Как сделать фотографии одного размера в powerpoint?
Что, если Вы не хотите менять размер изображений в слайд-шоу PowerPoint по одному? Это не проблема в PowerPoint. В этом коротком видео и учебном руководстве я покажу Вам, как изменить размер изображения PowerPoint.
У нас также есть полезное дополнение к этому уроку. Загрузите нашу БЕСПЛАТНУЮ электронную книгу: The Complete Guide to Making Great Presentations. Возьмите ее сейчас, прежде чем читать.
Примечание: В этом уроке мы используем шаблон Madura. Вы можете получить отличные шаблоны презентации PPT на Envato Elements или в нашем Ultimate Guide to the Best Microsoft PowerPoint Templates.
Как изменить размер нескольких изображений в PowerPoint
Примечание: Просмотрите этот короткий скринкаст или следуйте быстрым шагам ниже, которые дополняют это видео.
1. Откройте презентацию, над которой хотите работать.
Начнем с слайда, на котором есть несколько изображений. Это изображения разных размеров, но мы можем масштабировать их одновременно с помощью простого приема.
Этот слайд PowerPoint имеет несколько изображений для изменения размера.
2. Выберите Изображения PowerPoint для изменения размера
Выберите несколько изображений, удерживая Ctrl на клавиатуре, а затем нажмите на каждое изображение, которое вы хотите изменить.
Вы можете использовать ручки на изображении для изменения размера всех изображений.
Затем нажмите на одну из ручек в углу изображения и перетащите ее вниз. Обратите внимание, что все изображения пропорционально масштабируются в одно и то же время.
3. Изменение размера изображений в PowerPoint
Теперь, что, если вы хотите получить все изображения одинакового размера, по крайней мере, с одной стороны?
Я собираюсь переключать слайды и удерживать Cntrl для каждого из этих изображений. И затем давайте пройдем в Picture Tools > Format здесь, на ленте. В поле высоты или ширины давайте укажем числовое значение и нажмем Enter.
И затем давайте пройдем в Picture Tools > Format здесь, на ленте. В поле высоты или ширины давайте укажем числовое значение и нажмем Enter.
Измените числовое значение высоты или ширины, чтобы изменить размер изображения PowerPoint.
Все изображения будут иметь одинаковый размер.
Пора заканчивать!
Вы можете экспериментировать с разными числами для масштабирования изображений. Это быстрый и простой способ придать Вашим изображениям более последовательный вид во всей презентации.
Больше уроков по Envato Tuts+ PowerPoint
Узнайте больше в наших учебных пособиях PowerPoint и коротких обучающих видеороликах Envato Tuts+. У нас есть ассортимент материалов PowerPoint, который поможет Вам лучше работать с изображениями в Ваших презентациях:
Вы также можете найти отличные шаблоны презентаций PowerPoint с премиальными дизайнами с GraphicRiver или Envato Elements. Или просмотрите наш выбор лучших проектов Microsoft PowerPoint:
Как сделать отличные презентации (бесплатно скачать электронную книгу в формате PDF)
У нас также есть прекрасное дополнение к этому учебнику, которое проведет Вас через весь процесс презентации.
Загрузите нашу новую книгу: Полное руководство по созданию отличных презентаций. Она доступна бесплатно с подпиской на Tuts+ Business Newsletter.
Изменение размера изображения в PowerPoint является одной из самых важных операций при создания презентаций. Бывает так, что нужная нам картинка такого размера, что намного больше слайда, на который мы ее вставили.
Например, мы создаем презентацию о животных Африки и нашли прекрасную фотографию величественного льва, но ее размеры настолько огромны, что границы фотографии находятся далеко за пределами слайда. Придется ее уменьшать, чтобы вписать нашу картинку в белую область слайда презентации.
Как уменьшить размер изображения в PowerPoint?
Для того, чтобы уменьшить размер изображения, нужно найти границу изображения, захватить кружочек, находящийся в углу, и перетащить его внутрь (по диагонали).
Чтобы размер изображения уменьшался пропорционально высоте и ширине, нужно нажать и удерживать клавишу SHIFT до завершения масштабирования .
Чтобы увеличить размер изображения в PowerPoint, необходимо проделать ту же операцию, но в обратном направлении — захватить угловой кружочек и перетащить его вверх по диагонали, также удерживая клавишу SHIFT.
P.S. Уменьшение размера изображения в PowerPoint не означает уменьшение ее веса, поэтому, если картинок большого размера в презентации много, то не забудьте сжать рисунки или уменьшить размер презентации с помощью великолепной надстройки NXPowerLite.
Автор: ProPowerPoint.Ru
VN:F
Rating: 10.0/ (5 votes cast)
Изменение размера изображения в PowerPoint, 10.0 out of 10 based on 5 ratings
опубликованный: 2012-02-17
PowerPoint имеет много особенностей, которые мы можем использовать для обработки изображений в слайды презентации.
Изменение размера и обрезать в PowerPoint
Обе функции доступны в разделе Инструменты изображения (формат изображения) в PowerPoint. Предположим, что один из наших коллег разместил баннер в здании бизнес, а затем взял эту фотографию.
Теперь мы хотим использовать этот образ в наших бизнес PowerPoint презентации шаблонов, поэтому мы вводим его как обычно в слайд.
Как изменить размер изображения в PowerPoint
Тогда мы готовы обрезать изображение и изменить его размер, чтобы мы могли вписать его в белую область слайда. Изменение размера очень легко, просто нужно перетащить круги в углах, и это все. Вы также можете перетащить небольшие квадраты, но это не будет держать изображение с пропорциями. Если вы хотите масштабировать пропорционально высоте и ширине вы можете нажать клавишу SHIFT, как мы объясняли в том, как создавать настоящие квадраты в PowerPoint или создание треугольников в PowerPoint.
Если вы хотите масштабировать пропорционально высоте и ширине вы можете нажать клавишу SHIFT, как мы объясняли в том, как создавать настоящие квадраты в PowerPoint или создание треугольников в PowerPoint.
Как обрезать изображения в PowerPoint
Теперь давайте посмотрим , как урожай работает и
Вы можете перетащить угловой маркер, чтобы увеличить или уменьшить изображение, а затем представить шансы.
Поздравления. Операция урожай готов и теперь вы можете завершить дизайн презентации PowerPoint.
Что делать, если я обрезанное изображение неправильно?
Хорошей новостью является то, что если вы обрезать изображение по ошибке больше того, что вы на самом деле нужно, то вы не теряете исходное изображение. PowerPoint 2010, например , сохраняет информацию урожая. Это имеет некоторые преимущества, например, вы можете восстановить исходное изображение.
К счастью, есть некоторые вторичные хорошие новости. Вы можете избавиться от обрезанной области изображения. Перед тем как сделать это, пожалуйста, убедитесь, что вы не хотите, чтобы восстановить первоначальный полный размер позже. Для этого вам нужно, чтобы оптимизировать изображение (Compress Pictures в PowerPoint). Вы можете найти эту опцию в меню Формат для изображения.
После того, как вы закончили презентацию PowerPoint рекомендуется, чтобы вы оптимизировать PowerPoint изображения, так что вы можете сохранить размер файла. При сжатии изображения вы можете удалить Кадрированное области изображения, а также оптимизировать изображения для данной резолюции.
Какой размер фотографии сделать в фотошопе. Как изменить размер изображения в фотошоп. Отключаем функцию ресамплинга
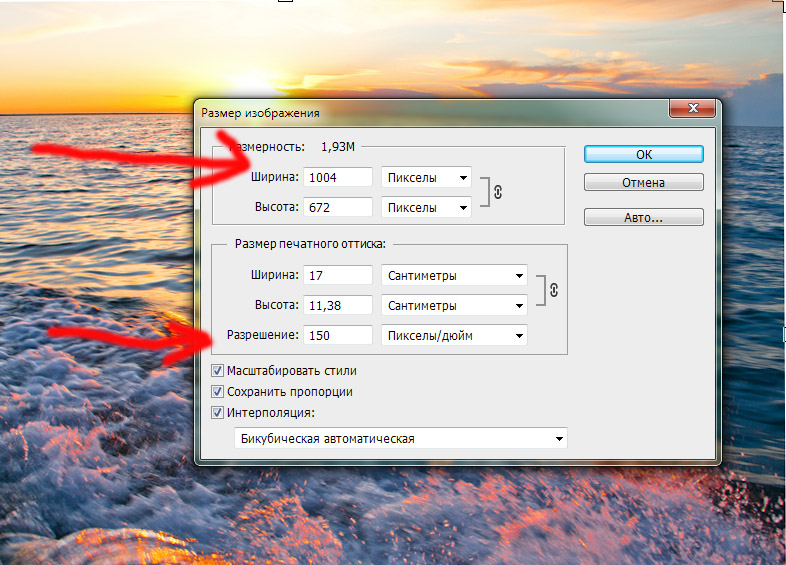
Размер и разрешение изображения
в фотошопе
Приветствую Вас, любители фотоискусства!
С приходом эпохи цифровой фотографии, взаимоотношения фотографа с фотоаппаратом кардинально изменились, и сколько бы ни было споров, но любому фотографу все равно приходится в той или иной степени обращаться к графическим редакторам.
Изменение разрешения не уменьшает размер или вес файла. И было бы интересно узнать разрешение, которое они печатают в нашей лаборатории. Может быть, если мы изменим разрешение, нам не нужно интерполировать. Для хорошей интерполяции файл должен иметь наилучшее качество, хороший датчик и сделан с хорошей оптикой. Таким образом у нас будет больше возможностей для маневра. И давайте не будем спрашивать о невозможных вещах: с файлом мобильного телефона мы не можем сделать фотографию двух метров с фотографическим качеством.
Хотя с описанными здесь методами можно достичь метра. Если мы хотим увеличить файл, это должно быть наилучшего качества, как мы указывали ранее. И файл без фокуса, без маски маски, хотя с этим вопросом каждое мастерство имеет свой буклет. Есть несколько методов, но интересно, и для удовольствия пользователей наиболее простыми являются те, которые работают лучше всего, особенно благодаря сглаженному алгоритму Бикубица. По-видимому, он основан на фрактальных теориях.
Снимок цифровой фотокамеры не является чем-то завершенным, законченным, и поэтому даже самые элементарные вопросы, такие как кадрирование или необходимая конвертация изображения из RAW файла в файл пригодный для отображения на сторонних электронных устройствах или размещения в интернете, решаются через обработку в различных программах: Photoshop, Lightroom, Capture One или других.
Люди привыкли использовать сторонние программы для выполнения этой работы, с паршивыми результатами.
- И интерполяция будет бикубической.
- Но в этом случае мы интерполируем с алгоритмом по аппроксимации.
- Результатом является веб-фото с необычайной ясностью.
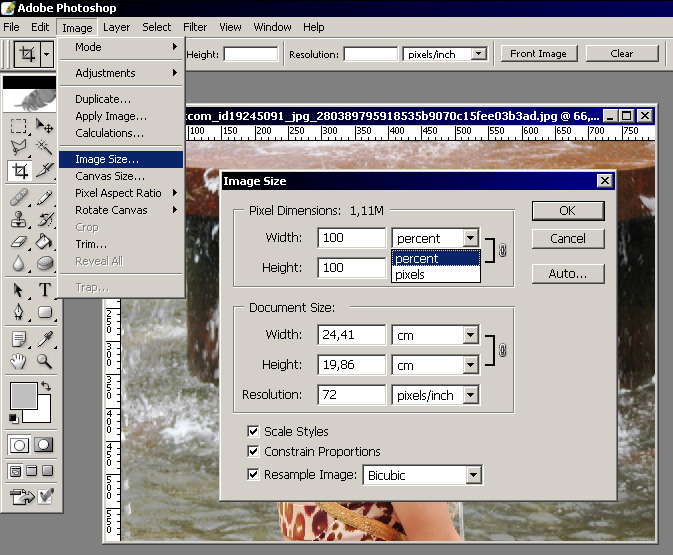
 Размер изображения — это измерение ширины и высоты изображения. Когда у нас есть лист бумаги, мы обычно говорим о сантиметрах и миллиметрах. Обычно на экране компьютера длина измеряется в пикселях.
Размер изображения — это измерение ширины и высоты изображения. Когда у нас есть лист бумаги, мы обычно говорим о сантиметрах и миллиметрах. Обычно на экране компьютера длина измеряется в пикселях.Важным элементом подготовки для отображения или печати является установка , поэтому в этом материале Вам предлагается разобраться с этими параметрами.
В современных камерах свет формирующий изображение проходит через объектив и попадает на матрицу – самую важную часть цифрового фотоаппарата.
Матрица состоит из светочувствительных элементов, каждый из которых собирает информацию о цвете и интенсивности освещения. Далее из этих данных и строится цифровое изображение, так же состоящее из точек — пикселей.
Ну, это относительно, и зависит от разрешения изображения. Разрешение изображения рукава, если вы нарисовали его сначала на бумаге, вы должны определить его с той же фазы сканирования. Когда вы узнаете, что такое разрешение, вы должны найти опцию на вашем сканере, которая регулирует разрешение, чтобы указать правильный номер, поэтому давайте туда.
Изображение измеряется в пикселях, но оно также измеряется в сантиметрах. Это зависит от разрешения. Разрешение изображения — это число, которое указывает количество пикселей в каждом дюйме изображения. И здесь ясно: чем больше пикселей, тем больше изображение, и, следовательно, его качество больше.
В этом понятии пиксель – это наименьший логический элемент двумерного цифрового изображения.
Есть еще понятие пикселя как элемента экрана, формирующего изображение на мониторах.
Вот, наверное, из-за такой двойственности определения пикселя некоторые начинающие фотолюбители путают понятия размера изображения и его разрешения.
Не путайте понятие размера и качества. Однако это «растяжение» приведет к потере качества. Если вы действительно хотите, чтобы большая страница имела лучшее качество, вы должны выбрать разрешение при сканировании. Вам нужна версия с более низким качеством, так что она занимает мало места и быстро путешествует по сети, но вы также должны следить за ее чтением, иначе это ничего не сделает. Мы перейдем к полю под названием «Разрешение», и мы изменим значение 300 на значение.
Мы перейдем к полю под названием «Разрешение», и мы изменим значение 300 на значение.
Что изменилось? Размер изображения в пикселях. Мы уменьшили его качество и, следовательно, его размеры в пикселях. Что не изменилось? Его размер в сантиметрах при печати на бумаге. Как мы уже говорили, разрешение не влияет на фактический размер бумажного изображения, но определяет его качество в количестве пикселей.
Разобраться в этом нам поможет фотография, сделанная моей хорошей знакомой – фотографом Оксаной Ермихиной.
Размер изображения в пикселях – это их количество по ширине и высоте, равно как измерять эти величины можно и в других единицах.
