Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму шрифтов.
И вы можете сделать эффект настолько тонким или драматичным, насколько захотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных способов изгиба текста. Обычно они похожи на эффекты изгиба текста в Photoshop . Прежде чем вы сможете их использовать, создайте текст, а затем выберите его.
Теперь перейдите в Эффект> Деформация в строке меню и выберите любой из вариантов деформации. Неважно, какой именно, вы сможете изменить его на следующем шаге.
Неважно, какой именно, вы сможете изменить его на следующем шаге.
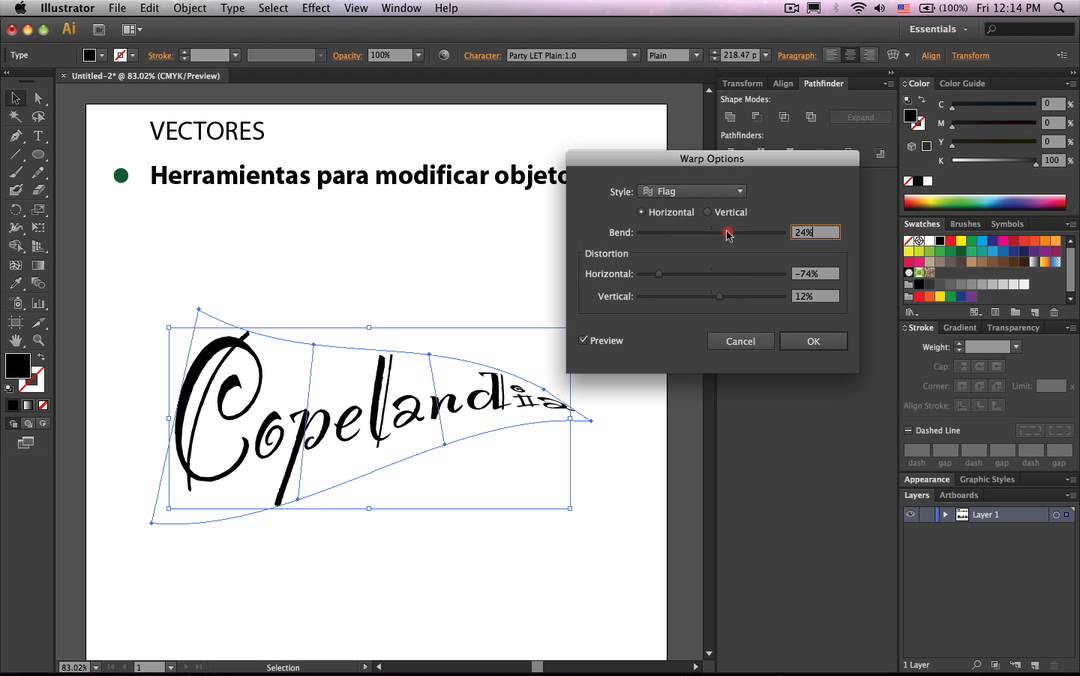
Это откроет окно параметров деформации. Включите предварительный просмотр, если он еще не установлен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, применяется ли он в большей или меньшей степени к определенным точкам вашего текста.
Используйте раскрывающееся меню « Стиль» для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK, чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh .
Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh .
Связанный: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как и раньше, но на этот раз выберите в меню Object > Envelope Distort > Make with Mesh .
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
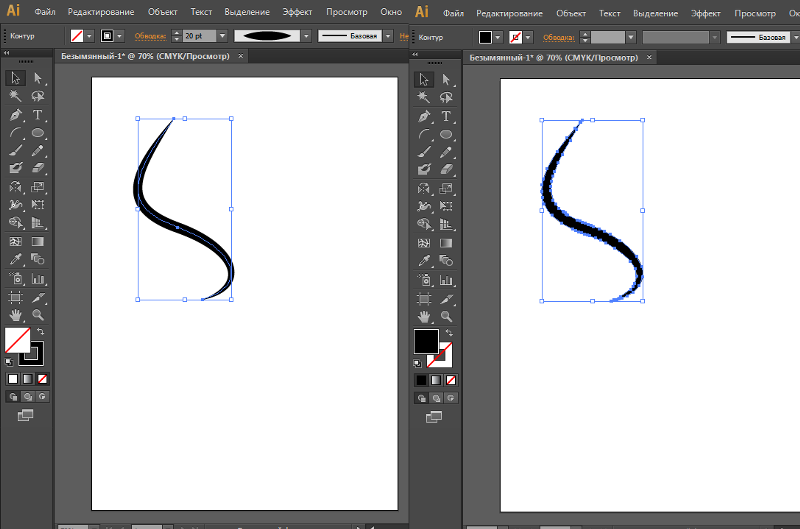
Когда вы установите нужное количество строк и столбцов, нажмите OK. С помощью инструмента « Прямое выделение» ( A ) дважды щелкните точку привязки, чтобы переместить ее и исказить текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, удерживайте нажатой клавишу Shift , щелкая по ним.
Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, удерживайте нажатой клавишу Shift , щелкая по ним.
Чтобы внести изменения в вашу сетку после того, как вы ее создали, перейдите в Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав « Объект»> «Искажение конверта»> «Редактировать содержимое» в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают сами буквы. Но вы также можете заставить текст следовать кривой без изменения формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент « Эллипс» , чтобы создать круг.
Затем нажмите и удерживайте инструмент Type , чтобы расширить его. Выберите инструмент « Текст на контуре».
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и они будут следовать по кругу. Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. С помощью инструмента Selection (V), наведите курсор мыши на один в середине, и вы заметите , что изменения курсора.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.
Вы даже можете перевернуть его на другую сторону дорожки, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Вы не ограничены изгибом текста по кругу. Вы также можете применить инструмент « Текст на контуре» к настраиваемому контуру, созданному с помощью инструмента « Перо» . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Для этой цели вы даже можете создать собственную фигуру с помощью инструмента Shape Builder . Фигуры – один из основных способов эффективного использования Illustrator .
Начните с создания вашей формы.
Затем, когда вы используете тип на инструмент Path, Illustrator удалит заливку и обводку, оставив вас , чтобы напечатать все , что вы хотите по контуру.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить одно или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации дуги в параметрах деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените еще один. Вы можете делать это сколько угодно раз, что позволит вам создавать совершенно новые эффекты.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие техники использовать и зачем их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и они могут иметь огромное значение в вашей работе.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg) Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Перевод в Adobe Illustrator Поскольку документ PDF в действительности является специализированной версией файла PostScript, этот документ можно открыть и редактировать в графическом редакторе Adobe Illustrator, который специально предназначен для открытия и редактирования объектов PostScript.
Заметим, что при открытии документа PDF редактор Adobe Illustrator автоматически выполнит все необходимые операции (замена шрифта, расширение встроенного подмножества до полного шрифта и правильная настройка языка) для преобразования текстовых объектов в редактируемые текстовые объекты с учетом языка, установленного в операционной системе. Поэтому даже если нельзя было выполнить перевод фрагмента текста в Adobe Acrobat, этот фрагмент можно успешно перевести методом печати поверх в редакторе Adobe Illustrator. Разумеется, редактируемыми будут только текстовые фрагменты, а текст, представленный графическими объектами, так и останется графикой, не поддерживающей текстовое редактирование.
 Например, текст, надпечатанный поверх цветной области, неправильно распознается редактором Illustrator , поэтому не отображается в нем как текстовый объект. Если просто сохранить такую открытую страницу PDF, то нераспознанные элементы будут удалены из новой версии файла PDF. Это одна из причин для работы в Illustrator только с копией документа PDF, но не с самим исходным документом.
Еще одно важное соображение, о котором следует помнить во время выбора между редактированием готового документа PDF или исходного файла, из которого документ был создан, — это возможность замены страниц. Если редактируется исходный файл (часто требуется изменение только нескольких страниц), а затем создаются новые страницы, заменяющие старые версии страниц в исходном файле PDF, то все поля, закладки и комментарии сохраняются в том виде, в каком они присутствовали в первоначальной версии PDF.
Инструменты редактирования PDF от сторонних компаний
Хотя Acrobat обеспечивает некоторые базовые возможности редактирования, для регулярного открытия и выполнения операций изменения множества объектов в нескольких документах PDF можно оценить полезность приобретения расширенных дополнительных функций в сторонних программах, специально «заточенных» под такие задачи. Например, текст, надпечатанный поверх цветной области, неправильно распознается редактором Illustrator , поэтому не отображается в нем как текстовый объект. Если просто сохранить такую открытую страницу PDF, то нераспознанные элементы будут удалены из новой версии файла PDF. Это одна из причин для работы в Illustrator только с копией документа PDF, но не с самим исходным документом.
Еще одно важное соображение, о котором следует помнить во время выбора между редактированием готового документа PDF или исходного файла, из которого документ был создан, — это возможность замены страниц. Если редактируется исходный файл (часто требуется изменение только нескольких страниц), а затем создаются новые страницы, заменяющие старые версии страниц в исходном файле PDF, то все поля, закладки и комментарии сохраняются в том виде, в каком они присутствовали в первоначальной версии PDF.
Инструменты редактирования PDF от сторонних компаний
Хотя Acrobat обеспечивает некоторые базовые возможности редактирования, для регулярного открытия и выполнения операций изменения множества объектов в нескольких документах PDF можно оценить полезность приобретения расширенных дополнительных функций в сторонних программах, специально «заточенных» под такие задачи. |
Текст с эффектом в Иллюстраторе
В этом уроке мы сделаем с вами текстовый эффект в Adobe Illustrator, который легко редактируется.
Для новичков, я подробно объясню последовательность всех инструментов, которые будут использованы.
Шаг 1.
Создаем фонВначале я в панели инструментов уберу цвет обводки и затем выберу цвет заливки R=122 G=201 B=67.
Беру инструмент Прямоугольник — Rectangle Tool (M) и одиночным щелчком левой мыши кликаю по любому месту на макете. Откроется окно создания Прямоугольника – Rectangle. Поставлю Ширину – Width 870 px, а Высоту – Height 620 px, после этого нажму ОК, чтобы создать прямоугольник.
Теперь выровняю этот прямоугольник относительно макета, чтобы он стоял по центру.
Для точного выравнивания нужно активировать панель Выравнивание (Align).
Там выбираю
После этого нажимаю по кнопкам выравнивания: Горизонтальное выравнивание по центру (Horizontal Align Center), Вертикальное выравнивание по центру (Vertical Align Center).

После этого наш прямоугольник будет выровнен идеально по центру холста.
Шаг 2.
Добавляем текстВыбираем инструмент Текст — Type Tool (T), затем открываем панель Символ (Character). Выбираем подходящий нам шрифт, ставим размер шрифта. Я использовал размер 150 px, и также я увеличил расстояние Трекинга (Tracking) – 50.
Затем в панели
Шаг 3.
Добавление оформленияУбедитесь, что наш текстовый объект выбран, а теперь уберите цвет заливки.
Это приведет к тому, что наш текст станет невидимым.
Шаг 4.
