Создать стерео 3D изображение в Photoshop
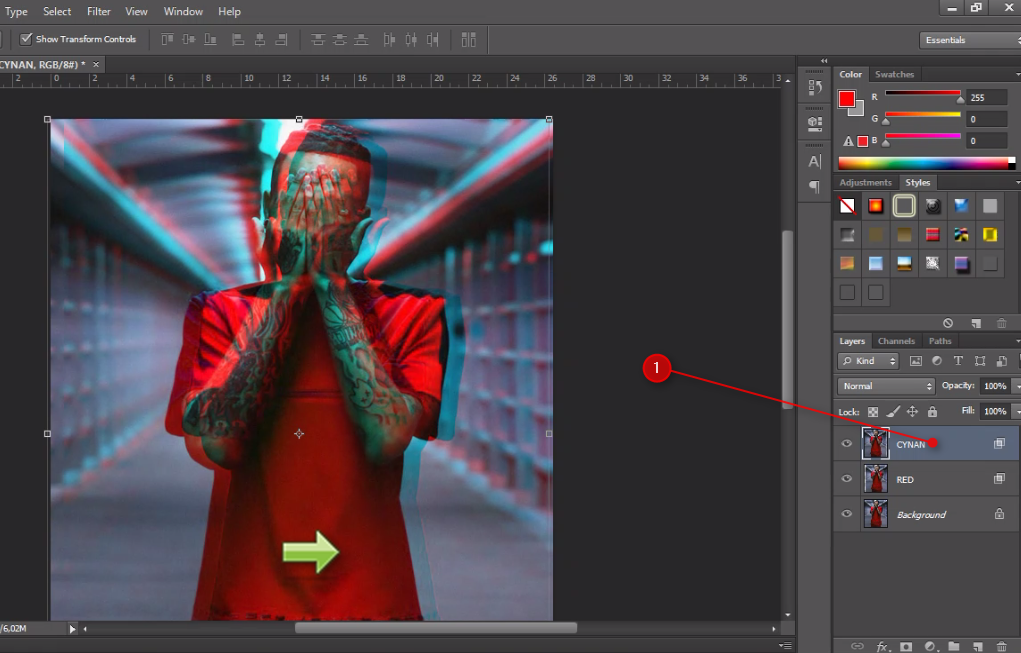
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою «левый-красный», откроется диалоговое окно «Параметров наложения» (Blending Options), где снимите галки с каналов G и B:
Т. к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:
к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:
Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
Начнём с слоя «левый-красный». Отключите видимость слоя «правый-голубой». Для изменения перспективы воспользуемся инструментом
«Свободная трансформация» (Free Transform). Кликаем по слою «левый-красный» для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт «Перспектива» (Perspective):
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Добавляем на фото анаглиф эффект в Фотошоп / Creativo.one
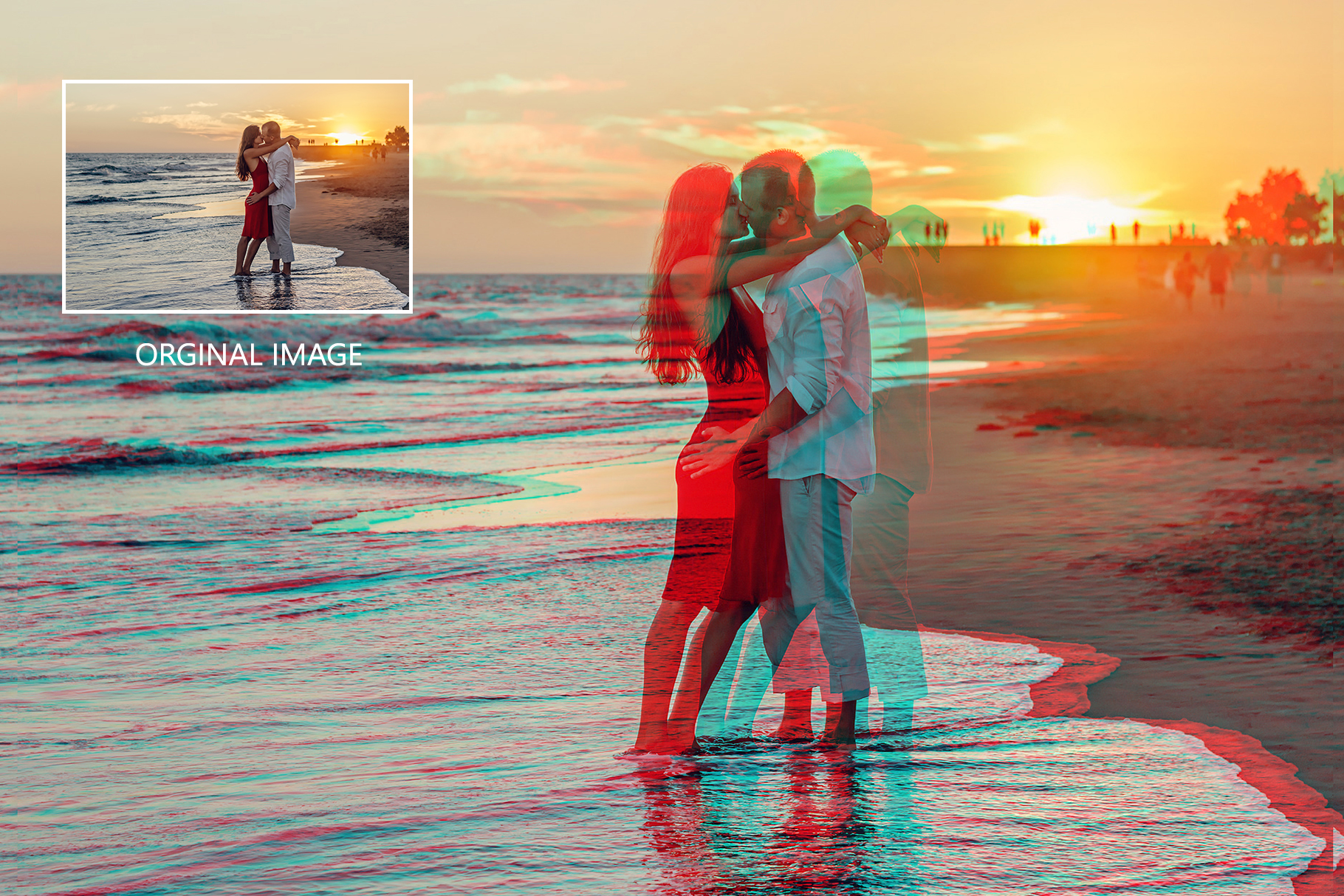
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
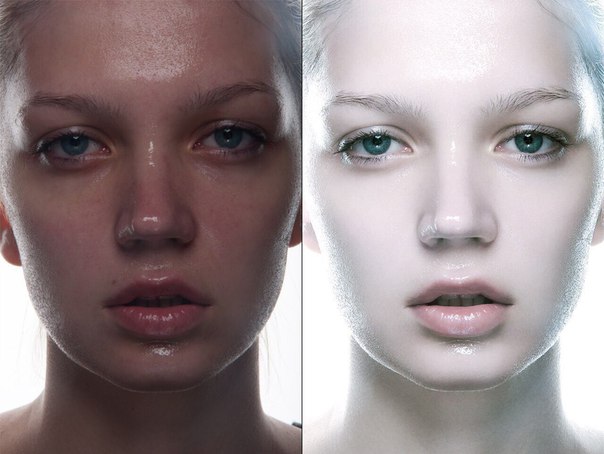
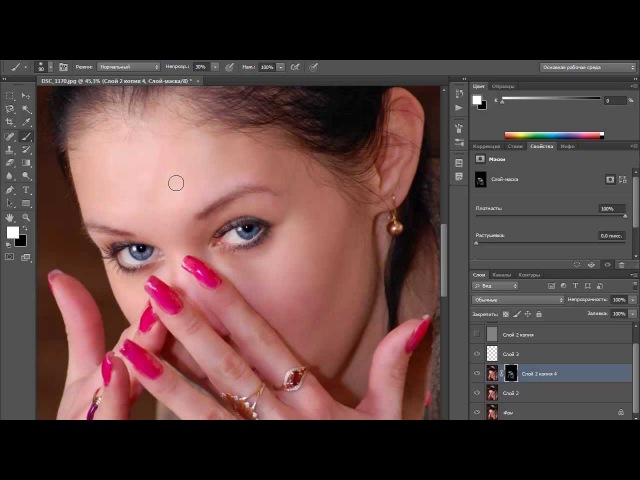
