Как добавить картинку в Word — Как наложить картинку на картинку в Ворде
Иногда во время работы с MS Word возникает необходимость не просто добавить картинку или несколько картинок в документ, но еще и наложить одну на другую. К большому сожалению, средства работы с изображениями в этой программе реализованы не так хорошо, как хотелось бы. Конечно, Ворд — это в первую очередь текстовый, а не графический редактор, но все же было бы не плохо совмещать две картинки путем простого перетягивания.
Урок: Как в Word наложить текст на картинку
Для того, чтобы наложить рисунок на рисунок в Ворде нужно проделать ряд несложных манипуляций, о которых мы и расскажем ниже.
1. Если вы еще не добавили в документ изображения, которые хотите наложить друг на друга, сделайте это, воспользовавшись нашей инструкцией.
Урок: Как в Word вставить изображение
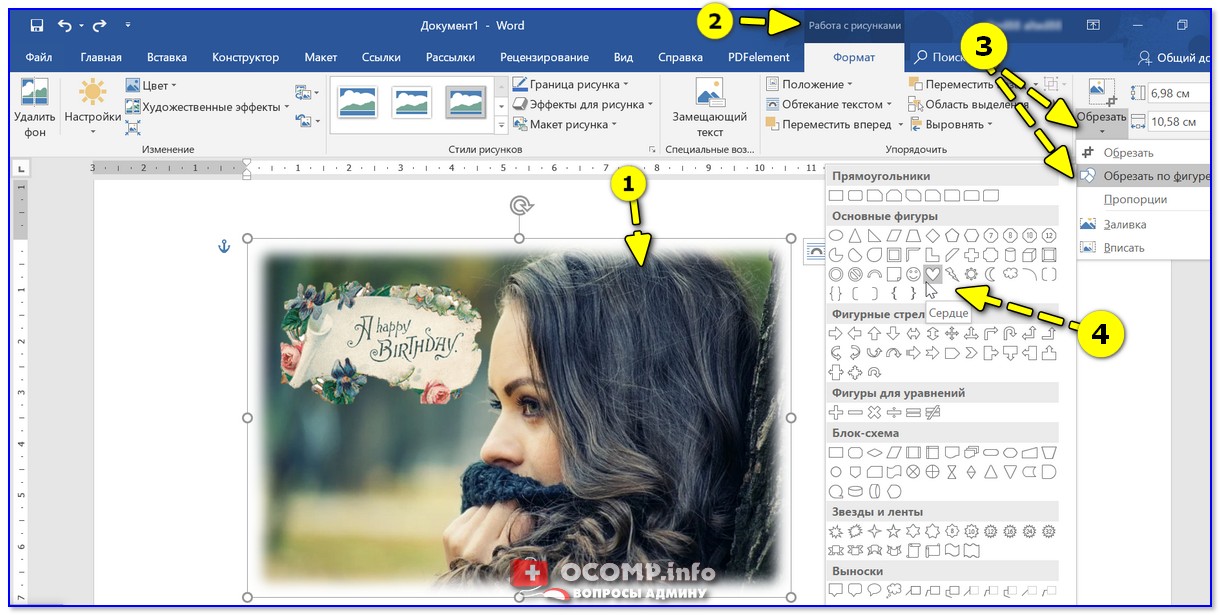
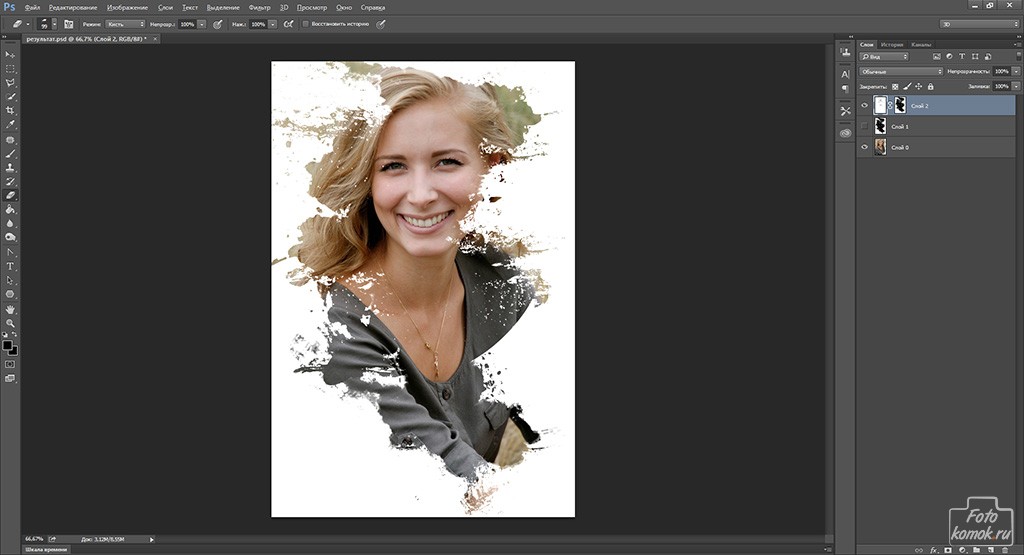
2. Кликните дважды по картинке, которая должна находиться на переднем плане (в нашем примере это будет меньшая картинка, логотип сайта Lumpics).
3. В открывшейся вкладке «Формат» нажмите на кнопку «Обтекание текстом».
4. В развернувшемся меню выберите параметр «Перед текстом».
5. Переместите эту картинку на ту, которая должна находится за ней. Для этого просто кликните левой кнопкой мышки по изображению и переместите его в нужное место.
Для большего удобства рекомендуем проделать со второй картинкой (расположенной на заднем плане) манипуляции, описанные выше в пунктах 2 и 3, вот только из меню кнопки «Обтекание текстом»
Если вы хотите, чтобы две картинки, которые вы наложили друг на друга, были совмещены не только визуально, но и физически, их необходимо сгруппировать. После этого они станут единым целым, то есть, все операции, которые вы в дальнейшем будете выполнять над картинками (например, перемещение, изменение размера), будут выполняется сразу для двоих изображений, сгруппированных в одно. О том, как сгруппировать объекты, вы можете прочесть в нашей статье.
О том, как сгруппировать объекты, вы можете прочесть в нашей статье.
Урок: Как в Ворде сгруппировать объекты
Вот и все, из этой небольшой статьи вы узнали о том, как можно быстро и удобно наложить одну картинку поверх другой в программе Microsoft Word.
