Как в фотошопе изменить единицы измерения
Как изменить единицы измерения в Adobe Photoshop
Как изменить единицы измерения в Adobe Photoshop
Категория: Adobe Photoshop / Добавил: Артём
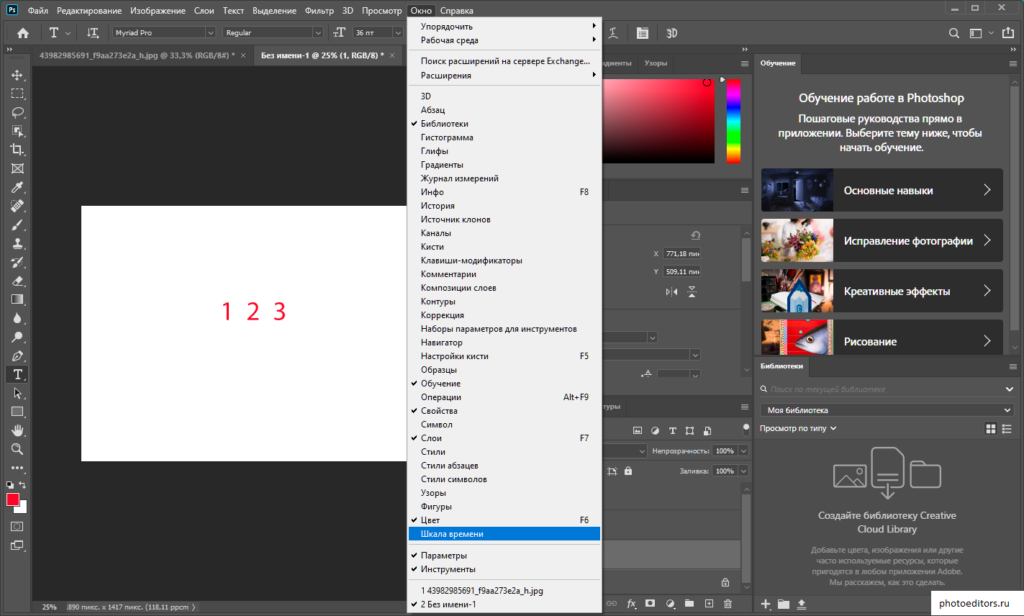
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: Adobe Photoshop, Графический редактор.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
(С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза.![]() Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как в фотошопе линейки включить
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка, который находится в боковой панели инструментов!
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
Слева и вверху появится новая мини панель со шкалой:
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R.
Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit-Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Как добавить направляющую
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию – Направляющие (Guide). Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Добавить направляющую можно несколькими способами. Самый простой – при любом активном инструменте фотошопа подведите мышку к шкале линеек, и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей, и слева вправо для создания Вертикальной направляющей. Отпустите клавишу мышки у необходимой отметки. Вот как выглядят направляющие на холсте:
Добавить направляющую можно и через меню Просмотр-Новая направляющая (View-New Guide):
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
Как включить и пользоваться линейкой в Фотошопе
Каждый наверняка знает, что в приложениях ПК для вызова каждой функции есть свой определенный путь. И вовсе не нужно нервно перебирать все пункты меню в поисках нужного инструмента. Нужно лишь соблюдать заложенную в программе последовательность действий или нажать нужную комбинацию клавиш. Но зачастую пользователи забывают путь к открытию той или иной функции в программе. А возможно, даже и не знают его вовсе.
И вовсе не нужно нервно перебирать все пункты меню в поисках нужного инструмента. Нужно лишь соблюдать заложенную в программе последовательность действий или нажать нужную комбинацию клавиш. Но зачастую пользователи забывают путь к открытию той или иной функции в программе. А возможно, даже и не знают его вовсе.
В программе Photoshop принцип действий заключен в визуализации. Для того чтобы вызвать ту или иную функцию, нужно перейти в раздел меню, отвечающий за эту область. Однако порой случается ситуация, что поиск не приносит результатов и пользователь начинает нервничать. Если помощи ждать неоткуда, нижеизложенный материал вам непременно поможет.
В этой статье подробно рассказано о том, как вызвать инструмент «Линейка» в Фотошопе, а также как им правильно пользоваться.
Содержание: Как включить и пользоваться линейкой в Photoshop
Как включить линейку
Инструмент «Линейки» в англоязычной версии Фотошопа будет звучать как Rulers. Найти этот пункт можно в соответствующем разделе основного меню — «Просмотр».
Либо же можно вызвать линейки сочетанием клавиш CTRL + R. Убрать линейку можно той же комбинацией кнопок.
Помимо умения вызывать или убирать этот инструмент, пользователю необходимо знать еще кое-что. В линейке Фотошопа имеется возможность смены шкалы измерения.
При включении линейки через меню “Просмотр”, по умолчанию откроется стандартная линейка, со шкалой измерения в сантиметрах. Однако есть и другие виды линеек: пункты, дюймы, пиксели и другие. Для смены единиц измерения кликните по линейке правой кнопкой мыши. И далее в появившемся списке выберите нужный вам вариант.
Линейка измерительная, с транспортиром
В основном блоке инструментов программы можно найти всем знакомый инструмент «Пипетка», наверняка каждый без труда его найдет. А в выпадающем меню, при наведении на “Пипетку”, прямо под «Пипетками», располагается нужная нам кнопка для вызова линейки.
В фотошопе линейка применяется для точного вычисления местоположения нужной точки, откуда и производится измерение. После чего измеряется расстояние от этой точки до чего-либо. Может потребоваться измерить длину отрезка, ширину или высоту элемента, углы.
После чего измеряется расстояние от этой точки до чего-либо. Может потребоваться измерить длину отрезка, ширину или высоту элемента, углы.
Подведите курсор мыши к точке начала измерения, и потяните по направлению к конечной точке.
Эта манипуляция также вызовет инструмент «Линейки», а данные по измерению можно посмотреть на верхней панели программы.
Щелчком мыши остановите формирование линейки и перейдите в режим измерения.
Крестики на концах полученной линии позволяют скорректировать направление линейки.
Наверху, в параметрах инструмента буквы X и Y отвечают за координаты начальной точки измерения. Символы Ш и В — тут все понятно (ширина и высота). У (не путайте с игреком) — градус угла. L1 – обозначает отрезок между заданными точками.
Для того чтобы вызвать функцию транспортира требуется проделать следующие действия. Зажмите на клавиатуре кнопку ALT и поместите курсор мыши к начальной точке линейки (где крестик). Транспортир позволяет провести угол относительно положения линейки. Второй луч на панели сверху имеет обозначение L2, а угол между L1 и L2 обозначается буквой Y.
