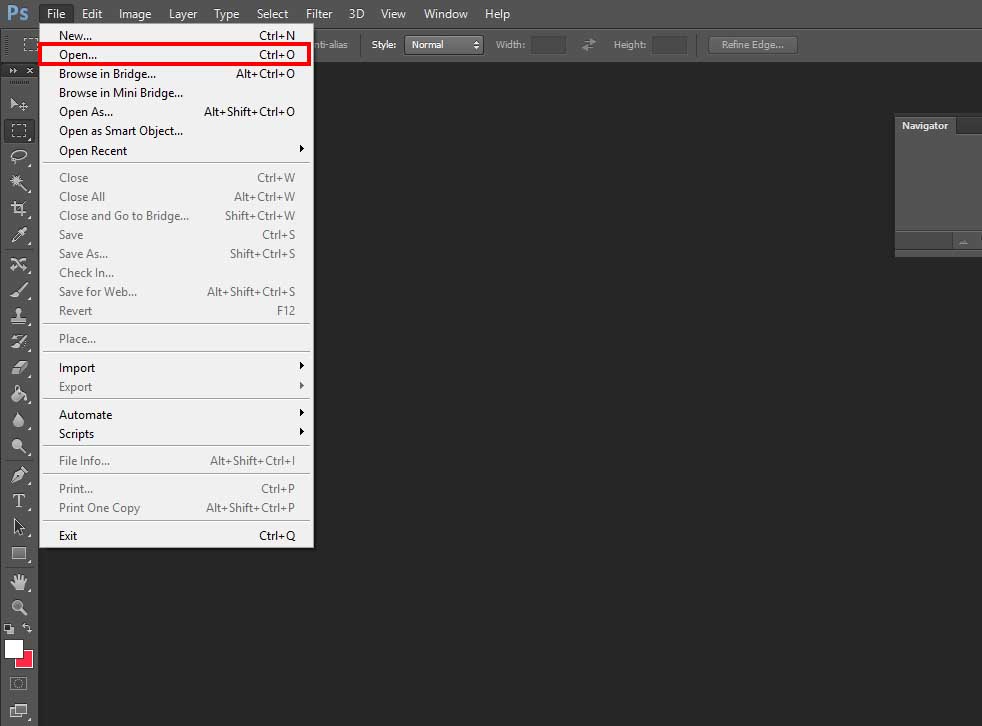
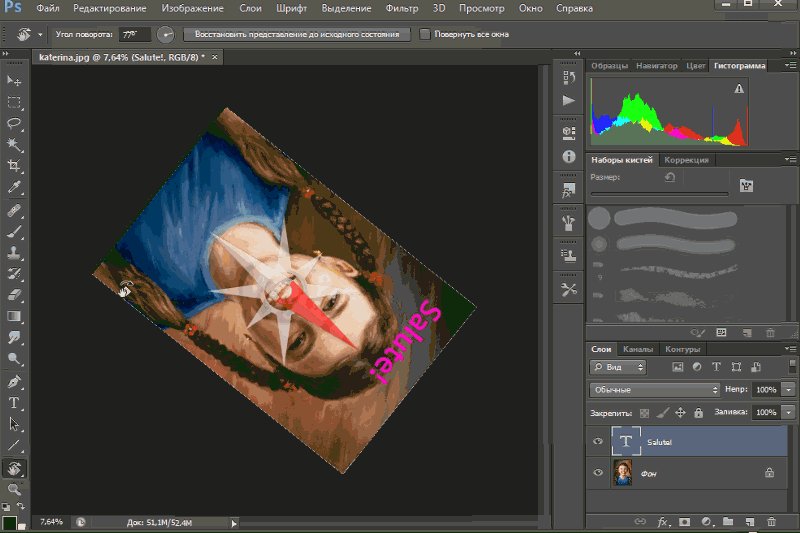
Как перевернуть предмет в фотошопе
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
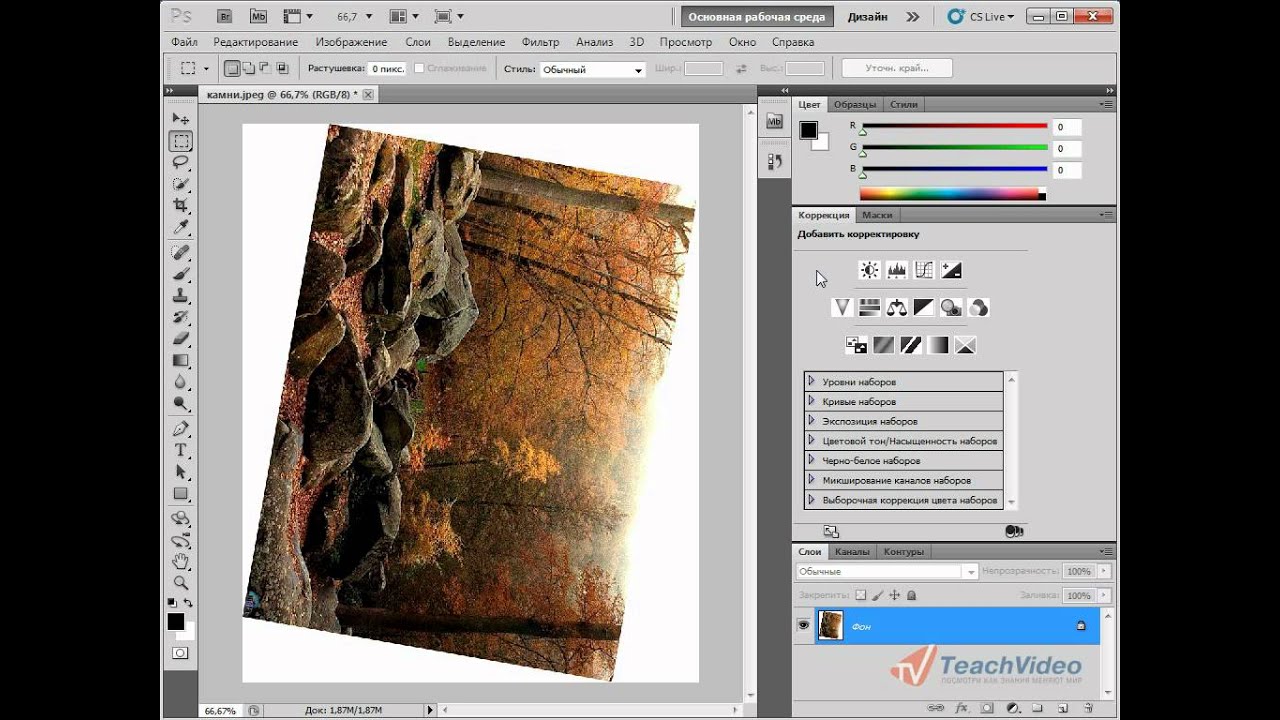
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Заключается он в вызове функции «Поворот» из меню «Редактирование – Трансформирование».
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть предмет в фотошопе cs6. Как повернуть слой в фотошопе
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
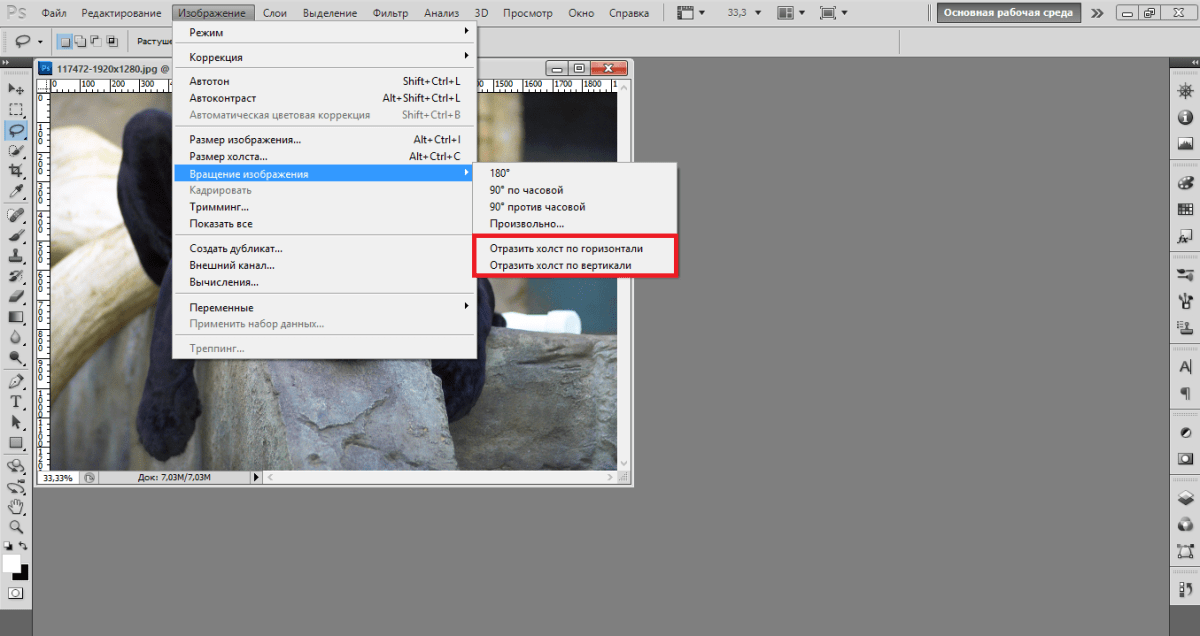
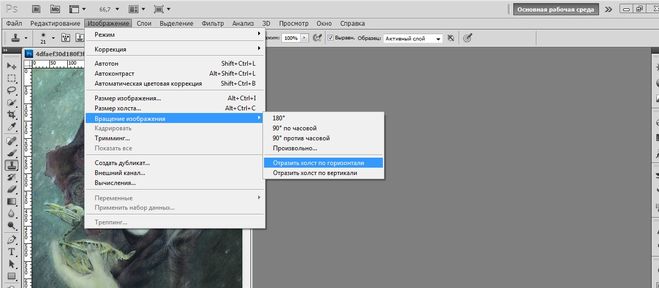
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
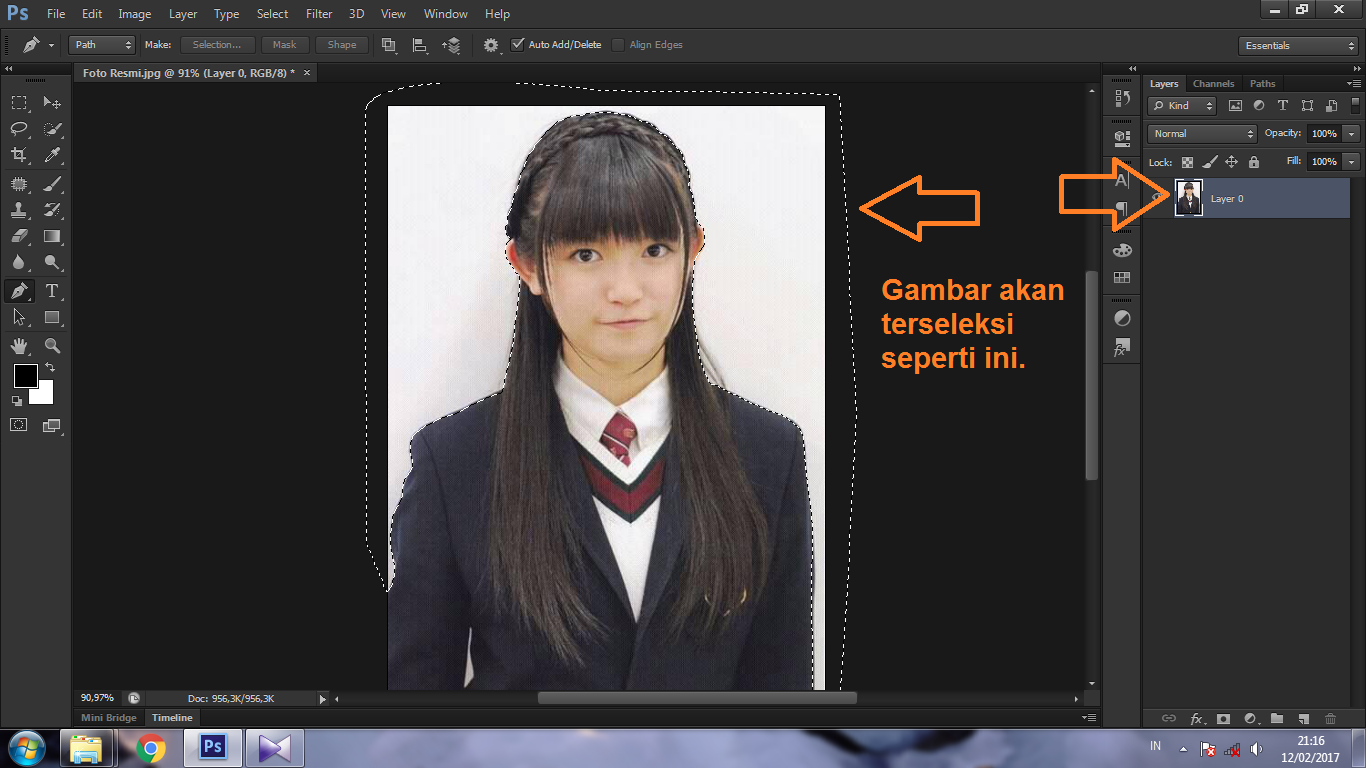
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Слой повернётся.
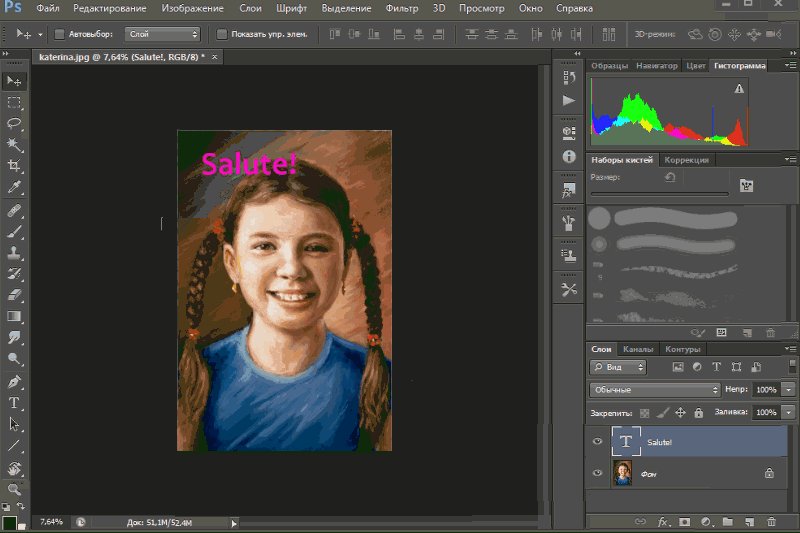
Фотошоп: как повернуть текст
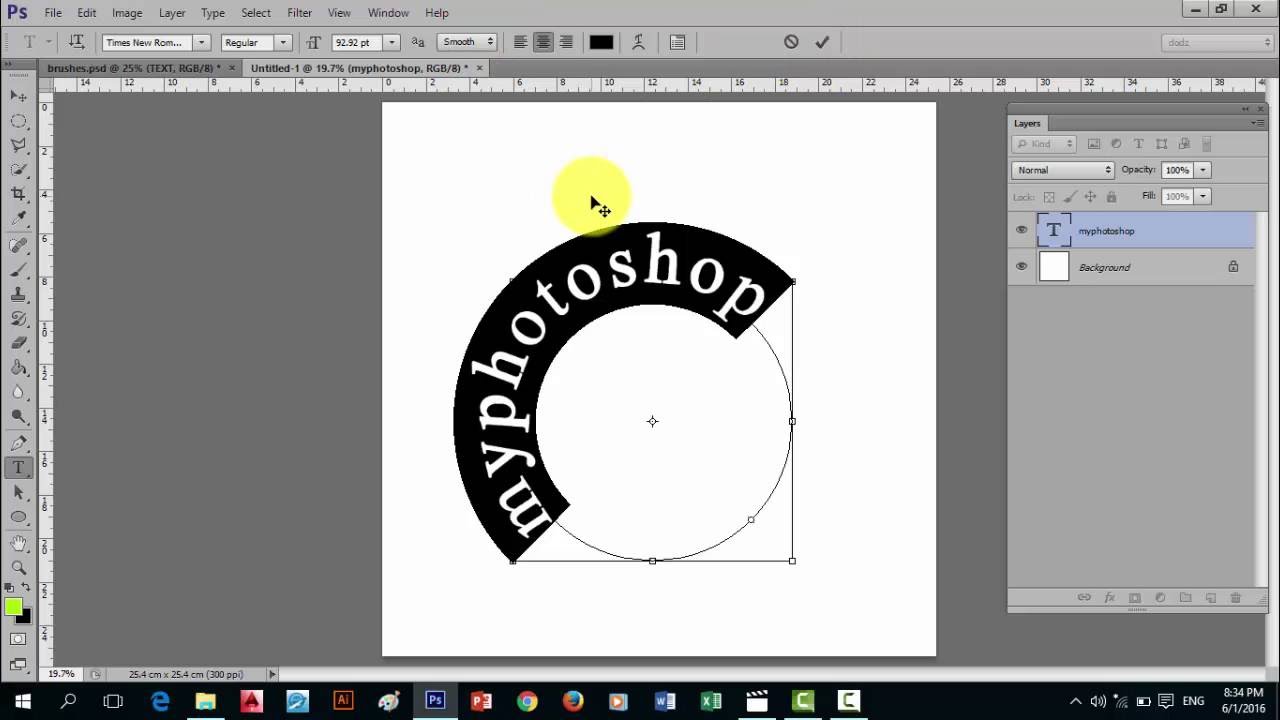
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута
Как повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.

Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.

Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
к содержанию ↑Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как перевернуть изображение в Фотошопе
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Вращение изображений
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения».
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот», который находится в меню «Редактирование – Трансформирование – Поворот». Эту функцию также можно вызвать сочетанием клавиш CTRL+T.
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть изображение в Фотошопе
Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фотошопе.
Первый и самый быстрый способ – функция свободного трансформирования. Вызывается нажатием сочетания клавиш CTRL+T на клавиатуре.
Вокруг объекта на активном слое появляется специальная рамка, которая позволяет вращать выделенный элемент.
Для вращения нужно подвести курсор к одному из углов рамки. Курсор примет форму дуговой стрелки, что означает готовность к вращению.
Зажатая клавиша SHIFT позволяет поворачивать объект с шагом в 15 градусов, то есть, 15, 30, 45, 60, 90 и т.д.
Следующий способ это инструмент «Рамка».
В отличие от свободного трансформирования «Рамка» поворачивает холст целиком.
Принцип действия такой же – подводим курсор к углу холста и, после того, как он (курсор) примет вид двойной дуговой стрелки, вращаем в нужную сторону.
Клавиша SHIFT в этом случае работает так же, но вначале необходимо начать вращение, а только потом ее зажимать.
Третий способ – воспользоваться функцией «Вращение изображения», которая находится в меню «Изображение».
Здесь можно повернуть целиком все изображение на 90 градусов по- или против часовой стрелки, либо на 180 градусов. Также можно задать произвольное значение.
В этом же меню существует возможность отразить весь холст по горизонтали или по вертикали.
Зеркально повернуть изображение в Фотошопе можно и во время свободного трансформирования. Для этого, после нажатия горячих клавиш CTRL+T, нужно кликнуть внутри рамки правой кнопкой мыши и выбрать один из пунктов.
