Как распечатать большую картинку на листах А4: простые способы
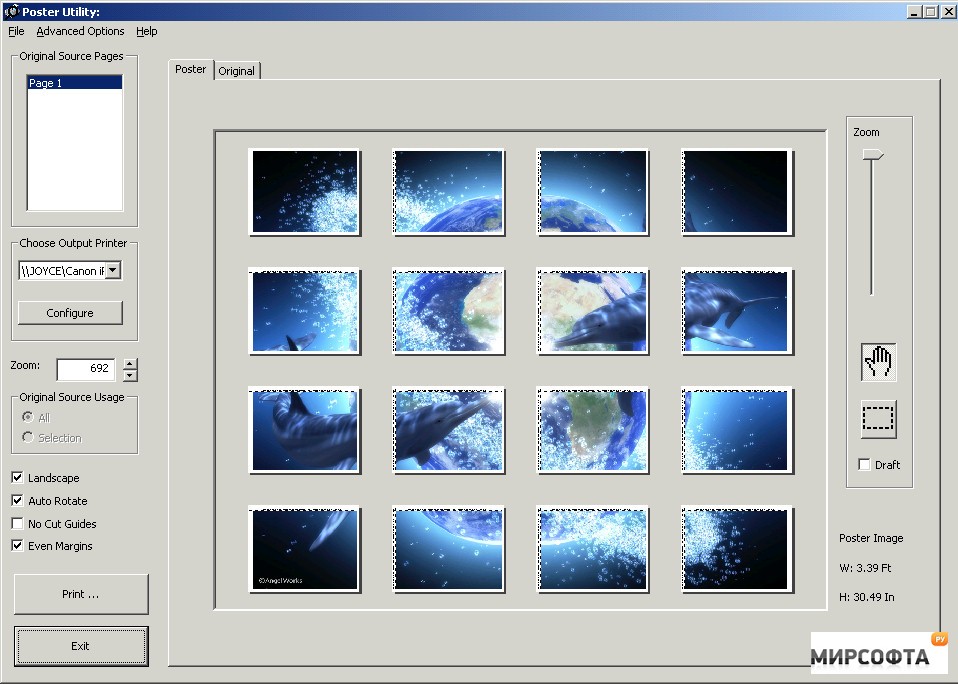
Печать изображения на нескольких листах А4 разрешает распечатать постер, большой плакат для рекламы и карту с помощью принтера. Изображение можно напечатать без установки специальных приложений – для этого хватит драйвера принтера и обычного ПО. Рассмотрим, как распечатать плакат на нескольких листах А4.
Подготовка к печати
Как распечатать постер на фотобумаге А4? Для распечатки изображения потребуется сама картинка. Причем у нее должно быть высокое разрешение, ведь увеличение и следующая печать может выявить большие искажения изображения. Также необходимо обратить особое внимание на принтер. Он должен печатать без полей. Для печати постеров подходят все принтеры, но некоторые модели оказываются намного удобнее других.
Также необходимо побеспокоиться о картриджах. Они должны быть в полной мере заправлены. Иначе краска для принтера закончатся и вместо плаката у вас может получиться простая картинка с полосками.
Нужно также подумать о софте, с помощью которого будет производиться печать. Драйвера для принтера непременно должны иметь самую последнюю версию. Иначе могут появиться ошибки и другие неприятности.
Как распечатать рисунок на 4 листах?
Обычно нужные настройки можно найти и установить в меню устройства. Порядок печати больших форматов на А4 простой:
- Необходимо открыть изображение и нажать на печать.
- Выбрать свойства и страницу.
- В пункте «Макет страницы» избрать печать постера и выбрать способ разбивки листов А4.
Подобная настройка разрешает напечатать большой постер на нескольких листах А4 без применения специальных программ. Но в некоторых принтерах нет функции печати постера. В такой ситуации без установки дополнительного ПО обойтись не получится.
Как распечатать формат А3 на листах А4 в Ворде? Для распечатки плаката в ворде необходимо выбрать, на скольких листах будет печататься рисунок, растянуть его и отправить его на печать.
Как распечатать плакат на А4 через Paint?
Paint – это стандартная программа для решения обычных графических задач, которая входит в состав операционной системы Windows. Она поможет создать простой рисунок и распечатать его. Также программа позволяет печатать и другие картинки. Причем делает она это довольно качественно. Этот простой редактор может напечатать любое изображение на нескольких листах. Сделать это можно просто. При этом алгоритм действий такой:
- В пуске необходимо найти программу Paint. Запускаем приложение и открываем в нем изображение. Также можно открыть изображение с помощью данной программы.
- Открываем меню «Файл» — «Печать – Параметры страницы».
- Задаем нужные параметры страницы, определяем ориентацию. В пункте «Масштаб» нужно выбрать «Установить 100 % натурального» либо увеличить масштаб.
- Заходим в Файл, Печать. Проверяем изображение и отсылаем его на печать.
Останется только распечатать изображение по обычному сценарию.
Как распечатать А3 на принтере А4 через Excel?
Как распечатать лист А3 на принтере А4 через Excel? Для этого необходимо открыть чистый документ через программу работы с таблицами и открыть вставку. Далее нажмите на раздел «Рисунок». Потом выберите картинку, которую вы собираетесь распечатать.
Зайдите на вкладку «Вид» и нажмите на разметку странички, а потом увеличьте изображение, выводя его за маркеры. Картинку можно растянуть, изменяя необходимые пропорции рисунка. В правом углу программы можно уменьшить масштаб картинки для удобной работы с ней. Поместите изображение на необходимое количество листов и распечатайте его.
Специалисты при печати часто используют программы, которые созданы для оформления изображений и постеров. Специальные драйвера располагают удобными настройками, которые разрешают предугадать все недостатки и нарушения, которые могут появиться на листах А4.
Нарезка объекта в фотошопе по частям
В данной статье мы рассмотрим пошаговую инструкцию создания интересного коллажа с нарезанным объектом в программе фотошоп. Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Оба представленных коллажа делаются абсолютно одинаково, в данной статье мы рассмотрим как сделать коллаж с нарезанной банкой консервированного ананаса. Исходник готового коллажа и картинки, используемые в уроке вы можете скачать здесь, в блоке «Материалы к уроку» в правом столбце. Для работы нам понадобиться изображение банки, которая должна быть вырезана и изображение ананаса в разрезе.
