Как Изменить Размер Шрифта в WordPress
WordPress
access_time13 марта, 2020
hourglass_empty3мин. чтения
Изменить размер шрифта в WordPress на самом деле очень просто. В этой статье мы покажем вам, как это сделать.
Мы рассмотрим два метода — через плагин и с помощью CSS.
WordPress известен своим удобным редактором записей. Как и ваше любимое программное обеспечение обработки текстов, WordPress предлагает множество опций. Вы можете легко редактировать контент, например, добавлять разные типы заголовков и абзацы через удобное выпадающее меню.
Обратите внимание, что структура вашего контента важна как для посетителей, так и для SEO. Хорошо структурированные заголовки помогают поисковым системам быстрее понять основную тему вашей публикации. Как результат, вы поднимитесь выше на странице поисковой выдачи.
В последней версии WordPress доступен новый редактор Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Пробуем Изменить Размер Шрифта с Помощью Плагина TinyMCE Advanced
TinyMCE Advanced — бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин создаёт классическую панель инструментов в новом редакторе Gutenberg.
Сначала необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек (найдите плагин TinyMCE Advanced в разделе “Настройки” и кликните по названию). Там вы найдёте две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE). Кстати плагин переведён на русский, так что знания английского вам не понадобятся, по крайней мере для работы в визуальном редакторе.
Если вы хотите использовать только классический редактор, пролистайте страницу настроек плагина немного вниз, найдите и установите флажок возле опции “Заменить редактор блоков на классический редактор”. Чтобы использовать оба редактора, убедитесь, что эта опция осталась без галочки.
Вот, как мы можем изменить шрифт, используя этот плагин:
- Перейдите в раздел Записи -> Добавить новую или к редактированию существующей записи.
 Вы увидите классический редактор или редактор блоков, в зависимости от того, что вы выбрали для работы. Мы используем классический вариант.
Вы увидите классический редактор или редактор блоков, в зависимости от того, что вы выбрали для работы. Мы используем классический вариант. - Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Вот, что у нас получилось.
Используем CSS — Классический Путь
В то время как метод описанный выше отлично подойдёт начинающим, классический способ требует знаний CSS и может оказаться немного сложнее.
Когда вы используете плагин или редактор WordPress по умолчанию, вам нужно вносить изменения в каждую публикацию или страницу отдельно. CSS изменяет размер шрифта на всём сайте.
Чтобы изменить размер шрифта WordPress с помощью CSS, нужно добавить несколько строк кода. Вы можете сделать это через редактор или Customizer (настройщик). Мы рекомендуем использовать Customizer, так как это удобнее.
- Перейдите в Консоль WordPress, затем выберите Внешний вид -> Настроить.

- Выберите Добавить CSS.
Добавить код можно в поле слева.
- Чтобы изменить весь шрифт:
body { font-size: 1.25rem; } - Чтобы изменить шрифт абзаца:
p { font-size: 25px; } - Чтобы изменить шрифты определённых заголовков:
h3 { font-size: 2.5em; } - Чтобы изменить размер шрифта в боковом меню WordPress:
.sidebar li { font-size: 12px; } - Чтобы изменить размер шрифта в футере:
.footer { font-size: 150%; } - Чтобы изменить шрифт для определенного размера экрана:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS-стили позволяют измерять размер текста в четырёх разных единицах:
- Эм (em) — единица, используемая в веб-документах.
 1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt.
1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt. - Пиксели (px) — единица измерения, используемая на экране. Один пиксель равняется одной точке на экране компьютера.
- Пункты (pt) — единица измерения позаимствована из традиционных печатных изданий. 1 пункт равен 1/72 дюйма.
- Проценты (%). Значение по умолчанию — 100%, меняется при увеличении или уменьшении.
Как Изменить Размер Шрифта в Редакторе Gutenberg
Как упоминалось ранее, Gutenberg является новым дополнением WordPress. Он был добавлен в CMS, чтобы упростить редактирование записей с медиафайлами.
Вот как выглядит блок:
- Выберите запись, которую вы хотите отредактировать, или просто нажмите на “Добавить новую”.
- Нажмите на блок, содержащий текст, которые вы хотите изменить, затем выберите номер вручную.
- Или же выберите один из доступных параметров справа: маленький, нормальный, средний, большой и огромный.

Очень удобно, не правда ли?
Выводы
WordPress предлагает много опций настройки, в том числе настройку шрифтов. Вы можете изменить размер шрифта в меню редактора WordPress, установив специальный плагин, или через CSS вручную. Оба способа мы описали в этом руководстве.
Выберите свой идеальный размер шрифта, чтобы сделать ваш контент более привлекательным и удобным для чтения. Это очень просто.
Размер шрифта и масштаб страниц — увеличьте размер веб-страниц
Управление масштабом позволяют увеличить или уменьшить либо размер целой веб-страницы либо просто размер всего текста в целях улучшения читабельности. Мы объясним, как это работает.
Вот как вы можете увеличивать и уменьшать масштаб отдельных веб-сайтов.
- Щёлкните по кнопке меню с правой стороны. Откроется меню настройки, и наверху вы увидите управление масштабом.
- Используйте кнопку + для увеличения масштаба и кнопку — для его уменьшения.
 Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%. Вы также можете видеть текущий уровень масштабирования в адресной строке:
Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%. Вы также можете видеть текущий уровень масштабирования в адресной строке:
Клавиатурные сочетания: Вы также можете использовать управление масштабом без помощи мыши. Нажав и удерживая commandCtrl, нажмите + для увеличения масштаба, — для уменьшения масштаба или 0 для его сброса.
Совет: Чтобы установить уровень масштабирования по умолчанию для всех веб-сайтов, вы можете попробовать дополнение, такое как Fixed Zoom или Zoom Page WE.Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц одним движением пальца, не влияя на макет страницы.
Щипковое действие в настоящее время поддерживается в Windows через сенсорный экран и высокоточные тачпады, на Mac через тачпады и в Linux через сенсорные экраны. Тачпады Linux в настоящее время не поддерживаются, и ожидается, что поддержка будет добавлена в будущем.
Вместо того, чтобы изменять масштаб всей страницы, вы можете просто изменить размер текста.
- Нажмите на клавишу Alt для временного переключения в традиционные меню Firefox. В меню в верхней части откройте меню , затем выберите подменю .
- Выберите , что заставит Firefox изменить размер текста, а не изображений.