Если вы полностью усвоили все, что объяснено в этом уроке, вам больше не нужно будет сканировать, изменять размеры изображений и делать изображения в правильных размерах. Надеюсь, этот учебник был полезен для вас. Это означает, что размер изображений слишком преувеличен, до такой степени, что многие современные домашние компьютеры не могут справиться с ними с легкостью. Кроме того, это создает проблему медленности и нагрузки при передаче изображений между камерой и компьютером и при передаче их между нашим компьютером и Интернетом.
Кроме того, это создает проблему медленности и нагрузки при передаче изображений между камерой и компьютером и при передаче их между нашим компьютером и Интернетом.
Наконец, что сказать о загрузке страниц — или в этом случае в интернет-магазинах — более чем понятно, что чем больше размер изображений, тем медленнее загрузка определенных страниц и, как следствие, более худший пользовательский интерфейс и меньше возможностей продажи.
В нашем случае видно, что изображение вписывается в размер 1200 пикселей по ширине и 706 пикселей по высоте.
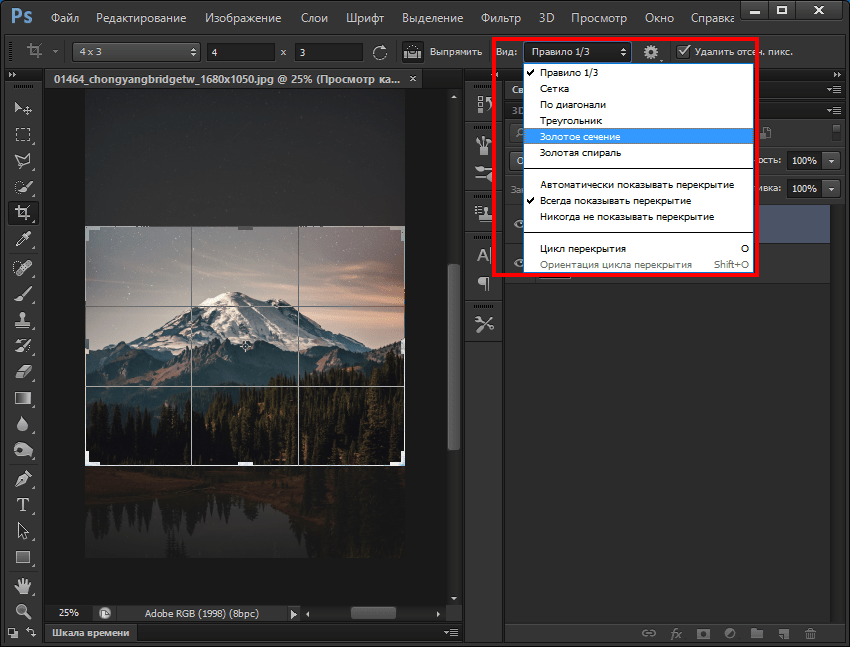
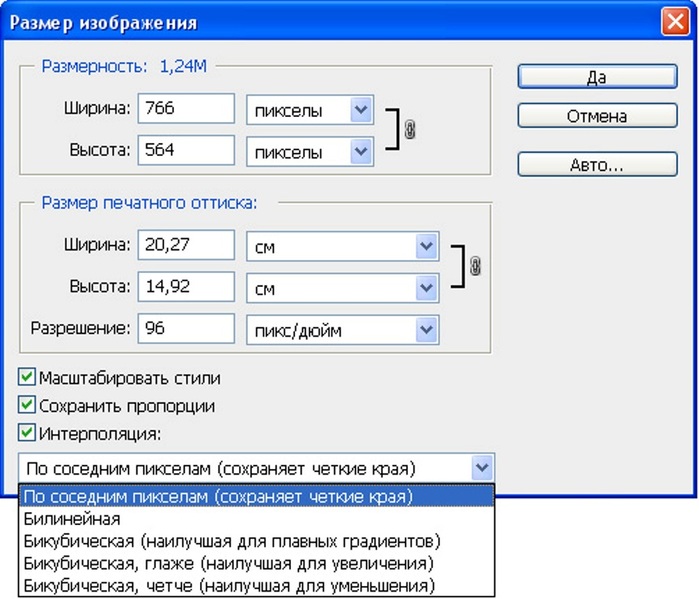
Ниже строки «Размеры» находится строка функции «Подогнать под:». Нажав на стрелку в правой части текстового поля, получим перечень возможных размеров, в которые программа автоматически способна перевести изображение.
Вот почему, поскольку мы ограничили максимальный размер изображений до 1 мегабайта, хотя мы настоятельно рекомендуем загружать фотографии размером около 200 КБ или 300 КБ. Теперь многие из вас будут задаваться вопросом, как вы можете изменить размер фотографии, не теряя при этом чрезмерного качества. На самом деле есть много способов, некоторые более профессиональные и другие, более интуитивные и быстрые, как мы собираемся представить.
На самом деле есть много способов, некоторые более профессиональные и другие, более интуитивные и быстрые, как мы собираемся представить.
Альтернативы для изменения размера фотографии
Изменение размера нескольких фотографий одновременно
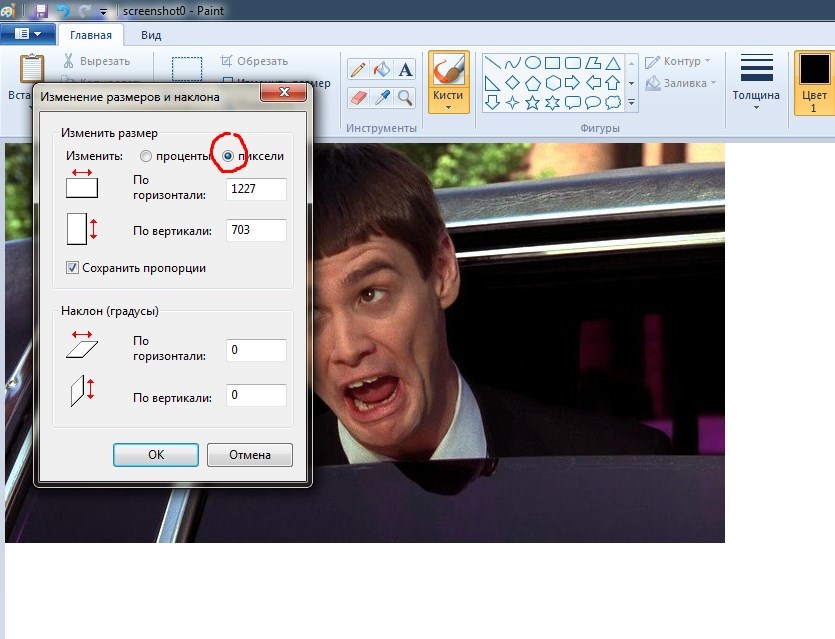
Затем будут выбраны все фотографии между этими двумя. Выполните следующие шаги, чтобы изменить размер выбранных фотографий. После того, как вы выбрали эти фотографии, выполните следующие действия, чтобы изменить размер выбранных фотографий.Изменение размеров изображения в пикселях влияет не только на его размер, на экране, но и на качество отображения и качество при печати.
При изменении размера изображения можно выбрать вариант сохранения пропорции соотношения между высотой и шириной, либо изменения каждой величины можно осуществлять по отдельности.
Дополнительные функции
Перейдите на вкладку «Дополнительно», чтобы отобразить следующие параметры. Фактически, ваш просмотрщик изображений является незаменимой программой на всех компьютерах сайта.
Дополнительные параметры
Теперь у вас больше нет оправдания для изображений с приемлемым разрешением и размера, адаптированного к текущим потребностям Интернета и скорости соединения сегодня. В любом случае, с сайта, мы всегда будем помогать решать ваши сомнения и что вы можете самым быстрым и удобным способом.Вы хотите улучшить свой бизнес в Интернете? Любой, кто работает с редактированием изображений, вероятно, сталкивается с классической ситуацией: необходимо изменить размеры изображений в заданной папке до определенного размера. Когда у нас мало изображений, ручной процесс может быть полезен. Но делать это десятками, сотнями или даже тысячами фотографий сумасшедшим.
Для этого в поле «Размер изображения» между строками «Ширина» и «Высота» находится функциональная кнопка с изображением звена цепочки.
В нажатом состоянии этой кнопки, когда отображается линия, соединяющая между собой строки Ширина и Высота, изменение размера происходит пропорционально.
Если щелкнуть по изображению звена цепочки левой кнопкой мышки, соединительная линия пропадает, и изменение размеров осуществляться независимо друг от друга.
Существует гораздо более быстрый и быстрый способ автоматического изменения размеров изображений. Предположим, что ваша задача — оставить все снимки в папке размером 800 пикселей на 600 пикселей. Использовались следующие изображения. После этого пришло время записать наше действие, чтобы изменить размеры всех изображений в папке.
Сначала создайте новое действие, а затем укажите имя, которое вы предпочитаете, в открывшемся окне. После этих действий действие уже будет создано, и запись уже будет выполнена. Это означает, что каждое действие, которое вы выполняете в этом изображении с этого момента, будет записано и затем воспроизведено на любом другом изображении.
Будьте аккуратнее, так как при этом могут нарушиться пропорции изображения.
Единицы измерения Ширины и Высоты также можно поменять, выбрав требуемый параметр в выпадающем списке.
Итак, давайте сократим это изображение до размеров, которые мы хотим. Для этого мы будем использовать инструмент отсечки. Наконец, перетащите область разреза туда, где вы хотите. Вы можете установить разрез из центра изображения или с одного конца. Если вы установите растр для начала слева направо, действие будет выполняться со всеми изображениями. В зависимости от случая, может быть лучше всего создать три действия, каждый с типом разреза.
Таким образом, вы можете заранее выбрать изображения, на которые повлияет каждое созданное действие. После обрезки до нужных размеров настало время сохранить изображение. Да, действие также будет отвечать за сохранение изображения в формате и качестве, которое мы хотим.
Еще эта возможность удобна тем, что существует возможность одновременно оценивать размер изображения в разных единицах.
Если Вы что-то накрутили в размерах невероятное, то всегда можно восстановить исходные значения изображения. Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.
Для этого выберите параметр «Сохранить в Интернете» и установите параметры вывода для изображения. Мы уже немного об этом говорили. При сохранении выберите папку назначения ваших изображений с измененным размером. Вы можете сохранить исходное имя изображения.
После этого действие будет создано. Нажмите кнопку «Стоп», чтобы завершить действие. Если вы выполнили действия, описанные выше, ваше действие должно иметь эти три шага, как показано на рисунке ниже: «Вырезать демаркадо, экспортировать и закрыть». Наконец, пришло время использовать созданное действие.
Теперь немного о размере экрана в пикселях.
Как мы уже с Вами говорили выше, существует понятие пикселя как элемента монитора, который формирует изображение. Поэтому размер экрана мониторов также характеризуют соотношением количества пикселей по ширине и высоте, и этот параметр называется разрешением монитора.
В окне «Пакет» отрегулируйте настройки. В разделе «Выполнить» выберите действие, которое вы создали. В разделе «Источник» выберите опцию «Папка» и выберите, где находятся изображения с их оригинальными размерами. Оставьте опции для исключения выбранных предупреждений, чтобы действие выполнялось без перерыва.
В разделе «Источник» выберите опцию «Папка» и выберите, где находятся изображения с их оригинальными размерами. Оставьте опции для исключения выбранных предупреждений, чтобы действие выполнялось без перерыва.
В пункте назначения вам не нужно ничего выбирать. Помните, что мы уже выбрали пункт экспорта в самом действии? Папка, выбранная в качестве адресата, уже настроена. Если все шаги верны, программа будет вращать действие во всех изображениях папки. Вскоре после этого вы можете проверить правильность создания эскизов в папке назначения, как показано ниже.
Если размер экрана монитора в пикселях примерно совпадает с размером Вашего изображения также в пикселях, то изображение будет демонстрироваться почти на весь экран, а если размер изображения меньше, то на мониторе останутся свободные, не заполненные области.
В этом случае мы используем только 3 изображения, но это будет работать столько, сколько вы хотите. Конечно, чем больше число изображений, тем больше потребность в компьютерной обработке. Важно освоить этот инструмент для автоматизации любого процесса, который вы хотите.
Важно освоить этот инструмент для автоматизации любого процесса, который вы хотите.
Вы можете быть уверены, что это облегчит вашу жизнь! Если вы хотите внести свой вклад с советами по этому процессу, не стесняйтесь комментировать! Когда вы делаете снимок, у вас не всегда будет камера, которая оставит ее с размером, соответствующим тому, что вам нужно, поэтому вам нужно найти способ изменить его размер.
До не давнего времени распространенным разрешением мониторов было 1280 х 720 пикселей. Вот поэтому для просмотра во весь экран оптимальным размером изображения считался 1200 пикселей по ширине. Но как Вы видите, современные технологии движутся вперед и достигли разрешения экрана в 4К, т.е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки.
Изменение размера изображения полностью
В этом шаге мы научим вас, как полностью изменить размер изображения, а также как выполнить эту же задачу на одном уровне, чтобы вы гарантировали, что ваши сомнения будут исцелены, независимо от того, что это такое. Сначала мы полностью изменим размер изображения, то есть независимо от количества слоев, все будут изменены до конфигурации, которую мы обозначили.
Сначала мы полностью изменим размер изображения, то есть независимо от количества слоев, все будут изменены до конфигурации, которую мы обозначили.
Это окно, в котором мы выбрали размеры нашего изображения, поэтому вы должны учитывать некоторые моменты. Если вы определяете размер исходных файлов, изображение, скорее всего, будет растянуто, что крайне уродливо, если это не ваше намерение. Если вы хотите изменить размер только одного слоя внутри композиции, есть несколько способов сделать это, мы объясним все возможное.
Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.
И капельку про разрешение принтера.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Теперь поговорим о разрешении изображения.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселях на дюйм (ppi). Чем больше пикселей в дюйме, тем выше разрешение и соответственно качественнее отображение.
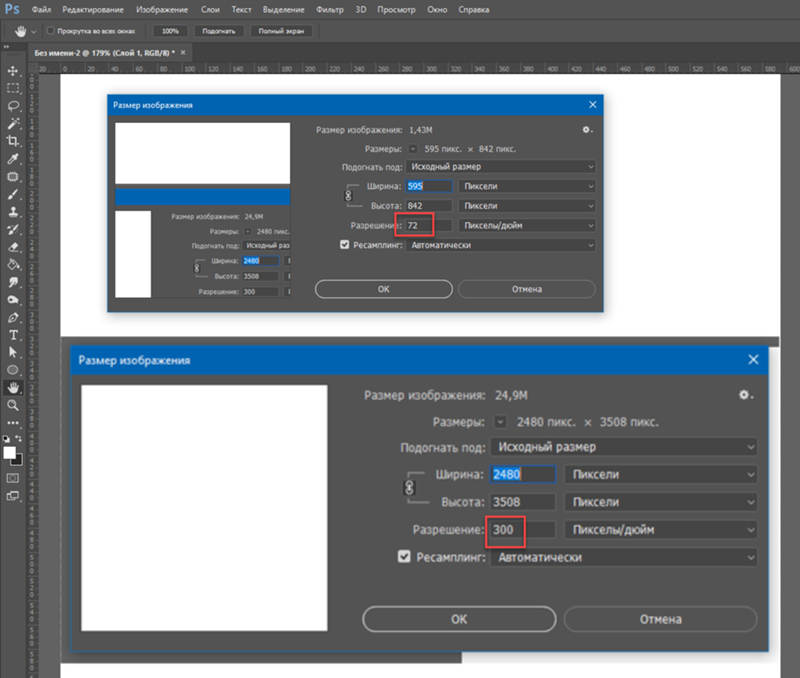
Для примера представлю часть изображения одного размера 200 х 200 пикселей, но с разным разрешением в 300 ppi и 72 ppi.
