Редактируем фотографии в режиме ОНЛАЙН (FotoFlexer и понятие слоя. Работаем со слоями(2). Продолжение)
Редактируем фотографии в режиме ОНЛАЙН (FotoFlexer и понятие слоя. Работаем со слоями(2). Продолжение)
Может так получиться, что после сохранения новоявленного многослойного изображения придет новая творческая идея что-то дополнительно сделать с одним из слоев (фоткой) или несколькими слоями (фотками), входящими в состав единого изображения. В этом случае нас ждет нехороший сюрприз.
«Плохой подарок» — это невозможность редактировать наше изображение как многослойное после сохранения и его повторной загрузки в FotoFlexer. Но не будем сразу же менять свое мнение о FotoFlexer. Та же самая «ерунда» произойдет, если мы будем работать в Фотошоп. Все дело в формате сохранения наших фото-файлов:
Если то, что проделали в FotoFlexer, мы проделаем в Фотошоп, то после сохранения своего многослойного изображения в формате JPG или PNG при повторном открытии его в Фотошоп, мы столкнемся с тем же, — отсутствием разделения на слои и отсутствием возможности редактирования отдельного (отдельных) слоя.
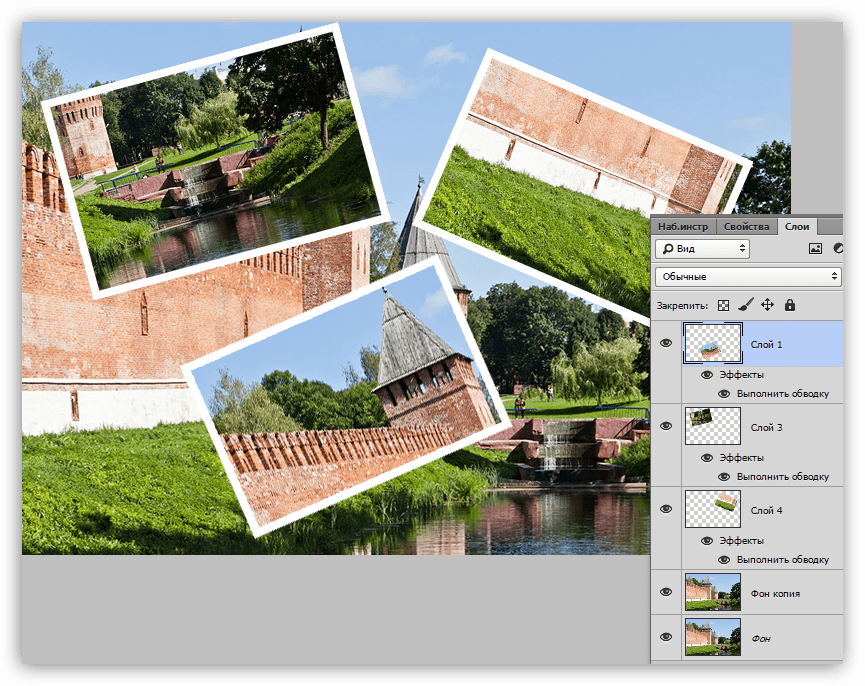
Перейдем к инструменту выделения «Select». В функционале «Layers» данный инструмент работает иначе, чем в функционале «Basic». С его помощью мы не можем выделить какую-то область на одном слое-фотке или обозначить общую область сразу на нескольких слоях. Предназначение этого инструмента в выделении, непосредственно, слоя полностью, можно даже сказать, — его обозначения. С помощью этого инструмента мы имеем возможность выявить скрытое от наших глаз пересечение с другими слоями. Давайте на примерах посмотрим, как этот инструмент работает. Итак, мы загрузили (поместили на рабочий холст) несколько не пересекающихся изображений. Чтобы сделать выделение какой-нибудь фотки-слоя нам вовсе необязательно обводить весь контур, достаточно сделать небольшое выделение на выбранном слое.
Теперь остановимся и отпустим кнопку. Наш слой-фотка с бокалом и цветком стал полностью выделенным:
Давайте попробуем выделить этим инструментом два отдельных фотослоя:
Отпускаем левую кнопку мышки и смотрим на результат:
В случае с выделением этих двух изображений мы использовали инструмент «Select» для удобства, избежав дополнительных действий выделения фоток поочередно с удержанием клавиш «Ctrl» или «Shift».
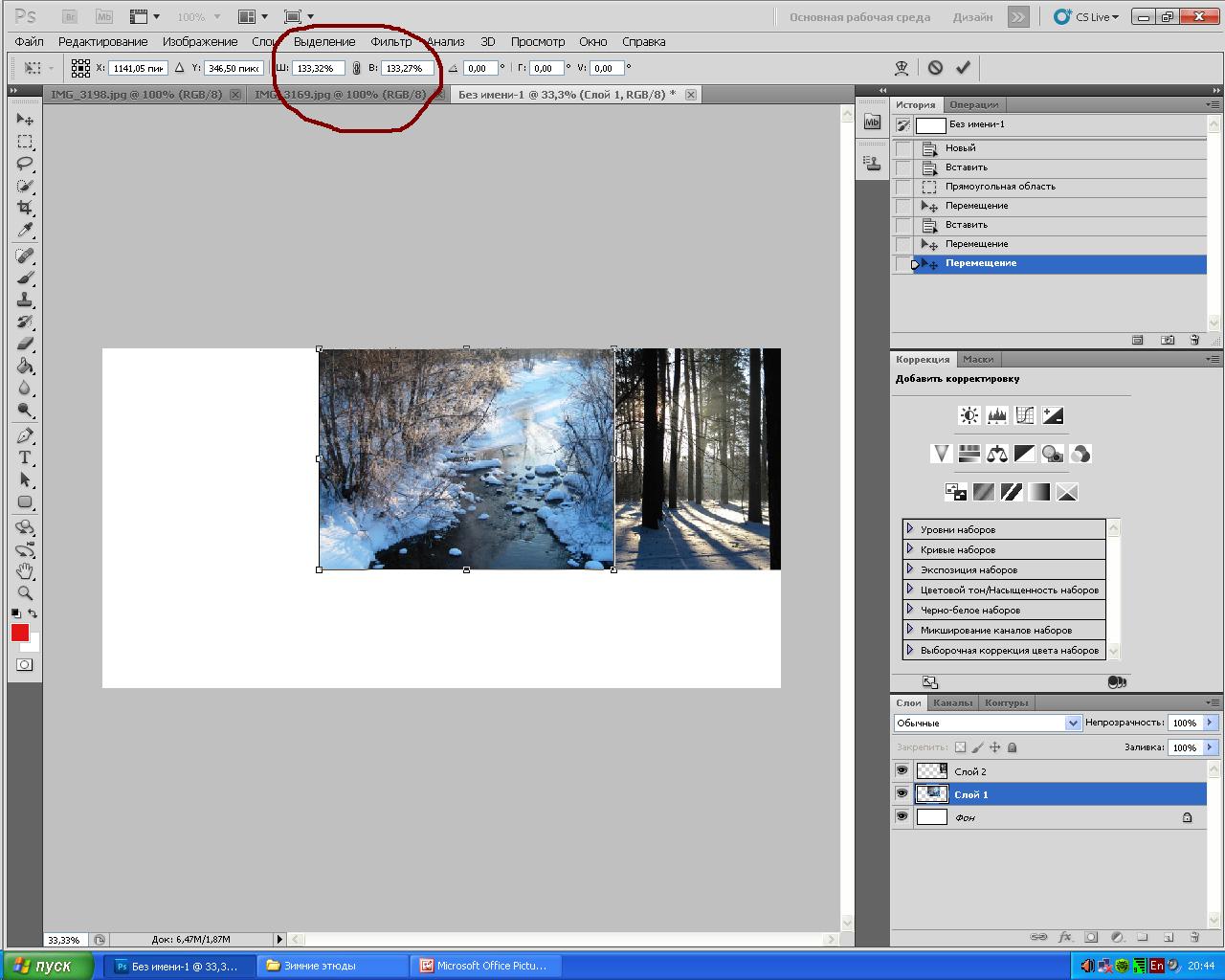
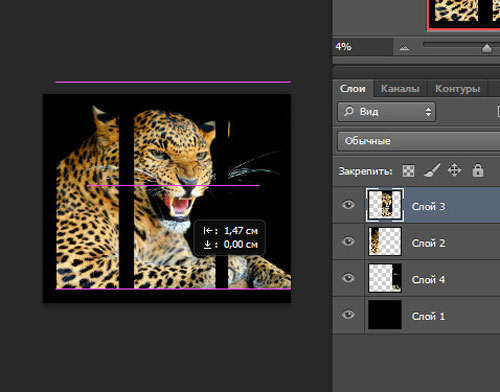
К примеру, нам нужно уменьшить эти три изображения-слоя, сохранив пропорции и соотношения, относительно друг друга. Иными словами, оставить все также, но в уменьшенном виде. Сделаем выделение:
Отпускаем левую кнопку мышки и…
три слоя-изображения готово к редактированию. Схватимся за правый верхний угловой маркер и, удерживая клавишу «Shift», поведем его вниз по диагонали к центру (мы уменьшаем всё):
Если мы хотим сделать наклон изображений, то, не снимая выделения, ухватимся (делаем клик и удерживаем левую кнопку мышки) за маркер полукруглую стрелку и повернем в нужную сторону:
Давайте посмотрим, с какими слоями фотками пересекается правая фотка с домами (бунгало). Шлепнем кликом по инструменту «Select» и сделаем маленькое выделение на этом слое (маленького достаточно):
Шлепнем кликом по инструменту «Select» и сделаем маленькое выделение на этом слое (маленького достаточно):
Отпускаем левую кнопку мышки и смотрим:
Очень хорошо. Мы видим, что эти два слоя взаимодействуют (пересекаются), но при этом каждая фотка является самостоятельным слоем. О том, что они не объединены в группу и не являются единым слоем, нам говорит активность инструментов, на которые указывают стрелки:
Мы хорошо трудились. Подбирали фотки, то загружая, то удаляя. В общем, работали с большим количеством слоев. Допустим, что наше заключительное изображение должно быть таким и его мы будем сохранять:
Но прежде чем нажать кнопку «Save», давайте проверим «не потеряли» ли мы где-нибудь фотки-слои. Давайте шлепнем по «Select» и сделаем выделение, ну например, на бокале:
Отпускаем кнопку мышки и видим, что под основной фоткой с бокалом что-то есть:
В данном случае нам скромность не к чему. То выделение на бокале, которое мы сделали маловато по размеру для такого рода проверки. Давайте сбросим выделение и повторим действие без лишней скромности. Выделим, так выделим:
Давайте сбросим выделение и повторим действие без лишней скромности. Выделим, так выделим:
Отпускаем кнопку мышки и …. Ух, ты!
У нас ещё два слоя! Увидеть мы их можем, сбросив выделения на чистом фоне рабочего холста, а затем, выделив лишь слой с бокалом опустить его вниз:
Другим вариантом получить доступ является выделение слоя с бокалом и работа с инструментом «Push Back». Шлепаем по нему до тех пор, пока два найденных изображения не окажутся перед нашими глазами. То есть, мы перемещаем фотку с бокалом и цветком на самый задний план:
Так, что прежде чем сохранять результат нашего творчества мы должны помнить не только о том, что наше многослойное изображение станет единым изображением, но и проверить, не спрятались ли у нас где-то слои-невидимки.
Оставить комментарий
8.27. Разобрать
При отмеченном параметре RGB создаётся изображение в оттенках серого с тремя слоями (красный, зелёный и синий) и двумя каналами (серый и альфа).
Эта функция может интересно сочетаться с инструментом «Порог». Также можно выполнять такие действия, как вырезание, вставка или перемещение выделений в рамках одного канала RGB. Извлечённый диапазон серого можно использовать как выделение или маску, сохранив его в канал (щелчок ПКМ и выбрать пункт «Сохранить в канал»).
При выборе параметра RGBA к разбору RGB добавляется слой альфа, заполняемый значениями прозрачности исходного изображения. Полностью прозрачные точки становятся чёрными, непрозрачные точки белыми.
С помощью этого параметра можно разложить изображение на три слоя в оттенках серого, один для тона (H), один для насыщенности (S) и ещё один для значения (V).
Не смотря на то, что Тон представлен в оттенках серого, он по-прежнему представляет значения тона. В цветовом круге белый и чёрный являются начальными и конечными точками и перекрывают друг друга. В верхней части круга они представляют красный цвет. Промежуточные серые слои круга отвечают за промежуточные тона: тёмно-серый за оранжевый, обычный серый за зелёный и светло-серый за пурпурный.