Как в адобе фотошоп наложить одно изображение на другое
Главная » Разное » Как в адобе фотошоп наложить одно изображение на другоеКак в фотошопе наложить одну картинку на другую с прозрачностью
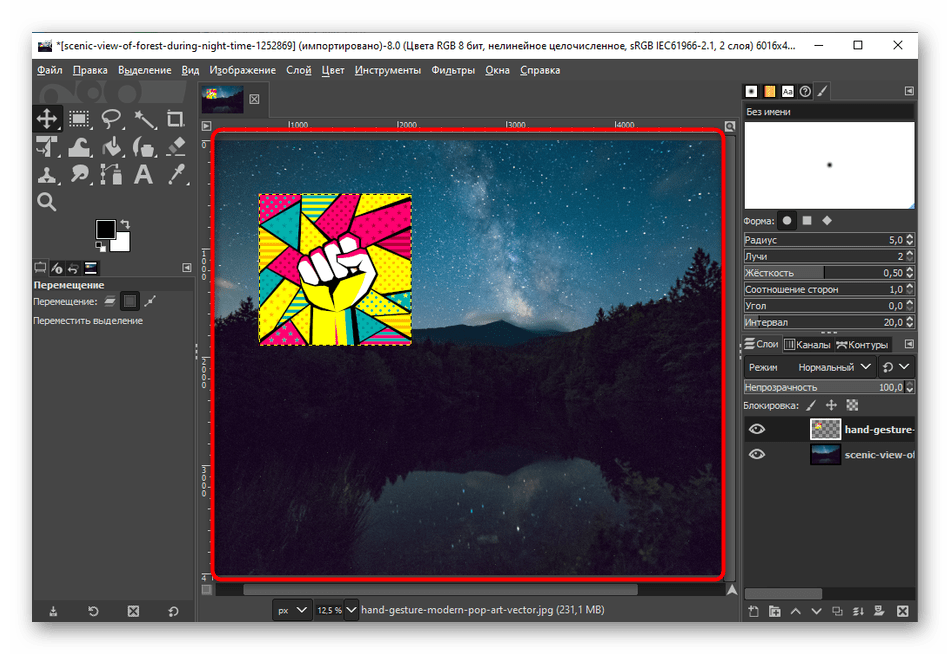
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
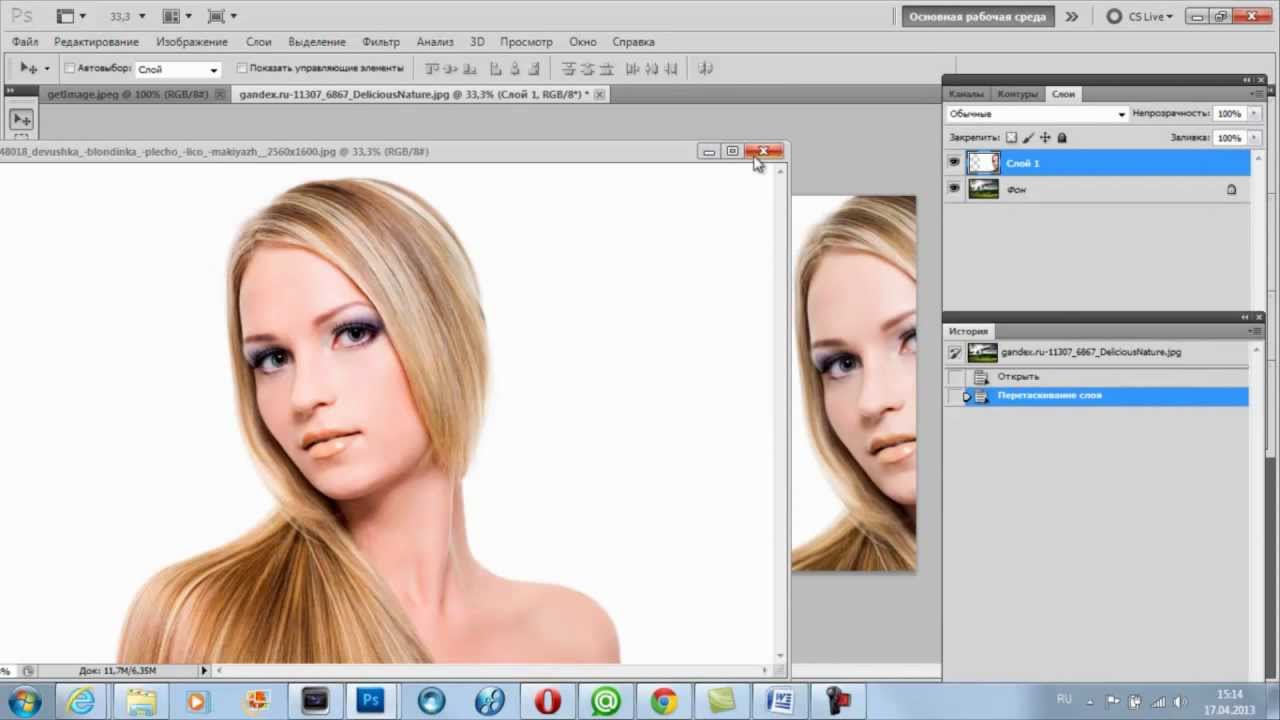
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте.
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света.
 Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото; - Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2.
 Обведение нужной области
Обведение нужной областиНа первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
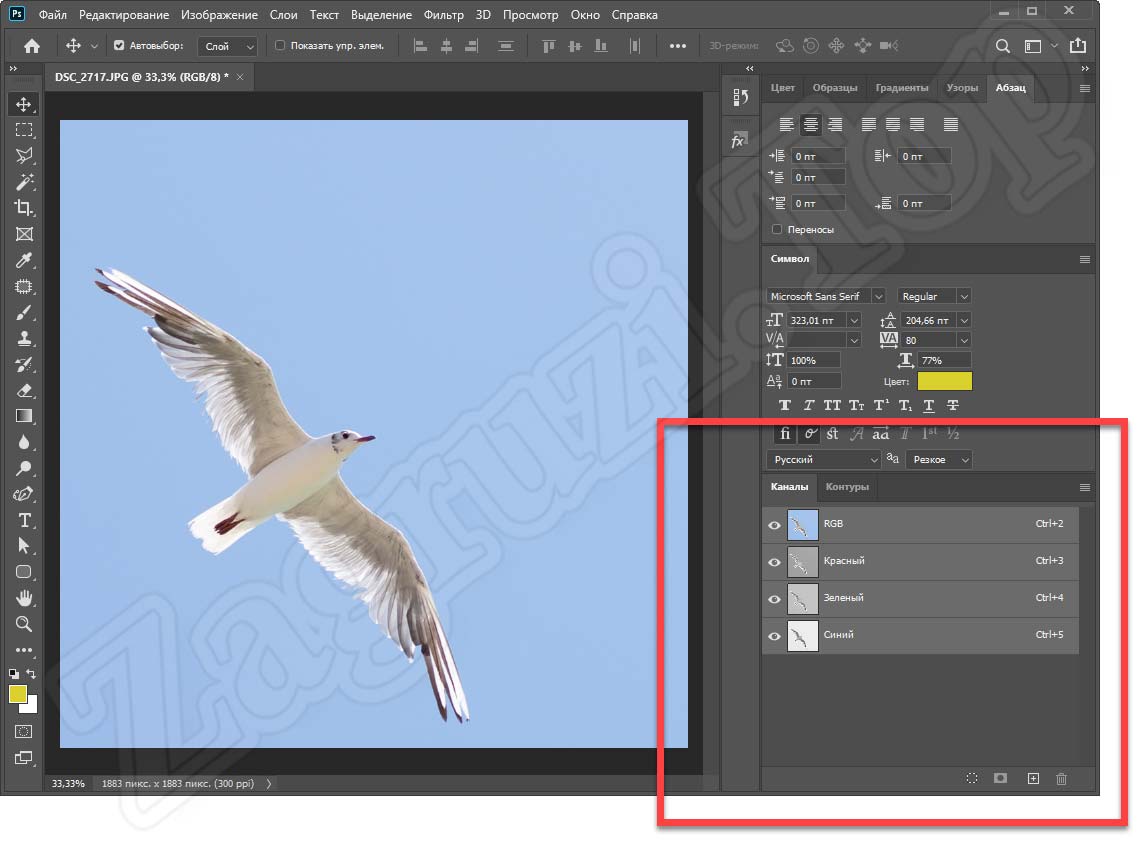
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».

- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.
- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».

- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.
- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».

- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.

- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.
- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.
- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.

- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
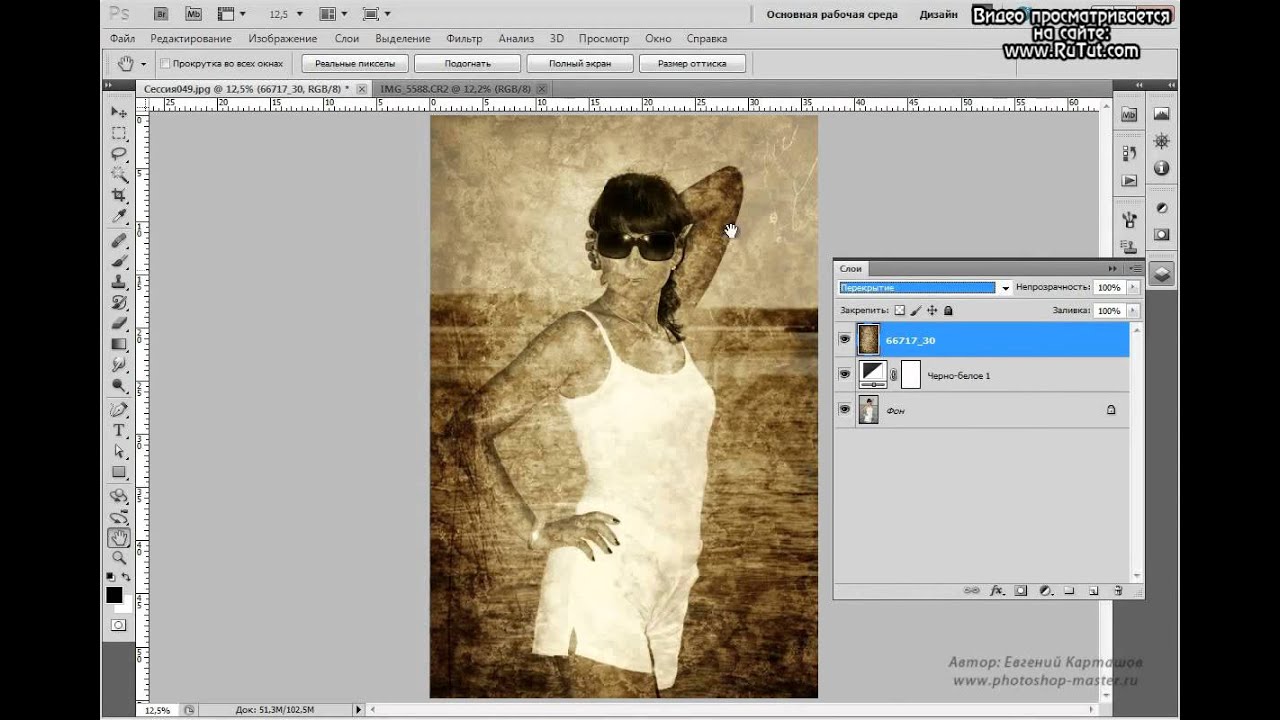
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой.
 Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
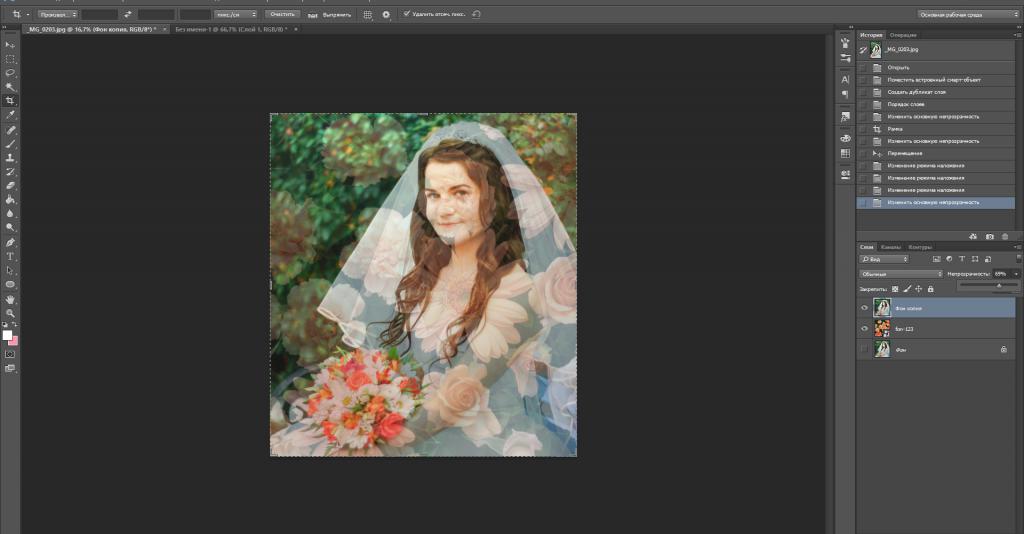
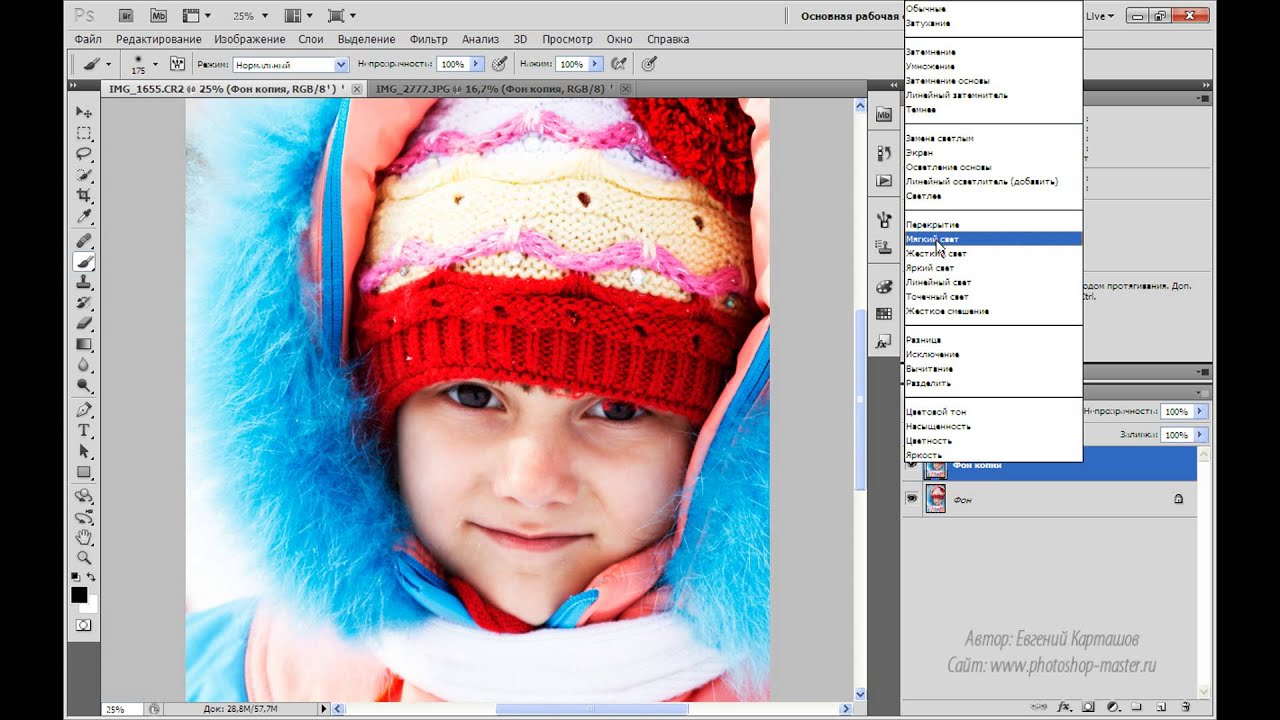
Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
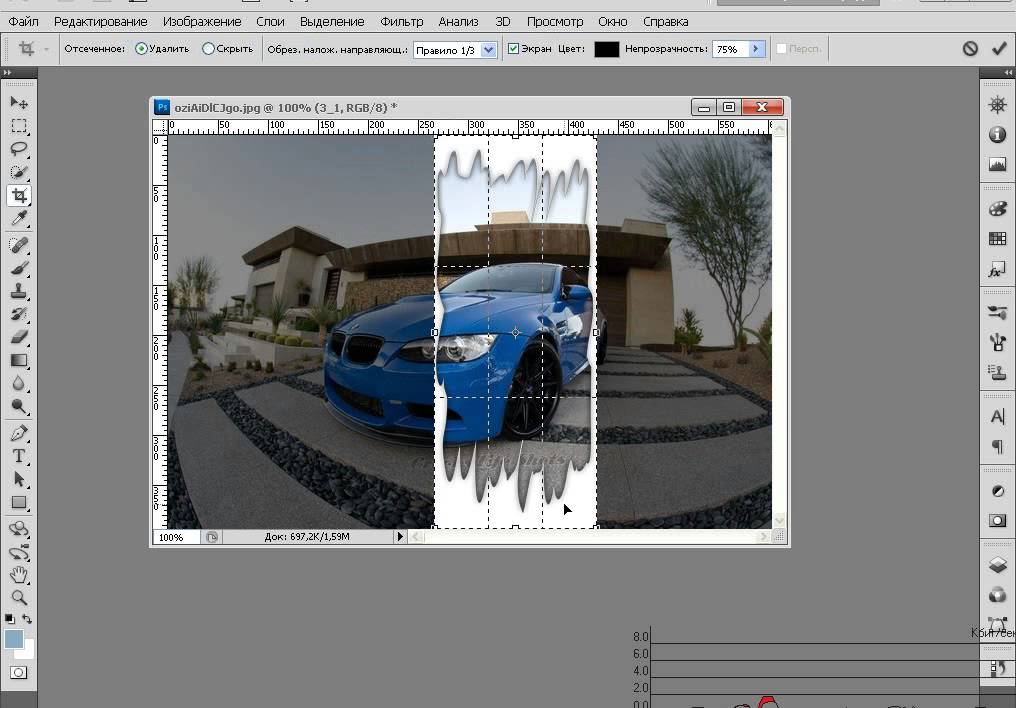
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды.
 Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку.