В целом изображение с более высоким разрешением позволяет получить более высокое качество и при печати.
Когда же мы работаем в графических редакторах, то изменение разрешения изображения, как и изменение его размера не так принципиально, потому что программа автоматически сама сохраняет объем изображения, который в свою очередь определяется размерами и разрешением картинки.
Как это происходит?
Если не устанавливать галочку «Ресамплинг» (ниже мы поговорим об этом параметре), то при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Пример: при разрешении изображения в 300 ppi физический размер при печати по ширине и высоте составит 10,16 см и 5,98 см соответственно. При этом размер изображения в пикселях находится в соотношении 1200 х 706, обратите на это внимание.
Если мы решим изменить разрешение и уменьшим его до 72 ppi, то увидим, что визуально в программе отображение изображения совершенно не изменяется и его размеры в пикселях остаются неизменными: 1200 х 706 пикселей. Но для сохранения объема данных произошел автоматический пересчет размера картинки в сантиметрах! То есть при таком разрешении мы сможем физически напечатать фотографию размером 42,33 см на 24,91 см.
Оборотная сторона этого процесса такова, что при увеличении физического размера изображения, к примеру, в два раза, соответственно уменьшается вдвое его разрешение. Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Важно понимать, что размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Что будет происходить, если будет активирована функция «Ресамплинг»?
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселях либо разрешения.
Для наглядности приведу пример:
Вот часть изображения с нормальным размером в пикселях 60 х 60, разрешение 300 пикселей на дюйм, масштаб отображения 100%.
При уменьшении числа пикселей или разрешения (даунсамплинг) изображение теряет часть информации. Размер 20 х 20 пикселей, разрешение 100 пикселей на дюйм, масштаб отображения 100%.
При увеличении числа пикселей или разрешения (ресамплинг) добавляются новые пиксели. Размер 120 х 120 пикселей, разрешение 600 пикселей на дюйм, масштаб отображения 100%
Применение ресамплинга до большого размера в пикселях может привести к снижению качества изображения – уменьшению его детализации и резкости.
Если при уменьшении количества пикселей программа легко справляется с этой задачей, то при повышении количества пикселей ей приходится «угадывать», т.е. высчитывать какие пиксели необходимо добавить.
Изменение одного из значений влияет на другое.
- Изменение размеров в пикселях влияет на физический размер и объем файла, но не изменяет разрешения;
- Изменение разрешения влияет на размер в пикселях и объем файла, но не изменяет физического размера;
- Изменение физического размера влияет на размеры в пикселях и объем файла, но не изменяет разрешения.
В итоге, при использовании функции «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение.
Программа Photoshop предлагает несколько алгоритмов работы функции «Ресамплинг», поэтому в случае необходимости Вы можете подобрать для себя наиболее приемлемый из них:
- Автоматический – метод, основанный на выборе типа документа и увеличения либо уменьшения его масштаба отображения;
- Сохранить детали (с увеличением) – метод при котором становится доступным регулятор «Снижение шума» для сглаживания шума при масштабировании изображения;
- Бикубический (с увеличением) – метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов;
- Бикубический (с уменьшением) – метод для уменьшения на основе бикубической интерполяции с повышенной резкостью;
- Бикубический (более плавные градиенты) – метод медленный, но более точный, основанный на анализе значений цвета окружающих пикселей.
 Дает более плавные цветовые переходы.
Дает более плавные цветовые переходы. - По соседним пикселям (четкие края) – быстрый, но менее точный метод. Он сохраняет четкие края, однако может сделать их зубчатыми;
- Билинейный – метод, который добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей.
Чтобы избежать применения функции «Ресамплинг» заранее создавайте изображения или сканируйте их с достаточно высоким разрешением.
Как это все выглядит на практике?
Уже отмечалось, что при просмотре изображений на экране мониторов разрешение картинки особо не влияют на качество. Почему? Все очень просто средний размер изображения полученного с матрицы современных зеркальных фотоаппаратов, составляет примерно 5184 х 3456 пикселей. А разрешение мониторов среднего класса 1280 х 720 пикселей. Поэтому при отображении происходит программный подгон физических размеров изображения под размер экрана (происходит сжатие и уменьшение размеров пикселя), что в свою очередь приводит к повышению четкости картинки.
В свое время для мониторов (правда, еще для ЭЛТ) было принято значение разрешения картинки равным 72 пикселям на дюйм, современные ЖК мониторы для ПК в основном имеют разрешение 96 пикселей на дюйм. При этом программа Photoshop и другие редакторы демонстрируют изображение в режиме отображения реального пикселя фото в соответствии с пикселем монитора.
Если же распечатать в таком разрешении эту картинку, то получим нечто следующее:
Видно, что снимок потерял былую четкость.
Для печати в фотолаборатории мы можем самостоятельно указать физический размер снимка в сантиметрах и разрешение 300 пикселей на дюйм. Это тоже общепринятая величина для получения максимально качественной печати, так как фотолаборатории обычно производят печать с разрешением 256 dpi. В этом случае Вы получите реальную четкость, резкость и цвет своего снимка.
Единственная неприятность это то, что при пересчете разрешения изображения Вы потеряете физический размер картинки.
Чтобы избежать этого включите функцию «Ресамплинг» и с необходимым для Вас алгоритмом повторите изменение разрешения, но уже с сохранением физического размера.
Как видно физический размер картинки остался неизменным увеличился размер изображения в пикселях и соответственно вырос объем файла, но качество изображения не отличается от исходника и вполне соответствует требуемым параметрам для печати.
Сейчас современные интернет ресурсы сами отлично справляются с задачей даунсамплинга, в частности с уменьшением разрешения изображений. В связи с этим, чтобы не менять каждый раз разрешение изображений, рекомендую сразу в настройках управления экспортом файлов Ваших конверторов и графических редакторов установить параметр «Разрешение» равным 300 пикселей на дюйм.
Вот в принципе и все общие понятия изменения размера и разрешения изображения . Надеюсь, что хоть немного помог Вам разобраться в этом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм. И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм. Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм. Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Читайте также…
Адаптивные изображения — Изучение веб-разработки
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если окно браузера выше этой ширины, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если окно браузера ниже этой ширины, содержимое устанавливается в 100% от ширины экрана. - Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.

Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Однако есть два новых атрибута — srcset and sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w. jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w.jpg.) - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям». - Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Note: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB.![]() Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Note: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (
д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяем взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень меленьким и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait. jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто.
В реальности вы вряд ли захотите заниматься этим очень часто. - Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент<source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как
В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype. - Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetandsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой. - Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью. Эту проблему можно решить с помощью векторной графики (SVG изображений), и
srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
Домашняя фото-галерея. Расположение фотографий
Итак, вы отобрали фотографии, постеры и картины, пришло время определиться с рамами и их расположением на стене.
ДОМАШНЯЯ ФОТО-ГАЛЕРЕЯ. РАСПОЛОЖЕНИЕ ФОТОГРАФИЙКакие рамы выбрать для вашей галереи? Самый беспроигрышный вариант, гарантирующий отсутствие хаоса на стене – выбрать рамы одного цвета. Причем размер, толщина оправы и даже ее форма может быть различной, это не нарушит общую гармонию.
Для комнаты, наполненной яркими цветами и текстурами подойдут тонкие светлые, например, серебряные рамки, подчеркивающие фотографии и не перегружающие интерьер.
Для комнаты в нейтральных, светлых тонах можно выбрать более широкие черные рамы, который станут правильным акцентом в помещении.
Черные рамы выглядят графично и строго. Белые – утонченно и изящно.
Наверняка в вашем доме накопилось множество рам различных цветов, размеров и форм. Отберите те, которые вы хотели бы использовать в галерее, оцените, как они смотрятся рядом. Если вы определились с единым цветом обрамления для ваших фото, вы можете просто покрасить рамы, выбивающиеся из выбранной гаммы в нужный вам оттенок. Для этого прекрасно подойдет акриловая краска, она хорошо ложится и быстро сохнет.
Рамы готовы. Пора определиться со схемой, в соответствии с к которой вы организуете свою галерею. Рамы различных размеров и форм могут располагаться в произвольном порядке, это сделает галерею более динамичной, при этом в будущем не составит проблем добавить новые фото в вашу галерею.
Либо вы можете расположить одинаковые рамы в соответствии со строгой геометрией, при этом фотографии должны быть тоже одного размера.
Если хотите поэкспериментировать, можно отойти от формы квадрата или прямоугольника и выбрать любую другую геометрическую схему для вашей галереи.
Если ваши рамы различного размера и формы, вы можете расположить их так, чтобы внешние границы вашей галереи образовывали ровный прямоугольник или квадрат. Для этого прийдется уделить особое внимание макету вашей галереи, но результат будет отличным!
Либо прочертите ровную линию на уровне глаз и отцентрируйте все рамы различных размеров относительно этой линии. Малярная лента, наклеенная на стену, поможет разместить фотографии идеально ровно.
Вы также можете сделать акцент на центральном объекте вашей галереи, будь то самая крупная фотография, постер, картина или даже зеркало, а остальные изображения поместить вокруг в произвольном или симметричном порядке.
Еще один оригинальный способ организации семейной галереи – не вешать каждую раму, а расставить их на полки.
При желании можно совместить развешенные и расставленные на полках рамы:
Зачем ограничиваться только рамами при организации вашей галереи? Расположите на стене все, что вам дорого, что отражает ваш внутренний мир, что имеет для вас особый смысл: картины, рисунки, инициалы членов семьи, сувениры, привезенные из отпуска, настенные часы, оригинальное бра, зеркала – в общем, все, что оживит вашу композицию и сделает ее уникальной и оригинальной.
И разумеется, если вам хочется сделать свою галерею необычной и оригинальной, вы можете объединить рамы разных цветов и фактур. Но в этом случае следует действовать аккуратно, чтобы оригинальность композиция не перешла в сумбур и хаос. К примеру, данная галерея из черных и белых рам выглядит очень гармонично благодаря монохромности всех фотографий.
А в данном случае черные рамы дополнены светло-коричневыми, сочетающимися по цвету со столом, а серебряная рама перекликается с серебряными предметами на столе.
В этой композиции все взаимосвязано и гармонично: золотые рамы сочетаются с принтом на подушке, черно-белые фото и рисунки прекрасно дополняют друг друга, а оттенки пуфа, вазы и подушек перекликаются с цветовой гаммой картин.
А такие пестрые, оригинальные композиции отлично впишутся в интерьер в стиле эклектика, стремительно набирающем популярность в наши дни.
И напоследок еще несколько вариантов размещения на стене фотографий, картин и рисунков.
Создание собственной фото-галереи – это возможность проявить фантазию, поэкспериментировать с композицией и сочетанием цветов. Пусть этот процесс доставит вам удовольствие, и тогда отличный результат гарантирован!
Читайте также:
Как изменить размер изображений для публикации в Интернете
Независимо от того, работаете ли вы в фотоателье или делитесь фотографиями в Интернете с друзьями, важно знать, как правильно изменять размер изображений для различных целей. Вообще говоря, наименьший размер, которым вы можете поделиться, при сохранении достаточного качества, чтобы зритель мог оценить фотографию, — это то, к чему вы хотите стремиться, но давайте углубимся в это немного подробнее.
Первое правило — используйте цветовое пространство sRGB для всего, что происходит в Интернете
Прежде чем вы даже подумаете об изменении размера изображения для Интернета, вам нужно убедиться, что вы используете правильное цветовое пространство.Интернет стандартизирован по цветовому пространству sRGB. Это означает, что если вы хотите, чтобы ваша фотография точно отображалась в Интернете, это цветовое пространство, которое вам нужно использовать при сохранении изображения.
Взгляните на это параллельное сравнение одной и той же фотографии, сохраненной непосредственно из Lightroom, с использованием цветового пространства sRGB и цветового пространства AdobeRGB.
sRGB
AdobeRGB
Вы заметите, что цветовое пространство AdobeRGB выглядит немного более приглушенным с точки зрения цвета и имеет немного более зеленоватый оттенок по сравнению с изображением sRGB.
Второе правило — меньший размер важнее качества изображения
Даже в этом мире мониторов с высоким разрешением по-прежнему рекомендуется использовать изображения меньшего размера при публикации изображений в Интернете.
Здесь, в dPS, изображения в статьях имеют размер 750 пикселей по их самой длинной стороне при общем размере около 200 КБ. Причина, по которой вы хотите уменьшить размер изображений для использования в Интернете, заключается в первую очередь в том, чтобы улучшить пользовательский интерфейс для ваших читателей. Чем больше данных должна загрузить веб-страница, тем больше времени потребуется читателю, чтобы увидеть контент.
Социальные сети и специализированные сайты портфолио, такие как Smugmug или Zenfolio, являются исключением из этого правила, поскольку они оптимизировали свои серверные части для обработки больших файлов изображений, когда это необходимо, и фактически требуют полноразмерного изображения для печати.
Как изменить размер изображений?
Знание того, почему размер изображений — это только первая часть головоломки, теперь пора узнать, как изменять размер изображений. В этой статье будут показаны два способа изменения размера изображений: один с помощью Lightroom, а другой с помощью Photoshop, поскольку они являются двумя наиболее часто используемыми программами среди читателей dPS.
Как изменить размер изображения в Lightroom
Лучшее, что можно сделать с Lightroom, — это настроить пресет экспорта, соответствующий вашим потребностям. После того, как этот пресет настроен, все, что вам нужно сделать, это выбрать его, и все будет сделано за вас.
Шаг 1: Выберите любую фотографию и щелкните правой кнопкой мыши. Перейдите к Export и выберите Export из выпадающего меню.
Шаг 2: В открывшемся окне после выбора параметров «Местоположение экспорта» и «Имена файлов» вы захотите перейти к разделам «Параметры файла» и «Размер изображения».
В разделе настроек файла: Убедитесь, что для формата изображения установлено значение JPEG, а для цветового пространства — sRGB. Вы можете ограничить размер файла определенным размером, например, если это важно для вас, но знайте, что слишком большое уменьшение размера может привести к заметной потере качества изображения.
