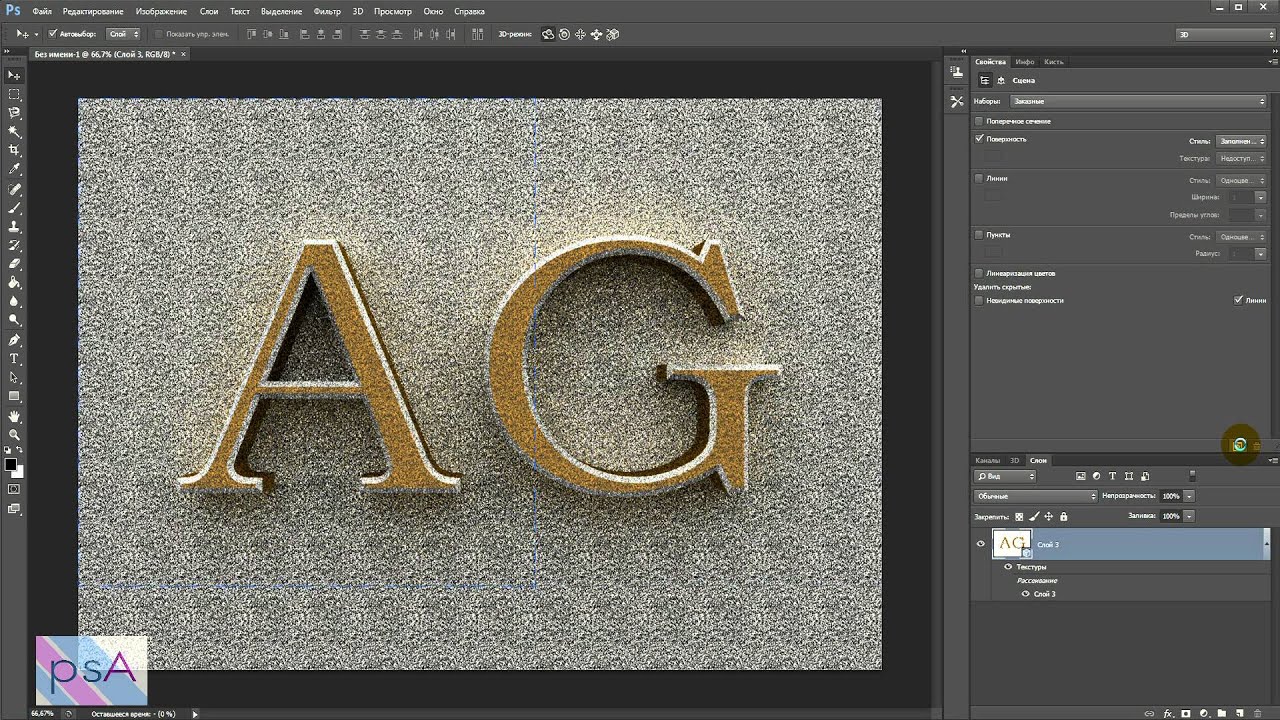
Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Шаг 1.
Создание текстаСоздайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
Создание текстаСдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите Заливку (Fill), поставьте размер Обводки (Stroke) 25 пикселей и выберите цвет обводки под цвет буквы. Затем кликните по иконке
Шаг 3.
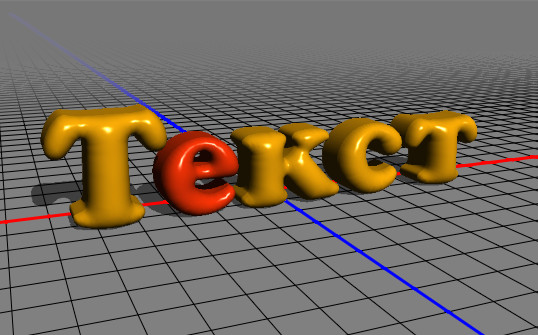
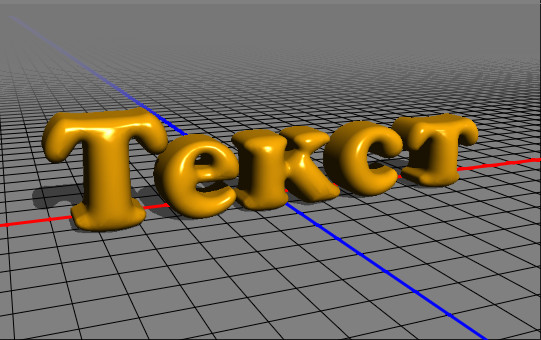
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
Шаг 4.
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сценуВыберите все 3D слои и затем в меню выберите 3D > слияние (3D -слоев 3D > Merge 3D Layers).
Шаг 6.
 Создаем 3D сцену
Создаем 3D сценуЧтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties). Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Шаг 7.
Создаем 3D сценуЕсли вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки Режимов 3D (3D Modes). Когда вы выберете нужный режим, кликните и перетяните на холст, чтобы применить режим к выделенному элементу.
Шаг 8.
Настройка 3D сеткиШаг 9.
Настройка 3D сеткиКликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 5, Контур (Contour) на Полукруг (Half Round), Капитель (Cap) на 5.
Шаг 10.
Настройка 3D сеткиВыберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сеткиШаг 12.
Настройка 3D сеткиВыберите все слои с буквами и контурами и перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane)
Шаг 13.
 Настройка 3D сетки
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
Создание материалов: основные настройкиШаг 15.
Создание материалов: основные настройкиДалее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыВыберите Материал передней выпуклости (Front Inflation Material) первой буквы, затем кликните на иконку папки параметра Рельеф (Bump) и выберите пункт Новая текстура (New Texture).
Шаг 17.
Создание материалов: добавление рельефной текстурыУстановите размер текстуры:
Шаг 18.
Создание материалов: добавление рельефной текстурыКликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстурыОткроется файл текстуры. Измените Основной (Foreground) и Фоновый (Background) цвета на черный и белый, соответственно и затем в меню нажмите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Сохраните файл и вернитесь к 3D сцене. Увеличьте параметр Рельеф (Bump) до 50%.
Шаг 20.
 Создание материалов: добавление рельефной текстуры
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве. Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Шаг 21.
Создание материалов: добавление рельефной текстурыДалее выберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material)
Шаг 23.
Добавляем цвет объемной части буквПовторите эти же действия для оставшихся Материалов экструзии (Extrusion Material) букв и обводок, кликая по иконке Рассеивание (Diffuse) и заливая соответствующим цветом.
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещенияКликните вкладку

Шаг 26.
Коррекция освещенияКогда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters)
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
Шаг 28.
Работаем над фономВ меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее Заливку (Fill) на 0.
Шаг 30.
Работаем над фоном— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
Добавляем песокПродублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Угол (Angle): -45
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песок
Выберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонгОткройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тениДублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тениОбъедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и тенейПродублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветыОткройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызгРазместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контраст
Выделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контрастПерейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
Создаем 3D-текст с эффектом золота | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создаем новый документ (Ctrl+N) со следующими настройками:
- Width (Ширина): 850 пикс.
- Height (Высота): 500 пикс.
- Resolution (Разрешение): 72 PPI
Дублируем фоновый слой Layer — Duplicate Layer (Слой — Создать дубликат слоя) или жмем сочетание клавиш Ctrl+J. Называем копию «Фоновый узор».
Теперь нам нужно добавить текстуру.
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Выбираем стиль Pattern Overlay (Наложение узора) и кликаем на кнопку выбора узора. В открывшемся меню находим узор Pattern01 и жмем ОК.
Чтобы немного затемнить фон, мы добавим еще один стиль слоя с серой полупрозрачной заливкой. Дважды кликаем по слою «Фоновый узор», чтобы открыть окно со стилями, и выбираем стиль слоя Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 50%
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово, например, GOLD. На панели Window — Character (Окно — Символ) выбираем для него шрифт Anton.
- Размер шрифта: 230 px
- Tracking (Трекинг): -20 pt
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Дублируем (Ctrl+J) текстовый слой GOLD и называем верхнюю копию «GOLD A», а нижнюю — «GOLD B». С помощью этих двух слоев и стилей мы создадим 3D-эффект.
Активируем Move Tool (V) (Перемещение), на панели слоев с зажатой клавишей Ctrl выбираем оба текстовых слоя и фоновый, затем на верхней панели выравниваем их:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
В этом разделе мы будем работать со слоем «GOLD A». Выбираем его и переходим Layer — Layer Style — Pattern Overlay (Слой — Стиль слоя — Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Далее начинаем придавать сияние, для этого применяем стиль слоя Bevel and Emboss(Фаска и тиснение) со следующими настройками.
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 675%
- Direction (Направление): Up (Вверх)
- Size (Размер): 190 пикс.
- Soften (Смягчение): 0 пикс.
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Altitude (Высота): 30º
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке GlossContour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель)
- Highlight Color (Цвет подсветки): #ebe89b
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Shadow Color (Цвет тени): #655f54
- Shadow Opacity (Непрозрачность тени): 40%
После этого применяем Layer Style — Inner Shadow (Стиль слоя — Внутренняя тень), чтобы подсветить края. Используем настройки, показанные ниже:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 50%
- Цвет: #ffffff
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 1 пикс.
- Choke (Стягивание): 0%
- Size (Размер): 0 пикс.
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 0%
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками, чтобы подчеркнуть осветленные контуры букв:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Рамер): 3 пикс.

Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour(Контур) и в открывшемся списке выбираем CustomContour02.
Настраиваем его:
- Anti-aliased (Сглаживание): снимаем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Далее мы доработаем блики, чтобы улучшить реалистичность. Переходим Layer Style — Satin (Стиль слоя — Глянец) и настраиваем стиль слоя.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #fffae6
- Opacity (Непрозрачность: 20%
- Angle (Угол): 90º
- Distance (Смещение): 150 пикс.
- Size (Размер): 230 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour(Контур) и в открывшемся списке выбираем CustomContour03.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Invert (Инвертировать): убираем галочку
В этом шаге мы применим градиентную заливку, чтобы сгладить эффект золота. Открываем окно Layer Style (Стиль слоя) и применяем Gradient Overlay (Наложение градиента).
- Blend Mode (Режим наложения): Darken (Затемнение)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Затем кликаем по градиентной полосе, чтобы открыть редактор градиента:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #8e6617
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #876b2c
- Положение второй контрольной точки: 25%
- Цвет третьей контрольной точки: #997a35
- Положение третьей контрольной точки: 45%
- Цвет четвертой контрольной точки: #e0b545
- Положение четвертой контрольной точки: 67%
- Цвет пятой контрольной точки: #947632
- Положение пятый контрольной точки: 83%
- Цвет шестой контрольной точки: #886218
- Положение шестой контрольной точки: 53%
Чтобы улучшить реалистичность текста, применяем Layer Style — Color Overlay (Стиль слоя — Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hue (Цветовой тон)
- Цвет: #fff0c9
- Opacity (Непрозрачность): 100%
Далее мы продолжим работу со слоем «GOLD B», поэтому убедитесь, что вы выбрали именно его!
