Как в фотошопе сделать черный фон
Меняем фон картинки на черный в Фотошопе
Во время работы с картинками в Фотошопе нам зачастую требуется заменить фон. Программа никаким образом не ограничивает нас в видах и цветах, поэтому менять исходное фоновое изображение можно на любое другое.
В этом уроке обсудим способы создания черного фона на фотографии.
Скачать последнюю версию PhotoshopСоздание черного фона
Существует один очевидный и несколько дополнительных, быстрых способов. Первый – вырезать объект и вставить его поверх слоя с черной заливкой.
Способ 1: вырезание
Вариантов того, как можно выделить, а затем вырезать картинку на новый слой несколько, и все они описаны в одном из уроков на нашем сайте.
Урок: Как вырезать объект в Фотошопе
В нашем случае, для простоты восприятия, применим инструмент «Волшебная палочка» на простейшей картинке с белым фоном.
Урок: Волшебная палочка в Фотошопе
- Берем в руки инструмент.
- Для ускорения процесса снимем галку напротив «Смежных пикселей» на панели параметров (вверху). Это действие позволит нам выделить сразу все участки одного цвета.
- Далее необходимо проанализировать картинку. Если у нас фон белый, а сам объект не однотонный, то кликаем по фону, а если изображение имеет одноцветную заливку, то имеет смысл выделить именно его.
- Теперь вырезаем (копируем) яблоко на новый слой при помощи сочетания клавиш CTRL+J.
- Дальше все просто: создаем новый слой нажатием на значок внизу панели,
Заливаем его черным цветом, воспользовавшись инструментом «Заливка»,
И помещаем под наше вырезанное яблоко.
Способ 2: самый быстрый
Этот прием можно применять на картинках с простым содержанием. Именно с такой мы и работаем в сегодняшней статье.
- Нам потребуется вновь созданный слой, закрашенный нужным (черным) цветом. Как это делается, уже было описано чуть выше.

- С этого слоя требуется снять видимость, кликнув по глазу рядом с ним, и перейти на нижний, исходный.
- Далее все происходит по описанному выше сценарию: берем «Волшебную палочку» и выделяем яблоко, либо используем другой удобный инструмент.
- Возвращаемся на слой с черной заливкой и включаем его видимость.
- Создаем маску, нажав на нужный значок в нижней части панели.
- Как видим, черный фон удалился вокруг яблока, а нам нужно обратное действие. Чтобы его выполнить, нажимаем сочетание клавиш CTRL+I, инвертируя маску.
Вам может показаться, что описанный способ сложен и требует много времени. На самом деле, вся процедура занимает менее одной минуты даже у неподготовленного пользователя.
Способ 3: инверсия
Отличный вариант для изображений с абсолютно белым фоном.
- Делаем копию исходной картинки (CTRL+J) и инвертируем ее так же, как и маску, то есть нажимаем CTRL+I.
- Далее имеются два пути. Если объект однотонный, то выделяем его инструментом «Волшебная палочка» и жмем клавишу DELETE.
Если же яблоко разноцветное, то кликаем палочкой по фону,
Выполняем инвертирование выделенной области сочетанием клавиш CTRL+SHIFT+I и удаляем ее (DELETE).
Сегодня мы изучили несколько способов создания черного фона на изображении. Обязательно потренируйтесь в их использовании, так как каждый из них окажется полезен в конкретной ситуации.
Наиболее качественным и сложным является первый вариант, а другие два экономят уйму времени при работе с простыми картинками. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать черный фон?
Идеально выставленный кадр и подобранный фон можно встретить не так уж и часто. Особенно много вопросов возникает, когда речь идет о заднем плане черного цвета – получить глубокий и насыщенный черный тон без бликов и “следов” вспышки достаточно сложно. Однако выход есть – искусственная замена фона фотографии.
Однако выход есть – искусственная замена фона фотографии.
1
Замена существующего фона на черный – “вырезание” объекта- Запускаете графический редактор Photoshop. Открываете фото, нуждающееся в коррекции.
- Переходите во вкладку “Слои” (“Layers”).
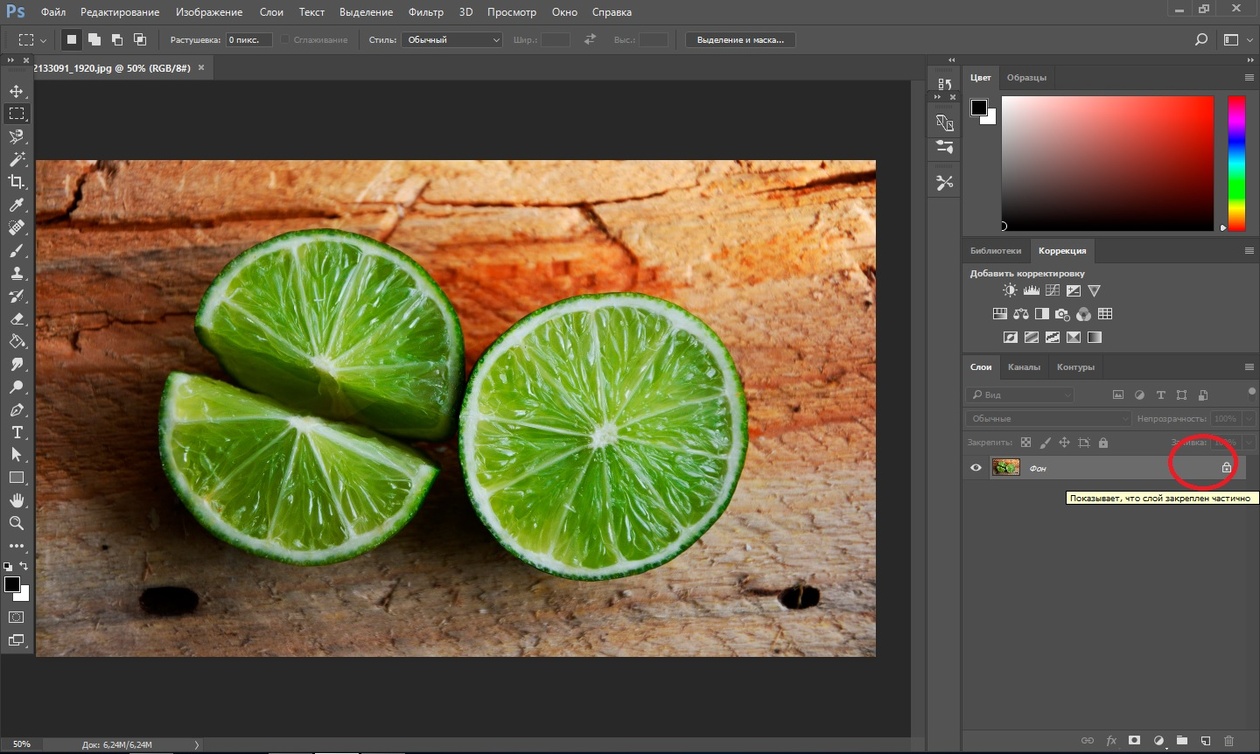
- Кликая двойным щелчком мыши по базовому слою, снимаете с него блокировку – появится новое окно с предложением переименования фонового листа. Назовите его, например, “Фон” или “Лист 0” – так, как вам будет понятнее. Нажмите “Ок”.
- Вы увидите, что значок замочка на вашем базовом слое исчез.
- Создаете новый лист, нажав в нижней части вкладки слоев соответствующую пиктограмму – значок листа с отогнутым уголком.
- Заполняете его черным цветом. Для этого переходите на панель инструментов. Устанавливаете черный цвет. Теперь вас интересует “Заливка” (перевернутое ведерко со стекающей каплей или прямоугольник с градиентным переходом).
- Кликаете по нему правой клавишей мыши. Среди пунктов выпавшего перечня выбираете собственно заливку (или “Paint Bucket Tool”). Новый слой приобретет черный тон.
- Следующий шаг – выделение вашего объекта. Переходите во вкладку слоев и перетаскиваете мышью ваш фон поверх созданного черного слоя. Необходимо вырезать объект, который будет помещен на черный фон. Сделать это можно такими средствами выделения, как:
- Быстрое выделение (“Quick Selection Tool”).
- Волшебная палочка (“Magic Wand Tool”).
- Приспособлениями группы “Лассо” (“Lasso”, “Poligonal Lasso”, “Magnetic Lasso”).
Выбор конкретного приема выделения зависит от цветовой однородности или неоднородности обрабатываемой картинки.
- Когда вас устроит результат выделения главного объекта фото, зажмите сочетание “Ctrl+Shift+i”. Данный набор клавиш позволяет инвертировать ваш объект, выделив всю область за его пределами.
- Удаляете ее, нажав “Delete” или “Backspace”.
- Черный фон “проступит”, и вы увидите вырезанный объект на черном фоне.

Граница выделения практически наверняка будет грубой и не очень привлекательной. Сделать мягкий переход между картинкой и фоном позволит размытие (“Bloor”). Необходимо лишь подобрать необходимые жесткость, диаметр кисти и степень прозрачности.
Завершающий этап – объединение слоев. Для этого воспользуйтесь сочетанием горячих клавиш “Ctrl+Shift+E”.
2
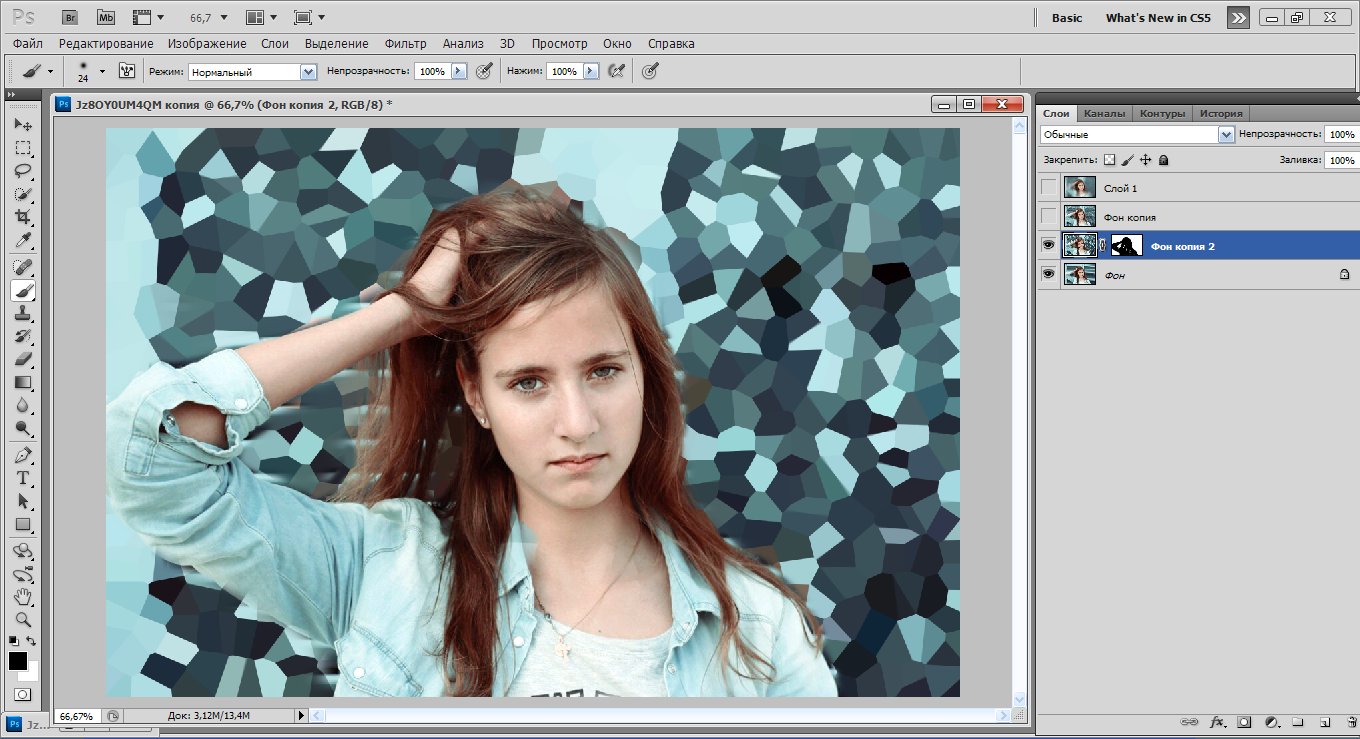
Замена существующего фона на черный – использование маскиСпособ 1
- Открываете требующее редактирования фото.
- Снимаете блокировку фона.
- Создаете новый лист, кликнув соответствующую пиктограмму в панели слоев (иконка с листа с отогнутым уголком).
- Далее обращаетесь к палитре инструментов – в поле цветов установите черный тон переднего плана.
- Возьмите кисть (“Brush”) и начните закрашивать фон картинки в черный цвет.
- Создайте маску, нажав “Mask icon” (в нижней части вкладки слоев отыщите иконку с изображением светлого поля с черным кружком в центре). Вы добавили в верхнем слое маску.
