Как увеличить разрешение изображения за 5 этапов
Можно ли улучшить качество изображения с низким разрешением?Это знакомый сюжет: детектив просит «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы можно было разглядеть ключевую улику. Это работает? Не так, как в Голливуде.
Единственный способ преобразовать фотографию меньшего размера в более крупное изображение с высоким разрешением, не подчеркивая низкое качество изображения, — это сделать новую фотографию или заново отсканировать изображение в более высоком разрешении. Вы можете увеличить разрешение цифрового изображения, но при этом ухудшится его качество. Однако в Adobe Photoshop есть несколько инструментов, которые помогут вам увеличить разрешение изображения с сохранением качества.
Как повторная выборка и интерполяция влияют на разрешение
Повторная выборка изображений в Photoshop — это изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм (PPI). Чем больше пикселей в изображении, тем выше разрешение. Уменьшение количества пикселей — это уменьшение качества изображения (удаление данных из изображения). Увеличение количества пикселей — это повышение сэмплинга (добавление данных к изображению). При увеличении количества пикселей изображения без изменения его размеров происходит увеличение количества пикселей на дюйм и увеличение разрешения (детализации). Удаление данных предпочтительнее, чем добавление данных, так как при добавлении пикселей Photoshop пытается «догадаться», как выглядят новые пиксели.
Разрешение измеряется в пикселях на дюйм (PPI). Чем больше пикселей в изображении, тем выше разрешение. Уменьшение количества пикселей — это уменьшение качества изображения (удаление данных из изображения). Увеличение количества пикселей — это повышение сэмплинга (добавление данных к изображению). При увеличении количества пикселей изображения без изменения его размеров происходит увеличение количества пикселей на дюйм и увеличение разрешения (детализации). Удаление данных предпочтительнее, чем добавление данных, так как при добавлении пикселей Photoshop пытается «догадаться», как выглядят новые пиксели.
Выбор оптимального метода интерполяции при повышении сэмплинга
Любая повторная выборка, особенно повышение сэмплинга, может привести к ухудшению качества изображения. Метод интерполяции определяет, как Photoshop выбирает цветовые значения новых пикселей. Выбор правильного метода интерполяции позволяет избежать нежелательной пикселизации.
Как изменить размер изображения в заметке – Справочный центр Evernote
< Назад / Вперед >Как изменить размер изображения в заметке
Выберите из списка ниже свою операционную систему и следуйте инструкции. В приложениях для iOS и Android размер изображения изменить нельзя.
В приложениях для iOS и Android размер изображения изменить нельзя.
Mac
- Нажмите на изображение внутри заметки — должна появиться синяя рамка. Потяните за правый нижний угол синей рамки, чтобы изменить размер изображения.
- Ухватите синюю рамку и перетащите край изображения к центру или от центра, чтобы уменьшить или увеличить размер. Изображения не могут растянуться больше, чем из исходный размер. Они также ограничены шириной заметки.
Windows
- Нажмите на изображение внутри заметки — должна появиться синяя рамка. Потяните за правый нижний угол синей рамки, чтобы изменить размер изображения.
- Ухватите синюю рамку и перетащите край изображения к центру или от центра, чтобы уменьшить или увеличить размер. Изображения не могут растянуться больше, чем из исходный размер. Они также ограничены шириной заметки.
Веб-версия
- Нажмите на изображение внутри заметки — должна появиться синяя рамка.
 Потяните за правый нижний угол синей рамки, чтобы изменить размер изображения.
Потяните за правый нижний угол синей рамки, чтобы изменить размер изображения. - Ухватите синюю рамку и перетащите край изображения к центру или от центра, чтобы уменьшить или увеличить размер. Изображения не могут растянуться больше, чем из исходный размер. Они также ограничены шириной заметки.
- Нажмите на изображение внутри заметки — должна появиться синяя рамка.
LANGUAGES_PRODUCT
Ключевые слова:
- изменить размер фото
- изменить размер изображения
- уменьшить изображение
- размер картинки
- поменять размер картинки
- изменить размер изображений
- увеличить изображения
- поменять размер изображений
- масштабирование изображений
- увеличить фото
- увеличить фотографии
- разрешение картинки
- размер фото
Изменение размера изображения — Служба поддержки Office
После добавления рисунка в вопрос в Microsoft Forms, вы можете изменить его размер, сделав его больше, сделав его меньше или увеличив масштаб, чтобы сосредоточиться на одной его части.
Сделайте изображение маленьким или большим
-
В Microsoft Formsоткройте форму, которая вы хотите изменить.
-
Рядом с вопросом выберите изображение, которое хотите изменить.
-
Выберите Изменить , чтобы просмотреть параметры редактирования рисунка.
-
Изменение масштаба на изображении
-
Чтобы увеличить определенную область рисунка, выберите Увеличить , а затем щелкните и перетащите или коснитесь и перетащите его по центру в нужное место.

-
Чтобы уменьшить масштаб, выберите Уменьшить
Добавление замещающего текста
Выберите Заметивный текст для чтения с экрана (значок с буквой), а затем введите текст, который будет зачитываться при фокусе на рисунке.
Отзыв о Microsoft Forms
Мы ждем ваших отзывов! Чтобы отправить отзыв о Microsoft Forms, перейдите в правый верхний угол формы и выберите
См. также
Добавление изображения к вопросу
Удаление изображения
Добавление видео к вопросу
Отправка формы другим пользователям
4.
 2. Изменить размер изображения (Масштаб)
2. Изменить размер изображения (Масштаб)4.2. Изменить размер изображения (Масштаб)
Проблема: имеется большое изображение и его нужно уменьшить для интернета. Изображение в пример взято здесь [APOD03].
Рисунок 3.16. Пример изображения для масштабирования
Следующее, на что можно обратить внимание, это режим в титульной строке. Если режим показывает RGB, то всё хорошо. Если же Индексированый или Серый, то сначала обратитесь к главе Раздел 4.6, «Изменить режим».
Рисунок 3. 17. Применение GIMP для масштабирования изображения
17. Применение GIMP для масштабирования изображения
При помощи команды меню → откройте диалог масштабирования изображения. Команду можно вызвать как из меню окна изображения, так и из всплывающего меню. Многоточие в конце названия команды указывает, что откроется диалог.
Рисунок 3.18. Диалог масштабирования изображения в точках
Если известна необходимая ширина, введете её в поле ввода Ширина. Если неизвестна, то можно ввести ширину по умолчанию, 256 точек. Это показано на рисунке выше.
Рисунок 3.19. Диалог масштабирования изображения в дюймах
Позвольте GIMP высчитать значение другого измерения. Это означает, что требуется дополнительная информация об изображении, чтобы вручную изменить размер, не изменяя пропорций. За тем, как изменить другое измерение, обратитесь к главе Раздел 4.4, «Кадрировать изображение».
Это означает, что требуется дополнительная информация об изображении, чтобы вручную изменить размер, не изменяя пропорций. За тем, как изменить другое измерение, обратитесь к главе Раздел 4.4, «Кадрировать изображение».
Как изменить размер изображения с помощью SwiftUI?
У меня есть большое изображение в Assets.xcassets. Как изменить размер этого изображения с помощью SwiftUI, чтобы сделать его маленьким?
Я пытался установить рамку, но это не работает:
Image(room.thumbnailImage)
.frame(width: 32.0, height: 32.0)
Поделиться Источник subdan 08 июня 2019 в 10:55
13 ответов
- SwiftUI не удалось изменить размер изображения
Я пытаюсь создать изображение в SwiftUI, и проблема, с которой я сталкиваюсь, заключается в том, что изображение не изменяет размер, даже если я устанавливаю режим заполнения содержимого struct LoginView: View { var body: some View { Image(«app-icon») .
 frame(width: percent(80, ofSize:…
frame(width: percent(80, ofSize:… - как изменить размер изображения с помощью openpyxl
там. Я хочу изменить размер изображения с помощью openpyxl. ширина = 11.21 см. высота = 7.69 см. или я хочу изменить размер картинки так же, как и ячейки. мой код приведен ниже. это делает очень маленький размер изображения. не могли бы вы мне помочь? from openpyxl import load_workbook from…
257
Вы должны использовать .resizable() , прежде чем применять какие-либо изменения размера к Image .
