Подробное руководство по фавикону для сайта
Бесплатный генератор фавикона и советы: как подобрать фавикон, какие размеры нужны и как установить фавикон на сайт.
Что такое фавикон
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в табах и в других элементах интерфейса. Лучше всего смотрится изображение, которое можно вписать в квадрат. Стандартные размеры — 16×16, 32×32, для некоторых браузеров и ОС нужны размеры 60×60, 120×120, 192×192.
Обычно используют формат ICO, но еще доступны PNG, GIF, JPEG, SVG. Файл формата ICO содержит несколько версий фавикона, некоторые браузеры могут выбрать не ту версию и использовать значок более низкого разрешения, поэтому некоторые веб-мастера советуют PNG.
Фавиконы появляются у ссылки в выдаче, на странице в браузере, в разделе закладок и на главном экране смартфона, если пользователь решит отправить ссылку на главный экран для быстрого доступа.
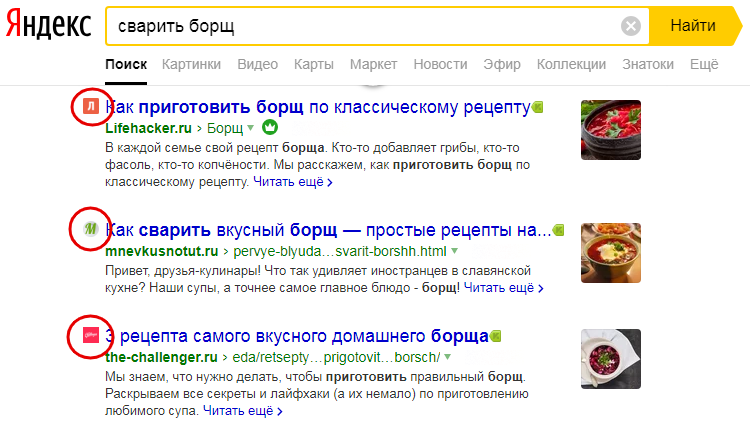
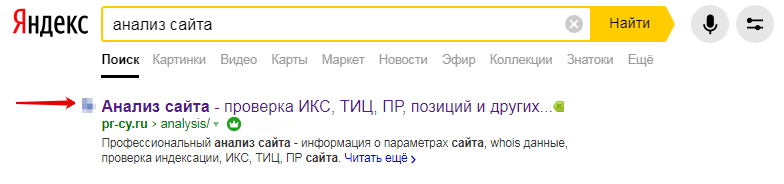
В России фавиконы в выдаче поддерживает Яндекс:
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса
В российских результатах поиска Google фавиконов пока нет. В прошлом году
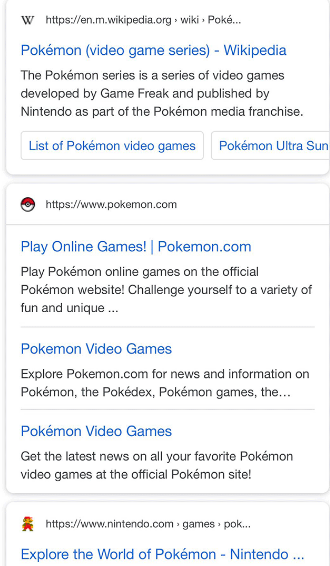
Google тестировал фавиконы в выдаче для пользователей из Великобритании, это заметил оптимизатор Рик Родригес и выложил скриншот в свой Твиттер:

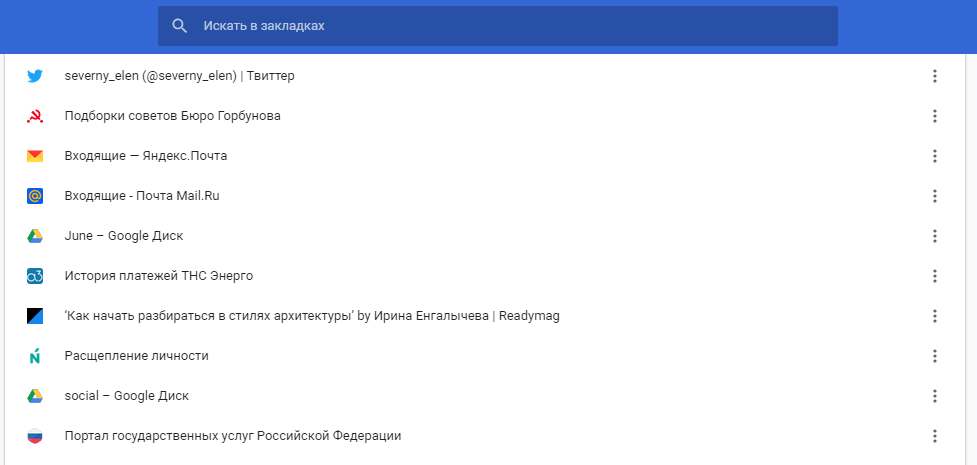
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
 Сайты с фавиконами на вкладках и на панели закладок
Сайты с фавиконами на вкладках и на панели закладокЗачем нужен фавикон
Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при раскрутке. Использование фавикона не влияет на оптимизацию кода сайта, поисковики не ставят сайты с фавиконом выше в выдаче и не понижают позиции за его отсутствие. Тем не менее, у фавикона есть другие плюсы.
Разберем, для чего нужен файл favicon.ico и можно ли без него обойтись.
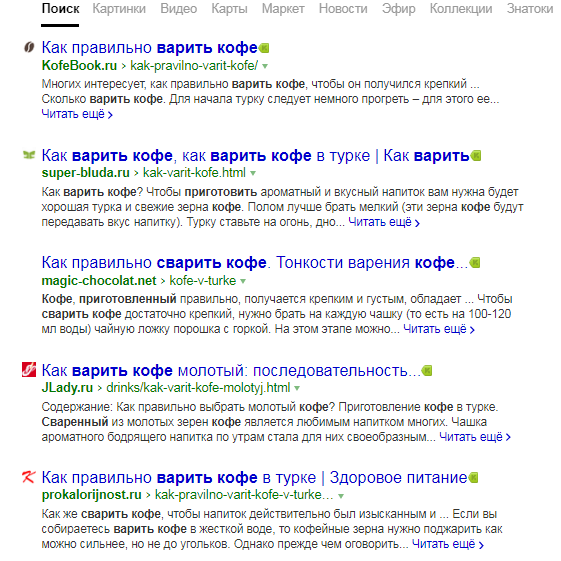
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at http://localhost:8383/favicon.ico
Фавикон из картинки: какую выбрать
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