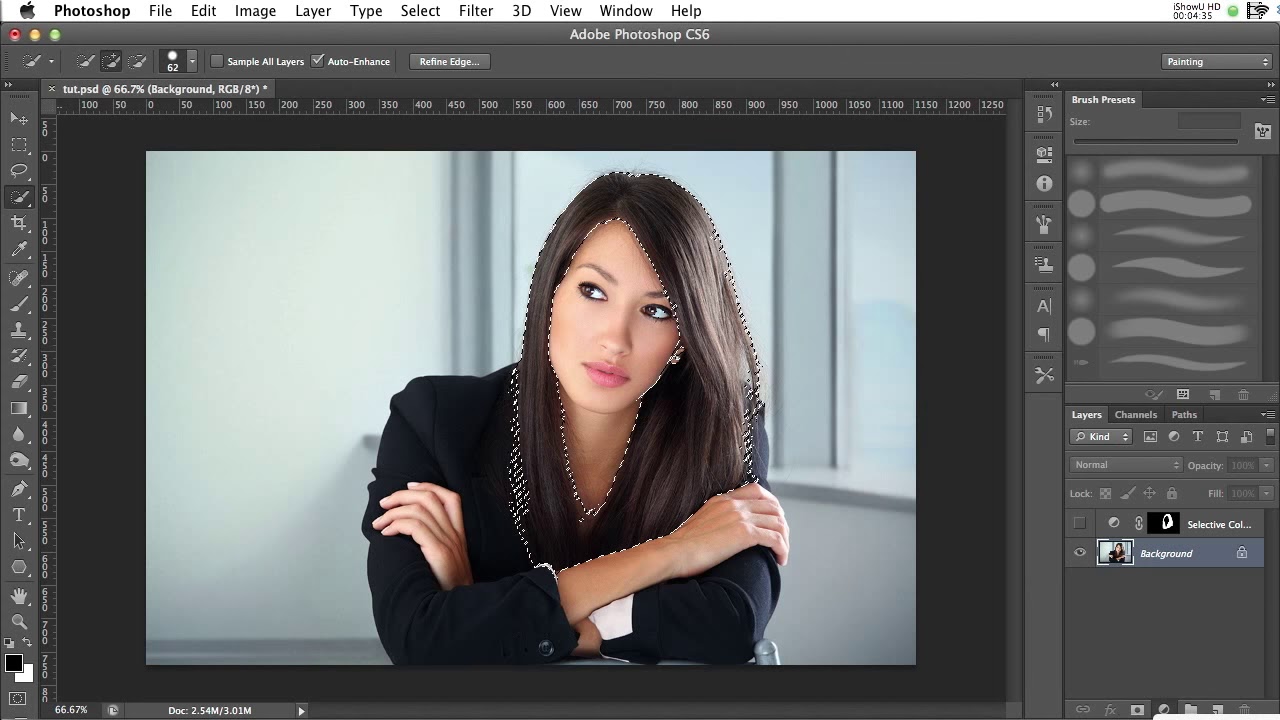
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне
Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг.
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
Источник:
blog. 123rf.com
123rf.com
Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
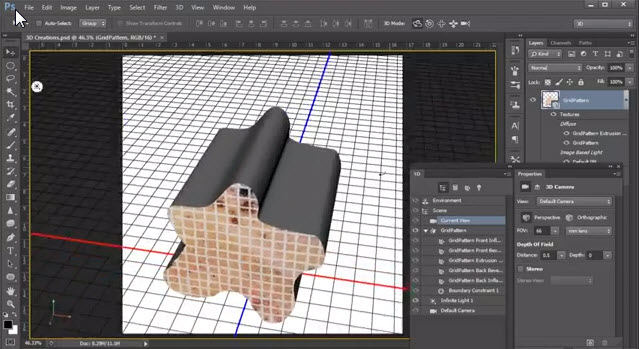
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т. е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Урок 39 Легкий 3D эффект в фотошопе
Автор Владислав На чтение 2 мин Просмотров 15.6к.
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
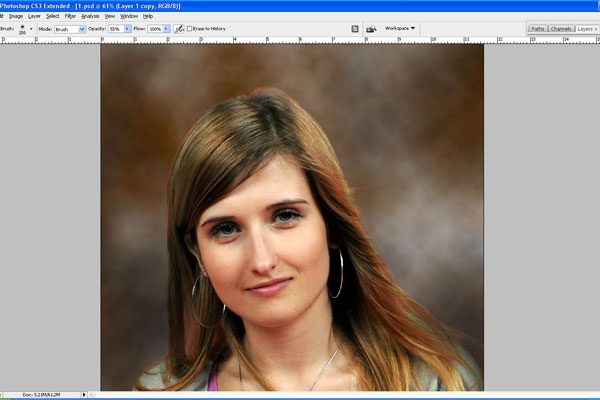
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на черно-белых фотографиях, этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
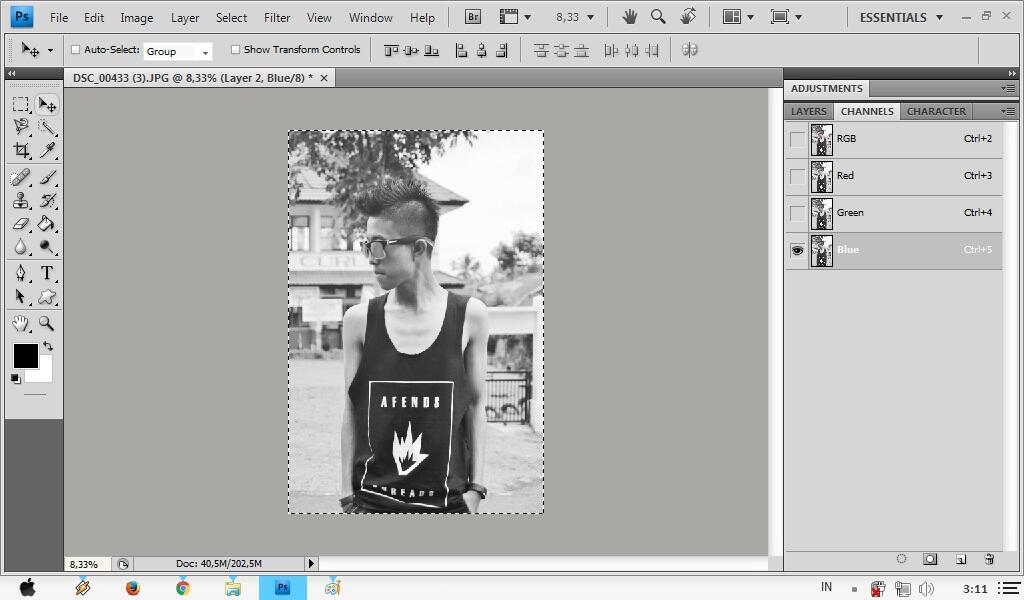
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью комбинации клавиш Ctrl+J. И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию слоя). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – см. скриншот.