Второй луч на панели сверху имеет обозначение L2, а угол между L1 и L2 обозначается буквой Y.
Данные в верхнем меню выглядят так:
Также в верхнем меню вы можете найти подсказку “По шкале измерений”. Нужно поставить галочку и это позволит вычислить данные инструмента “Линейка” с помощью шкалы измерений.
Как по линейке выровнять слой
Порой требуется выровнять картинку, для этой задачи применяется линейка. Вызовите инструмент «Линейка» любым удобным способом. После чего в настройках укажите горизонтальный тип выравнивания. Затем потребуется найти и нажать пункт «Выровнять слой».
Выравнивание будет выполнено путем обрезки изображения по размерам указанной рамки.
Либо же можно при этом зажать клавишу ALT. Тогда изображение и все его элементы не изменят своего изначального положения.
Если вы желаете потренироваться и поэкспериментировать с линейкой, то стоит учесть одну вещь. С линейкой невозможно работать на пустом холсте. Необходимо открыть какую-либо картинку, или создать новый документ.
Необходимо открыть какую-либо картинку, или создать новый документ.
С каждой последующей версией Фотошопа в программу добавляются новые функции. Однако же алгоритм вызова линейки не меняется.
Быстрое изменение единиц измерения
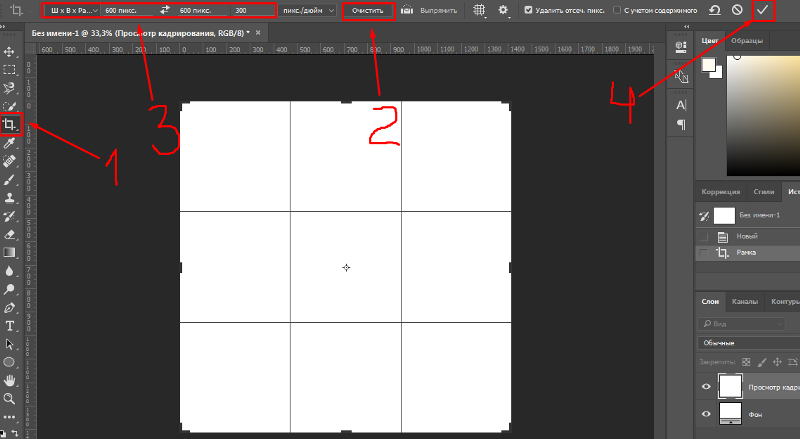
188
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 4111 | текстЕсли вам необходимо изменить единицы измерения для изображения, над которым вы работаете, не нужно срузу же обращаться к диалоговому окну Preferences(Установки) программы Фотошоп. Достаточно щелкнуть правой кнопкой мыши на Линейке (Если выключены, то заходим — Просмотр->Линейки(View->Rules)), чтобы отобразить контекстное меню, в котором будут перечисленны все доступные единицы измерения.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
22.04.2014 | Просмотров: 4819 | текст
В программе Фотошоп есть маленькая, но очень полезная функция по названием Spring Loaded Tools
27.06.2011 | Просмотров: 3982 | текст
В видеоуроке раздела Новичкам на сайте я рассказываю как установить новую кисть в программу Фотошоп, но давайте зададимся вопросом:А как удалить ненужную кисти?. ..
..
30.11.2015 | Просмотров: 3124 | видео + текст
Сегодня будем разбирать полезные советы по работе в программе фотошоп.
27.06.2011 | Просмотров: 2894 | текст
В программе Фотошоп есть такой удобный элемент управления как скруббер. Для того чтобы им воспользоваться, достаточно щелкнуть и задержать левую клавишу мыши на названии поля, затем просто перетащить указатель мыши вправо или влево…
21.06.2011 | Просмотров: 2598 | текст
Этот совет будет коротеньким. При работе с одним из инструментов Photoshop вы можете временно переключиться к инструменту Move (Переместить). Для этого, при работе с другим инструментом нажмите клавишу Ctrl…
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок. Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место.
 При этом, отрезок сохранит свои размеры и угол наклона.
При этом, отрезок сохранит свои размеры и угол наклона. - Изменить отрезок. Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Примечание
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как установить параметры измерения в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как установить параметры измерения в Photoshop CS6
Автор: Барбара Обермайер
На панели настроек единиц и линейок в Photoshop CS6 может установить единицы измерения, используемые для измерения объектов на экране (дюймы, пиксели, миллиметры и т. д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
д.), и определить размер столбца по умолчанию при вводе текста в несколько столбцов. Кроме того, вы можете определить разрешение изображения, выбрав «Файл» → «Создать» и выбрав предустановку из списка «Предустановленные размеры».
В области «Единицы измерения» вы найдете следующие параметры:
Линейки: Выберите единицы измерения, которые Photoshop использует для линеек. Ваш выбор: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Самыми популярными единицами измерения являются дюймы и миллиметры, но если вы работаете с публикациями и указываете в пиктограммах, вы можете предпочесть этот шаг. Если вы готовите веб-графику, возможно, вы предпочтете, чтобы линейки увеличивались в пикселях.
Тип: Выберите размер, используемый для представления размеров шрифта. Размер точки используется почти повсеместно, но также доступны пиксели и миллиметры. Вы можете использовать пиксели, если пытаетесь уместить шрифт в область изображения определенного размера.

В области Размер столбца можно указать следующее:
Ширина: Ширина столбца в дюймах, сантиметрах, миллиметрах, точках или пиках.
Желоб: Ширина области, разделяющей столбцы, также в дюймах, сантиметрах, миллиметрах, точках или пиках.
В области «Предустановленные разрешения нового документа» можно установить следующие значения:
Разрешение печати: По умолчанию — 300 пикселей на дюйм, что является хорошей общей настройкой печати. Вы можете выбрать другое значение и использовать пиксели на сантиметр в качестве измерения, если хотите. Этот параметр разрешения влияет на фото, International Paper и U.S. Предустановки бумаги, найденные в диалоговом окне «Создать».
Разрешение экрана: Обычно 72 пикселя на дюйм подходят для большинства изображений, подготовленных для просмотра на экране. Вы можете выбрать другое разрешение и использовать пиксели на сантиметр, если хотите.
 Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Изменение разрешения изображения после его создания может повлиять на резкость изображения и ухудшить качество.Лучше всего выбирать окончательное разрешение при создании документа, независимо от того, указываете ли вы разрешение вручную или используете эти предустановки.