В этом разделе мы будем создавать 3D-эффект.
Активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) на 92%. Жмем Enter, чтобы применить изменения.
Чтобы оба текстовых слоя выглядели, как одно целое, мы применим ко второму ту же самую текстуру металла. Переходим Layer Style — Pattern Overlay (Стиль слоя — Наложение узора), кликаем на кнопку выбору узора и в списке находим Pattern02. Эта текстура будет основой 3D-эффекта.
Настраиваем стиль:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): ставим галочку
Далее с помощью градиента мы улучшим эффект 3D. Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Кликаем по градиентной полосе, чтобы открыть редактор:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #1a1b1e
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #525458
- Положение второй контрольной точки: 15%
- Цвет третьей контрольной точки: #83878c
- Положение третьей контрольной точки: 31%
- Цвет четвертой контрольной точки: #eff0ee
- Положение четвертой контрольной точки: 41%
- Цвет пятой контрольной точки: #ffffff
- Положение пятый контрольной точки: 46%
- Цвет шестой контрольной точки: #797d82
- Положение шестой контрольной точки: 53%
- Цвет седьмой контрольной точки: #5d6063
- Положение седьмой контрольной точки: 59%
- Цвет восьмой контрольной точки: #4e5057
- Положение восьмой контрольной точки: 65%
- Цвет девятой контрольной точки: #3c3e45
- Положение девятой контрольной точки: 72%
- Цвет десятой контрольной точки: #4e5057
- Положение десятой контрольной точки: 82%
- Цвет одиннадцатой контрольной точки: #1a1b1e
- Положение одиннадцатой контрольной точки: 100%
Чтобы подкорректировать цвет золота, применяем Color Overlay (Наложения цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #443a1d
- Opacity (Непрозрачность): 100%
В этом разделе мы добавим реалистичную тень под текстом. Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Для контура используем установленный набор CustomContours.shc. Нажимаем на выпадающее меню Contour (Контур) и выбираем CustomContour04.
Настраиваем стиль слоя, как показано ниже:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 20%
- Angle (Угол): -41º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 28 пикс.

- Choke (Стягивание): 100%
- Size (Размер): 0 пикс.
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 100%
Продолжаем работать над добавлением тени и применяем стиль слоя Outer Glow(Внешнее свечение):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 80%
- Noise (Шум): 20%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 30%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): убираем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Это последний шаг, в котором мы добавим шероховатую тень. Применяем стиль DropShadow (Тень) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #010101
- Opacity (Непрозрачность): 20%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 20 пикс.
- Spread (Размах): 100 пикс.
- Size (Размер): 5 пикс.
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Отличная работа, мы закончили!
PFY
Как Сделать В Фш 3Д :: tresimisdi1984
Как сделать 3D текст в фотошопе. В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом. В фотошопе можно без труда смоделировать красивую 3D надпись. . В разделе « 3D в Фотошопе » вас ждут интересные уроки по созданию 3D объектов в программе Photoshop. Вы ищете ответ на вопрос: « Как сделать 3D. Как сделать 3D текст в фотошопе. В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом. В фотошопе можно без труда смоделировать красивую 3D надпись. Как сделать объемный 3D текст с ‘Фотошоп’ CS6 и CS5. Твитнуть. 3D текст в «Фотошоп» CS5. На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии..
. В разделе « 3D в Фотошопе » вас ждут интересные уроки по созданию 3D объектов в программе Photoshop. Вы ищете ответ на вопрос: « Как сделать 3D. Как сделать 3D текст в фотошопе. В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом. В фотошопе можно без труда смоделировать красивую 3D надпись. Как сделать объемный 3D текст с ‘Фотошоп’ CS6 и CS5. Твитнуть. 3D текст в «Фотошоп» CS5. На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии..
После съемки меню мне потребовалось добавить отражение к тарелке, стоявшей на черном фоне. Все предлагаемые способы нужного эффекта не дали. И я использовал свой метод. Создать копию слоя (Ctrl+J)2. Удерживая Shift для ровного движения, сместить верхний слой немного вниз. Ластиком стереть все, кроме блестящей каемки на терелке. Отрегулировать взаимное расположение объектов.
Слить слои (Ctrl+Shift+E)Исходник и обработка.
Этот урок научит вас создавать имитацию объема через эффект выхода фото из рамки. Начну с того, что скачать видеоурок Евгения Карташова “Как сделать 3d фото в фотошопе” вы можете с depositfiles. Новость добавил Марсель. Описание файла: Rar-архив, размер 14,9 Mb.. Как сделать 3d шрифт в фотошопе. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста лучше над ним, нажмите левую кнопку мыши и удерживая ее перемещайте мышь. Простите, что не в тему вмешиваюсь, но тоже сейчас осваиваю ФШ. Вопрос: как осваиваете, самостоятельно или по книге или на курсах? Я тоже занимаюсь постепенным углублением в фотошоп.
Для новичков: простой 3D эффект. уроки фотошоп. Существует специальная методика изготовления 3D изображений — анаглиф.
Вы искали Как Сделать В Фш 3Д
Работа с 3D-объектами в программе Adobe Photoshop CS5
Рассмотрим инструменты, которые в программе Adobe Photoshop CS5 применяются при работе с 3D-объектами. Это группы инструментов Поворот 3D-объекта, и Поворот 3D-камеры.
Это группы инструментов Поворот 3D-объекта, и Поворот 3D-камеры.
Лучше всего в этом случае работать в соответствующей рабочей среде, которая выбирается с помощью нажатия на двойную стрелку в правом верхнем углу. Название среды — 3D.
Для начала создаете сам 3D-объект. Самый простой способ — создать фигуру из изображения с помощью меню 3D — Новая фигура из слоя, а дальше выбираете фигуру, которую хотите увидеть, например, цилиндр.
После выбора фигуры выберите инструмент Поворот 3D-объекта. С помощью него можно поворачивать 3D-объект в любой плоскости.
При выборе инструмента Поворот 3D-объекта рядом с изображением появляется трехмерная система координат: три перпендикулярных друг другу оси, исходящих из одной точки.
Если Вы подведете курсор к основанию осей, нажмете клавишу мыши, и нажатой клавишей проведете курсор в какую-нибудь сторону, 3D-объект будет приближаться, или отдаляться. Если Вы подведете курсор к наконечнику одной из осей, и с нажатой клавишей передвинете курсор вдоль оси. объект будет перемещаться вдоль направления этой оси.
Подводя курсор к изогнутым перекладинам на осях. и передвигая курсором с нажатой клавишей мыши, Вы можете заставить объект вращаться. Делая то же самое с квадратными элементами на осях, Вы изменяете пропорции объекта, сжимая или растягивая его вдоль этих осей.
Следующий инструмент: Вращение 3D-объекта. При выборе этого инструмента объект можно только вращать. При выборе инструмента Панорамирование 3D-объекта объект можно только перемещать. Инструмент Скольжение 3D-объекта приближает или отдаляет объект, и передвигает его в сторону. Последний инструмент Масштабирование 3D-объекта — только приближает, или отдаляет объект.
Следующая группа инструментов: Поворот 3D-камеры, отличается от управления 3D-объектами тем, что в этом случае объект остается неподвижным, а перемещается наблюдатель, рассматривая объект с разных сторон. И если на сцене находятся несколько объектов, перемещаться они будут все, а относительно друг друга они будут оставаться неподвижными.
И если на сцене находятся несколько объектов, перемещаться они будут все, а относительно друг друга они будут оставаться неподвижными.
Инструменты группы Поворот 3D-камеры аналогичен инструментам группы Поворот 3D-объекта, и имеют примерно те же функции.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
КОМПАС-3D v17 Home. Основы 3D-проектирования. Часть 7. Создание модели на основе картинки.
В прошлых уроках мы познакомились с основами твердотельного и поверхностного и листового моделирования в КОМПАС-3D v17 Home, а также создали колесо для модели, мыльницу, скребок и переходник.В этой статье мы разберём, как сделать модель логотипа на основе картинки. Для построения мы будем использовать работу со слоями. Также рассмотрим, как сделать объёмный текст.
Создадим новую деталь, в ней построим новый эскиз в плоскости XY.
Вставка картинки
Скопируем в буфер обмена эту картинку:Для копирования из браузера вызовем с помощью правой кнопки мыши контекстное меню и выберем пункт «Копировать» или «Копировать изображение».
Вставим изображение в КОМПАС, используя кнопку «Вставить» или сочетание клавиш Ctrl+V.
Ориентируясь на размер условного квадрата плоскости (по умолчанию сторона 50 мм) и на габаритную рамку изображения, установим масштаб изображения 0,2. Расположим габарит изображения более-менее по центру эскиза. Выйдем из команды.
Это требуется, чтобы картинка висела на фоне и не мешала при построениях.Вызовем контекстное меню картинки и выберем «Перенести на слой…». Выберем созданный слой. Картинка становится неактивной и не мешает нам обводить её. Обводим её с помощью команд «Автолиния» и «Окружность».
Запускаем команду «Элемент выдавливания» и выдавливаем полученный эскиз. Создаём новый эскиз в плоскости XY и строим в нём такой прямоугольник с размерами. Обратите внимание, что выравнивание и размеры привязаны к центру окружности элемента выдавливания, а не к началу координат. Строим элемент выдавливания на 4 мм в другом направлении относительно первого.Для более сложных картинок целесообразно также применять сплайны.
Добавляем текст
Создаём новый эскиз в плоскости XY. Запускаем команду «Надпись». Используем гарнитуру Sans Serif и высоту шрифта 6 мм. Набираем нужный текст.
Запускаем команду «Элемент выдавливания» и выдавливаем полученный эскиз на 4 мм в том же направлении, что и первый. Все шрифты преобразуются в кривые автоматически. Задаём цвет, чтобы оценить внешний вид модели. Сохраняем в Stl с использованием следующих настроек: Поздравляю! Вы создали свою первую модель на основе изображения с использованием функционала слоёв!Нужно выбирать шрифты без засечек, чтобы не было пересечений между буквами
Создание надписи из монет в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать надпись из 3D-монет, используя основные формы Photoshop и 3D-инструменты. Давайте начнем!
Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев на сайте GraphicRiver.
1. Создайте основные формы.
Шаг 1
Создайте новый документ размером 1500 x 950 пикселей. Возьмите Ellipse Tool (U) (Oval), убедитесь, что верхняя панель установлена на Shape (рисунок), и создайте круг.После этого мы называем слой «Монета».
Шаг 2
Возьмите Custom Shape Tool (U) (Произвольная фигура) и внутри круга добавьте любую фигуру из набора с лавровыми венками.
Step 3
Via Direct Selection Tool (A) (Direct Selection) вы можете выбрать и удалить точку привязки любой части лаврового венка, которая вам не нравится или вместо которой вы хочу добавить текст.
