Как создавать анимированные GIF-изображения из изображений с помощью Photoshop CS6
Недавно я сделал несколько забавных фотографий моего двоюродного брата и хотел создать свой собственный анимированный GIF вместо того, чтобы использовать «Auto Awesome», автоматически созданный Google+. Так как у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что получится. Сначала я подумал, что это будет довольно просто: импортировать изображения в отдельные слои, а затем просто сохранить их как GIF-файл с анимацией. Неправильно!Если вы попытаетесь создать GIF таким образом, вы заметите, что раздел «Анимация» в диалоговом окне «Сохранить для Web» неактивен. Чтобы активировать эту функцию и выбрать параметры зацикливания, вы должны создать так называемую анимацию кадров в Photoshop CS6. Это звучит сложно, но это довольно легко сделать. В этом посте я расскажу вам, как создать собственный анимированный GIF-файл с использованием неподвижных изображений.
Я также упомяну, как импортировать видео и преобразовать его в анимированный GIF.
Шаг 1 – Импортировать все изображения
Первое, что вам нужно сделать, это импортировать все ваши изображения в отдельные слои в одном файле Photoshop. Например, если у вас есть 6 изображений, откройте их все в Photoshop, а затем создайте новый файл, скопируйте и вставьте каждое из изображений в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Эта часть процесса, вероятно, займет больше всего времени из всех этапов. Возможно, есть более простой и быстрый способ сделать это в Photoshop, но, поскольку я не являюсь профессиональным пользователем, я вручную копирую и вставляю каждое изображение в новый файл Photoshop. Если вы знаете более быстрый способ, пожалуйста, дайте мне знать в комментариях.
Шаг 2 – Создание анимации кадра
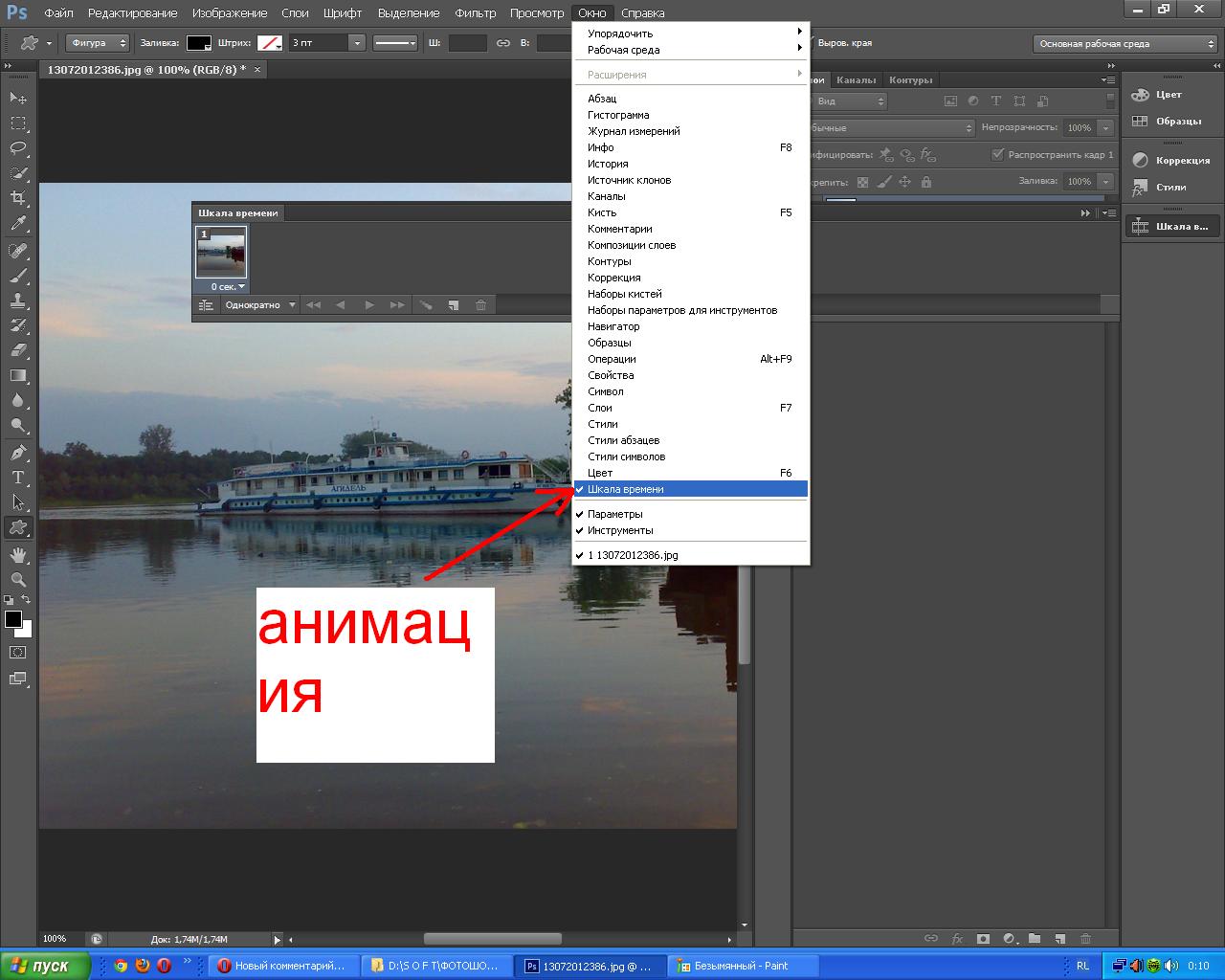
Второй шаг – создать актуальную анимацию в самом Photoshop. Для того, чтобы сделать это, вы должны сначала открыть окно временной шкалы. Подняться на Окно и выбрать Лента новостей,
Для того, чтобы сделать это, вы должны сначала открыть окно временной шкалы. Подняться на Окно и выбрать Лента новостей,
Теперь вы увидите Лента новостей окно открывается внизу экрана. Для начала он должен быть полностью пустым. Теперь, чтобы создать рамочную анимацию, просто щелкните правой кнопкой мыши в любом месте окна Timeline и выберите
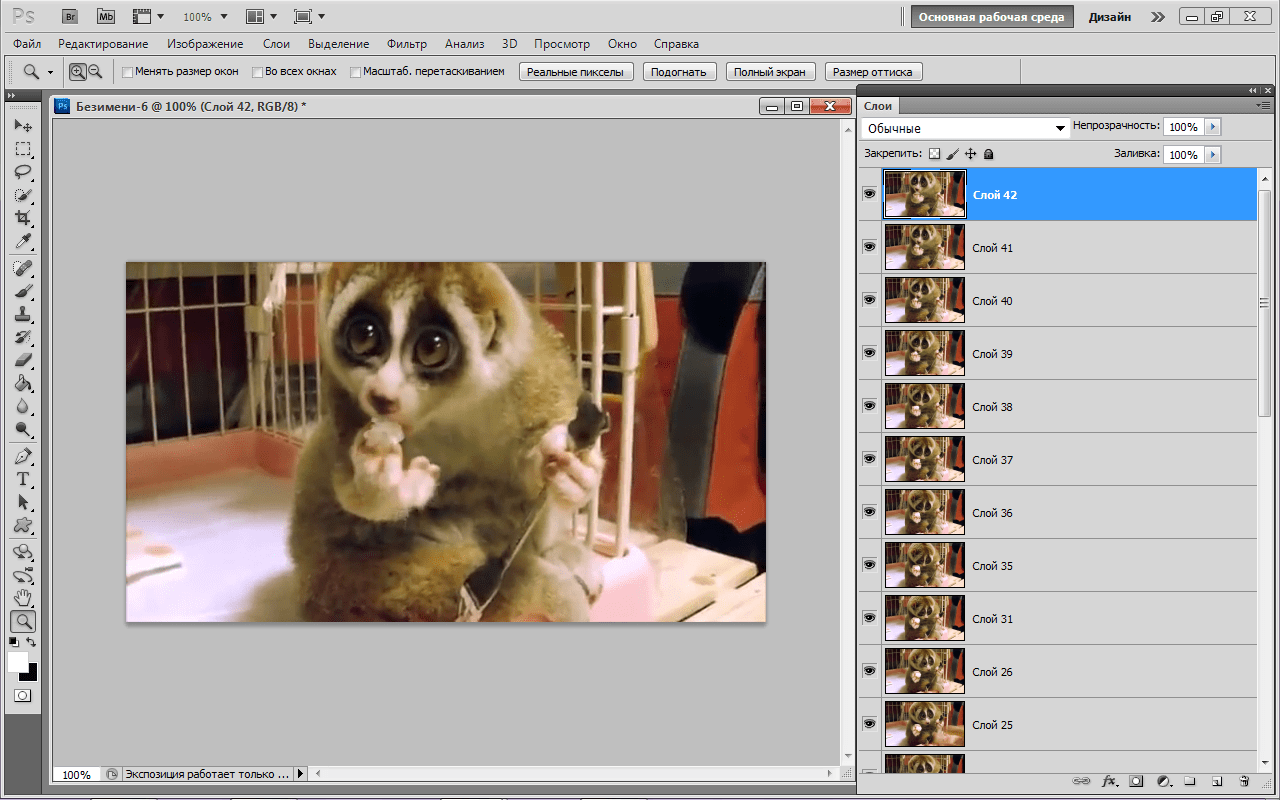
Когда вы сделаете это, теперь вы увидите только одно изображение на временной шкале с маленькой цифрой 1 в верхнем левом углу. Это будет либо изображение, которое вы выбрали на панели «Слои», либо последний добавленный слой (последнее изображение в анимации). На данный момент это анимация в одном кадре, а это не то, что нам нужно.
Вместо этого мы хотим, чтобы все слои были включены в анимацию. Чтобы сделать это, мы должны нажать на маленькую маленькую кнопку со стрелкой вниз в дальнем правом углу окна временной шкалы.
Теперь вы должны увидеть рамку для каждого слоя, который есть в вашем файле. Каждый кадр также будет иметь небольшой выпадающий список под изображением, что позволит вам выбрать продолжительность отображения каждого кадра.
Как вы можете видеть выше, первый кадр составляет 5 секунд, а остальные устанавливаются на 0. Вы должны будете настроить их соответствующим образом, но вы также можете выбрать произвольное количество времени.
После того как вы выбрали время для каждого кадра, вы готовы к последнему этапу, который заключается в сохранении вашей новой анимации в файл GIF.
