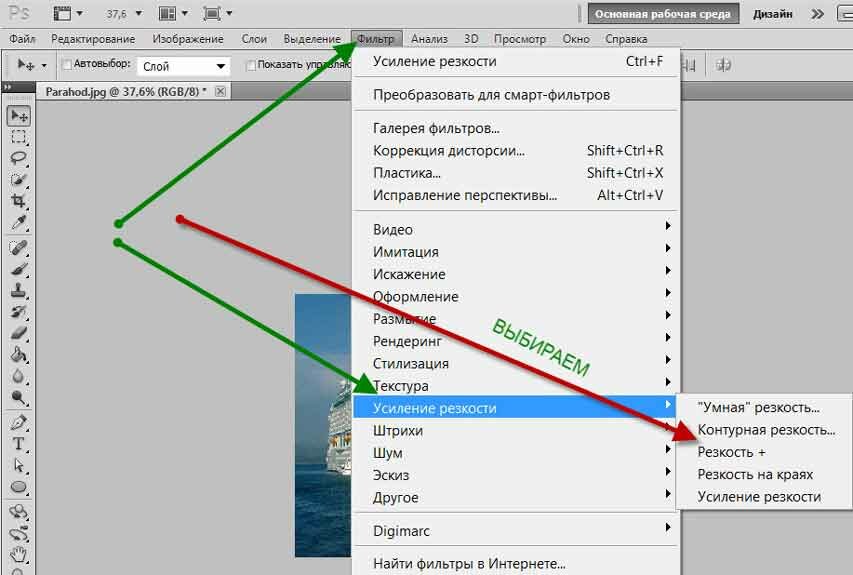
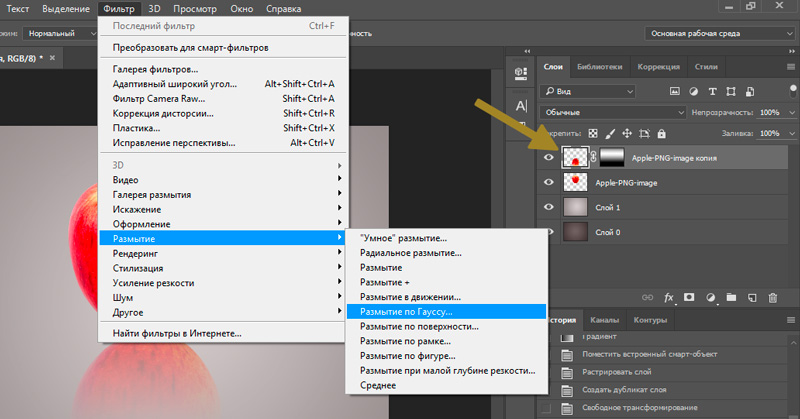
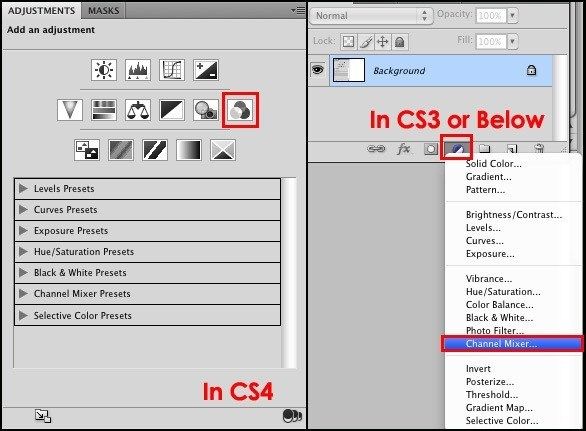
Как отразить изображение в фотошопе. Как быстро и профессионально сделать изображение зеркальным.
Инструкция
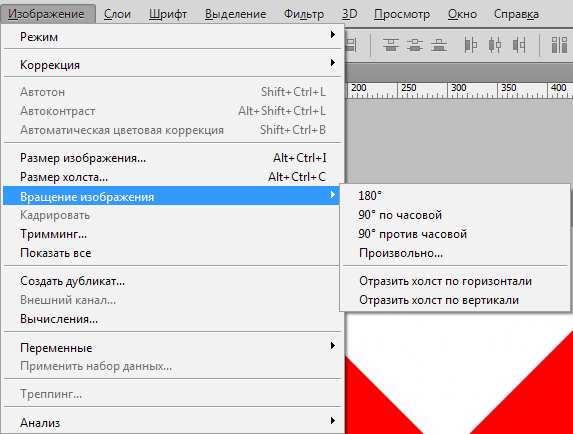
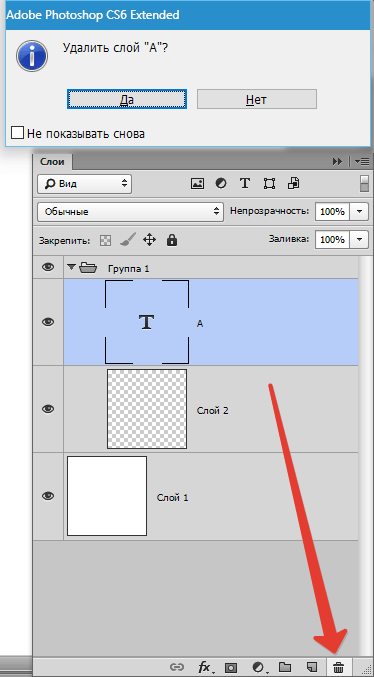
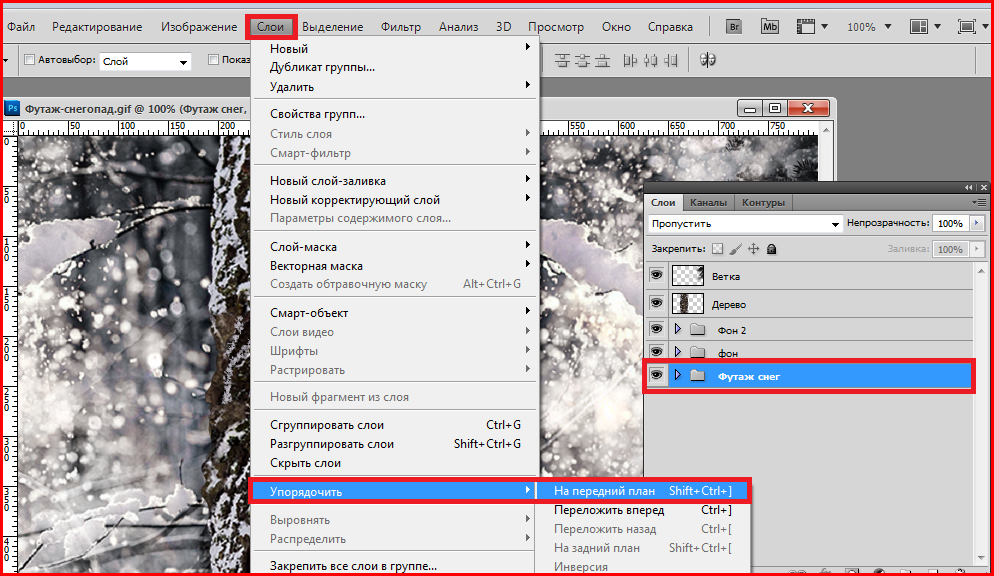
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа .
Удалите грязь на дисплее
Теперь мы продолжим с небольшим сокращением. Захваченный ноутбук определенно не выглядит новым, потому что на дисплее отображаются пыльные пятна, пятна от пальцев и другие неуверенности. Для небольших неточностей лучше всего использовать метку ретуширования точек, чтобы установить подходящую и не слишком большую площадь и нажать на эту неопределенность.
Этот инструмент работает, принимая во внимание окружающий район вокруг сайта и пытаясь встать, чтобы избавиться от неуверенности.
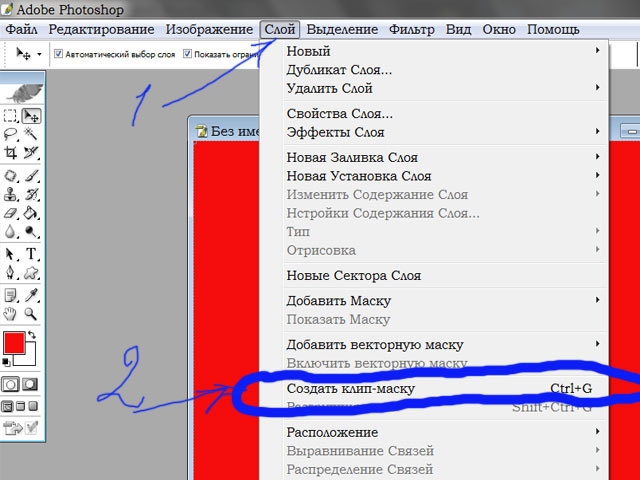
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Нижняя часть будет лучше маскироваться с помощью Восемь, потому что искушение не позволяет нам использовать Волшебный Рог. Конечно, не стоит отмечать какую-либо прямую область по выбору набора и заполнять маску, чтобы облегчить ее работу. Второй вариант — использовать инструмент «Перо», который проиллюстрирован в следующем видео: перо имеет то преимущество, что можно быстро и просто создать закругленные углы, которые нам нужны здесь.
Конечно, не стоит отмечать какую-либо прямую область по выбору набора и заполнять маску, чтобы облегчить ее работу. Второй вариант — использовать инструмент «Перо», который проиллюстрирован в следующем видео: перо имеет то преимущество, что можно быстро и просто создать закругленные углы, которые нам нужны здесь.
Мы не должны забывать, что путь, образованный Перемом, должен начинаться и заканчиваться в одном и том же месте. Затем просто щелкните по пути правой кнопкой мыши и выберите меню «Создать выбор», чтобы выбрать эту область, чтобы мы могли заполнить ее черной маской.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование».
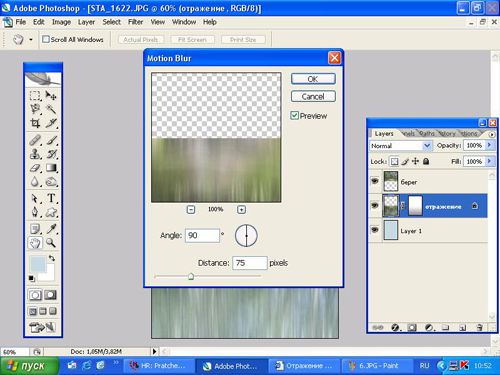
Если мы используем перо, мы можем столкнуться с проблемой внизу, потому что край будет зазубрен и не будет выглядеть красиво даже при уменьшенном представлении изображения. Эту проблему можно относительно легко решить. Мы дублируем слой, отмечаем снизу и выбираем гауссовское размытие из списка доступных фильтров, и мы можем повторить размытый слой еще раз. В результате наши ребра уточняются, мы можем экспериментировать с значениями и числами дублирования, когда мы получаем желаемые результаты.
Следующим шагом будет вставить изображение и сделать его похожим на то, что ноутбук включен, и на нем есть какое-то программное обеспечение.
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное отражение), действия, которые нужно произвести для решения этой задачи, будут различаться.
