Как сделать загиб страницы в Фотошопе
В этом уроке мы будем делать загиб страницы в Фотошопе.
Как сделать загиб страницы в Фотошопе
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) и создайте прямоугольник или квадрат. Очень важно, чтобы слой был растрирован. Назовите слой «Page».
Шаг 2
Инструментом Лассо (Polygonal Lasso Tool) выделите уголок.
Шаг 3
Скопируйте выделенный участок на отдельный слой (Ctrl + J). Назовите его «Corner» и залейте любым цветом.
Шаг 4
Выделите слой с листом (Ctrl + Click).
Шаг 5
Выберите слой «Corner» и активируйте режим Деформация (Transform – Warp).
Шаг 6
Потяните нижний угол к середине, чтобы изменить форму треугольника.
Потяните за рычажки, чтобы немного исправить форму сгиба.
Шаг 7
Потяните кривые линии, чтобы сделать более округлую форму.

Результат должен быть такой:
Шаг 8
Перейдите на слой «Page» и повторите деформацию. Оба слоя должны быть изменены одинаково.
Шаг 9
Завершим работу стилизацией. К слою «Corner» примените следующие стили:
Наложение градиента: Режим – Нормальный, Стиль – Линейный.
Отбрасывание тени: Режим – Умножение.
Результат:
Шаг 10
К слою «Page» тоже примените стиль Наложение градиента: Режим – Нормальный, Стиль – Линейный.
Можно попробовать изменить параметры света и тени у стилей в зависимости от цвета бумаги, фона и степени загиба. Чтобы сделать всё ещё более реалистичным, добавим мягкую тень. Создайте копию обоих слоёв и объедините их (Ctrl + E). Назовите слой «Shadow» и примените к нему стиль Отбрасывание тени. Опустите этот слой под слои бумаги.
Ссылка на источник
Как загнуть уголок фотографии в фотошопе | Уроки фотошопа
Как я и обещал в этом уроке мы с вами разберем как загнуть уголок фотографии. При просмотре фотографии с загнутым уголком на мониторе компьютера создается эффект бумажной фотографии и такое изображение можно использовать при создании коллажей.
При просмотре фотографии с загнутым уголком на мониторе компьютера создается эффект бумажной фотографии и такое изображение можно использовать при создании коллажей.
Для сегодняшнего урока мы используем нашу фотографию из предыдущего урока.
Для того чтобы начать работу с нашим изображением щелкнем два раза по слою и в появившемся окне нажмем кнопку ОК.
В палитре слоев напротив нашего изображения исчезнет замочек и теперь мы сможем начать работу с фотографией.
Заходим в меню Редактирование->Трансформирование->Деформация. Наводим курсор на появившеюся сетку и зажав левую кнопку мыши производим загиб нашей фотографии.
Вот так легко и просто мы смогли загнуть наше изображение, но загнувшийся уголок у нас получился просвечивающим. Такой прием можно использовать, если не сильно уводить край изображения, чтобы не было видно обратной стороны фотографии.
Сейчас мы попробуем применить другой способ. Конечно он будет немного посложнее, но зато эффект от этого способа будет красочнее.
Конечно он будет немного посложнее, но зато эффект от этого способа будет красочнее.
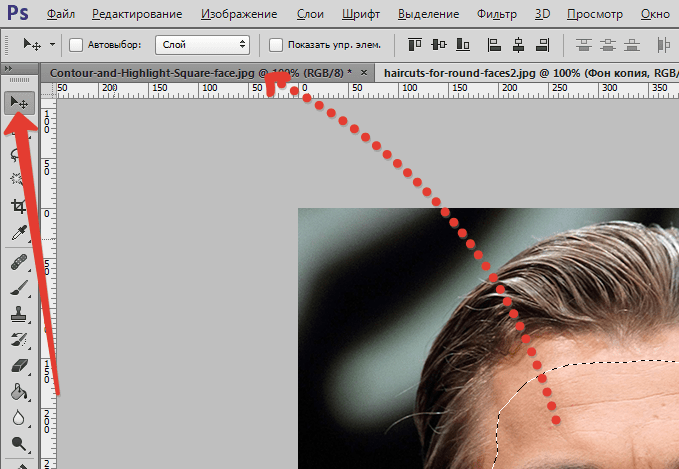
Итак выберем в палитре инструментов «Свободное перо» и в верхней панели выберем «Контуры».
Используя левую кнопку мышки расставим точки в углу в виде треугольника.
Теперь внутри выделения (треугольника) нажимаем правую клавишу мыши и выбираем «Образовать выделенную область».
В появившемся окне нажимаем кнопку ОК. Наш уголок выделился.
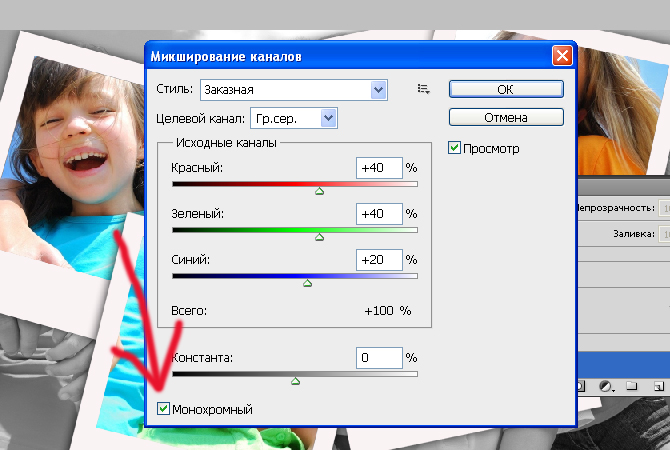
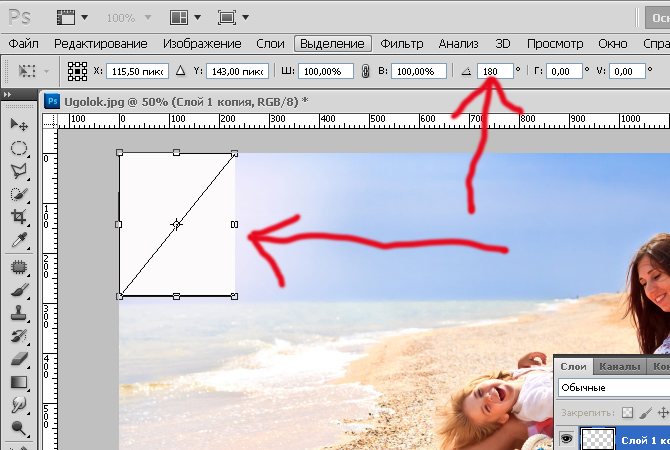
Теперь стоя на этом же слое выбираем инструмент «Градиент». Устанавливаем непрозрачность 90%. Укажите все установки, выделенные красным как на рисунке ниже.
Выберем основной белый цвет в палитре цветов.
Проведем диагональ от угла изображения
Нажимаем комбинацию клавиш Ctrl+D(Снять выделение) и снова трансформируем
Нажимаем кнопку ENTER и наш уголок деформирован.
