-изображение с помощью Photoshop
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Как создать и сохранить GIF-анимацию в фотошопе (Photoshop)?
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
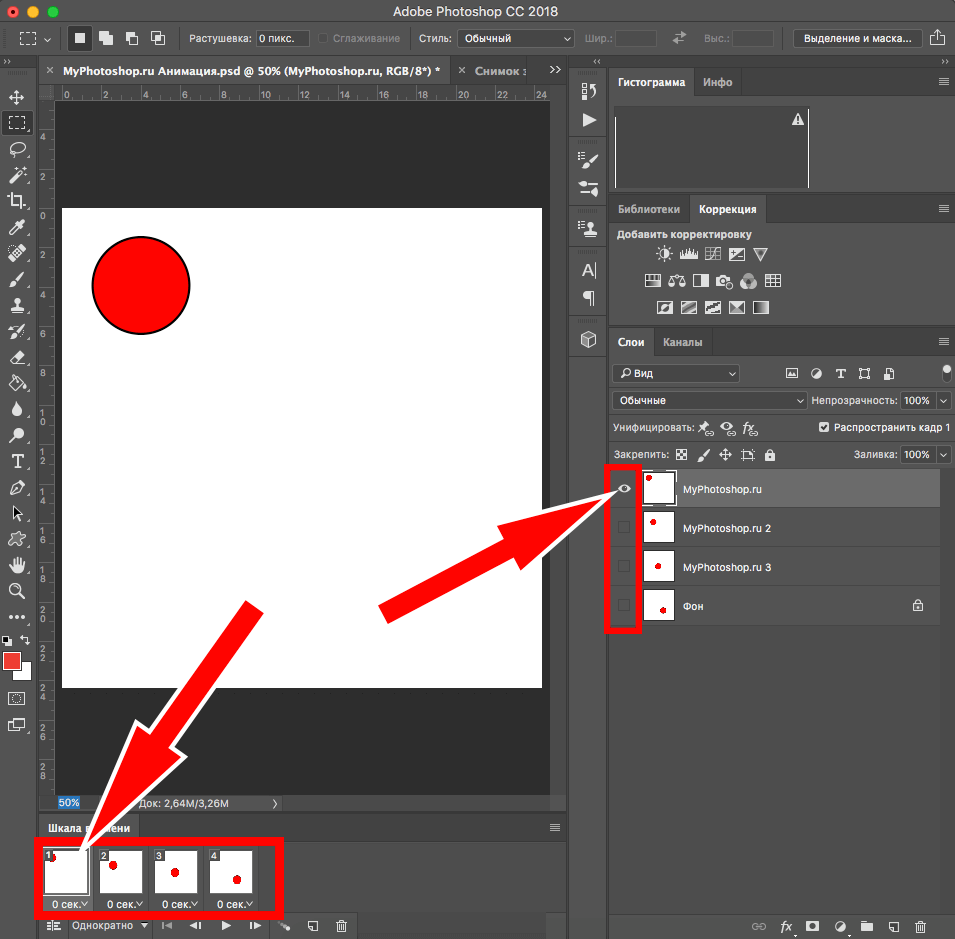
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
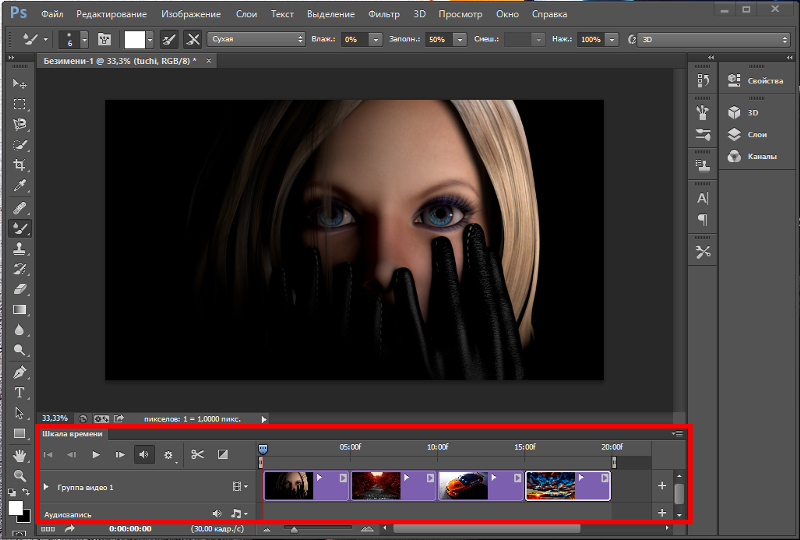
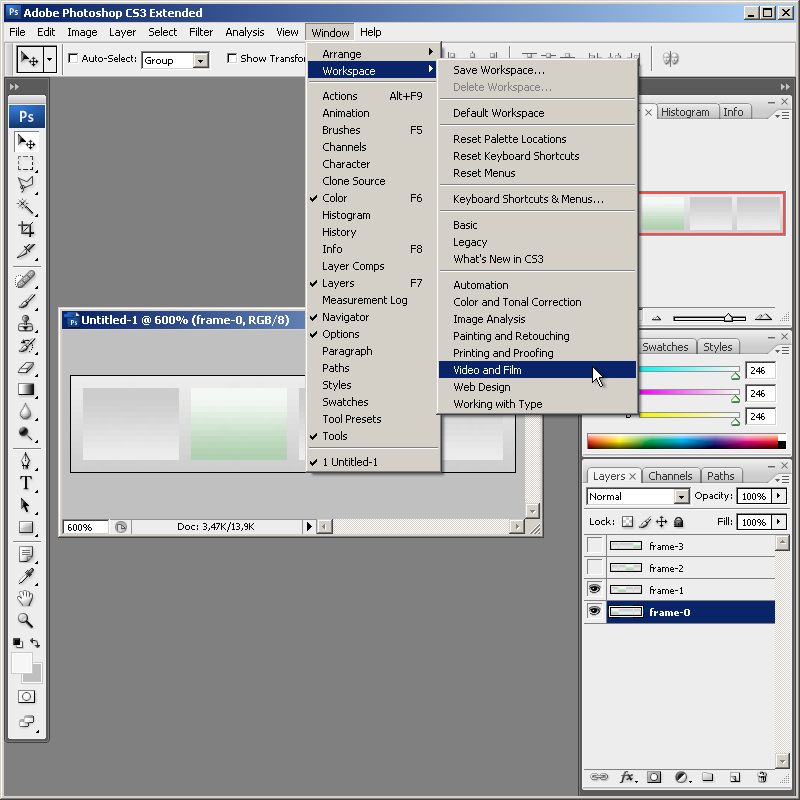
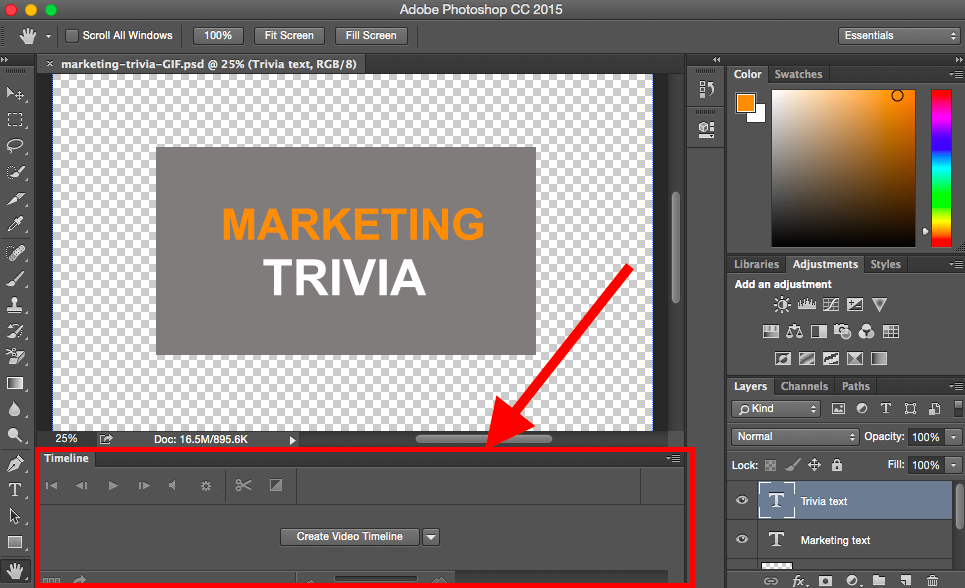
Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
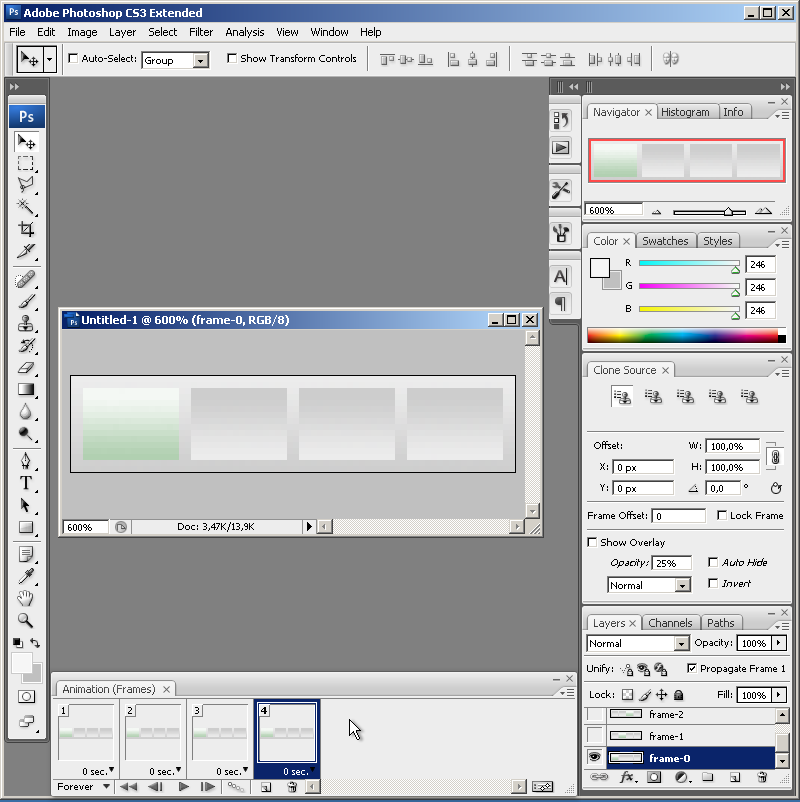
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
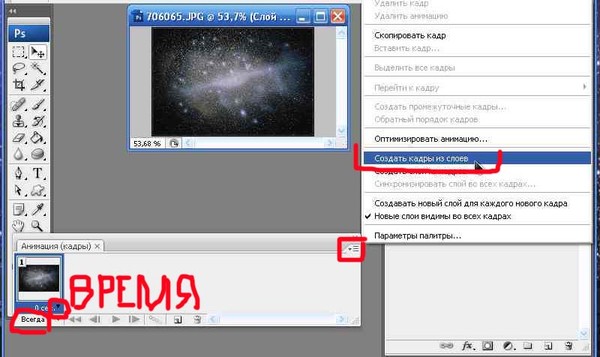
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения.
Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
Шаг 9: Сохраните и экспортируйте GIF-изображение
Осталось понять как сохранить анимированный GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Вот как выглядит конечный результат:
Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
В постах на блоге
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Экспорт изображений и анимированных файлов GIF
В этой статье рассматривается экспорт изображений и анимированные файлы GIF.
В Animate добавлены функции «Экспорт изображения» и «Экспортировать анимированный GIF», которые помогают без труда экспортировать ресурсы .png, jpeg, статические и анимированные файлы GIF в интерактивном режиме.
При подготовке изображений для публикации в Интернете или в качестве других электронных материалов часто приходится искать компромисс между качеством и размером файла изображения.
Для предварительного просмотра оптимизированных изображений в различных форматах и с применением различных атрибутов файлов можно использовать возможности оптимизации, задаваемые в диалоговом окне «Экспорт изображения». Одновременного можно просматривать несколько вариантов изображения и изменять их настройки оптимизации для выбора наилучшего сочетания параметров в соответствии с текущими требованиями. Кроме того, можно задать параметры прозрачности и обработки краев, настроить дизеринг, изменить размер изображения (в пикселях или процентах от исходного размера).
При сохранении оптимизированного файла с помощью команды «Экспорт изображения» можно задать создание файла HTML для изображения. Этот файл будет содержать всю информацию, необходимую для отображения изображения в веб-браузере.
В Animate для сохранения изображений в форматах GIF, JPEG и PNG используется команда «Сохранить как». В зависимости от формата файла можно задать качество изображения, настроить прозрачность фона или обработку краев, отображение цветов и способ загрузки. Однако любые добавленные в файл веб-функции (например, ссылки и анимация) не сохраняются.
Однако любые добавленные в файл веб-функции (например, ссылки и анимация) не сохраняются.
Кроме того, с помощью команды Обработчик изображений Animate в можно сохранить папку копий изображений в формате JPEG. С помощью команды «Обработчик изображений» также можно изменять размер изображений и преобразовывать цветовой профиль изображений в веб-стандарт sRGB.
Диалоговое окно «Экспорт изображения» («Файл» > «Экспорт» > «Экспорт изображения» и «Файл» > «Экспорт» > «Экспортировать анимированный GIF»), чтобы выбрать параметры оптимизации и предварительно просмотреть оптимизированную монтажную область.
A. Параметры отображения B. Всплывающее меню «Оптимизация» C. Параметры набора настроек D. Параметры «Размер изображения» E. Параметры анимации F. Просмотр G. Панели инструментовЧтобы выбрать вариант отображения, щелкните вкладку над областью изображения.
Отображение изображения без оптимизации.
Отображение изображения, к которому применены текущие настройки оптимизации.
Одновременное отображение двух вариантов изображения.
Если в диалоговом окне «Экспорт изображения» графический объект отображается не полностью, то с помощью инструмента «Рука» можно перемещать область просмотра, чтобы отобразить другую часть объекта. Для увеличения или уменьшения масштаба изображения используется инструмент «Масштаб».
- Чтобы перемещаться по изображению для отображения нужной его части, выберите инструмент «Рука») (или удерживайте клавишу «Пробел») и перетащите область просмотра.