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо. Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой”, только сдвигаем влево.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Вот такой вот получился интересный результат. Может не совсем подходит под данную фотографию, но как для примера. Если у Вас есть какие-либо вопросы, задавайте в комментариях.
С ув. Владислав
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
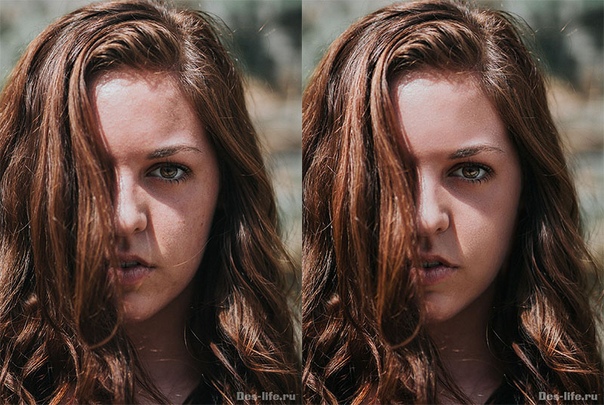
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Как создать 3D эффект выхода за пределы фото в Фотошопе
Из этого урока вы узнаете, как создать интересный и необычный эффект выхода за пределы изображения в Adobe Photoshop, используя псевдо-3D.
Шаг 1.
Шаг 1.Откройте изображение. Затем нажмите Ctrl + J, чтобы дублировать фоновый слой.
Далее перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Контур (Path). Кликните по маске один раз левой кнопкой мыши, и создайте прямоугольную область на холсте.
Скройте видимость фонового слоя и ваш документ будет выглядеть так, как показано ниже.
Шаг 2.
Шаг 2.
Теперь включите видимость фонового слоя и затем дважды кликните по верхнему слою левой кнопкой мыши, чтобы открыть окно Стиль слоя (Layer Style).
Примените стили со следующими настройками:
1. Обводка (Stroke)
— Размер (Size): 25 пикселей
— Положение (Position): Внутри (Inside)
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 100%
— Тип заливки (Fill type): Цвет (Color)
цвет белый
Шаг 3.
 Шаг 3.
Шаг 3.Внутреннее свечение (Inner Glow)
— режим наложения: Линейный затемнитель (Linear Burn)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 60 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 65%
— Колебание (Jitter) : 0%
Шаг 4.
 Шаг 4.
Шаг 4.Вот что должно получиться на данный момент:
Шаг 5.
Шаг 5.Теперь возьмите Инструмент Выделение узла — Direct Selection Tool (А) и кликните по маске. Затем кликните и выберите верхний левый узел и переместите его вправо. Верхний правый узел переместите влево.
Шаг 6.
Шаг 6.При активной маске возьмите Инструмент Перо — Pen tool (P). Добавьте опорные точки в центре верхней и нижней линий, а затем сместите обе на 25 пикселей вниз.
Шаг 7.
Шаг 7.Далее скройте видимость вашего рабочего слоя. Дублируйте исходный фоновый слой (Ctrl + J) и затем нажмите Ctrl + Shift + ], чтобы переместить его наверх в порядке слоев.
Перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All). Возьмите Инструмент Перо — Pen tool (P), также в режиме Контур (Path) и создайте фигуру вокруг вашего объекта. Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Скройте видимость фонового слоя и вы увидите ваше выделение.
Шаг 8.
Шаг 8.
Снова включите видимость фонового слоя.
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и выберите цвет #EBE2DD. Поместите этот слой под слой с белой рамкой.
Теперь возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Фигура (Shape). Нарисуйте черный прямоугольник под белой рамкой.
Шаг 9.
Шаг 9.Используя Инструмент Выделение узла — Direct Selection Tool (А) переместите верхние точки черного прямоугольника так, чтобы они повторями размер и углы белой рамки.
Далее, используя Инструмент Перо — Pen tool (P), добавьте опорную точку в центре нижней линии прямоугольника и затем переместите эту точку вверх, чтобы получилась дуга.
Теперь выделите и сдвиньте три нижние точки так, чтобы центральная была ровно под границей белой рамки.
Шаг 10.
Шаг 10.Затем кликните правой кнопкой мыши по черной фигуре и выберите в появившемся меню пункт Преобразовать в смарт-объект (Convert to Smart Object).
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) около 12 пикселей. Уменьшите Непрозрачность (Opacity) этого слоя до 50%.
Шаг 11.
Финальное изображение.Далее вы можете добавить текстуру к фону, виньетирование, а также другие эффекты, чтобы придать работе окончательный вид.
Ссылка на источник
Преобразуем фото из 2D в 3D
Как преобразовать 2D фото в 3D? Возможно ли это? Каждый, кому нравятся объемные стереоизображения, задает себе такой вопрос. Перевести 2D в 3D можно, причем несколькими способами. Существуют программы – конвертеры для преобразования 2D в 3D, но о них в следующий раз. В этом уроке мы рассмотрим процесс создания объемного 3D изображения из обычной 2D фотографии при помощи программы Adobe Photoshop. Кстати, используя такой прием, можно сделать 3D видео слайд шоу из ваших 2D фотографий.
Перевести 2D в 3D можно, причем несколькими способами. Существуют программы – конвертеры для преобразования 2D в 3D, но о них в следующий раз. В этом уроке мы рассмотрим процесс создания объемного 3D изображения из обычной 2D фотографии при помощи программы Adobe Photoshop. Кстати, используя такой прием, можно сделать 3D видео слайд шоу из ваших 2D фотографий.
Возьмем готовое 3D изображение (перекрестная стереопара) цветка. Оно состоит из двух плоских фото, снятых с разных ракурсов. Для преобразования в 3D будем использовать левый ракурс. В итоге можно будет сравнить настоящее стереофото с псевдо 3D изображением, полученным преобразованием из 2D.
Нам предстоит разделить изображения на несколько слоев. Сделаем это при помощи инструмента Polygonal Lassо (прямолинейное лассо) : выделяем объект и размещаем его на новый слой — правая кнопка мыши — Layer Via Cut (вырезать на новый слой). Вырезать нужно каждый объект, который в результате должен быть объемным. Мы вырезаем все объекты, причем лепестки разделяем на нижние и верхние.
Мы вырезаем все объекты, причем лепестки разделяем на нижние и верхние.
Под вырезанными объектами остается белый контур, который необходимо закрасить, для этого подойдет инструмент Clone Stamp (Штамп). Вот, что должно получиться при вырезании пчелы:
Проделаем это для остальных предметов. Теперь наше будущее 3D фото состоит из нескольких слоев:
Теперь необходимо определиться какие объекты в преобразованном 3D фото будут выпуклыми, а какие утопленными в изображение. В нашем примере, очевидно, что цветок с пчелами будет перед экраном, а стебли, листья и фон уйдут на задний план.
Для преобразования 2D в 3D необходимо создать 2 ракурса – для левого и правого глаза. Первый ракурс (для левого глаза) у нас уже готов, включаем все слои и сохраняем его. Для второго ракурса необходимо сместить вырезанные объекты. На этом этапе главное не запутаться и понять какие объекты в какую сторону нужно сметить.
Выпуклые объекты на ракурсе для левого глаза расположены правее чем на правом , а утопленные предметы, наоборот, левее. Поэтому для создания правого ракурса смещаем объекты таким образом:
Поэтому для создания правого ракурса смещаем объекты таким образом:
- Фон – 35 px вправо;
- Листья — 15 px вправо;
- Стебли — 10 px вправо;
- Нижние лепестки — 3 px влево;
- Верхние лепестки — 8 px влево;
- Тычинки — 10 px влево;
- Пчелы — 15 px влево.