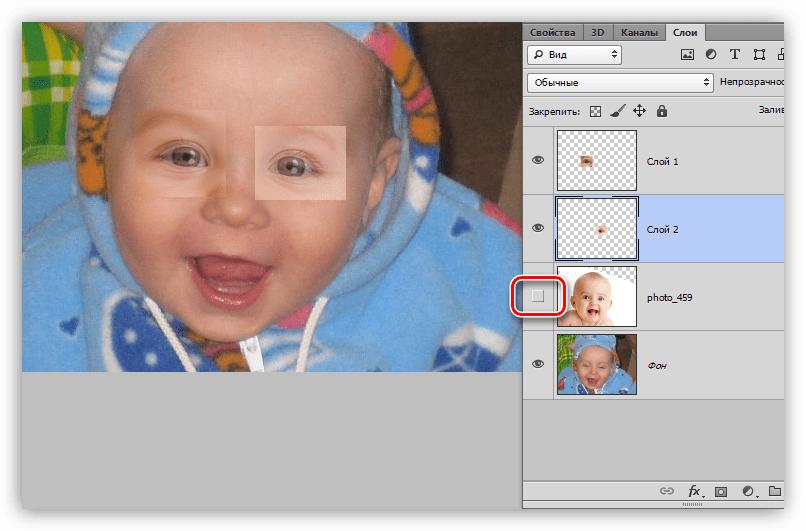
Теперь создаем дубликат слоя (Ctrl+J) и помещаем его под наш основной слой. Задний фон у нас получился прозрачным (шахматная доска) и для этого мы выбираем инструмент «заливка» и закрашиваем наш прозрачный слой серым цветом.
Задний фон у нас получился прозрачным (шахматная доска) и для этого мы выбираем инструмент «заливка» и закрашиваем наш прозрачный слой серым цветом.
Выбираем наш основной слой. Откроем окно «Стили слоя» для этого в панели «слои» щелкнем два раза по синей области правее.
У нас появится вот такое окно. Поставим галочку в разделе «Тень» и перемещая ползунки создадим тень, которая нам больше всего подходит.
Вот такая фотография у нас получилась в итоге.
Сегодня мы рассмотрели урок как загнуть уголок фотографии. Урок для кого то покажется сложным, но на самом деле если опробовать его на практике, то ничего сложного в этом вы не увидите. Спасибо что дочитали до конца, напишите пожалуйста свой отзыв об уроке ниже и заходите на сайт FotoshopDesign.ru.
Напишите пожалуйста комментарий снизу если вам понравился урок или если у вас возникли какие либо трудности по выполнению этого урока.
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал, чтобы не пропустить следующие уроки.
Как сделать угол в фотошопе – Telegraph
Как сделать угол в фотошопеСкачать файл — Как сделать угол в фотошопе
С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее. Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Давайте приступим к нашему фотошопству. Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением. Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп. Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента’Рамка’, либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами. Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам. И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно. Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге.
Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп. Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента’Рамка’, либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами. Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам. И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно. Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Хех, вот уже столько лет работаю в фотошопе, а использую всегда третий вариант. Потому что о первых двух не в курсе. А я в css знаю как закруглить, а в фотошопе не знал. Много способов описал, молодец. На сегодняшний день скругление изображений очень актуальная тема. Где то читал, проводили эксперимент и основной массе пользователей сети больше пришлись по душе фото со скругленными углами. Я хочу получать уведомления на почту. Помогу вам найти общий язык с компьютером, даже если вы впервые слышите это слово. Выберите рубрику блога Adobe Photoshop Android и мобильные технологии Microsoft Excel Microsoft Powerpoint Microsoft Word Жизнь вне блога Компьютер и здоровье Работа в Windows Работа в интернете Работа с компьютерными программами Расслабон за компьютером Создание сайтов Теория, обзоры и мнения Финансы и заработок за компьютером Эксперименты и обучение Экстра-новости из мира интернета и IT. Главная Все статьи О блоге Об авторе Рекомендую Конкурсы Реклама Услуги Контакты. Самый классный видеокурс по фотошопу.
Хех, вот уже столько лет работаю в фотошопе, а использую всегда третий вариант. Потому что о первых двух не в курсе. А я в css знаю как закруглить, а в фотошопе не знал. Много способов описал, молодец. На сегодняшний день скругление изображений очень актуальная тема. Где то читал, проводили эксперимент и основной массе пользователей сети больше пришлись по душе фото со скругленными углами. Я хочу получать уведомления на почту. Помогу вам найти общий язык с компьютером, даже если вы впервые слышите это слово. Выберите рубрику блога Adobe Photoshop Android и мобильные технологии Microsoft Excel Microsoft Powerpoint Microsoft Word Жизнь вне блога Компьютер и здоровье Работа в Windows Работа в интернете Работа с компьютерными программами Расслабон за компьютером Создание сайтов Теория, обзоры и мнения Финансы и заработок за компьютером Эксперименты и обучение Экстра-новости из мира интернета и IT. Главная Все статьи О блоге Об авторе Рекомендую Конкурсы Реклама Услуги Контакты. Самый классный видеокурс по фотошопу. Подпишись на обновления блога. Как проще простого загрузить фото в инстаграм через компьютер тремя классными способами? Мои успехи в качестве Мастера социальных проектов. Объявляю первый конкурс от koskomp: Как закруглить углы на изображении в фотошопе? Простое сглаживание Откройте любое изображение в фотошопе, например фотографию машины. Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. В случае чего вы всегда можете отменить последнее действие и попробовать другое число. Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта.
Подпишись на обновления блога. Как проще простого загрузить фото в инстаграм через компьютер тремя классными способами? Мои успехи в качестве Мастера социальных проектов. Объявляю первый конкурс от koskomp: Как закруглить углы на изображении в фотошопе? Простое сглаживание Откройте любое изображение в фотошопе, например фотографию машины. Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. В случае чего вы всегда можете отменить последнее действие и попробовать другое число. Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение. Сглаживание с использованием границ Этот способ похож на предыдущий, но всё же сильно отличается. Выделите всю область целиком. Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Как видите у вас выделение стало двойным. Поставьте там там радиус закругления. Правда тут останется фон вокруг картинки. Но он не будет заметен если он белый конечно. Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good. С помощью создания фигуры Вот третий способ уже кардинально отличается от двух предыдущих. Но для дальнейших действий нам понадобится одна фигура. Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, то есть зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол.
Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение. Сглаживание с использованием границ Этот способ похож на предыдущий, но всё же сильно отличается. Выделите всю область целиком. Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Как видите у вас выделение стало двойным. Поставьте там там радиус закругления. Правда тут останется фон вокруг картинки. Но он не будет заметен если он белый конечно. Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good. С помощью создания фигуры Вот третий способ уже кардинально отличается от двух предыдущих. Но для дальнейших действий нам понадобится одна фигура. Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, то есть зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры. С уважением, Дмитрий Костин. Этот блог читают уже более человек, которые решили покончить с компьютерной неграмотностью. Как легко и быстро убрать второй подбородок в фотошопе? Пять ответов на часто задаваемые вопросы по фотошопу. Как нарисовать стрелку в фотошопе несколькими классными способами? Как выровнять горизонт в фотошопе, если он завален? Полезный материал, помню как сталкивался с закруглением. Пришлось порыскать по интернету. Оставить коментарий Отменить ответ.
Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры. С уважением, Дмитрий Костин. Этот блог читают уже более человек, которые решили покончить с компьютерной неграмотностью. Как легко и быстро убрать второй подбородок в фотошопе? Пять ответов на часто задаваемые вопросы по фотошопу. Как нарисовать стрелку в фотошопе несколькими классными способами? Как выровнять горизонт в фотошопе, если он завален? Полезный материал, помню как сталкивался с закруглением. Пришлось порыскать по интернету. Оставить коментарий Отменить ответ.