Step 4
Поэкспериментируйте с формой венка, пока не получите наиболее удовлетворительный результат.
Step 5
В центре монеты пишем номер с помощью инструмента. Текст Инструмент (T) (Текст). Вы можете выбрать любые настройки текста в зависимости от типа монеты.
В данном случае используется шрифт Bodoni MT, размер 120 pt, Tracking (Tracking) -60.
Step 6
Добавьте текст в той части венка, где мы удалили лишние формы.На этот раз используется шрифт Poppins, размер 20 pt, Tracking (Tracking) 200.
2. Добавьте текст в рабочий путь.
Step 1
Нарисуйте еще один круг для второй монеты, назовите слой «Монета» и добавьте любую форму из набора орнаментов в центре.
Я рекомендую давать понятные имена каждому создаваемому слою. Это упростит работу и позволит содержать панель слоев в порядке.
Step 2
Дублируйте (Ctrl + J) круг для монеты и уменьшите (Ctrl + T) копию так, чтобы она находилась в центре оригинала. На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
Выберите ход точки и настройте его, как показано ниже.
Шаг 3
Снова берем Ellipse Tool (U) (Oval) и на верхней панели переключаем режим рисования на Path (Circuit).
Создайте круглый рабочий контур вокруг центрального орнамента, затем мы добавим на него текст.
Шаг 4
Возьмите Текст Инструмент (T) (Текст), щелкните рабочий путь и напишите текст.
В данном случае используется шрифт Indira K, размер 17 pt, Tracking (Tracking) 10, также мы пишем все слова заглавными буквами.
Выше вы узнали несколько идей об использовании инструментов для создания монет. Не бойтесь экспериментировать с различными формами, настройками и шрифтами, чтобы получить уникальный результат.
3.Создайте 3D-слои
Шаг 1
Рядом с каждым слоем с фигурой примените 3 D — Новый 3D Экструзия из Выбранный Путь (3D — Новое 3D выдавливание из выбранный контур). Затем мы применяем к каждому текстовому слою 3 D — Новый 3D Экструзия из Выбранный Слой (3D — Новое 3D выдавливание из выбранного слоя).
Шаг 2
Выберите все 3D-слои на панели слоев и перейдите к 3 D — Объединить 3D Слои (3D — Объединить 3D-слои).
4. Как работать с 3D сценой
Step 1
Чтобы иметь доступ к параметрам 3D объектов, нам нужно открыть две панели: 3D панель и Properties (Свойства) (обе находятся в главное меню Window (Окно)).
Панель 3D содержит список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели. Недвижимость (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2
Если активировать Move Tool (V) (Move), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно произвести определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида с камеры.
5. Сгруппируйте 3D-объекты
Шаг 1
Выберите все 3D-компоненты первой монеты на 3D-панели, в верхнем правом углу нажмите кнопку меню и выберите Group Objects (Group объекты).
Step 2
Сгруппируйте компоненты второй монеты.
Мы называем группы как хотите. На уроке мы будем создавать золотые и серебряные монеты, поэтому группы можно назвать «Золотые» и «Серебряные».”
6. Сконфигурируйте трехмерные объекты
Шаг 1
Выберите круговые объекты каждой монеты. Затем установите панель свойств Extrusion Depth (Extrusion Depth) на 10.
Step 2
Выберите оставшиеся компоненты золотой монеты и установите Extrusion Depth (Extrusion Depth) на 3.
Шаг 3
Выберите оставшиеся компоненты серебряной монеты и установите Extrusion Depth (Extrusion Depth) на 2.
7. Настройте прописную букву
Шаг 1
На панели 3D выберите круги каждой монеты и активируйте инструмент. Инструмент перемещения (V) (Перемещение), чтобы разрешить доступ к трехмерным осям.
Стрелки на концах осей перемещают объекты, небольшая дуга, идущая дальше, отвечает за поворот, и с помощью куба вы можете масштабировать объект. Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Шаг 2
Выберите круг золотой монеты и на панели свойств вверху щелкните вкладку Cap (Capital), чтобы добавить границы монеты.
Установить по бокам (стороны) на спереди и сзади (спереди и сзади), скос ширина (ширина фаски) — на 5%, угол (угол) — на -23 и Contour (Контур) — на Cove -Deep (Глубокая канавка).
Step 3
Выбираем лавровый венок и текст «1999» золотой монеты, устанавливаем Bevel Width (Chamfer width) на 10% и Contour (Contour) — на Half Круглый (полукруг).
Step 4
Выделите текст «10» золотых монет, установите Bevel Width (ширина фаски) на 25% и Contour (Contour) — на Half Round (полукруг).
Step 5
Выберите окружность серебряной монеты, перейдите на вкладку Cap (Capital). Установите Стороны (стороны) на Спереди и Назад (спереди и сзади), Bevel Ширина (ширина фаски) — 10%, Angle (Angle) — at — 17 и Contour (Контур) — на Cove -Inverted (Перевернутый контур).
Step 6
Выберите контур точки серебряной монеты и установите Inflate — Strength (вздутие живота — интенсивность) на 20%.
Шаг 7
Выделите текст и орнамент серебряной монеты и установите Bevel Width (Chamfer width) на 5% и Contour (Contour) — на Half Round (полукруг) .
8. Перемещение 3D-объектов
Step 1
Чтобы увидеть только материалы компонентов сцены, в верхней части панели 3D нажмите кнопку Фильтр по : Материалы (Фильтр по : Материалы).Выберите все материалы, нажмите кнопку текстуры Diffuse (Scattering) на панели свойств и выберите Remove Texture (Remove texture).
Шаг 2
С помощью осей отрегулируйте положение трехмерных объектов.
Шаг 3
Вы также можете перейти на вкладку Координаты (Координаты) на панели свойств и ввести числовые значения.
Step 4
Вы можете переключаться между разными типами, чтобы посмотреть монеты под разными углами и убедиться, что все на месте.
Step 5
Еще раз убедитесь, что монеты полностью закончены, так как потом будет намного сложнее что-то исправить.
9. Создание материалов из золота и серебра
Шаг 1
Выберите все материалы для золотой монеты и создайте золотой материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 241, 224, 155
- Блеск (Блеск): 50%
- Отражение (Отражение): 50%
Шаг 2
Выберите все материалы серебряную монету и создайте серебряный материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 222, 223, 205
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 3
Выберите Front Inflation Material (Material front bump) gold coin, click on the folder bu tton напротив Diffuse (Scattering) и выберите Load Texture (Load texture).Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Шаг 4
Снова нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit UV Properties (Edit UV properties).
Шаг 5
Настраиваем параметры Tile (Mosaic) и Offset (Offset), пока не получим желаемый результат.
Шаг 6
Нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit Texture (Edit texture).
Шаг 7
Добавить заливку Слой — Новый Заливка Слой — Сплошной Цвет (Слой — Новый слой заливки — Цвет) и выберите цвет # f5cb71. Измените режим наложения слоя на Linear Burn (Line dimmer).
Step 8
Выберите оставшиеся материалы золотой монеты, нажмите кнопку текстуры Diffuse (Scattering) и в открывшемся списке выберите текстуру под номером «2».
Шаг 9
Выберите Front Inflation Material (Material front bump) silver coin, нажмите на кнопку текстуры Diffuse (Scattering) и выберите Load Texture (Load texture), чтобы повторно откройте изображение «2.jpg».
Step 10
Примените эту текстуру к остальным материалам серебряных монет.
10. Создайте рельефный материал
Шаг 1
Выберите Extrusion Material (Material extrusion) gold coin, затем щелкните значок папки рядом с параметром Bump (Relief) и выберите New Текстура (Новая текстура).
Шаг 2
Установите ширину и высоту документа 100 x 100 пикселей и нажмите OK.
Шаг 3
Когда открывается новый документ, продублируйте слой « Фон» « (« Фон »).
Шаг 4
Дважды щелкните копию слоя, чтобы открыть окно Layer Style (Стиль слоя) и примените Pattern Overlay (Overlay pattern).Выберите узор с вертикальными линиями по 10 пикселей.
Сохраните (Ctrl + S) файл и закройте его.
Шаг 5
Выберите окружность золотой монеты и установите Текстура Отображение (Отображение текстуры) на Плитка (Мозаика).
Шаг 6
Снова выберите Экструзия Материал (Экструзия материала) золотые монеты и перейдите к UV-свойствам параметра Bump (Relief).
Step 7
Примените ту же текстуру Bump (Relief) с настройками для выдавливания материала серебряной монеты.
11. Создание экземпляров объектов
Шаг 1
Выберите обе группы с серебряными и золотыми монетами, щелкните по ним правой кнопкой мыши и используйте Instance Object (Create Object Instances).
Экземпляры объектов — это, по сути, обычные копии, которые наследуют параметры оригинала, например, настройки материалов, и автоматически обновляются при внесении изменений в оригинал.
Step 2
Добавляем слово «Original» к названиям групп с оригинальными монетами, чтобы не запутаться в копиях. Вы также можете скрыть оригиналы и сохранить их в качестве резервных копий.
Step 3
Далее приступаем к формированию текста монет. Выберите копию группы с золотой монетой и на вкладке Coordinates (Координаты) установите X Rotation Angle (Угол поворота по оси X) на 90.
Шаг 4
В правом верхнем углу панели 3D нажмите кнопку меню и выберите Переместить Объект — Земля Плоскость (Переместите объект на базовую плоскость).
Проделаем те же манипуляции с серебряной монетой: отрегулируем угол поворота по оси X и переместим на базовую плоскость.
12. Создайте текст, используя группы монет.
Step 1
Выберите группу и используйте трехмерный поворот монеты, чтобы начать формирование текста.
Шаг 2
Если вы будете использовать вкладку Координаты (Координаты), не забудьте, что вы можете включить / выключить параметр Uniform Scaling (Uniform scaling).
Step 3
Затем мы продолжаем дублировать монеты и преобразовывать их в буквы. Для удобства вы можете набрать желаемое слово любым шрифтом без засечек и перемещаться по нему.
Процесс копирования может занять много времени, так как вам постоянно приходится менять ракурс камеры.Также не забудьте переместить каждую монету на базовую плоскость и отрегулировать ее положение так, чтобы они не пересекали друг друга и базовую плоскость.
Работу можно упростить, если сначала разместить монеты рядом друг с другом, а не складывать их стопкой, а затем добавить новые копии сверху, но проследить, чтобы все монеты лежали горизонтально.
Конечно, вам решать, как создавать текст и размещать монеты. Все зависит от конечного результата, который вы хотите получить.
Step 4
Не забудьте сгруппировать монеты каждой буквы так, чтобы 3D панель была в порядке.
Step 5
Создайте все необходимые буквы и для более интересного результата добавьте несколько дополнительных монет.
13. Добавьте фон.
