Создаем баннер с нулевыми знаниями фотошопа
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
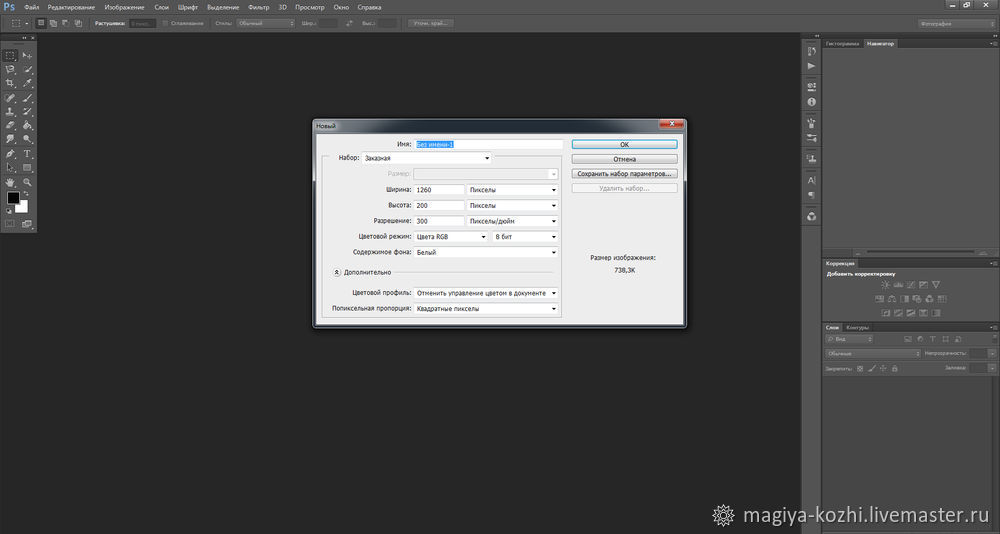
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.

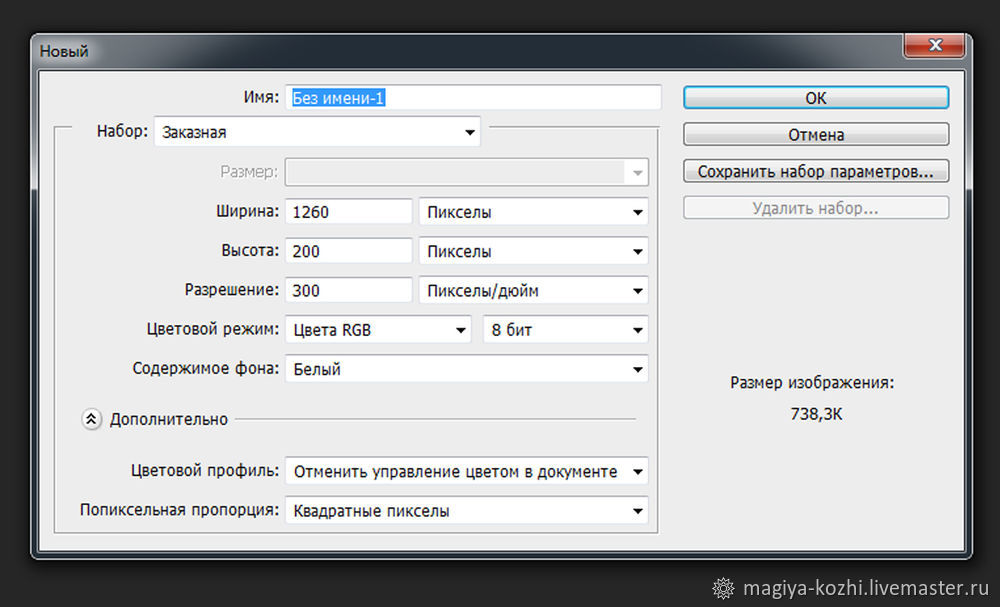
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).

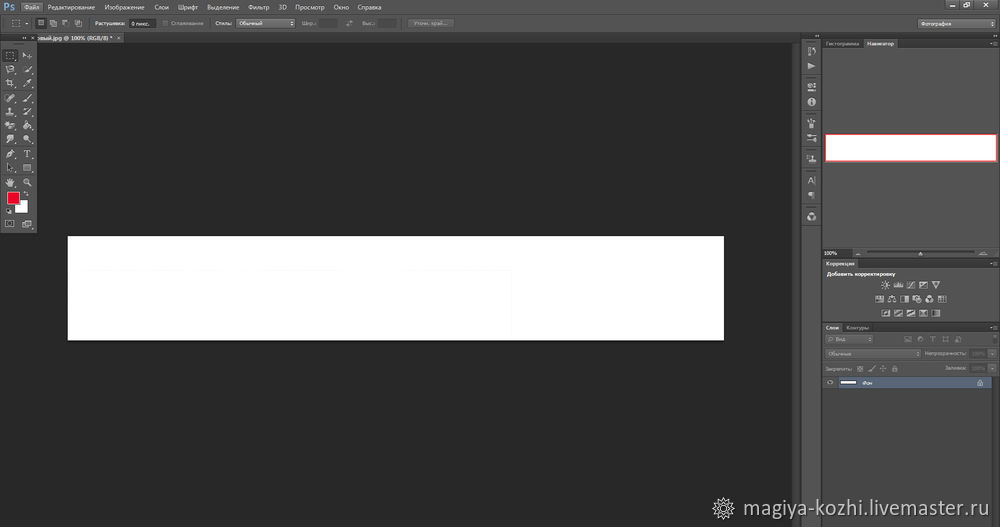
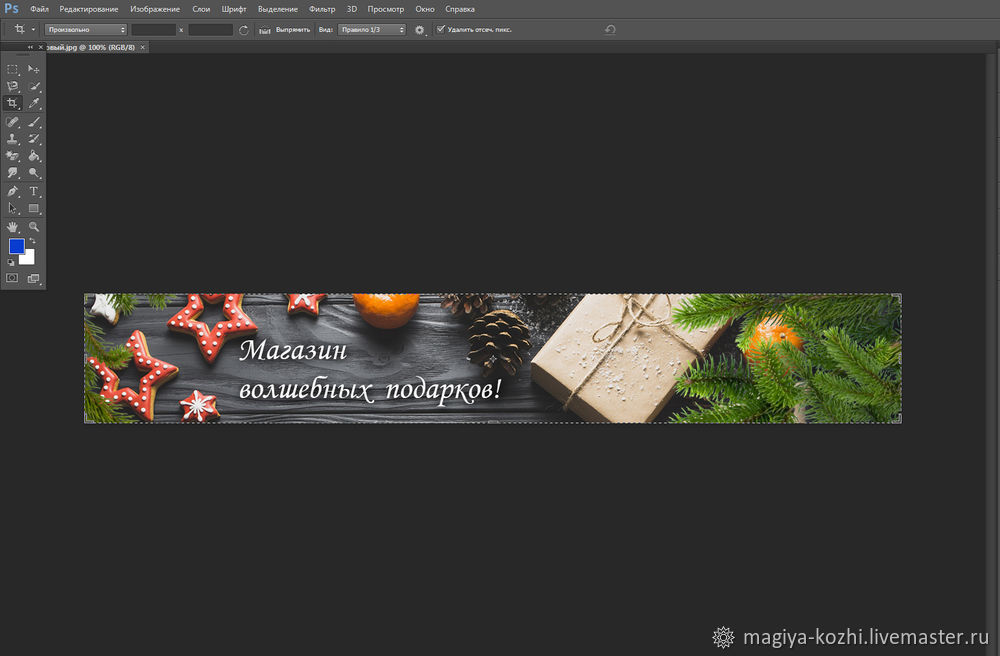
Получаем наш «холст» для работы.

