Как разделить файл в фотошопе на равные части
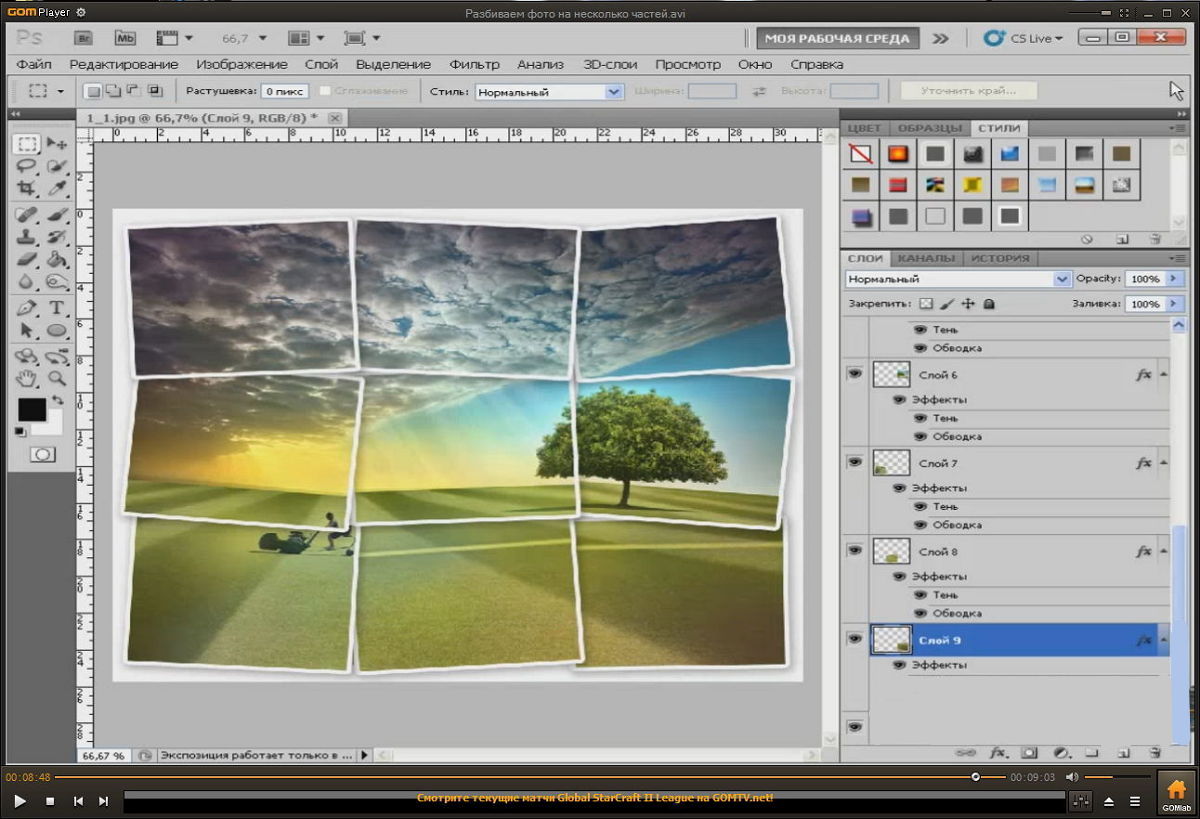
Как разрезать Фото на несколько равных частей в фотошопе
275
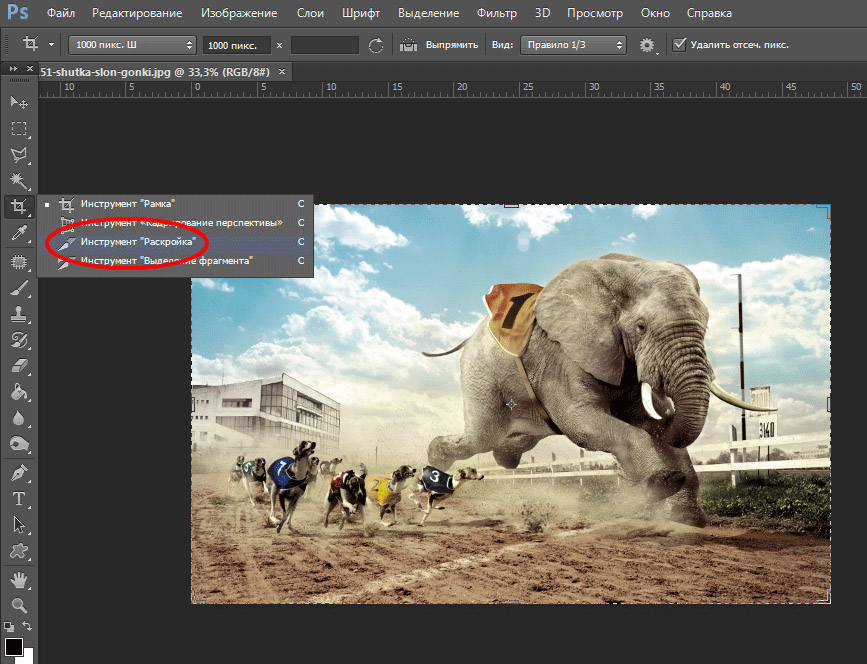
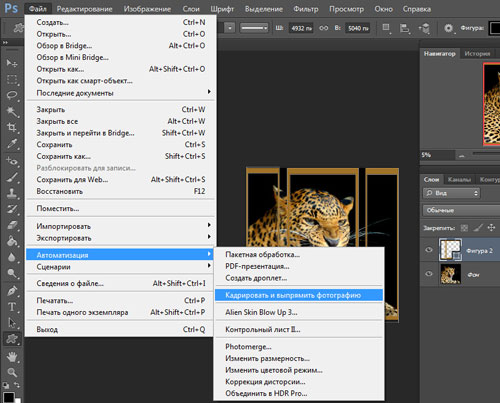
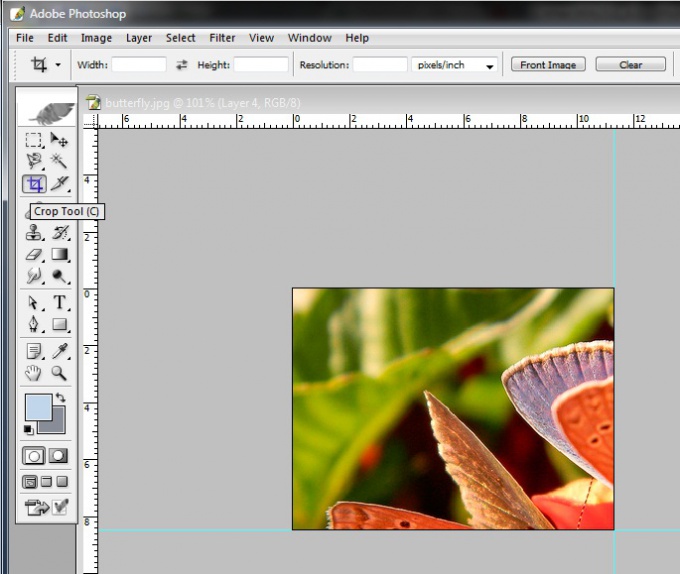
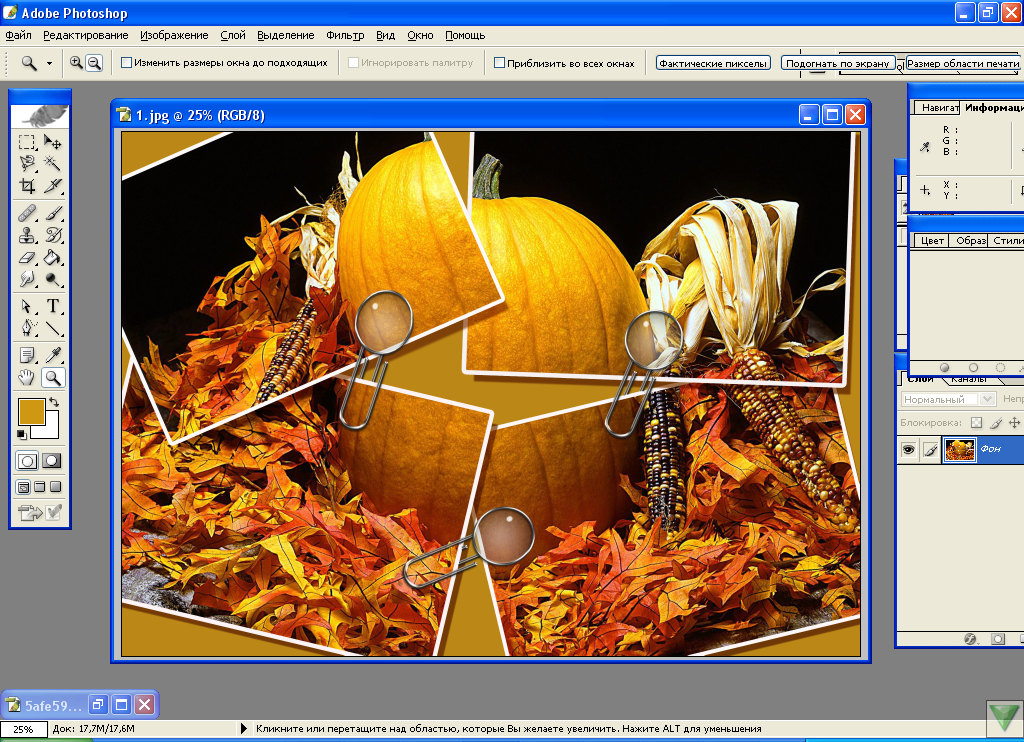
24.02.2012 | Автор: Трофименко Владимир | Просмотров: 188682 | видео + текстСегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
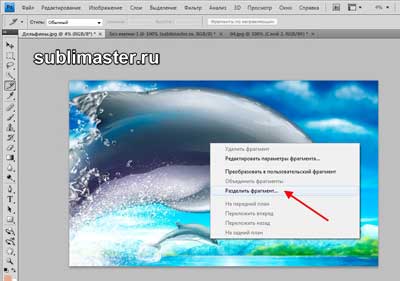
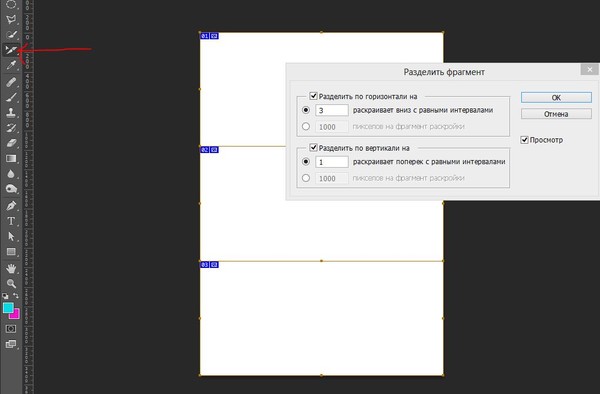
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
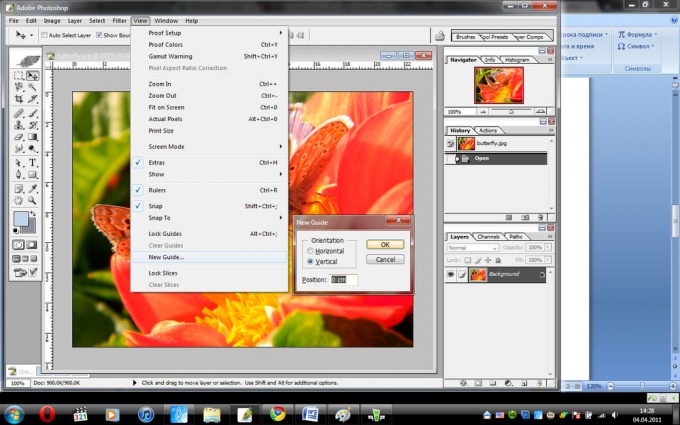
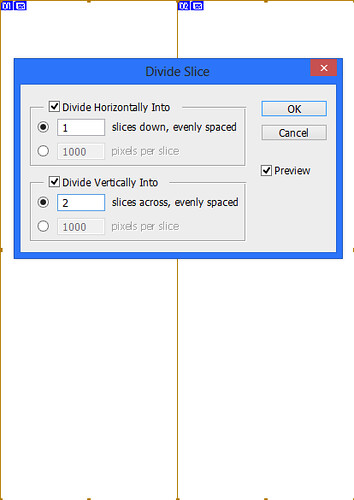
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
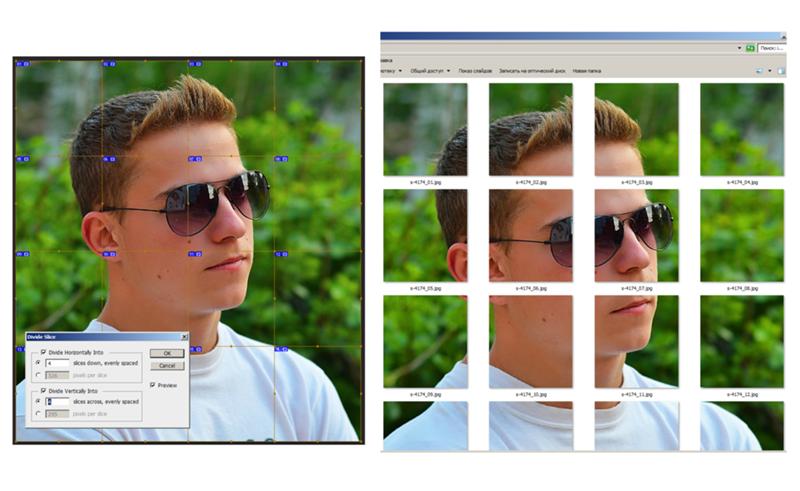
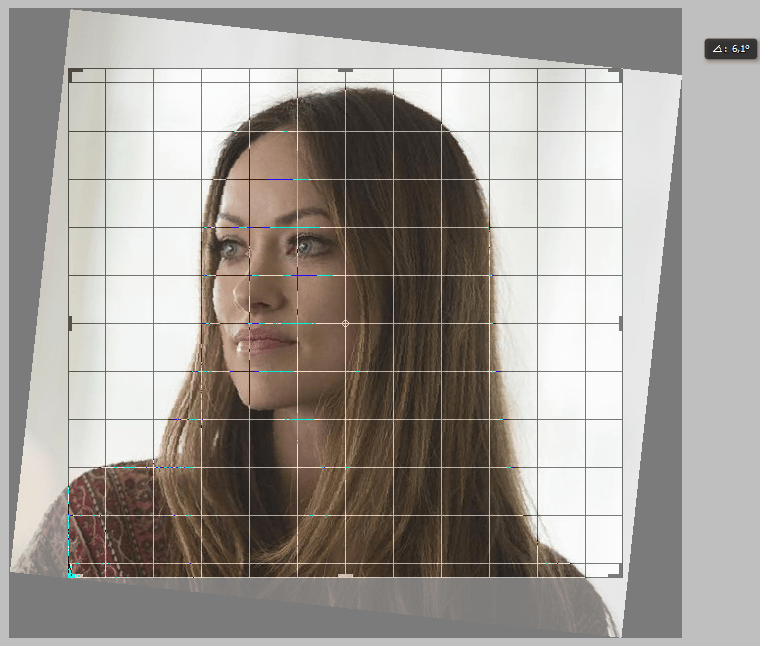
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
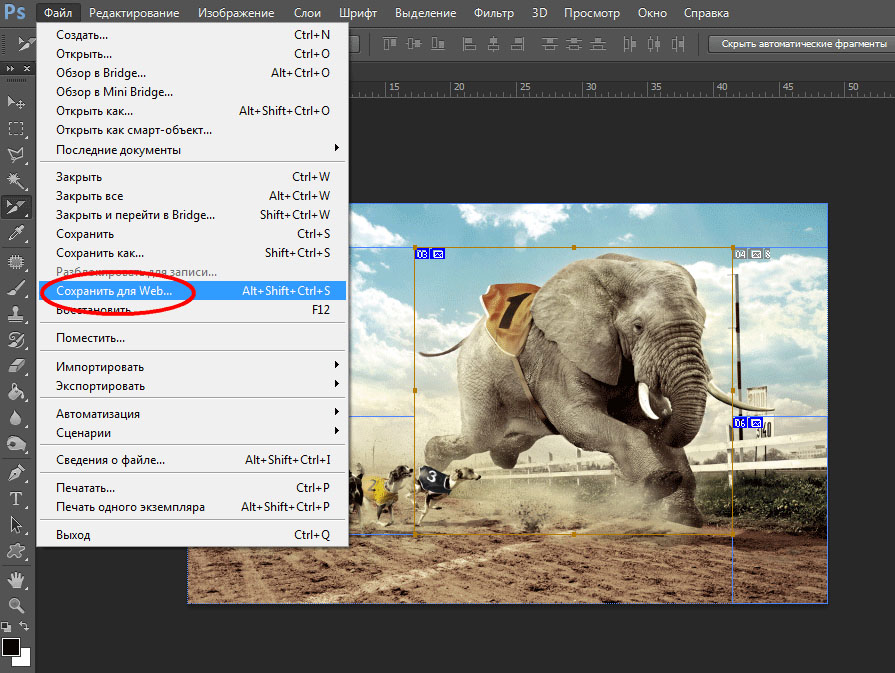
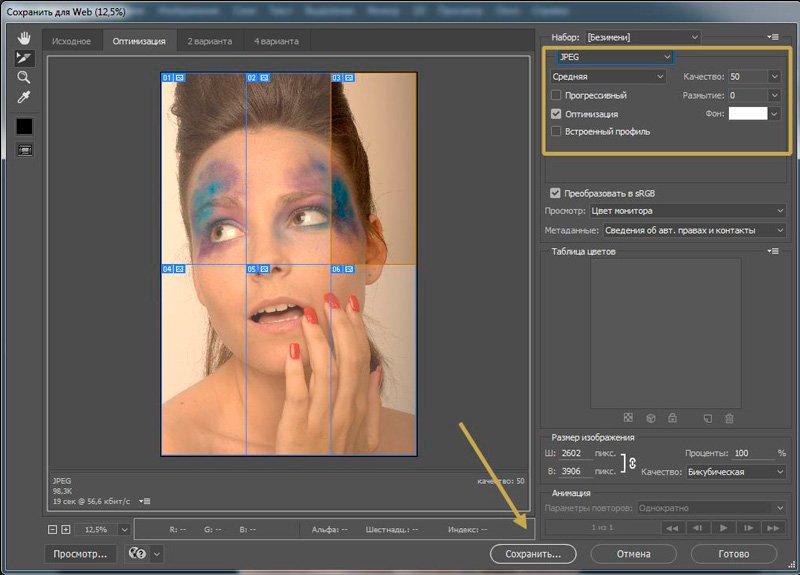
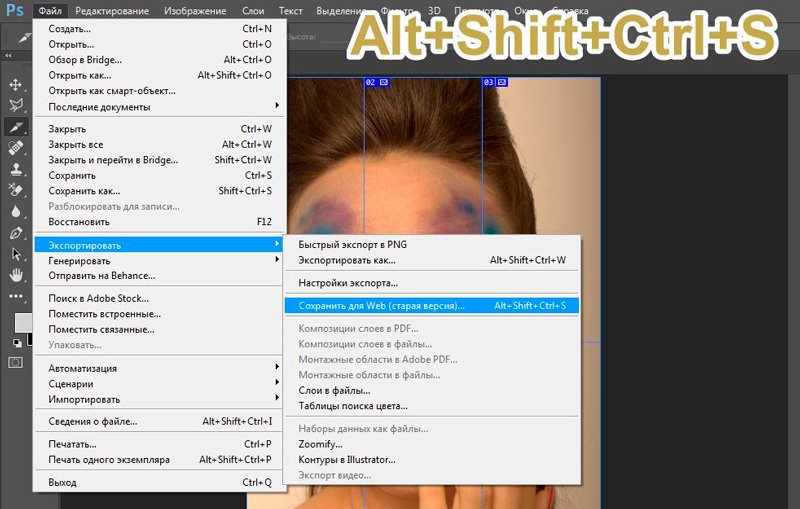
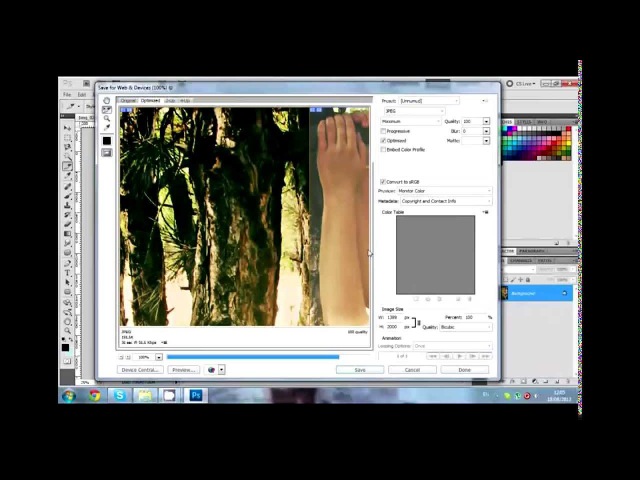
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 7030 | видео + текст
Этот урок фотошопа будет посвящен инструменту — Уровни (Levels).