В области Point / Pica Size вы можете выбрать, хотите ли вы использовать измерение 72 точки на дюйм (которое впервые стало актуальным в области Macintosh и распространилось по мере распространения настольных издательских систем) или традиционное определение 72,27 точки на дюйм. в докомпьютерную эпоху. Если у вас нет особых причин выбрать иное, используйте параметр PostScript (72 точки на дюйм).
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как измерять на экране в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как измерять на экране в Photoshop CS6
Барбара Обермайер
Вы можете измерять расстояния и объекты в Photoshop CS6 разными способами. Линейки в сочетании с направляющими — хороший способ точно отмечать расстояния, чтобы вы могли создавать объекты определенного размера. Вы можете изменить шаг, используемый для этих измерений, в настройках Photoshop.
Однако в Photoshop также есть удобный инструмент «Линейка», который можно использовать для нанесения контуров измерения в любом направлении. Эти линии говорят вам гораздо больше, чем просто размер объекта, который вы измеряете. Вы также можете измерять углы и определять точные координаты объекта.
При использовании инструмента «Линейка» на панели параметров отображается информация, которая включает следующие значения:
X, Y — координаты X и Y начала линии: Например, если вы начинаете с позиции 1 дюйм на горизонтальной линейке и позиции 3 дюйма на вертикальной линейке, X и Y Значения на панели параметров равны 1.
 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)W, H — горизонтальное (W) и вертикальное (H) расстояния, пройденные от точек X и Y: Абсолютно горизонтальная линия длиной 1 дюйм, проведенная от позиций X, 1 и Y, 3 показывает значение W. 1,0 и значение H 0,0.
A: Угол первой линии или угол между двумя линиями.
L1: Общая длина линии.
L2: Общая длина второй линии.
Выпрямить слой: Вы также можете выпрямить изображение с помощью инструмента «Линейка». Просто перетащите вдоль горизонтальной оси, по которой вы хотите выровняться с линейкой, а затем нажмите кнопку «Выпрямить слой» на панели параметров.
Очистить: Нажмите кнопку Очистить, чтобы удалить текущее измерение.
Как измерить объект в Photoshop CS6
Чтобы измерить объект, выполните следующие действия:
Выберите инструмент «Линейка».

Он спрятан на панели инструментов с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами «Пипетка», «Образец цвета», «Заметка» и «Линейка», пока не появится инструмент «Линейка».
Щелкните в начальном месте измерительной линии и затем перетащите в конечное положение.
Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать линию измерения.
Как измерить угол в Photoshop CS6
Вы можете измерить угол, нарисовав две линии и определив угол между ними на панели параметров.Просто выполните следующие действия:
Выберите инструмент «Линейка» на панели «Инструменты».
Убирается с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами, пока не появится инструмент «Линейка».
Щелкните в начальном месте для первой линии и перетащите в конечное положение.

Вы можете удерживать клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
Отпустите кнопку мыши, чтобы создать первую строку.
Удерживая нажатой клавишу Alt (клавиша Option на Mac), щелкните конечную точку первой линии, которую вы хотите использовать для измерения угла.
Перетащите вторую строку и отпустите кнопку мыши, когда вы достигнете желаемой длины.
На панели параметров прочтите угол между двумя линиями (обозначенными буквой A).
Вы также можете увидеть длину каждой строки.
Кредит: © iStockphoto.com / vincevoigt Изображение # 3215897
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Photoshop: Как нарисовать прямоугольник с заданным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати … в лучшем случае будет нормально на экране, хотя у меня также есть свои сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к сбивающему с толку и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, поскольку вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.Изменить единицы измерения с дюймов на сантиметры
PowerPoint отображает систему измерения, используемую вашим компьютером, поэтому для перехода с дюймов на метрическую систему (или наоборот) вы вносите изменения на панели управления Windows, а не в PowerPoint.
Закройте PowerPoint.
Перейдите в Панель управления, выполнив одно из следующих действий:
В Windows 10 нажмите Пуск и введите Панель управления .
В Windows 8 проведите пальцем от правого края экрана, а затем нажмите Поиск . (Если вы используете мышь, наведите указатель на правый верхний угол экрана, переместите указатель мыши вниз и нажмите Search .) Введите Control Panel в поле поиска, коснитесь или щелкните Apps , а затем коснитесь или щелкните Панель управления .
Выберите приложение, в названии которого есть Регион .(Точное имя зависит от того, какую версию Windows вы используете.) Точные параметры, которые отображаются, различаются для разных версий Windows:
Если вы используете Windows 10, Windows 8 или Windows 7, в диалоговом окне Region или Clock, Language and Region щелкните вкладку Change Date, Time или Number Formats , а затем щелкните Additional настройки . Выберите Metric из списка Measurement system и нажмите OK .
Если вы используете Windows Vista или Windows XP, перейдите на вкладку Regional Options , а затем нажмите Customize . На вкладке Numbers в списке Measurement system щелкните Metric . Примените изменения.
Если вы используете другую версию Windows, найдите параметр Numbers , который включает параметр Measurements , а затем измените значение на Metric .Примените изменения.
Запустите PowerPoint.
Линейка (и диалоговые окна, отображающие единицы измерения) теперь отображают измерения в выбранной вами системе.
Совет: Чтобы вернуться с сантиметров на дюймы, повторите описанные выше шаги и выберите U.S. вместо Метрическая на шаге 3.
PowerPoint для Интернета показывает размеры только в дюймах.
.Как поставить линейку в фотошопе cs6
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка, который находится в боковой панели инструментов!
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
Слева и вверху появится новая мини панель со шкалой:
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R
Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit-Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Как добавить направляющую
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию –
Добавить направляющую можно несколькими способами. Самый простой – при любом активном инструменте фотошопа подведите мышку к шкале линеек, и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей, и слева вправо для создания Вертикальной направляющей. Отпустите клавишу мышки у необходимой отметки. Вот как выглядят направляющие на холсте:
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
Фотошоп является визуальным редактором изображений с множеством предназначенных для этого функций. Вместе с тем, его можно использовать и в качестве чертежного инструмента, для чего требуется точно измерять расстояния и углы. В этой статье мы поговорим о таком инструменте, как
Линейки в Фотошопе
В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Рассмотрим их подробнее.
Линейки на полях
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет вызвать или же напротив, спрятать данную шкалу.
Выглядит такая линейка следующим образом:
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения. Стандартно (по умолчанию) устанавливается сантиметровая линейка, но щелчок правой кнопкой по шкале (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Это позволяет работать с изображением в удобном для себя размерном формате.
