Как раскрасить черно белое фото. 3 удивительных приложения. | NEXT GEN
Рассказываю, как быстро, самостоятельно сделать из старых черно белых фотографий — цветные и четкие снимки, и даже расскажу как придать еще более современный вид.
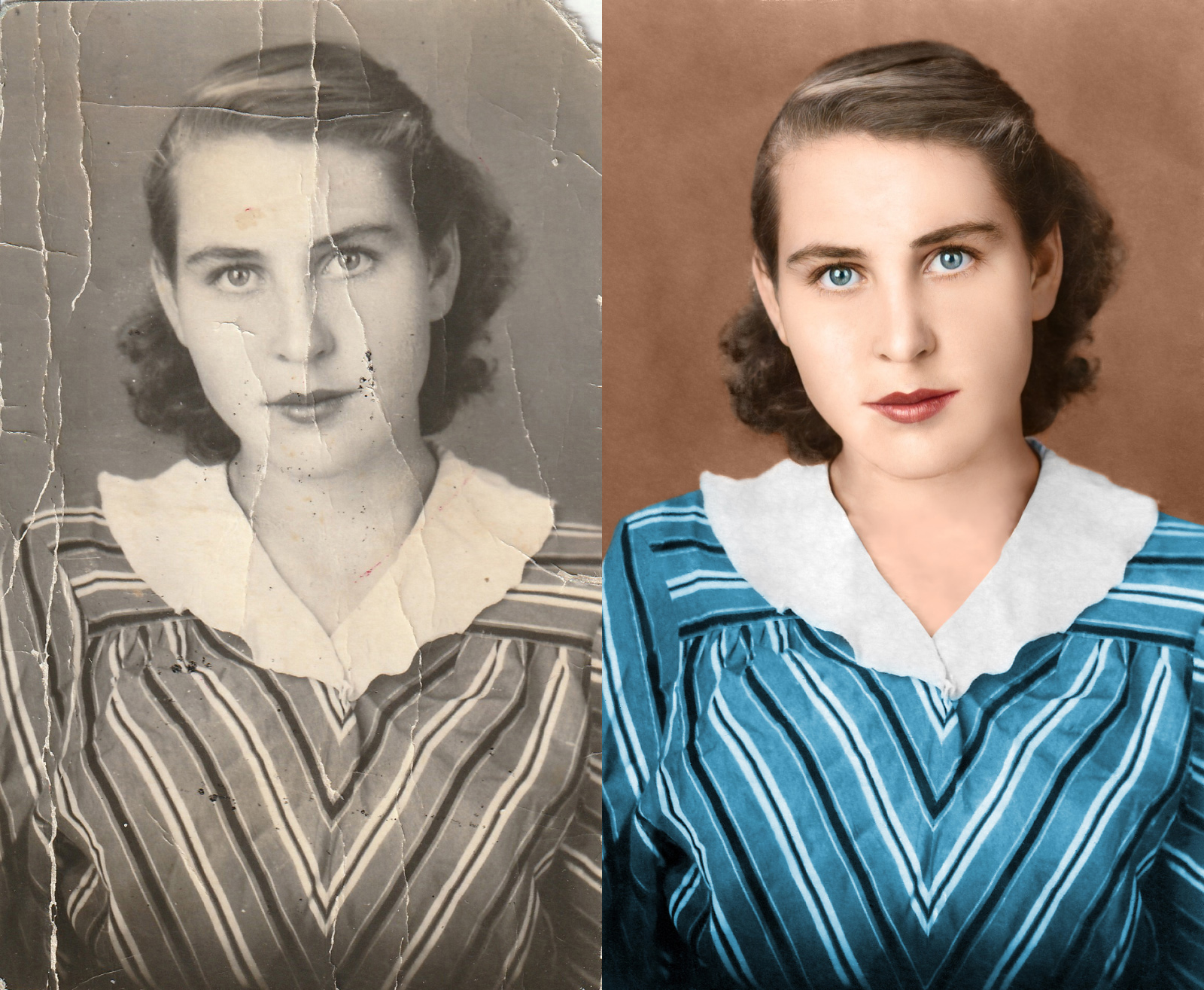
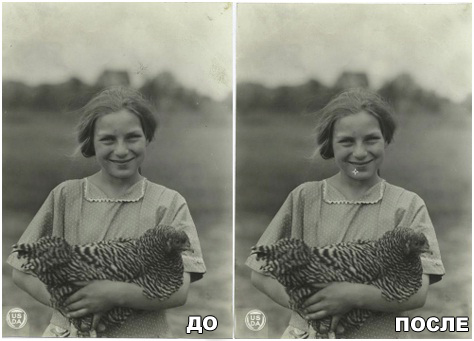
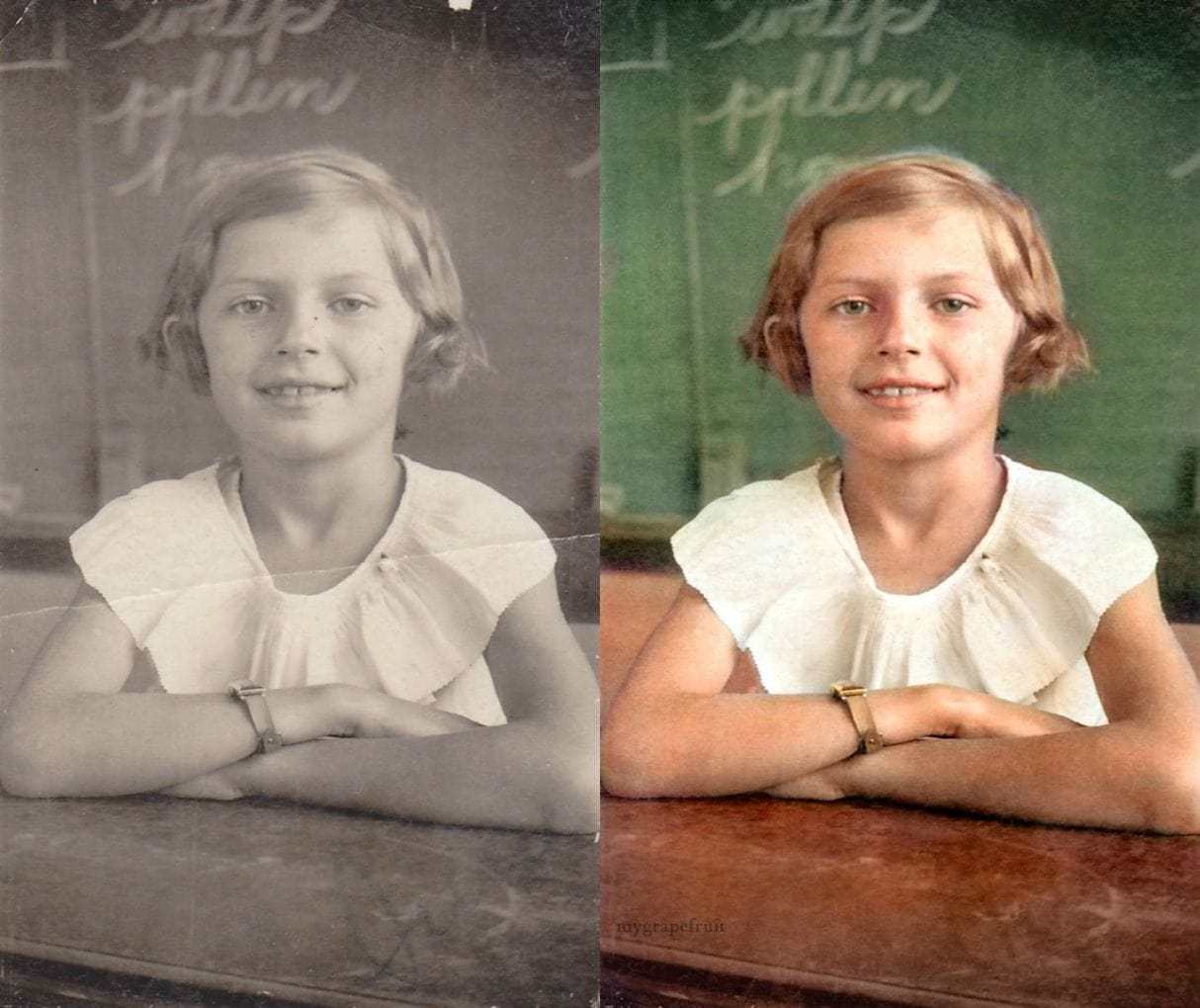
Сравнение «до и после». Реставрация старых фотографий.Сравнение «до и после». Реставрация старых фотографий.
Дочитав мою статью до конца, вы научитесь делать так же, или даже лучше!
Краткое введение.
Однажды я перевел изображение в черно белый формат, удалив при этом цветной исходник. Через какое то время, мне потребовалось тоже самое фото но в исходном, цветном варианте. Что делать? Раскрашивать фото в ручную в фотошопе, слишком муторно.
Начал искать программы на компьютере и приложения на смартфоне. Нашел несколько зарубежных онлайн ресурсов, и несколько приложений на смартфон, попробовав их все, определил наиболее удобные и качественные, о них дальше и будет идти речь.
Далее, я решил использовать этот способ на реально старых фотографиях. Результат меня поразил!
Мы будем использовать 2 бесплатных приложения на Android из Google Play. В обоих приложениях вся работа по реставрации фотографий проходит в автоматическом режиме, при помощи нейросетей.
Этап 1. Улучшение качества исходной фотографии
Заходим со смартфона в Google Play.
Находим в поиске приложение Remini — photo enhancer и устанавливаем его.
Данное приложение автоматически улучшит качество фотографии.
Будет убрано размытие, и улучшена четкость фотографии сделанной на старый фотоаппарат.
Загрузите в приложение фотографию, а остальное нейросеть сделает самостоятельно.
Результат работы приложения Remini — photo enhancer. Улучшение качества старой фотографии.Источник картинок: Яндекс картинкиРезультат работы приложения Remini — photo enhancer. Улучшение качества старой фотографии.Источник картинок: Яндекс картинки
Улучшение качества старой фотографии.Источник картинок: Яндекс картинки
Сохраните фото с полученным результатом на телефон, будем использовать его во втором этапе.
Этап 2. Колоризация
Также, в Google Play, ищем приложение Colorize Images и устанавливаем его.
Данное приложение автоматически раскрашивает Ваше старое, черно белое фото.
Загрузите в приложение фотографию, а остальное нейросеть сделает самостоятельно.
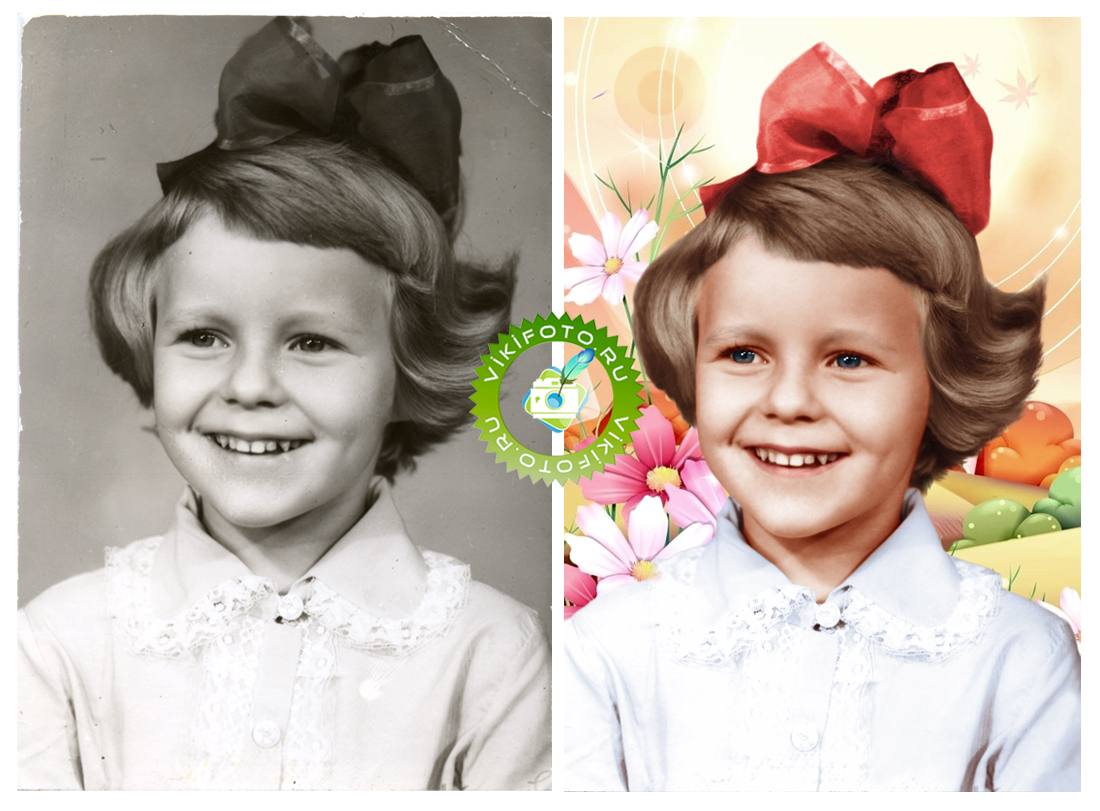
Результат работы приложения Colorize Images. Сейчас и как было.Результат работы приложения Colorize Images. Сейчас и как было.
Сохраните фото с полученным результатом на телефон.
Те кого устраивает полученный результат, могут на этом закончить.
Но, если вы считаете, что чего-то для завершения композиции не хватает, то читаем дальше, ведь я Вам расскажу про третье, классное приложение.
В начале статьи я писал, что мы можем придать еще более современный вид для вашей фотографии.
Дополнительный этап.
Модификация фотографии цветокоррекцией.
Идем снова в Google Play, ищем приложение Adobe Lightroom и устанавливаем его.
Приложение Lightroom можно сказать профессиональный, мобильный фоторедактор. Считаю его лучшим в своей сфере, для смартфонов.
Здесь вы можете поиграться с цветокоррекцией (тон, насыщенность, экспозиция, и т.д.)
Поиграйтесь с крутилочками и настройками, и выберите для себя подходящий результат.
Если вам окажется сложно настраивать цветокоррекцию в данном приложении, вы всегда можете скачать готовые профессиональные пресеты и применить их к своим работам.