Добавление оформления
Убедитесь, что наш невидимый текст все еще выбран, теперь выберете панель Оформление (Appearance) и добавьте новую заливку, используя кнопку внизу Добавить новую заливку — Add New Fill. Выберете цвет заливки R=22 G=101 B=7.
Выберете цвет заливки R=22 G=101 B=7.
Шаг 5.
Добавление оформленияШаг 6.
Добавление оформленияТеперь, добавим Обводку. Выберем текущую обводку, установим цвет R=172 G=251 B=117 и увеличим Толщину — Weight до 3 px.
Шаг 7.
Добавление оформленияТеперь в выберем в панели Оформление (Appearance) – Обводка, после этого перейдем в Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform)

Шаг 8.
Изменение цвета дизайнаПоследний штрих. Сейчас рассмотрим способ, как быстро перекрасить весь наш дизайн.
Выберем весь макет, вместе с прямоугольником и текстом. Теперь перейдем Редактирование > Редактировать Цвета > Перекрасить Графический Объект (Edit > Edit Colors > Recolor Artwork). Затем перейдем в панель Редактирование (Edit). Поставим галочки Создавать ссылки на гармоничные цвета (Link harmony colors), а также Перекрасить Объект (Recolor Artwork)
Теперь можно менять цвет сдвигая кружек в цветовом круге и таким образом получить желаемый цвет.
Также если хотите можно менять Яркость (Brightness), редактируя соответствующий слайдер.
Шаг 9.
Итоговое изображение
Я надеюсь, что пройдя этот урок вы почерпнули для себя новые знания, которые сможете применить в своих будущих проектах.
Ссылка на источник
Иллюстрированный самоучитель по Adobe Illustrator CS › Использование текста › Работа с текстом. Прежде чем передать работу дальше. [страница — 52] | Самоучители по графическим программам
Работа с текстом. Прежде чем передать работу дальше.
Допустим, заказчик пришел смотреть готовый проект и говорит, что можно было бы шрифт чуть сделать тоньше. Если попытаться выполнить его желание, переведя буквы в кривые, а затем преобразовывая, то ничего толкового все равно не получится, а времени будет потрачено много. Однако есть другой способ.
Отдельного разговора заслуживает такой экзотический тип компьютерных шрифтов, как Multiple Master. Это шрифты Type 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design (Настройка Multiple Master) в Adobe Illustrator Window › Type › MM Design (Окно › Текст › Настройка Multiple Master).
Палитра состоит из трех полей.
- Font (Шрифт). Информационное поле, в котором отображается имя шрифта.
- Weight (Насыщенность). Ползунок и текстовое поле, с помощью которого задается толщина штриха («жирность») шрифта. Изменяя эту величину, можно, например, получить начертание, среднее между светлым и полужирным, а также очень светлое или очень насыщенное начертание.
- Width (Ширина). Изменяется ширина символов.
Прежде чем передать работу дальше
В любой программе, работающей с текстом, можно несколько трансформировать символы текста. Однако при этом не изменяется главное – начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Итак, в зависимости от того, где и как будет использоваться в будущем созданное изображение, его следует сохранить одним из предложенных способов.
Adobe Illustrator CC.
 Руководство пользователя
Руководство пользователяДополнительные сведения о шрифтах OpenType см. на странице
www.adobe.com/go/opentype_ru
.
Предварительный просмотр шрифтов
Просмотреть образцы шрифта можно в меню гарнитуры и стиля палитры «Символ», а также в других окнах приложения, где
производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки.
OpenType
Type 1
TrueType
Multiple Master
Комбинированный
Отключить функцию предварительного просмотра или изменить размер названий·шрифтов или образцов шрифтов (в
пунктах) можно в установках «Текст» (Illustrator), «Параметры текста» (InDesign) или «Шрифт» (Fireworks).
Выбор гарнитуры и стиля шрифта
1.
Выделите символы или текстовые объекты для изменения. Если текст не выделен, шрифт будет применен к новому
тексту.
2.
Выберите гарнитуру и стиль шрифта – на панели «Управление», в меню «Текст» или в палитре «Символ».
На панели «Управление» задайте параметры гарнитуры и стиля шрифта.
В меню «Текст» выберите имя из подменю «Шрифт» или «Последние шрифты». Работать с меню «Шрифт»
удобно, поскольку в нем можно посмотреть, как выглядят доступные шрифты.
В палитре «Символ» задайте параметры гарнитуры и стиля шрифта. В дополнение к выбору имени из
раскрывающихся меню можно щелкнуть текущее имя и ввести несколько первых символов нужного имени.
Чтобы изменить количество шрифтов в подменю «Последние шрифты», выберите команду
«Редактирование» > «Установки» > «Текст» (в Windows) или «Illustrator» > «Установки» > «Текст» (в
Mac OS) и задайте значение «Длина списка использованных шрифтов».
Указание размера гарнитуры
По умолчанию размер гарнитуры шрифта измеряется в пунктх (один пункт равен 1/72 дюйма или 0,35 мм). Можно указать любой размер
гарнитуры шрифта от 0,1 до 1296 пунктов с шагом 0,001 пункта.
Примечание. По умолчанию в Fireworks размер гарнитуры измеряется в пикселях.
1.
Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, размер гарнитуры
применяется к вновь создаваемому тексту.
2.
Выполните одно из следующих действий.
Задайте параметр «Кегль» в палитре «Символ» или на панели «Управление».
Выберите размер в меню «Type» > «Кегль»/«Размер». Вариант «Другой» позволяет ввести новый размер в
палитре «Символ».
Единицу измерения размера текста можно изменить в диалоговом окне «Установки». Этот параметр
недоступен в Fireworks.
Поиск и замена шрифтов
1.
Выберите команду «Текст» > «Найти шрифт».
Переместите диалоговое окно «Найти шрифт» так, чтобы был виден весь текст в документе.
2.
В верхней части диалогового окна выберите имя шрифта для поиска. Первое вхождение этого шрифта будет
выделено в окне документа.
3.
В нижней части диалогового окна выберите шрифт для замены. Можно настроить список шрифтов для замены,
Можно настроить список шрифтов для замены,
выполнив следующие действия.
Выберите в раскрывающемся меню «Список шрифтов для замены» один из параметров: «В документе» – в списке
отображаются только шрифты, используемые в документе, или «В системе» – в списке отображаются все
шрифты, установленные на компьютере.
Выберите типы шрифтов для включения в список, отмените выбор типов шрифтов, которые не нужны.
519
Основы работы с текстом ~ Записки микростокового иллюстратора
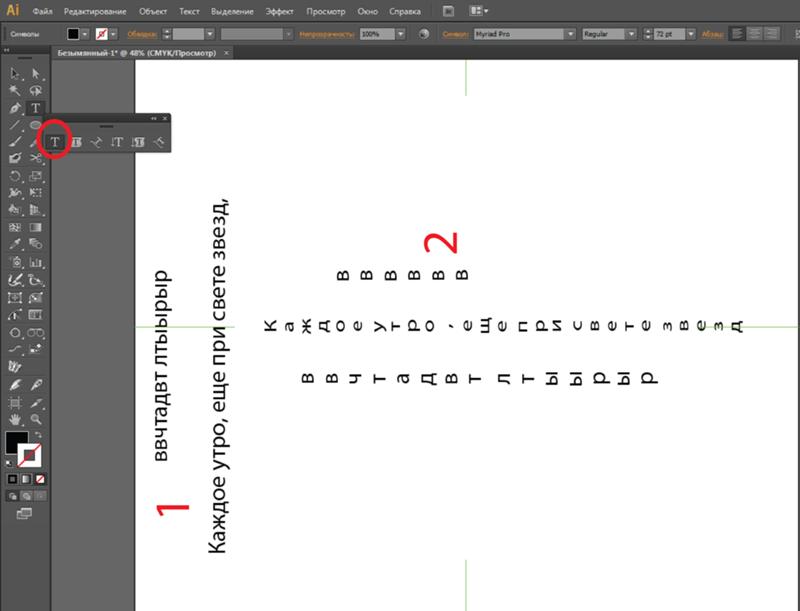
Предыдущий урок: Трансформируем и перемещаем объектыИнструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Чтобы напечатать текст из определенной точки, просто кликните на рабочей области, используя инструмент «Текст» (Type Tool), и печатайте свой текст. Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.
Печатаем текст, используя область для печати
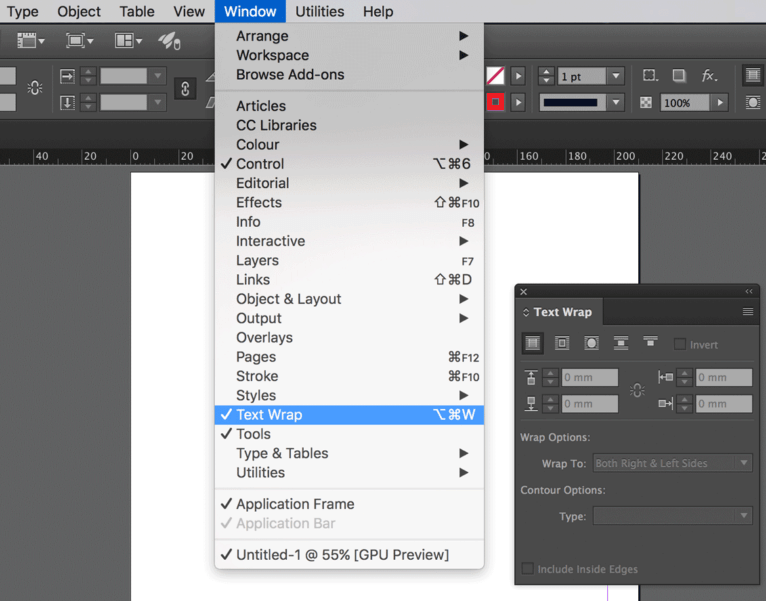
Используя область для печати, Вы получаете больше контроля над своим текстом. Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).
Чтобы увидеть настройки для текстового абзаца, нажмите на вкладку «Абзац» (Paragraph). Вы можете попробовать применить к тексту разное выравнивание и отступы для абзацев.