15.06.2015 | Просмотров: 2894
В этом уроке фотошоп Басман Максим раскажет как перевести растровое изображение в векторное с помощью специального плагина.
24.06.2015 | Просмотров: 2381
В этом уроке Басманов Максим расскажет что нового появилось в программе Photoshop CC 2015 года.
30.06.2011 | Просмотров: 10035
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
17.09.2014 | Просмотров: 25816 | видео + текст
В этом уроке разбираемся с тем что такое дроплеты (Droplet).
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
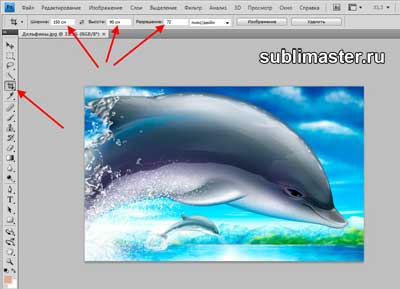
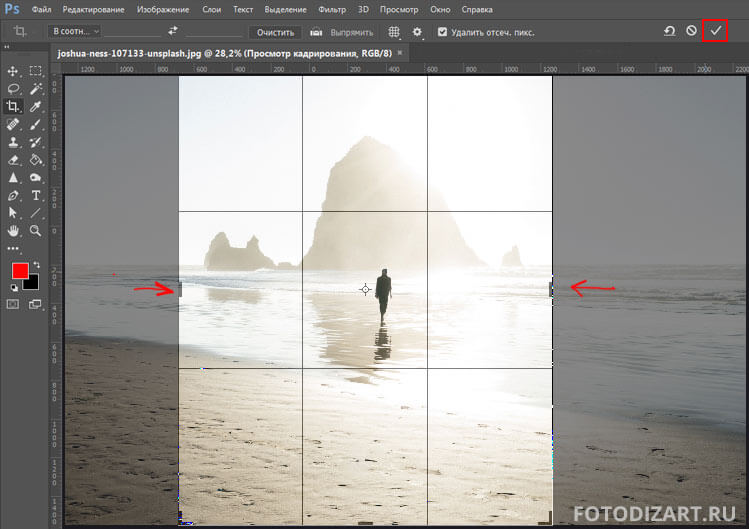
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
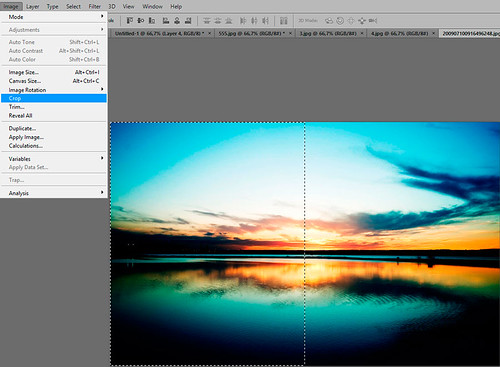
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
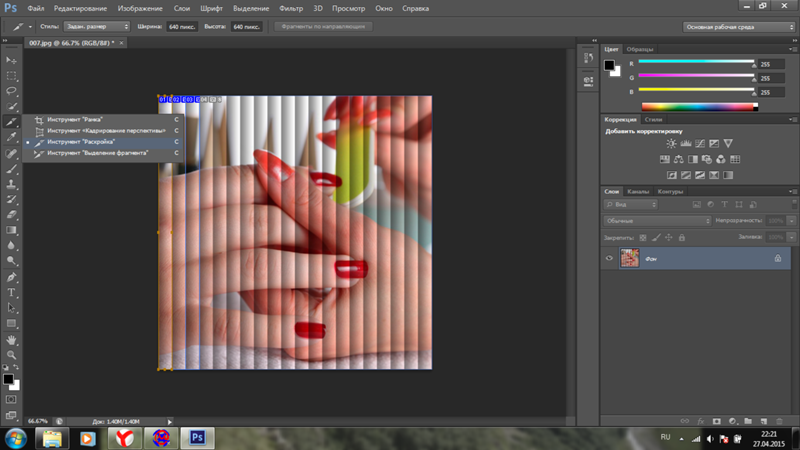
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
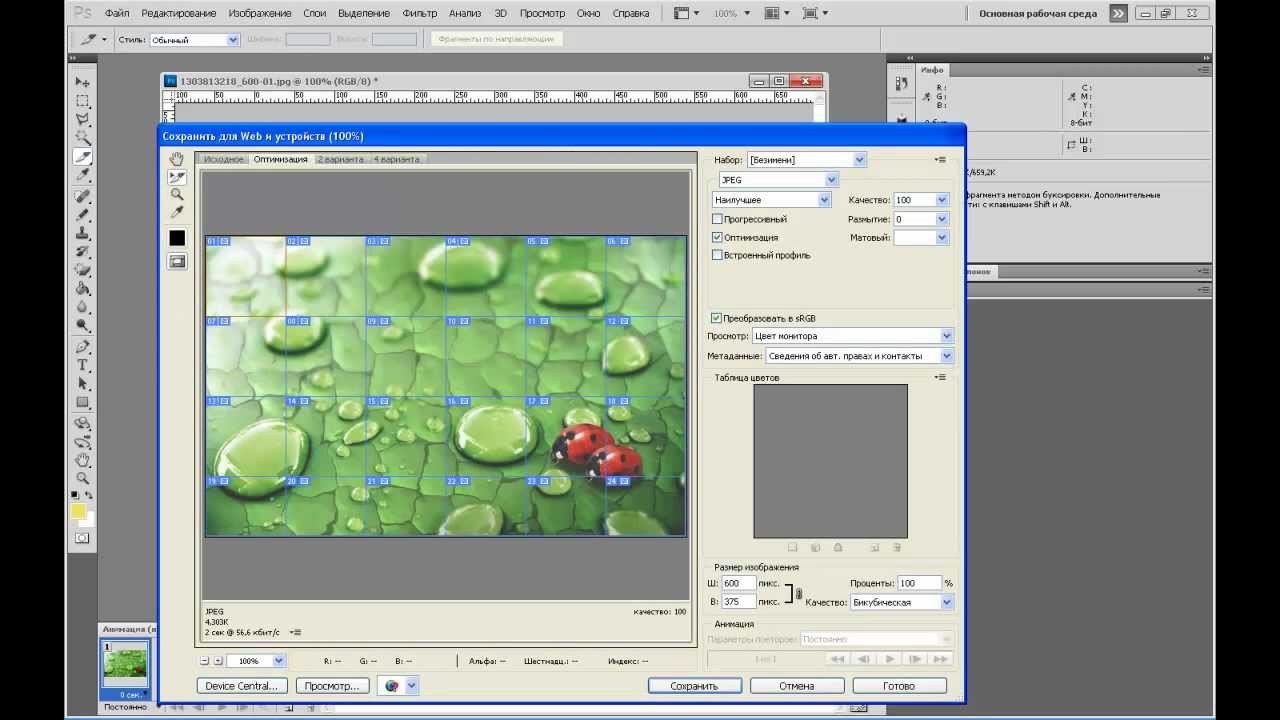
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
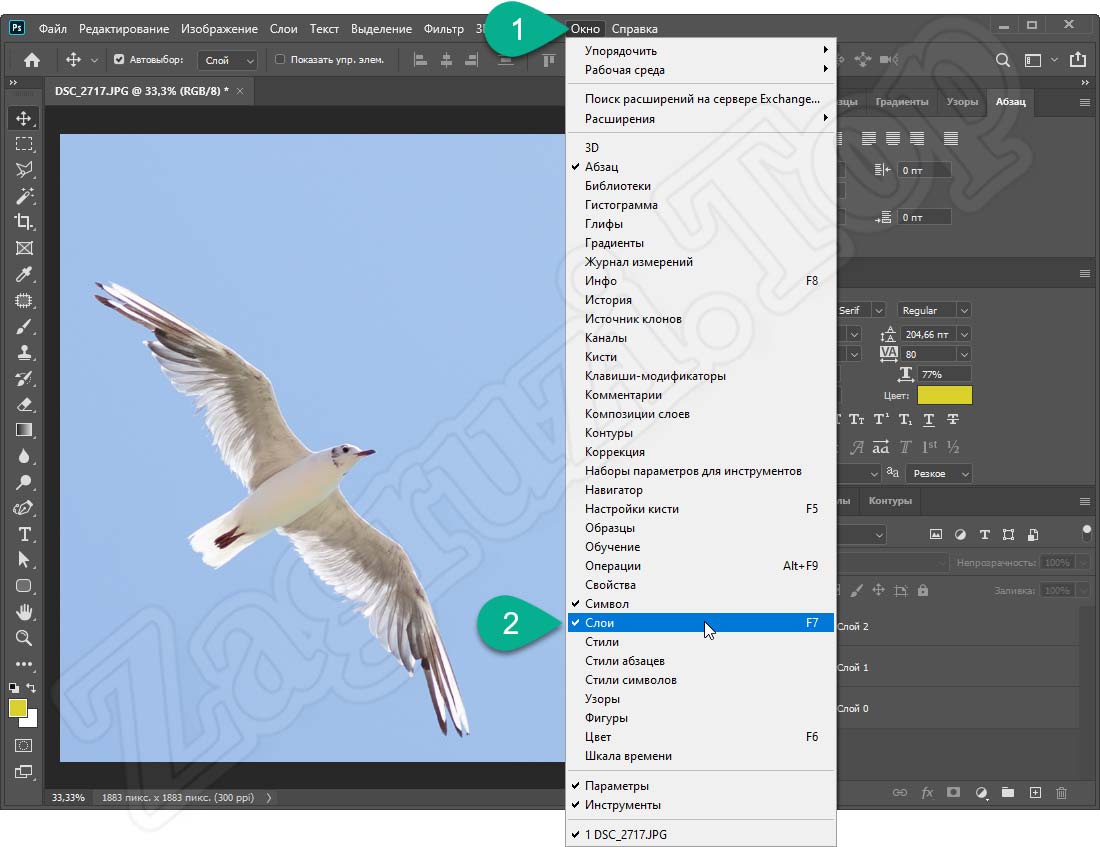
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
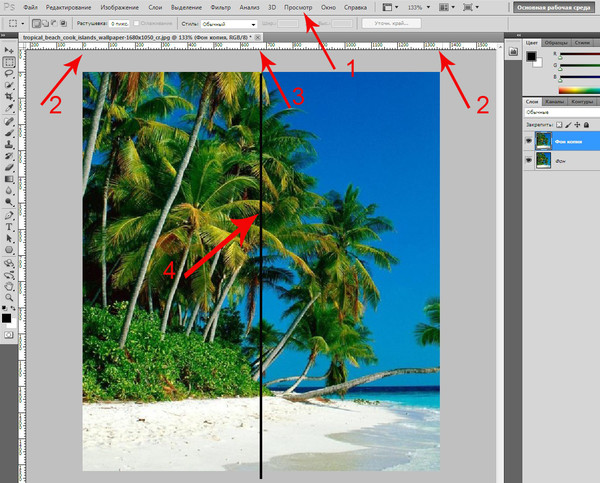
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
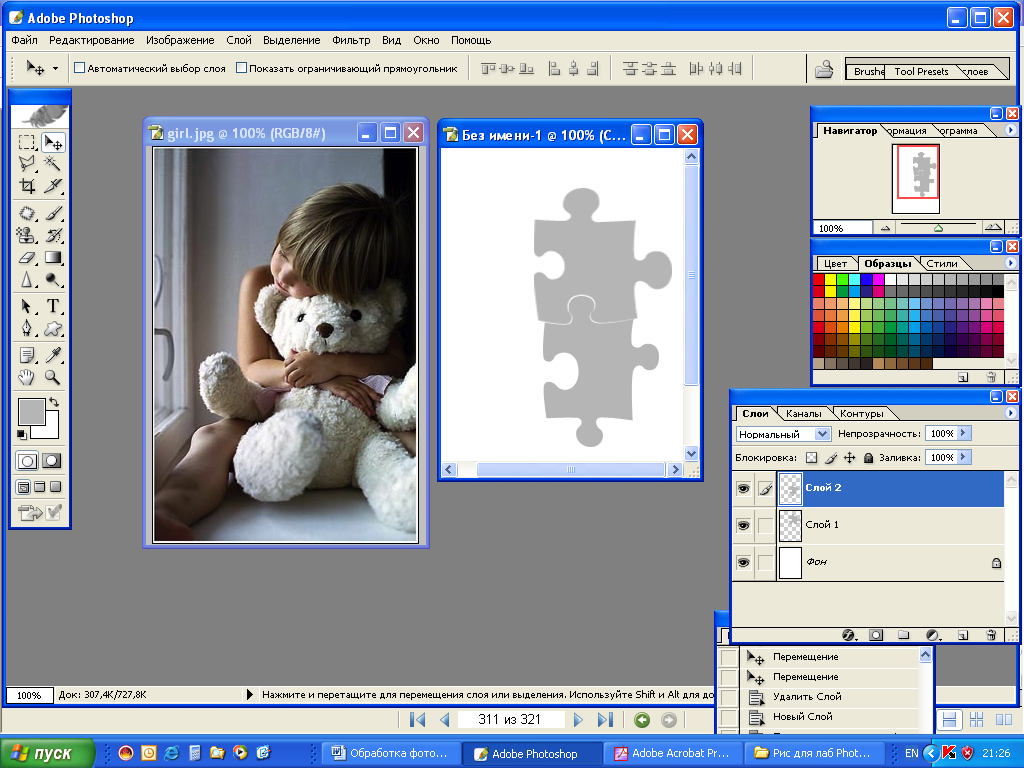
Как разделить фото на части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).

Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
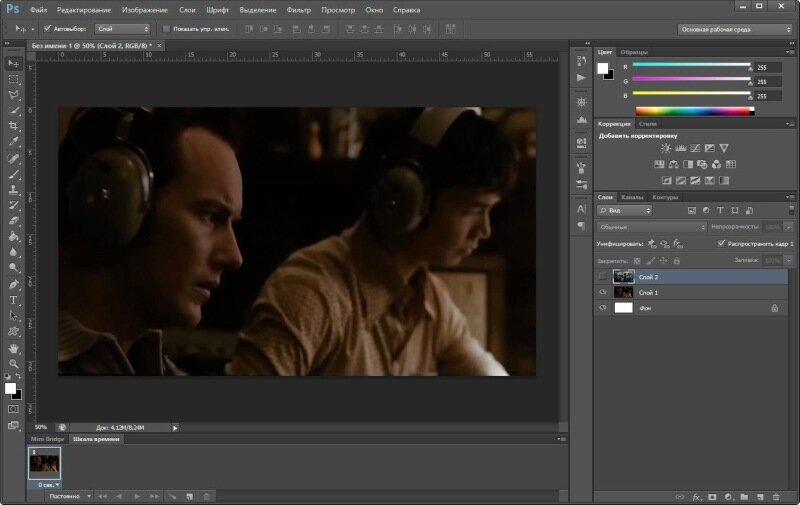
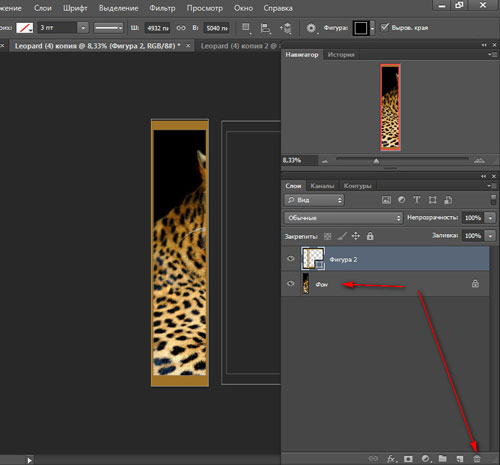
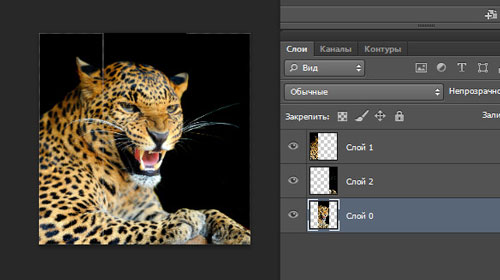
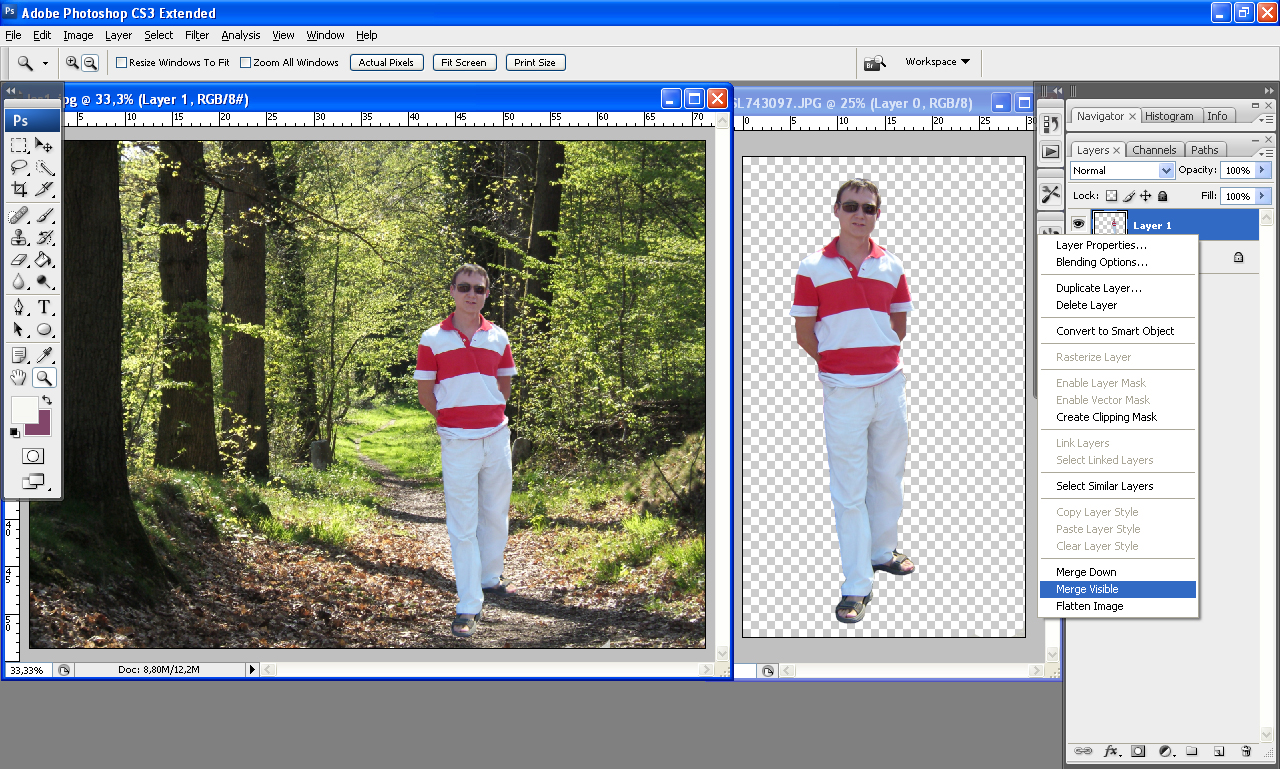
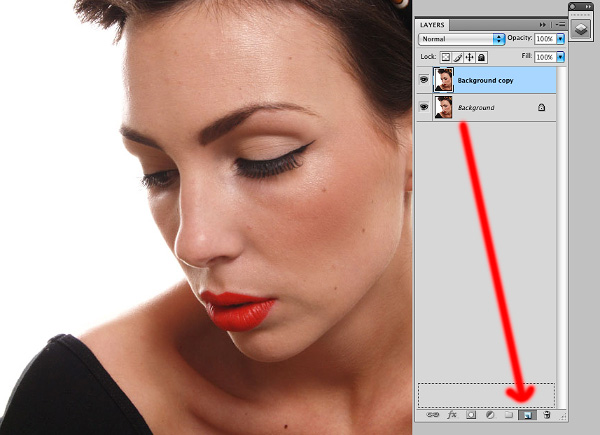
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
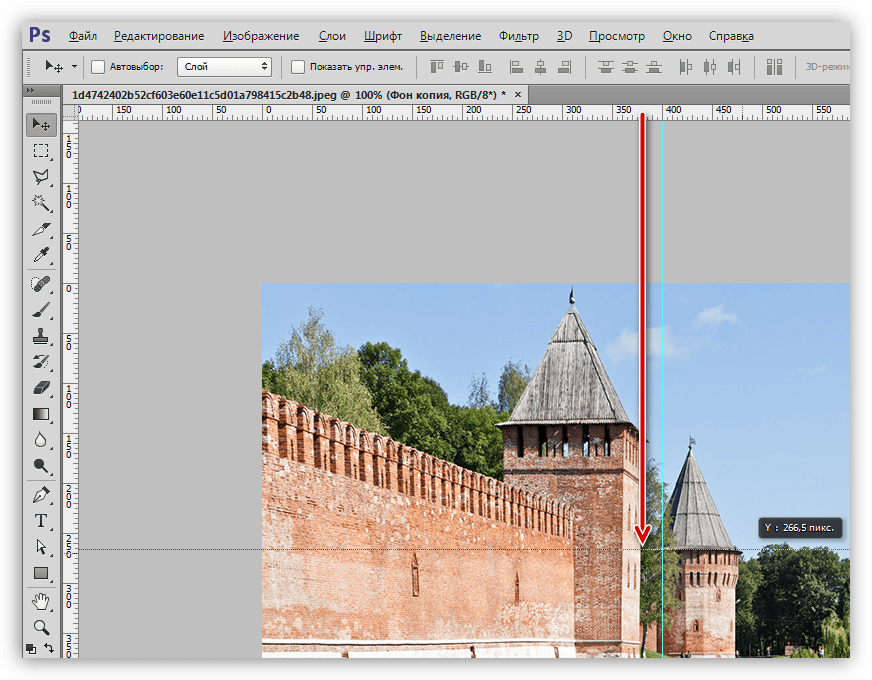
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
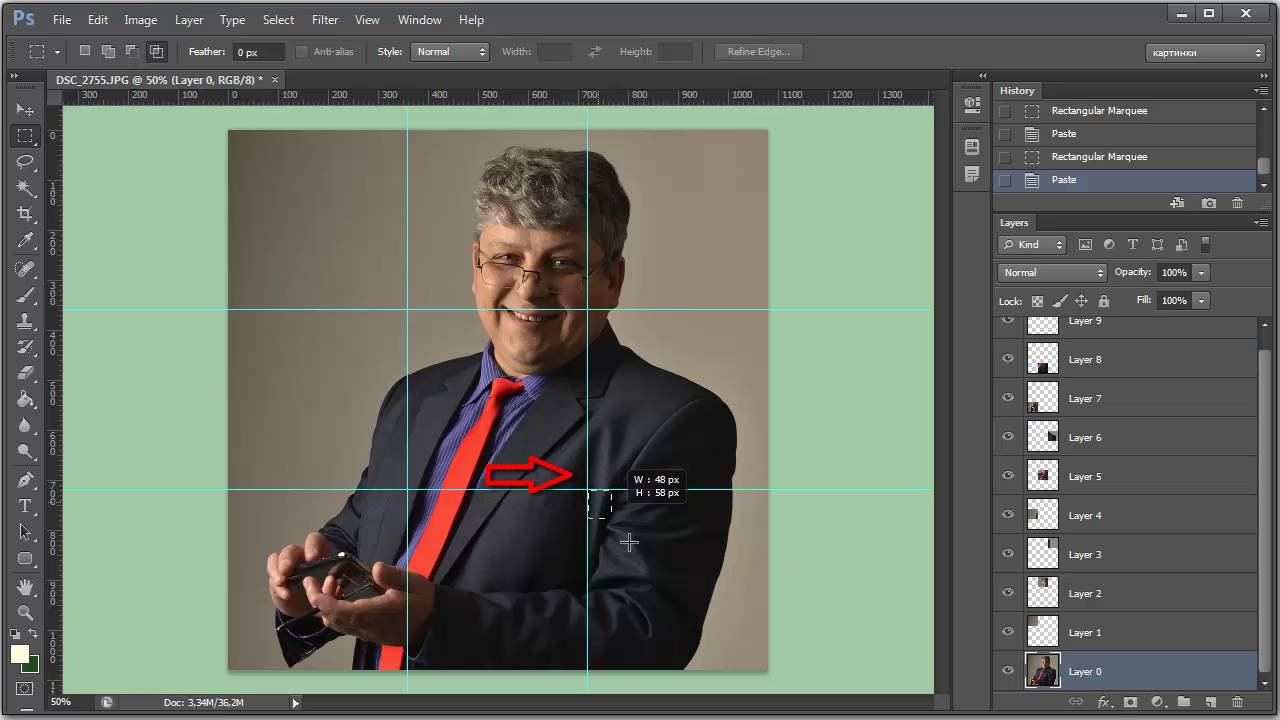
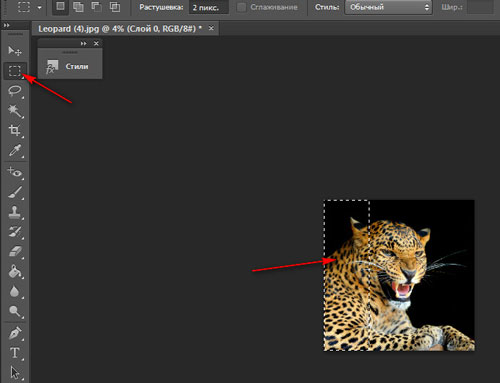
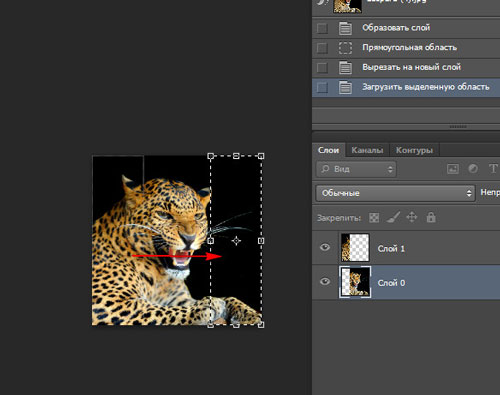
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
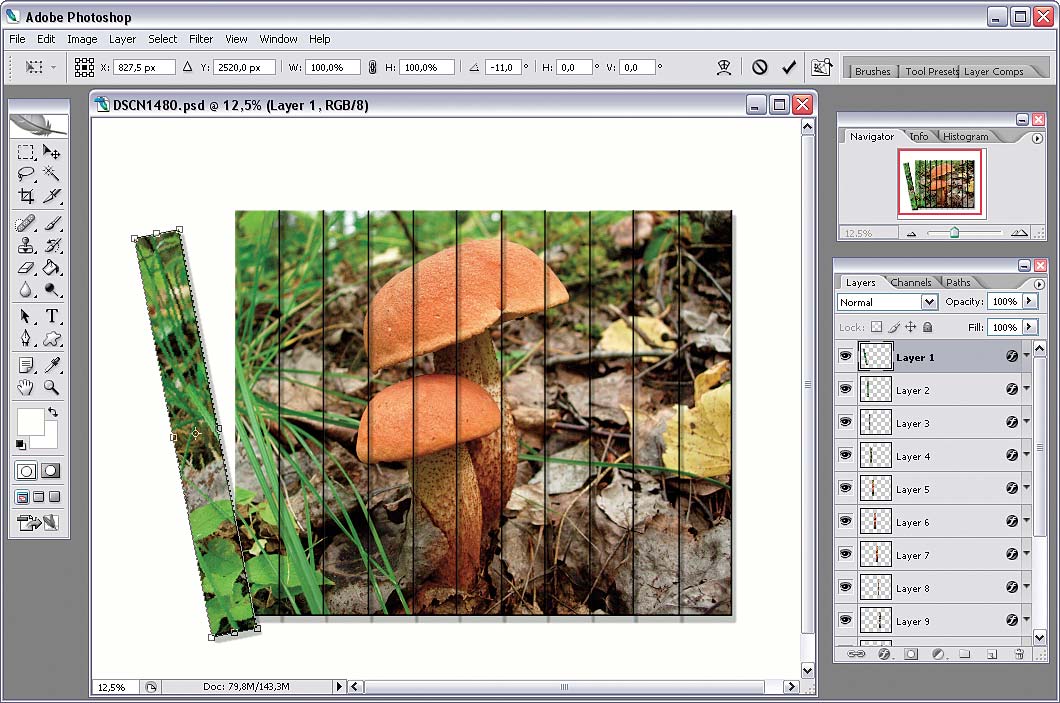
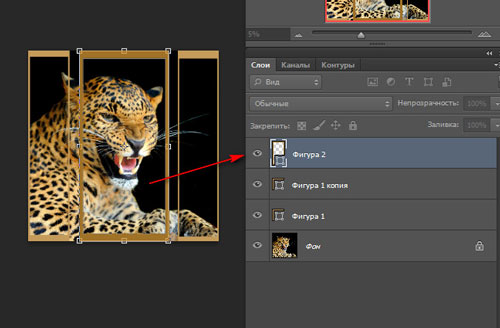
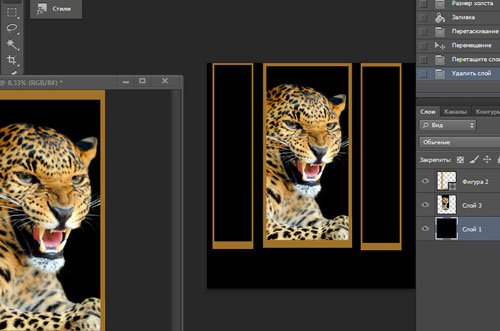
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
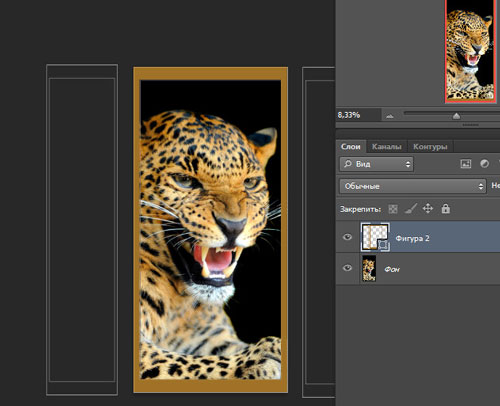
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
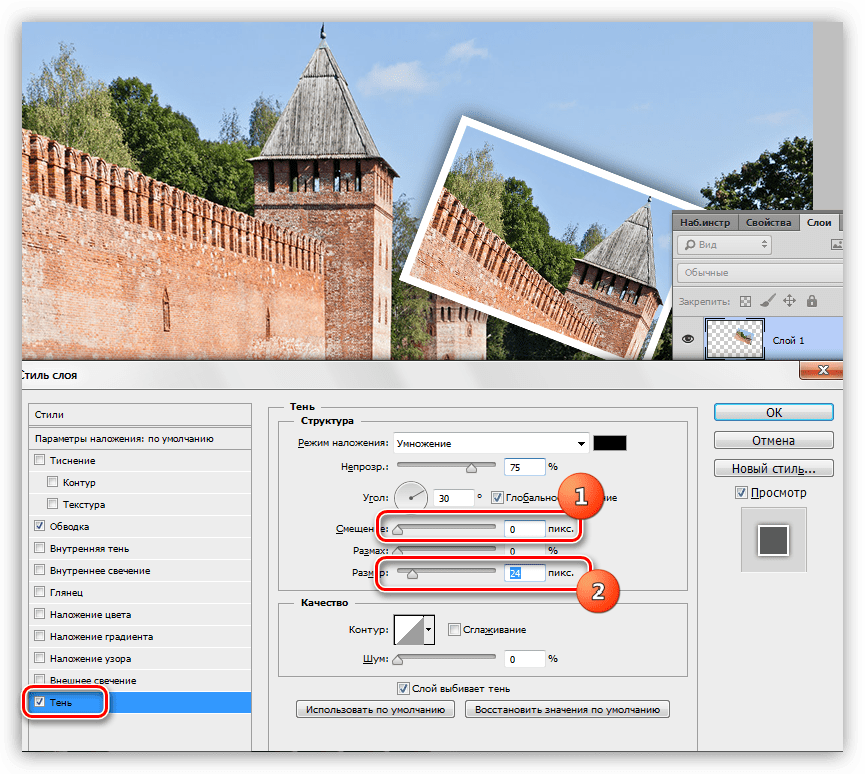
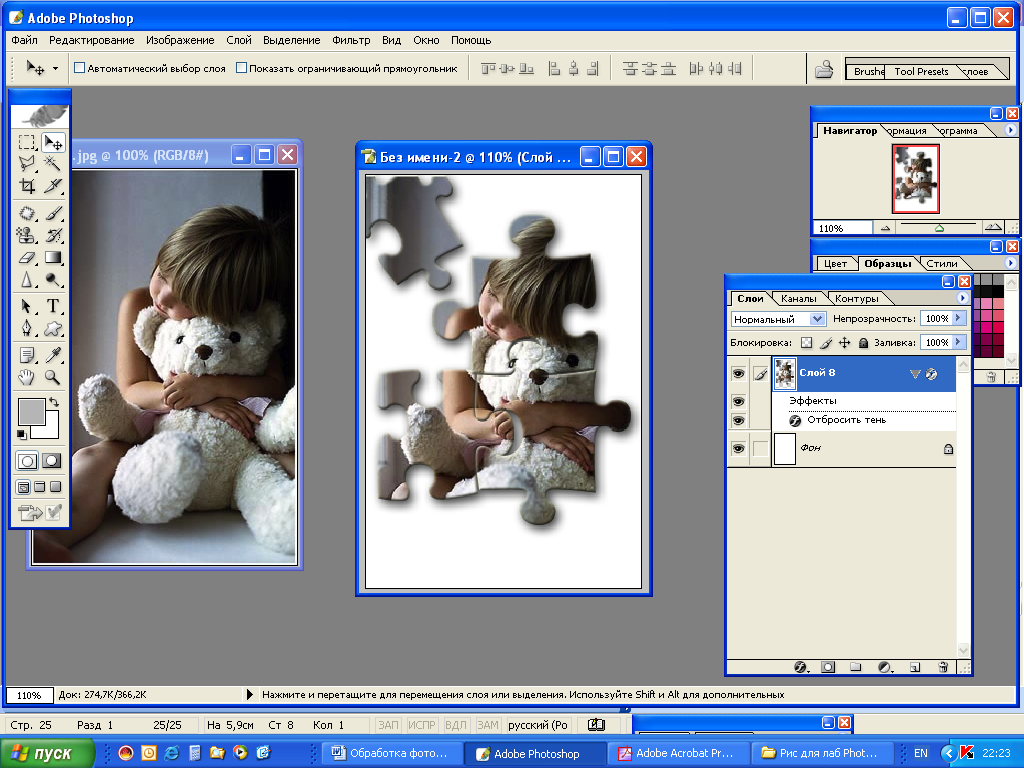
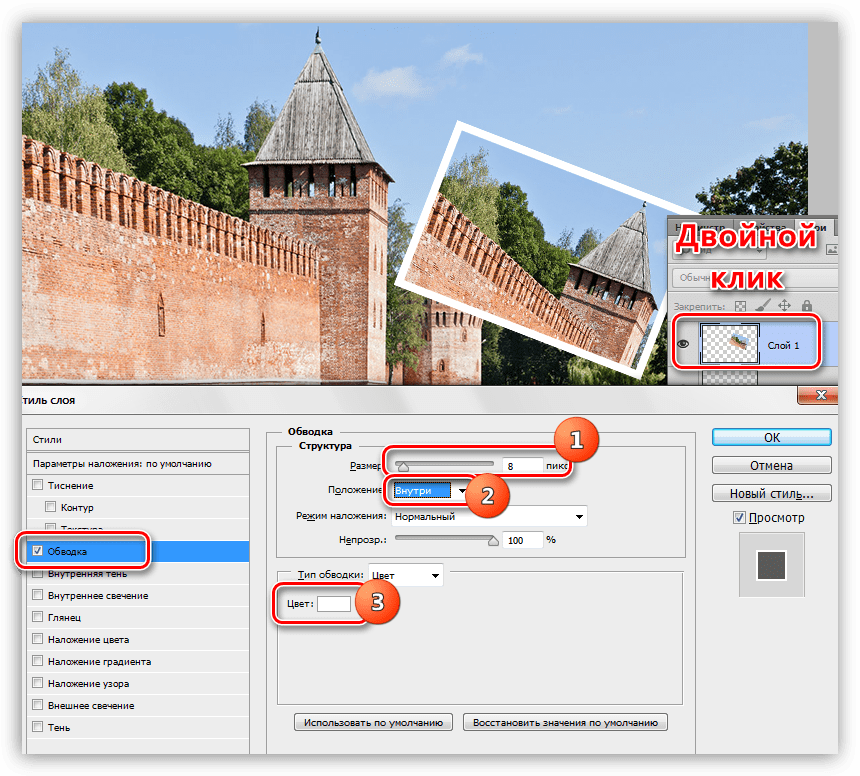
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
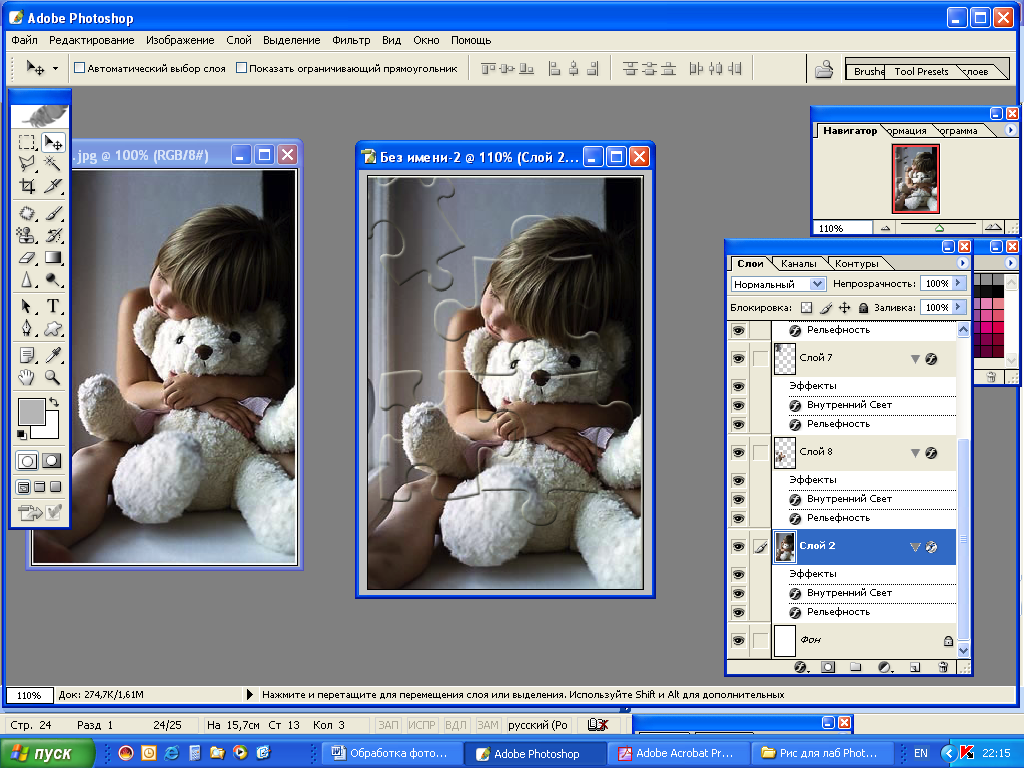
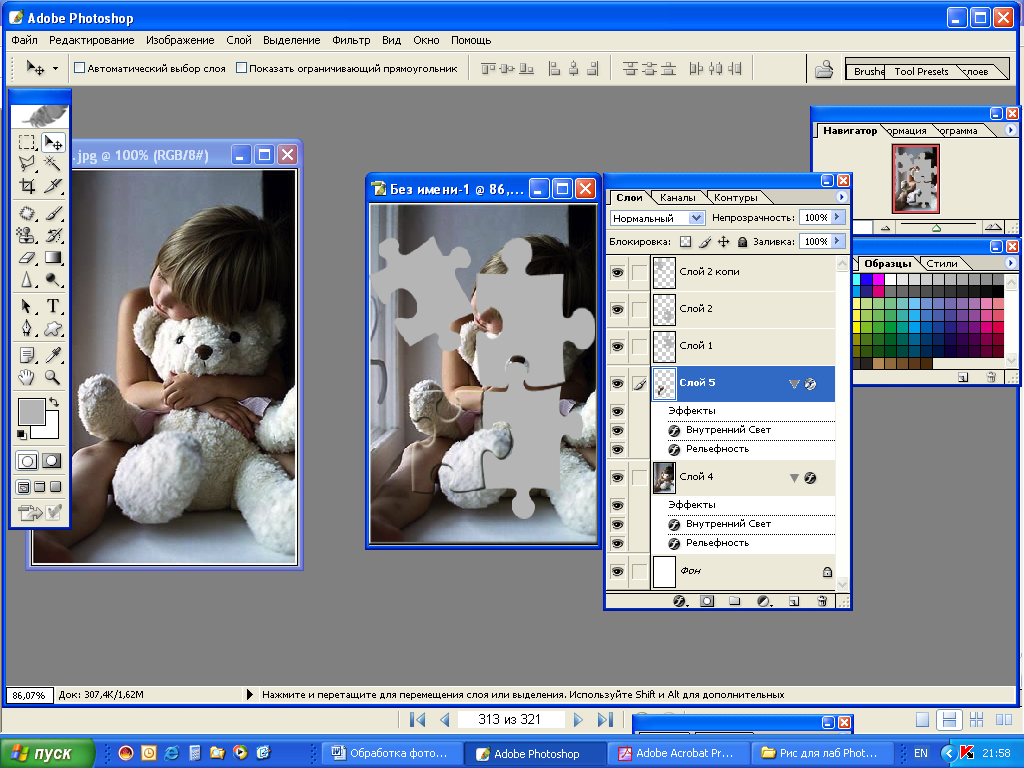
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
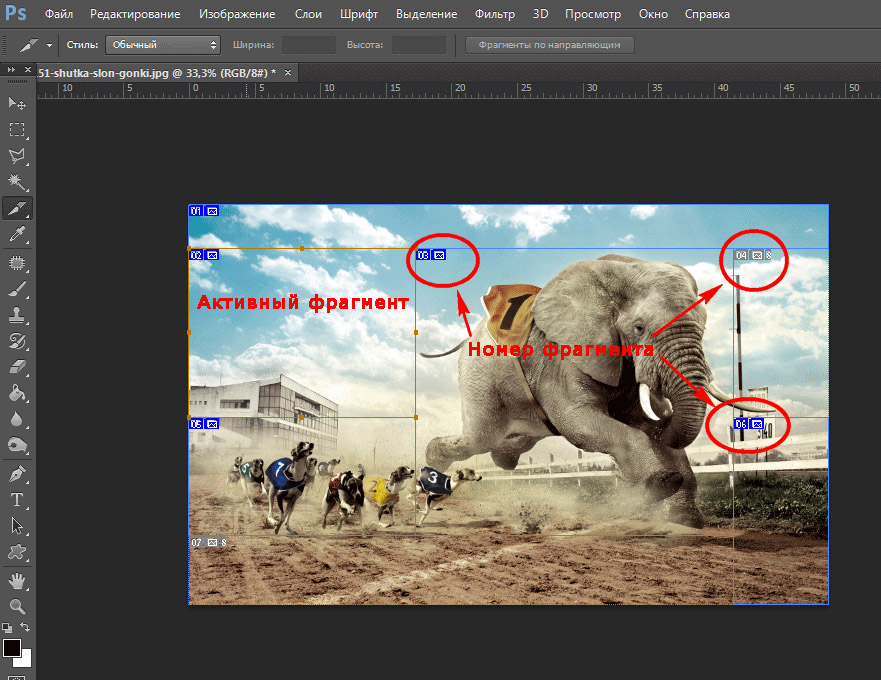
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
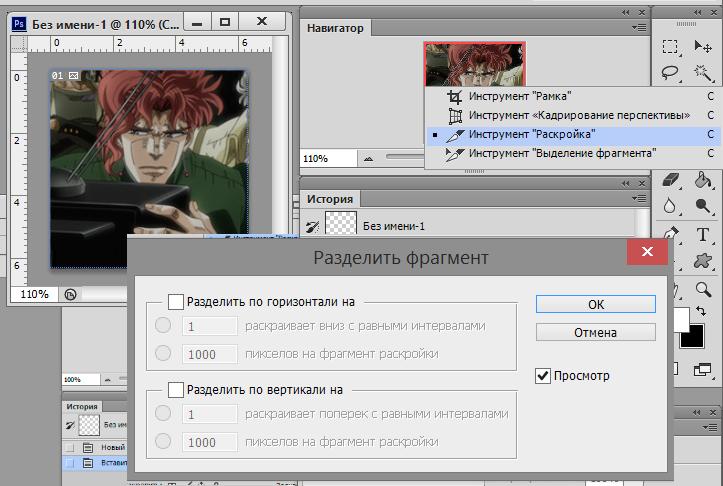
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
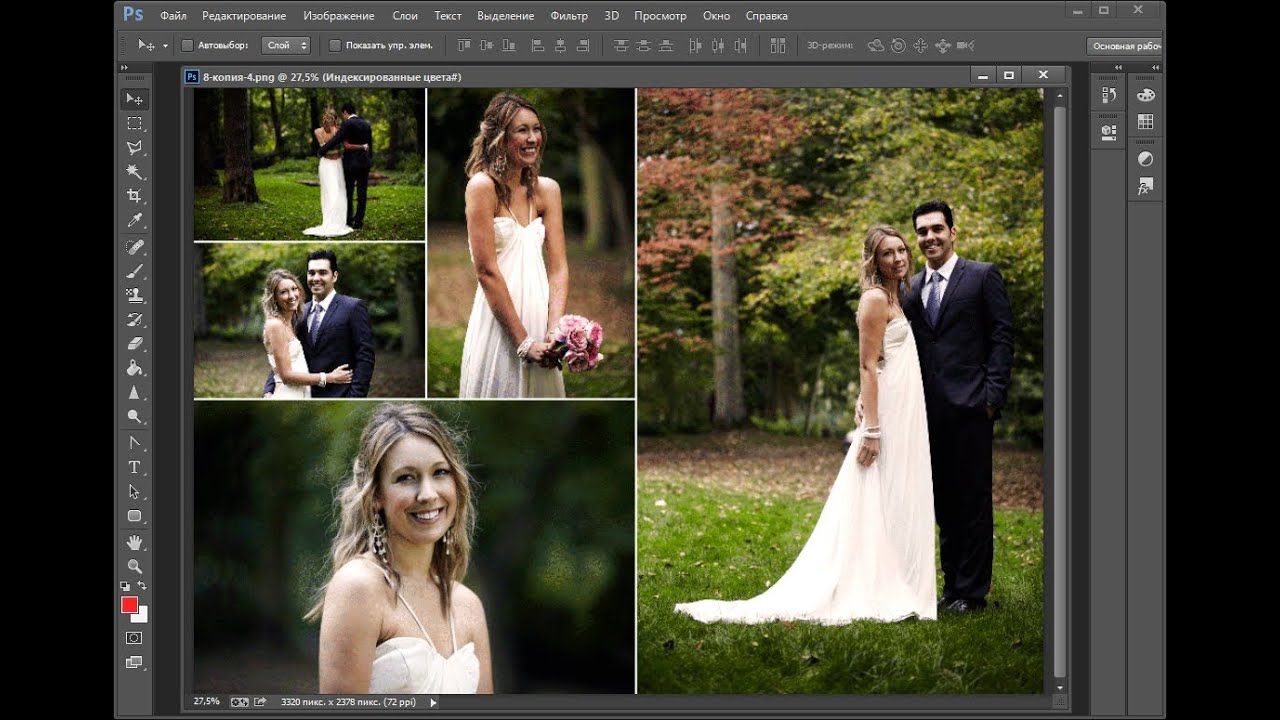
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт
Как разбить файл на n частей
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
java — Как картинку разрезать на равные части?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании

asp.net — Разделение коллекции C # на равные части с сохранением сортировки
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными кун
Как разделить контент на равные части и записать в файл в PHP
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
ios — как разделить UIView на равные части с помощью автопластинга?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите болтать

python — Как разделить строки и столбцы на равные части
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как в фотошопе фото разделить на части
Делим фотографию на равные части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы: • Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R; • Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline. com.ua и разрезать фото тут.
com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Как разделить фото на несколько частей
Вам понадобится
Инструкция
Для начала, если у вас еще не включены линейки, включите их (Ctrl+R). В меню «Просмотр» возле пункта «Линейки» должна стоять галочка. Теперь вы получили возможность разделить иллюстрацию с помощью направляющих. Подведите мышь к линейке, нажмите левую кнопку мыши и тяните. При этом вы «вытянете» из линейки направляющую – цветную тонкую линию. Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки. По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши. После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу.
Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки. По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши. После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу.
Adobe Photoshop — Как разрезать макет сайта
Итак, вы подготовили макет сайта и хотите разрезать его на фрагменты, дабы сверстать из них сайт. Рассмотрим, как это делается в Photoshop. Посмотрите на панель инструментов, если у вас есть вот такой инструмент:то все в порядке, продолжайте читать. Если же вы не нашли такого инструмента, значит у вас более старая версия Photoshop и
вам придется резать в ImageReady.
Итак, предположим у нас есть вот такой макет сайта (взят из шаблона):
Для начала выключим все текстовые слои, а также иконки, поля ввода и все прочее, что, либо верстается в HTML, либо сохраняется отдельно (иконки, кнопочки…). В итоге должно остаться вот что:
Теперь опустим направляющие, деля ими макет на структурные элементы (возможно они у вас уже есть). Если у вас не отображены линейки, то выберите в меню: Просмотр -> Линейки или нажмите Ctrl+R. Чтобы опустить направляющую подведите курсор мыши к верхней линейке, нажмите левую клавишу мыши и тащите направляющую вниз. Так можно опустить сколько угодно направляющих. Аналогично подведите курсор мыши к левой линейке, нажмите левую клавишу мыши и тащите направляющую вправо.
У меня получилось вот так:
Если мы разрежем по направляющим, то получится много лишних частей макета. Например, в первой строке у нас будет располагаться
название фирмы, т.е. это единая картинка. Поэтому подумаем внимательно как лучше резать, представляя мысленно как потом это
будем верстать.
Поэтому подумаем внимательно как лучше резать, представляя мысленно как потом это
будем верстать.
Определились и двигаемся дальше. Берем инструмент «Раскройка» (Tools), его еще называют ножик, потому что он имеет такой вид. Начинаем резать. Для этого подведем курсор мыши (в виде ножика) в левый верхний угол макета, нажмем левую клавишу мыши и растянем по форме первого фрагмента. Отпускаем.