Как сделать загнутый уголок в фотошопе
Измайлово квартал 29 карта
Приказ 129 об утверждении порядка ведения реестров
Как закруглить углы на изображении в фотошопе?
Исследование свойств стали чугуна дерева при сжатии
Торт на крещение мальчика
Значение клички буран
Трубы валтек технические характеристики
Уроки Фотошоп
Расписание маршрутки 81 сергиев посад березняки
Способ организации детей на физкультурном занятии
Динамические списки поступающих лобачевского
Как загнуть угол фотографии в фотошопе
Мафия не может править миром музыка
Стрейч пленка иркутск
Через сколько действует виагра
Как в Гродно отметили День матери?
14 октября в Беларуси отмечают самый нежный и тёплый праздник в году – День матери, в который каждый человек спешит поздравить свою маму, вспомнить о детстве и, возможно, сказать ей слова благодарности, которые давно не решался произнести. В Гродно этот праздник по традиции отмечают в каждом уголке города. К сожалению, не так, как хотелось бы, пандемия всё ещё не позволяет расширить масштабы праздника.
В Гродно этот праздник по традиции отмечают в каждом уголке города. К сожалению, не так, как хотелось бы, пандемия всё ещё не позволяет расширить масштабы праздника.
О том, как в Гродно отмечали День матери, в следующем сюжете «Гродно Плюс».
В праздник 14 октября Елене Шейтер вручают особую государственную награду – Орден матери. Конечно, получить её, несомненно, приятно. Но важно ведь далеко не это. Самую главную награду своей жизни Елена уже давно получила. Она мама пятерых детей – двух девочек и трёх мальчиков. Самые младшие, к слову, — двойняшки Костя и Никита.
ЕЛЕНА ШЕЙТЕР, МНОГОДЕТНАЯ МАМА:
— Быть многодетной мамой – тяжёлый труд, с этим я не спорю. Но знаете, это всё-таки счастье. Потому что даже когда устаёшь и нет настроения, подбежит он сзади, обнимет, так скажет слово «мама». Уже знаете, всё проходит. И усталость, и какая-то злость проходит. Поэтому я думаю, что это всё-таки счастье.
Каждый день семьи Шейтер – это новое приключение. Утро, хоть и дождливое, всё равно не мешает провести время на свежем воздухе. К слову, активный отдых – это одна из традиций, которую Елена с мужем и детьми не нарушают уже много лет. В тёплое время года на выходных семья любит ходить в походы с палаткой и на рыбалку. А осенью, мяч, прятки и догонялки во дворе.
НАТАЛЬЯ МЕЛЬНИКОВА, КОРРЕСПОНДЕНТ:
— В нашем городе проживает 4402 многодетных семьи. Три тысячи проживает здесь, в Октябрьском районе, так как он самый молодой. К слову, за последний год количество многодетных семей увеличилось почти на 300. В прошлом году это количество было 4132 семьи.
В День Матери не только в Гродно, но и во всей стране не смолкают поздравления. Это праздник для каждой мамы без исключения. Ведь быть родителем – это огромная работа, не имеющая выходных. Многие мамы жертвуют своим благополучием, карьерой и признанием, чтобы всё это было у их детей.
ВЛАДИМИР КАРАНИК, ПРЕДСЕДАТЕЛЬ ГРОДНЕНСКОГО ОБЛАСТНОГО ИСПОЛНИТЕЛЬНОГО КОМИТЕТА:
— Ещё в далёком 1996 году был утверждён официальный праздник, День матери. И очень символично, что он совпадает с великим православным праздником – это Покров Пресвятой Богородицы, который был утверждён в память Матери заступницы Святой Девы. Я хочу пожелать нашим женщинам, чтобы каждая из них была действительно заступницей для своих детей, но при этом, чтобы у них была возможность реализовать себя не только в семье, а во всех аспектах жизни, которые им интересны.
ЮРИЙ КАРАЕВ, ПОМОЩНИК ПРЕЗИДЕНТА – ИНСПЕКТОР ПО ГРОДНЕНСКОЙ ОБЛАСТИ:
— Я всегда говорю, что самый тяжёлый труд – это труд матери. Никакой шахтёр и никакой военный не сравниться с тем, что такое каждую минуту смотреть за детьми, чтобы они были накормлены, из окна не выпали и с ними ничего не случилось. Огромное спасибо всем матерям, огромное спасибо всем многодетным матерям, хочу, чтобы наши женщины брали с них пример.
Огромное спасибо всем матерям, огромное спасибо всем многодетным матерям, хочу, чтобы наши женщины брали с них пример.
Молодой военнослужащий 6 отдельной гвардейской механизированной бригады Михаил Трушков 14 октября волновался как перед присягой, ведь с нетерпением ожидал встречи с самым важным для него человеком – его мамой, которой долго готовил сюрприз к празднику. Мама Наталья пришла на работу как всегда и точно не ожидала, что сегодня сможет увидеть сына. Каждый год Михаил поздравлял маму вместе с сестрой, и всегда старался сделать День матери особенным. А в этом году Михаил имеет особый статус, он военнослужащий вооружённых сил, и по уставу может лишь коротко поздравить и вновь вернуться в расположение части. Таков он для всех, но не для мамы Натальи, для которой он любимый сын и опора.
МИХАИЛ ТРУШКОВ, ВОЕННОСЛУЖАЩИЙ 6 ОТДЕЛЬНОЙ ГВАРДЕЙСКОЙ МЕХАНИЗИРОВАННОЙ БРИГАДЫ:
— Отца у меня, к сожалению, нет, есть только мама. Мы всегда готовы помочь друг другу. Максимально открыт для неё, ничего от неё не скрываю, могу попросить любого совета в любой ситуации. Очень рад, что мне представилась такая возможность приехать прямо на работу к своей матери и поздравить её.
Мы всегда готовы помочь друг другу. Максимально открыт для неё, ничего от неё не скрываю, могу попросить любого совета в любой ситуации. Очень рад, что мне представилась такая возможность приехать прямо на работу к своей матери и поздравить её.
Все матери в этот осенний праздник заслуживают слов благодарности и поздравлений. Но также любая мама скажет, что для неё это всё будет не важно, если несчастлив её ребёнок. И это даёт понять одну простую и понятную истину – счастье женщины живёт в её детях.
Учебное пособие по скругленным углам в Photoshop: 2 простых метода сглаживания этих краев
Существует множество причин, по которым дизайнер может решить закруглить углы изображения, а не оставить их под острыми углами в 90 градусов. Закругленные углы не только приятны для глаз, их легко обрабатывать, и это простой способ сделать логотип или всплеск более привлекательным, но и очень легко сделать в Photoshop.
Закругленные углы не только приятны для глаз, их легко обрабатывать, и это простой способ сделать логотип или всплеск более привлекательным, но и очень легко сделать в Photoshop.
В этом руководстве мы рассмотрим два простых и быстрых способа скруглить эти углы в Photoshop.
Если вы начинающий графический дизайнер, возможно, вы захотите пройти курс, дающий хорошее представление об основных принципах дизайна.
Инструмент для скругленных углов
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы фактически начнете с них, а не манипулируете существующим изображением. Обратите внимание, что на самом деле это новая функция Photoshop CC, поэтому для ее использования вам понадобится последняя версия. Этот метод лучше всего использовать, если вы создаете изображение с нуля, например логотип, заставку или кнопку.