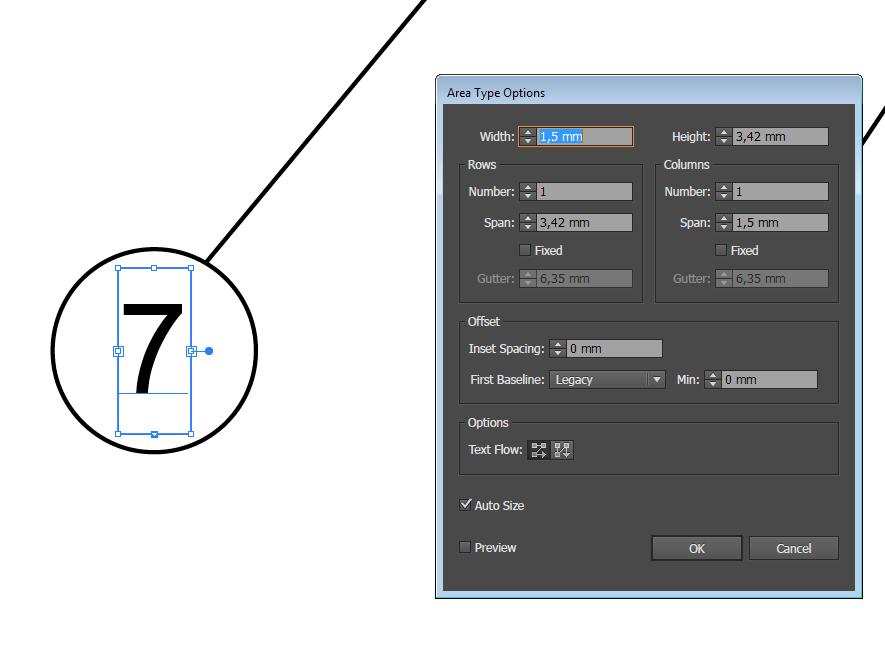
Чтобы увидеть еще больше возможностей для редактирования текста, идем в Текст > Параметры текста в области (Type > Area Type Options). Попробуйте изменить цифру в графе «Колонки» (Columns), чтобы увеличить количество колонок в Вашем тексте.
Текст по контуру
Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!
Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool).
Преобразовываем текст в кривые
Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).
Следующий урок: Цветовые и объектные переходы
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Красочный текст с маскированием в Illustrator – PhotoDrum.com – сайт дизайнера
Дорогие друзья, грядет новый год и каждый дизайнер готовится к нему загодя. В этом уроке я расскажу как можно сделать праздничную надпись с помощью маски в Illustrator. Давайте начнем.
Создаем шаблон
Начнем с того, что выбрав инструмента Ellipse Tool, нажмем клавишу мыши и перетащим по диагонали с нажатой клавишей Shift для того чтобы нарисовать идеальный круг. Дайте кругу заливку и обводку. Выберите яркий цвет по своему вкусу.
Дубликат круга
Выберите инструмент Selection Tool (черная стрелка), и выделив круг, начните перетаскивать с удержанием клавиши Shift и Alt, чтобы дублировать круг строго по горизонтали. Переместите продублированный круг в положение как показано выше. Убедитесь, что получилось хорошее перекрытие по площади окружностей. Дайте новой окружности хороший цвет, с хорошим контрастом относительно первого круга.
Дублирование обоих кругов
Теперь выберите оба круга и сделать то же самое действие (дублирование) еще раз. Убедитесь, что переместили их в положение приблизительно как показано на рисунке выше. Убедитесь, что у вас перекрылось примерно треть площади круга. Опять же, дайте новым окружностям подходящие цвета.
Продублируйте две последние окружности еще раз.
Распространение по горизонтали
Для того, чтобы убедиться, что круги размещены по горизонтали равномерно, выберите все круги, используя инструмент Selection Tool, и перейти к панели Align (или на панели приложения в верхней части) и выберите Horizontal Distribute Center.
Экспериментируем с режимами смешивания слоев
Попробуйте добиться интересных цветовых эффектов в областях пересечения. Выделяя круги выбирайте режимы смешивания через панель Transparency. В приведенном выше примере я выбрал Soft Light для зеленого круга. Сделайте это действие для каждого из кругов.
Разделение окружностей на отдельные объекты
Теперь, после того как вы поэкспериментировали в предыдущем шаге, выберите все окружности и выберите Divide на панели Pathfinder. Теперь у вас отдельная фигура как отдельный объект, у которого вы можете изменять цвет.
Дублирование всех объектов
Выберите все объекты и продублируйте их, перемещая их строго вертикально, удерживая клавиши Shift + Alt.
Эксперимент с цветами
Опять же, поэкспериментируйте с цветами и режимами смешивания слоев. В моем примере я попытался объединить очень яркие цвета, и для этого использовал режим Multiply.
Добавляем маску в виде текста
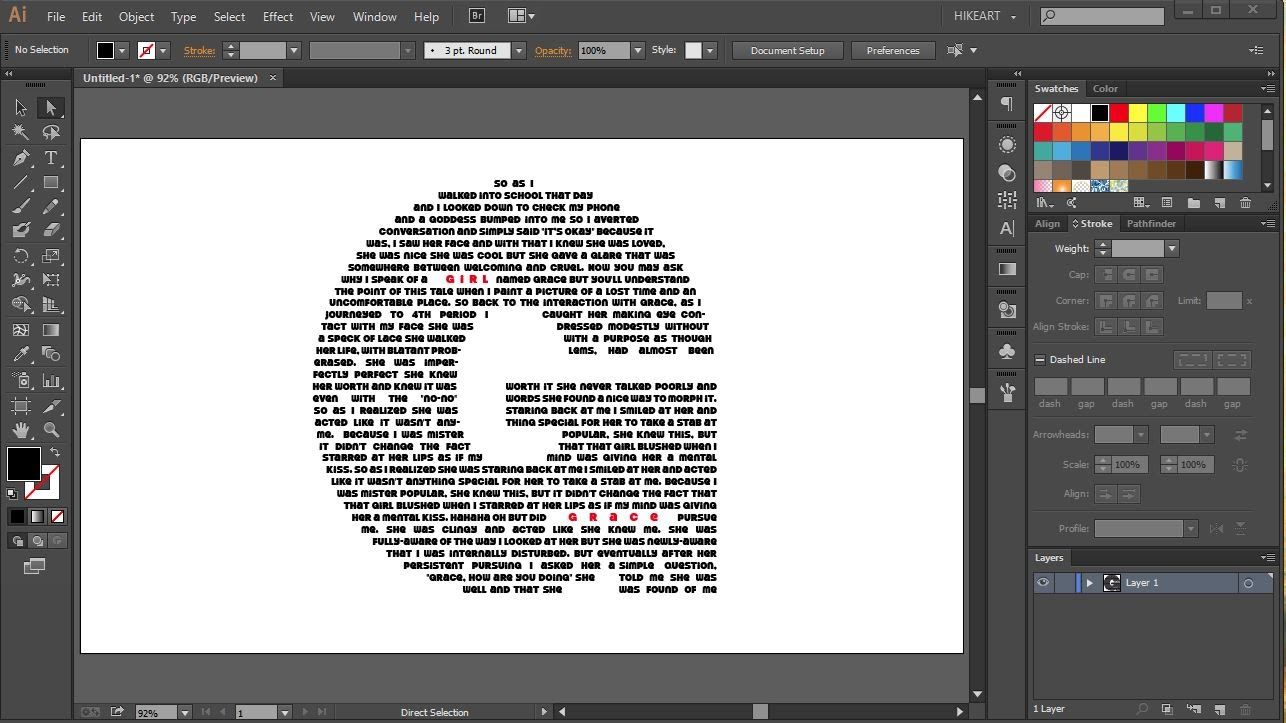
Мы почти закончили! Выбор цвета была самая трудная часть, дальше будет легче. Во-первых, выберите все круги и сгруппировать их, перейдя к Object > Group (Cmd/Ctrl +G). Теперь выберите инструмент Type Tool (T), и введите текст, который вы хотите использовать в качестве маски. В моем примере я просто набрал первое слово, которое пришло мне на ум, MASK.
Финальный результат
Выберите инструмент Selection Tool и выберите текст и сгруппированный объекты окружностей. Перейдите к Object > Clipping Mask > Make (Cmd / Ctrl + 7). Конечный результат должен быть похож на рисунок выше. Другими словами, ваш текст должен быть заполнен узором. Самое замечательное в этом то, что вы все еще можете редактировать текст, набрав что-то другое или выбрав другой шрифт.
Надеюсь вам понравилось этот урок. Удачи и вдохновения вам!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 6 Среднее: 3.5]Основы работы с текстом в Illustrator | Учебные пособия по Adobe Illustrator
Изучите основы использования текста в проектах Adobe Illustrator, включая добавление текста, форматирование и стили.
Добавьте строку текста в проекты Illustrator.
Adobe Illustrator упрощает добавление текста в различные проекты, а также предоставляет несколько действительно мощных параметров форматирования. Чтобы начать работу с шрифтом, вы добавите одну строку текста с помощью инструмента «Текст» и примените к ней несколько основных параметров форматирования.Чтобы продолжить, вы можете открыть свой собственный документ Illustrator или этот файл из файлов практики для этого руководства. Если вы откроете этот файл, чтобы убедиться, что вы видите все иллюстрации в документе, выберите «Просмотр», «Уместить все в окне». Для начала выберите инструмент «Текст» на панели «Инструменты» слева. В пустой области монтажной области справа просто щелкните, чтобы добавить текст. После щелчка должна появиться небольшая строка текста. Этот тип текста называется точечным и идеально подходит для создания заголовка на плакате или, например, строки текста для логотипа.Текст, который вы видите, является текстом-заполнителем, и его можно заменить. Не снимая выделения с текста, введите «проекты». Чтобы увеличить текст, чтобы его было легче увидеть, выберите «Просмотр», «Увеличить» и сделайте это несколько раз, чтобы он казался немного больше. Теперь, чтобы вы могли перемещать текстовый объект, изменять его размер и выполнять с ним разные действия, выберите инструмент «Выделение» на панели «Инструменты» слева. Подойдите к углу рамки вокруг текста и перетащите. Обратите внимание, что вы растягиваете и текст, и поле. Это может быть действительно полезно, когда вы пытаетесь растянуть текст по-разному, например, для достижения определенного вида логотипа или заголовка плаката.Чтобы отменить изменение размера текста, которое вы только что сделали, выберите «Правка», «Отменить масштаб». Теперь, чтобы продолжить ввод текста, дважды щелкните слово «дизайн», чтобы переключиться на инструмент «Текст». Установите курсор после слова «дизайн» и введите «made simple». Если бы вы продолжали печатать прямо сейчас, текст продолжался бы в одной строке, если вы не нажали Return или Enter, чтобы создать новый абзац. Чтобы снова увидеть обе монтажные области, выберите View, Fit All in Window. Выберите инструмент «Выделение», и текстовый объект по-прежнему должен быть выделен. Чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Теперь вы перетащите его туда, куда нужно. Итак, наведите указатель мыши на текст и перетащите его в правый нижний угол монтажной области слева. Теперь, когда текст черный, а фон темный, вы измените цвет заливки текста, чтобы сделать его более читабельным. На панели «Свойства» щелкните цвет заливки. Убедитесь, что выбран параметр «Образцы», чтобы вы могли видеть некоторые цвета по умолчанию, которые поставляются с вашим документом, а затем выберите этот светло-зеленый цвет, и теперь вы сможете увидеть текст.Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть вдали от текста, чтобы отменить его выбор. Теперь, когда вы знаете, как добавлять текст и вносить простые изменения форматирования, попробуйте добавить текст в один из ваших собственных проектов Illustrator, например, для веб-дизайна, значка или логотипа.
Что вы узнали: добавьте строку текста
- Выбрав инструмент «Текст» на панели «Инструменты», щелкните, чтобы добавить в документ новый текст-заполнитель.Этот текст-заполнитель называется точечным типом. Выбрав по умолчанию текст-заполнитель, введите его вместо.