Последнее, что мы будем делать с черным фоном, будет влиять на внешний реверс, где мы выбираем следующие параметры. Теперь вы можете уйти с результатом, чтобы выглядеть как можно круто, показать вам три возможности, которые можно использовать, или вы можете объединить их все.
Добавляя переход для создания имитируемого эффекта отражения света и затемнения экрана в начале, градиент подходит для размещения в верхней части экрана. Добавление светового эффекта из меню «Фильтры», в котором выбран тип рассеянного света, и задает соответствующие параметры, чтобы свет не был слишком сильным.![]() Режим смешивания здесь лучше всего подходит для прояснения с прозрачностью около 40%. Последнее, что мы можем добавить, это простое затемнение углов, потому что на экране более темное изображение, чем в центре экрана. Поэтому прошу вас взять шлем с большей дорожкой, с небольшой твердостью и небольшим плащом, поэтому изменения будут постепенными. Мы можем затемнить углы дисплея в новый слой, который мы держим полностью наверху. Если мы думаем, что темнота слишком сильная, мы настроим прозрачность. Весь результат главы о добавлении содержимого на экран должен выглядеть следующим образом.
Режим смешивания здесь лучше всего подходит для прояснения с прозрачностью около 40%. Последнее, что мы можем добавить, это простое затемнение углов, потому что на экране более темное изображение, чем в центре экрана. Поэтому прошу вас взять шлем с большей дорожкой, с небольшой твердостью и небольшим плащом, поэтому изменения будут постепенными. Мы можем затемнить углы дисплея в новый слой, который мы держим полностью наверху. Если мы думаем, что темнота слишком сильная, мы настроим прозрачность. Весь результат главы о добавлении содержимого на экран должен выглядеть следующим образом.
Вам понадобится
- — Adobe Photoshop; — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
В документе для ноутбука отметим все, если у нас есть фон, поэтому сделайте его невидимым и нажмите «Копировать копии» на панели «Редактировать». Мы поместим составное изображение в новый документ, дадим нам знать все и выберите в меню возможность горизонтального центрирования. Мы возьмем блокнот в нижней части документа.
Зеркальный эффект будет очень простым, дублировать слой, применить преобразование и выбрать высоту -100%. Это то, что переносит ноутбук в зеркало. Мы уменьшим преобразованный слой до высоты, чтобы увеличить эффект зеркала, и переместите его так, чтобы исходный слой касался нижнего края подставки для ноутбука.
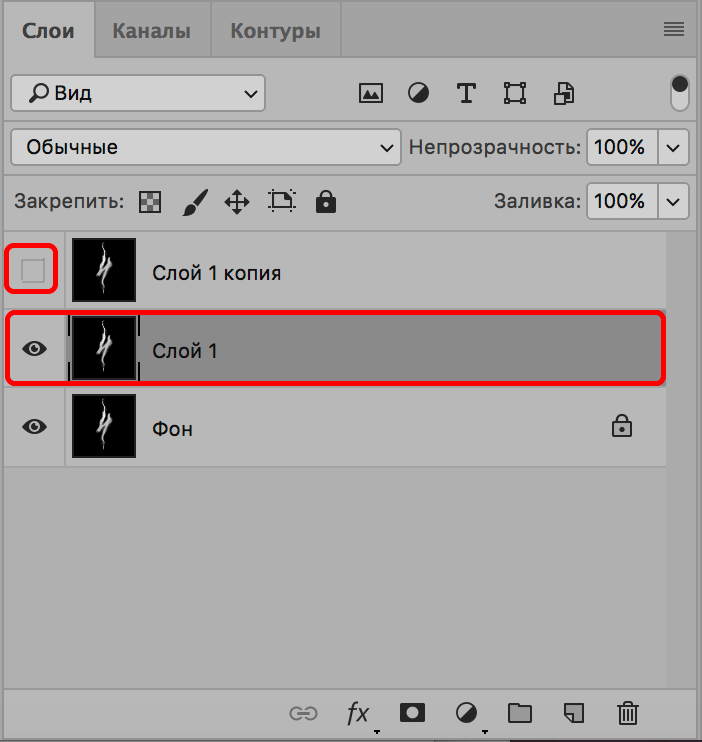
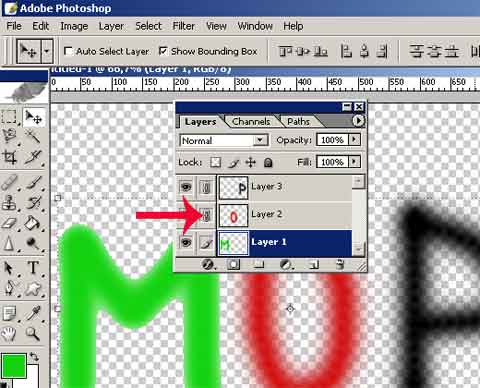
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком.
Мы добавим новую маску к новому слою и создадим переход. Нижняя часть может не соответствовать точно в верхней части страницы, в этом случае нижняя часть будет слегка скорректирована для этого. Попробуйте создать рекламный флаер на другом продукте таким же образом, используя маску для разрезания. Возможно, вам нужно зеркальное изображение. Ты только что сделал действительно отличное самоувершение. Итак, она выглядела великолепно на дисплее.
Библиотека фотографий повернута, и это не то же самое. К счастью, есть способы повернуть любой кадр. Когда нажата кнопка спуска затвора, фото вращается, и вы можете увидеть незеркальную версию в библиотеке фотографий. Но есть способы преодолеть эту проблему. Вы можете поворачивать фотографии прямо при их создании или редактировании.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Вы также можете искать альтернативу стандартным приложениям камеры, которые смогут перематывать ваши фотографии во время их съемки. В правом нижнем углу вы можете найти кнопку масштабирования, щелкнуть круглую кнопку в середине нижней части экрана или нажать в любом месте экрана. После того, как изображение будет снято, ориентация фотографии останется зеркальной.
Единственной досадной частью бесплатной версии приложения могут быть объявления, присутствие которых в верхней части экрана может вызвать беспокойство. Их удаление будет стоить вам 0, 99 фунта стерлингов. Если вы уже сделали снимок и не хотите делать больше, вы можете быть заинтересованы в его редактировании и перемотке. Для этих целей также существуют различные приложения. В приложении откройте нужную фотографию и нажмите на значок флип в нижней части экрана.
Если вы уже сделали снимок и не хотите делать больше, вы можете быть заинтересованы в его редактировании и перемотке. Для этих целей также существуют различные приложения. В приложении откройте нужную фотографию и нажмите на значок флип в нижней части экрана.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Отразить картинку по горизонтали или вертикали можно почти в любой программе для просмотра изображений. Но при этом очень часто портится общее качество исходного файла. Чтобы этого избежать, лучше использовать графические редакторы. Например, Adobe Photoshop. С помощью инструментов фотошопа можно не только быстро сделать зеркальное отражение картинки, но и отредактировать его до получения требуемого результата.
Предположим, что вы взяли серию изображений с различной экспозицией, предпочтительно из штатива, из которого вы хотите сложить изображение с высоким динамическим диапазоном. В идеальном случае существует по крайней мере три разных экспозиции — одно среднее, одно переэкспонированное и одно недоэкспонированное.
Цель состоит в том, чтобы достичь комбинации нескольких воздействий на результат, соответствующий восприятию человеческого глаза. Убедитесь, что обработанные фотографии имеют одинаковую глубину резкости, что они имеют тот же фокус и что их цветовая температура не изменяется. Выберите нужные фотографии из окна программы в Проводнике, к которому вы можете получить доступ, нажав кнопку «Обзор».
Инструкция
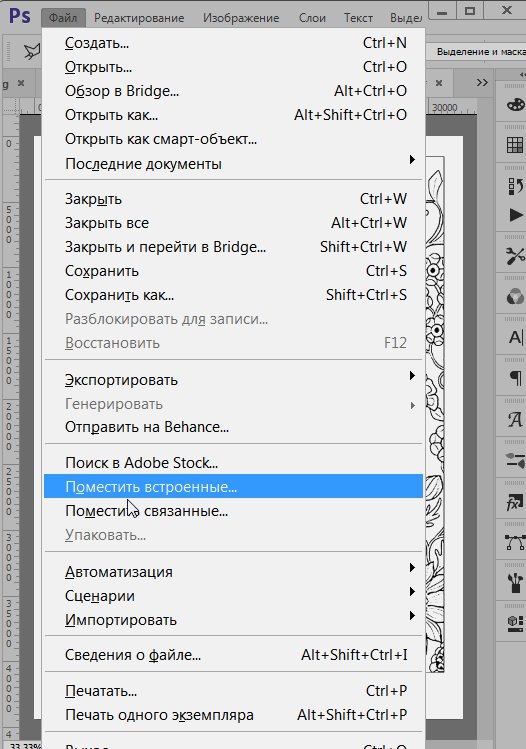
Откройте изображение в фотошопе . Для этого воспользуйтесь командой «Файл – Открыть…» и найдите на своем компьютере местоположение необходимой картинки. Или просто перетащите изображение из папки непосредственно в программу, зажав файл левой кнопкой мыши.
Разрешение 32-битного разрешения с высоким разрешением не удивительно, но вы можете полностью игнорировать его, но оно все еще ждет вас. Не удивляйтесь результату, который совершенно несовершенен, как в предыдущем предварительном просмотре. Ошибка заключается в том, что изображение 32-бит, и ваш монитор просто не может отображать свет и тени целиком.
Чтобы ваш монитор отображал все цвета, вы должны преобразовать изображение в 16-разрядный режим
Вот большая часть ручной работы, так как вы можете точно настроить изображение на нужную форму, просто изменив кривую. Установите значения ползунка «Радиус» и «Порог», поэкспериментируя с ощущением и потребностью. Конкретные параметры здесь не могут быть указаны, поскольку их настройки отличаются от изображения к изображению.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
При преобразовании изображения в 16-разрядный режим выберите метод «Локальная адаптация» и отрегулируйте результат, отредактировав кривую в объединенной гистограмме. Работа с кривыми — это немного алхимия для простых людей, однако, давайте не будем ее здесь останавливать — если вас интересует эта проблема, напишите нам в комментариях к статье. Было бы позором оставить фотографию в качестве автомата, подготовленного для вас, даже с ручным редактированием гистограммы. Регулировка кривой не всегда идеальна и может негативно повлиять на воспроизведение некоторых цветовых тонов.
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Вы можете исправить незначительные недостатки, отредактировав кривые, уровни или контраст. Возможно, картина будет заточена. Простой образец патча: несмотря на тщательную работу с кривыми, некоторые оттенки бежевого исчезли при преобразовании в 16 бит изображения.
Наконец, отметим цветопередачу изображений с высоким динамическим диапазоном. Большая часть этой технологии — это способность преодолевать неспособность фотографических чипов покрывать такой динамический диапазон, как человеческий глаз, и готовить цифровую фотографию в той форме, которую наблюдатель воспринимает в реальной ситуации.
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Это зависит, конечно, от вкусов создателя и его намерения, которое хочет проникнуть в его картины. Однако, если вам нужно делать снимки интерьеров или экстерьеров для нормального использования, хорошо придерживаться земли, чтобы у зрителя не было причин думать о том, чтобы с ним манипулировать.