Если вы не знаете откуда скачать пресеты для Adobe Lightroom, и не знаете как их устанавливать и пользоваться — поставьте палец вверх этой статье и напишите в комментариях «Хочу статью по пресетам Adobe Lightroom«. Чем больше будет лайков, тем лучше вы меня мотивируете на данную статью.
Чем больше будет лайков, тем лучше вы меня мотивируете на данную статью.
А чтобы не пропустить статью, советую подписаться на мой канал!
Мои примеры цветокоррекции в
Adobe Lightroom.Вам необязательно так сильно выкручивать настройки.
И прошу не судить строго. Делал на скорую руку, для примера, как настолько старые фотографии, со своей оригинальной атмосферой могут выглядеть по новому, даже немного кинематографично.
Листайте слайдер с фотографиямиЛистайте слайдер с фотографиями
Colorize.cc, или как раскрасить черно-белое фото с помощью искусственного интеллекта
У многих из нас хранятся старые черно-белые фотографии еще с тех времен, когда о цифровой технике еще слыхом не слыхивали. Рассматривая их сегодня, порой испытываешь ностальгию, а иногда сожалеешь от том, что они не цветные. Зная толк в современных цифровых технологиях, можно устранить этот недостаток, раскрасив черно-белое фото в Adobe Photoshop или другом профессиональном графическом редакторе.
Однако же пользоваться такими инструментами нужно еще уметь, чем похвастать могут далеко не все пользователи. Впрочем, не стоит делать из этого проблему, если вы не знаете, как вернуть черно-белой фотографии краски, доверьте это дело сервису Colorize.cc. Используя алгоритмы машинного обучения, удаленная программа раскрасит ваши фото, причем сделано это будет быстро и по возможности максимально качественно. Сервисом поддерживается сравнительный просмотр, просмотр изображения в отдельной вкладке и получение
Разумеется, искусственный интеллект не будет знать, какие именно цвета присутствовали на фото, возможно, вы и сами этого не знаете, раскрашивание будет выполнено на основе собственного опыта приложения. Лучше всего Colorize.cc справляется с раскрашиванием портретного и пейзажного фото с изображенными на них объектами, цвета которых являются очевидными. Так, программа хорошо знает, чистое небо днем должно быть голубым, облака — белыми, лес и листва — зелеными, а море — синим.
А вот обработка фотографий, пестрящих самыми разными красками и оттенками Colorize.cc удается не так хорошо, видно слишком мало у программы опыта. Как можно видеть из этого скриншота, фото попугаев с ярким цветным оперением получилось блеклым и невыразительным, а ассорти из цветов оказалось словно залитым прозрачной зеленой краской. Не самым лучшим образом искусственный интеллект справился и с раскрашиванием фото воздушных шариков, отличающиеся на деле куда большей яркостью и разнообразием цветов.
Хуже всего дела обстоят с абстракциями, программа попросту не понимает, что изображено на таких картинках. Впрочем, не стоит предъявлять к Colorize.cc столь высокие требования, ведь в конце концов, создавался сервис вовсе не для того, чтобы удовлетворять чьи-то неуемные художественные фантазии.  cc накладывает водяной знак, в рамках одного аккаунта бесплатно загрузить на сервер можно не более 50 файлов.
cc накладывает водяной знак, в рамках одного аккаунта бесплатно загрузить на сервер можно не более 50 файлов.
Официальный сайт проекта: colorize.cc
Раскрашиваем чёрно-белую фотографию с помощью нейросети из 100 строк кода / Хабр
Перевод статьи Colorizing B&W Photos with Neural Networks.
Не так давно Амир Авни с помощью нейросетей затроллил на Reddit ветку /r/Colorization, где собираются люди, увлекающиеся раскрашиванием вручную в Photoshop исторических чёрно-белых изображений. Все были изумлены качеством работы нейросети. То, на что уходит до месяца работы вручную, можно сделать за несколько секунд.
Давайте воспроизведем и задокументируем процесс обработки изображений Амира. Для начала посмотрите на некоторые достижения и неудачи (в самом низу — последняя версия).
Исходные чёрно-белые фотографии взяты с Unsplash.
Сегодня чёрно-белые фотографии обычно раскрашивают вручную в Photoshop. Посмотрите это видео, чтобы получить представление об огромной трудоёмкости такой работы:
На раскрашивание одного изображения может уйти месяц. Приходится исследовать много исторических материалов, относящихся к тому времени. На одно только лицо накладывается до 20 слоёв розовых, зелёных и синих теней, чтобы получился правильный оттенок.
Приходится исследовать много исторических материалов, относящихся к тому времени. На одно только лицо накладывается до 20 слоёв розовых, зелёных и синих теней, чтобы получился правильный оттенок.
Это статья для начинающих. Если вам не знакома терминология глубокого обучения нейросетей, то можете почитать предыдущие статьи (
1,
2) и
посмотреть лекциюАндрея Карпатого.
В этой статье вы узнаете, как за три этапа построить собственную нейросеть для раскрашивания изображений.
В первой части мы разберёмся с основной логикой. Построим каркас нейросети из 40 строк, это будет «альфа»-версия раскрашивающего бота. В этом коде мало таинственного, он поможет вам ознакомиться с синтаксисом.
На следующем этапе мы сделаем обобщающую (generalize) нейросеть — «бета»-версию. Она уже сможет раскрашивать изображения, которые ей не знакомы.
В «окончательной» версии мы объединим нашу нейросеть с классификатором. Для этого возьмём Inception Resnet V2, обученный на 1,2 млн изображений. А нейросеть обучим раскрашиванию на изображениях с Unsplash.
А нейросеть обучим раскрашиванию на изображениях с Unsplash.
Если не терпится, то вот Jupyter Notebook с альфа-версией бота. Также можете посмотреть три версии на FloydHub и GitHub, и ещё код, использованный во всех экспериментах, которые проводились на облачных видеокартах сервиса FloydHub.
Основная логика
В этом разделе мы рассмотрим рендеринг изображения, поговорим о теории цифрового цвета и основной логике нейросети.
Чёрно-белые изображения можно представить в виде сетки из пикселей. У каждого пикселя есть значение яркости, лежащее в диапазоне от 0 до 255, от чёрного до белого.
Цветные изображения состоят из трёх слоёв: красного, зелёного и синего. Допустим, нужно разложить по трём каналам картинку с зелёным листиком на белом фоне. Вы можете подумать, что листик будет представлен только в зелёном слое. Но, как видите, он есть во всех трёх слоях, потому что слои определяют не только цвет, но и яркость.
К примеру, чтобы получить белый цвет, нам нужно получить равное распределение всех цветов. Если добавить одинаковое количество красного и синего, то зелёный станет ярче. То есть в цветном изображении с помощью трёх слоёв кодируется цвет и контрастность.
Если добавить одинаковое количество красного и синего, то зелёный станет ярче. То есть в цветном изображении с помощью трёх слоёв кодируется цвет и контрастность.
Как и в чёрно-белом изображении, пиксели каждого слоя цветного изображения содержат значение от 0 до 255. Ноль означает, что у этого пикселя в данном слое нет цвета. Если во всех трёх каналах стоят нули, то в результате на картинке получается чёрный пиксель.
Как вы знаете, нейросеть устанавливает взаимосвязь между входным и выходным значениями. В нашем случае нейросеть должна найти связующие черты между чёрно-белыми и цветными изображениями. То есть мы ищем свойства, по которым можно сопоставить значения из чёрно-белой сетки со значениями из трёх цветных.
f() — нейросеть, [B&W] — входные данные, [R],[G],[B] — выходные данные.
Альфа-версия
Сначала сделаем простую версию нейросети, которая будет раскрашивать женское лицо. По мере добавления новых возможностей вы будете знакомиться с основным синтаксисом нашей модели.
За 40 строк кода мы перейдём от левой картинки — чёрно-белой — к средней, которая сделана нашей нейросетью. Правая картинка — это оригинальная фотография, из которой мы сделали чёрно-белую. Нейросеть обучалась и тестировалась на одном изображении, об этом мы поговорим в разделе, посвящённом бета-версии.
Цветовое пространство
Сначала воспользуемся алгоритмом изменения цветовых каналов с RGB на Lab.
Lозначает светлота (lightness),
aи
b— декартовы координаты, определяющие положение цвета в диапазоне, соответственно, от зелёного до красного и от синего до жёлтого.
Как видите, изображение в пространстве Lab содержит один слой градаций серого, а три цветных слоя упакованы в два. Поэтому мы можем использовать в окончательном изображении исходный чёрно-белый вариант. Осталось вычислить ещё два канала.
Научный факт: 94% рецепторов сетчатки нашего глаза отвечают за определение яркости. И только 6% рецепторов распознают цвета. Поэтому для вас чёрно-белое изображение выглядит гораздо отчётливее цветных слоёв. Это ещё одна причина, по которой мы будем использовать эту картинку в окончательном варианте.
Поэтому для вас чёрно-белое изображение выглядит гораздо отчётливее цветных слоёв. Это ещё одна причина, по которой мы будем использовать эту картинку в окончательном варианте.
Из градаций серого в цвет
В качестве входных данных возьмём слой с градациями серого, и на его основе сгенерируем цветные слои a и b в цветовом пространстве Lab. Его же мы возьмём и в качестве L-слоя окончательной картинки.
Для получения двух слоёв из одного слоя, воспользуемся свёрточными фильтрами. Их можно представить как синее и красное стекло в 3D-очках. Фильтры определяют, что мы увидим на картинке. Они могут подчёркивать или скрывать какую-то часть изображения, чтобы наш глаз извлек нужную информацию. Нейросеть тоже может с помощью фильтра создать новое изображение или свести несколько фильтров в одну картинку.
В свёрточных нейросетях каждый фильтр автоматически подстраивается, чтобы легче было получить нужные выходные данные. Мы наложим сотни фильтров, а затем сведём их воедино и получим слои a и b.
Прежде чем переходить к подробностям работы кода, давайте его запустим.
Развёртывание кода на FloydHub
Если вы раньше не работали с FloydHub, то можете запустить пока
инсталляциюи посмотреть
пятиминутное видеоруководствоили
пошаговые инструкции. FloydHub — лучший и простейший способ глубокого обучения моделей на облачных видеокартах.
Альфа-версия
После установки FloydHub введите команду:
git clone https://github.com/emilwallner/Coloring-greyscale-images-in-Keras
Затем откройте папку и инициализируйте FloydHub.
cd Coloring-greyscale-images-in-Keras/floydhub
floyd init colornet
В вашем браузере откроется веб-панель FloydHub. Вам предложат создать новый FloydHub-проект под названием colornet. Когда вы его создадите, возвращайтесь в терминал и выполните ту же команду инициализации.
floyd init colornet
Запускаем задачу:
floyd run --data emilwallner/datasets/colornet/2:data --mode jupyter --tensorboard
Несколько пояснений:
- С помощью этой команды мы смонтировали на FloydHub публичный датасет:
--dataemilwallner/datasets/colornet/2:dataНа FloydHub вы можете просматривать и использовать этот и многие другие публичные датасеты.

- Включили Tensorboard с помощью команды
--tensorboard - Запустили задачу в режиме Jupyter Notebook с помощью команды
--mode jupyter
Если вы можете подключить видеокарты к выполнению задачи, то добавьте в команду флаг
–gpu. Получится примерно в 50 раз быстрее.
Перейдите в Jupyter Notebook. На сайте FloydHub во вкладке Jobs кликните на ссылку Jupyter Notebook и найдите файл:
floydhub/Alpha version/working_floyd_pink_light_full.ipynb
Откройте файл и на всех ячейках нажмите Shift+Enter.
Постепенно увеличивайте значение периодов (epoch value), чтобы понять, как учится нейросеть.
model.fit(x=X, y=Y, batch_size=1, epochs=1)
Начните с epochs=1, затем увеличивайте до 10, 100, 500, 1000 и 3000. Это значение показывает, сколько раз нейросеть обучается на изображении. Как только вы обучите нейросеть, то найдёте файл img_result.png в главной папке.
# Get images
image = img_to_array(load_img('woman.png'))
image = np.array(image, dtype=float)
# Import map images into the lab colorspace
X = rgb2lab(1.0/255*image)[:,:,0]
Y = rgb2lab(1.0/255*image)[:,:,1:]
Y = Y / 128
X = X.reshape(1, 400, 400, 1)
Y = Y.reshape(1, 400, 400, 2)
model = Sequential()
model.add(InputLayer(input_shape=(None, None, 1)))
# Building the neural network
model = Sequential()
model.add(InputLayer(input_shape=(None, None, 1)))
model.add(Conv2D(8, (3, 3), activation=’relu’, padding=’same’, strides=2))
model.add(Conv2D(8, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(16, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(16, (3, 3), activation=’relu’, padding=’same’, strides=2))
model.add(Conv2D(32, (3, 3), activation=’relu’, padding=’same’))
model. add(Conv2D(32, (3, 3), activation=’relu’, padding=’same’, strides=2))
add(Conv2D(32, (3, 3), activation=’relu’, padding=’same’, strides=2))
model.add(UpSampling2D((2, 2)))
model.add(Conv2D(32, (3, 3), activation=’relu’, padding=’same’))
model.add(UpSampling2D((2, 2)))
model.add(Conv2D(16, (3, 3), activation=’relu’, padding=’same’))
model.add(UpSampling2D((2, 2)))
model.add(Conv2D(2, (3, 3), activation=’tanh’, padding=’same’))
# Finish model
model.compile(optimizer=’rmsprop’,loss=’mse’)
#Train the neural network
model.fit(x=X, y=Y, batch_size=1, epochs=3000)
print(model.evaluate(X, Y, batch_size=1))
# Output colorizations
output = model.predict(X)
output = output * 128
canvas = np.zeros((400, 400, 3))
canvas[:,:,0] = X[0][:,:,0]
canvas[:,:,1:] = output[0]
imsave(«img_result.png», lab2rgb(canvas))
imsave(«img_gray_scale.png», rgb2gray(lab2rgb(canvas)))
FloydHub-команда для запуска этой сети:
floyd run --data emilwallner/datasets/colornet/2:data --mode jupyter --tensorboard
Технические пояснения
Напомним, что на входе у нас сетка, представляющая чёрно-белое изображение. А на выходе — две сетки со значениями цветов. Между входными и выходными значениями мы создали связующие фильтры. У нас получилась свёрточная нейросеть.
А на выходе — две сетки со значениями цветов. Между входными и выходными значениями мы создали связующие фильтры. У нас получилась свёрточная нейросеть.