- Выберите инструмент «Выделение» на панели «Инструменты». Вы увидите рамку вокруг текста. Это называется текстовым объектом. Перетащите угол текстового объекта, чтобы изменить размер текста внутри.
- Перетащите текст, чтобы изменить его положение.
Добавьте абзацы текста в свои дизайны.
Из этого видео вы узнаете, как добавлять абзацы текста с помощью инструмента «Текст» и применять несколько основных параметров форматирования.Если вы хотите продолжить, откройте свой собственный документ Illustrator или этот практический файл из файлов этого руководства. Чтобы добавить абзац текста в этот документ, выберите инструмент «Текст» на панели «Инструменты» слева, затем переместите указатель в пустую область на монтажной области справа. Щелкните и перетащите, чтобы создать область для вашего текста. Текст-заполнитель должен появиться в текстовом объекте и также быть выбран. Этот тип текста называется типом области и аналогичен тому, как вы создаете текст в Adobe InDesign.Это также то, как вы создаете абзацы текста в Illustrator. Не снимая выделения с замещающего текста, введите текст, а я напечатаю: «Позвольте нам продвигать ваш бизнес». Быстрые, простые и элегантные дизайны, созданные нашими лучшими дизайнерами ». Если у вас есть текст, созданный в другой программе, вы можете скопировать и вставить этот текст в Illustrator или выбрать «Файл», «Поместить» для размещения документов Word, файлов RTF, текстовых файлов и многого другого. Теперь, чтобы переместить текст в нужное место в дизайне, выберите инструмент «Выделение» на панели «Инструменты» слева и перетащите его изнутри текста под этот заголовок.Чтобы изменить размер области шрифта в соответствии с дизайном, щелкните и перетащите угол области шрифта. Обратите внимание, что при перетаскивании текст обтекает. Если вы перетащите угол, сделав область шрифта слишком маленькой, в правом нижнем углу появится красный плюс, говорящий о том, что текст больше не умещается. Это называется вытесненным текстом. Перетащите этот угол, чтобы убедиться, что вы видите весь текст. Теперь, чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Затем щелкните в стороне от текста, чтобы отменить его выбор. Теперь вы можете добавлять текст во все виды создаваемых вами проектов, например, описательный текст для брошюры, копирование на веб-сайт или даже контент для вашего собственного дизайна упаковки.
Что вы узнали: добавьте абзац текста
- Выбрав инструмент «Текст», перетащите его в окне документа, чтобы добавить в документ новый текст-заполнитель.Этот текст-заполнитель называется типом области. Выбрав по умолчанию текст-заполнитель, введите его вместо. Вы можете поместить (Файл> Поместить) текстовые документы (RTF, Word, TXT и т. Д.) В текстовый объект.
- Перетащите угол текстового объекта, чтобы масштабировать текстовый объект и обернуть текст внутри. Текст, который не помещается в текстовом объекте, называется вытесненным текстом и обозначается красным плюсом в правом нижнем углу рамки.
- Переместите текстовый объект с помощью инструмента «Выделение».
Изучите форматирование текста, например шрифты Adobe и размер шрифта.
Adobe Illustrator предлагает множество способов настройки внешнего вида текста в ваших проектах. В этом конкретном проекте вы создадите текст заголовка и примените параметры форматирования, такие как шрифты Adobe, размер и цвет, чтобы он выглядел лучше. Если вы хотите продолжить, откройте свой собственный документ Illustrator или этот файл из практических файлов этого руководства.Сначала вы добавите текст в проект. Итак, выберите инструмент «Текст» на панели «Инструменты» слева и в пустой области документа здесь щелкните и перетащите, чтобы создать область текста. Введите «Простые дизайны», чтобы заменить текст-заполнитель. Этот текст нуждается в некоторой помощи по форматированию, он должен быть больше, иметь другой шрифт, чтобы придать ему другой вид, и еще несколько вещей. Чтобы применить форматирование, такое как шрифт и размер, вы выделите текст с помощью инструмента «Текст». Знайте, что если ко всему тексту в области применено одинаковое форматирование, вы можете просто выбрать текстовый объект с помощью инструмента «Выделение», щелкнуть и перетащить весь этот текст, чтобы выделить его.Большая часть форматирования вашего текста находится на панели «Свойства» справа. Есть много вариантов форматирования текста, с которыми вы можете поэкспериментировать, включая шрифт, размер шрифта, начертание и многое другое. Теперь, чтобы изменить шрифт текста, щелкните здесь меню «Семейство шрифтов». Вы должны увидеть, что выделенный текст «Простые дизайны» отображается как образец текста, чтобы можно было легко просмотреть шрифт в тексте. Вы можете выбрать из списка шрифтов на вашем компьютере, но вы также можете просматривать шрифты Adobe из тысяч, доступных с вашим членством.Щелкните «Найти еще» в меню, чтобы отобразить шрифты Adobe. Ваш список доступных шрифтов может выглядеть иначе, и это нормально. Ваш список шрифтов зависит от типа вашего членства в Creative Cloud и от того, какие шрифты вы уже установили, и имейте в виду, что Adobe всегда добавляет шрифты для своих участников. Чтобы отсортировать шрифты по определенным свойствам, щелкните здесь. Фактически вы можете сортировать на основе шрифтов с засечками, без засечек, различного веса шрифта и т. Д. Мы можем просто выбрать шрифт, поэтому нажмите Escape, чтобы скрыть эти параметры.Прокрутите список шрифтов и найдите Lato. Щелкните стрелку, чтобы увидеть стили шрифтов, а затем щелкните значок справа от имени, чтобы синхронизировать Lato Black с вашим компьютером. В появившемся сообщении нажмите ОК. Шрифт теперь синхронизируется с вашим компьютером. Вы можете отфильтровать шрифты Adobe, которые вы синхронизировали, в меню «Семейство шрифтов» здесь. Через некоторое время вы должны увидеть только что установленный шрифт Lato Black. Щелкните, чтобы применить его к тексту. Теперь вы измените размер шрифта, чтобы он стал больше. Итак, в меню «Размер шрифта» на панели «Свойства» выберите 36 pt.Вы можете обнаружить, что часть текста теперь скрыта. В этом случае выберите инструмент «Выделение» и перетащите угол текстового объекта, чтобы убедиться, что отображается весь текст. Затем, чтобы переместить текст в его окончательное положение, наведите на него указатель и перетащите сюда. Чтобы изменить цвет заливки, щелкните цвет заливки на панели «Свойства». Убедитесь, что выбран параметр «Образцы», а затем выберите этот зеленый образец. Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть вдали от текста, чтобы отменить его выбор.Как видите, Illustrator предлагает множество вариантов форматирования текста, которые вы можете изучить, от форматирования типа логотипа до точной настройки внешнего вида текста в дизайне приложения. Теперь вы можете отформатировать свой собственный текст в соответствии с вашими потребностями в дизайне.
Что вы узнали: Форматировать текст
- Выберите инструмент «Текст» и вставьте курсор в текст. Перетащите текст, чтобы выделить его.
- На панели «Свойства» справа от документа измените форматирование текста, например семейство шрифтов и размер шрифта.
- При выборе шрифта в меню «Семейство шрифтов» щелкните «Найти еще», чтобы просмотреть список шрифтов Adobe. Найдите шрифт в списке и нажмите «Активировать», чтобы синхронизировать этот шрифт Adobe с вашим компьютером. Чтобы просмотреть синхронизированные шрифты, нажмите «Показать активированные шрифты».
- Измените цвет текста, выделив текст, щелкнув цвет заливки на панели «Свойства» справа от документа и выбрав цвет.
Узнайте, как добавить текст вдоль контура.
В Adobe Illustrator есть несколько методов и инструментов для творчества с текстом. В этом видео вы увидите, как добавить текст к пути. Вы можете добавить текст по краю контура, внутри или снаружи фигуры. Чтобы продолжить, вы можете открыть этот файл из файлов практики для этого руководства. Для начала вы добавите текст вокруг этого желтого круга. Для этого выберите инструмент «Текст» на панели «Инструменты» слева и переместите указатель на верхний край этого желтого круга.Теперь рядом с указателем появится кружок. Если вы это видите, это означает, что если вы щелкнете, любой набранный вами текст войдет в круг, а это не то, что вам нужно. Нажмите Option на Mac или Alt в Windows и, наведя указатель на край круга, щелкните. Желтая заливка фигуры исчезнет, потому что теперь это текстовый объект. Введите заглавными буквами «БОББИ ЛАГЕРЬ». Чтобы выделить текст, щелкните и перетащите его, чтобы применить к нему форматирование текста. На панели «Свойства» справа от документа выберите размер текста и введите 20.Нажмите Enter или Return, чтобы увеличить текст. После изменения размера шрифта щелкните меню «Семейство шрифтов» и выберите другой шрифт. Я выбрал Arial Black. Теперь вы поверните текст так, чтобы он выглядел немного более центрированным в верхней части круга. Для этого вам нужно использовать инструмент «Выделение». Итак, выберите инструмент «Выделение», переместите указатель рядом с углом рамки по кругу и, когда увидите стрелки поворота, перетаскивайте, пока текст не будет находиться в центре логотипа. Затем щелкните пустую область, чтобы отменить выбор текста.На самом деле есть много способов проявить творческий подход к тексту, включая добавление текста на пути. Теперь, когда вы знаете, как добавлять текст в контур, вы можете создать креативный заголовок для плаката или добавить текст в контур в качестве элемента дизайна в любом создаваемом вами проекте.
Что вы узнали: размещайте текст по траектории
- Выбрав инструмент «Текст», нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните край контура, чтобы добавить текст.
- Перетащите курсор по тексту, чтобы выделить его.На панели «Свойства» справа от документа измените параметры форматирования текста, например цвет заливки, шрифт и размер шрифта.
- Выберите инструмент «Выделение», переместите указатель за угол текстового объекта и перетащите его, чтобы повернуть.
Измените форму текста творчески, используя контуры и инструмент «Прямое выделение».