В левом углу фрагмента появится номер фрагмента (он синего цвета, т.к. активный), а ниже появится номер следующего фрагмента (серого цвета). Желтые маркеры на сторонах фрагмента позволяет его подкорректировать. Если это нужно ухватитесь за них мышкой и подвиньте границу фрагмента.
Снова подводим курсор мыши, теперь уже к левому верхнему углу второго фрагмента и снова растягиваем рамку. Так поступаем со всем макетом. У меня получилось вот так:
Вы можете разрезать по-другому, так, как считаете нужным. Остался последний шаг — сохранить эти фрагменты. Для этого выбираем в меню:
Файл -> Сохранить для Web, выбирайте самый, с вашей точки зрения, оптимальный формат JPEG (можно и GIF, но для основы сайта я
предпочитаю JPEG), щелкаем «Сохранить». В открывшемся диалоговом окне сохранения укажите следующее:
Для этого выбираем в меню:
Файл -> Сохранить для Web, выбирайте самый, с вашей точки зрения, оптимальный формат JPEG (можно и GIF, но для основы сайта я
предпочитаю JPEG), щелкаем «Сохранить». В открывшемся диалоговом окне сохранения укажите следующее:
Место, куда сохранить, выберите сами. Жмем ОК. В итогое получаем папку Images, внутри которой наши фрагменты с именами images_01.jpg — image_11.jpg. Т.е. имя файла, которое вы написали при сохранении, является основой имени для всех картинок. Теперь вы можете их переименовать.
Теперь возвращаемся к нашему макету и сохраняем отдельными картинками иконки, кнопочки, линии и т.д.
На этом можно было бы и закончить, но давайте посмотрим еще раз на фрагменты, которые мы сохранили. В основном это прямоугольники разных коричневых оттенков, которые будут фоном в вашем будущем сайте. А рационально ли хранить картинку шириной 780 пикселов, если можно сохранить ее часть, скажем шириной 10 пикселов и замостить ею фон?
Да, не рационально. Поэтому заменим фрагменты 2, 3, 5, 7 и 8 одноименными оптимальными фрагментами (т.е.
шириной в 10 пикселов). А фрагменты 1, 6, 8 и 10 нам и вовсе не нужны, ведь это картинки белого цвета, поэтому при верстке сайта
мы воьзмем лишь их размер. Впрочем это уже другая тема, она подробно изложена в разделе
Делаем сайт — табличная верстка.
Поэтому заменим фрагменты 2, 3, 5, 7 и 8 одноименными оптимальными фрагментами (т.е.
шириной в 10 пикселов). А фрагменты 1, 6, 8 и 10 нам и вовсе не нужны, ведь это картинки белого цвета, поэтому при верстке сайта
мы воьзмем лишь их размер. Впрочем это уже другая тема, она подробно изложена в разделе
Делаем сайт — табличная верстка.
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Нарезка изображений
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты – использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop – платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, GIMP! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» – «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе – занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка PosteRazor:
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
- Загрузка изображения. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).
- Выбор формата бумаги. Здесь можно выбрать тип бумаги, на которой будет распечатываться наша картинка. Причём выбирать можно как из предустановленных (международные: А4, А3; американские стандарты: Letter, Legal и Tabloid) так и задавать размеры вручную, выбрав нужные единицы измерения. Кроме того можно настроить отступы на распечатке ото всех краёв.
- Установка нахлёста. На третьем шаге нам можно настроить положение и размер нахлёста для более удобного склеивания готового постера.

- Финальное масштабирование. На этом экране нам будет продемонстрирован предварительный вид разбивки нашей картинки, а также дана возможность перенастроить её, если она нас не устраивает (например, задать количество листов, указать процентное соотношение или абсолютные размеры в установленных единицах измерения).
- Сохранение в PDF. Последний шаг позволяет сохранить разбитую на части картинку в виде PDF-документа, готового к распечатке.
Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced:
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать – загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку )».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит :).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
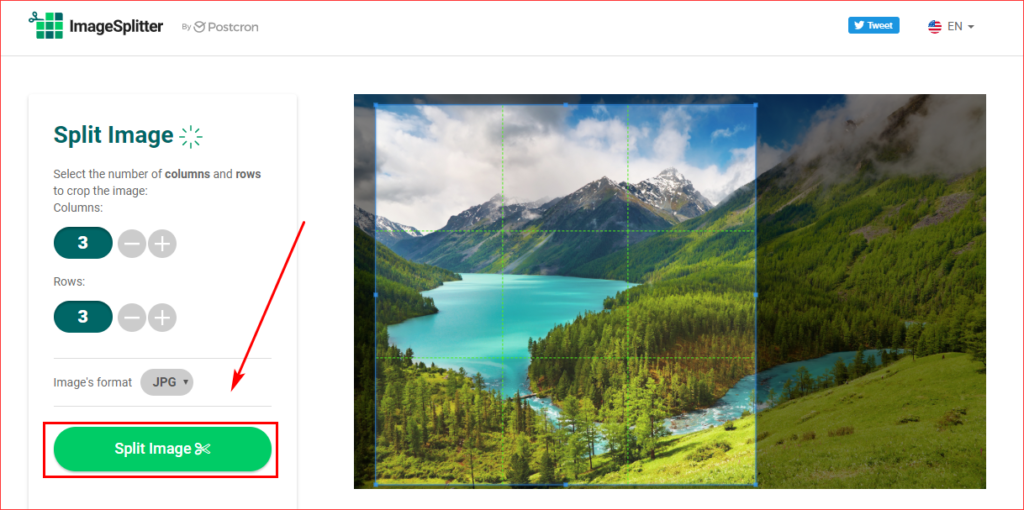
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua:
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус – в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.net
Более интересным, на мой взгляд, является англоязычный сервис Rasterbator.net:
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора, однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого – англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ, создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Разделить изображение на равные части. Как распечатать изображение на нескольких листах A4
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь. ..
