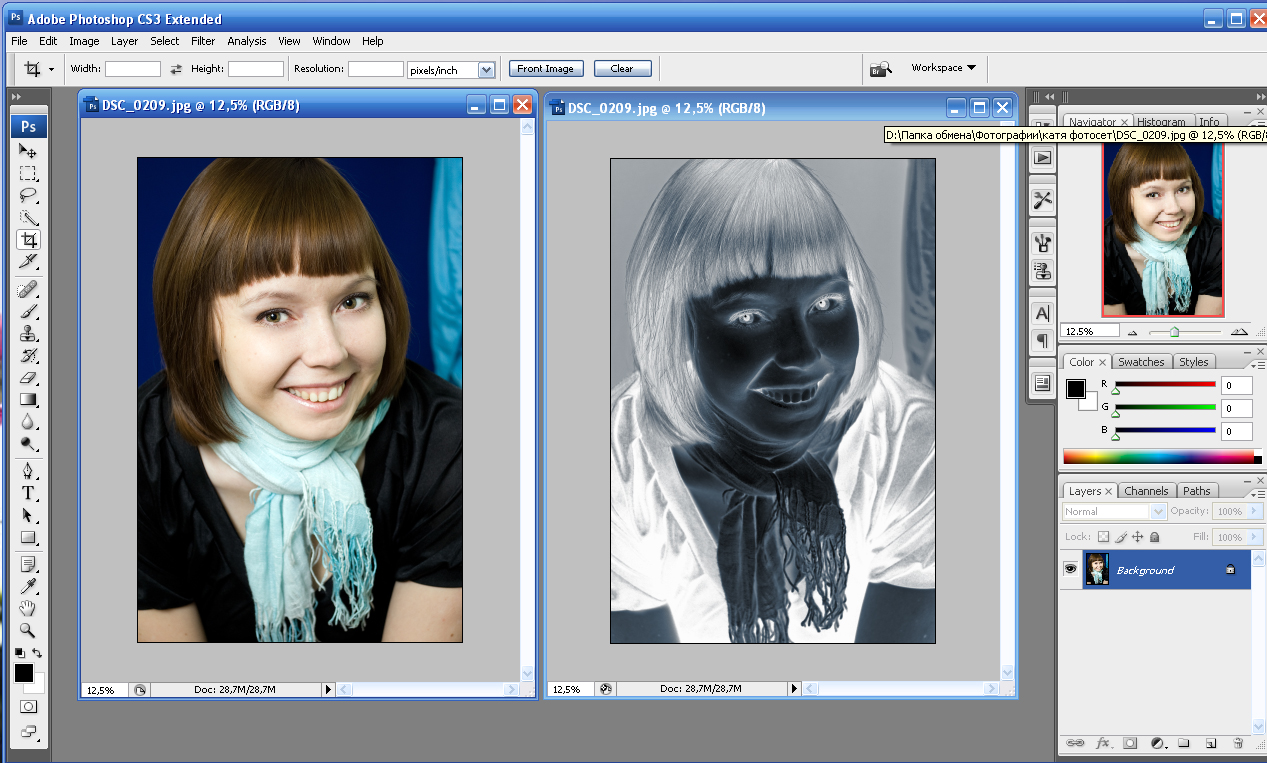
Преобразование цветов рисунка в оттенки одного цвета
Уменьшить количество цветов на рисунке можно одним из трех способов:
-
Измените оттенки одного цвета рисунка.
-
Измените цвет рисунка на оттенки серого.
-
Измените изображение на черно-белый.
Примечание: Изображения в инкапсулированных PostScript (EPS) можно изменить на черно-белый или в оттенках серого.
Изменение оттенков одного цвета рисунка
-
Щелкните правой кнопкой мыши рисунок, который вы хотите изменить, и выберите в меню пункт «Формат рисунка».

-
Перейдите на вкладку «Рисунок».
-
В области «Изображение»щелкните «Перекрасить».
-
В диалоговом окне Перекрашивание картинки щелкните стрелку списка Цвет и выберите необходимый цвет. Чтобы отобразить дополнительные цвета, нажмите кнопку Другие цвета, выберите нужные варианты и нажмите кнопку ОК.
Примечание:
-
Выполните одно из указанных ниже действий.
-
Выберите Перекрасить всю картинку, чтобы перекрасить все изображение в оттенки выбранного цвета.

-
Выберите Оставить черное черным, чтобы перекрасить в оттенки выбранного цвета все части изображения, за исключением черных и белых областей.
-
Восстановление исходных цветов рисунка
Сведения об исходных цветах рисунка сохраняются вместе с ним, поэтому вы можете их восстановить в любой момент.
-
Щелкните рисунок правой кнопкой мыши и выберите в меню пункт «Формат рисунка».
-
Перейдите на вкладку «Рисунок».
-
Нажмите кнопку «Перекрасить».

-
В диалоговом окне «Перекрашивать рисунок» нажмите кнопку «Восстановить исходные цвета».
К началу страницы
Изменение оттенков серого или черно-белого рисунка
-
Щелкните правой кнопкой мыши рисунок, который вы хотите изменить, и выберите в меню пункт «Формат рисунка».
-
Перейдите на вкладку «Рисунок».
-
В списке «Цвет»выберите «Оттенки серого» или «Черно-белый».
Восстановление исходных цветов рисунка
Сведения об исходных цветах рисунка сохраняются вместе с ним, поэтому вы можете их восстановить в любой момент.
-
Щелкните рисунок правой кнопкой мыши и выберите в меню пункт «Формат рисунка».
-
Перейдите на вкладку «Рисунок».
-
В области «Изображение»в списке «Цвет» выберите «Автоматически».
Примечание: Вы можете восстановить все исходные параметры рисунка, нажав кнопку
К началу страницы
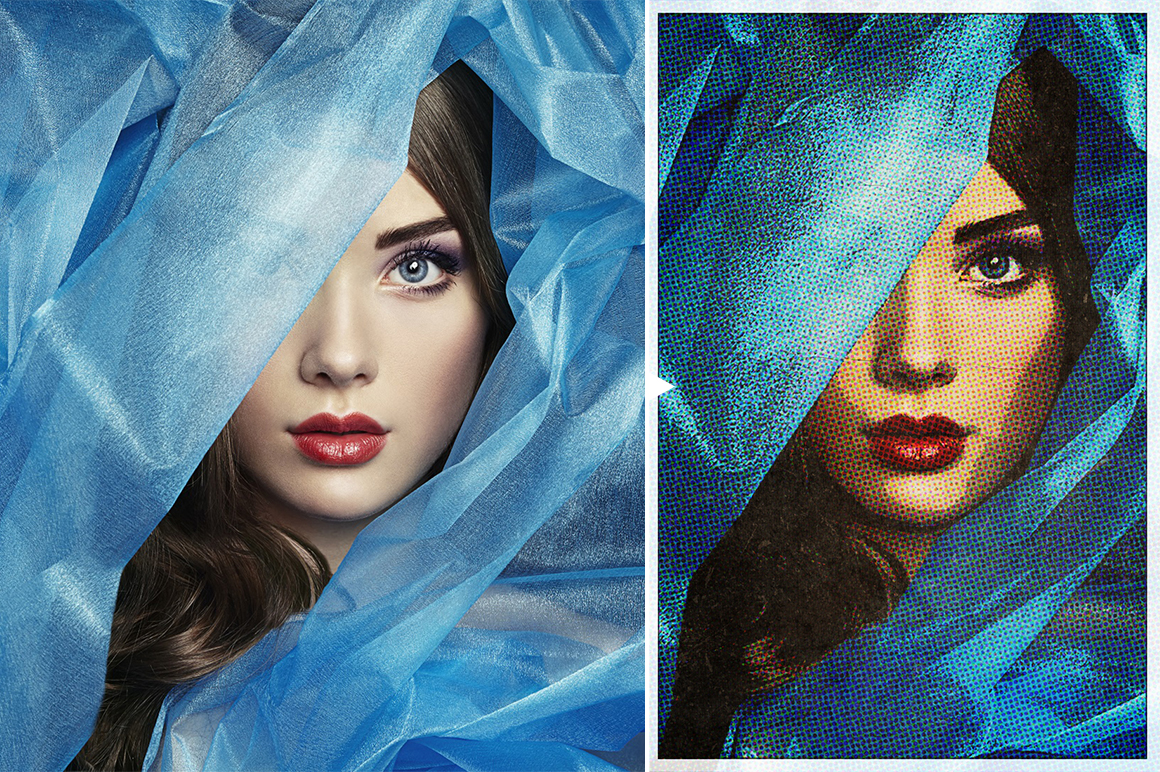
Turn A Photo Into A Pattern Of Color Dots With Photoshop
youtube.com/embed/YOwOAG3OQk8″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
В этом уроке я покажу вам, как с помощью Photoshop превратить фотографию в узор из цветных точек! Как мы увидим, для создания эффекта цветных точек достаточно одного из фильтров Photoshop, маски слоя и простого точечного рисунка, который мы создадим с нуля. Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Вот эффект «цветного точечного рисунка», который мы будем создавать:
Конечный результат.