Шаг 3 – Сохранить файл GIF
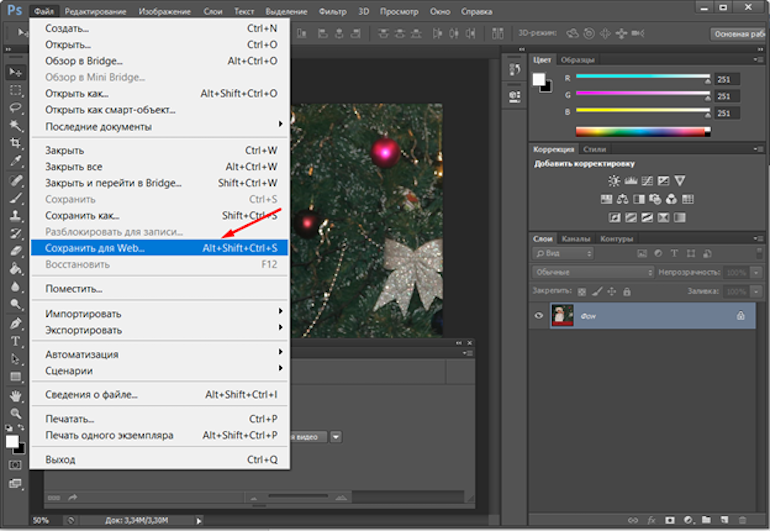
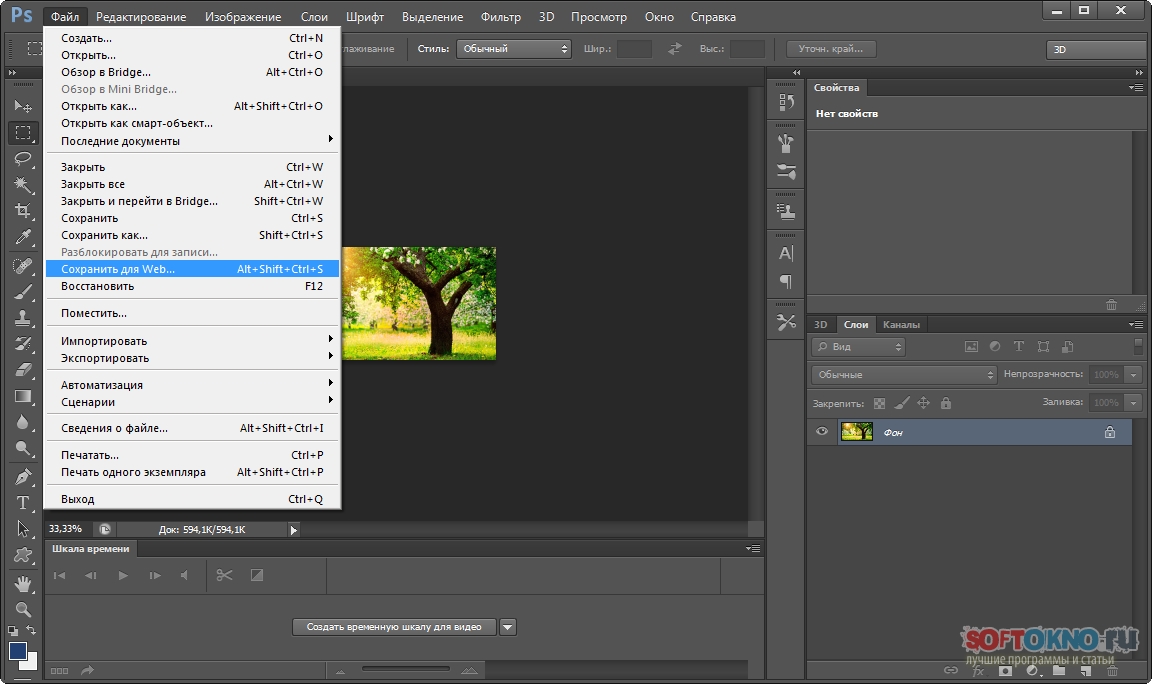
Теперь пришло время сохранить ваш анимированный GIF. Для этого перейдите в файл и нажмите на Сохранить для Интернета, В самом низу диалога сохранения вы увидите раздел «Анимация», который больше не должен выделяться серым цветом.
Ваши варианты здесь довольно легко понять. Вы действительно можете выбрать только то, как вы хотите, чтобы он зациклился, а затем просмотреть анимацию перед ее сохранением. Вот и все! Надеемся, что это руководство поможет вам создать анимированный GIF в Photoshop CS6 без проблем!
Вывод
Есть пара вещей, которые стоит упомянуть. Во-первых, если вы обнаружите, что анимированный GIF слишком велик, то сначала вам нужно уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями. Вы можете обрезать изображения, если вам нужна только часть фотографий для создания анимации, или вы можете уменьшить размер всего изображения.
Во-вторых, если у вас есть видео, вы можете автоматически импортировать видеокадры в слои, перейдя в файл, тогда Импортировать и нажав на Видеокадры в слои,
 Наслаждайтесь!
Наслаждайтесь!Как добавить гифку в фотошопе. Как быстро создать GIF анимацию в Photoshop
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
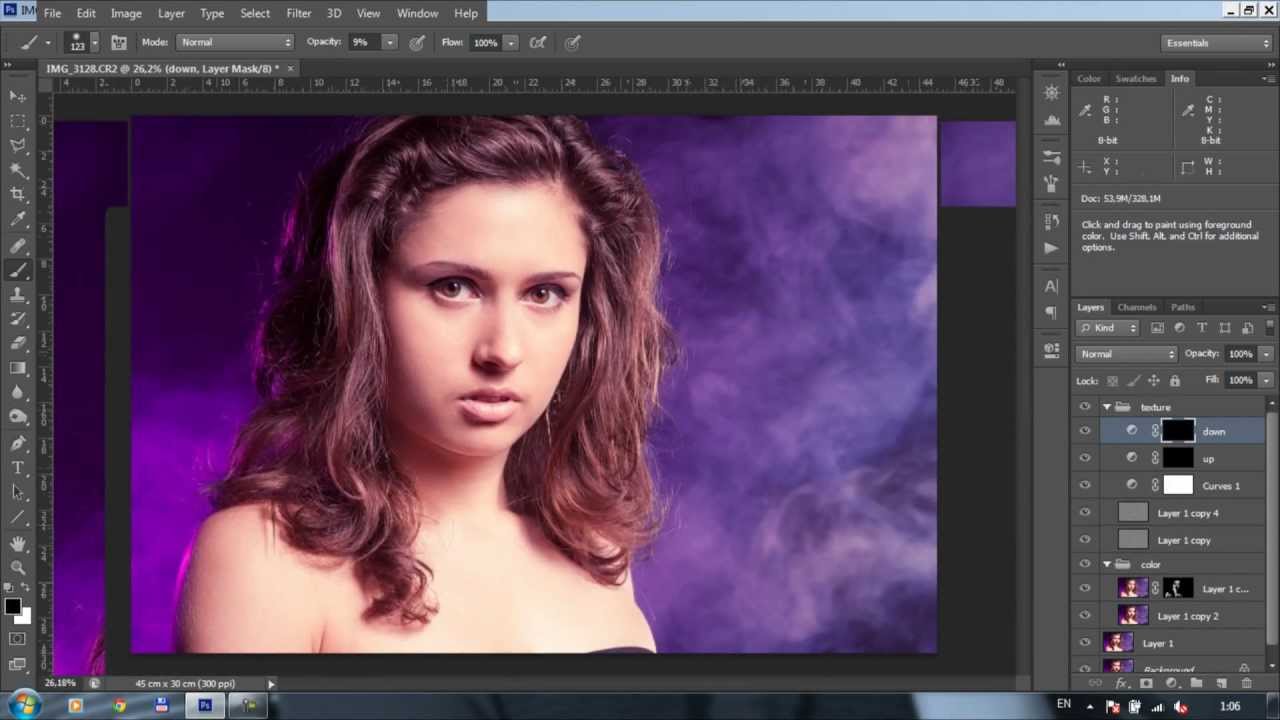
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т. е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
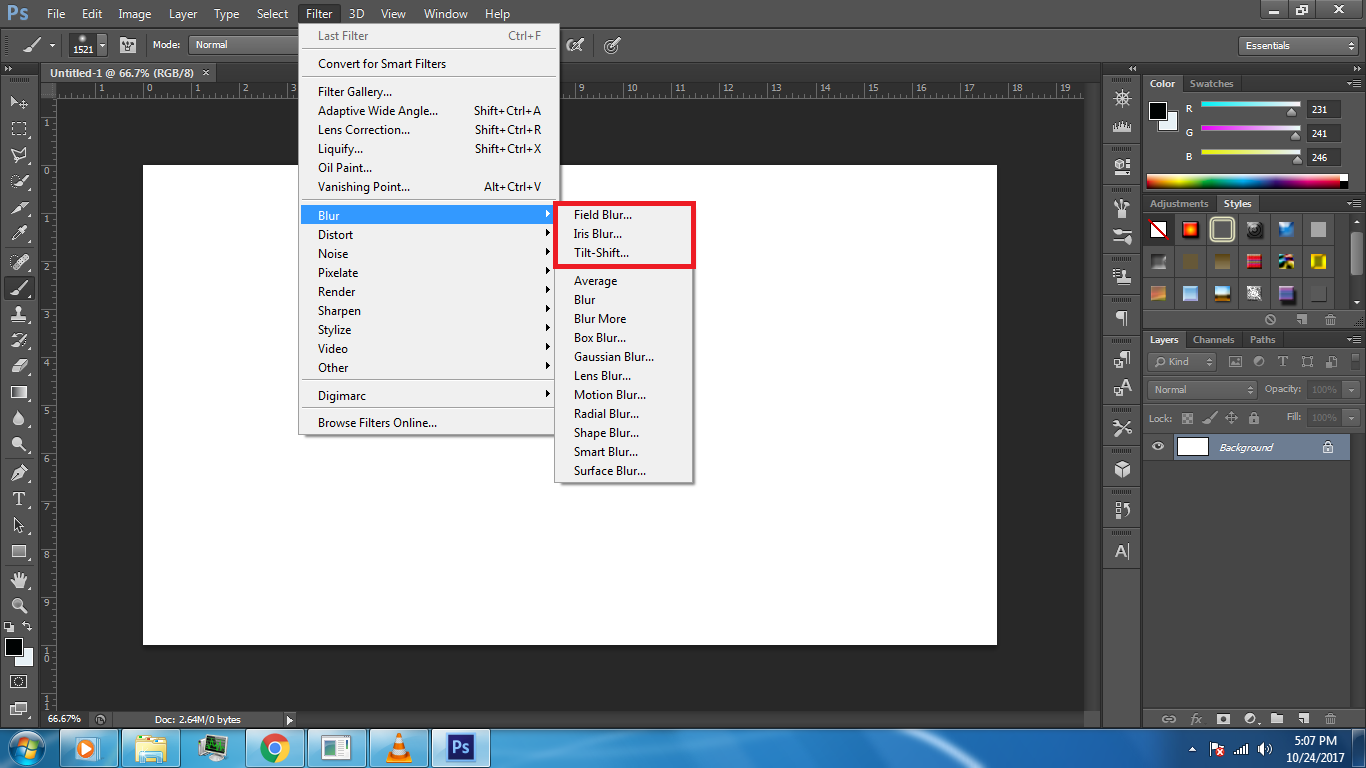
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов.
 Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени. - Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
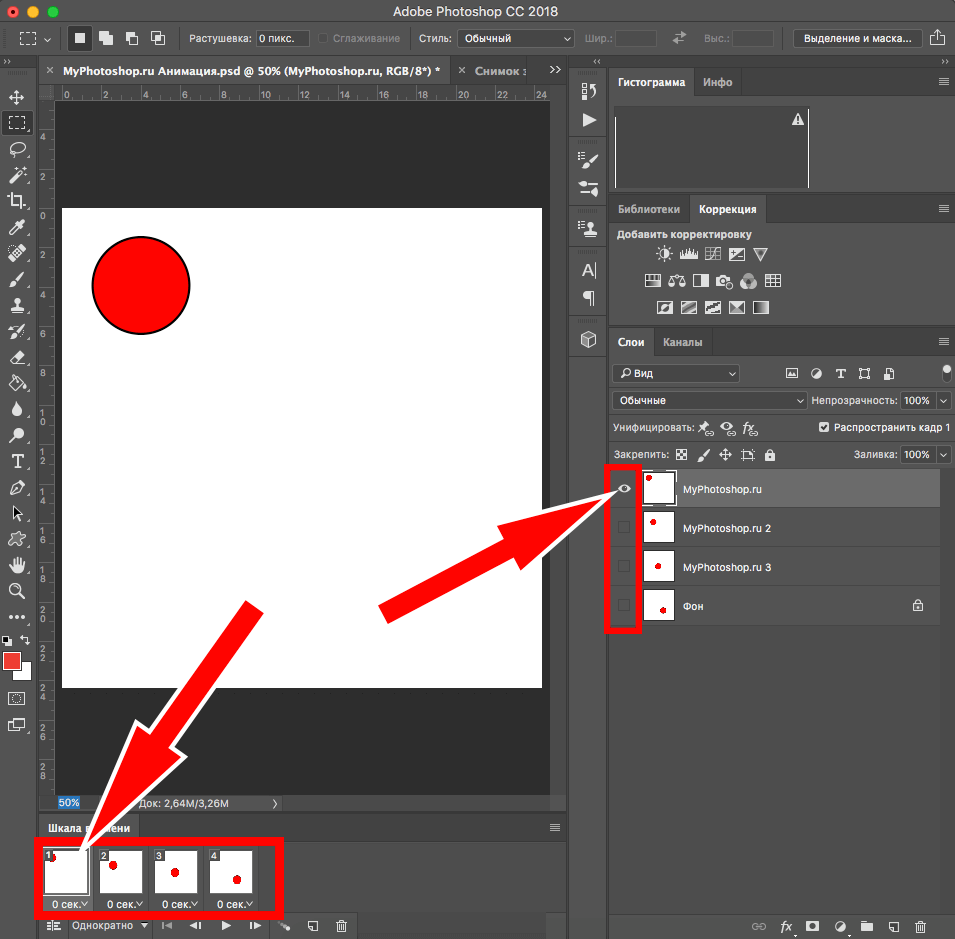
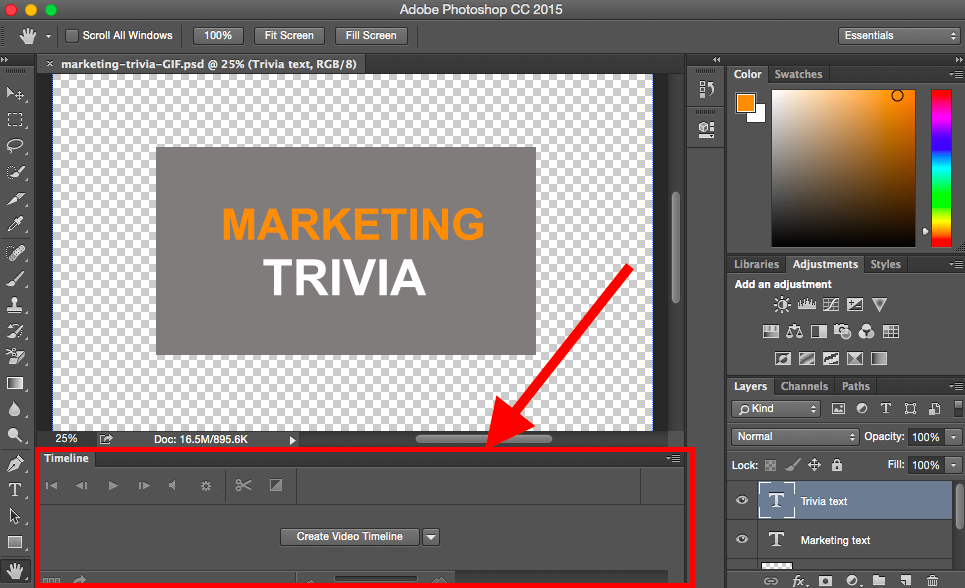
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop . Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками.
 Справа будет мини-плеер для предварительного просмотра.
Справа будет мини-плеер для предварительного просмотра. - В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.

- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.

- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF .
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем.
 Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии». - Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Для работы инструмента импорта видео в Adobe Photoshop CS3 необходимо установить Quick Time Player версии 7.1 или выше.
Для импорта кадров из видео нажмите «Файл > Импортировать > Кадры видео в слои…» и выберите файл на компьютере.
Если во время импорта вы получите сообщение о том, что формат не поддерживается, видео нужно будет конвертировать в «. mp4″ формат. Рекомендую воспользоваться бесплатным конвертером . В нем можно сразу вырезать нужный фрагмент видео, чтобы не конвертировать весь файл. Если вы используете Photoshop CS3, после конвертирования поменяйте расширение «.mp4» на «.mov».
mp4″ формат. Рекомендую воспользоваться бесплатным конвертером . В нем можно сразу вырезать нужный фрагмент видео, чтобы не конвертировать весь файл. Если вы используете Photoshop CS3, после конвертирования поменяйте расширение «.mp4» на «.mov».
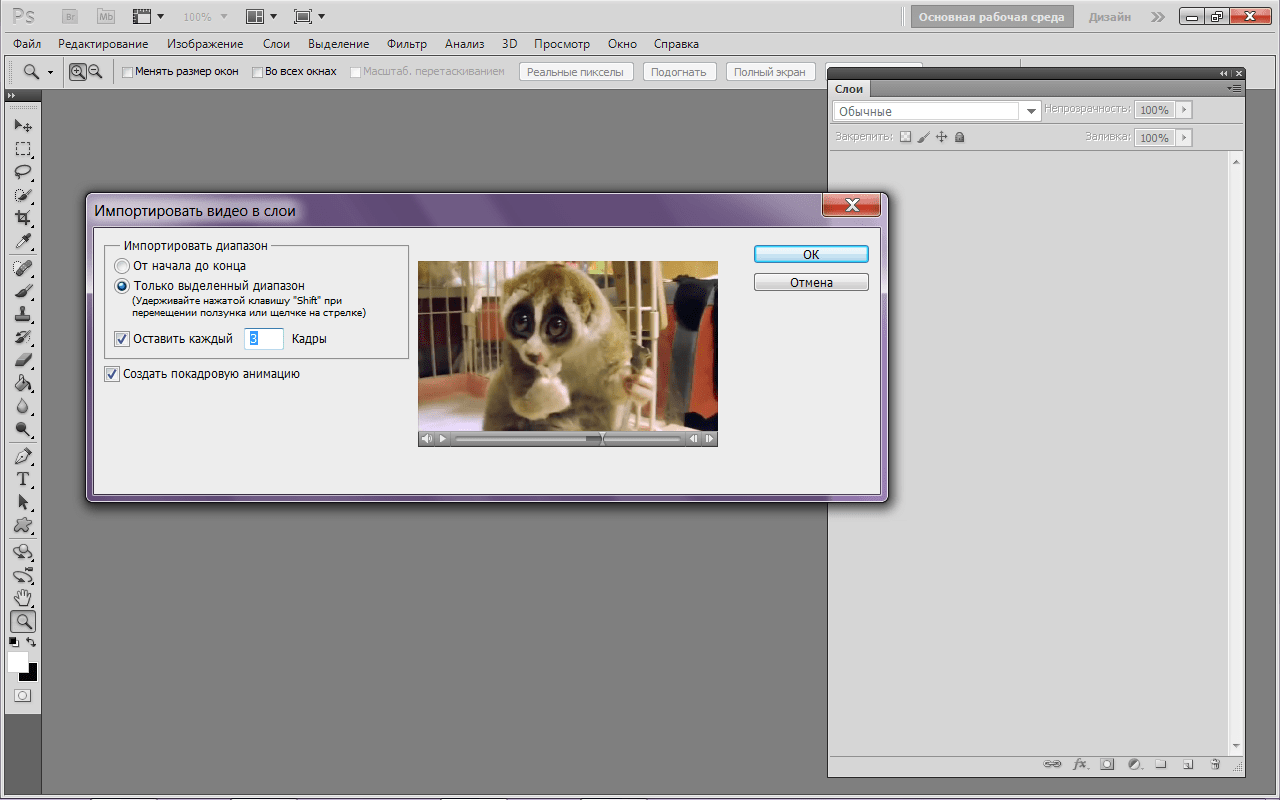
После выбора файла на компьютере должен появиться диалог импорта. Если вы хотите сделать анимацию только фрагмента видео, поставьте переключатель в положение «Только выделенный диапазон».
Если вы используете Photoshop CS3, установите ползунок в начало фрагмента, зажмите клавишу «Shift» и перетяните ползунок в конец желаемого фрагмента.
Если же у вас установлен Photoshop CS6, черными ползунками укажите начало и конец фрагмента.
Поставьте галочку напротив «Оставить каждый» и укажите частоту выборки кадров видео. Пример: если видео с частотой 30 кадров/сек, а вы ввели значение «5», то частота кадров анимации будет 30 / 5 = 6 кадров в секунду, то есть чем больше число, тем реже кадры (тем меньше размер анимации).
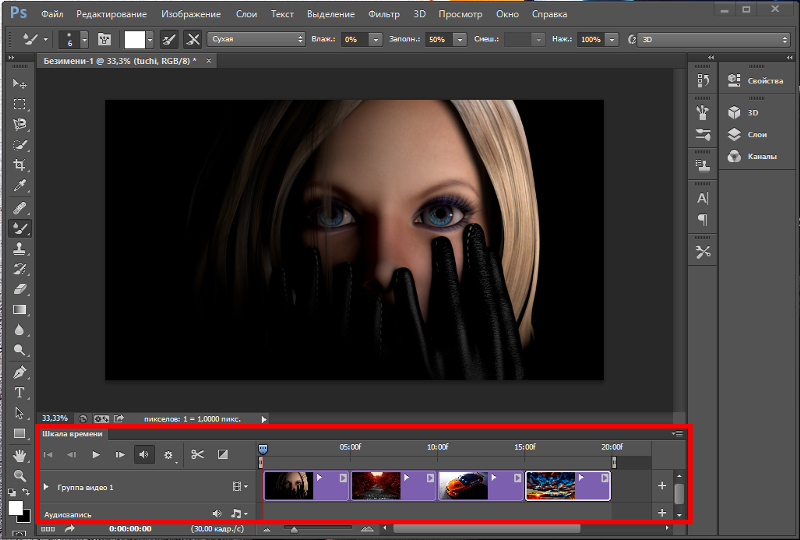
Включите шкалу времени, нажав команду меню «Окно > Анимация» в Photoshop CS3 или «Окно > Шкала времени» в Photoshop CS6.
На шкале анимации кликните по первому кадру, зажмите клавишу «Shift» и кликните по последнему кадру. Выберите желаемое время задержки кадров из списка, задав, таким образом, скорость воспроизведения анимации. Чтобы просмотреть результат, воспользуйтесь кнопками проигрывателя.
Нажмите «Файл > Сохранить для Web…» (Photoshop CS6) или «Файл > Сохранить для Web и устройств…» (Photoshop CS3). Выберите формат «GIF». По желанию, можете уменьшить или увеличить размер картинки, изменив значения в пикселях или в процентах от исходного размера.
Как в фотошопе сделать анимацию
Создание анимации в Adobe Photoshop
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками.
 Справа будет мини-плеер для предварительного просмотра.
Справа будет мини-плеер для предварительного просмотра. - В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.

- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.

- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.

- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Как сделать анимацию в фотошопе
В этом уроке мы научимся создавать анимацию. Анимация – это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени. Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев.