В разделе «Размер изображения»: Вы должны установить флажок «Изменить размер по размеру» и убедиться, что раскрывающийся список имеет значение «Длинный край». Установите флажок «Не увеличивать», что будет означать, что каждый раз, когда вы экспортируете изображение, размер которого меньше заданного вами параметра «Длинный край», оно не будет растягиваться до этого размера.Наконец, вам нужно выбрать размер вашего изображения — здесь он установлен на 750 пикселей и 72 пикселя на дюйм, что мы и используем в dPS.
Чтобы сохранить это как пресет, который вы можете использовать снова и снова, нажмите кнопку «Добавить» в нижнем левом углу и назовите свой пресет, когда откроется диалоговое окно.
Теперь, когда вы хотите экспортировать фотографию в Интернет, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши изображение, которое вы хотите экспортировать, и перейти к только что созданной предустановке.Супер просто!
Как изменить размер изображений в Photoshop
Если вы хотите сохранить изображения для Интернета с помощью Photoshop, лучше всего использовать инструмент Photoshop «Сохранить для Интернета». Это позволит вам выбирать из различных типов файлов (в большинстве случаев вам понадобится JPEG), а также позволит преобразовать изображение во все важные цветовые пространства sRGB.
Чтобы найти параметр «Сохранить для Интернета», перейдите в «Файл»> «Экспорт»> «Сохранить для Интернета».
Как только вы выберете эту опцию, откроется новое окно, в котором вы найдете ряд опций для экспорта вашего изображения из Photoshop.Здесь вы должны убедиться, что установлен флажок «Преобразовать в sRGB» и установлен ли формат файла JPEG. Размер может быть выполнен путем выбора ширины или высоты, и пока они связаны символом ссылки, Photoshop вычислит значение другого на основе введенного вами значения и точно сохранит пропорции изображения.
Самая важная часть сохранения фотографий для использования в Интернете — это правильное цветовое пространство и понимание того, что люди, просматривающие фотографии в Интернете, часто делают это на небольших экранах с ограниченным временем.Быстрое время загрузки не только улучшит взаимодействие с пользователем, но и положительно отразится на алгоритме поисковой системы Google, который используется для определения того, стоит ли ваш контент показывать людям, ищущим в Google ответы.
Каков размер изображений для использования в Интернете? Пожалуйста, поделитесь в комментариях ниже.
Возьмите красивые фотографии одежды (2021)
Высококачественная фотография продукта необходима для электронной торговли одеждой. Для многих клиентов вам нужно больше, чем просто хорошее описание продукта — ваши изображения будут определять, купят они ваш продукт или нет.
Но существенное не обязательно означает дорогое. Разница между профессионалом и любителем только в опыте.
Если вы любите фотографировать и у вас скромный бюджет, читайте дальше. В этом руководстве вы узнаете, как фотографировать предмет одежды, и дадите советы по фотографии, которые следует помнить во время съемки.
Одежда фотоаппаратура
Оборудование, которое вы используете для съемки, зависит от вашего бюджета. Вы можете продолжать тратить на низком уровне, покупая несколько недорогих товаров.Или вы можете купить более дорогое оборудование, если вам нужно специальное освещение или дисплеи.
Давайте посмотрим на оборудование, которое вам понадобится для фотосессии в одежде:
Камера
Вам не нужна самая дорогая цифровая зеркальная камера, чтобы делать снимки вашей одежды. Продавцы новой одежды также могут управлять съемками с помощью смартфона. Используйте любую камеру, которая у вас есть под рукой, будь то цифровая камера, точка и снимай или смартфон. Если у вас есть бюджет на новую камеру, ознакомьтесь с этой веткой на Quora, в которой обсуждаются лучшие камеры для фотосъемки продуктов.
Штатив
Штатив устраняет дрожание камеры — случайное сотрясение камеры во время съемки. (Это случается со всеми.) Просто прикрепите камеру к штативу, поместите продукт в рамку и сделайте снимок. Это просто. Штативы не универсальны, поэтому выберите штатив, совместимый с вашей камерой.
Источник освещения
Чтобы сфотографировать свою одежду, нужен свет. Если у вас есть комната с окном, в которое попадает естественный свет, вы можете снимать там.В противном случае вам понадобится искусственное освещение, например софтбокс. Вы можете найти продукты искусственного освещения на Amazon.
Примечание: не путайте все комплекты освещения для фотосъемки, которые найдете в Интернете. Светодиодные фонари и отражатели вам не понадобятся прямо сейчас. Сделайте настройку простой, и как только вы освоитесь за камерой, вы сможете добавлять новые элементы в свои снимки.
Пенопласт
Снимаете ли вы в окне или при искусственном освещении, всегда есть теневая сторона продукта.Обычно здесь слишком темно, чтобы получить хорошее изображение. Вы можете поместить белый пенопласт, чтобы свет отражался обратно в тень, чтобы сделать ее ярче.
Зажимы или лента
Если вы решили снимать на столе, вам понадобятся ленты или зажимы, чтобы удерживать пенопласт и метчики на месте.
Фон
Получите белый фон для съемки. Если вы собираетесь снимать сразу много товаров, подумайте о покупке бумажной белой подметальной машины. Бумажные развороты — это огромные рулоны белой бумаги. Вы можете использовать их для создания белого фона, на котором можно сфотографировать свою одежду.Если подметатель испачкался, можно отрезать грязный кусок и раскатать новый чистый.
Альтернативой белому подметанию является плакат. Вы можете найти их в местной аптеке или дешево в Интернете.
Манекен или модель
Манекены — это незаменимый помощник в фотографии одежды. Они могут стоить от 90 долларов и выше. Альтернативный вариант — попросить друга или члена семьи смоделировать для вас одежду.
Альтернативой является плоская поверхность или стол для фотографирования.Он популярен среди брендов, снимающих плоскую одежду. Это означает, что ваша одежда лежит на поверхности, и вы снимаете сверху под углом 90 градусов.
Бесплатное руководство: фотография товаров своими руками
Узнайте, как делать красивые фотографии продуктов с ограниченным бюджетом, с помощью нашего бесплатного подробного видео-руководства.
Получите бесплатное руководствоПолучите наше руководство по красивой фотографии товаров своими руками прямо на ваш почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Начать
7 шагов по фотографированию одежды для вашего интернет-магазина
Теперь, когда у вас есть оборудование, давайте посмотрим, как сфотографировать вашу одежду:
Курс Shopify Academy: Фотография продукта
Фотограф Джефф Делакруз рассказывает, как можно создать собственную фотостудию и делать красивые фотографии продуктов менее чем за 50 долларов.
Запишитесь бесплатно1. Подготовьте одежду
Ваши продукты должны выглядеть на ваших изображениях наилучшим образом. К сожалению, одежда может помяться, помяться и выглядеть изношенной после хранения и транспортировки. Образцы одежды переживают особенно тяжелые времена, поскольку они часто покрывают большие расстояния и, возможно, изначально не были идеально сконструированы.
Подготовка одежды к фотографированию является важной отправной точкой для фотографирования ваших товаров, однако многие фотографы пропускают этот шаг и полагаются на Photoshop или бесплатное программное обеспечение для редактирования фотографий, чтобы исправить морщины, пятна и другие видимые дефекты.Не делай этого. Photoshop — это не волшебство: для освоения передовых методов редактирования требуются время и опыт, а чрезмерное редактирование чревато ухудшением качества изображения.
Постарайтесь запечатлеть свою одежду в состоянии, максимально близком к идеальному, и используйте Photoshop только для добавления последних штрихов и цветокоррекции.
Тщательно осмотрите свой продукт сверху вниз, изнутри и снаружи. Есть ли какие-либо бирки, наклейки или другие идентифицирующие материалы, которые необходимо удалить? Сделай так.Изделие не помялось или помялось во время хранения? Гладить или отпаривать. Ремонт повреждений и устранение отвлекающих факторов; например, используйте валики для ворса или ленту для удаления пыли и ниток.
2. Создайте фотостудию
С помощью нескольких предметов вы можете превратить практически любую комнату в фотостудию. Вы можете обойтись камерой, штативом, белой стеной, стойкой C, изолентой и естественным освещением. Если вам нужно потратить немного больше и вы хотите контролировать, когда и где снимать, стоит инвестировать в еще несколько единиц оборудования.
Убедитесь, что в вашем районе убран весь беспорядок. Вы хотите, чтобы чистое пространство оставалось организованным и выполняло свою работу наилучшим образом.
Фон
Всегда используйте белый или светло-серый фон, чтобы не отвлекаться и обеспечивать максимально точную передачу цветов. Бесшовные рулоны белой бумаги идеально подходят, дешевы и легко доступны в любом магазине фототехники. Если он у вас есть, купите комплект фонового освещения менее чем за 100 долларов.
Подметите рулон к полу так, чтобы он был изогнутым, чтобы не было складок и отвлекающих теней, и закрепите его лентой.
Использование подставки даст вам больше гибкости в выборе места для фона и позволит вам свободно перемещаться по студии. Если у вас ограниченный бюджет, вы можете приклеить бесшовную пленку к потолку или стене.
Разместите продукт на модели или манекене в центре фона и прямо перед тем местом, где будет находиться ваша камера.
Камера
Камера — жизненно важная часть фотографии вашего продукта, но не ошибайтесь, полагая, что только она определит ваш успех.Это всего лишь одна часть головоломки, и вам не нужно вкладывать в нее весь свой бюджет. Мы рекомендуем вам использовать цифровую зеркальную фотокамеру с как минимум ручными настройками экспозиции и диафрагмы или использовать очень недорогую альтернативу прямо у вас под рукой: ваш смартфон!
Используйте штатив. Стабильность устранит дрожание камеры и обеспечит единообразие снимков, а также позволит вам использовать руки для других задач. Необязательно тратить много денег на штатив, но обязательно им пользоваться.
Расположите штатив и камеру так, чтобы они были обращены прямо к изделию. В большинстве случаев вы не будете перемещать камеру во время съемки. Под разными углами переместите изделие.
Освещение
Естественный оконный свет — недорогой и качественный источник света для любого фотографа, занимающегося одеждой. Если у вас большое окно и много естественного света — отлично! Возможно, это все, что вам нужно. Однако, если у вас есть средства, мы настоятельно рекомендуем вам арендовать или инвестировать в простой в использовании комплект освещения.
Имея в своем распоряжении оборудование для искусственного освещения, вы сможете снимать, когда через окно попросту недостаточно света. Дополнительная универсальность может значительно повысить вашу эффективность, а постоянное освещение поможет вам установить профессиональный стандарт. Для установки одного источника света вам понадобится осветительная головка, софтбокс, подставка C, аккумулятор и карманный мастер.
«Светлая голова» — это то, что вы можете представить как сам свет. Мы предлагаем вам начать с моно стробоскопической головки, называемой «моноблоком».«Это может быть самая дорогая часть вашего комплекта — возможно, более дорогая, чем ваша камера — поэтому найдите время, чтобы изучить и найти то, что вам больше всего подходит.
Софтбокс необходим, чтобы рассеивать свет и захватывать ваш продукт равномерно освещенным и привлекательным образом. С-образная подставка удерживает вашу светлую голову и софтбокс вокруг нее. Карманный мастер синхронизирует вашу камеру и свет, по сути превращая вашу световую голову во вспышку.
3. Освещение габаритное
Если вы используете естественное освещение, разместите продукт рядом с окном, где на него будет попадать ровный непрямой свет.Если вы используете моноблок, ниже представлена диаграмма с видом с высоты птичьего полета для эффективной настройки освещения.
Разместите один источник света и софтбокс или зонт под углом 45 градусов к изделию, чтобы освещение на изделии было мягким и равномерным. Держите камеру прямо перед объектом. Если вы разместили продукт слишком близко к фону, вы можете получить некоторое затемнение. В этом случае просто отодвиньте объект подальше от фона, чтобы получить чистый белый фон.Установите мощность источника света примерно на половину.
Для правильной экспозиции изображения вручную обычно достаточно использовать экспонометр вашей камеры, который вы можете найти, посмотрев в видоискатель и отрегулировав настройки так, чтобы метки измерителя достигли 0.
Это не так просто, когда вы используете стробоскоп, поскольку камера не видит освещения, пока не сработает вспышка.
Начните с выдержки 1/200 или ниже и диафрагмы f-11 или выше.Оттуда вам нужно будет сделать пробные снимки и настроить параметры камеры, чтобы добиться оптимальной экспозиции и фокусировки.
Дайте время для подзарядки между вспышками. В зависимости от мощности вашего батарейного блока, ваш источник света может не сработать вовремя, если вы будете стрелять слишком быстро.
4. Стиль
Модели
Моделижелательны, потому что живое тело помогает покупателю понять ваш продукт и повышает профессионализм, но также может сделать процесс непредсказуемым.Модели оживляют одежду, но профессионалы стоят очень дорого.
Манекены
Манекенывеликолепны, потому что они доступны по цене, последовательны и с ними легко работать.
Найдите время, чтобы стилизовать ваш продукт на манекене; Если ваша одежда выглядит слишком большой, попробуйте подогнать ее ближе к манекену, заколачивая булавками и заправляя до тех пор, пока она не станет подходящей по размеру.
Если вы опасаетесь, что манекен отвлекает или удешевляет ваш продукт, вы можете использовать технику манекена-призрака в постпроизводственной обработке.Несколько дополнительных снимков каждого продукта позволят вам удалить манекен с изображений вашего продукта и представить трехмерное изображение, демонстрирующее форму и посадку.
Плоская планировка
«Плоская планировка» означает размещение объектов на плоской поверхности и получение снимка сверху. Его также называют видом с высоты птичьего полета. Фотосъемка с плоской планировкой — отличная альтернатива манекенам и моделям и может помочь вам создать красивые фотографии продуктов, которые продаются.
Это метод, который часто используется для фотографий в социальных сетях.Но вы также можете использовать его для контента своего веб-сайта.
Плоская планировка — хороший вариант для стандартной одежды, в которой люди могут себя видеть:
- Футболки
- Свитера
- Синие джинсы
- Спортивные штаны
- Шапки
- Носки
Для более сложной одежды, такой как спортивная или уличная, может потребоваться модель или манекен, чтобы показать подходящую посадку. Протестируйте плоскую поверхность с вашими продуктами и посмотрите, как это работает.
Одежда для подвешивания
Одежда для развешивания используется для демонстрации товаров на уровне глаз.Это экономично и быстрее, чем другие упомянутые выше методы. Для развешивания одежды нужно повесить ее на крючок на стене или белом фоне, а затем сделать снимок.
Съемка висячей одежды лучше всего подходит для изделий из легких материалов, например шелка. Когда одежда будет подготовлена, она не мнется.
5. Настройте камеру
Если у вас неправильные настройки камеры, то никакие специалисты по фотошопу не смогут сделать ваши изображения профессиональными.Убедитесь, что вы понимаете ISO, диафрагму и баланс белого, прежде чем фотографировать свою продукцию.