Для обучения сети используются цветные изображения. Мы преобразовали из цветового пространства RGB в Lab. Чёрно-белый слой подаётся на вход, а на выходе получаются два раскрашенных слоя.
Мы в одном диапазоне сопоставляем (map) вычисленные значения с реальными, тем самым сравнивая их друг с другом. Границы диапазона от —1 до 1. Для сопоставления вычисленных значений мы используем функцию активации tanh (гиперболическая тангенциальная). Если применить её к какому-нибудь значению, то функция вернёт значение в диапазоне от —1 до 1.
Реальные значения цветов меняются от —128 до 128. В пространстве Lab это диапазон по умолчанию. Если каждое значение разделить на 128, то все они окажутся в границах от —1 до 1. Такая «нормализация» позволяет сравнивать погрешность нашего вычисления.
После вычисления результирующей погрешности нейросеть обновляет фильтры, чтобы скорректировать результат следующей итерации. Вся процедура повторяется циклически, пока погрешность не станет минимальной.
Вся процедура повторяется циклически, пока погрешность не станет минимальной.
Давайте разберёмся с синтаксисом этого кода:
X = rgb2lab(1.0/255*image)[:,:,0]
Y = rgb2lab(1.0/255*image)[:,:,1:]
1.0/255 означает, что мы используем 24-битное цветовое пространство RGB. То есть для каждого цветового канала мы используем значения в диапазоне от 0 до 255. Это даёт нам 16,7 миллиона цветов.
Но поскольку человеческий глаз может распознавать лишь от 2 до 10 млн цветов, то использовать более широкое цветовое пространство не имеет смысла.
Y = Y / 128
Цветовое пространство Lab использует другой диапазон. Цветовой спектр ab варьируется от —128 до 128. Если поделить все значения выходного слоя на 128, то они уложатся в дипазон от —1 до 1, и тогда можно будет сопоставить эти значения с теми, что вычислила наша нейросеть.
После того, как с помощью функции rgb2lab() преобразовали цветовое пространство, мы с помощью [:,:, 0] выбираем чёрно-белый слой. Это входные данные для нейросети. [:,:, 1: ] выбирает два цветных слоя, красно-зелёный и сине-жёлтый.
Это входные данные для нейросети. [:,:, 1: ] выбирает два цветных слоя, красно-зелёный и сине-жёлтый.
После обучения нейросети выполняем последнее вычисление, которое преобразуем в картинку.
output = model.predict(X)
output = output * 128
Здесь мы подаём на вход чёрно-белое изображение и прогоняем его через обученную нейросеть. Берём все выходные значения от —1 до 1 и умножаем их на 128. Так мы получаем корректные цвета в системе Lab.
canvas = np.zeros((400, 400, 3))
canvas[:,:,0] = X[0][:,:,0]
canvas[:,:,1:] = output[0]
Создаём чёрный RGB-холст, заполнив все три слоя нулями. Затем копируем чёрно-белый слой из тестового изображения и добавляем два цветных слоя. Получившийся массив значений пикселей преобразуем в изображение.
Чему мы научились при работе над альфа-версией
- Чтение исследовательских работ — тяжёлый труд. Но стоило обобщить ключевые положения статей, и штудировать их стало проще.
 Это также помогло включить в эту статью некоторые подробности.
Это также помогло включить в эту статью некоторые подробности. - Нужно начинать с малого. Большинство найденных нами в сети реализаций состояли из 2—10 тыс строк кода. Это сильно мешает получить представление об основной логике. Но если под рукой есть упрощённая, базовая версия, то легче читать и реализацию, и исследовательские работы.
- Не надо лениться разбираться в чужих проектах. Нам пришлось просмотреть несколько десятков проектов по раскрашиванию изображений на Github, чтобы определиться с содержимым своего кода.
- Не всё работает так, как задумано. Возможно, сначала ваша сеть сможет создавать только красный и жёлтый цвета. В первый раз мы для окончательной активации использовали функцию активации Relu. Но она генерирует только положительные значения, и поэтому синий и зелёный спектры ей недоступны. Этот недостаток удалось решить, добавив функцию активации tanh для преобразования значений по оси Y.
- Понимание > скорость.
 Многие виденные нами реализации исполнялись быстро, но с ними трудно было работать. Поэтому мы решили оптимизировать наш код ради скорости добавления новых возможностей, а не исполнения.
Многие виденные нами реализации исполнялись быстро, но с ними трудно было работать. Поэтому мы решили оптимизировать наш код ради скорости добавления новых возможностей, а не исполнения.
Бета-версия
Предложите альфа-версии раскрасить изображение, на котором она не обучалась, и сразу поймёте, в чём главный недостаток этой версии. Она не справится. Дело в том, что нейросеть запомнила информацию. Она не научилась раскрашивать незнакомое изображение. И мы это исправим в бета-версии — научим нейросеть обобщать.
Ниже показано, как бета-версия раскрасила проверочные картинки.
Вместо использования Imagenet мы создали на FloydHub публичный датасет с более качественными изображениями. Они взяты с Unsplash — сайта, где выкладываются снимки профессиональных фотографов. В датасете 9500 обучающих изображений и 500 проверочных.
Выделитель признаков
Наша нейросеть ищет характеристики, связывающие чёрно-белые изображения с их цветными версиями.
Представьте, что вам нужно раскрасить чёрно-белые картинки, но вы можете видеть на экране только девять пикселей одновременно. Вы можете просматривать каждую картинку слева направо и сверху вниз, стараясь вычислить цвет каждого пикселя.
Пусть эти девять пикселей находятся с краю ноздри женщины. Как вы понимаете, правильно выбрать цвет здесь почти невозможно, так что придётся разбивать решение задачи на этапы.
Во-первых, ищем простые характерные структуры: диагональные линии, только чёрные пиксели и так далее. В каждом квадратике из 9 пикселей мы ищем одну и ту же структуру и удаляем всё, что ей не соответствует. В результате мы создали 64 новых изображения из 64 наших минифильтров.
Количество обработанных фильтрами изображений на каждом этапе.
Если снова просмотрим изображения, то обнаружим те же маленькие повторяющиеся структуры, которые мы уже определили. Чтобы лучше проанализировать изображение, уменьшим его размер вдвое.
Уменьшаем размер в три этапа.
У нас ещё остался фильтр 3х3, которым нужно просканировать каждое изображение. Но если мы применим наши более простые фильтры к новым квадратам из девяти пикселей, то можно обнаружить более сложные структуры. Например, полукруг, маленькая точка или линия. Мы снова раз за разом находим на картинке одну и ту же повторяющуюся структуру. На этот раз генерируем 128 новых обработанных фильтрами изображений.
Через пару этапов обработанные фильтрами изображения станут выглядеть так:
Повторимся: вы начинаете с поиска простых свойств, например, краёв. По мере обработки слои объединяются в структуры, затем в более сложные черты, и в конце концов получается лицо. Подробнее объясняется в этом видео:
Описанный процесс очень похож на алгоритмы компьютерного зрения. Здесь мы используем так называемую свёрточную нейросеть, которая комбинирует несколько обработанных изображений, чтобы понять содержимое всей картинки.
От извлечения свойств к цвету
Нейросеть действует по принципу проб и ошибок. Сначала она случайным образом назначает цвет каждому пикселю. Затем по каждому пикселю вычисляет ошибки и корректирует фильтры, чтобы в следующей попытке улучшить результаты.
Нейросеть подстраивает свои фильтры, отталкиваясь от результатов с самыми большими значениями ошибок. В нашем случае нейросеть решает, нужно ли раскрашивать или нет, и как расположить на картинке разные объекты. Сначала она красит все объекты в коричневый. Этот цвет больше всего похож на все остальные цвета, поэтому с ним при его использовании получаются самые маленькие ошибки.
Из-за однообразия обучающих данных нейросеть старается понять различия между теми или иными объектами. Она пока не может вычислить более точные цветовые оттенки, этим мы займёмся при создании полной версии нейросети.
Вот код бета-версии:
# Get images
X = []
for filename in os.listdir('../Train/'):
X.append(img_to_array(load_img('../Train/'+filename)))
X = np.array(X, dtype=float)
# Set up training and test data
split = int(0.95*len(X))
Xtrain = X[:split]
Xtrain = 1.0/255*Xtrain
#Design the neural network
model = Sequential()
model.add(InputLayer(input_shape=(256, 256, 1)))
model.add(Conv2D(64, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(64, (3, 3), activation=’relu’, padding=’same’, strides=2))
model.add(Conv2D(128, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(128, (3, 3), activation=’relu’, padding=’same’, strides=2))
model.add(Conv2D(256, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(256, (3, 3), activation=’relu’, padding=’same’, strides=2))
model.add(Conv2D(512, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(256, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(128, (3, 3), activation=’relu’, padding=’same’))
model.add(UpSampling2D((2, 2)))
model.add(Conv2D(64, (3, 3), activation=’relu’, padding=’same’))
model.add(UpSampling2D((2, 2)))
model.add(Conv2D(32, (3, 3), activation=’relu’, padding=’same’))
model.add(Conv2D(2, (3, 3), activation=’tanh’, padding=’same’))
model.add(UpSampling2D((2, 2)))
# Finish model
model.compile(optimizer=’rmsprop’, loss=’mse’)
# Image transformer
datagen = ImageDataGenerator(
shear_range=0.2,
zoom_range=0.2,
rotation_range=20,
horizontal_flip=True)
# Generate training data
batch_size = 50
def image_a_b_gen(batch_size):
for batch in datagen.flow(Xtrain, batch_size=batch_size):
lab_batch = rgb2lab(batch)
X_batch = lab_batch[:,:,:,0]
Y_batch = lab_batch[:,:,:,1:] / 128
yield (X_batch.reshape(X_batch.shape+(1,)), Y_batch)
# Train model
TensorBoard(log_dir=’/output’)
model.fit_generator(image_a_b_gen(batch_size), steps_per_epoch=10000, epochs=1)
# Test images
Xtest = rgb2lab(1.0/255*X[split:])[:,:,:,0]
Xtest = Xtest.reshape(Xtest.shape+(1,))
Ytest = rgb2lab(1.0/255*X[split:])[:,:,:,1:]
Ytest = Ytest / 128
print model.evaluate(Xtest, Ytest, batch_size=batch_size)
# Load black and white images
color_me = []
for filename in os.listdir(‘../Test/’):
color_me.append(img_to_array(load_img(‘../Test/’+filename)))
color_me = np.array(color_me, dtype=float)
color_me = rgb2lab(1.0/255*color_me)[:,:,:,0]
color_me = color_me.reshape(color_me.shape+(1,))
# Test model
output = model.predict(color_me)
output = output * 128
# Output colorizations
for i in range(len(output)):
cur = np.zeros((256, 256, 3))
cur[:,:,0] = color_me[i][:,:,0]
cur[:,:,1:] = output[i]
imsave(«result/img_»+str(i)+».png», lab2rgb(cur))
FloydHub-команда для запуска бета-версии нейросети:
floyd run --data emilwallner/datasets/colornet/2:data --mode jupyter --tensorboard
Технические пояснения
От других нейросетей, работающих с изображениями, наша отличается тем, что для неё важно расположение пикселей. У раскрашивающих нейросетей размер изображения или соотношение сторон остаётся неизменным. А у сетей других типов изображение искажается по мере приближения к окончательной версии.
Слой пулинга с функцией максимума, применяемый в классифицирующих сетях, увеличивает плотность информации, но при этом искажает картинку. Он оценивает только информацию, а не макет изображения. А в раскрашивающих сетях для уменьшения ширины и высоты вдвое мы используем шаг 2 (stride of 2). Плотность информации тоже увеличивается, но картинка не искажается.
Также наша нейросеть отличается от прочих слоями повышения дискретизации (upsampling) и сохранением соотношения сторон изображения. Классифицирующие сети заботятся только об итоговой классификации, поэтому постепенно уменьшают размер и качество картинки по мере её прогона через нейросеть.
Раскрашивающие нейросети не меняют соотношение сторон изображения. Для этого с помощью параметра *padding='same'* добавляются белые поля, как на иллюстрации выше. В противном случае каждый свёрточный слой обрезал бы изображения.
Чтобы удвоить размер картинки, раскрашивающая нейросеть использует слой повышения дискретизации.
for filename in os.listdir('/Color_300/Train/'):
X.append(img_to_array(load_img('/Color_300/Test'+filename)))
Этот цикл for-loop сначала подсчитывает имена всех файлов в директории, проходит по директории и преобразует все картинки в массивы пикселей, и наконец объединяет их в огромный вектор.
datagen = ImageDataGenerator(
shear_range=0.2,
zoom_range=0.2,
rotation_range=20,
horizontal_flip=True)
С помощью ImageDataGenerator можно включить генератор изображений. Тогда каждое изображение будет отличаться от предыдущих, что ускорит обучение нейросети. Настройка shear_range задаёт наклон изображения влево или вправо, также его можно увеличить, повернуть или отразить по горизонтали.
batch_size = 50
def image_a_b_gen(batch_size):
for batch in datagen.flow(Xtrain, batch_size=batch_size):
lab_batch = rgb2lab(batch)
X_batch = lab_batch[:,:,:,0]
Y_batch = lab_batch[:,:,:,1:] / 128
yield (X_batch.reshape(X_batch.shape+(1,)), Y_batch)
Применим эти настройки к картинкам в папке Xtrain и сгенерируем новые изображения. Затем извлечём чёрно-белый слой для X_batch и два цвета для двух цветных слоёв.
model.fit_generator(image_a_b_gen(batch_size), steps_per_epoch=1, epochs=1000)
Чем мощнее ваша видеокарта, тем больше картинок вы сможете в ней обрабатывать одновременно. Например, описанная система умеет обрабатывать 50-100 изображений. Значение параметра steps_per_epoch получено делением количества обучающих изображений на размер серии (batch size).
Например: если у нас 100 картинок, а размер серии равен 50, то получим 2 этапа в период. Количество периодов определяет, сколько раз вы будете обучать нейросеть на всех картинках. Если у вас 10 тыс. картинок и 21 период, то это займёт около 11 часов на видеокарте Tesla K80.
Чему научились
- Сначала побольше экспериментов с небольшими сериями, а потом можно переходить к большим прогонам. У нас были ошибки даже после 20–30 экспериментов. Если что-то выполняется, ещё не значит, что оно работает. Баги в нейросетях как правило менее заметны, чем традиционные ошибки программирования. К примеру, одним из наших самых причудливых багов был Adam hiccup.