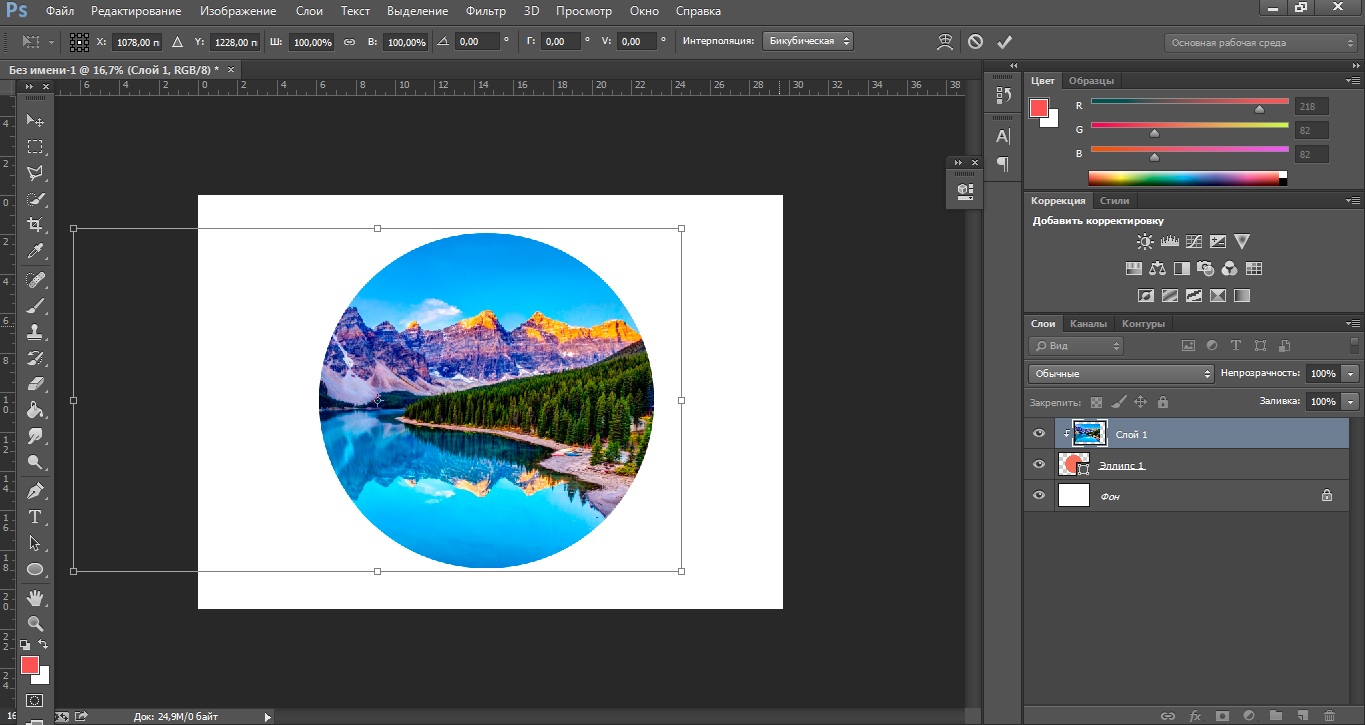
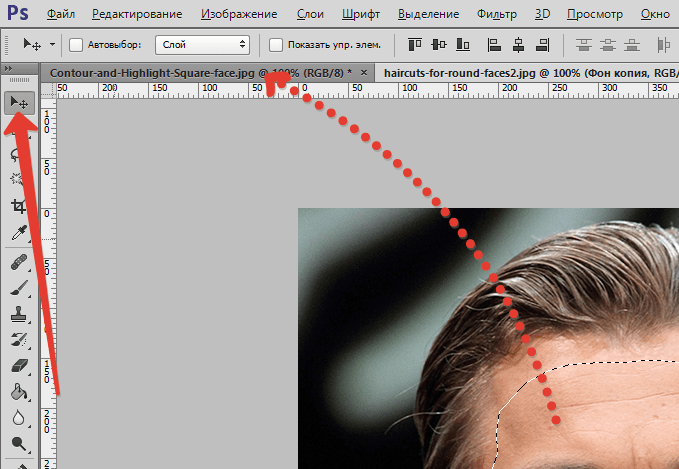
1. Создаем новый документ нужного вам размера, в программе фотошоп, я сделал холст квадратным — 1024px на 1024px. Открываем изображение банки программой фотошоп и помещаем его на наш холст. Первым делом необходимо сделать разметку, по которой будем резать банку. Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст.
Если у вас в интерфейсе программы фотошоп не отображаются линейки, значит они выключены и их просто необходимо активировать. Для включения линеек необходимо просто в верхней панели меню выбрать «Просмотр» — «Линейки», либо нажать сочетание клавиш Ctrl + R. Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
2. После того, как мы определились с местами среза банки и отметили их, необходимо разрезать банку таким образом, чтобы это выглядело реалистично, относительно формы объекта и его расположения в пространстве. В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
Выбрав данный инструмент, необходимо выполнить его настройку в верхней панели меню, а именно установить режим «Фигура», отключить обводку и поставить любой цвет заливки.
После этого в местах разметки рисуем элепсы, учитывая расположение объекта и его форму.
Важно, чтобы эллипсы были точно по размеру банки, по ее ширине, не больше и не меньше, поскольку данный момент повлияет на качество дальнейшего вырезания.
3. После того, как эллипсы размещены в местах для среза, можно отключить отображение линеек и приступить к резке. Чтобы отключить видимость линеек, в верхней панели меню выберите «Просмотр» — «Показать» — «Направляющие».
Теперь приступим к разрезанию объекта на части по форме нарисованных эллипсов и начнем с нижней части банки. Выделяем нижний эллипс, для этого в панели слоев кликаем левой кнопкой мыши по нужному эллипсу, удерживая клавишу «Ctrl». В результате эллипс должен подсветиться пунктирной обводкой.
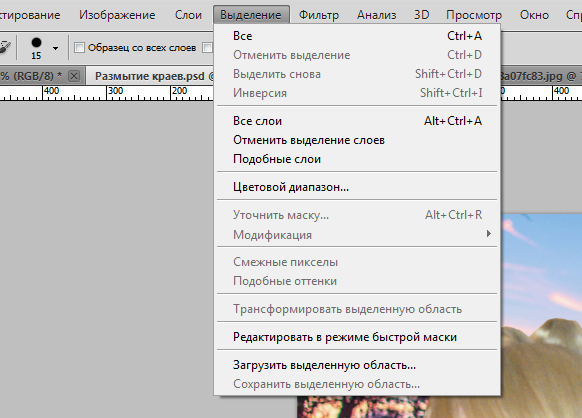
Теперь нужно сделать инверсию выделенной области, для этого в верхней панели меню выбираем «Выделение» — «Инверсия», либо нажимаем комбинацию клавиш «Shift + Ctrl + I». После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
Затем данным инструментом «Лассо» выделяем нужную (отрезаемую область).
Выделив нужную область необходимо в панели слоев выделить слой из которого будет из которого вырезаться часть (слой с изображением банки), кликнув по нему левой кнопкой мыши. Затем наводим курсор на выделенную область изображения и кликаем правой кнопкой мыши, в выпадающем меню выбираем «Вырезать на новый слой».
В результате, выделенная область будет вырезана на новый слой, что можно увидеть в панели слоев.
Далее, для того чтобы было легко ориентироваться, мы сгруппируем соответствующие слои по папкам. Выделяем слой с нижней вырезанной частью банки и соответствующий ему слой с эллипсом, удерживая Ctrl и кликая по каждому из них левой кнопкой мыши. После этого под панелью слоев кликаем на значок «Создать новую группу».
И называем папку со сгруппированными слоями удобным именем, я просто пронумерую цифрами папку с каждой частью банки снизу вверх, т. е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
Таким образом мы поступаем и далее, вырезаем остальные части банки и группируем их по папкам с соответствующими эллипсами. Верхняя часть банки будет без эллипса и ее не обязательно помещать в папку.
Открываем изображение ананаса в разрезе программной фотошоп и инструментом, берем инструмент «Овальная область» в левой панели меню и выделяем дольку ананаса, удерживая левую кнопку мыши и настраивая размер по нужной области. Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Если при открытии изображения ананаса у вас на слое с данным изображением появился значок замочка, то его необходимо снять, кликнув по данному значку левой кнопкой мыши.
Выделив нужную область, кликаем по ней правой кнопкой мыши и выбираем «Вырезать на новый слой». После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
Далее, мы будем подгонять изображение дольки ананаса под размер эллипса, для этого при выделенном слое с долькой ананаса выбираем в верхней панели меню «Редактирование» — «Свободное трансформирование» и редактируем изображение до нужного результата.
Если долька не подходит немного по размеру, ничего страшного, ее можно сделать немного больше эллипса, чтобы она его перекрывала полностью. Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Одна часть банки у нас готова, то же самое проделываем с остальными частями. По итогу мы получим целую, собранную банку, состоящую из четырех частей.
5. Теперь расставим части банки в хаотичном порядке, для придания нужного эффекта. Для этого просто выделяем в панели слоев нужную группу (папку с частью банки) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем сочетание клавиш «Ctrl + T» и перемещаем и поворачиваем часть банки до нужного результата.
Таким образом расставляем все части банки.
Далее для реалистичности будем накладывать падающие тени на все части банки. Начнем с верхней части, создаем новый слой над папкой №3 и выбрав инструмент «Эллипс» создаем эллипс на данном слое шириной, как данная часть банки. При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
Далее настраиваем (размещаем) эллипс в качестве тени в зависимости от того, с какой стороны предполагается падение света. Я буду делать так, как буд-то свет падает сверху. В моем случае это будет выглядеть так:
Теперь накладываю получившийся слой с эллипсом на слой (папку) с вырезанной частью банки. Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
Далее применим к слою с эллипсом фильтр «Размытие по Гауссу», для этого выделив данный слой выбираем в верхней панели меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в открывшемся меню настроек фильтра устанавливаем значение «Радиус» = 2 пикселям.
И последним моментом в панели слоев настраиваем непрозрачность слоя с эллипсом под нужный результат.