Давайте начнем!
Как превратить фотографию в шаблон с цветными точками
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите превратить в цветные точки.
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование фонового слоя в смарт-объект
Если мы посмотрим на панель «Слои» , то увидим изображение на фоновом слое :
Панель «Слои», показывающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применен как редактируемый смарт-фильтр. Нажмите на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню.
Выберите Преобразовать в смарт-объект из меню:
Выбрав «Преобразовать в смарт-объект».
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:
Фоновый слой теперь является смарт-объектом.
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте в «Фото». Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять новое имя:
Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять новое имя:
Придать смарт-объекту более полезное имя.
Шаг 3: Добавьте сплошной цвет заливки
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки «Сплошной цвет». Нажмите на значок «
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет из списка:
Добавление сплошного цвета заливки.
В палитре цветов выберите черный и нажмите «ОК». Ваш документ будет временно заполнен черным цветом:
Выбор черного цвета в палитре цветов.
Шаг 4: Перетащите слой заливки под изображение
Вернувшись на панель «Слои», слой надписи «Сплошной цвет» («Цветная заливка 1») появляется над изображением, поэтому он блокирует изображение из поля зрения.
Перетаскивание слоя заливки «Сплошной цвет» под изображением.
Теперь, когда слой заливки находится ниже слоя «Фото», ваше изображение снова будет видно в документе:
Слой заливки теперь является цветом фона для эффекта.
Шаг 5: примени фильтр мозаики
Перед тем, как создать точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это, используя фильтр Mosaic от Photoshop. Нажмите на слой «Фото», чтобы выбрать его:
Выбор слоя «Фото».
Перейдите в меню « Фильтр» в строке меню, выберите Pixelate , а затем выберите « Мозаика» :
Собираюсь Filter> Pixelate> Mosaic.
Это открывает диалоговое окно Мозаика. Опция Размер ячейки внизу контролирует размер квадратов. Следите за своим изображением при перетаскивании ползунка, чтобы настроить значение. Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение, основанное на размере точек, которые вы хотите получить для своего эффекта. В моем случае я установлю значение 60, но опять-таки оно будет зависеть от вашего изображения. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:
Опция Размер ячейки внизу контролирует размер квадратов. Следите за своим изображением при перетаскивании ползунка, чтобы настроить значение. Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение, основанное на размере точек, которые вы хотите получить для своего эффекта. В моем случае я установлю значение 60, но опять-таки оно будет зависеть от вашего изображения. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:
Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
Вот эффект с применением фильтра «Мозаика», благодаря которому изображение выглядит очень пикселированным:
Изображение после применения фильтра Мозаика.
Поскольку мы применили фильтр «Мозаика» к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК.
Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК.
Панель «Слои», отображающая умный фильтр «Мозаика».
Шаг 6: Создайте новый документ
Давайте создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Перейдите в меню File и выберите New :
Идем в Файл> Новый.
В диалоговом окне «Новый документ» установите для параметра « Ширина и высота» то же значение, которое использовалось для размера ячейки в фильтре «Мозаика». В моем случае значение размера ячейки было 60, поэтому я установлю ширину и высоту на 60 пикселей (убедитесь, что тип измерения установлен на пиксели). Это создаст документ, который соответствует размеру квадратов. Не беспокойтесь о значении разрешения, но убедитесь, что для параметра Background Contents установлено значение White . Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:
Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:
Создание нового документа того же размера, что и квадраты.
Новый квадратный документ открывается на экране. Документ довольно маленький, поэтому временно переключитесь на инструмент «Масштаб », нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре, а затем несколько раз щелкните внутри документа, чтобы увеличить его:
Новый квадратный документ.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», а затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:
Выбор Elliptical Marquee Tool.
Шаг 8: Нарисуйте круговой выбор
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Когда вы дойдете до правого нижнего угла, отпустите кнопку мыши, а затемотпустите клавишу Shift. Теперь у вас должен быть круговой выбор размером с сам документ:
Нажмите и удерживайте Shift, пока вы рисуете выделение, чтобы сделать его кругом.
Шаг 9: Заполните выделение черным
Нам нужно заполнить выделение черным. Поднимитесь в меню Edit и выберите Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Черный» и нажмите кнопку «ОК».
Настройка содержимого на черный.
Фотошоп заполняет круг черным. Чтобы удалить контур выделения из круга, перейдите в меню « Выбор» и выберите « Отменить выделение» или нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:
Круглый выбор теперь заполнен черным.
Шаг 10: инвертировать цвета
Подойдите к меню Image , выберите Adjustments , а затем выберите Invert :
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует цвета, делая круг белым и область, окружающую его черным:
Документ после инвертирования цветов.
Шаг 11: Определите точку как образец
Чтобы превратить точку в узор, перейдите в меню « Правка» и выберите « Определить узор» :
Собираемся Правка> Определить шаблон.
Дайте новому шаблону имя. Поскольку мой документ имеет размер 60×60 пикселей, я назову его «Круг 60×60 пикселей». В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:
В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:
Называя новый шаблон.
Шаг 12: Закройте документ
Закройте документ круга, зайдя в меню « Файл» и выбрав « Закрыть» . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите « Нет» (Win) / « Не сохранять» (Mac):
Идем в Файл> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в основной документ изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок « Маска слоя» внизу:
Нажав на иконку Layer Mask.
Слой маски миниатюрами на слое «Фото» появляется. Обратите внимание, что миниатюра имеет белую рамку выделения вокруг нее, сообщая нам, что в настоящее время выбрана маска, а не сам слой:
Эскиз маски слоя.
Шаг 14: Заполните маску точечным рисунком
Нам нужно заполнить маску слоя нашим точечным узором. Подойди к меню Edit и еще раз выбери Fill . На этот раз установите для параметра « Содержимое» значение « Шаблон» , а затем щелкните миниатюру справа от слов « Пользовательский шаблон» :
Установка содержимого на шаблон и нажатие на миниатюру пользовательского шаблона.
Выберите точечный рисунок, который вы только что создали, нажав на его эскиз. Это должен быть последний эскиз в списке. Нажмите OK, чтобы закрыть диалоговое окно Fill:
Выбор точечного рисунка.
Photoshop заполняет маску слоя точечным рисунком, создавая наш первоначальный эффект цветных точек:
Результат после заполнения маски слоя точечным рисунком.
Я увеличу изображение немного ближе к изображению, чтобы мы могли лучше видеть, что происходит. Каждая точка в эффекте заполнена одним цветом благодаря фильтру «Мозаика», который мы применили ранее, в то время как черная область, окружающая каждую точку, находится в слое заливки «Сплошной цвет», расположенном под изображением:
Цветная точка эффект близко.
Пробовать точки разного размера (опционально)
Если вы думаете, что точечный рисунок меньшего или большего размера будет выглядеть лучше с вашим изображением, вот что вы делаете. Во-первых, с выбранной маской слоя, вернитесь в меню « Правка» , выберите « Заливка» , установите для параметра « Содержимое» значение « Белый» и нажмите кнопку «ОК». Это зальет маску белым цветом, удаляя текущий точечный рисунок. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы заново открыть его диалоговое окно и при необходимости увеличить или уменьшить значение « Размер ячейки» . Запомните новое значение и нажмите кнопку ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный шаблон с новым размером. Пропустите Шаг 13, потому что вы уже добавили маску слоя. Перейдите вправо к шагу 14, чтобы заполнить маску новым рисунком.
Шаг 15: Добавьте обводку вокруг точек
Первоначальный эффект цветных точек завершен, но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить его. Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Когда маска слоя по-прежнему выбрана, щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Stroke из списка:
Выбор эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте цвет установлен в черный , установите размер в 1 пиксель и установки для иллюминатора , а затем нажмите кнопку ОК:
Варианты инсульта.