Конечно, мы могли бы также поговорить о других эффектах и настройках, таких как корректировки цвета, резкость и другие настройки. Если вы пропустите классическое редактирование фотографий, и мы будем говорить об редактировании объектов и продуктов, есть одна интересная вещь, которую вы, конечно же, заметили. Хуже того, это зеркальное отражение. Мы очень рады созданию ручного эффекта без использования каких-либо плагинов. В этом уроке мы показываем три разных способа применения зеркалирования к объектам с разными перспективами.
В этом уроке мы показываем три разных способа применения зеркалирования к объектам с разными перспективами.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Самое простое — применить зеркалирование к объекту с фронтального представления, которое мы покажем первым, а во втором и третьем примерах мы покажем, как применять зеркалирование к объектам различной формы и перспектив. Если вас заинтересовала данная процедура, нажмите на видео здесь или в этой статье.
Мы создадим картинку, состоящую из двух и нескольких слоев. Эта картина будет нашим фоном, но в текущей форме не оправдала наших ожиданий. В нынешнем виде эта серая шахматная доска — это просто пустота, прозрачность. Эта пустота не нужна, поэтому заполните ее цветом, соответствующим его имени. Мы меняем цвет инструмента на белый и левый клик левой кнопкой мыши.
В нынешнем виде эта серая шахматная доска — это просто пустота, прозрачность. Эта пустота не нужна, поэтому заполните ее цветом, соответствующим его имени. Мы меняем цвет инструмента на белый и левый клик левой кнопкой мыши.
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
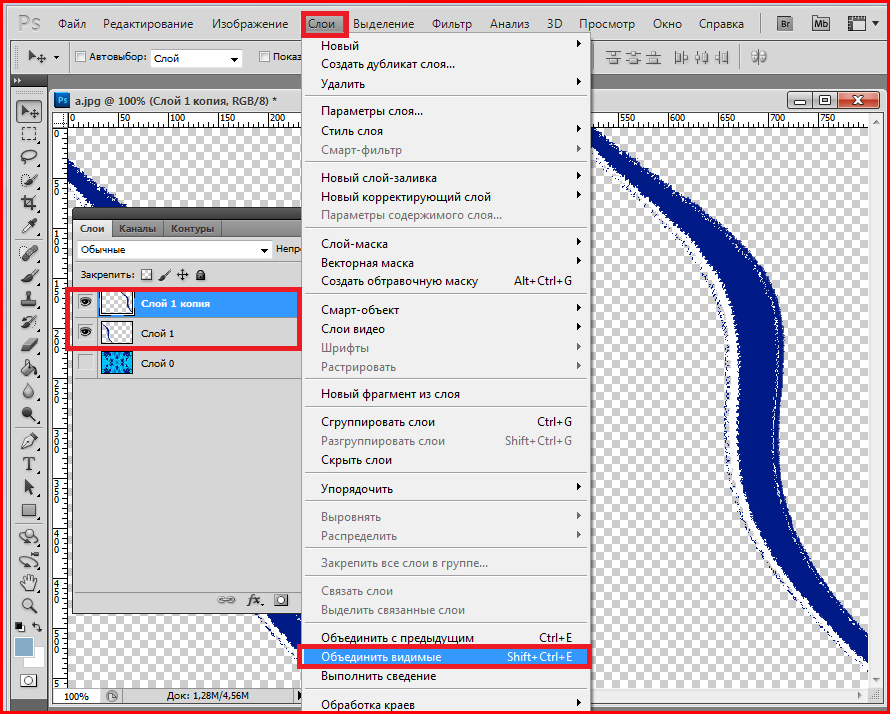
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply) :
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Читайте также…
Как отзеркалить изображение в фотошопе горячие клавиши
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
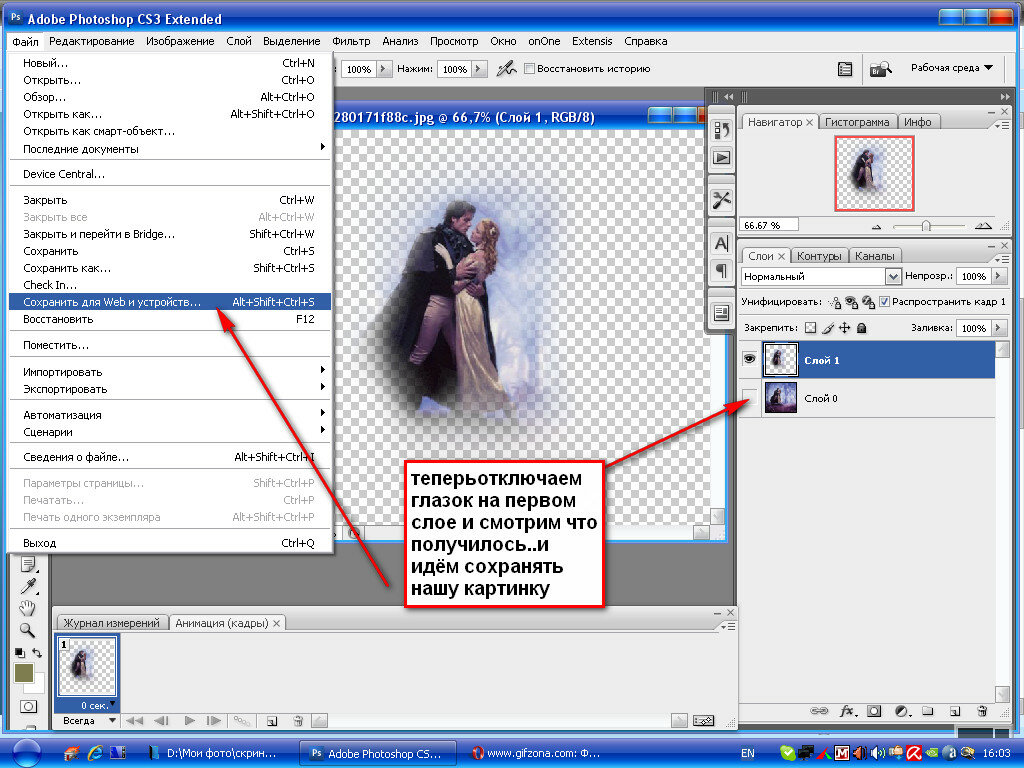
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.![]()
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Как В Фотошопе Повернуть Зеркально Слой
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить. Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
Но поворачивать фотошоп еще как умеет!
Как повернуть кисть в фотошопе? » Форум Oformi.net
Подскажите пожалуйста, как повернуть кисть в фотошоп? Ну у меня кисть, там ангельские перья, но повернуты в левую сторону, а мне и в правую тоже надо… Как повернуть? Alexandr. 9 марта 2010 09:55 | #2. Постоялец; 161; 407 сообщений; чтоб Урок фотошоп: как сделать отражение в воде Автор Катюшка, 22 Jul 2009 21:08 Вы не можете ответить в тему; Перейти к первому непрочитанному сообщению; Сообщений в теме: 3 #1 Катюшка. X-files. Катя; Краснодар, ЮМР; 3272 сообщений Отправл
Как в фотошопе перевернуть слой
Как повернуть слой в Фотошопе. Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов. Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90. Повернуть на 90 градусов изображение в фотошопе.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Открываем фото в программе фотошоп (Ctrl + O). Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Страница 3 из 7 — Страшные истории. — опубликовано в Брехнотрёп: Привет всем, сегодня со страшилками не очень, как и с интернетом. Значит, я вот что хочу спросить: я недавно заинтересовался одной криппипастой.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Страница 3 из 7 — Страшные истории. — опубликовано в Брехнотрёп: Привет всем, сегодня со страшилками не очень, как и с интернетом. Значит, я вот что хочу спросить: я недавно заинтересовался одной криппипастой.
Как зеркально отразить фото в Фотошопе / Фотообработка в.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» . Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Открываем фото в программе фотошоп ( Ctrl + O ) . Например, пригласительный с фотографией: отключаем слой фото и в подставляем то, что нам необходимо. Получается новый пригласительный с новом фото. cdr — формат Corel Draw — возможно изменение файлов при необходимости. Есть
Как зеркально повернуть изображение в фотошопе за парку.

Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа. Но повернуть фото требуется ни только в случае удобного просмотра изображений на компьютере. Поворот фото – хороший прием для придания фото креативности. Также он используется и при создании коллажа из нескольких и
Как повернуть изображение в фотошопе. Вариант #2.
Всем здоровенько! Решил записать еще один вариант поворота изображения в Adobe Photoshop. Урок будет ориентирован. Фотошоп для начинающих – Коллаж из фотографий. В этом уроке я расскажу как сделать красивый коллаж из фотографий.. Это один из вариантов создания коллажей – фотошоп для начинающих. 1.
Как повернуть слой в Фотошопе
Здесь нам достаточно нажать сочетание клавиш ctrl+t и, подведя курсор к углу появившейся рамки, повернуть слой в нужном направлении. Поворот на заданный угол Слои в Фотошоп. Как создать слой в Фотошоп? В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп..
Как создать слой в Фотошоп? В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп..
Как повернуть изображение в Фотошопе
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image»(Изображение) и выберите из списка «Image Rotation»(Вращение изображения). Как сделать слой в фотошопе? 1 голос . 38 показов. Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой.
Как в фотошопе повернуть
Как повернуть изображение в Фотошопе Если Вы только начинаете осваивать Photoshop, то, наверняка, возникает много вопросов, причем на самые простые темы. Например, мы уже рассказывали, как нарисовать… Фотошоп онлайн на русском языке – отличное браузерное приложение для работы с графикой, а также возможность не только обычного редактирования снимков, но и их дополнительной обработки. В программе содержится все.
Как повернуть картинку в фотошоп в нужную сторону.
Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем « Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои». В первом случае выбираем инструмент «Текст» и пишем фразу. Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Как отразить зеркально в Фотошопе как зеркально отразить.
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как повернуть фото или картинку в Фотошопе. 1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open…. 2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки.
Как в фотошопе отразить зеркально
This video is unavailable. Watch Queue Queue. Watch Queue Queue Содержание Как в фотошопе повернуть изображение Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Как повернуть холст в.
Как повернуть слой в Photoshop | Сделай все сам
Как же повернуть слой в фотошопе? Вам понадобится . графический редактор Adobe Photoshop; Инструкция. 1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то. Содержание Как с легкостью повернуть картинку в фотошопе? — Фото-ресурс.90 и 180 […]
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). Как вставить фотографию в шаблон в фотошопе Сейчас расскажу, как он малодушие — так бояться. Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Как отзеркалить изображение в Фотошопе?
Итак, чтобы отзеркалить фото / изображение в Фотошопе, нужно выполнить следующие действия: 1) Открыть изображение с помощью команды ‘Файл’ -> ‘Открыть’. В статье, выделение объектов в Фотошопе, описаны различные способы, как это можно сделать. А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько.
Как в фотошопе повернуть слой на несколько градусов или.
