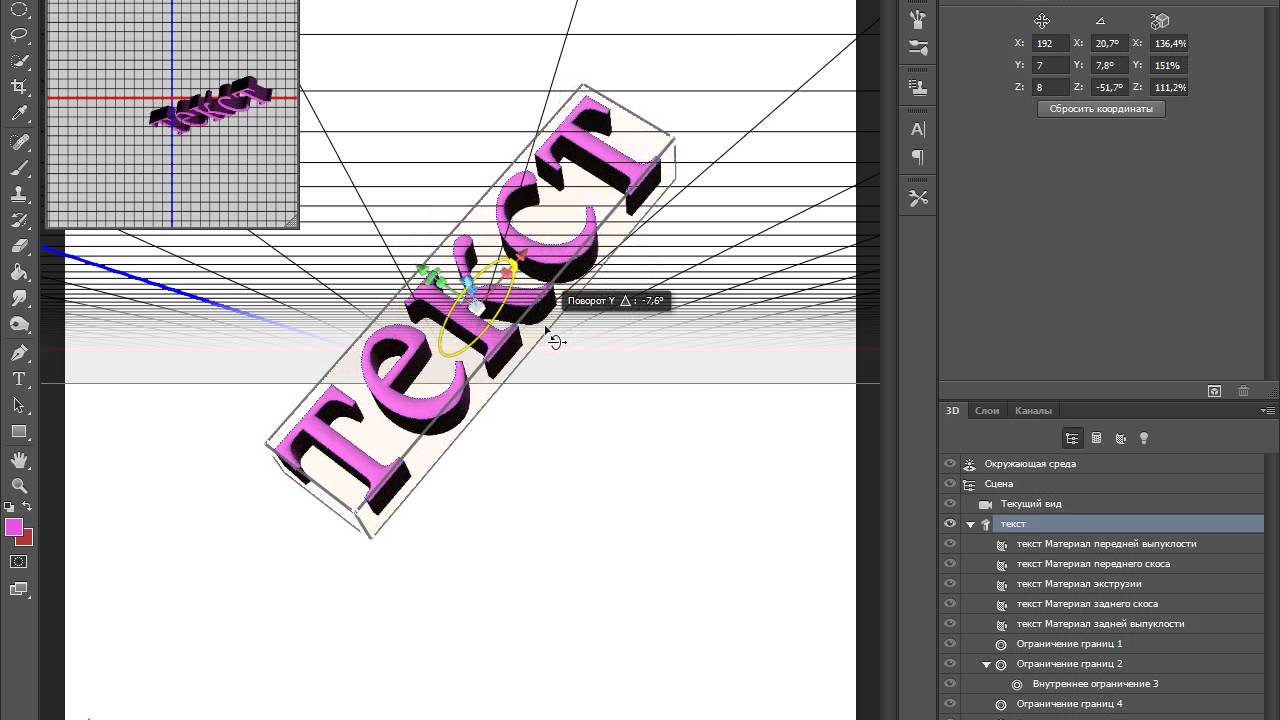
Создаём коллаж с 3D-эффектом в Adobe Photoshop |
Сегодняшний урок посвящен 3D манипуляции. Мы с вами будем создавать 3D эффект из части изображения с наложением ее на смартфон, создавая объемную сцену.
Скачать архив с материалами к уроку
Конечный результат:
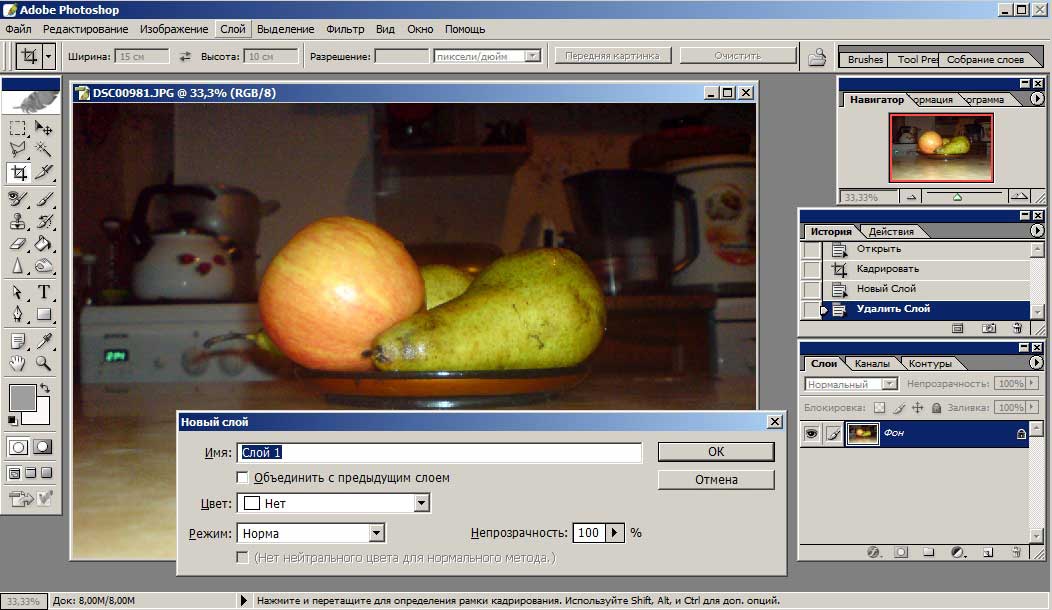
Шаг 1Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…
Шаг 2
Теперь возьмите Инструмент Перо (Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.
Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).
Шаг 3
Теперь, встав на маску слоя, возьмите Инструмент Кисть (Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим(Flow): 30%
- Цвет(Color): черный
Затем прокрасьте на маске слоя по краям.
Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режим
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.
Внутреннее свечение (Inner Glow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.

Наложение градиента (Gradient Overlay)
- Режимналожения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)
Шаг 4
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика
Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню — Слои (Layer) и выберите 
Затем с помощью инструмента Волшебная палочка (Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.
Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) — Показать выделенную область (Reveal Selection).
Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.
Шаг 5
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).
После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик (Eraser Tool) (E) или используя Маску Слоя (Layer Mask).
Затем измените режим смешивания слоя на Экран (Screen).
Шаг 6
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:
Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.
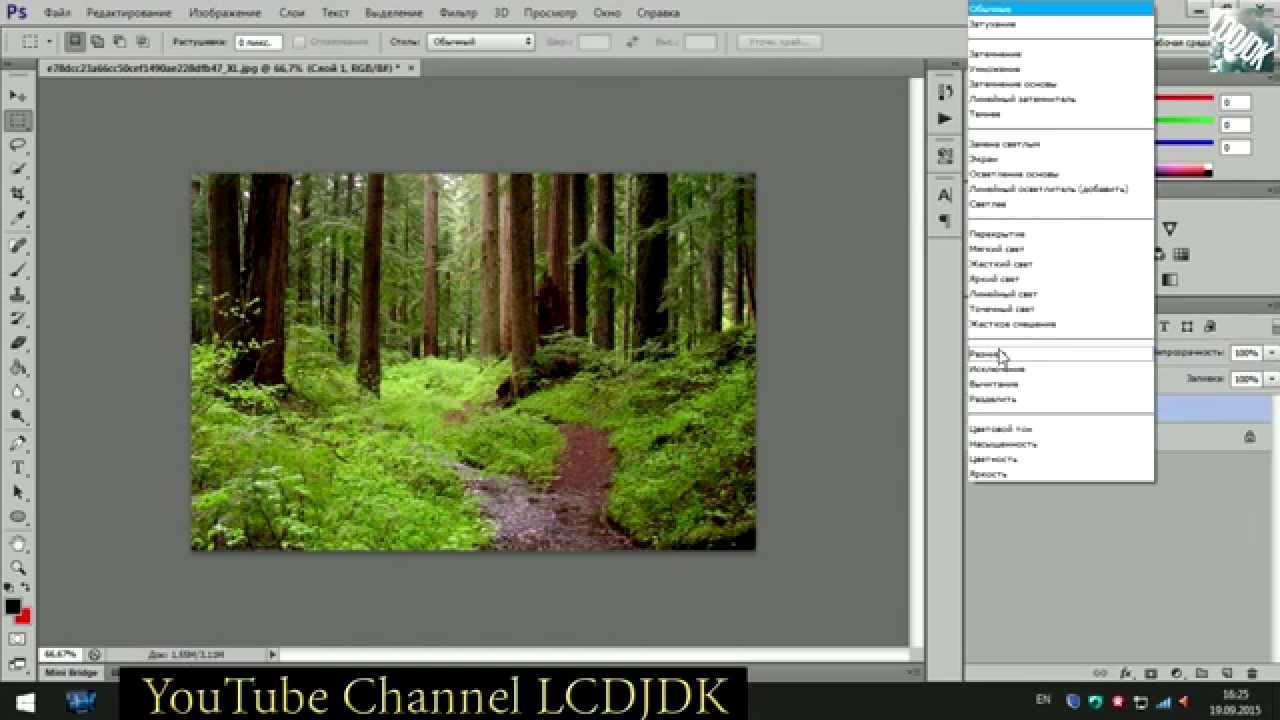
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.
Автор: Grafolog / Источник
Статьи по теме
Узнать больше интересного:
Создание 3D фото для социальной сети фейсбук в фотошопе
Посмотреть видео-урок
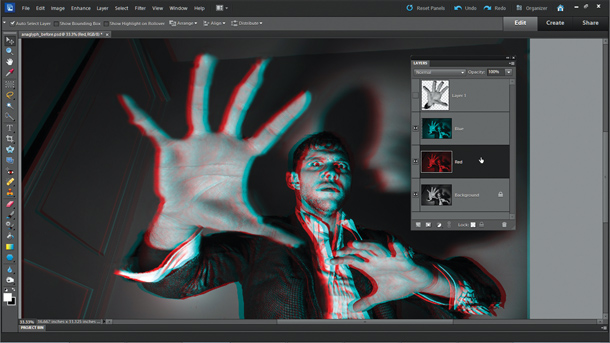
Каждый современный человек пользуется соцсетями, потому что в любой соцсети удобно общаться с друзьями, делиться новостями и впечатлениями, продвигать свои услуги. Думаю, не для кого не секрет цель публикации фото в соцсетях, которая заключается в привлечении внимания друзей и других пользователей к своему посту, не важно будет ли это рекламное фото товара или ваше личное фото с отдыха. Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
В социальной сети Фейсбук имеется возможность придать своему фото эффект 3D, что поможет сделать его интересным и привлечь максимальное внимание пользователей сети. Эффект выглядит следующим образом: при движении курсора мыши по фото объекты на фото меняют свой ракурс, создавая ощущение движения камеры.
В данном уроке я покажу, как любое фото, с помощью фотошопа, подготовить для публикации в фейсбук, в качестве 3D изображения.
1. Подготавливаем изображение
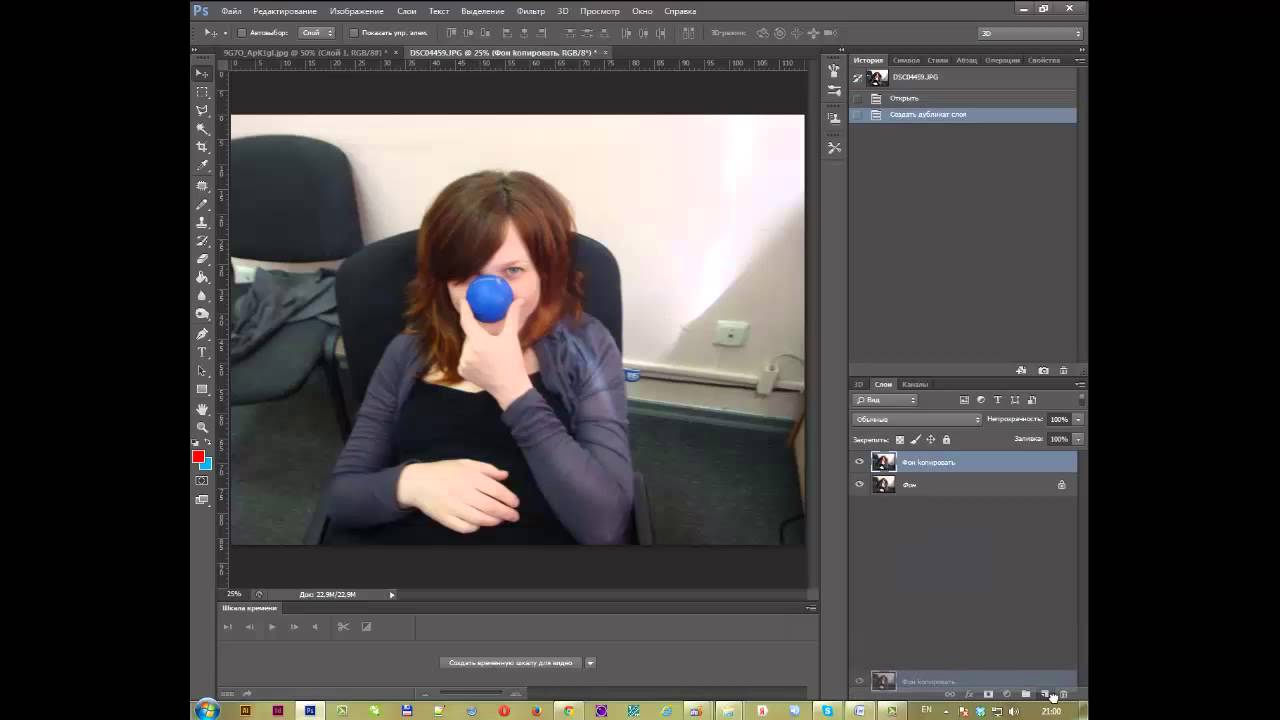
Для работы я взял фото девушки, которая стоит в комнате и на заднем плане видны кресло и торшер, с помощью данных предметов на заднем плане мы и будет создавать 3D эффект.