- Чтобы увеличить масштаб, выберите инструмент «Масштаб» и щелкните в области просмотра. Чтобы уменьшить масштаб, щелкните в области просмотра, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Кроме того, можно задать процент масштабирования, введя нужное значение с помощью клавиатуры или выбрав значение в нижней области диалогового окна.
В области комментариев, расположенной под изображениями в диалоговом окне «Экспорт изображения», приводится информация об оптимизации. В комментариях к исходному изображению указываются имя и размер файла. В комментариях к оптимизированному изображению указываются текущие настройки оптимизации, размер оптимизированного файла и предполагаемое время загрузки при выбранной скорости модема. Скорость модема можно указать в раскрывающемся меню «Просмотр».
В комментариях к исходному изображению указываются имя и размер файла. В комментариях к оптимизированному изображению указываются текущие настройки оптимизации, размер оптимизированного файла и предполагаемое время загрузки при выбранной скорости модема. Скорость модема можно указать в раскрывающемся меню «Просмотр».
Значение гаммы монитора компьютера влияет на отображение светлых и темных тонов в браузере. Можно посмотреть, как ваши изображения будут смотреться на системах с различными значениями гамма-коррекции и подправить изображение, чтобы компенсировать этот эффект. Включение параметра просмотра не влияет на окончательный вывод изображения.
- В диалоговом окне «Экспорт изображения» в меню «Просмотр» выберите один из приведенных ниже параметров.
Гамма изображения не изменяется. Значение «Цвет на экране монитора» задано по умолчанию.
Старая версия Macintosh (без управления цветом)
Моделирует стандартную гамму 1.8, применявшуюся в Mac OS 10. 5 и ранее.
5 и ранее.
Windows (без управления цветом)
Моделирует стандартную гамму 2.2, использованную в Windows и Mac OS 10.6 и позже.
Использовать профиль документа
Задает значение гаммы в соответствие с цветовым профилем прикрепленного документа, использующего систему управления цветом.
Выберите «Файл» > «Экспорт изображения» или «Файл» > «Экспортировать анимированный GIF».
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна: «Оптимизированный» или «2 варианта».
(Необязательно) Если изображение содержит несколько фрагментов, выберите для оптимизации нужные.
В меню «Наборы параметров» выберите предопределенные настройки оптимизации или укажите собственные. Доступность параметров зависит от выбранного формата файла.
Подберите настройки оптимизации, чтобы добиться нужного баланса качества изображения и размера файла. Если изображение содержит несколько фрагментов, убедитесь, что все они оптимизированы.

Примечание.
Чтобы вернуть оптимизированное изображение в окне предварительного просмотра к исходному варианту, выберите изображение, затем в раскрывающемся меню «Наборы параметров» выберите пункт «Исходное».
Чтобы цвета оптимизированного изображения гарантированно выглядели одинаково в разных браузерах, преобразуйте цвета изображения в sRGB.
Примечание.
Метаданные вывода соответствуют стандартам Рабочей группы Метаданных поэтому некоторые метаданные JPEG хранятся форматах EXIF и IIM, а не XMP.
Выберите следующие параметры.
Метаданные не сохранены (кроме уведомления об авторских правах в формате EXIF в файлах JPEG). Позволяет сохранить наименьший размер файла.
Сохраняет сведения об авторских правах, условия использования, состояние авторских прав URL-адрес сведений об авторских правах.
Авторские права и контактная информация
Сохраняет все сведения об авторских правах, а также следующую информацию: автор, должность автора, адреса электронной почты, адрес, город, область, почтовый индекс, страна, телефоны и веб-сайты.

Сохраняет все метаданные, кроме данных EXIF о параметрах настройки камеры, например, о выдержке, дате и времени, фокусном расстоянии, компенсации экспозиции, схемы измерения и использовании вспышки.
Сохраняет в файл все метаданные.
Нажмите кнопку «Сохранить».
В диалоговом окне «Сохранить оптимизированный как» выполните описанные ниже действия и нажмите кнопку «Сохранить».
Введите имя файла и выберите расположение для конечных файлов.
В меню «Формат» укажите формат сохраняемых файлов: HTML-файлы и файлы изображения, только файлы изображения или только HTML-файлы.
(Необязательно) Установите настройки вывода для HTML-файлов и файлов изображений.
Если изображение содержит несколько фрагментов, выберите в меню «Фрагменты» параметры для сохранения фрагментов. «Все фрагменты» или «Выделенные фрагменты».
Примечание.
Чтобы сбросить настройки оптимизации и восстановить последнюю сохраненную версию, зажмите клавишу «Alt» (Windows) или «Option» (Mac OS), затем нажмите кнопку «Сбросить».
 Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».
Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».
Видеоролик о сохранении файлов для Интернета в Illustrator см. по адресу www.adobe.com/go/vid0063_ru.
Настройки оптимизации можно сохранить как именованный набор и применять их к другим изображениям. Сохраняемые настройки отображаются в раскрывающемся меню «Наборы параметров» вместе с предопределенными именованными настройками. При изменении именованного набора или предопределенного набора в меню «Наборы параметров» отображается значение «Безымянный».
Установите необходимые настройки оптимизации и выберите в меню палитры «Оптимизировать» пункт «Сохранить настройки».
Укажите имя для настроек и сохраните набор в соответствующей папке:
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobePhotoshop CS5\Optimized Settings
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop CS5\Optimized Settings
(Mac OS) Users/[Имя пользователя]/Library/Preferences/AdobePhotoshop CS5Settings/Optimized Settings
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
Пользователи (Mac OS)/[имя_пользователя]/Library/ApplicationSupport/Adobe/Adobe Illustrator CS5/[язык]/Save for Web Settings/Optimize
Примечание.

При сохранении настроек в другой папке они не будут отображаться в раскрывающемся меню «Наборы параметров».
Чтобы удалить стиль, выберите его в меню «Наборы параметров», затем в меню палитры «Оптимизировать» выберите пункт «Удалить настройки».
Выберите «Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF».
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна «Экспорт изображения» или «Экспортировать анимированный GIF»: «Оптимизированный» или «2 варианта».
(Необязательно) Выберите фрагменты для оптимизации и нужный формат файла.
В меню «Оптимизировать» (справа от меню «Наборы параметров») выберите пункт «Оптимизировать по размеру файла».
Введите нужный размер файла.
Выберите параметр «Начать с».
Используется текущий формат файла.
Автовыбор формата GIF/JPEG
Автоматический выбор оптимального формата в зависимости от содержимого изображения.

Выберите параметр «Использование», который определяет применение указанного размера файла только к текущему фрагменту, к каждому фрагменту в изображении или ко всем фрагментам. Нажмите кнопку «ОК».
В диалоговом окне «Экспорт изображения» можно изменить размер изображения до заданных размеров в пикселях или процентах от исходного размера.
В диалоговом окне «Экспорт изображения» щелкните вкладку «Размер изображения».
При необходимости задайте следующие параметры.
Сохраняются текущие пропорции ширины и высоты.
Примечание.
К форматам SWF и SVG не применяется ни один из параметров палитры Размер изображения, за исключением параметра «Обрезать по монтажной области».
Введите новые размеры в пикселях или укажите процент от исходного изображения и нажмите кнопку «Применить».
Можно предварительно просмотреть оптимизированное изображение в любом веб-браузере, установленном в системе, через диалоговое окно «Экспортировать анимированный GIF» («Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF»). Просмотр в браузере позволяет вывести изображение с сопроводительной подписью, где будет указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация в формате HTML.
Просмотр в браузере позволяет вывести изображение с сопроводительной подписью, где будет указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация в формате HTML.
- Для просмотра изображения в веб-браузере по умолчанию щелкните значок браузера в нижней части диалогового окна «Экспорт изображения».
- В диалоговом окне «Браузеры» можно найти все установленные браузеры и задать браузер по умолчанию для просмотра изображений.
7 советов по созданию GIF анимаций
У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.Дизайн GIF изображений
1. Секретный ингредиент
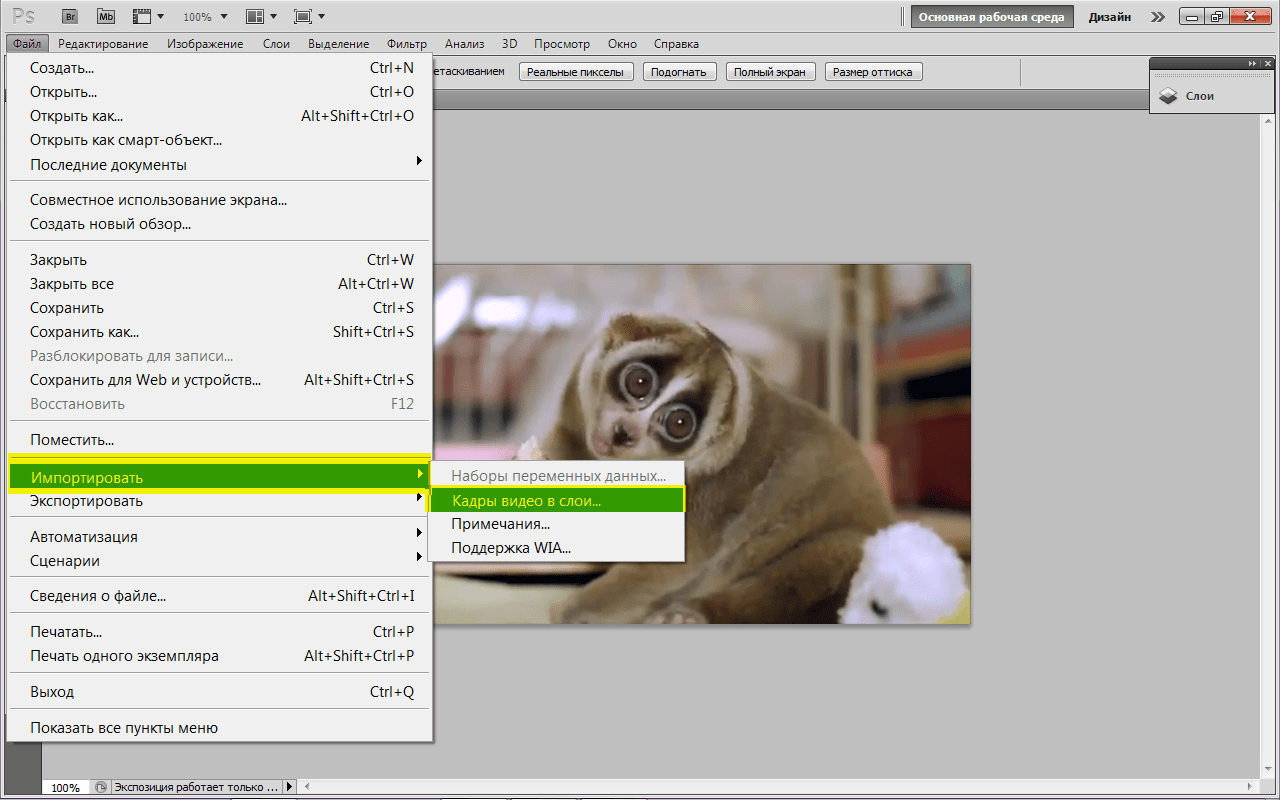
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов. После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers. Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов. После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers. Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества. *«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображенияНичего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Теги:- gif
- оптимизация изображений
Создаём 3D анимацию логотипа в Фотошоп
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Детали урока.
Программа: Adobe Photoshop CS6 Extended
Сложность: средняя
Предполагаемый срок завершения: 1 час + время рендеринга
Финальный результат
Для прохождения урока загрузите логотип ресурса Envato.
Примечание переводчика: стоит заметить,
что для этого урока потребуются значительные ресурсы вашего компьютера,
так как рендеринг длится достаточно долго. Логотип, предоставленный для
использования — большого размера, поэтому предлагаю сразу уменьшить его
для работы.
Логотип, предоставленный для
использования — большого размера, поэтому предлагаю сразу уменьшить его
для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением PNG -это важно, потому что он содержит прозрачность и так будет удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет необходимости корректировать размер логотипа, так как мы будем изменять его в конце, при сохранении анимации.
Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.
Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I, чтобы инвертировать маску. Таким образом, на этом слое будет виден только лист, а текст будет исключен. Результат должен выглядеть идентично оригиналу изображения с логотипом, которые мы открыли в начале урока. Разница лишь в том, что текст и значок листика в настоящее время на отдельных слоях.
Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.
Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer). После этого вы будете автоматически перемещены в 3D пространство, где будете работать с 3D сценой. Если этого не произошло, вы можете самостоятельно включить его в меню Окно – Рабочая среда — 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.
Шаг 4
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).
Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.
Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.
Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.
Шаг 6
Примечание переводчика: Важно, перед началом создания анимации, продумайте какой у вас будет фон, например — цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в палитре слоёв. Автор не говорит об этом, но у него завершённая анимация с белым фоном.
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).
Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.
Шаг 7
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.
Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.
Шаг 8
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.
Обратите внимание, что после этих действий на шкале времени был добавлен новый ключевой кадр. Используя индикатор текущего времени (голубой слайдер), двигая его назад и вперёд, вы можете просматривать процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый центр нашей сцены, мы будем видеть его вращающимся на месте.
Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.
Подведите курсор к началу видео-слоя с копией листика. Когда курсор изменится на значок с видом квадратной скобки с двумя стрелочками, перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и его анимация начнётся после трёх четвертей оборота.
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf в Шкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.
Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.
Шаг 10
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.
Шаг 11
Наша работа с подготовкой анимации завершена и нам пора заняться её
сохранением в формате GIF. Рассмотрим два варианта. Первый – быстрое
сохранение с низким качеством. Второй вариант займет больше времени, но
позволит нам сохранить высококачественный GIF.
Вариант 1 – идём в меню Файл – Сохранить для Web (File > Save for Web). Эта опция пропускает процесс рендеринга и
сохранит кадры, какие они есть в нашем документе. Идем дальше, и
изменяем настройки по своему усмотрению. Нажмите кнопку Сохранить,
когда закончите.
Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть (Open ) и в следующем диалоговом окне подтвердите ОК.
После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.
Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
Автор: Stephen Petrany
Переводчик: Рыбка
Источник
Как сделать gif из 2 фотографий. Как сделать гифку из фото и из видео в фотошопе. Как создать самостоятельно GIF-анимацию
Всем доброго времени суток!
Довольно часто мне задают вопросы относительно картинок. Я, правда, не специалист по рисованию и редактированию фото и пр., но базовые мало-мальские приемы мне знакомы ☺.