В цветовом круге белый и чёрный являются начальными и конечными точками и перекрывают друг друга. В верхней части круга они представляют красный цвет. Промежуточные серые слои круга отвечают за промежуточные тона: тёмно-серый за оранжевый, обычный серый за зелёный и светло-серый за пурпурный.
Насыщенность и Значение: белый цвет имеет максимальную насыщенность (чистый цвет) и максимальное значение (очень яркий). Чёрный имеет минимальную насыщенность (белый) и минимальное значение (чёрный).
Этот параметр похож на параметр HSV. Вместо Value (значения), третий слой содержит составляющую изображения
При выборе этого параметра изображение разбирается на три слоя в оттенках серого, один для жёлтого, другой для пурпурного и третий — для неонового голубого.
Этот параметр может пригодиться для переноса изображения в программу для полиграфии с возможностями CMY.
Этот параметр похож на Разбор CMY, но с дополнительным слоем для чёрного.
Этот параметр может пригодиться для переноса изображения в программу для полиграфии с возможностями CMYK.
При выборе этого параметра, прозрачность исходного изображения, которая хранится в канале альфа в Стопке слоёв, извлекается в отдельное изображение. Полностью прозрачные пиксели — чёрного цвета, полностью непрозрачные — белого. Оттенки серого представляют собой плавный переход прозрачности исходного изображения.
При выборе этого параметра изображение разбирается на три слоя в оттенках серого: слой «L», соответствующий светимости (Luminance), слой «A», соответствующий цветам между зелёным и красным, и слой «B», соответствующий цветам между синим и жёлтым.
Разбор в LAB — это цветовая модель, принадлежащая к семейству моделей «светимость-цвет». Один канал используется для яркости, остальные два — для цветов. Эта цветовая модель используется в приложении Photoshop.
GIMP предлагает четыре разбора YCbCr с разными значениями. Каждый алгоритм разбирает изображение на три серых слоя: слой светимости, слой красного и слой синего.
Цветовая модель YCbCr, также называемая YUV, в наши дни используется для цифрового видео (изначально она использовалась в аналоговом видео стандарта PAL). Принцип модели построен на том, что человеческий глаз в первую очередь воспринимает светимость, а затем уже цвет. «Разложение YCbCr» использует матрицу преобразования, а различные параметры — это различные значения, рекомендованные Международным союзом электросвязи (ITU, International Telecommunication Union), в применении к матрице.
Маленькие хитрости работы со слоями в Photoshop / Хабр
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать
В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
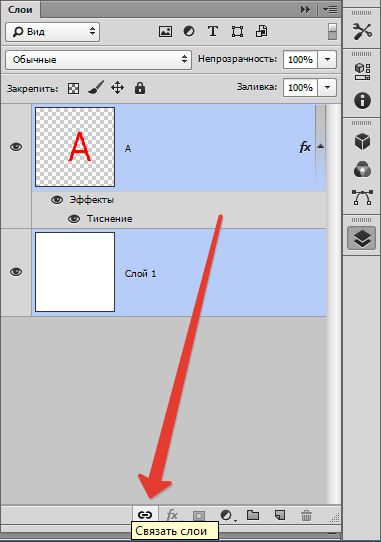
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
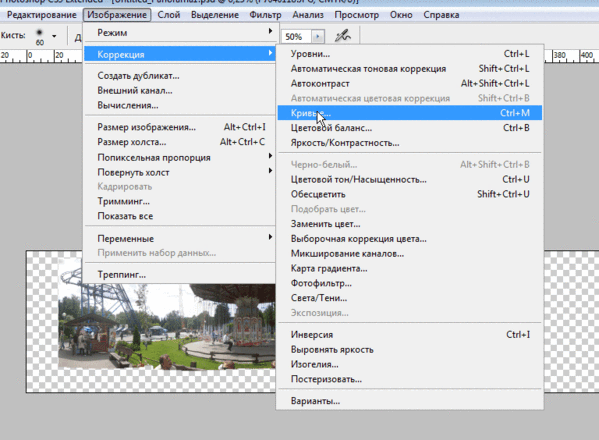
Применение команды Цветовой баланс для цветокорекции
Даже небольшая цветокоррекция может существенно улучшить общее впечатление от фотографии. В этой статье я расскажу один из способов применения команды Color Balance «Цветовой баланс» для проведения легкой цветовой коррекции фото.
Для примера я взял студийное фото, которое уже прошло обработку и готово для передачи заказчику. Однако есть один нюанс который можно поправить (исправлять здесь ничего не нужно), а именно – провести небольшую цветокоррекция освещения так сказать сделать финальный «мазок».
Провести коррекцию цвета можно большим количеством инструментов способов и приемов для полного описания процесса нужно целую книгу написать. Я же ограничусь одним, но эффективным приёмом, основанным на использовании корректирующего слоя Color Balance (Цветовой баланс).
Применение команды Color Balance (цветовой баланс) для цветокорекции
Использовать Color Balance можно двумя способами – непосредственно командой доступной по нажатию комбинации клавиш (Ctrl+B), деструктивный метод применения, оправданный только тогда, когда имеется четкое представление о настройках команды и не предполагающий их изменения в дальнейшем.
Второй способ дающий возможность полёта фантазии и полный контроль за настройками на любом практически этапе работы над фото – использование корректирующего слоя. Я использую именно его. Создам корр. слой Color Balance (Цветовой баланс) кликнув иконку весов на панели Adjustments (Коррекция)
Я использую именно его. Создам корр. слой Color Balance (Цветовой баланс) кликнув иконку весов на панели Adjustments (Коррекция)
Ту же операцию можно проделать из пункта слои главного меню программы, или выбрав соответствующий пункт кнопки создания корректирующих слоёв внизу одноимённой палитры.
По созданию корр. слоя откроется панель его параметров, снабженная различными ползунками и примочками, прежде чем дёргать за них скажу пару слов о принципах работы и «возможных последствиях».
Определение тона и цвета
Начну из далека: Не вдаваясь в подробности цифровое изображение можно представить, как набор пикселей определённой яркости и цвета.
Определение тона
Значения яркости от 0 самый темный до 255 самый светлый по каждому из трех каналов (модель RGB). Шкалу яркостей можно подставить в виде градиентной линейки от черного к белому от 0 до 765 — максимальная яркость по трем каналам, значение можно округлить до 750 беды в этом не будет.
Наиболее полное представление о вычислении значений для тона цвета дает модель НSВ (Hue, Saturation, Brightness — тон, насыщенность, яркость) почитать о которой здесь. Представленная здесь линейка ничто иное как часть этой модели (Brightness).
Условно линейку можно разделить на три диапазона:
- тени Shadows от 0 до 250;
- полутона Midtones от 250 до 500;
- света Highlights от 500 до 750 соответственно.
Промеряя изображение при помощи пипетки ориентируясь на палитру Info, вызов палитры F8, мы получаем значения цвета RGB в месте, над которым находится курсор, суммируя эти значения получаем яркость участка, мысленно применяя линейку можем представить в каком диапазоне тонов он находится.
Например, пипетка, установленная над лбом модели, дает значения R – 237, G – 212, B – 202 в сумме 651, следовательно, эта область относится к диапазону светов Highlights. Теперь понимая, как узнать в каком тоновом диапазоне находится тот ли иной участок изображения можно понять куда коррекция окажет наибольшее воздействие.
С абсолютной точностью заниматься вычислениями нет никакого смысла, достаточно примерно представить какая сумма значений получится при сложении. Это то что касается тона теперь перейдём к цвету.
Определение цвета
Непосредственно к моему примеру определение цвета не первоочередная задача, но «раз пошла такая пьянка режь последний огурец».
Поднимемся по линейке на значение, вычисленное для тонового диапазона выйдем на цветовой круг находящийся на этом уровне яркости, кому непонятно прочтите статью про HSB ссылка выше.
В центре круга минимальное значение цветовой насыщенности двигаясь к краю она постепенно возрастает пока не достигнет своего максимума 255 (край круга). Вычисление начинается с наибольшего значения в примере это Красный 237 откладываю это значение по соответствующей оси. Следующее значение 212 для зелёного откладываю параллельно соответствующей оси, как нетрудно догадаться для синего 202 параллельно его оси. В результате получаю ненасыщенный оранжевый цвет, что соответствует действительности.
В результате получаю ненасыщенный оранжевый цвет, что соответствует действительности.
Вернусь к работе: Посмотрите на оси цветов выходящие из цента круга. Они ничего вам не напоминают, к примеру ползунки коррекции цветов на панели параметров Color Balance? Они работают так же как если бы мы двигались по осям на цветовом круге. Нельзя добавить какой-либо цвет, не уменьшив при этом количества противоположного (комплементарного) ему.
Добавили синего — убыло жёлтого, добавили зелёного- стало меньше пурпурного, и наоборот. Это свойство нужно учитывать, работая с цветом.
Работа с Color Balance (Цветовым балансом)
Я хочу «оживить» скучный студийный фон добавив в него немного сине зелёного оттенка, руководствуясь определением тона смело могу предположить, что интересующий меня объект находится в средних тонах. Выберу соответствующий пункт в списке Ton: Midtones добавлю синего +100 зелёного +46, и циана -14. Галочка Preserve Luminosity должно быть включена это позволит сохранить яркость исходного пикселя и воздействовать только на его цвет.
Новые цветовые оттенки полечил не только фон, но и другие участки картинки, лежащие с ним в одном диапазоне. Я ничего не имею против этого оттенка на волосах модели, но на её коже это выглядит не совсем «кошерно». Удалить воздействие коррекции можно при помощи маски прикрыв ею участки картинки.
Создание применение маски на основе канала
Маску можно сделать используя команду цветовой диапазон из меню Выделения о корой я писал в этой статье, а можно сделать маску на основе каналов изображения. Чем сейчас займусь.
Перехожу в палитру каналов Channels, лицо модели самое светлое в красном канале, сделаю его копию перетащив миниатюру канала на иконку листочка внизу палитры.
Заготовка для маски и так выглядит неплохо, но уточнить её добавив контраста. Воспользуюсь для этого командой уровни (Ctrl+L) сдвинув ползунок теней чуть ближе к центру.
Теперь создам на основе этой заготовки выделение, кликнув по её миниатюре с зажатой клавишей Alt. Вернусь в слои встану на маску корр. слоя применю команду инвертирования Ctrl+I.
Вернусь в слои встану на маску корр. слоя применю команду инвертирования Ctrl+I.
Снимаю выделение Ctrl+D. Маска получилась не полностью чёрной, значит коррекция частично пройдёт на лицо модели.
Поправлю это добавив теплых тонов на него. Создам новый корр. слой Color Balance в света (Ton: Highlights) добавлю красного (Red) +3 и жёлтого (Yellow) -2 в средних тонах света (Ton: Midtones) добавлю пурпурного (Magenta) – 4.
Оставлю коррекцию только на коже модели скрыв её с остальных участков при помощи маски: Скопирую её с предыдущего слоя. Зажав клавиши Ctrl+Alt и перетащив пиктограмму на этот слой.
Инвертирую маску Ctrl+I чтобы скрыть воздействие со всей картинки кроме кожи модели.
Цветокоррекция теней и бликов
На следующим этапе работы по цветокорекции фото хочу немного изменить цвет бликов на лице модели, применю для этого такой приём. Создам новый пустой слой, инструментом пипетка возьму пробу цвета с блика на лбу. Значение размера цветопробы на панели параметров пипетки поставлю 11 на 11 среднее (11 by 11 Average)
Значение размера цветопробы на панели параметров пипетки поставлю 11 на 11 среднее (11 by 11 Average)
Выбранным цветом залью слой, комбинация Alt+Delete тут же инвертирую его чтобы получить противоположный выбранному цвет Ctrl+I режим наложения для этого слоя изменю на Color (Цветность).
Для сокрытия воздействия вместо маски применю следующий подход: Двойным кликом вызову диалог стиля слоя Layer Style в блоке Blend if (Смешивать если) в параметрах воздействия на нижележащий слой Underlying Layer зажав клавишу Alt расщиплю ползунок теней и установлю его половинки так чтобы ограничить воздействие в диапазоне яркостей от 133 до 245 примерно в этом диапазоне лежат интересующий меня блики. Удобно визуально ориентироваться на изменения картинки цифры указы здесь для «общего развития».
При необходимости можно снизить значение непрозрачности слоя, я установил 50%. Теперь немного снижу воздействие цветокорекции на средние тона воспользуюсь таким же приёмом. Создам новый слой беру пробу с фона заливаю им слой инвертирую его вызываю Layer Style в блоке Blend if на Underlying Layer расщепляю и развожу ползунок цветов параметры вы видите на картинке
Создам новый слой беру пробу с фона заливаю им слой инвертирую его вызываю Layer Style в блоке Blend if на Underlying Layer расщепляю и развожу ползунок цветов параметры вы видите на картинке
Снижаю значение непрозрачности пока не получу нужного результата. Финальное изображение как можно заменить отличается от исходного как мне кажется в лучшую сторону.