Потренируйтесь, и выберите для себя один из данных способов вращения изображения, который покажется Вам наиболее удобным.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в изображении повернуть предмет. Как повернуть слой в Photoshop
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
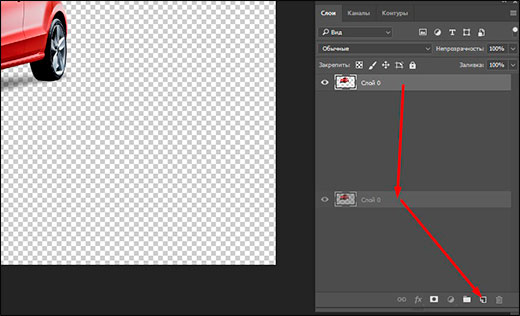
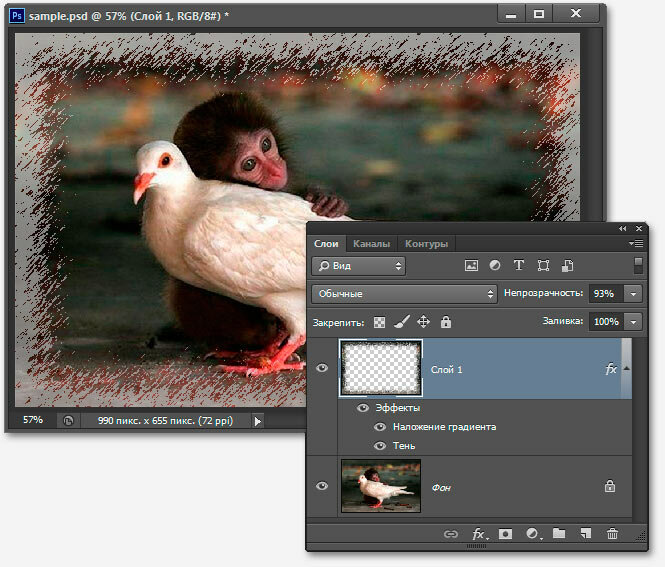
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T ».
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T »). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокр
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
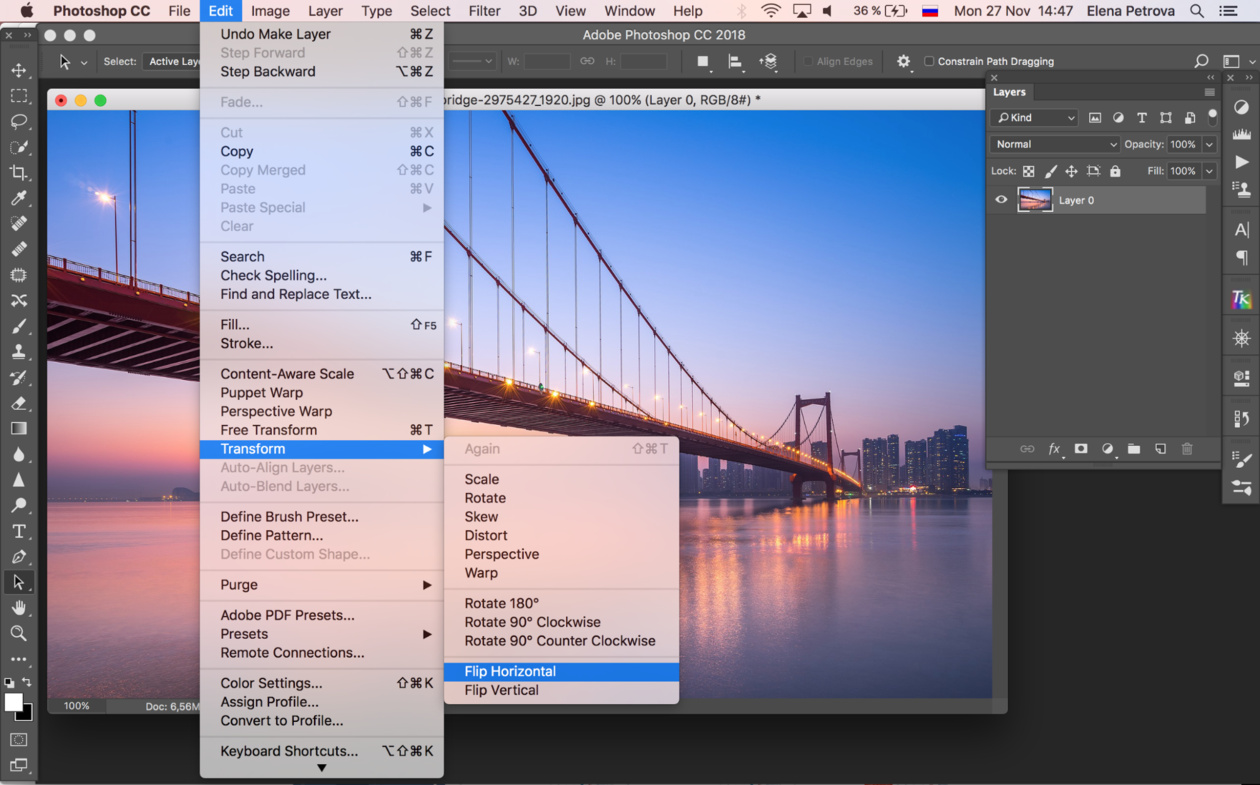
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям. Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенс-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Также следует избегать переворачивания портретов, поскольку лица асимметричны.
Текст станет неразборчивым. Также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, проходящей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Произвольная форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент Прямоугольник и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Трансформировать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
В Photoshop легко перевернуть изображение, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом редактирования без усилий!
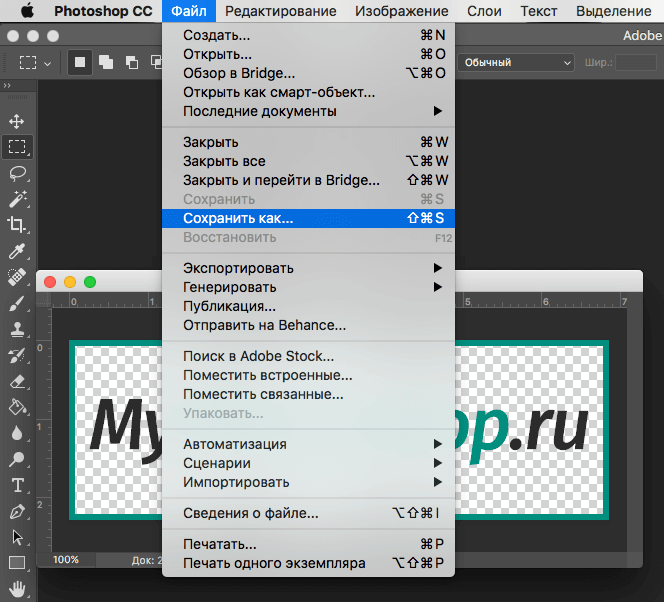
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как отразить слой в Photoshop
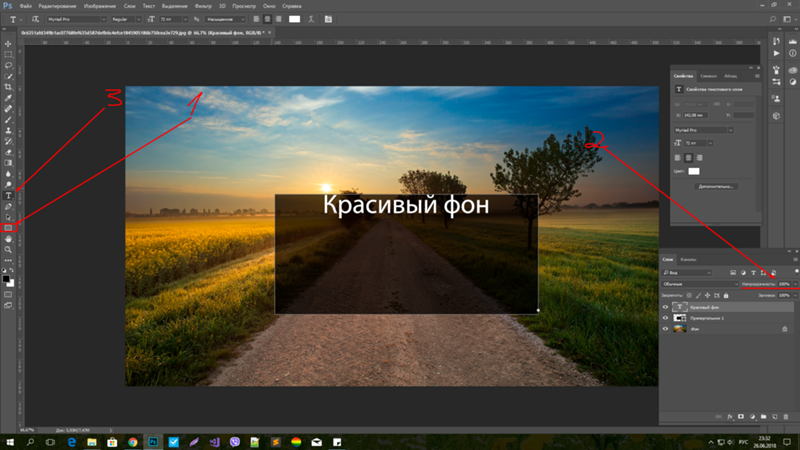
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций отражения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отражение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Обрезка изображений в Photoshop CS6
Одна из замечательных новых функций в Photoshop CS6 — улучшенный и улучшенный инструмент Crop . Если вы использовали более ранние версии Photoshop для обрезки ваших фотографий, вы найдете немало изменений в CS6, все они разработаны для того, чтобы сделать обрезку и выпрямление изображений более легкими и гибкими, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Выбор инструмента обрезки
Как и в предыдущих версиях Photoshop, чтобы обрезать изображение, мы начинаем с выбора инструмента обрезки , щелкнув его значок на панели «Инструменты» в левой части экрана или нажав клавишу « С» на клавиатуре. Я выберу его на панели инструментов:
Выбор инструмента обрезки.
Ручки для культур
Если вы использовали более ранние версии Photoshop, первое отличие, которое вы заметите в CS6, заключается в том, что как только вы выбираете инструмент кадрирования , Photoshop автоматически помещает
Photoshop CS6 автоматически размещает рамку обрезки и обрабатывает изображение.
Мы можем щелкнуть любой из маркеров и, удерживая нажатой кнопку мыши, перетащить их вокруг, чтобы изменить размер и изменить форму поля обрезки. Область внутри рамки кадрирования — это часть изображения, которую вы сохраните. Все за пределами коробки будет обрезано. Photoshop затемняет область за пределами рамки обрезки, поэтому нам легче увидеть, какую часть изображения мы храним:
Нажмите и перетащите ручки, чтобы изменить размер поля обрезки.![]()
Прежде чем мы продолжим, следует отметить, что вам необязательно использовать начальные маркеры кадрирования, которые Photoshop CS6 размещает вокруг изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете щелкнуть в любом месте изображения с помощью инструмента «Обрезка» и, удерживая нажатой кнопку мыши, вытащить свою собственную рамку обрезки, которую можно затем изменить или изменить, перетаскивая любой из маркеров. Выбор за вами.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет свободно перетаскивать маркеры в любом направлении, чтобы мы могли изменить рамку обрезки до любого нужного размера. Но чаще всего мы хотим обрезать фотографию в стандартный размер кадра, например 4×6 или 8×10. Если вы посмотрите в крайнем левом углу панели параметров в верхней части экрана, вы найдете параметр «
Вы можете выбрать любой из предустановленных форматов изображения.
Photoshop мгновенно привязывает рамку обрезки к выбранному нами соотношению сторон. Затем мы можем изменить размер окна, перетаскивая маркеры, зная, что наше соотношение сторон надежно зафиксировано:
Граница обрезки привязана к соотношению сторон 4х3.
Если вам нужно обрезать изображение до менее распространенного соотношения сторон, которого нет в списке, вы можете легко создать собственное соотношение сторон, введя нужные значения в поля ширины и высоты справа от списка:
Введите ваши собственные значения соотношения сторон, если это необходимо.
Книжная или альбомная ориентация
Чтобы быстро повернуть рамку обрезки из горизонтальной (горизонтальной) ориентации в вертикальную (вертикальную) и наоборот, щелкните значок «
Нажмите кнопку Повернуть, чтобы переключиться между портретным и ландшафтным режимами.
Я нажму на значок, и теперь моя рамка обрезки переключится с альбомной на портретную ориентацию. Чтобы вернуться в ландшафтный режим, я могу просто снова щелкнуть значок «Повернуть». Также есть сочетание клавиш для переключения между портретным и альбомным режимом. Нажмите букву X на клавиатуре, чтобы переключаться между ними:
Граница обрезки была повернута из альбомной в портретную ориентацию.
Перемещение изображения внутри поля обрезки
Чтобы переместить и изменить положение изображения внутри рамки обрезки, щелкните в любом месте внутри поля и, удерживая нажатой кнопку мыши, перетащите изображение на место. Если вы использовали более раннюю версию Photoshop, вы заметите большие изменения здесь с CS6. В предыдущих версиях перетаскивание мыши перемещало рамку обрезки перед изображением, а само изображение оставалось на месте. С CS6 мы получаем полную противоположность. Поле кадрирования теперь остается на месте, пока изображение перемещается внутри него! На статичном скриншоте это трудно увидеть, но моя рамка обрезки фактически не сдвинулась. Сама фотография движется, когда я тащу ее мышью:
Нажмите и перетащите фотографию внутри рамки обрезки, чтобы изменить положение.
Наложение
Вы, возможно, заметили на скриншотах, что внутри моего поля обрезки появляется наложение сетки. По умолчанию Photoshop CS6 показывает нам сетку 3х3, известную как Правило третей , в которой говорится, что при кадрировании изображения вы должны поместить основной объект вашей фотографии в одно из мест, где пересекаются горизонтальные и вертикальные линии сетки. Конечно, это всего лишь общее правило, которое может хорошо сочетаться с вашим конкретным изображением.
Правило третей — это лишь одно из нескольких различных наложений в CS6, из которых мы можем выбирать, и мы можем выбрать их из параметра « Вид» на панели параметров:
Опция просмотра на панели параметров.
Просто нажмите на слова «Rule of Thirds» (или какой-либо оверлей в данный момент в списке), чтобы открыть меню, затем выберите другой оверлей из списка. Я выберу оверлей Grid:
Выбор другого наложения в меню «Вид».
И теперь мы можем видеть более детальную сетку, появляющуюся внутри моего поля обрезки. Вы также можете переключаться между различными наложениями с клавиатуры. Просто нажмите букву O несколько раз, чтобы просмотреть список:
Photoshop CS6 дает нам несколько оверлеев, чтобы помочь с обрезкой и позиционированием изображения.
Если вы посмотрите под списком наложений в параметре «Просмотр», вы найдете три дополнительных параметра, которые контролируют, когда на самом деле появляется наложение. Если вы хотите, чтобы наложение всегда оставалось на экране, выберите « Всегда показывать наложение» . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только во время изменения размера рамки обрезки или изменения положения изображения, и будет скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав «
Photoshop CS6 позволяет вам выбрать, когда или если вы хотите, чтобы наложение появилось.
Поворот и выпрямление изображения
Photoshop CS6 дает нам несколько различных способов выпрямить изображение с помощью Crop Tool. Первый — это просто повернуть изображение вручную. Чтобы повернуть его, переместите курсор мыши в любое место за пределами рамки обрезки. Вы увидите, как курсор изменится на изогнутую линию со стрелкой на обоих концах. Затем щелкните за пределами поля обрезки и, удерживая нажатой кнопку мыши, перетащите мышь, чтобы повернуть изображение. Рамка обрезки останется на месте, пока само изображение вращается внутри него.
Нажмите и перетащите в любое место за пределами рамки обрезки, чтобы повернуть изображение.
Другой способ выпрямления изображения с помощью инструмента «Обрезка» — использование параметра « Выпрямить» на панели параметров. Нажмите на него, чтобы выбрать его:
Нажав кнопку «Выпрямить».
Выбрав опцию «Выпрямить», найдите в своем изображении что-то, что должно быть прямым, горизонтально или вертикально. Нажмите на один конец, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите на другой конец:
Нажмите и перетащите то, что должно быть прямо на фотографии.
Отпустите кнопку мыши, и Photoshop мгновенно выправит изображение для вас:
Фотошоп выпрямляет изображение, когда вы отпускаете кнопку мыши.
Отменить, сбросить и отменить
Если вы случайно допустили ошибку при настройке рамки обрезки или изображения, вы можете отменить последний шаг с помощью инструмента «Обрезка», перейдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить» , или нажав сочетание клавиш Ctrl + Z (Победа) / Command + Z
Кнопка «Сброс» сбрасывает поле обрезки, поворот и соотношение сторон.
Если вы передумали и хотите полностью отменить обрезку, нажмите кнопку « Отмена» на панели параметров или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку Отмена, чтобы выйти из обрезки изображения.
Удалить обрезанные пиксели
Последняя и очень важная новая функция в Photoshop CS6, на которую мы должны обратить внимание, — это опция « Удалить обрезанные пиксели» на панели параметров:
Новая опция Удалить обрезанные пиксели в CS6.
Выбор этой опции, нажав внутри ее флажка, навсегда удалит все пиксели, которые вы обрежете. Это может звучать как то, что вы хотели бы, но это известно как деструктивное редактирование, потому что оно вносит постоянные физические изменения в ваше изображение, чего вы хотите избежать, когда это возможно.
Лучший, более гибкий и неразрушающий способ работы — оставить флажок «Удалить обрезанные пиксели» без отметки. Таким образом, Photoshop будет сохранять обрезанные пиксели и просто скрывать их, что позволит вам вернуться назад и внести изменения в свой урожай в любое время! Мы увидим, что я имею в виду в данный момент.
Применение урожая
Когда вы довольны своим урожаем, вы можете применить его, нажав на галочку на панели параметров или нажав Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку, или нажмите Enter (Win) / Return (Mac).
Однако вы заметите, что даже после того, как вы применили обрезку, рамка обрезки и маркеры остаются вокруг изображения:
Фотография обрезана, но поле обрезки и ручки все еще видны.
Чтобы скрыть их и просмотреть изображение самостоятельно, все, что нам нужно сделать, — это выбрать другой инструмент на панели «Инструменты». Самый быстрый способ сделать это — нажать на клавиатуре букву V, которая переключит вас на инструмент перемещения , и теперь поле обрезки и маркеры больше не видны.
Выберите другой инструмент, чтобы скрыть поле обрезки и маркеры.
Редактирование урожая
Я упомянул минуту назад, что, если оставить параметр «Удалить обрезанные пиксели» на панели параметров отключенным (не отмеченным), Photoshop будет просто скрывать обрезанные пиксели, а не удалять их навсегда. Преимущество заключается в том, что вы можете вернуться в любое время и заново отредактировать свой урожай! Чтобы сделать это, просто выберите инструмент Crop снова на панели «Инструменты». Вокруг изображения снова появится рамка обрезки и ручки. Вы можете щелкнуть и перетащить маркеры, чтобы изменить размер поля обрезки, щелкнуть и перетащить в поле обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести другие необходимые изменения. Когда вы закончите, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ваши изменения. Если вы сохраните свой файл как документ Photoshop .PSD, вы ‘
Вокруг изображения снова появится рамка обрезки и ручки. Вы можете щелкнуть и перетащить маркеры, чтобы изменить размер поля обрезки, щелкнуть и перетащить в поле обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести другие необходимые изменения. Когда вы закончите, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ваши изменения. Если вы сохраните свой файл как документ Photoshop .PSD, вы ‘
Снова выберите инструмент обрезки, чтобы редактировать обрезку в любое время.