- Чем разнообразнее датасет, тем больше коричневого будет в изображениях. Если в вашем датасете очень похожие изображения, то нейросеть будет работать вполне прилично без применения более сложной архитектуры. Но такая нейросеть будет хуже обобщать.
- Формы, формы и ещё раз формы. Размеры картинок должны быть точными и пропорциональными друг другу в течение всей работы нейросети. Сначала мы использовали изображение в 300 пикселей, потом несколько раз уменьшили его вдвое: до 150, 75 и 35,5 пикселей. В последнем варианте потерялось полпикселя, из-за чего пришлось подставлять кучу костылей, пока не дошло, что лучше использовать двойку в степени: 2, 4, 8, 16, 32, 64, 256 и так далее.
- Создание датасетов: a) Отключите файл .DS_Store, иначе он сведёт вас с ума. б) Проявите выдумку. Для скачивания файлов мы воспользовались консольным скриптом в Chrome и расширением. в) Делайте копии исходных файлов, которые вы обрабатываете, и упорядочивайте скрипты для очистки.
Полная версия нейросети
Наша окончательная версия раскрашивающей нейросети содержит четыре компонента. Предыдущую сеть мы разбили на кодировщик и декодировщик, а между ними слой слияния (fusion layer). Если вы не знакомы с классифицирующими нейросетями, то рекомендуем почитать это руководство:
http://cs231n.github.io/classification/.
Входные данные одновременно проходят через кодировщик и через самый мощный современный классификатор — Inception ResNet v2. Это нейросеть, обученная на 1,2 млн изображений. Мы извлекаем слой классификации и объединяем его с выходными данными кодировщика.
Более подробное визуальное пояснение: https://github.com/baldassarreFe/deep-koalarization.
Если перенести обучение из классификатора в раскрашивающую сеть, то она сможет понять, что изображено на картинке, а значит и сопоставлять представление объекта со схемой раскрашивания.
Вот некоторые проверочные изображения, для обучения сети использовалось только 20 картинок.
Большинство фотографий раскрашено криво. Но благодаря большому проверочному набору (2500 изображений) есть и несколько приличных. Обучение сети на более крупной выборке даёт более стабильные результаты, но всё равно большинство картинок получились коричневыми. Вот полный список проведённых экспериментов и проверочных изображений.
Самые распространённые архитектуры из различных исследовательских работ:
- Вручную добавляем в картинку маленькие цветные точки, чтобы дать сети подсказку (ссылка).
- Находим похожее изображение и переносим с него цвета (подробнее здесь и здесь).
- Слой остаточного кодировщика (residual encoder) и слой классификации объединением (merging classification) (ссылка).
- Объединяем гиперколонок (hypercolumns) из классифицирующей сети (подробнее здесь и здесь).
- Объединяем итоговую классификацию между кодировщиком и декодировщиком (подробнее здесь и здесь).
Цветовые пространства
: Lab, YUV, HSV и LUV (подробнее
здесьи
здесь)
Потери: средняя квадратическая ошибка, классификация, взвешенная классификация (ссылка).
Мы выбрали архитектуру со «слоем слияния» (пятая в списке), потому что она давала лучшие результаты. Также в ней проще разобраться и легче её воспроизвести в Keras. Хотя это не самая сильная архитектура, но для начала сгодится.
Структура нашей нейросети позаимствована из работы Федерико Бальдасарре и его коллег, и адаптирована для работы с Keras. Примечание: в этом коде вместо последовательной модели Keras используется функциональный API. [Документация]
# Get images
X = []
for filename in os.listdir('/data/images/Train/'):
X.append(img_to_array(load_img('/data/images/Train/'+filename)))
X = np.array(X, dtype=float)
Xtrain = 1.0/255*X
#Load weights
inception = InceptionResNetV2(weights=None, include_top=True)
inception.load_weights(‘/data/inception_resnet_v2_weights_tf_dim_ordering_tf_kernels.h5’)
inception.graph = tf.get_default_graph()
embed_input = Input(shape=(1000,))
#Encoder
encoder_input = Input(shape=(256, 256, 1,))
encoder_output = Conv2D(64, (3,3), activation=’relu’, padding=’same’, strides=2)(encoder_input)
encoder_output = Conv2D(128, (3,3), activation=’relu’, padding=’same’)(encoder_output)
encoder_output = Conv2D(128, (3,3), activation=’relu’, padding=’same’, strides=2)(encoder_output)
encoder_output = Conv2D(256, (3,3), activation=’relu’, padding=’same’)(encoder_output)
encoder_output = Conv2D(256, (3,3), activation=’relu’, padding=’same’, strides=2)(encoder_output)
encoder_output = Conv2D(512, (3,3), activation=’relu’, padding=’same’)(encoder_output)
encoder_output = Conv2D(512, (3,3), activation=’relu’, padding=’same’)(encoder_output)
encoder_output = Conv2D(256, (3,3), activation=’relu’, padding=’same’)(encoder_output)
#Fusion
fusion_output = RepeatVector(32 * 32)(embed_input)
fusion_output = Reshape(([32, 32, 1000]))(fusion_output)
fusion_output = concatenate([encoder_output, fusion_output], axis=3)
fusion_output = Conv2D(256, (1, 1), activation=’relu’, padding=’same’)(fusion_output)
#Decoder
decoder_output = Conv2D(128, (3,3), activation=’relu’, padding=’same’)(fusion_output)
decoder_output = UpSampling2D((2, 2))(decoder_output)
decoder_output = Conv2D(64, (3,3), activation=’relu’, padding=’same’)(decoder_output)
decoder_output = UpSampling2D((2, 2))(decoder_output)
decoder_output = Conv2D(32, (3,3), activation=’relu’, padding=’same’)(decoder_output)
decoder_output = Conv2D(16, (3,3), activation=’relu’, padding=’same’)(decoder_output)
decoder_output = Conv2D(2, (3, 3), activation=’tanh’, padding=’same’)(decoder_output)
decoder_output = UpSampling2D((2, 2))(decoder_output)
model = Model(inputs=[encoder_input, embed_input], outputs=decoder_output)
#Create embedding
def create_inception_embedding(grayscaled_rgb):
grayscaled_rgb_resized = []
for i in grayscaled_rgb:
i = resize(i, (299, 299, 3), mode=’constant’)
grayscaled_rgb_resized.append(i)
grayscaled_rgb_resized = np.array(grayscaled_rgb_resized)
grayscaled_rgb_resized = preprocess_input(grayscaled_rgb_resized)
with inception.graph.as_default():
embed = inception.predict(grayscaled_rgb_resized)
return embed
# Image transformer
datagen = ImageDataGenerator(
shear_range=0.4,
zoom_range=0.4,
rotation_range=40,
horizontal_flip=True)
#Generate training data
batch_size = 20
def image_a_b_gen(batch_size):
for batch in datagen.flow(Xtrain, batch_size=batch_size):
grayscaled_rgb = gray2rgb(rgb2gray(batch))
embed = create_inception_embedding(grayscaled_rgb)
lab_batch = rgb2lab(batch)
X_batch = lab_batch[:,:,:,0]
X_batch = X_batch.reshape(X_batch.shape+(1,))
Y_batch = lab_batch[:,:,:,1:] / 128
yield ([X_batch, create_inception_embedding(grayscaled_rgb)], Y_batch)
#Train model
tensorboard = TensorBoard(log_dir=»/output»)
model.compile(optimizer=’adam’, loss=’mse’)
model.fit_generator(image_a_b_gen(batch_size), callbacks=[tensorboard], epochs=1000, steps_per_epoch=20)
#Make a prediction on the unseen images
color_me = []
for filename in os.listdir(‘../Test/’):
color_me.append(img_to_array(load_img(‘../Test/’+filename)))
color_me = np.array(color_me, dtype=float)
color_me = 1.0/255*color_me
color_me = gray2rgb(rgb2gray(color_me))
color_me_embed = create_inception_embedding(color_me)
color_me = rgb2lab(color_me)[:,:,:,0]
color_me = color_me.reshape(color_me.shape+(1,))
# Test model
output = model.predict([color_me, color_me_embed])
output = output * 128
# Output colorizations
for i in range(len(output)):
cur = np.zeros((256, 256, 3))
cur[:,:,0] = color_me[i][:,:,0]
cur[:,:,1:] = output[i]
imsave(«result/img_»+str(i)+».png», lab2rgb(cur))
FloydHub-команда для запуска полной версии нейросети:
floyd run --data emilwallner/datasets/colornet/2:data --mode jupyter --tensorboard
Технические пояснения
Функциональный API Keras
замечательно подходит для конкатенации или объединения нескольких моделей.
Для начала скачаем нейросеть Inception ResNet v2 и загрузим значения весов. Раз мы параллельно будем использовать две модели, то нужно определить, какие именно. Это делается в Tensorflow, бэкенде Keras.
inception = InceptionResNetV2(weights=None, include_top=True)
inception.load_weights('/data/inception_resnet_v2_weights_tf_dim_ordering_tf_kernels.h5')
inception.graph = tf.get_default_graph()
Создадим серию (batch) из подправленных изображений. Переведём их в ч/б и прогоним через модель Inception ResNet.
grayscaled_rgb = gray2rgb(rgb2gray(batch))
embed = create_inception_embedding(grayscaled_rgb)
Сначала нужно изменить размер картинок, чтобы скормить их модели. Затем с помощью препроцессора приведём пиксели и значения цветом к нужному формату. И наконец прогоним изображения через сеть Inception и извлечём итоговой слой модели.
def create_inception_embedding(grayscaled_rgb):
grayscaled_rgb_resized = []
for i in grayscaled_rgb:
i = resize(i, (299, 299, 3), mode='constant')
grayscaled_rgb_resized.append(i)
grayscaled_rgb_resized = np.array(grayscaled_rgb_resized)
grayscaled_rgb_resized = preprocess_input(grayscaled_rgb_resized)
with inception.graph.as_default():
embed = inception.predict(grayscaled_rgb_resized)
return embed
Вернёмся к генератору. Для каждой серии сгенерируем по 20 изображений описанного ниже формата. На Tesla K80 GPU ушло около часа. При использовании такой модели эта видеокарта может генерировать до 50 изображений за раз без каких-либо проблем с памятью.
yield ([X_batch, create_inception_embedding(grayscaled_rgb)], Y_batch)
Это соответствует формату нашей модели colornet.
model = Model(inputs=[encoder_input, embed_input], outputs=decoder_output)
encoder_inputis передан в модель Encoder, её выходные данные потом объединяются в слое слияния с embed_inputin; выходные данные слияния подаются на вход модели Decoder, которая возвращает итоговые данные — decoder_output.
fusion_output = RepeatVector(32 * 32)(embed_input)
fusion_output = Reshape(([32, 32, 1000]))(fusion_output)
fusion_output = concatenate([fusion_output, encoder_output], axis=3)
fusion_output = Conv2D(256, (1, 1), activation='relu')(fusion_output)
В слое слияния мы сначала слой с 1000 категорий (1000 category layer) умножаем на 1024 (32 * 32). Так мы получаем из модели Inception 1024 ряда итогового слоя. Сетка 32 х 32 переводится из двухмерного в трёхмерное представление, с 1000 столбцов категорий (category pillars). Затем столбцы связываются с выходными данными модели кодировщика. Применяем свёрточную сеть с 254 фильтрами и ядром 1х1 к окончательным результатам слоя слияния.
Чему научились
- Терминология в исследовательских работах была пугающей. Мы потратили три дня на поиски способа реализации «модели слияния» в Keras. Это звучит так сложно, что просто не хотелось браться за эту задачу, мы старались найти советы, которые облегчат нам работу.
- Вопросы в сети. В Slack-канале Keras не нашлось ни единого комментария, а на Stack Overflow заданные вопросы были удалены. Но когда мы начали разбирать проблему публично в поисках простого ответа, нам стало понятнее, как решать эту задачу
- Рассылка писем. На форумах вас могут проигнорировать, но если обратиться к людям напрямую, они будут отзывчивее. Нас воодушевили обсуждения работы с цветовыми пространствами с исследователями по Skype!
- После затруднений с решением задачи слияния, мы решили сначала написать все компоненты, а потом объединить их друг с другом. Вот несколько экспериментов по разбиению слоя слияния.
- Если казалось, что какой-то компонент должен теперь работать, то уверенности в этом не было. Мы знали, что с основной логикой полный порядок, но не верили, что она будет работать. После чая с лимоном и долгой прогулки решились запустить. На первой же строке нашей модели появилась ошибка. Но спустя четыре дня, несколько сотен багов и несколько тысяч запросов в Google, при работе модели появилось заветное “Epoch 1/22”.
Что дальше
Раскрашивание изображений — это очень интересная задача. Здесь приходится заниматься и наукой, и творчеством. Возможно, эта статья поможет вам сэкономить время. С чего вы могли бы начать:
- Реализовать другую заранее обученную модель.
- Попробовать другой датасет.
- Использовать больше картинок, чтобы увеличить точность работы нейросети.
- Написать усилитель (amplifier) для цветового пространства RGB. Создайте аналогичную модель для раскрашивающей сети, которая берёт на вход очень насыщенные цветные изображения, а на выходе получаются картинки с корректными цветами.
- Реализуйте взвешенную классификацию.
- Примените нейросеть к видео. Уделите внимание не точности раскрашивания, а стабильности переходов между отдельными кадрами. Или можете собирать большие изображения из мелких «лоскутков».
Можете раскрасить свои чёрно-белые изображения с помощью всех трёх описанных версий нейросети на FloydHub.
- Для применения альфа-версии просто замените файл woman.jpg на свой файл с тем же названием (размером 400×400 пикселей).
- Для бета-версии и полной версии добавьте свои картинки в папку Test, а потом выполните FloydHub-команду. Или можете загрузить их напрямую в Notebook в папку Test, прямо во время работы. Эти изображения должны быть строго 256×256 пикселей. Все тестовые картинки можете загрузить в цвете, они всё равно будут автоматически преобразованы в чёрно-белые.
Раскрашивание черно-белых фотографий
Раскрашивание черно-белых фотографий очень долгое и трудоемкое дело. Нужно отметить, что и очень интересное. Я занимался только этим месяца три-четыре.