С величиной смещения (параллакса) можно поэкспериментировать – чем больше смещение, тем больше объем. При чрезмерном значении параллакса возникает дискомфорт при просмотре 3D изображения.
Разместив ракурсы для левого и правого глаза рядом, получим стереопару – параллельную, если левый ракурс слева и перекрестную, если левый ракурс справа. Также можно сделать преобразованное фото из 2D в 3D в формате анаглиф.
Эту технологию легко применить для создания 3D видео слайд шоу из обычных 2D фотографий.
Теперь можно сравнить настоящее стереофото и 3D изображение, полученное преобразованием из 2D в 3D.
Стереофото анаглиф:
Псевдо 3D (преобразование 2D из 3D) анаглиф:
Стереофото, параллельная стереопара:
Псевдо 3D (преобразование 2D из 3D), параллельная стереопара:
Узнайте, как быстро и легко создать 3D-эффект в Photoshop
. ШАГ ЧЕТВЕРТЫЙ: Отключите зеленый и синий каналы
ШАГ ЧЕТВЕРТЫЙ: Отключите зеленый и синий каналы При нажатии на значок «Стили слоев» открывается диалоговое окно «Стиль слоя» Photoshop с параметрами наложения в среднем столбце.
В разделе Advanced Blending найдите параметр Channels с флажками для R , G и B .
«R», «G» и «B» обозначают красный, зеленый и синий — три основных цвета, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении.Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш 3D-ретро-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D» слое.
Для этого снимите флажки G и B, оставив выбранным только красный канал. Нажмите кнопку ОК.
Чтобы увидеть, что произошло, ненадолго скройте фоновый слой, щелкнув его значок видимости на панели «Слои».
Когда фоновый слой скрыт и виден только наш «3D» слой, мы видим, что зеленый и синий каналы отключены, изображение на слое выглядит только красным.
Вот как сейчас выглядит наше изображение:
Убедившись, что все работает, убедитесь, что вы снова включили видимость фонового слоя!
Теперь вы должны снова увидеть полноцветное изображение.
Шаг 5. Сдвиньте изображение влево и посмотрите изображение в 3DНа этом этапе для создания нашего эффекта трехмерного изображения все, что нам нужно сделать, это сместить изображение на «трехмерном» слое так, чтобы оно не совпало с изображением под ним.Для этого выберите Move Tool на панели инструментов.
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. При этом вы увидите красный контур, появляющийся с одной стороны каждого объекта на изображении. А поскольку голубой (или синий) противоположен красному, голубой контур появляется с другой стороны; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому корректируйте эффект, пока не будете довольны результатом!
А поскольку голубой (или синий) противоположен красному, голубой контур появляется с другой стороны; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому корректируйте эффект, пока не будете довольны результатом!
Теперь наденьте свои 3D-очки из нашего Календаря на 2020 год, чтобы увидеть эффективный результат!
Easy Photoshop 3D ретро эффект кино
Узнайте, как воссоздать облик этих классических 3D-фильмов 1950-х годов, добавив к вашему изображению красный и синий 3D-эффект в стиле ретро с помощью Photoshop! Пошаговое руководство для Photoshop 2021 и более ранних версий.
Автор Стив Паттерсон.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в потрясающе красивый мир Пандоры с ее ультрасовременным 3D-изображением, кино-монстры 1950-х годов выпрыгивали из экрана в ужасающих красных и синих тонах. В этом уроке я покажу вам, как создать тот же красно-синий ретро-эффект 3D-фильма с помощью Photoshop!
Конечно, поскольку Photoshop работает с плоскими двухмерными изображениями, мы немного ограничены в наших возможностях.По крайней мере, мы можем сделать что-то такое, что выглядит как , как будто это прямо из старого 3D-фильма. И его так легко создать, что, зная шаги, вы добавите этот эффект к другим изображениям за 30 секунд или меньше!
Я использую Photoshop 2021, но подойдет любая последняя версия. Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Последний эффект ретро 3D.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете продолжить, открыв любое изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои».
Связанные темы: Узнайте обо всех способах загрузки изображений в Photoshop!
Шаг 1: Дублируйте фоновый слой
Начните с создания копии изображения. На панели «Слои» щелкните фоновый слой и перетащите его на значок New Layer :
Перетаскивание фонового слоя на значок нового слоя.
Копия появляется над оригиналом:
Появится фоновая копия
.
Затем дважды щелкните имя Фоновая копия
, чтобы выделить его:
Дважды щелкните имя слоя, чтобы изменить его.
И измените имя слоя на 3D
. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение имени на 3D
.
Шаг 2. Откройте диалоговое окно «Стиль слоя»
При активном слое 3D
щелкните значок fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выберите Blending Options из верхней части списка:
Выбор «Параметры наложения» из меню.
Шаг 3. Отключите каналы зеленого и синего цветов
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения в среднем столбце. В разделе Advanced Blending найдите флажки R , G и B рядом со словом Channels :
Флажки каналов R, G и B.
R, G и B обозначают Red , Green и Blue , которые являются тремя основными цветами света. Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего трехмерного ретро-эффекта.
Снимите флажки G и B , чтобы выключить зеленый и синий каналы , но оставьте красный ( R ) канал на . Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение каналов зеленого и синего цветов.
Чтобы увидеть, что произошло, вернитесь на панель «Слои» и скройте фоновый слой, щелкнув его значок видимости :
Щелкните значок видимости фонового слоя.
Когда виден только слой 3D
, а зеленый и синий каналы отключены, изображение отображается красным:
Изображение, использующее только канал красного цвета.
Снова включите фоновый слой, щелкнув пустое поле, где обычно появляется значок видимости:
Включение фонового слоя.
А теперь мы вернулись к полноцветному изображению:
Возвращается полноцветное изображение.
Шаг 4. Выберите инструмент «Перемещение»
Все, что нам нужно сделать, это сместить изображение на слое 3D
так, чтобы оно не совпало с исходным изображением под ним.
Для этого сначала выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 5. Сдвинуть изображение влево
Затем, выбрав слой 3D
на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. По мере движения изображения красный контур появляется вдоль одной стороны каждого объекта на изображении. А поскольку голубой является противоположностью красного, голубой контур (другой цвет в тех старых красных очках и синих
3D-очках) появляется с другой стороны, создавая наш ретро-3D-эффект.
Чем дальше вы смещаете изображение на слое 3D
, тем толще появляются красный и голубой контуры. Так что корректируйте эффект, пока не будете довольны результатом:
Смещение изображения на слое 3D
для создания эффекта ретро-3D-фильма.
И вот оно! Вот как легко добавить к изображению забавный ретро-эффект 3D-фильма с помощью Photoshop!
В отдельном уроке я покажу вам, как создать ретро-3D-эффект с текстом! Или ознакомьтесь с моими другими уроками по фотоэффектам! И не забывайте, все мои руководства доступны для скачивания в формате PDF!
Как сделать фотографии с камеры Photoshop 3D — LucidPix
Как сделать фотографии с камеры Photoshop 3D
Adobe выпустила новое приложение для редактирования фотографий, которое идеально подходит для людей, которые хотят творчески экспериментировать со своими фотографиями! Adobe Photoshop Camera отлично подходит для получения изображений LucidPix-ready ; используйте приложение, чтобы улучшить свои фотографии, добавляя различные фильтры, прежде чем импортировать их в LucidPix, чтобы сделать их трехмерными. В этом сообщении блога мы даем вам пошаговые инструкции в этом руководстве по работе с камерой Photoshop.