Повернуть картинку можно, как в ручную, так и автоматически. Для ручного способа нужно нажать на нужный слой, затем Ctrl+T, перенесем наш курсор к углу изображения, и там появятся изогнутые стрелки. Готово, поворачиваем картинку так, как нам нужно. Как отзеркалить слой в фотошопе. Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал. Как изменить цвет кожи в фотошопе (photoshop)? Дуже часто, розглядаючи старі фотоальбоми, ми помічаємо плями або ще якісь дефекти на шкірі.![]()
Как в фотошопе повернуть объект в другую сторону – Как.
Содержание Как повернуть объект в ФотошопеПомогла ли вам эта статья?Как повернуть картинку в фотошопе на несколько градусовЗачем нужно переворачивать изображениеКак повернуть изображение 90 и 180 градусовКак. Как вращать объекты в Photoshop. Из этой статьи вы узнаете, как вращать объекты в Adobe Photoshop в Mac OS X и в Windows. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с буквами «Ps», нажмите «Файл» в…
Как повернуть слой в Photoshop как повернуть фото в.
Чтобы повернуть слой, сделайте его активным. В главном меню выбирайте пункт Edit, затем команду Transform. Из списка выбирайте нужную опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов. Как в фотошопе повернуть текст на определенный угол? 2018-05-30 2020-08-13 Вячеслав Курулюк 0 комм. Содержание В ходе работы в фотошопе очень часто создаётся ситуация, когда в палитре ‘Слои’ образуется большое
Как повернуть слой в фотошопе
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше. Как в Photoshop повернуть картинку по горизонтали Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение.
То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше. Как в Photoshop повернуть картинку по горизонтали Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение.
Повернуть картинку можно, как в ручную, так и автоматически. Для ручного способа нужно нажать на нужный слой, затем Ctrl+T, перенесем наш курсор к углу изображения, и там появятся изогнутые стрелки. Готово, поворачиваем картинку так, как нам нужно. Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T. Чтобы повернуть слой, сделайте его активным. В главном меню выбирайте пункт Edit, затем команду Transform. Из списка выбирайте нужную опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» . Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Открываем фото в программе фотошоп (Ctrl + O). Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем « Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
. This video is unavailable. Watch Queue Queue. Watch Queue Queue Содержание Как повернуть объект в ФотошопеПомогла ли вам эта статья?Как повернуть картинку в фотошопе на несколько градусовЗачем нужно переворачивать изображениеКак повернуть изображение 90 и 180 градусовКак.
. Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как же повернуть слой в фотошопе? Вам понадобится . графический редактор Adobe Photoshop; Инструкция. 1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то. Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа.
Как же повернуть слой в фотошопе? Вам понадобится . графический редактор Adobe Photoshop; Инструкция. 1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то. Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа.
Как сделать в фотошопе зеркальные глаза
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» > Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
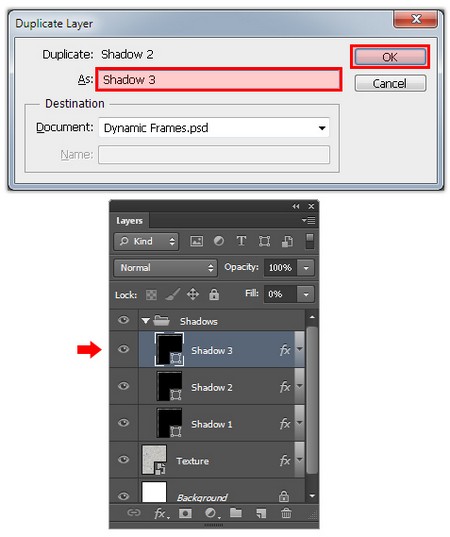
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» > Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» > Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» > Transform/«Трансформирование» > Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» > Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Рады приветствовать вас на нашем очередном уроке по Фотошопу, который целиком посвящен эффекту «Рыбий глаз». Зачастую такой эффект предустановлен в камерах нового поколения, но мы разберемся как применить этот эффект на самое обычное изображение.
Создание эффекта “Рыбий глаз”
Для работы нам понадобится какое-нибудь изображение. Мы решили взять фото главной улицы Нью-Йорка – Таймс-сквер.
Деформируем изображение
Чтобы создать эффект рыбьего глаза, необходимо выполнить всего несколько несложный действий.
- Для начала, после открытия фотографии в программе, сделайте дубликат слоя, используя комбинацию горячих клавиш CTRL+J или просто перетяните слой на кнопку “Создать новый слой”.

После применения рыбьего глаза вы мы сразу заметим, что наже изображение стало выпуклым по центру, где появилась опорная точка.
Перемещая эту опорную точку по вертикали, можно менять искажение.
Наш эффект почти готов, но чего-то явно не хватает. Нужно сделать эффект в цетре изображения более явным.
Добавляем градиент
- Переходим к созданию нового корректирующего слоя “Цвет” для слоя с копией.
Затем автоматически появится окно с настройками цвета, где нам понадобится выбрать черный.
Таким получился наш префинальный вариант фотографии с применением эффекта “Рыбий глаз”:
Последний штрих – тонируем фотографию
Это уже не имеет отношения к самому эффекту сегодняшнего урока. Скорее это приятное дополнение, которое украсит наше финальное изображение.
- Для этого нужно еще раз создать корректирующий слой, но выбрать в выпадающем списке «Кривые».
- Перед нами автоматически откроется вкладка со свойствами.
 Где нужно выбрать “синий” канал. После нужно установить две точки на кривой и выгнуть ее:
Где нужно выбрать “синий” канал. После нужно установить две точки на кривой и выгнуть ее: - Затем нужно переместить слой с виньеткой поверх слоя с кривыми.
И вот теперь можно сказать, что это финальный вариант:
Как видите, сделать эффект “Рыбий глаз” в Фотошопе не такая сложная задача, и благодаря этому уроке вы с легкостью применять его в дальнейшем.
Если остались вопросы, пишите об этом в комментариях. До встречи в следующих уроках!
При редактировании фото нередко возникает потребность улучшить внешность человека, изображённого на этой на фотографии, и один из способов достигнуть этого — увеличение глаз. Конечно, увеличивать глаза нужно совсем чуть-чуть, практически неявно, иначе это будет не украшение, а прикол над человеком, «фотожаба».
Ну и кроме геометрических огрех, надо стараться избежать резких тональных переходов.
Достичь нужного результата и избежать всех ошибок можно, всего-лишь грамотно используя традиционные инструменты Photoshop — Прямолинейное лассо, Слой-маску и Свободную трансформацию.
Урок подойдёт к версиям программы от CS3 и выше.
Для работы я использовал эту фотографию. Если Вы наведёте на неё мышку, то увидите готовый результат:
Открываем фотографию в Photoshop, берём инструмент Прямолинейное лассо (Polygonal Lasso Tool) и делаем выделение вокруг одного глаза. Обращаю Ваше внимание, что в выделенную область должен попасть не только сам глаз, но и ресницы и тени под глазами, но никак не брови:
Кликаем по фоновому слою в панели слоёв для его активации и таким же образом создаём выделение второго глаза, а затем нажимаем Ctrl+J для копирования на новый слой:
Визуально рабочий документ не изменился, но слои в панели слоёв теперь выглядят так:
А теперь начнётся самое интересное, мы будем увеличивать глаза по отдельности.
Сейчас у нас активен средний слой, на котором находится вырезанный правый глаз.
Нажимаем клавиши Ctrl+T для активации «Свободного трансформирования», вокруг глаза появляется габаритная рамка. Одновременно зажмите клавиши Shift и Alt, чтобы трансформация шла от центра и соблюдались пропорции, и потяните какой-нибудь из уголков рамки во внешнем направлении от центра рамки. Немного увеличьте рамку, отпустите клавишу мыши и только потом отпустите клавиши Shift и Alt:
Одновременно зажмите клавиши Shift и Alt, чтобы трансформация шла от центра и соблюдались пропорции, и потяните какой-нибудь из уголков рамки во внешнем направлении от центра рамки. Немного увеличьте рамку, отпустите клавишу мыши и только потом отпустите клавиши Shift и Alt:
Обратите внимание, вверху, на панели параметров, будет указан процент трансформации ширины и высоты, запомните какой-либо из них, например, у меня ширина составляет 106,99% от исходной. Запомните этот параметр!
Теперь переходим на слой с другим глазом и повторяем эту же процедуру так, чтобы ширина составляла такое же значение от исходной (у меня это 106,99%).
Вот что получилось у меня:
Как Вы видите, местами, например, слева, появились тональные переходы.
Сейчас мы займёмся их исправлением, но сперва давайте сдвинем глаза на немного к носу. Возьмите инструмент «Перемещение» (Move Tool) и клавишами «стрелка вправо» и «стрелка влево» выполните эти действия. Каждое нажатие на клавишу (при активном «Перемещении») перемещает изображение на 1 пиксель, величина перемещения зависит от размера фотографии, у меня хватило 3 пикселя.
Каждое нажатие на клавишу (при активном «Перемещении») перемещает изображение на 1 пиксель, величина перемещения зависит от размера фотографии, у меня хватило 3 пикселя.
Теперь убираем переходы. Применяем слой-маску к верхнему слою, берём круглую чёрную кисть с нулевой жёсткостью, диаметр кисти устанавливаем примерно равный диаметру радужки, и начинаем затирать края изображения на слое:
Как видите, я убрал артефакт справа. Таким же образом убираем и остальные переходы на этом и другом глазу (также с помощью слой-маски).
Ну вот, собственно, и всё, фотография готова, как будто бы и никаких изменений, но девушка стала гораздо эффектнее, не так ли:
Надеюсь, урок по увеличению глаз в Photoshop был не сложный и Вам понравился )))
Наверняка вы много раз видели в рекламе и глянцевых журналах красивые отражения предметов в воде или зеркалах. Такой эффект очень просто сделать самостоятельно. CHIP расскажет как!
Как сделать зеркальное отображение в Photoshop на русском
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать отражение. Найдите пункт «Файл» -> «Открыть…»
Найдите пункт «Файл» -> «Открыть…»
Затем скопируйте слой с открытым изображением. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя», либо используйте команду клавиш «Ctrl + J».
После скопированный слой нужно перевернуть по вертикали или горизонтали. Это зависит от того, с какой стороны предмета вам нужно отражение. Например, отражение предмета должно быть под ним. Тогда на главной панели выбираем «Редактирование» -> «Трансформирование» -> «Отразить по вертикали».
Получившееся «отражение» с помощью инструмента «Перемещение» нужно аккуратно расположить под изначальным изображением.
Далее выберите слой с перевернутым изображением и нажмите на значок маски, который находится под всеми слоями.
Кликнете на маску и выберите слева на панели команд «Инструмент градиент».
Выбранный цвет при этом должен быть черным. Наверху в настройках нужно выбрать параметр «Линейный градиент». Удерживая клавишу Shift, левой кнопкой мыши снизу вверх накладываем градиент до достижения желаемого эффекта.
Выберите слой с перевернутым изображением и найдите над слоями настройку «Непрозрачность». Выставите этот параметр на нужные для вас значения в зависимости от желаемого результата.
Не забудьте сохранить полученное изображение!
Как сделать зеркальное отображение в Photoshop на английском
Если у вас английский интерфейс Adobe Photoshop и вы не хотите его изменять на русский, то следуйте следующей инструкции.
Откройте программу и загрузите в нее файл с изображением с помощью File -> Open.
