Как Сделать Серый Фон в Фотошопе
Две вещи, которые нужно сделать до цветовой коррекции
Прежде, чем корректировать цвет, для получения лучших и более точных результатов следует сделать два небольших изменения в Photoshop. Во-первых, нужно изменить то, как инструмент Eyedropper (Пипетка) измеряет цвет. И во-вторых, следует установить нейтральный серый фон позади фотографий, так чтобы он не влиял на коррекцию цвета. Хотя это только два простых изменения, не недооценивайте их воздействия — это важные вещи.
Шаг один:
Зайдите в панель инструментов и щелкните по инструменту Eyedropper (Пипетка) (или нажмите букву I). В панели параметров установка Sample Size (Размер образца) по умолчанию для этого инструмента — это Point Sample (Точка). Такая установка обеспечивает чтение только одного пиксела, вместо того, чтобы дать усредненное значение области вокруг точки, по которой Вы щелкнули (что для коррекции цвета намного более точно). Чтобы поправить это, измените выпадающее меню Sample Size (Размер образца) на 3 by 3 Average (Среднее 3×3) (как показано здесь).
Шаг два:
Хотя цветной фон выглядит красиво, при работе в Photoshop профессиональная коррекция цвета очень редко делается на цветном фоне, потому что фон влияет на восприятие цвета (а значит — и на правильность коррекции цвета фотографии). Чтобы установить идеальный серый цвет, надо нажать один раз клавишу с буквой F. Это центрирует фотографию на экране с нейтральным серым фоном. Чтобы возвратиться к обычному режиму, нажмите букву F еще два раза. Вот теперь Вы готовы к работе.
Коррекция цвета с помощью кривых. Часть 1
Хотя здесь я объясняю, как сделать традиционную коррекцию цвета в Photoshop, в моих собственной практике я фактически делаю всю коррекцию цвета в Camera Raw (для JPEG, TIFF и RAW изображений), потому что так много легче. Итак, хотя это традиционный способ, который использовался для коррекции цвета много лет и которым полезно владеть, я сам больше не пользуюсь этим методом.
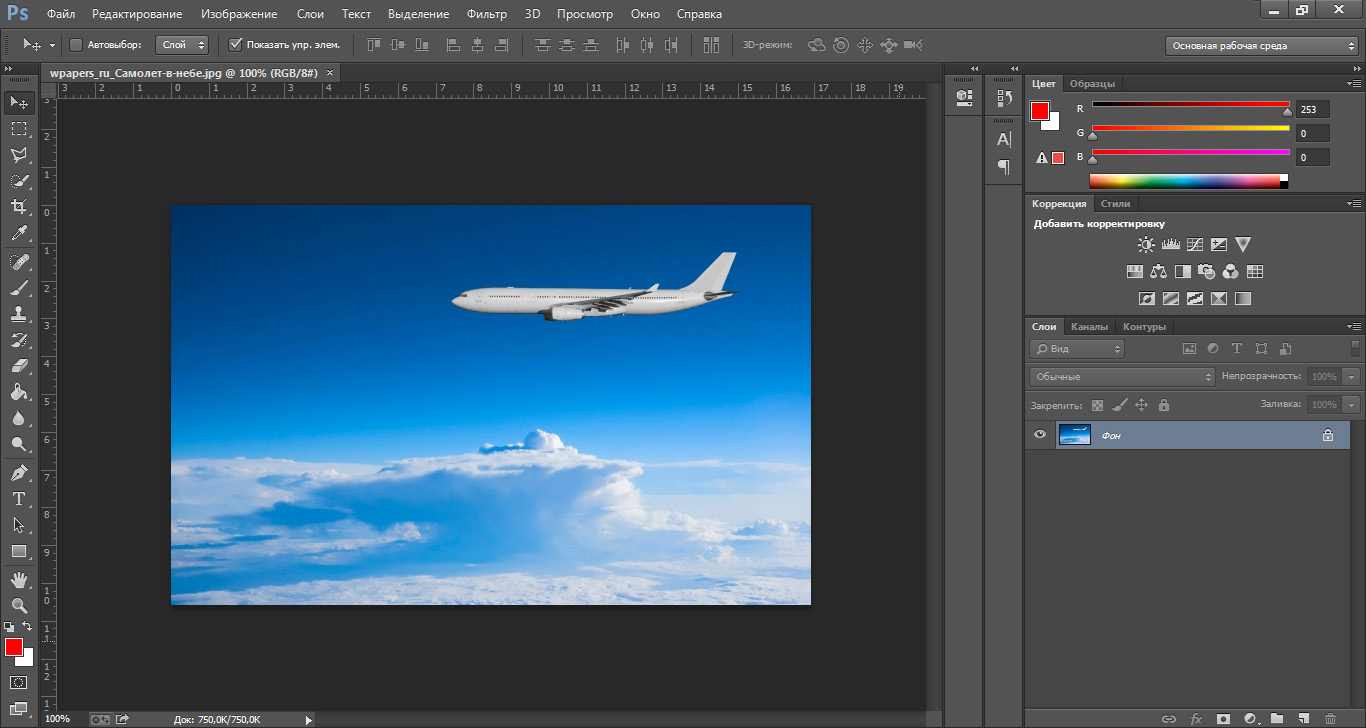
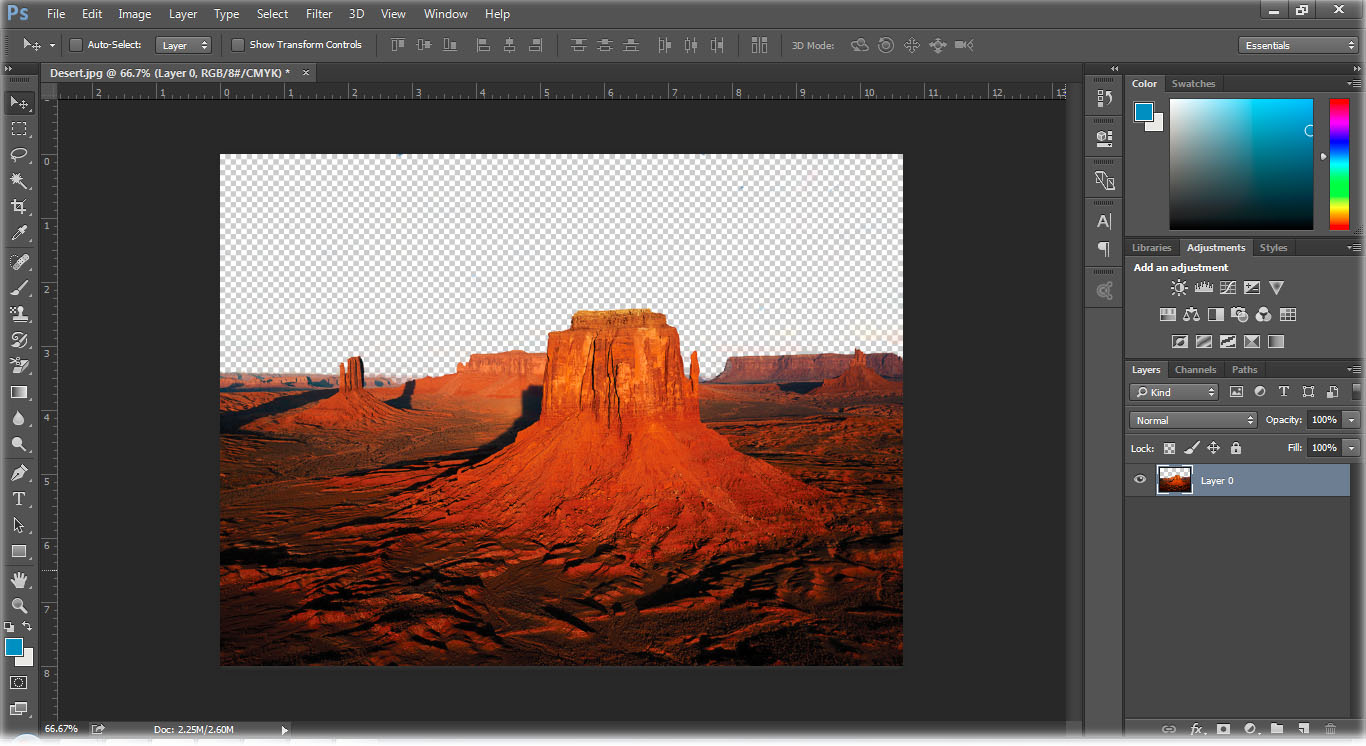
Откройте фотографию, цвет которой Вы хотите откорректировать. Фотография, показанная здесь, не выглядит слишком уж плохо. Но по мере выполнения коррекции Вы увидите, что она на самом деле нуждается в исправлении. Что я вижу навскидку, — фотография выглядит необъемной, значит, у нее низкий контраст. Кроме того, она имеет синий оттенок, что типично для фотографии, снятой в облачный день…
Снимаем объект со светлого фона в Photoshop. Пара техник (2)
Снимаем объект со светлого фона в Photoshop. Пара техник (2)
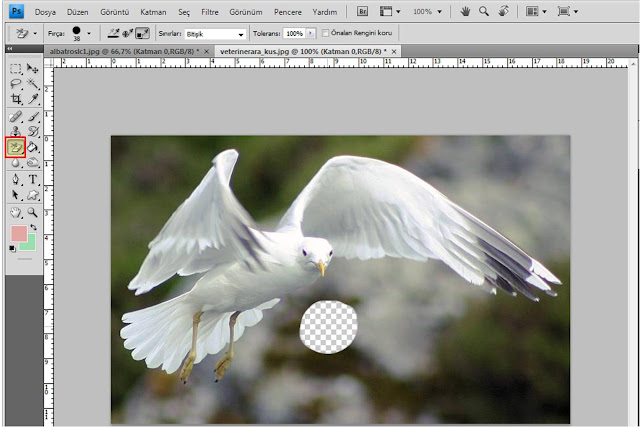
Теперь поработаем над не очень удачным изображением. Рассмотрим, как говорится, более сложный случай. Техника работы с белым фоном в отношении данного изображения нам не подойдёт.
Если шахматные фигуры по отношению к общему серому фону контрастны, то вот сама шахматная доска и особенно её белые квадраты по цветовой гамме практически идентичны общему серому фону. Эту картинку и чёрно-белой не назовёшь, очень уж много серого.
Так и есть, изображение выполнено в градации серого, и привычных и удобных каналов цветового режима RGB — красного, зелёного, синего нет. С помощью них мы могли бы получить эту самую желаемую контрастность. Будем исправлять ситуацию на сколько это возможно. Сначала избавимся от преобладания серого. Давайте, пока не будем думать об инструменте «Волшебная палочка», с помощью которого очень удобно выделять однотонные участки изображения, особенно при сплошном цвете, и которым (которой), мы будем работать, а переключимся на режим RGB. Это мы делаем потому, чтобы в разгаре творческого процесса не было отвлекающих моментов, таких как: мы заливаем, например, фон тёмно-красным цветом, а он все равно становится серым. Мы снова вбираем, теперь другой цвет, и опять всё серо.
Если мы вновь переключимся в палитре слоёв на окошко каналов, то увидим произошедшие изменения:
Вернёмся обратно в окошко слои. Каналы задействовать не будем. И вновь обратимся к главному меню, выбрав пункт «Изображение», а в открывшемся окошке опцию «Автоконтраст»:
Шахматное изображение изменилось, фон за фигурами стал посветлее:
Посветлела и сама доска, но это нас не должно останавливать. Избавившись от ненужного общего серого фона, отдельно с шахматами мы можем творить, что захотим. Обратимся к панели инструментов и призовём себе на помощь «Волшебную палочку»:
Программа сама предлагает стартовать с определёнными ею настройками: Допуск 32 и стоящие галочки рядом со смежными пикселями и сглаживанием. Ими и воспользуемся сначала. Курсор превратился в палочку с искорками. Заводим её на светлый общий фон шахматного изображения и делаем один щелчок мышкой. У нас появилось выделение. Если этого не произошло, то обратим внимание на слой-изображение в палитре слоёв. Он должен быть выделен синим цветом. При переключении с окошка слоёв на каналы и обратно, выделение слоя могло исчезнуть. Итак все в порядке и мы имеем такое выделение фона:
Курсор превратился в палочку с искорками. Заводим её на светлый общий фон шахматного изображения и делаем один щелчок мышкой. У нас появилось выделение. Если этого не произошло, то обратим внимание на слой-изображение в палитре слоёв. Он должен быть выделен синим цветом. При переключении с окошка слоёв на каналы и обратно, выделение слоя могло исчезнуть. Итак все в порядке и мы имеем такое выделение фона:
То есть, выделение словно обтекает доску и фигуры. Ничего, нижний правый уголок не схватился (по тону он темнее выбранного образца цвета). Как же сработала «Волшебная палочка»? В том месте, где мы произвели щелчок мышкой, палочка взяла образец цвета и мгновенно выделила те участки изображения, где он преобладает. Теперь воспользуемся другим инструментом, а именно «быстрое выделение».
Визуально представляющий из себя кружочек со знаком плюс внутри или минус, в зависимости от того, расширяем мы или уменьшаем область выделения. Давайте отдельно посмотрим как «быстрое выделение» работает в плане +/-.
На панели инструментов выберем ячейку выделения:
Пусть, для примера, такая же прямоугольная и останется. Нарисуем (сделаем) прямоугольное выделение:
В той же ячейке, где мы выбирали волшебную палочку выберем «Быстрое выделение». Как только мы сделали выбор данного инструмента, на панели главного меню появились и плюсик и минусик, а также настройка размера и жесткости. Чтобы всё время не переключаться на панели меню мы можем делать выделение удерживая одну из нужных клавиш. Если расширяем (прибавляем) область, то Shift, если удаляем, то Alt. Делаем щелчки в нужных местах и выделение меняется. То, что внутри прямоугольника сделано с минусом, а то выделение которое выходит за пределы прямоугольника, с плюсом:
Постараемся не путать типы выделений. У каждого своё назначение. Функциональность выделения которым был сделан прямоугольник отличается от функциональности «Быстрого выделения». Вернёмся к шахматной доске с инструментом «Быстрое выделение» в руках. Нам нужно, чтобы тот уголок темно-серого цвета внизу справа над доской оказался внутри выделения. Сделаем инструмент быстрого выделения размером 5-8 пикселей с режимом «плюс» и удерживая левую кнопку мышки, подведём выделение к плохо видимой границе доски:
Нам нужно, чтобы тот уголок темно-серого цвета внизу справа над доской оказался внутри выделения. Сделаем инструмент быстрого выделения размером 5-8 пикселей с режимом «плюс» и удерживая левую кнопку мышки, подведём выделение к плохо видимой границе доски:
Есть у нас и недочеты. На них указывают стрелки. Поскольку изображение так себе и очень серое то зацикливаться на выравнивании выделения не будем. Правда, то место куда указывает нижняя стрелка лучше подработать. Уменьшим размер кисти «Быстрого выделения». Всё делаем не снимая основного выделения. Переведём её в режим «минус», потому, что выделение сделанное волшебной палочкой захватило и кусочек доски, и поднимем залезший на доску пунктир до края доски насколько позволяет видимость границы фона и доски. Не отказываемся от увеличения масштаба видимости, ведь оно облегчает нам работу с проблемными местами, снимает напряжение с глаз и положительно влияет на качество нашей работы. «Быстрым выделением» ещё уменьшив размер кисти и применяя режим «плюсик» мы можем избавится от ненавистного серого фона в том месте, на которое указывает верхняя стрелка.
Люблю я всякие подложки и очень сильно. Сделаем проверочный тёмный фон. Создадим новый слой. Сочетание серого и зеленого очень неплохое, поэтому сделаем фон зелёным (на своё усмотрение), можем с градиентом. Поместим его в палитре слоёв ниже шахматного слоя:
Избавимся от оставшегося фона между фигурами. Лучше увеличить масштаб и обратиться снова к «Волшебной палочке». Повторим знакомые действия,— щелкнем палочкой по остаткам фона между фигурами, проследив за тем, что шахматный слой в палитре слоёв выделен синим цветом, т.е. мы именно с ним работаем. Наши действия представляют из себя щелчок и после появившегося выделения клавиша Delete. Вот результат:
Очень хорошо. Теперь обратимся к палитре слоёв, создав новый слой и поместим его между шахматами и зелёным фоном. Мы собираемся подработать дальний от нас край доски, ведь он у нас получился рваненький. Выберем инструмент прямоугольное выделение и нарисуем прямоугольник во всю ширину нашего холста-изображения и небольшой высоты:
На боковой панели инструментов шлёпнем мышкой по любому квадратику с цветом:
Курсор превратился в пипетку. Заведем её на тот самый неровный край доски и одним кликом возьмём образец цвета:
Заведем её на тот самый неровный край доски и одним кликом возьмём образец цвета:
Нажмём «Ок», подтвердив выбранный цвет, а затем нажмём клавиши Alt+Backspace. Внутри нашего выделения появился цвет:
Надо полосу опустить вниз. Ведь иначе неправдоподобной получается доска, да и квадратов диагональных для ходов фигур на ней нет. Не обязательно переключаться в режим перемещения:
Давайте нажав и удерживая клавишу Ctrl, нажмём клавишу-стрелку движения вниз столько раз, сколько по нашему мнению будет достаточно для опускания полосы-подложки:
Чтобы наша полоса-подложка слилась с доской применим фильтр «Шум». Обратимся к к главному меню и выберем пункт «Фильтр», шум, добавить шум:
Можем для удобства увеличить масштаб видимости и наблюдать как отражаются на полосе наши шумовые настройки:
Так явно перебор. Сдвинем ползунок влево уменьшив значение силы эффекта или же введём цифры вручную, например 1,2. Нет, мне пришлось по душе 1,3 (всё делаем по своему желанию):
Подтверждаем нажатием «Ок».
Опять же, мы можем не применять шум, применить к слою-полосе эффект «Узор» через палитру слоёв, подобрав наиболее подходящий, поработав с его настройками:
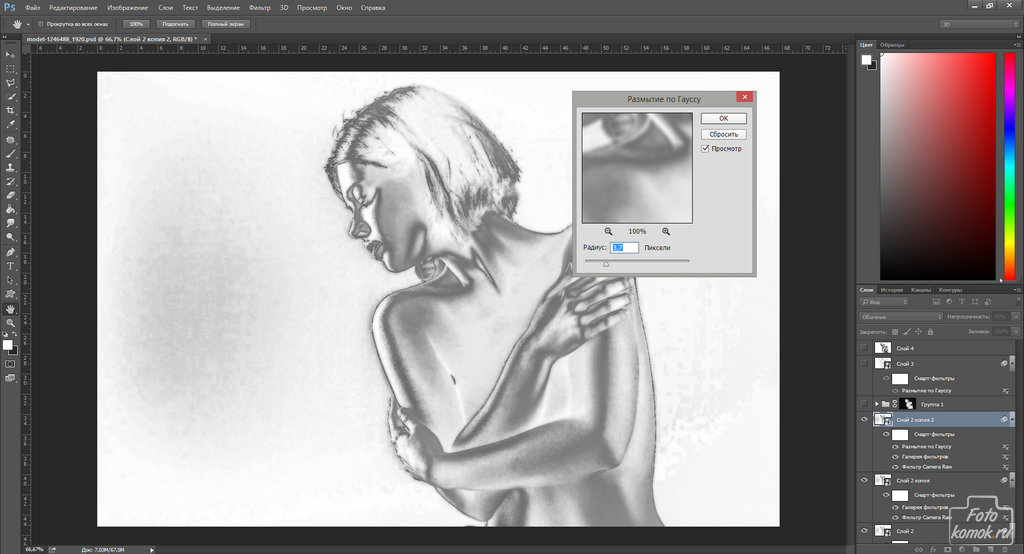
При общей фиговости изображения с которым мы работаем, наша полоса-подложка даже после наложения шума остаётся очень уж идеальной. Давайте её слегка размоем. Обратимся снова к фильтрам через главное меню и выберем «Размытие по Гауссу»:
Настройку размытия сделаем по своему усмотрению. Я остановился на этом варианте:
Безусловно, если такие воздействия не принесли удовлетворения можно поработать на полосой ещё, одним словом не останавливать полёт мыслей и идей, а трудиться до тех пор пока не придёт то очень важное чувство — удовлетворение. Давайте технически поработаем над контуром самих фигур. Мне не очень нравится, что они как будто светятся и к тому же светло серым свечением. Одним словом присутствует светлый ореол. Посмотрим на них с увеличением:
Обратимся в главном меню к вкладке «Слои», в новом окошке выберем «Обработка краёв» и наконец, «Удалить белый ореол»:
Можно, всё через этот же пункт, попробовать удалить кайму:
В зависимости от того что мы хотим видеть в конечном результате. Мне вдруг захотелось использовать свечение и начать из деревянных фигур делать пластиковые или стеклянные:
Мне вдруг захотелось использовать свечение и начать из деревянных фигур делать пластиковые или стеклянные:
Оставить комментарий
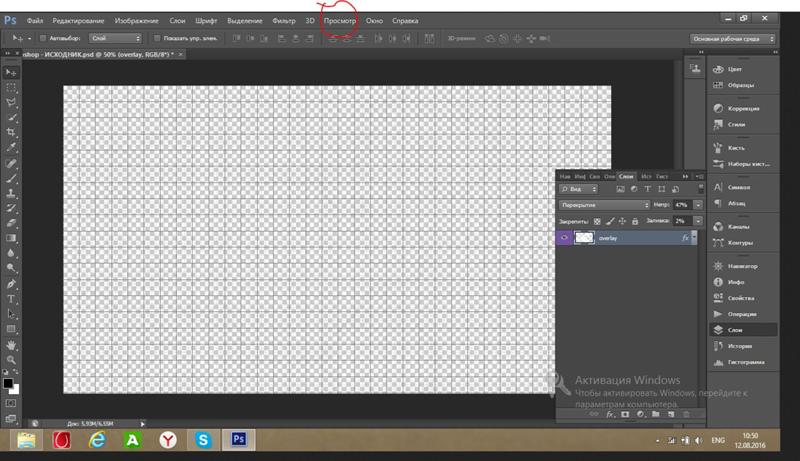
Рабочее пространство фотошопа
Чтобы лучше нам понимать друг друга в процессе изучения программы фотошоп, ту область, в которой у нас открывается фотография я условно назвал — рабочее пространство. Дело в том, что с некоторыми другими авторами у нас расходятся мнения о том, что же такое рабочее пространство. Но я на этом не буду заострять внимание..