В этой статье хочу остановиться на нескольких способах создания GIF-анимаций. Если кто не знает — то это вроде бы обычная картинка формата GIF, но она проигрывается как видео: т.е. она динамически меняется (пример на первой картинке в статье, слева).
Чтобы делать такие картинки — не нужно обладать никакими специальными навыками, достаточно всего лишь желания и несколько минут времени. В статье рассмотрю несколько источников для создания таких GIF-картинок: видео, фото и картинки.
Из своего опыта, кстати, скажу, что больше всего пользуются популярностью «Гифки», созданные из кадров популярного фильма или картинок. Гифки из фото менее популярны, их обычно используют для создания аватарок.
И так, перейдем к делу…
Примечание! Статья не научит вас делать профессиональные GIF-анимации. Все способы в статье приведены для начинающего пользователя, максимально просты и эффективны. Так, чтобы любой через 5-10 мин. получил желаемый результат!
Из видео
Используемая программа — Видео Мастер
(прим. : программа»Видео Мастер»входит в пакет «Видео Студия»)
Одна из лучших программ для конвертирования, сжатия и обрезки видео. Пользоваться ей очень легко и просто, даже для совсем начинающих пользователей (именно поэтому и рекомендую остановиться на ней).
Что касается нашей задачи: в ее комплексе функций есть одна нужная нам — «Создание GIF». Именно ее ниже я и рассмотрю…
И так, вопрос скачивания и установки программы Видео Мастер я опускаю (думаю, с этим проблем не будет ☺).
После запуска программы, нажмите кнопку «Добавить», и добавьте какой-нибудь видеоролик или фильм, в котором вам нравиться какой-то момент (и из него вы и хотите сделать анимацию).
Примечание! Желательно не делать анимацию длиннее 30 сек. Если Вы добавите большое видео, например, целый фильм — то мы из него выберем конкретный 20-30 секундный момент из которого и сделаем гифку…
Следующий шаг — выбор момента, из которого будем делать анимацию. Для этого примерно отмотайте на то место, где хотите задать начало анимации: далее при помощи кнопки проигрывания включите воспроизведение видео и нажмите кнопку начала — , когда дойдете до нужного кадра. Далее, когда решите, что на следующем кадре нужно завершить ваш выбранный кусок из видео — нажмите кнопку конца — .
Когда отрывок из видео будет выбран, нажмите кнопку «Далее».
Теперь необходимо выбрать размер анимации. В этом плане программа достаточно гибка: можно задать как стандартный размер для аваторки, например, 250 на 250 пикселей, 200 на 200, так и указать конкретный размер в ручном режиме (что я и сделал в своем примере).
Кстати, в этом же шаге можно просмотреть, что из себя будет представлять гифка.
Последний шаг: необходимо указать количество кадров в секунду и скорость их воспроизведения. После введенных настроек можно сразу же оценить, как изменится качество картинки.
Чем больше количество кадров — тем более плавная картинка, и тем больше места она будет занимать. Длинные GIF-анимации могут достигать до нескольких десятков МБ!
Собственно, моя анимация готова (пример ниже). Весьма неплохо для человека, который это делает от большого случая к большому (на мой взгляд) …
Готовая «гифка»…
Кстати, если Вы хотите создать свое видео из фото — рекомендую ознакомиться вот с этой статьей: . И, кстати, потом из этого видео можно также сделать анимацию (как в примере выше) …
Из фото и картинок (на компьютере)
Рекомендовать здесь как создавать анимации в больших графических редакторах (типа Photoshop или Gimp) — я не буду. Во-первых, далеко не у всех они есть (а пакеты все-таки большие оп размеру), а во-вторых, пользоваться ими не так просто, даже для создания простейшей гифки. Здесь и сейчас я приведу очень просто способ создания гифки из картинок и фото, буквально за несколько кликов мышкой!
Требующаяся программа: Photo Scape
Отличная бесплатная программа для работы с картинками: позволит просматривать все популярные графические форматы, редактировать их, сжимать. Кроме этого, можно создать коллаж, анимацию, наложить рамочки, создавать скриншоты, менять цвета и т.д. Вообще, в этой программе можно решать сотни популярнейших задач с картинками.
Что касается анимаций — то в Photo Scape с ними работать одно удовольствие. Здесь, конечно, нет сотен инструментов, зато те, что есть — позволяет создать гифку за пару минут (даже тому, кто первый раз запустил программу)!
И так, перейдем к делу.
После запуска программы Photo Scape — перед вами предстанет целое колесо возможностей: редактор, вьювер, шаблоны страниц, комбинация, пакетный редактор, конвертер RAW и пр. Выберите опцию (см. скриншот ниже).
В центре экрана во время редактирования — Вы всегда будете видеть, как меняется ваша анимация (она будет проигрываться автоматически).
Справа вы сможете задать основные настройки анимации: время ее проигрывания (например, 1, 2, 3 сек.), задать эффект (чтобы картинка растворялась на фоне другой или съезжала, ниже у меня приведено два примера), указать размер картинки, цвет фона, по чему выравнивать и пр.
Конечно, в программе не так много инструментов редактирования, зато они все детально проработаны и пользоваться ими легко! Собственно, когда ваша гифка будет доведена до «ума» — просто нажмите кнопку «Сохранить» (в меню справа) .
Кстати, Photo Scape делает гифки достаточно маленькими по размеру, оптимизированными для веб-страничек сайтов. Чуть ниже я привожу пару примеров анимаций с разными эффектами, сделанными в этой программе. По-моему, очень здорово!
Эффект 1. Залить кадр фоном
Эффект 2. Сдвинуть кадр вниз
Из фото и картинок (онлайн способ)
Очень легкий и простой способ создать из самых разнообразных картинок и фото анимацию — это загрузить их на этот сайт. Сервис автоматически поочередно будет проигрывать их.
От вас лишь потребуется указать ширину и высоту картинки, и скорость ее проигрывания. Далее можно скачать полученную анимацию. Также хочу отметить одну деталь: сервис понимает PNG картинки с прозрачным фоном: т.е. при анимации — он не будет «убирать» предыдущую картинку полностью, а совместит обе картинки (пример ниже).
Кстати, лого для этой записи я сделал как раз на этом сервисе.
Еще один сайт с простым и быстрым созданием анимации. Всё что потребуется от Вас — это загрузить последовательно несколько картинок (или хотя бы одну). Затем выберите размеры будущей анимации (например, 200 на 200 пикселей), и нажмите кнопку «Создать». Через пару мгновений — увидите полученный результат (который можно скачать к себе на ПК).
Кстати, на этом сервисе есть небольшие готовые эффекты. Например, можно загрузить свое фото и добавить к нему рамочку, сердечки и пр. Можно сделать отличную аваторку для форума или ВК. Получается очень прикольно!
Эффекты к анимации: сердечки, оттенки серого, рамочки
Пример созданной GIF-анимации с сердечками на этом сайте.
Англоязычный сервис по созданию анимаций. Чтобы создать анимацию — нужно также загрузить последовательно несколько картинок и нажать кнопку создания. Но вот далее… сервис Вам предлагает десятки опций по редактированию полученного результата: можно изменить размер картинки, обрезать ее, повернуть, оптимизировать, добавить эффекты, изменить скорость проигрывания, подрезать края, добавить текстовую надпись, отредактировать чуть-ли не каждый кадр.
В общем — огромный пакет инструментов, как в самом настоящем большом редакторе картинок (пример на скрине ниже).
Всем удачи!
— это комбинация картинок и анимации. Сделать ее самому очень просто. Сейчас мы рассмотрим весь процесс пошагово.
Для этого мы воспользуемся специальным сервисом в Одноклассниках. Называется он Magisto. Для создания гифки обязательно должны быть загружены фотографии на вашей странице, перевернуты и распределены по .
ВАЖНО: фотографий в альбоме для создания gif анимации в Magisto должно быть не менее 7-ми.
Создание гифки:
Мы использовали бесплатные функции этого сервиса. При этом количество фотографий, которые Magisto будет загружать в гифку не больше 15-ти и скачивание ее невозможно без приобретения платного премиум-аккаунта.
Как создать гифку с помощью онлайн сервиса
Онлайн сервисов для создания гифок много, но в качестве примера используем один. Его название Гифовина. В адресной строке браузера пишем «gifovina.ru» и переходим на сайт.
Создание gif анимации:
Гиф создан. Теперь скачиваем и сохраняем видео к себе на компьютер.
Как создать гифку с помощью Фотошопа
Способ непростой, так как требует навыков работы в программе Фотошоп. В этом редакторе можно сделать гифку из одной или нескольких фотографий.
Подробно узнать о создании гифки из одной картинки можно в видеоролике: https://www.youtube.com/watch?v=y2UTWJjUtic .
Как видите, есть много способов сделать gif анимацию, основные из которых мы разобрали. Первые два — это создание гифки онлайн. Они проще и быстрее, но если проявить усидчивость и потратить время на обучение — Фотошоп подарит гораздо больше возможностей.
Инструкция
На самом деле сделать gif-изображение довольно просто, если воспользоваться GIF Animator. В качестве анимации вы можете выбрать серию фотографий природы, несколько , кадры из любимого и т.д. Перед началом работы с Ulead GIF Animator необходимо подготовить кадры будущего gif-изображения: их можно создать из мультфильма, сохраняя в отдельную папку.
После запуска программы нажмите меню File и выберите пункт Open Image для открытия первого изображения, которое будут задействовано в gif-анимации. В открывшемся окне укажите путь до папки со скриншотами и название файла (первой ). В нижней части программы появится первый кадр.
Затем нажмите меню File и выберите Add Image, чтобы добавить второе изображение. Оно отобразится в нижней части программы под цифрой 2. Если ваши картинки в папке уже или располагаются в правильной последовательности можно загрузить сразу . Таким образом, все выбранные вами картинки окажутся в полосе кадров (в нижней части).
Казалось бы, что вы сделали минимум действий, но gif- уже готова, чтобы просмотреть ее, нажмите на значок воспроизведения. Просмотрев все кадры анимации можно увеличить или уменьшить скорость просмотра. Нажмите правой кнопкой мыши на одном или нескольких (зажав клавишу Shift) и выберите пункт Frame Properties. В открывшемся окне измените длительность задержки (Delay), пробуйте разные значения, чтобы получить оптимальный вариант.
В программе Ulead GIF Animator есть возможность применять различные видеофильтры для создаваемой анимации. Для наложения эффекта на любой кадр необходимо выделить его и нажав меню Video F/X выбрать желаемый .
После всех произведенных изменений необходимо сохранить получившуюся , нажав меню File и выбрав пункт Save As. В данной программе можно сохранить анимацию в одном из трех форматов: Gif, Psd или Avi.
Видео по теме
Изменение размера изображения – одна из самых распространенных задач при работе с графикой. И хорошо, если нужно уменьшить статичное изображение. А если анимированный gif? Его без потери анимации в обычный фото редактор не загонишь. Впрочем, для того, чтобы уменьшить размер файла в формате gif, можно воспользоваться программами, которые работают с анимированными изображениями.
Вам понадобится
- — Программа ImageReady;
- — Утилита GIF Resizer
Инструкция
Загрузите файл gif, размер которого собираетесь уменьшать, в программе ImageReady при помощи команды Open («Открыть»), которую можно обнаружить в меню File («Файл»).
Обрежьте ненужную часть изображения инструментом Crop Tool, оставив прямоугольник, соответствующий пропорциям будущей аватарки. Для применения обрезки нажмите на клавишу Enter.
Измените размер многослойного документа до размера картинки пользователя, разрешенной правилами того ресурса, где вы собираетесь ее использовать. Это можно сделать командой Image Size из меню Image. Вставьте нужные значения в поля для ширины и высоты изображения и кликните по кнопке ОК.
Отключите все слои в созданном документе кроме самого нижнего. Для этого в палитре слоев щелкните по пиктограмме в виде глаза слева от каждого слоя.
Откройте палитру анимации. Это можно сделать командой Animation меню Window. Содержимое видимого слоя уже отображено в этой палитре в качестве первого кадра анимации. Создайте второй кадр кнопкой Duplicate Selected Frames, находящейся в нижней части палитры анимации. Включите второй снизу слой в палитре слоев. После этого изображение во втором кадре анимации будет соответствовать содержимому включенного слоя.
Создайте столько кадров анимации, сколько слоев содержится в вашем документе. Установите продолжительность кадров. Для этого выделите все содержимое палитры анимации и выставите нужное время, кликнув по кнопке Sets frame delay time. Это треугольник, который можно заметить в нижней части каждого кадра.
Запустите воспроизведение анимации при помощи кнопки Play. Отредактируйте результат, удалив ненужные кадры. Для этого кликните по кадру и нажмите на значок корзины в нижней части палитры.
Видео по теме
Источники:
- Создание анимации в Photoshop в 2019
- как нарисовать анимированный gif аватар в 2019
Frame per second (FPS) представляет собой количество кадров в секунду, т.е. частоту обновления игровой картинки на мониторе. От этого значения зависит эффективность вашей игры в Counter Strike. Поэтому нужно не только хорошо играть, но и знать, как правильно настроить свой компьютер, чтобы одержать победу.
Инструкция
Обратите внимание, что оптимальное значение параметра FPS для Counter Strike – 101. От этого параметра зависит точность вашего попадания по цели, которая движется. К примеру, если у вас значение 60, то ваша картинка на мониторе будет отличаться от реальности, т.е. вы видите игрока в одном месте, а реальное его местонахождение – немного правее или левее, потому как он находится в движении.
Пропишите в консоли две команды, для того чтобы просмотреть фпс: fps_max 101, а также cl_showfps 1. Теперь посмотрите на левый верхний угол, в нем появятся цифры. Если значение 99, тогда вам изменять Fps не нужно. Если же у вас 60 фпс, это может быть вызвано ограничениями, установленными видеокартой для CS 1.6.
Выполните увеличение fps, для этого скачайте и установите последние драйвера для видеокарты. Далее перейдите в свойства экрана и в настройках видеокарты отключите вертикальную синхронизацию. Щелкните «Применить».
Перейдите в главное меню, выберите опцию «Выполнить», введите команду Regedit, затем найдите ветку HKEY_LOCAL_MACHINE/SOFTWARE и откройте ветку, соответствующую вашей видеокарте, например, /NVIDIA Corporation/Global/NVTweak. Создайте ключ, присвойте ему имя NvCplDisableRefreshRatePage, установите для него значение 0.
