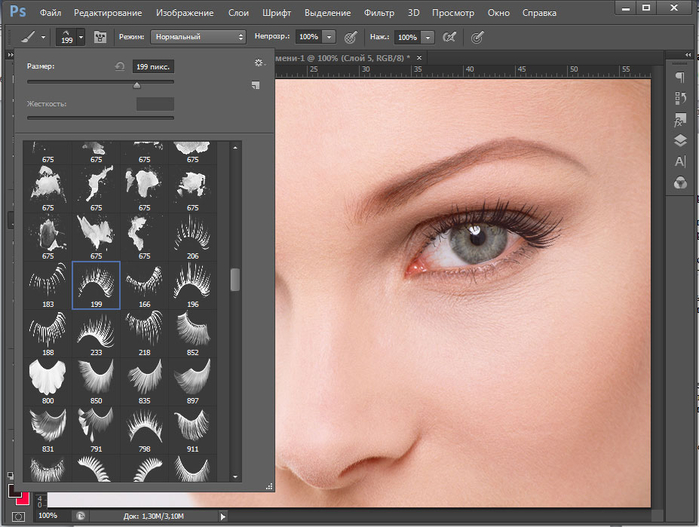
Как создать png в фотошопе. Сделать прозрачный фон в фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр
 Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев.
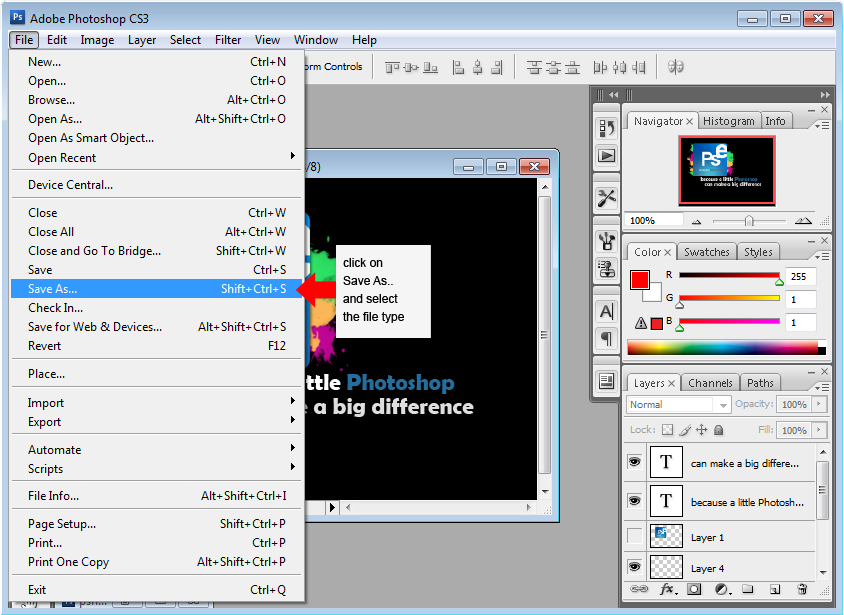
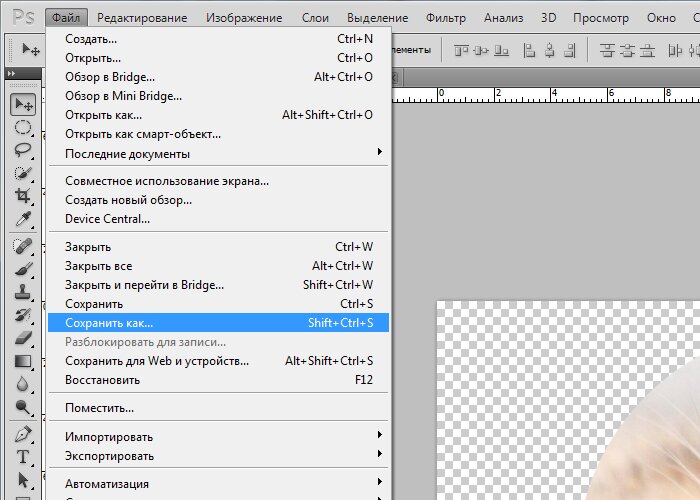
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
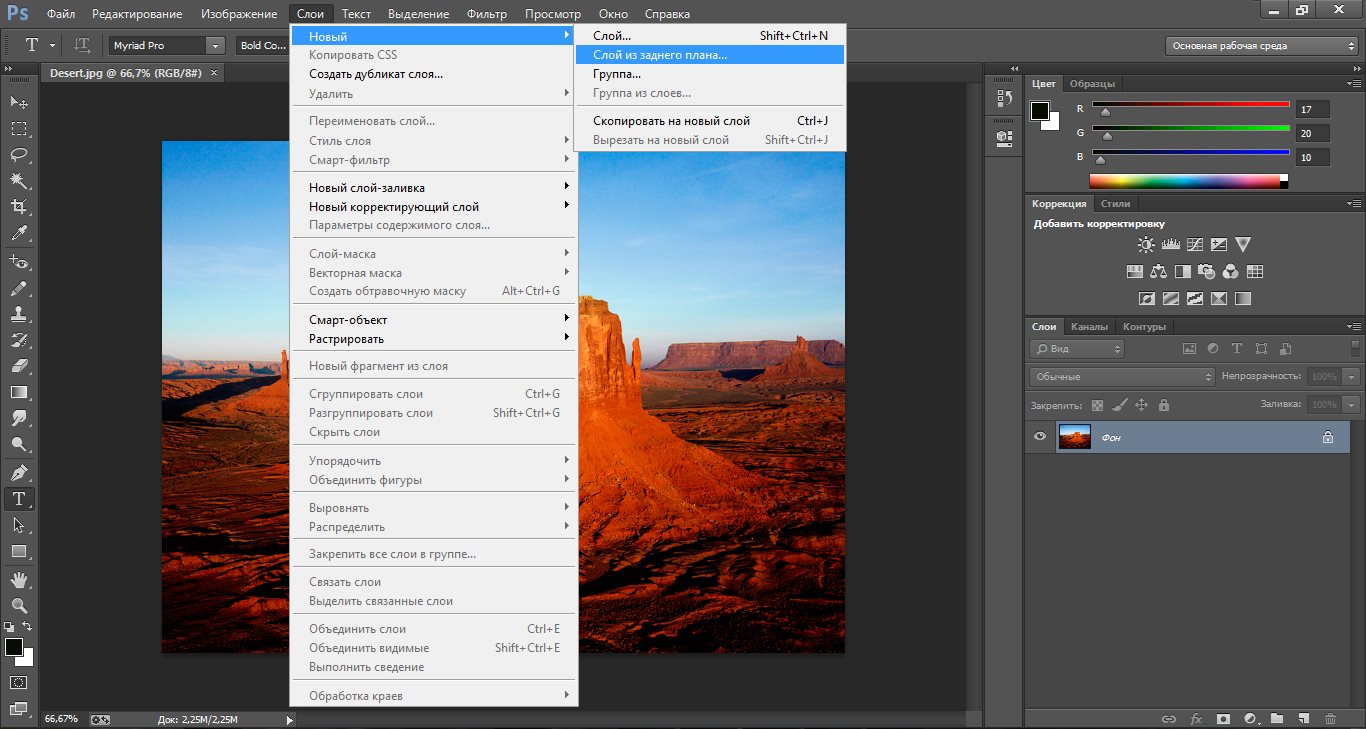
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
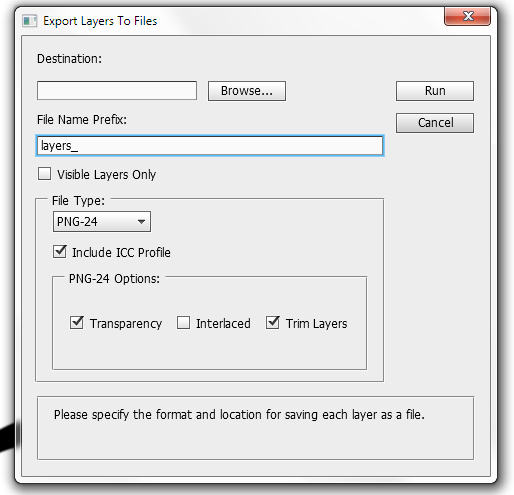
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png.
Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Как сделать изображение формате png. Как сделать фон прозрачным (photoshop)
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
PNG – один из наиболее распространенных форматов хранения графической информации. Использование PNG позволяет сохранить высокое качество растровых изображений, так как этот формат сжимает данные без потерь. Кроме того, PNG позволяет менять допустимую степень прозрачности пикселей изображения, так что если вы захотите создать коллаж из нескольких фотографий или вставить картинку в уже имеющееся прозрачное изображение, смело выбирайте этот формат. Неудивительно, что PNG так популярен среди дизайнеров и просто творческих людей.
Кроме того, PNG позволяет менять допустимую степень прозрачности пикселей изображения, так что если вы захотите создать коллаж из нескольких фотографий или вставить картинку в уже имеющееся прозрачное изображение, смело выбирайте этот формат. Неудивительно, что PNG так популярен среди дизайнеров и просто творческих людей.
Что же делать, если вам понадобилось преобразовать фото или изображение в PSD в формат PNG? Эту задачу легко выполнить с помощью Movavi Конвертера Видео! Программа работает с большим количеством видеоформатов и, кроме того, позволяет быстро поменять формат картинок или уменьшить их размер, чтобы вы могли просто перенести их на свой «Андроид» или любой другой телефон. Нет необходимости скачивать специальный конвертер – вам нужно только установить Movavi Конвертер Видео на русском языке.
Следуйте пошаговой инструкции ниже и вы узнаете, как изменить формат изображений на PNG без каких-либо проблем.
1. Скачайте конвертер PNG-файлов и установите его
Скачайте и запустите установочный файл программы. Следуйте инструкциям на экране, чтобы установить программу на компьютер.
Следуйте инструкциям на экране, чтобы установить программу на компьютер.
2. Добавьте изображение, которое нужно конвертировать в PNG
Нажмите кнопку Добавить файлы в верхней части окна программы, кликните по опции Добавить изображения и выберите фотографии, которые хотите переделать в PNG. Поддержка пакетной конвертации позволяет выбрать сразу несколько файлов.
3. Выберите формат
В нижней части окна выберите вкладку Изображения и укажите PNG в качестве формата, в который вы хотите перевести файлы.
4. Укажите папку и приступайте к конвертации
Укажите папку для сохранения файлов, кликнув по соответствующей иконке, и нажмите Старт , чтобы начать преобразование в PNG. После окончания конвертации откроется папка с готовыми PNG-файлами.
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
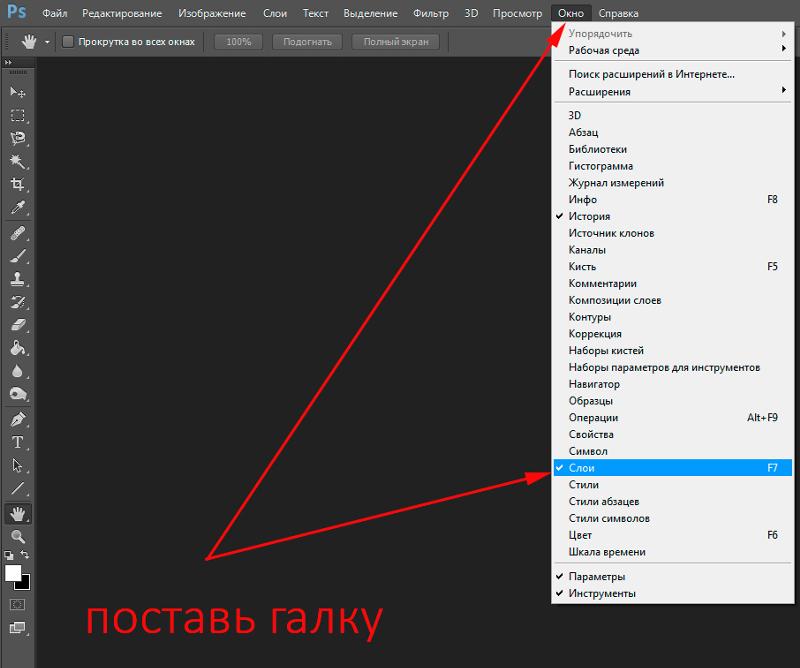
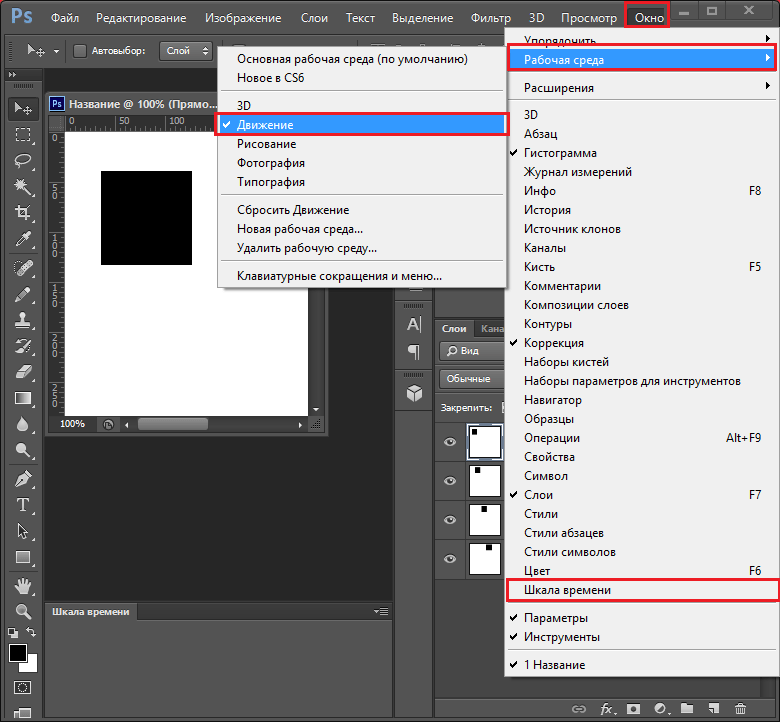
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG . Сразу откроется окно выбора пути сохранения файла-результата.
Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG . Сразу откроется окно выбора пути сохранения файла-результата.
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
Отличие формата PNG от других форматов для графики заключается в том, что прозрачные или частично прозрачные части изображения при сохранении так и остаются прозрачными. При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
Инструкция
 Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Как создавать изображения PNG с помощью Adobe Photoshop
Если вы хотите улучшить свой дизайн, очень важно иметь некоторые базовые представления о различных существующих форматах изображений и о том, как изменить изображение из одного формата в другой. PNG — один из наиболее часто используемых форматов в графическом дизайне., поэтому я думаю, что важно знатьпреобразовать изображение JPEG, формат, в котором почти все файлы, которые мы загружаем из Интернета, находятся в формате PNG. Adobe Photoshop — отличный инструмент для этого и это как раз одна из вещей, которым я научу вас в этом посте.
Когда мы говорим, что хотим создавать изображения PNG, я знаю, что многие из вас имеют в виду не только изменение формата, но и узнайте, как создать изображение с прозрачным фоном. В этот пост я также включу простой урок о том, как это сделать в Photoshop. Однако, прежде чем перейти к делу, я остановлюсь, чтобы объяснить, что такое PNG и какие преимущества предлагает этот формат.
Что такое изображение PNG?
PNG — это формат файла, который позволяет сжимать графическую информацию без потерь, то есть теоретически при сжатии детали исходного несжатого изображения не теряются.
Это очень привлекательный формат для графического дизайна, потому что он ведет себя аналогично файлу JPEG, по крайней мере, для неопытных глаз, таких как мой, он способен хранить в общей сложности 16 миллионов цветов и предлагает фундаментальное преимущество: поддерживает прозрачный фон.
Когда мы должны выбрать этот формат?
Этот формат, созданный для Интернета, является идеально, если мы собираемся работать с иллюстрациями или если мы разрабатываем контент для веб-сайтов, которые должны поддерживать хорошее разрешение, например логотипы. Это также полезный формат для создания фотомонтажей, коллажи и плакаты.
