Векторные инструменты рисования в Фотошопе
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Попробуем изобразить пару контуров. Выберите инструмент Pen Tool, и следите чтобы в настройках инструмента у вас стояла опция Path. Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у  Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные
Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Tool — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool, только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool, за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом  Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased
Fill Path
Дальний родственник опции Edit > Fill. Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Автор:
Как нарисовать рисунок в векторной графике.
 Векторные инструменты рисования в фотошопе
Векторные инструменты рисования в фотошопеВ этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
сайт. Векторная графика , которую мы с вами изучаем, поможет вам создавать красивые рисунки, а потом и зарабатывать неплохие деньги. Потому что таким образом вы сможете получить новую профессию – web-дизайнер.
Об этом я рассказывала в статье «Круг спасения для утопающих. Часть 2» . Поэтому занимайтесь вместе с нами, и вы легко научитесь работать в программе CorelDraw .
Сегодня мы с вами начнем рисовать самые простые векторные рисунки.
В прошлом уроке мы уже научились рисовать основные фигуры, окрашивать их в различные цвета, поворачивать и копировать.
Мы научимся в этом простом уроке создавать прямые линии, ломаные, кривые и будем перемещать различные объекты с места на место.
Для начала откроем программу CorelDraw и создадим новый документ. Перед вами будет просто белый лист. Можно работать и в старом документе, он назывался у нас, если вы помните, «рисунок № 1». В этом случае просто нажимаем на плюсик внизу страницы, чтобы добавилась новая страница. Как это делать, я уже рассказывала в уроке № 2.
Находим в левом меню небольшой карандашик (он пятый сверху) – это очень полезный инструмент, который называется «Свободная форма». Программа всегда подсказывает название инструмента при наведении курсора.
Нажимаем на маленький треугольник внизу, после чего открывается целая линейка новых инструментов.
Можете на каждый из них навести курсор и прочитать название. Первый – это свободная форма, мы к ней еще сегодня вернемся. А сейчас нас интересует пятый по счету, который называется «Ломаная линия». Он напоминает плоскую кисть.
Первый – это свободная форма, мы к ней еще сегодня вернемся. А сейчас нас интересует пятый по счету, который называется «Ломаная линия». Он напоминает плоскую кисть.
Нажимаем на него, переводим курсор на белый лист и видим, что курсор превратился в крестик, под которым есть небольшая ломаная линия.
Нажимаем левой мышкой один раз и ведем вправо так, чтобы появилась прямая линия, после чего опять нажимаем левой мышкой, только теперь уже два раза. Наш первый рисунок готов.
Что будет если во второй раз нажать не два раза, а только один? Тогда наши линия не прервется, а пойдет дальше в том направлении, куда вы сами захотите. Например, так.
В конце не забывайте нажимать два раза, чтобы прервать линию.
Предположим, что мы хотим окрасить эти линии в разные цвета и поменять толщину. Что для этого надо сделать?
В верхнем меню есть окошко с тонкой линией. Если навести мышкой, то всплывает окошко, в котором можно прочитать, что это толщина абриса.
Открываем это окошко, нажимая на стрелочку, и выбираем любую толщину. Например, самую последнюю.
Порядок такой: сначала выделяем линию, а потом начинаем что-то менять. Как видите, наши линии стали намного толще.
Если сначала не выделить линию, то ее нельзя будет окрашивать. Точно так же будем поступать всегда с любым рисунком или деталью на нем. Сначала выделяем, и только потом начинаем с ним работать.
Теперь окрасим их в красный и синий цвета. Выделяем нужную линию, для этого просто по ней щелкаем, а потом наводим курсор на цвет на палитре и щелкаем правой кнопкой мышки. Если щелкнуть левой мышкой, то ничего не изменится. У вас должно получиться так.
Прямые и ломаные линии мы уже научились рисовать. А что делать, если нам надо нарисовать что-то, состоящее из кривых, то есть объекты любой формы?
Для этого как раз и подойдет инструмент «Свободна форма».
Можно щелкнуть по нему прямо в левом меню, после чего курсор превратится в крестик, под которым появится кривая линия.
Что можно нарисовать? Например, листик. Самый обычный лист, хотя потом можно рисовать и дубовые, и кленовые листья, любые.
Окрашиваем его в зеленый цвет. Обратите внимание на то, сколько оттенков зеленого цвета предлагает цветовая палитра. Для каждого вашего рисунка надо будет подбирать определенный оттенок.
Когда вы рисуете инструментом «Свободная форма», надо обязательно сделать так, чтобы первая точка вашего рисунка и самая последняя совпадали. Если они не совпадут, то окрасить рисунок полностью не получится, потому что у вас будет не рисунок, с точки зрения программы, а простая линия.
Видите, какая разница между первым и вторым рисунком?
Что же делать, если точки не совпали и получился разрыв линии?
Наводим курсор на один из маленьких квадратиков на одном из концов, нажимаем один раз левой мышкой и протягиваем до второго маленького квадратика на другом конце линии, опять нажимаем один раз. Кривая замкнулась, и теперь мы можем окрашивать в любой цвет.
Таким образом мы будем заканчивать любые сложные рисунки, когда мы пользуемся свободной формой.
А теперь попробуем нарисовать при помощи инструмента «свободная форма» цветок.
Рисуйте, как придется, не останавливаясь на деталях. У вас может получиться ромашка или колокольчик, подсолнух, все, что угодно.
Я сделаю так: нарисую незабудку.
Просто повторите форму лепестков, только обязательно соедините первую и последнюю точки. Потом окрашивайте в сиреневый цвет, контур выбирайте на свой вкус.
Что нам не хватает? Конечно, серединки. Для этого в левом меню находим эллипс и рисуем небольшой кружок. Если вам нужен именно круг, нажимайте клавишу Ctrl левой рукой, а правой рисуйте. Окрашиваем этот круг в бледно-желтый цвет.
Можно рисовать прямо на цветке или нарисовать в стороне, а потом переместить.
Каким образом мы перемещаем объекты в программе CorelDraw?
Выделяем наш круг, наводим на него курсор, после чего курсор превращается в крестик со стрелочками, и перетаскиваем, куда нам надо. В нашем случае – на серединку незабудки.
В нашем случае – на серединку незабудки.
Инструментом «Свободная форма» рисуем стебелек и два лепестка. Для стебелька выбираем нужную толщину и окрашиваем в зеленый цвет.
Рисуем лепестки, а потом аккуратно подставляем их на стебелек.
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Как нарисовать вектор в фотошопе
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Сложность: Средняя
Дата: 24.08.2013
Обновлено: 18.06.2015
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока – пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки – Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style – Gradient Overlay (Стиль слоя – Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style – Stroke (Стиль слоя – Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style – Gradient Overlay (Стиль слоя – Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол – 50 deg (Градус) для Наложения градиента, и #2d72c5 – цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) – для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) – как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму – белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент – цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результат
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Попробуем изобразить пару контуров. Выберите инструмент Pen Tool, и следите чтобы в настройках инструмента у вас стояла опция Path. Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Tool есть одна интересная настройка — Auto Add/Delete. Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Anchor Point Tools
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool, только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool, за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool. Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill. Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Векторные изображения обладают рядом преимуществ в сравнении с растровыми, в частности, такие изображения при масштабировании не теряют качества. Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
Создание векторного изображения в Photoshop
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо».
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажем, как этого добиться.
- Берем Перо и ставим первую опорную точку. Ее желательно ставить в угол. Внутренний или внешний – неважно.
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
Далее зажимаем ALT и подводим курсор к той точке, за которую тянули (курсор при этом превратится в уголок) нажимаем кнопку мыши и тянем обратно. Луч должен полностью уйти в опорную точку. Того же результата можно добиться, просто кликнув по точке с зажатым ALT.
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру».
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК.
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры».
Набор, содержащий наш новый элемент, находится на верхней панели инструментов.
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Фото в векторный рисунок / Creativo.one
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
Шаг 16
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.creativo.one!