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush):
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки – белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация. Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую, для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев):
К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд, установленных по умолчанию, до, к примеру, 0,2 секунды. Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно», то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров – сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File—Export—Save for Web (old version)):
Выбираем формат Gif, так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Скачать исходник PSD для фотошопа (1 Мб)
Автор урока: Ольга Максимчук (Princypessa)
Анимация в фотошопе CS6
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
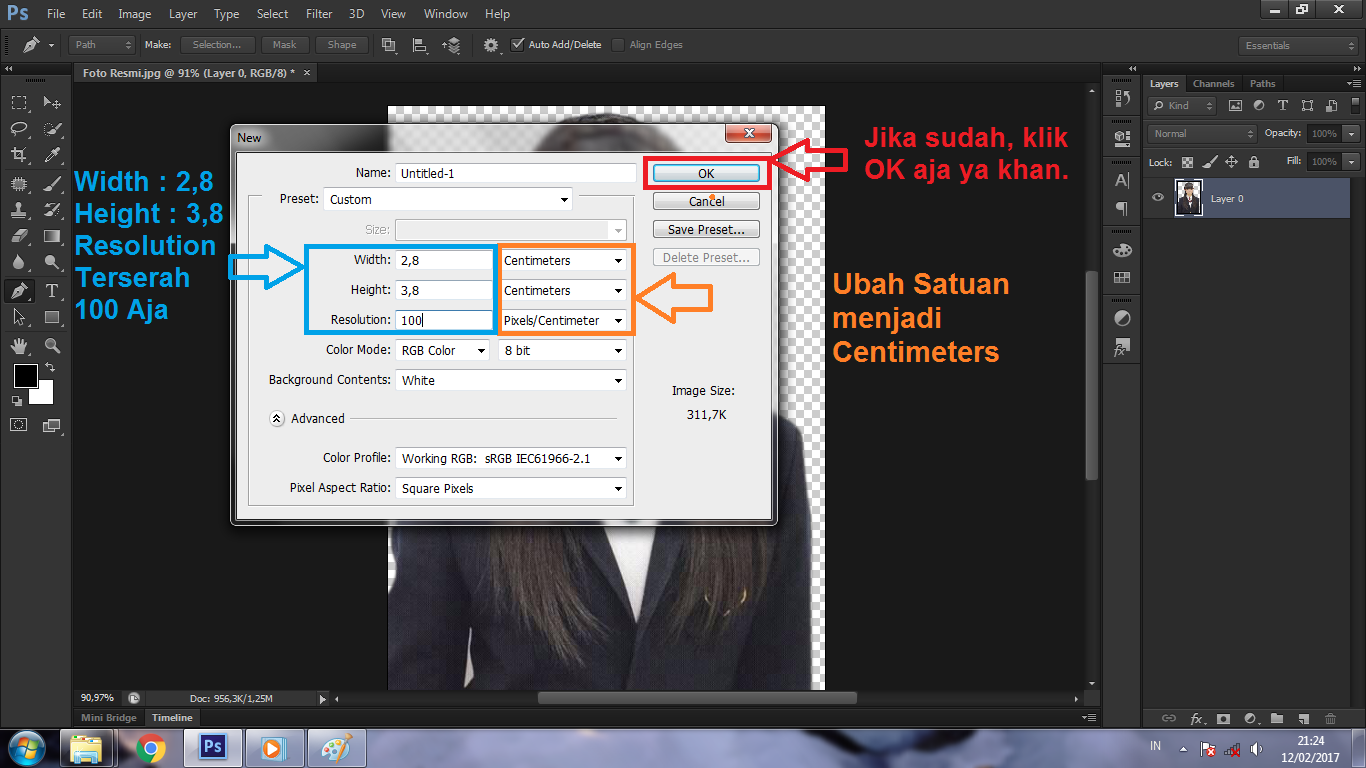
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т. п.).
п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете здесь.
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем шрифт. Я выбрала Lobster (нажмите, чтобы скачать). Как добавить шрифт в фотошоп. Пишем любой текст. Я выбрала размер шрифта 72pt.
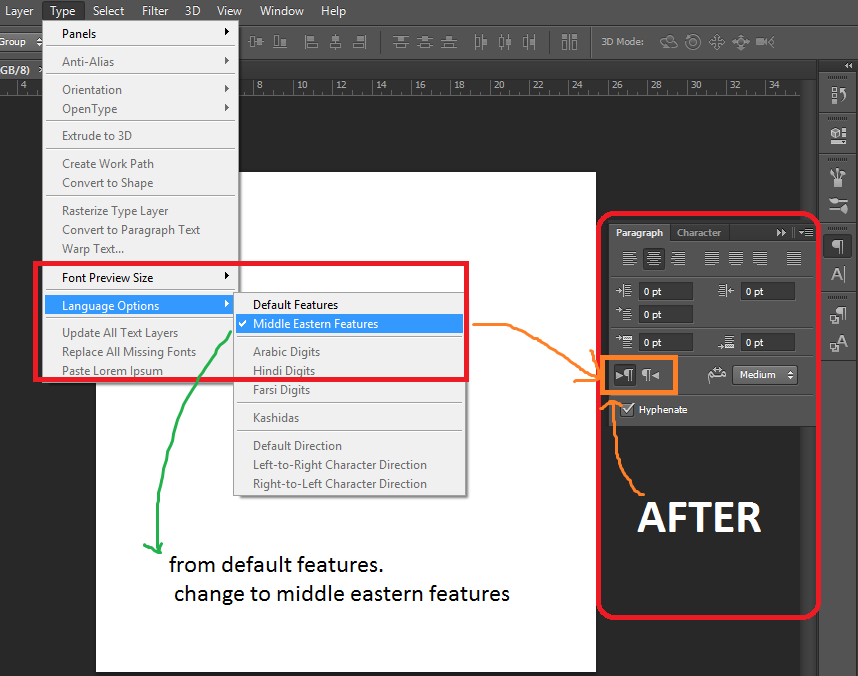
Я немного разрядила текст, в окне «Character»(Символ), установив значение +25.
Открыть эту панель вы можете из меню «Type» — «Panels» — «Character panel» («Шрифт» — «Панели» — «Панель символов»).
Добавляем блеск тексту
Создаем новый слой (Ctrl+Shift+N).
Выбираем инструмент Brush Tool (B).
Загружаем и устанавливаем кисти со звездочками. Как установить кисти читайте здесь.
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
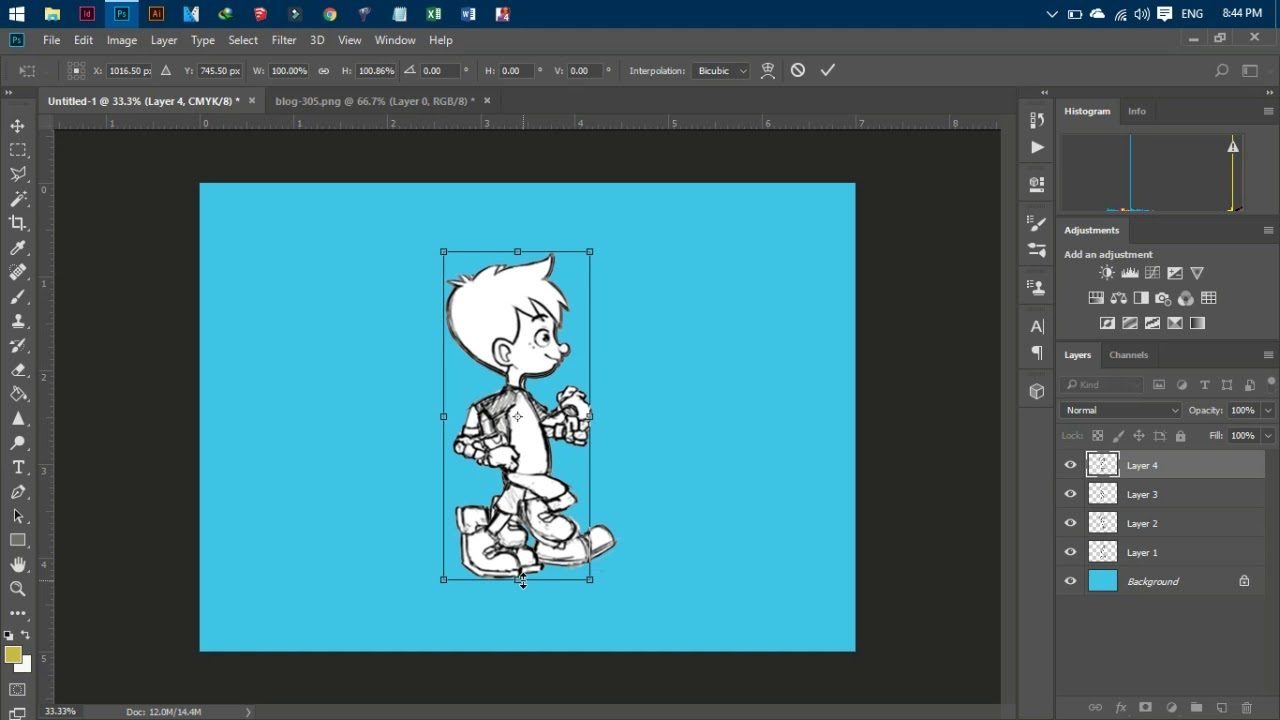
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Далее создаем второй кадр, щелкнув на соответствующем значке внизу временной шкалы.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр( теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Чтобы сохранить анимацию, созданную в фотошопе, заходим в меню «File» — «Save For Web & Devices» («Файл» — «Сохранить для Web»).
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Готово!
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Анимация в фотошопе? Просто!
Анимация в фотошопе
В отличие от простых статических картинок, анимированные состоят из нескольких изображений, которые последовательно меняются друг за другом в определённый временной промежуток, а в результате создают иллюзию какого-то движения. Размеры картинки при таком движении остаются неизменными.
Казалось бы, сделать самостоятельно такую штуку трудно, но на самом деле при помощи программы Adobe Photoshop создать её очень просто.Использовать полученные анимационные изображения можно в различных целях. Очень часто их создают в качестве аватар для сайтов (форумов, блогов и т.п.) и рекламных баннеров.Как уже говорилось ранее, анимация в фотошопе не очень трудна. Для начала Вам понадобится сама программа и несколько картинок. Очень важно на этом этапе правильно подобрать изображения, которые обязаны быть одинакового размера (и если Вы хотите, чтобы двигался, например, предмет какой-то, то он должен находиться на одном уровне/ расстоянии от краёв на всех картинках).
Очень часто их создают в качестве аватар для сайтов (форумов, блогов и т.п.) и рекламных баннеров.Как уже говорилось ранее, анимация в фотошопе не очень трудна. Для начала Вам понадобится сама программа и несколько картинок. Очень важно на этом этапе правильно подобрать изображения, которые обязаны быть одинакового размера (и если Вы хотите, чтобы двигался, например, предмет какой-то, то он должен находиться на одном уровне/ расстоянии от краёв на всех картинках).
Далее необходимо открыть все их в фотошопе, да так, чтобы каждая находились в одном файле, но на разных слоях.
GIF-анимациия в фотошопе
Сделать это не составит никакого труда. Просто нужно отдельно скопировать и вставить в один файл все нужные для работы картинки (распределив их по новым слоям). Вот теперь можно начинать работать непосредственно над созданием GIF- анимации.
GIF- расширение изображений с анимацией |
Для начала необходимо открыть «Окно» («Window») => «Анимация» («Animation»). В более старых версиях фотошопа такой функции нет, но зато есть специальная программа ImageReady (идёт в пакете вместе с Photoshop). К этой программе есть инструкция, а работа в ней аналогична. После этих действий внизу должно появиться специальное окно, в котором будет всего одна картинка. Это первый кадр. Дальше копируем его и вставляем ещё несколько. Их количество может быть и больше, чем выбранных картинок, если они, например, повторяются. или же если некоторые из них должны остаться пустыми. Не забывайте время от времени сохранять рабочий документ, дабы избежать неприятных неожиданностей.
В более старых версиях фотошопа такой функции нет, но зато есть специальная программа ImageReady (идёт в пакете вместе с Photoshop). К этой программе есть инструкция, а работа в ней аналогична. После этих действий внизу должно появиться специальное окно, в котором будет всего одна картинка. Это первый кадр. Дальше копируем его и вставляем ещё несколько. Их количество может быть и больше, чем выбранных картинок, если они, например, повторяются. или же если некоторые из них должны остаться пустыми. Не забывайте время от времени сохранять рабочий документ, дабы избежать неприятных неожиданностей.
Следующим шагом будет размещение на каждом кадре своего слоя. Для этого нажимаем на нужное изображение и далее работаем с меню «Слои».
После определения последовательности кадров (размещение слоёв по кадрам), установим длительность каждого из них. Для этого нажимаем на небольшой чёрный треугольник внизу картини. Также можно выбрать опцию, будет длиться анимация циклично или однократно. Чтобы изображение повторялось циклично (не останавливаясь), используем функцию «Навсегда» («Forever»). Но полученная на этом этапе GIF- анимация в фотошопе ещё не завершена.
Чтобы изображение повторялось циклично (не останавливаясь), используем функцию «Навсегда» («Forever»). Но полученная на этом этапе GIF- анимация в фотошопе ещё не завершена.