В Adobe Illustrator вы можете проявить творческий подход к шрифту, включая редактирование отдельных букв для создания уникального стилизованного текста.Затем вы узнаете, как преобразовать текст в контуры, чтобы вы могли изменить его форму с помощью инструмента «Прямое выделение». Вы можете открыть этот файл из файлов практики для этого урока, если хотите следовать. При открытом файле практики вы, скорее всего, увидите диалоговое окно «Отсутствующие шрифты», поскольку в иллюстрации использовался шрифт Adobe. Доступ к библиотеке шрифтов Adobe включен в вашу подписку Adobe Creative Cloud. Теперь, чтобы исправить отсутствующие шрифты, нажмите «Активировать шрифты», чтобы синхронизировать шрифт Adobe с вашим компьютером.После того, как шрифт будет синхронизирован, вы можете нажать «Закрыть». Теперь, если по какой-то причине вы не можете синхронизировать шрифт, вы можете нажать «Закрыть», выделить текст и выбрать другой шрифт на панели «Свойства». Окончательный текст находится внизу монтажной области. Вы будете работать с текстом в верхней части монтажной области, чтобы он выглядел как окончательный текст. Выбрав инструмент «Выделение», проведите по всему тексту вверху монтажной области, чтобы выделить его. Это текст, что означает, что вы можете изменить шрифт, размер шрифта и другие параметры форматирования текста.Теперь, чтобы редактировать текст, как если бы мы рисовали фигуры, вам нужно преобразовать текст в векторные контуры. Для этого выберите «Тип», «Создать контуры». Текст теперь состоит из фигур, которые вы можете редактировать. Щелкните вдали от содержимого, а затем щелкните, чтобы выбрать группу текстовых фигур uno. Чтобы отредактировать букву «о» в этих фигурах, как вы видите здесь на финальном рисунке, вы увеличите его. Итак, выберите View, Zoom In. Затем вы воспользуетесь инструментом «Прямое выделение», чтобы выбрать опорные точки и формы букв, а затем изменить буквы.Во-первых, убедитесь, что смарт-направляющие включены, выбрав «Просмотр», «Быстрые направляющие». Рядом с Smart Guides должна быть галочка. Умные направляющие помогут легко совместить буквы друг с другом при их изменении. Теперь выберите инструмент «Прямое выделение» на панели «Инструменты» и перетащите его через всю верхнюю половину буквы «o». Наведите указатель на одну из точек привязки, которую вы видите, и вы сможете определить, какие из них выбраны, потому что они сплошного синего цвета и цвета, и перетащите их вверх, чтобы выровнять их по верхнему краю буквы «r». После выравнивания на верхнем крае появится интеллектуальная направляющая пурпурного цвета.Теперь вы внесете некоторые правки в «числовой» текст здесь. Чтобы выделить текст, выберите инструмент «Выделение» и щелкните текст, чтобы отредактировать его. После выделения текста он становится группой фигур. Чтобы перемещать буквы независимо, а не как группу, вы разгруппируете их. Итак, нажмите кнопку «Разгруппировать» в нижней части панели «Свойства» справа. Чтобы отменить выбор букв, щелкните пустую область. Теперь вы можете редактировать буквы независимо, поскольку они больше не являются частью группы. Щелкните, чтобы выбрать букву «u» и перетащить ее вниз.Интеллектуальные направляющие пурпурного цвета появятся, когда они выровнены по исходному положению и с буквой «u» в «uno». Затем перетащите букву «n» вправо над буквой «u». И снова умные направляющие сообщат вам, когда он будет выровнен. Теперь вы отредактируете букву «м», растянув нижнюю часть буквы вниз. Выберите инструмент «Прямое выделение» и перетащите курсор через нижнюю часть буквы «m», чтобы выбрать опорные точки внизу. Наведите указатель на одну из выбранных опорных точек и потяните вниз, совместив его с нижней частью буквы «u».Если вы обнаружите, что перемещаете всю букву «m», вы можете выбрать «Правка», «Отменить перемещение», повторно выбрать опорные точки и убедиться, что вы перетаскиваете опорную точку. Чтобы увидеть окончательную иллюстрацию, выберите «Выбрать», «Отменить выбор». Есть много способов проявить творческий подход к тексту в Illustrator, включая изменение формы букв. Теперь, когда вы знаете, как создавать контуры из текста и изменять его форму, вы можете создать действительно креативный текст для логотипа или любого другого элемента дизайна, о котором вы только можете подумать.
Что вы узнали: изменение формы текста
- Выберите инструмент «Выделение» и щелкните, чтобы выбрать текстовый объект.
- Выберите «Текст»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры.
- Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо.
- С помощью инструмента «Выделение» перетащите каждую букву отдельно.
- Выберите инструмент «Прямое выделение» и проведите пальцем по части буквы, чтобы выбрать опорные точки.
- Перетащите одну из выбранных точек привязки, чтобы переместить все выбранные точки привязки и изменить форму буквы.
Как редактировать текст в векторном файле
Редактирование текста в векторном файле может быть легкой задачей для дизайнеров и сложной задачей для человека, который не так хорошо знаком с дизайнерскими приложениями.А поскольку большинство дизайнеров и не дизайнеров предпочитают загружать файлы из векторных фондовых агентств, таких как SignSilo или веб-сайты Free Vector для своих проектов, обучение редактированию текста в векторном файле может сэкономить ваше время и сэкономить нервы. Если вы не знаете, как редактировать векторные файлы в Photoshop, читайте здесь. Вы также можете ознакомиться с некоторыми альтернативами Adobe Illustrator для редактирования текста в ваших векторных файлах!
В некоторых случаях создатель графики мог использовать шрифт, который может отсутствовать на вашем компьютере, и, чтобы усугубить проблему, Дизайнер мог не упомянуть семейство шрифтов, используемое в векторном файле.
В некоторых случаях невозможно отредактировать текст, как это обычно делается в программном обеспечении для редактирования слов, поскольку некоторые графические дизайнеры преобразуют текст в форму, контуры или контуры, прежде чем отправлять свои дизайны в фондовые агентства или сайты Free Vector Stock для загрузки. Особенно, если вы загрузите файл EPS (вот как открыть файлы EPS), у вас могут остаться только контуры.
При всех этих неприятностях новичку легко запутаться.
Во-первых, давайте разберемся с основами редактирования текста в векторном файле, после чего мы рассмотрим способы решения других существующих проблем.
В поисках идеального вектора
Обычно файлы, загруженные с веб-сайтов Vector Stock или Free Vector, предлагаются либо в формате AI (Adobe Illustrator), либо в виде файла EPS (Encapsulated Postscript). Вы можете редактировать эти загруженные векторные файлы в векторных приложениях, таких как Adobe Illustrator, CorelDraw или Inkscape. Но ведь вы все равно можете купить дешевую векторную графику здесь, если не хотите делать это самостоятельно. Такие сайты, как SignSilo, являются отличным ресурсом, и в настоящее время они используют предложение SignClub, годовую подписку, вот некоторые из их основных преимуществ:
- 1 год полного доступа ко всей библиотеке SignSilo всего за 199 долларов
- Текстовые шаблоны в каждом Vector , все загружаются в формате.Формат EPS !
- 600 изображений по вашему выбору в год без ежедневных или ежемесячных ограничений на скачивание!
- Полный доступ к вручную подобранной библиотеке из более 3 миллионов векторов, из которых 10 000+ добавляются каждый месяц!
- Полный интегрированный поиск с ключевыми словами и Теги
- Полная лицензия без лицензионных отчислений в комплекте с каждым изображением!
- 30-дневная гарантия возврата денег — без вопросов
Чтобы узнать больше об этом интересном предложении, просмотрите полный обзор предложения SignClub!
Далее я проведу вас через весь процесс редактирования текста в векторном файле с помощью Adobe Illustrator.
Как редактировать текст в векторном файле!
Редактирование текста в векторном файле может быть довольно простым процессом, если вы знаете, как это сделать, и с помощью нашего простого пошагового руководства, приведенного ниже, вы обязательно приобретете необходимые навыки в кратчайшие сроки, однако зачем делать это самостоятельно?
Fiverr — отличная платформа, которую вы можете использовать для подключения к профессионалам, которые сделают всю утомительную работу за вас!
И всего за пять долларов, чтобы отредактировать текст для вас и обработать время менее 12 часов, услуга — выгодная сделка!
Вот некоторые из замечательных особенностей Fiverr:
- Срок выполнения не более 12 часов
- Стоимость всего 5 долларов за векторную редакцию
- Выберите из сотен профессиональных художников с профилями и системой рейтингов
- Быстрое, надежное и профессиональное обслуживание
Как видите, Fiverr — это потрясающий сервис, который экономит на вашем кошельке и заботится о тех трудных задачах, которые вы просто не хотите выполнять, поэтому сэкономьте время и нажмите кнопку ниже и получите свой текст. отредактировал для вас дешево и профессионально! Или прочтите пошаговое руководство по работе с Illustrator!
Пошаговое руководство по редактированию текста в векторном файле с помощью Adobe Illustrator.
Вы также можете посмотреть наш список из 5 лучших плагинов Illustrator здесь.
Шаг 1
Откройте загруженный файл EPS или AI в Illustrator. Перейдите в меню Файл и нажмите Открыть. Перейдите к расположению файла, выберите файл AI или EPS и щелкните Открыть . Теперь, когда в вашем приложении открыт векторный файл, давайте продолжим и сразу же приступим к редактированию текста.
Шаг 2
Давайте разгруппируем графику в файле для облегчения редактирования.Выберите инструмент выделения на панели инструментов и Щелкните на графике, чтобы выбрать его. Перейдите в Object Menu и выберите Ungroup из раскрывающегося списка. Обратите внимание, что текст можно редактировать без разгруппировки, но разгруппировка облегчает вашу работу.
Разгруппируйте текстовые элементы, используя тот же шаг, чтобы каждый текстовый блок можно было выбрать отдельно.
Шаг 3
Теперь вы можете приступить к редактированию текста.Выберите инструмент Type Tool на панели инструментов, щелкните текст или выберите текст, который вы хотите заменить, и начните вводить текст.
Теперь давайте посмотрим, как изменить свойства шрифта.
Шаг 4.a
Чтобы изменить свойства шрифта, используйте инструмент выделения и выделите текст, который нужно изменить. На панели свойств, расположенной под строкой меню, теперь отображаются параметры шрифта. Выделив текст, измените свойства , которые вы хотите изменить.Вы можете изменить цвет, семейство шрифтов, стиль шрифта, размер шрифта, выравнивание абзаца и прозрачность.
Для более точного управления вы можете использовать панели символов и абзацев, которые предлагают больше возможностей.
Шаг 4.b
Откройте панель «Персонаж». Перейдите в меню Окно , затем в Тип и выберите Символ . Вы также можете найти панель во всплывающем меню панели справа от рабочего пространства. Вы также можете щелкнуть слово «Персонаж» на панели свойств, чтобы открыть панель.
Давайте рассмотрим возможности панели «Персонаж». Не снимайте выделения с блока текста или символов, изменяя параметры его символов.
Семейство шрифтов: Измените семейство шрифтов, например Arial, Verdana, Times New Roman и т. Д.
Стиль шрифта: Изменяет такие стили, как Обычный, Полужирный, Курсив и т. Д. Некоторые семейства шрифтов могут иметь больше вариантов, чем другие, в то время как некоторые могут иметь только Обычный.
Размер шрифта: Выберите размер шрифта от 6 до 72 пунктов или введите необходимое значение.
Интерлиньяж: Вы можете выбрать расстояние между двумя или более строками текста.
Кернинг: Вы можете выбрать расстояние между любыми двумя символами. Используйте инструмент «Текст» или , дважды щелкните между символами перед изменением кернинга.
Отслеживание: Эта опция используется для изменения расстояния между выбранными символами или всем выделенным блоком текста.
Масштаб по горизонтали: Этот параметр масштабирует текст по горизонтали.Используйте эту опцию с осторожностью, так как она может изменить форму символов.