Каждая точка теперь имеет тонкий черный штрих вокруг нее, делая круглые формы более очевидными:
Эффект с мазком, нанесенным на точки.
Чтобы сравнить эффект с обводкой и без нее, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта обводки на панели «Слои», чтобы включить или отключить обводку.
Нажав на значок видимости инсульта.
Шаг 16: добавь корректирующий слой Vibrance
Чтобы выделить цвета в точках, мы будем использовать корректирующий слой Vibrance. Щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Vibrance из списка:
Добавление корректирующего слоя Vibrance.
Элементы управления для корректирующего слоя Vibrance отображаются на панели « Свойства» в Photoshop . Увеличьте значение насыщенности до +20 :
Увеличение значения насыщенности.
Цвета теперь выглядят богаче и ярче:
Эффект после увеличения насыщенности цвета.
Шаг 17: Осветлите изображение с помощью корректирующего слоя Levels
Наконец, одна потенциальная проблема с эффектом цветных точек состоит в том, что он имеет тенденцию затемнять все изображение, но мы можем легко сделать его более ярким, используя корректирующий слой Levels и режим смешивания слоев. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и на этот раз выберите « Уровни» :
Добавление корректирующего слоя Levels.
Элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с «Обычный» на « Экран» . Режим наложения экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :
Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
И с этим мы закончили! Здесь, после прояснения изображения, появляется последний эффект «фото в цветные точки»:
Конечный результат.
И там у нас это есть! Вот так можно превратить фотографию в узор из цветных точек с помощью Photoshop! Для аналогичного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
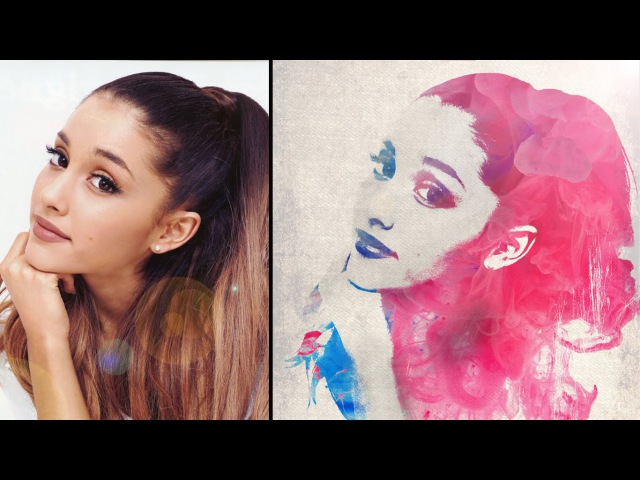
Эффект фотошоп — цветной штриховой рисунок тушью
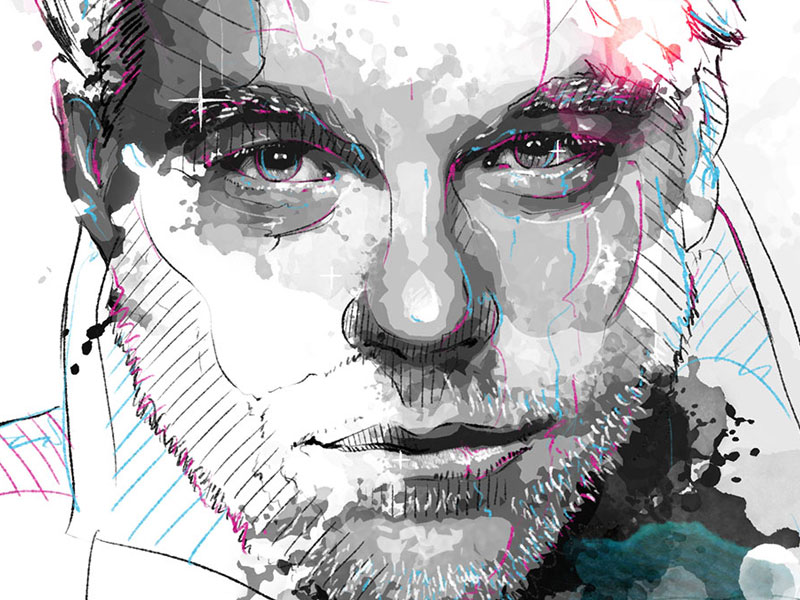
Эффект превращения фото в рисунок часто используется дизайнерами и свадебными фотографами для придания фотографии некой загадочности. Для этого существуют различные методы, плагины и фильтры в photoshop, и даже целые программы. Я стараюсь не пользоваться сторонними программами и придумываю эффекты самостоятельно. Есть в этом какой-то элемент творчества и неожиданного результата. Идеи витают вокруг нас. Увидел в одной из рекламных картинок интересный, будто заштрихованный задний план. Как это сделано? В фотошопе есть группа фильтров под названием “Штрихи”, а так же фильтр «Цветной карандаш», но они не дадут такой четкой штриховки.
Как это сделано? В фотошопе есть группа фильтров под названием “Штрихи”, а так же фильтр «Цветной карандаш», но они не дадут такой четкой штриховки.
Здесь нужно использовать другие инструменты. Сделать чёрно-белую штриховку можно воспользовавшись фильтром “Тушь”, входящим в состав photoshop. Интересно, а можно ли рисовать цветной тушью? Чтобы добиться эффекта цветного штрихового рисунка одного фильтра будет недостаточно.
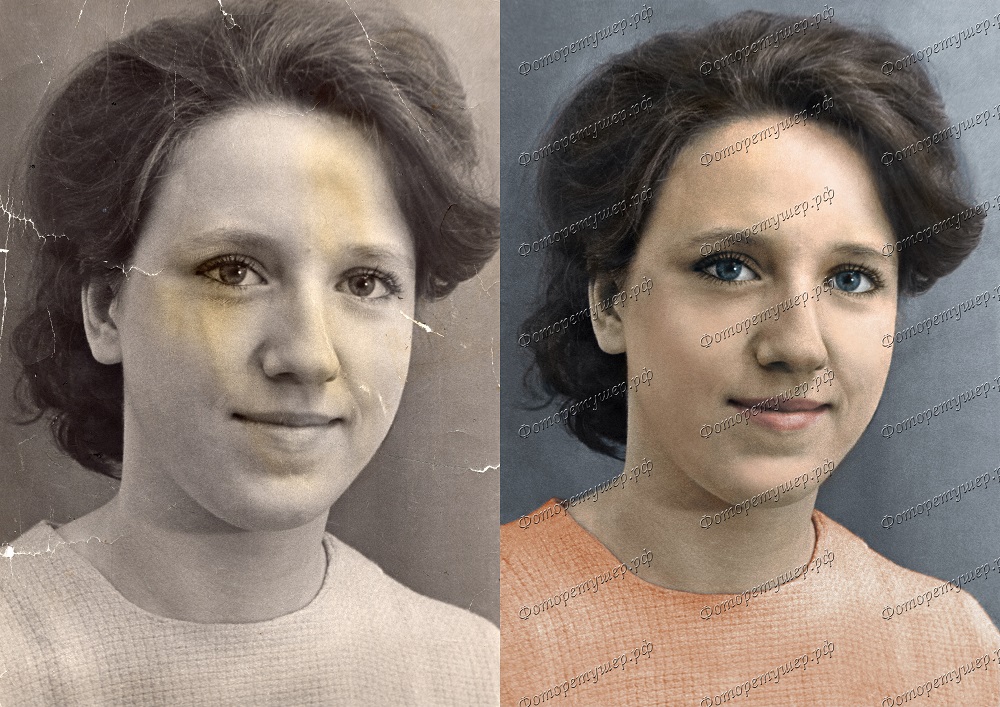
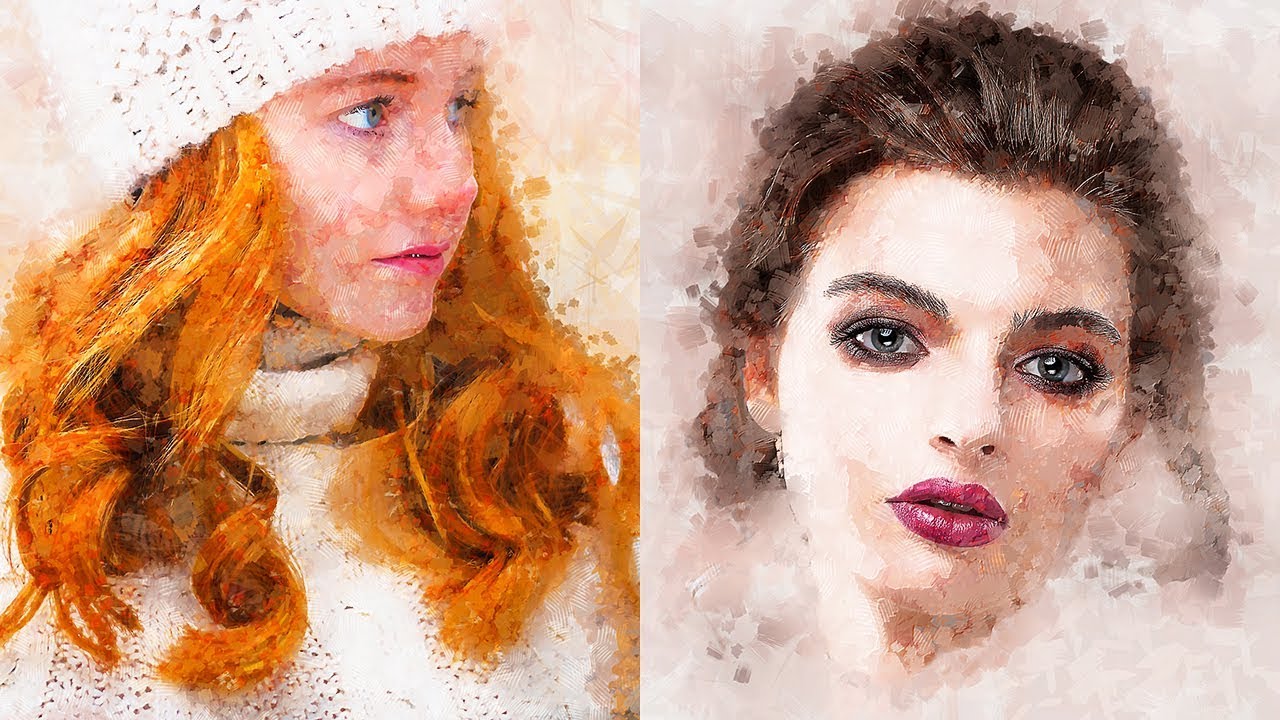
Image 1: Одним из таких эффектов является фотография, переходящая в штриховой рисунок разноцветной тушью.