ISO
Убедитесь, что ваш ISO не превышает 600–640. Более высокие значения ISO создают отвлекающий «шум» или «зернистость», которые представляют собой сероватые или цветные точки, которые делают фотографии более кинематографичными. Чем выше вы подниметесь, тем сильнее будет шум. При более высоких значениях ISO камера не может запечатлеть такую резкость, поэтому детали становятся мягкими. Использование штатива позволит вам поддерживать ISO на уровне 100 или 200 для оптимальной четкости и резкости.
Диафрагма
Диафрагма, которая представлена числом f в настройках вашей камеры (например, f-16, f-2,8), управляет фокусировкой. Как правило, чем больше число диафрагмы, тем больше аспектов изображения будет в фокусе. Обязательно установите диафрагму выше, чем f-11; это позволит полностью сосредоточить внимание на всех аспектах вашей продукции.
Источник: John Rowell PhotographyБаланс белого
Вы когда-нибудь смотрели фотографию, которая выглядела так, как будто она была сделана через синий или оранжевый фильтр? Баланс белого, вероятно, был отключен.Источники света имеют разную теплоту, что создает так называемый цветовой оттенок, из-за которого вашей камере сложно определить истинный белый цвет. Настройка баланса белого определяет, как камера интерпретирует записанные цвета.
Существует много различных типов источников света, но наиболее распространенными являются вольфрамовые, флуоресцентные, светодиодные и естественный солнечный свет.
Вы можете установить баланс белого в соответствии с типом используемого источника света или установить баланс белого на Авто, и позволить камере решать.Что бы вы ни выбрали, не забывайте о балансе белого, иначе вы можете оказаться в затруднительном положении, пытаясь воссоздать точные цвета в Photoshop.
6. Сделайте фото
Наконец-то настал момент, которого вы так долго ждали! Направьте камеру на объект и нажмите кнопку спуска затвора наполовину, позвольте камере сфокусироваться на объекте, а затем сделайте снимок. Отрегулируйте настройки камеры на протяжении всей съемки, если вы заметили, что вашим снимкам требуется больше или меньше света.Чем больше вы стреляете, тем более инстинктивным становится ваша корректировка.
Сделайте как можно больше изображений. Вы можете снимать спереди и сзади, под углом 45 градусов, слева и справа, а также любые детали. Сделайте несколько снимков крупным планом, чтобы выделить какие-либо особенности вашей одежды.
Добавьте несколько фотографий для всей вашей одежды. Если у вас есть вышивка или ослепление, покажите это! Сделайте крупный план того, что делает ваш продукт особенным. Он будет сообщать ту же ценность покупателям, которые собираются его купить.
Чем больше снимков, тем лучше. Вам нужно множество вариантов для выбора окончательных изображений, и было продемонстрировано, что наличие большего количества изображений для каждого продукта на вашем веб-сайте увеличивает продажи. Покупатели смогут доверять своим впечатлениям о продукте, если они сделают резервную копию на нескольких фотографиях с разных ракурсов.
7. Доработать в посте
После съемки самое время подготовить изображения ваших продуктов для публикации в Интернете. Цель постпроизводственной обработки — сделать ваши изображения максимально профессиональными при сохранении оптимальной производительности.
Это самый простой и наиболее выгодный шаг к аутсорсингу, поскольку цифровые активы легко передавать, а также значительная экономия времени и средств.
Если вы предпочитаете делать это самостоятельно, вам следует убедиться, что в процессе постпроизводства учитываются выравнивание, обрезка, удаление фона и цветокоррекция, чтобы сохранить единообразный и профессиональный вид. Записывайте свои процессы, чтобы вы могли разработать стандартный набор спецификаций как для съемки, так и для монтажа.
Выравнивание
Убедитесь, что все товары одного размера и расположены по центру каждого изображения. Вы хотите, чтобы все углы, углы и края ваших продуктов были выровнены по отношению друг к другу. Самый простой способ обеспечить правильное выравнивание — создать направляющие в шаблоне Photoshop.
Обрезка
Как и при выравнивании, вы должны одинаково обрезать изображения продуктов, чтобы ваши клиенты могли легко совершать покупки в Интернете.Если вы используете рекомендации по выравниванию, то последовательное кадрирование и изменение размера изображений в соответствии со спецификациями изображения вашего веб-сайта не должно быть проблемой.
Фон
Мы использовали белый фон, что является рекомендуемой практикой и даже требуется некоторыми торговыми площадками. Вы можете пойти дальше и полностью избавиться от отвлекающих факторов, удалив фон. Удаление фона даст вам больше гибкости в веб-дизайне и немного уменьшит размер файла.
Цвет
Даже при тщательном соблюдении баланса белого некоторые цвета, такие как неоновый, красный и розовый, трудно правильно сфотографировать в камере, и их часто нужно настраивать в Photoshop.
Неточное представление цветов может расстроить и недовольство покупателей, поэтому потратьте несколько дополнительных минут, чтобы убедиться, что цвета вашей одежды точные. Суть в том, что вы хотите, чтобы покупатель точно видел, что он получит по почте, если закажет ваш продукт.
Существует несколько способов настройки цветов, поэтому ознакомьтесь с предложениями Photoshop и выберите свой любимый инструмент. После того, как вы исправили цвета, обязательно конвертируйте изображения в формат SRGB, чтобы разные браузеры, экраны компьютеров и веб-сайты не меняли точные цвета, над созданием которых вы так усердно работали для своих клиентов.
Улучшение вашей одежды фотосъемки
Сделать это самому — большая проблема. С первого раза не получится, но ничего страшного.Ваша цель должна состоять в том, чтобы улучшаться с каждой съемкой и получать наилучшие изображения продукта. Лучшее изображение продукта означает больше продаж и больше возможностей для людей насладиться вашим продуктом.
Запомните семь шагов, чтобы сделать красивую фотографию предмета одежды, и все будет в порядке. Подготовьте продукт, создайте студию, расположите освещение, стилизуйте продукт, настройте камеру, снимайте и улучшайте изображения при постпроизводственной обработке. Если вы выполните эти шаги, у вас будут высококачественные изображения продуктов, которыми вы можете гордиться.
Для получения дополнительной информации ознакомьтесь с разделом «Фотография стоит тысячи продаж: как сделать великолепные фотографии продукта для начинающих» и «Как начать линию одежды: секреты от дизайнера подиума проекта
».
Иллюстрация Тилля Лауэра
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы по фотографии одежды
Как фотографировать одежду?
Для фотосъемки одежды вам нужно снимать с большим значением диафрагмы от f-8 до f-11.Это поможет сосредоточиться только на одежде и выделить ее лучшие детали. Вы также захотите установить выдержку примерно на 1/125.
Как создать фотосессию для линии одежды?
- Получите необходимое фотооборудование
- Подготовьте одежду
- Создайте студию фотосессии
- Габаритное освещение
- Создайте стиль своей одежды
- Настройте камеру
- Сделайте фото
- Вставить в столб
Как мне сфотографировать футболки?
Вариантов фотографирования футболок много: можно сфотографировать футболки на манекене или на модели.Вы также можете протестировать плоскую кладку или на вешалке. Или попробуйте разные снимки образа жизни людей в рубашках в реальных жизненных ситуациях. Вы также можете использовать макеты футболок, чтобы получить изображения дизайнов рубашек с печатью по запросу.Как сделать хорошие снимки одежды на iPhone?
Сделайте снимок возле окна с естественным освещением. Используйте сплошной белый фон и убедитесь, что на картинке больше ничего нет. Настройте свою одежду, будь то укладка кожи или модель, и сделайте снимок. Вы всегда можете отредактировать изображение с помощью программного обеспечения после его съемки.
Руководство по размеру фото в Instagram, соотношению сторон и размерам
Это 2020 год и — будем ли мы нравится нам это или нет — мы проводим много (и мы имеем в виду МНОГО!) времени в соцсетях. сети, в том числе Instagram. Мы можем наслаждаться множеством прекрасных опций в этом приложении. может предложить, загружая наши фото и видео, делясь своими увлечениями и идеями, даже превратив их в успешный бизнес.
Являетесь ли вы опытный блогер Instagram или просто новичок, вы можете найти это руководство очень полезный.
Поговорим о Фото из Instagram и видео размером . Если вы хотите знать, какой те, которые следует использовать и в каком случае, чтобы не потерять качество и дороже привлекательный вид вашего контента, наше руководство — это то, что вам нужно
РАЗМЕР ИЗОБРАЖЕНИЯ
Когда вы загружаете фото в Instagram, вы должны помнить два основных слова: соотношение сторон и размер .
Соотношение сторон — это ширина изображения по отношению к его высоте.Например, соотношение 9:16, где 9 означает ширину, а 16 означает высоту.
Размер — это количество пикселей, составляющих ширину и высоту вашего фото или видео. Например, 1080 на 1350 пикселей означает, что ширина фотографии составляет 1080 пикселей, а высота — 1350 пикселей.
Instagram первый запущен в 2012 году и в то время позволял размещать только квадратные фотографии в Соотношение сторон 1: 1. Облом, да? Да, мы все помним то печальное время, когда мы пришлось обрезать наши красивые фотографии, чтобы они соответствовали требованиям к размеру Instagram.Очень неприятно! Но недовольные этой проблемой пользователи дали много отзыв в компанию, поэтому Instagram обновил его, и с 2015 года мы можем публиковать наши фотографии также в портретном и ландшафтном режимах, не обрезая их!
Единственное — ты Убедитесь, что самая короткая сторона вашей фотографии не превышает 1080 пикселей. А также не загружайте фотографии с превышением соотношения сторон, потому что тогда вам придется обрезать эти фотографии.
РАЗРЕШЕНИЕ В INSTAGRAM
По умолчанию Instagram загружает ваши фотографии в максимально возможном разрешении шириной до 1080 пикселей.
Всегда сохраняйте ширину вашей фотографии от 320 до 1080 пикселей и убедитесь, что соотношение сторон фотографии правильно: это не повлияет на разрешение. С другой стороны, если соотношение сторон вашей фотографии не поддерживается, оно будет автоматически обрезано, что может привести к ухудшению разрешения.
Наш совет — всегда измените размер фотографии до подходящего размера и соотношения сторон ПЕРЕД загрузкой в Instagram. Это поможет избежать потери качества из-за автоматического изменение размера или сжатие.Для этих целей вы можете использовать любое приложение, десктоп программное обеспечение или веб-редактор фотографий.
А теперь давайте выясним какие размеры лучше всего подходят для разных типов фото в Instagram: Квадрат, портрет и пейзаж.
ФОТО ПЛОЩАДЬ
ИДЕАЛЬНЫЙ РАЗМЕР: 1080PX НА 1080PX
ИДЕАЛЬНОЕ СООТНОШЕНИЕ СТОРОН: 1: 1
Это стандартный (и до сих пор очень популярный) размер фотографии, имеющий аспект соотношение 1: 1. Это очень легко загружать, когда вы новичок, особенно учитывая, что в Instagram и большинстве приложений для редактирования фотографий уже есть Функция автообрезки, а камеры iOS даже позволяют снимать квадратные снимки.
Если вы хотите получить наилучшие результаты, размеры вашей фотографии должны быть между 320 пикселей на 320 пикселей и 1080 на 1080 пикселей, не больше, не меньше. Иначе проиграешь качество изображения, иногда резко. Это происходит потому, что Instagram автоматически сжимает или расширяет изображение по размеру экрана. Если вы загрузите изображение размером более 1080 пикселей, Instagram сожмет его. Если вы загрузите изображение меньше 320 пикселей, Instagram расширит изображение, что приведет к пикселизация и нечеткость.
Чем сильнее сжатие или растяжение, тем хуже качество изображения. получать.
Если вы хотите, чтобы ваш Instagram был максимально качественным, попробуйте загрузить Фотографии 1080 на 1080 пикселей. После сжатия размеры будут примерно 600 на 600 пикселей, и ваше изображение будет идеально смотреться на вашем мобильном телефоне и дисплей рабочего стола, разрешение нетронутым.
Кстати, веб-приложение Instagram намного лучше сохраняет качество изображения. чем мобильная версия, поэтому вы также можете загружать изображения со своего ноутбука и получать отличный результат.
ПОРТРЕТ ФОТО (ВЕРТИКАЛЬНЫЙ)
ИДЕАЛЬНЫЙ РАЗМЕР: 1080PX BY 1350PX
ИДЕАЛЬНОЕ СООТНОШЕНИЕ СТОРОН: 4: 5
Идеальное соотношение сторон для портретных фотографий — 4: 5. Имейте в виду, что если вы загружаете портрет с большим соотношением сторон, например 4: 6, часть фотографии будет обрезано по размеру Instagram. И мы определенно не хочу это.
В Instagram очень легко опубликовать любую портретную фотографию, не обрезая ее.Просто используйте полноразмерную кнопку при загрузке фотографии (нажмите стрелки расширения в нижний левый угол вашего фото). Он автоматически настроит ваш портретный размер фотографии с максимальным доступным соотношением сторон.
И если вы хотите получить максимальное разрешение вашего вертикального фото (и мы Спорим, вы это сделаете), помните, что ваше изображение должно быть размером 1080 на 1350 пикселей, чтобы Избегайте автоматического сжатия или расширения.
ПЕЙЗАЖ ФОТО (ГОРИЗОНТАЛЬНО)
ИДЕАЛЬНЫЙ РАЗМЕР: 1080PX BY 1350PX
ИДЕАЛЬНОЕ СООТНОШЕНИЕ СТОРОН: 1.91: 1
Если вы любите фотографировать природу, например, этот кусочек информация только для вас.
Правила размещения пейзажных снимков на странице в Instagram просты. С указанными выше размерами вы можете загружать свои горизонтальные фото на Инстаграм в лучшем качестве без рамки. Вы также можете загрузить пейзаж изображения с соотношением сторон 16: 9, но в этом случае черная рамка автоматически появляются вокруг фото. Убедитесь, что высота вашего фото не меньше 1080 пикселей, чтобы сохранить идеальное качество на экране мобильного и настольного компьютера.
При загрузке фотографии нажмите полноразмерную кнопку (стрелки раскрытия на нижний левый угол фото дисплея). Таким образом изображение будет скорректировано в правильное ландшафтное соотношение. При необходимости отрегулируйте обрезку фотографии. а затем нажмите Далее. Выполнено! Очень просто!
Небольшой совет: если вы часто выкладываете пейзажи, попробуйте установить одинаковое соотношение сторон для каждого. Это будет выглядеть более привлекательно в вашей ленте. Ваш подписчики будут вам благодарны.
INSTAGRAM CAROUSEL POSTS
постов карусели в Instagram могут быть квадратного, горизонтального или вертикального формата, и может включать как фото, так и видео.
Одна вещь, которую вы должны запомнить: все фотографии или видео, которые вы выбрали для своей карусели , будут обрезаны с тем же соотношением сторон, что и первая !
Итак, если первая выбранная вами фотография квадратная, все последующие фотографии также будет обрезано до соотношения сторон 1: 1.
Итак, подведем итоги всего вышеперечисленного (много информации, которую нужно обработать). прежде чем мы двинемся дальше.