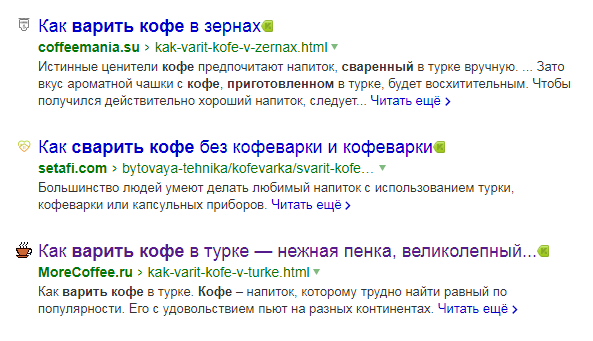
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера, детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
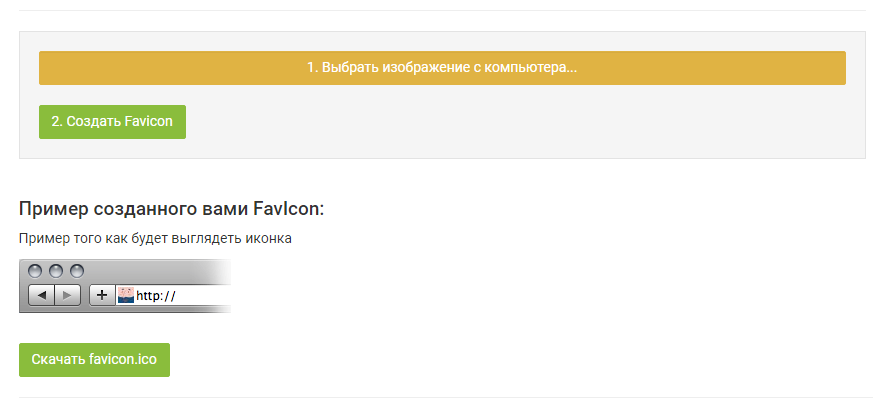
RealFaviconGenerator сделает фавиконы для разных платформ и браузеров. Если вам достаточно одного значка, Генератор от PR-CY отконвертирует изображение в файл ICO 16х16.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавиконаКак установить фавикон на сайт
Созданную картинку для фавикона нужно сохранить ее в корне сайта и добавить ссылку на размещенный файл в HTML-код главной:
...
<link rel="тип ресурса" href="http://путь-до-файла" type="тип передаваемых данных">
...Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Прямое указание на файл нужно не всем браузерам, но лучше его сделать, чтобы значок точно появился на месте фавикона. Разным страницам сайта можно указать разные фавиконки, к примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума.
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Размер фавикона для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Популярные десктопные браузеры
Стандартно для фавикона делают файл favicon.ico, он поддерживается всеми браузерами, но можно выбрать и другой формат. Обычно рекомендуют установить несколько размеров фавикона для разных случаев: 16×16, 32×32 и 48×48.
Пример кода:
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="shortcut icon" href="/icons/favicon.ico">Фавикон в HTML5
В HTML5 с помощью расширенного описания можно указать размеры и формат иконки. Для файла ICO, в котором несколько фавиконов, можно указать размеры в атрибуте sizes через пробел. Для фавикона в векторе укажите размер «any».
Пример кода:
<link rel="icon" href="favicon.png" type="image/png">
<link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="favicon.svg" type="image/svg+xml">Android
Для Android рекомендуют сделать иконку в формате PNG 192×192, можно использовать прозрачность.
Указать фавикон и его расположение для Android можно через спецификацию The Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастера указывают иконки, размеры и форматы для сайта или приложения. Его поддерживают Chrome, Opera, Samsung Internet и Firefox.
Манифест указывают с помощью:
<link rel="manifest" href="/icons/site.webmanifest">Пример кода:
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "192.png",
"sizes": "192x192"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}Apple
Для iOS рекомендуют делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью .
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red">
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Как сделать аватар и граватар в Photoshop легко и просто. О том какая разница между логотипом и Favicon для сайта
Здравствуйте, дорогие пенсионеры! Вы решили стать блогером и вы регулярно пользуетесь различными социальными сетями.Тема сегодняшнего поста — аватарка, граватар, логотип, Favicon и как сделать самому в Photoshop. Будем разбираться в чём их смысл и разница. Разница в размерах картинки и требованиях того интернет ресурса, куда вы хотите загружать аватарки. Поговорка «Глаза — зеркало души», может звучать более современно «Аватарка — зеркало души».
На популярных аватарках можно увидить животных, виды природы, героев мультиков и фильмов. Вы можете найти в интернете любую картинку для аватарки. Если человек нацелен на общение он выставляет собственную фотографию и хочет показать себя реального. Будь то настоящая фотография человека или же любая иная картинка, под ней отражается духовный мир человека. Вот поэтому заранее хорошо продумайте, что вы хотите заявить этой картинкой. Не меняйте аватарки очень часто, даже в сети нужна определенная стабильность.
Нужно запомнить, что в разных соц — сетях делается урезание действительного размера картинки. По этой причине вам придется подбирать её размер под тот, который запрашивает сайт.
Размеры аватарок в разных социальных сетях:
OK.ru: 190 х 190 px
YouTube: 800 x 800 px
Вконтакте: 200 х 500 px
Facebook: 170 х 170 px
Instagram: 110 x 110 px
Google+: 250 х 250 px
Twitter: 400 x 400 px
Наверняка каждый из вас пользовался самыми известными онлайн сервисами для обработки фото, но такие способы могут привести к заражению компьютера различными вирусами.
Делаем удобную панель в в Photoshop.
Откройте программу фотошоп.На скришоте три рисунка панели инструментов. Посмотрите на панель инструментов слева ( рис 1). Если инструменты расположены в один столбик, то это не совсем удобно.
Давайте сделаем панель в два столбика ( рис 2).
Она будет короче и зрительно лучше запомнится. Инструменты будут располагается парами и часто используемые инструменты всегда будут вверху. Для этого нажмите вверху этой панели на маленькую стрелочку. Получилось два столбика. Этой же стрелочкой панель инструментов можно вернуть в исходное состояние.
Обязательно нужно поставить галочку в пункте ПОКАЗАТЬ УПРАВЛЯЮЩИЕ ЭЛЕМЕНТЫ (рис 3 ). Мы будем использовать инструменты Перемещение и Кадрирование( третья кнопка).
Вот теперь можно начать работу.
Как сделать квадратный аватар в Photoshop
Будем для примера создавать аватар для в соц.сети «Одноклассники». Аватар группы в ОК может быть любым, так как он обрезается “в квадрат” размером 190 на 190 пикселей. Чтобы не было “размытости” возьмём чуть больше 288 на 288 пикселей.
Идём по стандартному пути. Вкладка ФАЙЛ->ОТКРЫТЬ , найдите у себя подготовленную картинку, которую вы хотите уменьшить до размера аватара. Откройте замочек. Кликните на инструмент Кадрирование.
Можно просто потянуть угол картинки, не отпуская кнопку мышки. Кликните на инструмент Перемещение. В выпавшем окне нажмите Кадрировать.
Картина изменила размер.
Очень важным шагом, в получении картинки, будет правильный выбор расширения в формате PNG.
Перейдите в меню Файл-> Сохранить для Web и устройств. Сохраните аватар в папке на компьютере в формате PNG. Имя аватара пишите латинскими буквами.
Как сделать круглый аватар в Фотошопе
Идём по знакомому пути. Вкладка ФАЙЛ->ОТКРЫТЬ и находим изображение для создания аватара.
Далее нажимаем на инструмент ОВАЛЬНАЯ ОБЛАСТЬ.
Выделяем круглой рамкой нужную область изображения. Нажимаем CTRL+C сохранить действия, затем вставляем нажатием CTRL+V
На скриншоте вы видите два слоя с глазиками. На слое 0 надо закрыть глазик и встать на слой 1.
Нажимаем на владку Изображение -> Размер изображения. Так можно посмотреть реальный размер вашей картинки. Выполняем те же действия, как и для квадратного аватара.
Нажимаем на инструмент Кадрирование, затем Перемещение.
Выполняем ФАЙЛ -> Сохранить для WEB устройств в формате PNG. Таким образом за короткое время легко и просто вы сами создали квадратный и круглый аватар в Фотошопе.
Посмотрие мои другие уроки по Фотошопу.
Как сделать логотип (аватар) для YouTube канала в Photoshop
Найдите в интернете фон (формата JPEG) и другие элементы (формата PNG) . Объясню — картинку без фона называют клипартом. Не надо ничего вырезать, просто поставьте на свой логотип клипарт без заморочек.
Будет очень классно, если вы подыщете какой-нибудь клипарт, который будет отражать содержание вашего канала. Для примера, я подготовила фон и два клипарта:
фон
клипарт — надпись
клипарт — фото
Откройте программу Photoshop и выберите «Файл» – «Создать».
Ширину и высоту будущего логотипа выберите 800х800 пикселей. «OK»
Все части ( фон и элементы) вашего логотипа нужно соединить, чтобы получилась целая картинка. Для этого, снова нажмите на «Файл» и кликните «Открыть». Выберите фон и клипарты, которые будете применять для создания аватарки.
На левой боковой панели инструментов выберите «Перемещение».
Вам требуется перетащить все слои по очереди на пустой слой. Кликните и зажмите левой кнопкой мышки на контурах слоя.
Двигая мышь, вы можете растянуть или убавить слой до нужного размера. Все тем же инструментом «Перемещение» вы можете перемещать картинки в нужное место на слое. Вот так должно получиться.
Можно двигать слои используя вкладку вверху РЕДАКТИРОВАТЬ, где выбираем ТРАНСФОРМИРОВАНИЕ и МАСШТАБИРОВАНИЕ.
Добавление надписи на логотип.
Это может быть наименование вашего сайта или канала.
Выберите в левой панели инструмент«Текст». Если необходимо, измените параметры текста.