Вы можете увеличить или уменьшить размер всего веб-контента следующим образом:
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
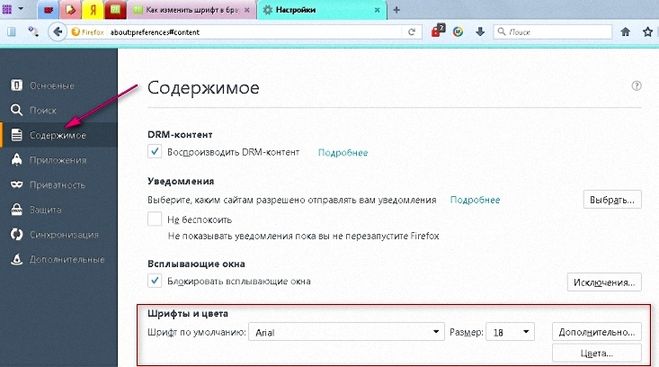
- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Масштаб используйте раскрывающееся меню Масштаб по умолчанию, чтобы выбрать уровень масштабирования для всех страниц. Firefox запомнит индивидуальные уровни масштабирования сайта, которые вы установили.
- Чтобы установить уровень масштабирования только для текста, установите флажок Только текст.
- Закройте страницу about:preferences.
 Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически.
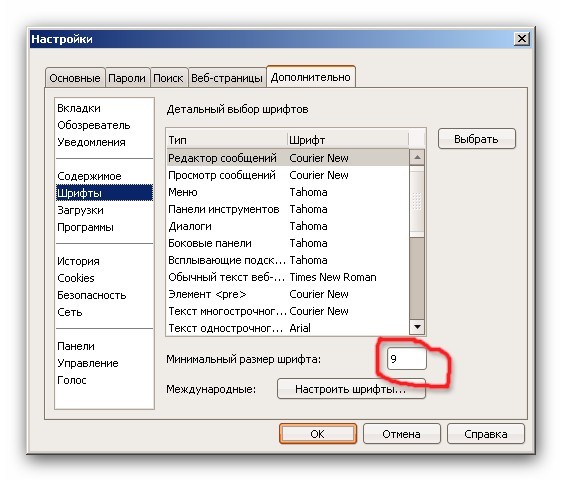
Вы можете настроить Firefox на использование минимального размера шрифта при отображении всего текста. Если веб-страница содержит текст, размер которого меньше, Firefox увеличит размер шрифта текста до этого минимума.
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Шрифты и цвета щёлкните по кнопке Дополнительно….
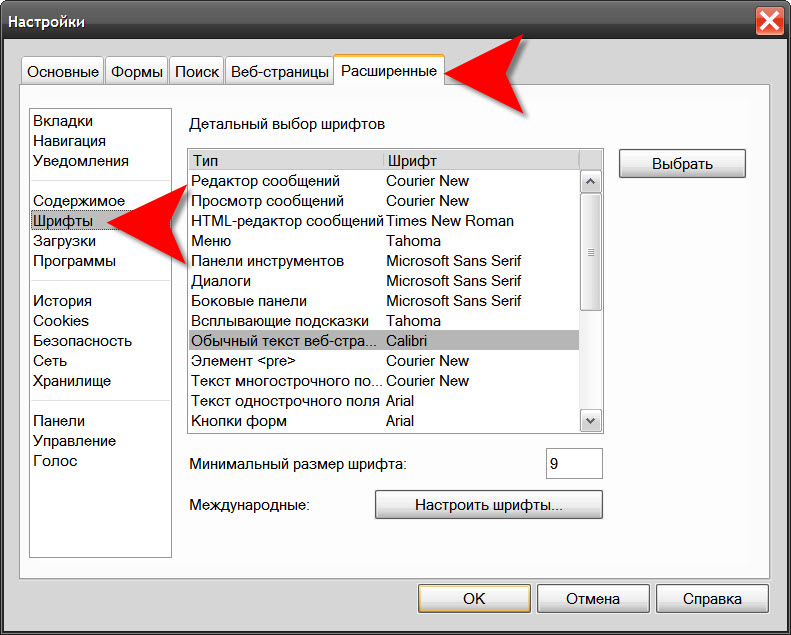
- В выпадающем меню Наименьший размер шрифта, выберите минимальный размер в пикселях, в котором должен отображаться весь текст.
- Щёлкните OK, чтобы сохранить изменения.
Для получения дополнительной информации прочитайте статью Изменение шрифтов и цветов, используемых веб-сайтами.
Как изменить размер шрифта на WP?
Оптимизация сайта
29. 01.2021
01.2021
18 комментариев
Рассмотрим изменение шрифта в поле контента, изменение комментариев и увеличение шрифта при вводе сообщения в поле для комментария. Изменить размер шрифта на сайте легко, нужно зайти в style.css в теме и поставить цифру.
Как найти файл? Иногда у начинающих возникает такой вопрос.
Путь следующий:
Диспетчер файлов → public_html → wp_content → themes → папка вашей темы → style.css
Он у всех стандартный, если у вас другой, ищите папку темы, там точно будут нужные файлы.
Изменение шрифта в поле
Поставим две задачи:
- Поменять существующий шрифт на другой.
- Изменить размер букв в поле для контента.
Заходим на сайт, нужно открыть одну статью, правой кнопкой мыши выбираем: «Исходный код страницы». Если у вас стоят плагины для блокирования выделений, то отключить.
Ищем статью, это часть кода с большим количеством текста, она немного ниже находится. Вот здесь останавливаемся:
Нас интересует div class, который стоит выше текста. Необходимо узнать, что искать в файле style.css. Вот он, смотрите:
У меня это «entry». В нём указан размер и вид шрифта. Давайте проверим. В вашей теме у этого класса будет иное название, главное его увидеть. Идем в файл style.css, ищем название. Нажимаем Ctrl+F и вписываем в окно поиска «entry». Поиск сразу выделит нужную строку.
В поле «font-size» ставьте, сколько вам нужно пикселей, у меня 15 стоит – размер, а в поле «font-family» вписываете название шрифта. У меня контент обозначен вторым шрифтом.
Изменение шрифта комментариев
После установки шаблона на WordPress, комментарии мелкие, их трудно читать, это отталкивает людей. Шрифт должен быть удобным для чтения, небольшим, но и немаленьким, а главное — вписываться в стилистику сайта.
Я меняла у себя шрифт на крупный размер, выглядело ужасно, читать было удобно. Поигралась и оставила подходящий вариант. Находим нужный класс в открытом коде страницы, у меня это «class = commentlist».
В файле style.css при помощи ctrl+f находим строку «commentlist». Изначально у меня не было здесь заданного размера, я просто его добавила, написав: font-size: 15px.
Если вам нужен больше размер, ставьте тот, который понравится.
Изменение шрифта в поле комментария
Происходит в файле style.css. При помощи поиска вводим следующее: commentform textarea. Это у всех стандартно должно быть. Если не видите font, то самостоятельно пишем font: 18px Arial;
Arial – название шрифта.
Вот такой размер получается, очень удобно набирать и не нужно присматриваться к словам.