Урок 20. Difference (Разница), Exclusion (Исключение), Subtract (Вычитание) и Divide (Разделить)._
Вы узнаете:
- Как создать художественный эффект с помощью режима Difference (Разница).
- Как в режиме Difference (Разница) выделить объект на градиентном фоне.
- Как с помощью режима Difference (Разница) определить контуры.
- Как выровнять слои с помощью режима Difference (Разница).
- Как рисует кисть в режимах Difference (Разница) и Exclusion (Исключение).
- Какие замечательные режимы появились в Photoshop CS5
- Как сделать художественные эффекты при помощи режима Divide (Разделить)
- Как превратить день в ночь, используя режим Subtract (Вычитание)
Урок состоит из следующих разделов:
1.
Обучающее видео.
2. Математические режимы сравнения.
3. Режим наложения Difference (Разница).
4. Режим наложения Difference (Разница) для выравнивания слоев.
5. Режим наложения Exclusion (Исключение).
6. Из RGB в CMYK.
7. Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
8. Использование режима Difference (Разница) для определения контуров.
9. Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
10. Новые режимы наложения в Photoshop CS5 Subtract (Вычитание) и Divide (Разделить)..
11. Режим наложения Subtract (Вычитание).
12. Режим наложения Divide (Разделить).
13. Художественные эффекты при помощи режима Divide (Разделить).
14. Вопросы.
15. Домашнее задание.
Математические режимы сравнения
Это специфические режимы, которые дают довольно интересные эффекты: изображение становится похожим на негатив.
Режим наложения Difference (Разница).
При этом режиме нижнее (инвертированное) изображение вычитается из верхнего. У верхнего слоя учитывается яркость. Часто используется для сравнения двух изображений. Если они различаются хотя бы на один пиксель, то этот пиксель будет виден на черном фоне. Красивый эффект получится, если наложить два одинаковых изображения со смещением одного из них на 1‑3 пикселя по вертикали и по горизонтали. Сделайте это инструментом Move (Перемещение) и нажатием на клавиатуре стрелок.
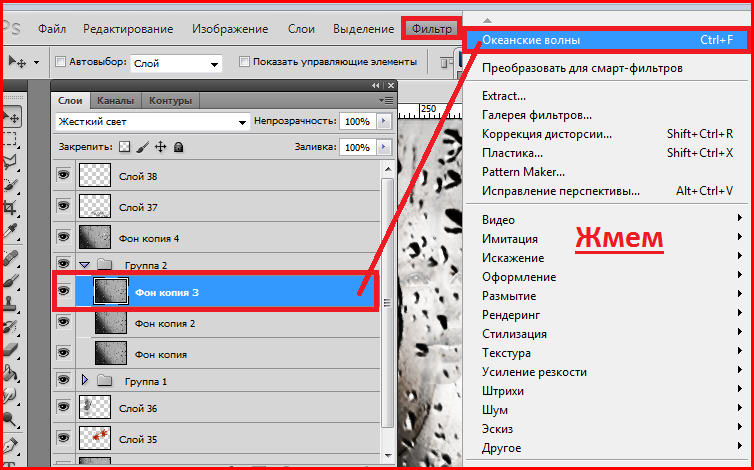
Создадим художественный эффект с помощью режима Difference (Разница). Откройте фотографию. Создайте копию слоя и измените режим на Difference (Разница). Примените (Filter (Фильтр) – Blur (Размытие) – Gaussian Blur… (Размытие по Гауссу…). Радиус задайте около 40 пикселей. Повторите размытие по Гауссунесколько раз, пока изображение не перестанет изменяться (можно это делать нажатием
ctrl + f). Добавляем новый слой, заливаем его белым цветом, меняем режим на Difference (Разница).
Щелкните по значку внизу палитры слои или в меню Layers (Слои) выберите New adjastment layer (Новый корректирующий слой) – levels (Уровни), сдвигаем черный маркер до начала подъема гистограммы. Отключите видимость размытого слоя, насладитесь полученным результатом. Включите опять его видимость, отключите и включите белый слой, затем включите
и отключите слой с Уровнями.
Сделайте еще одну копию фонового слоя, режим наложения Difference (Разница), все стало черным. Сдвиньте этот слой на 1-3 пиксела по горизонтали и вертикали с помощью инструмента Move (Перемещение), нажатием на клавиатуре стрелок. На экране проступит изображение.
Режим наложения Difference (Разница) для выравнивания слоев
фотографию клубники сделала Надежда Глазова
С помощью этого режима можно выравнивать слои.
Если у нас имеется два одинаковых изображения с разными размерами, то для точного совмещения удобно пользоваться этим режимом. Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
Режим наложения Exclusion (Исключение).
Этот режим отличается от Difference (Разница) тем, что в местах, где цвет смешивания темнее, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется. В результате изображение получается менее контрастным, чем в режиме Difference (Разница). Черный цвет для этого режима является нейтральным. Если верхний слой залит 50% серым цветом, то он полностью перекрывает все цвета нижележащего слоя. Середина черно-белого градиента соответствует 50% серому цвету. R128, G128,B128.
Вернемся к изображению с лилией. Отключите видимость всех слоев, кроме фонового. Создайте его копию, режим опять Difference (Разница). Инвертируйте изображение Image (Изображение) – Adjastment (Коррекция) – Invert (Инверсия) или нажмите комбинацию клавиш ctrl+I.
Сделайте еще одну копию слоя, режим Exclusion (Исключение). Включите видимость всех слоев.
Сдвиньте эту копию на 1-3 пиксела вправо и вверх. Отключайте по очереди видимость разных слоев.
Из RGB в CMYK
Продолжаем экспериментировать с лилией. Большое влияние на цвет оказывает цветовая схема: переведите в СМYК и убедитесь, что это действительно так. Меню Image (Изображение) – Mode (Режим) – СМYК (СМYК). Какой вариант вам больше нравится? Обычно CMYK используется в полиграфии. Верните изображение в формат RGB, вернувшись назад через палитру History (История). Но не переводите его обратно в RGB, через основное меню, т. к., произойдут необратимые изменения в цветовой схеме изображения. Подробно о печати и CMYK вы узнаете в 43 уроке.
Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
Основное свойство этого режима – сравнение. Если воссоздать в точности градиент, то, сравнив два слоя, мы получим разницу в виде изображения на черном фоне.
Создайте новый слой и залейте его градиентом. Чтобы цвета были одинаковые, выберите инструмент пипетка и щелкните в самом низу изображения. Цвет переднего плана изменится на зеленый, переключитесь на цвет заднего плана и выберите точку в самом верху изображения.
Переключитесь на инструмент градиент, выберите – линейный, убедитесь, что выбран именно от зеленого к красному.
Проведите линию, зажав клавишу Shift снизу вверх. Назначьте слою режим наложения Difference (Разница).
Фон поменялся на черный. Теперь его легко выделить волшебной палочкой
с настройками по умолчанию или ниже. Отметьте галочкой смежные пиксели. Но, предварительно слои нужно объединить. Щелкните по слою правой кнопкой мыши
и выберите Flatten Image (Выполнить сведение).
Инвертируйте выделение Shift +Ctrl + I или меню Select (Выделение) – Inverse (Инверсия). Дальше делайте с ним что хотите, насколько далеко заведет вас ваша фантазия.
Кроме градиента можно легко вырезать объект с однотонной поверхности. А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
Использование режима Difference (Разница) для определения контуров.
Откройте новый документ. Залейте фон текстурой. Напишите текст. Растрируйте слой с текстом (меню правой кнопки мыши). Примените к тексту фильтры Shear (Искажение).
Я выбрала Displace (Искривление), Pinch (Дисторсия) и Lens Correction…(Коррекцию дисторсии). Щелкните по миниатюре слоя с текстом, зажав кнопку Ctrl, чтобы загрузить выделение.
В меню Select (Выделение) – Modify (Модификация) – Border (Границы) задайте ширину 5 пикс.
Создайте новый слой. Выберите инструмент Paint Bucket (Заливка / ведерко) и залейте выделение текстурой.
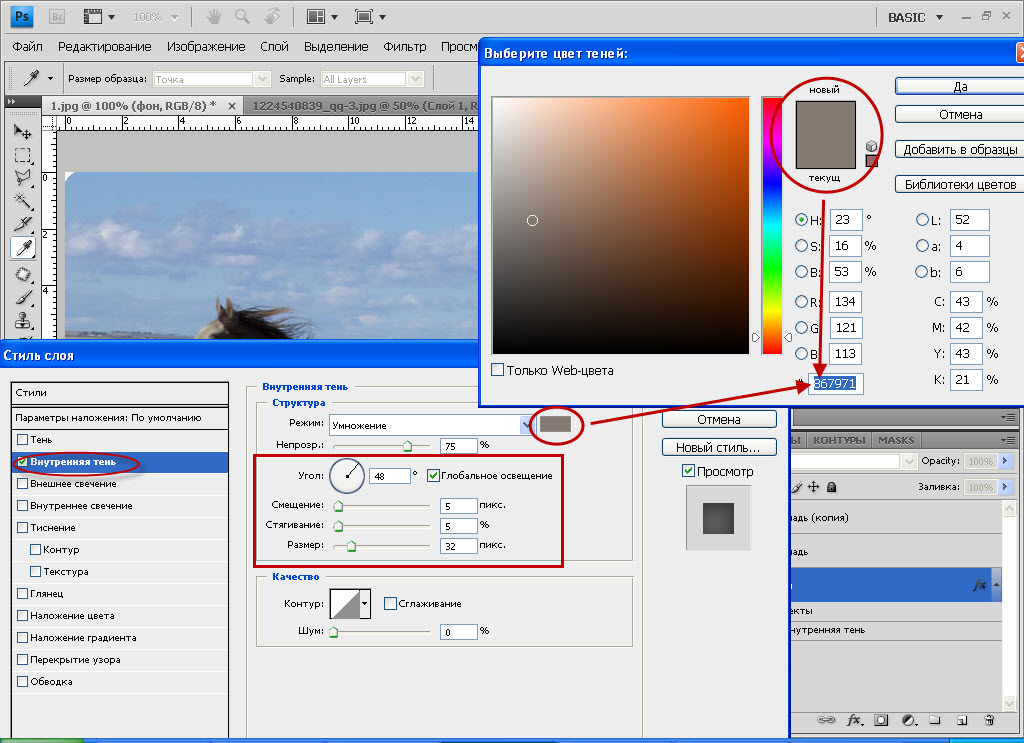
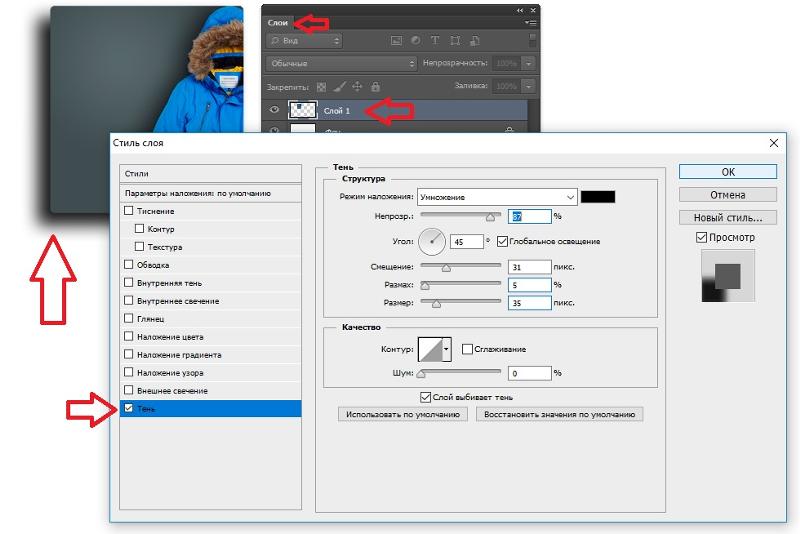
Назначьте слою режим наложения Difference (Разница). Отмените выделение Ctrl + D. Дважды кликните по слою для создания дополнительных стилей. Отметьте тень, тиснение, внутреннее и внешнее свечение. Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
Выберите инструмент Brush (Кисть) с размытыми краями, цвет белый, режим Difference (Разница). Проведите кистью по изображению. Обратите внимание на ореолы вокруг мазка, словно изображение сгорело по краям. Измените режим наложения для кисти на Exclusion (Исключение). Проведите кистью по изображению. Уменьшите диаметр кисти в два раза и проведите линию внутри предыдущего мазка. Теперь увеличьте в два раза по сравнению с первоначальным диаметром и проведите в том же месте. Проделайте то же самое с кистью в режиме Difference (Разница). Порисуйте разными цветами и разными диаметрами в этих режимах. Надеюсь, эти приемы вам когда-нибудь пригодятся.