Векторный рисунок в фотошопе. Основные операции с вектором в фотошопе. ⇡ Chittram — простой онлайновый редактор
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
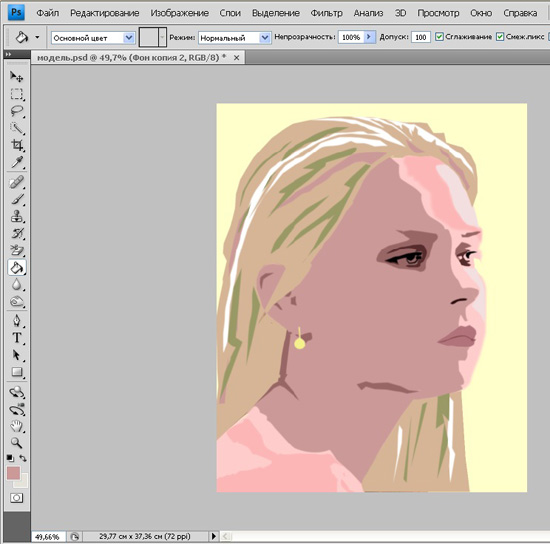
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
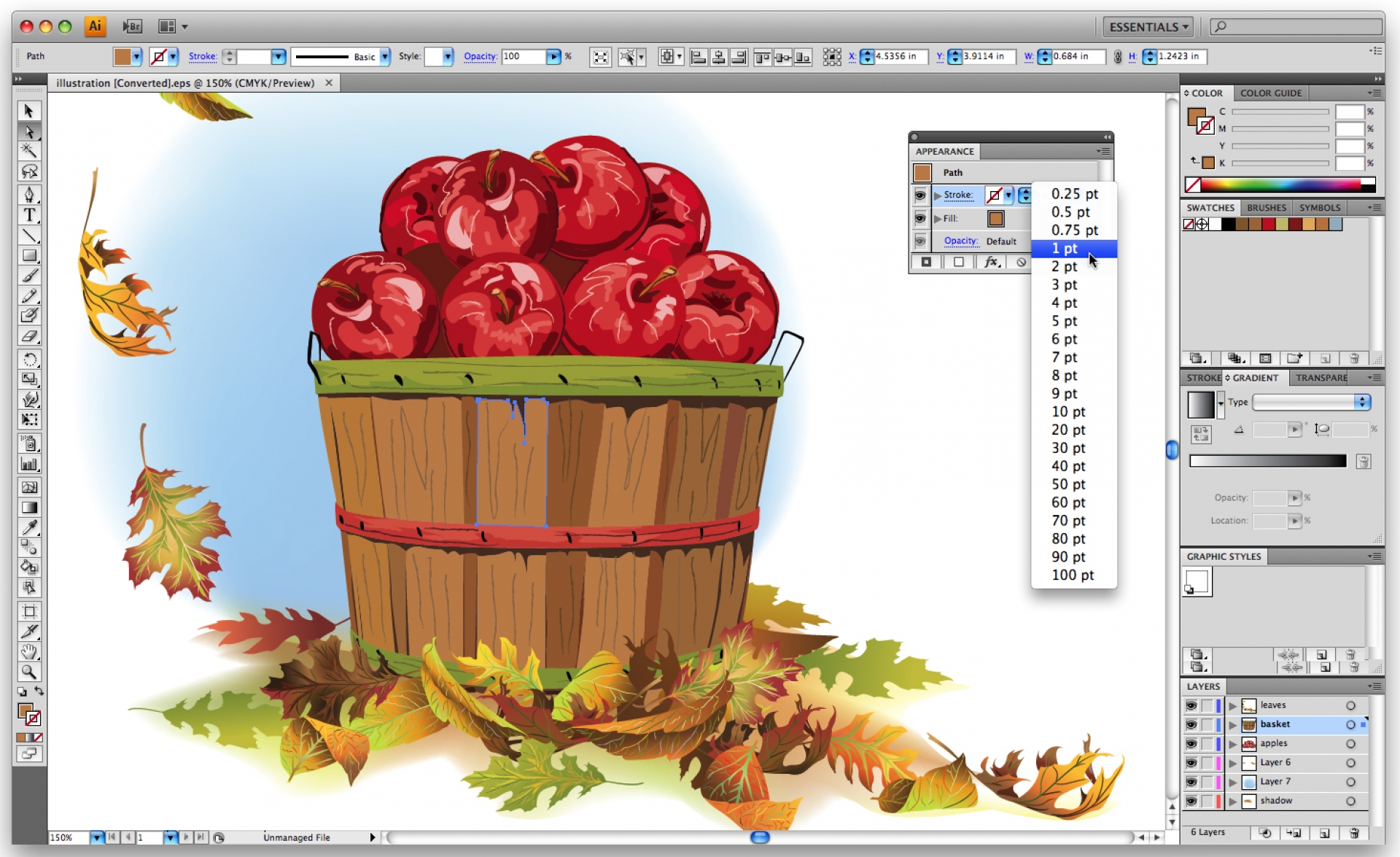
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
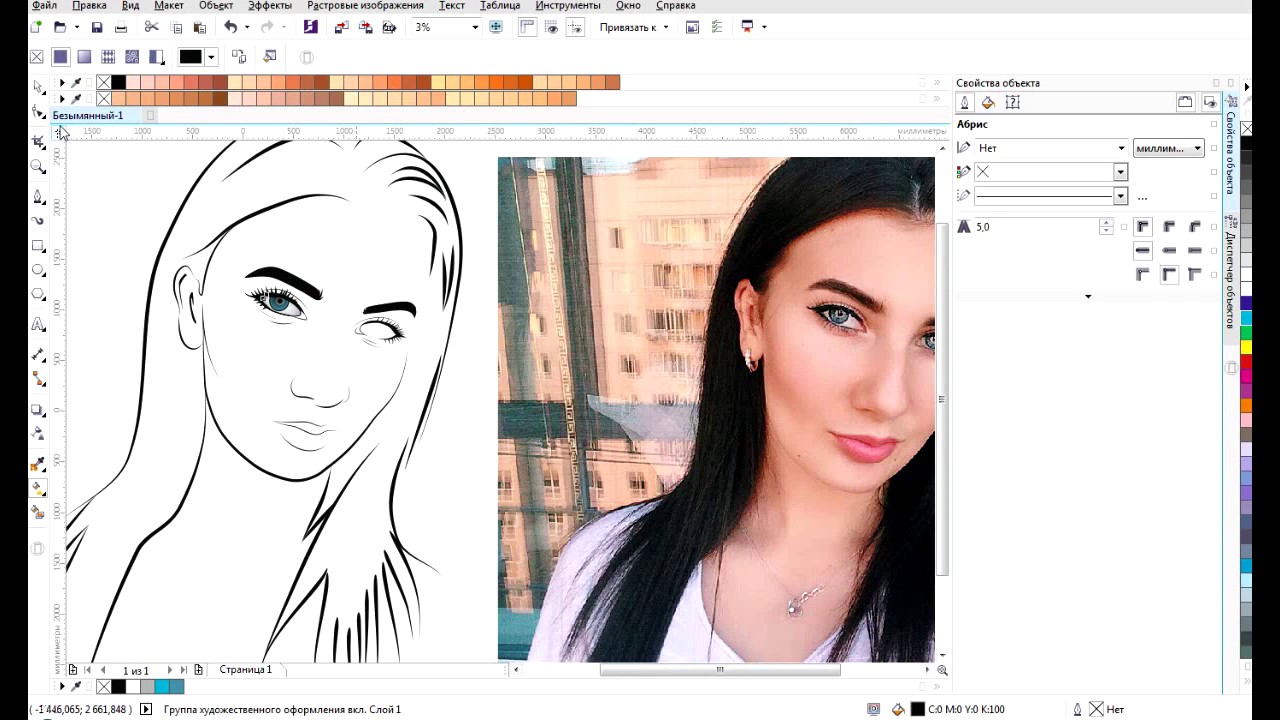
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Что можно нарисовать векторной графикой. Векторные инструменты рисования в фотошопе
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
сайт. Векторная графика , которую мы с вами изучаем, поможет вам создавать красивые рисунки, а потом и зарабатывать неплохие деньги. Потому что таким образом вы сможете получить новую профессию – web-дизайнер.
Об этом я рассказывала в статье «Круг спасения для утопающих. Часть 2» . Поэтому занимайтесь вместе с нами, и вы легко научитесь работать в программе CorelDraw .
Сегодня мы с вами начнем рисовать самые простые векторные рисунки.
В прошлом уроке мы уже научились рисовать основные фигуры, окрашивать их в различные цвета, поворачивать и копировать.
Мы научимся в этом простом уроке создавать прямые линии, ломаные, кривые и будем перемещать различные объекты с места на место.
Для начала откроем программу CorelDraw и создадим новый документ. Перед вами будет просто белый лист. Можно работать и в старом документе, он назывался у нас, если вы помните, «рисунок № 1». В этом случае просто нажимаем на плюсик внизу страницы, чтобы добавилась новая страница. Как это делать, я уже рассказывала в уроке № 2.
Находим в левом меню небольшой карандашик (он пятый сверху) – это очень полезный инструмент, который называется «Свободная форма». Программа всегда подсказывает название инструмента при наведении курсора.
Нажимаем на маленький треугольник внизу, после чего открывается целая линейка новых инструментов.
Можете на каждый из них навести курсор и прочитать название. Первый – это свободная форма, мы к ней еще сегодня вернемся. А сейчас нас интересует пятый по счету, который называется «Ломаная линия». Он напоминает плоскую кисть.
Нажимаем на него, переводим курсор на белый лист и видим, что курсор превратился в крестик, под которым есть небольшая ломаная линия.
Нажимаем левой мышкой один раз и ведем вправо так, чтобы появилась прямая линия, после чего опять нажимаем левой мышкой, только теперь уже два раза. Наш первый рисунок готов.
Что будет если во второй раз нажать не два раза, а только один? Тогда наши линия не прервется, а пойдет дальше в том направлении, куда вы сами захотите. Например, так.
В конце не забывайте нажимать два раза, чтобы прервать линию.
Предположим, что мы хотим окрасить эти линии в разные цвета и поменять толщину. Что для этого надо сделать?
В верхнем меню есть окошко с тонкой линией. Если навести мышкой, то всплывает окошко, в котором можно прочитать, что это толщина абриса.
Открываем это окошко, нажимая на стрелочку, и выбираем любую толщину. Например, самую последнюю.
Порядок такой: сначала выделяем линию, а потом начинаем что-то менять. Как видите, наши линии стали намного толще.
Если сначала не выделить линию, то ее нельзя будет окрашивать. Точно так же будем поступать всегда с любым рисунком или деталью на нем. Сначала выделяем, и только потом начинаем с ним работать.
Теперь окрасим их в красный и синий цвета. Выделяем нужную линию, для этого просто по ней щелкаем, а потом наводим курсор на цвет на палитре и щелкаем правой кнопкой мышки. Если щелкнуть левой мышкой, то ничего не изменится. У вас должно получиться так.
Прямые и ломаные линии мы уже научились рисовать. А что делать, если нам надо нарисовать что-то, состоящее из кривых, то есть объекты любой формы?
Для этого как раз и подойдет инструмент «Свободна форма».
Можно щелкнуть по нему прямо в левом меню, после чего курсор превратится в крестик, под которым появится кривая линия.
Что можно нарисовать? Например, листик. Самый обычный лист, хотя потом можно рисовать и дубовые, и кленовые листья, любые.
Окрашиваем его в зеленый цвет. Обратите внимание на то, сколько оттенков зеленого цвета предлагает цветовая палитра. Для каждого вашего рисунка надо будет подбирать определенный оттенок.
Когда вы рисуете инструментом «Свободная форма», надо обязательно сделать так, чтобы первая точка вашего рисунка и самая последняя совпадали. Если они не совпадут, то окрасить рисунок полностью не получится, потому что у вас будет не рисунок, с точки зрения программы, а простая линия.
Видите, какая разница между первым и вторым рисунком?
Что же делать, если точки не совпали и получился разрыв линии?
Наводим курсор на один из маленьких квадратиков на одном из концов, нажимаем один раз левой мышкой и протягиваем до второго маленького квадратика на другом конце линии, опять нажимаем один раз. Кривая замкнулась, и теперь мы можем окрашивать в любой цвет.
Таким образом мы будем заканчивать любые сложные рисунки, когда мы пользуемся свободной формой.
А теперь попробуем нарисовать при помощи инструмента «свободная форма» цветок.
Рисуйте, как придется, не останавливаясь на деталях. У вас может получиться ромашка или колокольчик, подсолнух, все, что угодно.
Я сделаю так: нарисую незабудку.
Просто повторите форму лепестков, только обязательно соедините первую и последнюю точки. Потом окрашивайте в сиреневый цвет, контур выбирайте на свой вкус.
Что нам не хватает? Конечно, серединки. Для этого в левом меню находим эллипс и рисуем небольшой кружок. Если вам нужен именно круг, нажимайте клавишу Ctrl левой рукой, а правой рисуйте. Окрашиваем этот круг в бледно-желтый цвет.
Можно рисовать прямо на цветке или нарисовать в стороне, а потом переместить.
Каким образом мы перемещаем объекты в программе CorelDraw?
Выделяем наш круг, наводим на него курсор, после чего курсор превращается в крестик со стрелочками, и перетаскиваем, куда нам надо. В нашем случае – на серединку незабудки.
Инструментом «Свободная форма» рисуем стебелек и два лепестка. Для стебелька выбираем нужную толщину и окрашиваем в зеленый цвет.
Рисуем лепестки, а потом аккуратно подставляем их на стебелек.
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Инструкция
Вся графика, которая встречается в интернете, — либо растровая, либо векторная. Основное отличие между ними — способ отображения на экране. Растровые и векторные изображения имеют разные форматы и размер. У последних есть ряд преимуществ: возможность изменения размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В отличие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
Редакторы векторной графики используют простые объекты для создания сложных, где за основу берутся примитивы — линии, окружности, квадраты, эллипсы и т.д. Суть заключается в размещении точек в разных местах на экране, которые соединяются контурами, а при необходимости заливаются цветом. К примеру, чтобы создать красный квадрат, нарисуйте четыре точки на нужном расстоянии, соедините их и залейте красным.