Если что-то будет не ясно, спрашивайте. Я не программист, но что-то разбираю сама и другим подсказываю.
Возможно, будет интересно прочитать иные статьи на Редачим.
1
2
3
4
5
6
7
8
9
10
11
12
Интересное:
кто хочет в группу единомышленников присоединяйтесь к нам
ПрисоединитьсяCSS: Стиль и размер шрифта
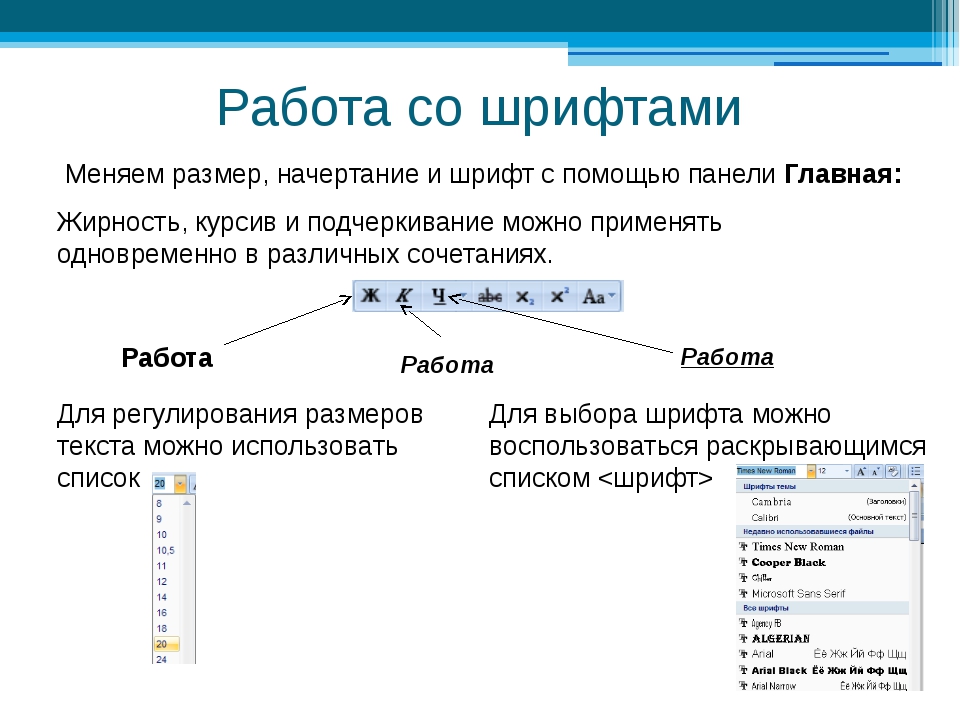
Стиль шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид. Данное свойство имеет всего три значения:
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p. exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>
exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>Попробовать »Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h3 { font-size: 1.2em; }В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h3> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h3> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p>Изменение размера с помощью процентов.</p>
<p>Изменение размера с помощью пикселей.</p>
<p>Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>Попробовать »С этой темой смотрят:
как изменить размер шрифта, не меняя размер кнопки в CSS
В следующем коде я хочу изменить только внутренний размер шрифта, а не размер кнопки.
<html>
<head>
<style>
.sm
{
font-size:x-small;
}
</style>
</head>
<body>
<button>
submit
</button>
</body>
</html>
Поделиться Источник Ans Bilal 21 июня 2017 в 18:13
4 ответа
- Как изменить размер шрифта заполнителя, но не изменить размер шрифта значения в <input> на CSS?
Как изменить размер шрифта заполнителя, но не изменить размер шрифта значения в <input> на CSS ? Когда я фокусируюсь на <input> , размер шрифта заполнителя уже составляет 12 пикселей, а затем значение, которое я ввожу, будет 16 пикселей. Вот так. Когда я сосредотачиваюсь на…
- Как изменить размер шрифта пользовательского стиля css?
Как изменить размер шрифта пользовательского стиля css с помощью javascript? Я видел примеры того, как заменить встроенные стили с помощью javascript, но я не могу найти, как заменить атрибут, такой как размер шрифта, в нестрочном пользовательском стиле в заголовке.
 Например, я хотел бы…
Например, я хотел бы…
4
Вы также можете использовать тег span, который довольно хорошо сработал для меня.
<button><span>ClickMe</span></button>
Поделиться judy 31 декабря 2017 в 17:28
3
Чтобы изменить размер текста без изменения размера кнопки, вам нужно будет зафиксировать размер кнопки. Это можно сделать, используя height и width в CSS. Таким образом, вы можете изменить font-size , не влияя на размер кнопки.
Взгляните на мой код ниже. Как вы можете видеть, с изменением height и width кнопка теперь имеет фиксированный размер. Это доказывается тем, что текст больше, чем кнопка.
CSS
button {
font-size: 30px;
height: 60px;
width: 60px;
}
HTML
<button>
Hello
</button>
Поделиться CyanCoding 21 июня 2017 в 18:24
1
Измените свой стиль на этот
. sm
{
font-size:20px;
height:30px;
width: 120px;
}
sm
{
font-size:20px;
height:30px;
width: 120px;
}
надеюсь, это поможет !
Поделиться vijay 21 июня 2017 в 18:21
- CSS: как изменить размер шрифта чего-то, на чем уже есть надпись «font-size: 0.9em! important»
Как изменить размер шрифта того, что уже имеет надпись font-size: 0.9em !important?? Есть ли другой способ изменить размер шрифта косвенно, используя font или другое свойство? Я спрашиваю, потому что у меня есть внешний CSS, и я не могу изменить его напрямую.
- Изменить размер шрифта macvim?
Я использую macvim, и мне это нравится. Мне также очень нравится шрифт по умолчанию. Мой вопрос таков: Как изменить размер шрифта в файле .gvimrc? Я хочу, чтобы он был больше, не меняя шрифт по умолчанию. Во всех примерах, которые я видел, указывается шрифт, затем:, а затем размер. Так как же мне…
0
просто оберните свой текст в тег div и отредактируйте его в css
Поделиться Kartik 21 июня 2017 в 18:22
Похожие вопросы:
размер шрифта: не работает для кнопки GWT и flextable
Как изменить размер шрифта в кнопке GWT или гибкой кнопке GWT? Стандартный CSS размера шрифта: 150%; не работает, но цвет: красный; работает. Кроме того, семейство шрифтов не работает для гибких (но…
Кроме того, семейство шрифтов не работает для гибких (но…
изменить размер шрифта кнопки в Extjs 4
сделайте следующее изменение для css, но не в состоянии изменить размер шрифта set style font-size: 16px; and also set css class .x-btn{ font:normal 18px tahoma, verdana, helvetica; } .x-btn button{…
Android размер шрифта кнопки
Я пытался создать пользовательскую кнопку в android, используя этот учебник — http:/ / www.gersic.com / blog. php? id=56 Он хорошо работает, но не говорит, Как изменить размер шрифта или вес. Есть…
Как изменить размер шрифта заполнителя, но не изменить размер шрифта значения в <input> на CSS?