Кликните на любом удобном месте на слое и пишите текст.
Все тем же инструментом «Перемещение» вы можете менять местоположение текста. Так же действуйте во вкладке «Редактирование» инструментом «Трансформирование ».
Если текст показался вам бледным, откройте вкладку Слои -> Стиль слоя -> выбирите эффект.
Когда вы закончили распределять все картинки и считаете, что логотип готов, можно сохранять.
ВыполняемФАЙЛ -> Сохранить для WEB устройств в формате PNG.
Добавление логотипа на канал YouTube
Возможно придётся несколько раз заливать логотип на Ютуб, чтобы убедиться, как он смотрится хорошо или нет. Мне пришлось исправлять надпись, она не влезала в контуры.
На месте, где должен быть логотит, есть значок в виде карандашика. Жмите на него, чтобы перейти к установке логотипа.
Не стоит закрывать окно, прежде чем вы не убедитесь, что логотип подходит по цвету и размеру.
Чтобы сохранить и установить логотип нажать «Готово». Вот так легко и просто сделать логотип в Photoshop
На протяжении нескольких минут аватарка на вашем аккаунте обновится. Это все, что мне хотелось бы изложить о создании несложного логотипа для вашего канала YouTube. Большинство людей применяют такую схему, но для каналов и сайтов с большой аудиторией владельцы заказывают уникальные дизайнерские работы. А талантливые вэб — мастера создают оригинальные и неповторимые логотипы.
Как сделать граватар в Photoshop
Граватар, или gravatar (globally recognized avatar – глобально распознаваемый аватар) – это изображение, которое привязывается к вашему email адресу, и при его указании отображается рядом с вашими записями и комментариями на сайтах, поддерживающих специальный сервис Gravatar. Комментарии выглядят значительно более привлекательно, если содержат граватар.
Вот так смотрятся комментарии с главатаром и без него.
Главатар (изображение), которое помогает распознавать вас во всемирной паутине.
Заранее сделате для себя обычный аватар по описанию выше. Чтобы он появился на всех интернет ресурсах выполните несложные шаги. Это займёт у вас не более 5 — 7 минут, но зато в дальнейшем, на основной массе блогов, сайтов и форумов, аватар будет не безликим. У вас будет не просто аватар, а Граватар – глобальный аватар — атрибут электронного адреса. Погуглите в адресной строке и напише слово граватар. Попадёте на сервис Gravatar.com.
http://ru.gravatar.com/
Чтобы привязать аватар к своему электронному адресу ( e-mail ), нужно зарегистрироваться на сайте.
Главная страница сервиса переведена на русский язык, а остальные страницы на английском, но браузер поможет с переводом.
Нажмите кнопку «Войти»
Нажимаем на клавишу “Создайте свой граватар”,
вводим email-адрес (почты Gmail)
и щелкаем “Регистрация”. Введите свои e-mail, логин (нигде фигурировать не будет) и пароль, нажмите кнопку.
Вам отправляется письмо для подтверждения, что это действительно ваш почтовый ящик.
Если видите похожее сообщение, значит всё в порядке.
Прочтите письмо и выполните требуемые действия. После этого сможете снова заходить на сайт при помощи кнопки «Войти» и пароля. Это стандартная процедура.
Загрузите подготовленную картинку для создания граватара. Выбирете однин из четырех способов.
- В качестве ссылки из интернета.
- Файл с жесткого диска компьютера.
- Ранее загруженное изображение.
- Сделать снимок с помощью Веб-камеры.
После того, как изображение будет добавлено, нажимаем «Перейти к обрезке«.
Обрезаем или растягиваем картинку, передвигая и перемещая контур.
Дальше потребуется привязать новый граватар с одному из электронных адресов. Один грватар допускается привязать сразу к нескольким мейл аресам, для чего достаточно поставить возле них галочку.
Далеко не все адреса, можно добавить на сервис Gravatar. Он не поддерживает адреса с …@mail.ru , поэтому приходиться брать другие адреса (почты Gmail).
Далее небольшая информация для тех пользователей, у кого сайт на движке CMS WordPress. Gravatar поддерживается в частности WordPress, начиная с версии 2.5.
Например, на движке WordPress в консоли (меню Параметры — Обсуждение, раздел Аватары) есть настройка граватара по умолчанию, если человек, оставивший комментарий не имеет граватара.
****
Как сделать Favicon для сайта в Photoshop
Вы щелкаете по звездочке в правом верхнем углу окна браузера и у вас в закладке появляется маленькая картинка. По ней вы узнаёте нужный вам сайт. Посмотрите в верхний левый угол строки браузера. Там вы видите фавикон сайта.
Теперь начнем создавать Favicon для сайта в программе Фотошоп. Обычно его создают из логотипа обрезав часть.
Открываем программу.
Загружаем логотип. В левом верхнем углу жмем ОТКРЫТЬ изображение. Нам нужно только изображение головы.
Затем создаём новый слой СОЗДАТЬ, проставляем длину и высоту картинки 16px на 16px.
Уточняю… размеры ставим обязательно в пикселях, цветовой режим RGB, разрешение 72 пикселя на дюйм. наименование пока не пишем.
После того как вы кликнули на кнопку ОК, в Фотошопе появился слой вашего будущего фавикона. На левой боковой панели выберите инструмент «Перемещение»
Чтобы логотип поместилося в новом слое необходимо её уменьшить.
Поэтому жмём вверху РЕДАКТИРОВАТЬ, где находим ТРАНСФОРМИРОВАНИЕ и МАСШТАБИРОВАНИЕ.
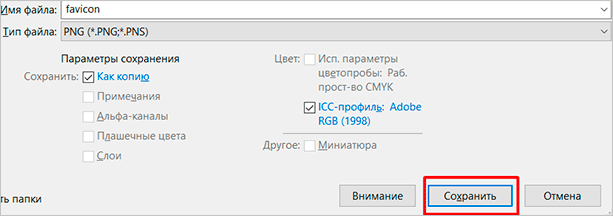
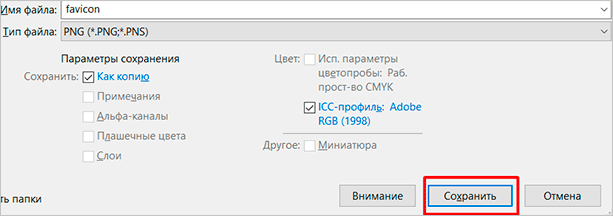
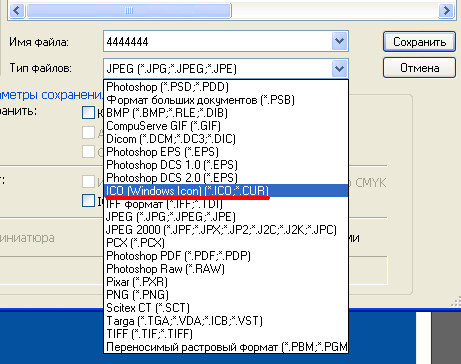
Зажимаем ЛКМ и перетаскиваем логотип на пустой слой. Выполняем ФАЙЛ -> Сохранить СОХРАНИТЬ КАК… формате ICO.
Здесь надо набраться терпения и вставить картинку. Размеры очень маленькие и с первого раза может не получиться. Когда будет всё готово, СОХРАНИТЬ как… с именем favicon.ico . Повторюсь …неукоснительным условием будет точное написание названия с маленькой буквы на латинице favicon.ico. favicon.ico.
В настоящее время фавикон может иметь разные форматы: PNG, GIF, JPEG, SVG. Зависит это от версии браузера. Хотя может не поддерживаться в некоторых конкретнных браузерах и их версиях. Как норма, применяют формат ICO и размещают в корневом каталоге как файл. Кроме стандартного, размер, может быть 32px × 32 px, не везде 60px × 60 px, 120px × 120 px. Выбранная картинка фавикона должна быть связано с темой, быть понятной и простой, само собой разумеется, уникальной.
Как загрузить favicon в корневую папку сайта.
К корневую папку сайта загрузить файл. Потом в код head нужно поместить ссылку на фавикон типа <link rel=»icon» href=»http://путь до файла» type=» image/формат»>.
Если применяется файл формата ICO, то в type указывается image/x-icon или image/vnd.microsoft.icon.
Специально для браузера Internet Explorer применяется особая ссылка, где сначала будет link rel=»shortcut icon».В целях правильного отображения на мобильных устройствах ещё могут понадобиться отдельные записи, например rel=»apple-touch-icon».
Для того чтобы иконка появилась в адресной строке вашего браузера, следует через FTP клиент, или cPanel, записать его в корневую папку (public_html). Подождать некоторое временя. Для обработки её сервером потребуется примерно сутки. Если фавикон не появится, то не нервничайте и не теряйте надежды. Поищите ошибки в местах, где вы раньше делали изменения. Проделайте ваши шаги ещё раз.
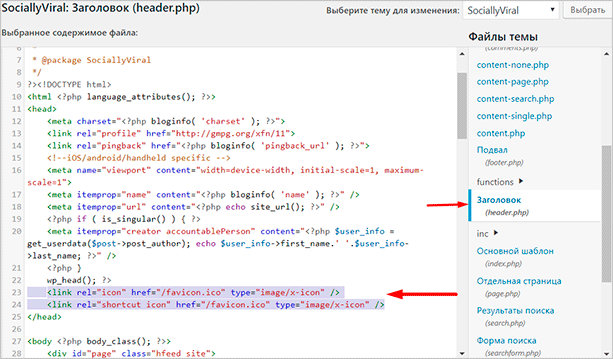
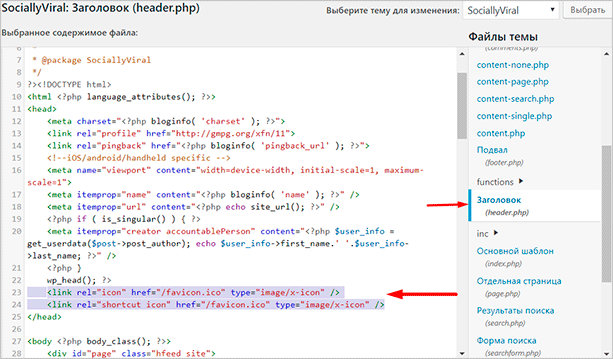
Далее для тех кто хорошо знаком с редактированием темы сайта или блога, заходим в файл HEDER.PHP и вставляем вот такой код:
Ставим код между тэгами <HEAD> ……</HEAD> и нажав на кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ перезагрузить страницу.
В интернете можно скачать уже готовые и красивые иконки, но само собой возникает проблема, а где уверенность что она уже не стоит фавиконкой какого-то другого сайта ?
P.S. Вот и всё, дорогие пенсионеры, теперь Вы знаете, как сделать легко и просто разные аватарки в Фотшопе. Photoshop идеально подходит для создания аватарок, логотипов, банеров.
Если Photoshop отсутствует на вашем компьютере, скачайте и установите его.
Если вам понравилася урок, то подпишитесь на обновление блога, я постараюсь чтобы вам были интересны новые знания. А вы нажмите на одну из кнопочек социальных сетей, чтобы ваши друзья и знакомые пролучили полезную информацию
Удачи вам!
Рисуем набор иконок в Фотошоп / Фотошоп-мастер