Как создавать изображения PNG с помощью Adobe Photoshop
Изменить формат изображения
Если мы хотим просто изменить формат изображения, которое у нас есть в JPEG, процедура очень проста. Откройте желаемое изображение в Adobe Photoshop и поместите курсор на вкладке файла. Появится меню, оставьте курсор на опция «экспорт» и нажмите «Быстрый экспорт в PNG». Через несколько секунд вам удастся изменить формат вашего изображения на PNG.
Создавайте изображения с прозрачным фоном в Photoshop
Открываем изображение
Первое, что мы сделаем, это открыть изображение из которого мы хотим удалить фон. После открытия вам нужно будет выберите то, что мы хотим сохранить фотографии, в моем случае это две зебры. Есть множество Инструменты выделения в Adobe Photoshop. Я объясню способ выбрать то, что мне проще в этих случаях, но все будет зависеть от того, что вы хотите выбрать и что считаете наиболее эффективным.
Как сделать выбор
Выбери один инструмент выбора любой, не важно. Когда вы это сделаете, вверху экрана появится ряд вариантов выбора. Если вы сделаете нажмите «выбрать тему», Photoshop сделает автоматический выбор довольно приблизительный, но обычно не идеальный. Не волнуйтесь, эти небольшие недостатки легко устранить.
Рядом с «выбрать тему» вы увидите опция «выбрать и применить маску». Одним щелчком мыши вы перейдете к режим, разработанный для вас, чтобы сделать ваш выбор точнее. В меню инструментов вы увидите разные кисти, есть два инструмента, которые для меня важны, когда дело доходит до улучшения выделения: «Кисть для доводки краев», идеально подходит для работы с волосами, и «Щетка», очень полезно для добавления или удаления содержимого, которое вы хотите из вашего выбора.
Когда вы используете маску выделения, Рекомендую поиграть с «прозрачностью», чтобы вы могли видеть, что вы включаете в выборку, а что собираетесь пропустить. В символы «+» и «-», расположенные в верхней части экрана, используются для выбора, будет ли кисть добавлять содержимое к выделению или, наоборот, вычитать его.
Воспользуйтесь этими инструментами, будьте внимательны и расширяйте, чтобы хорошо выделить края. Когда ты доволен тем, что видишь, нажмите «ок» и вы вернетесь к обычному интерфейсу Photoshop.
Как убрать фон
Убедитесь, что выделение выполнено правильно, помните, что если вы все еще думаете, что можете его улучшить, вы всегда можете повторно применить маску выделения. Когда выбор сделан, вам остается только нажмите ctrl + C и ctrl + V (если вы работаете с Windows) или command + C и command + V (если вы работаете с Mac). Таким образом вы будете копировать и вставлять ваш выбор на фон, вы увидите, что Новый слой. До конца, разблокировать фоновый слой и удалить его У вас уже будет изображение в формате PNG с прозрачным фоном, готовое для использования в ваших проектах!
Будьте осторожны при сохранении
Позвольте мне дать вам последний совет. Когда вы сохраняете, обратите особое внимание и убедитесь, что вы правильно выбрали формат (PNG). Если вы сохраните в другом формате, таком как JPEG, Photoshop сохранит ваше изображение с белым фоном по умолчанию, и это может не сработать для вас. Я оставляю вас двоих скриншоты чтобы вы могли видеть, как вы можете сохранить файл.
EPS в PNG в фотошопе — Вокруг-Дом
Независимо от того, готовите ли вы иллюстрацию PostScript для использования в Интернете или просто предоставляете коллеге растровую версию графического изображения Encapsulated PostScript, созданного вами в Adobe Illustrator, вы можете использовать Adobe Photoshop для повторного использования рисунков EPS в формате Portable Network Graphics. Этот перевод от формата к формату требует не больше времени и усилий, чем простое открытие и сохранение файла.
Adobe Photoshop облегчает переход между графическими файлами EPS и PNG.EPS-файлы
Хотя файлы EPS могут содержать смесь живого текста, векторных объектов и растровых изображений, большинство дизайнеров используют их для графики без растровых изображений. В отличие от пиксельных изображений, файлы EPS основаны на математическом описании форм, которые они содержат. В результате вы можете масштабировать их объектный код до очень больших и очень маленьких размеров без пикселизации или искажений. Файлы EPS, которые используют растровые изображения в виде размещенных изображений или в фильтрах и эффектах, сталкиваются с ограничениями их использования в увеличенных размерах.
PNG формат
Изначально PNG был разработан для замены формата CompuServe GIF, предлагая альтернативу без патента с меньшим количеством ограничений изображения. PNG поддерживает 24-битный цвет и сглаживание, обеспечивая прозрачность без зубчатых фоновых переходов в изображениях RGB и градациях серого, и может работать с широким спектром других цветовых режимов, включая растровое изображение и индексированный цвет. Как и GIF, он не может включать альфа-каналы. Отсутствие поддержки PNG в некоторых программах для веб-браузеров представляет собой наибольшее препятствие для широкого распространения этого формата.
EPS в формат PNG
Чтобы создать версию EPS-графики в формате PNG, просто откройте файл EPS в Adobe Photoshop. В зависимости от того, содержит ли файл EPS только векторные и текстовые ресурсы, а также содержит или состоит из растровых изображений, может потребоваться растеризация файла, чтобы открыть его. Фотошоп автоматически предоставляет вам правильные параметры открытия файлов на основе анализа документа, который вы просите открыть. Когда изображение появится на экране, выберите «Сохранить как» в меню «Файл». В диалоговом окне «Сохранить как» установите для меню «Формат» значение «PNG» и выберите параметр чересстрочного изображения: «Чересстрочное» для прогрессивного отображения изображения при загрузке файла в веб-браузер пользователя или «Нет» для отображения файла PNG только после его завершения. загрузка.
Соображения по поводу изображения
Если ваш файл EPS использует живой тип, убедитесь, что ваша система предлагает файлы шрифтов, необходимые для поддержки текста в вашем документе. Если ваш файл EPS использует цвет, и вы должны растеризовать его, чтобы открыть его, выберите режим RGB, а не режим CMYK. В противном случае диалоговое окно «Сохранить как» не предложит вам PNG в качестве параметра формата файла, если вы не преобразуете изображение из режима CMYK в один из цветовых режимов, которые поддерживает PNG: RGB, индексированный цвет, оттенки серого или растровое изображение.
Как создать файл png в фотошопе. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как сохранить файл в фотошопе чтобы сохранились слои
Главная » Разное » Как сохранить файл в фотошопе чтобы сохранились слоиЭкспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сохранение, загрузка и повторное использование стилей слоев в Photoshop
В этом уроке по Photoshop мы научимся сохранять, загружать и повторно использовать стили слоев! Стили слоев в Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий и даже большого умения. Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Если свободного времени не хватает, не переживайте. Photoshop позволяет легко сохранять наши создания стилей слоя, поэтому мы можем легко повторно применить их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам кое-что для работы, мы собираемся создать простую фоторамку, используя только стили слоев. Когда мы закончим, мы собираемся сохранить готовый эффект, а затем мы увидим, как применить ту же самую фоторамку к другому изображению мгновенно!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная со стилями слоев в Photoshop.
Имейте в виду, что сама фоторамка не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель данного руководства — узнать, как легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем немедленно применить их к другим изображениям.
Давайте начнем!
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Решено: сохранение PDF-файла из Photoshop со слоями — Adobe Support Community
Привет,
Я создаю иллюстрацию, и она может иметь плашечный цвет на отдельном слое. Однако клиент требует, чтобы представленный формат был pdf со слоями, с плашечным цветом на отдельном слое.
Я не могу понять, как сохранить PDF-файл из фотошопа и сохранить слои.
У меня Mac работает с Photoshop CS5.
Если я сохраню как и выберу Photoshop PDF, а затем проверю «Слои», а затем сохраню, появится всплывающее окно с надписью «Параметры, которые вы выбираете в диалоговом окне« Сохранить Adobe PDF », могут переопределить текущие параметры в Диалоговое окно «Сохранить как».»Затем открывается диалоговое окно Adobe PDF, но в этом окне нет возможности сохранять слои.
Я приложил снимок экрана. Спасибо!
Обновление: я также попытался просто импортировать многослойный PSD в InDesign а затем повторно экспортировать в многослойный PDF из InDesign, но это тоже не сработало.
.Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и делиться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
.Решено: пакетное сохранение слоев в виде отдельных файлов JPEG — Adobe Support Community
Я искал на форумах и не нашел то, что искал. Я собрал множество отсканированных страниц из своего блокнота для рисования в один файл psd. В этом файле есть направляющие, которые я использую для регистрации и выравнивания каждой страницы (поэтому каждая страница является отдельным слоем). Есть ли способ сделать действие и сохранить каждый отдельный слой как отдельный jpeg? Я настроил действие, но не знаю, как заставить Photoshop сохранить его с отдельным пространством имен.Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Любая помощь будет оценена.
Спасибо
ACC
Решено: Невозможно сохранить мой смарт-объект без «Сглаживания …» — Сообщество службы поддержки Adobe
Эй, я беспомощен.
Я использую Photoshop CC 2014, всегда самую последнюю версию, на Mac.
Вот проблема: я обычно работаю с PSD с большим количеством слоев и некоторыми смарт-объектами . Внутри смарт-объектов у меня есть контент, который я могу изменить.
Итак, когда я сохраняю содержимое внутри смарт-объекта, он также меняет его внутри основного PSD.
НО — уже несколько месяцев я не могу сохранять изменения внутри смарт-объекта . Photoshop сообщает мне:
Невозможно сохранить этот документ обратно в исходный формат файла. Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Когда я выравниваю изображение, смарт-объект мне не нужен, потому что он похож на растровый слой.
Кто-нибудь мне поможет? В инете не нашел решения!
Кстати: я уже пробовал переустановить Photoshop.Проблема все еще существует.
Спасибо.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как конвертировать PNG в JPG без потери качества
Если вам нужно загрузить изображение на свой веб-сайт или в учетную запись социальной сети, вы можете использовать формат PNG или JPEG/JPG. Хотя вы можете использовать оба формата для каждого типа изображения, есть определенные причины, по которым вы можете использовать другой формат для другого типа изображения.
Например, если вы хотите поделиться картинкой, которая содержит только текст, тогда лучше использовать формат PNG. Если вы хотите поделиться портретом, предпочтительным форматом является JPG. Теперь, если вы конвертируете изображение PNG в формат JPG, вы можете потерять качество. Но в этой статье вы узнаете, как преобразовать изображение PNG в формат JPG , не теряя при этом качество изображения.
Конвертировать PNG в JPG без потери качества
Использование Photoshop
Photoshop, пожалуй, самый удобный инструмент для преобразования PNG в JPG без потери качества изображения, но он не бесплатный. Поэтому, если на вашем ПК установлено это программное обеспечение для редактирования фотографий , вы, безусловно, можете его использовать.
Откройте изображение, которое вы хотите конвертировать с помощью Photoshop. После этого одновременно нажмите кнопки Ctrl + Shift + Alt + S . Кроме того, вы можете перейти в Файл > Сохранить для Интернета . Теперь вы можете выбрать формат файла. В этом случае выберите JPEG в раскрывающемся меню.
Наконец, нажмите кнопку Сохранить и выберите путь, чтобы сделать это.
Вы также можете использовать Adobe Illustrator , чтобы сделать то же самое. Если у вас есть этот инструмент вместо Photoshop, выполните те же шаги, что и Photoshop. Все шаги точно такие же, как в Photoshop.
Используя Paint
Paint – это встроенный инструмент Windows , который можно использовать для преобразования изображения PNG в JPEG без потери качества. откройте изображение PNG с помощью Paint.
Откройте изображение PNG с помощью Paint и перейдите в Файл> Сохранить как> JPEG изображение .
Затем выберите местоположение, добавьте имя и убедитесь, что для формата файла установлено значение JPEG . Теперь нажмите кнопку Сохранить , чтобы завершить преобразование.
Использование PNG2JPG
PNG2JPG – это бесплатный онлайн-инструмент , который позволяет пользователям конвертировать изображения PNG в JPG без потери качества изображения. Это очень простой в использовании инструмент, и вы можете сохранить несколько изображений одновременно.
Чтобы начать работу с этим инструментом, перейдите на веб-сайт, нажмите кнопку ЗАГРУЗИТЬ ФАЙЛЫ , выберите все файлы, разрешите автоматическое преобразование и нажмите кнопку СКАЧАТЬ ВСЕ , чтобы сохранить их. на ваш компьютер.
Использование XnConvert
XnConvert – это пакетная обработка изображений freeware для Windows, которая помогает конвертировать изображения в различные форматы и имеет интересные функции, такие как пакетная обработка и создание сценариев. Это также хорошо для преобразования PNG в JPG.
Надеюсь, что эти крошечные учебники помогут вам конвертировать PNG-изображения в JPG без потери качества.
Связанные чтения:
- Конвертировать видео в GIF онлайн
- Конвертировать PDF в PPT
- Конвертировать JPG в PDF онлайн
- Конвертировать фильм в анимированный GIF
- Конвертировать WebP в PNG.
Как конвертировать JPG в PNG
Что нужно знать
- В Windows откройте JPG в Microsoft Paint и щелкните Файл > Сохранить как > PNG > Сохранить .
- В Photoshop (Windows или Mac) выберите Файл > Сохранить как > Сохранить как тип > PNG > Сохранить . Или Файл > Экспорт > Экспорт как > PNG > Экспорт .
- В предварительном просмотре на Mac выберите Файл > Экспорт > Экспорт как > Формат > PNG > Сохранить .
В этой статье рассказывается, как преобразовать JPG в PNG с помощью Microsoft Paint, Photoshop и предварительного просмотра (macOS). Также обсуждаются альтернативы, включая GIMP и инструменты онлайн-конвертации.
Самый простой способ конвертировать JPG в PNG на компьютере под управлением Windows
Если вы используете компьютер с Windows, у вас уже есть встроенный инструмент для преобразования файлов JPG в PNG.Microsoft Paint предустановлен на компьютерах Windows, и с его помощью вы можете быстро преобразовать файл из JPG в PNG.
Откройте файл, который вы хотите преобразовать из JPG в PNG в MS Paint, а затем выберите файл .
В появившемся меню наведите курсор на параметр Сохранить как , а затем выберите PNG во всплывающем меню.
В диалоговом окне Сохранить как выберите место для сохранения файла и введите имя файла, а затем нажмите Сохранить .Затем вы увидите, как MS Paint конвертирует файл.
Как конвертировать JPG в PNG в Adobe Photoshop CC
Если вы не хотите использовать MS Paint на компьютере с Windows или если у вас Mac и у вас есть Photoshop, это тоже поможет преобразовать JPG в PNG. Есть несколько способов конвертировать файлы JPG в PNG в Photoshop.
Преобразование файла в Photoshop с помощью меню «Сохранить как»
Меню «Сохранить как» — это самый простой способ сохранить файл в Photoshop в формате, отличном от исходного.
Откройте ваш файл в Photoshop и выберите File .
В появившемся всплывающем меню выберите Сохранить как .
В появившемся диалоговом окне Сохранить как выберите место для сохранения файла, дайте ему имя, а затем щелкните раскрывающееся меню Сохранить как тип .
В появившемся списке доступных типов файлов найдите и выберите PNG (*.PNG, *. PNG) .
Не беспокойтесь, если окно отображения над именем файла изменится при выборе формата PNG. В этом окне будут отображаться только файлы с тем же расширением, что и выбранный вами.
Нажмите Сохранить , и ваш файл будет сохранен в новом формате.
Преобразование JPG в PNG в Photoshop с помощью параметров экспорта
Вы также можете конвертировать файлы JPG в PNG во время процесса экспорта в Photoshop.Для этого выберите File > Export > Export As, и в появившемся диалоговом окне выберите PNG в раскрывающемся меню Format . После того, как вы сделали свой выбор, нажмите Экспорт .
Как конвертировать JPG в PNG на компьютере Mac
Как и Windows, Mac имеет встроенный инструмент преобразования изображений как часть программы предварительного просмотра. Это означает, что преобразовать JPG в PNG просто за несколько кликов.
Откройте ваше изображение в Preview и затем выберите File .