Для работы с векторной графикой применяются такие редакторы, как Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компании Corel). Для сохранения векторных изображений используют несколько форматов, наиболее универсальный из которых — EPS. Рисунок в этом формате можно открывать и в Adobe Illustrator, и в Corel, и в Macromedia FreeHand, и в ряде других программ.
Чтобы создавать векторные изображения, выберите один из перечисленных выше графических редакторов и установите на компьютер. Перед этим выясните требования программы к характеристикам компьютера, в частности, памяти. Ознакомьтесь с панелью инструментов графического редактора, его кнопками. Попрактикуйтесь в рисовании линий путем создания точек и соединения их, используя направляющие. Попробуйте формировать фигуры, раскрасьте их. Изучите инструменты для создания автофигур. Затем попробуйте рисовать объемные изображения. Немного попрактиковавшись, вы сможете создавать довольно сложные рисунки .
Вектор – это направленный отрезок, который состоит из пары точек. Точка A – начало вектора, а точка B – его конец. На рисунке вектор изображается как отрезок, который имеет на конце стрелку.
Вам понадобится
- линейка, лист бумаги, карандаш
Инструкция
Начните с ручного метода рисования, т.е. на листке бумаги. Отметьте на листке точку A – это будет начало вектора. Затем отметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не забудьте отметить буквами начало и конец вектора.
Видео по теме
Диски, которые записываются не на заводе, часто бывают без надписей, и очень трудно понять, что именно записано на нем, особенно если затерялась коробка. Для этих целей можно научиться рисовать на диске непосредственно во время записи информации, чтобы можно было без труда в любой момент определить, что содержит в себе диск.
Вам понадобится
- Компьютер с современной конфигурацией. DVD привод.
Инструкция
Наиболее популярной программой для рисования на диске является NERO. Благодаря этой программе, которая одновременно записывает информацию на сам диск, можно наносить изображения и надписи на поверхность диска . При этом можно подобрать даже программу, которая наносит изображение на рабочую поверхность, если на диске осталось свободное место.
Если необходимо перепрошить привод, то это можно сделать при помощи программирования. Это является еще одним вариантом рисования на диске , когда запись осуществляется при помощи программы NEC от NERO,когда нет возможности поставить привод с поддержкой рисования. Для этого скачивают специальную программу смены ID привода и новую прошивку, а также программу для прошивки.
Запускается файл из скачанной программы и выбирается нужная конфигурация привода.
Перезагрузить компьютер. Уже в БИОСе видно, что привод поменялся на требуемый, однако, со старой прошивкой. Затем система должна найти новое оборудование , и запускается прошивка . После перезагрузки в БИОСе видно, что сменилась прошивка привода, система обнаруживает новое устройство, которое готово к работе. Теперь можно делать изображения на дисках при помощи NERO.
Видео по теме
Обратите внимание
При желании перепрошивки других моделей для нанесения изображения эффекта не получится.
Полезный совет
Таким образом можно перепрошивать приводы NEC 3550, 3551, 4550, 4551.
Источники:
- Рисование на дисках при помощи NERO в 2017
- рисование на дисках в 2017
Появление графических редакторов значительно упростило работу дизайнеров. Такие редакторы, как «Фотошоп» предлагают пользователю широкий выбор инструментов, в том числе и рисование 3D. Его освоение – это высший пилотаж.
Инструкция
Рассмотрим работу с фильтром 3D Transform. Скачайте фильтр, перед установкой закройте «Фотошоп». Файл 3D_Transform.8BF скопируйте в директорию плагинов программы. Путь примерно следующий: C:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-Ins. Откройте программу. Новый фильтр должен появиться в меню «Фильтры» –> «Рендеринг» –> 3D_Transform.
Откройте фильтры и нажмите на название нужного фильтра 3D. Откроется окно, чем-то напоминающие панель инструментов самого «Фотошопа» в миниатюре. В этом окошечке вы и будете работать. Инструменты в самом фильтре разделены на группы. В первой группе инструменты выделения, во второй – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
Нажмите на любую фигуру (куб, цилиндр или шар) и растяните ее от центра. Теперь используйте инструмент «Поворот», при помощи которого нужно будет повернуть фигура таким образом, чтобы вся ее поверхность обрела объем. Там, где будет виден фон поля, фигура останется прозрачной.
Жмите «Ок». На рабочем слое появится фигура, которую можно свободно трансформировать (Ctrl+T). Словом, с ней можно работать как с любым другим слоем.
Есть возможность окрасить фигуру или одну из ее сторон, используя цвет фона. Для этого просто нужно залить цветом фон слоя. Не забывайте для каждой новой фигуры создавать новый слой. Чтобы фигуры имели нужный цвет, при их создании уберите галочку в Options напротив Display Background.
Вы можете рисовать в одном окне фильтра сразу несколько фигур, создавая из них замысловатые формы.
Можно выделить два основных отличия между векторной и растровой графикой. Учитывая возможности современных компьютеров, наиболее перспективной является работа с векторной графикой, так как увеличилась скорость обработки информации и объем памяти компьютера.
Современный человек при работе с компьютером использует два вида графики – векторную и растровую. С тех пор, как появились два типа представления графических объектов, возникли споры о том, какой из способов лучше. Некоторые склоняются к тому, что наиболее предпочтительно работать с растровыми объектами, другие с ними спорят, приводя свои аргументы в пользу графики векторной.
Как в первом, так и втором случае есть свои плюсы и минусы . Для изображения одних объектов целесообразно применять один вид графики, в другом случае – второй.
Итак, при помощи векторной графики можно описывать изображения с применением математических формул. Самое главное преимущество векторной графики – если изменять масштаб изображения, то у него останутся те же качества, которые были заложены первоначально. То есть, если уменьшенать или увеличивать фигуру, качество изображения при этом нисколько не меняется.
Однако при хранении в долговременной памяти компьютера подобных фигур могут выявиться определенные недостатки. К примеру, если есть необходимость создания сложной фигуры, размеры файла будут впечатлять. Если у компьютера небольшая память, это может стать проблемой. С другой стороны, современные ПК обладают большим объемом как постоянной, так и оперативной памяти, что позволяет работать с самыми «тяжелыми» файлами весьма быстро.
В любом случае современные программисты и дизайнеры предпочитают применять векторную графику тогда, когда изображение не несет в себе большого количества полутонов, оттенков и так далее. Например, изготовление логотипов, оформление текста и прочее.
Растровая графика
Данный тип графики представляет собой прямоугольную матрицу, которая состоит из большого количества мелких неделимых точек, называемых пикселями. Любой пиксель может быть окрашен в любой цвет. К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У каждого пикселя свое предназначение.
У пикселей весьма малый размер. Если монитор имеет хорошую разрешающую способность, человек просто не воспринимает изображение, как набор пикселей.
Когда увеличивается растровое изображение, оно словно растягивается. В таком случае человек может уловить пиксели, которые выглядят как маленькие квадратики. В итоге изображение как бы теряет стройность и гармоничность.
Зато растровые изображения занимают мало места в памяти компьютера, что в некоторых случаях становится решающим фактором.
Резюме
Можно выделить два основных различия между векторной и растровой графикой.
Во-первых, если увеличить или уменьшить векторное изображение, оно не потеряет в качестве. Если же проделать то же самое с изображением растровым, при увеличении оно «размывается».
Во-вторых, файлы с векторными изображениями имеют большую емкость в сравнении с файлами с растровыми изображениями.
Видео по теме
Обратите внимание
Приобретите самоучитель по одному из графических редакторов для работы с вектором. Так вы освоите программу гораздо быстрее. Или воспользуйтесь уроками из интернета.
Полезный совет
Освоившись с графическим редактором, используйте по желанию бесплатные клипарты из интернета — готовые векторные изображения, которые можно видоизменять, применять в композициях и т.д.
Источники:
- рисованный вектор
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.
Отрисовка эскизов в иллюстраторе
Я часто рисую «по старинке» на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
Итак приступим. Отрисовка скетча.
Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
Для этой работы я использую инструмент «карандаш». Без обводки, но с черной заливкой.
Я «обвожу» контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур. Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
Это мои настройка карандаша.
Вот так выглядит результат.
Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом «Сглаживание»
Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на «инструмент настоящего художника». Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).
Потом следует разгруппировать все. И удалить лишнее.
Предлагаю сравнить два тапка. Первый нарисован инструментом «Карандаш». Второй «Блоб браш».
Какой из них вам нравится больше? Так или иначе, вывод тут один — оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки:)
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты «Кисть» и «Перо».
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.
Тут совсем мало точек. Но времени на создание уходит больше.
Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool) . Это самый простой и доступный урок в сети.
Инструмент «Кисть». Рисуем вот такую заготовку.
Добавляю ее в панель «Кисти». Создаём Art Brush (обьектная кисть).
Это мои настройки кисти.
Ключевой момент здесь «Растянуть и подогнать по длинне обводки». Наша заготовка растягивается по всей длинне нарисованой линии.
Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом «Эллипс» (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю:)
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку.
Как сделать изображение в векторе. Создание в фотошопе векторного изображения. Сохранение контура в палитре Path
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
В этом уроке мы изучим основы рисования векторных фигур в программе Photoshop CS6 с помощью простых инструментов группы «Фигуры»! Мы начнем с изучения работы инструментов «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool) и «Линия» (Line Tool). Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Этот урок рассчитан для пользователей программы Photoshop CS6. Если вы работаете в более старой версии программы, то изучите исходный урок «Фигура и слой-фигура в Фотошоп» .
Большинство людей считают, что программа Photoshop используется только для обработки пиксельных изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator». Действительно, возможности редактора Adobe Illustrator намного шире, чем программы Photoshop, но, тем не менее, как нам станет видно из этого и следующих уроков, различные инструменты группы «Фигуры» позволяют легко добавлять простые векторные изображения на рисунки и чертежи
Если вы не знаете, что такое векторная фигура и чем она отличается от пиксельной формы, изучите урок .