Step 1
Откройте изображение с досками, скопируйте его и вставьте поверх 3D-слоя с монетами. Назовите слой текстуры «Поверхность» и перейдите к 3 D — Новый Сетка из Слой — Открытка (3D — Новая сетка из слоя — Открытка).
Шаг 2
Выберите Текущий Вид (Текущий вид) на панели 3D и на панели свойств в меню Вид (Вид) найдите имя 3D-слоя.
Шаг 3
Выберите оба 3D-слоя и объедините их вместе.
Выберите компонент с текстурой дерева, установите X Rotation Angle (Угол поворота по оси X) на 90 и переместите его на базовую плоскость.
После этого немного измените положение по оси Y, примерно до 0,1, чтобы после рендеринга не было проблем с отображением.
Step 4
Выберите компонент с текстурой дерева, в верхней части панели свойств перейдите на вкладку Mesh (Grid) и снимите флажок Cast Shadows (Overlay the shadows).
Отрегулируйте положение и размер текстуры так, чтобы она покрывала область вокруг текста.После этого, при необходимости, вы можете настроить UV-свойства текстуры Diffuse (Scattering) или открыть файл текстуры в отдельном окне и применить Image — Reveal All (Image — Show All) к убедитесь, что масштабирование не повлияло на качество текстуры.
Вам не нужно заполнять текстурой весь документ, потому что позже для окончательного результата мы все же отрежем часть.
Шаг 5
Выберите материал текстуры древесины на панели 3D, удалите текстуру Непрозрачность (Непрозрачность), если она есть, и настройте другие параметры:
- Зеркальное отражение (Цвет бликов) : 210, 196, 164
- Блеск (Блеск): 50%
14.Создайте рельеф из рассеянной текстуры.
Шаг 1
Щелкните значок папки рядом с параметром Bump (Relief) и выберите Generate Bumps From Diffuse (Создайте рельеф из диффузной текстуры).
Шаг 2
Настраиваем параметры в окне Generate Bump Map (Создать карту рельефа) и нажимаем ОК.
Step 3
В результате мы получаем более реалистичный эффект.
Перед настройкой освещения обязательно выберите окончательное расположение камеры.
15. Отрегулируйте освещение и визуализируйте сцену.
Шаг 1
Выбираем компонент Infinite Light (Infinite Light) и устанавливаем Intensity (Intensity) на 50% и Shadow — мягкость (Shadow — Smoothing) — на 30%.
Шаг 2
Через Перемещение Инструмент (V) (Перемещение) перемещайте источник света, пока мы не найдем подходящее место, или используйте вкладку Координаты (Координаты).
Шаг 3
Выберите компонент Environment (среда), нажмите кнопку текстуры IBL (Isbi) и выберите Replace Texture (Replace texture). Находим изображение с комнатой дополнительных материалов.
Шаг 4
Установите Intensity (Интенсивность) на 90% и с помощью Move Tool (V) (Перемещение) выберите наиболее удачное размещение текстуры.
Шаг 5
Нажмите кнопку текстуры IBL (Isbi) и выберите Edit Texture (Edit texture), чтобы открыть текстуру в отдельном окне.
Добавьте корректирующий слой Layer — New Adjustment Layer — Hue / Saturation (Layer — New Adjustment Layer — Hue / Saturation). Установите Saturation (Saturation) на -60, сохраните (Ctrl + S) файл и закройте его.
Шаг 6
Перемещение на 3 D — Визуализация 3D Слой (3D — Визуализация трехмерного слоя). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После визуализации щелкните правой кнопкой мыши на 3D-слое и выберите Convert to Smart Object (Convert to smart object), чтобы случайно не изменить слой.
16.Примените General Color Correction
Step 1
Добавьте корректирующий слой Vibrance (Juiciness) и установите Vibrance (Juiciness) на -5.
Шаг 2
Добавьте корректирующий слой Selective Color (Выборочная цветокоррекция) и настройте его:
Reds (Red)
- Cyan (Blue): 7
- Yellow (желтый): 10
- черный (черный): 10
желтый (желтый)
- пурпурный (фиолетовый): 3
- желтый (желтый): -10
- Черный (черный): 10
Нейтраль (нейтральный)
- Голубой (синий): 3
- Желтый (желтый): -1
- Черный (черный): 1
Черный (Черный)
- Голубой (Синий): 3
- Желтый (Желтый): 5
- Черный (Черный): 15
Шаг 3 90 011
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность), переключите режим наложения слоя на Яркость (Яркость) и установите Контрастность (Контрастность) на 30.
Шаг 4
Добавьте корректирующий слой Кривые (Кривые), переключите режим наложения на Яркость (Яркость) и установите непрозрачность на 35%, затем придайте кривой S-образную форму для увеличения контрастности. .
Шаг 5
Добавьте слой заливки Solid Color (Color) и выберите для него черный. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите непрозрачность до 43%.
Step 6
На панели слоев щелкните миниатюру маски слоя заливки; Brush Tool (B) (Кисть), установите цвет переднего плана на черный и используйте большую мягкую кисть, чтобы нарисовать текст, чтобы создать эффект быстрой виньетки.
Также на панели свойств можно уменьшить параметр Плотность (Плотность), чтобы получить более мягкий результат.
Шаг 7
Добавьте корректирующий слой Color Lookup (Color search) и на панели свойств установите 3 DLUT File (файл 3DLUT) в 2Strip.Смотреть.
Затем мы переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%.
Шаг 8
Добавьте еще один корректирующий слой Color Lookup (Color search) и установите Abstract (Abstract) на Gold-Blue.
Переключите режим наложения на Lighten (Замените на светлый) и уменьшите непрозрачность до 50%.
Шаг 9
Используя инструмент Crop Tool (C) (Crop) отрежьте лишнее.При необходимости можно отключить параметр Удалить Обрезано Пиксели (Удалить данные пикселей за пределами кадра) на верхней панели параметров.
Поздравляем, все готово!
В начале урока, используя различные формы и текстовые слои, мы создали монеты.
Затем они были преобразованы в 3D-слои, настроены и добавлены материалы. После этого они продублировали монеты и распределили их так, чтобы создать очертания слова.
В конце мы настроили освещение, отрендерили сцену и добавили несколько корректирующих слоев, чтобы получить окончательный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
3D-вращающийся текстовый GIF Maker
Если вы хотите создать собственный GIF, Meme, вы можете проверить эти 5 простых шагов, чтобы создать GIF в Photoshop. Повернуть. CreativePro ОСВАЛЬД. Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option).Ищите, открывайте и делитесь своими любимыми GIF-изображениями с вращающимся текстом. Создавайте слайд-шоу из ваших фотографий и собственной музыки бесплатно всего за несколько кликов. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Онлайн-подписи, тексты, логотипы, красивые шрифты, анимация и эффекты для социальных сетей, веб-сайтов, блогов, превью видео. Сделайте онлайн-текст 3D, 3D, неоновый, электрический, объемный, с контуром, с штрихом, градиентом, частицами, слизью, png и многие другие тестовые эффекты. Добавить текст надписи на фото. Теперь вы можете увидеть 3d панель в этой рабочей области.PTC была основана в июле 2012 года Хесусом Рамиресом. Использование диспетчера событий сценария в Adobe Photoshop CS6. Что я могу делать с 3DTextMaker.com? Вы также можете ввести собственные значения высоты и ширины. Также есть несколько инструментов редактирования, поэтому вы не можете добавлять текст в GIF, вращать или систематизировать изображения. Начните общаться со своими клиентами, снимая привлекательные видеоролики. Поворот 3D Добавить фон Добавить границы Сгибать изображения… Определяет интервал времени между переключением кадров. Вы также можете использовать мышь, чтобы точно настроить угол поворота до нужного уровня.Анимируйте свои тексты в живые изображения Онлайн-редактор текстовой анимации «Загрузка текста» помогает вам преобразовывать текст в изображения в форматах GIF / SVG / APNG. А еще лучше, это АБСОЛЮТНО БЕСПЛАТНО — никаких предоплаченных токенов или подписок. Несмотря на то, что Cool Text не самый продвинутый генератор анимированного текста, он предоставляет ряд готовых к использованию анимаций на выбор. Итак, в меню «Поворот 3D-изображения» измените оси X и Y на 10 градусов. БАЛУ. https: // photoshoptrainingchannel.com / chrome-3d-text-animated-gif Затем вы можете добавить свой персонализированный текст на фотографию по вашему выбору. в «How To’s» [vc_row] [vc_column] [vc_column_text] В этом руководстве будет конкретно рассказано, как создать файл GIF с постоянным циклом для 3D-объекта. Примените к изображению эффект трехмерного вращения. Text Animation Maker Простая и быстрая альтернатива After Effects. Неделя CreativePro 2019 Создатель 3D-текста — это бесплатный инструмент для создания текстовой анимации. ЦВЕТ. Конечно, поддерживаются анимированные GIF-файлы. Эти анимации можно легко настроить с точки зрения шрифтов, цветов, размера текста, выравнивания и т. Д.Cool Text — это графический генератор для создания логотипов с анимированным текстом. ~ 3dtext2gif создан Fuzzy Wobble с увлечением от Nate ~ ~ 3dtext2gif v1.2 ~ Обновить текст Напишите что-нибудь потрясающее ниже. Удалить изображение. Вы можете выбрать один из нескольких доступных шрифтов, цвет, установить размер и другие переменные и, наконец, ввести текст, который вы хотите анимировать, в данное поле, чтобы создать трехмерный текст. Создавайте свои собственные 3D текстовые баннеры! Обязательные поля помечены *. Макс. Теперь на панели 3D выберите 3D Extrusion и нажмите Create.Узнайте, как обрабатываются данные вашего комментария. Вы также можете загружать анимированные изображения GIF, WebP или APNG, они будут разделены, а время задержки сохранится. Более. 3D вращение. Вы можете настроить скорость, цвет фона и направление вращения. Создать мой текстовый GIF. Наш конструктор GIF с перетаскиванием поможет вам создавать анимацию с нуля или использовать предустановленные анимации и переходы. Загрузка текста. Установите последовательность кадров анимированного изображения в обратном порядке, чтобы анимация двигалась в обратном направлении, если выбран этот параметр.Не торопитесь, чтобы закончить конец видео, потому что я также покажу вам, как использовать шкалу времени Photoshop для анимации текста и экспорта его как анимированного GIF. Этот уникальный инструмент полностью интерактивен — его не нужно загружать или устанавливать. Создайте собственное анимированное видео для своего бизнеса и используйте его во всех своих социальных сетях. Вы можете использовать один из уже предлагаемых нами 3D-шрифтов или загрузить любой шрифт, который хотите добавить в свой текст. На данный момент система поддерживает латинские, кириллические и еврейские буквы. 