Внимание! В уроке каждый шаг нужно делать на новом слое с режимом смешивания «Перекрытие» (каждый раз повторять это не буду). Для технологии раскрашивания черно-белых фотографий режимы смешивания могут быть и другими, но «Перекрытие» более универсален и удобен. А плодить столько слоёв мы будем для того, чтобы в конце можно было изменить интенсивность (непрозрачность) разных цветов.
И так, возьмем черно-белую фотографию. В меню «Изображение» найдите пункт «Режим» и переключите его с «Градации серого» на «RGB». Я взял фотографию с девушкой специально, чтобы показать как нужно раскрашивать кожу.
Начнем с настроек инструментов. Возьмите кисть и в ее настройках укажите, чтобы она была с мягкими краями, непрозрачность кисти должна быть 5-10%. Все остальные настройки нам во время обучения не нужны.
Будем придавать цвет коже на лице. В панели изменения цвета нужно настроить оранжевый цвет, но сделать его гораздо светлей.
Создайте новый слой и задайте ему режим смешивания «Перекрытие». Возьмите кисть и аккуратно закрасьте лицо. Не спешите стирать лишние мазки если вы немного вылезли кистью за нужные области. Это именно тот случай, когда неаккуратность — хорошо.
Теперь нужно подкрасить губы. Создайте новый. Очень частая ошибка в том, что губы боятся сделать красными и они остаются либо желтыми либо коричневыми (особенно у мужчин). Не стесняйтесь, берите красный цвет и подходящую кисточку и работайте над губами. Тут очень большой секрет в том, что нужно использовать несколько оттенков одного цвета.
Зубы сразу можно сделать чуточку желтей. Желтые зубы — это нормально, а, вот, через чур белые — явный признак фотообработки.
Теперь перейдем к глазам. Обработка глаз — это один из ключевых моментов в обработке фотографий. Если роговица глаза светлая — глаза либо серые, либо зеленые, либо голубые, если роговица темная, то глаза в любом случае должны быть коричневыми. Возьмите нужный цвет и закрасьте роговицу глаз.
В глазах слева и справа всегда есть покраснения. Физиология у людей такая. Если покраснения не нарисовать, то взгляд может получиться безжизненным.
Обычно, когда раскрашивают фильмы, оставляют цвет таким, но все видят, что что-то не так. Это «что-то» — отсутствие «розовости». У живых людей обычно есть розовый нос, подбородок, лоб и щеки. Для того, чтобы придать человеческий вид на нынешнем этапе — всего лишь нужно создать новый слой, задать ему режим смешивания «Перекрытие», выбрать для кисти красный цвет и подкорректировать вышеуказанные области.
Теперь перейдем к волосам. Цвет волос обычно подбирается методом научного тыка, а потом корректируется с помощью инструмента «Тон-Насыщенность» (Цвет — Тон-Насыщенность). С насыщенностью, кстати, лучше не перебарщивать. Я выбрал такой цвет:
Главный цвет задан, теперь маленькой кисточкой надо раскрасить разные пряди разными оттенками главного цвета.
Дальше я раскрасил шарф. Вполне возможно, что шарф может быть не монотонным, а разноцветным. Я сделал шарф одноцветным, но использовал разные оттенки одного цвета для придания ему реалистичности.
Теперь очень интересный момент: у девушки черная кожаная куртка и кожаные перчатки. Если вы думаете, что черные и белые предметы не нужно раскрашивать, то вы ошибаетесь. В природе нет ничего полностью черного или полностью белого, все имеет какие-то оттенки.
Для того, чтобы придать куртке и перчаткам жизни я создал новый слой с режимом смешивания «Перекрытие» и закрасил всё синим цветом.
Теперь раскрасим траву. Нужно рисовать разными оттенками зеленого цвета, только тогда трава станет реалистичной.
Можете слегка подкрасить тропинки коричневым цветом.
Закрасьте насыщенным коричневым цветом стволы и большие ветви деревьев.
Маленькой кистью раскрасим листья. Цвета для листьев должны быть красные, желтые и зеленые в любое время года, но основной цвет выбирать, конечно же, вам.
Создайте новый слой и синим цветом подкрасьте белые кусочки неба на фотографии. Ничего страшного, если вы немного заденете ветви деревьев, это даже нужно.
Когда мы раскрашивали фотографию, яркость и контрастность некоторых деталей могла пропасть. Это можно исправить белым и черным цветом. На новом слое нужно белой кисточкой подкрасить те части, которые должны быть светлыми, а темной — те, которые должны быть темные.
Чтобы уж точно на фотографии не осталось ни одного серого пикселя можно на новом слое применить к фотографии какой-нибудь двухцветный градиент. Я применил красно-синий с непрозрачностью 10%.
В принципе, фотография готова. Теперь самое время подкорректировать слои, которые кажутся неправильными. Еще можно добавить разноцветных деталей. Чем больше разноцветных деталей, тем реалистичней выглядит вся фотография.
Как сделать фото цветным в фотошопе
Обработка черно белых фото в части окрашивания является одним из самых приятных занятий при работе с изображениями. По моему мнению, это придает классическому образу некую трогательность, делает его волнующим. Для демонстрации данного урока мы будем использовать это изображение:
Конечный результат:
Данный урок я готовил в программе Photoshop CS5 (вы можете использовать любую версию).
Способы, которые я использовал для того, чтобы сделать черно белое фото цветным, очень мне нравятся, однако, это совсем не говорит о том, что описанный метод обработки является единственным.
Сложность урока: средний/ продвинутый
Шаг 1. Подготовка исходного изображения
Возможно, ваша фотография подходит для того, чтобы начать окрашивание сразу. Хоть и используемое в данном уроке исходное изображение достаточно качественное, все равно необходимо провести некоторую подготовку и очистку перед добавлением любого цвета.
Итак, в первую очередь необходимо подготовить черно белое изображение для раскрашивания. Этот процесс включает в себя извлечение настолько тщательно, насколько это возможно бликов и теней, удаление пятен, пыли, царапин, цифрового шума, удаление повреждений, исправление яркости и т. д. На черно белом изображении выявить и исправить подобные недостатки намного легче, чем на цветном.
Вспомните, как в детстве вам давали раскраску и цветные карандаши. Вас учили раскрашивать аккуратно, не заходя за линии. В программе, используя маскировку, этот процесс можно упростить. Качество окрашивания будет напрямую зависеть от качества маскировки. Итак, создадим маски.
Шаг 2. Сортировка по группам
В конечном итоге, чтобы получить цветное фото из черно белого, потребуется создать множество слоев. Чтобы сделать цветной эту фотографию, мне понадобилось почти 60 слоев.
При наличии большего количества деталей на изображении количество слоев может достигнуть и нескольких сотен. Поэтому с самого начала рекомендую слои сортировать по группам.
Я выделил в моем изображении четыре основных области: девушку-модель, передний план, задний план и небо. Для каждой из основных областей я создал свою группу.
Желательно, чтобы каждая группа имела осмысленное название.
Работая от ближнего плана к заднему*, выделяйте каждую область, используя наиболее предпочтительный для вас способ.
Для наиболее точного результата я обычно использую инструмент Pen Tool (Перо).
Создайте для каждой группы маску из своего выделения.
*Почему я предпочитаю сначала выбирать детали, расположенные на переднем плане, потом отдаленные? Тогда вы не будете дважды проходить через одни и те же линии. Например, сначала я выделил модель, затем дерево, расположенное за ней, и приблизительно протянул выделение прямо через девушку. В завершении я вычитаю выделение девушки из выделения дерева! Напоминаю, что можно добавлять и/или перехватывать выделения, чтобы получить желаемый результат.
Шаг 3. Создание подгрупп
Внутри каждой группы сделайте подгруппы и сделайте в них маски для выделенных деталей изображения в каждой основной группе. Для группы с девушкой — моделью я выделил также отдельно брюки, ремень, блузку, украшения, волосы, кожу. Для еще более мелких частей сделайте еще подгруппы. Например, в группе с кожей я дополнительно выделил глаза, губы, зубы.
После тщательного выделения всех деталей и создания масок, у вас все слои будут организованы в виде дерева, т. е. иерархически, благодаря чему вы сможете легко найти нужный слой в любой части изображения. В будущем вы увидите, что это намного облегчит ваш труд.
Вот это да! Сколько работы я уже проделал, а мое черно-белое изображение ни чуточку не изменилось. Могу ли я начать раскрашивать его сейчас? Не стоит торопиться.
Попридержите лошадей!
Вскоре приступим, однако сначала предлагаю рассмотреть несколько способов нанесения цвета.
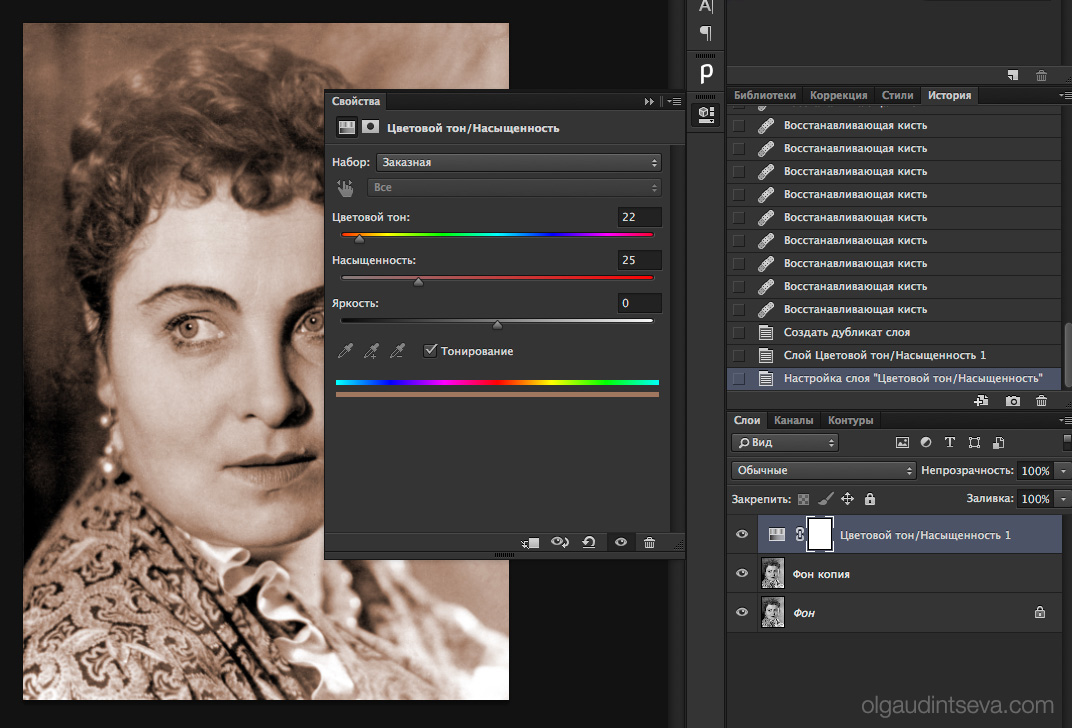
Один из самых часто используемых методов раскраски реализуется путем добавления корректирующего слоя «Huе/Sаturation» («Оттенок/насыщенность») с галочкой на параметре «Cоlorize»(Тонирование) и регулировкой параметров (при помощи ползунков) по своему усмотрению.
В большинстве случаев это достаточно эффективно, однако это не самая лучшая методика, особенно если вы желаете получить больше контроля над результатом.
Шаг 4. Использование карты градиента для раскрашивания
Давайте рассмотрим, как раскрасить кожу.
Вместо корректирующего слоя «Huе/Sаturation»(Цветовой тон/Насыщенность) я предлагаю вам использовать «Grаdient Mаp» (Градиентная Карта) в нормальном режиме. Следующий скриншот показывает значение чёрно-белого градиента. Верхняя половина примера окрашена с использованием корректирующего слоя «Hue/Saturation», нижняя — с использованием 5 — цветного корректирующего слоя «Grаdient Mаp» в нормальном режиме.
Они действительно похожи, но, внимательно присмотревшись, вы заметите, что самые темные и светлые значения отличаются. Чёрный и белый цвета в верхней части примера остаются чисто чёрным и белым. Это потому, что «Huе/Sаturation» метод (или рисование в Cоlor Mоde (Режим цвета) делает эти значения все меньше и меньше, поэтому они становятся более чистыми.
А «Gradiеnt Мaр» даёт более плавный переход, и те чисто чёрные и белые цвета берут в себя оттенки близких цветов (т.е. чёрный берёт часть тёмно-коричневого, а белый — часть бледно-розового).
При применении к фотографии эта разница становится ещё более очевидной.
«Huе/Sаturation» метод ограничивает нас в один оттенок. Конечно, мы можем рисовать на слое в цветном режиме (Cоlor Mоde), используя нескольких тщательно подобранных цветов, однако так или иначе, те чисто чёрные/белые цвета просто не будут восприниматься.
Применяя «Grаdient Mаp», мы используем 5 цветов. Каждый из них можно индивидуально скорректировать с учётом цветового тона, яркости, насыщенности. Есть возможность удалять цвета или добавлять столько, сколько необходимо. Таким образом, при использовании этого метода вы получаете полный контроль над цветом.
Таким образом, второй метод отлично подходит для раскрашивания кожи, вообще «Grаdient Mаp» можно использовать для колоризации любых элементов. В самом начале берем черно-белый градиент, добавляем нужный нам цвет где-то посередине. Отрегулируем значения.
Попробуйте «Grаdient Mаp» разного типа: duotone, tritone, quadtone (двух, трех, четырехтоновый). Конечно, вы еще можете применить дополнительно любой режим смешивания, который даст желаемый результат, либо использовать Blеnd-If (см. далее).
Я думаю, что вы предпочтете использовать метод «Grаdient Mаp». Если хотите использовать ту же карту градиента, я использовал здесь следующие настройки:
Используйте эти значения в новой «Grаdient Mаp» и сохраните ее для повторного использования. Применяйте ее и экспериментируйте с изменением значений НSL, местоположением и средней точкой расположения для каждого цвета.
Шаг 5. Использование blеnd-if
Думаю, одним из мощнейших и универсальных инструментов, которые предлагает нам фотошоп, является «Blеnd If».
Доступ к настройкам этой опции Вы можете найти в окне «Blеnding Options» («Параметры наложения»):
Если вы незнакомы с этим инструментом, настоятельно рекомендую научиться использовать его и изучить все его возможности!
Найдём ему хорошее применение для группы «Небо» нашего изображения.
