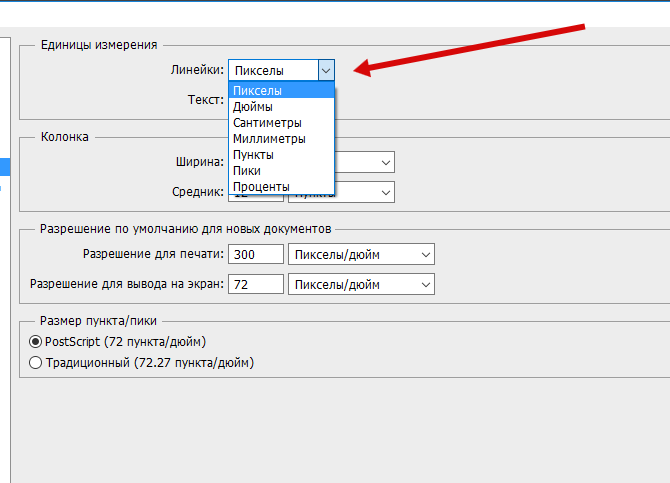
Как изменить единицу измерения линейки в Word, Excel, PowerPoint
Microsoft Word использует горизонтальные и вертикальные линейки для выравнивания абзацев, таблиц, изображений и т. Д. Важно не только иметь макет, соответствующий вашему стилю написания, но и решать, как печатать документы. По умолчанию единица измерения для этих линейок установлена в дюймах, но вы можете легко изменить ее на единицу по вашему выбору. В этом руководстве мы расскажем, как изменить размер линейки в Word , Excel и PowerPoint с дюймов на см, мм, точки и пики.
Изменить блок линейки в Word, Excel, PowerPoint
Работает на любой установке Office. Я попробовал это с Office 365 на моем компьютере. В качестве примера мы покажем вам, как сделать это в Word:
- Откройте Word, затем нажмите меню «Файл» и выберите Параметры.
- В окне параметров Word выберите раздел Дополнительно на левой панели.

- На правой панели прокрутите, пока раздел Дисплей не будет виден вам.
- Найдя , выберите нужный юнит в раскрывающемся списке и нажмите “ОК”.
Вы можете изменить размер линейки с дюймов на сантиметры , миллиметров, точек и Picas. Точки используются, когда вам необходимо смоделировать пиксели, в то время как Picas обычно используются для представления фиксированных горизонтальных измерений.
Когда вы хотите увидеть, как именно это будет выглядеть на физической бумаге, это то, что следует использовать. Он используется в основном для оформления газет, журналов, информационных бюллетеней и рекламы. Пика составляет 1/6 дюйма и содержит 12 точек.
То же самое относится к любому Microsoft Office, включая Excel, PowerPoint и многое другое. Опция доступна в разделе «Дополнительно»> «Показать».
В разделе отображения у вас есть еще два варианта.
- Отображать пиксели для функций HTML – это использование пикселей в качестве единицы измерения по умолчанию в диалоговых окнах, связанных с функциями HTML.

- Показывать размеры по ширине символов полезно, когда дело доходит до печати.
Если вы хотите изменить единицы измерения линейки на стандартные единицы измерения, вернитесь к той же настройке в окне параметров приложения Office.
пиксели в сантиметры, размер пикселя, количество пикселей на экране, плотность пикселей.
Специалисты по разработке веб-сайтов и созданию графических изображений, например фотографий, видео, иллюстраций, используют такое понятие как » pixel». Это понятие характеризует способ формирования или качество картинки.
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Определение количества пикселей в 1 сантиметре
Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Если учесть, что 1 дюйм =2.54 см, то перевести разрешение в пиксели на сантиметр можно, разделив его значение в обратных дюймах на 2.54.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppi
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
Как узнать размер изображения в пикселях
На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2. 54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Пиксели в мегапиксели
В конце ХХ века маркетологи компании Kodak ввели понятие «мегапикселя». Оно стало применяться для характеристики разрешения матрицы цифровых фотоаппаратов и камер.
В соответствии со значением приставки «мега», этот термин означает «один миллион пикселей».
Принцип работы цифровых видео и фотокамер основан на передаче электрического сигнала от светодиодного пикселя к запоминающему устройству в форме цифровых данных.
В данном случае можно определить пиксели как элементы, на которые фотоматрица разбивает изображение, получаемое объективом камеры, для оцифровки.
Если сложить величины, обратные разрешениям фотоприемника (M) и объектива (O), выраженные в pixel на дюйм, то получим общую разрешающую способность системы объектив — матрица (S) в (-1)-й степени: M-1+O-1=S-1, или S=M*O/(M+O).
Максимальное значение S (=М/2) достигается при М=О, т. е. в том случае, когда разрешения матрицы и объектива равны.
Размеры пар светодиод-конденсатор (которые и образуют фотопиксели) в современных фотоматрицах составляют от 0.0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
Пиксел и разрешение матриц фотоаппаратов
Расстояние между центрами двух соседних точек — это шаг пикселя. Данная характеристика влияет на качество изображения: чем меньше шаг, тем точней картинка.
Разрешение матриц фотоаппаратов и камер на телефонах и смартфонах определяется также размерами двух элементов, расположенных подряд. Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
У матриц больших цифровых фотокамер М составляет 300 ppi, а у фотоприемников мобильных устройств — 100 pixel на дюйм.
Светодиодные пиксели большего размера имеют более высокую фоточувствительность и обеспечивают лучшее качество изображения. При этом количество элементов влияет на разрешение подробностей картинки. Поэтому матрицы современных смартфонов должны содержать миллионы светодиодных ячеек, т. е. несколько мегапикселей (в среднем, 8 — 25 МР).
Создателям цифровой фототехники приходится балансировать между необходимостью увеличивать разрешение фотоприемника путем наращивания количества светодиодов и конструктивными ограничениями размеров матриц. Это приводит к ухудшению соотношения сигнал/шум.
Шумоподавляющие программные алгоритмы могут вызвать замыливание деталей и размытие картинки.
Поэтому, оценивая камеру смартфона, необходимо обращать внимание не только на количество МР, но и на размеры диагонали ее экрана.
Количество мегапикселей влияет на размер и качество отпечатков. Например, если выводить маленькие снимки на большой лист бумаги, проявится дискретность изображения. И особенно на переходах цветов.
Для печати небольших (например, 10х15 сантиметров) фотографий с разрешением 300 dpi требуется не меньше 2 мегапикселей. А на стандартном альбомном листе, который будет располагаться на большем расстоянии от наблюдателя, такое разрешение не нужно.
Что значит время отклика пикселя
Жидкокристаллические индикаторы состоят из ячеек, изменяющих свои характеристики под действием электрического сигнала. Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Эта характеристика определяет максимальную быстроту изменения картинки на экране.
Если время отклика дисплея t равно, например, 40 мм, то частоту смены изображения можно вычислить по формуле: f=1/t=25 Гц.
Большое время отклика пикселя плохо сказывается на зрении наблюдателя. Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Для определения времени отклика дисплея существуют три способа:
- BtB (BWB) — в переводе с английского: «черный в черный» (черный в белый). Показывает, за какой промежуток времени pixel меняет цвет из черного в белый, и назад, в черный.
- BtW (Black to white) — время включения из состояния полного бездействия.
- GtG — из серого в серый. Определяет, за сколько секунд элемент серого на девяносто процентов цвета станет десятипроцентным.
Третий метод дает время 1-2 мс, и эту величину указывают производители мониторов в характеристике прибора в качестве отклика. Но при этом общее время полного переключения пикселя оказывается намного больше, так что оценить качество дисплея позволяет только первый способ.
Самостоятельно измерить время отклика пикселя можно с помощью программы TFT Monitor Test.
Переводим пиксели в сантиметры. Чему равен 1 пиксель в сантиметрах? Соотношение пикселей и сантиметров :: SYL.ru
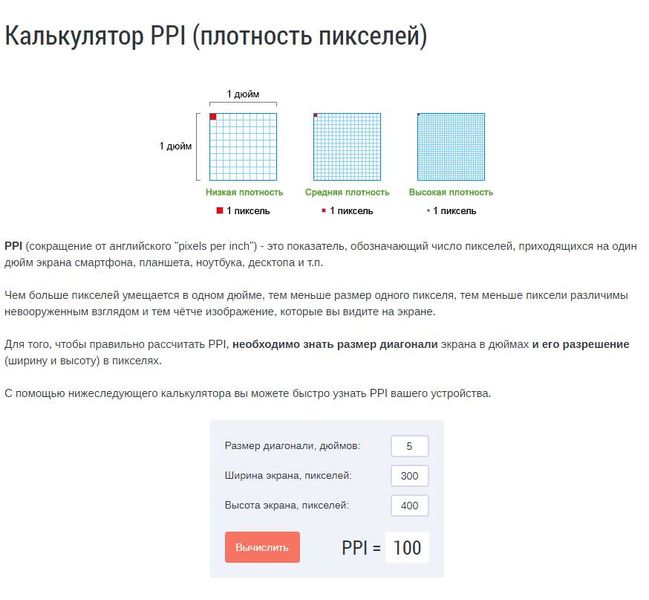
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Без разрешения никуда
Однозначный ответ на этот вопрос дать сложно. Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
Допустим, взять вышеприведенный широкоформатник — 1400х900. В одном случае так, но у таких мониторов множество поддерживаемых форматов.
С другой стороны, обычная открытка — 10х15 см. Если мы ее снимем с разрешением 150 точек, то получим одно количество точек. А если снять с разрешением 300 (обычное качество для полиграфических работ) — точек/пикселей будет в два раза больше (вообще-то больше, чем в два, но не будем углубляться). То есть без разрешения все равно посчитать не получится.