..
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты — использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop — платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» — «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе — занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:

Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать — загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку)».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус — в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.
 net
netБолее интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого — англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Сегодня для большого количества подписчиков в Инстаграме важно не только наполнение, но и визуальное оформление блога. Один из способов добавить внешнему виду профиля оригинальности – . Ниже мы расскажем, как разрезать фото для Инстаграма на 9 частей и кому пригодится такой визуал.
Актуальность разделения фото на 9 частей для бизнеса
Бизнес-аккаунту особенно нужно грамотное оформление. Потенциальный покупатель, который попадает на страницу бренда в Инстаграме, в первую очередь обращает внимание на красивую «картинку», а уже после переходит к описанию. Яркий, цепляющий баннер – один из способов сделать акцент на товаре, услуге или специализации профиля в целом.
Многие Инстаграм-страницы украшают панорамы на 3, 6 или 9 фото. Именно последний вариант наиболее популярный и действенный. Это объясняется тем, что сама социальная сеть построена на формате 1:1. Раньше можно было загружать только такие изображения, сегодня разрешены и вертикальные. Тем не менее, при открытии профиля пользователь всегда видит квадратные фотографии. Баннер из 9 равных частей тоже образует квадрат, что смотрится в Инстаграме органично и естественно.
Такой способ организации профиля станет изюминкой для бизнес-аккаунта. Ярким баннером можно рассказать о продукции или услуге деталях, сделать изображение объемным и заметным.
Приложения для нарезки фото на 9 частей
Нарезку фото для Инстаграм легко сделать прямо с телефона или планшета при помощи мобильных приложений. Их существует очень много, и ниже мы перечислим самые популярные:
У всех этих программ похожий интерфейс и функционал. Использовать их для разделения изображения на 9 частей нужно так:
- Запускаем установленное приложение.

- Загружаем в него нужную фотографию.
- Выбираем формат разрезки (в нашем случае – 3х3).
- Нажимаем на «Обрезать».
Готов, после этого приложение автоматически предоставит вам 9 отдельных фото. В большинстве программ они все нумеруются, чтобы в дальнейшем было удобнее публиковать баннер.
Онлайн-сервисы для нарезки фото
Если по каким-то причинам вы хотите скачивать мобильные приложения, нарезать фото помогут специальные онлайн-ресурсы. Их большое преимущество – возможность использовать не только с гаджета, но с компьютера или ноутбука. Вот два наиболее удобных:
https://www.imgonline.com.ua/cut-photo-into-pieces.php – простой русскоязычный сайт. Представляет собой базу данных для хранения фотографий, но также дает возможность их редактировать.
Сделать из одного фото 9 можно следующим образом:
- Выбираем файл.
- Указываем количество частей и их положение.
- Определяем будущий формат изображения.

- Жмем кнопку «ОК».
https://imagesplitter.net – англоязычный ресурс с богатым функционалом, который можно использовать для нарезки фото.
Делается это так:
- В окне «Upload Image File» жмем на значок пейзажа.
- Выбираем из памяти компьютера нужное фото.
- Кликаем на синюю кнопку «UPLOAD IMAGE».
- В открывшемся окне жмем на «SPLIT IMAGE».
- В полях «Rows» и «Columns» прописываем по цифре «3».
- Снова нажимаем на «SPLIT IMAGE».
Готово, теперь файловый архив с 9-ю частями фото доступен для скачивания.
Как выложить фото, разделенное на 9 частей, в Инстаграм?
Как уже было сказано ранее, мобильные приложения после обрезки нумеруют части фотографии, чтобы их легко можно было загрузить в профиль. Так что самый распространенный способ – это постить фото по одному, сохраняя нумерацию.
Также существуют программы для планирования профиля. Если части фото не пронумерованы, вы можете воспользоваться таким приложением и посмотреть, как они будут смотреться вместе в вашем аккаунте, не загружая их на свою страницу.
Заключение
Баннер из 9 частей – это простой и оригинальный способ привлечь внимание к своему профилю в Инстаграм. Это можно сделать как с помощью мобильных приложений, так и через специальные онлайн-ресурсы.
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
45288 ,П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Активные пользователи часто встречают в своей ленте баннеры, но не все участники медиаплощадки знают, как их разместить у себя на странице. Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Справка! Баннером в Instagram называется изображение, разделенное на несколько частей и опубликованное в профиле.
Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Нам необходимо «разрезать» изображение на равные части: 3, 6, 9 или более. Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Если вы хорошо знакомы с инструментами в Фотошопе, наши инструкции вам не пригодятся. Если же с фоторедактором вы не работали, установите на свой смартфон или планшет утилиту InstaGrid. Из названия понятно, что оно предназначено для этой социальной сети.
Помимо разделения в мобильном редакторе присутствует другие инструменты. Распространяется приложение бесплатно, вы найдете его в Play Market или в аналогичном магазине, предназначенном для вашей площадки.
После загрузки и установки программы можно переходить к основному процессу:
InstaGrid подскажет, какое фото должно быть опубликовано первым, вторым и т.д. Поэтапно добавьте каждый пост, чтобы получить цельное большое изображение в своей ленте. Единственный недостаток программы – наличие рекламных записей. Но такая особенность присутствует у всех бесплатных приложений, предназначенных для Android, iOS или Windows Phone. Если вы ошиблись в нумерации, удалите фотографию из профиля Инсты.
Как разбить фото на 9 частей для Инстаграма
Некоторым пользователям будет удобнее пользоваться инструментами на компьютере. Рекомендуем воспользоваться онлайн-сервисом, чтобы не тратить время на скачивание и установку громоздких программ (Фотошоп, Corel Draw и т.д.). Для примера взят сервис ImageSplitter, он работает бесплатно и не требует регистрации. Вы легко найдете его в любой поисковой системе. Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
события ночи 25 февраля — Новости политики, Новости России — EADaily
Россия, несмотря на введенные против нее экономические санкции, остается угрозой существования для США и их европейских союзников. С таким утверждением выступил глава Европейского командования ВС США генерал Тод Уолтерс на форуме ассоциации ВВС. «Мы живем во время конкуренции великих держав. Победа сейчас гарантирует, что конкуренция великих держав не перерастет в глобальную войну. Несмотря на сохраняющиеся экономические санкции, Россия проводит дестабилизирующие и злонамеренные действия в мире, при этом многие действия происходят рядом с Европой», — сказал он. Уолтерс затем перечислил набор стандартных обвинений в отношении российской стороны. Москва, в частности, по его мнению, пытается «разделить и ослабить партнеров и союзников США».
Взаимодействие в сфере контроля над вооружениями потенциально способно привести к расширению масштабов сотрудничества России и США, и Вашингтону не следует заранее исключать вариант налаживания с Москвой совместной конструктивной работы. Такую позицию изложил 24 февраля на интернет-брифинге для журналистов, отвечая на вопросы корреспондента ТАСС, руководитель комитета по делам Вооруженных сил Сената Конгресса США Джек Рид, представляющий правящую Демократическую партию. Комментируя отношения России и США, он в первую очередь приветствовал недавнее решение новой вашингтонской администрации во главе с президентом Джо Байденом дать согласие на продление на максимально возможные пять лет российско-американского Договора о мерах по дальнейшему сокращению и ограничению стратегических наступательных вооружений (ДСНВ, СНВ-3).
Такую позицию изложил 24 февраля на интернет-брифинге для журналистов, отвечая на вопросы корреспондента ТАСС, руководитель комитета по делам Вооруженных сил Сената Конгресса США Джек Рид, представляющий правящую Демократическую партию. Комментируя отношения России и США, он в первую очередь приветствовал недавнее решение новой вашингтонской администрации во главе с президентом Джо Байденом дать согласие на продление на максимально возможные пять лет российско-американского Договора о мерах по дальнейшему сокращению и ограничению стратегических наступательных вооружений (ДСНВ, СНВ-3).
Президент Армении Армен Саркисян по предложению премьер-министра страны Никола Пашиняна уволил первого заместителя начальника генерального штаба ВС Тирана Хачатряна. По данным СМИ, он критически отозвался о словах главы правительства насчет комплексов «Искандер». Ранее Пашинян заявил в интервью изданию 1in.am о «невзорвавшихся» или «разорвавшихся на 10%» ракетах оперативно-тактических комплексов «Искандер» во время эскалации конфликта в Нагорном Карабахе осенью 2020 года. Так он отреагировал на слова бывшего президента Сержа Саргсяна о том, что армянские военные могли бы применить «Искандер» в самом начале боевых действий. «На основании предложения премьер-министра освободить первого заместителя начальника генерального штаба вооруженных сил Республики Армения Тирана Хачатряна от занимаемой должности», — говорится в указе президента, текст которого размещен на его сайте.
Так он отреагировал на слова бывшего президента Сержа Саргсяна о том, что армянские военные могли бы применить «Искандер» в самом начале боевых действий. «На основании предложения премьер-министра освободить первого заместителя начальника генерального штаба вооруженных сил Республики Армения Тирана Хачатряна от занимаемой должности», — говорится в указе президента, текст которого размещен на его сайте.
Пандемия станет главной темой экстренного двухдневного саммита глав государств и правительств Евросоюза, который открывается 25 февраля и пройдет в формате видеоконференции. Лидеры стран Евросоюза намерены обсудить связанные с процессом вакцинации проблемы, создание Covid-сертификатов, а также существующие меры по ограничению свободного передвижения граждан сообщества и возникающие на их фоне экономические сложности, сообщил накануне журналистам в Брюсселе представитель ЕС. Второй день саммита будет посвящен вопросам обороны и безопасности Евросоюза. В частности, к участию в заседании приглашен генсек НАТО Йенс Столтенберг, с которым главы государств и правительств планируют обсудить отношения между сообществом и альянсом. Участники мероприятия также обсудят, как повысить «коллективный потенциал реагирования на вызовы и угрозы безопасности». Как ожидается, лидеры ЕС и генсек НАТО обсудят вопрос совместного приглашения в Брюссель нового президента США Джо Байдена — для проведения саммитов ЕС — США и НАТО — США.
Участники мероприятия также обсудят, как повысить «коллективный потенциал реагирования на вызовы и угрозы безопасности». Как ожидается, лидеры ЕС и генсек НАТО обсудят вопрос совместного приглашения в Брюссель нового президента США Джо Байдена — для проведения саммитов ЕС — США и НАТО — США.
Президент Украины Владимир Зеленский и глава Польши Анджей Дуда обсудили дальнейшие шаги по противодействию реализации проекта «Северный поток — 2», сообщила вечером 24 февраля пресс-служба офиса Зеленского. «Президент Украины Владимир Зеленский провел телефонный разговор с президентом Республики Польша Анджеем Дудой. Лидеры скоординировали шаги по дальнейшему противодействию проекту „Северный поток — 2“ и договорились максимально привлекать к этому международное сообщество. Дуда согласился с Владимиром Зеленским в том, что нужно приложить все усилия, чтобы не допустить строительства газопровода», — говорится в сообщении на сайте офиса президента.
Сотрудники украинской прокуратуры «Автономной Республики Крым и города Севастополь» обвинили главу Крыма Сергея Аксёнова и председателя Госсовета республики Владимира Константинова в «нарушении законов и обычаев войны». Как сообщает пресс-служба ведомства, Аксенов и Константинов подозреваются украинской стороной в совершении «широкомасштабного и систематического присвоения публичного имущества» по части 1 статьи 438 («Нарушение законов и обычаев ведения войны») Уголовного кодекса Украины. В ведомстве подчеркивают, что незаконно отнятое государственное имущество подозреваемые передавали в собственность «оккупационного режима».
Госдепартамент США заявил, что терпение США по Ирану ограничено. Терпение «не является неограниченным», заявил представитель Госдепа Нед Прайс. «Наша цель во всем этом — обеспечить, чтобы у нас вновь были верифицируемые и постоянные ограничения иранской ядерной программы, чтобы Иран не смог приобрести ядерное оружие. Это к тому, что наше терпение не безгранично», — сказал Прайс. Ранее постпред Ирана при отделении ООН в Женеве Исмаил Багаи Шамане заявил, что призыв Вашингтона к полному соблюдению Тегераном условий ядерной сделки абсурден, поскольку сами США остаются вне ее.
Это к тому, что наше терпение не безгранично», — сказал Прайс. Ранее постпред Ирана при отделении ООН в Женеве Исмаил Багаи Шамане заявил, что призыв Вашингтона к полному соблюдению Тегераном условий ядерной сделки абсурден, поскольку сами США остаются вне ее.
Российские миротворцы в Нагорном Карабахе помогли в восстановлении работы Лачинской гидроэлектростанции. Об этом в четверг, 25 февраля, сообщает Минобороны РФ. Согласно ранее достигнутым договоренностям, машинный зал Лачинской гидроэлектростанции оказался в зоне ответственности российских миротворцев, а ее плотина на территории подконтрольной Азербайджану. Благодаря содействию российских военных ГЭС возобновила свою работу. Миротворцы обеспечили доступ энергетиков на объект, где они провели работы по обслуживанию узлов и систем электростанции. Она подает электроэнергию в близлежащие населенные пункты, а также город Степанакерт.
Инструмент «Срез» в Photoshop: время обрезать
Инструмент «Срез» — один из тех недооцененных и недооцененных инструментов в Photoshop. Предположительно, он был разработан, чтобы помочь веб-дизайнерам нарезать изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobes Dreamweaver. Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают, что инструмент выделения лучше подходит. В любом случае, давайте узнаем, на что способен этот инструмент, а затем применим его в реальном приложении.
Предположительно, он был разработан, чтобы помочь веб-дизайнерам нарезать изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobes Dreamweaver. Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают, что инструмент выделения лучше подходит. В любом случае, давайте узнаем, на что способен этот инструмент, а затем применим его в реальном приложении.
Чтобы получить ускоренный курс по инструментам Photoshop, таким как фрагмент и выделение, посетите курс Инструменты Photoshop.
Как следует из названия, инструмент разрезает изображений на более мелкие части. Это делает эти изображения меньшего размера готовыми для использования в Интернете — в первую очередь для использования на веб-сайтах. Так что, если вы работаете с шаблоном веб-сайта и вам нужно извлечь, скажем, кнопку из своего дизайна, вы можете легко сделать это, используя инструмент фрагмента. Когда вы используете этот инструмент для создания изображений меньшего размера внутри изображения, «срез» автоматически нумерует изображения по мере продвижения. Идея заключается в том, что когда вы сохраняете фрагменты для Интернета, Photoshop организует их в HTML-документ для вас. (Чтобы сохранить для Интернета, перейдите в Файл> Сохранить для Интернета .)
Идея заключается в том, что когда вы сохраняете фрагменты для Интернета, Photoshop организует их в HTML-документ для вас. (Чтобы сохранить для Интернета, перейдите в Файл> Сохранить для Интернета .)
Инструмент нарезки также удобен для создания анимации и ролловеров изображений, которые могут оказаться обременительными, если вы не знаете, что делаете (поверьте мне, я был там). Эти изображения обычно сохраняются в формате GIF, который является отличным форматом для анимации или интерактивных изображений. Нарезанные изображения также можно сохранять в формате JPEG, что лучше для фотографии.Ты фотограф? Ознакомьтесь с курсом Photoshop для фотографов.
Я думаю, что самое лучшее в инструменте среза — это то, как вы можете использовать его для создания интерактивных изображений. Например, видели ли вы когда-нибудь карту Соединенных Штатов, на которой можно щелкнуть по отдельным штатам, чтобы получить дополнительную информацию по теме? Это идея инструмента среза в действии. На самом деле веб-дизайнер, вероятно, не использовал инструмент нарезки, потому что он на самом деле не позволяет вам «рисовать», он более или менее накладывает квадрат на то, что вы пытаетесь разрезать.Это может затруднить правильное определение штатов (например, как насчет верхней части Айдахо и участка, уходящего в Монтану?). В этой ситуации мы будем использовать инструмент выделения. Новичок в Photoshop? Изучите основы в курсе Photoshop 101.
На самом деле веб-дизайнер, вероятно, не использовал инструмент нарезки, потому что он на самом деле не позволяет вам «рисовать», он более или менее накладывает квадрат на то, что вы пытаетесь разрезать.Это может затруднить правильное определение штатов (например, как насчет верхней части Айдахо и участка, уходящего в Монтану?). В этой ситуации мы будем использовать инструмент выделения. Новичок в Photoshop? Изучите основы в курсе Photoshop 101.
Итак, для чего можно использовать с помощью инструмента среза?
шаблонов! Множество шаблонов. Или интерактивную картинку. Мы выберем это, потому что я думаю, что это крутая идея — иметь возможность нажимать на разные части изображения и получать разные результаты на веб-сайте.Мы будем использовать Мэтью Грея Габлера, потому что он делает изучение инструмента срезов намного интереснее.
Потратьте несколько минут, чтобы прочитать о некоторых из лучших экшенов Photoshop, чтобы вы могли улучшить любой проект, который вы намеревались сделать. Хорошо, переходим к нарезке.
Хорошо, переходим к нарезке.
Шаг 1
Мы собираемся сделать это фото и разделить его на четыре части. Вы можете открыть свою фотографию в Photoshop и сделать то же самое. Перейдите в File> Open и выберите свою фотографию.Прежде чем мы сделаем что-либо еще, перейдите в View> Show и убедитесь, что рядом с Slices стоит галочка.
Шаг 2
Выберите инструмент среза на панели инструментов. В более новых версиях Photoshop инструмент среза хранится под инструментом кадрирования . Вы можете получить к нему доступ, щелкнув правой кнопкой мыши инструмент кадрирования и выбрав инструмент срез . В более старых версиях это , следующий за после инструмента crop .
Шаг 3
Активировав инструмент «Срез», нажмите в верхнем левом углу изображения и перетащите квадрат, пока не получите срез идеального размера. Когда вы отпустите кнопку мыши, вы заметите, что срезу присвоен номер 1 в маленьком синем квадрате в углу. Это срез 1 .
Когда вы отпустите кнопку мыши, вы заметите, что срезу присвоен номер 1 в маленьком синем квадрате в углу. Это срез 1 .
Шаг 4
Теперь вы также должны увидеть, что существует предварительный фрагмент 2 и фрагмент 3 , созданный при создании первого фрагмента. Самый простой способ подтвердить это и получить четвертый срез — взять инструмент среза и щелкнуть в центре — там, где все точки пересекаются — и перетащить рамку в правый нижний квадрант изображения.Когда вы отпустите кнопку мыши, вы должны увидеть четыре фрагмента.
Обратите внимание, что на срезах 2 и 3 вместо синего прямоугольника отображаются серые. Это означает, что они не являются «пользовательскими сегментами». Пользовательские срезы создаются вами, пользователем. Непользовательские срезы — это автоматические срезы , созданные в Photoshop. Вы можете продвигать эти автоматические фрагменты в пользовательские, дважды щелкнув маленький серый символ бесконечности и выбрав «продвинуть до пользователя». Они станут синими.