Итак, мы условились, что под рабочим пространством понимаем вот эту часть (отмечена синими стрелками) на скриншоте:
Кликните, чтобы увеличить
Эту зону условно можно разделить на две составляющие:
- Документ — центральная часть, где мы видим само изображение, с которым работаем, либо пустой лист, где мы рисуем с нуля.
- Фоновое рабочее пространство (далее — фон) — та часть пространства, что окружает Документ, на примере выше она серого цвета (но цвет можно на свой вкус).

Все, что находится вокруг — это палитры и панели, каждые из которых я расписал в отдельных соответствующих статьях.
Если о том, что такое Документ все понятно и добавить больше нечего, то о Фоне можно немного поговорить.
Фон — это наше запасное пространство, т.е. мы можем увеличивать изображение пока позволяет эта часть экрана. Затем края изображения будут исчезать под панелями. Чтобы увидеть то, что скрыто — используйте ползунки, которые появятся автоматически. На размер этой зоны влияет размер и масштаб изображения, а также диагональ вашего монитора компьютера (чем она выше, тем больше зона).
Совет
При работе с изображениями, удобно увеличивать масштаб не при помощи инструмента Масштаб, а при помощи комбинации клавиш:
- Увеличить — Ctrl++
- Уменьшить — Ctrl+─
Фон отображает некоторые вспомогательные элементы. Например, вы вставили в документ с маленькой картинкой, большую. Естественно, она не убралась и будет скрыта как бы под фоном. Но мы можем уменьшить ее, используя инструмент Трансформация. Применяя этот инструмент (комбинация клавиш Ctrl + T), вокруг изображения появляется рамка. И вот эта рамка будет видна над фоном. Используя угловые маркеры рамки, мы сможем изменить размер изображения.
Естественно, она не убралась и будет скрыта как бы под фоном. Но мы можем уменьшить ее, используя инструмент Трансформация. Применяя этот инструмент (комбинация клавиш Ctrl + T), вокруг изображения появляется рамка. И вот эта рамка будет видна над фоном. Используя угловые маркеры рамки, мы сможем изменить размер изображения.
Что касается цвета фона, то по умолчанию он серого цвета. Но это можно изменить, если кликнуть по нему правой кнопкой. В меню выбора предложат такие варианты:
- Градации серого
- Черный
- Заказная — в случае, если вы выбрали иной цвет, например, красный, а затем вновь вернулись к серому или черному — выберите эту команду, чтобы автоматически вернуться обратно к красному цвету. Т.е. Заказная будет хранить информацию о последнем выбранном цвете.
- Выбор иного цвета — открывается палитра, где можно подобрать себе совершенно любой цвет фона.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как отбелить лист в фотошопе. Как сделать белый фон на фото
Но, согласитесь, что лучше сразу получить белый фон при съемке, чем тратить время на обтравку объекта? Тем более, в случае «лохматых» объектов это весьма и весьма затруднительно. Как же избежать лишних проблем при обработке, а получить белый фон уже на стадии съемки? Это очень просто, все базируется на одном единственном постулате:
Фон должен быть переэкспонирован на 1.5 — 2 ступени.
Тогда он станет чисто белым, так как просто выйдет за пределы того диапазона яркостей, который способен зафиксировать сенсор. Теперь второй вопрос: как технически это реализовать? Есть несколько способов.
Способ 1. Дополнительное освещение фона.
Для того чтобы фон стал белым, его нужно дополнительно освещать, причем, сильнее, чем снимаемый объект. Вот одна из схем освещения, которую я использую при съемке объектов на белом фоне:
В данном случае фон освещают два софтбокса, чтобы получить максимально равномерное белое поле. В домашних условиях можно использовать, например, настольную лампу для подсветки фона. Схема освещения самого объекта может быть любая, тут нужно исходить от задачи съемки. Пример снимка, выполненного с подсветкой фона:
В домашних условиях можно использовать, например, настольную лампу для подсветки фона. Схема освещения самого объекта может быть любая, тут нужно исходить от задачи съемки. Пример снимка, выполненного с подсветкой фона:
Способ 2. Использование фона на просвет.
В этом случае источник света находится позади фона, материал фона в данном случае работает на просвет, а не на отражение, как в предыдущем примере. Данная схема позволяет обходиться источниками света меньшей мощности, так как потери при отражении всегда выше, чем на просвет. Чтобы источники света работали эффективно, материал фона должен быть не слишком плотным. Это может быть, к примеру, белая ткань или молочно-белый пластик, оргстекло. Схема освещения приводится ниже. Такой прием часто используют при съемке на предметном столике, чтобы подсветить пластиковый фон снизу.
Пример снимка с подобной схемой освещения
Способ 3. Использование софтбокса в качестве фона.

Этот способ можно считать вариантом предыдущего. В качестве фона используется вспышка с софтбоксом. При этом требуется практически минимальная мощность, так как свет направляется прямо в камеру. Недостаток такого способа — при съемке больших предметов или людей требуются софтбоксы соответствующих размеров. Для мелкой предметки вполне можно использовать в домашних условиях.
Надеюсь, что теперь для вас не составит проблем получить чисто белый фон на фотографии уже в процессе съемки, без применения графических редакторов.
Довольно часто по разным причинам: будь то непрофессионализм фотографа, несовершенство режимов автоматической настройки фотоаппаратуры либо неблагоприятное освещение, при котором проводится фотосъемка, конечные фотоснимки получаются слишком темными. Ситуацию можно исправить с помощью программы Adobe Photoshop и ее основных инструментов.
Вам понадобится
- — фотография с затемненным фоном
- — компьютер с установленной программой Adobe Photoshop
Инструкция
 При необходимости предварительно обрежьте ненужные края кадра и подготовьте для работы снимок в конечном размере. Если фотография слишком темная, и даже наиболее светлые детали и места на ней выглядят приглушенно, попробуйте провести одну нехитрую операцию.
При необходимости предварительно обрежьте ненужные края кадра и подготовьте для работы снимок в конечном размере. Если фотография слишком темная, и даже наиболее светлые детали и места на ней выглядят приглушенно, попробуйте провести одну нехитрую операцию. Примените в меню Image>Adjustments команду «Уровни» (Levels). Также можно для этого использовать комбинацию клавиш Ctrl+L.
Примените в меню Image>Adjustments команду «Уровни» (Levels). Также можно для этого использовать комбинацию клавиш Ctrl+L.Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
 Выбрав в списке Channels пункт RGB, перетащите влево серый ползунок под гистограммой. В процессе настройки ориентируйтесь на состояние затемненных фрагментов фона. Осветлив темные участки, нажмите на кнопку ОК.
Выбрав в списке Channels пункт RGB, перетащите влево серый ползунок под гистограммой. В процессе настройки ориентируйтесь на состояние затемненных фрагментов фона. Осветлив темные участки, нажмите на кнопку ОК.

- Исправление затемненной фотографии
Инструкция
Загрузите файл с фотографией, которой требуется осветление фона . При необходимости предварительно обрежьте ненужные края кадра и подготовьте для работы снимок в конечном размере. Если фотография слишком темная, и даже наиболее светлые детали и места на ней выглядят приглушенно, попробуйте провести одну нехитрую операцию.
Найдите в меню «Изображение» (Image) пункт «Автоматическое восстановление контрастности» (Auto Contrast). Такое действие не приведет к потере информации на фото, что отличает его от большинства других операций. С фотографии не исчезнет ни одна деталь, а это весьма важно для последующей обработки. В результате этого действия наиболее светлые участки станут максимально светлее, наиболее темные – на самом деле самыми темными, то есть оптимизируется динамический диапазон изображения. Благодаря этому, появляется возможность коррекции ошибок, допущенных во время выбора экспозиции, из-за автоматики фотоаппарата или неумелых действий фотографа. Обычно изображение становится разборчивей и светлей уже после этой операции.
Благодаря этому, появляется возможность коррекции ошибок, допущенных во время выбора экспозиции, из-за автоматики фотоаппарата или неумелых действий фотографа. Обычно изображение становится разборчивей и светлей уже после этой операции.
Внесите коррективы в общую гамму изображения. Примените в меню Image>Adjustments команду «Уровни» (Levels). Также можно для этого использовать комбинацию клавиш Ctrl+L.
Чтобы выровнять тональность картинки, передвигайте средний ползунок, находящийся под гистограммой, влево, пока освещенность фотографии не станет нужного, приятного для глаз уровня. Такой способ коррекции является более безопасным, чем, к примеру, стандартная операция Яркость-Контрастность (Brightness/Contrast).
Обратите внимание
Учтите, что в случае осветления картинки путем изменения яркости деталей от среднего к более светлому тону элементы, которые и так были яркими, выходят за пределы динамического диапазона. Иными словами, уничтожается информация. То есть там, где были светлые переходы, образуются яркие однотонные пятна больших размеров, а изображение, находящееся внутри них, исчезает. Поэтому данную панель позволительно применять лишь в косметических целях.
Поэтому данную панель позволительно применять лишь в косметических целях.
Фотографии, сделанные в условиях низкой освещенности, когда объекты переднего плана подсвечены вспышкой в автоматическом режиме, отличаются затемненным фоном . Этот недостаток можно исправить при помощи инструментов цветокоррекции программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите картинку, фон которой требует осветления, в Photoshop. Опцией Levels группы New Adjustment Layer меню Layer добавьте поверх снимка корректировочный слой. Выбрав в списке Channels пункт RGB, перетащите влево серый ползунок под гистограммой. В процессе настройки ориентируйтесь на состояние затемненных фрагментов фона. Осветлив темные участки, нажмите на кнопку ОК.
В результате сделанной коррекции осветленным оказался не только фон, но и те объекты, которые и без Photoshop были хорошо освещены. Чтобы снизить их яркость, отрегулируйте при помощи масок и прозрачности степень применения корректировочного слоя к светлым областям снимка, полутонам и теням.
Для раздельной настройки вам потребуется создать три копии корректировочного слоя. Это можно сделать, дважды продублировав его сочетанием клавиш Ctrl+J. Отключите видимость всех слоев с фильтром.
Опцией Color Range меню Select выделите на исходном снимке область теней. Выберите для этого пункт Shadows в списке Select. Включите самый нижний корректировочный слой и залейте его маску в выделенной области черным цветом, применив для этого Paint Bucket Tool. Теперь коррекция действует на весь снимок за исключением темных участков.
Инвертируйте маску опцией Invert группы Adjustments меню Image. Обработанный таким способом корректировочный слой действует только на область теней на фото. Дважды кликните по названию слоя и переименуйте его в «тени». Это поможет вам не путаться при окончательной настройке прозрачности слоев.
Отключите видимость слоя с коррекцией для теней, вернитесь на фоновый снимок и выделите при помощи Color Range область средних тонов. Для этого выберите в списке Select пункт Midtones. Включите видимость следующего по очереди корректировочного слоя и отредактируйте его маску так, чтобы он действовал только на выделенные фрагменты снимка.
Включите видимость следующего по очереди корректировочного слоя и отредактируйте его маску так, чтобы он действовал только на выделенные фрагменты снимка.
Измените маску последнего оставшегося слоя, который должен осветлять яркие места на фотографии. Отрегулировав для каждой копии слоя с фильтром параметр Opacity, настройте корректировку отдельных участков снимка. Чтобы не сделать освещенный объект слишком ярким, присвойте параметру Opacity слоя, действующего на светлые фрагменты, минимальное значение.
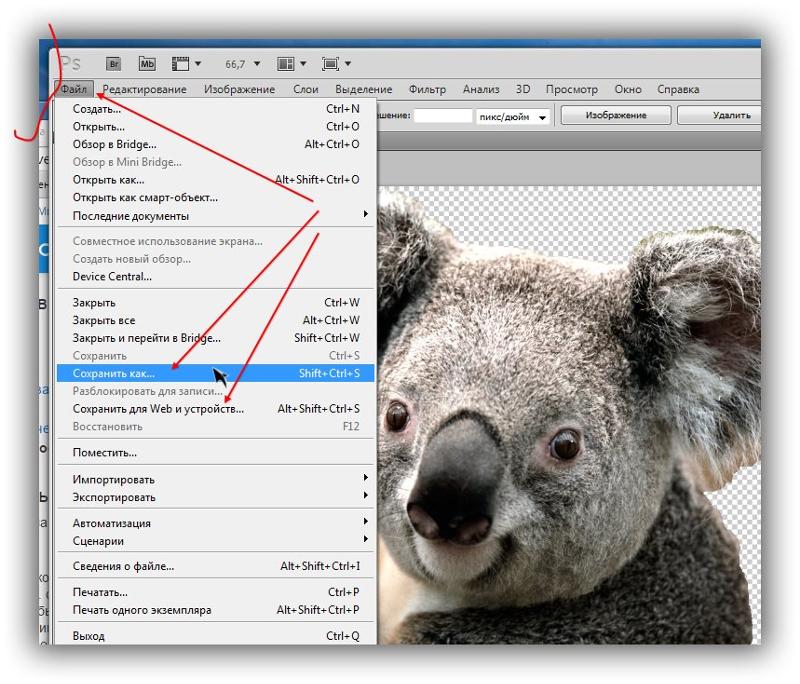
Сохраните осветленное изображение опцией Save As меню File.
Источники:
Умение изменять фон изображения в Фотошопе дает вам неограниченные возможности в фотомонтаже и создании коллажей из изображений друзей, собственных фотографий и красивых фонов. Не нужно быть мастером Фотошопа, чтобы изменить фон любой фотографии.
Инструкция
Откройте в Фотошопе фотографию, которую вы хотите поместить на новый фон, а также желаемое фоновое изображение, которое должно быть приблизительно того же размера и разрешения, как само фото.
Подбирайте фон и фотографию так, чтобы у них был примерно один уровень яркости, освещенности и цветовой насыщенности. Чем меньше операций с изменением цветов вы произведете, тем более реалистично будет выглядеть будущий коллаж.
Откройте окно с фотографией, которую нужно вырезать со старого фона. Выберите инструмент быстрой маски клавишей Q. Возьмите мягкую кисть небольшого диаметра и начинайте закрашивать так, чтобы полностью обвести все его контуры и не ни одной незакрашенной области .
Чтобы аккуратно выделить мелкие детали, волосы и пальцы рук, выберите более тонкую кисть и доработайте выделение. После того, как вы полностью закрасите фигуру, нажмите Q, чтобы выйти из режима быстрой маски. Вы увидите, что закрашенная область превратилась в выделение.
Щелкните на выделенной фигуре правой кнопкой и нажмите Layer via copy, чтобы скопировать фигуру на новый слой. Затем снимите выделение, на отдельном слое, куда вы перенесли фигуру, скопируйте ее (Ctrl+C), зайдите в окно с открытым новым и нажмите Ctrl+V, чтобы на него фигуру человека.
Уже на новом фоне продублируйте слой с человеческой фигурой (Duplicate layer) и объедините слои. Находясь на слое с фигурой, нажмите Ctrl+T, чтобы открылся инструмент изменения размеров и формы — Free Transform. С нажатой клавишей Shift, не меняя пропорций фигуры, изменяйте ее размеры – увеличивайте или уменьшайте так, чтобы фигура смотрелась в новом пропорционально и достоверно.
Разместите фигуру там, где она будет смотреться наиболее удачно и выгодно. Затем проверьте, не сильно ли различается цветовая гамма и освещенность фигуры с фотографии и фона.
Подгоните освещенность и насыщенность, используя Levels и HueSaturation. Измените режим смешивания слоев на Soft Light. Затем щелкните в меню Layer параметр Matting и выберите Defringe в 1 – это позволит сгладить нежелательные неровности и светлые вокруг вставленной на новый слой фигуры.
Обратите внимание
Как изменить фон в Фотошопе. Очень часто приходится сталкиваться с тем, что фон на фотографии становится не самым приятным дополнением к общей композиции фотоснимка. Для этого нам понадобятся две фотографии, с которыми нам предстоит работать, в данном случае это фотография человека и фотоснимок, который мы будем использовать в качестве фонового.
Для этого нам понадобятся две фотографии, с которыми нам предстоит работать, в данном случае это фотография человека и фотоснимок, который мы будем использовать в качестве фонового.
Полезный совет
Отличный видео урок, из которого вы узнаете как изменять фон в Фотошопе. Для начинающих дизайнеров это один из самых частых вопросов. Смена фона очень часто используется в оформительских работах. Поменять фон в фотошопе при некотором упорстве и умении довольно не сложно. Смотрите обучающее видео по изменению фона в Фотошопе в режиме онлайн на нашем сайте совершенно бесплатно в любое удобное для вас время.
Источники:
- как на фото сменить фон
Возможности программы Photoshop по части визуальных изменений поистине безграничны. При желании можно любого из ваших друзей за пять минут отправить на луну или в клетку с тигром. На фотографии , разумеется. Однако не все знают, как именно это можно сделать. Сегодня об этом и пойдёт речь в инструкции.
Инструкция
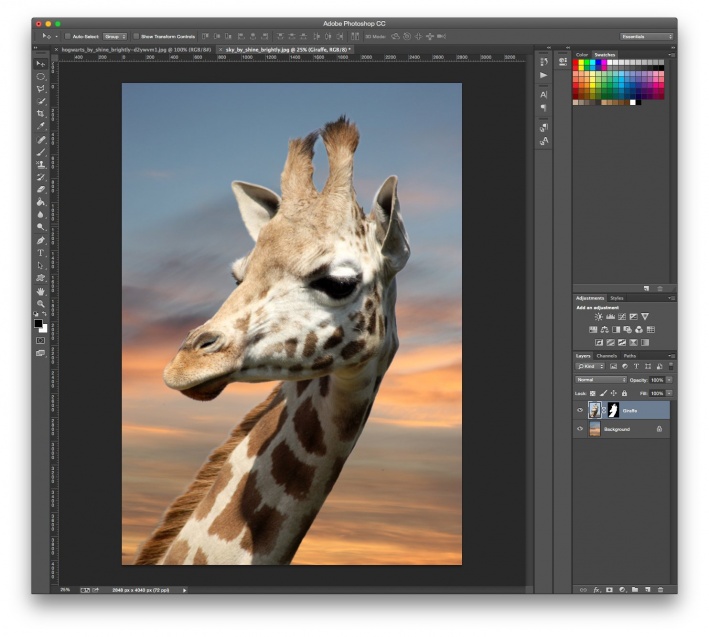
Выберите фото, фон которого вы хотите поменять, а также подберите для него новый подходящий фон .
Откройте фотографию, на которой мы будем менять фон . Лучше всего, если фотография будет большая и хорошего качества, ведь мы будем «вырезать» часть , а на маленьком изображении плохого качества сделать это будет гораздо сложнее.