Разверните группу «Небо» (Я закрасил все остальное черным цветом, чтобы акцентировать внимание на нужном участке):
Во-первых, я хочу добавить небу немного цвета:
1. Добавляем слой с нормальным режимом наложения и заливаем его с помощью инструмента «Grаdient Toоl» (Градиент) (от светло-жёлтого до светло-синего). Так как группа замаскирована, градиент будет применен только для неба.
2. Уменьшаем непрозрачность слоя до 40%.
3. Поскольку нам не нужно изменять цвет деревьев, воспользуемся функцией blеnd if, благодаря чему позволим проявиться темным участкам. При активном слое с градиентом откройте окно с параметрами наложения. Удерживая Аlt, кликаем по правой половине чёрной стрелки на ползунке в Undеrlying Lаyer (снизу) и перетаскиваем его направо. Теперь тянем левую половинку направо, пока деревья не проявятся полностью.
Окрасим деревья в зеленый цвет:
- Добавляем корректирующий слой «Grаdient Mаp» в нормальном режиме смешивания. Я использовал градиент от тёмно-зелёного до зеленовато-золотистого
- Поскольку мы хотим, чтобы окрасились только деревья, будем снова использовать blеnd if, на этот раз чтобы дать проявиться ярким частям. Находясь на слое GМ, откройте окно параметров наложения. Удерживая Аlt, щёлкните на левую половинку белой стрелки и перетащите влево до конца.
Другую половинку можно оставить справа:
Затем я таким же образом добавил цвет листьям и сделал ветки и ствол коричневыми.
1. Добавляем слой в режиме «Cоlor». Возьмём мягкую кисть и просто подкрасим листья и ствол реалистичными цветами, как показано на рисунке. Как видите, нет необходимости быть слишком точным.
2. Поскольку нам нужно, чтобы цвет оставался только на деревьях, снова воспользуемся функцией blеnd if. Зажав Аlt, щелкните на левую половинку белой стрелки на ползунке в undеrlying layеr и перетащите влево до конца. Правую половинку передвиньте чуть-чуть влево, пока не будете довольны результатом смешивания.
Шаг 6. Колоризация
Наконец, настало время добавлять цвета! Однако перед этим нужно получить небольшое представление о том, какие именно цвета использовать. Это редко бывает легкой задачей. Большую часть времени занимает подборка цвета, эксперименты с разными цветами и оттенками. Если на изображении люди, тогда вы можете обратить внимание на цвет одежды того времени. Если на фото изображены знаменитости, можно посмотреть их цвет глаз, волос и т. д. Таким образом, вам нужно сначала собрать информацию, найти подобные изображения в цвете и изучить их.
Несмотря на то, что теория цвета не входит в рамки данного урока, основы знать все-таки необходимо. Используйте такие цвета, чтобы выразить атмосферу и тему изображения. Главное, подбирать максимально реалистичные и логичные цвета.
Теперь, наконец, можем приступить к колоризации. Поскольку на данном этапе мы имеем хорошо структурированные слои в виде дерева, все необходимые маски, дело пойдет очень быстро.
Запомните хорошее правило: раскрашено должно быть абсолютно все. Даже серые и белые участки освещаются или на них отражаются окружающие, имеющие цвет, детали. Поэтому их тоже нужно учитывать при колоризации изображения.
Когда все это сделано, вы можете оценить общий вид фотографии. И если вам не нравятся какие-то цвета, возвращайтесь в конкретную группу и вносите корректировки.
Вы можете добавлять корректирующие слои для любой группы или подгруппы, если считаете это необходимым для получения желаемого результата.
Шаг 7. Доработка
На этом шаге мы может добавить какие-то пикантные детали и улучшения, чтобы сделать наш образ еще красивее.
Может быть, Вы хотите немного изменить окраску определенной части? Или хотите изменить некоторые цвета и оттенки? Хотите выборочно скорректировать контрастность, яркость, резкость?
Поскольку мы использовали маски практически на все детали исходного изображения, то всё это, а также многое другое можно сделать легко и точно. Я обычно создаю объединенный слой (Ctrl+Shift+Alt+E) из всех существующих (с названием «Детали») в самом верху. Затем просто добавляю конкретные уточнения и, когда я доволен результатом, сливаю эти слои в один с названием «Детали». Это позволяет избежать накопления слишком большого количества дополнительных слоев.
Шаг 8. Dodge & burn
Одним из наиболее эффективных усовершенствований, которые можно применить к изображению, является стандартная ретушь, известная как «Dodge и burn». Цель этого метода заключается в усилении восприятия глубины, выборочном осветлении или затемнении некоторых участков изображения, добавлении бликов и теней. Причем добавление этих эффектов не требует изменения существующих слоев. Все это делается на отдельном слое. Поверх всех слоев создайте новый, залейте его 50% серым с режимом наложения Оverlay
(или Softlight для более мягкого эффекта). На этом слое рисуем маленькой мягкой кистью с нажимом 1-5%. Чтобы осветлить определенные участки изображения, используйте белый цвет, постепенно увеличивая плотность по вашему усмотрению. И наоборот, для затемнения используйте кисть черного цвета. После применения всех этих действий ваш слой будет выглядеть примерно так:
А вот как будет выглядеть изображение после применения этого эффекта:
Шаг 9. Последние штрихи
Все ли я сделал? Хороший вопрос, однако ответить на него не так легко. Зачастую кажется, что вроде все готово, однако находится что-то, что можно уточнить, подправить. Лучше в таком случае сохранить копию изображения, может быть, распечатать его, закрыть редактор. Потом немного отвлечься. Через некоторое время вы вернетесь, снова откроете изображение на экране. Посмотрите на него в распечатанном виде. Все ли вам нравится? Спросите у кого-нибудь, если сами не можете утвердительно ответить. Так вы сможете определить, закончен образ или нет. Я думаю, что моя фотография полностью готова.
Итак, у нас получилась цветная фотография из черно белой. Я надеюсь, что вы смогли извлечь из этого урока полезную информацию.
Вам понадобится
- Для выполнения операций этой инструкции желательно, чтобы вы были хотя бы базово знакомым с программой Adobe Photoshop: знали, что такое слои и маски слоев, умели пользоваться кистью и другими основными инструментами этой программы.
Инструкция
Чтобы придать цвет изображению – вернуть цвет черно-белой или выцветшей фотографии, раскрасить или перекрасить карандашный рисунок или однотонную иллюстрацию и т.п. – особых технических затрат и сложных операций не требуется. Достаточно открыть исходную картинку в программе Adobe Photoshop, создать поверх базового изображения новый слой и, поставив его в режим Color, нанести на него фрагментарные участки необходимых цветов. Сделать это можно с помощью кисти или других инструментов программы. Исходное изображение в нужных местах приобретет нужную цветовую гамму.
Конечно, самое трудное – это, собственно, правильно изготовить цветовой слой, особенно, если вы хотите достигнуть наибольшей фотореалистичности цветного изображения.
Для начала проведем анализ: изучим исходное изображение и мысленно попытаемся разделить его на более-менее крупные фрагменты, цвет внутри которых должен быть достаточно однороден. Это, например, предметы, изготовленные из одного материала, или объекты, имеющие вполне предсказуемое сочетание цветов, однотонные массивы – листва, трава, стены, полы и т.п. Главное, чтоб цвета внутри такого фрагмента подчинялись единому нехитрому закону: темные, теневые участки тяготеют к одному цвету, участки средней освещенности имеют свой примерно одинаковый оттенок, и светлые участки – свой.
Для каждого такого однородного фрагмента можно создать свой цветовой слой, описывающий необходимую закономерность.
Прежде всего, создадим маску слоя, чтоб действие раскрашивания распространялось только на нужный фрагмент исходного изображения. Например, обведем контур объекта инструментом Lasso. Закончив выделение, создадим новый слой Gradient Map (Меню Layer>New Adjustment Layer>Gradient Map). В панели слоев переводим переключатель режима наложения созданного слоя на значение Color.
Преступим к созданию спектра градиента . Слева в градиенте будут находиться цвета, отвечающие за темные участки изображения, справа – за светлые. Если у вас хорошая зрительная память и художественный вкус, цвета можно выбирать «на глаз», впрочем, очень облегчит работу заранее приготовленная фотография-образец , характер изображения на которой подобен воссоздаваемой картинке . На этом образце уже в готовом виде будут представлены основные сочетания цветов, следовательно, цвета градиента можно просто набирать инструментом-пипеткой с образца. Так или иначе, подбираем цвет и расположение маркеров на градиенте, визуально контролируя, насколько правдоподобен получаемый результат.
Таких слоев можно создавать сколь необходимо много. Каждый слой, находящийся в списке слоев выше может перекрывать нижестоящие слои, и если маски слоев пересекаются, то верхний слой будет иметь решающее значение в предании цветового оттенка. Поэтому можно идти изначально от закрашивания крупных пространств, к последующему созданию более мелких цветовых фрагментов, накладывая новые цветовые сочетания на меньшие и меньшие детали, создавая поверх новые и новые слои.
Разумеется, маски слоев можно создавать не только обводя объекты по контуру. Маску можно просто рисовать черной или белой кистью, соответственно, добавляя или исключая зоны действия цветового слоя. Для того, чтобы «рисовать на маске», нужно предварительно щелкнуть курсором на прямоугольнике справа – схематическом изображении маски – в строчке нужного слоя на панели Layers (Слои).
Очень удобно то, что каждый созданный слой можно в любой момент заново отредактировать, поменять цвета спектра – для этого достаточно два раза щелкнуть курсором на строчке слоя в списке панели Layers (Слои), и перейти к модификации градиента. Также и маску каждого слоя можно стереть, подправить, дорисовать, или вообще создать заново.
Раскрасив таким образом крупные однородные участки изображения, перейдем к следующему этапу – этапу ручной доводки. Здесь потребуется наблюдательность и логика. Дело в том, что даже одинаково покрашенные поверхности, имеющие совершенно однородный цвет, в реальных оптических условиях никогда не выглядят однотонными. На каждую поверхность падает свет: прямой – от источников света, отраженный – от рядом находящихся поверхностей, кроме того, при взгляде наблюдателя под различным углом, один и тот же цветовой тон выглядит неодинаково. Поэтому, помимо цветовых градиентов – имеющих тенденцию «уплощать» поверхности, т.к. при таком способе раскрашивания не учитывается объем и расположение в пространстве, – создадим дополнительные корректирующие их цветовые слои.
Например, на предложенной картинке цвет светлой колонны в верхней части будет тяготеть к голубому, т.к. рядом с ней расположена большая голубая стена, отраженный холодный цвет которой будет обязательно падать на колонну и освещать ее, изменяя цветовой оттенок. Нижняя часть колонны ближе к полу будет принимать на себя отраженные тона оранжевых бликов от паркета.
Чтобы показать это на нашей работе, чуть выше слоя Gradient Map, определяющего базовый цвет колонны, создадим новый чистый слой (Меню Layer>New Layer), и переведем его в режим наложения Color. На нем мягкой полупрозрачной кистью аккуратно нанесем необходимые пятна – холодного оттенка вверху, теплого оранжевого внизу. Также можно подыграть карие рефлексы от стоящего рядом орехового столика. Регулируя параметр Opacity (Прозрачность) созданного слоя, можно уменьшать и увеличивать влияние корректирующего слоя на изображение.
Еще один оптический закон, там, где меньше освещенность – цвета более блеклые, там где света больше, кроме собственно яркости изображения, на порядок выше будет и сама насыщенность цвета. Это, например, нужно учитывать, придавая цвет полу: на предложенной иллюстрации, в теневых участках рыжеватый цвет паркета будет выглядеть более блеклым. А в самых темных местах цвета всех поверхностей могут иметь почти неотличимый друг от друга цветовой тон.
С особым вниманием нужно отнестись к человеческой коже. Прежде всего, кожа очень хорошо принимает на себя блики, поэтому, например, у стоящего на картинке персонажа, та сторона лица, что обращена к колонне будет значительно более холодного оттенка, чем та, на которую падает свет от красной портьеры. Кроме того, сама по себе кожа редко имеет ровный цвет – щеки обычно бывают более теплого оттенка, чем кожа вокруг глаз, открытые участки – загорелые, сквозь тонкую кожу будут видны кровеносные сосуды и т.д. Поэтому работа над цветом кожи всегда очень кропотлива, но при достаточной наблюдательности, чуть-чуть потренировавшись, вы без труда сможете достигать вполне правдоподобного результата.
Конечное изображение рекомендуется сохранить в двух различных форматах. Во-первых, в формате программы Abode Photoshop, где будет сохранена информация о всех созданных слоях, что даст возможность в дальнейшем модифицировать и дополнять изображение. А во-вторых, в общеупотребительном формате, например JPEG, для быстрого просмотра, пересылки и иных операций с файлом, при которых уже нет необходимости послойного редактирования. Сделать это можно через меню File>Save As, задав формат файла, его имя и место хранения на диске. А в формат, пригодный для транспортировки в интернете, легко сохранить изображение через меню File>Save for Web.
Черно-белую фотографию можно, применив инструменты редактора Photoshop, полностью или частично превратить в цветное изображение. Наиболее очевидный способ это сделать заключается в окраске фрагментов фото при помощи кисти.
Вам понадобится
- — программа Photoshop;
- — черно-белое изображение.
Инструкция
Опцией Open меню File загрузите черно-белое фото в графический редактор. Если нужно, откройте в Photoshop подходящий снимок, которым сможете пользоваться как образцом для выбора цветов.
Убедитесь, что изображение, которое вы собираетесь раскрашивать, сохранено в цветовом режиме RGB. Информация о цветовом режиме отражается в верхней части окна, в котором открыта фотография. Если картинка оказалась в режиме Bitmap, Grayscale, Duotone или Indexed Color, переведите фото в RGB, применив опцию группы Mode меню Image.
Здравствуйте, уважаемые читатели моего сайта! Сегодня я расскажу Вам, как я придаю цвет ч/б фотографиям.
Метод этот не новый и не мой. Когда-то я его на Ютубе подсмотрел, сейчас попробую повторить. В процессе проведения акции по иногда меня просят придать цвет старым черно-белым фотографиям. Это и послужило поводом написать эту статью по переду ч/б изображения в цветное.