Как изменить размер шрифта заполнителя, но не изменить размер шрифта значения в <input> на CSS ? Когда я фокусируюсь на <input> , размер шрифта заполнителя уже составляет 12 пикселей, а…
Как изменить размер шрифта пользовательского стиля css?
Как изменить размер шрифта пользовательского стиля css с помощью javascript? Я видел примеры того, как заменить встроенные стили с помощью javascript, но я не могу найти, как заменить атрибут, такой. ..
..
CSS: как изменить размер шрифта чего-то, на чем уже есть надпись «font-size: 0.9em! important»
Как изменить размер шрифта того, что уже имеет надпись font-size: 0.9em !important?? Есть ли другой способ изменить размер шрифта косвенно, используя font или другое свойство? Я спрашиваю, потому…
Изменить размер шрифта macvim?
Я использую macvim, и мне это нравится. Мне также очень нравится шрифт по умолчанию. Мой вопрос таков: Как изменить размер шрифта в файле .gvimrc? Я хочу, чтобы он был больше, не меняя шрифт по…
Glade + PyGTK Изменить Размер Шрифта Кнопки
Я разрабатываю приложение Ubuntu с помощью инструментов Unity (PyGTK + Python). Я могу без проблем изменить размер шрифта метки, но не могу найти то же самое для кнопки. Как изменить размер шрифта…
Ext.Net кнопка Изменить размер шрифта
как я могу изменить размер шрифта кнопки Ext.Net. Я пытался: Css: .x-16 { font-size: 16px; } Razor: X. Button().Icon(Icon.PluginAdd).ID(NewTask).Text(New Task).Handler(Myapp.ShowWinAddTask).Cls(x-16)…
Button().Icon(Icon.PluginAdd).ID(NewTask).Text(New Task).Handler(Myapp.ShowWinAddTask).Cls(x-16)…
Изменить размер шрифта текста кнопки в codename one
Я начинаю с кодового имени One (в Netbeans 8.2 на MacOS El Capitan) и хотел бы изменить размер шрифта текста кнопки. Я использую тему по умолчанию в эмуляторе IOS, и текст кнопки выглядит слишком…
Как быстро изменить размер шрифта в «Одноклассниках»
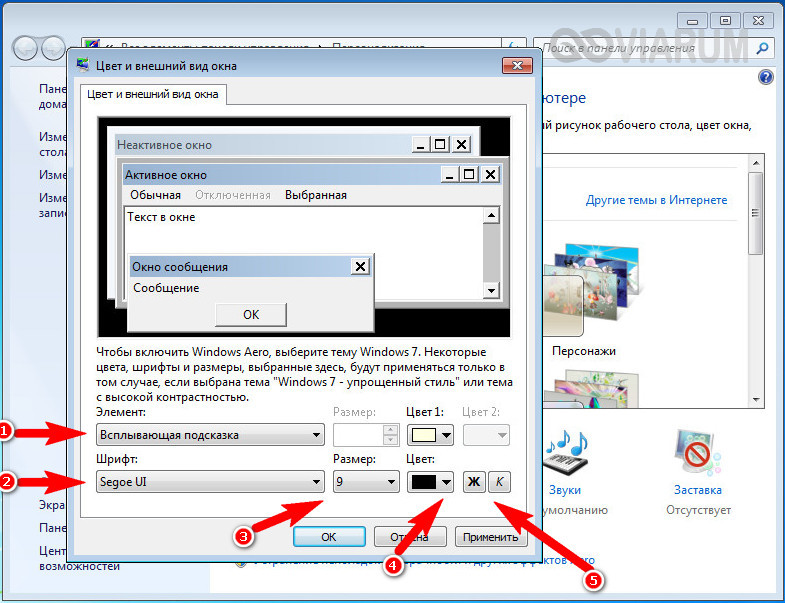
В социальной сети «Одноклассники» сидит множество пользователей и, стоит заметить, это могут быть довольно разные люди с отличающимися возможностями. В первую очередь, это касается зрения, так как кто-то может быть дальнозорким, а кто-то близоруким. Соответственно, такие люди захотят использовать разные шрифты и размеры всех основных функциональных элементов.
В этой статье мы подробно опишем, как изменить размер шрифта в «Одноклассниках»:
- На компьютере;
- В мобильном приложении;
- В мобильной версии сайта.

Как изменить размер шрифта в «Одноклассниках» на компьютере?
К сожалению, непосредственно на самом сайте нет такой функции, которая помогала бы нажатием одной кнопки изменить шрифт и размер других элементов. Но при этом в самом браузере имеется удобная опция, которая позволяет настраивать масштаб и размер элементов на любом сайте. Перейдя на сайт «Одноклассников», в Google Chrome можно нажать на кнопку с тремя точками, после чего в выпадающем меню рядом с пунктом «Масштаб» нужно кликнуть на минус, либо на плюс в соответствии с тем, хочет пользователь увеличить масштаб на сайте или уменьшить его.
Результат можно будет наблюдать сразу же, потому что масштаб на сайте начнет тут же меняться. Помимо этого, можно просто зажать кнопку Ctrl и начать двигать колесико мышки вперед или назад для быстрого изменения масштаба на сайте. Вместе с тем, в верхней части браузера появится специальный ползунок, на котором тоже имеются кнопки с плюсом и минусом, а также с кнопкой «Сбросить», которая позволяет вернуться к первоначальному масштабу.
Обратите внимание!
Пользуясь вторым способом с кнопкой CTRL, можно изменить масштаб конкретно на том сайте, где пользователь производит увеличение, а остальные открытые сайты останутся без изменений.
Как изменить размер шрифта в «Одноклассниках» на мобильных устройствах?
В официальном мобильном приложении и на сайте m.ok.ru для мобильных браузеров тоже нет своей встроенной функции увеличения шрифта, но на Android эти параметры можно легко задать через настройки устройства. Для этого сначала нужно перейти в «Настройки», после чего выбрать пункт «Размер текста и изображения».
Здесь можно с помощью соответствующих ползунков отрегулировать размер текста, а также размер отображения прочих элементов. Эти настройки будут применены практически везде на устройстве, то есть на сайтах, в приложениях и в прочих разделах. С помощью этих ползунков можно добиться идеального размера шрифта и элементов, который нужен пользователю.
Заключение
Несмотря на отсутствие встроенной функции изменения размера шрифта в «Одноклассниках», пользователи в любой момент могут установить все эти параметры в браузере, либо в настройках самого устройства. Таким же способом можно настроить размеры и на других сайтах.