Шаг 1. Создайте новый файл Photoshop
Сначала перейдите в Файл> Создать> и создайте новый файл Photoshop с желаемыми размерами для вашего изображения. Не имеет значения, в каком размере, разрешении или цветовом режиме находится ваше изображение, поскольку эти элементы не связаны с функцией закругленных углов, которая поставляется с Photoshop CC.
Не имеет значения, в каком размере, разрешении или цветовом режиме находится ваше изображение, поскольку эти элементы не связаны с функцией закругленных углов, которая поставляется с Photoshop CC.
Шаг 2. Поместите фигуру с помощью инструмента «Прямоугольник»
В Photoshop CC инструмент «Прямоугольник» должен быть сгруппирован в том же разделе, что и инструмент «Перо», инструмент «Горизонтальный текст» и инструмент «Выбор контура» на боковой панели.Вы также можете выбрать его, нажав горячую клавишу U.
.После выбора у вас есть два варианта. Вы можете либо перетащить изображение на холст и отредактировать его свойства, либо сначала установить его размер, а затем щелкнуть в любом месте холста, чтобы разместить его. В этом примере мы поработаем со свойствами изображения, прежде чем размещать нашу фигуру. Параметры инструмента «Прямоугольник» должны быть доступны вверху.
Вы можете установить любой цвет заливки изображения и установить любой размер обводки. В этом примере мы установили его равным нулю. Ширина и высота нашего изображения — 300 пикселей, квадрат. Затем мы щелкаем в любом месте холста, чтобы разместить его.
В этом примере мы установили его равным нулю. Ширина и высота нашего изображения — 300 пикселей, квадрат. Затем мы щелкаем в любом месте холста, чтобы разместить его.
Шаг 3 — Скруглите углы!
Следующий шаг стал очень простым благодаря встроенной в Photoshop CC функции скругления углов. После того, как вы разместили прямоугольник, должно появиться диалоговое окно «Свойства живой формы», в котором вы сможете увидеть изменения формы по мере их внесения.
Возможность регулировки углов находится в нижней части.Просто введите значение и наблюдайте, как эти острые края сглаживаются! Чем меньше значение, тем менее закругленными будут углы. В этом примере показано, как выглядит закругленный угол в 50 пикселей. Чем ближе значение к половине длины или ширины (150 в этом примере, потому что наш квадрат равен 300 × 300), тем более округлой становится форма, поэтому не слишком увлекайтесь.
По умолчанию значения радиуса углов заблокированы вместе, что означает, что они масштабируются вместе. Чтобы разблокировать их, просто нажмите на маленький значок цепочки посередине.
Чтобы разблокировать их, просто нажмите на маленький значок цепочки посередине.
Теперь вы можете установить индивидуальные значения и создать крутой эффект, подобный показанному выше.
слоев и заливка непрозрачностью
Если вы работаете в версии Photoshop, в которой нет описанной выше функции, вот еще один быстрый и простой способ получить закругленные углы на изображениях с помощью слоев.
Шаг 1. Начните с изображения
Для этого урока вам нужно будет начать с готового изображения. Выше показан простой цветной прямоугольник с надписью Welcome! написано посередине, что-то, что можно использовать как изображение заголовка или кнопку.Изображение было сведено так, что все его слои, синий фон и наложенный текст были объединены в один слой.
Шаг 2 — Создайте новый слой
Затем нам нужно создать новый слой поверх нашего изображения. Чтобы создать новый слой, откройте окно «Слои» и щелкните значок, который выглядит как небольшой квадрат бумаги с загнутым внутрь нижним левым углом. Вы также можете использовать строку меню, выбрав «Слой»> «Создать»> «Слой» или просто нажав Shift + Ctrl + N.После того, как вы создали новый слой, поле свойств слоев должно выглядеть так, как показано в примере выше.
Вы также можете использовать строку меню, выбрав «Слой»> «Создать»> «Слой» или просто нажав Shift + Ctrl + N.После того, как вы создали новый слой, поле свойств слоев должно выглядеть так, как показано в примере выше.
Неважно, как вы назовете этот новый слой, просто убедитесь, что он находится выше, а не ниже изображения, углы которого вы хотите скруглить.
Шаг 3. Нарисуйте прямоугольник с закругленными углами на новом слое
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник со скругленными углами на новом слое. Если вы не знаете, где находится инструмент «Прямоугольник» или как его использовать, см. Шаг 2 в приведенном выше руководстве.Единственная разница здесь заключается в том, что вы будете выбирать заранее заданную форму, называемую прямоугольником с закругленными углами, а не манипулировать прямоугольником с острыми углами, чтобы получить закругленные углы.
Прямоугольник с закругленными углами на этом новом слое должен быть такого размера, как вы хотите, чтобы ваше окончательное изображение было, и расположено таким образом, чтобы захватить части изображения, которые вы хотите захватить.
По сути, это рама.
Но подождите, , вы можете подумать. Я не вижу изображения под ним! Ничего страшного.Не имеет значения, является ли заливка непрозрачной (как в этом примере) или окрашенной, просто убедитесь, что ее размер и расположение вам нравятся.
Шаг 4 — Установите непрозрачность заливки на 0%
Дважды щелкните новый слой — тот, который имеет закругленный прямоугольник — в поле «Слои», и палитра стилей слоев должна открыться в отдельном окне. На вкладке «Параметры наложения» должна быть область под названием «Расширенное наложение» с ползунком «Непрозрачность заливки». Установите ползунок до 0%.Все остальное оставьте как есть.
Шаг 5 — Сделайте выбор на вкладке «Пути»
Поле, в котором мы управляли слоями, должно иметь три вкладки: Layers, Channels и Paths. Выберите вкладку «Пути», убедитесь, что путь к слою с прямоугольником выделен, щелкните правой кнопкой мыши и выберите параметр «Сделать выделение». Вы можете узнать больше, посмотрев эту лекцию о работе с выделениями, входящую в серию кратких видеороликов Photoshop CS6.
Вы можете узнать больше, посмотрев эту лекцию о работе с выделениями, входящую в серию кратких видеороликов Photoshop CS6.
Когда появится окно с запросом настроек, вы хотите, чтобы флажок сглаживания был установлен, а радиус растушевки был установлен на 0.
Шаг 6. Скопируйте и вставьте новое изображение в отдельный документ
Перейдите в меню «Правка»> «Копировать объединенное» или нажмите Shift + Ctrl + C — и откройте новый документ. Измените размер холста в соответствии с вашими требованиями, вставьте изображение и полюбуйтесь его закругленными углами!
Вы также можете проверить:
Страница Последнее обновление: декабрь 2013 г.
Закругленные углы изображения через слои в Photoshop — лучший обзор хоста
Существуют различные причины, по которым веб-мастер и дизайнер хотят закруглить углы изображения или создать круглые изображения, и у нас есть разные инструменты и методы для этого. Например, вы даже можете использовать MS Word для закругления углов изображения. Photoshop — самый известный редактор изображений, вы можете создавать закругленные углы для фотографий или делать круглые изображения с помощью Photoshop разными способами. В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с помощью слоев. В этой демонстрации мы будем использовать Photoshop CS6 и слои, чтобы скруглить углы изображения. Хотя разные версии Photoshop могут иметь разные инструменты и функции, которые помогут вам делать одно и то же.Использование слоев должно помочь вам получить закругленные углы, независимо от версии Photoshop, с которой вы работаете.