СООТНОШЕНИЯ И РАЗМЕРЫ ДОСТУПА ДЛЯ ВАШИХ ФОТОГРАФИЙ INSTAGRAM
| Тип сообщения | Соотношение сторон | Размер сообщения |
| Квадратные фотографии | 1: 1 | 1080px на 1080 пикселей |
| Портрет2 | ||
| Портретные фотографии 2 | 1080px на 1350px||
| Альбомная фотография | 1.91: 1 | 1080px на 608px |
И не беспокойтесь, ваш канал Instagram будет выглядеть немного хаотичным, если вы используете сочетание пейзажных, квадратных и портретных изображений! Все ваши фото будут автоматически появляются в вашей ленте в квадратном режиме, а сетка будет выглядеть очень структурированный. Итак, когда кто-то хочет увидеть, что находится внутри вашего изображения для предварительного просмотра, он откроет сообщение и увидит все портретные и пейзажные фотографии, которые у вас есть.
Рекомендация для дальнейшего чтения: Требования к размеру и длине видео в Instagram для загрузки в 2020 году.
Какой лучший размер изображения в Instagram? Полное руководство на 2021 год
Сводка
Найдите лучшие размеры изображений для всех типов постов в Instagram, чтобы ваш контент всегда выглядел безупречным.
Вы узнаете
- Конкретная высота и ширина в пикселях для постов Instagram с горизонтальной, прямой и квадратной подачей
- Идеальные размеры для роликов, IGTV и историй
- Как создатели и компании используют каждый тип постов
С таким большим количеством разные варианты публикации, трудно понять, какой размер изображения в Instagram использовать и когда.Если вам нужны более подробные инструкции, чем «ширина не менее 1080 пикселей с соотношением сторон от 1,91: 1 до 4: 5», мы можем помочь.
Поскольку Instagram — это платформа, ориентированная на визуально привлекательный контент, использование этого руководства по размеру изображений в Instagram имеет решающее значение, если вы хотите, чтобы ваши публикации имели наибольшие шансы на привлечение внимания.
Размер изображения Instagram для каждого типа сообщения
Когда вы ищете лучший размер изображения для Instagram, вы найдете ссылки на пиксели, а также идеальное соотношение сторон Instagram для каждого типа публикации.Соотношение сторон относится к отношению ширины к высоте. Например, квадратное изображение имеет соотношение сторон 1: 1, потому что ширина и высота одинаковы. С другой стороны, рекомендуемое соотношение сторон Instagram для альбомной публикации — 16: 9.
Размер изображения в Instagram — это разрешение изображения — количество пикселей (пикселей) в высоту и ширину вашей фотографии. Например, размеры квадратных постов в Instagram составляют 1080 x 1080 пикселей, что также соответствует соотношению сторон 1: 1.
Вот более простой способ представить это: соотношение сторон Instagram относится к форме вашего сообщения (квадрат, вертикальный прямоугольник или горизонтальный прямоугольник), а размер изображения относится к разрешению / качеству файла изображения.
Поскольку в Instagram есть разные типы сообщений, для Instagram не существует единого лучшего размера изображения. Вот список идеальных размеров изображений для каждого типа сообщений.
Размеры сообщений в ленте Instagram
Instagram поддерживает три типа сообщений в ленте: квадратные, альбомные и портретные. Это рекомендуемые размеры изображения и соотношения сторон для каждого:
- Квадрат: 1080 x 1080 пикселей (1: 1)
- Пейзаж / горизонтальный: 1080 x 566 пикселей (16: 9)
- Портрет / вертикальный: 1080 x 1350 (4: 5)
Хотя многие компании придерживаются традиционной квадратной стойки, у каждого типа есть свои преимущества.Квадратные стойки отлично подходят для симметричных изображений, которые хорошо сочетаются с квадратной формой, но многие фотографии выигрывают от альбомной или портретной ориентации.
Взгляните на это фото высокого фонтана. Обратите внимание, какая часть конструкции обрезана в квадратной стойке.
Портретная ориентация хорошо подходит для вертикальных фотографий, в которых используется весь кадр, например фотографий высоких зданий или построек.Альбомная ориентация, как следует из названия, хорошо подходит для фотографий широких пейзажей.Независимо от того, какую ориентацию вы выберете, в сетке страницы вашего профиля будут квадратные фотографии. В постах карусели можно использовать изображения любого из этих размеров, но все изображения и видео в карусели будут иметь ту же ориентацию, что и первая фотография. Итак, если ваша первая фотография представляет собой квадрат 1080 x 1080 пикселей, все последующие фотографии и видео также будут обрезаны до этого размера.
Dangerous Business выбрал квадратный размер изображения Instagram для первой фотографии в карусели, поэтому следующее видео также является квадратом.Размеры видео в Instagram
Отдельные видеоролики в ленте Instagram могут быть альбомными, портретными или квадратными. Как и в случае с сообщениями, если вы включите видео в сообщение карусели, оно будет обрезано, чтобы соответствовать ориентации первого изображения.
- Квадрат: 1080 x 1080 пикселей (1: 1)
- Горизонтальный / горизонтальный: 1080 x 566 пикселей (16: 9)
- Вертикальный / вертикальный: 1080 x 1920 пикселей (9:16)
Как правило, вы вы захотите придерживаться той ориентации, в которой вы снимали — если вы держали телефон и записывали портретное / вертикальное видео, оно, вероятно, будет лучше всего смотреться в той же ориентации.
Вот видео-сообщения в Instagram с участием трех разных книжных магазинов. Подумайте, почему каждая компания могла выбрать квадрат, портрет или пейзаж для демонстрации своих книг.
Schuler Books, Lulu Moon Owl Books и Oh More используют разные размеры видео в Instagram для демонстрации книжных магазинов.В то время как квадратное видео от Schuler Books визуально фокусируется на сумке и книгах, сложенных вокруг нее, Lulu Moon Owl Books сфокусировала внимание на высоком здании и падающем дожде, используя портретную ориентацию.Видео Oh More похоже на экскурсию по книжному магазину, потому что оно перемещается по полкам и использует альбомную ориентацию. Каждое видео работает, потому что учетные записи выбрали размер изображения Instagram, который визуально акцентирует внимание на наиболее важном аспекте видео.
Имейте в виду, что отдельные видеоролики в Instagram могут длиться от 3 до 60 секунд. Как только вы пересечете 60-секундную отметку, вам нужно будет использовать IGTV.
Размеры IGTV
Хотя Instagram поддерживает альбомную ориентацию IGTV, приложение рекомендует портретную ориентацию.Независимо от того, какую ориентацию вы используете, все предварительные просмотры на шкале времени и страницах профиля будут отображать центральное кадрирование 4: 5 вашего видео.
- Вертикальная / вертикальная: 1080 x 1920 пикселей (9:16)
- Пейзаж / горизонтальная: 1080 x 566 пикселей (16: 9)
Что хорошего в сообщениях IGTV, так это то, что у вас есть возможность редактировать содержимое предварительного просмотра. Обычно Instagram автоматически показывает первые 15 секунд вашего видео в качестве предварительного просмотра, но если вы используете портретную ориентацию, вы можете использовать «предварительный просмотр редактирования», чтобы выбрать неподвижное изображение и 15-секундный клип для предварительного просмотра.Эти параметры недоступны для альбомных IGTV, поэтому рассмотрите ограничения, прежде чем выбирать ориентацию.
Итак, какой размер изображения в Instagram лучше всего подходит для IGTV? Это зависит. Давайте посмотрим на примеры каждого из них.
Hopebroidery использует портретную ориентацию для IGTV.Видите, как учебник занимает весь экран телефона при просмотре IGTV? Это главное преимущество съемки IGTV, когда телефон держится вертикально. Но бывают случаи, когда альбомная ориентация тоже может сработать в вашу пользу.В первую очередь (и неудивительно), когда дело доходит до съемок пейзажей.
Айнгелина использует альбомную ориентацию для IGTV.Хотя пользователи Instagram могут просматривать IGTV в альбомной ориентации в полноэкранном режиме, для этого им придется повернуть телефон набок. В противном случае они увидят уменьшенную версию видео (как на скриншоте выше). Хотя это серьезные недостатки, подумайте, как будет выглядеть потрясающий вид на воду в вертикальном положении. Наверное, не так впечатляюще, правда? Иногда компромиссы с ландшафтными IGTV того стоят.
Размеры Instagram Story
Для Instagram Stories настоятельно рекомендуется вертикальное / портретное видео. Если вы используете альбомную ориентацию, ваши видео и фотографии будут отображаться так же, как альбомные IGTV — с большим количеством мертвого пространства вокруг них.
- Портрет / вертикаль: 1080 x 1920 пикселей (9:16)
Истории Instagram предназначены для людей, которые могут просматривать их, держа телефон вертикально. Использование портретной ориентации как для видео, так и для изображений позволяет использовать весь экран.
Истории из Instagram лучше всего работают с портретной ориентацией, потому что они позволяют заполнить весь экран.Если у вас есть отличное видео или изображение в альбомной ориентации, подумайте о том, чтобы поделиться им как постом в Instagram, а не историей.
Размеры роликов Instagram
Катушки Instagram должны сниматься вертикально в портретной ориентации. В отличие от IGTV, здесь нет возможности открывать ролики Instagram в полноэкранном режиме — ролики воспроизводятся непосредственно на временной шкале Instagram.
- Вертикально / вертикально: 1080 x 1920 пикселей (9:16)
Для сеток профиля ролики Instagram автоматически обрезаются до квадратного размера, но зрители будут видеть полностью вертикальное видео.
Ролик Instagram, показанный в предварительном просмотре сетки профиля Dangerous Business и во время просмотра.Используете ли вы различные типы постов в Instagram?
Алгоритм Instagram учитывает типы сообщений, с которыми взаимодействует каждый человек, и использует эти данные, чтобы определить, какие типы сообщений будут доминировать в ленте каждого человека. Итак, если человек тяготеет к Instagram Reels, он увидит больше Reels, чем другие типы сообщений на своей временной шкале. Использование сочетания всех типов публикаций увеличивает ваши шансы появиться в большем количестве временных рамок Instagram.
Но если вы не обратите внимание на требования к размеру изображения в Instagram для каждого типа публикации, вы получите неудобно обрезанные фотографии, пиксельные изображения, потраченное впустую место в истории Instagram или другие эстетические проблемы. И все мы знаем, что в Instagram эстетика — это все.
Знаете ли вы, что с помощью учетной записи Buffer Publish можно запланировать публикации и истории в Instagram? Начните работу с Buffer бесплатно и возьмите под свой контроль свой маркетинг в Instagram.
Считаете ли вы эту статью полезной? Вам также может понравиться наш универсальный набор инструментов для социальных сетей.
Начни бесплатно прямо сейчасФотография одежды — пошаговое руководство для вашего магазина электронной коммерции
Когда вы фотографируете одежду для своего интернет-магазина, вы, безусловно, хотите сделать это правильно. Это может быть разница между закрытием этой продажи или отскоком потенциального клиента со страницы.
Одежда не так сложна, как фотографирование ювелирных изделий, поскольку вы не имеете дело с маленькими, блестящими и детализированными предметами, но вам все равно нужно правильно настроить и запечатлеть все детали.
В этом пошаговом руководстве я расскажу об основах фотографии товаров: оборудование, которое вам понадобится, подготовка предметов одежды, создание фотостудии (даже если она находится только дома).
Отказ от ответственности: этот пост предназначен для продавцов электронной коммерции, которые создают свою первую студию фотографии продуктов и имеют некоторые знания в области фотографии
Шаг 1. Решите, как вы хотите отображать свои продуктыПрежде чем что-либо начинать, вам необходимо принять решение о том, как вы хотите, чтобы ваша одежда отображалась в вашем интернет-магазине.
Есть три распространенных способа, которыми торговцы фотографируют одежду:
Используйте манекен-невидимкуКогда дело доходит до фотографии продукта, демонстрация продукта в более реалистичной форме, такой как манекен, может иметь большое значение для ваших клиентов.
Интернет-покупатели с большей вероятностью купят предмет одежды, если они могут представить себе, как он будет выглядеть, когда они его наденут.
Манекен придаст вашим изделиям реалистичную человеческую форму без хлопот по поиску модели для каждой фотосессии.Позже вы можете удалить фон с каждой фотографии для профессионального использования.
Совет. Избегайте ампутации рук, если вы не снимаете что-то без бретелек. Чтобы придать свисающему пустому рукаву реалистичную форму в Photoshop , потребуется много времени и навыков, независимо от того, удален ли фон или нет.
Совет: убедитесь, что вы используете манекен, который стоит прямо. Манекены, предназначенные для обычных магазинов, часто стоят в уникальных позах, поэтому они не выглядят одинаково, когда стоят вместе.
Это будет выглядеть очень странно, если убрать фон с фотографии, а у манекена одна рука лежит на талии или торчит бедро!
Взять напрокат модельЕсли у вас есть бюджет, возьмите напрокат модель.
Модели могут принять любую позу или работать под любым углом, подходящим для вашего предмета одежды. Это поможет вам создать идеальный контекстный снимок вашего продукта, который вы можете использовать в своем магазине электронной коммерции, а также в социальных сетях… подумайте о Instagram и Pinterest!
Совет. Вам следует поэкспериментировать с разными позами, но убедитесь, что вы не закрываете слишком большую часть продукта, который продаете, после того, как покупатель хочет увидеть детали.
Моделитакже придают индивидуальность вашим продуктам и создают больше бренда. Например, многие интернет-магазины выбирают моделей, которые, по их мнению, представляют их «целевого покупателя». Если вы сравните Zara и Arnhem, модели, одежда и атмосфера будут совершенно разными.
На этих фотографиях продуктов Zara (слева) и Arnhem (справа) используются очень разные модели и стилизованные снимки, которые лучше всего передают их брендС другой стороны, модели будут стоить вам больше, чем манекен, и вам придется искать взаимно удобное время для съемки, что не всегда легко.
Пример фотографии одежды с использованием манекена (слева) и модели (справа). Изображения продукта через Mr Porter Плоская фотографияФотосъемка в горизонтальном положении — это самый простой и один из самых экономичных способов сфотографировать вашу одежду.
Плоская фотография хорошо подходит для рубашек, и я также видел, как она работает для носков и мужских брюк.
Обычно я бы не рекомендовал использовать плоскую планировку для вашего интернет-магазина, если только вам не нужна классная графика, чтобы поделиться ею в социальных сетях.Я думаю, что когда дело доходит до изображений продуктов, их отображение в более реалистичной форме имеет гораздо большую ценность для ваших клиентов.
Чтобы сделать отличный планшет, вам понадобится большой лист белой бумаги или белый лист, который нужно положить на землю.
Убедитесь, что ваши продукты выглядят как можно лучше — погладьте одежду и убедитесь, что воротники на месте, а пуговицы застегнуты. Вы можете придать изделиям очень гладкую и плоскую форму с помощью куска картона.