Инструменты группы «Фигуры»
Программа Photoshop предлагает нам на выбор шесть инструментов группы «Фигуры»: «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Нажатие на значок инструмента «Прямоугольник» позволит нам просмотреть другие инструменты группы фигуры
Я выберу первый инструмент в списке — инструмент «Прямоугольник»:
Векторные фигуры, контуры и пиксельные формы
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, поскольку в действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы. Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Для того чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, выберите параметр «Фигура» (Shape) на панели настроек инструмента в верхней части экрана:
Выбираем на панели настроек режим инструмента «Фигура»
Заполнение фигуры цветом
Кликаем по значку образца цвета заливки
В результате, откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры, обозначенных отдельным значком. Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
4 параметра заливки фигуры («Нет цвета», «Чистый цвет», «Градиент» и «Узор»)
Способ заливки «Нет цвета»
Как следует из названия, способ заливки «Нет цвета» (No Color) фигуру никаким цветом не заполняет. Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
При выборе параметра «Нет цвета» фигура никаким цветом не заполнится
Ниже приведен образец фигуры после применения параметра «Нет цвета». Всё, что мы видим — это тонкие очертания фигуры, так называемый «контур». Контур можно увидеть только в программе Photoshop, поэтому если вы начнете распечатывать документ или сохранять его в форматах JPEG или PNG, контур исчезнет. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Когда в качестве способа заливки выбран параметр «Нет цвета», виден только контур фигуры (и то, только в программе Photoshop)
Способ заливки «Чистый цвет»
Для того чтобы заполнить фигуру цветом, выберите параметр «Чистый цвет» (Solid Color) (второй значок слева):
Кликаем по значку параметра «Чистый цвет»
После выбора параметра «Чистый цвет», выбираем цвет для фигуры, кликнув по одному из образцов цвета. Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета» (Recently Used Colors) над основными образцами:
Выбираем цвет, кликнув по его образцу
Если среди образцов нет требуемого цвета, кликните по иконке Палитры цветов в правом верхнем углу диалогового окна:
Кликаем по иконке Палитры цветов
Затем в Палитре цветов выберите нужный цвет. Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
В Палитре цветов выбираем цвет для заливки фигуры
Ниже представлена та же фигура, только на этот раз заполненная цветом:
Наша фигура теперь заполнена цветом
Способ заливки «Градиент»
Для того чтобы заполнить фигуру градиентной заливкой, выберите параметр «Градиент» (Gradient). Затем кликните по одной из миниатюр для выбора нужного образца градиента или создайте собственный с помощью опций, расположенных под миниатюрами градиентов. В отдельном уроке мы рассмотрим, как создавать и редактировать градиенты:
Сначала выбираем параметр «Градиент», а затем — нужный образец градиента
Ниже представлена та же фигура, только на этот раз заполненная градиентной заливкой:
Наша фигура теперь заполнена одним из образцов готовых градиентов
Способ заливки «Узор»
И, наконец, выбрав параметр «Узор» (Pattern), мы сможем заполнить фигуру узором. Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Сначала выбираем параметр «Узор», а затем — нужный образец узора
И вот как будет выглядеть фигура, заполненная одним из узоров программы Photoshop. Для того чтобы закрыть диалоговое окно «Заливка» (Fill), нажмите клавишу Enter (Win) / Return (Mac) или кликните по пустому месту на панели настроек. Если вы сомневаетесь в выборе правильного цвета, градиента или узора для фигуры, не переживайте, позже мы изучим, как их можно изменить:
Фигура, заполненная выбранным узором
Добавление к фигуре Обводки
По умолчанию, программа Photoshop не добавляет обводки по краям фигуры, однако добавить ее так же легко, как и выполнить заливку цветом. В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, кликните по образцу цвета обводки на панели настроек:
Кликаем по образцу цвета обводки
В результате, откроется диалоговое окно с теми же самыми параметрами, что и для заливки, за исключением того, что теперь мы выбираем цвет для обводки. В верхней части окна опять находятся четыре значка «Нет цвета» (No Color), «Чистый цвет» (Solid Color), «Градиент» (Gradient) и «Узор» (Pattern). По умолчанию, выбран параметр «Нет цвета». Я, в свою очередь, выберу параметр «Чистый цвет» и затем в качестве цвета обводки установлю черный, выбрав его из образцов. Так же как и в случае с заливкой, если нужного вам цвета среди образцов нет, кликните по значку Палитры цветов в верхнем углу, чтобы выбрать нужный цвет вручную:
Выбираем для обводки параметр «Чистый цвет», а затем из образцов цвета выбираем нужный
Изменение ширины Обводки
Для того чтобы изменить ширину (толщину) обводки, воспользуйтесь параметром «Ширина» (Width), расположенным справа от образца цвета обводки на панели настроек. По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
Изменяем ширину обводки
Опция «Выровнять края»
Если вы посмотрите далее в правую часть панели настроек, то увидите опцию «Выровнять края» (Align Edges). При включенной опции (с выставленной галочкой) программа Photoshop будет выравнивать края фигуры по пиксельной сетке, в результате чего они будут оставаться острыми и четкими:
Удостоверьтесь, что опция «Выровнять края» включена
Однако, для того чтобы опция «Выровнять края» работала, недостаточно просто выбрать ее. Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Для того чтобы опция «Выровнять края» работала, установите ширину обводки в пикселях (рх)
Ниже к фигуре применена черная обводка шириной 10 рх:
Простая фигура с черной обводкой вокруг нее
После добавления фигуре обводки, если я вернусь обратно и кликну по образцу цвета заливки на панели настроек, выбрав способ заливки «Нет цвета» (No Color), у меня останется только контур фигуры с обводкой. Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Та же самая фигура, с параметром заливки «Нет цвета»
Дополнительные опции обводки
По умолчанию, программа рисует обводку в виде непрерывной линии, но мы можем изменить это, кликнув по кнопке «Задать тип штриха фигуры» (Stroke Options) на панели настроек:
Кликаем по кнопке «Задать тип штриха фигуры»
В результате откроется диалоговое окно «Параметры обводки» (Stroke Options), где мы сможем изменить внешний вид обводки с непрерывной линии на штриховую или пунктирную. Параметр «Выровнять» (Align) позволяет нам выбрать тип выравнивания для обводки: внутри контура, снаружи или посередине. Мы можем сделать концы линий для обводки (параметр «Концы» (Caps)) округлыми, квадратными или утолщенными, а места соединения линий в обводке (параметр «Углы» (Corners)): острыми, закругленными или скошенными. При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
Параметры обводки
Ниже приведена фигура с той же самой обводкой, но только на этот раз вместо непрерывной линии выбрана пунктирная:
Внешний вид обводки изменился с непрерывной линии на пунктирную
Инструмент «Прямоугольник»
Итак, мы уже узнали, как выбирать различные инструменты группы «Фигуры» на панели инструментов, как выбирать цвет заливки и обводки, как изменять внешний вид обводки. Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке — «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Выбираем инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появится тонкий контур фигуры
Когда вы отпустите кнопку мыши, программа заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Изменение размера фигуры после того, как она нарисована
Как только вы нарисовали первоначальную фигуру, на панели настроек появятся ее текущие размеры: ширина (Width (W)) и высота (Height (H)). В моем случае, я нарисовал фигуру 533 пикселя шириной и 292 пикселя высотой:
На панели настроек видны первоначальные размеры фигуры (ширина и высота)
Если вам требуется изменить размер фигуры, после того как вы ее нарисовали (этот способ подходит для всех инструментов группы «Фигуры»), просто введите новые значения в соответствующие поля «Ширина» и «Высота». Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Далее, активировав значок цепочки, введите новое значение высоты или ширины. Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Изменяем размеры фигуры
Изменение размера фигуры до того, как она нарисована
Если так случится, что вы будете знать точную высоту и ширину фигуры до момента ее рисования, есть один удобный прием. Выбрав инструмент группы «Фигуры», просто кликните в любом месте внутри документа. В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
Кликните в любом месте внутри документа для ввода значений ширины и высоты, и программа автоматически нарисует фигуру
Рисование фигуры от центра
Давайте изучим несколько простых, но полезных клавишных комбинаций. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник». Обратите внимание, что сначала надо начать рисовать фигуру и только потом нажимать клавишу Alt (Win) / Option (Mac). Также необходимо отпускать первой кнопку мыши и только потом нажатую клавишу Alt (Win) / Option (Mac), иначе прием не сработает:
Нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра
Рисование квадратов
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, чтобы нарисовать квадрат
И снова, в процессе рисования вы будет видеть только тонкий контур квадрата, но когда вы отпустите кнопку мыши, программа Photoshop заполнит его выбранным цветом:
Программа всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить фигуру цветом
Опции инструмента группы «Фигуры»
Если вы посмотрите на панель настроек, то слева от параметра «Выровнять края» (Align Edges) вы увидите значок шестерни. Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликаем по значку шестрени
Поскольку у меня выбран инструмент «Прямоугольник» (Rectangle Tool), нажатие на значок шестерни отобразит дополнительные опции для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы изучим позже, вы не будете слишком часто использовать это меню, потому что мы с вами уже рассмотрели, как получить доступ к данным опциям с клавиатуры. Например, параметр «Произвольно» (Unconstrained) позволяет нам рисовать фигуры любого размера и с любым соотношением сторон, но поскольку по умолчанию, все инструменты группы фигур работают таким образом, нет необходимости специально выбирать данный параметр. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты с помощью инструмента «Прямоугольник», но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Если вы выберете параметры «Заданный размер» (Fixed Size) или «Задать пропорции» (Proportional) и введете значения ширины и высоты, то данные значения также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которую вы уже нарисовали. Поэтому нужно помнить о том, чтобы после рисования фигуры вернуться и заново выбрать параметр «Произвольно» (Unconstrained), в противном случае каждая новая нарисованная фигура будет такого же размера или с такими же пропорциями:
Параметры, которые вы видите, зависят от того, какой инструмент группы «Фигуры» выбран
Редактирование слоев-фигур
Ранее мы с вами изучили, что для того чтобы нарисовать в программе Photoshop векторные фигуры, нам нужно установить режим рисования — «Фигура» (Shapes) (в отличие от контуров и пиксельных форм). Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Каждая новая векторная фигура размещается на отдельном слое-фигуре
Визуально разница между обычным слоем и слоем фигуры заключается в том, что слои-фигуры имеют маленький значок фигуры в правом нижнем углу миниатюры слоя:
Значок на миниатюре слоя говорит нам о том, что это слой-фигура
Главное же отличие между слоем-фигурой и обычным пиксельным слоем состоит в том, что слои-фигуры остаются полностью редактируемыми. Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Выбрав слой-фигуру, кликаем по образцу цвета Заливки
Кликаем по образцу голубого цвета
Как только я кликну по образцу, программа немедленно заполнит фигуру новым цветом:
Цвет фигуры был изменен без необходимости заново рисовать фигуру
И, если мы опять посмотрим на панель слоев, то увидим, что миниатюра слоя-фигуры также изменила свой цвет:
Когда мы внесли изменения, миниатюра слоя-фигуры также изменила свой вид
Инструмент «Прямоугольник со скругленными углами»
Давайте рассмотрим второй из инструментов группы «Фигуры» — «Прямоугольник со скругленными углами» (Rounded Rectangle Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. Значение радиуса необходимо устанавливать до начала рисования фигуры, в моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
После установки значения радиуса рисование прямоугольника со скругленными углами похоже на рисование обычного прямоугольника. Сначала кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов в программе Photoshop CS6 нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Если вам не нравится закругление углов прямоугольника, после того как вы его нарисовали, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Отменить: Инструмент «Прямоугольник со скругленными углами»» (Undo Rounded Rectangle Tool) (или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac)), в результате чего фигура будет удалена из документа. Затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Выбираем «Редактирование» > «Отменить: Инструмент «Прямоугольник со скругленными углами»
Те же самые комбинации клавиш, которые мы рассмотрели при изучении инструмента «Прямоугольник», работают и в случае с инструментом «Прямоугольник со скругленными углами». Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac). И, наконец, совместное нажатие клавиш Shift + Alt (Win ) / Shift + Option (Mac ) приведет к тому, что будет нарисован квадрат от центра. Клавиши необходимо отпустить только после того, как вы отпустите кнопку мыши.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Я выберу его на панели инструментов:
Выбираем инструмент «Эллипс»
Так же, как и при работе с другими инструментами, которые мы рассмотрели, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Фигура заполнена цветом.