Image(room.thumbnailImage)
.resizable()
.frame(width: 32.0, height: 32.0)
Поделиться rraphael 08 июня 2019 в 11:00
48
Как насчет этого:
struct ResizedImage: View {
var body: some View {
Image("myImage")
. resizable()
.scaledToFit()
.frame(width: 200.0,height:200)
}
}
resizable()
.scaledToFit()
.frame(width: 200.0,height:200)
}
}
размер изображения составляет 200×200, но изображение сохраняет исходное соотношение сторон (масштабирование в пределах этого кадра)
Поделиться Confused Vorlon 09 октября 2019 в 14:40
21
Расширяясь на @rraphael’s ответов и комментариев:
Начиная с Xcode 11 beta 2, Вы можете масштабировать изображение до произвольных размеров, сохраняя исходное соотношение сторон, обернув изображение в другой элемент.
напр.
struct FittedImage: View
{
let imageName: String
let width: CGFloat
let height: CGFloat
var body: some View {
VStack {
Image(systemName: imageName)
.resizable()
.aspectRatio(1, contentMode: .fit)
}
.frame(width: width, height: height)
}
}
struct FittedImagesView: View
{
private let _name = "checkmark"
var body: some View {
VStack {
FittedImage(imageName: _name, width: 50, height: 50)
. background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 50)
.background(Color.yellow)
FittedImage(imageName: _name, width: 50, height: 100)
.background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 100)
.background(Color.yellow)
}
}
}
background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 50)
.background(Color.yellow)
FittedImage(imageName: _name, width: 50, height: 100)
.background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 100)
.background(Color.yellow)
}
}
}
Результаты
(По какой-то причине изображение выглядит немного размытым. Rest заверил, что реальный выход острый.)
Поделиться Womble 26 июня 2019 в 04:21
- SwiftUI view like UIKit UIView, как изменить размер изображения
Есть ли в swiftui какой-нибудь вид, похожий на UIKit UIView В swiftui есть EmptyView кто-нибудь знает, что делает этот вид Image(image) .resizable() .aspectRatio(3/2, contentMode: .fill) Это портит изображение есть ли другой способ изменить размер изображения
- SwiftUI — как изменить размер PickerView?
Как изменить размер представления выбора в SwiftUI? Мне нужно изменить ширину, которую он занимает.
 Мой код ниже-это просто простой вид с палитрой внутри него. Изменение параметра width не приводит к изменению ширины вида выбора. struct CalibrationBar: View { @State var tone = Int() var body: some…
Мой код ниже-это просто простой вид с палитрой внутри него. Изменение параметра width не приводит к изменению ширины вида выбора. struct CalibrationBar: View { @State var tone = Int() var body: some…
17
В SwiftUI используйте метод .resizable() для изменения размера изображения. Используя .aspectRatio() и указав ContentMode , вы можете использовать изображение «Fit» или «Fill» в зависимости от обстоятельств.
Например, вот код, который изменяет размер изображения путем подгонки:
Image("example-image")
.resizable()
.aspectRatio(contentMode: .fit)
Поделиться amp.dev 27 января 2020 в 09:44
5
struct AvatarImage: View {
var body: some View {
Image("myImage")
. resizable()
.scaledToFill() // <=== Saves aspect ratio
.frame(width: 60.0, height:60)
.clipShape(Circle())
}
}
resizable()
.scaledToFill() // <=== Saves aspect ratio
.frame(width: 60.0, height:60)
.clipShape(Circle())
}
}
Поделиться Amarshan 25 июня 2020 в 01:18
3
Ну, это кажется довольно простым в SwiftUI / после демонстрации, которую они дали : https://developer.apple.com/videos/play/wwdc2019/204
struct RoomDetail: View {
let room: Room
var body: some View {
Image(room.imageName)
.resizable()
.aspectRatio(contentMode: .fit)
}
Надеюсь, это поможет.
Поделиться Unknown 15 июля 2019 в 16:03
3
Примечание : мое имя изображения-
img_Logo, и вы можете изменить имя изображения, определив свойства изображения следующим образом:
VStack(alignment: . leading, spacing: 1) {
//Image Logo Start
Image("img_Logo")
.resizable()
.padding(.all, 10.0)
.frame(width: UIScreen.main.bounds.width * 0.4, height: UIScreen.main.bounds.height * 0.2)
//Image Logo Done
}
leading, spacing: 1) {
//Image Logo Start
Image("img_Logo")
.resizable()
.padding(.all, 10.0)
.frame(width: UIScreen.main.bounds.width * 0.4, height: UIScreen.main.bounds.height * 0.2)
//Image Logo Done
}
Поделиться cmlcrn17 07 апреля 2020 в 12:52
3
Другой подход заключается в использовании модификатора scaleEffect :
Image(room.thumbnailImage)
.resizable()
.scaleEffect(0.5)
Поделиться Luis Fer Garcia 13 августа 2020 в 23:27
2
Если вы хотите использовать соотношение сторон с изменением размера, то вы можете использовать следующий код:
Image(landmark. imageName).resizable()
.frame(width: 56.0, height: 56.0)
.aspectRatio(CGSize(width:50, height: 50), contentMode: .fit)
imageName).resizable()
.frame(width: 56.0, height: 56.0)
.aspectRatio(CGSize(width:50, height: 50), contentMode: .fit)
Поделиться dinesh sharma 20 июня 2019 в 11:57
2
Так как мы не должны жестко кодировать/фиксировать размер изображения. Вот лучший способ обеспечить диапазон регулировки в соответствии с разрешением экрана на разных устройствах.
Image("ImageName Here")
.resizable()
.frame(minWidth: 60.0, idealWidth: 75.0, maxWidth: 95.0, minHeight: 80.0, idealHeight: 95.0, maxHeight: 110.0, alignment: .center)
.scaledToFit()
.clipShape(Capsule())
.shadow(color: Color.black.opacity(5.0), radius: 5, x: 5, y: 5)
Поделиться Hanny 29 января 2020 в 09:53
1
Вы можете определить свойства изображения следующим образом:-
Image("\(Image Name)")
. resizable() // Let you resize the images
.frame(width: 20, height: 20) // define frame size as required
.background(RoundedRectangle(cornerRadius: 12) // Set round corners
.foregroundColor(Color("darkGreen")) // define foreground colour
resizable() // Let you resize the images
.frame(width: 20, height: 20) // define frame size as required
.background(RoundedRectangle(cornerRadius: 12) // Set round corners
.foregroundColor(Color("darkGreen")) // define foreground colour
Поделиться Komal Gupta 05 февраля 2020 в 04:33
1
Если вы хотите изменить размер изображения в swiftUI просто используйте следующий код :
import SwiftUI
struct ImageViewer : View{
var body : some View {
Image("Ssss")
.resizable()
.frame(width:50,height:50)
}
}
Но вот проблема с этим. Если вы добавите это изображение внутри кнопки, то оно не будет отображаться, а будет просто блок синего цвета. Чтобы решить эту проблему, просто сделайте это :
import SwiftUI
struct ImageViewer : View{
var body : some View {
Button(action:{}){
Image("Ssss")
. renderingMode(.original)
.resizable()
.frame(width:50,height:50)
}
}
}
renderingMode(.original)
.resizable()
.frame(width:50,height:50)
}
}
}
Поделиться sachin jeph 01 ноября 2019 в 06:55
1
Очень важно понимать логическую структуру кода. Как и в SwiftUI, изображение по умолчанию не может быть изменено. Таким образом, чтобы изменить размер любого изображения, вы должны сделать его изменяемым, применив модификатор .resizable() сразу же после объявления представления изображения.
Image("An Image file name")
.resizable()
Поделиться Shawkath Srijon 10 марта 2020 в 05:03
Похожие вопросы:
Как легко изменить размер / оптимизировать размер изображения с помощью iOS?
Мое приложение загружает набор файлов изображений из сети и сохраняет их на локальном диске iPhone. Некоторые из этих изображений довольно велики по размеру (например, ширина больше 500 пикселей)….
Некоторые из этих изображений довольно велики по размеру (например, ширина больше 500 пикселей)….
Как изменить размер изображения с помощью tkinter?
Можно ли изменить размер изображения только с помощью tkinter? Если да, то как это можно сделать?
Как изменить размер изображения с помощью скрипта DM?
Как изменить размер изображения с помощью скрипта DM? Когда мы обрабатываем изображение, мы можем изменить его размер с помощью “process – scale-dimensions-width and height, а затем изменить…
SwiftUI не удалось изменить размер изображения
Я пытаюсь создать изображение в SwiftUI, и проблема, с которой я сталкиваюсь, заключается в том, что изображение не изменяет размер, даже если я устанавливаю режим заполнения содержимого struct…
как изменить размер изображения с помощью openpyxl
там. Я хочу изменить размер изображения с помощью openpyxl. ширина = 11.21 см. высота = 7. 69 см. или я хочу изменить размер картинки так же, как и ячейки. мой код приведен ниже. это делает очень…
69 см. или я хочу изменить размер картинки так же, как и ячейки. мой код приведен ниже. это делает очень…
SwiftUI view like UIKit UIView, как изменить размер изображения
Есть ли в swiftui какой-нибудь вид, похожий на UIKit UIView В swiftui есть EmptyView кто-нибудь знает, что делает этот вид Image(image) .resizable() .aspectRatio(3/2, contentMode: .fill) Это портит…
SwiftUI — как изменить размер PickerView?