Рассмотрим последовательность действий.
1. Чёрно-белые штрихи. Скопируйте слой “Фон” два раза. Перейдите на третий слой и примените к нему фильтр из Галереи фильтров > Эскиз > Тушь. Можно поиграть с настройками “длина штриха” и “тоновой баланс” — поставьте их на максимум, тогда заштрихованы будут только светлые области. Получилось двухцветное изображение, будто нарисованное тушью. Обратите внимание – цвета дуотона зависят от того, что у Вас установлено в качестве основного и фонового цвета в панели инструментов — поставьте чёрный и белый.
Обратите внимание – цвета дуотона зависят от того, что у Вас установлено в качестве основного и фонового цвета в панели инструментов — поставьте чёрный и белый.
2. Маска слоя. Полученное чёрно-белое изображение нужно преобразовать в маску слоя. Это можно сделать различными способами. Основная идея заключается в том, что сначала необходимо выделить какой-либо тон (для этого есть несколько способов). Используем один из самых простых, меню: Выделение > Цветовой диапазон > Подсветка. Мы выделили светлые области.
3. Рисунок. Отключите слой и перейдите на предыдущую копию. Меню: Слои > Слой Маска > Скрыть выделенную область. Подложите ниже белый слой, для чего перейдите на фоновый, создайте пустой слой и залейте белым. Вернитесь на маску и белой кистью по маске закрасьте в местах, где нужно вернуть фотографию, чтобы получилось фото переходящее в рисунок.
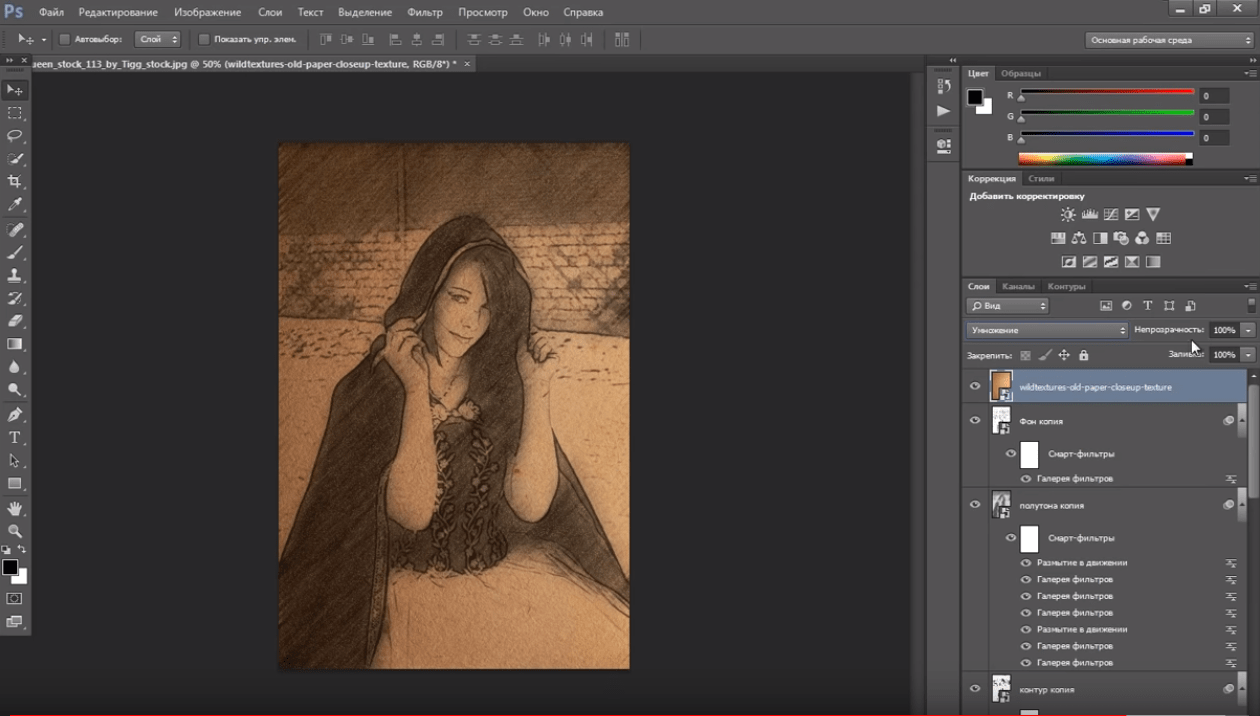
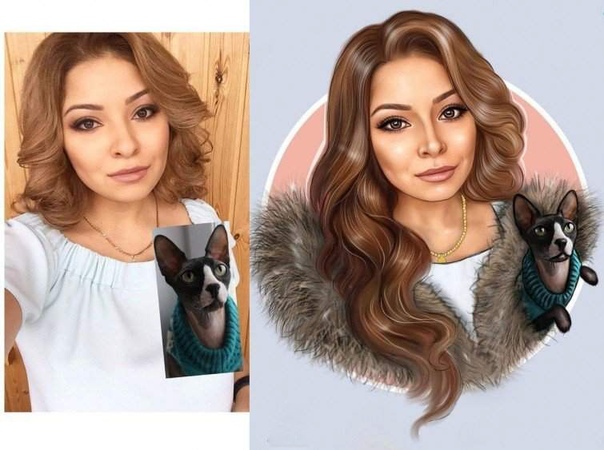
Экспериментируя с фильтрами, инструментами и параметрам, получилась новая версия эффекта, которую я назвал “Цветной штриховой рисунок тушью по акварели”, который я применил в материале Фронтовые зарисовки с реконструкции сражения в Гатчине 29. 01.2012.
01.2012.