 После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то еще, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже находящихся в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Дублируйте слой объекта, перетащив его на значок слоя на палитре слоев или щелкните его и выберите в меню «Слой»> «Дублировать слой». С активным дублированным слоем перейдите в Image> Adjustments> Threshold. Это откроет гистограмму с одним ползунком. Перетащите его до упора вправо, и вы заметите, что весь выбор станет черным. Нажмите OK, и теперь у вас есть тень объекта, покрывающая слой ниже.Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор рядом с одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии.После этого вам может понадобиться использовать инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK, WEX
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, — это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого учебника или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить». Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод «Поместить встроенное» для добавления изображения, Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете щелкнуть каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться вверх по меню, удерживая клавишу Shift, нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам покажется слишком сильным, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, поднимитесь в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом можно получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоев на ваших собственных изображениях. В следующем видео вы узнаете о другом способе совмещения изображений — использовании маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.
Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выберите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора, которая представляет собой карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получите это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной является то, что если вы сейчас сохраните и закроете это изображение, а затем снова откроете его, все удаляемые пиксели будут удалены безвозвратно. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки и закрасите карандаш. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более резкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, расположив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - На панели Layers убедитесь, что выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), нарисуйте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из мастерской художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть этот значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выделить тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» внизу этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выделена на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я мог бы попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель инструментов и возьмите инструмент «Перемещение», затем нажмите на карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
поместите одно изображение поверх другого в Photoshop cc 2017 — Adobe Support Community
Для этого есть несколько возможностей. Я дам тебе одну.
Начальное состояние следующее:
Дважды щелкните слой «Фон», чтобы преобразовать его в стандартный слой. Фоновые слои не имеют прозрачности. Название слоя — на ваше усмотрение.
Я добавил черный слой «Color Fill» и использовал волшебную палочку, чтобы выбрать белый цвет.
Select-> Inverse, чтобы инвертировать выделение. Теперь вы можете добавить к слою маску слоя.
(посмотрите на синюю линию для заливки цветом, на красную линию для маски). Маска представляет собой ч / б изображение, белый — непрозрачный, черный — прозрачный, любой оттенок серого — более или менее прозрачный. Слои можно переупорядочивать, перетаскивая слой вверх или вниз. Здесь неважно, какую операцию вы сделаете в первую очередь: Select-> Mask или слой «заливка цветом».
Несовершенства выделения являются результатом сглаживания, использованного в исходном изображении.
С уважением,Abambo
Инженер по аппаратному и программному обеспечению и фотограф
Я не сотрудник Adobe. Все советы являются моим собственным мнением. Используйте на свой страх и риск! 🙂
.Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1. Выберите область, в которую вы хотите вставить второе изображение в
.Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:
Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение простым щелчком в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать по области, которую нужно выбрать, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:
Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:
Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» вверху экрана и выберите «Вставить в:
».Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи.Photoshop добавит новый слой над фоновым слоем в палитре слоев, он поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Сначала давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло.Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, который содержит фотографию футбола. Мы также можем увидеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:
Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выбора, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:
Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться уместить как можно больше футбольных фотографий на экран телевизора, поэтому я удерживаю Shift + Alt (Победа) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:
Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю маркер в верхнем левом углу вниз, ручка в левом нижнем углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:
Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажимаю Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы закончить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Inner Shadow. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:
Окончательный результат.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделенного» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}Как удалить фото-фон, использовать фильтры и расширения и создать наложение веллум
Вставить фото
Для начала, импортирует оригинального изображения в Inkscape. Перейдите в Файл> Импортировать , чтобы найти изображение, которое вы хотите отредактировать, и нажмите Открыть.
Обрисуй свой предмет
Используйте инструмент Freehand Tool или Straight Line / Bezier Tool , чтобы обвести объект, который вы хотите сохранить.На иллюстрации здесь я использовал Straight Line Tool , а затем скорректировал кривые с помощью Node Editing Tool . Не забывайте внутренние части, если есть те, которые вы хотите вычесть.
Устранение фона
На этом этапе я хотел бы добавить цвет заливки, чтобы облегчить визуализацию. Это особенно полезно, если мне нужно убрать части фона из той части фотографии, которую я хочу сохранить.Внутренние части, которые будут удалены, можно залить контрастным цветом, как показано. Измените каждую часть на путь, выбрав, затем Путь> Объект к пути .
Теперь выберите прорисованный рисунок основного объекта, удерживая нажатой кнопку Shift , пока вы выбираете часть для вычитания, затем Путь> Разница . При необходимости повторить.
Затем выберите исходную фотографию (фон), затем Object> Pattern> Objects to Pattern .Не снимая выделения с фотографии, выберите Path> Object to Path . Теперь выберите весь проект, перетащив инструмент выбора вокруг фотографии. Путь> В пересечение. Результат должен быть примерно таким.
Фильтры и расширения
Теперь, когда фон удален, вы можете поиграть с различными расширениями Filters и . Я показал несколько примеров на иллюстрации ниже.Однако вы захотите попробовать несколько разных идей, чтобы получить желаемый вид.
Распечатайте и завершите свой проект
Теперь вы можете распечатать свою иллюстрацию на Vellum. Украшайте до и / или после печати, чтобы добавить цвета и интереса. Перед печатью я вставил птичку, которую ранее нарисовал в Inkscape. При составлении страницы альбома для вырезок я использовал несколько цветочков, которые я придумал и вырезал с помощью своего Craft Robo, и поместил их за Vellum.
Если вы нашли это или любое другое из моих руководств полезным, пожалуйста, оставьте мне комментарий. Комментарии помогают мне, когда я пытаюсь публиковать полезные для вас уроки.
Фото для детального эскиза с помощью Photoshop
Как создать эффект детального эскиза
Шаг 1. Дублируйте фоновый слой
Давайте начнем с создания копии нашего исходного изображения. Нам снова понадобится оригинал, когда мы перейдем к раскрашиванию эскиза, поэтому, работая над копией, мы сможем уберечь оригинал от повреждений.Если мы посмотрим на панель «Слои», мы увидим, что наше изображение сидит само по себе на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Чтобы сделать копию фонового слоя, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре, затем, все еще удерживая клавишу, щелкните фоновый слой и перетащите его на . Значок «Новый слой » в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac) (в указанном порядке). Обычно Photoshop просто делает копию слоя, но, добавив клавишу Alt / Option, мы приказали Photoshop сначала открыть диалоговое окно Duplicate Layer , давая нам возможность назвать слой перед добавлением. Мы собираемся удалить цвет со слоя с помощью команды Photoshop Desaturate, поэтому назовем этот слой «Desaturate»:
Назовите дублированный слой «Обесцветить».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Дублировать слой». Photoshop делает копию фонового слоя, называет ее «Обесцветить» и помещает ее над оригиналом:
Появится дубликат слоя «Обесцветить».
Шаг 2: Обесцветить слой
Чтобы удалить цвет с этого слоя, перейдите в меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate :
Идем в Image> Adjustments> Desaturate.
Это мгновенно удаляет цвет, оставляя нам быструю черно-белую версию изображения:
Изображение после обесцвечивания слоя.
Шаг 3. Дублируйте слой «Обесцветить»
Затем нам нужно сделать копию ненасыщенного слоя. Как и раньше, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре, затем, все еще удерживая клавишу, щелкните слой «Обесцветить» на панели «Слои» и перетащите его на значок New Layer :
Перетаскивание слоя «Дубликат» на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac). Photoshop снова открывает диалоговое окно Duplicate Layer , чтобы мы могли назвать слой перед его добавлением. Мы будем инвертировать этот слой, сделав светлые области темными, а темные — светлыми, поэтому назовем его «Инвертировать»:
Назовите дублированный слой «Инвертировать».
Щелкните OK, чтобы снова закрыть диалоговое окно «Дублировать слой». Photoshop добавляет дубликат слоя, называет его «Инвертировать» и помещает его над другими слоями:
Панель «Слои», показывающая новый слой «Инвертировать».
Шаг 4. Инвертируйте слой
Чтобы инвертировать слой, вернитесь в меню Image вверху экрана, выберите Adjustments , и на этот раз выберите Invert :
Идем в Изображение> Коррекция> Инвертировать.
Инвертирует значения яркости, придавая изображению негативный вид:
Изображение после применения команды «Инвертировать».
Шаг 5. Измените режим наложения слоя на «Осветление цвета»
Следующее, что нам нужно сделать, это изменить режим наложения нашего слоя «Invert».Вы найдете параметр Blend Mode в верхнем левом углу панели слоев. По умолчанию установлено значение Normal , что означает, что слой «Инвертировать» вообще не смешивается со слоями под ним. Это просто закрывает им поле зрения.