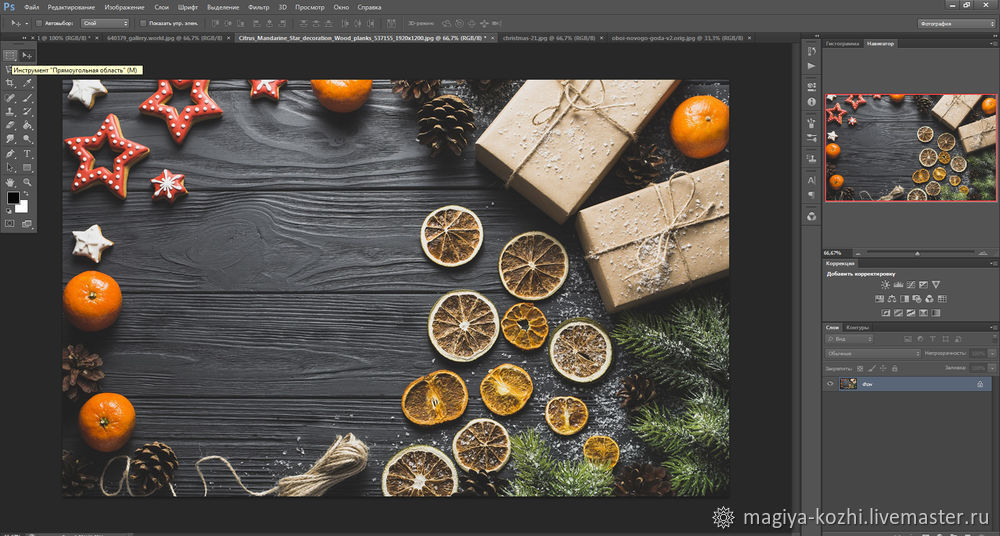
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.

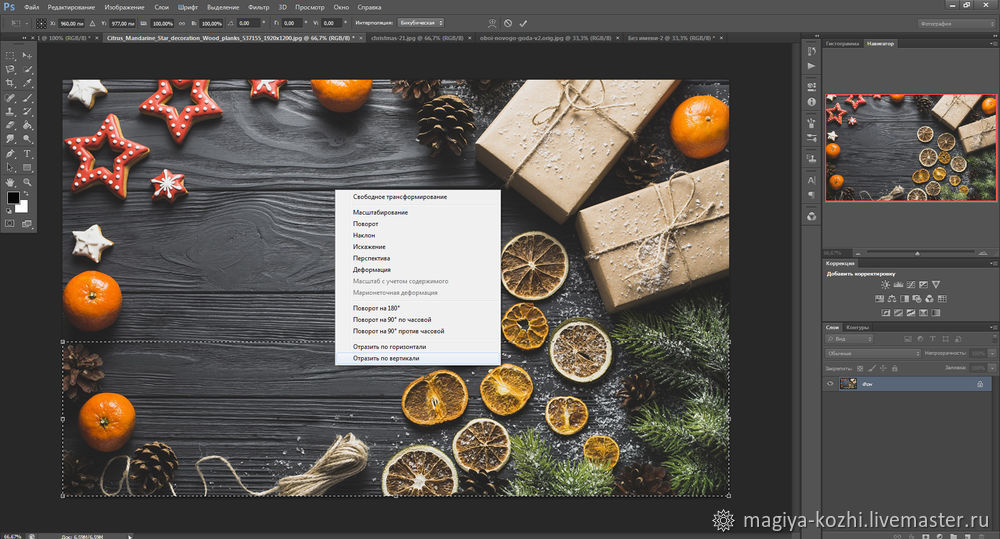
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».

Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.

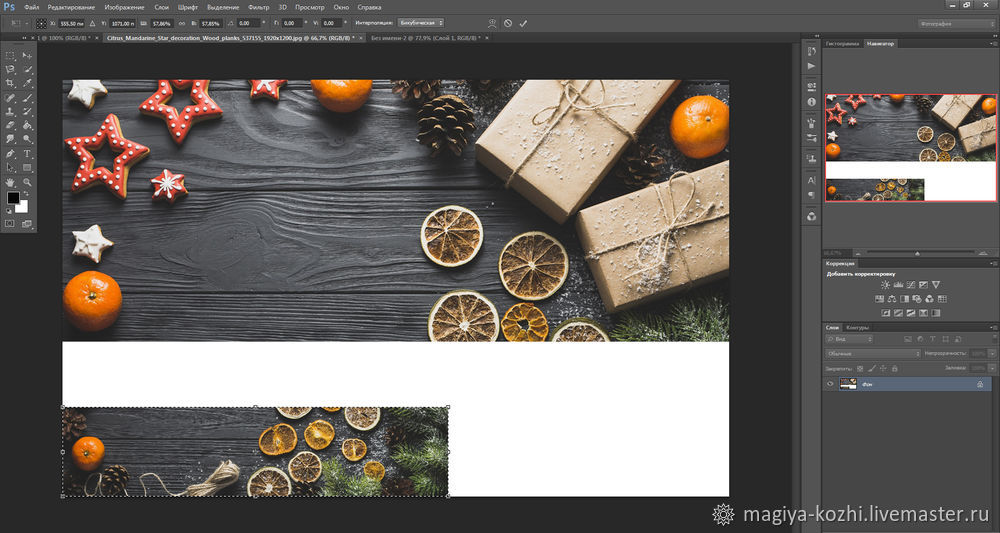
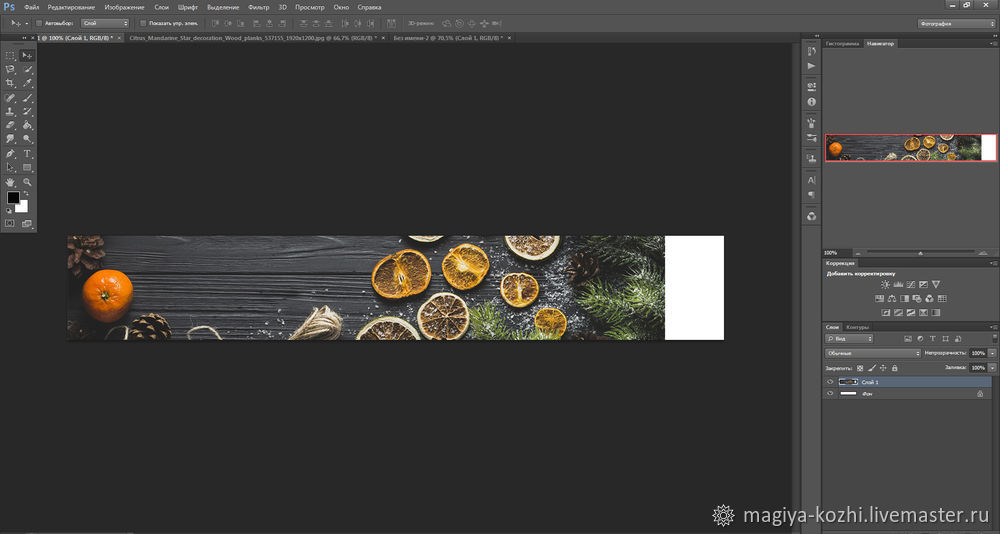
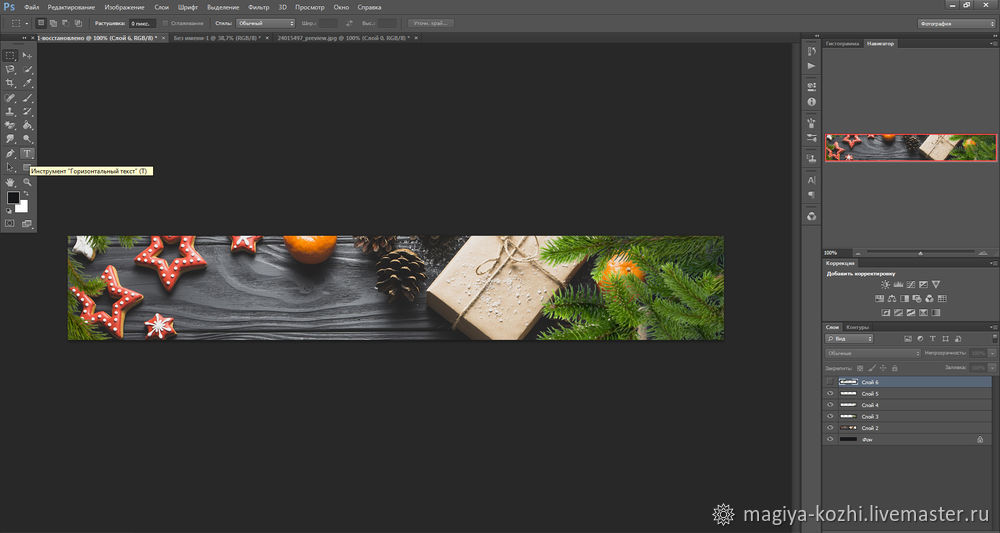
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.