Preview — это программа просмотра изображений по умолчанию на Mac, но если вы изменили программу просмотра по умолчанию, вы всегда можете открыть файл в Preview, щелкнув файл правой кнопкой мыши и выбрав Open With > Preview .
В появившемся меню выберите Экспорт .
В диалоговом окне «Экспорт как » добавьте имя для изображения, выберите, где его сохранить, а затем щелкните меню « Формат » и выберите PNG .
Когда вы закончите делать свой выбор, нажмите Сохранить , и файл будет сохранен как PNG.
Как создать PNG с помощью другого программного обеспечения для редактирования изображений
Доступно множество других бесплатных приложений для редактирования изображений, которые также конвертируют файлы JPG в PNG, если они вам нужны. Например, вы можете использовать GIMP для преобразования изображения почти так же, как вы использовали бы опцию Export As в Photoshop.Вы выберете Export As , убедитесь, что выбран правильный тип файла (в данном случае PNG), а затем нажмите Save.
То же верно и для многих других программ. В большинстве случаев у вас есть опция Export As или Save As , которая позволит вам изменить тип файла изображения, которое вы сохраняете.
Использование онлайн-конвертеров JPG в PNG
Если вы не заинтересованы в использовании программного обеспечения, установленного на вашем компьютере, или в загрузке файла для редактирования изображений, существует множество онлайн-сервисов, которые позволят вам преобразовать ваш файл JPG в PNG.Например, «JPG в PNG» — это веб-сайт, который позволяет загружать файлы JPG, конвертировать их, а затем вы можете загрузить новый файл.
Одно предупреждение, если вы планируете использовать онлайн-конвертер. Будьте осторожны при выборе сайта для преобразования файла JPG в PNG. Некоторые сомнительные сайты будут использовать преобразование как средство внедрения вредоносного ПО в загружаемый вами файл с целью заражения вашего компьютера, чтобы получить контроль над ним или использовать его для распространения вредоносных программ другим лицам. Используйте инструменты онлайн-конвертации только из источников, которым вы доверяете.
JPG против файлов изображений PNG
Файлы PNG не содержат потерь, поэтому со временем они не теряют качества. У них также может быть прозрачный фон. Файлы JPG с потерями, что означает, что каждый раз при сохранении изображения вы немного теряете качество. Итак, иногда формат PNG лучше, в зависимости от того, как вы собираетесь использовать изображение.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьPhotoshop не может сохранить как PNG: пошаговые инструкции
Как графический дизайнер, использующий Photoshop, вы будете работать с различными типами изображений.Важно понимать различные форматы сохранения для разных типов изображений, таких как PNG, и знать, для чего лучше всего подходит каждый тип изображения. Вот простое пошаговое руководство по сохранению изображения в формате PNG.
PNG или переносимая сетевая графика — это тип изображения в Photoshop, обычно используемый в веб-дизайне. Обеспечивает прозрачный / полупрозрачный фон. Подходит для логотипов, так как изображение можно разместить на любом фоне.
Если вы не можете сохранить файлы PNG в Photoshop, скорее всего, вы где-то пропустили какой-то шаг.
Пошаговое руководство по сохранению в формате PNG
Шаг 1. Создайте новый холстПрежде чем вы сможете сохранить какой-либо файл или работу, вы должны что-то начать или что-то сделать; для этого этот шаг начинается с демонстрации того, как создать новый холст, чтобы сохранить проделанную на нем работу. Чтобы создать новый холст, откройте Photoshop, прокрутите экран до левой части экрана, нажмите «Файл» и нажмите «Создать» в раскрывающемся меню.
Шаг 2: Введите необходимые данные для созданного нового холстаЕсли вы собираетесь сохранить файл в формате PNG, следующая информация имеет решающее значение для достижения этой цели.После того, как вы нажмете «Создать», появится диалоговое окно с некоторой информацией, которую вы должны заполнить. Диалоговое окно содержит соотношение ширины и высоты, разрешение и важнейший фактор режима сохранения формата PNG — режим цвета.
Чтобы сохранить изображение в формате PNG, ваш Цветовой режим должен быть в RGB. Когда вы нажимаете на Цветовой режим, вы найдете вариант RGB, CMYK и другие. Также обратите внимание на размер байтов по отношению к цветному режиму RGB. Доступные варианты: 8, 16 и 32 байта. Для PNG поддерживаемый размер байта составляет 8 и 16 байтов.После этого нажмите ОК, чтобы создать новый холст.
Шаг 3. Создайте что-нибудь на своем холстеЧтобы сохранить изображение, вам нужно его создать. На этом этапе дизайнер решил создать слой, а затем с помощью инструмента «Прямоугольник» нарисовать прямоугольник на новом слое, создав прямоугольное изображение на экране.
Шаг 4. Закройте фонПоскольку PNG не сохраняет фон, вам необходимо удалить фоновый слой.Чтобы отключить фоновый слой, сначала выделите дизайн, который вы хотите сохранить, перейдите в правую часть экрана и прокрутите до стороны слоя. Там вы найдете фоновый слой и слой прямоугольника. Прямо на фоновом слое есть открытый «глаз», просто щелкните по нему, чтобы заблокировать его и закрыть фон.
Шаг 5. Сохранение файла в формате PNGОбратите внимание, что для формата сохранения PNG такое изображение не имеет фонового слоя; это означает, что изображение выше при сохранении в формате PNG сохранит только нарисованный и выделенный прямоугольник без фонового слоя в нем.Имея это в виду, перейдите в левую часть экрана, перейдите в раздел «Файлы» еще раз, а затем нажмите «Сохранить как».
Шаг 6: Продолжение процесса сохраненияПосле того, как вы нажмете «Сохранить как», появится диалоговое окно. В нем есть тип «Сохранить как», отображающий различные примеры формата сохранения; JPEG, PSG и PDF. Нажмите на формат PNG, выберите место для сохранения, здесь это рабочий стол, затем нажмите «Сохранить».
Шаг 7: Установка сжатияПосле нажатия кнопки «Сохранить» появится другое диалоговое окно, показывающее параметры сжатия PNG: Без сжатия, Быстрое сжатие и Медленное или наименьшее сжатие.Без сжатия означает отсутствие сжатия.
Окончательный размер файла — самый большой; Быстрое сжатие делает сжатие быстрее, и конечный размер файла изображения более заметен, в то время как медленное сжатие, конечно, медленнее с меньшим конечным размером файла изображения.
Примечание. Чем сильнее сжато изображение, тем ниже качество сохраняемого окончательного изображения. Если вы все еще собираетесь редактировать свое изображение или создавать его, сначала используйте без сжатия для сохранения, чтобы при дальнейшем редактировании открытый файл все еще сохранял исходное качество изображения / количество пикселей.
С другой стороны, если вы закончили редактирование и работу с изображением и хотите поделиться таким файлом в Интернете, вы можете использовать небольшое сжатие, чтобы сэкономить место для хранения и ускорить загрузку изображения в Интернет для использования на любом фронте. .
Как только вы закончите с заполнением информации, ваш дизайн / файл готов к использованию и распространению где угодно и когда угодно.
ЗаключениеКак графический дизайнер, тип проекта, над которым вы работаете, определяет тип изображения, которое вы будете сохранять в конце дня.Если вам нужно четкое изображение с прозрачным / полупрозрачным фоном, подходящее для Интернета, PNG — лучший тип для вас.
Этот пост является частью нашей серии руководств по Photoshop
5 советов по оптимизации изображений и графики для Интернета
Изображение может содержать 1000 слов. Изображения как никогда важны для передачи вашего сообщения. Однако неправильно экспортированные изображения могут выглядеть низкого качества, что приведет к медленной загрузке вашего сайта и потере взаимодействия с пользователями.Вот несколько советов, которые помогут вам сделать каждую картинку красивой и четкой.
1. Сохранение изображений в правильном цветовом пространстве
Компьютеры используют два цветовых пространства для отображения изображений: RGB и CMYK. RGB (красный, зеленый, синий) — стандартное цветовое пространство для цифровых устройств. По умолчанию любое изображение, созданное камерой или компьютером, сохраняется в этом цветовом профиле. Однако у вас могут быть изображения CMYK — цветового профиля, используемого принтерами. Перед использованием этих изображений в Интернете такая программа, как Adobe Photoshop, может преобразовать цвета в RGB, чтобы ваши изображения были яркими и яркими.