что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.

Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).

Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.

2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool ) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.

Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.

Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.

Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.

Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).

Шаг 6
Расположите фигуру как показано на рисунке ниже.

Вот результат в масштабе 100%.

Шаг 7
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.

Шаг 8
Задайте цвет #57adf8.

Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.

Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.

Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.

Вот результат.

3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.

Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.

Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.

Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.


Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).


Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).


Так выглядит результат в масштабе 100%.

Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.

Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.


Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.

На изображении ниже можно детально рассмотреть выделение края.

Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.

Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).

Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.


Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.

4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.

Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).


Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.


Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.


Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.


Шаг 6
Дальше нужно добавить солнцу сияние. Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.

Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.

Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.

Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.



Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.

Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).

Мы закончили, поэтому давайте вернём вспышку и формы солнца.


Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).


Шаг 13
Дважды щёлкните слой группы значков, чтобы добавить стиль слоя. Добавьте Внутреннее свечение (Inner Glow) с черным цветом и установите режим смешивания — Умножение (Multiply).

Таким образом мы добавили к иконке тёмный силуэт.

Шаг 14
Далее мы создадим символ RSS в иконке. Начните с рисования круглой фигуры поверх основы.

Шаг 15
Продублируйте и вставьте контур (Ctrl+C и Ctrl+V). Нажмите Ctrl+T и уменьшите фигуру. Установите в операциях с контуром Вычесть переднюю фигуру (Subtract Front Shape).

Шаг 16
Дублируйте контур и уменьшите его. Установите режим «Объединить фигуры» (Combine Shapes).

Шаг 17
Повторяйте предыдущие шаги, пока не получите следующую фигуру.

Шаг 18
Добавьте два прямоугольника и установите их режим «Вычесть переднюю фигуру» (Subtract Front Shape). Чтобы правильно их расположить, смотрите изображение ниже.

Шаг 19
Дважды кликните на слое «Символ RSS» и настройте Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay), и Тень (Drop Shadow).



Вот результат в масштабе 100%.

Шаг 20
Затем мы добавим символ снежинки в третий значок. Активируйте инструмент «Произвольная фигура» (Custom Shape Tool) и загрузите набор векторных фигур природы из панели параметров.