Таким же способом можно настроить размеры и на других сайтах.
Изменение размера шрифта — Интеллектуальная Кобринщина
Make the Fonts Bigger in My Notebook — Wolfram MathematicaИзменение размера шрифта
| Mathematica позволяет Вам контролировать размеры шрифта текста, формул, графики для достижения ясного отображения, компактности и личных предпочтений. Вы можете выбирать стили для отдельных символов, всего документа или представления по умолчанию, управляя ими в зависимости от таблиц стилей или способа вывода информации. |
Несмотря на то, что размер шрифта можно изменить в любой ячейке, для целей данного Руководства использованы только ячейки стиля Текст.
Создадим новую текстовую ячейку, выбрав пункт меню , или воспользовавшись комбинаций клавиш, указанной в меню:
Введем какой-нибудь текст в ячейку:
Чтобы изменить размер всех шрифтов, содержащихся в ячейке, выделим ячейку, щелкнув на ее скобке справа:
Выберем новый размер шрифта из меню :
Теперь размер текста составляет 18 пунктов:
Вы можете изменять размер подмножеств символов таким же самым образом. Просто выделяйте символы и изменяйте их размер через меню .
Просто выделяйте символы и изменяйте их размер через меню .
В приведенном ниже примере, часть текста была выделена и ее размер был изменен с 18 на 14 пунктов:
Вы также можете воспользоваться комбинациями клавиш, указанными рядом с пунктами (Больше) и (Меньше) меню , для изменения размера шрифта.
В некоторых случаях, Вам может понадобиться видеть больший размер шрифта при работе с «блокнотом», но не при печати. В таких случаях, можно воспользоваться меню масштабирования :
Масштабированием можно также управлять при помощи выпадающего меню, расположенного в нижнем правом углу «блокнота»:
Если Вам требуется достаточно часто вручную изменять размер шрифта в «блокноте», Вы можете прибегнуть к возможности создания таблицы стилей, определяющих размер шрифта. В Mathematica, таблицы стилей предоставляют возможность точно контролировать различные аспекты форматирования текста.
Как изменить размер шрифта на компьютере с Windows 10
- Вы можете изменить размер шрифта в Windows 10, чтобы текст на экране было легче читать, всего за несколько шагов с помощью меню «Настройки».
- Возможность изменения размера шрифта в Windows 10 была временно удалена в 2017 году, но снова восстановлена в обновлении за октябрь 2018 года.
- Если у вас нет возможности настроить размер текста, убедитесь, что вы обновили до последней версии.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
В то время как настройки шрифта по умолчанию в Windows 10 могут быть подходящими для некоторых людей, другие могут предпочесть увеличивать или уменьшать текст на экране своего компьютера.
Если вы пытаетесь прочитать длинную статью на новостном веб-сайте или пытаетесь написать отчет в текстовом редакторе, иногда необходимо изменить размер шрифта.
К счастью, Windows позволяет настраивать размер шрифта в соответствии с вашими личными предпочтениями, что позволяет каждому с комфортом читать и писать на своем ПК.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Windows 10 (от 139,99 долл. США при наиболее выгодной покупке)
Как изменить размер шрифта в Windows 101. Щелкните значок Windows и введите » Настройки.»
2. Первым появляющимся вариантом должно быть приложение «Настройки». Щелкните его, чтобы открыть.
Щелкните Настройки. Дженнифер Стилл / Business Insider3. Щелкните пункт меню «Простота доступа».
4. В разделе «Экран» используйте ползунок под ползунком «Увеличить текст», чтобы настроить текст до нужного размера. При перемещении ползунка вы увидите предварительный просмотр нового размера текста выше.
5. Когда вы настроили текст до желаемого размера, нажмите «Применить».«
После этого размер текста должен измениться во всей системе Windows, а также во всех программах и приложениях на вашем компьютере.
Обратите внимание, что вы можете снова изменить размер текста в любое время, выполнив те же действия, что и выше.
Также следует отметить, что если вы не видите параметр для настройки размера текста в Windows 10, возможно, вам необходимо обновить его до последней версии. Регулировка размера текста была отменена для версии 1709, но затем повторно введена для версии 1809 г. и позже.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
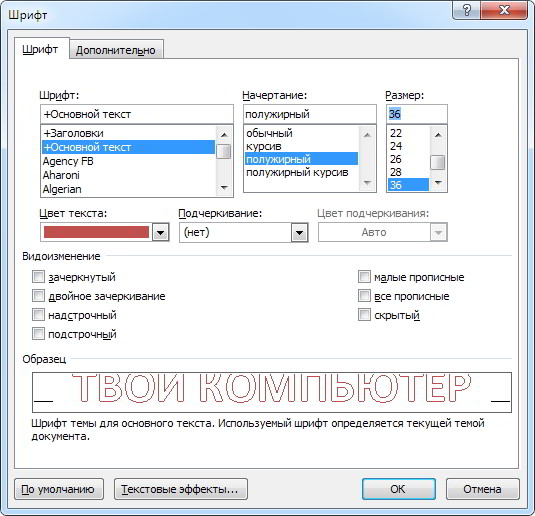
Изменение размера шрифта — служба поддержки Office
Откройте новый пустой документ.
На вкладке Домашняя страница в группе Стили щелкните средство запуска диалогового окна ..
Или нажмите Ctrl + Alt + Shift + S.
Нажмите кнопку «Управление стилями» (третья слева внизу).
Щелкните вкладку Установить значения по умолчанию и выберите нужный размер в поле Размер ..jpg)
Вы также можете ввести любой размер, от 1 до 1638, кратный.5, например 10,5 или 105,5.
Щелкните Новые документы на основе этого шаблона вариант.
Закройте и снова откройте Word. Если вам будет предложено сохранить шаблон Normal, скажите Да .
Совет: Вы также можете изменить шрифт или цвет шрифта по умолчанию на вкладке Установить значения по умолчанию .
Когда вы устанавливаете шрифт по умолчанию, каждый новый документ, который вы открываете, будет использовать настройки шрифта, которые вы выбрали и установили по умолчанию. Шрифт по умолчанию применяется к новым документам, основанным на активном шаблоне, обычно Normal.dotm. Вы можете создавать разные шаблоны, чтобы использовать разные настройки шрифта по умолчанию.
Шрифт по умолчанию применяется к новым документам, основанным на активном шаблоне, обычно Normal.dotm. Вы можете создавать разные шаблоны, чтобы использовать разные настройки шрифта по умолчанию.
Как увеличить размер текста на вашем компьютере
Независимо от того, есть ли у вас ноутбук с крошечным экраном или настольный компьютер с огромным монитором, шрифты вашего компьютера могут быть слишком маленькими, чтобы их было удобно читать.Или, наоборот, они могут быть больше, чем вам нужно. К счастью, вам не нужно вкладывать деньги в новые очки. Независимо от того, есть ли у вас ПК или Mac, вы можете легко настроить размер текста либо для всей операционной системы, либо только для определенных частей интерфейса. Методы различаются в зависимости от вашей операционной системы и того, сколько вы хотите возиться.