Например, вы даже можете использовать MS Word для закругления углов изображения. Photoshop — самый известный редактор изображений, вы можете создавать закругленные углы для фотографий или делать круглые изображения с помощью Photoshop разными способами. В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с помощью слоев. В этой демонстрации мы будем использовать Photoshop CS6 и слои, чтобы скруглить углы изображения. Хотя разные версии Photoshop могут иметь разные инструменты и функции, которые помогут вам делать одно и то же.Использование слоев должно помочь вам получить закругленные углы, независимо от версии Photoshop, с которой вы работаете.
Шаги по скруглению углов изображения в Photoshop
Запустите Photoshop на вашем компьютере. Перейдите в папку на жестком диске, где находится изображение или фотография, которые вы хотите отредактировать. Перетащите изображение с жесткого диска компьютера в Photoshop, чтобы добавить изображение в Photoshop. Вы также можете щелкнуть меню «Файл» >> «Открыть», чтобы найти и загрузить изображение в Photoshop.
Вы также можете щелкнуть меню «Файл» >> «Открыть», чтобы найти и загрузить изображение в Photoshop.
Преобразовать фоновое изображение в слой
Изображение было добавлено в качестве фонового изображения со значком замка после него. Вы можете увидеть это в разделе «Слои» в правом нижнем углу Photoshop. Дважды щелкните фоновое изображение, появится диалоговое окно «Новый слой», дайте ему новое имя или оставьте имя слоя по умолчанию Layer 0, нажмите кнопку OK, чтобы преобразовать фоновое изображение в новый слой в Photoshop, и разблокируйте его на в то же время.
Создайте новый слой в Photoshop
Щелкните Слой >> Новый >> Слой, чтобы создать новый слой в Photoshop, или переместите курсор на значок с надписью «Создать новый слой» в правом нижнем углу, чтобы добавить новый слой в Photoshop.В качестве альтернативы вы также можете использовать горячие клавиши (Shift + Ctrl + N) на клавиатуре для создания слоев в PS. По умолчанию этот второй слой будет называться «Слой 1». Не имеет значения, как вы назовете этот новый слой. Теперь у вас есть два слоя: слой изображения внизу, пустой слой вверху.
Не имеет значения, как вы назовете этот новый слой. Теперь у вас есть два слоя: слой изображения внизу, пустой слой вверху.
Нарисуйте прямоугольник с закругленными углами на новом слое
Теперь нам нужно разместить прямоугольник со скругленными углами на новом слое с помощью инструмента «Прямоугольник» в Photoshop. Этот инструмент должен быть сгруппирован в том же разделе, что и Pen Tool, Text Tool, Path Selection Tool на левой боковой панели.Щелкните правой кнопкой мыши на инструменте «Прямоугольник», вы увидите раскрывающееся меню с различными параметрами, такими как инструмент «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс» и так далее. Выберите инструмент Rounded Rectangle Tool оттуда, затем вы увидите свойства и параметры инструмента Rounded Rectangle Tool вверху. Не размещайте прямоугольник с закругленными углами напрямую. Есть свойство угла, которое вы, возможно, захотите изменить, радиус, который вы можете найти в правом верхнем углу. По умолчанию это 10 пикселей. Вы можете увеличить это значение радиуса угла, чтобы получить более круглые скругленные углы изображения.
По умолчанию это 10 пикселей. Вы можете увеличить это значение радиуса угла, чтобы получить более круглые скругленные углы изображения.
Перетащите новый слой, чтобы нарисовать на нем скругленный прямоугольник в Photoshop. Теперь вы не можете видеть изображение на предыдущем слое под скругленным прямоугольником. Это потому, что скругленный прямоугольник должен быть заполнен цветом переднего плана. Вы также можете установить любой цвет заливки изображения. Этот прямоугольник с закругленными углами должен быть такого же размера, как и ваше окончательное изображение. Чтобы отрегулировать прямоугольник с закругленными углами, вы можете щелкнуть по нему правой кнопкой мыши, затем выбрать «Free Transform Path» из контекстного меню, после чего вы увидите границы вокруг прямоугольника с закругленными углами, которые вы можете перетащить, чтобы изменить размер прямоугольника с закругленными углами.Убедитесь, что прямоугольник с закругленными углами захватывает те части изображения, которые вы хотите получить, как в окончательном выходном изображении.
Получите закругленные углы в Photoshop
Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольника со скругленными углами, и выберите его. Нажмите Ctrl + Shift + I, чтобы отменить выделение, чтобы выделить остальную часть нового слоя, за исключением формы прямоугольника с закругленными углами. Теперь нажмите на слой старого изображения «Слой 0» под «Слоем 1», чтобы перенести его на текущий слой в правом нижнем углу в Photoshop.Теперь выделенная область с пунктирными границами будет на слое старого изображения. Нажмите клавишу Delete на клавиатуре, затем вы удалите выбранную область из слоя изображения, и останется только невыделенная часть прямоугольника с закругленными углами. Вы можете удалить новый слой (Layer 1) и оставить только слой изображения. Сохраните закругленное изображение как новый файл в Photoshop, и вы получите закругленные углы нового изображения. При желании вы можете обрезать ненужную часть изображения перед его сохранением, вы также можете сохранить круглое изображение или изображение с закругленными углами как файл PNG, чтобы вы могли сохранить прозрачность в углах или остальной части скругленного прямоугольника.
Как сделать круглые картинки в фотошопе?
Если вы хотите создать круглые изображения, кроме закругленных углов, вы можете просто щелкнуть правой кнопкой мыши на инструменте «Прямоугольник», затем выбрать инструмент «Эллипс», отличный от инструмента «Прямоугольник». Затем вы можете нажать клавишу Shift на клавиатуре, когда будете рисовать на новом слое с помощью Ellipse Tool, это поможет вам нарисовать круглую форму. Остальная часть создания круглого изображения аналогична тому, как вы скруглили углы изображения выше.
Создание закругленных изображений, фото и графических углов в Photoshop
Интернет на какое-то время погряз в одержимости закругленными углами, и вы хотите знать, как их создавать? Итак, сначала вам понадобится рисунок, изображение или фотография с закругленными углами.Затем следуйте инструкциям по созданию закругленных углов для изображений, графики и фотографий, и вы создадите их менее чем за 3 минуты. Это быстрые закругленные углы!
Это быстрые закругленные углы!
Кажется, в наши дни все любят закругленные углы. Кто-то скажет, что сейчас это старая школа, но она по-прежнему актуальна, поэтому давайте посмотрим, как их создавать:
Хорошо, поэтому для начала откройте ваше изображение в Adobe Photoshop CS3 или CS4 (если вы используете более старую версию, это также должно работать):
1. Щелкните фигуру прямоугольника со скругленными углами на панели инструментов
2. Перетащите курсор из верхнего правого угла в нижний левый угол изображения (или в любом месте, где вы хотите, чтобы пропорции изображения были, вы увидите что я имею в виду).
3. Удерживая нажатой клавишу CTRL, щелкните миниатюру векторной маски слоя-фигуры, чтобы выделить фигуру.
4. Выберите слой изображения
5. Скопируйте выделенный фрагмент, нажав CTRL + C или щелкнув правой кнопкой мыши и выбрав «Копировать».
6. Вставьте выделение, нажав CTRL + V или щелкните правой кнопкой мыши и выберите «Вставить». Это создаст новый слой над изображением без закругленных углов.
7. Удалите изображение с нескругленным углом и скройте слой-фигуру. Сохраните как .PNG, и все готово!
Возникли проблемы? Посмотрите этот видеоурок, он поможет прояснить ситуацию. Также оставьте комментарий ниже или свяжитесь со мной (и не забудьте подписаться на мой RSS-канал).