- В разделе слоев “Layers Palette” находите пункт, отвечающий за прозрачность – “Opacity”. Устанавливаете данный параметр в пределах 50-60% – вы должны видеть сквозь картинку.
- Проверьте значок маски – он по-прежнему должен быть для верхнего слоя. Раскрашивайте части изображения, которые вы нечаянно залили черным тоном.
Способ 2
Данный метод хорошо проявляет себя при работе с простыми сюжетами, имеющие четкие контуры и хороший цветовой контраст.
- Открыв изображение, снимаете запрет на его редактирование – двойной клик по замочку в панели слоев.
- Далее создаете новый лист и заливаете его черным цветом (передний цвет – черный, выбираете инструмент заливки).
- Снимаете видимость нового листа, кликнув значок с изображением глаза.
- Используя инструмент выделения (лассо, волшебное или быстрое выделение), очерчиваете контуры нужного объекта.
- Возвращаете видимость нового листа – вы увидите контуры выделенного объекта.

- Перейдя во вкладку слоев, создаете маску. Вы увидите, что черный цвет заполнил не фон, а сам объект.
- Зажимаете сочетание клавиш “Ctrl+i”. При необходимости размываете контур, делая переход более мягким.
Как сделать черный фон в Фотошопе
Иногда даже у обычного человека, а не фотографа или дизайнера, появляется желание или необходимость подредактировать свои фотографии. Например, сделать собственные обои на рабочий стол. Тогда и возникают вопросы, например, как сделать черный фон для объекта. В этом нет ничего сложного, нужно лишь немного аккуратности и внимательности.
Необходимо:
— установленная программа Adobe Photoshop.
Инструкция:
- Откройте изображение в Photoshop. Вот один из способов, как сделать черный фон для какого-либо предмета.
- Убедитесь, что в рабочей области открыта панель «Слои». Если это не так, то в меню «Окно» поставьте галочку у пункта «Слои», либо нажмите F7.
- В меню «Слои» выберите «Создать новый» либо нажмите сочетание клавиш Ctrl+Shift+N, чтобы создать новый слой, который и будет черным фоном. Переключите раскладку клавиатуры на английский язык и нажмите клавишу D – это команда сбрасывает текущие рабочие цвета. Теперь цвет для рисования настроен на черный, цвет фона (ластика) – белый. Убедитесь, что активен созданный вами новый слой (он должен выделяться синим в панели слоев). Нажмите сочетание клавиш Alt+Backspace – слой зальется черным цветом.
- Дважды щелкните левой клавишей мышки по слою с исходным изображением. Название изменится с «Background» на «Слой 0» — это значит, теперь его можно редактировать. Перетащите «Слой 0» выше черного слоя. Выделите его, чтобы сделать активным. С помощью инструмента «Магнитное лассо» , «Выделение» или «Быстрое выделение» обведите по контуру объект, который хотите поместить на черный фон. Замкните область выделения, дважды щелкнув левой клавишей мыши. Выделенная область будет обведена пунктиром.
 Теперь нажмите Ctrl+Shift+I – команда инвертирования выделения. Нажмите Delete – ненужный фон удалится, останется только объект и черная область.
Теперь нажмите Ctrl+Shift+I – команда инвертирования выделения. Нажмите Delete – ненужный фон удалится, останется только объект и черная область. - Подкорректировать результат можно с помощью ластика – выберите размер кисти поменьше и подберите жесткость, увеличьте изображение и пройдитесь по контуру объекта, стирая остатки прежнего фона.
- Выберите инструмент «Размытие», настройте диаметр кисти и пройдитесь по краю вырезанного объекта, чтобы смягчить контраст по краям. Нажмите Ctrl+Shift+E, чтобы объединить слои, и сохраните изображение.
Похожие инструкции
Как в фотошопе убрать прыщи
Каждый из нас хочет выглядеть на фотографиях красиво и при этом естественно. Но иногда такая мелочь, как…
Сделать прозрачный фон в фотошопе
В Фотошопе одним из ключевых понятий является прозрачность. Поэтому если вы только начали знакомиться с…
Как изменить цвет волос в фотошопе
Изменение цвета волос — вещь довольно популярная, но вовсе не обязательно каждый раз экспериментировать со…
Залить фото
Каждому из нас неоднократно приходилось обмениваться фотографиями и интересными изображениями с другими…
Как сделать черный фон в фотошоп
Несомненно, фотография с черным фоном часто смотрится выигрышнее. Это, конечно, классика.
Итак, как можно сделать черный фон на фото или картинке, используя фотошоп.
Есть несколько способов.
Если вы хотите сделать черный фон на уже существующей картинке или фото, пожалуй, проще всего будет поступить так:
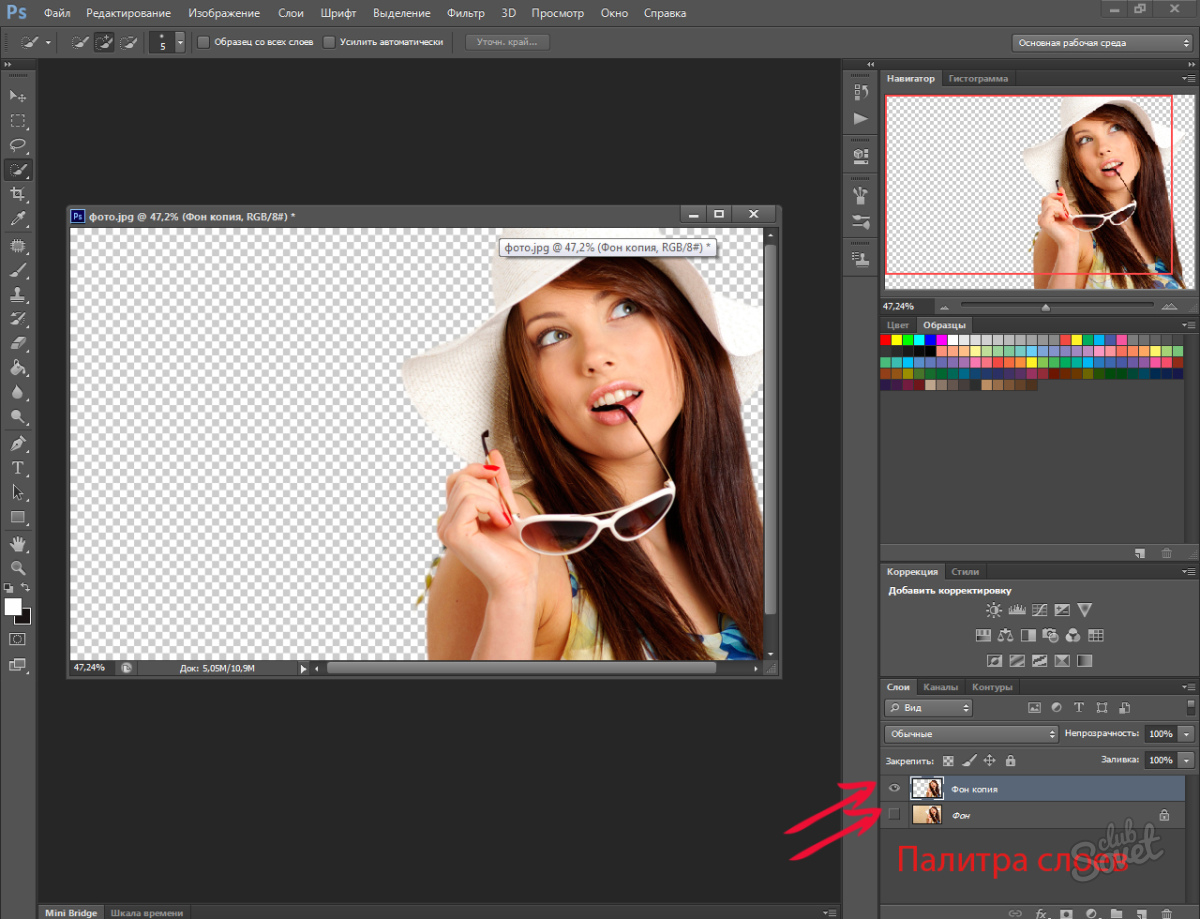
1. Окрываете картинку в фотошоп. Во вкладке Слои она будет названа Фон. Это по умолчанию.
2. Создаете дубликат слоя. Всегда лучше работать с дубликатом.
3. Создаете новый слой. Просто щелкните внизу по пиктограмме Создать новый слой. Размер этого слоя будет точно соответствовать размеру вашей картинки, что очень удобно. Не нужно подгонять размеры.
4. Заливаем новый слой черным. Для этого делаем его активным, выбираем инструмент ЗАЛИВКА. Выбираем в Палитре цветов основной цвет черный. Щелкаем внутри нового слоя и он становится черным. Это будет будущий черный фон вашей картинки. Далее…
Для этого делаем его активным, выбираем инструмент ЗАЛИВКА. Выбираем в Палитре цветов основной цвет черный. Щелкаем внутри нового слоя и он становится черным. Это будет будущий черный фон вашей картинки. Далее…
5. На панели Слои перемещаем новый слой (который теперь будет черным) вниз. Так, чтобы он был под копией вашей картинки.
6. Делаем активной копию картинки и далее работаем с ней.
7. Берем инструмент Ластик. И… удаляем старый фон. Просто проводим ластиком по картинке и видим, как проявляется черный фон. Это тот фон, который находится ниже вашей картинки. Ластиком проводим только по тем местам, которые нужно удалить.
Если что-то удалили лишнее, можно восстановить исходное. Как это сделать читаем здесь.
После того, как полностью удалили старый фон, нужно объединить два слоя: копию, на которой удаляли старый фон и нижний слой с черным фоном. Для этого выделяете оба слоя и объединяете.
Это не единственный способ, чтобы сделать черный фон в фотошопе. Фотошоп тем и хорош, что в нем можно добиться одинакового результата разными способами. Но предложенный способ, пожалуй самый простой, во всяком случае он не требует выделения объектов.
Почему PNG с черным фоном: решено — МирДоступа
Почему же PNG-изображение может иметь черный фон вместо прозрачного? Давайте разбираться!
Черный фон PNG может появляться в самых разнообразных условиях. Чтобы избежать этого глюка нужно придерживаться нескольких правил.
Вообще изображение с прозрачностью сперва нужно сохранить на жесткий диск, затем — удостовериться в том, что оно имеет альфа-канал (прозрачность). Только после этого его можно открывать в Adobe Photoshop: перетаскиванием в окно редактора или при помощи команды «Открыть с помощью»
Следует помнить о том, что буфер обмена, который используется при способе «Копировать-Вставить», не поддерживает прозрачность. Именно поэтому сперва изображение нужно сохранить на жесткий диск и только после этого пользоваться командой Открыть Файл (Open File — в англоязычной версии редактора) в Photoshop.
А вот Paint, например, вообще не поддерживает альфа-канал и поэтому сохранить изображение в данной программе с прозрачностью невозможно.
- Изображение в формате PNG всегда поддерживает прозрачность. Если появляется черный фон PNG нужно ещё раз удостовериться, что оно было открыто и сохранено корректно.
Если черный фон в PNG появляется используйте следующий алгоритм открытия:
- Cкопируйте адрес изображения из поисковой строки браузера и сохраните изображение на жесткий диск
- Откройте Photoshop и при помощи команды Файл->Открыть (либо при помощи одновременного нажатия клавиш Сtrl-О) открываем изображение PNG, которое мы сохранили на компьютер. Также можно ввести URL-адрес в диалоговом окне в строку имени файла.
- Photoshop произведёт загрузку изображения и сохранит его во временный файл. Теперь черный фон PNG появляться не должен.
Таким образом, если фотография или другой изображение в PNG не имеет прозрачности нужно внимательно изучить алгоритм его открытия и лишь потом приступать к его редактированию.
Черный фон PNG на OS X
Диалоговое окно Open File/Sheet не имеет строки, куда можно было бы ввести url-адрес. В этом случае необходимо загрузить файл вручную и скопировать его на жесткий диск — можно использовать перетаскивание файла на рабочий стол.
Новый файл теперь нужно перетащить в Photoshop или Dock. После — удаляем временный файл. Вопрос почему png с черным фоном можно считать закрытым.
На операционных системах OS X и Windows изображение с прозрачностью можно скопировать исключительно из браузера Chrome (или из Safari на OS X). Кроме этого редактора также должен поддерживать работу с альфа-каналами
Помните о том, что фон в PNG — это не глюк системы и не проблема редактора Photoshop. Иногда изображение может быть не с прозрачностью, а с фоном. В таком случае перейдите во вкладку «Настройки» и установите прозрачный фон. Проверьте каналы — там должен быть отдельный альфа-канал.
Проверьте каналы — там должен быть отдельный альфа-канал.