Они станут синими.
Шаг 5
Теперь, когда у вас есть кусочки, пора что-нибудь с ними сделать.Выберите инструмент выбора среза на панели инструментов, где вы нашли инструмент среза. Это позволит вам редактировать или срезы.
Активировав инструмент выбора фрагмента, дважды щелкните фрагмент 1 . Появится всплывающее окно с пустыми полями для заполнения.
Имя
Вы можете назвать этот кусок как хотите. Это будет то, под чем будет сохранен ваш фрагмент на вашем компьютере. Я назвал этот срез Мэтью Грей Габлер .
URL
Это похоже на создание гиперссылки. Введите любой URL-адрес, по которому этот конкретный фрагмент будет направлять вас при нажатии. Помните, что эти фрагменты сохраняются как отдельные изображения, поэтому каждый фрагмент будет иметь свой собственный URL. Этот фрагмент приведет пользователей на сайт Гублера.
Цель
Целевое поле указывает, где вы хотите, чтобы отображался введенный вами URL. Например, если вы используете _blank, то при нажатии на него откроется новая вкладка браузера .Это не дает людям потерять свое место в сети, когда они захотят открыть другую ссылку. Это полезно. Возможные варианты:
_ пусто
_новый
_top
_ себя
_ родитель
Текст сообщения
Текст сообщения — это то, что появляется в нижней части браузера при нажатии на этот фрагмент. Я просто написал Gubler .
Альтернативный текст
Если по какой-то причине ваше изображение не загружается в браузере, замещающий текст будет использоваться, чтобы сообщить зрителю, что там должно было быть.Обычно это очень краткое описание. Он также используется для того, чтобы сообщать слепым пользователям сети, что находится на экране (программа считывает их им). Я использовал Gubler Button .
Я использовал Gubler Button .
Размеры
Вы можете изменить размеры среза, если хотите, или оставить их такими же. Для этого примера я оставил их такими же.
Удалить или разделить фрагменты
Возможно, вы создали слишком много фрагментов или хотите начать заново. Вы можете удалить фрагменты, щелкнув правой кнопкой мыши на фрагменте и выбрав удалить фрагмент .Вы также можете разделить один кусочек на несколько маленьких кусочков. Photoshop сделает это, если вы скажете, сколько хотите. Для этого щелкните правой кнопкой мыши срез, который вы хотите разделить, а затем выберите по горизонтали или по вертикали и определите, сколько срезов вы хотите увидеть. Я выбрал разделить по горизонтали на на 6 частей вниз, равномерно распределенных.
Шаг 6
Сохраните свои кусочки. Перейдите в File> Save for web и нажмите Save.Когда появится окно места сохранения, вы можете выбрать сохранение всех фрагментов, пользовательских фрагментов или выбранных фрагментов . Найдите эту опцию в самом низу поля под именем и типом файла. Я выбрал всех фрагментов.
Перейдите в File> Save for web и нажмите Save.Когда появится окно места сохранения, вы можете выбрать сохранение всех фрагментов, пользовательских фрагментов или выбранных фрагментов . Найдите эту опцию в самом низу поля под именем и типом файла. Я выбрал всех фрагментов.
И все! Теперь у вас есть четыре нарезанных изображения из исходного изображения, все с метаданными и URL-адресами.
В Photoshop есть много удобных инструментов, таких как инструмент «Срез» — узнайте о них все в курсе Photoshop Essentials.
Страница Последнее обновление: май 2014
Как разделить изображения в вашей сетке Instagram
Некоторые учетные записи Instagram меняют свою контентную игру с помощью разделенных сеток! Это эстетическое направление и стиль могут создать художественный и уникальный вид вашей общей ленте. Инструмент PLANOLY Splitter Tool может помочь вам легко разделить и упорядочить изображения, чтобы встряхнуть ситуацию. Разделение вашей сетки — отличный способ заявить, как вы демонстрируете предстоящие партнерские отношения, сотрудничество, объявления крупных компаний или захватывающие запуски продуктов.Инструмент Splitter Tool позволяет легко разделять изображения, загруженные в PLANOLY с вашего телефона. Пользователи могут разделить изображение на две, три, четыре, шесть или девять отдельных плиток. Вот как использовать наш Splitter Tool , профессиональные советы о том, как красиво разделить вашу сетку, и примеры брендов, которые преуспели в этом уникальном стиль повествования.
Разделение вашей сетки — отличный способ заявить, как вы демонстрируете предстоящие партнерские отношения, сотрудничество, объявления крупных компаний или захватывающие запуски продуктов.Инструмент Splitter Tool позволяет легко разделять изображения, загруженные в PLANOLY с вашего телефона. Пользователи могут разделить изображение на две, три, четыре, шесть или девять отдельных плиток. Вот как использовать наш Splitter Tool , профессиональные советы о том, как красиво разделить вашу сетку, и примеры брендов, которые преуспели в этом уникальном стиль повествования.
Как использовать инструмент PLANOLY Splitter Tool
Примечание: В настоящее время этот инструмент доступен в МОБИЛЬНОМ режиме только для изображений.
Шаг 1: Выберите изображения для загрузки в приложение PLANOLY на вашем телефоне. Коснитесь ДОБАВИТЬ. Прежде чем вы нажмете ЗАГРУЗИТЬ, вы увидите серую квадратную сетку (РАЗДЕЛЕННЫЙ ЗНАЧОК) в правом нижнем углу изображения (значок слева от значка нескольких сообщений). Нажмите на ЗНАЧОК РАЗДЕЛЕНИЯ, чтобы увидеть 6 различных вариантов разделения.
Нажмите на ЗНАЧОК РАЗДЕЛЕНИЯ, чтобы увидеть 6 различных вариантов разделения.
Шаг 2 : Поиграйте с 6 вариантами разделения, чтобы определить, какой стиль вы предпочитаете, нажимая на каждый из них!
Шаг 3: Слегка переместите изображение перед разделением, чтобы сделать каждую плитку идеальной.
Шаг 4: Как только вы найдете идеальное разделение, нажмите SPLIT в нижней части экрана.
Шаг 5: Нажмите OK , и вы увидите предварительный просмотр изображений с разделенной сеткой!
Шаг 6: Нажмите ЗАГРУЗИТЬ , и ваши разделенные изображения будут перемещены в сетку PLANOLY , где вы сможете их планировать и планировать! Если разрешение ваших изображений ниже, чем рекомендуемое нами, вы просмотрите экран ПРЕДУПРЕЖДЕНИЕ на случай, если вы захотите скорректировать изображения! Загрузите дополнительные изображения или нажмите ОК, Больше не напоминать или Отмена. )
)
Убедитесь, что каждое отдельное изображение внутри разделения выглядит потрясающе по-своему. Это может повысить интерес к вашим изображениям! Повеселитесь и добавьте пару цитат о плитках, если они голые или нуждаются в небольшом ремонте.Если вы используете цитаты, держите их на бренде, чтобы они находили отклик у вашей аудитории и обращались к ней на личном уровне.
Разделить как профессионал
Один из наших любимых примеров правильного разделения изображений — @ Anderson._Paak. Его стремление к сетке определенно требует приверженности и таланта, и мы здесь ради этого. Наряду с Андерсоном Пааком, эта функция также популярна среди нескольких модных лейблов, творческих художников, поваров и многих других. Это отличный способ продемонстрировать свою работу привлекательным образом, который оставит у ваших подписчиков любопытство и желание большего.
Это отличный способ продемонстрировать свою работу привлекательным образом, который оставит у ваших подписчиков любопытство и желание большего.
Lululemon смешивает свою сетку, ориентированную на активный образ жизни, добавляя разделенные изображения природных пейзажей. Они также добавляют цитаты, которые соответствуют истории их бренда, поверх некоторых изображений.
@ anderson._paak Андерсон Паак сохраняет свежесть и веселье, добавляя творческие раздельные изображения в свой IG-контент. Он также включил видео, мульти-фотографии и многое другое, чтобы контент оставался интересным для его аудитории! В этом примере инструмент разделителя сетки можно использовать для всех сообщений, кроме первого (поскольку это видео).После того, как изображение с высоким разрешением разделено, вы можете отдельно использовать одно из изображений в качестве «обложки» для публикации, которая является видео, чтобы завершить общую визуализацию сетки.
Herschel Supply всегда идет в ногу со своим брендом. Они используют разделитель при представлении новых продуктов или коллекций, чтобы заинтересовать своих подписчиков и с нетерпением ждать того, что будет дальше.
@_dion_lee_Дион Ли очень умен и внимателен к использованию сплиттера.Они всегда используют два разделенных изображения, что помогает им поддерживать поток, но также интересно смешивает контент. Они никогда не перестают экспериментировать и получать удовольствие от своего Instagram! Поднимите свой контент Instagram и стратегию повествования на новый уровень с помощью нашего инструмента Splitter Tool . Это обязательно будет держать ваших подписчиков заинтересованными и взволнованными, чтобы увидеть, что будет дальше!
СОВЕТ PLANOLY PRO: Важно убедиться, что каждое изображение хорошо выглядит индивидуально при разделении, потому что люди будут видеть каждое изображение при прокрутке ленты.
Как вырезать фотографии для коллажа в Instagram
Вы ведь видели те фотоколлажи в Instagram?
Как в случае … большая фотография, разрезанная на кучу маленьких квадратов, а затем размещенная один за другим, пока они не сформируют целую фотографию в квадратах вашего Instagram. Когда люди заходят в ваш профиль, они говорят: «Вау! Итак, удар.Большой. Удивительный».
В любом случае. Размещение этих гигантских фотоколлажей в Instagram — действительно отличный способ добавить творчества в свою ленту.
Это выглядит так…
@wondernoteblog Но самое приятное, когда вы спамите в ленте всех остальных увеличенные фотографии своего правого уха, затем левой ноздри и, наконец, что не менее важно, вашего лба без линий (спасибо, Facetune!) . .. все части, которые сделайте гигантское фото своего драгоценного лица. Когда ваша правая бровь получает больше двойных нажатий, чем левая, вы будете знать, что они знают , что ваша левая бровь борется (как вы и подозреваете) по сравнению с правой.
.. все части, которые сделайте гигантское фото своего драгоценного лица. Когда ваша правая бровь получает больше двойных нажатий, чем левая, вы будете знать, что они знают , что ваша левая бровь борется (как вы и подозреваете) по сравнению с правой.
Итак, без лишних слов, давайте научимся нарезать фотографии для коллажа Instagram, чтобы вы могли выяснить, какая черта вашего лица нравится вашим друзьям больше всего.
Необходимых инструментов:
В этом уроке я буду использовать Adobe Photoshop CC, в частности инструмент среза. Вы можете легко воссоздать это в более старых версиях Photoshop, но действия могут немного отличаться.
А если вы предпочитаете смотреть, а не читать, ознакомьтесь с полным руководством в моем видео на Youtube.
Как обрезать фотографии для коллажа в Instagram Шаг № 1: Определите соотношение сторон
Примечание перед тем, как мы начнем вырезать / нарезать фотографию: вам нужно выбрать размер для вашего коллажа в Instagram. Фотография должна быть разрезана на равные квадраты поперек и вниз.
Фотография должна быть разрезана на равные квадраты поперек и вниз.
Как вы уже догадались, нам нужно заняться математикой. Так что, если вы один из тех, кто жаловался на уроках геометрии / алгебры, задаваясь вопросом, когда мы когда-нибудь будем использовать его в реальной жизни , настал момент, мой друг.
Instagram отображает только 3 квадрата в поперечнике, поэтому вы знаете, что ширина фотографии должна делиться на 3. Это само собой разумеющееся. Но теперь вам нужно решить, сколько строк (длины) вы хотите охватить. Технически вы можете сделать фотографию сколько угодно квадратов в длину, но лучше всего, чтобы ее длина составляла 3–4 квадрата. Таким образом, люди смогут сразу увидеть всю картинку, когда они зайдут в ваш профиль или прокрутят вашу ленту. У некоторых телефонов экраны больше, поэтому, например, я могу видеть сразу 5 строк, когда начинаю прокрутку.Но не все могут.
Руководство по соотношению:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Это означает, что фотография представляет собой идеальный квадрат. Если ширина составляет 900 пикселей, то это также 900 пикселей в высоту.
Если ширина составляет 900 пикселей, то это также 900 пикселей в высоту.
900 пикселей / 3 (ширина) = 300 пикселей и 900 пикселей / 3 (высота) = 300 пикселей
При таком соотношении фотография разместится на 9 квадратах в вашем профиле.
Соотношение 3: 4 = 12 квадратов
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 4 и получить одинаковое значение для каждого из них.Если ширина фотографии 900 пикселей, высота должна быть 1200 пикселей.
Это потому, что 900px / 3 (ширина) = 300px и 1200px / 4 (высота) = 300px
При таком соотношении фотография разместится на 12 квадратах в вашем профиле.
Соотношение 3: 5 = 15 квадратов *
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 5 и получить одинаковое значение для каждого из них. Нам нужно найти число, которое делится как на 3, так и на 5.(Вас сейчас преследуют видения наименее распространенных кратных? Не волнуйтесь, , я буду думать за вас.) Если ширина фотографии 900 пикселей, высота 1500 пикселей.
Нам нужно найти число, которое делится как на 3, так и на 5.(Вас сейчас преследуют видения наименее распространенных кратных? Не волнуйтесь, , я буду думать за вас.) Если ширина фотографии 900 пикселей, высота 1500 пикселей.
Это потому, что 900px / 3 (ширина) = 300px и 1500px / 5 (высота) = 300px
При таком соотношении фотография разместится на 15 квадратах в вашем профиле.
______
После того, как вы решите, какой формат изображения вы хотите использовать, обрежьте или измените размер изображения до нужного размера.
* Как я уже упоминал выше, я бы не стал выбирать длину больше 5 рядов, иначе ваш коллаж не будет виден сразу.
Как вырезать фотографии для коллажа в Instagram. Шаг № 2: выберите инструмент «Срез»
Теперь, когда вы определились с соотношением сторон и либо обрезали, либо изменили размер фотографии до нужного размера, давайте перейдем к инструменту нарезки.
Выберите инструмент «Срез» на панели инструментов. Он должен быть вложен с помощью инструмента кадрирования (щелкните и удерживайте правый нижний угол инструмента среза на панели инструментов, чтобы открыть дополнительные параметры).Если вы все еще не видите инструмент среза, проверьте 3 точки в самом низу панели инструментов. Инструмент для нарезки может скрываться там. Мой был.
Выбрав инструмент «Срез», щелкните правой кнопкой мыши изображение и выберите «Разделить фрагмент».
Как обрезать фотографии для коллажа Instagram Шаг № 3: Установите значения по горизонтали и вертикали
Слава богу, мы посчитали и уже обрезали или изменили размер нашей фотографии, потому что это та часть, в которую мы вставляем наши числа соотношения сторон.
Divide Horizontally Into даст нам нашу ВЫСОТУ. Разделить по вертикали на даст нам ШИРИНУ. Технически они не в порядке в соответствии с нашим расчетом, поэтому убедитесь, что вы не вводите числа в обратном порядке ! В зависимости от того, какое соотношение сторон вы выбрали для своего коллажа Instagram, используйте следующие значения:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Разделить по горизонтали на: 3 части вниз, равномерно расположенные
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 4 = 12 квадратов
Разделить по горизонтали на: 4 сегмента вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 5 = 15 квадратов
Разделить по горизонтали на: 5 кусочков вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Примечание: этот шаг не сработает для вас, если вы не установили нужный размер изображения, поэтому при необходимости вернитесь к шагу 1.
Как вырезать фотографии для коллажа в Instagram. Шаг № 4. Сохранение изображений по отдельности
Отлично! Мы почти закончили. Последний шаг в Photoshop — сохранить наш коллаж Instagram как отдельные фотографии.
Перейдите в Файл> Экспорт> Сохранить для Интернета
Уменьшите масштаб, чтобы увидеть все изображение. По умолчанию выбран только первый квадрат, поэтому, удерживая нажатой клавишу Shift, щелкните все квадраты, чтобы выделить все изображение.
Я выбираю Preset: JPEG (High), затем нажимаю Save.
Как вырезать фотографии для коллажа в Instagram. Шаг № 5: опубликуйте в Instagram!
Перейдите туда, где вы сохранили изображения. Все они пронумерованы и готовы к публикации в Instagram! Поздравляю.
Если вам понравился этот пост в блоге, обязательно ознакомьтесь с другими уроками графического дизайна на моем канале Youtube!
Подробнее!
5 советов по улучшению фотографий в блогах
9 признаков того, что вам нужен перерыв в социальных сетях
6 способов быстрого развития творческих способностей!
4 инструмента для разделения фотографий в Instagram для крутой ленты
Вы были озадачены (и немного завидовали) тому, как люди получают эти невероятные каналы Instagram с фотографиями, разделенными на несколько сообщений?
Когда вы нажимаете на чей-то профиль в Instagram, и его сетка из 9 представляет собой одну большую фотографию или у него красивый дизайн канала с 3-мя фотографиями Instagram в ряд, это действительно создает смелую, эффектную и целостную эстетику.
Итак, если вы думаете о демонстрации фотосессии или просто хотите придать своей сетке (и профилю) в Instagram новую профессиональную эстетику, у нас есть набор инструментов, позволяющих превратить одно изображение в сетку из нескольких фотографий для вашей ленты.
Мы познакомим вас с нашими любимыми инструментами для публикации разделенных изображений в Instagram! ✨
Лучшие фото разветвители для лент InstagramНе нужно быть фокусником или разбивать фотографию миллион раз, чтобы добиться идеального результата для каждого кадра.Для этого есть инструменты!
И, честно говоря, собственное кадрирование и разделение фотографий невероятно трудоемко и сложно.
У кого есть на это время? Не нам!
Позвольте этим четырем инструментам разделения фотографий сделать работу за вас, чтобы добиться этой классной эстетики! Они созданы для того, чтобы разделить изображения быстро, легко и без проблем. 💪
1.
 PhotoSplit для Instagram
PhotoSplit для Instagram Доступно на iOS и Android
Цена: Бесплатно за первые две фотографии, а затем за 11 долларов.99 (разовая стоимость)
Это приложение довольно просто использовать для разделенных фотографий в Instagram, и оно отлично подходит для начинающих. Или любой, кому нужен простой инструмент для выполнения работы!
PhotoSplit также включает в себя несколько вариантов сетки, включая 1 × 2, 1 × 3, 2 × 3, 3 × 3 и 4 × 3, поэтому вы можете выбрать вариант, который отлично подходит для вашей фотографии!
Если вы не планируете часто использовать эту функцию, возможно, вы не захотите платить за версию Pro.
Однако, если вы видите, что в полной мере используете это приложение, одноразовая оплата вместо ежемесячной или годовой подписки того стоит!
Подходит ли вам PhotoSplit для разветвления фотографий в Instagram?Выберите PhotoSplit, если вам нужно приложение, которое:
- Очень проста в использовании
- Имеет множество вариантов сетки
- Имеет простой разделитель изображений для Instagram
- Взимает единовременную плату за неограниченное профессиональное разделение фотографий
- Позволяет масштабировать, перемещать или даже вращать вашу фотографию
- Возможность публиковать сообщения напрямую в Instagram
В этом приложении вы можете выбрать один из вариантов: 1 × 2, 1 × 3, 2 × 3, 3 × 3 или 4 × 3.
В зависимости от вашей фотографии вы можете захотеть занять только одну строку (сетка 1×3) вашей сетки Instagram 9 или до 4 (сетка 4×3)!