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейку в Фотошопе выбирают для определения точного местонахождения какой-либо точки, с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе.
Сверху на панели можно увидеть символы X
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение. Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Транспортир
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.
На панели измерения угол обозначается буквой У, а длина второго луча линейки — L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Выравнивание слоя по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для решения этой задачи также может быть применена линейка. С этой целью вызывают инструмент, выбрав горизонтальный вид выравнивания. Далее выбирается опция
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния. Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах. Необходимо учитывать тот факт, что для работы с линейкой нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Заключение
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. Например, появлением версии CS6 появилось порядка 27 дополнений к предыдущей редакции. Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
На этой странице
О линейках
Линейки помогают точно расположить изображения или элементы. Когда линейки видны, они расположены вдоль верхней и левой границ активного окна. Метки на линейке обозначают позицию курсора при его перемещении. Изменение начала отсчета линейки (метка (0, 0) на верхней и левой линейках) позволяет начинать измерение с определенной точки на изображении. Начало отсчета линейки также определяет начало отсчета сетки.
Чтобы отобразить или скрыть линейки, выберите команду «Просмотр» > «Линейки».
Изменение начала отсчета линейки
Можно при перетаскивании удерживать нажатой клавишу «Shift», чтобы привязать начало отсчета к меткам линейки.
Чтобы восстановить начало координат, дважды щелкните верхний левый угол линейки.
Как вернуть линейку в фотошопе
Фотошоп является визуальным редактором изображений с множеством предназначенных для этого функций. Вместе с тем, его можно использовать и в качестве чертежного инструмента, для чего требуется точно измерять расстояния и углы. В этой статье мы поговорим о таком инструменте, как «Линейка».
Линейки в Фотошопе
В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Рассмотрим их подробнее.
Линейки на полях
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет вызвать или же напротив, спрятать данную шкалу.
Выглядит такая линейка следующим образом:
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения. Стандартно (по умолчанию) устанавливается сантиметровая линейка, но щелчок правой кнопкой по шкале (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Это позволяет работать с изображением в удобном для себя размерном формате.
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейку в Фотошопе выбирают для определения точного местонахождения какой-либо точки, с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение. Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Транспортир
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.
На панели измерения угол обозначается буквой У, а длина второго луча линейки — L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Выравнивание слоя по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для решения этой задачи также может быть применена линейка. С этой целью вызывают инструмент, выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния. Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах. Необходимо учитывать тот факт, что для работы с линейкой нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Заключение
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. Например, появлением версии CS6 появилось порядка 27 дополнений к предыдущей редакции. Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Почти с каждой новой версией панель инструментов «Фотошопа», эволюцию которой можно проследить на рисунке ниже, пополнялась новыми кнопочками или подвергалась незначительным преобразованиям для удобства пользования.
Каждый инструмент, стоит только указать на него курсором, любезно «представится», высветив подсказку, правда, если у вас на вкладке «Интерфейс» в диалоговом окне «Установки» (в меню «Редактирование», внизу) стоит галочка, разрешающая «Показывать подсказки».
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Единицы измерения и направляющие
По умолчанию нам предложат «сантиметровые» линейки, но, щелкнув правой кнопкой по любой линейке и в любом ее месте, можно выбрать пиксели, миллиметры, дюймы, пункты, пики (в пике 12 пунктов) или проценты.
Из обеих линеек, как из рукава фокусника, можно мышкой вытаскивать в неограниченном количестве направляющие линии, которые можно вызвать и по команде «Новая направляющая» (New Guide…) в меню «Просмотр». Но если линейки при этом не включены, направляющие будут неподвижными. Направляющие не терпят сочетания клавиш Ctrl + H и мгновенно исчезают.
Измерительная линейка с транспортиром
На панели инструментов под кнопкой «Пипетка» прячется «однофамилец» координатных линеек, обрамляющих рабочую область. Инструмент «Линейка» в «Фотошопе» используется для определения координат начальной точки измеряемого отрезка, измерения ширины и высоты объекта, длины линии и вычисления угла наклона.
Щелкнув в нужной точке, из нее, не отпуская клавишу, вытягивают, как рулетку, измеряющую линию, следя за ее параметрами на панели настроек вверху. При повторном щелчке растягивается новая линия, а прежняя исчезает. Линию (линейку) можно таскать и вертеть, взявшись мышкой как за крестики на обоих концах, так и за саму линию.
На панели настроек вверху X и Y – это координаты начальной точки, Ш и В – ширина (расстояние по горизонтали) и высота по отношению к начальной точке, У – угол относительно осевой линии, и L1 – длина отрезка между двумя точками.
Если, нажав Alt, поднести курсор к крестику начальной точки, он примет форму транспортира, указывая, что можно провести линию под углом к растянутой линейке, и этот угол будет определен (L2) на панели настроек.
Курсор над кнопкой «По шкале измерений» вызывает не каждому понятную подсказку «Вычислить данные инструмента «Линейка» по шкале измерений». Пометив галочкой эту функцию, мы подтверждаем использование единицы измерения линеек, выбранной в установках (Редактирование > Установки > Единицы измерения и линейки).
Единицы измерения вы можете выбирать и в параметрах панели на палитре «Инфо», щелкнув по маленькому треугольнику в правом верхнем углу.
Как уже отмечалось, все инструменты в «Фотошопе» можно открывать двумя, а то и тремя способами. В этом смысле и наша «рулетка» не обделена вниманием, так как включить линейку в «Фотошопе» можно, нажав и удерживая Shift + I до появления пиктограммы линейки на кнопке инструмента «Пипетка». Точно так же линейка и спрячется, заместившись на кнопке иконкой следующего ниже инструмента «Комментарий», или уберется крайней справа на панели настроек кнопкой «Удалить».
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение – об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
В редакторе Аdobe Photoshop существует два инструмента с аналогичным названием: Линейка и Линейки, но использование их отличается. Первый из них расположен в группе «Пипетка». В этой статье мы рассмотрим Линейки – как включить и настроить, как с ними работать.
Для решения задач программа предлагает разные способы их выполнения. И Линейки не исключение — для их включения существует несколько вариантов.
Как включить линейку в фотошопе
По левой и верхней границам рабочей области редактора расположены полоски с делениями – это и есть линейки. Если они не отображаются, включают их сочетанием клавиш Ctrl + R либо по пути Просмотр → Линейки /View – Rulers/.