Как изменить размер представления выбора в SwiftUI? Мне нужно изменить ширину, которую он занимает. Мой код ниже-это просто простой вид с палитрой внутри него. Изменение параметра width не приводит…
Как изменить стиль изображения с помощью события в swiftui?
Как изменить стиль изображения с помощью события в swiftui? например :измените цвет границы изображения, когда я нажимаю кнопку, и изображение идентифицируется по имени
Как изменить размер DatePicker в SwiftUI
Кто-нибудь знает, как изменить размер по умолчанию DatePicker в SwiftUI? Я пытался предоставить пользовательский фрейм для изменения размера DatePicker, но не смог увидеть ожидаемого результата. …
…
SwiftUI TabView размер изображения не соответствует LaunchScreen.storyboard UITabBar, не удается исправить
Я настраиваю свою раскадровку launchscreen, чтобы показать UITabBar , который соответствует rest моего приложения, построенного с использованием SwiftUI. Я не очень много работал с автоматической…
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor. io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Как изменить размер изображения средствами HTML.
Исходное изображение, которое вы вставляете на страницу, не всегда может быть нужных размеров.
Конечно, вы можете открыть его в графическом редакторе и изменить размеры нужным образом. Этот способ является более предпочтительным, т.к. вы меняете исходное изображение и при этом соответствующим образом изменяется его размер.
Но, такой способ не всегда подходит, т.к. иногда файл может находится на сервере, к которому у вас нет доступа. К тому же на такой способ изменения размера уходит очень много времени.
В HTML есть возможность менять размер изображения программно. Это делается с помощью атрибутов width и height.
width
Отвечает за задание ширины изображения
height
задает высоту изображения
Вернемся к примеру из предыдущего урока и изменим размеры изображения, которое было там вставлено:
<img src="//webkyrs.info/images/arrow.jpg"> <img src="//webkyrs.info/images/arrow.jpg">
Первому изображению заданы атрибуты width и height, а второму нет. Посмотрите, как это будет в итоге выглядеть:
Числовое значение, которое задается в качестве параметра атрибутов width и height — это количество пикселей. Средсвами HTML можно задавать размер изображений только в пикселях.
Обратите внимание, что эти атрибуты меняют размер изображения именно при отображении его на веб-странице. Исходный размер при этом не меняется. Браузер программно, искусственно изменяет размер изображения. Объем данных загружаемых при этом никак не изменяется, как если бы вы меняли размер в графическом редакторе.
Еще стоит обратить внимание, что уменьшение изображения с помощью атрибутов width и height может произойти без изменения исходного качества изображения. Чего не скажешь по поводу увеличения исходного изображения, такую операцию производить не рекомендуется, т.к. в таком случае изображение теряет свой первоначальный вид и становится слишком расплывчатым.
Посмотрите, как это может выглядеть на следующем примере:
<img src="//webkyrs.info/images/cancel.png">
Подводя итог, если вы хотите изменить размеры изображения, используйте атрибуты width и height для элемента img и в качестве их значений и указывайте необходимое количество пикселей по ширине и высоте.
Как сделать изображение больше: простое руководство для всех
Существует целый ряд причин, по которым вы можете захотеть увеличить изображения, в том числе требования к загрузке для веб-сайта или подготовка к печати. Если вы никогда этого не делали, мы вам поможем! Если вы хотите пойти в противоположном направлении, вот полезная статья о том, как уменьшить изображение. Luminar — это программа, которая может помочь увеличить или уменьшить изображение, а также обрезать, редактировать и упорядочивать вашу библиотеку фотографий.Похоже, много полезных функций, не так ли? Вы можете попробовать Luminar прямо сейчас, нажав кнопку ниже.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Основы увеличения изображения
Почему люди хотят изменять размер изображений?
Вот несколько причин для уменьшения изображения:
- Это занимает слишком много места
- Это не идеальный размер для вашего сообщения в блоге
- Слишком долго загружается
Вот несколько причин для создания изображения больше:
- Чтобы оптимизировать его для печати
- Для повышения качества
- Чтобы он лучше смотрелся в Интернете
- Вам нужен определенный размер изображения
Перед тем, как увеличивать изображение, проверьте свойства файла чтобы увидеть его размер.Еще один совет: всегда экспериментируйте с изменением размера, используя копию исходного изображения, особенно если вы не знаете, каковы будут результаты.
Сохранение качества
Иногда при увеличении фотографий можно заметить некоторую потерю качества. Что вы можете сделать, чтобы это предотвратить?
Потеря качества обычно происходит, когда изображение находится в формате растрового изображения. Большинство изображений JPEG и PNG имеют растровый формат. Это означает, что они состоят из тысяч пикселей. Увеличив масштаб, вы увидите, что эти пиксели на самом деле представляют собой крошечные квадраты.Изображение состоит из этих квадратов, каждый из которых отображается в фиксированном месте на изображении. Отсюда и произошло название «растровое изображение».
Когда вы изменяете размер изображения, программа регулирует размер пикселей в соответствии с вашими потребностями. Когда вы уменьшаете изображение, видимой потери качества не происходит из-за уменьшения количества пикселей. Однако, когда вы увеличиваете изображение, количество пикселей увеличивается, но все ближайшие пиксели приобретают один и тот же цвет, из-за чего изображение выглядит размытым и пиксельным.Вот почему идеальный способ увеличить фотографию — увеличить количество пикселей, но при этом хорошо их детализировать.
Как увеличить изображение в Luminar
Skylum’s Luminar — отличное программное обеспечение для редактирования, которое может помочь вам решать различные задачи, от настройки насыщенности до придания особого вида и изменения размера ваших фотографий. Вот как увеличить фотографию в Luminar.
- Сначала найдите изображение, размер которого хотите изменить, в библиотеке Luminar 3 . Благодаря удобной системе организации вы можете найти изображение по дате съемки или цветовым меткам, которые вы присвоили ему ранее.
- Затем нажмите сочетание клавиш Shift-Cmd-E для Mac или Shift-Ctrl-E для ПК. Это вызовет меню экспорта. Будут варианты для увеличения резкости или изменения размера изображения.
- Нажмите, чтобы изменить размер. Вы увидите параметры, позволяющие сохранить исходный размер или установить количество пикселей для длинного или короткого края. Вы также можете свободно определять размер, вводя пиксели для высоты и ширины.
Это все, что вам нужно сделать. Luminar позволяет хранить, систематизировать и редактировать фотографии быстро и интуитивно.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Увеличить изображение в Lightroom
Вот как увеличить изображение в Lightroom.
1. Выберите изображение в Lightroom.
2. Перейдите к File -> Export или нажмите Shift-Cmd-E для Mac или Shift-Ctrl-E для ПК на клавиатуре. Появится окно экспорта.
3. Выберите Экспорт Местоположение , выбрав «Определенная папка» в раскрывающемся списке. Затем нажмите кнопку «Выбрать» и выберите папку на вашем компьютере, в которую вы хотите поместить увеличенное изображение.
4.В File Settings выберите желаемый формат и качество. Учтите, что чем более высокое качество вы выберете, тем больше будет размер файла.
5. В разделе « Размер изображения » установите флажок « Изменить размер по размеру ».
6. В разделах Метаданные , Водяные знаки и Постобработка выберите изменения, которые вы хотите применить.
7. Щелкните Экспорт, чтобы завершить процесс и увеличить изображение.
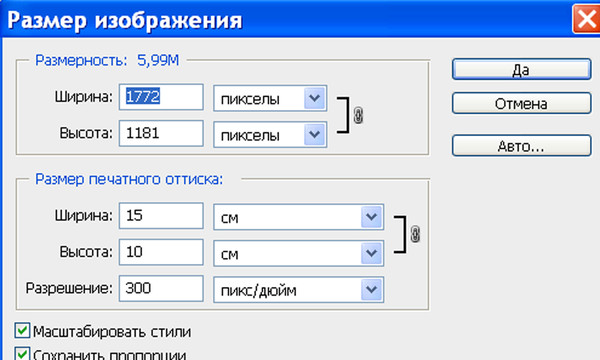
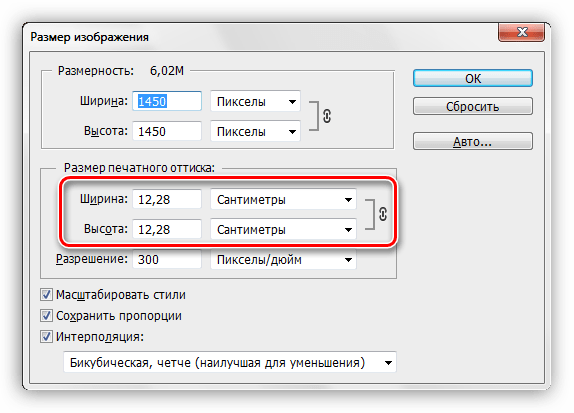
Увеличение размера изображения в Photoshop
Вот как изменить размер фотографии в Photoshop.