Чтобы нарисовать идеально ровный круг с помощью инструмента «Эллипс», начните перемещать курсор и далее, нажмите и удержите нажатой клавишу Shift . Для того чтобы нарисовать эллипс от центра, нажмите и удержите клавишу Alt (Win ) / Option (Mac ) после начала рисования. Удержание одновременно нажатыми клавиш Shift + Alt (Win ) / Shift + Option (Mac) позволит вам нарисовать круг от центра. И как всегда, отпускайте клавиши только после того, как вы отпустите кнопку мыши:
Круг, нарисованный инструментом «Эллипс»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Я выберу его на панели инструментов:
Выбираем инструмент «Многоугольник»
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра «Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Введите количество сторон в окошко параметра «Стороны»
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Фигура с 5 сторонами, нарисованная с помощью инструмента «Многоугольник»
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Ниже представлен многоугольник с числом сторон равным 12. Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, кликните по иконке шестерни на панели настроек, затем выберите параметр «Звезда» (Star):
Кликаем по иконке шестерни и выбираем параметр «Звезда»
Затем кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» (Sides) на панели настроек определяет число вершин звезды, таким образом, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
Рисуем фигуру, похожую на взорвавшуюся звезду, увеличив значение параметра «Глубина лучей»
И вот, какая фигура у меня получилась:
Взорвавшаяся звезда, нарисованная с помощью инструмента «Многоугольник»
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
Последним из основных инструментов группы Фигуры является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Линия»
Данный инструмент позволяет нам рисовать простые прямые линии, но также мы можем с его помощью нарисовать стрелки. Для того чтобы нарисовать прямую линию, во-первых, установите толщину линии, введя значение (в пикселях) в окошко параметра «Толщина» (Weight) на панели настроек. По умолчанию, значение толщины равно 1 пикселю, я увеличу его до 16 пикселей:
Параметр «Толщина» отвечает за толщину (или ширину) линии
Во-вторых, так же, как и в случае с другими инструментами группы «Фигуры», кликните в окне документа и протяните курсор, чтобы нарисовать линию. Для того чтобы было проще нарисовать горизонтальную или вертикальную линию, нажмите и удержите клавишу Shift, после того как вы начали рисовать линию, затем отпустите кнопку мыши и в самую последнюю очередь клавишу Shift:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Рисование направляющих стрелок
Для рисования стрелок, кликните по иконке шестерни на панели настроек, чтобы открыть опции «Стрелки» (Arrowheads). Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Кликните по иконке шестерни, чтобы получить доступ к опциям «Стрелки».
Ниже нарисована линия, похожая на предыдущую, за исключением того, что на конце расположен значок стрелки:
С помощью инструмента «Линия» легко рисовать направляющие стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%, но я увеличу его до 50%:
Изменяем форму стрелки, увеличив значение параметра «Кривизна»
И вот как теперь выглядит стрелка. Убедитесь, что вы выбрали значение параметров инструмента «Линия» прежде, чем начали рисовать линию, поскольку в процессе рисования их изменить нельзя. Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Всякий раз как мы рисовали в этом уроке фигуру, программа отображала ее тонкий контур. Когда мы отпускали кнопку мыши, программа заканчивала рисовать фигуру и заполняла ее цветом. Проблема состоит в том, что если вы внимательно посмотрите на нарисованную вами фигуру, то, скорее всего, увидите вокруг нее тонкий контур, который никуда не делся. В&
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Vector Art with Photoshop — Учебник по фотошопу :: Melissa Evans
Ссылки на учебные пособия: Страница 1 | Страница 2
Vector art ДЕЙСТВИТЕЛЬНО популярна на данный момент. Все делают векторную графику. Это несложно, и для его создания необязательно уметь рисовать. Имейте в виду, что векторная графика требует много времени и терпения. Особенно, если вы хотите создавать ВЫДАЮЩИЕСЯ искусство.
В этом уроке я надеюсь пролить свет на то, как создавать векторные изображения и, что более важно, как создавать действительно отличные векторные изображения с помощью Adobe Photoshop.Мы создадим слоев-фигур , которые являются векторами.
Для того, чтобы хотя бы задуматься о выполнении этого урока, ВЫ ДОЛЖНЫ ЗНАТЬ, КАК ИСПОЛЬЗОВАТЬ ПЕРО. Если вы не знаете, как пользоваться пером, сначала выполните ЭТО УРОК (честно говоря, это несложно).
Не объединяйте и не растрируйте слои-фигуры. Пока все ваши слои являются слоями-фигурами, у вас есть векторный рисунок … Это означает, что вы можете масштабировать исходный psd вверх и вниз в Photoshop, и он останется идеальным и без пикселей !! Окончательный результат НЕ БУДЕТ векторным файлом (это будет растровый файл jpg и т. Д.), Для вывода векторного файла вам необходимо использовать Adobe Illustrator.
Чтобы увидеть версию готового вектора в большем размере, просто нажмите ЗДЕСЬ
Я предлагаю вам полностью прочитать руководство, прежде чем начинать…
Установка
Для начала вам нужно выбрать изображение, которое вы собираетесь в векторе. Убедитесь, что вам ДЕЙСТВИТЕЛЬНО нравится фотография, с которой вы начинаете. Вы будете смотреть на это изображение часами, и, по сути, ваше векторное изображение будет похоже на эту фотографию. Многие люди делают векторы своих любимых музыкантов и актеров как своего рода дань уважения.Я думаю, что это отличная идея, потому что, надеюсь, она мотивирует вас на самом деле закончить дело и хорошо поработать. Только будьте осторожны, когда выбираете изображение, которое собираетесь векторно … оно должно быть приличного размера, чтобы вы могли увеличивать масштаб и при этом видеть много деталей. Все, что меньше 600 x 600 пикселей, никуда не годится. Больше лучше при выборе фото превратить в вектор .
Откройте изображение в Photoshop и продублируйте фоновый слой дважды .
Отключить видимость верхней копии.
Работаем над средней копией , обесцветим ее (Ctrl + Shft + U)
Далее Постеризуем этого слоя. Изображение >> Коррекция >> Постеризация…
Установите уровень примерно на 9 и нажмите OK.
Переименуйте этот слой в «Постеризованный»
Ваша палитра слоев теперь должна выглядеть так, как показано выше.
Постеризованный слой используется только в качестве приблизительного ориентира, когда вы застряли. (Лично я всегда нахожу нос немного сложным и использую слой постеризации, чтобы помочь мне).Пожалуйста, пожалуйста, не используйте его для создания своего вектора. Если вы это сделаете, ваше результирующее изображение будет БЕЗОПАСНЫМ, СКУЧНЫМ и НЕСУЩЕСТВЕННЫМ ХУДОЖНИКОМ!
Включите видимость для «фоновой копии». Таким образом вы просто увидите путь, и цвет не будет мешать.
Создайте новый слой (Ctrl + Shft + N)
Убедитесь, что он находится ниже «Background Copy».
Выберите оттенок среднего тона для кожи. Возьмите инструмент «Перо» и убедитесь, что он настроен на создание слоев формы (см. Изображение ниже).Обведите лицо, убедившись, что вы закрываете путь.
Когда слой-фигура завершен, мне нравится включать и выключать видимость верхнего слоя «фоновой копии», просто чтобы сравнить их. Ваша палитра слоев должна выглядеть, как показано на рисунке ниже. Обратите внимание, что мне нравится блокировать слои, когда они меня устраивают, чтобы случайно не переместить их.
Мне нравится, когда создает большие заблокированные области рядом с .
Обведите контуром волосы.Как правило, для волос следует сделать исходный оттенок (базовый цвет) самым темным . Затем вы создадите слои более светлых и светлых цветов / оттенков.
Как только вы будете довольны слоем, поместите его в набор под названием «волосы» и зафиксируйте его. Мне нравится быть организованным, вместо того, чтобы называть каждый новый слой в векторе, мне нравится организовывать их в наборы… например, «набор для волос», «набор для бровей», «набор рукавов» и т. Д.
На изображении ниже вы можете видеть, что я заблокировал все основные формы и организовал свою палитру слоев.
Этот вектор немного необычен тем, что ее волосы будут абсолютно черными, поэтому я использовал этот слой, чтобы также сформировать абсолютные черные области на лице.
Это основная настройка, все сделано. Пришло время приступить к формированию функций.
Формирование элементов
Не существует установленного порядка создания различных элементов. Мне нравится работать над определенной областью, пока она не будет сделана, а затем двигаться дальше. Сказав это, я всегда замечаю, что нужно немного подправить, когда я работаю над другой областью …
Я использовал в общей сложности 316 слоев, чтобы сформировать этот вектор Бьорка, поэтому, очевидно, я не могу показать вам каждый слой шаг за шагом, но я сделал анимированный клип слоев.Это 16 часов работы, сокращенная до 1 минуты … не мигайте, иначе вы пропустите некоторые слои. Если видео ниже не работает, НАЖМИТЕ ЗДЕСЬ (или вернитесь завтра).
Далее следует разбивка некоторых конкретных областей с добавлением некоторых советов. Я начну с глаз, потому что мне всегда нравится начинать с глаз. Это определенно одна из самых важных областей.
ГЛАЗА (в данном случае глаза)
Как видите, сравнивая исходный фото глаз с моим векторным глазом, я определенно не создал в точности то, что было на исходной фотографии.Однако очень важно обратить внимание на качество отражения глаза . Я использовал несколько слоев здесь, чтобы сделать его более похожим на живое, и я работаю super с увеличением . Также вы заметите, что я использовал довольно яркий фиолетовый цвет под глазами … это действительно только добавляет интереса к вектору.
Никогда не используйте чистый белый цвет для глазного яблока . Это будет выглядеть просто странно! Если где-то на глазу есть белый цвет, он будет в светоотражающей области.
1.Добавьте основные формы глаза. Обратите внимание, что я использовал стиль слоя Inner Glow на слое радужки . Убедитесь, что зрачок круглый, используя инструмент затмения.
2. Добавьте ресницы (мои немного похожи на ноги таракана, ха-ха). Вы можете создать несколько контуров на одном слое контуров. Я считаю, что более быстрый способ для таких фигур — просто создать одну, а затем скопировать ее, изменив ее с помощью , преобразовав и используя инструмент точки преобразования .