старинных уголков для фотографий | Графический дизайн
(* примечание: в этом руководстве предполагается, что у вас есть базовые практические знания о том, как использовать инструмент «Перо» для создания и изгиба контуров. )
)
Шаг 1
Как всегда, когда я пытаюсь создать цифровую версию того, что уже существует в мире, мне нравится иметь справочный материал. В данном случае это фотография, которую я скачал с iStockPhoto. Если вы хотите, чтобы то же изображение было продолжено (хотя я привожу небольшой фрагмент изображения для этого руководства), вы можете ввести идентификатор продукта 4836864 в поле поиска iStock.
Я обрезал изображение только до одного из углов фотографии, потому что после того, как мы создали один, остается просто дублировать и вращать его, чтобы создать другие.Мы также будем создавать наш уголок в больших масштабах, чтобы в будущем мы могли уменьшить его, чтобы он соответствовал любому приложению.
Шаг 2
Давайте начнем с создания нового слоя, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». Я собираюсь переименовать этот слой в Photo Corner Bottom , дважды щелкнув имя слоя в палитре слоев.
(* примечание: если ваша палитра «Слои» не отображается, выберите «Окно»> «Слои» в главном меню. )
)
Шаг 3
На самом деле мы используем этот эталонный материал только для получения основной формы угла фотографии, поэтому давайте теперь обведем его, нажав клавишу P, чтобы вызвать инструмент «Перо». Проследите весь контур фотоугла, пока не получите законченный путь, охватывающий все это. В приведенном ниже примере я уменьшил непрозрачность исходной фотографии, чтобы было легче увидеть мой путь.
Шаг 4
После создания контура всегда полезно переключиться на вкладку «Контуры» в палитре «Слои» и переименовать контур.Это также позволяет избежать потери пути при создании нового «рабочего пути».
По завершении вернитесь к палитре слоев.
Шаг 5
Измените цвета переднего плана и фона на панели инструментов на # 554e4b и # 3a3430 соответственно и нажмите Option-Delete (ПК: Alt-Backspace), чтобы залить весь слой цветом переднего плана.
Теперь давайте добавим немного вариаций цвету. Выберите «Фильтр»> «Шум»> «Добавить шум» в главном меню и используйте настройку 8%, по Гауссу и убедитесь, что установлен флажок «Монохроматический», затем нажмите «ОК».
Шаг 6
Теперь давайте преобразуем путь, который мы создали на шаге 3, в выделение, нажав клавишу P, чтобы снова вызвать инструмент «Перо», затем щелкните мышью при нажатой клавише Control (ПК: щелкните правой кнопкой мыши) на пути и выберите «Сделать выделение». В некоторых версиях Photoshop после этого появится диалоговое окно «Сделать выделение», выберите «Радиус растушевки» равным 0, убедитесь, что установлен флажок «Сглаживание» и выбран «Новое выделение», затем нажмите «ОК».
Шаг 7
Поскольку мы хотим удалить все, НО то, что находится внутри нашего текущего выделения, давайте продолжим и инвертируем выделение, выбрав Select> Inverse в главном меню (или вы можете использовать сочетание клавиш Command-Shift-I (ПК: Ctrl-Shift- Я)).
Теперь просто нажмите Удалить (ПК: Backspace), чтобы удалить лишний цвет, и нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор.
Шаг 8
На этом этапе мы закончили с нашим опорным слоем, поэтому мы можем либо удалить его, либо просто щелкнуть значок маленького глаза слева от миниатюры этого слоя в палитре слоев, чтобы скрыть его.
Шаг 9
Теперь пора углубиться в стили слоя для этого слоя и действительно выделить некоторые изящные мелкие детали. Откройте диалоговое окно «Стили слоя», удерживая нажатой клавишу «Control» (ПК: щелчок правой кнопкой мыши) на слое и выбрав «Параметры наложения» в меню.
Первым стилем слоя, который мы будем применять, будет стиль Bevel and Emboss, поэтому выберите Bevel and Emboss из списка слева от диалогового окна и примените следующие настройки. (* примечание: нажмите на СЛОВА Фаска и тиснение, чтобы открыть его параметры. Если вы установите только флажок, будет применен базовый скос и тиснение, не предоставляя вам все варианты.)
Шаг 10
Вторая часть техники Bevel and Emboss будет определять, как будет применяться эффект, и в этом упражнении это действительно суть всего.Щелкните стиль слоя Contour (прямо под Bevel and Emboss), чтобы отобразить его параметры. Контур Bevel — это то, как мы создадим впечатление центра фотографии в углу.
Щелкните миниатюру Contour в диалоговом окне Contour и перемещайте / добавляйте точки, пока ваш профиль контура не станет похож на мой ниже.
Шаг 11
Последний стиль слоя, который мы собираемся добавить, — это небольшая текстура в углу фотографии. Нажмите на опцию стиля слоя Pattern Overlay и используйте следующие настройки.Я использую текстуру Heavy Weave (режим оттенков серого 128 × 128 пикселей) из набора паттернов Artists Surfaces. Вы можете получить к ним доступ, открыв средство выбора узоров, щелкнув значок узора, затем щелкнув маленькую стрелку в кружке, расположенную в верхнем правом углу средства выбора узоров, выберите опцию «Художественные поверхности», и вы можете загрузить только этот набор узоров. или вы можете добавить свои текущие шаблоны и добавить этот набор в конец списка.
Когда вы закончите применение Pattern Overlay, нажмите OK, чтобы применить стили слоя и закрыть диалоговое окно.
Шаг 12
После применения стилей слоя вот как выглядит мой фото угол. Обратите внимание, как Контур, который мы построили в стиле слоя, создает красиво рельефную центральную область внутри угла фотографии.
Обратите внимание, как Контур, который мы построили в стиле слоя, создает красиво рельефную центральную область внутри угла фотографии.
Шаг 13
Из-за того, что нам нужно было создать центральный контур, мы не смогли добавить четкости или контура к краям угла фотографии. Для этого мы собираемся использовать другой слой, но нам нужно, чтобы он имел ту же базовую форму, что и наш текущий слой.Для этого давайте продублируем текущий слой, нажав Command-J (ПК: Ctrl-J), и назовем этот новый слой Photo Corner Top.
Очевидно, что мы не хотим использовать один и тот же набор стилей слоя, поэтому продолжайте и щелкните, удерживая клавишу Control (ПК: щелкните правой кнопкой мыши) по значку стилей слоя слева от имени слоя в палитре слоев, и выберите «Очистить стиль слоя». из меню.
Шаг 14
Давайте начнем с понижения непрозрачности заливки слоя в палитре слоев до 0%, это сделает цветные пиксели слоя невидимыми, в то же время позволяя стили слоя, которые мы собираемся добавить, просвечивать, в основном позволяя нам добавить новый набор стилей слоя поверх стилей для слоя ниже.
Откройте диалоговое окно «Стили слоя», как в шаге 9, и добавьте следующие три стиля.
Шаг 15
Позвольте мне объяснить, что мы только что сделали. Установив Inner Glow на черный и Color Burn, мы смогли затемнить края по всему объекту. С помощью маленьких Bevel and Emboss мы добавили размер к краям объекта. А с эффектом Satin, установленным на черный, и Color Burn, мы добавили небольшую симпатичную темную полосу по центру уголка фотографии, которая создала эффект того, что он немного старше и выцветает в некоторых местах.
Вот как теперь должен выглядеть уголок для фотографий.
