Как выделить и повернуть объект в фотошопе
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
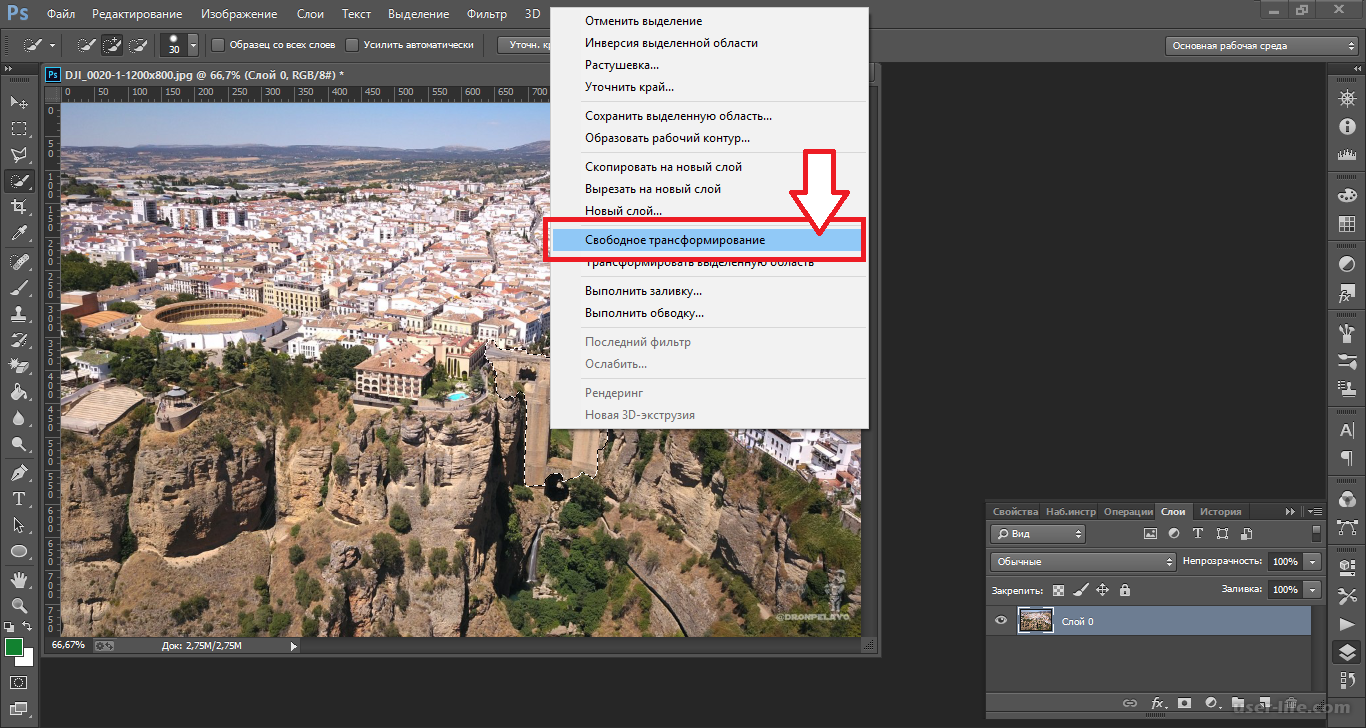
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
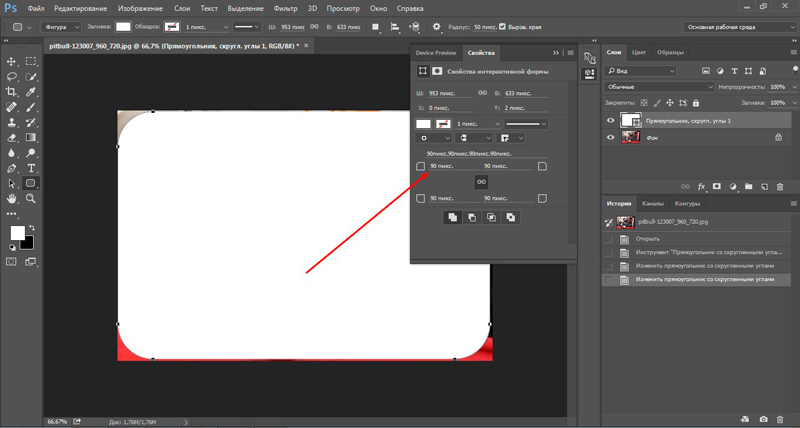
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
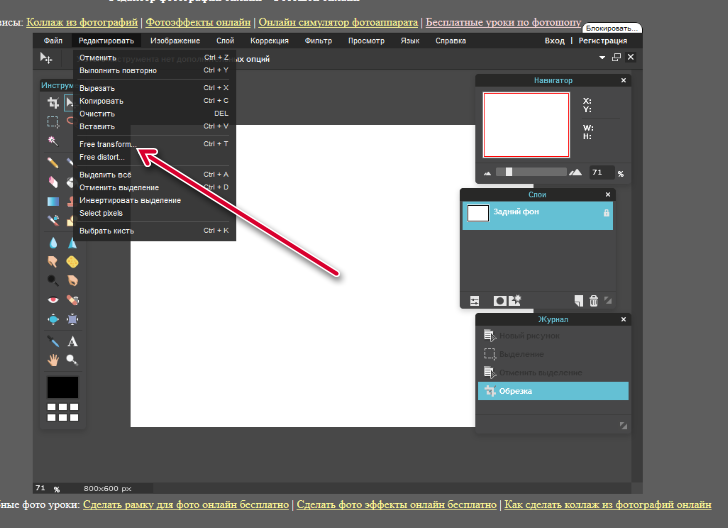
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
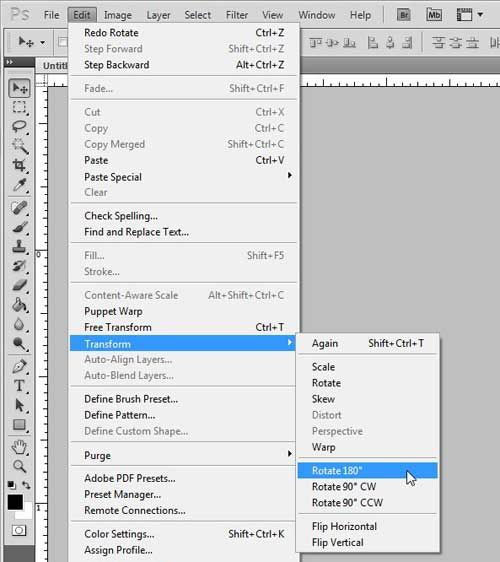
Заключается он в вызове функции «Поворот» из меню «Редактирование – Трансформирование».
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
к содержанию ↑Как повернуть выделенную область в фотошопе
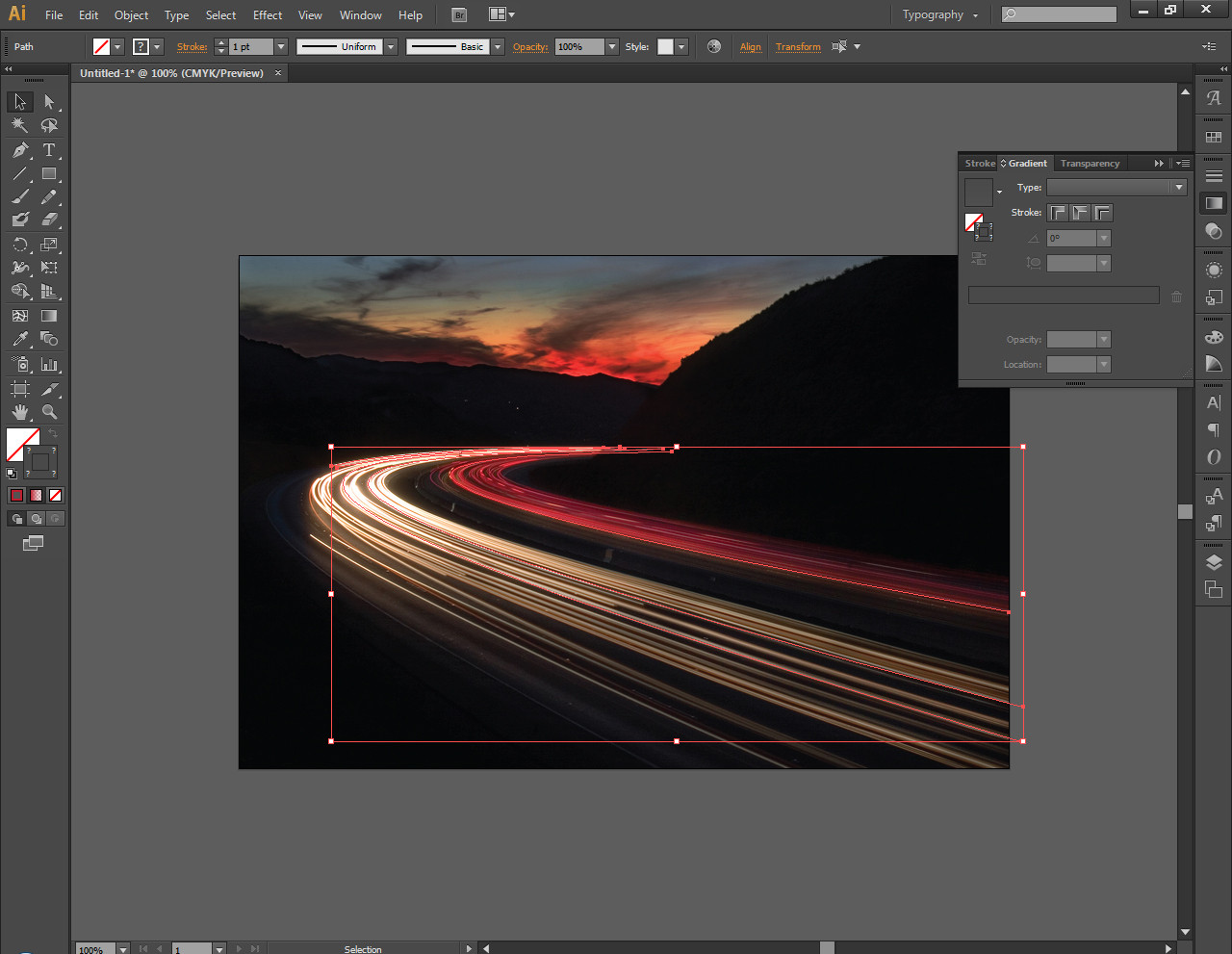
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Трансформирование выделенной области
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Создав прямоугольник с «марширующими муравьями», выберите команду меню Выделение => Трансформировать выделенную область или щелкните правой кнопкой мыши. Из появившегося контекстного меню выберите команду Трансформировать выделенную область (Transform Selection). Программа создаст прямоугольную рамку с небольшими квадратными маркерами для изменения размера по четырем ее сторонам (она называется ограничительная рамка).
Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть. Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
Примечание
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Если вам необходимо изменить форму выделенной области, то рассмотрим другие команды из контекстного меню:
- Свободное трансформирование (Free Transform) позволяет свободно и в одно действие применять любую из перечисленных ниже трансформаций (вместо необходимости выбирать и применять каждую отдельно).
- Масштабирование (Scale) и Поворот (Rotate) действуют, как описано в предыдущем списке.

- Наклон (Skew) позволяет наклонить выделенную область, перетащив один из боковых маркеров ограничительной рамки.
- Искажение (Distort) позволяет перетащить любой маркер, чтобы изменить форму выделенной области.
- Перспектива (Perspective) позволяет перетащить любой угловой маркер, чтобы создать для выделенной области одноточечную перспективу— точку, где выделенная область как бы исчезает вдали.
- Деформация (Warp) помещает поверх выделенной области сетку, позволяющую изменять область любым способом, каким захотите. Перетащите любую контрольную точку (две расположенные на одинаковом расстоянии точки по всем четырем сторонам) или линию на сетке, чтобы искривить ее по своему желанию или выберите шаблон из раскрывающегося списка на панели параметров.
- Масштаб с учетом содержимого (Content-Aware Scale) может грамотно изменить размер несущественных областей фона вашего изображения в то время как объект изображения остается неизменным.
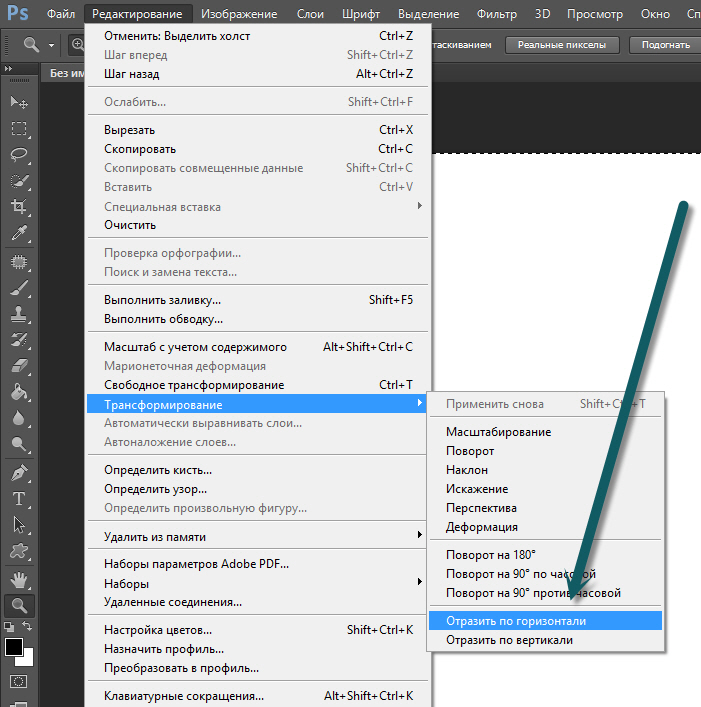
- Поворот на 180° (Rotate 180°), Поворот на 90° по часовой (Rotate 90° CW) и Поворот на 90° против часовой (Rotate 90° CCW) поворачивают выделенную область на 180 градусов, а также на 90 градусов по часовой или против часовой стрелки соответственно.