Изменить размер текста в Windows 10
1. Щелкните правой кнопкой мыши на рабочем столе и выберите «Параметры экрана».
2. Сдвиньте «Изменить размер текста, приложения …» вправо , чтобы увеличить текст. Или сдвиньте его влево, чтобы сделать их меньше. Ползунок перемещается с шагом 25 процентов. Вы можете увеличить размер до 175 процентов.
Сдвиньте «Изменить размер текста, приложения …» вправо , чтобы увеличить текст. Или сдвиньте его влево, чтобы сделать их меньше. Ползунок перемещается с шагом 25 процентов. Вы можете увеличить размер до 175 процентов.
Вы сразу заметите изменение размера текста, но вы не увидите, что все становится больше (или меньше), пока вы не перезагрузитесь или не войдете и не выйдете из системы. Если вас устраивает размер текста, можете здесь остановиться. Однако, если вы хотите попробовать настраиваемые приращения масштабирования или настроить размер шрифта определенных элементов пользовательского интерфейса (например, строк заголовка, значков), перейдите к шагу 3.
3. Щелкните «Advanced Display Settings» в нижней части окна настроек.
4. Щелкните «Расширенный размер текста и других элементов» в нижней части окна.
Появится экран с несколькими вариантами отображения. Отсюда вы можете выбрать: A. ) Установить собственный процент масштабирования (например, 115 процентов) или B.) Настроить размер шрифта для определенных элементов, таких как меню и значки.
) Установить собственный процент масштабирования (например, 115 процентов) или B.) Настроить размер шрифта для определенных элементов, таких как меню и значки.
5а. Щелкните «Установить пользовательский уровень масштабирования» в разделе «Изменить размер элементов».
Появится всплывающее окно с маленькой линейкой внутри. Щелкните поле с процентами, введите число и щелкните ОК. Попробуйте разные размеры, пока не найдете тот, который вам нравится.
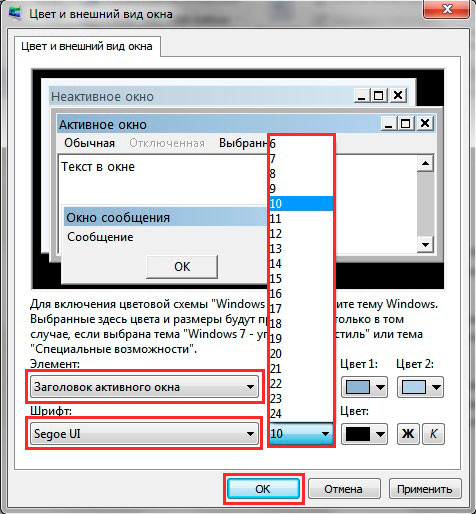
5б. Выберите элемент пользовательского интерфейса, который вы хотите изменить, выберите размер шрифта и отметьте «Полужирный» , если вы хотите, чтобы буквы были выделены жирным шрифтом. При необходимости повторите эти шаги для строк заголовка, меню, окон сообщений, заголовков палитр, значков и подсказок.
6. Нажмите Применить. Windows либо заставит вас подождать, либо попросит выйти и снова войти в систему (в случае масштабирования), прежде чем вы увидите изменения.
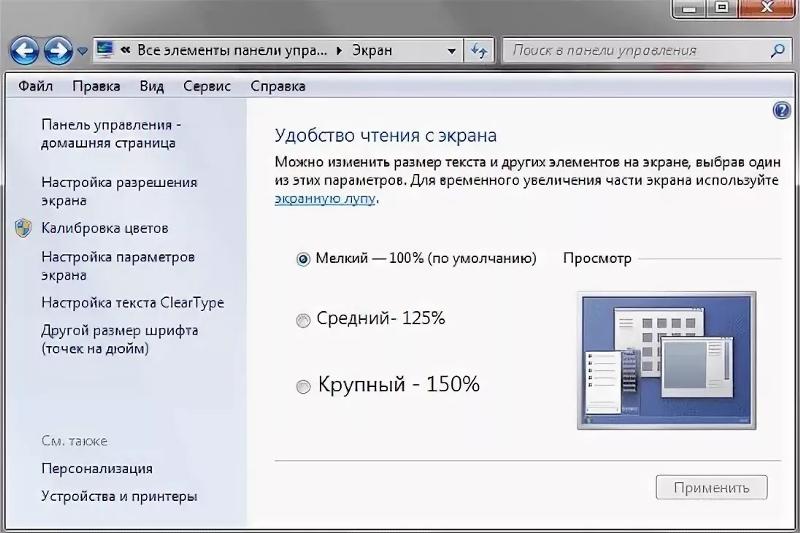
Измените размер текста в Windows 7
1. Щелкните правой кнопкой мыши на рабочем столе и выберите «Разрешение экрана».
2. Нажмите «Сделать текст и другие элементы больше или меньше»
3. Выберите процентное соотношение: Меньше, Среднее или Больше (100, 125 или 150 процентов) и нажмите Применить.
4. Выйдите из системы и снова войдите в систему (или перезагрузите компьютер).
Если вас устраивают результаты, остановитесь здесь. Если нет, вы можете попробовать установить собственный процент.
5. Нажмите «Установить нестандартный размер текста (DPI)» на левой панели навигации после того, как вы вернетесь в окно настроек дисплея.
Появится всплывающее окно с линейкой.
6. Введите число в процентное поле (например, 135 процентов) и нажмите ОК.
7. Нажмите Применить на следующем экране, затем войдите в систему и выйдите из нее.
Увеличить размер текста в любом веб-браузере
Нажатие CTRL + в любом из основных браузеров — Edge, IE, Chrome или Firefox — увеличит масштаб веб-страницы, увеличивая текст и изображения. Нажатие Ctrl — уменьшение масштаба. Вы также можете выбрать «Масштаб» в меню любого браузера.
В Edge и Internet Explorer уровень масштабирования остается неизменным на каждой посещаемой веб-странице.Однако в Chrome и Firefox увеличение остается постоянным только в пределах домена, поэтому, если вы увеличите масштаб на домашней странице laptopmag.com, а затем перейдете на tomsgiude.com, вам придется снова увеличить масштаб.
Постоянное увеличение размера текста в браузере Chrome
Chrome предоставляет способ либо установить постоянный уровень масштабирования, либо установить более крупный шрифт по умолчанию, который сделает текст больше, но сохранит графику и другие элементы дизайна в их нормальном размере.
1. Выберите в меню Настройки .