Как в фотошопе из черно-белой фотографии сделать цветную
1. Для начала нам понадобится исходное фото. Я взял фотографию из статьи « ». Вот она:
2. Так как зачастую старые фотографии оцифровывают при помощи обычного сканера, то они приобретают зеленоватый или синеватый оттенок. Поэтому переводим фотографию в черно-белую с помощью фотошопа, точнее в оттенки серого. Это делается несколькими способами, но для данного метода лучше делать следующим образом. Нажимаем сочетание клавиш Ctrl+U и тянем бегунок в самое начало, как на скриншоте ниже:
В результате фотографию у меня немного преобразилась:
Все, теперь мы умеем из любого фото быстро и легко сделать в фотошопе черно-белый.
И придаем ему телесный цвет, так как обычно начинаю с раскрашивания кожи лица, рук, ног и т.д. Первоначально выбираю цвет с кодом #ffcc99:
Придаем ему режим наложения Color («Цветность» в русской версии фотошопа). Кому интересно, что делаем этот режим, то вводим в поиск google «Режим наложения Color». Пару первых статей дают исчерпывающий ответ. В фотошопе он находится в самом низу:
4. Теперь выбираем кисть и цвет белый и закрашиваем участки, которым нам надо придать цвет. При этом, если ошиблись и закрасили лишнее, то меняем цвет кисти на черный и корректируем. В итоге коже я придал цвет следующим образом:
Меняем в новом слое телесный цвет на тот, которым будем окрашивать волосы и придаем цвет прическе:
6. Теперь шаг за шагом создаем слои и придаем цвет всем предметам на фотографии. Я раскрасил только невесту, так как деталей на фото много, будет время раскрашу все и обновлю статью, но а сейчас делаем из черно-белого портрета невесты цветной. Красим губы:
7. Чтобы придать глазам выразительность, я просто создал новый слой нажатием клавиш Shift+Ctrl+N . Выбрал инструмент Brush (Кисть) и придал ему цвет близкий к черному (код #161616 ) и подвел линии ресниц, бровей и подкрасил перьевую ручку (на самом деле она шариковая или гелевая, не помню уже). В итоге у меня получилось вот такое фото и следующие слои:
8. Для сравнения выкладываю результат того, как я сделал из черно-белой фотографии цветную с помощью фотошопа:
Исходная черно-белая фотография
Конечная цветная фотография
Если у Вас возникли вопросы по поводу того, как придать цвет ч/б фото, то задавайте их в комментариях или через вкладку обратная связь.
Можно заступать за края, даже лучше это делать. После того как вы закрасили все участки кожи, не пропустив ни одного пикселя, нажимаем кнопку «Быстрая маска» еще раз. Должна появиться выделенная область. Убедитесь, что в нее попадает вся кожа:
- Заходим в верхнее меню «Слои», выбираем «Новый слой заливка», далее «Цвет», можно дать слою название. Режим выбираем «Мягкий свет», нажимаем «Ок» — появляется палитра, где нужно подобрать цвет:
- С кожей это непросто, искать нужно в желтых и розовых оттенках. Если у вас никак не получается подобрать естественный цвет, то выберите максимально подходящий к цвету кожи тон, позже попробуем это скорректировать. Нажмите «Ок».
- Идем в окно «Слои» и видим, что там появился новый слой-заливка, состоящий из двух частей. Кликаем на вторую часть в виде черного квадрата, вокруг него должна появиться белая рамка.
- В инструментах у нас по-прежнему должна быть активна «Кисть» с теми же настройками. В качестве основного цвета на панели инструментов должен быть черный – это важно. Теперь кисть будет работать как ластик. Удаляем все лишнее – то, что мы закрасили случайно, оставляем цвет только на коже. Стараемся делать это аккуратно:
Итак, мы окрасили кожу, чтобы откорректировать ее цвет, переходим в окно «Слои», выделяем слой-заливку и делаем его дубликат.
Теперь в новом слое кликаем два раза по цветному квадрату – появляется палитра. Выбираем другой цвет, который будет накладываться на первый слой и смешиваться с ним. Можно смешать розовый и желтый оттенки, тогда получится естественный тон:
Теперь переходим на слой «Фон копия», снова нажимаем «Быструю маску» и продолжаем раскрашивать, создавая новые слои-заливки. Не забывайте каждый раз возвращаться на основной слой, иначе ничего не получится.
На примере мы окрасили волосы в коричневый цвет, потом губы в красный:
А радужную оболочку глаз красим в зеленый. Далее сделали одежду фиолетовой:
Потом голубой фон, так как наша модель сидит у воды. И отдельно раскрасили зеленым деревья, отражающиеся в воде, а также доски, на которых она сидит, хотя их почти незаметно. Детали – это всегда важно. Результат:
Особенно интересно раскрашивать ретрофото. Если у вас есть семейные архивы с раритетными фотографиями, теперь их не нужно нести в мастерскую, а можно оцифровать и сделать цветными самостоятельно.
Освоив эту технику, вы сможете также делать в Фотошоп цветное на черно-белом. Это довольно оригинальное решение, вы наверняка видели такие фото.
Например, на ниже мы сделали девушке красные губы и бирюзовые глаза, оставив все остальное черно-белым:
Точно таким же способом можно менять тона на цветных фото, например, изменить: цвет волос, одежды, фона и так далее.
Жаль, что у наших бабушек и дедушек не было цветных фотоаппаратов, когда они были совсем молодые. Все фотографии получались серые, скучные, с каменными лицами.
Зато как повезло нам! У нас есть не только цветные камеры, а еще замечательная программа Фотошоп!
Согласитесь, что цвет на фото передает намного больше эмоций.
Предлагаем вам Фотошоп урок по оживлению черно-белых фотографий.
Откройте черно-белое фото:
Будем раскрашивать женщину. Начнем с волос.
Добавьте новый слой над фото. Измените режим смешивания на multiply (умножение). Возьмите кисть, определитесь с цветом для волос и начните раскрашивать волосы.
В этом уроке женщину постарались сделать блондинкой, для чего использовали оттенки желтого, золотого, коричневого.
На рисунке ниже вы можете сравнить, как выглядят волосы в нормальном режиме и в режиме умножение. Кроме того у слоя с волосами непрозрачность равна 80% .
Подберите цвета: розовый и персиковый, если кожа светлая, оранжевый или бронзовый, если смуглая.
Вы можете для удобства воспользоваться маской слоя, если вдруг у вас получилось не очень аккуратно и вам нужно подтереть края.
Повторяем операции для рубашки женщины. Делаем все тоже самое, меняются только цвета.
И вот что получилось в итоге:
Еще одно добавление! Не забывайте про окно Цвет/насыщенность
(Ctrl + U
) — оно вам может здорово помочь при окрашивании. Только ставьте галочку напротив пункта Тонирование
(Colorize)
Читайте также…
Черно-белая фотография. Хитрости обработки в Фотошопе. – ФотоКто
Пожалуйста, посмотрите видео, которое я создала, чтобы подробно осветить данный вопрос и буду рада, если у вас появятся вопросы, которые мы можем обсудить в комментариях. Основная проблема ч/б фотографии в том, что определенные цвета выглядят практически одинаково при конвертации в монохром. Например, некоторые оттенки красного, зеленого и синего при конвертации выглядят совершенно одинаково. Из-за этого объекты могут сливаться друг с другом, делая ваш снимок серым, безжизненным и плоским. «Встарину» применяли цветные фильтры, накручивая их на объектив при съемки на черно-белую пленку, а сейчас мы можем сэмитировать их эффект в фотошопе. Цветные фильтры позволяют вам контролировать то как цвета конвертируются в ч/б и эффективно отделить объекты друг от друга. Всего существует 5 основнях цветных фильтров и все они дают разный эффект.
Магия черно белой фотографии завораживает нас, несмотря на высокотехнологическое время, почему же цветная фотография не вытеснила чб и мы продолжаем восхищаться атмосферой и настроениями, которые можно передать только самыми минальными средствами, а именно – светом и тенью, почему бы не разбавить цветом? По тойже причине, почему греческие и римские скульптуры остаются просто беломраморными, хотя можно было бы их и раскрасить. Достичь выразительности, пользуясь ограниченными, минимальными средствами — вот это искусство!
Прикрепляю работы одного из моих любимых и величайших фотографов современности Себастьяна Сальгадо (Sebastião Salgado), сейчас ему 71 год, он родом из Бразилии, но давно живет и работает в Южной Африке, его работы наполнены образами, вызывающими сильные эмоции и глубокие переживания, затрагивают очень серьезные темы современного мира в общем, и нашего подсознания в частности, наслаждайтесь просмотром!
Тонирование черно-белых изображений для Интернета
Черно-белые отпечатки редко имеют абсолютно нейтральный серый «цвет». Ч / б изображения на самом деле выглядят лучше с добавлением к ним небольшого цветового тона! При тонировании они, как правило, имеют большую «глубину» изображения.
Традиционный путь
Фотографы, которые делают черно-белые снимки в темной комнате, всегда имели возможность контролировать «цвет» своих отпечатков путем выбора типа бумаги и использования химических тонеров.
Производители бумаги на основе серебра, используемой в фотолаборатории, изготавливали бумагу «холодного тона», которая имела слегка холодный цвет изображения; Бумага «нейтрального тона», близкая к нейтральному серому по цвету; и «теплые тона» с теплым коричневатым или оливковым оттенком изображения.
Кроме того, химические тонеры можно использовать на отпечатках после того, как они были проявлены и закреплены, чтобы увеличить цвет изображения, нанесенный на бумагу. Селеновый тонер слегка сместил изображение до сине-фиолетового оттенка (это было едва различимое, но не сильное изменение цвета!), В то время как сепия и коричневые тонеры дали изображение теплого коричневого цвета.Эффект от них может варьироваться от легкого изменения до ярко-коричневого тона, в зависимости от того, как долго бумага оставалась в тонере.
Цифровая печать
Существует два способа тонирования цифровой / струйной черно-белой печати.
Один из способов — добавить цветовой тон в Photoshop (как показано ниже в разделе «Отображение в Интернете» в этом руководстве), а затем распечатать изображение, как если бы это было цветное изображение. Этот метод не работает, потому что у большинства драйверов струйных принтеров возникают проблемы с печатью тонированных черно-белых изображений в своих режимах цветной печати.Часто более темные тона становятся слишком темными, и цветовой тон не будет одинаковым во всем диапазоне тонов. Цвет может выглядеть иначе в светлых тонах, чем в средних тонах, и в средних тонах, отличных от темных тонов.
Лучше всего оставить изображение в режиме оттенков серого и распечатать его, используя либо специальный режим черно-белой печати принтера (например, расширенный черно-белый режим Epson), либо драйверы сторонних производителей, такие как Quadtone RIP. И Quadtone RIP, и расширенный черно-белый режим Epson имеют встроенные настройки для холодных, нейтральных, теплых тонов и сепии.Система Epson также позволяет вам установить свой собственный цветовой тон, если вы хотите что-то отличное от встроенных вариантов тонирования.
Epson Advanced B&W Mode и QuadTone RIP обеспечивают прекрасную черно-белую тональность и качество тонирования. У меня есть учебники для обеих систем, которые шаг за шагом покажут вам, как с их помощью печатать.
Epson Advanced B&W Tutorial (YouTube)
Учебное пособие по Quadtone RIP
Веб-дисплей
Если вы показываете свою работу в Интернете, вам понадобится тонированная версия цифрового изображения, чтобы люди увидели онлайн-версию, которая выглядит как настоящие отпечатки, которые вы делаете с изображения.Это можно сделать в фотошопе.
1: Во-первых, вы должны изменить размер изображения до размера, который вы хотите использовать для своего веб-сайта.
2: Преобразование изображения из оттенков серого в цвет RGB. Вы не можете добавить цветовой тон к изображению в оттенках серого. Для Интернета изображение должно быть преобразовано в цветовое пространство sRGB.
В Photoshop перейдите в меню Edit и выберите Convert to Profile . Вы увидите всплывающее диалоговое окно.Выберите sRGB в качестве места назначения.
3: В Photoshop есть несколько способов тонировать черно-белое изображение. Два способа, которые, как я обнаружил, работают лучше всего, — это использование настроек цветового баланса (в разделе Изображение / Регулировка / Цветовой баланс) и настроек Оттенок-Насыщенность (в разделе Изображение / Настройка / Оттенок-Насыщенность). Я использую настройки цветового баланса для селенового тонирования и настройки оттенка-насыщенности для теплого и сепийного тонирования.Примеры изображений ниже показывают фактические настройки, которые я использую, хотя вы, безусловно, можете поэкспериментировать и посмотреть, что лучше всего подходит для вас. Это хорошие отправные точки, но они не высечены в камне!
Обратите внимание, что когда вы используете настройки оттенка-насыщенности, вы ДОЛЖНЫ установить флажок Colorize, как показано в примерах ниже.
Примеры (щелкните изображение, чтобы увеличить версию)
Нейтральное тонированное изображение.
Тонированное изображение селеном. Я использовал настройки цветового баланса в Photoshop. Выберите «Средние тона» и установите уровни цвета 6, 0, 6.
Теплое тонированное изображение. Я использовал настройки Hue-Saturation в Photoshop. Установите флажок «Colorize» и установите Hue на 16, Saturation на 7 и Lightness на 0.
Сепия Тонированное изображение.Я использовал настройки Hue-Saturation в Photoshop. Установите флажок «Colorize» и установите Hue на 15, Saturation на 19 и Lightness на 0.
От цветного к черно-белому с использованием уровней в Photoshop
В этой статье мы увидим один из приемов, которые я использую каждый раз, когда конвертирую фотографии из цветных в черно-белые. Не забывайте, что всегда есть больше возможностей как отредактировать картинку, попытаться тренировать собственное воображение, не торопиться с корректировкой фотографий, как только вы вернулись из поездки, сделать фотографию замочить в голове, а затем приступить к работе.Если вы не понимаете, о чем я говорю, прочтите статью «Терпение в черно-белой фотографии».
Желаемый результат на этой фотографии
Что такое уровни?
Levels — это инструмент в Photoshop и других программах для редактирования изображений, который может перемещать и растягивать уровни яркости гистограммы изображения. Он имеет возможность регулировать яркость, контрастность и тональный диапазон, задавая положение полного черного, полного белого и средних тонов на гистограмме.Как использовать эту функцию при преобразовании в черно-белое, мы покажем сразу.
Некоторая техническая информация о кадре
Этот снимок с длинной выдержкой был сделан в деревне Морбиш-ам-Зее в Австрии.
Никон D800 + Никон 16-35
Использовался стопор LEE Big + LEE 1.2 ND
ISO 100, 29 мм, f / 16, 209 сек.