Чтобы преобразовать изображение CMYK в RGB, откройте изображение в Adobe Photoshop. Перейдите к Image в строке меню и в раскрывающемся списке наведите курсор на Mode и выберите RGB Color . Это преобразует изображение в цветовое пространство RGB, и вы можете заметить, что некоторые цвета более яркие. Затем перейдите к File , затем Save As и сохраните файл. Обязательно измените имя файла, чтобы вы или кто-то другой знал, что это файл для цифровых приложений.
2. Сжать файлы размером
При сохранении изображений для Интернета мы рекомендуем, чтобы размер файла был менее 2 МБ (2048 килобайт), чтобы обеспечить высокую скорость загрузки страницы. При этом мы также хотим, чтобы изображения были резкими, а не пикселизированными. Качество изображения зависит от таких факторов, как окончательный размер файла и настройки сжатия. При правильных настройках сжатия вы можете добиться хорошего качества изображения и небольшого размера файла. Как правило, вы можете сохранить файл с уровнем сжатия изображения от 70 до 80%, не просматривая пиксели или отдельные точки цвета.Примечание. Степень сжатия зависит от ряда факторов, включая размер и формат файла исходного изображения. Вы можете использовать бесплатный инструмент, такой как Imagify, для дальнейшего сжатия файла.
3. Используйте правильный формат файла
Существует четыре основных формата файлов для сохранения изображений и графики для Интернета: JPG, PNG, GIF и SVG. Каждый формат файла имеет свои преимущества, недостатки и предполагаемый вариант использования. Ваше изображение или графику следует сохранить в определенном формате в зависимости от того, растровый он или векторный.Растровые изображения создаются с помощью программ на основе пикселей или захватываются камерой или сканером. Эти изображения имеют конечное количество пикселей и могут потерять качество при увеличении масштаба. JPG, PNG и GIF — это форматы, которые лучше всего подходят для растровых изображений. Векторная графика создается с помощью векторной программы и может иметь неограниченный размер без потери качества. SVG и GIF лучше всего подходят для векторных изображений, в то время как вы также можете сохранить векторную графику в формате JPG или PNG, однако вы потеряете возможность бесконечно масштабировать изображение.
JPG
JPG или JPEG — наиболее распространенный формат растровых файлов изображений.
Плюсы
- Наименьший размер файла
- Лучшее для качественных фото
- Совместимость в Интернете и на любом устройстве
Минусы
- Качество изображения может значительно снизиться при слишком большом сжатии
- JPG не поддерживают прозрачный фон
Когда использовать JPG
JPG лучше всего подходят для неподвижных фотографий и других файлов, для которых не требуется прозрачный фон.Избегайте использования JPG на цветном фоне.
PNG
PNG — еще один распространенный растровый формат, который более универсален, чем JPG. PNG может поддерживать больше цветов (более 16 миллионов) и поддерживать прозрачный фон или альфа-канал.
Плюсы
- Возможность иметь прозрачный фон для наложения изображения на цветной фон
- Может быть сжат без потери качества, как JPG
Минусы
- Размеры файлов обычно больше, чем JPG
- Не поддерживает анимацию
Когда использовать PNG
PNG лучше всего подходят для графики с резкими краями, текстовой графики, логотипов, значков и другого дизайна.Используйте PNG для графики, которую необходимо разместить на небелом фоне, например, для полностью белых логотипов на черном фоне.
GIF
GIF — это растровый формат, позволяющий создавать анимированные изображения. Изображения чередуются друг с другом для создания движения.
Плюсы
- Возможность создания анимированных изображений и сообщений
- Поддерживает прозрачный фон
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньшее количество цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы можете использовать изображение только с 256 цветами.
Когда использовать GIF
GIF-изображенияпозволяют отображать несколько изображений и интересные переходы в одном и том же графике. Однако избегайте использования фотографий и графики с большим количеством цветов, если вам нужен файл небольшого размера.
SVG
SVG — это векторный формат, позволяющий создавать четкую графику и объекты, которыми можно управлять в Интернете.SVG можно создавать и редактировать в векторных программах, таких как Adobe Illustrator, Sketch и Inkscape.
Плюсы
- Малый размер файла
- Бесконечная калибровка (вектор) без потери качества
- Гибкость для разработчиков (можно изменять настройки, включая цвет и размер)
- Может редактироваться в векторной программе, такой как Adobe Illustrator
- Поддерживается в продуктах Microsoft Office для графики
- Можно анимировать
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньшее количество цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы ограничены использованием изображения с 256 цветами.
Когда использовать SVG
SVG можно использовать для логотипов, значков, графики и других иллюстраций, используемых в Интернете. Графика можно растягивать и сжимать без ущерба для качества, и она отлично смотрится на мобильных устройствах с дисплеями с высокой плотностью пикселей (подробнее см. Ниже).
4. Экспорт нескольких размеров для дисплеев с высокой плотностью пикселей
Поскольку мобильные устройства стали для пользователей предпочтительным устройством для просмотра цифрового контента, они имеют экраны с более высоким разрешением, чем типичный настольный компьютер. Эти дисплеи HiDPI, Retina или высокой плотности имеют более 200 пикселей на дюйм (PPI). Стандарт для Интернета и большинства настольных компьютеров — 72 PPI. Если пользователь просматривает изображение с разрешением 72 PPI на своем мобильном устройстве, а не на компьютере, оно не будет выглядеть таким четким, как изображение, сохраненное с большим количеством пикселей.Такие программы, как Adobe Photoshop и Illustrator, могут сохранять изображения и графику двумя способами для работы в мобильных и настольных браузерах.
- Вы можете экспортировать изображение с масштабами @ 2x и @ 3x. Это означает, что программа автоматически создаст версию вашего изображения, которая в 2 раза (200%) или в 3 раза (300%) превышает исходный размер. Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.
- Вы можете экспортировать изображение в более высоком разрешении.Например, в Adobe Photoshop или Illustrator вы можете сохранить изображение с разрешением 96 или 150 пикселей на дюйм. Примечание. Размер вашего файла будет больше, поскольку программа добавляет к вашему изображению больше пикселей.
5. Увеличение изображения меньшего размера на 115%
Если у вас есть небольшое растровое изображение, размер которого нужно увеличить, вы можете постепенно увеличивать его на 115% в Adobe Photoshop. Это уменьшит количество пикселизации, возникающей при увеличении физического размера изображения. Для этого откройте ваше изображение в фотошопе.В строке меню перейдите в раздел «Изображение» и выберите «Размер изображения». В диалоговом окне в разделе «Ширина» и «Высота» измените единицы измерения на «Процент», а затем введите 115% в оба поля. Убедитесь, что установлен флажок «Resample» и «Bicubic Smoother (увеличение)».
Четкие и сфокусированные изображения не оторвать глаз от страницыИспользование этих советов гарантирует, что ваши изображения и графика будут экспортированы в правильный формат и сохранят качество представляемого сообщения.Ваша организация не только будет выглядеть более профессиональной и интуитивно понятной, но и порадует ваших творческих партнеров, если вы предоставите им необходимые ресурсы.
Брэндон Шилдс
Дизайнер
Брэндон сочетает свою творческую чувствительность с практической перспективой для развития и улучшения брендов наших клиентов.Он увлечен созданием актуальных и эффективных впечатлений через призму цифрового дизайна и анимированной графики.
Как сделать Photoshop вашим редактором изображений по умолчанию
Хотите открывать изображения в Photoshop, просто дважды щелкнув по ним? Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Скачать PDF: сделайте Photoshop вашим редактором изображений по умолчанию
Автор Стив Паттерсон.
В этом уроке я покажу вам, как сделать Photoshop редактором изображений по умолчанию как в Windows, так и на Mac, чтобы вы могли открывать файлы JPEG, PNG и другие файлы прямо в Photoshop, просто дважды щелкнув по ним! Мы начнем с изучения того, как изменить редактор изображений по умолчанию в Windows 10 с приложения «Фото» на Photoshop, а затем перейдем к Mac и изменим редактор изображений по умолчанию в macOS с Preview на Photoshop!