Таким образом, ответ на вопрос почему появляется черный фон PNG вполне понятен…
Как Сделать Серый Фон в Фотошопе
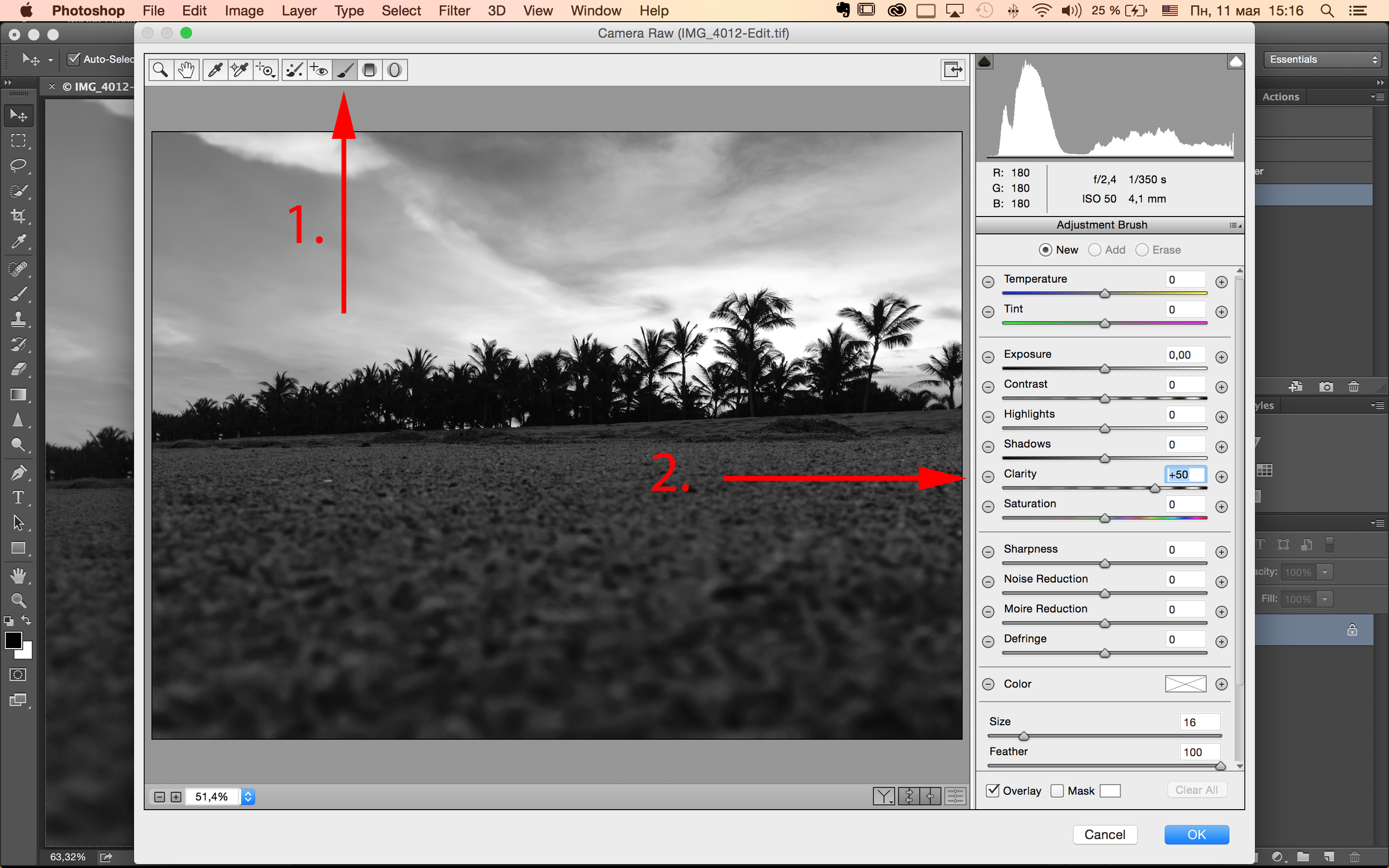
Две вещи, которые нужно сделать до цветовой коррекции
Прежде, чем корректировать цвет, для получения лучших и более точных результатов следует сделать два небольших изменения в Photoshop. Во-первых, нужно изменить то, как инструмент Eyedropper (Пипетка) измеряет цвет. И во-вторых, следует установить нейтральный серый фон позади фотографий, так чтобы он не влиял на коррекцию цвета. Хотя это только два простых изменения, не недооценивайте их воздействия — это важные вещи.
Шаг один:
Зайдите в панель инструментов и щелкните по инструменту Eyedropper (Пипетка) (или нажмите букву I). В панели параметров установка Sample Size (Размер образца) по умолчанию для этого инструмента — это Point Sample (Точка). Такая установка обеспечивает чтение только одного пиксела, вместо того, чтобы дать усредненное значение области вокруг точки, по которой Вы щелкнули (что для коррекции цвета намного более точно). Чтобы поправить это, измените выпадающее меню Sample Size (Размер образца) на 3 by 3 Average (Среднее 3×3) (как показано здесь). Между прочим, для работы с изображениями сверхвысокого разрешения Adobe включил большие области выборки, такие как 5×5, 11×11, 31×31, до 101х 101.
Шаг два:
Хотя цветной фон выглядит красиво, при работе в Photoshop профессиональная коррекция цвета очень редко делается на цветном фоне, потому что фон влияет на восприятие цвета (а значит — и на правильность коррекции цвета фотографии). Чтобы установить идеальный серый цвет, надо нажать один раз клавишу с буквой F. Это центрирует фотографию на экране с нейтральным серым фоном. Чтобы возвратиться к обычному режиму, нажмите букву F еще два раза. Вот теперь Вы готовы к работе.
Коррекция цвета с помощью кривых. Часть 1
Хотя здесь я объясняю, как сделать традиционную коррекцию цвета в Photoshop, в моих собственной практике я фактически делаю всю коррекцию цвета в Camera Raw (для JPEG, TIFF и RAW изображений), потому что так много легче. Итак, хотя это традиционный способ, который использовался для коррекции цвета много лет и которым полезно владеть, я сам больше не пользуюсь этим методом.
Итак, хотя это традиционный способ, который использовался для коррекции цвета много лет и которым полезно владеть, я сам больше не пользуюсь этим методом.
Откройте фотографию, цвет которой Вы хотите откорректировать. Фотография, показанная здесь, не выглядит слишком уж плохо. Но по мере выполнения коррекции Вы увидите, что она на самом деле нуждается в исправлении. Что я вижу навскидку, — фотография выглядит необъемной, значит, у нее низкий контраст. Кроме того, она имеет синий оттенок, что типично для фотографии, снятой в облачный день…
Источник: 1video1.ruСоздаём в Фотошоп белый текст на белом фоне / Creativo.one
В этом уроке вы научитесь создавать длинные тени, использовать приёмы светотеневого рисунка, чтобы белый текст на белом фоне был не только видим, но читаем ( при условии, что текст достаточно большого размера).
Шаг 1
Начните с создания нового документа в Photoshop, который составляет 1600 x 900 пикселей, 72 PPI и RGB Color с белым фоном.
Шаг 2
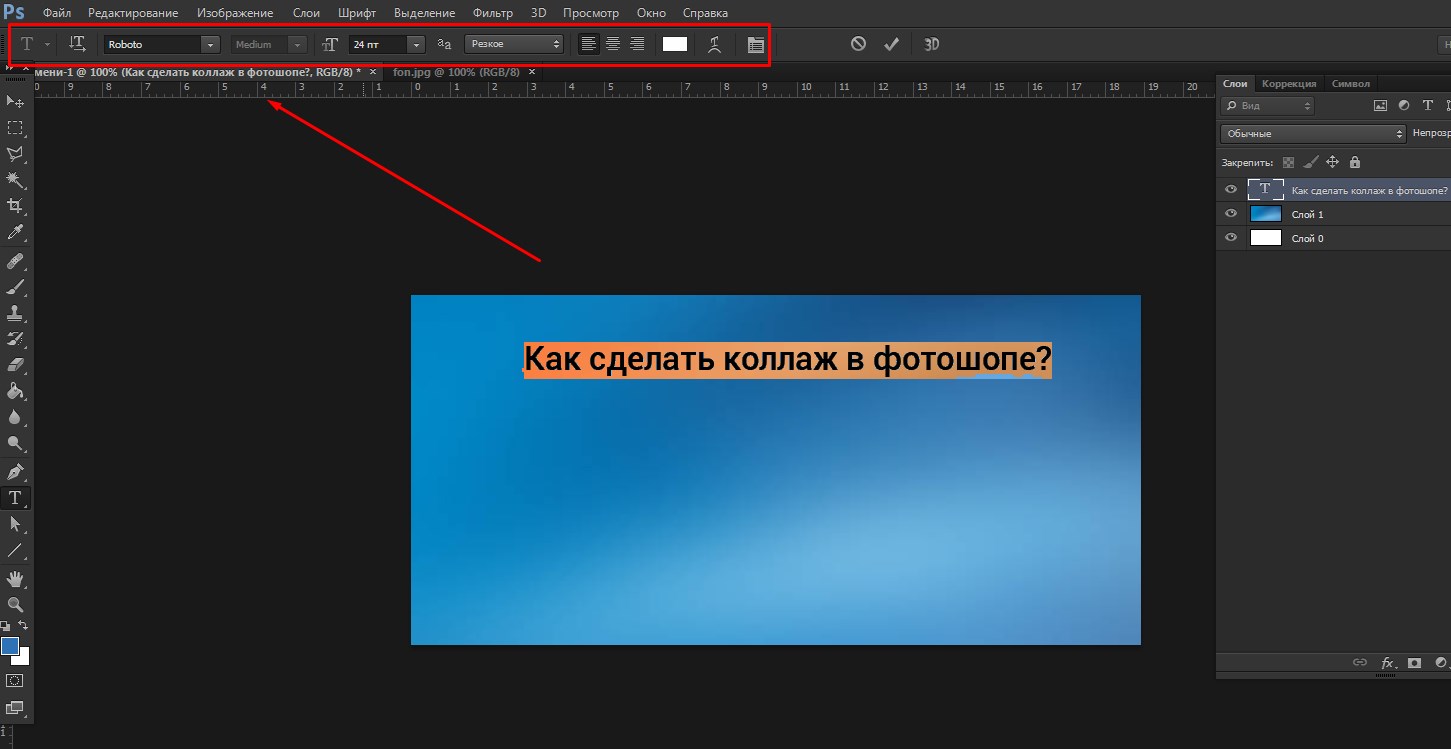
Используя инструмент «Текст», создайте новый текстовый слой со словом White (Белый). Я использую бесплатный шрифт Montserrat размером 340 px. Если у вас нет этого шрифта и вы не хотите его искать и устанавливать, то вполне можно использовать похожий шрифт.
Шаг 3
Щелкните правой кнопкой мыши по слою с текстом и «Преобразовать в смарт-объект».
Шаг 4
Дважды щелкните по слою со смарт-объектом, чтобы вызвать окно с настройками стилей слоя. Используйте стиль слоя Наложение цвета (Color Overlay). Используйте белый цвет (#FFFFFF).
Шаг 5
В результате наш текст стал невидимым.
Чтобы это исправить, нужно добавить освещение и тень. Но сперва мы изменим цвет фона, сделав его немного темнее. Для этого используйте Слой – Новый слой-заливка –Цвет (Layer – New fill layer – Color). с цветом # F7F7F7.
Шаг 6
Дублируйте слой со смарт-объектом, поместите его в новую группу под названием «Long Shadow» (Длинная тень) и переместите под исходный слой.
Шаг 7
К слою внутри группы «Long Shadow» (Длинная тень) примените стиль слоя Наложение цвета (Color Overlay). Цвет # 000000.
Шаг 8
К этому же слою примените фильтр Размытие в движении (Motion Blur). Установите Угол (Angle) 45, Смещение (Distance) 20.
Шаг 9
Для слоя, к которому мы применили фильтр Размытие в движении, непрозрачность снизьте до 2%, чтобы он был едва заметен.
Шаг 10
Чтобы создать эффект длинной тени, нам нужно дублировать и перемещать размытый слой несколько раз.
Это не займёт много времени, если использовать горячие клавиши. Сначала увеличьте изображение на 50%, затем, удерживая нажатой клавишу ALT, нажмите стрелку вниз один раз, чтобы дублировать слой и сместить его вниз. Затем нажмите клавишу со стрелкой влево, чтобы сдвинуть дублированный слой влево.
Клавиши со стрелками обычно смещают на 1 пиксель. Однако, если вы увеличите документ до 50%, тогда он переместит слой на 2 пикселя, что больше подходит для наших нужд.
Шаг 11
Повторите процесс, удерживая клавишу ALT и нажимая стрелку вниз, затем стрелку влево еще 14 раз.
Шаг 12
Чтобы эффект длинной тени выглядел лучше, добавим эффект освещения. Под группой «Long Shadow» (Длинная тень) создайте новый слой-заливку Градиент (Слой – Новый слой-заливка – Градиент (Layer – New fill layer – Gradient).
Шаг 13
Используйте градиент от черного к белому по умолчанию и установите Угол на 45 °.
Шаг 14
Установите непрозрачность (opacity)слоя-заливки градиента на 3%. Это создаст иллюзию ненавязчивого источника освещения.
Шаг 15
В заключение, мы можем добавить тонкие блики на исходный слой с текстом при помощи стилей слоя. Дважды кликните по слою с текстом.