Открываем фото программой Photoshop, если в панели слоёв справа на против слоя с изображением имеется иконка замочка, то его нужно снять, кликнув по замочку два раза левой клавишей мыши. Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
Далее, необходимо настроить размеры вашего фото, оно не должно быть слишком большим, иначе фейсбук не пропустит изображение и эффекта не получится. Я сделал стандартный размер Full HD, т.е. 1920х1080px, данный размер достаточно большой, можно сделать и меньше, но эффект у меня получился, делать изображение еще большего размера я не рекомендую. Пропорции лучше брать стандартные экранные, например 1920x1080px, 800x600px и т.п..
Пропорции лучше брать стандартные экранные, например 1920x1080px, 800x600px и т.п..
Чтобы быстро придать вашему фото нужный размер, выберите в верхнем меню слева «Изображение» — «Размер изображения» или нажмите комбинацию клавиш Alt + Ctrl + i на клавиатуре, если вы работаете в Windows. В появившемся окне настроек необходимо указать нужную вам ширину изображения, высота сгенерируется автоматически, если у вас стоит значок скрепки, обозначающий пропорциональное изменение размеров, как на скрине. Если функция пропорционального изменения выключена, то размеры изображения будут изменяться не пропорционально.
2. Создаём образы нужных объектов для 3D эффекта
Теперь, когда размеры изображения заданы, нам необходимо определиться с объектами на фото, с помощью которых и будет создаваться эффект 3D. Можно выбрать один объект, можно несколько, чем больше объектов будет задействовано, тем эффектнее будет выглядеть интереснее, но не всегда.
Начнём с девушки, в левой панели берём инструмент «Быстрое выделение» и выделяем им девушку на изображении. Инструмент «»Быстрое выделение» в фотошопе умеет различать контуры объектов, конечно не идеально, приходится корректировать, но он значительно экономит время.
Выбрав данный инструмент водим курсором по нужному объекту и кликая левой кнопкой мыши выделяем его. Если вы выделили лишнюю область, выделение можно отменить этим же инструментом, удерживая Alt на клавиатуре. При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
В данном случае не обязательно выделять идеально, поэтому мы и используем «Быстрое выделение», даже если вы выделите немного за края объекта, переживать не стоит, на результате эффекта это никак не отразится. Внутренние части объекта (промежуток между рукой и лицом и т. п.) можно не выделять, главное выделить сам образ.
п.) можно не выделять, главное выделить сам образ.
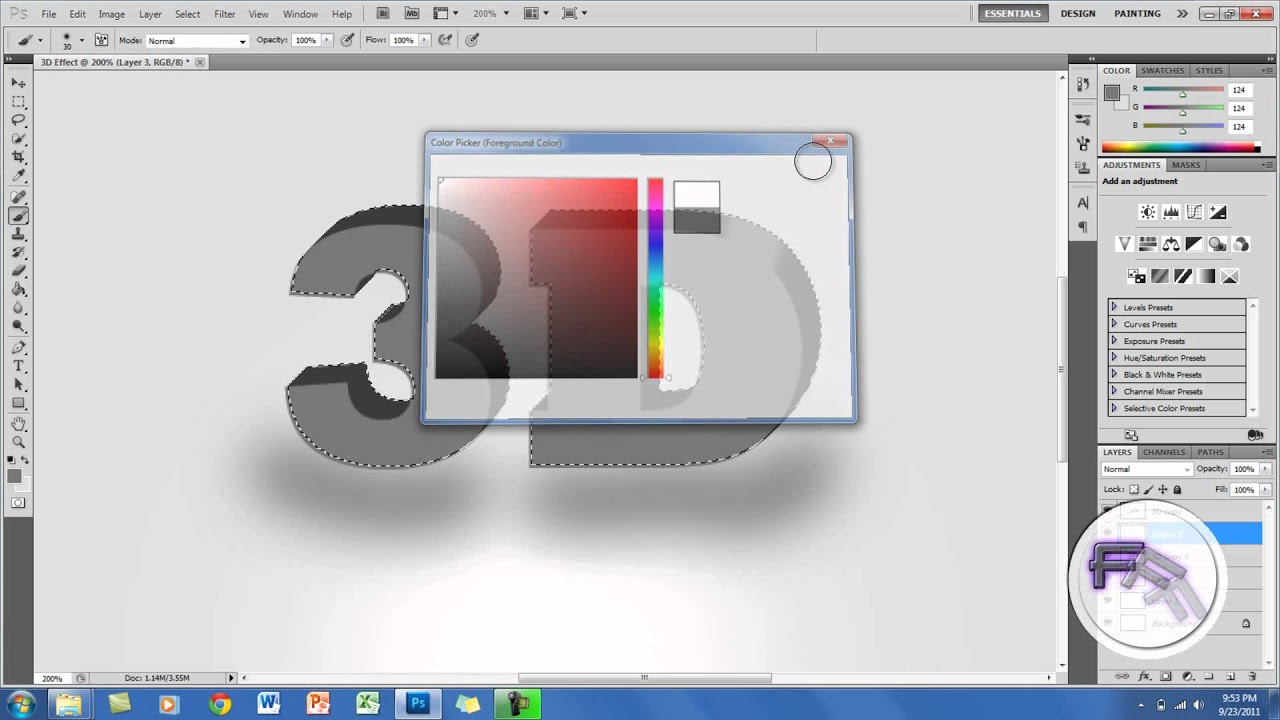
И так, я выделил девушку, теперь необходимо этот выделенный образ сделать тёмно-серым цветом на новом слое. Создаём новый слой, кликнув по соответствующему значку, под панелью слоёв, выделяем этот слой, кликнув по нему один раз левой кнопкой мыши, берём инструмент «Заливка» в левой панели и заливаем выделение тёмно-серым цветом.
На данный момент оттенок серого не важен, мы откорректируем его позже, когда подготовим все объекты.
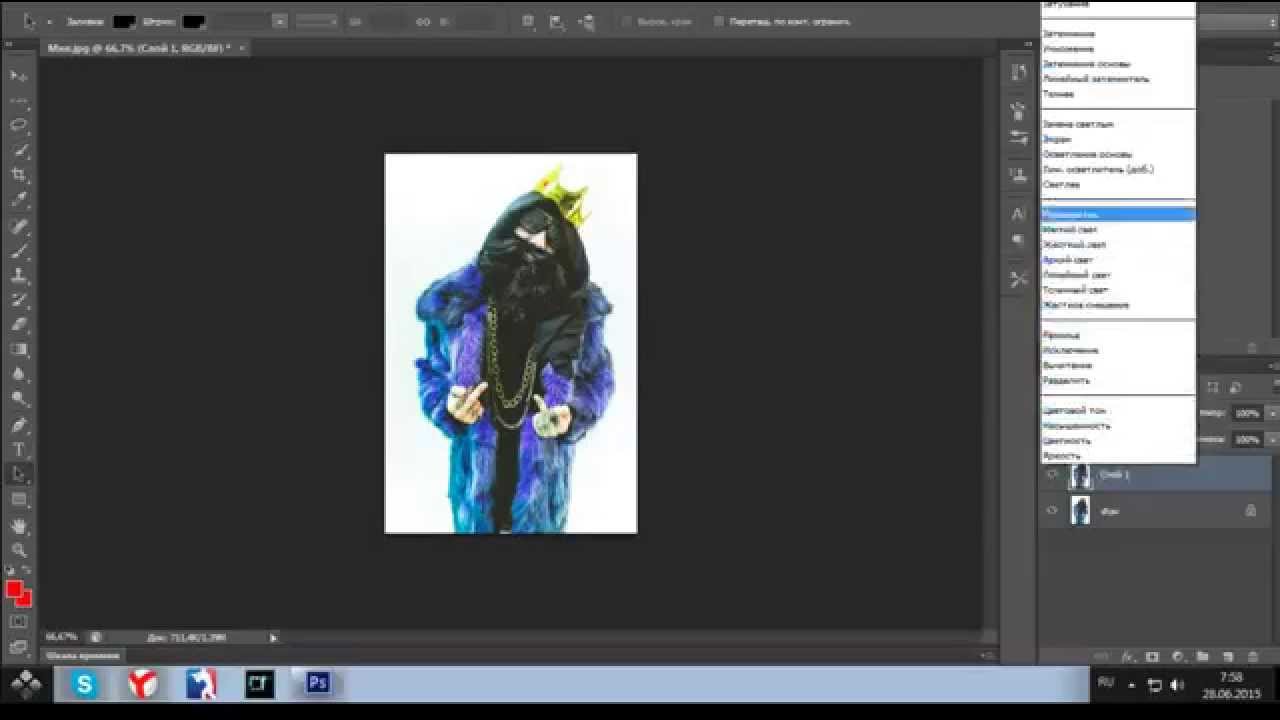
Один объект готов, тоже самое проделываем с торшером: выделяем его, создаём новый слой, заливаем выделение на новом слое тёмно-серым цветом. В последнюю очередь необходимо сделать слой с задним фоном, который должен быть полностью залит чёрным цветом. Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
Выставляем в левой панели два цвета: чёрный и на несколько тонов светлее, для создания градиента. Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
В открывшемся окне включаем пункт «Наложение градиента» и кликнув на сам градиент выбираем наш градиент (из выбранных нами цветов), он будет самый крайний в верхнем левом углу.
Применяем выбранные параметры, кликнув на «Ок» и в этом же окне настраиваем угол градиента.
Как я уже упоминал выше, я сделал градиент под углом 45 градусов из угла в угол, но можно поэкспериментировать или сделать классически под углом 90 градусов, тут уже всё зависит от вкуса и композиции самого изображения. Пункт «Инверсия» служит для зеркального отражения, к примеру, если вы установили угол в 90 градусов с переходом градиента сверху от светлого вниз к чёрному, то включение данного пункта перевернёт градиент, т.е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
Отмечу, что в данном уроке я использую Photoshop CC, но для работы можно использовать фотошоп абсолютно любой версии, даже самой старой, будь то Photoshop CS5 или CS6. Думаю, что данные изображения можно подготовить даже и в фотошоп онлайн, но я не пробовал.
3. Сохраняем подготовленные изображения
В результате должна получиться вот такая вот композиция, в случае, если вы хотите задействовать два объекта: девушку и торшер. Как видите, образ девушки самый светлый, так как он расположен ближе всех к зрителю, торшер темнее, так как стоит дальше и фон самый тёмный.
Принцип работы скрипта фейсбук, который создаёт 3D эффект, заключается в следующем: Чем светлее объект, тем при перемещении мыши он будет быстрее двигаться и наоборот. Именно поэтому задний план фото должен быть темнее всех объектов, которые расположены на переднем плане. Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Полученное изображение нам нужно сохранить в формате jpg и назвать определённым именем, чтобы Facebook понял, что это заготовка для 3D изображения. Выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для Web».
В открывшемся окне устанавливаем формат jpg и устанавливаем качество на значение 80, после чего нажимаем «Сохранить».
Откроется окно выбора места сохранения на нашем компьютере. Выбираем папку или просто рабочий стол и пишем имя изображения «stand_depth» и сохраняем изображение.
Заготовка для 3D фото готова, для того чтобы фейсбук понял какое изображение нужно преобразовать в 3D нам нужно будет показать ему и первоначальное изображение с девушкой в оригинальном виде. Оригинальное изображение нужно сохранить в том же формате и размере, но под другим именем. Проделываем все действия, как и в первом случае, только имя при сохранении прописываем уже «stand«.
Таким образом, у нас получилось два изображения — оригинальное и заготовка для скрипта фейсбук.
Теперь необходимо загрузить в фейсбук оба изображения и скрипт автоматически сгенерирует из них 3D фото.
4. Загружаем изображения в Facebook
Переходим на свою страницу фейсбук и выбираем «Фото/Видео».
В открывшемся окне выделяем сразу два наших изображения, т.е. нам нужно загрузить их сразу оба, а не поочерёдно.
Удерживая левую кнопку мыши выделяем их и нажимаем «Открыть». После этих действий скрипт фейсбука, получив два изображения с определёнными именами поймёт, что это 3D фото и начнёт генерировать данный эффект, вы это сразу поймёте, увидев значок загрузки в виде вращающегося куба с надписью 3D.
Если же у вас не получается загрузить изображения, возникает ошибка, фейсбук просто не загружает фото или еще какие-либо проблемы, то проверьте размеры изображений, они должны быть стандартных пропорций экрана, о чём я говорил выше, а так же проверьте правильность имён ваших изображений, возможно вы допустили ошибку.
Вот таким не сложным способом, с помощью фотошопа можно сделать интересный и привлекательный пост в социальной сети Facebook.
Рисование текстур с помощью функции 3D в Photoshop
Если у вас есть последняя версия Photoshop, то у вас также есть возможности работы с 3D, и это тоже может быть полезно для рисования текстур для персонажей. Давайте я покажу вам основы того, как это делать текстуру для персонажа в Photoshop 3D. Первая вещь, которую мы должны сделать, экспортировать персонаж в формате, который поддерживается Photoshop, и вероятно самым простым форматом будет OBJ. Давайте убедимся, что у нас включено средство экспорта OBJ.
По умолчанию оно не включено в Мауа, поэтому давайте проверим это. Итак, мы идем в Windows/ Settings/Preferences/ Plugin Manager, листаем вниз, и здесь мы найдем objexport.mil, и убедимся, что здесь стоит галочка на Loaded. Если вы хотите, чтобы оно загружалось каждый раз, когда вы запускаете Мауа, просто щелкните Autoload. Теперь мы можем экспортировать нашу модель. Я выберу тело, потому что пока мы будем рисовать только на нем.
Теперь мы можем экспортировать нашу модель. Я выберу тело, потому что пока мы будем рисовать только на нем.
Идем в File, Export Selection, затем я открываю опции. И затем под опциями, я хочу удостовериться, что делаю objexport. Используйте расширение файла по умолчанию. Оставьте все остальное в значении по умолчанию. Сохранятся файл будет в папку Scenes в нашем текущем проекте, и нам нужно дать файлу имя. Я назову его Character и сделаю экспорт. Видите, это создало три файла, а не один.