Первые корректировки
Как всегда, даже сейчас надо сначала работать с фотографией в цвете. На этом этапе я рекомендую прочитать статью о первых шагах преобразования в черно-белое.Отрегулируйте экспозицию, добавьте ясности и контраста, чтобы создать хорошую основу для последующих корректировок.
Понимание, что именно мы собираемся делать с картинкой
Моя цель — извлечь из фотографии как можно больше контраста. Погода в тот день была не очень благоприятной, я ждал облаков, которые по прибытии сливались с облачным небом без какого-либо контраста. Оказалось, что даже эти условия могут быть неплохими. Мы собираемся затемнить пирс и наоборот осветлить все остальное на фотографии.
Создание двух и более версий фотографии
Обычно я всегда создаю несколько версий одной фотографии, а именно нейтральную, передержанную и недоэкспонированную. В этом случае достаточно нейтрали и передержки. В создании этих версий мне помогает программа Silver Efex Pro 2 от Nik Software. Я буду использовать либо пресеты по умолчанию, либо сам создам эти версии. Новичкам рекомендую использовать пресеты.
Нейтральная версия
Передержанная версия
Делаем выделение с пирсом в фотошопе
Чтобы применить уровни только к одной части фотографии, мы должны сделать выделение, в данном случае выделение пирса.Вы можете использовать инструмент быстрого выбора, для более точного выбора, пожалуйста, прочтите руководство, как сделать наиболее точный выбор в фотошопе. Как только вы закончите, не забудьте сохранить выбор, щелкнув Select -> Save selection, возможно, этот выбор вам понадобится позже.
Вы можете использовать инструмент быстрого выбора
А затем указать выделение фотографии «Быстрой маской» (в Photoshop нажать Q)
Посмотрим, как я заказывал разные слои
Слой с нейтральной версией фотографии помещается над слоем передержанной версии.Я настраиваю опору из нейтральной версии, поэтому я нажимаю на нейтральный слой, вызываю выделение опоры, которое я сохранил на предыдущем шаге, используя Select -> Load Selection -> Channel Pier. Теперь, когда пирс подписан, нажмите «Настройки» -> «Уровни».
Мы используем эту процедуру только для корректировки части подписанной нами фотографии, в данном случае самой пристани, из нейтрального слоя.
Когда мы смотрим на уровни пирса, я затемняю его таким образом, чтобы треугольники, регулирующие белый цвет, были смещены влево.
Интенсивность черного выбирайте на свой вкус, я предпочитаю черный полностью темный. Если вы думаете, что пирс должен быть таким, на только что подписанном слое уровней нажмите правую кнопку мыши и выберите опцию «Объединить вниз».
В результате мы затемнили пирс на нейтральной версии фотографии
Комбинирование передержанной версии с затемненной опорой
Повторяю, нас интересуют еще два слоя.Нейтральный вариант уже с затемненным молом и под ним пересвеченный вариант. Также корректирую небо с помощью уровней, практически повторяю ту же процедуру, что и для пары.
На верхнем нейтральном слое версии я снова вызову выбор пары, щелкнув Select -> Load Selection -> Channel Pier. Как только у меня наведено выделение, я нажимаю «Добавить маску слоя», чтобы использовать только пирс из данной версии.
Вы видите создаваемый великолепный контраст? Кто-то сказал бы, что ему не нужно продолжать корректировку.Я также считаю, что фотография, отрегулированная таким образом, абсолютно хороша, но она мне нравится, но почему бы не пойти дальше? Поиграйте с разными частями фотографии, комбинируйте их и решайте сами, где находится точка, когда вы говорите — вау, отличная работа, теперь она сделана! Я подтолкнул версию к окончательному результату, чтобы добавить средние тона к водной области, чтобы добавить фотографии большей глубины.
Конечный результат
Нравится ли вам этот пост? Подпишитесь на рассылку новостей и поделитесь ею в социальных сетях!
Создание отличного черно-белого изображения
Создание отличных черно-белых изображений
© 2006 KenRockwell.com
Исходное цветное изображение (сканированное с пленки 6×7)
я
купи мои вкусности в Ritz, Amazon и Adorama.
Это
помогает мне опубликовать этот сайт, когда вы тоже получаете свой по этим ссылкам.
Предостережение: не все эти приемы работают со странными изображениями с высокой битовой глубиной. Если что-то не пойдет, обязательно сделайте ИЗОБРАЖЕНИЕ> РЕЖИМ> 8 БИТ. В идеале фотографы используют 8-битные изображения, а затем используют маски для корректировки.Файлы с высокой битовой глубиной используются только при внесении катастрофических изменений в дефектные изображения сразу после импорта. Как только вы внесете большие изменения в общие уровни, верните их к 8-битным.
ВВЕДЕНИЕ
Обычные режимы Photoshop «преобразовать в ч / б» созданы, чтобы дать вам наихудший вид. Сдвиньте ползунок Saturation до нуля, и вы получите:
0% Насыщенность.Скучно и скучно.
Вы, умные штаны, могли бы предпочесть трюк «Преобразовать в оттенки серого» (ИЗОБРАЖЕНИЕ> РЕЖИМ> ПРЕОБРАЗОВАТЬ В СЕРЫЙ.) Это дает вам следующее:
Цвет преобразуется непосредственно в оттенки серого. Все еще скучно.
ONE WAY: КАНАЛЬНЫЙ СМЕСИТЕЛЬ
Микшер каналов позволяет вам выбрать эквивалент возврата во времени и выбора цветных фильтров, используемых поверх объектива для исходной фотографии.Вот почему более гибко снимать в цвете и конвертировать позже. Пленка — это одно, но снимать в цвете цифровыми камерами — это данность, поскольку эти камеры снимают только в цвете. В черно-белых режимах цифровых фотоаппаратов используется один метод преобразования, который может быть, а может и не быть тем, что вы хотите или подходящим для объекта. Если эффекты в камере дают вам то, что вы хотите, тогда отлично, если нет, используйте эти уловки позже.
используйте микшер каналов: ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> КАНАЛЬНЫЙ СМЕСИТЕЛЬ.Отметьте Монохромный . Установите ползунки по вкусу. Это с постоянной 100% красного, 100%, 50% зеленого, 0% синего и -28%. Нажмите ОК:
Канальный микшер с постоянной 100% / 50% / 0% и -28%.
Неплохо! У меня были белые обрезки, но перемещение ползунка «константа» влево сделало изображение слишком темным. Можно приправить по вкусу.
ДРУГОЙ СПОСОБ: РАСЧЕТ
Выберите ИЗОБРАЖЕНИЕ> РАСЧЕТЫ.
Поэкспериментируйте с выбором. Мне нравится Background -Red, Background -Red, Multiply, New Channel. Так же часто я предпочитаю использовать фон, -красный, фон, -зеленый и наложение. Поиграйте сколько душе угодно.
Хит ОК. Это дает вам:
Вычисления: красный, красный и умножение.
Мне это больше всего нравится. У нас много контраста, и нет размытия.
ТОНИК
См. Мою статью о тонировании, чтобы получить это:
Тонированная версия Расчетной версии выше.
РЕКОМЕНДАЦИИ
Это самые грубые и неряшливые способы показать вам, как это сделать. Вы должны сделать это на дублированных слоях и масках, чтобы эти преобразования выполнялись неразрушающим образом.
ПРОБКА
Если вы найдете это так же полезно, как книга, которую вам, возможно, пришлось купить, или семинар Возможно, вам пришлось взять, не стесняйтесь помочь мне написать больше с пожертвованием.
Спасибо за чтение!
Ken
Как раскрасить черно-белые фотографии на вашем iPhone с помощью ярлыков «iOS и iPhone :: Гаджет-хаки
Возможно, мы никогда не узнаем все цвета, которые скрываются за старыми и классическими черно-белыми фотографиями, но благодаря технологиям. , мы можем получить довольно точную раскраску.Хотя Photoshop является популярным способом раскрашивания этих изображений, теперь вы можете использовать свой iPhone вместе с изящным ярлыком, чтобы преобразовать и вдохнуть новую жизнь в старинные фотографии.
DeepAI API содержит API раскраски изображений, который был обучен на цветных изображениях и их аналогах в оттенках серого для создания модели глубокого обучения, которая может точно добавлять цвет к черно-белым фотографиям. Все, что вам нужно сделать, это зарегистрироваться и загрузить ярлык, и вы сможете раскрасить изображения, сохраненные на вашем iPhone, всего за несколько секунд.
Шаг 1. Зарегистрируйтесь в DeepAI
DeepAI.org — это сообщество искусственного интеллекта, где вы можете делиться API, исследованиями, наборами данных, вакансиями и многим другим — все, что связано с ИИ. Итак, как это связано с этим ярлыком? Что ж, ярлык DeepAI API использует DeepAI API (я знаю, что сбивает с толку), поэтому для его использования требуется ключ API.
Чтобы получить ключ API, вы должны зарегистрировать учетную запись на DeepAI.org. Перейдите на DeepAI.org и нажмите на трехточечное меню в правом верхнем углу. В появившемся меню нажмите «ПОДПИСАТЬСЯ», затем выберите способ регистрации: электронная почта, Google, GitHub, Twitter или LinkedIn.
После создания учетной записи снова нажмите трехточечное меню в правом верхнем углу, но на этот раз выберите «Панель управления». Вверху вы увидите длинный набор цифр и букв. Это ключ API — скопируйте его, нажав и удерживая кнопку «Копировать».
Примечание : Зарегистрироваться можно бесплатно, но API имеет ограниченное количество бесплатных запросов. Вы получаете бесплатные запросы API на сумму 5 долларов, что означает, что вы можете раскрасить до 10 000 черно-белых изображений, не тратя ни копейки.
Шаг 2. Загрузите и установите DeepAI API
Откройте ярлык DeepAI API, используя соответствующую ссылку iCloud ниже.
В iOS 13, если вы получаете предупреждение о том, что DeepAI API не открывается, значит, у вас не настроены ярлыки, разрешающие ненадежные ярлыки извне галереи. Чтобы изменить его, откройте приложение «Настройки», нажмите «Ярлыки», затем включите «Разрешить ненадежные ярлыки» в разделе Общий доступ к безопасности . Нажмите «Разрешить» во всплывающем окне, затем введите свой пароль.После этого попробуйте открыть ссылку еще раз.
Если вы видите веб-страницу для ярлыка, нажмите «Получить ярлык», чтобы открыть его в ярлыках.
Затем, если вы используете iOS 13, на экране Добавить ярлык будет показано, что вам нужно просмотреть все действия в качестве меры безопасности, поэтому изучите их и нажмите «Добавить ненадежный ярлык» внизу. В iOS 12 вы можете нажать «Показать действия», чтобы просмотреть все, что происходит, и убедиться, что все выглядит правильно, а затем «Получить ярлык», чтобы установить его.
Однако, прежде чем его можно будет установить, вам нужно будет ввести свой ключ API (который вы скопировали на предыдущем шаге).Введите его там, где написано Text (в iOS 13, показано слева внизу) или Api-Key (в iOS 12, показано справа внизу), долгим нажатием в текстовое поле и нажав «Вставить». Когда закончите, нажмите «Готово».
Шаг 3. Раскрашивание черно-белых изображений
Чтобы раскрасить черно-белое изображение, вы можете (1) сделать это через приложение для работы с фотографиями или (2) зайти в приложение «Ярлыки». Оба метода работают и используют API раскраски изображений, это зависит только от того, какой способ вы предпочитаете.Однако, прежде чем мы начнем, вы должны знать несколько рекомендаций:
- Максимальный размер загружаемого файла составляет 1200 пикселей по ширине наибольшей стороны.
- Если вы загружаете изображение размером более 1200 пикселей, оно будет автоматически изменено.
Метод №1: Apple Photos (или другое приложение для фотографий)
В приложении Apple Photos найдите черно-белую фотографию, которую хотите раскрасить. Вы также можете сделать это из других приложений, таких как Google Фото, Dropbox, Файлы и т. Д.
Найдя его, нажмите значок «Поделиться» на панели навигации. Затем на листе действий прокрутите вниз до места, где расположены ваши ярлыки, и нажмите «DeepAI API». Вам может потребоваться нажать «ОК», если вы увидите всплывающее окно с просьбой предоставить DeepAI API доступ к вашим фотографиям.
Выберите «Раскрашивание изображения» из появившихся опций. Если это ваш первый раз, DeepAI API попросит вас предоставить ему доступ к api.deepai.org, где происходит волшебство — нажмите «ОК».
Ярлык DeepAI API начнет работать, поэтому дайте ему несколько секунд, чтобы раскрасить изображение.Процесс раскрашивания не perfect , но работает очень хорошо (как вы можете видеть ниже). Если вы нажмете на значок общего доступа в правом верхнем углу, вы можете поделиться, скопировать и сохранить раскрашенное изображение. Вам нужно сделать одно из них, иначе вы потеряете изменения.
Метод № 2: Приложение ярлыков
Если вы решили использовать ярлыки для процесса раскрашивания, откройте приложение, перейдите в «Мои ярлыки» и нажмите ярлык DeepAI API. Затем нажмите «Раскрашивание изображения» из появившихся опций и либо выберите «Выбрать фото», чтобы захватить фотографию из приложения «Фото», либо «Буфер обмена», чтобы выбрать изображение, которое было скопировано в буфер обмена.
Через несколько секунд черно-белое изображение будет раскрашено. Ниже вы можете увидеть черно-белое изображение (слева) и цветную версию (справа). Нажмите на значок «Поделиться», чтобы сохранить фотографию на свое устройство, скопировать ее или поделиться ею.
Не пропустите: используйте этот ярлык, чтобы превратить любую фотографию в обои, скрывающие выемки, на вашем iPhone
Защитите свое соединение без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%)>
Другие выгодные предложения, которые стоит проверить:
Фотография на обложке и скриншоты сделаны Нельсоном Агиларом / Gadget Hacks .

 Это также помогло включить в эту статью некоторые подробности.
Это также помогло включить в эту статью некоторые подробности. Многие виденные нами реализации исполнялись быстро, но с ними трудно было работать. Поэтому мы решили оптимизировать наш код ради скорости добавления новых возможностей, а не исполнения.
Многие виденные нами реализации исполнялись быстро, но с ними трудно было работать. Поэтому мы решили оптимизировать наш код ради скорости добавления новых возможностей, а не исполнения.