Как нарисовать волосы в Adobe Photoshop
Не знаете как правильно рисовать волосы в Adobe Photoshop? В этой статье я расскажу, как нарисовать бороду и две коротких прически. А также, какие кисти для фотошопа использовать. создавая волосы
Есть много типов коротких причесок. Сегодня мы рассмотрим две модные прически, которые часто носят люди, а также часто используют в своих работах дизайнеры и иллюстраторы.
Что мы будем создавать
Независимо от того, какой стиль вы выбрали, одно правило остается неизменным. Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Рассмотрим этот принцип на практике:
Начиная с макушки головы, обратите внимание, какое направление принимают волосы в зависимости от прически. Когда начнете делать первые наброски и организовывать слои, помните об этом, чтобы создать надлежащую форму прически и правильно выбрать кисти для рисования волос в Фотошопе.
Попытайтесь нарисовать волосы, которые вы раньше не рискнули бы изобразить, и изучите различные узоры локонов, которые будут выглядеть интересно:
Выберите фотографии, которые являются четкими и имеют хорошее освещение, чтобы можно было легко определить, каким образом должны быть окрашены волосы. Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
- Прическа Помпадур;
- Короткая стрижка;
- Борода.
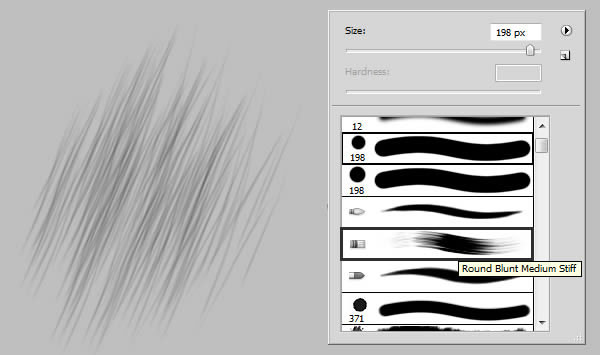
Я буду использовать кисти из списка пресетов кистей Adobe Photoshop. С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями «Жесткости» кистей для прически волос в Фотошопе, чтобы получить мягкие или жесткие края для нужных эффектов:
Жесткость кисти — 0% (вверху) и Жесткость кисти — 100% (внизу)
Следующая кисть — это жесткая круглая непрозрачная кисть с имитацией нажима, которую также можно найти в пресетах:
Убедитесь, что для параметра «Непрозрачность» установлен «Нажим», что сделает кисть еще более универсальной
И для каждой кисти включайте параметр «Нажим пера» в разделе «Динамика формы», чтобы каждый штрих был плавным и элегантным. Я часто использую эту функцию для тонких штрихов:
С помощью пользовательских кистей для Фотошопа волос можно достичь реалистичного эффекта, рисуя несколько прядей за раз. Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Помпадур представляет собой смесь различных причесок. Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Нарисуйте набросок Помпадур, используя гладкую кисть. Я буду использовать в качестве основы эту прическу.
Обратите внимание, что сверху волосы зачесаны назад, а по бокам они направлены вниз:
Нанесите сплошной коричневый цвет для основы. Разместите этот слой под слоем наброска. Установите новый слой в качестве «Обтравочной маски» для основы, и измените его режим наложения на «Умножение». На этом новом слое нарисуйте тени, используя оттенки того же коричневого цвета:
Чтобы понять, какой кистью рисовать волосы в Фотошопе, нужно учитывать, что при таком изменении режима наложения цвет будет автоматически затемняться. Новый оттенок умножается на базовый.
Новый оттенок умножается на базовый.
Установите еще несколько слоев в качестве «Обтравочной маски», если вам нужно добавить больше теней. Затем создайте новый слой и установите для него режим наложения «Перекрытие». Задайте белый в качестве цвета переднего плана, чтобы начать нарисовать теплые блики в тех местах, куда падает свет. Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:
Можно убрать черные жесткие штрихи наброска, смешав их с цветными частями. Для этого установите для слоя наброска режим наложения «Перекрытие». Затем добавьте новый слой и задайте для него режим «Линейный осветлитель». Создайте светлые области лица, зарисовав области вокруг них кистями волос для Фотошопа светло-бежевым цветом:
Скорректируйте цвет волос с помощью корректирующего слоя. Перейдите в Слой> Новый корректирующий слой> Цветовой баланс и настройте параметры корректирующего слоя таким образом, чтобы углубить красный, синий и пурпурный оттенки волос:
Теперь, когда мы скорректировали цвета, на следующем этапе сделайте мелкие детали четче. Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:
Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:
Уменьшите размер кисти, чтобы нарисовать мелкие, тонкие пряди волос по краям головы. И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:
Вот как будет выглядеть законченная прическа Помпадур!
Далее мы нарисуем прическу с завитыми локонами, которые придают волосам невероятный вид.
Используйте это изображение, чтобы создать основу. С помощью той же кисти для рисования волос в Фотошопе создайте набросок лица и волос. Обратите внимание на изменение направленности волос. Волосы на этом изображении длиннее, и поэтому они завиваются в разных направлениях:
Теперь нанесите базовые цвета. Наносите каждый цвет на отдельном слое. Используйте их в качестве обтравочной маски, чтобы создать тени. Снова установите режим наложения для слоев теней на «Умножение» и используйте, те же цвета, которыми вы наносили основу, чтобы нарисовать тени:
Уменьшите непрозрачность слоя наброска до 25%. Создайте два новых слоя, для одного установите режим наложения «Перекрытие», а для второго – «Осветление основы». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
Создайте два новых слоя, для одного установите режим наложения «Перекрытие», а для второго – «Осветление основы». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
Уменьшите размер кисти для Фотошопа волосы пряди до 5 пикселей и установите жесткость — 100%. Раскрасьте пряди, соблюдая направление каждой из них. Постарайтесь не упустить из виду, какие части прядей накладываются друг на друга, и не забывайте удалять выходящие за границы прядей области:
Добавьте новый слой с режимом наложения «Линейный осветлитель», чтобы нарисовать более интенсивные светлые участки. Нанесите по краям волос розовые области под цвет фона. Они добавят ощущение четкости и блеска волос. Пусть в некоторых местах фон проглядывает сквозь волосы, чтобы они не выглядели слипшимися:
Проведите дополнительную обработку. Сделайте четче пряди с бликами света, а также нарисуйте дополнительные пряди, чтобы сделать их четкими и, как будто, движущимися. Завершите изображение, добавив новый корректирующий слой «Уровни», чтобы отрегулировать интенсивность цветов:
Завершите изображение, добавив новый корректирующий слой «Уровни», чтобы отрегулировать интенсивность цветов:
Вот готовое изображение прически с завитыми локонами.
Еще один тип коротких волос, о котором мы не можем забыть — волосы на лице. Несмотря на то, что они располагаются не на верхней части головы, они ведут себя похожим образом. Давайте посмотрим, какой кистью рисовать волосы в Фотошопе.
Борода для фотошопа — я использовал это изображение для примера. Начните с предварительного наброска, обращая особое внимание на направление волос. В данном случае мы должны помнить, что волосы направлены вниз:
Отрегулируйте базовые цвета и уменьшите «Непрозрачность» слоя наброска до 20%. С помощью мягкой круглой кисти нарисуйте на новом слое тени и установите для этого слоя режим наложения «Умножение». Цвет волос на лице зависит от тона кожи, поэтому убедитесь, что вы гармонично смешали участки кожи и примыкающие к ним участки бороды и усов:
На том же слое с режимом наложения «Умножение» нарисуйте с помощью кисти для Фотошопа волос штрихи различной длины, которые будут задавать структуру волос. Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:
Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:
Добавьте новый слой и установите для него режим наложения «Перекрытие». Установите белый в качестве цвета переднего плана и нарисуйте светлые блики. Светлых бликов должно быть больше в верхней части, где света на бороду падает больше. Отрегулируйте тона кожи, чтобы они выглядели естественно:
Добавьте новый слой и установите для него режим наложения «Линейный осветлитель» и нарисуйте тонкие штрихи блестящих волосков. Добавьте пучки из нескольких волосков, а также нарисуйте блестящие волосы в верхней части, где кожа соприкасается с бородой и усами:
Продолжайте рисовать кистью для рисования волос в Фотошопе на лице и блестящие волоски, пока не будете удовлетворены результатом. Не забудьте нарисовать щетину на шее для большей реалистичности. Добавьте красивый градиентный фон и усильте цвета с помощью нового корректирующего слоя «Кривые»:
Вот окончательный результат. Не бойтесь добавить больше деталей лица или блеска бороды.
Чтобы создать реалистичные, «живые» волосы, нужно обращать внимание на то, как они двигаются и взаимодействуют со светом. Овладев этими приемами, вы сможете быстро создавать эффектные волосы!
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
Данная публикация является переводом статьи «How to Paint Realistic Hair in Adobe Photoshop Short Hair & Beards» , подготовленная редакцией проекта.
Как нарисовать волосы в Adobe Photoshop
Не знаете как правильно рисовать волосы в Adobe Photoshop? В этой статье я расскажу, как нарисовать бороду и две коротких прически. А также, какие кисти для фотошопа использовать. создавая волосы
Есть много типов коротких причесок. Сегодня мы рассмотрим две модные прически, которые часто носят люди, а также часто используют в своих работах дизайнеры и иллюстраторы.
Что мы будем создавать
Независимо от того, какой стиль вы выбрали, одно правило остается неизменным. Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Рассмотрим этот принцип на практике:
Начиная с макушки головы, обратите внимание, какое направление принимают волосы в зависимости от прически. Когда начнете делать первые наброски и организовывать слои, помните об этом, чтобы создать надлежащую форму прически и правильно выбрать кисти для рисования волос в Фотошопе.
Попытайтесь нарисовать волосы, которые вы раньше не рискнули бы изобразить, и изучите различные узоры локонов, которые будут выглядеть интересно:
Выберите фотографии, которые являются четкими и имеют хорошее освещение, чтобы можно было легко определить, каким образом должны быть окрашены волосы. Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
- Прическа Помпадур;
- Короткая стрижка;
- Борода.
Я буду использовать кисти из списка пресетов кистей Adobe Photoshop. С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями «Жесткости» кистей для прически волос в Фотошопе, чтобы получить мягкие или жесткие края для нужных эффектов:
С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями «Жесткости» кистей для прически волос в Фотошопе, чтобы получить мягкие или жесткие края для нужных эффектов:
Жесткость кисти — 0% (вверху) и Жесткость кисти — 100% (внизу)
Следующая кисть — это жесткая круглая непрозрачная кисть с имитацией нажима, которую также можно найти в пресетах:
Убедитесь, что для параметра «Непрозрачность» установлен «Нажим», что сделает кисть еще более универсальной
И для каждой кисти включайте параметр «Нажим пера» в разделе «Динамика формы», чтобы каждый штрих был плавным и элегантным. Я часто использую эту функцию для тонких штрихов:
С помощью пользовательских кистей для Фотошопа волос можно достичь реалистичного эффекта, рисуя несколько прядей за раз. Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Помпадур представляет собой смесь различных причесок. Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Нарисуйте набросок Помпадур, используя гладкую кисть. Я буду использовать в качестве основы эту прическу.
Обратите внимание, что сверху волосы зачесаны назад, а по бокам они направлены вниз:
Нанесите сплошной коричневый цвет для основы. Разместите этот слой под слоем наброска. Установите новый слой в качестве «Обтравочной маски» для основы, и измените его режим наложения на «Умножение». На этом новом слое нарисуйте тени, используя оттенки того же коричневого цвета:
Чтобы понять, какой кистью рисовать волосы в Фотошопе, нужно учитывать, что при таком изменении режима наложения цвет будет автоматически затемняться. Новый оттенок умножается на базовый.
Установите еще несколько слоев в качестве «Обтравочной маски», если вам нужно добавить больше теней. Затем создайте новый слой и установите для него режим наложения «Перекрытие». Задайте белый в качестве цвета переднего плана, чтобы начать нарисовать теплые блики в тех местах, куда падает свет. Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:
Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:
Можно убрать черные жесткие штрихи наброска, смешав их с цветными частями. Для этого установите для слоя наброска режим наложения «Перекрытие». Затем добавьте новый слой и задайте для него режим «Линейный осветлитель». Создайте светлые области лица, зарисовав области вокруг них кистями волос для Фотошопа светло-бежевым цветом:
Скорректируйте цвет волос с помощью корректирующего слоя. Перейдите в Слой> Новый корректирующий слой> Цветовой баланс и настройте параметры корректирующего слоя таким образом, чтобы углубить красный, синий и пурпурный оттенки волос:
Теперь, когда мы скорректировали цвета, на следующем этапе сделайте мелкие детали четче. Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:
Уменьшите размер кисти, чтобы нарисовать мелкие, тонкие пряди волос по краям головы. И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:
И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:
Вот как будет выглядеть законченная прическа Помпадур!
Далее мы нарисуем прическу с завитыми локонами, которые придают волосам невероятный вид.
Используйте это изображение, чтобы создать основу. С помощью той же кисти для рисования волос в Фотошопе создайте набросок лица и волос. Обратите внимание на изменение направленности волос. Волосы на этом изображении длиннее, и поэтому они завиваются в разных направлениях:
Теперь нанесите базовые цвета. Наносите каждый цвет на отдельном слое. Используйте их в качестве обтравочной маски, чтобы создать тени. Снова установите режим наложения для слоев теней на «Умножение» и используйте, те же цвета, которыми вы наносили основу, чтобы нарисовать тени:
Уменьшите непрозрачность слоя наброска до 25%. Создайте два новых слоя, для одного установите режим наложения «Перекрытие», а для второго – «Осветление основы». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
Уменьшите размер кисти для Фотошопа волосы пряди до 5 пикселей и установите жесткость — 100%. Раскрасьте пряди, соблюдая направление каждой из них. Постарайтесь не упустить из виду, какие части прядей накладываются друг на друга, и не забывайте удалять выходящие за границы прядей области:
Добавьте новый слой с режимом наложения «Линейный осветлитель», чтобы нарисовать более интенсивные светлые участки. Нанесите по краям волос розовые области под цвет фона. Они добавят ощущение четкости и блеска волос. Пусть в некоторых местах фон проглядывает сквозь волосы, чтобы они не выглядели слипшимися:
Проведите дополнительную обработку. Сделайте четче пряди с бликами света, а также нарисуйте дополнительные пряди, чтобы сделать их четкими и, как будто, движущимися. Завершите изображение, добавив новый корректирующий слой «Уровни», чтобы отрегулировать интенсивность цветов:
Вот готовое изображение прически с завитыми локонами.
Еще один тип коротких волос, о котором мы не можем забыть — волосы на лице. Несмотря на то, что они располагаются не на верхней части головы, они ведут себя похожим образом. Давайте посмотрим, какой кистью рисовать волосы в Фотошопе.
Борода для фотошопа — я использовал это изображение для примера. Начните с предварительного наброска, обращая особое внимание на направление волос. В данном случае мы должны помнить, что волосы направлены вниз:
Отрегулируйте базовые цвета и уменьшите «Непрозрачность» слоя наброска до 20%. С помощью мягкой круглой кисти нарисуйте на новом слое тени и установите для этого слоя режим наложения «Умножение». Цвет волос на лице зависит от тона кожи, поэтому убедитесь, что вы гармонично смешали участки кожи и примыкающие к ним участки бороды и усов:
На том же слое с режимом наложения «Умножение» нарисуйте с помощью кисти для Фотошопа волос штрихи различной длины, которые будут задавать структуру волос. Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:
Добавьте новый слой и установите для него режим наложения «Перекрытие». Установите белый в качестве цвета переднего плана и нарисуйте светлые блики. Светлых бликов должно быть больше в верхней части, где света на бороду падает больше. Отрегулируйте тона кожи, чтобы они выглядели естественно:
Установите белый в качестве цвета переднего плана и нарисуйте светлые блики. Светлых бликов должно быть больше в верхней части, где света на бороду падает больше. Отрегулируйте тона кожи, чтобы они выглядели естественно:
Добавьте новый слой и установите для него режим наложения «Линейный осветлитель» и нарисуйте тонкие штрихи блестящих волосков. Добавьте пучки из нескольких волосков, а также нарисуйте блестящие волосы в верхней части, где кожа соприкасается с бородой и усами:
Продолжайте рисовать кистью для рисования волос в Фотошопе на лице и блестящие волоски, пока не будете удовлетворены результатом. Не забудьте нарисовать щетину на шее для большей реалистичности. Добавьте красивый градиентный фон и усильте цвета с помощью нового корректирующего слоя «Кривые»:
Вот окончательный результат. Не бойтесь добавить больше деталей лица или блеска бороды.
Чтобы создать реалистичные, «живые» волосы, нужно обращать внимание на то, как они двигаются и взаимодействуют со светом. Овладев этими приемами, вы сможете быстро создавать эффектные волосы!
Овладев этими приемами, вы сможете быстро создавать эффектные волосы!
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
Данная публикация является переводом статьи «How to Paint Realistic Hair in Adobe Photoshop Short Hair & Beards» , подготовленная редакцией проекта.
Узнаем как правильно нарисовать прямую линию в Фотошопе? Советы и рекомендации
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод – рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift – наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы – ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно – он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку – конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле – ничего менять не нужно, достаточно подтвердить действие.
Как рисовать мангу — Введение в Adobe Photoshop. Раскрашиваем рисунок.
Итак, у нас есть эскиз. Вот этот.
Признаться, создавая эскизы, я меньше всего думаю об их аккуратности/чистоте/идеальности контуров – прежде всего из-за того, что в процессе раскрашивания всегда создаю новые контуры и избавляюсь от грязи – вместе с самим эскизом:)
Прежде всего, сканируем нашу картинку – процесс сей детально описан в других уроках.
После этого – блокируем слой с эскизом, уменьшаем его непрозрачность и – приступаем к раскраске:)
Раскрасим глаза.Шаг 1.
В новом слое (назовем его Глаза) помощью инструментов Перо и Преобразовать точку создаем контур будущего глаза и заполним его белым.
Блокируем слой.
Шаг 2.Создаем новый слой (его можно назвать ресницы, но лично я его обычно оставляю безымянным). Соответственно, в нем Пером рисуем контур ресниц. Заполняем его черным (или темным).