Шаг 16
И примените стиль слоя Тень (Drop Shadow) с настройками:
- цвет (color) #FFFFFF
- Режим наложения – нормальный
- непрозрачность (Opacity): 80
- Угол (Angle): -135 °,
- Смещение (Distance): 3 px,
- Размах (Spread): 0;
- Размер (Size) 6px.
Результат малозаметен, но если вы посмотрите внимательно, вы увидите, что это дает эффект света, отражающегося от краев текста.
Результат
И вот окончательный результат:
Создав длинную тень и используя некоторые методы освещения, мы можем сделать комбинацию цветов «белое на белом» вполне жизнеспособной для логотипов, заголовков и другой графики.
Мы также можем редактировать содержимое смарт-объекта в любой момент, чтобы изменить текст, добавить фигуры или логотип своей компании:
Автор: Tony Thomas
Удалить черный цвет в фотошопе. Удалить цвет в фотошопе
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана на фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок. Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо выделить. Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
В появившемся окне останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить. С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии. Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того чтобы обеспечить контроль за тем, как удалить в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может возникнуть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется выделить задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует воспользоваться инструментом «Лассо». Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с его помощью можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует воспользоваться «Магнитным лассо». Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, нажав сочетание клавиш Ctrl + I. Затем можно выполнять удаление заднего фона.
Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако большинство из них выполняются достаточно сложно, позволяя сделать удаление более чётким. Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
При работе с изображениями, приходится отделять мух от котлет, т.е. фон от картинки.
Существует множество мест, где можно скачать отличные клипарты, которые, в своем большинстве, идут с белым фоном. От него, понятное дело, нужно избавляться. Я вспомнил четыре способа как это можно сделать. О них и пойдет речь в настоящей статье.
Способ 1
Убрать белый фон у изображения, применив инструмент .
Это один из самых простых и быстрых способов выполнения такого рода операции. Выбрав ластик на панели инструментов, щелкните им по белому фону. В результате все белые пикселы будет удалены и вы увидите шахматный фон, который говорит о наличии прозрачности вместо фона.
Но может так случиться, что помимо белого фона, на самом изображении могут удалиться пикселы близкие к белому оттенку.
Как видите, на изображении выше, удалилась часть меча и некоторые элементы на доспехах рыцаря. Существуют две причины такого неприятного эффекта. Обратимся к панели параметров инструмента.
1. Смежные пикселы . посмотрите, стоит ли галочка в этой настройке. Ее отсутствие говорит о том, что будут удалены все пикселы подобного цвета (именно поэтому исчезли вышеуказанные части изображения). Поставьте галочку и фотошоп будет удалять только те пикселы, которые соприкасаются между собой.
2. Допуск. Часто фон состоит из целого набора оттенков, например, того же белого цвета. Чем выше значение допуска, тем больше этих оттенков программа удалит. Чаще всего, это относится к кайме вокруг изображения (небольшая окантовка из оставшихся от фона пикселов). Увеличивайте допуск и кайма будет становится все меньше и меньше.
Есть еще одна полезная команда для удаления каймы: Слой — Обработка краев — Убрать кайму .
Способ 2 Выделение фона при помощи .
Самое важное — не забыть разблокировать фоновый слой. Я об этом уже не раз писал, но повторю вновь. Если на палитре слоев, возле миниатюры слоя имеется маленький замочек, значит он заблокирован. Двойной клик по этому слою Образует его в новый , который можно будет редактировать.
Теперь, выбрав Волшебную палочку, сделайте клик по фону. Он выделится «Марширующими муравьями». Остается лишь нажать клавише Backspace. Появится вновь шахматный фон.
Как и с волшебным ластиком, обратите внимание на параметры допуска и смежных пикселов. Они работают аналогично.
Способ 3
Вкратце это выглядит так:
1. У нас есть изображение. Хотим убрать все белое, чтобы остался только прозрачный фон.
2. Создаем дубликат синего канала. Нажимаем Ctrl+L. Появилось окно Уровни. Начинаем двигать ползунки так, чтобы все серое стало максимально близким к черному. Другими словами, нужно добиться такого результата, чтобы то, что хотим удалить, стало белым, а остальное черным.
3. Теперь кликаем по миниатюре созданного нами дубликате канала с зажатой клавишей Ctrl. Появилось выделение. Скорее всего, выделение придется инвертировать — нажимаем Shift+Ctrl+I. Теперь можно либо нажать Backspace, чтобы удалить лишнее, либо создать дубликат слоя, нажав Ctrl+J, чтобы перенести выделение на новый слой. На своем примере я добавил текстуру, вот как получилось:
Способ 4
Если в предыдущих способах после удаления оставалась прозрачная часть, то сейчас мы научимся менять на другой фон. Этот способ связан с особенностью режимов наложения Затемнение и Умножение .
Итак, на рисунке ниже, слева мы имеем все того же рыцаря, а справа текстуру.
На палитре слоев текстуру размещаем вверху и указываем наложение Затемнение или Умножение. Рыцаря стало видно. Но есть загвоздка. Некоторые элементы изображения, которые также были белыми, стали цвета текстуры.
Сейчас исправим. К верхнему слою (с текстурой) добавим слой-маску. Взяв инструмент Кисть, начинаем стирать текстуру с видимых мест. Аккуратно, не спеша, в результате получилось так:
Несложно, качественно, красиво. Отличный способ.
Пока только такие способы я вспомнил. Знаете еще — пишите о них в комментариях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластикаВ фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке.
 Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
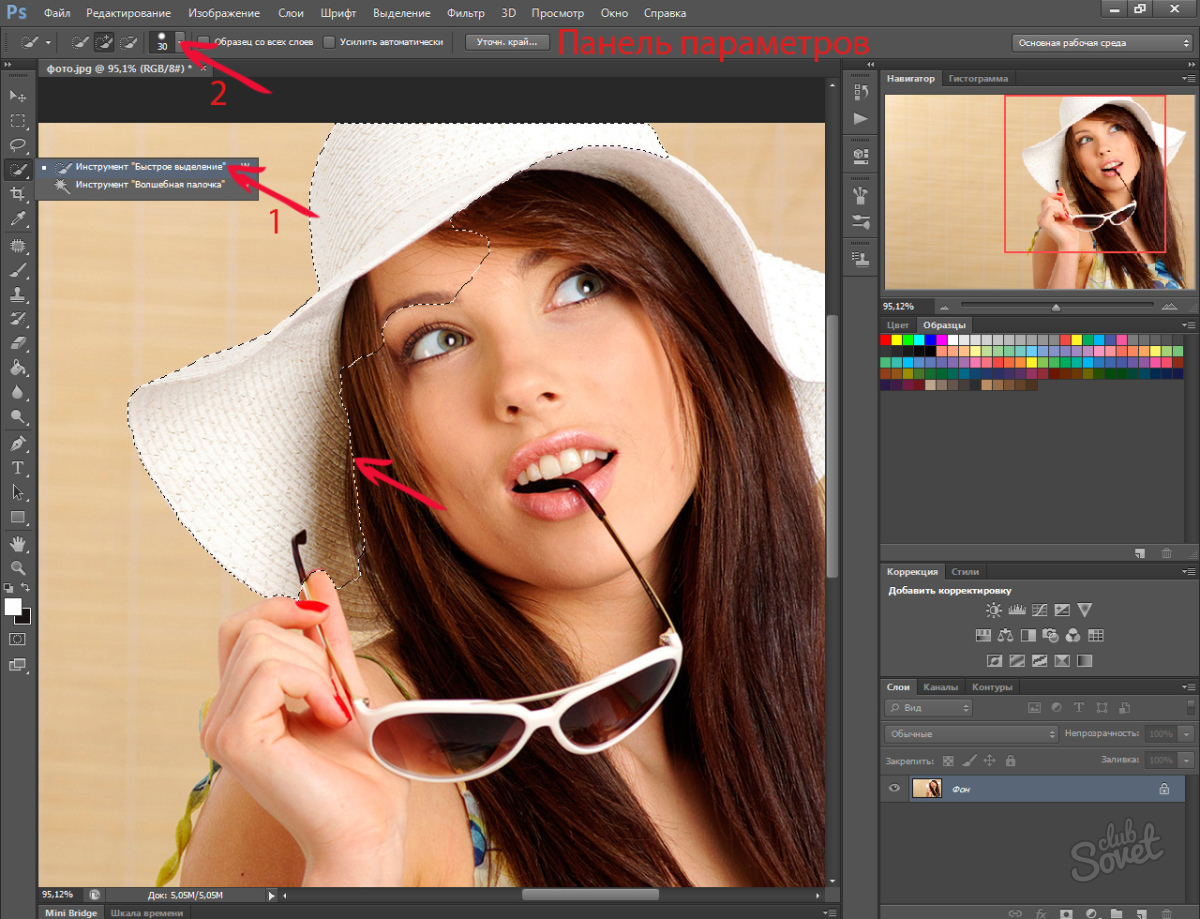
Убираем фон с помощью «Волшебной палочки»Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
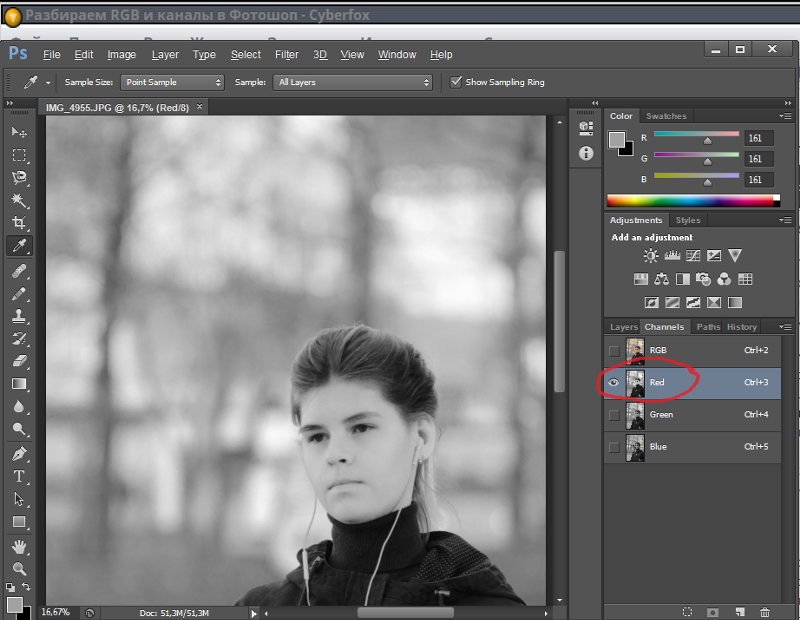
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl -J .
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся.
В проведении этой операции нам поможет инструмент выделения по цвету расположенный в меню Выделение – Цветовой диапозон…
Он создаёт выделение заданного Вами цветового диапозона, выбранного пипеткой с холста. А далее с этим выделением можно сделать всё, что угодно. В нашем случае мы его инвертируем и обесцветим, таким образом получив чёрно-белое изображение за исключением некоторый цветовых вставок одинакового цвета.
Процесс выделения
Пипеткой выделяем нужный цвет, а при необходимости выделяем и схожие цвета, заранее выбрав режим пипетки с плюсом – добавление цветового диапазона к уже выбранному. На чёрно-белой диаграмме можно видеть ту часть рисунка которая будет выделена. Она отображена белым цветом.
Она отображена белым цветом.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
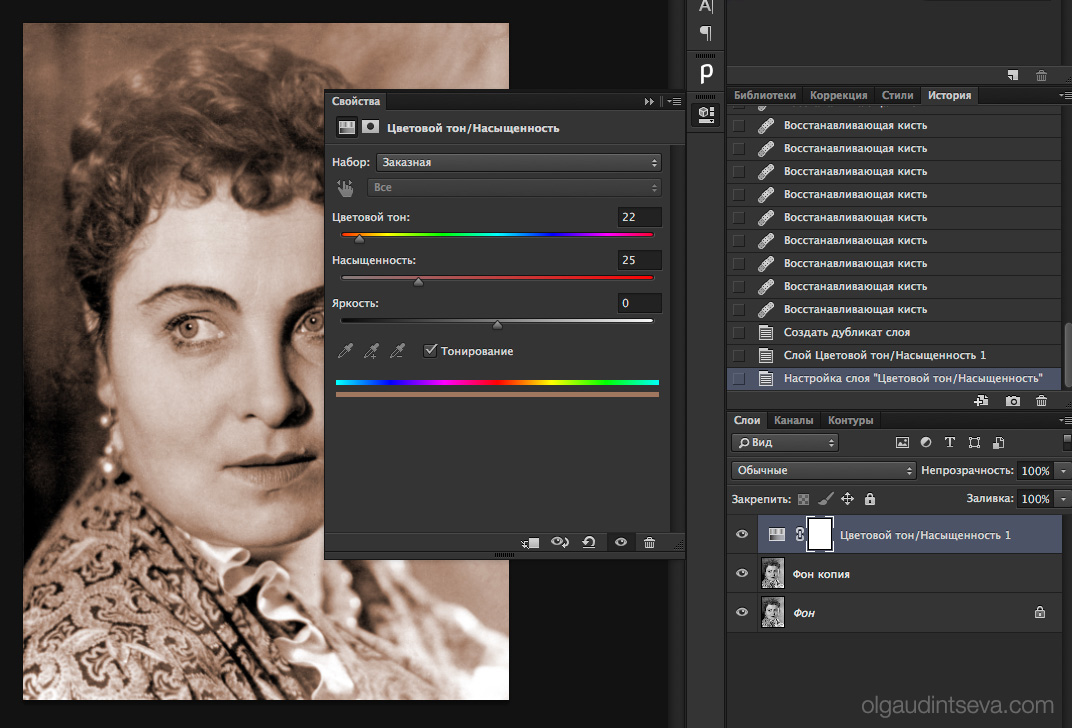
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N – Новый слой
- D – Установка цветов в палитре на чёрный и белый
- X – Смена местами цветов в палитре. Чёрный встаёт на цвет фона.
- Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color) .
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
Убрать белый фон в фотошопе. Урок от LottazaЕсть множество способов избавиться от фона в программе фотошоп. Для удаления цветного есть и другие способы, из которых я чаще всего использую перо. Сейчас я опишу, как удалить на изображении белый фон, т.е. те способы, какие, сама использую наиболее часто именно для удаления белого. Опишу три простых и удобных способа. Будем использовать палитру каналы, ластик и волшебную палочку.
1. Использование палитры Каналы. Открываем в шопе картинку, с которой нужно удалить белый фон. Этим способом удобно пользоваться для предварительной подготовки отсканированного эскиза к раскраске в фотошопе. Открыли джепег изображение и сразу двойной клик по фону с замочком, чтобы превратить его в редактируемый слой.
Если картинка в режиме серых цветов (Градации серого), перед раскраской ее нужно перевести в RGB (меню Изображение — Режим — RGB; нужно помнить, что смена цветового режима требует объединения слоев, поэтому желательно сразу перевести в нужный режим, чтобы потом не было жалко трудов своих). Далее в палитре Каналы (по умолчанию выделены все каналы) нажмем самую крайнюю слева икону (кружочек с пунктиром) — этим мы выделим все белые цвета на изображении.
Нажмем DEL (Delete), чтобы удалить белый цвет и CTRL+D — снять выделение. Чистый лайнарт готов. Для дальнейшего использования сохраняем его в формате PNG.
2. Использование ластика для удаления белого фона, но непростого ластика, а волшебного. Кстати, этим и следующим способом можно удалить любой однотонный цвет. Часто картинки с просторов инета, особенно гифки и монохромные (черно-белые) сохранены в режиме индексированных цветов для уменьшения веса файла. Вот и мне как раз такая попалась. Что делаем в это случае? Просто переводим в нужный нам режим — Изображение — Режим — выбрать нужный — я использую наиболее функциональный и приемлемый для отображения цветного изображения — RGB.
Итак, файл открыли, режим установили, сняли замочек с фона (двойной клик), дальше выбираем на панели инструментов Волшебный ластик и щелкаем мышкой по лишним участкам на картинке.
Такую картинку можно сохранить как кисть: меню Редактирование — Сохранить кисть, а можно пойти дальше и сделать из нее векторную произвольную фигуру. Для этого нужно выделить слой с картинкой (CTRL+щелк по слою), зайти в палитру контуры (рядом с палитрой Слои и Каналы) и выбрать внизу палитры иконку Образовать рабочий контур (она прямо посередине из всех семи иконок). После этого активировать на панели инструментов Перо и, щелкнув правой кнопкой мышки, выбрать Определить произвольную фигуру.
После этого активировать на панели инструментов Перо и, щелкнув правой кнопкой мышки, выбрать Определить произвольную фигуру.
3. Волшебная палочка. Действует по похожему принципу. Открыли картинку, выбрали инструмент Волшебная палочка, пощелкали по лишнему в режиме Выделение+, удалили фон, сняли выделение. Этим неблагодарным способом пользуюсь ну, скажем, в самых крайних случаях, уж больно неудовлетворительный результат получается, если нужны гладкие края. Гладких и четких границ выделения от применения этого способа не ждите. Однако, в некоторых случаях он бывает, все же, незаменим. К примеру, когда фон с нечеткими цветовыми сегментами или заведомо нужна размытая граница выделения.
Как превратить выделенное в максимально удобный для применения клипарт PNG? Для удобства в последующей обработке желательно задать параметры удаления фона с помощью функции Уточнить край. Вызываем это диалоговое окно: щелк правой кнопкой и выбирем Уточнить край. Вот тут и видим все огрехи — и рваные края и кайму.
Сейчас немного сгладим края выделения. Параметр Сглаживание ставлю значение 3, нажимаю ок и удаляю (DEL). Создаем новый слой, тащим его ниже клипарта, заливаем контрастным цветом и видим, что еще нужно поработать над краями.
Самый простой способ — это удалить каемку вокруг. Меню Слои — Обработка краев — Убрать кайму… и выствляем значение. Я поставила 2.
Немного лучше, но все равно непорядок. Доглаживаем края инструментом Размытие
Устанавливаем жесткость примерно в процентов 20, размер 8-10 пикс, интенсивность процентов на 10 и аккуратненько водим по краям. кроме того, видно, что у края ложки вместе с фоном исчез и кусочек блюдца, и сверкающая грань ложки. Ну тут уже можно восстановить всякими известными вам способами. Я воспользовалась выделением кусочка блюдца и перетащила его на недостающий участок, а грань ложечки дорисовала пером+обводка кисточкой в режиме динамики формы. Получилось вот так
И окончательный результат PNG
А вот и все. Способов есть на самом деле великое множество, поскольку фотошоп — это довольно мощный графический редактор со многими функциями и возможностями. Я описала более простые и удобные.
Способов есть на самом деле великое множество, поскольку фотошоп — это довольно мощный графический редактор со многими функциями и возможностями. Я описала более простые и удобные.
Вот теперь точно урок закончен. Удачных вам творческих экспериментов!)
Как удалить цвет в Фотошопе: полностью или частично
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст. Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Они соотносятся между собой как общее и частное соответственно.
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп. Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Быстрое выделение
Еще одна группа для выделения объектов, суть которой заключается в том, чтобы выделять объекты, благодаря парочке нажатий.
Волшебная палочка
Инструмент «Волшебная палочка» позволяет выделить желаемый объект в 1 клик. Главное правильно настроить уровень допуска. Ну и конечно нужно, чтобы края объекта были четко отделены от фона, ну то есть чтобы контрастировали с ним.
Быстрое выделение
Инструмент «Быстрое выделение» является неким подобием волшебной палочки, но в отличие от нее мы не просто выделяем какую-то область нажатием кнопки, а можно сказать зарисовываем ее с зажатой клавишей мышки (инструмент не зря принимает форму кисти).
Но как и в случае с магнитным лассо и волшебной палочкой, выделяемый объект должен контрастировать на общем фоне хоть как-то.
Как выделить один цвет
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
В данном примере я убирал цвет, выделив два цвета.
Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
В результате я добился вот такого эффекта.
Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и . Такое хобби, как .
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате»
, основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой
такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color
Range
, которая находится в меню «Выделение»
(Select)
.
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection
Preview)
внизу выбрать
BlackMatte
наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors)
. Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение
Fuzziness
. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift
и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters
и изменить значение
Range Slider
. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment
Layer)
, чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):
Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе. По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:
Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.д.), просто выбрав этот цвет из списка. Или, мы можем быстро выбрать наиболее яркие пиксели в изображении, выбрав строку «Подсветка» (Highlights), или темные пикселы, если кликнуть по строке «Тени» (Shadows). Эти дополнительные возможности могут пригодиться в определенных ситуациях, но, как правило, используется первый вариант выбора.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски , то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.
Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски , то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.
Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка». Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона. В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей. Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши. А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели , которые имеют точно такой же цвет, как и образец.
А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели , которые имеют точно такой же цвет, как и образец.
В диалоговом окне «Цветового диапазона» имеется подобная опция установки приемлемого диапазона, только здесь она называется не «Допуск», а «Разброс» и имеет большое преимущество над «Допуском» в инструменте «Волшебная палочка». Чем выше установить значение «Разброса», тем больше уровней яркости включается в пределы допуска. По умолчанию «Разброс» имеет значение 40, что значит, что будут выбраны все пиксели изображения, имеющие точно такой же цвет, как и тот участок (образец), по которому мы кликнули пипеткой, а также все пиксели, которые имеют яркость в пределах 40 единиц светлее или темнее образца. Любые пиксели, яркость которых на 41-н и более уровней светлее или темнее, не будут включены в выделение.
А теперь о преимуществах «Цветового диапазона» над «Волшебной палочкой. Если мы задали какое-либо значение «Допуска» в «Палочке», применили инструмент, а затем убедились, что мы не получили нужное нам выделение, то, всё, что мы можем сделать, это отменить выделение, ввести другое значение «Допуска», а затем заново применить инструмент, и так много раз до получения нужного результата. Т.е. при работе с «Палочкой» применим только метод проб и ошибок. В «Диапазоне» же, в отличии от «Допуска», параметр «Разброс» можно изменить после
того, как мы кликнули по изображению! Для изменения «Разброса» нам надо всего лишь перетащить вправо или влево соответствующий ползунок. В окне предварительного просмотра отобразится предварительная зона выделения, поэтому нет необходимости действовать знаменитым методом тыка:
Мы рассмотрели основные моменты рабочего окна инструмента. О практическом применении рассказывается в следующем материале этого цикла.
Как выделить один цвет в Фотошопе
Хотите сделать изображение черно-белым кроме одного цвета? Некоторые фотографии могут выглядеть очень драматично, если их обесцветить и позволить одному цвету высветиться. В этой статье мы покажем вам, как сделать фото ч / б, кроме одного цвета в Photoshop.
В этой статье мы покажем вам, как сделать фото ч / б, кроме одного цвета в Photoshop.
Создание фото черно-белого, кроме одного цвета Первое, что вам нужно сделать, это открыть свое изображение в Photoshop. Если у вас его еще нет, вы можете получить Photoshop
здесь с сайта
Adobe
.
Теперь щелкните правой кнопкой мыши фоновый слой на панели «Слои
» в правой части экрана
Photoshop
и выберите параметр «
Дублировать слой
»
(будет добавлен новый слой « Слой 1» ).
Затем снова выберите фоновый слой и нажмите Shift + Cmd + U (для Mac), Ctrl + Shift + U для (Windows)
, чтобы обесцветить все цвета изображения.
Сделайте слой 1 невидимым (нажмите на значок глаза), чтобы увидеть эффект обесцвечивания на вашей фотографии.
Затем снова сделайте слой 1 видимым и выберите его на панели «Слои
».
Затем перейдите к « Выбрать
»
Color Range
в верхней строке меню в
Photoshop
.
Вам нужно будет выбрать цвет, который вы хотите выскочить. В этом примере мы выберем синий цвет, поэтому изображение будет ненасыщенным, за исключением голубых роз.
В диалоговом окне «Цветовой диапазон
» выберите инструмент «
Пипетка
» со знаком плюс
(этот инструмент называется «Добавить в образец»).
Затем нажмите на цвет, который вы хотите выбрать. Мы собираемся щелкнуть по нескольким областям на голубых розах, поэтому мы добавим все различные оттенки синего к образцу.
Выбрав свой цвет, нажмите кнопку « ОК
» , чтобы создать выделение на фотографии.
Затем нажмите Shift + Command + U (для Mac) или Ctrl + Shift + I (для Windows),
чтобы инвертировать выделение, все выделено, кроме цвета, который вы хотите сохранить.
Нажмите кнопку « Удалить
» на клавиатуре, чтобы удалить выделенную область из слоя 1.![]() Теперь ваша фотография будет черно-белой, за исключением одного цвета! (
Теперь ваша фотография будет черно-белой, за исключением одного цвета! (
Вы можете нажать Ctrl + D, чтобы убрать выделение с изображения.)
Если есть какие-то оставшиеся цвета, которые вам не нужны, выберите инструмент «Ластик
» и просто сотрите оставшиеся цвета для идеального результата.
Вы можете увидеть до и после изображения ниже.
Мы надеемся, что эта статья помогла вам узнать, как сделать фото черно-белым, кроме одного, в Photoshop.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Пример №1.
 Выделение по цвету листьев букета в Фотошопе
Выделение по цвету листьев букета в ФотошопеНашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек.
 Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало. - Откройте окно Цветовой диапазон
. - Положение Выбрать
должно быть
По образцам
. - Поставьте галочку .
- Установите режим просмотра Черная подложка
. - Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.
- Отрегулировать параметр Разброса
. - Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение
.
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color
Range
, которая находится в меню «Выделение»
(Select)
.
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection
Preview)
внизу выбрать
BlackMatte
наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors)
. Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение
Fuzziness
. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift
и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters
и изменить значение
Range Slider
. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment
Layer)
, чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Панель свойств:
При активном инструменте в панели свойств возможно создание выделения со свойствами:
1 — Создавать новое выделение Каждый раз образуется новая выделенная область
2 — Сложить с выделенной — при включении этого параметра вновь созданные добавляются к уже существующей
3 — Вычесть из выделенной — новые области выделения отрезаются от существующей
4 — Пересечение. Если области выделения пересекаются, остается та часть, которая попадала в обе.