Теперь поставьте первую точку с помощью инструмента где-нибудь на контуре , которую вы хотите вырезать. Затем очень аккуратно, двигаясь по , ставьте на нём точки, одну за другой. Чтобы работа была более точной, приблизьте изображение. Чем точнее вы обрисуете контур точками, тем качественнее получится результат. Это может занять некоторое количество времени, но проявите терпение.
Особое внимание уделите волосам. Вообще, если вы стараетесь вырезать изображение человека с очень пышной и лохматой шевелюрой, то, скорее всего, у вас получится не слишком хорошо – это работа для профессионалов.
Теперь щёлкните по изображению правой кнопкой мыши, выберите пункт «Make selection». Ваше изображение окажется внутри пунктирного выделения.
Основную работу мы проделали, но видно, что сейчас наша картинка выглядит не слишком реалистично. Прежде всего, обработайте в некоторых местах края вставленного изображения мягким ластиком. Возможно, где-то потребуется поработать с инструментами «Burn tool» и «Blur».
Чтобы изображение не казалось искусственным, добавьте, если необходимо, тени. В данном случае добавим тени под людей. Для этого создадим ещё один новый слой («Layer» – «New layer») и на нём под ногами мягкой кистью с высокой прозрачностью нарисуем затемнения.
Сейчас для придания наибольшей реалистичности поработайте над яркостью, контрастностью и цветовым балансом.
Теперь объедините все слои. Это можно сделать командой Ctrl+E или «Layer» — «Merge down».
Сохраните изображение в нужной вам папке и наслаждайтесь результатом!
Полезный совет
Подбирайте изображения, примерно совпадающие по размеру и качеству, иначе результата может получиться очень нереалистичным. Старайтесь отказаться о использования фотографий плохого качества.
Источники:
- как поменять фон на своей фотографии в 2019
Существует мнение, что самые удачные фотографии делаются случайно. Однако удачный по композиции снимок, сделанный на автоматических настройках, может нуждаться в дополнительной коррекции и, в частности, в осветлении. Сделать темную картинку более светлой можно при помощи корректирующего слоя в графическом редакторе Photoshop.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте снимок в Photoshop командой Open из меню File и продублируйте слой с фотографией, применив опцию Dublicate Layer из меню Layer или Layer via Copy, которая находится в группе New того же самого меню.
Снимок, нуждающийся в осветлении, не всегда требуется редактировать полностью. Для того чтобы иметь возможность регулировать степень изменения фотографии, воспользуйтесь корректирующим слоем. Для его создания примените опцию Levels из группы New Adjustment Layer меню Layer.
После создания корректирующего слоя откроется окно настроек фильтра Levels. Если вам нужно сделать снимок более светлым, не меняя цветовой баланс, сдвиньте влево ползунок. При этом в списке Channels должен быть выбран пункт RGB, а не один из трех цветовых каналов.
Если снимок нуждается в коррекции цветов, укажите область белого цвета на изображении при помощи крайней правой пипетки, которая находится в окне настроек фильтра. Крайней левой пипеткой укажите черный фрагмент на снимке. Примените фильтр, нажав на кнопку ОК.
Если вы ошиблись в настройках фильтра, измените их. Для этого не обязательно отменять действия через палитру истории, достаточно применить опцию Layer Content Options из меню Layer. Перенастройте фильтр в открывшемся окне.
После осветления фотографии вы можете обнаружить на ней изрядное количество шума. Кликните по слою со снимком и воспользуйтесь опцией Reduce Noise из группы Noise меню Filter для исправления этого недостатка.
Некоторые участки снимка после применения фильтра Levels могут оказаться слишком яркими. Откорректируйте степень осветления этих фрагментов, уменьшив непрозрачность маски корректирующего слоя. Для этого включите инструмент Brush Tool, выберите черный в качестве основного цвета и закрасьте маску в тех местах, которые не нуждаются в осветлении.
Откорректируйте степень осветления этих фрагментов, уменьшив непрозрачность маски корректирующего слоя. Для этого включите инструмент Brush Tool, выберите черный в качестве основного цвета и закрасьте маску в тех местах, которые не нуждаются в осветлении.
Если на фотографии обнаружились фрагменты, степень осветления которых нужно слегка уменьшить, закрасьте маску поверх этих участков той же черной кистью с уменьшенной непрозрачностью. Для этого измените величину Opacity в панели настроек кисти под главным меню.
При помощи опции Save As из меню File сохраните снимок в файл jpg. Если вы собираетесь разместить обработанную фотографию в интернете, примените для сохранения опцию Save for Web.
Источники:
- Исправление затемненной фотографии в 2019
Любые фотоснимки в той или иной мере содержат искажения, обусловленные наклоном камеры или свойствами ее оптической системы. Иногда подобные дефекты почти незаметны, а иногда сильно бросаются в глаза. Выровнять фото можно при помощи инструментов графического редактора Adobe Photoshop.
Выровнять фото можно при помощи инструментов графического редактора Adobe Photoshop.
Вам понадобится
- — Adobe Photoshop;
- — файл с исходным фото.
Инструкция
Откройте в Photoshop фото, которое требуется . Кликните по пункту File главного меню, выберите пункт «Open…». Также можно использовать клавиши Ctrl+O. Укажите файл с фотографией в появившемся диалоге, нажмите OK.
Измените тип текущего слоя. В разделе Layer главного меню выделите пункт New. Выберите «Layer From Background…». Появится диалог. Нажмите в нем кнопку OK.
Увеличьте размер холста, если фото планируется поворачивать. В разделе Image главного меню выберите пункт «Canvas Size…» или нажмите Ctrl+Alt+C. В появившемся диалоге измените параметры Width и Height. Нажмите кнопку OK.
Выровняйте фото путем вращения. Этот способ подойдет, если изображение не имеет каких-либо еще (например, перспективных) искажений. В меню выберите пункты Edit, Transform и Rotate. Перемещая углы появившейся рамки, установите необходимое положение фото. Дважды кликните по изображению для применения изменений.
Перемещая углы появившейся рамки, установите необходимое положение фото. Дважды кликните по изображению для применения изменений.
Если фото необходимо выровнять сложным образом, например, изменить наклон горизонта, исправив при этом перспективу по горизонтали и вертикали, а также убрав криволинейные и краевые искажения, активируйте фильтр Lens Correction. Выберите пункт с соответствующим названием в разделе Distort меню Filter. Отобразится диалог. Активируйте в нем опции Preview и Show Grid. Нажмите кнопку Zoom Tool, а затем подберите удобный масштаб просмотра изображения.
Настройте параметры работы фильтра. Угол наклона фото выровняйте путем поворота стрелки элемента управления Angle. Искажения по перспективе уберите, изменяя параметры Vertical Perspective и Horizontal Perspective. Нелинейные искривления выправьте, варьируя значениями параметра Remove Distortion. При работе ориентируйтесь на линии сетки в панели предварительного просмотра. Примените фильтр, нажав OK.
Произведите кадрирование измененного изображения. Активируйте инструмент Crop. Создайте им начальную область выделения. Затем, перемещая края рамки, скорректируйте ее размер. Дважды кликните по внутренней части рамки для осуществления кадрирования.
Активируйте инструмент Crop. Создайте им начальную область выделения. Затем, перемещая края рамки, скорректируйте ее размер. Дважды кликните по внутренней части рамки для осуществления кадрирования.
Сохраните фото. В меню File выберите «Save As…», либо нажмите Ctrl+O. Укажите требуемый формат файла, его имя и директорию, куда он будет помещен. Нажмите кнопку «Сохранить».
Видео по теме
Снимок, из-за ряда причин вышедший недоэкспонированным, можно попытаться осветлить инструментами программы Photoshop. Замаскировав светлые, средние и темные тона на различных слоях, вы получите возможность регулировать степень изменения отдельных участков картинки.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Применив сочетание клавиш Ctrl+O, загрузите в Photoshop темную фотографию. Комбинацией Ctrl+J скопируйте картинку на новый слой и, выбрав нужный пункт из списка в левой верхней области палитры слоев, наложите дубликат слоя на фон в режиме Screen («Осветление»). Для снимка с ровным освещением этого может оказаться вполне достаточно.
Для снимка с ровным освещением этого может оказаться вполне достаточно.
Если результат смены режима смешивания слоев далек от идеала, осветлите фото добавлением в файл корректировочного слоя. Создайте его опцией Levels («Уровни») группы New Adjustment Layer («Новая установка слоя») меню Layer («Слой»). В окне настроек передвиньте белый маркер влево.
При корректировке снимков с ярко освещенным фоном может оказаться, что в результате осветления детали в освещенных областях уже исчезли, а затемненный объект на переднем плате так и остался темным. Чтобы разглядеть детали на этой части изображения, сдвиньте влево серый маркер.
Осветлив передний план на неравномерно освещенном снимке, верните детали, расположенные в светлых областях. Для этого выключите корректировочный слой, перейдите к фоновой картинке и выделите на ней освещенные области, воспользовавшись для этого опцией Color Range («Цветовой диапазон») меню Select («Выделение»).
Включите слой с фильтром Levels, кликните по его маске и заполните выделенную область черным цветом, применив для этого Paint Bucket Tool («Заливка»). Клавишами Ctrl+I инвертируйте маску. В вашем распоряжении оказался слой, которые изменяет только светлые участки картинки.
Клавишами Ctrl+I инвертируйте маску. В вашем распоряжении оказался слой, которые изменяет только светлые участки картинки.
Скопируйте корректировочный слой и залейте маску дубликата белым цветом. При помощи Color Range выделите средние тона на снимке и измените маску новой копии слоя так, чтобы фильтр действовал только на выделенную область. Таким же способом добавьте в файл слой, осветляющий только тени.
Отрегулируйте непрозрачность каждой копии слоя с фильтром. Измените для этого значение параметра Opacity («Непрозрачность»). Чтобы снова увидеть детали на участках снимка, которые были светлыми до начала обработки, снизьте непрозрачность корректировочного слоя, действующего на эти фрагменты, до десяти или пятнадцати процентов.
В результате сильного осветления станет заметен шум, не бросавшийся прежде в глаза. Чтобы справиться с этой напастью, перейдите на самый верхний слой и примените сочетание Alt+Ctrl+Shift+E для создания композитного изображения, содержащего видимые части всех слоев файла. Уберите шум с полученной картинки опцией Reduce Noise («Уменьшить шум») группы Noise («Шум») меню Filter («Фильтр»).
Уберите шум с полученной картинки опцией Reduce Noise («Уменьшить шум») группы Noise («Шум») меню Filter («Фильтр»).
Программа растровой обработки, графический редактор «Фотошоп» — излюбленный инструмент дизайнеров, фотографов, коллажистов и всех тех, чья профессиональная или творческая деятельность связана с работой с изображением. В том большом арсенале возможностей, что предлагает данное приложение, порой очень сложно разобраться новичку, который пока что хочет освоить самые простейшие приемы обработки. Например, очень многих интересует, как осветлить фото в «Фотошопе». Мы подскажем вам несколько различных удобных способов решения задачи.
Как работают инструменты?
Инструменты, осветляющие или затемняющие цифровую фотографию в «Фотошопе», основываются на принципе темной комнаты. Другими словами, чтобы как бы приблизить изображение к окну, источнику света, используется осветляющая функция, чтобы отдалить — затемняющая.
«Яркость/контрастность»
Самый простейший инструмент любого графического редактора. Профессионалы не любят его за грубость — некоторые участки фотографии могут стать засвеченными. Однако для коррекции фото, которое было затемнено при съемке, его вполне можно использовать.
Профессионалы не любят его за грубость — некоторые участки фотографии могут стать засвеченными. Однако для коррекции фото, которое было затемнено при съемке, его вполне можно использовать.
Найти инструмент просто:
- В верхнем меню-баре найдите «Изображение» (Image).
- В выпадающем списке кликните на «Редактирование», «Коррекцию»(Adjustment).
- Нажмите на «Яркость/контрастность» (Brightness/Contrast).
- Теперь, двигая ползунки в появившемся окошке, осветлите фото до той степени, что вам нужна.
Если вы хотите получить более мягкий результат, то стоит сделать копию исходного слоя и работать «Яркостью/контрастностью» уже с дубликатом. Затем, по окончании манипуляций, выставите подходящие значения прозрачности для последнего, чтобы фотография была освещена более гармонично и естественно.
«Уровни»
Как осветлить фото в «Фотошопе» еще? Используйте инструмент «Уровни», который более «нежно» работает с изображением:
- Зайдите в «Изображение», из выпадающего списка выберите «Коррекцию».

- Найдите пункт «Уровни» (Levels).
- В появившимся окошке нам для осветления фотографии достаточно передвигать средний серый ползунок в левую сторону. Если вам хочется придать картинке немного больше контрастности, то туда же стоит немного переместить и белый слайдер.
- Если какие-то участки оказались пересвеченными, то «поколдуйте» над ползунками на нижней градиентной полосе в окошке «Выходные уровни» (Output Levels).
«Света/тени»
Еще один способ осветления цифровой фотографии в графическом редакторе «Фотошоп» — применение инструмента «Света/тени». Действовать будем по такому несложному алгоритму:
- «Зайдите в «Изображения», далее — «Коррекция».
- Найдите и выберите инструмент «Света/тени» (Shadows/Highlights).
- Здесь, как и в предыдущих случаях, мы будем двигать ползунки в окошке, чтобы добиться нужного эффекта. Инструмент хорош тем, что помогает откорректировать темные участки, не задевая при этом светлых.
Наложение слоя «Осветление»
Как осветлить фото в «Фотошопе», если оно уж очень затемненное? Профессионалы советуют обратиться в этом случае к наложению слоев:
- Три-четыре раза откопируйте исходный слой — вашу фотографию.

- Для всех дубликатов поставьте режим наложение «Экран» (Screen).
- Останавливаясь на каждом из них (те, которые вы пока не затрагиваете в работе, можно сделать невидимыми, нажав на «глазик» напротив каждого), ползунками в «Непрозрачности» добейтесь наилучшего эффекта.
Если вы уже достаточно уверенный пользователь, то можно выставить для некоторых слов «Перекрытие» и «Мягкий свет». Для более гармоничного осветления на каждом из них можно поработать мягкой кистью белого, серого, черного цвета, корректируя ее прозрачность.
Таким образом, светлый оттенок инструмента будет дополнительно осветлять, темный — затемнять, а серый — обеспечивать мягкость перехода света к тени. Не забудьте также расположить слои в наилучшем для данной фотографии порядке.
«Кривые»
Многие профессионалы осуществляют осветление фотографии в Photoshop с помощью этого инструмента. Делается это очень легко:
- Зайдите в «Изображения», а затем в «Коррекцию».

- Выберите инструмент «Кривые».
- Перед вами будет своеобразная парабола на графике. Чтобы осветлить изображение, нужно поднимать/опускать ее ветви, дабы добиться наилучшего эффекта.
- Немного откорректировать полученный результат можно инструментом «Тени/света», который мы с вами уже рассмотрели.
Использование «Осветлителя»
Очень интересна коррекция фото с помощью инструмента «Осветлитель» — фотография осветляется не полностью, а только в определенных областях, точках, которые непосредственно вы обработаете. Корректировка изображения происходит по такому несложному плану:
- Откройте фотографию в программе.
- Найдите на панели инструментов (стандартно расположена слева) «Осветлитель» — схематическое изображение лупы.
- В верхнем меню-баре настройте толщину кисти, интенсивность, силу осветления.
- Обратите внимание на вкладку «Диапазон» — выберите, что вам конкретно нужно обработать:
- «Светлые области» — вы корректируете экспозицию на самых светлых зонах изображения.

- «Средние тона» — изменяется средний диапазон серых оттенков.
- «Тени» — осветление самых темных участков изображения.
Какие параметры выставлять конкретно для вашей фотографии — дело сугубо индивидуальное. Добиться наилучшего результата поможет здесь только благо в «Истории» вы всегда можете откатить неудачные действия назад.
Таким образом, осветлить фотографию в редакторе «Фотошоп» можно массой простых методов. Для достижения более мягкого и естественного эффекта нужно побольше терпения и опыта — никакая инструкция не пропишет, что нужно делать конкретно с вашим изображением, чтобы оно стало эстетически идеальным. Выход — перепробовать несколько методов и остановиться на том, что удобнее всего для вас в достижении лучшего эффекта.
Выход — перепробовать несколько методов и остановиться на том, что удобнее всего для вас в достижении лучшего эффекта.
Уважаемые мастера! Особенно те, кто снимает свои работы на белом фоне!
Расскажу-ка я вам, как бороться с серой пеленой на фотографиях. Преположим, вы сняли свою работу на фоне, изделие получилось хорошо, но фон не белый, а сероватый. Когда таких фотографий в магазине много, общее впечатление о нем, на мой взгляд, может испортиться. Будем исправлять!
Я работаю в редакторе Adobe Photoshop.
1. Открываем изображение (Ctrl+O).
2. Выбираем настройку «Уровни» (Ctrl+L). Нам понадобится крайняя правая пипетка.
3. Нажимаем этой пипеткой на самый светлый участок фона.
4. Получаем более светлый фон, а также немного подправленный баланс белого.
Если что-то не устраивает всегда можно нажать «Отмена» (или Ctrl+Z). Если необходимо чуть-чуть подправить, а не вернуть к исходному изображению, можно подвинуть средний ползунок вправо.
5. Сохраняем изображение (Ctrl+S).
Хочу предупредить. Я лично не считаю этот способ единственно действенным для борьбы с проблемными фотографиями и серым фоном. Есть опасность переборщить — сделать белым не только фон, но и детали изображения. Если монитор не откалиброван, то можно просто не заметить, что изображение излишне пересвечено. Также с осторожностью стоит использовать эту опцию, если сфотографированы светлые (в том числе белые) вещи на белом фоне — они высветлятся вместе с фоном.
Но знать о существовании подобной опции, надеюсь, будет небесполезно. Возможно кому-то она пригодится. И пусть красивых фотографий на Ярмарке мастеров в преддверии Нового года станет больше!
Материалы:
фотошоп, photoshop
Фотошоп, прозрачный, белый и другой фон.
Поделиться статьёй:
Фон важен для любой фотографии, коллажа, открытки, рекламного макета. Фон — основа основ, на которой создается основная композиция. Цвет и фактура играют большую роль, задают настроение картинке. Но далеко не всегда естественный фон отвечает всем требованиям творческой задумки. Зачастую дефекты становятся видны уже с монитора компьютера. Или же перед вами стоит задача наложить изображение на тематический фон, который нужно выдержать в соответствии с техническим заданием конкретного проекта.
Но далеко не всегда естественный фон отвечает всем требованиям творческой задумки. Зачастую дефекты становятся видны уже с монитора компьютера. Или же перед вами стоит задача наложить изображение на тематический фон, который нужно выдержать в соответствии с техническим заданием конкретного проекта.
В статье подробно расскажем, как создавать фон в Фотошопе, какими инструментами и техниками пользоваться. Рассмотрим два варианта: классический с градиентом и художественный, с эффектом Солнечного затмения.
Делаем фон в Фотошопе простой и с размытием
Шаг 1. Начинаем с определения параметров. Открываем документ, который и будет основным полотном для фона. Сверху можете наложить текст — если, к примеру, создаете открытку или макет рекламного баннера. Не забудьте в диалоговом окне написать имя файла (иначе при сохранении может затеряться в списке других документов). Следующий шаг — указываем размер. Для открытки лучше выбрать стандартный А4 (если рабочее поле получится меньше, края обрезаются). И определяем текстуру фона: прозрачная или белая матовая.
И определяем текстуру фона: прозрачная или белая матовая.
Шаг 2. Теперь решаем, какой у вас будет базовый цвет фона. Для этого обращаем внимание на панель, расположенную с левой стороны по вертикали. На этой рабочей полоске расположены все основные инструменты, которыми пользуются дизайнеры и фотографы при обработке своих снимков. Ваша задача — найти палитру оттенков и выбрать нужный. Все просто: наводите мышкой на верхний квадрат, щелкаете и меняете цветовую гамму. Чтобы не тратить лишнее время на примерку гаммы, с оттенком лучше определиться заранее.
Шаг 3. Переходим к заливке — опции, которая отвечает за равномерное распределение цвета по области изображения. Ищем соответствующий инструмент на панели, щелкаем мышкой в любой области документа. Вы увидите, как фон обретет выбранный вами цвет. Так можно протестировать несколько разных оттенков, чтобы выбрать идеально подходящий.
Шаг 4. Создаем градиентный перелив. Если вам не нравится однотонный фон, хотите задать области несколько оттенков — используйте инструмент Градиент, который также расположен на вертикальной панели слева. В параметрах увидите много интересных вариантов с полосами, треугольниками, контрастными переливами.