2. Щелкните «Показать дополнительные настройки».
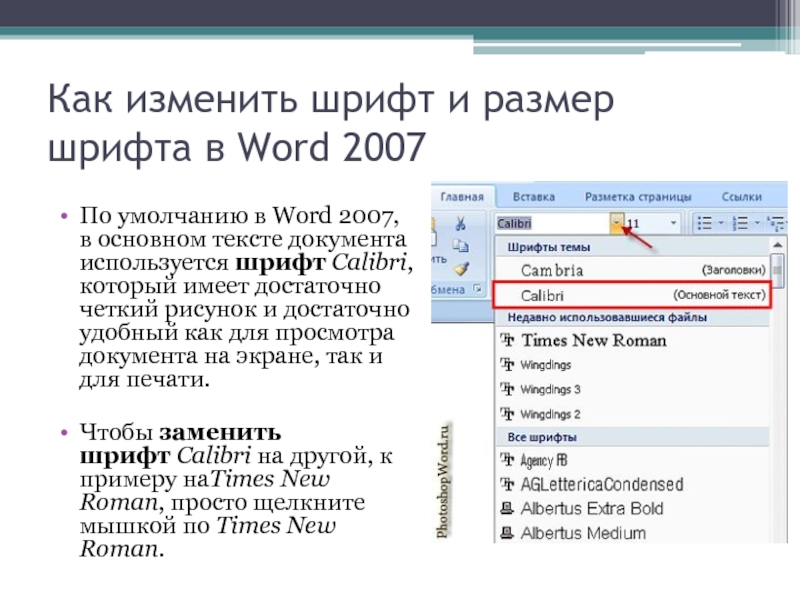
3. Выберите размер шрифта , если вы просто хотите увеличить текст. По умолчанию используется средний размер, поэтому выберите «Большой» или «Очень большой», чтобы увеличить размер.
4. Выберите уровень масштабирования , если вы хотите установить общий масштаб для всех аспектов каждой страницы, включая графику.
Увеличение размера текста на Mac
Есть несколько способов увеличить размер шрифта в Mac OS X.Самый простой включает в себя переход в Системные настройки-> Дисплеи, выбор параметра «Масштабированное разрешение» и выбор более низкого разрешения, чем значение по умолчанию. Ознакомьтесь с нашими пошаговыми инструкциями по увеличению общего размера текста в Mac OS, изменению размера шрифта значков и увеличению шрифта боковой панели Finder.
Настроить Windows 10
Как изменить размер шрифта в моем браузере
Обновлено: 01. 02.2021, Computer Hope
02.2021, Computer Hope
Регулировка размера объектов в браузере может упростить их просмотр или чтение.Чтобы изменить размер шрифта, мы рекомендуем использовать функцию масштабирования, поскольку изменения можно быстро и легко отредактировать или отменить. Он также работает со всеми типами контента. В следующих разделах показано, как быстро настроить размер шрифта и изображений на странице или только шрифт, сохранив размер изображений по умолчанию. Чтобы продолжить, выберите свой браузер из списка ниже и следуйте инструкциям.
ПримечаниеВыполняя следующие шаги, вы увеличиваете масштаб страницы, а не меняете размер шрифта, выбранный создателем страницы.В результате размер и тип шрифта остаются со значениями по умолчанию при печати документа или страницы из Интернета.
Кончик Используя любой из перечисленных ниже браузеров, вы можете изменить размер шрифта с помощью клавиатуры и мыши. Нажмите и удерживайте Ctrl , затем переместите колесико мыши вверх или вниз. Кроме того, вы можете нажать и удерживать Ctrl ( Command на Mac), а затем нажать + или — (плюс или минус), чтобы увеличить или уменьшить размер шрифта.
Кроме того, вы можете нажать и удерживать Ctrl ( Command на Mac), а затем нажать + или — (плюс или минус), чтобы увеличить или уменьшить размер шрифта.
Все основные браузеры также поддерживают одновременное нажатие клавиш Ctrl и 0 (ноль), чтобы вернуть шрифт к его размеру по умолчанию.
Google Chrome
Чтобы изменить размер шрифта в Chrome, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- В верхней части выпадающего меню, которое появляется, вы можете использовать + (плюс) или — (минус) в разделе Zoom меню, чтобы увеличить или уменьшить размер шрифта. По умолчанию в Chrome установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Chrome.

- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите в меню Настройки .
- В левом навигационном меню выберите опцию Внешний вид .
- В окне настроек в разделе Внешний вид щелкните раскрывающееся меню в записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию. Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Используя селектор « Настроить шрифты» , Chrome позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают, только если создатель страницы их еще не указал.
Mozilla Firefox
Чтобы изменить размер шрифта в Firefox, используйте один из следующих методов.
Изменить шрифт и размер изображения
- Откройте браузер Firefox.
- Щелкните значок Menu в правом верхнем углу экрана.
- В верхней части выпадающего меню, которое появляется, вы можете увеличить или уменьшить размер шрифта, нажав + (плюс) или — (минус) в разделе Zoom . По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Firefox.
- Щелкните меню в правом верхнем углу экрана.
- Выберите Options из раскрывающегося меню.
- Щелкните Общие на левой навигационной панели.
- Прокрутите вниз до раздела Язык и внешний вид . В разделе Масштаб вы можете изменить размер текста относительно остальной части страницы, установив флажок Масштаб только текст и настроив процент масштабирования.
Mozilla Firefox позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают, только если создатель страницы их еще не указал.
Однако настройки работают, только если создатель страницы их еще не указал.
Microsoft Edge
Чтобы изменить размер шрифта в Edge, используйте один из следующих методов.
Изменить шрифт и размер изображения
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom (вверху). По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- В разделе Настроить браузер щелкните раскрывающийся список рядом с Масштаб , чтобы настроить размер шрифта.
В Edge вы можете щелкнуть селектор Настроить шрифты , чтобы изменить шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают, только если создатель страницы их еще не указал.
Однако настройки работают, только если создатель страницы их еще не указал.
Internet Explorer
Чтобы изменить размер шрифта в Internet Explorer, выполните следующие действия.
- Откройте браузер Internet Explorer.
- Щелкните Инструменты в правом верхнем углу.
- Наведите указатель мыши на Zoom в появившемся раскрывающемся меню.
- Выберите настройку масштабирования в развернутом меню, чтобы изменить размер текста.
Opera
Чтобы изменить размер шрифта в Opera, используйте один из следующих методов.
Изменить шрифт и размер изображения
- Откройте браузер Opera.
- Щелкните значок Opera в верхнем левом углу окна браузера.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom . По умолчанию в Opera установлено масштабирование 100%.

Изменить только размер шрифта
- Откройте браузер Opera.
- Щелкните значок кнопки Opera в верхнем левом углу окна браузера.