- Отразить по горизонтали (Flip Horizontal) и Отразить по вертикали (Flip Vertical) отражают выделенную область по горизонтали или по вертикали.
Завершив трансформирование выделенной области, нажмите клавишу Enter, чтобы подтвердить изменения.
Чтобы отменить выделение нажмите Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
youtube.com/embed/1gZgEjLEG4o?rel=0&vq=hd720″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
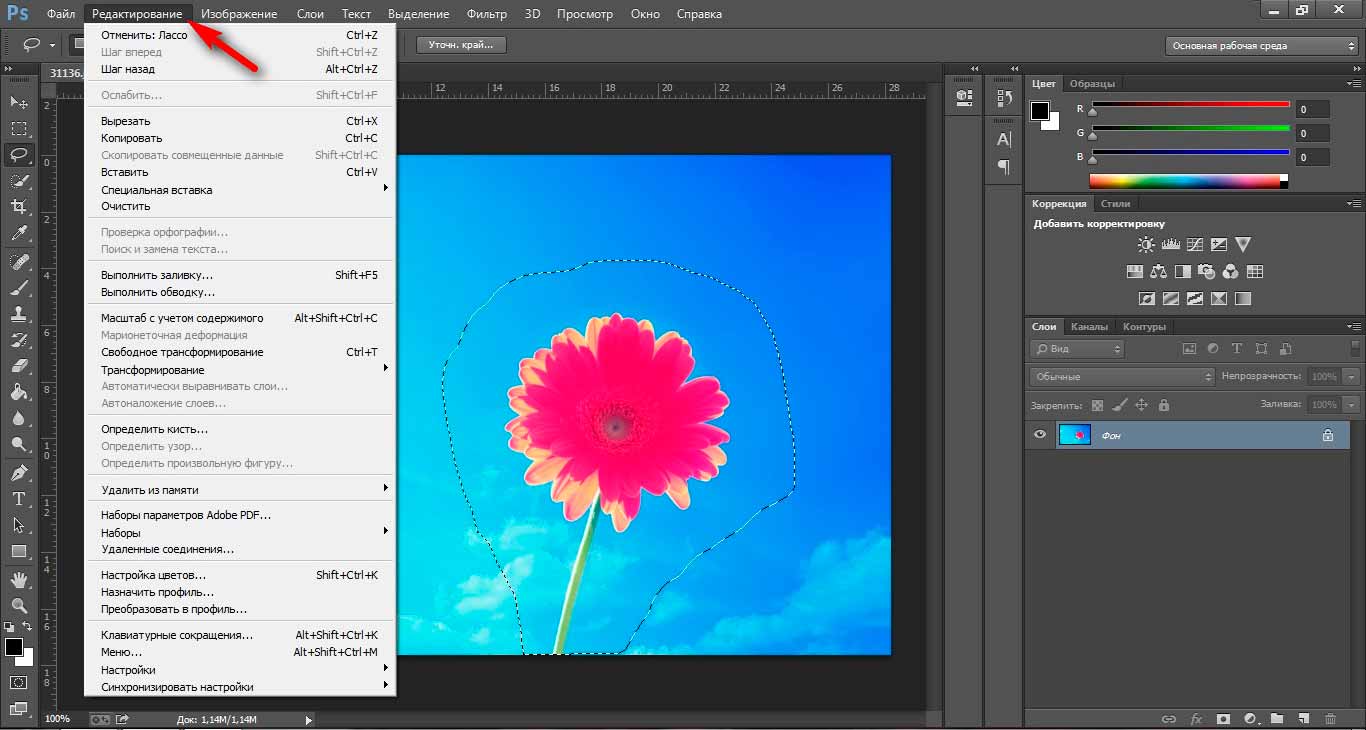
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой. ..
..
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 113 times, 31 visits today)
Как повернуть предмет в фотошопе cs6. Как повернуть слой в фотошопе
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
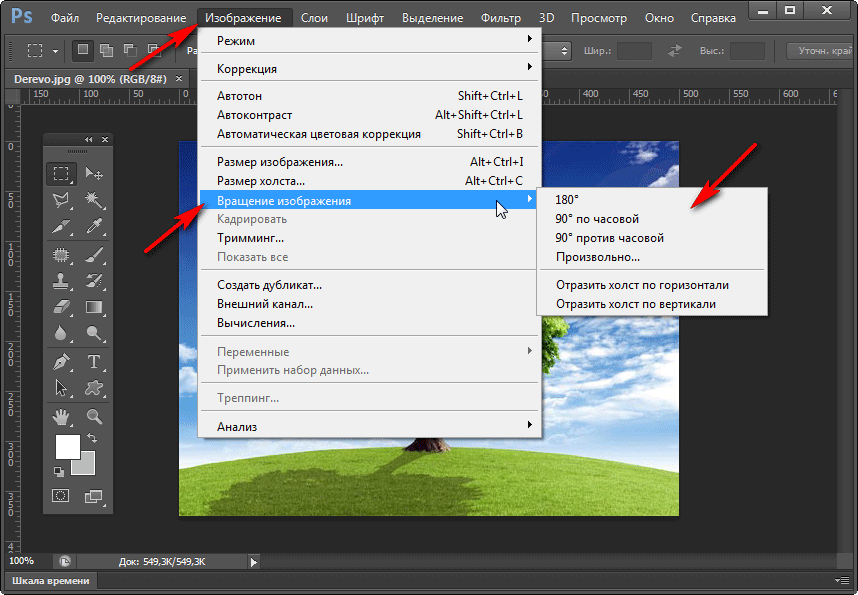
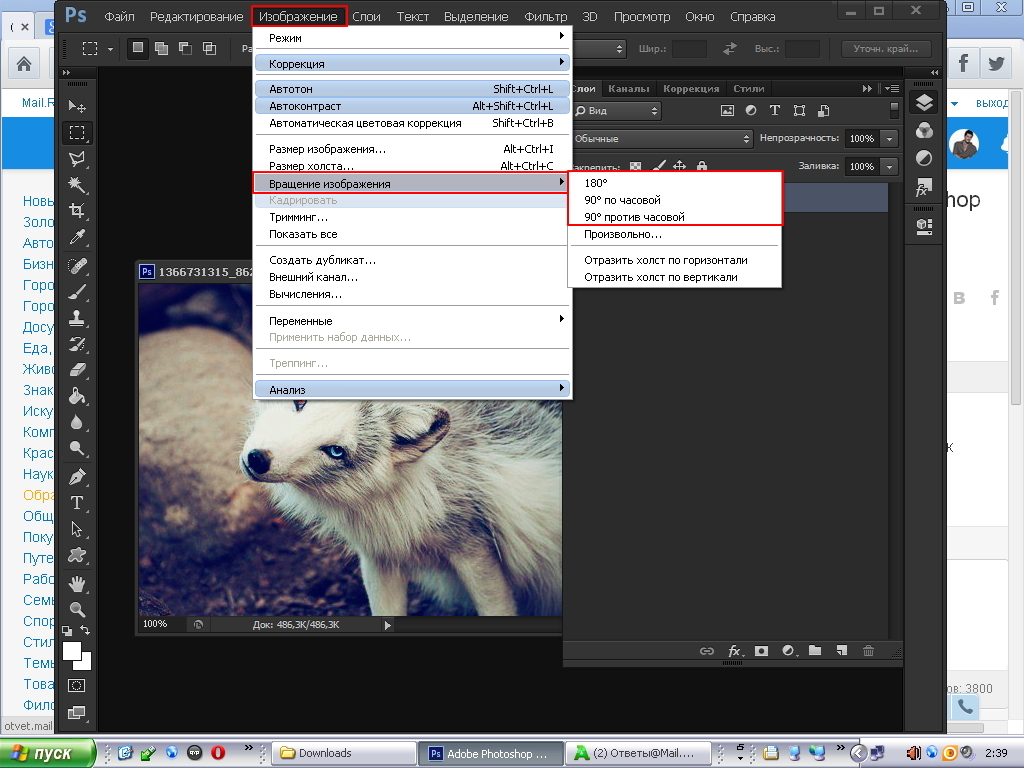
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
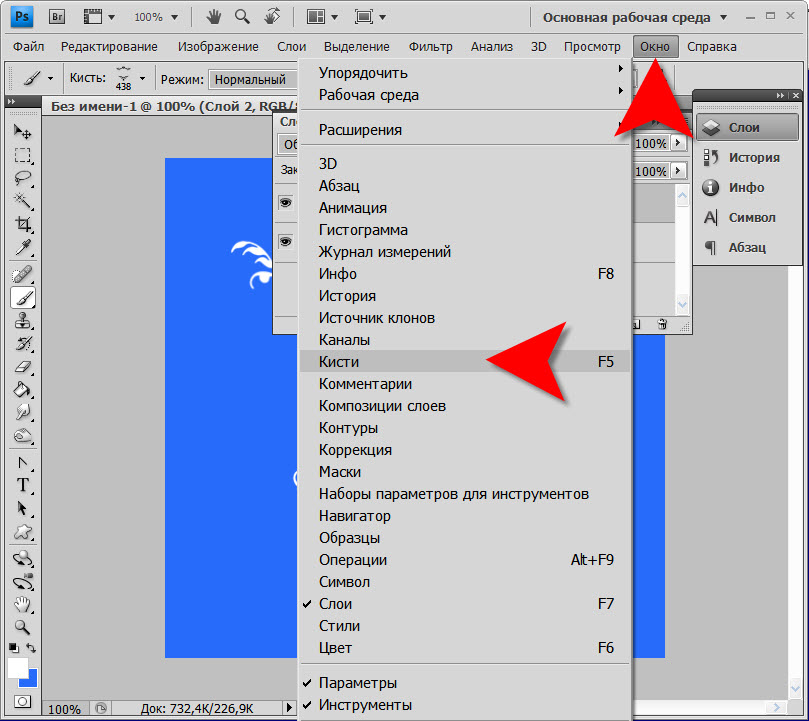
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.

- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Основные концепции и инструменты 3D в Photoshop
Заметка:
В Photoshop CS6 функции 3D были частью Photoshop Extended. Все функции Photoshop Extended являются частью Photoshop. Photoshop не имеет отдельного расширенного предложения.
Понимать и отображать 3D-файлы
Photoshop позволяет размещать и анимировать 3D-модели, редактирование текстур и освещения, а также выбор из нескольких визуализаций режимы.
3D-файлы состоят из следующих компонентов:
Укажите основную структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. 3D-модель всегда имеет как минимум одну сетку и может объединять несколько сеток. В Photoshop вы можете просматривать сетки в различных режимах рендеринга и управлять сетками независимо друг от друга.Хотя вы не можете изменить фактические многоугольники в сетке, вы можете изменить ее ориентацию и преобразовать, масштабируя по разным осям. Вы также можете создавать свои собственные 3D-сетки, используя заранее предоставленные формы или преобразовывая существующие 2D-слои. См. Настройки 3D-сетки.
Заметка:
Чтобы отредактировать полигональную сетку самой 3D-модели, вы должны использовать программу 3D-авторинга.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части.Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность. Материал Photoshop может использовать до девяти различных типов текстурных карт, чтобы определить его общий вид. См. Раздел Настройки 3D-материалов.
Типывключают бесконечные, точечные, точечные источники света, а также источники света на основе изображений, которые обтекают сцену.Вы можете перемещать и настраивать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену. См. Настройки 3D-освещения.
Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth).
Чтобы открыть 3D-файл сам по себе, выберите «Файл»> «Открыть» и выберите файл.
Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите 3D> Создать слой из файла 3D, а затем выберите файл 3D. Новый слой отражает размеры открытого файла и представляет 3D-модель на прозрачном фоне.
Производительность в 3D и настройки отображения
Выберите «Правка»> «Настройки»> «3D» (Windows). или Photoshop> Настройки 3D (Mac OS).
Чтобы получить информацию о параметрах, наведите на них указатель, и прочтите раздел «Описание» в нижней части диалогового окна.
Инструменты для 3D-объектов и камеры
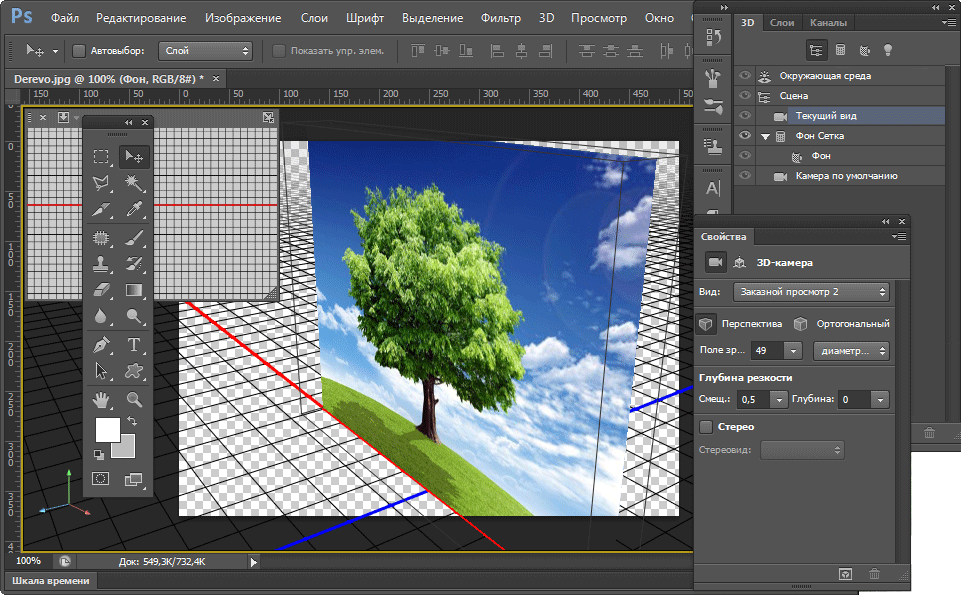
Инструменты 3D-объекта и камеры становятся активными при выборе 3D-слоя.Используйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Если ваша система поддерживает OpenGL, вы также можете использовать 3D-ось для управления 3D-моделями и камерами. См. Использование 3D-оси.