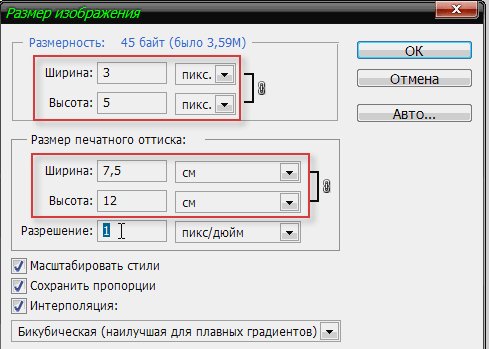
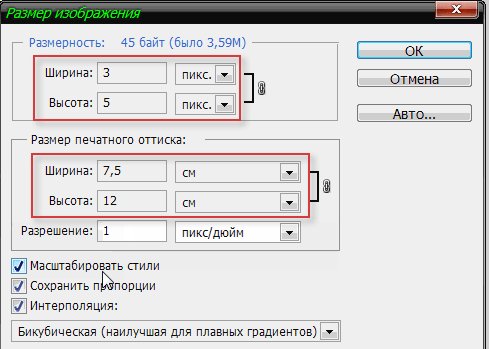
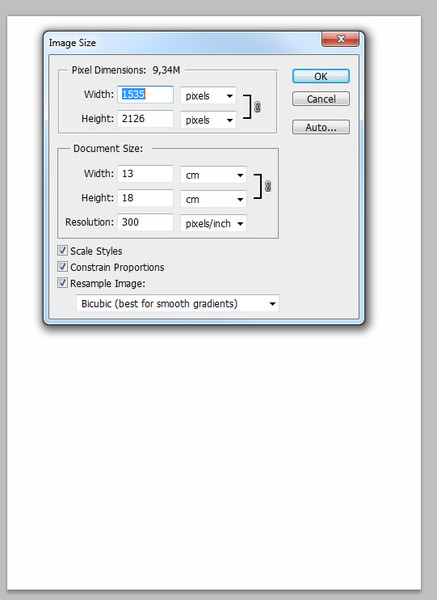
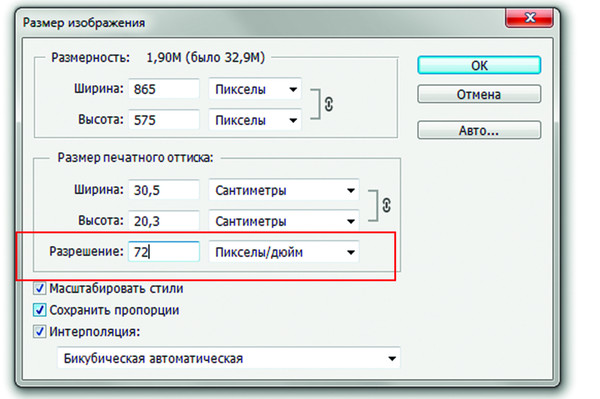
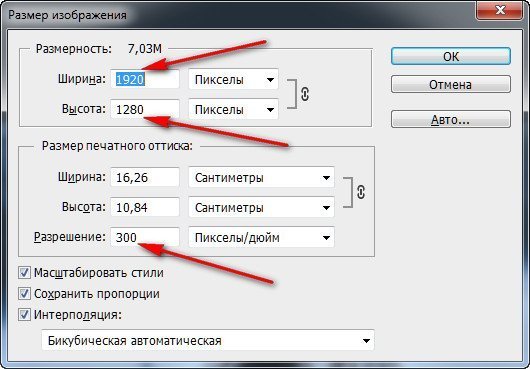
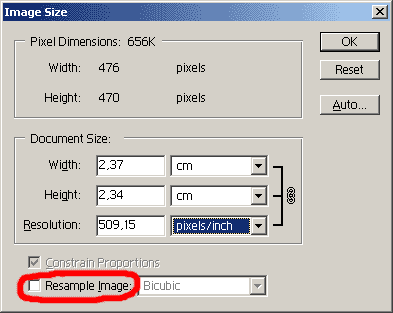
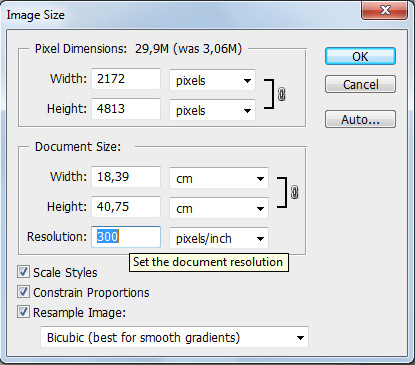
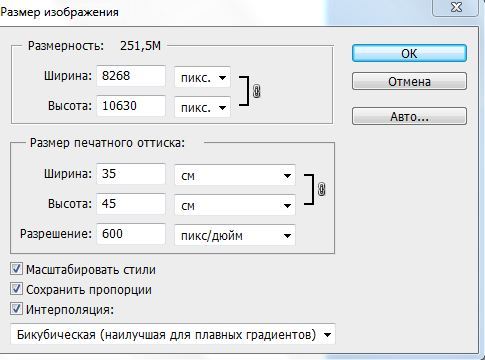
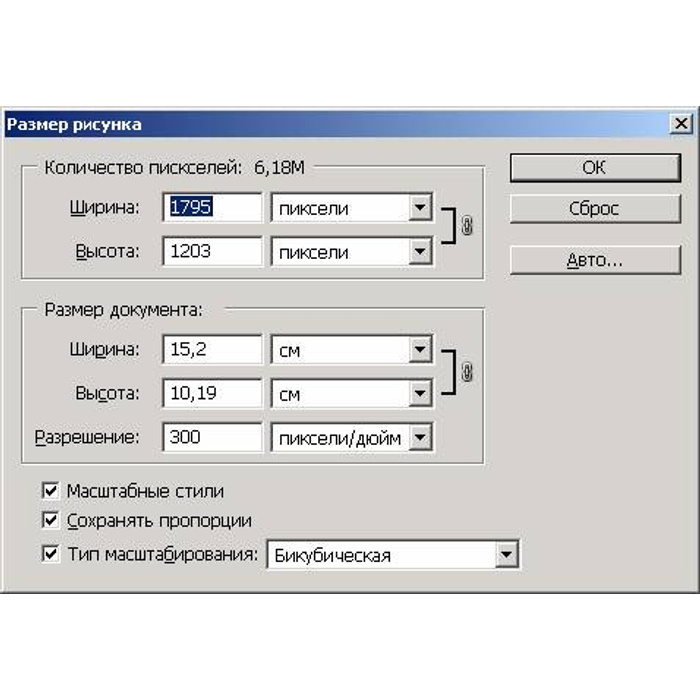
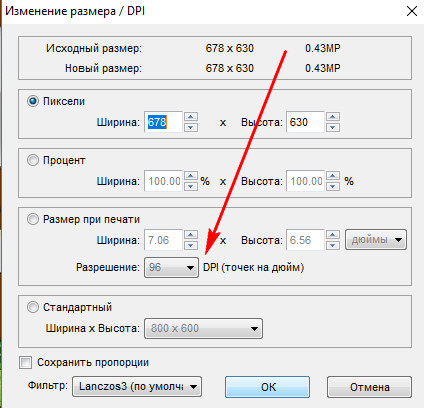
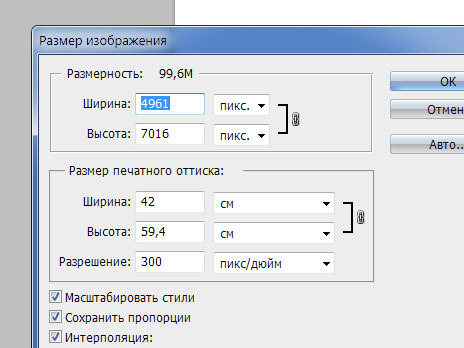
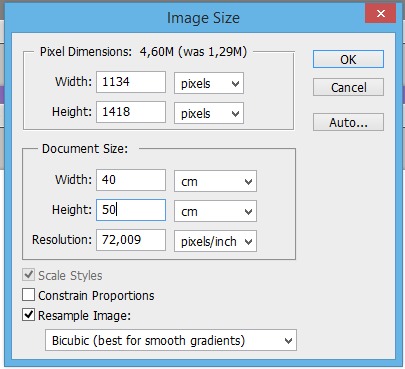
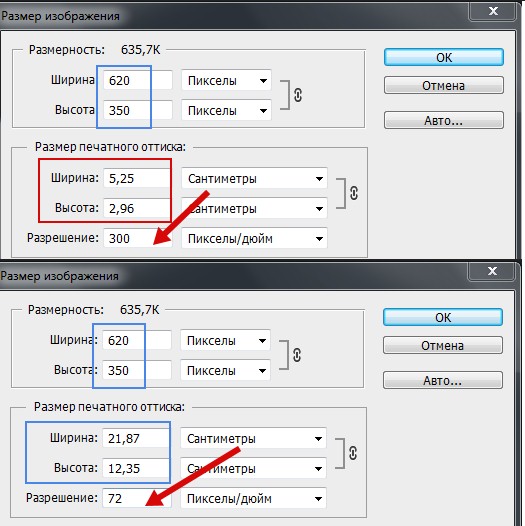
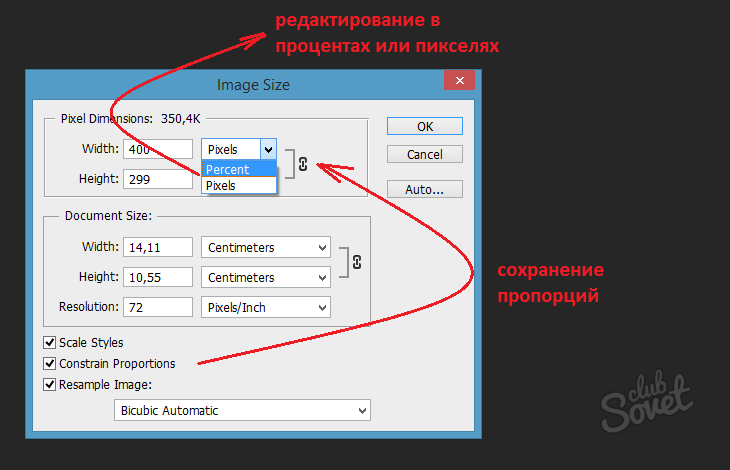
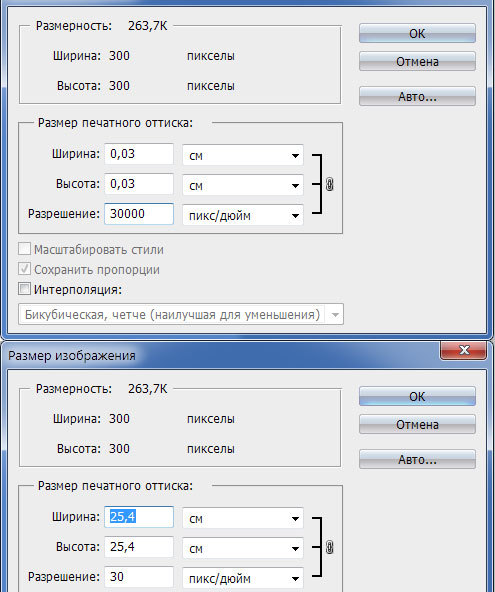
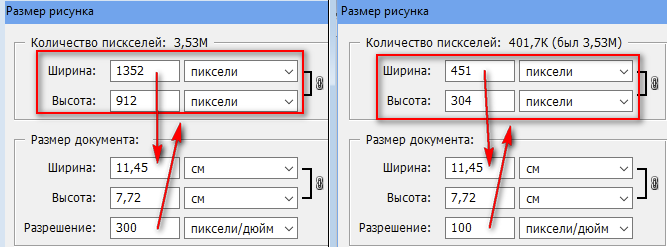
Что же такое разрешение? Возьмем обычную функцию «Фотошопа» — размер изображения.
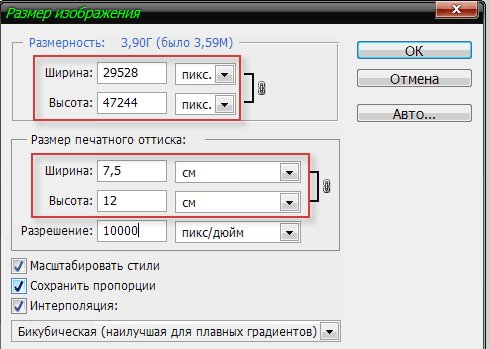
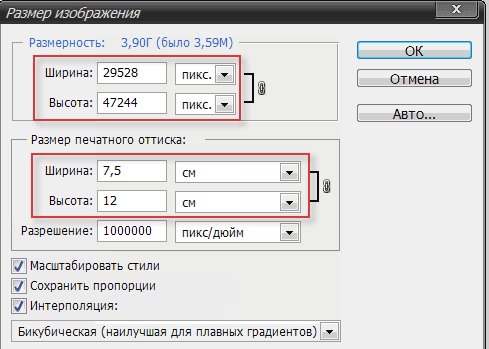
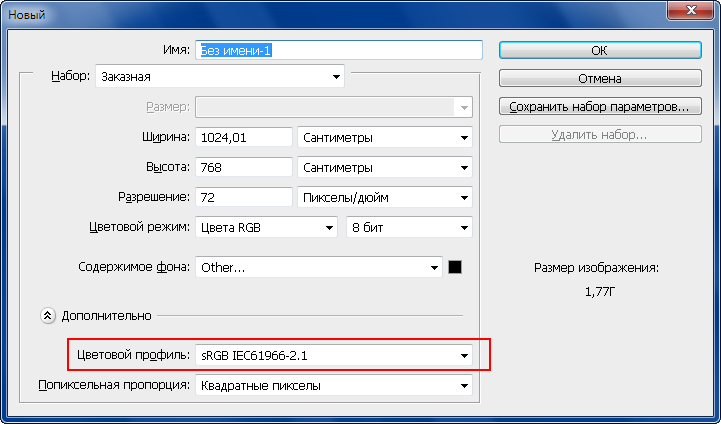
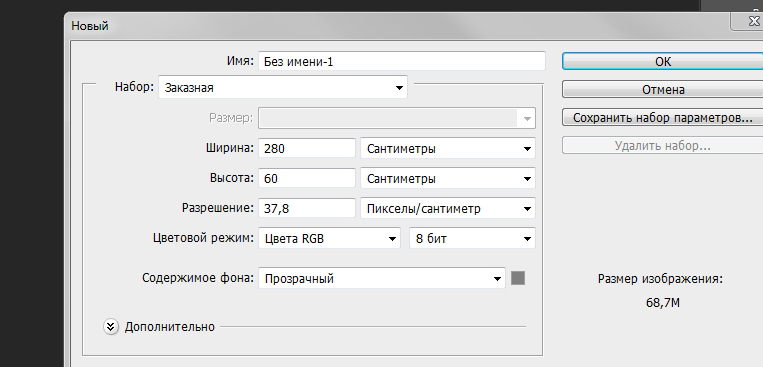
В верхней части он нам дает размер в пикселях. В нижней части — в дюймах (дюйм ~2,54 см). Обратим внимание на поле, где написано 72. Теперь попробуем вместо 72 написать, например, 300. Пиксели поменялись, но размеры в дюймах не меняются. Если вы выберете сантиметры — эффект не изменится. Это физика. То есть чем больше разрешение, тем меньше сантиметров будет наш конечный отпечаток. Звучит немного непонятно, но взгляните на картинку ещё раз. Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Ставим 72, получаем одно количество пикселей, ставим 300 — совершенно другое, при этом размеры конечного отпечатка… Правильно, не меняются.
Общие сведения
Шрифты с засечками и без них
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля
— группа, которая включает самые старые шрифты; более новые шрифты
переходного стиля
;
современные шрифты
, созданные после переходных шрифтов и до 1820-х годов; и, наконец,
шрифты нового стиля
или
модернизированные старые шрифты
, то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Скриншот программы для верстки Adobe InDesign компании Adobe Systems.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Пиксель или точка
Но это далеко не один камень на пути. Чтобы считать более точно, давайте определимся для начала, что такое пиксель (или точка, так проще). Точка для монитора — это светящая единица измерения. То есть, 1400х900 можно принять так — по горизонтали у нас светится 1400 точек, по вертикали — 900. Точка на фотографии — тоже единица изменения, но другая. Если бесконечно увеличивать фотографию на мониторе, то мы увидим множество разноцветных точек вместо снимка любимого хомячка. Для того чтобы более или менее однозначно понять, чему равен пиксель в сантиметрах, нужно ответить на вопрос о том, для чего нам это надо. Если говорить о фотографиях — что вы собираетесь снимать? Если вы собираетесь снять чистый, только выпавший снег — вам не нужно большое разрешение. Если же мы снимаем тот же пейзаж, но без снега — чем меньше разрешение мы выставим, тем хуже будет качество. При малом разрешении кадр может потерять какие-то мелкие детали. В полиграфии это звучит иначе, но там используется другая техника.