Таким образом делаем тени для всех частей банки и получаем следующий результат:
Таким вот образом в фотошопе можно разрезать объект и получить интересный коллаж. Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
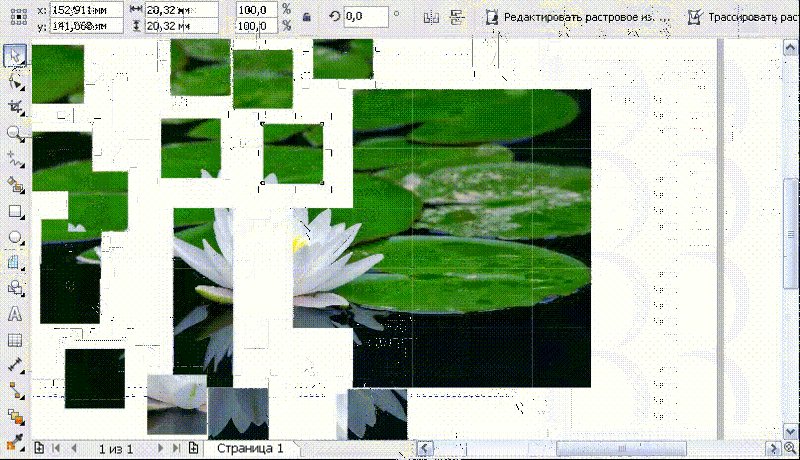
Инструменты Раскройка и Выделение фрагмента в фотошопе
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей. Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Совет
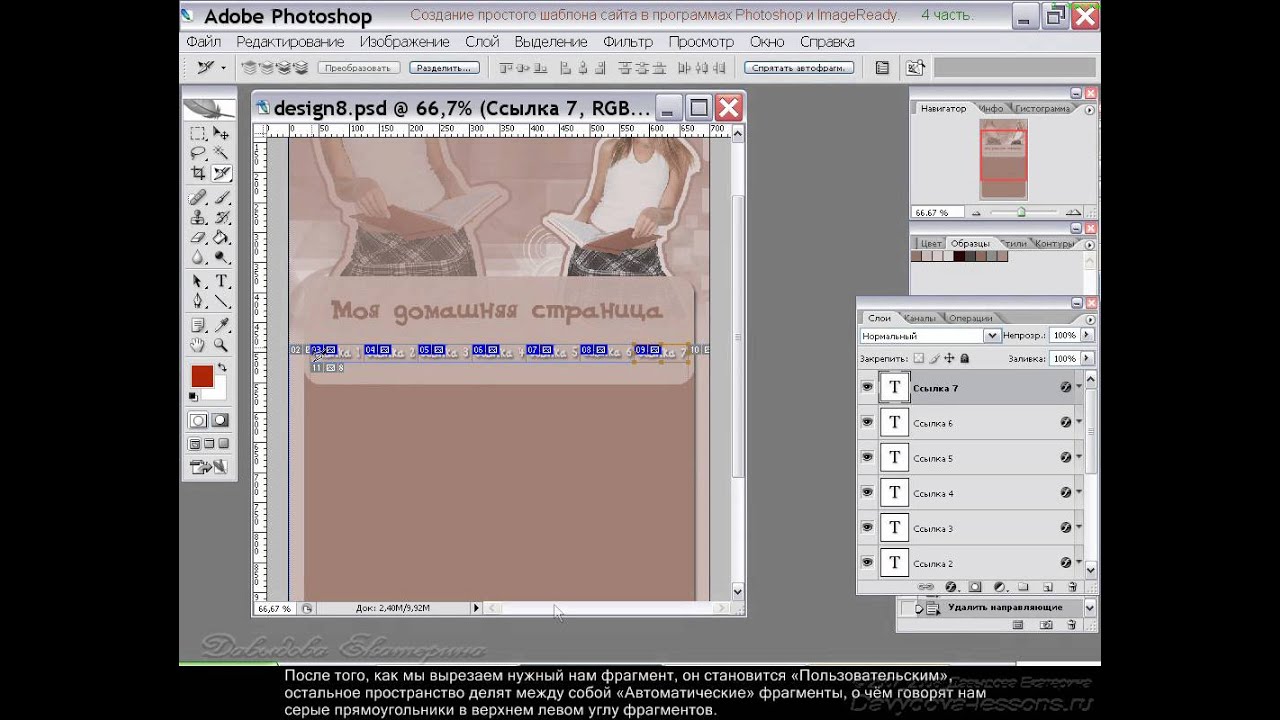
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты.
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:
где:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.

Обратите внимание на кнопку Фрагменты по направляющим: если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств. Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Почему бы и нет.
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа постеризации изображения. Если говорить сложным языком, постеризация это изменение количества уровней яркости в каждом цветовом канале изображения, если простым изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
| 15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
| Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
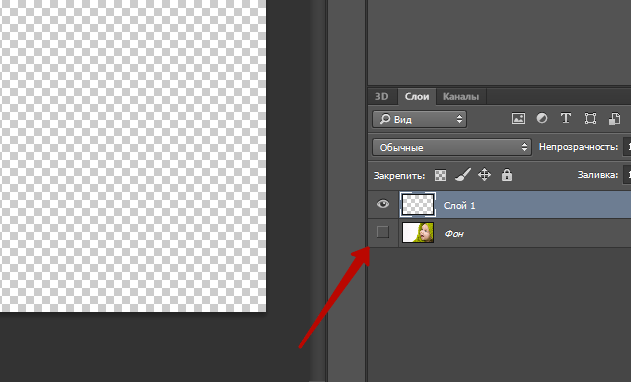
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
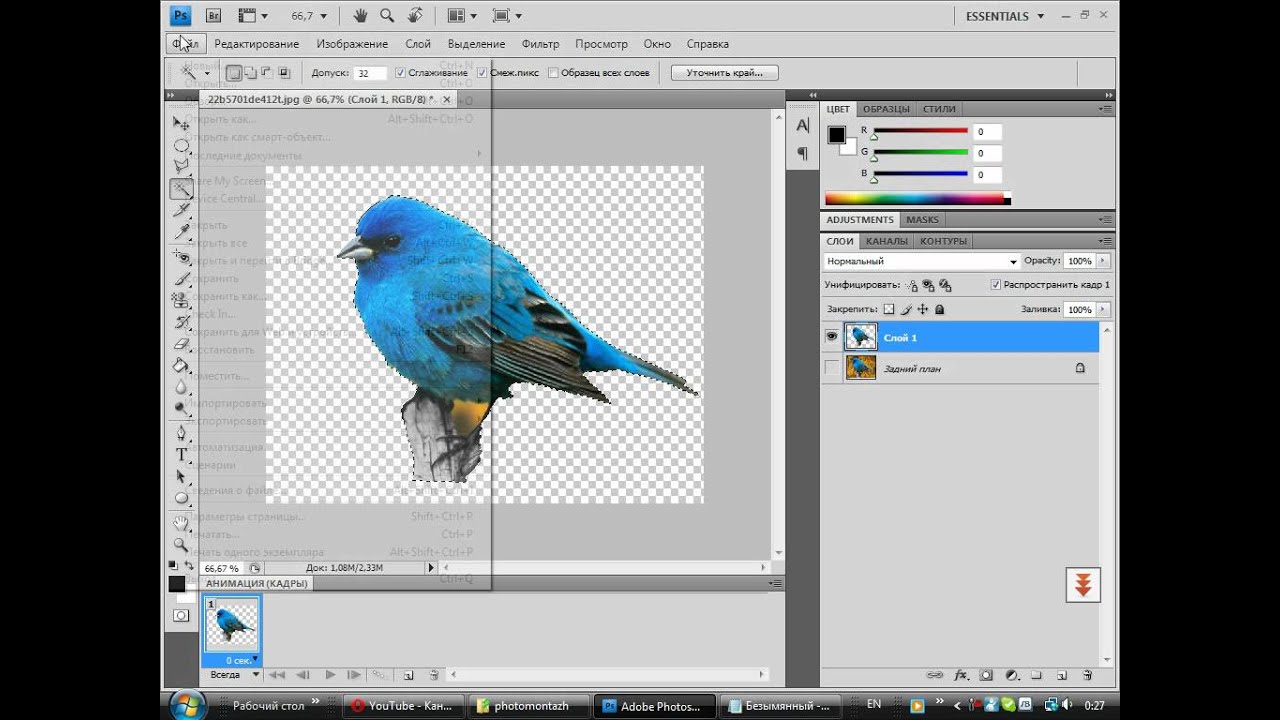
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
| PNG-8 128 цветов + dithering 17 КБ | PNG-24 постеризация 35 6 КБ |
Вот что в итоге получилось:
| Было 62 КБ | Стало 23 КБ |
Хозяйке на заметку | Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Инструмент «Срез» в Photoshop: время разрезать
Инструмент нарезки — один из тех недооцененных и недооцененных инструментов в Photoshop. Предположительно, он был разработан, чтобы помочь веб-дизайнерам разделить изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobes Dreamweaver. Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают, что инструмент выделения лучше подходит. Как бы то ни было, давайте узнаем, на что способен этот инструмент, а затем применим его в реальном приложении.