Помните , что ваши клиенты не могут примерить ваши продукты и часто не решаются покупать продукты, потому что не могут представить, как они выглядят на себе.
Причина, по которой я хочу упомянуть плоскую фотографию, заключается в том, что «холминг» — это модное явление в социальных сетях, и упускать из виду платформы социальных сетей как источник трафика электронной коммерции неразумно.
Если вам нужно что-то убедительное, посмотрите инфографику Shopify о социальной коммерции.
Если вы раньше не слышали о холминге, это процесс размещения объектов в сетке.
Пользователи социальных сетей, в первую очередь пользователи Instagram и Pinterest, специализирующиеся на моде / образе жизни, создают эти наборы продуктов, которые соответствуют определенной теме и в то же время выглядят потрясающе.Создавайте свои собственные удивительные плоские композиции и наблюдайте за потоком реграмм, репинов и лайков.
Вы должны использовать хотя бы один из ваших товаров и выбрать аксессуары или предметы домашнего обихода, которые дополняют его. Не все продукты должны быть вашими собственными; идея состоит в том, чтобы косвенно направлять трафик в ваш магазин электронной торговли, сначала направляя трафик на вашу платформу социальных сетей.
Важно учитывать, как ваши продукты связаны друг с другом. Фотографии должны четко передавать общую тему, повод или цвет, чтобы не ошеломлять зрителя.
Шаг 2. Подготовьте оборудование для фотосъемки одеждыОборудование, которое вам нужно, не должно быть рентабельным или дорогим. Цифровые фотоаппараты дешевеют, а фотоаппараты для смартфонов становятся все лучше и лучше.
Вот список необходимого фотооборудования:
Камера
Наличие подходящей камеры может иметь большое значение между профессионально выглядящей фотографией или любительской. Беззеркальные камеры — безусловно, лучший тип камеры для фотографирования одежды благодаря новейшим технологиям, возможности подключения студийного освещения и более легкому физическому весу по сравнению с традиционными зеркальными фотоаппаратами, но не обманывайте себя, покупая такую, если она вам не нужна.Ваш смартфон тоже может работать.
Осветительное оборудование
Для фотосъемки одежды очень важно освещение. Потенциальные покупатели хотят видеть все детали предмета, поэтому очень важно получить свет, который будет разговаривать с вашей камерой. Для начала я бы порекомендовал выбрать комплект света, который содержит три источника света, чтобы можно было реализовать трехточечную настройку освещения (один ключевой свет, один заполняющий свет и задний светильник или свет для волос).
Если вы решите использовать смартфон для фотосъемки, то приобретите комплект непрерывного света, так как нет необходимости синхронизировать свет с затвором камеры.Вы также можете использовать этот тип осветительного комплекта с беззеркальной камерой, но лучшие результаты достигаются с помощью традиционной настройки студийного освещения и беспроводного триггера.
Комплект студийного фона
Наряду с освещением фон является одним из важнейших элементов оборудования, необходимого для получения четких изображений. Я бы порекомендовал поискать простой белый фон для фотографий с подставкой. Размер комплекта должен составлять примерно 10 x 20 футов, так как это позволит вам сфотографировать манекен в полный рост для любых более длинных платьев или предметов одежды, которые вы можете продать.
Триггер студийного (беспроводного) освещения
Обсуждая ранее беззеркальные камеры, я упоминал, что вам понадобится триггер студийного освещения. Этот сторонний аксессуар будет обмениваться данными между камерой и комплектом студийного освещения, чтобы гарантировать, что они «погаснут» или «загорятся» одновременно с фотографией. Когда вы покупаете одну из них, просто убедитесь, что бренд, который вы покупаете, совместим с маркой камеры, которую вы планируете использовать.
Штатив
Выбор прочного штатива является обязательным условием для студийной фотосъемки, поскольку он устраняет любое нежелательное дрожание камеры, вызванное удерживанием камеры рукой.Постарайтесь получить штатив, который простирается примерно до уровня ваших глаз по высоте, и найдите штатив со спиртовым уровнем, так как он пригодится при установке ножек.
Манекен или модель
Манекенымогут дать дополнительные преимущества общему стилю и сократить ваш бюджет.
Как я уже говорил, убедитесь, что у вас манекен без ампутированных рук или ног.
Хотя использование модели может быть дорогостоящим, дополнительные преимущества, которые профессионал может дать съемке, иногда перевешивают стоимость.
Например, профессиональная модель сможет изменить свое тело, чтобы дополнить одежду, которую она моделирует, тогда как если бы это было на манекене, вам пришлось бы прикрепить одежду для того же эффекта.
Модель также может придать одежде естественные движения, которые могут понравиться покупателю. Кроме того, поза вашей модели на открытом воздухе может лучше подойти вашему бренду, чем студия в помещении.
Популярность изображений«Образ жизни» в одежде растет, так что это просто зависит от общего внешнего вида, к которому вы стремитесь.
Набор инструментов для фотографии
При подготовке одежды для фотосъемки всегда очень удобно иметь набор хитростей для фотосессии. Например, использование булавок для закрепления определенных складок или этикеток впоследствии сэкономит вам много времени в Photoshop. Прищепки для одежды также являются отличным способом собрать и закрепить излишки материала на спине модели или манекена, чтобы создать идеальную бесшовную посадку без складок.
Другие ценные вещи включают в себя ленту для размещения ткани там, где она вам нужна, запасные батареи для вашей камеры, запасные лампы для студийного освещения и паровой утюг, чтобы избавиться от складок.
Шаг 3. Подготовьте одеждуПодготовка — ключ к отличной фотосессии. Я не могу сказать вам, сколько раз я делал фотосессии только для того, чтобы находить небольшую, но очевидную деталь, неуместную. Время, которое вы здесь укажете, сэкономит вам много времени на редактирование после этого и даже сэкономит ваше время от переделки всей съемки! Я бы посоветовал вам собрать все предметы одежды, которые вы хотите сфотографировать, и запустить производственную линию, чтобы все было готово.
Гладить или пропаривать всю одежду (до плейлиста с любимой песней) — это первое, что вы должны сделать.Сделайте это перед тем, как повесить все, чтобы на нем не было складок.
Во-вторых, откройте ящик для фотографических инструментов, зарядите запасные батареи и приготовьте булавки. Если вы собираетесь покупать манекены, наденьте на манекен первый предмет одежды.
Обратите внимание на эти крошечные детали на своей одежде.
- Проверить, все ли кнопки учтены и застегнуты
- Если у вашей статьи есть кисточки или завязки, убедитесь, что они стилизованы аккуратно и последовательно.
- Убедитесь, что ваши рукава не только аккуратно сложены, но и сложены равномерно.
- Убедитесь, что на одежде нет пятен
Ваша фотостудия одежды может быть профессиональной или, может быть, просто свободным местом в задней части магазина. Это не имеет значения, если у вас есть подходящая камера и освещение.
Сначала настройте фон. Как только это будет сделано, начните настраивать освещение и камеру.Как я уже упоминал ранее, для фотосъемки одежды лучше всего подходит трехточечное освещение.
Настройка трехточечного освещения через PhotographyPLA.NETДля начала установите один источник света рядом с камерой и направьте его на манекен, это сформирует ключевой свет.
Второй свет будет действовать как заполняющий свет и должен быть расположен под углом 45 градусов от вашего манекена и дальше от первого основного света.
Наконец с оставшимся светом поместите это между манекеном и задником.
Изображение выше является хорошим руководством к тому, как лучше всего разместить камеру, штатив и фонари по сравнению с положением вашей модели или манекена.
Шаг 5. Проверьте настройки камерыПри настройке камеры необходимо учитывать три фактора — диафрагму, чувствительность ISO и выдержку.
Диафрагма
Для фотосъемки одежды лучше всего снимать с большим значением диафрагмы, от f / 8 до f / 11. Это поможет вам сфокусировать внимание на предметах одежды.
Выдержка
Скорость затвора определяет, как долго ваш затвор будет оставаться открытым. В идеале при фотографировании одежды вы должны установить его около 1/125.
Чувствительность ISO
При съемке одежды идеальное значение ISO составляет от 400 до 800. Это будет зависеть от того, какой тип источников света вы используете. Если вы используете искусственное освещение, установите ISO от 600 до 800, чтобы уменьшить шум.
Шаг 6. Начните делать фотографии продуктаА теперь самое интересное — фотографирование вашей продукции!
Убедитесь, что ваша камера стабильна. Используйте штатив. Это даст вам более четкие и резкие изображения товаров. Если у вас нет штатива, вы можете разместить камеру на любой устойчивой или твердой поверхности.
Ваш манекен или модель должны быть в центре кадра камеры. Сделайте так, чтобы он занимал большую часть вашего холста. Если вам нужны более близкие снимки, отрегулируйте штатив или оптический зум камеры.
Совет №1: НЕ используйте цифровой зум — он снижает качество фотографий вашего продукта из-за обрезки изображения во время съемки.
Совет № 2: Установите камеру в режим 2-секундного таймера. Это позволит вашей камере повторно сфокусироваться на объекте после нажатия кнопки спуска затвора.
StyleRunner использует модели для фотосъемки своей одежды, чтобы узнать, как наш предмет носит и стилизован. Показать подробностиНе упускайте из виду мелкие детали, когда фотографируете одежду.
Нет ничего хуже для покупателя, когда он получает товар и понимает, что ткань жесткая, когда они думали, что она мягкая. Или что у предмета была застежка-молния, хотя на самом деле на нем есть пуговицы.
Так что сделайте снимки вышивки, ткани, ярлыков, молний, пуговиц и всего остального в предмете одежды, которое, по вашему мнению, может захотеть увидеть покупатель, прежде чем совершить покупку.
Включая подробности, вы можете уменьшить количество вопросов, которые вы можете получить, а также повысить коэффициент конверсии, потому что у клиента есть вся информация о товаре перед ним.
Вы всегда можете включить функцию масштабирования, которая позволит клиенту выполнять масштабирование. Вы должны предоставить несколько избранных крупных планов, чтобы показать покупателю, куда ему следует искать.
Примеры фотографий одежды, которые включают подробную информацию о предмете через Mr Porter . Советы при фотографировании одеждыЧтобы предмет сидел правильно, я предлагаю использовать реквизит и инструменты, которые помогут вам при фотографировании одежды.
- Прогладьте одежду, чтобы удалить складки. Я считаю, что пароход — лучший вариант.
- Если вам нужно заполнить бюст одежды, наденьте бюстгальтер с подкладкой на манекен
- Используйте булавки и прищепки, чтобы закрепить одежду на месте, если она слишком велика для манекена или модели .
- Использование вентилятора может быть отличным способом придать вашему продукту движение
- Используйте прозрачную ленту, чтобы не мешать ярлыкам и этикеткам
Когда вы закончите фотографировать товары, пора отредактировать изображения, чтобы они все выглядели одинаково для вашего интернет-магазина.
В процессе пост-обработки необходимо учитывать, как вы хотите, чтобы ваши фотографии выглядели в вашем интернет-магазине. Убедитесь, что вы обрабатываете выравнивание, белый фон, обрезку и цветокоррекцию, чтобы обеспечить единообразие.
Если вы хотите вывести фотографию одежды на новый уровень, подумайте о создании манекенов-призраков — вы не можете получить более профессионального опыта, чем это.
Эффект призрачного манекена заставляет изображения вашего продукта выглядеть так, как будто он принимает форму человека без отображения модели.Показывая небольшие участки внутренней части одежды, вы придаете изделию более трехмерную форму.
Пример изображения продукта с манекеном-призраком через Matches Fashion .Вам не нужно нанимать модель для создания фантомных изображений; манекен подойдет лучше. Сделать манекен-призрак непросто, но поверьте мне, когда я говорю, что оно того стоит.
Как создать эффект манекена-призракаСделайте снимок продукта спереди.Затем сделайте фото с обратной стороны, но выверните изделие наизнанку.
Обратите внимание, что на фото справа одежда вывернута наизнанку. Это используется для создания «выреза» изделия.Для этого следует использовать штатив и не изменять величину увеличения. Хорошая идея — также отметить место на полу для манекена, чтобы оно было на одном и том же месте на обеих фотографиях. Это упростит последующее «сшивание» предметов.
Следующим шагом будет удаление фона, так как вам нужно будет видеть заднюю часть через переднюю.Затем вам просто нужно поместить переднюю часть поверх задней в Photoshop, что не должно быть слишком сложно, если обе ваши фотографии были сделаны с одинакового расстояния и угла.
Прочтите наш пошаговый пост о том, как создать эффект призрачного манекена в Photoshop со снимками экрана, чтобы показать вам, как именно это делается.
Outnet использует изображения товаров в виде манекенов-призраков, чтобы показать форму одежды.Я понимаю, что это требует определенного уровня навыков и немного дополнительного времени, поэтому, если вам когда-либо понадобится помощь в этом, Pixc может удалить фон фотографии и создать для вас финальные изображения-призраки.
Последний шаг — загрузите фотографии продукта для продажи в ИнтернетеПоследнее, что вам нужно сделать, это загрузить свои товары в свой интернет-магазин и на любую торговую площадку, на которой вы продаете, убедившись, что вы соответствуете требованиям к изображению.
Помните, что фотография одежды может быть интересной и, если все сделано правильно, может сделать ваш магазин потрясающим! Если у вас есть собственные советы, дайте нам знать в комментариях ниже.
Для всех продуктов требуется хотя бы одно «в масштабе» изображение (28% ошибаются) — Статьи — Baymard Institute
Наше тестирование показывает, что 42% пользователей будут пытаться определить размер продукта по изображениям на странице продукта, но без изображения «в масштабе» это становится излишне трудным и неточным.
Когда пользователи делают покупки в обычных магазинах, им легко судить о масштабе продуктов , которые им интересны. Это мгновенное и интуитивное понимание физического размера продукта легко теряется при просмотре изображений продукта в Интернете. — на самом деле, от сайта часто требуются активные усилия, чтобы создать ощущение размера и масштаба в изображениях продуктов.
Это усилие, которое стоит предпринять, поскольку наше последнее крупномасштабное исследование удобства использования страницы продукта показало, что пользователи постоянно ищут эту информацию.Исследование показало, что 42% пользователей попытаются оценить общий масштаб и размер продукта по его изображениям.
42% пользователей попытаются определить общий масштаб и размер продукта по его изображениям
Когда трудно судить о масштабе по изображениям продукта, пользователям приходится излишне усердно работать, чтобы определить размеры продукта, и неоднократно наблюдалось, что вместо этого просто делает неточные выводы о размере изображенного предмета.Во время тестирования такое неправильное толкование размеров продукта часто приводило к тому, что пользователи ошибочно отбрасывали совершенно релевантные продукты, а в некоторых случаях даже приводило к уходу с сайта.
Несмотря на это, наш тест UX страницы продукта показывает, что 28% сайтов не , а предоставляют изображения «в масштабе», среди изображений продуктов. И это несмотря на то, что мы проводили сравнительный анализ реализаций страниц продуктов с 60 крупнейших в мире сайтов электронной коммерции и смотрели только на их самые продаваемые продукты.