В этом сообщении блога мы даем вам пошаговые инструкции в этом руководстве по работе с камерой Photoshop.
Шаг 1. Откройте Adobe Photoshop Camera
.Открыв приложение, вы можете сделать снимок «вживую», выбрав белый кружок, или щелкнув значок рамки изображения справа от круга. В этом примере мы выбрали значок рамки изображения, чтобы выбрать фотографию из фотопленки для редактирования. (Совет: мы взяли нашу фотографию со страницы @visualgrams в Instagram!)
Шаг 2: Импортируйте выбранную фотографию
После того, как вы выберете изображение, которое хотите отредактировать, оно появится на вашем экране, где приложение автоматически улучшит вашу фотографию! Вам даже не нужно пошевелить пальцем, поскольку приложение увеличивает насыщенность, контраст, четкость и многое другое.После этого пользователи могут либо сохранить фотографию после того, как приложение отредактировало ее (значок внизу справа), либо выбрать «линзы» (значок внизу слева), чтобы поиграть с фильтрами.
Шаг 3. Добавьте фильтры к фотографии
После выбора значка «Линзы» в нижней части экрана появятся различные фильтры. Прокрутите их и примените к своей фотографии, чтобы увидеть, какой из них лучше всего подходит! Для этого примера мы выбрали фильтр «Небесный», вы можете увидеть, как он применен к нашей фотографии ниже.Когда вы закончите редактирование фотографии, нажмите стрелку, указывающую вниз, чтобы вернуться на страницу выше, где вы можете сохранить фотографию.
Шаг 4: Откройте LucidPix
Выберите значок камеры в нижней части экрана, чтобы импортировать отредактированную фотографию из камеры Adobe Photoshop, сохраненную в папке «Фотопленка». Коснувшись значка камеры в LucidPix, откроется ваша фотопленка, и вы сможете выбрать отредактированную фотографию.
Шаг 5: Преобразуйте свою фотографию в 3D!
Выберите значок «Создать 3D», чтобы отобразить процесс трехмерного преобразования. После выбора подождите несколько секунд, пока сработает магия LucidPix. Затем прокрутите в правом нижнем углу, чтобы выбрать выбранный вами метод экспорта. В этом примере мы выбрали экспорт изображения как «3D-видео». Как только это будет выбрано, вы можете выбрать ориентацию вашего 3D-видео! Выберите Орбиту, Масштаб, Сдвиг или Квадрат. Наконец, когда закончите, выберите «Сохранить видео».
После выбора подождите несколько секунд, пока сработает магия LucidPix. Затем прокрутите в правом нижнем углу, чтобы выбрать выбранный вами метод экспорта. В этом примере мы выбрали экспорт изображения как «3D-видео». Как только это будет выбрано, вы можете выбрать ориентацию вашего 3D-видео! Выберите Орбиту, Масштаб, Сдвиг или Квадрат. Наконец, когда закончите, выберите «Сохранить видео».
Шаг 6. Наслаждайтесь новой камерой Adobe Photoshop Camera и LucidPix 3D-фото!
Вы пробовали это руководство по преобразованию фотографий с камеры Adobe Photoshop в 3D? Отметьте нас, чтобы получить возможность разместиться в нашем Instagram!
Вы можете загрузить LucidPix для Android и Загрузить для iPhone, не забывая делиться своими фотографиями на страницах LucidPix в Facebook, чтобы иметь шанс попасть в группу! Вы можете поделиться ими с лучшими 3D-фотографиями LucidPix, 3D-фотографиями LucidPix на Facebook или на другой странице группы 3D в Facebook!
Как создать трехмерную сферу в Adobe Photoshop
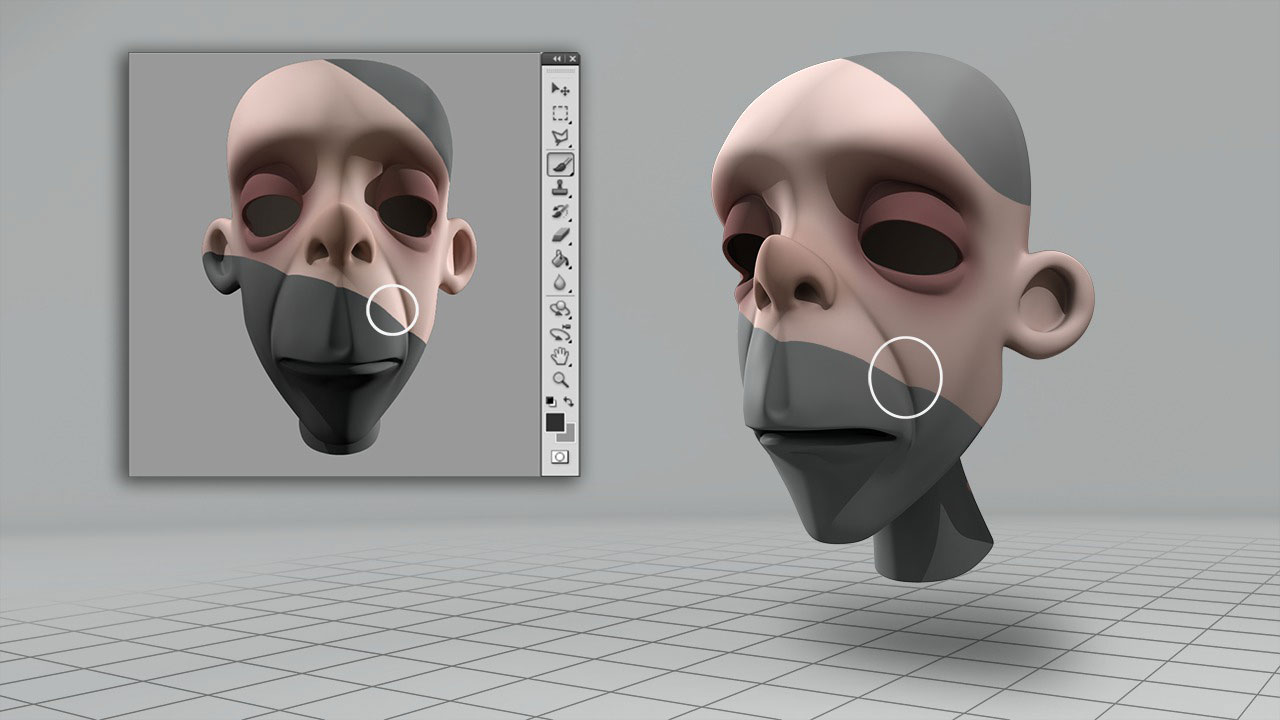
Трехмерные изображения могут быть созданы в Photoshop либо с нуля, используя предварительно настроенные формы Photoshop, либо путем импорта каркасов и визуализированных изображений из 3D-приложений, таких как 3D Studio Max или Maya . 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. Имейте в виду, что 3D-моделирование — сложная тема, и о ней написаны тома, поэтому это руководство является просто введением, в котором 3D-объект будет создан с использованием второго изображения над слоем фонового изображения.
3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. Имейте в виду, что 3D-моделирование — сложная тема, и о ней написаны тома, поэтому это руководство является просто введением, в котором 3D-объект будет создан с использованием второго изображения над слоем фонового изображения.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.
- Перейдите в меню Edit> Preferences> Performance и убедитесь, что установлен флажок Use Graphics Processor . Если эта опция неактивна, ваша система не поддерживает Open GL, поэтому ваши возможности 3D будут ограничены и будут работать очень медленно.
- При создании 3D-объекта изображение из слоя под 3D-слоем будет обернуто вокруг объекта. Чтобы сохранить фоновое изображение нетронутым, я создал векторный прямоугольник по всему изображению с Fill и Stroke , установленным на None.