1. Откройте фотографию в Photoshop.
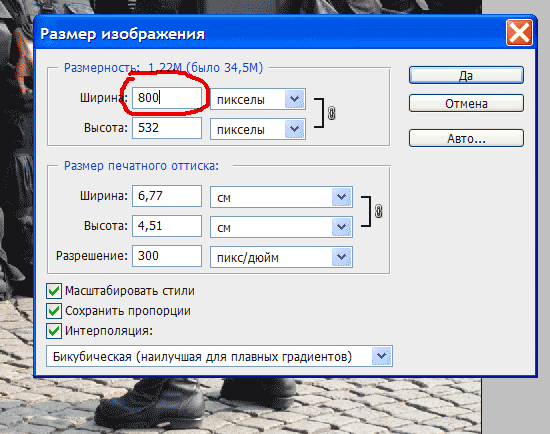
2. Щелкните меню Изображение, а затем щелкните Размер изображения .
3. В диалоговом окне Размер изображения убедитесь, что установлен флажок Сохранить пропорции .
4. Отрегулируйте размер фотографии по ширине или высоте, введя большее число.
5. После ввода нового размера нажмите ОК.
6. Изменения будут применены, и теперь вам нужно экспортировать фотографию, если вы хотите использовать ее для печати или для Интернета.
Photoshop также дает вам возможность регулировать размер, регулируя пиксели или разрешение вместо дюймов, увеличивая изображение без потери качества.
Плагин Perfect Resize для Photoshop
Perfect Resize — это отдельная часть программного обеспечения, а также плагин для Photoshop, который позволяет быстро изменять размер изображения. Это будет стоить вам денег, но если вы регулярно изменяете размер изображений, это того стоит. Если вы используете Perfect Resize в качестве плагина, вот как изменить размер фотографии:
1.Перейдите в File -> Automate и выберите Perfect Resize .
2. После открытия Perfect Resize вы можете выбрать предустановку в левом меню или ввести свой размер в Размер документа .
3. После ввода размера перейдите в Файл -> Примените и сохраните изображение в Photoshop.
4. Экспортируйте изображение.
Мы рекомендуем использовать это программное обеспечение, если вам нужно часто изменять размер изображений и если вы являетесь опытным пользователем Photoshop и ежедневно пользуется Photoshop.
Как увеличить изображение в MS Paint
Если вы используете Windows, MS Paint — это программа, которая, вероятно, была в вашей жизни с незапамятных времен. Это простая программа только для Windows для изменения, изменения размера, обрезки и выполнения базового редактирования.
Вы можете легко использовать его для увеличения изображения:
1. Щелкните правой кнопкой мыши файл изображения в File Explorer и выберите Open With -> Paint.
2. Выберите Изображение -> Изменить размер / наклон в главном меню.
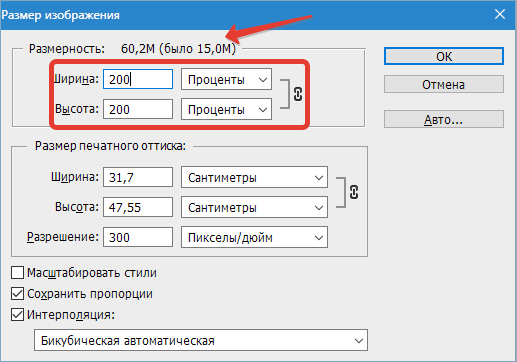
3. Измените процентные значения Горизонтальный и Вертикальный на значение больше 100. Сохраняйте процентные значения равными, чтобы сохранить соотношение сторон.
4. Выберите Файл -> Сохранить как , чтобы сохранить изображение большего размера.
Преимущество этой программы в том, что она бесплатна и поставляется с Windows, поэтому вам не нужно искать другую программу в другом месте, если вы хотите узнать, как увеличить изображение.
Как увеличить изображение в Preview
Если у вас Mac, Preview — это встроенная программа, которая может помочь вам увеличить изображение.
Вот быстрый способ сделать это:
1. Перейдите к изображению, размер которого вы хотите изменить.
2. Перетащите изображение на значок предварительного просмотра в Dock или Finder.
3. Нажмите кнопку редактирования (квадрат с карандашом), чтобы переключиться в режим редактирования.
4. Щелкните меню Инструменты и выберите Настроить размер .
5. Измените разрешение.
6. Введите желаемую ширину и высоту в поля, увеличивая изображение.
7. Установите флажок Масштабировать пропорционально , чтобы изображение не искажалось.
8. Нажмите OK, чтобы просмотреть изображение в новом размере.
9. Нажмите Cmd + S , чтобы сохранить изменения.
Увеличить фотографию в GIMP
GIMP — это еще одна программа для редактирования, которая позволяет увеличивать изображение без ухудшения качества.
1. Откройте изображение, размер которого хотите изменить, в GIMP.
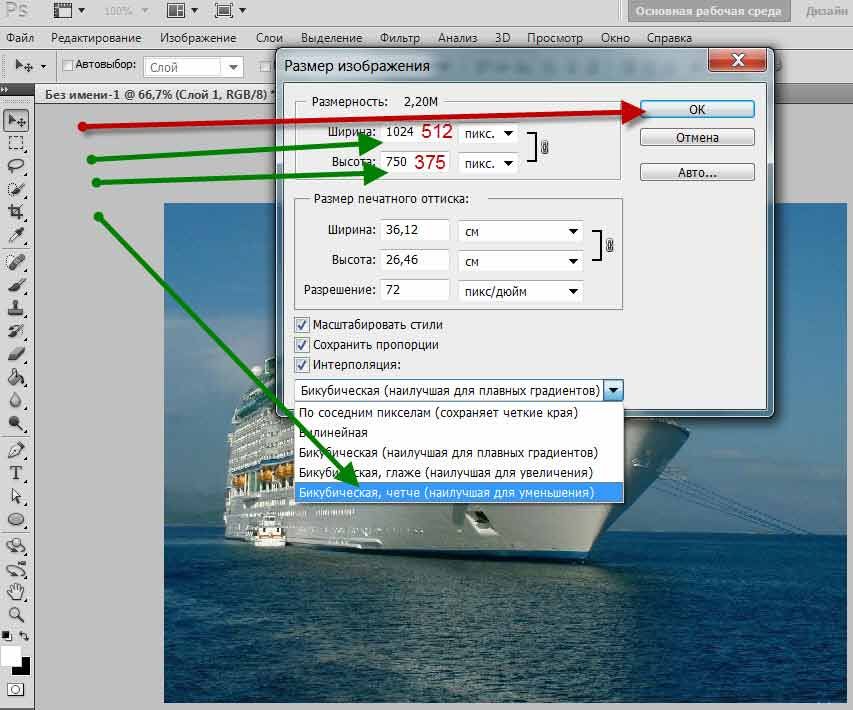
2. Перейдите к Изображение -> Масштабировать изображение . Введите желаемые размеры.
3. В разделе Качество выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку Масштаб изображения .
4. Экспортируйте изображение в Интернет.
Преимущества GIMP в том, что он простой, легкий в использовании и бесплатный. Это идеальное программное обеспечение, если вы хотите научиться увеличивать изображение. Однако в нем отсутствует множество профессиональных функций, которые могут вам понадобиться, если вы серьезно относитесь к редактированию фотографий.
Подводя итог
В этой статье было рассмотрено множество типов программного обеспечения для редактирования, которое может помочь в увеличении размера фотографий. Есть много плагинов и отдельных программ, которые могут помочь вам в этой задаче.