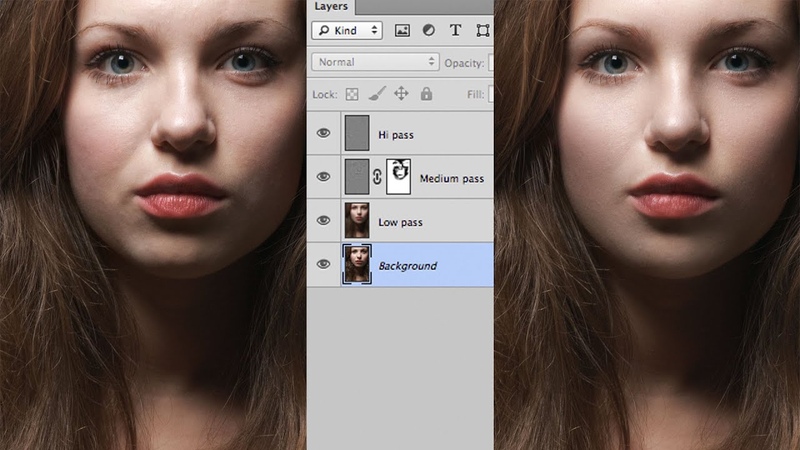
Image 2: Если карандашный набросок раскрасить нежной, полупрозрачной акварелью, чтобы он был виден, а затем обвести, и заштриховать тени разноцветной тушью, воспользовавшись пером…
Чтобы усилить эффект карандашного наброска, нужно проявить контур.
Подсказка: Как сделать карандашный контур, мы рассмотрели в уроке рисунок простым карандашом средствами фотошоп, так же нужно добавить более чёткую обводку пером, растушевать и раскрасить.
Бывает — всё делаешь ТАК ЖЕ, но ТАК ЖЕ не получается. В чём секрет? Секрет в понимании работы инструментов фотошоп и умении более тонко их использовать, привнося в работу что-то своё.
Важно уловить принцип и экспериментировать, получая интересные эффекты, которые могут стать изюминкой Вашего творчества.
Источник: www.photo-revue.ru
Нашли интересный материал! — поделитесь с друзьями из социальных сетей.
TweetТеги: рисунки, секреты свадебных фотографов, уроки фотошоп.
Похожие записи
Эффект рисования карандашом в фотошопе. Как сделать фото как нарисованное с помощью PhotoShop
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
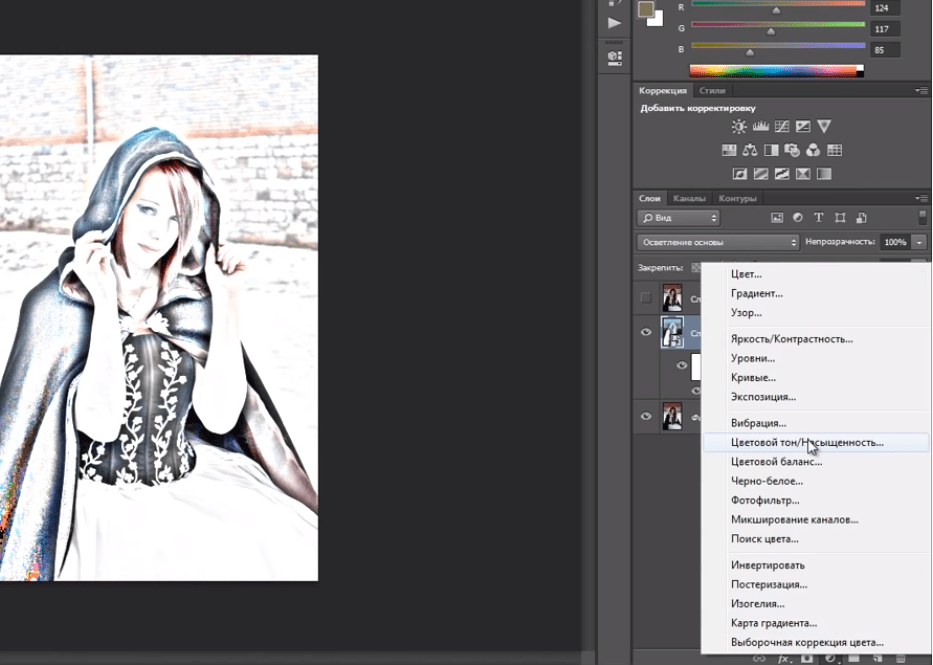
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно — белом варианте, так и в цвете с использованием Смарт — фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно — белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт — фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение .
Вот так будет выглядеть чёрно — белый рисунок.
И тот же эффект после прибавления цвета с оригинальной фотографии.
Давайте начнём!
Шаг 1. Добавляем слой Цветовой тон/Насыщенность
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.
Для создания нашего эффекта первое, что мы должны сделать — это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).
Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).
Шаг 2. Обесцвечиваем изображение
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.
В итоге изображение станет чёрно — белым.
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.
Шаг 4.
 Дублируем Фоновый слой
Дублируем Фоновый слойНам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои — Новый — Скопировать на новый слой). Второй более быстрый способ — это сочетание клавиш Ctrl+ J .
В панели слоёв появилась копия фонового слоя.
Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение — Коррекция — Инверсия). Или нажмите сочетание клавиш Ctrl+I.
Изображение примет вид негатива.
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков — так и должно быть.
Для дальнейшей работы нам нужно применить Смарт — Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт — Объект.
Для этого сначала нам нужно преобразовать слой в Смарт — Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.
В списке выберите Convert to Smart Object (Преобразовать в Смарт — Объект).
На миниатюре слоя в правом нижнем углу появится значок смарт — объекта.
Для того, чтобы применить фильтр к слою со смарт — объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае — примерно 12 рх. Настройки для вашего фото могут отличаться от моих.
Нажмите ОК, чтобы применить настройки.
Вот мой результат.
Одно из главных преимуществ применения фильтра в качестве Смарт — фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.
Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).
Над слоем со Смарт — Объектом появится новый корректирующий слой.
Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны — оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно — это изменить режим наложения этого слоя на Multiply (Умножение).
Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.
В моём случае я установлю примерно на 60%.
Вот что у меня получилось.
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.
Красота карандашного рисунка во многом зависит от самого исполнителя, несмотря на огромное количество плагинов и встроенных эффектов самого Фотошопа. В этом уроке вы научитесь рисовать настоящий карандашный рисунок, не прибегая к помощи этих эффектов. Ваша работа будет реалистичной, чем когда-либо.
Шаг 1 . Открываем нужный нам файл.
Затем переходим в меню Слой — Новый Слой Заливка — Цвет (Layer — New Fill Layer — Solid Color). В открывшемся диалоговом окне называем слой «nen giay» и нажимаем ОК. В другом диалоговом окне вы используете настройки, что приведены ниже.
Нажимаем ОК.
Далее, заходим в меню Слой — Новый Слой Заливка — Узор (Layer — New Fill Layer — pattern). Называем этот слой «nep giay». В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:
Называем этот слой «nep giay». В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:
Выбираете из стандартного набора «Текстурная заливка» (Artist Surfaces) — жмете ОК. И выбираете узор с названием «Холст» (Burlap).
Устанавливаем Масштаб (Scale ) в 30%.
Устанавливаем Режим Смешивания (Blend Option ) на Замена Темным (Darken ) и Заливка (Fill ) — 25%.
Дублируем фон, он же задний план (Background).
Называем этот слой «vien». Перемещаем этот слой наверх.
Затем переходим в меню Фильтр — Стилизация — Свечение Краев (Filter — Stylize — Glowing Edges). Устанавливаем следующие параметры:
Жмем ОК. Затем нажимаем Ctrl + shift + u , чтобы обесцветить изображение. Нажимаем Ctrl + I , чтобы инвертировать цвета. Сейчас картинка имеет границы. Но обратите внимание, что тут есть несколько больших черных линий, используйте белую кисть, чтобы удалить их.
Установите Режим Смешивания на Умножение (Multiply) и Заливку (Fill ) на 50%. Продублируйте фон еще раз и назовите его «ve». Снова поместите его наверх. Нажмите Ctrl + shift + u , чтобы обесцветить изображение. Затем перейдите в меню Изображение — Коррекция — Яркость/Контрастность (Image — Adjustments — Brightness/Contrast). Установите следующие настройки (если вы использовали свою картинку, то они могут отличаться):
Затем идем в меню Фильтр — Шум — Добавить Шум (Filter — Noise — Add Noise).
Устанавливаем Режим Смешивания (Blend Option) на Умножение (Multiply).
Далее идем в меню Слой — Слой Маска — Скрыть все (Layer — Layer Mask — Hide All).
В этом шаге, слое «ve», имеется маска, которая скрывает все другие слои.
Шаг 2. Выберите Инструмент Кисть (Brush Tool), используя набор «Сухие кисти» (Dry Media Brushes):
Выберите первую кисть в этом списке.