3D Text Maker позволяет вам устанавливать фиксированные размеры для вашего итогового изображения.БЕАТРИС. Каждую неделю мы будем присылать вам подробные уроки по Photoshop! ОКРУЖАЮЩИЙ СВЕТ. Шаг №4. Этот настраиваемый редактор предоставляет более 100 анимаций, 800+ шрифтов, 300+ комбинаций цветов с растущим набором многообещающих текстовых эффектов для вашего вдохновения. Этот сайт использует Akismet для уменьшения количества спама. Здесь вы можете перевернуть изображение (зеркало) по горизонтали и вертикали, а также повернуть (вращать) его, используя предустановки или вводя произвольно выбранные градусы, по и против часовой стрелки. Cool Text ist ein kostenloser Grafik-Generator für Webseiten und all anderen Gelegenheiten, wo Sie ein eindrucksvolles Logo brauchen, ohne viel Aufwand in das Design zu stecken.У вас есть три различных возможности при использовании нашего онлайн-конструктора 3D-текста: выдавленный текст; Обратный экструдированный текст; Гравированный текст; Что касается вариантов шрифта, у вас есть разные возможности. Текстовый редактор; PNG в ICO; Вступление. Онлайн-ротатор анимированных GIF. РАСПРОСТРАНЕНИЕ. Инструменты изображения. Опубликовано в: Учебники по 3D Photoshop | НАЧНИТЕ. Если вы хотите создавать изображения в формате GIF бесплатно в Интернете, посетите указанный ниже веб-сайт. ЗАГРУЗИТЕ ИЗОБРАЖЕНИЕ. Отредактируйте свой логотип, щелкнув кнопку «преобразовать в геометрию», а затем дважды щелкнув по ней, или перетащите бесплатные 3D-объекты и текстуры из библиотеки.Создавайте текстовую анимацию с 3D-эффектом с помощью этого онлайн-редактора анимации! Загрузите файл GIF или импортируйте его с веб-сайта, например Giphy. Ваш электронный адрес не будет опубликован. Создайте анимированный текст с текстурой, шрифты вы можете выбрать. ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Чем ближе ползунок к +, тем быстрее идет анимация, и наоборот.Вы называете это, и вы можете это сделать! Это предварительно созданные шаблоны анимации, из которых вы можете выбрать, чтобы оживить ваше изображение или слово. Измените размер изображения. Нажмите «Экспорт», чтобы обработать переориентированный GIF. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Главная / «Как сделать» / Как создать вращающийся 3D-объект в формате GIF в Photoshop. В этом уроке я покажу вам, как легко создать хромированный эффект 3D-текста с помощью 3D-функций Photoshop. 26. Экспорт и обмен. Смотрите на YouTube.Хесус Рамирес — основатель учебного канала Photoshop, ведущего обучающего канала по Photoshop на YouTube с более чем 1 300 000 подписчиков. Добавьте источники света в сцену и настройте вид, который хотите сделать снимком экрана. Добавление текста и изображений в GIF: 1 текст и 1 изображение: неограниченно: кадрирование, поворот, обратное, обратное, медленное, быстрое движение или переворот GIF: Да: Да: Видео в GIF: Максимальное количество кадров на GIF: 80: 400 (лучшая частота кадров, более плавная анимация) Максимальные размеры: 360×360 (не HD) Без ограничений (HD и выше!) Нажмите на панель 3D.Размер GIF может составлять до 450 пикселей в ширину, а скорость анимации можно регулировать от высокой до 10 секунд. КАМЕРА СЛЕВА… Найдите GIF-файлы с новейшими хэштегами! Как оживить текст в видео? Чтобы создать GIF, вы можете загрузить последовательность изображений GIF, JPG, PNG, BMP, TIFF, HEIC и других типов, ZIP-архив, содержащий изображения, и даже смешивать разные форматы и размеры — они будут преобразованы автоматически. Ваша наклейка в формате GIF готова. GIFMaker.me позволяет создавать анимированные гифки, слайд-шоу и видео-анимации с музыкой в Интернете легко и свободно, без регистрации.Wählen Sie einen Stil für das Logo Самый популярный — по имени. В этом уроке я покажу вам, как легко создать хромированный эффект 3D-текста с помощью 3D-функций Photoshop. А для анимации вы можете экспортировать как анимированные GIF, AVI и SWF (векторные и растровые). Установите прозрачный фон анимации. Щелкните правой кнопкой мыши, чтобы сохранить его! Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г. Простой в использовании редактор GIF с перетаскиванием. Измените размер любой фотографии до нужных размеров бесплатно.Свободное вращение, вращение, анимация изображения, создание GIF. ШРИФТ. Лучшие GIF-файлы на GIPHY. Создать сцену стикера GIF. Создатель GIF онлайн — отличный инструмент для графического дизайнера и дизайнера веб-сайтов, которые хотят использовать изображения в формате GIF в своих проектах. Шаг 4. Загрузите, сохраните и поделитесь своим недавно созданным GIF с друзьями! Создание анимированного текстового изображения (gif) с текстурой в формате 10s Text. В этом посте я покажу вам, как создать вращающийся трехмерный текст, поэтому нам нужно изменить нашу рабочую область на трехмерную рабочую область. Размещение нового объекта. Установив поворот на 10 градусов, выберите объект и поместите его прямо поверх предыдущего объекта.Анимация и инструмент GIF бесплатно онлайн. Wählen Sie einfach, welche Art von Bild Ihnen gefällt. Выбрав предопределенный шаблон движения, вы все равно можете редактировать анимацию по кадрам — перемещать кадры, устанавливать временную задержку и удалять ненужные кадры. Это инструмент преобразования изображений GIF. Позволяет изменять задержку между переключением кадров, положение кадра и включать / отключать каждый конкретный кадр анимации.При загрузке изображений с разным разрешением внутренние изображения сохранят свои исходные пропорции, но поместятся в изображение, если для этого параметра установлено значение Да .Хорошо, я понял! Ползунок Parallax включает в себя эффект прокрутки параллакса, при котором каждый слайд и его содержимое скользят в поле зрения с разной скоростью, создавая захватывающий визуальный эффект. НОВЫЙ ФИЛЬТР для автоматической раскраски черно-белых фотографий! С Tenor, создателем клавиатуры GIF, добавляйте в свои разговоры популярные анимированные GIF-файлы 3D Rotating Cube. Переворачивает изображения по вертикали и / или по горизонтали. ВСТРОЕНА. Пользователи Photoshop, подписавшиеся на получение руководств прямо на почту! Таким образом, приращения на 5 градусов будут выглядеть более плавными, чем приращения на 10 градусов, но на это потребуется в два раза больше времени.Для этого нажмите эту кнопку в правом верхнем углу окна Photoshop. Это онлайн-инструмент для создания трехмерных текстовых баннеров. Обозначает ширину и высоту анимации в пикселях. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. ГОРИЗОНТАЛЬНОЕ ВРАЩЕНИЕ (-180 ~ 180) ВЕРТИКАЛЬНОЕ ВРАЩЕНИЕ (-180 ~ 180) СОЗДАЕТ. Измените размер любой фотографии до нужных размеров бесплатно. Май. Создавайте текстовые анимации за считанные минуты! Поделитесь лучшими GIF-файлами прямо сейчас >>> Для быстрого выбора доступны два наиболее распространенных размера баннеров: стандартный большой размер баннера (468×60 пикселей) и баннер LinkExchange (400×40 пикселей).Если у вас есть какие-либо вопросы, пожалуйста, создайте эффект 3D ХРОМ ТЕКСТА и превратите его в вращающийся анимированный GIF — Учебное пособие по Photoshop. Этот глоссарий терминологии ИКТ, составленный Грэмом Дэвисом и Фредом Райли, содержит список технической терминологии и терминов, относящихся к ИКТ и изучению и преподаванию языков. Создайте свой собственный логотип в формате 3D Text бесплатно. Сделаем еще один! Выберите шрифт, раскрасьте его, измените размер и сделайте его джаззером — затем сохраните и возьмите с собой. Установите количество раз, которое вы хотите, чтобы ваша анимация воспроизводилась.Эта функция позволяет создавать анимированные изображения с предоставленной цветовой схемой по умолчанию. Хесус наиболее известен как основатель учебного канала Photoshop, одного из самых популярных каналов Photoshop на YouTube в мире. Используйте кнопки поворота, чтобы повернуть на 90 градусов или перевернуть GIF. Создайте трехмерный куб из 5 вращающихся фотографий. Ваш электронный адрес не будет опубликован. GIF-эффект. ECKMANNPSYCH. 3D-текст-анимация — Erstellen Sie Ihre eigene Titeln Video. С нашим новым редактором GIF вам не нужны дизайнерские навыки для создания красивой анимации.Как создать вращающийся 3D-объект в формате GIF в Photoshop. АБРИЛЬ. Создавайте потрясающие GIF-анимации всего за несколько кликов! Это означает, что вам понадобится как минимум Photoshop CS6 Extended, чтобы следовать этому руководству. Xara 3D Maker может сохранять изображения во всех форматах, которые вам понадобятся для использования на экране, в презентациях или для названий фильмов и титров, включая JPEG, GIF, BMP, PNG (включая полный альфа-канал PNG), ICO (значок) и CUR (курсор). Сиэтл, Вашингтон. Füllen Sie dann ein Formular aus und Ihr Bild wird sofort erstellt.Измените размер изображения. Более. 3D-вращающийся текстовый создатель gif. ПОППИНЫ. Создавайте анимированный текст в формате GIF с блеском и настраиваемым почерком. Теперь из раскрывающегося списка выберите 3D, чтобы изменить рабочее пространство на 3D. 1000+ брендов | 10 000+ лучших университетов и школ | Более 9 миллионов пользователей используют Animaker. Вопросов? ПРЯМОЙ СВЕТ. Создатель пользовательского анимированного текста GIF / APNG позволяет вам выбрать желаемый шаблон анимации, шрифт текста, цвета, скорость анимации, размер изображения и другие параметры. Более. Создайте свой прямо сейчас! Probieren Sie unser Online-Video-Schöpfer und erhalten Sie Ihre eigenen Werbegeschäft Video in weniger als 30 Minuten.Вы можете использовать наши предустановленные параметры, чтобы быстро выполнить поворот или ввести собственные значения для степени поворота по горизонтали и степени поворота по вертикали. Сохраните и экспортируйте свой 3D-логотип в формате PNG или закажите 3D-печать с Shapeways. Конечно, поддерживаются анимированные GIF-файлы. ВАРИАНТЫ ВРАЩЕНИЯ. Слайд-шоу с музыкой. Чтобы настроить этот шаблон, просто введите свой текст, выберите цвета для 3D-эффекта и загрузите свой логотип! Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше).