Чтобы получить ускоренный курс по инструментам Photoshop, таким как фрагмент и выделение, посетите курс Инструменты Photoshop.
Как следует из названия, инструмент разрезает изображений на более мелкие части. Это делает эти изображения меньшего размера готовыми для использования в Интернете — в первую очередь для использования на веб-сайтах. Так что, если вы работаете с шаблоном веб-сайта и вам нужно извлечь, скажем, кнопку из своего дизайна, вы можете легко сделать это, используя инструмент фрагмента. Когда вы используете этот инструмент для создания изображений меньшего размера внутри изображения, «срез» автоматически нумерует изображения по мере продвижения.Идея в том, что когда вы сохраняете фрагменты для Интернета, Photoshop организует их для вас в HTML-документ. (Чтобы сохранить для Интернета, перейдите в Файл> Сохранить для Интернета .)
Инструмент нарезки также удобен для создания анимации и ролловеров изображений, которые могут оказаться обременительными, если вы не знаете, что делаете (поверьте мне, я был там). Эти изображения обычно сохраняются в формате GIF, который является отличным форматом для анимации или интерактивных изображений. Нарезанные изображения также можно сохранять в формате JPEG, что лучше для фотографии.Вы фотограф? Ознакомьтесь с курсом Photoshop для фотографов.
Нарезанные изображения также можно сохранять в формате JPEG, что лучше для фотографии.Вы фотограф? Ознакомьтесь с курсом Photoshop для фотографов.
Я думаю, что самое лучшее в инструменте среза — это то, как вы можете использовать его для создания интерактивных изображений. Например, вы когда-нибудь видели карту Соединенных Штатов, на которой вы можете щелкнуть по отдельным штатам, чтобы получить дополнительную информацию по теме? Это идея инструмента среза в действии. На самом деле веб-дизайнер, вероятно, не использовал инструмент нарезки, потому что он на самом деле не позволяет вам «рисовать», он более или менее накладывает квадрат на то, что вы пытаетесь нарезать.Это может затруднить правильное определение штатов (например, как насчет верхней части Айдахо и участка, уходящего в Монтану?). В этой ситуации мы будем использовать инструмент выделения. Новичок в Photoshop? Изучите основы в курсе Photoshop 101.
Итак, для чего можно использовать с помощью инструмента среза?
шаблонов! Множество шаблонов. Или интерактивную картинку. Мы собираемся пойти на это, потому что я думаю, что это отличная идея — иметь возможность нажимать на разные части изображения и получать разные результаты на веб-сайте.Мы будем использовать Мэтью Грея Габлера, потому что он делает изучение инструмента среза намного более интересным.
Или интерактивную картинку. Мы собираемся пойти на это, потому что я думаю, что это отличная идея — иметь возможность нажимать на разные части изображения и получать разные результаты на веб-сайте.Мы будем использовать Мэтью Грея Габлера, потому что он делает изучение инструмента среза намного более интересным.
Потратьте несколько минут, чтобы прочитать о некоторых из лучших экшенов Photoshop, чтобы вы могли улучшить любой проект, который вы намеревались сделать. Хорошо, приступим к нарезке.
Шаг 1
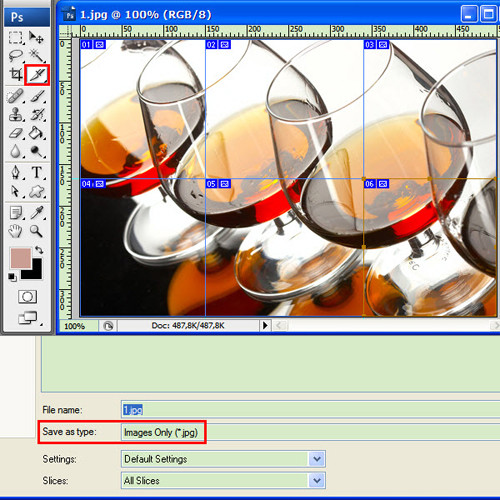
Мы собираемся сделать это фото и разделить его на четыре части. Вы можете открыть свою фотографию в Photoshop и сделать то же самое. Перейдите в File> Open и выберите свою фотографию.Прежде чем делать что-либо еще, перейдите в View> Show и убедитесь, что рядом с Slices стоит галочка.
Шаг 2
Выберите инструмент среза на панели инструментов. В более новых версиях Photoshop инструмент среза хранится под инструментом кадрирования . Вы можете получить к нему доступ, щелкнув правой кнопкой мыши инструмент кадрирования и выбрав инструмент срез . В более старых версиях это , следующий за после инструмента Crops .
Вы можете получить к нему доступ, щелкнув правой кнопкой мыши инструмент кадрирования и выбрав инструмент срез . В более старых версиях это , следующий за после инструмента Crops .
Шаг 3
Активировав инструмент «Срез», нажмите в верхнем левом углу изображения и перетащите квадрат, пока не получите срез идеального размера.Когда вы отпустите кнопку мыши, вы заметите, что срезу присвоен номер 1 в маленьком синем квадрате в углу. Это срез 1 .
Шаг 4
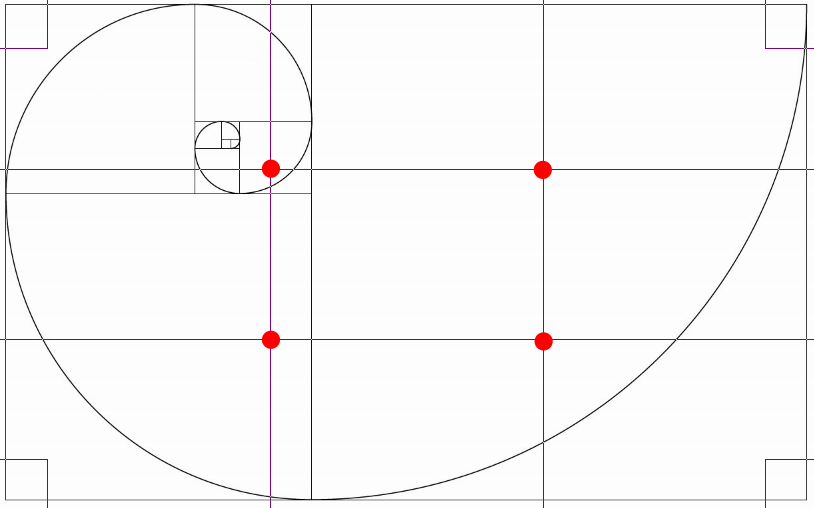
Теперь вы также должны увидеть, что существует предварительный фрагмент 2, и фрагмент 3 , созданный при создании первого фрагмента. Самый простой способ подтвердить это и получить четвертый срез — взять инструмент среза, щелкнуть в центре — там, где все точки пересекаются — и перетащить рамку в правый нижний квадрант изображения.Когда вы отпустите кнопку мыши, вы должны увидеть четыре фрагмента.
Обратите внимание, что на срезах 2 и 3 вместо синих прямоугольников отображаются серые поля. Это означает, что они не являются «пользовательскими сегментами». Пользовательские срезы создаются вами, пользователем. Непользовательские срезы — это автоматические срезы , созданные Photoshop. Вы можете продвигать эти автоматические фрагменты в пользовательские, дважды щелкнув маленький серый символ бесконечности и выбрав «продвинуть до пользователя». Они станут синими.