Масштаб по вертикали: Этот параметр масштабирует текст по вертикали. Используйте его умеренно, как и описанный выше вариант.
Сдвиг базовой линии: Используется для перемещения выбранного символа или символов вверх или вниз от исходной базовой линии.
Вращение символа: Вращает каждый символ вокруг своей оси.
Подчеркнутый: Для подчеркивания блока текста или выбранных символов.
Зачеркнутый: Используется для зачеркивания блока текста или выбранных символов.
Дополнительные параметры для персонажей можно получить из раскрывающегося списка «Панели персонажей», расположенного в правом верхнем углу панели. Это следующие варианты: Все заглавные, Маленькие заглавные, Надстрочный и Подстрочный .
Шаг 4.c
Откройте панель «Персонаж». Перейдите в меню Окно , затем в Введите и выберите Абзацы . Вы также можете найти панель во всплывающем меню панели справа от рабочего пространства.Вы также можете щелкнуть слово «Абзац» на панели свойств, чтобы открыть панель.
Выберите блок текста или абзац, к которому вы хотите применить параметр, прежде чем выбирать параметры на панели абзацев.
Выровнять: Вы можете выровнять текст по левому краю, центру, правому краю или по ширине. Justify также имеет больше параметров, которые определяют, как выравнивается последняя строка. Вы можете выбрать последнюю линию, чтобы выровнять ее по левому краю, центру, правому краю или заставить ее растягиваться по всей линии от конца до конца.
Отступ слева: Делает отступ всего блока текста или всего абзаца слева.
Отступ справа: Выполняет отступ всего блока текста или всего абзаца от правого края.
Отступ слева от первой строки: Используйте этот параметр, чтобы сделать отступ для первой строки выбранного абзаца или всех абзацев в выбранном блоке.
Пробел перед абзацем: Используется для добавления пробела между абзацами. Добавляет пробел перед выделенным абзацем.
Пробел после абзаца: Добавляет пробел после выделенного абзаца.
Перенос: Этот параметр автоматически добавляет дефис, чтобы сохранить небольшую степень единообразия горизонтальных пространств.
Вот и все, что нужно для редактирования текста в векторном файле с помощью Illustrator.
Теперь, когда у нас есть основы, давайте перейдем ко второй части проблемы.
Можно ли редактировать текст, преобразованный в форму, контур или контур?
Нет, вы не можете редактировать текст после того, как он преобразован в форму, контур или контур.Но вы можете заменить существующий текстовый рисунок новым блоком текста.
Даже если вы планируете заменить графику текстом, иногда бывает сложно определить семейство шрифтов, используемое в векторном файле. Мы кратко обсудим два ресурса, которые могут помочь вам определить семейство шрифтов, используемое создателем файла Vector, чтобы вы могли использовать то же семейство шрифтов для своего текста.
WhatTheFont
Это мощное приложение, которое поможет вам найти семейство шрифтов текстовой графики в вашем векторном файле.Вы можете отправить часть текста в формате PNG, GIF или JPEG, и приложение покажет вам семейства шрифтов, которые похожи на те, что на вашем изображении.
WhatTheFont также ведет форум, где энтузиасты шрифтов помогут вам определить шрифт в вашем изображении.
WhatFontIs
Это аналогичный сервис, но с дополнительными функциями, помогающими определить семейство шрифтов, используемое в вашем векторном файле. Вы можете отправить изображение шрифта в формате PNG, GIF или JPEG, и программа вернет 100 вариантов шрифтов, аналогичных тем, которые вы отправили.
Вы также можете выбрать результаты для отображения бесплатных шрифтов, коммерческих шрифтов или того и другого.
После определения шрифта вы можете загрузить или купить шрифт, если он не установлен на вашем компьютере.
Не забывайте, что любая из программ в нашей статье об альтернативах Adobe Illustrator поможет вам добиться таких же результатов!
Надеюсь, вы получили всю необходимую помощь для редактирования текста в векторном файле. Не забудьте поделиться этой ценной информацией с коллегами-дизайнерами, а также подписаться на нашу рассылку, чтобы мы могли держать вас в курсе более интересных и полезных материалов в Vectors.
изображений © IngImage.com
Редактирование текста в Adobe Illustrator
1- Откройте Ai и создайте новый артборд.
2- Откройте Pathfinder. Окна> Pathfinder.
3- Выберите инструмент для ввода текста и напишите свой текст. Выберите нужный шрифт и настройте его размер.
4- Теперь нам нужно иметь доступ к каждой букве и ее точкам привязки.для этого выберите «Текст»> «Контуры».
5- Затем щелкните правой кнопкой мыши выбранный текст и разгруппируйте текст.
6- Чтобы изменить форму букв, вы можете щелкнуть точки привязки и переместить их. Чтобы соединить несколько опорных точек вместе, вы можете щелкнуть и перетащить опорные точки, которые вы хотите переместить, которые выберут их, а затем, удерживая Shift, вы можете перетащить их все сразу, как вы можете видеть ниже.
7- Как вы можете видеть ниже, как только точки привязки были перемещены, заливка также изменится.
8- Еще одна настройка, которую вы можете сделать с помощью Pathfinder, — это отрезать части текста друг от друга. Для этого вам нужно будет переместить каждую букву на колени.
9 — после наложения выберите букву, которую вы хотите использовать для вырезания, скопируйте (Ctrl + C) и вставьте (Ctrl + V).
10- Наложите букву на исходную букву. затем переместите его влево на несколько щелчков мышью.
11- Как только буква окажется там, где вы хотите ее, перейдите на панель поиска пути и выберите опцию «минус».
12- Это удалит скопированную букву вместе с частью буквы, которая была перекрыта. Вы можете сделать это несколько раз, чтобы удалить желаемую сумму.
13- Повторите это для каждой буквы, чтобы создать эффект вырезания.
14- Другой способ редактировать текст — использовать панель символов. перейдите в Window> Type> Character.
15- Панель символов даст возможность сделать следующее-
1- Изменить шрифт
2- Изменить стиль (жирный, курсив и т. Д.)
3- Расстояние между буквами.
4- Пробел между каждой строкой.
Используемый шрифт взят с сайта fontbundles.net, а в Illustrator шрифт называется Luducudu
Tug and Twirl Text.
Есть тысячи замечательных шрифтов, но иногда все идет не так. Вам не нужно соглашаться на чье-то видение — вместо этого измените буквы в Adobe Illustrator, чтобы создать именно то, что вы хотите.
Когда вы набираете текст, Illustrator преобразует каждую букву в объект с контурами и точками, которые вы можете выбирать и настраивать.Вы также можете менять цвета и комбинировать буквы с другими формами.
Есть только одно предостережение: после преобразования букв в контуры вы не сможете редактировать их в текстовом редакторе. Таким образом, этот метод лучше подходит для коротких фрагментов текста, таких как заголовок или логотип.
Шаг 1
Откройте Adobe Illustrator и выберите инструмент «Текст». Щелкните где-нибудь на монтажной области. Введите текст, который хотите изменить. Примечание. Нажатие и перетаскивание позволяет вам установить область текстового поля, но нажатие и перетаскивание , а не позволяет использовать щелчок и перетаскивание после ввода, чтобы увеличить размер букв.
Шаг 2
Измените тип шрифта на тот, который соответствует сообщению. Я выбрал Палатино и изменил его размер.
Шаг 3
Используя инструмент «Выделение» (черная стрелка), щелкните текст и, удерживая клавишу Control, щелкните текст (ПК: щелкните правой кнопкой мыши) и наведите указатель мыши на «Создать контуры».
Шаг 4
Теперь текст состоит из точек и контуров.
Шаг 5
Щелкните за пределами букв, затем выберите инструмент «Прямое выделение» (белая стрелка).
Шаг 6
Щелкните и перетащите отдельные буквы, чтобы изменить их порядок. Чтобы вместо этого не выбирать точку пути, не забудьте щелкнуть по области заливки, а не по краю.
Шаг 7
При использовании инструмента «Выделение» вы воздействуете на весь текст. Чтобы выделить несколько букв, щелкните и перетащите выделение по области с помощью инструмента «Прямое выделение».
Шаг 8
Чтобы изменить размер группы букв, выберите их с помощью инструмента «Прямое выделение», затем щелкните и перетащите с помощью инструмента «Выбор».
Шаг 9
С помощью инструмента «Прямое выделение» щелкните буквы, выберите «Окно»> «Образцы» и щелкните цвет, на который нужно изменить букву.
Шаг 10
Используйте Color Guide (Window> Color Guide), чтобы получить цвета, которые гармоничны для других букв. Я использовал Right Complement.
Шаг 11
Теперь вы открыли новый путь к обычному типу. Но пойдем еще дальше.
Шаг 12
Увеличьте изображение, нажав Command и клавишу «плюс» (ПК: Control и клавиша «плюс»).
Шаг 13
Используйте инструмент «Прямое выделение» и щелкните край буквы. Щелкните и перетащите одну из точек и перетащите ее, чтобы изменить форму буквы. Я переместил две точки в нижнем левом углу буквы «L» в любви.
Шаг 14
Используя инструмент «Перо», щелкните, а затем щелкните и перетащите в другую область, чтобы нарисовать изогнутую форму.
Шаг 15
На конце кривой наведите указатель мыши на точку и щелкните, чтобы сбросить угол.Затем щелкните, щелкните и перетащите, чтобы завершить форму.
Шаг 16
Щелкните и удерживайте инструмент «Деформация» на панели инструментов, чтобы вызвать параметр «Скручивание».
Шаг 17
Дважды щелкните инструмент Twirl на панели инструментов, чтобы открыть параметры. Чтобы вращение двигалось по часовой стрелке, установите для параметра Twirl Rate отрицательное значение; Я использовал -40. Установите размер в соответствии с настройками здесь, если вы используете аналогичный пример текста. Щелкните ОК.
Шаг 18
Поместите курсор инструмента Twirl на фигуру, которую нужно вращать, и убедитесь, что она выбрана с помощью инструмента выделения, где вы можете видеть точки пути.
Шаг 19
Щелкните на секунду или две, и фигура закрутится, чтобы получилось что-то вроде этого.
Step 20
Создадим еще три декоративных рисунка на разных буквах. Вы можете повторить шаги с 14 по 19 или просто щелкнуть, удерживая клавишу Option (ПК: Alt), по форме, которую вы только что повернули, чтобы дублировать ее. Затем поверните его, щелкнув и перетащив рядом с углом или используя инструмент «Повернуть».
Как видите, приведенный ниже пример не полностью соответствует нижней части буквы «s» в «стихах».
Шаг 21
Чтобы исправить это, нажмите и удерживайте инструмент «Перо» на панели инструментов, а затем нажмите инструмент «Удалить опорную точку».
Шаг 22
Щелкните точки пути в верхней части нижней кривой, чтобы удалить их. Точки соединятся по обе стороны пути.
Шаг 23
Дублируйте формы и добавьте их к буквам «е» и «V», чтобы создать более сбалансированный дизайн.