Создаем третий слой. С помощью инструмента Эллипс рисуем очертания радужки. С помощью Волшебной палочки выделяем «белый глаз» в слое глаза – и в третьем слое делаем заполнение выбранным цветом.
Шаг 4.
Создаем еще один слой. Набираем на клавиатуре заветную комбинацию Ctrl+t (при этом выбранным инструментом должен быть либо Перо, либо Выделение пути и т.п.), щелкаем правой кнопкой мыши и выбираем из появившегося списка Отразить вертикально. Рисунок, вроде бы остался прежним. Но это лишь на первый взгляд.
Щелкаем правой кнопкой мыши по активному контуру во меню Пути, выбираем Чертить путь. В открывшемся окошке в качестве средства выбираем инструмент Кисть и ставим флажок в Эмуляции давления и – естественно ОК.
Если получившийся рисунок похож на этот – вероятнее всего вы выбрали не ту кисть :)В таких случаях поможет еще одна заветная комбинация Ctrl+z – она позволит вам вернуться к статус кво и, повозившись с настройками кисти, нарисовать куда более аккуратный контур…
Кстати, на этом этапе вы можете сделать невидимым слой Эскиз, поскольку он будет уже скорее мешать.
Шаг 5.
Теперь с помощью инструмента Эллипс рисуем зрачок и… нет, не делаем заливку черным цветом на очередном слое. Мы копируем слой с цветной радужкой и щелкаем на меню Пути кнопочку Выделить путь. При этом появляется выделение и мы… нет, не заливаем его черным цветом. Мы набираем на клавиатуре еще одну заветную комбинацию Ctrl+u и немного играем с настройками яркости.
В итоге у нас уже получается вполне приличный глаз…
Впрочем, его не мешало бы сделать более… выразительным.
С помощью инструментов Перо и Преобразовать точку рисуем примерно такой контур…
Выделяем его и с помощью волшебного сочетания клавиш Ctrl+u и некоторой игры с настройками затеняем выделенную часть глаза.
Для большей симпатичности мы можем наложить еще одну тень.
Теперь добавим яркости радужке. На незатененной части радужки рисуем контур в форме полумесяца и с помощью Ctrl+u делаем его светлее и ярче.
Порой на меня находит блажь — и я тем же самым способом рисую блик и внутри зрачка – вроде б как свет глаза светятся, как у кошки… или не совсем как у кошки.
Шаг 8.Делаем легкую доводку инструментами Осветление и Затемнение – и любуемся результатом.
Любуемся, правда, не слишком долго – нужно бы добавить бликов…
Шаг 9.Учить, сколько и какой формы делать блики – дело неблагодарное. Все равно в столь тонком деле каждый будет руководствоваться своим и только своим вкусом — и знаниями по расположению источников света в данном конкретном рисунке:)
Впрочем, кое-какие советы я все-таки дам: блики лучше рисовать в новом слое, поверх радужки и ее черного ободка и, естественно, придется пользоваться заливкой контура.
Шаг 10.Теперь остаются сущие пустяки – нужно наложить тени на само глазное яблоко (белая часть глаза). Рисуем контур, потом… нет, не нажимаем Ctrl+u – для белого (а равно и черного с серым) с помощью данного метода можно добиться только осветления-затемнения основного тона, а нам это… неинтересно.
Открываем меню Изображение/Регулировки/Выбор цвета (Image/Adjust/ Selective Color) … и немного балуемся там (не забыв выбрать в окошечке Цвета – Белый).
Небольшая доводка с помощью инструмента Затемнение… и мы наконец-то можем насладиться полученным результатом.
Разумеется, наиболее эффектно данная раскраска будет смотреться в МЕНЬШЕМ масштабе:)
Разумеется, подобный способ раскраски можно несколько видоизменить при помощи различных приемов.
Например, используя размытие (меню Фильтры/Размытие/Гауссовское размытие)…
…или чуток обработав радужку инструментом Палец…
…или использовав сразу оба эти способа…
А про настройки цвета, форму зрачка, бликов я даже и не упоминаю – все это имеет место быть:)
Волосы (во всяком случае, челку) лучше всего рисовать до того, как вы начнете накладывать тени на лицо – так раскраска ЛИЦА будет более адекватной:)
Итак, Шаг 1.
Пером и Преобразованием точки рисуем контур волос, заполняем его базовым цветом и очерчиваем, сделав Кисть более тонкой (при этом НАСТОЯТЕЛЬНО рекомендую отключить Эмуляцию давления – или в настройках кисти убрать Динамику формы…)
Шаг 2.
Начинаем накладывать тени…
Для этого на каждой пряди инструментом Перо рисуем контуры, похожие на лежащую на боку цифру 8 или бантик, как его обычно изображают дети.
С помощью инструмента Преобразовать точку превратите «восьмерки» в пряди. Затем – скопируйте слой с базовым цветом волос, щелкните кнопкой Выделить путь и с помощью настроек через Ctrl+u получите нужный вам цвет тени.
Полезный совет: Вероятнее всего те тени, которые вы нарисовали в первый раз, не вполне вас устроят. Для этого, чтобы не подбирать мучительно тот же цвет и не начинать всякий раз работу с нуля, рекомендую вам сохранить настройки Тон/Насыщенность и впоследствии всего-навсего загружать их для работы.
Когда вы все-таки пришли к выводу, что вид и количество теней теперь достаточно, можно заняться бликами.
Рисование бликов – занятие весьма творческое, и однозначного рецепта по их изображению я дать не могу. Вы можете ограничиться простеньким «зигзагом», можете повозиться, выделяя каждую прядку – в любом случае, выбор за вами:)
Лично я рисую блики примерно по той же схеме, что и тени.
Шаг 4.Легкая коррекция с помощью инструментов Осветление и Затемнение – и вы можете насладиться результатом…
Есть Еще один способ раскраски волос.
Шаг 1.Базовый рисунок аналогичный – цвет и контур в разных слоях.
Инструментами Осветление и Затемнение делаем предварительную раскраску.
Шаг 3.
Затем отмечаем тени, как рассказано выше, выделяем контур, берем инструмент Затенение и прокрашиваем их…
Шаг 4.
Далее, разумеется, рисуем блики, выделяем, берем… да, точно, инструмент Осветление и – прокрашиваем блики.
Результат заслуживает чуть больших трудов, не так ли?
Если вы хотите сделать также волосы нашего персонажа совсем белыми – в таком случае вам, всего-навсего, придется нарисовать тени…
Если же вы предпочитаете жгучих брюнеток — вам придется ограничиться только бликами…
(а вот как он выглядит вблизи…)
Что еще рассказать про волосы? Ах да. Просвечивающие сквозь челку глаза.
По моему мнению, если слой с нарисованными на нем глазами просто механически разместить над слоем с волосами – это будет не слишком привлекательно…
Поступим по-другому.
Шаг 1Слой с глазами не перемещается сам, а дублируется, а его копия перемещается поверх слоя с волосами.
Шаг 2.Вроде бы, результат прежний? Да, пока вы не поставите в настройках смешивания слоя вместо Обычный – Темнее.
Еще одна поправочка – у нового слоя нужно уменьшить Непрозрачность… или и то, и другое:)
Вот и все 🙂
Раскрасим лицо.Не буду лукавить – вы все равно уже видели: лицо было нарисовано еще до раскраски глаз и волос (ну не люблю я глаза «в пустоте» рисовать)… Алгоритм стандартный: Перо, Преобразовать точку, слой – заполнение, слой – контур.
Впрочем, в этом варианте лица меня кое-что не устраивает, а именно Рот.
Сейчас он ужасен…:( Не знаю, как вас, а меня эта толстая линия посередине приводит в тихий ужас…
Тем или иным способом удаляем старый некрасивый рот.
Шаг 2.При помощи инструмента Перо рисуем новый:) Только учтите – если мы попытаемся снова нарисовать рот одной черточкой – получится примерно то же самое. А нам это не нужно.
Вывод: рот надо нарисовать двумя черточками. (По-моему очень даже логично…)
Стоит учесть еще кое-что: поскольку мы собираемся пользоваться эмуляцией давления, рисовать рот нужно не от уголков, а от середины…
Чуть изогнем губы и нажмем Чертить путь…
Получилось не совсем то, что нам бы хотелось:(
Шаг 3.Можно еще кое-что исправить. От уголков рта к середине чертим еще две прямые, получая замкнутый контур…
Чуть поправляем получившееся с помощью инструмента Преобразовать точку, нажимаем Чертить путь и…
Получилось ТО САМОЕ…
Если мы заговорили о рте, поговорим и о Покраске губ – предположим, что наша героиня, в отличие от автора этого урока, пользуется-таки помадой:)
Шаг 1.При помощи инструмента Перо рисуем примерно вот такой пятиугольник…
Шаг 2.С помощью Преобразовать точку предаем нашему пятиугольнику форму губ и заполняем выбранным цветом…
КОНТУР РИСОВАТЬ НИ В КОЕМ СЛУЧАЕ НЕ НАДО!!!!!
Шаг 3.Нашим любимым методом рисуем тень (Перо, Преобразовать точку, Выделить_путь, Ctrl+u)…
… и блик (Перо, Преобразовать точку, заполнение выбранным цветом).
Шаг 4.Некоторая обработка с помощью инструментов Осветление и Затемнение, легкая цветокоррекция (ну не люблю я красную помаду…) – и мы уже можем насладиться результатом…
Разумеется, этот вариант можно и улучшить.
Щелкнув в стороне от губ Волшебной палочкой и инвертировав выделение (Ctrl+i), размоем рисунок…
… и, не убирая выделения, обработаем губы Пальцем.
Итак, возвратимся к вопросу Раскрашивания лица.
Я не буду рассказывать вам, где и как располагать тени, не стану повторять алгоритм наложения теней-бликов – вы его уже, наверное, выучили наизусть (Перо, Преобразование точки, Выделить путь, Ctrl+u).
Займемся более продвинутыми вещами…
Например, у меня есть маленькая мания – рисовать Румяные щечки. Ну не нравятся мне бледные лица – и все тут:) Естественно, речь не идет о банальных «кружочках на щечках», а именно о румянце. Сделаем?
Прежде всего, стоит уяснить, что румянец рисуется ДО того, как наложены тени.
Шаг 1.Выделяем лицо Волшебной палочкой. Затем – берем Кисть с нулевой жесткостью, подгоняем ее по размеру (см. Настройки кисти) – не нужно, чтобы она была во всю щеку, — и в новом слое рисуем на уровне скул две полосочки…
Шаг 2.Разумеется, столь насыщенный красный цвет слишком ярок для щечек нашей героини. Его можно исправить, убавив Непрозрачность слоя…
…чуток поиграв с настройками Тона/Насыщенности (волшебные клавиши Ctrl+u)…
…или даже чуть размыв румянец с помощью Гаусовского размытия (не забыв предварительно выделить лицо с помощью Волшебной палочки)…
В результате этих манипуляций цвет на щечках должен БЫТЬ, но его форма не должна быть видна сколь-нибудь четко…
Шаг 3.И лишь после всего этого накладываем тени…
Еще иногда мне хочется, чтобы на лице персонажа были Веснушки.
Сделать это, разумеется, просто.
Шаг 1.Создаем новый слой, берем Кисть с жесткостью 100, регулируем размер, включаем динамику формы кисти (см. Настройки кисти) – и любым цветом рисуем некоторое количество веснушек на лице нашего персонажа…
Шаг 2.Щелкнув Волшебной палочкой по слою с веснушками, выделяем его, инвертируем выделение (клавиши Ctrl+i) – и этот слой, в общем-то, можно удалить – больше он нам не понадобится…
Шаг 3.Переходим на слой с цветом лица и… разумеется, Ctrl+u и игра настройками…
И все 🙂
Аналогичным способом можно рисовать Татушки у персонажа:)
Шаг 1.Создаем рисунок будущей татуировки.
Шаг 2.Размещаем наш рисунок на теле «жертвы», чуть искажаем с помощью фильтров Искажение – и выделяем Волшебной палочкой.
Шаг 3.Ctrl+u и небольшая игра с настройками и…
…готово!
Секретик на ушко: тем же способом можно и нарисовать узор, допустим, на столике…
Раскрасим украшения.Поскольку в процессе рисования мы как-то вдруг выяснили, что наш персонаж женского пола, то, пожалуй, стоит позаботиться о всяких там миленьких штучечках-финтифлюшечках, которые мы, дамы, так любим.
Для начала попробуем научиться раскрашивать Металлические украшения.
В нашем случае – серьги. Простенькие широкие металлические колечки…
Шаг 1.Рисуем серьги (инструменты Перо, Преобразовать точку). Поскольку героиня наша – создание весьма яркое, заполняем сережки серым, рисуем контур (в другом слое) черным (в золотых украшениях базовый цвет – оттенок желтого, контур – насыщенный коричневый).
Шаг 2.В новом слое инструментами Перо и Преобразовать точку рисуем тени. Стоит учесть, что тени на металле – резкие, черные.
Шаг 3.Точно так же рисуем блики – совсем белые…
Шаг 4.Сливаем слои с затенениями/бликами, немного обрабатываем получившееся инструментами Затемнение и Осветление и…
…мы получаем коллекцию вполне приличной бижутерии:)
Для особой интересности привесим к двум сережкам Цепочку.
Шаг 1.Для этого рисуем контур будущей висюльки (инструменты Перо, Преобразовать точку)…
Шаг 2.Выбираем инструмент Кисть, в настройках формы кисти устанавливаем больший интервал…
…и нажимаем «Чертить путь».
Шаг 3.
Создаем новый слой, чуть уменьшаем кисть и увеличиваем интервал в Настройках кисти – и белым цветом чертим еще один путь…
Таким образом, у нас получается простенькая в исполнении цепочка.
Нарисуем еще одну висюльку – с бусинками и перышком…
Бусинки (Камешки) Шаг 1.Инструментом Эллипс рисуем контуры наших бусинок, в разных слоях для разных цветов заполняем цветом и рисуем контур.
Шаг 2.Инструментами Перо и Преобразовать точку рисуем тень, выделяем путь и закрашиваем ее – либо через сочетание клавиш Ctrl+u, либо с помощью инструмента Затемнение.
Снимаем выделение (Ctrl+d). Чуть обрабатываем изображение инструментом Затемнение…
Шаг 3.…и рисуем блики (инструменты Перо, Преобразовать точку и заполнить белым)…
Теперь рисуем Перышко.
Шаг 1.Инструментом Перо и Преобразовать точку рисуем контур – в общем и целом он напоминает листик дерева:)
Шаг 2.Делаем наше перышко чуть более рваным (инструменты Добавить точку, Прямой_выбор, Преобразовать точку), затем – заполнение и контур… 🙂
Шаг 3.Чуть обрабатываем изображение инструментами Осветление и Затемнение…
Шаг 4.Создаем контур блика (инструменты Перо, Преобразовать_точку), выделяем его… и замазываем инструментом Осветление:)
Шаг 5.Также рисуем и тени – используя, разумеется, инструмент Затемнение.
Чуть доводим наше перышко инструментами Осветление и Затемнение… и смотрим результат в финальном размере:)
Раскрасим ногти.Сделаем еще нашей героине маникюрчик:)
Шаг 1.С помощью инструмента Эллипс рисуем овал…
Шаг 2.С помощью инструментов Прямой выбор и Преобразовать точку придаем ему форму ногтя.
Шаг 3.Делаем заполнение и контур.
Шаг 4.После этого с помощью инструментов Перо и Преобразовать_точку намечаем границы тени, затеняем с помощью волшебной комбинации клавишь Cnrl+u.
Разумеется на этом можно и остановится, но – добавим чуточку перламутрового блеска.
Шаг 5.Берем инструмент Осветление и рисуем более светлую вертикальную полосу на ногте…
Вот и все:)
Раскрасим цветок.Шаг 1.
Рисуем эскиз нашего цветочка – ни в жизнь не поверю, что это может быть невыполнимым заданием для того, кто научился рисовать фигуру человека. Я выбрала цветуечек с устрашающим названием «гиппеаструм».
Шаг 2.Берем… нет, вы на сей раз не угадали, это не Перо – в рисовании цветов излишняя АККУРАТНОСТЬ только портит рисунок. Поэтому вместо привычного Пера, мы впервые берем инструмент Свободное Перо – и рисуем лепесточки нашего цветка. В разных слоях создаем контур и цвет.
Шаг 3.Копируем слой с цветом, начинаем работать: выделяем каждый лепесток в отдельности (достаточно щелкнуть Волшебной палочкой внутри контура лепестка и расширить выделение на 2 пикселя.
Намечаем тени/блики инструментами Осветление и Затемнение. После этого – чуть-чуть обрабатываем картинку инструментом Палец – штрихи должны идти от середины цветка к кончику лепестка и назад; поперечные штрихи неприемлемы:(
Шаг 4.Немного обрабатываем инструментом Затенение весь цветок в целом (как цвет, так и контур), затеняя серединку.
Уже интереснее, не так ли?
Шаг 5.Теперь стоит еще сильнее отделить «верхние» лепестки от «нижних».
Для этого – снова выделяем каждый лепесток в отдельности Волшебной палочкой. Смещаем выделение с помощью стрелок на клавиатуре и, перейдя в новый слой (над цветом и под контуром) заливаем его черным – с помощью банальной Заливки.
После того, как созданы тени всех трех «верхних» лепестков, размываем полученное с помощью Гауссовского размытия.
Шаг 7.После этого вырезаем тени из «верхних» лепестков (слой контур, Волшебная палочка, расширить выделение, клавиша Del)…
…и вокруг цветка (слой цвет, Волшебная палочка, клавиша Del).
Шаг 8.После этого просто инструментом Кисть (некоторая небрежность, помните?) пририсовываем тычинки, пестик и – любуемся результатом… 🙂
Раскрасим бокалОдним из предметов огромной гордости художника и не менее огромной зависти зрителей является рисование прозрачных предметов, в частности – рюмочек-вазочек, пустых и не очень. Естественно, сия животрепещущая тема не может не быть затронута в этом уроке.