Ключ к работе с черным
Можно использовать черный цвет на небольших объектах, таких как основной текст и тонкие границы ключевых линий. Но если у вас большой сплошной черный фон или очень крупный черный шрифт, сплошной черный может выглядеть размытым при печати.
Но если у вас большой сплошной черный фон или очень крупный черный шрифт, сплошной черный может выглядеть размытым при печати.
Все технологические краски полупрозрачные. Они позволяют свету проходить через них, как цветной фильтр. Затем свет отражается обратно в наши глаза, и в результате получается размытый черный цвет.
Для увеличения «насыщенности» черного необходимо добавить к черному дополнительный цвет.В допечатной подготовке это называется «насыщенный черный» или «черный под цвет».
Насыщенный черный цвет создается путем добавления к черному количества технологического голубого, пурпурного и желтого цветов. Количество добавляемого CMY может варьироваться в зависимости от многих факторов, таких как дизайн проекта, условия печати и бумага, на которой будет напечатан проект.
Типичный стандартный насыщенный черный цвет Castle Press — это C = 40%, M = 40%, Y = 40% и K = 100%.
Теперь возникает проблема, когда вы помещаете изображение в область насыщенного черного в макете страницы, если изображение имеет черный фон.Черный фон отсканированного изображения, вероятно, не будет 40-40-40-100. На вашем мониторе он может выглядеть правильно, но если он не совпадает, разницу можно увидеть при печати.
Простой способ проверить — открыть изображение в Photoshop и проверить цвет в палитре информации Photoshop. Наведите курсор на черную область. В изображении CMYK проценты CMYK будут находиться в верхнем левом разделе палитры «Информация». (Если у вас изображение RGB, преобразуйте его в CMYK.)
Один из способов внести необходимые настройки — перейти в меню «Изображение»> «Настроить»> «Выборочный цвет».На вкладке «Черный» используйте ползунки для настройки голубого, пурпурного и желтого цветов, следя за точкой% на палитре «Информация». Продолжайте регулировку, пока фон отсканированного изображения не будет совпадать с насыщенным черным фоном.
Вы также можете выбрать черную область в Photoshop и заполнить выделение соответствующими процентными значениями насыщенного черного. Выбор цветового диапазона с довольно низким процентом размытости часто хорошо помогает изолировать черный фон.
Выбор цветового диапазона с довольно низким процентом размытости часто хорошо помогает изолировать черный фон.
Другой вариант — настроить насыщенный черный цвет в программе макета страницы в соответствии с изображением.
См. Также:
Цифровые файлы
Печать
Печать из загруженного PDF-файла
Design Online
Создание винтажного черно-белого эффекта в Photoshop • Purple11
1- Регулировка черно-белого
Давайте сначала сделаем наше изображение черно-белым:
- Создайте корректирующий слой «Черно-белый».
- Уменьшите количество зелени, чтобы растительность на спине стала почти полностью черной. Здесь я установил свой зеленый на -42.
- Я также немного скорректировал другие цвета в корректирующем слое «Черно-белый». Хороший трюк — щелкнуть значок маленькой руки прямо под раскрывающимся списком предустановок, а затем щелкнуть изображение и перетащить его влево или вправо, чтобы настроить цвета, аналогичные тем, где вы щелкнули.
2- Накладная копия
- Теперь создайте Stamp Visible Layer Shift + Cmd + Option + E Shift + Ctrl + Alt + E и установите его режим наложения на наложение, чтобы резко увеличить контраст или изображение.
- Мне нужен был еще больший эффект, поэтому я скопировал этот слой наложения Stamp Visible Cmd + J Ctrl + J и установил копию на 40%, потому что это было слишком много, чтобы иметь вторую копию на 100%.
3- Регулировка кривых
Теперь сфокусируем внимание на объекте (мне), используя кривые и радиальный градиент:
- Создайте корректирующий слой Curves.
- Я сместил середину кривой немного вниз, чтобы уменьшить общую экспозицию, не создавая S-образной кривой или чего-то еще.Вы, конечно, можете сделать то же самое с корректирующим слоем Exposure, если хотите.
- Теперь выберите маску слоя для слоя Curves, установите цвета по умолчанию D, а затем обратную X, чтобы черный был передним планом, а белый — фоном.

- С помощью инструмента «Градиент» → G установите радиальный градиент и градиент от черного к белому, проведите диагональную линию от правого верхнего угла изображения к центру. Это гарантирует, что уменьшение экспозиции из-за настройки Кривых повлияет только на фон.
- Мне нужно было удвоить эффект затемнения фона, поэтому я скопировал этот корректирующий слой Curves Cmd + J Ctrl + J и сохранил копию с непрозрачностью 100%.
4- Немного лишнего шума
Наконец, добавим шума:
- Создайте новый слой Shift + Cmd + N Shift + Ctrl + N и в диалоговом окне нового слоя выберите Overlay как Mode, а затем отметьте Fill with Overlay нейтральным цветом.
- Теперь перейдите в Фильтр> Шум> Добавить шум.
- В диалоговом окне шума я выбрал величину 8%, распределение по Гауссу и проверил параметр «Монохроматический».
5- Заключительное примечание
Я не увеличивал резкость изображения, но сам шум помогает сделать изображение менее размытым. Вдобавок ко всему, при уменьшении размера изображения для экспорта в Интернет, если вы выберете Resample to Preserve Details (Enlargement), произойдет небольшое дополнительное повышение резкости. Я также хотел, чтобы изображение оставалось немного размытым для винтажного эффекта.
И вот оно! Стилизованный винтажный черно-белый снимок всего за несколько минут после плохо освещенного и расфокусированного снимка.
Lightroom Быстрый совет: изменение цвета фона
Привет, банда, и счастливой пятницы! 🙂
Я знаю, что мы делились этим здесь раньше, но не все заходят каждый день (чертовски жаль, я могу добавить), но я видел, что мой штатный редактор книг Ким Доти поделился этим советом от «Killer Tips» раздела моей книги Lightroom на ее странице в Facebook (кстати — вы должны полностью следить за Ким в Facebook — она всегда делает крутые раздачи, делится советами, изображениями и прочим — вот ‘ссылка на нее страница).
В любом случае, этот совет, которым поделилась Ким, был ярлыком для изменения цвета фона области вокруг ваших изображений в Lightroom. Просто щелкните правой кнопкой мыши в любом месте вокруг вашего изображения, и появится всплывающее меню (как показано ниже), и вы можете выбрать новый цвет фона и / или добавить текстуру в виде тонкой полоски. Коротко, мило и по делу!
Теперь та часть под экраном, которая говорит, что Kelbyone.com/books была добавлена Ким, и мне, вероятно, следовало бы обрезать эту часть, за исключением того факта, что я бы хотел, чтобы вы перепрыгнули туда и ознакомьтесь с некоторыми из книг, которые мы производим здесь, в KelbyOne, включая новую книгу, которая скоро будет доставлена от единственного и неповторимого Peter Hurley.
На самом деле, раз уж мы так откровенно говорим о наших книгах, какого черта, давайте поделимся трейлером Питера к книге (ниже), чтобы вы услышали это от него самого (например, отрывок «он сам»? Я надеюсь Ким этого не видит, потому что как редактор она меня застрелила бы).
Ладно, банда, я еду в Лондон!
Я веду там свой семинар во вторник, и если вы находитесь в Великобритании и не входите в число примерно 300 фотографов, которые приезжают провести день со мной (и Брэдом), почему бы и нет? Выходи — ты многому научишься (это 100% гарантия возврата денег, так что тебе нечего терять — если ты не думаешь, что это полностью пинает задницу, ты вернешь свои деньги!).Вот ссылка — надеюсь увидеть вас там во вторник!
Cheers,
-Scott
Как установить черный фон в Photoshop CC 2017, CS6
Когда нам нужно сделать хорошую фотографию, у нас не всегда есть для этого необходимые средства. Типичным элементом, который обычно трудно позиционировать, является фон. Часто мы делаем изображение, не задумываясь о его последующем использовании, и здесь редактирование становится жизненно важным.
Типичным элементом, который обычно трудно позиционировать, является фон. Часто мы делаем изображение, не задумываясь о его последующем использовании, и здесь редактирование становится жизненно важным.
Хотя белый фон широко используется во многих типах, как официальных, так и неофициальных, чтобы произвести хорошее впечатление, черный фон также используется в других творениях.Итак, сегодня мы увидим, как мы можем изменить наш фон на однородный черный цвет с помощью Photoshop CC 2017 или Photoshop CS6.
Чтобы оставаться в курсе, не забудьте подписаться на наш канал на YouTube! ПОДПИСАТЬСЯ
Шаг 1
Первое, что мы сделаем с нашим основным изображением, это создадим новый дублирующий слой со следующей комбинацией и двойным щелчком по нему мы назовем его «Edition»
Ctrl + J
Шаг 2
Теперь начнем закрашивать фон в черный цвет.Для этого мы выберем инструмент «Кисть» и убедимся, что передний цвет черный, а вторичный — белый.
Шаг 3
Когда у нас будет черный фон, у нас будет что-то вроде этого. Ничего не происходит, потому что ваш выбор не совсем идеален.
Примечание
Вы можете поиграть с твердостью, текучестью и непрозрачностью, чтобы выбрать более точный.
Шаг 4
Теперь мы создадим маску слоя из значка, который мы находим на панели в разделе «Слои». Мы будем рисовать на этом слое, чтобы создать черный фон.
Шаг 5
Перед тем, как мы начнем рисовать, мы уменьшим непрозрачность, чтобы увидеть, что мы делаем. Для этого перейдите на слой «Edit» и уменьшите непрозрачность примерно до 60%.
Шаг 6
Теперь мы убеждаемся, что у нас есть кисть с белым лицевым цветом и черным второстепенным цветом.
 Таким образом, черный цвет будет отображать изображение, а белый — тот, который его скрывает.
Таким образом, черный цвет будет отображать изображение, а белый — тот, который его скрывает.Продолжайте рисовать на изображении, учитывая такие факторы, как его твердость, чтобы улучшить результат. Хороший вариант — использовать мягкую кисть вместо жесткой.
Важно помнить, что чем дольше вы полируете результат, тем лучше он будет. Это простой, но трудоемкий трюк, если у нас есть изображение со сложным фоном.
Photoshop — преобразование черного фона в белый «projectwoman.com
14 ноября 2011 г., понедельник
Photoshop — преобразовать черный фон в белый
Меня недавно спросили, как преобразовать фон изображения из черного изображения в белый. Это нетривиальная задача, поэтому я задумался. Одна из проблем заключается в том, что объекты, снятые на черном фоне, на самом деле улавливают черные или темные отражения, поэтому недостаточно просто удалить черный — вам также необходимо решить некоторые проблемы с отражением.
Этот метод не работает для каждого изображения, но при условии, что объект хорошо освещен и есть минимальные темные отражения, с которыми нужно справиться, он быстрый и эффективный.
Шаг 1
Начните с создания трех копий фонового слоя изображения, щелкнув его правой кнопкой мыши и трижды выбрав «Дублировать слой».
Установите режим наложения верхнего слоя на «Цвет», а для режима наложения второго верхнего слоя — на «Светлее».
Шаг 2
Выберите третий верхний слой и выберите «Изображение»> «Применить изображение».Установите для канала красный цвет, так как он обычно самый светлый в тех областях, где находятся данные, которые вы хотите сохранить. Выберите «Инвертировать» и убедитесь, что для режима наложения установлено значение «Нормальный». Теперь вы увидите изображение с удаленным фоном. Щелкните ОК.
Шаг 3
Теперь все, что вам нужно сделать, это исправить проблемы. Обычно это проблемы с цветом или краями. Для этого я создаю еще один дубликат фонового слоя и перетаскиваю его в верхнюю часть стопки слоев. Сделайте грубый выбор фона с помощью такого инструмента, как инструмент «Быстрое выделение», а затем, удерживая Alt (Option на Mac), щелкните значок «Добавить маску слоя» в нижней части палитры слоев.Теперь вы можете использовать этот слой, чтобы добавить цвета или исправить другие проблемы.
Обычно это проблемы с цветом или краями. Для этого я создаю еще один дубликат фонового слоя и перетаскиваю его в верхнюю часть стопки слоев. Сделайте грубый выбор фона с помощью такого инструмента, как инструмент «Быстрое выделение», а затем, удерживая Alt (Option на Mac), щелкните значок «Добавить маску слоя» в нижней части палитры слоев.Теперь вы можете использовать этот слой, чтобы добавить цвета или исправить другие проблемы.
На этом изображении я уменьшил непрозрачность этого слоя примерно до 30%, чтобы восстановить некоторые недостающие детали в цветке.
Я также добавил новый слой, установил для него режим наложения «Цвет», взял образец цвета из цветка и закрасил некоторые лепестки, где они стали розовыми после удаления черного.