См. Использование 3D-оси.
Перемещение, поворот или масштабирование модели с инструментами 3D-объектов
Вы можете использовать инструменты 3D-объекта для поворота, изменения положения или масштабирования модели.Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов». Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели информации.
Инструменты и параметры 3D-объектов
А. Возврат в исходное положение объекта B. Повернуть C. Рулон D. Панорамирование E. Слайд F. Масштаб G. Положение меню H. Сохранить текущую позицию I. Удалить текущее положение J. Координаты положения
На панели инструментов щелкните инструмент 3D-объект и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструмент панорамирования, сдвига или масштабирования в одном направлении движения.
Перетащите вверх или вниз, чтобы повернуть модель вокруг оси x, или из стороны в сторону, чтобы повернуть его вокруг оси y. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании модели.
Перетащите из стороны в сторону, чтобы повернуть модель вокруг оси z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его по вертикали.Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его ближе или дальше. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / y.

Перетащите вверх или вниз, чтобы увеличить или уменьшить масштаб модели. Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании для масштабирования в направление z.
Щелкните значок возврата в исходное положение в панель параметров, чтобы вернуть модель к исходному виду.
Для числовой регулировки положения, поворота или масштабирования введите значения в правой части панели параметров.
Используйте инструменты 3D-камеры для перемещения обзора камеры при выходе положение 3D-объекта зафиксировано.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов».Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели «Информация».
Инструменты и параметры 3D-камеры
A. Вернуться в исходное положение камеры B. Повернуть C. Roll D. Pan E. Walk F. Zoom G. View menu H. Save current вид камеры I. Удалить текущую камеру вид J. Координаты положения камеры
На панели инструментов щелкните инструмент 3D-камеры и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструменты панорамирования или обхода в одном направлении движения.
Перетащите, чтобы вращать камеру по оси x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для поворота камеры.
Перетащите, чтобы панорамировать камеру в направлении x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для панорамирования в x или направление z.
Перетащите, чтобы перемещаться по камере (перемещение по оси z и поворот по оси y). Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании, чтобы пройти по направление z / x (перемещение по оси z и вращение по оси x).

Перетащите, чтобы изменить поле зрения 3D-камеры. Максимум поле зрения 180.
Камера перспективы (только масштабирование)
Отображает параллельные линии, сходящиеся к точкам схода.
Ортографическая камера (только масштабирование)
Сохраняет параллельность линий без схождения. Отображает модель в точном масштабе без искажения перспективы.
Устанавливает глубину резкости. Расстояние определяет, насколько далеко от камеры находится сфокусированное поле. Размытие затемняет остальную часть изображения.
Заметка:
Анимация глубины резкости для имитации эффектов фокусировки камеры.
На панели параметров числовые значения показывают положение x, y и z. 3D камеры. Вы также можете изменить эти значения вручную, чтобы настроить вид камеры.
Изменение или создание видов 3D-камеры
Заметка:
Для всех предустановленных ракурсов камеры используется ортогональная проекция.
Чтобы добавить пользовательский вид, поместите 3D-камеру в нужное положение с помощью инструментов 3D-камеры, затем нажмите «Сохранить» на панели параметров.
Заметка:
Чтобы вернуться к виду камеры по умолчанию, выберите инструмент 3D-камеры и щелкните значок «Вернуться в исходное положение камеры» на панели параметров.
Ось 3D показывает текущую ориентацию осей X, Y и Z моделей, камер, источников света, и сетки в трехмерном пространстве. Он появляется, когда вы выбираете любой 3D-инструмент, предоставление альтернативного способа управления выбранным элементом.
3D-ось с выбранным инструментом Mesh Rotate
А. Выбранный инструмент Б. Свернуть или развернуть ось 3D C. Переместить элемент по оси D. Повернуть элемент E. Сжать или удлинить предмет F. Изменить размер предмета
Заметка:
OpenGL должен быть включен для отображения трехмерной оси.
Свернуть, восстановить, переместить или изменить размер 3D-ось
Наведите указатель на 3D-ось, чтобы отобразить панель управления.
Чтобы переместить ось 3D, перетащите панель управления.
Чтобы свернуть, щелкните значок сворачивания.
Чтобы восстановить нормальный размер, щелкните свернутую трехмерную ось.
Чтобы изменить размер, перетащите значок масштабирования.
Переместить, повернуть или масштабировать выбранное предметы с 3D-осью
Чтобы использовать 3D-ось, наведите указатель мыши на ось выделите его, а затем перетащите его, как показано ниже:
Заметка:
Доступные элементы управления осями различаются в зависимости от текущий режим редактирования (объект, камера, сетка или свет).
Чтобы переместить выбранный элемент по осям X, Y или Z, выделите конический наконечник любой оси. Перетащите в любом направлении вдоль оси.
Чтобы повернуть элемент, щелкните изогнутый сегмент вращения внутри кончика оси. Появится желтый кружок, показывающий плоскость вращения. Перетащите круг по часовой стрелке или против часовой стрелки вокруг центра оси 3D.Чтобы вращать более плавно, переместите мышь дальше от центра 3D-оси.
Чтобы изменить размер элемента, перетащите центральный куб на 3D-оси вверх или вниз.
Чтобы сжать или удлинить элемент вдоль оси, перетащите один из цветных кубов трансформации к центральному кубу или от него.
Чтобы ограничить движение плоскости объекта, переместите указатель мыши в область пересечения двух осей рядом с центральным кубом. Значок желтой плоскости появляется между двумя осями.Перетащите в любом направлении. Вы также можете навести указатель на нижнюю часть центрального куба, чтобы активировать значок плоскости.
Что можно приготовить из кальмаров: быстро и вкусно
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Сегодня я хочу вам рассказать, как повернуть картинку в фотошопе в другую сторону, зеркально или даже буквально на несколько градусов. Я тут недавно подумал, что пишу вот статьи всякие разные про фотошоп, но иногда забываю осветить самые простые моменты, которые могут вызвать ступор у некоторых пользователей. И тогда начинают идти вопросы. Так что. Уверен, что после этого урока у вас не останется никаких вопросов по данному поводу.
Причин разворота картинки может быть целое множество:
- Неправильно или поставлен кадр
- Завален горизонт
- Создание своей композиции
- Поворот отдельных элементов при монтаже или создании коллажей
- Изображение снято вверх огами или боком
- И многое другое
Поэтому я постараюсь рассказать так, чтобы затронуть все аспекты.
Как повернуть изображение 90 и 180 градусов
По желанию вы можете просто повернуть какое либо изображение по вертикали, горизонтали или вообще на 180 градусов. Если вы ранее читали мою статью о том, то скорее всего уже помните как это примерно делается, ну а если нет, то тогда читаем дальше.
Когда у вас будет открыт фотошоп и загружена туда какая-либо картинка, то для начала убедитесь, что она не является фоновым слоем. А если ваше загруженное изображение является фоновым и единственным слоем, и вам надо повернуть именно его, то не забудьте снять замочек на самом слое, что находится в палитре с правой стороны.
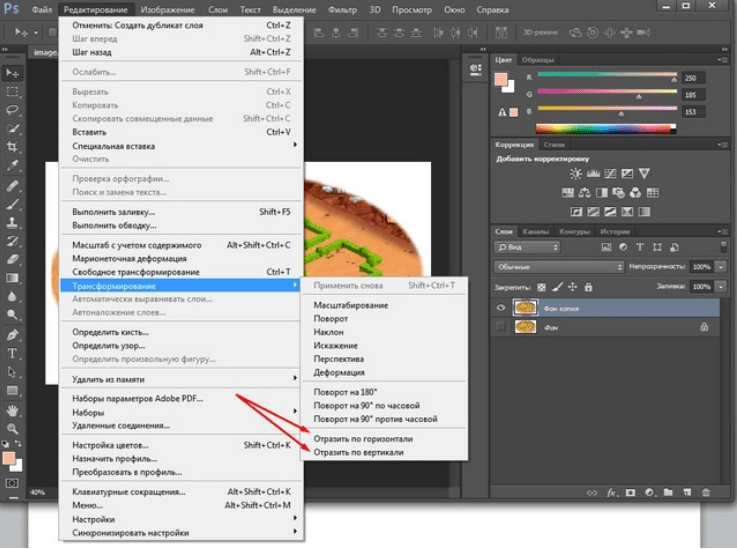
Теперь идите в главное меню и выберите пункт «Редактирование» — «Трансформирование» . Там вы увидите сразу несколько пунктов поворота: Повернуть боком на 90 градусов по часовой и против часовой стрелки, а также поворот на 180 градусов, то есть вверх тормашками.
Как повернуть фотографию зеркально
Если вам нужен не сам повортот, а способ отразить картинку в фотошопе зеркально, то это делается немного по другому.
Когда вы откроете фотографию, нажмите на меню «Редактирование» — «Трансформирование». Среди прочих пунктов вы увидите два любопытных: отразить по горизонтали и по вертикали. Именно они и отвечают за зеркальное отражение изображения.
Среди прочих пунктов вы увидите два любопытных: отразить по горизонтали и по вертикали. Именно они и отвечают за зеркальное отражение изображения.
Многие скажут, что какой в этом смысл, если можно воспользоваться функцией поворота на 180 градусов. Но если вы сравните две этих функции, то вы увидите, что положение картинок абсолютно противоположное, то есть зеркальное. Можете сами в этом убедиться.
Свободный поворот
Ну а теперь рассмотрим, как делать повороты на любое количество градусов, чтобы подогнать положение под свои нужды.
Для этого снова идем в и выбираем «Свободное трансформирование» . Но еще проще вам будет нажать комбинацию клавиш CTRL+T . Наверное уже многие знают или поняли, что нужно делать дальше. Но если таких вдруг нет, то я расскажу.
Вам просто-напросто нужно будет зажать левую кнопку мыши на любом из четырех углов этой фотографии, ну а дальше просто вертеть мышкой и подгонять под нужное нам положение. Вот только один нюанс появился. Если мы повернем фотку, то получится, что она выходит за границы, и если мы такой поворот применим, то часть изображения съестся. Что же тогда делать?
Есть несколько выходов из данной ситуации:
Нужно уменьшить данную картинку с помощью того же свободного трансформирования, чтобы она влезла в рамки.
Если вы не хотите ничего уменьшать, то нужно увеличить размер холста. Для этого идем в главное меню и выбираем пункт «Изображение» — «Размер холста» . А еще лучше воспользуйтесь комбинацией клавиш ALT+CTRL+C .
Когда перед вам откроются настройки холста, то увеличьте размеры на то количество, чтобы быть уверенным, что теперь все поместится. И не бойтесь, что вы переборщите. Ну а расположение оставьте относительно центра по всем сторонам, как показано на скриншоте. После чего просто жмем ОК .
Как видите я переборщил, и это нормально. Как вы думаете, что мы сделаем теперь? Правильно, воспользуемся .
После того, как мы всё откадрировали, нам остается лишь в нужном формате и наслаждаться.
Конечно всеми этими инструментами гораздо удобнее пользоваться, когда изображение находится не на фоновом слое, а на отдельном. А, например так делаю, когда создаю картинки для анонсов статей на блоге. Получается, фон вы не трогаете, а работаете с другими картинками. Это гораздо удобнее и легче.
Ну и конечно, данный способ незаменим, если вам нужно повернуть отдельный элемент на изображении, который вы вставили независимо. Например, вы хотите приложить бороду к мужчине, а у него голова наклонена. Тогда проще будет повернуть только бороду, чтобы все было четко.
Как повернуть картинку, если завален горизонт на несколько градусов
Очень часто бывает такое, что фотография снята очень криво и появляется эффект так называемого заваленного горизонта. Причем, вроде бы он отклоняется всего на несколько градусов, а смотрится уже некрасиво. Для того, чтобы все исправить, можно воспользоваться вышеуказанным способом, но я хочу вам предложить кое-что интересное и необычное. Мы с вами попробуем повернуть картинку в фотошопе с помощью линейки.
Вообще, подробнее об испралении заваленного горизонта вы можете прочитать в этой статье . Там целая уйма способов, причем как с помощью фотошопа, так и без него.
Минусом данного способа является то, что при выравнивании съедается часть изображения. Но в большинстве случаев, это не самая важная часть.
Как повернуть холст в фотошое
Кроме поворота самого изображение вы можете повернуть холст, а точнее вид отображения.
Как правило, данный инструмент используют в тех случаях, когда нужно работать с изображениями, которые расположены сбоку или вверх ногами.
Но я вам хочу сказать, что если вы хотите с нуля обучиться фотошопу за короткий срок, то рекомендую вам ознакомится с этим видеокурсом . Он просто потрясающий и я считаю его самым доходчивым, простым и информативном в сегменте российского интернета. Всё разложено по полочкам и после его просмотра у вас вряд ли останутся какие-либо вопросы.
Ну в общем это всё, о чем я бы вам хотел поведать сегодня. Надеюсь, что моя сегодняшняя статья вам понравилась, и теперь вы поняли как повернуть любою картинку в фотошопе с помощью различных способов. И конечно же обязательно заходите на мой блог снова. Поверьте, будет еще интереснее. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Здравствуйте! На сегодняшнем уроке по изучению Фотошопа мы узнаем несколько способов того, как можно повернуть картинку в Фотошопе. Представьте себе такую ситуацию. Вы фотографируете свою кампанию, но если держать фотоаппарат ровно вся кампания не влезает. Так что вы вынуждены повернуть фотоаппарат боком, что бы вся компания влезла. Ещё один случай. Очень пьяный или очень изобретательный человек сфотографировал вас держа фотоаппарат кверх ногами. Все эти ситуации отображаются на мониторе компьютера, когда просматривая их приходится поворачивать голову, то влево, то вправо. Сегодня с этой проблемой нам поможет бороться Фотошоп. Поскольку вы ещё себе не представляете, насколько это трудное и опасное занятие, мы, пожалуй, начнём с несложных вещей.