Шаг 1.Рисуем контуры нашего бокала – не забывая про донышко. Контуры чертим белым, заполняем черным.
Шаг 2.Слой с заливкой переводим в режим Экран – и вот наш черненький бокальчик превращается в стеклянный.
Шаг 3.Сделаем наш стеклянный бокальчик более хрустальным. Для этого инструментом Перо рисуем в стекле блики (еще раз подчеркиваю – в стекле, не НА стекле), выделяем полученное и через Ctrl+u осветляем.
Шаг 4.Несколько призрачный бокальчик получается, вы не находите? Для придания большей материальности немного обрабатываем бокал инструментами Осветление и Затемнение – поскольку заливка находится в режиме Экран осветление базового цвета дает эффект легкой дымки, а его затемнение – ощущение прозрачности.
Шаг 5.Добавим пару бликов – уже НА стекле. Рисуем Пером контуры наших бликов, выделяем и обрабатываем инструментом Осветление.
Готово!
Разумеется, на стекло можно посадить парочку «высверков», но, на мой вкус, в этом рисунке это – лишнее.
Секретик: по той же схеме (плюс небольшая игра с Градиентом) можно нарисовать и очень симпатичную полупрозрачную занавесочку…
…или даже отражение в полированной поверхности…
Нальем, пожалуй, в наш бокальчик немного Вина.
Шаг 1.Инструментом Перо рисуем… хм, сейчас сообразила, как прекрасно это звучит – КОНТУРЫ жидкости:) Делаем обводку.
Шаг 2.В новом слое заполняем контур. Устанавливаем режим Цвет.
Уже виден результат.
Шаг 3.Еще немного обработаем изображение инструментами Затемнение и Осветление – и… бокал вина, правда, скорее розового, а не красного:)
Правда, если вы решите сделать это Вино белым – у вас ничего не получится:( Здесь совсем другой рецепт.
Шаг 1.Аналогичен предыдущему варианту.
Шаг 2.Отключаем слой с контуром и, установив размер изображения на 100% нажимаем кнопочку… на сей раз Print Screen (второй вариант – Ctrl+a, а затем – Ctrl+Shift+c).
Копируем изображение в новый слой – просто нажав сочетание клавиш Ctrl+v.
Шаг 3.Берем инструмент Перемещение и стараемся как можно точнее совместить изображения…
Шаг 4.Инструментом Волшебная палочка щелкаем в слое с контурами жидкости. Переходим в слой «копия экрана» и нажимаем клавишу Del.
Шаг 5.Обесцвечиваем «картинку в стакане» (комбинация клавиш Shift+Ctrl+u)…
А вот теперь можно и поиграть с цветом (Выбрать цвет и Ctrl+u, как вы уже поняли…)
Шаг 7.Немного обрабатываем картинку инструментами Осветление и Затемнение и…
По-моему, даже очень вполне… 🙂
Как вы видите, работа совсем не сложная, хоть и достаточно долгая — но, согласитесь, хороший результат того стоит:)
Лично у меня в результате обработки получилось вот это:
А что вышло у вас – я надеюсь увидеть в галерее:)
Как в фотошопе вырезать кругом фото
Как вырезать круг в Adobe Photoshop
Photoshop – растровый графический редактор, способный выделять объекты, вырезать контуры, рисов…
Photoshop – растровый графический редактор, способный выделять объекты, вырезать контуры, рисовать фигуры, выполнять наложение фотографий и т.д.
Подробные
алгоритмы позволят понять, как вырезать
круг в Фотошопе, выделить фигуру и
придать ей оттенок.
Как нарисовать круг в Фотошопе
Круг – базовая фигура в графических редакторах. И если обработка фотографий не требует знаний, как выделить круг в Фотошопе, то в создании виньеток, портретов и коллажей не обойтись без упомянутого умения.
Прежде чем изучать вопрос, как обрезать по кругу в Фотошопе, следует выяснить, как изобразить базовую фигуру и что при этом учесть.
Чтобы нарисовать круг, следует:
- Создать новый документ (CTRL+N или команда «Файл» – «Создать»).
- Найти на боковой панели инструмент «Эллипс» (кликнуть правой кнопкой мыши на инструмент «Прямоугольник» и выбрать необходимую опцию).
- Кликнуть по инструменту левой кнопкой мыши.
- Для создания ровного круга нажать и удерживать SHIFT и при зажатой левой кнопке мыши рисовать фигуру.
Примечание.
Нарисовать
круг от центра поможет зажатая клавиша
ALT.
После окончания рисования отпустите
ALT и только потом SHIFT. Иначе на листе
вместо круга отобразится овал.
Как выделить круг в Фотошопе
Рисование базовой фигуры возможно при помощи инструмента «Овальная область» в пиктограмме «Выделение». Инструмент «Рамка» не позволит вырезать по кругу в Фотошопе фотографию. Чтобы в Фотошопе изображение обрезать по кругу, применяют именно овальное выделение.
Нарисовать окружность можно таким способом:
- Активировать пиктограмму «Выделение».
- Выбрать инструмент «Овальная область».
- Нарисовать фигуру при зажатой клавише SHIFT.
- Перейти к палитре цвета.
- Выбрать нужный оттенок.
- Подтвердить действие нажатием на ОК.
- Найти инструмент «Заливка».
- Активировать пиктограмму и кликнуть по выделенной области.
- Снять выделение при помощи CTRL+D или команды «Выделение – Снять выделение».
При
создании круглой рамки или элемента
дизайна для web-страницы к этому алгоритму
прибавятся дополнительные действия.
- Выполните пункты 1-3 из предыдущего алгоритма.
- Примените команду «Редактирование – Выполнить обводку».
- Укажите цвет и толщину линии в пикселях.
- Снимите выделение.
Как в Фотошопе изображение обрезать по кругу
Научившись создавать базовую фигуру в графическом редакторе или выполнять выделение в виде овала, пользователь сможет обрезать фотографию по кругу. Для создания круглого изображения необходимо:
- Открыть фотографию в приложении.
- Перейти на панель слоев.
- Перетащить значок «замка» в «корзину» для получения обычного слоя из фонового.
- Переименовать слой (кликнуть правой кнопкой мыши по строке со слоем и выбрать пункт «Параметры слоя»).
- Выбрать на панели инструментов функцию «Выделение – Овальная область».
- При зажатой клавише SHIFT создать базовую фигуру (фигура может располагаться отдельно от выделяемого участка).
- Отпустить клавишу мыши, затем кнопку на клавиатуре.
- Для перемещения круга кликнуть внутри выделенной области и переместить фигуру в нужное место (в верхней панели инструментов активизируется пиктограмма «Новая выделенная область»).
- Инвертировать выделенный участок — перейти в «Выделение – Инверсия» или нажать SHIFT+CTRL+I.
- Нажать кнопку удаления (Delete или Backspace).
- Снять выделение клавишами CTRL+D или командой «Выделение – Снять выделение».
- Для удаления участков «шахматной доски» перейти в «Изображение – Тримминг».
- Установить переключатель «Прозрачных пикселей».
- Убедиться, что в блоке «Обрезка» активированы все переключатели.
- Подтвердить действие через нажатие на ОК.
- Сохранить готовое изображение с расширением .PNG, поскольку .JPEG отображает прозрачные слои как белый фон (выполнить команду «Файл – Сохранить как», указать формат .PNG, имя файла, путь сохранения изображения и нажать на «Сохранить»).
- При сохранении формата PNG параметры по умолчанию можно оставить без изменений.
Как вырезать круг в Фотошопе
Для того чтобы в Adobe Photoshop вырезать круг, понадобится воспользоваться соответствующей геометрической фигурой, выступающей в роли трафарета.
- На панели инструментов слева найдите «Прямоугольник» (вместо него может быть любая другая фигура, которую вы использовали последней), нажмите по нему правой кнопкой мыши и переключитесь на «Эллипс».
Сразу же для своего удобства можете настроить то, как он будет выглядеть: залитый цветом или только в виде контура. Многие выбирают любой контрастный основному изображению цвет заливки, чтобы круг было удобнее расположить в месте, которое нужно вырезать. Мы же предлагаем прибегнуть к контуру, позволяющему как можно правильнее наложить фигуру на фон и не обрезать лишнего либо не сделать это криво относительно вырезаемого объекта.
- Теперь с зажатой клавишей Shift на клавиатуре нарисуйте круг. Если делать это просто мышкой, его стороны будут неровными, и в результате есть большой шанс вырезать непропорциональную, овальную или сплющенную фигуру. По необходимости круг можно изменить в размере, кликнув по нему правой кнопкой мыши и выбрав пункт «Свободное трансформирование». За это же действие отвечает и горячая клавиша Ctrl + T (но тогда предварительно должен быть выделен слой, который вы хотите отредактировать). Инструментом «Перемещение» расположите круг на оригинальном изображении более точно.
- Теперь выделите слой с созданной фигурой, кликнув по его миниатюре на панели «Слои» левой кнопкой мыши с предварительно зажатой клавишей Ctrl (Command в компьютерах Mac). Вы увидите, что по краям слоя появилась анимированная обводка.
- Кстати, если фоновый слой с изображением, из которой будет вырезан круг, заблокирован, нажмите по иконке с замком на панели слоев. Выделения, сделанного в предыдущем шаге, это не снимет.
- Сам процесс вырезания круга предполагает два возможных варианта: вырезать тот круг, который был нарисован (на месте нарисованной фигуры в фоновом слое будет пустота) или обрезать всю остальную область, оставив только то, что находится под кругом. Если вас интересует первый вариант, уже сейчас достаточно нажать сочетание клавиш Ctrl + X. Там, где находится эллипс, появится пустое место, в которое в дальнейшем вы можете вставить любой объект или использовать файл как шаблон для чего-либо.
- Однако, как правило, пользователей интересует противоположный вариант вырезания, соответственно, предыдущий пункт им выполнять не нужно. Необходимо создать инверсию выделения, чтобы отрезать всю ту область, что находится за пределами нарисованного круга. Для этого нажмите сочетание клавиш Ctrl + Shift + I, после чего вы увидите, как по бокам картинки появилось такое же пунктирное выделение.
- Переключитесь на фоновый слой через соответствующую панель для того, чтобы программа смогла понять, что именно нужно отсечь.
- Нажмите комбинацию клавиш Ctrl + X либо вызовите меню «Редактирование» и оттуда используйте инструмент «Вырезать».
- Результатом станет удаление всей инверсированной области, находящейся не под кругом.
- Если вам нужен исходник для выполнения других задач, вместо вырезания или клавиш Ctrl + X можете кликнуть по любому месту ПКМ и использовать функцию «Скопировать на новый слой».
- Теперь можете удалить слой с эллипсом, выделив его на панели со слоями и нажав клавишу Delete.
- Созданный круг готов для дальнейшего редактирования.
- Сразу же покажем, как убирается лишняя пустая область, оставшаяся после удаления лишних частей фоновой картинки. Перейдите в меню «Изображение» и вызовите «Тримминг».
- В окне инструмента укажите значение «Прозрачных пикселов» и нажмите «ОК».
- Теперь все лишние участки будут обрезаны за исключением областей, образующих квадратный холст, которые невозможно удалить.
- Сохранить результат («Файл» > «Сохранить как» или клавиши Ctrl + Shift + S) можно и в PNG за счет наличия прозрачного фона, если в этом есть необходимость.
Вместо горячей клавиши также можете нажать по любому месту ПКМ и выбрать пункт «Инверсия выделенной области».
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как вырезать ровный круг из картинки в Фотошопе
Одним из самых распространенных действий в программе Photoshop является вырезание объектов или частей картинки различной формы. В данной публикации мы разберемся, каким образом можно вырезать ровный круг.
Вырезаем круг
Чтобы успешно справиться с поставленной задачей необходимо сначала овладеть навыками рисования круга. Мы подробно рассмотрели данный процесс в нашей публикации – “Как нарисовать ровный круг в Фотошопе”.
В качестве примера будем использовать изображение с градиентом ниже.
Метод 1: используем инструмент “Овальная область”
- Выбрав инструмент выделяем круглую область требуемого размера и размещаем ее в нужном месте на картинке.
- После того, как выделение будет выполнено, жмем клавишу Del. Круглая область будет удалена, а точнее, залита цветом, который выбран на боковой панели инструментов в качестве фонового (в нашем случае – белый).Примечание: на клавиатурах для iMac клавиши Del нет, вместо нее нажимаем Backspace, после чего откроется окно заливки, в котором мы можем настроить, как именно “закрасить” выделение – основным или фоновым цветом и т.д. Либо можем использовать сочетание Сmd+Backspace, чтобы выполнить заливку фоновым цветом.
- Теперь можно нажать комбинацию Ctrl+D, чтобы снять выделение.
Метод 2: применяем инструмент “Эллипс”
- Выбираем инструмент и рисуем круг, разместив его в нужном месте. При необходимости меняем размер фигуры.
- В Палитре слоев щелкаем по миниатюре слоя с кругом вместе с зажатой клавишей Ctrl.
- На холсте круг должен выделиться по контуру.
- Убираем видимость слоя с кругом и переключаемся на слой, на котором требуется удалить выделенную область.
- Жмем клавишу Del (или Backspace/Cmd+Backspace на iMac), после чего убираем выделение с помощью комбинации Ctrl+D.
Заключение
Таким образом, вырезать круглую область в Фотошопе можно с помощью инструментов “Овальная область” или “Эллипс”. Оба способа достаточно просты и позволяют выполнить процедуру в несколько действий.
Как обрезать изображения в форме круга с помощью Photoshop
Устали от обрезки ваших фотографий в прямоугольники и квадраты? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить конечный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата. И если мы используем Photoshop Crop Tool, у нас нет никаких других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Фотошоп позволяет легко обрезать фотографию с помощью инструмента выбора. Чтобы обрезать изображение в круг, мы будем использовать Elliptical Marquee Tool. Я буду использовать Photoshop CC здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачностью по углам, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:
Конечный результат.
Давайте начнем!
Как вырезать круглую картинку в Photoshop
При помощи этого урока превратим любимую картинку в круглую форму с заданными порциями. Урок поможет каждому желающему научиться создавать картинку в виде круга. 1. Создаем документ с нужными размерами для дальнейшей печати. Заходим в меню «Файл» и выбираем «Создать». Подбираем размер будущей бумаги. Допустим это будет лист А4, который очень популярен в печати. 2. В боковой части инструментов выбираем «Эллипс».
3. Теперь следует выставить размеры. Для этого в верхней панели нажимаем на кружок. Выбираем «Задать пропорции» и выбираем нужный размер. Допустим будущий круг будет иметь 17 х 17 см.
3. Нажимаем на белый лист и автоматически получаем круг с заданными пропорциями. Также создать круг с нужным размером можно по-другому. Для этого выбираем «Эллипс» и сразу нажимаем на поверхность рабочего листа. Выскакивает маленькое окошко, где предлагают сразу же выбрать пропорции круга. Выставляем нужные размеры. Это могут быть пиксели, дюймы, сантиметры или миллиметры. При помощи стандартной черной стрелочки перемещаем круг.
4. Теперь следует открыть картинку. Для этого в меню «Файл» выбираем «Открыть». Из определенной папки выбираем нужную картинку.
5. Перетаскиваем картинку с одного файла на второй.
6. Файл с картинкой можно свернуть. Работаем с первым документом, где круг.
7. Теперь в меню слоев нажимаем на картинку правой мышкой и выбираем из заданных функций «Создать обтравочную маску».
8. Картинка теперь в форме круга.
9. Картинку можно перемещать, уменьшать или увеличивать. Для этого
нажимаем Ctrl+T.
10. Готова желаемая картинка природы в виде круга.
Вырезать круг заданного диаметра из фотографии
Какой прекрасный малыш!
Да, естественно, в программе Фотошоп имеется возможность вырезать круг заданного диаметра, впрочем, как и любую другую фигуру, из любого изображения, и без каких-либо проблем, особых знаний и затрат времени.
Для начала берём из палитры инструментов (которая слева) инструмент «Овальная область» (Eliptical Marque Tool) и создаём выделенную область.
Причём, если надо создать правильный круг, то, перед началом создания выделения следует зажать клавишу Shift, а, если надо, чтобы круг создавался из центра, то зажать одновременно клавиши Shift и Alt. Хотя, при задании размера выделения, этого не требуется.
Итак, выбрали инструмент «Овальная область», затем вверху рабочего окна Фотошопа выбираем стиль будущего выделения «Заданный размер» (Fixed Size), как показано на рисунке:
И вводим свою ширину и высоту круга в соответствующие поля, как видно в примере, я ввёл 250 и 250 пикселей.
Затем кликаем по документу, появляется выделение, и, с помощью курсора мыши, который примет форму крестика, располагаем выделение в нужном месте.
Всё.
Альтернативные способы, для тех, кто не ищет легких путей )))
Но, бывают случаи, когда невозможно заранее ввести размеры будущего круга или овала, поэтому, если необходимо получить фигуру определённого размера, нужно применить один из двух способов.
1. Перед созданием выделения открываем палитру Инфо, сделать это можно, пройдя по вкладке главного меню Окно—> Инфо (Window—>Info) или просто нажав клавишу F8. Во время создания круга в палитре показываются размеры круга, ширина и высота. Для получения необходимого размера необходимо точно перемещать мышку, чтобы упростить эту процедуру, перед созданием круга нужно максимально увеличить масштаб документа, чтобы в рамке отображался лишь нужный участок.
2. Если всё-таки мышкой не удалось получить заданный размер выделения, то можно применить масштабирование самого выделения после его создания.
Например, нам необходим круг шириной и высотой (нормальным языком говоря, диаметром) 250 пикс., а мышкой получается то больше, то меньше, к примеру, на выходе получили выделение шириной и высотой 248 пикс., и всё тут. Напоминаю, размер смотрим в палитре Инфо.