Нажмите F5 , чтобы вызвать Палитру Управления Кистями (Brush Options Panel), и установите следующие настройки:
— Brush Tip shape: + Roundness 20%
— Angles -120
— Shape Dynamics: + Control:Fade: 255
— Minimum Diameter: 16 %
(настройки не переведены, чтобы избежать путаницы, потому что каждая русская версия Фотошопа может разниться в переводе слов. Ориентируйтесь на скриншот, приведенный ниже)
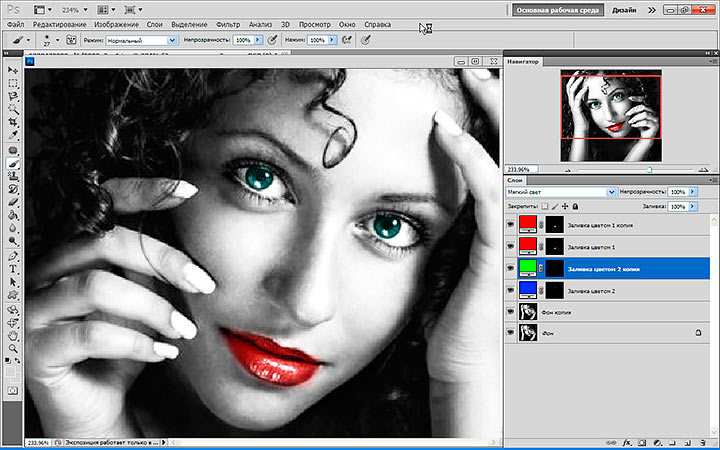
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
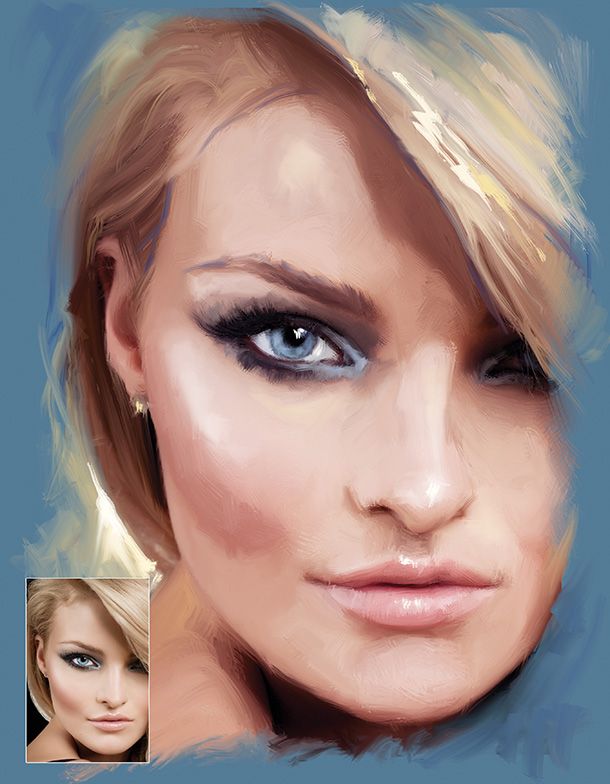
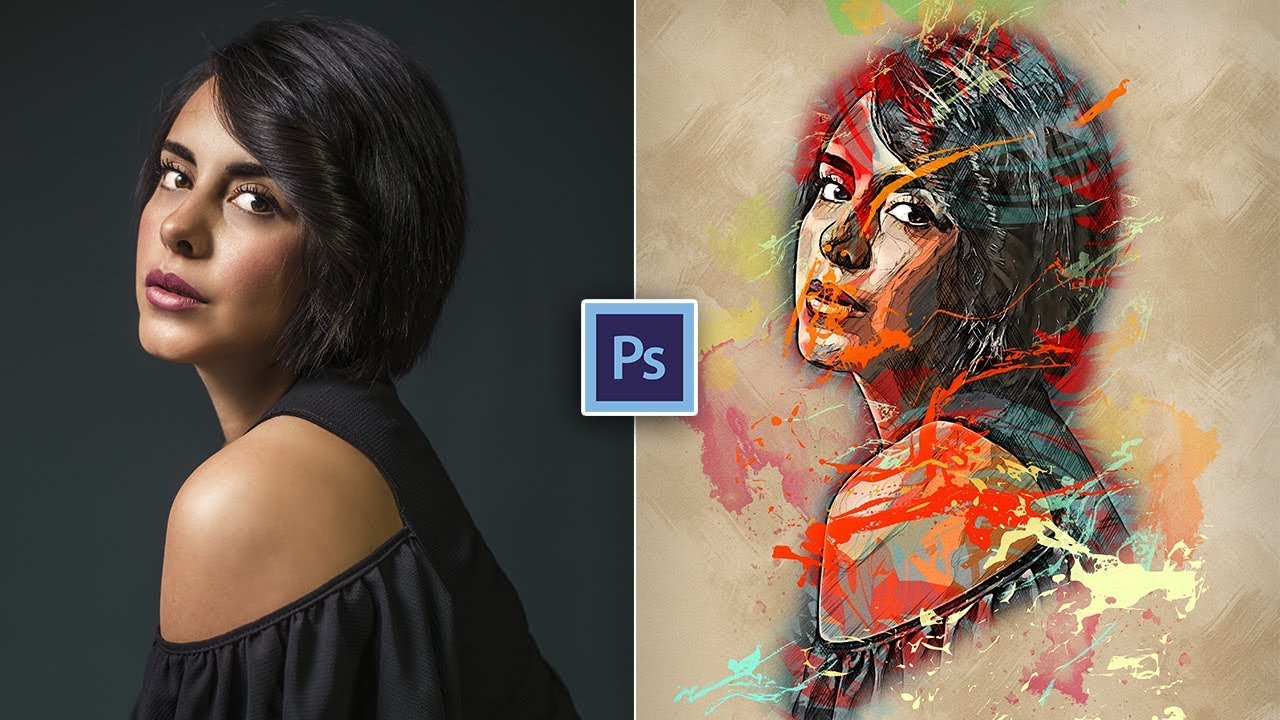
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
Читайте также…
Портретное фото для цветного эскиза
Как превратить фотографию в эскиз с помощью Photoshop
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Первое, что мы должны сделать перед тем, как приступить к созданию эффекта, — это сделать копию исходного изображения, чтобы не повредить его на случай, если он понадобится нам позже. С фотографией, недавно открытой в Photoshop, мы видим на панели слоев, что изображение находится на фоновом слое:
С фотографией, недавно открытой в Photoshop, мы видим на панели слоев, что изображение находится на фоновом слое:
Панель «Слои», отображающая фотографию на фоновом слое.
Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы ускорить выполнение той же команды, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Перейдите в меню «Слой»> «Создать»> «Слой через копирование» или нажмите Ctrl + J (Win) / Command + J (Mac).
В любом случае указывает Photoshop сделать копию слоя, который он называет «Слой 1», и поместить его над фоновым слоем.Обратите внимание, что слой 1 выделен синим цветом, что говорит нам о том, что это активный слой. Все, что мы сделаем дальше, произойдет с копией изображения на слое 1, а оригинал на фоновом слое останется невредимым:
Копия фотографии появляется на слое 1.
Шаг 2. Обесцветить изображение
Перейдите в меню Image вверху экрана, выберите Adjustments , затем выберите Desaturate :
Перейдите в Image> Adjustments> Desaturate.
Команда «Обесцветить» мгновенно удаляет все цвета из изображения, давая нам быструю черно-белую версию:
Команда «Обесцветить» — не лучший способ преобразовать изображение в черно-белое, но для наших целей ее вполне достаточно.
Шаг 3. Дублируйте слой
Затем нам нужно сделать копию нашего ненасыщенного изображения. Вернитесь в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, как мы это делали. на шаге 1.Photoshop делает копию слоя 1, называет ее «Копия слоя 1» и помещает ее непосредственно над слоем 1 на панели «Слои»:
Photoshop всегда размещает копии слоя над оригиналом.
Шаг 4. Инвертируйте изображение
Вернитесь в меню Image вверху экрана, выберите Adjustments , затем выберите Invert :
Перейдите в Image> Adjustments> Invert.
Это инвертирует цвета изображения или, в нашем случае, значения яркости, делая светлые области темными, а темные — светлыми, оставляя у нас фотоотрицательный эффект:
Изображение после инвертирования значений яркости.
Шаг 5: Измените режим наложения на Color Dodge
В верхней части панели «Слои» вы найдете параметр « Blend Mode ». На самом деле он нигде не говорит «Режим наложения», но это раскрывающийся список, который по умолчанию установлен на Нормальный. Нажмите на слово «Нормальный», чтобы открыть список режимов наложения слоев, и выберите из списка Color Dodge :
Измените режим наложения инвертированного слоя с Normal на Color Dodge.