Для её просмотра нажимаем на кнопочку «Play». Конечно, если вас всё устраивает уже на этом этапе, можете завершить. Но есть ещё несколько нюансов.Можно создать определённое количество промежуточных кадров, тогда основные будут постепенно (не так резко) переходить друг в друга. Создать их можно с помощью опции «Создать промежуточные кадры» на специальной панели. Полученная анимация в фотошопе будет выглядеть более интересно и гармонично.Правильное сохранение также является не менее важной вещью в нашей работе. Вот путь для него:
«Файл» = «Сохранить для Web…» = «Сохранить». Формат должен быть GIF.
Анимация текста в фотошопе создаётся таким же образом.
Как редактировать анимацию в фотошопе cs6. Создаем и редактируем GIF файл. Настройки GIF анимации в Фотошопе
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть.![]() Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас.
 Помните, что каждое отдельное изображение – это часть будущей анимации.
Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Как сделать Gif-анимацию в Фотошопе. Создание анимации в Adobe Photoshop
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Создать gif анимацию в фотошопе cs6. Как сделать gif анимацию в Фотошопе. Анимация из видео
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline ( (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation » (Создать анимацию кадра).
Используя инструмент () создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames » (Создание копии выделенных кадров).
Создаем 4 копии выделенных кадров.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация » и «Фон ».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно » на «Постоянно » (изображении ниже).
Теперь мы можем использовать запуск воспроизведения анимации.
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC. Финальный результат
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как добавить гиф на фото в фотошопе icrobots.ru
Создание GIF анимации в Photoshop
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сделать гифку в фотошопе из картинок, фотографий или видео?
Доброго всем времени, друзья и наилучших пожеланий на fast-wolker.ru!
Сегодняшний урок заинтересует всех любителей графики и фотошопа. Мы разберем такой вопрос, как сделать гиф-анимацию в этом популярном редакторе, а так же на телефоне. Все видели в соц. сетях прикольные движущиеся картинки и наверняка многие спрашивали себя — как же это так ловко сделано?
Гиф-анимация делается как из видео, так и статических изображений или картинок. В основном, все гиф-картинки, которые мы видим на сайтах являются результатом работы со статическим изображением или попросту картинками.
Фотошоп – один из замечательных фоторедакторов, в котором достаточно просто создать такую гиф-анимацию.
Как это сделать мы и рассмотрим далее. Но, прежде чем перейти к этому, хочется заметить следующее. Для создания гиф-анимации нужна не одна картинка а серия. Это как если взять видео и разбить его на отдельные кадры. Только здесь все делается в обратном порядке, берем кадры и собираем из них целое.
Как сделать гифку из фото в фотошопе?
Итак, для начала открываем программу фотошоп. Затем необходимо загрузить нужную для создания анимации рабочую среду. Это шкала времени, которую можно найти во вкладке Окно.
На эту шкалу времени и переносим необходимые для работы фотографии. Для этого на шкале времени находим иконку которая изображает кинопленку или фотопленку, как хотите, нажимаем и в открывшейся вкладке выбираем добавить объекты.
На временную линейку загружаются все выбранные фото. Затем их необходимо немного сузить, т.е., тем самым изменить скорость будущего видео. По умолчанию смена картинки происходит примерно около минуты. Для гифки это много.
Подводим к стыку между картинками курсор, он превращается в скобку и, зажав клавишу мышки тянем один край картинки к другому, тем самым сужая ее или уменьшая в размере. Одинаково уменьшаем все картинки и нажав на кнопку «проигрывать» смотрим скорость смены кадров.
Если она устраивает оставляем, в противном случае уменьшаем далее. Поскольку мы знаем, что гиф-картинка проигрывается по кругу – циклично, надо эту цикличность установить. Для этого нажимаем на иконку шестеренки и в открывшемся меню ставим галочку напротив пункта «Цикл воспроизведения».
По умолчанию кадры просто сменяют друг друга. Но можно добавить переход. Выбираем второй кадр, затем нажимаем на квадратик рядом с иконкой в виде ножниц. В выпавшем меню выбираем «переход», а внизу отмечаем время его продолжительности.
Затем зажимаем правой кнопкой мыши строку с эффектом и перетаскиваем его на шкалу времени к кадрам. Появится квадратик – черная рамка, который устанавливаем между кадрами. Эффект применен.
Так делаем со всеми последующими кадрами. Просматриваем что получилось, что бы под редактировать если что не так.
Все устраивает – сохраняем. Выбираем меню «Файл», затем «Сохранить для Web». В некоторых версиях фотошоп эта опция может находится в разделе «Экспорт».
Откроется окно, где устанавливаем разрешение gif, изменяем размеры если надо. Затем нажимаем «Сохранить».
В открывшемся окне выбираем куда сохранится файл. После его сохранения переходим в каталог куда он лег и открываем на просмотр уже готовую гифку. Любуемся. Вот и все. После того, как процедуру повторите несколько раз считай, навык освоили!
Как сделать гифку из видео онлайн бесплатно?
Гиф-анимацию можно создавать не только при помощи фотошопа, тем более, что у вас его, например, нет. В интернете можно найти немало сервисов, где создать свою гифку из видео можно в онлайн режиме.
Вот некоторые из них:
Здесь мы рассмотрим этот процесс на примере сервиса Imgflip, что касается остальных, то вы сможете зайти и самостоятельно с ними ознакомиться. Принцип практически везде одинаков, разным будет лишь интерфейс программ.
Итак, переходим на ресурс: https://imgflip.com/gif-maker. Здесь мы видим две вкладки:
- Video to gif . В этой вкладке мы или вставляем ссылку на видео с какого-либо сайта, например ютуб, или же нажав на «Upload video» загружаем свое видео.
- Images to gif . Создание гиф из картинок (фотографий).
Нас интересует только видео в данном варианте. Загружаем свое видео или вставляем ссылку с ютуба. Как только видео загрузиться, откроется окно редактирования. Под видео видим линейку, на которой ставим время начала (зеленый треугольник) и время окончания (красный треугольник) гиф.
Справа от изображения можно увидеть настройки для гифки. Здесь можно добавить текст (add text to gif), вырезать часть изображения (Crop gif), повернуть и пр. А если нажать на синюю кнопку «More Options», то откроется еще множество других вариантов настроек.
Поэкспериментировав с ними, можно настроить свою будущую анимацию. После того, как все сделано нажимаем в самом низу так же синюю кнопку «Generate gif». Программа сгенерирует (или создаст) гифку, затем появится окно, в котором вы можете выбрать как поделиться своим созданием в какой-либо соцсети, скопировать ссылку для вставки на сайт или же просто скачать гифку себе на компьютер.
Вот и вся процедура. Как видите ничего сложного, все достаточно просто. Ниже хочу привести одно видео, в котором рассказывается еще о двух вариантах создания гифки из видео.
Делаем гифку из видео на телефоне Андроид
Создать свои гифки можно не только на компьютере, но и на смартфоне.Стоит ли говорить, что это удобно, можно наделать кучу фото и тут же создать гиф! Тем более это будет полезно тем, кто пользуется только телефоном, а компьютера у него нет вовсе.
Приложений для создания гифок достаточно много. Самым популярным сегодня считается такое приложение, как Gif Me! Camera.
Устанавливаем это приложение с помощью Play Market. Затем открываем его. В главном меню выбираем необходимый вариант. Можно записать видео самому, а можно загрузить его или с телефона, или другого гиф-файла.
Как только файл загрузится, откроется окно с основными настройками. Они практически те же, что и в любом другом редакторе. Указываем время начала и окончания будущей гифки из ролика, настраиваем число кадров, скорость воспроизведения и разрешение.
Эта настройка важна для телефона, так как слишком большое разрешение может несколько тормозить воспроизведение файла на устройстве.
После того, как выставили все необходимые настройки жмем на кнопку «создать», или в английской версии «create». Все, создание гифки закончено и результат своей работы Вы найдете в галерее смартфона! Вот и вся процедура создания гифки на телефоне, как видите, все очень просто. Удачи Вам в творчестве!
LiveInternetLiveInternet—Метки—Рубрики- Скрап-наборы (511)
- Романтические скрап-наборы (146)
- Детские скрап-наборы (115)
- Цветочные скрап-наборы (83)
- Сказочные скрап-наборы (66)
- Летние скрап-наборы (61)
- Винтажные скрап-наборы (55)
- Весенние скрап-наборы (50)
- Зимние, рождественские и новогодние скрап-наборы (37)
- Кулинарные скрап-наборы (24)
- Осенние скрап-наборы (23)
- Морские скрап-наборы (21)
- Скрап-наборы — рукоделие (12)
- Пасхальные скрап-наборы (9)
- Свадебные скрап-наборы (8)
- Прочие (7)
- Гламурные скрап-наборы (7)
- Календари (5)
- Готические скрап-наборы (4)
- Скрап-наборы стимпанк (1)
- Все для дневника (118)
- Оформление дневника и «украшалки» (67)
- flash (34)
- Мои дизайны (16)
- Новичкам. (14)
- Аватары (8)
- Оптимизация блога (3)
- Моим читателям (62)
- Анимация (57)
- Рукоделие (45)
- Иконки (25)
- Интернет-шоппинг (19)
- Дизайн интерьера (18)
- Обои для рабочего стола (10)
- Экономика, политика, просто мысли вслух.. (4)
- Сделай сам (3)
- Рамки (1)
- Html (для оформления постов) (1)
- Домоводство (21)
- Женские хитрости (7)
- Живопись (181)
- Здоровье (29)
- Интересно (54)
- Клипарт (337)
- Коллажи (12)
- Красота (141)
- Кулинария (997)
- Сладкая выпечка и изделия из теста (399)
- Мастер-классы (305)
- Салаты и закуски (196)
- Несладкая выпечка и изделия из теста (169)
- Прочее (123)
- Блюда для детей (73)
- Блюда из мяса (73)
- Десерт и торты без выпечки (63)
- Вторые блюда (59)
- Блюда из птицы (58)
- Блюда из рыбы (42)
- Запеканки (22)
- Консервирование и заготовки (21)
- Готовим в мультиварке (13)
- Борщи, окрошки, солянки (6)
- Блюда из кролика (2)
- Мода и красота (27)
- Открытки (47)
- Поэзия и проза (89)
- Психология (6)
- Разделители (17)
- Рамки (59)
- PNG (для оформления фотографий) (5)
- Рисуем с детьми (1)
- Фотография как искусство (90)
- Фотошоп (87)
- Маски (12)
- Уроки фотошоп (41)
- Я мама (66)
- Занятия логопеда (7)
Урок о том как добавить анимацию на вашу картинку
Ну что, мои хорошие. Освоим как мы с вами еще один интересный урок.Вот посмотрите на картинку.
Нравится. Ну вот это мы с вами и будем учиться делать.
Что нам надо. во-первых сама картинка. и самое главное запоминаем её размеры. и вторая картинка -анимация на прозрачном фоне вот у неё ничего запоминать не надо..нужен только её код))) Ну и конечно «волшнбная формула» для того чтобы все это соединить.
Итак. приступим.
Выбираем картинку. (на моем примере попробуем) Вот она у меня какая..
а вот её код
КОД ВАШЕЙ АНИМАЦИИ
Что в ней что?
Вместо ААА вставьте ширину картинки вашей Вместо ВВВ вставьте высоту вашей картинки АДРЕС ВАШЕЙ КАРТИНКИ это ссылка имеено на картинку (не весь код. а только ссылка) и КОД ВАШЕЙ АНИМАЦИИ это целый код картинки-анимации
он у меня вот такой.
то есть если вы выбрали анимированную картинку которую вставляете во внутрь. просто возьмите её полный код и вставьте на место слов КОД ВАШЕЙ АНИМАЦИИ
в коде шаблоне перед КОДОМ ВАШЕЙ АНИМАЦИИ есть тег *b* вот после него можно ставить пробелы и столько на сколько хотите сдвинуть анимацию вправо. вот так..например
А можно код анимации поставить дважды друг за другом. тогда получится вот так.