Поскольку это действительно больше похоже на Windows и Mac, любая версия Photoshop, установленная на вашем компьютере, будет работать.Я использую Photoshop 2021.
Приступим!
Как сделать Photoshop редактором изображений по умолчанию в Windows 10
Вот как сделать Photoshop редактором изображений по умолчанию на ПК под управлением Windows 10.
См. Также: Как открыть несколько изображений как слои в Photoshop
Шаг 1. Перейдите к изображению на вашем компьютере
Во-первых, в Windows используйте проводник, чтобы перейти к папке, в которой находится одно из ваших изображений. Я буду использовать изображение JPEG, но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF.
Мы знаем, что смотрим на изображение JPEG с расширением .jpg
после имени файла:
Переход к изображению JPEG в Windows.
Как включить расширения файлов в Windows 10
Если вы не видите расширение файла, перейдите в меню Просмотр и включите Расширение имени файла :
Параметр Расширение имени файла
в меню «Просмотр».
Редактор изображений по умолчанию в Windows 10
По умолчанию в Windows, если мы открываем изображение JPEG двойным щелчком по его миниатюре:
Дважды щелкните миниатюру, чтобы открыть изображение.
Изображение открывается в приложении Photos , которое не является Photoshop и не то, что нам нужно:
Windows по умолчанию открывает изображение в приложении «Фото».
Если это произойдет, закройте приложение «Фото», щелкнув X в правом верхнем углу:
Закрытие приложения «Фото».
Шаг 2: Щелкните правой кнопкой мыши миниатюру изображения и выберите Свойства
Чтобы Windows открывала все изображения JPEG в Photoshop, щелкните правой кнопкой мыши миниатюру изображения:
Щелчок правой кнопкой мыши по миниатюре изображения.
И выберите Properties внизу меню:
Открытие свойств изображения.
Шаг 3. Нажмите кнопку «Изменить» и выберите Photoshop
.Обратите внимание, что в диалоговом окне «Свойства» файлы JPEG открываются с помощью фотографий.
Чтобы заменить Фото на Photoshop в качестве редактора изображений по умолчанию для файлов JPEG, нажмите кнопку Изменить :
Щелчок по кнопке Изменить.
Затем выберите самую последнюю версию Photoshop, установленную на вашем компьютере.На данный момент последняя версия — Photoshop 2021:
.Выбор Photoshop в качестве нового редактора изображений по умолчанию.
Если Photoshop нет в списке, прокрутите вниз и щелкните Дополнительные приложения :
Нажатие Другие приложения
.
И должен появиться фотошоп. Щелкните по нему, чтобы выбрать его, а затем нажмите OK:
Выбираем Photoshop и нажимаем ОК.
Шаг 4: Закройте Свойства
Вернувшись в диалоговое окно «Свойства», Photoshop теперь установлен в качестве редактора изображений по умолчанию для файлов JPEG:
ФайлыJPEG теперь открываются в Photoshop.
Нажмите ОК, чтобы закрыть диалоговое окно:
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Свойства».
И это все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG в Windows:
Еще раз дважды щелкните миниатюру изображения JPEG.
И изображение откроется прямо в фотошопе. Просто повторите эти же шаги для других типов файлов, таких как PNG и TIFF, чтобы установить Photoshop в качестве редактора по умолчанию:
Windows теперь открывает изображения JPEG в Photoshop.
Как сделать Photoshop редактором изображений по умолчанию на Mac
Вот как сделать Photoshop редактором изображений по умолчанию на Mac под управлением macOS.
См. Также: Как перемещать изображения из одного документа Photoshop в другой
Шаг 1. Перейдите к изображению на вашем компьютере
Сначала используйте Finder, чтобы перейти к папке на вашем Mac, в которой хранится одно из ваших изображений. Я использую здесь изображение JPEG (с расширением файла .jpg
), но вы можете повторить те же шаги с другими типами файлов, такими как PNG и TIFF:
Открытие папки с изображением в формате JPEG.
Редактор изображений по умолчанию в macOS
По умолчанию, если мы открываем изображение JPEG на Mac двойным щелчком по его миниатюре:
Дважды щелкните миниатюру, чтобы открыть изображение.
Он открывается в приложении Preview , чего мы не хотим:
masOS по умолчанию открывает изображение в приложении предварительного просмотра.
Если это произойдет, закройте предварительный просмотр, перейдя в меню Предварительный просмотр в строке меню и выбрав Выйти из предварительного просмотра :
Переход к предварительному просмотру> Выйти из предварительного просмотра.
Шаг 2: Щелкните правой кнопкой мыши миниатюру изображения и выберите Get Info
Чтобы macOS открывала файлы JPEG в Photoshop, щелкните миниатюру изображения правой кнопкой мыши (или щелкните, удерживая клавишу Control):
Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу «Control») миниатюру изображения.
И выберите Получить информацию из меню:
Выбор команды Get Info.
Шаг 3. Измените
Open с помощьюна Photoshop
Обратите внимание на то, что в диалоговом окне «Информация» файлы JPEG открываются в режиме предварительного просмотра.Возможно, вам придется повернуть секцию, чтобы просмотреть ее:
изображений JPEG открываются в режиме предварительного просмотра.
Нажмите «Предварительный просмотр» и выберите последнюю версию Photoshop, установленную на вашем Mac. На данный момент последняя версия — Photoshop 2021:
.Установка Photoshop в качестве нового редактора изображений.
Шаг 4. Нажмите «Заменить все», а затем «Продолжить».
Затем, чтобы все изображения JPEG открывались в Photoshop, нажмите кнопку Изменить все :
Щелчок по кнопке «Заменить все».
И когда macOS спросит, уверены ли вы, нажмите Продолжить :
Подтверждение того, что все файлы JPEG должны открываться в Photoshop.
Шаг 5. Закройте диалоговое окно «Информация»
Закройте диалоговое окно «Информация», щелкнув красный значок x в левом верхнем углу:
Закрытие диалогового окна «Информация».
И это все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG:
Повторный двойной щелчок по миниатюре изображения.
И macOS откроет изображение прямо в Photoshop.Просто повторите эти же шаги с PNG, TIFF или другими типами файлов, чтобы установить Photoshop в качестве редактора по умолчанию:
macOS теперь открывает изображения JPEG в Photoshop.
Куда пойти дальше!
И вот оно! Вот как сделать Photoshop вашим редактором изображений по умолчанию в Windows 10 и macOS!
Чтобы узнать о других способах открытия изображений в Photoshop, ознакомьтесь с другими уроками в моем Полном руководстве «Получение изображений в Photoshop». Или посетите мой раздел «Основы Photoshop», чтобы получить дополнительные уроки для начинающих.И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Как сделать логотип с прозрачным фоном в GIMP или Photoshop? : Survey Anyplace
Хотите добавить к изображению логотип, но не можете избавиться от фона? Тогда это руководство решит эту проблему с помощью всего нескольких простых шагов! Вам не нужно специальное программное обеспечение.
GIMP — это полностью бесплатный инструмент с открытым исходным кодом, который также имеет множество функций, которые может предложить Photoshop.В этом руководстве мы обсудим:
- GIMP
- Photoshop
ПРИМЕЧАНИЕ
Если вы не хотите загружать внешнее программное обеспечение, вы можете найти руководство о том, как сделать свой фон прозрачным с помощью онлайн-редактора Picmonkey прямо здесь или с помощью Fotor.
1 GIMP
Шаг 1. Настройка GIMP
Итак, вы установили GIMP и запустили его. Вероятно, он будет выглядеть как .
Чтобы открыть GIMP в одном окне, перейдите в меню Windows> Режим единого окна
Шаг 2: Сделайте фон прозрачным
Теперь откройте изображение , которое вы хотите сделать прозрачным.Я выбрал это изображение:
Но вы можете использовать любое изображение, которое вам нравится. Чтобы открыть изображение, выберите «Файл»> «Открыть» и выберите свой файл. Или вы можете нажать CTRL + O .
GIMP и Photoshop отличаются от Paint и подобных программ тем, что они используют слои. Каждый слой можно редактировать индивидуально, поэтому вы можете редактировать части изображения, не касаясь другого.