Поэкспериментируйте с несколькими вариантами и решите, что лучше всего подходит для вашей фотографии и какую часть вашей ленты вы хотите, чтобы это изображение было снято.
Шаг второй: настройте фотографиюPhotoSplit позволяет перемещать, масштабировать или вращать изображение, так что воспользуйтесь всеми его преимуществами!
После того, как вы определились, какой вариант сетки лучше всего подходит для вашего изображения и канала, настройте фотографию так, чтобы она была центрирована и увеличена так, как вам удобнее.
Шаг третий: Разделите!Выбрав идеальный интервал, нажмите кнопку «Разделить» в правом верхнем углу.
После этого приложение перенесет вас на экран с вашими фотографиями, пронумерованными и выровненными в правильном порядке для их публикации.
Честное предупреждение: это будет выглядеть довольно странно, но они сделали фото, Дженга поработали для вас, чтобы эта последовательность фотографий идеально подходила для вашей ленты.
Шаг четвертый: опубликуйте разделенное изображение в Instagram
После следующего шага вы можете нажать на каждую фотографию в сетке и опубликовать ее в Instagram напрямую из приложения PhotoSplit.
Однако вы также можете сохранить свои отдельные изображения в Фотопленку и загрузить их в Tailwind, чтобы разместить там в правильной последовательности!
Это отличный вариант, если вы хотите не торопиться с подписями и хэштегами на каждом кадре! Получите бесплатную пробную версию Tailwind для Instagram здесь — кредитная карта не требуется!
Раньше:
После:
2.
ImageSplitter от ChronДоступен на рабочем столе
Цена: Бесплатно!
Слоган ImageSplitter: «Если вы спрашивали Как разделить ваши фотографии в Instagram на более мелкие части, чтобы получился гигантский квадрат, вы попали в нужное место!» говорит само за себя.
Этот интуитивно понятный инструмент дает рекомендации по размеру изображения для каждого варианта сетки и включает полезную графику, показывающую, как ваше изображение будет выглядеть с каждым макетом сетки.
Параметры сетки включают 3 × 1, 3 × 3, 3 × 4, 3 × 5 и 3 × 6.
Подходит ли вам ImageSplitter Right Instagram Photo Splitter?Выберите ImageSplitter, если вам нужен инструмент, который:
- Имеет настольный компьютер версия
- бесплатно 💰
- Это проста в использовании
- Дает полезные рекомендации размеров и примеры для ваших фотографий
- Может публиковать изображения в вашем Instagram
ImageSplitter дает рекомендации по размерам, которые лучше всего подходят для каждого типа сетки.
Итак, если вы хотите разместить в своем Instagram только 3 изображения подряд, вы можете выбрать изображение, которое будет лучше всего смотреться по горизонтали с сеткой 3 × 1.
Если у вас есть больше вертикального пространства, которое вы хотите показать, вы можете выбрать более крупные сетки.
Шаг второй: выберите размер сеткиВаше изображение будет автоматически разделено на 9 отдельных изображений для сетки 3 × 3; однако вы можете настроить кнопки Столбцы и Строки на левой боковой панели, чтобы создать любой стиль сетки, какой захотите!
Шаг третий: настройте изображениеПосле того, как вы выбрали, сколько точек вашей сетки вы будете использовать, вы можете перетащить квадраты, чтобы они точно соответствовали той части изображения, которую вы хотите показать!
Эти зеленые линии показывают, где ваше изображение будет разделено, поэтому вы можете получить хорошее представление о том, как будет выглядеть каждый пост.
Эта возможность избавляет от необходимости обрезать изображение или увеличивать его перед загрузкой — все под вашим контролем!
Шаг четвертый: разделение!После того, как вы выбрали макет изображения, нажмите кнопку «Разделить изображение».
ImageSplitter обработает изображения и загрузит zip-файл с вашими отдельными сообщениями.
Каждая фотография в вашей папке будет отмечена номером. Следуя этим номерам, вы размещаете свои изображения в правильном порядке, чтобы они правильно отображались в вашей ленте!
Шаг пятый: загрузка в InstagramТеперь следите за номерами на сохраненных изображениях и загружайте их в Instagram в указанном порядке!
Если вы хотите потратить немного больше времени на подпись или просто не спешите публиковать, загрузите свои изображения в Tailwind и запланируйте их автоматическую публикацию для вас!
Вы можете включить хэштеги в первый комментарий и отредактировать все ваши подписи до совершенства. Кроме того, быстро планируйте и планируйте публикации (не оставляя свой канал похожим на беспорядочный беспорядок между каждой загрузкой 😅)
Кроме того, быстро планируйте и планируйте публикации (не оставляя свой канал похожим на беспорядочный беспорядок между каждой загрузкой 😅)
Начните бесплатную пробную версию Tailwind для Instagram!
Кредитная карта не требуется
3.
9Квадрат для InstagramДоступно на Android
Цена: Бесплатно!
9Square для Instagram — это простое приложение, с помощью которого вы можете разместить это гигантское квадратное изображение в своей ленте Instagram!
Существует МНОГО предустановленных параметров сетки на выбор, и это приложение также позволяет вам переворачивать изображение (по горизонтали или вертикали), обрезать и вращать.
Это приложение доступно только в магазине Google Play, поэтому его нельзя использовать для устройств Apple.
Если вы умеете работать с несколькими рекламными объявлениями, это бесплатное приложение будет непревзойденным!
9Square — лучший разветвитель фотографий для Instagram?Выберите ImageSplitter, если вам нужен инструмент, который:
- Это бесплатно для Android
- Имеет функции перетаскивания для кадрирования и масштабирования
- Позволяет повернуть или отразить изображение
- Это проста в использовании
- Позволяет разделять фотографии и публиковать их прямо в Instagram
9Square имеет вариант сетки от 3 × 1 до 3 × 5 и даже от 2 × 1 до 2 × 5.
Выберите, какой макет лучше всего подходит для вашего изображения. Здесь мы загрузили фотографию в горизонтальную сетку 3 × 1, чтобы показать наших прекрасных членов команды в ветреный день в Оклахоме в прошлом году.
Шаг второй: обрезкаКогда у вас будет именно то, что вам нужно, нажмите кнопку «Обрезать» в правом верхнем углу.
Вы перейдете на страницу, где сможете публиковать изображения прямо в Instagram или сохранять их на свое устройство.
Опять же, эти изображения имеют удобную маркировку в том порядке, в котором вы должны их размещать!
Шаг третий: загрузите в Instagram!Теперь вы готовы загружать изображения в Instagram!
Вы можете сделать это прямо из приложения, нажав нижнюю правую кнопку «Instagram», или вы можете сохранить их для загрузки самостоятельно (или через Tailwind!).
4.
PineИнструментыДоступен на рабочем столе
Цена: Бесплатно!
PineTools — еще один отличный настольный инструмент, который вы можете использовать для разделения изображений, и он предлагает ТОННУ вариантов редактирования!
Они могут быть немного более продвинутыми, чем другие перечисленные приложения и инструменты, но дают вам полный контроль над определением того, как будет выглядеть ваше изображение, чтобы оно соответствовало вашей теме Instagram.
Выберите ImageSplitter, если вам нужен инструмент, который:
- Обладает обширным опытом работы с настольными компьютерами
- Предоставляет различных инструментов для редактирования с высоким разрешением
- Предоставляет расширенных возможностей и большего контроля
Чтобы воспользоваться всеми преимуществами этого инструмента, прокрутите левую боковую панель, чтобы увидеть различные варианты редактирования изображения!
Мы хотели, чтобы это изображение было немного более коричневым, чтобы соответствовать нашему каналу, и было обрезано до нужного размера.
Убедитесь, что у вас правильное соотношение при кадрировании, чтобы ваше изображение было разделено на равные части, совместимые с квадратными изображениями в Instagram!
Шаг второй: разделение изображения Когда у вас есть изображение, с которым вы хотите работать, выберите «Разделить изображение» на левой боковой панели.
Вы снова загрузите свое изображение и решите, на сколько блоков вы хотите разделить изображение.
Этот инструмент не предоставляет стандартные параметры сетки, но вместо этого позволяет вам выбрать, как именно разделить ваше изображение самостоятельно!
Вы делаете это, щелкая Вертикально, Горизонтально или Оба (Сетка), чтобы определить направление, в котором вы хотите нарезать изображение.
Затем вы выбираете необходимое количество блоков в каждом столбце и строке. Это позволяет вам проявить творческий подход к тому, как вы хотите вырезать фотографию!
Шаг четвертый: загрузите ваши разделенные образыТеперь, когда ваше изображение разделено, PineTools сгенерирует части вашего большего изображения, помеченные каждой строкой и столбцом.
Загрузите их, сохранив имена для удобства загрузки в следующий раз!
Шаг пятый: загрузите изображенияТеперь возьмите загруженные изображения и загрузите их в Instagram! Вам нужно будет выполнить следующий заказ:
- ряд 3, столбец 3; Ряд 3, столбец 2; Ряд 3, Столб 1
- ряд 2, столбец 3; Ряд 2, столбец 2; Строка 2, Колонка 1
- ряд 1, столбец 3; Ряд 1, столбец 2; Ряд 1, Столб 1
Используйте все эти инструменты редактирования, чтобы спланировать тему своей ленты с помощью великолепных привлекательных дизайнов!
5.
 Мгновенные квадраты
Мгновенные квадраты Доступно на Android
Цена: Бесплатно
Instant Squares для Android — это всеми любимое приложение, которое легко разбивает фотографии на различные квадраты и прямоугольники за 30 секунд или меньше!
Пользователям социальных сетей также нравится возможность выбирать те части изображения, которые вам больше всего интересны, с помощью масштабирования и настройки. Работать с ним легко и интуитивно, но вы можете полностью контролировать разделенное фото для Instagram!
Мгновенные квадраты — правильный выбор? Instagram Photo Splitter для вас?Выберите Instant Squares, если вам нужно приложение, которое:
- Совместим с Android
- Предоставляет вам различных вариантов размеров , таких как 3 × 1, 3 × 2, 3 × 3, вплоть до 3 x 9!
- Позволяет добавлять подписи и хэштеги
- Показывает Предварительный просмотр разделенного изображения
- Публикации напрямую в Instagram
Шаг первый: выберите свое фото Редактировать
Instant Squares позволяет вам выбирать между двумя вариантами редактирования, когда вы открываете приложение — фото в виде сетки в вашем профиле или перелистывающую панораму! Панорама идеально подходит для публикации каруселей Instagram в своей ленте.
Шаг второй: разместите фотографию
Выберите фотографию и настройте центральный фокус с помощью инструментов поворота, кадрирования, масштабирования или перемещения.
На этом экране вы также выберите размер разделенного квадрата, который вы хотите создать, изменив числа в правом нижнем углу.
Наложение сетки дает вам представление о том, что будет включено в каждый квадрат.
Шаг третий: предварительный просмотр и сохранение нового разделенного изображения
Предварительно просмотрите свои новые разделенные изображения на следующем экране и сохраните каждую часть или поделитесь ею в Instagram!
Квадраты помечены в том порядке, в котором их следует размещать, чтобы максимально упростить создание новой сетки.
Начните планирование ваших разделенных изображений Instagram для вашей ленты
Теперь, когда вы знаете, как превратить одно изображение в несколько в Instagram и готовы обновить свою ленту, давайте опубликовать эти изображения!
И, конечно же, вы можете использовать инструмент публикации Tailwind для планирования и публикации ваших изображений!
Инструмент публикации Tailwind в Instagram позволяет легко запланировать разделенные фотографии в красиво подобранной ленте Instagram ✨.
Вы можете избежать спешки копирования и вставки, чтобы получить полное изображение в своей ленте со звездными подписями и соответствующими хэштегами для большего взаимодействия!
Plus, наш визуальный планировщик Instagram, позволяет вам перепроверить все, прежде чем оно будет опубликовано — никаких изображений в вашем фиде!
Готовы ослепить своих подписчиков новой эстетикой Instagram? Получите бесплатную пробную версию Tailwind для Instagram здесь!
Приколи меня на потом 📌:
Создайте пост в Instagram из 3 частей для повышения вовлеченности
Instagram быстро становится моей любимой платформой в социальных сетях для взаимодействия с нашей аудиторией.Одна из моих любимых вещей для вовлечения людей, начала разговоров и заинтересовать людей смесью Ivory — создание поста в Instagram из трех частей, который охватывает всю ширину моей ленты Instagram. С тех пор, как я загрузил свой самый первый набор из трех фотографий, я стал получать сообщения и комментарии с вопросами, как именно я это делаю. Итак, я решил создать краткое руководство о том, как создать пост в Instagram из трех частей, который заинтересует людей вашим творчеством и будет взаимодействовать с вами.
Итак, я решил создать краткое руководство о том, как создать пост в Instagram из трех частей, который заинтересует людей вашим творчеством и будет взаимодействовать с вами.
Связанное сообщение: Создайте 30 дней контента Instagram за 8 простых шагов
приложений, которые можно использовать для создания поста в Instagram из трех частей: Giant Square — ПЕРВОЕ приложение, позволяющее создавать большие картинки, панорамы и баннеры в Instagram!
Giant Square также является первым приложением, которое позволяет легко создавать БОЛЬШИЕ коллажи в Twitter!
Это также позволяет не обрезать изображения в Instagram с помощью нашего редактора Square, что позволяет избежать обрезки панорамных изображений при их загрузке в Instagram.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
1) Позвольте вам работать с НЕСКОЛЬКИМИ фотографиями одновременно
2) Полностью БЕСПЛАТНО использовать ВСЕ наши функции
3) Имеет уникальный производитель этикеток, который поможет пронумеровать ваши фотографии в вашей галерее
4) Обеспечивает вам с расширенным редактором коллажей для Instagram, Twitter и Facebook
5) Имеет квадратный редактор!
Связанное сообщение: Как создать ленту пазлов в Instagram
СЕТКИ ДЛЯ INSTAGRAM
С помощью этого приложения вы можете обрезать свои изображения до сеток 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5 и загружать их прямо в Instagram.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
★ Обрезка любого изображения в сетку 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5
★ Изображения с высоким разрешением
★ Публикация изображений непосредственно в Instagram
★ Сохранение на SDCard
★ Очень простой и удобный в использовании
PhotoGrids позволяет разделить (обрезать) ваши большие прямоугольные фотографии на несколько квадратных изображений и загрузить их в Instagram, чтобы произвести впечатление на своих друзей и посетителей страницы вашего профиля!
Характеристики:
1. Можно сделать 5 типов сеток: 3X5, 3X4, 3X3, 3X2 и 3X1
2.Приложение позволяет добавлять забавные наложения и различные стили сетки.
3. Вы также можете применять разные цвета к наложениям и стилям сетки.
4. Увеличьте или переместите фото
5. Приложение предложит вам сделать заказ, чтобы вы могли легко загружать одно за другим изображение.
6. Создавайте большие картинки и баннеры в Instagram.
7. Photo Grid — это быстрое и легкое средство для создания гигантских квадратов
Скачайте сейчас и получайте удовольствие!
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
★ Обрезка любого изображения в сетку 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5
★ Изображения с высоким разрешением
★ Публикация изображений непосредственно в Instagram
★ Сохранение на SDCard
★ Очень простой и удобный в использовании
Другой интересный вариант — использование двух приложений вместе для создания тех сеток Puzzle Instagram, которые вы, возможно, видели.Я, , подробно расскажу, как это сделать, здесь с полным руководством.
Хотите создать сетку из 3 частей без приложения? Попробуйте это бесплатное программное обеспечение для настольных ПК:
Основная функция, которая вам понадобится, называется «Splitter» — она помогает вам разрезать фотографию на несколько частей
Инструменты рабочего стола, необходимые для создания поста в Instagram из 3 частей:- Камера или графическое ПО, например Canva.
 com
com - Ноутбук / настольный компьютер
- Программное обеспечение для редактирования изображений (я использую бесплатный инструмент под названием PhotoScape или Photoscape X)
- Доступ к электронной почте на ноутбуке и смартфоне
- Смартфон
- Приложение Instagram
Шаг 1. Выберите изображение, которое хорошо выглядит при кадрировании с соотношением сторон 3 x 1:
С помощью камеры или Canva.com, возьмите или создайте изображение, которое хотите опубликовать в Instagram. Выбранное изображение должно хорошо выглядеть в соотношении 3 x 1. Это означает, что он будет в 3 раза шире, чем его высота.
Шаг 2. Обрежьте изображение 3 x 1 и сохраните копию: Используя программное обеспечение для редактирования фотографий на ноутбуке или настольном компьютере, вы захотите обрезать изображение до размера 3 x 1. Я использую PhotoScape как минимум 5 лет для редактирования всех своих фотографий. Я никоим образом не связан с ними.Я только что обнаружил, что в их программном обеспечении есть множество инструментов, которые мне нужны для добавления фильтров, кадрирования, ретуши и т. Д.
Я использую PhotoScape как минимум 5 лет для редактирования всех своих фотографий. Я никоим образом не связан с ними.Я только что обнаружил, что в их программном обеспечении есть множество инструментов, которые мне нужны для добавления фильтров, кадрирования, ретуши и т. Д.
Соотношение 3 x 1, которое я использовал каждый раз, составляет 1000 пикселей на 333 пикселя. См. Изображение на скриншоте ниже, чтобы понять, что я имею в виду.
Шаг 3. Используйте разделитель изображений, чтобы разделить только что обрезанное изображение на 3 равные части:Я не уверен в каком-либо другом программном обеспечении и есть ли у них возможность разделения, но в PhotoScape есть инструмент разделения, специально предназначенный для этой функции.
Открыв разделитель, вы захотите добавить только что обрезанную фотографию с соотношением сторон 3 x 1. Затем дайте инструменту разделения знать, что вы хотите, чтобы это изображение было разделено на 3 разных изображения по ширине и всего 1 изображение в высоту. См. Снимок экрана ниже, чтобы понять, что я имею в виду.
См. Снимок экрана ниже, чтобы понять, что я имею в виду.
Уловка с постом из 3 частей в Instagram заключается в том, чтобы загружать 3 изображения в обратном порядке.После того, как вы сохранили отдельные разделенные изображения на свой компьютер, вы захотите переименовать их в том порядке, в котором вы будете загружать их, чтобы избежать путаницы, когда вы это сделаете. Если вы относитесь к тому типу людей, которые планируют свои публикации в Instagram на несколько дней вперед, то переименование файлов изображений в том порядке, в котором вы хотите их загружать, пригодится, чтобы вы не забыли!
Шаг 5. Отправьте свои изображения себе по электронной почте с заголовком и хэштегами, которые вы хотите использовать. Я пытался использовать приложения для планирования Instagram, но пока не нашел того, которым я бы очень доволен. Тем не менее, вы всегда можете отправить свои изображения и подписи к публикациям со своими хэштегами по электронной почте, а также ссылаться на электронную почту, когда захотите (используя свое почтовое приложение на телефоне), в день, когда вы хотите загрузить в Instagram. Если я планирую свои публикации на неделю, я могу отправить себе 7 писем.
Тем не менее, вы всегда можете отправить свои изображения и подписи к публикациям со своими хэштегами по электронной почте, а также ссылаться на электронную почту, когда захотите (используя свое почтовое приложение на телефоне), в день, когда вы хотите загрузить в Instagram. Если я планирую свои публикации на неделю, я могу отправить себе 7 писем.