Это создало файл OBJ, который содержит геометрию, файл MTL, который отвечает за материал, он подключает к геометрии растровую графику. У нас есть цветовой канал в формате IFF. Когда мы это сделали, мы можем войти в Photoshop и импортировать их. Я иду в File, Open, перейду в ту же папку, и просто выбираю файл OBJ и открываю его.
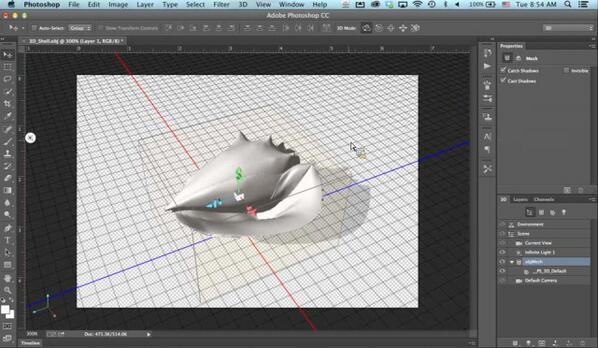
Photoshop спросит нас, что мы хотим сделать с нашим новым файлом. Мы можем выбрать конкретный пресет. Я обычно использую Photoshop Default, но можно использовать то, что вы хотите. Это просто размер вьюпорта, в котором мы просматриваем персонажа. Он не влияет на размер текстурных карт. Теперь я могу нажать OK, и у меня открывается это окно. 3D Photoshop является довольно мощным инструментом. И для него существует множество обучающих курсов, после чего вы сможете использовать его как профессионал. Но сейчас я покажу вам некоторые основы работы с ним.
Это просто размер вьюпорта, в котором мы просматриваем персонажа. Он не влияет на размер текстурных карт. Теперь я могу нажать OK, и у меня открывается это окно. 3D Photoshop является довольно мощным инструментом. И для него существует множество обучающих курсов, после чего вы сможете использовать его как профессионал. Но сейчас я покажу вам некоторые основы работы с ним.
Мы можем вращаться вокруг нашей сцены при помощи инструмента Select, и затем если мы хотим, мы можем также выбрать кисть и начать рисовать по нашему персонажу. Если мы хотим пойти немного глубже, мы можем также перейти непосредственно к текстуре в нашей панели слоев, у нас есть 3D слой, но у нас также есть обычные слои, и под Layer1 у нас есть Character_shapecolor, и если мы дважды щелкнем по нему, то мы увидим, что это — растровое изображение. Мы можем переключаться между 3D представлением и 2D представлением, поэтому если бы я хотел, например, зарисовать вот эту область, я могу рисовать на растровом изображении, и это будет отображаться вот здесь.
Если я хочу стереть это, я могу выбрать этот цвет, и затем просто закрасить. И вы видите, все исчезло. Или, скажем, я хочу нарисовать что-то другое. Я могу изменить цвет своего персонажа. Я могу выделить сразу целую прямоугольную область, так я могу выбрать части тела — ноги, а также руки и кисти, все кроме обуви, и я могу изменить этот цвет.
Если мы хотим сделать персонажа синего цвета, мы можем использовать другие инструменты, такие как инструмент заливки. У меня тут не все окрасилось в голубой, и я могу закрасить это место здесь или во вьюпорте, я действительно могу рисовать там где захочу и сделать такой цвет, какой мне нравится. Скажем, мы хотим изменить цвет обуви. Мы можем просто закрасить ее, или выбрать ее и сделать заливку. Давайте попробуем сделать нижнюю часть обуви более темным цветом.
Мы можем это сделать так. Видите, как окрасилась нижняя часть обуви. Если мы хотим перекрасить верхнюю часть обуви в такой же цвет, мы можем сделать и это. Видите, здесь тоже изменился цвет. Или если мы хотим сделать носки обуви белыми, чтобы они были похожи на кеды, мы можем сделать и это. И мы просто закрасим носки белым цветом. Вот что получилось. Как видите, это — очень простой способ в интерактивном режиме нарисовать что-то на нашем персонаже.
Или если мы хотим сделать носки обуви белыми, чтобы они были похожи на кеды, мы можем сделать и это. И мы просто закрасим носки белым цветом. Вот что получилось. Как видите, это — очень простой способ в интерактивном режиме нарисовать что-то на нашем персонаже.
Мы можем пририсовать нашему персонажу что-то угодно — и ботинки, и штаны, и рубашку. Я могу выбрать середину персонажа, а также немного рук, и нарисовать ему рубашку. Давайте сделаем ее темной. Опять же, все, что я должен сделать, просто рисовать здесь или сделать заливку. Немного подправлю тут. Видите, у нашего персонажа теперь есть что-то вроде рубашки.
Помните, что мы можем рисовать только на выбранных областях, поэтому, раз у меня сейчас выбрана часть туловища, я могу нарисовать что-то здесь, на футболке, но я не могу нарисовать за пределами этой области, пока я не отменяю выбор. Вот теперь я могу нарисовать где угодно. Как видите, это отличный способ рисовать текстуры. Если вы хотите вернуться в Мауа, можно вернуться к цветовому каналу и экспортировать текстуру. Все, что я должен сделать, просто закрыть мой объектный уровень, и это даст мне файл с изображением. И затем я могу экспортировать это изображение..
Все, что я должен сделать, просто закрыть мой объектный уровень, и это даст мне файл с изображением. И затем я могу экспортировать это изображение..
Я могу выбрать Save As, и присвоить какое-нибудь имя. Я могу выбрать формат JPG, или любой другой, и затем можно импортировать этот файл в Мауа. Если вы хотите узнать немного больше о функции 3D в Photoshop, в интернете вы найдете множество курсов. А теперь попробуйте сами этот способ рисования текстуры, или если вы хотите, можно просто продолжать работать в Мауа, но независимо от того, где, просто закончите текстуры для своего персонажа.
Урок 38. 3D (часть 1)
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).

- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.
3. Создание фигуры из слоя.
4. Инструменты 3D.
5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
9. Создание 3D открытки.
10. Создание сетки из градаций серого.
11. Объединение двух и более 3D слоев в одно изображение.
12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
13. 3D-Axis (3D-оси).
14. Стандарт OpenGL.
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
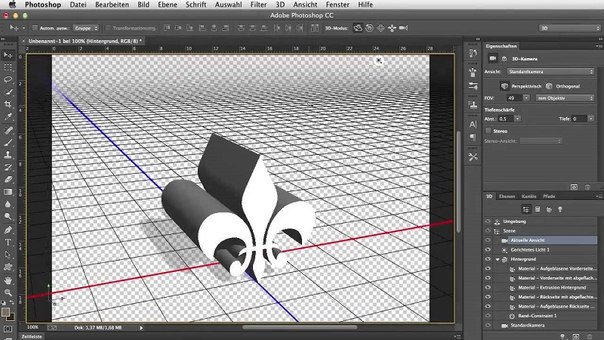
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Создание фигуры из слоя.
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
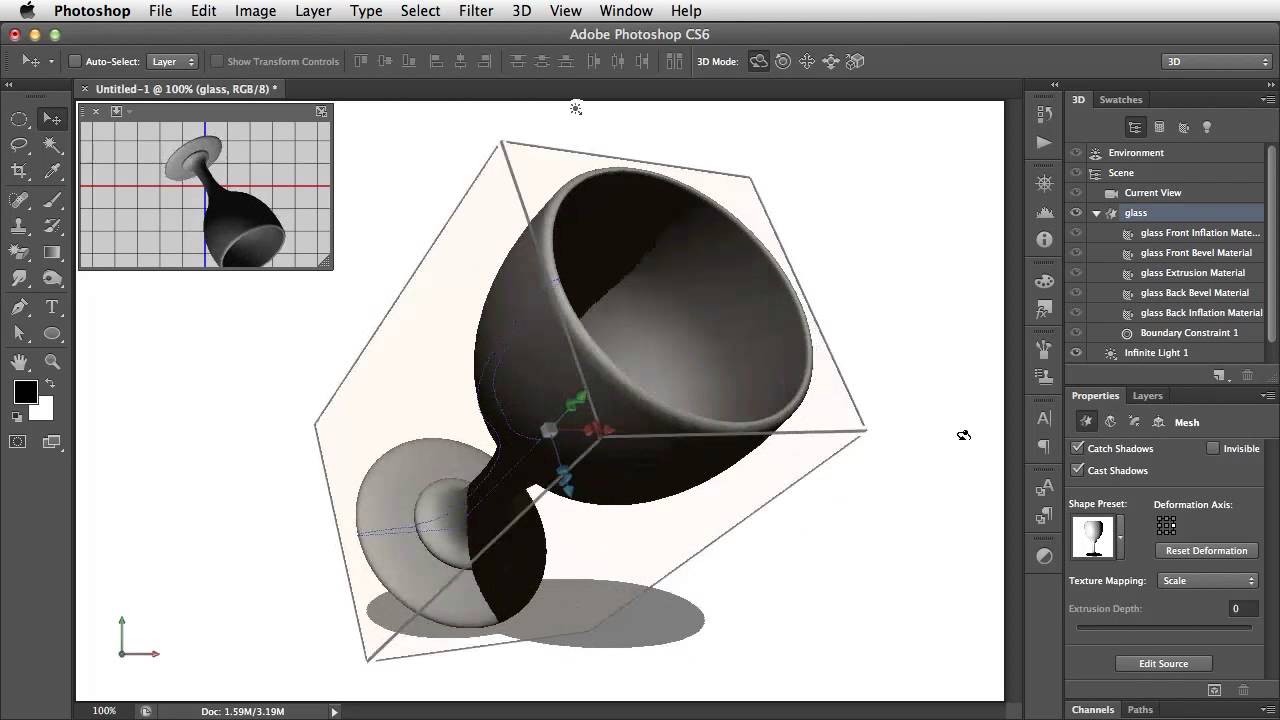
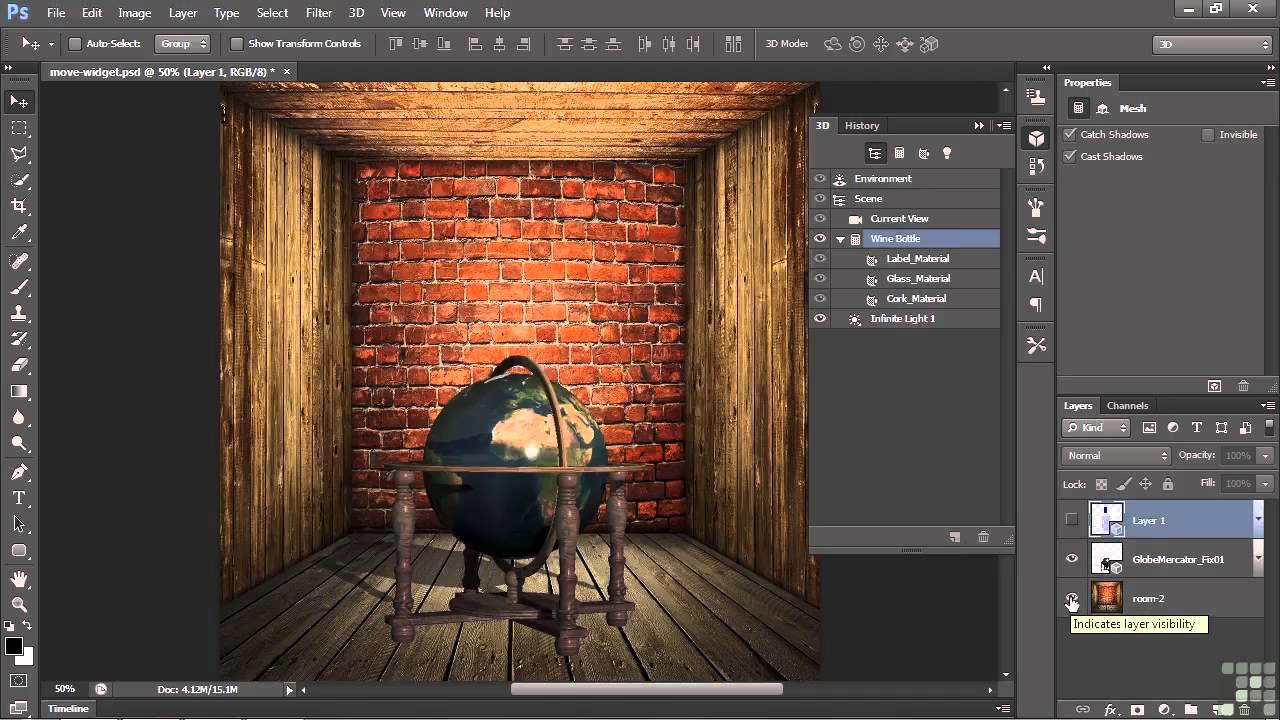
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З. (д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
Инструменты 3D
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите 3D слой, сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS4 и CS5, войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
– параметры объекта:
Панель параметров для СS3:
Для СS4 и CS5:
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
– Return to initial object position (Возврат в исходное положение).
– Rotate the 3D Object (Поворот 3D объекта). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Dragthe 3DObject (Панорамирование/3D панорама). Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slidethe 3DObject (Обход/Скольжение 3D объекта). Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scalethe 3DObject (Масштаб/Масштабирование 3D объекта). Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
– панель параметров камеры для СS3:
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Return to initial camera position (Возврат к исходному положению камеры).
– Orbit the 3D Camera (Поворот / 3D-орбита). Камера вращается вокруг объекта.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
– Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта).