В этом случае подгоняем размер выделения с помощью масштабирования. Проходим по вкладке главного меню Выделение—>Трансформировать выделенную область (Select—>Transform Selection). Видим, что вокруг выделения возникла габаритная рамка, а вверху основного окна Фотошопа изменились значения. Интерфейс данного инструмента идентичен инструменту «Свободное масштабирование». Теперь надо ввести нужные параметры в окошки В и Ш (высота и ширина, в англ. W и H). Небольшая проблемка — нам нужны пиксели, а там проценты. Надо пересчитать. Размер нашего выделения в примере 248 пикс., соответственно один процент будет равен 2,48. Из желаемого размера (250 пикс) вычитаем 248 пикс, получаем 2 пикс. Делим эти 2 пикс на величину процента 2,48 и получаем 2 / 2,48 = 0,806 , которое округляем до 0,81. Следовательно, нам надо ввести значение 100,81%.
Да, предварительно кликаем по кнопке, указанной на рисунке, затем вводим в соответствующее окно вместо 100% своё значение 100,81% и проверяем результат в палитре Инфо. У меня всё как надо, размер получился 250 пикс.
Как вырезать что-либо в Photoshop, 3 лучших способа удалить фон с фотографий
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop. Одна из самых популярных задач в фотошопе — вырезание предметов, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
Три метода, которые я здесь показываю, — это быстрое выделение и выделение и маска, которые отлично подходят для таких вещей, как волосы и мех. Затем я покажу Цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я расскажу вам об инструменте «Перо» и о том, почему вы должны его использовать. Вы думаете: «У меня нет целого дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо вложено.
Какой метод вы предпочитаете больше всего? Дай мне знать в комментариях.
Фотографии, использованные в этом руководстве, любезно предоставлены Adobe Stock.,
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Ссылки на используемые изображения (бесплатно загрузите версии с водяными знаками)
Метод 1: Вырежьте волосы в Photoshop
Для первого метода ( Это работает только в Photoshop CC) мы начнем с этого изображения Женщина с рыжими волосами.
У нее вьющиеся волосы, поэтому они будут немного жестче прямых. Эта техника работает и с мехом.
Шаг 1. Выбор.
Возьмите инструмент быстрого выбора из набора инструментов.
Вместо того, чтобы выбирать объект, мы выберем фон, потому что он проще. (Если это был сложный фон, выберите вместо этого наш объект. Вот урок по вырезанию на загруженном фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его. Если вы зашли слишком далеко, нажмите Alt / Option, перетащите, чтобы снять выделение областей.
Шаг 2.
Когда все выбрано, нам нужно инвертировать выделение, чтобы наш объект был выбран.Выберите «Выделение»> «Инверсия» или «Cmd / Ctrl + Shift + I».
Шаг 3. Уточнение выделения.
Щелкните «Выделение и маска» на верхней панели инструментов, это приведет вас в рабочее пространство «Выделение / маска».
Увеличьте прозрачность, чтобы сделать фон невидимым. (Это только для предварительного просмотра).
Измените вид на черный или белый, в зависимости от того, что лучше всего показывает край.
Возьмите кисть уточнения для левой панели инструментов.
Закрасьте участки с распущенными волосами. Убедитесь, что вы обработали все концы волос и не заходите слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и что является фоном.
Вы заметите, что по мере того, как вы уточняете, весь выбор становится умнее, а выбор — лучше.
Вот секретное оружие в Select and Mask, когда дело касается волос. Включите Decontaminate colors .Сразу же исчезает цветная окантовка.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.
Результат, стричь волосы.
А теперь у нас есть красивый вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.
Метод 2: вырезать деревья с цветовым диапазоном (работает во всех версиях Photoshop).
В этом уроке мы вырежем Дерево, используя Цветовой Диапазон.Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Учебник).
Это лучший метод, когда нам нужно выделение, а объект сложный, с множеством дырок, но за ним однородный цвет.
Шаг 1. Использование цветового диапазона для выделения в Photoshop
Выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно.
Шаг 2
Выберите левую пипетку.
Щелкните фон, выберите наиболее распространенный цвет и приблизьте к объекту. Я щелкнул по небесно-голубому. Обратите внимание на то, что в окне «Цветовой диапазон» отображаются белые участки. Это избранные области.
Шаг 3. Уточнение выделения
Щелкните Пипетка, рядом с которой стоит +.
Перетащите его через фон, чтобы добавить к выделению. Здесь я потащил вправо от дерева, чтобы собрать все синие и белые оттенки.
Мне немного не хватало, поэтому я снова щелкнул в белой области.Посмотрите в окно предварительного просмотра. Обратите внимание на красивый черно-белый цвет. Это цель — приблизиться к этому.
Шаг 4.
Сдвиньте ползунок размытости, чтобы уточнить выбор и сделать наш объект красивым и черным, а фон — белым.
Нажмите ОК.
Обратите внимание на секцию марширующих муравьев. Мы удачно подобрали фон.
Шаг 5. Маскирование выделения
Давайте вырежем это выделение: поскольку фон выделен, мы хотим инвертировать вырезанную область.(Показать объект и скрыть фон). Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Вы увидите, что маска слоя была создана (Подробнее о масках слоя здесь).
А вот и наш красивый чистый вырез.
Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с жесткими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо».Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но как только вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Вот изображение автомобиля, которое я использовал из Adobe Stock. Давай вырежем.
Шаг 1.Создание шероховатости с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, на мой взгляд, работает довольно быстро. Я познакомлю вас с ним здесь.
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры вверху указывают путь, а не форму.
Щелкните в углу, с которого вы хотите начать, и перетащите в нужном направлении, чтобы создать путь
Выберите первую кривую в вашем объекте, а затем щелкните и перетащите еще раз. На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, — это создать путь, который примерно соответствует контуру формы.
Обратите внимание, когда я добрался до правого колеса, я сделал несколько точек вокруг машины, я держусь за землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисование пути, наведите курсор на самую первую точку.При наведении курсора вы увидите маленький кружок. Нажмите на эту точку, чтобы закрыть путь и закончить рисование.
Совет: цель состоит в том, чтобы обрисовать предмет с наименьшим количеством баллов.
Шаг 2. Уточнение пути
Некоторые люди стремятся сделать свой путь идеальным с первого раза, и это тоже нормально. Лично мне нравится разбивать его на 2 фазы.
В инструменте «Выбор контура» выберите инструмент «Прямое выделение».
Теперь вы можете щелкнуть точку, чтобы активировать ее.
Увеличьте масштаб и осторожно перетащите точки на место. Щелкните на концах ручек, чтобы изменить угол изгибов. Нажмите и потяните за эти конечные точки, чтобы изменить крутизну кривой. Сначала это может показаться странным, но после небольшой практики станет легче, держитесь!
Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании конечной точки.
Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в тесные области с большим количеством кривых, сначала это будет сложно.
Здесь мы перетащили точку в зеркало, но не получаем правильную кривую наверху.
Выберите инструмент «Перо» со знаком «+», чтобы добавить точку.
Щелкните и отпустите линию, на которой вы хотите добавить еще одну точку привязки. Теперь вы увидите новую точку.
Вы можете вернуться к инструменту прямого сечения или продолжать использовать инструмент + перо (они работают одинаково для перетаскивания точек)
Захватите новую точку на место, и теперь у вас есть красивая кривая. Не волнуйтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту «Перо»
Завершите уточнение контура, используя показанные методы.
Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим перемещение внешних точек, чтобы полностью закрыть небо.
Перетаскивайте угловые точки, пока не получите что-то вроде этого. Если вы зашли так далеко, поздравляем!
Шаг 5. Выбор из контура
Перейдите на панель «Контуры»
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот контур как группу обрезки в InDesign или Quark Xpress. (Если вы собираетесь в приложение для макета для печати, это лучший вариант, потому что путь — это вектор, который продает и печатает лучше, чем пиксели.) Для композитинга в Photoshop преобразуйте его в выделение и маску, как показано ниже.
В этом случае мы собираемся превратить его в выделение. Удерживая Cmd / Ctrl, щелкните рабочий контур на панели «Контуры».
Теперь вы увидите раздел с марширующими муравьями.
Удерживайте Alt / Option, чтобы создать инвертированную маску.
И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы видели.
Хорошо, я только что показал вам 3 метода вырезания разных изображений в Photoshop.Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Я думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Вот краткий список моих других руководств по вырезанию и извлечению.
Спасибо за ознакомление с этим руководством и изучайте PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Перестаньте бороться с выбором. Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
.
Пошаговый способ вырезать изображения в Photoshop | Small Business
Автор: Дэн Кетчум Обновлено 24 августа 2018 г.
Хотите ли вы вырезать изображение своей головы и поместить его на тело Железного человека, удалите уродливый фон с красивой фотографии витрины вашего магазина или прогоните лицо бывшего вырезание изображения в Abode Photoshop из старого изображения начинается с простого процесса. Во-первых, вы должны выделить на фотографии участки с контуром, вроде обводки.Как только вы выберете часть изображения, обведя его форму, вы можете переместить выбранную область и перетащить ее в другую часть изображения или на новую фотографию полностью, аналогично тому, как вы перемещаете вырезку из бумаги. .
Хотя облачный Adobe Photoshop CC версии 19.1.5 появился в июне 2018 года, процесс вырезания слоев изображения был довольно последовательным, так как концепция слоев была представлена в программе еще в 1990-х годах. Если вы можете выполнить это в Photoshop CC, вам должно быть достаточно удобно, чтобы выполнить это и в более старых версиях.
ШАГ 1. Подготовка изображения
В Photoshop откройте изображение, из которого вы хотите вырезать элемент, с помощью меню «Файл» или перетащите изображение в рабочую область. В меню «Слой», которое по умолчанию находится в правой части рабочего пространства, вы увидите изображение, указанное как «Фон». Щелкните значок замка, чтобы изображение работало как слой.
Отточите область изображения, на которой вы хотите сфокусироваться, прокрутив изображение до основной интересующей области, затем, удерживая клавишу ALT и перемещая колесо прокрутки мыши вперед, чтобы увеличить масштаб, или назад, чтобы уменьшить масштаб.Кроме того, вы можете просто использовать инструмент «Масштаб» на панели инструментов для увеличения или уменьшения масштаба.
ШАГ 2: Создайте контур
Выберите инструмент лассо в меню панели инструментов Photoshop. Когда вы щелкаете лассо, у вас будет возможность выбрать обычное лассо, многоугольное лассо или магнитное лассо — каждое из них работает немного по-своему, но все они позволяют вам очертить форму. Опять же, это что-то вроде обведения краев части изображения, которую вы хотите вырезать.
Обычное лассо работает в основном так же, как и инструмент «Карандаш» в Photoshop: просто удерживайте кнопку выбора мыши и перемещайте курсор по изображению, чтобы нарисовать контур.Чтобы использовать многоугольное лассо, щелкните одну точку на изображении, перетащите линию к следующей точке, щелкните еще раз и повторите процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
ШАГ 3: Вырежьте его
Теперь, когда вы определили форму, которую хотите вырезать из изображения, у вас есть варианты. Если вы хотите полностью удалить эту часть фотографии, просто нажмите «Удалить» или нажмите клавишу Backspace на клавиатуре, чтобы удалить выделение — это оставляет пустое пространство на месте вырезанной части, открывая слой под всем изображением.
Если вы хотите вырезать выделение из изображения и использовать его в другом месте, выберите «Вырезать» в меню «Правка». Откройте изображение, в которое вы хотите вставить вырез, затем выберите «Вставить» в меню «Правка». Выберите инструмент «Перемещение» на панели инструментов, который представляет собой крестообразный инструмент с четырьмя стрелками, затем щелкните вырезанное изображение с помощью инструмента «Перемещение», удерживайте нажатой кнопку выбора мыши и перетащите курсор, чтобы переместить вырез. Вы также можете использовать этот метод, чтобы переместить фигуру в другую часть исходного изображения.
.Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение еще раз позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как обрезать изображения в форме круга в Photoshop
Устали обрезать фотографии в виде прямоугольников и квадратов? Узнайте, как легко обрезать изображения в виде кругов с помощью Photoshop и как сохранить круг с прозрачным фоном, чтобы изображение отлично смотрелось в дизайне или в Интернете! Пошаговое руководство для Photoshop CC 2021 и более ранних версий.
Автор Стив Паттерсон.
Обрезая изображения в Photoshop, мы обычно думаем о прямоугольнике или квадрате.Это потому, что у инструмента кадрирования в Photoshop нет других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop упрощает обрезку изображений с помощью инструментов выбора. А чтобы обрезать изображение по кругу, все, что нам нужно — это инструмент Elliptical Marquee Tool.
В этом уроке я покажу вам, как обрезать изображения в виде кругов и как сохранить круг с прозрачным фоном, чтобы вы могли разместить его в любом дизайне или загрузить в Интернет!
Я использую Photoshop CC 2021, но вы можете использовать любую последнюю версию.
Вот как будет выглядеть изображение, обрезанное по кругу, когда мы закончим, с прозрачными углами, поэтому оно будет работать на любом фоне:
Окончательный результат.
Приступим!
Как обрезать изображение в форме круга
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Связанный: Как загрузить изображения в Photoshop
Шаг 2. Разблокируйте фоновый слой
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
Перед обрезкой изображения до круга необходимо преобразовать фоновый слой в обычный слой. Это потому, что области вокруг круга должны быть прозрачными, а фоновые слои не поддерживают прозрачность.
Чтобы преобразовать фоновый слой в нормальный, просто щелкните значок замка . Если вы используете старую версию Photoshop и щелчок по значку замка не работает, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. :
Щелкнув значок замка.
Photoshop переименовывает фоновый слой в «Слой 0», и мы готовы обрезать изображение в круг:
Фоновый слой теперь нормальный.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
.Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool. Поэтому вам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнуть (Mac) на инструменте Rectangular Marquee Tool, а затем выбрать инструмент Elliptical Marquee Tool из меню:
Выбор инструмента Elliptical Marquee Tool.
Шаг 4. Нарисуйте круговой контур выделения
Щелкните свое изображение и начните рисовать эллиптический контур выделения. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Не беспокойтесь о точном расположении круга на изображении. Мы переместим его на место на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружать область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, а затем клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, а затем , затем клавишу Shift, иначе контур выделения вернется в форму произвольной эллиптической формы:
Нажмите и удерживайте Shift и растяните круговой контур выделения.
Шаг 5. Изменение положения выделенной области
Чтобы переместить контур выделения вокруг объекта, щелкните внутри контура и перетащите его на место.Здесь я перемещаю его, чтобы центрировать лицо женщины внутри круга. Это та область, которую я хочу сохранить. Остальная часть изображения за пределами круга будет обрезана.
Обратите внимание, что на скриншоте ниже пурпурная линия, проходящая сверху вниз через изображение, является лишь одним из умных руководств Photoshop, сообщающих мне, что контур выделения теперь вертикально центрирован в документе. Умные направляющие исчезают, когда вы отпускаете кнопку мыши:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: Инвертировать выделение
Единственная проблема заключается в том, что мы выбрали область внутри круга, тогда как нам действительно нужно выделить все за пределами круга, поскольку это область, которую мы хотим обрезать.
Чтобы исправить это, инвертируйте выделение, перейдя в меню Select в строке меню и выбрав Inverse :
Выбираем> Инверсия.
Шаг 7. Удалите изображение за пределами круга
Затем с инвертированным выделением удалите область вокруг круга, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Удаленная область заменяется шаблоном шахматной доски , который в Photoshop представляет прозрачность.
Если удаленная область становится белой вместо прозрачной или Photoshop открывает диалоговое окно «Заливка», это, скорее всего, связано с тем, что вы забыли разблокировать фоновый слой на шаге 1:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить изображение по кругу.
Нам больше не нужен контур выделения, поэтому удалите его, перейдя в меню Выбрать и выбрав Отменить выделение :
Собираюсь Выбрать> Отменить выбор.
Шаг 8: Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и обрезать прозрачные области, перейдите в меню Изображение и выберите Обрезать :
Переход к изображению> Обрезать.
Затем в диалоговом окне Trim выберите Transparent Pixels вверху и убедитесь, что внизу выбраны Top , Bottom , Left и Right :
Параметры обрезки.
Щелкните OK, чтобы закрыть диалоговое окно Trim, и Photoshop мгновенно обрежет окружающие прозрачные области, оставив наше изображение обрезанным в виде круга.
Поскольку углы прозрачны, любой фон, на который мы помещаем изображение, будет виден через углы, в то время как изображение в круге останется видимым:
Изображение теперь обрезано до круга.
Шаг 9. Сохраните изображение как файл PNG
Чтобы эти углы оставались прозрачными, нам нужно сохранить изображение в формате файла, который поддерживает прозрачность.Формат JPEG не поддерживает, но PNG делает. PNG широко поддерживается в веб-браузерах, что делает его отличным выбором.
Чтобы сохранить изображение как файл PNG, перейдите в меню Файл и выберите Сохранить как :
Переход к файлу> Сохранить как.
В самых последних версиях Photoshop вас спросят, хотите ли вы сохранить файл на свой компьютер или как облачный документ. Выберите Сохранить на вашем компьютере :
Выбор опции «Сохранить на свой компьютер».
Затем в диалоговом окне «Сохранить как» установите для параметра Формат значение PNG . Назовите свой файл, выберите, где вы хотите его сохранить, а затем нажмите Сохранить :
Сохранение обрезанного изображения как файла PNG.
Наконец, в параметрах формата PNG выберите Наименьший размер файла и затем нажмите OK, чтобы сохранить изображение:
Сохранение файла PNG с наименьшим размером.
И вот оно! Вот как в фотошопе обрезать изображение по кругу!
И это подводит нас к концу нашей серии об кадрировании изображений в Photoshop! Если вы пропустили какой-либо из предыдущих уроков этой главы, ознакомьтесь с ними ниже:
Чтобы узнать больше, посетите наш раздел «Основы Photoshop»!
.
Уроки
Добавить УрокВ этом уроке я показываю как сама использую референсы, этапы работы от базовых форм до скетча, следующим после завершения этапов этого урока идет лайн (чистые и красивые линии). Хочу обратить ваше внимание, что такая срисовка с фотографии может быть использована исключительно в целях обучения, результат такого рисования никак нельзя назвать оригинальной работой. Дорисовывать этот рисунок лай…
Процесс создания осенней декорации для стен в форме венка.