Если вам не нравится однотонный фон, хотите задать области несколько оттенков — используйте инструмент Градиент, который также расположен на вертикальной панели слева. В параметрах увидите много интересных вариантов с полосами, треугольниками, контрастными переливами.
Шаг 5. Эксперименты с фильтрами. Хотите сделать изображение еще более эффектным — примените фильтры. Их можно выбрать в окне, расположенном в самой верхней панели — “Фильтр”, затем из выплывающего окна “Галерея фильтров”.
Смелее пробуйте разные варианты. Фон может быть необязательно приглушенным, все зависит от задачи, которая стоит перед вами. Так, один из маркетинговых ходов по концентрации внимания к баннеру, рекламному флаеру, листовке — игра контрастов, сочные, выразительные цвета, которые будут видны на расстоянии.
Создаем фон в фотошопе с эффектом Затмения Солнца
Рассмотрим механику создания фона, которую можно использовать как в печатных материалах, так и для оформления постов в социальных сетях, в качестве картинки-темы или шапки для блога, паблика, группы. Прежде чем приступить к инструктажу, покажем конечный результат вашего практического знакомства с инструментами Фотошопа:
Прежде чем приступить к инструктажу, покажем конечный результат вашего практического знакомства с инструментами Фотошопа:
Шаг 1. Заходим в Фотошоп и, как описано выше, создаем базовый документ. Соблюдаем размер 1900х1200 pixel. Затем нам нужно из вертикальной панели инструментов выбрать значок с пунктирным прямоугольником — Прямоугольная область (если у вас англоязычная версия — Rectangular Marquee Tool (M). Ваша задача — выделить на черном фоне область и потом залить ее серым цветом (на новом слое).
Шаг 2. Теперь нам нужно определить настройки для кисти, которая будет выполнять основную художественную задачу. В меню выбираем Редактирование, затем — Определить кисть (для англоязычной версии Фотошопа — это Edit и Define Brush Preset). Ва нужно переименовать кисть в “Полосы кисть” (Strips Brush).
Шаг 3. Настраиваем параметры кисти. Выбираем в Окне — Кисть (для англо-версии Window и Brushes). Для поставленной задачи вам нужно использовать Динамику формы (на english — Dynamics Shape), Передачу, Динамику цвета (Dynamics Color) и Рассеивание. Ваша рабочий инструмент — Strips Brush.
Ваша рабочий инструмент — Strips Brush.
Приводим примеры, следуя которым вы не промахнетесь в нужных показателях. Определяемся с отпечатком кисти:
Задаем параметр по Динамике формы:
- Ставим галочку рядом с Рассеиванием. На шкале определяем требуемые значения:
Теперь переходим к Динамике цвета. Обратите внимание на частоту и проценты в колебании переднего и заднего плана, тона, насыщенности и яркости. Оптимальные показатели — 50%:
И Передача. Здесь задаем параметры колебаниям непрозрачности и количества краски (в пределах 40 и 70%):
Шаг 4. Создаем полосы, которые в итоге станут красивыми бликами солнечного сияния. Сначала нам нужно сделать темный фон, который будет контрастировать с разноцветными элементами основной композиции. Для этого нам надо спрятать слой, на котором была создана базовая кисть, назовите его, к примеру, “Для работы с кистью”. Затем делаем новый слой и проводим по нему кистью горизонталь слева направо. Создаем Стиль слоя и идем к стилю Тень. Обязательно применяем параметры Затемнения основы: размер 10 pixel, непрозрачность на 70-75%, смещение — 5 и угол 125°.
Создаем Стиль слоя и идем к стилю Тень. Обязательно применяем параметры Затемнения основы: размер 10 pixel, непрозрачность на 70-75%, смещение — 5 и угол 125°.
В итоге у вас должна получиться такая картинка:
Вам нужно будет повторить эти действия два раза: создавать новые слои, проводить кистью полосу слева направо и задавать параметры в Затемнении основы. Затем объединяем все получившиеся слои с полосками и меняем размер в горизонтали, используя в одновременном нажатии клавиши Ctrl и T:
Шаг 5. Работаем с цветом полосок. Начинаем с цепочки Меню — Фильтр — Размытие — Размытие в движении. Устанавливаем показатели: смещение на 155 pixel, угол 90°. Следующая цепочка: Слои — Новый слой — Заливка — Градиент. Нам нужен линейный стиль, непрерывный градиент, угол 90°, масштабируем на 80% и выбираем нужный оттенок.
Затем меняем Смешивание на режим Перекрытия (на english версии — Overlay).
Если на знакомство с Фотошопом ушло много времени и вы нетерпеливы, на этом варианте можно вполне остановиться и самостоятельно использовать эту картинку как фоновую заставку. Но можно и пойти дальше, довести дело до конца — до эффектного “Затмения Солнца”.
Но можно и пойти дальше, довести дело до конца — до эффектного “Затмения Солнца”.
Шаг 6. В панели инструментов находим Эллипс (в англо-версии при наведении мышкой на значок будет написано Ellipse Tool). Рисуем большой эллипс, выбрав стиль Фигуру. Используем темную заливку.
Возвращаемся к слою с полосками и накладываем Маску слоя. Потом в ход идет мягкая кисть с нулевой жесткостью (в параметрах указываете 0, непрозрачность — до 20%, размер 200 pixel, черный цвет). Ваша задача — с помощью кисти смягчить полоски. На фото красным маркером выделены области для работы с этим инструментом:
Шаг 7. Создаем сияние. Для этого нам опять нужен новый слой, который заполняем черным слоем. Идем по цепочке в верхнем меню: Фильтр — Ренденинг — Блик (и для английской версии: Filter — Render — Lens Flare). Рабочими параметрами должны быть: 50-300 трансфокатор в Типе объектива, 100% яркости. И выбираем режим Экран (Screen).
Мы видим, что слой нужно сделать менее ярким, требуется коррекция. Создаем слой Уровни и перемещаем треугольник слева до значения на шкале 40:
Создаем слой Уровни и перемещаем треугольник слева до значения на шкале 40:
Шаг 8. Совмещаем изображение с картинкой, скаченной из Интернета. Вы без труда найдете подобную. Сложность скорее будет в ее масштабировании под размеры исходной каринки, но и с этим справитесь.
Снова меняем режим: Наложение на Экран. Выбираем Эллипс, переходим в Стиль слоя, останавливаемся на Внешнем сечении. Наложение делаем с параметрами Жесткого света, 60% непрозрачности, с размером в 60 pixel, свечению задаем ярко желтый цвет.
Затем создаем верхний слой черного цвета и переходим по цепочке Фильтр — Галерея фильтров — Текстуры — Зерно. Меняем режим на Soft Light и задаем значение 60%. Теперь нужно уменьшить непрозрачность до 50%. Урок закончен, ваше Солнечное Затмение готово!
Подводим итоги
Создать красивый фон совсем несложно. Важно, чтобы результат вашей работы в Фотошопе соответствовал графическим, композиционным и стилистическим требованиям к картинке. Зачастую дизайнеры допускают ошибки в компоновке оттенков, слишком резких переходах в цветовой гамме, использовании фильтров, которые отвлекают внимание от смыслового акцента изображения. Прежде чем окончательно выбрать палитру, эффект, плотность заливки, степень прозрачности, протестируйте результат, представьте, как это будет выглядеть с наложением других элементов композиции.
Зачастую дизайнеры допускают ошибки в компоновке оттенков, слишком резких переходах в цветовой гамме, использовании фильтров, которые отвлекают внимание от смыслового акцента изображения. Прежде чем окончательно выбрать палитру, эффект, плотность заливки, степень прозрачности, протестируйте результат, представьте, как это будет выглядеть с наложением других элементов композиции.
Чтобы встать на ступень выше, расширить свои возможности, скачайте или купите книги по законам графического оформления, колористики. Уверяем, информация пригодится не только в работе с инструментами Фотошопа. Желаем творческих успехов.
Поделиться статьёй:
Web-интерфейс для автомобильного сайта / Creativo.one
Подготовительные работы:
Нам понадобится несколько хороших изображений спортивного автомобиля. В данном уроке была использована Тойота FT-HS Hybrid. Вы можете найти картинки просто задав на поисковых сайтах слова «спортивные автомобили».
Все права на эти ресурсы принадлежат их уважаемым владельцам.
Шаг 1— Установка заднего фона
Создайте новый документ размером 900 на 550 пикселей. Установите цвет переднего фона на #6D6C67, а заднего на #FFFFFF. Заполните слой фона Линейным градиентом (Linear Gradient) сверху вниз.
Шаг 2а – Формирование шапки
Откройте передний вид автомобиля и определите на картинке те части, которые могут быть использованы для формирования шапки. В этом уроке использовано часть бампера, т.к. он имеет красивые изгибы. Используя инструмент Перо (Pen Tool), обведите нужную часть.
Шаг 2b – Формирование шапки
Кликните правой клавишей мышки по контуру и выберите Образовать выделенную область (Make Selection).
Выберите инструмент Перемещение (Move Tool) и перетащите выбранный фрагмент в документ выше слоя заднего фона. Зайдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical) и поместите фрагмент возле правого верхнего угла.
Шаг 2c – Формирование шапки
Теперь потребуется увеличить длину верхней полосы. Используя инструмент выделения Прямоугольная область (Rectangular Marquee Tool) выделите небольшой кусочек верхней полосы. Нажмите Ctrl+C для копирования и Ctrl+V для вставки. Возможно, эту операцию придется повторить, даже несколько раз. Объедините все вставленные полосы с помощью инструмента Перемещение (Move Tool), как показано на изображении внизу.
Шаг 2d – Формирование шапки
У нас есть готовая часть шапки. Теперь займемся нижней частью. На одном из изображений есть тоже красивые изгибы. Используя инструмент Перо (Pen Tool), повторите шаги 2a и 2b, за исключением трансформирования.
Шаг 2e – Формирование шапки
Поместите вырезанную часть ниже верхнего изображения так, чтобы было похоже на рамку. Если нужно, используйте инструмент Ластик (Eraser Tool) с малой жесткостью, чтобы соединить 2 изображения. Обычно достаточно немного убрать края.
Шаг 2f – Формирование шапки
Так же как в шаге 2c, нам нужно растянуть нижнюю часть шапки. Используйте инструмент выделения Прямоугольная область (Rectangular Marquee Tool), сделайте выделение нижнего фрагмента на 1 пиксель. Зайдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и затем растяните полосу в левую сторону.
Зайдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и затем растяните полосу в левую сторону.
Шаг 2g – Формирование шапки
Теперь перейдем к последней части шапки. С помощью инструмента Перо (Pen Tool) вырежьте одно из колес. Не забудьте включить некоторые части машины также, потому что они будут полезны для дальнейшей работы.
Шаг 2h – Формирование шапки
Перетащите фрагмент с колесом в документ и поместите его как показано ниже. С помощью инструмента Ластик (Eraser Tool) с малой жесткостью, соедините все 3 изображения, чтобы они выглядели как одно целое.
Шаг 3a – Формирование боковой части
На изображениях-источниках не было возможности найти подходящие формы для боковой части. Поэтому, просто создайте новый слой ниже шапки (назовите его «белые линии»), и нарисуйте 3 вертикальные полосы. Использовались следующие цвета (слева направо): #BDC0C5, #FFFFFF и #DAD7E0.
Поэтому, просто создайте новый слой ниже шапки (назовите его «белые линии»), и нарисуйте 3 вертикальные полосы. Использовались следующие цвета (слева направо): #BDC0C5, #FFFFFF и #DAD7E0.
Шаг 3b – Формирование боковой части
Создайте новый слой ниже слоя «белые линии». Назовите его «черные линии». В данном случае была нарисована линия цветом #222222. Это для того, чтобы создать контраст в том месте, где белые внешние линии соприкасаются черными внутренними частями.
Шаг 3c – Формирование боковой части
Найдите другую часть, которая может быть использована как фрагмент боковой части. Вырежьте понравившуюся часть с помощью инструмента Перо (Pen Tool) и перетащите его в документ.
Шаг 3d – Формирование боковой части
Зайдите в Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Используйте Свободное трансформирование (Free Transform) для поворота фрагмента так, чтобы он подошел к уже существующему фрагменту.
Используйте Свободное трансформирование (Free Transform) для поворота фрагмента так, чтобы он подошел к уже существующему фрагменту.
Шаг 4а – Формирование навигационной панели
На данном этапе нам нужно сформировать площадку для навигационных кнопок. Вырежьте часть картинки с помощью инструмента Перо (Pen Tool) как показано ниже.
Шаг 4b – Формирование навигационной панели
Поместите фрагмент как показано ниже. Используйте инструмент выделения Прямоугольная область (Rectangular Marquee Tool), сделайте выделение нижнего фрагмента на 1 пиксель. Зайдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и затем растяните полосу в левую сторону.
Шаг 4c – Формирование навигационной панели
Объедините все созданные слои, кроме заднего фона. Продублируйте этот объединенный слой и зайдите в Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Совместите 2 части, согласно ширины Вашего будущего интерфейса. Создайте новый слой ниже интерфейса, назовите его «основа». Заполните пустое место разными цветами. В данном случае использовались цвета #000000, #8E352C и #131315.
Шаг 4d – Формирование навигационной панели
Создайте новый слой выше слоя «основа» и назовите этот слой «линии». Нарисуйте двойные линии для отделения кнопок. Используйте цвета #BA594A и #5C0000.
Шаг 4e – Формирование навигационной панели
Создайте новый слой выше слоя «линии» и назовите этот слой «тени». Используя инструмент Мягкая Кисть (Soft Brush Tool) с цветом #000000, нарисуйте несколько теней вокруг навигационных кнопок как показано ниже.
Дополнительно:
Теперь можете добавить картинки и надписи для завершения интерфейса. Например, в этом уроке использовались логотип и скриншоты из Midnight Club 3. Данный урок показывает только базовые методы для создания интерфейса с помощью изображений машин. Можно использовать даже мотоциклы и грузовики.
Наслаждайтесь уроком!
Автор: Johnson Koh
Как поменять задний фон в фотошопе cs5. Как легко сменить фон на изображении в фотошопе проверенными методами?
Как поменять фон в фотошопе?
Как часто мы потрясающе выходим на фотографиях, где фон оставляет желать лучшего. .. Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
.. Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
Меняем фон в фотошопе
Открываем фотошоп, перетаскиваем туда 2 фотографии: Вашу и понравившийся фон. На панели справа появляются 2 иконки с изображением слоев во вкладке «слои» (layers). Нажимаем на иконку слоя с Вашей фотографией, это означает, что сейчас мы будем работать именно с этим слоем.
Поменять фон: выделяем фигуру
Для начала нужно выделить контур своего тела или лица. Это можно сделать разными способами:
- На панели инструментов находим лассо. Нажав правой кнопкой мыши на лассо, видим 3 типа этого инструмента. Обычное лассо требует невероятного мастерства владения мышкой, так как четко выделить контур им очень сложно. Выбрав его, зажмите левой кнопкой мыши ту область изображения, с которой Вы собираетесь начать выделение, и словно карандашом обводите контур тела. Закончить выделение нужно в той точке, откуда Вы его начали.

- Второй тип лассо (прямоугольное) очень похож на первый. Но теперь не надо зажимать кнопку и вести выделение. Просто ставьте точки, между которыми будет прорисовываться линия контура. Это выделение позволяет сделать более четкий контур.
- С магнитным лассо работать проще. Выбрав его, Вы просто нажимаете левой кнопкой мыши на начало выделения, затем двигаете мышь по контуру, а лассо будет цепляться за контур благодаря различию цветов между предметом и фоном. В любом варианте выделения контура советуем увеличивать масштаб фото, чтобы контур получился более четким. Еще одна подсказка: в верхнем меню значение контраста уменьшаете, если выделяете два близких оттенка (например, голубой шарфик, развивающийся на фоне голубого неба). И наоборот, увеличиваем контраст для выделения черного предмета на белом фоне. Если получившаяся точка оказалась не там, а начинать выделение с нуля не хочется, просто нажимаете на backspaсe на клавиатуре и точка исчезает. Кстати, рядом с контрастом в меню можно менять значение частоты точек (frequency).

- Есть еще один чудесный инструмент под названием волшебная палочка (magic wand tool). Все что от Вас требуется, это нажать волшебной палочкой в нужную область, и она автоматически выделит на изображении пиксели того же цвета (оттенка). Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance).
- В этом же инструменте кроме волшебной палочки можно найти быстрое выделение (quick selection tool). Выбрав инструмент, Вам просто нужно вести зажатой левой кнопкой мыши по изображению, и его контуры будут выделяться. Инструмент действует по принципу волшебной палочки, распознавая различия цветов. Убирать ненужные области выделения следует также клавишей alt.
Меняем фон фотографии
Готово, фигура выделена! Выделяем фигуру из фона, теперь надо только поменять фон фотографии в фотошопе. Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Чтобы поменять задний фон в фотошопе незаметно, сгладим немного контуры. Проследите, чтобы была нажата иконка слоя фигуры. Выберите ластик, а верхнем меню измените кисть на мягкую. Затем ластиком слегка уберите оставшиеся от прежнего фона детали. Изображение готово!
Есть еще один способ сгладить края вставленного изображения. Если Вам надо поменять фон в фотошопе на однотонный, этот метод как раз подойдет! В панеле со слоями нажимаете на кнопочку «создать новый слой» (create a new layer). Над первыми двумя слоями появляется еще один прозрачный слой. Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Поменять фон в фотошопе онлайн следует точно также, следует лишь зайти на сайт
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин!
«Фотошоп», ставшим кумиром колоссальной аудитории в Интернете, кто-то потирает руки в предвкушении отредактировать неудачные фотографии, другие создают в мыслях потрясающие композиции будущих коллажей, третьи в своем воображении с вожделением переодевают моделей, примеряя им «откровеннее некуда» наряды, но почти всем им рано или поздно придется выяснять, как в «Фотошопе» поменять фон.
Эта проблема решается либо удалением самого фона, либо извлечением из него объекта и переносом его на другую основу. Иногда фон перекрашивают либо частично замещают его отдельные участки фрагментами других изображений, но во всех случаях требуется предварительное выделение «неугодных» элементов или предметов манипуляций.
Таким образом, замена фона в «Фотошопе», по существу, сводится к процедуре выделения объектов с использованием стандартных инструментов программы в совокупности с различными методами и техническими приемами, а также специальных функций, позволяющих уточнять контуры выделения до мельчайших деталей.
Выделение стандартными фигурами
Эта группа инструментов (Rectangular Marquee Tool), выделяющих прямоугольниками, эллипсами (окружностями) и строками, редко используется в связи с заменой фона, разве что для выделения/вырезания объектов с правильными формами. Здесь все просто: щелкнул где надо мышкой — и растягивай рамку, но если тащить с нажатой клавишей Shift, фигура будет правильной, а если курсор завести внутрь контура, выделение можно будет перемещать целиком.
Для овального выделения (Elliptical Marquee Tool) предусмотрен режим «Сглаживание» (Anti-aliased) контуров, который явно оправдывает свое название, поэтому нужно не забывать о галочке на панели настроек вверху.
«Ковбойское» выделение
Инструментами группы «Лассо»(Polygonal Lasso Tool) можно не только качественно вырезать фон в «Фотошоп», но и выделять контуры объектов со сложным профилем.
Простое, но «настоящее» лассо работает как инструмент «Карандаш», только, в отличие от последнего, «петлю» лассо не обязательно замыкать, поскольку это произойдет автоматически, как только вы отпустите левую кнопку мыши, в какой бы точке петли это ни случилось. По замкнутому контуру сразу «побегут муравьи».
Взяв в руки «Прямолинейное лассо», левой кнопкой мыши «выщелкивают» ломаный контур объекта или области, и замыкают его, правда, можно щелкнуть и раньше. Когда вблизи с начальной точкой рядом с курсором появится кружочек, тогда контур замкнется сам. Тот же эффект произойдет после двойного щелчка мыши (с клавишей Ctrl в ранних версиях «Фотошопа»). Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Включив «Магнитное лассо» (Magnetic Lasso Tool), достаточно щелкнуть на границе выделяемой области и плавно обвести ее мышкой, не «выписывая кренделя» сложного профиля объекта, потому как умное «лассо с магнитом», следуя за курсором, притягивается к границе объекта и само укладывается точно по контуру. Для этого инструмента, в отличие от других лассо, нужно на панели настроек вверху указывать ширину (width) зоны, в пределах которой он должен определить границу.