3. Добавьте основные моменты и т. Д.Вы можете видеть, что непрозрачность выделения уменьшилась так, что просвечиваются слои ниже. При изменении непрозрачности слоев ваш вектор будет иметь большую сложность. … будет казаться, что слоев больше.
Продолжение этого руководства на следующей странице >>
Ссылки на учебное пособие: Страница 1 | Page 2
Как создать векторный эскиз с помощью Photoshop и Illustrator — Учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
Хороший векторный эскиз всегда востребован на микростоках.Именно поэтому сегодня мы сосредоточимся на его создании. Не думаю, что создание таких векторов займет у вас больше получаса. Получайте удовольствие и наслаждайтесь нашим новым учебником по Adobe Illustrator!
Подробности руководства для Illustrator
- Программа: Photoshop CS5, Adobe Illustrator CS — CS6;
- Сложность: Средний;
- Расчетное время выполнения: 30 минут;
Обработка карандашного наброска в Photoshop
Шаг 1
Я нарисовал шесть простых карандашных набросков на стандартной бумаге формата А4.Чтобы ваши иконки были примерно одинакового размера, я разделил лист на шесть равных квадратов. Размер одного квадрата 100х100 мм.
Стиль наших иконок можно назвать «кэжуал»; На весь рисунок я потратил не более 10 минут. Отсканируйте наши рисунки и откройте его цифровой эквивалент в Photoshop (Файл> Открыть…).
Шаг 2
Щелкните «Новый слой заливки или корректирующего слоя» на панели «Слои», удерживая нажатой клавишу Option / Alt. Выберите Channel Mixer… во всплывающем меню.
Назовите новый слой и нажмите OK в открывшемся диалоговом окне.
Шаг 3
Откройте панель «Коррекция» («Окно»> «Коррекция»), затем отметьте «Монохромный» и установите значения: 150% для красного и зеленого каналов, 0% для синего и 200% для постоянного.
Как видите, линии нашего карандашного наброска стали черными, но все еще остались серые пятна вокруг эскизов.
Уберем их.
Шаг 4
Снова щелкните «Новый слой заливки или коррекции» на панели «Слои», удерживая нажатой клавишу «Option / Alt», и выберите «Уровни…» во всплывающем меню.
Назовите новый слой, затем используйте ползунки таким образом, чтобы фон стал полностью белым. Вы также можете использовать предустановки, в моем случае предустановка увеличения контрастности 3 работала нормально.
Шаг 5
Осталась одна проблема — артефакты изображения jpg.
Чтобы удалить их, дважды щелкните фоновый слой и переименуйте слой.
Затем откройте всплывающее меню панели «Слои» и выберите команду «Преобразовать в смарт-объект».
Теперь перейдите в Filter> Noise> Despeckle.
Откройте диалоговое окно эффекта и установите режим наложения «Осветлить».
Шаг 6
Продолжим очистку объекта. Выберите верхний слой и затем используйте сочетание клавиш Cmd / Ctrl + Shift + n для создания нового слоя.
Возьмите инструмент Rectangular Marquee Tool (M) и, удерживая кнопку Shift, выделите горизонтальные и вертикальные линии на картинке.
Нажмите кнопку «d», чтобы установить белый цвет в качестве цвета фона по умолчанию.
Чтобы заполнить выбранное поле белым цветом, нажмите Cmd + Delete для пользователей Mac или Ctrl + Backspace для пользователей Windows.
Используя эту технику, раскрасьте остальную часть «грязи» на нашем изображении.
Вы также можете использовать Brush Tool (B), чтобы очистить изображение. Чтобы мазки кисти были белыми, переключите цвета переднего плана и фона.
Создание векторного эскиза в Adobe Illustrator
Шаг 7
Сохраните наш файл в формате PSD, затем вставьте изображение в Adobe Illustrator (Файл> Поместить…) и нажмите кнопку «Вставить» на панели управления.
В открывшемся диалоговом окне выберите параметр «Свести слои в одно изображение» и нажмите «ОК».
Не снимая выделения с изображения, выберите «Объект»> «Живая трассировка»> «Параметры трассировки»… и поэкспериментируйте с предустановками в диалоговом окне.
В моем случае предустановка одноцветного логотипа работала нормально. Установите флажок «Игнорировать белый» в диалоговом окне «Параметры трассировки», а затем нажмите «Трассировка».
Нажмите кнопку «Развернуть» на панели управления. Получился 100% векторный набросок.
Заключение
Я считаю, что векторный эскиз имеет очень хороший коммерческий потенциал, хотя его создание не занимает много времени. Давай просто попробуем!
Photoshop — Векторные изображения — Растры, векторы и контуры, Oh My (Photoshop 6)
Фотошопы для создания векторных изображений. Они состоят из линий и кривых на основе математической формулы, называемой вектором.Формула определяет форму как отдельный объект. В Photoshop контур векторных фигур называется контуром. Мы можем перемещать, изменять размер и редактировать пути независимо друг от друга без потери разрешения. Это ключевая характеристика векторных изображений.
Когда дизайнер заканчивает векторный рисунок, он сохраняет копию как растровое изображение, иногда называемое растровым изображением. Растровые изображения представляют собой статическое расположение пикселей, и они теряют пиксели и разрешение при изменении размера. Кроме того, вы не можете перемещать отдельные фигуры в растровом изображении.Цифровые фотографии и большая часть веб-графики — это растровые изображения.
Параметры инструмента формы
Нарисуем фигуры. Откройте новый документ размером 400 x 400 пикселей. Сохраните файл как shape.psd. PSD — это собственный векторный формат файлов Photoshops.
Щелкните цвет переднего плана на панели инструментов и выберите новый цвет для заливки создаваемых вами фигур.
На панели инструментов нажмите и удерживайте инструмент «Прямоугольник». Появится всплывающий набор инструментов для рисования фигур.Отпустите кнопку мыши, чтобы выбрать прямоугольник. Вы увидите, что пункты меню инструмента формы появятся в верхней части окна.
Щелкните параметр «Создать новый слой-фигуру». Оставьте стиль слоя по умолчанию: нет.
Выбирайте свой путь
Теперь нарисуйте: сначала нарисуйте прямоугольник, затем прямоугольник с закругленными углами, затем эллипс. Измените инструменты формы, щелкнув и удерживая значок текущего инструмента формы, пока не появится всплывающее меню. Каждая фигура имеет собственный набор параметров, расположенный под кнопкой со стрелкой в верхней части окна.
На панели инструментов Photoshop щелкните черную стрелку (инструмент «Выбор компонента контура»). Щелкните, чтобы выбрать фигуру, затем переместите ее. Его векторная графика в действии. Чтобы переместить две или более фигур в унисон, при их выборе удерживайте нажатой клавишу SHIFT.
Вы можете редактировать фигуры двумя способами. Сначала щелкните фигуру правой кнопкой мыши. Выберите Free Transform Path. Снова щелкните правой кнопкой мыши, выберите «Наклон» и используйте точки привязки фигур, чтобы изменить его. (Точки привязки — это маленькие прозрачные квадраты.Выбранные опорные точки отображаются черным.) Щелкните правой кнопкой мыши еще раз, чтобы выбрать другой вариант преобразования. Дважды щелкните, когда будете удовлетворены.
Или щелкните инструмент «Прямое выделение», белую стрелку на панели инструментов Photoshop. (Щелкните и удерживайте черную стрелку, чтобы появился этот параметр.) Щелкните контур фигуры, чтобы выбрать его, затем щелкните отдельную точку привязки для редактирования. Этот метод лучше подходит для редактирования кривых, поскольку вы можете потянуть за точку направления кривой, чтобы изменить ее форму. Точка направления — это маленькая черная точка, соединенная с точкой привязки.
Комбинированные дорожки
Объединение стандартных форм полезно для создания новой формы в целом. (Помните, как рисовали круги и треугольники, чтобы создать своего первого котенка?) Используйте черную стрелку, чтобы перетащить и пересечь две или более ваших фигур. Теперь нажмите кнопку «Объединить» в меню инструментов формы. (Ничего страшного, если это выглядит как капля. Здесь тренировались.)
В качестве завершающего штриха выберите Layer / Layer Style / Bevel And Emboss. Щелкните ОК.Создавайте новые слои в Photoshop, чтобы добавить больше форм, новых цветов или текста.
Сохранить путь
Вы можете в любой момент вернуться к этому файлу PSD и отредактировать его. Но чтобы включить изображение в обычный электронный документ, такой как файл Microsoft Word или веб-страницу, вы должны сохранить его как растровое изображение; то есть преобразовать векторные формулы в статическое расположение пикселей. Сохраните наш файл как JPEG (Joint Photographic Experts Group), широко поддерживаемый формат растровых файлов.
Перейдите к Layer / Flatten Image. Затем перейдите в «Файл» / «Сохранить как» и выберите «JPEG» в раскрывающемся меню «Формат». Щелкните Сохранить. Выберите качество изображения и нажмите ОК.
Теперь, когда вы разобрались с местностью, используйте инструменты векторного рисования для создания иллюстраций, блок-схем, логотипов, веб-баннеров, знаков — вы называете это. Граница открыта.
Как рисовать векторные фигуры в фотошопе?
Photoshop — это программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc.но в Photoshop мы также можем редактировать векторные изображения. Итак, в этой статье мы узнаем, как рисовать различные типы векторных фигур, такие как прямоугольники, круги, квадраты, эллипсы и т. Д. Мы также узнаем, как рисовать нашу настраиваемую форму и как использовать форму предварительной сборки, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур.
Векторные инструменты
Векторный инструмент — это способ создания векторных фигур в Photoshop. Хотя Photoshop — это программа для редактирования растровых изображений, с помощью этого инструмента мы можем создавать векторные формы, такие как прямоугольник, квадрат, эллипс, круг, многоугольник, однопиксельная линия и многие другие пользовательские формы.
Итак, чтобы использовать этот инструмент, мы должны активировать этот инструмент в Photoshop, нажав U на клавиатуре, или вы можете выбрать опцию векторных фигур на панели инструментов Photoshop. После выбора инструмента, если вы перетащите мышь по холсту, удерживая левую кнопку мыши , вы увидите, что форма будет создана. По умолчанию выбрана прямоугольная форма, но вы также можете это изменить. Если вы несколько раз нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удерживаете значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования.
Теперь мы обсудим различные типы векторных фигур, которые вы можете нарисовать на своем холсте с помощью инструмента векторных фигур:
- Прямоугольные и квадратные формы
- Скругленные прямоугольные и квадратные формы
- Эллиптические и круглые формы
- Однопиксельная линия
- Многоугольные формы
- Пользовательские формы и библиотека предопределенных векторных форм.