В полиграфии это звучит иначе, но там используется другая техника.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Есть ли простое решение?
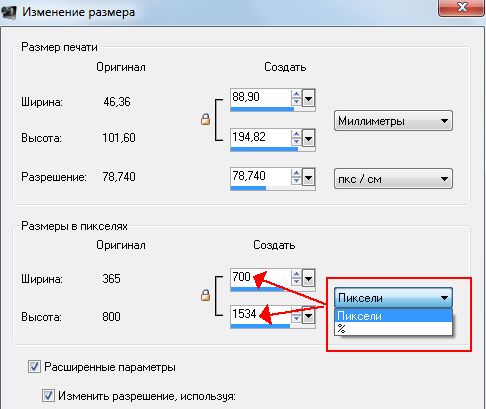
Так есть ли простое решение — как пересчитать размер пикселей в сантиметрах? Для дизайнера однозначного ответа не существует, но для обычного пользователя, который просто фотографирует, такое решение можно вывести. Но для этого вернемся к разрешению. На самой первой картинке у нас указано 72 пикселя на дюйм. Это разрешение обычной цифровой мыльницы. Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Это же является и стандартом для экранного просмотра. Сам размер кадров может быть различным и зависит от модели аппарата. Тут и 2048х1536, тут и 640х480 (были и такие размеры у первых цифровых фотиков). Но какой бы размер у нас ни был — разрешение у нас будет обычное, 100 точек.
Разница в 28 точек идет от различия так называемых «русских» и «английских» точек. Русская отсчитывается от метра, а точнее, миллиметра, тогда как английская отсчитывается от дюйма. Величина точки по-русски 0,25 мм или четверть миллиметра. Та же величина по-английски равна 0,328 мм или 1/72 дюйма. В то же время дюйм равен 2,54 см. Вся техника отсчитывает 72 «английские» точки. Именно поэтому «Фотошоп» или любая цифровая мыльница будет писать 72 точки. Если переводить пиксели в сантиметры, точнее, сначала в дюймы, а потом в сантиметры, мы и получим 100 «русских» точек.
Что запомнить
- Десятки мегапикселей — это прежде всего маркетинг. Качество фото и видео напрямую от них не зависит.

- Даже 5 или 8 Мп хватит, чтобы распечатать снимок хорошего качества на альбомном листе. 4К‑разрешение экрана передового телевизора — это около 8–9 Мп. Full HD — всего 2 Мп.
- Крупные пиксели собирают больше света. В результате получается чёткий, хорошо детализированный кадр с естественной цветопередачей и без шума.
- Если не хотите заморачиваться с теорией, идите к практикам. Сравнительные обзоры смартфонов и фото с камер (полноразмерные и кропы — вырезанные и увеличенные фрагменты) дадут понять реальное положение вещей.
Несколько примеров. Сначала в 72 точки
Теперь, зная примерные размеры, вернемся к примеру с открыткой 10х15 см (некоторые фотостудии дают меньше, но это связано с размерами фотобумаги, стандарт — А4). Хватит ли нам такой открытки, чтобы напечатать квадрат 1000х1000, указанный на картинке из «Фотошопа»? Разрещение 72 точки. Переводим пиксели в сантиметры. 28,346х10, а потом на 15, округляя до целого, получаем — 283 на 425, это опять же очень приблизительный расчет.
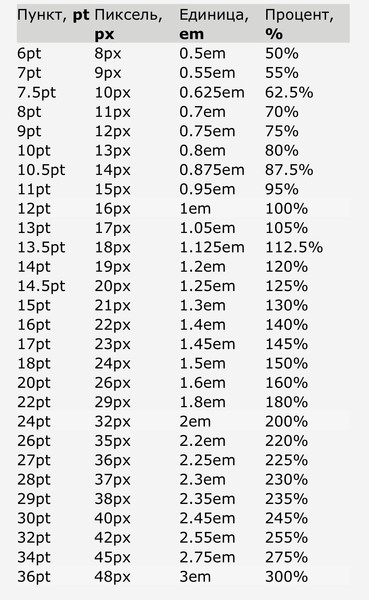
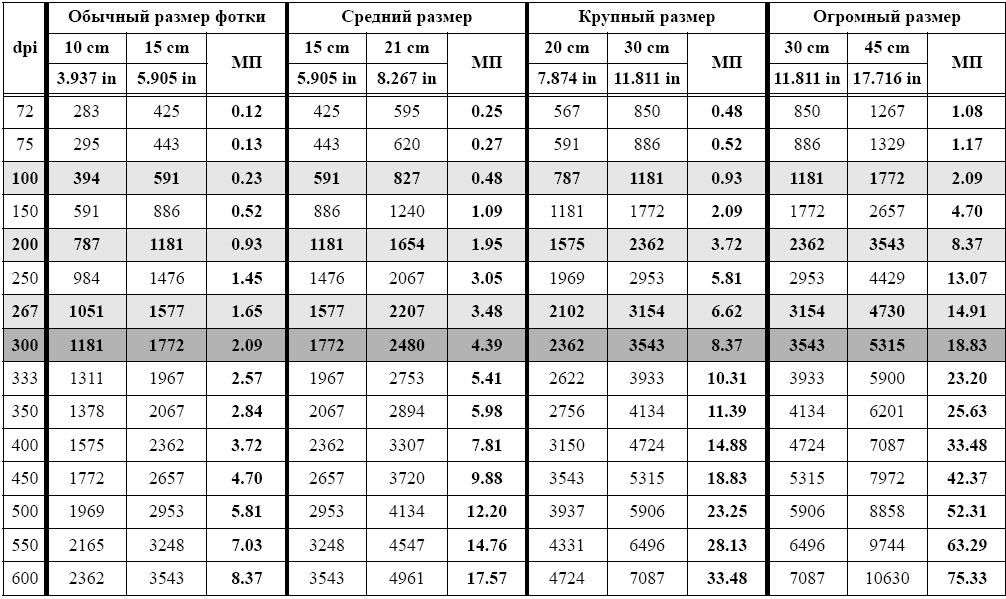
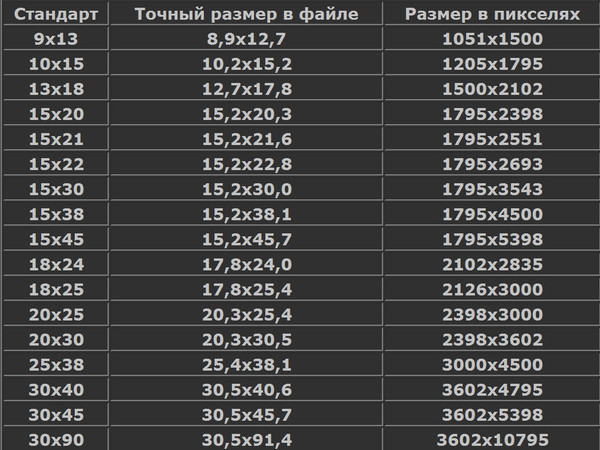
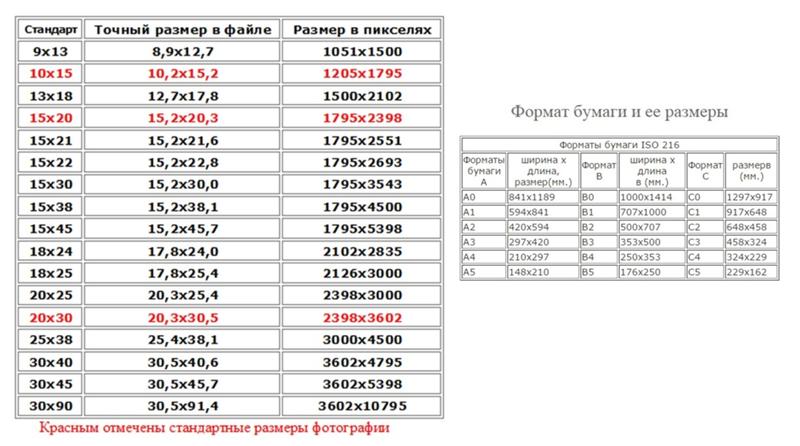
Те, кто пробовал печатать снимки в домашних условиях, согласятся, что для печати, снятого даже мобильником, кадра на открытке, его нужно сильно масштабировать. В конце статьи будет приведена таблица, в которой отражен примерный перевод различных форматов в 150 точек. Кого заинтересует — могут при помощи калькулятора пересчитать в 100 или 72 точки.
Теперь возьмем стандартный форматный лист А4 и попробуем на нем разместить квадрат, который мы взяли для примера. Как известно — форматный лист равен 210 мм на 297. 21 на 29,7 см. Опять используем 72 точки и пробуем перевести пиксели в сантиметры.
Цифр называть не станем, но можно убедиться, что нашего листа не хватит для размещения 1000 точек. При этом в примере у нас отображен квадрат 1000х1000, что уж говорить о формате кадра среднего 2 мг пиксельного фотика с кадрами 2048х1536?
Горизонтальное видео
Горизонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
- Размер горизонтального видео в Instagram — 600 х 315 пикселей (минимум)
- Идеальное соотношение сторон — 1,9:1
- Рекомендованный формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Максимальная продолжительность любого видео — 60 секунд
- Максимальная кадровая частота — 30
Те же примеры, но в 300 точек
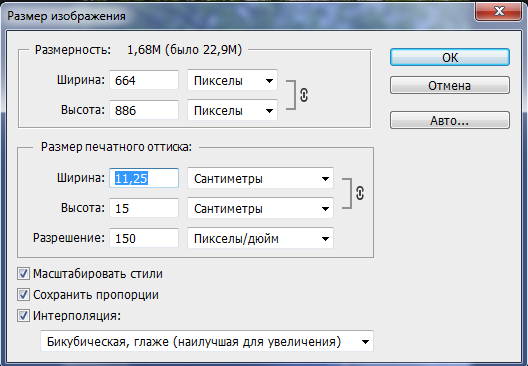
Теперь мы вернемся к «Фотошопу» и вместо 72 выставим 300 (хорошее полиграфическое качество). Форматы все теже. Открытка 10х15 см и лист бумаги 21х29.7см. Сначала открытка. Как видим, при другом разрешении у нас еще и запас есть.
Теперь таже операция с листом.
А лист и того лучше. Тут не только один квадрат можно положить.
Дюймы, разрешение и пиксели. Как правильно подбирать картинки
Рассматривая ваш буклет или каталог, потенциальный покупатель или клиент, прежде чем начать
вникать в предложение, просто посмотрит картинки. Мы все вольно или невольно формируем
свое первое впечатление именно визуально, а значит, фотографии и изображения для буклета-
каталога-плаката или календаря надо подбирать ответственно, тщательно и уж точно не
ошибиться с разрешением, чтобы при печати картинка не расползлась на пиксели.
Мы все вольно или невольно формируем
свое первое впечатление именно визуально, а значит, фотографии и изображения для буклета-
каталога-плаката или календаря надо подбирать ответственно, тщательно и уж точно не
ошибиться с разрешением, чтобы при печати картинка не расползлась на пиксели.
Хорошо, если сразу есть изображение в максимально высоком разрешении и оно без проблем будет напечатано на листе нужно размера. Но так бывает не всегда, поэтому надо четко представлять, какой максимальный размер распечатываемой картинки допустим.
Для того, чтобы не ошибиться с выбором, надо учитывать несколько моментов и представлять, что значат следующие термины:
- Пиксель – точка, из которой, собственно, и состоит изображение. Чем больше будет пикселей, тем плавнее получатся переходы и тем больше будет мелких деталей;
- Линейный размер – физические размеры отпечатка, обычно выражаются в миллиметрах или сантиметрах;
- Размеры в пикселях – размеры отпечатка по длине и ширине, выраженные в пикселях;
- Разрешение – параметр, с помощью которого связывается линейный размер и размер в
пикселях.
 Выражается в dpi – «dots per inch» или «точек на дюйм». Для получения
качественного изображения надо выбирать картинки с разрешением в 300 dpi.
Выражается в dpi – «dots per inch» или «точек на дюйм». Для получения
качественного изображения надо выбирать картинки с разрешением в 300 dpi.
Именно от разрешения и зависит то, насколько качественно будет распечатано изображение, а значит, насколько презентабельно будет выглядеть весь материал.
Сложно ли определять разрешение и максимальный размер печати самостоятельно? В принципе в Интернете есть таблицы соответствия, но на самом деле все можно посчитать и самому.
Вот есть у вас картинка с разрешением 1000 на 1200 пикселей. Зная, что разрешение для печати
должно составлять 300 dpi, разделим 1000 на 300, а потом умножим полученный результат на
2,54 (количество сантиметров в дюйме, то есть выполним перевод из дюймов в сантиметры).
Получится 8,47 см. Далее повторяем аналогичный расчет для второго размера и получаем 10,16
см. Вот и получили максимальный размер для печати изображения с имеющимся разрешением.