Затем скопируйте слой с картинкой с помощью клавиш «Ctrl + J».
На главной панели выберите Image -> Image Rotation -> Flip Canvas Vertical или Flip Canvas Horisontal, в зависимости от желаемого результата.
С помощью инструмента Move Tool расположите полученное «отражение» около предмета. Выберите слой с перевернутым изображением и нажмите на значок маски. Кликнете на маску. Чтобы наложить градиент, найдите инструмент Gradient и выберите настройку Linear Gradient. Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
После этого над слоем с «отражением» предмета найдите настройку Opacity и выставите нужную прозрачность изображения.
Как делать отражение в фотошопе. Зеркальное отражение фотографии или картинки онлайн
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
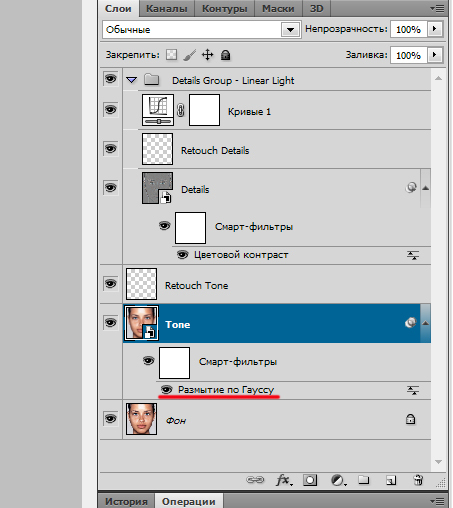
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
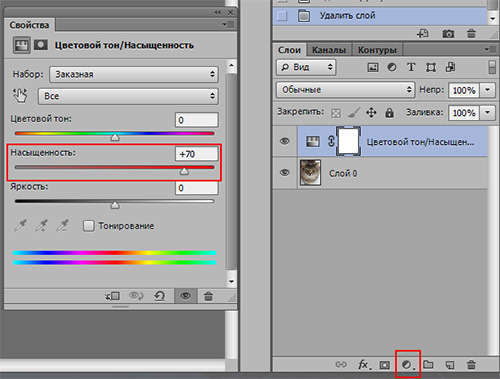
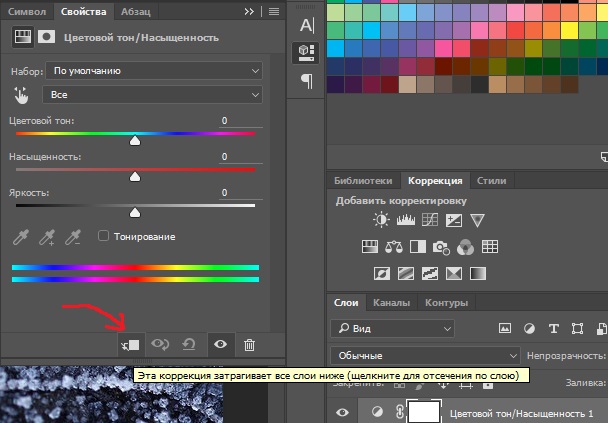
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение.
В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.
Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.
Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
05.02.2015 27.01.2018
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
Вращение и переворот изображения в Adobe Photoshop
Вращение и переворот изображения в Adobe Photoshop
Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
Это команды:
- 180° — команда позволяет повернуть изображение на 180 градусов.
- 90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке.
- 90° CCW — команда позволяет повернуть изображение на 90 градусов против часовой стрелки.
- Arbitrary — команда предназначена для поворота изображения на произвольный угол. Для этого необходимо:
- Шаг 1. выбрать в меню команду;
- Шаг 2. ввести значение угла в градусах, на который необходимо повернуть изображение;
- Шаг 3. указать направление поворота — по часовой стрелке или против часовой стрелки;
- Шаг 4. нажать кнопку OK.
Для переворота (отражения) изображения в редакторе Adobe Photoshop используются следующие команды из меню Image — Rotate Canvas:
- Flip Horizontal — команда предназначена для зеркального отражения изображения относительно вертикальной оси, т.
 е. позволяет поменять левую и правую части изображения местами;
е. позволяет поменять левую и правую части изображения местами; - Flip Vertical — команда предназначена для зеркального отражения изображения относительно горизонтальной оси, т.е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
Вконтакте
Photoshop как зеркально отобразить изображение. Как в фотошопе сделать отражение
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
Но в начале…
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и в прошлой статье занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя», либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
Новинки Premium-раздела
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 850 292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 774 212
99
Работа с фото
Делаем художественную ретушь портрета
26 769 369
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
— часть сайта Фотошоп-мастер, где вас ждут 19 видеоуроков и 32 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Как отобразить изображение зеркально в фотошопе. Создаём грамотные отражения в Photoshop
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop
. Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение. В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом. Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка! Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось. Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование»
.
Flip Horizontal/«Отразить по горизонтали»
— позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…»
, либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение»
мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok
и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали»
. После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые»
. Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали»
. После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
- Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
- Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Как отразить слой в Photoshop CS5
Вероятно, вам нужно будет знать, как перевернуть слой в Photoshop, если есть текст или изображение, которое было бы лучше, если бы оно было перевернуто или перевернуто.
Наверное, моя любимая часть в Adobe Photoshop — это возможность редактировать по слоям. Это открывает мир возможностей, позволяя вам независимо редактировать содержимое слоя отдельно от остального содержимого вашего изображения.
Кроме того, если вы тратите много времени на создание дизайнов и изображений для клиентов или коллег, процесс редактирования будет намного проще, если вам нужно изменить элемент изображения, который находится сам по себе на слое, а не смешивается с группой других объектов. которые разделяют слой.
Хотя большинство преимуществ, которые я вижу от отдельных слоев, заключается в возможности применять настройки или изменять цвет, они также дают вам возможность полностью изменить ориентацию слоя.
Вы можете использовать эту возможность, чтобы узнать, как перевернуть слой в Photoshop CS5, если вы решите, что вы хотите, чтобы слой был перевернут по горизонтали или вертикали.
Как отразить слой в Photoshop
- Откройте изображение в Photoshop.
- Выберите слой для отражения.
- Выберите Изменить вверху окна.
- Выберите Преобразовать , затем Отразить по горизонтали .
Вы можете продолжить ниже, чтобы увидеть изображения этих шагов, а также дополнительную информацию. Существует также еще один инструмент преобразования с немного большей свободой, который мы также обсудим.
Отражение слоя в Photoshop CS5
Самое большое препятствие, которое нужно преодолеть при изучении того, как переворачивать слой Photoshop, — это разделение инструментов, которые будут влиять на все ваше изображение, по сравнению с инструментами, которые будут влиять только на ваш выбранный слой.Поскольку в этом уроке мы работаем над отражением только одного слоя, мы сосредоточимся на этих инструментах.
Шаг 1. Начните с открытия многослойного изображения в Photoshop CS5.
Шаг 2: Выберите слой, который вы хотите перевернуть, на панели
Layers в правой части окна.Если вы скрыли панель Layers , вы можете нажать F7 на клавиатуре, чтобы отобразить ее.
Шаг 3. Щелкните
Редактировать вверху окна, щелкните Преобразовать , затем щелкните Отразить по горизонтали .Это перевернет выбранный слой по горизонтали. Если вы хотите перевернуть слой по вертикали, тогда вы должны выбрать опцию Flip Vertical вместо этого.
Если вам не нравятся изменения, внесенные в ваше изображение, вы можете нажать Ctrl + Z на клавиатуре, чтобы отменить переворот слоя.
Есть также еще один вариант, который вы можете использовать, чтобы иметь еще несколько вариантов, когда дело доходит до отражения слоя Photoshop. Если вы нажмете Ctrl + T на клавиатуре, откроется инструмент Free Transform .
Когда вы находитесь в режиме Free Transform , вокруг вашего слоя появляется рамка с маленькими квадратными ручками. Если вы перетащите один из блоков, это преобразует слой. Например, я могу перевернуть слой с помощью инструмента Free Transform , перетащив маркер левого прямоугольника в правую часть слоя, а затем перетащив маркер правого поля в левую часть слоя.
Вы также заметите, что размещение курсора мыши вне рамки слоя дает вам инструмент, который позволяет вам свободно вращать слой, щелкая и перетаскивая мышь в том направлении, в котором вы хотите повернуть слой.
Обратите внимание, что описанный выше метод перевернет только один слой, который вы выбрали на первом шаге. Если вы хотите перевернуть несколько слоев по горизонтали, то, удерживая клавишу Ctrl на клавиатуре, щелкните каждый слой, который вы хотите перевернуть, затем нажмите Edit> Transform> Flip Horizontal в верхней части окна.
Вам нужно изменить отдельный слой в файле Photoshop другим способом? Узнайте, как изменить размер одного слоя в Photoshop, если вам нужно изменить масштаб только части вашего изображения.
Часто задаваемые вопросы
Как выбрать несколько слоев в Photoshop?Вы можете удерживать клавишу Ctrl на клавиатуре, щелкая слои, чтобы выбрать дополнительные.
Как мне что-то отменить в Photoshop?Нажмите Ctrl + Z на клавиатуре или щелкните «Правка» в верхней части окна и выберите опцию «Отменить» .
Как создать новый слой в Photoshop?Нажмите кнопку New Layer внизу панели Layers .Это та, которая выглядит как страница с перевернутым углом. Как вариант, вы можете щелкнуть «Слой »> «Создать»> «Слой » вверху окна.
Как изменить размер изображения в Photoshop? Нажмите Alt + Ctrl + I на клавиатуре или перейдите к Изображение> Размер изображения в верхней части окна.
Вы можете изменить размер холста, нажав Alt + Ctrl + C на клавиатуре или выбрав Изображение> Размер холста в верхней части окна.
См. Также
СвязанныеЗаявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как отразить слой в Photoshop — Урок по основам Photoshop
Создание отражений, инвертирование областей изображения или изменение настроения всей фотографии — все это возможно с помощью зеркального отражения слоев в Photoshop. Это очень полезная функция, которая открывает множество приложений. В этом уроке мы продемонстрируем несколько практических примеров «переворачивания слоев».
Вы можете полностью перевернуть фотографию в Photoshop всего двумя щелчками мыши. Функция проста, но может использоваться для разных целей. Переворачивая слой в Photoshop, вы можете изменить настроение своей фотографии или создать отражения, чтобы сделать ее более реалистичной или добавить немного элегантности. Следующие три практических примера демонстрируют, как с помощью нескольких щелчков мыши создать новый вид для ваших изображений.
Пример 1. Переворачивание слоев для изменения настроения
Эта фотография спортсмена не радует глаз и на нее неудобно смотреть.Это потому, что человеческий глаз воспринимает положительный наклон как гораздо более приятный, чем отрицательный. На этом изображении, однако, наклон отрицательный, идущий от верхнего левого угла к нижнему правому. Чтобы изменить настроение, вы можете перевернуть фото. Для этого выберите «Правка»> «Трансформировать»> «Отразить по горизонтали».
Эта команда переворачивает весь слой изображения, и мы сразу же воспринимаем это как более приятное, поскольку улица теперь имеет положительный наклон.
Совет. Если ваше изображение не создает желаемого визуального эффекта, попробуйте перевернуть весь слой изображения.