Эти слои можно найти в правом верхнем углу экрана.Чтобы добавить прозрачность, щелкните слой правой кнопкой мыши и выберите « Добавить альфа-канал ».
Чтобы сделать фон прозрачным, воспользуемся инструментом Select By Color Tool . Вы можете использовать его, нажав Shift + O или перейдя в Инструменты> Инструменты выделения> По выбору цвета.
Нажмите в любом месте вокруг логотипа на белом пространстве, которое вы хотите стереть. Вокруг него должна появиться движущаяся пунктирная линия. Нажмите удалить , и должен появиться фон, похожий на клетку, например:
Если это не так, убедитесь, что вы добавили альфа-канал к своему изображению, и не осталось никаких других слоев.Если у вас есть слой «Фон», вы можете удалить его, щелкнув его правой кнопкой мыши и выбрав «Удалить слой».
Поздравляем ! Вы сделали свой первый логотип с прозрачным фоном!
Шаг 3. Экспорт вашего логотипа
Вы не можете просто «Сохранить» свое изображение или «Сохранить как». Вы сохраните свое изображение в формате .xcf, таким образом оно подходит только для графического редактора. Чтобы использовать его на своем сайте, вы должны экспортировать изображение . Для этого перейдите в Файл> Экспортировать как или нажмите Shift + Ctrl + E.
Вы также можете перезаписать файл, но тогда исходное изображение будет потеряно. Появится меню с вопросом, где сохранить файл. Вы также можете изменить имя своего изображения, не забудьте добавить .png в конце. Такие форматы, как .jpg, не поддерживают прозрачность, а .png.
Теперь нажмите « Export », и все готово!
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Теперь давайте посмотрим, как это можно сделать с помощью Photoshop:
2 Photoshop
В этом уроке используется Photoshop CS6.Производительность останется прежней, независимо от того, используете вы старую или новую версию, меню просто могут выглядеть немного иначе.
Метод 1: Инструмент «Волшебная палочка»Шаг 1: Откройте изображение
Для этого перейдите в
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2. Выбор инструмента «Волшебная палочка»Вы можете увидеть значок справа от экрана на вертикальной панели инструментов.Щелкните правой кнопкой мыши 4-й значок и выберите Magic Wand Tool . Вы также можете нажать W как ярлык.
Шаг 3. Удаление фонаНажмите в любом месте фонового пространства, которое вы хотите удалить. Появится пунктирная линия, указывающая область, которую вы собираетесь удалить. Если область недостаточно велика, вы всегда можете добавить что-то к своему выделению, удерживая нажатой клавишу Shift и щелкнув область , которую вы хотите добавить.
Если вы пропустили щелчок, вы можете удалить весь выбор, щелкнув правой кнопкой мыши и выбрав Отменить выбор .
На вашем изображении должен появиться фон в виде клетки.
Шаг 4. Сохранение изображенияТеперь пора сохранить изображение. Перейдите в File> Save as . Не все типы изображений отображают прозрачность. Убедитесь, что ваше изображение сохранено как файл PNG.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Ta-da ! Теперь у вас есть прозрачный логотип. Но есть второй способ сделать это:
Метод 2: Инструмент «Многоугольное лассо»Если фон слишком загроможден, инструмента «Волшебная палочка» не всегда будет достаточно. В этом случае мы воспользуемся инструментом Polygonal Lasso Tool.
Шаг 1. Откройте изображение. Для этого выберите
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2. Инструмент «Многоугольное лассо»Вы можете увидеть значок справа от экрана на вертикальной панели инструментов. Щелкните правой кнопкой мыши третий значок и выберите инструмент «Многоугольное лассо». Если вы уже выбрали его просто , нажмите L как ярлык.
Шаг 3. Удаление фонаТеперь вы можете нарисовать контур вокруг того, что вы хотите удалить с изображения. Для более точного выбора вы всегда можете нажать Ctrl и «+» для увеличения.Чтобы завершить выбор, нажмите Ctrl + щелкните на последней части созданного пути. Нажмите Удалить , чтобы удалить элемент, на месте объекта должен появиться фон в виде клетки.
Шаг 4: Сохранение изображенияПерейдите в Файл> Сохранить как . Убедитесь, что ваше изображение сохранено как файл PNG. Другие типы изображений не всегда поддерживают прозрачность.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
У-у-у ! Удачи, собирая данные!
буфер обмена — Как вставить прозрачное изображение в фотошоп?
Так что мне надоело это раздражение, и я нашел обходной путь.
К нему две штуки:
- Маленькая утилита, которую я написал для сохранения изображения из буфера обмена в файл .png
- Сценарий AutoHotKey
Сценарий AutoHotKey проверяет, активен ли Photoshop в данный момент, и если да, он перехватывает комбинацию клавиш Ctrl + V , а затем запускает утилиту.
Если утилита сохранила изображение в % TEMP% \ clip.png , комбинация клавиш Shift + Ctrl + F12 отправляется в Photoshop, который я сопоставил с действием Photoshop для размещения клипа .png в текущий открытый документ.
Если утилита не сохранила изображение, в Photoshop отправляется стандартная комбинация клавиш Ctrl + V и выполняется стандартная вставка.
Весь исходный код доступен здесь: https: // github.com / SilverEzhik / ClipboardToPNG, а утилиту можно скачать здесь: https://github.com/SilverEzhik/ClipboardToPNG/releases
Чтобы создать Photoshop Action, просто создайте новое действие с комбинацией клавиш, назначенной Shift + Ctrl + F12 (или измените комбинацию в файле сценария), а затем во время записи перейдите к File > Place Embedded .. . и вставьте % TEMP% \ clip.png в поле имени файла.
Исходный код сценария AHK приведен ниже — если вы раньше не использовали AutoHotKey, установите его, а затем сохраните код с именем файла .v :: DoPhotoshopPaste ()
#IfWinActive
Как преобразовать прозрачный PSD Photoshop в PNG для Интернета
Когда вы новичок в Photoshop CS5 и учитесь использовать различные инструменты и слои, которые теперь находятся в вашем распоряжении, может быть довольно интересно увидеть, что вы способны создать. Если вы создадите что-то действительно интересное, у вас, вероятно, возникнет соблазн отобразить это на веб-сайте или в документе, чтобы вы могли поделиться им с другими. К сожалению, очень сложно поделиться файлом Photoshop PSD с кем-то, у кого нет Photoshop, поэтому вы найдете более совместимый тип файла, такой как JPEG.Однако, если в вашем PSD-файле есть какая-либо прозрачность, в JPEG эти пустые пиксели будут отображаться как белые. Если белые пиксели действительно отвлекают от внешнего вида вашего изображения, вы можете преобразовать прозрачный PSD Photoshop в формат файла PNG и сохранить прозрачность.
Сохранение файла PSD, содержащего прозрачность, в виде файла PNG
Хотя многие люди могут быть более знакомы с форматами файлов JPEG и GIF, формат файлов PNG также очень популярен, в основном из-за его способности сохранять прозрачность.Это дает веб-дизайнерам гораздо больше свободы при выборе изображений, которые они создают, и не включает никаких реальных негативов, в отличие от файлов JPEG или GIF.
Начните процесс преобразования вашего Photoshop PSD в файл PNG, дважды щелкнув файл PSD, чтобы открыть его в Photoshop.
Вносите любые изменения или корректировки в изображение, пока не будете удовлетворены его текущим видом. Когда вы конвертируете PSD в файл PNG, вы фактически собираетесь создать отдельный однослойный файл.Проверьте каждый из ваших слоев, чтобы убедиться, что ни один из них не содержит цветных пикселей, поскольку все слои будут объединены в один. Например, ваш нижний слой может иметь много прозрачных пикселей, но, если вы добавили еще один слой над ним, который включал белый фон, тогда белый фоновый слой будет объединен поверх более низкой прозрачности, тем самым исключив эти значения.
Когда изображение будет готово к преобразованию, щелкните Файл вверху окна, затем щелкните Сохранить как .
Щелкните раскрывающееся меню справа от Формат , затем выберите вариант PNG .
Введите имя файла PNG в поле Имя файла , затем нажмите кнопку Сохранить в правой части окна.
Нажмите кнопку OK в следующем всплывающем окне, чтобы преобразовать файл PSD в формат файла PNG.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.