Шаг 5
Теперь, когда у вас есть кусочки, пора что-нибудь с ними сделать.Выберите инструмент выбора среза на панели инструментов, где вы нашли инструмент среза. Это позволит вам редактировать или срезы.
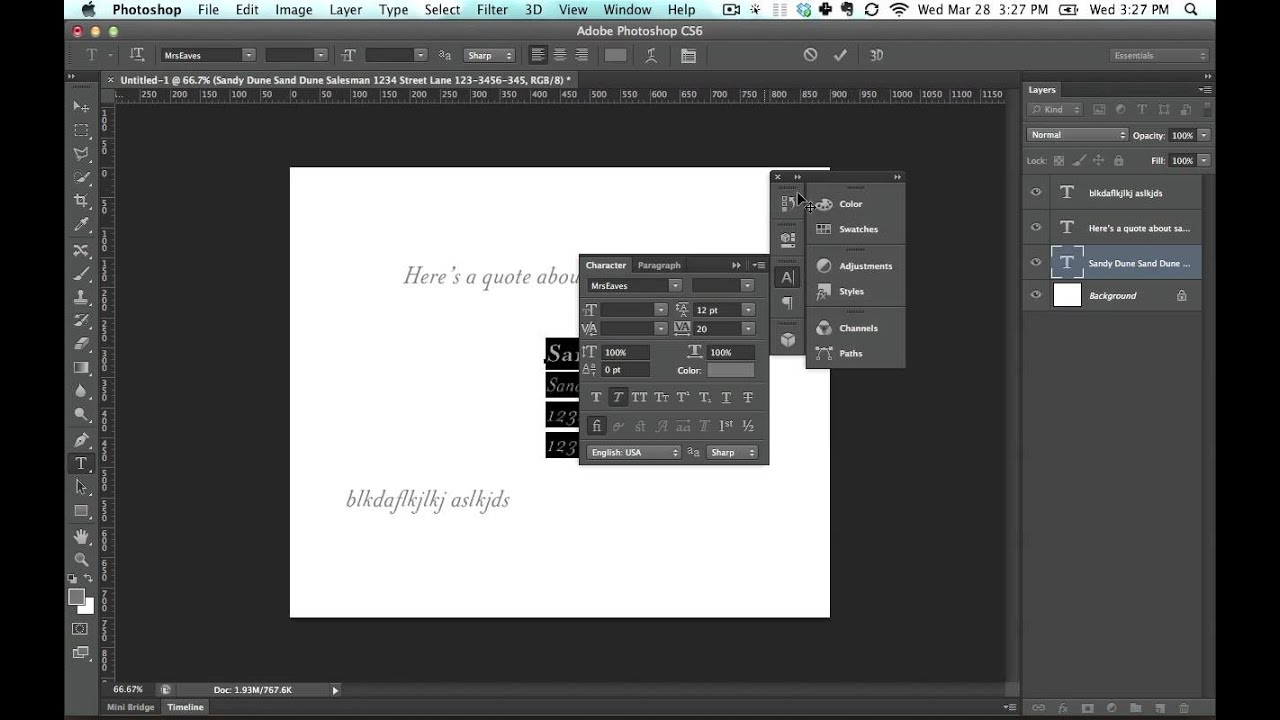
Активировав инструмент выбора фрагмента, дважды щелкните фрагмент 1 . Появится всплывающее окно с пустыми полями, которые вы должны заполнить.
Имя
Вы можете назвать этот кусок как хотите. Это будет то, под чем будет сохранен ваш фрагмент на вашем компьютере. Я назвал этот срез Мэтью Грей Габлер .
Это будет то, под чем будет сохранен ваш фрагмент на вашем компьютере. Я назвал этот срез Мэтью Грей Габлер .
URL
Это похоже на создание гиперссылки. Введите любой URL-адрес, по которому этот конкретный фрагмент будет направлять вас при нажатии на него. Помните, что эти фрагменты сохраняются как отдельные изображения, поэтому каждый фрагмент будет иметь свой собственный URL-адрес. Этот фрагмент приведет пользователей на сайт Гублера.
Цель
Целевое поле указывает, где вы хотите, чтобы отображался введенный вами URL. Например, если вы используете _blank, то при нажатии на него откроется новая вкладка браузера .Это не дает людям потерять свое место в сети, когда они хотят открыть другую ссылку. Это полезно. Возможные варианты:
_ пусто
_новый
_top
_ себя
_ родитель
Текст сообщения
Текст сообщения — это то, что появляется в нижней части браузера при нажатии на этот фрагмент. Я просто написал Гублер .
Я просто написал Гублер .
Альтернативный текст
Если по какой-то причине ваше изображение не загружается в браузере, замещающий текст будет использоваться, чтобы сообщить зрителю, что там должно было быть.Обычно это очень краткое описание. Он также используется для того, чтобы сообщать слепым пользователям сети, что находится на экране (программа считывает их им). Я использовал Gubler Button .
Размеры
Вы можете изменить размеры среза, если хотите, или оставить их такими же. Для этого примера я оставил их такими же.
Удалить или разделить фрагменты
Возможно, вы создали слишком много фрагментов или хотите начать заново. Вы можете удалить фрагменты, щелкнув правой кнопкой мыши на фрагменте и выбрав удалить фрагмент .Вы также можете разделить один кусочек на несколько маленьких кусочков. Photoshop сделает это, если вы скажете, сколько хотите. Для этого щелкните правой кнопкой мыши срез, который вы хотите разделить, а затем выберите по горизонтали или по вертикали и определите, сколько срезов вы хотите увидеть. Я выбрал разделить по горизонтали на на 6 частей вниз, равномерно распределенных.
Для этого щелкните правой кнопкой мыши срез, который вы хотите разделить, а затем выберите по горизонтали или по вертикали и определите, сколько срезов вы хотите увидеть. Я выбрал разделить по горизонтали на на 6 частей вниз, равномерно распределенных.
Шаг 6
Сохраните свои кусочки. Перейдите в File> Save for web и нажмите Save.Когда всплывает окно места сохранения, вы можете выбрать сохранение всех фрагментов, пользовательских фрагментов или выбранных фрагментов . Найдите эту опцию в самом низу поля под именем и типом файла. Я выбрал всех фрагментов.
И все! Теперь у вас есть четыре нарезанных изображения из исходного изображения, все с метаданными и URL-адресами.
В Photoshop есть много удобных инструментов, таких как инструмент «Срез» — узнайте о них все в курсе Photoshop Essentials.
Страница Последнее обновление: май 2014 г.
Как разделить линию на 9 равных частей? — Реабилитацияrobotics.net
Как разделить линию на 9 равных частей?
Шаги
- Выберите заготовку, которую вы хотите разделить.
- Выберите, сколько секций вы хотите сделать.
- Нарисуйте диагональную линию над разделяемой линией.
- Отметьте одинаковые точки вдоль диагональной линии.
- Используйте квадрат / угол 90 градусов, чтобы провести линии от точек диагональной линии до исходной заготовки.
- Готово!
Как сделать круг из 9 ломтиков?
Оберните веревку по окружности, снимите ее и уложите прямо. Измерьте длину, разделите на девять, отметьте каждую девятую часть маркером, снова оберните им пиццу и вырежьте отметки зубочисткой.
Можно ли разделить круг на девятые?
Вместо этого присоединяйтесь к нашим чат-румам! Используйте угол, чтобы разделить его на 9 частей, так как углы круга составляют 360 градусов, 1/9 части круга составляет 360/9 = 40 градусов. Следовательно, вы должны использовать компас, чтобы измерить как можно больше 40 градусов, тогда вы должны получить 9 частей. Вы не можете измерить углы с помощью компаса.
Следовательно, вы должны использовать компас, чтобы измерить как можно больше 40 градусов, тогда вы должны получить 9 частей. Вы не можете измерить углы с помощью компаса.
Можно ли разделить круг на 10 равных частей?
Один полный оборот равен 360 °, и нам нужно разделить его на 10 равных частей. Для разделения количества на равные части мы используем арифметическую операцию, называемую делением. Деление используется для разделения количества на множество равных частей. Следовательно, правильный ответ — вариант (c).
Как разделить объект в Photoshop?
- Откройте файл изображения. Меню> Файл> открыть.
- Выберите «Slice Tool» из панели инструментов.