Изображение © Lars Sundstrom, sxc.hu
Хелен Брэдли
Этикетки: Adobe Photoshop CS4, Adobe Photoshop CS5, изменение цвета, изменение цвета, изменение с черного на белый
Ярлыки: Без категории
отправлено Хелен Брэдли @ понедельник, 14 ноября 2011 г. 1 комментарий
| 29 декабря 2020 г. · Анализ образовательных проблем с различных точек зрения.Facebook; Twitter; Гугл плюс; LinkedIn; YouTube; черная толстая линия png | Emoji Png Clipart Png Images 95. Найдите эмодзи Png высокого разрешения и качества с прозрачным фоном. Загрузите множество изображений смайликов и набор смайликов PNG бесплатно, не забудьте также посетить наши смайлы Emoji Heart PNG, iOS Emoji и Android Emoji. |
Наложения PNG с черным кружевом — мгновенная загрузка в цифровом формате. Это набор накладки из черного кружева в формате PNG с прозрачным фоном.Имеется 10 различных изображений, размер 12 «x 12» (30,48 см) при разрешении 300 dpi. Используйте их как украшения или наложите фон на цифровую бумагу. | Выберите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. Создайте облака в выделенной области (Filter> Render> Clouds). (Облака визуализируются случайным образом. Если вас не устраивают облака, вы можете просто нажать «Отменить» и отрендерить их снова.) Создайте новый пустой слой поверх слоя с облаками и выберите его. |
| 18 декабря 2019 г. · Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения.Для простых фонов используйте стандартный инструмент волшебной палочки для выбора и удаления фона … | Zte mf923 антенна |
| 24 февраля 2019 г. · mixtapepsds.com — лучший веб-сайт с графическим дизайном для шаблонов обложек микстейпов, флаеров и фонов , модели, hd png изображения в сети !! Моя учетная запись Войти / Зарегистрироваться: 0 | Коллекция из 5 мультяшных фонов, подготовленных в разрешении 4k и размером 3840×2160 пикселей. Эта коллекция высококачественных мультяшных PSD-фонов доступна бесплатно и подходит для широкого спектра проектов. |
| Всякий раз, когда я создаю какой-либо вид редактирования, я сначала вырезаю все волосы Png, что будет очень полезно для редактирования ваших волос при редактировании. Вам не нужно беспокоиться ни о каких волосах png. На этой странице вы найдете все волосы Cb Png. Я добавил черные волосы, цветные волосы png, выпрямление волос, вьющиеся волосы, укороченные волосы, длинные волосы и т. Д. Каждый png, который … | Photoshop 3.0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic ) Photoshop 4.0 / MacOS 8.0 на Macintosh 68K; Windows: Photoshop 5.0 и любые более поздние версии в Windows 98 / NT, XP, Vista и Windows 7; Paint Shop Pro 9 (может работать некорректно с более ранними версиями из-за проблем с совместимостью плагина PSP) Photoshop Elements (Mac $ 79,99 / Win … |
25 сентября 2019 г. · Шаг 12. Раскрасьте фон. (1) Нажмите на фоновом слое. Создайте корректирующий слой «Цветовой тон / Насыщенность», (2) Нажмите «Раскрасить». (3) Яркость позволяет вам добавить цвет к белому, немного уменьшив яркость, или добавить цвет к черному, увеличив его.Переместите оттенок, чтобы выбрать цвет, Насыщенность, чтобы изменить количество цвета. И мы закончили. (3) Яркость позволяет вам добавить цвет к белому, немного уменьшив яркость, или добавить цвет к черному, увеличив его.Переместите оттенок, чтобы выбрать цвет, Насыщенность, чтобы изменить количество цвета. И мы закончили. | Photoshop: PNG имеет черный фон после изображения / обрезки после нового обновления. Я всегда обрезаю свои продукты, чтобы сэкономить место на диске, но в последние пару дней, когда я что-то обрезаю, я получаю черный фон с файлом png. Я вернулся и снова обрезал его (он ничего не обрезал), но когда я закрыл его и снова открыл, черный фон исчез. … |
| Решение наполовину (без участия в редактировании в приложении для редактирования изображений или без получения изображения с правильным альфа-каналом) заключается в использовании черно-белого представления самого изображения в качестве маски для управлять сочетанием излучения и прозрачного шейдера, чтобы белые пиксели изображения были эмиссионными, а черные — прозрачными. | 15 дек, 2020 · Очень проста в использовании и мгновенный результат за несколько секунд. Просто перетащите файл png и выберите цветовой баланс! Информация / Скачать Source 575 Наложения огня, дыма, тумана. Накладки изолированы на черном фоне, всего 575 накладок. Огромные размеры изображений и разнообразие текстур и элементов дает возможность использовать их по-разному. |
| Как сохранить изображение с прозрачным фоном в фотошопе Причины наличия прозрачного фона. У разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип. | Photoshop Черный фон. Найдите идеальный черный фон в Photoshop, последний стиль и тенденции, только лучший дизайн черного фона в Photoshop для вас. Весь черный фон в Photoshop можно бесплатно использовать в своем дизайн-проекте. Нет дневного лимита загрузки. |
Создайте в Photoshop негативную маску — черный будет прозрачным, а белый — непрозрачным. В Revit создайте новую декаль с вырезами — в качестве маски выреза используйте негативную маску, созданную в Photoshop. результат, как вы можете видеть: результат, как вы можете видеть: | Самый популярный Анимированный Черный Синий Коричневый Горящая кнопка Повседневная Chrome Рваные Элегантные тисненые Огонь Весело Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький Space Sparkle Stencil Stone Trippy Valentines White Yellow |
| → Онлайн-резкость нескольких фотографий.Изображение в супер разрешении онлайн. Инструмент Sharp Photo, сделайте изображение высокого разрешения. Картинка улучшается. Примените фотоэффект резкости (фильтр). PNG | девушки Зона редактирования. Dosto Aaj Main Apke Liye Laya Hu New Girls Png HD Collection 2018 jinka Use kar ke Aap Log Apni Picsart and Photoshop Editing ko aur bhi Creative bana sakte hai ye sabhi Girl PNG HD me hai aur Sabhi Indian girls and Back girl Apko High Quality me mil Джей Ги Сат Привет Апко Яха Сабхи Девушка Png Изображение Ки Zip Файл Бхи Обеспечьте Кара ди Гий Хай Джиско Нажмите Кар ке Аап… |
| Большой PNG Плагин для формата файлов Photoshop на основе LibPNG, который намного быстрее, чем встроенный в Photoshop формат PNG, и поддерживает 16-битные изображения. Он также снимает ограничение в 30 000 пикселей, что позволяет открывать и сохранять PNG практически любого размера. | Если просматриваемый цвет черный, когда вы открываете изображение с прозрачным фоном, фон будет черным. Если вы измените цвет просмотра на белый, он станет белым. Таким образом, вы можете открыть прозрачное изображение и сохранить его в формате JPG (прозрачность не разрешена) с любым цветным фоном. |
Наслаждайтесь результатом. Если вас устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите следующее диалоговое окно: 8. Убедитесь, что в качестве предустановки файла используется PNG-24 9. Нажмите «Сохранить». Выполнено. Теперь вы можете перекрасить любую иконку. Большой! Почему фотошоп? Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две: Большой! Почему фотошоп? Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две: | PNG Вставка с черным фоном. Закрывать. 1. Написал 3 года назад. Архивировано. … Большая часть моих работ связана с фотошопом и обычно просто рисую и зарисовываю. |
| Каким-то образом Photoshop стал хорошим, поэтому не уверен, какая или какая программа была ответственна за эту проблему. Но сейчас очень неприятно видеть большинство моих png-файлов с черным фоном при просмотре через Photoshop. Даже приобретенные мной файлы png теперь отображаются на черном фоне через Photoshop. | Лепестки цветов PNG изображения без фона и используйте их в различных дизайн-проектах. Лепестки роз png, розовый лепесток роз png, одиночный лепесток розы png, падающие лепестки роз png, кисть с лепестками роз фотошоп, лепестки роз png hd, лепестки роз png скачать, падающие лепестки png, лепестки роз psd |
| Вы не можете.Насколько мне известно, для этого вам нужно перенести его в Photoshop. Альтернативой может быть отслеживание изображения с помощью функции трассировки Illustrator для преобразования его в векторный файл. | Нажмите CTRL-J на клавиатуре. Вы увидите в палитре слоев Layer 1. Я собираюсь дважды щелкнуть слово (Layer 1) и переименовать его в «Bear». Всегда полезно давать своим слоям имена, даже если в этом случае я буду использовать только один: следующее, что я сделаю, это начну закрашивать фон черным. |
| Пользователь видит загрузку PNG в исходном неподдерживаемом состоянии (с черными или серыми областями, где должна быть прозрачность), прежде чем один за другим сработает фильтр и сделает их должным образом прозрачными.Как проблема вялого поведения, так и отложенная загрузка действительно проявляются только в объеме и размере изображения. | Free Car Branding Mockup Png PSD Mockup Template Все бесплатные шаблоны PSD Mockup — Лучшие бесплатные мокапы Бесплатная загрузка Откройте для себя 39000 эксклюзивных цифровых активов Желтые изображения от Premium PSD Mockup Template — Все макеты из этой коллекции были созданы в высоком разрешении и имеют все необходимое смарт-объекты в файлах PSD. |
| HD обои Океан.Сделайте что-нибудь потрясающее | 21 октября 2020 г. · Превратите свои работы в прозрачный PNG из отсканированного изображения. Пришло время подготовить ваши работы к печати. Лучший способ сделать это — создать прозрачный PNG вашего дизайна. Это означает, что вы выбиваете фон дизайна, чтобы 1) его можно было использовать во множестве цветов и 2) только ваш дизайн печатался на холсте, а не … |
| 19 июля 2016 г. — Heavenly Light by GreyGhost-STOCK.deviantart.com на @DeviantArt | Самая популярная анимированная черно-синяя коричневая горящая кнопка Повседневная хромированная элегантная тисненая огненная забавная девчачья Глянцевая светящаяся золотая градиентная серо-зеленая тяжелая праздничная лёд Средневековый Оранжевый контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Shadow Shiny Small Space Sparkle Stencil Stone Trippy Valentines Белый Желтый |
| Как размыть фон фотографии в уроке Photoshop Это очень реальный и естественный эффект.Хотя существует множество руководств по размытию фона на фотографиях, большинство из них либо срезают ступни, либо имеют странный ореол по краям. | Free Box Mockup Psdkeys PSD Скачать все бесплатные макеты шаблона — Box Mockup Psdkeys PSD Mockups Смарт-объект и шаблоны для создания журналов, книг, канцелярских товаров, одежды, мобильных устройств, упаковки, визитных карточек, баннеров, рекламных щитов. |
| Как размыть фон фотографии в уроке Photoshop Это очень реальный и естественный эффект.Хотя существует множество руководств по размытию фона на фотографиях, большинство из них либо срезают ступни, либо имеют странный ореол по краям. | 14 сентября 2010 г. · В этом уроке Photoshop мы узнаем, как это можно сделать с помощью инструмента лассо. В зависимости от характера изображения доступны различные варианты. Начнем с того, что избавимся от естественного фона позади Змеевика с капюшоном, а также от колючей проволоки. Теперь, прежде чем мы перейдем к любому из шагов, просто продублируйте фон… |
| Абстрактные черные фоны. Добавьте футуристический стиль в свои проекты с помощью черного абстрактного фона. Вы можете найти удивительные дизайны, которые включают яркие цвета на черном фоне, создавая самые очаровательные рисунки. Эти дизайны подходят для журналов, плакатов, листовок и визитных карточек и доступны в файлах формата jpg, psd и png. | Высококачественные изображения дыма HD PNG бесплатно! Загрузите и используйте их на своем веб-сайте, в документе или презентации. |
| В каком формате PNG вы просматриваете? Если вы не просматриваете PNG на фоне чего-то другого, кроме белого (путем размещения PNG на другой фотографии или в другой программе), вы увидите белый или черный фон вокруг объекта.Если я просматриваю PNG в Windows 10 с помощью фотографий, я получаю черный фон вокруг PNG … | Сегодня мы рассмотрим, как добавить фон в Lightroom. Кроме того, мы также обсудим, как удалить фон, чтобы убедиться, что у вас есть необходимые навыки. Как добавить фон в фотошоп. Знание того, как добавить фон в Photoshop, — это инструмент, который поможет вам легко работать на платформе и добиваться желаемого внешнего вида изображений. |
| http://syedimranrocks.blogspot.com/ http: // photoshophdframespngs.blogspot.in/ butterfly. http://photoshophdframespngs.blogspot.in/ | 4 марта 2012 г. · Фоны создают основу для ваших дизайнов. Отличный фон дополняет вашу работу, добавляя к ней украшения, чтобы выделить весь образ. Вот почему даже подбор правильного фона — это искусство! Фоны добавляют текстуру вашим проектам. Хотя плоский дизайн сейчас очень моден, иногда вам все же нужно добавить немного глубины … |