Вызовите свойства рабочего стола, перейдите в настройки видеокарты, найдите пункт Refresh Rate Overrides. Установите флажок в пункте Override refresh rates, напротив нужного разрешения, которое используется в КС, установите частоту 100 Гц. Обратите внимание, что данный параметр должен соответствовать типу монитора.
Пропишите значение фпс в самой игре. Для этого щелкните правой кнопкой мыши по исполняемому файлу игры, выберите пункт «Свойства». Затем щелкните по кнопке «Установить параметры запуска». Пропишите здесь следующее: -freq 75 или 100 (зависит от параметров вашего монитора).
Чтобы воспользоваться изображением-анимацией в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
Возникла задача создать гифки на определенную тему.
Дело в том, что баннеры и тизеры лучше всего работают анимированные. Продажа реального товара проще всего получается если покупатель визуально видит рекламируемые товары. Поэтому лучше всего делать такие баннеры из обзоров нужного товара. Благо в Youtube наверняка найдется не один десяток обзоров на нужный вам товар.
Самый простейший и удобный способ сделать собственные гифки для рекламных целей — это сгенерировать их из видео.
Кстати, это могут быть необязательно рекламные материалы. Очень хорошо работают анимированные GIF-изображения и в оформлении обычных статей. Ведь люди «залипают» в хорошие и интересные гифки. А значит дольше находятся на странице и изучают ее. Что напрямую влияет на , а значит и на
Кстати, это отличный способ оформить статью уникальными изображениями. Простых способов достать в интернете которые не так уж и много. Вот несколько из них: . А использование гифок — это отличная и интересная практика, которая положительно влияент на восприятие контента читателем.
Как легко сделать GIF изображение для рекламы, баннеров и тизеров?
Просто идем в youtube, ищем подходящий ролик, просматриваем, выбираем несколько секунд видео, где показывает нужные нам кадры.
Теперь понадобится сервис. Таких сервисов много, но какие-то из них очень неудобные, какие-то платные. Я перепробовал с пяток разных сервисов, и нашел наиболее удобный, который позволяет выбрать нужный фрагмент с точностью до десятых долей секунды. И таким образом создать четкую анимацию, без лишних кадров. Многие сервисы дают выбрать фрагмент только с помощью ползунков, которыми довольно сложно отрегулировать начало и длительность фрагмента с такой точностью
Сервисы из топа Google показали не самые лучшие инструменты для этого. На первый я вообще не смог загрузить видеоролик, а на втором не смог точно указать нужный фрагмент ползунком.
Сервис для создания GIF из видео
Указываем нужный фрагмент. Очень удобно, что можно сделать предпросмотр и выбрать нужные кадры с точностью до десятых долей секунды. После предпросмотра анимированного изображения можно изменить границы. И так делать сколько угодно итераций.
Сервис простой и удобный, работает быстро.
Но это еще не все. Ведь не всегда нам подойдет весь фрагмент из видео. Часто нужно его дополнительно обработать — добавить какие-то эффекты, надписи или обрезать GIF. Да те же черные границы, или срезать ватермарк самого сервиса. Данный сервис это не умеет. Благо, есть много других. И опять надо выбирать среди них. Поэтому идем в другой сервис, который позволяет это делать удобно.
Как обрезать GIF или добавить текст к нему?
Для этого наиболее удобным оказался сервис ezgif.com и его функция обрезки GIF — crop
Здесь просто мышкой выделяем нужную часть анимированной картинки и жмем Crop IT. И опять, нам доступен предпросмотр. Если вариант не устраивает — можно изменить границы. В итоге можно вырезать анимированный баннер любого подходящего формата.
Наложить надпись на GIF-анимацию
Создание Gif из видео с помощью расширения для браузера Google Chrome
Небольшой мануальчик про то, как можно создать gif-анимацию онлайн, без установки программ. Установить придется только одно маленькое расширения для нашего любимого Google Chrome. А видео для создания гифок будем брать с видеохостинга YouTube.com. Предупреждение: Всех тех, кто при виде названия браузера Chrome начал плеваться, просьба отойти от экрана — статья не для вас.
Для чего все это нужно? Можно просто побаловаться, можно вставлять эти самые гифки к себе в блог, а можно наполнять ими свою страничку в соц сети. Я ради интереса недавно создала gif-анимацию из видео про кошачьи проделки и выложила в тематическую группу на Google+. Результат — картинка набрала около 400 плюсиков и более 80 перепостов менее чем за двое суток.
Люди любят такой контент, почему бы этим не воспользоваться? Если вы блогер и пишете статьи, в которых одними рассказами не отделаешься, а нужно что-то показать, то вы можете снять видео или сделать скринкаст, выложить на Ютуб и сделать гифки из частей видео. Все это дело можно встроить при помощи кода, так что за место на хостинге можно не переживать. Но лучше обо все по порядку.
Как всегда, я люблю немного потянуть резину. Давайте уже начну что ли. Сразу скажу, тестировала я это расширение только с видео YouTube, хотя, по утверждению создателей полезного довеска для браузера, с Vimeo все тоже должно работать. Но вы уж это сами проверяйте если хотите.
Тогда давайте приступим к созданию гиф-анимации. Сделать это действительно очень просто. Но для начала вам потребуется кое с чем согласиться. Не пугайтесь, вам нужно всего лишь зайти на страницу http://www.youtube.com/html5
и согласиться участвовать в тестировании HTML5-плеера. Если вас что-то не устроит, то в дальнейшем вы всегда сможете зайти и отказаться.
После этой нехитрой манипуляции вам останется скачать расширение для браузера Chrome (оно называется MakeGIF Video Capture) и найти подходящее видео. Вы можете выбрать абсолютно любое видео на YouTube — не важно ваше оно или нет. Выбрали? Тогда нажмите на воспроизведение, а затем нажмите на кнопку расширения в оминбоксе. К сожалению это расширение не может похвастать богатыми настройками и эффектами. Максимум что вам удастся сделать — это настроить качество анимации, максимальное количество кадров (до 1000) и размер картинки. Также вы можете вставить какой-либо простенький текст, а также заставить анимацию проигрываться задом наперед (зачастую так гораздо смешнее и интереснее).
Итак, выбираете нужный момент в видео и нажимаете на старт. В процессе можно нажать на паузу и опустить ненужное. Когда момент, который вы решили запечатлеть, подошел к концу, нажмете на стоп. И не беда, если попадутся лишние кадры. Вы сможете их попросту вырезать.
Если анимация готова, то можно загрузить ее к себе на компьютер или же отправить на онлайн-сервис MakeGif.com. Второй вариант гораздо привлекательнее, потому что для вас открываются дополнительные возможности. Какие? Сейчас расскажу.
Таким образом, при помощи расширения MakeGIF Video Capture и сайта MakeGif.com вы получаете сразу два полезных в работе инструмента для создания gif-анимации онлайн, без установки программ на свой PC. Насколько я знаю, подобных сервисов в Интернете довольно так много. Похвастайтесь, если вдруг знаете что-то получше.
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Фолликулостимулирующий гормон (ФСГ) — Детский коннектикут
Содержимое
Что это такое
Фолликулостимулирующий гормон (ФСГ) вырабатывается гипофизом, железой размером с горошину в головном мозге, которая играет важную роль в половом развитии. Тест на ФСГ измеряет уровень этого гормона в кровотоке.
У детей обычно низкий уровень ФСГ. По мере приближения полового созревания (обычно в возрасте от 10 до 14 лет) мозг вырабатывает гонадотропин-рилизинг-гормон (ГнРГ), который запускает изменения в сторону половой зрелости.ГнРГ сигнализирует гипофизу о выпуске в кровоток двух гормонов полового созревания: ФСГ и лютеинизирующего гормона (ЛГ). При заказе анализа крови на ФСГ врачи часто назначают анализ на ЛГ.
У мальчиков ФСГ и ЛГ работают вместе, чтобы яички начали вырабатывать тестостерон, гормон, ответственный за физические изменения полового созревания и выработку спермы.
У девочек ФСГ и ЛГ побуждают яичники вырабатывать гормон эстроген, который вызывает созревание тела девочки и подготавливает ее к менструации.
Поскольку ФСГ и ЛГ так тесно взаимодействуют друг с другом, врачи часто назначают эти тесты вместе, а также тесты на тестостерон (мужской половой гормон) и эстрадиол (форма эстрогена, женского полового гормона). Взятые вместе, результаты часто могут дать более полную картину полового созревания ребенка.
Почему это сделано
Врачи могут назначить тест на ФСГ, если мальчик или девочка вступают в половую зрелость раньше или позже, чем ожидалось. Высокие уровни связаны с преждевременным (ранним) половым созреванием, а низкие уровни могут указывать на задержку полового развития.
Этот тест также можно использовать для проверки наличия повреждений или заболеваний яичек или яичников, гипофиза или гипоталамуса, области мозга размером с миндаль, которая связывает нервную систему с гормональной эндокринной системой.
У взрослых уровень ФСГ также может помочь врачам оценить проблемы с фертильностью и менструальные проблемы.
Препарат
Для этого теста не требуется специальной подготовки. Если в день обследования ваш ребенок будет носить футболку или рубашку с короткими рукавами, это может облегчить технику забор крови.
Процедура
Медицинский работник очистит поверхность кожи антисептиком и наложит эластичную ленту (жгут) на плечо, чтобы оказать давление и вызвать набухание вены от крови. Затем игла вводится в вену (обычно в руку внутри локтя или на тыльной стороне кисти), кровь берется и собирается во флакон или шприц.
После процедуры резинка снимается. После того, как кровь собрана, игла удаляется, и область покрывается ватой или повязкой, чтобы остановить кровотечение.Сбор крови для этого теста займет всего несколько минут.
Чего ожидать
Забор крови доставляет только временный дискомфорт и может казаться быстрым уколом булавкой. После этого могут появиться легкие синяки, которые пройдут через несколько дней.
Получение результатов
Образец крови будет обработан на машине. Результаты обычно доступны через день или два.
Риски
Тест на ФСГ считается безопасной процедурой.Однако, как и во многих медицинских тестах, при заборе крови могут возникнуть некоторые проблемы, например:
- обморок или головокружение
- гематома (скапливающаяся под кожей кровь, вызывающая образование шишки или синяка)
- Боль, связанная с множественными проколами для локализации вены
Помощь вашему ребенку
Анализ крови относительно безболезнен. Тем не менее, многие дети боятся иголок. Объяснение теста языком, понятным вашему ребенку, может помочь немного ослабить страх.
Позвольте ребенку задавать техническому специалисту любые вопросы, которые могут у него возникнуть. Посоветуйте своему ребенку расслабиться и оставаться неподвижным во время процедуры, так как напряжение и движение мышц могут затруднить и затруднить взятие крови. Также может помочь, если ваш ребенок смотрит в сторону, когда игла вводится в кожу.
Если у вас есть вопросы
Если у вас есть вопросы о тесте на ФСГ, поговорите со своим врачом.
Анализ крови: фолликулостимулирующий гормон (ФСГ) для родителей https:// kidshealth.org / RU / images / headers / P-testFollicle-enHD-AR1.gif Фолликулостимулирующий гормон (ФСГ) играет важную роль в половом развитии. Тест на ФСГ для измерения уровня ФСГ в кровотоке может быть проведен, если мальчик или девочка вступают в половую зрелость раньше или позже, чем ожидалось. Фолликулостимулирующий гормон, fsh, анализы крови, диагностические тесты, гормоны, половое созревание, гипофиз, железы, гонадотропин-рилизинг-гормон, гонадолиберин, гонадотропин, гонады, лютеинизирующие гормоны, ЛГ, яички, тестостерон, яичники, эстроген, половые гормоны, половое созревание, половое развитие, преждевременное половое созревание, раннее половое созревание, эндокринная система, проблемы с фертильностью, менструальные проблемы, гематологический анализатор, CD1Hematology10 / 07/200811/22/201911/22 / 2019abfb1d2c-e891-4cc6-b0d9-6b30b8ca2f37https: // kidshealth.org / ws / RadyChildrens / en / parent / blood-test-fsh.html /Что это такое
Фолликулостимулирующий гормон (ФСГ) вырабатывается гипофизом — железой размером с горошину в головном мозге, которая играет важную роль в половом развитии. Тест на ФСГ измеряет уровень этого гормона в кровотоке.
У детей обычно низкий уровень ФСГ. По мере приближения полового созревания (обычно в возрасте от 10 до 14 лет) мозг вырабатывает гонадотропин-рилизинг-гормон (ГнРГ), который запускает изменения в сторону половой зрелости.ГнРГ сигнализирует гипофизу о выпуске в кровоток двух гормонов полового созревания: ФСГ и лютеинизирующего гормона (ЛГ). Врачи часто назначают анализ на ЛГ при заказе анализа крови на ФСГ.
У мальчиков ФСГ и ЛГ работают вместе, заставляя яички вырабатывать тестостерон — гормон, отвечающий за физические изменения полового созревания и выработку спермы.
У девочек ФСГ и ЛГ побуждают яичники вырабатывать гормон эстроген, который вызывает созревание тела девочки и подготавливает ее к менструации.
Поскольку ФСГ и ЛГ очень тесно взаимодействуют друг с другом, врачи часто назначают эти тесты вместе, а также тесты на тестостерон (мужской половой гормон) и эстрадиол (форма эстрогена, женского полового гормона). Взятые вместе, результаты часто могут дать более полную картину полового созревания ребенка.
Почему это сделано
Врачи могут назначить тест на ФСГ, если мальчик или девочка вступают в половую зрелость раньше или позже, чем ожидалось. Высокие уровни связаны с преждевременным (ранним) половым созреванием, а низкие уровни могут указывать на задержку полового развития.
Тест также можно использовать для проверки наличия повреждений или заболеваний яичек или яичников, гипофиза или гипоталамуса — области мозга размером с миндаль, которая связывает нервную систему с гормональной эндокринной системой.
У взрослых уровень ФСГ также может помочь врачам оценить проблемы с фертильностью и менструальные проблемы.
Подготовка
Для этого теста не требуется специальной подготовки. Если в день обследования ваш ребенок будет носить футболку или рубашку с короткими рукавами, это может облегчить технику забор крови.