Пример 2: Создание отражений
Создание отражений — еще одна популярная функция Photoshop. Это также можно сделать, переворачивая слои. В этом примере мы хотим создать впечатление, будто тыквы сидят на зеркале. Они были предварительно извлечены, и слои были дважды скопированы на панели «Слои».
Сначала переместите второй слой немного вниз, используя инструмент «Выделение», а затем нажмите «Правка»> «Преобразовать», чтобы перевернуть слой по вертикали.Затем отрегулируйте нижние края тыкв, чтобы они прилегали друг к другу.
Естественные отражения через маски слоя
Затем на панели «Слои» зеркального слоя создайте новую маску слоя. Затем выберите инструмент «Градиент» на панели инструментов и убедитесь, что черный и белый установлены в качестве цвета переднего плана и фона. Вы можете настроить это вручную или щелкнуть маленький значок прямо над образцами.
Теперь, удерживая левую кнопку мыши, нарисуйте линию градиента.Начните с середины зеркальных тыкв и проведите линию вверх, пока не дойдете примерно до середины незеркальных тыкв. Отпустив левую кнопку мыши, вы увидите, что все еще видна только половина перевернутых тыкв. Уменьшите непрозрачность до 50 процентов на панели слоев и примените фильтр размытия по Гауссу 10% через Фильтр> Размытие. Выполните следующие действия, чтобы переворачивать слои в Photoshop и мгновенно создавать визуальные зеркальные эффекты.
Отражения: Зачем нужно создавать маску слоя?
Отражение вызвано маской слоя.Слой-маска делает видимыми все области изображения, расположенные в белой области маски. Все области изображения в черной области остаются скрытыми. Зеркальный эффект вызван градиентом оттенков серого между белым и черным. Поэтому важно определить черный и белый как цвет переднего плана и фона перед созданием маски слоя.
Пример 3: Переворачивание отдельных элементов слоя
В этом примере мы хотим переместить часы влево, чтобы освободить место для маркетингового слогана справа.Здесь также вам нужно перевернуть весь слой Photoshop через Edit> Transform> Flip horizontal. Это переместит часы влево, однако теперь циферблат будет зеркальным.
Чтобы исправить это, Photoshop позволяет переворачивать отдельные элементы изображения. Чтобы восстановить исходную ориентацию циферблата, выберите на панели инструментов инструмент «Эллипс». Затем переместите мышь в центр циферблата и вытяните эллипс, удерживая клавиши Alt и Shift. Затем установите прозрачность слоя эллипса на 30 процентов, чтобы вы могли видеть циферблат под ним.
Используйте сочетание клавиш Ctrl + T, чтобы преобразовать эллипс на следующем шаге и скорректировать его стороны точно по очертаниям циферблата. Когда эллипс приобретет желаемую форму, нажмите Enter, чтобы подтвердить преобразование.
Переворачивание выбранного элемента в слое
Теперь мы переворачиваем выделенную область изображения. Сначала выберите инструмент Selection Tool, чтобы выделить слой с часами. Затем создайте другое выделение, удерживая нажатой клавишу Ctrl и щелкнув значок эллипса в слое эллипса.Теперь вы можете снова скрыть слой с эллипсом. Вы сделали круглый выбор, который включает в себя циферблат часов на слое, содержащем часы. Чтобы перевернуть выбранный элемент, снова используйте сочетание клавиш Ctrl + T и щелкните правой кнопкой мыши внутри выделения. Затем выберите «Отразить по горизонтали» в контекстном меню, чтобы восстановить исходную ориентацию циферблата.
Совет. Чтобы перевернуть определенную область изображения, вы также можете использовать панель «Контуры». Это может быть полезно, особенно если вы хотите перевернуть только одного человека на фотографии.После создания контура перейдите в «Контуры» на панели «Слои» и выберите элемент, который вы хотите перевернуть, удерживая клавишу Ctrl.
Источники:
Учебное пособие и дизайн от медиа-дизайнера Кристофа Ульриха.
Как повернуть изображение или слой в Photoshop (шаг за шагом)
Если вам нужно отрегулировать угол фотографии или перевернуть изображение для творческих целей, Photoshop поможет вам. Существует множество способов повернуть изображение в Photoshop в соответствии с вашими потребностями.В этом уроке вы не только научитесь вращать изображения и слои, но и переворачивать их! Давайте начнем.
Как повернуть изображение в Photoshop
Первый метод, о котором я расскажу, — это повернуть весь холст. С помощью этого метода вы можете вращать все на вашем изображении сразу, не работая с отдельными слоями.
Сначала откройте свое изображение, перейдя в Файл> Открыть и открыв изображение, которое вы хотите повернуть.
Затем перейдите к Изображение> Поворот изображения , чтобы отобразить все параметры поворота.
— Объяснение параметров поворота изображения
Для поворота изображения в Photoshop доступны четыре варианта. Давайте разберем каждую из них, чтобы лучше понять их цель.
- 180 градусов: Эта опция поворота повернет вашу фотографию на 180 градусов. Это означает, что изображение будет выглядеть перевернутым.
- 90 градусов по часовой стрелке: Это повернет изображение на 90 градусов вправо.Вы можете нажать эту кнопку несколько раз для поворота на 90 градусов по часовой стрелке.
- 90 градусов против часовой стрелки: Эта опция поворота повернёт вашу фотографию на 90 градусов влево. Вы также можете использовать этот параметр несколько раз для поворота на 90 градусов против часовой стрелки.
- Произвольно: Здесь вы можете установить собственный угол с вращением по или против часовой стрелки. Изображение будет вращаться и создавать границу по краям, залитую заданным вами цветом фона.
— Примеры каждого варианта вращения
Иногда проще визуализировать изменения, которые вам принесут эти параметры поворота. Вот пример различных способов поворота изображения в Photoshop.
Чтобы выбрать эту опцию, перейдите в Изображение> Поворот изображения> 180 °. Это перевернет ваше изображение вверх ногами из исходного состояния.
Поднимитесь вверх до Изображение> Поворот изображения> 90 ° По часовой стрелке , чтобы повернуть фотографию на 90 градусов вправо.
Выберите Изображение> Поворот изображения> 90 ° против часовой стрелки , чтобы повернуть изображение на 90 градусов влево .
Перейдите к Изображение> Поворот изображения> Произвольный , чтобы открыть диалоговое окно поворота холста.
Здесь вы можете ввести точный угол, на который вы хотите повернуть изображение.
Установив угол, выберите, хотите ли вы повернуть холст по часовой стрелке или против часовой стрелки.
Нажмите ОК , чтобы сохранить изменения.
Изображение будет повернуто, а холст расширится в соответствии с установленным углом.
В большинстве случаев вокруг фотографии остается пространство, залитое сплошным цветом. Этот цвет устанавливается на основе цвета вашего фона.
Вы можете изменить цвет фона, щелкнув по нему и выбрав новый цвет в палитре цветов.
Лучше всего установить желаемый цвет фона перед тем, как использовать опцию произвольного поворота.Невозможно быстро изменить цвет фона после произвольного поворота.
Если вы хотите внести изменения, вы всегда можете отменить ( Command / Control + Z ) и попробовать снова!
Как временно повернуть холст в Photoshop
В некоторых случаях вам нужно повернуть изображение, чтобы лучше видеть корректировки. Поскольку вы не хотите постоянно вращать холст, можно использовать временный инструмент.
Инструмент поворота позволяет временно отрегулировать угол холста для более точной настройки.
Чтобы получить доступ к этому инструменту, просто нажмите R на клавиатуре, щелкните и перетащите на холст.
При этом будет повернут весь холст, но — не навсегда. Даже если вы экспортируете фотографию, когда изображение повернуто, оно все равно будет отображаться нормально при экспорте.
Когда вы будете готовы вернуться к нормальному виду, нажмите сбросить вид на панели настроек.
Инструмент поворота — очень удобный вариант для временного поворота изображения в Photoshop!
Как перевернуть холст
Независимо от того, сколько раз вы поворачиваете холст, вы все равно не получите тех же результатов, что и переворачивание.Когда вы переворачиваете изображение в Photoshop, фотография сохраняет ту же ориентацию, но содержимое изменяется слева направо. Ниже приведен пример перевернутого изображения.
Вы можете перевернуть изображение как по горизонтали, так и по вертикали в Photoshop одним щелчком мыши.
Чтобы перевернуть весь холст, выберите Изображение> Поворот изображения> Отразить холст по горизонтали / Отразить холст по вертикали.
Перевернутое горизонтальное
Перевернутое вертикальное
Как повернуть слой в Photoshop
Чтобы повернуть слой, нужно использовать другой метод.Таким образом, для поворота отдельных слоев используется инструмент преобразования.
Сначала щелкните слой, который вы хотите повернуть, чтобы выбрать его.
Затем возьмите инструмент «Перемещение», нажав V. Теперь вокруг вашего слоя появится рамка преобразования.
Чтобы свободно вращать слой, наведите курсор на любой угол поля преобразования. Появится U-образная стрелка, означающая, что вы можете повернуть выделение.
Щелкните и перетащите указатель мыши влево или вправо, чтобы повернуть слой.
Если вы ищете предустановленный угол поворота, вам понадобится инструмент преобразования. Не снимая выделения с инструмента «Перемещение» и слоя, нажмите Command + T (Mac) или Control + T (ПК).
Щелкните правой кнопкой мыши внутри поля преобразования, чтобы отобразить параметры преобразования. Внизу этого меню вы увидите Повернуть на 180 °, , Повернуть на 90 ° по часовой стрелке, и Повернуть на 90 ° против часовой стрелки.
Выберите любой из этих параметров, чтобы повернуть слой на заданную величину.
Чтобы сохранить изменения, нажмите Введите или установите флажок на панели настроек.
Как отразить слой в Photoshop
Как и в случае с холстом, вы также можете перевернуть содержимое слоя по горизонтали или вертикали.
Для этого выберите слой, который вы хотите перевернуть, и возьмите инструмент «Перемещение», нажав V.
Теперь откройте инструмент преобразования, нажав Command + T (Mac) или Control + T (ПК).
Выбрав инструмент преобразования, щелкните правой кнопкой мыши в поле преобразования и выберите «Отразить по горизонтали, » или «Отразить по вертикали».
Перевернув слой, нажмите Enter, или установите флажок на панели настроек, чтобы сохранить изменения.
Как сохранить и экспортировать изображение
Теперь, когда вы повернули фотографию, возможно, вы захотите ее сохранить!
Чтобы сохранить изображение, перейдите к Файл> Сохранить как.
После того, как вы указали местоположение и имя файла, выберите правильный формат для вашей фотографии.
Чтобы сохранить изображение как проект для доступа к слою, сохраните его в формате ‘Photoshop’ .
Если вы хотите экспортировать фотографию в формат jpeg, сохраните ее в формате ‘Jpeg’ .
Наконец, нажмите сохранить!
Заключение
Существует множество различных способов поворота изображения в Photoshop.К счастью, все параметры собраны в одном месте, поэтому по ним легко ориентироваться. Если вы ищете предустановленный вариант или хотите установить свой собственный, вы можете найти идеальные настройки поворота для вас.