Новые режимы наложения в Photoshop CS5
В одной группе с этими режимами в PhotoshopCS5 появились еще два: это Subtract (Вычитание) и Divide (Разделить). Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.
Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.
На этой картинке показано влияние слоя с черно-белым градиентом на нижележащее изображение. Слева в режиме Subtract (Вычитание), справа в режиме Divide (Разделить).
Режим наложения Subtract (Вычитание).
Из значения основного цвета вычитается значение цвета наложения. При наложении слоя самого на себя результирующий цвет становится черным, как и в двух предыдущих режимах (разница и исключение). При наложении белого цвета результирующий цвет – черный. Черный цвет является для этого режима нейтральным, т. е., прозрачным. Чем светлее серый цвет в черно-белом градиенте, тем чернее становится изображение.
Сделаем красивый ночной вид из дневного снимка. Откройте фотографию мещерского пруда meshera.jpg. Создайте копию слоя. Режим наложения задайте Subtract (Вычитание). Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях.
Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях.
Режим наложения Divide (Разделить).
Цвета наложения получаются делением основного цвета. При наложении слоя самого на себя результирующий цвет становится белым. При наложении черного цвета результирующий цвет также становится белым. Наложение черного цвета является нейтральным для этого режима. Чем темнее серый цвет в черно-белом градиенте, тем белее становится изображение.
При сдвиге верхнего слоя на 1-3 пикселя вверх и вправо изображение начинает проявляться на белом фоне. Картинка становится объемной, как бы выдавленной из фона.
Картинка становится объемной, как бы выдавленной из фона.
Художественные эффекты при помощи режима Divide (Разделить)
Исходная фотография Надежды Глазовой
Рассмотрим простой художественный эффект. Создайте копию слоя. Режим наложения измените на Divide (Разделить). Сдвигать слой не нужно. Примените к копии слоя различные фильтры:
Следующий пример не менее интересный. Создайте дубликат слоя. Режим наложения измените на Divide (Разделить). Примените к изображению несколько разных фильтров. Cначала примените фильтр Smart Sharpen (Умная резкость). Радиус задайте минимальный, эффект максимальный. В окне просмотра можно сразу видеть полученный результат. Для получения ч/б рисунка в нижней части палитры Layers (Слои) щелкните по значку и выберите пункт Black&White (Черно-белое). Все настройки подберите самостоятельно, заодно и с фильтрами познакомитесь.
Фото Акимовой Надежды сделала Надежда Глазова.
Для получения следующей картинки последовательно примените фильтры Wave (Волна) и Gaussian Blur (Размытие по Гауссу).
Вопросы:
- Какой цвет получится в результате наложения слоя самого на себя в режиме Difference (Разница)?
– черный.
– белый.
– серый.
– прозрачный.
- Какой цвет вышележащего слоя с режимом наложения Exclusion (Исключение) не изменится?
– белый.
– черный.
– серый.
– красный.
- Какой цвет вышележащего слоя является нейтральным для Exclusion (Исключение)
и Difference (Разница)?
– белый.
– серый.
– красный.
– черный.
- Что нужно сделать с копией слоя, чтобы результат приобрел эффект негатива в режиме наложения Difference (Разница)?
– Уменьшить непрозрачность.
– Залить черным цветом.
– Сдвинуть слой на несколько пикселей.
– Уменьшить заливку.
Домашнее задание:
1. Откройте файл lilia.jpg или любую свою фотографию. Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
2. Откройте файл difference.jpg. Вырежьте фигуру с градиентного фона и вставьте в любой другой фон.
3. Для владельцев версии Photoshop CS5 и выше, дополнительное задание по созданию художественных эффектов с применением режима наложения Divide (Разделить) к любой своей фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По 19 уроку все понятно…и вообще,мне кажется,что про наложение слоев так не объяснишь теорией, поэтому и хорошо,что все на примерах! У меня CS5, в этой группе режимов добавлено еще 2 — вычитание и разделить. Я просто даже представить не могу,как изменится эта программа лет через 10 или даже 5. Отдельно отмечу про замечательный прием выделения объекта из градиентного фона! Такой быстрый способ!!! А преображение лилии это просто буйство красок! Все делается легко по урокам.

Жанна: — По 19 уроку, нет замечаний кроме одного: нет результата выделения цветка с градиента. Нужно показать его на прозрачном фоне. Но, это я уже писала и по другим урокам. А так очень добротный урок. Благодаря твоим урокам, я узнала много нового, до чего руки не доходили.
Надежда Диденко: — Урок довольно интересный и захватывающий. Пока читала урок, возникало довольно много вопросов. Пришлось открывать ФШ и пробовать делать. Убедилась, что написано все доступно и понятно.
Зябрева Наталья: — Урок.Понятный и интересный. Я уделяю внимание именно тексту, потому что думаю, что уроки написаны не для того, чтобы выучить, а для того, чтобы понять принцип действий и последовательность их. Это как в родном бухучете — все знать невозможно, главное знать где прочитать и кого спросить))) Лично я все текстовые файлы распечатываю и складываю, чтоб при необходимости можно было полистать и почитать.
И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала!
Бабенко Юлия: — Здравствуйте, Светлана. Спасибо за урок. Спасибо за оценку прошлого домашнего задания. В этом уроке было все понятно, трудностей не было. Очень легко, оказалось, отделить фигуру, буду теперь этим пользоваться. Вариантов цветочков было много, те которые понравились, обозначила цифрами, очень интересно экспериментировать. С нетерпением жду следующего урока.
Панова Светлана: — Светлана, потрясающий урок!!! Такие интересные эффекты получаются. Никогда раньше этими режимами не пользовалась, и даже не догадаывалась что такую красоту можно сделать. К уроку замечаний нет. Спасибо!!!
Елена Ислибаева: — Очень интересный урок, особенно к каким это приводит результатам. Первая лиана в режиме CMYK, вторая в RGB. По второму заданию возникли небольшие вопросики: этот способ вырезания применяется только с градиентом или можно и на других фонах.
И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.
Елена Михайлова: — Отправляю Вам вариант цветка, который мне больше всего понравился. Урок легкий, затруднений не вызвал.Зря Вы расстраиваетесь по поводу ошибок. Писать намного сложнее, чем читать и находить ошибки. Ошибок Вы делаете не больше, чем среднестатистический человек…
Нечипоренко Инна — Работала в этом направлений первый раз, очень понравилось работать с лилиями, даже глаза разбежались от увиденных результатов. Спасибочки за полезные и нужные уроки. Ты МОЛОДЕЦ!!!!
Титова Ольга: — Привет Светланка!!!У тебя все уроки интересные, очень понравилось выделение ( и правда легко и просто) и не надо пером все выводить и подтирать, спасибочки тебе огромное))). Надеюсь я справилось с заданием.
Понятие и виды Маски-слоя в фотошопе
Слои в фотошопе — это фундаментальная основа программы, без них фотошоп не был бы тем, каким мы его знаем. Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Именно вокруг слоев завязана вся суть работы по редактированию и созданию графики. Слои обросли множеством всевозможных инструментов и настроек по работе с ними. Но чтобы делать по-настоящему сложные и классные манипуляции над изображениями, нужно разобраться с отдельной группой действий над слоями под общим названием «Маска-слоя». В этой статье вы узнаете что такое маски-слоя в фотошопе, каких видов они бывают, а также рассмотрим их работу на конкретных примерах.
Должен предупредить, что будет не так уж и просто разобраться что же такое эти маски, а чтобы научиться их применять, нужно долго и упорно набивать руку практикуясь на простых и сложных примерах. Прежде всего, необходимо понять суть этого инструмента:
Маска слоя нужна чтобы скрыть часть изображения, либо поместить его внутрь другого изображения.
Виды масок
В фотошопе я выделяю 4 вида масок, хотя на других сайтах вы можете встретить мнение о том, что их меньше или даже больше. Но от этого суть не меняется, мы все говорим об одних и тех же, просто относим к разным категориям. Итак, виды масок:
Но от этого суть не меняется, мы все говорим об одних и тех же, просто относим к разным категориям. Итак, виды масок:
- быстрая маска при помощи кисти, карандаша;
- быстрая маска при помощи градиента;
- маска слоя;
- обтравочная маска.
В принципе быструю маску при помощи инструментов кисти, карандаша и градиента можно было отнести в одну группу. Но все же я хочу их разделить для удобства восприятия, так как в них есть отличия.
Рассмотрим все виды масок подробнее.
Быстрая маска при помощи кисти, карандашаБыстрая маска в фотошопе дает возможность сделать качественное выделение фрагмента изображения, используя хорошо знакомы нам инструменты кисть и карандаш. Далее я буду рассматривать только один инструмент – кисть, с карандашом все аналогично, да и используют его в таких целях намного реже.
Я открыл изображение и хочу отделить значок от фона:
Для перехода в режим быстрая маска в панели Инструментов установим черно-белые цвета. Чтобы это сделать быстро, нажмите на маленькую пиктограммы стандартных цветов (указано стрелочкой на примере ниже). Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Чтобы это сделать быстро, нажмите на маленькую пиктограммы стандартных цветов (указано стрелочкой на примере ниже). Затем нажимаем кнопочку быстрая маска, находящаяся чуть ниже (цифра 2).
Выбираем инструмент Кисть, в панели атрибутов инструмента нужно установить 100 % жесткость, непрозрачность 100 %, нажим 100 %, а диаметр кисти устанавливаем на свой вкус.
Теперь начинаем отделять объект от фона. Для этого при помощи кисти начинаем закрашивать эмблему. Вы увидите полупрозрачный красный цвет – это и есть наша маска.
Идеально, конечно, не получится и мы обязательно вылезем за граница эмблемы. Тогда там в палитре черно-белого цвета переключаемся на белый (!!) цвет и аналогичным образом, подобно ластику, стираем лишнее.
Совет
Для того чтобы быстро переключать между черным и белым цветом, можно воспользоваться горячей клавишей «Х» на клавиатуре.
После того, как эмблема была закрашена, необходимо перейти в обычный режим. Для этого вновь нажмите на значок быстрой маски. В результат е чего вы увидите:
Для этого вновь нажмите на значок быстрой маски. В результат е чего вы увидите:
Все, что не было закрашено маской, выделилось. Но нам же нужно выделить эмблему, тогда нужно просто инвертировать изображение. Для этого нажимаем комбинацию клавиш Shift+Ctrl+I или в командной строке выбираем: Меню – Выделение – Инверсия.
В результате эмблема стала выделенной, теперь мы можем с ней делать все что хотим.
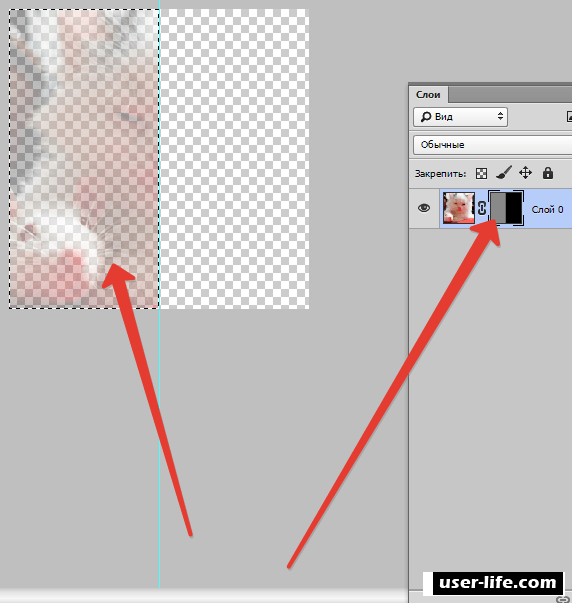
Быстрая маска при помощи градиентаПри помощи инструмента градиент можно сделать эффект постепенного исчезновения.
Делаем в палитре цветов черно-белые цвета. Выбираем на панели инструментов «Градиент», в панели атрибутов инструмента устанавливаем черно-белый градиент, непрозрачность устанавливается 100 %, режим – нормальный.
Нажимаем значок быстрой маски. На изображении проводим наш градиент. В результате изображение покрывается красным полупрозрачным цветом. С одной стороны цвет насыщенней, чем с другой.
Возвращаемся в обычный режим, для этого надо отключить быструю маску. Видим, как часть изображения стала выделена пунктирной линией.
Жмем на клавиатуре клавишу «Delete» или «Ctrl+X». В результате стирается часть изображения и получается эффект плавного затухания. Если, например, у вас было в низу какое-либо изображение — его станет видно.