Процедура
Медицинский работник очистит поверхность кожи антисептиком и наложит эластичную ленту (жгут) на плечо, чтобы оказать давление и вызвать набухание вены от крови. Затем игла вводится в вену (обычно в руку внутри локтя или на тыльной стороне кисти), кровь берется и собирается во флакон или шприц.
После процедуры резинка снимается. После того, как кровь собрана, игла удаляется, и область покрывается ватой или повязкой, чтобы остановить кровотечение.Сбор крови для этого теста займет всего несколько минут.

Чего ожидать
Сбор крови доставляет лишь временный дискомфорт и может казаться легким уколом булавкой. После этого могут появиться легкие синяки, которые пройдут через несколько дней.
Получение результатов
Образец крови будет обработан на машине. Результаты обычно доступны через день или два.
Риски
Тест на ФСГ считается безопасной процедурой. Однако, как и во многих медицинских тестах, при заборе крови могут возникнуть некоторые проблемы, например:
- обморок или головокружение.
- гематома (скапливающаяся под кожей кровь, вызывающая образование шишки или синяка).
- боль, связанная с множественными проколами для поиска вены.
Помощь своему ребенку
Сдать анализ крови относительно безболезненно.Тем не менее, многие дети боятся иголок. Объяснение теста языком, понятным вашему ребенку, может частично облегчить его страх.
Позвольте вашему ребенку задавать техническому специалисту любые вопросы, которые могут у него возникнуть. Посоветуйте своему ребенку расслабиться и оставаться неподвижным во время процедуры, так как напряжение и движение мышц могут затруднить и затруднить взятие крови. Также может помочь, если ваш ребенок смотрит в сторону, когда игла вводится в кожу.
Если у вас есть вопросы
Если у вас есть вопросы о тесте на ФСГ, поговорите со своим врачом.
Анализ крови (видео) Эти видео показывают, что нужно для сдачи анализа крови и каково быть человеком, который берет образец крови. https://kidshealth.org/ws/RadyChildrens/en/teens/video- bldtest.html / 267eef2d-8579-44db-adcb-641db49d0ec0 Тест крови: дегидроэпиандростерон-сульфат (DHEA-S) Врачи могут назначить тест DHEA-S, если у мальчиков или девочек признаки полового развития появляются раньше, чем ожидалось. Он может исключить определенные заболевания яичек или яичников или помочь диагностировать повреждение или заболевание гипофиза.https://kidshealth.org/ws/RadyChildrens/en/parents/test-dheas.html/56ce57e1-cb9e-4a84-be95-6ec13f20b8bc Анализ крови: эстрадиол Эстрадиол является наиболее важной формой гормона эстрогена. Врачи могут назначить тест на эстрадиол, если у девочки наступает половая зрелость раньше или позже, чем ожидалось, или для оценки менструальных проблем. Https://kidshealth.org/ws/RadyChildrens/en/parents/blood-test-estradiol.html/ 3ef3d518-8bd4-41ee-9548-91c623bfb2f0 Анализ крови: лютеинизирующий гормон (ЛГ) Тест на лютеинизирующий гормон (ЛГ) измеряет уровень этого гормона в кровотоке.ЛГ играет важную роль в половом развитии. Https://kidshealth.org/ws/RadyChildrens/en/parents/blood-test-lh.html/8b1291d2-4e1d-485c-b485-97ef7f005723 Анализ крови: тестостерон выполняется, если у мальчика наступает половая зрелость раньше или позже, чем ожидалось, или для проверки наличия повреждений или заболеваний яичек или яичников, надпочечников или гипофиза. https://kidshealth.org/ws/RadyChildrens/en/parents /test-testosterone.html/07fd8cfb-73df-4d2c-84f8-a4218911f98f Отсроченное половое созревание Обеспокоены своим ростом или развитием? Половое созревание может затянуться по нескольким причинам.К счастью, врачи обычно могут помочь подросткам с задержкой полового созревания развиваться более нормально. Https://kidshealth.org/ws/RadyChildrens/en/teens/delayed-puberty.html/26226dd1-992c-4cb8-aeb0-cb8b61d4fa84 Эндокринная система эндокринной системы эндокринная система и выделяемые ими гормоны влияют почти на все клетки, органы и функции нашего тела. https://kidshealth.org/ws/RadyChildrens/en/parents/endocrine.html/b4b292ba-f3b7-42aa-83a3-3df7e9edb5c3 Анализ крови (видео) Анализ крови может показаться пугающим, но обычно он занимает меньше минуты.Посмотрите, что происходит в этом видеоролике для детей. Https://kidshealth.org/ws/RadyChildrens/en/kids/video-bldtest.html/13ac3212-6f5c-4741-8827-24b1c5a9549ePrecocious Половое созревание 7-8 лет для девочек и 9 лет для мальчиков — детям может быть сложно. Но это поддается лечению. Https://kidshealth.org/ws/RadyChildrens/en/parents/precocious.html/c7e061da-52f4-406d-9a3f-c012dff0e981 Понимание PubertyPuberty было достаточно неудобным, когда вы проходили через это. Итак, как вы можете помочь своим детям пережить все изменения? Https: // kidshealth.org / ws / RadyChildrens / en / Родители / понимание-puberty.html / 527eb4ba-e207-497b-b5a9-0a57e6624675kh: возраст-все /ws/RadyChildrens/en/parents/system/medical/b5327501-2bda-444b-8df1-a1af15af79cbhttps://kidshealth.org/EN/images/illustrations/bloodTest-400×760-rd1-enIL.gif© 1995-2021 KidsHealth & reg; Все права защищены. Изображения предоставлены The Nemours Foundation, iStock, Getty Images, Veer, Shutterstock и Clipart.com.Примечание: Вся информация предназначена только для образовательных целей. За конкретными медицинскими советами, диагнозом и лечением обращайтесь к своему врачу.- Множественное число рыбы обычно составляет рыбы .
- При упоминании более чем одного вида рыб, особенно в научном контексте, вы можете использовать рыбы во множественном числе.
- Знак зодиака Рыбы также часто называют рыб .
Вот совет: Хотите, чтобы ваш текст всегда выглядел великолепно? Grammarly может уберечь вас от орфографических ошибок, грамматических и пунктуационных ошибок и других проблем с написанием на всех ваших любимых веб-сайтах.
Одна из самых запоминающихся цитат из фильма « Крестный отец »: «Это сицилийское послание. Это означает, что Лука Брази спит с рыбами ». В романе Марио Пузо « Крестный отец », который является основой фильма, эта линия немного отличается: «Рыба означает, что Лука Брази спит на дне океана», — сказал он.«Это старое сицилийское послание». Но версия фильма поднимает интересный вопрос: разве рыбы не множественное число рыбы ? И, следовательно, не является ли значение рыбы и неверным? Рыба по сравнению с РыбыСамая распространенная форма множественного числа рыбы — это действительно рыба . Однако при определенных обстоятельствах вы можете использовать рыб как форму множественного числа рыба . Если вы, например, видите, как две форели плавают вместе, можно сказать, что вы смотрите на рыбу.Однако, если бы к двум форелям присоединился лосось, вы могли бы описать их как рыба или рыба . Рыба может относиться к нескольким рыбам, особенно если все они принадлежат к одному виду. Рыбы , однако, обычно относится к нескольким видам рыб, особенно в научном контексте.
Другие виды использования
рыбыЦитата Крестный отец — один из известных примеров слова рыба .Другой — знак зодиака Рыбы, который иногда называют рыбой . Вы также можете сказать, что кто-то ловит рыбу в качестве хобби, но это просто форма глагола «ловить рыбу». Наконец, есть поговорка «если бы рыбы были желанием, мы бы все забросили сети», которую обычно приписывают Фрэнку Герберту, автору серии Dune .
Рыба и Рыба : ПримерыКак создать анимированный GIF в Fireworks
В этом уроке вы научитесь использовать Fireworks CS6 для создания анимированного GIF-изображения индейки с перьями на хвосте, которые меняют цвет.Хотя в этом руководстве используется Fireworks CS6, вы сможете продолжить работу с любой последней версией Fireworks или даже Photoshop.
Важно отметить, что Adobe больше не предлагает Fireworks CC как часть Creative Cloud. Если вы ищете Fireworks, его можно найти в разделе «Найти дополнительные приложения» Creative Cloud. Когда Adobe объявляет, что больше не будет поддерживать или обновлять приложения, вы можете предположить, что исчезновение приложения — лишь вопрос времени.
Создать новый документ
Сначала вы создадите новый документ, выбрав File> New. Сделайте ширину и высоту 400 x 400 пикселей и разрешение 72 пикселей на дюйм. Выберите белый цвет в качестве цвета холста и нажмите ОК.
Затем выберите File> Save , назовите файл turkey с расширением png, выберите, где вы хотите его сохранить, и нажмите Save.
Sandra Trainor
Нарисуйте круг
На панели «Инструменты» щелкните поле «Цвет обводки» и выберите черный, затем в поле «Цвет заливки» выберите коричневый образец или введите в поле значения шестнадцатеричного числа # 8C4600.
На панели «Свойства» установите ширину обводки 2 пикселя. Затем выберите инструмент «Эллипс» на панели «Инструменты», который можно найти, щелкнув маленькую стрелку рядом с инструментом «Прямоугольник» или другими инструментами видимых фигур. Удерживая нажатой клавишу Shift, щелкните и перетащите, чтобы создать большой круг. (Использование сдвига гарантирует, что круг будет идеально круглым.)
Sandra Trainor
Нарисуйте еще один круг
Опять же, удерживая клавишу Shift, рисуя еще один круг, намеревается, что этот круг будет меньше предыдущего.
С помощью инструмента «Указатель» щелкните и перетащите маленький кружок на место. Вы хотите, чтобы он перекрывал верх большого круга, как показано.
Sandra Trainor
Нарисуйте прямоугольник со скругленными углами
С помощью инструмента Прямоугольник со скругленными углами нарисуйте прямоугольник. С помощью инструмента «Указатель» переместите его на место. Вы хотите, чтобы он был по центру и слегка перекрывал нижнюю часть маленького круга.
Sandra Trainor
Объединить пути
Удерживая нажатой клавишу Shift, щелкните маленький кружок, а затем прямоугольник с закругленными углами.Это выберет обе формы. Затем выберите Modify, Combine Paths > Union .
Sandra Trainor
Изменить цвет
На панели «Инструменты» щелкните поле «Заливка» и выберите образец крема или введите # FFCC99 в поле «Шестнадцатеричное значение» и нажмите клавишу возврата.
Sandra Trainor
Сделай глаза
Вы можете нарисовать два маленьких круга, чтобы сделать глаза, но вместо этого используйте для этого инструмент «Текст».Щелкните инструмент «Текст» на панели «Инструменты», затем на холсте. В инспекторе свойств выберите шрифт Arial Regular, установите размер 72 и измените цвет на черный. Удерживая нажатой клавишу Alt или Options, вы нажимаете клавишу с цифрой 8, что сделает пулю. Затем нажмите пробел перед тем, как сделать еще одну пулю.
Sandra Trainor
Сделайте клюв
На панели инструментов щелкните инструмент Форма многоугольника. На панели «Свойства» выберите оранжевый образец заливки или введите # FF9933 в поле «Шестнадцатеричное значение».Также на панели «Свойства» сделайте черную обводку шириной 1.
Затем выберите Window > Auto Shape Properties . Щелкните фигуру многоугольника и укажите, что вы хотите, чтобы точки и стороны были равны 3, а радиус — 180 градусов. Чтобы уменьшить треугольник, введите 20 в поле «Значение внешнего радиуса». Число для этого зависит от того, насколько большим был треугольник. Затем нажмите return.
С помощью инструмента «Указатель» щелкните треугольник и перетащите его туда, где, по вашему мнению, он должен располагаться для клюва.
Sandra Trainor
Сделать снуд
Красная штука, свисающая с клюва индейки, называется снуд. Чтобы сделать его, вы воспользуетесь инструментом «Перо».
Выбрав инструмент «Перо» на панели «Инструменты», щелкните поле «Заливка» и выберите красный образец или введите # FF0000 в поле «Шестнадцатеричное значение» и нажмите клавишу возврата.
С помощью инструмента «Перо» щелкните, чтобы создать точки, образующие контур, а иногда щелкните и перетащите, чтобы создать закругленный контур. Когда последняя точка соединится с первой, у вас получится форма, похожая на повязку индейки.
Sandra Trainor
Сделайте ноги
Вы можете установить цвет заливки того же оранжевого цвета, что и клюв, щелкнув поле «Заливка», а затем — клюв. Выбрав инструмент «Перо», сделайте цвет обводки черным и установите ширину обводки равной 2 на панели «Свойства».
Затем с помощью инструмента «Перо» создайте точки, которые образуют форму, напоминающую ногу индейки. Выделив фигуру, выберите Edit > Duplicate . Затем выберите Изменить > Преобразовать > Отразить по горизонтали .С помощью инструмента «Указатель» расположите ноги там, где они лучше всего выглядят.
Sandra Trainor
Уменьшить размер
Выберите Выбрать > Выбрать все . Затем нажмите на инструмент «Масштаб» на панели «Инструменты». Появится ограничивающая рамка с ручками, которые можно перемещать внутрь или наружу. Щелкните угловую ручку и переместите ее внутрь, сделав все меньше, затем нажмите клавишу возврата.
Выделив все фигуры, используйте инструмент «Указатель», чтобы переместить индейку на место.Вы хотите, чтобы он располагался по центру холста.
Sandra Trainor
Сделайте перья из хвоста
С помощью инструмента «Эллипс» щелкните и перетащите, чтобы сформировать длинный овал. Затем выберите Edit > Duplicate . Вы будете дублировать овал снова и снова, пока не получите в общей сложности пять овалов.
Sandra Trainor
Изменить цвет
Выделив один из овалов, щелкните поле «Заливка» и выберите другой цвет.Проделайте это с еще тремя овалами, выбирая для каждого свой цвет.
Sandra Trainor
Перемещение овалов
С помощью инструмента «Указатель» щелкните и перетащите пять овалов, чтобы выделить их все. Затем выберите «Модификация»> «Упорядочить»> «На задний план» . Это приведет к тому, что хвостовые перья будут отставать от индейки, когда вы переместите их на место.
Щелкните в стороне от овалов, чтобы отменить их выбор, затем щелкните по одному овалу за раз и перетащите их отдельно туда, где они будут располагаться рядом друг с другом и частично за индейкой.