С вращающимися слоями Photoshop работает немного иначе. Вместо того, чтобы использовать параметры меню, вам нужно использовать инструменты перемещения и преобразования для управления слоем. Несмотря на простоту, это немного другой процесс, который важно запомнить.
Теперь вы мастер поворачивать и переворачивать изображения в Photoshop!
Знаете кого-нибудь, кому этот урок будет полезен? Обязательно поделитесь им с и помогите поддержать этот блог.Я очень ценю это!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
СвязанныеКак перевернуть и повернуть изображение и слой в Photoshop
Иногда, когда вы редактируете фотографию, вам хочется, чтобы она была снята под другим углом, или вы просто хотите повернуть или перевернуть ее.Вот наше руководство по Как перевернуть изображение в Photoshop .
Когда дело доходит до Photoshop, могут возникнуть самые разные вопросы. На самом деле Adobe Photoshop — сложная программа, и простая задача, которую можно считать очень простой, может превратиться в настоящую работу. По этой причине не бойтесь задавать вопросы и обязательно разработайте план, прежде чем приступать к процессу редактирования.
Если вы хотите приобрести подписку на Adobe Photoshop, вот интересное руководство о том, сколько стоит Photoshop? Цена, подписка и бесплатное приложение.
В этой статье:
- Зачем переворачивать изображение?
- Как отразить весь проект Photoshop
- Как отразить один слой в проекте Photoshop
- Как повернуть изображение в Photoshop
- Заключение
Зачем нужно переворачивать изображение?
Переворачивание изображения означает его зеркальное отображение . Есть тысячи причин для переворота изображения. Например, если вы хотите добавить текст в правой части вашего проекта, но в этой части фотографии происходит слишком много всего, вы можете перевернуть весь проект, чтобы вы, , создали комнату для добавления текста. .
Вот пример того, о чем мы говорим. На изображении ниже изображены два танцующих человека. Это очень интенсивно и уже идеально … но что, если мы хотим добавить текст в правом верхнем углу?
Присмотревшись к изображению, мы заметили очень большой зазор в верхнем левом углу. Мы могли решить передумать и разместить текст в этом месте или перевернуть все по горизонтали, чтобы верхний левый промежуток сместился в правую часть проекта.Мы выбираем второй вариант, и это то, что мы получаем.
Как мы видим, изображение перевернуто, оставляя место для текста в правом верхнем углу.
Это действительно хорошая техника, которая может помочь вам создать место для текста в любой ситуации.
Просто будьте осторожны, не злоупотребляйте им! Некоторые фотографии могут выглядеть неестественно при переворачивании , и это определенно не то, чего вы хотите.
Его особенность очень важна, когда вы работаете с графикой, такой как приглашения на мероприятия или листовки.
Как вы, наверное, уже знаете, Photoshop дает вам возможность организовать все элементы ваших проектов на слоях. Затем вы можете изменить их порядок и решить отредактировать их все или только некоторые. Давайте теперь посмотрим, как перевернуть изображение в Photoshop.
Как перевернуть весь проект Photoshop
Переворачивание всего проекта — это именно то, что было сделано, чтобы освободить место для текста на изображении выше. Для этого нужно выбрать в верхнем меню: Image → Image Rotation → Flip Canvas Horizontal .
После этого вы увидите, что все слои в вашем проекте будут перевернуты по горизонтали. Очевидно, что в зависимости от вашего проекта вам может также потребоваться перевернуть его по вертикали или просто повернуть. Это все функции, которые можно обнаружить в Image Rotation , и все они могут быть полезны, когда вы пытаетесь освободить место для элементов в своем проекте.
Как отразить отдельный слой в Photoshop Project
Иногда вы работаете над проектом несколько дней, может быть, недель, и все работает нормально.Затем, в какой-то момент вы импортируете изображение и понимаете, что оно не работает с остальной частью проекта, потому что оно перевернуто неправильно. Итак, вам нужно оставить свой проект как есть, но перевернуть последнее изображение. Успокойся, никакого давления. Это будет достаточно просто!
Прежде всего, убедитесь, что вы выбрали слой для отражения. Затем в верхнем меню выберите Edit → Transform → Flip Horizontal
.После этого вы заметите, что теперь зеркально отражается только выбранный слой, и, возможно, он лучше впишется в проект.
В разделе меню « Преобразовать » мы находим различные параметры. Мы можем перевернуть слой по вертикали, повернуть его, масштабировать или по-разному исказить.
Все эти функции необходимо протестировать, и они могут быть отличными, если их использовать разумно. Как мы уже говорили выше, вы не хотите, чтобы фотография выглядела неестественной или искусственной. Некоторая практика обязательно поможет.
Как повернуть изображение в Photoshop
В двух абзацах выше мы уже видели, как это сделать.Фактически, функция Rotate включена в Image → Image Rotation , если вы хотите повернуть весь проект.
Однако, если вы хотите повернуть слой на в Photoshop , вы должны использовать функцию Повернуть , включенную в Правка → Преобразовать . Может показаться, что сказать больше нечего, но я хотел бы потратить несколько слов на описание способов поворота изображения.
В Adobe Photoshop доступны четырех различных вариантов поворота .Изображение можно повернуть на 180 °, 90 ° по часовой стрелке (по часовой стрелке) или на 90 ° против часовой стрелки (против часовой стрелки). В зависимости от зависимости есть четвертый вариант, называемый произвольным. Эта опция предлагает вам возможность ввести определенный индивидуальный угол поворота.
Заключение
Переворачивание изображений — отличный метод для решения некоторых проблем, таких как переполнение некоторых частей проекта. Когда вы переворачиваете изображение в Photoshop, вы должны помнить о , чтобы убедиться, что оно выглядит естественным и подлинным .Вы также должны убедиться, что перевернутые источники света и тени по-прежнему соответствуют остальной части проекта. Это может быть сложно, но после некоторой практики ваши проекты будут выглядеть гладко, и вы сможете в воспользоваться всеми преимуществами перевернутого изображения .
Это руководство было предназначено, чтобы показать вам, как переворачивать изображение, вращать слой в Photoshop. Это программное обеспечение позволяет улучшать фотографии , получая отличные результаты. Очевидно, что этому непросто научиться, и вам может потребоваться помощь с основными функциями.Job Wherever никогда не подведет, и мы продолжим писать руководства по редактированию фотографий. Для начала мы предлагаем вам ознакомиться с нашими руководствами «Как редактировать текст в Photoshop» и «Как изменить размер слоя в Photoshop».
Если вы новичок, Photoshop может показаться вам слишком профессиональным или сложным. Если вы думаете, что Adobe Photoshop слишком сложен для вас или просто слишком силен для ваших нужд, вы можете попробовать некоторые из лучших бесплатных онлайн-альтернатив Adobe Photoshop.Если вы нашли эту статью интересной, возможно, вам стоит заглянуть в наш мультимедийный раздел. Не стесняйтесь обращаться к нам по адресу [email protected] с любыми вопросами, мы будем рады помочь. Спасибо за чтение!
Как перевернуть изображение в фотошопе? (Шаг за шагом)
(последнее обновление 7 января 2021 г.)
Хотите узнать, как перевернуть изображение в Photoshop? Давайте посмотрим, как перевернуть изображение в Adobe Photoshop
.Переворачивание изображения — это базовый навык, которому должен овладеть каждый редактор.Эта техника используется для зеркального отображения, создания узоров и многого другого. Читайте дальше, чтобы изучить эту технику.
Хотите увидеть, как Photoshop сравнивается с Photoshop Elements? Прочтите наше подробное сравнение Photoshop и Photoshop Elements .
Как отразить изображение в Adobe PhotoshopЕсли вы хотите просто перевернуть изображение, выберите Изображение> Поворот изображения> Отразить холст по горизонтали или Отразить холст по вертикали
Как перевернуть изображение в Adobe Photoshop (относительно слоев)- Сначала откройте изображение в Photoshop.
- Затем выберите слой, щелкнув по нему на панели слоев. Убедитесь, что слой разблокирован. Для этого щелкните значок замка, чтобы включить / выключить его на панели слоев.
- Выберите все, нажав команду Control + A (Windows) или Command + A (Mac) . Или вы можете перейти к Select> All. Вокруг вашего изображения образуется синяя рамка.
- Перейдите в Edit> Transform> Flip Horizontal (or Flip Vertical)
- И с помощью команды ваше изображение перевернется.
- Выполните шаги 1-3.
- Затем перейдите в Edit> Transform> Rotate 180◦
- Выполните шаги 1-3.
- Затем перейдите в Edit> Free Transform или используйте сочетание клавиш Control + T (Windows) или Command + T (Mac)
Вы также можете переключиться на инструмент Move (используйте клавишу V ) - Перетащите края изображения, чтобы перевернуть.Наведите стрелку на внешний край, чтобы повернуть.
- При переворачивании убедитесь, что такие элементы, как текст, все еще читаются и движутся в правильном направлении. Также стоит обратить внимание на отличительные логотипы, значки, татуировки и косметические знаки.
Теперь вы узнали, как переворачивать изображение. Давайте использовать его в проекте. Я хочу создать фотокомпозицию, в которой пейзажи накладываются друг на друга.
- Сначала я импортирую свои изображения, размещая одно изображение над другим.
- Далее я собираюсь скрыть слой города, чтобы сначала поработать со слоем горы. Я делаю это, щелкая значок глаза рядом со слоем. Значок глаза скрывает / отображает слой из поля зрения.
- Затем я подтолкнул горный слой вверх. Я сделал это, выбрав слой горы, переключившись на клавишу перемещения (используйте клавишу V ) и перетащив его вверх, щелкнув и перетащив вверх.
- Затем я открыл городской пейзаж, готовый перевернуть. Выделив слой, я перехожу к Edit> Transform> Flip Vertical . Теперь мой слой перевернут.
- Мне нужно обрезать городской слой. Так что я это замаскирую. Я переключаюсь на инструмент выделения. Выделив слой, я обводю область, которую хочу, и нажимаю Select and Mask… .
- Единственный параметр, который я меняю, — это изменение вывода на маску слоя.
- Сейчас черный городской пейзаж не соответствует горам.Я собираюсь добавить корректирующий слой, чтобы исправить это. Для этого я перехожу в Слой > Новый корректирующий слой> Уровни .
- Появится диалоговое окно. Я устанавливаю флажок «Использовать предыдущий слой для создания обтравочной маски» и затем нажимаю «ОК».
- Появится боковая панель слоя «Уровни». Я перетаскиваю средний и высокий тон до тех пор, пока мне не понравится уровень, который я вижу на изображении. Поднятие среднего уровня на самый высокий уровень вниз дает мне вид, который я хочу.Горы теперь сливаются с городским пейзажем.
- Небольшой, более светлый кусочек горы торчит передо мной, и две картинки не полностью совмещены. Чтобы исправить это, я собираюсь закрасить середину изображения. Сначала я создам новый слой, который будет перекрывать слои изображения.
- Затем я выделю черный цвет городского пейзажа с помощью пипетки и закрашу этот кусок в горах и на горизонте. Используя эту технику, вы смешаете фотографии.
- Готово! Картинки смешаны и выглядят бесшовно.