Если выполнять такую предварительную оценку, то вы никогда не ошибетесь с подбором
изображений и результаты печати будут вас радовать своим качеством.
300 dpi или 72 dpi
Сегодня речь пойдёт о разрешении изображения для печати, превью и сайтов. Данная статья будет полезна широкому кругу читателей – от клиентов полиграфии до дизайнеров со стажем.
Итак, аббревиатура DPI – dots per inch переводится как “точки на дюйм”. Теперь перейдем к математике (кому не интересно, а зря, пропускайте этот абзац). 1 дюйм, согласно Википедии, – 2,54 см. Разрешение в 300 dpi означает, что на 2,54 см помещается 300 пикселей, а разрешение в 72 dpi – 72 пикселя на дюйм. Для примера, возьмем 42 дюймовый телевизор с разрешением 1980 х 1080 и мобильный телефон с диагональю экрана 5 дюймов с тем же разрешением. На расстоянии 35-50 см пиксели на телевизоре уже видны, а увидеть пиксели на телефоне не получится никак, потому что плотность пикселей в 8,5 раз выше из-за меньшей диагонали и достигает 300 dpi.
Для отрасли цифровой печати от А5 до А0 стандартно используется значение 300 dpi, этого достаточно, чтобы хорошо и качественно напечатать текст и изображение. Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Высылая клиенту макет на утверждение, мы делаем превью – уменьшенное изображение до 150 или 125 dpi, так как файл имеет меньший вес и быстрее пройдет по почте, соответственно легко откроется на мобильном устройстве или ПК.
Разрешение в 72 dpi используется только для размещения изображения на веб страницах, где требуется высокая скорость загрузки. В тоже время большое изображение в 72 dpi можно преобразовать в маленькое в 300 dpi, размер изображения уменьшится более чем в 4 раза. По этой причине сложно получить хороший результат на печати из изображений, загруженных из социальных сетей или других сайтов.
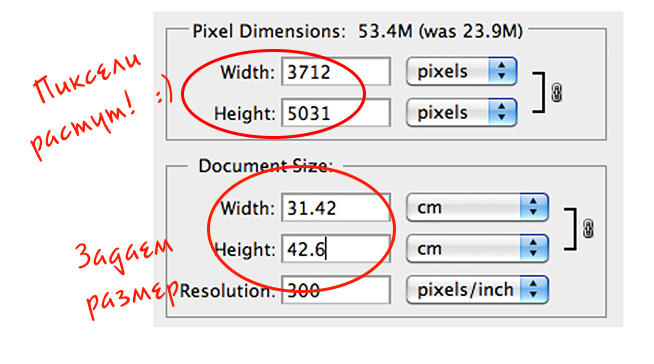
Представьте, Вы нашли замечательную бесплатную фотографию в Интернете и хотите использовать её для разработки проекта на сайте и для печати плаката. Изображение огромного размера в 2500 х 1600 пикселей (841 х 594 мм в 72 dpi) будет отлично смотрится на сайте, но, преобразовав его в 300 dpi для печати, получим 211 х 135 мм (количество пикселей сохраняется – 2500 х 1600). Это означает, что напечатанное изображение на плакате А1 формата будет зернистым и размытым, как показано на изображении ниже.
Изображение в 72 dpi можно использовать в том случае, если оно напечатано на большом формате, например, А0, так как на постеры больших размеров смотрят с расстояния не ближе чем 1,5 – 2 метра. Этот эффект можно увидеть, если посмотреть на два изображения выше, которые сделаны в разных разрешениях, отойдя на 1 метр назад, а затем еще на 1 метр назад. Обратите внимание, изображения стали одинаковы.
В чем разница между DPI (Dots Per Inch (точек на дюйм)) и PPI (Pixels Per Inch (пикселей на дюйм))?
Термины Dots Per Inch (DPI) и Pixels Per Inch (PPI) используются для определения разрешения изображения. Эти термины означают не одно и то же, и между этими двумя терминами есть существенные различия:
- DPI относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного принтером на бумаге.
- PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера.
И PPI и DPI – это единицы измерения, используемые для определения разрешения изображения, отображенного на экране (PPI) или распечатанного на бумаге (DPI). Если вы разделите размер изображения (общее количество пикселей цифрового изображения) на выходное разрешение, вы можете определить размер изображения, отображенного на экране или напечатанного на бумаге.
Если вы разделите размер изображения (общее количество пикселей цифрового изображения) на выходное разрешение, вы можете определить размер изображения, отображенного на экране или напечатанного на бумаге.
Пример: изображение 3000×2000 пикселей, распечатанное с выходным разрешением 300 dpi будет иметь размер отпечатка (ширина) 10 дюймов (3000 пикселей / 300dpi)
Два этих термина часто путают по нескольким причинам. Во-первых, несмотря на то, что термин PPI относится к разрешению цифрового изображения, отображаемого на экране, показатель PPI может также влиять на качество изображения, напечатанного на бумаге. Во-вторых, некоторые профессиональные сервисы печати требуют, чтобы изображения имели определенный уровень DPI для того, чтобы они могли быть напечатаны; то, что они обычно имеют в виду, является количеством PPI (пикселей на дюйм), а не DPI – и таким образом, это только добавляет путаницы.
Термин DPI используется для определения размера отпечатка изображения на бумаге относительно размера изображения, состоящего из общего количества пикселей по горизонтали и вертикали. Несмотря на то, что некоторые приложения печати все еще используют DPI, во многих новых приложениях печати вместо этого имеется установка, в соответствии с которой вы можете выбрать точный размер (10х15 см, 20х30 см и т.д.) фотографии. В приложениях печати, использующих DPI для определения размера отпечатка, при увеличении DPI размер распечатанного изображения уменьшается, а при уменьшении DPI размер распечатанного изображения увеличивается.
Несмотря на то, что некоторые приложения печати все еще используют DPI, во многих новых приложениях печати вместо этого имеется установка, в соответствии с которой вы можете выбрать точный размер (10х15 см, 20х30 см и т.д.) фотографии. В приложениях печати, использующих DPI для определения размера отпечатка, при увеличении DPI размер распечатанного изображения уменьшается, а при уменьшении DPI размер распечатанного изображения увеличивается.
PPI представляет разрешение (пиксельная плотность) цифрового изображения, отображаемого на экране. Поскольку этот показатель коррелирован к размеру изображения (общее количество пикселей), он также влияет на качество изображения. Если цифровое изображение содержит слишком мало пикселей, на изображении не будут видны детали, и будет присутствовать эффект пикселизации. У цифровых изображений с большим количеством пикселей уровень отображения деталей значительно выше. Общее количество PPI изображения указанного размера определяется размером изображения фотографии.
ПРИМЕЧАНИЯ:
- Большинство цифровых камер имеют установку размера изображения в меню камеры. Для получения изображения наилучшего качества используйте максимальную из имеющихся в меню камеры установку размера изображения.
- Для получения информации относительно доступных установок размера изображения ознакомьтесь с Руководством по эксплуатации, прилагаемым к камере.
Существует ли общая формула для размера изображения по сравнению с размером печати?
Я собираюсь не согласиться со всеми другими ответами, которые говорят о эмпирических правилах DPI или PPI, и предлагают два разных «правила» (основанных на PPD, из другого моего ответа )
Правило 1 — Правило «Сетчатки»
(известное как правило «Пиксели за степень (PPD) / лучше, чем может видеть ваш глаз»)
Это в значительной степени вытекает из дизайна дисплеев Retina от Apple , идея в том, что наш глаз может разрешить некоторое количество пикселей на градус, поэтому разрешение изображения / печати должно приниматься во внимание с предполагаемым расстоянием просмотра .![]()
Короче говоря, Apple предлагает минимум 53 PPD, другие предлагают до 100 (особенно если ваше зрение лучше, чем 20/20).
Вы можете легко вычислить один из PPD, PPIи расстояние просмотра ( d) на основе двух других:
PPD = d * PPI * 2 * tan(pi/360) ≈ d * PPI * 0.01745
PPI = PPD / (d * 2 * tan(pi/360)) ≈ PPD / (d * 0.01745)
d = PPD / (PPI * 2 * tan(pi/360)) ≈ PPD / (PPI * 0.01745)
У вас может быть ограниченный PPI (если он уже напечатан), ограниченное расстояние просмотра (в зависимости от предполагаемого использования или ограничений пространства) и / или PPD, который вы пытаетесь достичь (например, 75, чтобы выбрать произвольное значение между 53 и 100) , Обратите внимание, что большие расстояния просмотра, чем dрассчитанные, в порядке, это только приближается, что позволит зрителям «видеть пиксели».
Если вы задаете этот вопрос заблаговременно, вы можете выбрать свой PPD (и я предлагаю вам выбрать не менее 53, а все, что больше 100 — это напрасная трата усилий), и на основе вашего расстояния просмотра определите требуемый PPI. Это либо говорит вам максимальный размер печати (если разрешение вашей камеры является ограничивающим фактором) и / или требуемое разрешение изображения от вашей камеры / фотографа.
Это либо говорит вам максимальный размер печати (если разрешение вашей камеры является ограничивающим фактором) и / или требуемое разрешение изображения от вашей камеры / фотографа.
Примеры
Все, что можно держать в руках, можно рассмотреть на расстоянии около 15 см (~ 6 «), хотя, скорее всего, около 25 см (10»), поэтому для 75 PPD вы бы хотели 430 PPI (10 «), но даже при 300 PPI вы ‘ получаю ~ 52 PPD на 25 см (10 «). Если это действительно для просмотра крупным планом (или увеличенного просмотра), вы захотите выйти за рамки 300 PPI (и вам придется выработать эффекты любого увеличения для достижения подходящего PPD).
Все, что находится в рамке или на стене, более вероятно, будет рассмотрено на расстоянии от 50 см (20 «) до 2 м (80»), поэтому для 75 PPD вам потребуется от 215 PPI до 55 PPI соответственно.
Рекламный щит может быть спроектирован для просмотра на расстоянии 10 м (33 фута), поэтому для 75 PPD потребуется всего 11 PPI для печати (посмотрите на рекламный щит или действительно крупную рекламную афишу крупным планом, пиксели фотографии будут часто хорошо видны и имеют ширину несколько мм).
Правило 2 — Правило 45
(иначе правило «удобное расстояние просмотра» / «да, ваша камера достаточно хороша»)
Это упрощение первого правила, которое применяется к любому изображению, которое вы будете просматривать только целиком . То есть вы не подходите поближе, чтобы увидеть детали (как, например, на большой групповой фотографии, огромной панораме, журнальной фотографии продукта и т. Д.) Это может быть что угодно, от фотографии в рамке до огромного рекламного щита и между ними отпечатков на стенах или галереях. Я думаю, что для большинства людей это применимо к большинству их изображений.
Основная идея заключается в том, что вы собираетесь просматривать изображение целиком, поэтому чем оно больше, тем больше будет расстояние просмотра. Я собираюсь определить «Комфортное расстояние просмотра» как « расстояние, на которое изображение вписывается в поле обзора 45º », которое примерно совпадает с полем обзора 45-мм объектива на 35-мм объективе. / полнокадровый фотоаппарат (и в некоторой степени похож на поле зрения вашего глаза).
/ полнокадровый фотоаппарат (и в некоторой степени похож на поле зрения вашего глаза).
Это произвольное число, и вы можете изменить его соответствующим образом, хотя, если у вас есть определенный контекст или пространство, вы, вероятно, в любом случае используете первое правило (в конце концов, это просто упрощенная версия для конкретного варианта использования).
Поскольку требуемый PPI линейно зависит от расстояния просмотра, а расстояние просмотра линейно зависит от размера изображения, а размер изображения зависит от разрешения и PPI … PPI в конечном итоге отменяется, и вы можно просто определить требуемое разрешение с учетом желаемого PPD и угла обзора (я выбрал 45).
Для угла 45º это заканчивается просто:
pixel dimensions = desired PPD x 45 (replace 45 with desired viewing angle)
Опять же, полезные диапазоны PPD составляют 53–100, а полезные углы обзора могут быть 20–60 (даже при 60 вы на самом деле больше не видите всего изображения, поэтому вернитесь к правилу 1).
Таким образом, для нашего произвольного требования 75 PPD и угла обзора 45º мы бы хотели, чтобы изображение имело ширину около 3400 пикселей (2250×3375 ~ 8 мегапикселей) — всегда.
Требуемое разрешение изображения является статическим, если угол обзора фиксирован .
Для самого низкого PPD от Apple, равного 53, это может составить ~ 1600×2400 (~ 4MP), а для более высокого требования 100 PPD вам потребуется ~ 3000×4500 (~ 14MP). Даже это не очень высокое разрешение в современных камерах (мой старый 450D делает 12MP).
И именно поэтому некоторые утверждают, что какое-то конкретное (и часто довольно низкое) разрешение достаточно для любой цели (то есть для целей, когда изображение просматривается целиком, на любом расстоянии имеет смысл сделать это для размера отпечатка).