Использование быстрых направляющих может помочь равномерно расположить овалы напротив друг друга. Если вы не видите быстрые направляющие в работе, выберите «Просмотр »> «Быстрые направляющие»> «Показать быстрые направляющие».
Sandra Trainor
Поворот овалов
Вы захотите повернуть овалы и изменить их положение. Для этого выберите один и выберите «Модификация»> «Преобразовать»> «Свободное преобразование ». Затем щелкните и перетащите курсор сразу за ограничивающую рамку, чтобы немного повернуть овал.С помощью инструмента «Указатель» расположите овал там, где, по вашему мнению, он лучше всего выглядит.
Таким же образом поверните остальные овалы и поместите их на место; равномерно распределяя их.
Sandra Trainor
Сохранить и сохранить как
Посмотрев на свое изображение, вы увидите, что индейка расположена слишком низко на холсте, поэтому выберите Select> Select All , затем с помощью инструмента «Указатель» поместите индейку в центр холста. Когда вы будете довольны тем, как это выглядит, выберите Файл> Сохранить.
Затем нажмите на перо на хвосте, чтобы выбрать его, затем в поле «Заливка» и выберите другой цвет. Сделайте это для каждого пера хвоста, затем выберите «Файл »> «Сохранить как ». Переименуйте файл в turkey2 с расширением png и нажмите «Сохранить».
Sandra Trainor
преобразовать в символ
Выберите «Файл »> «Открыть », перейдите к файлу turkey.png и нажмите «Открыть». Щелкните вкладку turkey.png вверху и выберите Select> Select All .Затем вы выберите Modify> Convert> Convert to Symbol . Назовите его символом 1, выберите «Графика» в качестве типа и нажмите «ОК».
Щелкните вкладку turkey2.png и сделайте то же самое, только вы назовете этот символ 2.
Sandra Trainor
Создать новое состояние
Вернитесь на вкладку turkey.png. Если панель «Состояния» не отображается, можно выбрать «Окно »> «Состояния» . Внизу панели «Состояния» нажмите кнопку «Создать повторяющиеся состояния».
Когда вы щелкнете по первому состоянию, чтобы выбрать его, вы увидите, что оно содержит символ. Когда вы нажмете на второе состояние, вы увидите, что оно пустое. Чтобы добавить символ в это пустое состояние, выберите «Файл »> «Импорт»> перейдите к файлу «turkey2.png» , нажмите «Открыть», затем снова «Открыть». Затем щелкните в правом верхнем углу холста, чтобы поместить файл в правильное положение. Теперь, когда вы щелкаете между первым и вторым состояниями, вы увидите, что оба содержат изображения. Вы также можете нажать кнопку «Воспроизвести / Стоп» в нижней части окна, чтобы просмотреть анимацию.
Если вам не нравится скорость анимации, вы можете дважды щелкнуть числа справа от каждого состояния, чтобы внести изменения. Чем выше число, тем больше продолжительность.
Sandra Trainor
Сохранить анимированный GIF
Наконец, выберите «Файл »> «Сохранить как », переименуйте файл, выберите «Анимированный GIF» (* .gif), затем нажмите «Сохранить».
Чтобы открыть и воспроизвести анимационный GIF в браузере, запустите браузер и выберите «Файл»> «Открыть» или «Открыть файл». Перейдите к сохраненному файлу Animated GIF, выберите его, нажмите «Открыть» и наслаждайтесь плодами своего труда!
Sandra Trainor
Робо-рыбка на батарее «кровь»
Исследователи создали роботизированную рыбу, питающуюся от аккумуляторной жидкости, которую разработчики окрестили «кровью робота».
Мягкий робот размером примерно 40 сантиметров не имеет твердых батарей — вместо этого он приводится в движение жидкостью двойного действия, которая накапливает энергию и перемещает плавники рыбы.Такой подход позволяет машине хранить больше энергии в меньшем пространстве и работать в течение более длительных периодов времени без необходимости в тяжелых и громоздких аккумуляторных батареях.
Это нововведение — шаг к созданию автономных роботов — тех, которые могут выполнять задачи без вмешательства или руководства человека, — говорит Роберт Шеперд, робототехник из Корнельского университета в Итаке, штат Нью-Йорк, который был частью команды, создавшей робота. Исследователи описывают свою машину в статье Nature , опубликованной 19 июня -1.
Создание автономных роботов в течение продолжительных периодов времени — ключевая задача робототехники. «Автономные роботы могут найти множество применений, например, в поисково-спасательных операциях и в исследованиях глубоководных районов», — говорит Сесилия Лаши, робототехник из Школы перспективных исследований Сант’Анна в Пизе в Италии.
Но одной из основных проблем является накопление энергии: роботам требуется достаточно энергии для выполнения задач без подзарядки. Простое добавление батарей увеличивает вес робота, поэтому для его движения требуется больше энергии.
Ник Хоу сообщает о роботе, работающем на «крови».
Ваш браузер не поддерживает аудио элементы.Вместо использования обычной гидравлической жидкости, которая обычно циркулирует вокруг машин для перемещения их частей, команда Шепарда использовала аккумуляторную жидкость, которая питала робота, а также приводила в действие насос для движения плавников, заставляя рыбу плавать.
Этот подход увеличил количество энергии, хранящейся в роботе, на 325% по сравнению с машиной, которая имеет отдельную батарею и гидравлическую систему, говорит Шеперд.Команда подсчитала, что робот сможет проработать 37 часов без подзарядки.
Laschi согласен с тем, что робот — это шаг к автономности. «Я считаю эту идею фантастической, это очень оригинальная идея», — говорит она.
Физиология женской репродуктивной системы
Оогенез
Оогенез — это созревание женских гамет посредством мейотического деления.
Цели обучения
Различать стадии оогенеза и действие гормонов на каждой стадии
Ключевые выводы
Ключевые моменты
- Оогенез начинается с процесса развития оогониев через превращение примордиальных фолликулов в первичные ооциты, процесс, называемый ооцитогенезом.
- Ооцитогенез у человека завершается до или вскоре после рождения. Во время менструального цикла первичные ооциты завершают созревание посредством последующих мейотических делений.
- Первое мейотическое деление координируется гормонами: фолликулостимулирующим гормоном (ФСГ), эстрогеном, лютеинизирующим гормоном (ЛГ) и прогестероном.
- Ооцит останавливается в клеточном делении до второго мейотического деления, которое происходит только после оплодотворения.
Ключевые термины
- полярное тело : небольшая гаплоидная клетка, образовавшаяся одновременно как яйцеклетка во время оогенеза, но не способная к оплодотворению.
- оотид : почти зрелая яйцеклетка, которая является результатом мейотического деления
вторичного ооцита. - лютенизирующий гормон : гормон, вырабатываемый передней долей гипофиза. У женщин резкое повышение уровня ЛГ вызывает овуляцию и развитие желтого тела.
- фолликул : Небольшая полость или мешочек, который является местом развития ооцитов в яичнике.
- фолликулостимулирующий гормон : гонадотропный гликопротеиновый гормон, секретируемый частью гипофиза, который стимулирует рост фолликулов яичников у самок млекопитающих и индуцирует сперматогенез у самцов млекопитающих.
Менструальный цикл начинается с созревания ооцитов в процессе оогенеза, а также с одновременным развитием фолликулов, которые стимулируют овуляцию. Оогенез начинается с процесса развития оогониев через превращение примордиальных фолликулов в первичные ооциты, процесс, называемый ооцитогенезом. Ооцитогенез у человека завершается до или вскоре после рождения. Во время менструального цикла первичные ооциты завершают созревание посредством последующих мейотических делений.
Развитие фолликула сигнализирует о начале менструального цикла. В начале менструального цикла около 12-20 первичных фолликулов начинают развиваться под влиянием повышенного уровня фолликулостимулирующего гормона (ФСГ) с образованием вторичных фолликулов. Первичные фолликулы формируются из примордиальных фолликулов, которые развиваются в яичнике как плод во время зачатия и задерживаются в профазном состоянии клеточного цикла.
Примерно к 9 дню менструального цикла остается только один здоровый вторичный фолликул.Остальные реабсорбируются в яичнике. Оставшийся фолликул, называемый доминантным фолликулом, отвечает за выработку большого количества эстрогена во время поздней фолликулярной фазы.
На 14 день цикла выброс лютеинизирующего гормона запускается положительной обратной связью эстрогена. Это приводит к тому, что вторичный фолликул превращается в третичный фолликул, который затем покидает яичник через 24–36 часов. Важное событие в развитии третичного фолликула происходит, когда первичный ооцит завершает первое мейотическое деление, что приводит к образованию полярного тельца и вторичного ооцита.Пустой фолликул затем образует желтое тело, которое позже высвобождает прогестерон для поддержания потенциальной беременности.
Сразу после мейоза I гаплоидный вторичный ооцит инициирует мейоз II. Однако этот процесс также останавливается на стадии метафазы II до тех пор, пока не произойдет оплодотворение. Когда мейоз II завершается, формируется яйцеклетка и другое полярное тело.
Оба полярных тельца распадаются в конце мейоза II, оставляя только яйцеклетку, которая в конечном итоге развивается в зрелую яйцеклетку.Образование полярных телец служит для отбрасывания лишних гаплоидных наборов хромосом, которые возникли в результате мейоза.
Процесс оогенеза : Диаграмма, показывающая созревание яйцеклетки.
Яичниковый цикл
Менструальный цикл — это физиологический процесс, которому плодородные женщины подвергаются в целях воспроизводства и оплодотворения.
Цели обучения
Различать фазы менструального цикла
Ключевые выводы
Ключевые моменты
- Яичниковый цикл — это серия изменений в яичнике, во время которых фолликул созревает, яйцеклетка опадает и развивается желтое тело.
- Фолликулярная фаза описывает развитие фолликула в ответ на гормон стимуляции фолликулов (ФСГ). По мере увеличения уровней лютеинизирующего гормона (ЛГ) и ФСГ они стимулируют овуляцию или выброс зрелого ооцита в маточные трубы.
- В лютеиновой фазе желтое тело формируется на яичнике и выделяет много гормонов, в первую очередь прогестерона, который делает эндометрий матки готовым к имплантации эмбриона.
- Если имплантация не происходит, желтое тело разрушается, что приводит к менструации.
- Если происходит имплантация, желтое тело сохраняется.
Ключевые термины
- ишемическая фаза : заключительная часть секреторной фазы. Эндометрий становится
бледным, а артерии сужаются из-за снижения выработки гормонов распадающимся желтым телом
. - гранулезные клетки : Эти клетки производят
гормонов и факторов роста, которые взаимодействуют с ооцитом во время его развития
. - менструальный цикл : повторяющийся цикл физиологических изменений у самок некоторых видов животных, связанный с репродуктивной фертильностью.
- лютеиновая фаза : последняя часть менструального цикла, которая происходит после овуляции, во время которой желтое тело выделяет прогестерон для подготовки эндометрия к имплантации эмбриона.
- фолликулярная фаза : Фаза эстрального цикла, которая включает созревание фолликулов в яичнике и контролируется гормоном эстрадиолом.
Менструальный цикл — это научный термин, обозначающий физиологические изменения, которые происходят у фертильных женщин с целью полового размножения.Менструальный цикл контролируется эндокринной системой и обычно делится на три фазы: фолликулярная фаза, овуляция и лютеиновая фаза. Однако некоторые источники определяют эти фазы как менструальную, пролиферативную и секреторную фазы. Менструальный цикл отсчитывается с первого дня менструального кровотечения.
Фолликулярная фаза
Фолликулярная фаза (или пролиферативная фаза) — это фаза менструального цикла у людей и человекообразных обезьян, во время которой фолликулы в яичнике созревают и заканчиваются овуляцией.Основным гормоном, контролирующим эту стадию, является эстрадиол. Во время фолликулярной фазы фолликулостимулирующий гормон (ФСГ) секретируется передней долей гипофиза. Уровни ФСГ начинают расти в последние несколько дней предыдущего менструального цикла и достигают пика в первую неделю фолликулярной фазы. Повышение уровня ФСГ привлекает от пяти до семи фолликулов яичников на третичной стадии (также известных как фолликулы графа или антральные фолликулы) для вступления в менструальный цикл. Эти фолликулы конкурируют друг с другом за доминирование.
ФСГ вызывает пролиферацию клеток гранулезы в развивающихся фолликулах и экспрессию рецепторов лютеинизирующего гормона (ЛГ) на этих клетках гранулезы. За два или три дня до начала повышения уровня ЛГ, обычно к седьмому дню цикла, один или иногда два привлеченных фолликула становятся доминирующими. Многие эндокринологи считают, что секреция эстрогена доминантным фолликулом увеличивается до уровня, который косвенно снижает уровни ЛГ и ФСГ. Это замедление производства ЛГ и ФСГ приводит к атрезии (гибели) большинства задействованных фолликулов, хотя доминантный фолликул продолжает созревать.
Эти высокие уровни эстрогена инициируют образование нового слоя эндометрия в матке. Крипты в шейке матки также стимулируются для производства плодородной цервикальной слизи, которая снижает кислотность влагалища, создавая более благоприятную среду для спермы. Кроме того, базальная температура тела может немного снизиться под влиянием высокого уровня эстрогена. Овуляция обычно происходит через 30 (± 2) часов после начала всплеска ЛГ (когда ЛГ впервые обнаруживается в моче).
Овуляция
Овуляция — это фаза, в которой зрелый фолликул яичника разрывается и выделяет яйцеклетку (также известную как ооцит, женская гамета или яйцеклетка).Овуляция также происходит в эстральном цикле других самок млекопитающих, который во многом отличается от менструального цикла. Время, непосредственно предшествующее овуляции, называется фазой овуляции или периовуляторным периодом.
Лютеиновая фаза
Лютеиновая фаза (или секреторная фаза) — это последняя часть менструального или эстрального цикла. Он начинается с образования желтого тела и заканчивается беременностью или лютеолизом. Основным гормоном, связанным с этой стадией, является прогестерон, содержание которого в лютеиновой фазе значительно выше, чем в других фазах цикла.Некоторые источники определяют окончание лютеиновой фазы как отдельную ишемическую фазу.