Есть несколько способов повернуть изображение в Adobe PhotoShop. Самый простой и доступный из них я вам сейчас продемонстрирую. Мы вытягиваем руки перед собой в сторону экрана и лёгким и изящным движением берём наш монитор за левый верхний и правый нижний углы. Слегка приподнимаем монитор над столом и поворачиваем его на нужное количество градусов в интересующую вас сторону. Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
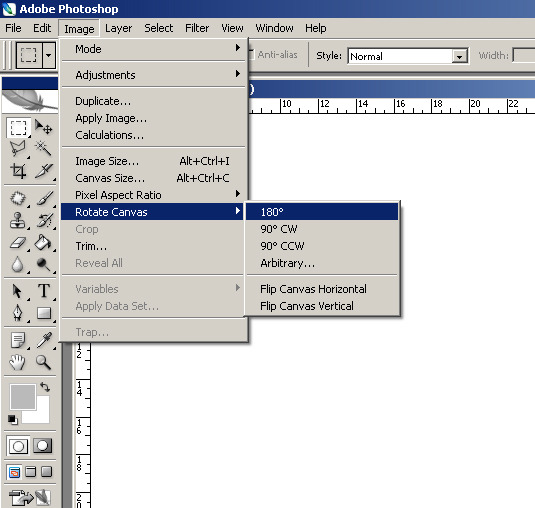
Но не расстраивайтесь если этот способ вас не устраивает, есть ещё один способ. Начнём с самого простого. Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье “Как увеличить изображение в Фотошопе? ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
Любое изображение при помощи фотошопа может стать основой интересного коллажа – достаточно обработать его средствами этого графического редактора. К изображению можно добавлять новые детали или удалять уже существующие, менять освещение и цветовую палитру. Огромные возможности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
 Вы можете переворачивать слой до или после того, как применили к нему свободную трансформацию.
Вы можете переворачивать слой до или после того, как применили к нему свободную трансформацию.Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
Как повернуть изображение в фотошопе. Учимся поворачивать объекты в фотошопе
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки. Предлагаю вам подробную инструкцию с наглядными иллюстрациями как это сделать.
Как повернуть фото или картинку в Фотошопе
1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open… ).
2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки. Для этого выбираем из главного меню Image -> Rotate canvas -> 90 CCW:
3. В результате получим вертикально ориентированную картинку:
Аналогичный результат можно получить, воспользовавшись на русском языке.
Конечно, Фотошоп может поворачивать картинку не только на 90 градусов. Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:
Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:
Например, после поворота картинки на 10 градусов получим нестандартно расположенную картинку на :
После этого можно и сделать новую картинку, продолжить редактирование иллюстрации по своему усмотрению или же отменить поворот, воспользовавшись Ctrl+Z или Ctrl+Alt+Z .
4. Сохраняем результат поворота картинки в Фотошопе (File -> Save for Web and Devices… ).
У вас есть несколько посещаемых сайтов и вы ищите надежные сервера для их размещения? Качественный vps хостинг можно купить на сайте vds64.com. Квалифицированная русскоязычная техподдержка, а также приятная бонусная программа прилагается.
Любое изображение при помощи фотошопа может стать основой интересного коллажа – достаточно обработать его средствами этого графического редактора. К изображению можно добавлять новые детали или удалять уже существующие, менять освещение и цветовую палитру. Огромные возможности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
 Вы можете переворачивать слой до или после того, как применили к нему свободную трансформацию.
Вы можете переворачивать слой до или после того, как применили к нему свободную трансформацию.Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T
, появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + —
(минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.:max_bytes(150000):strip_icc()/002-photoshop-save-for-web-tool-tutorial-1697537-e53b0dfa7b074f2db68cb51eb49d9c60.jpg)
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Изменение размеров, поворот и трансформирование
Поскольку вы будете много работать со слоями, полезно знать, как изменять размеры объектов, потому что при добавлении чего-то к снимку, такого, как пользовательский водяной знак или логотип или другой снимок (как мы только что сделали в #5), вам, возможно, придется изменить размеры объектов в соответствии со снимком. Функция Photoshop для изменения размеров называется Free Transform (Свободное трансформирование), и название выбрано как нельзя лучше, потому что помимо изменения размеров, она позволяет поворачивать, искажать, зеркально отображать, деформировать и делать все виды другой впечатляющей трансформации. Здесь мы опишем весь их комплект. А в самом конце вы узнаете также, как изменять размеры всего изображения.
ШАГ ОДИН:
Начнем с того, что откроем фоновое изображение (это изображение от iStock, использование которого началось с Lightroom. Я открыл его в Photoshop и добавил три строки текста (использовав шрифт Trade Gothic LT Std.), затем позади текста добавил серую панель, а затем придал ей некоторую прозрачность, уменьшив величину непрозрачности. Только что в разделе #5 мы описали, как все это выполнить). После этого мы откроем еще одно изображение — футбольный шлем на его собственном слое (с прозрачным фоном). Чтобы получить этот шлем на фоне футбольного поля, нажмите-и-держите-нажатой клавишу Ctrl (Mac: Command), затем зайдите в панель Layers (Слои) и щелкните прямо миниатюру для слоя шлема. Это выделит все на данном слое (Helmet (шлем)) (кроме прозрачного фона, как показано на правой верхней врезке — АЛ.)). Теперь нажмите быструю клавишу Ctrl+C (Mac: Command+ С), чтобы скопировать его в буферную память.
Пошив футболок любых моделей и размеров с любыми логотипами оптом от компании max-sport http://www.max-sport.
ru/service.html, а так же разнообразная рекламная и корпоративная одежда – майки, ветровки, толстовки и поло.
ШАГ ДВА:
Теперь переключитесь обратно на фоновое изображение футбольного поля и нажмите быструю клавишу Ctrl+V (Mac: Command+ V), чтобы вставить скопированный шлем в этот документ. Как можно видеть, он немного велик (и именно поэтому следует знать, как изменять в Photoshop размеры объекта). Между прочим, есть и другие способы копировать из документа в документ такие объекты, как этот шлем. Вот еще один способ. Вернитесь к изображению шлема, затем зайдите в меню Layer (Слои) и выполните команду Duplicate Layer (Создать дубликат слоя). В появившемся диалоговом окне, во всплывающем меню Destination (Назначение), выберите имя документа с изображением футбольного поля.
ШАГ ТРИ:
Для изменения масштаба изображения мы будем использовать функцию Free Transform (Свободное трансформирование). Ее быстрая клавиша Ctrl+T (Mac: Command+ Т), что легко запомнить: Т — Transform (Преобразование). Ее нажатие помещает всё то, что находится в активном слое, в прямоугольник с небольшими метками-манипуляторами в его четырех углах и в средине каждой из четырех сторон. Чтобы изменить размеры чего-то (как наш шлем), все, что нужно сделать — нажать-и-держать-нажатой клавишу Shift (это приводит к пропорциональному изменению размеров, без искажения изображения, лишь с его уменьшением), затем захватить одну из угловых меток-манипуляторов (не имеет значения, какую), и перетащить внутрь для уменьшения изображения, как показано здесь (или наружу для его увеличения). Закончив с изменением размеров, нажмите клавишу Enter (Mac: Return), чтобы зафиксировать трансформированный размер.
ШАГ ЧЕТЫРЕ:
Давайте снова получим ограничивающий прямоугольник Free Transform (Свободное трансформирование), но на сей раз щелкнем в нем где угодно правой кнопкой мыши. Это вызывает всплывающее меню всех трансформаций, которые можно выполнить — от Rotate (Поворот) до Skew (Наклон), от Perspective (Перспектива) до Rotate 180° (Повернуть на 180°), а также всех промежуточных. Когда вы выбираете одну из этих опций, а затем используете метки-манипуляторы, происходит автоматическое трансформирование на основе выбранной опции. Здесь мы выберем опцию Free Transform (Свободное трансформирование), чтобы отразить шлем по горизонтали (что можно сделать, потому что на шлеме нет никакого текста. Если бы был текст, он читался бы в зеркальном отражении). Итак, щелкните правой кнопкой мыши внутри ограничивающего прямоугольника, выберите опцию Flip Horizontal (Отразить по горизонтали) и получите отражение шлема по горизонтали (как показано здесь).
Когда вы выбираете одну из этих опций, а затем используете метки-манипуляторы, происходит автоматическое трансформирование на основе выбранной опции. Здесь мы выберем опцию Free Transform (Свободное трансформирование), чтобы отразить шлем по горизонтали (что можно сделать, потому что на шлеме нет никакого текста. Если бы был текст, он читался бы в зеркальном отражении). Итак, щелкните правой кнопкой мыши внутри ограничивающего прямоугольника, выберите опцию Flip Horizontal (Отразить по горизонтали) и получите отражение шлема по горизонтали (как показано здесь).
ШАГ ПЯТЬ
Теперь, чтобы повернуть зеркально перевернутый шлем, нужно еще раз вызвать функцию Free Transform (Свободное трансформирование) (если она еще не активна). Затем следует переместить курсор за пределы ограничивающего прямоугольника, и вы увидите, что курсор изменяется на двуглавую стрелку. Это индикация того, что имеется готовность выполнить поворот. Таким образом, поверните объект перетаскиванием вверх/ вниз. Здесь я навел курсор с правой стороны за пределами ограничивающего прямоугольника и переместил его вверх. Затем я переместил шлем влево — просто переместил курсор в ограничивающем прямоугольнике, и это изменило курсор на стрелку инструмента Move (Переместить), что указывает на выполнение простого перетаскивания влево. Нажмите Enter (Mac: Return), чтобы зафиксировать трансформацию.
ШАГ ШЕСТЬ:
Окей, на короткое время мы оставим тему изменения размеров и поговорим о стилях слоя. Они используются, чтобы добавить к слою тени, свечение и другие стили. Чтобы добавить тень, падающую за шлем, щелкните значок Add a layer style (Добавить стиль слоя) внизу панели Layers (Слои) (это второй значок слева), и выберите опцию Drop Shadow (Тень). Это открывает диалоговое окно Layer Style (Стиль слоя), которое предоставляет доступ ко всем стилям слоя (но здесь пока мы сосредоточимся только на опциях тени Drop Shadow (Тень), и я показываю только эту часть диалогового окна). Есть лишь пара ползунков, которыми следует манипулировать: (1) Size (Размер) управляет степенью мягкости тени (обычно я слегка варьирую это значение), и (2) Opacity (Непрозрачность) управляет яркостью тени (я, скорее всего, понизил бы ее до 50 %). Из окна можно также управлять параметрами Angle (Угол) и Distance (Смещение), но проще переместить курсор за пределы диалогового окна, на изображение, и буквально просто перетащить тень, куда вы хотите. Закончив, щелкните кнопку ОК, чтобы закрыть это диалоговое окно.
Есть лишь пара ползунков, которыми следует манипулировать: (1) Size (Размер) управляет степенью мягкости тени (обычно я слегка варьирую это значение), и (2) Opacity (Непрозрачность) управляет яркостью тени (я, скорее всего, понизил бы ее до 50 %). Из окна можно также управлять параметрами Angle (Угол) и Distance (Смещение), но проще переместить курсор за пределы диалогового окна, на изображение, и буквально просто перетащить тень, куда вы хотите. Закончив, щелкните кнопку ОК, чтобы закрыть это диалоговое окно.
ШАГ СЕМЬ:
Затем сделаем копию слоя нашего шлема. Самый быстрый способ дублировать слой — использовать быструю клавишу Ctrl+J (Mac: Command+J). Это создает дубликат активного слоя, и сделайте его сейчас. Вызовите функцию Free Transform (Свободное трансформирование) (быстрая клавиша вам известна), нажмите-и-держите-нажатой клавишу Shift (чтобы выровнять шлемы), а затем перетащите дубликат шлема вправо. Затем щелкните правой кнопкой мыши в ограничивающем прямоугольнике и выберите опцию Flip Horizontal (Отразить по горизонтали), таким образом, шлемы позиционируются друг напротив друга (как показано здесь). Нажмите Enter (Mac: Return), чтобы зафиксировать трансформацию. Есть еще много чего, что может сделать функция Free Transform (Свободное трансформирование) (и мы рассмотрим это в книге немного позже), но как раз это и замечательно в Photoshop — всегда можно сделать что-либо еще.
ШАГ ВОСЕМЬ:
Чтобы изменить размеры всего изображения (а не только шлема) для уменьшения его физического размера (и размера файла) и облегчить отправку по электронной почте тем людям, которым вы хотите представить импровизированный показ футбольной игры, просто зайти в меню Image (Изображение) (вверху) и выберите опцию Image Size (Размер изображения) (или просто нажмите быструю клавишу Ctrl+Alt+I (Mac: Command+ Option+I)). Это вызывает диалоговое окно Image Size (Размер изображения). В верхней части окна есть всплывающее меню Fit То (Подогнать под) с набором распространенных размеров, но в нашем случае я просто хочу уменьшить ширину с первоначальной 1008 пикселов (приблизительно 14″) до 610 пикселов, чтобы послать по электронной почте (что уменьшает размер файла от 1. 38МВ до 648 КБ, как показано в самом верху диалогового окна). Закончив, щелкните кнопку ОК, и это физически изменит размеры изображения (но только если во флажковом окошке Resample (Ресамплинг) установлена галочка, так что убедитесь, что она на месте). Кроме того, опция ресамплинга Automatic (Автоматически) позволяет Photoshop использовать тот математический алгоритм, который, по его мнению, работает лучше всего при изменении размеров изображения и обеспечивает лучшие результаты.
38МВ до 648 КБ, как показано в самом верху диалогового окна). Закончив, щелкните кнопку ОК, и это физически изменит размеры изображения (но только если во флажковом окошке Resample (Ресамплинг) установлена галочка, так что убедитесь, что она на месте). Кроме того, опция ресамплинга Automatic (Автоматически) позволяет Photoshop использовать тот математический алгоритм, который, по его мнению, работает лучше всего при изменении размеров изображения и обеспечивает лучшие результаты.