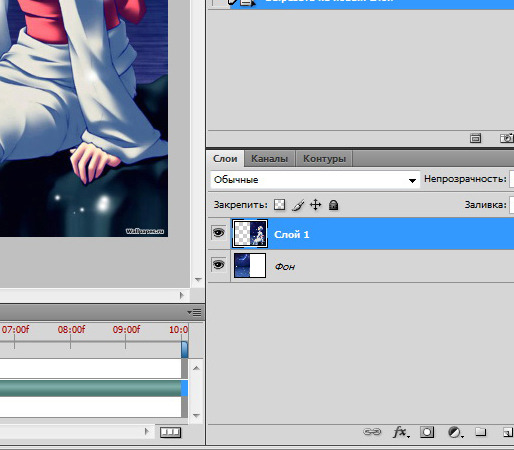
Маска слояДля того чтобы разобраться что это такое, возьмем две картинки: 1-ая это изображение с эмблемой Бэтмена, 2-ая тоже картинка с Бэтменом на фоне неба. Попробуем сделать так чтобы на картинке с небом появилась эмблема.
Берем картинку с эмблемой и перетаскиваем на картинку с небом.
После этого удалим из картинки с эмблемой все кроме ее самой. Для этого необходимо выделить слой с эмблемой и нажать кнопочку «Маска». В итоге появилась новая пиктограмма в выделенном слое.
Выбираем инструмент Кисть, и начинаем стирать все кроме эмблемы. Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Тут аналогично как и с быстрой маской: черный цвет для того чтобы стирать, а белый цвет – восстановит.
Обтравочная маска
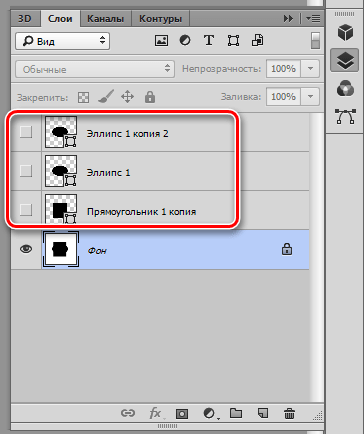
Вернемся к нашим двум изображениям. Бэтмен на фоне неба снизу и эмблема сверху. Только на этот раз нижняя картинка будет меньше размером.
Нажимаем на слой с эмблемой правой кнопкой и из выпадающего меню выбираем «создать обтравочную маску».
В результате получилось следующее: слой с эмблемой, для которого была создана обтравочная маска, будет виден только там, где он пересекает слой с небом.
Таким образом, мы подогнали по размеру верхний слой к нижнему слою.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как разделить изображение в gimp? — MVOrganizing
Как разделить изображение в gimp?
Перейдите в меню «Изображение»> «Разрезать с помощью направляющих» — щелкните по нему, и GIMP разделит изображение для вас на отдельные изображения и переключит ваш вид на последний фрагмент.![]() Исходное изображение останется нетронутым.
Исходное изображение останется нетронутым.
Как разделить картинку на равные части?
Есть несколько шагов, чтобы разделить изображение на две части в Photoshop.
- Откройте файл изображения.
- Выберите «Инструмент среза» из панели инструментов.
- Щелкните правой кнопкой мыши на «Slice Tool», есть 3 варианта.
- Вы увидите маленький прямоугольник в левом углу.
- Щелкните правой кнопкой мыши значок прямоугольника. …
- Откроется окно «Разделить срез». …
- Сохраните изображение.
Как разделить изображение на 3 части?
Как в Instagram разделить картинку на 3 равные части? Если вы выберете маршрут с разделением фотографий, вам понадобится инструмент, чтобы разделить фотографию на равные части. Просто загрузите свою фотографию в инструмент (я использовал PicSplit!), Выберите количество частей, на которые вы хотите ее разделить, и нажмите «Сохранить».
Как разделить изображение на несколько частей в Python?
Python PIL | Image. split () метод Image. Метод split () используется для разделения изображения на отдельные полосы. Этот метод возвращает кортеж отдельных полос изображения из изображения. Разделение изображения «RGB» создает три новых изображения, каждое из которых содержит копию одной из исходных полос (красный, зеленый, синий).
split () метод Image. Метод split () используется для разделения изображения на отдельные полосы. Этот метод возвращает кортеж отдельных полос изображения из изображения. Разделение изображения «RGB» создает три новых изображения, каждое из которых содержит копию одной из исходных полос (красный, зеленый, синий).
Как разделить картинку на сетку в Instagram?
Для этого коснитесь значка сетки в правом нижнем углу загружаемого изображения.Во всплывающем меню выберите формат, на который вы хотите разделить сообщения. Затем нажмите «Разделить» внизу экрана. Если разделенный предварительный просмотр выглядит нормально, нажмите «Загрузить», чтобы добавить изображение (теперь несколько сообщений) в свою учетную запись.
Как разделить фотографии в Instagram со своего телефона?
Выберите ImageSplitter, если вам нужен инструмент, который:
- Бесплатно для Android.
- Имеет функции перетаскивания для кадрирования и масштабирования.
- Позволяет поворачивать или переворачивать изображение.
- Проста в использовании.
- Позволяет разделять фотографии и публиковать их прямо в Instagram.
Как на Iphone разделить картинку пополам?
Используйте функцию преобразования в нижнем левом углу окна просмотра. Перетащите угол верхнего изображения, чтобы масштабировать его. Перетащите изображение, чтобы изменить его положение. Отлично — спасибо за помощь — как насчет разделения экрана, чтобы два изображения отображались рядом.
Каковы размеры поста в Instagram?
Оптимальные размеры: от 1080 пикселей в ширину, от 566 пикселей до 1350 пикселей в высоту.Максимальное разрешение Instagram составляет 1080 пикселей в ширину. Для рекламы в Instagram добавлены неквадратные формы. Вы можете опубликовать альбомное изображение с соотношением сторон 1,91 к 1, что в точности совпадает с изображением предварительного просмотра ссылки Facebook.
Как разместить две фотографии в Instagram рядом?
Как поделиться несколькими фотографиями в одном посте в Instagram
- На главном экране нажмите значок + в нижней части экрана.
- Коснитесь первого изображения, которое хотите добавить.
- Коснитесь значка Выбрать несколько в правом нижнем углу изображения.
- Нажмите на дополнительные изображения, которые вы хотите добавить, и снова нажмите на изображение, чтобы отменить его выбор.
Как вырезать файл PNG?
Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool, а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите его сохранить. Затем вы выберете опцию внизу, где написано «Срезы», и выберите «Выбранные фрагменты» в раскрывающемся меню.
Как экспортировать выделение в Photoshop?
Перейдите в меню «Файл»> «Экспорт»> «Быстрый экспорт как» [формат изображения].Перейдите на панель Layers. Выберите слои, группы слоев или монтажные области, которые нужно экспортировать. Щелкните правой кнопкой мыши свой выбор и выберите «Быстрый экспорт как [формат изображения]» в контекстном меню.
Что такое нарезка в фотошопе?
Инструмент «Срез» позволяет разделить изображение на более мелкие части, которые соединяются вместе, как пазл (но с прямыми краями). Инструмент среза расположен в верхней части панели инструментов Photoshop.
Как разрезать форму пополам в Photoshop?
Самый простой способ — это добавить пустой слой под фигурой.(сделайте резервную копию, прежде чем вы это сделаете) Нажмите Ctrl + E, чтобы объединить форму с этим новым слоем. Затем используйте инструмент прямоугольной метки для выделения. Ctrl + J переведет выделение на новый слой поверх оригинала.
Какова цель нарезки?
Срезы программы можно использовать при отладке, чтобы упростить поиск источника ошибок. Другие приложения нарезки включают обслуживание программного обеспечения, оптимизацию, анализ программ и управление информационными потоками.Техника нарезки быстро развивалась с момента первоначального определения, сделанного Марком Вейзером.
Что такое срез в искусстве?
Прецизионный резак для срезов — идеальный инструмент для рисования царапин для строповки. Этот остроконечный инструмент для скретчборда с усиленным верхним выступом — разумный выбор для работы с мелкими точками и другими мелкими деталями. Безопасное лезвие из микрокерамики остается острым в среднем в 11,2 раза дольше, чем стальное лезвие.
базовых слоев Photoshop | Уроки Adobe Photoshop
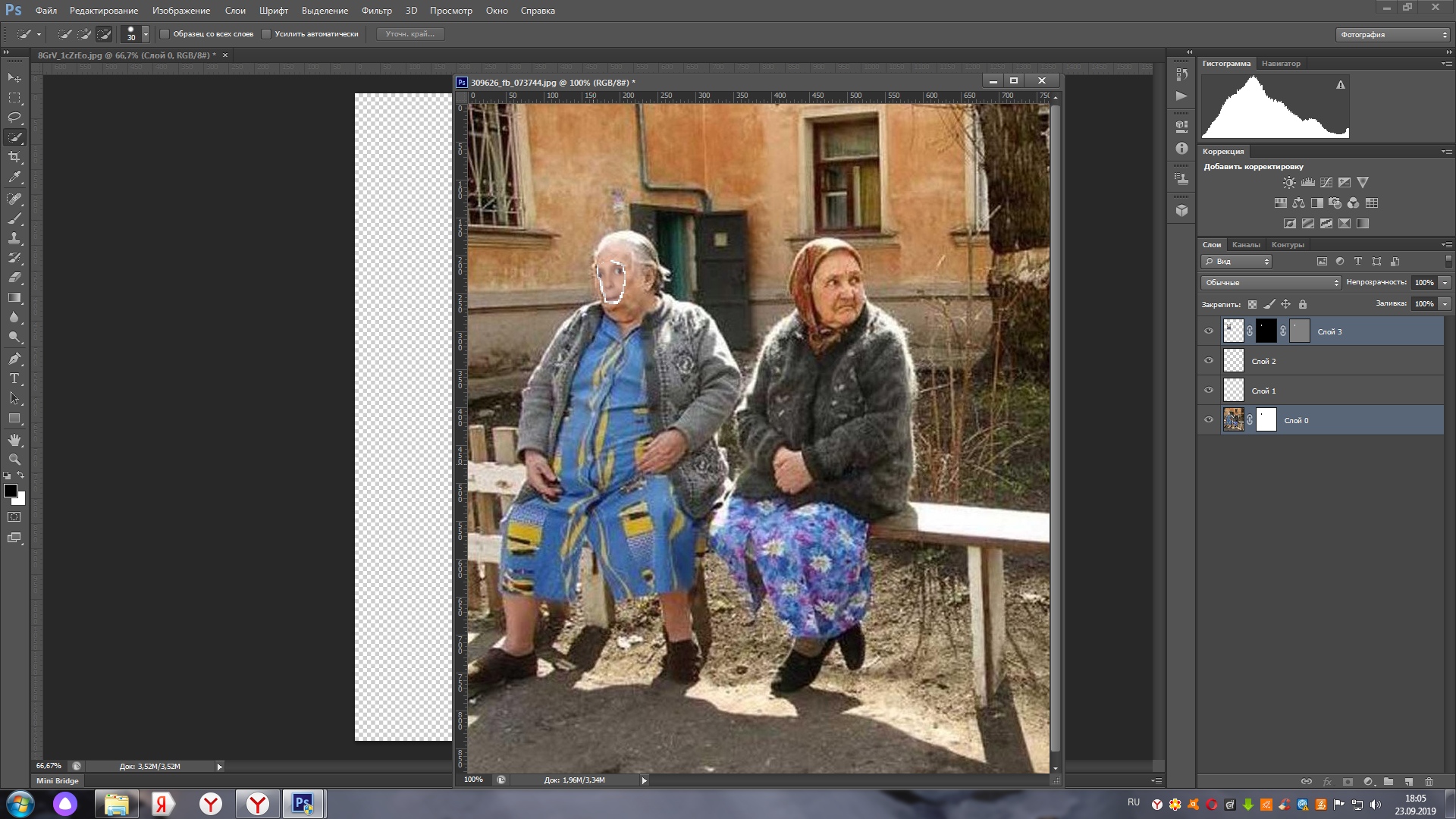
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
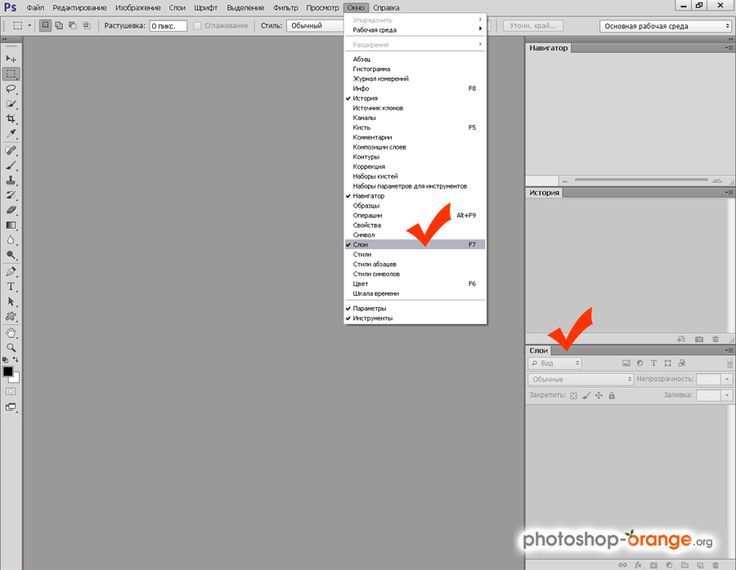
Узнайте, что такое слои и почему они так полезны.