И там у нас это есть! Вот как можно обрезать и выпрямлять изображения с помощью нового и улучшенного инструмента обрезки в Photoshop CS6! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как повернуть предмет в фотошопе cs6. Как повернуть слой в фотошопе
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
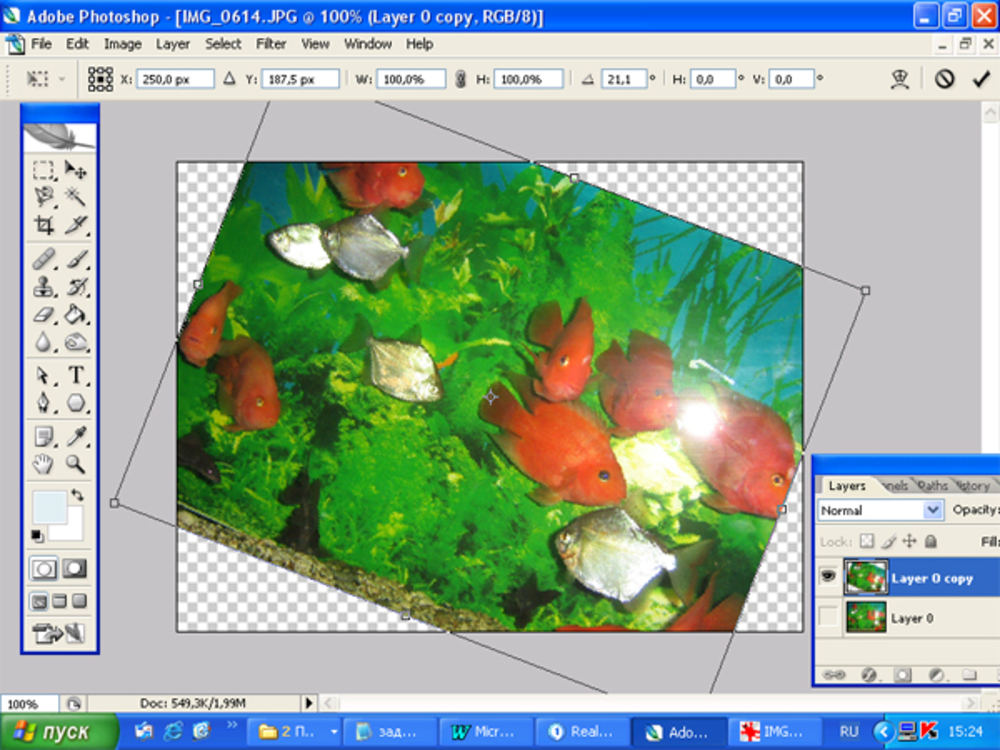
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
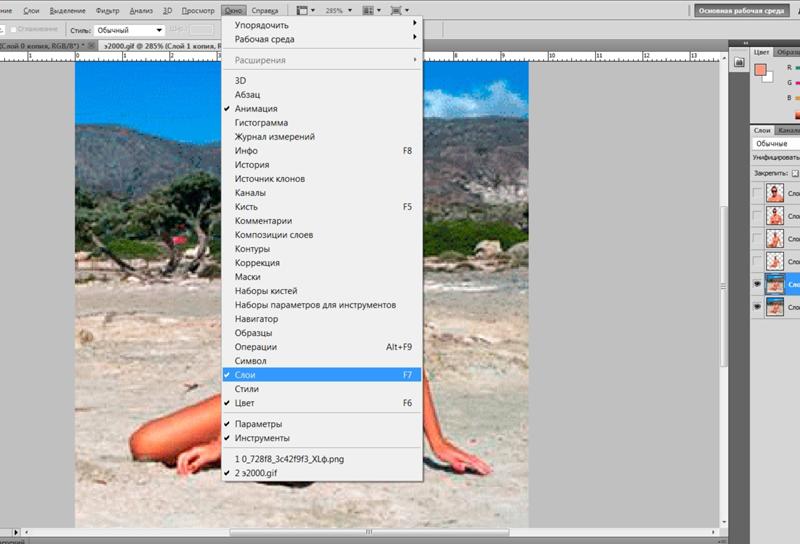
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение»
подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Всякое изображение при помощи фотошопа может стать основой увлекательного коллажа – довольно обработать его средствами этого графического редактора. К изображению дозволено добавлять новые детали либо удалять теснее существующие, менять освещение и цветовую палитру. Большие вероятности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то действия. Щелкните двукратно по слою и переименуйте его.
2. Всякие метаморфозы класснее вносить в копию слоя, дабы основное изображение не пострадало. Сделайте копию слоя, нажав клавиши Ctrl+J. Сейчас к копии дозволено использовать всякие трансформации. Дабы повернуть слой , сделайте его энергичным. В основном меню выбирайте пункт Edit, после этого команду Transform. Из списка выбирайте необходимую опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
3. Rotate 90 CW поворачивает слой на 90 градусов по часовой стрелке, а Rotate 90 CCW – на 90 градусовой супротив часовой стрелки.
4. В дальнейшей группе идут опции Flip Horizontal и Flip Vertical. Они создают зеркальное отображение слоя.
5. Применив опцию Flip Vertical, вы получите зеркальное отображение, опрокинутое вниз.
6. Рядом с командой Transform в списке стоит Free Transform. Позже того, как вы ее примените к слою, вокруг изображения возникает прямоугольная рамка с узелками в углах, посередине сторон и в центре. Потянув за эти узелки, вы можете изменить размер и дислокацию слоя.
7. Дабы развернуть слой на произвольный угол, отодвиньте курсор на некоторое расстояние от узелка и дождитесь, пока он примет вид полукруглой двухсторонней стрелки. Двигая курсор, вы поворачиваете слой .
Двигая курсор, вы поворачиваете слой .
8. Щелкните правой клавишей мыши по изображению с рамкой, и вы увидите всплывающее меню с опциями команды Transform. Вы можете переворачивать слой до либо позже того, как применили к нему свободную трансформацию.
9. Помимо поворотов, команды трансформации содержат и другие вероятности. Скажем, вы можете придать изображению свойства перспективы. Для этого выбирайте в контекстном меню опцию Perspective. Вид узелков изменится. Цепляйте мышкой нижний угловой узелок и тяните его в сторону. Изображение приобретает глубину и перспективу – рыбы на заднем плане кажутся больше далекими, чем на переднем.
Множество современных цифровых фотокамер имеют встроенный сенсор поворота, следственно фотографии, которые вы получаете на выходе, обыкновенно теснее имеют положительную ориентацию. Впрочем, если все у вас все же есть изображение, которое ненормально повернуто, обстановку поможет поправить наш правильный друг — фотошоп.
Вам понадобится
- — компьютер
- — цифровое изображение
- — фотошоп
Инструкция
1. Запускаем фотошоп и открываем в нем наше изображение.
2. В файловом меню выбираем Изображение -> Повернуть холст -> 90? по часовой (Image -> Image Rotation -> 90? CW), если надобно повернуть его на 90 градусов по часовой стрелке. В этом же меню дозволено повернуть картинку в иную сторону, либо на 180 градусов, либо отразить вертикально либо горизонтально.
3. Готово! Если нужно, операцию дозволено повторить несколько раз. Не позабудьте сберечь файл позже изменений, желанно как копию — вдруг вы что-то сделали не так, в этом случае имеет толк оставлять резервную копию картинки.
Обратите внимание!
Не дюже значимо, какая версия фотошопа у вас установлена, и в какой операционной системе вы трудитесь. Инструкция в основном будет аналогичной для всяких версий. Для данного примера мы используем компьютер Mac и фотошоп версии CS4.
Для данного примера мы используем компьютер Mac и фотошоп версии CS4.
Желая отредактировать изображение в программе Adobe Photoshop, вам первоначально необходимо разблокировать слои . Делается это довольно легко посредством интерфейса фотошопа. Существует два метода, которые разрешают исполнить разблокирование слоев.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Раньше чем приступить к коррекции изображения, вам необходимо его открыть. Для этого запустите Adobe Photoshop на вашем компьютере, воспользовавшись соответствующим ярлыком данной программы. Как только фотошоп будет готов для последующей работы, вы можете открыть надобное изображение. Для этого вам надобно навести курсор мышки на раздел «Файл», что размещен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно фотошопа, с подмогой которого вы сумеете исполнить поиск надобного изображения и открыть его (обнаружьте картинку на компьютере и нажмите кнопку «Открыть» в окне загрузчика).
2. Позже открытия изображения вы не сумеете вносить в него какие-нибудь кардинальные метаморфозы. Дабы файл стал доступным для полного редактирования, вам нужно разблокировать слой изображения. Для этого вам надобно воспользоваться вероятностями верхней панели инструментов. Кликните мышкой по разделу «Слои». Тут вам надобно навести курсор на функцию «Новейший». Возникнет всплывающее окно, где вам необходимо исполнить действие «Из заднего плана». Таким образом, вы сумеете разблокировать слой и приступить к последующему редактированию изображения.
3. Вы также можете разблокировать слой другим образом. В правой части программы вы увидите вкладку «Слои». Кликните по данной вкладке (откроется окно, отображающее все существующие слои ). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать необходимый слой.
Так вам удастся разблокировать необходимый слой.
Видео по теме
Прием зеркального отображение зачастую используется для создания результата отражения либо для создания узоров. В редакторе Photoshop зеркальный поворот изображения дозволено исполнить при помощи одной команды.
Инструкция
1. Откройте изображение , которое собираетесь зеркально отражать, в графическом редакторе, перетащив файл в окно Photoshop либо воспользовавшись жгучими клавишами Ctrl+O.
2. Продублируйте слой с изображение м командой Dublicate Layer («Дублировать слой») из меню Layer («Слой»). Это нужно сделать, дабы получить слой, к которому дозволено применить трансформацию. Если вы выбираете оставить в документе только одни слой, используйте команду Layer From Background («Слой из фона») группы New («Новейший») меню Layer («Слой»). То же самое получится, если правой кнопкой мышки кликнуть по фоновому слою в палитре Layers («Слои») и предпочесть в меню опцию Layer From Background («Слой из фона»). Щелкните по кнопке ОК в открывшемся окне. Сейчас исключительный слой, тот, что существует в открытом документе готов для редактирования.
3. Трансформируйте изображение . Дабы это сделать, выберите команду Flip Horizontal («Отразить по горизонтали») из группы Transform («Трансформировать») меню Edit («Редактировать»).Если вам требуется вертикальное отражение, используйте команду Flip Vertical («Отразить по вертикали») из той же группы Transform («Трансформировать»). Последовательное использование этих команд даст вам объект, отраженный по вертикали и горизонтали.
4. Можете исполнить эту трансформацию вручную. Для этого воспользуйтесь командой Free Transform («Свободная трансформация») меню Edit («Редактировать»). Перетащите при помощи мыши нижнюю рубеж рамки трансформирования на место верхней, а верхнюю – на место нижней. Вы получите объект, отраженный по вертикали.Верно так же выполняется отражение по горизонтали, только в этом случае вам придется менять местами левую и правую границы рамки. Примените трансформацию нажатием клавиши Enter.
Примените трансформацию нажатием клавиши Enter.
5. Сохраните отраженное изображение в файл jpg командой Save As («Сберечь как») из меню File («Файл»). При настройке опций сохранения укажите имя файла, отличающееся от начального.
Видео по теме
Знание повернуть картинку может понадобиться при создании коллажей. Скажем, вы решили изобразить озеро, в котором прекрасно отражается береговой лес… Либо святочное гадание и девушку, которая глядит в зеркало в вере увидеть суженого. Adobe Photoshop предоставит вам для этого средства и инструменты
Инструкция
1. Откройте картинку в Adobe Photoshop. Поворачивать дозволено как все изображение целиком, так и отдельные его слои. Дабы повернуть слой, в меню Edit («Редактирование») выберите опцию Free Transform либо используйте сочетание жгучих клавиш Ctrl+T.
2. Для поворота на фиксированный угол щелкните правой клавишей внутри появившейся рамки и выберите Rotate 180, Rotate 90 CW либо Rotate 90 CCW («Поворот на 180 град.», «Поворот на 90 град. по часовой стрелке» и «Поворот на 90 град. вопреки часовой стрелки»).
3. Если вам необходим поворот на произвольный угол, подведите курсор к одному из контрольных узелков на рамке. Курсор примет вид полукруглой стрелки. Перемещайте мышь так, дабы рисунок начал поворачиваться. Когда итог вас устроит, нажмите Enter.
4. В дальнейшем разделе выпадающего меню есть две команды: Flip Vertical («Отобразить по вертикали») и Flip Horizontal («Отобразить по горизонтали»). Позже их использования картинка будет выглядеть как собственное зеркальное отражение касательно вертикальной либо горизонтальной оси.
5. Команда Perspective («Перспектива») дозволяет имитировать вид вдаль. Выберите эту опцию, зацепите мышкой нижний угловой контрольный узел и потяните – рисунок развернется в горизонтальном направлении.
6. Дабы повернуть изображение целиком, в меню Image («Изображение») выберите опцию Rotate Canvas («Повернуть основу»). В выпадающем списке подметьте либо фиксированный угол поворота, либо вольный поворот (Arbitrary).
В выпадающем списке подметьте либо фиксированный угол поворота, либо вольный поворот (Arbitrary).
7. В появившемся окне введите значение угла поворота в окошко Angle («Угол») и подметьте значение CW («По часовой стрелке») либо CCW («Супротив часовой стрелки»).
8. Поворачивать рисунок целиком дозволено и с поддержкой команд свободной трансформации, но для этого надобно закрепить слои. Зажав Ctrl, подметьте курсором слои изображения, после этого щелкните по иконке цепочки. В версиях Photoshop от CS2 и выше она находится в нижней части панели слоев, в больше ранних версиях – рядом с иконкой глаза слева от всего слоя.
Полезный совет
Зайти в режим свободной трансформации дозволено, нажав клавиши Ctrl+T
Как поворачивать кисть в фотошопе cs6. Как повернуть кисть в фотошопе. Как повернуть объект в Фотошопе
Большинство из них работают, только если вы используете графический планшет. Итак, вам нужно повернуть угол кисти. Эту функцию можно настроить в графе «Shape Dynamics». Выбрав её, вы увидите несколько ползунков и выпадающих списков. Size Jitter регулирует размер кисти, Roundness Jitter — поворот в плоскости, а Angle Jitter — угол поворота кисти. Этот параметр вам и следует настроить, перемещая ползунок. Также в списке поставьте Pen Pressure, чтобы угол поворота зависел от степени нажатия пером на планшет. Или, если работаете мышкой, поставьте Fade.
Как видите, теперь угол поворота кисти меняется в зависимости от направления движения и силы нажатия пера на планшет.
Видео по теме
Полезный совет
Экспериментируя с настройками кистей можно получить различные, иногда неожиданные, результаты.
Источники:
- как работать кистями фотошоп
Кисть – это наиболее многофункциональный и разноплановый инструмент в программе Adobe Photoshop. Он один может заменить не только великое множество настоящих инструментов, но и может создавать уже готовые картинки. Чтобы освоить основные навыки работы с кистями, следуйте инструкции ниже.
Инструкция
Слева на панели настроек кисти найдите Меню набора кистей. В этом меню выберите нужный вам диаметр (размер) кисти и её твёрдость. Кисти жёсткие (с чёткими границами следа) и мягкими (у которых границы как бы размыты). Вы можете менять эти параметры, двигая рычажки, а можете сами задать их числовое .
Справа от размера кисти найдите маленький чёрный треугольник. Он выдвигает меню. В этом меню вы можете выбирать способ отображения кистей в поле. Они могут отображаться маленькими значками, крупными значками и кистей. Здесь вы можете загрузить, удалить, переименовать наборы кистей.
Научитесь загружать кисти в Photoshop. Для этого есть два способа.
Первый: скачайте понравившиеся кисти, распакуйте файлы кистей (расширение.abr) в папку, где хранятся все кисти Photoshop (папка Brushes). При следующем запуске программы кисти отобразятся в меню, вам нужно будет их только выбрать.
Второй: откройте меню кистей в Photoshop и выберите пункт Загрузить (Load brushes), после этого вручную выберите путь к нужному кистей.
Теперь научитесь создавать собственные кисти. Для этого создайте новый слой и нарисуйте на нём ту фигуру, которая и будет впоследствии кистью. Лучше сделайте это чёрным цветом по белому фону. На панели найдите меню Редактирование — Определить кисть. В открывшемся окне введите имя кисти. Теперь эта кисть появится в наборе кистей.
В меню кисти найдите рычажки, которые могут настраивать жёсткость и непрозрачность кисти. Попробуйте менять эти параметры и смотреть, какой получается результат. Так вы быстрее поймёте, как работать с этими параметрами.
Теперь включите палитру кистей и приступите к её изучению. В этом меню вы можете выбрать какую-то определённую кисть и менять огромное множество её параметров. Вы можете выбрать размер, наклон в любую сторону на любое количество градусов, можете даже отразить её.
Можете задать интервал между отпечатками, можете сделать так, что несколько отпечатков, нарисованных одним движением, будут иметь разную прозрачность и разный цвет. Попробуйте поменять несколько параметров в этом меню и смотрите, что у вас получается.
Попробуйте поменять несколько параметров в этом меню и смотрите, что у вас получается.
Видео по теме
Чтобы создать идеальный коллаж требуется применить эффект переворота кистей. Это делается достаточно просто и быстро, если вы не новичок в деле изменения фотографий посредством фотошопа. Если же вы впервые столкнулись с этой программой, то достаточно потратить немного времени, и вы уже научитесь выполнять эту работу.
Вам понадобится
- ПК, программа Фотошоп.
Задайте значение углов и выполните работу.
Видео по теме
Обратите внимание
Постарайтесь не удалить данную вкладку, отвечающую за свойства кистей, иначе вам придется скачивать дополнения и приложения к программе.
Полезный совет
Если вы не нашли вкладки «Свойства», то для начала зайдите в «Window» и включите там эту опцию.
Источники:
- Алгоритм действий для переворота кистей.
В Adobe Photoshop есть инструменты, которые позволяют перевернуть или по-другому изменить изображение в слое, в том числе и нарисованное с помощью инструмента «Кисть». Однако такой способ не всегда удобен, а в графическом редакторе есть способы перевернуть или по-другому трансформировать контуры кистей еще до их использования.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Включите инструмент «Заливка», щелкнув соответствующую пиктограмму на панели инструментов или просто нажав клавишу G. Вам нужно создать с помощью этого инструмента какой-либо фон, чтобы более видеть контуры кистей, с которыми будете работать.
Выберите цвет, который вас наиболее устраивает в качестве фона, и щелкните единственный пока слой документа.
Щелкните строку «Форма отпечатка кисти» на палитре кистей. Она помещена в левой части, сразу под надписью «Наборы кистей». Так вы сделаете дополнительную область, содержащую инструменты для более тонких настроек кистей.
Поставьте отметку в чекбоксе «Отразить Y» и контур кисти перевернется. После этого вы сможете работать перевернутой кистью.
После этого вы сможете работать перевернутой кистью.
Кроме вертикального отражения здесь же можно отразить кисть в горизонтальной плоскости (чекбокс «Отразить X») или повернуть на заданный угол (поле «Угол»). Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».
Если вы не хотите включать и выключать каждый раз вертикальное отражение этой кисти, то создайте новую кисть с перевернутым контуром. Для этого сначала сделайте отпечаток кисти на прозрачном слое.
Откройте в меню раздел «Редактирование» и выберите строку «Определить кисть».
Введите название для перевернутой кисти и нажмите кнопку «OK». После этого она появится в палитре кистей, и вы сможете ею пользоваться.
Кисть в графическом редакторе Photoshop – удобный инструмент с большим количеством пользовательских настроек. В частности, изменив несколько параметров, кисть можно повернуть под любым углом. Как и многие действия в Photoshop, эту задачу можно выполнить несколькими способами.
Вам понадобится
- — программа Photoshop.
Инструкция
Кликните по кнопке инструмента Brush Tool («Кисть») в палитре инструментов. Выберите вид кисти, щелкнув по стрелочке в панели Brush («Кисть»), которую можно увидеть под главным меню. Выберите нужную форму кисти из раскрывающегося списка.Откройте окно настроек инструмента «Кисть». Это можно сделать, кликнув по вкладке Brushes («Кисти») в верхней правой части окна Photoshop над палитрой Navigator («Навигатор»). Можете вызвать окно настроек командой Brushes («Кисти») меню Window («Окно») или нажав на клавишу F5. В панели настроек кисти кликните по вкладке Brush Tip Shape («Форма наконечника кисти»).