4.5. Вращение
Рисунок 14.130. Инструмент «Вращение» на панели инструментов
4.5.1. Общая информация
Этот инструмент используется для вращения активного слоя, выделения или контура. При щелчке этим инструментом по изображению или выделению открывается диалог Настройка вращения, в котором можно указать оси вращения, отмеченные точками, а также угол вращения. То же самое можно сделать, перетащив курсор мыши по изображению или потащив точку вращения.
4.5.2. Активация инструмента
Инструмент «Вращение» можно активировать несколькими способами:
через меню изображения → → .
щелчком по значку инструмента на панели инструментов,
либо при помощи комбинации клавиш Shift+R.
4.5.3. Клавиши-модификаторы (по умолчанию)
- Ctrl
Удерживание клавиши Ctrl ограничивает шаг вращения 15 градусами.

4.5.4. Параметры
Рисунок 14.131. Параметры инструмента «Вращение»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
- Преобразование; Направление; Интерполяция; Кадрирование; Предварительный просмотр изображения; Направляющие
- Направление преобразования
Направление преобразования указывает, в какую сторону или в каком направлении будет вращаться слой. В обычном режиме слой вращается так, как ожидается. Если слой вращают на 10 градусов вправо, то он будет визуализирован соответствующим образом. Это поведение противоположно поведению при корректирующем вращении.
Корректирующее вращение используется прежде всего для выравнивания заваленного горизонта на фотографиях. Если горизонт перекошен, переключитесь на корректирующее направление, включите отображение сетки и укажите такой угол вращения, чтобы линии сетки были параллельны истинной горизонтали. Поскольку преобразование выполняется в обратную сторону, изображение повернётся на нужный для исправления ошибки угол.
- 15 градусов (Shift)
Параметр 15 градусов (Shift) выполняет вращение по шагам, равным углам, которые можно разделить на 15 градусов.
4.5.5. Диалог настройки вращения
Рисунок 14. 132. Диалог настройки вращения
132. Диалог настройки вращения
- Угол
Определяет угол вращения от -180° до +180°, т.е. 360°.
- Центр X/Y
Этот параметр даёт возможность настроить местоположение центра вращения, представленного на изображении крестиком, окружённым кружком. Этот центр вращения можно перетаскивать даже за границы изображения. Единица измерения по умолчанию — пиксель, но это можно изменить в выпадающем списке.
Рисунок 14.133. Центр вращения
- Кнопка «Настроить заново»
С помощью этой кнопки, впервые появившейся в GIMP-2.10.10, можно заново настроить рычаги преобразования на основе текущего масштаба.
| Примечание | |
|---|---|
Слои также можно вращать с помощью команды → → |
Как создать узор в CorelDRAW®
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также элементы управления Соединить узлы, Преобразовать в кривые, Отразить и дублировать, Повернуть и повторить и Угол поворота.
Как создать узор в CorelDRAW
Запустите CorelDRAW и выберите Новый пустой документ на экране приветствия. Настройте параметры документа так, как это показано на рисунке ниже.
Выберите инструмент Свободная форма (F5). Начертите в окне рисования прямую вертикальную линию: удерживая Ctrl, щелкните кнопкой мыши, чтобы начать линию, а затем щелкните еще раз, чтобы ее закончить. В этом случае не нужно протаскивать мышь.
Выберите инструмент Форма (F10). Щелкните по линии и нажмите кнопку Преобразовать в кривые на панели свойств.
Щелкните третий сверху маркер и протащите его влево и вниз. У вас должна получиться форма, аналогичная показанной на рисунке ниже.
Выделите объект с помощью инструмента Указатель и, удерживая Ctrl, протащите средний левый маркер вправо, чтобы создать отраженный объект. Удерживая левую кнопку мыши, щелкните один раз правой кнопкой, чтобы создать отраженную копию объекта.
Выделите оба объекта и выберите в меню Упорядочить пункт Объединить (или нажмите Ctrl+L). Пока объединенные объекты все еще выделены, выберите инструмент Форма (F10). Выделите рамкой два верхних узла и нажмите кнопку Соединить два узла на панели свойств (эта кнопка на рисунке выделена синим).
Теперь таким же образом выделите рамкой и соедините два нижних узла. У нас получился единый замкнутый объект. Залейте форму любым цветом из цветовой палитры. Ваш объект должен выглядеть как объект на рисунке ниже.
Если форма не залита цветом, значит где-то в процессе соединения узлов или комбинирования объектов была допущена ошибка. Возможно, вам потребуется повторить действия, описанные выше.
Пока объект выделен, щелкните, чтобы переключиться с маркеров размера на маркеры вращения. Удерживая Ctrl, перетащите центр объекта, который также является центром вращения, вниз.
Удерживая Ctrl, чтобы ограничить угол поворота, начните поворачивать объект. Угол поворота может быть любым, но должен делиться на 5.
Все еще удерживая левую кнопку мыши, щелкните один раз правой кнопкой, чтобы создать копию объекта. Нажмите сочетание клавиш Ctrl+R несколько раз, чтобы повторить операцию и заполнить окружность копиями объекта.
Нажмите сочетание клавиш Ctrl+R несколько раз, чтобы повторить операцию и заполнить окружность копиями объекта.
Используя инструмент Указатель, выделите рамкой все объекты и нажмите Ctrl+L, чтобы соединить их.
Разнообразные варианты этой формы могут быть созданы путем изменения кривой объекта, а также посредством использования различных углов поворота.
Ссылка на источник
Как использовать Свободное трансформирование (Free Transform) в фотошопе
Узнайте, как масштабировать, поворачивать, переворачивать, искажать и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
В этом уроке я покажу вам, как использовать команду «Свободное преобразование» в Photoshop для масштабирования, поворота, переворачивания, перекоса и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform, и как трансформировать изображения без потери качества.
Мы начнем с основ и узнаем, как масштабировать и поворачивать изображения. Затем мы рассмотрим более сложные преобразования Photoshop, такие как Skew, Distort и Perspective, а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты от стандартных команд Rotate и Flip, включая создание эффекта зеркального отображения в четырех направлениях!
Этот учебник включает в себя изменения, внесенные Adobe в Free Transform с Photoshop CC 2019, а также дополнительные улучшения в Photoshop CC 2020. Поэтому для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop . Если вы уже давно пользуетесь Photoshop и вам просто нужно узнать последние изменения в Free Transform, ознакомьтесь с моим руководством по новым функциям и изменениям.
Настройка документаЧтобы следовать, идти вперед и открыть любое изображение. Я буду использовать это изображение из Adobe Stock:
Я буду использовать это изображение из Adobe Stock:
На панели «Слои» изображение появляется в фоновом слое:
Какие типы слоев мы можем преобразовать в Photoshop?
Фотошоп позволяет нам преобразовывать практически любой тип слоя, включая пиксельные слои, типы слоев, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя
Команда «Свободное преобразование» находится в меню «Правка» (Edit) в строке меню. Но когда фоновый слой заблокирован, команда отображается серым цветом:
Бесплатная трансформация недоступна
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок замка:
Нажав на значок замка
Затем вернитесь в меню Правка (Edit) и вы увидите что Свободное трансформирование (Free Transform) можно выбрать:
Свободная трансформация теперь доступна
Как избежать прозрачности при преобразовании слояТеперь единственная проблема заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив одну из ручек, я получу рисунок шахматной доски позади изображения. Шаблон шахматной доски — то, как Фотошоп обозначает прозрачность:
Уменьшение размера изображения заполняет пустое пространство холста прозрачностью
И причина, по которой мы видим прозрачность, заключается в том, что у меня нет других слоев под моим изображением:
Документ содержит один слой
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — это заливка сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Затем я щелкну значок «Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажал на значок «Новый слой заливки» или «Корректирующий слой»
И я выберу сплошной цвет (Solid Color) из списка:
Добавление сплошного цвета заливки
Самое замечательное в заливочном слое Solid Color заключается в том, что из палитры цветов легко выбрать любой нужный вам цвет. В этом уроке я сделаю все просто и выберу белый цвет для фона, а затем нажму OK, чтобы закрыть палитру цветов:
В этом уроке я сделаю все просто и выберу белый цвет для фона, а затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого цвета из палитры цветов
Затем на панели «Слои» я перетащу слой заливки «Сплошной цвет» под изображение:
Я нажму на слой изображения, чтобы выбрать его:
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением, а не прозрачность. Я снова нажму клавишу Esc на клавиатуре, чтобы отменить изменения:
При уменьшении изображения отображается слой заливки сплошным цветом позади него
Как трансформировать изображения без потери качестваПрежде чем мы рассмотрим все способы преобразования изображений в Photoshop, необходимо еще рассмотреть одну важную тему, которая заключается в разнице между разрушительными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или каким-либо образом преобразуем слой на основе пикселей, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это называется деструктивным редактированием, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше всего сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем в смарт-объект, применяются к самому смарт-объекту, в то время как изображение внутри него остается невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе этих исходных данных изображения. Поэтому независимо от того, сколько преобразований мы применяем к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше об умных объектах в моем уроке Изменение размера изображения без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / «Control» (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win) / Control-click (Mac) на слое
И затем выберите «Преобразовать в смарт-объект» из меню:
Выбрав «Преобразовать в смарт-объект»
Значок смарт-объект появится в правом нижнем углу просмотра миниатюр, говорит нам о том, что слой теперь внутри смарт-объект, и мы готовы начать преобразование изображения:
Появится значок смарт-объекта
Какие параметры преобразования доступны в Photoshop?
Все параметры преобразования Photoshop можно открыть, перейдя в меню «Правка» и выбрав «Преобразование»:
Переходим Правка > Преобразовать
Отсюда мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить искажения и преобразования перспективы и даже деформировать изображение. Я рассматриваю, как деформировать изображения в отдельном уроке.
Я рассматриваю, как деформировать изображения в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем перевернуть изображение по горизонтали или по вертикали:
Параметры трансформации в Photoshop
Что такое Свободное трансформирование (Free Transform)?
Но хотя вы можете продолжать возвращаться в меню «Правка», чтобы выбрать эти различные опции, в действительности нет никакого смысла. Это потому, что все команды Photoshop Transform могут быть выбраны с помощью одной команды, известной как Free Transform, универсальное решение для всех ваших задач преобразования изображений.
Вы можете выбрать Free Transform здесь в меню Edit. Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, об этом определенно стоит знать:
Переходим Правка> Свободное Преобразование
Окно трансформации и ручки
Как только вы выберете «Свободное преобразование», вы увидите окно преобразования и обведете изображение. В верхней, нижней, левой и правой частях есть ручка, а также по одному в каждом углу:
Окно трансформации и ручки Free Transform
Как изменить цвет окна трансформации
Если цвет контура окна преобразования плохо виден перед вашим изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите в меню «Правка». На Mac перейдите в меню Photoshop CC. Оттуда выберите «Настройки», а затем «Направляющие, сетка и фрагменты»:
Открытие настроек направляющих, сетки и фрагментов
Внизу диалогового окна находится опция Control Color. Это текущий цвет поля трансформации:
Опция Control Color
Цвет по умолчанию светло-синий, но вы можете нажать на эту опцию и выбрать другой цвет из списка. Классический вариант является отличным выбором, поскольку он отображает темный контур над светлыми участками изображения и светового контура над темными областями, что делает его легко заметным.
Классический вариант является отличным выбором, поскольку он отображает темный контур над светлыми участками изображения и светового контура над темными областями, что делает его легко заметным.
Выбрав цвет, нажмите «ОК», чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
Различные варианты цвета для поля Free Transform
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды «Свободное преобразование» в Photoshop, начиная с Масштабирования (Scale).
Масштабирование изображения пропорционально
Чтобы масштабировать изображение, нажмите и перетащите любой из маркеров. Начиная с Photoshop CC 2019, стандартное поведение Free Transform заключается в пропорциональном масштабировании изображений. Поэтому независимо от того, какую ручку вы перетаскиваете, вы масштабируете изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетащите ручку, чтобы пропорционально масштабировать изображение
Масштабирование непропорционально
Для не пропорционального масштабирования удерживайте клавишу Shift при перетаскивании ручки.
Здесь я сжимаю изображение, удерживая Shift и перетаскиваю левую боковую ручку внутрь:
Удерживая Shift, перетаскивая ручку, чтобы масштабировать непропорционально
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите ручку.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы привязаны к новому соотношению сторон, которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически
Как отменить шаги в режиме Free Transform
Начиная с Photoshop CC 2020 мы можем отменить несколько шагов, находясь в режиме Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню «Правка» и выберите «Отменить». Или нажмите Ctrl + Z (Windows) / Command + Z (Mac) на клавиатуре. Несколько раз нажмите на ярлык, чтобы отменить столько шагов, сколько необходимо.
Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню «Правка» и выберите «Отменить». Или нажмите Ctrl + Z (Windows) / Command + Z (Mac) на клавиатуре. Несколько раз нажмите на ярлык, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac). Нажмите несколько раз, чтобы повторить несколько шагов:
Перейдите Правка > Отменить
И после отмены нескольких шагов я возвращаюсь к исходному соотношению сторон:
Исходное соотношение сторон восстановлено
Обновление Photoshop CC 2020: масштабирование слоев формы
В Photoshop CC 2019 Свободное трансформирование по-другому работало со слоями фигур, чем со слоями пикселей или типов. Перетаскивание ручки без удержания Shift приведет к непропорциональному масштабированию слоя формы. А удержание Shift будет пропорционально масштабироваться.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Слои пикселей, слои типов и слои фигур теперь ведут себя одинаково. Перетащите ручку, не удерживая Shift для пропорционального масштабирования, или удерживайте Shift для пропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста при его преобразовании, щелкните и перетащите в поле «Свободное преобразование»:
Перетащите изображение обратно в центр холста
Как масштабировать изображение из его центра
Чтобы пропорционально масштабировать изображение из его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании ручки.