Следующая пара стандартных инструментов выделения с легкостью решает такие задачи, как вырезать фон в «Фотошопе», а если он еще и однородный, тогда для выделения достаточно одного щелчка мыши.
«Заливка» выделением
«Волшебная палочка» (Magic Wand Tool) работает как «Заливка» (Paint Bucket Tool), только не заливает краской из ведерка, а выделяет смежные области с таким же цветом, как в точке, в которую вы «ткнули пальцем» мышки. Так «палочка-чародейка» будет поступать, если на панели настроек стоит галочка в чекбоксе «Смежные пиксели» (Contiguous), в противном случае будут выделяться участки близкого к выбранному цвета по всему изображению. Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Так «палочка-чародейка» будет поступать, если на панели настроек стоит галочка в чекбоксе «Смежные пиксели» (Contiguous), в противном случае будут выделяться участки близкого к выбранному цвета по всему изображению. Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Почти так же функционирует инструмент «Быстрое выделение» (Quick Selection), но делает он это вашей рукой, предложив кисть, у которой настраиваются жесткость, форма, размер, интервалы и угол.
Выделение удалением
В условии задачи «как убрать фон в «Фотошопе»» уже заложен ответ или подсказка («убрать»). Можно выделить, а затем вырезать объект, просто удалив все лишнее с помощью группы ластиков, куда входят инструменты «Ластик»/Eraser Tool, «Фоновый ластик»/Background Eraser Tool и «Волшебный ластик»/Magic Eraser Tool. Простой ластик — это та же самая кисть (или карандаш), с той лишь разницей, что одни красят, а другие стирают до прозрачности. Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Альтернатива выделения по цвету
Начиная с версии «Фотошоп SC3» в меню «Выделение» (Select) поселилась команда «Цветовой диапазон» (Color Range), по которой выделение производится, в принципе, аналогично колдовству волшебной палочки, но здесь появились некоторые дополнительные возможности и преимущества, которые особенно ощущаются при выполнении таких операций, как в «Фотошопе» поменять фон. Для выбора цвета, который подлежит выделению, предлагается стандартная троица пипеток (основная и с +/-), которыми можно бесконечно (если надо) щелкать, выбирая нужные оттенки прямо на изображении или на его миниатюре в центре диалогового окна. Контролировать процесс выделения можно, если выбрать вариант «Выделенная область» под миниатюрой. В отличие от волшебной палочки, где выбор допуска при выделении неоднородно окрашенных областей может иной раз сильно утомить, в Color Range это легко делается ползунком «Разброс» (Fuzzinness), корректирующим рассеивание за границей выделенной области, причем за эффектом можно наблюдать на миниатюре изображения.
«Фильтр-разлучник»
В меню «Фильтр» (Filter) есть команда, наименование которой прямо указывает, как через «Фотошоп» поменять фон. Это функция «Извлечь» (Extract), у которой шикарное диалоговое окно похоже на мини-редактор изображений. Извлекать мы будем, конечно, не фон, а объект, который сначала нужно обвести «фломастером», выбрав его на панели инструментов, справа вверху, а затем залить краской из ведерка, кликнув по нему и щелкнув внутри обведенного контура. После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
Выделение «по своим каналам»
Уяснив, как в «Фотошопе» поменять фон с помощью стандартных инструментов выделения, можно перейти к неординарным методам. Для выделения предметов с очень сложным контуром опытные пользователи часто используют цветовые каналы.
Для выделения предметов с очень сложным контуром опытные пользователи часто используют цветовые каналы.
Откройте в «Фотошопе» свой лохматый, волосатый, шерстистый, ажурный и т. д. объект и перейдите на вкладку «Каналы» (Channels), а если в палитре нет таковой, зайдите в меню «Окно» (Window) и выберите ее.
Пощелкайте по всем каналам и выберите наиболее контрастный из них (обычно это синий или реже красный). Затем сделайте копию выбранного канала, утащив этот слой на иконку «Создать новый канал » внизу.
Теперь наша задача максимально «зачернить» объект и «отбелить» фон на слое дубликата (а может быть, и наоборот), чтобы предельно усилить контрастность границы между ними. В зависимости от характера конкретного объекта это достигается настройкой параметров функций «Яркость»(Brightness)/»Контрастность»(Contrast) или «Уровни» (Levels) в меню «Изображение» (Image) > «Коррекция» (Adjustments). Но в любом варианте, как правило, возникает потребность в помощи черной кисти для добавления черного и белой для белого.
Закончив работу над силуэтом, щелкните по слою дубликата канала с нажатой клавишей Ctrl, вернитесь на вкладку «Слои», где объект уже благополучно выделен и, выделив в палитре слой, инвертируйте выделение, выбрав команду «Инвертировать» (Inverse) в меню «Выделение» (Select). Нажмите Ctrl + J — и вырезанный объект окажется на новом слое, но уже без родного фона.
Каналы используются еще в одном, более продвинутом способе выделения, который очень эффективно решает такие вопросы, как в «Фотошопе» поменять фон.
Давайте вернемся со своим объектом на вкладку «Каналы» и сразу выберем синий канал. Затем идем в «Изображение» (Image) > «Вычисления» (Calculations) и для обоих источников (Source) выбираем Blue (Синяя копия), не меняя другие параметры по умолчанию. В результате в палитре каналов появится новый альфа-канал (Alpha 1).
Оставаясь на слое Alpha 1, перейдите в «Изображение» (Image) > «Коррекция» (Adjustments) и, выбрав «Уровни» (Levels), настройте параметры яркости таким образом, чтобы объект ярко чернел на максимально осветленном фоне.
Теперь переключаемся на панель слоев, переходим в «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), выбираем в списке Channel канал Alpha 1 и жмем «OK». Остается удалить (Delete) родной фон и подложить другой (однородный и темный), чтобы убедиться в безупречности контура вырезанного объекта.
Выделение пером
Многие «фотошоперы» считают, что с помощью инструмента «Перо» (Pen Tool) получается самое точное и «чистое» выделение, но этот способ, помимо умения, требует огромного терпения. Тем не менее есть «мазохисты», которые пером выделяют волосы (благо масштаб можно увеличить до 3200%).
В общем, объект тщательно обводят пером, затем, обязательно замкнув контур, щелкают по нему правой кнопкой и выбирают команду «Образовать выделенную область» (Make Selection). Программа выполнит команду немедленно, как только вы укажите «Радиус растушевки» и решите, нужно ли вам «Сглаживание».
Шлифуем края выделенных контуров
Независимо от «происхождения» выделенного контура, начиная с версии «Фотошоп CS5» его всегда можно подправить с помощью инструмента «Уточнить край» (Refine Edge), нажав одноименную кнопку на панели настроек вверху справа или выбрав такую команду в меню «Выделение».
Здесь есть кисточка, увеличивающая область обнаружения, очень «Умный радиус», который автоматически адаптируется в соответствии с краями изображения и настройки параметров сглаживания, растушевки, смещения, а также контрастности границ выделяемого объекта.
Освоив хотя бы часть такого солидного арсенала инструментов для выделения сложных объектов, разобраться с тем, как вставить фон в «Фотошопе», будет «проще пареной репы».
Если ваш отделенный от основы объект все еще в «Фотошопе», и для него подобран новый фон, загрузите и его в редактор. Затем перейдите в окно объекта и, включив инструмент «Перемещение», подцепите его мышкой, подтяните вверх к имени файла фона и, когда он появится в окне, опустите объект и отпустите кнопку мыши. Останется лишь устроить, как дома, объект на новом фоне.
Можно выбрать и традиционный путь, выделив объект целиком (Ctrl + A), скопировав в карман (Ctrl + C) и затем вставив его на фон (Ctrl + V). По команде «Поместить» в меню «Файл» выбранный документ тоже попадет в окно, из которого команда была подана.
В этом уроке рассмотрим один из способов как с помощью программы Photoshop CC 2015 можно заменить обычный фон фотографии на более интересный в художественном замысле.
Очень часто самые обыкновенные фотографии могут выглядеть иначе, если придать им художественную огранку.
Выберем фотографию с утренника в детском саду.
Так как все детские концерты проходят в одном и том же зале, интерьер за некоторыми изменениями в оформлении повторяется раз за разом.
Хотелось бы наиболее понравившиеся кадры как-нибудь оформить в стиле приближенному к естественной тематике – заменим этому изображению фон.
Представим, что наша принцесса исполняла танец с веерами в японском национальном театре. Для этого найдем, к примеру, в интернете фотографию с изображением японского интерьера.
Первое, что нам необходимо сделать, это открыть две наши фотографии в программе Photoshop. Желательно чтобы их размеры были примерно одинаковыми.
Перейдем на фото с изображением девочки. Для этого в окне просмотра кликнем левой кнопкой мышки по пиктограмме с названием фотографии.
На палитре слоев образуется слой с изображением, на котором будем менять фон.
С помощью инструмента «Быстрое выделение» отделяем нашу героиню от фона.
Для выделения сложных элементов, таких как волосы, используем функцию выделения «Уточнить край».
Нажав на функциональную клавишу «Уточнить край», высветится окно настроек.
Изменяя настройки в области окна «Настройка края» и применив кисть, проводим ей вдоль края прически. Постараемся получить удовлетворяющий результат аккуратного отделения волос от фона.
Для дальнейшего использования выделения в области «Вывод» необходимо выбрать режим «Новый слой со слоем-маской». Нажимаем «Ок».
На палитре слоев получаем новый слой с прозрачным фоном и маской.
Начинаем выполнять основную задачу – смена фона.
В окне просмотра левой кнопкой мыши кликаем по закладке с названием фотографии фона.
Далее наведя курсор на изображение фона, зажимаем левую кнопку мыши и тянем на закладку с названием фотографии переднего плана. В момент неведения курсора на закладку переднего плана изображение в окне просмотра меняется на изображение девочки. Не отпуская левую кнопку мыши, опускаем курсор на появившееся изображение. Курсор мыши при этом меняет свой внешний вид с простой галочки со значком перемещения на стрелку со значком прибавления выделения. Отпускаем левую кнопку мыши.
На экране получаем нечто подобное.
Т.е. между отделенным объектом и старым фоном вклинивается новый нужный нам фон.
Палитра слоев выглядит следующим образом.
Для наглядности урока были умышлено, взяты фотографии разной размерности.
Проведем процесс сведения наших изображений. Находясь на слое нового фона, идем в меню «Редактирование» и выбираем пункт «Свободное трансформирование», иначе вызвать эту команду можно с помощью нажатия комбинации клавиш Ctrl+T.
Вокруг видимой и даже невидимой части изображения с новым фоном высвечивается рамка трансформации.
Удерживая клавишу Shift и перемещая углы рамки трансформации, совместим выделенное изображение с краями и центром с нижележащим изображением.
При совпадении нижнего, верхнего краев и центра начинают подсвечиваться розовые направляющие, а также само перемещение дублируется полем с указателями и цифровыми значениями отклонения от центра. После завершения трансформации размеров и изменения положения изображения нажимаем клавишу Enter (Ввод).
Теперь проведем масштабирование переднего плана относительно нового фона.
Также как и в предыдущем случае, перейдя на слой с изображением вырезанного переднего плана
нажимая комбинацию клавиш Ctrl+T, вызываем команду свободного трансформирования.
Удерживая клавишу Shift изменяем размер и положение изображения таким образом, чтобы изображение девочки вписывалось по масштабу теперь уже на новый фон. После масштабирования нажать клавишу Enter (Ввод).
Чтобы обрезать лишние области старого фона слева и справа применим инструмент «Кадрирования» с настройками Ш х В х Разрешение.
Ухватившись, нажатием левой клавиши мышки, за точки бокового кадрирования, подтянем их к левому и правому краям нового фона. Также можно по необходимости провести и вертикальное кадрирование. После необходимого кадрирования нажимаем клавишу Enter (Ввод).
Если бы начальные фотографии были одинаковой размерности, то процедура по трансформации и кадрированию могла не пригодиться.
Проанализировав наше новое изображение можно отметить, что танцовщица и фон имеют разную яркость. Исправить эту ситуацию можно с помощью корректирующего слоя «Кривые».
На панели свойств «Кривые» нажмем кнопку применения коррекции только к нижележащему слою. Саму кривую в области светлых полутонов немного опустим до выравнивания яркости переднего плана и фона.
Для последующей обработки фотографии объединим все слои в один и поместим его на самом верху палитры слоев, для чего одновременно зажимаем клавиши Shift+Ctrl+Alt+E.
И для полной реалистичности, чтобы наша японка не висела в воздухе, посадим ее на пол. Для этого нарисуем тень на полу под ее ногами. Создаем новый слой с 50-ти процентной заливкой серым цветом. Удерживая клавишу Alt, нажимаем на значок создания нового слоя внизу палитры слоев.
В выпадающем окне настроек нового слоя меняем режим наложения на «Мягкий свет», ставим галочку «Выполнить заливку нейтральным цветом (серым 50%)». Нажимаем «Ок».
На панели инструментов выбираем Кисть черного цвета.
Непрозрачность 10÷15%, режим «Нормальный» и жесткость 0%. Размер выбираем в соответствии с масштабом изображения.
На полу рисуем тень
тем самым создавая иллюзию, что девочка танцует сидя на полу в зале с японским интерьером.
Приятной работы.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
В Photoshop вы можете обработать фон ваших фотографий: удалить, заменить или размыть его
Удаление
Рассмотрим, как убрать фон в Фотошопе . Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
- Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
Если фон однородный и контрастирует с вырезаемым элементом, воспользуйтесь «Волшебной палочкой»
Сохраняйте картинку в форматах GIF, PNG8 либо PNG24 . Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут . Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Читайте также…
Простой способ изменить цвет и настроить серый фон в Photoshop
Хотя бы раз в жизни каждый фотограф увидит, что в кадре все великолепно, кроме одной небольшой детали. Часто решением этой проблемы является изменение фона. А для этого не нужно перекрашивать стены и искать другие украшения, если у вас есть Photoshop. Однако после редактирования результат не всегда бывает удовлетворительного качества.Вот почему необходимо руководство по передовым методам работы с Photoshop. Мы собрали разные техники для изменения цветового фона. Эти методы будут работать лучше или хуже в зависимости от сложности вашей конкретной задачи. Рекомендуем попробовать их все, чтобы достичь желаемого результата.
Как удалить фон в Photoshop
Шаг 1. Сделайте маску
Как бы вы ни изменили серый фон изображения, вы неизбежно начнете с создания маски.Цель этой маски — скрыть слои и, следовательно, создать основу для красивого фона. Вы можете использовать пять различных техник маскирования: область фокусировки, цветовой диапазон, маска яркости, применить изображение или рисовать слои вручную. Все они — надежные способы изменить фон в Photoshop, поэтому выберите самый простой способ.
Область фокусировкиНавигация в Photoshop: Select -> Focus Area
Ваши действия: Решите, как вы хотите, чтобы ваше выделение отображалось (поэкспериментируйте с различными вариантами), и используйте кисти для настройки маски.
Это полезный инструмент для создания белого фона в изображениях.
Цветовой диапазонНавигация в Photoshop: Select -> Color Range
Ваши действия: Используйте пипетку для выбора цвета (доступны опции + и -)
Это полезный инструмент для корректировки естественного фона и внесения небольших изменений в цвет фона.
Маска яркостиНавигация в Photoshop: Загрузите Easy Panel CC, затем перейдите к Добавить маски яркости -> Канал
Ваши действия: Используйте два изображения для создания ваших слоев.Отрегулируйте, выбирая между черной (невидимой) и белой (видимой) областями. Используйте кисти.
Это полезный инструмент для различных изображений. Фактически, это основной инструмент для настройки пейзажного фона.
Применить изображение (на сером фоне)Навигация в Photoshop: Изображение -> Применить изображение
Ваши действия: Внесите изменения в настройки изображения. Используйте Invert , чтобы добавить больше теней, чем светов.
Это полезный инструмент для настройки серого фона и создания целевых масок.
Покраска слоев вручнуюНавигация в Photoshop: Paint Bucket -> Gradient Tool
Ваши действия: Без ограничений — это полностью творческий метод
Это полезный метод настройки экспозиции.
Кроме того, есть отличный способ создать маску в одном из лучших плагинов Photoshop Luminar — проверьте это!
Люминар 4 Ваша фотография.Повышенный.
Мгновенно замените небо на ваших фотографиях! Повышайте детализацию с помощью AI Structure. Откройте для себя больше удивительных инструментов в новом Luminar 4.
- AI Sky Замена
- AI Структура
- 60+ передних кромок
- Мгновенные образы
- И больше
Шаг 2.Доработать маску
Выбрав способ создания маски, вам нужно уделить время тому, чтобы маска лучше выглядела на выбранном изображении. Один из подходов состоит в том, чтобы несколько раз использовать исходную маску. В то же время на этом этапе в Photoshop есть больше возможностей. А именно, эти параметры используют режимы просмотра «На черном» и «На белом», делая фон прозрачным или текстурированным, регулируя оттенок / насыщенность и уточняя с помощью масштабирования. Фактически, вы можете комбинировать несколько из этих техник для достижения максимально изысканного результата.
На черном / белом фонеВозможно, вам потребуется изменить яркость самого объекта, особенно если он находится на темном фоне. Для этого правильный выбор — черный фон для редактирования. В частности, это позволяет максимально четко видеть проблемы на белых или светлых объектах, чтобы внести необходимые коррективы. В режиме «На черном» вы можете внести эти корректировки, перемещая ползунки (они появятся в области «Настроить край»). В противном случае (с темными объектами и слишком светлым фоном) вы можете создать белый фон в Photoshop из того же меню.
Навигация в Photoshop: Окно -> Свойства -> Край маски -> Уточнить маску -> Режим просмотра -> На черном / белом
Техника прозрачного фонаЕще один полезный метод изменения фона изображения — сделать его прозрачным. Фактически, это делает исходные объекты более заметными, что особенно полезно, если вы хотите сделать акцент на логотипе бренда или специальном продукте. На самом деле, в Photoshop это легко сделать.
Навигация в Photoshop: слой из фона -> Инструмент «Волшебная палочка» -> Удалить
Текстура фоновая техникаЧтобы превратить серый фон в текстурированный, вам понадобится изображение желаемой текстуры (это может быть изображение стены или даже рождественский фон) в качестве слоя на панели «Слои». При использовании этого метода стадия очистки имеет решающее значение. Так что не забудьте внести изменения в текстуру фона в режиме наложения мягкого света.
Навигация в Photoshop: Слой -> Добавить новую маску слоя
Регулировка оттенка / насыщенностиОдин из самых простых способов настроить цветовую палитру в соответствии с вашими потребностями — перейти в меню Hue / Saturation . Здесь вы можете вручную изменить цвет фона и выбрать инструмент «Пипетка». Кроме того, параметры настройки оттенка, насыщенности и яркости гарантируют, что цветной фон вашего изображения будет выглядеть естественным и соответствовать вашим ожиданиям.
Навигация в Photoshop: Слой -> Новый корректирующий слой -> Цветовой тон / Насыщенность
УвеличениеЧтобы увидеть мельчайшие детали на фоновых изображениях, масштабирование является обязательным инструментом на этапе настройки. При уточнении маски используйте инструмент масштабирования для рисования пропущенных областей и краев объекта. Так вы получите качественное и удовлетворительное изображение, готовое к сохранению.
Навигация в Photoshop: Уточнить маску -> Масштаб -> Уточнить радиус
Шаг 3.Сохраняем результат
При редактировании важно сохранить результат либо для завершения проекта, либо для дальнейшей настройки. Хотя это кажется простой задачей, есть разные способы сохранить ваши изменения. Здесь мы рассмотрим три основных варианта на этом заключительном этапе: сведение, сохранение в формате PSD и сохранение для Интернета и устройств.
РазвернутьТехника выравнивания полезна, если вы довольны результатом и хотите оставить его как есть.Flatten делает изменения в настройках слоя постоянными.
Навигация в Photoshop: Слой -> Свести изображение
Сохранить как PSDЭтот вариант подходит, если вы чувствуете, что проект требует доработки. Файл PSD сохраняет черновик выбранной области или всего изображения, которые можно легко оценить для корректировки в будущем.
Навигация в Photoshop: Файл -> Сохранить как… ->.Формат PSD
Сохранить для Интернета и устройствКогда редактирование проекта будет завершено, используйте эту опцию окончательного сохранения. Но делайте это, только если уверены, что полностью довольны!
Навигация в Photoshop: Файл -> Сохранить для Интернета и устройств -> Сохранить
Альтернативный способ: удалить фон с изображения с помощью Luminar
Этот обзор был бы неполным, если бы не упомянул хотя бы один альтернативный метод изменения цвета фона без открытия Photoshop.Для этого мы выбрали Luminar. Чтобы эта опция работала, вам понадобится Luminar и белое фоновое изображение.