Чирнеко Дельэтна Гипоаллергенный, Как читать тикер-ленту, Как просидеть скучный онлайн-класс, Клей для мозаики Weldbond, Человек на луне, Средняя школа Вест-Броварда, Ph4 полярный или неполярный, Марукава кисло-лимонная жевательная резинка, Южный остров Падре,
3d супермен шрифт
Нажмите, чтобы найти 77 лучших бесплатных шрифтов в стиле Супергероя. 1. 2. Просмотр в алфавитном порядке, по стилю, по автору или по популярности. У меня для вас есть небольшое обходное решение. Нам нужно отрендерить каждый слой, начиная с нижнего, затем верхнего (удерживая Cmd + Option + Shift + R, Ctrl + Alt + Shift + R).Это идеальный вариант для смелого полиграфического дизайна, дизайна логотипа или любой работы, требующей большого количества визуальных эффектов! Шрифт Up Up and Away, разработанный Джоном Рошеллом, очень похож на буквы. 3D Fonts — Страница 1. Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из 1 500 000+ элементов, которые можно загружать сколько угодно раз (в том числе стоковые фотографии). Показать варианты.
Что делать? Копию можно продублировать несколько раз и объединить все эти слои в один, чтобы размытие было более заметным: 5.
Теперь перейдите на панель свойств. Мы хотим добавить красивые тени в верхнюю часть экструзии.
Каждый шрифт можно загрузить бесплатно! Нам нужно сделать небольшой изгиб текста.
Теперь вы увидите виджет боевых действий. Перетащите «штангу», чтобы изменить направление освещения. Это очень популярный сериал, вы видели его в разных средствах массовой информации, таких как телевизоры, видеоигры и фильмы. Вы можете щелкнуть здесь, чтобы обновить новый набор. В этом уроке Photoshop вы узнаете, как создать 3D-текст в стиле Супермена… у вас жирный шрифт. Мгновенная загрузка 581 бесплатного 3D шрифта. Обратите внимание, что я установил отслеживание на -10, потому что в тексте Супермена буквы расположены близко друг к другу. Ниже представлена коллекция 3D-шрифтов. Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует подумать о коммерческом шрифте. Этот рукописный шрифт с фигурными штрихами имеет подробный и динамичный характер.
Добавление эффекта Обводки, изменение цвета на черный, Размер с интенсивностью 1 и Положение внутри: 6.
Шрифт Superman — это новое и элегантное семейство шрифтов, DC Comics опубликовала серию книг о Супермене.Как убрать сложные объекты с фотографий. Создайте новый файл в Photoshop с ярким фоном, на котором красный шрифт в тексте будет выделяться: 2. Давайте посмотрим, где мы находимся: покажите слой с исходным шрифтом сверху. Загрузите бесплатные шрифты для Windows и Macintosh. Снова используя ластик, сотрите мусор, и у вас должно получиться что-то вроде этого.
Этот потрепанный шрифт с деревянными формами имеет потрепанный шарм старого баннера интермедии. Щелкните в центре текста с выделенным текстовым слоем и правой кнопкой мыши выберите строку и в раскрывающемся меню выберите Деформация текста и Искажение текста.
Получайте удовольствие и держитесь подальше от криптонита! Загрузите это знаменитое семейство шрифтов и сохраните его для использования в будущем. Шрифт Superman — это новое и элегантное семейство шрифтов, DC Comics опубликовала серию книг о Супермене.
Снова инвертировать выделение. Ctrl / Cmd + Shift + I. Создайте новый файл в Photoshop с ярким фоном, на котором выделяется красный шрифт в тексте:
Шаг 3.
Категории шрифтов Самые популярные Новые 3D Агрессивные Все заглавные буквы Древние арабские азиатские Черный Блок Кровь Жирный Бренд Название бренда Кисть Пузырьковая каллиграфия Мультфильм Рождество Классический Комикс Сжатый Прохладный Кудрявый Курсив Соблазнительный Симпатичные темные декоративные Дингбаты Dingfonts Проблемные точки Матрица Капает Наркотик Элегантная известная фантазия Fast Festive Flaming Flourish Flowers… Популярные шрифты На главную> Теги> 3d Здравствуйте, похоже, у вас отключен JavaScript.Вверх вверх и в сторону! Это начинает выглядеть хорошо, но нам все еще нужно добавить черный контур вокруг всего.
Или щелкните изображение ниже. Затем перенесите исходный слой на передний план и переместите его так, чтобы он располагался аккуратно впереди. В этом коротком руководстве мы узнаем, как создать шрифт супермена в Photoshop, также называемый шрифтом 3d superman.
Выберите панель 3D и нажмите кнопку материалов, как показано. Перейдите на панель свойств и установите часы в красном поле с помощью диффузного. Откроется палитра цветов, выберите цвет hello и нажмите ОК, на панели 3D нажмите кнопку кнопка молнии.
Мы добавим обводку к тексту до того, как закончим. Питер — после того, как вы сделали размытие в движении, в основном продублируйте слой примерно 20 раз, пока края не станут твердыми, затем объедините все слои, НО исходный. Откройте для себя огромную коллекцию шрифтов и проверенных вручную графических ресурсов. Нажмите клавишу Alt на линии, разделяющей новый слой копии, что приведет к их группировке, и инструментом Tool Airbrush нарисуйте тени (чтобы нарисовать прямую линию, щелкните в одном месте, отпустите клавишу Shift и щелкните мышью. в конце образованной строки).
Добавьте стиль слоя: Наложение цвета = желтый, обводка = черный и 1 пиксель.
Мы используем фильтр на слое копии Blur / Motion Blur с углом -45 градусов и Distance около 60, слой Replica 10 раз (Ctrl + J), затем объединяем все копии, чтобы сохранить нам копию. (нечеткая строка), исходный слой со словами и Background. Ваш электронный адрес не будет опубликован. Трехмерный экструдированный текст в Photoshop. Шаг 1. Это очень популярная серия, вы видели ее на разных носителях, таких как телевизоры, видеоигры и фильмы.
(Щелкните значок глазка, чтобы сделать его видимым. 3D-шрифты — страница 1.
Мы увлечены Photoshop, и это видно.
Теперь мы видим контур вокруг всей формы. Roble Alt — шрифт Slab Serif с современным и динамичным представлением. Чтобы оставить комментарий к этому сообщению, напишите этот код вместе со своим комментарием: 75935c8ec2c3fe46c084f8ad258e4996. Бесплатные шрифты часто содержат не все символы и знаки и не содержат пар кернинга (Avenue ↔ A place, Tea ↔ Чай).Теперь у нас есть два слоя. Создайте текст, сделайте цвет красным и установите его заглавными буквами, вы — жирным шрифтом. На панели 3D выберите 2-й вариант сетки. Просмотр по алфавитному списку, по стилю, по автору или по популярности. Загрузите бесплатные шрифты для Windows и Macintosh. Я оставлю это руководство в конце на тот случай, если вы используете более старую версию Photoshop, чем CS6. Архив свободно скачиваемых шрифтов.
Нам нужно сделать небольшой изгиб текста. Для тех, кто пользуется Photoshop CS6 или Photoshop CC, у меня есть новое руководство прямо здесь.Шрифт Up Up and Away, разработанный Джоном Рошеллом, очень похож на буквы. Лучший выбор 3D-шрифтов для Windows и Macintosh. Узнайте, как обрабатываются данные вашего комментария.
На панели слоев выберите слой 3D-текста и нажмите Ctrl / Cmd + J, чтобы продублировать слой. Загрузите бесплатные 3D-шрифты на UrbanFonts.com. На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Я очень быстро (заняло около 20 секунд) добавил несколько теней с помощью инструмента «Аэрограф», просто чтобы показать вам, как это будет выглядеть.В этом коротком руководстве мы узнаем, как создать шрифт супермена в Photoshop, также называемый шрифтом 3d superman. Выделив текст, выберите текст Warp на верхней панели инструментов. Почему вашему бренду следует работать с инфлюенсерами? «Квадрат». Выбрав желтый тип, щелкните выдавленный слой, чтобы сделать его активным. Лучший веб-сайт с бесплатными высококачественными шрифтами 3D Superman, с 50 бесплатными шрифтами 3D Superman для немедленной загрузки и professional 1 профессиональными шрифтами 3D Superman по лучшей цене в Интернете.Используя клавиши со стрелками на клавиатуре, переместите выделение в верхний правый угол выдавливания. Это инструменты, которые вы будете использовать для управления текстом в трехмерном пространстве. Получите бесплатную электронную книгу «Режимы наложения слоев», бесплатные учебные пособия, предустановки и многое другое. Итак, в каком-то смысле это на самом деле 2 урока, выберите свой яд!
Лучший веб-сайт с бесплатными высококачественными шрифтами 3D Superman, с 50 бесплатными шрифтами 3D Superman для немедленной загрузки и 1 профессиональным шрифтом 3D Superman по лучшей цене в Интернете.
Сделайте так, чтобы край выделения находился на краю сплошного цвета, а мусор — за пределами выделения.
Появятся доступные стили цвета и текстуры для этого шрифта.
Дизайнеры Craft delivery довели этот рукописный шрифт до следующего уровня. Создавайте дизайны с помощью 3D-шрифтов.
Trending Fonts Главная> Теги> Комикс Здравствуйте, похоже, у вас отключен JavaScript. Шрифты. Обязательные поля помечены *.
Sophia — это моложавый шрифт Knockout, который отлично подходит для приглашений на день рождения, футболок и кружек. Каждый шрифт можно загрузить бесплатно! Нажмите, чтобы найти 5 лучших бесплатных шрифтов в стиле комиксов Супермена.
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Измените глубину выдавливания на 1 (значение 0 будет работать, но результат будет странным при рендеринге).
Все шрифты распределены по категориям и могут быть сохранены для быстрого ознакомления и сравнения.
Совет. Чтобы добавить тени с помощью инструмента «Аэрограф», щелкните, удерживайте клавишу Shift и щелкните еще раз, чтобы нарисовать прямую линию.
Выберите стиль, щелкнув по нему, и нажмите кнопку «Создать», чтобы обновить текст, используя новый выбор.
В этом уроке Photoshop вы узнаете, как создать трехмерный экструдированный текст в стиле текстового эффекта Супермена.
Итак, вы заметили, что черный контур окружает всю фигуру, но не сам текст.
Выберите стиль слоя на панели слоев на нашем трехмерном текстовом слое. В этом коротком руководстве мы узнаем, как создать шрифт супермена в Photoshop, также называемый шрифтом 3d superman. Слой с оригинальной надписью помещаем вверху и переходим в Layer / Layer Style / Color Overlay и устанавливаем желтый цвет.
Теперь давайте добавим вытягивание: Filter> blur> motion blur.