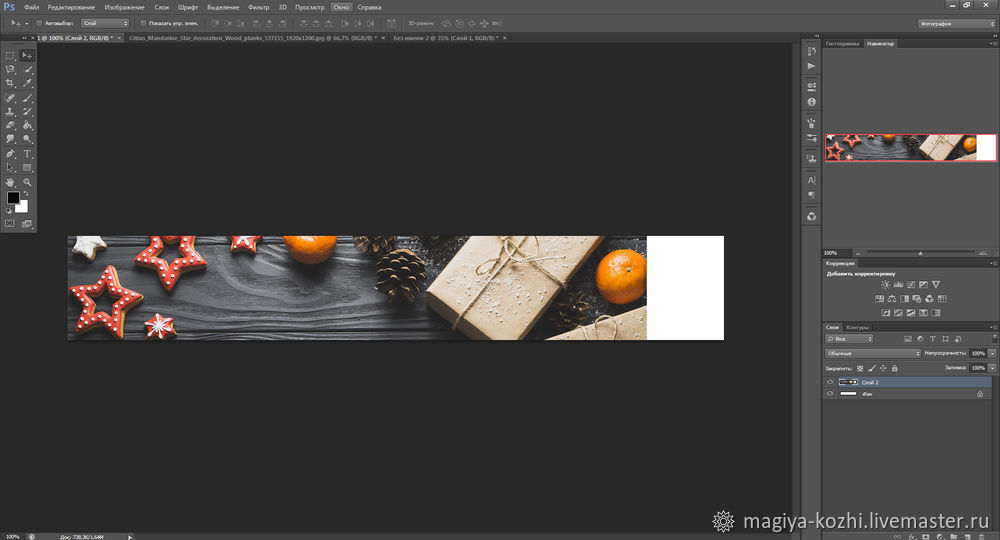
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.

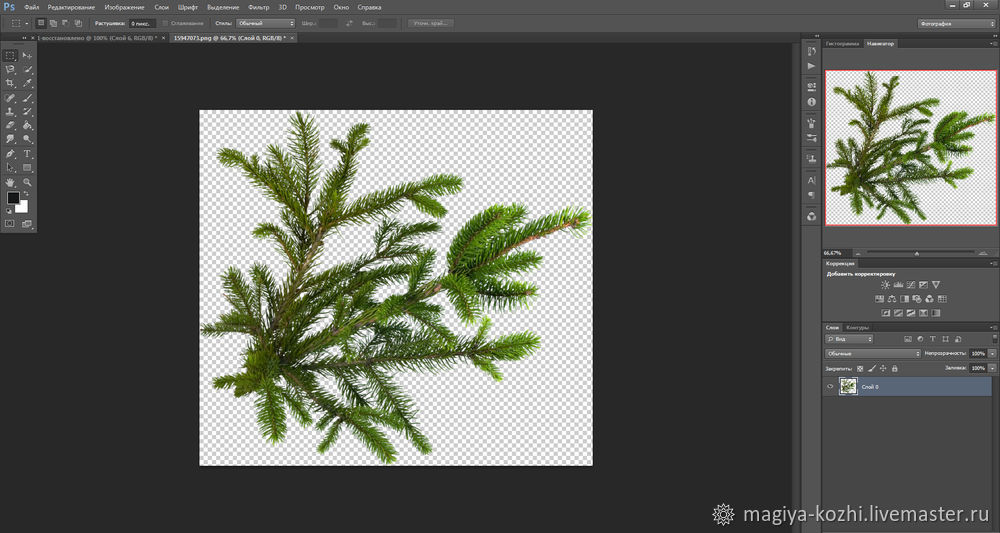
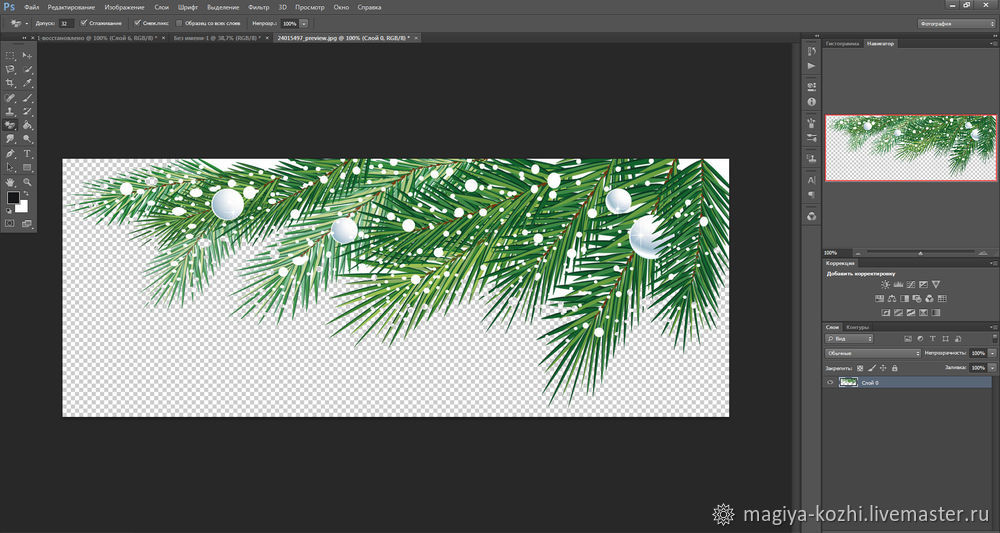
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.

Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?

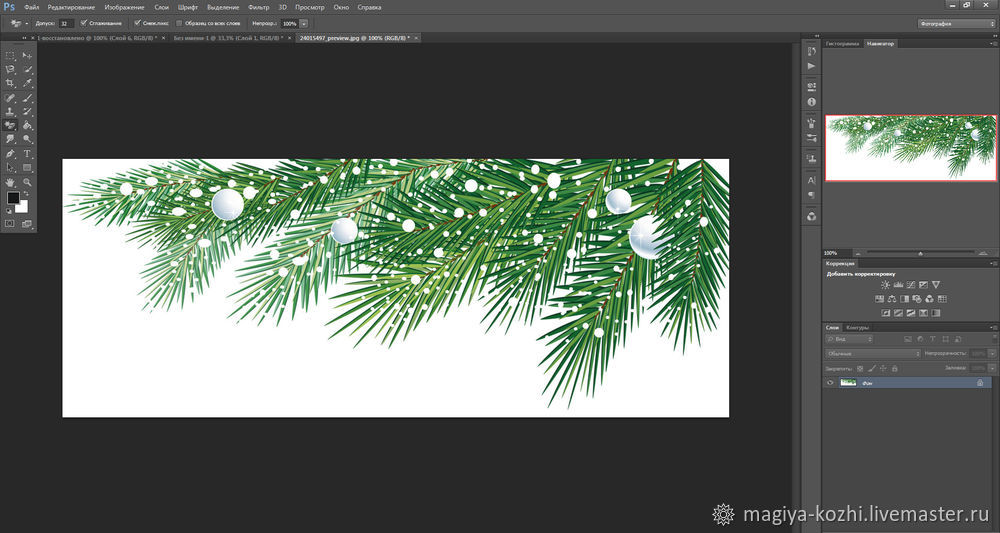
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.

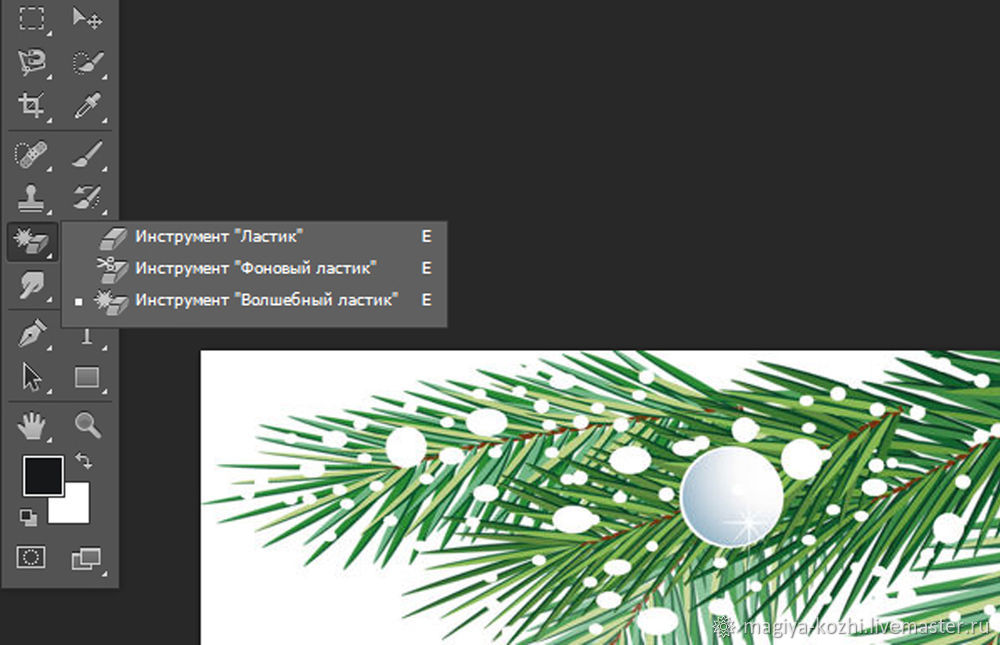
Данный фон вырезается очень легко с помощью «волшебного ластика».

Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.

Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:

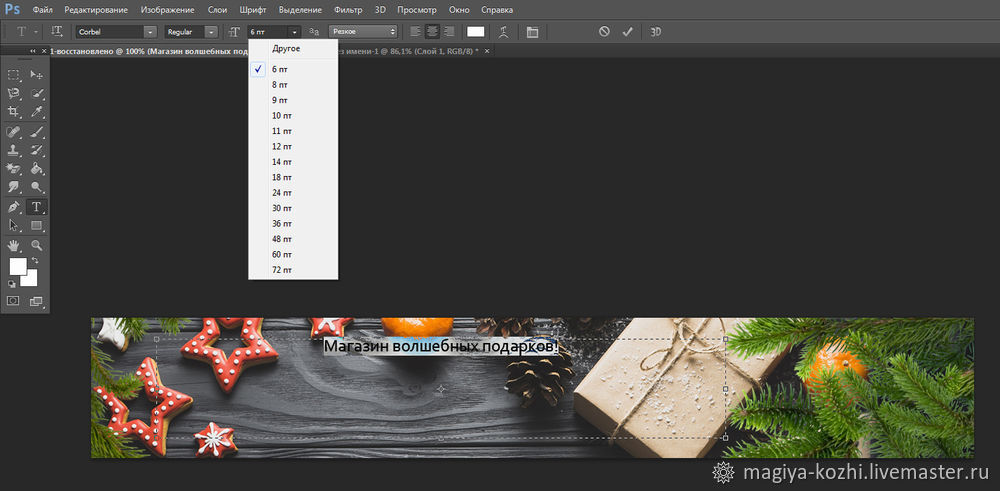
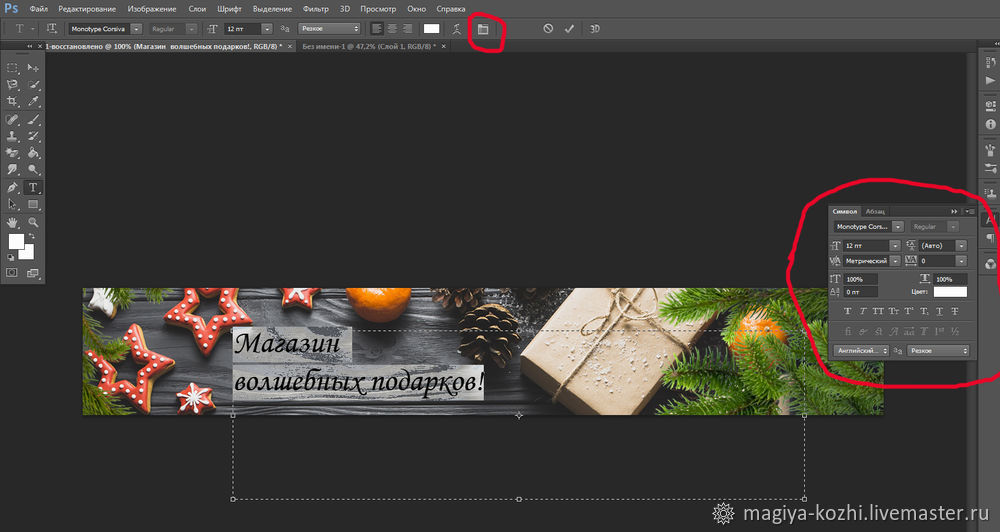
Осталось вставить текст! На верхней панели выбираем размер шрифта.

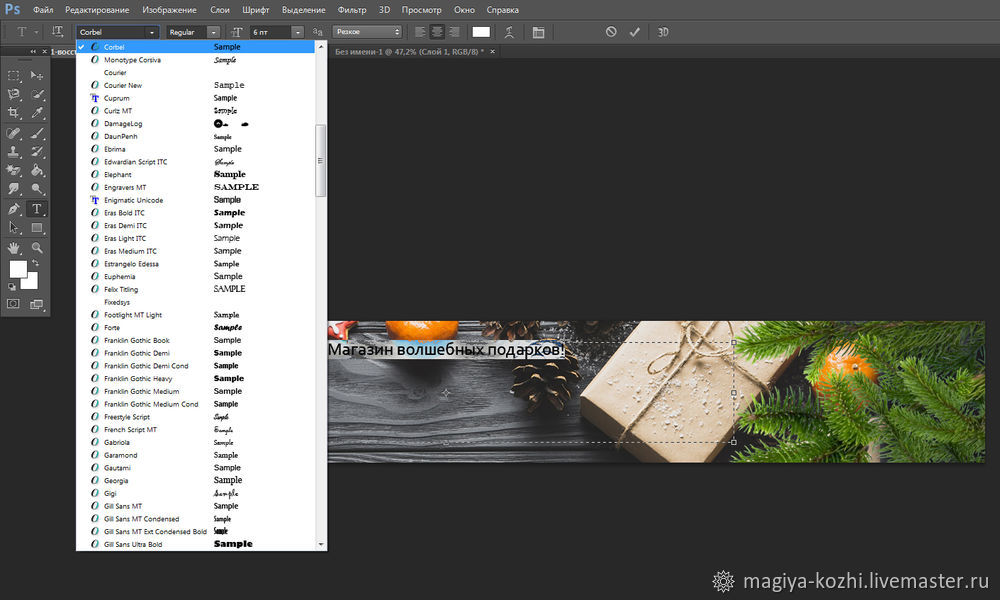
И стиль шрифта.

В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.

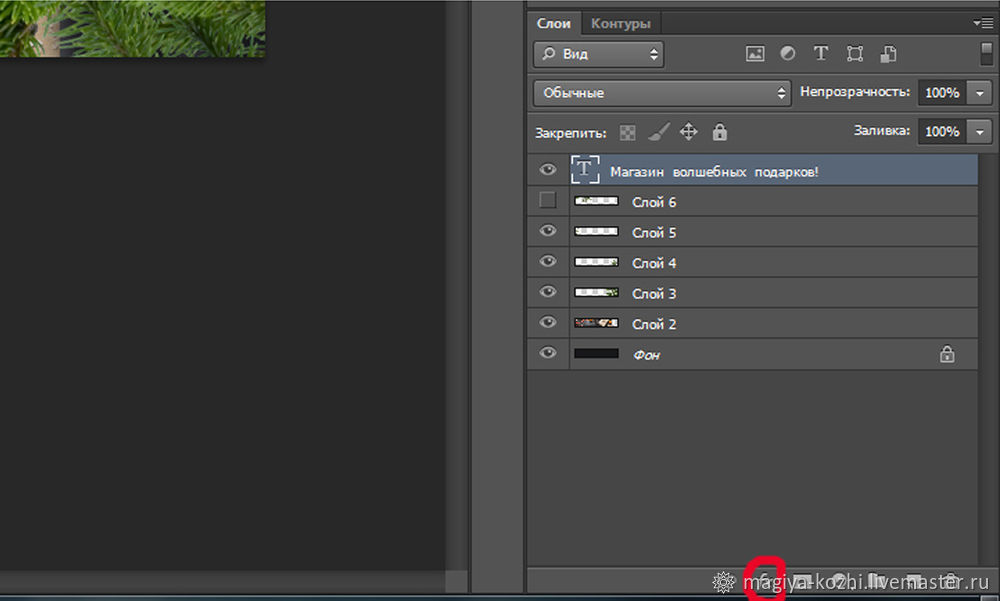
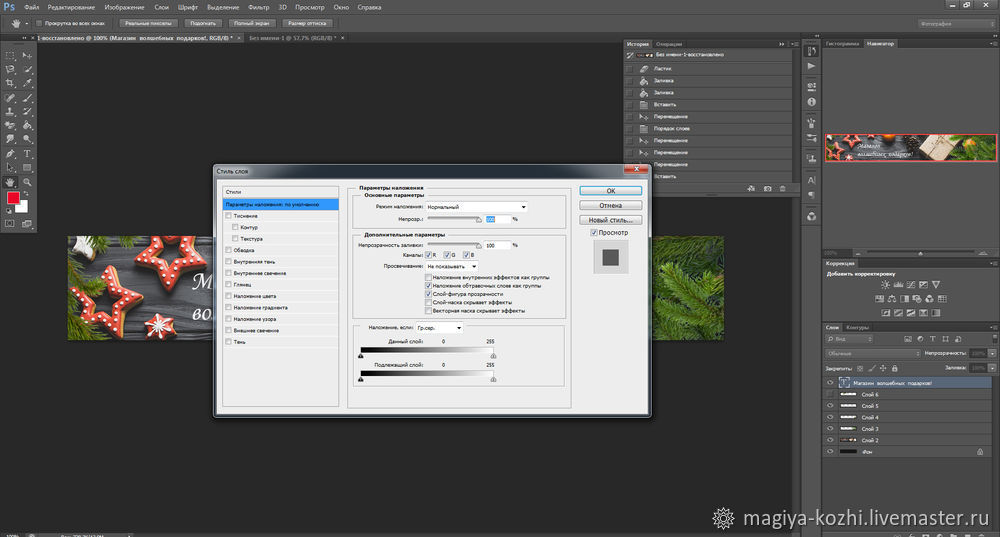
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.

Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.

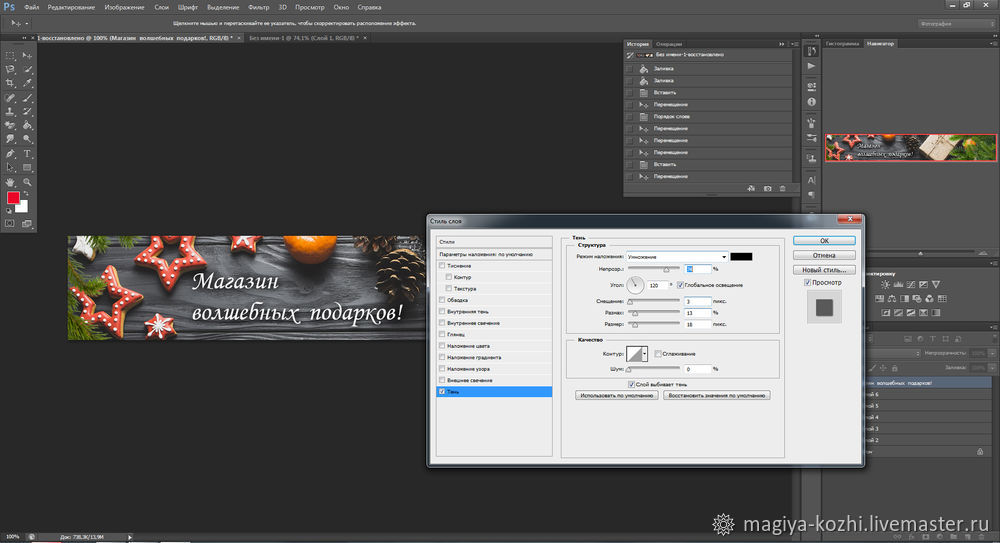
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.


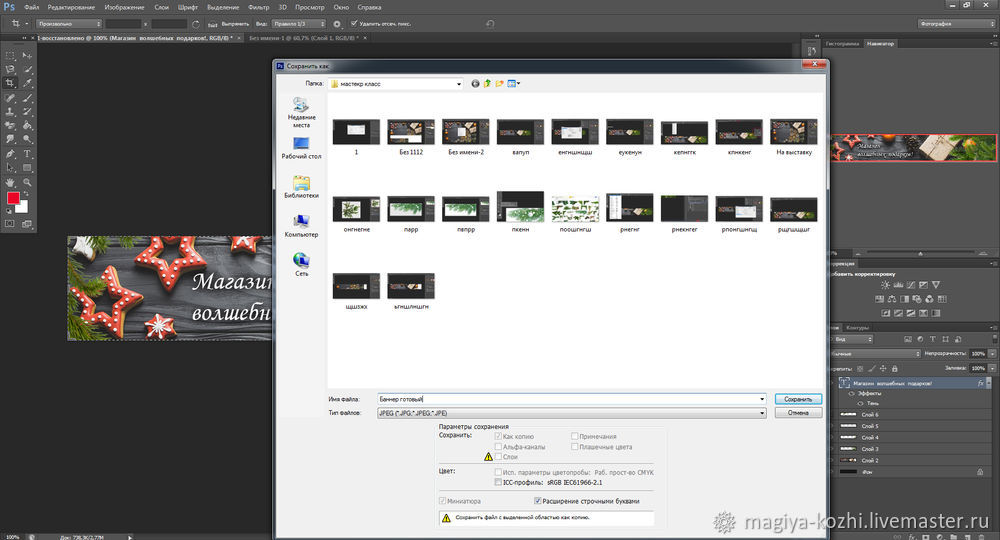
Мой баннер готов! Сохраняем в нужной папке!

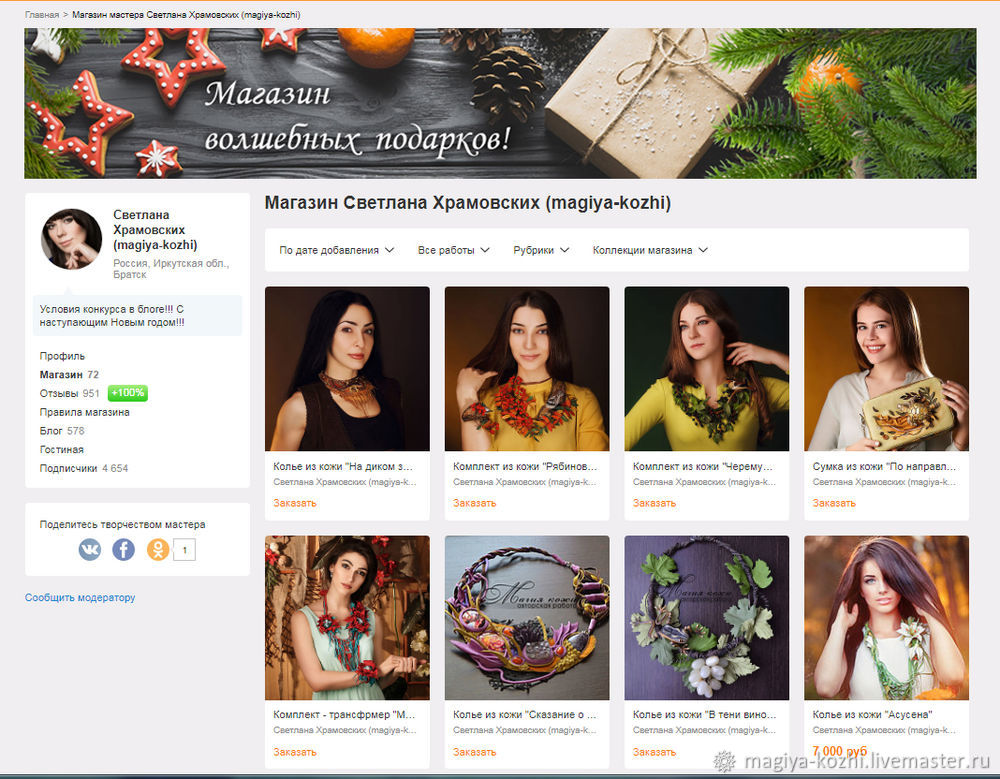
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!

Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Как сделать баннер для сайта в Фотошопе

Со временем, когда сайт набирает обороты, у него появляется неплохая посещаемость и растут показатели ТИЦ и PR, тогда веб-мастера начинает задумываться о рекламе своего проекта.
В сети самый распространенный вид рекламы — это баннерная реклама. Поэтому сегодня мы узнаем о том, как сделать баннер для сайта в фотошопе, тем самым сэкономив средства на заказ его у фрилансеров.
Кто-то скажет, что такими делами должен заниматься профессионал и незачем новичкам тратить свое время, лучше статью новую написать.
Конечно можно заплатить денежку дядечке и он сделает красивый баннер к любому сайту. Но как у большинства получается на начальном этапе нет этих средств.
Поэтому я предлагаю сделать баннер для сайта в программе Photoshop самостоятельно и самое главное бесплатно. Когда вы сделаете хоть один баннер, тогда поймете что нет в этом ничего сверх сложного. Это тоже самое, что сделать красивую шапку для сайта, про которую я писал в своих предыдущих постах.
Как сделать баннер в Фотошопе за 5 минут
Начнем с того, что нам понадобиться программа, в которой можно работать с рисунками, самой лучшей по сей день была и остается Фотошоп.
Версия Photoshop не сильно имеет большое значение, я использую CS6, возможно пока вы будите читать этот пост выйдет другая, но принцип все равно останется один и тот же.
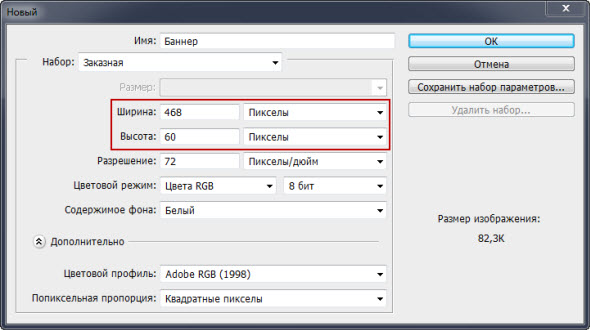
Далее надо определиться с размером будущего баннера, в основном используют размеры 468×60, 240×400. Мы будем делать баннер размером 468×60, для этого открываем «Меню» — «Файл» — «Создать» и выставляем размеры по ширине 468, по высоте 60.

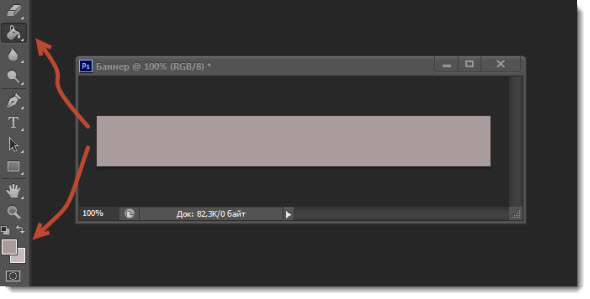
Обратите внимание что слева расположена панель инструментов, где вы выбираете цвет фона баннера. С помощью заливки заливаем область нужным цветом.

Теперь нам следует найти картинку и разместить ее на баннере. Картинка должна привлекать внимание к вашему баннеру. Она должна цеплять посетителя. Представьте себя на их месте, что бы вас привлекло и вам хотелось бы на него кликнуть.
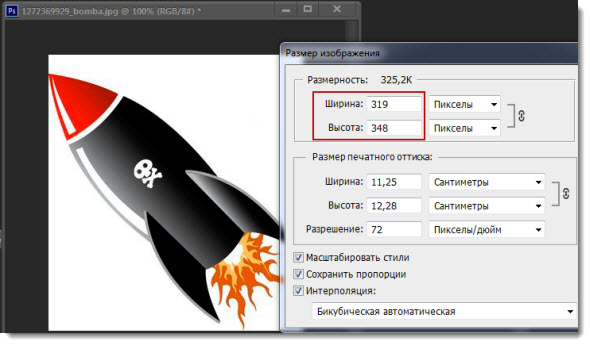
Загружаем понравившуюся картинку в фотошоп и устанавливаем необходимый размер, который будет подходить по габаритам. «Меню» — «Изображение» — «Размер изображения».

В том окне, которое откроется задаете размеры и поставьте птичку в окне «сохранять пропорции». Бывает что у картинки есть свой фон, тогда вам нужно вырезать ее и сохранить с прозрачным фоном.
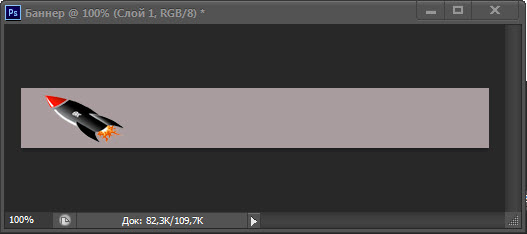
После всего проделанного перетаскиваем картинку на будущий баннер, а уже там поместим ее в нужном для нас месте и объединяем ее с фоном.

У вас должно было получиться два слоя, которые выделяются во вкладке «Слои», затем нажимает правую кнопку мыши и выбираем действие «Объединить видимые».
Одна заготовка у нас есть, теперь надо создать дубликат ее, в этой же вкладке выделяете заготовку и нажимаете «Создать дубликат слоя».
Теперь осталось сделать какую-нибудь надпись в фотошопе на баннере. Выбираем в панели инструмент «Текст» и пишем нужную фразу.
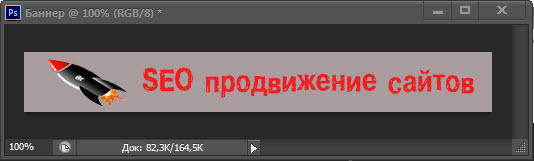
Здесь тоже постарайтесь проявить оригинальность, придумайте то что привлечет людей. Теперь объединяем копию основного слоя с текстом, через все туже вкладку «Слои».
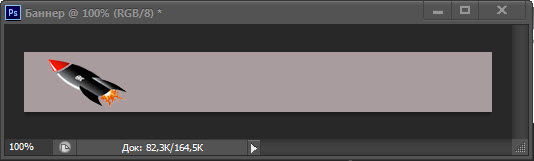
После всех процедур должно получится два шаблона:


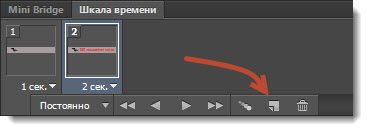
Далее нам надо оживить наш баннер. Для этого вызываем шкалу времени, в меню жмем «Окно» — «Шкала времени». Теперь надо с помощью вкладки «Слои» скопировать две наши заготовки. Для этого используем элемент, который я выделил на фото стрелочкой.

На последнем шаге останется только указать интервал отображения каждого слоя и сохранить полученный результат в формате GIF, а то ничего работать не будет.
Все ваш баннер готов, теперь закачиваете его к себе на хостинг. Как видите, не так уж и сложно сделать баннер для сайта в программе Фотошоп, как может показаться.
Посмотрите что у меня получилось в итоге за 5 минут простой, а главное интересной работы.

Путь к этому баннеру будет иметь вид < img srс=» URL баннера на хостинге» >< /а>.
Если вы все сделали правильно, тогда потраченное время на создание баннера окупится и на сайте будет только расти приток посетителей.
А если кто-то спросит, как сделать баннер для сайта в фотошоп, то вы уверенно сможете дать правильный ответ. Пока!
Как создать баннер в «Фотошопе»: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
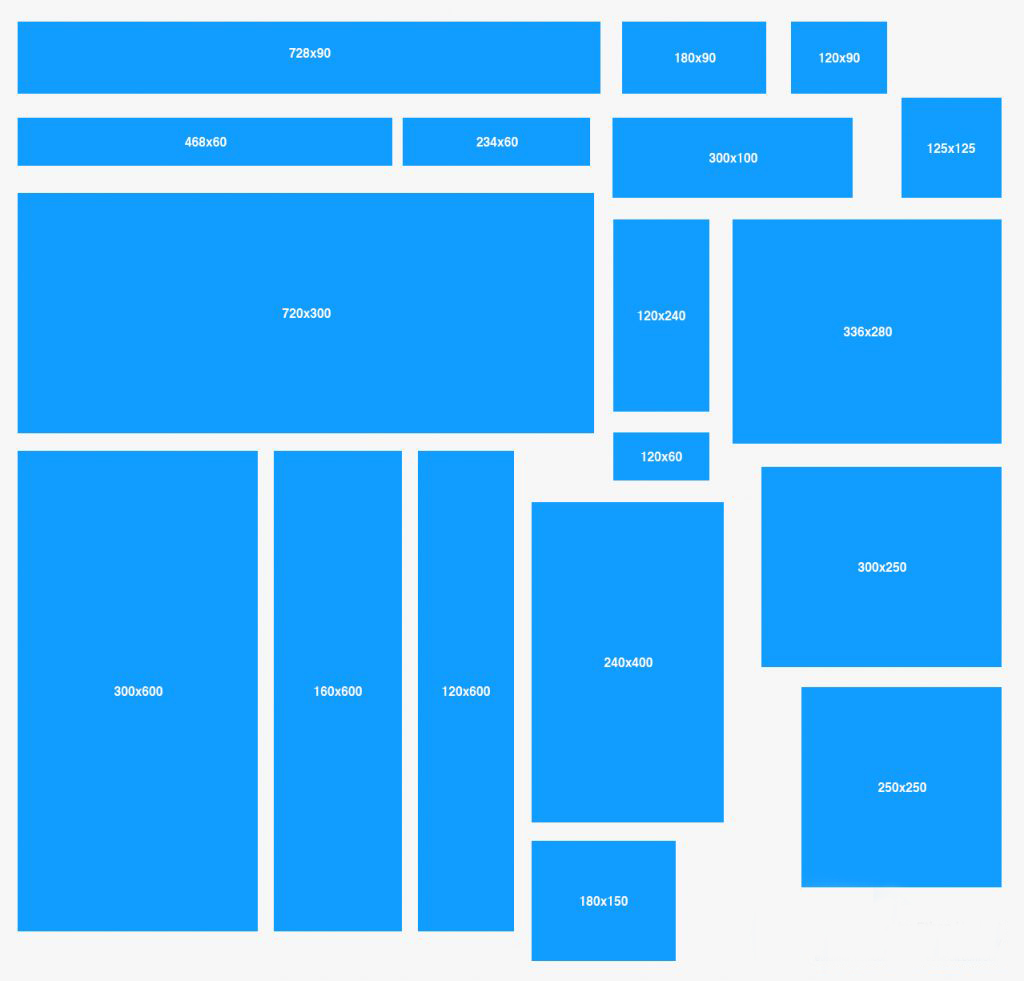
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.