Как редактировать PDF-документы с помощью Photoshop и Illustrator в качестве подключаемых модулей Acrobat.
Незнание того, как редактировать PDF-файлы в дизайн-студии, будет большим недостатком. Студиям часто приходится редактировать PDF-документы, чтобы изменить документ, созданный кем-то другим, или внести изменения в последний момент без необходимости возвращаться к исходным файлам. На этой странице объясняется, как вносить более сложные изменения в текст и объекты с помощью Adobe Creative Suite.
Лучший способ редактировать файл PDF (без фактического воссоздания его из исходных файлов) — использовать комбинацию Acrobat, Illustrator и Photoshop, в зависимости от того, что вам нужно сделать.Если у вас есть только Adobe Acrobat, ваши возможности будут ограничены, но вы все равно сможете вносить простые изменения текста и макета. Чтобы узнать больше, перейдите к руководству по Как редактировать документы PDF Часть первая: Использование Adobe Acrobat для редактирования файлов PDF.
Как объяснялось в предыдущей статье, ниже приведен пример простой визитной карточки, созданной (и открытой) в InDesign. Все элементы на странице выбраны, чтобы дать вам представление о том, как она устроена. Логотип (вверху слева) представляет собой EPS-файл Illustrator с текстом, преобразованным в контуры.Изображение справа — это файл CMYK TIFF с разрешением 300 точек на дюйм, сохраненный в Photoshop, а оставшийся текст помещен в два отдельных текстовых поля. Красный и желтый фоновые блоки и белые линии созданы и размещены в InDesign. Короче говоря, это довольно типичная простая планировка.
Если вы хотите узнать, как редактировать PDF-файлы с помощью расширенных инструментов редактирования Acrobat (до Acrobat X, для Advanced , прочтите Simple ), ознакомьтесь с Как редактировать PDF-файлы Часть первая : Использование Adobe Acrobat для редактирования файлов PDF. Остальная часть этой страницы будет посвящена тому, как редактировать файлы PDF в Photoshop и с помощью оставшейся части Creative Suite. Acrobat получает доступ к Illustrator и Photoshop и использует их как суперсовременные надстройки. Когда вы редактируете элемент в файле PDF, Acrobat определяет, какую программу лучше всего использовать в качестве редактора, и вызывает ее.
Как редактировать PDF в IllustratorИспользование Adobe Illustrator для редактирования текста напрямую из Acrobat (9 или более ранней версии)
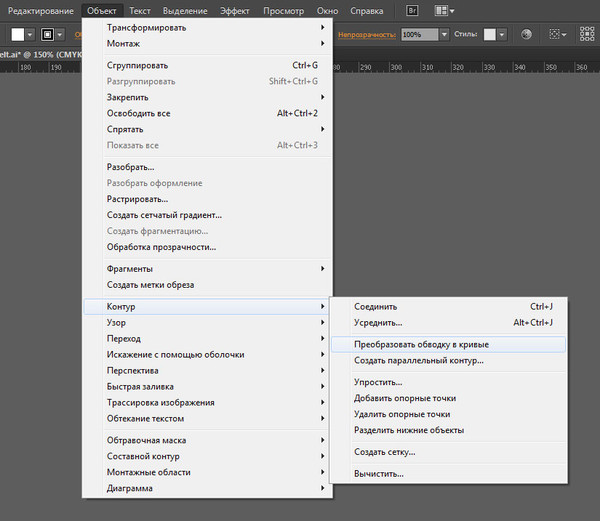
Если вам нужно изменить более одного слова или строки текста в файле PDF, у вас возникнут проблемы, если вы просто используете встроенные расширенные инструменты редактирования Acrobat ( TOOLS / ADVANCED EDITING ), если вы не используете Adobe Acrobat X Pro.В противном случае лучше всего отредактировать элементы с помощью Illustrator, доступного из Acrobat (9 или более ранней версии). Для этого откройте ваш PDF-файл. На палитре Advanced Tools выберите TOUCHUP OBJECT TOOL . Не выбирая какой-либо отдельный элемент, щелкните правой кнопкой мыши в любом месте страницы (или на доске для вставки). Появится раскрывающееся меню. Выберите РЕДАКТИРОВАТЬ СТРАНИЦУ … Если этот параметр не отображается, убедитесь, что вы случайно ничего не выбрали на странице, и повторите попытку.
При выборе РЕДАКТИРОВАТЬ СТРАНИЦУ все элементы будут выбраны автоматически, и в Adobe Illustrator будет открыт новый временный файл.Прежде чем вносить какие-либо изменения, посмотрите, как все устроено. Используйте инструмент прямого выбора Illustrator и перетащите все на странице. Прежде всего следует отметить, что текст не удобно размещен в блоках текстовых полей. Целые слова (а часто и отдельные буквы) были изолированы, что делало невозможным «выделить все» с помощью инструмента ввода:
Это означает, что лучший способ заменить текст — удалить старый и добавить новый в текстовое поле переноса.Но вам нужно убедиться, что вы используете тот же шрифт и атрибуты. Например, предположим, что вы хотите отредактировать адрес (внизу справа). Для этого выберите инструмент «Текст» в Illustrator и выделите текст в первой строке (в данном случае «сливово-зеленый»).
Скопируйте текст, перетащите / создайте новое пустое текстовое поле на доске вставки и вставьте в него текст. Это просто для сохранения стиля. Теперь введите (или вставьте, используя обычный текст) исправленный адрес поверх. Используйте инструмент «Прямое выделение», чтобы удалить старый текст.Обратите внимание, что если вы вместо этого используете черный инструмент выделения, вы в конечном итоге удалите все на странице, а не отдельные элементы.
Расположите новое текстовое поле соответствующим образом:
Теперь вы можете выбрать ФАЙЛ / СОХРАНИТЬ и закрыть временный файл. Когда вы вернетесь в Acrobat, вы увидите, что изменения были приняты. Вы также можете изменить шрифт, и когда вы вернетесь в Acrobat, новое начертание появится в списке встроенных шрифтов (вкладка ФАЙЛ / СВОЙСТВА / Шрифты ).Очевидно, что в Illustrator вы можете редактировать любые другие элементы в том же сеансе, если вам нужно.
Если у вас есть какие-либо сомнения в целостности шрифтов, преобразуйте их в контуры перед сохранением временного файла и возвратом в Acrobat ( TYPE / CREATE OUTLINES ). Обратите внимание, однако, что если вы хотите внести дополнительные изменения в текст, это будет невозможно, если они были преобразованы в пути таким образом. Убедитесь, что вы сделали копию исходного файла PDF, прежде чем изменять его.
Если вы хотите отредактировать фотографию в файле PDF, вам понадобится Photoshop.
Как редактировать PDF в PhotoshopИспользование Adobe Photoshop для редактирования изображений непосредственно из Acrobat (9 или более ранней версии)
Чтобы редактировать изображения в Acrobat, откройте файл PDF. Выберите TOUCHUP OBJECT TOOL и щелкните правой кнопкой мыши изображение, которое хотите изменить. Выберите РЕДАКТИРОВАТЬ ИЗОБРАЖЕНИЕ … Появится предупреждение о сведении изображений:
И тогда изображение откроется в фотошопе:
Не меняйте размер или форму изображения — просто внесите изменения, используя существующие настройки.Скажем, например, я хочу преобразовать изображение в оттенки серого из CMYK. Чтобы получить хорошие результаты, лучший способ сделать это в CS3 — использовать параметр «Черно-белое» в разделе ИЗОБРАЖЕНИЕ / НАСТРОЙКИ . Это доступно только в ИЗОБРАЖЕНИЕ / НАСТРОЙКИ / ЧЕРНО-БЕЛЫЙ и играйте с ползунками, пока я не буду доволен. Затем я конвертирую его в оттенки серого ( ИЗОБРАЖЕНИЕ / РЕЖИМ / ЦВЕТ RGB ). Тем не менее, цветовой режим RGB, поэтому сначала мне нужно преобразовать изображение в RGB ( ИЗОБРАЖЕНИЕ / РЕЖИМ / ЦВЕТ RGB ).Затем выберу
Теперь выберите ФАЙЛ / СОХРАНИТЬ (не СОХРАНИТЬ КАК …) и закройте изображение. Изменения принимаются PDF-файлом в Acrobat, который теперь можно сохранить и закрыть.
Это наиболее распространенные и полезные методы редактирования файла PDF, кроме фактического воссоздания документа с нуля. Для более простого редактирования в Adobe Acrobat см. Как редактировать документы PDF Часть первая: Редактировать PDF-файлы с помощью Adobe Acrobat.
Ресурсы и дополнительная информация
Руководство по созданию трехмерного текста в Adobe Illustrator
Предварительный просмотр
Вот то, что мы будем строить в этом уроке.Нажмите на изображение ниже, чтобы увидеть его в полном масштабе.
Шаг 1. Добавление текста
Мы начнем с набора текста. Щелкните инструмент «Текст» (T), щелкните и перетащите рамку для текста на монтажной области, затем введите «ТЕКСТ ДИЗАЙНА» в две строки. Это придаст нам форму, которую мы ищем. Вы можете настроить размер текста, открыв панель символов («Окно»> «Тип»> «Символ» или нажмите Ctrl / Cmd + T). Я использую шрифт Adelle Basic Bold, но вы можете использовать другой похожий шрифт, если хотите.
Шаг 2. Преобразование текста в контуры
Теперь мы собираемся преобразовать текст в формы, чтобы с ним было легче работать. Используя инструмент выделения (V), щелкните текст, а затем перейдите в меню «Текст»> «Создать контуры» (Shift + Ctrl / Cmd + O).
Чтобы получить еще больше советов по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более
150 000 других маркетологов: Revenue Weekly.Зарегистрируйтесь сегодня!
Шаг 3. Настройка кернинга и интерлиньяжа
Кернинг (пробел между буквами) и интерлиньяж (пробел между верхним и нижним словом) текста должны быть скорректированы, чтобы все было плотнее.
Во-первых, нам нужно разгруппировать текст, поэтому перейдите в Object> Ungroup (Shift + Ctrl / Cmd + G). Это сделает так, что мы сможем нажимать на каждую букву отдельно.
Щелкните и перетащите рамку вокруг «ТЕКСТА» с помощью инструмента выделения (V), чтобы выбрать только это слово, а затем переместите его ближе к «ДИЗАЙН».
Чтобы исправить кернинг «ДИЗАЙН», мы хотим перетащить рамку вокруг «ДИЗАЙН» — исключая букву «N», последней буквы — с помощью Selection Tool (V). Поскольку мы хотим, чтобы «N» в «ДИЗАЙН» и «Т» в «ТЕКСТ» оставались выровненными, переместите выделенные буквы вправо на один или два пробела.Повторите это с «DESI», «DES» и так далее, пока текст не станет равномерным.
Шаг 4: Добавление цвета
Так как будет легче увидеть стороны трехмерного текста, мы собираемся добавить цвет к буквам. Сначала выберите все буквы «ДИЗАЙН» и залейте их желтым.