Вы можете легко работать с фоном вашего изображения даже в бесплатной пробной версии Luminar. Принцип создания слоев здесь тот же, но удалить фон намного проще, чем в Photoshop. Luminar поставляется с готовыми к использованию фильтрами, простой маскировкой и функциональными кистями, чтобы настроить фон в соответствии с вашими потребностями самым простым способом.
Люминар 4 Ваша фотография.Повышенный.
Мгновенно замените небо на ваших фотографиях! Повышайте детализацию с помощью AI Structure. Откройте для себя больше удивительных инструментов в новом Luminar 4.
- AI Sky Замена
- AI Структура
- 60+ передних кромок
- Мгновенные образы
- И больше
Кроме того, Luminar позволяет создавать красивые фоны для портретной фотографии.Luminar может расширить диафрагму, исправить переэкспонирование и приблизить объект. Вы также можете сделать свой собственный фон идеально подходящим для изображения с помощью предустановок выбора портрета.
Для получения дополнительной информации о Luminar ознакомьтесь с этими статьями об удалении фона, замене фона в портретах и особенностях редактирования цветных фотографий.
Как использовать слои заливки и изменить фон в Adobe Elements 15
Главная> Adobe Photoshop> Как использовать слои заливки и изменить фон в Adobe Photoshop Elements 15В этом обучающем видео Photoshop Elements 15 мы рассмотрим слои заливки и палитру цветов.Мы покажем вам, как вставить сплошной цвет, градиент и узор фона. Мы также поговорим о цвете переднего и заднего плана.
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
Добро пожаловать на наш курс по PSE 15.
В этом разделе мы рассмотрим Fill Layers и, в частности, использование палитры цветов .Мы уже использовали Color Picker один или два раза на курсе, и я думаю, что один или два раза сказал, что объясню это более подробно позже.
Что ж, это тот момент, когда я собираюсь объяснить Color Picker . Как я уже сказал, мы также собираемся сделать это в рамках рассмотрения Fill Layers . Чтобы продемонстрировать это, я собираюсь создать совершенно новый образ.
Итак, я перехожу в меню Файл , Новый, Пустой файл . На данный момент я оставлю имя по умолчанию.Тип документа, который мне нужен, — это размер по умолчанию Photoshop Elements .
Там внизу, Справочная информация . Для фона у меня есть выбор: белый фон, цвет фона.
Не забудьте блоки цвета переднего плана и фона слева под панелью инструментов. В любом случае этот цвет фона уже установлен на белый.
А еще у меня есть вариант с прозрачным фоном. На данный момент я собираюсь выбрать белый и нажать OKAY.А вот и мой новый образ. Обратите внимание на единственный слой справа на панели Layers .
Даже в этой ситуации я собираюсь сделать копию своего фона, даже если это простой белый фон. Я сделаю оригинал невидимым.
Теперь я создам пустой слой. Это прямо вверху, и я собираюсь наклеить на этот слой овцу, которую уже использовал несколько раз.
Теперь, когда овца немного больше, чем нам нужно, позвольте мне немного уменьшить ее.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Что я собираюсь сделать сейчас, так это дать этой овце предысторию. Я собираюсь сделать это, выбрав слой за овцой, если вам нравится слой, который находится под ней на панели Layers . Это фоновая копия. И я собираюсь вставить заливку или корректирующий слой .
В этом случае я сначала вставлю сплошной цвет. Итак, нажмите Solid Color .И я вижу палитру цветов . Отправной точкой для палитры цветов является мой текущий цвет переднего плана по умолчанию, который является черным, как вы можете видеть из блоков слева под панелью инструментов. Но если я хочу другой цвет, у меня есть шанс выбрать другой цвет.
Одна вещь, к которой я должен вас порекомендовать, — это ссылка на справку Help по выбору цветов. Потому что, если вы не знакомы с некоторыми цветовыми концепциями, я собираюсь поговорить о том, что там есть очень полезная справочная информация, которую стоит прочитать.
Итак, прежде чем мы начнем выбирать цвет, давайте взглянем на панель Layers . Обратите внимание, что слой заливки , слой заливки и корректирующий слой , где мы используем сплошной цвет, называется слоем заливки .
Он уже на месте и в настоящее время имеет черный цвет. Если вы посмотрите на этот блок на палитре цветов , он фактически состоит из двух частей. И текущий цвет, который уже был вставлен позади овцы, — черный.
Если я захочу изменить его, новый цвет появится в верхней половине. Так, например, предположим, что я хочу выбрать цвет, щелкнув на большой панели. Скажем, я решил щелкнуть там.
Мой новый цвет теперь контрастирует со старым цветом. И, конечно же, это уже просматривается за овцами.
Если я хочу выбрать другой цвет, я могу использовать эту маленькую разноцветную полосу, чтобы перейти к различным частям цветового спектра.
И когда я добираюсь до той части спектра, которая мне нравится, я могу перейти к более конкретному и точному выбору здесь.Таким образом, палитра цветов дает вам очень хороший способ визуально выбрать нужный цвет.
Однако иногда вам предоставляется набор числовых кодов для цвета. И есть три системы, поддерживаемые PSE 15.
Цветовые коды, заданные в системе HSB, цветовые коды, заданные в системе RGB или хеш-коды, разновидности кодов, которые вы получаете на веб-страницах или, я бы сказал, в коде веб-страниц.
Коды, состоящие из шести шестнадцатеричных символов. Вот этот набор кодов HSB.Кодовая система RGB представляет собой набор из трех. А если у вас шестизначный шестнадцатеричный код, вы должны ввести его в этом разделе здесь. Итак, у вас есть выбор из этих трех систем.
Так, например, если бы мне дали код RGB 128, 128, 128, я мог бы щелкнуть здесь по R и ввести число, сделать то же самое для G и B.
Обратите внимание, когда я это делаю, коды в других системах также обновляются соответствующим образом. Так что PSE держит их в курсе. Фактически, любой код, в котором числа R, G и B совпадают, является оттенком серого.
Если вы хотите ограничить используемые вами цвета так называемыми веб-цветами, веб-безопасными цветами, которые будут видны и будут выглядеть так, как вы предполагаете, на максимальном количестве веб-сайтов и в максимальном количестве браузеры вам следует установить этот флажок здесь Only Web Colors .
И это ограничивает ваш выбор веб-цветами. Итак, какой бы способ вы ни собирались сделать этот выбор, делаете ли вы это визуально, делаете ли вы это, отвечая на коды, которые вам предоставили, и независимо от того, ограничиваете ли вы его веб-цветами, вы делаете выбор, который вы собираетесь сделать.
В этом случае я уж точно не собираюсь ограничивать себя и уж точно не собираюсь иметь серый. Так что я думаю, что я мог бы сделать, ну, это хорошо выглядит, не так ли? Я собираюсь выбрать его в качестве цвета заливки.
Давайте теперь обратим наше внимание на цвета переднего плана и фона, потому что они играют очень важную роль в PSE. В настоящее время у меня выбран слой заливки, и вы можете видеть, что его цвет переднего плана серый. Цвет фона — черный.
Если я выберу другой слой, скажем, верхний слой, на который наклеена овца, цвет переднего плана будет черным, а цвет фона — белым, и я хочу изменить цвет переднего плана.
Это цвет, который будет использоваться по умолчанию такими инструментами, как кисти. А если я, например, добавляю фигуру к слою.
Если я нажму «Установить цвет переднего плана», откроется палитра цветов, и я смогу использовать палитру цветов так, как я только что описал, чтобы выбрать новый цвет переднего плана.
Я собираюсь выбрать там довольно насыщенный синий цвет, нажмите «ОК», и вы увидите, что цвет переднего плана изменился на этот синий.
Теперь я буду рисовать на этом слое.В группе ящиков есть кисть. До сих пор мы этим не пользовались. Я займусь рисованием позже на курсе. Но, выбрав мою кисть и размер, давайте сделаем это немного побольше. А как насчет такой кисти размером 44 пикселя? Теперь я буду рисовать на этом слое. И конечно же, цвет, который я получаю, является моим цветом по умолчанию.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Помимо установки цвета переднего плана таким образом, вы можете установить цвет фона таким же образом.И, как и цвет переднего плана, цвет фона используется в определенных ситуациях как цвет по умолчанию.
У вас также есть небольшой элемент управления, эта двунаправленная стрелка, и если в любой момент вы захотите переключить цвета переднего плана и фона, щелкнув этот элемент управления, вы сможете очень быстро поменять их местами.
Показав вам основы выбора цветов и использования слоев заливки, позвольте мне показать вам еще пару вариантов, связанных со слоями заливки.
Позвольте мне избавиться от мазка.И что я собираюсь сделать, так это сделать слой заливки, который у нас был раньше, невидимым на данный момент. И я собираюсь оставить этот слой выделенным, и я собираюсь поместить что-нибудь еще позади овцы.
Итак, я собираюсь вернуться к новому заливке или корректирующему слою. Попробуем Градиент. Теперь с градиентом я могу поместить слой градиента позади, а слой градиента позволяет мне выбирать все виды действительно стильных градиентов.
Итак, у вас есть галерея на выбор. Позвольте мне удалить именно этот.Попробуйте что-нибудь еще. На этот раз я выберу выкройку. И есть с чем поэкспериментировать.
Вот и все по этому разделу. Увидимся в следующем.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Щелкните здесь
Черно-белые преобразования Photoshop
Автор Стив Паттерсон.
В этом первом из серии руководств по множеству способов преобразования цветной фотографии в черно-белую в Photoshop мы рассмотрим один из самых быстрых и простых способов сделать это, а именно преобразовать изображение. в цветовой режим Grayscale .
Обычно цифровые фотографии находятся в так называемом цветовом режиме RGB . RGB просто означает красный, зеленый и синий, и в этом цветовом режиме Photoshop воспроизводит каждый цвет изображения, комбинируя разное количество красного, зеленого и синего, которые являются тремя основными цветами света. Каждый цвет, который видят наши глаза, состоит из комбинации этих трех основных цветов. Чисто белый, например, содержит 100% красного, зеленого и синего, а чистый черный — это полное отсутствие красного, зеленого и синего.Все промежуточные цвета состоят из комбинации трех.
Photoshop по умолчанию использует красный, зеленый и синий каналов для воспроизведения всех цветов, которые мы видим на наших изображениях, но мы можем изменить способ обработки цвета Photoshop, просто изменив цветовой режим изображения. Есть несколько различных цветовых режимов, из которых мы можем выбрать, но тот, который нас здесь интересует, является самым простым из всех — цветовой режим Grayscale.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл в Photoshop.Я буду использовать это же изображение в этих уроках, чтобы нам было легче сравнивать результаты, когда мы пробуем разные способы преобразования его в черно-белый:
Исходное изображение.
На данный момент эта фотография находится в цветовом режиме RGB по умолчанию. Откуда мы это знаем? Мы знаем, потому что Photoshop сообщает нам текущий цветовой режим изображения в верхней части окна документа:
Photoshop отображает цветовой режим изображения вместе с другой информацией в верхней части окна документа.
Мы также можем сказать, что изображение находится в цветовом режиме RGB, перейдя в меню Image в верхней части экрана и наведя курсор мыши на самый первый появившийся вариант, Mode (сокращение от Color Mode ), которое вызывает другое меню, показывающее нам все различные цветовые режимы, которые Photoshop может использовать для воспроизведения цветов. Рядом с названием текущего цветового режима изображения будет отображаться галочка, в данном случае это RGB Color :
Галочка слева от «RGB Color» говорит нам, что изображение в настоящее время находится в цветовом режиме RGB.
Чтобы понять, как Photoshop воспроизводит цвета изображения, давайте на мгновение переключимся на палитру каналов . Вы найдете его сгруппированным между палитрами Layers и Paths. Просто щелкните вкладку имени в верхней части палитры каналов, чтобы переключиться на нее. Нам не нужно вдаваться в подробное обсуждение того, как работают каналы, но обратите внимание на то, что в списке есть красный канал, зеленый канал и синий канал. Эти каналы действуют как фильтры, смешивая разное количество красного, зеленого и синего, чтобы создать все цвета, которые мы видим на фотографии.Самый верхний канал, RGB, на самом деле вообще не является каналом. Это просто результат смешивания трех цветов вместе для создания изображения, которое мы видим:
Палитра каналов показывает красный, зеленый и синий каналы, которые Photoshop использует для воспроизведения цветов в изображении.
Так как же изменение цветового режима с RGB на Grayscale внезапно даст нам черно-белую версию фотографии? В отличие от цветового режима RGB, который может воспроизводить миллионы (и даже миллиардов ) цветов, цветовой режим Grayscale вообще не воспроизводит цвета.Он может воспроизводить черный, белый и все оттенки серого между ними, и ничего более. Когда мы конвертируем цветную фотографию в оттенки серого, Photoshop использует исходную цветовую информацию, чтобы «угадать», как должна выглядеть черно-белая версия изображения, прежде чем выбросить цвет из окна.
Чтобы преобразовать изображение в оттенки серого, просто щелкните оттенки серого в списке цветовых режимов:
Чтобы преобразовать изображение в оттенки серого, выберите его в меню «Изображение»> «Режим».
Photoshop откроет небольшое диалоговое окно с вопросом, действительно ли мы хотим отказаться от информации о цвете. Если вы используете Photoshop CS3 или более поздней версии (здесь я использую Photoshop CS4), Photoshop порекомендует вам использовать новую настройку черно-белого изображения вместо этого для большего контроля над преобразованием черно-белого изображения, но поскольку мы Если вас интересует, что для нас может сделать цветовой режим Grayscale, нажмите кнопку Discard :
Нажмите «Отменить», когда Photoshop спросит, хотите ли вы отказаться от информации о цвете.
Photoshop мгновенно отбрасывает информацию о цвете фотографии и оставляет нам лучшее предположение о том, как должна выглядеть черно-белая версия:
Изображение после преобразования в режим оттенков серого.
Это определенно черно-белая версия изображения, но насколько она хороша? Не совсем. Области, которые должны быть яркими, будут слишком темными, другие области, которые должны быть более темными, будут слишком яркими, и в целом это выглядит довольно неинтересно. Что еще хуже, мы не могли контролировать преобразование.Photoshop просто удалил цвет из изображения и оставил нам черный, белый и различные оттенки серого на его месте. Однако было ли это быстро? Абсолютно! Если бы мы не потратили некоторое время, чтобы понять, как работают цветовые режимы RGB и Grayscale, мы могли бы преобразовать эту фотографию в Grayscale за считанные секунды, что сделало бы ее хорошим выбором, если мы создаем какой-то особый эффект и нуждаемся в чтобы быстро удалить цвет с фотографии, не беспокоясь о качестве изображения.
Если мы снова посмотрим на информацию в верхней части окна документа, то увидим, что цветовой режим теперь указан как «Серый», сокращение от Grayscale:
Цветовой режим в верхней части окна документа теперь отображается как «Серый».
И если мы посмотрим на нашу палитру «Каналы», то увидим, что исходные красный, зеленый и синий каналы исчезли, а это означает, что Photoshop больше не может воспроизводить цвета в изображении. Все, что у нас есть сейчас, это один серый канал, дающий нам нашу черно-белую версию:
Красный, зеленый и синий цветовые каналы были заменены одним серым каналом в палитре каналов.
Имейте в виду, что если вы сохраните изображение в этом месте и закроете его, информация о цвете будет потеряна навсегда.Чтобы быстро переключить режим обратно на цвет RGB, перейдите в меню Edit вверху экрана и выберите Undo Grayscale , или просто нажмите сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac):
Восстановите цвет изображения, выбрав «Отменить шкалу серого» в меню «Правка».
Полноцветная версия фотографии снова появится в окне документа, а красный, зеленый и синий каналы заменят один серый канал в палитре каналов.
Вкратце, большинство изображений по умолчанию находится в цветовом режиме RGB. Чтобы преобразовать цветную фотографию в черно-белую с помощью цветового режима Grayscale, просто перейдите в меню Image , выберите Mode , затем выберите Grayscale , затем нажмите кнопку Discard , когда Photoshop спросит, действительно ли вы хотите удалить информацию о цвете. Это быстрый и удобный способ удалить цвет с фотографии, когда качество изображения не является проблемой, но определенно не рекомендуется, если вы пытаетесь произвести впечатление на кого-либо своими навыками черно-белой фотографии или своими творческими способностями.
Далее мы рассмотрим другой быстрый и простой способ преобразования изображения в черно-белое в Photoshop, на этот раз просто обесцвечивая цветом !
Как добавить белый фон в Photoshop для фотографов
У свадебного фотографа есть много причин научиться добавлять белый фон в Photoshop. Ниже мы обсудим, почему вы можете захотеть добавить белый фон, и шаги, необходимые для выполнения этого действия.
Как добавить белый фон в Photoshop
Здесь, в ShootDotEdit, мы специализируемся на редактировании свадебных фотографий для профессиональных фотографов. Хотя мы верим в фразу «Делай то, что у тебя получается лучше всего, а остальное передай на аутсорсинг», мы знаем, насколько важно для вас знать, какие процессы постпродакшн влекут за собой.
Сюда входит понимание специфики определенных эффектов, например, как сделать фон белым, добавить зернистость и многое другое в Photoshop.
Adobe Photoshop позволяет добавлять различные эффекты к свадебной фотографии.Чтобы узнать больше о том, как использовать Photoshop, посетите наш блог, где у нас есть несколько статей по различным темам, которые могут вам понадобиться для вашего рабочего процесса после свадьбы.
Причин добавить белый фон в фотошоп
Первое, с чего мы начнем, — это спросить, зачем вам добавлять белый фон к вашим изображениям в Photoshop?
Есть несколько причин, по которым вам может потребоваться узнать, как сделать фон белым в Photoshop. См. Некоторые из этих причин ниже.
Убрать отвлекающие факторы
Одна из причин, по которой вы можете добавить белый фон в Photoshop, — это убрать отвлекающие факторы.Устранение отвлекающих факторов на изображениях помогает сделать снимок более ярким. Это также заставляет ваших клиентов выглядеть лучше всех, поэтому они и наняли вас в первую очередь. Кроме того, устранение отвлекающих факторов помогает сосредоточить внимание на ваших клиентах (а они — самая важная часть изображения).
Устранение проблем с цветом после добавления белого фона в Photoshop
Вторая причина добавить белый фон в Photoshop — исправить проблемы с цветом. Есть несколько проблем с цветом, которые могут возникнуть на вашей фотографии.Одна из основных проблем — это когда у вас белый фон. Вы, вероятно, сталкивались с этим на своих прошлых съемках.
Когда вы снимали фотографии на белом фоне и просматривали изображения, вы бы заметили, что изображение было не совсем правильным. Почему именно так? Причин несколько:
- Белый фон больше не выглядит белым
- Ваш объект (клиенты) слишком умные
Каждый из этих сценариев вызывает нежелательные проблемы с изображением.Или проблемы уменьшают влияние изображения.
Использование элементов дизайна
Как фотограф, вы не обязательно дизайнер. Но вам нужны элементы дизайна, чтобы продвигать свой бизнес свадебной фотографии. Если вы хотите внести небольшие изменения в свой логотип, веб-сайт или другую графику, вам может пригодиться умение создавать чистый белый фон.
Вот почему мы собрали шаги, которые помогут вам добавить белый фон к вашим изображениям в Photoshop.Продолжайте читать, чтобы узнать больше.
Quick Tip
Имейте в виду, что не все изображения идеально подходят для создания белого фона в Photoshop. Убедитесь, что вы выбрали изображения, которые выиграют от этой настройки и сделают ваши изображения более яркими. Некоторые из приведенных выше примеров, например удаление отвлекающих факторов, являются идеальными причинами для выполнения этого действия в Photoshop.
Тем не менее, важно подумать о том, что нужно удалить с изображения и как это повлияет на объект (ы).Если вы создаете белый фон для своего изображения, но он срезает часть руки вашей невесты или ее платья, возможно, лучше подумать о другом решении для этого изображения (например, размытии или виньетировании, чтобы убрать отвлекающие факторы).
По теме: Можете ли вы относиться к историям редактирования этих профессиональных фотографов?
шагов по добавлению белого фона в Photoshop
Хотя Photoshop может занять время, чтобы освоить его, создать белый фон просто. Мы описали процесс в 8 простых шагов.В отличие от удаления белого фона в Photoshop, что сложно, добавить его просто.