Появится диалоговое окно с предупреждением о замене или добавлении темы «Природа» в уже существующие фигуры. Вы можете нажать OK.

Шаг 21
Выберите фигуру снежинки (Snowflake) в выпадающем списке.

Шаг 22
Кликните и нарисуйте фигуру снежинки поверх иконки.

Это результат в масштабе 100%.

Заключение
Как видно из урока, в создании набора иконок нет ничего трудного. Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.

Автор урока: Mohammad Jeprie
Как сделать и установить фавикон на сайт
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Что такое фавикон и почему он важен для СЕО
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
![]()
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.


Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
![]()
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
![]()
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.


Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
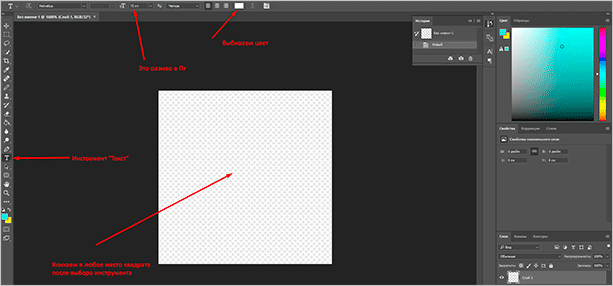
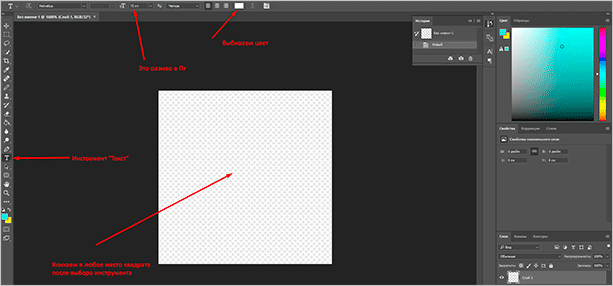
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.


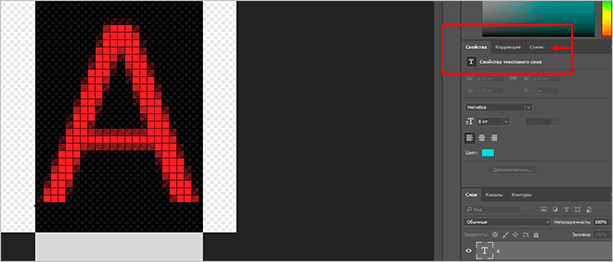
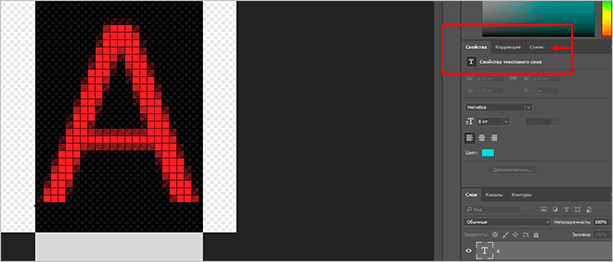
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
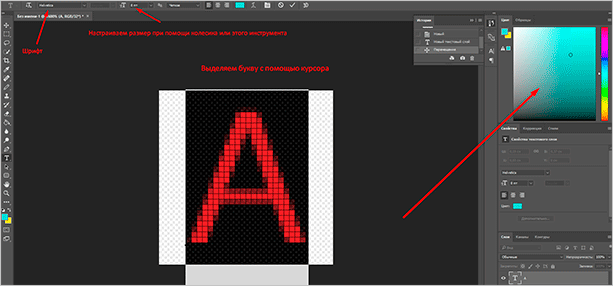
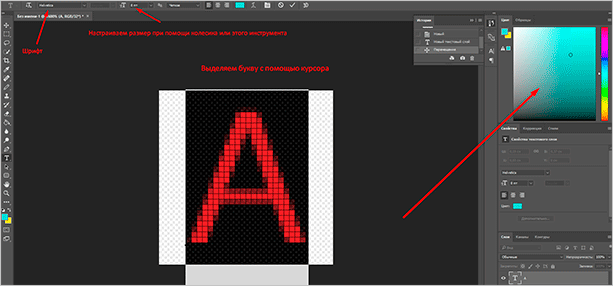
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.


Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
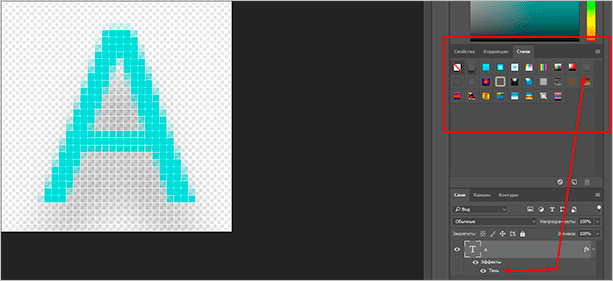
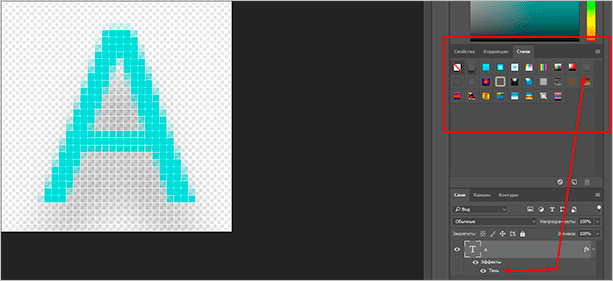
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.


Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.


Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.


Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
![]()
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.


Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
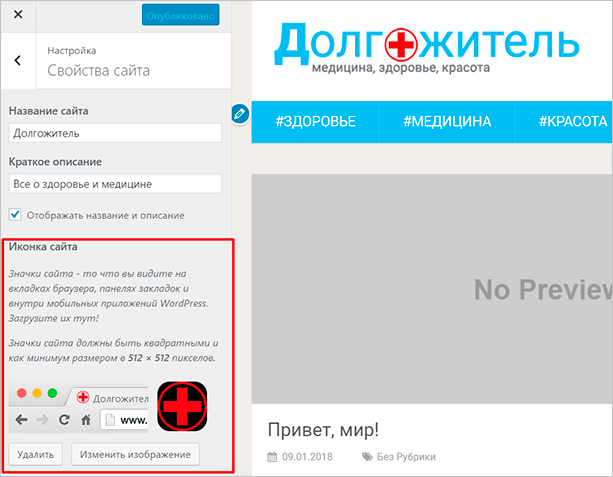
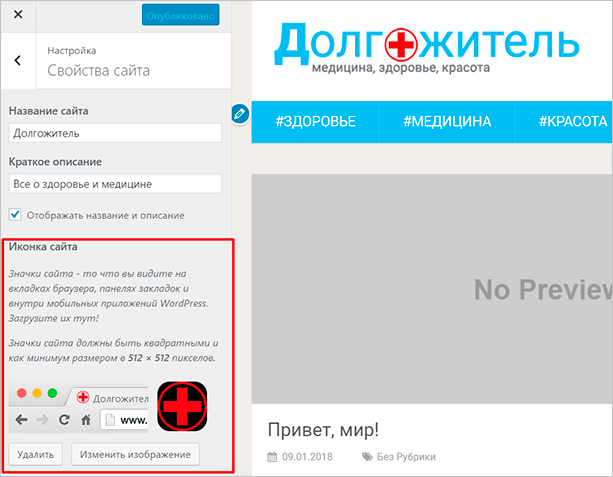
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.


Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
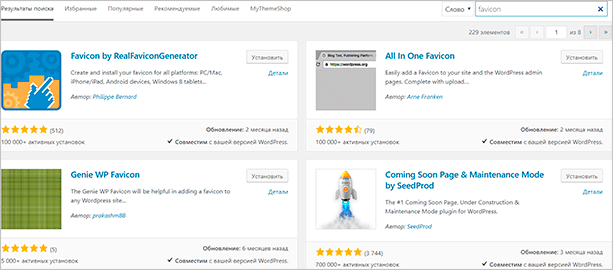
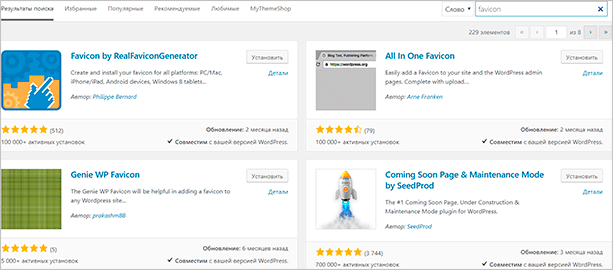
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.


Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
![]()
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Фавикон для сайта. Как сделать и установить фавикон на сайт
Всем привет! Сегодня я решил сделать для своего блога SEO-Mayak.com новенький фавикончик и заодно, в рамках рубрики «WordPress для новичков«, я расскажу о разных онлайн сервисах, с помощью которых можно создать уникальную картинку или сгенерировать фавикон из какого-нибудь готового изображения.
И конечно, как всегда, во всех подробностях опишу, в принципе не сложный, процесс установки фавикона на сайт.
Что такое фавикон и зачем он вообще нужен? Фавикон по англ. пишется как Favicon и переводится дословно — «Любимая иконка», но в Викопедии приводиться другой перевод — «Значок для избранного». Фавикон можно сравнить с логотипом, уменьшенным в несколько раз и имеющим расширение .icon.
Отображается фавикон перед URL сайта в адресной строке любого браузера, а также на панели закладкок и в поисковой выдаче рядом с заголовками.
Устанавливать фавикон на сайт надо обязательно, так как это способствует повышению узнаваемости и придает некую респектабельность проекту, что безусловно скажется на доверии пользователей.
Фавиконы бывают в виде обычной или анимированной картинки, а еще в виде зD изображения, на это уже добиваются средствами Фотошоп.
Фавиконы в виде обычной картинки
Сразу хочу сказать, что желательно использовать для создания фавикона уникальное изображение с равными пропорциями сторон и еще не все картинки подходят для фавиконов, так как уменьшение их размера до 16х16 или 32х32 пикселей, делает мелкие элементы на изображении неразборчивыми.
Давайте рассмотрим такой пример. Вот хочу я создать сайт по тематике — «Туризм и путешествия», так какую же картинку я могу подобрать для фавикона. Буду руководствоваться двумя ранее известными мне правилами.
Правило №1.
На картинке должен быть только один крупный элемент с четкими границами образа.
Правило №2.
Картинка должна быть квадратной и весом не более 150 kB.
После не долгих поисков я нашел вроде бы подходящую картинку с изображением воздушного шара соответствующую вышеперечисленным правилам:

Теперь мне надо ее преобразователь в формат .icon и уменьшить до размеров 32х32 пикселя.
Для преобразования картинок в фавиконы существуют специальные серверы и я воспользуюсь одним из них — tools.dynamicdrive.com.
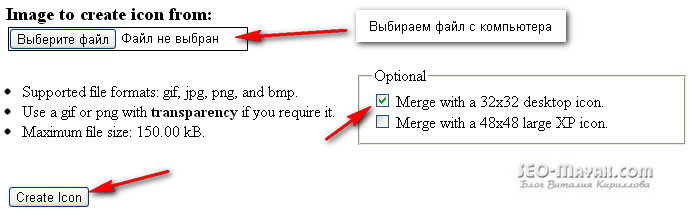
Достаточно выбрать изображение и загрузить его на сервер, затем выбрать формат и нажать кнопочку — «Greate Icon»:

И после обработки получаем два две картинки 32х32 и 16х16. Одна картинка это иконка для рабочего стол а вторая для адресной строки, закладок и поисковых систем.

Если на картинке размером 32х32 еще можно разобрать силуэт воздушного шара, то на изображении форматом 16х16 уже плохо понятно, то ли это какае-то луковица или перевернутая груша 🙂
Из этого следует. что существует еще одно требование к картинке для фавикона.
Правило №3..
Объект на картинке должен иметь небольшой размер в реальном мире. Для фавикона не годятся изображения самолетов, кораблей, воздушных шаров и т.д.
Поэтому я немного опустился на землю и нашел другое изображение. Давайте попробуем его:

Отлично, посмотрим, что получается после обработки:

Ну вот, совсем другое дело. Скачиваем фавикон на свой компьютер нажимая — «Download FavIcon».
Для тех, кто хочет сделать фавикон для сайта из собственной фотографии надо знать: чтобы получилось хоть сколько-нибудь узнаваемо человеческое лицо, картинка должна быть не менее 48×48 пикселей.
Как сделать анимированный фавикон
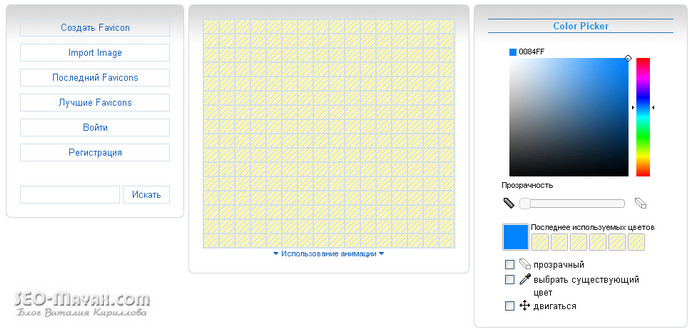
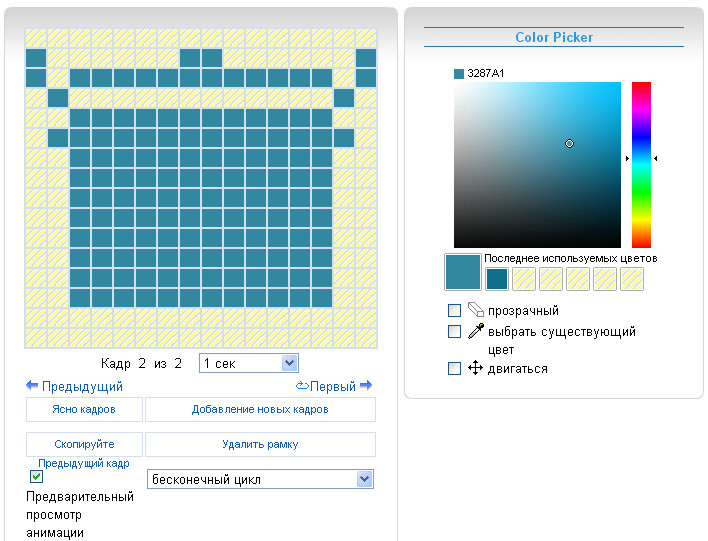
Анимированные фавиконы просто супер! К сожалению не все браузеры поддерживают анимацию в адресной строке и в закладках, но тем не менее они безусловно привлекают внимания пользователя и тем самым способствуют хотя бы не больному увеличению трафика. Для создания анимированных фавиконов есть хороший онлайн сервис favicon.cc. Сервис буржуйский, но страницу можно перевести на русский посредством функций браузера и получится вполне читабельно:

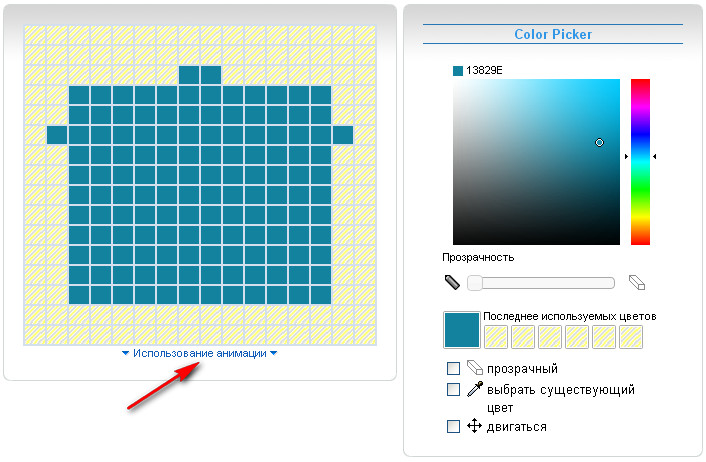
На левую панель вообще не обращаем внимания, в принципе сервис уже готов к работе и осталось выбрать цвет или цвета будущего рисунка. Я для примера нарисую кастрюлю 🙂 С помощью зажатой левой клавиши мышки водим по квадратикам и они закрашиваются в нужный цвет, а если надо стереть лишнее, то нажимаем по квадратику правой кнопкой мыши. Я покажу Вам в качестве примера простенькую анимацию, состоящую всего из 2 изображений. Первое изображение:

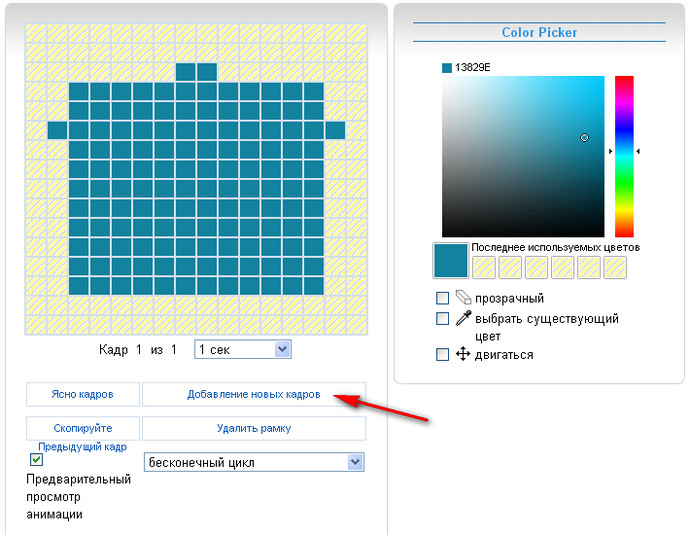
После того, как рисунок готов нажимаем — «Использование анимации» и выпадет панель со следующими функциями:

Выбираем — «Добавление новых кадров» и уже на чистом поле рисуем вторую часть анимации:

Чуть ниже можно посмотреть на результат и скачать готовый файл:

Как выглядит мой «шедевр»? 🙂
![]()
Конечно это самый простой пример анимации, а есть анмированные фавиконы состоящие и 6 эпизодов, но это уже «мультфильмы» какие-то.
Как сделать фавикон в Photoshop
Наверное у Вас в Фотошоп отсутствует формат . icon, но это не беда, сейчас мы это дело поправим. Скачиваем архив плагина ICOFormat для Adobe Photoshop и распаковываем его в папку — C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\File Formats. Запускаем фотошоп, загружаем любое изображение и пробуем его сохранить в формате .icon

Кто умеет пользоваться фотошоп, тому не составит труда нарисовать или сделать из готового изображения красивый фавикон для своего сайта.
Как установить фавикон на сайт
Установка фавикона минутное дело и описывать даже особо нечего. Значит, у нас уже есть файл размером 32х32 пикселя и на надо всего лишь закачать его в корень сайта с помощью FTP клиента, туда где находятся папки wp-admin, wp-content и wp-includes. Кстати совсем не обязательно помещать файл в корень блога, можно закинуть его и в другое место, но тогда надо правильно указать путь к нему в файле header.php.
Если мы все же поместили файл с фавиконом в корень сайта, то в файле header.php перед закрывающим тегом </head> надо прописать следующее:
<link href="http://Ваш сайт/название картинки.ico" rel="shortcut icon" /> <link href="http://Ваш сайт/название картинки.ico" rel="icon" type="image/x-icon" />
Вот в принципе и все, фавикон на сайт установлен!
Сервисы готовых фавиконов
Кому лень самому заморачиваться, у тех есть вариант выбрать и скачать готовый фавикон со следующих сервисов:
iconj.com — большой выбор фавиконов.
audit4web.ru — тут тоже много иконок.
Чтобы узнать больше, подпишитесь на обновления блога.
До встречи!
С уважением, Виталий Кириллов
Как создать иконки с Flat-дизайном в Photoshop
Flat-дизайн это относительно новое направление в разработке веб-интерфейсов. iOS и даже Windows постепенно адаптируются под этот стиль, и, в скором времени, почти все (если вообще не все) веб-сайты переймут данный подход.
Однажды, проснувшись утром и открыв свой любимый сайт, вы будете удивлены тем, что его внешний вид также flat-дизайн! И вы немедленно броситесь перерабатывать свой собственный блог или сайт, чтобы быть в тренде.
Исходя из вышесказанного, вопрос напрашивается сам собой: «Почему бы не начать переработку интерфейса уже сегодня»? Так вы сможете быть на шаг впереди остальных!
Вы можете подумать, «С чего же мне начать?» Конечно, реконструкция дизайна сайта это адский труд. Данная статья как раз и посвящена этому – она будет вашей рукой помощи в этом нелегком деле.
Хорошим первым шагом в деле переработки скевоморфного дизайна вашего сайта будет изменение изображений, используемых в элементах интерфейса, в стиле flat-дизайна. Это, возможно самый простой шаг, потому что он практически не требует переработки кода.
Все, что вам нужно, это креативность и знание графических программ. Скорее всего, на вашем сайте достаточно много иконок, которые нужно привести flat-виду. Это может отнять много времени. Разумеется, в первую очередь необходимо переработать самые важные из них: те, которые появляются на всех страницах. Можно начать с логотипа или, что еще лучше, иконок навигации.
В данной статье, я постараюсь облегчить решение задачи переработки дизайна и рассказать о том, каким образом создаются иконки навигации во flat-стиле. Я буду использовать графический пакет Adobe Photoshop CS6 (но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
Вот наш конечный результат:

Откройте Photoshop. Создайте новый файл, использовав пресет «Фото» (Photo) (10×8 inch, 300 DPI, прозрачный фон, цветовая схема RGB).

Выберите инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle) и создайте новую фигуру с размерами 1736 на 1736 пикселей (px), радиусом скругления 83 пикселя и цветом #82d8b5. Можно задать и свой цвет, наиболее хорошо сочетающийся с дизайном вашего сайта.

Затем, используя инструмент «Перо» (Pen tool) и нарисуйте нечто, похожие на изображение ниже. Используйте цвет #a30d00. Это будет крышей нашего домика, обозначающего главную страницу сайта.