- Щелкните правой кнопкой мыши на «Slice Tool», есть 3 варианта. Нажмите «Выбрать инструмент среза»
- Вы увидите маленький прямоугольник в левом углу изображения.
- Щелкните правой кнопкой мыши значок прямоугольника.
- Откроется окно «Разделить срез».

- Сохраните изображение.
Как разрезать форму пополам в Photoshop?
Или «Объект»> «Контур»> «Разделить объекты ниже» (также в Illustrator).Прямоугольник выберите половину, вырезайте, вставьте, переместите готово. Выберите 100% ширину, 50% высоту, Ctrl + X вырезать, Ctrl + V вставить, Ctrl + A выберите холст, чтобы выровнять слои по верху холста.
Как равномерно разделить фигуру в Photoshop?
Как в Photoshop разделить изображение на 4 равные части?
Выберите инструмент «Срез», затем щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент». Укажите 2 для горизонтали и вертикали, чтобы получить 4 равных части. Вы можете использовать эти строки в качестве руководства для самостоятельного вырезания раздела или использовать «Сохранить в Интернете», и он поместит все четыре раздела в папку для вас.
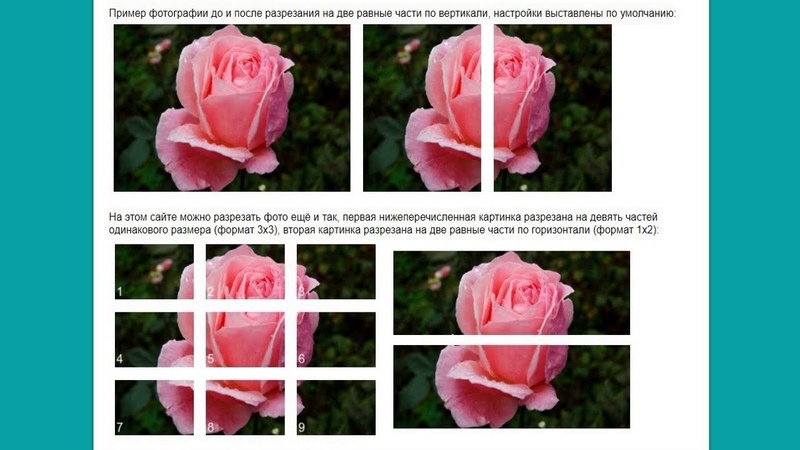
Как разрезать изображение на две равные части?
Выберите картинку на вашем компьютере или телефоне, укажите необходимый формат вырезания изображения и затем нажмите кнопку ОК внизу этой страницы…. Вам будет предоставлено несколько картинок после разрезания на равные части.
Вам будет предоставлено несколько картинок после разрезания на равные части.
- Выбрать изображение в формате BMP, GIF, JPEG, PNG, TIFF:
- Настройки обрезки фото.
- Формат выходных изображений.
Как разделить изображение на блоки?
Разделите изображение на блоки 5 × 5 в Python и вычислите гистограмму для каждого блока
- Разделить Test_Image и Reference_image на блоки 5 × 5,
- Вычислите гистограмму для каждого блока и сравните ее с таким же блоком на другом изображении.
- Сравните сходство между двумя изображениями (должно быть преобразовано инвариантно).
Как разделить изображение в Opencv?
Рисунок 1 — Изображение, которое будет использоваться для разделения каналов. Код для чтения изображения можно увидеть ниже. Теперь, чтобы разделить изображение на три канала, нам просто нужно вызвать функцию разделения из модуля cv2, передав в качестве входных данных наше исходное изображение. Эта функция вернет список с тремя каналами.
Эта функция вернет список с тремя каналами.
Как разделить изображение на блоки в Matlab?
Прямая ссылка на этот комментарий
- Прочтите изображение.
- Изображение разделено на субблоки размером M x N.
- Для каждого субблока рассчитывается стандартное отклонение для увеличения интенсивности объекта изображения.
- Глобальный порог применяется для каждого субблока, стандартное отклонение которого больше единицы.
Как разбить изображение на несколько частей в Python?
Python PIL | Image.split () метод Image. Метод split () используется для разделения изображения на отдельные полосы. Этот метод возвращает кортеж отдельных полос изображения из изображения.Разделение изображения «RGB» создает три новых изображения, каждое из которых содержит копию одной из исходных полос (красный, зеленый, синий).
Как разделить изображение в Python?
Разделение изображений с помощью PIL или подушки и Python (для спрайтовой анимации…
- открыть изображение (Image.
 open)
open) - получить ширину w и высоту h (размер изображения)
- обрезать первую (im.crop ((area)) область — это набор координат левого верхнего угла и правого нижнего угла.
- сохраните обрезанное изображение.
Разделенное тонирование черно-белых фотографий с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим простой способ придать фотографии эффект раздельного тонирования . Термин «разделенное тонирование» означает, что мы будем добавлять цветовой оттенок к светлым участкам, используя один цвет, а затем использовать другой цвет для окрашивания теней. Два цвета, которые вы используете, могут быть похожими, создавая тонкий эффект, или могут быть полностью противоположными.Это действительно зависит от вас и желаемого эффекта.
Какие бы цвета вы ни выбрали, раздельное тонирование изображения может стать отличным способом добавить больше визуального интереса к черно-белой фотографии . Как и в большинстве случаев в Photoshop, существует несколько различных способов создания эффекта разделения тонирования, но в этом уроке мы рассмотрим один из самых простых способов. Мы будем использовать пару корректирующих слоев Photoshop, один для преобразования нашего полноцветного изображения в пользовательскую черно-белую фотографию, а второй для добавления наших цветов к светлым участкам и теням.Хорошая вещь в этой технике, помимо того, что она проста, заключается в том, что она позволяет нам создать эффект разделения тонирования, не повредив ни единого пикселя в нашем изображении!
Как и в большинстве случаев в Photoshop, существует несколько различных способов создания эффекта разделения тонирования, но в этом уроке мы рассмотрим один из самых простых способов. Мы будем использовать пару корректирующих слоев Photoshop, один для преобразования нашего полноцветного изображения в пользовательскую черно-белую фотографию, а второй для добавления наших цветов к светлым участкам и теням.Хорошая вещь в этой технике, помимо того, что она проста, заключается в том, что она позволяет нам создать эффект разделения тонирования, не повредив ни единого пикселя в нашем изображении!
Вот фото, которое я буду использовать в этом уроке:
Исходное фото.
Вот как это будет выглядеть с нашим раздельным тонирующим эффектом:
Фотография после применения эффекта сплит-тонирования.