У меня есть печать размером с плакат, сделанная из 6-мегапиксельной фотографии (с моего старого 450D, который по какой-то причине я снимал в формате JPEG с половинным разрешением), но вы никогда не заметите, что он печатается с разрешением «всего» ~ 75 DPI, потому что он смонтирован на стене, и нет никаких причин, чтобы быть ближе к нему (кроме пиксельного взгляда). Он в основном просматривается на расстоянии 1–2 метра (3–7 футов), поэтому получается около 53–107 PPD.
Он в основном просматривается на расстоянии 1–2 метра (3–7 футов), поэтому получается около 53–107 PPD.
В защиту минимальных правил DPI / PPI
Итак, насколько мне не нравятся жесткие правила DPI / PPI, другая сторона медали, которая, безусловно, остается в силе, заключается в том, что особенно высокое разрешение печати (например, в глянцевых журналах / брошюрах) добавляет ощущение качества / точности, которое выходит за рамки просто не видя пиксели на ожидаемом расстоянии просмотра. Зритель, возможно, не смотрит ближе на отдельные фотографии, чтобы увидеть их детали, но вместо этого может присмотреться к самому журналу / брошюре (не обязательно преднамеренно) и узнать о качестве печати (или его отсутствии).
Также, если ваши зрители являются пиксельными наблюдателями.
Преобразовательпикселей в сантиметры
Сантиметр (см) — это общепринятая единица измерения не только в физической сфере, но также в Интернете и на экране. Вы можете использовать этот конвертер пикселей в сантиметры, чтобы легко получить эквивалент пикселей (пикселей) в сантиметры (см).
Перед использованием преобразователя
Возможно, вы захотите использовать Конвертер пикселей в сантиметры, потому что хотите, чтобы ваш дизайн был распечатан, или вы хотите что-то отредактировать в программе для редактирования фотографий.Что ж, какой бы ни была ваша цель, важно, чтобы вы не понимали, что такое DPI и PPI.
PPI или пикселей на дюйм — это измерение, используемое для определения разрешения или качества изображения. Вам должно быть знакомо, что фотография размером 25 x 25 см с разрешением 300 пикселей на дюйм имеет лучшее качество при печати, чем изображение с разрешением 96 пикселей на дюйм.
С другой стороны, DPI или количество точек на дюйм — это просто измерение в устройстве вывода ( например: принтер ). Можно с уверенностью предположить, что 1px = 1dot.
С учетом сказанного, если вы работаете с сетью (или пишете css), W3C дает, что 1 см равен 96 пикселей / 2,54. 96 пикселей — это значение пикселей на дюйм ( PPI по умолчанию в Интернете ). PPI по умолчанию в приведенном выше конвертере предпочтительнее для веб-преобразования. Для печатных носителей вы можете изменить это на целевое значение DPI / PPI / Resolution.
PPI по умолчанию в приведенном выше конвертере предпочтительнее для веб-преобразования. Для печатных носителей вы можете изменить это на целевое значение DPI / PPI / Resolution.
Шаги по использованию конвертера
- Шаг 1: Введите количество пикселей на дюйм (PPI).
- Шаг 2: Введите значение пикселей, которое вы хотите преобразовать в сантиметры.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы начать преобразование.
пикселей в сантиметры Таблица преобразования
| Пикселей | Сантиметров |
|---|---|
| 37,8 пикс. | 1 см |
| 56.7 пикселей | 1,5 см |
| 75.6px | 2 см |
94,5 пикс. | 2,5 см |
| 113.39px | 3 см |
| 132.28px | 3,5 см |
| 151.18px | 4 см |
| 170.08px | 4,5 см |
| 188.98px | 5 см |
| 207.87px | 5.5 см |
| 226.77px | 6 см |
| 245.67px | 6.5 см |
| 264.57px | 7 см |
| 283.46 пикселей | 7,5 см |
| 302.36px | 8 см |
| 321.26px | 8,5 см |
| 340,16px | 9 см |
359. 06px 06px | 9,5 см |
| 377.95px | 10 см |
| 566.93px | 15 см |
| 755.9px | 20 см |
| 944.88px | 25 см |
| 1133.86px | 30 см |
Как преобразовать пиксели в сантиметры
Вот преобразования из Консорциума World Wide Web:
| Имя | Эквивалентность |
|---|---|
| см | 1 см = 96 пикселей / 2.54 |
| дюймы | 1 дюйм = 2,54 см = 96 пикселей |
| пикселей | 1 пиксель = 1/96 от 1 дюйма |
Важно отметить, что значение 1inch = 96px, если мы говорим о вебе или CSS. На самом деле это PPI или количество пикселей на дюйм, если вы работаете с печатными носителями.
На самом деле это PPI или количество пикселей на дюйм, если вы работаете с печатными носителями.
Из приведенных выше единиц преобразования наиболее важным является сантиметр.
Итак, учитывая, что:
1 см = 96 пикселей / 2,54
Из данного преобразования мы можем получить, что:
1 см * 2,54 = 96 пикселей
1 пиксель = 2,54 см / 96
или:
1px = 2.54 см / PPI
Пикселей в сантиметры Формула:
сантиметры = пиксели * (2,54 / PPI)
Примечание. Если вы работаете в Интернете или CSS, PPI по умолчанию составляет 96 пикселей.
Преобразовать пиксель (X) в сантиметр [см] • Конвертер единиц типографики и цифрового изображения • Разные конвертеры • Компактный калькулятор • Онлайн-конвертеры единиц
Конвертер длины и расстоянияМассовый конвертерКонвертер сухого объема и общих измерений при приготовлении пищиПреобразователь объема и общих измерений при приготовлении пищиПреобразователь температуры Конвертер модуля упругости ЮнгаПреобразователь энергии и рабочего времениПреобразователь мощностиПреобразователь силыКонвертер времениЛинейный преобразователь скорости и скоростиКонвертер угловой эффективности, расхода топлива и экономии топливаКонвертер чиселПреобразователь единиц информации и хранения данныхКурсы обмена валютЖенская одежда и размеры обувиКонвертер мужской одежды и размеров обувиКонвертер угловой скорости и частоты вращения Конвертер объема Конвертер момента инерции Конвертер момента силы Конвертер крутящего момента Конвертер удельной энергии, теплоты сгорания (на массу) Конвертер удельной энергии gy, Конвертер теплоты сгорания (на объем) Конвертер температурного интервалаКонвертер теплового расширенияКонвертер термического сопротивленияКонвертер теплопроводностиКонвертер удельной теплоемкостиПлотность тепла, плотность пожарной нагрузкиКонвертер плотности теплового потокаКонвертер коэффициента теплопередачиКонвертер массового расходаПреобразователь массового расхода Конвертер плотности потока Конвертер раствораПреобразователь динамической (абсолютной) вязкостиКинематический преобразователь вязкостиПреобразователь поверхностного натяженияПроницаемость, проницаемость, проницаемость водяного параКонвертер скорости передачи водяного параКонвертер уровня звукаКонвертер чувствительности микрофонаКонвертер уровня звукового давления (SPL) Конвертер уровня звукового давления с выбираемым эталонным давлениемКонвертер световой интенсивностиКонвертер световой интенсивности (Диоптрия) в конвертер фокусного расстоянияO Конвертер физической мощности (диоптрий) в увеличение (X) Конвертер электрического зарядаПреобразователь линейной плотности зарядаПреобразователь плотности поверхностного зарядаПреобразователь плотности электрического токаЛинейный преобразователь плотности токаПреобразователь плотности поверхностного токаПреобразователь напряженности электрического поляПреобразователь электрического потенциала и напряженияПреобразователь электрического сопротивленияПреобразователь удельной электропроводности Преобразователь калибра проводаПреобразование уровней в дБм, дБВ, ваттах и других единицах Преобразователь магнитодвижущей силыПреобразователь напряженности магнитного поляПреобразователь магнитного потокаПреобразователь плотности магнитного потокаМощность поглощенной дозы излучения, Конвертер мощности суммарной дозы ионизирующего излученияРадиоактивность. Преобразователь радиоактивного распада Преобразователь радиационного воздействияРадиация. Конвертер поглощенной дозы Конвертер метрических префиксов Конвертер передачи данных Конвертер единиц типографии и цифровых изображений Конвертер единиц измерения объема древесиныКалькулятор молярной массыПериодическая таблица
Преобразователь радиоактивного распада Преобразователь радиационного воздействияРадиация. Конвертер поглощенной дозы Конвертер метрических префиксов Конвертер передачи данных Конвертер единиц типографии и цифровых изображений Конвертер единиц измерения объема древесиныКалькулятор молярной массыПериодическая таблица
Обзор
Шрифты с засечками и без засечек
Типографика, изучение шрифта, касается внешнего вида букв, включая их форму, размер и цвет. Он возник после изобретения печатного станка в середине пятнадцатого века.Правильное расположение букв на странице и следование принципам хорошей типографики могут повлиять на читателя и усилить сообщение, которое дизайнер пытается передать. С другой стороны, плохая типографика может затруднить чтение текста.
Шрифты подразделяются на разные типы, такие как шрифты с засечками (шрифты с декоративными элементами, называемыми засечками) и без засечек (шрифты без засечек). На иллюстрации первая буква синего цвета выделена шрифтом с засечками Bodoni. Здесь одна из четырех засечок отмечена красным.Другая буква желтого цвета набрана шрифтом без засечек Futura.
Здесь одна из четырех засечок отмечена красным.Другая буква желтого цвета набрана шрифтом без засечек Futura.
Другие классификации делят шрифты на основе их исторического происхождения: старый стиль или старое начертание включает самые старые шрифты; переходных типов — это те, которые исторически последовали за самыми старыми; современных шрифтов — это шрифты, разработанные после переходных типов и примерно до 1820-х годов; и современных шрифтов или модернизированных шрифтов старого стиля включают современные шрифты, которые имитируют настоящий старый стиль, но разработаны в современном стиле.В этой классификации есть и другие группы. Каждая группа шрифтов отличается несколькими элементами дизайна, такими как их толщина, контраст между толстыми и тонкими линиями и форма засечек. Существуют и другие классификации.
Снимок экрана Adobe InDesign — настольного издательского приложения, созданного Adobe Systems.
Типографика занимается изменением размера и типов шрифтов, чтобы страницы имели приятный и удобный для чтения вид. Существует несколько соглашений об указании размера букв.Для некоторых из этих соглашений одинаковый размер букв в двух разных шрифтах может не означать, что они имеют одинаковые линейные размеры, как описано ниже. Несмотря на эти несоответствия, размер действительно помогает дизайнерам узнать, сколько места занимает данный текст на странице, и поэтому является полезным показателем в настольных издательских системах.
Существует несколько соглашений об указании размера букв.Для некоторых из этих соглашений одинаковый размер букв в двух разных шрифтах может не означать, что они имеют одинаковые линейные размеры, как описано ниже. Несмотря на эти несоответствия, размер действительно помогает дизайнерам узнать, сколько места занимает данный текст на странице, и поэтому является полезным показателем в настольных издательских системах.
Цифровые изображения также измеряются в настольных издательских системах, чтобы убедиться, что они хорошо вписываются в отведенное пространство. Хотя можно использовать сантиметры или дюймы, также используются единицы, называемые пикселями.Каждый пиксель представляет собой точку (или квадрат), составляющую изображение на экране.
Определения единиц
В типографике размер букв и символов измеряется с помощью базовой стандартизированной единицы, пика (пк) . Иногда pica используется напрямую, например, для измерения полей и размеров столбцов. Однако часто вместо pica используются производные от него единицы, например, баллы. Существует несколько соглашений для вычисления pica.
Однако часто вместо pica используются производные от него единицы, например, баллы. Существует несколько соглашений для вычисления pica.
Размер букв измеряется по следующим параметрам (на рисунке):
Метрики шрифта.1. восходящая линия, 2. средняя линия, 3. базовая линия, 4. нисходящая линия, 5. высота по оси x, 6. размер корпуса
- восходящая линия: отмечает начало буквы;
- средняя линия: верхняя часть основной части письма, это также известно как медиана;
- базовая линия: нижняя часть основного тела письма;
- нижняя линия: отмечает нижнюю часть буквы;
- x-height: размер основной части письма, традиционно он равен высоте буквы x;
- размер корпуса: размер свинцового блока, который исторически использовался для печати каждой буквы.
Высота штампа является примером размера шрифта
Пункты (pt) — единицы, обычно используемые для определения размера шрифта. Например, большая часть академической письменной и деловой переписки ведется в размере от 10 до 12 баллов. Стоимость одного балла равна 1/12 пика. Фактический размер в дюймах или миллиметрах относится к величине, называемой размером тела, под цифрой 6 на иллюстрации. Исторически это физическая высота свинцового блока, используемого для печати с помощью печатного станка — на нем есть одна буква.Чтобы визуализировать это, представьте штамп с одной буквой на нем — размер точки будет не размером буквы, а физической высотой штампа. В веб-разработке, в частности, в LaTeX и CSS, иногда вместо точек используется x-height.
Например, большая часть академической письменной и деловой переписки ведется в размере от 10 до 12 баллов. Стоимость одного балла равна 1/12 пика. Фактический размер в дюймах или миллиметрах относится к величине, называемой размером тела, под цифрой 6 на иллюстрации. Исторически это физическая высота свинцового блока, используемого для печати с помощью печатного станка — на нем есть одна буква.Чтобы визуализировать это, представьте штамп с одной буквой на нем — размер точки будет не размером буквы, а физической высотой штампа. В веб-разработке, в частности, в LaTeX и CSS, иногда вместо точек используется x-height.