Еще один вариант — значок «Посмотреть вспомогательные элементы» → поставить галочку «Показать линейки»:
Настройки
Деления могут быть выставлены в различных величинах. Чтобы изменить градацию шкалы, щелкните правой клавишей мыши на одну из линеечек и в появившемся окошке (первый рисунок вверху) выбирайте необходимый вариант.
Другой способ провести ту же операцию – дважды щелкнуть мышкой по одной из линеек и установить параметры в открывшемся окне:
Более длинный путь к этому окну – Редактирование → Установки → Единицы измерения и линейки.
При необходимости можно изменить положение точки отсчета. По умолчанию нулевые значения установлены в верхнем левом углу фотографии. Предположим, что отсчет нужно вести из центра картинки. В этом случае подводим курсор в угол соединения линеек, зажимаем левой мышкой квадратик пересечения и тянем в нужное место. Для точности предварительно надо установить направляющие. Они прячутся в линейках и значительно облегчают разметку при работе в редакторе. На фото ниже это бирюзовые линии. Как их установить читайте в этой статье .
Нулевые параметры установятся в том месте, где вы отпустите мышку.
Вернуть цифру «О» в первоначальное положение можно двойным щелчком в месте пересечения линеек, откуда их захватывали.
Надеюсь, вы разобрались, как включить линейку в фотошопе и настроить ее. Ничего сложного в этом нет.
Убрать их можно тем же путем Просмотр → Линейки (снять галочку) или снова нажав клавиши Ctrl + R.
Как Включить Линейку в Фотошопе (Photoshop) и Как с Ней Работать
Фотошоп является универсальным редактором изображений с сотнями функций. Например, пользователи могут использовать софт в качестве чертёжного инструмента. Имеющаяся в арсенале «Линейка» является решением такого вопроса. Ниже будет описана вся информация касательно того, как включить линейку в Фотошопе.
Линейки в Photoshop
Выделяют два типа линеек в программе. Одна отображается на полях вашего рабочего холста. Вторая же позволяет выполнить какие-то измерительные действия. Ниже более подробное описание каждого из вариантов.
Линейка на полях
Чтобы начать работу с данным инструментом, необходимо:
- Запустить программы и открыть проект.
- Перейти во вкладку «Просмотр» в верхнем меню.
- Найти элемент «Линейки» и поставить напротив него галочку или же убрать.
Обратите внимание! В качестве альтернативы для отображения или же удаления элемента с холста можно воспользоваться комбинацией клавиш «Ctrl+R».
В результате всех действий вы увидите разметку, расположенную вдоль верхней и левой части холста.
Помимо того, что такой элемент существует и его можно использовать для удобства, также имеется система настроек. Например, в стандартном виде устанавливается сантиметровая линейка, в то время как вы можете изменить ситуацию.
Правой кнопкой мыши кликните по шкале для вызова контекстного меню. Далее укажите тот вариант, который вас интересует. Это могут быть дюймы, сантиметры, миллиметры, пиксели и так далее.
Обратите внимание! Что именно выбирать лишь вам, так как различные проекты могут требовать разные условия.
Измерительная линейка с транспортиром
Чтобы в данном случае увидеть нужный инструмент, вам потребуется:
- Перейти к панели инструментов.
- Кликнуть по кнопке в виде пипетки.
- В выпавшем списке выбрать «Инструмент «Линейка»».
Такой элемент позволит вам, в первую очередь, определить точное расположение любой точки изображения. Помимо этого, вы можете измерять высоту или ширину ваших объектов, проверять углы, смотреть длину отрезков.
Всё, что нужно для достижения результата – поставить курсор в начальной точке, а затем, потянув мышку в том или ином направлении, сформировать линейку.
На верхней панели есть вспомогательная информация. Например, X и Y отображают координаты начальной точки. Ш и В являются шириной и высотой, а У – это угол, отображаемый в градусах. Он рассчитывается от линии оси. Ещё показатель – L1, представляющий собой расстояние между двумя точками.
Обратите внимание! Если вы сделаете ещё один щелчок мышкой, вновь появится возможность выполнять измерение уже в другом месте. Та линия, которую вы формируете, может иметь любое направление. Два крестика на концах обеспечивают возможность корректировки их расположения.
Что касается транспортира, его можно вызвать, если зажать клавишу «Alt» и подвести курсор к нулевой точке, имеющей крестик. С его помощью вы можете провести угол относительно той линейки, которая была растянута.
На той же линейке с информацией буква У отображает угол измерения, а L2 показывает длину второго луча линейки.
Существует ещё одна полезная функция, активирующаяся при выборе пункта «По шкале измерений» и позволяющая вычислить данные инструмента. Как итог, если вы выберите галочку, то будут подтверждены выбранные единицы измерения в тех пунктах, которые были описаны выше.
Выравнивание слоя по линейке
Если вы хотите выровнять изображение, тут тоже может пригодиться линейка. Чтобы добиться результата, вам необходимо вызвать инструмент, после чего выбрать вид выравнивания по горизонтали. Последним этапом вы нажимаете на опцию «Выровнять слой».
В результате такого действия изображение будет выравнено, но, при этом, окажутся обрезанными элементы, которые вышли за рамки того расстояния, которое указано. В случае, если вы зажмете «Alt» и воспользуетесь опцией «Выровнять слой», все куски будут сохранены в исходном положении.
Обратите внимание! Если хотите убедиться, что всё сохранилось, в меню «изображение» просмотрите пункт «Размер холста». Также помните о том, что для того, чтобы работать с линейкой, важно сначала создать документ или же открыть какой-либо проект.
Заключение
Photoshop – уникальная программа, которая с каждой версией развивается. В ней можно не только чертить, но и рисовать с помощью различных встроенных инструментов. В случае с линейками вы всегда будете иметь под рукой целый набор настроек, которые обеспечат достижение наилучшего результата. Надеюсь, что эта статья помогла вам узнать и разобраться с тем, как включить линейку в Фотошопе и как ею пользоваться.
Вконтакте
Google+
Убираем сетку в фотошопе самостоятельно. Установка и удаление сетки в Adobe Photoshop Отключить сетку в фотошопе
В графическая сетка состоит из тонких, отображающихся в «Разметка страницы» в доке, линий. Но она не выводится во время печати. В большинстве случаев сетка отключена по умолчанию. Тем ни менее, есть ситуации, когда ее наличие очень необходимо. Особенно она важна тогда, когда пользователь работает с графикой – фигурами и различными объектами.
Если вы работаете в вордовском документе (неважно, кто его создал, не обязательно это вы) и в нем включена сетка, которая вам мешает, просто отключите ее воспроизведение. В нашей небольшой статье мы расскажем, как правильно это сделать.