Как разделить тона черно-белой фотографии
Шаг 1. Добавьте корректирующий слой микшера каналов
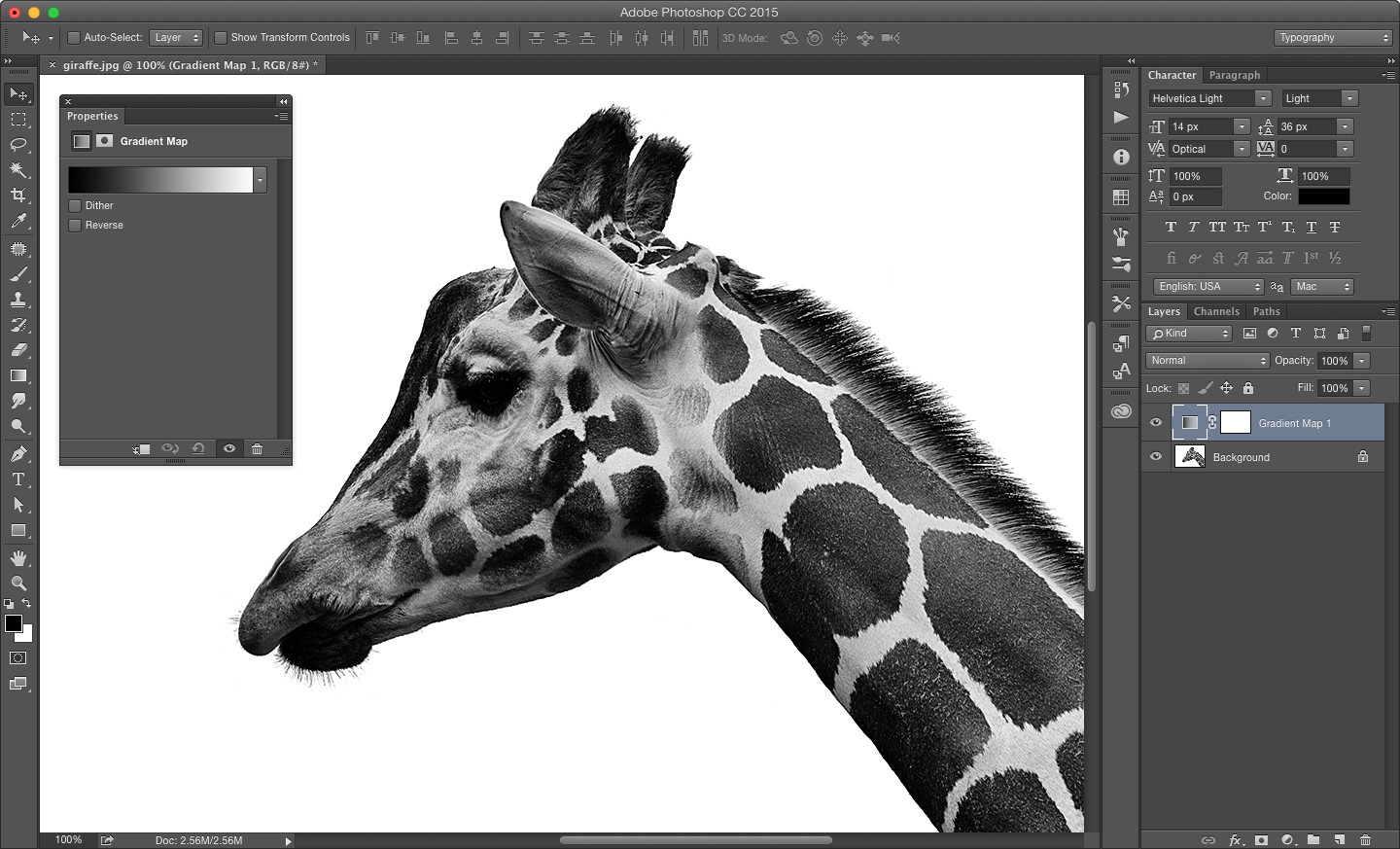
Первое, что нам нужно сделать с нашим эффектом разделения тонирования, — это преобразовать наше изображение в черно-белое. Существует довольно много способов преобразовать цветную фотографию в черно-белую в Photoshop, но один из лучших способов — использовать корректирующий слой Channel Mixer , который позволит нам создавать нашу собственную черно-белую версию, а не разрешать Photoshop принимает все решения за нас. Поскольку мы используем версию микшера каналов с корректирующим слоем, мы можем безопасно преобразовать наше изображение в черно-белое, оставив исходное полноцветное изображение нетронутым. Щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Channel Mixer из появившегося списка:
Существует довольно много способов преобразовать цветную фотографию в черно-белую в Photoshop, но один из лучших способов — использовать корректирующий слой Channel Mixer , который позволит нам создавать нашу собственную черно-белую версию, а не разрешать Photoshop принимает все решения за нас. Поскольку мы используем версию микшера каналов с корректирующим слоем, мы можем безопасно преобразовать наше изображение в черно-белое, оставив исходное полноцветное изображение нетронутым. Щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Channel Mixer из появившегося списка:
Щелкните значок «Новый корректирующий слой» и выберите «Микшер каналов» из списка.
Шаг 2. Выберите вариант «Монохромный»
Откроется диалоговое окно «Микшер каналов» Photoshop. В нижнем левом углу диалогового окна находится опция Монохромный . Щелкните внутри флажка, чтобы выбрать эту опцию. Как только вы выберете его, вы увидите, что ваше изображение в окне документа преобразовано в черно-белое:
Выберите параметр «Монохромный» в нижней части диалогового окна «Микшер каналов».
Шаг 3. Создайте собственную черно-белую версию изображения
В центре диалогового окна Channel Mixer находятся три ползунка, обозначенные сверху вниз «Красный», «Зеленый» и «Синий».Эти ползунки представляют красный, зеленый и синий цветовых каналов на изображении. Если вы хотите узнать больше о цветовых каналах в Photoshop, обязательно ознакомьтесь с нашим учебным пособием RGB и Color Channels Explained в разделе Digital Photo Essentials на веб-сайте, но в основном эти три ползунка позволяют нам создавать пользовательская черно-белая версия нашей фотографии путем смешивания разного количества красного, зеленого и синего цветов в изображении, чтобы дать нам разные результаты.Например, перетаскивание красного ползунка вправо заставляет любые области с красным в них казаться светлее в черно-белой версии, а перетаскивание ползунка влево заставляет области с красным в них казаться темнее. То же самое касается зеленого и синего ползунков. Для ползунков нет «правильных» настроек, поскольку каждое изображение уникально, и ваше представление об «идеальной» черно-белой версии изображения также будет уникальным, поэтому лучше всего просто перетащить ползунки, пока следите за своей фотографией в окне документа, пока не будете довольны результатом.
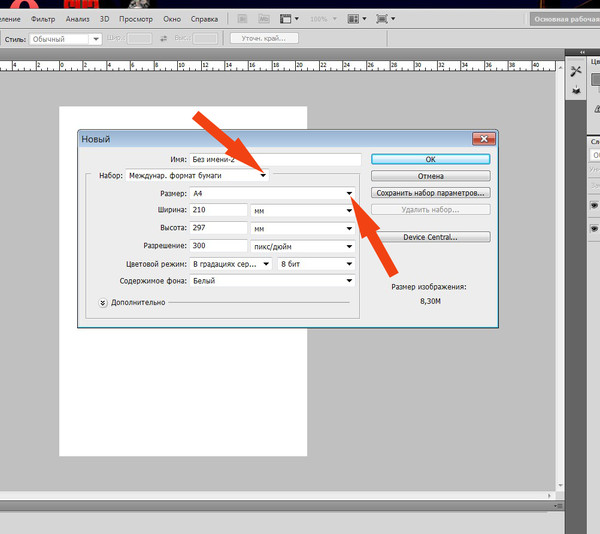
Для ползунков нет «правильных» настроек, поскольку каждое изображение уникально, и ваше представление об «идеальной» черно-белой версии изображения также будет уникальным, поэтому лучше всего просто перетащить ползунки, пока следите за своей фотографией в окне документа, пока не будете довольны результатом.
Единственное правило, о котором следует помнить для ползунков, — это то, что общий процент всех трех ползунков должен равняться 100% , когда вы закончите. Вы увидите поле ввода сверху и справа от каждого ползунка с числом в поле, которое меняется при перетаскивании ползунка. Число, которое вы видите, — это процент того цвета, который в настоящее время применяется к черно-белой версии. Когда вы закончите преобразование изображения в черно-белое, сумма всех трех полей должна равняться 100%.Если значение меньше 100%, изображение будет темнее, чем должно быть, а значение выше 100% приведет к потере деталей в светлых участках. К счастью, вам не нужно беспокоиться о вычислениях. Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для своего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для своего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Перетащите ползунки Красный, Зеленый и Синий, чтобы создать пользовательскую черно-белую версию фотографии, убедившись, что сумма всех трех равна 100%, когда вы закончите.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Channel Mixer, и теперь у вас будет черно-белая версия изображения. Вот как выглядит моя фотография после ее преобразования в черно-белую:
Изображение после преобразования его в черно-белое с помощью Channel Mixer.
Имейте в виду, что мы еще не преобразовали изображение в черно-белое. Оригинальная полноцветная фотография все еще там, она надежно сидит на фоновом слое палитры слоев. Все, что мы сделали для преобразования фотографии в черно-белую, обрабатывается корректирующим слоем Channel Mixer, расположенным над ним в палитре слоев. Если бы мы удалили корректирующий слой, наше полноцветное изображение снова появилось бы в окне документа.
Все, что мы сделали для преобразования фотографии в черно-белую, обрабатывается корректирующим слоем Channel Mixer, расположенным над ним в палитре слоев. Если бы мы удалили корректирующий слой, наше полноцветное изображение снова появилось бы в окне документа.