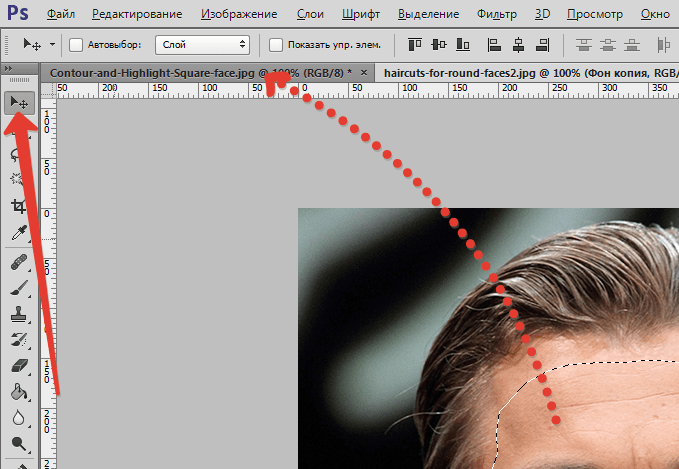
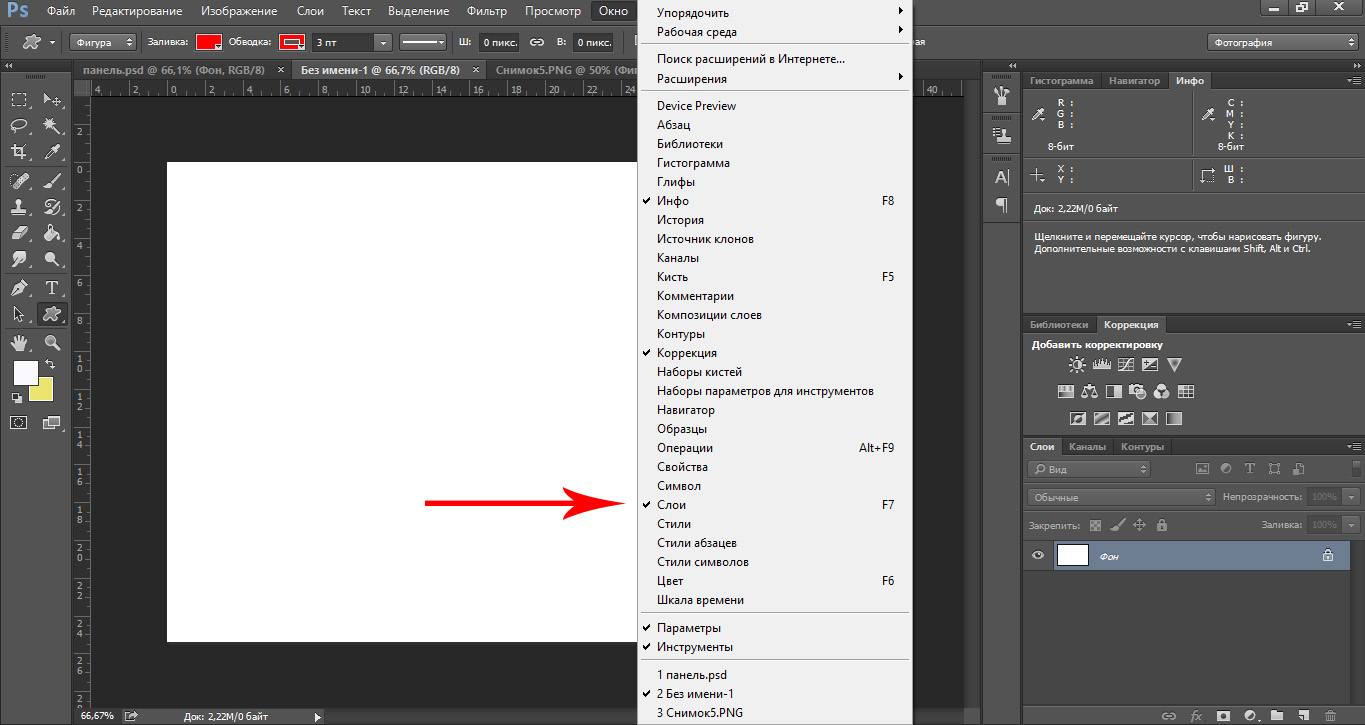
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео. Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга.Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, куда вы переходите, чтобы выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя.Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного.Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного.И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже. Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой. Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз. И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров.И вы увидите эту опцию, Auto-Select: Layer отмечен. Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои
- расположены в стопке на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или использовать собственное многослойное изображение. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Во-первых, подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. Затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они изменили бы размер вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели Layers выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
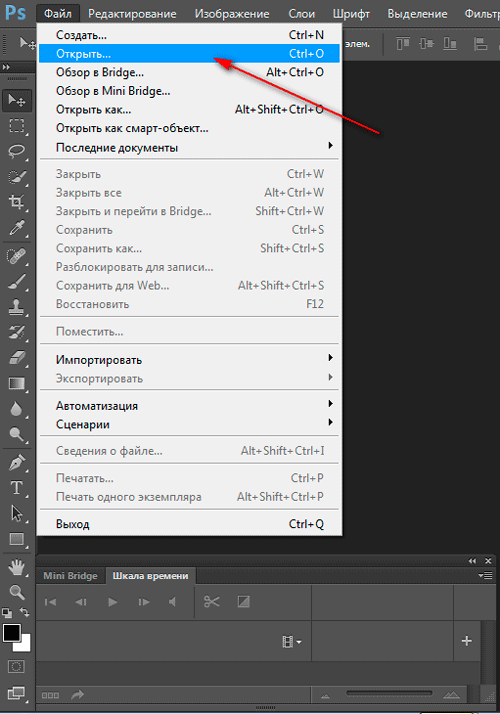
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как преобразовать эффекты слоев Photoshop в отдельные слои
Большинство пользователей Photoshop уже должны знать об эффектах слоев. Это дополнительные маленькие лакомые кусочки, добавляемые к слоям с помощью маленького значка «fx» в нижнем левом углу палитры слоев. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, скосы и многое другое.
Преобразование различных эффектов в слои, отделение разных эффектов от слоев, смешивание разных слоев и настройка разных слоев аккуратным и чистым способом. Когда эффекты вводятся в слой, они могут влиять на слой различными способами и аспектами. Редактирование в Photoshop — это больше знаний и лучший контроль, чтобы вы могли достичь того, к чему стремитесь. Этот урок научит вас выводить эффекты слоя и формировать из них полностью слой. Таким образом, эффекты слоя могут быть полезны при создании новых слоев и применении этих слоев по отдельности.Иногда дизайнеры влюбляются в эффект каждого отдельного слоя, который они хотят преобразовать в отдельный слой. Эффекты слоев Photoshop похожи на шаблоны, которые можно применять для создания драматических эффектов по вашему выбору. Photoshop полезен с точки зрения предоставления быстрых решений в онлайн-мире проектирования.
В этом кратком руководстве я хотел бы объяснить, как преобразовать набор эффектов слоя в их собственные слои. Большинство эффектов можно настроить и складывать вместе при добавлении эффектов слоя (или стилей слоя , ) к фигуре.Но если вам когда-нибудь понадобится редактировать эффекты по отдельности, вам нужно будет создать новые слои из каждого эффекта. Процесс довольно простой, но и сложный, если вы никогда не делали этого раньше.
Сначала я собираюсь создать новый документ размером 600 × 600 пикселей. Размеры действительно не имеют значения, я просто хочу поместить фигуру где-нибудь в документе. Если у вас уже есть PSD со стилями слоев, откройте его. Если нет, ты можешь следовать за мной. В Photoshop есть готовые шаблоны и инструменты, доступные для всех видов задач.То же самое и со слоями Photoshop.
Я нарисовал на документе прямоугольник с закругленными углами примерно на половину высоты. Цвет фигуры не имеет значения, потому что он будет перезаписан с использованием стилей слоя. Вот мои настройки для каждого стиля слоя:
Тень
Внутренняя тень
Наложение градиента
Внутренний градиент использует два оттенка серого от светлого к темному. Внутри внутренней тени есть очень тонкая белая линия размером 1 пиксель вверху для создания глянцевого эффекта.Вы можете увидеть мою окончательную форму прямоугольника ниже:
Итак, теперь, когда у нас есть слой, использующий эффекты слоя, как нам преобразовать каждый эффект в новый слой? Что ж, сначала я бы порекомендовал сделать дубликат слоя на тот случай, если вы захотите отменить изменения позже. Слои Photoshop — прекрасные инструменты для быстрой импровизации, и опытные дизайнеры используют их время от времени.
По сути, после преобразования эффектов слоя в отдельные слои они ведут себя как собственные растровые изображения.Таким образом, вы больше никогда не сможете повторно комбинировать форму (изменение навсегда). Если вы сделаете дубликат и скроете дублированный слой, он не будет отображаться в документе, но по-прежнему будет доступен в любой момент.
Обратите внимание, как я также создал новую группу слоев под названием «Отдельные слои». Переместите видимую фигуру в эту папку перед созданием всех новых слоев. Таким образом, все содержится в красивой аккуратной папке, и вы можете упростить ее организацию.
Выделив видимый слой-фигуру, перейдите к верхней строке меню и выберите «Слой »> «Стиль слоя»> «Создать слои ».
Обратите внимание, что это также можно сделать, щелкнув правой кнопкой мыши любой из эффектов слоя в палитре слоев и выбрав Create Layers из контекстного меню. Оба варианта выполняют одну и ту же задачу, и после завершения у вас будут отдельные слои для каждого эффекта слоя.
При использовании определенных эффектов слоя вы можете получить уведомление о том, что не все эффекты можно преобразовать в слои. Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые могут превратиться в обтравочные маски.Например, наложение градиента применяется к самому слою-фигуре, а затем на оба этих слоя применяется верхний блеск.
В итоге у вас должно получиться что-то вроде этого:
Теперь вы можете фактически управлять эффектами отдельных слоев, чтобы расположить их в разных местах. Это дает вам гораздо больше контроля над тенями и светами, но вы также должны помнить, что каждым эффектом немного сложнее управлять.
Многие дизайнеры хотят знать, можно ли преобразовать эффект только одного слоя, сохранив остальные.Согласно этой ветке Stack Exchange, это невозможно. Вам либо нужно преобразовать все эффекты слоя, либо вообще не преобразовать.
Так что, если вы ищете золотую середину, просто преобразуйте копию фигуры и удалите ненужные слои. Затем вы можете работать с эффектами первичного слоя, имея при этом отдельные эффекты слоя. Довольно аккуратно, да?
Как размыть слой в Photoshop
Если вы хотите добавить мягкого фокуса к вашему четкому и ясному изображению, вы можете использовать параметр слоя размытия в Photoshop.В течение многих лет люди использовали Photoshop для редактирования своих фотографий, чтобы получить желаемый вид. Есть несколько эффектов размытия фона, которые фотографы могут использовать для улучшения объекта на переднем плане.
Изучив этапы получения размытого фона, вы можете добавить эффект размытия к любой части любой фотографии. Для многих пользователей добавить фильтр размытия с фильтром проще, чем научиться использовать диафрагму, и это дешевле, чем покупать специальные линзы. Наше пошаговое руководство поможет вам понять, как размыть маску слоя в Photoshop.
Когда вы используете приложение для размытия фона, вы технически меняете глубину резкости. Всегда лучше делать это с исходным снимком, но приложение дает пользователям возможность сделать это, убирая объекты с фотографии, настраивая фон с помощью фильтра размытия и добавляя резкие объекты обратно в кадр.
Шаг 1. Откройте свое несовершенное изображение в Photoshop
Первый шаг — открыть изображение, к которому вы хотите применить фильтр размытия.Затем вы должны использовать параметры слоев. Когда вы откроете эту опцию, выберите фоновый слой и продублируйте его, используя Дублировать слой на панели слоев. Чтобы помочь себе управлять множеством файлов, которые вы создадите, назовите этот слой «Размытие».