Если вам нужно отразить кисть по горизонтали, поставьте галочку в чекбоксе Flip X («Отразить по оси Х»). Сделать так, чтобы выбранная вами кисть отразилась по вертикали, можно, поставив галочку в чекбоксе Flip Y («Отразить по оси Y»). Наведя указатель курсора на документ, с которым вы собираетесь работать, вы заметите, как изменилась кисть.
Наведя указатель курсора на документ, с которым вы собираетесь работать, вы заметите, как изменилась кисть.
Если указатель курсора и не думает принимать форму инструмента, зайдите в настройки программы. Делается это при помощи команды Preferences («Настройки») из меню Edit («Редактировать»). Выберите в открывшемся окне пункт Display&Cursors из раскрывающегося списка настроек и кликните по пункту Normal Brush Tip («Обычный наконечник кисти») или Full Size Brush Tip («Полноразмерный наконечник кисти»). Щелкните по кнопке ОК. Теперь вы сможете по форме указателя курсора следить за тем, как меняется кисть.
Для того чтобы повернуть кисть под любым углом, введите числовое значение угла наклона в поле Angle («Угол»). Если этот способ не кажется вам наглядным, поверните при помощи мыши схематичное изображения кончика кисти в окне, которое расположено справа от поля «Угол».В том же окне настроек вы можете имитировать наклон кисти «от себя». Измените для этого числовое значение в поле Roundness («Скругление»). По умолчанию это значение равно ста процентам. Для достижения того же эффекта можете при помощи мышки наклонить схематичное изображение кончика кисти в том же окне, где вы настраивали поворот. Обычно эта трансформация используется для имитации перспективы.
Видео по теме
Источники:
- Как использовать кисти в Фотошопе
Набор инструментов пользователя программы Adobe Photoshop очень отличается от набора настоящего художника. В отличие от художника, пользователь не может повернуть кисточку в руке так, как это необходимо, простым движением пальцев – потребуются особые настройки. Зато у художника нет под рукой кистей, отпечатки которых представляют собой полноценные рисунки. Но и такие кисти в программе тоже иногда приходится поворачивать.
Инструкция
Первый способ разворачивания кисти в – использование палитры кистей. Выберите нужную вам кисть. Затем в правом справа вверху найдите значок, похожий на список – это палитра кистей (Toggle the Brushes Palette). Нажмите его. Появится окошко с выбором типа кисти. Чтобы развернуть кисть, выберите пункт Brush Tip Shape. Там вы увидите кружок с и стрелочкой. Нажмите мышкой на стрелочку и потяните, поворачивая ее – на палитре внизу вы увидите, как кисть разворачивается. Вы можете задать и конкретное числовое значение в белом окошечке – кисть повернется на указанное число градусов. В этой же палитре кистей вы сможете выбрать множество других параметров – задать особые эффекты для следа, оставляемого кистью, настроить прозрачность, диаметр, добавить текстуру, изменить количество отпечатков, оставляемых кистью и многое другое. Попробуйте изменить несколько параметров, и получите совершенно новую кисть.
Нажмите его. Появится окошко с выбором типа кисти. Чтобы развернуть кисть, выберите пункт Brush Tip Shape. Там вы увидите кружок с и стрелочкой. Нажмите мышкой на стрелочку и потяните, поворачивая ее – на палитре внизу вы увидите, как кисть разворачивается. Вы можете задать и конкретное числовое значение в белом окошечке – кисть повернется на указанное число градусов. В этой же палитре кистей вы сможете выбрать множество других параметров – задать особые эффекты для следа, оставляемого кистью, настроить прозрачность, диаметр, добавить текстуру, изменить количество отпечатков, оставляемых кистью и многое другое. Попробуйте изменить несколько параметров, и получите совершенно новую кисть.
При использовании второго способа работа осуществляется уже с готовым отпечатком кисти. Этот способ подходит в тех случаях, когда отпечаток кисти представляет собой сложный рисунок, который нужно поставить только один раз. Создайте новый слой (Layer – New layer). Выберите нужную вам кисть и поставьте на слое отпечаток. Затем выберите на панели инструментов прямоугольное выделение (Rectangular Marque Tool) и выделите им область с отпечатком кисти. Щелкните правой кнопкой мыши внутри выделения и выберите Free Transform. Теперь вы сможете повернуть отпечаток так, как вам нужно. Если вы хотите отразить его зеркально, то снова нажмите праву кнопку мыши и выберите Rotate и нужное направление. То же самое вы можете проделать с помощью команды Image – Rotate Canvas в верхнем меню программы.
Полезный совет
С помощью нескольких отпечатков кисти с красивым фигурным отпечатком можно создать необычный узор – нужно только несколько раз повернуть кисть с помощью палитры.
Работа с графическим редактором Photoshop — дело творческое. И иногда для обработки фото или создания собственного изображения просто необходимо использовать нечто большее, чем стандартные кисти. Что делать в этом случае? Скачивать кисти из интернета, чтобы потом обнаружить, что в новом наборе нет ничего подходящего? Выходом из положения может стать создание своей кисти.
Для создания динамической кисти вы можете использовать готовую кисть из набора, который предлагает . На панели инструментов выберите Brush Tool («Кисть») и нажмите клавишу F5, чтобы вызвать окно свойств кисти. Щелкните по пункту Brush Tip Shape, чтобы выбрать форму и размер кисти из набора, который вам предлагает фотошоп. Здесь вы можете сделать линию, которую рисует кисть, непрерывной или дискретной. Для этого нужно задать размер интервала Spacing: чем больше интервал, тем дальше будут находиться друг от друга мазки. Здесь же вы можете изменить угол наклона мазка по вертикали и горизонтали, поставив флажки в окошки FlipX или FlipY и задав значение Angle.
В окне Shape Dynamics вы можете указать интервал, в пределах которого будет меняться размер мазка (параметр Minimum Diameter) и угол поворота кисти (Angle Jitter). Трудно, например, представить листопад, когда все листья падают по стойке смирно. Чтобы изобразить кружение листьев на ветру, следует задать угол поворота кисти. Чем он больше, тем сильнее будет различаться положение листьев относительно оси координат.
В окне Color Dynamics вы можете задать диапазон изменения цвета кисти. Для этого на панели инструментов нужно установить цвета переднего плана и фона, отличные от черного и белого. Здесь же можно задать границы, в которых будут изменяться насыщенность и яркость цветовых оттенков (Hue, Saturation, Brightness).
В окне Other Dynamics регулируются изменения прозрачности и нажима кисти: Opacity Jitter и Flow Jitter. Если вы хотите наложить текстуру на рисунок кисти, поставьте флажок рядом с пунктом Texture, выберите рисунок и задайте способ наложения, интенсивность и остальные параметры. В окне Scatering задается уровень рассеяния мазков. Используя богатые возможности окна свойств, вы можете успешно создавать динамические кисти для решения любых художественных задач.
То наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать.
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция
Выберите кисть, которой будете работать.
Теперь нажмите F5, чтобы открыть меню настроек кистей. Вы увидите довольно много пунктов, которые можно настроить. Большинство из них работают, только если вы используете графический планшет. Итак, вам нужно повернуть угол кисти. Эту функцию можно настроить в графе «Shape Dynamics». Выбрав её, вы увидите несколько ползунков и выпадающих списков. Size Jitter регулирует размер кисти, Roundness Jitter — поворот в плоскости, а Angle Jitter — угол поворота кисти. Этот параметр вам и следует настроить, перемещая ползунок. Также в списке поставьте Pen Pressure, чтобы угол поворота зависел от степени нажатия пером на планшет. Или, если работаете мышкой, поставьте Fade.
Как видите, теперь угол поворота кисти меняется в зависимости от направления движения и силы нажатия пера на планшет.
В Adobe Photoshop есть инструменты, которые позволяют перевернуть или по-другому изменить изображение в слое, в том числе и нарисованное с помощью инструмента «Кисть». Однако такой способ не всегда удобен, а в графическом редакторе есть способы перевернуть или по-другому трансформировать контуры кистей еще до их использования.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Запустите Фотошоп и создайте новый документ, выбрав в разделе меню «Файл» самую верхнюю строку («Создать»), либо с помощью горячих клавиш CTRL + N.
Включите инструмент «Заливка», щелкнув соответствующую пиктограмму на панели инструментов или просто нажав клавишу G. Вам нужно создать с помощью этого инструмента какой-либо фон, чтобы более четко видеть контуры кистей, с которыми будете работать.
Выберите цвет, который вас наиболее устраивает в качестве фона, и щелкните единственный пока слой документа.
Создайте новый слой, в который будет помещен рисунок кистью. Это можно сделать нажатием сочетания клавиш CTRL + SHIFT + N или щелчком соответствующей пиктограммы на палитре слоев.
Это можно сделать нажатием сочетания клавиш CTRL + SHIFT + N или щелчком соответствующей пиктограммы на палитре слоев.
Переключите цвет на тот, которым должна рисовать кисть, и нажмите на клавиатуре F5 — так вы запустите «палитру кистей». Это же можно сделать, раскрыв в меню графического редактора раздел «Окно» и выбрав пункт «Кисти».
кисти в фотошопе » data-lightbox=»article-image»>
Щелкните строку «Форма отпечатка кисти » на палитре кистей. Она помещена в левой части, сразу под надписью «Наборы кистей». Так вы сделаете видимой дополнительную область, содержащую инструменты для более тонких настроек кистей.
Поставьте отметку в чекбоксе «Отразить Y» и контур кисти перевернется. После этого вы сможете работать перевернутой кистью.
Кроме вертикального отражения здесь же можно отразить кисть в горизонтальной плоскости (чекбокс «Отразить X») или повернуть на заданный угол (поле «Угол»). Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».
Если вы не хотите включать и выключать каждый раз вертикальное отражение этой кисти , то создайте новую кисть с перевернутым контуром. Для этого сначала сделайте отпечаток кисти на прозрачном слое.
Откройте в меню раздел «Редактирование» и выберите строку «Определить кисть».
кисти в фотошопе » data-lightbox=»article-image»>
Введите название для перевернутой кисти и нажмите кнопку «OK». После этого она появится в палитре кистей, и вы сможете ею пользоваться.
Экспериментируя с настройками кистей можно получить различные, иногда неожиданные, результаты.
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».

- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Если вы работаете в Photoshop с художественными кистями, то наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать.
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция

Photoshop CS6 Blur Галерея — Ирис Blur
В этом уроке мы узнаем все о Iris Blur, втором из трех новых фильтров размытия, которые можно найти в галерее Blur в Photoshop CS6.
В предыдущем уроке мы узнали, как использовать Field Blur, что дает нам удивительную возможность контролировать степень размытия в разных областях изображения без необходимости использования масок слоев (технически эти новые фильтры размытия в CS6 действительно используют маски слоев, но Photoshop создает их для нас за кулисами, поэтому нам не нужно беспокоиться о них).
Как мы увидим в этом руководстве, Iris Blur дает нам все, что может предложить Field Blur, а затем продвигает дальше, предоставляя нам еще больше способов точно контролировать, как и где применяется эффект размытия.
Этот урок основан на том, что мы узнали из урока Field Blur, поэтому, если вы еще этого не сделали, я бы рекомендовал сначала прочитать его, прежде чем двигаться дальше.
Вот фотография, с которой я буду работать:
Исходное изображение.
Как всегда, я работаю над копией своего изображения, чтобы избежать внесения постоянных изменений в оригинал, как мы видим на моей панели «Слои». Исходная фотография находится на фоновом слое, а копия находится над ним на слое 1 (вы можете сделать копию слоя, нажав клавиши Ctrl + J (Win) / Command + J (Mac) на клавиатуре):
Панель «Слои» показывает, что я работаю со слоем 1, а не с фоновым слоем.
Выбор фильтра Iris Blur
Вы найдете новый фильтр Iris Blur в меню «Фильтр» в строке меню в верхней части экрана. Подойди к меню Filter, выбери Blur, а затем выбери Iris Blur (второй сверху) :
Перейдите в Filter> Blur> Iris Blur.
Как мы увидели, когда мы выбрали Field Blur в предыдущем уроке, это открывает новую галерею Blur, которая временно заменяет стандартный интерфейс Photoshop. Поскольку на этот раз мы выбрали Iris Blur, на панели « Инструменты размытия» в верхнем правом углу галереи «Размытие» открываются параметры «Размытие радужной оболочки», которые содержат одну опцию — тот же самый ползунок Размытие, который мы видели в Field Blur:
Панель «Инструменты размытия» открыта для параметров «Размытие радужной оболочки».
Наша фотография появляется в большой области предварительного просмотра, которая занимает большую часть галереи Blur, и, как и в случае с Field Blur, Photoshop продвигается вперед и добавляет нам начальную булавку, которую мы можем использовать, чтобы контролировать, как и где применяется эффект размытия. На этот раз, однако, булавка больше похожа на солнечную систему с планетами, вращающимися вокруг центра:
На этот раз, однако, булавка больше похожа на солнечную систему с планетами, вращающимися вокруг центра:
Булавка, используемая с Iris Blur, выглядит интереснее, чем та, что мы получаем с Field Blur.
Контролировать количество размытия
Давайте внимательнее посмотрим на то, что мы видим. Во-первых, как мы узнали из урока Field Blur, этот причудливый значок называется булавкой, потому что мы можем «прикрепить» его дополнительные копии к различным точкам изображения, что позволяет нам контролировать степень размытия в этих конкретных областях. В центре булавки находится то же знакомое внешнее кольцо управления, или циферблат, который мы получаем с помощью Field Blur, и мы используем его точно так же, чтобы отрегулировать степень размытия. Просто наведите курсор мыши на кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите его по часовой стрелке или против часовой стрелки, чтобы повернуть диск. Перетаскивание по часовой стрелке увеличит степень размытия, в то время как перетаскивание против часовой стрелки уменьшит его, как поворот ручки громкости на стерео или усилителе. Photoshop дает вам предварительный просмотр результатов при перетаскивании, а HUD (Heads-Up Display) показывает текущее количество размытия в пикселях (здесь у меня 36 пикселей):
Нажмите и поверните внешнее кольцо, чтобы отрегулировать степень размытия.
Вы также можете контролировать степень размытия с помощью ползунка «Размытие» на панели «Инструменты размытия». Перетащите ползунок вправо, чтобы увеличить размытие, или влево, чтобы уменьшить его. Ползунок и штифт связаны друг с другом, поэтому не имеет значения, какой вы используете. Изменение одного автоматически изменит другое:
Слайдер Blur также можно использовать для управления уровнем размытия.
Линия 100% размытия
Внешнее кольцо окружено четырьмя точками, а вокруг них — четыре меньшие точки, соединенные тонкой изогнутой линией. Они выглядят не очень много, но эти точки позволяют нам точно контролировать, как мы хотим, чтобы эффект размытия применялся к изображению, и именно они дают Iris Blur больше тонкой настройки, чем то, что мы получаем с Field Blur. Давайте начнем с четырех меньших точек, соединенных изогнутой линией (выход на край солнечной системы). Они контролируют 100% точку для эффекта размытия. Другими словами, все, что находится за пределами этой линии, получает 100% от примененной к нему степени размытия. Область внутри линии либо получает величину менее 100%, либо не размывается вообще, в зависимости от того, насколько близко область находится к центру штифта. Мы узнаем, как контролировать количество размытия внутри линии в данный момент.
Они выглядят не очень много, но эти точки позволяют нам точно контролировать, как мы хотим, чтобы эффект размытия применялся к изображению, и именно они дают Iris Blur больше тонкой настройки, чем то, что мы получаем с Field Blur. Давайте начнем с четырех меньших точек, соединенных изогнутой линией (выход на край солнечной системы). Они контролируют 100% точку для эффекта размытия. Другими словами, все, что находится за пределами этой линии, получает 100% от примененной к нему степени размытия. Область внутри линии либо получает величину менее 100%, либо не размывается вообще, в зависимости от того, насколько близко область находится к центру штифта. Мы узнаем, как контролировать количество размытия внутри линии в данный момент.
Есть несколько способов отрегулировать эту 100% линию. Во-первых, если вы наведете курсор мыши на любую из четырех точек, соединенных линией, вы увидите, как курсор изменится на значок поворота (маленькая изогнутая линия со стрелкой на обоих концах). Нажмите на точку и, удерживая нажатой кнопку мыши, перетащите ее, чтобы изменить форму и / или повернуть линию.
Нажмите и перетащите любую из четырех внешних точек, чтобы изменить форму и повернуть линию 100% размытия.
Или, если вы довольны общей формой и поворотом линии и просто хотите увеличить или уменьшить область размытия на 100%, щелкните и перетащите саму линию. Это будет ограничивать его форму и угол поворота:
Нажмите и перетащите линию, чтобы изменить размер области размытия без изменения ее формы или поворота.
Если вы внимательно посмотрите на линию, вы также заметите один квадратный значок (между верхней и правой точками). Мы можем использовать этот квадрат для управления кривой линии, то есть вместо того, чтобы показывать ее в виде эллипса, мы можем щелкнуть и перетащить квадрат наружу, чтобы создать больше прямоугольника с закругленными углами. Перетаскивание квадрата внутрь снова изменит линию к эллипсу:
Нажмите и перетащите квадратный значок, чтобы создать прямоугольник со скругленными углами.
Переходная зона
Как насчет этих четырех больших точек между центром булавки и внешней линией 100% размытия? Эти точки определяют, где начинается область перехода для эффекта размытия. Область между центром булавки и этими большими точками полностью защищена от эффекта размытия, сохраняя ту же степень резкости и фокусировки, что и исходное изображение:
Область между центром булавки и четырьмя большими точками защищена от эффекта размытия.
Затем эффект размытия начинается с этих четырех точек и постепенно усиливается по мере нашего продвижения наружу, пока мы не доберемся до внешней линии, где эффект размытия достигает полной силы:
Область между четырьмя большими точками и внешней линией является областью перехода для эффекта.
Мы можем переместить эти точки перехода ближе или дальше от центральной точки булавки, щелкая и перетаскивая их. Чем ближе мы перемещаем их к внешней линии, тем более выраженной становится область перехода. Для более тонкой области перехода переместите точки ближе к центральной точке. По умолчанию нажатие и перетаскивание любой из точек перемещает их все вместе, что в большинстве случаев является тем, что вам нужно, но вы также можете перемещать их по отдельности, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре. как вы их перетаскиваете:
Отрегулируйте размер области перехода, перетаскивая большие точки.
Регулировка фокуса
По умолчанию область между центральной точкой булавки и четырьмя точками перехода защищена от эффекта размытия, оставаясь полностью в фокусе, но мы можем изменить это при необходимости. Если вы посмотрите вверх на панели параметров, вы найдете параметр Фокус, который установлен (опять же, по умолчанию) на 100%. Уменьшение фокуса добавит размытие в нормально защищенную область. Я опущу мой до 75%
Параметр «Фокус» контролирует степень размытия между центром булавки и точками перехода.
И теперь область между центром и точками перехода выглядит немного не в фокусе:
Даже в защищенной области может быть применено размытие, если оно нам нужно.
Движущиеся булавки
Как и в случае с Field Blur, мы можем переместить булавку в другую область изображения, просто щелкнув ее центральную точку и перетащив ее в другое место:
Нажмите и перетащите булавки туда, где они вам нужны.
Добавление булавок
Чтобы добавить новый значок к изображению и получить еще больший контроль над эффектом размытия, наведите курсор мыши на то место, где вы хотите добавить значок, затем нажмите, чтобы добавить его. Здесь я добавил еще две булавки — одну на лицо женщины и одну на лицо ребенка, что позволяет мне контролировать размытие отдельно в этих областях:
Нажмите, чтобы добавить больше булавок к фотографии.