Документ временно будет залит белым. В зависимости от вашего изображения здесь и там могут быть некоторые черные области, но по большей части они будут заполнены белым:
В зависимости от вашего изображения здесь и там могут быть некоторые черные области, но по большей части они будут заполнены белым:
После изменения режима наложения на Color Dodge документ становится белым.
Шаг 6. Применение фильтра размытия по Гауссу
На следующем шаге мы фактически создаем эффект эскиза. Поднимитесь в меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
.Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно фильтра «Размытие по Гауссу». Создаем эффект эскиза, размывая слой. Начните перетаскивать ползунок Radius в нижней части диалогового окна вправо, чтобы применить небольшое размытие. При перетаскивании вы увидите эффект эскиза, появляющийся в документе. Чем дальше вы перетаскиваете ползунок, тем сильнее будет размытие и тем интенсивнее будет эффект эскиза. Однако, если вы перетащите ползунок слишком далеко, слишком большая часть исходной фотографии будет видна, и она больше не будет похожа на эскиз.
Нет конкретного значения радиуса для ввода, поскольку степень размытия, которую вы используете, будет зависеть от того, что, по вашему мнению, хорошо подходит для вашего изображения, поэтому обязательно следите за своим документом, чтобы оценивать результаты при перетаскивании ползунка. Для своего изображения я устанавливаю значение радиуса около 12 пикселей или около того:
Перетащите ползунок «Радиус», чтобы увеличить или уменьшить степень размытия.
Вот как выглядит мой первоначальный эскизный эффект:
Первоначальный черно-белый набросок.
Шаг 7. Объедините слои в новый слой
Удерживая нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, при нажатой клавише перейдите в меню Layer вверху экрана и выберите Merge Visible :
Удерживайте Alt (Win) / Option (Mac) и перейдите в Layer> Merge Visible.
Обычно команда «Объединить видимые изображения» по существу сглаживает наше изображение, объединяя все существующие слои в один, но, удерживая нажатой клавишу «Alt» (Win) / Option (Mac) при выборе «Объединить видимое изображение», мы сказали Photoshop, чтобы сохранить все наш исходный слой без изменений, объединяя их на новый слой (слой 2) над оригиналами:
Три исходных слоя объединяются в четвертый слой над ними.
Шаг 8: Измените режим наложения на умножение и отрегулируйте непрозрачность слоя
Перейдите к опции Blend Mode в верхней части панели Layers и измените режим наложения для объединенного слоя с Normal на Multiply . Это затемнит линии в эффекте эскиза. Если вы обнаружите, что эффект теперь слишком темный, уменьшите значение Opacity , которое находится справа от параметра Blend Mode. Следите за изображением, регулируя непрозрачность для точной настройки результатов. Я собираюсь снизить свою до 50%:
Измените режим наложения на «Умножение», затем настройте результат с помощью параметра «Непрозрачность».
Вот мой результат после затемнения эффекта:
Эскиз теперь выглядит темнее на белом фоне.
Шаг 9: Дублируйте фоновый слой
На этом эффект эскиза завершен, и если вас устраивает черно-белое изображение, вы можете остановиться на этом. Если вы хотите добавить цвет к эскизу, продолжайте с этих последних нескольких шагов. Мы собираемся раскрасить эскиз, используя цвета с исходной фотографии. Наша исходная фотография находится на фоновом слое, поэтому нам нужно сделать ее копию.Нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Мы собираемся раскрасить эскиз, используя цвета с исходной фотографии. Наша исходная фотография находится на фоновом слое, поэтому нам нужно сделать ее копию.Нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выберите фоновый слой, чтобы сделать его активным.
Выбрав фоновый слой, перейдите в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl + J (Win) / Command + J (Mac). Photoshop делает копию слоя, называет ее «Фоновая копия» и помещает ее прямо над оригиналом:
Копия появится над исходным фоновым слоем.
Шаг 10: переместите фоновую копию над другими слоями
Чтобы использовать этот слой фоновой копии для раскрашивания нашего эскиза, нам нужно переместить его над другими слоями. Мы можем перейти прямо к вершине стека слоев, нажав сочетание клавиш Shift + Ctrl +] (Win) / Shift + Command +] (Mac). ] — ключ правой скобки. Теперь, когда слой фоновой копии находится наверху, исходное изображение снова появится в окне документа:
] — ключ правой скобки. Теперь, когда слой фоновой копии находится наверху, исходное изображение снова появится в окне документа:
Слой фоновой копии перемещен в верхнюю часть стека слоев.
Шаг 11: Измените режим наложения на Color
Чтобы смешать цвета исходного изображения с эффектом эскиза, измените режим наложения для слоя копии фона с Нормальный на Цвет :
Измените режим наложения слоя на Цвет.
В режиме наложения цвета цвета текущего слоя смешиваются со значениями яркости нижележащих слоев, что дает нам эффект цветного эскиза:
Результат после изменения режима наложения на Цвет.
Шаг 12: Уменьшите непрозрачность
Наконец, если вы обнаружите, что цвет выглядит слишком интенсивным, просто уменьшите значение Opacity в верхней части панели «Слои» для точной настройки результатов. Понижу свою до 65%:
Уменьшите непрозрачность слоя, чтобы уменьшить количество цвета в эскизе.
С пониженной непрозрачностью, вот мой окончательный результат:
Окончательный эффект цветного эскиза.
Краткое руководство по раскрашиванию в Photoshop — Annenberg Digital Lounge
Ваш рисунок и Photoshop
Вы что-то нарисовали и хотите посмотреть, как это выглядит цветным? Будь то быстрый рисунок логотипа или действительно сложный рисунок тушью, Photoshop — самая простая программа для цифрового раскраски.Он также подойдет для карандашных набросков, но, если вы не пытаетесь сохранить затенение, вам может понадобиться нанести на него чернила для более четких линий и облегчения сканирования. Есть много способов добавить цвет к вашему рисунку, но мы проведем вас через пару различных быстрых методов, которые быстрые, легкие и дадут вам красивый конечный продукт.
Сканирование
Для начала сотрите все случайные следы карандаша и отсканируйте изображение. (Да, вы можете сделать снимок, но всегда лучше сканировать. Фотографии, как правило, имеют тени на странице; сканирование чистое и точное.) Отсканируйте файл с приличным разрешением — не менее 200 dpi. Если вы сканируете из Xerox в ANN 301, вы можете выбрать оттенки серого, черно-белое или цветное, а также разрешение до 600 dpi и отправить файл себе по электронной почте.
Фотографии, как правило, имеют тени на странице; сканирование чистое и точное.) Отсканируйте файл с приличным разрешением — не менее 200 dpi. Если вы сканируете из Xerox в ANN 301, вы можете выбрать оттенки серого, черно-белое или цветное, а также разрешение до 600 dpi и отправить файл себе по электронной почте.
Наверх ↑
Раскраска
Наверх ↑
Настройка
Теперь, когда вы отсканировали цифровую копию для работы, откройте файл в Photoshop. Сначала продублируйте слой исходного изображения и заблокируйте нижний слой, чтобы сохранить исходное изображение. Обрежьте изображение до любого размера и формы.
Перед окраской может потребоваться очистка. Если есть какие-либо пятна или точки, которые вам нужно удалить, используйте инструмент Brush Tool (B), чтобы закрасить их белым цветом, чтобы они были того же цвета, что и фон. Если вам нужно затемнить линии или осветлить бумагу, используйте уровни. Вы можете перейти в «Уровни» («Изображение»> «Коррекция»> «Уровни») и сдвинуть переключатели, чтобы сделать черный цвет темнее, чтобы линии выделялись больше, или бумага была одного оттенка белого.
Наверх ↑
Инструмент «Ведро с краской»
Ведро с краской (G) лучше всего, если вы спешите и хотите блокировать только большие формы.Это очень быстрый метод, который будет работать только в том случае, если ваш документ закрашен чернилами и все строки полностью закрыты. Он не дает вам много деталей и может потребовать, чтобы вы щелкнули, чтобы заполнить множество маленьких крошечных фигур, поэтому используйте его на свой страх и риск.
Выберите инструмент «Заливка» (G) и добавьте цвета к своей картинке с безрассудным рвением. Если фигура не закрыта полностью, используйте инструмент «Кисть» (B), чтобы завершить линию черным цветом перед заливкой. Будьте осторожны, чтобы не закрасить черные контуры.Обратите внимание, что изменение цвета слишком много раз может привести к ухудшению черных линий. (Если это произойдет, установите Режим наложения цветного слоя на Умножение, и черные линии исходной копии будут прострелены.)