Шаг 16
На этом мы почти закончили создание уголка для фотографий. Я хочу объединить два слоя, составляющих угол, но не раньше, чем создам остальные 3 угла. Причина этого в том, что если мы сначала объединим слои, а затем дублируем и повернем их, все блики и тени также будут повернуты, и реалистичный эффект будет увеличен. Итак, сначала я собираюсь выделить оба слоя и нажать Command-G (ПК: Ctrl-G), чтобы сгруппировать слои в папку, которую я затем назову Bottom Right.
Затем нужно просто продублировать эту группу и повернуть ее, чтобы создать другие углы. (Я включу все 4 угловые группы в загрузку урока в конце урока). Обратите внимание на мой пример ниже, как все светлые и темные участки согласованы.
Шаг 17
На этом этапе я готов сгладить каждую группу и изменить размер углов, чтобы они соответствовали моей фотографии. Как только я объединю углы и изменю их размер, я добавлю соответствующую падающую тень, чтобы она соответствовала размеру и SHAZAM! У нас есть реализованный проект.
Файлы уроков + дополнительные ресурсы
Загрузите бесплатный файл .PSD и другие файлы уроков прямо здесь.
Расскажи своим друзьям
ДелитьсяПоддержите героя
Ты всегда был моим любимцем!
многослойных углов для фотографий .psd Файлы Photoshop Digital
Персональные условия использованияwww.
 mycorneronline.com
mycorneronline.com Personal Use (PU)
Файлы, содержащиеся в этом документе, являются продуктом My Corner Online и защищены законом США и международным законодательством об авторских правах.
Эти условия использования применяются независимо от того, были ли файлы приобретены или получены бесплатно.
Эти файлы предназначены только для ЛИЧНОГО использования и не должны использоваться в коммерческих целях без письменного разрешения с моей стороны. Это применимо, даже если вы получаете их от меня бесплатно.
ПУ «Использование в личных целях» — Право на использование продукта для создания (создания производных работ) для личного использования. Не претендуйте на принадлежность, перепродавайте или распространяйте.
S4O «Лом для других» — право использовать продукт для утилизации для личного пользования, поделок и личных подарков.Вы не получаете оплаты. Это право не включает массовое перераспределение или перераспределение большого количества. Созданный файл должен быть представлен в плоском формате . jpg или в распечатанном виде.
jpg или в распечатанном виде.
КРЕДИТ — Право размещать сообщения в галереях или в Интернете (например, в блогах, на Facebook), требуя предоставления мне подтверждения.
PUB — Право разрешить публикацию личной производной работы в журнале, в том числе в печатном или электронном журнале. Требуется кредит.
WEB — Право на использование продукта для графики веб-сайта, используемой в личном блоге, веб-сайте, Twitter или Facebook.Графика должна быть не более 72 пикселей на дюйм. Иногда требуется кредит, а иногда нет.
TUTORIAL — Право на использование продукта при создании учебного пособия, будь то письменное или видео. Иногда требуется кредит, а иногда нет.
Если вы публикуете завершенные проекты в Интернете через электронные группы, форумы, галереи, форумы, группы новостей или отправляете в журналы для возможной публикации, пожалуйста, дайте должное признание.
Вы можете изменять и изменять эти работы для использования в цифровых макетах или поделках для скрапбукинга (т. е. меняйте цвета), но никогда не заявляйте их как свои собственные! Любые измененные или измененные файлы защищены законом США и международным законодательством об авторском праве и не могут быть переданы или использованы в коммерческих целях без письменного разрешения с моей стороны.
е. меняйте цвета), но никогда не заявляйте их как свои собственные! Любые измененные или измененные файлы защищены законом США и международным законодательством об авторском праве и не могут быть переданы или использованы в коммерческих целях без письменного разрешения с моей стороны.
Вы не можете использовать эти файлы для непристойных, дискредитирующих или аморальных работ или в любых других целях, запрещенных законом.
Эти файлы лицензированы для использования только на вашем компьютере. Их нельзя передавать, сдавать во временное пользование, сдавать в аренду, перепродавать, распространять, передавать или публиковать на форуме, в сети, через модем, в Интернете или на веб-страницах.Не делайте копии этих файлов на любом электронном или физическом носителе (включая компакт-диски, дискеты или другие носители) по причинам, отличным от целей резервного копирования.
Цифровое пиратство — это кража, воспроизведение или распространение работ, защищенных авторским правом, без разрешения или ведома создателя / правообладателя. Это включает в себя перераспределение без намерения получить прибыль от перераспределения. Распространение того, что вы получили бесплатно, по-прежнему считается пиратством. Если вы его не создавали, НЕ распространяйте его!
Это включает в себя перераспределение без намерения получить прибыль от перераспределения. Распространение того, что вы получили бесплатно, по-прежнему считается пиратством. Если вы его не создавали, НЕ распространяйте его!
Коммерческие условия использования
www.mycorneronline.com
Коммерческое использование (CU)
Файлы, содержащиеся в этом документе, являются продуктом My Corner Online и защищены законом США и международным законодательством об авторских правах.
Эти условия использования применяются независимо от того, были ли файлы приобретены или получены бесплатно.
Эти файлы предназначены для КОММЕРЧЕСКОГО использования:
CU «Коммерческое использование» — право на использование продукта (создание производных работ) для создания в месте получения оплаты.
Эта лицензия предоставляет:
S4H «Лом для сдачи внаем» — право использовать продукт для сдачи в металлолом в аренду за плату.Сюда входят макеты для вырезок, хобби, подарки и продукция для печати по запросу. Не предоставляйте своим клиентам страницы в многоуровневом формате. Готовый продукт может быть предоставлен вашим клиентам только в плоском файле .jpg или в печатном формате.
МОД «Модификация» — Право на использование товара с модификацией. Файл должен быть сведен и сохранен как файл .png или .jpg, за исключением шаблонов. Если файл используется в качестве шаблона, слой должен быть растеризован. Предоставление этого права не дает права распространять продукт без изменений индивидуально, а не в комплекте, как самостоятельный продукт.
БЕСПЛАТНО — Право на использование продукта при создании предметов предоставляется бесплатно. Это широко известно как «халява».
QP «Быстрые страницы» — право создавать так называемые быстрые страницы, на которых поступает платеж.
ШАБЛОНЫ — Право на создание так называемого шаблона продукта, на который поступают деньги.
КРЕДИТ — Право на использование продукта, требующее указания кредита на дизайнера (в файле условий использования).
WEB — Право на использование продукта для графики веб-сайта, используемой в личном или профессиональном блоге, веб-сайте, Twitter или Facebook.Графика должна быть не более 72 пикселей на дюйм. Требуется кредит.
PUB — Право разрешить публикацию производной работы в журнале, в том числе в печатном или электронном журнале. Иногда требуется кредит, а иногда нет.
TUTORIAL — Право на использование продукта при создании учебного пособия, будь то письменное или видео. Иногда требуется кредит, а иногда нет.
ВЫ НЕ МОЖЕТЕ:
Вы не можете делиться этим продуктом с другими (друзьями, семьей, через группы, электронную почту, форумы, список новостей, сайты обмена файлами и т. Д.)) целиком или отдельными частями. Это строго незаконно, нарушает международные законы об авторском праве и известно как цифровое пиратство.
Эти файлы лицензированы для использования только на вашем компьютере. Их нельзя передавать, сдавать во временное пользование, сдавать в аренду, перепродавать, распространять, передавать или публиковать на форуме, в сети, через модем, в Интернете или на веб-страницах. Не делайте копии этих файлов на любом электронном или физическом носителе (включая компакт-диски, дискеты или другие носители) по причинам, отличным от целей резервного копирования.