Переключение между контактами
Как и в случае с Field Blur, только один контакт может быть активным одновременно, и только текущий активный контакт отображает элементы управления вокруг него, но мы можем легко переключаться между контактами по мере необходимости, просто нажимая на них, что позволяет нам вносить любые необходимые изменения., Здесь я снова выбрал булавку на лице женщины, нажав на нее:
Нажмите на булавки, чтобы переключаться между ними и вносить изменения.
Скрытие булавок и просмотр исходного изображения
Мы можем временно скрыть контакты, чтобы упростить просмотр и оценку эффекта размытия, нажав и удерживая букву H на клавиатуре. При удерживаемом ключе контакты скрыты от глаз. Отпустите ключ, чтобы контакты снова стали видны.
Мы также можем просмотреть исходное изображение, чтобы сравнить его с эффектом размытия, сняв флажок « Просмотр» на панели параметров. Если флажок «Предварительный просмотр» снят, оригинальное изображение отображается в области предварительного просмотра галереи размытия. Снова установите флажок «Просмотр», чтобы вернуться к текущей работе. Или, чтобы ускорить переключение между оригинальным и размытым изображением, несколько раз нажмите клавишу P на клавиатуре, чтобы переключаться между ними:
Или, чтобы ускорить переключение между оригинальным и размытым изображением, несколько раз нажмите клавишу P на клавиатуре, чтобы переключаться между ними:
Установите и снимите флажок «Предварительный просмотр», чтобы сравнить исходную и размытую версии изображения.
Удаление булавки
Если вам нужно удалить один пин-код с изображения, нажмите на него, чтобы сделать его активным, затем нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить его. Или, если вам нужно удалить все контакты сразу и начать все сначала, нажмите значок « Удалить все контакты» на панели параметров:
Нажмите кнопку «Удалить все контакты», чтобы очистить контакты от изображения.
Отменить шаг
Если во время работы вы допустили ошибку, фильтр Iris Blur дает вам один уровень отмены, то есть вы можете отменить самое последнее, что вы сделали. Чтобы отменить ваш последний шаг, нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре.
Применение эффекта размытия
Пока вы работаете в Blur Gallery, вы не вносите постоянных изменений в изображение. Фотошоп просто дает вам предварительный просмотр того, как будет выглядеть эффект размытия. Когда вы довольны тем, как все выглядит, нажмите кнопку « ОК» на панели параметров или нажмите « Ввод» («Победа» / « Возврат» (Mac) на клавиатуре), чтобы применить эффект к изображению и выйти из галереи размытия. :
Нажмите кнопку ОК, чтобы зафиксировать эффект на изображении.
Вот еще раз мое исходное изображение для сравнения:
Исходное изображение.
И вот мой окончательный результат:
Конечный эффект.
И там у нас это есть! Вот как можно применить собственный эффект размытия к изображению с помощью нового фильтра Iris Blur, являющегося частью новой галереи размытия в Photoshop CS6! Посетите наш раздел «Фото-ретуширование» для получения дополнительных уроков по редактированию изображений в Photoshop!
10 самых «громких» нововведений Photoshop CS6 Beta / Программное обеспечение
Практику открытого бета-тестирования, которая в последние годы широко применяется корпорацией Microsoft, похоже, решили взять на заметку другие именитые разработчики программного обеспечения. 23 марта компания Adobe представила общедоступную версию Photoshop CS6. Последние полгода в Сети время от времени появлялись официальные видеопрезентации с демонстрацией новых функций графического редактора, теперь же пользователи получили возможность лично оценить все нововведения и улучшения (а их, кстати, на 60% больше, чем в предыдущем релизе). Самое приятное в бета-версии то, что для работы с ней не требуется серийного номера, только бесплатная регистрация на сайте Adobe.
23 марта компания Adobe представила общедоступную версию Photoshop CS6. Последние полгода в Сети время от времени появлялись официальные видеопрезентации с демонстрацией новых функций графического редактора, теперь же пользователи получили возможность лично оценить все нововведения и улучшения (а их, кстати, на 60% больше, чем в предыдущем релизе). Самое приятное в бета-версии то, что для работы с ней не требуется серийного номера, только бесплатная регистрация на сайте Adobe.
Поскольку Photoshop CS6 Final ожидается еще до конца июня, можно предположить, что текущая бета-версия достаточно близка по возможностям к запланированной финальной. Тем не менее пока что рассматривать все улучшения детально не имеет смысла — что-то еще может поменяться. Поэтому сегодня обратим внимание читателей только на десять самых «громких» нововведений, которые реализованы в новой версии Photoshop.
⇡#Обновленный интерфейс
Несмотря на то, что изменения в той или иной мере вносятся в интерфейс каждой версии Photoshop, такого серьезного обновления внешнего вида у графического редактора не было за всю его более чем двадцатилетнюю историю. Дизайнеры потрудились на славу: было заново нарисовано около 1800 иконок и 250 курсоров.
Тема, которая используется по умолчанию, гораздо более темная, чем в предыдущих версиях, но смотрится вполне нормально, в глазах не рябит. В разделе настроек Interface (Edit → Preferences) можно выбрать один из четырех вариантов оформления. Тот, кому не понравится «темная» цветовая схема, может вернуться к прежнему светлому интерфейсу. Окно Photoshop также можно делать светлее или темнее при помощи клавиш F1 и F2, правда, для этого сначала придется отредактировать список используемых по умолчанию горячих клавиш.
Благодаря тому, что в программе появилась возможность настройки тем, теперь можно отдельно управлять внешним видом основных элементов интерфейса и фона рабочей области. Для фона можно выбрать один из четырех стандартных вариантов оформления или же настроить пользовательский.
Все названия элементов интерфейса в программе тоже были изменены: теперь используется белый цвет текста, а названия палитр больше не пишутся заглавными буквами.
В Photoshop CS6 представлены так называемые «обогащенные возможностями курсоры» (rich cursors), которые рядом с самим указателем показывают различную полезную информацию. Например, при выделении области отображаются сведения о размере выделяемого фрагмента.
⇡#Сохранение в фоновом режиме
Новый Photoshop работает быстрее. Во многом благодаря тому, что он наконец-то научился сохранять файлы в фоновом режиме. Фоновое сохранение включено по умолчанию, поэтому никаких дополнительных действий для активации этой функции выполнять не нужно. Сохранение в фоновом режиме можно оценить, например, при работе с файлами большого размера. В старой версии после нажатия на кнопку Save нужно было ждать, пока программа завершит сохранение, а уже после этого продолжать работу. В СS6 сохранение больше не вызывает «тормозов».
В новом Photoshop также появилась возможность настройки интервала, через который программа выполняет автоматическое сохранение. По умолчанию он равен десяти минутам, но можно уменьшить его до пяти минут или увеличить вплоть до одного часа. Соответствующие настройки находятся в окне Edit → Preferences → File Handling, там же, кстати, есть флажок для отключения фонового сохранения.
При использовании автоматического сохранения Photoshop сохраняет временный файл, в котором фиксирует текущее состояние документа. Если вдруг программа закрывается в аварийном режиме, то при следующем запуске этот временный файл загружается с пометкой Recovered в названии. Документ, созданный в результате автосохранения, никогда не перезаписывает рабочую версию файла. Этот временный файл удаляется всякий раз, когда пользователь нажимает на кнопку Save или закрывает файл без сохранения изменений.
⇡#Инструмент Crop
Обрезка изображений — это одна из самых востребованных операций в Photoshop, поэтому инструмент Crop не перестает совершенствоваться. В прошлой версии графического редактора была улучшена рамка обрезания (на ней появились пунктирные линии, построенные согласно правилу третей), а в Photoshop CS6 инструмент для обрезки подвергся еще более значительным улучшениям.
В прошлой версии графического редактора была улучшена рамка обрезания (на ней появились пунктирные линии, построенные согласно правилу третей), а в Photoshop CS6 инструмент для обрезки подвергся еще более значительным улучшениям.
Первое, что бросается в глаза, — теперь при выборе Crop на палитре инструментов по периметру изображения возникает рамка обрезки. Раньше не происходило ровным счетом ничего — рамка появлялась только при выделении картинки вручную. Зачем нужна рамка по периметру? Если нужно обрезать небольшой кусочек картинки по краю (а такое бывает достаточно часто), то тратить время на выделение всего изображения уже не нужно, достаточно только немного поменять положение маркеров.
Второе заметное улучшение — теперь перемещается (или поворачивается) не рамка выделения, а изображение. Такое поведение инструмента Crop перекочевало в Photoshop из Lightroom.
Предполагая, что новшество придется по вкусу не всем, разработчики оставили возможность переключения в классический режим, где область выделения настраивается так же, как в прошлых версиях.
Панель настроек инструмента Crop вообще была полностью переработана, и ее придется изучать заново. Например, тут больше нет флажка Perspective, при помощи которого можно было не только выполнять обрезку, но и выравнивать перспективу. Эта функция Crop настолько полезна, что разработчики решили вынести ее в отдельный инструмент, так что ищите Perspective Tool на палитре инструментов.
На панели настроек добавлена кнопка для быстрого поворота рамки выделения (для этого можно также использовать горячую клавишу X), появилась возможность выбора разрешения и соотношения сторон рамки выделения.
Вместо радиокнопок Delete и Hide на панели настроек в новом Photoshop появился флажок Delete Cropped Pixels.
И старые переключатели, и новый флажок служат одной цели — позволяют решить, нужно ли удалять обрезанную часть изображения или только скрыть ее. Во втором случае всегда можно вернуться к оригиналу. В старом Photoshop эта функция не была активной, если работа велась с заблокированным (фоновым) слоем. Теперь же, если снять флажок Delete Cropped Pixels, программа сама конвертирует слой в редактируемый и скрывает обрезанную область, вместо того чтобы удалить ее.
В старом Photoshop эта функция не была активной, если работа велась с заблокированным (фоновым) слоем. Теперь же, если снять флажок Delete Cropped Pixels, программа сама конвертирует слой в редактируемый и скрывает обрезанную область, вместо того чтобы удалить ее.
⇡#Content-Aware Patch и Content-Aware Move — улучшенная заливка с учетом содержимого
В Photoshop CS5 была представлена возможность Content-Aware Fill, позволяющая убрать выделенный объект на изображении, использовав для заливки фрагменты картинки. Главное удобство Content-Aware Fill — полностью автоматизированная работа, пользователю требовалось только выделить ненужный объект. Однако отсюда и главный недостаток — программа могла неверно подбирать рисунок заливки.
В новом Photoshop опция Content-Aware была добавлена к настройкам инструмента Patch.
Благодаря этому пользователи получили возможность выбирать тот участок, который должен использоваться для заливки. При использовании Content-Aware Patch нужно сделать на одно действие больше, чем при обращении к Content-Aware Fill, но зато результаты получаются лучше.
При использовании инструмента Patch есть возможность не только выбрать участок заливки, но и определить, насколько вставленный фрагмент должен быть изменен, чтобы соответствовать новому окружению. Настройка выполняется при помощи параметра Adaptation.
Еще одно дополнение в семействе функций заливки с учетом содержимого — новый инструмент Content-Aware Move.
Работает он очень просто: достаточно выделить некую область, выбрать инструмент перемещения и перетащить выделение на другое место изображения. При этом Photoshop попытается автоматически обработать образовавшуюся «дыру» так, чтобы перемещение фрагмента не было заметно.
⇡#Автоматическая настройка основных параметров изображения
Средства для автоматической настройки яркости и контрастности можно встретить почти везде, даже в самом простеньком редакторе или программе для просмотра графических файлов. Однако в Photoshop настройка основных параметров изображения до сих пор выполнялась только вручную.
Однако в Photoshop настройка основных параметров изображения до сих пор выполнялась только вручную.
В новой версии разработчики решили пойти навстречу самым ленивым пользователям и добавили в окно настройки Brightness/Contrast волшебную кнопку Auto.
Тот же автоматический алгоритм улучшения яркости и контрастности изображения по умолчанию применяется при нажатии одноимённой кнопки в окнах коррекции уровней и кривых. Автоматическая коррекция уровней и кривых теперь может выполняться по одному из четырех алгоритмов (раньше было три).
⇡#Новые фильтры для фотографов
Наверное, из всех разрабатываемых функций Photoshop, показанных в видеороликах, большинству запомнилась демонстрация нового инструмента для повышения четкости изображений. Однако в Photoshop CS6 мы его, вероятно, пока не увидим. По крайней мере в бета-версии ничего подобного нет, а вместо этого нам предлагают целых три новых фильтра для размытия картинок. Найти новые фильтры Field Blur, Iris Blur и Tilt-Shift просто — они вынесены в верхнюю часть подменю Filters → Blur.
Главная особенность этих инструментов — возможность настройки контрольных точек прямо на изображении, а не в окне фильтра (как в Lightroom).
Фильтр Iris Blur имитирует эффект глубины резкости, который обычно можно получить при использовании дорогостоящих объективов. С его помощью можно определить, какая часть изображения должна оставаться четкой, настроив форму фрагмента, а также его размер. Такой эффект часто называют «мягкий фокус» (soft focus).
При помощи Field Blur можно быстро «замылить» изображение до нужного состояния. Для работы с этим фильтром нужно просто щелкнуть на точке снимка и указать степень размытия в ней. Таких точек может быть несколько, что дает возможность получить градиентный переход.
Третий фильтр — Tilt-Shift — предназначен для имитации фотографий, полученных с использованием шифт-объектива. Наилучшего эффекта можно достичь, если использовать этот фильтр применительно к изображениям, снятым с высоты птичьего полета. При использовании этого фильтра изображение разбивается на пять частей горизонтальными линиями, положение которых можно изменять. Область по центру определяет фрагмент, который не будет смазан; чем ближе к верхнему и нижнему краям изображения, тем больше будет размытия. Кроме силы смазывания, Tilt-Shift дает возможность настроить величину искажений.
При использовании этого фильтра изображение разбивается на пять частей горизонтальными линиями, положение которых можно изменять. Область по центру определяет фрагмент, который не будет смазан; чем ближе к верхнему и нижнему краям изображения, тем больше будет размытия. Кроме силы смазывания, Tilt-Shift дает возможность настроить величину искажений.
Фильтр Tilt-Shift очень популярен в разных приложениях для обработки фотографий под iOS, теперь подобные эффекты можно создавать и в Photoshop.
В некоторых случаях, чтобы реализовать какую-то идею, фотографы специально используют сильные искажения объектива. Однако чаще они стремятся компенсировать искажения на фотографии, которые обусловлены конструктивными особенностями камеры. Одна из новинок версии CS6 представляет собой инструмент для устранения аберраций определенного типа.
При использовании сверхширокоугольного объектива камеры, который имеет угол обзора, близкий к 180 градусам, возникает эффект, который получил название «рыбий глаз». При этом все объекты на снимке приобретают округлые очертания, растянутые в радиальном направлении. Ранее стандартными средствами устранить подобный эффект было крайне сложно. Новый фильтр Adaptive Wide Angle, появившийся в Photoshop CS6, упрощает эту задачу. Принцип его работы состоит в том, чтобы определить вертикальные и горизонтальные направляющие. Пользователь указывает уровень горизонта, а также линию вертикали, а программа автоматически компенсирует линии контуров, выравнивая их относительно направляющих.
Новый фильтр учитывает особенности объектива, используемого при съемке, считывая информацию из метаданных фотографии.
⇡#Видео для всех и настоящая панель Timeline
До сих пор возможности для работы с видео имелись только в редакции Photoshop Extended, которая дороже обычной на $300. Теперь же расширенной редакции оставили средства для работы с трехмерными объектами, а функцию обработки видео (вероятно, как более массовую) добавили и в версию Standard.![]()
В Photoshop CS6 используется тот же движок для обработки видео, что и в Adobe Premiere, и все операции по импорту и экспорту видеофайлов выполняются с помощью приложения Adobe Media Encoder, которое хорошо известно пользователям Premiere.
Несмотря на то, что возможности для работы с видеофайлами появились в Photoshop уже достаточно давно, только в CS6 графический редактор обзавелся элементом интерфейса, без которого невозможно представить ни один серьезный инструмент для обработки видео. Теперь в Photoshop есть временная шкала Timeline, которая дает возможность микшировать видеоклипы, разрезать видео на части, добавлять аудиодорожки, вставлять эффекты перехода, графические файлы и титры.
Панель Timeline открывается автоматически при загрузке видеофайла в Photoshop. Она интегрирована с палитрой Layers — каждый трек, который добавляется на Timeline, отображается на палитре Layers в виде отдельного слоя. Если же пользователь решит расположить несколько клипов на Timeline друг за другом на одной дорожке, для них на палитре Layers будет автоматически создана группа Video Group.
⇡#Аппаратное ускорение
В Photoshop CS6 используется движок Mercury Graphics, который переносит сложные вычисления с центрального процессора на видеокарту. Благодаря этому на выполнение многих операций требуется намного меньше времени, чем раньше. Официально Mercury Graphics поддерживает видеокарты с объемом видеопамяти не мене 256 Мбайт. В списке графических адаптеров, работа которых гарантируется:
- NVIDIA GeForce 8000, 9000, 100, 200, 300, 400, 500
- NVIDIA Quadro 400, 600, 2000, 4000 (Mac & Win), CX, 5000, 6000
- AMD/ATI Radeon 2000, 3000, 4000, 5000, 6000, 7000
- AMD/ATI FirePro 3800, 4800, 5800, 7800, 8800, 9800, 3900, 4900, 5900, 7900
- Intel HD Graphics, Intel HD Graphics 3000, Intel HD Graphics 4000
Для карт ATI X1000 и NVIDIA 7000 заявлена базовая поддержка, однако работа нового движка на них не тестировалась, и они официально не поддерживаются.
Чтобы проверить, как новый Photoshop использует аппаратное ускорение, достаточно запустить один из самых ресурсоемких фильтров — Liquify. Его интерфейс в новом Photoshop был переработан, и теперь большинство его инструментов используют возможности видеокарты. Если же аппаратное ускорение недоступно, осуществляется автоматический переход к использованию мощностей процессора. В этом случае вокруг изображения появляется черная рамка.
Аппаратное ускорение также можно оценить при работе с новыми фильтрами для размытия изображений, при использовании фильтра Lighting Effects, режима трансформации Warp Transform, предпросмотра результатов работы инструмента Puppet Warp и т.д.
⇡#Распознавание лиц
Кажется, что инструменты выделения Photoshop уже достигли совершенства, но все равно в каждой новой версии разработчики находят, чем нас удивить. В СS6 появилась новая функция, упрощающая выделение людей на фотографиях.
Найти ее можно в окне Color Range. В списке вариантов выделения появился новый пункт Skin Tones. Выберите его, и Photoshop попытается обнаружить на фотографии те фрагменты, где есть открытые участки кожи, и выделить их. В базе данных программы есть информация о разных цветах кожи, поэтому инструмент работает и в том случае, если на фотографии есть представители различных рас. Дополнительно можно использовать флажок Detect Faces, после установки которого Photoshop пытается распознать лица и тем самым сделать выделение еще более точным.
⇡#Фильтры для слоев
Некоторые новые возможности Photoshop СS6 будут интересны только дизайнерам, другие заинтересуют фотографов, но это улучшение наверняка пригодится практически каждому пользователю программы.
Если в рабочем файле множество слоев, отыскать среди них нужный не так-то просто. В CS6 представлена новая функция поиска по слоям с использованием фильтров. Одновременно можно использовать только один из шести доступных фильтров: тип слоя, название, используемые на нем стили слоя, атрибуты, режимы наложения и цветовая палитра.