 Теперь я создам новый пустой слой над ним.
Теперь я создам новый пустой слой над ним. - Чтобы создать 3D-объект, перейдите в 3D> New Mesh from Layer> Mesh Preset и выберите Sphere .
- Нажмите «Да», когда получите сообщение с вопросом, хотите ли вы переключиться в рабочее пространство 3D.
- В окне изображения будут отображаться Ground Plane и Secondary View . Нажмите кнопку Close View в верхнем левом углу панели, чтобы закрыть вторичный вид .
- На панели 3D на панели Dock нажмите Sphere Material .
- Затем перейдите на панель Properties , щелкните меню Diffuse и выберите Replace Texture . В открывшемся каталоге выберите желаемое изображение.
- Чтобы повернуть изображение вокруг трехмерного каркаса, вернитесь на панель 3D и щелкните Sphere .
- Инструмент 3D Axes появится в окне изображения с тремя «руками» для осей X, Y и Z.
 Наведите указатель мыши на разные секции в каждой руке и внимательно просмотрите подсказки.
Наведите указатель мыши на разные секции в каждой руке и внимательно просмотрите подсказки. - Здесь трехмерный объект был повернут вокруг всех трех осей:
- Чтобы переместить трехмерный объект, перейдите на панель параметров и выберите инструмент «Перетащить трехмерный объект ».
- Наведите указатель мыши на границу «куба», чтобы вы видели только значок «Перемещение» без подсказок и плоскостей на кубе, затем щелкните и перетащите трехмерный объект в нужное место на изображении.
- Чтобы настроить тень, перейдите на панель 3D и нажмите Infinite Light 1 .
- Инструмент 3D Light Source появится на объекте. Перетащите ручку, чтобы отрегулировать угол освещения объекта и положение тени.
- Чтобы лучше оценить эффект тени, отключите сетку плоскости земли, перейдя в меню View> Show> 3D Ground Plane .
- Посмотрите на панель Properties , и вы увидите варианты отключения тени или регулировки мягкости.

- Трехмерные объекты можно визуализировать для использования в видео или анимации, что занимает довольно много времени.Их также можно растрировать как трехмерный эффект для использования в плоской графике. Чтобы растрировать, перейдите на панель Layers , щелкните правой кнопкой мыши (PC) / Control — щелкните (Mac) на 3D-слое и выберите Rasterize 3D .
- Слой больше не является трехмерным объектом.
Как создать 3D-фотографию Facebook в Photoshop из обычной фотографии
Несколько дней назад Facebook представил функцию 3D-фотографий. Есть два способа создавать 3D-фотографии и публиковать их в Facebook.
- Если у вас есть iPhone с функцией двойного объектива , вы можете сделать снимок в режиме «Портрет», а затем загрузить его на Facebook. Facebook автоматически обнаруживает 3D-слой и преобразует его в 3D-фотографии, и все готово.
- Вы можете создать 3D фото вручную в Photoshop.
 Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!
Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!
Теперь переходим ко второму номеру, который позволяет создавать потрясающие 3D-изображения Facebook с помощью Photoshop и Share.Превратите плоскую 2D-фотографию в 3D-фотографию, используя возможности карт глубины. Сегодня Unmesh Dinda снова пришел с удобным учебником на своем YouTube-канале PiXimperfect. В этом уроке мы узнаем, как создать карту глубины из нашего изображения с помощью Photoshop, вы также можете использовать любые инструменты для редактирования фотографий. Здесь мы также узнаем, как публиковать / публиковать 3D-фотографии в Facebook таким образом, чтобы он создавал 3D-рендеринг, который перемещается с помощью вашего смартфона или мыши.
Смотреть: Как создать 3D-фото Facebook в Photoshop
Через: PiXimperfectМы надеемся, что этот урок вам поможет.Спасибо за просмотр.
Часы: Как поделиться 3D-фотографиями на Facebook
После того, как вы экспортировали пользовательские 3D-фотографии из Photoshop, как вы узнаете в приведенном выше руководстве. Чтобы поделиться этой 3D-фотографией на Facebook, вам просто нужно выполнить следующие простые шаги.
Чтобы поделиться этой 3D-фотографией на Facebook, вам просто нужно выполнить следующие простые шаги.
- Войдите в свою учетную запись Facebook
- Перейдите на свою временную шкалу и выберите Фото / Видео , чтобы загрузить свои изображения.
- Теперь просматривает, выбирает и загружает созданное вами изображение и изображение карты глубины прямо с вашего компьютера и загружает оба изображения одновременно.
- А теперь подожди. Facebook AI обнаружит вашу карту и создаст для вас трехмерную визуальную графику.
- Готово . Вы можете поделиться им прямо сейчас!
Вы также можете загружать 3D-фотографии прямо со своего мобильного телефона, просто перенесите файлы на свой телефон. Войдите в свою учетную запись Facebook и выберите «3D-фото» в меню публикации Facebook.
Вот и все. Наслаждаться.
► СКАЧАТЬ:
1. Начальный PSD: http://bit. ly/2DjZszl
ly/2DjZszl
2. PSD с картой глубины: http: // bit.ly / 2UMvUp4 (только для нашей семьи Patreon)
Создайте и анимируйте потрясающие 3D-фотографии в Photoshop CC! — tutvid.com
Этот видеоурок немного отличается от большинства моих видео. Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, через которое мы можем плавать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо! Мы рассмотрим работу с точкой схода, создание трехмерных плоскостей, создание трехмерного слоя из точки исчезновения, размещение трехмерной камеры в этом пространстве, анимацию трехмерной камеры, добавление второго движения к трехмерной камере, регулировку глубины резкости с помощью трехмерной камеры. и экспорт видео в формате HD 1080p.
Фотография, использованная в этом уроке: Каньон.
Смотрите готовый эффект в моей ленте в Instagram:
Обрезка изображения
Поскольку я знаю, что собираюсь экспортировать этот документ как видео с разрешением 1920×1080 пикселей, я собираюсь использовать инструмент «Обрезка» и выбрать 16: 9 в раскрывающемся меню вверху на панели управления в верхней части рабочей области и кадрировать. это изображение до размера, который идеально подходит для экспорта в HD-видео размером 1920 × 1080. Возьмите инструмент «Кадрирование», перетащите выделение на нужную область изображения и нажмите значок галочки на верхней панели управления.
это изображение до размера, который идеально подходит для экспорта в HD-видео размером 1920 × 1080. Возьмите инструмент «Кадрирование», перетащите выделение на нужную область изображения и нажмите значок галочки на верхней панели управления.
Создать сетку перспективы в точке схода
ПРИМЕЧАНИЕ. Если ваш слой является заблокированным «Фоновым» слоем, дважды щелкните по слою, чтобы разблокировать его и дать ему имя, прежде чем мы перейдем к точке исчезновения. Перейдите в Filter> Vanishing Point и используйте выбранный по умолчанию инструмент (Create Plane Tool) и нарисуйте серию сеток, чтобы создать своего рода кольцо сеток, охватывающих центральную область изображения, как у меня на скриншоте.
Вывод 3D-слоя
После того, как вы создали все свои сетки, найдите небольшое всплывающее меню и выберите «Render 3D Layer» из меню и выберите «OK».Photoshop откроет диалоговое окно, чтобы вы знали, что создается новая 3D-сцена. Нажмите «ОК», чтобы создать 3D-сцену и переключиться в рабочее пространство 3D.