Давайте воспользуемся техникой переворачивания, чтобы создать забавный узор. Вот у меня роза. Я хочу сделать узор розы.
- Начнем с квадратного холста. Я собираюсь разделить холст на четыре части с помощью направляющих. Для этого перейдите в View> New Guide Layout .
- Эта команда открывает диалоговое окно «Новый макет направляющей».Здесь вы можете установить свойства руководства.
Вы можете установить предустановку, сохранив созданные вами собственные предустановки, и загрузить их в Photoshop.
Вы можете установить цель для сетки.
В следующем разделе вы можете вручную установить количество строк и столбцов, указав размер промежутка, если вы хотите включить пространство между строками. Вы также можете указать ширину / высоту столбцов и строк.
Margin позволяет вам устанавливать направляющие полей, оставляя пространство от края холста.
Center Columns будет центрировать направляющие столбцов на холсте.
Очистить существующие направляющие удаляет все направляющие с экрана.
Для этого поля я установлю количество столбцов и строк равным двум, а все остальное оставлю не отмеченными и пустыми. Нажимаю ОК.
- Теперь перенесите фотографию на холст. Вы можете сделать это, перетащив фотографию из файлов в Photoshop.
- Затем, используя инструмент «Перемещение» (используйте клавишу V ), я перемещаю изображение цветка в верхний левый квадрант.Я перетаскиваю внешние точки, чтобы изменить размер изображения. (Совет от профессионалов: при изменении размера удерживайте нажатой клавишу Shift, чтобы сохранить исходные пропорции изображения.) Поместив мышь за пределы границы изображения, я также могу повернуть изображение. Я делаю это до тех пор, пока мне не понравится расположение изображения.
- Далее я замаскирую слой. С помощью инструмента выделения я выделяю изображение, обрезая его по направляющим. Затем я нажимаю команду Select and Mask… .
- Отсюда я ничего не меняю, кроме вывода на Layer Mask, и нажимаю OK.Теперь мое изображение замаскировано.
- Теперь я скопирую изображение три раза. Я могу сделать это, выбрав слой, нажав Control + C (Windows), или Command + C (Mac), , а затем Control + V (Windows), или Command + V (Mac) . Вы также можете перетащить слой вниз к значку нового слоя, также скопировав слой.
- Теперь перевернем. Один за другим я выделяю слои и переворачиваю их, чтобы создать Х-образный узор из роз, расходящихся веером.
Я выделяю первый слой, перевернув его по вертикали, перейдя в Edit> Transform> Flip Vertical . Затем я перемещаю его с помощью инструмента перемещения, перетаскивая изображение в нижний левый угол.
Я повторяю этот процесс для двух других роз, переворачивая одну по горизонтали, а последнюю по горизонтали и вертикали, перемещая их на место.
- Очистите направляющие, чтобы просмотреть свою работу, перейдя в View> Clear Guides . Готово!
Теперь вы знаете, как переворачивать фотографии в Adobe Photoshop.Перелистывание фото — легкий навык, который может пригодиться при создании забавных проектов.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями. Она основала свою компанию Anne Gets Creative в 2020 году.
Энн прекрасно знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них.Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
Как отразить слой в Photoshop CS3, CS4, CS5, CS6
Photoshop творит чудеса с вашими изображениями. Однако мы не можем отрицать тот факт, что Photoshop часто кажется сложным. Если вы часто используете Photoshop, значит, вы должны осознавать его сложные задачи. Тем, кто ищет простое и простое руководство по «как перевернуть слой в Photoshop», вы попали в нужное место.
Это конкретное руководство демонстрирует четкое представление о том, как перевернуть слой в Photoshop. Изображение можно перевернуть несколькими способами. Вы можете полностью перевернуть изображение, перевернуть определенный слой, повернуть изображения или повернуть весь холст в Photoshop. Выполнив правильные действия, вы легко сможете перевернуть изображение в Photoshop. Сообщите нам, как это сделать.
Отразите слой в Photoshop за 4 шага
Слой можно перевернуть в Photoshop всего за несколько кликов. Меняя слои, вы можете изменить настроение картины в целом.Кроме того, изучив эти базовые техники, вы сможете совершенствовать свое редактирование через день.
Как упоминалось ранее, изображение можно перевернуть несколькими способами. Например, вы можете перевернуть все изображение или только слой. В отличие от этого, вы также можете повернуть изображение или повернуть весь холст. Этим техникам могут научиться как профессионалы, так и новички, поскольку они добавляют больше силы вашему изображению. Если вы хотите узнать, как перевернуть слой в Photoshop, выполните следующие шаги для изучения техники переворота.
Шаг 1. Отразите все изображение в Photoshop
- Отразить изображение без слоев довольно просто. Все, что вам нужно, чтобы открыть изображение в фотошопе.
- Для этого вы можете перейти в верхнюю строку меню и выбрать опцию Image.
- Рядом с этим нужно выбрать поворот изображения. Это покажет вам больше вариантов, в которых вы должны выбрать Отразить холст по вертикали / Отразить холст по горизонтали.
- Это быстро перевернет все изображение.
Шаг 2: Отразите слой в Photoshop
В случае зеркального отражения слоев, возможно, вам не потребуется переворачивать слой всего изображения.Возможно, вам просто нужен определенный слой, чтобы перевернуть изображение. Если вы хотите узнать, как перевернуть слой в Photoshop, вам следует знать о различных способах этого. Существует три метода зеркального отражения слоя в Photoshop. Давайте рассмотрим эти методы один за другим.
Метод 1
- Для начала выберите слой изображения, который вы хотите перевернуть.
- Затем вы можете щелкнуть «Изменить» в верхней строке меню.
- После этого вы можете выбрать опцию Transform и нажать опцию Flip Vertical или Flip Horizontal.
Метод 2
- Щелкните по опции «Редактировать» в верхней строке меню.
- Затем выберите параметр «Свободное преобразование» и щелкните правой кнопкой мыши в поле преобразования, которое появляется вокруг изображения.
- При этом вы увидите раскрывающееся меню с параметрами поворота.
Метод 3
- Используйте клавиши Ctrl + T на холсте Photoshop.
- Затем войдите в режим свободного преобразования.
- Теперь щелкните правой кнопкой мыши изображение, чтобы увидеть варианты его поворота.
Шаг 3. Поверните изображение в Photoshop
Бывают случаи, когда вы хотите повернуть изображение на 90 или 180 градусов. Однако этот вариант не похож на зеркальное отображение изображения. Потому что, когда вы наклоняете голову, это выглядит по-другому. Сообщите нам, как это сделать.
- Прежде всего, откройте изображение в Photoshop.
- Рядом с этим вы можете выбрать опцию Image в верхней строке меню.
- Затем вы можете выбрать вариант поворота изображения и выбрать нужный вариант.
- На этом этапе вам нужно обратить внимание на варианты (CCW) против часовой стрелки и (CW) по часовой стрелке.
- Теперь вы можете вращать изображение, как хотите.
- Когда вы закончите вращать изображение, не забудьте сохранить и экспортировать его.
Примечание: Если изображение содержит несколько слоев, этот конкретный параметр будет работать только при выборе слоя изображения. Если вы хотите повернуть все слои одновременно, вам нужно будет повернуть опцию холста.Это позволит вам повернуть все слои изображения.
Шаг 4. Поворот холста в Photoshop
Холст в Photoshop включает все слои. Самый простой способ повернуть холст в Photoshop — использовать инструмент поворота. Ниже приведены шаги, которым вы можете следовать, чтобы это сделать.
- Прежде всего, найдите панель «Инструменты».
- Теперь выберите инструмент «Повернуть вид».
- На этом этапе вам нужно поместить курсор инструмента в изображение и удерживать кнопку мыши.
- После этого на экране отобразится роза компаса.
- Вы можете перетащить курсор по часовой стрелке или против часовой стрелки, чтобы повернуть холст.
- Когда вы закончите выбор желаемого угла поворота, вы можете отпустить кнопку мыши.
- Если вы хотите отменить свои действия, нажмите кнопку «Сбросить вид» на панели параметров. Выбор опции «Изменить и отменить» или переход на панель «История» не отменяет ваших действий.
Примечание. Панель параметров позволяет просматривать угол поворота.Вы можете использовать ту же опцию для поворота всех окон, которая поможет вам повернуть все документы сразу.
Заключение
Если вы хотите стать профессионалом в Photoshop, вам следует обратить внимание на основные детали и правки. Вышеупомянутое руководство «как перевернуть слой в фотошопе» даст вам глубокое понимание редактирования в Photoshop. Поэтому всякий раз, когда вы думаете о том, как перевернуть слой в Photoshop cs4 или cs3, вы можете выполнить вышеупомянутые шаги в любое время. Продолжайте читать нашу страницу, чтобы узнать больше о , как нарисовать линию в Photoshop и , как изменить размер слоя в Photoshop среди других.
Как перевернуть фото в фотошопе?
Сегодня мы увидим, как перевернуть фотографию в Photoshop. Мы собираемся сделать это двумя способами. Один способ перевернет всю фотографию, а другой просто перевернет слой.
Давайте начнем обучение.
Метод 1. Отразите фотографию в Photoshop
Это самый простой способ. Предположим, у вас есть несколько слоев в вашем файле Photoshop, этот метод с зеркальным отображением всех слоев.
Давайте перевернем фото в фотошопе.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Изображение pics_kartub с сайта Pixabay.
Перейдите в Изображение> Поворот изображения> Отразить холст по горизонтали , чтобы перевернуть фотографию по горизонтали.
Это перевернет фотографию по горизонтали в Photoshop.
Чтобы перевернуть фотографию по вертикали, перейдите в меню Изображение> Поворот изображения> Отразить холст по вертикали
Это перевернет фотографию по вертикали в Photoshop.
Метод 2 — Отразить выбранные слои в Photoshop
В большинстве случаев вы можете не захотеть перевернуть все слои. Вы можете просто перевернуть один или два слоя. Мы также можем переворачивать слои в Photoshop.
Допустим, я хочу перевернуть текст на фотографии ниже.
Текст находится на другом слое.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Перейдите в Edit> Transform> Flip Horizontal.
Это перевернет слой по горизонтали в Photoshop.
Теперь, если вы хотите перевернуть его по вертикали, перейдите к Edit> Transform> Flip Vertical.
Это перевернет слой по вертикали в Photoshop.
Бонусные шаги
Если вы хотите повернуть фотографию на 90 градусов, вы также можете это сделать.Перейдите к Edit> Transform> Rotate 90 o по часовой стрелке.
Это повернет фотографию. Ваша фотография будет выглядеть так после поворота.
Если вы хотите повернуть фотографию на любой другой угол, активируйте инструмент Transform Tool , нажав Cmd + T / Ctrl + T.
Теперь поместите курсор рядом с любыми восемью рулями и поверните слой. Ваше фото будет выглядеть так.
Это все, ребята. Ознакомьтесь с предложением ниже.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
.
 Где нужно выбрать “синий” канал. После нужно установить две точки на кривой и выгнуть ее:
Где нужно выбрать “синий” канал. После нужно установить две точки на кривой и выгнуть ее: е. позволяет поменять левую и правую части изображения местами;
е. позволяет поменять левую и правую части изображения местами;