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Создание 3D открытки
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Создание сетки из градаций серого.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Объединение двух и более 3D слоев в одно изображение.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
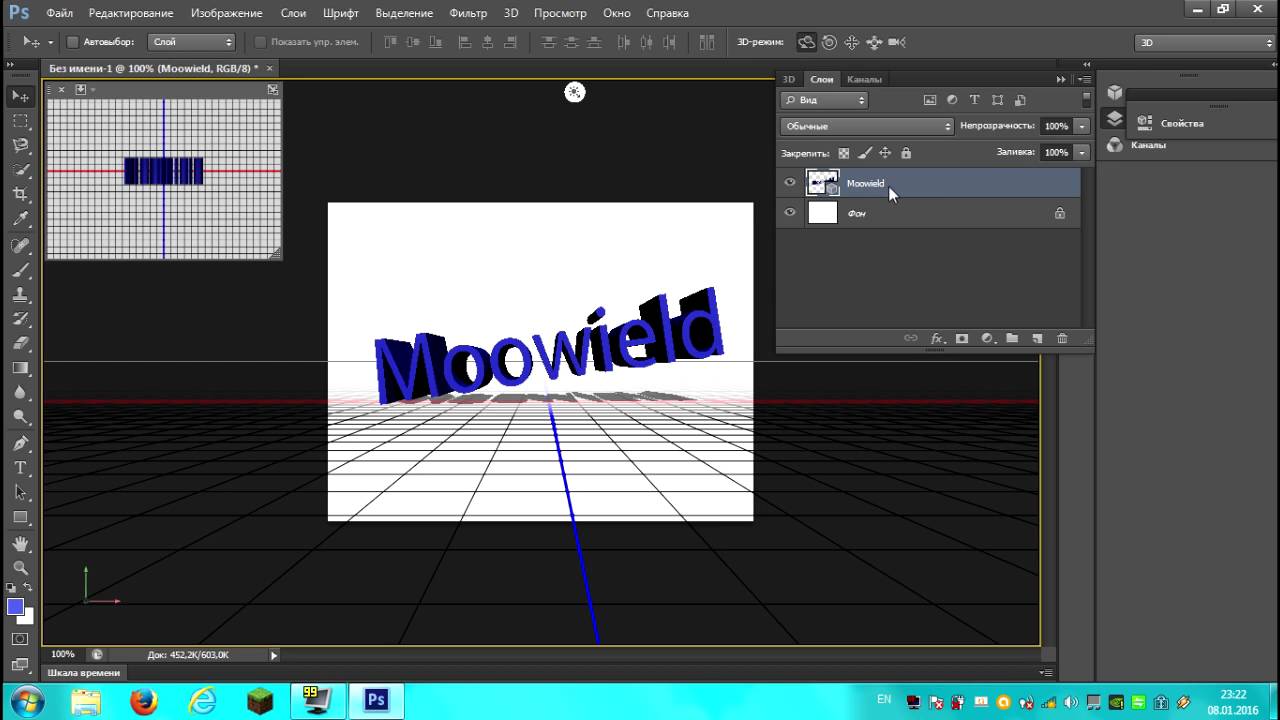
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она Repousse (Чеканка), что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст. Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
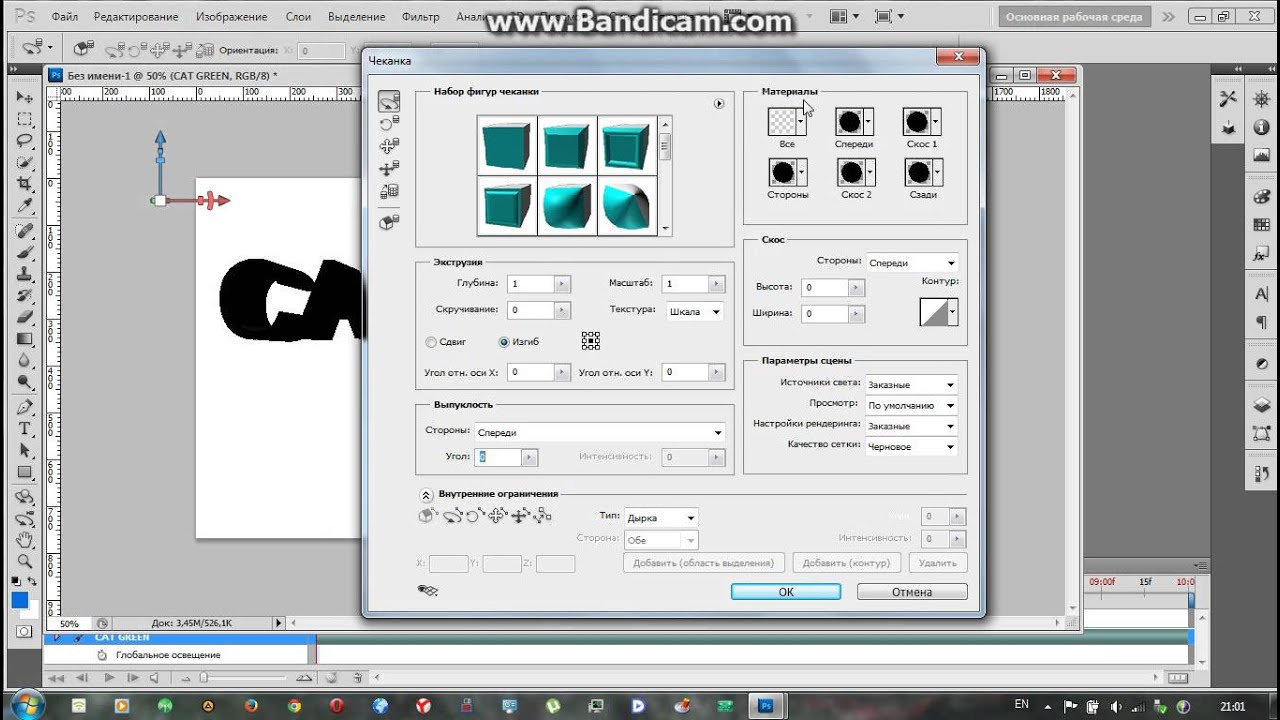
Откроется окно Repousse (Чеканка).
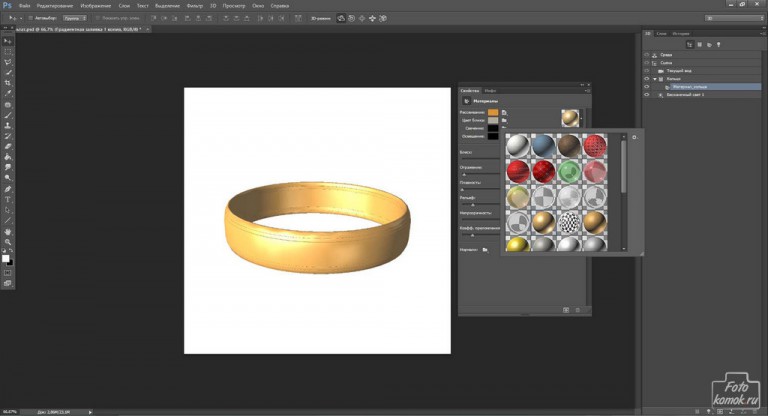
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-Axis (3D-оси).
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
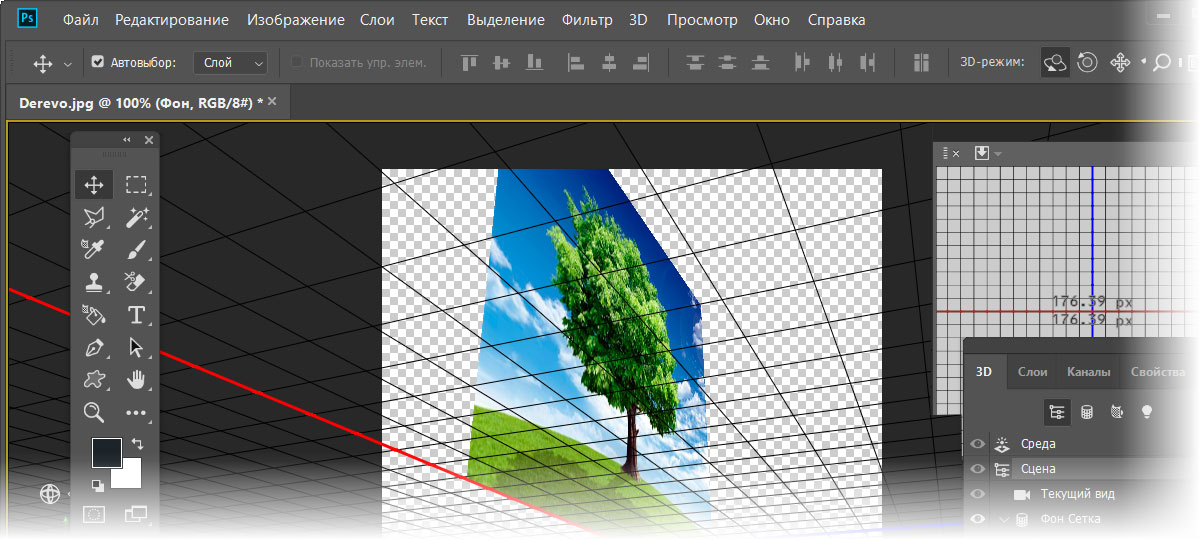
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Стандарт OpenGL.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
- Сглаживание изображения при любом масштабе
- Анимированный инструмент «Масштаб»
- Анимированные переходы при пошаговом масштабировании
- Перетаскивание изображения при помощи инструмента «Рука»
- Вид с высоты птичьего полета
- Повернуть холст
- Сглаживание изображений, состоящих не из квадратных пикселов
- Сетка пикселов
- Настройка цвета при помощи ГП
- Получение отклика на изменение кончика кисти от ГП
- Функциями процессора 3D-графики являются:
- 3D-ускорение
- 3D-ось
- Мини-приложение 3D-освещения
- Ускоренное 3D-взаимодействие через вывод информации непосредственно на экран
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
– Slide the 3D Object (Обход/Скольжение 3D объекта).
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта).
– Scale the 3D Object (Масштаб/Масштабирование 3D объекта).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
– Shift.
– Ctrl.
– Alt.
– Tab.
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Создание абстрактной 3D фигуры в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать интересные абстрактные фигуры и, используя своё воображение, создать композицию, чтобы сферы выглядели более привлекательными.
Финальный результат.
Создайте новый документ с размерами 600х340 пикселей. Выберите инструмент Градиент (Gradient Tool), метод радиальный и проведите им, начиная с середины документа и до левого нижнего угла.
Создайте новый слой. Нарисуйте линии, используя инструмент Прямоугольное выделение (Rectangular Marquee Tool). Вам необходимо будет перетащить выделение вниз повторно, когда нужно создать новую линию. Залейте эти линии каждую своим цветом.
Теперь идём в меню 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere).
Дважды щёлкните по слою в указанном месте.
Теперь идём в меню Изображение – Создать дубликат (Image> Duplicate). В появившемся диалоговом окне, нажмите кнопку OK.
Обратите внимание, что вы теперь работаете на дубликате слоя. Зажмите клавишу CTRL и щёлкните по миниатюре создания нового слоя внизу палитры слоёв. У вас создастся новый слой ниже существующего. Залейте этот новый слой чёрным цветом.
Залейте этот новый слой чёрным цветом.
Теперь ваше изображение будет выглядеть так.
Активируйте слой с линиями и загрузите их выделение (Ctrl+клик по миниатюре слоя). Теперь залейте все линии белым цветом.
Идём в меню Файл – Сохранить как (File > Save as) и сохраняем этот документ на рабочий стол с расширением Photoshop (*. PSD * PDD). Закройте документ копии, а так же оригинал с которого создали копию. У вас останется открытым только документ со сферой.
Теперь идём в меню Окно — 3D (Window> 3D). Откроется 3D палитра, в которой мы будет работать. Сделайте активной вкладку Материалы (Materials). В окне найдите параметр Непрозрачность (Opacity) и кликните по иконке папки справа. В появившемся меню выберите опцию Загрузить текстуру (Load Texture) и загрузите копию, которую сохранили на рабочий стол.
В тех местах, где области текстуры были залиты белым цветом, наша сфера станет прозрачной.
Теперь внесите изменения для сферы, используя скриншот ниже.
Глянец (Gloss) – 35%
Блеск (Shine) – 30%
В 3D палитре выберите вкладку Свет (Light). Сделайте следующие изменения:
Бесконечный свет 1 (Infinite light 1) – измените Интенсивность (Intensity) и снимите флажок с опции Создать тени (Create Shadows).
То же самое и для Бесконечный свет 2 (Infinite light 2) – измените Интенсивность (Intensity) и снимите флажок с опции Создать тени (Create Shadows).
Мы почти закончили, и для улучшения качества сферы, нам осталось только провести трассировку. В 3D палитре откройте вкладку Сцена (Scene) и сделайте активной всю сцену. Внесите изменения в параметр Качество (Quality) и в выпадающем меню выберите вариант Черновая трассировка лучей (Ray Traced Draft). Это позволит избавиться от «зубчатых» краёв.
В 3D палитре откройте вкладку Сцена (Scene) и сделайте активной всю сцену. Внесите изменения в параметр Качество (Quality) и в выпадающем меню выберите вариант Черновая трассировка лучей (Ray Traced Draft). Это позволит избавиться от «зубчатых» краёв.
Примечание переводчика: для окончательной работы со сферой лучше выбрать качество Окончательная трассировка лучей (RayTracedFinal).
Теперь дублируйте сферы, меняйте их размеры, положение и непрозрачность и создайте такую композицию как на итоговом результате или как вы пожелаете.
Итоговый результат
Автор: Roofi Sardar
Текстурирование персонажа в 3ds Max, Photoshop и BodyPaint 3d
olston3d420 0 850 20
22
2013-03-18
что, серьёзно? это профессиональный уровень?)
2013-03-18
kinyz! Вас что-то смущает?