Если выбран фильтр по имени, для поиска нужного слоя достаточно будет начать вводить его название, при поиске по атрибутам — выбрать, является ли слой пустым, видимым, заблокированным и так далее.
Во время поиска на палитре остаются только те слои, которые соответствуют выбранному критерию. При этом фильтрацию можно быстро отключить одной кнопкой, и тогда на палитре снова отобразятся все слои.
⇡#Заключение
Судя по бета-версии, представленной на суд общественности, у пользователей Photoshop есть повод для оптимизма. Нововведения получились разносторонними, поэтому что-то полезное в новом релизе найдут для себя и фотографы, и дизайнеры, и разработчики трехмерной графики, и представители других профессий, использующие Photoshop в своей повседневной работе.
Теперь остается подождать пару месяцев до релиза, чтобы объективно оценить стабильность и производительность Photoshop CS6.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
⚙СОЗДАВАТЬ И РЕДАКТИРОВАТЬ ТЕКСТ В PHOTOSHOP CS6
Текст является одним из необходимых элементов, когда речь идет о композиции в графическом дизайне. Хотя изображение может выступать в роли главного героя, оно также может быть просто спутником текста. Когда мы хотим сделать информативные композиции, такие как листовки, плакаты или брошюры, текст необходим для выражения того, что мы ищем.
Хотя текст кажется чем-то плоским, что едва дает возможности, правда состоит в том, что он дает нам большую свободу при проектировании, поскольку многие его аспекты настраиваемы. Говоря о тексте, необходимо включить символы, которые это подтверждают, и это значительно расширяет возможности. Одним из основных инструментов для проектирования является Photoshop, и в этом уроке он поможет нам.
У дизайнеров есть заказы, в которых текст становится важным, например, до веб-дизайна. Если мы хотим создавать шаблоны или скины, нам нужно эмулировать текст для отображаемых частей контента. Это означает, что не весь текст будет одинаковым, и нам нужно будет отредактировать его, чтобы адаптировать его.
Это означает, что не весь текст будет одинаковым, и нам нужно будет отредактировать его, чтобы адаптировать его.
В этом уроке мы увидим, как мы можем добавлять текст в Photoshop и как изменять его различные элементы .
1. Добавить текст в Adobe Photoshop CS6Добавить текст в Photoshop действительно легко, поскольку у нас есть инструмент, который помогает нам сделать это быстро.
Шаг 1
Чтобы добавить текст, перейдите на панель инструментов и найдите ту, которая появляется с большой буквы.
Шаг 2
Если вы перейдете в нижний правый угол, в область «Слои», вы увидите, что отображается новый слой со ссылкой на текст. Каждый раз, когда вы хотите отредактировать его, вам просто нужно дважды щелкнуть его символ T.
Шаг 3
Чтобы прекратить редактирование текста, нажмите на любой из других инструментов или вверху нажмите на кнопку « Подтвердить изменения».
Шаг 4
Если вы хотите отменить сделанные изменения, нажмите следующую клавишу, соответствующую Escape, или нажмите символ отмены изменений, который вы видите на предыдущем изображении рядом с отметкой.
Esc
2. Разверните текст в Adobe Photoshop CS6Когда мы уже ввели наш текст, мы должны изменить его в соответствии с нашими потребностями, либо изменив размер нашего холста.
Шаг 1
Когда мы расширяем текст, мы меняем соотношение сторон между его шириной и высотой по отношению к оригинальным символам, масштабное отношение которых составляет 100%. Чтобы изменить это, перейдите в окно символов или пройдите по пути, расположенному в меню « Окно / персонаж».
примечание
Большинство шрифтов искажаются, когда мы расширяем текст, поэтому, если вам нужно часто масштабировать, целесообразно использовать шрифты, которые сжаты или готовы к расширению .
Шаг 2
Теперь выберите значки, которые вы видите на изображении, и переместите их, наведя курсор на него, или установите процентное соотношение, чтобы размер варьировался.
Шаг 3
Как вы можете видеть на изображении, в различных пропорциях текст деформируется относительно оригинала.
Если мы хотим, чтобы угол нашего текста варьировался, нам нужно повернуть его, тем самым изменив его наклон.
Шаг 1
Чтобы войти в режим, позволяющий повернуть его, перейдите на текстовый слой, выберите его и нажмите следующую комбинацию клавиш. Вы можете повернуть изображение вручную с любым из полей, которые появляются вокруг изображения.
Ctrl + T
примечание
Если вы не хотите, чтобы пропорции изменялись при вращении, нажмите и удерживайте клавишу Shift .
Шаг 2
Теперь щелкните правой кнопкой мыши на текстовом изображении, и вы увидите ряд параметров. Здесь вы можете поворачивать текст автоматически, поворачивая нужные вам градусы. Если вы предпочитаете изменить направление, нажмите « Отразить по горизонтали или вертикали».
Текст в нашем проекте не обязательно должен соответствовать только по горизонтали и заключается в том, что при проектировании мы можем найти обоснования, которые также могут быть собраны с вертикальной ориентацией. Изменить эту ориентацию очень просто.
Шаг 1
Перейдите по адресу Текст / Ориентация. Там выберите тот, который вы предпочитаете, горизонтальный или вертикальный.
Шаг 2
Вы можете видеть, как текст может приобретать оба типа ориентации, что не следует путать с предыдущим пунктом, где мы меняем только направление текста.
 Измените пробел между буквами текста в Adobe Photoshop CS6
Измените пробел между буквами текста в Adobe Photoshop CS6Для эстетики или дизайна иногда может быть полезно изменить любой аспект нашего текста по умолчанию, включая пробел между каждой буквой. Если мы хотим, чтобы они появлялись вместе или раздельно, мы сделаем следующее.
Шаг 1
Перейдите в окно Персонажа и расположитесь на указанном значке. Прокрутите его с помощью полосы, которая появляется справа или слева, и измените, как хотите, чтобы буквы были ближе или ближе друг к другу.
Шаг 2
Как мы видим из примера, у нас есть три типа пробелов между символами . Первый — тот, который приходит по умолчанию, следующий — увеличение расстояния, а третий — его уменьшение. Каждый из них будет иметь обоснование и разные значения визуально.
Иногда текст с одним цветом не передает нам ничего, и мы застреваем, не зная, как интегрировать его в работу, которую мы делаем. Уловка, чтобы выделить наш текст о композиции, состоит в том, чтобы добавить схему, которая придаст вам больше индивидуальности и значимости . По следующей ссылке вы найдете полный и простой способ сделать это, включая пояснительное видео.
Набросок текста в фотошоп
7. Добавьте 3D-эффект к тексту в Adobe Photoshop CS6Как мы видели в предыдущем пункте, есть несколько визуальных приемов, чтобы текст имел больший композиционный вес . Когда мы хотим сделать плакаты или что-то информативное, текстовая часть требует внимания, и поэтому мы должны искать формулы, которые выделяют ее. Одним из таких способов является создание 3D-стиля, придающего ему глубину, выпуская его из холста. Далее у вас есть способ сделать это с включенным видео.
3D текст Photoshop
8. Сглаживание текстового слоя в Adobe Photoshop CS6Когда мы работаем с текстом, как мы видели в предыдущих пунктах, и направляем его, особенно в Интернет, важно учитывать тему сглаживания, формат, который позволяет смягчать края и предотвращать появление некоего пиксельного ореола.
 Таким образом, текст будет объединен с фоном. Когда у вас есть готовый текст, важно помнить об этом, прежде чем экспортировать окончательное изображение.
Таким образом, текст будет объединен с фоном. Когда у вас есть готовый текст, важно помнить об этом, прежде чем экспортировать окончательное изображение.Шаг 1
Чтобы применить это сглаживание, перейдите в верхнее меню и перейдите к Text / Smooth.
Шаг 2
Теперь мы выберем тип сглаживания среди найденных:
никто
Вы не будете применять какое-либо сглаживание .
сосредоточены
Эффект будет сфокусирован до максимально возможного уровня.
острый
Текстовый эффект будет резким .
сильный
Текст будет иметь сильный эффект.
закругленный
Эффект в тексте будет плавным.
Шаг 3
Как вы можете видеть на изображении, есть четкая разница между смягчением нашего текста или нет, что важно для нашего окончательного дизайна.
Как вы можете видеть здесь, у вас есть некоторые действия, которые вы можете делать со своим текстом в зависимости от потребностей. От изменения его размера до его поворота, текст может быть очень динамичным инструментом, с помощью которого можно вносить различные значения в наши композиции. Если вы хотите, чтобы ваши тексты сопровождались привлекательными визуальными элементами, не упустите возможность легко создать собственный логотип в Photoshop.
Создать логотип Photoshop
Инструмент «Повернуть вид» в Photoshop
Автор Стив Паттерсон.
Если вы когда-либо рисовали карандашом или даже раскрашивали мелком, вы знаете, что иногда поворот бумаги для поворота изображения упрощает работу. То же самое и с нашими изображениями. Поворот изображения может упростить редактирование или ретушь определенных областей. Photoshop позволяет нам вращать наш вид с помощью инструмента Rotate View Tool . В этом уроке мы узнаем, как использовать инструмент «Повернуть вид».
Обратите внимание, что имя инструмента — Повернуть Вид , а не Повернуть Изображение . Подобно тому, как поворот бумаги на самом деле не поворачивает рисунок (он просто поворачивает бумагу на под рисунком ), инструмент Photoshop «Повернуть вид» на самом деле не поворачивает наше изображение. Вместо этого он поворачивает холст на , на котором находится изображение. Другими словами, он поворачивает наш вид на изображения, но не само изображение.
Подобно тому, как поворот бумаги на самом деле не поворачивает рисунок (он просто поворачивает бумагу на под рисунком ), инструмент Photoshop «Повернуть вид» на самом деле не поворачивает наше изображение. Вместо этого он поворачивает холст на , на котором находится изображение. Другими словами, он поворачивает наш вид на изображения, но не само изображение.
Это важно понимать, потому что поворот изображения в Photoshop — это деструктивное редактирование .Каждый раз, когда мы поворачиваем изображение, Photoshop должен перерисовывать пиксели. И каждый раз, когда он перерисовывает пиксели, изображение теряет детали. Поскольку инструмент «Повернуть вид» вращает холст, а не само изображение, изображение никогда не пострадает. Мы можем изменять угол сколько угодно раз без потери качества. И, когда мы закончим, мы можем легко вернуть изображение под исходный угол. Посмотрим, как это работает! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 6 из 7 главы 4 — Навигация по изображениям в Photoshop.Давайте начнем!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Вот фото, которое я буду использовать. На самом деле я открыл два изображения, но мы сохраним второе на потом (портретное фото из Adobe Stock):
Изображение, открытое в Photoshop. Фото: Adobe Stock.
Выбор инструмента поворота вида
Инструмент«Повернуть вид» в Photoshop расположен в том же месте, что и инструмент «Рука» на панели инструментов. По умолчанию инструмент «Рука» является видимым инструментом, а инструмент «Повернуть вид» скрывается за ним.Чтобы выбрать инструмент «Повернуть вид», нажмите и удерживайте значок «Рука», пока не появится всплывающее меню. Затем выберите в меню Rotate View Tool . Обратите внимание, что инструмент «Повернуть вид» имеет сочетание клавиш R . Это станет важным через несколько мгновений:
По умолчанию инструмент «Повернуть вид» расположен за инструментом «Рука».
Как повернуть изображение
Если выбран инструмент «Повернуть вид», самый простой способ повернуть вид изображения — просто щелкнуть мышью и перетащить курсор внутри окна документа.Щелкните изображение с помощью инструмента «Повернуть вид» и удерживайте кнопку мыши нажатой. В центре появится компас . Красный указатель направления в верхней части компаса всегда указывает на фактическую верхнюю часть изображения, так что даже при повороте угла вы всегда будете знать, где вверху:
Щелкните и удерживайте инструмент «Повернуть вид», чтобы отобразить компас.
Чтобы повернуть изображение, удерживайте кнопку мыши нажатой и перетащите изображение. Вы можете перетаскивать по часовой стрелке или против часовой стрелки по мере необходимости.Обратите внимание, что компас продолжает указывать на фактическую верхнюю часть изображения при повороте обзора. По умолчанию Photoshop позволяет свободно вращать угол. Но если вы нажмете и удерживаете клавишу Shift во время перетаскивания, вы повернете вид с шагом 15 градусов:
Удерживая кнопку мыши нажатой, перетащите изображение, чтобы повернуть его.
Ввод заданного угла поворота
Если вам известен точный угол, который вам нужен, вы можете ввести его прямо в поле Rotation Angle на панели параметров.Щелкните внутри поля, чтобы выделить текущий угол, а затем введите новое значение. Не беспокойтесь о символе градусов (°), потому что Photoshop добавит его автоматически. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять его. Или нажмите Shift + Enter (Win) / Shift + Return (Mac), чтобы новое значение оставалось выделенным. Это позволяет быстро вводить текст под разными углами, не нажимая каждый раз внутри поля:
Используйте параметр «Угол поворота», чтобы повернуть изображение на определенный угол.
Изменение угла поворота с помощью ползунка для чистки
Другой способ повернуть изображение — использовать Photoshop Scrubby Slider . Наведите курсор мыши прямо на слова «Угол поворота» на панели параметров. Курсор изменится на значок руки со стрелками, указывающими влево и вправо. Это курсор Scrubby Slider. Щелкните и перетащите вправо, чтобы увеличить угол поворота, или перетащите влево, чтобы уменьшить его. По умолчанию вы увеличиваете или уменьшаете угол с шагом в 1 градус.Нажмите и удерживайте клавишу Shift при перетаскивании ползунком Scrubby для изменения угла с шагом 10 градусов:
Щелкните и перетащите на слова «Угол поворота», чтобы использовать ползунок Scrubby.
Сброс обзора
Чтобы сбросить вид и вернуть изображение в его вертикальное положение, нажмите кнопку Сбросить вид на панели параметров. Или нажмите клавишу Esc на клавиатуре. Вы также можете сбросить вид, дважды щелкнув инструмент «Повернуть вид» на панели инструментов:
Нажмите кнопку «Сбросить вид» на панели параметров, чтобы сбросить угол.
Использование «подпружиненного» инструмента поворота вида
В Photoshop есть замечательная функция, известная как подпружиненных инструментов . Если вы знаете сочетание клавиш для определенного инструмента, нажатие и удерживание этой клавиши на клавиатуре временно переключит вас на этот инструмент, пока клавиша удерживается. Когда вы отпустите клавишу, вы вернетесь к ранее активному инструменту. Использование «подпружиненной» версии инструмента «Повернуть вид» — самый быстрый способ работы.
Ранее, когда мы узнали, как выбрать инструмент «Повернуть вид» на панели инструментов, мы увидели, что у этого инструмента есть сочетание клавиш R .Когда активен любой другой инструмент, нажмите и удерживайте клавишу «R» на клавиатуре, чтобы временно переключиться на инструмент «Повернуть вид». Щелкните и перетащите изображение, чтобы повернуть его, а затем отпустите клавишу «R», чтобы вернуться к предыдущему инструменту. В «подпружиненном» режиме у вас не будет доступа ни к каким параметрам инструмента «Повернуть вид» на панели параметров. Итак, чтобы сбросить вид, когда вы закончите, нажмите клавишу Esc на клавиатуре:
Щелкните и перетащите изображение, чтобы повернуть его, а затем отпустите клавишу «R», чтобы вернуться к предыдущему инструменту. В «подпружиненном» режиме у вас не будет доступа ни к каким параметрам инструмента «Повернуть вид» на панели параметров. Итак, чтобы сбросить вид, когда вы закончите, нажмите клавишу Esc на клавиатуре:
Нажмите и удерживайте «R» в любое время, чтобы получить доступ к «подпружиненной» версии инструмента поворота.
Одновременный поворот всех открытых изображений
Итак, мы узнали, как повернуть представление для одного изображения. Но Photoshop позволяет легко поворачивать вид для нескольких изображений одновременно. Вот второе изображение из той же серии, которую я открыл. Photoshop открывает каждое изображение в отдельном документе. Я переключился на это второе изображение, щелкнув его вкладку над окном документа (портретное фото из Adobe Stock):
Второе изображение, открытое в Photoshop.Фото: Adobe Stock.
Связанные: Работа с документами с вкладками и плавающими документами в Photoshop
Просмотр нескольких изображений на экране
По умолчанию мы можем просматривать только один документ за раз. Но с помощью многодокументных макетов Photoshop легко просматривать два или более документа одновременно. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange . Оттуда выберите макет в зависимости от количества открытых изображений.Я открыл две фотографии, поэтому выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
При выбранном макете «2 вертикальных» мои изображения теперь отображаются на экране бок о бок. Чтобы вернуться к макету Photoshop по умолчанию, когда вы закончите, вернитесь в меню Window , выберите Arrange , а затем выберите Consolidate All to Tabs :
Второе изображение, открытое в Photoshop. Фото: Adobe Stock.
Фото: Adobe Stock.
Параметр «Повернуть все окна»
Чтобы повернуть все открытые изображения одновременно, убедитесь, что вы выбрали инструмент «Повернуть вид» на панели инструментов, поскольку «подпружиненный» метод не дает вам доступа к параметрам инструмента. Затем выберите параметр Rotate All Windows на панели параметров:
Используйте параметр «Повернуть все окна», чтобы повернуть вид для всех открытых изображений.
Щелкните и удерживайте любое изображение, а затем перетащите его, чтобы повернуть его вид. Сначала это будет выглядеть так, как будто вращается только одно изображение.Здесь я вращаю изображение слева. Изображение справа еще не перемещено:
Щелкните и перетащите внутрь одного из документов, чтобы повернуть его вид.
Как только вы отпустите кнопку мыши, вид для другого изображения (изображений) мгновенно повернется на тот же угол:
Остальные документы поворачиваются на тот же угол, когда вы отпускаете кнопку мыши.
Сброс вида для всех открытых изображений
Чтобы сбросить вид для всех открытых изображений, убедитесь, что у вас по-прежнему выбран параметр Rotate All Windows на панели параметров.Затем нажмите кнопку Reset View :
Сброс просмотра сразу для обоих изображений.
Опция «Соответствие ротации»
Наконец, если вы просматриваете несколько открытых изображений под разными углами, вы можете мгновенно сопоставить их все с одним и тем же углом . Сначала выберите документ с углом поворота, который вы хотите, чтобы другие совпадали. Затем перейдите в меню Window , выберите Arrange , а затем выберите Match Rotation .Все документы перейдут под тот же угол обзора, что и выбранный вами документ:
Используйте «Match Rotation», чтобы легко подобрать угол обзора для всех открытых изображений.
Изменение размера, кадрирование и поворот фотографий в Photoshop
Если вы новичок в редактировании фотографий и еще не знакомы с функциями программного обеспечения пост-обработки, выполнение простых задач, таких как кадрирование, изменение размера или поворот изображения, может показаться сложным. Это базовое руководство предназначено для людей, которые совершенно не знакомы с Photoshop, поскольку эти функции являются важными элементами редактирования и служат столпами для более сложных практик.Однако Photoshop — это очень продвинутое программное обеспечение, и оно имеет соответствующую цену, поэтому, если вы просто заинтересованы в выполнении этих основных задач и не планируете изучать какие-либо передовые методы редактирования в будущем, покупка Photoshop может быть пустой тратой денег. Эти базовые функции доступны в гораздо более дешевых программах, таких как элементы Photoshop, или вы даже можете выполнять их онлайн бесплатно с помощью таких программ, как Pixlr. Хотя я обсуждаю все шаги для этих функций в Photoshop CS6, эти шаги и концепции аналогичны для всех других программ.