Мы рекомендуем Luminar, потому что он быстрый, интуитивно понятный и позволяет выполнять работу быстро и эффективно. Если вы не уверены, подходит ли вам это программное обеспечение, просто загрузите пробную версию, нажав кнопку ниже.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Сделать картинку больше? — Увеличитель изображений
Изменение размеров изображений — непростая задача.Хотя я хочу углубиться в математику, лежащую в основе этого, или то, как конкретные размеры экрана могут повлиять на вещи, важно понимать, что любое изображение, которое вы видите, представляет собой набор кода на компьютере, который переводится на любом экране, на котором вы его видите. . Таким образом, как бы ни была похожа фотография на реальную вещь, она никогда не будет выглядеть точно так же, и точно так же, если вы измените размер изображения, все будет немного меняться. Ознакомьтесь с разрешениями изображений ниже. Возможно, вы знакомы с такими терминами, как 720P, 1080P и 4K.Но каждое из этих разрешений на самом деле состоит из моих крошечных отдельных точек. Если вы посмотрите на изображение ниже, вы поймете, что я имею в виду.
Теперь на всех трех экранах может отображаться одно и то же изображение, но на приведенном выше не может быть такого подробного описания, как на изображении 4K. В то же время крошечное изображение, скажем, 1600 x 1600 пикселей, растянутое на экране 4k, будет выглядеть ужасно. Но в разрешении 720P это, скорее всего, будет выглядеть не так плохо, даже если этот экран более зернистый.
Следующее, что имеет значение, количество точек на дюйм, PPI или точек на дюйм, DPI.Теперь PPI обычно относится к печати. Но, как и на экранах выше, более низкий PPI приведет к более зернистому изображению. Если вы сделаете шаг назад и посмотрите на вышеупомянутые К через комнату, вы, вероятно, не заметите большой разницы. Во многом это связано с тем, что ваш мозг будет корректировать изображение, но есть также максимальное разрешение, которое ваш мозг может воспринимать
Стандартное разрешение для Интернета — 72 DPI. (Таким образом, экран с шириной 720 пикселей, когда были ЭЛТ-трубки, имел бы ширину 10 дюймов.Теперь для печати стандартный PPI равен 300 (все, что меньше этого, вам покажется зернистым, поскольку вы привыкли к лучшему). Интересно, что многие мобильные устройства уже используют этот уровень DPI.
Таким образом, даже если на экране может быть больше пикселей, он может не выглядеть более резким.
Представьте на изображении ниже, что вы пытаетесь отобразить это изображение, на экране с «более высоким разрешением» для отображения просто больше пикселей, но хотя общее количество пикселей имеет значение, также важна их плотность. Потому что при более высокой плотности даже меньший по общему количеству пикселей экран будет выглядеть более резким.
Все вышеперечисленное важно для редактирования изображений, потому что вышеприведенная программа должна будет выполнить некоторую выборку, чтобы определить, какие пиксели выбрать и оставить при переходе от маленького к большому, от большого к маленькому или где-то между ними. Так что имейте в виду, что это может немного повлиять на качество. Независимо от ваших потребностей, этот инструмент работает для создания всех распространенных размеров изображений, включая изображения 1600 x 1600 пикселей, 400 x 400 пикселей, 195 x 195 пикселей, 800 x 800 пикселей и 200 x 200 пикселей PX.
Размеры графических объявлений Facebook:
Если вам нужно экспортировать графические объявления Facebook, следующие размеры — это размеры:
Как изменить размер и увеличить изображение без потери качества
Вы когда-нибудь пытались изменить размер изображения, чтобы оно стало больше? Обычно это приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным.Недавно один из наших пользователей спросил нас, можно ли изменить размер маленького изображения и сделать его больше без потери качества. В этой статье мы покажем вам, как изменить размер изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap — это наиболее часто используемый формат изображений в Интернете. Все ваши файлы JPEG и PNG являются файлами изображений Bitmap. Растровое изображение состоит из тысяч пикселей. Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
Каждый из этих пикселей отображается в фиксированное место на изображении, отсюда и название Bitmap.
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера видимой потери качества не происходит. В основном потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы сделать его большим, эти увеличенные пиксели становятся более заметными, что делает изображение размытым и пиксельным.Как это:
Какое решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя. Этот метод называется фрактальной интерполяцией или просто фракталом. Когда изображение увеличивается с помощью этой техники, получается гораздо лучший результат.
Вот как использовать этот метод в большинстве распространенных программ для редактирования изображений.
Метод 1. Использование Perfect Resize в Adobe Photoshop
Perfect Resize — это программа, позволяющая изменять размер изображений с умом.Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
Обычная версия стоит 50 долларов, а премиум-версия, содержащая плагин для Adobe Photoshop, стоит 150 долларов. Обе версии также доступны для бесплатной 30-дневной пробной версии. Если вы регулярно изменяете размер изображений, мы рекомендуем вам выбрать Perfect Resize. Это дорого, но это лучший способ увеличения изображений.
Примечание: мы никоим образом не связаны с Perfect Resize. Мы просто действительно счастливы, пользуясь продуктом.
После установки программного обеспечения откройте файл изображения, размер которого нужно изменить, в Photoshop. Просто перейдите в «Файл » »Автоматизация и выберите« Идеальное изменение размера ».
Это откроет изображение в приложении Perfect Size. Вы можете выбрать предустановку в меню слева или ввести свой размер в поле «Размер документа».
После ввода размера документа вам нужно перейти в меню Файл »Применить , чтобы сохранить изменения и применить их к файлу в Photoshop.
Теперь вы можете экспортировать этот файл, сохранив его как веб-изображение.
Вот и все, ваше изображение с измененным размером теперь будет выглядеть намного лучше, чем при обычном изменении размера.
Метод 2: Использование бесплатного программного обеспечения GIMP
Gimp — бесплатная альтернатива Adobe Photoshop. Его также можно использовать для увеличения изображений с минимальной потерей качества. Однако следует предупредить вас, что результат будет не таким хорошим, как у Perfect Resize.
Вот как в GIMP увеличивать маленькие изображения без потери качества.
Откройте изображение, размер которого хотите изменить, в GIMP. Просто перейдите к Изображение »Масштабировать изображение . Введите желаемые размеры. В разделе «Качество» выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».
Вот и все, теперь вы можете экспортировать это изображение в Интернет. Вот вам пример для сравнения. Размер изображения слева был изменен с помощью бикубической передискретизации в Photoshop. Размер изображения справа был изменен с использованием метода интерполяции Sinc (Lanczos3).Вы заметите, что на обоих изображениях очень мало различий.
Метод 3. Увеличение изображений с помощью Irfanview
Irfanview — это компактная программа для редактирования фотографий. Он доступен только для операционных систем на базе Windows. Irfanview предоставляет более разумный способ изменения размера изображений и увеличения их.
Просто откройте свое изображение в Irfanview и перейдите к Image »Resize / Resample .
Появится всплывающее окно изменения размера изображения.Сначала вам нужно ввести желаемый размер изображения в Set Image Size. После этого вам нужно выбрать resmaple в методе Size. В раскрывающемся меню фильтра выберите Lanczos (самый медленный). Наконец, установите флажок «Применить резкость после передискретизации».
Irfanview изменит размер изображения, которое затем можно будет сохранить на свой компьютер.
Как вы могли заметить, бесплатные инструменты не очень хорошо справляются с изменением размера изображения, чтобы сделать его больше. Однако, регулируя резкость и контраст изображения, вы можете увеличивать изображения и минимизировать потерю качества в процессе.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Google+.
Как увеличить изображение без потери качества (протестированы лучшими инструментами)
Бесплатный план позволяет загружать до 10 изображений.
Фактический размер файла фотографий увеличился прилично по сравнению с другими инструментами. Первое изображение имеет большую детализацию при расширении до файла большего размера. Вторая фотография (меньший исходный файл) выглядит нормально при уменьшении для этого сообщения в блоге, но истинный полный размер имеет заметные искажения (щелкните изображение, чтобы открыть его в новой вкладке).
On1 Resize — это программа премиум-класса для настольных ПК с множеством функций для увеличения размера изображения, создания графики для печати и имитации того, как фотография будет выглядеть на самом деле при печати.
Основные характеристики:
- Параметры для изменения размера фотографии до 1000% от исходного размера.
- Функция, называемая программной цветопробой, доступна для имитации того, как настоящий отпечаток выглядит на экране компьютера.
- Используйте инструменты печати для создания изящного внешнего вида в реальном мире.
- Пакетная обработка.
- Редактирование изображений RAW.
- Доступ к интеграции с другим программным обеспечением, таким как Photoshop.
- У него есть решение для быстрого просмотра изображений в списке из тысяч.
- Доступ ко многим другим инструментам On1, таким как видеоредактор, мобильный редактор и многое другое.
Стоимость
On1 предлагает бесплатную пробную версию для тестирования программного обеспечения. После этого цена будет выглядеть так:
- 49,99 $ для установки On1 Resize на пять компьютеров и получения приложений Lightroom и Photoshop.
- 99,99 $ за On1 и пакет эффектов для панорамы, слоев, проявки, портрета и HDR.