Примечание: Если вы не видите открытую панель «Цвет», вы можете выбрать «Окно»> «Цвет» (F6). И если у вас не настроен RGB в качестве цветового режима, вы можете щелкнуть стрелку в правом верхнем углу панели, а затем щелкнуть RGB в параметрах.
Проделаем то же самое с «ТЕКСТОМ», но он будет светло-голубым.
Вы можете поместить цвета на панель «Образцы» («Окно»> «Образцы», если вы ее не видите), просто щелкнув и перетащив на нее свой цвет с панели «Цвет».
Шаг 5: Регулировка размера
Теперь можно приступить к работе с 3D текстом. Но сначала мы должны сделать так, чтобы текст немного больше заполнял монтажную область. Выделите оба слова, удерживайте нажатой клавишу Shift (чтобы текст не искажался), а затем перетащите угловую привязку, чтобы увеличить ее.
Шаг 6. Знакомство с трехмерным текстом
Приступим к работе с трехмерным текстом. Сначала сгруппируйте буквы, выбрав «Объект»> «Сгруппировать» (Ctrl / Cmd + G), чтобы, когда мы сделаем наш текст трехмерным, буквы оставались одной формой, а не становились отдельными трехмерными формами.
Затем выберите «Эффект»> «3D»> «Вытягивание и скос», чтобы открыть диалоговое окно «Параметры». В диалоговом окне «Параметры 3D-вытягивания и скоса» установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть текст.
Это ваши настройки по умолчанию всякий раз, когда вы открываете эти параметры.
Шаг 7. Настройка трехмерного текста
Давайте поиграемся с параметрами 3D Extrude и Bevel. Синий квадрат в 3D-поле в диалоговом окне параметров — это лицевая сторона текста. Вы можете щелкнуть и перетащить каждый край куба и посмотреть, как они изменят ваш 3D-текст.
Для нашего текста мы хотим, чтобы слова выглядели так, как будто они лежат на земле, поэтому настройте параметры положения так, чтобы ваш текст выглядел так, как будто он лежит на спине.
Шаг 8: Настройка перспективы
Правый верхний угол надписи «ДИЗАЙН» выглядит неуместно и не совсем в перспективе. Чтобы исправить это, мы можем настроить перспективу примерно на 50 o для нашего текста.
Шаг 9: Регулировка высоты
Наконец, мы собираемся настроить высоту сторон текста с помощью Extrude Depth, чтобы сделать их немного короче (до 40pt).
Для наших целей это единственные параметры, которые нам нужно изменить в тексте, поэтому нажмите OK, чтобы сохранить настройки.
Шаг 10: Преобразование трехмерного текста в контуры
Текст выглядит нормально: немного затенен, но в целом он довольно темный и довольно мягкий. Кроме того, мы хотим добавить на него стилизованную штриховку, чтобы сделать его более интересным.
Чтобы начать редактирование текста, выберите «Объект»> «Разобрать оформление». Это возьмет 2D-текст и создаст пути для 3D-текста.
Нам нужно разгруппировать текст, чтобы мы могли начать работать с разными его частями.
Совет: Группировка и разгруппировка объектов — это две общие команды Illustrator.Предлагаю привыкнуть к сочетаниям клавиш для них — Ctrl / Cmd + G (Группировать) и Ctrl / Cmd + Shift + G (Разгруппировать). В этом случае сочетание клавиш будет проще, потому что нам придется несколько раз разгруппировать, чтобы убедиться, что все разгруппировано.
Шаг 11: Регулировка цвета лицевой стороны текста
Выберите грань букв «ДИЗАЙН», щелкнув одну грань, удерживая Shift, и щелкнув другие, чтобы выбрать их все сразу. Чтобы применить цвет, щелкните желтый образец, который мы поместили в панель образцов.
Сделайте то же самое с «ТЕКСТОМ» и выбранным синим цветом.
Шаг 12: Создание теней
Чтобы заштриховать стороны текста, нам нужно создать больше цветов. Мы хотим иметь еще два желтых: темный и темный или .
Чтобы сделать два других желтыми, щелкните исходный желтый цвет, который мы использовали для грани «ДИЗАЙН» на панели образцов, и вычтите 40 из R и G (например, 247, 187, 14 станет 207, 147, 14). Щелкните и перетащите этот желтый цвет на панель Swatches и создайте еще один желтый, вычтя еще 40 из R и G, чтобы он стал 167, 107, 14.Это будут наши 3 желтых.
Повторите то же самое для синего, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Шаг 13: Упрощение кривых
Вы заметите, что когда вы нажимаете на некоторые изогнутые фигуры, они разделяются на две части. Мы хотим объединить эти две части в одну, поэтому откройте панель Pathfinder, если она еще не открыта (Shift + Ctrl / Cmd + F9). Нажмите на одну часть стороны, а затем, удерживая Shift, нажмите на другую.
Щелкните команду «Объединить» на панели «Обработка контуров», затем нажмите «Развернуть».
Это объединит две формы в одну. Сделайте это со всеми изогнутыми формами, которые разделены.
Шаг 14: Добавление темных теней
Теперь нам нужно решить, на какие стороны будет попадать наш источник света, а на какие — нет. Поскольку источник света уже установлен справа, мы воспользуемся им. Таким образом, нижняя часть текста и левые стороны текста будут темно-желтыми, а левые — самыми темными.Итак, давайте используем самые темные желтый и синий цвета по левому краю текста.
Шаг 15: Добавление более светлых теней
Используйте средние синие и желтые оттенки на остальных сторонах текста.
Теперь мы можем остановиться на этом и остановиться на этом блочном затенении, или мы можем пойти дальше и добавить несколько цветовых градиентов, чтобы сделать затенение более насыщенным. Ради этого урока давайте продолжим и добавим несколько градиентов.
Шаг 16. Создание градиентов тени
А теперь создадим градиенты.Откройте панель градиента (Ctrl / Cmd + F9), если вы еще этого не сделали.
Щелкните и перетащите самый яркий образец желтого цвета к левой стороне градиента, а второй желтый — к правой стороне градиента. Теперь щелкните и перетащите градиент на панель образцов. Создайте градиент так же, как и первый, используя средний желтый и темно-желтый цвета. У вас должно получиться два желтых градиента. Чтобы применить градиенты к определенным частям, вы просто выбираете эту часть и нажимаете на образец цвета градиента.
Повторите то же самое с синими градиентами.
Шаг 17: Добавление градиентов к более светлым теням
Теперь помните, что наш источник света исходит справа, поэтому фигуры будут отбрасывать тень справа налево. Имея это в виду, нажмите на более светлые стороны текста, а затем щелкните на более светлый градиент.
Чтобы настроить градиент, щелкните инструмент «Градиент» (G) на панели инструментов. Вы можете щелкнуть и перетащить фигуру, чтобы настроить градиент.
Шаг 18: Завершение более светлого градиента тени
Продолжайте добавлять градиент в более светлые области обоих слов. Нет точной науки о том, как мы добавляем цветовые градиенты, просто нужно получить разницу в цвете между разными частями, сделать вещи более заметными и придать им тонкие вариации в освещении.
Шаг 19: Добавление более темных градиентов тени
Повторите то же самое с более светлыми областями и добавьте темные градиенты к более темным областям.Более темные области будут самыми светлыми вверху и самыми темными внизу (там, где меньше всего света).
Шаг 20. Осветление лицевых сторон текста
Мы можем назвать это хорошим как есть, но если мы хотим сделать лицевую часть текста немного более видимой, мы можем щелкнуть по лицевой стороне каждой буквы (удерживая Shift, чтобы выделить отдельные части вместе), затем Ctrl / Cmd + C ( Копировать), а затем Ctrl / Cmd + F (Вставить на передний план).
Залейте эти скопированные буквы белым цветом.Откройте панель прозрачности (Shift + Ctrl / Cmd + F10). Измените режим наложения на Overlay и непрозрачность на 30%.
Краткое содержание руководства
Вот и все, ребята. В этом уроке были рассмотрены некоторые методы создания отличного 3D-текста с точными оттенками. Мы не использовали программное обеспечение для 3D-рендеринга — только Illustrator. Самое замечательное в создании 3D-объектов в Adobe Illustrator заключается в том, что вы можете настроить размер надписи так, чтобы он был таким большим или маленьким, как вы хотите (потому что это, в конце концов, векторный объект), и легко импортировать их в другое программное обеспечение Adobe Creative или Production Suite, а также продукты сторонних производителей.
Скачать исходные файлы
[Учебное пособие] Как обернуть текст в Adobe Illustrator
Обычно при работе с большими объемами текста программа Adobe Indesign является лучшим выбором. В зависимости от проекта, над которым вы работаете, может быть проще обрабатывать все в Illustrator, вместо того, чтобы переключаться вперед и назад. В любом случае может быть полезно понять, как редактировать размещение текста внутри Illustrator! Мы собираемся рассмотреть два разных способа обтекания текста в Adobe Illustrator.
Вариант 1. Обтекание текста внутри фигуры
Первый вариант — разместить текст внутри фигуры. Вы можете либо взять предустановленную фигуру, либо использовать инструмент «Перо», чтобы построить свою собственную.
Выберите инструмент «Текст» и щелкните контур фигуры. Текст будет вставлен в фигуру, и вы сможете редактировать его оттуда. Если вы используете шрифт только как текстуру на графике, выравнивание текста поможет ему заполнить форму более равномерно.Однако не выравнивайте текст по ширине, если он действительно предназначен для чтения как основной текст.
Вариант 2. Обтекание изображения текстом
Второй вариант — обтекание текстом изображения. Все, что вам нужно сделать, это использовать перо, чтобы нарисовать контур вокруг вашего изображения, где вы хотите, чтобы текст попал. Закройте форму и установите обводку и заливку на ничего.
Поместите текст поверх этой формы. Выделите текст и фигуру и перейдите в раскрывающееся меню «Объект», выберите «Перенос текста» и «Создать.”
Если у вас недостаточно буфера между текстом и изображением, вы все равно можете отредактировать его. Выделите фигуру и перейдите в раскрывающееся меню «Объект», выберите «Перенос текста» и «Параметры переноса текста». Увеличьте значение смещения, чтобы добавить больше места между текстом и изображением, или уменьшите, если места слишком много.
Red Shark Digital — превосходное агентство цифрового маркетинга с полным спектром услуг, специализирующееся на веб-дизайне, поисковой оптимизации, брендинге и цифровой рекламе.Имея офисы по всей Северной Каролине, включая Роли, Гринвилл и Уилмингтон, наша команда специалистов по цифровому маркетингу может создавать решения с учетом потребностей вашего бизнеса. Наши клиенты позволили нам расширить границы веб-дизайна и креативного дизайна, одновременно добиваясь инновационных результатов для своей компании и своего бренда. Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах.Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Подпишитесь на нашу рассылку новостей .
 Выберите сделанную на шаге 1 копию документа PDF и щелкните Open (открыть).
Выберите сделанную на шаге 1 копию документа PDF и щелкните Open (открыть).