Графический планшет — вещь удобная, но доступна не всем. Однако стилус вполне способен заменить знакомый каждому пользователю Фотошопа инструмент «Перо». Конечно, в отличие от работы стилусом на рисование лайнарта и его раскрашивание придется потратить чуть больше времени, да и изящность линий будет отличаться. Тем не менее, результат может получиться вполне симпатичный. Итак, создавать конт…
😉
😉
Надеюсь,Что немного понятно:D
В этом уроке я открою «тайну» рисования космических и ночных пейзажей.
Буквально недавно я серьезно взялась за иллюстрирование своей книги и первым делом решила нарисовать главных персонажей. Моя однокурсница идеально подходила внешностью к Диане, поэтому с ее же разрешения я взяла ее как прототип персонажа
На академический рисунок дали задание порисовать обувь. Решила оставить поэтапные фото на всякий случай 🙂
Видео с процессом рисование.
Здесь я покажу вам как нарисовать Миньона. Простенький урок для начинающих. Тут персонаж будет не цветным, но его можно разукрасить в любой момент самим)
В этом уроке я покажу, как рисую часть референсов ОС’ов (вспомогательная «карточка» персонажа для более детального ознакомления с ним) в программе SAI. Рассмотрим в этом уроке рисунок перса в полный рост.
Здесь будет показано то, как раскрасить розу. /не как нарисовать/ /не как пользоваться программой/
Краткий обзор инструментов, которые помогут привести арт в презентабельный вид перед выкладкой.
В среде цифровых художников в основном доминирует несколько программ: Photoshop, Sai, кто-то упомянет и Corel Painter… Но почему бы не попробовать что-нибудь ещё?
Поэтапный процесс рисования женских губ для семи-реалистичных портретов.
Простые этапы работы в Photoshop
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. От половины листа нарисуйте не большой круг. 2. От круга нарисуйте палочку, но в конце, подверните её чуть-чуть вверх. От неё нарисуйте небольшой полу овал. Затем, от полуовала рисуйте палочку вниз. 3. Рисуем нос и глаза. 4. Рисуем волосы. 5. И в конце туловище. Удачи в рисовании! Если что не понятно, смотрите на картинку:-) P.S. Я мастер объяснений ХD
Поэтапный процесс рисования женского глаза :3 Я попыталась показать цветовую гамму, которую обычно использую. Над результатом, конечно, еще бы поработать в плане детализации, но в целом для семи-реалистичных портретов — в самый раз. Надеюсь, вы найдете для себя что-нибудь полезное =)
Рисуем волосы мышью используя фотошоп. Как дорисовать волосы в Photoshop — SkillsUp
Отличный урок о том, как создать кастомную кисть с текстурой волос и нарисовать себе классную бороду в Adobe Photoshop. Освоив урок и поняв принципы, вы будете без особых усилий работать с волосами. В дальнейшем вы сможете тратить минимальное количество времени, на ретушь мужских портретов. Этим способом можно также пользоваться и для рисования травы, текстуры, глазных пигментов. Главное практиковаться и знать какой результат вам нужен.
Снова здравствуйте, друзья!Сегодня у нас новая интересная тема — работа с волосами. Хватит с нас уроков, в которых рассматривается как добавить женским волосам объёма с помощью фотошопа — давайте рассмотрим пример с БОРОДОЙ! Все же согласятся, что борода добавляет +100 очков к брутальности, так? Но есть загвоздка, практически у каждого мужчины есть места на лице, где не почти растёт щетина и из-за этого не получается отрастить выдающуюся бороду, о которой он всю жизнь так мечтал.
Выход есть! По крайней мере можно без проблем дорисовать недостающий «объём» на фотографиях:) Именно этому и будет посвящен наш урок.
Итак, приступим. Нам понадобится фото, где вы или ваш друг с бородой или небритостью, которую нужно немного подправить. В нашем случае мы планируем добавить немного волос у уголков рта, на щеках и подбородке:
Шаг 1Сразу же бросается в глаза то, что волосы далеко не всегда одного цвета. В большинстве своём они чёрные, но попадаются также коричневые и русые, которые к тому же по-разному смотрятся в зависимости от освещения. Но с этим мы справимся чуть позже, а сейчас нам надо создать один волосок , на основе которого мы будем строить все дальнейшие шаги.
Итак, создайте новый прозрачный слой и выберите инструмент Brush Tool (B) , кликните правой кнопкой чтобы увидеть меню настроек. Параметры Size / Размер и Hardness / Жесткость кисти выставьте на уровне 3px и 80% соответственно:
После чего попробуйте нарисовать волосинку, которая максимально похожа на все остальные:
Не бойтесь экспериментировать с толщиной или цветом, ваша основная задача — сделать идеальную волосинку.
Справились? Теперь создайте новый слой и разместите его между двумя уже существующими.
После этого выберите инструмент Rectangular Marquee Tool / Прямоугольная область выделения (M) и выделите прямоугольную область на новом слое позади волоска, после чего кликните на этой области правой кнопкой мыши и выберите Fill… / Выполнить заливку… Во всплывающем окне залейте область белым цветом:
Должно получиться вот так:
Шаг 2Теперь у нас есть волосинка на белом фоне, из которой мы сделаем кастомную кисть. Для этого вам нужно выделить белую область кликнув по среднему слою удерживая (Ctrl ) (или любым привычным для вас способом). После этих манипуляций переходим в пункт меню Edit / Редактирование и выбираем Define Brush Preset / Определить кисть как показано на скриншоте:
После чего вы увидите всплывающее окно, где будет небольшое превью, показывающее размер новой кисти. Там же можно дать ей название.
После того как вы успешно создали новую кисть — выберите Brush Tool (B) . По умолчанию загрузится кисть с волоском, которую мы только что сделали. Сделайте новый прозрачный слой, на котором опробуйте кисть несколькими нажатиями левой кнопки мыши:
Но пока наша кисть еще не полностью готова. Нам предстоит её немного поднастроить, но сперва давайте удалим все слои — они нам больше не нужны, оставьте только бэкраунд с фотографией.
Удалили? Теперь создайте новый прозрачный слой чтобы потренироваться в настройке кисти. Перейдите в пункт меню Window / Окно и выберите пункт Brush / Кисть либо нажмите на клавиатуре клавишу (F5 ), вы должны увидеть вот такое меню настройки:
В данном меню вы найдете просто мегатонны настроек и мы очень рекомендуем вам потратить время на то чтобы понять как та или иная настройка влияет на отображение кисти. Но конкретно сейчас нас интересует вкладка . Кликните на чекбокс рядом с ней, а потом кликните на саму категорию настроек. Установите параметр Size Jitter / Колебание размера на уровне 100% — он отвечает за разброс длины и сделает так чтобы волосинки не были похожи друг на друга по длине:
Параметр установите на уровне 8-10% . Это заставит все волоски находиться под разным углом по отношению друг к другу:
Параметр Roundness Jitter / Колебание формы придаст еще больше уникальности вариациям, поставьте его на уровень 40% :
Далее активируйте и перейдите во вкладку Scattering / Рассеивание и поставьте галочку в чекбоксе Both Axes / Обе оси . Уровень параметра Scatter / Рассеивание можете выбрать на свой вкус, он отвечает за разброс текстур по области, но мы рекомендуем остановиться на 200-250% :
Дело приобретает серьёзный оборот, а кисть всё больше и больше начинает походить на волоски бороды. Но это пока не вся настройка. Вернёмся обратно на вкладку Shape Dynamics / Динамика формы и рядом с Angle Jitter / Колебание угла кликнем на Control / Управление , а в выпадающем меню выберем Direction / Направление как это показано на картинке:
Это нужно чтобы кисть «следовала за направлением» в котором мы рисуем, таким образом мы сможем добавлять волоски под любым нужным нам углом в любом нужном нам месте. Просто попробуйте обвести круг и поймёте, о чем идёт речь:
На данном этапе волоски следуют перпендикулярно движению, перейдите во вкладку Brush Tip Shape / Форма отпечатка кисти и поменяйте угол на 90 градусов — это заставит волоски двигаться параллельно:
Не устали? Еще немного:)Переходим во вкладку Transfer / Передача , выключаем Control / Управление под Flow Jitter / Колебание количества краски . А вот Opacity Jitter / Колебание непрозрачности ставим на уровень 100% — это заставит некоторые волоски выглядеть не так насыщенно как другие и даст нам еще больше правдоподобности.
Если хотите еще лучшей имитации, вернитесь на вкладку Shape Dynamics / Динамика формы и поставьте галочки возле Flip (X) Jitter (Отразить X колебания) и Flip (Y) Jitter (Отразить Y колебания) — это заставит волоски рандомно расти в разные стороны
Если вы хотите управлять плотностью волос, то это можно сделать добавляя или уменьшая уровень Spacing / Интервалы во вкладке Brush Tip Shape / Форма отпечатка кисти :
Шаг 4Кажется мы готовы к работе. Давайте попытаемся «замостить» нужные нам участки так долго настраиваемой нами кистью:
Обратите внимание на особенность, о которой мы говорили — разный цвет волос. Но так как вы рисуете кистью, то попробуйте брать разные цветовые сэмплы из разных волос. Старайтесь работать кистью по направлению роста волос. Через некоторое время у вас должно получится что-то вроде этого:
ФиналЭтот урок можно адаптировать для работы с любыми волосами, будь то борода морского капитана, редеющие волосы начальника или роскошные локоны модели.
В данном уроке Фотошопа мы рассмотрим один из методов выделения и дорисовывание волос.
Финальный результат
Приступаем к уроку Фотошопа
Шаг 1.
Откройте ваше исходное изображение и измените масштаб изображения к удобному вам виду Zoom Tool (Инструмент Лупа / Клавиша «Z»), Дублируйте слой — Layer > Duplicate Layer (Слой > Дублировать Слой / Сочетание клавиш «Ctrl+J»), это даст вам резервную копии на всякий случай.
Шаг 2.
Поскольку каждый волос мы выделить не можем, то мы выделяем основную часть головы. при помощи Magnetic Lasso tool (Инструмент Магнитное лассо / Клавиша «L»), копируем выделение (Ctrl+C) .
Шаг 3.
Далее создаем новый слой → New Layer (Новый слой / Сочетание клавиш «Ctrl+Shift+N») (заливаем его чёрным → Paint Bucket Tool (Инструмент Заливка / Клавиша «G»)), далее вставляем нашу девушку (Ctrl+V) .
Шаг 4.
Теперь выбираем инструмент Smudge Tool (Инструмент Палец / Клавиша «R»). Размер кисти 2px . Hardness (Жесткость) 85% .
Наводим курсор на волосы. Зажимаем левую кнопку мыши и выводим волосы.
Шаг 5.
Когда закончим удаляем наш контрастный фон (правая клавиша мыши на слое > Delet layer (Удалить слой)).
Вот и всё, теперь можно подставить любой фон под вас, и волосы будут как будто настоящие.
Шаг 1 . Вначале подберем цвета для волос. Обычно я беру один слегка холодный оттенок, а потом уже добавляю теплые цвета в качестве подсветки и теней и смешиваю их, чтобы получить натурально выглядящие локоны. Данный туториал всего лишь несколько прядей волос, сделанных, чтобы показать вам, как я работаю.Шаг 2 . Основные черные линии проведены, чтобы создать ощущение струящихся локонов. Важно, чтобы линии были мягкими и проходили натурально.
Шаг 3 . Теперь начинаем добавлять дополнительные тона. Теплыми оттенками высветляем локоны. На этом же шаге накладываем основные тени. Шаг 4 . Продолжаем работать с цветами… в волосах существуют множества различных отражений, мириады различных оттенков одних и тех же цветов.
Шаг 5 . Пока я все еще работала airbrush «ем (распылитель) и твердой кистью (hard brush ), не используя инструменты с мягкими размывающими краями. Здесь же, я использую размывающий инструмент smudge и мягкую кисть (soft brush ) больших размеров и начинаю понемногу размывать линии, в некоторых местах смазывая небольшие «жилы» волос в тяжелые неоднородные локоны, как вы можете видеть на рисунке. Я также удаляю слой с наброском, сделанным в шаге 2.
Шаг 6 . Продолжая пятый шаг, я медленно размываю грани, делая их мягкими и начинаю создавать переходами цветов струящийся переливающийся поток волос. Шаг 7. Здесь я работаю над структурой волос. Чтобы избавится от ощущения тяжелых и неестественных кусков волос, я беру мягкую кисть и airbrush (я почти всегда его использую) и рисую нежные, довольно широкие, но мягкие, линии проходящие через локоны. Перед нанесением линии я беру пипеткой (eyedropper ) необходимый цвет с локона.
Шаг 8. Снова использую инструмент smudge , чтобы растянуть линии нарисованные в восьмом шаге. Также я использую airbrush и вношу немногим более глубокое изменение в цветах. Шаг 9. Заканчивая рисунок, я проверяю, видны ли отдельные прядки, жилки волос. Используя smudge brush небольшого диаметра, я работаю почти над каждым волоском, чтобы создать ощущение реальных волос.
У любителей и профессионалов Photoshop традиционно принято вырезать сложные объекты с использованием каналов и уровней. Чтобы не повторяться, для начала предлагаю пробежать глазами базовый урок на эту тему на сайте «All4Photoshop» . Однако, меня лично не очень устраивает качество такой вырезки, потому что потом довольно трудно отделаться от каймы, добившись полной безупречности рисунка. Если для дерева из вышеуказанного урока такой способ и годится, то для волос не особенно.
Если посмотреть на работы профессионалов, то невооружённым глазом заметно, что большинство для прорисовки кончиков волос используют планшет. Но что делать, если его нет под рукой?
Попробуем добиться качественного результата иным способом, причём, весьма необременительным и не занимающим много времени. Для примера возьмём фотографию девушки с развевающими волосами, которую необходимо вырезать из белого фона и переместить на другой (например, тёмный). Основная сложность — светлые пряди, которые непросто отделить от тоже светлого фона.
Шаг 1. Создаём копию слоя с девушкой и вырезаем её одним из традиционных способов: с помощью инструмента «Перо» (клавиша навигации P) или с использованием каналов и уровней, как в вышеуказанном уроке, а можно даже применить «Волшебную палочку» (W), так как базовый фон однородный. Лучше всего сделать это на маске слоя, чтобы потом было удобнее обрабатывать края. Нижний слой пока отключаем.
При любом из вышеперечисленных способов края силуэта будут вырезаны качественно, так как контраст с фоном был значительным, а вот светлые волосы — увы… Поэтому действуем дальше.
Шаг 2. Возвращаемся к нижнему слою, временно отключаем верхний. Обесцвечиваем его (меню «Изображение — Коррекция — Обесцветить» или Chift+Ctrl+U) и настраиваем контрастность картинки («Изображение — Коррекция — Яркость/Контрастность») таким образом, чтобы максимально зачернить пряди волос.
Шаг 3. А теперь нам нужно создать кисть. Определяем установки кисти с помощью пункта меню «Редактирование» — «Определить установки кисти», имя кисти задаём любое, а затем выбираем нашу новую кисточку, появившуюся внизу текущего списка ваших кистей, для следующего этапа создания коллажа. Её главный диаметр — 1940 пикселей, он не должен превышать 2500 пикселей, иначе указанный пункт меню будет неактивным. После установки кисти можно удалить нижний слой — он нам больше не понадобится.
Чтобы было нагляднее «рисовать», поместим под слой с девушкой какой-нибудь фон. Сразу стало заметно, что волосы выглядят совсем «некомильфо». Пришло время поработать над ними.
Шаг 4. С помощью ластика безжалостно «выстригаем» те участки волос, которые граничат с фоном. Работаем только на маске слоя, чтобы в случае излишней «стрижки» можно было бы сделать откат.
А теперь воспользуемся нашей кистью. Создадим новый слой прямо над левушкой. Цвет кисти выберем с помощью «Пипетки» (I), взяв «замер» с крайних прядей волос. Непрозрачность кисти — 100%, нажим — 100%, размер оставляем исходным — 1940 пикселей. Единоразово «шлёпаем» нашей кистью на новом слое. Далее — с помощью инструмента «Перемещения» (V) совмещаем «нарисованную» кистью девушку с настоящей, создаём маску слоя и на ней аккуратно убираем все ненужные участки, кроме развевающихся прядей.
Я решила ещё немного поэкспериментировать, и продублировала этот слой, изменив его настройки прозрачности и смешивания, как показано на картинке. Вы тоже можете сделать подобное — настройки дублирующих слоёв подбирайте на глаз, это зависит от цвета фона и цвета волос модели.
Это очень простой и быстрый способ так называемой «дорисовки» волос. Осталось только слегка «подчистить» картинку и навести на неё окончательный «марафет».
07.12.16 2.5KЧто мы будем создавать
В этой статье я расскажу, как нарисовать реалистичную бороду и две коротких прически. А также, какие кисти волосы для Фотошопа использовать.
1. Основные принципы создания коротких волос
Есть много типов коротких причесок. Сегодня мы рассмотрим две модные прически, которые часто носят люди, а также часто используют в своих работах дизайнеры и иллюстраторы.
Следуйте направлению
Независимо от того, какой стиль вы выбрали, одно правило остается неизменным. Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Рассмотрим этот принцип на практике:
Начиная с макушки головы, обратите внимание, какое направление принимают волосы в зависимости от прически. Когда начнете делать первые наброски и организовывать слои, помните об этом, чтобы создать надлежащую форму прически и правильно выбрать .
Бросьте себе вызов
Попытайтесь нарисовать волосы, которые вы раньше не рискнули бы изобразить, и изучите различные узоры локонов, которые будут выглядеть интересно:
Выберите правильное фото волос
Выберите фотографии, которые являются четкими и имеют хорошее освещение, чтобы можно было легко определить, каким образом должны быть окрашены волосы. Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
- Прическа Помпадур ;
- Короткая стрижка ;
- Борода .