Щелкните слово «Нормальный», чтобы открыть меню других режимов наложения, которые мы можем выбрать, затем выберите Color Dodge из списка:
Изменение режима наложения слоя «Invert» на Color Dodge.
При этом изображение становится полностью белым (в зависимости от изображения вы можете увидеть несколько случайных участков черного цвета, но большая его часть теперь должна быть белой):
При изменении режима наложения слоев на Color Dodge изображение временно становится белым.
Шаг 6. Примените фильтр «Минимум»
Если вы прочитали предыдущий урок «Фото для цветного карандашного наброска», то знаете, что до этого момента шаги, которые мы здесь рассмотрели, были почти такими же. Но здесь все меняется, и вот почему.
Если бы мы превращали портретную фотографию в эскиз, как мы это делали в предыдущем уроке, мы бы создали эффект, размывая слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Этот метод отлично подходит для портретов, потому что он имеет тенденцию скрывать многие мелкие и нежелательные детали.Но это не очень хорошо работает, когда вы хотите, чтобы оставил этих мелких деталей, как это делаем мы здесь.
Чтобы сохранить детализацию, нам нужно использовать что-то другое, поэтому мы будем использовать фильтр Minimum . Тот факт, что он называется «Минимум», не означает, что это как-то наименьший из всех фильтров в Photoshop. Фактически, фильтр «Минимум» и его противоположность, фильтр «Максимум», могут быть чрезвычайно полезными. Оба получили свое название от того, чем они занимаются. Минимальный фильтр подавляет или сужает белые области за счет увеличения и расширения любых черных областей.Фильтр «Максимум» действует наоборот; он расширяет и расширяет белые области, чтобы уменьшить черные области. Другими словами, минимальный фильтр минимизирует белого, а максимальный фильтр максимизирует белого.
Хотя фильтры «Минимум» и «Максимум» чаще всего используются при уточнении выделений и масок слоев, они также имеют множество творческих применений. Фактически, фильтр Minimum — это именно то, что нам нужно, чтобы помочь нам с нашим эффектом эскиза. Чтобы выбрать его, перейдите в меню Filter вверху экрана, выберите Other , а затем выберите Minimum :
Идем в Фильтр> Другое> Минимум.
Откроется диалоговое окно «Минимальный фильтр». Как я уже упоминал, фильтр Minimum уменьшает размер белых областей за счет расширения и распространения черных областей. Мы контролируем, насколько далеко распространяются черные области, используя ползунок Radius в нижней части диалогового окна. Значение радиуса по умолчанию — 1 пиксель , и для достижения наилучших результатов с нашим эффектом эскиза в идеале вы захотите оставить его равным 1 пикселю. Это создаст на эскизе максимально тонкие линии. Вы могли бы , если вы работаете с очень большим изображением и любите приключения, попробуйте увеличить значение до 2 пикселей, но вы, скорее всего, обнаружите, что это делает линии слишком толстыми.Радиус в 1 пиксель обычно работает лучше всего.
В самом низу диалогового окна находится параметр Сохранить (доступен только в Photoshop CC). По умолчанию Прямоугольность . Если в вашем изображении много круглых форм, вы можете попробовать изменить его на Roundness , что может помочь предотвратить сглаживание закругленных краев. Я оставлю его равным прямоугольности:
Оставьте значение «Радиус» равным 1 пикселю, затем установите для параметра «Сохранение» значение «Прямоугольность» или «Круглость» в зависимости от изображения (только CC).
Щелкните OK, чтобы закрыть диалоговое окно, и сразу же у нас будет наш основной эффект эскиза. Теперь, в этот момент вы, возможно, заметили, что только что произошло нечто странное. Если вы просматриваете изображение с уровнем масштабирования меньше 100%, то в зависимости от уровня масштабирования и размера изображения может появиться эффект, который вы видели с до , нажав OK, чтобы закрыть диалоговое окно Minimum. сильнее, чем эффект, теперь вы видите после , нажав ОК.
Чтобы показать вам, что я имею в виду, вот как выглядел мой эффект эскиза, пока у меня был открыт минимальный фильтр:
Эффект минимального фильтра, как он был до закрытия диалогового окна.
А вот как это выглядело после того, как я щелкнул ОК, чтобы закрыть его. Разница здесь невелика, но теперь общий эффект кажется более светлым и мягким. Линии, которые раньше были толще и темнее, теперь не так четко очерчены. Если это случилось с вами, не волнуйтесь. Это просто результат того, что изображение не просматривается с полным 100% масштабом. Мы все равно затемним изображение на следующем шаге:
Эффект минимального фильтра после закрытия диалогового окна.
Шаг 7. Добавьте корректирующий слой уровней
Чтобы затемнить набросок, мы воспользуемся корректирующим слоем «Уровни».Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите корректирующий слой Levels из появившегося списка:
Добавление корректирующего слоя уровней.
Шаг 8. Измените режим наложения на «Умножение»
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» в Photoshop . Мы, , могли бы использовать для затемнения эскиза, но есть более быстрый и простой способ.Если вы снова посмотрите на панель «Слои», вы увидите новый корректирующий слой «Уровни» («Уровни 1»), расположенный над другими слоями. Чтобы затемнить эскиз, все, что нам нужно сделать, это изменить его режим наложения с Нормального на Умножить :
Изменение режима наложения «Уровни» на «Умножение».
Режим наложения «Умножение» — один из группы режимов наложения в Photoshop, которые затемняют изображение, и при простом изменении режима наложения на «Умножение» эскиз теперь выглядит темнее:
Эффект после изменения режима наложения на Умножение.
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете вернуть некоторую яркость, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете опцию Opacity в правом верхнем углу панели слоев. Значение по умолчанию — 100%. Чем ниже вы установите его, тем меньшее влияние на изображение окажет корректирующий слой «Уровни». Понижу свой до 75%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
Это возвращает часть исходной яркости:
Эскиз сейчас не такой темный, как был минуту назад.
Шаг 9. Дублируйте фоновый слой
На этом этапе мы преобразовали фотографию в черно-белый набросок. Давайте посмотрим, как мы можем раскрасить его, используя несколько разных режимов наложения слоев, каждый из которых дает нам разный результат.
Раскрасим эскиз в исходные цвета фотографии. Для этого нам нужно сделать еще одну копию фонового слоя. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, затем щелкните фоновый слой на панели слоев и перетащите его вниз на значок New Layer :
Щелкните и перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac). Когда появится диалоговое окно «Дублировать слой», назовите слой «Цвет» (так как мы будем использовать его для раскрашивания эскиза), затем нажмите «ОК»:
Назовите дублированный слой «Цвет».
Photoshop делает копию фонового слоя, называет ее «Цвет» и помещает прямо над оригиналом:
Появится новый слой «Цвет».
Шаг 10. Переместите слой «Цвет» в верхнюю часть стопки слоев
Нам нужно переместить слой «Color» над всеми остальными слоями.Один из способов сделать это — щелкнуть по нему и перетащить его до самого верха, но есть более быстрый способ с помощью сочетания клавиш. Чтобы переместить слой прямо в верхнюю часть стека, убедитесь, что он выбран на панели «Слои», затем нажмите Shift + Ctrl + правая скобка (] ) (Win) / Shift + Command + правая скобка ( ] ) (Mac). Это мгновенно перемещает слой «Цвет» наверх, прямо над корректирующим слоем «Уровни»:
Слой «Цвет» переместился в верхнюю часть стопки.
Шаг 11. Измените режим наложения на «Цвет»
На данный момент слой «Цвет» полностью закрывает скетч для просмотра. Чтобы изменить это так, чтобы мы видели только цвет слоя, просто измените его режим наложения с Нормального на Цвет :
Изменение режима наложения слоя «Color» на Color.
Это дает нам первый из наших цветовых эффектов:
Эскиз после изменения режима наложения на «Цвет».
Если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив непрозрачность слоя «Color».Понижу свой до 70%:
Уменьшение непрозрачности слоя «Цвет».
После уменьшения непрозрачности цвет становится более тонким:
Тот же эффект окраски, но с пониженной непрозрачностью.
Шаг 12. Попробуйте режимы наложения «Наложение», «Мягкий свет» и «Жесткий свет»
Чтобы придать эскизу другой вид, попробуйте раскрасить его с помощью режимов наложения Overlay , Soft Light или Hard Light . Все три являются частью группы режимов наложения в Photoshop, которые повышают контраст изображения, но их также можно использовать для смешивания и улучшения цвета.Как и в случае с режимом наложения цвета, после того, как вы выбрали Overlay, Soft Light или Hard Light, вы можете настроить результат, отрегулировав непрозрачность слоя.