Мы уже сказали, что отображается сетка исключительно в режиме работы «Разметка страницы». Чтобы включить его или, наоборот, отключить, необходимо войти в раздел-вкладку «Вид». И в том, и в другом случае нужно открыть вкладку и провести необходимые действия.
1. Заходите в «Вид», затем в «Показать» («Показать или скрыть») и возле пункта «Сетка» убираете галочку.
2. Таким образом вы отключите отображение графической сетки. Ваш документ примет стандартный формат, и вы сможете спокойно в нем работать.
Кстати, отключить линейку или включить ее (в одном из материалов рассказывалось, насколько она полезна) тоже можно в этой вкладке. Большинство пользователей включает линейку, так как она является отличным помощником при установке параметров табуляции и ориентировке на странице.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
Графическая сетка в Microsoft Word — это тонкие линии, которые отображаются в документе в режиме просмотра “Разметка страницы” , но не выводится при этом на печать. По умолчанию эта сетка не включена, но в некоторых случаях, особенно, при работе с графическими объектами и фигурами, она очень даже необходима.
Если же сетка включена в документе Word , с которым вы работаете (возможно, его создал другой пользователь), но вам она только мешает, лучше отключить ее отображение. Именно о том, как убрать графическую сетку в Ворде и пойдет речь ниже.
Как уже было сказано выше, сетка отображается только в режиме “Разметка страницы”, включить или отключить который можно во вкладке “Вид” . Эту же вкладку необходимо открыть и для отключения графической сетки.
1. Во вкладке “Вид” в группе “Показать” (ранее “Показать или скрыть” ) снимите галочку напротив параметра “Сетка” .
2. Отображение сетки будет отключено, теперь вы можете работать с документом, представленным в привычном для вас виде.
К слову, в этой же вкладке вы можете включить или отключить линейку, о пользе которой мы уже рассказывали. К тому же, линейка помогает не только ориентироваться на странице, но и задавать параметры табуляции.
Как убрать сетку в фотошопе cs5. Создание эффекта наложения сетки на фотографию
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Как исправить перспективу в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта.
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение).
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
Как использовать линейку в Adobe Photoshop
Линейка — это не инструмент, без которого вы не можете жить, но он, безусловно, очень удобен, когда вы пытаетесь выровнять, центрировать или просто измерить ваши вещи. В этом уроке мы рассмотрим инструмент линейки в процентной перспективе, а также увидим, как именно этот инструмент работает.
01. Допустим, у вас есть изображение, на котором вы хотите добавить несколько простых линий. Вы вставляете текст, немного прищуриваетесь и думаете, что теперь текст должен быть точно посередине.Но так ли это?
02. Чтобы начать пользоваться линейкой, вам нужно включить ее. Просто зайдите в меню «Просмотр»> «Линейки» или просто нажмите Ctrl (Command) + R. Теперь вы можете увидеть инструмент линейки. Он находится на верхней стороне, чтобы показать ширину, и на левой стороне, чтобы показать длину.
03. Вы можете изменить измерения, отображаемые на линейке. Чтобы изменить его, просто щелкните правой кнопкой мыши пустое пространство линейки и выберите свой любимый вариант. У нас это процентное соотношение, так как тогда легче всего определить среднюю точку.
04. Итак, как им пользоваться? Чтобы максимально использовать возможности линейки, создайте направляющие. Чтобы создать горизонтальную направляющую, просто нажмите на линейку и перетащите. Таким образом вы вытаскиваете линию из линейки, которая играет роль ориентира. Не волнуйтесь, это никак не изменит ваше изображение при сохранении. Его просто внутри Photoshop для руководства, снаружи он исчезает.
05. Вы также можете перетащить вертикальную направляющую с левой стороны линейки. Вы можете перетащить столько, сколько хотите, и всегда можете изменить расположение предыдущих.Просто убедитесь, что выбран инструмент со стрелкой.
06. Теперь давайте применим его к делу. Поскольку мы хотим, чтобы текст был точно посередине, мы заботимся о том, чтобы вертикальная линия была точно посередине. Просто перетащите направляющую так, чтобы она была на 50%, так как вся ширина документа составляет 100%, 50% — это середина. Теперь выберите текстовый слой, нажмите Ctrl (Command) + T, чтобы выделить его так, чтобы вы видели точную среднюю точку, и переместите ее точно посередине. Нажмите Ввод.
07. Нажмите Ctrl (Command) + H, чтобы скрыть направляющие (снова сделайте их видимыми в том же месте, снова нажав Ctrl + H).Чтобы инструмент линейки исчез, просто снова нажмите Ctrl (Command) + R. А теперь вы знаете основы инструмента линейки.
Два способа создания направляющих центра в Photoshop, статья на deke.com
Привет, Дик здесь, на этот раз написал настоящий пост на моем собственном веб-сайте. Ну, знаете, с Новым годом и всякой ерундой!
В самом последнем издании Deke’s Techniques , № 376: Разработка идеального праздничного портрета я разочаровал многих из вас своим недостатком эстетической чувствительности.Напоминаем, что вот деталь из окончательной версии упомянутого «идеального» портрета с невероятно яркими глазами.
А вот как должны были выглядеть глаза в ретроспективе.
Другими словами, я делаю один плохой звонок, и все занимаются моим делом, как коричневый на рисе. Вот почему серия называется Deke’s Techniques в отличие, скажем, от Deke’s Tasteful Techniques .
Так вот, сегодня я решил сосредоточиться на том, что не имеет ничего общего с хорошим вкусом и все связано с чистой практичностью: создание направляющих — одной горизонтальной и одной вертикальной — через точный центр любого изображения, независимо от того, насколько большой или маленький, в фотошопе.
Если только для контраста, я начну с обычного 9-шагового решения, которое, как я видел, демонстрирует больше раз, чем я могу сосчитать. А затем я демонстрирую значительно улучшенное четырехэтапное решение, которое включает использование малоизвестной команды в меню «Просмотр» под названием «Новое руководство».
Лучше всего то, что вы можете записать технику из 4 шагов как действие, после чего вы можете воспроизвести ее за один шаг. Просто нажмите на нее!
А если вы участник линды.com, то вы можете посмотреть два последующих фильма: # 378, в котором я покажу вам новый способ создания сети центральных направляющих (и многое другое) в Photoshop CC; и # 379, в котором я покажу вам несколько способов создания центральных направляющих в Illustrator. (Если вы не являетесь участником lynda.com, щелкните здесь, чтобы получить бесплатную неделю.)