Имейте в виду, что у вас есть опции, на которые можно щелкнуть при открытии изображения для размытия. Вы можете открыть его традиционным способом, выбрав изображение из меню. Или вы можете щелкнуть правой кнопкой мыши и перетащить изображение со своего рабочего стола в рабочую область.
Помните, что вы можете увеличить изображение, щелкнув и перетащив, чтобы увидеть увеличенную версию всего, что вы делаете при размытии.Когда вы начнете раскрашивать картинку и добавлять размытие, внимательно посмотрите, как кисть приближается к той части фотографии, которую вы хотите очистить.
Шаг 2. Размытие дубликата
На следующем шаге вы будете работать с файлом, который вы пометили «Размытие». На этом шаге вы не делаете ничего особенного, вместо этого вы используете маску, чтобы размыть всю фотографию. Есть два варианта, которые вы должны использовать, чтобы получить желаемый эффект размытия. Первый — это размытие, а второй — размытие по Гауссу.
Вам нужно будет установить Радиус, чтобы получить желаемую степень размытия. Радиус размытия по Гауссу равный 70 — хороший выбор, но вы можете поиграть со степенью размытия, чтобы получить желаемое размытие. Имейте в виду, что вы размываете всю фотографию, поэтому изображение переднего плана будет таким же размытым, как и фон.
Что такое размытие по Гауссу?
Популярный эффект получил свое название от человека, который разработал математическую функцию, которая выполняет свою работу. Немецкий математик Карл Фридрих Гаусс, считающийся одним из лучших математиков, когда-либо ходивших по Земле, разработал эту технику в 1800-х годах.Результатом его формулы стал стиль, который выглядит как кусок пергамента, помещенный поверх фотографии.
Этот инструмент уменьшает крайние выбросы с помощью пикселей в основании, чтобы они выглядели гладкими и мягкими.
Когда следует использовать размытие по Гауссу?
Многие фотографы слишком часто используют этот фильтр Photoshop. В идеале фотографы должны редактировать фотографии при слабом освещении, потому что на них слишком много шума. Этот инструмент фильтра также идеально подходит для размещения текста над изображением.Фильтр размытия делает текст чистым и четким.
Как использовать эффект Photoshop?
Размытие по Гауссу привлечет внимание к той области фотографии, которая не смазана. Человеческий глаз просто делает это, поэтому инструмент полезен, если вы делаете снимки для продажи продукта. Это также полезно, если вам нужно что-то скрыть, например номерной знак или лицо ребенка.
Эффект Photoshop также может исправить проблемы с вашими фотографиями. Из-за того, как камеры улавливают свет, некоторые изображения могут иметь непреднамеренные очертания вокруг объектов на заднем плане.Используя размытие по Гауссу, вы можете смягчить нежелательные контуры, которые часто состоят из ярких пикселей.
Некоторые фотографы выбирают его, чтобы их фотографии выглядели более художественными. Вы можете поиграть с ним и наложить маски и посмотреть, как это влияет на различные области вашего изображения.
Вы можете создать ощущение движения или потустороннего, размывая неожиданные области. Просто не забудьте нажать OK, когда будете готовы сохранить фото и каждую маску слоя.
Шаг № 3: Добавьте размытие на призрачный слой
Для этого выберите значок в виде полумесяца.Он находится на панели «Слои» в Photoshop. Когда этот слой откроется, вы должны выбрать «Уровни», но не перемещайте ползунки для маски слоя на панели слоев. Используйте настройки по умолчанию в разделе «Уровни», потому что маска слоя в этом варианте сохраняет резкость или размытость.
Если ваша версия Photoshop это позволяет, вам нужно будет использовать слой Levels 1 на панели слоев. Это будет под маской слоя Blur. Удерживая нажатой клавишу Alt, используйте левую кнопку мыши, чтобы переместить значок размытия вправо в этой маске слоя.
Перед перемещением значка необходимо увидеть двойной кружок. Это немного хитрый ход, но он упрощает работу с каждым слоем.
Шаг №4: Время рисовать размытие на слое
Здесь становится весело, потому что вы можете использовать кисть на маске слоя. Находясь на панели слоев уровней, щелкните белый прямоугольник. Ваше исходное изображение появится, когда маска слоя станет черной. Используйте кисть с мягкими краями. Затем выберите размер пикселя размытия — чем больше, тем лучше.Таким образом, многие пользователи набирают 500.
Перед тем, как начать рисовать маску слоя, установите Непрозрачность на 100%, а передний план на белый. Потом начинается самое интересное. Когда вы начнете рисовать маску слоя, вы увидите эффект размытия.
Когда вы рисуете и размываете изображение на маске слоя, меняйте размер кисти и непрозрачность. По мере того, как вы приближаете кисть к переднему плану, уменьшайте размер кисти. Это даст вам больше контроля над размытием и сохранит резкость изображения переднего плана.
Когда вы рисуете маску слоя, обратите особое внимание на места стыковки размытых фонов на корректирующем слое. Они могут отвлекать и очевидны, если вы не прикрываете их намеренно. По мере приближения к изображению переднего плана начните постепенно уменьшать непрозрачность до меньших значений. Наконец, используйте клавишу alt, чтобы увидеть маску слоя размытия и найти пятна, которые вам нужно нарисовать.
Доступны ли другие варианты размытия?
Вы можете выбрать один из нескольких вариантов размытия для маски слоя.Вы можете использовать их для размытия фона изображений Photoshop на каждом слое или для размытия чего-то нового, например неожиданного объекта.
С помощью размытия объектива вы можете уменьшить глубину резкости на маске слоя и создать корректирующий слой, который привлекает внимание к выбранному вами объекту. Вы также можете выбрать размытие диафрагмы, чтобы показать фокус.
И некоторым людям нравится использовать размытие в движении, чтобы добавить драматичности своим фотографиям. Также возможно убрать излишне гладкие участки, добавив шум к фотографии на другом слое.
Независимо от того, какой корректирующий слой вы используете, сделайте это на новом корректирующем слое. В противном случае вы можете безвозвратно повредить исходную фотографию, если сделаете ошибки размытия, когда не используете панель слоев.
Чем размытие отличается от размытия?
Размытие — это только один из способов изменить фотографию. Есть несколько инструментов размытия, которые вы можете выбрать на панели слоев, и в диалоговом окне есть опция, называемая размытием. Эти два работают по-разному, несмотря на то, что они оба работают с пикселями в определенных слоях.Попробуйте их с новым слоем, чтобы увидеть, как они работают.
Инструменты «Размытие» работают, удаляя контраст, разделяющий соседние пиксели на новом слое. Инструмент Smudge работает путем перемещения пикселей; он буквально перемещает пиксели вокруг нового слоя.
Как пользоваться инструментом «Размытие»?
Шаги размытия всегда одинаковы. Но вы можете добавить несколько по мере внесения изменений в каждый слой. Первый шаг — открыть изображение, создать новый слой и выбрать инструмент «Размытие».
Перед тем, как вы начнете работать со слоем на панели слоев, вы можете выбрать способ размытия пикселей для смешивания с помощью меню режима. С помощью ползунка вы можете установить интенсивность размытия слоя. Начните размывать слои, закрашивая фотографию. Когда вы будете довольны результатом, сохраните слой и изображение.
Что нужно сделать, чтобы размыть слой-маску?
Это более сложный способ добавления привлекательного размытия к слою.После того, как вы щелкните и перетащите изображение в рабочее пространство Photoshop, вы создадите маску слоя для первого слоя размытия. Вы можете сделать это, выбрав опцию маски слоя на панели слоев. Используйте инструмент с прямоугольником с кружком внутри — это маска слоя.
Следующий шаг на слое — установить черный передний план фотографии. Итак, вы должны увидеть «Слой 1» черным. Если это не происходит автоматически, вы можете использовать панель инструментов, чтобы выбрать цвета для переднего плана и фона для слоя.Верхний вариант — это передний план, а нижний — фон для этого выбранного слоя. Вы можете найти по умолчанию белый цвет, поэтому при необходимости измените его для этого слоя.
Это может показаться странным, но следующим шагом будет переключение переднего плана того же слоя на белый. С черной маской слоя только часть фотографии будет затронута размытием. Если вы хотите увидеть, как это работает, используйте белую краску вокруг объекта на этом слое, чтобы он оставался четким. Вы должны увидеть ореол вокруг объекта на переднем плане с размытием фона.
Вы можете проверить свою работу, посмотрев на исходную фотографию без размытия. Если вы удерживаете клавишу Shift и нажимаете на маску Layers 1, вы должны увидеть разницу. Вы также увидите красный крестик на маске слоя, который можно удалить, щелкнув и сдвинув маску слоя 1.
После того, как вы удалили красный крестик, вы можете удалить слой 1 и увидеть созданное вами искусство.
Используйте инструмент «Перо» для выделения объекта на переднем плане
Если вы пытаетесь использовать смарт-объект, вы должны использовать инструмент «Перо».Использование этого инструмента может проверить ваше терпение и контроль курсора, особенно если объект имеет несколько кривых. Инструмент «Перо» может помочь вам настроить желаемое размытие, превратив его в смарт-объект
Инструмент «Перо» находится слева от рабочего пространства. Похоже на авторучку. Вы также можете использовать ярлык P на клавиатуре, чтобы быстро выбрать его. После того, как у вас активирован инструмент «Перо», вы должны выбрать место, чтобы начать обводку элемента, который вы хотите на переднем плане.Вы щелкаете и перетаскиваете инструмент по краям.
Совет для успешного обводки — оставаться внутри объекта на переднем плане. Если вы этого не сделаете, вы получите цвет фона в контуре, и это отвлечет внимание от конечного продукта. Помните, что в конечном итоге вы вырежете фигуру и поместите ее на задний план.
Наберитесь терпения и держите все под контролем. На узких участках с небольшими изгибами и деталями сделайте точки ближе друг к другу, так как ручка соединит их, когда вы закончите рисовать.Если у вас есть более крупные кривые или длинные линии, вы можете расположить точки дальше друг от друга.
Когда вы набираете контур, вы перемещаете перо в одном направлении. Но может быть время, когда вам придется изменить направление. Вы делаете это, удерживая нажатой клавишу ALT или OPTN, и появится стрелка. Затем вы можете щелкнуть и перетащить точку в желаемом направлении.
Вы также можете перемещать точки на контуре после того, как закончите. Вы делаете это, нажимая клавишу CMD или CTRL, чтобы перетащить точку в нужное место.
Добавить выбранное изображение к измененному фону
Если вы обрисовали контур изображения переднего плана на размытом слое, продублируйте фоновый слой перетаскиванием к значку «Новый слой». Вы должны увидеть опцию под названием «Фон». Наведите указатель мыши на выделенную часть фотографии и щелкните правой кнопкой мыши.
После щелчка правой кнопкой мыши вы увидите «Сделать выбор», и вам нужно будет щелкнуть и перетащить некоторые параметры. Выберите Anti-Alias и New Selection.Затем установите Радиус растушевки на 0,5 пикселя или что-то близкое к этому. Затем нажмите ОК.
Наконец, выберите фоновый слой и перетащите на него вырезанное изображение. Вы увидите два слоя — размытый и новый. Нанесите новую на размытые, отрегулируйте и используйте кисть для лечения пятен, чтобы смягчить острые пятна. Преобразуйте фоновый слой в смарт-объект, расчешите волосы, и ваше изображение должно быть завершено.
Создание многослойного изображения Cricut Design Space
Если вы когда-либо получали плоское изображение в формате JPG или PNG, но хотели бы использовать его как обычный вырезанный файл с несколькими слоями, то это руководство для вас.В этом уроке мы покажем вам, как взять плоское изображение PNG и превратить его в многослойный вырезанный файл в Cricut Design Space. После разделения изображения вы сможете использовать несколько слоев, чтобы вырезать проект из винила или картона с помощью режущего станка Cricut.
1. Откройте Cricut Design Space.
Щелкните «Новый проект».
После того, как вы нажали «Новый проект», вы попадете на пустой холст, где вы можете выбрать загрузку уже созданного файла PNG или начать создание собственного вырезанного файла.Вы можете загрузить этот бесплатный SVG-файл Sunflower из Design Bundles, если хотите следовать инструкциям по руководству.
2. Загрузите изображение.
Найдите изображение с вашего устройства, которое вы хотите разбить на несколько слоев. Затем выберите вариант «Сложный» и нажмите «Продолжить».
3. Используйте инструмент Magic Wand.
Используйте инструмент «Волшебная палочка», чтобы щелкнуть по частям изображения, которые вы хотите удалить. Вы хотите, чтобы за один раз оставался один цвет.В этом примере я нажимаю на все лепестки и бабочки, чтобы оставить позади только внутреннюю часть.