Вверх ↑
Режим наложения: Умножение
Этот метод работает, если все ваши линии не соединяются или вы хотите получить более подробную информацию, чем просто блокирование в простых формах (например, с Paint Bucket). Начните с создания нового слоя над очищенным слоем изображения.Перейдите в Параметры наложения и установите его на Умножение.
Начните с создания нового слоя над очищенным слоем изображения.Перейдите в Параметры наложения и установите его на Умножение.
Теперь начните рисовать с помощью Brush Tool (B) и наблюдайте, как ваши линии остаются аккуратно поверх цвета. Вы также можете использовать инструмент Paint Bucket Tool (G) на слое изображения, если вы хотите заблокировать большие области, но все, что вы поместите прямо над ним на верхнем слое, изменит его цвет. Получайте удовольствие и раскрашивайте, сколько душе угодно. Если вы используете много цветов на небольшом пространстве, вы можете поместить некоторые из них на другой слой, установленный на Умножение.
Наверх ↑
Подсказки
Если вы собираетесь разместить изображение в сети, вы должны установить цвет (Изображение> Режим> RGB) на RGB. Если вы планируете распечатать изображение, установите для него CMYK (Изображение> Режим> CMYK). Сделайте это до того, как вы начнете раскрашивать, в идеале, как только вы откроете Photoshop.
Сохраните файл как в формате Photoshop (на случай, если вы захотите отредактировать его позже), так и в формате JPEG для использования.
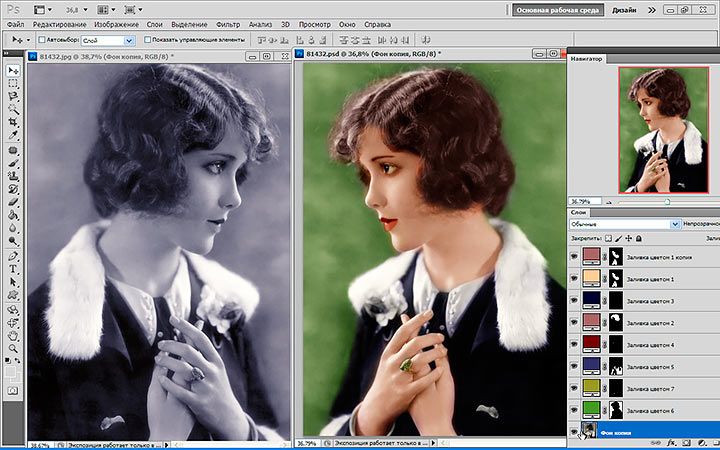
Превратите цветные фотографии в двухцветные в Photoshop
Фотографии отлично подходят для печатных проектов и веб-сайтов, но иногда вам нужно что-то немного другое.
Преобразование фотографии в двухцветную делает ее больше похожей на иллюстрацию, а простую цветовую схему двухцветного изображения легче согласовать с общим дизайном.
Нажмите на рис. 1 ниже, чтобы открыть увеличенную версию в другом окне браузера. Сохраните это изображение на свой компьютер и назовите его «before.jpg».
Рис. 1. Щелкните это изображение, чтобы открыть его увеличенную версию, которую можно сохранить на рабочем столе.
Этот файл находится в общественном достоянии, поскольку он из базы данных изображений армии США.
Откройте «before. jpg» в Photoshop и выберите «Изображение»> «Коррекция»> «Порог» (рис. 2).
jpg» в Photoshop и выберите «Изображение»> «Коррекция»> «Порог» (рис. 2).
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рисунок 2.
Шаг 3Щелкните и перетащите нижний ползунок порогового значения, чтобы настроить его уровни (рис. 3).Чем дальше вы переместите ползунок влево, тем белее будет изображение. Чем дальше вы переместите его вправо, тем чернее будет изображение. Ключ к успеху двухцветного изображения — хороший баланс между темными и светлыми пикселями. Вам нужно показать важные части фотографии, а также хорошую детализацию и баланс между двумя тонами.
Рисунок 3.
Установите уровень этого изображения на 151 и нажмите OK.
Теперь, когда у вас есть черно-белый двухцветный вид, давайте добавим немного цвета. Перейдите в Image> Adjustments> Hue / Saturation (Рисунок 4). [вставить step4.jpg]
Перейдите в Image> Adjustments> Hue / Saturation (Рисунок 4). [вставить step4.jpg]
Рисунок 4.
Шаг 5В диалоговом окне оттенка / насыщенности можно настроить три параметра: оттенок, насыщенность и яркость. Чтобы предварительно просмотреть эффект, который будут иметь настройки, установите флажок «Предварительный просмотр». Затем установите флажок Colorize (Рисунок 5).
Рисунок 5.
Шаг 6Теперь давайте создадим дуплекс с белым фоном.Для этого примера установите Hue на 100, ползунок Saturation на 50 и ползунок Lightness на +40. Щелкните OK (рисунок 6).
Рисунок 6.
Когда вы пробуете эту технику на других изображениях, перетащите ползунки вправо и влево и посмотрите на результат. Перемещение ползунка «Оттенок» меняет цвета. Перетаскивание ползунка «Яркость» влево делает цвет светлее, а перетаскивание ползунка «Насыщенность» влево увеличивает насыщенность.
Сохраните изображение (Файл> Сохранить как) и назовите его «зеленый».jpg ». Закройте этот файл.
Теперь создадим еще один дуплекс, на этот раз с черным фоном. Закройте «before.jpg», не сохраняя, затем снова откройте его.
Перейдите в Image> Adjustments> Threshold и установите ползунок на 155 (Рисунок 7). Щелкните ОК.
Рисунок 7.
Шаг 8
Снова зайдите в Image> Adjustments> Hue / Saturation. Установите флажки «Просмотр» и «Раскрасить», щелкнув по ним.Установите значения Hue = 40, Saturation = 63 и Lightness = -47 (Рисунок 8). Щелкните ОК.
Рисунок 8.
Назовите это изображение «brown.jpg» и оставьте его открытым.
Допустим, вам нужен дуплекс, состоящий из двух цветовых оттенков, вместо одного цвета плюс черный или белый? Легкий!
Откройте файл «green.jpg», который вы создали ранее в этом руководстве. У вас должно быть два открытых файла, которые выглядят как на Рисунке 9.
У вас должно быть два открытых файла, которые выглядят как на Рисунке 9.
Рисунок 9.
Шаг 10
Щелкните «brown.jpg», чтобы сделать его активным, и перейдите в «Выделение»> «Цветовой диапазон». Наведите указатель мыши на коричневую область и щелкните, чтобы взять образец с помощью пипетки Color Range (рис. 10). Щелкните ОК.
Рисунок 10.
Шаг 11
Перейдите в Edit> Copy или нажмите Cmd-C (ПК: Ctrl-C), чтобы скопировать выделенные пиксели. Откройте файл «green.jpg» и выберите «Правка»> «Вставить» или Cmd-V (ПК: Ctrl-V), чтобы вставить пиксели.
Вы заметите, что есть некоторые белые пиксели, которые вы хотите сделать зелеными или коричневыми (рис. 11). Белые пиксели присутствуют, потому что два изображения имеют немного разные диапазоны.
Рисунок 11.
Шаг 12 Щелкните значок глаза рядом с фоновым слоем (зеленые пиксели) в палитре слоев, чтобы отключить его прозрачность. Затем снова включите прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев.Выберите инструмент «Пипетка» на панели инструментов.
Затем снова включите прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев.Выберите инструмент «Пипетка» на панели инструментов.
Выберите фоновый слой в палитре слоев, щелкнув по нему. Щелкните где-нибудь на зеленом, чтобы попробовать зеленый цвет. Теперь вы можете отключить прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев. Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы вставить новый слой, «Слой 2», между фоновым слоем и слоем 1 (рис. 12).
Рисунок 12.
Шаг 13Нажмите Option-Backspace (ПК: Alt-Backspace), чтобы залить новый слой зеленым цветом на переднем плане (рис. 13).Теперь у вас есть зелено-коричневый дуплекс. Сохраните его как «duotone.jpg».
Рисунок 13.
Шаг 14
Вы можете настроить оттенок, насыщенность и яркость, снова перейдя в Image> Adjustments> Hue / Saturation.