С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
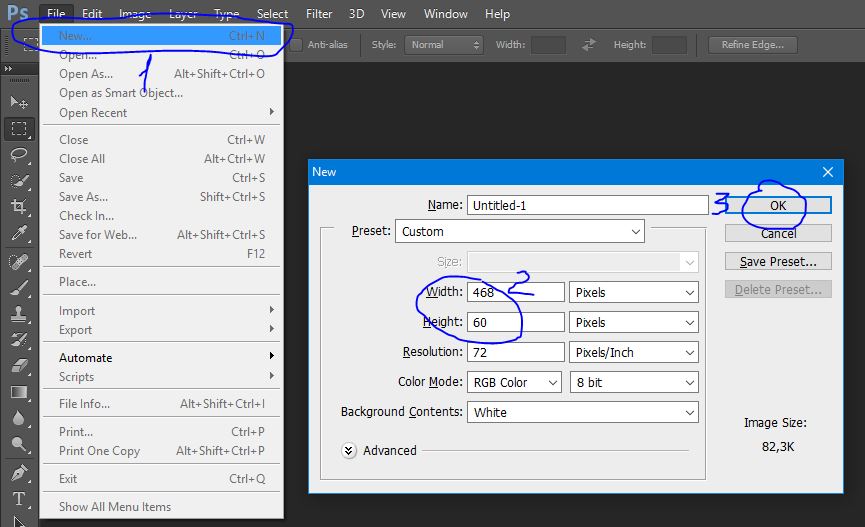
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.

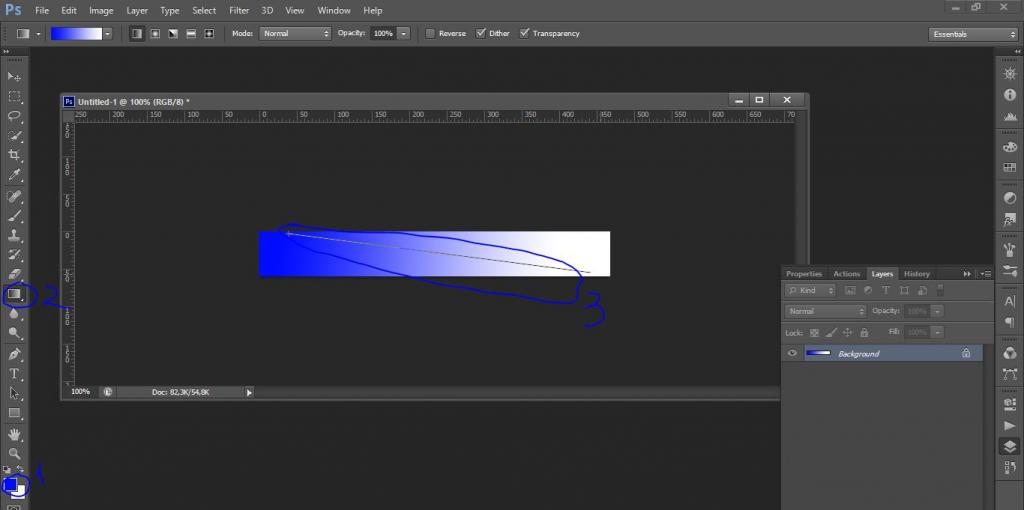
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.

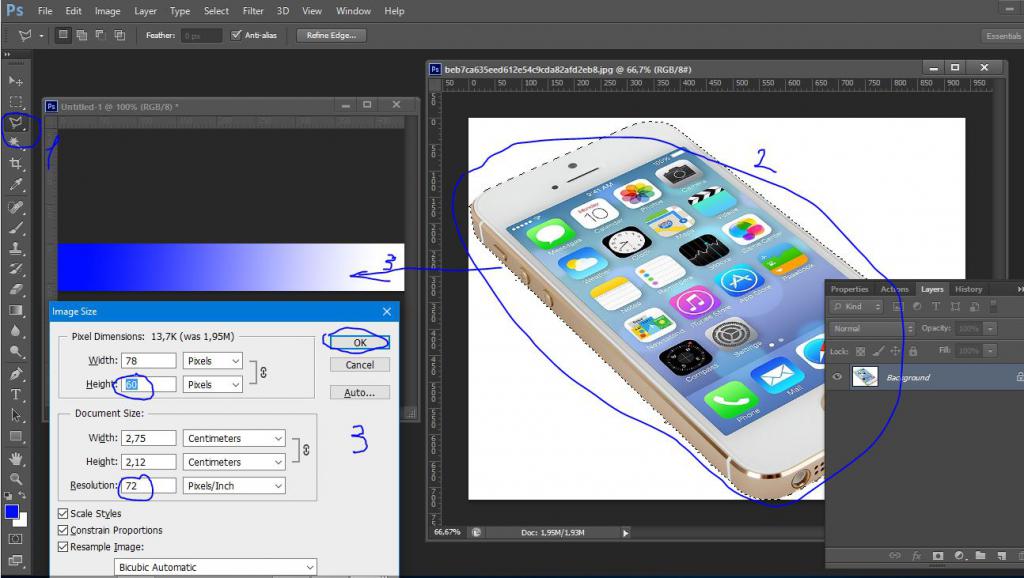
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».

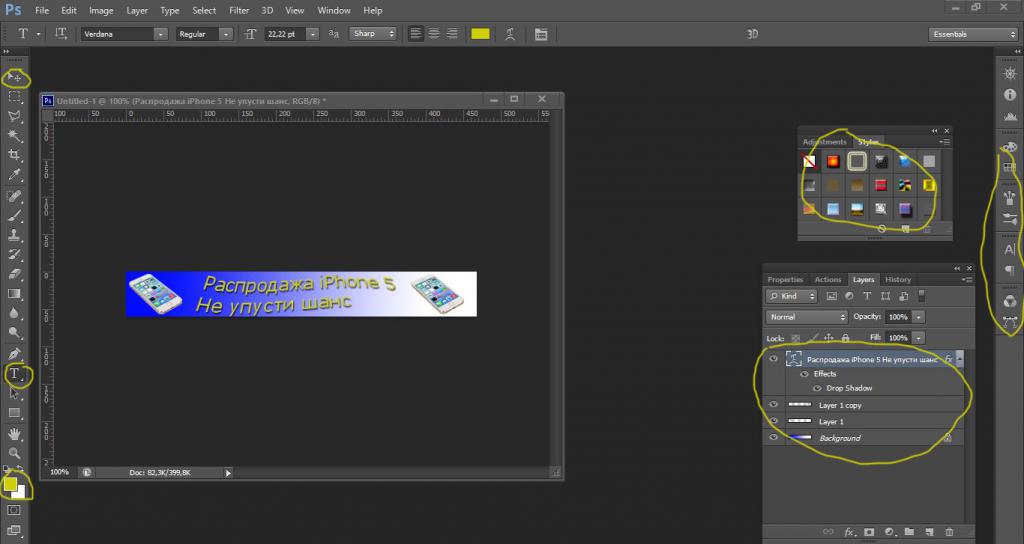
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.

Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Как в Photoshop создать простой веб-баннер?
Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как с помощью Photoshop создать простой веб-баннер.
Создание простого веб-баннера в Photoshop
Начнем с готового баннера. У нас есть базовый пример, используемые в нем цвета успокаивают глаза. Его можно размещать на сайте, посвященном моде и стилю, а также для персонального блога. Следуйте приведенным ниже инструкциям:

Разрабатываем простой веб-баннер в Photoshop
- Откройте новый документ. Открываем в Photoshop новый документ нужного размера:

Новый документ
- Нарисуйте прямоугольник с помощью инструмента «Прямоугольная область». Перед тем, как сделать шапку сайта HTML, создайте на новом слое прямоугольник любого цвета:

Прямоугольник
Стиль слоя> Наложение градиента. Нажмите на стиль, а затем примените градиент:

Стиль «Наложение градиента»
- Выбор формы кисти. После применения к прямоугольнику градиента и создания нового слоя поверх него, создайте выделение фигуры. Удерживая нажатой клавишу CTRL, кликните по фигуре прямоугольника. Активируйте кисть и настройте ее параметры, как показано на рисунке ниже. Зарисуйте одну сторону прямоугольника:

Форма кисти, настройки кисти
- Создайте новый слой. Создайте новый слой и выберите инструмент «Овальная область». Измените настройки выделения и перетащите его на фигуру прямоугольника, как показано на рисунке ниже. Измените режим наложения на «Перекрытие», создайте еще два дубликата этого выделения:
- Измените режим смешивания на «Перекрытие». Перед тем, как сделать баннер в шапку сайта HTML, переместите три дубликата, созданных ранее, и поместите их в соответствующих местах. Измените их режим наложения на «Перекрытие». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:
- Выберите инструмент «Горизонтальный текст» и введите надпись шапки сайта HTML. Введите основную надпись баннера, а затем добавьте дополнительную информацию о сайте:
- Создайте новый слой и создайте тень баннера. Создайте новый слой, кликните кистью один раз в любом месте и установите тень внизу веб-баннера так, чтобы прозрачность составляла 50 или 40%:
- Создайте новый слой ниже слоя баннера. Создайте новый слой ниже слоя баннера, как показано на рисунке ниже, и кликните один раз кистью белого цвета, «Жесткость» — 0%. Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70%:
- Поместите все слои в группу. Затем продублируйте эту группу и измените цвет градиента. Измените градиент и надпись баннера, как показано на рисунке ниже:

Инструмент «Эллиптическое выделение»

Эллиптические фигуры
Используйте кисть, чтобы удалить лишние области, поместите эти три слоя в группу и кликните по иконке маски слоя. Выберите любой размер кисти, но не очень большой. Установите «Жесткость» — 0%, «Непрозрачность» — 10%. Зарисуйте края этих эллипсов, чтобы смешать их, и уменьшите непрозрачность:

Кисти — разработка простого баннера

Надпись на баннере

Тень веб-баннера

Светлая область

Простой баннер
Заключение
Мы закончили создание шапки сайта HTML. Надеюсь, что эта статья оказалась полезной для вас.
Данная публикация представляет собой перевод статьи «How to Design Simple Web Banner In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Анимированный баннер в Фотошопе — создание с нуля
Здравствуйте, уважаемые друзья. Сегодня поговорим о баннерах, о том, как сделать анимированный баннер в Фотошопе. Вы не раз видели баннеры на многих сайтах, возможно, размещали эти баннеры на своих сайтах. Разумеется, цель любого баннера привлечь внимание посетителя. И если подобрать хорошие изображения, то сделать достойный баннер не сложно.
А если вы занимаетесь партнёрским маркетингом, то знаете, что баннеры есть практически в любой партнёрской программе. Вам лишь нужно взять и вставить код на своём сайте или в рекламной сети. И красивый баннер с вашей партнёрской ссылкой начнёт работать.
А ещё быть может вы хотите привлечь внимание к своему инфопродукту. В любом случае, если нужно сделать баннер, то это можно сделать в графическом редакторе Photoshop.
Конечно, если у вас нет этого редактора, то можно воспользоваться множеством онлайн сервисами по созданию баннеров.
Я же хочу рассказать, как сделать баннер своими ручками от А до Я в графическом редакторе Photoshop.
Что потребуется для создания баннера
Прежде всего, вам потребуется сам редактор Photoshop, версия не ниже CS3. Хотя, и в более ранних версиях, можно сделать анимированный баннер, но немного иным способом.
Разумеется, вам потребуется изображение. Изображение – это основа всех баннеров. В зависимости от тематики баннера, изображения легко найти в интернете.
Подобрав нужные заготовки, можно приступать к созданию баннера.
Выбор размера баннера
Прежде чем приступить к созданию баннера, нужно определиться с его размерами. Размеров довольно много. И соответственно многие сайты имеют размеры сайтбаров, заголовка и футера с учтёнными возможностями размещения стандартных баннеров.
Поэтому я советую использовать именно стандартные размеры баннеров:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Размеры приведены в пикселях (px). Первая цифра – ширина, вторая – высота. Выбирайте размер исходя из расчёта размещения баннера.
Процесс создание баннера
Итак, допустим, я решил сделать баннер 300 x 300 для своего бесплатного курса «Как набрать текст голосом». Это нестандартный размер, но для своего блога я могу использовать этот размер, так как знаю где его разместить.
Открываем графический редактор фотошоп и создаём новое изображение с размерами 300 х 300 пикселей.
Пункт меню «Файл» — «Новый» — задаёте размер и жмёте кнопку «Да» или «ОК».


Создать новое изображение
В фотошопе изображение создаётся по слоям. И это очень удобно, так как вы можете создать очень интересные изображения, оперирую графическими элементами на разных слоях. Я расписывать в мелочах не буду, как сделать заливку фона и так далее. Покажу это в видеоуроке. А здесь рассмотрим пошаговую схему создания баннера.
Для анимированного баннера нужно от двух изображений. То есть два и более. Всё зависит от того, чем вы хотите привлечь внимание посетителей.
Я создал 4 слоя с изображениями. Точнее, одно с изображением и три с текстом.


Готовим слои для анимации
Теперь нужно включить отображение панели «Анимация». Для этого открываем пункт меню «Окно» — «Анимация».


Подключаем панель анимации
Примечание: В зависимости от версии и перевода этот пункт может называться «Шкала времени» или ещё как-нибудь.
В панели «Анимация» будет отображаться один кадр с текущим слоем. Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).


Первый кадр
Далее, работаем именно с этой панелью и слоями изображения. Для начала создаём новый кадр и включаем отображение второго слоя. Здесь нужно понять принцип, новый кадр – это итог смены предыдущего кадра на новый.


Второй кадр
А вот смена между кадрами обеспечивается промежуточными кадрами. Именно промежуточные кадры позволят создать эффект плавного проявления и исчезновения надписей и изображений.


Промежуточные кадры
Для улучшения плавного эффекта, на каждый кадр можно задать временную задержку. На кадрах, на которых следует сделать акцент, устанавливаем большую временную задержку.


Промежуточные кадры
Поэтому же принципу вы добавляете, и остальные кадры и слои. И каждый раз нажимайте на кнопку «плей» в панели «Анимация» и просматривайте полученный результат. Когда результат будет вас устраивать, следует сохранить баннер.
Только запомните, анимацию поддерживает формат GIF. Этот формат очень мало весит и воспринимается любым сайтом. Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл»— «Сохранить для Web».


Сохранение баннера
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.


Выбор формата gif
В результате у вас получится подобный баннер.


Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью файлового менеджера хостинга или через FTP-соединение.
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
<!-- Баннер в сайтбаре --> <p><a href="ССЫЛКА С БАННЕРА" target="_blank" rel="nofollow"><img src="ССЫЛКА НА БАННЕР" border="0" alt="голосовой набор текста"/></a></p> <!-- Баннер в сайтбаре -->
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид» — «Виджеты» — тип виджета «Текст».


Виджет
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!


Вставка кода в виджет
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
С уважением, Максим Зайцев.