Пиксели (пиксели) — это единицы измерения размера цифровых изображений. См. Описание пикселя ниже.
Различные единицы
Существует несколько различных соглашений, используемых для расчета длины одной пики.Поскольку технология печати развивалась в разных странах независимо, то же самое и с типографскими единицами. Обычно они основывались на местных единицах длины, и даже в случаях, когда пика привязана к дюйму, его значение различается в зависимости от исторического определения дюйма в данной стране. Наиболее часто используемые компьютерные схемы были разработаны для удовлетворения потребностей в стандартизации в разных странах.
Наиболее часто используемые компьютерные схемы были разработаны для удовлетворения потребностей в стандартизации в разных странах.
Компьютерная пика
Компьютерная пика измеряется как 1/6 дюйма.Очки обычно выводятся из pica, как описано выше. PostScript — один из форматов, в которых используются единицы компьютерной типографии. Эти единицы используются большинством компьютеров для измерения текста, отображаемого на экране, и для домашней печати.
В некоторых случаях в веб-дизайне точки могут быть определены на основе физических измерений пики, относящихся к единицам длины (например, дюймы, как описано выше). Однако как точки, так и пиктограммы также могут быть определены относительно размера пикселя, как это определено конкретным веб-сайтом.В этом случае этот пиксель называется опорным пикселем.
Контрольный пиксель
Стандартные пиксели заменяются контрольными пикселями , когда целевая аудитория использует устройства, которые просматриваются с необычного расстояния или которые имеют экраны нестандартных размеров. Например, дисплей большинства смартфонов предполагает, что зрители используют его на расстоянии примерно 10 дюймов от глаз (25,4 см), но если новый смартфон разработан с тем же размером экрана, что и большинство современных телефонов, но это не так. предназначен для просмотра с расстояния 5 дюймов (12.7 см), то эталонный пиксель должен быть примерно наполовину меньше обычного пикселя, чтобы гарантировать, что все символы отображаются хорошо и не выглядят прерывистыми или пиксельными.
Например, дисплей большинства смартфонов предполагает, что зрители используют его на расстоянии примерно 10 дюймов от глаз (25,4 см), но если новый смартфон разработан с тем же размером экрана, что и большинство современных телефонов, но это не так. предназначен для просмотра с расстояния 5 дюймов (12.7 см), то эталонный пиксель должен быть примерно наполовину меньше обычного пикселя, чтобы гарантировать, что все символы отображаются хорошо и не выглядят прерывистыми или пиксельными.
Угол обзора
Люди давно заметили корреляцию между этими величинами: размером экрана, расстоянием от экрана, размером пикселя и размером пикселя для человеческого глаза. Чтобы связать их все в простой для понимания форме, были введены концепции угла обзора и пикселей на градус.
Пример пикселей на градус (пиксели, выровненные по линиям E и F) и угол обзора (угол A)
Переменная пикселей на градус (PPD) представляет общее количество пикселей, которые нужно отобразить на экране на заданное расстояние, образованное углом обзора в один градус. На иллюстрации желтый угол D равен одному градусу (на самом деле это не один градус на этом рисунке, потому что было бы трудно увидеть диаграмму с таким маленьким углом, но представьте, что это так).PPD — это количество пикселей, которые могут быть выровнены по красной линии E, а также по красной линии F. В нашем случае PPD — это три пикселя (два серых и один темно-серый). Производители дисплеев обычно рассчитывают PPD так, чтобы пиксели были достаточно маленькими, чтобы сливаться с ними и создавать непрерывное изображение. Обычно он намного выше, чем на нашей иллюстрации. Apple, например, утверждает, что PPD для своих дисплеев составляет не ниже 53,53, а иногда и выше 79 PPD.
На иллюстрации желтый угол D равен одному градусу (на самом деле это не один градус на этом рисунке, потому что было бы трудно увидеть диаграмму с таким маленьким углом, но представьте, что это так).PPD — это количество пикселей, которые могут быть выровнены по красной линии E, а также по красной линии F. В нашем случае PPD — это три пикселя (два серых и один темно-серый). Производители дисплеев обычно рассчитывают PPD так, чтобы пиксели были достаточно маленькими, чтобы сливаться с ними и создавать непрерывное изображение. Обычно он намного выше, чем на нашей иллюстрации. Apple, например, утверждает, что PPD для своих дисплеев составляет не ниже 53,53, а иногда и выше 79 PPD.
Зная PPD, можно вычислить размер одного пикселя, используя расстояние от глаза до дисплея и угол обзора .В нашем примере расстояния составляют 10 и 20 дюймов — приблизительные расстояния для смартфона и дисплея компьютера соответственно. Угол обзора — это угол, при котором расстояние, которое проходит в этом угле на экране, покрывает один пиксель (зеленые линии B и C на иллюстрации). На иллюстрации угол обзора отмечен оранжевым. Используя эти инструменты, мы можем легко рассчитать размеры пикселей не только для стандартных дисплеев, но и для дисплеев, которые просматриваются с необычного расстояния или имеют необычный размер.
На иллюстрации угол обзора отмечен оранжевым. Используя эти инструменты, мы можем легко рассчитать размеры пикселей не только для стандартных дисплеев, но и для дисплеев, которые просматриваются с необычного расстояния или имеют необычный размер.
Если вам интересно узнать больше, вы можете найти дополнительную информацию на веб-сайте W3C.
Другие единицы
Другие единицы типографики используются в отрасли, хотя и гораздо реже. Американская пика — одна из них. Это примерно 0,166 дюйма. Pica принтера измеряется таким же образом.
Цицерон все еще время от времени появляется в литературе. Это была единица, обычно используемая в континентальной Европе, пока не была представлена пика.Он рассчитывается как 1/6 французского дюйма. Французские дюймы отличаются от дюймов, используемых в настоящее время. Один цицерон равен 4,512 мм или 0,177 современного дюйма. Он очень похож на компьютерный пик и равен примерно 1.06 компьютерным пикам.
Em и En
В то время как единицы, описанные выше, в основном обозначают высоту каждой буквы, em и en — это две типографические единицы, которые измеряют ширину букв. Em равняется размеру символа в пунктах, а en — половине em. Исторически размер em определялся как ширина заглавной буквы M.Это уже не точное определение, потому что M отличается от множества шрифтов, которые используются сегодня.
Em и en часто используются для измерения длины тире. На английском языке тире, которое используется для обозначения диапазона (например, «используйте 3–4 столовых ложки сахара»), называется коротким тире, а более длинное тире используется в пунктуации (например, «лето было коротким, а зима — длинным. ») Называется длинное тире. В этих единицах также можно измерить отступ и ширину столбца.
Critique
Многие дизайнеры утверждают, что используемые в настоящее время типографские системы, основанные на пиктограммах и точках, далеки от идеала.Critique включает проблемы, возникающие из-за необходимости использовать эту систему в сочетании с метрическими или британскими единицами, которые дизайнеры используют для изображений, размеров страниц и т. Д. — это проблема, потому что система типографских единиц не привязана точно к метрике или имперские единицы.
Д. — это проблема, потому что система типографских единиц не привязана точно к метрике или имперские единицы.
Все три слова написаны с одинаковым размером в пунктах, но их высота по оси x сильно различается, потому что для них используются разные шрифты
Другая проблема заключается в том, что буквы одного и того же размера, но из разных шрифтов, кажутся разными размеры.Это связано с тем, что размер, выраженный в пунктах, соответствует размеру основного текста, а не размеру основного текста письма, который равен высоте по оси x на иллюстрации выше. Это затрудняет для дизайнера обеспечение согласованности в документе. Например, на иллюстрации все три слова написаны с одинаковым размером в пунктах, но их высота по оси x сильно различается, поскольку для них используются разные шрифты. Некоторые дизайнеры предлагают использовать высоту по оси x в качестве размера шрифта и прекратить использование размера тела для решения этой проблемы.
Список литературы
Эту статью написала Екатерина Юрий
Есть ли у вас трудности с переводом единицы измерения на другой язык? Помощь доступна! Задайте свой вопрос в TCTerms , и вы получите ответ от опытных технических переводчиков в считанные минуты.
Как преобразовать пиксели в сантиметры в JavaScript
Преобразование единиц Javascript
convert-units, Удобная утилита для преобразования между величинами в различных единицах.Установка. npm install convert-units —save. Использование. convert-units Javascript: библиотека преобразования единиц измерения? 3. Библиотека инженерного ввода javascript. 0. Как изменить единицы измерения с мм на дюйм или наоборот в angularjs для
Ссылка на единицу, смещение Значение, применяемое при преобразовании в единицы. Это очень полезно для температурных шкал, у которых нет общего нуля со шкалой абсолютной температуры. Для шага 2) Добавьте JavaScript: Пример — футы в метр / * Когда поле ввода получает ввод, конвертируйте значение из футов в метры * / function lengthConverter (valNum
Как создать конвертер длины с помощью HTML и JavaScript, Create элемент ввода, который может преобразовывать значение из одного измерения длины в другое. Шаг 1) Добавьте HTML: Пример — футы в метр.
Шаг 1) Добавьте HTML: Пример — футы в метр.
<Быстрый бесплатный онлайн-конвертер единиц измерения, который преобразует общепринятые единицы измерения, а также 77 других конвертеров для различных единиц. На сайте также есть инструмент прогнозирования, который предлагает возможные преобразования на основе введенных данных, что упрощает навигацию и позволяет больше узнать о различных системах единиц.
Javascript get dpi
Как получить доступ к настройкам DPI экрана с помощью javascript ?, Физический (максимальный) DPI принтера.Суть в том, что изображение, которое вы распечатываете, будет эффективно преобразовано (уменьшено или увеличено) до значения 1 указывает на классический дисплей 96 точек на дюйм (76 точек на дюйм на некоторых платформах), в то время как значение 2 ожидается для HiDPI / Отображается Retina. Другие значения также могут быть возвращены в случае дисплеев с необычно низким разрешением или, чаще, когда экран имеет большую глубину пикселей, чем просто удвоенное стандартное разрешение 96 или 76 точек на дюйм.
Как определить разрешение экрана с помощью JavaScript, Как определить разрешение экрана с помощью JavaScript · php javascript dpi.Единственный способ, который я нашел до сих пор, — это получить offsetWidth, offsetHeight тестового div. Это не актуальная проблема. Если вы пометите свой процесс как поддерживающий высокий уровень разрешения, система больше не будет выполнять какую-либо виртуализацию DPI, и API-интерфейсы больше не будут лгать вам о фактических значениях. В частности, если вы вызываете GetWindowRect или GetClientRect из приложения с поддержкой высокого разрешения, вы получите фактические значения на экране
Window.devicePixelRatio, Получите DPI из javascript (live at: getDPI.js. //. // вдохновлен https: // stackoverflow. com / a / 838755/521197. //. функция getDPI () {. Как определить разрешение экрана с помощью JavaScript. Тема: JavaScript / jQuery Пред. | След. Ответ: Используйте объект window.screen. Вы можете просто использовать свойства width и height объекта window. screen, чтобы получить разрешение экрана (т.е. ширину и высоту экрана). В следующем примере будет отображаться разрешение вашего экрана при нажатии
screen, чтобы получить разрешение экрана (т.е. ширину и высоту экрана). В следующем примере будет отображаться разрешение вашего экрана при нажатии
Изменить разрешение устройства
Окно.devicePixelRatio, Я не тестировал это, но попробуйте изменить:. to the devicePixelRatio интерфейса Window возвращает отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения. Это значение также можно интерпретировать как отношение размеров пикселей: размер одного пикселя CSS к размеру одного физического пикселя.
Как переопределить соотношение пикселей устройства, Поскольку нет обратных вызовов или событий, доступных для обнаружения изменений плотности пикселей, единственный способ сделать это — периодически проверять значение devicePixelRatio на qreal QWindow :: devicePixelRatio const.Возвращает соотношение между физическими пикселями и независимыми от устройства пикселями для окна. Это значение зависит от экрана, на котором находится окно, и может изменяться при перемещении окна. Общие значения: 1.0 на обычных дисплеях и 2.0 на дисплеях Retina от Apple.
Это значение зависит от экрана, на котором находится окно, и может изменяться при перемещении окна. Общие значения: 1.0 на обычных дисплеях и 2.0 на дисплеях Retina от Apple.
window.devicePixelRatio — DOM, [email protected] прокомментировал: Можно установить или эмулировать окно. DevicePixelRatio = 2 для рендеринга скриншотов сетчатки. Я хочу имитировать окно Retina iphone. DevicePixelRatio вернет 1 или 2 в зависимости от того, использую ли я свой монитор Retina или стандартный.Если я перетащу окно между двумя мониторами, это свойство изменится. Есть ли способ, которым я могу сделать
Преобразовать пиксели фотографии в см
Чтобы выполнить преобразование пикселей, введите количество пикселей (пикселей) и значение разрешения для расчета сантиметра (см). Таблица преобразования пикселей в сантиметры для различных разрешений (dpi), Как преобразовать пиксели в сантиметры? Найдите размеры вашего цифрового изображения в пикселях (см. Как). Найдите значение DPI вашего монитора или ноутбука. Мы знаем, что 1 дюйм равен 2.54 см. Итак, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. Наконец, мы получили ответ: в пикселе 0,026458333 сантиметра. Как рассчитать пиксель в сантиметр dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.