В любом случае наслаждайтесь. И, как всегда, дайте мне знать свои мысли, приятно это или нет!
Настройка полей в вашем документе Adobe
Когда вы создаете макет для флаера, журнала, брошюры или даже визитной карточки, чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко к край или частично срезанный.Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте. Здесь пригодятся направляющие, линейки и поля. Вы устанавливаете поле на основе реального приемлемого минимального расстояния от края, а затем сохраняете свой контент внутри этого поля. Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье.В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справку о том, где мы хотим видеть наши поля. Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля.На изображении ниже вы можете видеть, что измеренная мной визитная карточка имеет поля примерно в четверть дюйма. От дюйма до ¼ поля — это довольно стандартно для визитной карточки, но то, насколько велика ваша маржа, зависит от того, сколько места вы хотели бы иметь вокруг своего контента. Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe.Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там свои поля.
- После создания документа вы можете перейти к Макет> Поля и столбцы и установить там свои поля.
После настройки поля в InDesign вы увидите на своей странице фиолетовое поле. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все равно довольно просто, если вы освоите это.Просто выполните следующие действия:
- Сначала активируйте линейки, выбрав View> Rulers> Show Rulers или используя горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть правой кнопкой мыши линейки и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- Убедитесь, что на панели «Преобразование» выбрано левое верхнее поле, соответствующее вашей ориентации.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- Проделайте то же самое с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно точно указать, где вы их разместите.Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, перейдя в Вид> Направляющие> Разблокировать направляющие или используя ALT + CTRL +; горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите направляющую. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы настроили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть вышеупомянутые шаги в действии:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop аналогичен таковому в Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, перейдите в View> New Guide .
- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите позицию.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как и измерение, используемое линейками. Вы можете изменить размер, используемый линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области, где пересекаются горизонтальная и вертикальная линейки.
Как и в других программах, оставайтесь в пределах своих полей, и весь ваш текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы к печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за чтение!
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
В идеальном мире вам будет предоставлен красивый чистый файл .dwg или .dxf, или даже .pdf вашего плана этажа для начала. Однако вы часто получите отсканированный или (что еще хуже) факс с планом вашего этажа. В приведенном ниже руководстве показано, как точно повернуть холст и установить рабочий масштаб рисунка.
Поверните план этажа:
Это пример отсканированного плана этажа, который нуждается в улучшении; для начала он наклонен и не имеет шкалы. Начнем с поворота плана этажа.
Нажмите для увеличения
Лучший способ убедиться, что ваш план повернут правильно, — это использовать инструмент «Измерение».
- Выберите инструмент «Измерение» (скрытый под пипеткой).
- С помощью инструмента «Измерение» нарисуйте линию на чертеже, чтобы измерить текущий угол.
- Вы можете прочитать измеренный угол в строке меню.
- Выберите «Меню»> «Изображение»> «Повернуть холст»> «Повернуть произвольно». Только что измеренный угол автоматически появится в текстовом поле. Просто нажмите «ОК», и ваш рисунок будет повернут.
Вы можете проверить правильность угла поворота, перетащив направляющие с линеек на чертеж (если вы не видите линеек в файле, выберите «Меню»> «Вид»> «Линейки»).
Установка шкалы:
Ваше изображение может иметь высокое разрешение, но это не значит, что у него правильный масштаб.Следующие шаги гарантируют, что печать с разрешением 300 dpi будет иметь масштаб 1:50 (это означает, что 2 см на отпечатке будут равны 100 см в действительности). Коллекции символов плана нарисованы с разрешением 300 dpi и имеют масштаб 1:25 и 1:50.
нажмите для увеличения
Разрешение и линейки:
Выберите «Меню»> «Изображение»> «Размер изображения». Убедитесь, что Resample выключен, а разрешение установлено на 300 пикселей на дюйм. Щелкните по ОК.
Выберите «Меню»> «Правка»> «Настройки»> «Единицы и линейки» и установите для линейки значение сантиметр.
Нажмите для увеличения
- Найдите на чертеже известную длину. В нашем примере это 210 см.
- Выберите инструмент измерения.
- Измерьте известную длину с помощью инструмента «Измерение».
- Вы можете прочитать измеренную длину на вашем чертеже в строке меню, в нашем примере это 3,06 см.
Вы можете рассчитать процент масштабирования по следующей формуле:
Формула для нашего примера приводит к масштабированию 137,254%:
Нажмите для увеличения
Масштабируйте изображение:
Выберите «Меню»> «Изображение»> «Размер изображения».Введите процент масштабирования и нажмите ОК. Теперь план вашего этажа имеет масштаб 1:50.
Настройки сетки:
Работа с сеткой, включенной в Photoshop, позволит вам работать более точно. Объекты и выделенные области будут привязаны к линиям сетки, и вы сможете быстро увидеть размеры, если настройки сетки верны. Чтобы включить сетку, выберите Menu> View> Show> Grid.
Нажмите для увеличения
Следующие шаги обеспечат отображение линий сетки в метрах и сантиметрах.
Выберите «Меню»> «Правка»> «Настройки»> «Направляющие, сетка и фрагменты».
Установите сетку через каждые 2 см. Теперь толстые линии сетки представляют метры.
Подразделения — это более тонкие линии между линиями сетки; 4 деления образуют тонкую линию через каждые 25 см, 5 делений через каждые 20 см и т. Д.
Вы можете бесплатно загрузить эти линейки в масштабе для использования в планах этажей по этой ссылке.
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.
Счастливого планирования,
Условные обозначения на плане
Как правильно разместить контент в Premiere Pro 2019
В последней версии Adobe Premiere Pro вы можете размещать графические и видеоэлементы именно там, где вы хотите — с новыми линейками и направляющими.
Выпущена последняя версия Adobe Premiere Pro, и одной из самых ожидаемых новых функций являются линейки и направляющие. Как и в After Effects и Photoshop, пользователи теперь могут добавлять собственные направляющие в программный монитор.Давайте пошагово рассмотрим, как создать настраиваемую настройку наложения для экспорта квадратных видео на платформы социальных сетей.
Шаг 1. Включите направляющие и линейки
Прежде чем я начну создавать собственные направляющие для моего программного монитора, мне сначала нужно включить их, чтобы я мог их видеть. Для этого я выберу View> View Guides и View> Show Rulers . Чтобы избежать постоянных прыжков в меню «Просмотр», я добавлю кнопки быстрого доступа.Чтобы добавить их, я нажимаю кнопку «Редактор кнопок» (знак плюса) в правом нижнем углу панели, а затем просто перетаскиваю две кнопки, чтобы добавить их.