Когда придет время загрузить пост из трех частей в Instagram, вы просто загрузите изображения из своего электронного письма, скопируете и вставите текст для немедленного использования.
Начните загружать изображения в правильном порядке. Вы захотите публиковать их последовательно (одно за другим). Не забудьте использовать текст, который вы скопировали из электронного письма, для публикации с каждым изображением. Мне нравится поощрять людей видеть мой профиль целиком. Это помогает привлечь людей ко всей вашей ленте Instagram, и оттуда они с большей вероятностью нажмут кнопку подписки и поставят лайки или прокомментируют больше изображений из вашей ленты.
Одна из лучших причин делать пост в Instagram из трех частей каждые несколько дней — это то, что он вызывает интерес у новых подписчиков, когда они проверяют вашу ленту.Люди, кажется, что-то чувствуют, когда видят их, и будут продолжать комментировать и лайкать ваши старые посты из трех частей задолго до их публикации.
Удачи! Не могу дождаться, чтобы увидеть, что вы придумаете.
НУЖНА ПОМОЩЬ В ДИЗАЙНЕ?T Загрузите этот бесплатный шаблон и тему, созданные для вас в Canva.
ИЩЕТЕ ДОПОЛНИТЕЛЬНЫХ СОВЕТОВ И Уловок для INSTAGRAM? ЗДЕСЬ НАШИ ИЗБРАННЫЕ: Во-первых, убедитесь, что вы, , прочитали этот пост в блоге о создании 30-дневного контента Instagram здесь и изучите , как создать красочный месяц контента всего за 5 минут.
Как сделать бесшовную панораму в Instagram
Прошло уже несколько лет с тех пор, как Instagram позволил вам публиковать несколько фотографий одновременно в одном посте. Это небольшое изменение предоставило множество творческих возможностей. Один из моих любимых — создание бесшовных панорам путем простого разрезания фотографии на две части, как эта.
Если вы хотите воспользоваться этим маленьким изящным приемом, вот краткое и простое руководство о том, как это сделать.
Прежде чем начать, вам понадобятся две вещи: Adobe Photoshop (или другой пиксельный редактор фотографий, который позволяет работать со слоями) и элементарное понимание требований Instagram к изменению размера фотографий.
Во-первых, о размере: независимо от того, какую фотографию вы загружаете, Instagram автоматически изменяет размер и сжимает ваши изображения. Например, квадратные фотографии всегда будут иметь размер 1080 x 1080, а вертикальные всегда будут иметь размер 1080 (ш) x 1350 (в). Поэтому, если вы хотите создать панораму из двух вертикальных фотографий, вам нужно продублировать пиксели по длине, при этом высота остается прежней: 1080 x 1350 становится 2160 x 1350.Или, если вы хотите создать панораму из трех изображений, вы будете использовать 3240 x 1350. То же самое применимо, если вы начинаете с квадратных изображений, которые впишутся в панорамное пространство с вдвое большей шириной (2160 x 1080 ).
Поэтому, если вы хотите создать панораму из двух вертикальных фотографий, вам нужно продублировать пиксели по длине, при этом высота остается прежней: 1080 x 1350 становится 2160 x 1350.Или, если вы хотите создать панораму из трех изображений, вы будете использовать 3240 x 1350. То же самое применимо, если вы начинаете с квадратных изображений, которые впишутся в панорамное пространство с вдвое большей шириной (2160 x 1080 ).
Создайте свою панораму
Хорошо, давайте загрузим Photoshop и откроем два документа.
- Первый должен быть 2160 x 1350; здесь вы будете «разрезать» свои фотографии на две части. Назовем первый документ «Полное изображение».
- Второй документ должен иметь размер 1080 x 1350; здесь вы вставляете отдельные изображения и готовите их к экспорту.
 Мы можем назвать это «Ломтики».
Мы можем назвать это «Ломтики». - Откройте или перетащите изображение в первый документ («Полное изображение»).
- Перейдите в «Просмотр» в строке меню и выберите «Новый макет направляющей».
- Задайте два столбца с нулевой шириной и нулевым зазором. Если выделены строки, снимите с них выделение, так как вам не нужно будет обрезать по горизонтали, только по вертикали.Это создаст бирюзовую линию прямо посередине фотографии.
- Прежде чем мы перейдем к следующему шагу, убедитесь, что ваша «Привязка к направляющей» включена. Это сделает вашу жизнь намного проще.
- Выберите инструмент выделения слева (или нажмите клавишу быстрого доступа «M») и перетащите курсор на первую половину фотографии. Если включена функция «Привязать к направляющей», ваш выбор автоматически привяжется к бирюзовой вертикальной линии, созданной вами ранее.

- Теперь, когда у вас есть выбор, вы можете просто скопировать и вставить его в новый слой документа «Slices».
- Вернитесь к документу «Полное изображение» и повторите для другой половины изображения.
Теперь вы готовы к экспорту. Вы можете экспортировать каждый слой сразу с помощью функции Photoshop «Слои в файлы» (в разделе «Файл»> «Экспорт») или экспортировать каждый слой по отдельности. Я обычно добавляю еще несколько слоев в тот же документ, поэтому экспортирую их пакетно.Если вы хотите еще раз проверить свои окончательные настройки экспорта, вы можете использовать «Сохранить для Интернета ».
Вот все слои, которые я собираюсь экспортировать в пакетном режиме. Если вы используете ПК, проще всего сохранить файлы в облачной службе, где вы сможете легко получить к ним доступ с телефона. Или, если вы работаете в экосистеме macOS / iOS, просто раздайте экспорт в эфир.
Разместите панораму в Instagram
Заставить фотографии правильно отображаться в Instagram должно быть достаточно легко, но давайте на всякий случай пропустим это быстро, потому что есть некоторые вещи, которые можно легко пропустить случайно.На мобильном устройстве:
- Предполагая, что ваш экспорт действительно имеет разрешение 1080 x 1350, убедитесь, что вы собираетесь публиковать вертикальные фотографии, нажав на значок стрелки в нижнем левом углу.
- Чтобы опубликовать несколько фотографий в одном сообщении, нажмите и удерживайте одну из фотографий или нажмите «Выбрать несколько» в правом нижнем углу первой фотографии.Затем вы можете выбрать другие фотографии, пронумерованные в порядке их появления.
- И, наконец, убедитесь, что вы выбрали фотографии в правильном порядке .
 .. потому что я определенно сделал эту ошибку хотя бы раз. Не будь таким, как я.
.. потому что я определенно сделал эту ошибку хотя бы раз. Не будь таким, как я.
Vox Media имеет партнерские отношения. Они не влияют на редакционный контент, хотя Vox Media может получать комиссионные за продукты, приобретенные по партнерским ссылкам. Для получения дополнительной информации см. нашу политику этики .
Создание вертикального фотоколлажа в Photoshop
Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж с помощью Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop. Затем мы нарисуем выделенные области из направляющих и вставим наши изображения в выделенные области. Мы изменим размер и положение изображений, используя Free Transform, и добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж слился воедино!
Затем мы нарисуем выделенные области из направляющих и вставим наши изображения в выделенные области. Мы изменим размер и положение изображений, используя Free Transform, и добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж слился воедино!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Я использовал здесь шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать вертикальный фотоколлаж
Чтобы следовать этому руководству, вы захотите использовать последнюю версию Photoshop CC. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
См. Также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1.
 Создайте новый документ Photoshop
Создайте новый документ PhotoshopКогда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ на главном экране, нажмите кнопку Create New в столбце слева:
Нажмите кнопку «Создать».
Или перейдите в меню File в строке меню и выберите New :
Переход к файлу> Создать.
Установка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели Preset Details справа введите ширину и высоту вашего документа.Для этого урока я создам документ, ширина которого будет вдвое больше его высоты. Я устанавливаю Width на 2000 пикселей и Height на 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение разрешения под шириной и высотой применимо только к печати. Поэтому, если вы не собираетесь печатать коллаж, вы можете проигнорировать это значение. Но если у вас — это , создающее этот эффект для печати, тогда установите разрешение 300 пикселей / дюйм , что является отраслевым стандартом для высококачественной печати.Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
Поэтому, если вы не собираетесь печатать коллаж, вы можете проигнорировать это значение. Но если у вас — это , создающее этот эффект для печати, тогда установите разрешение 300 пикселей / дюйм , что является отраслевым стандартом для высококачественной печати.Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте Background Contents равным White , а все остальное — по умолчанию:
Выбор белого цвета для фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно «Новый документ», нажмите кнопку Создать :
Создание нового документа.
На экране появится новый документ, залитый белым:
Появится новый документ.
Шаг 2. Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные части, мы воспользуемся функцией Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC.Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к просмотру> Новый макет направляющей.
Убедитесь, что в диалоговом окне «Новый макет направляющей» выбран параметр « Столбцы » (установлен флажок). Затем введите необходимое количество столбцов в поле Number . В моем случае у меня есть шесть изображений для отображения в коллаже, поэтому я введу 6 .
Оставьте поле Ширина пустым, чтобы Photoshop разделил холст на равные части.А поскольку мы не хотим пробелов между столбцами, оставьте поле Gutter также пустым (или установите его в 0). Горизонтальные направляющие нам также не нужны, поэтому не устанавливайте флажок Rows . Затем нажмите ОК, чтобы закрыть диалоговое окно:
Горизонтальные направляющие нам также не нужны, поэтому не устанавливайте флажок Rows . Затем нажмите ОК, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
И теперь у нас есть направляющие, разделяющие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые хотите поместить в коллаж.Поднимитесь в меню File и выберите Open :
Переход к файлу> Открыть.
Затем перейдите в папку, в которой хранятся ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут отображаться в коллаже слева направо. Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и полностью до «6.jpg» справа.
Мы собираемся открыть все наши изображения в Photoshop сразу. Чтобы выбрать несколько изображений, удерживайте Shift при нажатии на миниатюры. Затем нажмите Открыть :
Затем нажмите Открыть :
Щелкните изображения, удерживая нажатой клавишу «Shift», чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладки вверху:
Щелкайте вкладки для переключения между изображениями.
Вернитесь к основному документу коллажа («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 5. Выберите инструмент «Прямоугольная область»
На этом этапе для перемещения изображений в коллаж просто нужно повторить одни и те же шаги с каждым изображением. И первым шагом будет выделение одной из вертикальных полос.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 6. Нарисуйте выделение вокруг одной из вертикальных полос
Затем выделите одну из секций.Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, затем, удерживая кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен привязаться к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольной области вокруг первой вертикальной части коллажа.
Шаг 7. Переключитесь на одно из изображений
Переключитесь на изображение, которое вы хотите поместить в выделение, щелкнув вкладку . Я нажимаю на вкладку для своего первого изображения «1.jpg»:
Переход к документу с первым изображением.
А вот изображение, которое я использую. Я загрузил все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото: Adobe Stock.
Фото: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Выбрать и выбрав Все , или нажав Ctrl + A (Win) / Command + A (Mac):
Выбираю> Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy , или нажмите Ctrl + C (Win) / Command + C (Mac):
Идем в Edit> Copy.
Шаг 9. Вставьте изображение в выделенную область
Вернитесь к основному документу коллажа, щелкнув вкладку :
Повторный выбор основного документа.
А затем, чтобы вставить изображение в ваш выбор, перейдите в меню Edit , выберите Paste Special , а затем выберите Paste Into :
Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
Изображение или, по крайней мере, его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы поместиться в узкую вертикальную полосу, видна только часть изображения. И, скорее всего, это не та часть, которую вы хотите отображать. Мы узнаем, как перемещать и изменять размер изображения через мгновение:
Поскольку изображение слишком велико, чтобы поместиться в узкую вертикальную полосу, видна только часть изображения. И, скорее всего, это не та часть, которую вы хотите отображать. Мы узнаем, как перемещать и изменять размер изображения через мгновение:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения теперь исчез.Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но также преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть — это все, что было за пределами выборки. Здесь спрятано изображение:
Выделение было преобразовано в маску слоя.
Шаг 10. Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить объект на место, мы воспользуемся командой Photoshop Free Transform. Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac):
Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения. Если вы не видите все дескрипторы преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen или нажмите Ctrl + 0 (Win) / Команда + 0 (Mac):
Перехожу в «Просмотр»> «По размеру экрана».
Затем перетащите ручки, чтобы изменить размер изображения в вертикальной полосе. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше не нужно удерживать Shift. Но если вы хотите масштабировать изображение от его центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
Чтобы переместить объект в поле зрения, щелкните и перетащите в поле «Свободное преобразование»:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем при необходимости увеличьте масштаб документа, удерживая Ctrl (Win) / Command (Mac) и нажав плюс знак ( + ) на клавиатуре. И теперь мы поместили наше первое изображение в коллаж:
Добавлено первое изображение.
Шаг 11. Повторите те же шаги, чтобы добавить другие изображения
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто вопрос повторения тех же шагов.Вот краткое описание:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool , чтобы выделить вокруг следующего вертикального участка:
Выбор следующего раздела коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое хотите поместить в выделение, щелкнув вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Второй образ.Фото: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, перейдя в Выберите > Все , а затем скопируйте его, перейдя в Редактировать > Копировать :
Выбор и копирование изображения.
Вставьте изображение в выделенную область
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
А затем вставьте изображение в выделение, перейдя в Правка > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
На панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на отдельном слое с собственной маской.
Изменение размера и перемещение изображения с помощью Free Transform
Перейдите в меню Edit > Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг изображения.И если вы не видите все маркеры, перейдите к Просмотр > По размеру экрана или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в Edit> Free Transform.
Затем измените размер изображения, перетащив ручки. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. А чтобы переместить объект на место, щелкните и перетащите в поле Free Transform. Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы при необходимости увеличить масштаб изображения, удерживайте Ctrl (Win) / Command (Mac) и нажмите плюс знак ( + ) на клавиатуре:
Второе изображение добавлено в коллаж.
Добавление оставшихся изображений
Я использую те же шаги, чтобы быстро добавить остальные изображения в коллаж, и вот результат.Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их из Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12.
 Очистите направляющие
Очистите направляющиеРуководства Photoshop нам больше не нужны. Чтобы удалить их, перейдите в меню View и выберите Clear Guides :
.Переход к меню «Просмотр»> «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы помочь разделить изображения в коллаже, мы добавим обводку вокруг них.И вместо того, чтобы добавлять обводку к каждому изображению по отдельности, мы добавим ее только к одному из изображений, а затем скопируем и вставим на другие.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
.Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выберите Stroke из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами обводки. Нажмите кнопку Reset to Default , чтобы мы оба начали с настройками Stroke по умолчанию:
Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелкнув образец цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета обводки.
Установите Position штриха на Center , чтобы ширина штриха была поровну разделена между этим изображением и изображением рядом с ним:
Установка положения обводки по центру.
И, наконец, выберите размер для своего хода. Так как я работаю с изображением с низким разрешением и мне нужна тонкая обводка, я устанавливаю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Обводка появляется вокруг первого изображения.
Шаг 14: Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на остальные.
Не снимая выделения с первого изображения на панели «Слои», перейдите к меню «Слой » в строке меню, выберите «Стиль слоя », а затем выберите « Копировать стиль слоя :
».Перейдите в Слой> Стиль слоя> Копировать стиль слоя.
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, где мы нанесли обводку:
Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style , и на этот раз выберите Paste Layer Style:
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
И теперь обводка появляется и вокруг других изображений:
Результат после вставки штриха на другие изображения.
Шаг 15. Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы присмотритесь, вы увидите, что она кажется только половиной ширины вокруг внешней стороны коллажа, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
На данный момент новый слой прозрачный. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашим цветом переднего плана .
Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашим цветом переднего плана .
По умолчанию ваш цвет переднего плана — черный , как показано в верхнем левом углу цветового образца в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана установлен на что-то другое, это нормально:
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt + Backspace (Win) / Option + Delete (Mac). Цвет временно блокирует просмотр коллажа:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17. Вставьте обводку на слой
.Вернитесь в меню Layer , выберите Layer Style , а затем выберите Paste Layer Style :
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Обводка появляется по внешнему краю. Но он все еще слишком тонкий, поэтому мы исправим это дальше:
Результат после вставки штриха.
Шаг 18: Измените положение хода на Внутри
На панели «Слои» дважды щелкните эффект Stroke под верхним слоем:
Двойной щелчок по слову «Stroke».
При этом снова открывается диалоговое окно «Стиль слоя», в котором установлены те же параметры обводки, которые мы использовали ранее. Оставьте значение Size таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. По завершении нажмите OK, чтобы закрыть диалоговое окно:
Изменение положения обводки на внутреннюю.
Шаг 19: Уменьшите заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, снизив значение Fill до 0% .В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наш штрих, остаются видимыми:
Эффекты слоя, такие как наш штрих, остаются видимыми:
Уменьшение значения Заливки слоя до 0 процентов.
При значении Заливки 0% коллаж появляется снова, и теперь ширина обводки по внешним краям такая же, как и между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20. Добавьте сплошной слой заливки
На этом основной коллаж готов.Но из-за того, что используется так много разных изображений, есть большая вероятность, что теперь у нас слишком много разных цветов, которые борются за внимание. Итак, вот быстрый способ объединить цвета и смешать весь коллаж.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите из списка слой заливки Solid Color :
Добавление сплошного слоя заливки.
Шаг 21. Выберите цвет, который будет смешиваться с коллажем
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый, потому что он помогает сделать изображения более теплыми. Я устанавливаю значение H (оттенок) на 40 , значение S (насыщенность) на 100 и значение B (яркость) также на 100 . По завершении нажмите OK, чтобы закрыть диалоговое окно:
Мне нравится использовать оранжевый, потому что он помогает сделать изображения более теплыми. Я устанавливаю значение H (оттенок) на 40 , значение S (насыщенность) на 100 и значение B (яркость) также на 100 . По завершении нажмите OK, чтобы закрыть диалоговое окно:
Выбор цвета для смешивания с коллажем.
Слой заливки появляется над другими слоями на панели «Слои», и цвет временно блокирует просмотр коллажа:
Результат после добавления слоя заливки Solid Color.
Шаг 22. Измените режим наложения слоя заливки на Цвет
.Чтобы смешать цвет с изображениями, сначала измените Режим наложения слоя заливки на панели Слои с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет все еще слишком интенсивный:
Результат после перехода слоя заливки в режим наложения Color.
Шаг 23. Уменьшите непрозрачность слоя заливки
Итак, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение Opacity слоя заливки. Хороший способ работы — начать с полного уменьшения непрозрачности до 0% , чтобы вы видели только исходные цвета. Затем медленно увеличивайте значение, пока результат не станет хорошим.Как правило, значение 10-15% работает хорошо:
Понижение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить раскрашенную версию с исходными цветами, щелкнув значок видимости слоя заливки , чтобы включить или выключить эффект:
Включение и выключение слоя заливки с помощью значка видимости.
И вот, после уменьшения непрозрачности и объединения цветов, мой последний эффект вертикального коллажа:
Окончательный результат.
И вот оно! Вот как в Photoshop создать простой вертикальный фотоколлаж! Если вы нашли этот урок полезным, обязательно ознакомьтесь с другими моими уроками в разделе «Фотоэффекты».




 Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту. com
com Мы можем назвать это «Ломтики».
Мы можем назвать это «Ломтики». .. потому что я определенно сделал эту ошибку хотя бы раз. Не будь таким, как я.
.. потому что я определенно сделал эту ошибку хотя бы раз. Не будь таким, как я.