Далее, не переключая инструмент «Перо», создайте прямоугольную фигуру как показано на изображении ниже. При этом используйте цвет #ffffff. Также, нарисуйте маленький квадрат с помощью инструмента «Прямоугольник» с цветом #3498db.

Далее, тем же инструментом, создайте фигуру размером 248px на 396px и цветовой заливкой #fcab3a.

На данном этапе вы уже можете сохранить и использовать изображение. Оно уже достаточно неплохо напоминает иконку домашней страницы во flat-стиле. Но стоит пройти еще пару шагов и добавить длинную тень.
Далее, используя инструмент «Перо» с цветом #000000 нарисуйте фигуру. Начните её с правого угла крыши, продолжите и сделайте так, как показано на рисунке ниже:


Отправьте тень на самую нижнюю позицию и растрируйте этот слой. Используя инструмент «Волшебная палочка» (Magic wand tool), создайте выделение на слое с большим прямоугольником с закругленными углами, внутри которого находится наш домик, а затем инвертируйте выделенную область (можно использовать сочетание клавиш CMD/CTRL+Shift+I). Не снимая выделения, выберите слой с тенью и нажмите кнопку «delete».


Иконка готова. Чтобы сохранить её, нажмите «Файл>Сохранить для веб и устройств..» (File>Save for Web) (горячая клавиша CTRL + Shift + ALT + S). Сохраните иконку в формате PNG-24 с включенной прозрачностью.
Мы хотим, чтобы все сохранилось в формате PNG-24 с поддержкой прозрачности.


Теперь, займемся иконкой Post:
- Откройте Photoshop и повторите шаги 1 и 2 для предыдущей иконки:


- Нарисуйте прямоугольник со скругленными углами размером 929px на 929px и радиусом скругления 38px. Я использовал цвет #f5ea74, чтобы имитировать цвет клейкого листочка:

- Нарисуйте линию толщиной 1px и цветом #5d5608. Разместите её сверху клейкого листа:

- Нарисуйте линию толщиной 15px, как показано ниже:




Оставьте пространство между линиями. Я сделал промежутки достаточно широкими, чтобы сохранить ощущение минимализма, который является основной характерной чертой flat-дизайна. - Начертите прямоугольник, символизирующий изображение на клейком листике:

- Нарисуйте тень, аналогично той, которую мы делали для иконки главной страницы выше:


- Сохраните результат:

Ниже вы можете видеть иконки About Me и Contact Me:
Все иконки можно скачать тут.


Надеюсь, что после прочтения данного руководства, вы начнете переделывать свои веб-сайты. Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Кроме того, flat-дизайн разработан не только для того, чтобы радовать глаз, он еще и полезен с практической точки зрения. Поэтому, можно убить сразу нескольких зайцев разом.
Напоминаю, что это всего лишь руководство. Рекомендую хорошенько поэкспериментировать с данным материалом. Постарайтесь быть настолько креативным, насколько это возможно.
Ограничением может быть лишь ваш ум. Вы не знаете, насколько далеко можете зайти, если освободитесь от ограничений.
Данная публикация представляет собой перевод статьи «How to Create Flat Icons in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как создать favicon для своего сайта – Сайт о заработке в интернете
Рубрика: Создание сайта, Уроки фотошоп Опубликовано 07.11.2014 · Комментарии: 3 · Просмотры:Post Views: 461
Создание FAVICON для сайта с помощью программы фотошоп является на самом деле очень простым занятием. Ведь для этого,всего-навсего,Вам необходимо овладеть знаниями по работе с программой Photoshop.
Доброго вам времени суток уважаемые посетители сайта monymaker точка РУ. Этой статьёй, в рубрике создание сайта, я хочу продолжить знакомство молодых сайтменов и блогеров,с возможностями замечательной многофункциональной программой Photoshop. Хотя в наше время с появлением множества он лайн сервисов, мало кто хочет утруждать себя таким родом занятия,разве что энтузиасты сайтостроительства.
Для тех кто не входит в когорту оных, пожалуйста запишите адреса он лайн сервисов для создания favikcn картинки:
- WWW.AUDIT4WEB.RU/favicon.
- WWW.ICONJ.COM/gallery.php.
Сам лично проверил их работу и подтверждаю так сказать дееспособность. Для тех кто решил сам воплотить свою фантазию в жизнь,а само: сделать favicon самому, читайте далее.
Как создать favicon для своего сайта
В общем то тут всё нужно выполнять как описано на странице как сделать дизайн сайта при помощи программы фотошоп.
Отличием здесь будут, размеры будующей картинки под названием FAVICON и само изображение. Которое должно быть оригинальным и легкоузнаваемым для ваших постоянных читателей, это фактически будет бренд вашего ресурса. Ещё одним обязательным условием будет правильное написание имени бренда-FAVICON.ICO, при этом с маленькой буквы favicon.ico.
Чтобы картинка засияла в адресной строке вашего любимого браузера, нужно через FTP клиент, или cPanel, закинуть его в корневую папку PUBLIC_HTML(public_html). Дать выдержку времени для обработки её сервером примерно сутки. И если она не появится, то не теряйте надежды и не нервничайте, тут как в анекдоте про два варианта, но в нашем случае их три.
Далее для тех кто «на ты» с редактированием темы блога,или сайта, заходим в файл HEDER.PHP и вставляем вот такой код:
Устанавливаем код между тэгами <HEAD>и</HEAD> и нажав на кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ перезагрузить страницу.
Там же можно скачать уже готовые иконки,но естественно возникает вопрос,а где гарантия что она уже не стоит визиткой какого-то сайта ?
Скажу вам честно на одном моём сайте фавикон(favicon.ico) установился мгновенно. А вот на втором, только после установки плагина All in one Favicon для ворд пресс и тоже не сразу, а примерно через 24 часа. Отсюда я сделал вывод что в этом деле замешаны или сервер, или тема сайта,в функциях которой эта возможность не прописана.
Теперь приступим к созданию FAVICON для сайта при помощи программы фотошоп. Для этого открываем её и нажав в ЛЕВОМ ВЕРХНЕМ углу на кнопку СОЗДАТЬ вписываем длину и высоту будущей картинки 16*16, размеры устанавливаем обязательно в пикселях, цветовой режим RGB, разрешение 72 пикселя на дюйм, название можно пока не прописывать.
После того как вы нажали кнопку ОК, на рабочем столе фотошоп появилась рамка для вашего будущего бренда. В левом верхнем углу нажимаем ОТКРЫТЬ и загружаем изображение, которое методом переноса файлов(ГРАБ) перетаскиваем в рамочку. Чтобы изображение поместилось в рамке нужно его редактировать.
Соответственно жмём вверху РЕДАКТИРОВАТЬ, где выбираем ТРАНСФОРМИРОВАНИЕ и МАСШТАБИРОВАНИЕ.
После того как изображение готово сохраняем его под нужным именем и загружаем на сайт.
Cохраняя требуется нажать на опцию СОХРАНИТЬ КАК… и тогда программа загрузит всё в отдельную папку IMAGE которая появится на вашем рабочем столе.
P.S. На этом у меня вся информация по теме создание сайта с помощью программы фотошоп уважаемые начинающие блоггеры. Если у вас будут какие-то «непонятки» или вопросы,то пишите их в комментариях. Помогу всем чем смогу, а вы в свою очередь не забудьте нажать одну из кнопочек социальных сетей,дабы оповестить своих друзей и знакомых о найденной вами полезной информации.СПАСИБО за ВНИМАНИЕ.
Post Views: 461