2013-03-18
[quote]Вы научитесь текстурировать [u]на профессиональном уровне[/u] и узнаете [u]все[/u] тонкости этого процесса. [/quote]
Видимо у людей разное представление об профессиональном уровне текстурирования 🙂
[/quote]
Видимо у людей разное представление об профессиональном уровне текстурирования 🙂
2013-03-18
Earanak! И Вас что-то смущает?))
2013-03-18
[b]Amdeewet[/b], если бы меня что-то смущало я бы об этом сказал.
2013-03-18
Друзья мои! Великие критики! Скажите мне, что в этих уроках сделано непрофессионально? И назовите мне хоть одну тонкость, которую я скрыл от людей! Эти уроки НЕ посвящены программе Photoshop и не рассматривают инструментарий этой программы. Эти уроки показывают новичкам, а не вам, профессионалам, как организовать процесс текстурирования персонажа. Если честно, то достали вы чрезвычайно! Зубоскалы хреновы. Сделайте хоть что-нибудь ценного для людей, а потом ерничайте. Я за эти уроки не беру ни копейки денег. Почитайте благодарные отзывы людей, которые по моим урокам имеют возможность обучаться на их родном языке. Я трачу свое время на запись этих уроков, потому что понимаю, что они нужны начинающим трехмерщикам. Я пишу их НЕ ДЛЯ ВАС!!!! Не нравится, не смотрите. Перейдите на другую страницу в браузере. Зачем писать всякую дрянь? Дерьма и так в жизни хватает. Причем я заметил одну интересную тенденцию — чем дерьмовей человек, тем больше он пытается обгадить других. Флаг вам в руки и якорь в ж…
Я пишу их НЕ ДЛЯ ВАС!!!! Не нравится, не смотрите. Перейдите на другую страницу в браузере. Зачем писать всякую дрянь? Дерьма и так в жизни хватает. Причем я заметил одну интересную тенденцию — чем дерьмовей человек, тем больше он пытается обгадить других. Флаг вам в руки и якорь в ж…
2013-03-18
olston3d, а что то смутило тут кстати только его kinyz, второй автор ничего не сказал, он лишь предположил. От себя могу послать критиков туда же :-), шучу не обижайтесь, но у нас в рунете действительно любят повонять, я считаю что таких товарищей действительно нужно отправлять в пеший эротический маршрут. Что касается уроков, то ничего плохого сказать не могу, хорошие уроки, хорошее изложение и ничего кроме благодарности автору мне на ум не пришло. Ваш материал просмотрело 1633 человека и только 1 решил выразить свое недовольство, это кстати очень неплохой результат.
2013-03-18
[b]s_maliankin[/b], тоже вот интересно где все эти «Гневные комментаторы». ..
В Комментариях к видео на Youtube — пусто. На блоге Автора — пусто.
Очевидно что тут не кто «дрянь всякую» не писал.
..
В Комментариях к видео на Youtube — пусто. На блоге Автора — пусто.
Очевидно что тут не кто «дрянь всякую» не писал.
2013-03-18
s_maliankin, спасибо за теплые слова! Уважаемый Earanak, люди пишут благодарности не только в комментариях на Ютубе и в блоге. Мне пишут письма и связываются со мной по скайпу. К тому же эти уроки выложены совсем недавно. Еще все впереди. [smile=04] А по поводу гневных комментов могу сказать, что всегда найдется лузер, который ничего из себя не представляет, но считает своим долгом подняться в глазах других, обгаживая работы людей, реально что-то делающих! Так что не держите на меня обиду! Никого конкретно я ввиду не имел.
2013-03-20
Вроде бы уроков такого уровня даже в рунете пруд пруди, поэтому повода для гордости тут нет.
Если бы в нём было что-то про серьёзное текстурирование, тогда да, респект, уважуха, память на века были бы обеспечены, а сейчас это пичаль.
2013-03-21
Хороший урок на хорошем русском языке. Русский язык это пожалуй ключевая составляющая в серии ваших уроков. Такое внимательное отношение к соотечественикам не знающим английского заслуживает уважения. На английском можно найти десятки и сотни уроков рассматривающии аналогичные темы Рассмотрен традиционный способ текстурирования мах-темплет-фотошоп-мах существующий достаточно давно. А что вы можете сказать об использовании Viewport Canvas появившегося в 11махе. Там есть и слои и текстуры, выходить в фотошоп и обратно в мах примеряться куда попала текстура ненадо. можно рисовать по развертке или по модели, выбирать каналы проецирования для создаваемых карт
2013-03-21
[quote=сергей духанин]
А что вы можете сказать об использовании Viewport Canvas
[/quote]
Сергей, спасибо за отзыв! А по поводу Viewport Canvas честно признаюсь, не юзал, не пробовал, поэтому и сказать ничего не могу. Кстати, дали мне повод задуматься. Обязательно изучу этот инструмент.
Кстати, дали мне повод задуматься. Обязательно изучу этот инструмент.
2013-03-21
я записывал свой способ текстурирования =) http://www.youtube.com/watch?feature=player_embedded&v=BAMSNtKdt6Q Какие + Не надо скакать между тремя программами Тестура получается безшовной Подгоняется вспомогательная развертка, а не трансформируется развертка Ну это как всегда имхо, для себя каждый находит свой удобный способ, когда то тоже использовал бодипаинт для текстурирования.
2013-03-21
Tony Step. Вы что-то попутали. Как вы вообще оказались здесь? Это, дружок, наглая реклама своего некачественного видео в моей ветке. Я воспринимаю это как ФЛУД и буду вынужден пожаловаться администрации сайта на ваше наглое поведение. Порядочные люди так себя не ведут.
2013-03-21
[b]olston3d[/b]
[quote=»Rneder.RU :»]Наша миссия — помочь
новичкам стать
профессионалами. ..[/quote]
Жаловаться администрации на ссылку, на урок «по теме» который указан в комментариях ?
Реклама ? Вы серьезно ? Ну и отношение… По моему стоит быть по «проще» и не агриться так на людей.
[b]IMHO[/b]
..[/quote]
Жаловаться администрации на ссылку, на урок «по теме» который указан в комментариях ?
Реклама ? Вы серьезно ? Ну и отношение… По моему стоит быть по «проще» и не агриться так на людей.
[b]IMHO[/b]
2013-03-21
Earanak, прежде чем в чем-то меня упрекать, пройдите по той ссылке, которую выложил этот товарищ. И все поймете!
2013-03-21
olston3d, прошел, посмотрел, Затем оставил комментарий.
2013-03-22
[quote=olston3d]
Tony Step. Вы что-то попутали.[/quote]
Разве?! Вы ведь раскрываете тему текстурирования?
[quote=olston3d]
Как вы вообще оказались здесь?
[/quote]
Т.е. Вы хотите сказать, что я не имею права заходить в данную ветку и просматривать доступную информацию? Извольте, я являюсь таким же пользователем рендер.ру как и Вы.
[quote=olston3d]
Это, дружок, наглая реклама своего некачественного видео в моей ветке. [/quote]
Во-первых, я Вам не дружок, и я воспринимаю это как оскорбление, а во-вторых, видео доступно в качестве 1080р.
[quote=olston3d]
Я воспринимаю это как ФЛУД и буду вынужден пожаловаться администрации сайта на ваше наглое поведение.
[/quote]
То, что я противопоставил Вашему способу, свой, я не считаю ФЛУДОМ, просто я не хотел объяснять его на пальцах, кроме того, раз уж заговорили о флуде, то почему вы так резко не отреагировали на оценку вашего профессиональность уровня. Я не делаю рекламу, смешно вообще о ней говорить, с количеством просмотров в 200, не гонюсь за их количеством и лайками, я просто хотел помочь…
ЗЫ Если администраторы посчитают мой коммент за флуд, пусть удалят.
[/quote]
Во-первых, я Вам не дружок, и я воспринимаю это как оскорбление, а во-вторых, видео доступно в качестве 1080р.
[quote=olston3d]
Я воспринимаю это как ФЛУД и буду вынужден пожаловаться администрации сайта на ваше наглое поведение.
[/quote]
То, что я противопоставил Вашему способу, свой, я не считаю ФЛУДОМ, просто я не хотел объяснять его на пальцах, кроме того, раз уж заговорили о флуде, то почему вы так резко не отреагировали на оценку вашего профессиональность уровня. Я не делаю рекламу, смешно вообще о ней говорить, с количеством просмотров в 200, не гонюсь за их количеством и лайками, я просто хотел помочь…
ЗЫ Если администраторы посчитают мой коммент за флуд, пусть удалят.
2013-03-22
[quote=Tony Step]смешно вообще о ней говорить, с количеством просмотров в 200[/quote]
Если уж считать просмотры, то нужно считать их на странице с материалом, количество просмотров данной страницы 3 164.
Касательно каких то нарушений, то правила сайта не нарушены, все ссылки даны по теме, в рамках обсуждения и имеют право на жизнь.
2013-03-22
olston3d спасибо Вам за ваши уроки!!!Я по ним потихонечку учу то что мне нужно и очень хорошо что вот так все разжевано, так лишних вопросов не возникает. По поводу разных не очень хороших людей которые кроме как нагадить ничего не могут, не обращайте внимание. И спасибо большое что помогли как то по вопросом которые задавал непосредственно по своей модели! Ждем новых уроков и удачи!
2013-03-22
Ilya Kor! Илья, спасибо за оптимистичный отзыв. Новые уроки скоро появятся. Я сейчас как раз записываю серию уроков по смешанному ригу лица. Творческих успехов!
2013-03-25
Отличный урок спасибо, узнал много нового для себя. особенно порадовало хорошее качество записи и четкая речь лектора!)
PS
тут слишком много професиАналов и никуда от этого не дететься , просто не стоит обращать внимание на их коменты по тому как росия всегда славилась дорогами и идиотами не стоит принимать близко все коментарии.
Photoshop. Создание 3d мокапа. | Каллиграфия. Леттеринг. Хобби.
Пора бы уже начать учиться записывать видео. Надеюсь уже скоро… а пока очередная статья.
Может показаться, что это обычный 3д рендер. От части. Но это мокап в фотошопе. Изображения на страницы можно поместить любые, и они будут идеально повторять изгибы страниц. Обычными средствами деформации картинок такого эффекта не добиться.
С одной стороны — проще сделать обычный 3д рендер и больше не заморачиваться. Но мне было интересно сделать именно такой мокап. Тем более, в сети стали набирать популярность подобные штуки.
Что для этого понадобиться.
► Владеть одним из 3д редакторов и владеть фотошопом.
Алгоритм действий.Я нашёл два способа создавать подобные мокапы.
► Первый: создать 3д модель. Простую 3д модель (скажем мятый (развивающийся) флаг или несколько страниц газеты) сохранить её в формате OBJ, закинуть этот файл в фотошоп и уже в фотошопе играться с этим файлом.
Фотошоп поддерживает 3д пространство. В нём можно настроить освещение, текстуру материала, выставить камеру. Так же загрузить текстура в UV развёртку модели. В загрузке текстуры в UV развёртку и заключается вся прелесть этого метода. Картинка будет повторять контуры 3д модели, тем самым вызывая эффект реалистичности. В общем-то как и в обычной 3д программе. Но в очень примитивной 3d программе.
Ссылка на пример такой работы, найденной на просторах интернета.
► Второй способ: похож на первый. Так же создаём 3д модель. Но уже можно создавать модели любой сложности. Скажем сложный интерьер комнаты, в центре которой на столе лежит скатерть, а на скатерти лежит свёрнутый журнал. И нужно менять в дальнейшем текстуры скатерти и страниц журнала. Или кровать с постельным бельём, чтобы быстро загружать разные текстуры ткани.
В фотошоп такую модель не загонишь. Но можно схитрить. Сделать рендер всей сцены. Загрузить её в фотошоп как фон. Сохранить отдельно 3д модели скатерти и журнала и только их загрузить в фотошоп. И вот на этом этапе возникают трудности:
Сделать рендер всей сцены. Загрузить её в фотошоп как фон. Сохранить отдельно 3д модели скатерти и журнала и только их загрузить в фотошоп. И вот на этом этапе возникают трудности:
► Нужно синхронизировать камеры в 3д редакторе и в фотошопе.
Я работаю в программе Rhinoceros 3D. Но думаю и с другими программами будет примерно тоже самое +/-
► Что эти настройки камеры означают конкретно в программе Rhinoceros 3D?
► В фотошопе другие настройки осей и положение камеры определяется по другому. Поворот камеры задаётся углом поворота в градусах.
Вроде всё правильно написал.► Теперь нужно настройки камеры из Rhino перенести в Photoshop. Предварительно в 3д редакторе выставляю нужный мне ракурс (который я хочу перенести в фотошоп). И строю в 3д пространстве расположение камеры и направление «взгляда» этой камеры, чтобы «вручную» получить настройки камеры для Фотошопа.
Красной линнией проводим направление «взгляда» камеры.
► Учитывая оси и направления вращения в Фотошопе, получаем вот такие значения настроек камеры.
И не забываем про фокусное расстояние. Которое в данном случае равно 48.► Делаем предварительный рендер брошюры в 3д редакторе.
В элементы рендера я включаю дополнительные параметры.► В итоге получаю вот такой набор картинок. С помощью который в фотошопе будет удобно создавать маски, менять фон, усиливать блики, тени итд.
► Если есть возможность, то сразу настроить UV-развертку в 3д редакторе. Чтобы развертка имела правильное расположение «вверх-низ» и имела правильную форму и размеры.
► Сохраняем 3д модель в формате .OBJ
► Загружаем в фотошоп рендер в виде фона и 3д модель.
► Выставляем полученные настройки камеры в фотошопе.
Иииии…магии не произошло… Идеального совпадения нету. Возможно в других 3д редакторах будет это совпадение. Совпадение по настройке камеры. В дальнейшем постараюсь проверить.
В дальнейшем постараюсь проверить.
► Но и такой результат тоже хорошо! Иногда, просто достаточно зажать Ctrl и сместить 3д модель немного вниз и всё идеально совпадёт. Но не в этом случае. Сейчас придётся 3д модель сместить и подвергнуть деформации.