Вы не можете использовать мои продукты для коммерческого использования для создания новых продуктов для коммерческого использования.
Вы не можете использовать эти дизайны для создания кистей или трубок, стилей, узоров или других дизайнерских ресурсов.
Вы не можете использовать этот комплект в непристойных, дискредитирующих, аморальных или любых других целях, запрещенных законом.
Если вы публикуете завершенные проекты в Интернете через электронные группы, форумы, галереи, форумы, группы новостей или отправляете в журналы для возможной публикации, пожалуйста, дайте должное признание.
Цифровое пиратство — это кража, воспроизведение или распространение
произведения, защищенного авторским правом, без разрешения или ведома автора
/ правообладателя. Это включает в себя перераспределение без намерения получить прибыль от перераспределения. Распространение того, что вы получили бесплатно, по-прежнему считается пиратством. Если вы его не создавали, НЕ распространяйте его!
Как добавить закругленные углы к фотографиям без Photoshop
Закругленные углы на видео и фотографиях могут создавать великолепные стили старой школы и винтажную эстетику, но для редактирования, изменяющего форму изображения, требуется программное обеспечение, которое может преобразовывать JPG в PNG.
К счастью, вам не нужно устанавливать Photoshop, чтобы добавить к фотографии закругленные углы. В этой статье я объясню, как добавить закругленные углы всего за несколько кликов. Студия редактирования Kapwing позволяет людям добавлять закругленные углы к изображениям, видео или GIF. Вот как добавить закругленные углы к вашему файлу:
- Загрузите фото
- Добавьте закругленных углов
- Загрузите свой проект
1.Загрузите фотографию
Сначала перейдите на сайт Kapwing.com в браузере на компьютере, телефоне или планшете, а откройте студию Kapwing. Здесь у вас есть несколько разных способов загрузить свою фотографию. Вы можете щелкнуть, чтобы загрузить, перетащите или вставьте ссылку на изображение в поле URL.
2. Добавьте закругленные углы
Затем щелкните слой изображения и используйте инструмент закругленных углов из параметров редактирования. Сдвиньте ручку вправо для более острых углов или влево для закругленных углов.
При желании вы можете сделать фон изображения прозрачным, чтобы вы могли загрузить закругленную фотографию в формате PNG. Просто выберите опцию «Без заливки» в правом меню. Таким образом, изображение будет иметь полностью прозрачных углов , когда вы публикуете его или добавляете в дизайн-проект.
3. Загрузите свой проект
Когда вы закончите редактирование, нажмите кнопку Export и дождитесь его обработки. Наконец, загрузите свой проект или поделитесь им в социальных сетях.
Если вы не вошли в учетную запись Kapwing, войдите в систему или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален из вашей последней изображение.
Надеюсь, эта статья поможет вам добиться желаемой эстетики закругленных углов в ваших изображениях! Чтобы узнать больше о цифровом редактировании и создании в 2021 году, посетите наш канал YouTube Kapwing App . И пока вы здесь, прочитайте некоторые связанные статьи о редактировании изображений в Интернете:
Совмещение перспектив при компоновке — Digital Photo Magazine
При совмещении двух изображений в Photoshop один из наиболее точных способов сделать это — начать с фотографирования объектов с одинаковым фокусным расстоянием объектива, с одинакового расстояния и угла камеры.Так перспективы совпадут.
Но часто нам приходится скомпоновать два изображения, снятых с разных точек зрения. Заставить такие несоответствующие изображения плавно смешать друг с другом может быть настоящей проблемой. Это особенно часто встречается при добавлении сфотографированного квадрата на камеру к сцене или элементу, который был сфотографирован под углом. Например, при добавлении снимка экрана компьютера на дисплей планшета или при добавлении 2D-графики к фотографии очень трехмерного объекта.К счастью, Photoshop предлагает фотографам несколько простых и эффективных способов сопоставления перспектив при компоновке.
Свободное преобразование
Возможно, самый простой способ заставить вставленный объект вписаться в его окружение — использовать инструмент Photoshop Free Transform. Это можно найти в меню «Правка» или с помощью сочетания клавиш Command-T (или CTRL-T).
Когда элемент изображения вставлен на отдельный слой и активирован инструмент «Свободное преобразование», щелчок и перетаскивание любого угла объекта пропорционально увеличит или сожмёт его.Но, удерживая клавишу Command (или клавишу Control в Windows) и щелкая и перетаскивая любой угол, объект можно тянуть, растягивать и поворачивать с каждым углом независимо от других.
Таким образом, нажатие клавиши Command и перетаскивание углов вставленного квадратного объекта до тех пор, пока они не выровняются с углами квадрата со смещенной перспективой на фоновом изображении, быстро сделает перспективы близкими к совпадению. Например, для вставки снимка экрана на дисплей ноутбука отлично подходит эта техника свободного преобразования.Однако, поскольку этот подход выполняется на глаз, он не гарантирует точности, когда особенно важен масштаб. Для этого идеально подходит следующий инструмент, но Free Transform по-прежнему остается очень простым и эффективным подходом.
Точка исчезновения
Более научный подход к сопоставлению перспектив — использование фильтра «Исправление перспективы» в Photoshop. С помощью Vanishing Point фотограф может щелкнуть по четырем углам реального прямоугольника на изображении, которое, в зависимости от угла, под которым оно было сфотографировано, теперь выглядит как четырехугольник, стороны которого больше не могут быть параллельны, и нанести на карту перспективу. так что новый элемент может быть вставлен аккуратно.Это впечатляющий технический подвиг, но его несложно реализовать.
Просто откройте фоновое изображение в Photoshop, а затем изображение объекта, который нужно скопировать и вставить в сцену. Затем выберите и скопируйте этот объект. (На практике это может быть фотография фасада здания в качестве фонового изображения и изображение двери, которое нужно наложить на нее, как в немного абсурдном примере, показанном здесь.)
Вырезав и скопировав дверь, щелкните, чтобы создать новый слой фонового изображения для работы.Затем найдите заголовок Vanishing Point в меню Filter, чтобы открыть инструмент Vanishing Point.
Отсюда выберите инструмент «Создать плоскость» (второй сверху на левой панели инструментов или клавишу C), а затем щелкните, чтобы установить первый угол плоскости. Ищите реальную жизнь на изображении — например, в верхнем левом углу стены или верхнем левом углу окна. Затем щелкните верхний правый угол, нижний правый угол и, наконец, нижний левый угол. Теперь установлена плоскость, которую точка схода будет использовать для изменения перспективы любого элемента, вставленного в нее — например, картины, которую мы выбрали и скопировали на предыдущем шаге.
Щелкните и перетащите стороны карты плоскости, чтобы развернуть ее настолько, чтобы элемент изображения можно было вставить в нее полностью. Затем нажмите Command-V, чтобы вставить объект (в данном случае синюю дверь) в сцену.
Щелкните и перетащите, чтобы переместить его в установленную плоскость, и наблюдайте, как Photoshop автоматически изменяет свою перспективу. Нажмите OK, чтобы отобразить редактирование и найти измененный объект на его собственном новом слое. Отсюда можно выполнить корректировку масштаба и точную настройку с помощью вышеупомянутого инструмента «Свободное преобразование», а также можно использовать маскирование слоя, чтобы помочь более плавно смешать объект с фоном.
Первоначально опубликовано 2 декабря 2020 г.