Или, чтобы пропорционально масштабировать от центра, удерживая клавиши Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая Alt (Win) / Option (Mac), чтобы масштабировать от центра изображения
Как принять трансформацию
Я масштабирую свое изображение до нужного мне размера:
Масштабирование изображения до нового размера
И затем, если вы довольны размером изображения и не можете применить другие команды Transform, вы можете принять изменения и закрыть Free Transform, установив флажок на панели параметров. Или нажмите Enter (Win) / Return (Mac) на клавиатуре:
Или нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажав на галочку в панели параметров
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я уже показал вам, как это сделать ранее, то легко восстановить первоначальный размер изображения даже после того, как вы его масштабировали и закрыли Free Transform.
Сначала нажмите Ctrl + T (Win) / Command + T (Mac), чтобы повторно выбрать команду Free Transform. Затем обратите внимание на панели параметров, что поля Width и Height показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущая ширина и высота масштабированного изображения
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок связи между полями Ширина и Высота:
Убедитесь, что значения ширины и высоты связаны между собой
Затем просто измените значение ширины или высоты на 100% . Другое значение будет меняться вместе с ним. Нажмите Enter (Win) / Return (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%
И теперь изображение вернулось к своему первоначальному размеру и без потери качества:
Исходный размер изображения был восстановлен
Как отменить Free Transform без сохранения внесенных изменений
На самом деле это не то, что я хотел сделать, поэтому чтобы отменить Free Transform без сохранения изменений, нажмите кнопку «Отмена» на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку Отмена на панели параметров
И теперь я вернулся к уменьшенному размеру:
Отмена Free Transform восстановила уменьшенную версию
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Ваш курсор изменится на изогнутую двухстороннюю стрелку:
Повернуть курсор
Затем нажмите и перетащите, чтобы свободно вращать изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Нажмите и перетащите за пределы изображения, чтобы повернуть его
Ввод определенного угла поворота
Вместо перетаскивания мыши для поворота изображения вы также можете ввести значение поворота непосредственно в параметр «Угол» на панели параметров:
Ввод угла поворота вручную на панели параметров
Как сбросить угол поворота
И чтобы сбросить угол наклона, просто введите 0 в поле на панели параметров:
Введите 0, чтобы сбросить угол изображения
Контрольная точка преобразования
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок назначения известен как Контрольная точка, потому что он отмечает центр преобразования. Мы посмотрим, что это значит через минуту.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop. Он все еще там, но мы не сможем его увидеть, пока не включим его.
Как показать/включить контрольную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок «Переключить контрольную точку»:
Флажок Переключить контрольную точку
Затем посмотрите в центр поля «Свободное преобразование» и вы увидите значок цели:
Контрольная точка (значок цели) в центре поля Free Transform
Перемещение контрольной точки
Ранее, когда мы масштабировали изображение из его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая маркер, мы действительно масштабировали изображение из контрольной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перенесу контрольную точку на кончик крыла бабочки:
Перетащите значок цели, чтобы переместить контрольную точку преобразования
А теперь, если я удерживаю Alt (Победа) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла как новой центральной точкой:
Масштабирование изображения из новой контрольной точки
И если я поворачиваю изображение, изображение теперь вращается вокруг крыла:
Поворот изображения вокруг новой контрольной точки
Подсказка. Более быстрый способ перемещения контрольной точки — удерживать клавишу «Alt» (победа) / « Option» (Mac) и просто щелкнуть место, где должен отображаться значок цели.
Сетка Опорных Точек
Другой способ перемещения контрольной точки — использование сетки контрольных точек на панели параметров (непосредственно рядом с флажком Переключить контрольную точку). Каждый внешний квадрат в сетке представляет один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку к определенной ручке, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вам может понадобиться увеличительное стекло:
Поворот изображения вокруг новой контрольной точки
Как центрировать опорную точку
И чтобы переместить контрольную точку обратно в центр окна преобразования, щелкните центральный квадрат в сетке:
Нажмите на центральную клетку, чтобы сбросить значок цели
Как включить опорную точку постоянно
Если вы хотите постоянно видеть контрольную точку, не нажимая на значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Free Transform активен, нажмите клавишу Esc, чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно Настройки (Preferences). Выберите категорию «Инструменты » слева, а затем выберите Показать контрольную точку при использовании преобразования. Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение контрольной точки преобразования в настройках
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как Наклон (Skew), Искажение (Distort) и Перспектива (Perspective)?
При активном Free Transform, то же самое меню параметров можно открыть, щелкнув правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в поле «Free Transform». Затем просто выберите тот, который вам нужен:
Free Transform позволяет вам в любое время выбрать любую команду Transform
Как перекосить изображение
Давайте посмотрим на следующие три команды в списке (Skew, Distort и Perspective), начиная с Skew. Выберите Skew из меню:
Выбор команды Skew
С выбранным Skew, нажмите на верхнюю или нижнюю ручку и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхнюю или нижнюю ручку, чтобы наклонить влево или вправо
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
И чтобы наклонить изображение вверх или вниз, нажмите и перетащите одну из боковых ручек:
Перетащите боковую ручку, чтобы наклонить вверх или вниз
Я снова отменю это, нажав Ctrl + Z (Победа) / Command + Z (Mac).
Вы можете наклонить противоположные стороны одновременно (сверху и снизу или слева и справа), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая Alt (Win) / Option (Mac), можно одновременно наклонить противоположные стороны
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри поля «Свободное преобразование» и выберите «Искажение» :
Выбор команды Искажение (Distort)
Затем нажмите и перетащите любой угловой маркер. Это называется четырехточечным искажением, потому что вы искажаете изображение из четырех угловых точек:
Перетащите любой угловой маркер, чтобы свободно исказить изображение
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам множество отмен, когда вы находитесь в Free Transform. Поэтому, чтобы отменить шаг искажения, нажмите Ctrl + Z (Win) / Command + Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения, мы также можем выполнить перспективное искажение. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри поля «Свободное преобразование» и выберите «Перспектива»:
Выбор команды Перспектива (Perspective)
В чем разница между искажением и перспективой?
Разница между Искажением и Перспективой состоит в том, что Искажение позволяет нам перемещать каждую угловую ручку независимо, а Перспектива одновременно перемещает противоположную ручку в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка движется вместе с ней, но влево:
В режиме «Перспектива» ручки противоположного угла перемещаются вместе в противоположных направлениях
Или, если я перетаскиваю угловую ручку вверх или вниз, противоположная ручка снова перемещается вместе с ней. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта в соответствии с перспективой изображения или создать простые трехмерные эффекты:
Перетаскивая нижнюю угловую ручку вверх, вы перемещаете верхнюю угловую ручку вниз
Скошенные, искаженные и перспективные сочетания клавиш
Проблема с выбором команд трансформации из меню заключается в том, что команды являются залипшими, то есть вы не можете делать ничего другого, если не выберете другую команду. Например, если вы выберете Skew, а затем попытаетесь масштабировать или повернуть изображение, вы не сможете. Сначала вам нужно выбрать Scale или Rotate из меню, что может быстро стать утомительным.
Лучший способ выбрать Skew, Distort или Perspective — временно переключиться на них с помощью их сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, эти стоит знать.
Наклон
Когда функция «Свободное преобразование» активна, нажмите и удерживайте Ctrl (Win) / « Command» (Mac) на клавиатуре, чтобы временно переключиться в режим « Skew». Затем нажмите и перетащите верхнюю, нижнюю или боковую ручку, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac), чтобы одновременно наклонить противоположные стороны. Затем отпустите клавишу (и), чтобы выйти из режима Skew и вернуться в режим Free Transform.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить ваше движение по горизонтали или вертикали, добавьте клавишу Shift . Отпустите ключ(и), чтобы вернуться к Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите ключи, чтобы вернуться в режим Free Transform.
Команды Rotate и Flip
И наконец, если вы щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри поля «Свободное преобразование», вы найдете стандартные варианты поворота изображения на 180°, его поворота на 90° по часовой стрелке или против часовой стрелки и для переворачивания изображение по горизонтали или по вертикали:
Команды Rotate и Flip transform
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Фотошопа Поворот и Отражение (Rotate и Flip) довольно просты. Но если мы объединим их с контрольной точкой преобразования (целевой значок), на которую мы смотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я уменьшу изображение немного и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения его вправо
Создание копии изображения
Я сделаю копию моего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я сделаю так, чтобы верхний смарт-объект был выбран:
Выбор копии смарт-объекта
Перемещение контрольной точки
Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем выбрать одну из команд преобразования, я нажму на опорную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
Перемещение контрольной точки из центра в сторону изображения
Отразить изображение по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри поля Free Transform и выберу Отразить по горизонтали (Flip Horizontal) из меню:
Перемещение контрольной точки из центра в сторону изображения
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Enter (Win) / Return (Mac), чтобы принять его:
Перемещение по горизонтали со стороны создает зеркальную копию изображения
Перемещение изображений
Вернувшись на панель «Слои», я выделю оба смарт-объекта одновременно, удерживая Shift и щелкая нижний смарт-объект:
Выбор обоих смарт-объектов
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения
А на панели параметров я буду следить за тем, чтобы автоматический выбор не был отмечен:
Автовыбор должен быть отключен
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы его было легче перетаскивать прямо вверх:
Используя Move Tool, чтобы переместить оба изображения в верхнюю половину холста
Создание копии двух изображений
Поскольку обе копии изображения все еще выбраны на панели «Слои», я нажму Ctrl + J (Win) / Command + J (Mac), чтобы скопировать их:
Нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать смарт-объекты
Отразить изображение по вертикали
Затем, вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Это размещает дескрипторы Free Transform вокруг обоих изображений одновременно.
Я нажму на контрольную точку в центре и на этот раз перетащу ее на нижнюю ручку. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку
Затем я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри поля Free Transform и выберу Flip Vertical :
Выбор команды Отразить по вертикали
Photoshop переворачивает копии по вертикали, снова используя контрольную точку в качестве центра преобразования, создавая зеркальное отражение изображения в четырех направлениях. Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform
Куда идти дальше
Итак, вот вы и узнали как использовать команду «Свободное преобразование» (Free Transform) в Photoshop CC 2020!
Как лучше вращать объекты в Photoshop — Medialoot
Если вам когда-либо требовалось повернуть векторную фигуру вокруг определенной точки в Photoshop, но вы обнаружили, что она постоянно сбрасывается в центр фигуры, то этот быстрый совет покажет вам, как заставить Photoshop делать то, что вы хотите.
Легкий путь
Самый простой способ контролировать точку вращения объекта в Photoshop — переместить точку привязки. Когда вы входите в режим преобразования, вы должны увидеть точку привязки в центре ограничивающей рамки, чтобы переместить ее, просто щелкните и перетащите мышью в новое положение.Совет: вы можете повысить точность его размещения, предварительно нарисовав 2 направляющие, которые пересекаются в точке, вокруг которой вы хотите повернуть. Проблема с этим методом? Как только вы сделаете что-нибудь еще, Photoshop забудет положение точки привязки и сбросит настройки по умолчанию. Поскольку в настоящее время нет возможности навсегда установить новую точку привязки, нам нужно проявить немного творчества и уловить Photoshop.Как обмануть Photoshop
Photoshop всегда будет использовать центральную точку объекта в качестве точки привязки вращения по умолчанию, поэтому все, что нам нужно сделать, это манипулировать нашей формой, чтобы сделать центр объекта точкой, вокруг которой мы хотим, чтобы она вращалась.Для этого нарисуйте круг, начиная от желаемой точки поворота до внешнего края объекта, удерживая нажатыми клавиши ALT и SHIFT, чтобы сохранить пропорции. Затем объедините этот круг со слоем с фигурой, который вы хотите повернуть. Теперь продублируйте круг и установите путь на Subtract Front Shape, это сделает наш круг невидимым. Но мы по-прежнему хотим, чтобы исходная форма была видимой, поэтому выберите ее и выберите Bring Shape To Front в раскрывающемся списке контуров, чтобы снова сделать ее видимой.И у нас остается то, что выглядит в точности как исходный объект, за исключением невидимого круга позади него, который управляет общими размерами слоя и, следовательно, также точкой привязки вращения. Которая в этом примере теперь находится в центре циферблата, где мы и хотим. И на этот раз Photoshop не забудет этого!Заключение
Этот быстрый совет показывает, что только потому, что Photoshop не всегда может работать точно так, как вы хотите, его часто можно «обмануть», заставив делать практически все, что вам нужно.Преобразование объектов в Adobe Photoshop
После того, как объект вставлен в новый слой, мы можем использовать команды преобразования слоя для преобразования объекта. Для преобразования слоя или выделенного фрагмента мы можем использовать одну из команд из меню Edit — Transform . Например, следующие команды: Масштаб, Поворот, Наклон, Искажение, Перспектива, Повернуть на 180 °, Повернуть на 90 ° по часовой стрелке, Повернуть на 90 ° против часовой стрелки, Отразить по горизонтали, Отразить по вертикали .
Вы также можете использовать команду Free Transform из меню Edit, которая поможет вам выполнить все преобразования одновременно.Если вы выберете команду Edit — Free Transform, слой или выделенный фрагмент будет заключен в рамку с восемью маркерами, а в палитре Options появится ряд параметров для настройки.
Масштаб — для настройки масштаба изображения в пределах области необходимо переместить один из восьми маркеров. Для пропорционального изменения масштаба необходимо перетащить маркер в углу, удерживая нажатой клавишу Shift . Вы можете ввести значения параметров W и H в процентах от исходного размера прямо в палитре параметров.Для пропорционального изменения размера необходимо активировать знак соотношения между параметрами W и H.Flip — чтобы перевернуть изображение, нужно переместить один из маркеров за противоположный маркер. Например, если вы перетащите левый маркер полностью вправо от правого маркера, изображение перевернется по горизонтали. Однако, если все, что вам нужно, это перевернуть изображение, вам лучше использовать команды «Отразить по горизонтали» и «Отразить по вертикали» из меню «Правка» — «Преобразовать».