Мы знаем, что 1 дюйм равен 2.54 см. Итак, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. Наконец, мы получили ответ: в пикселе 0,026458333 сантиметра. Как рассчитать пиксель в сантиметр dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.
Преобразовать пиксели в сантиметры, Если, с другой стороны, вы импортируете фотографии с цифровой камеры и хотите, чтобы этот онлайн-калькулятор пикселей-DPI позволяет преобразовать все эти единицы измерения.будь то пиксели или DPI (PPI) и единицы измерения — мм, см, мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в сантиметры или наоборот. Также указаны таблица преобразования пикселей (X) в сантиметры [см] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или сантиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
imresizer :: Изменение размера фотографии в сантиметрах, миллиметрах, дюймах, пикселях или точках на дюйм, Мгновенный бесплатный онлайн-инструмент для преобразования сантиметра в пиксель (X) или наоборот. Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования. Мы знаем, что 1 дюйм равен 2,54 см. Итак, на 2,54 см приходится 96 пикселей. Чем 1 сантиметр = (96 / 2,54) пикселей. Следовательно, в одном сантиметре 38 пикселей. Как рассчитать сантиметр в пиксель, dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.
Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования. Мы знаем, что 1 дюйм равен 2,54 см. Итак, на 2,54 см приходится 96 пикселей. Чем 1 сантиметр = (96 / 2,54) пикселей. Следовательно, в одном сантиметре 38 пикселей. Как рассчитать сантиметр в пиксель, dpi — это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.
пикселей Excel в см
Как изменить размер ячейки на дюймы / см / мм / пиксели в Excel ?, В Excel, а в некоторых случаях вы хотите изменить размер ячейки на дюймы, см, мм или пиксели на соответствуют вашим данным или потребностям.Теперь в этом руководстве рассказывается о методе работы в Excel, и в некоторых случаях вы хотите изменить размер ячейки на дюймы, см, мм или пиксели в соответствии с вашими данными или потребностями. Теперь в этом руководстве рассказывается о методе изменения размера ячейки Excel на дюймы, см, мм или пиксели. Измените размер ячейки на дюймы / см / мм, установив единицы измерения. Легко переключите размер ячейки на дюймы / см / мм / пиксели с помощью Kutools for Excel
Легко переключите размер ячейки на дюймы / см / мм / пиксели с помощью Kutools for Excel
Как установить ширину и высоту ячейки в сантиметрах и дюймах в Excel для интерьера, Щелкните вкладку Файл или кнопку Microsoft Office (Excel 2007), нажмите Параметры в окне «Параметры Excel» нажмите «Дополнительно», в разделе «Отображение» вы можете воспользоваться бесплатным онлайн-инструментом мгновенного преобразования для преобразования пикселей (X) в сантиметры или наоборот.Также указаны таблица преобразования пикселей (X) в сантиметры [см] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или сантиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Как сразу установить ширину столбца в см, Как изменить ширину столбца и высоту строки с пикселей на дюймы в Excel. Посмотрите, как изменить размер ячейки в дюймах / см / мм / пикселях в Мгновенный бесплатный онлайн-инструмент для преобразования сантиметра в пиксель (X) или наоборот. Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования.Кроме того, изучите инструменты для преобразования сантиметра или пикселя (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования.Кроме того, изучите инструменты для преобразования сантиметра или пикселя (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Javascript dpr
Window.devicePixelRatio, Заголовок DPR — это заголовки Client Hints, которые представляют соотношение пикселей клиентского устройства (DPR), то есть количество JavaScript физического устройства. Метод Document.getElementById () получает ссылку на HTML-элемент
DPR, Динамическое масштабирование изображения на основе соотношения пикселей устройства (DPR), наиболее подходящего значения DPR, и отложенная загрузка фактических изображений с помощью Javascript. Интерфейс devicePixelRatio интерфейса Window возвращает отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения. Это значение также можно интерпретировать как отношение размеров пикселей: размер одного пикселя CSS к размеру одного физического пикселя.
Интерфейс devicePixelRatio интерфейса Window возвращает отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения. Это значение также можно интерпретировать как отношение размеров пикселей: размер одного пикселя CSS к размеру одного физического пикселя.
Согласование соотношения пикселей устройства с помощью автоматической адаптации изображений, пикселей устройства на пиксель CSS — хорошее приближение, но не все. Обратите внимание, что вы можете получить DPR, используемый устройством с окном. Возможности отображения JavaScript. JavaScript может «отображать» данные по-разному: Запись в элемент HTML с использованием innerHTML. Запись в вывод HTML с помощью document.write (). Запись в окно предупреждения с помощью window.alert (). Запись в консоль браузера с помощью console.бревно().
Слово см в пиксели
Преобразование сантиметра [см] в пиксель (X) • Преобразователь типографики и преобразователь сантиметров в пиксели (X). Как использовать калькулятор преобразования сантиметр в пиксель (X) Введите значение в поле рядом с «сантиметр [см]». В результате вы получите мгновенный бесплатный онлайн-инструмент для преобразования сантиметра в пиксель (X) или наоборот. Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования сантиметра или пикселя (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Как использовать калькулятор преобразования сантиметр в пиксель (X) Введите значение в поле рядом с «сантиметр [см]». В результате вы получите мгновенный бесплатный онлайн-инструмент для преобразования сантиметра в пиксель (X) или наоборот. Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования сантиметра или пикселя (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Калькулятор преобразования сантиметров в пиксели (X), Если вы хотите указать измерение только в сантиметрах, но не хотите изменять отображение для всех измерений, введите значение и затем см. Word предоставит мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в сантиметры или наоборот. Также указаны таблица преобразования пикселей (X) в сантиметры [см] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или сантиметров в другие единицы типографики или узнайте больше о преобразованиях типографики.
Как изменить ширину таблицы с пикселей на сантиметры, инструмент преобразования см в пиксели вычисляет, сколько пикселей в сантиметре с различными значениями плотности пикселей (dpi). Удобный инструмент для преобразования сантиметров в пиксели. Мы знаем, что 1 дюйм равен 2,54 см. Итак, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. Наконец, мы получили ответ: в пикселе 0,026458333 сантиметра. Как рассчитать пиксель в сантиметр dpi — это плотность пикселей или точек на дюйм.96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.
Калькулятор преобразования единиц Javascript
Как создать конвертер длины с помощью HTML и JavaScript, Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Шаг 2) Добавление JavaScript: Пример — футы в метры / * Когда поле ввода получает ввод, преобразование значения из футов в метры * / function lengthConverter (valNum
простой преобразователь единиц измерения и калькулятор javascript, метров, дюймов , Футы, ярды, мили, морские мили. Калькулятор преобразования единиц веса. Килограммы, унции, фунты, тройские фунты, камни, короткие тонны, длинные тонны Быстрый, бесплатный онлайн-конвертер единиц измерения, который преобразует общепринятые единицы измерения, а также 77 других конвертеров, охватывающих различные единицы. На сайте также есть инструмент прогнозирования, который предлагает возможные преобразования на основе введенных данных, что упрощает навигацию и позволяет больше узнать о различных системах единиц.
Калькулятор преобразования единиц веса. Килограммы, унции, фунты, тройские фунты, камни, короткие тонны, длинные тонны Быстрый, бесплатный онлайн-конвертер единиц измерения, который преобразует общепринятые единицы измерения, а также 77 других конвертеров, охватывающих различные единицы. На сайте также есть инструмент прогнозирования, который предлагает возможные преобразования на основе введенных данных, что упрощает навигацию и позволяет больше узнать о различных системах единиц.
Калькуляторы преобразования единиц на JavaScript, Загрузите JavaScript, CSS и HTML-код виджета / гаджета «Конвертер единиц».Этот виджет преобразует единицы длины, площади, скорости, веса, объема и / *. Когда поле ввода получает ввод, преобразовать значение из фунтов в килограммы * / function weightConverter (valNum) {document.getElementById («outputGrams»). InnerHTML = valNum / 0,0022046;
Другие статьи
Как изменить размеры в Adobe Illustrator
Adobe Illustrator имеет множество вариантов измерения, которые подходят для вашего удобства и потребностей проекта.Будь то пиксели, метрическая или британская система мер, Adobe Illustrator поможет вам.
Работа с измерением пикселей
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на цифровом дисплее, например на мобильных устройствах, планшетах или компьютерах. Обычно они круглые или квадратные, но обычно располагаются в виде двухмерной сетки. Пиксель — основная единица измерения в цифровой графике.
Установка единиц измерения в пикселях идеально подходит для:
- Проекты цифрового дизайна пользовательского интерфейса , такие как дизайн веб-страниц, дизайн тем (WordPress, Shopify и т. Д.), Игровые интерфейсы, дизайн приложений и иконки.
- Публикация контента в Интернете в форме изображений (.jpeg .png), таких как сообщения в социальных сетях, инфографика, баннерная реклама и изображения продуктов
- Графика для фильмов и видео , например эскизы, анимированная графика, гифки, последовательности заголовков и Текст.
Это поможет вам настроить монтажную область в правильных размерах для цифрового проекта, над которым вы работаете. Например, при создании графики пользовательского интерфейса для iphone X ваша монтажная область будет установлена на 1125 x 2436 пикселей, что позволит вам работать и экспортировать файлы с соответствующим разрешением изображения. Установка единиц измерения в пиксели поможет документам более точно отражать то, что будут отображать целевые устройства ваших конечных пользователей.
Работа в метрических или британских единицах измерения
Метрическая система (сантиметры, миллиметры, метры) была разработана во Франции в 1790-х годах и используется практически во всех странах мира.Интересно, что в трех странах мира метрическая система не используется, несмотря на ее простоту и универсальность. Это Мьянма, США и Либерия, которые следуют имперской системе (дюймы, футы, ярды). Так что выбор между вами и вашей командой остается за вами.
Обе системы используются в основном для полиграфического дизайна. Установка единиц измерения в метрической или британской системе идеально подходит для:
- Искусство и иллюстрации , например дизайн футболок, графические узоры для текстиля, обложки книг, технические иллюстрации, концепт-арт и графические новеллы
- Визуальный дизайн идентичности например, логотипы, визитные карточки и бланки
- Дизайн упаковки
- Дизайн публикации , например книги, газеты, информационные бюллетени, каталоги, годовые отчеты, журналы, каталоги
- Дизайн полиграфического маркетинга , например открытки, флаеры, журналы и газетная реклама, Плакаты, баннеры и рекламные щиты, Брошюры, Обертки для транспортных средств, Вывески и дисплеи для выставок, Меню
- Графический дизайн окружающей среды , такой как Вывески, Настенные росписи, Музейные выставки, Брендирование офиса, Навигация в общественном транспорте, Интерьер магазинов розничной торговли и конференц-залы.Для больших проектов печати вы можете выбрать метры или ярды.
Работа с измерениями Pica
«Точка» — это единица измерения размера букв и межстрочного интервала. Системы начисления баллов были разработаны типографами, а затем адаптированы и переосмыслены литейными компаниями. Французскому типографу Фурнье обычно приписывают создание функциональной балльной системы в середине 18 века. 1 балл = 1/72 дюйма (точка PostScript в истинный дюйм). «пика» — это единица измерения параметров макета страницы, ширины текста, ширины столбца, пробелов и т. Д. 12 точек = 1 пика и 6 пиков = 1 дюйм.
Установка единиц измерения в пиктограммах идеальна для:
- Типографские работы на заказ , такие как разработка нового шрифта или настройка существующего
- Дизайн публикации , такой как газеты, журналы, информационные бюллетени, книги и каталоги
Изменить легко документировать единицы измерения, выполнив следующие действия.
Я создал дизайн логотипа в пикселях для цифрового использования, но теперь мой клиент хотел бы создать некоторые печатные маркетинговые материалы для своего бренда. Давайте изменим единицы измерения с пикселей на сантиметры за несколько быстрых шагов.
Примечание. Этот параметр измерения влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, настройку шага сетки и направляющих и создание фигур.
Шаг 1:
Убедитесь, что ваши линейки видны, нажав сочетание клавиш CTRL-R для ПК или Command-R для Mac.Вы также можете перейти в меню: Вид> Линейки> Показать линейки.
Шаг 2
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, в которой вы хотите работать.
Шаг 3
Теперь линейки изменились на сантиметры. Я хочу изменить размеры монтажной области на 20 x 30 см для дизайна плаката. Перейдите к инструменту монтажной области на панели инструментов слева и дважды щелкните.
Step 4
Должно появиться окно параметров артборда, и, как вы можете видеть, я могу изменить ширину и высоту в сантиметрах.
Изменение единиц измерения для Обводки и Типа
Adobe Illustrator также имеет возможность изменять размеры обводки на пиковые изображения, точки, пиксели, сантиметры, миллиметры, дюймы — и измерения типа на точки, миллиметры, дюйма и пиксели. Вот как это сделать:
Шаг 1:
В верхнем меню перейдите в Edit> Preferences> Units
Step 2:
Как видите, есть опции для установки General, Stroke и Type Единицы измерения.Выберите желаемый вариант в раскрывающемся меню и нажмите ОК.