2. Какие кисти использовать
Я буду использовать кисти из списка Пресетов кистей Adobe Photoshop . С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями «Жесткости » кистей для прически волос в Фотошопе , чтобы получить мягкие или жесткие края для нужных эффектов:
Жесткость кисти — 0% (вверху) и Жесткость кисти — 100% (внизу)
Следующая кисть — это жесткая круглая непрозрачная кисть с имитацией нажима, которую также можно найти в пресетах:
Убедитесь, что для параметра «Непрозрачность» установлен «Нажим», что сделает кисть еще более универсальной
И для каждой кисти включайте параметр «Нажим пера » в разделе «Динамика формы », чтобы каждый штрих был плавным и элегантным. Я часто использую эту функцию для тонких штрихов:
Пользовательские кисти волос и шаблоны
С помощью пользовательских кистей для Фотошопа волос можно достичь реалистичного эффекта, рисуя несколько прядей за раз. Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
3. Как нарисовать реалистичные короткие волосы: Помпадур
Помпадур представляет собой смесь различных причесок. Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Шаг 1
Нарисуйте набросок Помпадур, используя гладкую кисть. Я буду использовать в качестве основы эту прическу.
Обратите внимание, что сверху волосы зачесаны назад, а по бокам они направлены вниз:
Шаг 2
Нанесите сплошной коричневый цвет для основы. Разместите этот слой под слоем наброска. Установите новый слой в качестве «Обтравочной маски » для основы, и измените его режим наложения на «Умножение ». На этом новом слое нарисуйте тени, используя оттенки того же коричневого цвета:
Чтобы понять, какой кистью рисовать волосы в Фотошопе , нужно учитывать, что при таком изменении режима наложения цвет будет автоматически затемняться. Новый оттенок умножается на базовый.
Шаг 3
Установите еще несколько слоев в качестве «Обтравочной маски », если вам нужно добавить больше теней. Затем создайте новый слой и установите для него режим наложения «Перекрытие ». Задайте белый в качестве цвета переднего плана, чтобы начать нарисовать теплые блики в тех местах, куда падает свет. Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:
Шаг 4
Можно убрать черные жесткие штрихи наброска, смешав их с цветными частями. Для этого установите для слоя наброска режим наложения «Перекрытие ». Затем добавьте новый слой и задайте для него режим «Линейный осветлитель ». Создайте светлые области лица, зарисовав области вокруг них кистями волос для Фотошопа светло-бежевым цветом:
Шаг 5
Скорректируйте цвет волос с помощью корректирующего слоя. Перейдите в Слой> Новый корректирующий слой> Цветовой баланс и настройте параметры корректирующего слоя таким образом, чтобы углубить красный, синий и пурпурный оттенки волос:
Шаг 6
Теперь, когда мы скорректировали цвета, на следующем этапе сделайте мелкие детали четче. Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:
Шаг 7
Уменьшите размер кисти, чтобы нарисовать мелкие, тонкие пряди волос по краям головы. И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:
Вот как будет выглядеть законченная прическа Помпадур!
4. Как нарисовать реалистичные короткие волосы: прическа с завитыми локонами
Шаг 1
Используйте это изображение, чтобы создать основу. С помощью той же кисти для рисования волос в Фотошопе создайте набросок лица и волос. Обратите внимание на изменение направленности волос. Волосы на этом изображении длиннее, и поэтому они завиваются в разных направлениях:
Шаг 2
Теперь нанесите базовые цвета. Наносите каждый цвет на отдельном слое. Используйте их в качестве обтравочной маски, чтобы создать тени. Снова установите режим наложения для слоев теней на «Умножение » и используйте, те же цвета, которыми вы наносили основу, чтобы нарисовать тени:
Шаг 3
Уменьшите непрозрачность слоя наброска до 25% . Создайте два новых слоя, для одного установите режим наложения «Перекрытие », а для второго – «Осветление основы ». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:
Шаг 4
Уменьшите размер кисти для Фотошопа волосы пряди до 5 пикселей и установите жесткость — 100% . Раскрасьте пряди, соблюдая направление каждой из них. Постарайтесь не упустить из виду, какие части прядей накладываются друг на друга, и не забывайте удалять выходящие за границы прядей области:
Шаг 5
Добавьте новый слой с режимом наложения «Линейный осветлитель », чтобы нарисовать более интенсивные светлые участки. Нанесите по краям волос розовые области под цвет фона. Они добавят ощущение четкости и блеска волос. Пусть в некоторых местах фон проглядывает сквозь волосы, чтобы они не выглядели слипшимися:
Шаг 6
Проведите дополнительную обработку. Сделайте четче пряди с бликами света, а также нарисуйте дополнительные пряди, чтобы сделать их четкими и, как будто, движущимися. Завершите изображение, добавив новый корректирующий слой «Уровни », чтобы отрегулировать интенсивность цветов:
Вот готовое изображение прически с завитыми локонами.
5. Как нарисовать реалистичные волосы на лице
Еще один тип коротких волос, о котором мы не можем забыть — волосы на лице. Несмотря на то, что они располагаются не на верхней части головы, они ведут себя похожим образом. Давайте посмотрим, какой кистью рисовать волосы в Фотошопе .
Шаг 1
Я использовал это изображение для примера. Начните с предварительного наброска, обращая особое внимание на направление волос. В данном случае мы должны помнить, что волосы направлены вниз:
Шаг 2
Отрегулируйте базовые цвета и уменьшите «Непрозрачность » слоя наброска до 20% . С помощью мягкой круглой кисти нарисуйте на новом слое тени и установите для этого слоя режим наложения «Умножение ». Цвет волос на лице зависит от тона кожи, поэтому убедитесь, что вы гармонично смешали участки кожи и примыкающие к ним участки бороды и усов.
Как нарисовать волосы карандашом поэтапно
Волнистые длинные волосы
1. Найдите схему.
Волнистые волосы, как правило, менее густые, чем вьющиеся, но при этом достаточно густые, чтобы выделяться на голове.
2. Найдите расход.
Нарисуйте несколько указателей или стрелок, чтобы направить волосы правильно. Обратите внимание на ваших справочных фотографиях, что волосы никогда не поднимаются и не опускаются прямо вверх.«Я позволяю внутренним нитям переходить друг в друга», — говорит Лэмб. Немного случайности добавляет реализма.
3. Залить пряди.
«Начните сначала разложить их, а затем заполнить пробелы, работая снаружи внутрь», — говорит Лэмб. По мере того, как вы заполняете пряди, вы можете использовать более широкую кисть, чтобы добавить размер.
Прямые длинные волосы
Чтобы нарисовать прямые волосы, выполните те же действия, что и для волнистых волос.Просто помните, что прямые волосы, как правило, менее объемны, чем вьющиеся или волнистые, поэтому они могут сидеть немного ближе к голове. Направленный поток также будет меньше меняться, но небольшие изгибы все же должны быть. Как только у вас будет контур и плавность, заполните пряди и добавьте цвет.
Дреды
Процесс рисования дредов аналогичен процессу рисования других типов волос. Сначала нарисуйте контур, а затем просто нарисуйте общую форму прядей, которые похожи на тонкие прямоугольники.Обратитесь к своей эталонной фотографии, чтобы увидеть, как опускаются замки. Обратите внимание, насколько длинные прядки кажутся тяжелее коротких и как прядки, начинающиеся на макушке, выходят наружу, прежде чем упасть вниз.
После того, как вы нарисовали основную форму каждого замка и вас устраивает направленный поток, вы можете рисовать по краям с помощью естественных волнистых линий. Добавьте распущенные пряди волос по краям и по линии роста волос. Для реалистичности деталей нарисуйте маленькие неглубокие U-образные формы внутри каждого замка.Восходящие изгибы по краям придадут вид глубины. Этот процесс может занять много времени, но делайте это для каждого замка, изменяя темноту некоторых кривых и краев, чтобы добавить текстуры. Для бликов и теней вернитесь к эталонной фотографии, чтобы увидеть, как свет отражается от каждого замка или теряется в слоях.
Завершите это с помощью теней, бликов и цвета.Хорошо прорисованные блики и тени придадут волосам объемный вид.Опять же, обратитесь к вашим эталонным фотографиям и обратите внимание, как разные типы волос по-разному отражают свет. Даже на одной и той же шевелюре разные участки волос по-разному отражают свет. «Обратите внимание на то, как свет попадает на разные пряди», — говорит Лэмб. «В более прямых волосах свет сосредотачивается на изгибах, но у вьющихся волос так много изгибов и таких размеров, что вы не увидите столько света».
Рассмотрите источник света и обратите внимание, где падают тени.«По мере приближения к телу, например, под подбородком, волосы будут темнее, потому что туда будет попадать меньше света», — говорит Лэмб. «Я просто использую большую прозрачную кисть и слегка прохожу по ней, следуя уже имеющимся линиям».
Если вы добавляете цвет, помните, что волосы одного человека могут быть разных цветов. И если вы рисуете черные волосы, помните, что натуральные черные волосы никогда не бывают полностью черными. «Добавьте немного тона, чтобы показать, что он черный, но есть и дополнительные цвета», — говорит Джемисон.Эти цвета также добавят ощущения трехмерности.
перо кисть фотошоп на сайте deviantart
Также в комплекте 3 кисти-кляксы из набора кистей «SPLASHES» — в качестве бонуса. Paint Tool SAI Line Art Brush от AquaJet на DeviantArt. И какую роль будет играть банда охотников за головами, включая Кэда Бейна и Орру Синг? Познакомьтесь с самым смертоносным забраком в галактике, как никогда раньше! КОЛЛЕКЦИЯ: Звездные войны: Дарт Мол 1-5 Загрузите кисти Photoshop для рисования отражений на воде. . Карандашные рисунки.Карандашные рисунки В этом списке я собрал некоторые из лучших кистей для пера и карандашей для Photoshop, которые позволят вам создавать различные эффекты цифрового рисования и рисования. Кисти Саи Кисти для Photoshop Техники рисования Советы по рисованию Инструмент для рисования Учебное пособие по Саи Текстуры с ручной росписью в стиле комиксов Скорость рисования комиксов. Не забудьте подписаться. Подпишитесь, если они вам пригодятся! Подчеркните кисти Photoshop 9. Для всех, кто хочет пройти путь от геймера до геймдизайнера, эта книга содержит все секреты, которые понадобятся вам, чтобы подняться на вершину одной из самых захватывающих отраслей нашего времени.Вы также можете использовать кисти Кайла в Photoshop Sketch на своем. Когда я вернул его к 100%, мои линии снова стали черными. Бесплатные кисти для Photoshop с мокрыми чернилами 4. Выборка из моих личных работ за последние 15 лет. Отказ от ответственности: это переиздание моих последних книг. Если он у вас уже есть, вы найдете здесь 75% того, что вы уже видели. Я начинаю с цифрового рисования, и ваши кисти обязательно помогут! Обычно они состоят из форм, линий, кругов, шестиугольников, частиц, схем и других технических форм.Работа отражает талант Белла как художника и анатома, и вдохновила Дарвина на работу «Выражение эмоций» (1872 г.), которую он описал Беллу как одного из основоположников этого предмета как отрасли науки. http://www.robertmarzullo.com — В этом видео я покажу вам настройки, которые я использую для создания этой классной кисти-карандаша, которую я использую для рисования. В этой милой и короткой статье я расскажу, как настроить параметры кисти для легкого рисования. Набор кистей Nylnook был обновлен до версии 2, в которой исправлено несколько ошибок и добавлено несколько новых кистей.Скачать бесплатно кисть Photoshop PS в форме треугольника. Еще один способ использовать эти акварельные кисти — создавать современные канцелярские товары, такие как блокноты, блокноты или журналы. Это то, чего вы так долго ждали! Но стандартные кисти GIMP оставляют желать лучшего. Книга содержит 20 работ и множество полезных советов от ведущих художников, критиков и искусствоведов, а также множество пустых мест для практики. Она поможет вам по-новому взглянуть на инструменты, материалы и навыки… Полнофункциональная программа для редактирования фотографий позволяет вам справляться даже с самыми сложными задачами, не разрушая ваш кошелек. Кисти для Photoshop в Illustrator 3. Получите эти кисти. Это довольно круто. Кисти для Photoshop в стиле ретро 50 лучших ретро-поставщиков. 16. Выберите форму кончика кисти слева и установите параметры. Это карандаш Златовласки для традиционных набросков, поскольку он не слишком жесткий и не слишком мягкий. На них наносят кляксы и брызги чернил, что может придать работе больше аутентичности и живости. Кисти Ахмеда Алдури 2017 Автор: Меддерс на сайте Deviantart Бесплатная кисть Deviantart.Выберите кисть. Узнайте, что думают другие извращенцы — о чем угодно. Первый — карандаш 2В. Теперь этот набор кистей от пользователя DeviantArt el-L-en поставляется с 8 кистями GIMP, которые специально созданы для создания волос. Текстура бумаги тетради. Вторая кисть — карандаш 4В. 832015 Medibang Набор кистей Автор ryky Watch. Большое спасибоперо кисть фотошоп на сайте deviantart 2021
Учимся рисовать реалистичные волосы в Photoshop # 1 • Учебники по Adobe Photoshop
Воссоздание реализма — сложный аспект искусства, но вы можете добиться в этом успеха, если поднимете свои навыки на совершенно новый уровень.
В этом уроке я покажу вам, как нарисовать четыре разные прически, используя разные текстуры волос и различные фигурные узоры. Я покажу вам пошаговый процесс достижения реалистичности с помощью техники работы с режимами наложения
Конечный результат:
1. Знакомимся с кистями
Мы не можем приступить к работе, пока не вооружаемся соответствующими инструментами. А чтобы нарисовать изображение в цифровом виде, я воспользуюсь графическим планшетом Wacom Intuos 3.В Интернете доступно множество различных кистей, и, возможно, из-за широкого выбора кистей вам будет сложно сделать выбор. Позвольте мне упростить этот процесс, сказав, что у вас уже есть уникальные кисти, которые ждут вас в Adobe Photoshop CC.
Просто нажмите клавишу F5 , чтобы появилась панель настроек кисти. Нажмите кнопку Brush sets (Brush Presets) и выберите кисть из списка стандартных кистей.
Жесткая круглая кисть Непрозрачность при нажатии
Основная кисть, которую я буду использовать, — моя любимая кисть. Rigid Round Brush Push Opacity (Жесткая круглая кисть для непрозрачности при нажатии). Фаворит, потому что кисть имеет затененные края и высокую чувствительность пера. Эта кисть достаточно универсальна, с ее помощью можно создавать эскизы, а также моделировать вьющуюся структуру волос.
Dry Brush
Вторая кисть, которая нам понадобится, это текстурная кисть. Сухая кисть (Dry Brush). Чтобы добиться суперреалистичного эффекта, не забывайте добавлять в свою работу немного текстуры и текстуры.Позже я покажу вам, как применять эту кисть, которая поможет воссоздать текстуру жестких вьющихся волос.
Многие начинающие пользователи совершают ошибку, когда начинают создавать картины, не выбрав предварительно исходные изображения, используемые в качестве образцов. Они видят, что их любимые дизайнеры сразу начинают создавать свои картины, поэтому думают, что должны последовать их примеру.
Не нужно торопиться при воссоздании реализма , поэтому не бегите впереди локомотива.Нет лучшего способа понять, как вещи выглядят в реальной жизни, чем изучать фотографии. Профессиональные дизайнеры тратят тысячи часов на работу с кистью, воссоздавая и изучая определенные условия освещения, поэтому они лучше знакомы с разными сценами, чем обычный человек.
Я буду использовать следующие четыре изображения в качестве образцов, которые помогут нам в создании волос:
- Прямые короткие волосы
- Прямые длинные волосы
- Вьющиеся длинные волосы
- Жесткие вьющиеся волосы
Нарисуйте эскиз или контур контур?
Идут вечные дискуссии на тему, начертить набросок или очертить контур.Я знаю, что это звучит как грязный трюк, но все дело в практике, и я не хочу, чтобы ваше восхищение своими способностями к рисованию мешало вам прислушиваться к другим хорошим советам. Поэтому, даже если вы не уверены в себе и чувствуете, что «не умеете рисовать», я вам обещаю, вы справитесь. Просто обведите контур изображения, чтобы получить нужный вам набросок.
3. Ознакомьтесь с режимами наложения.
Работая со слоями в Photoshop с разными режимами наложения, можно сэкономить много времени.Ниже представлен весь процесс создания отдельной прически. Соблюдать этот порядок необязательно, но я обязательно начинаю со слоями в режиме Normal (Нормальный).
Нормальный
Установите разрешение вашего документа 300 dpi (dpi) это будет работать с кистью с высоким разрешением. При создании начального контура всегда следует начинать с режима Нормальный (Нормальный), чтобы применить базовые цвета и создать базовый рисунок.
Soft Light
Ваш набросок вас раздражает? Черные линии рисунка не всегда выглядят блестяще, особенно если ваш набросок имеет слегка произвольную форму.Чтобы идеально совместить набросок с цветовыми оттенками узора, измените режим наложения на Мягкий свет (Мягкий свет). Поиграйте с Opacity (Непрозрачность) на свое усмотрение, и вы увидите огромную разницу в получении реалистичного эффекта.
Multiply (Умножение)
Каждый раз, когда вам нужно работать с разными режимами наложения, создает новый слой .
Слои с режимом наложения Умножение (Умножение) всегда следует использовать для создания теней, поэтому вам не нужно выбирать соответствующий оттенок в палитре цветов.Просто проведите кистью по области, которая должна быть в тени, удерживая нажатой (Alt) . Это поможет вам выбрать оттенок цвета для части изображения и автоматически умножить его, чтобы получить самый темный результат.
Overlay
Всякий раз, когда я думаю о режиме наложения Overlap (Overlay), я думаю о свете. На слой с режимом наложения Overlap (Overlay) вы можете добавить как теплый, так и холодный свет, чтобы осветлить волосы таким образом, чтобы воссоздать естественный свет.Однако будьте осторожны с этим режимом наложения, так как вы можете перестараться.
Linear Dodge (Добавить) (Linear Dodge (Добавить))
Создайте новый слой, измените режим наложения для этого слоя на Linear Dodge (Linear Dodge), чтобы мгновенно добавить яркие блики на волосы. И все, что вам нужно, это использовать самые близкие цветовые оттенки, которые вы можете выбрать с помощью инструмента Pipette (Eyedropper Tool (E)).