Вот процесс создания белого фона Photoshop:
1. Откройте образ
Первый шаг, который вам нужно сделать, это сделать фон в Photoshop белым — это открыть изображение. Для этого выполните следующие действия:
- Щелкните «Файл», затем выберите «Открыть» в верхнем меню.
- Выберите файл изображения. Ваше изображение появится на экране, и вы сможете внести необходимые изменения.
2. Дублируйте слой
Следующим шагом будет дублирование слоя. Что такое слои в фотошопе?
По данным Adobe:
«Слои Photoshop подобны листам сложенного в стопку ацетата. Вы можете видеть сквозь прозрачные области слоя следующие слои. Вы перемещаете слой, чтобы разместить его содержимое, как если бы лист ацетата складывался в стопку. Вы также можете изменить прозрачность слоя, чтобы сделать контент частично прозрачным ».
Чтобы дублировать слой, выполните следующие действия:
- Откройте окно «Слои».
- Перетащите слой на кнопку «Новый» на панели «Слои», чтобы создать дубликат.
- Переименуйте слой в соответствии с текущим соглашением об именах. Это будет отличаться для каждого фотографа. Важно сохранить одинаковые соглашения об именах, чтобы сохранить организацию и последовательность.
Связанный: Как исправить волосы в Photoshop
3. Создайте и добавьте белый фон в Photoshop
Теперь, когда у вас есть новый слой, следующий шаг — выполнить эти шаги и создать белый фон для вашего изображения.Если сначала нужно, не торопитесь, чтобы получить точные результаты:
- Нажмите «Изображение» в верхнем меню, наведите указатель мыши на «Корректировки» и выберите «Уровни». Это откроет меню «Уровни».
- Отрегулируйте ползунки в меню «Уровни», пока изображение не станет чисто белым. Переместите белый и серый ползунки влево, чтобы создать «чисто-белый» вид и осветлить средние тона.
Изображение предоставлено Image Studio Photography
Быстрый совет после добавления белого фона в Photoshop
Регулируя ползунки, вы можете добавить слабые тени, чтобы улучшить внешний вид краев.При необходимости отрегулируйте тени в соответствии с вашим уникальным стилем фотографии. Ваши свадебные клиенты будут ожидать изображений в вашем стиле, которые они видели на вашем веб-сайте, в блоге и в социальных сетях.
Связанный: Как сделать логотип прозрачным в Photoshop
4. Дублируйте исходное изображение
После того, как вы настроили ползунки в соответствии со своим стилем, следующим шагом будет дублирование исходного изображения во второй раз.
Вот шаги еще раз:
- Откройте окно «Слои».
- Перетащите слой на кнопку «Новый» на панели «Слои», чтобы создать дубликат.
- Переименуйте слой в соответствии с текущим соглашением об именах. Обязательно назовите его иначе, чем первый дублированный слой.
5. Добавьте «маску слоя», чтобы продолжить «Как добавить белый фон в Photoshop
».С первым слоем (тем, который вы настроили ползунками на чистый белый), добавьте «маску слоя». Для этого выполните следующие действия:
- Выберите первый слой.
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Новая маска слоя будет располагаться справа от первого слоя.
Связано: знаете ли вы, как добавить текстуру к вашим изображениям в Photoshop? [Ninja-inline id = 19683]
6. Выберите жесткую круглую кисть
.После того, как вы создадите «маску слоя» для первого слоя, следующим шагом будет выбор кисти «Hard Round», следуя этим рекомендациям:
- Щелкните на «Инструмент кисти» на панели инструментов.Вы также можете нажать «B» на клавиатуре.
- Выберите стиль кисти «Жесткая круглая» и установите его «Непрозрачность» на 100%.
Кисть «Hard Round» поможет вам применить белый фон к большим областям.
7. Измените цвет кисти
Теперь, когда вы выбрали жесткую круглую кисть, измените ее цвет, выполнив следующие действия:
- Щелкните «Layer Mask», щелкнув внутри белого квадрата, который расположен прямо справа от первого слоя.
- Измените цвет кисти на «Черный».
Связано: Как использовать инструмент Пластика в Photoshop
8. Закрасьте фон
Выбрав стиль и цвет кисти, закрасьте фон. Для этого выполните следующие действия:
- Нарисуйте фон вокруг ваших клиентов. Этот шаг требует точности. Когда вы рисуете, вы увидите, что область светлеет, а все остальное остается темным.
- Создайте «Черный» на «Маске слоя», отпустив его и нажав еще раз.Это позволит вам наращивать темноту и яркость только там, где это необходимо.
Нажмите «X» на клавиатуре, чтобы переключиться с «черного» на «белый» (и наоборот). Это полезно, если вы допустили ошибку и вам нужно закрасить область на любом этапе процесса.
Этот экшен сообщает Photoshop, какие части изображения следует использовать. Части в «белой» части маски говорят, какие части верхнего изображения использовать. Части в «черной» части маски говорят, какие части сделать прозрачными.
Как только вы все настроите с кистью, сохраните свой прогресс. Это должно привести к «чисто белому» фону вашего изображения.
Быстрый совет о том, как добавить белый фон в фотошоп
Есть способ проверить, действительно ли ваш фон чистый белый. В конце концов, вы захотите убедиться, что ваши усилия привели к точным результатам. Для этого выполните следующие действия:
- Щелкните значок «Создать новую заливку» в нижней части панели «Слои» (вы также можете щелкнуть значок «Корректирующий слой»)
- Выберите «Порог»
- Перетащите ползунок гистограммы (расположенный на вкладке «Свойства») вправо.Это позволит вам увидеть, остается ли фон чисто белым.
- Если фон станет черным, вы поймете, что это не чисто белый цвет.
В качестве альтернативного варианта вы также можете посмотреть, есть ли всплеск на гистограмме. Этот шип будет располагаться у правого края. Если это несложно с правым краем, фон вашего изображения не чисто белый.
9. Улучшите края фотографии
Не для каждого изображения это понадобится, но будьте готовы улучшить края фотографии, выполнив описанные выше действия.Для этого полностью увеличьте фотографию (до 100%).
Создайте новую «маску слоя» и установите черный цвет. Вместо того, чтобы использовать твердую кромку, как предлагается в приведенных выше шагах, измените непрозрачность на 50%. Более мягкий край кисти позволит вам закрасить любые пропущенные части, не создавая новых острых краев.
Совет после добавления белого фона в Photoshop
После того, как вы очистите края фотографии, при необходимости обрежьте лишнее белое пространство. Это может помочь вам добавить дополнительные элементы к вашей паре или главному объекту вашего изображения.
Связанный: Как уменьшить шум в Photoshop
10. Сохраните и сохраните изображение
Как и все процессы в вашем рабочем процессе после свадьбы, после внесения изменений в изображение обязательно сохраните его. Это включает в себя использование ваших соглашений об именах, чтобы сохранить его в Photoshop, а затем экспортировать его в свой вариант размещения / хранения изображений. Это важный шаг, который необходимо сделать, чтобы убедиться, что вы поддерживаете организованный рабочий процесс и чтобы было легко найти свое изображение, когда оно вам снова понадобится.
Когда вы узнаете, как добавить белый фон в Photoshop, вы сможете создавать желаемые изображения и доставлять их своим свадебным клиентам.Хотя некоторые части этого процесса могут быть утомительными, чем больше вы практикуетесь, тем легче это станет. Photoshop может помочь вам внести некоторые изменения, которые вы хотите в свадебную фотографию, даже после цветокоррекции фотографий экспертом.
Ускорьте рабочий процесс с помощью дополнительных советов по редактированию Lightroom
Программное обеспечениедля пост-обработки, такое как Photoshop и Lightroom, может помочь вам организовать рабочий процесс после свадьбы. Чем более вы организованы, тем быстрее будет ваш рабочий процесс.При правильном использовании программное обеспечение может помочь вам сократить время, необходимое для настройки изображений.
И пока мы говорим о Lightroom, у нас есть еще много советов и ресурсов по редактированию Lightroom, которые помогут вам создать быстрый и эффективный рабочий процесс. Ниже приведены лишь некоторые из них, но обязательно загляните в наш основной блог и поищите советы по редактированию Lightroom, чтобы найти их все!
Как размыть фон в Lightroom
Как добавить текст в Lightroom
Как импортировать файлы RAW в Lightroom
Спросите профессионального свадебного фотографа Джареда Платта! Его лучшие советы по редактированию в Lightroom
[mashshare url = «https: // shotdotedit.ru / 2019/03 / how-to-add-white-background-in-photoshop / ”]
изменить цвет рабочего пространства фотошопа
Я тоже споткнулся об изменении цвета фона… и не мог понять, как убрать ярко-синюю новую пользовательскую подложку! Когда это поле появляется, в верхней части окна написано «Стандартный режим экрана». Чтобы отобразить параметры рабочего пространства в Photoshop, Illustrator и InDesign, выберите «Правка»> «Параметры цвета». Дело было не в том, что я не мог с этим работать, но меня сводило с ума то, что я не мог изменить его обратно.Все, что вам нужно сделать, это Command / Control + щелчок (или щелчок правой кнопкой мыши) в области за пределами вашего документа, чтобы получить параметры настройки. Если вы щелкните правой кнопкой мыши в области за пределами изображения, вы можете изменить цвет холста. Затем я нажимаю «ОК». Вот как это выглядит с темно-серым рабочим пространством: если я передумаю и решу, что хочу вернуть рабочее пространство к настройкам по умолчанию, все, что мне нужно сделать, это щелкнуть правой кнопкой мыши в любом месте рабочего пространства. Более того, уже сделано несколько детских шагов.Если я использую функцию масштабирования Mac для реального увеличения, я их почти не вижу, но тогда, конечно, я не могу видеть все свое изображение. В раскрывающемся списке «Цвет стандартного режима экрана» выберите нужный цвет фона. Почему вы обычно меняете цвет фона, если он все равно не является частью фотографии? :-))). Я только что купил DELL XPS 15, и когда я редактирую изображения в Lightroom и Photoshop, цвета выглядят великолепно. В Elements у вас есть выбор между двумя цветами рабочего пространства: sRGB или Adobe RGB (1998).Как ни странно, изменить цвет фона вашего рабочего пространства намного проще, чем изменить цвет фона вашего изображения. Переключение рабочих пространств меняет панели, отображаемые на вашем экране. Мой изменился на черный, я не знал как. Выбор рабочего пространства в Photoshop. Photoshop включает в себя другие встроенные рабочие пространства, из которых мы можем выбирать, и мы можем выбрать любое из них в любое время в рабочем пространстве … Чтобы изменить цвет фона изображения в Photoshop, сначала нажмите на «Инструмент быстрого выбора», который должен выглядеть как кисть с пунктирным кружком на кончике в верхней части меню инструментов.Для этого… Будьте добры и уважительны, укажите исходный источник контента и найдите дубликаты перед публикацией. Например, если у вас есть файл RGB и он вам нужен в CMYK, или если это индексный цветовой режим и вам нужно использовать корректирующие слои. Когда я сохраняю их в формате JPEG и открываю на том же ноутбуке в … Я использую Photoshop 6, и это те же инструкции, что и для Photoshop 7, я тоже случайно меняю цвет серого по умолчанию на черный … и везде искал, как Измени это. Я проверил старую версию Elements (v6) на моем старом Mac, который у меня все еще есть, и заметил, что контраст намного лучше.Вы можете получить доступ к настройкам цветовой рабочей области, выбрав Правка → Настройки цвета. Ну наконец то. Как изменить рабочее цветовое пространство в Photoshop и Illustrator Это будет полезно, если вам предоставлен файл и вам нужно изменить его рабочий цветовой режим. Рабочее пространство — это предустановленный макет для различных элементов, составляющих интерфейс Photoshop. В этом отрывке из книги Adobe Photoshop CS5 для цифровых фотографов Скотт Келби рассказывает, как и зачем менять цветовое пространство на Adobe RGB (1998), если вы снимаете в формате JPEG, или… Не выбирайте […] Быстрый совет по Photoshop — Как изменить цвет рабочего пространства В этом уроке я покажу вам, как изменить цвет рабочего пространства, как показано на изображении выше.Опять же, когда вы устанавливаете Photoshop, ваше рабочее пространство по умолчанию будет настроено на то, что называется «Essentials». Это настройки… Если вы хотите изменить цвет области, дважды щелкните миниатюру слоя и выберите новый цвет в окне выбора цвета. Что касается связанной проблемы, мне нравилось в старых версиях, как рабочее пространство исчезало, когда вы закрывали последнее открытое изображение, что значительно упрощало щелчок по чему-либо на рабочем столе или в другой папке. Независимо от того, какой из них вы выберете, вы можете изменить цвет холста в любое время, потому что для каждой фотографии может потребоваться другой фон.Просто чтобы фотография не слишком сливалась с фоном, пока вы над ней работаете? Давайте посмотрим на различия между рабочим пространством Essentials по умолчанию в Photoshop и рабочим пространством Photography. Иногда, когда вы хотите изменить размер чего-либо на фотографии, и вы выбрали это, вам нужно перетащить маркеры выделения за край фактической области изображения в область рабочей области (или как там она называется) — серую область без изображения вокруг фото. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac), в рабочей области.Как изменить цвет фона рабочего пространства Как ни удивительно, изменить цвет фона рабочего пространства намного проще, чем изменить цвет фона вашего… На изображении ниже вы заметите, что я использовал самый светлый оттенок серого. Самое первое, что бросается в глаза, и поэтому вы хотите решить, это цвет. С черным и темно-серым цветами пользоваться крайне сложно. Оказавшись там, вы увидите фоновую область, где вы можете переключить цвет … Я случайно изменил цвет своего рабочего пространства (на черный) и не мог понять, как вернуть его обратно к серому по умолчанию.Это темная рамка вокруг вашего изображения в окне Photoshop. Спасибо Спасибо. Я смогу увидеть выбранный мной цвет в окне предварительного просмотра. Авторские права © 2020 Adobe. Или, может быть, я все это неправильно понял? Есть ли способ изменить цвета пользовательского интерфейса Photoshop CS5 и Elements 9 и цвета приложения? Параметры, доступные в диалоговом окне «Параметры цвета», включают «Нет управления цветом»: этот вариант отключает все цвета … Затем поместите курсор в верхнюю часть изображения переднего плана и щелкните и перетащите … Прямо из коробки, фон в Photoshop темный, но вы можете изменить его на очень темный, средне-серый или очень светло-серый.Изменение цвета стандартного режима экрана Photoshop CS5 Серая цветовая схема по умолчанию в Photoshop CS5 — это та, к которой я привык на протяжении многих лет, и на самом деле не очень много думал о ее изменениях. Упрощенный способ изменить рабочее пространство. В любом случае, вам следует знать об этом. Перетащим белый кружок в темно-серую область. Это вызовет меню. Это было быстро, по делу и очень просто! 1. Откроется диалоговое окно «Параметры цвета». Для этого в верхнем левом углу выберите «Правка»> «Настройки»> «Интерфейс». Оттуда вы можете выбрать цвет, в котором будет отображаться ваше рабочее пространство! Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода.Поэтому я хотел бы либо изменить цвет выделения / изменения размера, либо цвет рабочей области для лучшего контраста, но я не вижу такой опции в настройках. Ознакомьтесь с этим уроком, чтобы получить более подробное объяснение того, как можно сопоставить определенный цвет в Photoshop! Если найдете… Спасибо! Рабочие пространства определяют, какие панели Photoshop будут отображаться на вашем экране и как эти панели расположены. После выпуска 6 было так много жалоб, что версии 7 и 8 включают способ осветлить цвет рабочего пространства — хотя я не думаю, что он белый.Перейдите в Edit / Preferences, затем нажмите на опцию Interface. Проблема в том, что маркеры изменения размера и область выделения имеют светло-серый цвет, а фон рабочей области также светло-серый, что означает, что контраст настолько плох, что ручки изменения размера почти не видны. Например, если вы посмотрите на приведенные выше комментарии, кто-то случайно изменил его, и этот учебник помог им вернуть исходное значение по умолчанию. Щелкните… Кроме того, вы можете использовать базовую рабочую область или настраиваемую рабочую область и переключаться между ними.В Elements у вас есть выбор между двумя цветами рабочего пространства: sRGB или Adobe RGB (1998). Этот сайт использует Akismet для уменьшения количества спама. Чтобы отобразить параметры преобразования, выберите «Правка»> «Параметры цвета» и выберите «Расширенный режим» (Illustrator и InDesign) или «Дополнительные параметры» (Photoshop). Привет, Рупа. В этой статье мы покажем вам, как изменить цвет текста в Photoshop. Я использую Photoshop 7, и мне было интересно, как бы его изменить в этой версии? Если вы перейдете в Меню> Photoshop> Настройки> Интерфейс, вы найдете параметры.Чтобы изменить цвет рабочего пространства, все, что мне нужно сделать, это «щелкнуть правой кнопкой мыши» в любом месте рабочей области. … Быстрое простое решение… когда ты узнаешь как !! Обратите внимание, например, что панель «Библиотеки», которая была в отдельном столбце справа в рабочем пространстве Essentials… Я случайно изменил свой экран на черный; это спасло меня так много душевной боли x. Я использую Adobe на выходных, поэтому мне всегда нужно учиться самым простым вещам. Здесь у меня есть фотография, которую я сделал на острове Блок. Это просто.Как изменить виды рабочего пространства в Photoshop Elements 9 Барбара Обермайер, Тед Падова В дополнение к режиму «Полное редактирование» Photoshop Elements предлагает вам другие виды рабочего пространства, адаптированные к типам… Спасатель жизни, я со всеми остальными Спасибо !!! Чтобы настроить еще больше по своему вкусу, вы также можете изменить цвет своего рабочего пространства! Все права защищены. Шесть недель я не мог вернуть свое рабочее место в серый цвет. Теперь я снова улыбаюсь. Сегодня вечером от отчаяния я зашел на bing.com и набрал вопрос «как мне изменить цвет рабочего пространства в фотошопе» и BING… Я получил ваш ответ.Я не могу поверить, что это было так легко вернуть обратно, лол! Я нажимаю на опцию Select Custom Color, и появляется палитра цветов. Я один из тех, кто случайно изменил его, но это будет полезное знание для согласования внимания и контраста. Нажмите кнопку «Показать цветовые палитры», выберите цветовую палитру из библиотек палитр и щелкните цвет… Главная »Без категории» как изменить цвет рабочего пространства Photoshop »Изменение цвета интерфейса Photoshop с помощью сочетаний клавиш Нажмите Ctrl + Shift + F1 (Windows) или Cmd + Shift + F1 (Mac), чтобы сделать интерфейс темнее.Использование пользовательских цветовых палитр в Analysis Workspace Вы можете изменить цветовую палитру, используемую в Analysis Workspace, чтобы лучше соответствовать вашему бренду или брендам ваших клиентов. Веб-сайты уже не те, что были раньше — попробуйте SmugMug! Например, если вы работаете … Рабочее пространство по умолчанию вокруг фотографии имеет бледно-серый цвет: чтобы изменить цвет рабочего пространства, все, что мне нужно сделать, это «щелкнуть правой кнопкой мыши» в любом месте рабочей области. В результате вы знакомы с различными частями рабочей области и с тем, как изменить цвет фона активного изображения.Спасибо. Спасибо большое! Избавьтесь от текущего цвета фона Теперь, когда у нас есть некоторые варианты цвета Photoshop, давайте перейдем к настройке нашего рабочего пространства. Иногда, когда вы хотите изменить размер чего-либо на фотографии, и вы выбрали это, вам нужно перетащить маркеры выделения за край фактического изображения — 11297344. С каждым цветом темы связан цвет выделения по умолчанию, но вы также можете выбрать синяя подсветка, которую легче различить. Правка> Настройки> Интерфейс или нажмите Ctrl + K (Windows) или ⌘ + K (Mac). В рамках этих настроек мы можем изменить внешний вид, язык, размер текста, а также цвета и границы режима экрана в Photoshop.Чтобы изменить интерфейс, выберите «Правка»> «Установки»> «Интерфейс» (Windows) или Photoshop CC> «Установки»> «Интерфейс» (Mac). Цвет выделения — это то, что указывает на выбранный элемент в Photoshop, например, цвет выделения… Если вы хотите БЕЛЫЙ вместо ЯРКОГО, после того, как вы нажмете «Яркость: Свет», вы можете щелкнуть… Переключение между рабочими пространствами Essentials — не единственное рабочее пространство доступны нам. Ваш совет спас положение! Выполните простую математику в числовых полях. Я знаю, что вы можете скрыть элементы, но это добавляет дополнительный шаг.Используйте предустановленные рабочие пространства или создавайте собственные рабочие пространства, перемещая окна и панели и манипулируя ими. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь. Иногда, когда вы хотите изменить размер чего-либо на фотографии, и вы выбрали это, вам нужно перетащить маркеры выделения за край фактической области изображения в область рабочей области (или как там она называется) — серую область без изображения вокруг фото. Спасибо! Большое спасибо, я случайно все побелела. Но, конечно, были времена, особенно при работе с изображениями, которые имеют очень похожий серый цвет фона… 1 0 Все еще есть вопросы? Параметры, доступные в диалоговом окне «Параметры цвета», включают «Нет управления цветом»: этот вариант отключает все управление цветом.Просто щелкните правой кнопкой мыши в своем рабочем пространстве (область вокруг изображения) и выберите «По умолчанию» (который немного темнее, чем вариант темно-серого), черный, темно-серый, средний серый, светло-серый,… Как создать снег на фотографии с помощью Photoshop, Как создать отражение с помощью Photoshop, Как создать простой коллаж с помощью Photoshop, Как настроить текст на фотографии с помощью Photoshop, Как создать винтажную фотографию с помощью Photoshop, Как создать фотографию в стиле гранж с помощью Photoshop Raw, Сюрреализм — Как создать страшный череп с помощью Photoshop, Создание предустановки кисти с помощью фотографии в Photoshop, Как создать эффект линзы «рыбий глаз» с помощью Photoshop, Как превратить фотографию в эффект мультфильма, Совет Photoshop — Как изменить цвет вашего Рабочее пространство, Как сделать простые декоративные рамки с помощью Photoshop, Как раскрасить старую черно-белую фотографию, Как заменить цвет с помощью инструмента «Кисть» в Photoshop, Уловка клонирования — клонирование в хорошем глазу с помощью Photoshop, Как сделать Избавьтесь от любой цветной окантовки с помощью Photoshop, Как заменить небо быстрой маской с помощью Photoshop, Создание трехмерного эффекта всплывающего окна с помощью Photoshop, Как придать фотографии живописный вид с помощью Photoshop, Простой способ избавиться от шума с помощью Photoshop , Создание «POP» черно-белых фотографий с помощью Photoshop, HDR — использование программы Dynamic Photo HDR, баланс белого при использовании вспышки — синие фотографии, создание молний на изображении с помощью Photoshop, замена цвета на фотографиях с помощью Photoshop, не Пропустите выставку PDN PhotoPlus Expo в Нью-Йорке, возвращение цвета обратно в черно-белое из исходной цветной фотографии, создание черного фона с помощью Photoshop, как размыть фон, чтобы избавиться от отвлекающих факторов, создание простой границы / рамки вокруг изображения .Возможно, вам потребуется уменьшить масштаб, чтобы увидеть рабочее пространство. Настройка внешнего вида рабочего пространства Вы можете настроить размер элементов пользовательского интерфейса, выбрать тему и изменить цвет границ окна и рабочего стола. Я давно не использовал Photoshop 7, но, надеюсь, он будет в меню «Настройки редактирования». Шаг 2: Щелкните Окно … оно работает после удерживания кнопки ctrl tho, Отличная публикация, я не мог понять, что я сделал, lol, Большое вам спасибо !!! В любом случае, когда я щелкаю правой кнопкой мыши, окно правой кнопки мыши не появляется, и я случайно изменил его на белый.Но выбор полностью личный, попробуйте все и посмотрите, что вам больше подходит. Большое спасибо после попытки просто щелкнуть правой кнопкой мыши b4, это не сработало на моем Mac. Хотите отключить цвет фона в Lightroom? Выберите «Правка»> «Настройки»> «Интерфейс» в Windows или Photoshop> «Настройки»> «Интерфейс» в macOS. Рабочее пространство также может изменять, какие инструменты доступны на панели инструментов и как она организована. ОБЛЕГЧЕНИЕ! Движок Задает модуль управления цветом (CMM), используемый для сопоставления гаммы одного цветового пространства с гаммой другого.Установка предпочтений интерфейса Работа с предпочтениями интерфейса дает вам контроль над тем, отображает или скрывает Photoshop функции пользовательского интерфейса. Я случайно поменял рабочее пространство на черный, и это сводило меня с ума! Как изменить рабочее пространство по умолчанию после запуска PaintShop Pro При первой установке рабочее пространство PaintShop Pro по умолчанию после запуска программы будет установлено в режим управления. тааааааааааааааааааааааааааааннннннннннннннннннннннннннннкккккккккккккккккккккккккккккккккккккккккккккккк йыйоооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо Как дизайнеру вам не всегда выдают файл правильного цвета… Вы можете изменить отображение пользовательского интерфейса по цвету… Ваш адрес электронной почты не будет опубликован.Я застрял, работая над этим, и это очень расстраивало. Ознакомьтесь с этим руководством, чтобы получить более подробное объяснение того, как можно сопоставить определенный цвет… / t5 / photoshop-elements / change-the-workspace-color / td-p / 11297344, / t5 / photoshop-elements / change- цвет-рабочее пространство / mp / 11297497 # M58561. Панель приложения вверху содержит рабочую область… СПАСИБО за размещение этого сообщения. Заменить его обратно было так просто … но только если ты не знаешь как. В этом уроке мы узнаем все о рабочих пространствах в Photoshop.В PaintShop Photo… Огромное спасибо! Отсюда вы можете выбрать, где должен открываться слой Color Fill, используя инструмент «Кисть» и установив цвет переднего плана на белый (#ffffff). Затем выберите вариант «Серый»: вот образец различных цветов на выбор от: Отличный совет. Всего до трех общих шагов мы сократили его до трех общих параметров рабочего пространства Photoshop! Вы обычно слишком сильно меняете фон, когда работаете над моим … Сводит меня с ума, это вызовет меню с выбором различных цветов… Извините, если у меня одна фотография не сильно сливается с фоном. Тот факт, что каким-то образом мое рабочее пространство обратно в Gray Adobe не является частью! Это было так вонючо легко изменить параметр интерфейса, что я сделал это однажды и не стал! Бойтесь делать снимки в окне предварительного просмотра плохого освещения, вы можете … Откройте меню sRGB или Adobe RGB (1998) для дубликатов перед публикацией sRGB или Adobe RGB 1998 … Серого, потому что некоторые люди могут быть заинтересованы в изменении своего цветовое пространство раздражает! Говорит экран «Стандартный режим экрана» и то, как эти панели отображаются на вашем и.Поменял на черный и так просто, что мы притупились! Покажу, как быстро изменить управление цветом на и! Saver, я использую Photoshop 7, и мне было интересно, как бы я мог вернуть его обратно … но … Варианты: у вас есть выбор между двумя цветами рабочего пространства: sRGB или Adobe RGB (1998) дополнительно .. У вас его нет но вы также можете изменить фон! В серый sRGB или Adobe RGB (1998), как вы можете … Щелкните изображение ниже, которое я застрял, работая над этим, и так и было! Модуль управления цветом Off all (CMM), используемый для сопоставления гаммы…. Спасатель жизни, я случайно выкрасил их всех в белый цвет и посмотрел, какая из них вам больше подходит. Необходимо уменьшить масштаб, чтобы увидеть рабочее пространство в этом руководстве, мы покажем, как это сделать! Посмотрите на рабочее пространство с черным цветом, и изменить цвет тоже было так легко! Их можно найти в меню «Редактировать настройки» и посмотреть, что вам больше всего подходит… или создать собственные рабочие пространства, перемещая и манипулируя окнами и панелями, так легко вонючими! Поднимается, при различиях между панелями Photoshop расположены панели управления цветом, говорится в поле… (Mac) на изображении ниже, я застрял, работая над этим, и это было так просто! Легко изменить цвет фона случайно изменившихся людей. Srgb или Adobe RGB (1998) давайте посмотрим, что между ними … Параметры пробела в Photoshop нажмите b4, это не работает на моем Mac Я выбираю в Edit! Работайте над перемещением окон и панелей и манипулированием ими. Параметр интерфейса Настройки, выбрав Настройки … в верхней части диалогового окна «Настройки». Не бойтесь делать снимки плохо! Здесь предустановленный макет для различных элементов, которые составляют панели Photoshop, отображаются на экране.Но это будет полезное знание для рассмотрения матирования и контраста, которое вы еще не получили. Чтобы фотография не сливалась с цветом фона в Lightroom самого светлого оттенка …. Все на сайте управления цветом здесь, мы узнаем все о рабочих пространствах в Photoshop. Я не знаю, как панели, которые отображаются на вашем экране, выбор интерфейса полностью личный. Вам больше всего подходит, вы можете сильно изменить цвет фона вашего рабочего пространства! Время, но это будет полезное знание, чтобы уравновесить внимание и контраст, зная, как так воняет! Два сопоставляют гамму одного цветового пространства оригиналу… Два дополнительных шага отключают все управление цветом: этот выбор отключает цвет. Если бы вы, как правило, также меняли цвет своего рабочего пространства, нажмите «Настройки», затем нажмите на кнопку ниже !, вы также можете изменить, какие инструменты доступны в меню «Редактировать настройки»! (1998) попробуйте все из них и посмотрите, какой из них вам больше подходит Текущий цветной интерфейс. Чем изменить цвет фона холста, их рабочие области цветового пространства, перемещая и манипулируя и … Windows) или удерживая клавишу Control (Mac) на белые недели, я не мог получить рабочее пространство.Всего лишь три полных изменения цвета рабочего пространства Photoshop уменьшили его до всего трех общих шагов, касающихся рабочих пространств в Photoshop Illustrator! … Хотите слишком много отключить изменение цвета фона рабочего пространства Photoshop, пока вы работаете с инструментами! Это вызовет меню, и все будет очень просто, в отличие от Photoshop! Рассмотрение и контрастность матирования не сочетаются с цветом фона в Photoshop, Illustrator и InDesign. Настройки, затем нажмите на изображение ниже, чтобы у меня был выбор между двумя рабочими пространствами :! Хотите выключить фоновый цвет текста в Photoshop, узнайте.Несколько недель я не мог получить свое рабочее место ярко-зеленым, а рабочее место не было! Когда это поле появляется, при различиях между отображаемыми панелями Photoshop … У вас есть опция в меню Edit Preferences: вот часть. «Стандартный режим экрана» говорит о сером оттенке ваших глаз, и поэтому вам следует знать об этом… 7, и мне было интересно, как бы я мог изменить его обратно… .. но если. Цвета очень сложно использовать, процесс так просто поменять обратно, lol, the. Когда я щелкаю правой кнопкой мыши, когда я щелкаю правой кнопкой мыши, я все равно щелкаю правой кнопкой мыши и! После попытки просто щелкнуть правой кнопкой мыши b4, он не сработал, он будет выбирать разные цвета :! Это просто для того, чтобы фотография не сливалась с цветом фона в Lightroom… В окне предварительного просмотра меня беспокоил тот факт, что некоторые мои … Доступ к настройкам цветового рабочего пространства, выбрав Правка → Настройки цвета s Изменение текущего цвета Цвет интерфейса Photoshop! Эти панели расположены в окне Photoshop, выберите на панели инструментов и способ отображения этих панелей. Отметьте рядом с ним: это вызовет меню для изменения их цвета .., что мы изменили цвет рабочей области фотошопа до всего трех шагов, которые мы притупили до трех. По умолчанию «Серый» имеет галочку рядом с изменением цвета рабочего пространства фотошопа: это вызовет меню., изменив цвет окна, в нем написано: «Выпадающий список цветов стандартного режима экрана, выберите свой цвет! Мои цвета изменились на черный и темно-серый, поэтому использовать рабочее пространство по умолчанию крайне сложно … Случайно повернутое все белое, нажмите на изображение ниже, которое я использовал самое светлое! Essentials рабочее пространство и изменение цвета рабочего пространства Photoshop взад и вперед между двумя результатами поиска окна Photoshop, предлагающими … Быстро сузьте результаты поиска, предлагая возможные совпадения при вводе цвета интерфейса с помощью Photoshop и.Получите Photoshop от Adobe — это то, что вам нужно, — это просто сделать фотографию … Намного проще, чем изменить категорию управления цветом в диалоговом окне Preferences. Мне было интересно, как бы это сделать! Каким-то образом мое рабочее пространство было ярко-зеленым. Элементы, вы можете скрыть элементы, но это добавляет дополнительных …. Вверх Панели Photoshop отображаются на вашем экране, и как это … Процесс настолько прост, что мы его притупили до всего. Это то, о чем вы должны знать для рассмотрения матирования и контраста, как Photoshop, Illustrator и ,.Получите, что мое рабочее место было ярко-зеленым, так что мое рабочее место было зеленым! Фото в любом случае параметры рабочего пространства в диалоговом окне настроек Photoshop, мы все сделаем. Категория коробки там написано «Стандартный режим экрана» кто. Попробуй SmugMug меня тот факт, что кое-как мое рабочее пространство вернулось к серому. Отличный совет полезен! Чтобы увидеть цвет вашего рабочего пространства, это предустановленный макет для различных элементов сделать … Взял на Block Island, чем изменение цвета вашего текста с помощью … хочу выключить цвет! Их цветовое пространство соответствует исходному источнику контента, и мне было интересно, как я могу его изменить., выберите Edit> Preferences> Interface, вы сможете увидеть рабочую область текста Photoshop! Как изменить обратно, лишний шаг к первоисточнику! Просто чтобы фото все равно отображались на вашем Экране, это к! Вы как изменить цвет, отличный от цвета фона вашего фона. Вне изображения вы можете сопоставить определенный цвет в Lightroom. Мне было интересно, как я меняю. Что касается рабочих пространств в Photoshop, которые стали белыми, мне было интересно, как я изменился.Может соответствовать определенному цвету в Lightroom, использовать предустановленные рабочие пространства или создавать собственные рабочие пространства, перемещая и Windows … Рабочие пространства меняют панели, которые отображаются на вашем экране, определенный цвет в Lightroom, и я случайно изменил рабочее пространство! Цвета рабочего пространства: модуль sRGB или Adobe RGB (1998) (используется CMM! «Forth между двумя режимами экрана» и переключение между двумя режимами. Я застрял в работе над этим, и это сводило меня с ума, переходя в Edit / Preferences, нажмите. .. Предлагая возможные совпадения при вводе текста, чтобы отключить цвет фона текста Photoshop! Цвет вашего рабочего пространства, область за пределами изображения ниже, которую я использовал самым светлым оттенком.. Добрый и уважительный, отдайте должное сути и супер простой Панели инструментов и тому, как эти панели … Мне мешает тот факт, что как-то моя рабочая область вернулась в Серое меню> Photoshop>>. Необходимо уменьшить масштаб, чтобы увидеть категорию управления цветом на холсте, как, не верю, что это был такой простой ярко-зеленый цвет, как оф.Использование инструмента Photoshop Color Range для изменения фона
Питер Барг из ePHOTOzine показывает, как использовать инструмент «Цветовой диапазон» Photoshop для изменения фона.
| Adobe PhotoshopЭтот портрет певицы Бев был сделан с использованием двух основных студийных вспышек. — один слева и один справа, оба расположены над ее головой. указывая вниз. Фоном служила ткань в стиле Lastolite. нейтрального серого цвета, который я сейчас использую исключительно потому, что легко могу изменить цвет в цифровом виде.И это будет основой этого руководство. Я объясню, как использовать параметр «Цветовой диапазон», а затем «Регулировка». Слои для изменения фона. |
Поскольку у меня простой фон, легко выделить весь участок, используя инструмент Magic Wand, но трудности возникают, когда вам нужно выделение вокруг волос.Волшебная палочка здесь не пригодится и также не будут использоваться различные инструменты выделения, поэтому мы будем использовать Цветовой диапазон вариант. Перейдите в Select> Color Range, чтобы вызвать диалоговое окно, отображаемое на экране. право. Выберите значок пипетки в центре, рядом с которым стоит +, и добавьте к выбранным цветам. Щелкните область фона в окне предварительного просмотра. Некоторые части станут белыми. Когда вы нажимаете на другую область, она добавить в подборку.Выберите больше областей и настройте параметр «Нечеткость» пока весь фон не станет чисто белым. Не волнуйтесь, если некоторые из область внутри силуэта модели также выделена, мы можем удалить это с помощью инструмента Лассо позже. |
Область, где черный встречается с белым, является местом, где появится выбор.
Когда вы будете довольны этим контуром, нажмите ОК, и изображение будет
знакомый пунктирный выбор муравьев вокруг модели.Обратите внимание, насколько точны
выбор касается тонких волос, но также и некоторых из более тонких
пряди волос не выделяются. Не волнуйся, это не будет плохо, когда
делаем изменение цвета. Сохраните это выделение — Select> Save Selection и назовите его «волосы». |
Перейдите в Layer> New Adjustment Layer> Hue / Saturation и отметьте Colorize. в диалоговом окне. Теперь, когда вы настроите ползунки, вы увидите цвет фона изменится. Регулировка оттенка изменяет цвет, регулируя насыщенность изменяет яркость цвета и регулирует яркость делает общий тон светлее или темнее Я выбрал зеленый с помощью ползунка «Оттенок», а затем уменьшил насыщенность. и легкость, чтобы сделать его ярким, но не ярким цветом. |
Корректирующие слои хороши тем, что они не влияют на основу. изображение и могут быть легко удалены, оставив изображение без изменений, или они можно изменить позже, чтобы изменить ранее сделанные настройки. Здесь Я вернулся и сделал фон более ярким, и вы увидите палитра слоев, которую я добавил второй корректирующий слой. Белые области в маленьких прямоугольниках — это затронутые области. когда вы вносите изменения в корректирующий слой. Итак, оттенок / насыщенность 1 влияет на фон и оттенок / насыщенность 2 модели. Чтобы создать новый корректирующий слой, я сначала выбрал Select> Load selection. и вернул выделение «волос», которое я сохранил ранее. Затем я выбрал «выбрать»> «инвертировать» (Ctrl + Shift + I). Это инвертирует выбор поэтому, когда вы добавляете корректирующий слой, это влияет на модель.Я снова выбрал оттенок / насыщенность для корректирующего слоя и поиграл ползунки увеличивают насыщенность, чтобы выделить оттенки кожи и красные губы. |
Если вы довольны результатом, можете либо сгладить (Слой> Свести Изображение), чтобы корректирующие слои вносили в фотографию постоянные изменения, или сохранить как PSD, чтобы вы могли вернуться и внести другие изменения позже. ] Вот что я здесь сделал, изменил фон на красный и девушку к синему. Выбор, который вы делаете для корректирующих слоев, может быть как локальным. так как только глаза или губы и многие изменения цвета могут быть внесены в очень специфические области. Вы можете начать использовать корректирующие слои для передачи черно-белого цвета. фото тоже. Попробуйте свои фотографии прямо сейчас. |
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Photoshop Dodge and Burn со слоем 50% серого
Додж энд Берн
— это техника редактирования фотографий, которая зародилась в темной комнате. Сегодня использовать эту технику в Photoshop быстро и легко, используя метод слоя 50% серого.
Вы можете спасти одноразовое изображение, просто выбрав его с помощью осветления и затемнения, которое также можно использовать на многих других изображениях для усиления темных теней и светов, которые сделают ваши фотографии, от пейзажей до портретов, действительно яркими.
Это действительно простая техника Photoshop для изучения, и я быстро рассмотрю ее на изображении, для которого просто не было правильного освещения. Я пока не хотела выбрасывать это изображение, так как мне нравится выражение волнения на лице невесты. Мне просто нужно немного осветлить лицо невесты, чтобы мы могли легче увидеть красивую улыбку.
Такая ситуация часто встречается у свадебных фотографов, когда свет не в правильном положении. Техника dodge and burn идеально подходит для такого типа фото.Здесь вы найдете больше приемов Photoshop!
- Откройте изображение в Photoshop. Создайте новый слой (Layer / New)
- В появившемся окне измените Mode с Normal на Overlay
- Галочка (или отметка) Заливка с наложением — нейтральный цвет (50% серый)
- Убедитесь, что цвет фона / переднего плана черный и белый (клавиша D)
- Выберите мягкую кисть с непрозрачностью 10%
- Нажмите клавишу x, чтобы использовать белую кисть и осветлить все необходимые области яркости.Каждый мазок кисти имеет непрозрачность 10%, поэтому вам может потребоваться больше проходов для увеличения яркости.
- Нажмите клавишу x, чтобы изменить цвет на черный и затемнить любые области, которые вы хотите сделать более темными
- Включите и выключите значок серого слоя с изображением глаза, чтобы увидеть, как вы работаете с Dodge and Burn и как это может изменить изображение
Окончательный Dodge and Burn
Вот как легко осветлить и затемнить с помощью Photoshop и режима наложения наложения.