Можно перед кодом анимации написать текст вот так.
а после кода тег
и анимация сдвинется вправо настолько насколько поставите цифру вместо 60
Ну вот вроде бы и все случаи описала. Теперь остается только найти анимированнные джифки вам полезные и вставлять их в ваши картинки)))0
Удачи. Ваша Zomka
Как добавить гиф на фото в фотошопе
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение»
и перетащить бабочку на первую картинку.Бабочка оказалась великовата, нужно ее уменьшить.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
Поделиться в соц. сетях
28 комментариев
Как я люблю фотошоп, так красиво у вас. Есть чему поучиться.
А не расскажите, как делается такое контурное свечение вокруг стеблей и т.д.
Лидия, такое анимированное свечение, как на этой картинке делается плагином Alien Skin Xenofex 2
Спасибо большое за урок! Навставлялась анимации — на одну аним.картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
Не поняла по уроку .загрузила одну анимкартинку основную и анимбабочку на прозрачном фоне. в уроке написано перенести её на основную , Но каким образом. Не получилось у меня , а очень хочу.И ещё , если количество кадров на одной и другой картинках не совпадают , что надо предпринять.
Лидия,активируйте картинку, с бабочкой, то есть кликните по ней. Посмотрите в окно слоев. там должно быть несколько слоев этой картинки. Нужно в окне слоев все слои выделить.Затем на панели инструментов выберите инструмент «перемещение» (он самый верхний),потом кликните по изображению бабочки и, не отпуская левую кнопку мыши, перетаскивайте на первую (основную)картинку.И посмотрите урок «Как совместить две анимации». Там рассказано, как соединить две анимации с разным количеством слоев.
Я всё точно так усвоила по .вашему уроку .к тому же он очень доходчив и хорош. я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
Лидия, у Вас экране видны две картинки, когда Вы их открываете? Если две, отодвиньте вниз или в сторону картинку с бабочкой и просто тяните на первую открытку изображение бабочки, но, чтобы в окне слоев все слои бабочки были выделены. То, что не видно слоев первой картинки в окне слоев не имеет значения.Главное, чтобы на экране было видно две картинки.Когда вы кликаете по второй картинке открываются слои второй картинки, а когда перейдете на первую картинку откроются слои первой картинки. А после перетаскивания бабочки, в окне слоев будут слои и первой и второй картинки.
В том то и дело , что на экране я вижу по очереди по одной картинки. Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Лидия, попробуйте так: открываете картинку с бабочкой, выделяете все слои в окне слоев, затем идете «выделение-все».По периметру файла с бабочкой появится выделение.Затем «редактирование-скопировать совмещенные данные». Открываете другую картинку, идете «редактирование-вставить». Должно получиться. Лидия посмотрите вверху экрана,под панелью параметров, там должны быть строчка с названиями картинок, которые Вы открываете. Если есть, можно кликать по названию и будет открываться нужная картинка. У меня был такой фотошоп.
По вашему ответу я всё сделала. Только вот бабочка мигает на картиночке , а крылышками не машет. а тогда вашим уроком , что не надо пользоваться , да ? А мне урок нравится . вот только беда не могу никак к нему подступиться из-за видимости обеих картинок сразу на экране. вы очень терпеливый человек . я восхищаюсь и восторгаюсь ВАМИ. о таких говорят просто — это «высокий человек «. Т.е человек высокого качества. Такое не о каждом говорят !Я новичок в этом деле . сейчас на пенсии 12 мая мне был юбилей — исполнилось 75 лет. Не пугайтесь голова у меня светлая , но практики на комп нет . Как видите , ранее я с компьютором не имела.дела
Лидия,Вы меня поразили. Не каждый человек даже в 50 лет может освоить компьютер. У меня масса таких знакомых.Это замечательно,что у Вас есть желание овладеть программой фотошоп.У Вас обязательно получится эта анимация. Посмотрите в окне анимации, какое время стоит на каждом кадре. Вполне возможно, что Вам нужно поставить не 0,15 сек, как у меня, а больше, например 2 сек.И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
Скайп у меня есть Пароль : lidia_pozhidaeva . Чёрточка внизу. Сегодня я освоила успешно Ваш урок с водой. Сделала водопад и радовалась как ребёнок тому , что получилось. А вот где надо будет вставлять в основную картинку — картинку на прозрачном фоне- это везде будет проблема. Таким образом в уроке с салютом тоже на получилось не вставила над городом его. Кстати,под панелью параметров есть там то , что Вы писали мне Не удивляйтесь моим увлечением . Люблю познавать . Ведь я 2 института одолела , а здесь я оказалась профаном . И если Вы мне не поможете — ничего не будет.
Лидия, салют можно вставить, как и бабочку,»редактирование-скопировать совмещенные данные».Можно и передвигать его, только, чтобы в окне слоев все слои салюта были выделены.
Мне всё понятно . Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Как создать анимированный GIF в Photoshop
Создать анимацию не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство не имеет большого значения. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF-файла, который циклически проходит через несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать».В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300 × 250 пикселей). Введите 72 для разрешения, установите в меню «Цветовой режим» значение «RGB» и выберите «sRGB» в меню «Цветовой профиль».
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать изменения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Поместить внедренное» («Файл»> «Поместить» в более ранних версиях). Photoshop окружает изображение маркерами изменения размера; Удерживая Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите Return.Повторите для каждого изображения. Не забудьте добавить слой для брендинга (например, ваш логотип) и слой с призывом к действию (скажем, «щелкните здесь, чтобы получить скидку 50% на первое посещение»). Последний дает вашей аудитории какое-то действие и позволяет оценить успешность объявления. Как только ваш контент будет готов, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
На этой панели «Слои» отображается все содержимое анимации. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, которым вы управляете с помощью видимости слоя.
Вот как выглядит панель временной шкалы, когда вы ее впервые открываете (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведена). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только слои, содержащие контент для второго кадра анимации. Продолжайте добавлять рамки и настраивать видимость слоя, пока не закончите анимацию. Здесь после последней фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (в кружке) используйте видимость слоя, чтобы отобразить контент, который вы хотите отобразить во втором кадре (вверху). Добавление пустого кадра между двумя текстовыми кадрами (первым и последним) помогает сохранить читабельность текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Для этого активируйте кадр, который вы хотите перейти в следующий (скажем, кадр с «призывом к действию»), и нажмите кнопку «Анимация» (она выглядит как диагональный ряд квадратов и находится слева от дублирующей кнопки).В появившемся диалоговом окне укажите в Photoshop, какой кадр следует использовать для анимации активного кадра (здесь был использован следующий кадр), и введите количество кадров затухания, которое вы хотите добавить, в поле «Кадры для добавления». Нажмите «ОК», и Photoshop добавит новые кадры (обведены).
Чем больше кадров вы добавите, тем больше будет размер файла, поэтому будьте осторожны при анимации!
Настройка воспроизведения
Используйте меню задержки кадра под каждым кадром, чтобы контролировать, как долго он будет отображаться. Держите кадры брендинга и призыва к действию на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды), и ускоряйте анимацию кадров (0.5 секунд). Затем щелкните меню параметров цикла (обведено) и выберите 3, чтобы анимация повторилась три раза. Нажмите кнопку «Воспроизвести» (также обведенную), чтобы просмотреть свою работу.
Вы можете установить задержку для каждого кадра индивидуально или в массе, щелкнув Shift- или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» во всплывающем меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тщательно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменные пиксели прозрачными в последующих кадрах).Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои для последующего редактирования.
Оптимизация анимации позволяет уменьшить размер файла.
Экспорт файла
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите «GIF» в меню формата в правом верхнем углу (обведено). Если вы включили в анимацию фотографии с градиентами, установите для меню Dither значение Diffusion и поэкспериментируйте с настройкой количества справа (также обведено кружком).Если в вашей анимации нет полноцветных фотографий, попробуйте уменьшить значение в поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведен кружком) для предварительного просмотра фрагмента перед его сохранением.
Взгляните на мощное диалоговое окно «Сохранить для Интернета».
Полученный в результате GIF-файл будет воспроизводиться в любом веб-браузере: используйте команду браузера «Файл»> «Открыть» или перетащите GIF-изображение в окно браузера. Вы также можете предварительно просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Как сделать анимированные гифки в Photoshop CS6 эффективными — клип и касание
[оценки]
Gif — это формат файла Gif-Graphic Interchange Format. Расширение файла растровой графики. Это формат файла всемирной паутины. Это метод хранения нескольких изображений в одном файле. Анимация GIF специально используется на разных сайтах для баннеров рекламы и плакатов. С анимационным изображением можно понять различные аспекты рекламы, которые невозможно объяснить никаким другим форматом файлов Photoshop.Размер файла анимации Gif очень мал, поэтому его можно очень легко запустить на веб-сайте.
Открываем изображение футбола. На этом изображении мы покажем, как создать анимированный GIF с помощью Photoshop CS-6.
открыть изображение футбола
Сделаем фоновый слой 0 двойным щелчком по фоновому слою. Если изображение переместить в любую сторону, изображение будет прозрачным фоном и его можно будет увидеть внизу.
сделать фоновый слой
Выбрав инструмент «Перо», мы обрезаем контур или вырезаем изображение. После выбора изображения Select> Modify> Feather 0.5 и, нажав Ctrl + Shift + I, растягиваем изображение. Теперь удалим фон, нажав кнопку удаления.
Выбор изображения и удаление фона
После удаления фона остается только основное изображение, и фон будет прозрачным.
прозрачный фон
Чтобы уменьшить размер изображения, нажмите Ctrl + D, затем выберите Отменить выбор. Затем трансформируйте его, нажав Ctrl + T.
преобразовать размер изображения
Возьмите пустой слой, выполните цветокоррекцию этого слоя, а затем, нажав Ctrl + T, нам нужно преобразовать слой, потянув линейку вверх до направляющей линии. Эта направляющая линия будет в центре всего изображения.Поместите мяч посередине по направляющей линии, перетаскивая его.
трансформируйте слой, потянув линейку вверх до направляющей линииПосле выбора инструмента «Переместить» из панели инструментов нажмите «Alt», затем скопируйте это изображение и поместите его в форме круга по одному.
выбрав инструмент «Перемещение»Когда мы размещаем изображения таким образом, мы можем создать много слоев. Выберите временную шкалу в меню «Окно».
Выберите временную шкалу из меню окнаМы увидим, что ниже появится еще одна опция временной шкалы.
Выберите временную шкалу из меню окнаВременная шкала ниже очень важна для создания анимации, и слой на временной шкале также важен.
Слой на временной шкалеДля наглядности отметим 3 варианта Timeline.
- Навсегда: «Выбрать вариант цикла» используется для запуска анимации. Если вы хотите запускать анимацию несколько раз, выберите навсегда, и если вы хотите установить время для одного, двух или более, вы можете выбрать его здесь.
- Воспроизвести анимацию: после создания анимации, если вы щелкните значок «Воспроизвести», анимация будет запущена.
- Дублировать выбранные кадры: вы можете увеличить любой слой с помощью функции «Дублировать выбранные кадры». Если вы хотите добавить больше анимации, щелкните этот значок.
Мы также можем видеть другие значки, которые используются для разных целей. Один из них — значок «Удалить». Все мы знаем, как использовать значок «Удалить». Чтобы удалить или удалить любой слой, мы будем использовать значок Удалить.Неважно, сколько слоев там, но мы увидим только один слой на шкале времени. Теперь, чтобы выбрать новый слой, нажмите «Дублировать выбранные кадры на шкале времени», и после этого мы сделаем слой невидимым внизу.
Дублировать выбранные кадры с шкалы времениПосле этого мы увидим изображения, которые мы разместили до того, как одно из них станет невидимым. Повторяем так же, как и выбираем новый слой, нажимая на Duplicate Selected Frames from Timeline, и делаем видимым слой, который мы сделали невидимым ранее, и делаем невидимым верхний слой. .Теперь мы можем видеть изображение, которое раньше было невидимым, теперь оно видно, а другое изображение становится невидимым.