► После небольшой деформации, 3д модель идеально ложится на фон (практически).
► И как видно, контуры 3д модели ушли во внутрь картинки. В конце придётся кадрировать общий вид. Значит, заранее лучше делать такую картинку, которую в дальнейшем будет не жалко кадрировать.
Один этап пройден. 3d модель совпадает с фоном, и теперь можно накладывать текстуры и наводить лоск.
► Сейчас в 3d модели есть 5 разных поверхностей. 4 листа и 1 лист обратная сторона скрученного листа. В фотошопе сейчас это отображается как один элемент. И если на него нанести текстуру, то она применится сразу ко всем листам. Нужно разделить эти листы на отдельные элементы. Смотри ниже картинку.
Смотри ниже картинку.
► Теперь можно загружать текстуры на каждый лист в отдельности.
► Но предварительно их нужно немного настроить. Убрать освещение. Это нужно для того, чтобы листы стали полностью белыми. Это нужно для наложения 3d модели на фон. Режим наложения я ставлю «Умножение». А в этом режиме, белый цвет никак не отображается. Останется только текстура страницы, которая наложится на фон. А страницы на фоне уже имеют свой цвет.
► Почему сейчас листы серые. Потому что ,если открыть файл с объектом листа, то увидим так серый фон и UV-развертку страницы. Серый фон нужно заменить на белый.
► А вот с UV-разверткой отдельная история. У меня она отображается повернутая на 90 градусов. А значит, что и картинку (текстуру) нужно будет повернуть на 90 градусов. Или создать сматр-объект. Над этой проблемой буду ещё думать.
► В общем получается довольно большая капуста из слоёв и смарт-объектов. Которые довольно затруднительно редактировать. Но не так уж и долго.
Которые довольно затруднительно редактировать. Но не так уж и долго.
После загрузки картинок на страницы это выглядит вот так.
А готовый мокап (ну не совсем готовый) выглядит вот так.
Подобрать изначально хороший ракурс, и будет не плохой мокап для презентации своих работ.
► В начале, я сохранял элементы рендера. Отдельно блики, тени, освещение итд. Их можно использовать для пост обработки.
Надеюсь статья была хоть кому-то полезной)))
Пишите комментарии, задавайте вопросы.
У кого есть способ проще сделать подобное — обязательно об этом расскажите .
Как создать трехмерную сферу в Adobe Photoshop
Трехмерные изображения можно создавать в Photoshop либо с нуля, используя предварительно настроенные формы Photoshop, либо путем импорта каркасов и визуализированных изображений из 3D-приложений, таких как 3D Studio Max или Maya. 3D-моделирование в Photoshop требует значительных ресурсов процессора, поэтому, если при запуске Photoshop вы увидели сообщение о недостаточном объеме vRAM, вы не сможете работать в 3D.Имейте в виду, что 3D-моделирование — сложная тема, и о ней написаны тома, поэтому это руководство является просто введением, в котором 3D-объект будет создан с использованием второго изображения над слоем фонового изображения.
3D-моделирование в Photoshop требует значительных ресурсов процессора, поэтому, если при запуске Photoshop вы увидели сообщение о недостаточном объеме vRAM, вы не сможете работать в 3D.Имейте в виду, что 3D-моделирование — сложная тема, и о ней написаны тома, поэтому это руководство является просто введением, в котором 3D-объект будет создан с использованием второго изображения над слоем фонового изображения.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.
- Перейдите в меню Edit> Preferences> Performance и убедитесь, что установлен флажок Use Graphics Processor .Если этот параметр неактивен, ваша система не поддерживает Open GL, поэтому ваши 3D-параметры будут ограничены и будут работать очень медленно.
- При создании 3D-объекта изображение из слоя под 3D-слоем будет обернуто вокруг объекта.
 Чтобы сохранить фоновое изображение нетронутым, я создал векторный прямоугольник по всему изображению с Fill и Stroke , установленным на None. Теперь я создам новый пустой слой над ним.
Чтобы сохранить фоновое изображение нетронутым, я создал векторный прямоугольник по всему изображению с Fill и Stroke , установленным на None. Теперь я создам новый пустой слой над ним. - Чтобы создать 3D-объект, перейдите в 3D> New Mesh from Layer> Mesh Preset и выберите Sphere .
- Нажмите Да, когда появится сообщение с вопросом, хотите ли вы переключиться в рабочее пространство 3D.
- В окне изображения будет отображаться Плоскость земли и Дополнительный вид . Нажмите кнопку Close View в верхнем левом углу панели, чтобы закрыть Secondary View .
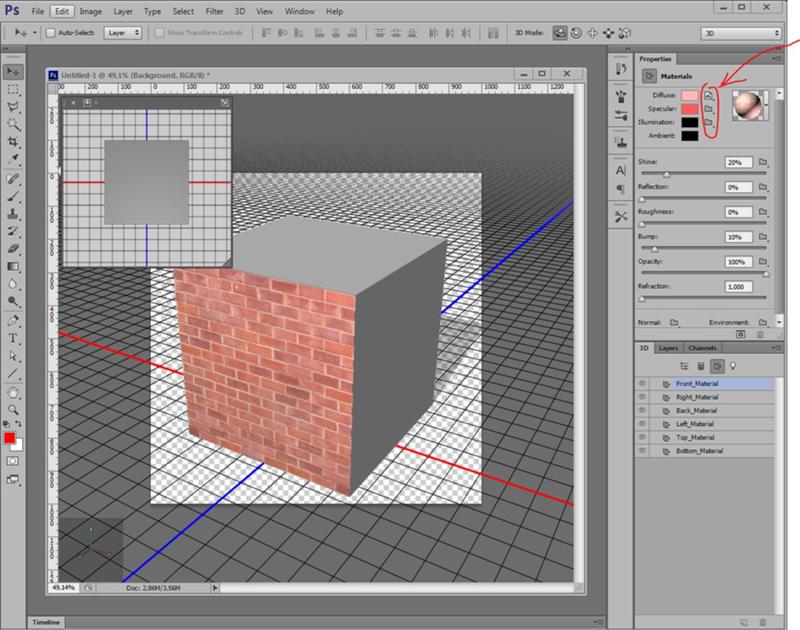
- На панели 3D на панели Dock щелкните Sphere Material .
- Затем перейдите на панель Properties , щелкните меню Diffuse и выберите Replace Texture .В открывшемся каталоге выберите желаемое изображение.

- Чтобы повернуть изображение вокруг трехмерного каркаса, вернитесь на панель 3D и щелкните Sphere .
- Инструмент 3D Axes появится в окне изображения с тремя «руками» для осей X, Y и Z. Наведите указатель мыши на разные секции в каждой руке и внимательно просмотрите подсказки.
- Здесь 3D-объект был повернут вокруг всех трех осей:
- Чтобы переместить трехмерный объект, перейдите на панель параметров и выберите инструмент Перетаскивание трехмерного объекта .
- Наведите указатель мыши на границу «куба», чтобы вы видели только значок «Перемещение» без подсказок и плоскостей, выделенных на кубе, затем щелкните и перетащите трехмерный объект в нужное место на изображении.
- Чтобы настроить тень, перейдите на панель 3D и нажмите Infinite Light 1 .
- Инструмент 3D Light Source появится на объекте.
 Перетащите ручку, чтобы отрегулировать угол освещения объекта и положение тени.
Перетащите ручку, чтобы отрегулировать угол освещения объекта и положение тени. - Чтобы лучше оценить эффект тени, отключите сетку базовой плоскости, выбрав View> Show> 3D Ground Plane .
- Посмотрите на панель « Properties» , и вы увидите варианты отключения тени или регулировки мягкости.
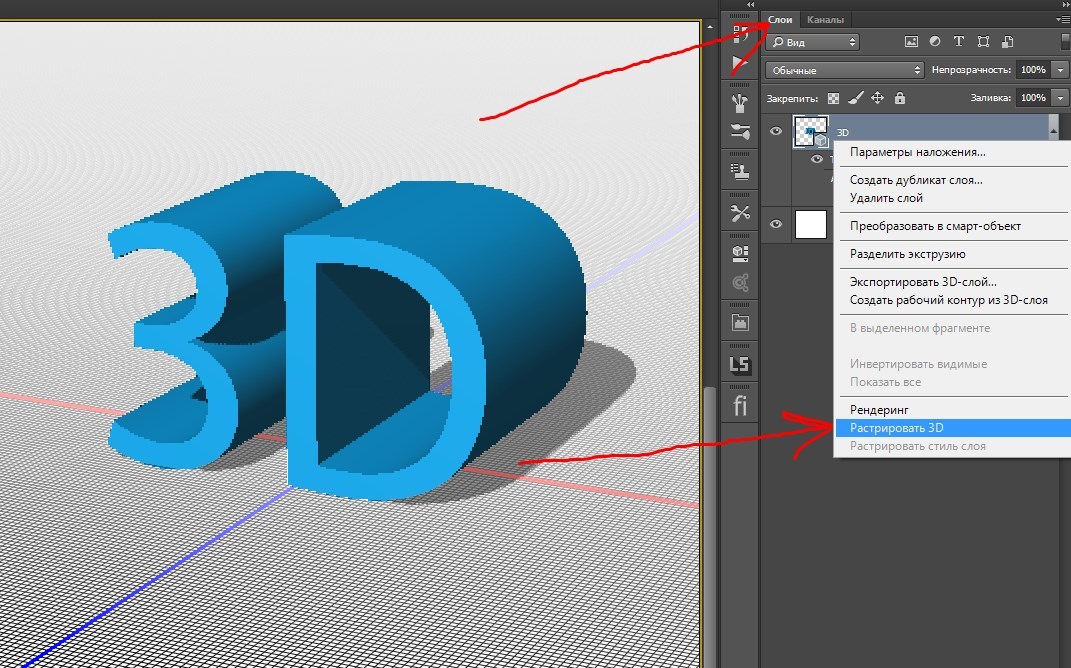
- 3D-объектов можно визуализировать для использования в видео или анимации, что занимает довольно много времени. Их также можно растрировать в виде трехмерного эффекта для использования в плоской графике.Чтобы растрировать, перейдите на панель Layers , щелкните правой кнопкой мыши (ПК) / Control — щелкните (Mac) на 3D-слое и выберите Rasterize 3D .
- Слой больше не является трехмерным объектом.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике.Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике.Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Ознакомьтесь с нашим полным каталогом курсов.
20 учебных пособий по освоению 3D-инструментов в Photoshop
Photoshop когда-то был известен своей способностью просто редактировать фотографии и манипулировать ими, но теперь вышел за рамки простого редактирования фотографий.В этом уроке мы рассмотрим мощную функцию Photoshop, которая довольно часто не используется, а именно рендеринг 3D-дизайна от возможности создавать 3D-объекты до 3D-типографики и широкого спектра различных эффектов в Photoshop. Как только вы поймете, какие инструменты 3D доступны в Photoshop, возможности просто безграничны.
При работе с 3D-объектом вы будете использовать 3D-меню Photoshop, инструмент «Перемещение», значки 3D-режима (которые появляются на панели параметров, когда у вас есть инструмент «Перемещение» и активный 3D-объект) и несколько панелей: 3D. , Свойства и Слои.Вы также встретите 3D-объект , клетку , представление Photoshop трехмерной области, которая охватывает объект — это выглядит как прямоугольный каркас.
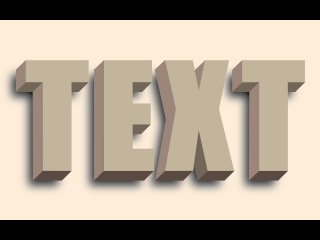
Из этого туториала Вы узнаете, как поиграться с параметрами и настройками формы и 3D в Photoshop, чтобы легко и быстро создать простой чистый трехмерный текстовый эффект.
Из этого туториала Вы узнаете, как поиграться с параметрами и настройками формы и 3D в Photoshop, чтобы легко и быстро создать простой чистый трехмерный текстовый эффект.
Чтобы начать создание 3D-типографики, выберите шрифт с довольно большой шириной штриха. Как правило, шрифты без засечек работают лучше всего, а если жирный шрифт доступен, это даже лучше.
Чтобы начать создание 3D-типографики, выберите шрифт с довольно большой шириной штриха. Как правило, шрифты без засечек работают лучше всего, а если жирный шрифт доступен, это даже лучше.
В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста.В процессе мы покажем вам, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет окончательного результата.
В этом уроке вы узнаете, как создать трехмерный текстовый эффект в стиле лета. В процессе вы узнаете, как использовать 3D-функции Photoshop для создания основной формы текста, а затем комбинировать ее с различными изображениями для достижения желаемого результата.
Adobe прилагает все усилия, чтобы предоставить нам лучший 3D-инструмент в Photoshop.И я должен сказать, мне это нравится!
Adobe Photoshop CS6 Extended содержит совершенно новый трехмерный интерфейс и множество новых функций. В этом уроке мы объясним, как использовать эти новые функции для создания трехмерного текстового эффекта осенней тематики.
Трехмерная среда в Photoshop CS6 — отличный способ создавать потрясающие трехмерные текстовые эффекты без необходимости использования какого-либо другого программного обеспечения для трехмерного изображения. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.
Сделайте так, чтобы ваши изображения выпрыгивали с экрана, добавляя трехмерные свойства к 2D-изображению!
Трехмерные изображения могут быть созданы в Photoshop либо с нуля, используя предварительно настроенные формы Photoshop, либо путем импорта каркасов и визуализированных изображений из 3D-приложений, таких как 3D Studio Max или Maya. Трехмерное моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.Имейте в виду, что 3D-моделирование — сложная тема, и о ней написаны тома, поэтому это руководство является просто введением, в котором 3D-объект будет создан с использованием второго изображения над слоем фонового изображения.