Прямоугольные и квадратные формы: Прямоугольная форма по умолчанию выбирается для рисования.Если вы нажмете , щелкните левой кнопкой мыши , удерживайте и перетащите мышь по холсту, тогда будет сформирована прямоугольная векторная форма. Иллюстрация этого инструмента показана ниже:
Квадратная форма: Квадратная форма — это вспомогательная прямоугольная векторная форма. Если удерживать кнопку shift на клавиатуре при создании прямоугольной формы, вы увидите, что вместо прямоугольной формы будет сформирована квадратная форма, как показано на изображении ниже:
Rounded Rectangular и Квадратные формы: Закругленная прямоугольная форма — это форма, углы которой не острые, а имеют форму плавной кривой, поэтому она называется закругленной прямоугольной формой.Повторно нажимая shift + U , вы можете выбрать эту форму. На изображении ниже вы можете увидеть пример скругленной прямоугольной векторной формы:
Скруглённая квадратная форма: Скругленная квадратная форма — это еще один вариант скругленной прямоугольной формы. Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на изображении ниже:
Примечание. Фигуры Прямоугольник со скругленными углами и Квадрат со скругленными углами также имеют дополнительное свойство манипулирования формой, называемое радиусом.Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
Эллиптические и круглые формы: С помощью эллиптической векторной формы мы можем создать форму яйца. С помощью этого инструмента мы также создаем как вертикальные, так и горизонтальные эллипсы. Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Круглая форма: Подобно вариантам прямоугольных форм и закругленных прямоугольных форм, эта круглая форма также является вариантом эллиптической векторной формы.Нажав shift при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круговую векторную форму:
Однопиксельная линия: Этот параметр просто создаст прямую и линейную однопиксельную линию. Если вы нажмете Shift при создании формы линии, вы можете создать линию под углом 0 °, 45 °, 90 °, 135 °, 180 °, 225 °, 270 ° и 315 ° градусов от исходной точки фигуры. Как показано на изображении ниже:
Многоугольные формы: В этом варианте мы можем создавать многоугольные формы, такие как звезда, пятиугольник и различные формы, как показано на изображении ниже:
Библиотека предопределенных Векторные фигуры и пользовательские фигуры: Это очень важная и очень полезная опция для рисования векторных фигур в Photoshop.Photoshop предоставляет библиотеку векторных фигур предварительной сборки, в которой мы нашли различные типы готовых векторных фигур. Чтобы использовать эти предварительно созданные формы, просто выберите опцию пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть предварительно созданные формы, просто щелкните и используйте.
, но если вы хотите больше векторных фигур, щелкните маленький значок шестеренки, расположенный в правом верхнем углу открывшейся панели. После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов, касающихся инструмента формы.В последнем разделе списка вы можете увидеть различные типы фигур. Чтобы использовать это, просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели фигур.
Как создавать собственные векторные формы?
Для создания пользовательских векторных фигур вам необходимо знать инструмент «Перо» в Photoshop. Инструмент «Перо» — самый важный инструмент в Photoshop. С его помощью вы можете создавать выделение, путь и формы в Photoshop.Итак, прежде всего, выберите инструмент «Перо», щелкнув на клавиатуре P , или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
и нарисуйте желаемую форму на холсте. После создания формы с помощью инструмента «Перо», щелкните правой кнопкой мыши на холсте и выберите опцию Define Custom Shape в окне опций, после выбора опции вам необходимо указать имя вашего нестандартную форму и сохраните ее.
Теперь, чтобы использовать эту настраиваемую форму, повторно выберите инструмент «Векторная форма» и нажмите влево-вправо, щелкните холст, после чего вы увидите форму окна библиотечных фигур, в которой просто выберите свою настраиваемую форму на панели библиотеки. Если ваша фигура не отображается на панели библиотеки, щелкните значок шестеренки на панели библиотеки и загрузите свою собственную фигуру.
Параметры векторных фигур
Как и другие инструменты, в Photoshop инструмент векторных фигур также имеет различные типы параметров / свойств, таких как цвет формы, размер формы, непрозрачность и т. Д.Итак, ниже приводится подробное объяснение опций / свойств векторных фигур.
1. Типы
В параметрах типов вы можете выбрать путь, форму или пиксель. В варианте контура вы можете создать только контур или контур фигуры. С помощью этого типа вы можете выбрать формы, которые формируются этим инструментом. в типе фигуры можно создавать фигуры с заливкой цвета.
2. Цвет заливки
Этот параметр является наиболее полезным для векторных фигур.Этот параметр указывает, какого цвета должна быть фигура, которую вы собираетесь рисовать. С помощью этой опции вы можете выбрать цвет фигур. Чтобы использовать эту опцию, нажмите на опцию цвета на панели опций выше, что откроет цветовое окно, в котором будут разные типы цветов, теперь вы можете выбрать свой любимый цвет из этого цветового окна, также вы можете заполнить градиент и узоры по форме. И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
3. Обводка и цвет обводки
Обводка используется для создания контуров формы или границ векторных фигур. По умолчанию обводка не применяется к фигурам, но если вы хотите применить обводку к своей фигуре, просто нажмите на опцию «Обводка» на панели параметров и выберите желаемый цвет обводки во всплывающем окне.
В приведенном ниже примере вы можете увидеть, как выбрать цвет для обводки:
4.Ширина штриха
Этот параметр используется для регулировки ширины штриха. Вы можете указать значение штриха в виде пикселей. вы можете выбрать ширину штриха. С помощью этого значения вы можете решить, насколько толстой или тонкой будет обводка вашей формы.
5. Тип обводки
Тип обводки определяет, какой стиль обводки будет таким, как линейная, пунктирная или длинная пунктирная линия и т. Д. По умолчанию для обводки выбрана линейная линия.Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
Пример:
6. Высота и ширина формы
С помощью опции высоты и ширины вы можете установить размер фигуры в пикселях. Для установки размера фигуры вам необходимо заполнить значения высоты и ширины в полях ввода в виде пикселей.
7. Сложение, вычитание, пересечение , и выдавливание перекрывающихся фигур
Этот параметр является наиболее полезным и распространенным вариантом для создания фигур.В этом варианте вы можете добавлять, вычитать, пересекать или выдавливать перекрывающуюся область двух фигур. Чтобы использовать этот параметр, на холсте должна быть хотя бы одна фигура.
Давайте поговорим обо всех вариантах по очереди:
- Добавление фигур: После выбора этой опции вы можете сложить две или более фигур вместе. Если вы хотите добавить прямоугольную форму к круглой, вам следует использовать эту опцию. Работа этой опции показана ниже:
- Вычитание формы: С помощью этой опции вы можете легко вычесть одну форму из другой формы.область перекрытия двух фигур и вторая форма будут удалены после этой операции. Давайте проверим, как это работает, на изображении ниже:
- Пересечение фигур: Если вы хотите пересечь одну фигуру с другой, вам следует использовать эту опцию. После выбора этого параметра, если вы нарисуете новую фигуру на другой фигуре, общая или перекрывающаяся область двух фигур останется, а дополнительная область двух фигур, которая не перекрывается, будет удалена.Ниже приведена простая иллюстрация этой операции:
- Выдавливание области перекрытия: Этот параметр полностью противоположен параметру пересечения форм. в отличие от способа сохранения области перекрытия в параметре пересечения форм, при выдавливании формы удаляется только область перекрытия формы,
8. Выравнивание
Этот параметр весьма полезен . если вы хотите выровнять форму в определенном порядке, это очень полезно.С помощью этого параметра вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также выровнять края фигур по горизонтали вверху или внизу холста или выровнять центр.
9. Порядок фигур
Каждая векторная фигура в Photoshop имеет отдельный слой, поскольку мы продолжаем создавать фигуры. Затем каждый новый слой добавляется поверх предыдущего в виде стека, и с помощью этого свойства мы можем изменить порядок этих слоев.
- Перенести форму на передний план: После выбора этого параметра слой выбранной формы помещается наверху стопки слоев.
- Переместить форму вперед: После выбора этого параметра слой выбранной формы располагается поверх слоя над ней.
- Переместить фигуру назад: После выбора этой опции слой выбранной фигуры переходит под слой под ней.
- Отправить фигуру на задний план: После выбора этого параметра слой выбранной фигуры перемещается в нижнюю часть стопки слоев.
Вниманию читателя! Не прекращайте учиться сейчас. Присоединяйтесь к курсу First-Step-to-DSA для учащихся 9–12 классов , , специально разработанного для ознакомления со структурами данных и алгоритмами учащихся 9–12 классов
Как преобразовать проекты Photoshop в векторные в секунд »SOSFactory
Мы все любим плоских иллюстраций , но работать с векторами непросто, правда?
Если вы когда-либо пробовали использовать Illustrator, вы, вероятно, разочаровались. , потому что работа с векторами может быть головной болью. в Photoshop я использую многослойные PSD-файлы с высоким разрешением, которые я почти автоматически конвертирую в векторы Ai в Illustrator.
Но… разве векторизация не пустая трата времени?
Почему я не могу создать графику непосредственно в Illustrator?
Легкий ответ…
Потому что рисование от руки в Photoshop с помощью планшета для рисования для меня это более естественно, точно и быстрее , чем работа с векторными кистями Illustrator, которые автоматически корректируют контуры для вас … это работает для простого линейного рисунка, но не для сложные, поскольку вы теряете точность.
И…
Поскольку векторное преобразование не требует много времени, когда вы изучаете способ векторизации SOSFactory, это потребует практически никаких усилий.Позвольте мне показать вам все, что вам нужно знать, чтобы преобразовать PSD в вектор за несколько секунд.
Итак … наслаждайтесь этими видео-уроками по Illustrator, в которых я покажу вам , как преобразовать дизайн Photoshop в вектор.
ILLUSTRATOR VIDEOTUTORIAL
1.- Как
превратить рисунок в векторные с помощью IllustratorВ этом видеоуроке вы узнаете, как преобразовать черно-белое штриховое изображение в полностью редактируемый векторный файл, I Объясню:
- Как сохранить файл Photoshop , чтобы он был открыт в Illustrator без ошибок совместимости.
- Я покажу вам лучшие настройки Image Trace для оптимальных результатов трассировки.
- И, наконец, я дам вам несколько советов, как улучшить вручную вывод Image Trace.
С помощью этих трех шагов вы получите настолько совершенные линии, что даже мастер векторных изображений никогда бы не достиг, по крайней мере, не так быстро.
ILLUSTRATOR VIDEOTUTORIAL
2.- Как векторизовать полноцветное изображение в Illustrator
В этом видеоуроке Illustrator я покажу вам 2 способа векторизации полноцветной иллюстрации:
- The Newbie Method: используя плоское изображение с высоким разрешением, это на быстрее , но вы получите нечеткие результаты.
- Метод SOSFactory: с использованием многослойного файла PSD, требует больше времени, но вы получаете отличных результатов, с тем преимуществом, что вы получаете все цвета, упорядоченные по группам, что делает любое дальнейшее издание очень быстрым.
Метод SOSFactoy состоит в экспорта многослойного файла Photoshop как можно более «чистого» (без эффектов слоя, без режимов наложения, без папок…), поэтому его можно импортировать в Illustrator без каких-либо проблем с совместимостью. Затем мы векторизуем слоев, содержащих затенение с помощью Image Trace, и, наконец, мы очистим и немного упорядочим .