Шаг 4. Добавьте корректирующий слой «Цветовой баланс»
Теперь, когда мы преобразовали нашу фотографию в черно-белую, мы готовы добавить цвет к светлым и темным участкам. Для этого мы воспользуемся еще одним корректирующим слоем Photoshop.Щелкните еще раз на значке New Adjustment Layer в нижней части палитры слоев и на этот раз выберите Color Balance из списка:
Добавьте корректирующий слой «Цветовой баланс».
Шаг 5. Выберите «Мелирование» и выберите оттенок
Это вызывает диалоговое окно «Цветовой баланс Photoshop». Регулировка «Цветовой баланс» отлично подходит для нашего эффекта разделения тонирования, потому что она позволяет нам легко переключаться между тенями и светами на изображении, просто выбирая параметр «Тени» или «Света» в нижней части диалогового окна. После того, как мы выбрали тени или блики, мы можем использовать ползунки цвета, чтобы выбрать цвет, который мы хотим использовать, и он будет применяться только к теням или светам. Начнем с основных моментов на фото. Выберите Highlights внизу диалогового окна:
После того, как мы выбрали тени или блики, мы можем использовать ползунки цвета, чтобы выбрать цвет, который мы хотим использовать, и он будет применяться только к теням или светам. Начнем с основных моментов на фото. Выберите Highlights внизу диалогового окна:
Выберите параметр «Основные моменты» в диалоговом окне «Цветовой баланс».
Теперь, когда выделены основные моменты, используйте ползунки цвета, чтобы выбрать цвет, которым вы хотите оттенять светлые участки. Верхний ползунок добавит к изображению красный или голубой цвет в зависимости от того, в каком направлении вы перетаскиваете ползунок.Чем дальше вы перетаскиваете ползунок, тем ярче цвет будет отображаться на изображении. Средний ползунок добавит зеленый или пурпурный цвет, опять же, в зависимости от того, как вы перетаскиваете ползунок. Нижний ползунок добавит синий или желтый цвет. Если вам нужно смешать цвета вместе, чтобы создать тот, который вы хотите, здесь полезно немного узнать о Теории цвета 101, но я собираюсь упростить. Я собираюсь добавить немного желтого к моим светлым участкам, перетащив нижний ползунок влево до тех пор, пока третье поле ввода Color Levels в верхней части диалогового окна не покажет значение -15:
Я собираюсь добавить немного желтого к моим светлым участкам, перетащив нижний ползунок влево до тех пор, пока третье поле ввода Color Levels в верхней части диалогового окна не покажет значение -15:
Перетащите нижний ползунок влево, чтобы добавить желтый цвет к светлым участкам изображения.
Если я сейчас посмотрю на свою фотографию в окне документа, то вижу, что светлые участки были слегка окрашены в желтый цвет:
Светлые участки на фотографии теперь окрашены в желтый цвет.
Шаг 6. Выберите «Тени» и выберите оттенок
Мы добавили цвет к светлым участкам. Теперь давайте добавим теням другой цвет. Выберите опцию Shadows внизу диалогового окна:
Выберите параметр «Тени» в нижней части диалогового окна «Цветовой баланс».
Теперь, когда тени выделены, мы можем выбрать другой цвет, чтобы завершить наш эффект разделения тонирования. Опять же, я собираюсь упростить задачу, добавив немного красного к моим теням. Я перетаскиваю верхний ползунок вправо, пока первое поле ввода Color Levels в верхней части диалогового окна не покажет значение +35:
Я перетаскиваю верхний ползунок вправо, пока первое поле ввода Color Levels в верхней части диалогового окна не покажет значение +35:
Перетащите верхний ползунок вправо, чтобы добавить красный цвет к теням на изображении.
Конечно, цвета, которые вы выбираете для теней и светов, могут полностью отличаться от тех, которые я выбрал здесь.Мне просто нравится этот конкретный эффект с желтым в светлых областях и красным в тенях. По завершении нажмите OK, чтобы выйти из диалогового окна «Цветовой баланс». Если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть три слоя. Исходное полноцветное изображение находится на фоновом слое внизу, корректирующий слой Channel Mixer прямо над ним — это то, что дает нам наш черно-белый эффект, и, наконец, корректирующий слой Color Balance вверху добавляет наши оттенки к тени и блики:
Палитра слоев, показывающая два корректирующих слоя, используемых для создания эффекта разделения тонирования.
И на этом мы закончили! Вот мой последний тонирующий эффект после добавления красного к моим теням:
Окончательный тонизирующий эффект.
Cricut Design Space — Как использовать Slice Tool
Если вы хотите разделить изображение для создания монограммы, вырезать фигуру из фотографии или вам интересно, что может сделать инструмент Slice в Cricut Design Space, продолжайте читать.Во-первых, вам нужно убедиться, что вы загрузили и разархивировали файл.Если вам нужна помощь в том, как разархивировать файл, у нас есть несколько руководств о том, как разархивировать в Windows и как разархивировать на Mac.
Шаг 1. Загрузка изображения в Design Space
Нажмите New Project , затем, когда появится пустой холст, нажмите Upload в нижнем левом углу. Нажмите кнопку Загрузить изображение , найдите свой файл и нажмите Открыть . Вы можете сохранить свой файл как Cut Image и нажать Загрузить .
Яблоко, которое я выбрал для использования сегодня, включено в комплект Teacher SVG от MStudio.
Затем вам нужно будет щелкнуть изображение, которое вы только что загрузили, и нажать зеленую кнопку Insert Images .
Если ваш проект открывается слишком большим, вы можете изменить ширину или высоту в верхней панели меню. Если держать замок запертым, пропорции сохранятся.
Шаг 2. Вставка прямоугольника
Нажмите кнопку «Форма» в левом меню и выберите квадрат.
Нажмите на замок, чтобы разблокировать его, чтобы получился прямоугольник.
Перетащите прямоугольник на изображение и поместите его в том месте, где вы хотите разделить его. Убедитесь, что прямоугольник больше ширины вашего изображения. Затем щелкните правой кнопкой мыши прямоугольник и выберите Дублировать .
Прямоугольник дублирован. Вы можете отодвинуть его в сторону или отключить на панели слоев, щелкнув по глазному яблоку. Позже мы будем использовать второй прямоугольник.
Если импортированное изображение содержит несколько слоев, вам необходимо разгруппировать его.Выделите все слои и нажмите Разгруппировать . Этот шаг требуется только в том случае, если вы импортировали SVG с несколькими слоями.
Шаг 3 — Сварите слои
Выделите изображение и прямоугольник вместе, затем нажмите Align> Center . Это переместит прямоугольник в центр яблока.
Затем, не снимая выделения с этих двух слоев, щелкните Weld .
Шаг 4 — Нарежьте изображение
Щелкните правой кнопкой мыши второй прямоугольник, который мы создали, и выберите Отправить на передний план .
Выровняйте прямоугольник по центру яблока, как мы делали ранее. Вы можете сделать серый прямоугольник короче по высоте, если хотите, чтобы на разделенной монограмме были прикреплены полосы.
После того, как вы разместили прямоугольник там, где вы хотите, выберите прямоугольник и яблоко и на этот раз щелкните Slice .
Вы можете щелкнуть по слоям фрагментов, которые были нарезаны, а затем щелкнуть по Удалить , нажав X или нажав кнопку удаления на панели слоев.
Теперь ваше изображение должно выглядеть примерно так.
Если вам нравится, как это выглядит, вы можете оставить его как есть. Однако, если вы хотите иметь возможность перемещать верхнюю и нижнюю части яблока, вам нужно будет разрезать изображение еще раз.
Создайте новый прямоугольник и поместите его на всю нижнюю половину изображения. Выделите изображение и прямоугольник и снова нажмите Slice .
Удалите ненужные части из результата среза.
У вас должно получиться что-то вроде этого.Части изображения теперь отделены друг от друга, как показано на панели слоев. Теперь вы можете перемещать отдельные слои.
Шаг 5 — Добавьте свой текст
Добавьте немного персонализации к изображению, добавив текст! Я выбрал желаемое от KA Designs.
Теперь ваш проект готов к работе на режущем станке Cricut!
Почему я не могу выбрать фрагмент в Cricut Design Space?
Если вы не можете выбрать параметр «Срез», убедитесь, что вы выбрали два слоя.



 open)
open)