Результаты испытаний
Естественно, при всех тестах размеры файлов увеличивались. Они не стали слишком большими, и все расширения соответствовали размерам. Первый тест изображения 1 — качественный, но с более мягким внешним видом. Интересно, что второе (большее) преобразование для изображения 1 получилось более четким. Это прекрасное преобразование.
Изображение 2 (исходный файл меньшего размера) дает аналогичные результаты.Первый тест (в 2 раза больше) показал более мягкое изображение, при этом файл большего размера (в 8 раз больше) выглядел немного лучше. Не так чисто, как тест Image 1, но неплохо. Понятно, что на изображении 2 есть искажения, например размытость.
Результаты для изображения 1:
Результаты для изображения 2:
3. ImageEnlarger.com
ImageEnlarger.com может похвастаться самым простым интерфейсом. Некоторым это может понравиться, но другие отметят, что это похоже на что-то из начала 2000-х.
Сказав это, вы не сможете превзойти простоту процесса. Вы загружаете изображение, выбираете формат, затем выбираете желаемые размеры.
Основные характеристики:
- Загрузите файл за секунды.
- Интерфейс находится в режиме онлайн, программного обеспечения для загрузки нет.
- Вы можете загружать файлы JPG и PNG и изменять их размер.
- Выберите масштабирование изображения в процентах.
- Или выберите целевую ширину или высоту.
- Веб-сайт предоставляет один и тот же инструмент на нескольких языках.
Стоимость
Инструмент ImageEnlarger.com полностью бесплатный, с кнопкой «Пожертвовать» для поддержки разработчиков.
Результаты испытаний
Во всех тестах ImageEnlarger.com конечные размеры файлов были намного меньше, чем у конкурентов.
Оба теста для изображения 1 оказались намного лучше, чем я ожидал. Я бы сказал, что разрешение каждой увеличенной фотографии выше, чем у любого другого инструмента в этом списке — по крайней мере, без необходимости касаться каких-либо функций редактирования.
С тестами Image 2 была другая история. Каждый из них имеет заметное размытие и небольшие изменения цвета по мере того, как изображения становятся все больше и больше. Похоже, что ImageEnlarger.com предоставляет быстрое качественное увеличенное фото, если исходный файл не слишком мал.
Также существует ограничение максимальной ширины, что неудобно при попытке увеличить изображение без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
4.Reshade
Reshade — это бесплатное программное обеспечение для настольных ПК, предназначенное в первую очередь для увеличения размеров фотографий изображений и улучшения этих фотографий в процессе. Мне нравится, что это легкое программное обеспечение без высокой цены. Не говоря уже о том, что вы можете загружать изображения массово.
Основные характеристики:
- Основная функция — увеличение размера фотографии без снижения качества.
- Вы можете обрезать и улучшать фотографии в редакторе.
- Пакетная обработка предусмотрена для больших коллекций.
- Вы можете загружать и улучшать широкий спектр форматов, таких как JPG, TIFF и PNG.
- Вы не зацикливаетесь на том, что дает вам программа после изменения размера. После этого вы можете изменить фокусировку и повысить резкость фотографий.
Стоимость
Reshade распространяется бесплатно на ПК с Windows.
Результаты испытаний
Reshade проделал невероятную работу по сохранению размеров файлов на низком уровне, сохраняя при этом качество, которое можно было бы ожидать от цифровых фотографий.
Reshade, похоже, включает в себя стратегию изменения размера вектора, которая позволяет добавлять элементы, похожие на анимацию, на большие фотографии для заполнения данных. Если вы не переусердствуете с этим, ваши фотографии будут оставаться четкими и красочными. Они даже выглядят как картины, если все сделано правильно.
Оба теста Image 1 выглядят красиво.
У тестов Image 2 больше размытия, но они все равно лучше по сравнению с другими инструментами, которые мы тестировали. Я уверен, что смог бы улучшить результаты с помощью доступных простых инструментов постобработки.
В целом, я бы сказал, что у Reshade были лучшие результаты из всех инструментов в этом списке.
Результаты для изображения 1:
Результаты для изображения 2:
5. GIMP
GIMP — альтернатива Photoshop с открытым исходным кодом. Это популярная программа для обработки фотографий, которую вы загружаете на свой рабочий стол. Самое замечательное в GIMP — это то, что у него есть множество поклонников, которые могут исследовать функции, и нет никаких ограничений на то, что вы можете делать с программным обеспечением.Это гораздо больше, чем просто устройство для увеличения изображения.
Основные характеристики:
- Увеличивайте фотографии одним нажатием кнопки и выбирайте из нескольких форматов изменения размера.
- Вы получаете настраиваемый интерфейс рабочего стола для полной обработки фотографий.
- Улучшение фотографий и цифровая ретушь для печати.
- Редактировать десятки форматов изображений.
- Выберите один из нескольких методов интерполяции при увеличении фотографии.
- Запустите GIMP на одном из многих языков.
Стоимость
GIMP бесплатен.
Результаты испытаний
Я обнаружил, что выбор «Нет» для качественной интерполяции дает наилучшие результаты. Однако это зависело от размера изображения, поэтому не стесняйтесь настраивать их при изменении размера.
Полученные размеры файлов не коррелировали с размерами, чего я не понимаю. Это заставляет меня думать, что есть несоответствие с изменением размера. Например, размер файла 2400 x 1600 пикселей составляет 167 КБ, а файла 600 x 400 пикселей — 249 КБ.Я предполагаю, что все будет наоборот.
Как бы то ни было, оба теста для изображения 1 были потрясающими. Детали остались, с небольшими изменениями цвета и некоторой красивой глубиной.
GIMP столкнулся с серьезными проблемами с изображением 2. Я не мог заставить его работать, поэтому я полагаю, что у вас должна быть немного большая исходная фотография, чтобы GIMP был жизнеспособным решением для увеличения изображения без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
Какой фотоувеличитель подходит вам лучше всего?
Я предлагаю попробовать их все и потенциально иметь один или два на вашем компьютере.Причина этого в том, что все фотографии меняют размер по-разному. Некоторые инструменты лучше работают с анимацией или векторной графикой. Другие отлично подходят для детализированных пейзажных изображений, но не для анимации (например, логотипов).
Исходя из качества изображения и размера файла, вот мой окончательный рейтинг:
- 🥇 Reshade
- 🥈 GIMP
- 🥉 UpscalePics
- 👏 ImageEnlarger.com, On1Resize
Когда у вас есть изображение с измененным размером, вы все равно хотите оптимизировать его, чтобы изображение большего размера не замедляло работу вашего веб-сайта.Чтобы помочь вам в этом, ознакомьтесь с некоторыми из этих руководств:
У вас остались вопросы о том, как увеличить изображение без потери качества? Задайте нам вопрос в комментариях!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам. На Visual Hunt найдено
тестовых изображений.
Как изменить размер изображения
Существует практически бесконечное количество инструментов на выбор, когда дело доходит до изменения размера изображений.На вашем рабочем столе Windows 10 или Chromebook уже есть подавляющее большинство этих удобных инструментов, поэтому вы можете быстро редактировать изображения, не платя за дорогостоящее программное обеспечение для редактирования, занимающее драгоценное пространство памяти.
В этом руководстве показано, как изменить размер изображения с помощью фотографий в Windows 10, предварительного просмотра в MacOS и галереи в Chrome OS. Если вы не являетесь поклонником этих приложений, мы также предоставим инструкции для веб-клиента.
Дополнительная литература
Окна 10
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью , а затем фотографий .
Шаг 2: Нажмите кнопку с тремя точками , расположенную в правом верхнем углу приложения.
Шаг 3: Выберите Изменить размер в раскрывающемся меню.
Шаг 4: Появится всплывающее окно. Выберите один из трех предустановленных размеров (показано слева). В противном случае нажмите Определить специальные размеры для определенного размера. Появится еще одно всплывающее окно (показано справа).
Шаг 5: Чтобы сохранить соотношение сторон, установите флажок рядом с Сохранить соотношение сторон .
По мере того, как вы вводите число в одно из полей, другое поле автоматически корректирует его число пропорционально числу, которое вы только что ввели.
Если соотношение сторон не имеет значения, не устанавливайте флажок и введите числа в оба поля.
Шаг 6: Нажмите фиолетовую кнопку Сохранить копию с измененным размером .
MacOS
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть . Если предварительный просмотр не является средством просмотра изображений по умолчанию, выберите вместо него Открыть с помощью , а затем Предварительный просмотр .
Шаг 2: Выберите Инструменты в строке меню.
Шаг 3: Выберите Настроить размер в раскрывающемся меню.