ILLUSTRATOR VIDEOTUTORIAL
3.- Как векторизовать с помощью Magic Vector
Magic Vector — это небольшое приложение, действительно мощное для векторизации растровых изображений, оно дорогое (около 300 долларов США), но результаты четкие, оно вполне подходит для профессиональное использование. В следующем видео мы будем использовать это приложение для векторизации нашей иллюстрации с помощью Magic Vector.
Мне понадобится пара недель, чтобы завершить его, поэтому я предлагаю вам зарегистрироваться в моем информационном бюллетене , если вы не хотите его пропустить.
Начните работу с векторной иллюстрацией за 10 простых шагов
Лично для меня векторная иллюстрация — один из самых приятных и захватывающих творческих результатов — когда вы изучите основы, это будет чистое удовольствие от игры с формами и цветом. Эта статья проведет вас через несколько первых инструментов и советов, которые вам понадобятся при создании векторных иллюстраций с помощью Adobe Illustrator.
Так что же такое векторная иллюстрация? Векторные иллюстрации, созданные в Adobe Illustrator (в отличие от иллюстраций на основе пикселей, созданных в Photoshop), по сути, состоят из линий и точек, которые образуют формы, которые вы затем создаете слоями для создания художественного произведения.
Здесь я проведу вас через 10 шагов, которые познакомят вас с основами, включая ключевые инструменты, и помогут вам начать путь к воплощению вашего творческого видения в невероятных векторных иллюстрациях …
01. Настройка
Artboard — это пустой холст, на котором вы создадите свою векторную иллюстрацию.При первом открытии Illustrator вам понадобится Artboard: это документ / область, над которой вы работаете. Нажмите «Файл»> «Создать» и примените желаемый размер изображения (если размер не имеет значения, когда вы учитесь, выберите A4 в раскрывающемся меню).В разделе «Дополнительно» вы также можете выбрать CMYK (если вы делаете иллюстрации для печати) или RGB (если вы работаете в Интернете).
Когда я работаю, я всегда использую Illustrator для обводки отсканированного карандашного рисунка, хотя, конечно, вы можете рисовать от руки в Illustrator. Если вы хотите провести трассировку по отсканированному рисунку, нажмите «Файл»> «Поместить» и выберите рисунок на своем компьютере.
02. Сохранять на ходу
Во время работы лучше выработать привычку сохранять свою работу на ходу.Сначала нажмите «Файл»> «Сохранить как …», чтобы назвать файл и выбрать, где его сохранить на вашем компьютере.
Каждый раз, когда вы хотите сохранить файл как есть, в любой момент просто нажмите Файл> Сохранить или используйте комбинацию клавиш Cmd + S . Я рекомендую выработать привычку сохранять так каждую минуту, чтобы ничего не потерялось в случае сбоя вашего компьютера. Вы можете повторить этот процесс, чтобы сохранить отдельные, более новые версии иллюстраций в виде отдельных файлов.
Вы увидите большой выбор инструментов в меню в левой части экрана («панель инструментов»).Некоторым из них, например инструментам «Перо» и сеткам, может потребоваться некоторое время для изучения. Но при первом запуске я рекомендую выбрать Pencil Tool (просто нажмите N , чтобы быстро выбрать его — это горячая клавиша Pencil Tool). Если у вас есть планшет Wacom, вам будет намного проще пользоваться инструментами для рисования, но вы все равно сможете понять, как они работают, с помощью мыши.
04. Ваша первая фигура
Нарисуйте первую фигуру на монтажной области с помощью инструмента «Карандаш».Нарисуйте фигуру на монтажной области с помощью инструмента «Карандаш».Когда вы закончите, вы увидите, что он выделен векторной линией, состоящей из векторных точек.
Ваша векторная линия выделяется векторными точкамиЕсли вы рисуете вторую фигуру, первая больше не будет выделена или выделена. Вы можете выбрать формы, нажав на черную стрелку Selection Tool (горячая клавиша V ).
05. Изменение внешнего вида
Выбрав фигуру, вы можете поиграть с тем, как она выглядит. Например, окно меню «Обводка» (обычно находится с правой стороны или нажмите «Окно»> «Обводка») позволяет вам изменять толщину линии и цвета, а поля меню «Образцы» (снова нажмите «Окно»> «Цвет / образцы») позволяют вам изменять толщину линии. выберите цвета как для контура, так и для «заливки».Чтобы переключаться между цветами заливки и контура, щелкните между заполненными и обведенными квадратами в правом верхнем углу окна меню.
06. Цветовая палитра
Меню образцов содержит диапазон цветов на выборДля более широкого выбора цветов откройте палитру. В правом верхнем углу окна меню «Образцы» нажмите «Открыть библиотеку образцов»> «Книги цветов». Тогда я рекомендую начать с Pantone Process Coated для хорошего выбора цветов.
Инструменты формы идеально подходят для чего-то более графического, чем нарисованное вручную.Если вы не готовы рисовать в Illustrator или хотите создать что-то более графическое, чем нарисованное вручную, инструменты формы идеально подходят.Используйте горячую клавишу M для прямоугольников и L для кругов; есть другие варианты, удерживая значок инструмента «Форма» на панели инструментов.
Выберите каждую форму, чтобы поиграть с ее цветом контура или заливки.Чтобы создать фигуру, щелкните и перетащите курсор инструмента «Форма» на монтажной области. Вы увидите, что они действуют так же, как фигуры, нарисованные с помощью инструмента «Карандаш». Опять же, выберите каждый из них, чтобы поиграть с их цветом контура или заливки. Чтобы создать квадрат или идеальный круг, удерживайте нажатой клавишу Shift , когда вы щелкаете и перетаскиваете фигуру на монтажной области.
08. Свободное преобразование
По мере создания фигур вы увидите, как они накладываются друг на друга.Будучи вектором, любая создаваемая вами фигура настраивается независимо от всего остального вокруг нее, поэтому цвета можно изменять в любом месте. время. Вы также можете изменить размер или повернуть фигуру с помощью инструмента Free Transform Tool (горячая клавиша E ). Вы можете использовать этот инструмент, чтобы раздавить или растянуть фигуру. Чтобы изменить размер фигуры без изменения самой фигуры, удерживайте Shift при перетаскивании.
В отличие от растягивания объекта в программе на основе пикселей, такой как Photoshop, при увеличении векторной формы потери качества не происходит. Создавая фигуры, вы увидите, как они накладываются друг на друга: новая фигура всегда будет находиться над предыдущими фигурами, когда вы создаете изображение. В поле меню «Слои» вы можете изменить положение фигуры, перетащив ее вверх или вниз в списке.
09. Работа с шрифтом
В Illustrator также есть все необходимое для работы с шрифтомПомимо инструментов рисования и фигур, Adobe Illustrator также имеет все необходимое для работы с шрифтом.Для начала выберите инструмент «Текст» на панели инструментов, щелкните в любом месте монтажной области и начните печатать. Затем вы можете выбрать свой тип и, как и раньше, изменить размер, повернуть или раскрасить шрифт по своему усмотрению. Конечно, вы также можете выбрать различные шрифты, толщину букв и параметры интервала в окне меню символов (нажмите «Окно»> «Тип»> «Символ»).
Экспортируйте векторную иллюстрацию в формате jpeg, чтобы поделиться ею или показать в Интернете.Когда вы закончите свой первый векторный шедевр, вы можете экспортировать его в формате jpeg, чтобы поделиться или показать в Интернете.Для этого просто нажмите «Файл»> «Экспорт …», назовите свое произведение, выберите «JPEG» в раскрывающемся меню и нажмите «Экспорт».
10. Идем дальше
Векторная иллюстрация — это построение форм в узнаваемое изображениеВот ваши следующие пункты назначения, чтобы узнать больше о векторных иллюстрациях:
Как я уже сказал в начале, векторная иллюстрация действительно приятный процесс. Вы можете добиться чего угодно — от смелой и привлекательной до утонченной и элегантной.Как и все ценное в жизни. это требует времени и самоотверженности. Но, начав с базового понимания упомянутых инструментов, а затем изучив и экспериментируя с другими инструментами и эффектами, вы скоро будете на пути к созданию профессиональных векторных иллюстраций.
Создание такой векторной иллюстрации требует времени и самоотверженности, но в конечном итоге очень полезно.У вас есть какие-нибудь советы для начинающих иллюстраторов, о которых вы бы хотели, чтобы вам сказали раньше в вашей карьере? Поделитесь своим мнением с сообществом в поле для комментариев ниже!
слов : Бен-иллюстратор
Бен, живущий в городе Фром в графстве Сомерсет в Великобритании, любит природу и является основателем «Могущественного карандаша».Следуйте за ним в Twitter @BenIllustrator.
30 Уроки красивых иллюстраций в Photoshop
Иллюстрация обычно выполняется в приложениях для векторной графики, таких как Adobe Illustrator или CORELDraw . Но с надежностью Adobe Photoshop дизайнеры, у которых нет доступа к программному обеспечению векторной графики, могут создавать с его помощью векторные объекты и композиции.
В этой коллекции вы найдете 30 блестящих руководств по иллюстрациям / рисованию с использованием Adobe Photoshop с первоклассных сайтов с учебными пособиями.
1. Плавающий USB-ключ в воздухе Рисунок
2. Реалистичная иллюстрация бутылки вина
3. Векторная иллюстрация кошки
4. Векторная иллюстрация стиля в Photoshop
5. Veilside Fortune RX7
6. Рисование с помощью инструмента «Перо»
7. Чашка кофе Vector
8. Синий векторный персонаж из карандашного наброска
9.Детализированный значок компаса в Photoshop
10. С Рождеством Христовым
11. Рисунок Гомера Симпсона
12. Мультфильм сцена с воздушным шаром
13. Удивительные изгибы радуги в стиле ретро
14. Обои с блестящими листьями в Photoshop
15. Создание настоящего файла .EPS с использованием векторных масок
16. Простой векторный дизайн логотипа
17.Пользовательские сим-карты
18. Реалистичная иллюстрация бутылки вина
19. Игровой контроллер Super Retro Style
20. Вкусное зеленое яблоко. Иллюстрация
21. Супер блестящий карандашный значок
22. Бильярдные шары в фотошопе
23. Пользовательская адресная книга с кольцевым переплетом в стиле Mac OSX
24. Иллюстрирование значка дорожного конуса в Photoshop
25.Создайте блестящую векторную зажигалку
26. Значок Photoshop «Ножницы»
27. USB-ручка
28. Весы для Photoshop
29. Рисование линии автомобиля в Photoshop
30. Создание iPod Touch
Хотите увидеть больше руководств?
Если вам понравилась эта коллекция, обязательно ознакомьтесь с первой коллекцией из этой серии руководств по Photoshop.
Похожие сообщения
- 30 учебных пособий по красивым текстовым эффектам в Photoshop
- Где искать вдохновение в дизайне
- 25 видеоуроков по GIMP, которые помогут вам начать работу