Теперь, когда вы знаете весь процесс, который я обычно использую, когда крашу волосы, давайте попробуем нарисовать разные прически.
4. Как нарисовать короткие прямые волосы
Шаг 1
Начнем с простой прически «Каре». Нарисуйте короткие волосы, не забудьте прорисовать голову вместе с телом, а также не забывайте, что волосы должны быть немного распущенными, чтобы придать прическе динамики. Закрасьте волосы и кожу одним тоном на новом слое. Измените режим наложения для вашего черновика на Мягкий свет (Мягкий свет).
Шаг 2
Добавьте новый слой, измените режим наложения для этого слоя на Overlap (Overlay).Ярко-желтой кистью нарисуйте светлые блики на волосах, куда может падать солнечный свет. Это поможет превратить темно-коричневый цвет в более теплые тона.
Шаг 3
Добавьте новый слой, измените режим наложения для этого слоя на Умножение (Умножение) и, используя тот же коричневый цвет из основного контура, добавьте тени к волосам. Если ваш рисунок начинает выглядеть немного пятнистым, удалите рисунок, а затем убедитесь, что Rigidity (Hardness) вашей кисти установлено на 100%.
Шаг 4
Продолжайте наносить мазки кистью, добавляя завитки волос и уменьшая размер кисти. Держите исходное изображение под рукой в качестве образца, пока вы не почувствуете себя достаточно уверенно, чтобы продолжить экспериментировать самостоятельно.
Step 5
Обработайте тон волос. Добавьте отдельные кудрявые волоски, чтобы придать им больше динамики, а затем смягчите края белой кистью или ластиком, слегка почистив кончики. Завершите воротник синим.
Step 6
Создайте новый слой под всеми слоями и используйте линейный голубой градиент для заливки фона.
Шаг 7
Наконец, создайте новый слой, измените режим наложения для этого слоя на Linear Dodge (Добавить) (Linear Dodge (Добавить)). Нарисуйте оставшиеся светлые блики с помощью кисти размером 1-5 пикселей . По завершении короткие прямые волосы будут выглядеть как на скриншоте ниже.
5. Как нарисовать прямые волосы с челкой
Шаг 1
Следующий стиль, который мы нарисуем, будет такими же прямыми волосами, но на этот раз с челкой.Нарисуйте эскиз, обратите внимание на то, как будет уложена челка.
Даже если вы собираетесь использовать темный цвет волос, используйте светлые базовые цвета. Нарисуйте волосы на новом слое, а затем измените режим наложения для слоя с черновиком на Soft light (Мягкий свет).
Step 2
Теперь давайте добавим тени. Создайте новый слой, измените режим наложения для этого слоя на Умножение (Умножение). Сначала нарисуйте самые темные тени. Убедитесь, что тени мягкие и что базовые слои видны сквозь тени.
Step 3
Добавьте мягкий свет на внешние края волос, используйте для этого слой с режимом наложения. Наложение (Наложение).
Step 4
Залейте фон красивым персиковым градиентом. Добавьте детали к волосам, экспериментируя с цветом, а также с помощью кисти небольшого диаметра воссоздайте отдельные пряди волос. Даже если это прямые волосы, все равно должна быть какая-то динамика, создающая ощущение реализма.
Step 5
Продолжайте работать с волосами. Когда вы будете готовы добавить световые блики, создайте новый слой, измените режим наложения для этого слоя на Линейный осветлитель (Добавить), (Линейный осветлитель (Добавить)). Нарисуйте последние светлые блики и добавьте блеска на челку. Окончательный результат можно увидеть на скриншоте ниже.
6. Как нарисовать вьющиеся волосы
Шаг 1
Далее мы рисуем вьющиеся волосы. Можно разбить прическу на отдельные кудрявые пряди.Узнайте, как завиваются локоны. Нарисуйте отдельный локон, чтобы понять, как завиваются локоны. Для основной части прически локон имеет простую S-образную форму, которая является базовой кривой для волос.
Шаг 2
Добавьте основные цвета к вашему эскизу с вьющимися волосами. Измените режим наложения для чернового слоя на Мягкий свет (Мягкий свет), а затем создайте новый слой с режимом наложения Умножение (Умножение), чтобы нарисовать тени.
Step 3
В целом техника остается такой же, как и при создании прямых волос.Перед добавлением светлых бликов добавьте тени. Добавьте световые блики на новый слой с режимом наложения Линейный осветлитель (Добавить), (Линейное осветление (Добавить)).
Step 4
Чтобы придать изображению окончательный вид, добавьте к фону линейный градиент. Снова выберите кисть маленького диаметра, чтобы добавить яркие светлые блики. Чтобы воссоздать определенную текстуру, будьте произвольны при окрашивании отдельных волосков на этом этапе, поскольку вьющиеся волосы зачастую менее послушны.
7.Как нарисовать короткие вьющиеся волосы
Step 1
Последняя прическа — плотные вьющиеся волосы. Обычно это этническая прическа с богатой текстурой, для воссоздания которой требуется больше шагов, чем для предыдущих причесок.
Начните с наброска с помощью жесткой круглой кисти, как и в случае с предыдущими прическами.
Шаг 2
Добавьте базовые цвета, но на этот раз примените линейный градиент к волосам, цвет градиента светло-русый. Этот градиент поможет нам лучше понять, сколько волос должно быть многослойным.Затем измените режим наложения для чернового слоя на Мягкий свет (Мягкий свет).
Step 3
Попробуйте представить, как разные слои волос лежат на вашей голове, когда вы начинаете фокусироваться на тенях. Цвета будут различаться в зависимости от действия краски для волос. В этом случае на исходном изображении волосы девушки окрашены в ombre, поэтому вам придется поэкспериментировать с разными цветами на отдельных слоях, чтобы установить режимы наложения для этих слоев. Перекрытие (наложение) и Умножение (Умножение).
Step 4
Как женщина с непослушными вьющимися волосами, я очень хорошо знаком с этой текстурой. Но чтобы воссоздать эту текстуру, нужно дополнительно нанести другие кисти.
Нарисуйте текстуру сухой кистью, о которой мы говорили ранее. Сухая кисть поможет воссоздать вьющийся характер африканских волос, поэтому не забывайте наносить кисть по всей длине волос.
Step 5
Продолжайте усиливать структуру кудрявых волос.Эти кудри сильно отличаются от кудрявых волос, поэтому используйте изогнутые линии по всей длине волос, чтобы имитировать густые локоны.
Step 6
В заключение, добавьте розовый фон, а также добавьте теплый свет, чтобы придать вашим волосам попсовый вид. Измените режим наложения на Линейный осветлитель (Добавить) (Линейное осветление (Добавить)), чтобы добавить яркие спиральные завитки и сделать их похожими на летящие вперед.
И все! Урок о том, как рисовать реалистично, может оказаться полезным.Сегодня вы узнали много нового об освещении, текстурах и цветовых оттенках, а также о том, что можно создать в Photoshop.
Надеюсь, вам понравился урок, и вы узнали сегодня, как нарисовать четыре разные прически. Какой твой любимый? Спасибо, что были со мной. Удачи!
Окончательный результат:
Автор : Мелоди Ньевес
Оживите свой рисунок гладкими, привлекательными линиями
Не рисовать идеальные линии с первого раза — это нормально!
Чувствуете ли вы необходимость безупречно рисовать линии с первой попытки?
Не нужно так думать!
Даже профессиональные иллюстраторы иногда перерисовывают свои линии снова и снова, чтобы создать красивую графику.
Будьте готовы отменить (Ctrl + z) и рисовать, не беспокоясьЭто для тех случаев, когда вы хотите рисовать длинные расслабленные линии. Это особенно эффективно, когда рисует гладкие волосы и контуры тела .
Не бойтесь ошибаться и продолжайте исправлять строчки, пока они вас не устроят!
Рисуя штрихи от сустава к суставу, например от плеч к локтям и от локтей к запястьям, вы можете рисовать прямые, гибкие линии, отражающие характерные черты каждой части тела.
Отследить и привести в порядокНеобязательно рисовать аккуратные линии одним штрихом. Вы можете использовать ластик, чтобы привести в порядок линию после того, как нарисовали одну и ту же линию несколько раз. Если вы думаете, что нарисовали хороший черновик с самого начала, вы также можете скопировать его и использовать тот же метод, чтобы привести в порядок штриховой рисунок.
Используйте ручку разной толщины
Используете ли вы одинаковую толщину для всех линий вашего штрихового рисунка?
Толстые линии для контуров и переднего планаИспользуйте толстые линии для деталей, которые вы хотите показать больше, таких как руки на изображении выше.Эта техника позволит вам придать вашей линии индивидуальность и ощущение трехмерности без использования цветов и штриховки.
Тонкие линии для внутренней части зрачков и ногтейИспользуйте более тонкую линию, чтобы нарисовать складки на одежде, внутренней части зрачков и ногтях.
Различная толщина линии складок на одежде в зависимости от материалаПри прорисовке складок не забывайте, из какого материала сделана одежда.
Используйте тонкие светлые линии для мягких материалов, таких как футболки и блузки. Для одежды из более твердых материалов, например кожаных курток и костюмов, используйте толстые кисти и нарисуйте четкие линии. Этот метод позволяет использовать штриховой рисунок, чтобы выразить то, что носят ваши персонажи.
Используйте более темные линии для теней и пересечений
При раскрашивании иллюстраций вы обычно используете светлые цвета для мест, где будет светить свет, и темные цвета для теней.То же самое и с штриховым рисунком. Используйте более тонкие ручки для светлых участков и более толстые для теней. Это также поможет создать трехмерный вид.
При использовании погружных перьев места с пересекающимися линиями становятся черными, потому что чернила имеют тенденцию скапливаться в этих областях. Если вы также затемните пересечения в цифровом искусстве, вы можете придать своему штриховому рисунку больше похожего на ручку и бумагу.
Стабилизация
Если вам по какой-то причине не нравятся ваши мазки, вы можете попробовать изменить Stabilization вашего инструмента кисти.
Стабилизация — это функция, которая автоматически устраняет колебания вашей линии во время рисования. Чем выше значение, тем ровнее линия. Этот параметр придает вашей работе более цифровой вид по сравнению с более низкими значениями.
Однако программное обеспечение может запаздывать при установке слишком высокого значения.
Значения для коррекции зависят от давления пера, предпочитаемого графического планшета и человека, поэтому лучше поэкспериментировать и найти предпочтительное значение.
Clip Studio Paint, MediBang Paint, Paint Tool SAI и GIMP имеют функции стабилизации. Если вы используете Adobe Photoshop CC , вы можете получить аналогичный эффект, используя настройку под названием Smoothness .
Рисование с использованием векторов
Многие изображения, которые вы видите на компьютере, называются растровыми изображениями. Растровые изображения — это изображения, состоящие из группы пикселей. Если вы увеличите масштаб, вы можете увидеть каждый отдельный пиксель. Они могут выражать сложные градиенты и их легко редактировать, однако это ухудшает их качество.Качество изображения также теряется при их увеличении.
С другой стороны, векторные изображения не ухудшаются при увеличении, поэтому вы можете редактировать их, как вам нравится, даже после того, как вы закончили свою работу. Это потому, что векторное изображение состоит из линий, соединяющих две координаты.
Одна из популярных программ для создания векторных изображений — это Adobe Illustrator . Вы также можете использовать векторные слои в Clip Studio Paint . Векторные слои создают точки, называемые контрольными точками на линиях.Они позволяют рисовать векторные изображения. Вы также можете редактировать контрольные точки и линии по своему усмотрению после их рисования.
Векторы полезны для рисования штриховых рисунков, поскольку вы можете легко изменять их толщину, редактировать кривые и при необходимости удалять.
Вы также можете использовать векторные слои для стирания растянутых линий!
С растровыми слоями вы можете стереть важные линии, если хотите стереть ненужные части линии.Однако, если вы используете инструмент Vector Eraser в Clip Studio Paint, все, что вам нужно сделать, это нарисовать ненужную часть линии, чтобы стереть ее.
Это позволяет рисовать линии, не беспокоясь о том, что они будут вытянуты или пересечены. Эта функция особенно эффективна при рисовании волос.
Как опытный иллюстратор, я думал, что векторные слои тоже сложны и трудны. Однако как только я начал их использовать, я понял, что они не слишком отличаются от обычных растровых слоев, за исключением того, что я могу корректировать свои линии по мере необходимости.Инструмент векторной ластики Clip Studio Paint действительно удобен! Если вы новичок в векторах, я настоятельно рекомендую попробовать!
Щелкните здесь, чтобы просмотреть пробную версию Clip Studio Paint PRO / EX
Повернуть холст
Когда вы рисуете ручкой и бумагой, вы естественным образом поворачиваете бумагу, чтобы вам было легче рисовать. Вы также можете вращать холст в цифровом искусстве! Если вам кажется, что нарисовать определенный штрих слишком сложно, попробуйте повернуть холст, чтобы получить лучший угол.
Легче рисовать сверху вниз или слева направо (если вы правша: справа налево, если вы левша). С другой стороны, рисовать снизу вверх или справа налево (слева направо, если вы левша) сравнительно сложно.
Если вы рисуете на смартфоне или планшете, гораздо проще повернуть устройство, чтобы получить лучший угол, чтобы преодолеть это.
Другие советы:
Положите лист бумаги на графический планшет!
Между графическим планшетом и пером будет больше трения, поэтому, если вы привыкли рисовать карандашами или погруженными перьями, это может помочь вам лучше рисовать.Однако имейте в виду, что трение также изнашивает вашу ручку.
Настройки графического планшета и монитора
Если вы чувствуете, что ни один из вышеперечисленных шагов не работает для вас, возможно, пришло время еще раз проверить настройки для графического планшета и монитора.
1. Поместите графический планшет прямо перед экраном!Довольно просто, но очень важно! Всегда кладите графический планшет прямо перед экраном. Даже если вы думаете, что он находится в нужном месте, ваш локоть может двигать им, когда вы рисуете.Если вы чувствуете дискомфорт, всегда проверяйте положение графического планшета.
2. Задайте для области рисования графического планшета соотношение сторон монитора.Если соотношение сторон монитора составляет 16: 9, то область рисования на графическом планшете также должна быть 16: 9. Если перьевой планшет слишком большой и ваши штрихи становятся слишком длинными для рисования, вам следует уменьшить область рисования, сохранив такое же соотношение сторон. Это сделает ваши штрихи меньше и упростит рисование.
Ключ к рисованию красивых линий — это найти тот стиль рисования, который вам больше всего подходит!
Автор: Мирин Ичиябоши (い ち や ぼ し み り ん) Иллюстрация: Кайсакэ (界 さ け)
Создал: Sideranch Inc.
Кисть для рисования волос в фотошопе
Пару месяцев назад я понял, что на рисование волос на цифровых рисунках у меня ушло немало времени. Я подумала, что могу создать кисть, которая поможет мне быстрее рисовать волосы.Учтите, что эта кисть поможет тем, кто уже рисует \ раскрашивает в фотошопе. Этот эффект лучше всего использовать на планшете для рисования с нажимом пера.
Изготовление кисти
Сначала откройте Photoshop и создайте пустой файл. Мне нравится мой пейзаж, поэтому у меня есть место для нисходящих прядей. Если волосы идут набок, лучше вертикально.
Следующим шагом будет создание прядей кисти.
Что вам нужно, так это несколько кругов. Для этого я просто использую кисть по умолчанию, чтобы нарисовать сплошные круги.Используйте черный цвет для кругов, и вы получите что-то вроде этого.
Затем перейдите в Edit> Define Brush Preset…
Вуаля! Теперь у вас есть новая кисть!
Как есть, он даст вам кучу точек. Это может быть полезно и для других вещей, но пока не для волос.
Следующей частью будут настройки.
настройки
Перейдите в окно «Кисть» и измените настройку, чтобы пунктирные линии превратились в прямые.
Теперь, когда они прямые, я хочу, чтобы у них был небольшой изгиб на концах. Поворот динамики формы. Поскольку у меня есть планшет для рисования, у меня есть контроль над нажатием пера. Я увеличиваю минимальный диаметр.
[Примечание: я пытался найти способ заставить это работать с помощью мыши. Извините, но когда я попробовал, кисть делает что-то совершенно другое!]
Вот сравнение различных значений минимального диаметра.
0% делает этот маленький хвостик внизу, поэтому я приподнял его.50% кажется хорошим. Вы можете настроить это по своему вкусу. Отпускание пера быстрее при включенном давлении пера помогает добиться хороших результатов.
Я также использую эту кисть, чтобы растушевать волосы и накладывать блики и тени. Это помогает включить настройку передачи. Теперь для работы достаточно «давления пера». Это создает выцветание на концах.
Так выглядит рисунок с трансфером и без.
Теперь все, что вам нужно сделать, это сохранить настройки.На данный момент выбор кисти вернет все в нормальное состояние. Когда вы находитесь в зоне, необходимость снова и снова менять настройки может сильно отвлекать и раздражать.
Чтобы сохранить, просто щелкните в правом верхнем углу окна кисти.
Теперь все, что вам нужно сделать, это указать имя и нажать кнопку «ОК».
Карандаш предназначен heheЭто сделает новую кисть в окне предварительных настроек.
Надеюсь, это поможет людям. Наслаждайтесь и создавайте больше искусства!
Как рисовать и раскрашивать волосы в Clip Studio Paint by Steele2
・ Плоская кисть
Я изменяю некоторые параметры инструмента [Кисть]> [Толстая краска]> [Плоская кисть масляной краски].Это кисть, которую я использую, чтобы рисовать.
1.Вы можете настроить параметры инструмента, отображаемые в палитре [Свойство инструмента], с помощью палитры [Детали вспомогательного инструмента].
2. Я использую изменение [Непрозрачность] около 50%. На этапе цвета я рисую, изменяя непрозрачность от 40% до 60%.
3. Я также отключаю настройку по умолчанию [Смешать основной цвет] и добавляю настройку «Непрозрачность» в палитру [Свойство инструмента].
・ Мягкий аэрограф
Это инструмент [Аэрограф]> [Аэрограф]> [Мягкий] вспомогательный инструмент без каких-либо изменений.