После овуляции гормоны гипофиза ФСГ и ЛГ вызывают превращение оставшихся частей доминантного фолликула в желтое тело. Он продолжает расти в течение некоторого времени после овуляции и вырабатывает значительное количество гормонов, особенно прогестерона и, в меньшей степени, эстрогена. Прогестерон играет жизненно важную роль в обеспечении восприимчивости эндометрия к имплантации бластоцисты и способствует ранней беременности.Он также повышает базальную температуру тела женщины. Гормоны, вырабатываемые желтым телом, подавляют выработку ФСГ и ЛГ, в результате чего желтое тело атрофируется. Гибель желтого тела приводит к падению уровня прогестерона и эстрогена. Это, в свою очередь, вызывает повышение уровня ФСГ, что приводит к привлечению фолликулов для следующего цикла. Продолжительное снижение уровня эстрогена и прогестерона приводит к окончанию лютеиновой фазы, менструации и началу следующего цикла.
Потерю желтого тела можно предотвратить путем имплантации эмбриона. После имплантации человеческие эмбрионы вырабатывают хорионический гонадотропин человека (ХГЧ), который структурно подобен ЛГ и может сохранять желтое тело. Поскольку гормон является уникальным для эмбриона, большинство тестов на беременность проверяют наличие ХГЧ. Если происходит имплантация, желтое тело будет продолжать вырабатывать прогестерон (и поддерживать высокую базальную температуру тела) в течение восьми-двенадцати недель, после чего эту функцию берет на себя плацента.
Яичниковый цикл : Яичниковый цикл — это серия изменений, которые происходят в яичниках во время менструального цикла, которые вызывают созревание фолликула, овуляцию и развитие желтого тела.
Маточный (менструальный) цикл
Маточный цикл описывает серию изменений, которые происходят в слизистой оболочке матки или эндометрия во время типичного менструального цикла.
Цели обучения
Обрисовать процесс маточного цикла
Ключевые выводы
Ключевые моменты
- Маточный цикл включает увеличение эндометрия при подготовке к имплантации и отслаивание слизистой оболочки после отсутствия имплантации, что называется менструацией.
- Менструальный цикл отсчитывается с первого дня менструального кровотечения.
- Утолщение эндометрия стимулируется увеличением количества эстрогена в фолликулярной фазе.
- Если имплантация не происходит, уровень прогестерона и эстрогена падает, что стимулирует менструацию.
Ключевые термины
- эндометрий : слизистая оболочка, выстилающая матку у млекопитающих, в которую имплантируются оплодотворенные яйца.
- менструальный цикл : У самок некоторых видов животных повторяющийся цикл физиологических изменений, связанных с репродуктивной фертильностью.
- decidua : слизистая оболочка, выстилающая матку: она выделяется во время менструации и изменяется во время беременности.
Несколько изменений слизистой оболочки матки (эндометрия) происходят во время менструального цикла, также называемого маточным циклом. Эндометрий — это самый внутренний железистый слой матки. Во время менструального цикла эндометрий разрастается до толстой ткани, богатой кровеносными сосудами, что представляет собой оптимальную среду для имплантации бластоцисты по ее прибытии в матку.Менструальный цикл отсчитывается с первого дня менструального кровотечения и обычно длится 28 дней.
Во время менструации организм снова начинает готовиться к овуляции. Уровень эстрогена постепенно повышается, сигнализируя о начале фолликулярной фазы или фазы пролиферации менструального цикла. Отток крови замедляется, а затем прекращается в ответ на повышение уровня гормонов, а слизистая оболочка матки утолщается или разрастается. Овуляция вызывается выбросом лютеинизирующего гормона.Внезапное изменение гормонов во время овуляции иногда вызывает незначительные изменения эндометрия и легкий средний кровоток.
После овуляции под влиянием прогестерона эндометрий превращается в секреторную выстилку, готовясь к возможной имплантации эмбриона для установления беременности. Если бластоциста имплантируется, то выстилка остается децидуальной оболочкой. Он становится частью плаценты и обеспечивает поддержку и защиту эмбриона во время вынашивания.
Если имплантация не произойдет в течение примерно двух недель, желтое тело, вырабатывающее прогестерон, в яичнике отступит, что приведет к резкому падению уровней как прогестерона, так и эстрогена. Это снижение гормона заставляет матку терять слизистую оболочку и яйцеклетку во время менструации. Прекращение менструального цикла в конце репродуктивного периода женщины называется менопаузой. Средний возраст менопаузы у женщин составляет 52 года, но она может наступить в любое время между 45 и 55 годами.
Цикл матки : Высокий уровень эстрогена и прогестерона стимулирует увеличение толщины эндометрия, но после их снижения из-за отсутствия имплантации эндометрий отшелушивается и наступает менструация.
Менструальные выделения могут быть нормальными, хотя овуляция не происходит. Это называется ановуляторным циклом. Развитие фолликулов может начаться, но не завершиться, хотя эстроген по-прежнему будет стимулировать слизистую оболочку матки. Ановуляторный кровоток, который возникает из-за очень толстого эндометрия, вызванного длительным, продолжающимся высоким уровнем эстрогена, называется прорывным кровотечением эстрогена . Однако, если это вызвано внезапным падением уровня эстрогена, это называется кровотечением отмены.Ановуляторные циклы обычно возникают перед менопаузой и у женщин с синдромом поликистозных яичников.
Гормональная регуляция женского репродуктивного цикла
Менструальный цикл контролируется серией изменений уровня гормонов, в первую очередь эстрогена и прогестерона.
Цели обучения
Различать фазы менструального цикла
Ключевые выводы
Ключевые моменты
- Фолликулярная фаза начинается с повышения уровня фолликулостимулирующего гормона (ФСГ), который вызывает повышение уровня лютеинизирующего гормона (ЛГ) и гонадотропин-рилизинг-гормона (ГнРГ).Одновременное повышение уровня эстрогена вызывает повышение прогестерона, стимулируя разрастание эндометрия.
- Всплеск ЛГ и ФСГ («всплеск ЛГ») вызывает овуляцию после подавления ГнРГ.
- Уровни эстрогена продолжают расти после овуляции и образования желтого тела, которое секретирует прогестерон в значительных количествах и вызывает снижение уровней ЛГ и ФСГ.
- Без имплантации уровни эстрогена и прогестерона упадут, а желтое тело разрушится.
Ключевые термины
- эстроген : Гормон, ответственный за появление вторичных половых признаков у женщин в период полового созревания, а также за созревание и поддержание репродуктивных органов в их функциональном состоянии.
- кумулюс : скопление клеток, окружающих ооцит как в фолликуле яичника, так и после овуляции. Эти клетки
координируют развитие фолликулов и созревание ооцитов. - прогестерон : стероидный гормон, секретируемый яичниками, который подготавливает матку к имплантации оплодотворенной яйцеклетки и последующей беременности.
- theca-клетки : Группа эндокринных клеток яичника состоит из соединительной ткани, окружающей фолликул. Они обеспечивают синтез андрогенов
и передачу сигнала между клетками гранулезы
и ооцитами во время развития. - Всплеск лютеинизирующего гормона : Резкое повышение уровня ЛГ, которое вызывает овуляцию и развитие желтого тела.
Менструальный цикл — это физиологическое изменение, которое происходит под контролем эндокринной системы у фертильных женщин в целях полового размножения и оплодотворения.
Менструальный цикл : Менструальный цикл контролируется эндокринной системой, при этом отдельные фазы коррелируют с изменениями концентрации гормонов.
Фазы менструального цикла
Менструальный цикл делится на три стадии: фолликулярная фаза, овуляция и лютеиновая фаза.
Фолликулярная фаза
Во время фолликулярной фазы (или фазы пролиферации) фолликулы в яичнике созревают под контролем эстрадиола.Фолликулостимулирующий гормон (ФСГ) секретируется передней долей гипофиза, начиная с последних нескольких дней предыдущего менструального цикла. Пик уровня ФСГ в первую неделю фолликулярной фазы. Повышение уровня ФСГ привлекает фолликулы яичников на третичной стадии (антральные фолликулы) для вступления в менструальный цикл.
Фолликулостимулирующий гормон вызывает пролиферацию клеток гранулезы в развивающихся фолликулах и экспрессию рецепторов лютеинизирующего гормона (ЛГ) на этих клетках.Под влиянием ФСГ клетки гранулезы начинают секрецию эстрогена. Этот повышенный уровень эстрогена стимулирует выработку гонадотропин-рилизинг-гормона (ГнРГ), который увеличивает выработку ЛГ. ЛГ индуцирует синтез андрогенов клетками теки, стимулирует пролиферацию и дифференцировку и увеличивает экспрессию рецептора ЛГ на клетках гранулезы.
На протяжении всей фолликулярной фазы повышение уровня эстрогена в крови стимулирует рост эндометрия и миометрия матки.Это также заставляет клетки эндометрия вырабатывать рецепторы прогестерона, который помогает эндометрию подготовиться к поздней пролиферативной фазе и лютеиновой фазе. За два или три дня до того, как уровень ЛГ начнет повышаться, один или иногда два привлеченных фолликула становятся доминирующими. Многие эндокринологи считают, что секреция эстрогена доминантным фолликулом снижает уровни ЛГ и ФСГ, что приводит к атрезии (смерти) большинства других задействованных фолликулов. Уровень эстрогена будет продолжать расти в течение нескольких дней.
Высокий уровень эстрогена инициирует образование нового слоя эндометрия в матке, пролиферативного эндометрия. Крипты в шейке матки стимулируются для производства плодородной цервикальной слизи, которая снижает кислотность влагалища, создавая более благоприятную среду для спермы. Кроме того, базальная температура тела может немного снизиться под влиянием высокого уровня эстрогена.
Овуляция
Уровень эстрогена самый высокий прямо перед началом всплеска ЛГ. Кратковременное падение уровня стероидных гормонов между началом всплеска ЛГ и овуляцией может вызвать мажущие выделения или кровотечение в середине цикла.Под влиянием преовуляторного выброса ЛГ завершается первое мейотическое деление ооцитов. Всплеск также инициирует лютеинизацию клеток теки и гранулезы. Овуляция обычно происходит через 30 (± 2) часов после начала выброса ЛГ.
Овуляция — это процесс менструального цикла женщины, при котором зрелый фолликул яичника разрывается и выделяет яйцеклетку (ооцит). Время, непосредственно предшествующее овуляции, называется фазой овуляции или периовуляторным периодом.В преовуляторной фазе менструального цикла фолликул яичника подвергается расширению кумулюса, стимулируемому ФСГ. Затем яйцеклетка покидает фолликул через образовавшееся рыльце. Овуляция запускается резким скачком количества ФСГ и ЛГ, выделяемых гипофизом.
Лютеиновая фаза
Лютеиновая фаза начинается с образования желтого тела, стимулируемого ФСГ и ЛГ, и заканчивается беременностью или лютеолизом. Основным гормоном, связанным с этой стадией, является прогестерон, который вырабатывается растущим желтым телом, и его содержание в лютеиновой фазе значительно выше, чем в других фазах цикла.Прогестерон играет жизненно важную роль в обеспечении восприимчивости эндометрия к имплантации бластоцисты и способствует ранней беременности. Он также повышает базальную температуру тела женщины.
Через несколько дней после овуляции увеличивающееся количество эстрогена, вырабатываемого желтым телом, может вызвать один или два дня фертильной цервикальной слизи, снижение базальной температуры тела или и то, и другое. Это называется вторичным выбросом эстрогена. Гормоны, вырабатываемые желтым телом, подавляют выработку ФСГ и ЛГ, что приводит к его атрофии.Гибель желтого тела приводит к падению уровня прогестерона и эстрогена, что приводит к окончанию лютеиновой фазы. Повышенный уровень ФСГ начинает рекрутировать фолликулы для следующего цикла.
В качестве альтернативы, потерю желтого тела можно предотвратить путем имплантации эмбриона: после имплантации человеческие эмбрионы вырабатывают хорионический гонадотропин человека (ХГЧ). Хорионический гонадотропин человека структурно подобен ЛГ и может сохранять желтое тело. Поскольку гормон является уникальным для эмбриона, большинство тестов на беременность проверяют наличие ХГЧ.В случае имплантации желтое тело будет продолжать вырабатывать прогестерон (и поддерживать высокую базальную температуру тела) в течение 8–12 недель, после чего эту функцию берет на себя плацента.
Внеутробные эффекты эстрогенов и прогестерона
Эстроген и прогестерон имеют несколько эффектов, выходящих за рамки их непосредственной роли в менструальном цикле, беременности и родах.
Цели обучения
Опишите функции прогестерона и эстрогена
Ключевые выводы
Ключевые моменты
- Эстроген способствует развитию вторичных половых признаков у женщин и выполняет структурные и метаболические функции, включая формирование костей, задержку соли и воды, а также повышение уровня кортизола.
- Эффекты прогестерона в значительной степени усиливаются эстрогеном и включают повышение внутренней температуры, противовоспалительные эффекты, повышенное использование жира для получения энергии и регулирование высвобождения инсулина.
- Прогестерон иногда называют «гормоном беременности», поскольку он выполняет множество функций, связанных с развитием плода, включая подготовку матки к имплантации, увеличение количества цервикальной слизи и снижение иммунного ответа матери.
Ключевые термины
- эстроген : Гормон, ответственный за появление вторичных половых признаков у женщин в период полового созревания, а также за созревание и поддержание половых органов в их зрелом функциональном состоянии.
- альдостерон : минералокортикоидный гормон, секретируемый корой надпочечников, который регулирует баланс натрия и калия в организме.
- прогестерон : стероидный гормон, секретируемый яичниками, который подготавливает матку к имплантации оплодотворенной яйцеклетки и последующей беременности.
И эстрогены, и прогестерон служат в организме не только при менструации, беременности и родах.
Обзор эстрогенов
Эстрадиол : один из эстрогенов, вырабатываемых в организме человека, преобладающий в репродуктивном возрасте женщины.
Эстрогены — это группа соединений, названных в честь их важности в эстральном цикле человека и других животных. Это основные женские половые гормоны, хотя они есть и у мужчин. Тремя основными естественными формами эстрогена у женщин являются эстрон (E1), эстрадиол (E2) и эстриол (E3). Эстетрол (Е4) вырабатывается только во время беременности.
Натуральные эстрогены — это стероидные гормоны, а некоторые синтетические версии — нестероидные. Эстрогены синтезируются у всех позвоночных, а также у некоторых насекомых, и их присутствие у обоих предполагает, что у них древняя эволюционная история.Как и все стероидные гормоны, эстроген легко проникает через клеточную мембрану. Попав внутрь клетки, он связывается с рецепторами эстрогена и активирует их, которые, в свою очередь, модулируют экспрессию многих генов.