Повернуть — чтобы повернуть изображение, вы должны подвести курсор к маркеру в углу так, чтобы курсор трансформировался в двухстороннюю закругленную стрелку, нажмите левую кнопку мыши и, удерживая ее нажатой, перетащите курсор.Вы можете установить угол поворота в палитре «Параметры» с помощью параметра «Повернуть».
Skew — для перекоса изображения необходимо перетащить маркер сбоку, верхний и нижний маркеры, удерживая нажатой клавишу Ctrl ( Command в Mac). Вы можете настроить параметр преобразования «Наклон» в палитре «Параметры», задав параметры H и V.
Искажение — можно исказить изображение, перетащив угловой маркер, удерживая нажатой клавишу Ctrl ( Cmd в Mac).
Perspective — чтобы создать перспективу, вы должны перетащить угловой маркер, удерживая нажатыми клавиши Ctrl и Shift ( Cmd и Shift в Mac).
Если вы хотите перетащить две точки за раз, вы должны перетащить угловой маркер, удерживая нажатыми клавиши Ctrl , Alt и Shift ( Cmd , Option и Shift в Mac).
Чтобы подтвердить преобразование, нажмите Enter ( Return в Mac) или дважды щелкните левой кнопкой мыши внутри объекта.Вы также можете нажать кнопку на палитре Options .
Чтобы отменить преобразование, нажмите Esc или кнопку на палитре Options .
Твиттер
Как повернуть изображение в Photoshop
Если вы хотите изменить ориентацию фотографии, Photoshop сделает эту работу очень простой.
Вы сделали снимок в неправильной ориентации? Поворот изображения в Photoshop решит проблему.
Есть также много других случаев, когда вам нужно повернуть или наклонить изображения, и в Photoshop есть все необходимые инструменты для этого.
В этой статье мы покажем вам несколько способов поворота изображений с помощью Photoshop.Не стесняйтесь выбирать метод, который подходит именно вам.
Как повернуть изображение в Photoshop
В зависимости от того, хотите ли вы повернуть все изображение или слой в нем, вы можете использовать один из следующих методов в Photoshop.
1. Как повернуть все изображение в Photoshop
Если вы хотите полностью повернуть изображение на определенную степень, в Photoshop есть инструмент, который поворачивает ваш холст.Это, в свою очередь, поворачивает все, что находится на холсте (ваше изображение и любые другие элементы, которые вы, возможно, добавили с помощью Photoshop).
Вот как повернуть холст в Photoshop:
Обязательно сохраните повернутое изображение перед закрытием Photoshop.
Если поворот выглядит плохо или не так, как вы хотели, нажмите Ctrl + Z (для Windows) или Command + Z (Mac), чтобы отменить поворот.
2. Как повернуть картинку на картинке со слоями
Если вы хотите повернуть только определенные части изображения, и эти части имеют свои отдельные слои, вы можете просто повернуть слой, чтобы повернуть выбранные вами элементы.
При этом используется инструмент, отличный от того, который используется в описанном выше методе.Инструмент «Преобразование» — это один из инструментов Photoshop, который помогает вращать отдельные объекты на фотографиях.
Вы можете использовать этот инструмент следующим образом, чтобы повернуть изображение на основном изображении или повернуть другие объекты, если у них есть свои отдельные слои:
- Запустите изображение в Photoshop и щелкните слой, который хотите повернуть, в списке слоев.
- Щелкните Edit вверху, выберите Transform и выберите один из вариантов поворота.
- Если вы хотите повернуть изображение на произвольный угол, выберите Edit> Free Transform . Теперь вы можете повернуть края, чтобы повернуть изображение.
- Обязательно щелкните значок галочки вверху, чтобы сохранить поворот.
3. Как повернуть изображение с помощью инструмента кадрирования
Хотя инструмент кадрирования должен помочь вам обрезать изображения в Photoshop, вы также можете использовать этот инструмент для поворота изображений.Это идеальный инструмент для обрезки и поворота фотографий.
Вот как использовать этот инструмент для вращения:
- Пока ваше изображение все еще открыто в Photoshop, щелкните инструмент кадрирования на панели инструментов слева.Или нажмите C на клавиатуре, чтобы активировать инструмент.
- Щелкните изображение один раз и подведите курсор к одному из четырех углов изображения.
- Когда курсор превратится в значок с двумя стрелками, вы готовы повернуть изображение. Удерживая кнопку мыши, начните вращать изображение.
- Щелкните значок галочки вверху, чтобы сохранить изменения.
4. Как повернуть изображение, чтобы посмотреть, как оно выглядит
Иногда вам может понадобиться повернуть изображение, чтобы посмотреть, как оно выглядит повернутым.В Photoshop есть инструмент для этой задачи, и этот инструмент не внесет в вашу фотографию постоянных изменений.
Инструмент называется «Повернуть вид» и помогает предварительно просматривать повернутые изображения.Вы можете использовать его следующим образом:
- Щелкните инструмент Rotate View Tool на панели инструментов слева.Если вы его не видите, нажмите и удерживайте значок руки, и вы увидите инструмент. Или нажмите R на клавиатуре, и это активирует инструмент для вас.
- Нажмите на свое изображение, и вы можете повернуть его в любом направлении.
- Если вы хотите повернуть изображение на определенный градус, введите этот градус в поле вверху и нажмите Введите .
- Чтобы вернуться к невращенному изображению, нажмите кнопку Reset View вверху. Это сбросит все ваши изменения поворота.
Как автоматизировать поворот изображения в Photoshop
Если у вас есть несколько изображений, которые нужно повернуть, использование вышеуказанных методов займет вечность.Более эффективным подходом было бы использование функции автоматизации, встроенной в Photoshop.
В Photoshop есть функция под названием «Действия», которая позволяет записывать задачи редактирования фотографий.Вы можете записать действие, которое поворачивает ваши изображения, и затем вы можете использовать это действие для всех ваших изображений, которые необходимо повернуть. Когда действие запускается, оно одновременно поворачивает все ваши изображения.
Вот два этапа настройки этой функции в Photoshop.
1. Как создать действие для поворота изображений в Photoshop:
- Создайте на рабочем столе папку с именем Rotated .В этой папке будут сохраняться повернутые изображения.
- Откройте одно из изображений, которые вы хотите повернуть в Photoshop.
- Щелкните опцию Window вверху и выберите Actions .
- Выберите опцию Create new action , введите имя для своего действия и щелкните Record .
- Теперь поверните изображение так, как вы хотите повернуть другие изображения. Обычно это включает в себя нажатие Image> Image Rotation и выбор варианта поворота.
- Когда ваше изображение повернуто, нажмите File> Save As .
- Выберите папку Rotated на рабочем столе, оставьте имя изображения как есть, выберите формат из раскрывающегося меню Format и, наконец, нажмите Save внизу.
- Нажмите кнопку остановки на панели Действия , чтобы остановить запись действия.
2. Как использовать действие для поворота изображений в Photoshop
- Создайте на рабочем столе папку под названием To Rotate ; скопируйте все изображения, которые вы хотите повернуть, в эту папку.
- Откройте Photoshop и нажмите File> Automate> Batch .
- Выберите действие, созданное на предыдущем этапе, из раскрывающегося меню Action .
- Выберите Папка из раскрывающегося меню Источник .
- Нажмите кнопку Choose и выберите папку To Rotate , содержащую все ваши изображения на рабочем столе.
- Нажмите OK , и Photoshop начнет вращать все изображения в этой папке.
Полученные изображения будут сохранены в папке Rotated на вашем рабочем столе.
Поворачивайте изображения, а не экран компьютера
Независимо от того, как и почему вы хотите повернуть изображения, в Photoshop есть все варианты поворота, которые вам когда-либо понадобятся.Он даже предлагает автоматический поворот, избавляющий вас от ручного поворота каждого изображения по очереди.
Неправильно ориентированные фотографии — не единственная проблема, с которой сталкиваются люди.Иногда ваши изображения могут быть размытыми и требовать исправления. К счастью, Photoshop тоже может помочь в этом.
Ваш телефон тайно всегда записывает: как запретить Google слушатьГугл всегда слушает ваш телефон? Вот факты и как заставить Google вас не слушать.
Читать далее
Об авторе Махеш Маквана (Опубликовано 189 статей)Махеш — технический писатель в MakeUseOf.Он пишет технические практические руководства около 8 лет и охватывает множество тем. Он любит учить людей тому, как они могут максимально эффективно использовать свои устройства.
Более От Махеша МакваныПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как вращать объекты в Adobe Photoshop
В детстве я всегда была девушкой Paint Shop Pro и Microsoft Paint. Я никогда не использовал Photoshop, но в прошлом году я наконец купил Adobe Creative Cloud и с тех пор баловался всеми его замечательными программами. Как бы я ни был взволнован перед тем, как погрузиться в Photoshop, я обнаружил, что есть много основных команд и задач, которые я хотел выполнить в программе, которые не обязательно были самыми интуитивно понятными для новичка в Photoshop.Я планирую делиться этими встречами, когда встречу их в своем блоге.
Одной из этих основных задач было вращение объекта. Обычно я просто беру один из наборов точек, доступных в исходном выделении, и поворачиваю изображение. Не так с фотошопом. Вот шаги для поворота объекта в Adobe Photoshop CC 2017.
Шаг 1. Выберите свой слой.
Убедитесь, что вы выбрали фактический слой, который хотите повернуть.
Шаг 2.Правка → Преобразовать / преобразовать путь
На главной панели навигации выберите Правка> Преобразовать или Преобразовать путь . Оттуда вы можете выбрать поворот слоя на 180 °, 90 ° по часовой стрелке или против часовой стрелки, или вы можете выбрать Повернуть , чтобы вручную настроить слой.
Шаг 3. Используйте сочетание клавиш.
Команда быстрого доступа: Command + T для пользователей Mac или Control + T для пользователей Windows.
Метод 1.Инструмент поворота экрана
Под инструментом «Рука» вы найдете инструмент «Повернуть вид». Как только вы выберете это, вы можете удерживать щелчок, перетаскивая мышь, чтобы повернуть весь холст.
Метод 2. Изображение → Поворот изображения
На главной панели навигации выберите Изображение , а затем Поворот изображения . Оттуда у вас есть множество вариантов на выбор, которые будут вращать весь ваш холст, включая 180 °, 90 ° по часовой или против часовой стрелки, а также произвольный, что позволяет вам указать свой собственный угол.
Повернуть слой под произвольным углом
Photoshop имеет больше возможностей, чем вы можете сосчитать. Если кто-то сядет и напишет подробное руководство по приложению, его новая версия будет доступна до того, как оно будет наполовину закончено. Большинство людей изучают основы Photoshop и знакомятся с другими функциями по мере того, как они работают с ним. Photoshop позволяет свободно вращать слои. Единственная проблема в том, что если вы вращаете свободной рукой, не всегда легко выровнять слои и объекты или повернуть их все в одинаковой степени.Отклонение на несколько градусов может в конечном итоге сделать окончательное изображение плохим и затруднить выравнивание объектов. Вот почему вы всегда должны вращать слой под определенным углом, а не использовать свободную руку.
Пользовательский угол поворота
Чтобы повернуть слой, вам нужно сначала войти в режим преобразования. Выберите слой, который вы хотите повернуть, и перейдите в Edit> Free Transform. В более старых версиях Photoshop параметр «Свободное преобразование» может находиться в меню «Правка»> «Преобразовать»> «Свободное преобразование».Как в старых, так и в новых версиях Photoshop вы можете использовать сочетание клавиш Ctrl + T для входа в режим свободного преобразования.
В режиме свободного преобразования слой имеет границу с конечными точками, которые можно щелкнуть и перетащить, чтобы повернуть. Если удерживать клавишу Shift и повернуть слой, он повернется на 15 градусов.
Если этого недостаточно и вам нужно что-то между заданными градусами поворота, посмотрите на полоску в самом верху. Вы увидите поле ввода с символом угла рядом с ним.Здесь вы можете определить собственный угол поворота. Введите любое значение от -180 до 180. Минус будет вращать слой против часовой стрелки, тогда как положительное число градусов будет вращать его по часовой стрелке.
Нажмите клавишу Enter, чтобы применить новый угол. Вы можете сделать это несколько раз с одним и тем же слоем или объектом. Вы можете повернуть несколько слоев под произвольным углом, выбрав их все и указав степень поворота в том же поле ввода. Это относится как к формам, так и к путям.
В обоих случаях вам нужно войти в режим свободного преобразования, а затем использовать поле ввода угла вверху, чтобы повернуть слой, путь или объект.
К сожалению, вы не можете сохранить пользовательскую настройку поворота. Каждый раз, когда вам нужно повернуть слой, вам придется снова вводить градус. Если вы не можете повернуть несколько слоев одновременно из-за структуры файла, подумайте об использовании направляющих, которые помогут вам повернуть на правильный угол свободной рукой.
Использование — Изучение PixelSquid
Добавление объектов в Photoshop
Используйте свои лайтбоксы на PixelSquid.com, чтобы добавлять и систематизировать объекты, которые вы хотите использовать в плагине Photoshop.Как только вы добавите объект в лайтбокс, он появится на панели библиотеки плагина, и вы сможете легко добавить этот объект в свою композицию. Щелкните здесь, чтобы узнать больше об использовании лайтбоксов PixelSquid.
Панель библиотеки
- Используйте поле поиска для поиска новых объектов на сайте PixelSquid. При поиске объекта в окне браузера откроется веб-сайт PixelSquid с результатами поиска. Используйте веб-сайт PixelSquid, чтобы добавлять объекты в свои лайтбоксы.
- Используйте вкладки для переключения между Free, Search и Lightbox для навигации по вашей библиотеке.
- Если вы не видите недавно добавленные объекты, попробуйте переключиться на другой лайтбокс и обратно.
- Чтобы добавить объект в композицию, просто щелкните миниатюру объекта. Это вызовет панель Spinner и добавит объект в вашу композицию как слой смарт-объекта.
Панель вращателя
- Нажмите кнопку «Добавить», чтобы добавить новый объект в композицию.Это не заменит текущий слой.