- Выберите в меню Настройки .
- В окне «Настройки» прокрутите вниз до раздела Внешний вид .
- В разделе Внешний вид щелкните раскрывающееся меню для записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию.Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Используя селектор Настроить шрифты , Opera позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают, только если создатель страницы их еще не указал.
Safari для macOS
В этом разделе показано, как увеличить размер шрифта при использовании Safari на настольном (iMac) или портативном (MacBook) компьютере.
- Откройте браузер Safari.
- В строке меню Apple в верхней части экрана щелкните селектор.
- В появившемся раскрывающемся меню щелкните Увеличить или Уменьшить , чтобы настроить размер шрифта.
Вы можете нажать и удерживать клавишу Command и + (плюс) или — (минус), чтобы увеличить или уменьшить размер шрифта.
Safari для iOS (iPad и iPhone)
Самый простой способ изменить размер шрифта на мобильном устройстве — прикоснуться двумя пальцами к экрану.Затем разведите пальцы, чтобы увеличить масштаб, или сведите их вместе, чтобы уменьшить масштаб.
CSS Размер шрифта
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы
не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или
заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
—
для заголовков и
для абзацы.
Значение размера шрифта может быть абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает указанный размер текста
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода.
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {размер шрифта: 40 пикселей;
}
h3 {
размер шрифта: 30 пикселей;
}
p {
font-size: 14px;
}
Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
1em равен текущему размеру шрифта. Размер текста по умолчанию в браузерах: 16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер можно рассчитать из пикселей в em по следующей формуле: пикселей /16 = em
Пример
h2 {font-size: 2.5em; / * 40px / 16 = 2.5em * /
}
h3 {
font-size: 1.875em; / * 30 пикселей / 16 = 1,875 em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0.875em * /
}
В приведенном выше примере размер текста в em такой же, как в предыдущем примере. в пикселях.Однако с размером em можно регулировать размер текста. во всех браузерах.
К сожалению, проблема со старыми версиями все еще существует
Internet Explorer.
Текст становится больше, чем должен
когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процент для элемента
:Пример
body {font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1,875em;
}
p {
font-size: 0,875em;
}
Теперь наш код отлично работает! Он показывает тот же размер текста в все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно установить с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина окна просмотра 50 см, 1vw составляет 0,5 см.
Как изменить размер или цвет текста | Инициатива веб-доступности (WAI)
Чтобы увеличить текст, нажмите две клавиши одновременно:
- Ctrl и + клавиш в Windows, Linux и Chrome OS
- ⌘ и + ключей в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения через браузер.
Содержание страницыИзменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страниц с помощью функций «масштабирования». Некоторые браузеры позволяют масштабировать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, нажмите одновременно две следующие клавиши:
- В Windows, Linux и Chrome OS:
- Для увеличения: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Для увеличения: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные инструкции по различным способам изменения масштаба страницы или увеличения только текста:
Другие изменения текста и цвета
Некоторые браузеры предоставляют функциональные возможности для установки различных аспектов шрифта и цвета в представлении по умолчанию.
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для читателя
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основное содержимое; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над отображением текста и другого содержимого в браузере.
Хотя большинство браузеров давно не поддерживают пользовательские таблицы стилей, расширения предоставляют аналогичные расширенные возможности управления. Например, расширение Stylus доступно для нескольких основных браузеров.
Дополнительная информация
Почему это не работает с некоторыми другими веб-сайтами?
Настройки браузера на этой странице должны работать, если веб-сайты и браузеры соответствуют требованиям по специальным возможностям и предназначены для обеспечения доступности, гибкости и контроля со стороны пользователей. Однако:
Однако:
- Некоторые веб-сайты созданы таким образом, чтобы нарушать настройки браузера пользователя
- некоторые браузеры не предоставляют такой возможности управления пользователем
Изменение размера текста, масштабирование браузера и другие параметры, выбранные пользователем, могут работать некорректно на веб-сайтах, не отвечающих требованиям специальных возможностей.
Следует ли на всех веб-сайтах включать подобные инструкции?
Это зависит от владельца веб-сайта. Наличие на веб-сайтах информации об изменении размера и цвета текста, как на этой странице, не является требованием доступности. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. Д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов. Виджеты изменяют только сайт, на котором они находятся.
Виджеты изменяют только сайт, на котором они находятся.
Примечание: нет подтверждения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно перед другим. Хотя на эту страницу включены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный список wai @ w3.org или через GitHub.
Вернуться к началуИзменение размера шрифта формы
Шрифт по умолчанию для всех форм устанавливается в глобальных параметрах. При изменении глобального размера шрифта изменение применяется ко всем формам, для которых не заданы определенные параметры формы или страницы. После того, как параметры были установлены на уровне формы или страницы, они заменяют любые глобальные параметры.
Примечание: Поскольку большинство налоговых органов не гарантирует прием форм, содержащих шрифты, отличные от Courier New , стиль шрифта формы остается установленным на Courier New и не может быть изменен.Формы, для которых требуются шрифты OCRA или OCRB , также автоматически обновляются в электронной форме RS.
В большинстве форм размер шрифта ввода данных регулируется автоматически, если запись слишком велика для печати в пространстве формы. Чтобы изменить эту функцию:
- Щелкните Параметры программы в меню Параметры и безопасность .
- Выберите Не уменьшать автоматически текст при вводе .
Примечание: Функцию автоматического определения размера можно отключить полностью или для каждого поля отдельно. Любое изменение размера шрифта на уровне поля отключает функцию автоматического изменения размера шрифта в этом поле.
Любое изменение размера шрифта на уровне поля отключает функцию автоматического изменения размера шрифта в этом поле.
Чтобы изменить общий размер шрифта:
- Щелкните Параметры программы , перечисленные в разделе Параметры и безопасность .
- В разделе Font выберите размер шрифта.
- Нажмите Сохранить настройки .
Чтобы изменить форму или размер шрифта страницы:
- Открыть выбранную форму. Щелкните правой кнопкой мыши в любом месте формы, где нет поля для ввода данных, и выберите Параметры уровня страницы .


 Вы увидите классический редактор или редактор блоков, в зависимости от того, что вы выбрали для работы. Мы используем классический вариант.
Вы увидите классический редактор или редактор блоков, в зависимости от того, что вы выбрали для работы. Мы используем классический вариант.
 1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt.
1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt.
 Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%. Вы также можете видеть текущий уровень масштабирования в адресной строке:
Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%. Вы также можете видеть текущий уровень масштабирования в адресной строке: Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически. exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>
exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html> Например, я хотел бы…
Например, я хотел бы… sm
{
font-size:20px;
height:30px;
width: 120px;
}
sm
{
font-size:20px;
height:30px;
width: 120px;
}