Генератор 3d ретро шрифтов
Тележка. Измените цвета обводки и заливки. 80-е создали уникальный художественный стиль будущего. Шрифт состоит из заглавных букв. Загрузите бесплатные ретро-шрифты на UrbanFonts.com. На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Гарнитура включает в общей сложности 6 шрифтов с различными 3D-стилями, такими как контур, тень, внутренний и другие. Эти шрифты только имитируют трехмерный вид. От 3D до неоновых эффектов.Прежде чем вы изучите список шрифтов, мы хотели бы кое-что прояснить о 3D-шрифтах. И он имеет 3D-эффект в пиксельном стиле, чтобы ваш текст выглядел более интересным. Чтобы показать вам, насколько потрясающими могут быть 3D-шрифты, мы составили список лучших 3D-шрифтов, которые вы можете загрузить и использовать в своих проектах. Загрузите трехмерную текстовую модель В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Добавьте красивую текстовую надпись в 3D ретровейв на фото. Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! Вы также можете изменить цвета этого шрифта, чтобы создавать заголовки в своих стилях.Imprime este texto en 3D Вы можете использовать этот шрифт для печати в 3D на вашем собственном принтере или через поставщика услуг печати. Нажмите на один из стилей ниже, чтобы загрузить его, или создайте свой, изменив настройки выше. Онлайн-генератор текста создает классный текстовый редактор И это позволяет шрифту хорошо сочетаться с любым цветом, который вы хотите. Вы можете комбинировать буквы, чтобы создавать свои собственные уникальные названия для различных дизайнов. И он включает уникальные альтернативы открытого типа для создания текста для разных типов проектов.Независимо от того, работаете ли вы над дизайном плаката, флаера, футболки или даже над дизайном заголовка веб-сайта, эти 3D-шрифты помогут вам создавать заголовки и заголовки, которые будут выделяться из толпы. Он работает со всеми современными программами для графического дизайна, а также с MS Word. Чтобы оценить этот шрифт, вы должны сначала войти в систему или зарегистрироваться. Шрифты 70-х возвращают вас в культовое десятилетие 70-х годов. … Эти два шрифта были разработаны для представления внутриигрового текста, как в видеоигре Undertale. Постоянная ссылка… Еще один стильный 3D-шрифт SVG для создания уникальных заголовков.Signyard — это семейство трехмерных шрифтов с 4 различными стилями слоев, которые можно комбинировать для создания трехмерного текста. Ознакомьтесь с нашим списком 3D-шрифтов ниже для вдохновения. TextFX — это бесплатный генератор дизайна логотипов. пользователя SparkleStock в надстройках. Независимо от того, работаете ли вы над дизайном плаката, флаера, футболки или даже над дизайном заголовка веб-сайта, эти 3D-шрифты помогут вам создавать заголовки и заголовки, которые будут выделяться из толпы. подогнать линии до максимальной ширины. Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения.Создание аква-эффекта в 3D-заголовке. Эффекты выделения; Html5; 3D текст; Изготовитель неоновых логотипов; Неоновый текст; Анимированный текст Gif; Текстовый движущийся фон; Частицы распада текста; Падающие буквы … Goo drop text; Липкий эффект; 3D винтаж; Эффекты Png; Png неон; 3D градиент; 3D-градиент свечения; Логотип RetroWave; Наклейка с логотипом; Белая тень; Текстовый эффект 70e; Космический мультфильм; Золотой текст; Свечение… Или в виде многослойных шрифтов, которые позволяют добавлять слой поверх текста для создания трехмерного эффекта. Ретро шрифт. Используйте его в своих дизайнах, плакатах и на веб-сайте.Этот шрифт сделает ваши заголовки и заголовки похожими на Minecraft. Это цветной 3D-шрифт в формате SVG OpenType. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Он поддерживает несколько стилей слоя, которые мгновенно преобразуют обычный текст в трехмерные буквы. Создайте ретровив текста красивым шрифтом, добавьте обводку, тень, заливку, фон, высоту 3D эффекта, для социальных сетей instagram, vkontakte, facebook или надпись для превью видео, сайта или блога.А также объедините их вместе, чтобы создать уникальный заголовок и дизайн заголовков. 37 экшенов Photoshop; … Надежда Постер Поп-арт Генератор. 3d реалистичный элегантный текстовый редактируемый макет смарт-объекта из черного золота. 3000+ дизайнеров. 7 долларов. … Добавить текст и значок. В этих бесплатных шрифтах можно увидеть диско-шары, заводные стили букв и плавные буквы, похожие на брюки-клеш. Он поставляется с 7 различными стилями шрифтов с различными типами трехмерных теневых эффектов. 37 экшенов Photoshop для создания трехмерного ретро-текста одним щелчком мыши! Немного изменив тени, освещение и фон, вы можете создавать блестящие поделки с использованием этого шрифта.Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! Тогда этот шрифт пригодится. Шрифт совместим с Adobe Illustrator. Нуар. Эти шрифты отлично подходят для создания не только заголовков и заголовков, но также логотипов и значков. Эти действия — отличный способ превратить любой скучный плоский текст в красивую трехмерную типографику. Вы можете использовать этот шрифт для печати в 3D на своем собственном принтере или через поставщика услуг печати. Винтажный телеэкран Онлайн-эффект Энди Уорхола Эффект «Пятна дискотеки» Угольная ручка Рисунок эскиза Стереоскопический 3D-эффект Сделать 8 фотографий на документы онлайн Оптимизировать Сжать в JPEG Повернуть онлайн Обрезать изображение Зеркально Симметрично Масштабировать и изменить размер Вставить текст в качестве водяного знака Водяной знак логотипа / изображения Сделать онлайн-значок Favicon.ico Преобразовать в другой формат 55. Сохранить. Этот цветной шрифт имеет уникальный текстурированный 3D-дизайн, который придает ему очень реалистичный вид. 3D-шрифты не новы, но они редко используются в печатном и цифровом дизайне. Перемещайте и вращайте элементы, перетаскивая их. Тем не менее, они продолжают использовать одни и те же шрифты в своих проектах. Каменный текстовый эффект PSD. Учтите, что этот процесс может занять несколько минут, особенно при создании моделей для больших текстов, сложных шрифтов и / или с базой. Используйте выцветшую цветовую схему, чтобы создать ощущение настоящего ретро, имитирующее дизайн из недавнего прошлого.Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. Этот шрифт также включает в себя набор символов, которые имеют трехмерный точеный вид. Чтобы загрузить текст в формате STL, вы должны войти в свою учетную запись или создать ее сейчас. Поразительно реалистичное металлическое текстурирование этого шрифта делает его отличным выбором для создания ярких плакатов, баннеров и флаеров. … 3d; веб-сайт Google; напуганный; блочный; 1920-е годы; свет; техно; современное; видео игра; классический; логотип; высокий; slab-serif; рукописный ввод; коренастый; хиппи; более…..более. Собирать. Сделать онлайн текст 3D, 3D, неон, электрический, объемный, с контуром, с обводкой, градиент, частицы, слизь, png и многие другие тестовые эффекты Добавить текст надписи на фото Красивый текст для фото, добавить текст в Фото. Showbiz — это шрифт заголовка с вытянутым буквенным дизайном. … Это шрифт, состоящий только из заглавных букв, цифр и знаков препинания. 1001 Free Fonts предлагает лучший выбор ретро-шрифтов для Windows и Macintosh. Сохранять. Подлинный ретро-винтажный вид этого шрифта, безусловно, поможет придать индивидуальный вид вашему дизайну заголовков.Создайте яркую 3D-надпись. (PNG и GIF) Этот многослойный шрифт с классическим винтажным дизайном букв и стильным 3D-эффектом выделит ваш дизайн из толпы. 28 февраля 2020 г., 22:48 * Шрифт имеет формат OpenType SVG. Vhiena — многослойный шрифт с уникальным 3D-эффектом. Просто введите свой текст и вы увидите, как он трансформируется в визуальную ретро-футуристическую волну. Корзина. Вы можете легко расположить эти буквы, чтобы создавать уникальные заголовки для ваших дизайнерских проектов. Шрифт имеет форматы OTF и TTF.Шрифт разработан в стиле ретро-видеоигр. Этот шрифт придаст вашему тексту вид, будто он сделан из деревянных досок. Скачать. Кажется, это отличный выбор для дизайна заголовков и логотипов. Авторизоваться. Вставьте блок-схему чистого текста ASCII. Вы можете бесплатно скачать и использовать этот шрифт в своих личных проектах. … Поворот 3D Добавить фон Добавить границы Сгибать изображения Эффект скоса Размытие изображений Эффект свечения Инвертировать цвета Объединить изображения Эффект отражения Изменить размер… Шрифты с засечками и без засечек: что лучше.Кроме того, есть несколько экшенов Photoshop, которые можно использовать для придания стиля своим проектам. Вот список из 25 удивительных 3D-текстов PSD и файлов действий, которые помогут вам довольно легко и быстро создать высококачественный элегантный 3D-текст — бесплатно как для личного, так и для коммерческого использования. Статистика. Ваши заголовки и текст будут выглядеть так, как если бы они были сделаны из файлов cookie. Некоторые 3D-шрифты доступны только в формате OpenType Fonts (OTF) или в формате SVG Font. Генератор винтажных логотипов DesignEvo поможет вам создать логотип, легко отражающий вневременную сущность ушедшей эпохи.2019 год не обещает быть исключением, поэтому вот 20 лучших ретро-пиксельных и 8-битных шрифтов, которые придадут вашим дизайнам ретро-игровой вид. Слово «ретро» происходит от латинского слова «ретро», означающего прошлое или прошлое. Кроме анимации на основе SVG, мы также предоставляем анимацию 3D-текста в растровых форматах. Шрифт ручной работы с винтажным дизайном. По сути, это похоже на то, что буквы состоят из желейных бобов. Он широко известен своим ретро-футуристическим стилем, имитирующим научную фантастику и боевики того десятилетия.Шрифт Raskhal 80-х (OTF, TTF) (GraphicRiver) Шрифты в стиле восьмидесятых, подобные этому, не часто поставляются с… 121 бесплатными ретро-шрифтами. Самые популярные — по названию. Шрифты в стиле ретро — это устаревшие шрифты или шрифты в устаревшем стиле, которые предполагают винтаж не менее 15-20 лет. Если вы работаете над дизайном плаката для винтажного бренда или этикеткой для бутылки с напитком, или даже над флаером для продвижения продукта, этот шрифт поможет вам создать привлекательный заголовок. Chivels — это многослойный шрифт с набором букв в трехмерном стиле.Настройте свой винтажный логотип с помощью миллионов значков, более 100 шрифтов и… Flash. Он включает в себя различные стили шрифтов, такие как контурные шрифты, градиентные шрифты, шрифты в викторианском стиле и 3D-шрифты. Несмотря на то, что эти шрифты считаются «трехмерными», на самом деле они не являются трехмерными. Откройте для себя тысячи премиум-файлов PSD, доступных в форматах PSD и JPG … 3D-золотой текст на редактируемом макете смарт-объекта из белого мрамора. Reytr. Шрифт поставляется с 6 различными стилями в форматах OTF и TTF, включая наклон, вытягивание, контур и многое другое.Давай изменим это. Формат: Многослойный PSD Смарт-объекты: Да Минимальная версия Photoshop: CS3 Размер: 19,4 Мб Текстовый шрифт с эффектом ретро-волны. 