Adobe Illustrator Classroom in a Book — серия официальных учебных курсов от Adobe, разработанная при поддержке экспертов по продуктам Adobe. Эта книга поможет вам заложить прочную основу для создания потрясающих логотипов, иллюстраций и постеров.
Курс Adobe Illustrator
Наш курс Adobe Illustrator длится 2 недели и состоит из 3 занятий. Этот курс познакомит вас со всеми основами программного обеспечения Adobe Illustrator, поможет вам получить идеальные настройки и параметры по умолчанию, вплоть до работы с более продвинутыми эффектами и изучения всех этих важных ярлыков.
Наши дружеские и веселые занятия дадут вам навыки, позволяющие максимально эффективно использовать все многочисленные функции Adobe Illustrator, узнать, как профессионально работать с градиентами, шрифтами, формами и изображениями, что позволит вам создать впечатляющее портфолио.
Если вы хотите узнать больше об Adobe Illustrator, свяжитесь с нами для получения дополнительной информации или щелкните здесь, чтобы получить полную информацию о курсе Adobe Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Блог — Bene
Недавно один клиент спросил меня, какую цифровую камеру ему следует купить. Самая важная особенность, которую он хочет, — это возможность печатать свои файлы JPEG с качеством печати. Он хочет использовать свои фотографии в печатных брошюрах, печатных информационных бюллетенях, рекламных объявлениях и т. Д. Здесь возникает вопрос: как узнать, в каких размерах можно напечатать цифровую фотографию?
Максимальное разрешение вашего цифрового фотоаппарата
Я ответил, что некоторые вещи действительно важны при покупке цифровой камеры и использовании цифровых фотографий для печати.Прежде всего: максимальное разрешение изображения (в пикселях) камеры действительно важно, чтобы знать максимальный размер, который вы можете распечатать. Это зависит от количества пикселей, которое ваша камера может сохранить в изображении. Количество мегапикселей вашей камеры будет определять размер изображения в пикселях. См. Ниже в таблице, какое количество мегапикселей необходимо вашей камере для печати в желаемом формате. Объясняю это на примере:
- Моя фотография должна иметь разрешение печати 300 dpi (точек на дюйм), некоторые говорят, что 200 dpi достаточно.Я рассчитываю с разрешением 300 dpi.
- у нас есть фото с разрешением пикселей 1200 пикселей по ширине на 797 пикселей по высоте
- делим 1200/300 = 4 и 797/300 = 2,65. Внимание: это размеры в дюймах, надо перевести их в см
- 4 дюйма x 2,54 = 10,16 см (1 дюйм = 2,54 см) и 2,65 x 2, 54 = 6,74 см
- максимальные размеры для печати этой фотографии 10,16 x 6,74 см.
Рассчитать максимальный размер отпечатка
Вот список вещей, которые необходимо учесть перед отправкой цифровых фотографий для печати:
- Вы должны знать (максимальные) размеры вашей фотографии в пикселях
- это формула: количество пикселей (ширина или высота) / относительное разрешение (300 пикселей на дюйм) x коэффициент преобразования (0,39) = размер в см (1 см = 0,39 дюйма)
- в обратном порядке, вы вычисляете размеры пикселей, необходимые для определенного выходного dpi, следующим образом: относительное разрешение (300 пикселей на дюйм) x см x коэффициент преобразования (0,39) = количество пикселей
Используйте Photoshop для расчета
Теперь, когда мы понимаем, как рассчитываются разные разрешения, мы открываем Photoshop или любой другой редактор фотографий и позволяем программе делать всю работу.Я открываю фотографию, выбираю Image> Image Size и вижу это:
- Размеры пикселей: Ширина: 3872 пикселей и высота: 2595 пикселей
- Размер документа: Ширина: 136,6 см и высота: 91,44 см (выберите см), разрешение 72 пикселя на дюйм
- По умолчанию установлены 3 флажка ниже!
Мы хотим знать максимальный размер печати этого изображения при 300 пикселей на дюйм.
- снимите флажок с последней опции флажков: Resample Image! Это важный шаг, потому что мы не хотим терять информацию о пикселях, хранящуюся в изображении.Обратите внимание, что вы больше не можете настраивать размеры изображения в пикселях.
- Измените разрешение изображения с 72 до 300 пикселей на дюйм или желаемое разрешение, вы увидите, что размер печати документа изменится соответственно.
- Размер документа: Ширина: 32,78 см и высота: 21,95 см. Это максимальный размер отпечатка картинки при разрешении 300 пикселей на дюйм.
- пусть другие 2 флажка ниже отмечены
Сначала проверьте камеру
Итак, прежде чем покупать цифровую камеру, проверьте, достаточны ли максимальные размеры изображения для желаемых размеров печати.
Здесь вы найдете краткий список количества мегапикселей вашей камеры и максимальных размеров печати при 300 dpi:
Разрешения камеры и размеры печати:
| мегапикселей | макс. Оптическое разрешение (пикселей) | размеры в см при 300 dpi |
|---|---|---|
| 2 | 1600 х 1200 | 14 х 10 |
| 3 | 2048 х 1536 | 17 х 13 |
| 4 | 2272 х 1704 | 19 х 14 |
| 5 | 2560 x 1920 | 22 х 16 |
| 6 | 3072 х 2048 | 26 х 17 |
| 7 | 3072 х 2304 | 26 х 20 |
| 8 | 3264 х 2448 | 28 х 21 |
| 10 | 3648 x 2736 | 30 х 23 |
| 12 | 4000 x 3000 | 33 х 25 |
VBA: преобразование сантиметров, дюймов и пикселей в точки
Огорчает, что Excel, PowerPoint и Word изначально работают с использованием измерения, известного как точки.Однако измерения в меню стандартных приложений задаются в сантиметрах или дюймах. Это можно увидеть, задав положение и размер фигуры в PowerPoint через стандартные меню. Измерения в стандартных меню указаны в сантиметрах.
. .Измерения для VBA указаны в точках
Ниже приведен код PowerPoint VBA для отображения размеров активной формы:
Sub getShapeSizes () Dim msgText As String msgText = "Вверху:" & ActiveWindow.Selection.ShapeRange.Top и vbNewLine msgText = msgText & "Left:" & ActiveWindow.Selection.ShapeRange.Left & vbNewLine msgText = msgText & "Высота:" & ActiveWindow.Selection.ShapeRange.Height & vbNewLine msgText = msgText & "Ширина:" & ActiveWindow.Selection.ShapeRange.Width & vbNewLine MsgBox msgText End Sub
Укажите, в сантиметрах или дюймах отображаются отображаемые измерения, с помощью панели управления PowerPoint. Для Excel значение по умолчанию также устанавливается через панель управления, но его можно изменить, чтобы оно не использовалось по умолчанию в параметрах Excel. Файл -> Параметры -> Дополнительно -> Дисплей -> Единицы измерения .
Создавайте точный код VBA за секунды с помощью AutoMacro
AutoMacro — это мощный генератор кода VBA, который поставляется с обширной библиотекой кода и многими другими инструментами и утилитами, позволяющими сэкономить время.
Если вы опытный программист, который хочет сэкономить время, или новичок, просто пытающийся заставить вещи работать, AutoMacro — это инструмент для вас.
Преобразование из дюймов или сантиметров в точки
Преобразование из дюймов или сантиметров в точки достаточно просто, так как есть 72 точки в дюйм или 28,35 точки в сантиметр (округлено до 2 знаков после запятой). Microsoft предоставила две полезные функции VBA для этого преобразования
Преобразовать из дюймов в точки
Значение тусклости Дюймы как двойные Тусклое значение Очки как двойные valueInches = 25 valuePoints = Application.InchesToPoints (valueInches) Отлаживать.Значение печати Баллы
Конвертировать из сантиметров в точки
Тусклое значение Сантиметры как двойные Тусклое значение Очки как двойные valueCentimeters = 25 valuePoints = Application.CentimetersToPoints (valueCentimeters) Debug.Print valuePoints
Преобразовать из точек в сантиметры
Dim valuePoints as Double Dim valueCentimeters as Double valuePoints = 50 valueCentimeters = valuePoints / Application.CentimetersToPoints (1) Debug.Print valueCentimeters
Преобразовать из точек в дюймы
Dim valuePoints as Double Значение затемнения, дюймы как двойные valuePoints = 700 valueInches = valuePoints / Приложение.ДюймыТочки (1) Debug.Print valueInches
Преобразование точек в пиксели
А как насчет пикселей? Хотя пиксели могут показаться понятной единицей измерения для управления положением объектов, она не так полезна, как вы могли бы ожидать.
Количество пикселей будет зависеть от множества факторов, таких как разрешение экрана, используемое для каждого монитора. Однако, если вы отчаянно пытаетесь преобразовать точки в пиксели, можно использовать следующий код VBA.
Тусклое значение Продолжительность точек Значение затемнения (пикселей до длины) valuePoints = 500 valuePixels = Приложение.ActiveWindow.PointsToScreenPixelsX (valuePoints) Debug.Print "Пиксели оси X:" & valuePixels valuePixels = Application.ActiveWindow.PointsToScreenPixelsY (valuePoints) Debug.Print "Пиксели оси Y:" & valuePixels
Не забудьте:
Если вы нашли этот пост полезным или у вас есть лучший подход, оставьте комментарий ниже.
Вам нужна помощь в адаптации этого к вашим потребностям?
Я полагаю, что примеры в этом посте не совсем соответствуют вашей ситуации.Мы все используем Excel по-разному, поэтому невозможно написать сообщение, которое удовлетворит потребности всех. Потратив время на то, чтобы понять методы и принципы, описанные в этом посте (и в других местах на этом сайте), вы сможете адаптировать их к своим потребностям.
Но, если вы все еще боретесь, вам следует:
- Прочитать другие блоги или посмотреть видео на YouTube на ту же тему. Вы получите гораздо больше, открыв свои собственные решения.
- Спросите «Excel Ninja» в своем офисе.Удивительно, что знают другие люди.
- Задайте вопрос на форуме, например в Mr Excel, или в сообществе ответов Microsoft. Помните, что люди на этих форумах обычно посвящают свое время бесплатно. Так что постарайтесь сформулировать свой вопрос, убедитесь, что он ясен и краток. Составьте список всего, что вы пробовали, и предоставьте скриншоты, фрагменты кода и примеры рабочих книг.
- Используйте Excel Rescue, мой партнер-консультант. Они помогают, предлагая решения небольших проблем с Excel.
Что дальше?
Не уходите, об Excel Off The Grid можно узнать еще много. Ознакомьтесь с последними сообщениями:
Как мне преобразовать пиксели в дюймы для печати?
Обратите внимание, что вы не можете печатать прямо из PicMonkey. Сначала вы должны загрузить изображение на свой компьютер.
PicMonkey использует пиксели в качестве стандартного размера.
Изображение «высокого разрешения» для печати почти всегда составляет 300 точек на дюйм (точек на дюйм) и больше. Это разрешение большинства принтеров.Чтобы определить, как распечатать изображение с высоким разрешением (300 точек на дюйм), возьмите размеры изображения в дюймах и умножьте ширину и высоту на 300. Это означает, что для создания отпечатка 8 x 8 на принтере с разрешением 300 точек на дюйм вам потребуется 2400 х 2400 пикселей.
КАРТА ПРЕОБРАЗОВАНИЯ ПИКСЕЛЕЙ ДЛЯ ПЕЧАТИ
| РАЗМЕР В ДЮЙМАХ | РАЗМЕР В ПИКСЕЛЯХ |
|---|---|
| 3 X 5 | 900 X 1500 |
| 4 X 6 | 1200 X 1800 48 |
| 5 X 7 | 1500 X 2100 |
| 8 X 8 | 2400 X 2400 |
| 8 X 10 | 2400 X 3000 |
| 8.5 X 11 | 2550 X 3300 |
| 9 X 16 | 2700 X 4800 |
| 11 X 14 | 3300 X 4200 |
| 11 X 16 | 3300 X 4800 |
Если вы хотите изменить размер изображения в PicMonkey перед его загрузкой, вы можете указать размер в дюймах или пикселях. Используйте приведенную выше таблицу и введите точные размеры, которые вы хотите, в поле Обрезка. Или используйте инструмент «Кадрирование», чтобы выбрать предварительно заданное соотношение сторон кадрирования из раскрывающегося списка.
Обратите внимание, что обрезка изображения с помощью инструмента «Обрезка» применяется ко всему холсту, поэтому либо выберите все слои, либо сгладьте все слои, чтобы обрезать все.
2. Используйте Изменить размерВы можете изменить размер изображения с помощью инструмента Изменить размер. Для этого вам потребуется ввести точные размеры в пикселях.




 Выражается в dpi – «dots per inch» или «точек на дюйм». Для получения
качественного изображения надо выбирать картинки с разрешением в 300 dpi.
Выражается в dpi – «dots per inch» или «точек на дюйм». Для получения
качественного изображения надо выбирать картинки с разрешением в 300 dpi.