Вы можете нажать кнопку «Предварительный просмотр», чтобы увидеть силуэт того, как будет выглядеть ваш вырезанный слой. Если вас устраивают эти изменения, нажмите «Продолжить».
4. Щелкните параметр «Вырезать изображение».
Сохраните этот слой изображения как Cut Image и затем нажмите «Загрузить».
5. Загрузите файл еще раз.
Нажмите «Загрузить изображение» и найдите исходное изображение, чтобы загрузить его снова.Вы выберете комплекс, затем нажмите «Продолжить».
Повторите шаги 3-5 еще раз, пока не сохраните все цвета в виде отдельного многослойного вырезанного изображения.
6. Вставьте все изображения в свой проект.
Вы можете щелкнуть каждый файл, а затем нажать «Вставить изображения». Это перенесет несколько слоев на экран вашего проекта.
Все ваши многослойные изображения теперь находятся в области дизайна.
Если файлы попадают в Пространство дизайна слишком большими, возможно, вам придется уменьшить их размер.Вы можете сделать это, изменив ширину и высоту в верхней панели меню.
7. Измените цвета слоев.
Этот шаг не является обязательным, но мне нравится изменять цвета слоев, чтобы получить представление о том, как будет выглядеть окончательный проект, когда я разрежу его на виниле или картоне.
На панели «Слои» выберите один из слоев. Затем в меню «Операция» щелкните черный квадрат. Затем выберите цвет слоя. Повторите этот процесс для каждого слоя.
Теперь у вас есть изображение многослойного вырезанного файла SVG для использования с режущей машиной Cricut.
8. Щелкните Сделать.
Теперь вы увидите все, что каждый слой находится на отдельном коврике, чтобы вы могли разрезать его индивидуально. Это позволяет вам положить на коврик кусок винила или картона разного цвета и разрезать их по отдельности.
И готово! Если вам понравился этот урок, обязательно ознакомьтесь с некоторыми другими нашими уроками Cricut, такими как редактирование настроек материала по умолчанию и создание листов наклеек в Design Space. Adobe объявила, что
Adobe обновляет Photoshop, Illustrator, Premiere Pro, Fresco с новыми инструментами для лучшего редактирования
Photoshop и Illustrator получают большую функциональную совместимость и множество новых функций для расширения возможностей вашего творчества.Он объявил об обновлениях Photoshop и Illustrator на своей виртуальной конференции Max 2021 во вторник. Наряду с Photoshop и Illustrator, Adobe обновила Fresco функцией движения. Lightroom также добавил пакеты предварительных настроек премиум-класса, а After Effects добавил функции, включая многокадровый рендеринг и спекулятивный предварительный просмотр. Photoshop Express также получает функции, включая набор инструментов для макияжа. Также есть обновления для Content Authenticity Initiative — программы, которую Adobe анонсировала два года назад для борьбы с визуальной дезинформацией и защиты цифровых прав создателей контента.
Обновления Photoshop
Adobe улучшила Photoshop для настольных ПК с помощью обновленного инструмента выбора объекта, который позволяет выбирать объект, просто наведя курсор на него на изображении. В настройках слоя также есть новый параметр «Маскировать все объекты», позволяющий создавать маски для всех объектов, обнаруженных в вашем слое, одним щелчком мыши. Кроме того, в Photoshop добавлены новые нейронные фильтры, которые используют машинное обучение Sensei AI компании, чтобы обеспечить улучшенные возможности редактирования фотографий.Эти новые фильтры в настоящее время доступны на стадии бета-тестирования, хотя компания пообещала со временем улучшить их на основе отзывов пользователей.
Один из самых интересных бета-нейронных фильтров — Landscape Mixer, который помогает пользователям создавать новые сцены, комбинируя два пейзажных изображения. Существует также фильтр передачи цвета, который переносит цвет из эталонного изображения в исходное, чтобы обеспечить четкое прикосновение и ощущение. Для реалистичных композитов на основе входных данных машинного обучения существует фильтр гармонизации.Он регулирует оттенок и яркость для создания новых результатов.
Adobe также представила несколько новых выпусков общедоступных фильтров, в том числе Depth Blur, Superzoom, Style Transfer и Colourise. Градиенты в Photoshop также были улучшены с помощью трех различных типов режимов, а именно классического, перцепционного и линейного.
Photoshop также добавил поддержку Apple Pro Display XDR, чтобы обеспечить полный, широкий динамический диапазон и большую насыщенность. Модели MacBook Pro (2021), вероятно, получат лучшее редактирование фотографий благодаря обновлению, поскольку они поставляются с Pro Display XDR.
Новые модели MacBook и другие устройства Apple, основанные на чипах M1 компании, также получили улучшенную функциональность Export As в последней версии Photoshop. Рекламируется, что он быстрее, чем evern, и построен на основе нового набора API-интерфейсов экспорта, чтобы обеспечить лучшую обработку цветовых профилей и параллельное сравнение настроек экспорта.
Adobe также объявила о лучшей совместимости между Photoshop и Illustrator, позволив копировать векторные фигуры, такие как прямоугольники, многоугольники, круги, линии и составные контуры, из Illustrator в Photoshop.
«У нас также есть поддержка составных контуров, форм с использованием Pathfinder и обтравочных масок. Кроме того, группы и слои вставляются в Photoshop настолько близко, насколько это возможно, как написано в Illustrator », — говорится в сообщении компании в блоге.
Photoshop также получил улучшенную языковую поддержку для текстовых слоев, которые имеют унифицированную типографскую поддержку для скриптов и языков по всему миру, включая арабский, иврит, индийские скрипты, японский, китайский и корейский языки.
В дополнение к изменениям, предназначенным для пользователей настольных компьютеров, Photoshop для iPad был обновлен с поддержкой файлов Camera Raw.Теперь пользователи могут также импортировать и корректировать свои необработанные фотографии с моделей iPhone 12 Pro и iPhone 13 Pro (ProRAW) или ваших цифровых камер прямо на iPad. Кроме того, в Photoshop для iPad есть возможность преобразовывать существующие слои в смарт-объекты, чтобы ваши преобразования и фильтры не менялись от слоя к слою и оставались неразрушающими.
Photoshop для iPad добавил поддержку файлов Camera Raw. ваше изображение.Вы можете использовать новые инструменты для корректирующих слоев кривых и даже для черно-белых слоев с режимами наложения.
Отдельно Photoshop теперь вышел в Интернет, чтобы пользователи могли получить доступ к своим важным инструментам редактирования в веб-браузере. Пользователи также могут получать комментарии от своей команды об изменениях, над которыми они работают, через новое веб-предложение.
Обновления Illustrator
Помимо Photoshop, Adobe объявила об обновлениях, которые появятся в Illustrator. К ним относятся переработанные 3D-эффекты, которые доступны для доступа через обновленную панель.Существует также домашняя страница ресурсов Substance 3D, на которой можно найти и загрузить наиболее подходящие 3D-иллюстрации и дизайнерские материалы для вашей работы.
Обновленный Illustrator включает автоматическую активацию шрифтов, которая предназначена для активации отсутствующих шрифтов, доступных в библиотеке при открытии документа.
Adobe также обновила Illustrator для iPad, добавив предварительную версию Vectorise. Это помогает преобразовать любое изображение в векторную графику и полезно, если вы хотите создавать эскизы в рамках своей работы.Также появились новые кисти, позволяющие создавать и развивать художественные или каллиграфические мазки к вашим иллюстрациям.
Illustrator для iPad получил новые кисти.
Фото: Adobe
Версия Illustrator для iPad также добавила функцию смешивания объектов, позволяющую смешивать одну форму с другой. Вы также можете преобразовать объект в форму, изменив его пути и кривые, без необходимости вручную манипулировать каждой точкой привязки.
Adobe также включает линейки и направляющие, историю версий и возможность размещения в документе связанных файлов PSD из Photoshop или Fresco.Обновление Illustrator для iPad также включает возможность вырезать и вставлять текст или графику между Photoshop, Fresco и Adobe Illustrator — как часть взаимодействия.
Обновления Lightroom
Lightroom добавил новые предварительные настройки премиум-класса, которые доступны в восьми новых категориях, а именно: «Черно-белый», «Еда», «Пейзаж», «Городская архитектура», «Образ жизни», «Ретро», «Путешествия II» и «Кинематографическая II». Они предназначены для улучшения ваших фотографий без дополнительных усилий. Предустановки доступны для Lightroom Classic, а также для его MacOS, Windows, iOS, Android и веб-аналогов.
Adobe также представила функцию Community Remix для пользователей macOS и Windows, которая позволяет вам получать информацию о ваших фотографиях от сообщества.
Lightroom добавил функцию под названием Community Remix для получения информации от других пользователей.
Фото предоставлено: Adobe
В настольной версии Lightroom также включена поддержка наложений кадрирования. Кроме того, Adobe представила Lightroom Academy как ресурс, позволяющий фотографам изучать новые концепции и улучшать свои навыки.
Обновления Premiere Pro
Premiere Pro также был обновлен новой функцией под названием Упростить последовательность, которая позволяет пользователям создавать чистую копию своей текущей последовательности, удаляя пробелы, неиспользуемые дорожки, назначенные пользователем клипы или эффекты. Это помогает копировать существующие проекты или при совместном использовании, экспорте или архивировании старых проектов. Обновленный Premiere Pro также поддерживает новое управление цветом для форматов H.264 и HEVC, которое включает 10-битные и HDR-носители с современных беззеркальных камер и текущих моделей iPhone.Есть такие дополнения, как улучшения Lumetri, включая цветной вектороскоп и уточнения кривых, чтобы обеспечить более плавное воспроизведение на новых машинах Apple и Windows.
Adobe также предлагает свою функцию ремиксов, которую она ранее предоставляла в Audition, в бета-версию Premiere Pro. Это помогает переставлять песни, чтобы они лучше согласовывались с видео, без ручных сокращений и кроссфейдов. Эта функция использует технологию Adobe Sensei AI для анализа звуковых паттернов и динамики в песнях и использует их для создания новых миксов с определенной продолжительностью.
Editors в Premiere Pro также могут анимировать марионеток на экране с помощью новой функции Body Tracker в Character Animator. Кроме того, есть Puppet Maker, позволяющий аниматорам создавать новых персонажей для их движений в видео без использования Photoshop или Illustrator.
Обновления After Effects
Компания Adobe представила обновленную версию After Effects в версии Max 2021 с такими функциями, как многокадровый рендеринг, который позволяет пользователям одновременно просматривать и визуализировать снимки, используя преимущества своих систем.Обновленные After Effects также включают в себя спекулятивный предварительный просмотр для автоматического рендеринга композиций в фоновом режиме, профилировщик композиции для выделения слоев и эффектов в дизайне, которые приводят к задержке времени обработки.
After Effects также получил обновленную очередь рендеринга, которая предоставляет дополнительную информацию о выполняемых рендерингах и отправляет пользователям уведомления, когда процесс рендеринга завершен.
Существует также функция обнаружения редактирования сцены в бета-версии, которая автоматически определяет изменения в визуализированном клипе и помещает маркеры в точки вырезания или разделяет клипы на отдельные слои, сообщила компания.
After Effects также получил встроенную поддержку микросхемы Apple в бета-версии для повышения производительности на новых компьютерах Mac, включая последние модели MacBook Pro.
Обновления Fresco
Adobe Fresco также добавила функцию «Движение», чтобы пользователи могли перемещать свои рисунки в бесплатном приложении. Он позволяет применять шкалу времени к отдельным слоям и добавлять кадры движения к каждому слою для перемещения объектов. Также есть три новых векторных кисти с эффектом «дрожания», которые создают уникальные края для добавления текстуры и индивидуальности вашим мазкам.
Для ускорения раскраски Fresco также добавила контрольные слои, где вы получите цвета и эффекты, которые следует применить к вашему рисунку.
Обновления Photoshop Express
На выставке Max этого года Adobe также обновляет Photoshop Express с помощью набора инструментов Makeup, который предлагает варианты цветов губ. Существующий инструмент интеллектуальной резки в обновленном Photoshop Express также получает возможность автоматически определять края различных объектов, чтобы легко выбирать два или более объекта для вырезания и размещения в новом изображении.
Обновления Content Authenticity Initiative
В дополнение к анонсу новых продуктов, Adobe на своем Max 2021 представила обновления Content Authenticity Initiative. Одним из основных дополнений является Content Credentials, с помощью которого компания будет предоставлять и получать доступ к источнику и атрибуции цифрового контента. Компания сообщила, что новая функция находится в стадии бета-тестирования для миллионов творческих пользователей Adobe.


 Обучающее видео.
Обучающее видео.
 И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала!
И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала! И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.
И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.