Вы уже знаете, что Photoshop — фантастический инструмент для создания 2D-изображений. Возможно, вы не знаете, что Photoshop также имеет ограниченные возможности для создания высококачественных 3D-изображений и анимации. В этом уроке мы будем использовать новые и улучшенные функции 3D и Timeline в Photoshop CS6 для создания текстового эффекта и анимации логотипа Syfy без каких-либо дополнительных приложений.
В этом уроке мы будем использовать новые и улучшенные функции 3D и Timeline в Photoshop CS6 для создания текстового эффекта и анимации логотипа Syfy без каких-либо дополнительных приложений.
Из этого туториала Вы узнаете, как использовать атрибуты формы, 3D-инструменты и настройки Photoshop, а также корректирующие слои для создания трехмерного текстового эффекта со слоями золота.
Из этого туториала Вы узнаете, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Из этого туториала Вы узнаете, как использовать фильтры, параметры настройки и стили слоев Photoshop для создания текстуры, вдохновленной голограммой, и использовать ее вместе с инструментами и настройками 3D для создания текстового эффекта 3D-голограммы с элементами ретро. Чувствовать.
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку освещения и изменение визуализированного результата.
Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку освещения и изменение визуализированного результата.
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Инструменты 3D в предыдущих версиях Photoshop никогда не были лучшими. Они были неуклюжими, не очень хорошо выглядели и не отличались гибкостью. В свою очередь, редактирование 3D с помощью Photoshop так и не стало частью обычного рабочего процесса.
Теги публикации
Узнайте, как создавать 3D-объекты с прозрачностью
Из этого туториала Вы узнаете, как создавать 3D-объекты с прозрачными областями. В этом примере я деформирую текстовый слой вокруг сферы. Затем сделаю сферу прозрачной, кроме текста.
В этом примере я деформирую текстовый слой вокруг сферы. Затем сделаю сферу прозрачной, кроме текста.
1. Создайте новый документ с соотношением сторон 2: 1.
В этом примере я создал документ размером 1000 пикселей (ширина) на 500 пикселей (высота).
2. Введите свой текст.
(В этом примере я ввел: «ИМЕЮ МНОГО ВЕСЕЛО -» шрифтом Times New Roman 90pt)
3. Нажмите Ctrl-A (ПК) или cmd-A (Mac), чтобы выбрать все.
4.Выберите инструмент MOVE (нажмите клавишу V ) и нажмите кнопки « Выровнять горизонтальные центры » и « Выровнять вертикальные центры » на панели параметров под меню Photoshop.
5. Нажмите Ctrl-D (ПК) или cmd-D (Mac), чтобы отменить выбор.
6. Нажмите кнопку « fx » на панели слоев и выберите « Bevel & Emboss ».
7. Щелкните раскрывающийся список « Technique » и выберите « Chisel Hard ». Установите: Depth = 100%, Size = 60px.
Установите: Depth = 100%, Size = 60px.
8. Щелкните « Gradient Overlay », выберите GRADIENT : Spectrum и нажмите «ОК»
9. Объедините слои, нажав Shift-Ctrl-E (ПК) или Shift-cmd-E (Mac).
10. Дублируйте изображение (выберите: Изображение> Дублировать ) и назовите новое изображение «прозрачность»
11. Преобразуйте новое изображение в оттенки серого ( Image> Mode> Grayscale )
12.Нажмите Ctrl-L (ПК) или cmd-L (Mac), чтобы открыть окно уровней.
Введите 0,01 в поле средних тонов:
13. Нажмите Ctrl + I (Mac: cmd + I ), чтобы инвертировать изображение.
Сохраните изображение на жестком диске (я предпочитаю сохранять его как png, но вы можете выбрать jpg или tiff).
Закройте это изображение.
14. Теперь создадим сферу из изображения, открытого в Photoshop (с цветным текстом).
- Если у вас Photoshop CC или CS6 Extended, выберите в меню: 3D> Новая сетка из слоя> Набор настроек сетки> Сфера .
- Если у вас Photoshop CS5 Extended, выберите в меню: 3D> Новая форма из слоя> Сфера .
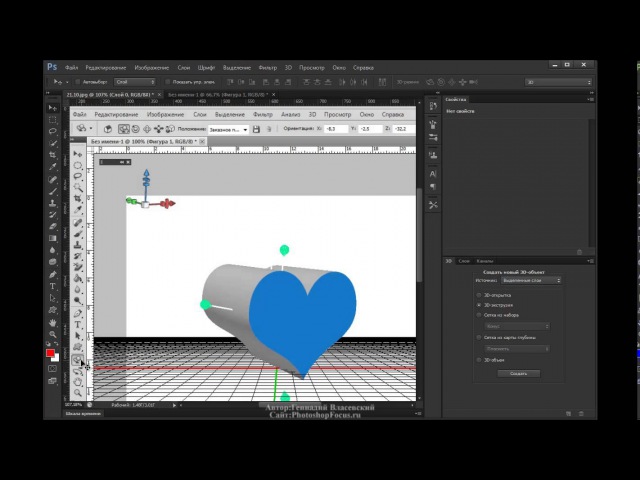
Изображение должно теперь выглядеть так (на самом деле, я думаю, это не похоже на что-то новое для вас, я думаю, но мы изменим его СЕЙЧАС!):
15. Мы переключимся на панель 3D: выберите Window> 3D из главного меню.
Когда он появится, нажмите « Sphere_Material ». Если его не видно, просто нажмите на маленький треугольник слева от «Сферы», и он появится.
- Если у вас Photoshop CC или CS6 Extended, панель 3D должна выглядеть следующим образом:
- Если у вас Photoshop CS5 Extended, панель 3D должна выглядеть следующим образом:
16. Теперь щелкните маленький значок папки справа от поля Opacity , которое можно найти на панели Properties в Photoshop CC или CS6 Extended и на панели 3D в Photoshop CS5 Расширенный:
Теперь щелкните маленький значок папки справа от поля Opacity , которое можно найти на панели Properties в Photoshop CC или CS6 Extended и на панели 3D в Photoshop CS5 Расширенный:
17.Выберите « Загрузить текстуру » и откройте файл изображения «прозрачности», который вы сохранили ранее.
Теперь ваша сфера должна выглядеть так:
Мы готовы. Теперь вы можете анимировать изображение с помощью панели «Таймлайн» (в старых версиях Photoshop она называется «Панель анимации»).
СОВЕТ: В этом уроке я использовал только ЧЕРНЫЙ и БЕЛЫЙ в изображении «прозрачности», где черный дает полную прозрачность, а белый — полную непрозрачность. Работа с разными оттенками серого приводит к разным значениям прозрачности.
Следуя этим шагам, вы можете создать несколько отличных 3D-эффектов, например этот:
© Pit Hermann
Создание 3D-текста в Photoshop
В этой записи блога Хесус Рамирес расскажет, как создать трехмерный текст в Photoshop. Следуйте этим простым пошаговым инструкциям, чтобы улучшить внешний вид вашего текста, все возможное в Photoshop.
Следуйте этим простым пошаговым инструкциям, чтобы улучшить внешний вид вашего текста, все возможное в Photoshop.
Шаг 01: Создайте новый документ
Начните с создания нового документа с шириной 1920 пикселей и высотой 1080 пикселей.Установите цвет фона на # 303030.
Шаг 02: Введите «Golden»
Выберите инструмент «Текст», нажав клавишу T на клавиатуре (или вы можете выбрать его на панели инструментов). Используйте шрифт «Владимирская письменность» с размером шрифта 624 пунктов и наберите «Golden».
Шаг 03: Преобразование текстового слоя в 3D-слой
Выделив текстовый слой и активен инструмент «Текст», щелкните значок «3D» на панели инструментов, чтобы преобразовать текстовый слой в 3D-слой.
Когда у вас выбран инструмент «Перемещение» (V), вы увидите элементы управления 3D.Выберите любой другой инструмент, например инструмент «Прямоугольная область» (M), чтобы скрыть элементы управления 3D.
Шаг 04: Добавление предустановки формы к 3D-сетке
На панели 3D выберите 3D-сетку, она должна называться «Золотая». Затем на панели «Свойства» откройте «Наборы фигур» и выберите средний набор из второй строки.
Затем установите глубину выдавливания на 100 пикселей.
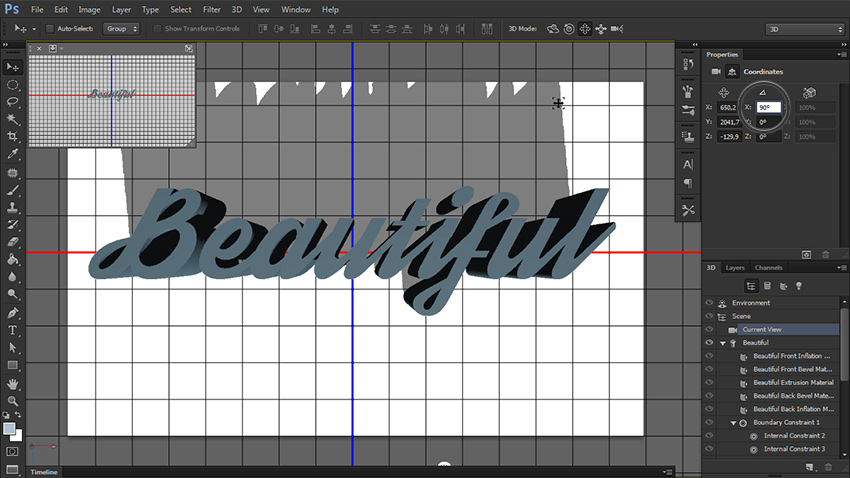
Шаг 05: поверните трехмерный объект и положите его на плоскость земли
Убедитесь, что трехмерная сетка выбрана на панели трехмерных изображений.На панели «Свойства» щелкните значок «Координаты». В оси поворота X введите «90», чтобы повернуть трехмерный текст на его обратной стороне.
Тени и отражения, отбрасываемые трехмерным объектом, отражаются на плоскости земли. Чтобы тени и отражения отображались правильно, нажмите кнопку «Переместить на землю», чтобы расположить 3D-объект прямо на плоскости земли.
Теперь вы должны увидеть слой 3D-текста, лежащий на земле. Шаг 06: Измените угол обзора камеры на вид сверху
Чтобы просмотреть трехмерный объект из вида сверху, выберите камеру текущего вида на панели 3D. На панели «Свойства» выберите «Сверху» в раскрывающемся списке «Просмотр». Затем щелкните значок «Перспектива».
На панели «Свойства» выберите «Сверху» в раскрывающемся списке «Просмотр». Затем щелкните значок «Перспектива».
Шаг 07: Регулировка камеры
Если вам нужно отрегулировать камеру, используйте значки панорамирования и тележки в нижнем левом углу холста.
Выбрав инструмент «Перемещение», наведите указатель мыши на значки и перетащите их, чтобы настроить камеру. Ваш 3D-слой должен выглядеть так:
Шаг 08: изменение предустановки материалов
3D-объекты используют материалы для применения цвета, текстуры и деталей.Чтобы применить материал, откройте трехмерную сетку и выберите все пять материалов, щелкнув верхний, затем щелкнув нижний, удерживая Shift. Затем на панели «Свойства» нажмите на предустановку «Материал» и выберите первый материал в шестой строке.
Затем сделайте 3D-текст отражающим, увеличив Reflection до 75%.
Шаг 09: Настройте мягкость тени
На панели 3D выберите Infinite Light, а на панели Properties измените мягкость тени на 60%.
Шаг 10: Отрегулируйте направление источника света
Вы можете изменить направление источника света, щелкнув Infinite Light и используя инструмент перемещения, чтобы щелкнуть и перетащить изображение источника света.
Шаг 11: Добавьте отражения к плоскости земли
Чтобы сделать плоскость земли отражающей, выберите Environment на панели 3D. На панели «Свойства» увеличьте непрозрачность отражения до 35% и шероховатость до 15%.
Шаг 12: Визуализация 3D-объекта
Выполните окончательные корректировки вашего 3D-объекта.Затем нажмите кнопку «Визуализация» на панели «Свойства» или выберите «3D»> «Визуализировать 3D-слой». Процесс рендеринга может занять некоторое время в зависимости от вычислительной мощности вашего компьютера.
Вот как будет выглядеть ваш финальный рендер.
Шаг 13: Добавление контраста к 3D-объекту
Вы можете добавить любой корректирующий слой к 3D-слою, чтобы улучшить его. Например, вы можете добавить корректирующий слой «Кривые» для увеличения контраста.
Например, вы можете добавить корректирующий слой «Кривые» для увеличения контраста.
Для этого создайте корректирующий слой Curves.На панели «Свойства» выберите «Сильный контраст (RGB)» в раскрывающемся списке «Предустановки». Затем щелкните значок обтравочной маски, чтобы эта настройка влияла только на 3D-слой.
Рядом с миниатюрой корректирующего слоя вы увидите направленную вниз стрелку, указывающую на обрезанный слой.
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности трехмерному слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Шаг 14: Насыщение 3D-объекта
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности 3D-слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Окончательное изображение
Эффект 3D-слоя текста в Photoshop CS6
В среде Photoshop CS6 3D можно сделать так много всего.С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и увлекательный многослойный текстовый эффект с помощью возможностей 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные материалы
1- Шрифт PoetsenOne.
2- Текстура плитки — 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и нарисуйте текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы собираемся создать несколько направляющих в верхней и нижней части текста. Для этого покажите линейки («Просмотр» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и поместить ее в нужное место в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Дублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши слой-копию и выберите «Преобразовать в форму».
Шаг 2
Установите белый цвет переднего плана, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите для размеров фиксированного размера значение 7 и установите флажок «Из центра».
Затем нажмите и слегка потяните вдоль созданной вами верхней направляющей, чтобы поместить круг в центре краев первой буквы, окружающих направляющую.
Щелкните значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять кружки вдоль обеих направляющих для подсказок всех букв / букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Просмотр» -> «Очистить направляющие».