Функции эстрогенов
Эстриол : еще один из трех основных эстрогенов, вырабатываемых человеком.
Хотя эстрогены присутствуют как у мужчин, так и у женщин, они обычно значительно выше у женщин репродуктивного возраста. Они способствуют развитию вторичных половых признаков у женщин, таких как грудь, волосы на лобке и распределение женского жира.Они также участвуют в утолщении эндометрия и других аспектах регуляции менструального цикла.
Другие функции и структурные изменения, вызванные эстрогеном, включают:
- Формирование вторичных половых признаков самок
- Ускорение обмена веществ
- Увеличение жировых запасов
- Стимулирование роста эндометрия
- Увеличение роста матки
- Увеличение вагинальной смазки
- Утолщение стенки влагалища
- Поддержание кровеносных сосудов и кожи
- Уменьшение резорбции костной ткани, увеличение костеобразования
- Снижение мышечной массы
Влияние на либидо
Половое влечение зависит от уровня андрогенов только в присутствии эстрогена.Без эстрогена уровень свободного тестостерона фактически снижает сексуальное желание, как это было продемонстрировано у женщин с гипоактивным расстройством сексуального влечения. Сексуальное желание у этих женщин можно восстановить путем введения эстрогена с помощью оральных контрацептивов.
Психическое здоровье
Эстроген играет важную роль в психическом здоровье женщин. Внезапная отмена эстрогена, колебания эстрогена и периоды устойчивого низкого уровня эстрогена коррелируют со значительными изменениями настроения. Восстановление или стабилизация уровня эстрогена клинически эффективны для восстановления после послеродовой депрессии, перименопаузы и постменопаузы.
Обзор прогестерона
Прогестерон : принадлежит к классу гормонов прогестагена и является преобладающим примером в организме человека.
Прогестерон — стероидный гормон, участвующий в женском менструальном цикле, беременности (поддерживает беременность) и эмбриогенезе человека и других видов.
Прогестерон принадлежит к классу гормонов, называемых гестагенами, и является основной природной формой человека в этой категории. Прогестерон проявляет свое основное действие через внутриклеточный рецептор прогестерона, хотя также постулируется отдельный мембраносвязанный рецептор прогестерона.
Функции прогестерона
Прогестерон обладает рядом физиологических эффектов, которые усиливаются в присутствии эстрогена. Эстроген через рецепторы эстрогена усиливает экспрессию рецепторов прогестерона. Кроме того, повышенные уровни прогестерона сильно снижают активность альдостерона в удержании натрия, что приводит к натрийурезу и уменьшению объема внеклеточной жидкости. С другой стороны, отмена прогестерона связана с временным увеличением задержки натрия (снижение натрийуреза с увеличением объема внеклеточной жидкости) из-за компенсаторного увеличения выработки альдостерона.Это борется с блокадой рецептора минералокортикоидов из-за ранее повышенного уровня прогестерона.
Прогестерон оказывает ключевые эффекты через негеномную передачу сигналов на человеческую сперму, поскольку она мигрирует по женскому тракту до оплодотворения, хотя рецептор (рецепторы) еще не идентифицирован. Подробная характеристика событий, происходящих в сперматозоидах в ответ на прогестерон, пролила свет на переходные процессы внутриклеточного кальция, поддерживаемые изменения и медленные колебания кальция, которые, как теперь полагают, могут регулировать подвижность.
Прогестерон иногда называют «гормоном беременности», и он играет важную роль в развитии плода. Он переводит эндометрий в секреторную стадию, чтобы подготовить матку к имплантации. В то же время он воздействует на эпителий влагалища и слизь шейки матки, делая их густыми и непроницаемыми для сперматозоидов.
Если беременность не наступит, уровень прогестерона снизится, что приведет к менструации. Нормальное менструальное кровотечение — это кровотечение отмены прогестерона. Если овуляция не происходит и желтое тело не развивается, его уровень может быть низким, что приводит к ановуляторному дисфункциональному маточному кровотечению.Во время имплантации и беременности прогестерон, по-видимому, снижает иммунный ответ матери, что позволяет принять беременность и снизить сократительную способность гладких мышц матки.
Кроме того, прогестерон подавляет лактацию во время беременности. Снижение его уровня способствует началу родов. Еще одно падение после родов — один из триггеров производства молока. Плод метаболизирует плацентарный прогестерон с образованием стероидов надпочечников.
Женский сексуальный ответ
Сексуальное возбуждение у женщин вызывает физиологические изменения, включая усиление притока крови к гениталиям, увеличение и смазывание влагалища.
Цели обучения
Объясните процесс женской сексуальной реакции
Ключевые выводы
Ключевые моменты
- Ответы, характерные для женщин, включают нагрубание нескольких тканей, включая соски, вульву, клитор и стенки влагалища.
- Дальнейшие изменения включают изменения формы влагалища и положения матки в тазу, а также повышение артериального давления и частоты сердечных сокращений.
- Оргазмы, испытываемые мужчинами и женщинами, контролируются непроизвольной или вегетативной нервной системой.
- Возрастные изменения сексуальной реакции могут быть связаны с изменениями уровня эстрогена.
Ключевые термины
- вульва : влагалище, ведущее к матке.
- эстроген : Гормон, ответственный за появление вторичных половых признаков у женщин в период полового созревания, а также за созревание и поддержание половых органов в их зрелом функциональном состоянии.
- клитор : Маленький, чувствительный и удлиненный эректильный орган в передней части вульвы у женщин, гомологичный пенису.
Сексуальное возбуждение вызвано сексуальным желанием во время или в ожидании сексуальной активности. Ряд физиологических изменений происходит в теле и разуме при подготовке к сексу и продолжается во время полового акта. У женщин эти изменения включают усиление кровотока к соскам, вульве, клитору и стенкам влагалища, а также усиление вагинальной смазки.
Физиологический ответ
Характеристики вульвы : Клитор и губные складки промаркированы.
Начало полового возбуждения в теле женщины обычно отмечается вагинальной смазкой, нагрубанием наружных половых органов и внутренним увеличением влагалища.Дальнейшая стимуляция может привести к повышенной влажности влагалища и дальнейшему нагрубанию и набуханию клитора и половых губ, а также к усилению покраснения или потемнения кожи в этих областях. Также изменяется внутренняя форма влагалища и положение матки в тазу.
Другие телесные изменения включают учащение пульса и артериального давления, а также приливы крови к груди и верхней части тела. Если сексуальная стимуляция продолжается, то сексуальное возбуждение может достигнуть пика в оргазме, что приведет к ритмичным мышечным сокращениям в области таза, характеризующимся интенсивным ощущением удовольствия.Оргазмы, испытываемые мужчинами и женщинами, контролируются непроизвольной или вегетативной нервной системой.
С возрастом у женщин уровень эстрогена снижается. Снижение уровня эстрогена может быть связано с повышенной сухостью влагалища и меньшей эрекцией клитора при возбуждении, но не связано напрямую с другими аспектами сексуального интереса или возбуждения. У пожилых женщин снижение тонуса мышц таза может увеличить время достижения оргазма, снизить интенсивность оргазма и вызвать более быстрое разрешение.У некоторых женщин сокращения матки во время оргазма могут вызывать боль или дискомфорт.
Психологический ответ
Психические и физические раздражители, такие как прикосновение и внутреннее колебание гормонов, влияют на сексуальное возбуждение. Когнитивные факторы, такие как сексуальная мотивация, предполагаемые ожидания в отношении гендерных ролей и сексуальные установки, играют важную роль в самооценке уровня сексуального возбуждения женщин. Бассон предполагает, что потребность женщин в близости побуждает их использовать сексуальные стимулы, что приводит к сексуальному желанию и психологическому сексуальному возбуждению.
Исследования Голди и ван Андерса показали, что сексуальные познания влияют на уровень гормонов у женщин. Например, сексуальные мысли приводят к быстрому повышению уровня тестостерона у женщин, которые не использовали гормональные противозачаточные средства. Непоследовательные результаты исследований показывают, что, хотя тестостерон участвует в либидо и сексуальности некоторых женщин, его эффекты могут быть скрыты сосуществованием психологических факторов у других.
GIF-изображений рыбы | Tenor
Продукты
- GIF Клавиатура
- Android
- Mac
- Партнеры по контенту
Изучите
- Реакционные GIF-файлы
- Изучите GIF-файлы
Компания
- О компании
- Пресса
- Блог
- FAQ
- Условия и конфиденциальность
- Лицензии на веб-сайт
- Связаться с нами
API
- Tenor GIF API
- GIF API Документация
- Unity AR SDK
банановая рыба
большая рыба
рыба и чипсы
мальки
рыба фугу
золотая рыбка
золотая рыбка
рыбка
немо
- См.
Наклейки рыбалка
- # Fishing-Pole
- #Joypixels
- # Fishing
- #fish
- #nature
- #joypixels
- #fish
- #omg
- #shocked
- #shaking
- # Fish
- #Joypixels
- # Underwater-Living
- #pogfish
- #pog
- #poggers
- #fish
- #fish
- #kiss
- # Shocked
- #fish
- # Live-Fish
- # Whats-That
- # Colin-Raff
- #grotesque
- #fish
- #surreal
- #dance
- #music
- #fish
- #fishy
- #fishing
- #activity
- #joypixels
- #fish
- #animal
- #spin
- # pufferfish
- #minecraft
- #Cute
- # Goldfish
- #aquariumme
- # Пойдем на улицу
- # Рыба
- # Ужин
- # Щенок
- # рыбалка
- #cool
- #zebra
- #sidh
- #fish
- #feesh
- #spinning
- #spin
- # Swedish-Fish
- #fish
- #wave
- #shake
- #love
- #cutie
- #cat
- #chan
- #Blobfish
- #twerk
- #twerking
- #Blobby
- #fish
- #animal
- #Pog -Fish
- #weird
- #puffer
- #fish
- #meme
- #fieryrage
- #fish
- #pog
- #fish 90 049 #swim
- # Gone-Fishing
- # Going-Fishing
- #confused
- #fish
- #cat
- #cute
- #dance
- #music
- #fish
- #fishy
- # Colin-Raff
- #grotesque
- #wtf
- #weird
- #OOOO
- #OO
- #OOO
- #fish
- # میگو
- # Peixe-Do-Bob-Esponja
- # Looking
- # 思考 喵 生
- # Peach-Cat-And-Goma
- #quan
- # dm4uz3
- #foekoe
- # Foekoe- Gaming
- #pez
- #fish
- #swimming
- #Piranha
- # Fish
- # Friday-Fish-Day
- #fish
- # Groove
- #dancing
- # Рыбный паз
- # Together-We-Win
- #fish
- #shark
- # Kissing-Fish
- #bruh
- #fish
- #eating
- # морковь
- # Brine-Shrimp
- # прыгающий
- # подпрыгивающий
- # бой
- # рыба
- # кошка
- # сырая треска
- # сырой
- #cod
- # 69
- # 好
- #cute
- #nods
- #fish
- # A-Fish
- # Look-At-This
- # Its-A-Fish
- # Bare-Tree
- # Bare-Tree-Media
- #btm
- #kstr
- #kochstrasse
- #hannover
- #cute
- # Bugcat-Capoo
- #animated
- #fish
- #cute
- #monday
- #abiera
- #ko i
- # Koi-Fish
- #fish
- # Puffer-Fish
- #fish
- #blink
- # Blow-Up
GIF-изображения
- # You-Know-It
- # рыба
- # подмигивание
- #hi
- # девушка
- # горб
- # рыба
- # рыба
- # гриль
- # кулинария
- # еда
- # еда
- #fish
- # Fish
- #sad
- # Blob-Fish
- # kisses
- #fish
- #sweet
- # underwater
- # Lick-It-Baby
- #cute
- #fish
- # Tongue-Out
- # Michelle-Tanner
- #Michelle
- #cool
- #fish
- #smile
- # Gold-Fish
- #fis
- # Кошка-рыба
- #F ish
- #Fishing
- #bubble
- #fish
- #goldfish
- #wat
- #fish
- #fish
- # Fish-Animition
- # Jio-Phone
- # Nick-Colletti
- # Nick-Colletti-Gifs
- # Fish
- #Dory
- # Big Eyes
- # Coming-At-You
- #Funny
- #beach
- # танец
- # скинни
- # зубочистка
- # рыба
- # танец
- # танцы
- #baile
- # ох
- # Blow-Fish
- # чокнутый
- # рвота
- #fish
- #blowfish
- #Tetraodontidae
- #fishing
- #bunnyboiler
- # Victory-Dance
- #fish
- #betta
- #fi sh
- # Эндрю
- #culley
- #Oh
- #Omg
- # Fish
- #shookt
- #smack
- #slap
- #fish
- #face
- # Baby-Dory
- #laughing
- # Finding-Dory
- # 2018
- # Fish
- #Dead
- # Mascot
- #fish
- # Break-Free
- #fail
- # свобода
- # Walk
- # Fish-Dog
- # Fish-Costume
- #cute
- #fish
- #Cat
- #cute
- #wiggle
- #fish
- #sassy
- #fishing
- #gay
- # Finding-Nemo
- #Marlin
- # Dory
- #fish
- #cat
- #transparent
- #swimming 9 0055
- # Beijando-Peixe
- #Beijo
- #Apaixonado
- # рыба
- #wtf
- # нос
- # рот
- # лосось
- # рыба
- # рыба
- #fishing
- # Big-Catch
- # Falling-In
- #japan
- #wtf
- #fish
- #Pinocchio
- #Cleo
- #goldfish
- # no
- # Pog-Fish
- #fish
- # Mouth-Open
- #fish
- #wink
- #cute
- #hey
- #carp
- #fishing
- #mouth
- # рыба
- #verleiders
- # One-Onn
- # Bad-Fish
- # Big-Fish
- # Fishing
- #fish
- #mouth
- #open
- # trick
- #cooking
- #cool
- # cool-Fish
- # Fish
- #Wink
- # Fried-Chicken
- # Chicken
- #fried

 Здесь также сделан упор на отображение оттенков, приближенных к исходным.
Здесь также сделан упор на отображение оттенков, приближенных к исходным.

 В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета. Весьма неплохой результат.
Весьма неплохой результат.






 Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».
Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».