Анимация простой тележки с камерой с помощью шкалы времени
Когда у нас есть 3D-сцена, перейдите в Window> Timeline и выберите создание Video Timeline. Щелкните маленькую стрелку слева от только что созданного слоя «temp» (это 3D-слой), и откроется множество вариантов анимации. Нас особенно интересует опция «Положение 3D-камеры».Установите головку воспроизведения в самое начало анимации и щелкните маленький значок секундомера, чтобы отбросить ключевой кадр, а затем переместите головку воспроизведения в конец анимации и нажмите значок ромба (серый слева от секундомер), чтобы отбросить второй ключевой кадр, а затем с помощью инструментов 3D-камеры изменить положение камеры в этом конечном ключевом кадре, и Photoshop автоматически создаст анимацию между ключевыми кадрами. Посмотрите мое видео на несколько минут о том, как я анимирую 3D-камеру под разными углами.
Рендеринг / сохранение видео
После того, как мы создадим анимацию так, как мы хотим, зайдите в меню «Файл»> «Экспорт»> «Визуализировать видео», выберите предустановку YouTube 1080p и выберите место для сохранения файла на жестком диске, а затем нажмите «Визуализировать». кнопка.
кнопка.
Обязательно посмотрите видео выше, в течение 19 минут оно будет посвящено гораздо большему количеству подробностей, чем я предоставил в этой статье. Спасибо за просмотр!
Как сделать 3D-фото для Facebook со своего компьютера | БЕСПЛАТНЫЙ ШАБЛОН
Видели ли вы в последнее время эти потрясающие 3D-фотографии в своей ленте новостей на Facebook? В этом посте вы узнаете, как вручную создать его с нуля на компьютере с помощью Photoshop. Мы даже включаем бесплатный шаблон Photoshop , который вы можете использовать для создания карты глубины. (Карта глубины — секретный соус для создания трехмерного изображения на Facebook.)
(Карта глубины — секретный соус для создания трехмерного изображения на Facebook.)
Facebook 3D-обзор фото
В конце 2018 года Facebook анонсировал функцию 3D-фотографий, которая позволила пользователям iPhone (предположительно, работает и на других телефонах, но эта функция, похоже, не существует на телефонах, которые мы тестировали) для загрузки изображений, которые выглядят трехмерными, как и вы. прокрутите вашу ленту новостей вниз.Эта функция была ограничена снимками, сделанными с камеры iPhone в портретном режиме.
Теперь они расширили эту функцию, чтобы каждый мог вручную создавать 3D-фото Facebook со своего ПК, даже если у вас нет iPhone или другого совместимого устройства. Для этого вам необходимо создать карту глубины вашего изображения. Что такое карта глубины? Это черно-белое изображение, в котором использует значение шкалы серого для обозначения расстояния между камерой и объектом. Более темные области находятся дальше от камеры, а более светлые — ближе к камере.
Более темные области находятся дальше от камеры, а более светлые — ближе к камере.
Портретный режим iPhone фактически создает канал карты глубины (за кадром) , когда делается снимок, и именно так он может размыть фон. Генератор 3D-фотографий Facebook берет эту карту глубины и использует ее в собственном алгоритме для создания 3D-фотографии. Теперь, когда Facebook расширил эту функцию, вы можете загружать собственную карту глубины со своего компьютера без использования iPhone.Это открывает массу возможностей для создания творческих 3D-фотографий.
Как создать 3D-фото на Facebook
- Возьмите исходное изображение — Лучшие типы изображений для 3D-фото имеют четкий передний план, объект и фон. Будет проще, если ваше изображение состоит из больших поверхностей на твердых объектах. Такие вещи, как ветки деревьев, волосы или загроможденные изображения с множеством объектов, расположенных на разных расстояниях, усложнят использование.

- Создание изображения карты глубины — Изображение карты глубины в градациях серого с более темными областями, представляющими удаленные объекты, и более светлыми областями, представляющими объекты, расположенные близко к камере. (Вы узнаете, как создать его в приведенном ниже руководстве.)
- Изменить имя файла карты глубины — Добавьте имя файла изображения карты глубины с
_depth. Итак, если ваше имя файла былоimage.png, теперь оно должно бытьimage_depth.png. - Загрузить изображения — Перетащите оба файла в новое сообщение Facebook. Вот и все! Facebook творит чудеса, создавая 3D-фото.
Поиск и устранение неисправностей
Вы узнаете, что это сработало, потому что вы увидите индикатор выполнения с надписью «Создание 3D-фото» со значком 3D-загрузки.Если вы этого не видите, вы можете просто увидеть два загруженных изображения, что означает, что Facebook не распознал, что вы собирались создать 3D-фотографию. Если это произойдет с вами, убедитесь, что вы соблюдаете следующие требования:
Если это произойдет с вами, убедитесь, что вы соблюдаете следующие требования:
- Оба изображения должны быть одного типа. Либо JPG, либо PNG. Выберите один тип и сделайте изображение и карту глубины одинаковыми.
- Оба файла изображений должны начинаться с одного и того же имени файла. (Помните, что для изображения карты глубины необходимо добавить
_depthв конец имени файла.Например, если ваше основное изображение называетсяimage.png, ваша карта глубины должна иметь имяimage_depth.png. - Оба изображения должны иметь одинаковое соотношение сторон . Но ничего страшного, если у них разные разрешения.
Методы изображения карты глубины
На карте глубины явно происходит волшебство, так как, черт возьми, вы собираетесь ее создавать? Вы можете использовать несколько подходов.
- (средний уровень) Вы можете использовать программу трехмерного моделирования, такую как SketchUp, для создания трехмерной модели объектов на вашем изображении, а затем визуализировать карту глубины, используя настройку тумана.

- (Advanced) Google такие вещи, как «карта глубины из стереоизображений» , «фотограмметрическая карта глубины« »или « автоматический генератор карты глубины » и найдите кроличьи норы, такие как этот, этот или этот питон руководство по программированию о том, как создать карту глубины из стереоизображений. По какой-то причине большинство этих сайтов WAAAYYY слишком технические и, кажется, написаны в начале 2000-х.
- (Easy) Создайте карту глубины вручную с помощью Photoshop.ДА! Это победитель! 🙂 🙂 🙂
Как создать карту глубины в Photoshop
Прежде чем мы создадим карту глубины с нуля, стоит отметить, что здесь совсем не обязательно быть сверхточным. Если вы внимательно посмотрите на 3D-фотографию, то увидите, что генератор 3D-фотографий сильно искажает и размывает, поэтому не стоит тратить кучу времени на то, чтобы быть сверх разборчивым.
Существует несколько способов создания карты глубины вручную. Вы можете обработать изображение от руки на новом слое, используя разные оттенки серого для обозначения глубины.Рабочий процесс, который мы собираемся здесь описать, — это всего лишь один из способов сделать это. Так что не стесняйтесь изменять этот рабочий процесс по своему усмотрению.
Вы можете обработать изображение от руки на новом слое, используя разные оттенки серого для обозначения глубины.Рабочий процесс, который мы собираемся здесь описать, — это всего лишь один из способов сделать это. Так что не стесняйтесь изменять этот рабочий процесс по своему усмотрению.
Выбор изображения
Лучшие изображения для 3D-фотографий имеют четкий передний план, средний план и задний план. Проще всего создавать карты глубины для объектов, поверхность которых перпендикулярна перспективе камеры. Это связано с тем, что эти поверхности могут быть окрашены в сплошной цвет, поэтому поверхность будет представлена на заданном расстоянии от камеры.Поверхности, выходящие за пределы камеры, например пейзажи, выглядят лучше, если вы используете градиент на их поверхностях. Это может быть немного сложно, но мы поделимся некоторыми советами по работе с этими поверхностями.
В этом уроке мы будем использовать это изображение Half Dome. Вы можете скачать это изображение вместе с шаблоном Photoshop для создания карты глубины внизу этого поста.