невидимый ранееТаким же образом мы выберем другой слой, щелкнув «Дублировать выбранные кадры из временной шкалы», и, нажав на опцию слоя, мы сделаем невидимый слой видимым, и мы сделаем слой невидимым над видимым. Таким образом мы создадим слои в шкала времени, которая есть в опции слоя.
Вариант временной шкалыЩелкните значок «Воспроизвести анимацию», чтобы увидеть созданную красивую анимацию.В зависимости от нашего выбора мы можем использовать его на любом цветном фоне или использовать прозрачный фон. Сохранение анимации: когда анимация закончена, сохраните ее в нашем формате файла Gif.
Слой на временной шкалеНажмите «Сохранить для Интернета» в меню «Файл», чтобы сохранить изображение в формате файла Gif, или нажмите Alt + Shift + Ctrl + S. Мы сохраним диалоговое окно «Сохранить для веб-устройства». Мы выберем Gif, Gif 128 Dithered, Selective и color-128 из этого диалогового окна. Затем мы сохраним файл, щелкнув значок сохранения ниже.
Дублировать выбранные кадры с шкалы времениОткройте его в любом браузере, он будет анимирован. Мы также сможем увидеть эту анимацию, если откроем его в Photo Viewer.
невидимый ранееЭто очень простой метод создания Gif-анимации из любого изображения с помощью любой более ранней версии Photoshop или версии обновления.
[qodef_button size = ”” type = ”” text = ”Бесплатная пробная версия” custom_class = ”” icon_pack = ”font_awesome” fa_icon = ”” link = ”http: // clipandtouch.com // freetrial ”target =” _ self ”color =” FCFAFA ”hover_color =” ”background_color =” A4D62C ”hover_background_color =” ”border_color =” ”hover_border_color =” ”font_size =” ”font_weight =” ”margin =” ”]
[всего услуг = ”8 ″]
анимированных GIF-файлов в Photoshop — Adobe Photoshop CS6 и CC
Здесь я покажу, как можно создавать простые анимированные GIF-файлы с помощью Adobe Photoshop CS6 или CC. Ниже приведен фрагмент анимации, который я покажу вам, как создать: рыбу, плавающую в пузырящейся воде.Вы можете загрузить файл Photoshop для использования с этим руководством здесь .
Если вы откроете файл PSD, вам будут представлены три изображения в отдельных слоях: Пузыри , Рыба и Фон . Размещение каждого изображения в слое упростит процесс анимации, поскольку каждая рыба и пузырьки будут иметь свои собственные независимые движения.
Далее нам понадобится самая важная панель для создания анимации в Photoshop.Перейти Окно> Временная шкала
Вы увидите, что слои «Пузырьки» и «Рыба» автоматически имеют отдельные временные шкалы на панели «Временная шкала». Сначала мы сосредоточимся на анимации слоя Bubbles . Нажмите маленький треугольник слева от имени слоя Bubble: это откроет параметры анимации: Position , Opacity и Style .
Нам нужно заставить пузыри всплывать вверх.Что вам нужно сделать сейчас, так это убедиться, что шкала времени установлена на начало (синий наконечник с красной линией, бегущей вниз, это элемент управления шкалой времени), и выберите значок секундомера рядом с Position . Это создаст так называемый ключевой кадр , который сообщит Photoshop, каковы ключевые моменты анимации. Это также позволяет «анимировать», что я скоро продемонстрирую.
Переместите элемент управления временной шкалы в самый конец и нажмите значок ромба рядом с секундомером, чтобы добавить еще один ключевой кадр.
Чтобы оживить пузыри так, чтобы они плавали вверх, вам нужно будет выбрать слой Bubble и с помощью инструмента Move Tool (V) вам нужно будет перетащить все изображение вверх снизу вверх. Photoshop автоматически выполняет «промежуточную анимацию» этой анимации, так что пузырьки движутся вверх плавно, вместо того, чтобы изображение внезапно перескакивало из одного положения в другое.
На изображении ниже показано, как нужно перемещать длинный слой пузырькового изображения.Когда вы достаточно уменьшите масштаб, вы сможете увидеть монтажную область и всю длину пузырькового изображения, что поможет процессу.
Теперь пора оживить рыбу. Заблокируйте слой Bubbles на панели Layers , чтобы убедиться, что он не мешает.
На панели «Временная шкала » закройте временную шкалу «Пузыри» и разверните шкалу «Рыба». Убедитесь, что элемент управления временной шкалы установлен на начало, и с помощью инструмента «Перемещение» переместите рыбу за пределы монтажной области слева.
Создайте ключевой кадр, затем переместите элемент управления временной шкалы в центр (примерно на 02:30 секунды) временной шкалы и создайте другой ключевой кадр. Затем, используя инструмент «Перемещение», переместите рыбу в центр страницы, но немного вверх, просто чтобы придать рыбе «изогнутую» плавательную траекторию.
Наконец, переместите элемент управления временной шкалы в конец временной шкалы и создайте еще один ключевой кадр. Используя инструмент «Перемещение», переместите рыбу немного вниз и за пределы рисунка с правой стороны.
Теперь вы можете предварительно просмотреть анимацию, переместив элемент управления временной шкалы в начало и нажав кнопку воспроизведения в верхней левой части панели.
Чтобы преобразовать анимацию в GIF, выберите Файл> Сохранить для Интернета… Убедитесь, что формат файла под Preset установлен на GIF и нажмите Сохранить…
И вот так! Вы создали GIF с помощью Photoshop.Вы можете проверить это в веб-браузере.
. . .
Если вы хотите узнать больше об Adobe Photoshop, мы предлагаем широкий выбор из высококачественных курсов для разных уровней владения языком во многих городах Великобритании.
Как создать GIF с помощью After Effects и Photoshop
Это простое пошаговое руководство покажет вам, как быстро создать анимированный GIF с помощью After Effects и Photoshop.
Все больше и больше клиентов требуют файлов GIF своих проектов для социальных сетей. Вместо того, чтобы полагаться на сторонний компрессор GIF, который может создавать слишком много шума, сделает ваш GIF чистым и профессиональным. с помощью After Effects и Photoshop.
В следующем видеоуроке мы рассмотрим, как создать анимированный GIF с помощью After Effects и Photoshop , и обсудим несколько вещей, которые вам нужно знать, чтобы создать лучший GIF из возможных.Учебник охватывает:
- Создание GIF
- Работа с дизерингом
- Уменьшение размера файлов
- Оптимальная частота кадров
- Глубина цвета
Вот руководство. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их нам в комментариях ниже. В качестве альтернативы, если вы предпочитаете читать (а не смотреть видео), вы можете следовать приведенному ниже пошаговому руководству.
Загрузите бесплатный файл проекта и PremiumGuide для файлов в формате GIF
В дополнение к самому руководству мы раздаем файл проекта , видеоклипы и PremiumGuide в формате GIF. Просто нажмите кнопку загрузки ниже, и все активы станут вашими.
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ И ПРЕМИУМГИД В GIFS
Пошаговое руководство: создание GIF
Следующее пошаговое руководство покажет вам все, что вам нужно знать для быстрого создания файлов GIF в After Effects и Photoshop.
Шаг 1. Экспорт видео из After Effects
Нет отличного способа экспортировать GIF из композиции After Effects.Итак, после того, как вы создали анимированную последовательность, выполните следующие действия, чтобы экспортировать композицию в Photoshop.
Первое, что вам нужно сделать, это просто экспортировать отснятый материал из After Effects. Выберите свою композицию и перейдите в Composition> Add to Render Queue . Оказавшись в очереди рендеринга, настройте необходимые параметры и, , нажмите кнопку «Рендеринг» . Помните, что лучший способ уменьшить размер файла GIF — оптимизировать видео в After Effects — обязательно измените частоту кадров на 12-15 кадров в секунду, и уменьшите количество движений и цветов.
Шаг 2. Импорт в Photoshop
Перейдите в Photoshop и импортируйте ваш клип , перейдя в Файл> Открыть и , выбрав видеоклип . Теперь вы можете настроить клип по мере необходимости. Многие функции Photoshop по-прежнему будут вам доступны. Вы можете раскрашивать и масштабировать видео так же, как изображение.
Шаг 3. Сохраните для Интернета.
Когда вы будете готовы сохранить свой GIF, просто перейдите в Файл> Сохранить для Интернета… (В более старых версиях Photoshop вам нужно будет перейти в Файл> Экспорт> Сохранить для Интернета (устаревшие) , но, тем не менее, это то же самое окно.) Как только вы окажетесь в окне «Сохранить для Интернета», вы увидите множество вариантов.
В видеоуроке выше подробно рассказывается о том, что делает каждый параметр, но важно помнить, что нужно просто уменьшить количество цветов и включить дизеринг только в том случае, если вам комфортно с шумом на вашем изображении. В качестве альтернативы, если вы хотите, чтобы ваш GIF загружал версию с низким разрешением перед загрузкой версии с полным разрешением, нажмите кнопку «Чересстрочная» .Остальные настройки по умолчанию обычно хороши. Если вы хотите, чтобы ваш GIF зацикливался, обязательно измените параметры зацикливания с «Один раз» на «Навсегда».
Когда вы будете готовы к сохранению, просто перейдите к кнопке «Сохранить» в нижней части окна.
Если вы хотите узнать больше о создании GIF-файлов или о том, как они работают в After Effects, я лично рекомендую проверить публикацию «GIF-файлы в After Effects» на RocketStock.
Вы также могли заметить профессиональные переходы , используемые в учебнике.Эти переходы взяты из Stanza, эксклюзивного пакета из 200 видеопереходов от RocketStock . Станца — это самый быстрый способ создания профессиональных видеопереходов. Вот небольшая демонстрация Stanza в действии:
Какой у вас любимый способ создания GIF в After Effects? Поделитесь своими мыслями в комментариях ниже.
Простой способ создать анимированный GIF в Photoshop (изображения или видео)
Описание учебника
Анимированные GIF-файлы, такие как изображение до / после, — отличный способ продемонстрировать свою работу по редактированию.Узнайте, как создать простой анимированный GIF из любого изображения в Photoshop!
Как сделать слои до и после
Первым шагом к созданию анимированного GIF является получение изображений «до» и «после». Во многих случаях изображение «До» будет неотредактированной фотографией. Скорее всего, это будет фоновый слой любого файла Photoshop.
Каждое изменение, которое вы вносите в изображение, должно быть на новом слое, что позволяет отменить изменения в любое время. После добавления множества слоев и корректировок к изображению у вас остается версия «После».Вам нужно, чтобы все эти изменения были видны на одном слое, чтобы создать слой «После».
Создайте новый слой в верхней части документа и перейдите к «Изображение — Применить изображение». Выберите «Объединить», «Умножить» и убедитесь, что флажок «Инвертировать» не установлен. Это поместит копию вашего изображения на один слой.
Это слой «После».
Дублировать слои в новом документе
После создания слоя «После» пора скопировать слои «До» и «После» в новый документ.
Создайте новый документ размером для Интернета. Разрешение изображения будет зависеть от того, где это изображение будет жить. Например, если вы хотите, чтобы это изображение было в Instagram, попробуйте разрешение 1000×1000 пикселей.
После создания нового документа выберите слои «До» и «После» исходного изображения и щелкните + перетащите их в новый документ. Обязательно выберите оба слоя при внесении любых корректировок, так как вам нужно, чтобы они находились в одном месте.
Рекомендуется превратить слои «До» и «После» в смарт-объекты перед их преобразованием в новый документ.Это позволит вам изменить размер изображения, не влияя на качество. Чтобы превратить слои в смарт-объекты, щелкните каждый слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Выберите оба слоя и трансформируйте их на место.