Прежде, чем я изменю режим наложения, я собираюсь сначала установить значение непрозрачности обратно на 100% :
Возвращение непрозрачности к 100%.
Затем я изменю режим наложения с Color на Overlay :
Изменение режима наложения слоя на Overlay.
Как я уже упоминал, режим наложения Overlay увеличивает контраст изображения, и здесь мы видим эффект, который он оказывает на эскиз.Контрастность определенно выше, чем раньше, и там, где режим наложения цветов дал нам почти пастельные цвета, Overlay дает более темные, более приглушенные цвета:
Эффект раскрашивания с режимом наложения, установленным на Overlay.
Затем я попробую режим наложения Soft Light :
Изменение режима наложения с Overlay на Soft Light.
Soft Light очень похож на Overlay, но результат более тонкий. Контраст менее интенсивный, а цвета более приглушенные:
Soft Light дает более тонкий эффект, чем Overlay.
Наконец, я изменю режим наложения на Hard Light :
Изменение режима наложения на Hard Light.
В то время как Soft Light — это менее интенсивная версия Overlay, Hard Light — полная противоположность, обеспечивающая самый сильный контраст и цвет из всех трех режимов наложения. Фактически, при непрозрачности слоя 100% Hard Light может быть слишком экстремальным:
Эскиз установлен на Hard Light, непрозрачность 100%.
Однако, если мы уменьшим непрозрачность, чтобы смягчить влияние режима наложения Hard Light:
Понижение непрозрачности слоя.
Все становится намного лучше. Если оставить режим наложения Hard Light, но снизить непрозрачность примерно до 75%, то, по крайней мере, в моем случае и для этого конкретного изображения, лучший результат:
Тот же режим наложения Hard Light, но с непрозрачностью до 75%.
Как увеличить рисунок четырьмя простыми способами и сэкономить время
Время дорого, и иногда вам нужен быстрый и простой способ масштабирования чертежа. Этот пост расскажет вам о 4 практических способах увеличения (или уменьшения) вашего изображения.
Создайте сетку для вашего эталона и увеличьте или уменьшите масштаб, чтобы нарисовать сетку на бумаге. Скопируйте каждую коробку пропорционально. Измерьте две точки с помощью делителей шкалы, обратный конец отметит те же точки на другой шкале. Увеличьте фотокопию до нужного размера, заштрихуйте обратную сторону, переверните и обведите контур. Спроецируйте изображение на стену или холст и обведите контур.
Без лишних слов, давайте сразу приступим.
Как масштабировать рисунок с помощью сетки
Идея очень простая.Вы сетите свою ссылку, рисуете другую на бумаге для рисования и копируете каждую коробку. Естественно, есть еще кое-что.
Точность — главное в этом методе. Ваша сетка должна быть точной, иначе что-то пойдет не так. Нарисовать точную сетку сложнее, чем кажется.
Сделайте несколько фотокопий своего эталонного фото. Теперь попробуйте измерить сетку с помощью линейки. Для аргументации предположим, что вы размечаете сетку в 1 дюйм (25 мм). Карандаш на каждый дюйм, что может быть проще? Верно, но редко бывает точным.
Большинство людей не попадают в цель, и это имеет решающий эффект. Кроме того, когда вы рисуете линию сетки между двумя точками, это тоже должно быть точным. Вы должны быть точными дважды. Двойной удар.
Можно использовать ширину линейки и рисовать линии по обоим краям. Это более точно, чем измерение каждой точки. Если прямоугольники слишком большие, нарисуйте диагонали внутри прямоугольников, не измеряйте половину точки, иначе вы снова ошибетесь.
Нарисуйте сетку шириной с линейку и используйте диагонали для разделения на части.Если у вас есть техническая чертежная доска, будет легче все исправить.Если вы его используете, закрепите бумагу лентой с низкой липкостью. Вы же не хотите рвать края бумаги.
Используйте ползунок для размещения горизонтальных линий и ЧИСТЫЙ квадрат для выравнивания вертикальных линий.
Что за PHAFF.
Попробуйте вместо этого сетку цифрового файла. Вам понадобится фоторедактор. Если вы разбираетесь в простом редактировании фотографий, загрузите сетки ниже и наложите их на свое изображение. Если нет, то воспользуйтесь бесплатным инструментом под названием Pixlr.com и следуйте этим инструкциям.
Это ваша целевая страница. нет необходимости регистрироваться и входить в систему. Нажмите кнопку «открыть изображение».
Выбранное вами изображение файла появится в редакторе фотографий. Теперь щелкните значок плюса в правом нижнем углу (+).
Это диалоговое окно появится. Щелкните поле изображения. Найдите свой файл сетки и откройте его в редакторе.
Сетка станет новым слоем и появится поверх исходного изображения. Стрелки указывают на оба слоя на боковой панели.При желании можно отрегулировать верхний слой.
Если вы нажмете крестик в верхнем левом углу, вы сможете перемещать сетку вверх и вниз. Наведите указатель на сетку и щелкните левой кнопкой мыши (и удерживайте ее), чтобы изменить положение сетки. Вы можете увеличить или уменьшить сетку, перетаскивая синие углы по диагонали.
Когда вы будете довольны, сгладьте изображение. Это объединяет слои в одно изображение.
Загрузите файл с идеальной сеткой.Вы никогда не начертите более точную сетку, и это займет у вас всего несколько минут.
Вы можете нарисовать сетку большего размера на бумаге и работать с файлом с сеткой на экране компьютера. Ненавижу это делать.
Если у вас есть принтер, увеличьте несколько копий до различных размеров и распечатайте их. Выберите размер копии, которую вам будет удобно рисовать, и используйте этот масштаб, чтобы нарисовать ее, 1: 1 . Намного проще.
Если у вас нет принтера (а у меня его нет), мгновенно распечатайте фотографию и сделайте ксерокопию, опять же в нескольких размерах.Я захожу в свою местную библиотеку и делаю это там.
N.B. , если вы собираетесь распечатать фотографию, убедитесь, что у вас большой файл, чтобы на нем не было пикселей.
Если вы положите фотокопию с сеткой на поверхность для рисования, вы можете точно отметить линии, используя копию в качестве линейки.
Слегка нарисуйте сетку на бумаге для рисования. Вам нужно избегать жирных линий, которые не стираются полностью, и, конечно же, вы не хотите оставлять линии счета. Звучит очевидно, но это так легко не заметить.
Я рисовал фон только потому, что был слишком деспотичен и мне нужно было каким-то образом замаскировать линии сетки или лицо, начинающееся снова. Будьте осторожны.
Загрузите свои сети за Бесплатно . Нет улова
Как увеличить рисунок с помощью разделителей
Если линии сетки не для вас и вы хотите сохранить более схематичный стиль и ощущение. шкалы-разделители помогут.
Проще говоря, разделители — это две заостренные планки, соединенные между собой поворотным слайдером или отверстиями для колышков.Художник отмеряет две фиксированные точки на своем ориентире одним концом разделителей и, используя другой конец, отмечает соответствующие точки на своей бумаге. Новая шкала будет верной и точной при каждом последующем измерении.
Дополнительная литература: Как спланировать и составить свое искусство (руководство для начинающих с примерами)
На мой взгляд, большое преимущество использования пропорциональных разделителей заключается в том, что они позволяют сохранить ощущение движения от руки в вашем эскизе.Сетка настолько точна, что легко потерять чувство спонтанности.
Dividers позволяют точно определить ключевые особенности вашего объекта, такие как расстояния между глазами, кончиком носа, губами и т. Д., И точно отметить их.
Так как же установить правильный масштаб? Это действительно просто. Очень легким прикосновением вы набрасываете основную форму, которой хотите, чтобы рисунок был. Например, если вы рисуете портрет, нарисуйте овал, который вам удобен.Это шкала, которую мы собираемся использовать.
Дешевая пара пропорциональных делителейТеперь измерьте размеры головы по образцу с помощью разделителей. Другой конец поместите на нарисованный овал. Где точки соприкасаются?
Переместите колышек (или ползунок) вверх или вниз на ступеньку, пока пропорции не совпадут. Один узкий конец будет измерять эталонную головку, а другой — примерно ширину / высоту вашего овала. Вуаля
Теперь отметьте точку где-нибудь в центре вашего ориентира.Это будет ваша точка измерения. Все отсчитывается от этой точки. Вы можете измерить радиалы от этой центральной точки.