Определение глубины резкости
В этом примере мы создадим 5 значений глубины резкости, но вы можете создать столько или меньше, сколько захотите.У нас будет по одному слою для каждой глубины резкости, начиная с черного и становясь светлее, пока мы не доберемся до чистого белого. Мы начнем с однотонных цветов, затем мы будем растушевывать цвета по мере необходимости, как только у нас будут шероховатые формы. Вы можете создать новый шаблон с нуля или загрузить наш бесплатный шаблон внизу этого поста.
- Создайте новый слой
SHIFT + CTRL + NилиSHIFT + COMMAND + N. - Установите черный цвет переднего плана.
- Активируйте инструмент «Заливка».
G, щелкните холст, чтобы заполнить весь слой. - Повторяйте, пока не получите 5 слоев с 5 разными оттенками серого.
СОВЕТ: При выборе цвета для каждого оттенка серого введите 0, 25, 50, 75 или 100 в поле L .
Добавить слой опорного изображения
Теперь у вас должно быть 5 слоев, каждый из которых заполнен оттенком серого, причем более светлые слои находятся над более темными слоями. Затем вы вставите контрольное изображение.
- Перейдите в File> Place Embedded , чтобы вставить ваше эталонное изображение поверх серых слоев.
- Установите непрозрачность вашего изображения на 50% , чтобы вы могли видеть слои ниже, работая с ними.
- Скройте все серые слои, кроме черного. Мы начнем с самых дальних объектов и продвинемся вперед к переднему плану.
Установить градиент фона
При работе с каждым слоем помните, что каждый слой будет перекрывать следующий, поэтому вам не нужно маскировать какие-либо области, которые будут покрыты каким-либо из слоев над ним.Для фонового слоя это означает, что мы можем заполнить весь слой цветом, потому что все остальное будет перед небом.
Область этой фотографии, наиболее удаленная от камеры, будет небом, поэтому мы будем использовать черный слой для создания карты глубины, представляющей небо. Вы можете оставить весь слой черным, но это сделает небо действительно плоским. Вместо этого давайте создадим градиент, который заставит облака в самом верху изображения казаться ближе, чем облака, которые находятся дальше.
- Активировать Черный слой . (Здесь вы нарисуете градиент для неба.)
- Активируйте инструмент Градиент
G(Вы можете нажатьSHIFT + G, чтобы циклически перемещаться по ведру с краской и инструменту градиента .) - Щелкните образец градиента , чтобы отредактировать градиент.
- Выберите предустановку Черно-белый градиент .
- Измените белый ограничитель цвета и установите для «L» значение
75.Это позволит сохранить небо немного глубже, чем элементы переднего плана. - Нарисуйте градиент сверху вниз, удерживая
SHIFT, чтобы градиент оставался параллельным горизонту. Переключите слой изображения, чтобы увидеть результаты.
Отследить жесткие пределы глубины
Жесткие пределы глубины — это границы объекта на изображении; края, резко отделяющие объект от фона. Например, человеку, стоящему перед пейзажем, потребуется жесткая граница глубины, обведенная вокруг его профиля, чтобы отделить его от фона.
В нашем примере горы требуют жесткого ограничения глубины вокруг них там, где они встречаются с небом. Внутри самих гор вы можете определить несколько жестких границ глубины на уступах и скалах, где объекты четко отделены от тех, что находятся за ними. Ваша задача — решить, на каком слое вы хотите разместить каждый объект, и вырезать эти формы из слоев, которым вы хотите, чтобы они принадлежали.
Чтобы создать эти жесткие ограничения глубины, вы можете использовать один из многих инструментов выделения в Photoshop, например инструмент Quick Selection Tool или Magnetic Lasso tool , чтобы создать выделение, очерчивающее профиль объекта, на котором вы хотите разместить темно-серый слой.Помните, что Half Dome и другой пейзаж переднего плана будут на более переднем слое, поэтому вам не нужно беспокоиться об их трассировке.
- Активировать слой изображения . (У вас должен быть активен слой изображения, чтобы создать выделение с помощью инструментов интеллектуального выбора, если только у вас не включен «Образец всех слоев».)
- Активируйте инструмент Quick Selection .
- Обведите горы на заднем плане. Не обращайте внимания на деревья, Half Dome на переднем плане и все остальное, что находится ближе к камере.
- При активном выделении активируйте слой Dark Grey и добавьте маску слоя.
Маска полезна, потому что она устанавливает жесткие границы слоя, позволяя нам вернуться позже и отредактировать содержимое слоя, не беспокоясь о том, что мы только что создали профиль. Возможно, вам будет полезно сохранить выбор, перейдя в Select> Save Selection , на тот случай, если вам понадобится восстановить выбор позже.
Если вы обнаружите, что вам нужно отрегулировать жесткие пределы слоя, вы всегда можете выбрать маску слоя на панели слоев и использовать черно-белую кисть, чтобы подправить края.
Найдите жесткие пределы для всех глубин
Повторите этот процесс для остальных слоев. Для более мелких деталей, таких как волосы или ветки деревьев, вам может быть лучше продублировать слой изображения и использовать инструмент удаления фона вместо создания маски слоя. Другой подход, который вы можете использовать, — использовать выбор по цветовому диапазону, если элементы переднего плана имеют различный цвет.
У вас должно получиться что-то вроде этого: (Обратите внимание, как я стал небрежным с деревьями переднего плана? Это не будет иметь большого значения после преобразования в 3D-фотографию, но вам решать, насколько точнее вы хотите получить.)
Добавить детали к слоям
Вы можете экспортировать слои как есть, и будет создана 3D-фотография. Однако каждый слой будет выглядеть очень плоским, и будет резкий обрыв, когда каждый слой переходит к следующему. Этот вид очень похож на классический эффект многоплоскостной камеры Уолта Диснея.
Если вы хотите добавить текстуру и глубину каждому слою, вы можете сделать это вручную. Это также уменьшит размытие по краям каждого профиля, если вы смешаете цвета, чтобы они точно соответствовали друг другу.Вот несколько советов по добавлению текстуры на каждый слой вручную.
- Для больших областей, таких как горы, которые постепенно уходят вдаль, начните редактирование с создания градиента на слое. Градиент в основном сдвигает плоскость глубины под углом. Вы хотите убедиться, что ваши цветовые точки находятся на полпути между цветом текущего слоя и цветами соседних с ним слоев. В противном случае вы увеличите глубину, превышающую исходное предполагаемое расстояние. По сути, старайтесь сохранить цветовую гамму в пределах исходной шкалы серого, на которую был установлен слой.
- Для резких изменений направления в пределах одного слоя вы можете использовать инструмент Лассо , чтобы изолировать определенную часть слоя, а затем применить к ней инструмент градиента. Помните, что направление градиента должно становиться темнее по направлению к самой дальней точке.
- Если вы хотите вручную уклоняться и сжигать высокие и низкие точки, вы можете следовать этому руководству, чтобы без разрушения уклоняться и сжигать. Или вы можете просто использовать инструменты осветления и затемнения в Photoshop.
- Иногда можно совмещать части реального изображения в качестве наложения карты глубины.Однако вы должны быть осторожны с этим, потому что более темные области изображения не обязательно означают, что они находятся дальше, но иногда это работает. Например, копирование неба на слой, установленный в режим наложения яркости, добавит тонкую текстуру облака на карту глубины. Однако будьте осторожны, темные облака на самом деле заставят их выглядеть уныло и далеко.

 Теперь я создам новый пустой слой над ним.
Теперь я создам новый пустой слой над ним. Наведите указатель мыши на разные секции в каждой руке и внимательно просмотрите подсказки.
Наведите указатель мыши на разные секции в каждой руке и внимательно просмотрите подсказки.
 Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!
Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!