Я использую эту кисть для добавления тени и рисования некоторых эффектов, таких как [Color Dodge]
Вот и все кисти, которые я использую, ребята! Я использую только несколько кистей, потому что легче рисовать больше, чем использовать много кистей в моих работах, и переключаться между ними намного быстрее.
Общая структура
■ Я думаю, что когда дело доходит до прически, мы тоже будем думать об общей форме головы и лица, верно?
все, начиная с головы.а хорошая структура головы поможет сделать ваши волосы более естественными и реалистичными.
, начиная с хорошей структуры головы, также поможет вам определить, откуда берется корень вашего волоса, а также то, как ваши волосы падают на землю.
▲ Синяя область — это область, в которой растут волосы с
▼ Эта красная область, где она влияет на то, насколько хороша прическа вашего персонажа или нет.
И вы можете увидеть красную точку, которая находится внутри красной области, она может быть где угодно внутри этой красной области
, но три из них, которые показаны на картинке, являются наиболее распространенными в реальном мире.
и может быть областью, из которой все исходят, например, корень волос или что-то в этом роде, поэтому прическа вашего персонажа начинается отсюда в красной области и крошечной красной точке
и помните, когда вы уже решили, где ваша красная точка, ваши волосы всегда будут начинаться с этой точки.
▼ направление зависит и от прически, вы можете увидеть пример ниже.
разная прическа, разная красная точка и положение корня волос
▼, и вы видите, что вся направляющая линия начинается с этой красной точки
Основная форма
■ Начиная с красной направляющей линии, идущей от отметки x на голове.
Красная линия указывает, в каком направлении пойдут волосы.
▲ Всегда начинайте с основного, а не с подробной строки.
Сначала я рисую основную фигуру, чтобы посмотреть, какие волосы пойдут? мои волосы следовали за головой, а не просто парили в воздухе?
Основная форма позволяет понять, каким будет следующий шаг. и вы добьетесь большего успеха, если вы их ясно поймете.
■ Сфера — хороший пример того, как волосы взаимодействуют с головой.
вы можете видеть, что направляющая линия полностью следует изгибу головы от макушки до сильного падения на землю.
▲ после того, как я проведу направляющую линию от отметки x, она сообщит мне, где волосы не будут, так что я могу продолжить рисовать основную форму волос
, которую вы можете видеть после того, как я закончил, основная форма волос выглядит больше естественно, потому что у меня действительно хорошая структура головы, поэтому, когда я перехожу к рисованию волос, будет легче следовать этой структуре
Советы и хитрости
▼ Вы можете видеть, что все волосы представляют собой кривую, повторяющую форму головы, поэтому будьте осторожны, попытайтесь нарисовать волосы, которые повторяют форму головы.
▼ Не позволяйте волосам приближаться слишком близко или слишком далеко от головы.Но это также зависит от прически.
▼ вы можете увидеть синий цвет, который показывает расстояние между волосами и головой, что дает вам понять, насколько далеко волосы от изгиба головы.
Момент волос
Я просто хочу придать волосам естественный вид.на волосы всегда влияет момент окружающего тела, сила тяжести, ветер
, и я дам вам знать, как ветер влияет на волосы!
▼
красная стрелка = момент волос, направление волос пойдет.
синяя стрелка = направление ветра
▼ Снова начните с направляющей линии, чтобы вы, ребята, могли видеть, что я пытаюсь провести направляющую линию, соответствующую направлению ветра.
■ поэтому я буду использовать базовую форму, чтобы вы могли увидеть, как волосы взаимодействуют с волосами.
, вы можете увидеть разницу между правой и левой стороной.
Когда ветер дует в правую сторону головы, волосам некуда деться, поэтому они должны быть на щеке или где-то на правой стороне лица.
Итак, когда дело доходит до левого края, волосы так парят в воздухе, плывут вместе с направлением ветра.
Но все это всего лишь 1 сценарий. Это всегда зависит от того, какая у вашего персонажа прическа и откуда дует ветер.
и помните, что всегда начинайте с основной формы.
после добавления основной формы к детали,
вы можете увидеть и некоторые основные моменты волос, которые помогут вашему персонажу выглядеть более живым и естественным, чем раньше.
▼ Я начинаю добавлять детали к прическе, например, мелкие волосы, и делаю кончик волос более острым
■ Не рисуйте волосы по прямой линии. Волосы никогда не должны быть прямыми.
■ S-линия идеально подходит для волос, она придает естественный и интересный вид больше, чем прямая.
■ Всегда добавляйте немного объема кончикам волос. например, большой и маленький, нарисуйте фигуру, которая выглядит более интересной. Не рисуйте кончик волос такого же дизайна и той же формы, это сделает ваши волосы скучными.
Штриховая графика и маска слоя
Я стараюсь рисовать линию очень свободно, поэтому на этапе рисования линия не будет слишком сильно выделяться.
, и мне не нужно рисовать идеальную линию, потому что я все равно перекрашу ее.
Я только что закончил штриховой рисунок, слой кожи под волосами все еще виден, поэтому мне нужно скрыть его с помощью [Layer mask]
Прежде чем продолжить работу с остальной базой, я создаю [Layer mask] так что я могу скрыть любые черновые линии, которые мешают.
Я выбираю слой «Слой кожи» и щелкаю значок «Создать маску слоя» на палитре [Слой].и [Маска слоя] появится справа от базового слоя
▼ Убедитесь, что вы выбрали маску слоя. если вы уже выбрали маску слоя, вокруг миниатюры слоя появится черный квадрат.
Если вы используете ластик при выборе маски слоя, вы можете скрыть части черновых линий. Однако, поскольку это всего лишь маска, линии не стираются с фактического слоя.
Единственное, что я использую [Layer mask] вместо использования [Eraser] для стирания линии.Потому что, когда вы используете маску слоя, вы просто скрываете эту линию, а не стираете ее. и часть строк по-прежнему готова к исправлению в любое время.
▼ Я пытаюсь осветить линию, чтобы она не была слишком темной, используя очень низкую непрозрачность [Ластик].
Выполнено !!! Я только что закончил штриховой рисунок, так что мы перейдем к следующему процессу.
Базовый цвет и маска слоя
▼ Перед тем, как мы перейдем к этапу рисования, у нас есть небольшое небольшое изменение. Я уменьшаю непрозрачность папки слоя с линейным рисунком со 100% до 80%.это может помочь вам увидеть цвет, который остается за штриховой графикой.
■ Во-первых, нам понадобится область выделения перед заливкой базовым цветом.
Теперь вам нужно перейти в [Выделение]> [Быстрая маска]> [Быстрая маска], и появится слой, и все, что вы рисуете или рисуете этим цветом, будет КРАСНЫМ. цвет.
Рекомендую использовать [Pen]> [G-Pen] для выделения рисования и [Erase]> [Hard] для стирания выделения. потому что он имеет очень форму и точную форму,
, поэтому вы можете без проблем рисовать свой выбор.
▲ Теперь вам нужно использовать кисть, чтобы нарисовать выделение вокруг области, которую вы хотите заполнить.
* Предупреждение * Попробуйте закрыть промежуток между внутренней и внешней частью линии, потому что, когда дело доходит до стадии заполнения, он просто заполняет весь холст, а не внутри линии
Если вы уже проверили, что ваша линия идеально близка друг к другу Итак, мы готовы его заполнить!
Используйте [Заполнить], чтобы заполнить внутри строки
После того, как вы закончили заполнение, вам нужно повторить тот же шаг, что и запуск.
Перейдите в [Выбор]> [Быстрая маска], чтобы подтвердить свой выбор.Красная область и слой [Quick Mask] исчезнут и отобразятся как правильное изображение
И что бы вы ни рисовали или заполняли, все остается на линии.
▼ После того, как я заполню выделение, я разделяю слои основного цвета на 3 слоя.
1. Волосы
2. Глаза
3. Кожа
Все вышеперечисленное будет моими основными цветовыми слоями.
▼ Теперь мне кажется, что мой штриховой рисунок слишком темный для меня, поэтому я изменю цвет линий.
1.Выберите [Слой], цвет линии которого вы хотите изменить.
2. Выберите [Цвет], который вы хотите отредактировать
3. Перейдите в [Редактировать]> [Изменить цвет линии на рисунок]> Посмотреть результат
Эта команда очень полезно, когда вас не устраивает ваша леска, и вы можете просто попробовать изменить цвет, пока не согласитесь с этим.
▼ Изменения немного сложно заметить, поэтому я привожу пример, чтобы вы могли увидеть, что произойдет, когда вы воспользуетесь этой командой.
Тень и свет
Теперь мы начнем собственно этап рисования.
■ Во-первых, прежде чем мы начнем добавлять тени и источники света, нам нужно знать, откуда исходит свет.
Я установил солнечный свет или источник света так, чтобы они приходили сверху справа, затем мы можем начать рисовать тени.
▼ Я начинаю создавать 2 новых слоя над слоем с волосами и слоем кожи.
, а теперь я подрежу их, чтобы предотвратить появление нежелательных линий или красок.
Выберите [Слой], который вы хотите вырезать>, перейдите на [Панель команд] и выберите [Обрезать на слой ниже]. После этого красный свет появится на передней части слоя.
Таким образом, все будет отображаться только на базовом слое ниже слоя с обрезкой.
Теперь я продолжаю рисовать на слоях с клипами, используя [Мягкий аэрограф], чтобы закрасить область тени более темным цветом.
Когда я думаю, что это достаточно хорошо, я перейду к настоящему процессу рисования.
Теперь переходим к самой картине, я создаю новый слой поверх всего своего слоя.этот слой будет моим слоем [Overpaint], все, что я рисую с этого момента, будет на этом слое.
■ Затем я начинаю рисовать теневой штрих к слою с помощью [Flat Brush]
Я стараюсь рисовать медленно и пытаюсь понять, где мои волосы будут темными или светлыми, потому что я не хочу, чтобы мои волосы были слишком много теней на нем.
После добавления тени на волосы я начинаю менять форму волос, чтобы сделать их более резкими и изогнутыми, чем раньше.
вы можете увидеть разницу ниже.
После того, как я закончил базовую тень, я добавлю немного света наверху от источника света, который контактировал с волосами.
■ Я создаю новый слой, который будет моим светлым слоем.
Я просто начинаю рисовать более мягким или ярким тоном, чтобы он выглядел более живым.
После этого я доволен результатом и перехожу к следующему шагу.
После добавления высокой части волос я начинаю прорисовывать детали на волосах, например, небольшие волосы, и добавляю интересный цвет кончикам волос.Это немного сложно увидеть, но вы можете увидеть это, если сфокусируетесь на области кончика.
■ Я думаю, мне нужно добавить больше света в светлую область, и [Осветление] отличный способ сделать это!
Во-первых, вам нужно создать новый [Слой]> Выберите слой с выделением> Выберите [Режим наложения]> [Осветление]
▲ я использую инструмент [Мягкий аэрограф], вы можете уменьшить непрозрачность кисти до 80%, если хотите, чтобы
старались рисовать очень рыхлыми, потому что вы не хотите, чтобы волосы были слишком яркими
Если вы хотите стереть их I рекомендую использовать [Ластик]> [Мягкий], потому что он имеет ту же текстуру, что и [Мягкий аэрограф]
▲ Если вы считаете, что блики слишком яркие, попробуйте использовать [Мягкий ластик], чтобы стереть их, чтобы сделать их мягче или вы также можете уменьшить непрозрачность [Layer].
вы можете увидеть разницу между этими двумя! Это намного лучше, чем раньше.
▼ После того, как я добавил Highlight, я просто осознал, что некоторые из темных штрихов так трудно различить, поэтому добавьте больше деталей к волосам.
Окончательная деталь
После того, как я закончила красить волосы.затем я продолжу раскрашивать остальную часть картины.
■ Я создаю второй слой поверх первого слоя краски. этот слой будет содержать рисунок вокруг глаз и остальной части тела.
▲ Начинаю раскрашивать глаза и кожу вокруг нижнего века.
и усилить более темный тон ресниц, чтобы они выглядели более интересно.
▲, а также добавьте тени на кожу в области, где волосы блокируют свет.
▲ добавив цвета глазам и белым глазам, также начните рисовать блики на глазах, чтобы они выглядели более живыми.
▲ добавляю больше цвета и ресницам
▲ Я начинаю добавлять больше цвета на веко, под носом и на губу!
▲ после того, как я думаю, что добавлю деталей на лицо и глаза.Затем я перейду к части тела.
▲ Я просто добавляю больше теней на шею и плечо и растушую их, чтобы сделать их более гладкими.
▲ и стереть немного нежелательной нижней части тела.
Я думаю, что эта часть уже готова!
Слова автора
Наконец-то мы подошли к концу.
Если вам нравится мой учебник, дайте мне знать в комментарии ниже, мне очень нравится это слышать!
и если вы чего-то не понимаете в этом руководстве, вы можете спросить меня в комментариях ниже.
Я не уверен в своих навыках английского языка, потому что я впервые провожу какие-то учебные курсы на английском языке. так что я надеюсь, что вы сможете понять, что я пытаюсь сделать в моем руководстве.
вот и все на сегодня ребята!
запомни, усердно учись и стань хорошим художником! До свидания!
Как красить волосы в фотошопе
Вот предварительный просмотр готовых произведений искусства из этой серии
Изучение того, как красить волосы в Photoshop, может вывести ваше искусство на новый уровень! Итак, теперь мы закончили работу над телом и одеждой, мы можем вернуться к волосам и по-настоящему поработать над этим, так что в итоге мы получим красивые распущенные локоны.
Рисование волос может показаться сложным, но как только вы усвоите удивительные советы и профессиональные секреты Сикры, вы сможете плыть по течению и создавать потрясающие эффекты во всех своих других работах!
Итак, возьмите стилус и приступим!
[одна половина]
[/ one_half]
Препарат для волос
Прежде чем вы сможете начать изучать, как рисовать волосы в Photoshop, вам нужно просто настроить несколько параметров кисти, чтобы получить правильные инструменты для этой работы.
В этом уроке вы будете использовать кисть Spatter Brush 24 пикселей, поэтому выберите ее, нажав F5, чтобы открыть окно кистей.
Затем перейдите в настройки кисти и проверьте, все ли в порядке. Параметр «Динамика формы» должен быть установлен на давление пера, а интервал — на два процента.
Теперь создайте новый слой и убедитесь, что у вас открыты контрольные фотографии — они понадобятся вам для работы, когда вы начнете добавлять текстуру к волосам на картине и собирать области теней и бликов.
Давайте начнем закладывать некоторые замки!
Теперь мы готовы приступить к закладке замков. Создайте новый слой, но не делайте его обтравочным — это потому, что вам нужна свобода, чтобы можно было переходить по другим линиям в вашей картине для создания реалистичных распущенных волос. Вы всегда можете стереть ошибки позже на этом новом слое.
[одна половина]
[/ one_half]
Используйте ту же технику для рисования волос, что и для других частей вашей картины.Продолжайте подбирать цвета, а затем смешивать эти линии.
Если вы посмотрите на эталонные фотографии, вы заметите, что волосы в некоторых местах становятся довольно темными, поэтому попробуйте адаптировать это для своей картины и заблокировать эти сильно затемненные области.
Используйте длинные уверенные мазки кистью и не забудьте добавить более светлые области, а также темные.
Попробуйте подумать о волосах, которые выпадают, и определите, какие пряди отстают от других. Лучше сначала закрасить эти области, а потом снова нанести на них волосы, которые падают впереди.
Меняйте размер кисти, работая с разными участками волос, и следите за их направлением, совпадающим с контурами головы.
Схожу с ума с волнистыми волосами
Если вы посмотрите на свои эталонные фотографии, вы увидите, что волосы не всегда падают аккуратно на голову.
Есть много волнистых прядей, развевающихся на ветру, и это было бы классным эффектом, который можно было бы включить в нашу картину.
Итак, для этого возьмите немного более светлого цвета волос и поиграйте с кистью! Добавьте несколько длинных широких линий, используя светлые и темные оттенки, и измените размер кисти соответствующим образом.
Попробуйте подумать о том, куда падает свет, и воспользуйтесь свободой, которую дает вам раскрашивание волос.
В других частях вашей картины вам нужно было быть очень точным, чтобы получить желаемые эффекты. Теперь вы можете бросить осторожность и выразить себя! После того, как вы добавили все эти длинные распущенные пряди, вернитесь и растушуйте некоторые из них. Вы также можете снова использовать инструмент Smudge Tool на этом этапе, чтобы вытянуть волосы и создать суперреалистичное ощущение.
Использование режима Color Dodge для потрясающих эффектов
Когда вы учитесь рисовать волосы в Photoshop, вы можете использовать еще один полезный прием для добавления бликов — использовать режим Color Dodge .Для этого выберите инструмент Brush Tool на панели инструментов и измените режим на Color Dodge.
Как только вы это сделаете, вы можете выбрать цвет для работы. При использовании этого метода Сикра имеет тенденцию придерживаться серого цвета и снижает непрозрачность его кисти примерно до 15 процентов.
Теперь, когда вы начнете рисовать, вы увидите, как на мазках кисти появляются блики.
Color Dodge — потрясающая техника, но при этом очень сильная.
Следовательно, его нужно использовать экономно, чтобы создавать впечатляющие, но тонкие эффекты.
[одна половина]
[/ one_half]
Вы также можете изменить режим кисти на Color Burn , который вместо этого добавит более темные области.
Получайте удовольствие и экспериментируйте с этими различными режимами кисти — вы обнаружите, что они будут полезны во всех других аспектах вашей творческой карьеры! Продолжайте добавлять мазки кистью и растушевывать, пока не будете довольны результатом.Это довольно трудоемкий процесс, но на него действительно стоит потратить время, так как вы хотите добиться впечатляющих распущенных прядей волос на своей картине.
Надеемся, вам понравилось научиться рисовать волосы в Photoshop и раскрыть свой творческий потенциал! На следующем уроке вы узнаете, как добавить завершающие штрихи к волосам, прежде чем переходить к завершению полностью отрисованного цифрового изображения Алисы.
Не стесняйтесь — дайте нам знать, как у вас дела, оставив комментарий ниже!
Вернуться на страницу уроков стилизованного рисования
.