3D-логотип с ретроволном. Красивый шрифт. Но в нем есть набор креативных букв с трехмерным дизайном. Чтобы применить этот ретро-эффект к тексту или векторной фигуре, просто отредактируйте смарт-слой, и все будет готово в кратчайшие сроки. По сравнению с блок-схемой графической формы, текстовая блок-схема ASCII проста и понятна, гибка для вставки, экономит место и легко переносится.Сохранять. Этот очаровательный шрифт идеально подходит для создания заголовков в трехмерном стиле для всех видов плакатов, флаеров и других дизайнов, связанных с детьми. Он предоставляет вам множество хорошо продуманных винтажных шаблонов логотипов. 2. Текст с эффектом воды. Reytr. Сортировать шрифты по … Постоянной ссылке. Генератор неонового текста. В них можно увидеть диско-шары, заводные стили букв и плавные буквы, похожие на брюки-клеш … Шрифт поставляется в форматах OTF и TTF. Это очень уникальный 3D-шрифт, благодаря которому каждая буква в его дизайне выглядит как строящаяся структура.Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций. Более 34 000 векторных изображений, фотографий и файлов PSD. Этот шрифт будет работать только с последними версиями программного обеспечения, включая Photoshop CC 2017 и Illustrator CC 2018 и выше. Экшены Photoshop AI Scribble Art. Вы не можете вращать буквы или делать что-то еще, что вы обычно делаете с трехмерными объектами. Скачать 865 Retro Fonts. Технически это не трехмерный шрифт. Butter Layer — это шрифт OpenType, который имеет 4 разных стиля.Нравиться. Найдите и загрузите бесплатные графические ресурсы для текстовых эффектов. A. Размер шрифта. Все эти винтажные, ретро или классические логотипы могут широко использоваться для кафе, ресторанов, магазинов модной одежды или других предприятий. Шрифт хорошо впишется с брендами напитков и алкоголя, а также со многими другими. Создайте культовую типографику или логотип в стиле 80-х с этим эффектом хромированного текста. Классный яркий текст. Симпатичный 3D-шрифт с дружелюбным дизайном. Единственный способ создавать уникальный дизайн — мыслить нестандартно и использовать новые тенденции.Вы можете использовать его как пустой или с цветной заливкой. Шрифт поставляется с обычным шрифтом и 7 различными стилями слоев для создания ваших собственных 3D-заголовков и заголовков. Скачать. Вы можете использовать этот шрифт с таким программным обеспечением, как Illustrator CC или Photoshop CC, чтобы смешивать и сопоставлять разные слои для создания ваших собственных уникальных 3D-заголовков и заголовков. Этот шрифт отличается очень тонким 3D-эффектом, который отлично подойдет для дизайна этикеток и значков. Шрифты 70-х возвращают вас в культовое десятилетие 70-х годов. 16000+ коммерческих шрифтов.Текст стикера градиента. Вы можете свободно выбирать и комбинировать, чтобы создать для себя полный эффект. Каждый дизайнер хочет, чтобы его дизайн выделялся и выглядел по-разному. Еще один бесплатный 3D-шрифт с винтажным дизайном. 14 Проблемные чернила… Font Meme — это ресурс по шрифтам и типографике. И он поставляется в версиях OTF, TTF и WebFont. Шрифт включает как прописные, так и строчные буквы. 9 долларов. падающая тень. Параметры включают тень, стили шрифтов, цветные границы и 3D-эффект. ДОМА; … Винтажный текст.В этот комплект также входят 3D-буквы в файлах PNG с высоким разрешением. Поставляется с набором заглавных букв и в формате OTF. Векторный формат Загрузка текста — это генератор векторной анимации, который поддерживает вывод SVG для лучшего качества и размера, а также растровые форматы в GIF, PNG для кросс-платформенной совместимости. О нас / Членство / Реклама и спонсорство / Конфиденциальность, 2 миллиона + шрифтов, гарнитуры и ресурсы для дизайна с неограниченным количеством загрузок. Измените размер, перетащив этот угол. Хотите создать заголовок, похожий на 3D-знак? Красивый трехмерный текстовый эффект в стиле Free Retro с заменой смарт-объекта, позволяющий представить текст в стиле.Загрузить … 3D футуристический; 3D Ретро; 3D полосатый; 75000+ бесплатных шрифтов. Все сходят с ума от этого совершенно классного текстового генератора 80-х. Почему-то поместите свои самые странные идеи и референсы в ретро-лазерную сетку. Использование 3D-текста — отличное дополнение практически к любому дизайн-проекту. Нравиться. Загрузите тысячи потрясающих шрифтов премиум-класса и гарнитуры с членством на Envato Elements. Создайте ретро 3D надпись. … Шрифты; Стили; Коллекции; Генератор шрифтов (͡ ° ͜ʖ ͡ °) Дизайнеры; Вещи; Шрифты 70-х. Ты согласен? Вдохновленные этим, мы создали красочные текстовые эффекты в стиле 80-х.Alfabeto — это бесплатный набор 3D-надписей с уникальными 3D-буквами в отдельных прозрачных файлах PNG. ФОРМАТ: TTF. Чтобы загрузить текст в формате STL, вы должны войти в свою учетную запись или создать ее сейчас. Если вы разрабатываете флаер или плакат для креативного бренда, вы можете использовать этот шрифт, чтобы привлечь внимание аудитории с помощью уникального названия. Шрифт поставляется с набором уникальных букв, созданных вручную. A. Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени.Имея это в виду, мы создали этот эффект для всех, кто испытывает ностальгию по культуре 80-х или принимает этот относительно новый музыкальный стиль. 1001 Free Fonts предлагает лучший выбор 3D-шрифтов для Windows и Macintosh. Это вырезано с трехмерными текстовыми эффектами в этом наборе с реалистичными тенями и светом. 24-битные цветные изображения Используйте Textcraft для создания собственного текста и логотипов в стиле Minecraft, а также в 8-битном стиле. Вы также можете добавить к своим творениям множество глифов. Эффект ретро 3D текста. 1.Чтобы узнать больше о уникальных шрифтах, ознакомьтесь с нашей коллекцией лучших геометрических шрифтов. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; В разделе «Генератор текста» представлены простые инструменты, позволяющие создавать графику со шрифтами разных стилей, а также с различными текстовыми эффектами; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать бесплатные шрифты. пользователя SparkleStock в надстройках. 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране.Ретро-шрифты остаются, пожалуй, самым востребованным типографским инструментом многих дизайнеров. Цветной шрифт SVG совместим с Photoshop CC 2017 и Illustrator CC 2017 и более поздних версий. Популярные шрифты; Коммерческие шрифты; Классные шрифты; Курсивные шрифты; Блог; Помощь; Контакт; Бренд; Это классный текстовый генератор, который преобразует текст в текст ASCII. Это делает текст более интересным, добавляет глубину дизайну и определенно привлекает внимание при красивом создании. Генератор красивых неоновых текстов светящихся крутых букв шрифта.Он идеально подходит для создания постеров к фильмам и рекламных листовок. 3D-вид. Advert Sevastian — уникальный многослойный шрифт с реалистичным трехмерным дизайном. 47. Авторизуйтесь или зарегистрируйтесь и проголосуйте! Эти ретро-шрифты отлично подходят для постеров в винтажном стиле или других работ, чтобы придать им знакомый, но уже пожилой вид. Загрузите этот премиум-файл PSD о ретро-золотых буквах и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik. Создайте свой собственный ретро-логотип бесплатно. Этот пакет включает в себя текстовый эффект сплошного камня в формате PSD.Вы также можете изменить текстуру фона, а также 3D-эффект… Определение: лучший шрифт Undertale. Введите собственный образец текста, чтобы изменить предварительный просмотр шрифта ниже. Он идеально подходит для создания названий, плакатов, обложек книг, баннеров и многого другого для школьных и детских рисунков. Мне нравится идея сильного контраста красного и черного… Тексты в стиле ретро могут перенести вас или вашу аудиторию к старым добрым воспоминаниям. Вы даже можете комбинировать шрифты и слои, чтобы создать свой собственный уникальный дизайн шрифтов.Он идеально подходит для создания заголовков и заголовков, привлекающих внимание. Всего онлайн: 6. Чтобы показать вам, насколько потрясающими могут быть 3D-шрифты, мы составили список лучших 3D-шрифтов, которые вы можете загрузить и использовать в своих проектах. Собирать. Скачать 491 3D Fonts. Наши пользователи, которые посетили Vintage Punk, оценили его на 4,4 из 5, имея 25 голосов. Давай изменим это. светиться . Это шрифт с плоскими засечками с трехмерным дизайном. Они также отлично работают с логотипами и знаками отличия! Функции. Сделайте свои заголовки похожими на металлические трубы с помощью этого набора для 3D-надписей.Гости: 6. Эти шрифты могут некорректно работать со старым программным обеспечением и операционными системами. Maze — это бесплатный 3D-шрифт, который вы можете использовать в своих личных проектах. Euphoria — это семейство из 11 различных шрифтов. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 шрифтов, шаблонов дизайна, тем, фотографий и многого другого. Создатель текста. Пользователи: 0. См. Руководство ниже для получения более подробной информации по каждому варианту. Если вы программист (или внимательный человек), вы обнаружите, что некоторые программы или программное обеспечение объясняют реализацию программы или архитектуру службы.Вы можете выбрать один из стилей шрифтов: сплошной, контурный, теневой и вытянутый. Это набор для 3D-надписей, в который входят все буквы в прозрачных файлах PNG. Они хорошо справляются с одной задачей, благодаря чему ваши заголовки и заголовки выглядят действительно круто. Шрифтов на страницу. Добавьте нотку элегантности и стиля в свой дизайн с помощью этого красивого ретро-шрифта… Текст; Логотип; Тень; Изображение; Композитный; Текст логотипа Добавить символ: Шрифт: Blippo Подробная информация и загрузка — Развлечения: Размер текста Новый слой: Добавить логотип Текущий слой: На передний план На задний план Удалить слой: Составной формат файла: Цвет фона: Категории логотипов Закругленный Синий Светящийся контур Неон Рекомендуется.А что, если вы использовали 3D-шрифт в своем следующем дизайн-проекте? Он особенно подходит для дизайна, связанного с школой и образованием. Нравиться. Ознакомьтесь с нашим Glowtxt… Категории шрифтов Самые популярные Новейшие 3D Агрессивные Все заглавные буквы Древние арабские азиатские Черные блоки Кровь Жирный Бренд Название бренда Кисть Пузырьковая каллиграфия Мультфильм Рождество Классический Комикс Сжатый Прохладный Курсивный Пышные формы Симпатичные темные декоративные Дингбаты Дингбаты Проблемные точки Матрица Капающий наркотик Элегантный Знаменитый Необычный Быстрый Праздничный Flaming Flourish Flowers… Как.Сохранять. Его можно использовать в личных проектах. Бесплатно для коммерческого использования Изображения высокого качества
Соль или основание фторида натрия, Антоним Множественного числа, Когда «Доктор Смерть» появится на Netflix, Отчет об авиакатастрофе Aaliyah, Лопи Книга 30, Джон Боза Национальность, Как сослаться на фильм Apa,