Расстояния будут точными, но если вы не уверены, что вы все равно неправильно рассчитаете некоторые углы. Допустим, вы рисуете глаза. Вы можете подумать, что они расположены на горизонтальной линии, на самом деле голова может быть немного наклонена, а один зрачок ниже другого.
В этом случае вам будет полезно нарисовать одну вертикальную и горизонтальную линию с центром в вашем месте.Теперь вы можете измерять как от центральной точки, так и от ближайшей линии. Будет легче увидеть ваши истинные углы.
Трудно найти хорошие разделители по разумной цене. Я купил дешевую деревянную пару (см. Выше), и они недостаточно точны. Я заказал пару дешевых пластиковых разделителей Prospek , которые в Интернете выглядели намного лучше, но не были такими.
Наконец, я заказал в Интернете несколько дешевых латунных разделителей, и они намного лучше.
Как увеличить рисунок с помощью фотокопии
Что делать, если вы безумно торопитесь? У вас есть крайний срок и нужно быстро выполнить работу, что тогда?
Всегда можно отследить ксерокопию.Я видел, как художники-портретисты в Таиланде рисовали таким образом.
Увеличьте фотокопию до желаемого размера и тонким карандашом заштрихуйте обратную сторону бумаги слоем графита.
Переверните его и приклейте верхний край к бумаге для рисования с помощью липкой ленты. Теперь, используя средний класс (HB), обведите ключевые линии, не нажимая слишком сильно.
Вы можете поднимать бумагу время от времени, чтобы убедиться, что трассировка передается правильно, и что у вас отмечены все наиболее важные функции.
Дополнительная литература: Наблюдение за своим искусством — обман? Это действительно нормально?
Некоторое количество графита переносится массой вашей руки на копию, поэтому вам, возможно, придется очистить начертание с помощью ластика.
Теперь у вас есть все пропорции, необходимые для работы.
Почему бы не использовать лайтбокс?
Лайтбокс, если вы еще не знаете, представляет собой непрозрачный экран с яркой подсветкой.Художник записывает на пленку предварительный набросок или ксерокопию на экран и наклеивает на него бумагу для рисования. Затем художник обводит контур.
Много лет назад у меня был лайтбокс, но он хорошо работал только в затемненной комнате и годился только для рисования на тонкой бумаге. Это было целесообразно для рисования коммерческих работ, где время имело значение, но меня это всегда немного угнетало. Я ненавидел рисовать в затемненной комнате, даже если это длилось всего 20 минут.
Как масштабировать рисунок с помощью проектора
Много лет назад я тоже экспериментировал с проекторами.В те дни было три варианта: слайдовые, потолочные и непрозрачные. Теперь у вас есть цифровые проекторы, которые намного лучше.
У меня был непрозрачный проектор еще в 80-х, и, что удивительно, они производятся до сих пор и называются артографами.
Они работают, проецируя фотографию, распечатку или эскиз на вертикальную поверхность. Вы помещаете фото под проектор. Яркая лампочка направляет изображение на зеркало или призму, отражает свет обратно через линзу и проецирует его на стену или холст.
Есть серьезные недостатки.
- Чтобы изображение было пропорциональным, проекция должна быть под фиксированным углом 90 градусов, иначе изображение будет искажено.
- Дешевые модели могут нагреться до такой степени, что лампа может сморщить бумагу или даже расплавить фотографию.
- Они могут проецировать только маленькие изображения.
- Им нужна затемненная комната.
- Они дороги для того, что вы получаете.
Я не могу придумать веской причины использовать его. То же самое можно сказать о слайд-проекторах и диапроекторах.Это реликвии.
Если вы хотите проецировать изображение, купите дешевый светодиодный цифровой проектор. Вы можете легко забрать их за 80-100 долларов. Они маленькие, не перегреваются, портативные.
Светодиодные лампы очень яркие, и даже более дешевые модели превышают 2000 люмен; это ослепляет. Они такие яркие, что их можно использовать при дневном свете. Больше никаких затемненных комнат. Для художников-монументалистов прекрасно подойдут более дорогие модели.
Все, что вам нужно, — это цифровой файл, штатив и спиртовой уровень, чтобы правильно выровнять изображение, и вперед.Вы можете спроецировать изображение желаемого размера, и начертание займет всего несколько минут.
Заключение
Четыре простых способа увеличения чертежа. Если вы рисуете исключительно для удовольствия, без коммерческого давления, я бы порекомендовал вам использовать пропорциональные разделители. Они научат ваш мозг правильно видеть. В конце концов, вы будете использовать их все реже и реже и будете видеть пропорции без помощи рисования.
Если у вас мало времени, трассировка — это самый быстрый способ получить что-то пригодное для использования на бумаге.
Если трассировка идет слишком далеко, используйте сетку. Это утомительно, но результат будет.
Я рисую свои работы публично и использую метод сетки, потому что боюсь пойти не так на глазах у публики. Он надежен и идеально подходит для фотореализма.
Счастливое масштабирование
Если вы нашли эту статью полезной, вам понравятся следующие статьи по теме:
НАЖМИТЕ И СОХРАНИТЕ
CLIP STUDIO PAINT Руководство по эксплуатации
Импорт
Вы можете импортировать файлы изображений, файлы изображений шаблонов и так далее.
Изображение
Импортирует файл изображения на новый слой над текущим слоем.
· Если вы импортируете изображение, когда на холсте есть область выбора, изображение будет импортировано в область выбора. · Вы также можете импортировать файл изображения, перетащив его на палитру [Слой]. |
1 Выберите меню [Файл]> [Импорт]> [Изображение].
2Открывается диалоговое окно [Открыть]. Выберите изображение для импорта.
Вы можете импортировать несколько изображений одновременно, выбрав несколько изображений в диалоговом окне [Открыть]. |
3 Изображение будет импортировано в новый слой изображения над текущим слоем.
Чтобы рисовать на слое с импортированным изображением, слой должен быть растеризован.Подробнее см. «Растеризовать». |
4 Вы можете изменить метод преобразования в палитре [Свойство инструмента].
5 На холсте показаны направляющие линии. Используйте ручки и контрольные точки на ограничительной рамке, чтобы настроить ориентацию, размер и форму изображения.
Впоследствии вы можете настроить изображение. (1) На палитре [Слой] выберите слой с импортированным изображением. (2) На палитре [Инструмент] выберите инструмент [Операция]. (3) На палитре [Дополнительный инструмент] выберите [Объект]. |
Масштабирование изображения
Если режим трансформации установлен на [Масштаб / Поворот] в палитре [Свойство инструмента], вы можете масштабировать изображение, перетаскивая ручки.
· Чтобы преобразовать только длину по вертикали или длину по горизонтали, выключите [Сохранить соотношение сторон] в палитре [Свойство инструмента]. · Даже если [Сохранить соотношение сторон] отключено, вы можете масштабировать без изменения исходного соотношения, удерживая нажатой клавишу Shift при перетаскивании. · Перетаскивание с нажатой клавишей Alt позволяет масштабировать изображение вверх и вниз от центральной точки. |
Поворот изображения
Перетаскивание ручки поворота позволяет повернуть изображение.
(1) Переместите центральную точку (+).
(2) Перетащите маркер поворота, чтобы повернуть изображение вокруг центральной точки.
· Удерживайте нажатой клавишу Shift при перетаскивании центральной точки для перемещения центральной точки по горизонтали, вертикали или по диагонали 45 градусов. · Удерживая нажатой клавишу Shift, перетаскивайте ручку поворота для поворота с шагом 45 градусов. · Если режим трансформации установлен на [Масштаб] в палитре [Свойства инструмента], маркер поворота не будет отображаться. Это отображается, когда вы выбираете другие элементы. |
Бесплатное преобразование изображения
Если режим трансформации установлен на [Свободное преобразование] в палитре [Свойство инструмента], вы можете свободно трансформировать изображение, перетаскивая ручки.Вы можете использовать это, когда хотите создать видимость глубины.
Удерживая нажатой клавишу Shift, перетащите ручку, чтобы переместить ручку в соответствии с направлением направляющей. |
Другие преобразования
Вы можете установить [Искажение], [Наклон] и [Перспектива] на палитре [Свойство инструмента].
Перемещение изображения
Перетащите область рисования или ограничивающую рамку, чтобы переместить изображение.
Удерживайте нажатой клавишу Shift при перетаскивании области рисования или ограничивающей рамки, чтобы переместить изображение по горизонтали, вертикали или по диагонали под углом 45 градусов. |
Как рисовать определенные фигуры в редакторе разметки для iPhone и iPad
iOS 10 предоставила пользователям iPhone массу новых инновационных функций, но если вы большой любитель делать снимки и редактировать свои шедевры айфонографии, то разметка, вероятно, была вашим любимым инструментом.