Как создать анимацию до и после
Теперь, когда размеры слоев «До» и «После» в новом документе заданы правильно, пришло время создать простую анимацию. Перейдите в «Окно — Временная шкала», чтобы открыть временную шкалу анимации, и нажмите «Создать новую кадровую анимацию».
Используйте значок «Новый кадр», чтобы создать кадры из слоев «До» и «После». Выберите продолжительность кадра и сколько раз будет повторяться анимация. В этом примере мы выбираем «3 секунды» и «Навсегда».
Не забудьте нажать кнопку «Воспроизвести», чтобы просмотреть анимацию на временной шкале.
Экспорт в Интернет
После успешного воспроизведения анимации пора экспортировать ее в Интернет. Перейдите в «Файл — Экспорт — Сохранить для Интернета» и выберите в раскрывающемся меню «GIF».
Обязательно проверьте анимацию в правой части панели экспорта, чтобы убедиться, что она по-прежнему воспроизводится правильно. Когда вас устраивают все параметры экспорта, нажмите кнопку «Экспорт» и выберите папку назначения.
Чтобы просмотреть окончательный анимированный GIF «До и после» в Интернете, загрузите его на нужный веб-сайт или откройте изображение в Google Chrome, Safari или Firefox.
Вы готовы показать свою работу миру!
Создание анимированного GIF с помощью Adobe Illustrator + Photoshop
Создание анимированного GIF с помощью Adobe Illustrator + Photoshop
- Марк-Энтони
- в Руководствах
- posted Сентябрь 19, 2019
В этом уроке вы создадите анимированный GIF с помощью Adobe Illustrator (Ai) и Adobe Photoshop (Ps).Перед тем, как начать, вы нарисуете простой рисунок / графику по вашему выбору на миллиметровой бумаге. Рекомендуется создать грубый набросок быстрой раскадровки, чтобы спланировать анимацию. Завершив раскадровку, сделайте снимок или отсканируйте рисунок и поместите его в Adobe Illustrator. После того, как вы поместили свой набросок в Ai, используйте свои основные формы, инструмент «Перо», эффекты и панели, чтобы завершить и улучшить свою иллюстрацию. Затем вы скопируете и вставите свои активы из Ai в Ps и создадите анимацию временной шкалы с помощью Ps.
* Это руководство представляет собой обзор урока в классе.
Материалы: Карандаш, Миллиметровка, Adobe Illustrator, Adobe Photoshop.
Требования
Все важные элементы вашей иллюстрации должны быть организованы и помечены на панели слоев. Используйте простые формы, чтобы начать иллюстрацию, а затем переходите к более сложным. Эти элементы могут включать и использовать:
- Прямоугольники, прямоугольники со скругленными углами, эллипсы, многоугольники, звезды.
- Отрезки прямых, дуги, завитки.
- Pen Tool, Shape builder, pathfinder, отражение / поворот.
- Эффекты, инструменты цвета, символы и т. Д.
- Скачать Grid Paper
- Скачать Vector Rocket Image
Давайте начнем!
Vector Rocket Пример: Марк-Энтони Карам.
Шаг 1 (иллюстратор)
- Создайте новый документ, используя Ai:
- 1000px на 1000px
- RGB
- 300ppi
Шаг 2
- Поместите эскиз фотографии / отсканированного изображения в Ai:
- Файл> Поместить
Шаг 3
- Заблокируйте, отметьте и создайте все подходящие слои для вашей иллюстрации.
Шаг 4
- Начните рисовать основные формы с помощью инструментов Ai.
- Если ваша графика симметрична, нарисуйте одну половину и используйте инструменты Ai для отражения, чтобы отразить ваше изображение.
- Организуйте пути и слои в том порядке, в котором изображение отображается в визуальной последовательности.
Шаг 5
- Раскрасьте графику, используя различные инструменты цвета Ai.
- Используйте инструмент «пипетка», чтобы взять образец цвета.
- Заливка фигур с помощью палитры цветов, образцов или палитры цветов.
Шаг 6 (Photoshop)
- Создайте новый документ, используя Ps:
- 1000px на 1000px
- RGB
- 300ppi
- Снимите флажок Artboards
Шаг 7
- Откройте панель «Таймлайн» из меню Ps. Окно> Временная шкала.
Шаг 8
- Скопируйте и вставьте свою иллюстрацию Ai в Ps.
* Разделите свои иллюстрации, чтобы каждую часть можно было анимировать в соответствии с вашей раскадровкой.
Шаг 9
- Создайте последовательности анимации, щелкнув значок последовательности в нижней части шкалы времени.
- * Вы можете создавать движение, переходы / затухания непрозрачности и эффекты анимации.
- Используйте функции задержки и времени, если необходимо, чтобы приостановить или контролировать скорость вашей анимации
Шаг 10
- Сохраните файл GIF, выбрав меню «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Выберите GIF и сохраните анимированный файл GIF.
Пример векторной ракеты
Примеры
Создание анимированных файлов GIF из After Effects Comps
Из композиций After Effects легко создавать собственные GIF-файлы. Вот три быстрых способа сделать это возможным.
Создаете ли вы анимированные элементы для веб-дизайна или пользовательского интерфейса, создаете простые зацикленные изображения или учебные пособия или создаете следующий сумасшедший мем с реакцией, зная, как экспортировать свое творение After Effects в анимированные GIF-файлы, может оказаться чрезвычайно полезным.Вот три инструмента, которые вы можете использовать, чтобы сделать идеальный гиф из ваших AE-композиций!
1. Photoshop CC
Если у вас After Effects , у вас, вероятно, тоже есть Photoshop (он поставляется с полной подпиской на Adobe Creative Cloud). Вы можете использовать Photoshop вместе с After Effects , чтобы превратить визуализированные композиции в GIF. Этот метод является наиболее сложным, но он дает вам максимальный контроль над качеством и размером файла GIF конечного продукта.
Шаг 1. Экспорт вашей композиции из After EffectsКак только ваш анимированный шедевр будет завершен в After Effects , отрендерите его в видеофайл. У меня Mac, поэтому я выполняю рендеринг в файл ProRes .mov. Если вы выполняли анимацию с большим разрешением, вы можете сэкономить шаг и уменьшить масштаб в After Effects , но это не обязательно; вы можете сделать это в Photoshop так же легко.
Шаг 2. Импортируйте видеофайл в PhotoshopЗнаете ли вы, что Photoshop может импортировать видеофайлы? Довольно круто, да? Это открывает всевозможные варианты матовой окраски, ротоскопирования и т. Д., но это темы для другого руководства. В этом случае просто откроет видео, как любой другой файл в Photoshop. Открытие займет немного больше времени, чем обычно, но как только вы это сделаете, у вас будет дополнительная палитра «шкала времени» внизу, которую вы можете использовать для прокрутки файла.
Шаг 3. Измените размер видеоЕсли вы еще не сделали этого в After Effects , вам следует уменьшить масштаб видео в Photoshop. Это действительно легко сделать — просто перейдите в ‘Изображение> Размер изображения …’ , как если бы вы изменили размер любого обычного файла изображения (некоторые версии Photoshop могут попросить вас преобразовать видео в смарт-объект — продолжайте и сделайте это ).
Шаг 4. Настройте параметры экспорта GIFЧтобы получить максимальный контроль над экспортом GIF, вы собираетесь на использовать устаревшую опцию «Сохранить для Интернета».
Внутри этого диалогового окна экспорта у вас будет доступ к нескольким предустановкам, в том числе для анимированных GIF-файлов, и тонкая настройка параметров каждого из них.
Различные предустановки GIF связаны с объемом хранимой информации о цвете. С GIF-файлами чем больше информации о цвете, тем больше размер файла , а GIF-файлы становятся большими quick , поэтому используйте самые низкие настройки, которые все еще выглядят приемлемыми.
Дизеринг должен помочь сгладить градиенты / затенение. В этом примере моя анимация состоит всего из нескольких сплошных цветов, поэтому я могу спокойно использовать предустановку 64 цветов, но это будет зависеть от GIF.
Один важный параметр, на который следует обратить внимание — внизу вы увидите «Параметры зацикливания». По умолчанию, зацикливание отключено в Photoshop , поэтому обязательно выберите этот параметр, если хотите, чтобы ваш GIF зацикливался (вы наверное сделаю).
Шаг 5. Экспорт вашего GIFПосле набора настроек нажмите «Сохранить…» и скажите, куда идти.Чтобы посмотреть анимированный GIF-файл, лучше всего открыть его в веб-браузере (Safari, Chrome и т. Д.).
2. GifGun!
Еще более простой способ экспортировать GIF из After Effects — использовать недавно выпущенный плагин под названием GifGun. После установки вам предоставляется простая панель пользовательского интерфейса с кнопкой « Make GIF» и кнопкой с шестеренкой для определения ваших настроек. В этом примере я вошел в настройки и сказал, что нужно изменить размер до максимальной ширины 320 пикселей (точно так же, как я сделал в Photoshop).
Нажмите « Make Gif», дождитесь его обработки, и ваш GIF появится в мгновение ока! Если вы часто делаете гифки, метод в один клик легко окупится.
Для быстрого сравнения: GIF, который я экспортировал из Photoshop, имеет размер 446 КБ, , а версия GifGun — 800 КБ. Ваш пробег будет широко варьироваться в зависимости от вашего GIF, но то, что вы получаете от простоты использования с GifGun, вы теряете в возможности специально просматривать и контролировать конечное качество вывода по сравнению с размером файла (хотя GifGun действительно хорошо работает по оптимизации ).
3. gifmaker.me
Не хотите возиться с Photoshop и не хотите тратить деньги на GifGun? Существует веб-сайт под названием GifMaker.me, который берет последовательность JPEG / PNG, визуализированную из After Effects , и создает для вас GIF.
Несмотря на то, что он может изменять размер вывода для вас, чтобы сэкономить время загрузки, вам лучше изменить размер в After Effects перед экспортом последовательности изображений.
После завершения экспорта загрузите изображения в GifMaker.я:
После загрузки кадров у вас есть несколько настроек, которые вы можете изменить справа. Самый важный из них — « Скорость анимации» — поскольку вы загружаете последовательность изображений, не содержащую данных о времени, вам необходимо установить продолжительность анимации.
Этот пример длится четыре секунды с 95 кадрами, поэтому небольшая математика (всего 4000 миллисекунд, разделенных на 95 кадров) равняется примерно 42 миллисекундам на кадр (то, что запрашивает сайт).
Нажмите « Создать анимацию GIF », затем подождите немного, пока он все соединит вместе.
Результат, вероятно, будет довольно большим (у меня было 1,2 МБ), но на сайте есть встроенный оптимизатор.
Просто нажмите « Уменьшите размер файла этого GIF-изображения », задайте для него параметр (я уменьшил свой до 32 цветов) и нажмите « Оптимизировать сейчас». «Он сообщает вам, насколько уменьшился размер файла (в моем случае до 780 КБ), и позволяет загрузить новый GIF.
Итак, готово: Три способа создания собственных GIF-файлов из After Effects. Следует иметь в виду: GIF-файлы большие, и они занимают много места на файловом пространстве, чем они есть. Сложная анимация может быстро увеличиться в размере. Если вы размещаете GIF в Интернете, вам нужно, чтобы размер файла был как можно меньше, чтобы они загружались быстро. Вот несколько вещей, которые помогут вам контролировать размер GIF:
- Ограничение цветов — Один из самых простых способов сохранить размер ваших GIF-файлов маленьким — ограничиться только сплошными цветами и лишь некоторыми из них.
- Дизеринг — Если вы используете сложные цвета, градиенты или затенение, дизеринг — ваш друг .

 Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
 к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает. Справа будет мини-плеер для предварительного просмотра.
Справа будет мини-плеер для предварительного просмотра.

 Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии». Справа будет мини-плеер для предварительного просмотра.
Справа будет мини-плеер для предварительного просмотра.

 Помните, что каждое отдельное изображение – это часть будущей анимации.
Помните, что каждое отдельное изображение – это часть будущей анимации.
 Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.