Шаг 3
Перейдите в Edit -> Define Custom Shape и введите имя для новой формы (например, Dots).
Выберите инструмент «Произвольная форма», затем прокрутите вниз палитру «Настраиваемая фигура», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «Из центра».Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры оказалась точно над первой точкой, которая у вас уже есть. Точки щелкнут, когда они будут точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
Установите цвет переднего плана на # b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстовой фигурой.
Вычтите форму точек из прямоугольника, как вы это делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в меню 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».
Выберите слой с фигурой текста, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.
Щелкните значок Cap в верхней части панели свойств и измените ширину скоса на 2.
Выберите слой формы точек, его имя сетки на панели 3D, щелкните значок Cap, затем измените Bevel Width на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с фигурой текста, чтобы получилось 3 слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену.Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранный элемент на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите имя каждой 3D-сетки на панели 3D и переместите ее, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки формы текста на панели 3D, затем на панели свойств щелкните значок текстуры Diffuse и выберите команду Remove Texture.
Измените остальные настройки, как показано ниже. Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545.Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.
Выполните те же шаги, чтобы изменить настройки материала для других имеющихся у вас сеток текстовых фигур. Единственное значение, которое вам нужно изменить, — это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет второго слоя # 32dae5.
Для третьего слоя использован цвет # bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Шаг 7
Выберите вкладку Front Inflation Material прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на # 000000. Затем измените остальные значения, как показано ниже.
Щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру».
Это откроет файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните его слой правой кнопкой мыши и выберите «Create Clipping Mask», чтобы отверстия фигуры появлялись сквозь текстуру.
Перейдите в Image -> Adjustments -> Hue / Saturation, измените значение Saturation на -100 и Lightness на 13.
Сохраните файл (File -> Save), затем перейдите в Save As, чтобы сохранить файл в папке. исходного файла, над которым вы работаете, используя имя «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump, выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Bump и выберите Edit Texture.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Spatter 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Колебание размера» на 25% и «Колебание угла» на 100%.
Щелкните правой кнопкой мыши новый созданный слой и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстовой сетки самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, и вы сможете перемещать ее отдельно.
Отрегулируйте обзор камеры так, чтобы текст помещался в документе под нужным углом.
Выберите все группы сеток на панели 3D, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, как будто он падает со стены.
Вы можете изменить обзор камеры, чтобы увидеть, как выглядит текст, и убедиться, что верхняя сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить глубину выдавливания сетки эллипса на панели свойств.
Шаг 10
Как только вы закончите, измените угол обзора камеры на последний угол, который вы хотите использовать для рендеринга в дальнейшем. Затем в раскрывающемся меню «Просмотр» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и щелкните OK.
Теперь, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение камеры, пока не увидите четкие буквы.Начните выбирать несколько букв на переднем слое текста, затем вращайте, перемещайте и размещайте их с исходных мест. Вид спереди значительно упростит установку букв на место.
Для некоторых букв может хватить небольшого изменения. Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к окончательному (сохраненному) виду.
Шаг 12
Пора работать над освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на # fffdf5, интенсивность на 80% и мягкость тени на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент «Перемещение» для перемещения источника света в Сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Точечный свет».
На панели «Свойства» измените цвет на # fff8ea, интенсивность на 100% и мягкость тени на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх нужной части текста.
Поместите его поверх нужной части текста.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените настройки, как показано ниже. Цвет Diffuse — # 676767, Specular — # 333333, а цвета Illumination и Ambient — # 000000.Это сделает материал отверстий темнее.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если больше ничего не нужно изменить, снова выберите 3D-слой «Final Scene», затем выполните визуализацию сцены (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его, щелкнув в любом месте сцены или нажав клавишу Esc.
Когда рендеринг будет завершен, щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Карта градиента».
Создайте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет и его непрозрачность до 50%. Это улучшит цвет и контраст конечного результата.
Это улучшит цвет и контраст конечного результата.
Заключение
Это окончательный результат. 3D-инструменты и среда Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов. Вы также можете поиграть с цветами и перемещать буквы, чтобы получить разные версии эффекта.
Надеюсь, вам понравилось это руководство, и вы нашли его полезным.
Использование 3D-объектов в Photoshop
Эта статья — отрывок из новой книги Adobe Press — Анимированная графика с Adobe Creative Suite 5 Studio Techniques . В книге описаны творческие способы использования After Effects, Photoshop, Illustrator и других инструментов Adobe для создания профессиональных проектов анимированной графики. Прилагаемый DVD объединяет все это воедино, предоставляя исходные материалы и файлы проекта, позволяя читателям экспериментировать самостоятельно. Найдите это и все книги Ричарда по адресу; |
Использование 3D-объектов в Photoshop
3D-движок Photoshop очень гибкий. Это позволяет вам преобразовывать слои в трех измерениях. Что еще более важно, он позволяет создавать новые 3D-элементы, включая примитивные формы (например, конусы или сферы). Вы также можете создавать сложные элементы с помощью серых сеток. Чтобы упростить трехмерные задачи в Photoshop, выберите «Окно»> «Рабочая среда»> «3D». Это переупорядочивает панели так, чтобы все инструменты 3D были легко доступны.
Создание 3D-слоев
Photoshop предлагает несколько инструментов, позволяющих создавать 3D-примитивы или формы. Эти объекты можно размещать, освещать и покрывать. Photoshop предлагает:
• 3D открытки — Эти слои практически идентичны преобразованию слоя в 3D в After Effects.
• 3D-фигуры — Photoshop предоставляет доступ к 12 формам, включая несколько полезных примитивов, которые можно растягивать или изменять.
• Сетки в градациях серого — Из текстур в оттенках серого можно создавать очень сложные пользовательские 3D-модели.
3D открытка
Любой слой в Photoshop можно преобразовать в 3D открытку (Рис. 1) , выбрав слой и выбрав «3D»> «Новая 3D-открытка из слоя». Трехмерная открытка хорошо подходит для добавления пола или стены, чтобы уловить отражения или тени. Однако обычно мы решаем выполнить эту задачу в After Effects с новым телом.
3D-открытки можно вращать и размещать в 3D-пространстве внутри Photoshop Extended.
Что мы считаем более полезным, так это возможность получить элементы управления преобразованием в стиле After Effects при использовании 3D-открыток внутри Photoshop (рисунок 8.14) . Когда мы создаем раскадровку анимации, эти элементы управления гораздо более гибкие, чем попытки имитировать преобразования с помощью команд Free Transform и Perspective.
3D-фигуры
Если вы хотите создавать простые 3D-объекты, в Photoshop есть гибкий 3D-движок с предустановленными формами. На выбор предлагается 12 форм, включая объекты с одной сеткой, такие как пончик или сфера, а также объекты с несколькими сетками, такие как конус, куб, цилиндр, банка для газировки (рис. 2), или бутылка вина.
На выбор предлагается 12 форм, включая объекты с одной сеткой, такие как пончик или сфера, а также объекты с несколькими сетками, такие как конус, куб, цилиндр, банка для газировки (рис. 2), или бутылка вина.
Новые текстуры можно накладывать на поверхность объектов. Сюда входят как фото, так и видео слои.
Чтобы создать новый 3D-объект, просто выберите текстуру, фотографию или видеослой, который вы хотите использовать, выберите «3D»> «Новая фигура из слоя», а затем выберите фигуру в меню. Некоторые из 3D-моделей содержат несколько сеток (например, куб). Вы можете решить открывать поверхности модели независимо, дважды щелкнув сетку на панели 3D. После открытия вы можете назначить своей модели новые текстуры.
В меню фигур можно добавлять собственные формы. Каждая форма — это просто файлы 3D-модели Collada (.dae). Чтобы добавить больше, поместите файл модели Collada в папку Presets \ Meshes внутри папки приложения Photoshop.
Сетка
Интересным способом создания пользовательских 3D-моделей является использование серых сеток (рис. 3). Начиная со слоя, заполненного на 50% серым (рис. 4), вы можете определить, что происходит. Использование более темных цветов создаст углубленную область.Использование более ярких цветов для создания более высоких областей. Команда вызывается путем выбора слоя в градациях серого и выбора 3D> New Mesh from Grayscale. Если вы используете цветное изображение, для сетки будет использован зеленый канал. При использовании файла в градациях серого не забудьте предварительно обработать слой с настройкой уровней.
3). Начиная со слоя, заполненного на 50% серым (рис. 4), вы можете определить, что происходит. Использование более темных цветов создаст углубленную область.Использование более ярких цветов для создания более высоких областей. Команда вызывается путем выбора слоя в градациях серого и выбора 3D> New Mesh from Grayscale. Если вы используете цветное изображение, для сетки будет использован зеленый канал. При использовании файла в градациях серого не забудьте предварительно обработать слой с настройкой уровней.
Использование более темных или светлых оттенков повлияет на направление выдавливания.
Быстрый способ получить доступ к 50% серому — нажать Shift + Delete, чтобы открыть диалоговое окно Fill.
Затем эту сетку можно применить к форме внутри Photoshop (рис. 8.19). :
Photoshop предлагает четыре различных 3D-формы на основе сеток
• Плоскость: Применяет данные карты глубины к плоской поверхности.
• Двусторонняя плоскость: Создает две плоскости, зеркально отраженные вдоль центральной оси. Данные карты глубины применимы к обеим плоскостям.
• Цилиндр: Применяет данные карты глубины в направлении наружу от центра вертикальной оси.
• Сфера: Применяет данные карты глубины радиально наружу от центральной точки.
Чтобы создать кривые, сначала размыте текстуру, чтобы создать более мягкую серую область. Если вам нужны более жесткие углы, используйте высококонтрастную сетку.
Слой в градациях серого, создавший карту глубины, остается редактируемым. Вы можете дважды щелкнуть его на панели 3D, чтобы открыть и отредактировать.
Отрывок из новой книги Adobe Press — Анимационная графика в Adobe Creative Suite 5 Studio Techniques.
Сделайте свой логотип трехмерным с помощью Photoshop
В этом руководстве мы не объяснили, как создать логотип, но как преобразовать его в трехмерную форму с помощью Photoshop. И в качестве примера, чтобы упростить задачу, я также включаю файл с логотипом .psd просто.
И в качестве примера, чтобы упростить задачу, я также включаю файл с логотипом .psd просто.
Это учебное пособие представляет собой тематическое исследование, поэтому оно может отличаться от других форм логотипов. Так что возьмите основные моменты этого урока и примените их к своему логотипу. Давайте начнем!
Предварительный просмотр окончательного изображения
Давайте посмотрим, что мы будем создавать
До
После
Подробности руководства
- Программа: Adobe Photoshop CS2 (минимальная)
- Сложность: Начинающий — Intermediete
- Расчетное время выполнения: 60 минут
Шаг 1
Прежде чем мы начнем, вы можете загрузить исходный логотип, который мы будем использовать в этом руководстве, здесь:
Logo Basic (2630 загрузок)
Дублируйте слой «Moon1», щелкнув правой кнопкой мыши по этому слою и выберите «Дублировать слой», затем дайте имя «Moon2» и нажмите «ОК». Или вы можете использовать эту команду «Ctrl» + «J» на клавиатуре.
Или вы можете использовать эту команду «Ctrl» + «J» на клавиатуре.
Шаг 2
Перетащите слой «Moon2» немного влево вниз и сделайте цвет более ярким # 0077a2
Шаг 3
Используя «Pen Tool (P)», мы немного изменим концы слоя-фигуры «Moon2».
Шаг 4
Добавить стиль слоя
Шаг 5
Теперь мы добавим эффекты света на объект с помощью кисти. Сначала нам нужен новый слой (пожалуйста, создайте слой), дайте имя «свет», затем установите слой смешивания «Overlay».
И выберите кисть диаметром 125 пикселей, жесткостью 0% и цветом #fff
выберите слой «Moon2», нажмите «ctrl» + «щелкните левой кнопкой мыши на миниатюре векторной маски», затем вернитесь к слою «light» и задайте краске его края.
Затем снимите выделение и выберите слой «Moon1», нажмите «ctrl» + «alt» + «левый клик по миниатюре векторной маски» на слое «Moon2», а затем вернитесь к слою «light» и дайте краски. , как показано ниже
, как показано ниже
Шаг 6
Теперь добавьте стиль слоя на слой «Moon1»
Шаг 7
Используя «инструмент эллипса», мы создадим эффект тени, сначала создайте овальную форму с цветом # 000 высотой 27 пикселей и шириной 355 пикселей.
Затем выполните преобразование из вектора в объект, нажав правой кнопкой мыши на слое и выбрав «Растрировать слой».
После этого сделайте объект размытым, используя размытие по Гауссу с радиусом 10 пикселей.
дополнительно уменьшить непрозрачность слоя до 30%
Шаг 8
СЕЙЧАС мы будем редактировать слой «СИНИЙ», добавляем стиль слоя
Так будет так
Шаг 9
Дублируйте слой «СИНИЙ» и сдвиньте немного вниз, затем измените стиль слоя.
Так будет так
Шаг 10
Дублируйте слой «СИНИЙ», а также слой «СИНЯЯ копия», который мы сделали ранее, затем выберите оба слоя и объедините
После этого возвращаемся и меняем непрозрачность на 20%
Шаг 11
Повторите шаги с 8 по 10, чтобы изменить слой «ЛУНА», и результат будет таким, как показано ниже.



 Чтобы сохранить фоновое изображение нетронутым, я создал векторный прямоугольник по всему изображению с Fill и Stroke , установленным на None. Теперь я создам новый пустой слой над ним.
Чтобы сохранить фоновое изображение нетронутым, я создал векторный прямоугольник по всему изображению с Fill и Stroke , установленным на None. Теперь я создам новый пустой слой над ним. 
 Перетащите ручку, чтобы отрегулировать угол освещения объекта и положение тени.
Перетащите ручку, чтобы отрегулировать угол освещения объекта и положение тени.