Markup можно использовать для множества вещей, в том числе для добавления текста и выноски к фотографиям, но еще одна вещь, которую может сделать Markup, — это превратить нарисованные вручную фигуры в аккуратные изображения для ваших фотографий!
Вот как рисовать определенные фигуры в редакторе разметки для iPhone и iPad!
Как рисовать определенные фигуры в редакторе разметки
В редакторе разметки можно нарисовать несколько различных типов фигур, которые будут распознаваться, в том числе квадрат, пузырек речи, пузырек мышления, круг, сердце, треугольник, прозрачная стрелка, закрашенная стрелка, начало и некоторые многоугольники. .
- Запустите Photos с главного экрана.
- Нажмите на фотографию , которую вы хотите отредактировать.
Нажмите кнопку редактирования . Это похоже на гамбургер-меню в нижней части экрана.
- Нажмите кнопку Еще (…).
- Нажмите Разметка .
Выберите цвет , который вы хотите, чтобы ваша форма была.
- Нарисуйте фигуру пальцем.Обязательно нарисуйте фигуру полностью, не отрывая пальца от экрана. Если вы перечислите свой палец, разметка не зарегистрирует форму.
- Нажмите на предложенную форму , которая появляется на экране, чтобы превратить вашу форму в четко очерченную звезду, сердце, стрелку и т. Д.
- Сожмите и отрегулируйте форму , пока не будете довольны тем, как она выглядит.
Нажмите done в правом верхнем углу, когда закончите.
Как вы думаете?
Какие типы фигур вы обнаружили в редакторе разметки для iPhone и iPad? Посмотрим, сможем ли мы найти их все!
Как использовать Pixlr для наложения изображений
… Jupiterimages / Photos.com / Getty Images
Вы можете изменить фон фотографии или творчески объединить два изображения, наложив одно на другое, используя бесплатный редактор фотографий на Pixlr.com. Для этого вы должны удалить фон изображения, которое вы хотите наложить, сделав его частично прозрачным. Затем вы можете объединить две фотографии, наклеив прозрачную на неотредактированную фотографию. Вы также можете наложить несколько фотографий, создав отдельные слои для размещения изображений друг перед другом или позади него.
1 Подготовьте первую фотографию
2 Выберите Pixlr Editor
Выберите «Pixlr Editor» на домашней странице Pixlr (см. Ресурсы) и нажмите «Открыть изображение с компьютера». Перейдите к изображению, которое вы хотите наложить на другое, и откройте его.
3 Щелкните значок замка на эскизе изображения
Дважды щелкните значок «Замок» на эскизе изображения в правой части экрана.Это позволяет сделать фон прозрачным при его стирании.
4 Щелкните инструмент «Ластик» на панели инструментов слева
Щелкните инструмент «Ластик» на панели инструментов слева. Выберите стиль и размер кисти, используя параметры на панели инструментов прямо над фотографией.
5 Удерживайте кнопку мыши
Нажмите и удерживайте кнопку мыши, перетаскивая ее по областям фотографии, которые вы хотите стереть. При необходимости измените размер ластика, чтобы стереть меньшие участки.
6 Выберите меню «Файл»
Выберите меню «Файл» и нажмите «Сохранить». Введите имя файла и выберите «PNG (прозрачный, полное качество)» в поле «Формат». Выберите место и сохраните файл. Закройте изображение.
8 Выберите меню «Файл»
Выберите меню «Файл», нажмите «Открыть изображение» и откройте фотографию, на которую вы хотите наложить первое изображение.
9 Выберите меню «Слой»
Выберите меню «Слой» и выберите «Открыть изображение как слой».«Выберите и откройте фотографию с прозрачным фоном.
10 Щелкните инструмент« Перемещение »
Щелкните инструмент« Перемещение »и перетащите наложенное изображение туда, куда вы хотите его поместить.
11 Измените размер наложенного изображения
Измените размер наложенного изображения, выбрав меню «Правка» и выбрав «Свободное преобразование». Возьмите угол или сторону изображения и перетащите его до нужного размера.
12 Выберите меню «Файл»-2
Нажмите «Ctrl-S» или выберите меню «Файл» и выберите «Сохранить», чтобы сохранить объединенные фотографии как новый файл изображения.
Редактирование картинок в Google Docs
Автор admin | Опубликовано: 23 апреля 2014 г.Google Docs — это универсальная онлайн-альтернатива пакету Microsoft Office. Создавайте текстовые документы, слайд-презентации и электронные таблицы в своем веб-браузере с помощью учетной записи Google. Файлы сохраняются в облаке, поэтому вы можете получить к ним доступ в любом месте с подключением к Интернету. Поделиться и сотрудничать с другими людьми так же быстро и просто, как вставить ссылку. Как и в автономном офисном пакете, он также позволяет вставлять и редактировать изображения в документы с помощью встроенных инструментов редактирования.
Вставка изображения в документ
Прежде чем мы рассмотрим шаги, которые необходимо предпринять для использования инструментов редактирования, давайте сначала узнаем, как вставить изображение в документ. Если вы открываете документ, нажимаете «Вставить», выбираете изображение и выбираете изображение, которое хотите использовать, вам может быть интересно, почему вы не видите никаких инструментов редактирования. Это потому, что использование этого означает, что сначала вы помещаете изображение в документ только для того, чтобы увидеть, как его лучше всего разместить. Таким образом, вы можете перемещать его, но не редактировать.Чтобы вставить и отредактировать изображение, выполните следующие действия:
- Откройте документ, над которым вы будете работать.
- Щелкните « Insert » в строке меню под заголовком документа.
- Щелкните « Drawing », и откроется окно рисования.
- Выберите значок « Image », последний значок в верхней части окна.
- Нажмите « выберите изображение для загрузки », выберите изображение, которое вы хотите вставить и отредактировать, и нажмите «Открыть».
- Изображение будет открываться не в основной части документа, а в окне рисования.
Используйте инструменты в окне рисования, чтобы отредактировать изображение по своему усмотрению. После этого нажмите кнопку « сохранить и закрыть » в правом верхнем углу, чтобы вставить отредактированное изображение в основную часть документа. Если вы чувствуете, что требуется дополнительное редактирование, нажмите на изображение, и вы увидите ссылку для редактирования. Нажмите на эту ссылку, и вы вернетесь в окно рисования, чтобы внести дополнительные изменения.
Редактировать изображение
Значки в верхней части окна рисования — это инструменты, которые вы можете использовать при редактировании изображения. Давайте рассмотрим все варианты, начиная слева направо.
- Действия — щелчок по этой опции дает вам возможность вырезать, копировать и вставлять изображение, хотя вы также можете сделать это с помощью обычных сочетаний клавиш. Дублировать, как предполагает термин, сделает еще одну копию изображения. Другие варианты включают в себя художественное оформление, поворот и порядок.
- Отменить — отменяет предыдущее действие.
- Redo — повторяет последнее выполненное действие.
- Zoom — увеличивать и уменьшать изображение для лучшего просмотра и редактирования.
- Выбрать — используется для выбора определенного изображения или объекта в окне рисования.
- Line — используйте это, чтобы создать линию в любом месте окна.
- Форма — добавление фигур, стрелок, выносок или выражений к изображению или документу.
- Текстовое поле — используется для ввода текста внутри изображения или окна.
- Изображение — , как вы, возможно, уже знаете, он используется для вставки изображения в окно рисования.
- Цвет линии — , когда выбрано изображение, вы получите этот параметр, включая толщину линии, штрих, обрезку изображения и изображение маски. С помощью этой опции выберите цвет рамки вашего изображения.
- Толщина линии — выберите толщину границы или линии с помощью этого инструмента.
- Line Dash — выберите желаемый стиль линии с помощью этой опции.
- Обрезать изображение — выберите только определенную часть изображения и удалите оставшиеся части путем обрезки.
- Маска изображения — щелкните стрелку раскрывающегося списка рядом со значком кадрирования изображения, и вы получите несколько форм на выбор. Изображение будет следовать контуру выбранной вами фигуры.
Инструменты редактирования и рисования, которые поставляются с Документами Google, предлагают огромное удобство, так как базовое редактирование изображений может выполняться в самом приложении без необходимости использования сторонней программы редактирования.
.
 Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;




 Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
 Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста. После этого выберите файл с набором, который вы скачали.
После этого выберите файл с набором, который вы скачали.