Шаг 4: Введите информацию о ширине и высоте. Возможно, вам придется изменить тип размера, например, сменить дюймы на пиксели, как показано выше. Кроме того, вы можете выбрать предустановленный размер, щелкнув стрелки рядом с полем « Fit Into ».
Шаг 5: Нажмите синюю кнопку OK , чтобы подтвердить новый размер.
Шаг 6: Чтобы сохранить изображение с измененным размером, выберите Файл в строке меню.
Шаг 7: Выберите Сохранить .
Chrome OS
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью галереи во всплывающем меню. Либо, если Галерея не является вашим средством просмотра изображений по умолчанию, выберите Открыть с помощью , а затем Галерея .
Шаг 2: Нажмите кнопку Изменить масштаб вверху.
Шаг 3: Введите ширину и высоту. Щелкните значок C hain , чтобы разблокировать соотношение сторон, если это необходимо.
Шаг 4: Нажмите синюю кнопку Сохранить . Или нажмите синюю Вниз Стрелку , чтобы выбрать Сохранить как , если вы не хотите изменять исходное изображение.
Интернет (Pixlr X)
Шаг 1: Отправляйтесь в Pixlr X.
Шаг 2: Нажмите синюю кнопку Открыть изображение .
Шаг 3: Перейдите к своему изображению и щелкните Откройте , чтобы загрузить его.
Шаг 4: Найдите кнопку Properties , отображаемую слева, и щелкните ее.
Шаг 5: Откройте раскрывающееся меню и выберите Изменить размер изображения .
Шаг 6: Введите ширину и высоту. Нажатие на переключатель «Сохранить пропорции» позволит вам заблокировать и разблокировать соотношение сторон.
Шаг 7: Нажмите синюю кнопку Применить .
Шаг 8: Найдите синюю кнопку Сохранить внизу и щелкните ее.
Шаг 9: Введите имя файла, выберите предпочитаемый тип файла и при необходимости отрегулируйте качество. Когда все будет так, как вы хотите, нажмите синюю кнопку Загрузить .
Рекомендации редакции
4 полезных способа увеличить изображение
Сегодня всем нравится щелкать фотографии с помощью мобильных или цифровых устройств.Не всегда важно, чтобы вы получали высококачественные фотографии при нажатии на мобильный телефон, потому что все зависит от мегапикселей вашей камеры. Обычно изображения, снятые с помощью высококачественной камеры, всегда получаются в высоком качестве, но иногда это невозможно из-за ракурса или качества камеры. Независимо от того, какой тип камеры вы используете для щелчка по фотографиям, существует множество различных способов улучшить фотографии и сделать их кристально чистыми и большими. В этой статье мы узнаем, как увеличить изображение без потери исходного качества.
Часть 1. Как увеличить изображение на компьютере
Метод 1. Увеличьте изображение на компьютере с Windows
Для пользователей Windows доступна замечательная программа под названием Wondershare Fotophire Maximizer для увеличения размера фотографий и увеличения изображения. Программа Fotophire Maximizer — это очень простая в использовании программа, которая может быстро изменять размер изображения и увеличивать его размер всего одним щелчком мыши. Вы не потеряете исходное качество фотографий при использовании Fotophire Maximizer для увеличения изображения.
Wondershare Fotophire Maximizer (Максимайзер)
- Увеличивайте изображение до 1000% без пикселизации и размытия.
- Увеличивайте фотографии для полиграфических проектов.
- Крупные планы в высоком разрешении на любых деталях ваших фотографий.
- Корректируйте фотографии при слабом освещении одним щелчком мыши.
Ключевые особенности Fotophire Maximizer
- Поддерживает увеличение фотографий и увеличение изображения без потери исходного разрешения фотографий.
- Вы также можете легко улучшить разрешение фотографий.
- Он поддерживает увеличение изображения до 1000%, чтобы увидеть каждую маленькую часть фотографии.
- Если у вас есть размытые фотографии, вы можете легко исправить их одним щелчком мыши.
- Увеличивайте изображения в пакетном режиме и распечатывайте их прямо из интерфейса программы.
Как увеличить изображение с помощью Fotophire Maximizer
Многие задаются вопросом, как увеличить DPI изображения? Что ж, в современном мире с помощью Fotophire Maximizer очень легко увеличить DPI изображения.
Шаг 1. Установите и запустите Fotophire Maximizer
Первым делом установите программу на компьютер и запустите ее. После запуска щелкните значок «Fotophire Maximizer» на вашем компьютере.
Шаг 2. Импортируйте изображение с компьютера
Теперь нажмите кнопку «Открыть» и просмотрите фотографии с локального жесткого диска. Вы также можете перетащить фотографию, чтобы увеличить ее.
Шаг 3. Увеличьте изображение
Наконец, теперь вы находитесь на экране увеличения изображения.Итак, перейдите в правую часть интерфейса, под текстом «Максимайзер» переместите ползунок вправо. Ваша фотография теперь будет в большем размере. Если вы также хотите увеличить разрешение, вы можете ввести значение разрешения рядом с полем разрешения под той же меткой.
Метод 2. Увеличьте изображение на компьютере Mac
Предварительный просмотр — это встроенное приложение, доступное в операционной системе Mac. Пользователи получают это приложение с Mac OS по умолчанию при покупке устройства Mac.Это приложение может делать много вещей, связанных с вашими изображениями, например, базовое редактирование, увеличивать изображение в соответствии с различными аспектами. Это приложение встроено в Mac OS, поэтому вам не нужно устанавливать какое-либо другое программное обеспечение, и это совершенно бесплатно.
Основные возможности предварительного просмотра:
- Поддерживает базовое редактирование изображений бесплатно без установки дополнительного программного обеспечения.
- Увеличьте изображение с помощью easy.
- Вы можете легко увеличить изображение, используя дюйм, сантиметр или миллиметр.
- Улучшайте фотографии для публикации в социальных сетях.
Как увеличить изображение на Mac
Шаг 1. Запустите приложение предварительного просмотра на Mac. После запуска загрузите желаемую картинку, чтобы увеличить картинку.
Шаг 2: Нажмите «Инструменты» в строке меню, затем нажмите «Настроить размер».
Шаг 3: Теперь введите желаемое значение, чтобы увеличить изображение. Всегда вводите большее значение, чем предыдущее, если хотите увеличить размер изображения.Если есть какие-либо проблемы с разрешением, просто введите большее значение в разрешении.
Часть 2. Как увеличить изображение с помощью веб-браузера
Это звучит совершенно странно, но действительно возможно, что вы можете увеличить изображение в Интернете с помощью веб-сайта. Это возможно с помощью онлайн-приложения, которое позволяет загружать фотографии из вашей системы и легко увеличивать их без установки программного обеспечения. Сайт фотоувеличителей предлагает вам увеличить изображение онлайн без каких-либо затрат и бесплатно.Даже он автоматически применяет 4 различных типа фильтров к вашим фотографиям после увеличения, и каждое изображение с примененным фильтром можно загрузить бесплатно. Я пробовал этот веб-сайт, чтобы увеличить мою картинку, и он работал нормально, но единственная проблема в том, что качество не очень хорошее при загрузке изображения после увеличения моего изображения. Позвольте мне рассказать вам, как увеличить изображение с помощью этого веб-сайта, чтобы вы также могли попробовать.
Как увеличить изображение с помощью онлайн-фотоувеличителя
Шаг 1. Просмотрите веб-сайт фотоувеличителя в браузере на компьютере.После открытия веб-сайта нажмите кнопку «Обзор».
Шаг 2: Вы увидите всплывающее окно, как на изображении ниже. Выберите изображение на компьютере в этом всплывающем окне и нажмите «Открыть», чтобы увеличить изображение в Интернете.
Шаг 3: После того, как вы выбрали изображение, чтобы увеличить изображение в Интернете, просто переместите ползунок влево или вправо в соответствии с вашими потребностями. После установки размера вывода нажмите кнопку «Увеличить».
Шаг 4: Процесс увеличения изображения будет завершен через некоторое время.После завершения вы получите 4 разных типа изображений. Выберите любого по вашему выбору и нажмите кнопку «Загрузить», после чего изображение будет сохранено в вашей системе. На этой странице вы также можете обрезать фотографию.
Часть 3. Как увеличить изображение на мобильном телефоне
Photo & Picture Resizer — это приложение для Android, позволяющее изменять размер изображений непосредственно на мобильном устройстве Android. Для этого приложения требуется версия Android не ниже 4.0.3 или более поздняя. Это приложение позволяет легко изменять размер фотографий на самом Android без потери исходного качества.Изображения с измененным размером будут автоматически сохраняться в отдельной папке на вашем внутреннем хранилище Android, а затем вы можете легко получить доступ к этим изображениям в любое время из встроенного приложения галереи вашего Android. Это приложение также поддерживает размер изображения, поэтому вы не столкнетесь с проблемой размера при отправке фотографий по электронной почте. Это абсолютно бесплатное приложение для изменения размера, но при его использовании вы можете столкнуться с проблемой рекламы.