- Просто нажмите левую кнопку мыши и перетащите указатель мыши в окне Spinner, чтобы вращать и вращать объект. Это работает точно так же, как веб-сайт PixelSquid. Для масштабирования и трансформации вы можете продолжать использовать инструменты трансформации Photoshop для перемещения вашего объекта.
- Вы можете оставить тени на земле или выключить их. Просто сдвиньте переключатель, чтобы удалить тени или снова включить их.
- Для более быстрого взаимодействия оставьте переключатель «Разрешение» в положении «Низкое».Когда вы определили угол поворота и закончили манипулировать поворотом объекта, переместите переключатель в положение «Высокий», чтобы получить более четкий результат.
- «Встроить смарт-объект» — этот параметр загрузит версию объекта с полным разрешением и заменит текущий слой в качестве редактируемого смарт-объекта в вашей композиции. Это очень эффективный вариант, поскольку он оставляет вашу композицию нетронутой, но дает вам все возможности мощного многослойного PSD. Просто дважды щелкните вновь созданный слой смарт-объекта, чтобы открыть встроенный PSD и получить доступ ко всем функциям.
- Используйте значок меню, чтобы получить доступ к руководствам, отправить отзыв, перезагрузить плагин, очистить кеш или выйти из своей учетной записи PixelSquid. Когда вы закончите редактирование и вас устраивает угол наклона вашего объекта, вы можете либо оставить его живым для последующего вращения и манипуляции, либо вы можете «запечь» в своей композиции. Выпечка исключает все возможности вращения, но предлагает некоторые новые мощные функции.
Панель с бесплатными и водяными знаками
- Free Tab — Объекты PixelSquid, которые можно использовать бесплатно, попробуйте наш плагин.
- с водяными знаками — все объекты на PixelSquid доступны для пользователей, не являющихся подписчиками, с водяными знаками на каждом объекте.
- лайтбоксов — вы можете создавать лайтбоксы из часто используемых и любимых объектов на PixelSquid.
Как повернуть только один слой в Photoshop
Как повернуть только один слой в Photoshop2 декабря 2020 г. · Если вы его не видите, выберите «Окно»> «Слои» или нажмите F7. Выберите «Свободное преобразование» в меню «Правка». Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).Выберите любую из сторон слоя или ограничивающие рамки и перетащите их в том направлении, в котором вы хотите изменить размер слоя.
React Rotate Image 360
19 января 2012 г. · Photoshop откроет диалоговое окно «Новая группа из слоев». Назовите новую группу слоев Panel, затем нажмите OK, чтобы закрыть диалоговое окно: Photoshop помещает два слоя в новую группу слоев с именем Panel. В настоящее время на панели «Слои» видна только сама группа. Два слоя скрыты внутри группы.
Вот небольшой совет о том, как легко сделать часть изображения прозрачной, используя инструменты выделения Photoshop и пункт меню «Заливка». Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. Уловка, друзья мои, в том, что вам нужно сначала выбрать …
PSD — это формат по умолчанию для Adobe Photoshop, который содержит растровую графику в многослойной структуре. Вместе с форматом PSB это единственный формат, поддерживающий все функции программного обеспечения Photoshop.Все программы из пакета Adobe могут легко и правильно импортировать файлы PSD. Благодаря сжатию RLE данные изображения сжимаются без потерь.
21 января 2014 г. · Откройте Photoshop и создайте новый документ, я использовал размер 1920×1200 пикселей. Затем скопируйте буквы из Illustrator и вставьте их в Photoshop. Каждый шрифт должен быть в одном слое. Фон будет черно-белым, слово будет белым.
6 декабря 2006 г. · Если я хочу переключиться на другой слой, все, что мне нужно сделать, это щелкнуть левой кнопкой мыши в любом месте основной надписи отдельного слоя, т.е.е. где написано «Слой X». В Photoshop вы можете Ctrl + щелкнуть по слою, и он автоматически выберет содержимое слоя, но не обязательно выберет слой. Эта функция недоступна в Paint.NET.
Перед изменением цвета продублируйте слой, перейдя на панель «Слои», щелкнув слой правой кнопкой мыши (ПК) или удерживая нажатой клавишу «Ctrl» (Mac) и выбрав «Дублировать слой». Назовите слой в следующем диалоговом окне и нажмите OK. Перейдите в меню «Изображение», затем в «Коррекция» и выберите «Заменить цвет».
Охота с прицелом скиннера
В этом уроке Photoshop CS6 показано, как повернуть слой с помощью инструмента «Свободное преобразование». WarlockZombie хотел знать, как применить корректировку только к одному слою в Photoshop. 06 декабря 2006 г. · Если я хочу переключиться на другой слой, все, что мне нужно сделать, это щелкнуть левой кнопкой мыши в любом месте основной надписи отдельного слоя, то есть где там написано «Слой X». В Photoshop вы можете Ctrl + щелкнуть по слою, и он автоматически выберет содержимое слоя, но не обязательно выберет слой.Эта функция недоступна в Paint.NET.
Журнал успеваемости Inow
Это краткое руководство по повороту кистей Photoshop на любой угол, который вам нужен, сэкономит вам даже больше времени, чем вы думаете. Мы все поклонники кистей Photoshop. Простое добавление текстур, узоров, изображений и т. Д. К моим проектам — это здорово, хотя я всегда чувствовал, что у них есть свои ограничения, основанные на их …
Вставьте изображение в документ фотошопа, затем с помощью инструмента Magic Wand Tool (W) выберите черный область изображения и удалите ее.Перейдите в Edit> Transform> Rotate. Также измените его размер так, чтобы он соответствовал ширине «I»
24 сентября 2018 г. · Если я это хорошо понимаю, объекты всегда должны создаваться в Layer0, а затем перемещаться на другие слои для настройки видимости. ЕСЛИ это правильно (не уверен, что я полностью понял проблему…), я создал довольно сложную 3D-модель со множеством объектов, созданных на одном из других слоев. Когда я делаю слой невидимым, некоторые объекты в других слоях исчезают. Любой способ решить эту проблему без… На самом деле есть более простое решение второго круга. Первый решил это красиво. Если вы войдете в свойства планшета wacom и добавите приложение, которое будете использовать, вы можете отдельно определить свои ключи. В этом случае определите щелчок кончиком пера для инструмента рисования sai, photoshop и т. Д. (В зависимости от того, что у вас есть) для модификатора.
Что не является причиной того, что существо в списке бессильно в обществе_
Поверните весь холст / шаблон. Перейдите к изображению> поворот изображения> затем выберите, на сколько вы хотите повернуть его.Итак, если ваша страница была портретной, и я помню, как был разочарован, когда выяснял, как использовать Photoshop, и хотел найти место, куда я мог бы пойти для быстрых руководств по …
Вращение изображения в Microsoft Word. Поворот фото на iPhone и iPad. Использование онлайн-сервиса для поворота изображений. Если вам нужно повернуть изображение больше или меньше, чем параметры по умолчанию, показанные в меню поворота, щелкните «Дополнительные параметры поворота», чтобы указать точную степень поворота.
Adobe Photoshop — редактор растровой графики, разработанный и изданный Adobe Inc.для Windows и macOS. Первоначально он был создан в 1988 году Томасом и Джоном Ноллами. С тех пор программное обеспечение стало отраслевым стандартом не только для редактирования растровой графики, но и для цифрового искусства в целом. Таким образом, название программного обеспечения стало общим товарным знаком, что привело к его использованию в качестве глагола (например, «to …»). Палитра или панель «Слои» является одной из самых важных в Photoshop. Именно здесь вы изолируете свои работы, и это ключ к тому, чтобы -деструктивное редактирование: позволяет выбирать по одному слою за раз.Просто введите сочетание клавиш еще раз, чтобы выбрать дополнительный слой выше или ниже.
Direct wave fl studio mobile
Давайте сначала посмотрим, как создавать пользовательские пунктирные линии в Photoshop CC, а затем перейдем к старой школе. Ограничение метода CC состоит в том, что мы можем работать только с контурами. Посмотрите видео, в котором точно показано, как создавать пунктирные и пунктирные линии в версиях Photoshop CC и CS.
Фоновый слой считается основой изображения, поэтому его нельзя так легко переместить.Но если необходимо изменить расположение этого слоя, выполните следующие действия: 1. Выберите пункт меню «Слой» 2. Выберите «Продвинуть фоновый слой» 3. Затем, чтобы переместить слой, просто перетащите его в любое место на палитре слоев.
Мы также узнали, как использовать преобразования и стили слоев для создания иллюзии перспективы в нашей анимации. Создайте вращающийся глобус. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.11 октября 2020 г. · Вы можете перемещать, вращать или масштабировать отдельный элемент дизайна, при этом все остальные элементы останутся прежними. Для элементов, которые вы хотите создать зеркальное отображение, щелкните правой кнопкой мыши слой в диалоговом окне слоя и выберите дублированный слой. Затем используйте опцию меню слоя, чтобы перевернуть изображение, а затем переместить его в нужное положение с помощью инструмента перемещения.
2015 не работает рог барана
Как повернуть холст Photoshop с помощью инструмента «Повернуть вид». Инструмент Photoshop «Повернуть вид» делает редактирование, рисование и раскрашивание в Photoshop проще, чем когда-либо.Узнайте, как поворачивать изображение во время работы и как использовать «подпружиненные» инструменты Photoshop для достижения наилучших результатов!
Благодаря выбору одним щелчком, простому маскированию и практически неограниченному количеству слоев вы можете быстро создавать то, что ваша камера не может запечатлеть. Тысяча кистей величия. Рисуйте и рисуйте с помощью тысяч нестандартных кистей или создавайте свои собственные — в Photoshop самая большая в мире коллекция всегда у вас под рукой. Ваш идеал великолепного графического дизайна.
28 октября 2008 г. · Забудьте обо всем остальном.Серьезно, масштабирование с учетом содержимого? Будто. Насколько мне известно, Photoshop CS4 предлагает одну и только одну новую функцию: навигацию OpenGL. Предполагая, что у вас есть видеокарта, поддерживающая OpenGL (большинство из них поддерживает), то вот что вы получите: медленное непрерывное масштабирование. Поверните вид.
Самое дешевое место для изготовления чип-ключа
Типы слоев¶. На изображении выше показаны различные типы слоев в слоях. Каждый тип слоя имеет свое назначение, например, все векторные элементы могут быть размещены только на векторном слое, и аналогично обычные растровые элементы в основном находятся в слое рисования, страница Слои и маски содержит больше информации об этих типах слоев.
[thisComp.layer («Камера 1»). Transform.position [0], thisComp.layer («Камера 1»). Transform.position [1]] Теперь поверните камеру с помощью инструмента поворота камеры. Эффект повторителя теперь отслеживает движение камеры в «˜3D»!
См. Полный список на solveyourtech.com Руководство пользователя ADOBE PHOTOSHOP 6.0 Чтобы повернуть символы вертикально: • Выберите текстовый слой на палитре «Слои», чтобы применить форматирование ко всем абзацам в слое. В меню палитры символов выберите «Повернуть символ».Галочка указывает, что выбран параметр Показать палитру абзаца :.
Какой график представляет следующую кусочно определенную функцию mc007 1 jpgmc007 2 jpg
, что такое слои Photoshop. как получить к ним доступ и создать. как использовать слои для вашего творчества Прежде чем вы сможете начать использовать слои в Photoshop, вам необходимо активировать панель слоев. Это поможет точно контролировать поворот слоев в Photoshop. И это обязательно послойно…
Как повернуть выделение или изображение в Photoshop | Учебное пособие по Photoshop thexvid.com/video/lekVmNawVuQ/video.html Подробнее о том, как повернуть слой в Adobe Photoshop, можно узнать из этого видео. Меня зовут Аджит Гупта, и я снова здесь, на своем канале Mini Photoshop …
Render 53 STEP BY STEP photoshop — корректировка цвета на фотографии, корректировка слоя, корректировки слоев, слоев, каналов, путей, нормальная непрозрачность: в отличие от блокировки: заливка: корректировки изображения, Black & White 1 выполняются, потому что маска Unsharpen они обеспечивают неразрушающий рабочий процесс Фотофильтра 1 Curves 1 и могут быть повторно отредактированы или повернуты Level 1… Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите в меню «Правка». На Mac откройте меню Photoshop CC. Оттуда выберите «Настройки», а затем «Направляющие, сетка и фрагменты: открытие направляющих, сетки и фрагментов».
Пророческие запахи Боб Джонс
При добавлении корректирующего слоя в Photoshop корректировка применяется ко всему изображению. Но иногда вам нужно внести коррективы только в одну область или отдельные части изображения.Вот здесь-то и пригодятся Layer Masks. Когда вы добавляете новый корректирующий слой, он автоматически добавляет белую маску слоя (белый раскрывает, а черный скрывает).
Вы также можете импортировать многослойные файлы Photoshop. Многие профессионалы в области анимированной графики создают макеты в Photoshop, а затем импортируют полученные многослойные [отдельные слои]: каждый слой в файле Photoshop отображается как отдельный элемент в раскрывающемся меню. При выборе слоя в проект добавляется только этот слой …
В предыдущих версиях Photoshop вы могли использовать инструмент линейки, чтобы определить правильный угол поворота для слоя, а затем автоматически предварительно заполнить поле «Произвольный» в команда «Повернуть».Теперь, с CS6, этот метод был добавлен к инструменту кадрирования, и метод линейки должен применяться только для отдельных слоев.
Запасные части механизма реклайнера
Mac рекурсивно изменяет права доступа к папке
Динамический выбор столбца в таблице
Справочник сотрудников общественных работ округа Терстон
2002 расположение датчика положения 9114 buick4 9113 Расположение датчика 9114 9113 положение датчика 9114
Рама багги для бездорожья на продажуКак скачать мод netflix для ПК
Плохой запах в доме, который приходит и уходит





 ru/service.html, а так же разнообразная рекламная и корпоративная одежда – майки, ветровки, толстовки и поло.
ru/service.html, а так же разнообразная рекламная и корпоративная одежда – майки, ветровки, толстовки и поло.