Таким образом, эта статья будет охватывать результаты нашего юзабилити-теста изображений «в масштабе», а именно:
- Почему и как пользователи пытаются оценить масштаб продукта по его изображениям
- Почему пользователи часто неверно истолковывают размер товаров, когда изображения «в масштабе» не предоставляются, и как это заставляет пользователей непреднамеренно отбрасывать товары, которые им идеально подходят
- Как сайты электронной коммерции могут лучше всего реализовать изображения «в масштабе», в т.ч. методы автоматизации для сайтов с тысячами товаров
Пользователи пытаются определить размер продукта по его изображениям
Изображения продуктов относятся к наиболее часто используемому контенту на странице продукта и абсолютно необходимы для покупок в Интернете.В нашем исследовании юзабилити страницы продукта мы обнаружили, что 56% первых действий испытуемых при переходе на страницу нового продукта заключались в том, чтобы начать изучение изображений продуктов, с до читали заголовки, описания или прокручивали страницу вниз, чтобы получить больше всесторонний обзор.
Наше исследование показывает, что в дополнение к обычному типу изображения продукта «Вырезать», существует 6 различных типов изображений продукта , которые все имеют значительное положительное влияние на способность пользователей оценивать изображенный продукт.Одним из наиболее важных типов изображений являются изображения «в масштабе».
«Думаю, я не уверен, насколько он велик… если бы это было в контексте, это было бы полезно», — пожаловался субъект в Home Depot. Обратите внимание, как отсутствие изображения, которое отображает продукт в контексте или рядом с другими продуктами, очень затрудняет пользователям представление о размере продукта.
«[Lowe’s] показывает его во дворе… просто выглядит побольше», — сказал тот же субъект, рассматривая аналогичный гриль в Lowe’s.Это хороший пример изображения продукта «в масштабе», где продукт представлен в соответствующем окружении, что дает пользователям лучшее представление о размере гриля.
Когда пользователи совершают покупки в обычных магазинах , им легко оценить масштабы товаров, которые им интересны. Например, если они заинтересованы в покупке холодильника, они сразу смогут определить его приблизительный размер, просто посмотрев на него, а также можете сравнить его размер с другими товарами в магазине.Для небольших предметов, например обувь или косметические товары, пользователи могут также взять товар и подержать его в руках, чтобы посмотреть, поместится ли он в их повседневную сумку.
Это важное и непосредственное представление о размере продукта гораздо труднее получить при просмотре изображений продуктов в Интернете. Когда предлагаются только традиционные «вырезанные» изображения — просто демонстрирующие продукт на белом фоне — пользователям очень трудно получить точное представление об общем размере продукта.
«Этот выглядит больше, но это еще и потому, что … на фотографиях нет пропорций или масштаба». Тот факт, что микшер серии Pro на KitchenAid имел только вырезанные изображения, оставил у большинства испытуемых ощущение, что они не имеют четкого представления о его размере. Другие сказали: «Что касается изображений, мне нравится, когда они у вас есть на кухне, чтобы вы оценили их масштаб… чтобы вы могли видеть их размер. С этим я понятия не имею, какого он размера ».
Размер — это информация, которая чрезвычайно интересует многих пользователей.Например, субъект в Home Depot щелкнул пять миниатюр с изображением Weber Grill в тщетной попытке лучше понять размер гриля. В конце концов, в отчаянии покинул сайт . Отображение изображений «в масштабе» для пользователей — например, размещение продукта в типичной среде использования, демонстрация взаимодействия людей с продуктом и демонстрация продукта в использовании — все это поможет пользователям понять масштаб продукта.
«Вот у вас есть вещи, которые они сделали специально, чтобы дать вам представление о его пропорциях … Я думаю, что это довольно умно с кексами, потому что я в среднем знаю, какого размера кексы, поэтому этот [миксер] кажется мне довольно маленьким.В отличие от миксера «Pro Series», этот миксер «Classic Series» на KitchenAid предоставлял изображения «в масштабе», которые помогали испытуемым получить представление об относительных размерах продукта до такой степени, что они могли представить его на своей собственной кухне, как проиллюстрировано этим субъектом, который добавил: «Как видите, он лучше подходит для моей кухни».
Во время тестирования разница между предоставлением только «вырезанных» изображений и предоставлением изображений «в масштабе» в дополнение к «вырезанным» изображениям стала очень очевидной, когда испытуемые напрямую сравнивали два похожих продукта , пытаясь решить, какой из них купить (как в примерах гриля и миксера выше).Пользователи гораздо более положительно отзываются о продуктах, которые содержат изображения «в масштабе», потому что они могут быстро определить размер продукта по обоим типам предоставленных изображений. Предоставление изображений «в масштабе» имеет побочное преимущество, побуждая пользователей начать представлять продукт в своем собственном пространстве.
Решение: изображения «в масштабе»
«Давайте посмотрим здесь картинку, если она у кого-то есть… Нет фото кого-нибудь, кто ее носит». Испытуемым было сложно определить размер рюкзака North Face в Nordstrom, потому что не было изображений, показывающих его на модели.
С другой стороны, показывая рюкзак на модели, Patagonia дала испытуемым хорошее представление о его размере: «Мне нравится, что они показывают его на человеке… дает хорошее ощущение масштаба».
При принятии решения о том, как проиллюстрировать масштаб , важно учитывать, как продукт будет использоваться. Товары, которые будут носить непосредственно пользователи, должны быть показаны на модели человека. Как сказал один испытуемый во время тестирования, сравнивая один рюкзак в Nordstrom с другим в Патагонии, : «Это хороший повод увидеть это на модели.На рюкзаке North Face [на сайте Нордстрома, ред.] Не было изображения с моделью. Трудно понять, насколько велик рюкзак, пока не увидишь его на ком-нибудь ».
Аналогичным образом, в предыдущем примере KitchenAid имеет смысл, что миксер показан на кухонном острове (наиболее вероятная среда его использования) и рядом с кексами (предмет стандартного размера, связанный с миксерами). Точно так же холодильники должны быть показаны на кухнях, решетки на патио, часы на запястьях и т. Д., Чтобы пользователи могли видеть продукты в их наиболее вероятной среде использования, а также рядом с предметами известного примерного размера.
«На самом деле это не дает вам никаких оснований полагать, насколько велика эта бутылка». В Sephora у нескольких испытуемых возникли проблемы с визуализацией размера бутылки крема для рук, поскольку было предоставлено только одно изображение с надписью «Cut Out». «Я предполагаю, что 1 [унция] — это размер карманной книжки для путешествий, а 5 [унций] — это та, которую вы держите на столе. Я не уверен.»
AllPosters предлагает инструмент визуализации «в комнате» с дополненной реальностью, который позволяет испытуемым выбирать плакаты разных размеров и видеть получившийся размер плаката в виртуальной комнате.Это дало им гораздо лучшее представление о том, насколько большие плакаты разного размера по сравнению с предоставлением пользователям только размеров плаката в дюймах.
«Масштабные» изображения также важны для пользователей, чтобы уточнить размеры различных единиц измерения. Во время тестирования у многих испытуемых было трудности с визуализацией унций, кубических футов, дюймов и веса. Однако пользователи лучше поймут размер продукта, если будет предоставлено изображение «В масштабе».
Как сказал участник на странице продукта Sephora, «Покажите бутылку [крем для рук], а затем покажите, я не знаю, бутылку с водой, чтобы провести сравнение.Не думаю, что большинство людей может представить, что такое 5,4 унции или 3,5 ». (Фактически, даже если бы пользователь имел отличное представление о физическом объеме, занимаемом 5,4 унциями крема для рук, это не обязательно дало бы ему точное представление о фактическом размере продукта, поскольку он не учитывает объем, добавленный упаковкой.)
«Я не могу сразу сказать по этой фотографии, но тот факт, что на ней написано« умещается на ладони », означает, что она довольно маленькая». Первоначально этот субъект не мог найти изображения «в масштабе» из-за других проблем с удобством использования с каруселью пользовательского интерфейса галереи изображений, и вместо этого ему пришлось полагаться на описание продукта.
«Это полезно, показывает масштаб», — сказал другой испытуемый, который нашел изображение «В масштабе» и сразу понял, насколько велик динамик, увидев продукт в руке.
«Сложно судить, у них есть вместимость, например, пространство… картинка помогает мне, я визуальный человек, поэтому, когда я вижу число, даже если оно кубических футов, мне трудно представить, что поместится в 13,62 кубических фута ». Пользователи обычно предпочитают получать информацию из изображений продуктов, а не из спецификаций.
Когда одной из основных характеристик продукта является его размер, изображения «в масштабе» могут также поддерживать описания функций, такие как «сверхкомпактный» или «чрезвычайно портативный», поскольку они предоставляют пользователю интуитивное восприятие из них. уникальные атрибуты товара. В этих случаях это не только помогает пользователю понять размеры продукта, но также помогает им оценить небольшой размер как особенность продукта. С хорошим изображением «в масштабе» пользователи сразу поймут эту функцию, не полагаясь на описание продукта или спецификации.
Как правило, на протяжении тестирования страницы продукта мы наблюдали, что пользователи неохотно читают длинные описания или спецификации продуктов. Этот процесс медленнее, чем , просто глядя на изображение продукта , создает большую нагрузку на страницу продукта, требуя предоставления гораздо большего количества информации, и не принимает во внимание общие предпочтения пользователей в отношении изображений по сравнению с текстом при просмотре страниц продуктов.
Кроме того, изображение «в масштабе» также часто можно использовать, чтобы заинтересовать пользователей о продукте, показывая как размер продукта, так и то, как он может вписаться в их образ жизни — например, изображение модели, которая берет портативный bluetooth-динамик из сумочки на вечеринке.Поэтому эти изображения часто можно использовать как изображения «Образ жизни» (подробнее об изображениях «Образ жизни» в другой статье).
«Этот стол — полная противоположность тому, что я искал, он действительно огромен». Один из участников World Market подумал, что вырезанное изображение стола выглядело «огромным».
Стол в Sears больше походил на тот размер, который ей был нужен, хотя стол Sears был только примерно на 20% меньше по ширине и имел те же размеры по высоте и глубине. Только наличие «вырезанных» изображений делает пользователей более склонными к неточным суждениям о реальных размерах продукта.
Без системы отсчета , предоставляемой изображениями «в масштабе», у пользователей может возникнуть неправильное представление о размере продукта. Продукты на «вырезанных» изображениях могут выглядеть слишком большими или слишком маленькими, в зависимости от переменных в фотографии (например, тени, угла). Неправильное толкование размера продукта приведет к тому, что пользователи «ошибочно» откажутся от совершенно релевантных продуктов, и, как следствие, это может привести к уходу с сайта — то, что происходило несколько раз во время тестирования на сайтах без изображений «In Scale».
«Это было бы единственная полезная вещь [при просмотре видео, ред.], Когда я думаю об этом, это действительно увидеть его размер, основанный на видео по отношению к человеку, или его рукам, или чему-то еще». Этот испытуемый предпочел не смотреть видео о продукте, но понял, как это может помочь определить размер продукта.
Видео о продуктахмогут предоставить пользователям отличную информацию о размерах продукта, показывая всевозможные масштабные «изображения». Например, видео, в котором динамик держится в руке, кладется на стол, а затем перемещается на книжную полку рядом с набором книг, даст пользователям отличное представление о размерах продукта.Однако обратите внимание, что во время тестирования мы обнаружили, что большая группа пользователей не будет смотреть видеоролики о продуктах , поэтому видеоролики о продуктах должны предоставлять только дополнительную информацию о масштабе, а не служить заменой изображений «в масштабе».
«Масштабных» изображений для сайтов с более чем 10 000 товаров
Изображения«в масштабе» играют центральную роль в , сокращая разрыв между тем опытом, который пользователи могли бы получить в обычном магазине, где определение масштаба продукта происходит мгновенно и происходит подсознательно, и онлайн-опытом, в котором масштаб должен определяться через изображения товаров, предоставленные сайтом.Следовательно, сайты электронной коммерции всегда должны предлагать по крайней мере одно изображение «в масштабе», показывающее продукт относительно окружающей среды, людей или других объектов размера, известного аудитории сайта.
Тем не менее, как уже упоминалось, наш тест UX на странице продукта показывает, что 28% из 60 крупных сайтов электронной коммерции пренебрегают , предлагая изображения «в масштабе» — даже для своих самых продаваемых продуктов. Однако даже массовых продавцов нельзя извинить за то, что они не предоставили изображения «в масштабе», потому что есть способы автоматизировать этот процесс.
Когда дело доходит до предоставления изображений «в масштабе», естественно, существует разница между и для сайтов брендов (например, nike.com), где, безусловно, можно снимать высококачественные изображения «в масштабе» для всех продуктов, продаваемых на сайт, в отличие от традиционных сайтов электронной коммерции, которые продают тысячи продуктов от нескольких поставщиков (например, walmart.com), где может быть нереально снимать или приобретать изображения «в масштабе» для всего каталога продуктов .
Тем не менее, даже сайты, которые считают невозможным снимать изображения «в масштабе» для всех продуктов, должны по минимальному количеству источников покупать или снимать изображения «в масштабе» для своих наиболее важных продуктовых вертикалей , а также лучших — продажа товаров.Конечно, также могут применяться методы автоматизации для компьютерной генерации изображений «в масштабе» на основе доступных спецификаций продукта.
Amazon дает пользователям ощущение масштаба, используя графику в качестве замены реальных человеческих моделей. Хотя это не так богато, как реальная модель, это хорошая альтернатива, позволяющая Amazon предоставлять полностью автоматизированные изображения «в масштабе» буквально для миллиона товаров.
Предоставление сгенерированных компьютером изображений , которые иллюстрируют масштаб на основе размеров продукта в спецификации, как показано в предыдущем примере средства визуализации в помещении AllPosters или в приведенном выше примере Amazon, может быть экономичным способом массового использования. продавцы автоматически генерируют изображения «в масштабе» для тысяч товаров в своем каталоге.
Компьютерные изображения часто более целесообразны для сайтов с большим каталогом продукции. Тем не менее, его следует рассматривать как как дополнение к реальной фотографии «в масштабе», а не как полную замену для нее, поскольку эти изображения, сгенерированные компьютером, не обеспечивают такого впечатления для конечного пользователя (это дает им ощущение масштаба, но не вызывает такой же интуитивной реакции, как «настоящая» фотография продукта).
В этой статье представлены результаты исследования только одного из 580+ руководств по UX в Baymard Premium — получите полный доступ, чтобы узнать, как создать пользовательский интерфейс на странице продукта «Современное состояние».
.
 Дает более плавные цветовые переходы.
Дает более плавные цветовые переходы. jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
 jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
 В реальности вы вряд ли захотите заниматься этим очень часто.
В реальности вы вряд ли захотите заниматься этим очень часто.