Как увеличить изображение на мобильном устройстве с помощью Photo & Picture Resizer
Шаг 1. Установите приложение и просмотрите изображение, чтобы увеличить его.После выбора фотографии она будет отображаться в приложении для изменения размера.
Шаг 2: Теперь выберите разрешение из предустановленного меню или вы можете ввести собственное значение разрешения, нажав на кнопку «Пользовательский%» или «Пользовательский».
Шаг 3. Когда вы выбираете выходное разрешение, приложение автоматически запускает процесс. Это простой способ увеличить изображение с помощью приложения для Android.
Вывод:
В этой статье выше мы обсудили несколько лучших и наиболее полезных способов решения проблемы увеличения изображения.Увеличить изображение — это не такая уж большая задача, вы можете легко сделать это с помощью программного обеспечения или встроенных приложений ваших операционных систем, но дело в качестве. Хорошо известно, что когда вы выбираете больший размер для изображения, оно теряет исходное качество. Чтобы получить превосходное качество вашего увеличенного изображения, мы хотели бы, чтобы вы порекомендовали программу Fotophire Maximizer, потому что она поддерживает фактическое качество вашего изображения даже после увеличения.
Как изменить размер изображения на iPhone двумя разными способами
- Есть два способа изменить размер изображений на вашем iPhone: с помощью приложения «Фотографии» по умолчанию или стороннего приложения, такого как «Размер изображения».
- Используя любой из этих методов, вы можете изменить размер изображений на вашем iPhone до любых желаемых размеров.
- Однако вы не можете редактировать разрешение с помощью встроенного приложения «Фото» — для этого вам придется использовать такое приложение, как «Размер изображения».
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Камера вашего iPhone — это мощный инструмент с отличным разрешением, несколькими форматами фотографий и даже встроенными инструментами редактирования.
Вы можете использовать приложение «Фото», чтобы сделать изображение ярче или темнее, обрезать его и т. Д.
Один из этих многих инструментов включает в себя возможность изменять размер ваших фотографий с помощью встроенного приложения «Фото» или другого приложения, которое вы загружаете из App Store.
Вот как сделать и то, и другое, и изменить размер изображений iPhone по своему усмотрению.
Ознакомьтесь с продуктами, упомянутыми в этой статье:iPhone 11 (от 699 долларов США.99 в Best Buy)
Как изменить размер изображения на iPhone в фотографияхИзменить размер изображения можно в приложении «Фото», при этом различные стандартные размеры доступны через меню «Правка».
1. Откройте приложение «Фото» и откройте изображение, размер которого нужно изменить.
2. В правом верхнем углу экрана нажмите «Изменить».
3. Откроется новое меню с различными инструментами редактирования. Вам нужно нажать на значок «Обрезать» в нижней части экрана — он выглядит как пересекающиеся два прямых угла.
Откройте меню «Обрезка». Уильям Антонелли / Business Insider4. Коснитесь значка в виде серо-черного квадрата в верхней части экрана.
Внутри значка есть несколько квадратов и прямоугольников. Уильям Антонелли / Business InsiderТеперь вы находитесь в меню редактирования размера.Внизу экрана вы найдете несколько вариантов.
- «Исходный» вернет изображение к его исходным размерам.
- «Произвольная форма» позволит вам обрезать изображение по своему усмотрению, перемещая пальцы по краям изображения внутрь.
- «Квадрат» обрежет края изображения, чтобы оно могло уместиться в квадрат.
После этого имеется ряд предустановленных соотношений длины и высоты. Когда вы коснетесь одного, размеры сразу же изменятся.
Приложение «Фото» на вашем iPhone позволяет изменять размер только с помощью нескольких предустановленных соотношений изображения. Стивен Джон / Business InsiderВы можете нажать «Готово», чтобы сохранить изменения, «Отмена», чтобы отменить их, или «СБРОС» (вверху экрана), чтобы начать заново.
Несмотря на то, что все эти инструменты для редактирования изображений iPhone достойны, ни один из них не может управлять разрешением изображения.
Чтобы обеспечить достаточно высокое разрешение данного изображения, вам понадобится стороннее приложение для редактирования фотографий.
Как изменить размер изображения на iPhone с помощью Image Size
Image Size — одно из лучших приложений для изменения размера фотографий на iPhone, и пока вы готовы время от времени просматривать рекламу, это совершенно бесплатно.
После того, как вы запустите приложение Image Size и предоставите ему доступ к вашим фотографиям, пользоваться им станет просто.
Коснитесь значка фотографии в верхнем левом углу экрана приложения (он выглядит как гора внутри коробки) и выберите фотографию, размер которой нужно изменить, в своей библиотеке фотографий.
Теперь выберите формат измерения, с которым вы хотите работать (от пикселей до миллиметров до дюймов), и введите желаемый размер изображения, отметив максимально допустимый.
Размер изображения позволяет управлять размером фотографии как по горизонтали, так и по вертикали, а также позволяет работать с несколькими форматами измерения.Стивен Джон / Business Insider
При вводе новых значений размера вы увидите новый размер изображения, отображаемого в нижней части экрана.
После того, как вы будете довольны формой и размером файла вашего изображения (и вы внесли любые другие изменения в приложение), коснитесь стрелки, направленной вниз, до линии в нижней части приложения, чтобы сохранить изображение с измененным размером обратно в папку «Фотопленка». .
.
 Потяните за правый нижний угол синей рамки, чтобы изменить размер изображения.
Потяните за правый нижний угол синей рамки, чтобы изменить размер изображения.
 frame(width: percent(80, ofSize:…
frame(width: percent(80, ofSize:… resizable()
.scaledToFit()
.frame(width: 200.0,height:200)
}
}
resizable()
.scaledToFit()
.frame(width: 200.0,height:200)
}
}
 background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 50)
.background(Color.yellow)
FittedImage(imageName: _name, width: 50, height: 100)
.background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 100)
.background(Color.yellow)
}
}
}
background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 50)
.background(Color.yellow)
FittedImage(imageName: _name, width: 50, height: 100)
.background(Color.yellow)
FittedImage(imageName: _name, width: 100, height: 100)
.background(Color.yellow)
}
}
}
 Мой код ниже-это просто простой вид с палитрой внутри него. Изменение параметра width не приводит к изменению ширины вида выбора. struct CalibrationBar: View { @State var tone = Int() var body: some…
Мой код ниже-это просто простой вид с палитрой внутри него. Изменение параметра width не приводит к изменению ширины вида выбора. struct CalibrationBar: View { @State var tone = Int() var body: some… resizable()
.scaledToFill() // <=== Saves aspect ratio
.frame(width: 60.0, height:60)
.clipShape(Circle())
}
}
resizable()
.scaledToFill() // <=== Saves aspect ratio
.frame(width: 60.0, height:60)
.clipShape(Circle())
}
}
 leading, spacing: 1) {
//Image Logo Start
Image("img_Logo")
.resizable()
.padding(.all, 10.0)
.frame(width: UIScreen.main.bounds.width * 0.4, height: UIScreen.main.bounds.height * 0.2)
//Image Logo Done
}
leading, spacing: 1) {
//Image Logo Start
Image("img_Logo")
.resizable()
.padding(.all, 10.0)
.frame(width: UIScreen.main.bounds.width * 0.4, height: UIScreen.main.bounds.height * 0.2)
//Image Logo Done
}
 imageName).resizable()
.frame(width: 56.0, height: 56.0)
.aspectRatio(CGSize(width:50, height: 50), contentMode: .fit)
imageName).resizable()
.frame(width: 56.0, height: 56.0)
.aspectRatio(CGSize(width:50, height: 50), contentMode: .fit)
 resizable() // Let you resize the images
.frame(width: 20, height: 20) // define frame size as required
.background(RoundedRectangle(cornerRadius: 12) // Set round corners
.foregroundColor(Color("darkGreen")) // define foreground colour
resizable() // Let you resize the images
.frame(width: 20, height: 20) // define frame size as required
.background(RoundedRectangle(cornerRadius: 12) // Set round corners
.foregroundColor(Color("darkGreen")) // define foreground colour
 renderingMode(.original)
.resizable()
.frame(width:50,height:50)
}
}
}
renderingMode(.original)
.resizable()
.frame(width:50,height:50)
}
}
}