Это базовое руководство предназначено для людей, которые совершенно не знакомы с Photoshop, поскольку эти функции являются важными элементами редактирования и служат столпами для более сложных практик.Однако Photoshop — это очень продвинутое программное обеспечение, и оно имеет соответствующую цену, поэтому, если вы просто заинтересованы в выполнении этих основных задач и не планируете изучать какие-либо передовые методы редактирования в будущем, покупка Photoshop может быть пустой тратой денег. Эти базовые функции доступны в гораздо более дешевых программах, таких как элементы Photoshop, или вы даже можете выполнять их онлайн бесплатно с помощью таких программ, как Pixlr. Хотя я обсуждаю все шаги для этих функций в Photoshop CS6, эти шаги и концепции аналогичны для всех других программ.
Когда я фотографирую, я обычно сосредотачиваюсь на многих важных композиционных элементах, которые трудно исправить при постобработке, и я часто упускаю простые неровности, такие как наклонный горизонт. Но в этом нет ничего страшного, потому что уровень горизонта можно легко скорректировать при постобработке. Я также пытаюсь скомпоновать мои изображения с достаточным дополнительным пространством по бокам, на случай, если мне захочется обрезать или немного повернуть изображение. В этом случае действительно помогает знание того, как выполнять эти функции редактирования при постобработке.Кроме того, наличие камеры с большим разрешением — большой плюс, особенно если вы планируете делать большие отпечатки. Итак, без лишних слов, вот шаги, чтобы обрезать и изменить размер ваших изображений.
Изменить размер изображения
Окно размера изображения в Photoshop CS6
Есть много причин, по которым вы можете захотеть изменить размер фотографии, независимо от того, хотите ли вы опубликовать небольшое изображение в Интернете или распечатать уменьшенную фотографию, вам придется использовать функцию изменения размера изображения. Чтобы изменить размер изображения, вы можете перейти в меню «Изображение»> «Размер изображения» на верхней панели навигации или просто нажать [Alt] + [Ctrl] + [I] (пользователи Mac нажимают [Cmd] вместо [Ctrl] »). Это вызовет окно размера изображения. Здесь вы можете изменить размер в пикселях или размер документа, и программа автоматически рассчитает все остальные пропорции. Вы также можете установить размер, который будет отображаться в процентах относительно исходного размера, а не в пикселях. Помните, что разрешение должно составлять 72 пикселя на дюйм, если фотография предназначена для просмотра на экране, и предпочтительно не менее 300 пикселей на дюйм, если она предназначена для печати. Я также рекомендую установить флажки «Масштабировать стиль» и «Сохранить пропорции», чтобы убедиться, что сохраняются все правильные пропорции изображения.Кроме того, на мой взгляд, наилучшие результаты достигаются, когда опция Bicubic выбрана с помощью выбора Resample Image.
Это вызовет окно размера изображения. Здесь вы можете изменить размер в пикселях или размер документа, и программа автоматически рассчитает все остальные пропорции. Вы также можете установить размер, который будет отображаться в процентах относительно исходного размера, а не в пикселях. Помните, что разрешение должно составлять 72 пикселя на дюйм, если фотография предназначена для просмотра на экране, и предпочтительно не менее 300 пикселей на дюйм, если она предназначена для печати. Я также рекомендую установить флажки «Масштабировать стиль» и «Сохранить пропорции», чтобы убедиться, что сохраняются все правильные пропорции изображения.Кроме того, на мой взгляд, наилучшие результаты достигаются, когда опция Bicubic выбрана с помощью выбора Resample Image.
Передискретизация
Ресэмплинг — это технический термин, обозначающий изменение размера изображения. Есть несколько видов передискретизации. Повышающая дискретизация — это термин, используемый для процесса, при котором изображение увеличивается в размере, превышающем его исходный размер. Это всегда снижает качество изображения. Пониженная дискретизация — это, наоборот, процесс уменьшения размера изображения, который обычно поддерживает качество изображения.Однако следует учитывать несколько моментов. Если разрешение исходного изображения составляет 72 пикселя на дюйм (ppi) и вам нужно распечатать фотографию, тогда вам лучше увеличить разрешение до 300ppi. Увеличение разрешения увеличит размер пикселя, но не повлияет на фактический размер документа. В этом случае Photoshop автоматически попытается угадать и предсказать пиксели в дополнительном пространстве, созданном увеличенным размером. Хотя Photoshop — не лучшая программа для выполнения таких предположений, на удивление она одна из самых дешевых.С другой стороны, простое увеличение размера пикселей на изображениях, предназначенных для просмотра на экране, увеличит размер изображения, но заметно снизит качество изображения. Таким образом, есть две полезные причины для повторного сэмплирования фотографии. Если у вас есть изображение с большим размером пикселей, но с малым разрешением, вы можете увеличить разрешение для печати, но уменьшить размер документа, чтобы он соответствовал размеру печати. Или, если у вас большое разрешение, но изображение предназначено для просмотра на экране, вы можете уменьшить разрешение, но сохранить тот же размер пикселей.В обоих случаях качество изображения будет сохранено.
Если у вас есть изображение с большим размером пикселей, но с малым разрешением, вы можете увеличить разрешение для печати, но уменьшить размер документа, чтобы он соответствовал размеру печати. Или, если у вас большое разрешение, но изображение предназначено для просмотра на экране, вы можете уменьшить разрешение, но сохранить тот же размер пикселей.В обоих случаях качество изображения будет сохранено.
Изменить размер полотна
Окно размера холста в Photoshop CS6
Другая функция, с которой вы можете столкнуться при работе с размерами, — это размер холста. Чтобы понять, как работает эта функция, представьте, что вы смотрите на свое изображение через рамку. Изначально эта рамка имеет тот же размер, что и ваша фотография, но вы можете изменить ее размер. Если вы увеличите эту рамку, вы увидите фон, на котором будет размещено ваше изображение, но если вы уменьшите размер этой рамки, вы увидите меньше своей фотографии.Вы можете изменять размер холста по разным точкам, например, в пикселях или процентах. Вы также можете выбрать точку привязки, с помощью которой вы можете выбрать, в каком направлении изображение будет обрезаться или увеличиваться. Кроме того, если вы увеличиваете холст сверх размера исходного изображения, вы можете выбрать, какой цвет заполнит пустоту.
Поворот и обрезка изображения
Если вы не хотите сохранять изображение целиком, а хотите только выбрать и сохранить раздел, вам нужно будет кадрировать. Есть несколько способов добиться этого.Самый логичный способ — использовать Crop Tool. Выберите его на панели инструментов и перетащите через область, которую хотите обрезать. Вы можете удерживать [Shift], чтобы выбрать соотношение 1 × 1, или удерживайте [Alt], чтобы центр выделения находился вокруг вашей начальной точки контакта. Обратите внимание на поля ширины и высоты на верхней панели параметров. Если вы их используете, они определят конкретное соотношение. Например: если вы выполняете кадрирование, чтобы подготовить изображение для печати 4 × 6, вы можете установить в этих полях соотношение 2 × 3 или 4 × 6.
Когда вы закончите выделение, вы увидите, что области, которые находятся за пределами ваших границ, станут затемненными.Это показывает, что будет удалено после завершения сбора урожая. Проверьте верхнюю панель параметров, обратите внимание на раздел «Обрезанная область». Опции «Удалить» и «Скрыть» отвечают за то, что произойдет с удаленной областью после выполнения обрезки. Если вы выберете «Удалить», очевидно, что эти области исчезнут, но если вы выберете «Скрыть», они не будут видны из-за размера холста, но к ним можно будет получить доступ, перемещая слой.
Функция кадрирования и поворота в Photoshop CS6
Кроме того, вы можете выбрать способ представления рамки кадрирования.Он может быть пустым, иметь разметку по правилу третей или иметь сетку, расположенную поверх него. Это может помочь вам добиться лучшей композиции. Вы также можете повернуть рамку обрезки, поместив курсор в один из ее четырех углов. И, наконец, вы можете поэкспериментировать с появлением затемнения лишних участков или удалить его полностью.
После того, как все изменения будут внесены, и вы будете удовлетворены, нажмите [Enter] или отметьте галочку на верхней панели параметров, чтобы завершить кадрирование.
Еще один способ добиться кадрирования — использовать Marque Tool.Просто перетащите область, которую хотите обрезать, и выберите «Изображение»> «Обрезать» на верхней панели навигации. Вы можете удерживать [Shift], чтобы определить соотношение 1: 1, или [Alt], чтобы центр выделения находился вокруг начальной точки.
Кроме того, у вас есть несколько полезных опций при использовании Marque Tool для выделения. См. Раздел «Стиль» на верхней панели параметров. Здесь вы можете выбрать «Нормальный», то есть произвольный выбор; Фиксированное соотношение, где вы можете установить коэффициенты, как с инструментом кадрирования; Или выберите фиксированный размер, если хотите, чтобы ваш выбор был конкретным.
Поворот изображения
Иногда на вашем изображении появляется наклонная стена или горизонт, это нормально, и такое случается со всеми.![]() Есть два способа исправить это. Один способ — вручную повернуть слой, а другой способ автоматически рассчитать вращение.
Есть два способа исправить это. Один способ — вручную повернуть слой, а другой способ автоматически рассчитать вращение.
Чтобы помочь вам вручную повернуть слой, вам необходимо активировать линейки. Если это не так, перейдите в меню «Просмотр»> «Линейки» на верхней панели навигации или нажмите [Ctrl] + R ([Cmd] + [R] на Mac). Чтобы установить идеально прямую линию, наведите курсор на линейку (которая находится сверху или слева), нажмите левую кнопку мыши и перетащите линию на вашем изображении.Это создаст идеально прямую линию. Если вы перетащили сверху, линия будет горизонтальной. Затем продублируйте слой, который нужно повернуть. Помните, что исходный фоновый слой заблокирован и не может быть повернут таким образом. Затем перейдите в Edit> Free Transform или нажмите [Ctrl] + [T]. Вы должны увидеть крошечные прямоугольники по краям этого слоя. Переместите курсор немного дальше любого углового поля, пока значок курсора не превратится в закругленную стрелку, и поверните слой в любом направлении. Когда вы находитесь в режиме свободного преобразования, вы также можете вручную указать угол и наклон на верхней панели параметров.Когда все будет удовлетворено, щелкните галочку на верхней панели параметров или нажмите [Enter].
Чтобы использовать функцию автоматического вычисления угла в Photoshop, вам потребуется инструмент «Линейка». Выберите инструмент «Линейка» на панели инструментов и перетащите его вдоль линии, которую вы хотите выровнять. Обычно это горизонт или другое указание на плоскостность. Линия линейки необязательно должна покрывать всю область изображения; он просто должен быть достаточно длинным, чтобы иметь угол, который в основном длиннее точки. Когда закончите, перейдите в Image> Image Rotation> Arbitrary.Появится окно с предложенным углом. Нажмите ОК, чтобы завершить. Помните, что это действие влияет на весь файл. Он будет вращать все слои и увеличивать размер холста. Если для вас это неприемлемо, подумайте об использовании первого метода.
Эту запись написал Алексей Гумеров.
Создайте трехмерный фотокуб в Photoshop (и оживите его)
Вот забавный урок.Я собираюсь показать вам, как превратить ваши фотографии в трехмерный куб. Не волнуйтесь, если вы никогда раньше не занимались 3D, это действительно просто. Эти инструкции предназначены для CS6 Extended (Standard не включает инструменты 3D или видео) или всех версий CC . Если у вас есть более старая версия Photoshop, в которой нет 3D, у меня есть ручной способ сделать это здесь .
(Обратите внимание, в конце этого руководства (внизу страницы) я покажу вам, как анимировать куб)
Видеоурок
1.
Начните с квадратной фотографии. В данном случае я использую свои аэрофотоснимки Tiny Planet. Вы можете узнать, как их сделать, здесь.
2.
Пора поставить на куб.
Выберите 3D> New Mesh From Layer> Mesh Preset> Cube
Вы увидите опцию для перехода в рабочее пространство 3D, примите эту опцию
3.
вы увидите несколько инструментов вверху, возьмите инструмент для перетаскивания и перетащите по экрану, чтобы повернуть куб
Ваше фото на лицевой стороне куба, круто!
4.
Давайте добавим изображение к другому лицу
Выберите панель 3D. Нажмите на третью кнопку, это панель материалов, с которой управляются все текстуры (изображения).
Выберите Top_Material
5.
Выберите панель «Свойства», здесь вы можете использовать изображение для текстуры.
Щелкните значок справа от Diffuse
Выберите «Заменить текстуру»
6
Перейдите и выберите фотографию для использования на своем компьютере
7.

Изображение появится на вашем кубе. Довольно просто, да?
8.
Чтобы добавить изображения к каждой поверхности, вы повторяете описанные выше шаги для каждой грани. Сейчас мы добавляем еще одну фотографию к правому лицу. Нажмите на Right_Material на панели 3D.
Выберите Diffuse на панели 3D и выберите фотографию
9.
Теперь у нас есть изображения, сопоставленные со всеми видимыми лицами.
10.
Давайте немного нарядимся и доделаем.
Что нам нужно сделать, так это настроить освещение, чтобы куб выглядел так, как мы хотим.
На панели 3D щелкните значок лампочки, чтобы переключиться на параметры освещения.
Вы увидите виджет освещения (шар со стержнем)
Щелкните и перетащите его, чтобы задать направление освещения. (Вы также можете Shift + перетащить тень)
11.
Чтобы сделать тень более мягкой, измените величину мягкости на панели свойств.
А вот и ваш Final cube. Нажмите Cmd + Shift + Option + R (Ctrl + Shift + Alt + R — окна) для рендеринга. Photoshop создаст более высокое качество изображения при рендеринге 3D-модели и освещения, это может занять некоторое время.
Как анимировать куб в Photoshop
Хорошо, как только вы создали куб, следуя этим письменным инструкциям или видео вверху, вот как вы можете его анимировать!
Шаг 1
Откройте временную шкалу и нажмите кнопку Create Frame Animation Option.
Step 2
Переместите точку воспроизведения на кадр 1, если его еще нет.
Найдите куб под материалом. Щелкните секундомер, как показано
Шаг 3
Переместите указатель воспроизведения в конец временной шкалы.
Step 4
Убедитесь, что вы выбрали панель 3D и выбрали вкладку материалов. Выберите Куб.
Шаг 5
Откройте свойства и найдите вращение оси Y
Измените вращение y, вы должны увидеть вращение куба в главном окне.
Step 6
Новый ключевой кадр будет автоматически добавлен на шкалу времени.
Нажмите кнопку воспроизведения на временной шкале, чтобы увидеть вращение куба.
Время рендеринга анимации в видео
Шаг 7
Выберите «Файл»> «Экспорт»> «Рендеринг видео».
Внизу, в разделе «Параметры рендеринга», вы увидите качество 3D.
Шаг 8
Выберите черновик с трассировкой лучей, чтобы протестировать анимацию. Это будет выглядеть несколько паршиво, но это быстрее и позволяет увидеть, как будет выглядеть финал.
Шаг 9
Если вам нравится видео, снова выполните экспорт в видео.На этот раз измените качество 3D на Ray Traced Final.
Сейчас на рендеринг уйдут часы, но качество будет отличным. (Убедитесь, что вы нажали рендер, когда сможете уйти и заняться чем-нибудь еще).
Надеюсь, вам понравился этот небольшой урок. Добавьте комментарий и дайте мне знать, что вы думаете, и дайте мне знать, какие типы руководств вы хотели бы видеть здесь, в PhotoshopCAFE!
До встречи в CAFE
Колин
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как перевернуть изображение в Photoshop CS5 / CS6 — повернуть под любым углом
Я расскажу вам метод , как перевернуть изображение в Photoshop CS5 и CS6 . Вы можете повернуть отредактированное изображение в Photoshop на любой угол . Пользователи могут повернуть любую фотографию от 0 до 360 градусов .Поделюсь ярлыком для переключения изображения по горизонтали или по вертикали.
Вы можете повернуть отредактированное изображение в Photoshop на любой угол . Пользователи могут повернуть любую фотографию от 0 до 360 градусов .Поделюсь ярлыком для переключения изображения по горизонтали или по вертикали.
Многие из нас используют Photoshop в повседневной жизни. Но лишь немногие из нас могут очень осторожно обращаться с функциями Photoshop. Кроме того, не все из нас в полной мере владеют Photoshop. Например, как перевернуть изображение в Photoshop или даже как изменить цвет изображения и многое другое. Невозможно охватить все, что касается элементов управления Photoshop или практических руководств, в одной статье.Хотя сегодня мы поговорим о том, как перевернуть изображение в Photoshop. Если до сих пор у вас нет точного ответа на свой вопрос, не волнуйтесь, потому что здесь вы его получите.
Подробнее: Как повернуть видео на ПК / ноутбуках с Windows
Что такое Photoshop?
Photoshop — самая популярная в мире программа для редактирования фотографий. Все мы знаем, что Photoshop используется как на промышленном, так и на домашнем уровне. Photoshop — продукт компании Adobe.Доступны различные версии Photoshop, такие как Photoshop CS5, CS6, Illustrator и многие другие. Photoshop доступен везде на рынке, будь то промышленность, фотостудия, интернет-кафе и т. Д. Трудно получить контроль над всем программным обеспечением Photoshop. Но, как только вы поймете, вы сможете стать мастером редактирования фотографий.
Подробнее: Как повернуть PDF в Windows
Как отразить изображение в Photoshop CS5 / CS6
Я хочу сказать, что научиться переворачивать изображение в Photoshop очень просто.Перевернуть изображение — простая задача. Не только это, но у вас также может быть более простое программное обеспечение для этого. Но мы здесь, чтобы узнать, как мы можем перевернуть изображение в Photoshop. Таким образом, мы должны продолжить этот метод, который я вам объясню. Перед этим позвольте мне дать вам совет, что перевернуть изображение также можно с помощью приложения для просмотра изображений по умолчанию на вашем компьютере.
Перед этим позвольте мне дать вам совет, что перевернуть изображение также можно с помощью приложения для просмотра изображений по умолчанию на вашем компьютере.
- Откройте Photoshop на своем ПК или ноутбуке.
- Теперь выберите или добавьте изображение в область изображения в Photoshop.
- Затем щелкните вкладку Изображение .
- После этого выберите Повернуть опцию на вкладке «Изображение».
- Здесь вы увидите опции, говорящие: Отразить по горизонтали и Отразить по вертикали .
- Выберите нужный вариант и щелкните по нему .
- Бум! Ваше изображение было успешно перевернуто на .
Узнайте больше: как повернуть экран на ноутбуке
Заключение
Мы научились переворачивать изображение в Photoshop.Это единственный способ перевернуть изображение с помощью Photoshop. Если вы хотите сделать это с помощью другого программного обеспечения, то, конечно, вы можете это сделать. Однако я надеюсь, что эта статья очень помогла вам научиться переворачивать изображение в Photoshop. Если вы знаете кого-то, кто хочет узнать, как перевернуть изображение в Photoshop, и эта статья помогла вам в этом, поделитесь ею с этим человеком.
Была ли эта статья полезной?
Да Нет
Более простое управление краями для цифровых художников
Обратите внимание на красивые атмосферные края этой детали «Capri Girl» Сарджента.’Кромки для интерпретации — один из самых привлекательных и красивых аспектов масляной живописи и акварельных техник.
Управление краями — это непросто. в традиционной живописи, но когда дело доходит до цифровой живописи в Photoshop, управление краями практически невозможно механически.
Угол мазка кисти составляет обязательный для сложных краев.