Шаг 2. Добавление пользовательских направляющих
Одной из особенностей (мне очень нравится) новых направляющих является то, что вы можете точно позиционировать их с помощью значения в пикселях или процентах. Чтобы добавить значение квадрата, мне нужно выполнить базовые математические операции. Если я редактирую в формате 1920 × 1080, то мне нужно добавить вертикальные направляющие, чтобы расстояние между ними составляло 1080 пикселей, от центра кадра.Для этого я просто вычту 1920 × 1080, что даст мне 840 пикселей. Теперь я разделю на два. Это даст мне расстояние каждой направляющей от внешних краев (420 пикселей).
Чтобы добавить направляющую, я перейду к View> Add Guide или просто щелкните линейку правой кнопкой мыши. В диалоговом окне Добавить направляющую я теперь могу создать две направляющие. Я просто установлю позицию в 420 пикселей, убедившись, что ориентация установлена вертикальной, затем создам один набор слева, а следующий справа.Наконец, я добавлю несколько дополнительных направляющих, чтобы я мог видеть верхнюю и нижнюю трети, а также центр кадра. Для них я могу использовать базовые процентные значения, такие как 50 и 33.
Шаг 3. Разместите элементы
Теперь пора расположить мои элементы. Чтобы случайно не сдвинуть одну из своих направляющих, я выберу View> Lock Guides . Затем я добавлю свои видеоклипы, а также любые графические элементы. Чтобы правильно расположить элементы, я включу привязку через View> Snap в программном мониторе.Если меня не устраивают какие-либо руководства, я могу разблокировать их и просто перетащить за пределы экрана.
Шаг 4 — Сохранить и поделиться
Если я хочу повторно использовать эту настройку для будущего использования, я перейду к View> Guide Templates> Save Guides as Template. Чтобы переименовать, импортировать или экспортировать шаблоны, я перейду в View> Guide Templates> Manage Guides . Это может быть чрезвычайно полезно, если я работаю в команде и нам нужно позиционировать элементы брендинга.Это помогает сохранить все единообразие.
Теперь, когда я думаю об этом, как пользователи идеально позиционировали элементы до этого выпуска?
Ищете другие видеоуроки? Проверьте это.
Как использовать направляющие и линейки для идеального позиционирования изображения
Если вы используете последнюю версию Adobe Premiere Pro CC 2019, то вы будете рады узнать, что теперь вы можете добавлять собственные линейки и направляющие (например, в After Effects и Photoshop), которые помогут идеально выровнять ваши элементы. .
Хотите узнать, как создавать собственные направляющие, чтобы выровнять снимки именно так, как вы хотите? Не тратьте 20 минут на просмотр обучающего видео — вот 3 простых шага, которые можно выполнить менее чем за 3 минуты.
Шаг 1. Включите направляющие и линейки.
Прежде чем вы сможете начать создавать собственные направляющие, вам необходимо включить «направляющие и линейки», выполнив следующие действия: Выберите программный монитор (щелкнув по нему), а затем перейдите к:
«Просмотр»> «Просмотр направляющих и просмотр»> «Показать линейки»
Шаг 2. Добавьте собственные направляющие.
Чтобы добавить руководство, вам нужно перейти к: «Просмотр»> «Добавить руководство».
Вы также можете щелкнуть линейку правой кнопкой мыши или перетащить направляющую, щелкнув и потянув за линейки сбоку и над изображением.
Шаг 3. Заблокируйте их
Чтобы случайно не переместить одну из направляющих, необходимо заблокировать их. Идти к; Просмотр> Заблокировать направляющие.
Вы также можете разрешить текстовым элементам привязывать направляющие, включив функцию привязки.Перейдите к: Просмотр> Привязка в программном мониторе.
Это довольно просто, и вы даже можете сохранить настройки для использования в будущем. Перейдите в раздел: «Просмотр»> «Шаблоны направляющих»> «Сохранить руководство как шаблон».
Если вы нашли это полезным, не забудьте подписаться на нашу рассылку новостей и подписаться на нас в социальных сетях, чтобы получать последние обновления, новости и бесплатную музыку.
Создавайте направляющие с высокой точностью в Illustrator «projectwoman.com
31 марта 2014 г., понедельник
Точное создание направляющих в Illustrator
Изображение предоставлено © ezza116, istockphoto.com
Иногда различия между Illustrator и Photoshop действительно раздражают. В Photoshop просто разместить направляющие в том месте, где вы хотите, чтобы они отображались, но в Illustrator это совсем непросто.
Я хочу создать квадратный документ с направляющими на полпути по вертикали и горизонтали, поэтому я начну с нового документа фиксированного и известного размера, например 1000 x 1000.
Затем выберите «Просмотр»> «Линейки»> «Показать линейки», чтобы вы могли видеть линейки сверху и слева.Выбрав инструмент «Выделение», щелкните и перетащите линейку, а затем перетащите направляющую на место. Вы, вероятно, не сможете узнать это точно, но пока это нормально. Вы также можете перетащить проводник с другой линейки.
Направляющие по умолчанию заблокированы, поэтому вам нужно разблокировать их, чтобы переместить. Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие», чтобы снять флажок. Теперь вы можете перетащить направляющую на место. На панели параметров инструмента вы увидите значения для X и Y. Для вертикальной направляющей X должен быть половиной ширины вашего документа — в моем случае 500, а для горизонтальной направляющей значение Y должно быть 500.
Если вы откроете палитру слоев, вы увидите, что направляющие — это объекты в текущем слое. Это означает, что вы можете щелкнуть направляющую, чтобы выбрать ее в палитре слоев, и использовать инструменты в верхней части экрана, чтобы выровнять направляющую. Итак, щелкнув по нему и выбрав Центр горизонтального выравнивания, вы центрируете вертикальную направляющую, а Центр вертикального выравнивания центрирует горизонтальную направляющую.
Когда ваши направляющие будут на месте, выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие», чтобы заблокировать их, чтобы они не двигались.В этом же подменю вы можете скрыть направляющие — это блокирует их, когда они снова отображаются, или очистить направляющие, чтобы полностью удалить их из документа.

 При этом, отрезок сохранит свои размеры и угол наклона.
При этом, отрезок сохранит свои размеры и угол наклона.
 Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать».
Этот параметр разрешения влияет на настройки Интернета, фильмов и видео в диалоговом окне «Создать». 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)