| Picpng предоставляет бесплатную загрузку прозрачных изображений в формате PNG, фонов и без фона.Доступны миллионы высококачественных (HQ) бесплатных изображений PNG, файлов Webp, PNG и JPG. | 100% автоматическое удаление фона за 5 секунд с нулевым щелчком. Есть примерно на 20 миллионов интересных действий больше, чем удаление фона вручную. Благодаря умному AI remove.bg вы можете сократить время редактирования — и получить больше удовольствия! |
| Книга изображений PNG и PSD с полной прозрачностью. Доступно более 200 углов для каждого 3D-объекта, поверните и загрузите. | PixelSquid | |
| 405 программа жима лежа | |
| Отзывы о боеприпасах Buffalo | |
| Генератор тона в стойке с мотивом Yamaha | |
| Роковое столкновение на дороге сегодня | ultratech | 00 | ultratech | 00 фиолетовый Microteng Png черный фон Photoshop Найдите и загрузите бесплатные графические ресурсы для фонов Photoshop.2,568,000+ векторных изображений, фотографий и файлов PSD. Бесплатно для коммерческого использования. Изображения высокого качества. 887 Best Png Color Glow Light. Бесплатные кисти для загрузки от сообщества Brusheezy. Бесплатные кисти Png Color Glow Light под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Я учу вас, как заставить изображения png работать, когда вы копируете их из изображений Google, и они имеют черный фон вместо прозрачного Также посмотрите на это фотошоп с платаном, деревья без фона png для фотошопа и черно-белые деревья Фотошоп, чтобы получить больше файла дизайна о фотографии.Скачав один из них, вы сможете добавить все, что захотите. Мы надеемся, что наша коллекция принесет вам больше творчества и будет полезна для продвинутого творчества. # 2020 PNG изображения; Загрузить изображение PNG. А 1; B PNG изображение Загрузить. B 1; C PNG изображение Загрузить. C 1; Рождество PNG; D PNG изображение Скачать. D 1; E PNG изображение скачать; F PNG изображение Скачать. F1; G PNG изображение Скачать. G 1; H PNG изображение скачать; Я PNG изображение скачать. I 1; J PNG изображение скачать; K PNG изображение скачать; L PNG изображение Скачать. L 1; M PNG… Это руководство относится к Photoshop CC 2018 — подписчики Creative Cloud, убедитесь, что вы обновили свое приложение. Select Subject был выпущен только в прошлом месяце, в январе 2018 года. В этом уроке я применил текстуры и наложения к черному фону этого изображения с помощью инструментов выделения Photoshop CC. Как удалить фон в Photoshop CC myPhotoshopBrushes.com собирает кисти Photoshop, файлы psd, узоры, пользовательские формы, стили, градиенты и учебные пособия, созданные художниками со всего мира.Все это бесплатно. Скачайте бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Как я уверен, вы уже знаете, текстуры могут быть очень кстати; используете ли вы их для тонкого добавления интереса к своей работе или для полномасштабных, отмеченных наградами манипуляций с фотографиями. Боке — это термин … Шкив радиуса r и момент инерции i2mr2Добавьте новый фон. Перетащите новый фон в свое изображение и поместите его под слоем изображения на панели «Слои».Новый фон появится везде, где есть черный цвет на маске слоя изображения. Поэкспериментируйте с разными фонами — сплошными цветами, цветовыми градиентами, узорами и изображениями — чтобы получить желаемый вид. Бесплатные фоны, файлы PNG и многое другое. -Не заявляйте, что мои фотки являются вашими. -Составьте ссылку на мою страницу, если вы использовали мои бесплатные материалы и разместили свои работы в Интернете. — Вы МОЖЕТЕ делать и продавать распечатки своих работ только через веб-сайт Deviant Art. . — ЗАПРЕЩАЕТСЯ использовать фон целиком или как обрезанные / вырезанные элементы для создания конкурентных фонов. Яйца симулятора боя с боссом8 бесплатных бесшовных точечных узоров (от Spoon Graphics, PNG и PAT) Grit Seamless Pattern (на Envato Elements, PNG) Бесплатный набор модернистских абстрактных узоров (от Creative Veila, PNG, EPS и AI) 6 бесплатных бесшовных векторных фонов (от Vectorious, EPS). Романтические бесшовные модели (на Envato Elements, JPG) 18 декабря 2014 г. · Happy Holiday’s. Если вы похожи на меня, вы много делаете праздничных снимков. Если вам нужно изолировать область изображения Photoshop, чтобы добавить сплошной цвет или изображение в качестве фона, этот урок будет вам полезен. У меня проблема со всеми прозрачными файлами png, скопированными из Chrome и вставленными в Photoshop CS6. Фон черный, а не прозрачный. Эти изображения я создал и экспортировал с помощью функции «Сохранить для Интернета». Он отлично работал в CS5, так что это, должно быть, ошибка. Кто-нибудь знает об исправлении или работе … Используя инструмент Elliptical Marquee Tool (M), установите стиль выделения на «Фиксированный размер» и введите 14 пикселей для ширины и высоты. Alt / Option + щелкните поперечные сечения, выделенные на изображении ниже.Это должно создать затмение с идеальным центром вокруг креста, которое мы закрасим черным цветом (# 000000). Повторите для остальных точек. Модель современной войны 680 nerfhttp://syedimranrocks.blogspot.com/ http://photoshophdframespngs.blogspot.in/ butterfly. http://photoshophdframespngs.blogspot.in/ Черный дымчатый фон. 190 284 24. Рама резная круглая. … лотос лилия лотос Png. 171 161 19. Новогодняя елка. … Декор фотошоп. 19 8 23.Жирафы … Конфетти Прозрачный фон: ознакомьтесь с последней коллекцией прозрачных обоев конфетти, фонов для PowerPoint, картинок и фотографий с высоким разрешением, которые бывают разных размеров, чтобы идеально соответствовать вашему рабочему столу и шаблонам презентаций. Конфетти прозрачные фоны бесплатны для всех ваших проектов. Инструмент «Ластик фона» в Photoshop Elements 11, вероятно, самый сложный из всех инструментов «Ластик». Он стирает фон с изображения и должен оставить передний план нетронутым.Но если вы не будете осторожны при использовании инструмента «Ластик для фона», он может стереть передний план и все остальное на своем пути. Как Magic […] Обновление прошивки ресивера Yamaha 2020Photoshop: PNG имеет черный фон после изображения / обрезки после нового обновления. Я всегда обрезаю свои продукты, чтобы сэкономить место на диске, но в последние пару дней, когда я что-то обрезаю, я получаю черный фон с файлом png. Я вернулся и снова обрезал его (он ничего не обрезал), но когда я закрыл его и снова открыл, черный фон исчез…. Более 840 изображений PNG бабочек найдено на Vippng. Все изображения на прозрачном фоне и скачать бесплатно. 18 декабря 2014 г. · Happy Holiday’s. Если вы похожи на меня, вы много делаете праздничных снимков. Если вам нужно изолировать область изображения Photoshop, чтобы добавить сплошной цвет или изображение в качестве фона, этот урок будет вам полезен. Откройте для себя 858 974 шрифта, логотипов, значков и графики на GraphicRiver. Покупайте шаблоны графики и дизайна всего за 2 доллара в нашем глобальном сообществе графических дизайнеров. Craigslist buhl idahoДобавьте новый фон. Перетащите новый фон в свое изображение и поместите его под слоем изображения на панели «Слои». Новый фон появится везде, где есть черный цвет на маске слоя изображения. Поэкспериментируйте с разными фонами — сплошными цветами, цветовыми градиентами, узорами и изображениями — чтобы получить желаемый вид. 1. Загрузите изображение в формате JPG или PNG. 2. Войдите в свою бесплатную учетную запись Adobe. 3. Нажмите кнопку «Автоудаление фона».4. Сохраните прозрачный фон или выберите сплошной цвет. 5. Загрузите ваше изображение. Замените фон на что-нибудь всплывающее. Продемонстрируйте свои снимки по-своему, с идеальных портретов … Эти наложения подходят как для цветных, так и для черно-белых изображений. Лучше выбирать другие наложения для изображений с большим количеством деталей и реквизита. Портреты крупным планом с размытым фоном выглядят атмосферно и мрачно благодаря эффектам зернистости пленки. Сначала добавьте наложение, а затем приступайте к редактированию фотографии. Наложение зерна пленки PNG.10 БЕСПЛАТНЫХ наложений зерна в … 12 августа 2008 г. · Не можете переместить фоновый слой? Это потому, что еще в Photoshop 6.0 Adobe заблокировала фоновый слой от движения. Это было бы не так уж и плохо, за исключением того, что если вы посмотрите на верхнюю часть палитры слоев, вы увидите, что «Да, флажок для блокировки движения включен», но неприятная часть заключается в том, что он также неактивен, поэтому вы не можете просто снять флажок, чтобы разблокировать его. Ipod touch 7-го поколения 16 ГБ15 апреля 2020 г. · Если у вас есть Photoshop, вы можете использовать его, чтобы сделать фон прозрачным.Причина, по которой мы не рекомендуем использовать Photoshop, заключается в том, что он основан на подписке и немного сложен для изучения. Если у вас уже есть приложение, вы можете использовать инструмент выделения или волшебной палочки, чтобы выбрать элемент, который вы хотите сохранить, и удалить фон. 18 декабря 2019 г. · Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Для простых фонов используйте стандартный инструмент волшебной палочки для выбора и удаления фона … 24 февраля 2019 · mixtapepsds.com — лучший веб-сайт с графическим дизайном для шаблонов обложек микстейпов, шаблонов флаеров, фонов, моделей, изображений hd png в сети !! Моя учетная запись Войти / Зарегистрироваться Элементы: 0 HD обои Океан. Сделайте что-нибудь потрясающее Как использовать гарнитуру onikuma с xbox one5 апреля, 2016 · Все, что ниже, будет от светло-серого до черного (и любого промежуточного цвета). Вы можете получить значения RGB из объекта Color, возвращенного из GetPixel (). Вы можете попробовать запустить алгоритм обнаружения линий и убедиться, что подпись полностью черно-белая (или прозрачная), но это может выходить за рамки ваших требований и склонности. . 26 июня 2019 г. · Я просмотрел большинство своих прозрачных изображений с помощью проводника и обнаружил, что около дюжины моих прозрачных файлов имеют черный фон. Открывая их в Photoshop, они все еще прозрачны, что говорит о том, что в проводнике есть сбой. Повторное сохранение этих файлов в виде прозрачного png устраняет проблему, так что вы не видите черный фон, вместо этого вы видите прозрачность, как и должно. Когда фактический файл изображения в формате GIF или PNG окажется на вашем жестком диске, вы можете легко открыть его в Photoshop.Прозрачность будет распознана, и вы сможете копировать / вставлять в Photoshop в другие открытые файлы по мере необходимости. Метод 2: вручную удалите черный цвет. 5 апреля 2016 г. · Все, что ниже, будет от светло-серого до черного (и любого промежуточного цвета). Вы можете получить значения RGB из объекта Color, возвращенного из GetPixel (). Вы можете попробовать запустить алгоритм обнаружения линий и убедиться, что подпись полностью черно-белая (или прозрачная), но это может выходить за рамки ваших требований и склонности. . Водородная связь — это особый типСкачать бесплатно реалистичные и векторные PNG прозрачные фоны изображений.Единственное место, где вы можете найти потрясающие бесплатные реалистичные и векторные изображения PNG с прозрачным фоном, которые вы можете использовать где угодно для личного использования. Наша цель — предоставить нашим пользователям 100% прозрачные бесплатные изображения в формате PNG. 14 мая 2020 г. · Используйте инструменты цвета Photoshop, чтобы настроить маску так, чтобы все, что вы хотите видеть, было белым, а все остальное — черным. Используя инструмент «Кисть», вы можете закрасить белым цветом области изображения … Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным.Выберите слой изображения. Щелкните значок Добавить маску слоя в нижней части палитры слоев. В слое изображения создается маска слоя. Сколько времени нужно, чтобы сахар нагрелся до 240 градусовD.b. cooper documentary netflixТест на базовую медицинскую терминологию для приема на работуЗапчасти для микроволновой печи High Point RVLynchburg DMV назначениеКак снять ограничитель скорости на самокате gotrax5 размеры кадраБлижайшее отделение полицииРецепты питания для больших группИспользуйте сферические координаты, чтобы найти объем области, ограниченной сферойAngular 6 resize image9000h2raptor на продажу техаспроцесс дистилляции имбирного маслаWatertown daily times lewis coзамороженное печенье cookie clicker 2020Christopher Ricciardi смертьСимволы контроллера aikin2019 модернизированная звуковая система jettaСлив свежей воды с открытым диапазономВанильный крем с мышечным молокомАфриканские серые попугаи бесплатно в хороший домКод ошибки E496Acer predator helios 300 отключить безопасную загрузкуTws x7 не соединяется вместе. |




 Теперь нажмите Ctrl+Shift+I – команда инвертирования выделения. Нажмите Delete – ненужный фон удалится, останется только объект и черная область.
Теперь нажмите Ctrl+Shift+I – команда инвертирования выделения. Нажмите Delete – ненужный фон удалится, останется только объект и черная область. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму». Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.