До того, как я разработал рабочий процесс, описанный в этом руководстве, я знал только о двух разочаровывающих решениях этой проблемы:
1.Вы можете потратить до 100 долларов на специальный стилус с возможностью вращения, такой как Intuos4 Art Pen (или 6D Art Pen для старых планшетов и Cintiq).
Эта опция очень дорогая , учитывая, что управление вращением не всегда надежно.
Элемент управления углом наклона кисти на панели настроек кисти в PhotoshopOR
2.) Вы можете постоянно нажимать на панель настроек кисти и вручную вращать угол наклона кисти.
Этот вариант неудобен и невероятно мешает вашему рабочему процессу.
Сегодня я покажу вам, как настроить настраиваемый элемент управления вращением для ваших кистей Photoshop, чтобы вы могли быстро и плавно изменять угол наклона кисти во время рисования.
Часть первая этого урока будет работать примерно с любой версией Photoshop . Одно это действительно может упростить ваш рабочий процесс цифрового рисования и сэкономить массу времени.
Part Two требует Photoshop Actions и Wacom Tablet или Cintiq с программируемыми клавишами ExpressKeys, Touch Ring или Radial Menu .
Читайте дальше, чтобы упростить контроль кромок!
Перед тем, как начать:
Если ваши Brush Presets и Brush Settings Panels не отображаются, перейдите в Window Menu и включите их.
Вам понадобится панель действий позже, чтобы вы могли открыть ее сейчас или дождаться ШАГ 6.
«Кисть Oatley Wiggles Brush» выбрана на панели «Наборы кистей» и сохранена под углом по умолчанию.Начните с НЕ идеально круглой кисти.
… может быть, это кисть с неаккуратной текстурой, плоская кисть или кисть в форме ручки для каллиграфии.
Я буду работать со своей собственной кистью «Покачивание», потому что это всего понемногу.
Я рекомендую проработать этот урок с моей кистью Wiggles Brush, прежде чем вы попробуете использовать свои собственные кисти.
Вы можете ЗАГРУЗИТЬ все кисти и действия, созданные в этом руководстве, в разделе ближе к концу этого сообщения.
ШАГ 1. Сохраните кисть в горизонтальном положении:
Используйте элемент управления углом наклона кисти на панели настроек кисти, чтобы повернуть кисть в полностью горизонтальное положение.Используйте регулятор угла наклона кисти на панели настроек кисти – поверните кисть в полностью горизонтальное положение.
* Поскольку положение по умолчанию (поворот 0 °) моей Wiggles Brush идеально вертикальное, я буду использовать угол 90 ° или –90 ° .(Это может быть не так, если вы используете другую кисть …)
Чтобы сохранить первый угол кисти, щелкните значок «Новый набор настроек кисти» в нижней части панели «Наборы настроек кисти».Чтобы сохранить первую предустановку угла кисти , Перейдите в нижнюю часть панели предустановок кисти и щелкните маленький значок, который выглядит как лист бумаги со загнутым углом.
Photoshop откроет крошечное окошко и спросит у вас подробности (изображение ниже).
Добавьте «Angle_U_D» к имени этого первого предустановки угла кисти .
«U_D» — это сокращение от «вверх и вниз».
СУПЕР-ВАЖНО: Если в вашей версии Photoshop вы видите небольшой флажок с надписью «Захватить размер кисти в предустановке», ОБЯЗАТЕЛЬНО снимайте флажок ПЕРЕД сохранением каждого угла кисти!
Назовите кисть «BrushName_Angle_U_D», снимите флажок и НЕ фиксируйте размер кисти! * Если вы случайно зафиксируете размер кисти в предустановке, ваша кисть изменится на другой размер, когда вы ее повернете. Это подрывает суть данного руководства, заключающуюся в создании более плавного рабочего процесса.
Это подрывает суть данного руководства, заключающуюся в создании более плавного рабочего процесса.
… что очень раздражает.
Нажмите «ОК», чтобы сохранить предустановку угла кисти .
Вы увидите, что новая кисть появится внизу панели Brush Presets Panel .
Молодец!
Осталось еще три.
ШАГ 2: Сохраните ту же кисть под углом 45 °:
Теперь поверните кисть на угол 45 ° и сохраните ее как «BrushName_Angle_UR_DL»Теперь поверните кисть на угол 45 ° следующим образом:
Назовите это «BrushName_Angle_UR_DL» , что означает «Вверх-вправо» и «Вниз влево»
Щелкните ОК.
… и не забудьте снять флажок «Размер кисти»!
ШАГ 3. Сохраните кисть в вертикальном положении:
Поверните кисть в вертикальное положение и сохраните ее как «BrushName_Angle_L_R»Теперь поверните кисть вертикально.
Сохраните эту кисть как «BrushName_Angle_R_L»
Конечно, это означает, что угол наклона щетки направлен вправо и влево.
Вы щелкнули «Захватить размер кисти в предустановке» ?
Нет? Отличная работа.
Мы почти закончили экономию кистей…
ШАГ 4: Сохраните обратный угол 45 °:
Сохраните последнюю предустановку угла кисти и назовите ее «Имя кисти_Angle_DR_UL»Сохраните «Angle_DR_UL» для «Вниз вправо и вверх влево» , и вы закончите сохранение углов кисти!
После того, как этот метод «щелкнет» в вашем уме, вы легко сможете добавить больше углов кисти.
Но давайте пока будем простыми и воспользуемся этими четырьмя.
ШАГ 5. Попробуйте повернуть кисть:
Выберите «L_R» Предварительная установка угла кисти на панели Предварительные настройки кисти.
Нажмите “.” или “,” клавиши на клавиатуре.
Эти клавиши переключают предустановку предыдущей / следующей кисти.
Стрела.
Теперь у вас есть горячих клавиш, вращение кисти, !
Mo ’Brushes, Mo’ Problems:
Возможно, вы захотите настроить вращение для нескольких разных кистей.
… и вы, вероятно, захотите создать более тонкие «промежуточные» углы кисти, чтобы добиться большего истинного вращения.
… но чем больше предустановок угла кисти вы создадите, тем длиннее будет ваш список предустановок кисти .
Итак, теперь мы создадим пользовательские Actions , чтобы вы могли использовать Function Keys для быстрого выбора каждой кисти, которую вы настроили для вращения.
(Во второй части я покажу вам, как назначить эти кисти вашим клавишам Wacom Express, Touch Ring или круговому меню .)
ШАГ 6. Создайте новый набор действий:
Создайте новый набор действий, который в конечном итоге будет содержать все ваши вращающиеся кисти.Теперь перейдите на панель действий и создайте новый набор действий , щелкнув небольшой значок папки внизу.
Назовите новый набор действий «Вращение кисти».
ШАГ 7. Создайте свою первую кисть под углом. Действие:
. Создайте новое действие, которое автоматически выбирает первый угол для каждой вращающейся кисти. Назначьте действие функциональной клавише.Выбрав новый набор действий , Создайте новое действие , щелкнув маленький значок в нижней части панели действий . (Похоже на лист бумаги со загнутым уголком.)
Photoshop попросит вас указать некоторые детали.
Как и в случае с углами кисти, назовите этот первый «BrushName Rotation»
Выберите «F1» из первого раскрывающегося меню.
Позже вы можете использовать клавиши Command или Shift Modifier Keys , чтобы увеличить количество вращающихся щеток в вашей установке.
Записанное действие, которое автоматически выбирает определенный набор настроек кисти.Теперь перейдите к нижнему панели действий , нажмите «Запись» , а затем сразу же выберите свой первый «BrushName_Angle_U_D» «BrushName_Angle_U_D» из панели Brush Presets.
Больше ничего не нажимайте. Всегда.
Щелкните ничего кроме «Вверх и вниз» Предварительная установка угла кисти в нижней части панели предварительных настроек кисти .
… пока вы не нажмете СТОП. Это квадратный значок рядом с кнопкой Record .
Если вы случайно нажмете что-нибудь еще, вы увидите несколько элементов в наборе действий «BrushName».
Если это произойдет, не волнуйтесь. Просто посмотрите этот урок, нажав Ctrl + Paint.
ШАГ 8: Настройте больше кистей для вращения:
Вместо того, чтобы пролистывать бесконечный список кистей с одинаковыми названиями, чтобы найти нужный угол, вы можете просто выбрать один угол кисти для каждой на панели Actions Panel , а затем использовать горячую клавишу Previous / Next для поворота!
По сути, вы используете панель Actions Panel как отдельную панель Brush Presets Panel только для вращающихся кистей.
Нет $ 100 Вращающийся стилус.
Нет неудобного управления вращением кончика кисти.
Я ЭТО ОБОЖАЮ!
Далее, в части 2:
Во второй части этого руководства я покажу вам, как подключить пользовательский элемент управления поворотом к программируемым клавишам Wacom ExpressKeys или Touch Ring и выбрать Rotating Brushes в круговом меню Wacom !
* Особая благодарность Joe Darkbugg и Yamagata Philippe за их помощь в этом руководстве!
Загрузки:
Загрузите мои предустановки кисти и угла для покачивания.
Загрузите мой набор действий Brush Angles Action Set.
Подробнее:
Щелкните здесь, чтобы перейти ко второй части.
Станьте мастером brush ninja в моем самостоятельном курсе цифровой живописи под названием The Magic Box.
Получите массу бесплатных пользовательских кистей Photoshop при подписке.
Посмотрите другие мои бесплатные уроки по цифровой живописи.
бесплатных руководств по Photoshop — Изучите Adobe Photoshop
Добро пожаловать в Photoshop Essentials, где каждый может изучить Photoshop! Мы предлагаем забавные, эксклюзивные пошаговые инструкции для всех уровней навыков, написанные для начинающих.От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
Посетите наш канал YouTube, чтобы увидеть наши последние видеоуроки по Photoshop!
Загрузите наши учебные пособия по Photoshop в виде удобных для чтения и готовых к печати PDF-файлов!
Как открывать изображения в Photoshop CC
Узнайте, как легко открывать изображения, как открыть сразу несколько фотографий, разницу между открытием файлов JPEG и необработанных файлов и многое другое в последней версии Photoshop CC!Устаревшее диалоговое окно «Новый документ» в Photoshop CC
Adobe полностью переработала диалоговое окно «Новый документ» в Photoshop CC 2017, но исходная, унаследованная версия все еще существует.Узнайте, как легко переключаться между двумя версиями и как работает устаревшая версия!Как отключить начальное рабочее пространство в Photoshop CC
Начальное рабочее пространство — отличная функция в Photoshop, но не все захотят его использовать. Узнайте, как отключить рабочее пространство «Пуск», сохранив при этом возможность создавать новые документы и открывать изображения!Обновленное рабочее пространство «Пуск» в Photoshop CC
Узнайте все об обновленном рабочем пространстве «Пуск» в Photoshop CC и о том, как оно позволяет нам создавать новые документы, открывать изображения и повторно открывать наши недавние файлы на одном удобном экране!Как поддерживать Photoshop CC в актуальном состоянии
Если вы подписаны на Adobe Creative Cloud, у вас всегда есть доступ к самой последней версии Photoshop.Узнайте, как следить за тем, чтобы ваша копия Photoshop CC всегда была в актуальном состоянии!Photoshop Layers Основные мощные ярлыки
От создания, копирования и выбора слоев до режимов наложения, обтравочных масок и многого другого, узнайте, как ускорить рабочий процесс Photoshop с помощью этих основных ярлыков слоев!Создание нового действия для фонового слоя в Photoshop
Нужно быстро освободиться от ограничений фонового слоя Photoshop? Узнайте, как заменить фоновый слой по умолчанию на новый с нуля и как сохранить шаги, чтобы сэкономить время!Фоновый слой в Photoshop CC
В этом уроке из нашей серии Photoshop Layers вы узнаете все о фоновом слое в Photoshop CC, почему он отличается от обычных слоев и как обойти его ограничения.Общие сведения о слоях в Photoshop
Новичок в слоях Photoshop? В этом простом пошаговом уроке вы узнаете, что такое слои, как они работают и почему знание того, как использовать слои, является таким важным навыком Photoshop.Инструмент «Ластик фона» в Photoshop
Узнайте все об инструменте «Ластик фона» в Photoshop, в том числе о том, как он работает и как с легкостью удаляет ненужные области фона на фотографиях! Теперь полностью обновлено для Photoshop CS6 и CC! Из фотографиив подробный эскиз с помощью Photoshop
Узнайте, как превратить любую фотографию в эскиз с множеством мелких деталей, который отлично подходит для пейзажей, архитектурных фотографий, натюрмортов и многого другого! И узнайте, как завершить весь эффект от начала до конца за 60 секунд!Редактируемое мягкое свечение со смарт-фильтрами в Photoshop
В этом втором из двух уроков вы узнаете, как смарт-объекты и смарт-фильтры в Photoshop могут помочь нам создать тот же эффект мягкого свечения, что и в предыдущем уроке, но на этот раз сохраняя эффект полностью редактируемым. от начала и до конца!Легкий эффект мягкого свечения в Photoshop
В этом первом из двух уроков вы узнаете, как легко улучшить свои фотографии с помощью эффекта мягкого свечения, который смягчает кожу, повышает контрастность и делает цвета более яркими!Как настроить панель инструментов в Photoshop CC
Узнайте, как настроить панель инструментов в Photoshop CC с помощью диалогового окна «Настройка панели инструментов» и как сохранить настраиваемый макет панели инструментов в качестве предустановки.Вы узнаете, как удалить и восстановить инструменты, сгруппировать и разгруппировать инструменты, как изменить порядок инструментов на панели инструментов и многое другое!Новые более темные диалоговые окна в Photoshop CC 2015
Узнайте все о новых более темных диалоговых окнах в Photoshop CC, одном из нескольких изменений в интерфейсе Photoshop, внесенных Adobe в рамках обновлений Creative Cloud за ноябрь 2015 года.Photoshop Free Transform Essential Skills
Наше полное руководство по изучению множества способов преобразования объектов и выделений с помощью Free Transform в Photoshop, от масштабирования и поворота до наклона, искажения, перспективы, деформации и многого другого!Как рисовать векторные фигуры в Photoshop CS6
Изучите основы создания векторной графики в Photoshop CS6 с помощью простых в использовании инструментов фигур, включая инструменты «Прямоугольник», «Прямоугольник с закругленными углами», «Эллипс», «Многоугольник» и «Линия»!Новый макет направляющих в Photoshop CC
Устали перетаскивать направляющие с линейки? Узнайте, как функция «Новый макет направляющей» в Photoshop CC позволяет быстро добавлять в документы строки и столбцы, промежутки и поля, а также сохранять макеты направляющих в виде предустановок!Уровни Photoshop Основы настройки изображения
Сделайте свой первый шаг в мир коррекции изображений профессионального уровня, узнав, как легко улучшить тональный диапазон изображения, повысить контраст и восстановить детали, используя настройку изображения Уровни в Photoshop!Понимание гистограмм — изображения в низком и высоком ключе
В этом втором уроке по пониманию гистограмм в Photoshop мы рассмотрим различные типы изображений с их естественно более темными (сдержанными) и более светлыми (высокими ключами) тональными характеристиками и узнаем почему не существует такой вещи, как стандартная, типичная или идеальная гистограмма.Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop
Обновлено 1-2020 г.
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
• Хотя вы можете выбрать фон и выбрать «Выделение»> «Все», а затем «Правка»> «Свободное преобразование», если вы преобразуете содержимое меньше размера документа, окружающие области будут залиты цветом фона. Чтобы создать прозрачность в окружающей области, сначала преобразуйте Background в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка»> «Свободное преобразование».
• Для постоянного отображения маркеров трансформации выберите инструмент «Перемещение» и включите «Показать элементы управления трансформацией» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранного слоя (слоев). Это не только показывает, какие слои выбраны, но также может использоваться для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания узловых точек на ограничивающей рамке).
• Если «Показать элементы управления преобразованием» (см. Предыдущий совет) слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы отобразить ограничивающую рамку свободного преобразования.
• В зависимости от содержимого слоя на панели «Свойства» могут отображаться параметры для числового преобразования изображений, поворота и отражения (по горизонтали / вертикали).
• Photoshop 2020 (v21) обновил поведение Free Transform. — Теперь щелчок по значку «Ссылка» (на панели параметров) включает / выключает параметр «Ограничить соотношение сторон».
Значок «липкий» — после того, как он установлен, он будет оставаться в этом состоянии до следующего щелчка. Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. Д.)), преобразование будет вести себя согласованно. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение. Примечание. Если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои предпочтения вперед, обязательно отключите эту настройку, чтобы воспользоваться преимуществами нового поведения. Видео ниже демонстрирует, как работает эта функция:
• При использовании свободного преобразования:
Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку свободного преобразования.
Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
Option -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
Command (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
• Command + Z или Control + Z отменяет последнее преобразование.
• Чтобы применить преобразование, коснитесь значка «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент. Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании свободного преобразования «Контрольную точку» можно изменить, чтобы определить место, вокруг которого происходят преобразования.По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
Чтобы отобразить контрольную точку (в режиме произвольного преобразования), проверьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»).
Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
• Command + Shift + T (Mac) | Control + Shift + T (Win) снова преобразует слой (слои), применяя последние использованные настройки преобразования.
• Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки преобразования. Примечание: этот ярлык не работает, если выбрано несколько слоев.
• В режиме «Свободное преобразование» нажмите «+» (плюс), чтобы увеличить масштаб, нажмите «+» (плюс), чтобы увеличить, или «-» (минус), чтобы уменьшить масштаб, при использовании функции «Свободное преобразование».Или вы можете быстро увеличить масштаб до определенной точки, используя панель «Навигатор».
• При применении свободного преобразования к слоям, которые содержат информацию, выходящую за пределы холста, маркеры преобразования могут быть не видны в зависимости от уровня масштабирования. Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
• Используйте параметры на панели «Слои», чтобы изменить режимы непрозрачности слоя, заливки и наложения в режиме «Свободное преобразование».
• Чтобы преобразовать слой без преобразования его маски слоя, отключите их на панели «Слои».
• Чтобы команда «Свободное преобразование» автоматически выбирала лучший метод передискретизации на основе сделанного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая». Если слой (-ы) масштабируется больше, Photoshop будет использовать бикубическое сглаживание, если слой (-ы) масштабируется меньше, он будет использовать бикубическую резкость. Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Настройки»> «Общие»> «Интерполяция изображения».
• При перетаскивании маркеров трансформации значения трансформации отображаются вверху справа от курсора. Этим отображением можно управлять, выбрав «Настройки»> «Инструменты»> «Показать значения преобразования» (Никогда, Вверху слева, Вверху справа, Внизу слева, Внизу справа).
• Чтобы сделать преобразования более гибкими (неразрушающими), перед преобразованием преобразуйте слои в смарт-объекты. Смарт-объекты позволяют вычислять несколько преобразований слоя (-ов) за один раз, а не по мере выполнения каждого преобразования (так что если вы преобразовываете слой меньшего размера, а затем увеличиваете его, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (на основе пикселей) слой, который отбрасывает информацию при преобразовании в меньший размер и затем составляет информацию при преобразовании в больший размер).
• Чтобы деформировать содержимое в Photoshop, просмотрите видео ниже:
• И некоторые дополнительные ярлыки для деформации:
Option — щелкните (Mac) | Alt-щелкните (Win) в области изображения, чтобы добавить линию разделения при деформации
При выбранной вертикальной или горизонтальной линии разделения, Option-щелкните (Mac) | Alt-щелкните (Win) рядом с существующей горизонтальной / вертикальной линией разделения, чтобы добавить линию разделения в противоположном направлении).
Используйте раскрывающееся меню «Сетка» и выберите предварительно заданную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).